Kullanılacak Harika Veri Görselleştirme Renk Paleti Örnekleri
Yayınlanan: 2022-06-29Kullanıcıların bir web sitesi veya marka için seçtikleri renk paletleri çok önemlidir. Genellikle bu karar hafifçe verilir, ancak bu bir hatadır.
Renkler duyguları iletir ve bir markaya farklı bir görünüm kazandırır. Renklerin, satın alma modellerini doğrudan etkileyecek kadar önemli olduğu ortaya çıktı.
Veri görselleştirme bir istisna değildir. Bazıları, yalnızca çizelgelerde nasıl göründükleriyle mücadele etmek için teknik görevlere, analizlere ve sonuçların hazırlanmasına saatler harcayabilir.
Grafiklerinizin mükemmel bir şekilde anlaşılır olmasını istiyorsanız, estetik ve bilginin doğru kombinasyonunu bulmalısınız. Uygun renk paletleri, doğru mesajı grafikler aracılığıyla iletmeye yardımcı olabilir . Bununla birlikte, kötü bir renk seçimi, gerekli verileri gizleyebilir ve kafa karışıklığı yaratabilir.
Peki, birisi grafikleri mahvetmek yerine yardımcı olan bir veri görselleştirme renk paletini nasıl seçebilir? Bu makalede, bu amaç için yaygın olarak kullanılan farklı paletler bulunmaktadır. Bu makale ayrıca çizelgelerinize uygun renkleri bulmak için bazı araçlar sunar.
Renk Paletlerini Tanımlama

Birisi bir grafik şeklinde olumlu sonuçlar sunduğunda, bilgilerin renklerle desteklenmesi gerekir. Bunu günlük hayatta görmek kolaydır.
İnsanlar televizyonda hava durumunu izlediğinde, daha soğuk bölgelerin mavi ile vurgulandığını görürler. Aynı şekilde insanlar daha sıcak bölgeleri sarıya boyandıkları için tanırlar . Bu farklı renklerle çalışmaz. Böylece renklerin bilgiyi nasıl destekleyebileceğini ve hatta dikkati dağıtabileceğinin açık bir örneği.
Ama bir renk paleti tam olarak nedir? HSL modeli bu kavramı açıklar. Bu teoriye göre rengin üç özelliği vardır:
- renk tonu
- Doyma
- parlaklık
renk tonu
Bu genellikle bir 'renk' olarak bilinir (mavi, turuncu, yeşil, sarı, vb.). Bu renk tonlarının her biri , 0° ile 359° arasında renk çarkı olarak bilinen düzende düzenlenmiştir.
Doyma
Doygunluk, renk yoğunluğunu ifade eder. %0'lık bir yoğunluk gri renge eşittir. Renk yüzdesi arttıkça rengin parlaklığı da artar. Böylece doygunluğu yüksek renkler daha canlı görünecektir.
parlaklık
Parlaklık, bir rengin koyuluğunun ölçüldüğü parametredir. Belirli bir renge siyah eklendikçe parlaklığı azalır.
Bu üç kanalı kurduktan sonra artık veri görselleştirme renk paletlerini daha iyi anlayabilirsiniz.
Grafikleriniz için En İyi Veri Görselleştirme Renk Paletini Seçme

İlk olarak, veri görselleştirme amaçları için renk paletlerinin üç ilkesinin bir açıklaması:
Marka tanıma : Okuyucular markayı tanımalıdır. Bunun için firma kimliğine uygun renk paletleri seçin.
Okunabilirlik : Hedef kitlenizin bilgileri hızlı ve kolay bir şekilde anlamasını istiyorsunuz. Bunun için kontrasta ihtiyacınız var. Kontrast renklerin seçilmesi , farklı veri birimlerinin ayırt edilmesine yardımcı olur .
Anlamı : Bu makalenin başında tartışıldığı gibi, renk paletleri bir mesaj iletir. Örneğin verileriniz siyasi partilerle ilgiliyse, onları ayırt eden renkleri kullanabilirsiniz. Bir şeyin derecelerini gösterirken farklı renk tonları kullanmak istersiniz. Böylece, daha düşük sayılar daha açık bir gölgeye sahip olabilir ve en yüksek sayılar daha koyu renklerde sunulabilir.
Şimdi, bu makale renk paleti türlerini tartışacak. Renk paletlerini kullanmayı öğrenmek başlı başına bir meslektir. Ancak, veri görselleştirmelerinizin en iyi şekilde görünmesi için bazı yönergeler belirlemek mümkündür.
Renk Paleti Çeşitleri

