WordPress Form Stillerinizi Kodlamadan Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-08-23WordPress form stilini kodlamadan nasıl özelleştireceğinizi merak ediyor musunuz? Ardından, aramanız burada sona eriyor.
WordPress'in yerleşik bir iletişim formu olmadığından, bir tane oluşturmak için bir eklenti kullanmanız gerekir. Ve hangi eklentiyi kullanırsanız kullanın, formu özelleştirmek için kodlama bilgisine sahip olmanız gerekir.
Ancak Everest Forms eklentisi bir istisnadır. Bu inanılmaz form oluşturucu eklentisini kullanarak WordPress formlarınızı kodlamak zorunda kalmadan istediğiniz gibi şekillendirebilirsiniz. Bu makale, Everest Forms ile bir form şekillendirme süreci hakkında eksiksiz bir kılavuzdur.
WordPress formlarınızın stilini özelleştirmek için en iyi eklenti olan Everest Forms'a kısa bir genel bakışla başlayalım.
WordPress Formlarını Kodlamadan Özelleştirmek için En İyi Eklenti
Her şeyden önce, formlar herhangi bir web sitesi için değerlidir. Potansiyel müşteri katılımını toplamada önemli bir rol oynarlar ve ziyaretçilerinizle karşılıklı bir ilişki kurmanıza yardımcı olurlar.
Yani, kullanıcının dikkatini çeken, görsel olarak çekici bir WordPress formu istiyorsunuz. Bunu yapmanın bir yolu, formun tasarımını web sitenizin genel temasıyla eşleştirmektir.
Ancak, bu teknik olmayan insanlar için çok zor bir iştir. Form eklentilerinin çoğu, bir formun tasarımını özelleştirmek için biraz kodlama yapmanızı gerektirir.
Ancak endişelenmeyin, Everest Forms, formunuzun tasarımını herhangi bir kod kullanmadan değiştirmenize olanak tanır. Formunuzun herhangi bir öğesini kolayca düzenlemenize olanak tanıyan yenilikçi Stil Özelleştirici eklentisini sunar.

Bu nedenle Everest Forms, WordPress form stilini kodlamadan özelleştirmek için bulabileceğiniz en iyi araçtır. Formlarınızı nasıl hızlı bir şekilde şekillendirebileceğinizi göstermek için bu eklentiyi kullanacağız.
Ancak Stil Özelleştirici eklentisine erişim için Everest Forms premium sürümünü satın almanız gerektiğini unutmayın.
WordPress Form Stillerini Kodlamadan Nasıl Özelleştirirsiniz?
1. Everest Forms Pro'yu Kurun ve Etkinleştirin
Daha önce de belirtildiği gibi, Stil Özelleştirici eklentisini kullanarak formlarınızı şekillendirmek için Everest Forms eklentisinin hem ücretsiz hem de profesyonel sürümlerine ihtiyacınız var. Bu nedenle, önce resmi fiyatlandırma sayfasından bir premium plan satın almalısınız.
Ardından ücretsiz ve profesyonel eklentileri web sitenize yüklemeye başlayabilirsiniz. Yardıma ihtiyacınız varsa, Everest Forms Pro'nun nasıl kurulacağı ve etkinleştirileceği ile ilgili makalemize göz atabilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra bir sonraki adıma geçebilirsiniz.
2. Stil Özelleştirici Eklentisini Kurun ve Etkinleştirin
Şimdi, Stil Özelleştirici eklentisini kurma ve etkinleştirme zamanı.
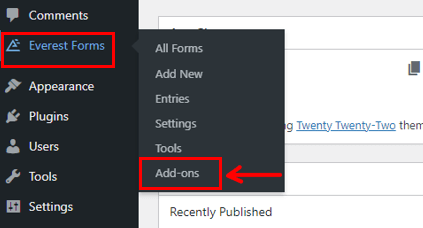
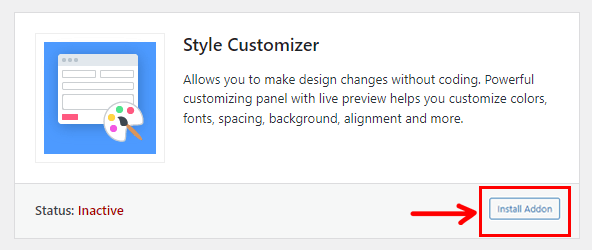
Bunun için web sitenizin kontrol paneline geri dönün. Everest Forms>>Eklentiler'e gidin ve Stil Özelleştirici eklentisini arayın .

Bulduğunuz gibi, Eklentiyi Yükle düğmesine basın.

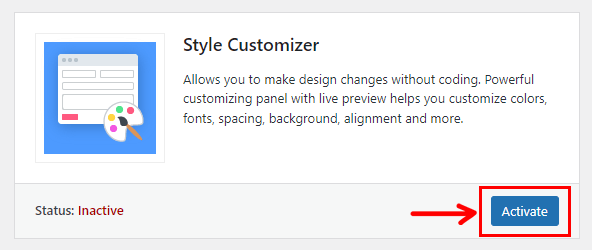
Kurulum tamamlandığında, Etkinleştir düğmesine basın.

