Cwicly İncelemesi: Bu, 2022'deki En İyi Gutenberg Oluşturucu
Yayınlanan: 2022-07-21Cwicly, WordPress'in Gutenberg Tam Site Düzenleyicisini kullanarak tamamen özel web sitesi oluşturmayı mümkün kılan bir Gutenberg'dir. Bu derlemede, bu aracın özelliklerine ve işlevlerine bir göz atacağız.

Cwicly ("Hızlı" olarak telaffuz edilir) sadece bir eklenti değildir. İçerik oluşturucuların görsel olarak Gutenberg ile dinamik WordPress web sitesi oluşturmasına olanak tanıyan bir eklenti, tema ve ACF entegrasyonunu kullanan bir araç takımıdır. Bu nedenle, arka uçta kullanımı oldukça kolaydır ve sıfır şişkinlik ile ön uç kodu üretir.
Şimdi, 2022'de, sadece büyük ligler için hazır değil - aslında kullanımı bir zevk ve Gutenberg'in tam site düzenleme özelliğinin olmayı umduğu her şey.

Cwicly Özellikleri
Bu oluşturucu söz konusu olduğunda geçilmesi gereken birçok özellik vardır. Bunun nedeni, Gutenberg ile web sitesi oluşturmak için eksiksiz bir araç takımı olmasıdır. Temayı ve eklentiyi birlikte yüklerseniz, üstbilgi, altbilgi, çeşitli şablonlar ve WooCommerce mini sepeti gibi widget'lar dahil olmak üzere sıfırdan tamamen özel web siteleri oluşturabileceksiniz.
Eklenti olan Cwicly'yi herhangi bir tema ile kullanabilirsiniz. Evrensel olarak uyumludur ve yüklediğiniz temadan bağımsız olarak Gutenberg'de oluşturmanıza olanak tanır. Ancak, Cwicly tarafından sağlanan temayı kullanırsanız, web sitenizin şablonlar, üstbilgi ve altbilgi gibi tüm yönleri üzerinde %100 kontrole sahip olursunuz.
Bu incelemede hem eklenti hem de tema yüklü.
Bu Gutenberg tabanlı bir editördür. Yerel blok düzenleyiciyi genişletmek için tasarlanmıştır ve ona eksiksiz bir web sitesi oluşturmak için ihtiyaç duyacağı özellikleri verir.
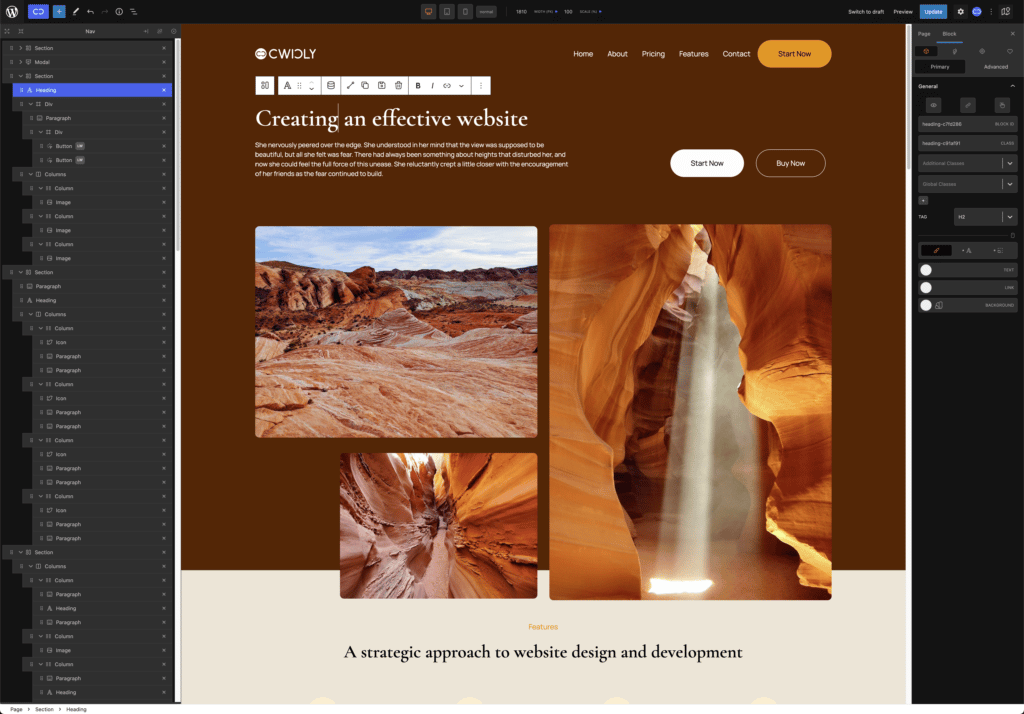
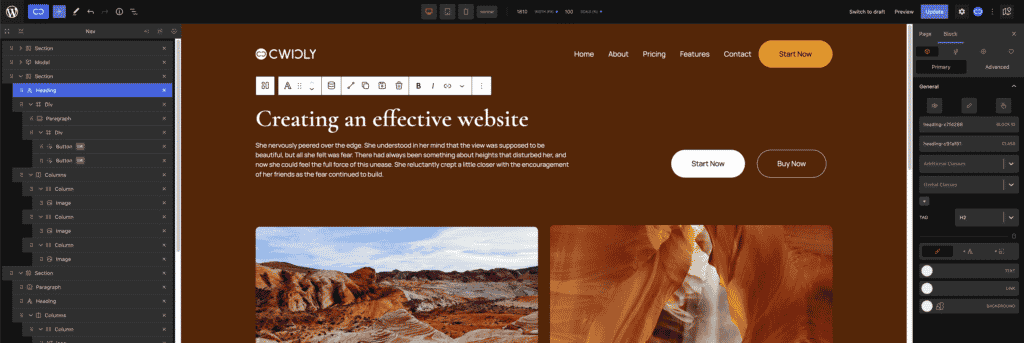
Örneğin bir sayfa olan Gutenberg'i kullanarak içerik oluşturmaya gidersek, düzenin geleneksel WordPress kurulumunuzdan biraz farklı olduğunu fark edeceksiniz.

Blok düzenleyici, desenler, bloklar ve daha fazlası gibi Gutenberg'in temel özelliklerine sahibiz, ancak artık birçok ek özellikle zenginleştirildi. Her birinin üzerinden geçelim.
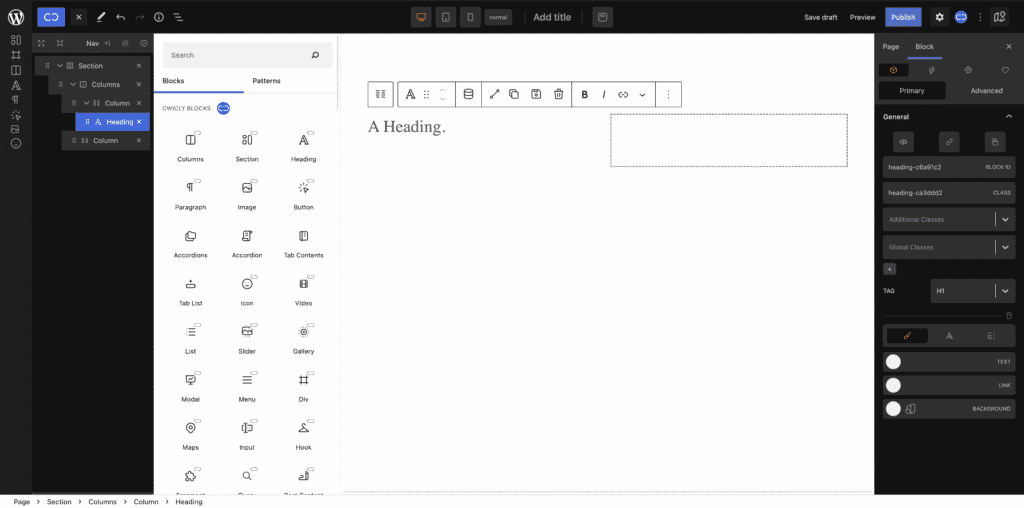
İlk olarak, Cwicly'nin kendi bloklarını Gutenberg'e eklediğini görebiliriz. Bunlar, yan görüntüler, paragraflar, menüler, dinamik veriler, kancalar, parçalar ve hatta tekrarlayıcılar boyunca bölümler, sütunlar ve div'ler gibi yapısal bileşenleri içerir.
Bu öğeler blok düzenleyiciye eklenebilir ve sürüklenip bırakılarak sayfa yapıları ve içindeki veriler oluşturulabilir. Soldaki panel, sayfadaki bileşenleri ve bunların birbirleriyle nasıl ilişkilendirildiğini anlamamızı sağlar. Bu demoda, içinde bir sütun elemanı olan genel bir bölümüm var ve onlar ilk sütunda ilerliyorlar.

