Özel WordPress Web Sitesi Oluşturma – Seçenekler
Yayınlanan: 2020-10-16Günümüzde çok sayıda WordPress web sitesi önceden oluşturulmuş bir tema kullanılarak oluşturulmaktadır. Çoğu durumda bu tema, içe aktarılabilen birkaç 'demo' web sitesi sağlayacaktır. İşinize veya blogunuza en uygun görsel stili elde etmek için WordPress web sitenizi bazen yoğun bir şekilde özelleştirmek isteyebilirsiniz.
WordPress web sitenizi özelleştirmeye dalmadan önce, yeni bir tasarımdan ne istediğinizi dikkatlice düşünmek önemlidir, çünkü bu kısmen bunu uygulamak için kullanılan yöntemi belirleyecektir. Daha da önemlisi, yaptığınız güncellemelerin kaydedilebilmesi ve örneğin tema dosyalarınızı veya WordPress çekirdeğinin kendisini güncellerken üzerine yazılmaması çok önemlidir.
Yaygın bir yanılgı, bir WordPress web sitesini özelleştirirken 'doğru' adımın önce bir alt tema oluşturmak olduğudur. Bu alt tema, ana temamızın yanında yer alır ve tüm tasarım değişikliklerinin (özellikle temanın CSS dosyalarında) yapıldığı yerdir. Şüphesiz, sitenizin stilini özelleştirirken veya işlevselliği değiştirirken bir alt tema oluşturmak ve kullanmak en iyi uygulama olabilir. Ancak, bunu yapmanızı gerektirmeyen WordPress web sitenizi özelleştirmenin birçok yolu vardır. Bu, özellikle kodlayıcı değilseniz, alt temalar bir web sitesinin karmaşıklığına katkıda bulunduğundan, haber oluşturmaktır. Karmaşıklığı azaltmak ve bir sitenin tasarımını düzenlemeyi kolaylaştırmak için yapılabilecek her şey memnuniyetle karşılanmalıdır!