Veri görselleştirme için kullanılan renkler üç palete ayrılabilir: kategorik renkler, sıralı renkler ve farklı renkler.
kategorik renkler
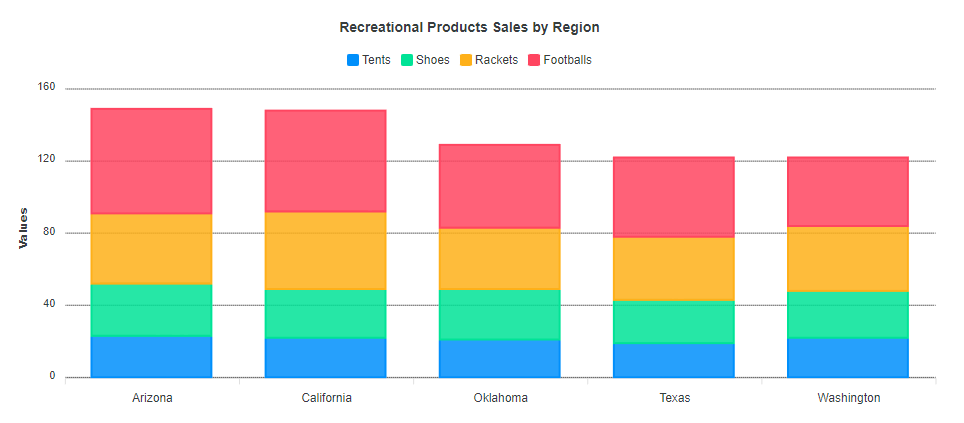
İlişkili olmayan kategorileri sunmak istediğinizde, kategorik bir renk paletine gidin. Bu, kategorilerinizi birbirinden mükemmel şekilde ayırt etmenizi sağlayacaktır.
Kategorik renkler sırayla ve birbiriyle kontrast halinde gösterilmelidir . Maksimum renk miktarı 10'dur ve farklı tonlara ve doygunluk seviyelerine sahip olmalıdırlar.
10'dan fazla renk kullanırsanız, bilgilerin anlaşılması zor olacaktır. Aynı şekilde, renkler ne kadar yakın ton ve doygunluktaysa, onları ayırt etmek o kadar zor olur.
İşte kullanabileceğiniz bazı örnekler:
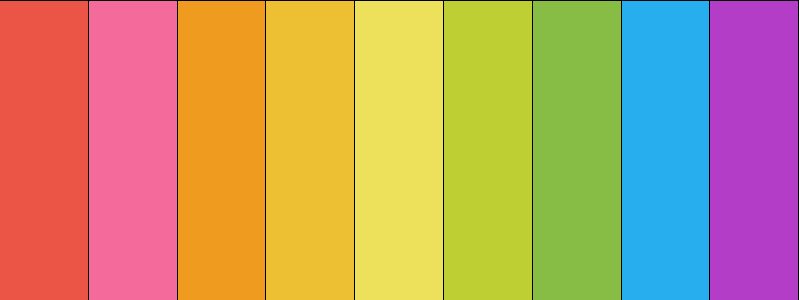
Retro Metro

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
Hollandalı Alan

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
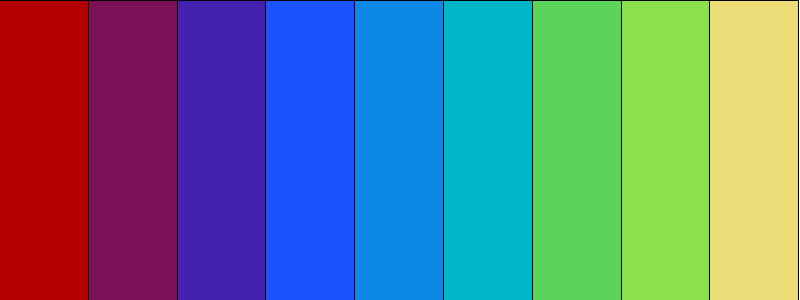
nehir geceleri

