COVID-19 Salgında Evde Kalmaktan Sıkılıyor musunuz? Elementor ile Ücretsiz Hayalinizdeki Web Sitesini Kurun!
Yayınlanan: 2020-04-09' Corona Salgınında Yapılması Gereken Aktiviteler ', peki, ilk başta muhtemelen virüsle ilgili bazı sağlık ipuçlarını veya püf noktalarını paylaşacağımızı düşünebilirsiniz. Ama bugün tartışacağımız şey bu. Bunun yerine tamamen farklı bir konu hakkında konuşacağız. Elementor sayfa oluşturucuyu kullanarak bir web sitesi tasarlayarak sıkıldığınızda evde boş zamanınızı bu şekilde değerlendirebilirsiniz.
Ancak devam etmeden önce, COVID-19'un yıkıcı ve yıkıcı felaketini kısaca kendimize hatırlatalım. Evet, 1920'lerdeki İspanyol gribinden bu yana en tehlikeli salgın haline geldiğini hepimiz biliyoruz. Ayrıca hayatı tehdit eden bu virüs salgını, insanların evden çalışmasının en büyük nedeni oldu. Artık hemen hemen her ülkede evden dışarı çıkmak kesinlikle yasaktır.
Ancak, dünyanın dört bir yanındaki insanların evde sıkışıp kaldığı bu kritik durumda, şimdi ne yapmalısınız? Evet, evde oturup sıkılmanıza rağmen bu boş zamanınızda yaratıcı işler yapabilirsiniz. Ve kesinlikle, her şeyin normale döndüğü zaman için becerilerinizi ve bilginizi geliştirmenize yardımcı olacaktır. Yani bu panik zamanında, boş zamanımızı sadece yemek yiyip uyuyarak harcamak yerine verimli kullanmanın tam zamanı.
Şimdi ücretsiz bir web sitesi tasarlamak için Elementor sayfa oluşturucu hakkında konuşurken, birincil WordPress düzenleyicisini canlı bir ön uç düzenleyiciyle değiştiren hepsi bir arada bir WordPress site oluşturma eklentisidir. Bu yüzden doğru bir şekilde uygulayarak, evden boş zamanlarınızda gerçekten büyülü web tasarım içeriği tasarlayabilirsiniz. Ayrıca, web sitenizi hızlı bir şekilde tasarlamanıza, yeniden tasarlamanıza, düzenlemenize, güncellemenize veya yeniden yapılandırmanıza yardımcı olacaktır.
Her neyse, bu kadar giriş yeter! Bakalım Elementor ve güçlü eklentileri, evinizin rahatlığında bile web sitesi oluşturma deneyiminizi nasıl keyifli bir hale getirebilecek?
Corona Salgını Sırasında Evde Kalarak Web Sitesi Tasarımı Nasıl İyileştirilir

Herhangi bir WordPress sitesi veya web sayfası tasarlamayı düşündüğünüzde, açıkça Elementor aklımıza gelen ilk araçtır. Ve insanların bu eklentiyi kullanmaya güvenmelerinin birçok nedeni var. Görünüşe göre, cevap oldukça kolay, kolay sürükle ve bırak seçeneği ve ayrıntılı özelleştirme yeteneği için çoğu için varsayılan seçenek haline geliyor.
Bu nedenle, WordPress sitenizi tasarlamak veya profesyonel bir görünüm kazandırmak istiyorsanız, bu bölüm Elementor kullanarak bunu ne kadar kolay bir şekilde yapabileceğinizi gösterecektir.
Web sitesi tasarlama alıştırmasına başlamak için neye ihtiyacınız olacağını görelim:
- WordPress
- eleman
Hem WordPress hem de Elementor'u başarıyla yüklediğinizden emin olun. Zaten yaptıysanız, aşağıdaki talimatları yalnızca adım adım izleyin.
Şimdi Yeni başlayanlar için, bugün nasıl hızlı bir şekilde basit bir portföy web sitesi oluşturabileceğinizi göstereceğiz.
