Gecikmeli JavaScript Yürütmeyi Kullanarak WordPress Site Performansını Optimize Etme
Yayınlanan: 2023-06-28WordPress sitenizin performansını daha da optimize etmenin yollarını mı arıyorsunuz? Kolay… Hummingbird'ün yeni Gecikmeli JavaScript Yürütme özelliğini açın!
Günümüzde çoğu site, JavaScript dosyaları ve satır içi komut dosyalarıyla yüklüdür; bunlar, yoğun kaynak tüketebilir ve site oluşturma ve yükleme süresi gibi alanlarda site performansını ve Sayfa Hızı puanlarını etkileyebilir.
Bu makalede öğreneceğiniz gibi, daha kritik öğelerin yüklenmesine öncelik vermek için JavaScript dosyalarının yürütülmesini geciktirmek, sitenizin genel yükleme süresini kontrol altında tutabilir ve Sayfa Hızı puanlarınızı iyileştirebilir.
Daha da iyisi, size WordPress optimizasyon eklentimiz Hummingbird'ü kullanarak tüm süreci tek bir tıklamayla nasıl otomatikleştireceğinizi göstereceğiz.
Bu yazıda şunlara bakacağız:
- JavaScript Yürütmeyi Geciktirmek Neden Site Performansını Optimize Etmeye Yardımcı Olur?
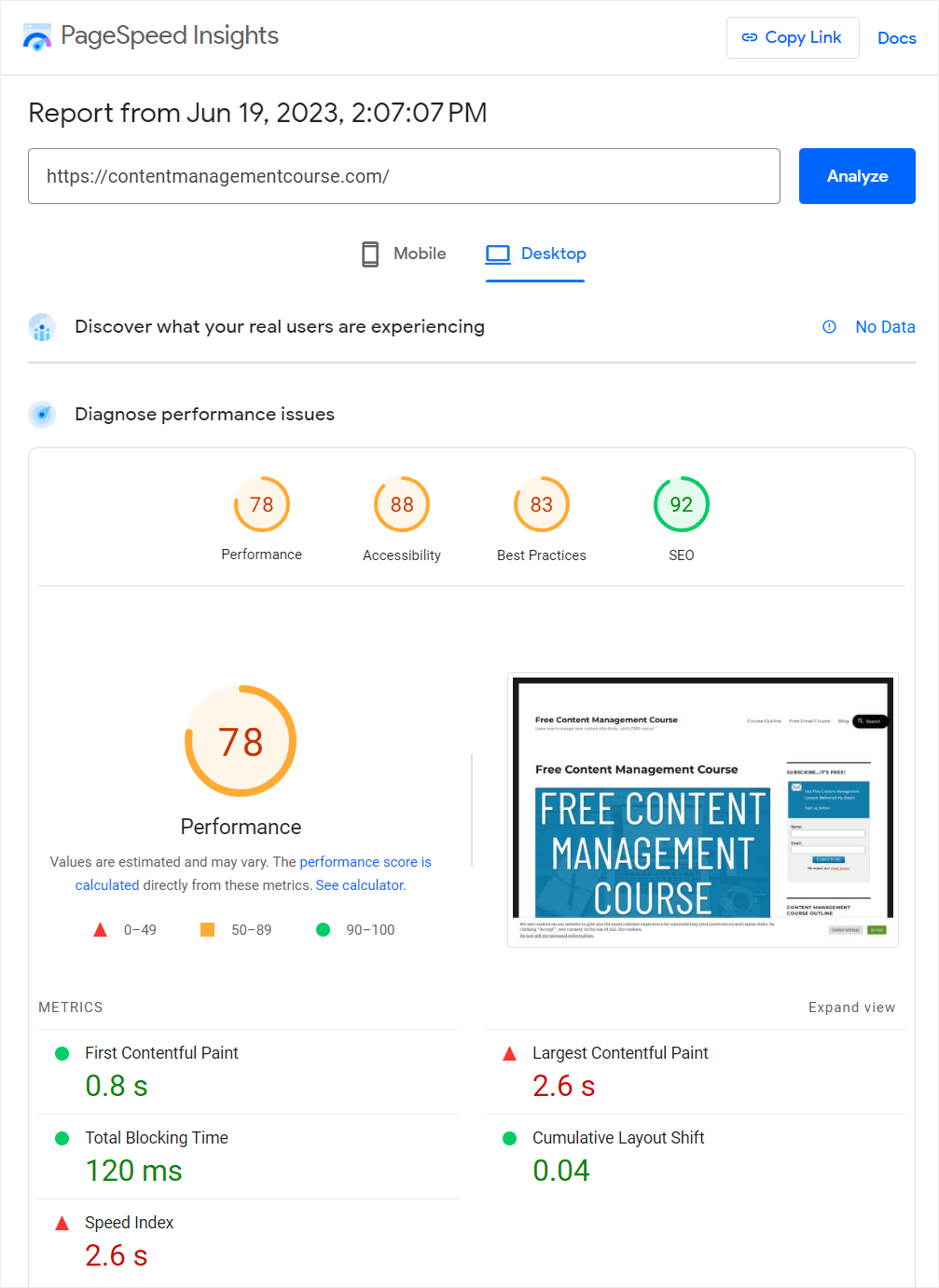
- Sayfa Hızı Puanını İyileştirme Önerileri
- JavaScript Yürütme Yöntemlerini Geciktirme
- Hummingbird'ün Gecikmeli JavaScript Yürütme Özelliği Nasıl Kullanılır?
Hemen girelim…
JavaScript Yürütmeyi Geciktirmek Neden Site Performansını Optimize Etmeye Yardımcı Olur?
Daha önce de belirtildiği gibi, günümüzde siteler, sayfaların kullanıcıların tarayıcılarında hızlı bir şekilde görüntülenmesini engelleyebilen ve sitenizin kullanıcı deneyimini ve arama motoru sıralamalarını etkileyebilen reklamlar, izleme etkileşimi, güvenlik doğrulaması vb. için 3. taraf komut dosyalarıyla yüklenir.