Bu panel, bir sayfanın içeriğini kolayca anlamamızı sağlar, ancak öğeleri doğrudan sayfanın yeni alanlarına sürükleyip bırakabilirim. Çok iyi çalışıyor ve gerekirse bileşenleri öğelerin içinde kolayca taşıyabilirim.
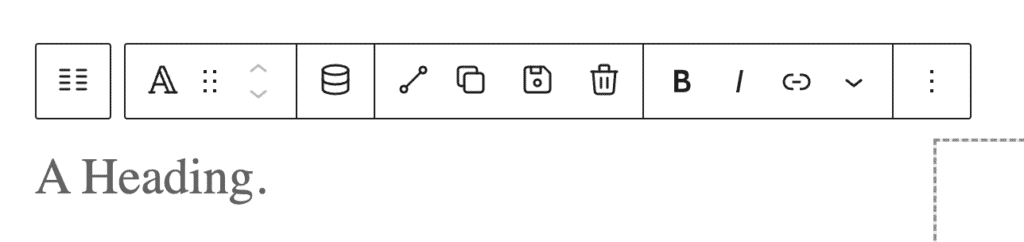
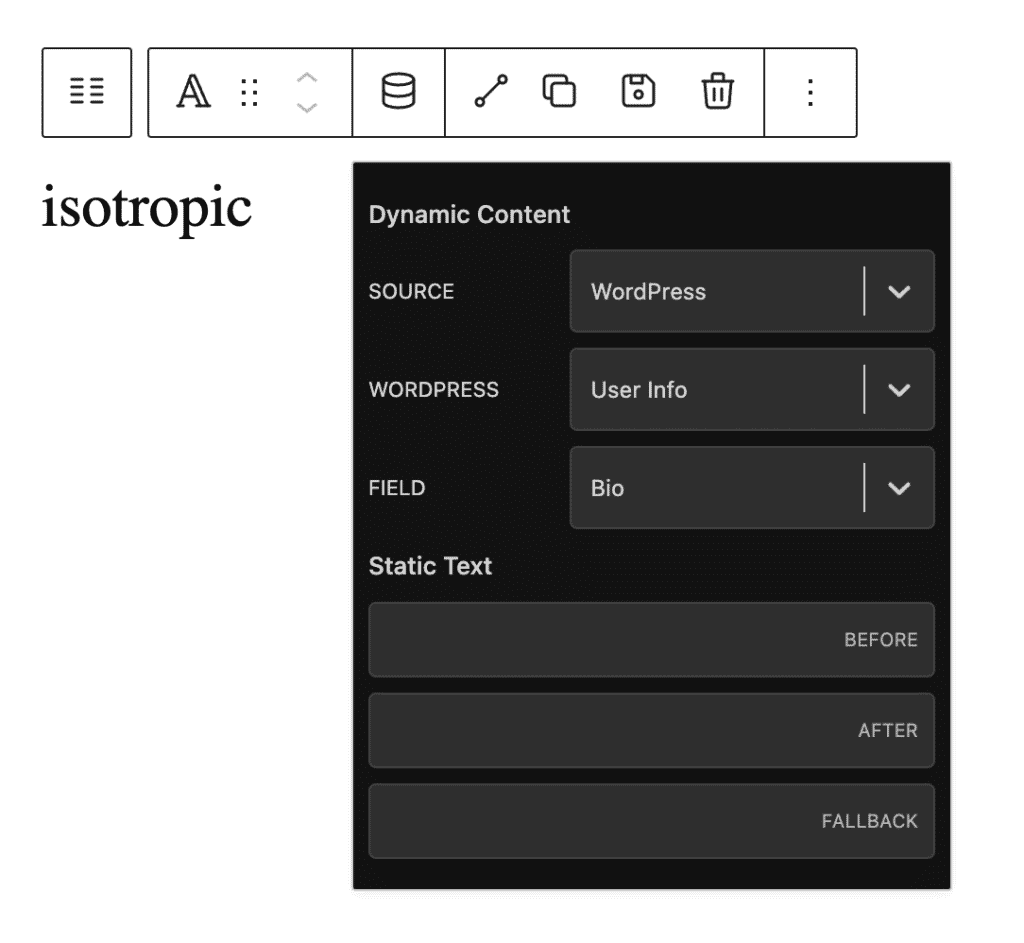
Merkez düzenleyicideki bloklar, yerel Gutenberg düzenleyicisine kıyasla ek seçenekler içeren bir menüye sahiptir. Birinin kullanacağı birincil seçenek dinamik verilerdir. Bunu kullanarak, çeşitli kaynaklardan gelen verileri dinamik olarak sayfaya yerleştirebiliriz.

Bu dinamik veriler, PHP geliştiricilerinin kullanabileceği yerel WordPress'in hemen hemen her yönünden öğeleri doldurmayı seçmemize olanak tanır. Ancak, bize kullanımı kolay bir GUI sağlar, yani doğrudan Gutenberg'de tamamen dinamik WordPress web siteleri oluşturmak için herhangi bir kod bilmemize gerek yoktur.

Ayrıca blokları bağlayabilir, kopyalayıp yapıştırabilir, çoğaltabilir, kaydedebilir ve silebiliriz.
Sadece Cwicly bloklarını kullanmak zorunda değilsiniz. Düzenleyicide kullanabileceğiniz herhangi bir bloğu kullanabilirsiniz, ancak Cwicly bloklarının stillendirilmesi daha kolaydır. Örneğin, sayfaya dinamik bir grafik eklemek istersem, bununla birlikte gelen Gutenberg öğesini kullanabilirim.
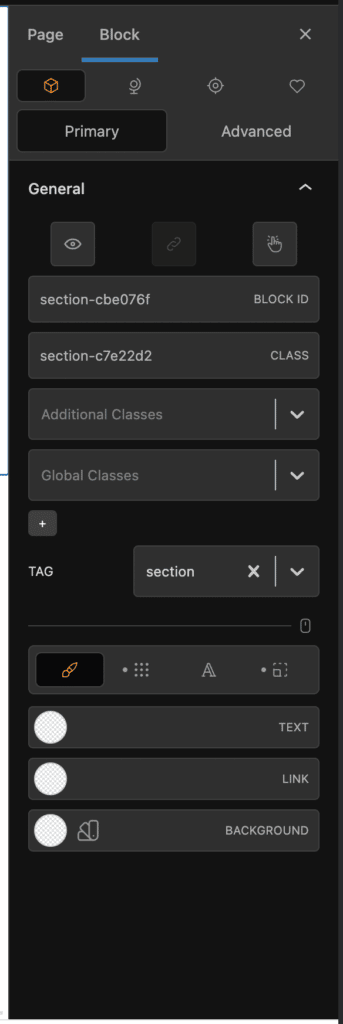
Sayfanın sağ tarafı çok daha karmaşıktır ve bu, Cwicly'nin Gutenberg'deki bir bileşenin neredeyse her yönünü görsel olarak düzenlemenize izin verdiği yerdir.

