WordPress Giriş Sayfası Nasıl Özelleştirilir
Yayınlanan: 2021-07-29Giriş sayfanızı düzenlemenin basit bir yolunu mu arıyorsunuz? Seni koruduk. Bu yazıda size WordPress giriş sayfasını özelleştirmenin ve daha şık hale getirmenin farklı yollarını göstereceğiz.
WordPress Giriş Sayfası nedir?
Adından da anlaşılacağı gibi, WordPress giriş sayfası, giriş yapmak ve WordPress kontrol panelinize erişmek için kullanıcı adınızı ve şifrenizi girmeniz gereken sayfadır. Kullanıcının türüne ve sahip olduğunuz izinlere bağlı olarak, kontrol panelinin farklı bölümlerine erişiminiz olacak.
Çoğu site, varsayılan giriş sayfasını terk eder çünkü bu, genellikle ziyaretçilerin görmediği bir şeydir. Ancak, sitenizin tüm kontrolünü elinize almak ve daha güvenli hale getirmek için giriş sayfasını özelleştirmeniz gerekir.
Giriş Sayfasını Neden Değiştirmelisiniz?
Varsayılan WordPress giriş sayfası oldukça basit ve basit görünüyor. Ek olarak, herhangi bir sitenin giriş sayfası olabilir. Herhangi bir kişiselleştirme yok.

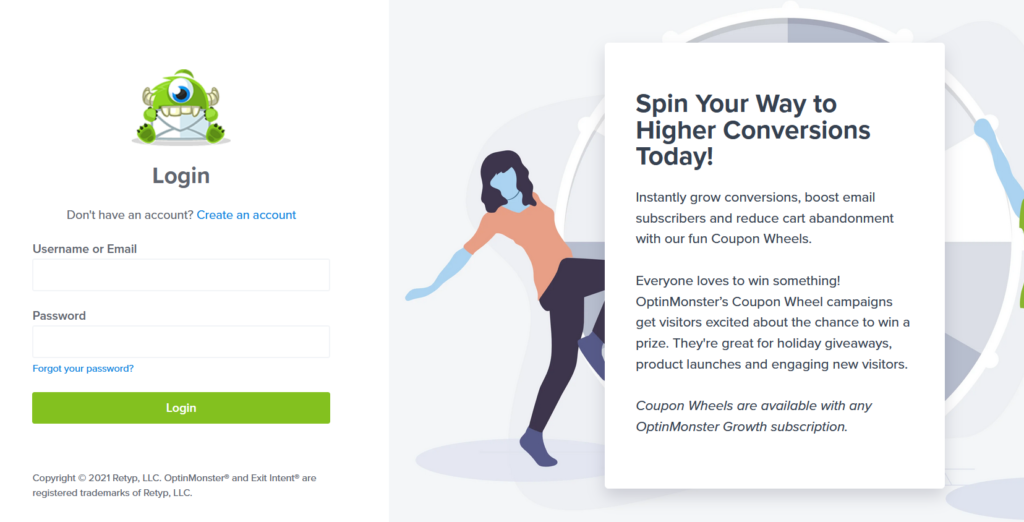
Ancak OptinMonster gibi ünlü bir markanın giriş sayfasına bakarsanız, şöyle göründüğünü göreceksiniz:

Giriş sayfası tamamen özelleştirilmiştir ve OptinMonster'a ait olduğunu hemen anlayabilirsiniz.
WordPress giriş sayfanızı özelleştirmeniz için birkaç neden var. Örneğin, bir e-ticaret mağazası veya üyelik web sitesi işletiyorsanız, giriş sayfasını özelleştirmek iyi bir fikirdir. Alışveriş yapanların bir işlemi tamamlamak veya üyelik avantajlarına erişmek için hesaplarına giriş yapmaları gerekir, bu nedenle varsayılan giriş sayfasının görüntülenmesi profesyonel görünmeyebilir. Benzer şekilde, bir ortaklık programınız varsa, giriş sayfasını düzenlemek ve özelleştirmek için iyi bir seçenektir.
Ayrıca giriş sayfasını özelleştirerek sitenizi bilgisayar korsanlarına karşı daha güvenli hale getirebilirsiniz.
WordPress giriş sayfasını özelleştirmenin birçok yolu vardır. Kullanıcılarınız üzerinde bir izlenim bırakmak için logonuzu, marka adınızı, marka renklerinizi ve hatta bazı metinlerinizi ekleyebilirsiniz. Çoğu site bunu yapmaz, bu yüzden sadece biraz çaba sarf ederek çoğu siteden öne çıkacaksınız.
Şimdi giriş sayfasını düzenlemek için farklı yöntemleri görelim.
WordPress Giriş Sayfası Nasıl Özelleştirilir
Giriş sayfasını özelleştirmenin üç ana yolu vardır:
- Eklentileri kullanma
- programatik olarak
- Sayfa oluşturucularla
Size en uygun olanı seçebilmeniz için aşağıdaki yöntemlerin her birine bir göz atalım.
1) Giriş sayfasını eklentilerle düzenleyin
WordPress giriş sayfasını özelleştirmek için birçok eklenti var. En iyilerinden bazıları şunlardır:
- Tema Girişim (sınırlı özelleştirme)
- Özel Giriş Sayfası Özelleştirici (son derece özelleştirilebilir)
- CSS Hero (özel özelleştirme eklentisi)
- WPForms (gelişmiş özelliklere sahip form eklentisi)
- SeedProd (açılış sayfaları için eksiksiz çözüm)
Bu eğitim için Tema Girişim ve Özel Giriş Sayfası Özelleştirici kullanacağız. Adım adım süreci görelim.
1.1) Tema Girişim
Theme My Login, WordPress'te özel giriş sayfaları oluşturmak için kullanılan ücretsiz bir eklentidir. Herhangi bir ek CSS parçacığı kullanmadan sitenin stilini giriş sayfasıyla eşleştirebilirsiniz.
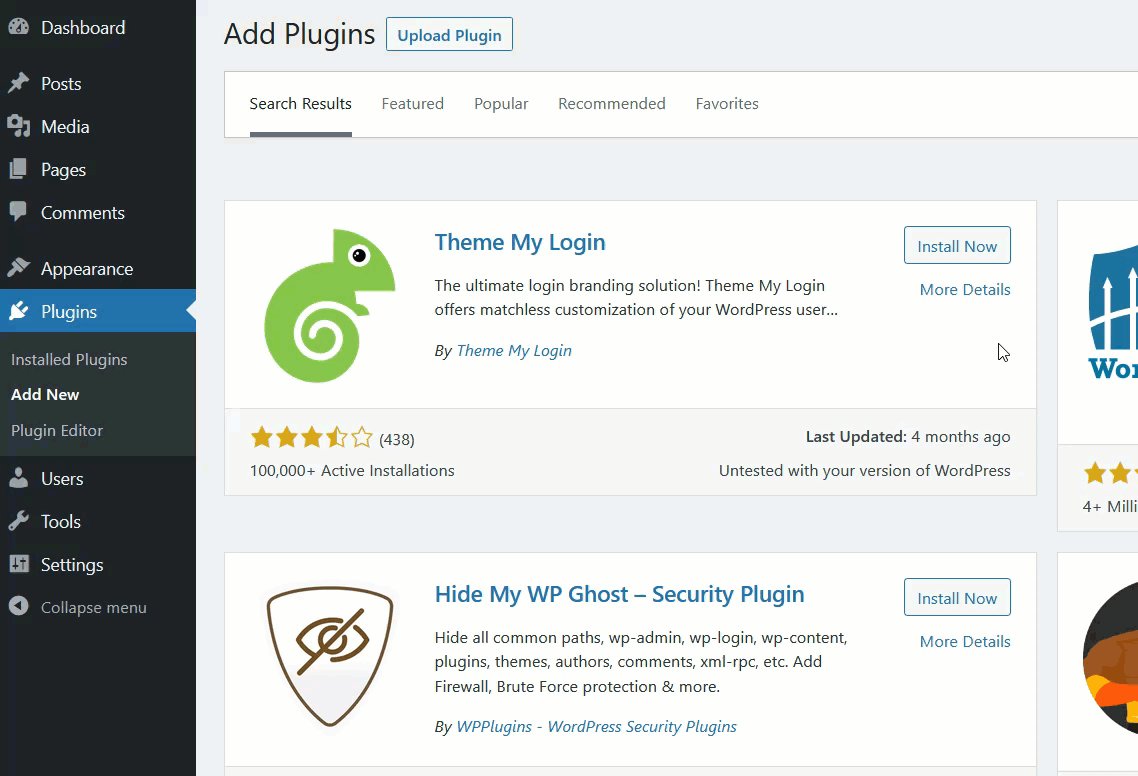
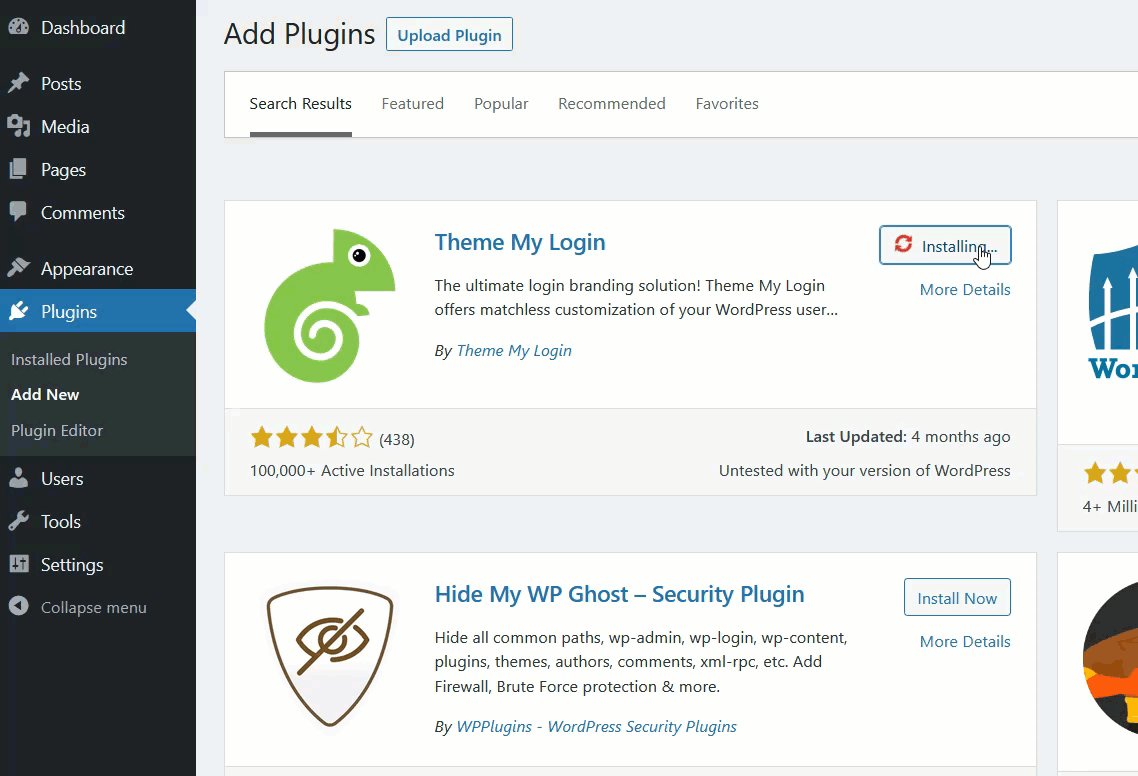
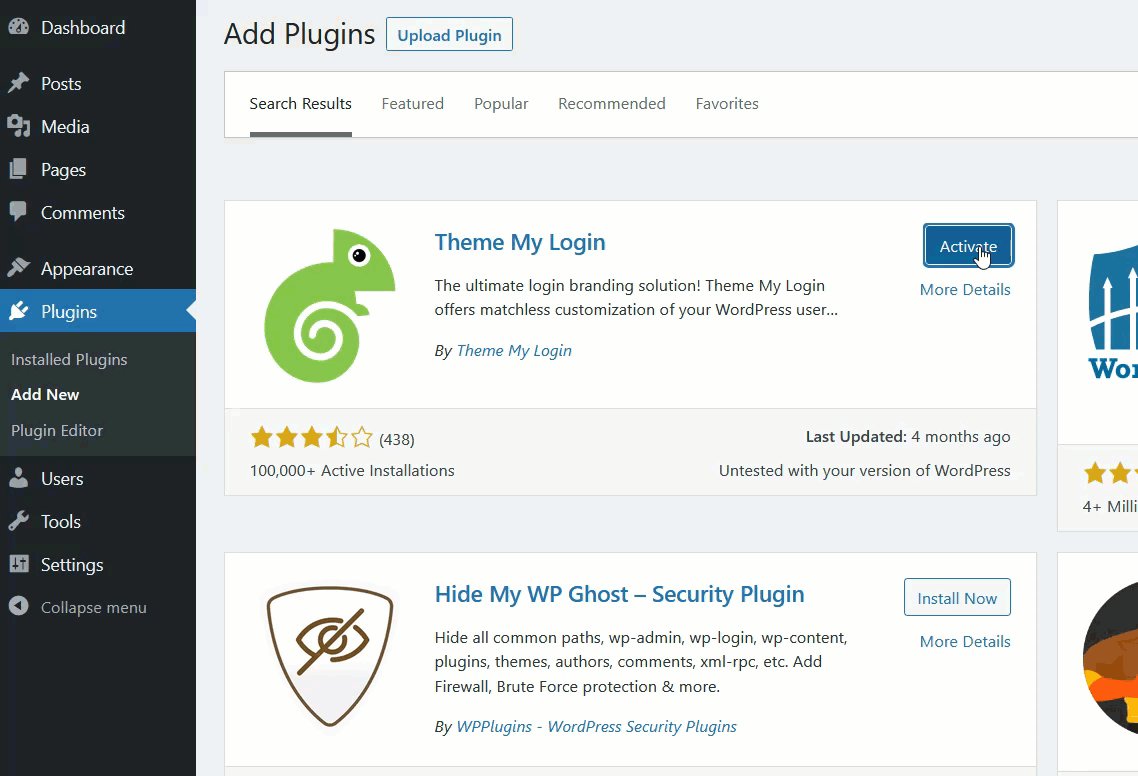
İlk olarak, eklentiyi kurun ve etkinleştirin. WordPress kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin, eklentiyi bulun ve yükleyin.

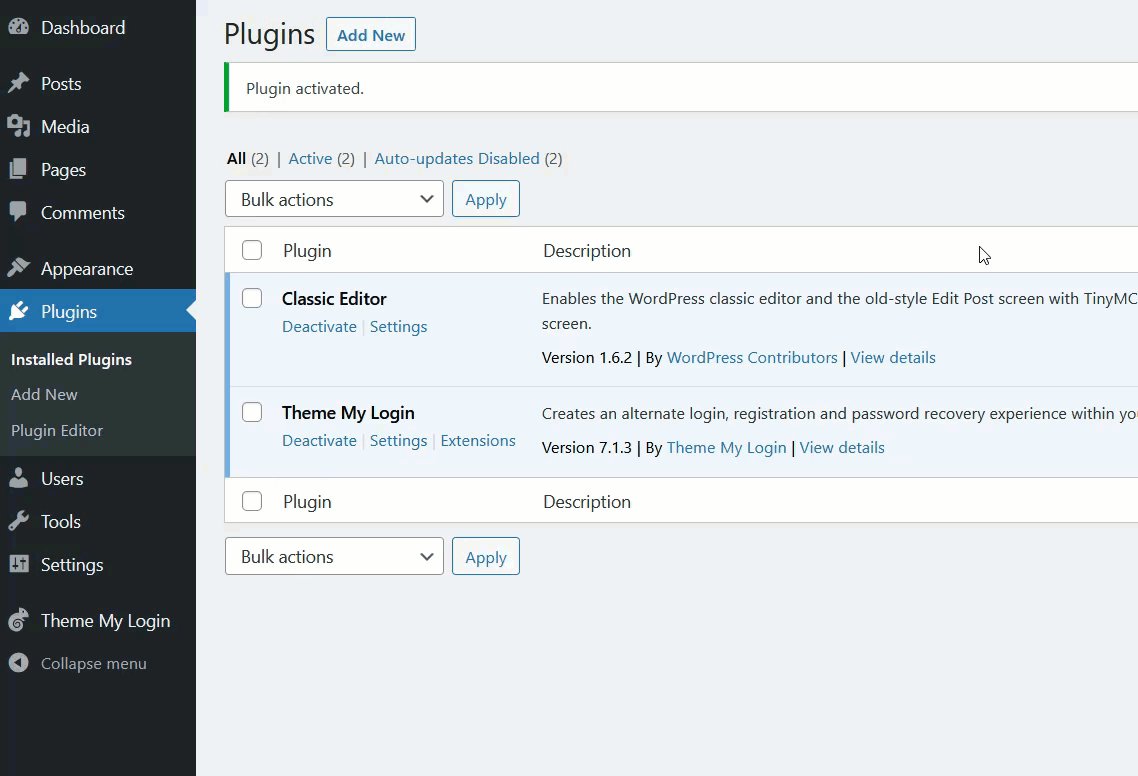
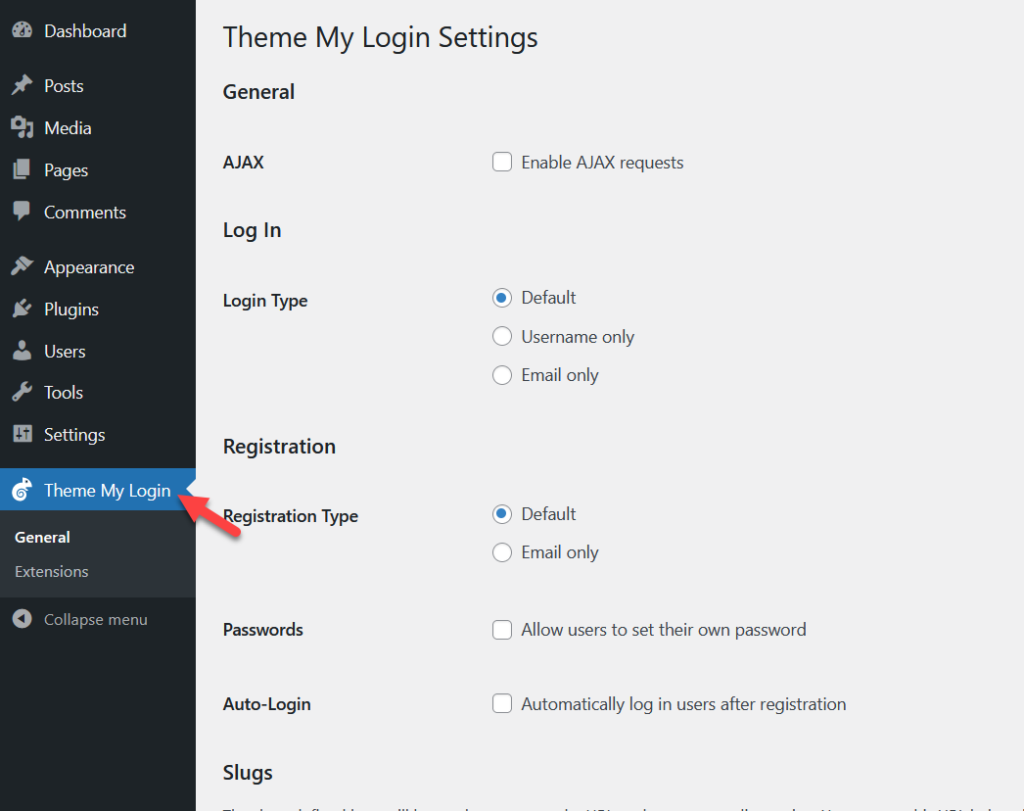
Etkinleştirdikten sonra, sol tarafta eklentilerin ayarlarını göreceksiniz.