Sayfayla gerçek bir kullanıcı etkileşimi sağlanana kadar bu komut dosyalarının sitenize yüklenmesini engellemek, sitenizin aşağıdaki gibi performans alanlarını önemli ölçüde iyileştirebilir:
1. Daha Hızlı Sayfa Yükleme Süreleri
Kullanıcılar sayfayla etkileşime girene kadar JavaScript dosyalarının yürütülmesini geciktirerek, web sayfaları daha hızlı yüklenir ve kullanıcıların siteye daha hızlı erişmesine ve siteyle etkileşime girmesine olanak tanır. Bu, kullanıcı deneyimini iyileştirmeye ve kullanıcı katılımını artırmaya yardımcı olur.
2. Geliştirilmiş İşleme Performansı
Tarayıcı oluşturma motorlarının, sayfa içeriğini görüntülemeden önce JavaScript'i işlemesi gerekir. Kullanıcıların sayfa içeriğiyle etkileşime geçmesine kadar JavaScript yürütmesini geciktirmek, tarayıcının sayfayı daha hızlı ve verimli bir şekilde oluşturmasına yardımcı olur. Bu, kullanıcıların web sayfasını daha erken görüp etkileşimde bulunabileceği anlamına gelir.
3. Azaltılmış HTTP İstekleri
JavaScript dosyalarını birleştirmek ve bunları eşzamansız olarak yüklemek, sunucuya yapılan HTTP isteklerinin sayısını azaltabilir, bu da sayfa yükleme sürelerini hızlandırmaya yardımcı olur.
4. Artan Google PageSpeed Insights Puanı
Google, sayfa hızını arama sonuçları için bir sıralama faktörü olarak kabul eder ve JavaScript yürütmesini geciktirmek, sitenizin PageSpeed Insights puanını artırabilir ve potansiyel olarak daha iyi arama motoru sıralamalarına yol açabilir.