Bir temada kapsamlı özelleştirmelerin gerekli olduğu durumlarda, bir alt tema kullanmak mantıklıdır. Ancak basit ince ayarlar ve güncellemeler için bir alt tema aşırıya kaçıyor. Alt tema olmadan sitenizi hızlı ve kolay bir şekilde özelleştirmenin yolları hakkında birkaç önerimiz var. En önemlisi, temanızı veya WordPress çekirdeğinizi daha sonraki bir tarihte güncellemeniz durumunda yaptığınız güncellemeleri koruyacak sağlam yöntemlerdir. Hadi bir bakalım.
WordPress Özelleştirici
WordPress, web sitenizin görünüşünü değiştirmek isteyeceğinizi anlıyor. Buna yardımcı olmak için, kullandığınız tema ne olursa olsun web sitenizin tasarımında bir dizi güncelleme yapmanıza olanak tanıyan varsayılan, yerleşik bir özelleştirici içerirler. WordPress Özelleştirici'nin kullanımı gerçekten çok kolaydır ve Görünüm > Özelleştir menüsüne giderek WP-Admin ile erişilebilir. Bunun pratikte nasıl çalıştığına bir göz atalım.
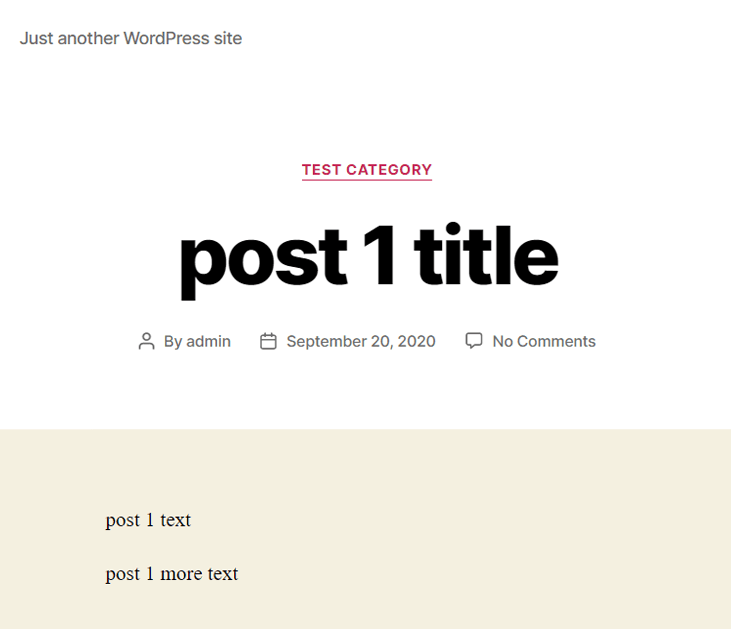
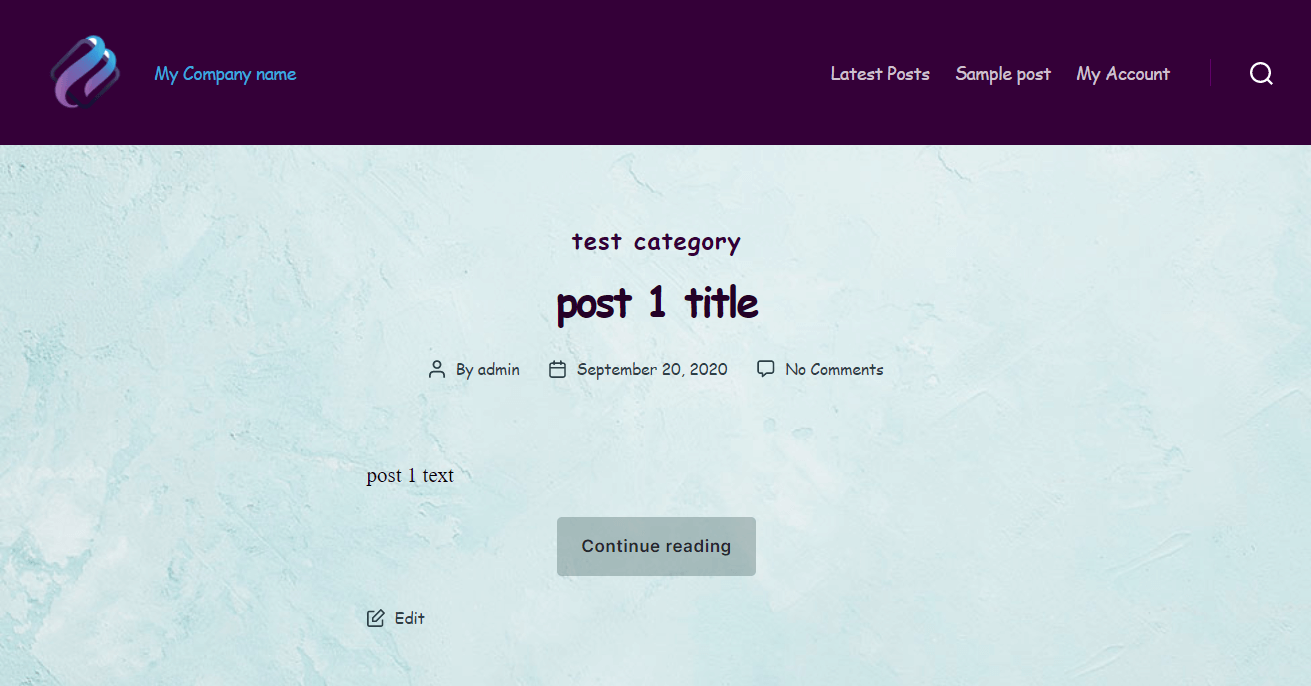
Aşağıdaki resim, mevcut varsayılan WordPress teması (Yirmi Yirmi) etkinken basit bir gönderinin nasıl göründüğünü gösterir.

