Kullanabileceğiniz En İyi Veri Görselleştirme JavaScript Kitaplıkları
Yayınlanan: 2022-09-27Veri görselleştirme, veri ve bilgilerin grafik temsillerini yapmak için bir araçtır. Buna çubuk grafikler, çizelgeler, ısı haritaları ve pasta grafikleri dahildir.
Data viz, veri görselleştirme için yaygın bir kısaltmadır. Rakamların arkasındaki hikayeyi çıkarmak için önemli bir araçtır. Birçok kişi, bilgiyi daha iyi ve daha hızlı anlamalarına yardımcı olduğu için görsel bir temsili tercih eder. Bu nedenle, veri görselleştirme, verilerin daha çekici görünmesini ve daha kolay tüketilmesini sağlar.
O halde, veri görselleştirmenin bilimsel ve sanatsal bir yön gerektirdiği açıktır. Her iki görselleştirme öğesini de dengelemenize yardımcı olan birçok dijital araç vardır. Verilerinizi doğru şekilde temsil eden araçları bulmak zor olabilir.
Bu makale, internette bulabileceğiniz en iyi veri görselleştirme JavaScript kitaplıklarından bazılarını incelemektedir.
Füzyon Grafikleri Paketi

Bu veri görselleştirme JavaScript kitaplıklarının ilki FusionCharts Suite'tir. Çizelgeleri ve haritaları derlemek için çeşitli araçlar içerir. Aslında, anında kullanım için 100'den fazla çizelge ve 2.000 harita var. Mevcut en eksiksiz veri görselleştirme kitaplıklarından biridir.
FusionCharts, varsayılan olarak haritaları ve çizelgeleri oluşturmak için HTML5 ve SVG kullanır. Yine de, kullanıcıların çalışmalarını eski Actionscript3'e bağımlı tarayıcılar için yararlı olan Flash'a aktarmalarına olanak tanır.
Bu JavaScript veri görselleştirme kitaplığı, çok çeşitli özelleştirme seçenekleri sunar. Temaları seçebilir, ipucu metinlerini ayarlayabilir, eksen etiketlerini değiştirebilir ve çok daha fazlasını yapabilirsiniz.
FusionCharts'ın sunduğu birçok seçenekle uygulamalar sınırsızdır. Gerçek zamanlı verileri görüntülemek ve hatta yönetici veri panoları oluşturmak için kullanabilirsiniz.
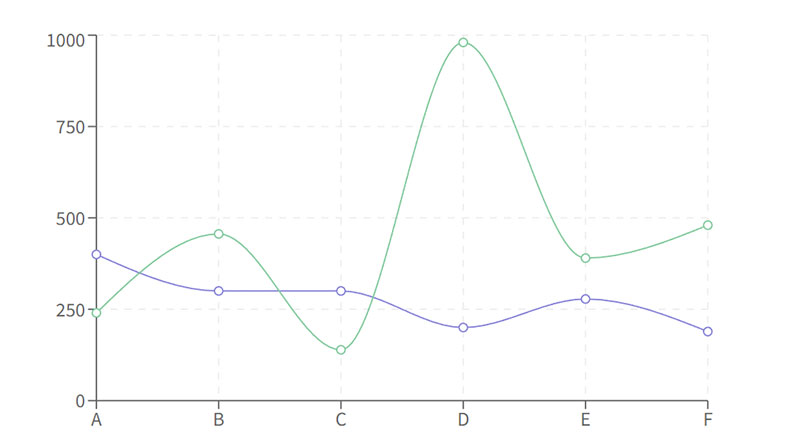
yeniden çizelgeler