Bu kadar! Stil Özelleştirici eklentisini başarıyla yüklediniz ve etkinleştirdiniz.
3. Yeni Bir İletişim Formu Oluşturun
Eklentiyi etkinleştirdikten sonra sıra yeni bir form oluşturmaya geliyor.
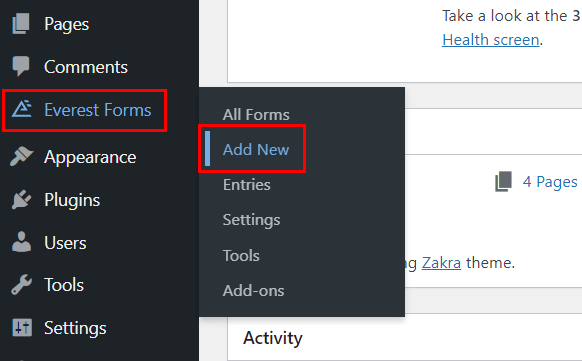
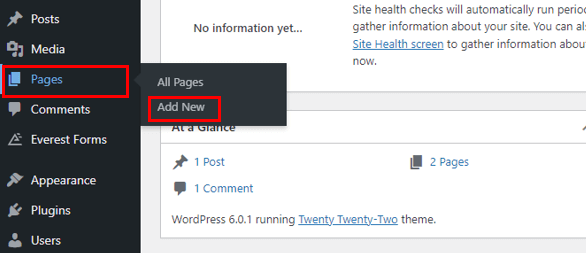
Everest Forms'a gidin ve Yeni Ekle'ye tıklayın.

Burada Everest Forms tarafından sunulan farklı kullanıma hazır form şablonlarını görebilirsiniz. Randevu formları, iş başvuru formları vb. ihtiyaçlarınıza göre oluşturabilirsiniz.
Ancak bu yazıda sıfırdan basit bir iletişim formu oluşturacağız.
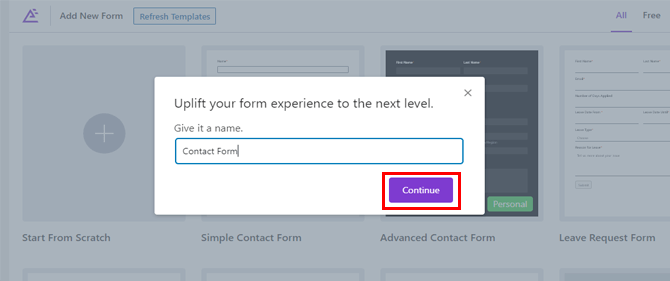
Bu nedenle, Sıfırdan Başla'ya tıklayın ve formunuza İletişim Formu gibi bir ad verin.

Devam'a basın, form oluşturucuya yönlendirileceksiniz.
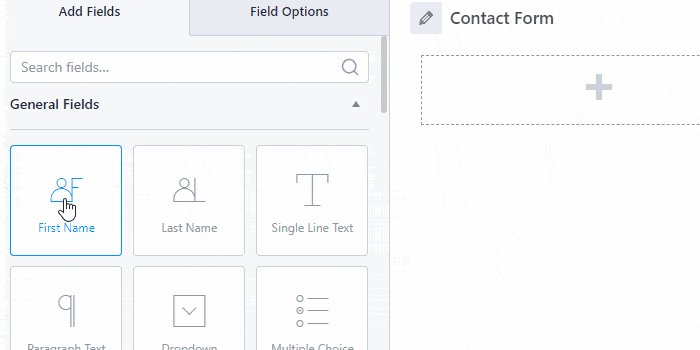
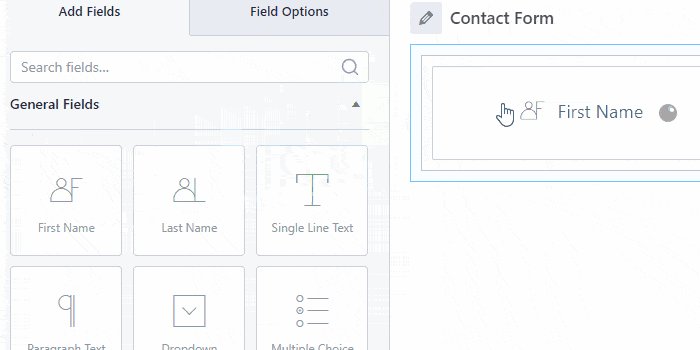
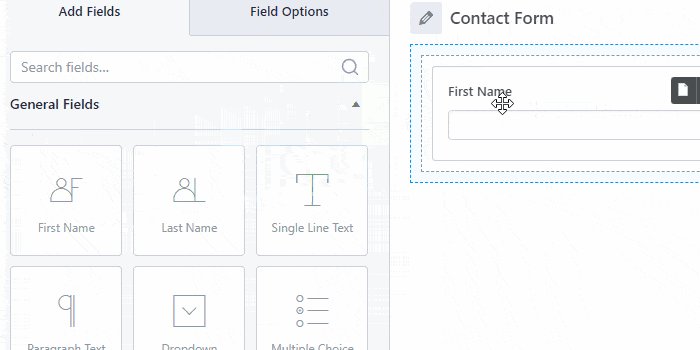
Tek yapmanız gereken sol taraftan eklemek istediğiniz alanları sağ taraftaki formunuza sürükleyip bırakmak.

