Formları Kullanıcı Deneyimi Dostu Hale Getirmek için Bu İpuçlarıyla Daha İyi Formlar Tasarlayın
Yayınlanan: 2018-10-23Kullanıcılarınızı sıkmadan veri toplamak ister misiniz? Daha iyi formlar tasarlayın!
Form tasarımı UX, web sitenizi kullanıcı dostu hale getirme açısından çok önemli bir rol oynar. Kullanıcı deneyimini geliştirmek için zaten adımlar attıysanız, formlarınızı da gözden kaçırmamalısınız. Dijital ürün tasarımı ve dijital kanallar aracılığıyla pazarlama için formlar, ürün büyümesi, optimum dönüşüm ve daha iyi katılım için önemli bir öneme sahiptir.
Formlar, basit kayıt, çok adımlı veri toplama, destek bileti, fatura bilgileri veya kayıt gibi farklı amaçlara hizmet edebilir. Sadece bir web sitesi için UX'i sağlamak yeterli değildir, formlarınızın harika bir şekilde çalıştığından emin olmak için bu bilgileri kontrol etmeniz gerekecektir. Aşağıdaki UX form tasarım kuralları, modern web formlarını daha sezgisel ve dikkat çekici hale getirecektir.
Kullanıcı dostu formlar oluşturmak hiç bu kadar kolay olmamıştı. Çok sayıda seçeneğe sahip bir WordPress form oluşturucu harika bir çözüm olabilir. Kodlama becerileri gerektirmediğinden ve bunları iletişim formu oluşturmanın ötesinde anketler, testler oluşturmak için kullanabileceğiniz için bir WordPress form eklentisi kullanmanızı öneririz.
Kaçak? Bu makaleye yer işareti koyun ve hızlı bir genel bakışa ihtiyacınız varsa bu 2 dakikalık özeti görün:
Bu Kullanışlı İpuçları ile Daha İyi Formlar Tasarlayın
Formların çevrimiçi iş için vazgeçilmez bir unsur olduğunu düşünüyorsanız, bugün onlarla ilgilenmeye başlayın. Bu makalede, daha iyi formlar tasarlamak ve onları daha kullanıcı dostu hale getirmek için en iyi 15 uygulamayı öğreneceksiniz.
- Formu Kısa ve Basit Tutun
- Bölümleri Hizalı Tutun
- Tek sütun ve Çoklu sütun karşılaştırması
- Kademeli Cevaplama için Formu Parçalama
- Araç İpuçları/Yardım Mesajları Yerleştirin ve Kullanıcınıza Rehberlik Edin
- Her Alan için Kısıtlamalar
- Formunuza İlham Veren Bir Başlık Verin
- İyi orantılı Giriş Alanı
- Açıklayıcı CTA
- Belirli Bir Veriye Neden İhtiyacınız Olduğunu Belirtin
- Tarayıcı Otomatik Doldurma
- Form Doğrulaması Gerekiyor
- Eğlenceli hale getir
- Otomatik odaklamayı ayarla
- Kullanıcılarınızı Korkutup Uzaklaştırmayın
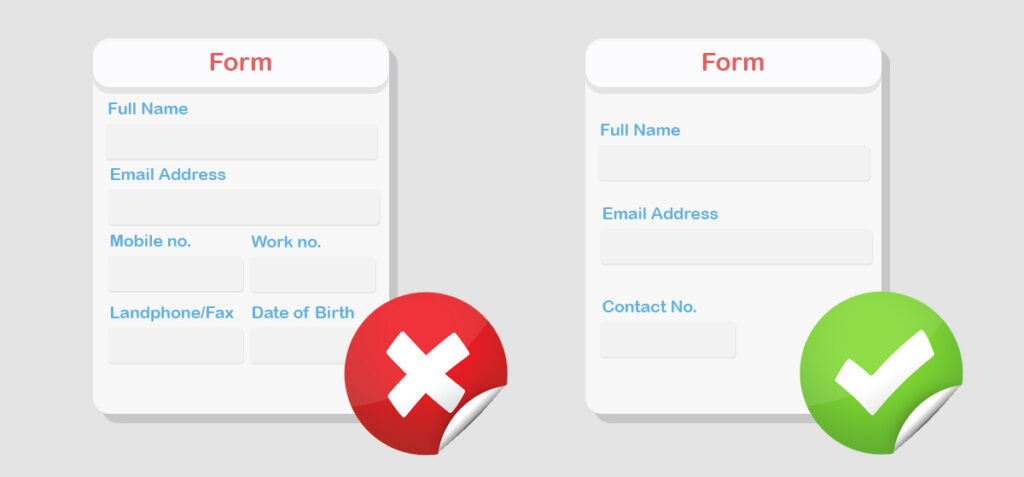
Formu Kısa ve Basit Tutun
Kullanıcılarınıza mümkün olduğunca az sorun. Yalnızca ilgili bilgileri toplamaya çalışın ve gereksiz giriş alanlarını atın. Örneğin, şifre alanını çoğaltmayın, bunun yerine kullanıcıların oluşturacakları şifreyi görmelerine izin verin. Form tasarımı ile çalışmak, “az daha fazladır” mükemmel bir prensiptir.
Ayrıca bir adımda çok fazla bilgi istemeyin ve alakasız olanları atmaya çalışın. Diyelim ki bir barındırma hizmetiniz var ve bir kullanıcının baba adına ihtiyacınız yok - bunu sormayın. Başka bir örnek, bir kullanıcının telefon numarasına ihtiyacınız olmayan bir anket olabilir, bu yüzden bu şekilde bırakın.