Şimdi özelleştirici seçeneklerimizle biraz oynayalım. WP-Admin içinden veya sayfalarda ve gönderilerde görünen siyah menü çubuğundaki Özelleştir bağlantısını tıklayarak Görünüm > Özelleştir'e gidin.

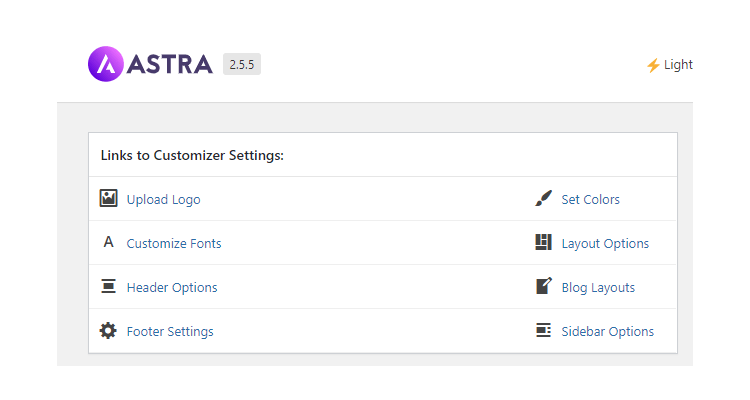
Yüklendiğinde, tümü web sitenizin farklı öğelerini, örneğin renk şemalarını ve logoyu kontrol eden bir dizi seçenek göreceksiniz. Bu durumda, 'Site Kimliği'ne tıklayarak web sitemizin logosunu değiştirebiliriz. Bu bölüme sadece yeni bir logo yüklemekle kalmadık, aynı zamanda bir favicon ve başlık/slogan ekledik.
Bunu yaptıktan sonra 'Renkler'e tıkladık ve oradan web sitemizin arka plan renklerini değiştirdik ve bir arka plan dokusu görüntüsü ekledik.

