WooCommerce Teşekkür Sayfası Nasıl Özelleştirilir: Eklentiler ve Kodlama
Yayınlanan: 2021-07-15Daha iyi potansiyel müşteri yaratmak için satın alma sonrası Teşekkür Sayfalarınızdan en iyi şekilde yararlanmanın yollarını mı arıyorsunuz? O zaman bu makale tam size göre. Bu kılavuzda, hem eklentileri kullanarak hem de programlı olarak WooCommerce Teşekkür sayfasını özelleştirmenin farklı yollarını göreceğiz.
WooCommerce'deki Teşekkür sayfası nedir?
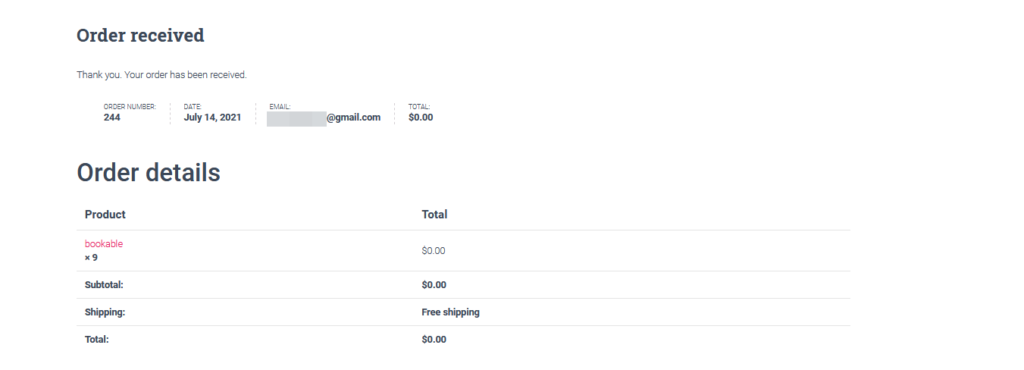
Genellikle müşterileriniz ürünlerinizi satın aldıklarında bir Teşekkür Sayfasına yönlendirilirler. Bu sayfa genellikle müşterilere verdikleri siparişle ilgili sipariş numarası, satın aldıkları ürün, ödeme yöntemi vb. bilgiler verir.
Varsayılan olarak WooCommerce ile birlikte gelen varsayılan Teşekkür sayfası uygun olsa da, satışlarınızı artırmak veya müşterilerinizin dikkatini çekmek söz konusu olduğunda tam olarak en uygunu değildir.
Teşekkür sayfasını neden düzenlemelisiniz?
Teşekkür Sayfası, alışveriş yapanların sizden alışveriş yaptıktan sonra gördükleri ilk sayfadır. Bu, tüm müşterilerinizin göreceği tek sayfa olduğu anlamına gelir, bu nedenle satışlarınızı artırmanın ek bir yoludur. Örneğin, alışveriş yapanları ilgili ürünlere yönlendirebilir, özel fırsatlar sunabilir, yeni ürünleri tanıtabilirsiniz vb.
Alternatif olarak, e-ticaret sitelerinin %99'unda öne çıkmanıza yardımcı olacak özelleştirilmiş Teşekkür mesajlarını görüntüleyebilirsiniz. Özelleştirilmiş bir Teşekkür sayfasıyla, yalnızca satışlarınızı artırmakla kalmaz, aynı zamanda müşterilerinize daha iyi bir satış sonrası deneyimi yaşatmak için yeni yollar açarsınız.

Sorun şu ki, varsayılan olarak WooCommerce, Teşekkürler sayfanız için pek çok özelleştirme seçeneği sunmuyor. Bu nedenle bu kılavuzda, Teşekkür sayfanızı düzenlemek için kullanabileceğiniz farklı yöntemler göstereceğiz.
WooCommerce Teşekkür sayfası nasıl özelleştirilir
WooCommerce'de Teşekkür sayfasını özelleştirmenin farklı yolları vardır:
- Eklentiler ile
- programatik olarak
Kendiniz için en iyisini seçebilmeniz için her bir yönteme bir göz atalım.
1) WooCommerce Teşekkür sayfasını eklentilerle düzenleyin
WooCommerce'de Teşekkür sayfasını düzenlemek için birçok araç vardır. Bunlar en iyilerinden bazıları.
1.1) NextMove Teşekkür Sayfası Özelleştirici

NextMove Teşekkür sayfası özelleştirici ile müşterilerin mağazanızla ilgilenmesini sağlamak için yeni yollar oluşturabilirsiniz. Teşekkür sayfalarınızla çeşitli şekillerde entegre edebileceğiniz ilginç bileşenlerle dolu olarak gelir. Örneğin, sosyal paylaşım düğmeleri ekleyebilir, ürünler, HTML içeriği, videolar ve hatta dinamik kuponlar önerebilirsiniz. Bunun da ötesinde, daha fazla sadakat oluşturmak ve müşterilerinize daha iyi hizmet vermenin yollarını bulmak için sipariş ve müşteriyle ilgili ayrıntıların yanı sıra bir konum haritası da ekleyebilirsiniz.
Ek olarak, NextMove çoğu sayfa oluşturucu ile uyumludur, böylece uygun kısa kodlarını kullanarak özelleştirilmiş teşekkür sayfasını kolayca ekleyebilirsiniz. Ayrıca eklentinin, olası satış üretimi için tasarlanmış ek bileşenlere sahip profesyonel bir sürümü de vardır. Buna kişiselleştirilmiş ve dinamik kuponlar, akıllı rüşvet seçenekleri, ilgili ürünler ve daha fazlası dahildir.
Ana Özellikler
- Teşekkür sayfanıza eklemek için çok çeşitli bileşenler
- Sayfa derlemeleriyle uyumludur ve her bileşen kendi özel kısa koduyla gelir
- Teşekkür sayfanıza sipariş ayrıntıları ve müşteri ayrıntılarıyla birlikte HTML içeriği ekleme seçenekleri
fiyatlandırma
NextMove Teşekkür Ederiz sayfası özelleştirici, ücretsiz bir eklentidir. Temel özelliklere sahip ücretsiz bir sürümü ve yılda 29 USD'den başlayan bir Pro planı vardır.
1.2) WooCommerce için Teşekkürler Yönlendirme

WooCommerce için Teşekkürler Yönlendirme , ürünleriniz için bir yönlendirme sayfası ayarlamanıza izin veren basit ve kullanımı kolay bir eklentidir. Ürünlerinizi başarılı bir şekilde satın alıp almadıklarına bağlı olarak müşterileriniz için bir Teşekkür sayfası tanımlamanıza olanak tanır.
Sipariş ayrıntıları ve dil çeviri uyumluluğu gibi ek içerikle birlikte özel bir teşekkür mesajı içeren özel bir Teşekkür sayfası oluşturun. Eklenti ayrıca daha fazla esneklik için küresel bir Teşekkür sayfası eklemenize veya ürün başına yönlendirme URL'leri ayarlamanıza olanak tanır.
Bunun da ötesinde, profesyonel sürüm, çoklu site uyumluluğu ve WooCommerce Abonelikleri ve Bağışları ile uyumluluk gibi genişletilmiş özelliklerle birlikte gelir.
Ana Özellikler
- WooCommerce için kullanımı kolay yönlendirme eklentisi Teşekkürler sayfaları
- Belirli mesajlar, çeviriler ve sipariş ayrıntıları içeren özel Teşekkür sayfaları
- Gerekirse ürün tabanlı yönlendirmeler oluşturun ve ayarlayın
fiyatlandırma
WooCommerce için Teşekkürler Yönlendirme bir freemium aracıdır. Ücretsiz sürüm standart özelliklere sahipken, Pro planı tek bir web sitesi için 15 USD'den başlar ve daha gelişmiş işlevler içerir.
1.3) WooCommerce Teşekkür Sayfası Özelleştiricisi
WooCommerce için Teşekkür Sayfası Özelleştirici ile satışlarınızı ve müşteri yanıtlarınızı iyileştirin. Bu mükemmel eklenti, Teşekkürler sayfalarınızı kolaylıkla düzenlemek için kullanımı kolay bir araç sağlar. Canlı bir özelleştiricinin ve aralarından seçim yapabileceğiniz çok çeşitli bileşenlerin keyfini çıkarın. Teşekkür mesajları, kuponlar, sipariş ayrıntıları, onay ayrıntıları, sosyal medya paylaşım düğmeleri ve daha fazlasını ekleyin. Ayrıca öğelerin, renklerin, tasarımların ve çok daha fazlasının konumunu kolayca değiştirebilirsiniz.
Teşekkür Sayfası özelleştirici ile yalnızca sosyal medya simgeleri eklemekle kalmaz, aynı zamanda özel medya ve metinler de ekleyebilirsiniz. Benzer şekilde, müşterilerinizi mağazanıza yönlendirmek için Teşekkür sayfanıza kolayca bir Google Haritası eklemenizi sağlar.
Ana Özellikler
- Canlı önizleme ile kullanıcı dostu Teşekkürler sayfası özelleştirici
- Her Teşekkür sayfası bileşeninin konumunu tasarlama, özelleştirme ve seçme seçenekleri
- Pro sürümü, öne çıkan ürünler, çapraz satışlar ve yukarı satışların yanı sıra slayt gösterileri ve kurallara uygun kuponlar için daha fazla özellik ekler
fiyatlandırma
Teşekkürler Sayfa Özelleştirici bir freemium eklentisidir. Ücretsiz sürüm temel özelliklerle birlikte gelirken, Pro planı tek bir lisans için 26 USD'den başlar.
NextMove Lite Kullanarak WooCommerce Teşekkür Sayfasını Özelleştirme
Bu gösteri için NextMove WooCommerce Teşekkür Sayfasının ücretsiz sürümünü kullanacağız. Yeni başlayanlar için uygun bir araçtır ve kısa koda hazır tasarımı, Teşekkürler sayfalarınızı dağıtmayı çok kolaylaştırır.
NextMove Lite Eklentisini Kurun
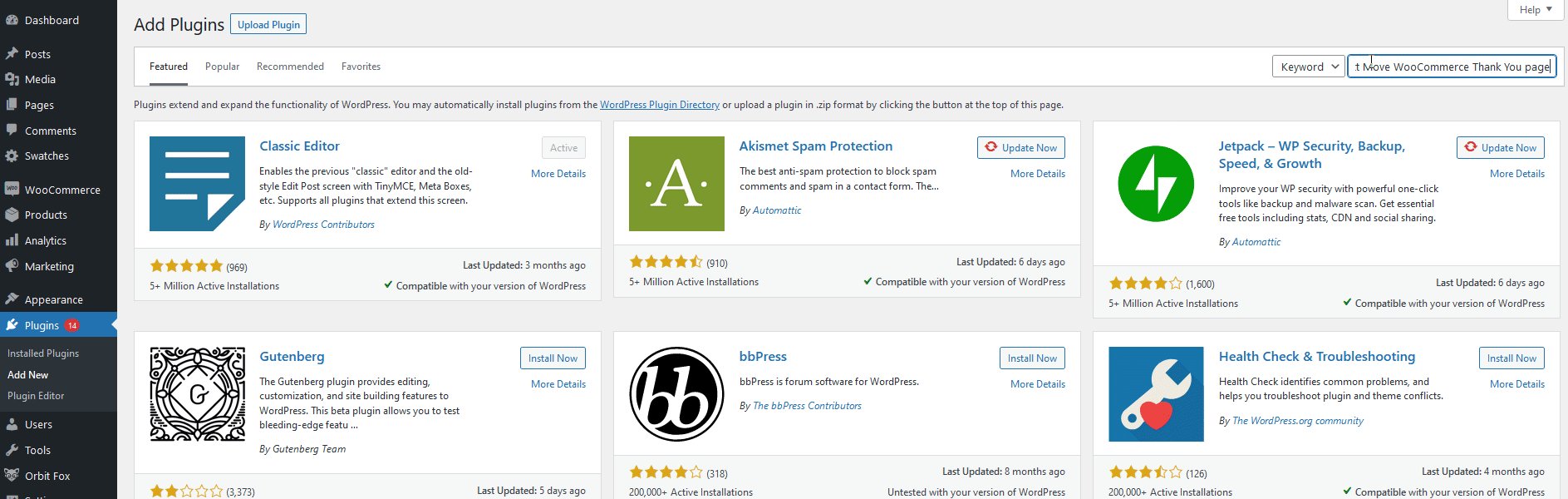
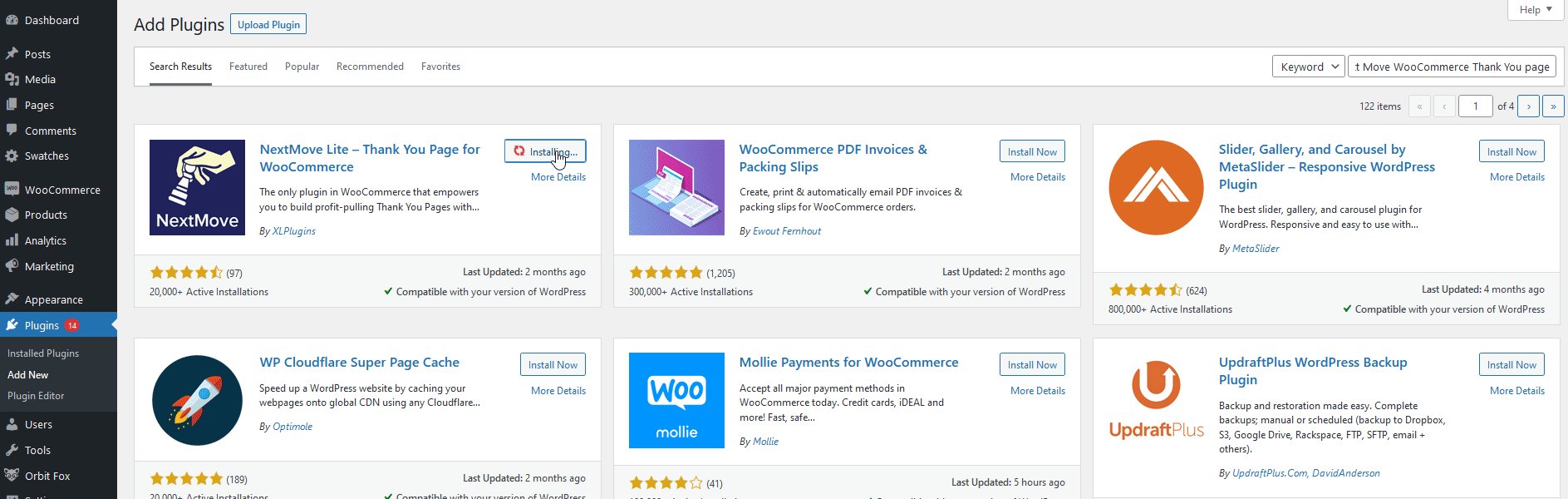
İlk olarak, WP Admin Dashboard'unuzu açıp Eklentiler > Yeni Ekle'ye giderek eklentiyi kurun. Ardından, Sonraki Taşıma WooCommerce Teşekkür Sayfasını aramak için sağ üstteki arama çubuğunu kullanın ve ardından eklentinin sekmesinde Yükle'ye basın. Düğme güncellendiğinde Etkinleştir'i tıklayın.

