WooCommerce Teşekkür Sayfasını Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-05-04Satın alma onay sayfası olarak da adlandırılan teşekkür sayfası, birçok e-ticaret web sitesinin sıklıkla ihmal edilen bir parçasıdır. Birincil işlevi müşterilere satın almalarının başarılı olduğunu bildirmek olduğundan, mağaza sahipleri bazen bir tür başarı mesajı gösterdiği sürece çok az dikkat ederler.
Ancak, optimize etmek için biraz zaman harcarsanız, teşekkür sayfası siz ve müşterileriniz için çok daha fazla değer sağlayabilir.
WooCommerce teşekkür sayfanızı neden özelleştirmelisiniz?
Teşekkür sayfanız sitenizin küçük bir parçası gibi görünse de, müşteri yolculuğundaki her nokta, alışveriş yapan kişiye daha fazla değer sağlamak ve mağazanızın gelirini artırmak için bir şanstır. Araştırmalar, mevcut müşterileri elde tutmanın yenilerini bulmaktan çok daha ucuz olduğunu göstermiştir. Birisi teşekkür sayfanıza ulaşırsa, zaten bir satın alma işlemi gerçekleştirmiş demektir. Ve zaten başka bir tane yapma olasılıkları daha yüksek olduğundan, bu onları bu yönde yönlendirmek için harika bir fırsat. Tüm maliyeti önceden biraz çaba sarf etmektir ve mağazanızdaki bu yeni iyileştirme her gün sizin için işe yarayacaktır.
Ayrıca, teşekkür sayfası, promosyon içeriği miktarını sınırlamak isteyebileceğiniz işlem e-postaları göndermek yerine müşterilerinize teklifleri göstermek için güvenli bir yerdir.
Mağazanızı geliştirmek için özel teşekkür sayfalarını kullanmanın bazı yolları şunlardır:
- Siparişle ilgili önemli bilgileri ekleyin . Müşterilerin siparişlerini ne zaman alacakları hakkında bir fikre sahip olmaları için bir teslimat süresi tahmini ekleyin. Veya ürün kılavuzlarına, ilk katılım videolarına, SSS'lere veya diğer destek belgelerine bağlantılar ekleyin. Bu, beklentileri yönetmeye, gerekli bilgileri sağlamaya ve destek taleplerini azaltmaya yardımcı olacaktır.
- Özel teklifleri paylaşın. Müşterilerin bir sonraki siparişlerinde kullanabilecekleri kuponları dahil edin ve ilgili ürünleri veya bağlı ürünleri önerin.
- Müşterilere sadakat puanlarını, ödülleri veya abonelik durumunu hatırlatın. WooCommerce Puanları ve Ödülleri ile müşteriler satın almalar, hesap kayıtları ve incelemeler için puan kazanabilir. Teşekkür sayfası, onlara kazandıkları puanları, ödemeye ne kadar yakın olduklarını ve daha fazla kazanmanın yollarını hatırlatmak için harika bir yerdir. Abonelik veya üyelik satıyorsanız, teşekkür sayfası, plan yükseltmeleri önermek veya müşterilere yinelenen ödeme yöntemlerinin süresinin dolmak üzere olup olmadığını hatırlatmak için harika bir fırsat sunar.
Teşekkür sayfanızı özelleştirmenin birkaç farklı yolu vardır. Manuel yöntemler, özel bir sayfa şablonu kodlamayı, temanızın function.php dosyası aracılığıyla WooCommerce kancalarını kullanmayı ve alt temanızın stil sayfasına özel stiller eklemeyi içerir. Kodlama konusunda rahat değilseniz, teşekkür sayfanızı özelleştirmenize izin veren bir eklenti kullanabilirsiniz.