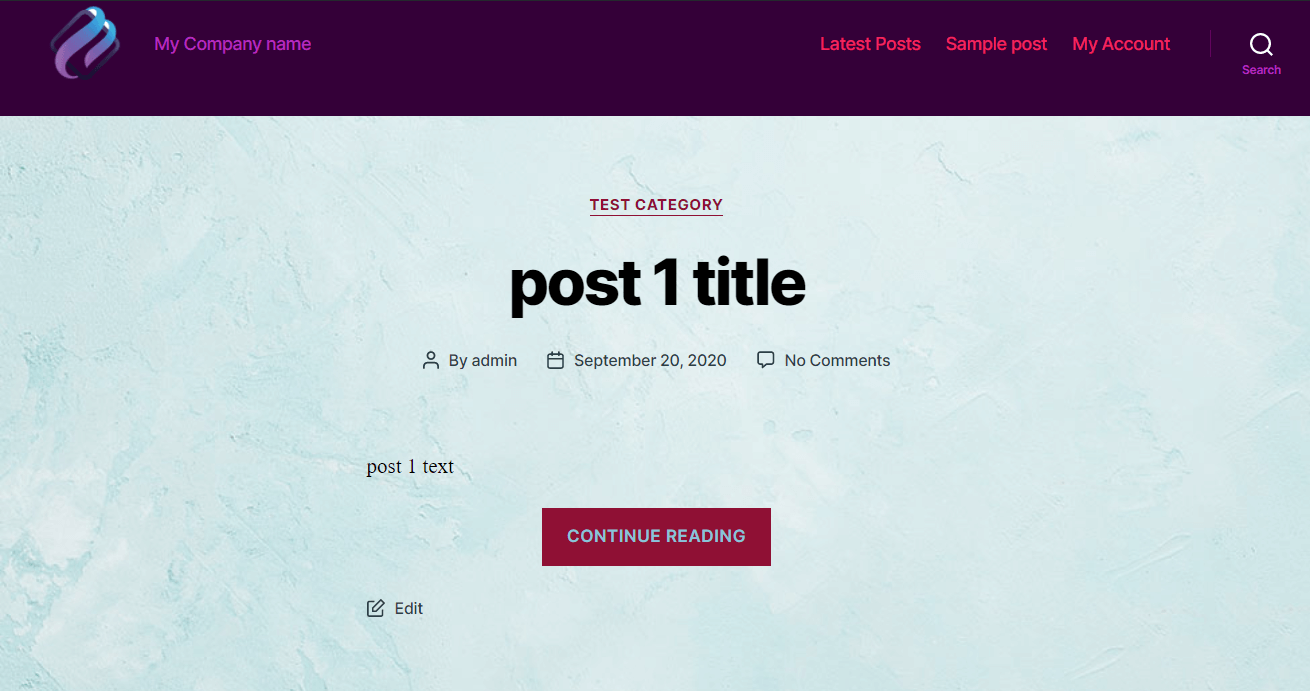
Yalnızca birkaç tıklamayla, varsayılan WordPress Özelleştirici'yi kullanarak web sitemizin görünümünü kökten değiştirdik. Güzel!
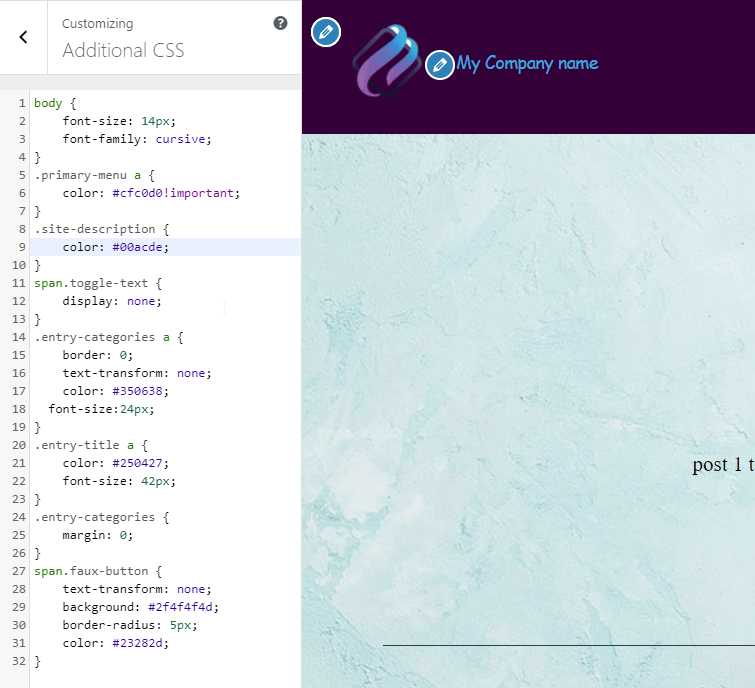
Bazı CSS becerilerine sahipseniz, sitenizin tasarımını CSS kullanarak değiştirme konusunda çok daha ileri gidebilirsiniz. WordPress Özelleştirici, CSS eklemenizi ve bunun etkisini gerçek zamanlı olarak görmenizi sağlayan mükemmel bir 'Ek CSS' düzenleyicisine sahiptir. Ancak, Özelleştirici'nin sol üst kısmında bulunan 'Yayınla' düğmesini tıklatana kadar değişiklikler geçerli olmayacaktır.

