WordPress Yönetici Tablolarını Özelleştirme: Başlarken
Yayınlanan: 2021-01-25WordPress kullanan herkes, Sayfalar ve Gönderiler gibi tüm temel genel bakış alanlarında görünen WordPress Yönetici Tablolarına aşina olacaktır. WordPress genelinde bu tür tablolar için aynı biçim kullanılır, bu da bunları kullanmakta hızla ustalaştığınız anlamına gelir. Ancak WordPress Yönetici Tablolarını değiştirebileceğinizi ve görüntülenen bilgileri değiştirebileceğinizi veya kendi ekstra sütunlarınızı ekleyebileceğinizi biliyor muydunuz?
Bu yazımızda bunu nasıl yapabileceğinizi anlatacağız. Başlayalım!
Kancalar
Yönetici tablo verilerini göstermek için WordPress, WP_List_Table yerleşik Sınıfını genişletir. WP_List_Table Sınıfı, wp-admin/includes/class-wp-list-table.php dosyasında özel bir sınıf olarak tanıtılır. Özel sınıflar, geliştiriciler tarafından değil, yalnızca diğer çekirdek sınıflar ve işlevler tarafından kullanılması amaçlandığından özel olarak adlandırılır.
WordPress size yönetici tablolarını değiştirme olanağı sunar. Tablo sütunlarını değiştirmek için WordPress'in wp-admin/includes/class-wp-posts-list-table.php dosyasında sağladığı filtre kancalarından birini kullanmanız gerekir.
Bu dosyada, WP_Posts_List_Table Sınıfı, WP_List_Table Sınıfını genişletir ve yönetici tablolarını yazı tipine göre doldurmak için özelliklerini ve yöntemlerini yeniden tanımlar. Özel bir yazı tipi tablosunun sütunlarını değiştirmek istiyorsanız, yazılar tablosu için manage_posts_columns kancasını, sayfalar için manage_pages_columns ve Manage manage_{$post_type}_posts_columns kullanabilirsiniz.
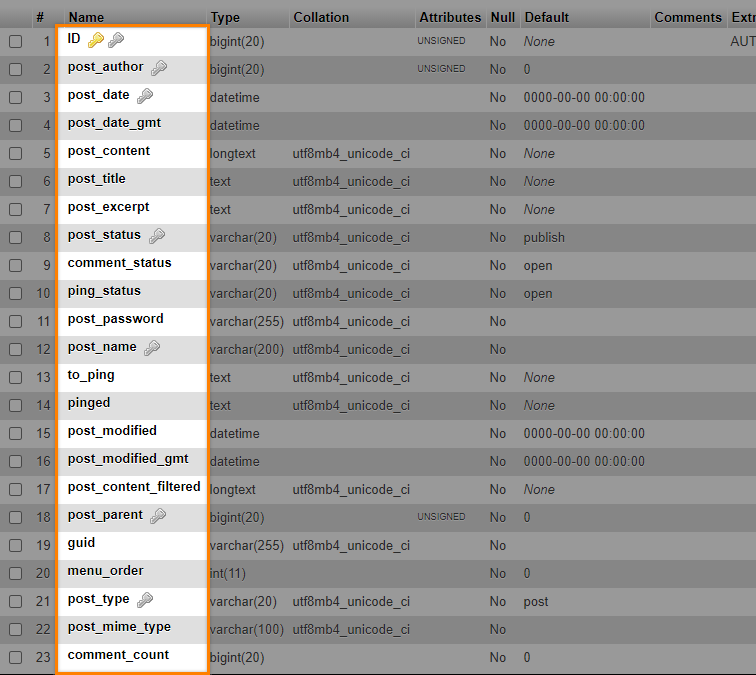
Tablo verileri için varsayılan olarak kullanılan sütunlar da bu dosyada açıklanmıştır. 616. satır civarında $posts_columns dizisi tanıtılır ve aşağıdaki sütunlar eklenir:
- Toplu işlemler için "cb" onay kutusu sütunu
- Gönderi 'başlık' sütunu
- Gönderi yazarı için 'yazar' sütunu
- Gönderinin ait olduğu Kategoriler için 'kategoriler' sütunu
- Gönderinin 'etiketler' sütunu
- "Yorumlar" sütunu
- Yayınlanan 'tarih' sütunu
Yönetici Tablolarına Özel Sütun Ekleme
Bir tabloya özel bir sütun eklemek, geliştiricilerin sıklıkla yapması gereken bir şeydir. Ek olarak, içeriği düzenlerken sütunlarınızı sıralayabilmek de çok kullanışlıdır. Gönderiler, sayfalar ve özel gönderi türleri için özel bir sütunun nasıl uygulandığını ve bu özel sütunları nasıl sıralanabilir hale getirebileceğimizi göstereceğiz.
Mesaj Listesi Tabloları
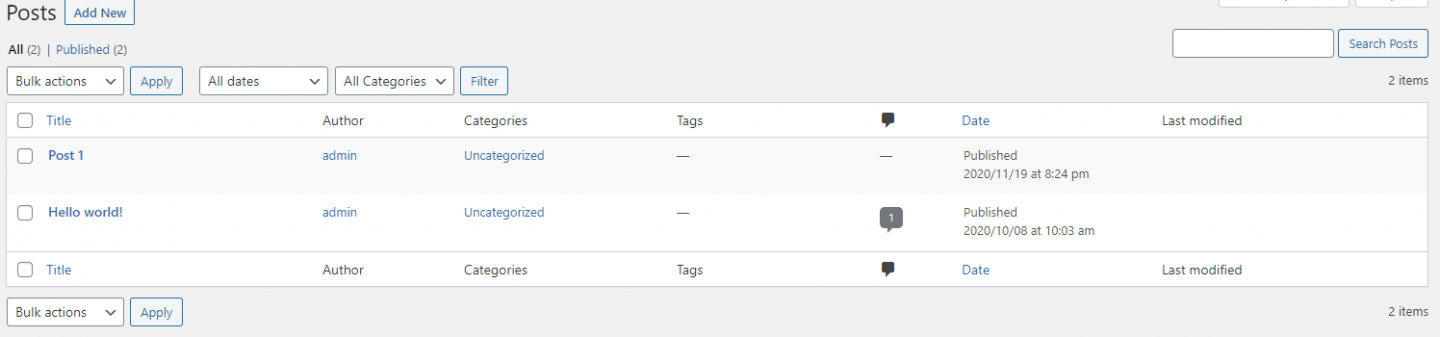
Örnek olarak, bir gönderinin en son ne zaman değiştirildiğini açıklayan bir sütunu nasıl ekleyebileceğimizi görelim. Özellikle çok sayıda gönderi içeren bir blog çalıştırıyorsanız ve her birinin en son ne zaman güncellendiğini kontrol edebilmek istiyorsanız, bu gerçekten yararlı bir özellik olabilir. Bunun nasıl uygulanabileceğini görelim.
Başlamak için, sütun başlığı adları dizisine yeni sütunun adını eklemeliyiz. class-wp-posts-list-table.php dosyasının 663. satırına daha yakından bakalım.
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } Kodun bu bölümünde, gönderiler listesi tablosunda değişiklik yapmak istediğimiz için manage_posts_columns filtresini kullanmamız gerektiği açıktır (bunun hakkında daha fazla bilgi için buraya bakın). Sütunun adını sütun başlıkları dizisine eklemek için aktif temamızın functions.php dosyasını düzenleyeceğiz ve bu kod parçasını ekleyeceğiz:
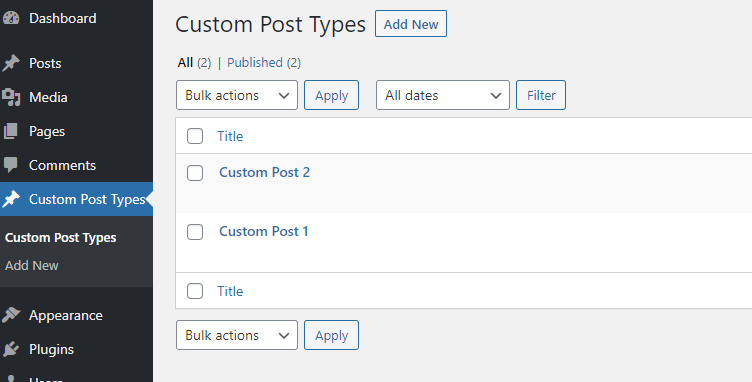
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Şimdi yönetici gönderileri listesi sayfasını yenilersek, fazladan sütunu görebiliriz. Bu aşamada bu sütunda herhangi bir veri bulunmayacaktır.