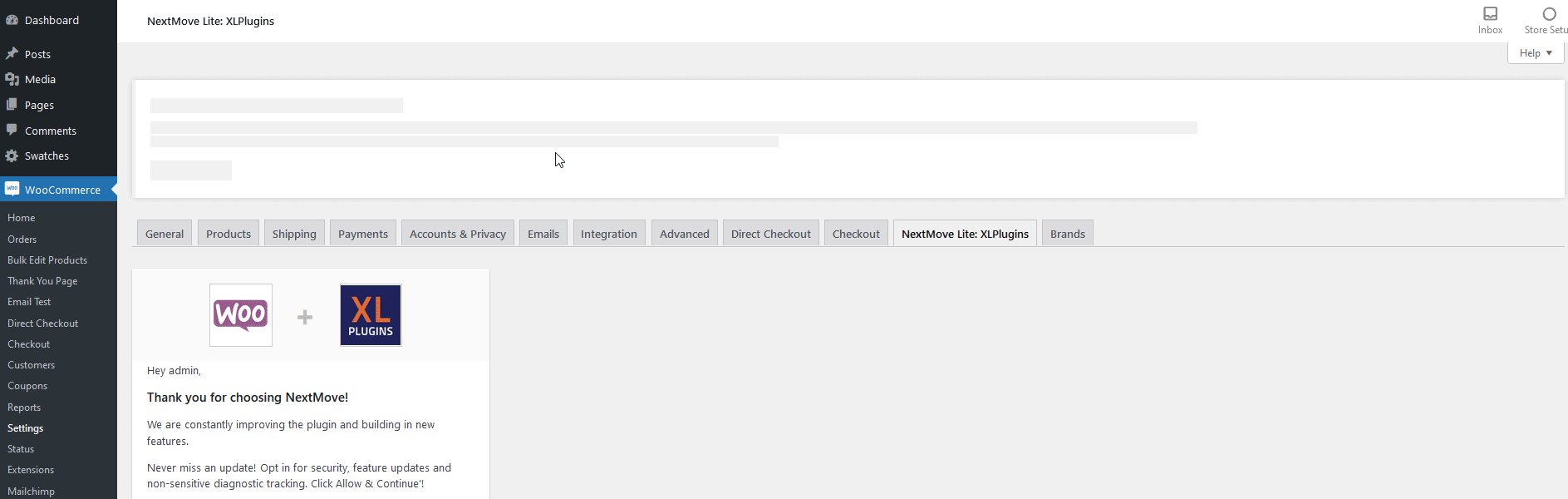
Bundan sonra, sırasıyla Atla veya İzin Ver'i kullanarak kolayca reddedebileceğiniz veya kabul edebileceğiniz ve devam edebileceğiniz bir tanı izleme isteği istenir.
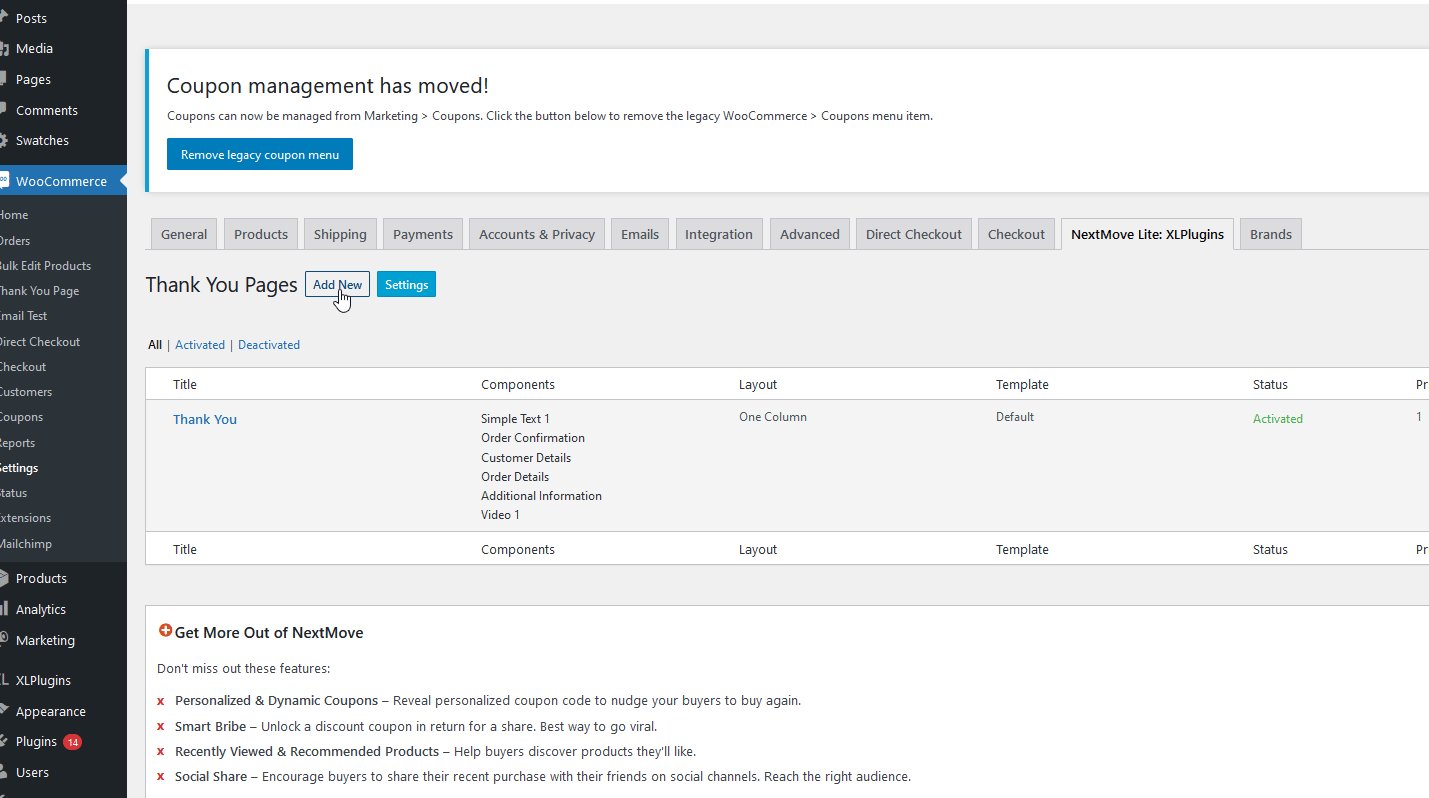
Ardından, mevcut bir Teşekkür sayfasını özelleştirmeyi veya yeni bir tane oluşturmayı seçebileceğiniz Teşekkür Sayfaları ekranına yönlendirileceksiniz.
Mevcut sayfanızı düzenleyerek başlayalım.
NextMove Lite ile Teşekkür Sayfalarını Düzenleyin ve Özelleştirin
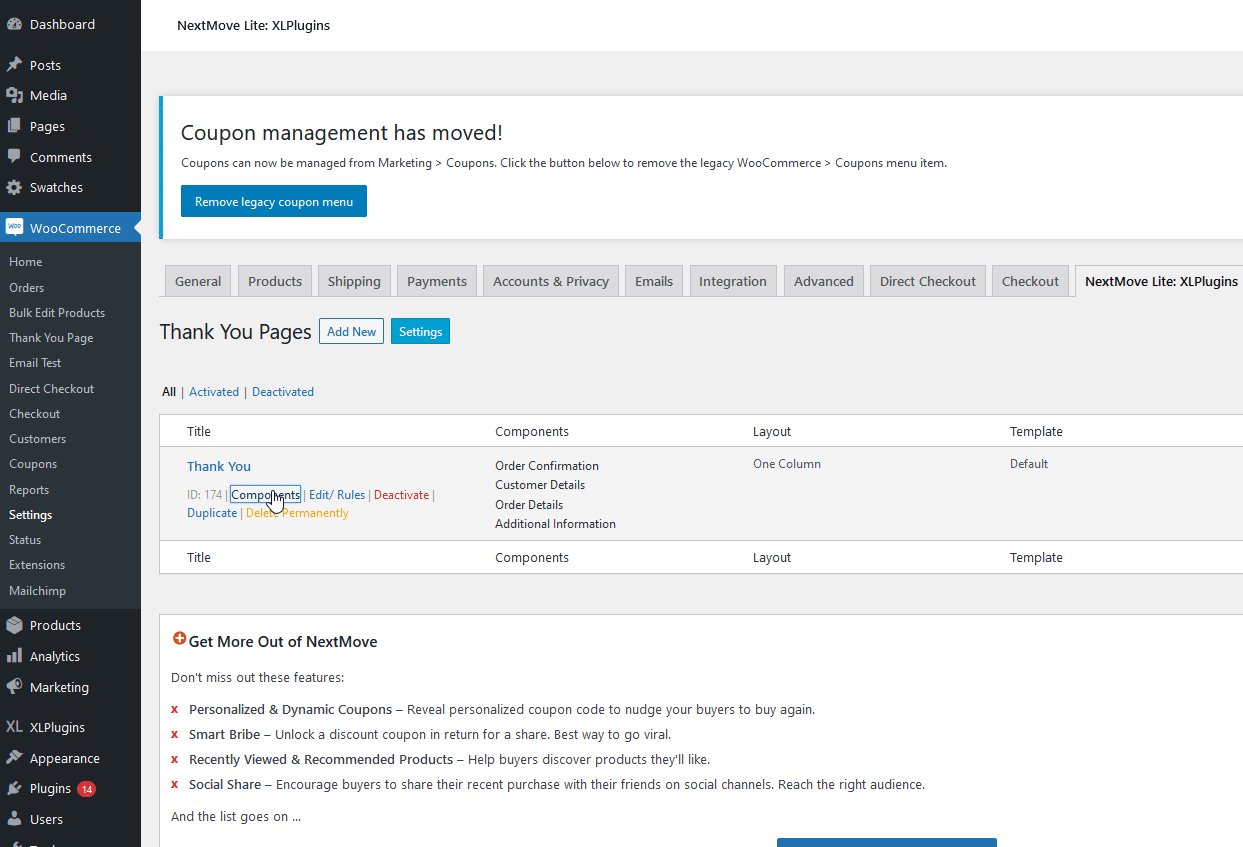
XLPlugins > NextMove Lite'a gidin ve Teşekkür sayfanızın altında Bileşenler'e tıklayın.