Bu uygulamayı izleyerek şunları sağlayabilirsiniz:
- Daha hızlı tamamlama süresi
- Kullanıcıları hayal kırıklığına uğramaktan uzak tutmak
- Form gönderiminde daha iyi dönüşüm oranı
Profesyonel ipucu: Yalnızca en önemli alanları dahil edin
Başa dön ️
Bölümleri Hizalı Tutun
Hizalama göze iyi gelir ve yapının görsel olarak tatmin edici olması için geliştirilmesine yardımcı olur. Metin ve medyayı en optimize şekilde düzenlemek, tasarımı verimli, ölçeklenebilir ve etkili hale getirebilir ve hizalama fikri budur. Sol, orta, sağ - aralarından seçim yapabileceğiniz birden fazla ayar vardır. Ancak tüm bu hizalamaları tek bir kovada karıştırmadığınızdan emin olun; tekdüzeliği korumaya çalışın.
Hangi yaklaşımları izleyeceğiniz tasarımınıza bağlıdır. Farklı konumlandırma deneyebilirsiniz, ancak hizalama olmadan form düzeni bir karmaşa gibi görünecektir. Etiket metninin giriş alanına yakın tutulması kullanıcıların daha iyi anlamasını sağlar.

Ancak uygun hizalama ile aşağıdaki çıktılar sağlanır:
- Formlar daha iyi görünecek
- Kullanıcılar büyüleyici bir deneyim yaşayabilir
Profesyonel ipucu: Etiketleri sola hizalı tutun
Başa dön ️
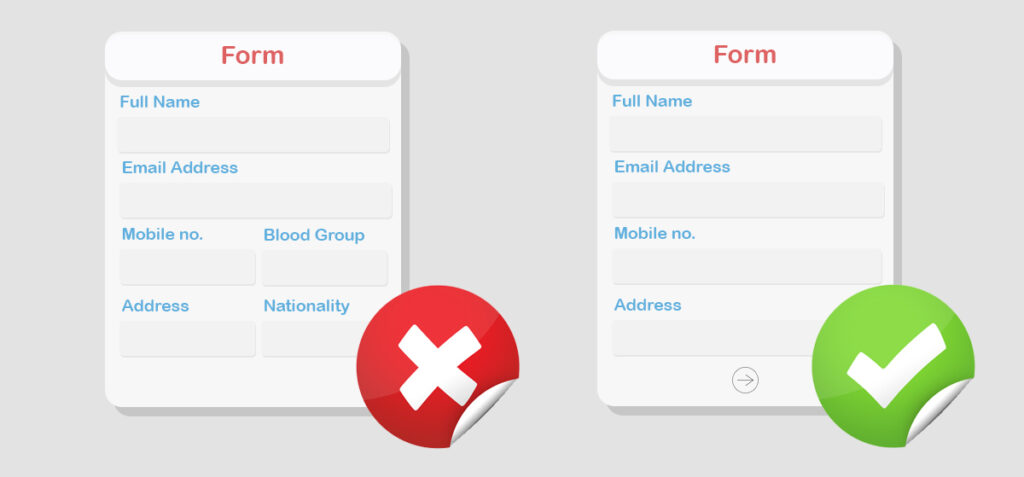
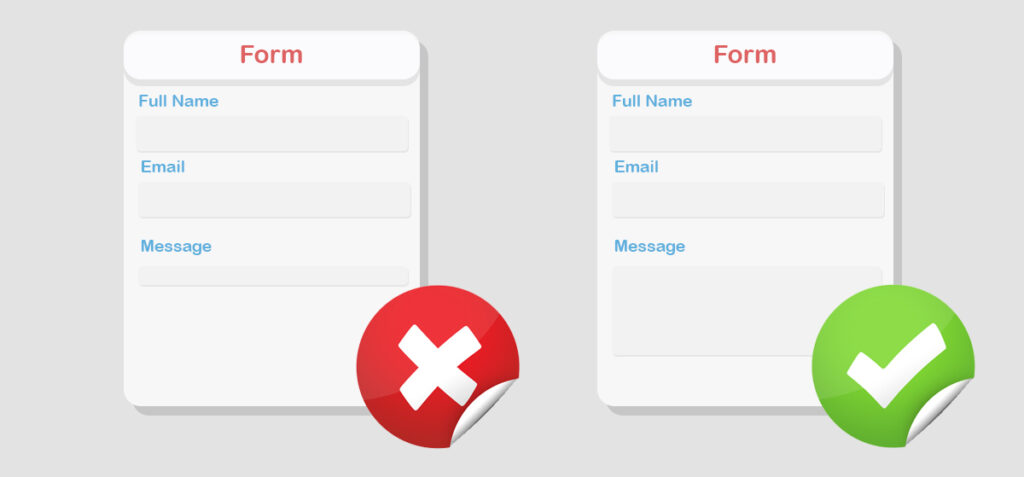
Tek sütun ve Çoklu sütun karşılaştırması
Doğal bir yön olarak gözler yukarıdan aşağıya doğru hareket eder. Formunuzu tek sütunlu tutmak, kullanıcılarınıza çok sütunlu bir düzen ile sağlayamayacağınız kolay bir akış sağlayabilir. Bununla birlikte, onu tek sütun olarak tasarlamanız zorunlu değildir. Eğer gerekli olduğunu düşünüyorsan, yapabilirsin.