Varsayılan WooCommerce teşekkür sayfası
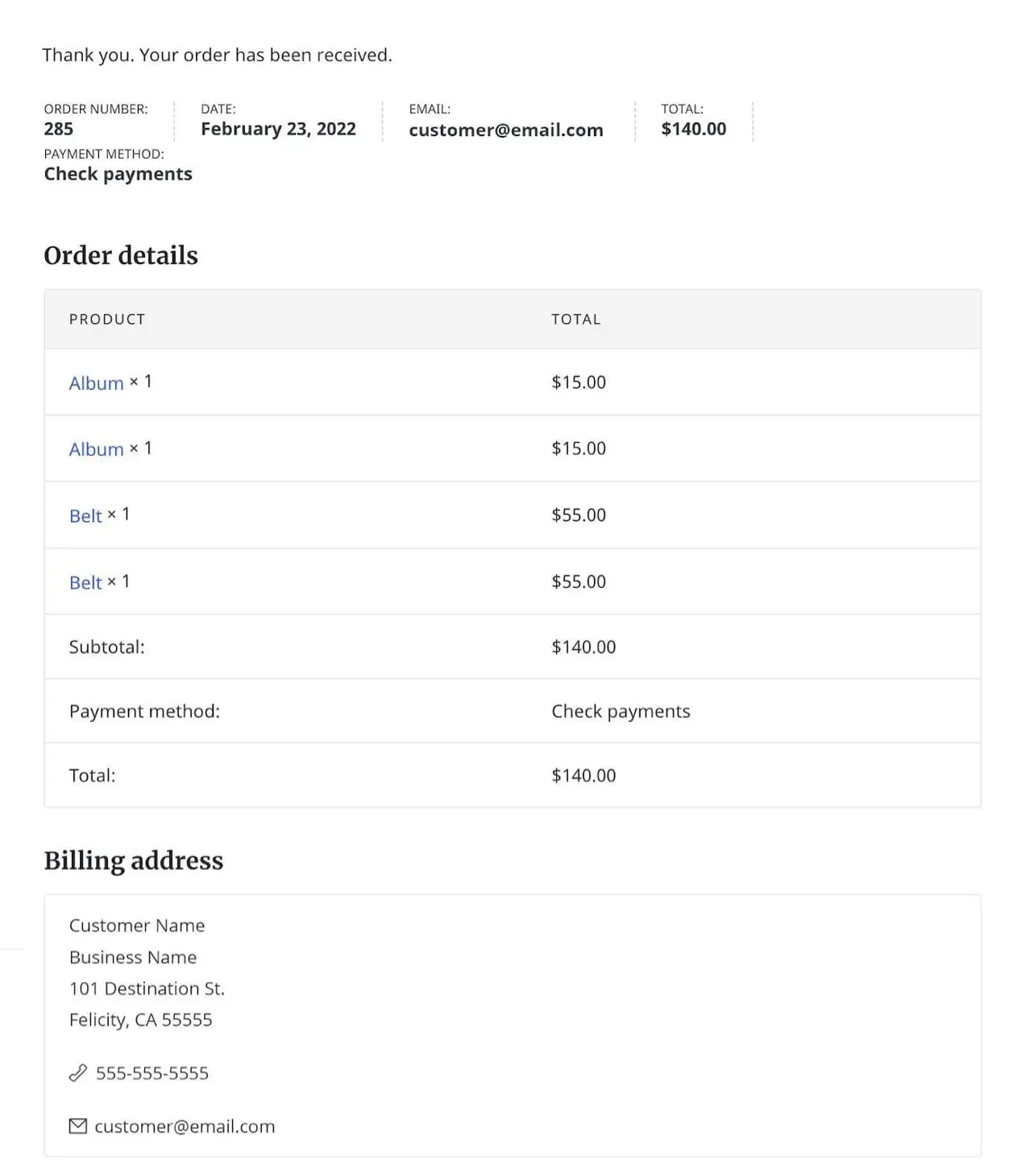
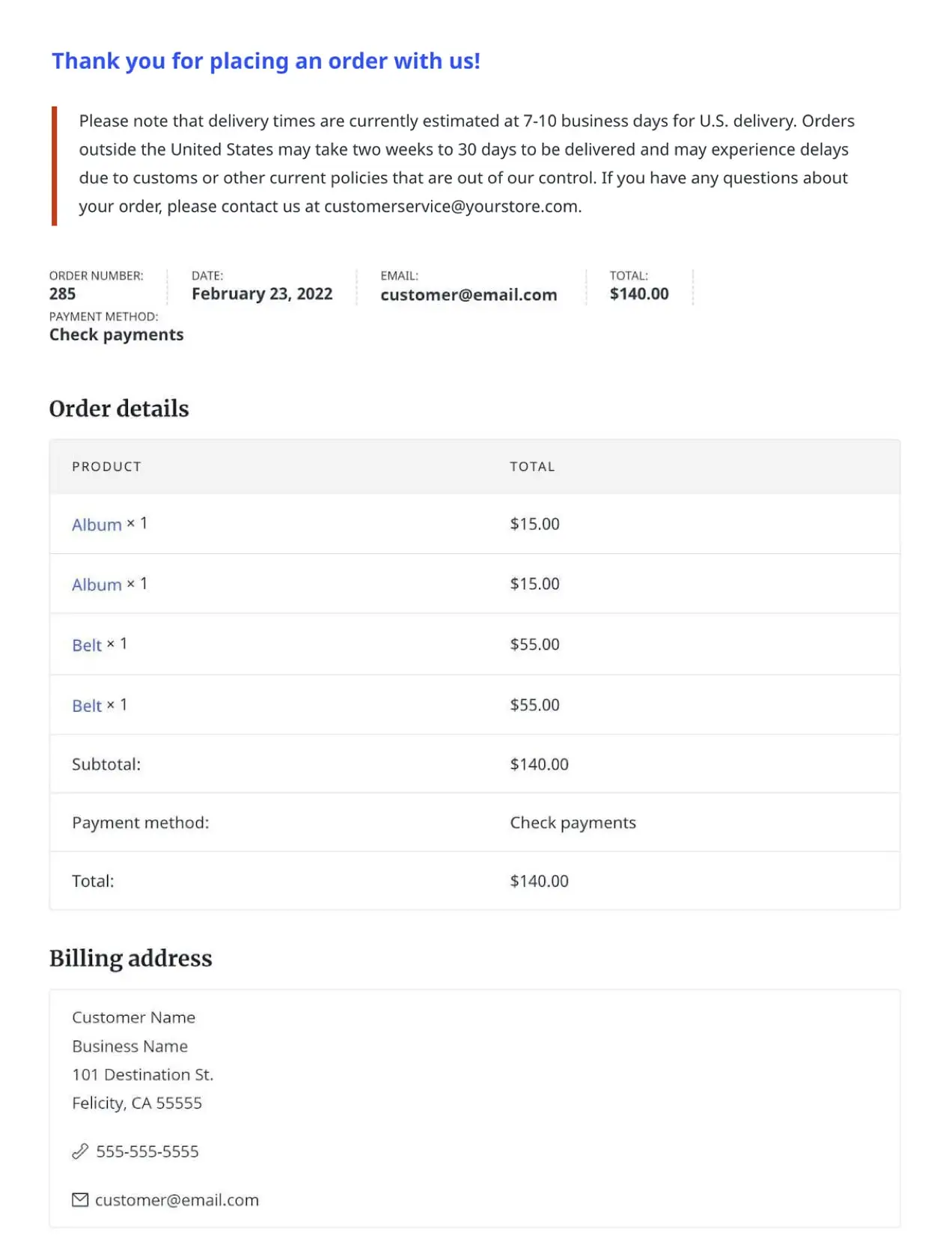
Teşekkür sayfanızın stili, yüklediğiniz temaya göre farklılık gösterebilir. Zaten özel teşekkür sayfaları bile kullanabilir. Ancak, aşağıda gördüğünüz, Sinatra temasından uygulanan stillere dahil edilen varsayılan içeriktir:

Gördüğünüz gibi, içerik nispeten basit. Sipariş numarası, tarih, müşteri e-postası, toplam, ödeme yöntemi, satın alınan ürünler ve fatura bilgileri varsayılan olarak dahildir. Teşekkür sayfasını geliştirmek için bazı temel özelleştirmeler ekleyebileceğimiz bazı yolları keşfedelim.
WooCommerce teşekkür sayfanızı özelleştirmek için bir uzantı kullanma
Teşekkür sayfanızı manuel olarak özelleştirme süreci sıkıcı görünüyorsa veya kodun içine girmek konusunda rahat değilseniz, sizin için özel teşekkür sayfaları oluşturmanın ağır yükünü kaldırabilecek uzantılar vardır.