Göreceğiniz ana konfigürasyon:
- Genel
- Giriş yapmak
- kayıt
- Salyangozlar
Bu seçeneklerin altında bazı alt konfigürasyonlar göreceksiniz. Tema Girişim çok fazla kişiselleştirme seçeneği ile gelmiyor, ancak bazı temel değişiklikler yapmak isteyenler için yeterli.
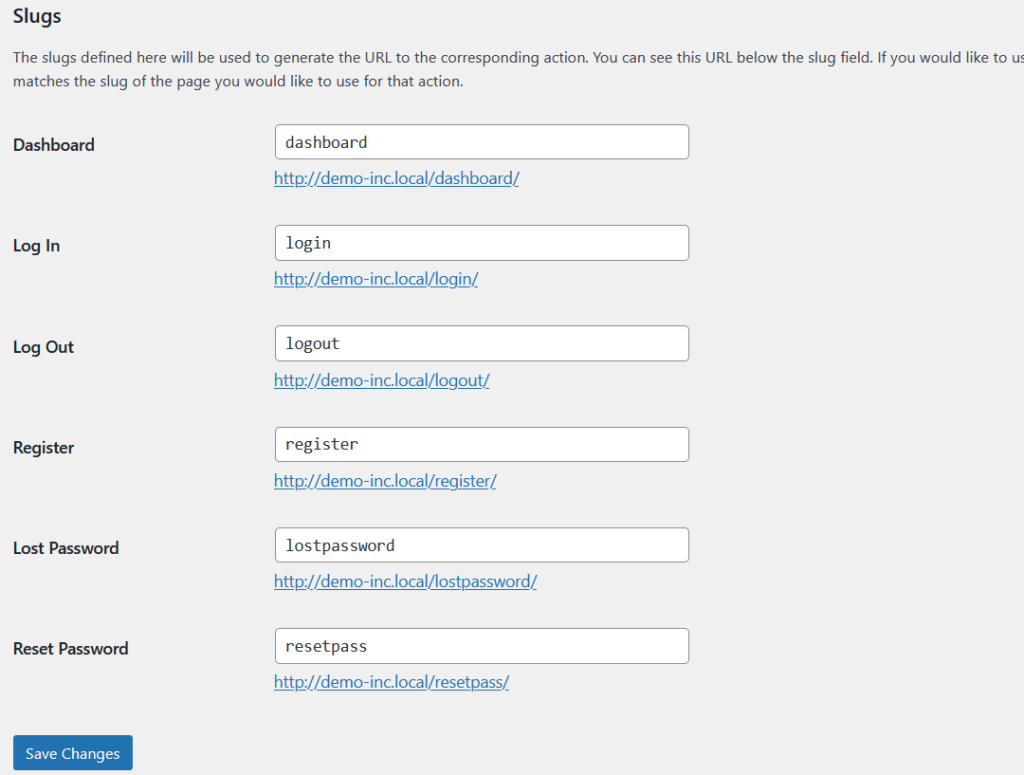
Sümüklü böcekler bölümüne ilerleyin ve kullanabileceğiniz ve değiştirebileceğiniz tüm mevcut kalıcı bağlantıları göreceksiniz.

Değişikliği tamamladığınızda, değişikliklerinizi kaydedin ve ön uçtaki giriş sayfasını kontrol edin.

Eklenti ayrıca, giriş, kayıt, gösterge tablosu veya kayıp şifre sayfalarını yazılarınıza/sayfalarınıza yerleştirmenize izin veren WordPress kısa kodları için optimize edilmiştir.
Mevcut kısa kodlardan bazıları şunlardır:
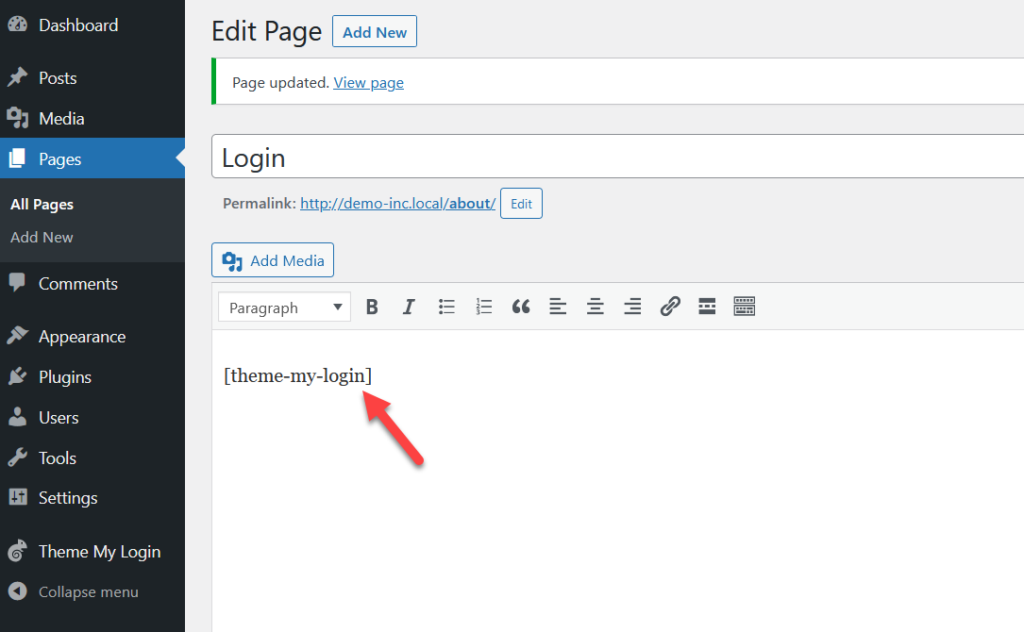
- [theme-my-login] – giriş sayfası
- [theme-my-login action=”kayıt”] – kayıt sayfası
- [theme-my-login action=”kayıp şifre”] – kayıp şifre sayfası
- [theme-my-login action=”resetpass”] – şifre sayfasını sıfırla
Klasik düzenleyiciye veya Gutenberg düzenleyicisine istediğiniz kısa kodu ekleyin ve sayfayı yayınlayın (veya güncelleyin).

Bu kadar! Theme My Login ile WordPress giriş sayfasını bu şekilde düzenleyebilirsiniz. Kullanıcılarınızın sık sık oturum açması gerekiyorsa, oturum açma sayfasını WordPress menünüze eklemenizi öneririz.
1.2) Özel Giriş Sayfası Özelleştiricisi
Daha gelişmiş özellikler istiyor ancak yine de ücretsiz bir eklenti istiyorsanız, Custom Login Page Customizer tam size göre. Herhangi bir kod kullanmadan WordPress giriş sayfasını düzenlemenize izin veren başka bir özel araçtır.
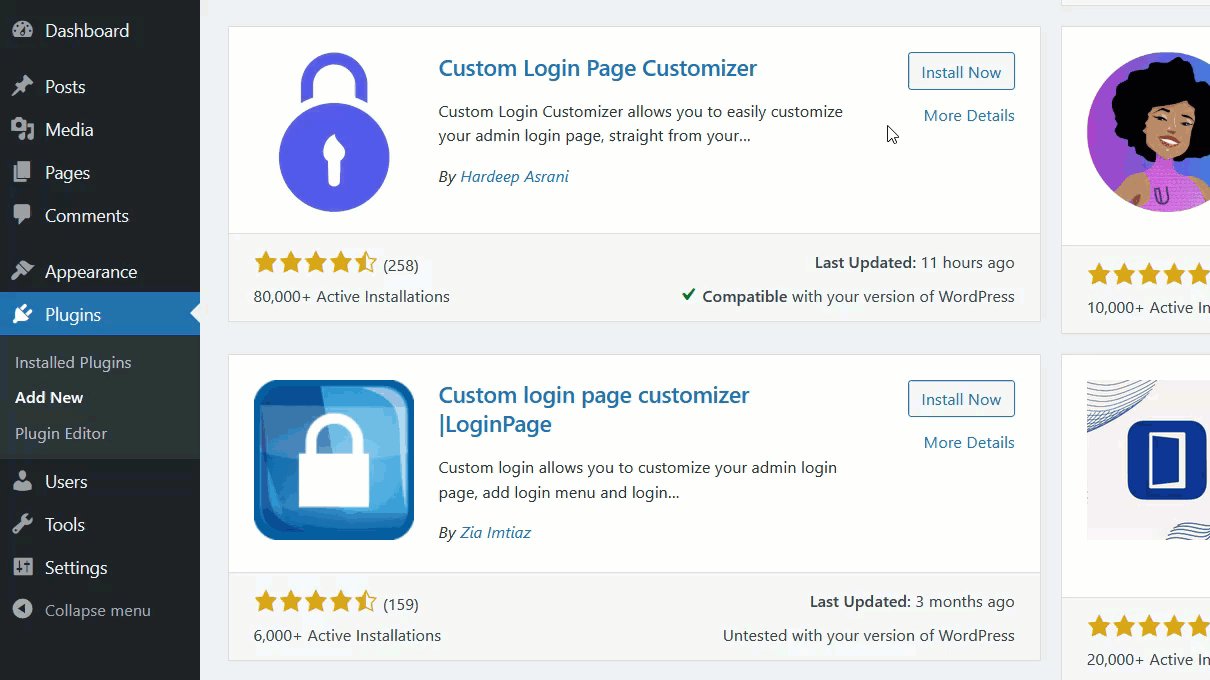
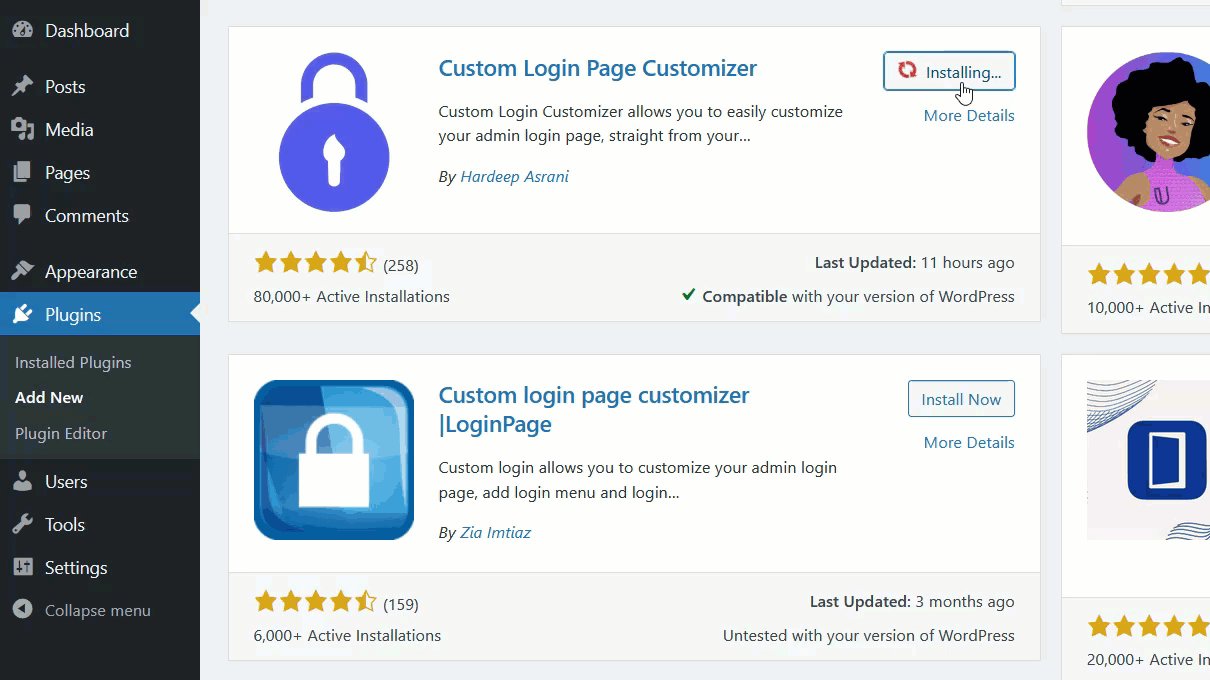
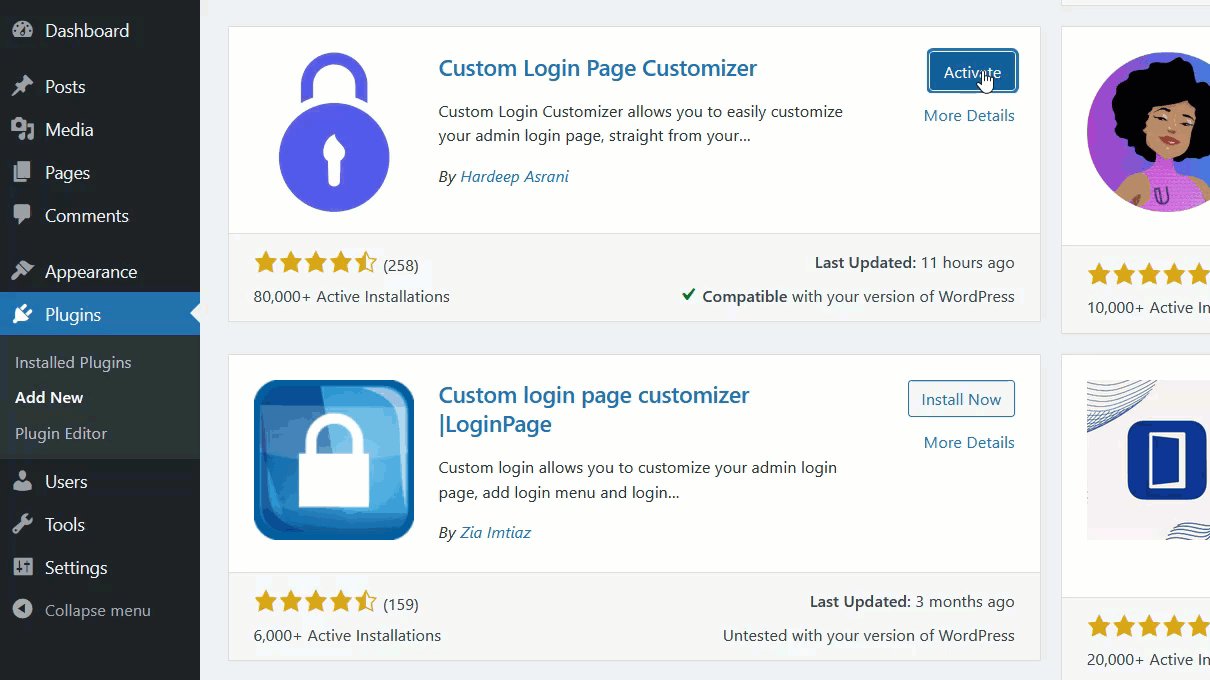
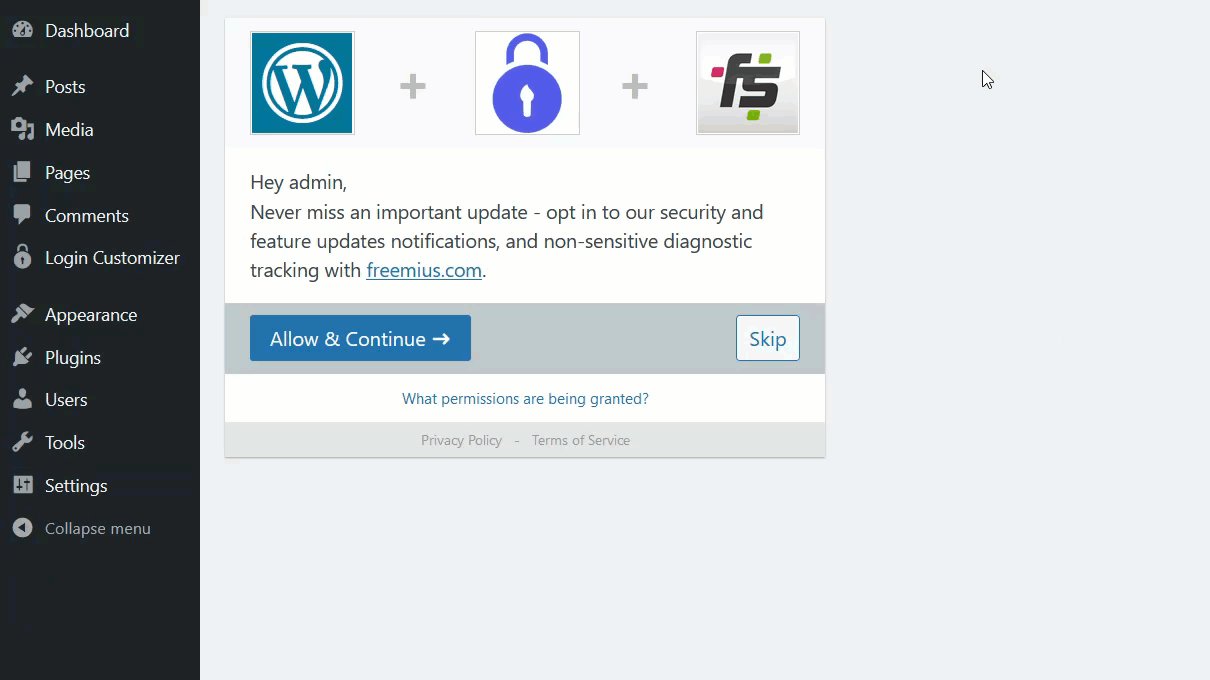
Öncelikle Eklentiler > Yeni Ekle seçeneğine giderek eklentiyi web sitenize yüklemeniz ve etkinleştirmeniz gerekir.