Öncelikle, bir web sitesi tasarlamak için kullanmanız gerekebilecek Elementor'un temel özelliklerini öğrenelim.
Başlık Ekleme
Elementor ile bir üst bilgi veya alt bilgi oluşturmak çok kolaydır. Bunu birçok şekilde oluşturabilirsiniz. Ama sizin için daha kolay olan yolu düşünmelisiniz. Ancak, Elementor web sitesi için nasıl başlık oluşturulacağını öğrenmek için aşağıdaki öğreticiye göz atabilirsiniz.
İlk Şablonu Kullanma
Herhangi bir web sitesi veya sayfa oluştururken, tercih ettiğiniz bir şablon seçmeniz gerekecek. Ya manuel olarak özelleştirebilir ya da doğrudan ekleyebilirsiniz. Elementor şablon kitaplığında çok sayıda yerleşik şablonunuz olacaktır.
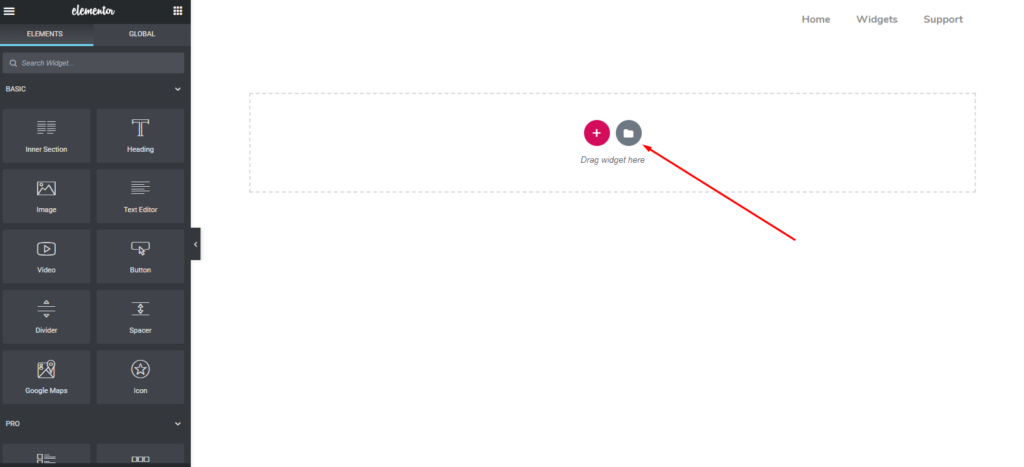
Ancak, bir portföy veya başka bir web sitesi tasarlamak için bir şablon eklemek için 'Klasör' beğen düğmesini tıklayın.

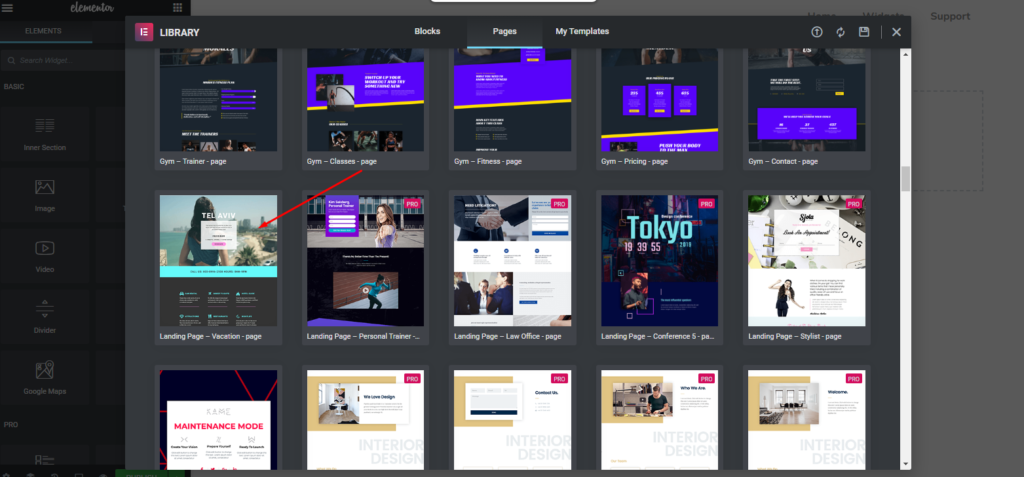
Buradan birçok yerleşik şablon elde edeceksiniz. Ve sizin için uygun olan herhangi birini seçebilirsiniz. Bu durumda, aşağıda işaret edileni seçtik.