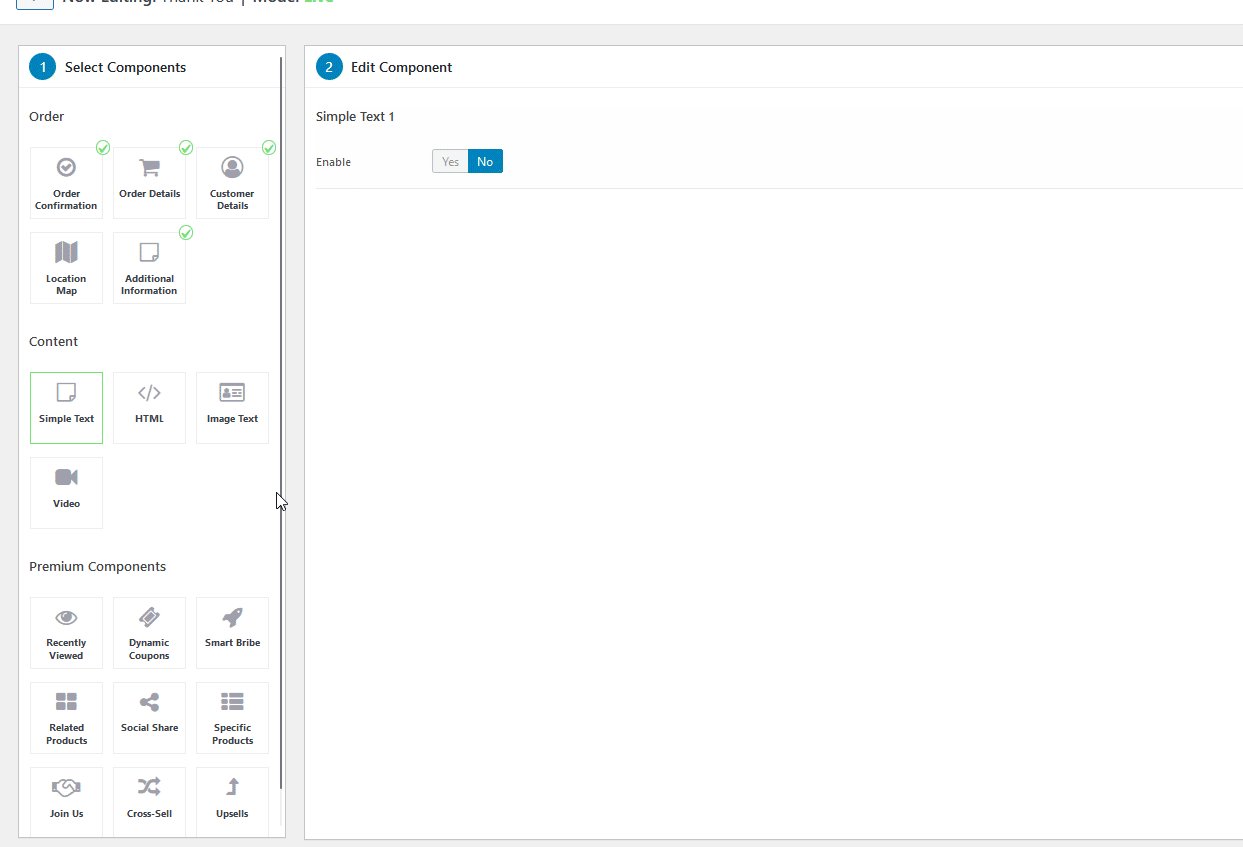
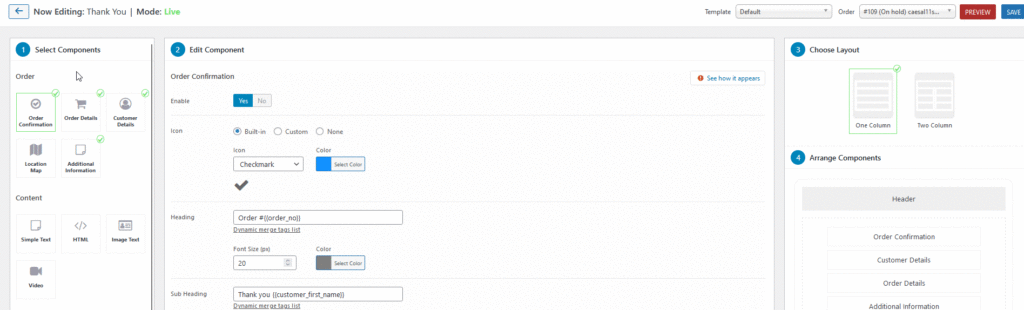
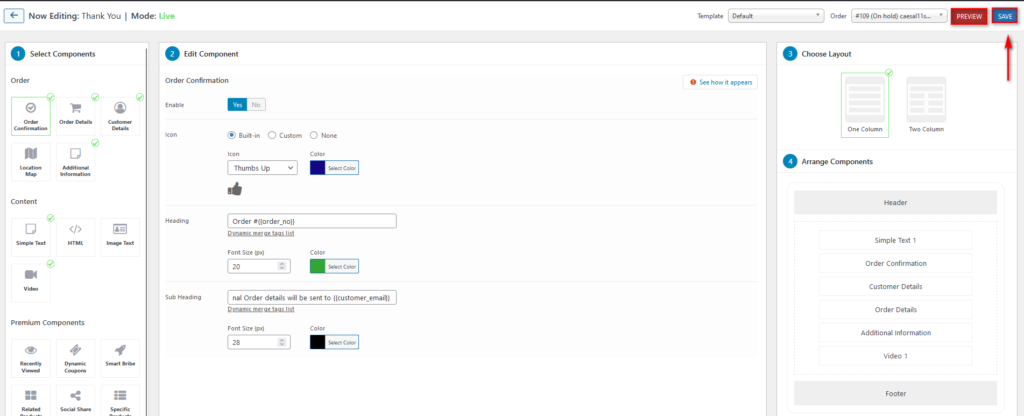
Artık herhangi bir bileşeninizi özgürce ekleyebileceğiniz veya düzenleyebileceğiniz Teşekkür Sayfası özelleştirici ekranına yönlendirileceksiniz.
Teşekkür Sayfanıza basit bir metin ve video ekleyerek başlayalım.
Sol Bileşenleri Seç sütunundaki bileşenlerden herhangi birine tıklayın ve orta Bileşen Düzenle ekranında Etkinleştir'e basın.