Bu bölüm, Gutenberg düzenleyicisindeki bloğa özel sekmenin içeriğini tamamen değiştirir.
Bu panelde birçok seçenek vardır ve bu oluşturucuyu bu kadar güçlü yapan da budur. En başından, öğelere ek sınıflar ekleyebileceğimizi, bir blok fikrini değiştirebileceğimizi ve hatta bir bölümün etiketini değiştirebileceğimizi (<header> veya <main> gibi bir şeye) görebiliyoruz.
otomatik doldurmanın yanı sıra sınıflara kolay erişimimiz olduğundan, oluşturucuyla birlikte eksiksiz CSS çerçevelerini kullanabiliriz.
Aşağıda, belirli bir öğe için en yaygın stil seçeneklerine erişimimiz var. Burada metin rengini, arka plan rengini, bağlantı rengini, tipografiyi ve aralığı kolayca değiştirebiliriz.
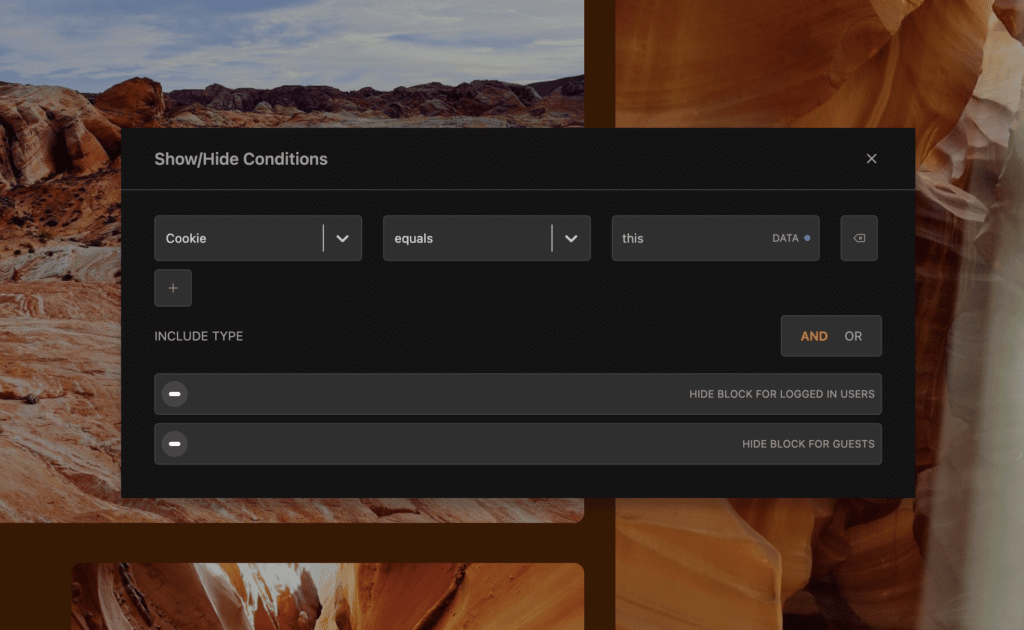
En üstteki üç düğme, dinamik görünürlük uygulamama, bir öğeyi bağlamama ve etkileşimler eklememe izin veriyor.

Burada, bir web sitesinin bileşenlerini göstermek ve gizlemek için çerezler veya ACF alanları gibi ek kuralların yanı sıra WordPress web sitemden dinamik verileri kullanabilirim.

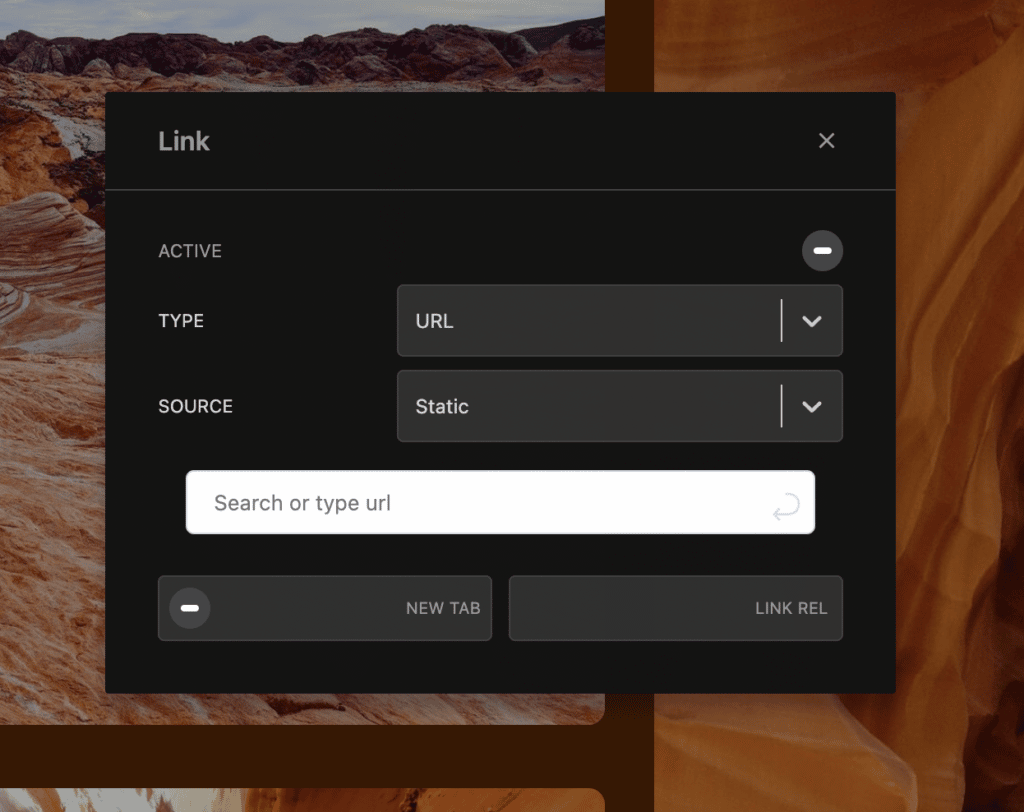
Bu, bağlantı kullanıcı arayüzüdür.

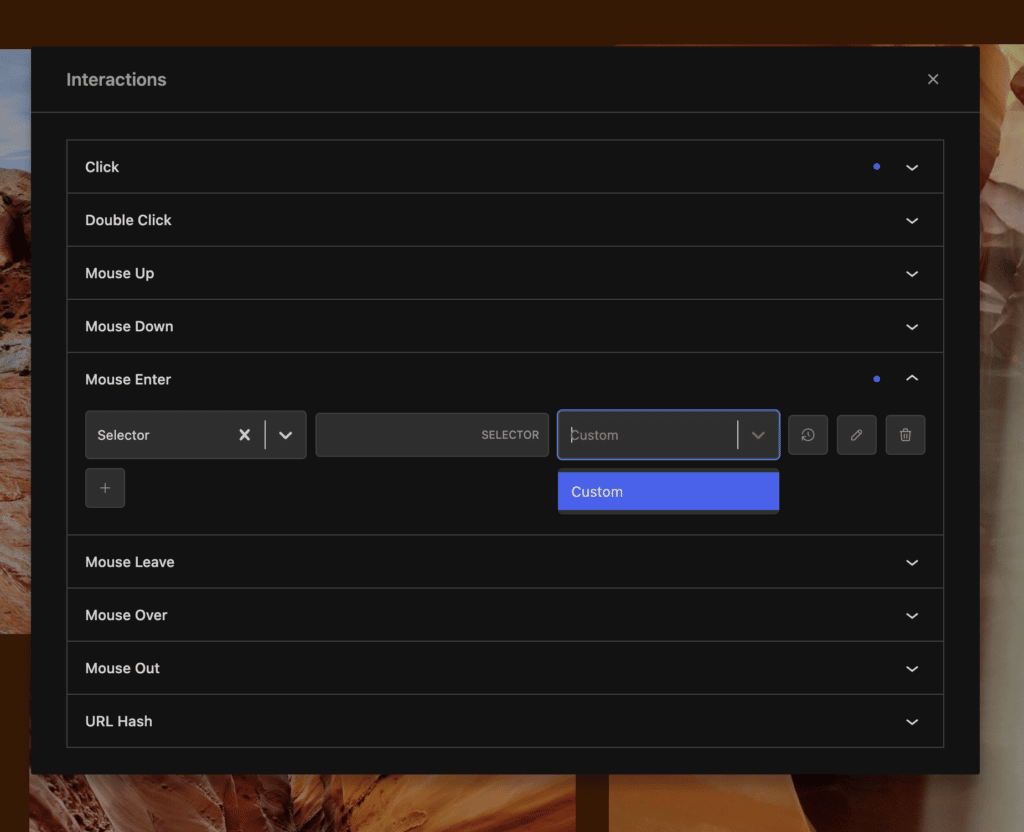
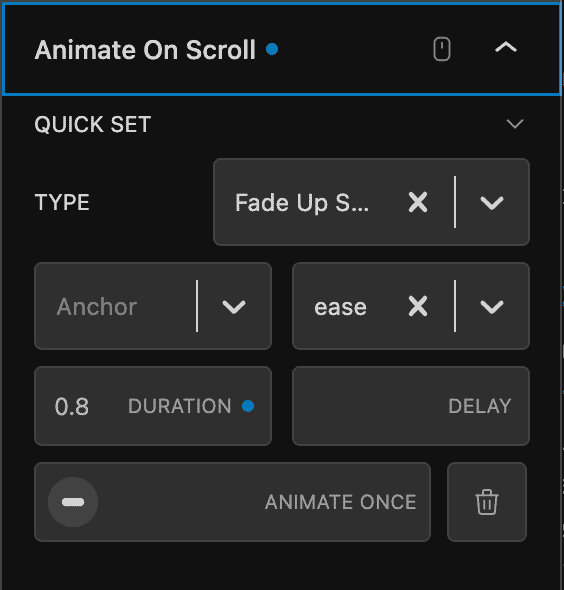
Etkileşimler sağlam ve güçlüdür. Bununla birlikte, tıklarsanız veya belirli öğelere geçerseniz çilek efektleri eklemek kolaydır.
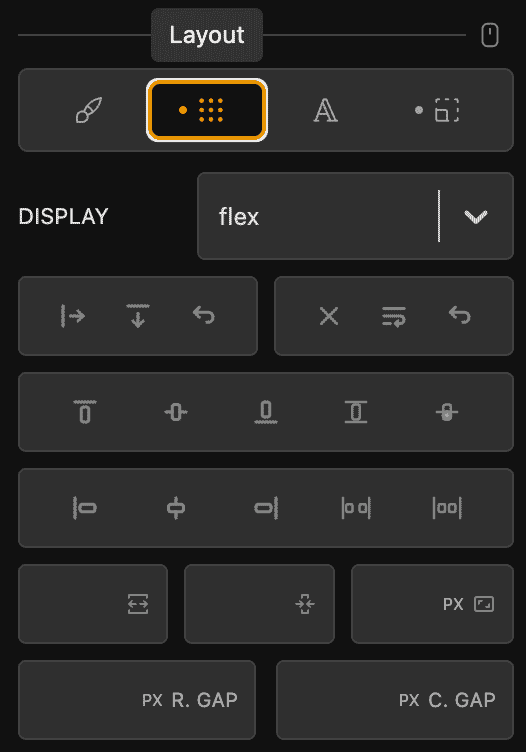
Ek olarak, bölümler veya div'ler gibi yapısal bileşenler için, düzen söz konusu olduğunda bir ton seçeneğim var. Burada, flex kullanarak elemanları bir bölüm içinde nasıl konumlandırabileceğimizi görebilirsiniz.