Bir sonraki adımda, WordPress'e sütunda hangi içeriğin görüntüleneceğini söylememiz gerekiyor. Bunu yapmak için, sütunların çıktısından sorumlu olan column_default genel işlevinin parçası olan manage_posts_columns eylemini kullanacağız. Bu eylem, yalnızca gönderiler gibi hiyerarşik olmayan gönderi türlerine karşılık gelir ve bunu 1258 satırında görebilirsiniz.
Burada içeriği doldurmak için yapacağımız şey, tüm özel sütunlar için bir switch ifadesi çalıştırmak ve başlık adı 'last_modified' olduğundan (yukarıdaki ilk adımımızda kaydettiğimiz gibi) içeriğimizi yansıtacağız. İçeriği yansıtmak için WordPress yerleşik get_post_field işlevini kullanacağız ve veritabanındaki wp_posts tablosundan herhangi bir sütun olabilecek istenen alanı döndüreceğiz. Bir arıza durumunda boş dize döndürür.

Böylece functions.php dosyasına aşağıdaki kodu ekleyeceğiz:
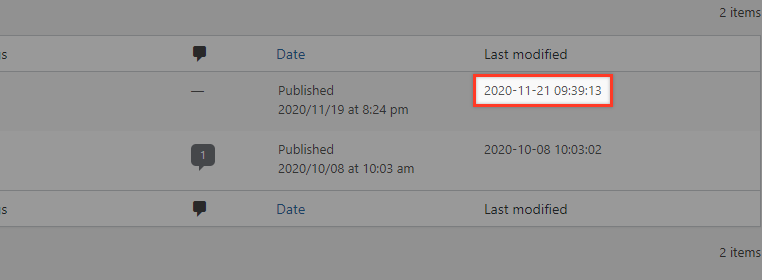
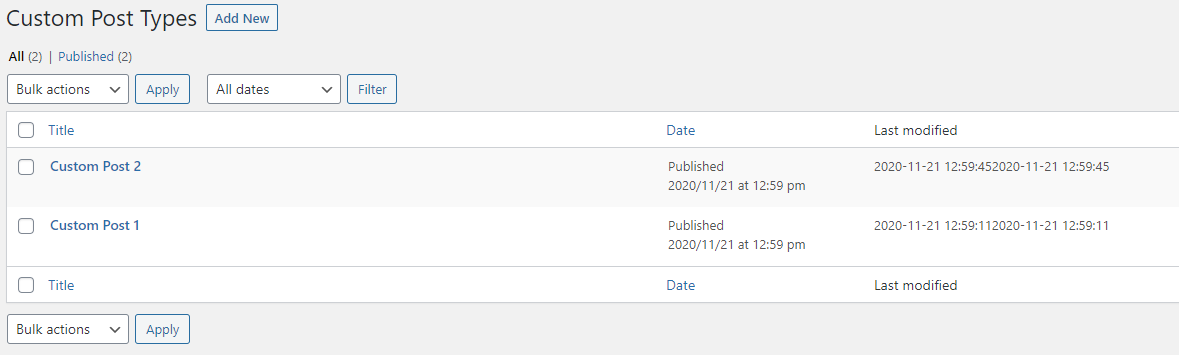
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }Sayfayı bir kez daha yenileyerek bunun beklendiği gibi çalıştığını onaylayabilirsiniz.

İlk yayınından sonra hiç değiştirilmemiş olan ikinci gönderi için 'Son değiştirilme' değerinin, yayınlanma tarihiyle aynı olduğuna dikkat edin.
Sayfa Listesi Tablosu
Aynı şeyi sayfalar listesi tablosunda yapmak için, sütun başlığı adları dizisine aynı şekilde sütunun adını ekliyoruz. Bu seferki fark, aşağıda gösterildiği gibi manage_pages_columns kancasını kullanmamızdır:
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } Ardından, daha önce kullandığımız manage_posts_custom_column yerine manage_pages_custom_column kancasını kullanarak içerikleri ekleyeceğiz.
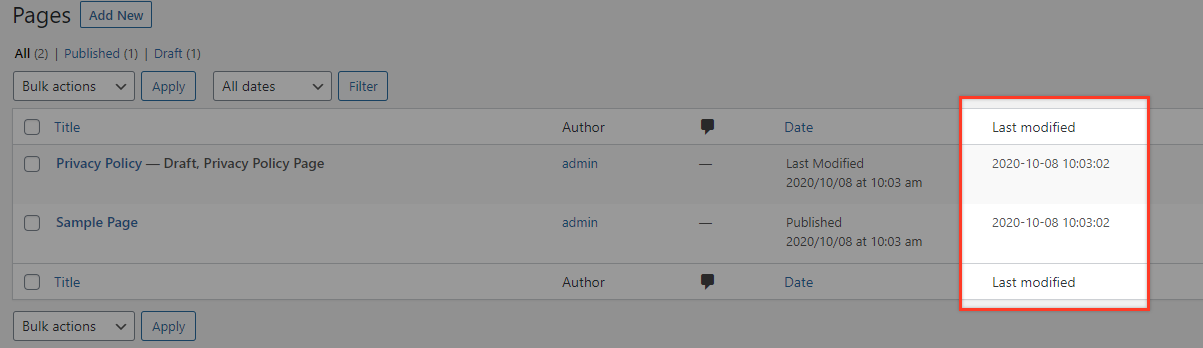
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } Yukarıdaki kodu functions.php dosyamıza ekledikten sonra, yönetici alanımızdaki Sayfa Yöneticisi tablosunu ziyaret ederek işlerin beklendiği gibi çalıştığını onaylayabiliriz, burada şimdi bir 'Son Değiştirilme' sütunu görmemiz gerekir.