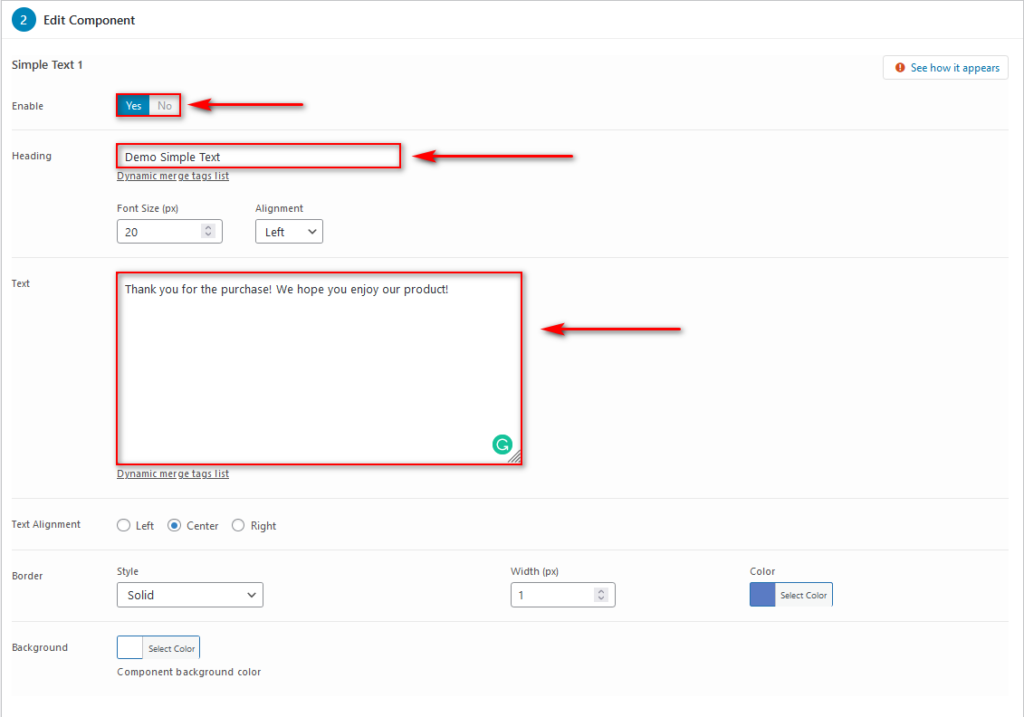
Teşekkür Sayfanıza Metin Bileşeni Ekleme
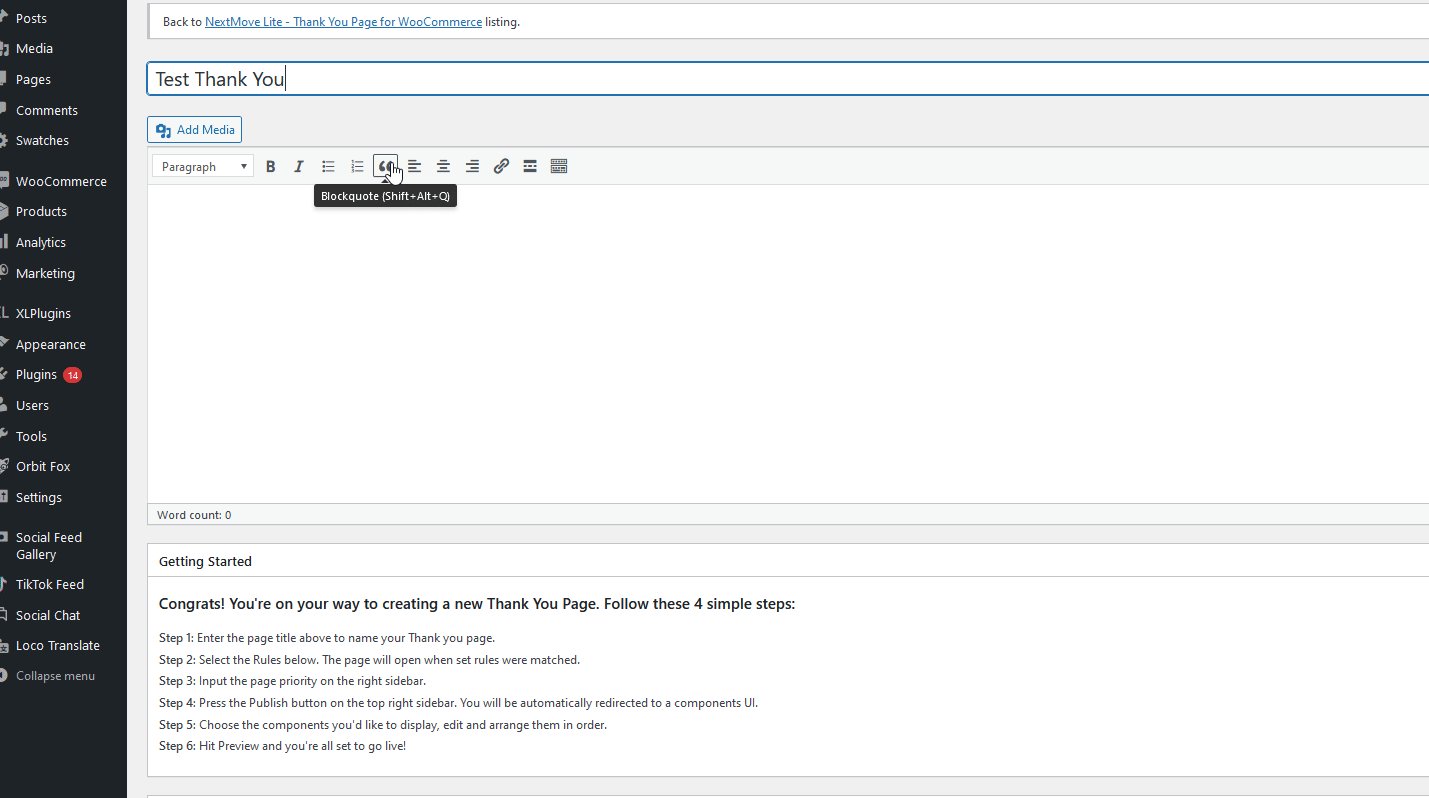
Artık küçük bir başlık bölümü, metin ekleyerek ve ardından metninizi buna göre kişiselleştirerek metninizi özelleştirebilirsiniz. Devam edelim ve bir başlık, gerekli metin ve ona biraz yazı tipi rengi ekleyerek metin bileşenini özelleştirelim.


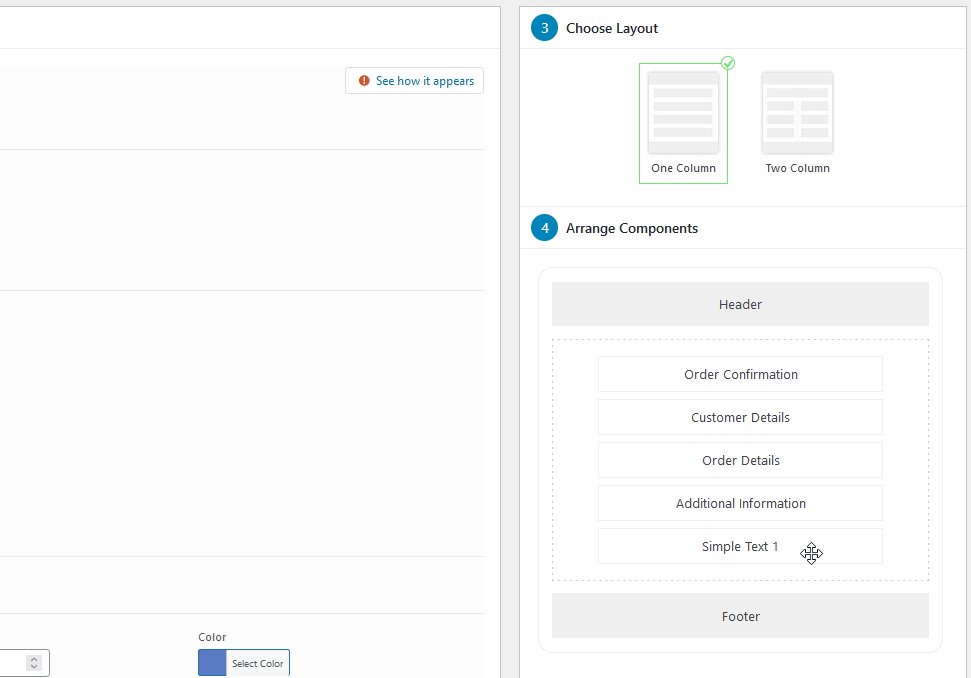
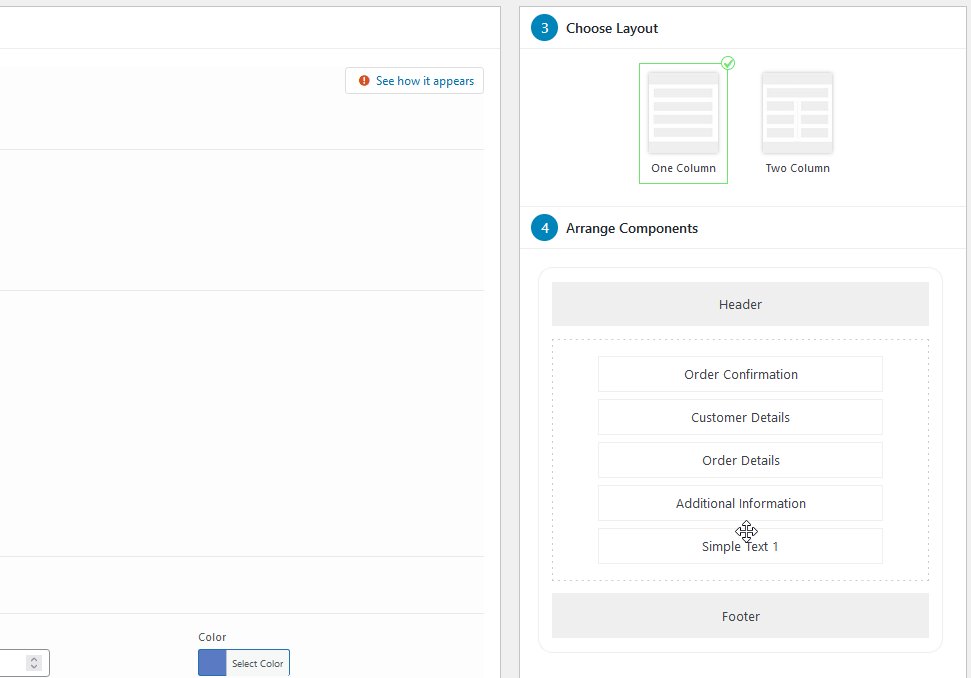
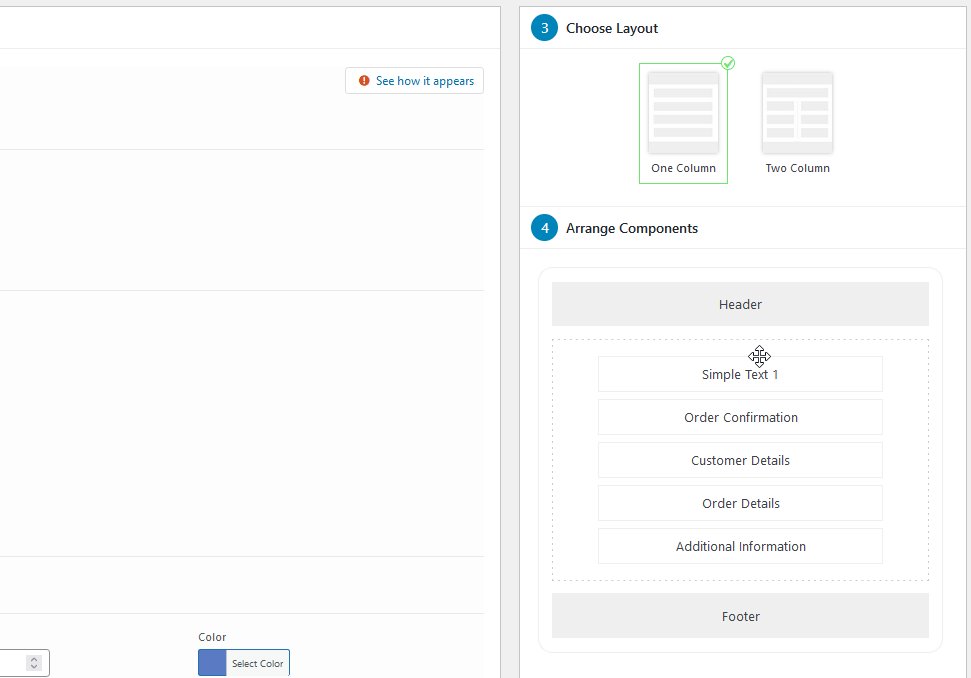
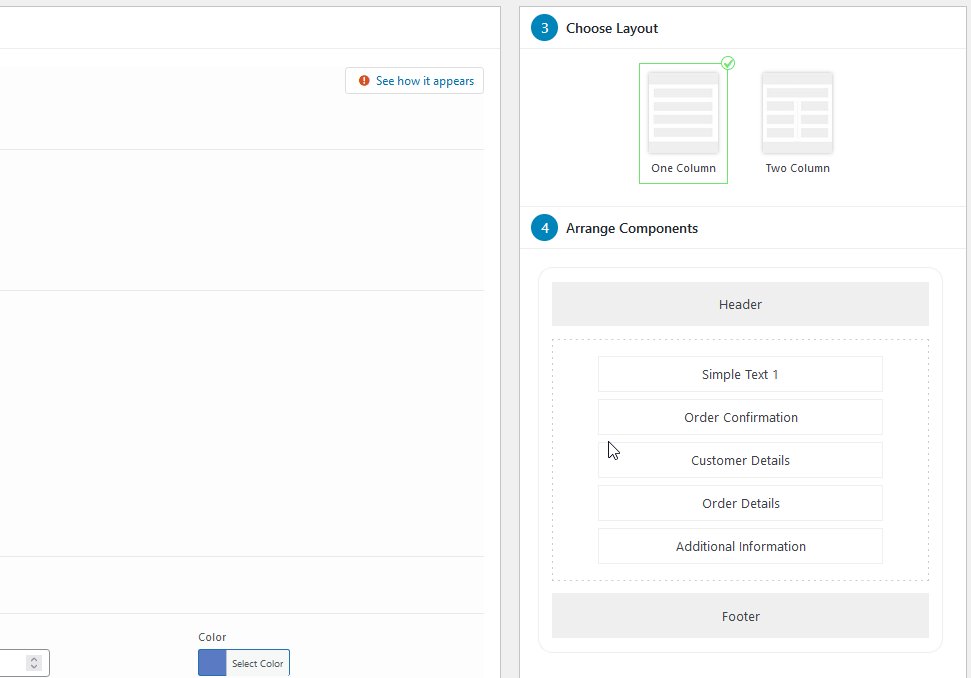
Ardından, Teşekkürler sayfanızın düzenini tek bir sütun veya çift sütun düzeni arasında seçmek için doğru sütunu kullanabilirsiniz. Bundan sonra, bileşenlerinizi listeden sürükleyip bırakarak yeniden düzenleyebilirsiniz.
Teşekkürler sayfamız için basit metnimizin en üstte olmasını istiyoruz, bu yüzden Basit Metin bileşenimizi aşağıda gösterildiği gibi en üste sürükleyelim.

