Elementor için Temel Eklentilerle WP Fluent Formlarını Özelleştirin
Yayınlanan: 2019-10-19İyi haber millet! Artık formlarınızı özelleştirerek daha fazla özgürlüğün tadını çıkarabilirsiniz. Fluent Forms, yalnızca çok çeşitli güçlü araçlarla uyumluluğu nedeniyle daha iyi hale geliyor. Elementor sayfa oluşturucunun hayranı mısınız? Cevabınız evet ise, o zaman size kesinlikle iyi haberlerimiz var. Essential Addons ile birlikte artık formları daha çekici hale getirmek için kolayca özelleştirebilirsiniz.
Essential Addons, Elementor için bir öğe kitaplığıdır. Harika bir hazır blok listesi ile bu eklenti, sayfa oluşturma deneyiminizi unutulmaz kılacaktır. WP Fluent Forms, bu listenin en son eklenenidir ve emrinizde formlar oluşturmanın harika bir yolunun keyfini çıkarabilirsiniz.
Nasıl kullanılır
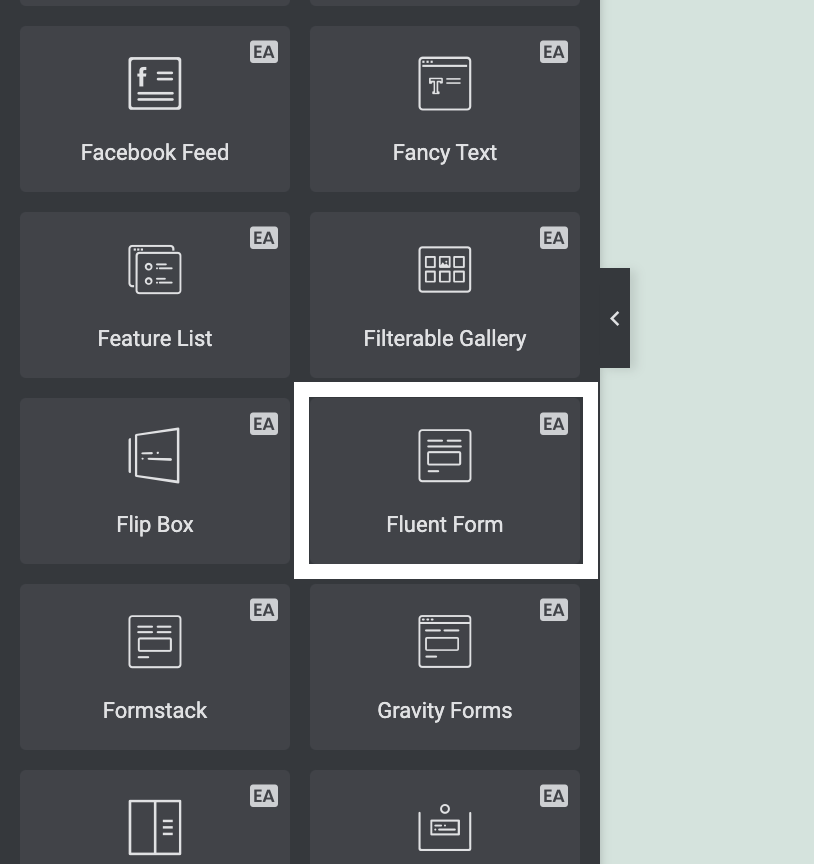
Temel konulara dalmadan önce, Temel Eklentiler içinde Akıcı Formları nasıl etkinleştirebileceğinizi anlatacağım. Eklenti deposundan Elementor ve Essential Addons'u yükleyin ve her ikisini de etkinleştirin. Şimdi öğeler bölümünden Akıcı Form'u seçin.

