WordPress'te Tek Sayfalık Bir İşletme Web Sitesi Nasıl Tasarlanır
Yayınlanan: 2023-05-05Hedeflerinize ve eklemeniz gereken içerik miktarına bağlı olarak işletmeniz için bir web sitesi tasarlamanın birçok yolu vardır. Bazen birden çok sayfaya ve büyük miktarda içeriğe sahip karmaşık siteler oluşturmak mantıklı olsa da, bu aynı zamanda pahalı ve karmaşık bir hal alabilir.
Bunun yerine, yalnızca tek bir sayfa içeren bir web sitesi oluşturmayı düşünebilirsiniz. Bu, ihtiyaç duyacağınız tüm bilgileri ve işlevleri sığdırmak için yeterli olmayacak gibi görünse de, şaşırabilirsiniz. Tek sayfalık web siteleri aslında dönüşümleri artırmanın ve kullanıcılarınız için değer sağlamanın oldukça etkili bir yolu olabilir.
Bu yazıda, neden tek sayfalık bir web sitesini kullanmak isteyebileceğinizi tartışarak başlayacağız. Ardından, şirketiniz için bir araya getirmek üzere en sevdiğiniz WordPress iş temalarından birini kullanma sürecinde size yol göstereceğiz. Hadi gidelim!
Tek Sayfalık Bir Web Sitesi İşletmenize Nasıl Fayda Sağlayabilir?
Tahmin edebileceğiniz gibi, tek sayfalık bir web sitesi, yalnızca tek bir sayfadan oluşan bir sitedir. Bu sitelerin çoğu, ziyaretçilerin gezinebileceği bir dizi bölüm olarak tasarlanmıştır. Ve Co'nun sitesi, bunun uygulama halinde iyi bir örneğidir:

Sezgisel görünmese de, tek sayfalık bir site oluşturmak aslında özellikle işletmeler için çok faydalı olabilir. Örneğin, tek sayfalık bir işletme sitesi şunları yapmanızı sağlar:
- Şirketinizin hikayesini anlatın. Tek bir sayfa kullanmak, işinizi ve hizmetlerinizi tam olarak deneyimlemelerini istediğiniz gibi sunarak doğrusal bir anlatı oluşturmanıza olanak tanır.
- Mesajınızı basitleştirin. İşletmenizin en önemli yönlerine odaklanarak, ziyaretçilerin temel mesajınızı kavramasını kolaylaştırırsınız.
- Kullanıcı katılımını iyileştirin ve dönüşümleri artırın. Tek sayfalık bir site, ziyaretçileri belirli bir hedefe yönlendirmek için yapılandırılabilir.
- Web sitesi bakımı için daha az zaman harcayın. Tek sayfalık bir sitenin basitliği, zaman içinde yönetimi ve üzerinde çalışmayı çok daha kolaylaştırır.
- Daha duyarlı bir site oluşturun. Tüm içeriğiniz aynı sayfada bulunduğundan, kullanıcılar içeriği kolayca kaydırabilecekleri için siteniz mobil cihazlar için ideal olacaktır.
Tek sayfalık bir tasarım kullanmanın potansiyel dezavantajları olduğunu da not etmeliyim. Örneğin, sitenizin çok fazla bilgi içermesi gerekiyorsa ve üyelik seçenekleri gibi karmaşık özellikler gerektiriyorsa, tek bir sayfa yeterli olmayacaktır.
Bir kullanıcı siteye her eriştiğinde sitenizin tamamının yüklenmesi gerektiğinden, yavaş performansla da karşılaşabilirsiniz. Ancak, sitenizi hız için optimize ederek ve yüksek performanslı bir tema kullandığınızdan emin olarak bu durumdan kaçınılabilir.
Tek Sayfalık Bir İşletme Web Sitesi Nasıl Tasarlanır (4 Adımda)
Artık tek sayfalık bir işletme sitesinin avantajlarına baktığımıza göre, şimdi gerçekten nasıl oluşturulacağını tartışalım. Bu örnekte, WordPress kullanacağız, bu nedenle önce yepyeni bir kurulum kurduğunuzdan emin olun. Canlı siteye zarar vermeden yeni temaları test etmek için Yerel gibi bir yerel geliştirme aracı da kullanabilirsiniz. O zaman işe koyulabilirsin!
1. Adım: Tek Sayfalık Bir İşletme Teması Bulun ve Kurun
İlk göreviniz doğru WordPress temasını bulmaktır. Temalar, sitenizin görünümünü ve düzenini değiştirir. Neyse ki, tek sayfalık bir siteyi kolayca tasarlamanıza yardımcı olabilecek bazı WordPress iş temaları var.
Özel bir iş teması kullanmak bir dizi avantaj sunar. Örneğin, ticari siteler için özel olarak oluşturulmuş bir tema, muhtemelen WooCommerce desteği gibi pek çok yararlı özellik içerecektir. Ayrıca, Harekete Geçirici Mesajlar (CTA'lar) oluşturmak ve ürünlerinizi veya hizmetlerinizi vurgulamak gibi bir işletmenin ihtiyaçlarına göre uyarlanacaktır.
Hangi temayı kullanmaya karar verdiğiniz, tamamen kişisel tercih ve profesyonel gereksinimlerin bir karışımına bağlıdır. Ancak, tek sayfalık bir site için temel olarak kullandığınız herhangi bir temada aramanız gereken bazı temel bilgiler vardır. En önemlisi, sorunsuz çalışması için (yüksek miktarda trafikte bile) yanıt vermesi ve optimize edilmesi gerekecektir.
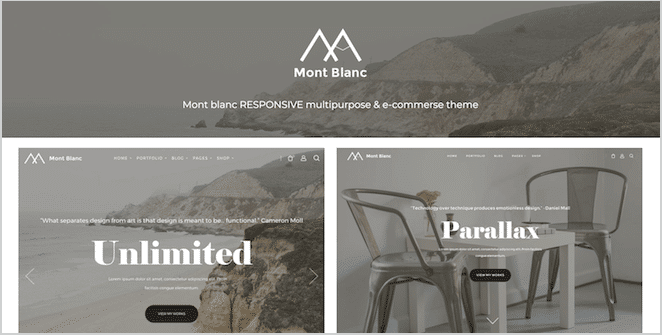
Örnek olarak Montblanc temasına göz atabilirsiniz. Bu, bir sayfa oluşturucu aracı da içeren temiz, profesyonel ve çok yönlü bir iş temasıdır. Bu, harika görünen bir siteyi hızlı bir şekilde bir araya getirebileceğiniz anlamına gelir:

İzlenecek yolun geri kalanında bu temayı kullanacağım. Aynısını yapmak istiyorsanız, sitenize yüklemeden önce onu satın alıp indirmeniz gerekir. Bunu yaptıktan sonra, sitenizin gerçekte nasıl görüneceğini düşünmeye başlamanın zamanı geldi.
2. Adım: Sitenizin Yapısını Planlayın
Tek sayfalık bir site tasarlarken yapı her şeydir. Sitenizi bir hikaye olarak düşünebilirsiniz, çünkü insanlar sitenizi baştan sona okuyacaklardır. Her yeni bölüm daha fazla bilgi sağlamalı ve ziyaretçilerin sayfada aşağı doğru kaydırırken ilgi ve isteklerini artırmalıdır.
Her şeyden önce, basitliğin anahtar olduğunu unutmayın. Sitenizi çok fazla içerikle doldurmak istemezsiniz, bu nedenle en önemli ayrıntılara odaklanın. Ayrıca ilgisiz konularla okuyucuların dikkatini dağıtmak istemezsiniz, bu nedenle eklediğiniz her bölümün aynı genel amaca yönelik olduğundan emin olun.
Bölümlerinizi nasıl organize ettiğinize gelince, 'ters piramit' tekniğini kullanmak en iyisidir. Bu yöntem, içeriğinizin daha kolay tüketilmesini ve daha ilgi çekici olmasını sağlar. Sitenizin üst kısmı, daha genel bilgiler içeren en geniş bölüm olurken, sonraki her bölüm daha odaklıdır ve daha özel ayrıntılar içerir.

3. Adım: Sayfanızı Oluşturun
Bir planınız olduğunda, onu uygulamaya koyma zamanı. Sitenizi çalıştırın ve yeni bir sayfa oluşturun ve bunu sitenizin statik ana sayfası olarak ayarlayın. Temanıza bağlı olarak, bu aşamada görünümünü de özelleştirmek isteyebilirsiniz. Örneğin, Montblanc teması, özel bir Genel Ayarlar bölümü aracılığıyla birçok seçenek sunar.
Örneğimizde, varsayılan görünüme sadık kalacağız ve içeriğe odaklanacağız. Bu nedenle, yeni sayfanıza dönün. Seçtiğimiz temanın içerdiği Görsel Besteci'yi kullanacağız, ancak dilerseniz herhangi bir sayfa oluşturucuyu (hatta standart düzenleyiciyi) kullanabilirsiniz:

Mizanpajınızın tam genişliğe ayarlandığından ve tek sayfalık bir site için gerekli olmayan kenar çubuğu içermediğinden emin olarak başlamak isteyeceksiniz. Sayfanız muhtemelen gerektirmediği için 'kahraman' bölümünü de kaldırmak isteyebilirsiniz.
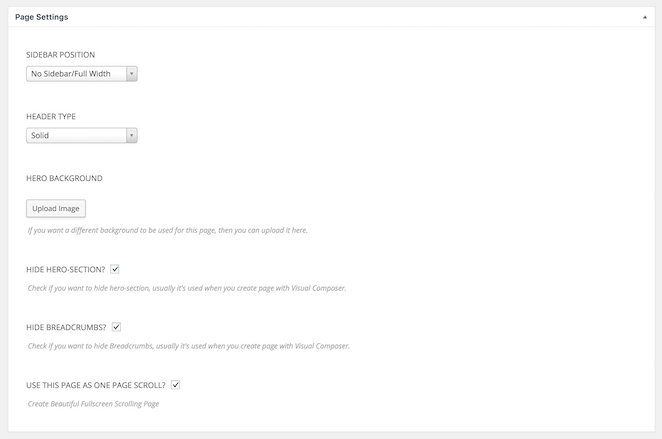
Görsel Besteci kullanıyorsanız, bunu bir sayfayı düzenlerken aşağı kaydırarak ve aşağıdaki seçenekleri ayarlayarak yapabilirsiniz:

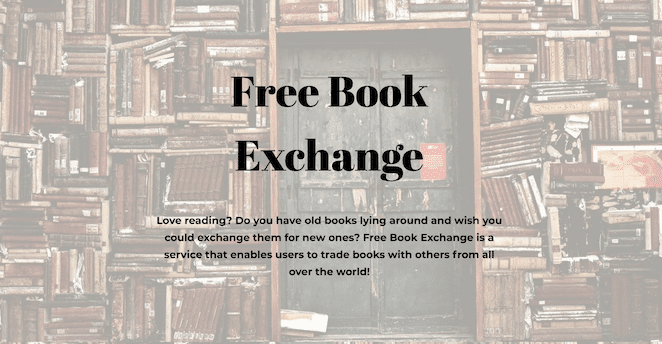
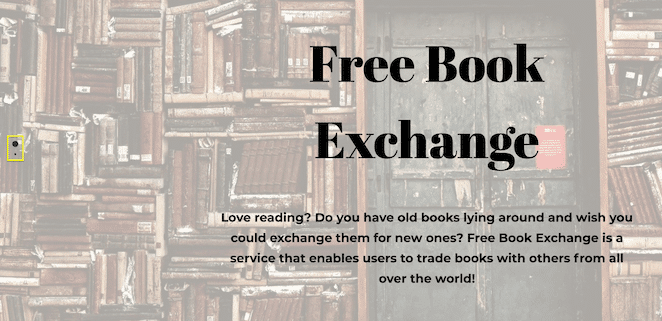
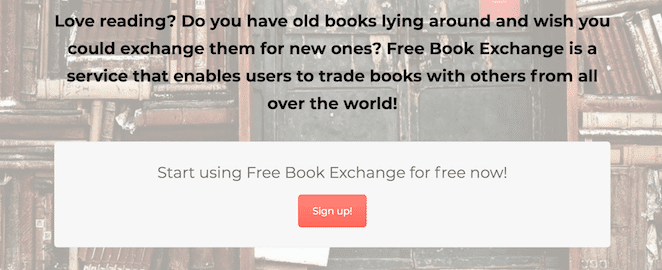
Bunu yaptıktan sonra içerik eklemeye başlayabilirsiniz. Kısa bir açıklama eşliğinde bir görselle başlayalım:

Burada yaptığımız tek şey, görüntü arka planına sahip yeni bir satır, ardından bir başlık ve bir metin bloğu eklemek. Bu, bir ziyaretçinin dikkatini çekmenin ve daha fazlasını öğrenmek için merak etmelerini sağlamanın harika bir yoludur.
Bir sonraki bölüm, işletmenize özel teklifler hakkında biraz daha bilgi sağlamalıdır:

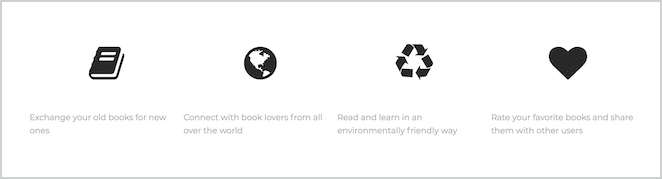
Burada, işletmenin gerçekte ne yaptığını açıklamak için simgeler ve metinler kullandık. Görüntüler kullanıcıların dönüşüm gerçekleştirme olasılığını artırabileceğinden, multimedyayı bu şekilde kullanmak akıllıca bir harekettir.
Ayrıca her yeni satırın ayrı bir bölüm olarak göründüğünü fark edeceksiniz. Hatta ekranın sol tarafındaki noktaları kullanarak aralarında gezinebilirsiniz:

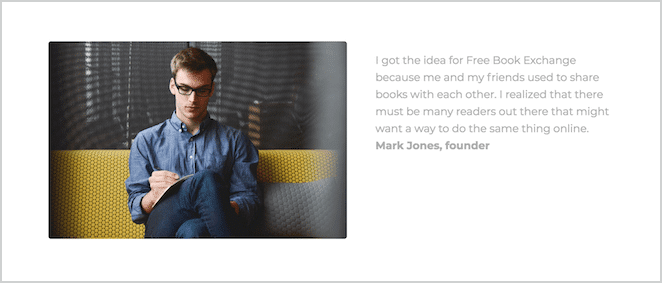
Sırada, işletme hakkında daha fazla bilgi ekleyebiliriz. Sayfada ilerledikçe daha ayrıntılı hale geldiğimize dikkat edin:

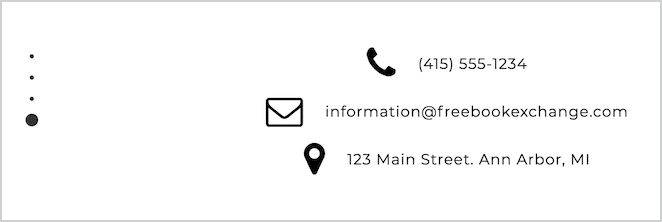
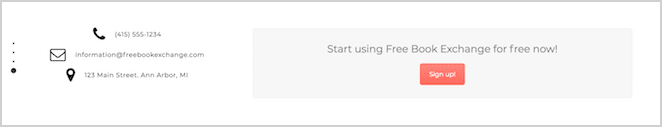
Umut, okuyucunun hizmetlerinizle sayfanın en altına kadar inecek kadar ilgilenmesidir. Bu noktada, daha sonra ihtiyaç duyacakları iletişim bilgileri gibi bilgileri bulmaları gerekir:

Ayrıca, onlara yapılacak net bir eylemi sunmak isteyeceksiniz. Bu da bizi son adıma götürüyor.
4. Adım: Güçlü Bir Harekete Geçirici Mesaj (CTA) Ekleyin
Sitenizin dönüşüm üretmesi için etkili bir Harekete Geçirici Mesaja (CTA) ihtiyacınız olacak. [twitter_link]Güçlü bir CTA oluşturmak başlı başına bir sanattır.[/twitter_link] En önemlisi, onu sayfanın geri kalanından farklı kılmak ve mesajının net olmasını sağlamaktır.
Bu şekilde bir CTA oluşturalım ve iki ayrı alana yerleştirelim. İlk olarak, bir düğme oluşturacağız ve onu ilk bölümümüze ekleyeceğiz, böylece ziyaretçiler siteye eriştiğinde hemen görünür olacak:

Ardından en son kısma da aynı butonu ekleyelim:

Bu, sonuna kadar okuyan ziyaretçilere ilgili tüm bilgileri aldıktan sonra CTA'nın sunulmasını ve hizmetlerinize ilgi duymalarını umarız sağlamak içindir.
Bu bizi eğitimimizin sonuna getiriyor! Doğal olarak, bu sadece tek sayfalık bir sitenin nasıl bir araya geldiğini size göstermek için çok basit bir örnek, bu nedenle farklı içerik ve görsellerle denemeler yapmanızı öneririz.
Çözüm
Bazen en basit seçenek gerçekten en iyisidir. İş web siteleri söz konusu olduğunda, birden çok sayfaya ve karmaşık site yapılarına ihtiyacınız olmayabilir. Hikayenizi anlatan ve kullanıcıları dönüştürmeye ikna eden tek sayfalık bir site size daha iyi hizmet verebilir.
Bu yazıda, tek sayfalık bir işletme web sitesi kullanmanın faydalarını tartıştık. Ayrıca sizi bir WordPress iş teması aracılığıyla bir tane oluşturma sürecinde de yönlendirdik.
İşletmeniz için tek sayfalık etkili bir web sitesi oluşturmakla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