React bileşenleri üzerine kurulu Rechart'lar, çizelgeleri değiştirmenize ve etkileşimli öğeler eklemenize olanak tanır.
Bu hafif JavaScript veri görselleştirme kitaplığı, SVG harita oluşturmayı kullanır. Bu araçla çalışmak kolaydır ve kapsamlı belgelerle birlikte gelir.
Çeşitli örneklerden biriyle çizelgelerinizi oluşturmaya başlayabilir ve bunları kişiselleştirebilirsiniz. Statik özelleştirilmiş grafikler oluşturmak için en iyi sonucu verir. Araç ipuçları ve diğer etiketleri ekleme seçenekleri vardır.
Hareketli grafikler oluşturmak ve büyük veri kümeleriyle çalışmak söz konusu olduğunda biraz yavaştır. Yine de, çoğu uygulama için harika çalışıyor.
Grafiklerinize ekleyebileceğiniz bazı yararlı öğeler şunlardır:
- Veri açıklamaları
- Veri etiketleri
- Veri grafikleri
- Veri aralıkları
- Birden çok bölme
- İşlenen nesneler
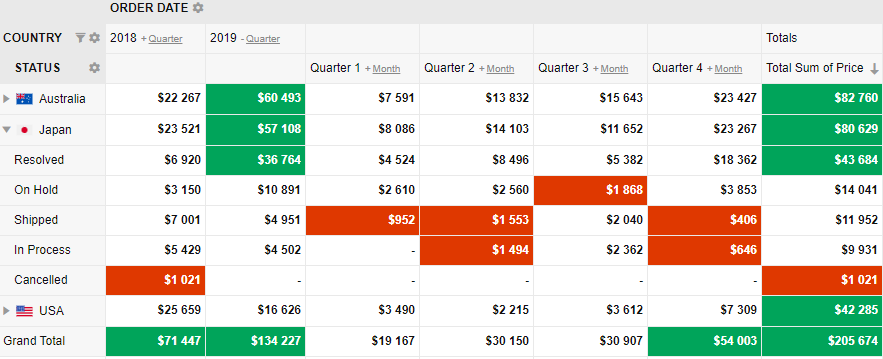
Google Grafikleri
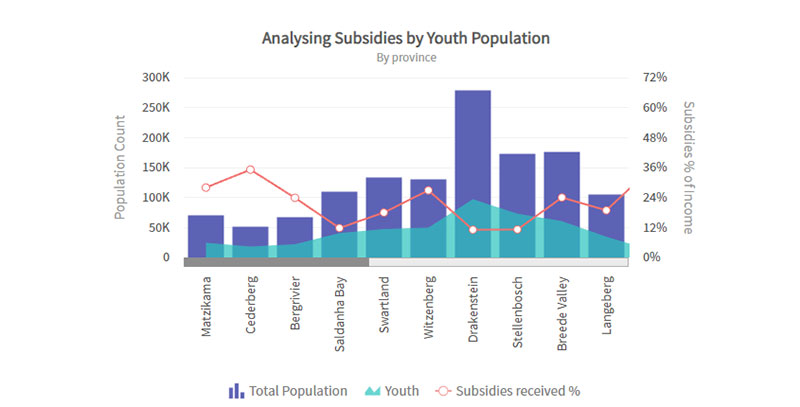
wpDataTables ile oluşturulan Google Charts örneği
Google Charts, açık kaynaklı JavaScript veri görselleştirme kitaplıkları kategorisine girer. Sadeliğine rağmen çok sağlamdır.
Google Charts, kapsamlı grafik kitaplıklarına sahiptir ve API hakkında eksiksiz bilgi bulabilirsiniz. Bu olağanüstü özelliklerle, en iyi JavaScript uzmanlarının üzerinde çalıştığı hissine kapılıyorsunuz.
Bazı 29 temel grafik oluşturabilirsiniz ve JavaScript deneyimi az olanlar için yardım var. Birçok etkileşimli grafikten birini kullanarak canlı verilerinizi görüntüleyebilirsiniz. Bunlar, seçebileceğiniz çizelgelerden bazılarıdır:
- Çubuk grafikler
- çörek çizelgeleri
- Pasta grafikler
- Dağılım grafikleri
Bu seçenekler, özelleştirebileceğiniz her şeyin yalnızca başlangıç noktasıdır.
Chart.js
wpDataTables ile oluşturulan Chart.js örneği
Chart.js ile veri görselleştirmeleri oluşturmak kolaydır. Bu basit veri görselleştirme kitaplığı, çizgi ve çubuk grafikler gibi temel grafikler oluşturmanıza olanak tanır. New York Times ve Google gibi büyük kuruluşlar, bilgi grafiklerini büyük veri kümelerinden oluşturmak için kullanır.
Yalnızca HTML5'i destekler , ancak standart web tarayıcılarında görüntülenmesi yeterlidir. Bu nedenle grafikler, çalışmak için Flash veya diğer eklentilere ihtiyaç duymaz.
Chart.js'yi kullanmak için SVG öğeleri veya diğer D3 teknikleri hakkında kapsamlı bilgiye ihtiyacınız yoktur. Bu veri görselleştirme kitaplığının arkasındaki fikir, güzel çizelgeleri hızlı ve kolay bir şekilde oluşturmaktır.
D3.js

D3.js, kendisini JavaScript veri görselleştirmesinin altın standardı olarak adlandırır. Birçok geliştirici, veri görselleştirme araçları için temel olarak D3.js'yi kullandı.
Önemli bir avantajı, CSS, HTML ve SVG gibi geniş bir görselleştirme kodlama dili seçimi sunmasıdır. Veri görselleştirme söz konusu olduğunda size daha fazla esneklik sağlar.
Olumsuz tarafı, D3.js ile çalışmak çok kolay değil ve göz korkutucu bir öğrenme eğrisi var. Ayrıca temel kitaplıklarında sağlanan hiçbir çizelge yoktur. Soruları destekleyen ve yanıtlayan geniş bir topluluk var.
İnternette bir arama, C3js ve tepki-d3 gibi D3.js'ye dayalı birkaç veri görselleştirme JavaScript kitaplığı olduğunu ortaya çıkarır. Alan, çubuk, çizgi, pasta ve dağılım gibi D3.js'ye benzer grafikler oluşturacaklar.
üç.js