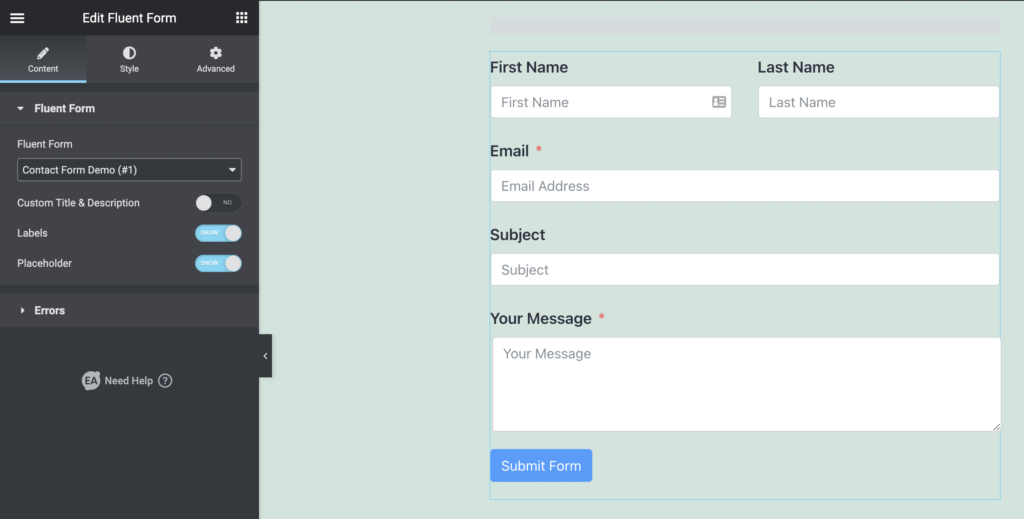
Fluent Form altındaki açılır menüyü tıklayın ve kullanmak istediğiniz formu seçin.

Daha fazla güç için komboyu kullanın
Neden EA Fluent Forms kullanmalısınız? Essential Addons, Elementor sayfa oluşturucu için en popüler eklentidir. Benzer şekilde, WP Fluent Forms, hızla büyüyen bir topluluğa sahip en zengin özelliklere sahip form oluşturucu eklentisidir.
Gizli güce sahip önceden oluşturulmuş öğeler elde etmek için Temel Eklentileri kullanabilirsiniz. Aynı notta, Fluent Forms, hayal edebileceğiniz tüm formları oluşturmak için en hızlı ve en kolay eklentidir.
Şimdi, ikisini de tek bir yerde kullanmayı düşünün. Birlikte, form oluşturma ve özelleştirmeye yönelik tüm deneyiminizi değiştirebilirler. Eksik kaldığımız yerde Essential Addons öne çıkıyor ve boşluğu dolduruyor.
EA Fluent Forms'dan neler bekleyebileceğinizi keşfedelim.
Formları tarzınıza göre şekillendirin
Fluent Forms, birincil odağını hız ve kullanıcı deneyimi üzerinde tutar. Sitenizin yavaş yüklenmesini önlemek için, mümkün olduğunca az varlıkla birlikte gelir. Bu, formlarınızı daha estetik hale getirmek için kişiselleştiremeyeceğiniz anlamına gelmez.