Daha ayrıntılı bir kılavuz için Everest Forms'u kullanarak nasıl iletişim formu oluşturulacağına ilişkin yazımıza bakın.
4. Everest Forms Stil Özelleştirici ile İletişim Formunuzu Kişiselleştirin
Bir formunuz hazır olduğunda, Stil Özelleştirici ile stilini özelleştirmenin zamanı geldi.
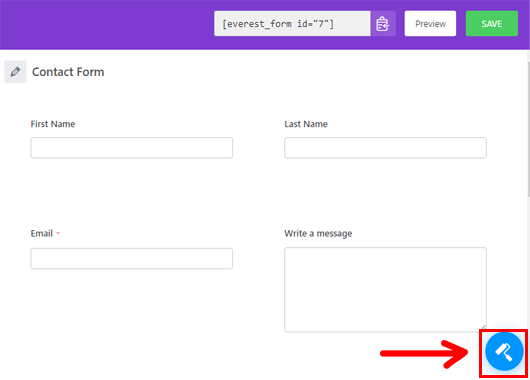
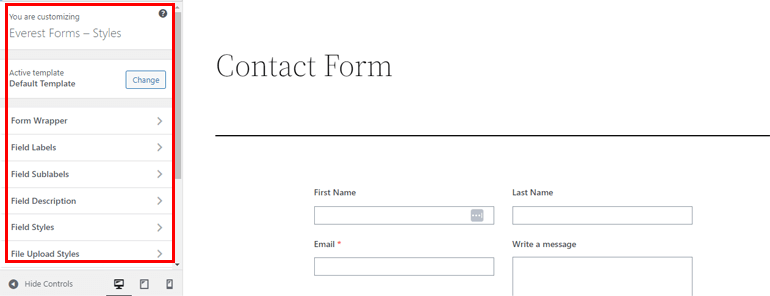
Form oluşturucunun sağ alt köşesinde bir fırça aracı göreceksiniz. Bu simgeye tıklamak sizi çeşitli stil seçenekleriyle form özelleştirici sayfasına götürecektir.

Özelleştiricinin sunduğu her seçeneği aşağıda tartıştık.

i. Aktif Şablon
Bu seçenek, formunuzun düzenini değiştirmenizi sağlar. Buradan Varsayılan ve Klasik Şablon arasında seçim yapabilirsiniz.

ii. Form Sarıcı
Sonraki seçenek, formunuzun genel yapısını, rengini ve arka planını değiştirmenize olanak tanıyan Form Wrapper'dır .

Formunuzun aşağıdaki bileşenlerini düzenleyebilirsiniz:

Genişlik: İletişim formunuzun alanının genişliğini ayarlayabilirsiniz. Bunun için alanı genişletmek için imleci sağa, daraltmak için sola sürüklemeniz yeterlidir.
Yazı Tipi Ailesi: Bu seçenek, form alanının yazı tipi ailesini değiştirmenizi sağlar.
Arka Plan Rengi: Formunuzun arka plan rengini ayarlamanızı sağlar. Renk Seç butonu ile istediğiniz rengi seçin. Değişiklikleri beğenmediyseniz, Varsayılan düğmesini tıklamanız yeterlidir.
Arka Plan Resmi: Bu seçeneği kullanarak iletişim formunuzun arka plan resmini ayarlayabilirsiniz. Ancak eklemek istediğiniz görüntünün medya kitaplığınızda olması gerektiğini unutmayın.
Kenarlık Türü: Formunuzun kenarlığını değiştirmek için noktalı, kesikli, düz vb. gibi farklı seçenekler alırsınız.
Kenar Genişliği: Bu seçenek, formunuzun kenarlık genişliğini değiştirmenize olanak tanır. Formunuzun genişliğini her tarafta eşit tutmak için bağlantı simgesini seçebilirsiniz. Öte yandan, seçimini kaldırmak, kenarlık genişliğini her iki tarafta ayrı ayrı ayarlamanıza olanak tanır.
Kenarlık Rengi: Bu, iletişim formunuzun kenarlık rengini değiştirmenizi sağlar.
Border Radius: Bu seçenek ile formunuzun border-radius'unu ayarlayabilirsiniz. Kenarlık köşelerinin eğrilerini artırmanıza veya azaltmanıza olanak tanır.
Form Marjı: Bu seçeneği kullanarak form marjınızı değiştirebilirsiniz. Kenarlık genişliğine benzer şekilde, bağlantı simgesi, kenar boşluğunu tüm kenarlarda eşit olarak ayarlamanıza veya her bir kenarı ayrı ayrı ayarlamanıza olanak tanır.
Form Doldurma: Bu, kenarlıkla form alanları arasındaki boşluğu ayarlamanızı sağlar.
iii. Alan Etiketleri
Alan Etiketleri , terimden de anlaşılacağı gibi, boş alanlarınıza bir etiket verir, böylece kullanıcılar alanın hangi bilgileri istediğini bilir.

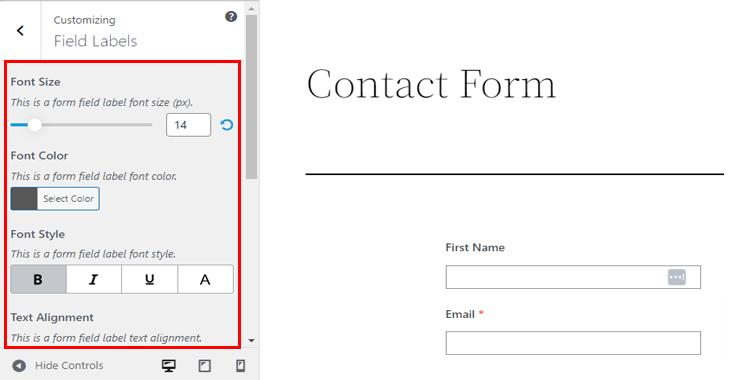
Bu seçenek aracılığıyla alan etiketlerinizin aşağıdaki özelliklerini özelleştirebilirsiniz:

Yazı Boyutu: Alan etiketi yazı tipi boyutunu değiştirmenizi sağlar. Formunuzun etiket yazı tipini artırmak veya azaltmak için imleci sağa veya sola doğru sürüklemeniz yeterlidir.
Yazı Tipi Rengi: Aynı şekilde, etiket yazı tipinizin rengini seçip değiştirebilirsiniz.
Yazı Tipi Stili: Bu seçenek, form alanı etiketi yazı tipi stilinizi değiştirmenize ve kalın, italik vb. yapmanıza yardımcı olur.
Metin Hizalama: Bu seçeneği kullanarak etiketi formunuzun soluna, ortasına veya sağına konumlandırabilirsiniz.
Satır Yüksekliği: Alan etiketi satır yüksekliğini artırmak veya azaltmak için işaretçiyi ileri geri sürükleyin.
Margin: İletişim formunuzdaki alan etiketleri arasındaki boşluğu ayarlamanıza olanak tanır.
Doldurma: Bu seçeneği kullanarak alan etiketleri ve alan sınırları arasındaki boşluğu ayarlayabilirsiniz.
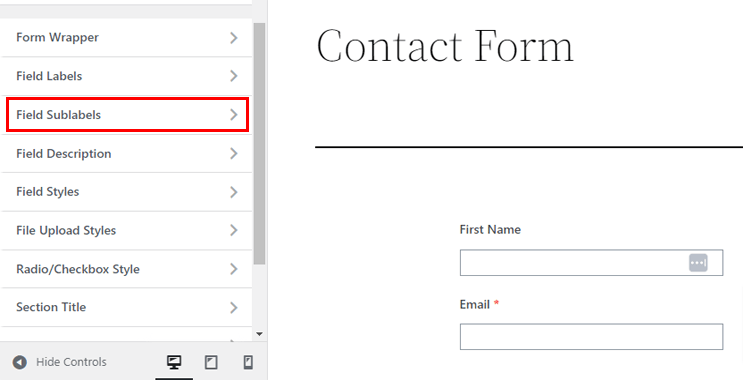
iv. Alan Alt Etiketleri
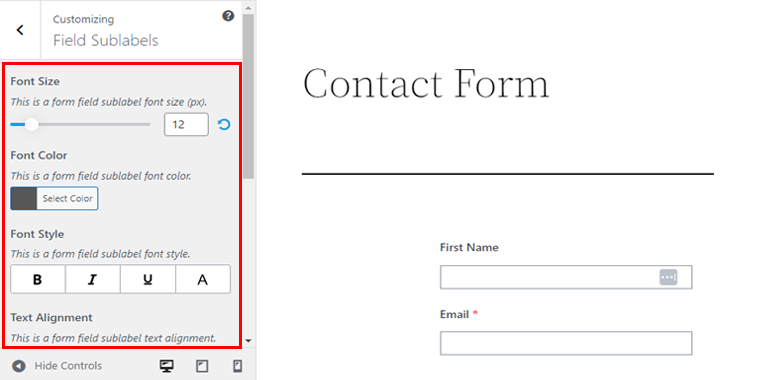
Alan Alt Etiketleri özelliğini kullanarak alan alt etiketlerinin stilini özelleştirebilirsiniz.


Alan etiketlerine benzer ve Yazı Tipi Rengi , Yazı Tipi Stili , Hizalama ve daha fazlası gibi aynı özelleştirme seçeneklerine sahiptir.

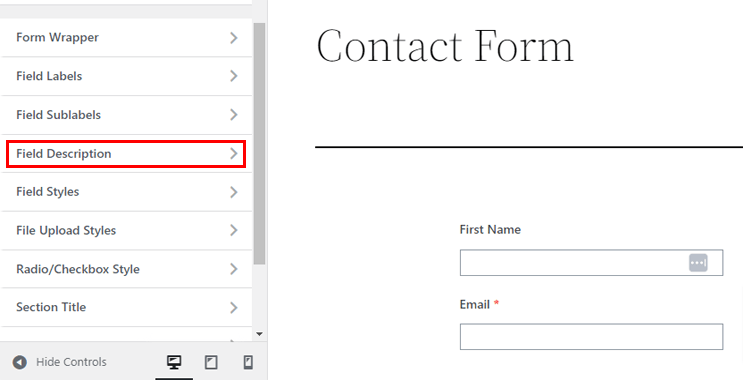
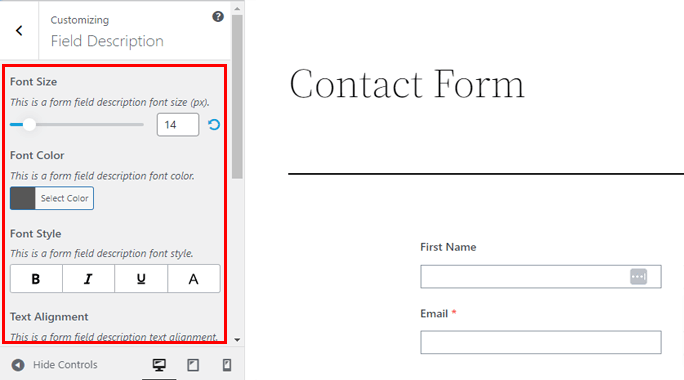
v. Alan Açıklaması
Kullanıcıların bir alana hangi bilgileri girmeleri gerektiğini bilmelerine yardımcı olmak için her alana açıklamalar ekleyebilirsiniz.

Ayrıca seçenek, Renk , Stil , Çizgi Yüksekliği , Kenar Boşluğu ve Doldurma alan açıklamasını özelleştirmenize olanak tanır.