Three.js, duyarlı bir veri viz kitaplığı ve API'dir. WebGL kullanan web tarayıcıları için 3D ve animasyonlu grafikler oluşturmak için en iyi JavaScript veri görselleştirme kitaplıklarından biridir.
JavaScript ile birlikte GPU hızlandırmalı 3D animasyonlar, üç.js'nin beygir gücüdür. Böylece, üçüncü taraf program eklentilerine güvenmek zorunda kalmadan görüntüleri web tarayıcılarında işleyebilir. Bu WebGL yaklaşımı, üç.js'yi en popüler veri görselleştirme kitaplıklarından biri yapar.
Aşağıda, üç.js'nin en belirgin özelliklerinin küçük bir listesi bulunmaktadır:
- Animasyon:
- Armatürler
- İleri ve ters kinematik
- animasyon karesi
- biçim
- kameralar
- Kontrolörler
- FPS
- ortografik
- Yol
- Perspektif
- iztopu
- Etkileri
- Anaglif
- şaşı
- paralaks bariyeri
Tepki-vis

Sıradaki örnek beklenmedik bir kaynaktan geliyor ve yine de dünyadaki en büyük veri görselleştirme kitaplığı destekçisi Uber.
React-vis ile Uber, temiz ve basit bir veri görselleştirme kitaplığı sunar. Dokümantasyon, ihtiyacı olanlar için mükemmel destek sağlar. Bir alan, çubuk, çizgi, pasta veya ağaç grafiği yapmak basit ve kolaydır.