[“#b30000”, “#7c1158”, “#4421af”, “#1a53ff”, “#0d88e6”, “#00b7c7”, “#5ad45a”, “#8be04e”, “#ebdc78”]
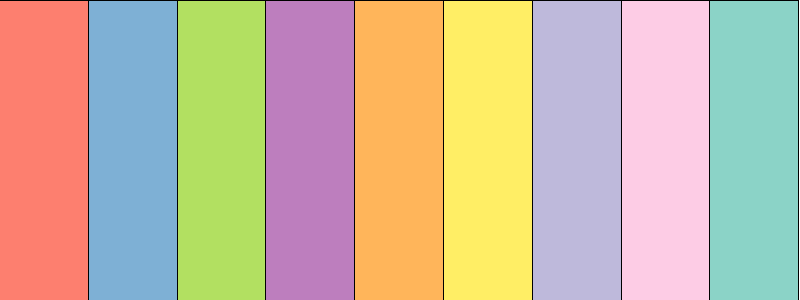
Bahar Pastelleri

[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
sıralı paletler
Sıralı olarak sıralanmış değerlere sahip grafikler için sıralı bir renk paleti kullanın. Böylece sıralı renkler, renk tonuna, açıklığa veya her ikisine dayalı olarak sürekli bir desende görüntülenir. Her sıralı renk, daha açık veya daha koyu tonlara sahip daha yüksek değerlere sahip veri değerlerine atanacaktır .
Trend çizelgeleri için ideal seçenek olan sıralı paletler, belirli bir parametrenin gelişimini vurgulamanıza yardımcı olacaktır. Koyu bir temada, daha açık renkler en yüksek değerleri temsil eder. Açık bir temayla çalışıyorsanız, koyu renkler en yüksek değerleri temsil edecektir. Böylece, ikinci örnekle, açıktan koyuya bir paletiniz var.
Böyle bir yaklaşım, okuyucunun dikkatini daha büyük değerlere çekmenize yardımcı olacaktır.
İşte kullanabileceğiniz bazı mükemmel sıralı renk paleti örnekleri:
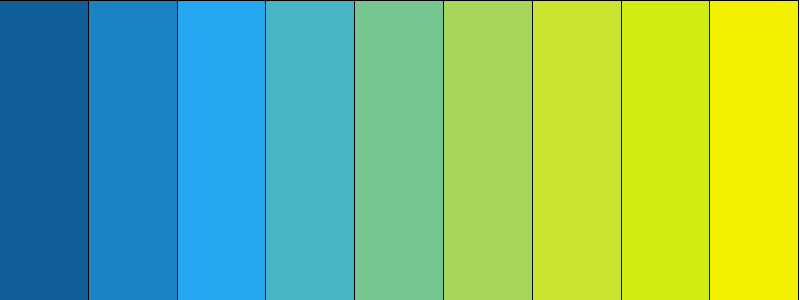
Maviden Sarıya

[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
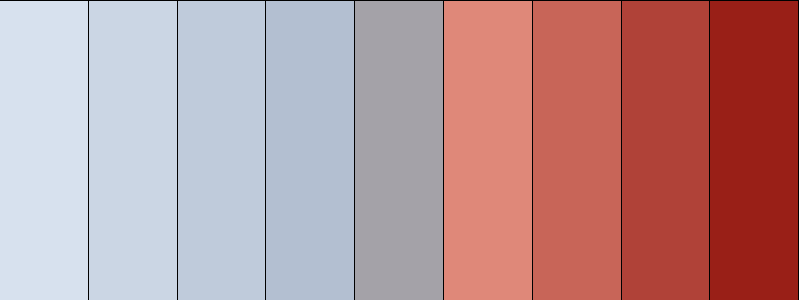
Griden Kırmızıya