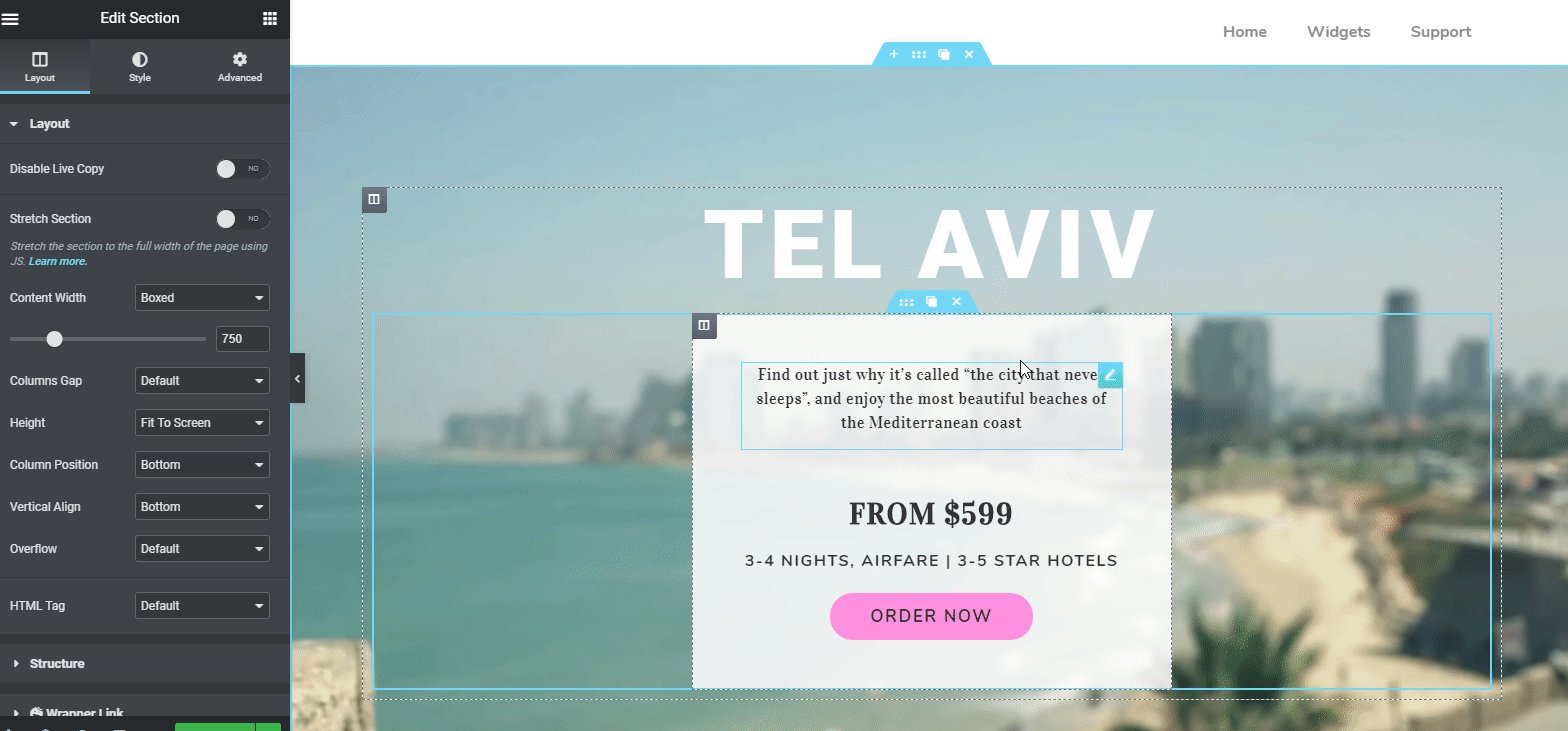