Özel Teşekkür Sayfaları uzantısı, satın alınan ürünlere göre koşullu olarak görüntülenen birden çok teşekkür sayfası oluşturmanıza olanak tanır. Bu özel teşekkür sayfaları, benzersiz başlıklar ve açıklamalar, fatura ve nakliye bilgileri, çapraz satışlar, yukarı satışlar ve eklemek isteyebileceğiniz diğer her şeyi görüntüleyebilir. Bunlar gerçek sayfalar olduğundan ve dinamik olarak oluşturulmadığından, herhangi bir WooCommerce veya tema kısa kodu ekleyebilir, video gömebilir ve özel metin ekleyebilirsiniz.
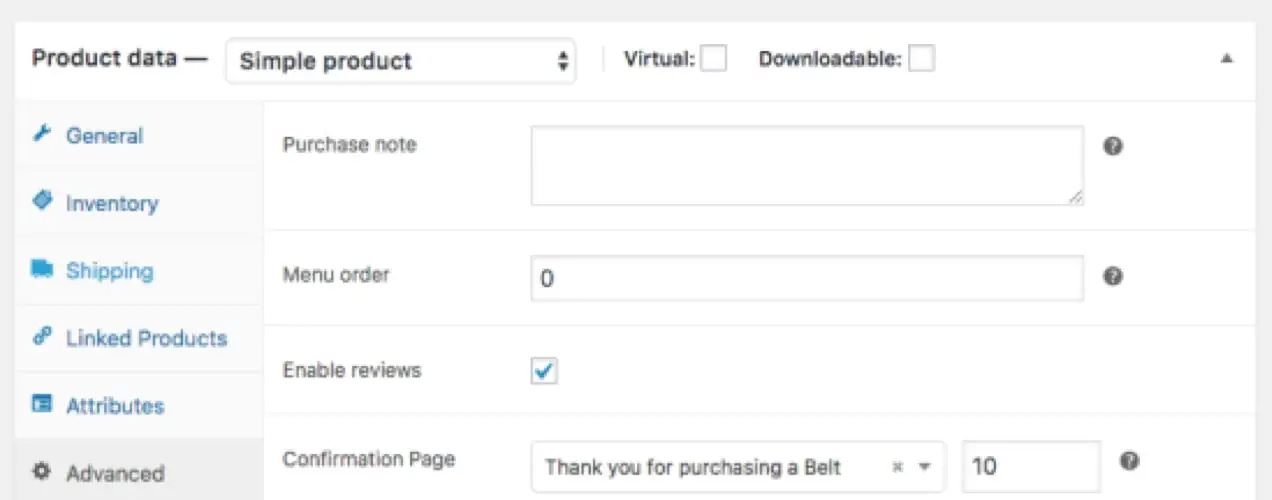
Sadece teşekkür sayfalarınızı oluşturup biçimlendirin ve her bir ürün için Ürün verileri bölümünde hangisini görüntülemek istediğinizi seçin.