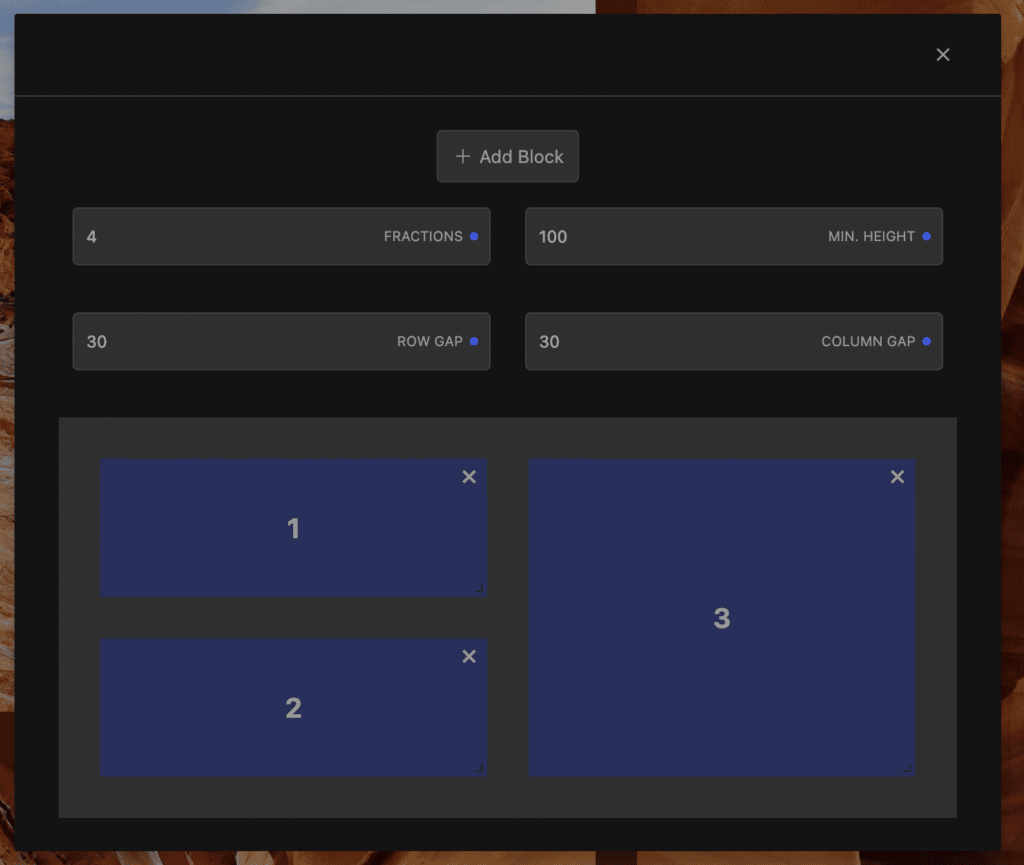
Ayrıca, aşağıdaki gibi öğeleri kolayca konumlandırmanıza olanak tanıyan gerçekten iyi uygulanmış bir görsel CSS ızgara düzenleyicisi vardır:

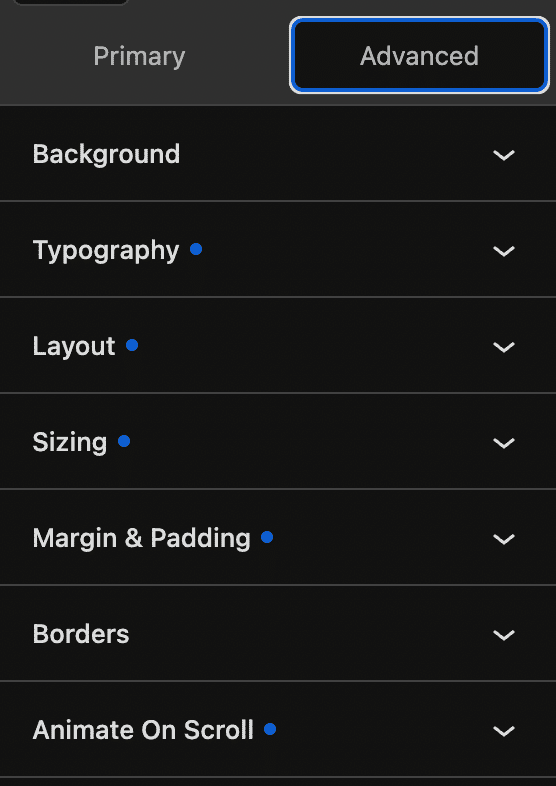
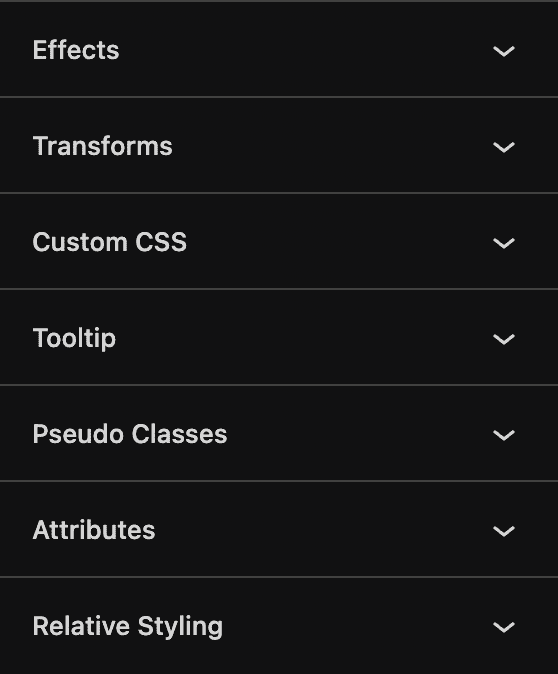
Şimdi, bu sadece sağ yan panelin ilk yönü. Gelişmiş bölüme gidersek, özel CSS tarafından manipüle edilebilecek hemen hemen her özelliğe erişebiliriz.


Bölümleri kullanarak öğeleri piksele kadar özelleştirebilirsiniz.