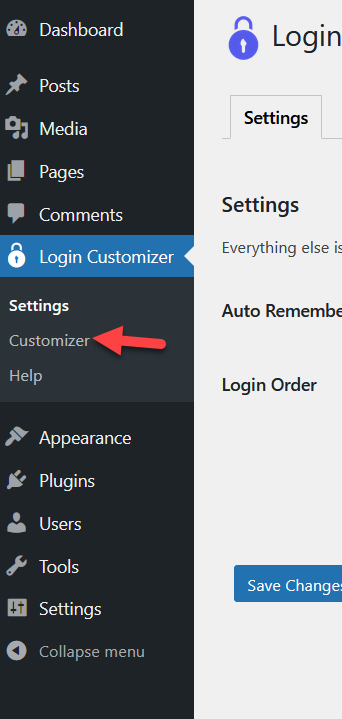
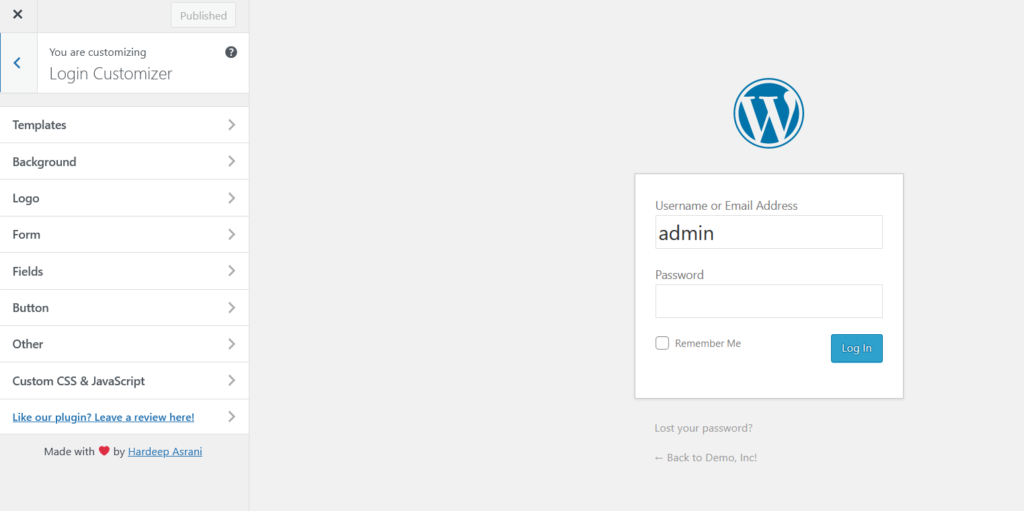
Ayarları sol tarafta göreceksiniz. Özelleştirici'yi tıkladığınızda, her şeyi yönetebileceğiniz WordPress özelleştiricisine yönlendirileceksiniz.

Alternatif olarak Görünüm bölümünden Login Customizer seçeneğini seçerek Customizer'a erişebilirsiniz.

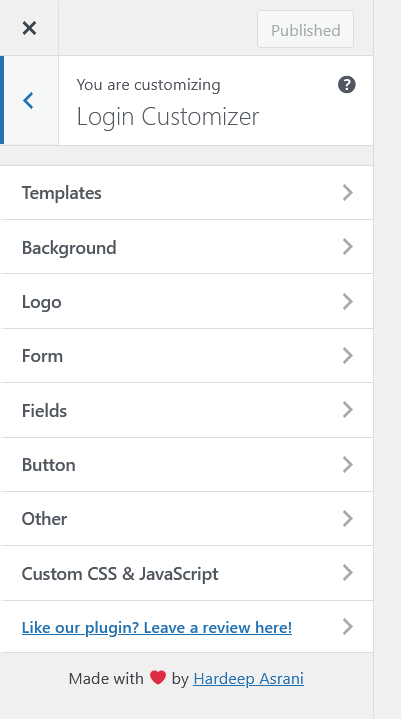
Sol tarafta mevcut tüm seçenekleri göreceksiniz, sağ tarafta ise giriş formunu önizleyebilirsiniz.

Giriş formunda özelleştirebileceğiniz seçenekler şunlardır:
- şablonlar
- Arka plan
- Logo
- Form
- Alanlar
- Buton
- Diğer
- Özel CSS ve JavaScript
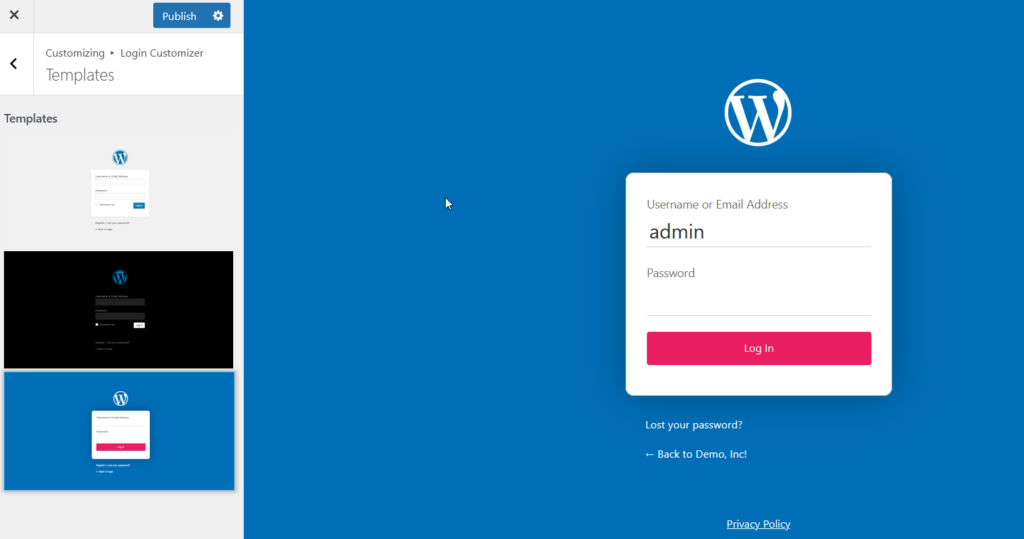
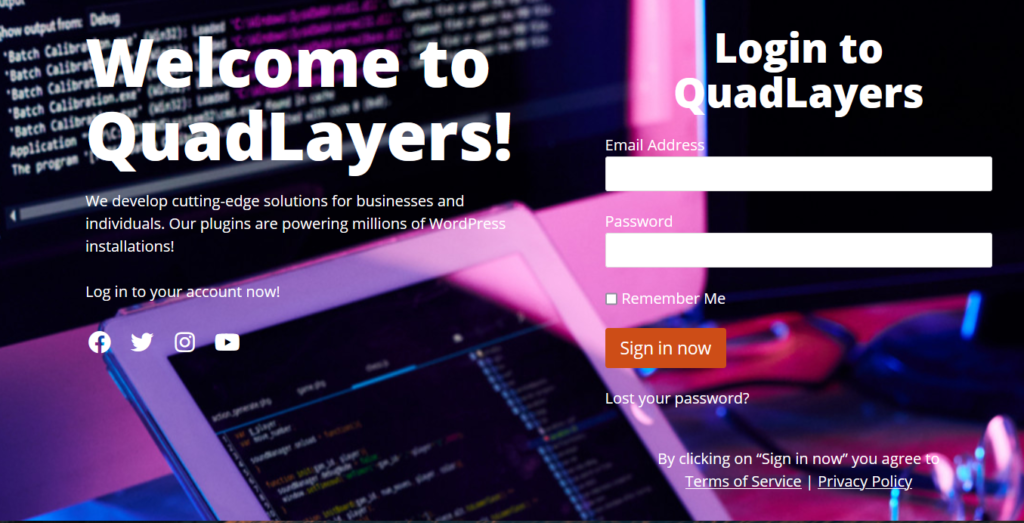
Giriş sayfanızı sıfırdan tasarlamak için zaman harcamak istemiyorsanız, şablonlardan birini kullanabilirsiniz.

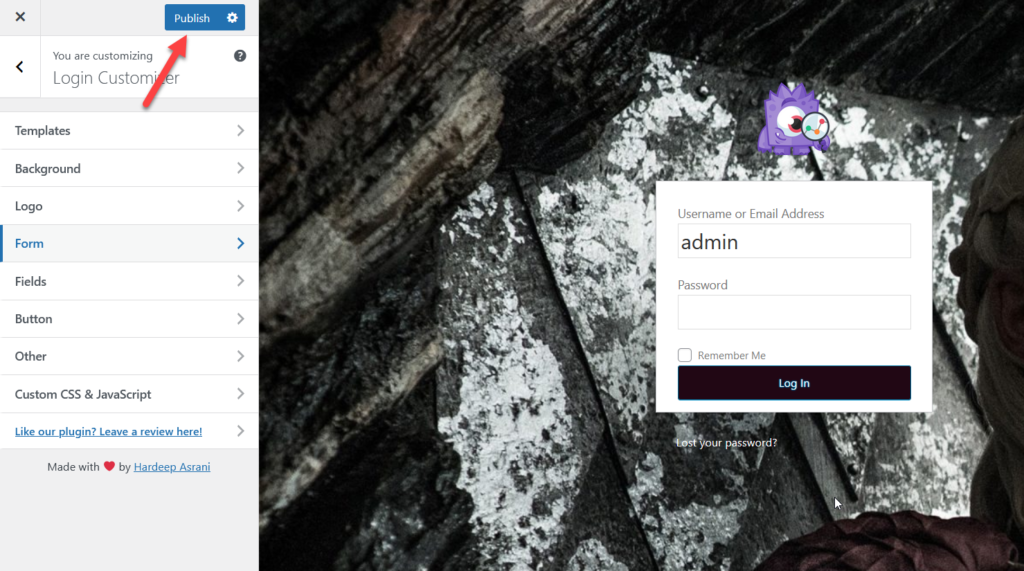
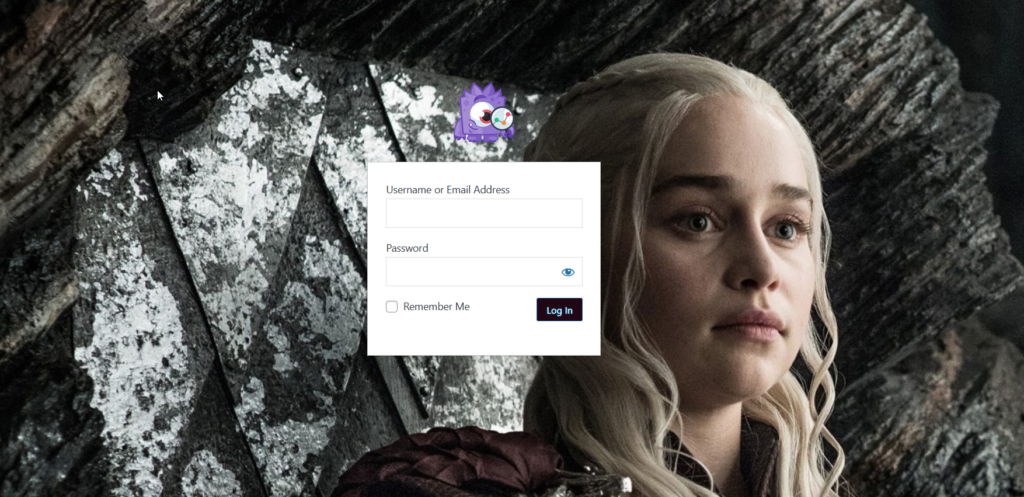
Alternatif olarak, farklı seçeneklere göz atabilir ve giriş sayfanızı tam istediğiniz gibi oluşturabilirsiniz. Bu eğitim için logoyu, renkleri değiştireceğiz ve bir arka plan resmi ekleyeceğiz. Tasarımınızdan memnun kaldığınızda güncellemeleri kaydedin.

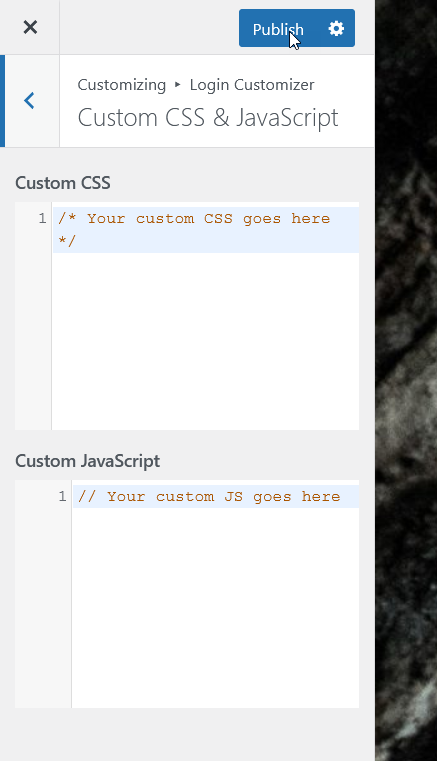
Ek olarak, giriş sayfasına, kodlama becerisine sahip olanlar için çok ilginç bir seçenek olabilecek özel CSS veya JavaScript kodu ekleyebilirsiniz.

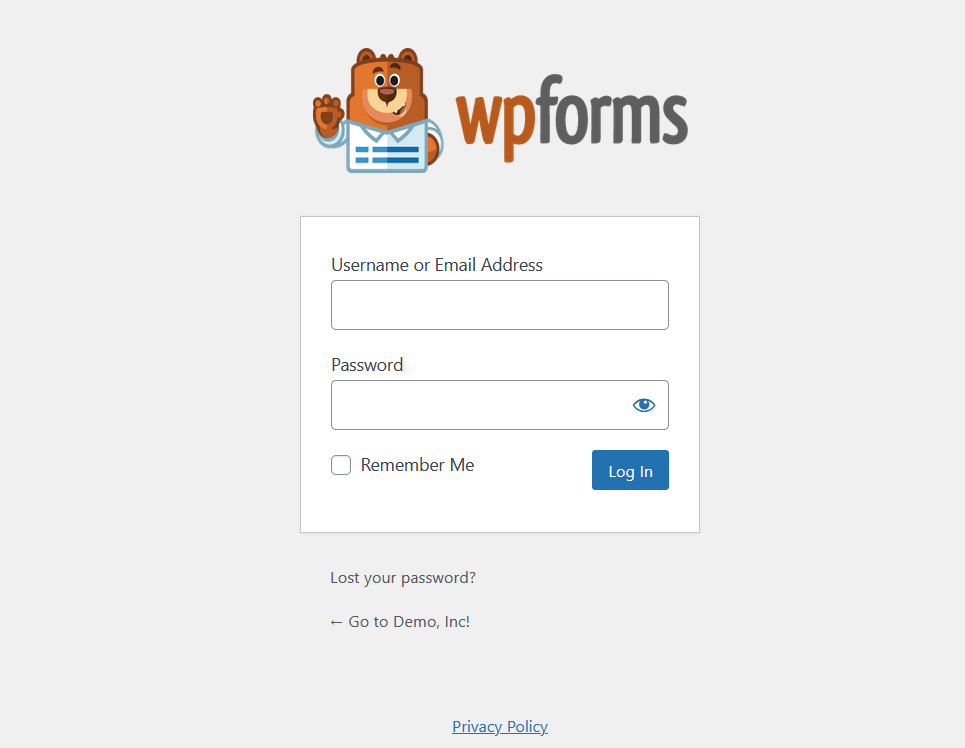
Şimdi ön ucu kontrol ederseniz, WordPress giriş sayfanızı özelleştireceğinizi göreceksiniz.