Teşekkür Sayfanıza Video Bileşeni Ekleme
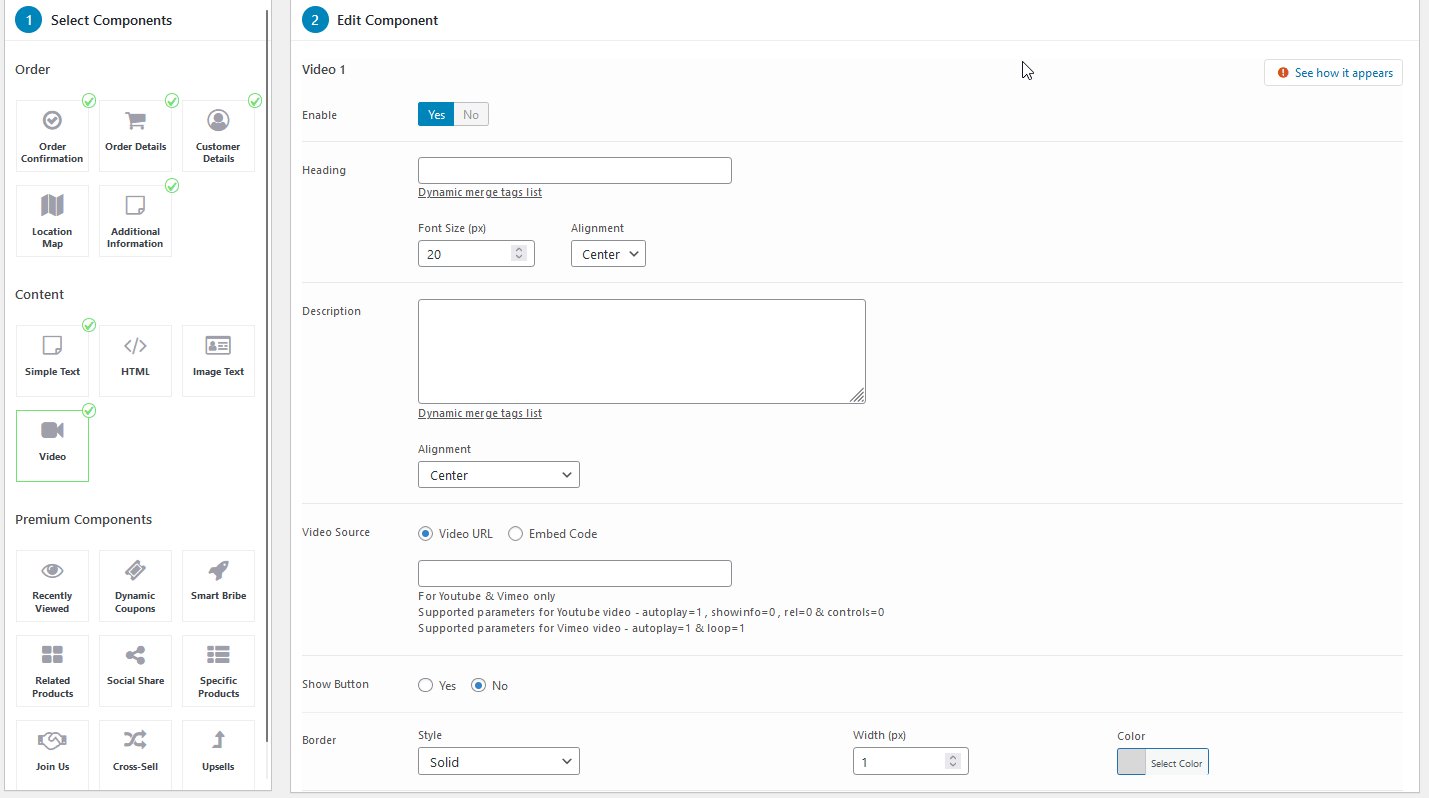
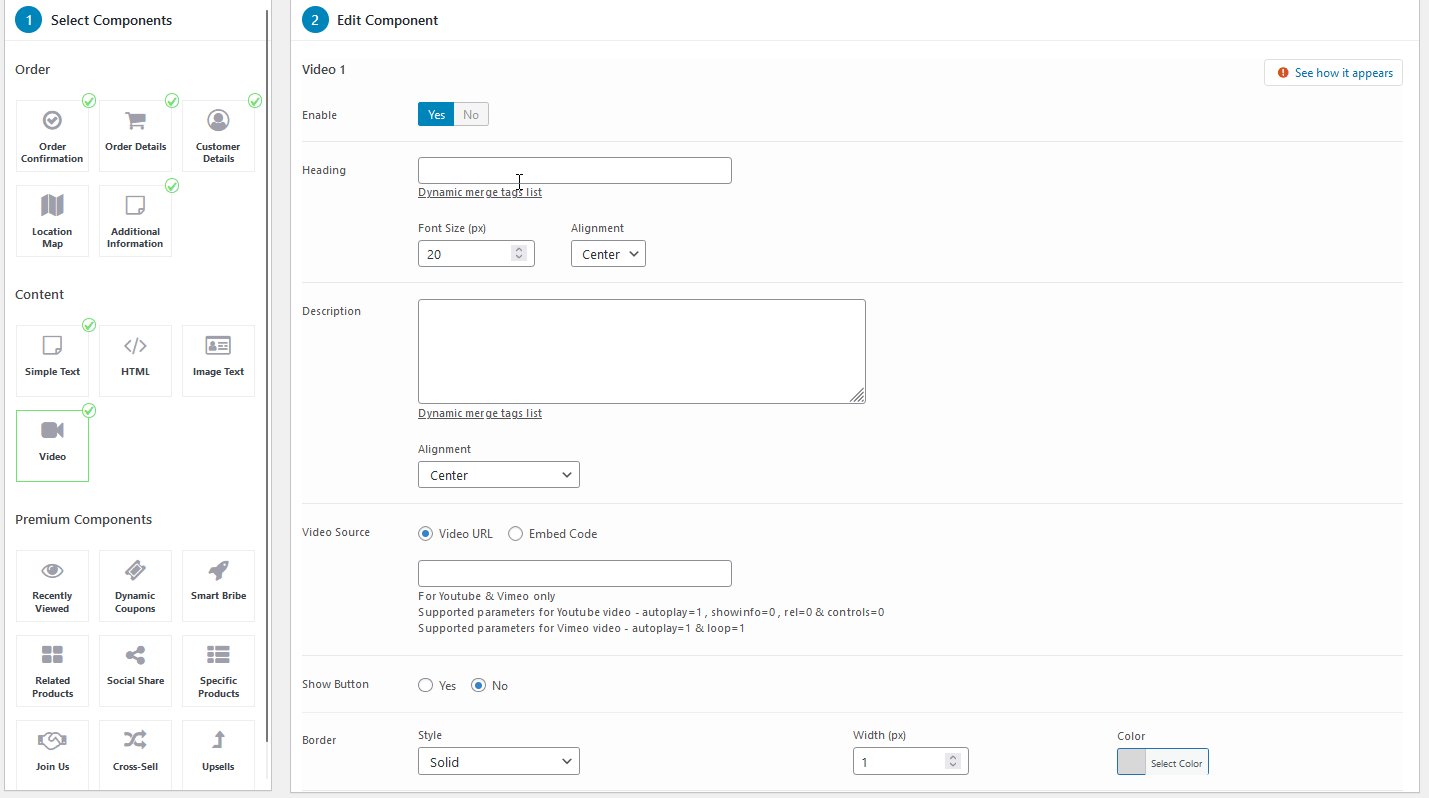
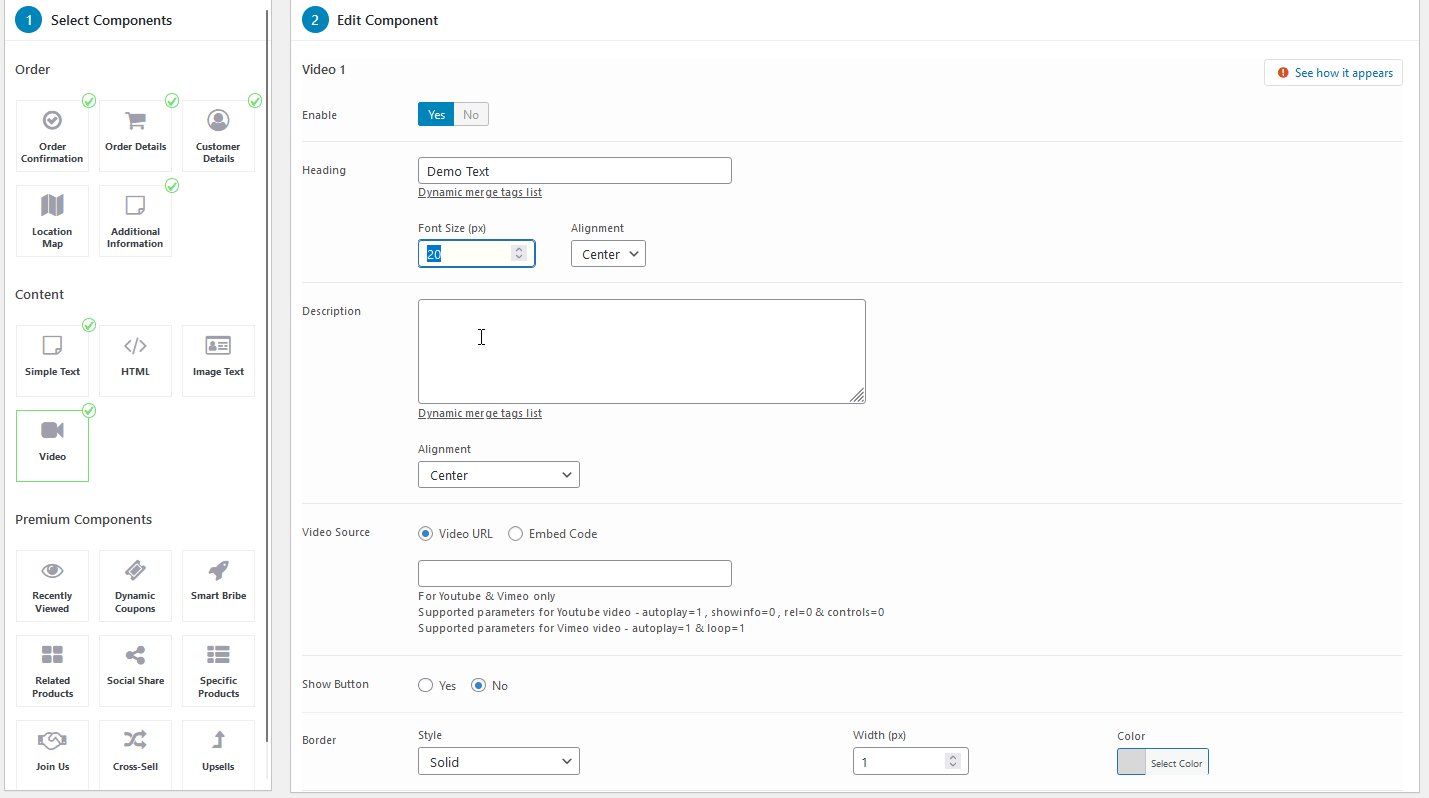
Bu sadece ilk adım. Teşekkür sayfamızı daha çekici hale getirmek için bir Video ekleyelim. Aynı işlemi izleyerek Video öğesini seçin ve bileşeni etkinleştirin .

