Next.js APP'yi cPanel'e Dağıtma (Kılavuz)
Yayınlanan: 2023-07-17- Next.js nedir?
- cPanel nedir
- Next.js uygulamasını cPanel'e dağıtın
- NextJ'leri cPanel'e Dağıtmanın Artıları ve Eksileri
- SSS
- Diğer kaynaklar
- Çözüm
Bir Next.js uygulamasını cPanel'de sorunsuz ve etkili bir şekilde devreye almayı öğrenmek. Bu süreçte size adım adım rehberlik edeceğim.
Konuya dalmadan önce, bu terimlerde yeniyseniz diye Next.js ve cPanel'in ne olduğunu açıklayalım.
Next.js nedir?
Next.js, React.js tabanlı temiz bir çerçevedir. Sunucu tarafı işleme (SSR) uygulamaları oluşturmaya gelince, bu bir sihirbazdır. React.js, varsayılan olarak yalnızca tek sayfalık uygulamalar (SPA) oluşturmayı destekler. Ancak Next.js, çekici SSR özelliğiyle öne çıkıyor. Başka ne? Next.js, diğer avantajların yanı sıra dosya tabanlı bir yönlendirme sistemi ile yumruk atıyor.
cPanel nedir
cPanel'e geçiş. Bunu, sunucu yönetimini basitleştiren bir yazılım olarak düşünün. Masanıza bir dizi araç getiriyor. Dosya Yöneticisi, Veritabanı Yöneticisi ve Etki Alanı Adı Yöneticisi yalnızca birkaç örnektir.
Artık Next.js ve cPanel ile arkadaş olduğumuza göre, ana görevimize geçelim: cPanel'de bir Next.js uygulaması konuşlandırmak. Bir Next.js uygulamanız, cPanel'li bir web barındırıcınız ve bağlantılı bir alan adınız olduğunu varsayarak ilerleyelim.
Next.js uygulamasını cPanel'e dağıtın
Adım 1 : Özel bir Next.js sunucusu kurarak başlayın. Projenizin kök dizininde gerekli kodla doldurulmuş bir server.js dosyasına ihtiyacınız var. Yardım için resmi bir Next.js kılavuzuna bakın.
const { createServer } = require('http') const { parse } = require('url') const next = require('next') const dev = process.env.NODE_ENV !== 'production' const hostname = 'localhost' const port = 3000 // when using middleware `hostname` and `port` must be provided below const app = next({ dev, hostname, port }) const handle = app.getRequestHandler() app.prepare().then(() => { createServer(async (req, res) => { try { // Be sure to pass `true` as the second argument to `url.parse`. // This tells it to parse the query portion of the URL. const parsedUrl = parse(req.url, true) const { pathname, query } = parsedUrl if (pathname === '/a') { await app.render(req, res, '/a', query) } else if (pathname === '/b') { await app.render(req, res, '/b', query) } else { await handle(req, res, parsedUrl) } } catch (err) { console.error('Error occurred handling', req.url, err) res.statusCode = 500 res.end('internal server error') } }) .once('error', (err) => { console.error(err) process.exit(1) }) .listen(port, () => { console.log(`> Ready on http://${hostname}:${port}`) }) })Adım 2 : package.json dosyasını düzenleyin. Bu adım, ortamı 'üretime hazır' hale getirir ve server.js dosyasını etkinleştirir.
{ "scripts": { "start": "NODE_ENV=production node server.js" } }Adım 3 : Next.js uygulamanızı oluşturma zamanı. Bunu Terminalinizdeki npm run build veya yarn run build komutuyla yapabilirsiniz.
Adım 4 : Yapım sonrası, dosya yöneticinizde Next.js proje dosyalarınızı bulun. Gizli dosyaları görmüyorsanız görünürlüğü açın. node_modules ve .git klasörlerinden, README.md ve .gitignore dosyalarından kaçının. Diğer tüm dosya ve klasörleri seçin ve bir ZIP dosyası oluşturun.
Adım 5 : Şimdi, cPanel web barındırmanıza giriş yapın. ZIP dosyasını alan adınızın kök klasörüne yükleyin ve çıkarın.
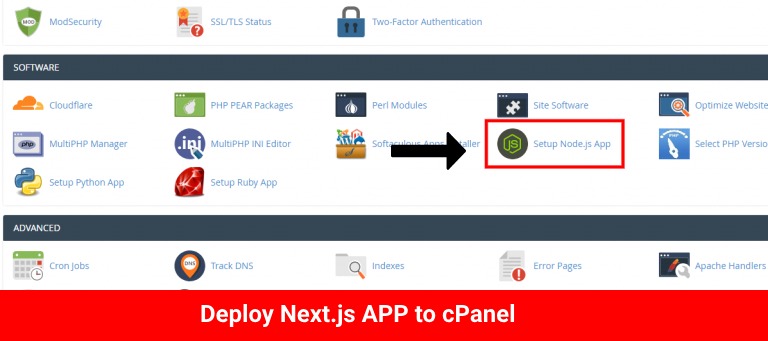
Adım 6 : Proje dosyalarınız hazır. CPanel'inizdeki Yazılım bölümüne gidin. Node.js Uygulamasını Kur'a ve ardından + Uygulama Oluştur düğmesine tıklayın. Node.js sürümünü, üretim uygulama modunu, uygulama kökünü, URL'yi ve başlangıç dosyasını (server.js) göz önünde bulundurarak Node.js uygulamanızı kurun.