Formlarınızla birlikte kaç tane varyasyon getirebileceğiniz hakkında bir fikir edinmek için demo formlarına göz atın. Ek olarak, Essential Addons'un tek bir demo sayfası, Elementor ile Fluent Forms'da uygulanan bazı güzel stilleri size gösterecektir.
Her şeyi özelleştir
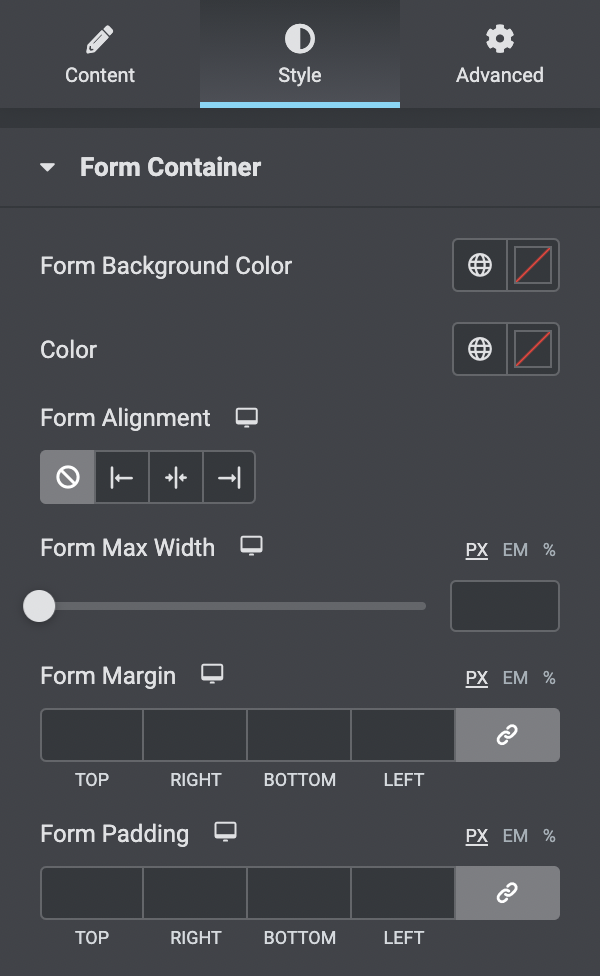
Fluent Forms ile bir form oluşturduktan sonra Essential Addons ile açabilir ve ön uçtaki her şeyi düzenleyebilirsiniz. Formun arka plan rengini değiştirin ve yerleştirmek istediğiniz yere hizalı tutun - sağ , sol veya orta .

Formu ideal şeklinizle şekillendirmek için maksimum genişlik, kenar boşluğu, dolgu ve yarıçapı ayarlayın. Kenarlık eklemek istiyorsanız, beş farklı stil arasından kenarlık tipini seçin. Ve tüm bu seçenekleri Form Container altında bulacaksınız.
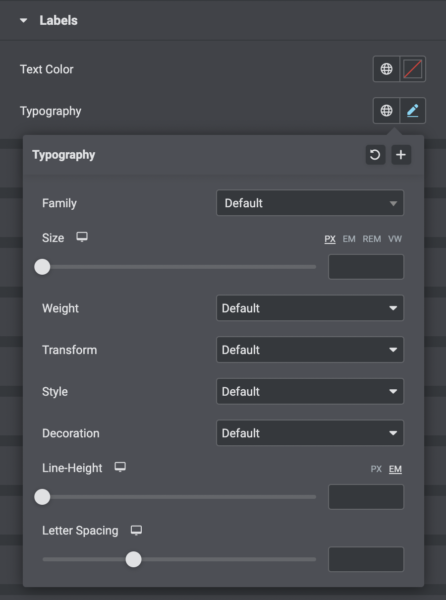
Daha iyi tipografi
Tipografiyi iyileştirme seçenekleri Fluent Forms ile zaten sınırlı değil. EA Fluent Forms ile özelleştirme yaparken, metnin web sitenizde izlediğiniz stili temsil etmesi için bir sürü fırsat elde edeceksiniz.

Önce metin rengiyle başlayın. Diğer özellikler bir sonraki sekme olan Tipografi'de kullanılabilecektir. Oradan, her şeyden önce yazı tipi ailesini seçin ve ardından diğer her şeyi değiştirin. Yazı tipi ağırlığı, metin dekorasyonu, satır yüksekliği - hepsini alacaksınız.
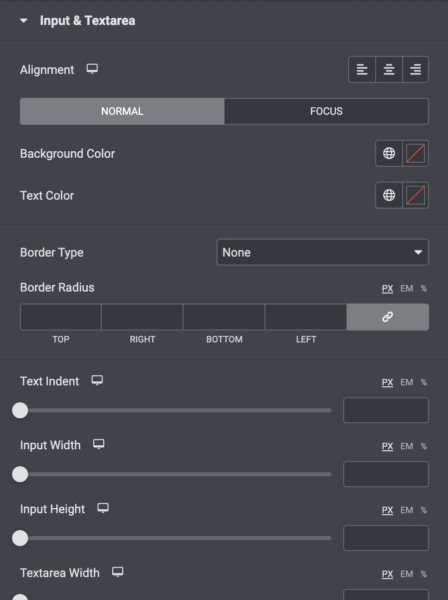
Giriş alanına daha fazla güç verin
EA Fluent Forms, form alanlarına değişiklik getirmek için süper bir seçenektir. Çarpıcı stil seçenekleri grubuyla istediğinizi seçebilirsiniz: arka plan ve metin rengi, kenarlık stilleri ve çok daha fazlası. Yer tutucunun rengini de değiştirin.