Özel Posta Türü Tablosu
İlk önce, functions.php dosyamıza aşağıdaki kodu ekleyerek özel bir yazı tipi oluşturacağız:

function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );Yönetici menümüzde 'Özel Gönderi Türü' adlı yeni bir öğenin eklendiğini fark edeceğiz.

Özel gönderi türlerinin nasıl oluşturulduğunu bilmiyorsanız ve daha fazlasını öğrenmek istiyorsanız, özel gönderi türleri oluşturma ile ilgili makalemize göz atabilirsiniz.
Şimdi, Özel Yazı Tipi kurulumumuzu, içeriğiyle birlikte yeni sütun başlığımızı eklemeye devam edeceğiz. Daha önce belirtildiği gibi, bir CPT (Özel Gönderi Türü) durumunda özel sütunumuzu eklemek için manage_{$post_type}_posts_columns kullanmamız gerekir.
{$post_type} , bu durumda 'mycpt' olan register_post_type() işlevinin ilk argümanıyla aynı olmalıdır.
Dolayısıyla, sütun başlığımızı eklemek için functions.php dosyasında kullanacağımız kod parçası aşağıdaki gibi olacaktır:
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Ve sütun içeriğini doldurmak için:
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }Sonuçlar şöyle bir şey olmalıdır:

Sütunları Sıralanabilir Yap
Sütunu sıralanabilir yapmak için hangi özel sütunların sıralanmasına izin verileceğini tanımlamamız gerekir. Bunu başarmak için, bir geri çağırma işleviyle manage_edit-{post-type}_sortable_columns filtresini kullanıyoruz.
Bu nedenle, her yazı tipi durumunda aynı kodu ekleyeceğiz (elbette benzersiz işlev adlarıyla).
Gönderiler için:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Sayfalar için:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Özel gönderi türümüz için (mycpt):
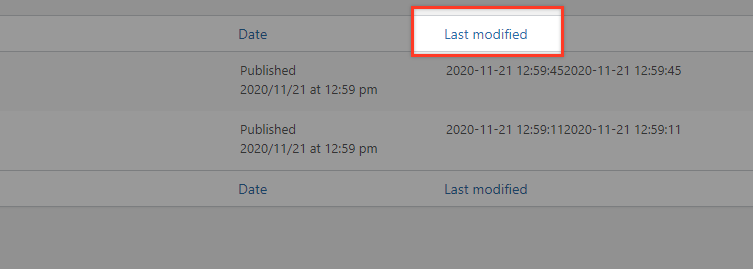
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }Şimdi, Yönetici tablolarınızdan birini ziyaret ederseniz, özel sütunun başlığının bir bağlantı olarak görüntülendiğini görmelisiniz. Bunu tıklarsanız, değiştirilme tarihine göre sıralanmalıdır.