Giriş sayfasını düzenlemek için eklentiler hakkında daha fazla bilgi için bu gönderiye bir göz atın.
Gördüğünüz gibi, giriş sayfasını eklentilerle düzenlemek kolaydır. Ancak, nasıl kod yazılacağını biliyorsanız, onu programlı olarak özelleştirmek isteyebilirsiniz.
2) WordPress giriş sayfasını programlı olarak özelleştirin
Üçüncü taraf araçları yüklememeyi ve kendi çözümünüzü kodlamayı tercih ederseniz, oturum açma sayfasını programlı olarak düzenleyebilirsiniz. Kodu temanın function.php dosyasına yapıştırabilir veya siteye özel bir eklenti kullanabilirsiniz. Bu demo için Code Snippets eklentisini kullanacağız.
NOT : Function.php dosyasını başlamadan hemen önce düzenleyecekseniz, sitenizin tam bir yedeğini almanızı ve bir alt tema oluşturmanızı öneririz.
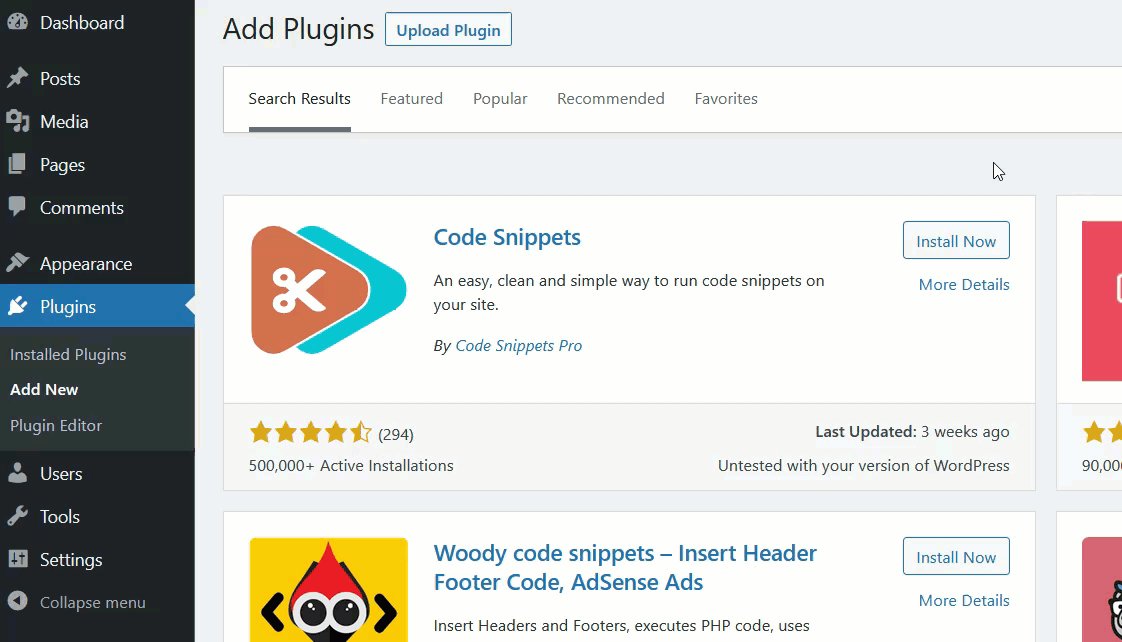
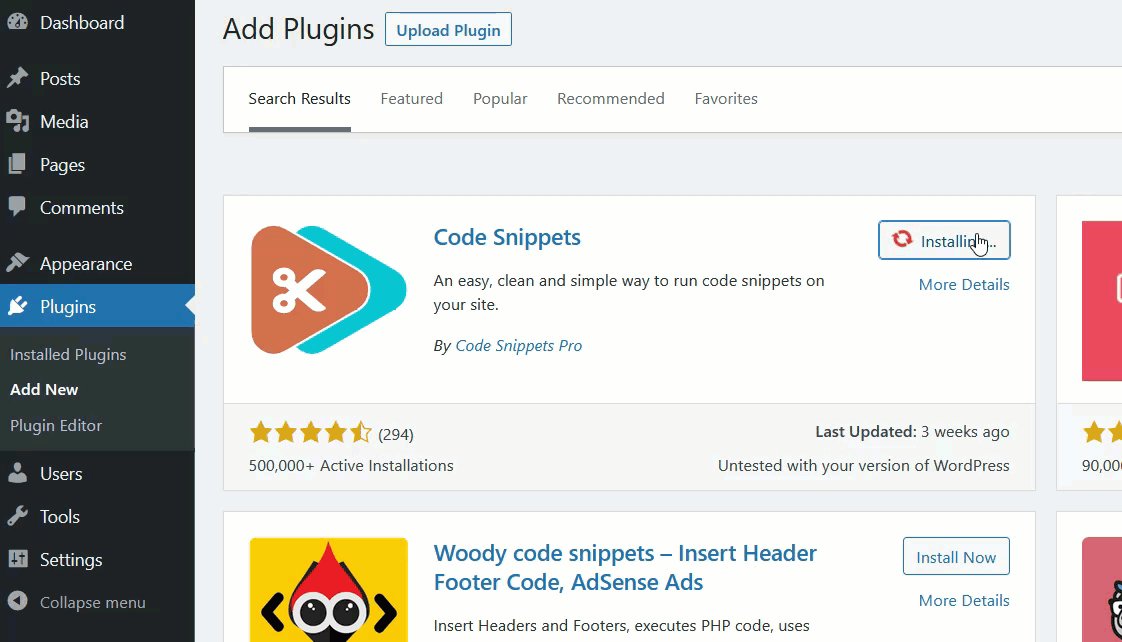
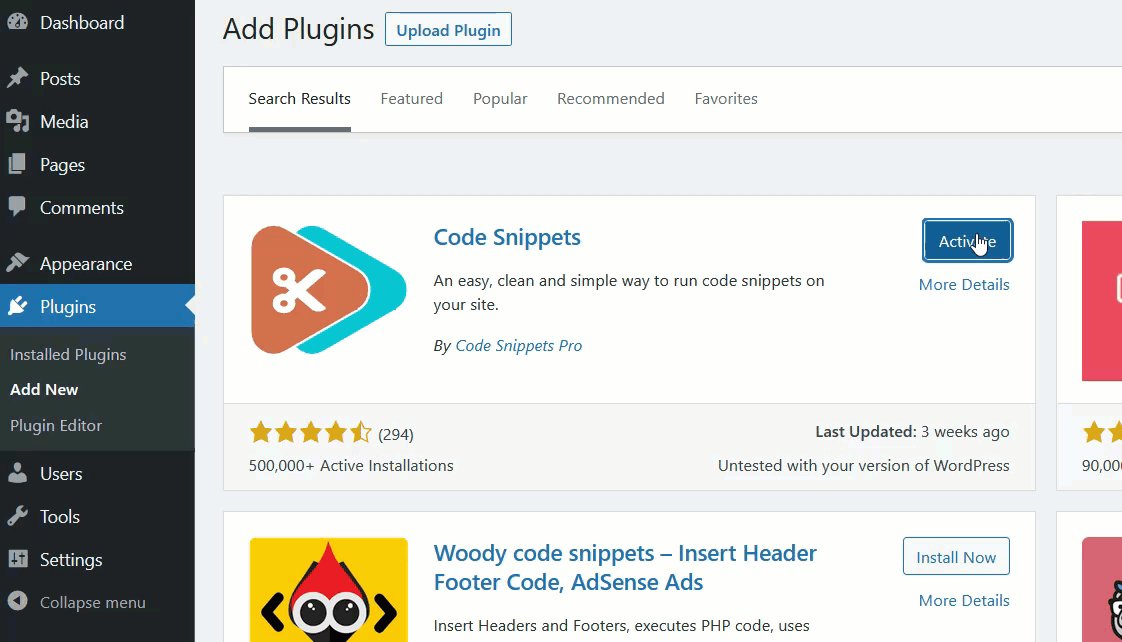
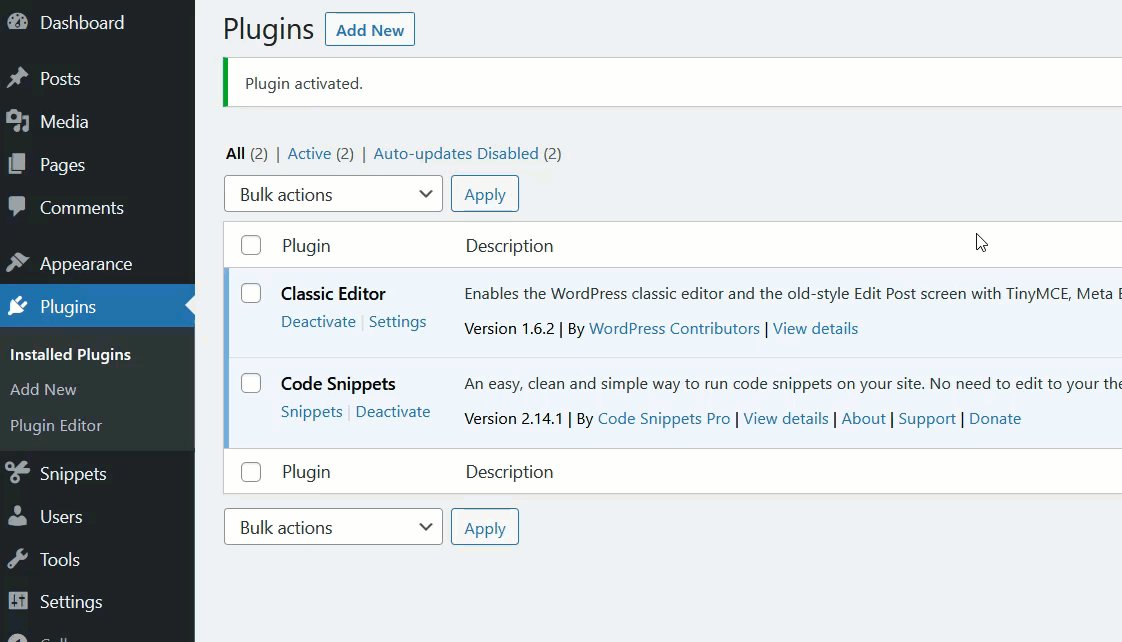
İlk olarak, web sitenize Kod Parçacıklarını kurun ve etkinleştirin.

Şimdi kullanabileceğiniz bir örnek kod görelim.
function quadlayers_login_logo() { ?>
<stil türü="metin/css">
#login h1 a, .login h1 a {
arka plan resmi: url(https://www.example.com/image.png);
yükseklik:100 piksel;
genişlik:300 piksel;
arka plan boyutu: 300 piksel 100 piksel;
arka plan tekrarı: tekrar yok;
alt dolgu: 10 piksel;
}
</style>
<?php }
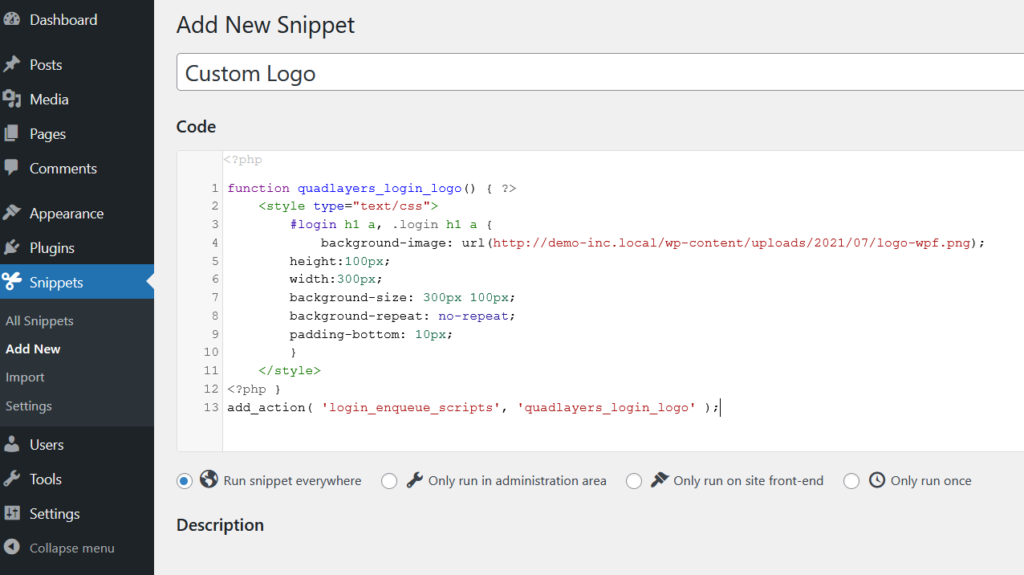
add_action('login_enqueue_scripts', 'quadlayers_login_logo');Koda hızlıca göz atarsanız, belirli boyutlara sahip bir logo eklediğimizi göreceksiniz. Ayrıca bir bağlantı olduğunu göreceksiniz. Bu, logonuzun URL'sidir, bu nedenle URL'yi logonuzu gösterecek şekilde ayarladığınızdan emin olun.
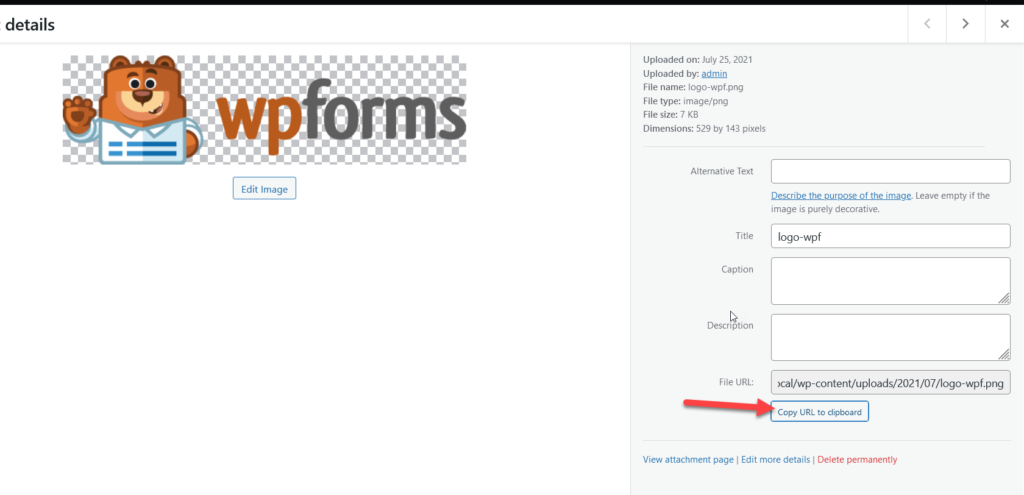
Bir resim URL'si nasıl bulunur
Bir resim URL'si bulmak oldukça basittir. Resmi web sitenize yükledikten sonra, Medya Kitaplığını açın ve resmi seçin. Sağ tarafta resim URL'sini göreceksiniz.

Dosya URL'sini kopyalayın ve kodun içine yapıştırın. Örneğin, yukarıdaki resmi kullanan son kod şöyle olacaktır:
function quadlayers_login_logo() { ?>
<stil türü="metin/css">
#login h1 a, .login h1 a {
arka plan resmi: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
yükseklik:100 piksel;
genişlik:300 piksel;
arka plan boyutu: 300 piksel 100 piksel;
arka plan tekrarı: tekrar yok;
alt dolgu: 10 piksel;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'quadlayers_login_logo');Boyutları da özelleştirebilirsiniz, ancak şimdilik kendi resim URL'nizi kullanarak kodu kopyalamanız yeterlidir. Şimdi, Code Snippets eklentisini kullanarak yeni bir snippet oluşturmanız gerekiyor. Parçacıklar > Yeni Ekle'ye gidin, kodu yapıştırın ve parçacığı etkinleştirin.

Şimdi, gizli bir pencere kullanarak giriş sayfasını kontrol edin ve yeni logoyu göreceksiniz.