5. Sunucu Yükünü Azaltın
JavaScript'i eşzamansız olarak yükleyerek ve dosyaları birleştirerek, sunucuya daha az istek yapılır, iş yükü azaltılır ve yüksek trafik durumlarında sunucu çökmelerinin veya yavaş yanıtların önlenmesine yardımcı olur.
Sayfa Hızı Puanını İyileştirme Önerileri

Sitenizde JavaScript yürütmeyi geciktirmek, aşağıdaki önerileri dikkate alarak Google Sayfa Hızı puanınızı artırabilir:
Kullanılmayan JavaScript'i kaldırın
Bu öneri, kullanılmayan veya gereksiz JavaScript kodunu web sayfalarınızdan kaldırmanızı önerir. Kullanılmayan JavaScript, kullanılmasa bile tarayıcının kodu indirmesi, ayrıştırması ve yürütmesi gerektiğinden, sayfanızın yüklenme süresini artırabilir.
Kullanılmayan JavaScript kodlarını kaldırarak dosya boyutunu azaltabilir ve web sitenizin genel performansını iyileştirebilirsiniz.
Toplam engelleme süresi
Toplam bloke etme süresi, First Contentful Paint (FCP) ile Interactive Time (TTI) arasındaki ana iş parçacığının giriş yanıt verme hızını engelleyecek kadar uzun süre bloke edildiği süreyi ölçen bir ölçümdür.
Basit bir ifadeyle, ağır JavaScript görevlerinin işlenmesi nedeniyle sayfanın yanıt vermediği süreyi ölçer. Toplam engelleme süresini azaltmak, web sitenizi daha duyarlı hale getirir ve kullanıcı deneyimini iyileştirir.
Ana iş parçacığı çalışmasını en aza indirin
Ana iş parçacığı, JavaScript'i, stil hesaplamalarını, düzeni ve bir web sayfasını görüntülemek için gereken diğer görevleri yürütmekten sorumludur. Ana iş parçacığı çalışmasının en aza indirilmesi, kodu optimize etme ve ana iş parçacığının ağır görevler için harcadığı süreyi azaltma sürecini ifade eder. Bu, gereksiz JavaScript'i kaldırarak, uzun görevleri daha küçük parçalara bölerek ve kodun yürütülmesini optimize ederek yapılabilir.
Ana iş parçacığında daha hafif bir iş yükü, daha hızlı sayfa yükleme, gelişmiş işleme ve gelişmiş kullanıcı deneyimi sağlar.
Etkileşim zamanı (TTI)
Bu performans metriği, bir web sayfasının tamamen etkileşimli ve kullanıcı girişine duyarlı hale gelmesi için geçen süreyi ölçer. Ana iş parçacığında ağır görevler olmadığında ve kullanıcılar ekrandaki düğmelere tıklama veya kaydırma gibi öğelerle etkileşim kurabildiklerinde bir sayfa etkileşimli olarak kabul edilir.
JavaScript'i optimize ederek, büyük görevleri bölerek ve oluşturmayı engelleyen kaynakları azaltarak TTI'yi iyileştirmek, kullanıcıların sayfayla daha hızlı etkileşim kurmasını sağlayarak daha iyi bir kullanıcı deneyimi sağlar.
JS yürütme süresini azaltın
JavaScript yürütme süresinin azaltılması, kodun daha hızlı yürütülecek ve daha az kaynak kullanacak şekilde optimize edilmesini içerir. Bu, kod küçültme, kullanılmayan JavaScript'i kaldırma ve algoritmaları optimize etme gibi tekniklerle elde edilebilir.
Yürütme süresinin azaltılması, daha hızlı işleme, daha kısa toplam engelleme süresi ve daha iyi yanıt vererek daha iyi bir kullanıcı deneyimi sağlar.
İlk İçerikli Boya (FCP)
Bu, tarayıcının bir web sayfasının ilk görünür öğesini (metin, resim veya diğer içerik) oluşturması için geçen süreyi ölçen bir performans ölçüsüdür. Daha hızlı bir FCP, daha hızlı bir ilk sayfa yüklemesine eşittir ve kullanıcılara sayfanın yüklendiğine dair görsel bir geri bildirim sağlar. FCP'yi iyileştirmek, kritik oluşturma yollarının optimize edilmesini, kritik olmayan JavaScript yürütmesinin geciktirilmesini ve görünür içeriğin yüklenmesine öncelik verilmesini gerektirir.