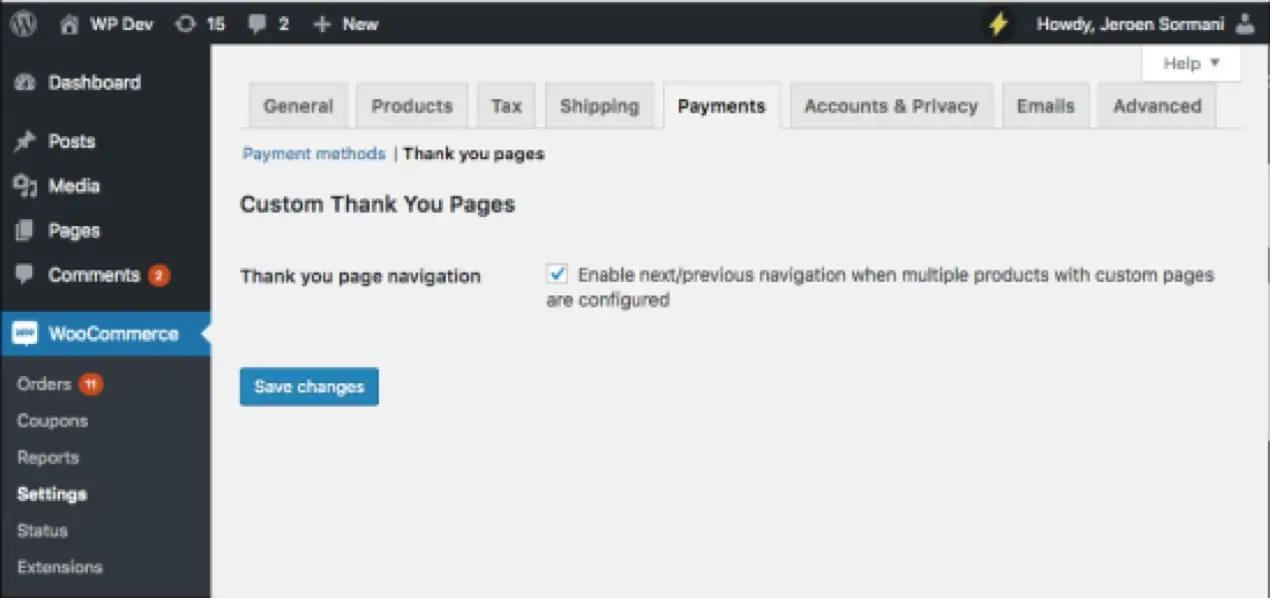
Hatta tek bir ürün için birden fazla teşekkür sayfası gösterebilir veya önceliğe göre görüntülenen tek bir teşekkür sayfası seçebilirsiniz. Bir müşteri, her birinin kendisine atanmış teşekkür sayfası olan bir siparişte birden fazla ürün satın alırsa, en düşük öncelik numarasına sahip sayfa görüntülenecektir.

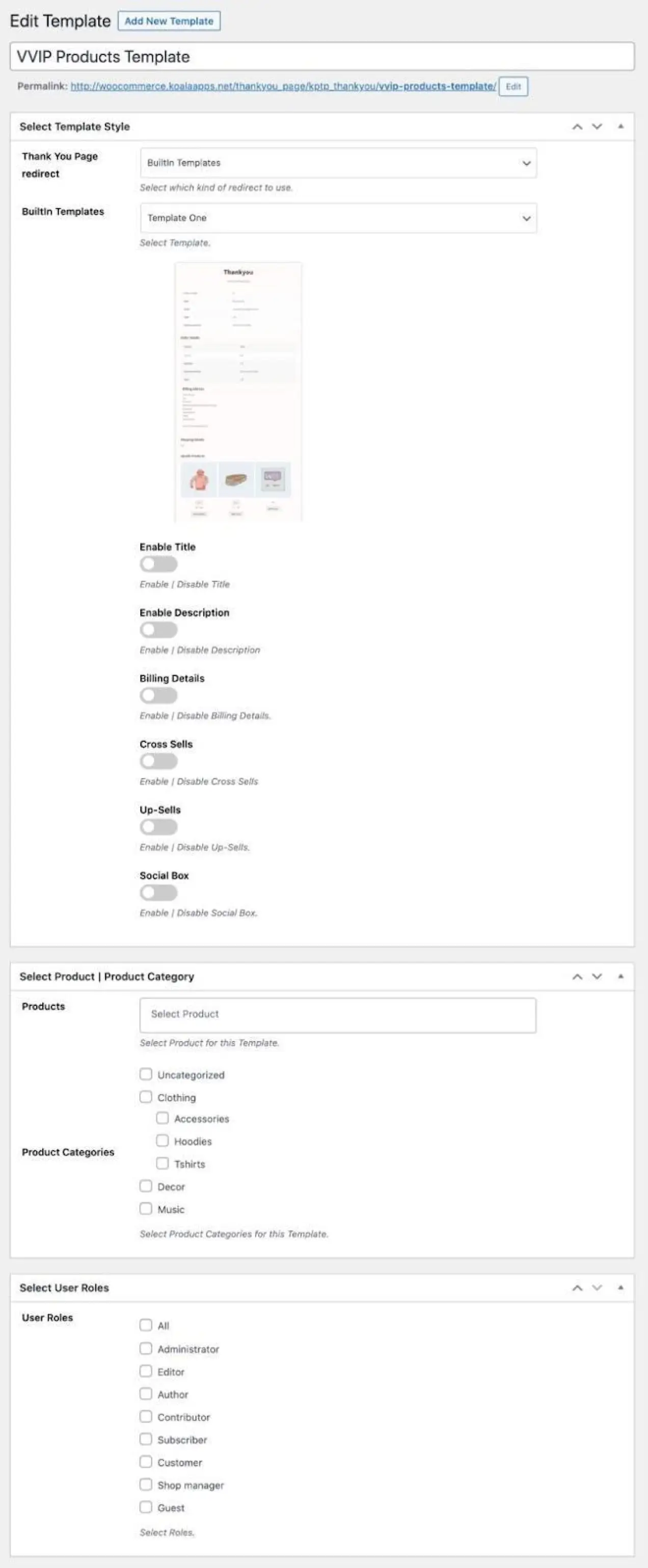
Özel teşekkür sayfaları oluşturmak için başka bir seçenek de Özel Teşekkür ve Başarı Sayfaları uzantısıdır. Özel Teşekkür Sayfaları uzantısına benzer özelliklere sahiptir ancak aynı zamanda kullanıcı rolüne veya kategorilerine göre teşekkür sayfalarını görüntüleme ve yerleşik sosyal paylaşım düğmelerini gösterme özelliğine sahiptir.