Kodu bir kez daha kontrol ederseniz, ona belirli bir stil vermek için biraz CSS olduğunu göreceksiniz. İsterseniz, <style type=”text/css”></style> kodunu kaldırabilir ve aşağıdaki CSS kodunu temanızın stil sayfasına veya Özelleştiricinin içine ekleyebilirsiniz.
#login h1 a, .login h1 a {
arka plan resmi: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
yükseklik:100 piksel;
genişlik:300 piksel;
arka plan boyutu: 300 piksel 100 piksel;
arka plan tekrarı: tekrar yok;
alt dolgu: 10 piksel;
}CSS kodunu gereksinimlerinize göre düzenlemeniz gerektiğini unutmayın. Çalışmanız gereken dersler şunlardır:
#giriş h1 a
ve
.login h1 a
WordPress logosunu başarıyla değiştirdik, ancak logo URL'si hala WordPress.org alanını gösteriyor. Ancak, function.php dosyasına küçük bir PHP betiği ekleyerek veya Kod Parçacıklarını kullanarak bunu kolayca değiştirebilirsiniz.
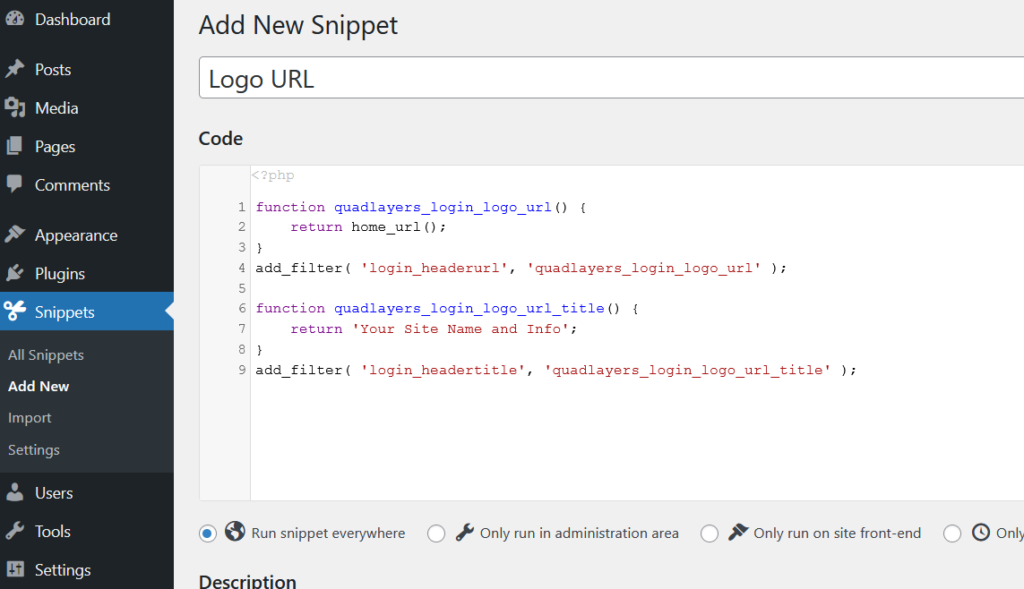
Code Snippets eklentisini kullanarak yeni bir snippet oluşturun ve aşağıdaki kodu yapıştırın.
function quadlayers_login_logo_url() {
eve dönüş_url();
}
add_filter('login_headerurl', 'quadlayers_login_logo_url');
function quadlayers_login_logo_url_title() {
'Site Adınızı ve Bilgilerinizi' döndür;
}
add_filter('login_headertitle', 'quadlayers_login_logo_url_title'); 
PHP snippet'ini etkinleştirdikten sonra logo URL'si alan adınız olacaktır.
Bunlar sadece birkaç özelleştirme ama yapabileceğiniz daha çok şey var. Kodla oynamanızı ve giriş sayfasını tam istediğiniz gibi düzenlemenizi öneririz.
3) Sayfa Oluşturucularla
WordPress giriş sayfasını özelleştirmenin başka bir yolu da özel bir sayfa oluşturucu kullanmaktır. Kullanabileceğiniz birçok sayfa oluşturucu var, ancak bu eğitim için SeedProd'u kullanacağız.
SeedProd, kaliteli açılış sayfaları oluşturmanıza olanak tanıyan ücretsiz bir araçtır. Şablonlarını kullanmak istiyorsanız, yıllık 39.50 USD'den başlayan premium sürümü almanız gerekir.
Eklentiyi etkinleştirdikten sonra lisans anahtarını doğrulamanız gerekir.

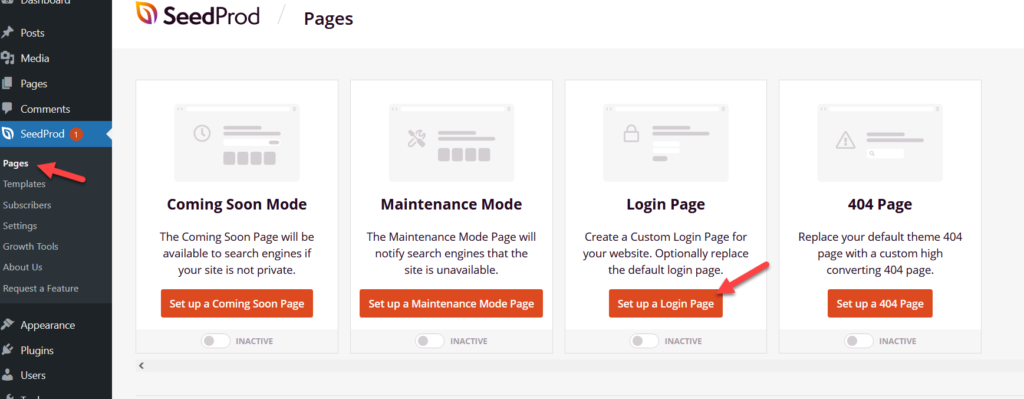
Bu, önceden hazırlanmış tüm şablonlara erişmenizi sağlayacaktır. Anahtarı doğruladıktan sonra SeedProd > Sayfalar'a gidin ve Giriş Sayfası seçeneğini seçin.

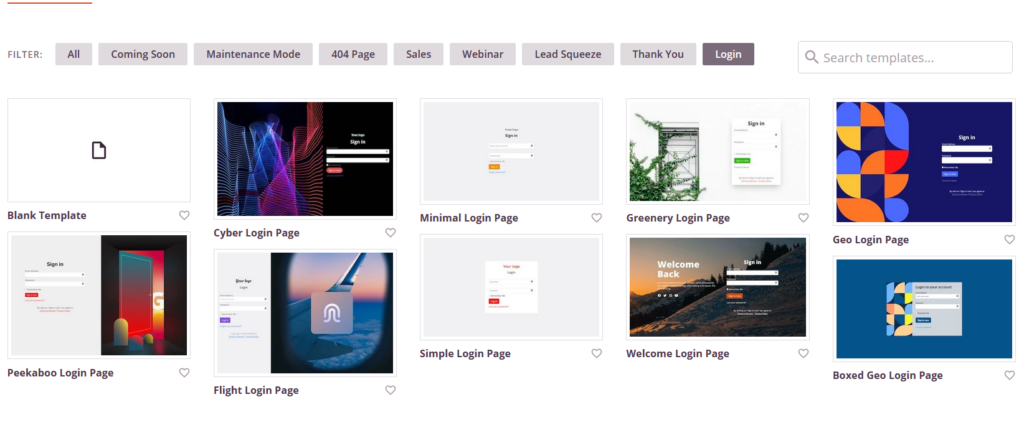
Ekranda mevcut tüm oturum açma şablonlarını göreceksiniz. Bu önceden hazırlanmış şablonlardan herhangi birini seçebilir veya sıfırdan yeni bir tane oluşturabilirsiniz.


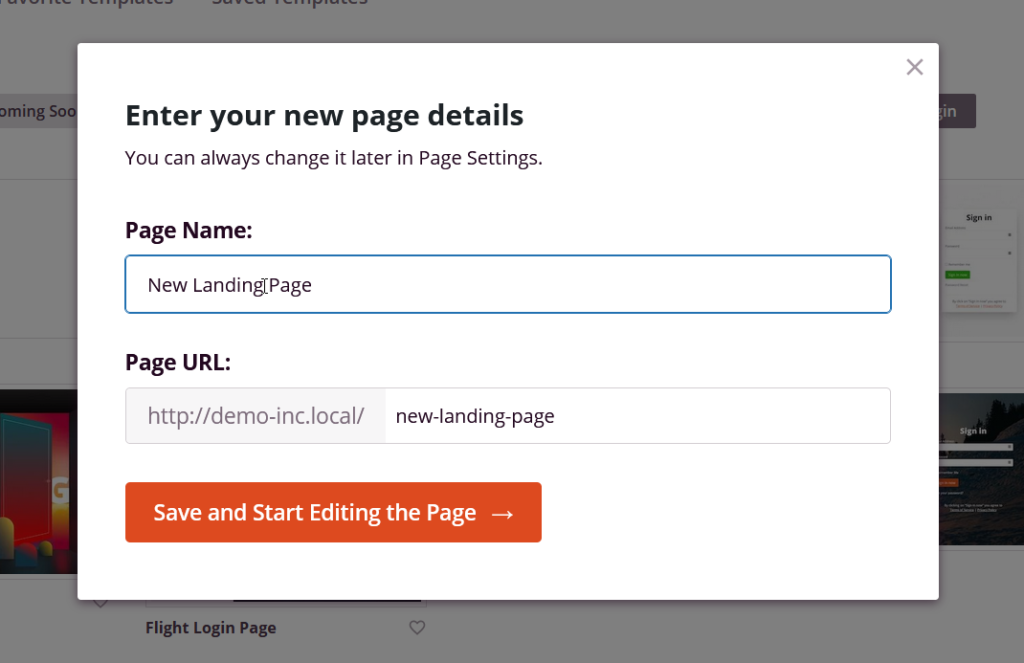
Bu eğitim için şablonlardan birini seçeceğiz. Bir şablon seçtikten sonra adlandırın.

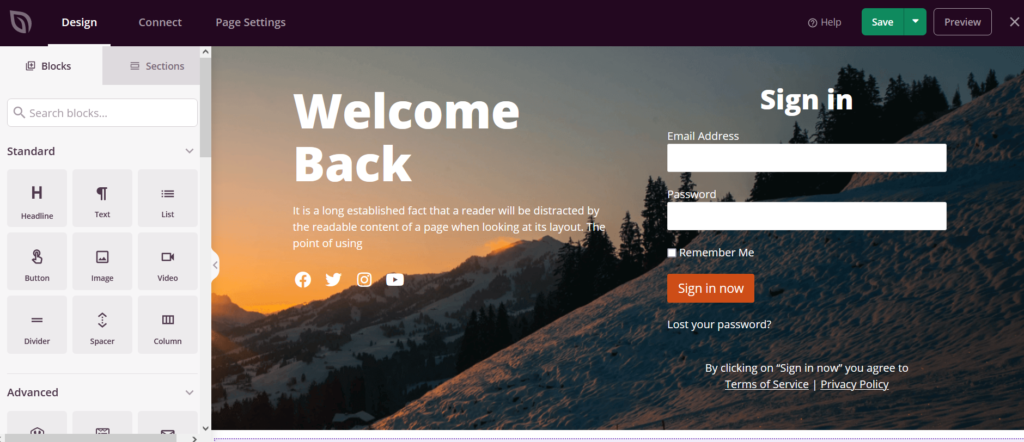
Bundan sonra, sayfa oluşturucuya yönlendirileceksiniz.

Sol tarafta, giriş sayfasını düzenlemek için kullanabileceğiniz tüm öğeleri göreceksiniz ve sağ tarafta sayfanın önizlemesini göreceksiniz. Öğe eklemek ve oturum açma sayfasını özelleştirmek için, öğeleri sol sütundan sürükleyip önizleme sihirbazına bırakmanız yeterlidir.
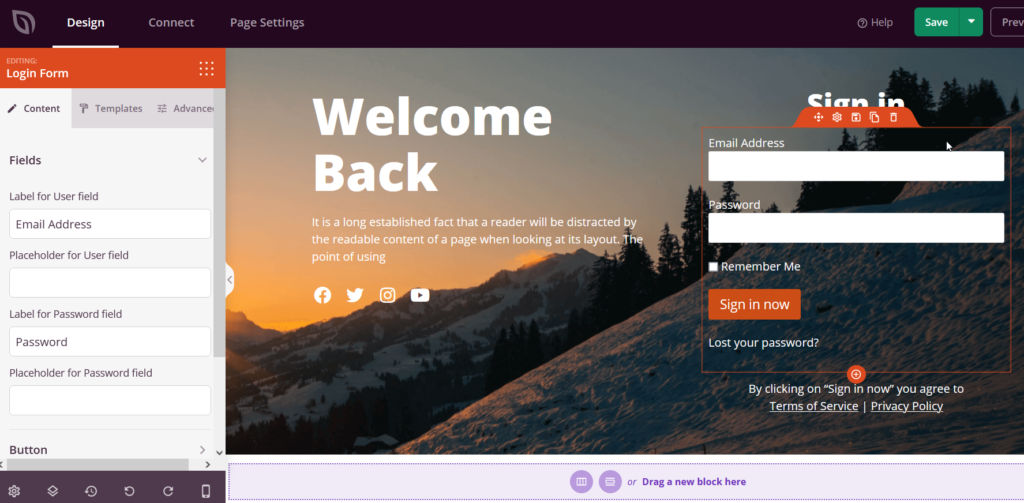
Varsayılan olarak, seçtiğimiz oturum açma şablonu bir arka plan resmi, bir oturum açma formu ve bir miktar metin içeriği ile birlikte gelir. Bu öğelerden herhangi birini üzerlerine tıklayarak düzenleyebilirsiniz. Örneğin, giriş formunu düzenlemek için seçin ve sol panelde yapılandırma seçeneklerini göreceksiniz.

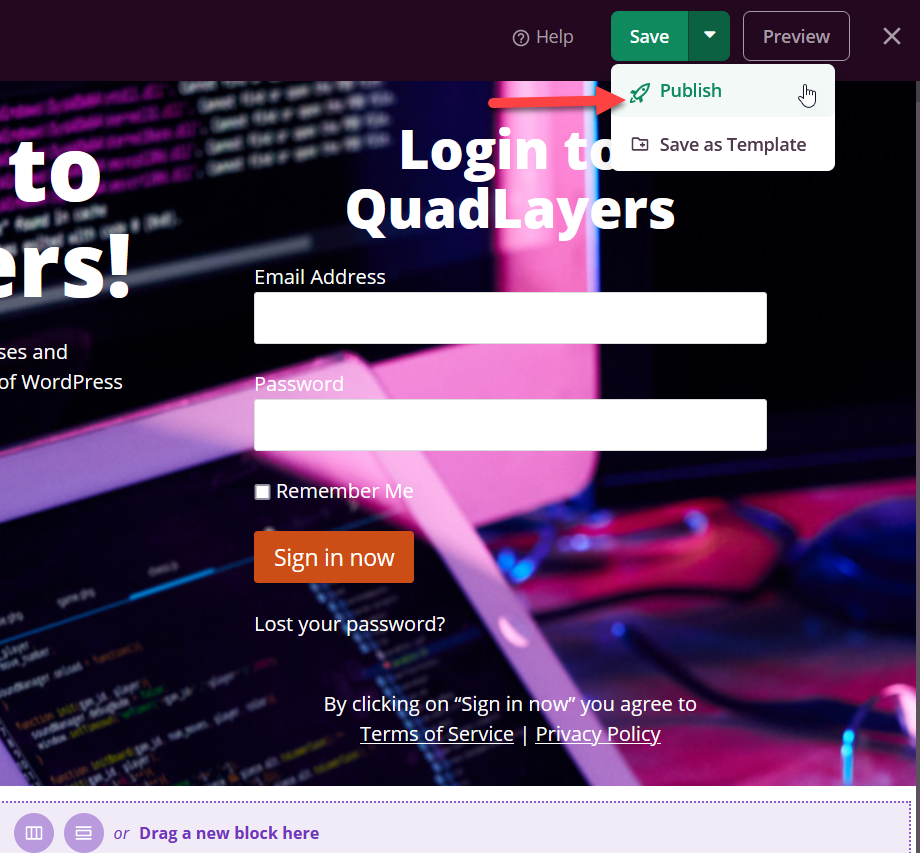
Sayfayı değiştirdikten sonra yayınlayın.

Şimdi sayfayı ön uçtan kontrol edin ve yeni kişiselleştirilmiş giriş sayfasını göreceksiniz.