İçeriği diğer Gutenberg sayfalarında olduğu gibi yayınlar, düzenler ve yönetirsiniz. Metin öğeleri doğrudan tıklanabilir ve düzenlenebilir, resimler kolayca değiştirilebilir ve yüklenebilir ve sayfalar arasında kolayca kopyalayıp yapıştırabilirsiniz.
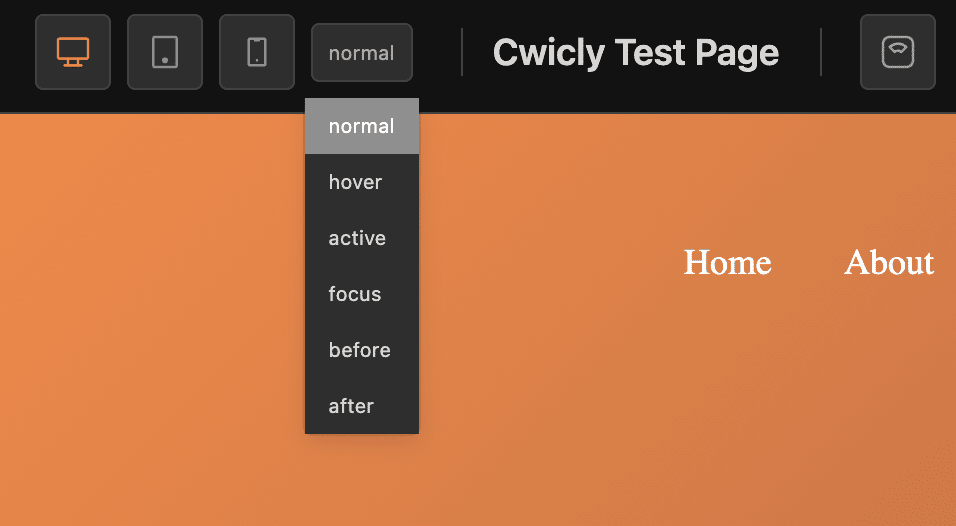
Duyarlı düzenleme ve değişiklikler de kolaydır. Tuvalin üstündeki kontrolleri kullanmak için görünümü değiştirin, değişikliklerinizi ayarlayın ve belirli kırılma noktalarının altındaki tek ekran. Bu nedenle, tamamen duyarlı web siteleri yapabilir, ekran boyutuna göre öğeleri gizleyebilir ve mobil cihazlara özel diğer değişiklikleri yapabilirsiniz.

Bu oluşturucu kullanmak bir zevktir . Ve bu, 1.0 sürümü olduğu ve nispeten yakın zamanda piyasaya sürüldüğü göz önüne alındığında şaşırtıcı bir açıklama.
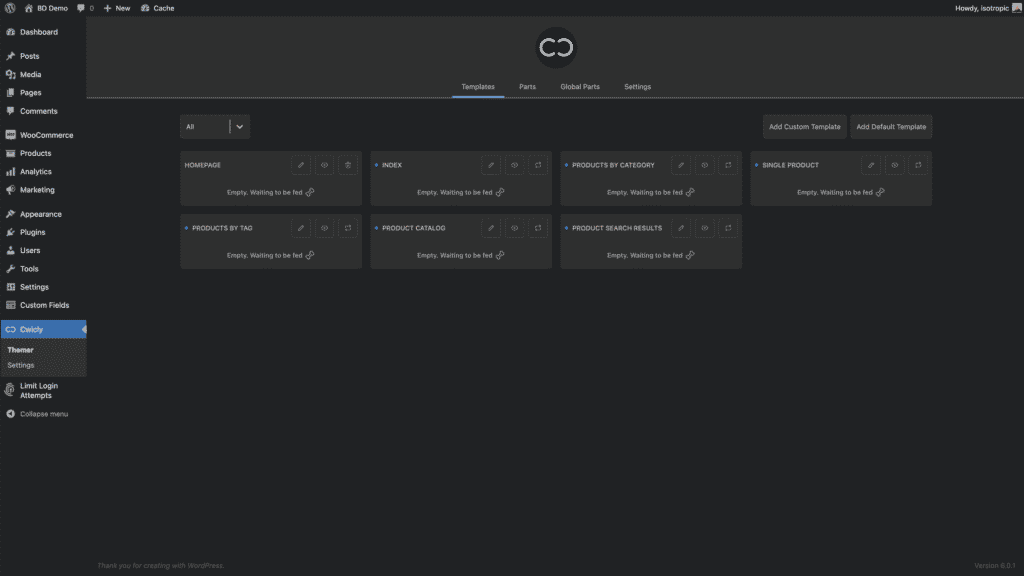
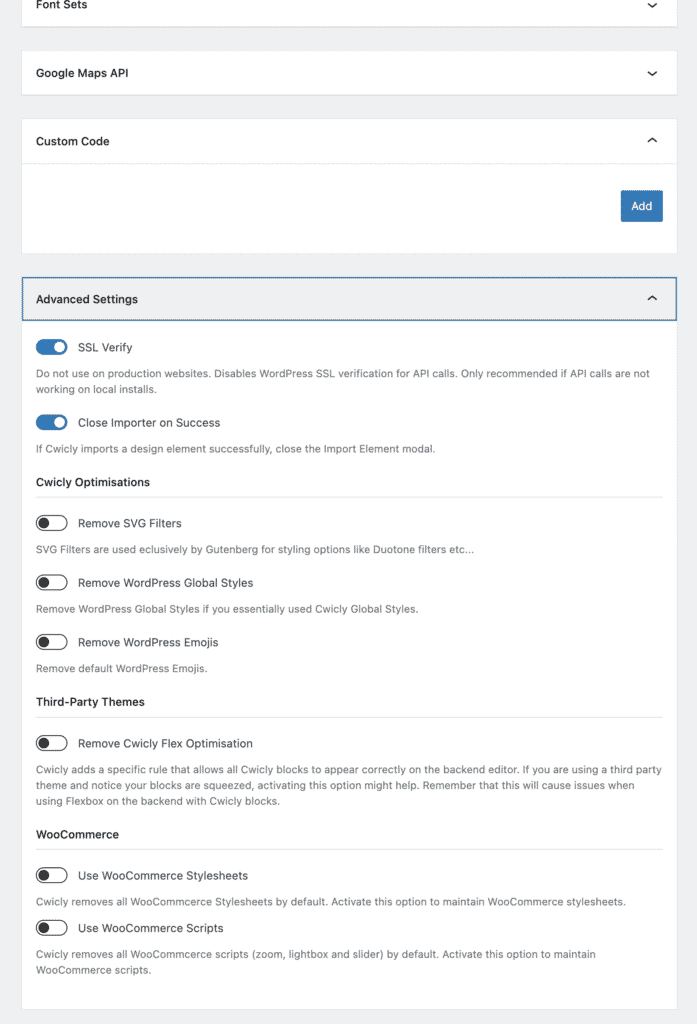
Şimdi Cwicly panosuna bir göz atalım. Buna sol taraftaki yönetici menüsünden erişebiliriz.
Bu gösterge panosu bize tamamen özel bir web sitesi oluşturmamıza izin veren özelliklere erişim sağlar, Öğeler doğrudan kırpılabilir, resimler değiştirilebilir ve global parçalar, şablonlar ve çeşitli ayarlar dahil olmak üzere kolayca yüklenebilir. Tüm şablonlar, yukarıda tanıtılan oluşturucuyu kullanır, ancak tasarımları web sitesinin bir dizin veya bir WooCommerce web sitesinin tek bir ürünü gibi dinamik yönlerine uygulamamıza izin verir.

4 sekme var. Şablonlar, parçalar, genel parçalar ve ayarlar için bir yer.