Manuel olarak özel bir WooCommerce teşekkür sayfası oluşturun
Bu bölümde, WooCommerce teşekkür sayfanızı manuel olarak özelleştirmenin üç farklı yolunu tartışacağız.
Başlamadan önce, ana tema yerine alt tema kullandığınızdan emin olun. Gelecekteki güncellemelerde bu dosyaların üzerine yazılacağından, WooCommerce veya ana temanızdaki dosyaların üzerine doğrudan yazmayın.
Not: Kod ve olası çakışmaları çözme konusunda bilginiz yoksa yardım için bir WooExpert veya Geliştirici seçin. Destek İlkemiz kapsamında özelleştirmeler için destek sağlayamıyoruz.
WooCommerce teşekkür sayfası şablonu nasıl kodlanır
Adım 1: Thankyou.php sayfa şablon dosyasını indirin
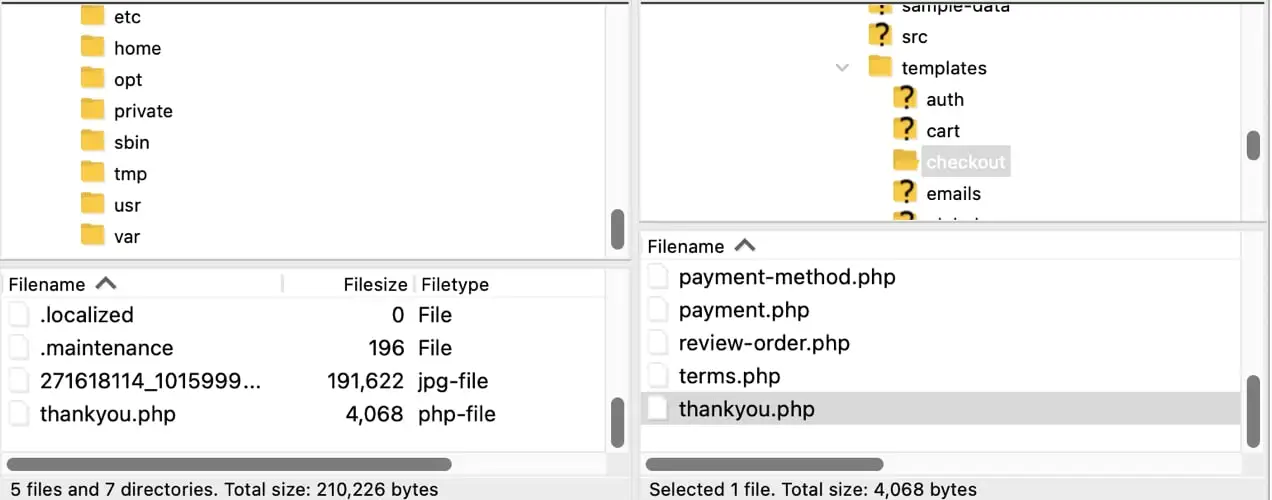
Sitenizin dosyalarına erişmek ve wp-content/plugins/woocommerce/templates/checkout'a gitmek için bir SFTP istemcisi veya sunucunuzun cPanel'ini kullanın. Thankyou.php dosyasını yerel makinenize indirin.