Bir veya iki sütun arasında kafanız karıştıysa, birini seçmenizi öneririz. Araştırmalar, katılımcıların tek sütunlu bir formla formları daha hızlı doldurabildiğini gösteriyor. Doldurulması çok uzun sürerse veya karmaşık görünüyorsa, kullanıcılar formu terk edebilir. İşte ikilem ortaya çıkıyor, form giriş alanlarınızı tek bir sütunda tutmalı ve "uzun" görünmelerini sağlamalı mısınız, yoksa bunları akıllıca birden çok (tercihen iki veya üçten fazla olmayan) sütunlarda düzenlemeli ve kullanıcılarınıza bir form yanılsaması mı vermelisiniz? küçük biri olmak. Bu karar tamamen size aittir ve gereksinimlerinize ve kullanıcıların önceki davranışlarına göre akıllıca seçim yapmalısınız.

Aşağıda iki faydadan bahsedilmiştir:
- Katılımcıların formları kolay ve net bir şekilde görebilmesi
- Dikkat dağıtmayan kaydırma
Profesyonel ipucu: Bir sütun, birkaç alan (oturum açma) içeren formlar için en iyisidir ve uzun formlar çok sütunlu olmalıdır.
Başa dön ️
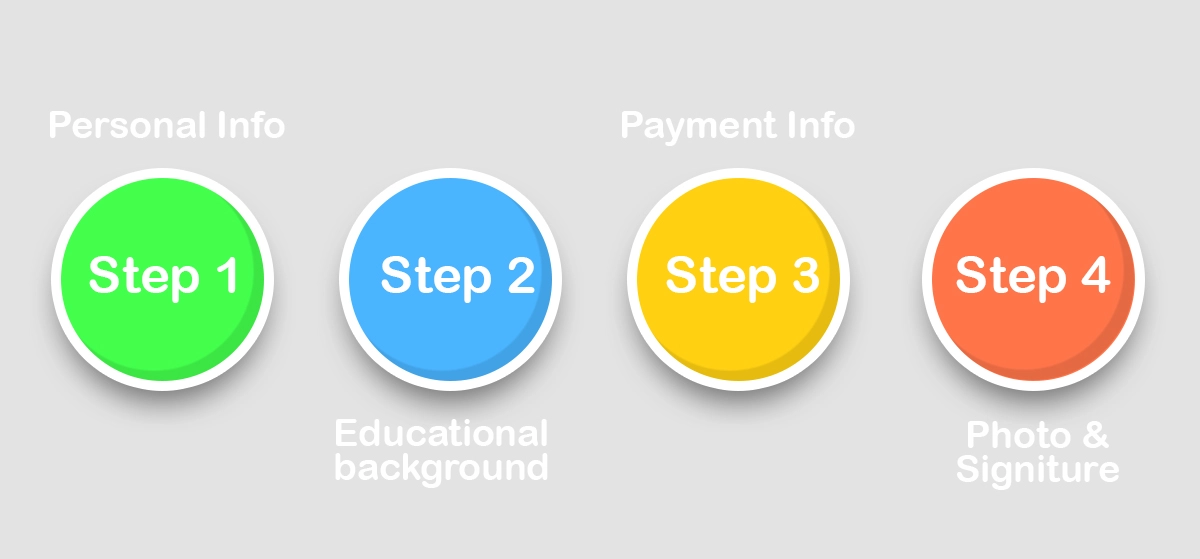
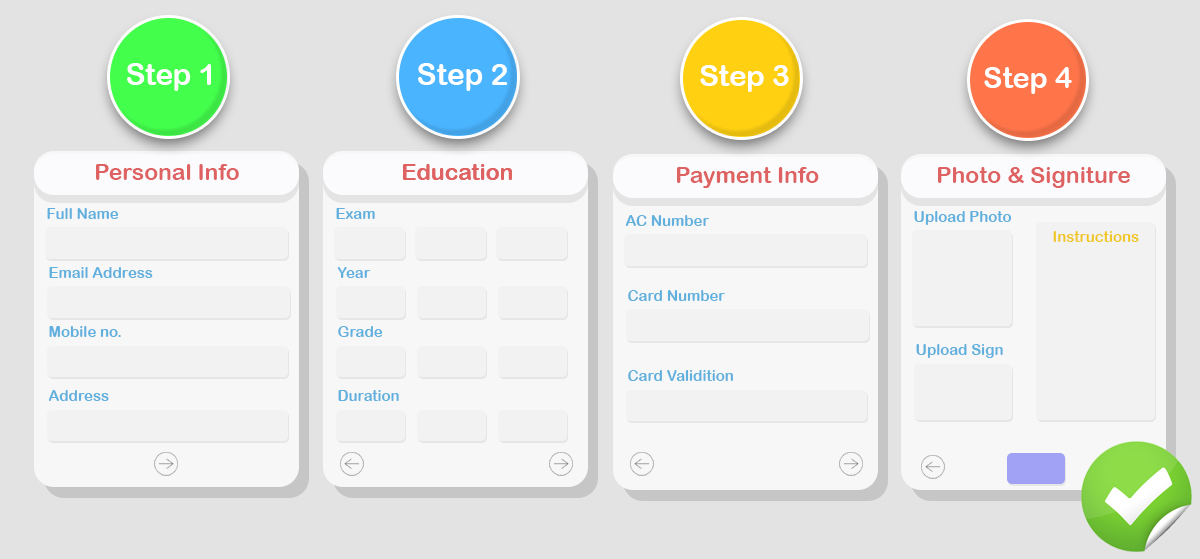
Kademeli Cevaplama İçin Bir Formu Parçalama
Konuya geçmeden önce tamamen konu dışı bir fikirden bahsedelim. Sizce aşağıdaki telefon numarası biçimlerinden hangisi daha kolay hatırlanır: +18067442444 veya +1 806-744-2444? İkinciye gideceğinizden neredeyse kesinlikle eminim.