Daha hızlı bir FCP, daha iyi bir kullanıcı deneyimine ve gelişmiş web sayfası performansına önemli ölçüde katkıda bulunur.
JavaScript Yürütme Yöntemlerini Geciktirme
Daha hızlı sayfa yükleme süreleri, azaltılmış oluşturma engelleme ve öncelikli içerik yükleme, kullanıcılara birçok avantaj sağlarken ve daha yüksek Sayfa Hızı puanları sağlayabilirken, WordPress sitelerinde JavaScript yürütmeyi geciktirmek için mevcut gerçek yöntemler, teknik bilgisi veya web optimizasyonu becerisi olmayan kullanıcılar için zor olabilir. .
Örneğin, bu yöntemler şunları içerebilir:
- Eşzamansız veya erteleme özniteliklerini uygulama : Bu, tarayıcıya JavaScript dosyalarını işlerken sayfa oluşturmayı engellememesini söyleyen HTML üstbilgisinde JavaScript dosyalarınıza el ile zaman uyumsuz veya erteleme öznitelikleri eklemenizi gerektirir.
- JavaScript dosyalarını birleştirin : Birden çok JavaScript dosyasını tek bir dosyada birleştirmek için çevrimiçi araçları veya WordPress eklentilerini kullanın; bu, HTTP isteklerinin sayısını azaltmaya ve sayfa yükleme sürelerini hızlandırmaya yardımcı olur.
- JavaScript dosyalarını küçültün : Sayfa yükleme sürelerini iyileştirmeye yardımcı olan JavaScript dosya boyutunu azaltmak için çevrimiçi araçları veya WordPress eklentilerini kullanın.
- Kritik JavaScript'e öncelik verin : Doğru işlevselliği sağlamak için hemen yüklenmesi gereken kritik JavaScript'i belirleyin ve ardından sayfa içeriği oluşturulduktan sonra kalan JavaScript dosyalarını yükleyin.
Bu görevlerden bazılarını sizin için halledebilecek ve JavaScript yürütmesini geciktirmenize veya ertelemenize yardımcı olabilecek birkaç WordPress eklentisi olsa da, Hummingbird eklentimiz yukarıdakilerin hepsini ve daha fazlasını bir düğmeyi tıklatarak yapar.
Hummingbird'ün Gecikmeli JavaScript Yürütme Özelliği Nasıl Kullanılır?
Hummingbird'ün yeni optimizasyon özelliği, tüm JavaScript dosyalarının ve satır içi komut dosyalarının yüklenmesini sayfada kullanıcı etkileşimi olana kadar (örn. fare hareketi, klavye eylemi veya ekrana dokunma) geciktirir ve daha önce açıklanan tüm Sayfa Hızı önerilerini iyileştirir.