2. Adım: Thankyou.php dosyasını özel kodunuzla düzenleyin
Seçtiğiniz metin düzenleme yazılımında Thankyou.php dosyasını açın. Not Defteri'ni (Windows) veya TextEdit'i (Mac) kullanabilirsiniz, ancak düz metin modunda düzenlediğinizden emin olun. Daha da iyisi, Atom.io gibi kodlama için özel olarak tasarlanmış ücretsiz bir metin düzenleme yazılımı kullanın. Atom.io, Windows, Mac OS ve Linux işletim sistemlerinde çalışan bir çapraz platform metin düzenleyicisidir.

Bu örnek için, “Teşekkürler. Siparişiniz alındı." "Bize sipariş verdiğiniz için teşekkür ederiz!" Ayrıca nakliye hakkında bazı bilgiler ekleyeceğiz ve bu önemli bilgilere görsel olarak dikkat çekmek için bazı stil değişiklikleri yapacağız.
Orijinal kod:
Bu, alt tema şablonunda düzenleyeceğimiz varsayılan koddur.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Değiştirme kodu:
Bu, yeni özel teşekkür sayfamızda kullanacağımız koddur.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Bu değişiklikleri yaptıktan sonra dosyanızı aynı isimle, Thankyou.php ile kaydedin. SFTP uygulamanızda veya cPanel'inizde wp-content/themes/your-child-theme konumuna gidin. Alt tema klasörünüzde iki yeni klasör oluşturacaksınız. Öncelikle woocommerce adında bir klasör oluşturun. WooCommerce klasöründe checkout adlı bir klasör oluşturun.
Şimdi değiştirilmiş teşekkür ederim.php dosyanızı alt temanın woocommerce/checkout'una yükleyin dosya.
CSS özelleştirmeleri
.thankyou-note adında yeni bir p sınıfı eklediğimizi unutmayın. Çocuk temamızda style.css dosyasında zaten var olan p.woocommerce-notice sınıfına bazı özelleştirmeler ekleyeceğiz ve yeni p.thankyou-note sınıfına aşağıdaki gibi stiller ekleyeceğiz:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Stil sayfanızı kaydedin ve bu özelleştirmelerle alt tema klasörünüze yeniden yükleyin.
Şimdi şuna benzeyen bir teşekkür sayfanız olmalı:

WooCommerce teşekkür sayfası şablonunu kancalarla özelleştirme