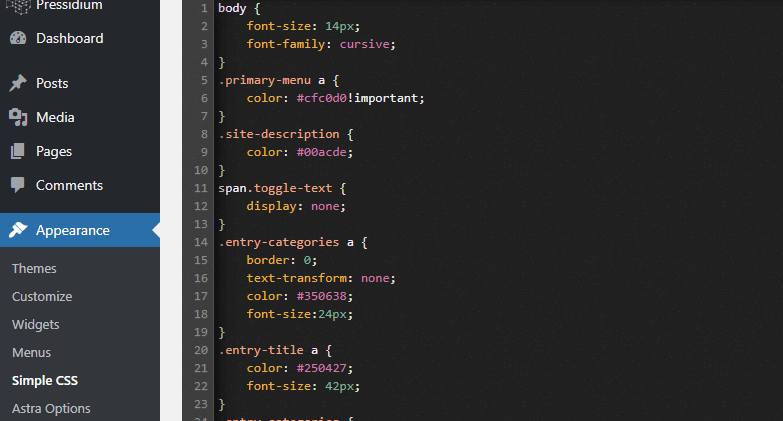
İşte bazı basit CSS ile elde ettiğimiz şey:

Sanırım renklerin şimdi çok daha iyi uyduğu konusunda hemfikirsiniz. Ayrıca, daha düzgün görünen büyüteç simgesinin altındaki 'arama' kelimesini de ortadan kaldırdık. Ayrıca yazı tipi ailesini ve rengini değiştirdik.
Tema Özelleştiriciler
Web siteniz için doğru temayı seçmek, kişiselleştirme konusunda size çok fazla zaman kazandırabilir, umarız yine de sitenin 'doğru' görünmesini sağlayan birçok iş zaten tema geliştiricisi tarafından yapılmıştır. Sonuçta, başlangıçta istediğinize daha yakın bir tasarım sunan bir tema seçebilecekken, neden CSS yazmak ve seçenekleri güncellemek için saatler harcayasınız ki?
Çoğu tema, sıklıkla kendi ısmarlama 'Seçenekler Paneli' aracılığıyla sunulan ek özelleştirme seçeneklerini içerecektir. Bu seçenekler panelinin işlevselliği ve kullanılabilirliği temadan temaya büyük ölçüde değişiklik gösterecektir. Belki de şaşırtıcı olmayan bir şekilde, daha iyi kodlanmış ve daha bakımlı temalar, daha az karmaşık temalardan daha zengin, daha güçlü bir Seçenekler Paneline sahip olma eğilimindedir.
En sevdiğimiz temalardan biri Astra. 1.000.000'den fazla kullanıcıya sahip olması, sağlam bir şekilde kodlanması, iyi tasarlanmış olması ve düzenli olarak güncellenmesi sayesinde açıkça oldukça popülerdir.
Tahmin edebileceğiniz gibi Astra, renkler, kenar çubuğu seçenekleri, düzen stilleri ve çok daha fazlasını içeren bir dizi ayarı değiştirmenize olanak tanıyan kullanışlı bir Seçenekler Paneli ile birlikte gelir. Temayı yükler ve WP-Admin içinden Görünüm menüsüne giderseniz, bu panele 'Astra seçenekleri alt menüsü aracılığıyla erişebilirsiniz.

Birçok tema, benzer işlevler dizisi sunan ve bir kod satırına dokunmadan veya bir alt temaya ihtiyaç duymadan web sitenizi özelleştirmenin hızlı ve kolay bir yolunu sunan bir Seçenekler Paneli içerecektir. Bu kullanım kolaylığı, WordPress'in Temalarla birleştirilmesinin, hızlı bir şekilde harika görünümlü web siteleri oluşturmanın bu kadar güçlü bir yolu olmasının birçok nedeninden biridir.
CSS eklentileri ile özelleştirin
Tasarım açısından web sitenizde değişiklikleri uygulamanın en güçlü yollarından biri şüphesiz CSS kodunu eklemek veya değiştirmektir. CSS (veya Basamaklı Stil Sayfaları), HTML öğelerinin ekranda nasıl görüntüleneceğini, başka bir deyişle nasıl göründüklerini açıklar. CSS olmadan, web sitenizin hiçbir stil öğesi olmayacaktır, bu nedenle oldukça önemlidir.
Daha önce hiç kodlama yapmamış olsanız bile, CSS'yi öğrenmesi ve kullanması aslında çok kolaydır. Elbette, gelişmiş CSS'nin yazmayı öğrenmesi biraz zaman alabilir, ancak biraz Googling ve pratikle neler başarabileceğinize şaşıracaksınız!

Web sitenizdeki CSS'yi güncellemek için ya a) sitenizde bulunan CSS dosyalarını doğrudan düzenlemeniz veya b) CSS'yi güncellemenize izin veren bir eklenti kullanmanız gerekir. Seçenek A, web sitenizin CSS dosyalarına erişmek için bir FTP istemcisi kullanmanız gerektiğinden daha zordur, oysa eklentiler, WordPress Yöneticisinden erişilebilen, kullanımı kolay bir düzenleyici sağlayabilir. Aşağıdaki birkaç CSS eklentisi seçeneğine bir göz atalım.
Basit CSS Eklentisi
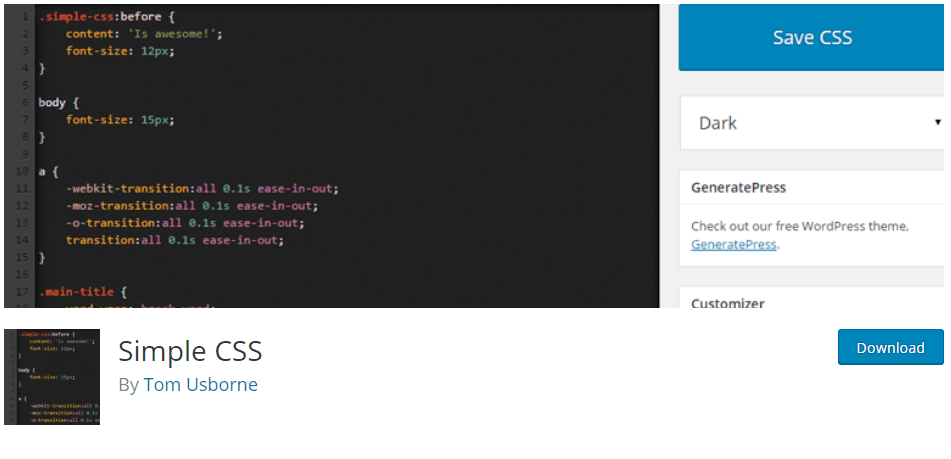
Popüler bir CSS eklentisi Tom Usborne'un Simple CSS'sidir.