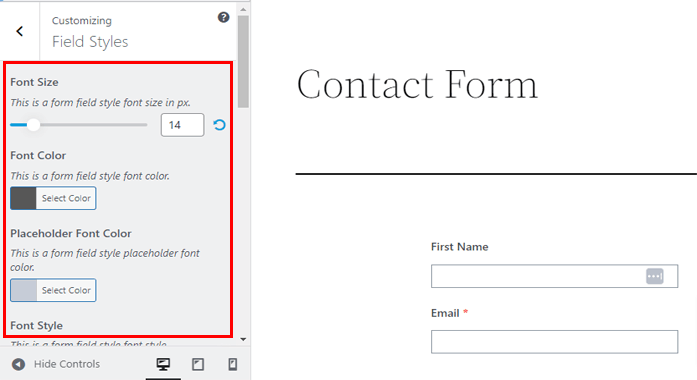
vi. Alan Stilleri
Alan Stilleri ile, kullanıcıların bilgilerini girdiği alanın stilini değiştirebilirsiniz.

Yazı Tipi Boyutunu , Yazı Tipi Rengini , Yazı Tipi Stilini , Hizalamayı vb. özelleştirebilirsiniz. Ayrıca, Kenar Türü , Kenarlık Genişliği , Kenar Rengi , Kenar Yarıçapı ve daha fazlasını düzenleyebilirsiniz.

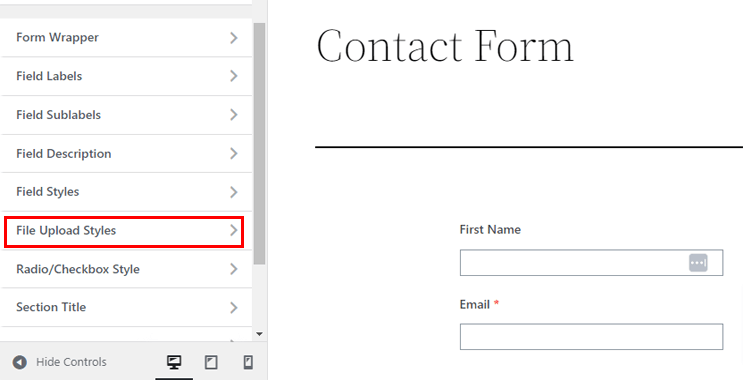
vii. Dosya Yükleme Stilleri
Everest Forms, Dosya Yükleme alanı için bile özelleştirme sunar.

Dosya Yükleme Stilleri bölümü, alanın tasarımını kolayca düzenlemenizi sağlar.

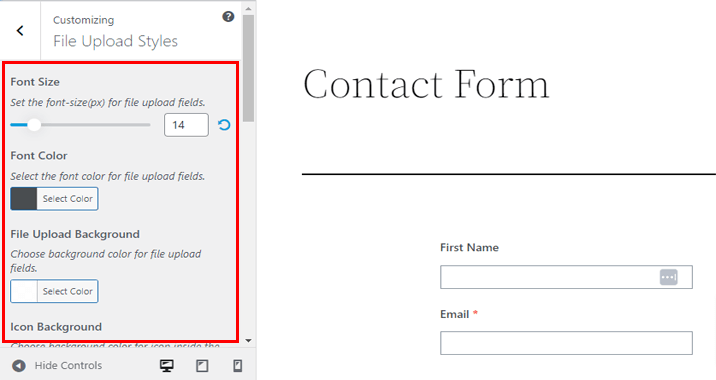
Bu nedenle, forma bir dosya yükleme alanı eklerseniz aşağıdaki stil seçeneklerini elde edersiniz:
Yazı Tipi Boyutu: Bu seçenekle dosya yükleme alanınızdaki metnin yazı tipi boyutunu değiştirin.
Yazı Tipi Rengi: Dosya yükleme alanındaki metnin yazı tipi rengini değiştirmenizi sağlar.
Dosya Yükleme Arka Planı: Dosya yükleme alanının arka plan rengini bile ayarlayabilirsiniz.
Simge Arka Planı: Dosya yükleme alanında dosya yükleme özelliğini gösteren bir simge görebilirsiniz. Bu seçenek ile arka plan rengini değiştirebilirsiniz.

Ama hepsi bu değil. Kenar Tipi , Kenarlık Rengi , Kenar Yarıçapı , Dosya Yükleme Marjı ve Dosya Yükleme Dolgusu gibi daha da fazla seçenek vardır .
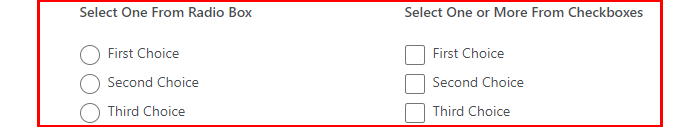
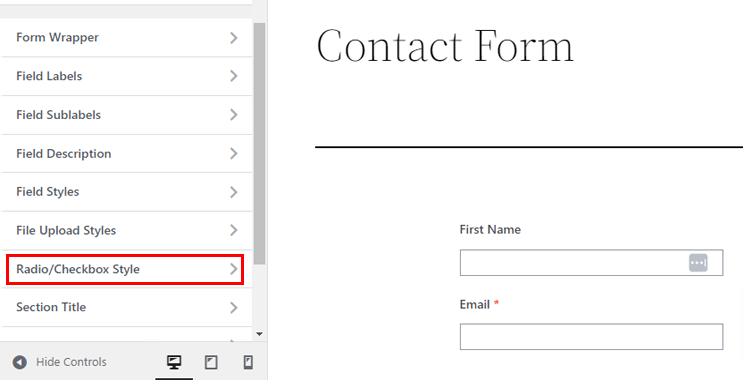
viii. Radyo/Onay Kutusu Stili
Bir radyo düğmesiyle, kullanıcılarınız seçenekler listesinden belirli bir öğeyi seçebilir. Aynı şekilde, onay kutuları, kullanıcıların verilen seçenekler listesinden birden fazla öğe seçmesine olanak tanır.