Kullanıcıların yeni URL'yi kullanarak oturum açabilmesi için sayfa URL'sini WordPress menünüze veya bir kenar çubuğu widget'ına eklediğinizden emin olun.
Çoğu WordPress sayfa oluşturucu eklentisi bu özellikle birlikte gelir, bu nedenle kullandığınız araçtan bağımsız olarak bunu yapabilmeniz gerekir.
WordPress Giriş Sayfası URL'si Nasıl Bulunur?
WordPress giriş URL'sini bulmak kolaydır. Çıplak bir WordPress kurulumunuz varsa, alan adının sonuna /wp-admin/ ekleyebilirsiniz ve bu sizi WordPress panosuna yönlendirecektir. Olmazsa, alan adının sonuna /wp-login.php ekleyebilirsiniz. Örneğin, alan adınız example.com ise, tarayıcıya www.example.com/wp-admin/ veya www.example.com/wp-login.php girin.
Çoğu durumda, bu iki yöntem işe yarayacaktır. Alternatif olarak, alan adının sonuna /admin/ veya /login/ eklemeyi de deneyebilirsiniz.
Web sitesi yöneticisi özel bir oturum açma yolu yapılandırdıysa, onlarla iletişime geçmeniz ve onlardan istemeniz gerekeceğini unutmayın.
Artık giriş sayfası URL'sini bulduğunuza göre, giriş URL'sinin nasıl değiştirileceğini görelim.
WordPress Giriş URL'si Nasıl Değiştirilir
WordPress, dünyadaki en popüler CMS'dir, bu nedenle bilgisayar korsanları için favori platformdur. Giriş sayfası, daha fazla saldırı alan sayfalardan biridir, bu nedenle güvenlik nedeniyle giriş sayfası URL'sini değiştirmek iyi bir fikirdir. Bu, yetkisiz kullanıcıların giriş sayfasına erişmesini ve rastgele kullanıcı adı ve şifre kombinasyonları denemesini önlemenize yardımcı olacaktır.
Bu bölümde, varsayılan WordPress giriş URL'sini nasıl değiştireceğinizi göstereceğiz.
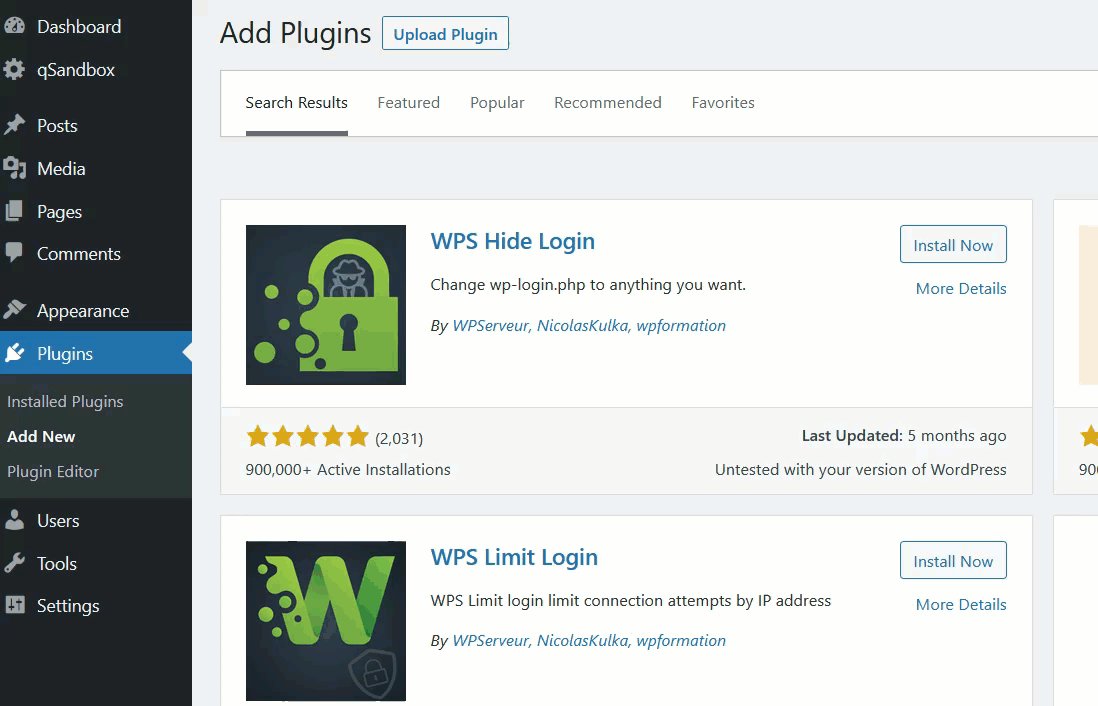
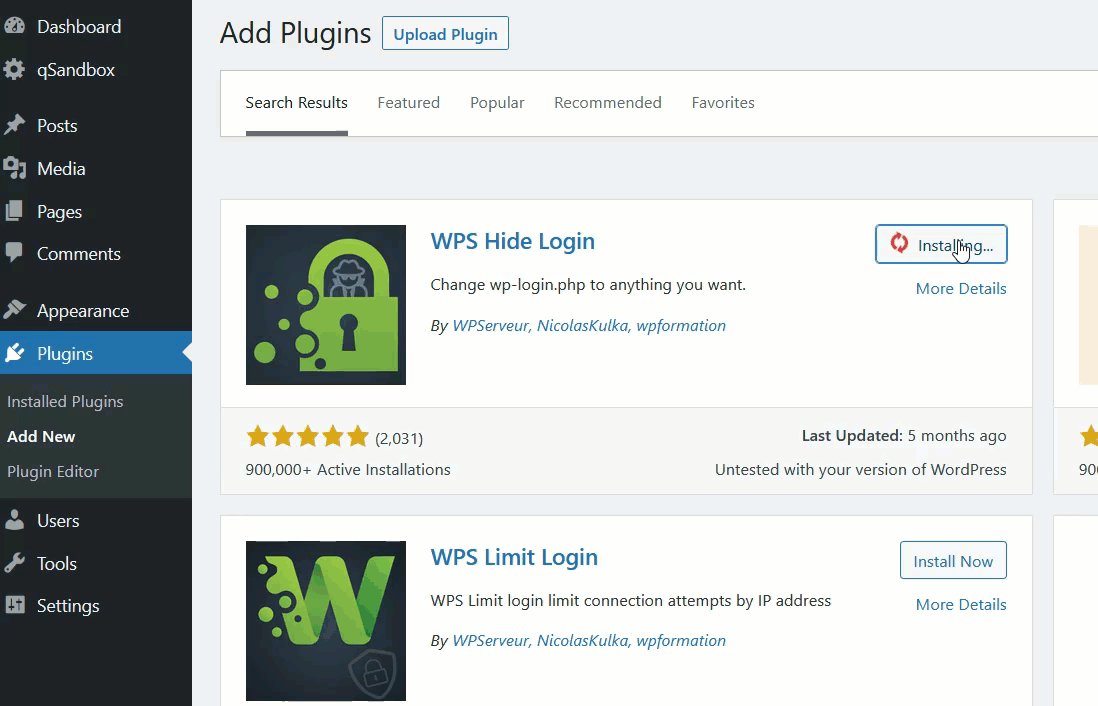
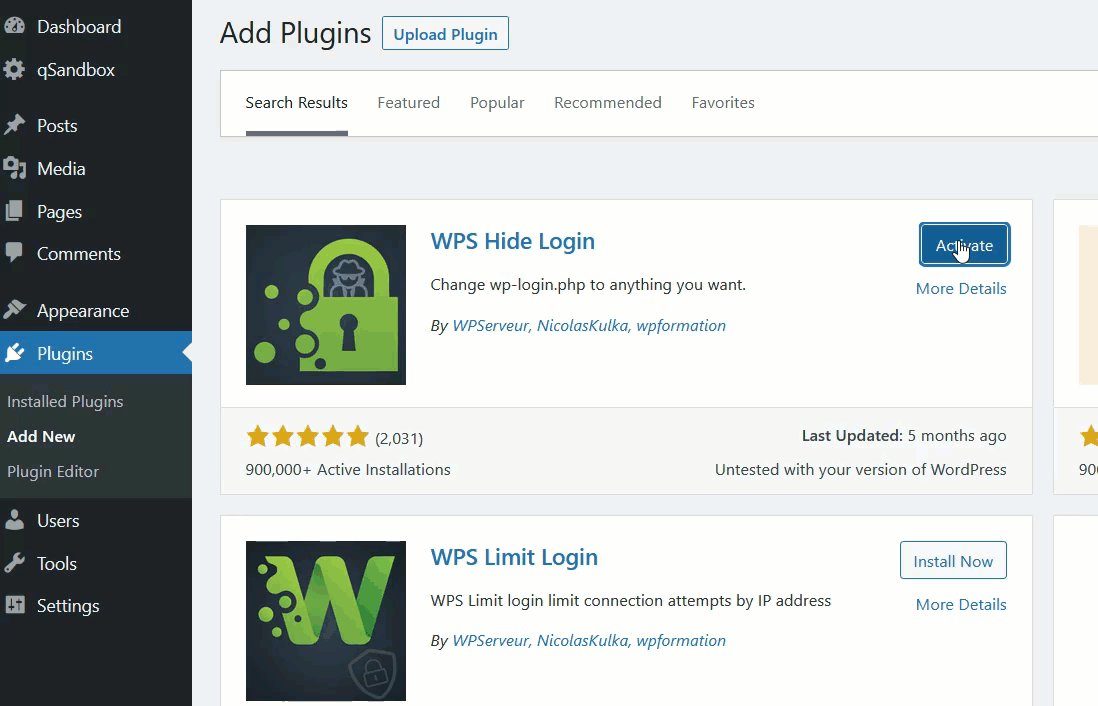
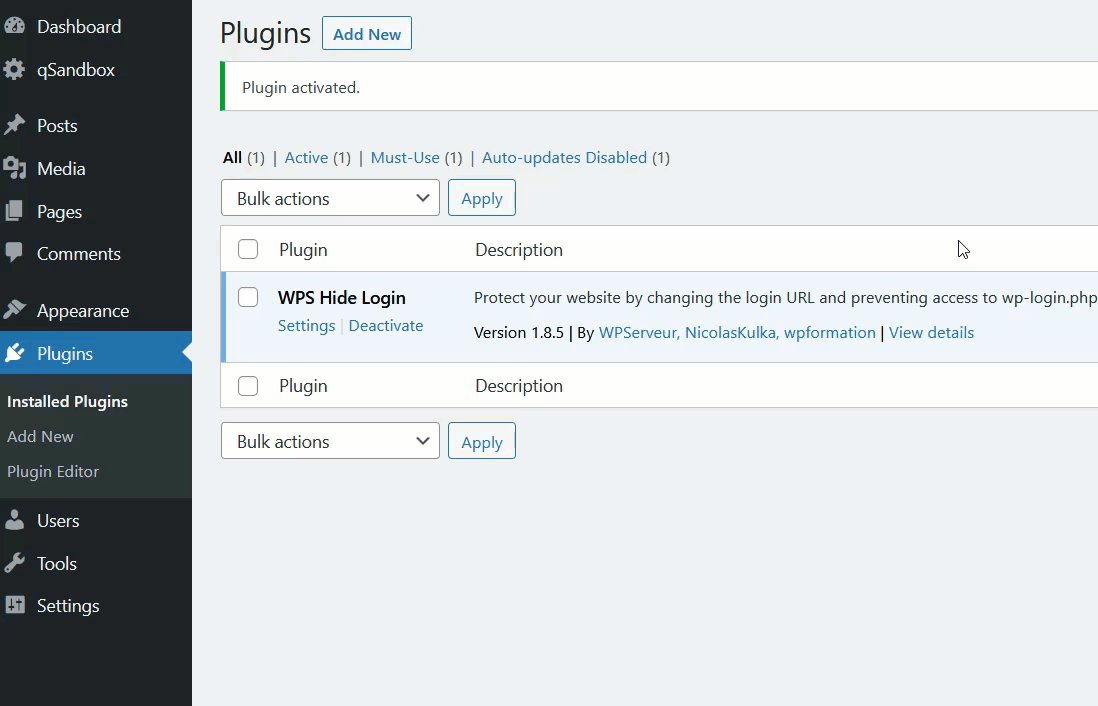
Bu işlemi olabildiğince basit hale getirmek için WPS Hide Login eklentisini kullanacağız. Ünlü güvenlik araçlarından biridir ve %100 ücretsizdir. İlk olarak, eklentiyi web sitenize kurun ve etkinleştirin.

Bundan sonra, Ayarlar bölümünün altında eklentilerin ayarlarını göreceksiniz.

Yeni bir giriş sayfası URL'si oluşturma
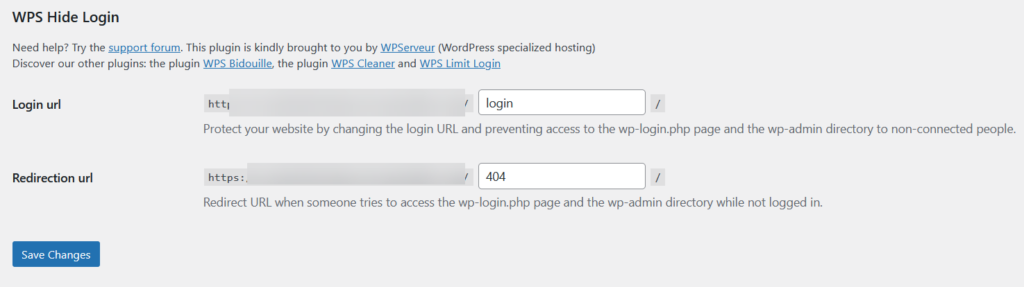
Eklentinin ayarlarını açabilir veya genel Ayarlar'a gidebilir ve buradan giriş URL'lerini değiştirebilirsiniz. Ancak, size daha fazla özelleştirme seçeneği sunduğu için eklentinin ayarını kullanmanızı öneririz.

- Giriş URL'si: Bu, yeni WordPress yönetici URL'nizdir. Varsayılan olarak, eklenti kalıcı bağlantı olarak oturum açmayı ekler. Bu durumda, yeni oturum açma URL'si www.example.com/login olacaktır. Girişin varsayılan WordPress yönetici yolu olarak tutulması önerilmez. Bunun yerine, benzersiz bir yol eklemelisiniz. Örneğin, oturum açma yolu olarak ana girdi eklerseniz, oturum açma sayfası URL'si www.example.com/mainentry olacaktır.
- Yönlendirme URL'si: Yetkisiz kullanıcıları wp-admin sayfasından yeniden yönlendirmek için başka bir kullanışlı seçenek. Bildiğiniz gibi WordPress, giriş sayfası için wp-admin kalıcı bağlantısı ile birlikte gelir. Devre dışı bırakırsanız, tüm yetkisiz trafiğin o belirli sayfaya iletilmesi için yeniden yönlendirmeyi ayarlamanız gerekir. Örneğin, bunları bir 404 hata sayfasına veya özel bir blog gönderisine/sayfasına iletebilirsiniz.
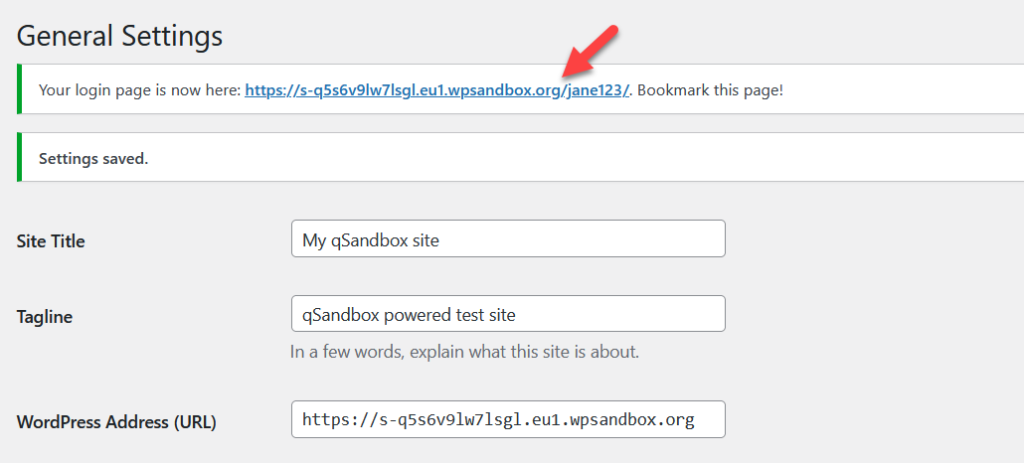
Eklentinin ayarlarını uygun şekilde değiştirin ve ayarları kaydedin. Yeni giriş URL'sinin onayını göreceksiniz.