Basit CSS, web sitemize hızlı ve kolay bir şekilde CSS eklememizi sağlar. Daha da iyisi, Özelleştirici'de canlı bir önizleme düzenleyicisi sunar; bu, kodunuzun aradığınız görünümü oluşturup oluşturmadığını anında görebileceğiniz anlamına gelir. Bir bonus olarak, site genelinde güncellenen CSS değişiklikleriniz yerine (normalde olduğu gibi) belirli bir sayfaya veya gönderiye yalnızca CSS ekleyebilirsiniz.

Basit Özel CSS ve JS
Simple Custom CSS & JS, başka bir harika CSS eklentisidir. Sitenizdeki CSS (ve başka bir programlama dili olan JS) kodunu WordPress Yöneticisi içinden güncellemenize izin vererek, yukarıda belirtilen Simple CSS eklentisine benzer şekilde çalışır. Özel CSS'nizin, size daha fazla esneklik sunan web sitenizin Üstbilgi, Altbilgi veya Gövde bölümünde kodu yazdırıp yazdırmayacağını da belirleyebilirsiniz.

İndirip kurarak başlayın. Ardından menüdeki yeni Özel CSS ve JS bağlantısına gidin ve oynayın. Örnek olarak bazı HTML kodları ekledik.

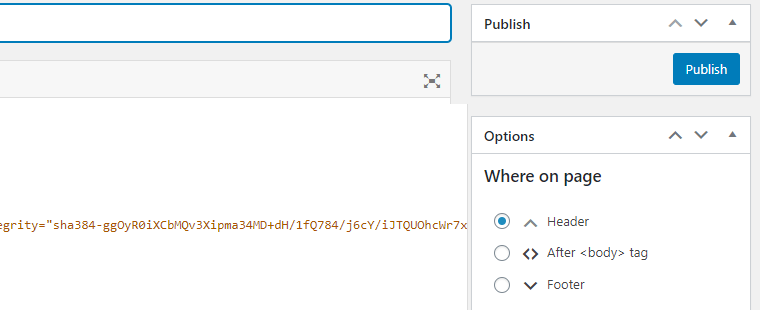
Ve başlıkta görünecek şekilde ayarlayın

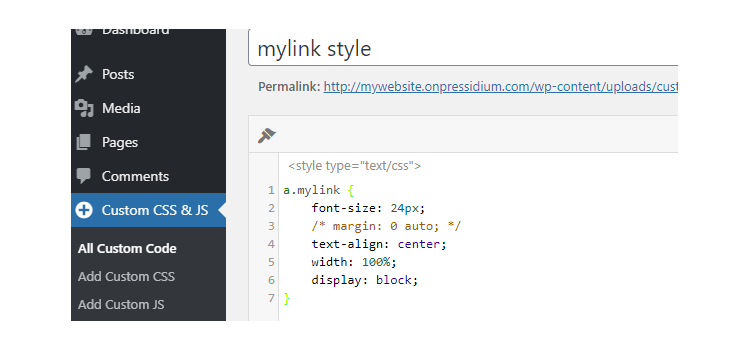
Ayrıca CSS stilini şu şekilde ekledik:

Ve işte burada, bu kadar basit!