Bir avantajı, React-vis ile çalışmak için D3.js veya benzeri bir kitaplık deneyimine ihtiyacınız olmamasıdır. Herkes tarafından erişilebilir kılmak için XY ekseni gibi birçok basit araç ve grafik bileşenine sahiptir. Bit ile çalışmak istiyorsanız React-vis harika bir seçimdir. Sonuç olarak, basit, sağlam ve esnektir.
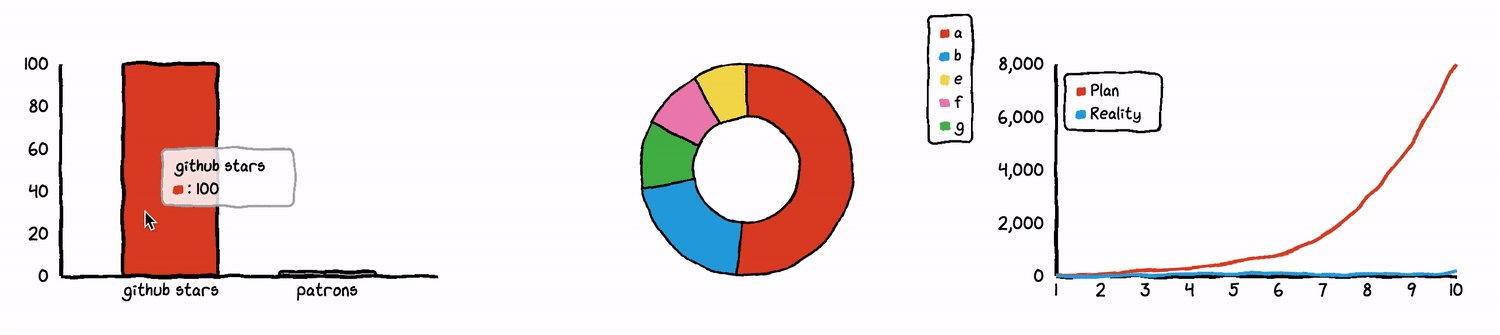
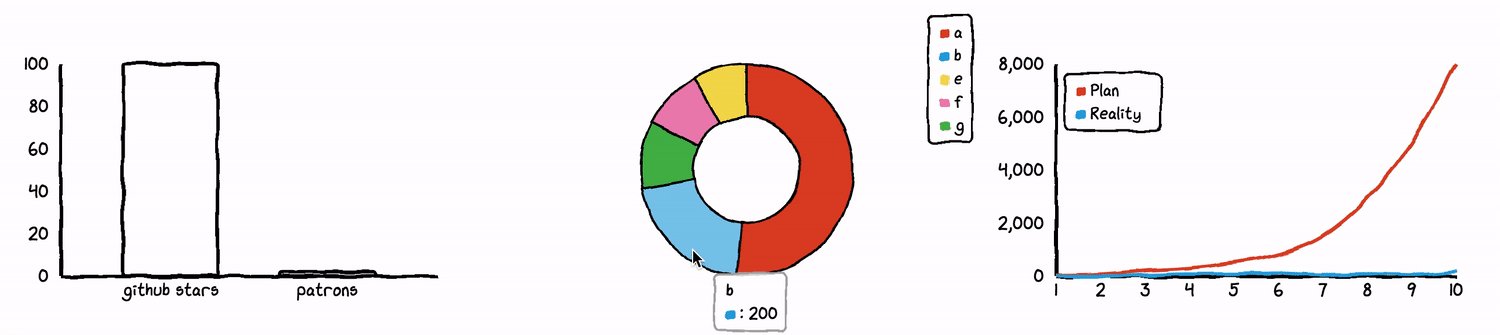
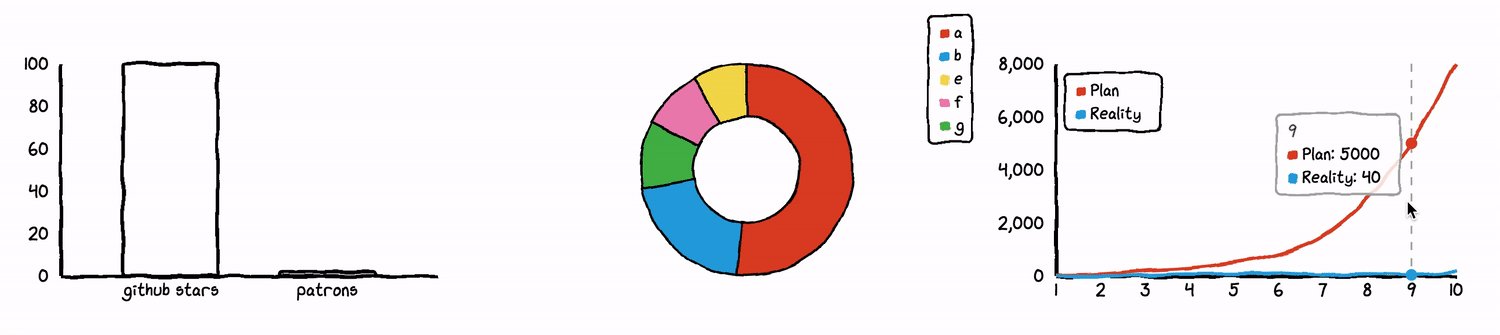
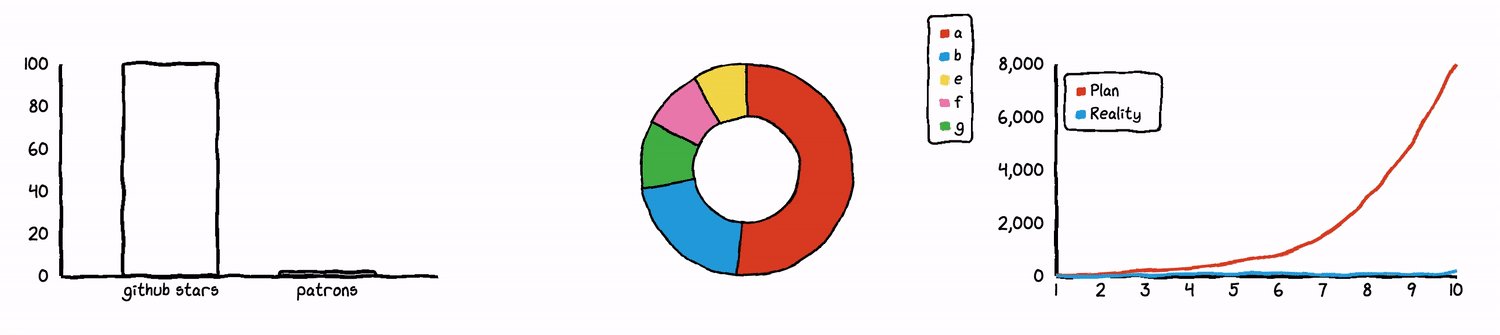
Grafik.xkcd

Chart.xkcd'nin grafikleri işleme şekli benzersizdir. Düz bilgisayarlı grafikler yapmak yerine, çizelgelerinizi elle çizilmiş bir görünümle yapar. Benzersizliğine rağmen, onunla çalışmak hala çok kolay ve kodlamanın çoğunu sizin için yapıyor.
Chart.xkcd ile çubuk, çizgi, pasta ve radar çizelgeleri gibi çeşitli temel çizelgeler oluşturabilirsiniz. Bu grafik türlerinin her birinin, görünüşlerini değiştirmek için kendi özelleştirme seçenekleri vardır. İsterseniz, kabataslak ve karikatür görünümü devre dışı bırakabilir ve daha geleneksel bir şeye gidebilirsiniz.
Zafer