İnsan beyni, karmaşık bir süreç yerine daha basit bir süreçle çalışmayı sever. İşte tam da bu yüzden 11 haneli bir telefon numarasını küçük parçalara bölersek ezberlememiz daha kolay oluyor. Sonunda, aslında aynı görevi yerine getiriyorsunuz, ancak beyninizi daha az şey yaptığınızı veya bir kestirme yol kullandığınızı düşünmesi için kandırıyorsunuz.

Aynı şey diğer durumlar için de geçerlidir. Kullanıcılarınızın beyinlerini aynı şeyi düşünmeleri için kandırabilirseniz, formlarınızın dönüşüm oranı fırlamasa bile iki katına çıkacaktır!
Bu ipucu, özellikle büyük bir form tasarımı içindir. Formunuz çok fazla alan içeriyorsa, bazı ek boşluklar veya bölüm sonları kullanarak bunları anlamsal gruplara ayırın. Bu yaklaşım, yanıtlayanları kademeli yanıtlama hissi uyandırırken, başka bir şekilde tutarsanız eksik bırakabilirler.
İlk bölümde bir katılımcının adını ve e-posta adresini, ardından kişisel bilgilerini ve belki de diğer bilgileri bir sonraki bölümde tutabilirsiniz. Bir işletme sağlayıcısıysanız, fatura adresi adın ve e-postanın hemen ardından gelebilir.

Peki, gruplama yaparak form nasıl daha faydalı olabilir:
- Kullanıcılara şaşkınlık hissetmeden ve uzun bir süreçten geçmeden ilerleme kaydetme hissi vermek
- Mantıksal grupları dahil etmek daha mantıklı
Profesyonel ipucu: Sıralamayı kolaydan zora doğru düzenleyin. Önce temel bilgileri alın.
Başa dön ️
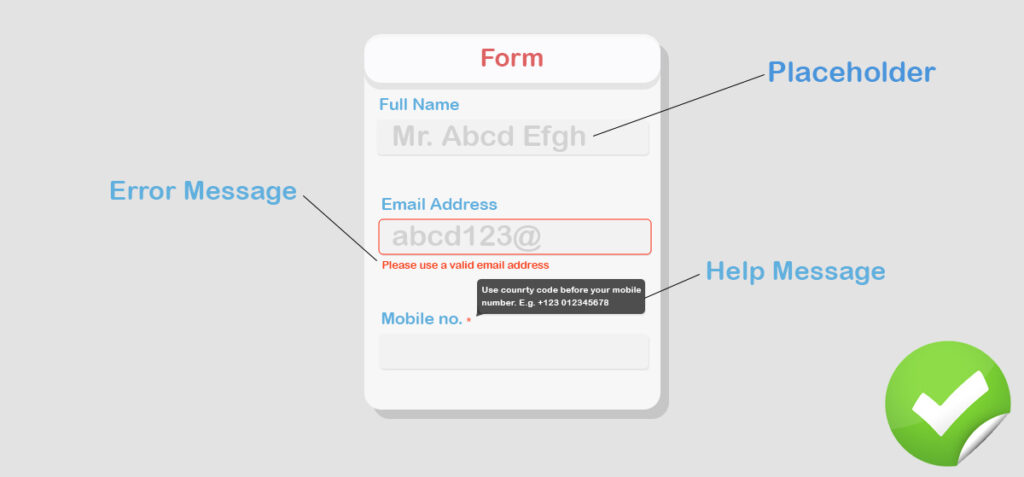
Araç İpuçları/Yardım Mesajları Yerleştirin ve Kullanıcınıza Rehberlik Edin
Kullanıcılar bilgi girerken “Lütfen geçerli bir kart numarası giriniz” gibi bir mesaj alırlarsa çok daha iyi olur. Öte yandan, tam formu tamamlamak için zaman harcadıktan sonra göndermeden önce uyarıyı görmeleri çok yorucu.
Alanlarınızı faydalı hale getirirseniz, kullanıcılar daha ileri gitmeyi sevecektir; yoksa ayrılırlar. İlk seferde harika bir izlenim yaratmak, kullanıcıları tekrar geri gelmeye yönlendirir. Kısa bir not olarak, satır içi doğrulama, kullanıcıların bilgileri doğru bir şekilde koymasına yardımcı olur. Değilse, birisinin neyi yanlış yaptığını söyleyen bir mesaj görünecektir.

Satır içi form doğrulaması iki şekilde kullanışlı olabilir:
- Hata yapıp yapmadıklarını ve ne olduğunu anında onlara söylemek
- Hem zamandan hem de emekten tasarruf sağlayacak
Profesyonel ipucu: Satır içi doğrulamanın gerçek zamanlı çalışmasına izin vermeyin. Kullanıcı alanı tamamladıktan sonra bir hata mesajı göstermek daha pratiktir.
Başa dön ️
Saha Veri Girişleri için Kısıtlamalar
Veri türü her alanda aynı değildir. Bazılarında metin, bazılarında sayısal ve bazılarında alfa sayısal gerekir. Giriş türüne bağlı olarak, kullanıcılarınızın yanlış veri koymasını sınırlandırmalısınız. Hataları ve sürekli sıçramayı azaltmak için bu kısıtlamalar çok önemlidir.
Örneğin, ad alanları sayılardan oluşmayacaktır. Aynı şekilde telefon numaraları da asla alfabetik karakterlerle oluşturulmaz. Aksine, şifre oluşturmak için alfasayısal bir alan gerekli olabilir. Ayrıca minimum ve maksimum uzunluk da yararlıdır. (ABD telefon numaraları 10 haneli, sosyal güvenlik numaraları ise dokuz hanelidir.)