[“#d7e1ee”, “#cbd6e4”, “#bfcbdb”, “#b3bfd1”, “#a4a2a8”, “#df8879”, “#c86558”, “#b04238”, “#991f17”]
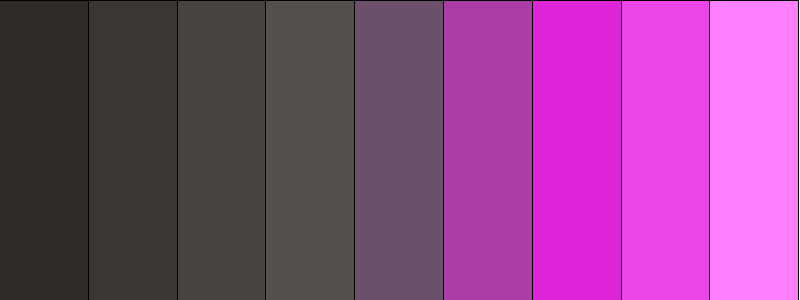
Siyahtan Pembeye

[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]
maviler


[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00fff”]
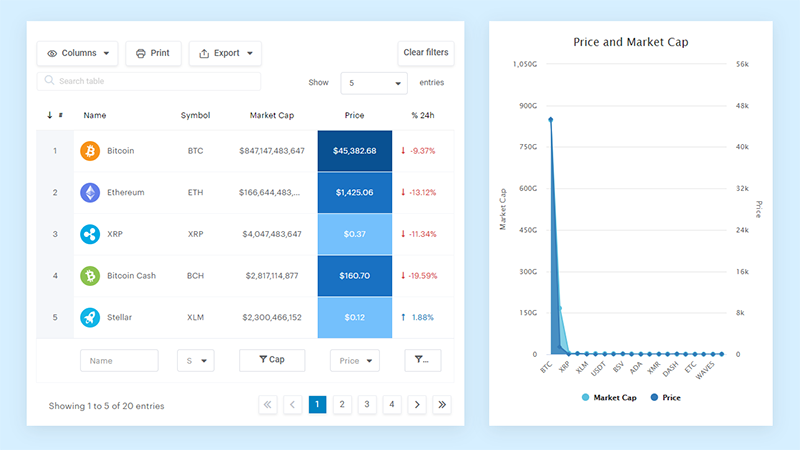
Güzel verileriniz çevrimiçi olmayı hak ediyor
wpDataTables bunu bu şekilde yapabilir. Duyarlı tablolar ve grafikler oluşturmak için 1 numaralı WordPress eklentisi olmasının iyi bir nedeni var.

Ve böyle bir şey yapmak gerçekten çok kolay:
- Tablo verilerini sağlıyorsunuz
- Yapılandırın ve özelleştirin
- Bir gönderide veya sayfada yayınlayın
Ve sadece güzel değil, aynı zamanda pratik. Milyonlarca satıra kadar büyük tablolar oluşturabilir veya gelişmiş filtreler ve arama kullanabilir ya da vahşileşip düzenlenebilir hale getirebilirsiniz.
"Evet, ama Excel'i çok seviyorum ve web sitelerinde böyle bir şey yok". Evet, var. Excel veya Google E-Tablolar'daki gibi koşullu biçimlendirmeyi kullanabilirsiniz.
Verilerinizle grafikler de oluşturabileceğinizi söylemiş miydim? Ve bu sadece küçük bir kısım. Sizin için daha birçok özellik var.
Farklılaşan paletler
Veri görselleştirme grafiğinizin merkezi bir değeri varsa ('0' diyelim), farklı paletler faydalı olacaktır.
Bu, aynı bitiş noktasını paylaşan iki sıralı paletin birleşimidir . Sonuç olarak, okuyucular, son noktanın farklı taraflarından düşen farklı değerleri kolayca ayırt edeceklerdir.
Grafiğin ortasında nötr bir renk kullanılması önerilir. Böylece, yüksek değerleriniz grafiğin kenarlarına doğru düzgün bir şekilde vurgulanacaktır.
Farklı renklerin nasıl kullanılacağına dair bazı örnekler:
Maviden Kırmızıya