Victory, React veya React Native için veri görselleştirme araçlarından biridir. Verilerinizi grafik biçiminde işler ve etiketleri ve görünümü özelleştirmenize olanak tanır. Zafer, etiketler ve eksenler gibi önemli öğeleri değiştirme adımlarının çok basit olmasını sağlamıştır. Bu veri görselleştirme kütüphanesinin kullanımı çok uygundur.
Platformlar arası uygulamalar ve diğer öğeler sayesinde grafik oluşturma işlemi daha da basittir. Güçlü, ancak esnek kitaplık, kodlamaya büyük ölçüde dayanmadığı için çok karmaşık değildir. Amacı, insanların ilginç ve doğru veri görselleştirmeleri yapmasına izin vermektir.
Deck.gl

Deck.gl'nin ana avantajı, büyük veri kümelerini desteklemesidir. Daha önce bahsedilen örnekler gibi, WebGL kullanır ve olağanüstü bir performansa sahiptir.
Deck.gl geliştiricileri katmanlı bir yaklaşım kullandı. Oluşturmadan önce kitaplık, her öğeye konumlar, renkler ve diğer özellikleri atar. Avantajı, aynı verilerle farklı katmanları oluşturabilmesidir. Bu, görünümü ayarlamayı ve etiketleri değiştirmeyi çok basit hale getirir. Sütunlar, konturlar ve bitmapler gibi tüm katmanlar kapsamlı testlerden geçti ve hepsi iyi çalışıyor.
WebGL temeli, aygıtın GPU'sunu kullandığı için yüksek düzeyde performans sağlar.
Apache Echart'ları


Bir sonraki örnek ücretsiz ve açık kaynaklıdır. Apache ECharts'ın kullanımı basittir ve etkileşimli grafik öğeleri eklemek kolaydır. Temel amacı, etkileşimli web sayfalarında kullanılmak üzere grafikler oluşturmaktır. Bu veri görselleştirme kitaplığı, grafik özelleştirme için çeşitli seçenekler sunar.
Kitaplık, verilerinizi görüntülemek için kullanabileceğiniz 20'den fazla grafik türü içerir. Ayrıca istediğiniz yerde kullanabileceğiniz daha birçok bileşen var.
Ayrıca, veri kümeleriniz üzerinde bazı basit veri analizleri yapmanızı sağlar. Bunlar kümeleme, filtreleme ve regresyon analizini içerir. Apache ECharts, numaralarınızın daha derinlemesine bir analizini yapmanızı sağlar.
Bahsedilmesi gereken son iki şey, büyük veri kümelerini işleme yeteneği ve İngilizce belgelerdir.
MetricGraphics.js

MetricsGraphics.js, temel olarak D3'ü kullanan birçok veri görselleştirme JavaScript kitaplığından biridir. Yükseltilmiş resimleme ve zaman düzenleme bilgileri ekleyerek ana kitaplığı genişletir. Kullanımı basittir ve tasarımı sıkı bir şekilde organize edilmiştir.
Bu duyarlı kitaplık, çubuk diyagramlar, histogramlar, çizgi grafikler, dağılım grafikleri ve daha fazlasını sunar. Ayrıca, temel düz nüksetme ve zemin kaplama parsellerini bulacaksınız.
MetricGraphics.js, veri görselleştirmenin bazı komplikasyonlarını ortadan kaldırmayı amaçlar. Verileri görselleştirmek için kullanılan bu araç pratik ve verimlidir.
Yüksek çizelgeler
wpDataTables ile oluşturulan Highcharts örneği
Bu sonraki JavaScript kitaplığı, listedeki en yerleşik kitaplıklardan biridir. Mobil cihazlar da dahil olmak üzere çoğu modern tarayıcıda ortak olan ve onu çok duyarlı hale getiren teknolojileri kullanır. Kullanıcıların gerçekleştirmek için Flash gibi bir üçüncü taraf eklenti yüklemesine gerek yoktur.
En yaygın grafik türlerinin ve öğelerinin çoğunu sunar:
- açısal göstergeler
- Çubuk grafikler
- Hata çubukları
- Gantt çizelgeleri
- Harita tabanlı grafikler
- Pasta grafikler
- Hisse senedi çizelgeleri
- Şelale
- Ve dahası
Ticari olmayan kullanıcılar Highcharts'ı ücretsiz olarak kullanabilir. Buna kişisel projeler, eğitim kurumları, kar amacı gütmeyen kuruluşlar ve hayır kurumları için kullanım dahildir.
Raphael