WordPress varsayılan giriş URL'sini başarıyla değiştirdiniz. Yeni yapılandırmayı test etmek için bir gizli pencere açın ve varsayılan WordPress oturum açma URL'sini girin ( www.yourdomain.com/wp-admin ). Her şey düzgün çalışıyorsa, yeniden yönlendirme URL'si olarak yapılandırdığımız 404 sayfasına yönlendirileceksiniz. Giriş sayfasına erişmek için, az önce oluşturduğunuz yeni giriş URL'sini girmeniz gerekir.
Giriş sayfası URL'sini özelleştirmek için daha ayrıntılı bir kılavuz arıyorsanız, bu eksiksiz kılavuza göz atın.
Giriş URL'sini kurtarın
Giriş URL'sini değiştirip sonra unutursanız ne olur? İyi haber şu ki, kolay bir düzeltmesi var. FileZilla gibi bir FTP istemcisini sunucunuza bağlayın, WPS Hide Login eklenti klasörüne erişin ve silin. Bundan sonra, giriş URL'si varsayılan URL olacaktır ( wp-admin ).
Giriş Denemeleri Nasıl Sınırlandırılır
Sitenizin güvenliğini artırmanın bir başka ilginç seçeneği de oturum açma girişimlerini sınırlamaktır. Varsayılan olarak, WordPress, bilgisayar korsanlarına sitenize erişme şansı veren sınırsız oturum açma girişimlerine izin verir. Giriş denemelerini sınırlamak için yerleşik bir seçenek olmadığından, üçüncü taraf bir eklenti kullanmamız gerekecek. Bu bölümde, Limit Login Attempts Reloaded kullanarak giriş denemelerini nasıl kısıtlayabileceğinizi göstereceğiz.
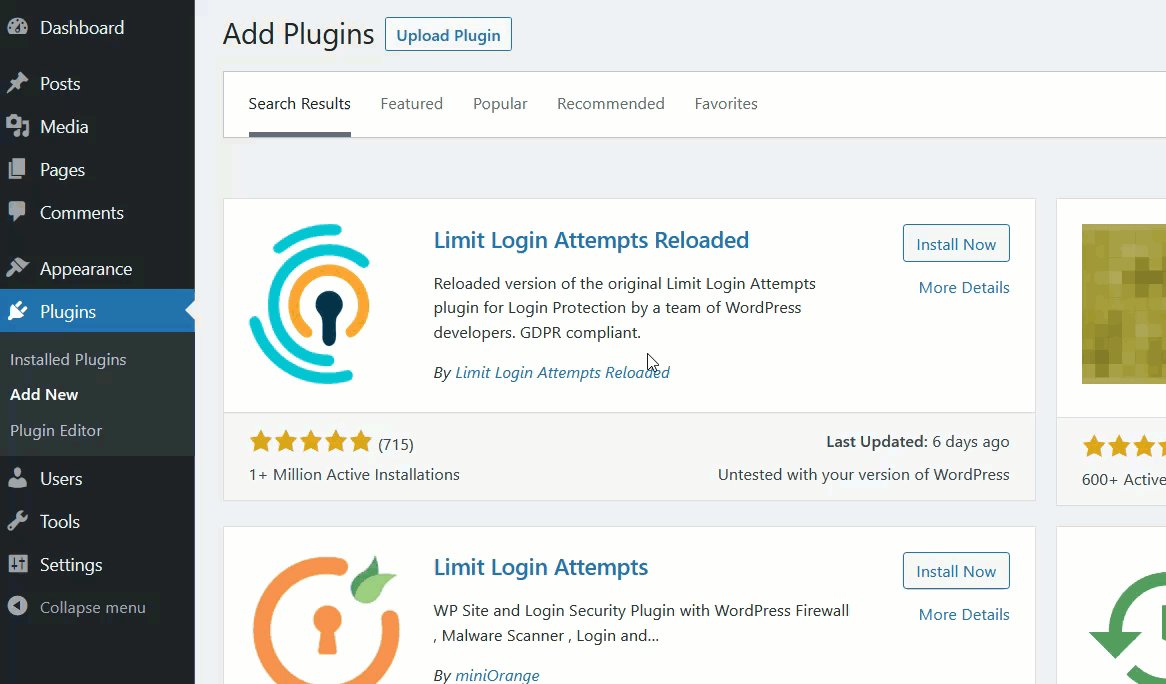
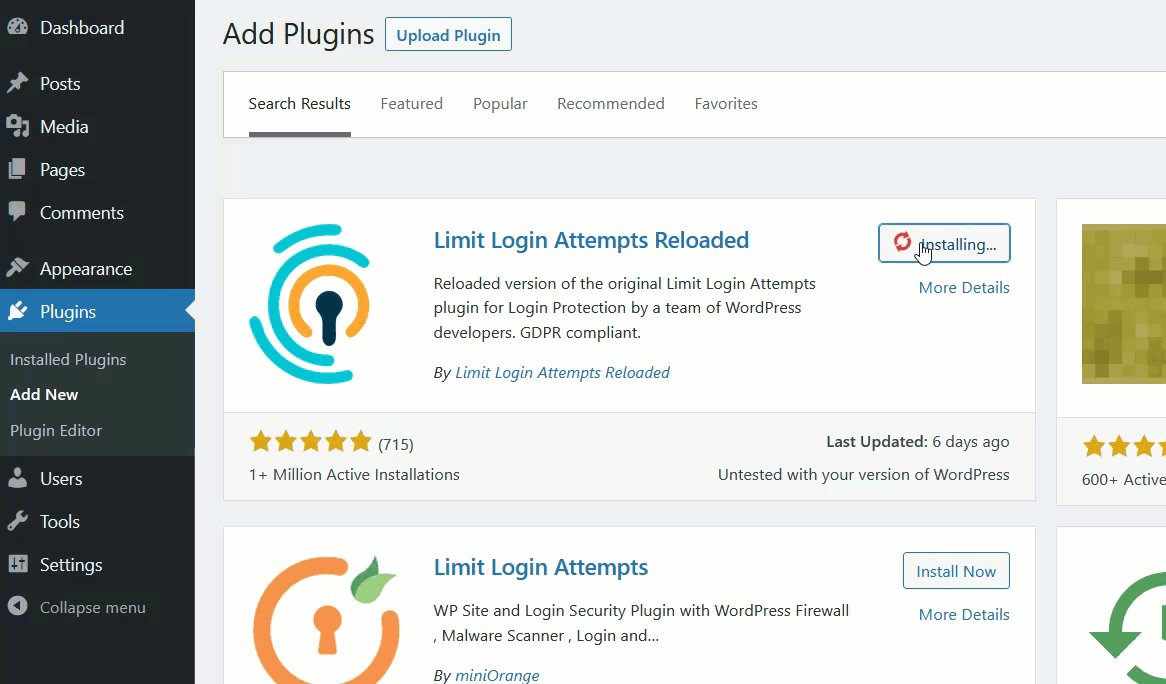
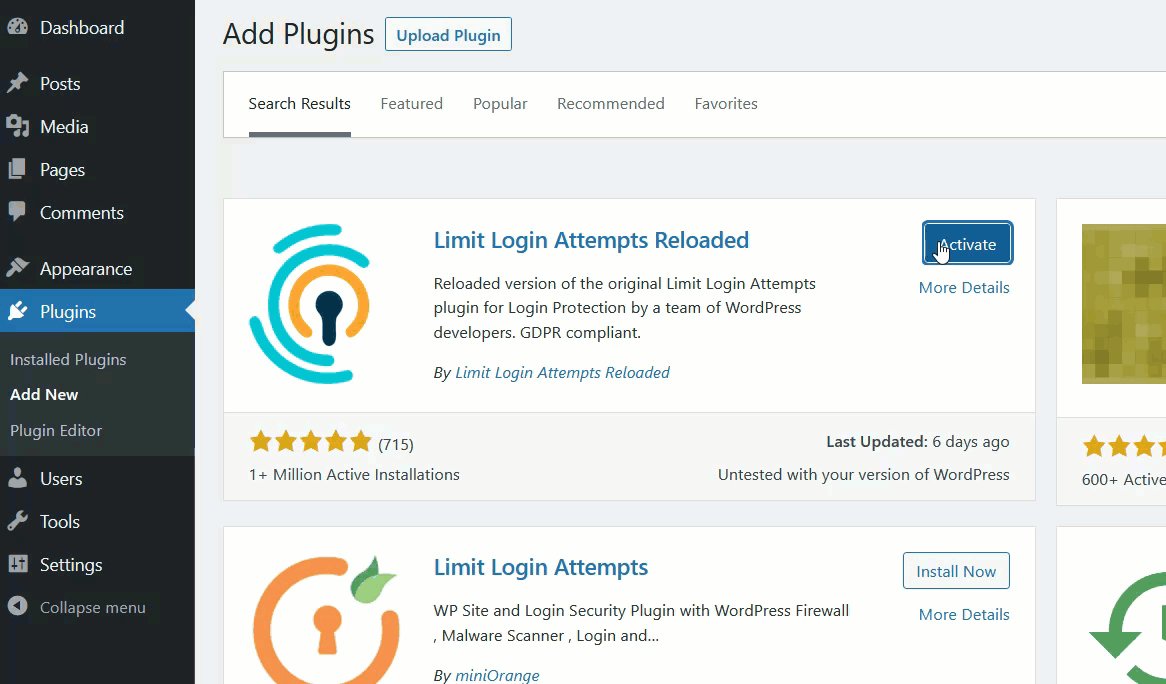
İlk olarak, eklentiyi web sitenize kurun ve etkinleştirin.

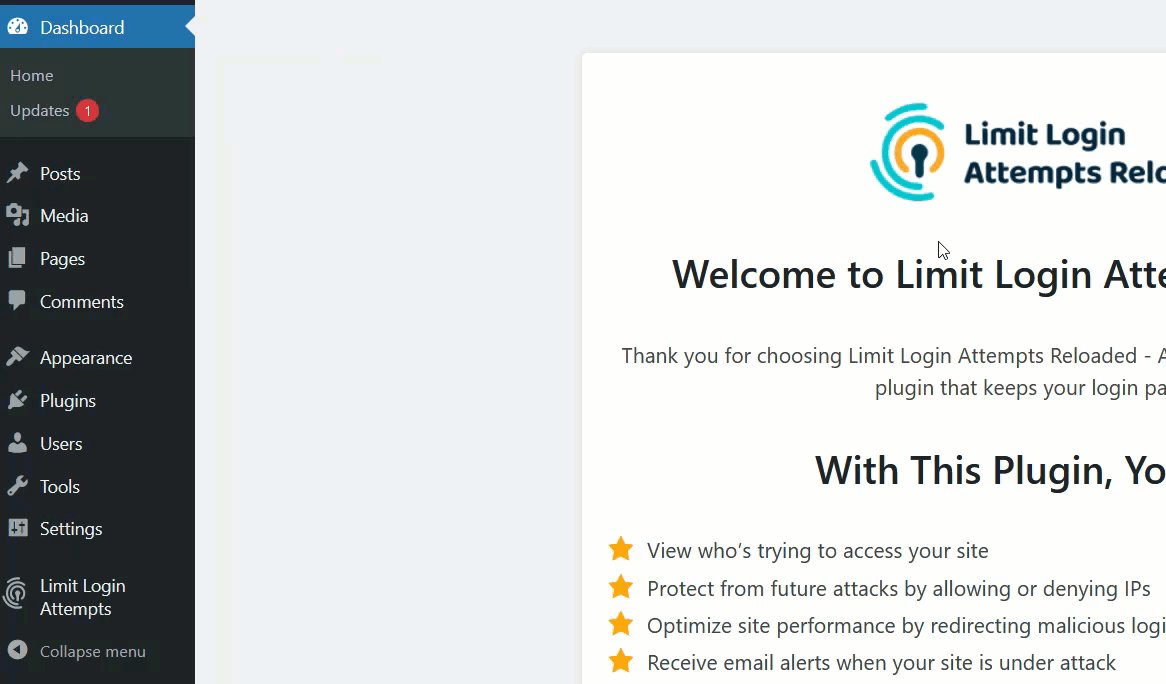
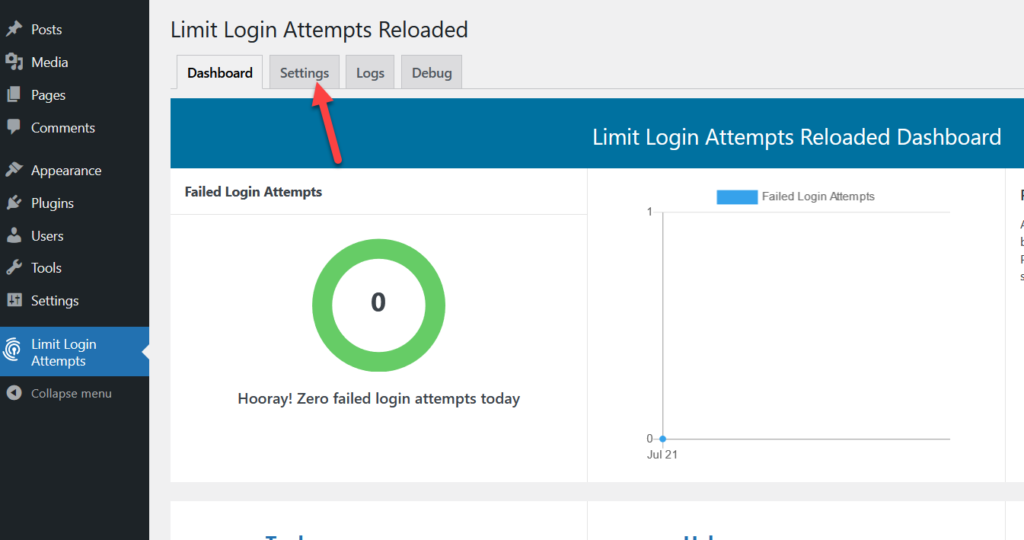
Sol tarafta eklentinin yapılandırma seçeneklerini göreceksiniz. Açın ve herhangi bir başarısız oturum açma girişimimiz olmadığını göreceğiniz eklentinin kontrol paneline yönlendirileceksiniz. Eklentiyi daha verimli hale getirmek için ayarlarda bazı değişiklikler yapacağız, bu yüzden Ayarlar sekmesine gidin.

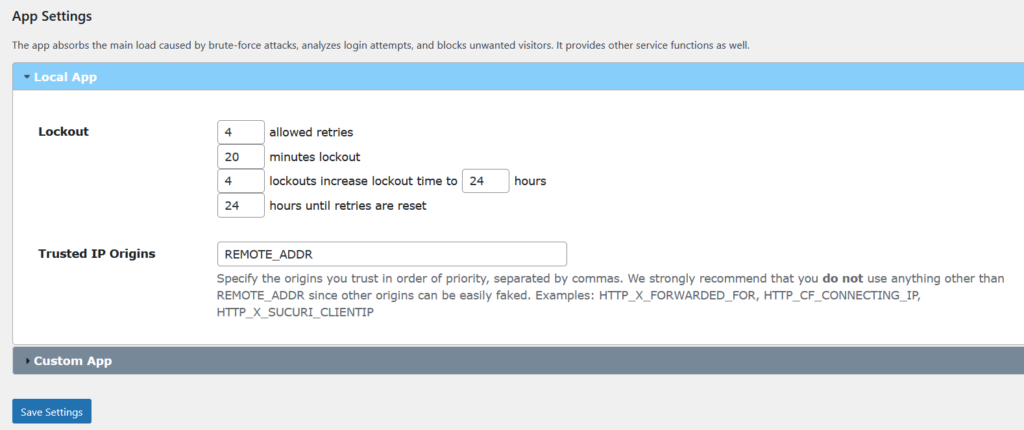
Uygulama ayarları bölümüne ilerleyin ve şöyle bir şey göreceksiniz:

Eklenti, temel bir yapılandırma ile birlikte gelir. Mevcut konfigürasyon, art arda dört yanlış kullanıcı adı ve şifre kombinasyonundan sonra, eklentinin kullanıcının IP'sini sonraki 20 dakika boyunca kilitleyeceğini söylüyor. IP dört sürekli kilitleme alırsa, kilitleme süresi 24 saate çıkar.
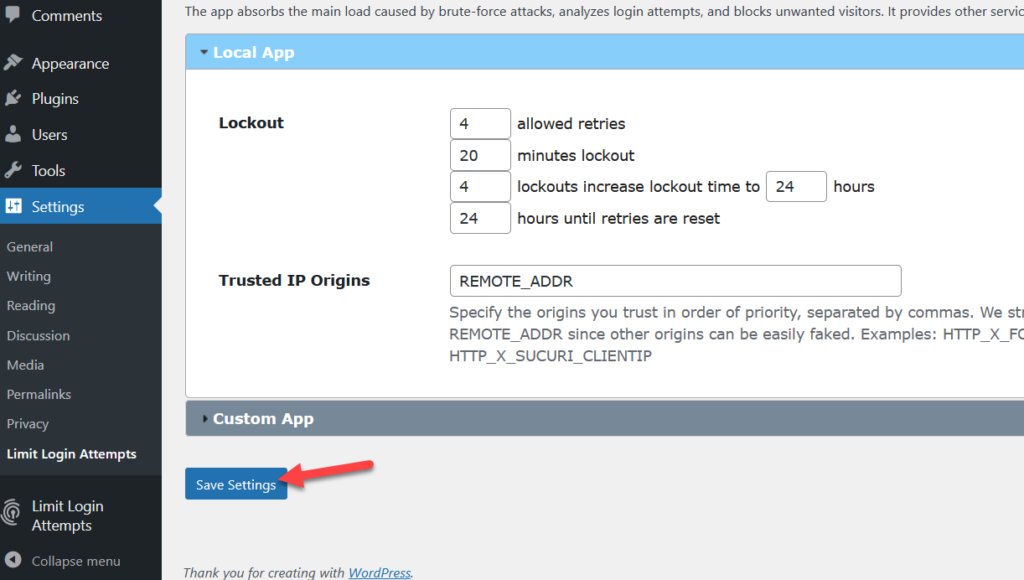
Konfigürasyonu gereksinimlerinize göre değiştirebilirsiniz. Değişikliklerden memnun kaldığınızda, ayarları kaydedin.

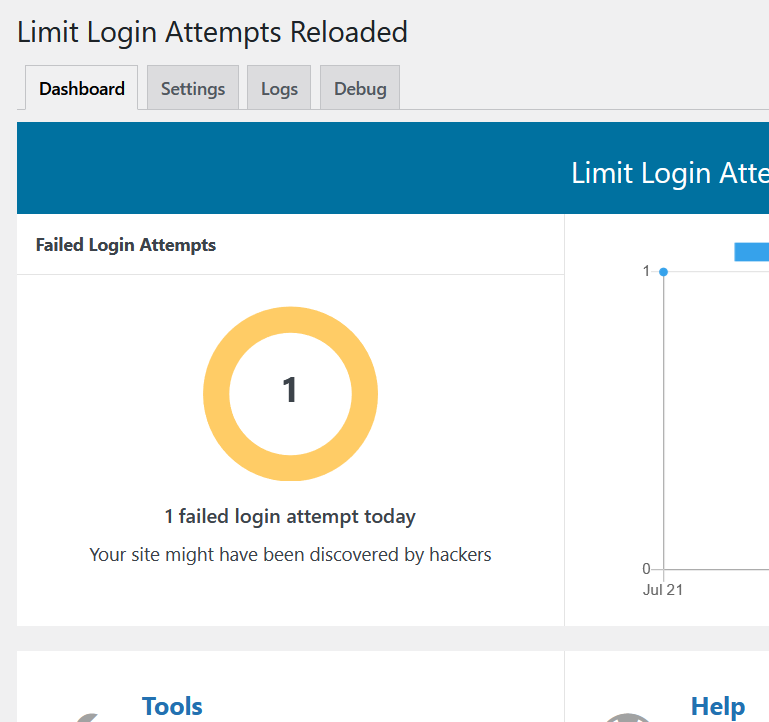
Bu kadar. Artık birisi giriş sayfasında yanlış kullanıcı adı ve şifre kombinasyonunu girdiğinde, eklentinin kontrol panelinde bir bildirim alacaksınız.