Tarzın Özelleştiricisinin Radyo/Onay Kutusu Stili seçeneğini kullanarak, radyo düğmelerinizin ve onay kutularınızın stilini düzenleyebilirsiniz. Yazı Tipi Boyutunu , Hizalamayı , Kenar Boşluğunu , Yazı Tipi Stilini ve Stil Varyasyonunu ayarlayabilirsiniz.

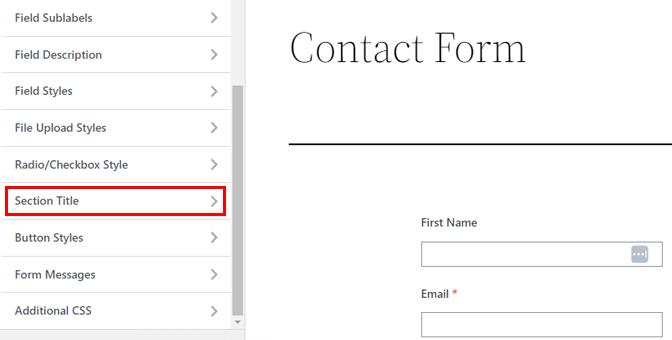
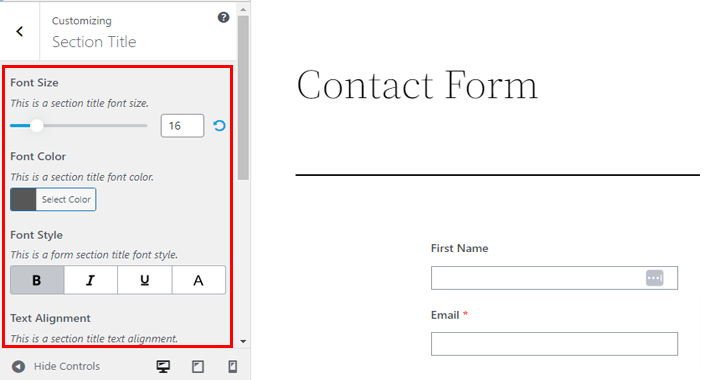
ix. Bölüm başlığı
Bölüm Başlığı alanı ile formunuzun farklı bölümlerine isim verebilirsiniz.

Bunun da ötesinde, Başlıkları Yazı Tipi Boyutu , Yazı Tipi Rengi , Metin Hizalama vb. gibi Bölüm Başlığı stil seçenekleriyle düzenleyebilirsiniz. Form Kenar Boşluğu ve Form Doldurma ile bölüm başlığının kenar boşluğunu ve dolgusunu da artırabilir veya azaltabilirsiniz. sırasıyla.

x. Düğme Stilleri
Stil Özelleştirici'yi kullanarak formunuzun Gönder düğmesini de özelleştirebilirsiniz. Yazı tipi stilini, rengini, hizalamalarını, kenarlık yarıçapını ve daha fazlasını değiştirebilirsiniz.

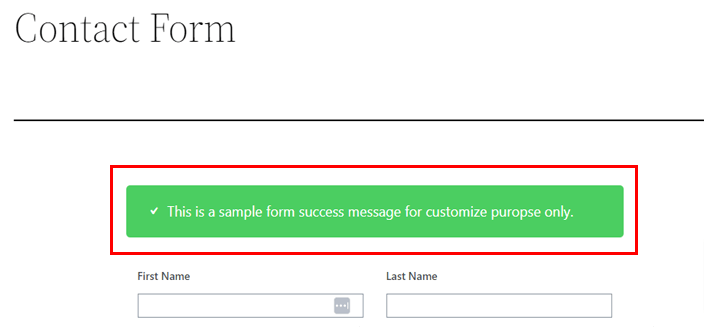
xi. Form Mesajları
Ayrıca eklenti, bir kullanıcı formu gönderdiğinde görünen mesajları özelleştirmenizi sağlar.

Form Mesajları bölümünden Başarı Mesajı, Hata Mesajı ve Doğrulama Mesajını düzenleyebilirsiniz. Her mesaj bölümü ayrı bir özelleştirme seçeneğine sahiptir. Sadece geçiş düğmesine basmanız ve Yazı Tipi Boyutunu, Rengini, Stilini, Hizalamayı vb. değiştirmeye başlamanız yeterlidir.

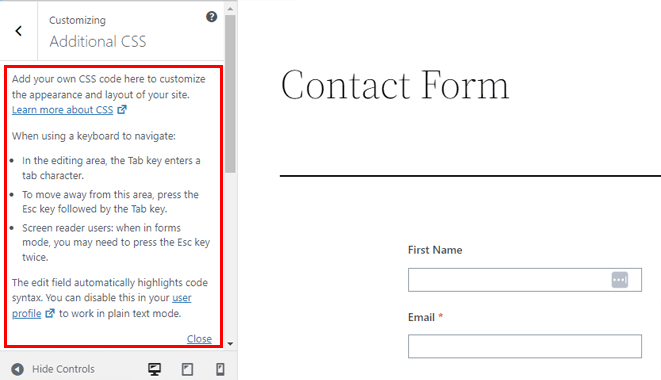
xii. Ek CSS
CSS kodlamayı biliyorsanız, web sitenizin görünümünü ve düzenini özelleştirmek için daha fazla özgürlüğe sahipsiniz.