Teşekkür sayfanıza içerik eklemek veya içerik kaldırmak için alt temanızın functions.php dosyasındaki WooCommerce kancalarını da kullanabilirsiniz. WooCommerce kancalarına aşina değilseniz, WooCommerce belgelerini inceleyin. Tam bir liste için WooCommerce Eylem ve Filtre Kancası Referans sayfasına bakın.
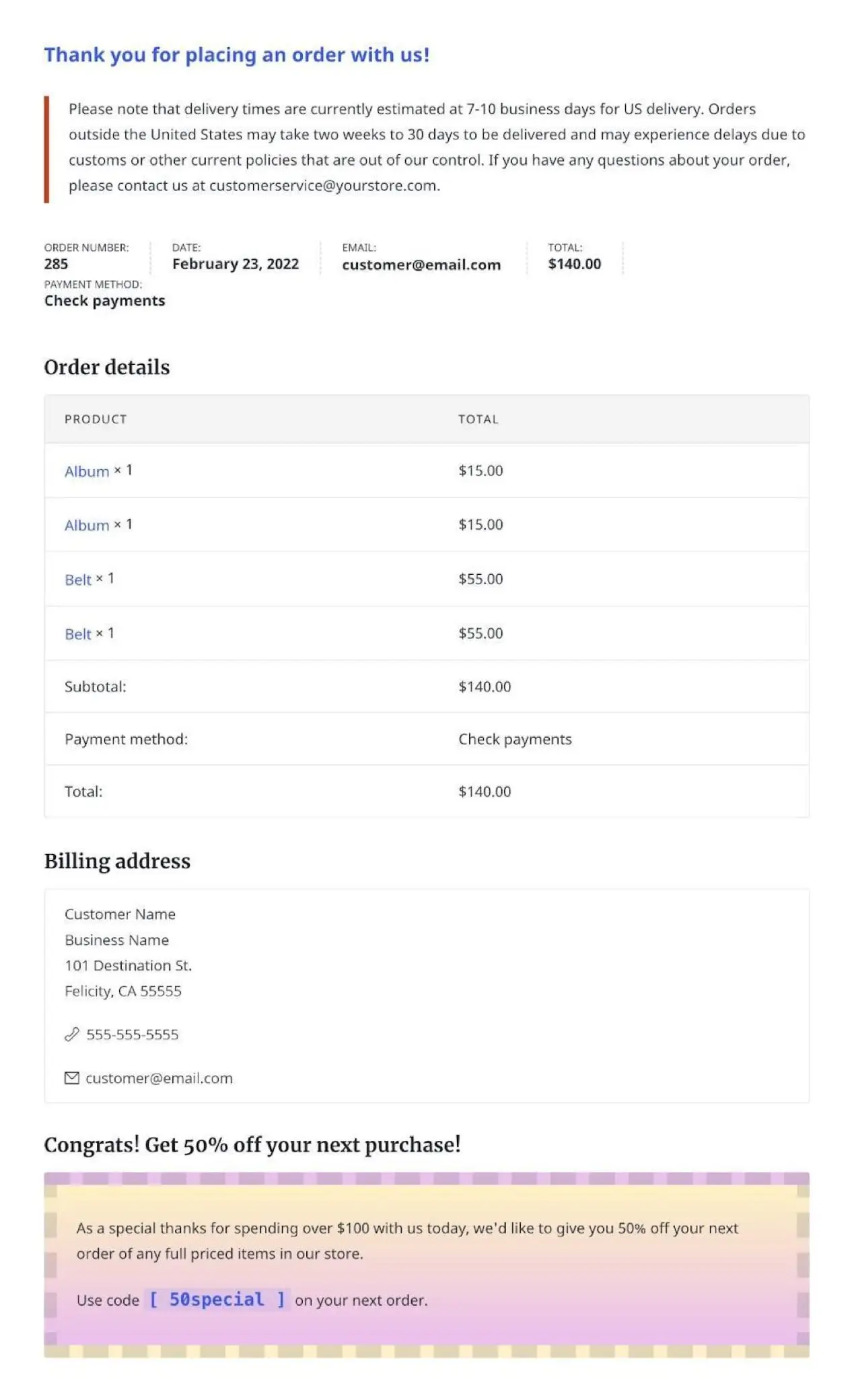
Bu örnekte, 100 doların üzerindeki siparişler için fatura adresi bölümünün altında görünecek özel bir kupon eklemek için bir kanca kullanacağız.
Alt temamızın function.php dosyasına aşağıdaki kodu ekleyeceğiz:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Değişikliklerinizi kaydedin ve revize edilen dosyayı alt tema klasörünüze yükleyin.
CSS özelleştirmeleri
Yukarıdaki eyleme bazı yeni CSS sınıfları eklediğimizi unutmayın - bölüm sınıfı .woocommerce-thankyou-coupon , .tybox adlı bir div sınıfı ve .tycoupon adlı bir kod sınıfı. Bu özel bir kupon olduğu için, ona dikkat çekmek ve teşekkür sayfasının geri kalanından öne çıkmasına yardımcı olacak benzersiz stiller eklemek istiyoruz. Bu stilleri, alt tema style.css dosyasındaki yeni özel sınıflara aşağıdaki gibi ekleyeceğiz:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Bu özelleştirmeleri içeren alt tema stil sayfasını alt tema klasörünüze yeniden yükleyin. Sonuç şimdi şöyle görünmelidir:

WooCommerce teşekkür sayfanızı özelleştirmek için hangi yöntemi kullanmaya karar verirseniz verin, çabalarınızın karşılığında en iyi getiriyi sağlayan bir strateji geliştirmek için zaman ayırmalısınız. Yürüttüğünüz işin türüne bağlı olarak, ödüllere veya sadakat puanlarına, kuponlara veya ayrıntılı işe alım bilgilerine odaklanabilirsiniz.
Özel teşekkür sayfaları, işinizi büyüten daha büyük bulmacanın yalnızca bir parçası olsa da, size hem tasarruf ettiren hem de para kazandıran yararlı bilgiler ve hedefli pazarlama mesajları sağlamak için eşsiz bir fırsattır.
WooCommerce mağazanızı özelleştirmenin daha fazla yolunu keşfedin.