Raphael, çizelgeler yapmak için bir vektör çizim kütüphanesidir. İndirilebilecek çeşitli alt kütüphaneler vardır. Projeniz için istediğinizi indirebilirsiniz.
Ana kitaplık, g.raphael.js, çok küçüktür ve alt kitaplıklar da öyle. Hafif olmasına rağmen, güzel veri görselleştirmeleri yapmada çok güçlüdür.
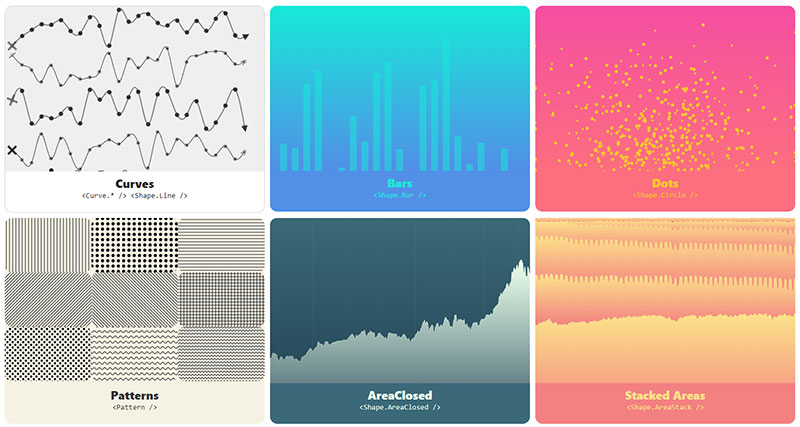
VX

Bu grafik kitaplığı basittir ve birkaç yeniden kullanılabilir React bileşeni içerir. Diğer kütüphaneler gibi, VX de verileri görselleştirmek için D3'ü ve başka efektler eklemek için React'i kullanır.
VX'in arkasındaki felsefe, modüler olması ve tekrar tekrar kullanabileceğiniz öğeler içermesidir. Bu, kütüphanenin boyutunu minimumda tutar. Yine de sonuçlar benzersiz tablolardır ve görsel özgürlük kullanıcıların elindedir.
Basit görünümünün arkasında güçlü D3 hesaplamaları ve algoritmaları kullanır. Yine de, çizelgelerinizi D3 gibi göstermenize gerek yok. VX, D3 ve React kullanımını gizlemek için yeterli bileşen içerir.
ApexGrafikler
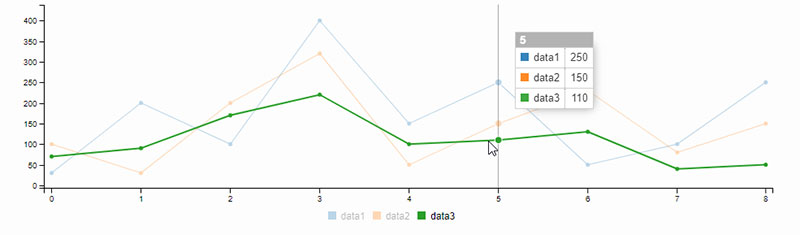
wpDataTables ile oluşturulan ApexCharts örneği
Veri görselleştirme alanından sonraki örnek ApexCharts'tır. Güzel çizelgeleri SVG formatında oluşturmak için React ve Vue.js kullanır. Veri görselleştirmeleri herhangi bir cihazda harika görünür ve bol miktarda belge biçiminde kitaplık desteği bulacaksınız. Daha büyük veri kümeleriyle yavaşlar, bu nedenle ApexChart'ları düşünüyorsanız bunu aklınızda bulundurun.
Bu veri görüntüleme aracı, aşağıdakiler gibi çoğu modern tarayıcıyla çalışır:
- Krom
- Firefox
- Internet Explorer 8 ve üstü
- iOS
- Opera
- Safari
Bu JavaScript veri görselleştirme kitaplığı piyasada yenidir ve güncellemeler olacaktır. Etkileşimli görselleştirme tasarımları ve yanıt hızı istiyorsanız bu seçeneğe bir göz atın.
esnek canavar