Ancak bu tamamen isteğe bağlıdır. CSS'ye aşina değilseniz yukarıdaki seçeneklere bağlı kalabilirsiniz.
Aksi takdirde, formunuzu daha fazla stilize etmek için Ek CSS'yi kullanabilirsiniz. Sadece CSS kodunu eklemeniz gereken sol tarafta CSS düzenleyicisini görebilirsiniz.

Formunuzdaki tüm değişiklikleri yaptıktan sonra Kaydet butonuna basmayı unutmayınız. Bu şekilde formunuzda yaptığınız tüm değişiklikleri kaydediyorsunuz .
5. Form Ayarlarını Yapılandırın
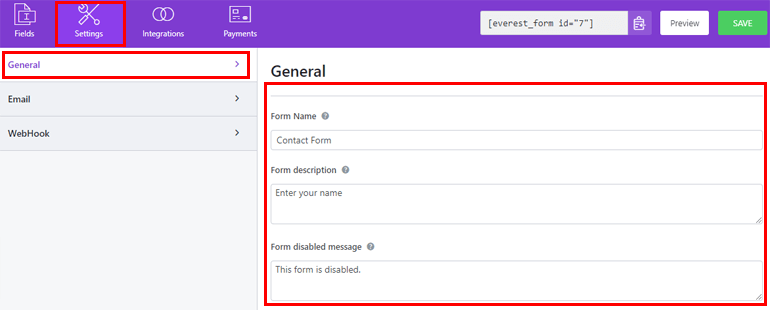
WordPress'te iletişim formunuzu özelleştirdiğinize göre, şimdi form ayarlarını yapılandırma zamanı. Bu nedenle, form oluşturucuya geri dönün ve en üstteki Ayarlar'a tıklayın.
İlk olarak, Genel ayarlar'ı göreceksiniz.

Burada, Form adı, Form Form açıklaması, Form devre dışı mesajı, Başarılı form gönderme mesajı ve daha fazlasını ayarlayabilirsiniz.
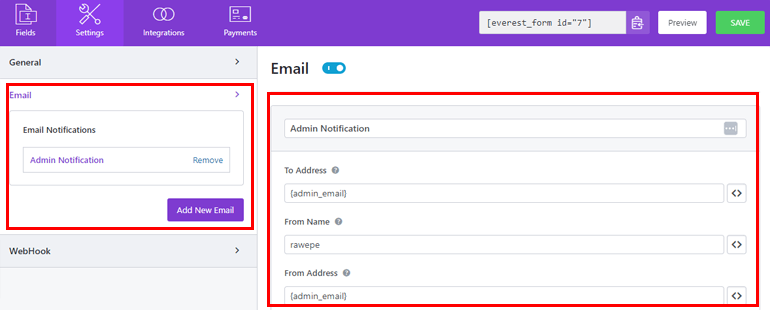
Benzer şekilde, E-posta ayarlarında, e-posta bildirimleri göndermek veya almak için yönetici ve kullanıcı e-postaları oluşturabilirsiniz. Örneğin, başarılı bir form gönderiminden sonra kullanıcılara onay e-postaları gönderebilirsiniz.
Her e-posta için Kime Adresi , Kimden Adresi , Yanıtla , E-posta Konusu vb. öğeleri düzenleyebilirsiniz.

Yapılandırmayı tamamladığınızda, değişiklikleri Kaydet düğmesiyle kaydedin.
6. İletişim Formunu Sitenizde Görüntüleyin
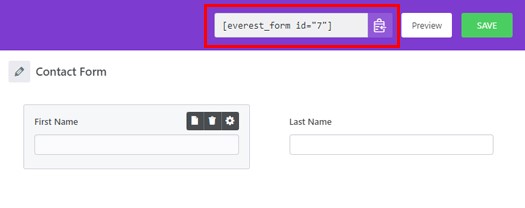
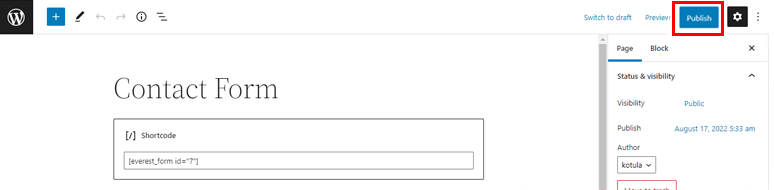
Artık formu web sitenizde yayınlamaya hazırsınız. Bunu yapmak için form oluşturucunun sağ üst köşesindeki kısa kodu kopyalayın.

Ardından, formunuzu görüntülemek istediğiniz Gönderiyi veya Sayfayı açın. Mevcut bir sayfayı seçebilir veya yeni bir tane oluşturabilirsiniz. Sana kalmış.

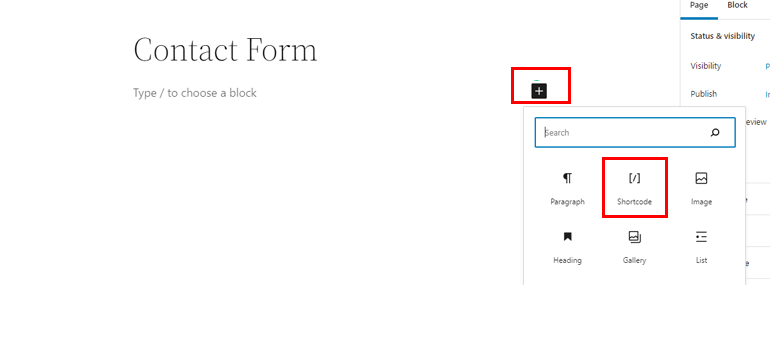
Burada blok yerleştirici simgesine [+] basın ve Kısa Kod bloğunu arayın. Bloğu sayfanıza ekleyin veya gönderin ve kısa kodu yapıştırın.