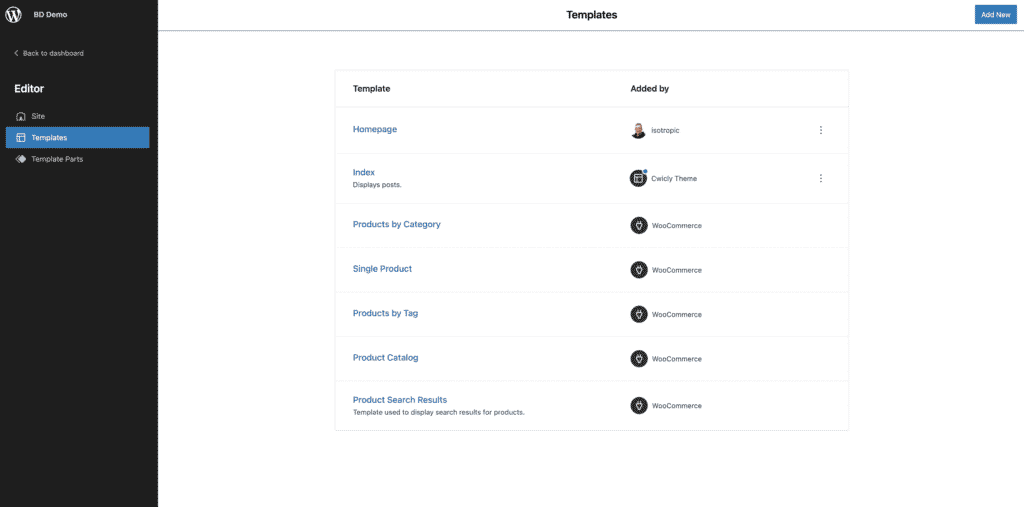
Şablonlar, parçalar ve genel parça sayfaları, bu "gösterge tablosu" sayfası ve düzenleyici panosu olmak üzere iki yerde gösterilir. Editör panosu , herhangi bir içerik öğesi Cwicly tarafından her düzenlendiğinde yüklenir. Bu gösterge panosu, doğrudan iş akışınıza entegre olan yerel WordPress ve Gutenberg stilini kullanır. İşte nasıl göründüğü:


Cwicly incelemesinin bu bölümünü tamamlamak için, baş geliştirici Lewis tarafından yayınlanan, oluşturucunun genel özelliklerinde size yol gösteren yararlı bir video burada.
Cwicly UI / UX
Bu oluşturucunun UI/UX'i endüstri lideridir. Kullanımı gerçekten çok kolay, her şey doğru yerde görünüyor, bölümleri sürükleyip bırakmak iyi çalışıyor ve tamamen yeni bir deneyim yerine Gutenberg'in bir uzantısı gibi geliyor.

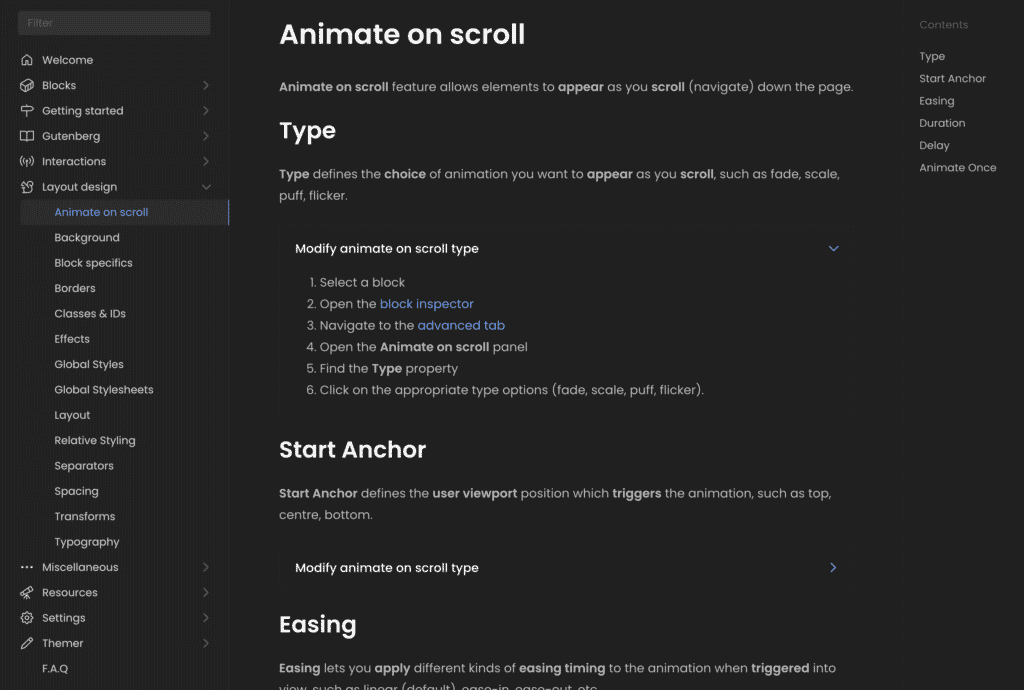
Ek olarak, bu, kullanımı ve öğrenmeyi daha da kolaylaştıran çok iyi belgelenmiş bir üründür.

Bileşenler ("Temalar") Kitaplığı
Bu aracı satın aldığınızda, sadece Gutenberg için iyi tasarlanmış bir oluşturucu almazsınız. Ek olarak, tek bir tıklamayla içe aktarılabilen son derece büyük bir bileşen, sayfa ve eksiksiz web sitesi kitaplığına erişebilirsiniz.
Sol üstteki Cwicly düğmesine tıklayarak, kesinlikle profesyoneller tarafından tasarlanmış ve oluşturulmuş yüzlerce önceden oluşturulmuş bölüme göz atabilirsiniz. Bunları tek bir tıklamayla içe aktarabilir, ihtiyacınız olan değişiklikleri yapabilir ve harika görünen bir web sitesini birkaç saat içinde üretime geçirebilirsiniz.
Tüm bileşenler, oluşturucuda düzenlemeniz için oradadır.
ACF Dinamik Verileri
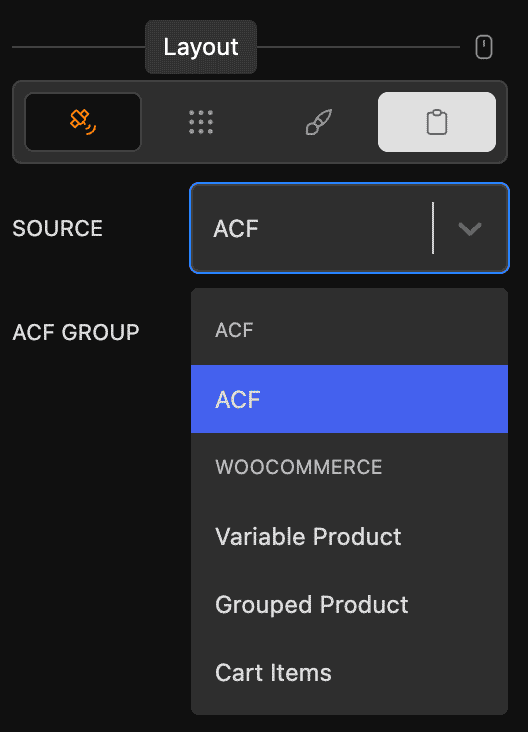
Önceki bölümde değindiğimiz gibi, WordPress'te dinamik olan her türlü veriyi sanal olarak alabilir ve bu oluşturucuyu kullanarak Gutenberg'deki herhangi bir yere yerleştirebilirsiniz. Öğeleri koşullu olarak göstermek için de bu verileri kullanabilirsiniz. Ancak, ACF'yi uyguladığınızda araç daha da güçlü hale gelir.
Geçmişte ACF kullandıysanız, bu özel alan eklentisinin gücünü muhtemelen anlamışsınızdır. Müşterilerin ve müşterilerin web sitesi bilgilerini arka uçtan düzenlemesini kolaylaştırmanıza olanak tanır. Ek olarak, tekrarlayıcı, gruplar ve daha fazlası gibi birçok güçlü alan vardır.
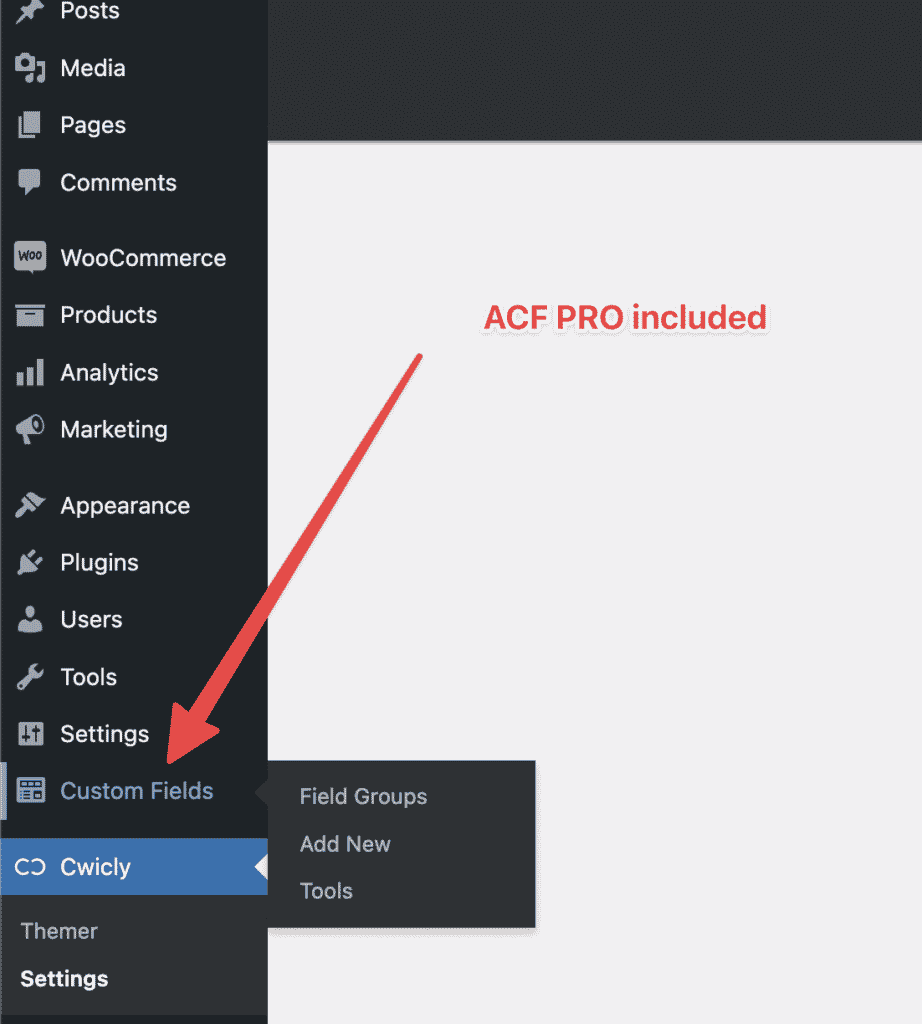
Cwicly, ACF PRO ile tam entegrasyon sunarak ön uçtan arka uca tamamen dinamik web siteleri oluşturmanıza olanak tanır, aynı zamanda eklentinin pro sürümünü de içerir . Böylece, profesyonel sürümü satın almanıza bile gerek kalmadan ACF'yi müşteri projelerine dahil etmenin tüm avantajlarını deneyimleyebilirsiniz.