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
Turuncudan Mora

[“#ffb400”, “#d2980d”, “#a57c1b”, “#786028”, “#363445”, “#48446e”, “#5e569b”, “#776bcd”, “#9080ff”]
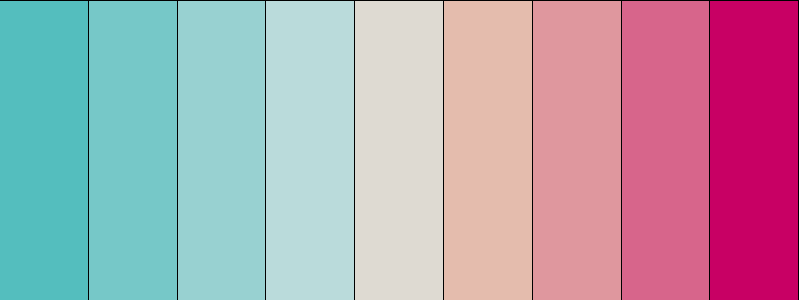
pembe köpük

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
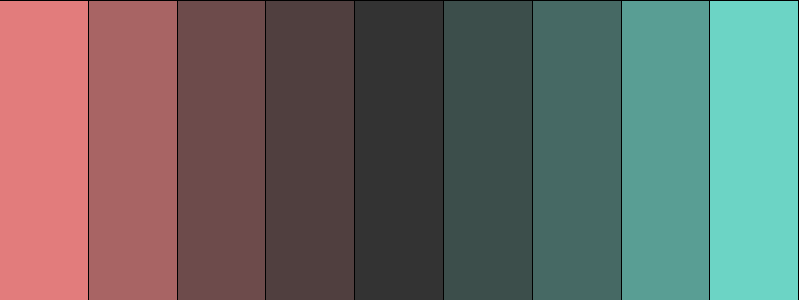
Somon - Aqua

[“#e27c7c”, “#a86464”, “#6d4b4b”, “#503f3f”, “#333333”, “#3c4e4b”, “#466964”, “#599e94”, “#6cd4c5”]
Renk Paleti Üreteçleri
Şimdi, büyük projeler üzerinde çalışırken ne olur? Bu durumda, veri görselleştirme renk paletlerinizin tüm grafiklerde , raporlarda, belgelerde vb. tutarlı olması hayati önem taşır.
Neyse ki, tam rengi doğru ton, doygunluk ve parlaklık ile yeniden üretmek için renk kodları var.
Bilimsel yayınlar için HEX renk kodları çok popülerdir. Bu kodlar 6 basamaktan oluşur ve web siteleri, Google Slaytlar, Excel, Adobe Illustrator, PowerPoint ve Prism arasında kullanılabilir. Diğer grafik tasarım araçları veya platformları, CMYK, HSL veya RGB gibi kodları kullanabilir.
Farklı kodlar bulmak istiyorsanız, aşağıdaki araçlar çok yardımcı olacaktır:
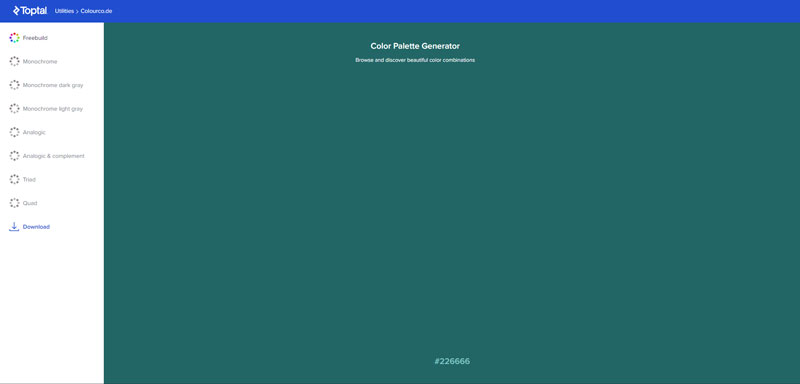
Toptal Renk Plakası