Sayfa Oluşturucularla Özelleştirin
Özel bir WordPress web sitesi oluşturmanın bir başka popüler yolu, WordPress siteleri için mevcut olan oluşturuculardan birini kullanmaktır. WordPress, Gutenberg adında kendi yerleşik sayfa oluşturucusuna sahiptir. Üçüncü taraf sayfa oluşturucular arasında Beaver Builder ve Elementor bulunur.
Bu araçlar, web sitenizin görünümünü kişiselleştirmeyi inanılmaz derecede kolaylaştırır. Hepsinde, bileşenleri sayfa içinde taşımanıza ve renkler, yazı tipi boyutları ve stilleri gibi şeyleri ve çok daha fazlasını bir kod satırına dokunmadan değiştirmenize olanak tanıyan bir sürükle ve bırak düzenleyicisi bulunur.
Gutenberg
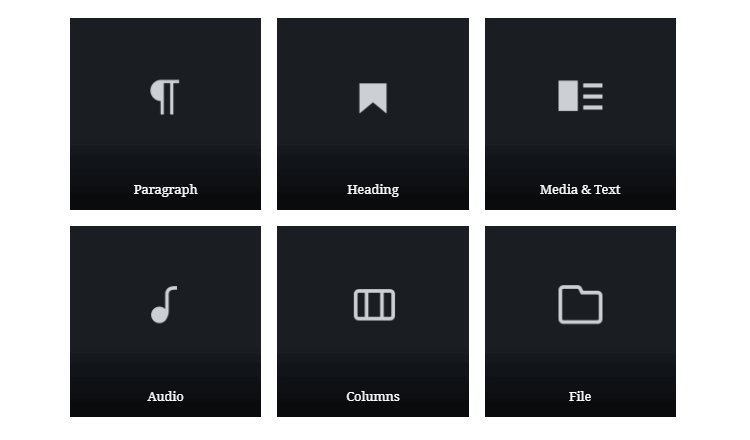
Belirtildiği gibi, WordPress, Gutenberg adında varsayılan bir yerleşik blok düzenleyici sunar. 2018'in sonlarında piyasaya sürüldüğü için nispeten yenidir. Basit bir sürükle ve bırak düzenleyiciyle sayfalarınızın öğelerini hızlı bir şekilde özelleştirmenin kolay bir yolunu sunar.

Gutenberg, özel kod kullanmadan multimedya içeriği eklemenize ve stil vermenize izin vermenin yanı sıra, WordPress REST API, JavaScript ve React'e dayalı olarak kendi özel yazılarınızı ve sayfalarınızı oluşturmanıza da olanak tanır.
Kunduz Oluşturucu
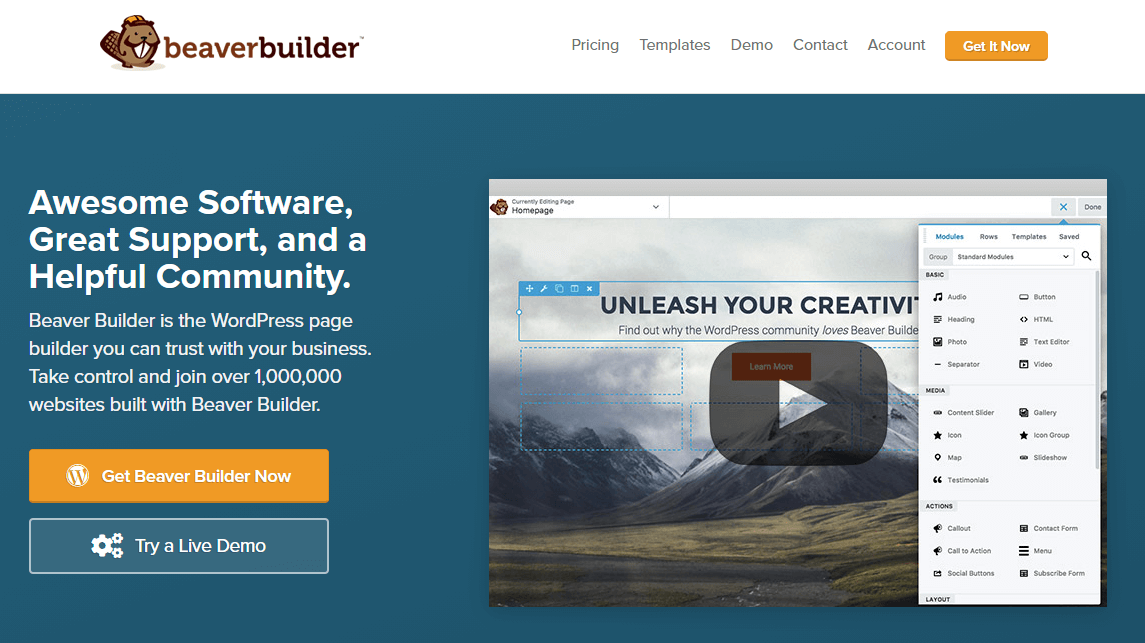
Hem basit hem de ileri düzey kullanıcılar arasında popüler olan Beaver Builder, piyasadaki en eski sayfa oluşturucu eklentilerinden biridir.