Tüm alan türleri için kapsamlı destek vardır, ancak yineleyici ile iyi çalışır, arka uçta yinelenen veri şablonları oluşturmanıza olanak tanır. Örneğin, bir vesikalık görüntü, ad, soyadı, biyografi ve daha fazlasını toplayan bir tekrarlayıcı oluşturabilirim. Daha sonra tamamen dinamik bir "ekip" sayfası oluşturmak için tekrarlayıcı öğesini kullanabilirim.
Son kullanıcının gidip yeni bir bölüm oluşturması, bir resim yüklemesi, stil kuralları eklemesi ve daha fazlasını yapması gerekmeyecek, tek yapmaları gereken tekrarlayıcıya yeni bir bölüm eklemek, önceden tanımlanmış bir alan kümesindeki verileri doldurmak, ve sayfayı kaydedin.

Ön Uç Kodu - Şişkinlik Yok
Bu oluşturucunun çıkardığı kod mümkün olduğunca temiz. Bir demo web sitesinin ön ucuna bir göz atalım:
Bunun nedeni, Cwicly'nin eklediği bileşenlerin doğru, negatif Gutenberg bileşenleri olmasıdır.
İşte araçla yapılmış bir demo bölümü:

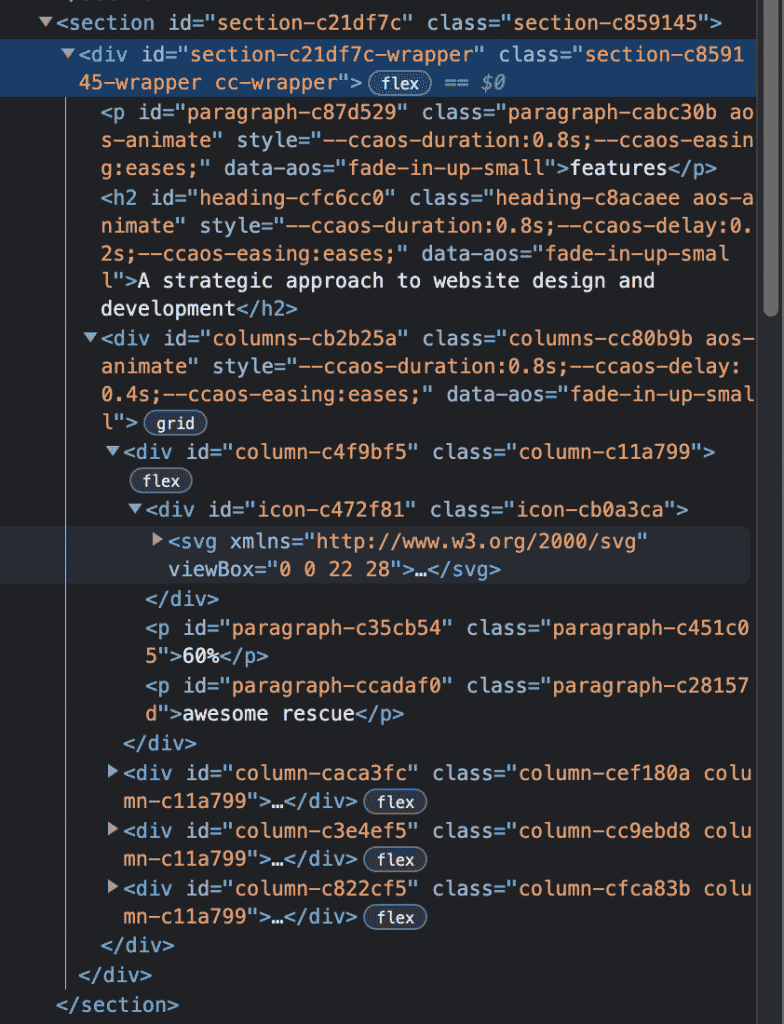
Ve işte HTML çıktısı. Hiçbir yerde kesinlikle ek div veya sarmalayıcı olmadığını görebilirsiniz ve esasen elde edilebilecek kadar temiz ve çıktı (hatta sabit kodlama).

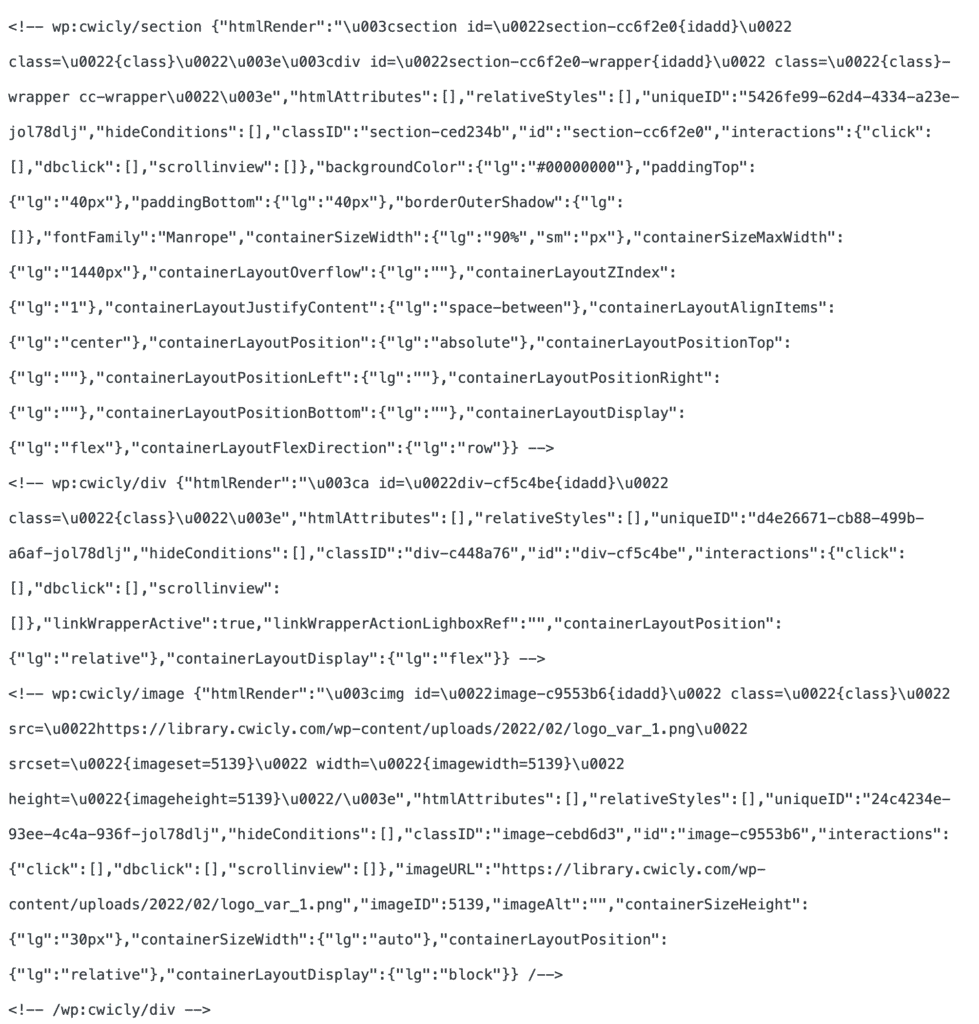
Arka uçta, kod insan tarafından okunabilir (yerel Gutenberg sözdizimi):

Yukarıda gördüğümüz gibi tüm stil kuralları bloğa eklenir.