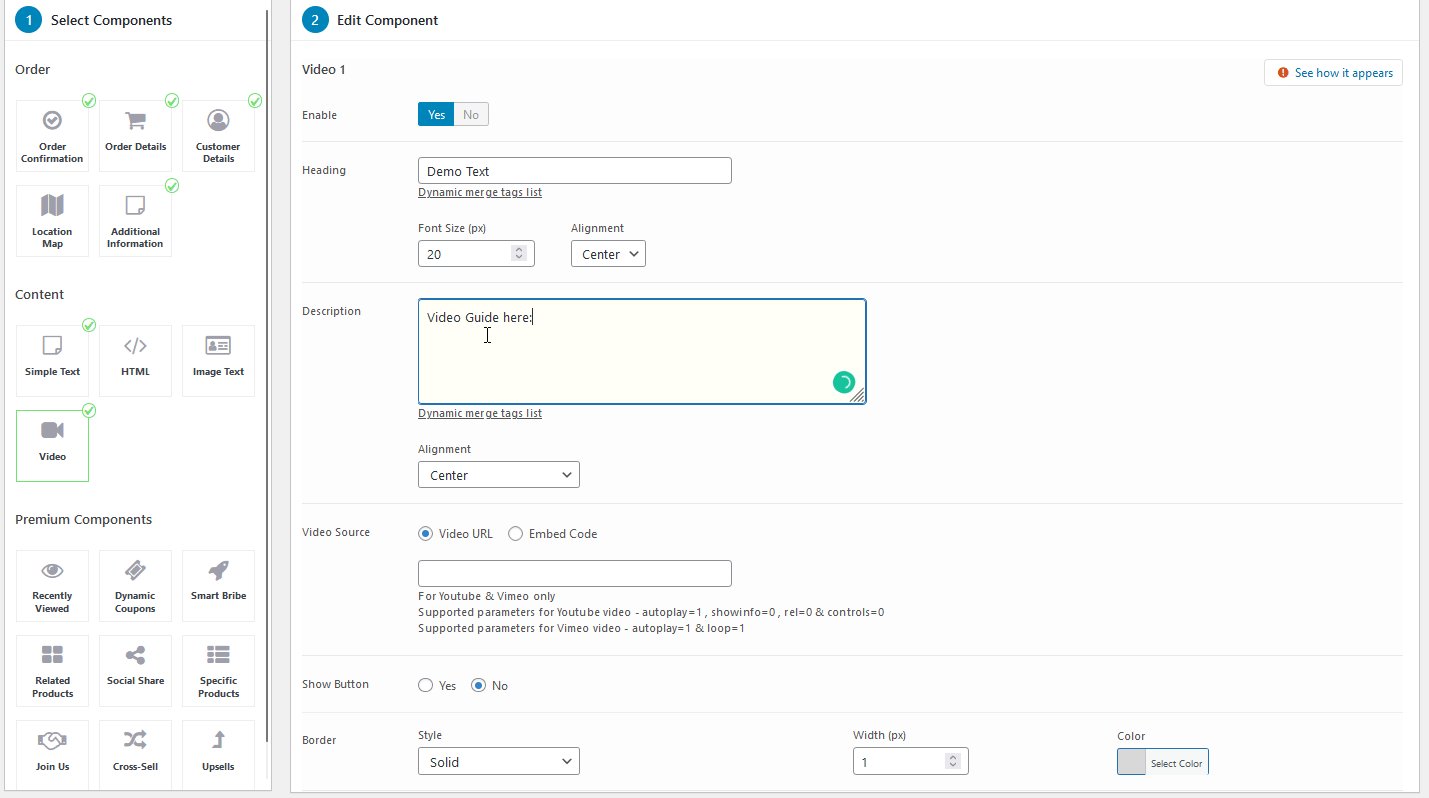
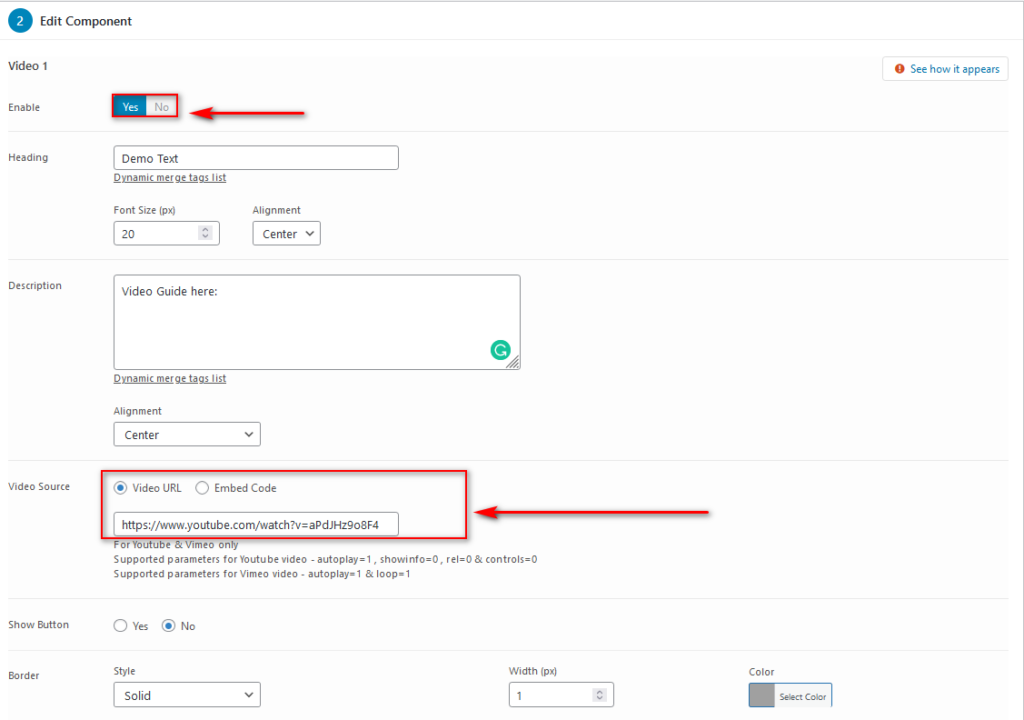
Ardından, bir URL veya Embed Kodu aracılığıyla video kaynağının yanı sıra bir başlık ve açıklama metni ekleyebilirsiniz. Şimdilik, ürünlerimizden birini tanıtmak için kaynak olarak basit bir YouTube videosu ekleyelim.

Ayrıca bileşenler için ekstra seçenekleri etkinleştirebilir, bir düzen ayarlayabilir ve bileşenlerinizi daha önce görüldüğü gibi yeniden düzenleyebilirsiniz.
Ek olarak, sol sütundaki Bileşenler'e basarak ve buna göre düzenleyerek sipariş bilgileri ve sipariş ayrıntıları gibi mevcut bileşenlerden herhangi birini özgürce düzenleyebilirsiniz.
Bir örneğe bakalım.
Teşekkür sayfaları için bileşenleri düzenleyin ve özelleştirin
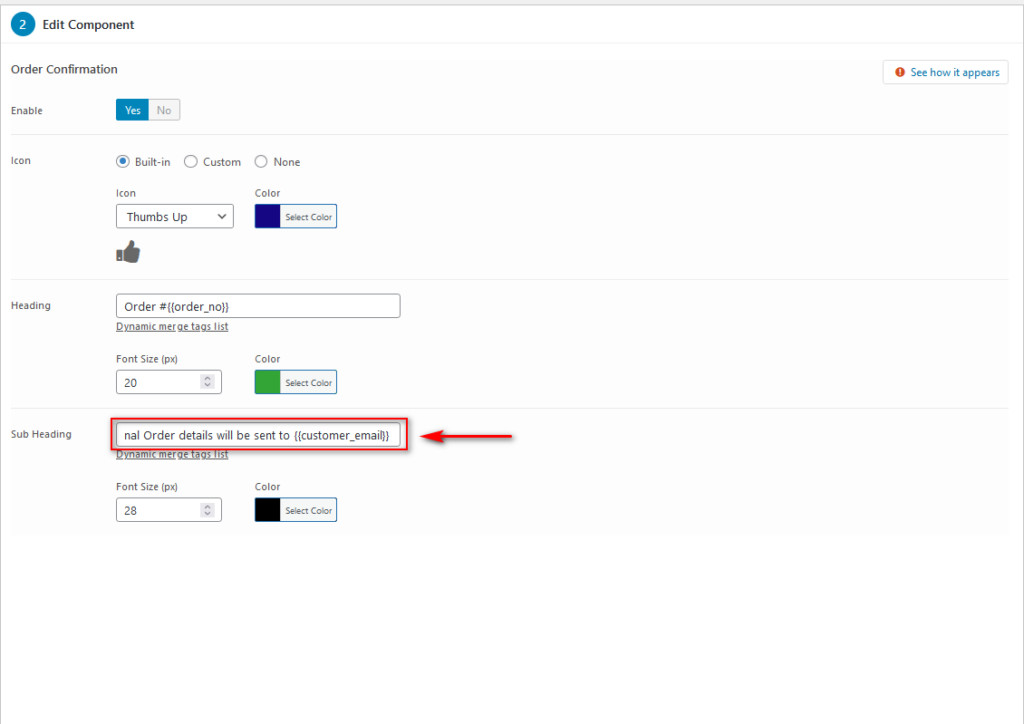
Sipariş Bilgileri 'ni tıklarsak, simgeleri, sipariş başlıklarını ve alt başlıkları seçebileceğimiz Bileşeni Düzenle ekranını göreceğiz. Eklenti, müşterinizin sipariş ayrıntılarına ve bilgilerine göre değiştirebileceğiniz belirli dinamik etiketler eklemenize de olanak tanır.
Alt Başlıklarınıza “Ek Sipariş ayrıntıları {{customer_email}} adresine gönderilecektir” diyen fazladan bir satır ekleyelim.