- Kullanıcıların doğru verileri birleştirmesine yardımcı olmak
- Kısıtlamalar, kullanıcıları yetkilendirmek anlamına gelir
Profesyonel ipucu: Özellikle sayı alanlarının herhangi bir alfabetik karaktere izin vermediğinden emin olun.
Başa dön ️
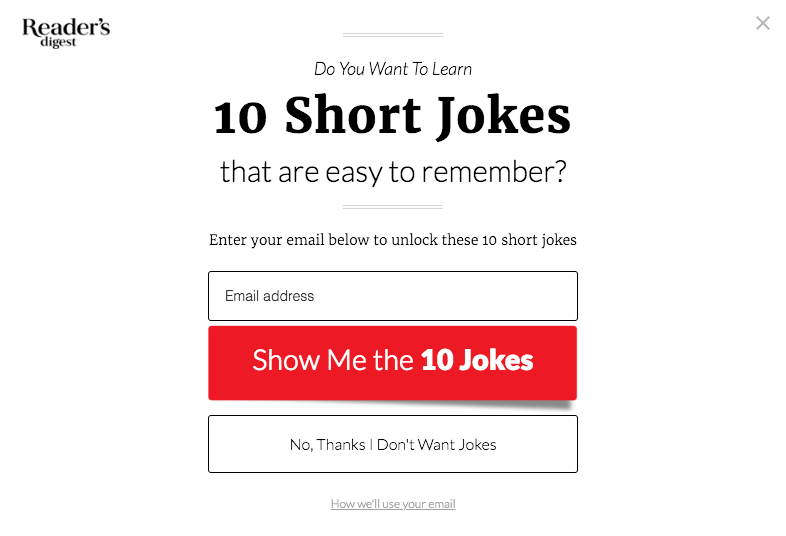
Formlarınıza İlham Veren Bir Başlık Verin
Formlarınızı basit başlıklarla tutmanız sorun değil. Ve, formun başlığı varsa, çalışmalar artan kayıt dönüşümleriyle bizi aydınlatırken, bunu bu şekilde tutmak doğru değil. Size bir soru: Hangi formu kolayca doldurmaya ikna ettiğini düşünüyorsunuz, “Kaydolun” veya “Erken Erişim Alın”?
İnsanların psikolojisini etkileyen dilin rolü büyüktür. Bunun dışında, form ne olduğunu söylüyorsa, kullanıcının bunun için gitme şansı daha yüksek olacaktır. Spesifik bilgiler, kullanıcıların karar vermelerine yardımcı olur ve formunuz rakiplerinizden kilometrelerce öne çıkar.

Uygun bir başlık vererek kullanıcılarınıza şunları bildirmiş olursunuz:
- Form gönderildikten sonra alacakları şey
- Hem tamamlama hem de dönüştürme oranı daha yüksek olacaktır
Profesyonel ipucu: "Kaydolun" ifadesini "Kaydolun ve %20 İndirim Alın" gibi daha sezgisel metinlerle değiştirin
Başa dön ️
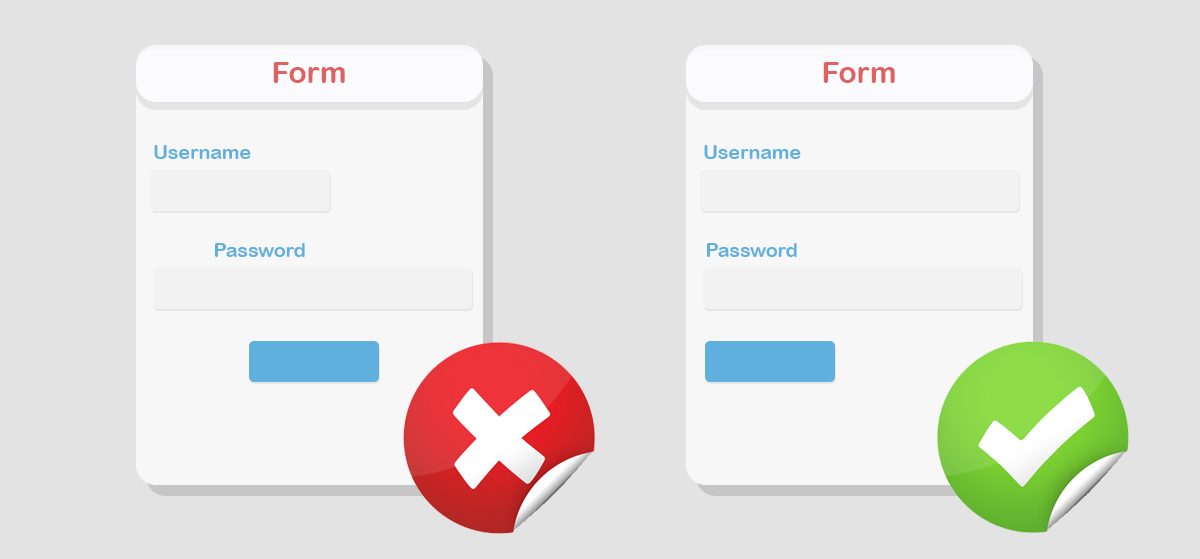
İyi orantılı Giriş Alanı
Giriş alanlarının boyutu, veri türünü temsil etmelidir. Bu neden önemli? Formlarınızın giriş alanları beklenen verilerle eşleşmezse, kullanıcılar beklenmedik şekilde geniş alanda kaybolabilir. Örnek olarak adres alanı, telefon numarası giriş alanından daha büyük olacaktır.
Giriş alanlarının boyutunu, verilerin gerektirdiği şekilde tutun. Sadece simetrik olmayan kutular tasarımı etkilemekle kalmaz, aynı zamanda kötü bir kullanıcı deneyimi başlatması muhtemeldir. Ancak alanları özelleştirilmiş bir şekilde temsil ederseniz, kullanıcılar “etkilenmiş” hissine kapılırlar.