Son olarak, yeni bir sayfaysa Yayınla düğmesine basın. Mevcut bir sayfaysa, Güncelle düğmesini tıklamanız yeterlidir.

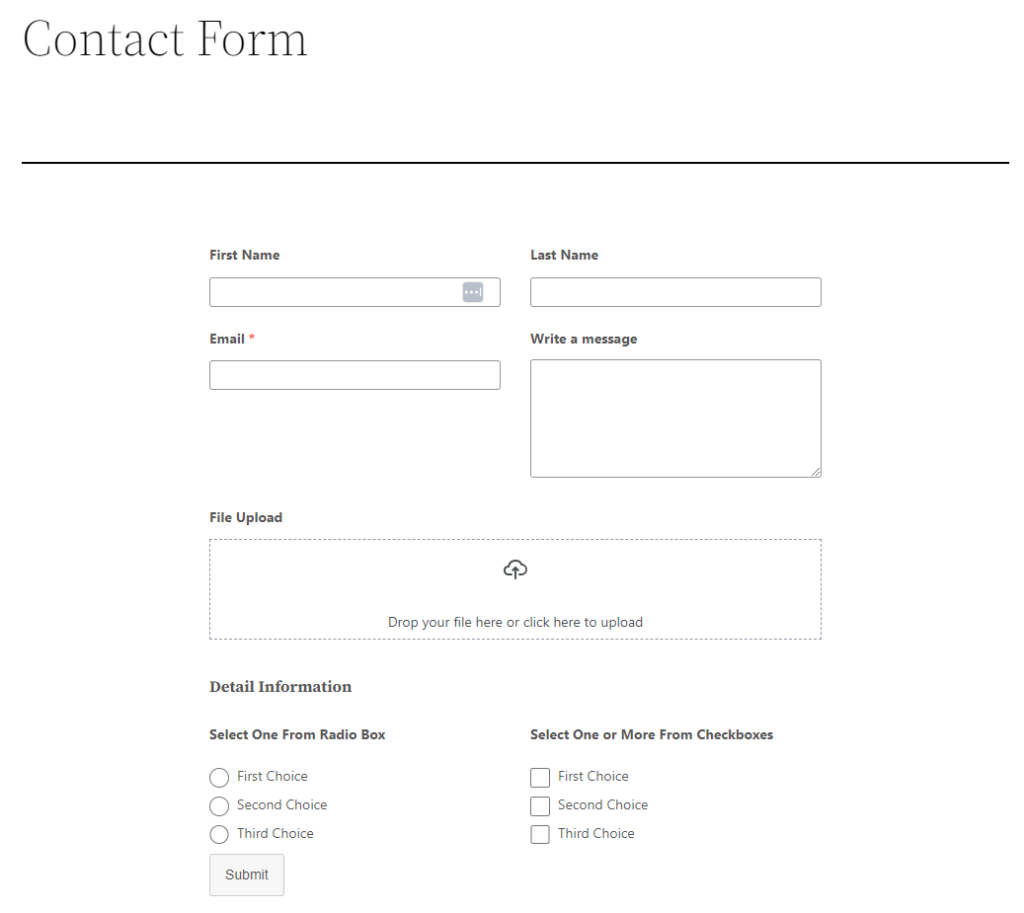
Bununla, formunuz web sitenizde yayında olmalı!

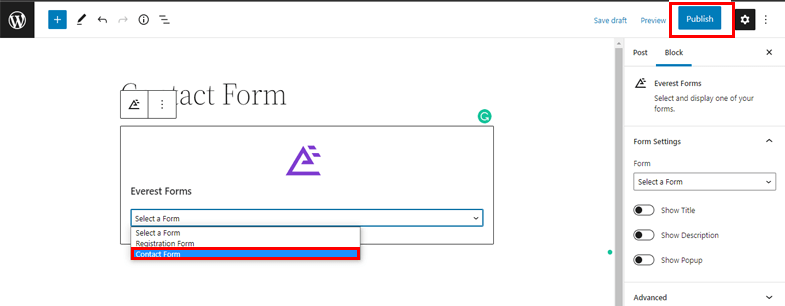
Alternatif olarak formunuzu Everest Forms bloğu ile de yayınlayabilirsiniz. Sayfanıza veya gönderinize ekleyin ve açılır menüden az önce oluşturduğunuz formu seçin.

Bundan sonra, daha önce olduğu gibi Yayınla / Güncelle düğmesine basın.
Çözüm
Özetlemek gerekirse, Everest Forms, WordPress form stilinizi özelleştirmenize olanak tanır. Tek bir kod satırı yazmadan formunuzun her tasarım yönünü düzenlemenize olanak tanıyan türünün tek örneği bir eklentidir.
Ancak Everest Forms ile yapabileceğiniz tek şey bu değil. Bir iletişim formunun yanı sıra, Likert ölçekli anket formları, teklif talep formları vb. oluşturmak için kullanabilirsiniz. Formlara Google Haritalar, ödeme sistemleri ve daha fazlasını bile ekleyebilirsiniz.
Benzer makalelerde tonlarca özelliğini ele aldık, bu yüzden ilgileniyorsanız blogumuza gidin.
Ayrıca, heyecan verici güncellemeler için bizi Facebook ve Twitter'da takip edin.