Fluent Forms'un temel ayarlarının ötesinde gelişmiş stil için gidin. Artık giriş alanları için metin girintisini, giriş yüksekliğini ve genişliğini ve metin alanı yüksekliğini ve genişliğini ayarlayabilirsiniz. Ayrıca tipografi ve kutu gölgesi de daha iyi bir form tasarlamanızı sağlar.
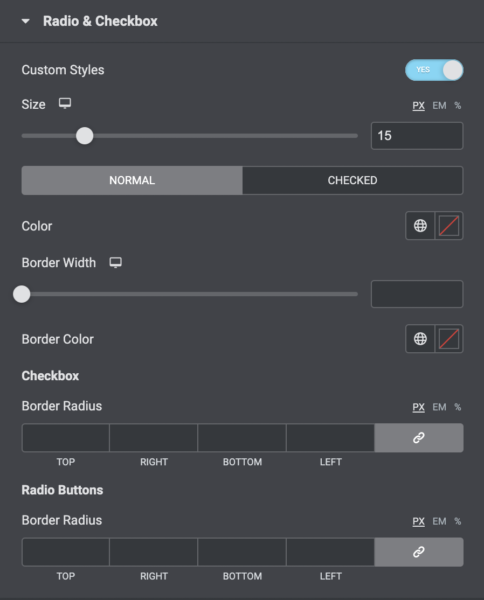
Stil radyo düğmesi ve onay kutusu
Fluent Forms'un sunduğu tüm heyecan verici özelliklerle formunuzu istediğiniz kadar güçlü hale getirin. Kullanıcıların radyo ve onay kutusu ile daha fazla bilgi sağlamasına izin verilir. Daha da ilginci, artık bu öğeler için başka stiller kullanabilirsiniz.

Bedeni belirledikten sonra renk ve bordür genişliğini ayarlayabilirsiniz. Sadece bu değil, onay kutuları ve radyo düğmeleri için sınır yarıçapını tanımlayabilirsiniz. Normal ve kontrol edilmiş arasındaki fırsatı seçmek de bazı durumlarda faydalı olabilir.
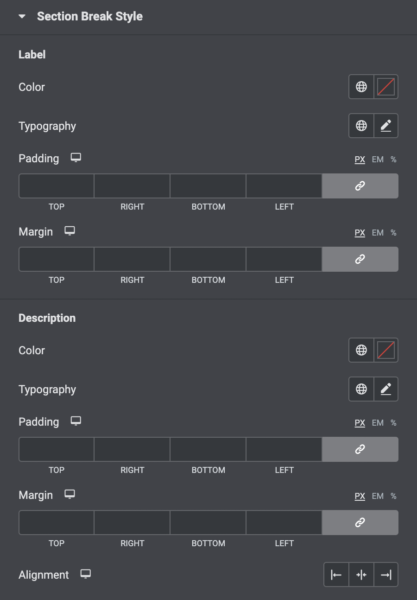
Bölüm sonunu değiştir