Teşekkürler sayfanızı özelleştirmeyi tamamladığınızda, özelleştirilmiş Teşekkürler Sayfanızı kaydetmek için sağ üstteki Kaydet düğmesine basın. Teşekkür Sayfanızın ön uçta nasıl göründüğünü görmek istiyorsanız Önizleme 'yi tıklayın.

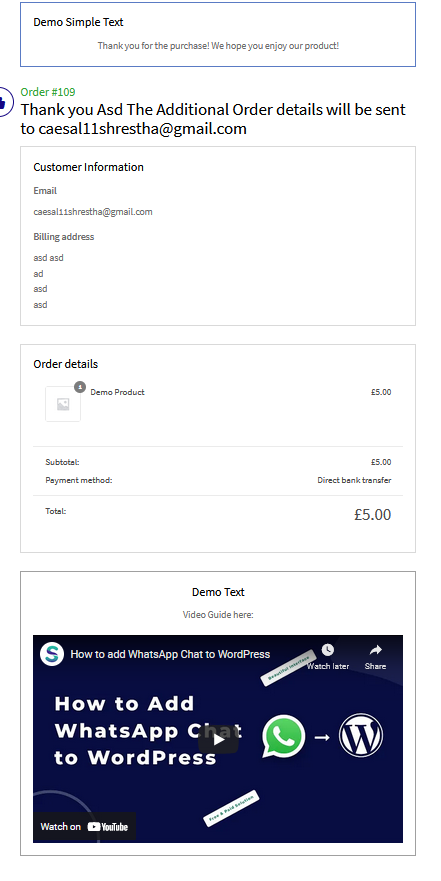
Tüm bu değişikliklerden sonra, bu bizim özelleştirilmiş Teşekkür Sayfamız:

Gördüğünüz gibi metni kişiselleştirdik ve ürünlerimizden birinin tanıtımını yapan bir video ekledik. Daha fazla özellik kullanabilir ve onu geliştirmek için daha da fazla özelleştirebilirsiniz.
Göz önünde bulundurulması gereken önemli bir nokta, eklentinin birden fazla Teşekkür sayfası eklemenize ve her sayfa için farklı kurallar belirlemenize izin vermesidir. Bu şekilde, farklı ürünler, kategoriler, roller vb. için gösterilecek farklı Teşekkür sayfaları oluşturabilir ve ayarlayabilirsiniz.
Bunu nasıl yapacağımıza bir bakalım.
Birden Fazla Teşekkür Sayfası için Kurallar Oluşturun
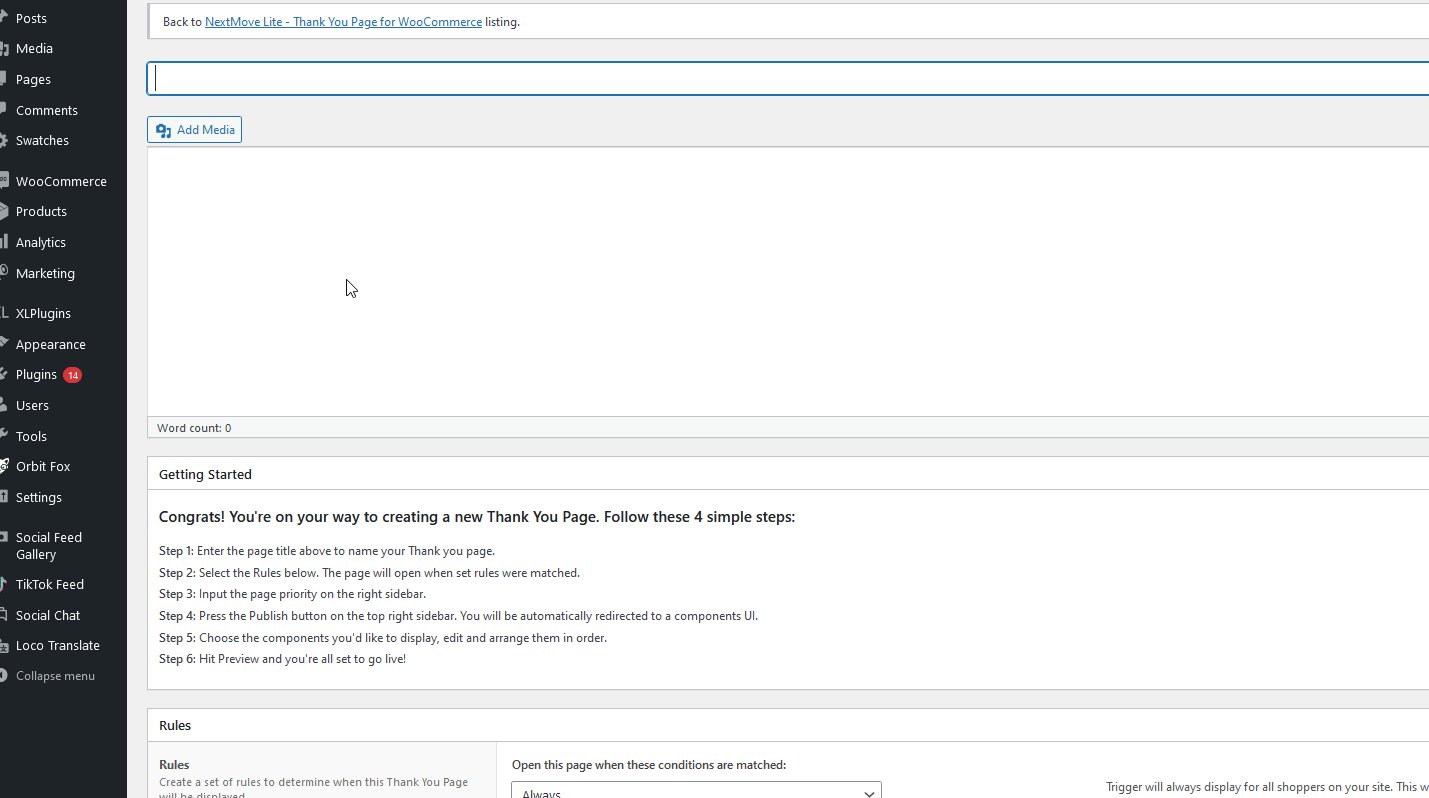
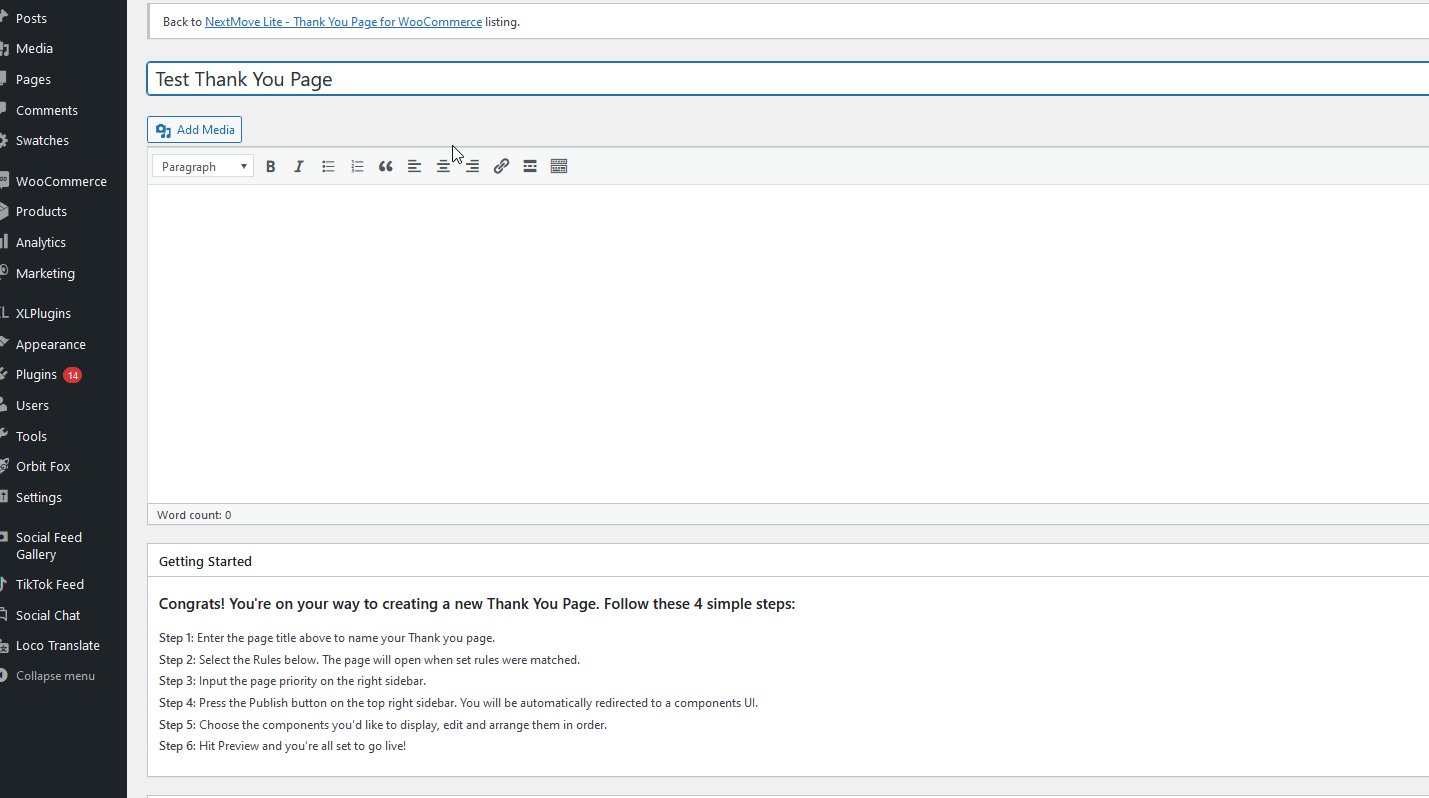
Eklenti Arayüzünde Yeni Ekle'yi tıklayarak yeni bir sayfa oluşturarak başlayalım. Teşekkürler sayfanıza bir başlık verin ve ardından Kurallar bölümüne gidin.