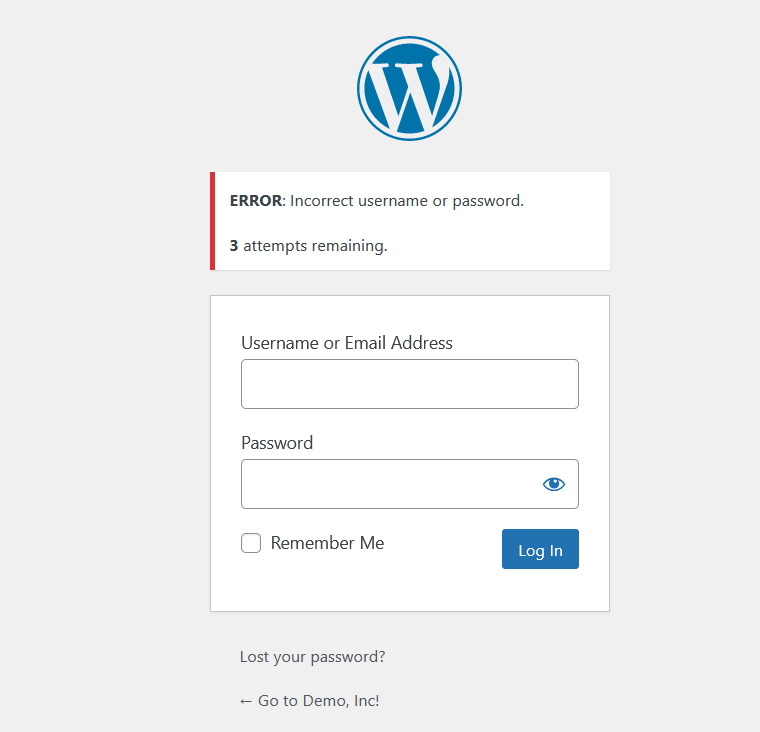
Ayrıca kullanıcı, kalan denemeleriyle birlikte ön uçta bir hata mesajı görecektir.

Bu, WordPress sitenizi bilgisayar korsanlarından ve kaba kuvvet saldırılarından korumanın harika bir yoludur.
Bonus: Varsayılan Hata Mesajları Nasıl Değiştirilir
Sitenizi daha güvenli hale getirmek için birkaç seçenek gördük. Ama yapabileceğiniz daha çok şey var. Bir adım daha ileri gidelim ve WordPress'teki varsayılan hata mesajlarını değiştirelim.
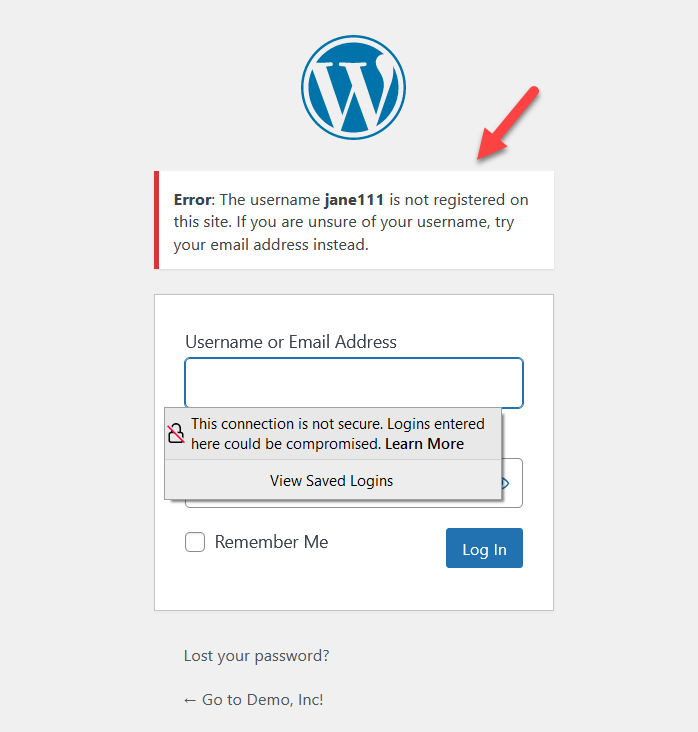
Varsayılan olarak, WordPress insanlara giriş sayfasındaki asıl hatanın ne olduğunu söyleyecektir. Örneğin, birisi var olmayan bir kullanıcı adı girerse, WordPress kullanıcı adının kayıtlı olmadığını söyleyen bir mesaj görüntüler.

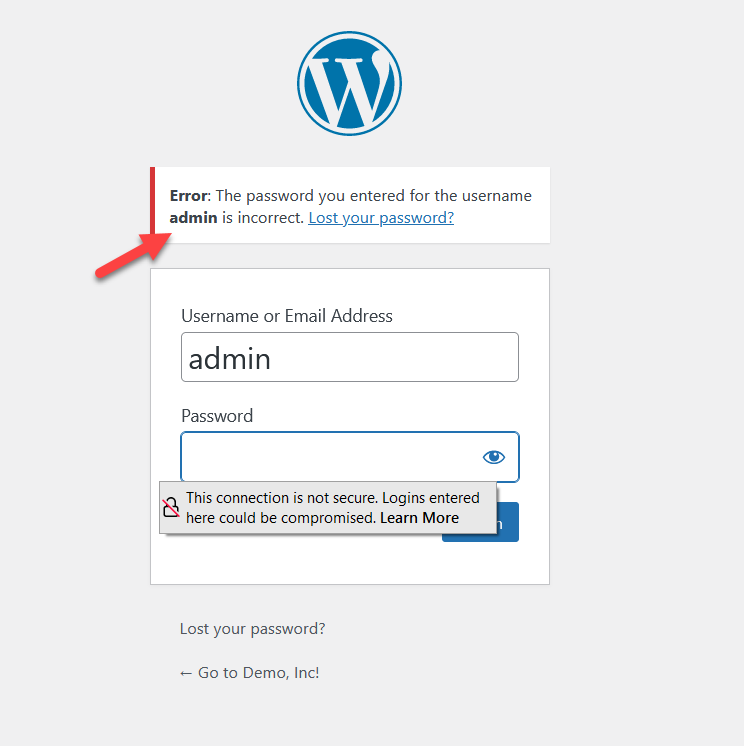
Bu şekilde, potansiyel bilgisayar korsanı, kullanıcı adının geçerli olmadığını bilecek ve var olan bir kullanıcı adı bulana kadar başka bir kullanıcı adı kullanmayı deneyebilir, böylece farklı şifreler deneyebilirler. Kullanıcı adı geçerli ancak parola geçerli değilse, WordPress oturum açma ekranında aşağıdaki mesajı gösterecektir.

Bu, kuruluşunuzdan iyi niyetli biri için yararlı olabilir, ancak bilgisayar korsanlarına değerli bilgiler sağlar. Bu nedenle sitenizi daha güvenli hale getirmek için varsayılan hata mesajlarını değiştirebilirsiniz.
Oturum açma hata mesajlarını değiştirme
Giriş hata mesajlarını değiştirmek için herhangi bir eklentiye ihtiyacınız yoktur. Birkaç satır PHP koduyla, oturum açma ipuçlarını/varsayılan hata mesajlarını devre dışı bırakabilirsiniz.
NOT : Functions.php dosyasını düzenleyeceğimiz için, başlamadan önce sitenizin tam yedeğini aldığınızdan ve bir alt tema yüklediğinizden emin olun.
İlk önce tema düzenleyiciye gidin ve alt temanızın functions.php dosyasını açın. Ardından aşağıdaki kodu kopyalayın.
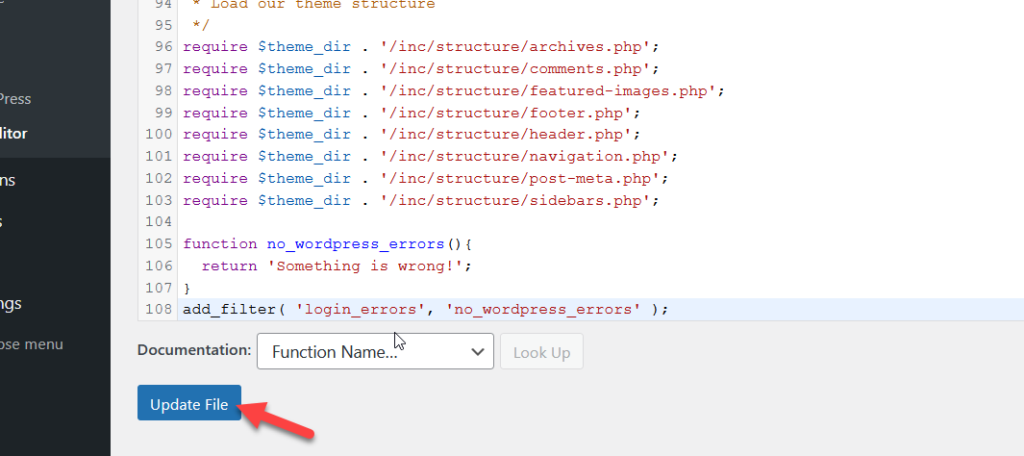
işlev no_wordpress_errors(){
return 'Bir sorun var!';
}
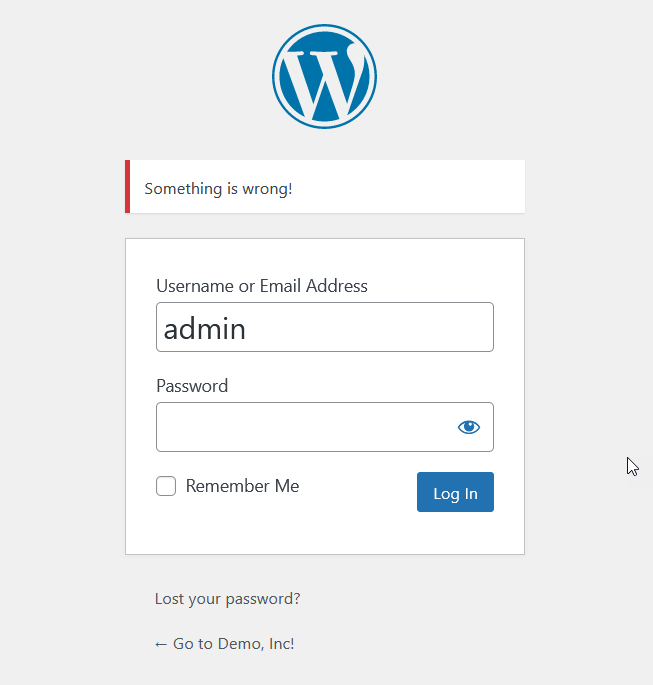
add_filter('login_errors', 'no_wordpress_errors');Gördüğünüz gibi, kodda “ Bir sorun var! ” kullanıcı adı ve şifre kombinasyonu yanlış olduğunda.
Function.php dosyasının içine yapıştırın ve güncelleyin.

Şimdi gizli bir pencere açın ve rastgele bir kullanıcı adı ve şifre ile WordPress yönetici sayfasına erişmeyi deneyin.

Bu, sitenizi daha güvenli hale getirmenize yardımcı olur, çünkü bilgisayar korsanları kullanıcı adı veya şifre ile ilgili bir sorun olup olmadığını bilemez.
Giriş sayfasına CAPTCHA ekleyin
Giriş sayfanızı özelleştirmenin başka bir yolu da CAPTCHA eklemektir. Bu, oturum açma güvenliğini artırmak ve botları uzak tutmak isteyenler için mükemmel bir çözümdür.
CAPTCHA'yı programlı olarak veya özel bir eklenti ile ekleyebilirsiniz. Bu demo için bir eklenti kullanacağız, ancak bununla ilgili daha fazla bilgi için WooCommerce girişine CAPTCHA'nın nasıl ekleneceğine dair tam kılavuzumuza göz atın.
Bu bölümde, mükemmel bir ücretsiz CAPTCHA eklentisi olan BestWebSoft tarafından reCaptcha kullanacağız.
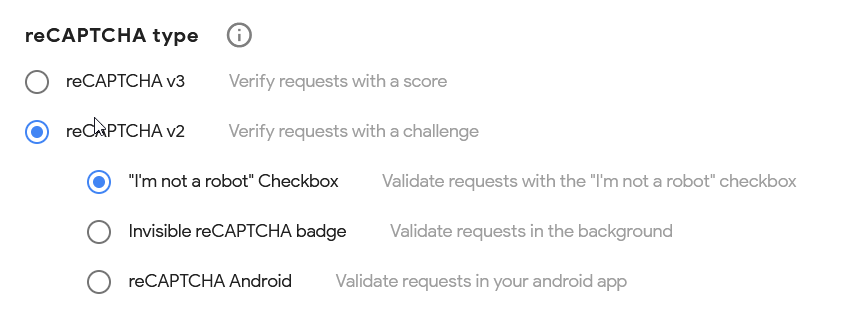
İlk olarak, WordPress kontrol panelinizden eklentiyi kurun ve etkinleştirin. Ardından, Google reCAPTCHA yönetici konsoluna gidin ve gerekli bilgileri doldurarak kaydı tamamlayın. Kullanmak istediğiniz CAPTCHA türünü seçmeniz gerekecek. Bizim durumumuzda, en yaygın olanı olan reCAPTCHA v2'yi kullanacağız.

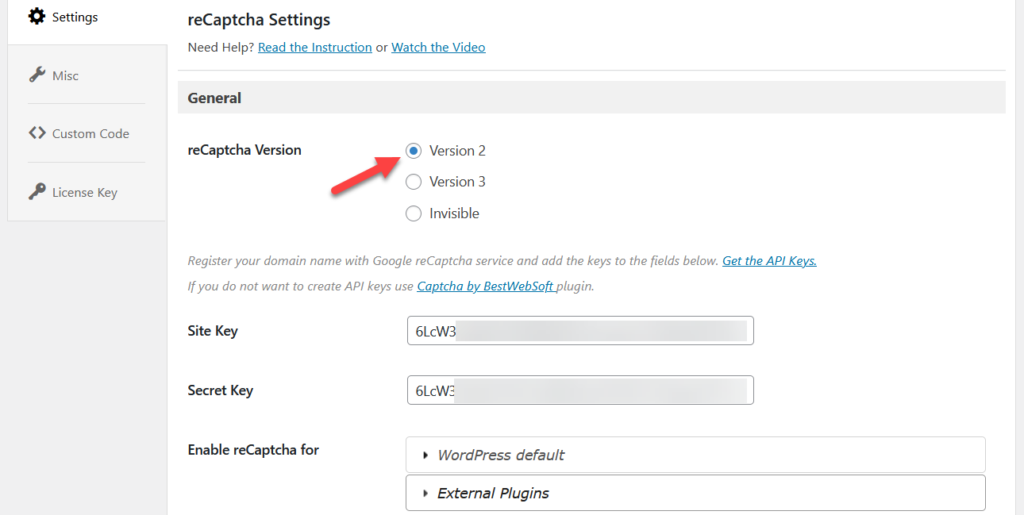
Ardından site anahtarını ve gizli anahtarı kopyalayın ve bunları WP panonuzdaki reCAPTCHA ayarlarına yapıştırın. Daha önce seçtiğiniz CAPTCHA sürümünün aynısını seçtiğinizden emin olun.

Bundan sonra, CAPTCHA'yı görüntülemek istediğiniz sayfaları seçin, ayarları kaydedin ve hepsi bu kadar! Siteniz artık daha güvenli olacak.
Daha ayrıntılı bir açıklama için bu bağlantıdan tam kılavuza bakın.
Çözüm
Sonuç olarak, üyelik siteleri, e-Ticaret mağazaları ve satış ortağı bölümü olan web siteleri için giriş sayfasını düzenlemek bir zorunluluktur. Bunun da ötesinde, giriş sayfalarının kaç saldırı aldığını göz önünde bulundurarak, sitenizin güvenliğini artırmak için onu kişiselleştirmeniz gerekir.
Bu kılavuzda, WordPress giriş sayfasını özelleştirmenin farklı yollarını gördük. Hızlı ve kolay bir şey istiyorsanız, eklentinin yöntemi gitmenin yoludur. Özel Giriş Sayfası Özelleştirici, birçok özellikle birlikte gelir ve kullanımı kolaydır.
Öte yandan, kodlama becerileriniz varsa, giriş sayfasını programlı olarak düzenleyebilir ve kendi çözümünüzü kodlayabilirsiniz.
Son olarak, bir sayfa oluşturucu/açılış sayfası oluşturucu ile giriş sayfasını herhangi bir kod yazmadan özelleştirebilirsiniz. Sayfa oluşturucu eklentilerinin ana avantajlarından biri, değişiklikleri gerçek zamanlı olarak görebilmeniz ve önceden hazırlanmış birkaç şablonla birlikte gelmeleridir.
Sitenizi kişiselleştirmenin daha fazla yolu için aşağıdaki eğiticilere göz atın:
- WordPress Girişi çalışmıyor mu? nasıl düzeltilir
- WordPress Kayıt Formu nasıl özelleştirilir
- WooCommerce Teşekkür Sayfasını Düzenlemeyi Öğrenin
- WooCommerce Ürün Sayfası nasıl özelleştirilir
- WooCommerce'de Hesabım sayfası nasıl düzenlenir
WordPress giriş sayfasını özelleştirmenin başka bir yolunu biliyor musunuz? Hangi yöntemi kullanacaksınız? Aşağıdaki yorumlarda bize bildirin.