Analog, monokromatik ve özel paletler dahil olmak üzere çeşitli renk paletleri için HEX kodlarını indirmek için kullanın.
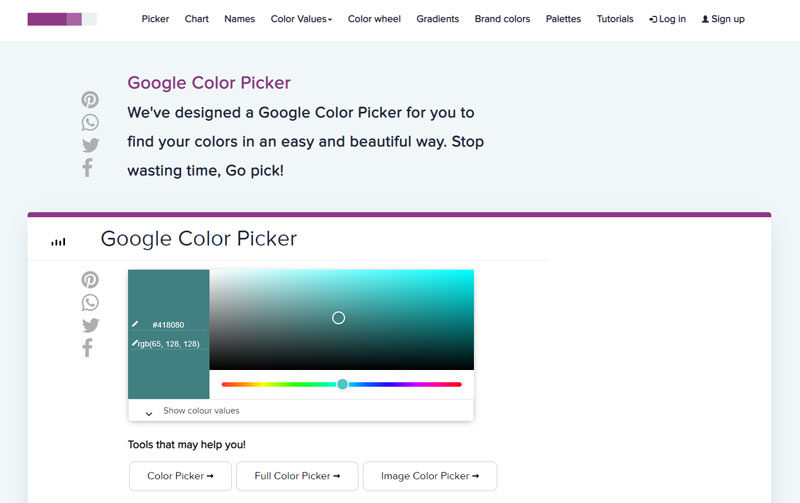
Google Renk Seçici

Bu harika araçla doğru kodları bulmak için bir slayt kullanabilirsiniz . Bunlar herhangi bir türde olabilir (HEX, HSL, CMYK veya RGB).
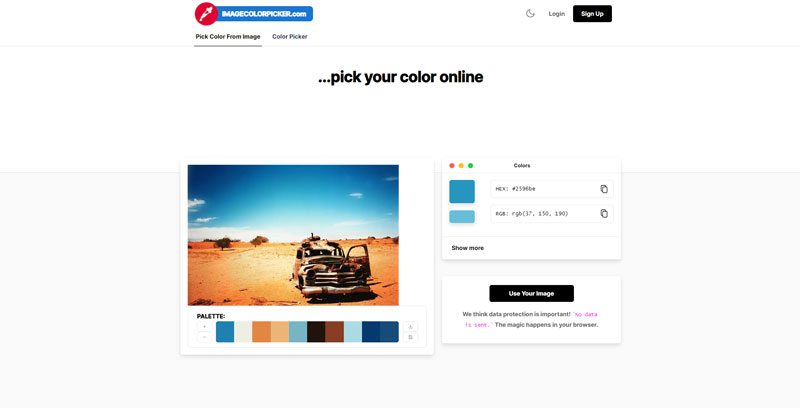
Görüntü Renk Seçici

Resim Renk Seçici sayesinde, yüklenen bir resimden veya bir URL'den renk seçebilirsiniz. HSL, HEX ve RGB kodlarını çıkarmanıza izin verir.
Veri Görselleştirme Renk Paleti Kaynakları
İnternette bolca kaynak var. Uygun yazılım ile en uygun renk paletlerini seçebilir ve veri görselleştirme çalışmalarınızı ön plana çıkarabilirsiniz.
Size yardımcı olması için, burada “R” değişkeniniz için kullanabileceğiniz renk paletlerinin bir listesi bulunmaktadır.
Ayrıca, aşağıdaki kaynaklara bir göz atın:
renk zekası