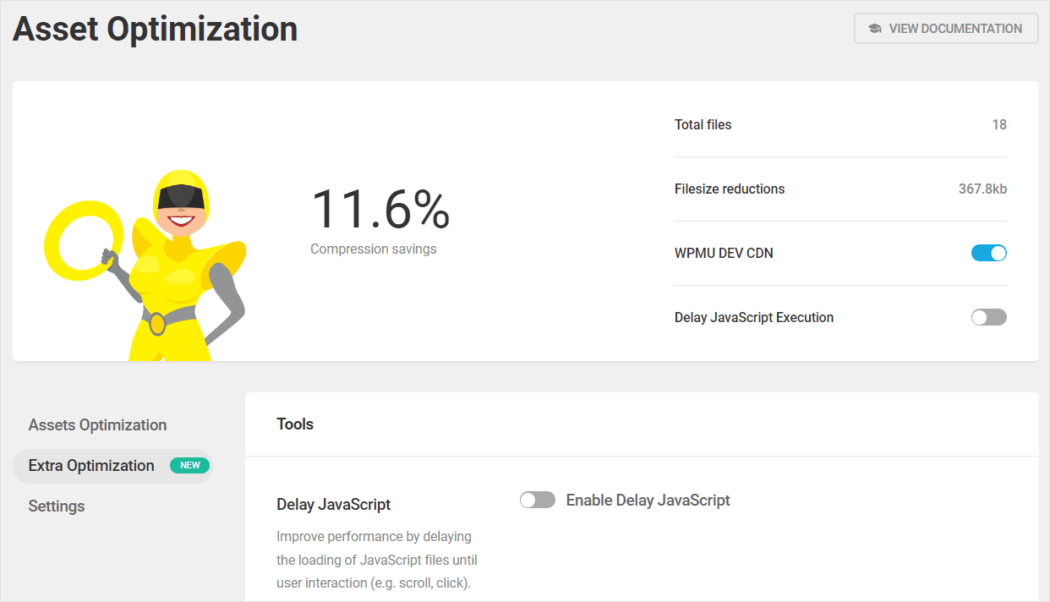
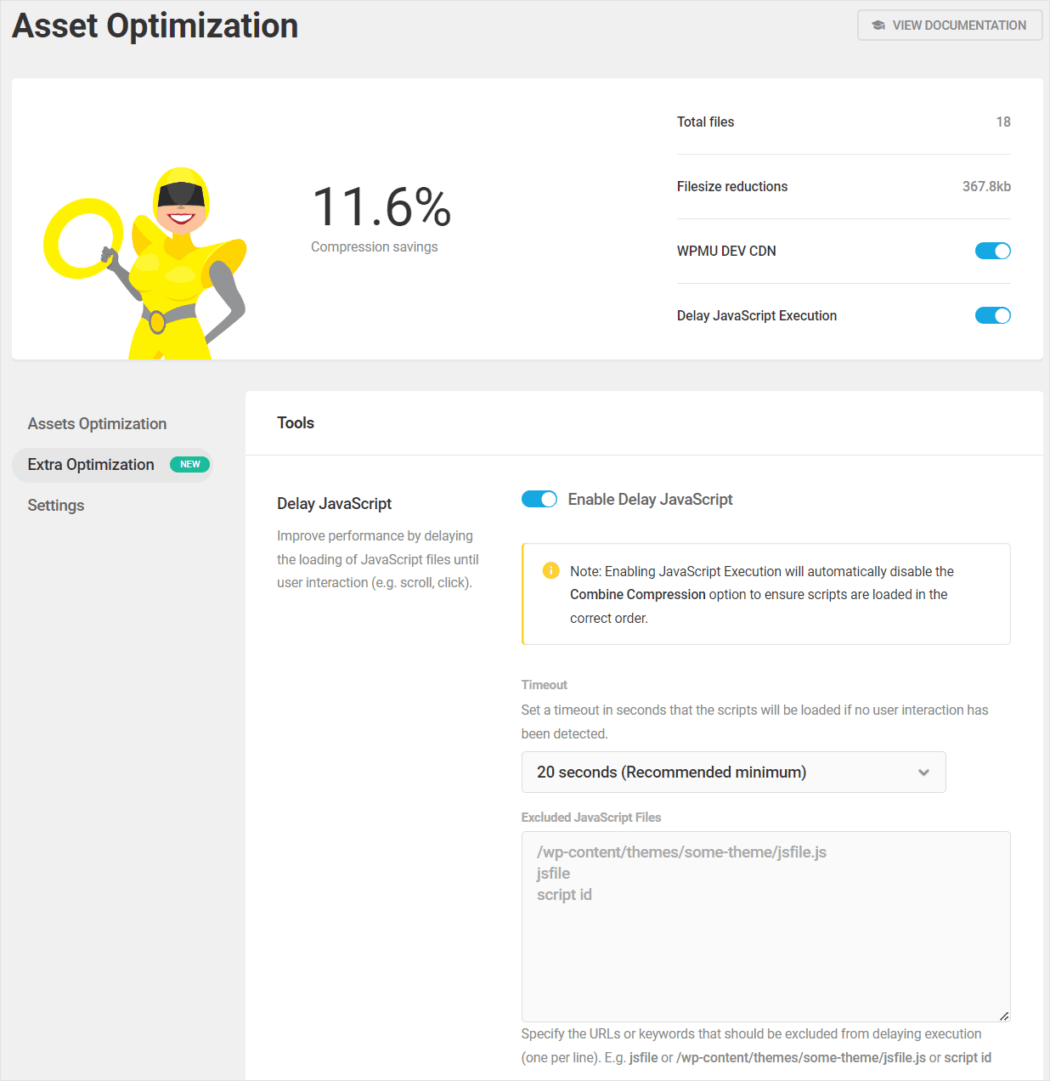
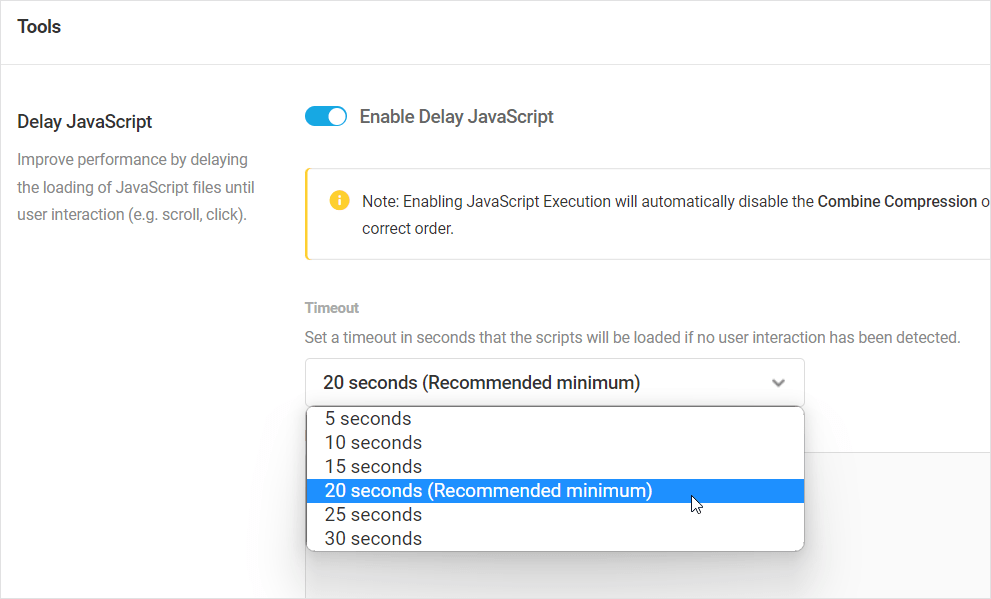
Bu özelliği etkinleştirmek için sitenizde Hummingbird'ün kurulu ve etkinleştirilmiş olduğundan emin olun, ardından WordPress yöneticinizde Hummingbird > Varlık Optimizasyonu > Ekstra Optimizasyon'a gidin ve Araçlar > Javascript'i Geciktir bölümünde Gecikmeyi Etkinleştir Javascript geçiş düğmesini açın, ardından tıklayın Değişiklikleri Kaydet

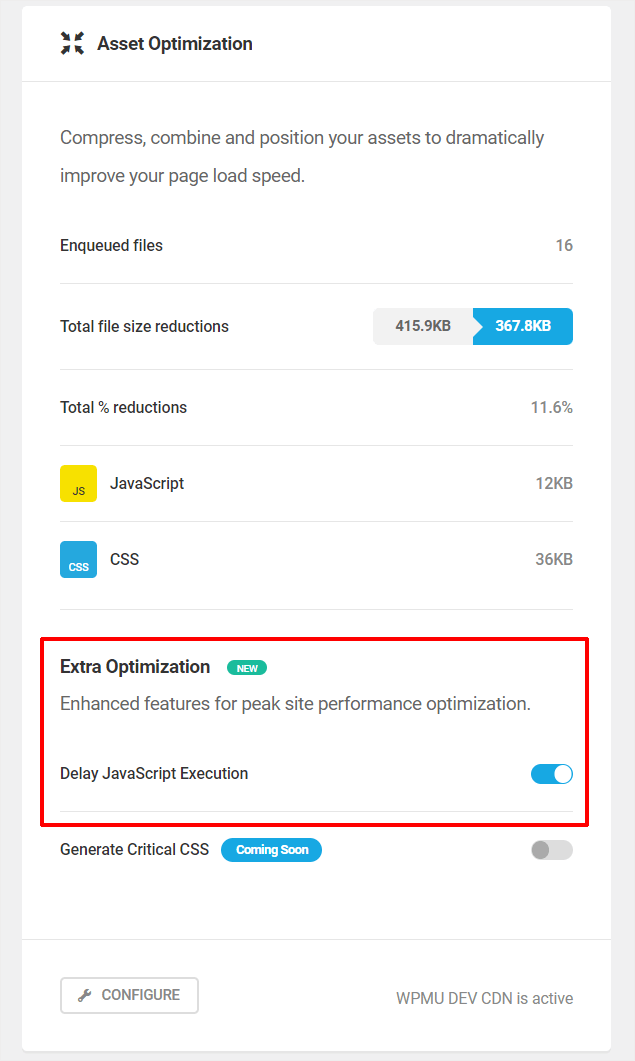
Alternatif olarak, özelliği eklentinin ana kontrol panelinden etkinleştirebilirsiniz.

Gecikmeli JavaScript Yürütme özelliği etkinleştirildiğinde, otomatik olarak çalışmaya başlar ve sayfanızın üst kısmında gerekli olmayan kritik olmayan JavaScript dosyalarının yüklenmesini geciktirir.