Harika bir arayüz ve stil ve kullanıma hazır birçok widget ve şablonla, basit gönderi şablonu değişikliklerinden daha karmaşık iş web sitesi güncellemelerine kadar her şey için ideal bir seçim sunar.
eleman

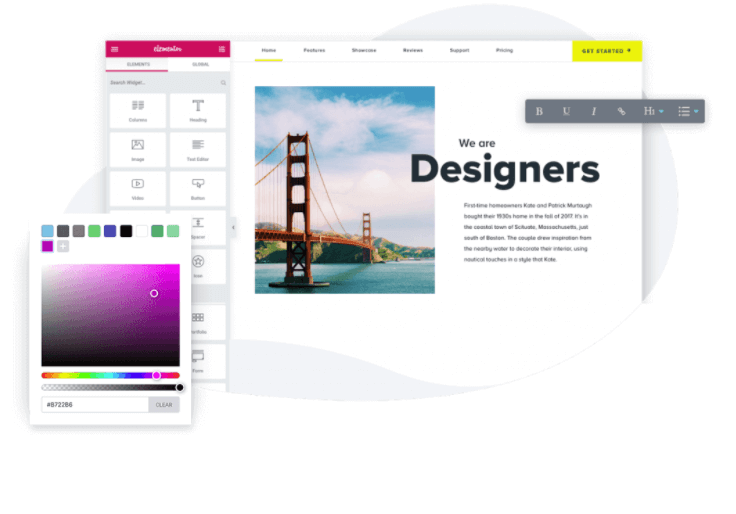
Elementor, WordPress web sitelerini özelleştirmek için başka bir güçlü araçtır. Pek çok kişi tarafından kodlayıcı olmayanlar için en iyi seçenek olarak kabul edilen Elementor, harika görünümlü bir web sitesi oluşturmayı veya halihazırda oluşturulmuş bir web sitesinin stilini değiştirmeyi hızlı ve kolay hale getiren kapsamlı bir dizi özellik sunar.
Bu iki güçlü sayfa oluşturucunun daha kapsamlı bir karşılaştırmasıyla ilgileniyorsanız, Elementor ve Beaver Builder makalemize göz atabilirsiniz.
Elementor kullanarak sıfırdan işletmeniz için nasıl yepyeni bir web sitesi oluşturacağınızı görmek istiyorsanız, 8 bölümlük serimize göz atmayı unutmayın!
Alt Tema Kullanarak Özelleştirme
Gördüğünüz gibi, web sitesi tasarımınızı bir alt tema kullanmadan değiştirmenin birçok yolu var. Ancak işler her zaman bu kadar basit değildir. Bazen web sitemizde aşağıdaki görevlerden bir veya daha fazlasını üstlenmemiz gerektiğini görebiliriz:
- CSS dosyalarını doğrudan düzenleyin
- Temanın PHP şablonlarını değiştirin
- Functions.php dosyasını düzenleyin
- Biraz JavaScript ekleyin veya ekleyin
Yukarıdakilerden herhangi birini yapmanız gerekiyorsa, bir alt tema kullanarak özel WordPress Web Sitenizi oluşturmanız gerekir veya gelecekte tema dosyalarınızı güncellerken değişikliklerinizi kaybetme riskiyle karşı karşıya kalırsınız.
Çözüm
Gördüğünüz gibi, WordPress web sitenizdeki tasarım öğelerini güncellemek istediğinizde alt tema kullanmak her zaman gerekli DEĞİLDİR. Bir CSS eklentisi veya bir sayfa oluşturucu kullanmak, tasarım değişikliklerini uygulamanın en uygun yolu olabilir ve normalde kullanımı, bir alt tema aracılığıyla içerik düzenlemekten çok daha kolaydır. Umarım bu makale size bazı yararlı seçenekler ve bir çocuk temasının ne zaman gerekli olup olmadığına karar vermek için gereken bilgileri vermiştir.