Bu en iyi uygulamanın faydalarından kısaca bahsedersek,
- Kullanıcılar ne kadar yazmaları gerektiğine dair bir fikir edinecek
- Boşlukları boşa harcamadan temiz bir form oluşturmanın minimal bir yolu
Profesyonel ipucu: Formunuz harika görünüyorsa 3. göz görünümü elde etmek için bir UI tasarımcısından yardım alın
Başa dön ️
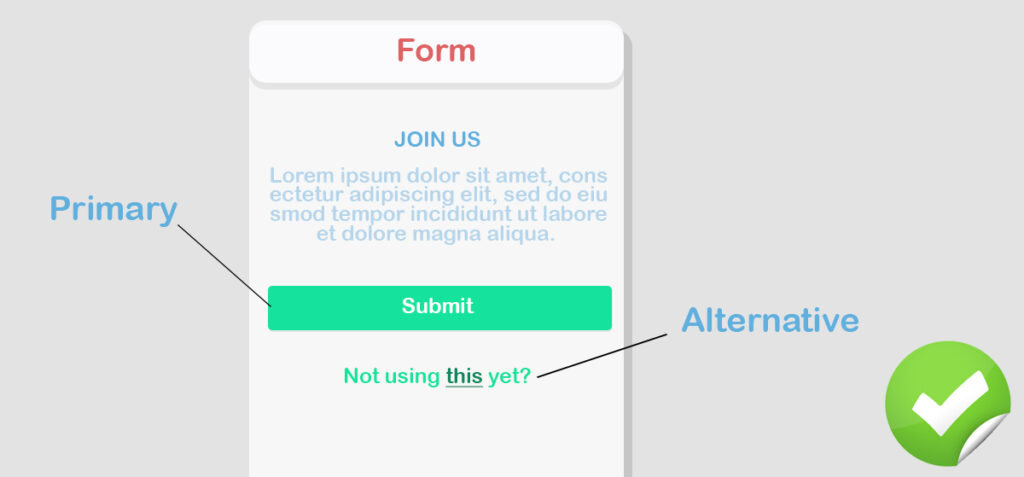
Açıklayıcı CTA
İster bir "Gönder" düğmesi, ister "Devam" yazan bir düğme olsun, tüm formlar bir harekete geçirici mesajla sonuçlanır. Bir CTA, daha sonra ne olacağının amacını açıklamalıdır. Örneğin, bir "Kaydol", amacını "Gönder" den daha açık bir şekilde belirtir ve kullanıcılar daha rahat karar verebilir.
Harekete geçirici mesaja daha fazla konsantre olursanız, dönüşüm oranı artacaktır. Çoğu durumda, bir form iki harekete geçirici mesajdan oluşur: birincil ve alternatif. Birincil düğme, kullanıcıları devam etmeye yönlendirirken, diğeri, başka bir işlemi iptal etmelerine veya gerçekleştirmelerine izin verir.

Net bir metin içeren bir CTA'nın çeşitli faydaları vardır.
- Eylemin daha etkili olmasını sağlayacaktır
- Ne yaptıklarını kolayca anlayabilir
Profesyonel ipucu: Birden fazla düğme varsa, tek bir düğmenin öne çıkan düğme olduğundan emin olun
Başa dön ️
Neden Belirli Bir Veriye İhtiyacınız Var?
Kullanıcılara neden belirli bilgilere ihtiyaç duyduğunuzu söylemek kesinlikle en iyi uygulamadır. Bir kullanıcıdan bazı özel ve hassas bilgiler istediğinizde, bunu neden sağlamaları gerektiğini ona bildirin. Bilgi ne olursa olsun, gizli tutulacağından emin olun.
Herhangi bir şüphenin ortaya çıkmasına izin vermeyin, neden bu belirli verilere ihtiyacınız olduğunu açıklayın. Örneğin, doğrulama kodunu göndermek istediğiniz için bir telefon numarasına ihtiyacınız olabilir. Kullanıcıya bundan bahsedin. Facebook'a kaydolmaya giderseniz, doğum günü alanının yanında, neden doğum gününüze ihtiyaç duyduklarını açıklayan bir bağlantı göreceksiniz.