Flexmonster'ı doğrudan web tarayıcınızda kullanabilirsiniz. Kullanıcı arayüzü, verilerinizi ve grafiğinizi hemen görüntülemenizi ve düzenlemenizi sağlar. Dış verileri içe aktarabilir ve farklı veri kaynaklarıyla bağlantı kurabilirsiniz.
Diğer uyumluluklar şunları içerir:
- Amazon Kırmızıya Kaydırma
- Google Veri Deposu
- MySQL
- PostgreSQL
Flexmonster bileşenleri çizelgeleri, gösterge tablolarını, haritaları ve tabloları içerir. Verileri işlemek için bunlardan herhangi birini web uygulamalarınıza ekleyebilirsiniz.
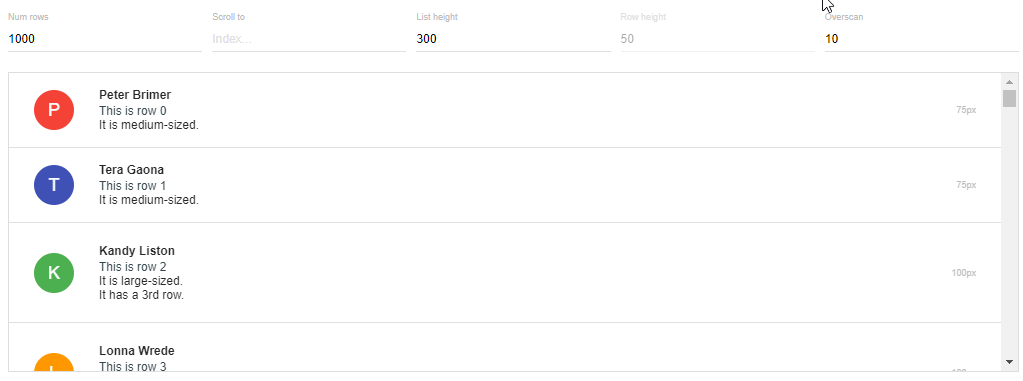
Sanallaştırılmış React

Adından da anlaşılacağı gibi, React Virtualized, grafikleri oluşturmak için React segmentlerini kullanır. CommonJS, ES6, UMD ve Webpack 4 eklenen öğelerdir. Diğer varyantlarla çakışmaları ekarte etmek için tepki alanını oluşturmanız gerekir.
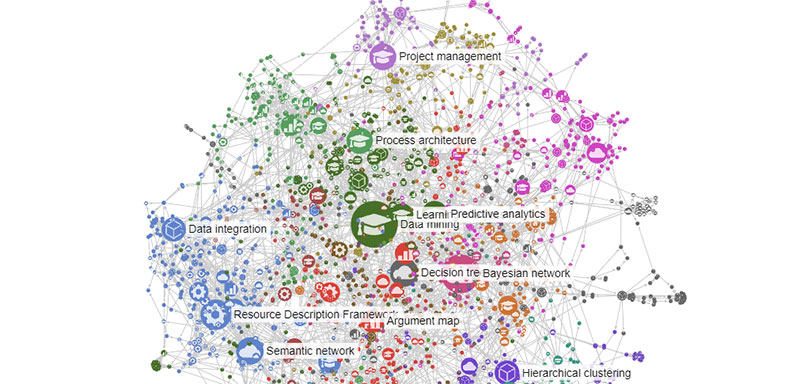
Sigma.js

Veri görselleştirmelerinize binlerce kenar ve düğüm eklemek istiyorsanız Sigma.js mükemmeldir.
WebGL, grafik oluşturmanın temelini oluşturur. Sigma.js, büyük grafikler oluşturma söz konusu olduğunda tuval ve SVG'ye göre bir avantaja sahiptir. Bununla birlikte, grafik özelleştirmesi daha zor hale gelir. Bu veri görselleştirme aracını React uygulamalarınızda kullanabilirsiniz.
Sigma.js, binlerce düğüm ve kenar içeren büyük grafikler oluşturmak için mükemmeldir. Oluşturmalarınızda binden az düğüm ve kenar varsa, D3.js kullanmak daha iyidir. Bu, grafiklerinizi özelleştirmeyi daha yönetilebilir hale getirecektir.
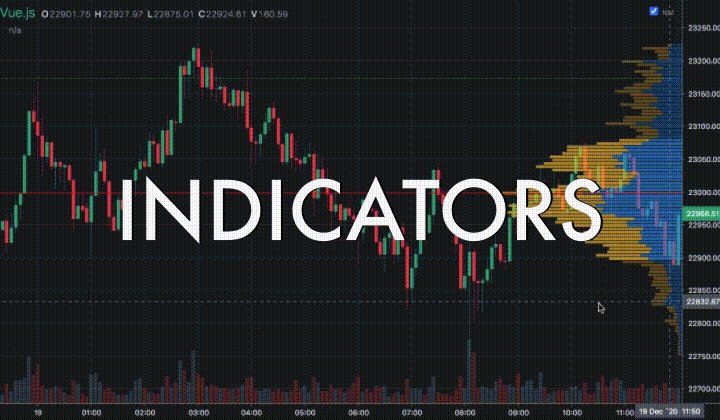
TradingVue.js

TradingVue.js, hacklenebilir özelliklere sahip en iyi JavaScript veri görselleştirme kitaplıklarından biridir. Alım satım uygulamaları ve özel göstergeler yapmak için harika olan şamdan çizelgeleri üzerinde hemen hemen her türlü çizimi yapabilirsiniz.
TradingVue.js, verilerinize ekran koordinatları ekler. Onları ekranda göreceksiniz. Kitaplık, ölçekleme, kaydırma ve tepki verme gibi tüm zor işleri perde arkasında gerçekleştirir. Bu arada, istediğiniz kadar yakınlaştırabilir ve kaydırabilirsiniz.
C3js