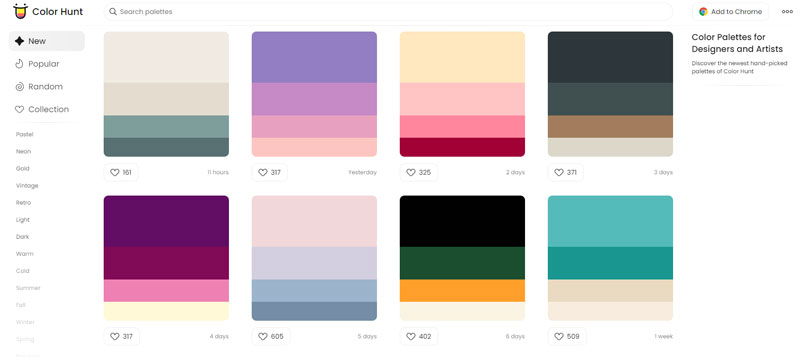
renk avı

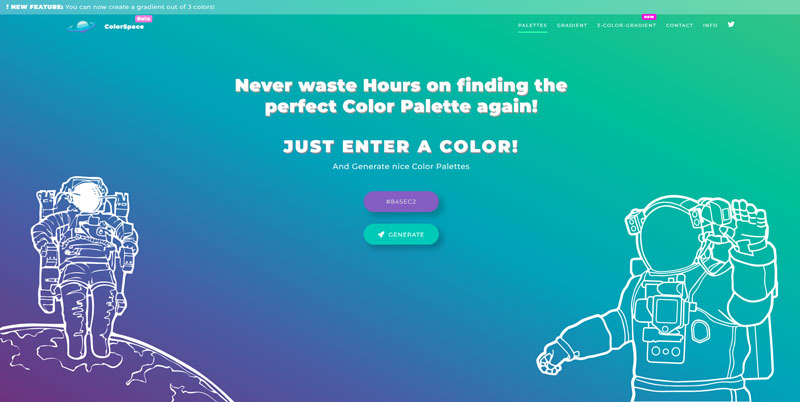
Renk Alanı

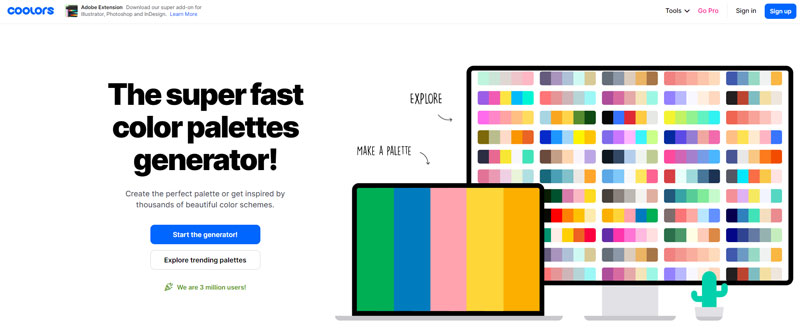
soğutucular

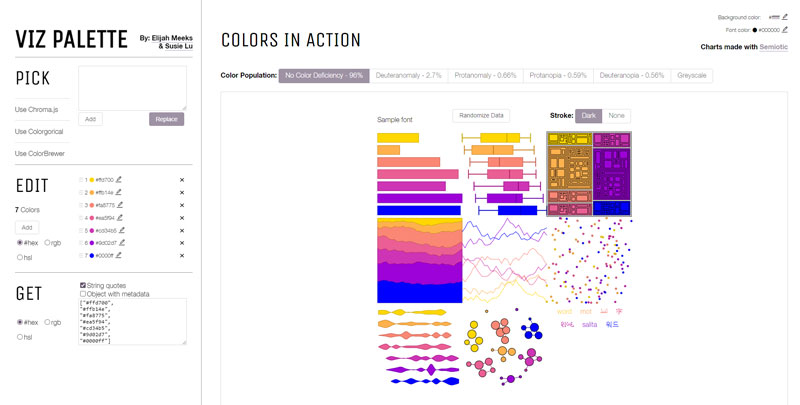
Viz Paleti

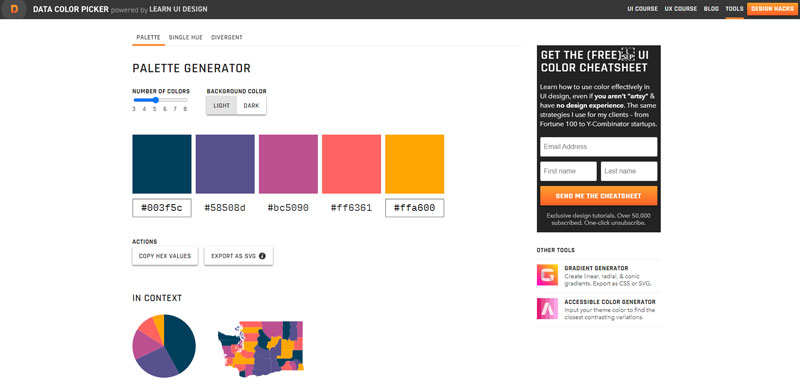
Veri Rengi Seçici

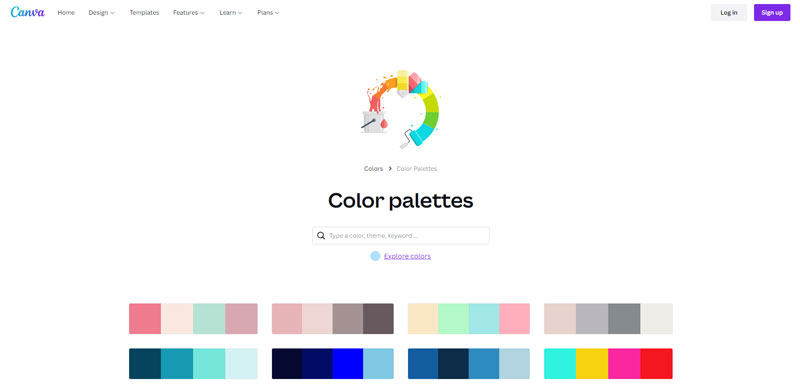
Canva Renk paletleri

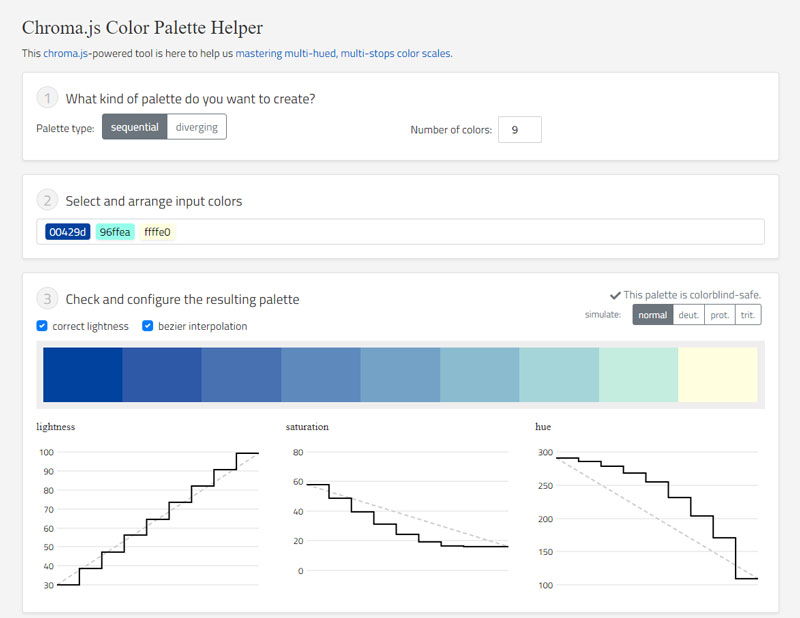
Renk Paleti Yardımcısı

Renk Paletleri

Doğru Veri Görselleştirme Renk Paletinin Nasıl Seçileceğine İlişkin Son Düşünceler
Teknik görevler yerine getirildiğinde bir veri analizcisinin işi bitmez. Okuyuculara bilgi vermek söz konusu olduğunda, verilmesi gereken önemli kararlar vardır.
Bilginizin ne kadar doğru olduğu veya araştırmanızın ne kadar kapsamlı olduğu önemli değil, insanlar onu okuyamıyorsa değersiz olacaktır. Ayrıca, hızlı ve doğru okuyabilmeleri gerekir .
Bunun için doğru veri görselleştirme renk paletini seçmek zorunludur. Grafiğin türüne bağlı olarak, farklı paletler, sıralı paletler ve kategorik renkler arasından seçim yapabilirsiniz. Gölgelerin tüm grafiklerde eşleşmesini istiyorsanız, uygun renk kodlarını kullanın ve bunları belirli araçlarla bulun.
Son olarak, renk kombinasyonunun temellerini ve özelliklerini unutmayın. Bu makaledeki bilgilerle, en yüksek kalitede karmaşık grafikler oluşturmaya hazırsınız.
Veri görselleştirme renk paleti örnekleriyle ilgili bu makaleyi okumaktan keyif aldıysanız, Chart.js örnekleriyle ilgili bu makaleye göz atmalısınız.
Ayrıca çizelge türleri, WordPress çizelgeleri, Highcharts alternatifi ve harika WordPress çizelgelerinin nasıl oluşturulacağı gibi birkaç ilgili konu hakkında da yazdık.