Sütunlar için Sıralamayı Devre Dışı Bırak
Bir sütunun sıralama özelliğini kaldırmak için onu diziden kaldırmamız yeterlidir. Örneğin, bunu 'tarih' sütunu için yapmak istersek, fazladan bir kod satırı ekleriz unset($columns['date']) . Bu şuna benzer:
Gönderiler için:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Sayfalar için:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Özel gönderi türümüz için (mycpt):
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }Şimdi uygun tabloyu ziyaret ederseniz, Tarih etiketinin artık tıklanabilir olmadığını (ve dolayısıyla bu sütunun artık sıralanamayacağını) fark edeceksiniz.
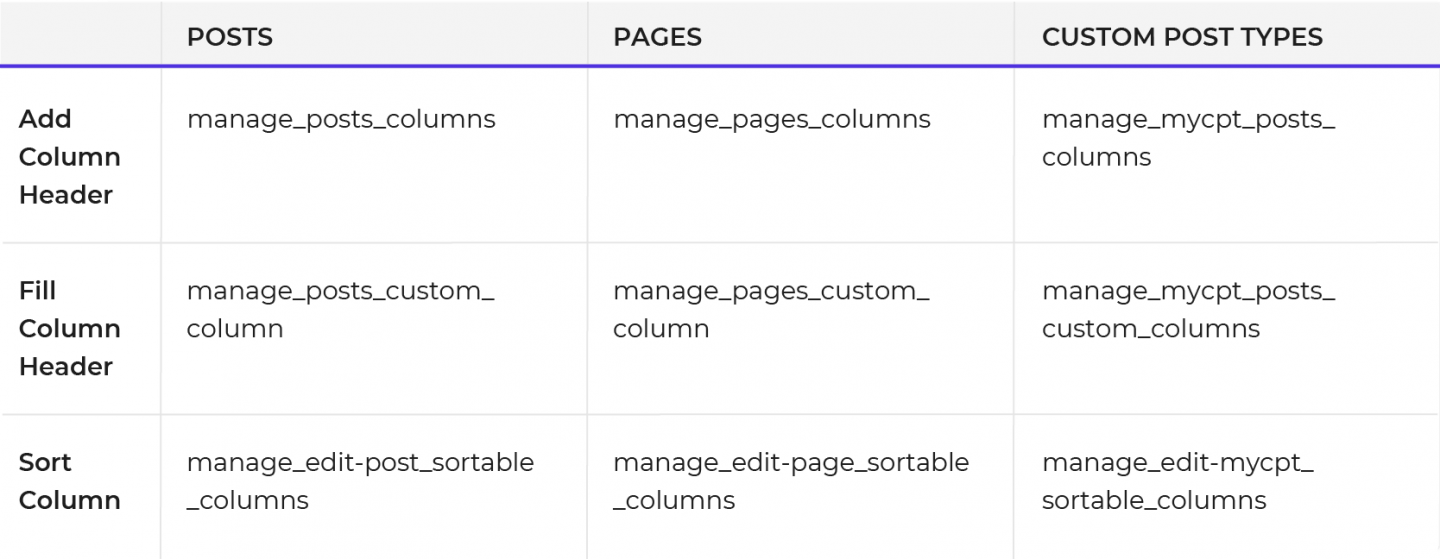
Bu noktada WordPress geliştiricilerinin kafasını karıştıran bir detayın altını çizmekte fayda var. Gönderiler, Sayfalar ve Özel Gönderiler için kullandığımız kancaları gösteren aşağıdaki tabloya bir göz atın.

Sütunları sıralamak için kullandığımız kancaların aslında kalıbı takip etmediğini fark etmişsinizdir. Bunların sırasıyla manage_posts_sortable_columns , manage_pages_sortable_columns ve manage_mycpt_posts_sortable_columns olmasını beklersiniz. Ne yazık ki bu sadece kötü adlandırma meselesidir. Yine de kolay bir hatırlatma olarak böyle bir özet tablo tutmak çok yararlıdır.
Sütun Genişliğini Değiştirme
Bir sütunun genişliğini ayarlamak için, WordPress'in sağladığı ve CSS veya JS içeren tüm yönetici sayfaları için head bölümünde yürüttüğü admin_head eylem kancasını kullanacağız.
Örnek olarak, functions.php dosyasına aşağıdaki kodu girmeyi deneyin:
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } Burada, tüm yönetici tabloları için ortak olan başlık sütununun .column-title sınıfını ve .table-view-list.posts sınıflarını kullandık. Bunlar bir araya geldiğinde, CSS'nin yalnızca gönderiler listesi tablosunda uygulanmasını sağlar.
Aynı şeyi diğer Yönetici ekranlarımızda (Sayfalar gibi) gerçekleştirmek için bunun yerine table-view-list.pages .
Çözüm
WordPress Yönetici Tabloları sütunlarını değiştirmek söz konusu olduğunda birçok olasılık vardır. Gelecek makalelerde, birkaç örnek daha inceleyeceğiz ve Yönetici tablolarınızdan daha fazlasını elde etmek için kullanabileceğiniz bazı faydalı püf noktaları sunacağız!