OLUŞTUR'a tıklayarak bitirin. Oluşturulduktan sonra bir süre durdurun. Algılanan yapılandırma dosyaları bölümüne gidin. Tüm Node.js paketlerini almak için NPM Kurulumunu çalıştırın. Son olarak, UYGULAMAYI BAŞLAT'a tıklayın.
İşte gidiyorsun! Alan adınızı tarayıcınızda açın. Next.js uygulamanız artık yayında. Başarılı dağıtımda harika bir iş çıkardınız!
Next.js uygulamalarını cPanel'de dağıtmanın bu yöntemini paylaşmak bir zevkti. İyi şanslar ve mutlu kodlamalar!
NextJ'leri cPanel'e Dağıtmanın Artıları ve Eksileri
Bir Next.js uygulamasını cPanel'e dağıtmanın çeşitli avantajları vardır. İşte dikkate alınması gereken bazı artılar ve eksiler.

Artıları :
- Kullanıcı Dostu : cPanel, dağıtım sürecini basitleştiren, kullanımı kolay bir grafik arayüz sağlar.
- Otomasyon : cPanel, veritabanları oluşturma, web sitesi dosyalarını yönetme, e-posta kurulumu ve daha fazlası gibi görevleri yerine getirebilen birçok otomatik araç içerir.
- Çok yönlülük : cPanel, Next.js ile oluşturulanlar gibi Node.js uygulamaları dahil olmak üzere çok çeşitli uygulamaları destekler.
Eksileri :
- Sınırlı Esneklik : cPanel'in kullanımı kolay olsa da, basitleştirilmiş arayüzü nedeniyle bazen esnekliği ve sunucu ortamınız üzerindeki kontrolü sınırlayabilir.
- Potansiyel Uyumluluk Sorunları : Bazı kullanıcılar, Next.js uygulamalarını paylaşılan barındırma platformlarında dağıtırken, oluşturma işlemi sırasında hatalarla karşılaşmak gibi sorunlar bildirmiştir.
SSS
Bir Next.js web sitesini cPanel'de barındırmak, maliyet tasarrufu ve Next.js yeteneklerinin elde tutulması gibi çeşitli avantajlara sahip olabilir. Ancak, bilinmesi gereken bazı sınırlamalar vardır. Örneğin cPanel, sunucusuz işlevleri ve otomatik statik optimizasyonu desteklemez. cPanel'de barındırma kararı, bireysel tercihlere ve iş gereksinimlerine dayanmalıdır.
.htaccess dosyası yapılandırması, bir Next.js uygulamasını cPanel'de dağıtmanın kritik bir parçasıdır. Bu dosya, belirli koşullarla karşılaştığında sunucunun davranışını kontrol eder. Örnekte sağlanan özel yapılandırma, isteklerin ve yeniden yönlendirmelerin düzgün bir şekilde işlenmesine yardımcı olur.
Next.js uygulamanızı cPanel'de dağıtırken çökme veya yeniden yönlendirme sorunları yaşıyorsanız, kök klasörünüzde app.js adlı bir başlangıç dosyası oluşturmak bir çözüm olabilir. Bu senaryoda uygulamanızı bir Node.js uygulaması olarak çalıştırmanız gerekir.
Bir Next.js uygulamasını cPanel'de dağıtırken görüntü optimizasyonunu devre dışı bırakmak yapılabilir, ancak verilen bilgilere tam talimatlar dahil edilmemiştir. Belirli adımlar için resmi Next.js belgelerine veya ilgili eğitimlere bakmalısınız.
Diğer kaynaklar
En İyi Next.JS Barındırma Sağlayıcıları
En İyi Node.js Barındırma Sağlayıcıları
Çözüm
Bir Next.js uygulamasını cPanel'e dağıtmak birkaç zorlukla birlikte gelebilirken, faydalar genellikle dezavantajlardan ağır basar. cPanel tarafından sunulan basitlik ve otomasyon, devreye alma sürecini, süreçte yeni olan geliştiriciler için bile basit ve yönetilebilir hale getirir. Bu kılavuzla, Next.js uygulamalarınızı cPanel'e dağıtmak için artık daha donanımlı olmalısınız.
Codeless'ın kurucu ortaklarından biri olarak, WordPress ve web uygulamalarını geliştirme konusundaki uzmanlığımın yanı sıra, barındırma ve sunucuları etkin bir şekilde yönetme konusunda geçmiş bir geçmişe sahibim. Bilgi edinme tutkum ve yeni teknolojileri inşa etme ve test etme hevesim beni sürekli yenilik yapmaya ve gelişmeye itiyor.
Uzmanlık:
Web Geliştirme,
Web Tasarımı,
Linux Sistem Yönetimi,
SEO
Deneyim:
Specular, Tower ve Folie gibi en popüler WordPress Temalarından bazılarını geliştirip tasarlayarak Web Geliştirmede 15 yıllık deneyim.
Eğitim:
Mühendislik Fiziği derecem ve Malzeme Bilimi ve Opto Elektronik alanında Yüksek Lisans derecem var.
Twitter, Linkedin