Yardım mesajını sağlayarak, kullanıcılara şunları bildireceksiniz:
- Belirli bir amaç için belirli bilgilere ihtiyacınız var
- Bu özel veriler nedeniyle sonunda yararlanacaklar
Profesyonel ipucu: Kullanıcıların fareyi üzerine getirerek kolayca bilgilendirilebilmesi için araç ipucunu kullanın

Başa dön ️
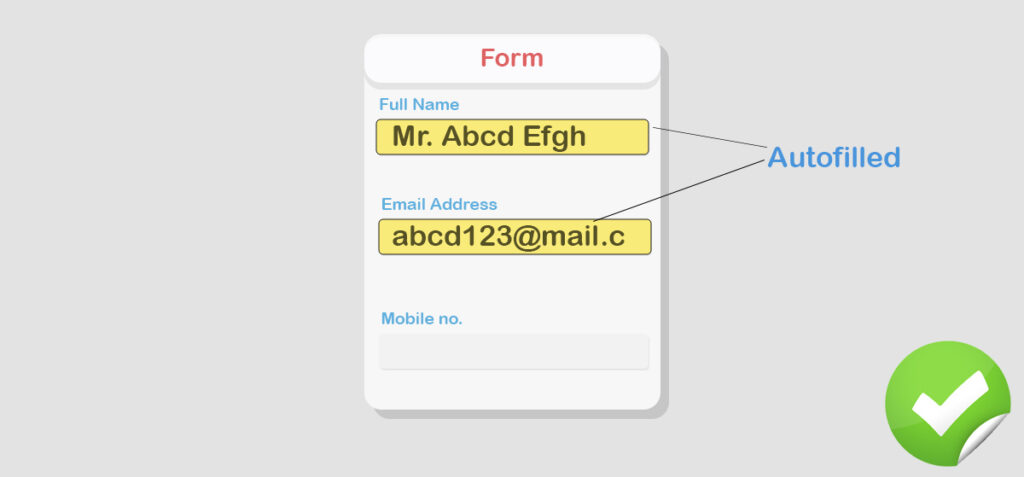
Tarayıcı Otomatik Doldurma
Tarayıcılar otomatik olarak doldurabiliyorsa, bu, kullanıcıların formu daha hızlı doldurmasına yardımcı olacaktır. Google Chrome gibi tarayıcılar çoğumuz için formu dolduruyor ve özellikle uzun bir form için çok büyük bir zaman tasarrufu sağlıyor. Modern tarayıcıların otomatik doldurma işlevleri vardır, ancak anahtar sizin elinizde. Tarayıcının bu eylemi gerçekleştirmesine izin vermek için alanları kolayca tanınabilir olarak belirtmeniz gerekir.
Tarayıcılar, formu ad, cep telefonu numarası ve benzeri ipuçlarına göre doldurur. Bağlam kolayca ayırt edilebilirse, otomatik doldurma çalışır. En iyi uygulama, tarayıcıların bunları anında tanımlayabilmesi için her alanın başlıklarını ortak terimlerle tutmaktır.

Neden faydalıdır?
- Formu doldurmanın hızlı bir yolu
- Ayrıca, zaten doldurulmuş olduğundan bazı adımları atlayabildiğinden hataları önler.
Profesyonel ipucu: Formu ortak alan adlarıyla tasarlayın. Karmaşık terimlerden kaçının.
Başa dön ️
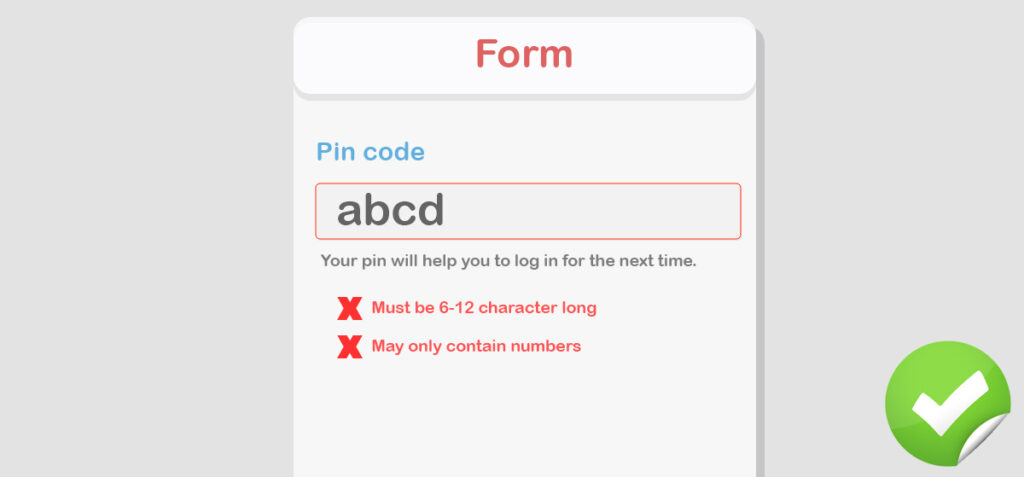
Form Doğrulaması Gerekiyor
Doğrulama, bir formun ayrılmaz bir parçasıdır ve kullanıcılar formu doldururken yanlış bir şey yaparlarsa hata mesajını almalıdır. Bir hata oluştuğunda, birkaç nedenden dolayı tetiklenebilir. Hatayı farklı bir renkle (tercihen kırmızı) görüntüleyin ve hata mesajını anında göstermek için alanları vurgulayın.
Her iki durumda da, amaç açık olmalıdır, bu da her türlü kafa karışıklığından kaçınmaktır. Kullanıcıların hataların nasıl düzeltilebileceğini bilmesi gerekir. Bunu yapmak için, biri hata yaptığında görünen bir mesaj ekleyin. "Özel sembollere izin verilmez" gibi bir mesaj, kullanıcıların ad alanının neden bir hata gösterdiğini anlamalarına yardımcı olur.
Ve kilit noktalardan şu şekilde bahsedilebilir:
- Kullanıcılar boğulmayacak
- Doğrulama, sağlanan verilerin doğru olmasını sağlar
Profesyonel ipucu: Form doğrulamayla ilgili bir hata varken kafa karışıklığını olabildiğince azaltın. Net bir mesaj ekleyin.
Başa dön ️
Eğlenceli hale getir
Form doldurmak sıkıcıdır. İnsanlar, hayatlarına bir değer katmıyorsa, çaba göstermeye istekli değillerdir. Ardından, kullanıcılar tarafından doldurulacak boş bir formla karşı karşıyasınız. Onları tamamlamaya zorluyormuş gibi hissettirmeyin. Buna biraz gerçek hayat eğlencesi ekleyin. ?
Bilgileri ciddi ve tabii ki eğlenceli bir şekilde toplayabilirsiniz. Yukarıda listelenen kurallara uyarsanız, burada alışılmadık şeyler yapabilirsiniz. Özellikle giriş alanlarına normal yer tutucular yerine komik metinler ekleyebilirsiniz.