Özelliğin ayarları, herhangi bir kullanıcı etkileşimi algılanmadığında komut dosyalarının yüklenmesi için bir zaman aşımı belirtebilme ve URL'lerini veya anahtar sözcüklerini belirterek kritik JavaScript dosyalarını yükleme sırasında gecikmeden hariç tutma seçeneği gibi seçeneklere erişmenizi sağlar.

Bu özelliği etkinleştirmek sitenizdeki bir şeyi bozarsa ve sayfayı oluşturmak için gerekli olan ek kritik Javascript kaynakları belirlerseniz, gecikmelerini önlemek için bunları Hariç Tutulan JavaScript Dosyaları alanına eklemeniz yeterlidir.
Sayfada ayarlanan eşiğin ötesinde kullanıcı etkileşimi yoksa, JavaScript varlıkları yüklenmeye zorlanır. Varsayılan zaman aşımı 20 saniye olarak ayarlanmıştır, ancak Zaman Aşımı açılır menüsünden farklı bir değer seçebilirsiniz (şu anda 5-30 saniye arasında değişmektedir).

notlar
- JavaScript Yürütmeyi etkinleştirmek, sitenizin komut dosyalarının doğru sırayla yüklenmesini sağlamak için Sıkıştırmayı Birleştir seçeneğini otomatik olarak devre dışı bırakır.
- Özellik, API'den sürekli olarak güncellenen önceden tanımlanmış hariç tutmaların listesini aldığı için yalnızca The Hub'a bağlandığınızda çalışacaktır.
- Geçişi devre dışı bırakıp kaydet'i tıklatarak bu özelliğin yaptığı değişiklikleri kolayca geri alabilirsiniz.
JavaScript'i Geciktirin ve WordPress'i Hızlandırın
Hummingbird'ün Gecikmeli JavaScript özelliği, eklentinin hem Pro hem de ücretsiz sürümlerinde mevcuttur. Bu özelliği etkinleştirmenizi ve sitenizi PageSpeed Insights aracını kullanarak test etmenizi öneririz.
Hummingbird'ü kullanırken herhangi bir sorun yaşarsanız, eklentinin belgelerine bakın veya anında uzman desteği için 7/24 destek ekibimizle iletişime geçin.