Bölüm tatilinde bile EA Fluent Forms tarafından desteklenen muhteşem seçenekleri uygulayabilirsiniz. Etiketin değişen rengiyle ve tipografinin özelleştirilmesiyle başlayalım. Daha sonra daha fazla ayar gelecektir. Bölüm sonu için bir açıklama yazarsanız, bunun için de ayarı yönetebilirsiniz.
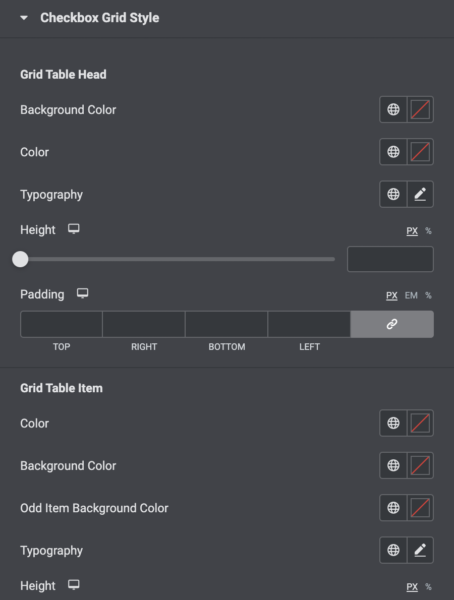
Güzel onay kutusu ızgarası
Kontrol edilebilir ızgara stilini seçerseniz, ızgara tablolarını düzenlemeniz ve daha verimli hale getirmeniz için seçenekler olacaktır. Masa başı ile değiştirmeye başlayın ve rengi ve arka plan rengini ayarlayın. İki çekici özellik daha, yükseklik ve dolgunun özelleştirilmesidir.

Izgara tablo öğesi için, tablo başlığı ile aynı seçenekleri alacaksınız. Tek fark, tek bir öğe arka plan rengi seçmeniz gerektiğidir. Tipografi her iki kısımda da mevcuttur ve yazı tipi boyutunu değiştirmek ve başka şeyler mümkündür.
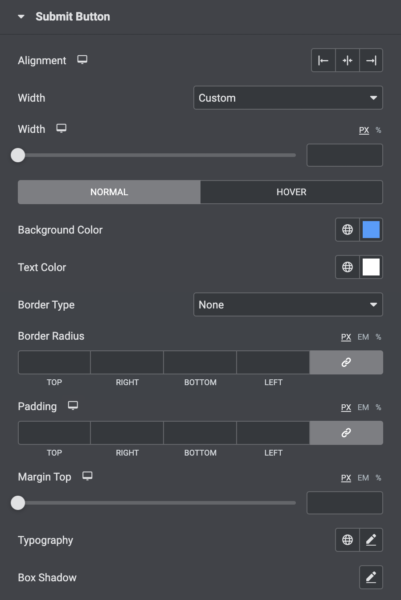
Güzelleştir gönder düğmesi
Fluent Forms'un varsayılan gönder düğmesiyle kendinizi tehlikeye atmayın. EA Fluent Forms'u seçtiğinizde çok daha fazla seçenek devreye girecek. Hizalama, genişlik, arka plan rengi – düğmeyi daha çekici hale getirmek için her şeyi değiştirebilirsiniz.

Arka plan rengini değiştirdikten hemen sonra, harika göründüğü şekilde metin rengini seçin. Sınır stilini tür ve kenarlık yarıçapıyla güncelleyin. Kutu gölgesi ve tipografi , gönder düğmesi için son fakat en az iki harika seçenek değildir.
Mesajlarla bildir
Hata ve başarı mesajlarını gösterme, WP Fluent Forms'un iki varsayılan özelliğidir. EA Fluent Forms ile iki mesajla çok daha fazlasını yapabilirsiniz. Hata mesajlarını görüntülemek veya görüntülememek için Göster veya Gizle'yi seçebilirsiniz.
Başarı mesajını gösterirken, kenarlıklara belirli bir stil vererek arka plan rengini ve metin rengini değiştirebilirsiniz. Ayrıca, tipografiyi etkili bir şekilde geliştirebilirsiniz. Hata mesajı için benzer bir stil mevcuttur.
Gelişmiş kullanıcılar için gelişmiş özellikler
Tüm son teknoloji özelleştirme seçenekleriyle formlarınızı tamamen yeni bir konuma getirin. Bazılarını hayal bile edemeseniz de bu gelişmiş işlevlerle hedefinize ulaşabilirsiniz.
Kenar boşluğu ve dolgunun yanı sıra CSS için başka seçenekler de belirleyebilirsiniz. Bir öğenin yığın sırasını z-endeksi ile belirtin. Formunuzda daha fazla eylem görmek için CSS kimliğini ve sınıflarını sağlayın.
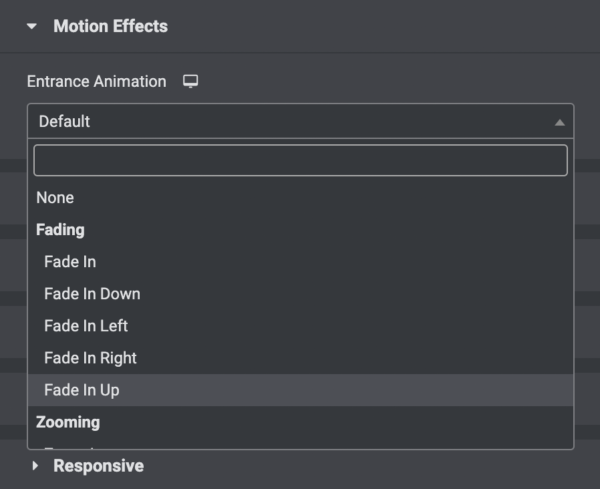
Güçlü animasyon efektleri dağıtın