Yine, C3js'nin bir D3.js çekirdeği vardır. D3.js, tüm ağır grafik işleme işlerini yapar. Diğer bir deyişle, C3js, grafikler oluşturmak için ihtiyacınız olan tüm kodu içeren bir D3.js sarmalayıcısıdır.
C3js'nin sahip olduğu avantaj, çizelgeleri özelleştirme esnekliğidir. Öğe sınıfları, her bir öğeyi istediğiniz ölçüde değiştirmenize olanak tanır. D3.js'nin gücüyle kendi stillerinizi ve diğer işlevleri ekleyebilirsiniz.
C3js, geri aramalar ve API'ler aracılığıyla hala çok fazla esneklik sunar. İsterseniz grafiğin oluşturulmasından sonra da değişiklik yapabilirsiniz.
JSXGraph

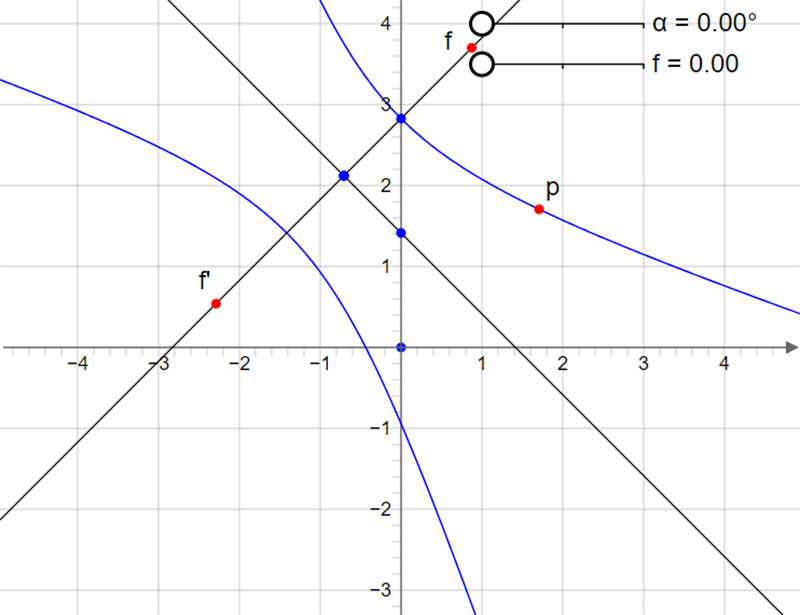
Berlin'deki Bayreuth Üniversitesi'ndeki bir ekip JSXGraph'ı yarattı. Bu bağımsız grafik kitaplığı, karmaşık geometrik şekiller ve veriler çizebilir. Diferansiyel denklemleri, Bezier eğrilerini ve diğer birçok karmaşık şekli göstermek için idealdir.
İnsanların onları hareket ettirebilmesi için grafiklerinize animasyon ekleyebilirsiniz. Değişkenleri değiştirmek için kaydırıcılar gibi kullanabileceğiniz etkileşimli bileşenler vardır. Gösterimleriniz için temel olarak kullanabileceğiniz birçok temel grafik türü vardır.
Veri Görselleştirme JavaScript Kitaplıkları Üzerine Son Sözler
Bu liste, veri görselleştirme JavaScript kitaplıkları hakkında daha fazla bilgi edinmenize yardımcı olmayı amaçlamaktadır. Bu bilgi, bu veri görsel kitaplıklarından hangisinin sizin için en iyi olduğuna karar vermenize yardımcı olacaktır.
Fark ettiğiniz gibi, premium ve ücretsiz kütüphaneler var. Sizin için en iyisi, grafik oluşturma gereksinimlerinize bağlıdır. Çıktı ihtiyaçlarınızın yanı sıra, bilgilerinizi kütüphaneye en iyi nasıl gireceğinizi düşünmeniz gerekir.
Seçeneklerin sayısı bunaltıcı görünebilir, ancak bu yalnızca iyi veri görselleştirme araçlarına olan ihtiyacı yansıtır. Sizin için iyi olan şey, bu araçların her zaman daha iyi ve daha iyi olması.
Veri görselleştirme JavaScript kitaplıkları hakkındaki bu makaleyi okumaktan keyif aldıysanız, bunları da okumalısınız:
- Siteniz İçin En İyi WordPress Tablo Eklentileri
- Neden bir web sitesinde koyu bir arka plan kullanmak o kadar da kötü değil
- Verimli Etkinlik Kaydı Açılış Sayfası Örnekleri ve Neden Çalıştıkları