Bu sayede kullanıcılar, herhangi bir komplikasyon düşünmeden formu doldurmanın keyfini çıkaracaklar. Ayrıca:
- Formları ilham verici ve ilgi çekici hale getirmek
- Kullanıcıları verilerini beklendiği gibi vermeye motive etme
Profesyonel ipucu: Hiçbir fikir bulamıyorsanız, basit ve sıradan tutun. Kullanıcıların güvenmemesi için tonu bozmayın.
Başa dön ️
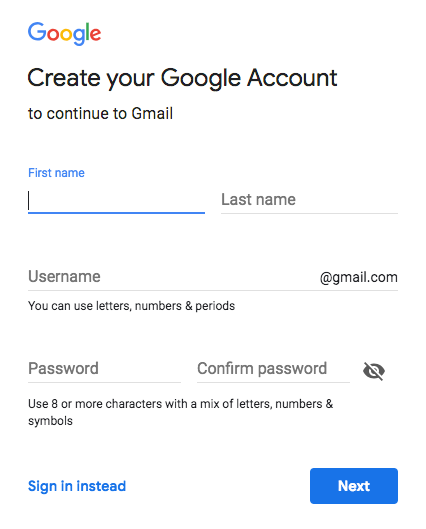
Otomatik odaklamayı ayarla
İlk giriş alanını otomatik olarak odaklamak, kullanıcının dikkatini formda gezinmeye bağlayan bir çapa gibi çalışır. Bir katılımcı formda ilk kez geldiğinde, başlangıç alanını manuel olarak bulmalı ve etkinleştirmek için ona dokunmalıdır. Öte yandan, kullanıcılara “zaten başladı” hissi vermek için ilk alanı aktif tutabilirsiniz.
Bu şekilde, kullanıcınıza nereden başlayacağına dair bir ipucu veriyorsunuz ve bu, kayıt sürecini hızlandıracak. Bu basit numara ile karışıklık aşamaları azaltılabilir. Süreci hızlandırmak için bu fikri formunuza ekleyin. Google'ın bu UX dostu konsepti hesap oluşturma formunda nasıl kullandığını görün.

Ve kalıtsal avantajlar şunlardır:
- Katılımcıların başlangıç noktasını aramasına gerek yok
- Kullanıcıları ek tıklamalardan ve bir sürü gereksiz spekülasyondan kurtarabilirsiniz.
Profesyonel ipucu: Etkin bir imleçle ilk alanı vurgulamak için vurgulu bir kenarlık rengi veya arka plan rengi kullanın
Başa dön ️
Kullanıcılarınızı Korkutup Uzaklaştırmayın
Müşterilerinizi formu doldurmaktan neyin caydırdığını bulmak zor değil. Kredi kartı bilgilerini ve diğer hassas kişisel verileri vermek büyük olasılıkla göz korkutucu olarak kabul edilir. Ayrıca, formunuzda kullanıcıların iptal edemeyecekleri katı bir şey varsa (örneğin yıllık bir sözleşme), tamamlamadan ayrılabilirler.
Deneme süresi için “Kredi kartı gerekmez” veya “14 gün para iade garantisi” yazan bazı formlar görmüş olabilirsiniz. Bunlar, müşterilerin büyük bir rahatlama hissettikleri ve ilerlemek için iki kez düşünmedikleri formlardır. Kullanıcılarınızın tuzak olarak gördüğü hiçbir şeyi gizli tutmayın.
Bu pratiğin iki hayati sonucundan bahsedersem, bunlar şöyle olur:
- Müşteriler endişelenecek bir şey bilmeyecek. Gizli maliyet veya zor iş yok
- Form doldurma süresi daha düşük olacak ve dönüşüm genişletilecek
Profesyonel ipucu: Yardım metni, ipuçları vb. ile kullanıcılar için formu olabildiğince rahat hale getirin.
Başa dön ️
Bir sonrakine kadar
Bir iletişim formu tasarlarken sizin için “en iyi uygulamalarımız” budur. Bunları formlarınıza uygulamak, mükemmel bir kullanıcı deneyimi sağlamanın yanı sıra dönüşümü de genişletebilir. Neleri içerdiklerini ve neleri kaçırdıklarını bulmak için neden web formlarının bazı kullanıcı arayüzü tasarım örneklerini görmüyorsunuz?
Formunuz belirli bir kitle için konuşmalıdır. Gelişmiş bir UX'i onaylamak için pazar araştırması yapın, A/B testi yapın ve başkalarının aynı amaç için nasıl yaptığını görün. Mevcut formlardan ilham alın ve hedef kitlenize hitap etmesini sağlayın.
"Ne kadar basit, o kadar iyi", bu ilke, bir formu son derece etkileşimli bir forma dönüştürmek için çok güçlüdür. Ek olarak, diğer bazı hızlı ve sezgisel düzeltmeler, kullanıcılarınızın bir görevi esnek bir şekilde tamamlamasını sağlayacaktır. Kullanıcı açısından verimli çalışmıyorsa, tasarımın yeterli olmadığını unutmayın.
Son olarak, aşağıdaki bağlantılar bir WordPress eklentisi ile formlar oluşturmanıza yardımcı olacaktır.
- Sezgisel bir WordPress form oluşturucu olan WP Fluent Form belgelerini okuyun
- WP Fluent Form'un öne çıkmasını sağlayan özellikleri
WordPress ile ilgili ipuçları ve püf noktaları almak için YouTube kanalımıza abone olun. Ayrıca, bizi Twitter ve Facebook'ta takip edin.
WP Fluent Forms Pro
Fluent Forms'u bugün deneyin ve kendiniz görün!