Hareket efektleriyle formunuzu neden daha canlı hale getirmiyorsunuz? Söz verildiği gibi Fluent Forms, Essential Addons ile gücünü genişletti. Statik formunuzu dinamik bir duruma dönüştürün. Mevcut birçok efektle formun şaşırtıcı bir şekilde hareket etmesine izin verin. İnsanlar sayfanıza geldiğinde, iletişim formlarının bu basit ama akıllı animasyonlu stillerinin keyfini çıkarabilirler.
büyüleyici arka plan
Arka plana bazı grafikler eklemek, formun arayüzünü iyileştirebilir ve daha fazla müşteri çekebilir. Normal ve vurgulu arasında seçim yaptığınızda, ayar ayrı seçeneklerle gelir ve hepsi muhteşemdir.

Arka plana güzel bir renk verin veya görsel kaliteyi yükseltmeye yardımcı olacak bir resim seçin. Bir görüntü seçmek yerine, degradeyi seçebilir ve ardından onunla ilgili her şeyi değiştirebilirsiniz: birincil renk, ikinci renk, konum, tür ve daha fazlası.
Görünürlüğü sınırla
Fluent Forms, düzeni bozmadan tüm cihazlarda mükemmel görünecek şekilde geliştirilmiştir. Essential Addons ile olağanüstü olan şey, formu belirli cihazlarda gizleyebilirsiniz.
Özel CSS uygula
Geliştiriciler, özel CSS ile daha büyüleyici şeyler yapabilirler. EA Fluent Forms, profesyonel kullanıcıların tercih ettikleri stilleri eklemelerine ve formu daha kişisel hale getirmelerine olanak tanır. Herhangi bir widget'a CSS kodu ekleyebilir ve canlı eylemi görebilirsiniz.
Bunun da ötesinde, özel CSS sayesinde istediğiniz herhangi bir formu herhangi bir web sitesinden kopyalayabilirsiniz. Aksi takdirde, varsayılan stil seçeneklerinin ötesinde seçiminizle belirli bir kısmı değiştirin.
Sonuç olarak
WP Fluent Forms, ünlü Elementor eklentisinin öğelerinde kullanılabilirliği ile daha da güçlüdür. Temel Eklentiler bunu mümkün kıldı ve kullanıcının zihnini meşgul edecek hazır iletişim formları oluşturmak için yalnızca birkaç tıklama uzaktasınız.
WP Fluent Forms Pro
Fluent Forms'u bugün deneyin ve kendiniz görün!
Temel Eklentileri kullanarak şunları yapabilirsiniz:
- düzeni değiştir
- favori renklerini ekle
- kendi tarzını uygula
- daha kişiselleştir
- tipografiyi ve her şeyi iyileştirin
Essential Addons, 300K aktif kuruluma sahip 1 numaralı Elementor eklentisidir. Bir sevgi işareti olarak, kullanıcılarımızın bu eklentiyi %10 indirimle almalarına izin veriyoruz. Temel Eklentileri satın almak ve web geliştirmenizi daha eğlenceli hale getirmek için kupon kodu olarak ManageNinja'yı uygulayın.