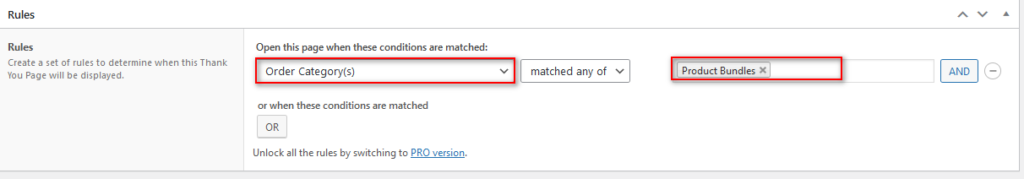
Burada, ürünlerinizin kurallarını tanımlayabilirsiniz, böylece bu özel Teşekkür sayfası, yalnızca sizin kurallarınıza göre ürün satın alan müşterilerinize görünür. Demomuz için kuralı, Kategori Kategorisi olarak ayarlayacağız ve sağdaki alanda, kurala hangi Kategorinin uygulanacağını seçeceğiz. Örneğin, bu Teşekkür Sayfasını yalnızca müşteriler Paket Ürünler kategorisinden bir şey satın aldığında görüntüleyelim.

Ayrıca, kuralların birden çok koşula göre kontrol edilmesi için VE veya VEYA düğmelerine tıklayarak daha fazla kural ekleyebilirsiniz.
Teşekkürler sayfanıza Öncelik ve Yönlendirmeler Ekleme
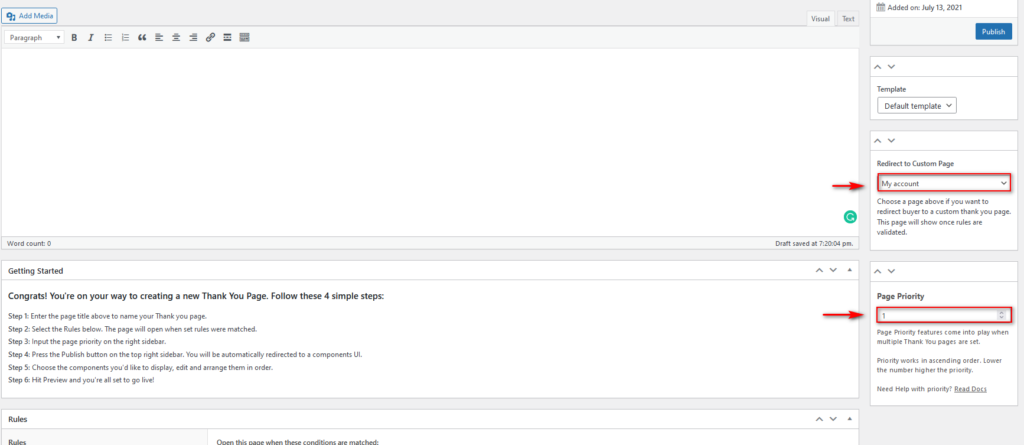
Sağ kenar çubuğunda, Teşekkür sayfasının kullanıcıları hangi sayfaya yönlendireceğini seçebilirsiniz. Hesabım sayfasını seçelim ve ardından onun altındaki Sayfa Önceliğinizi seçelim. Bu, birden fazla önceliğiniz varsa bir sayfanın önceliğini tanımlamanıza olanak tanır. Bu mevcut sayfa, ilk önce herhangi bir paket ürüne uygulanması gerektiğinden, en yüksek önceliği (1) belirleyelim.

Ardından, Yayınla'yı tıklayın ve yeni Teşekkür sayfanız oluşturulmalıdır.
Şimdi geri dönüp bu yeni oluşturulan Teşekkür sayfasını kişiselleştirmek için yukarıda açıklanan adımları izleyerek düzenleyebilirsiniz.
Teşekkür Sayfasını buna göre önizlemeyi ve düzenlemeyi ve Teşekkür sayfanıza dinamik öğeler eklemek için sağlanan etiketleri kullanmayı unutmayın.
2) WooCommerce Teşekkür Sayfasını Programlı Olarak Nasıl Özelleştirirsiniz
Herhangi bir eklenti yüklemek istemiyorsanız , WooCommerce Teşekkür Sayfanızı programlı olarak özelleştirebilirsiniz . Bu, daha deneyimli WordPress/WooCommerce kullanıcıları için çok ilginç bir seçenektir ve biraz kodlama bilgisi gerektirir.
NOT : Bu yönteme başlamadan önce sitenizin tam yedeğini oluşturduğunuzdan ve bir alt tema yüklediğinizden emin olun.
Bunu yapmanın en basit yolu, alt temanızın functions.php dosyasına basit bir WooCommerce kancası eklemektir. Bu şekilde, alışveriş yapanlara Teşekkür sayfanıza ulaştıklarında özel metinler veya mesajlar gönderebilirsiniz.
Örneğin, metni özelleştirmek için ekleyebileceğiniz basit bir kod:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
function QuadLayers_before_thankyou(){
echo "QuadLayers'dan Satın Aldığınız İçin Teşekkür Ederiz";
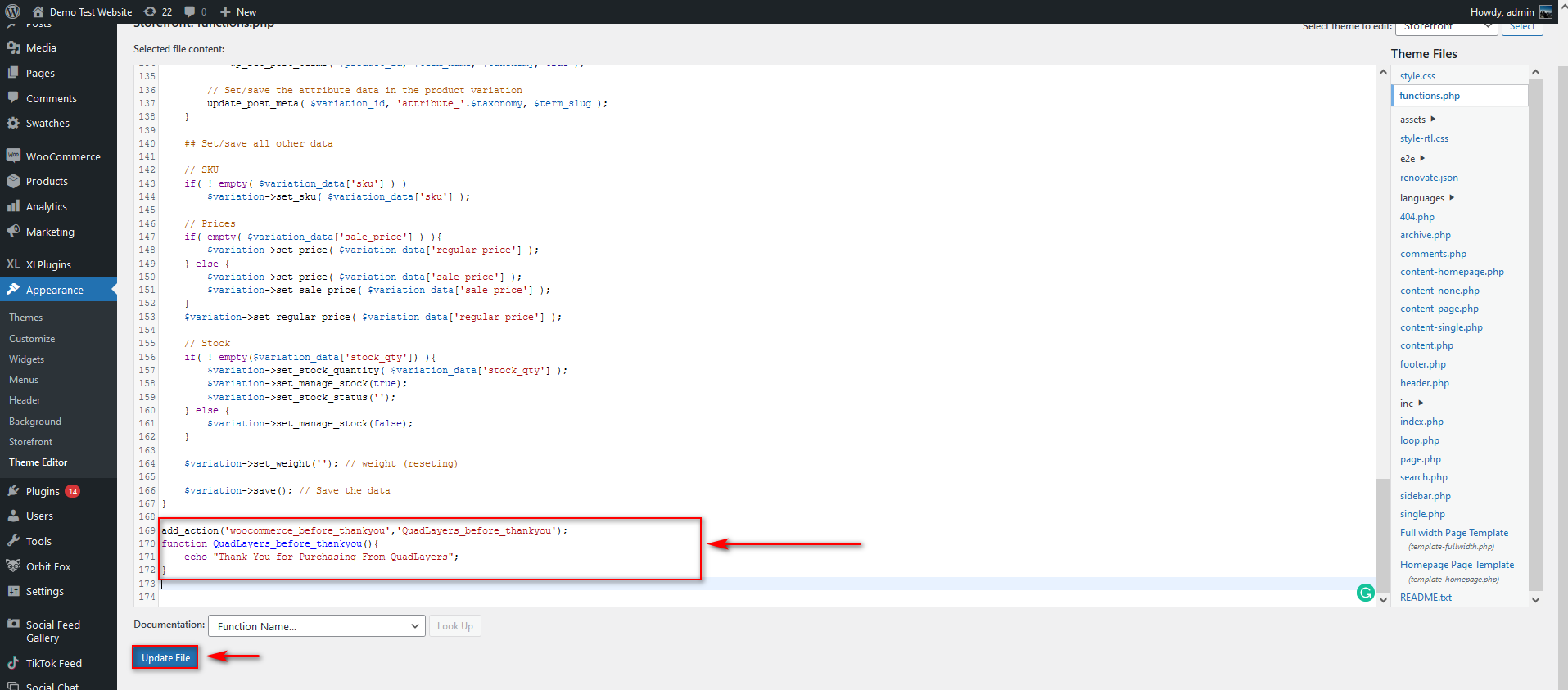
}Bu kodu alt temanızın functions.php dosyasına yerleştirmeniz yeterlidir. Bunu yapmak için Görünüm > Tema Düzenleyici'ye giderek Tema Düzenleyicinizi açın. Ardından, functions.php dosyasını bulmak için sağ kenar çubuğunu kullanın ve kodu aşağıda gösterildiği gibi yapıştırın.

Dosyayı Güncelle'yi tıklayın ve hepsi bu kadar!
Tahmin edebileceğiniz gibi, yapabileceğiniz daha çok şey var. WooCommerce Teşekkür sayfasını programlı olarak düzgün bir şekilde düzenlemek için şablon dosyalarınızı özelleştirmeniz gerekir. Bu süreç hakkında daha fazla bilgi edinmek ve yapabileceğiniz şeylerin daha fazla örneğini öğrenmek için WooCommerce Teşekkür sayfasını programlı olarak nasıl özelleştireceğinize ilişkin kılavuzumuza bakın.
Çözüm
Sonuç olarak, Teşekkür sayfası tüm müşterilerinizin göreceği birkaç sayfadan biridir. Bu sayfa genellikle gözden kaçar ancak akıllıca kullanılırsa satışlarınızı artırmanıza yardımcı olabilir. Örneğin, alışveriş yapanları ilgili ürünlere yönlendirebilir, özel fırsatlar sunabilir ve daha fazlasını yapabilirsiniz. Bunu yaparak, yalnızca varsayılan Teşekkür sayfasını kullanan e-ticaret sitelerinin %99'undan farklı olmakla kalmaz, aynı zamanda müşterilerinize daha iyi bir satış sonrası deneyim sunmanın yollarını da oluşturabilirsiniz.
Bu kılavuzda, size WooCommerce Teşekkür sayfasını özelleştirmenin farklı yollarını gösterdik . Hangisini seçmelisin? Hızlı ve kolay bir şey istiyorsanız, beğendiğiniz bir eklenti seçin ve Teşekkür sayfanızı birkaç dakika içinde düzenleyebileceksiniz. Kodlama bilginiz varsa Teşekkür sayfalarınızı programlı olarak kişiselleştirebilirsiniz. Bu biraz daha fazla çalışma gerektirir ancak çok fazla esneklik sunar.
Mağazanızdan en iyi şekilde nasıl yararlanabileceğiniz konusunda daha fazla kılavuz için şu eğiticilere göz atın:
- WooCommerce Hesabım sayfası nasıl özelleştirilir
- WooCommerce'de Ürün Sayfasını Düzenleyin
- WordPress'te 404 Sayfası nasıl özelleştirilir
WooCommerce Teşekkür Sayfalarınızı düzenlediniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!