Oldukça heyecanlandığım ancak bu incelemenin yayınlanmasıyla birlikte henüz var olmayan başka bir şey de, tüm kodu WordPress dışında bağımsız bir HTML ve CSS olarak dışa aktarabilme yeteneğidir.
Bu Yeni (ish) Bir Üründür
Cwicly yaklaşık bir buçuk yaşında, Şubat 2021'de piyasaya çıkıyor. Bu nedenle, profesyonellerin bu aracı kullanırken karşılaşabileceği bazı sınırlamalar var.
Örneğin, bu platformu çevreleyen sağlam bir ekosistem yok. Bununla birlikte, diğer birçok sayfa oluşturucudan farklı bir yaklaşım gerektirdiğinden, Gutenberg ile iyi oynamak, hem ücretsiz hem de ücretli Gutenberg bloklarına erişim elde ediyoruz.
Ek olarak, bu yazıyı yazarken, woo commerce entegrasyonu inanılmaz derecede sınırlıdır. Bu e-ticaret çözümünü özel bir şekilde dahil etmek isteseydiniz, muhtemelen bizimle bir üretim web sitesi oluşturamazsınız.
Bununla birlikte, mevcut haliyle bu ürünün üretime hazır broşür web siteleri, kurumsal web sitesi, bloglar, üyelik siteleri ve daha fazlasını oluşturmaya hazır olduğunu hissediyorum. Dinamik veri özelliği (öğeleri doldurmak ve ayrıca göstermek/gizlemek için) sağlamdır ve oluşturucunun sağladığı esneklik, neredeyse akla gelebilecek her türlü düzeni oluşturmamıza olanak tanır.
Değişken Fiyatlandırma
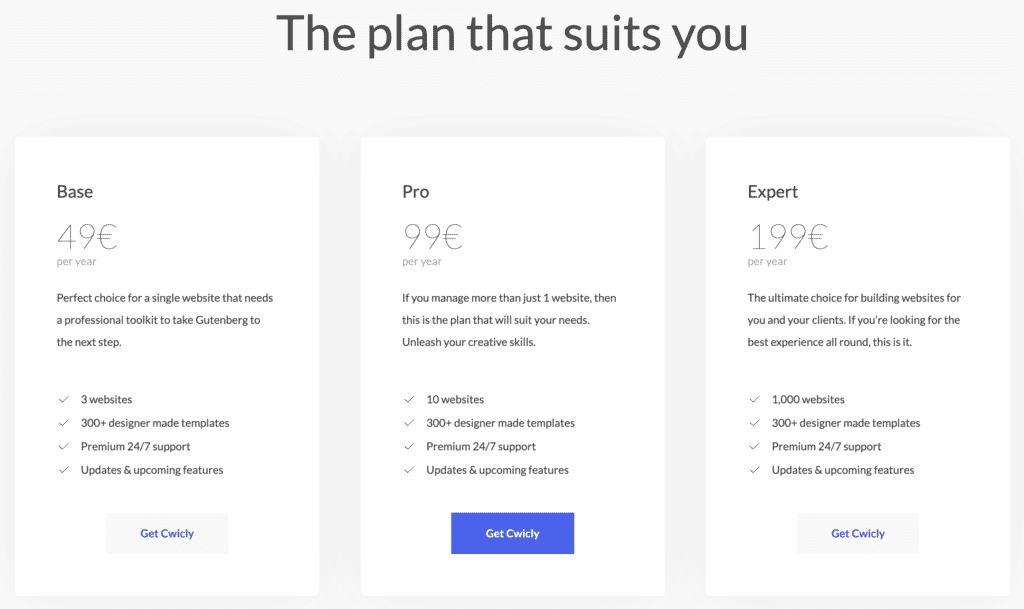
Fiyatlandırma, 2022'deki diğer WordPress sayfa oluşturucularıyla nispeten uyumludur.

Temel lisans, onu üç web sitesine kurmanıza izin verir ve yılda 49 € gelir. Profesyonel lisans, yıllık 99 €'dan gelen 10 web sitesine yüklemenize izin verir. Son olarak, uzman lisansı 1000 web sitesine kurulum yapmanıza izin verir ve size yıllık 199 €'ya mal olur. Yaşam boyu bir plan yok, ancak bunun sürekli, sürdürülebilir kalkınmaya ilham verdiği için iyi bir şey olduğuna inanıyorum.

30 günlük para iade garantisi vardır, böylece risk almadan deneyebilirsiniz.
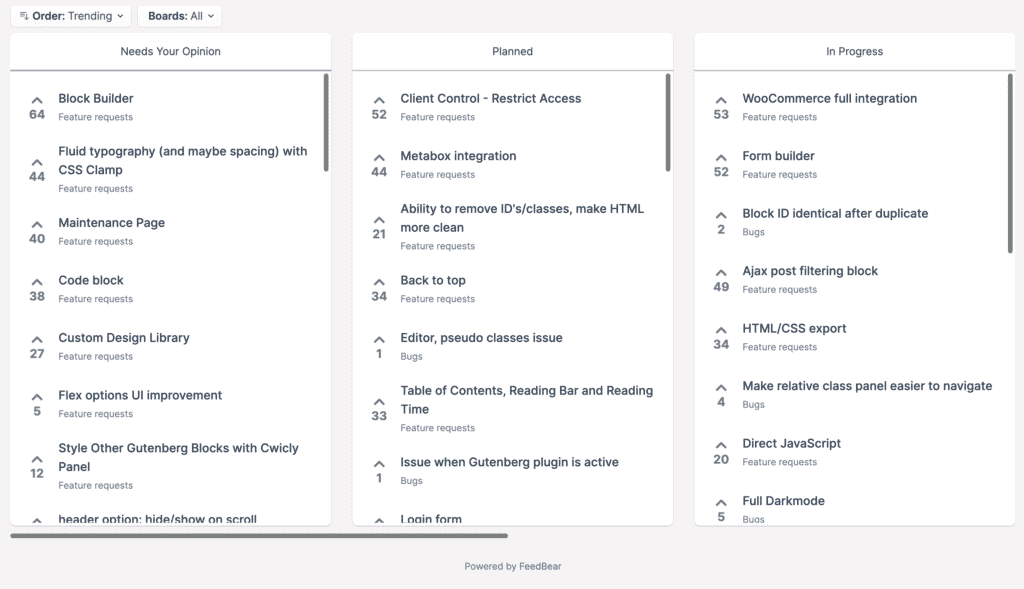
Kamuya açık yol haritası da etkileyici görünüyor:

Bu isteklerin bir kısmını bile uygulayabilirlerse, sürekli geliştirme için yıllık ücret bence buna değer.
Çözüm
Bu görsel Gutenberg oluşturucu gerçekten etkileyici. Aslında, basitliği, kullanım kolaylığı ve aynı zamanda bu araç setinin içerdiği güç nedeniyle 2022'de bir WordPress web sitesi oluşturmak benim en sevdiğim ürünlerden biri. Doğrudan Gutenberg oluşturucuda, mümkün olan en temiz kod çıktısıyla tamamen özel WordPress web siteleri oluşturabilirsiniz.
300'den fazla öğe şablonu kitaplığı, sınıf sistemi, ACF profesyonel entegrasyonu, gelecek vaat eden yol haritası ve hızlı geliştirme programı gibi uzman kullanıcıların seveceği birçok özellik vardır. Bu aracın nasıl olgunlaşmaya devam ettiğini görmekten heyecan duyuyorum ve yakında çıkacak olan form oluşturucu, (tam) WooCommerce entegrasyonu, HTML/CSS dışa aktarma ve yaşam kalitesi iyileştirmeleri, onu mevcut en iyi oluşturuculardan biri yapmaya devam etmeye hizmet edecek. bugün pazar.