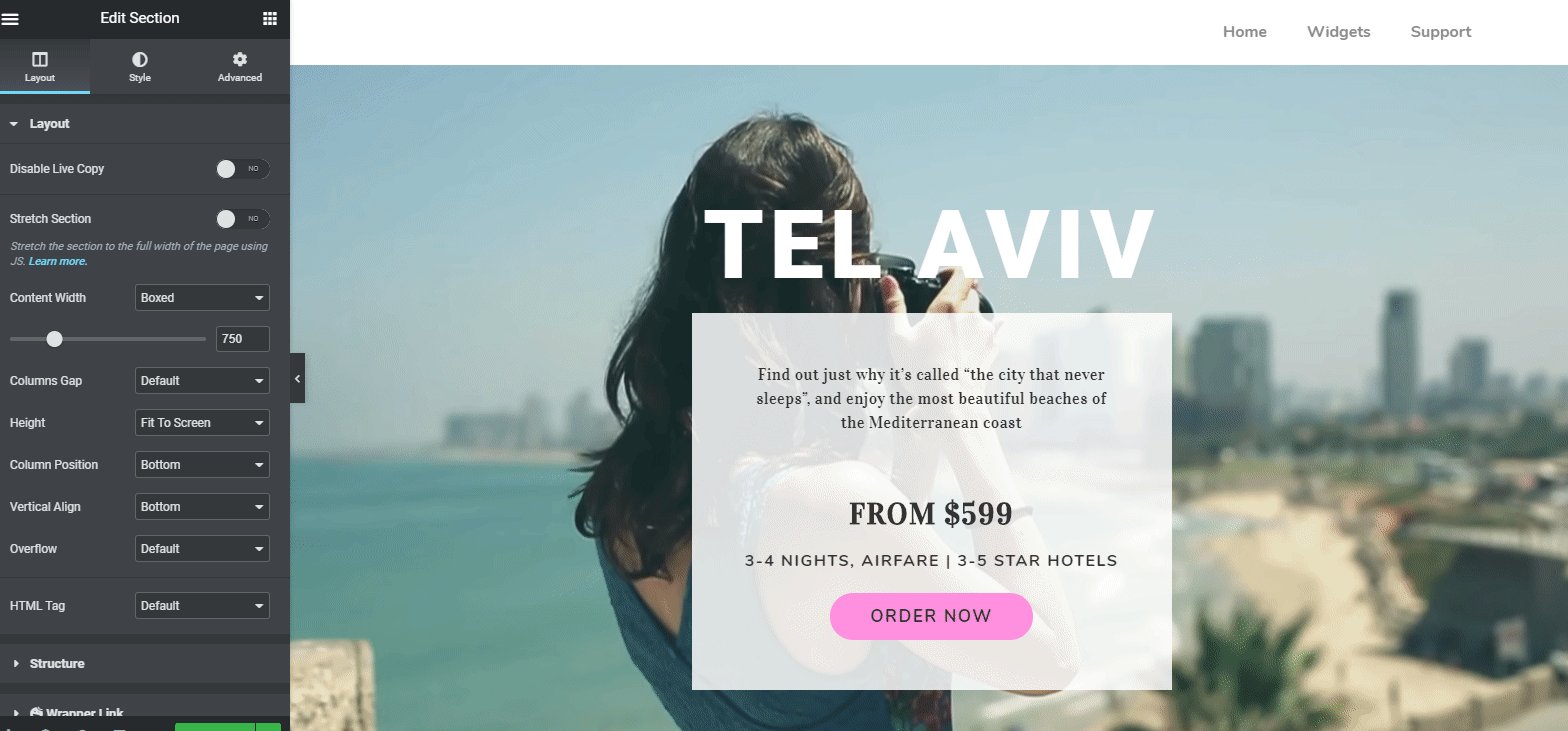
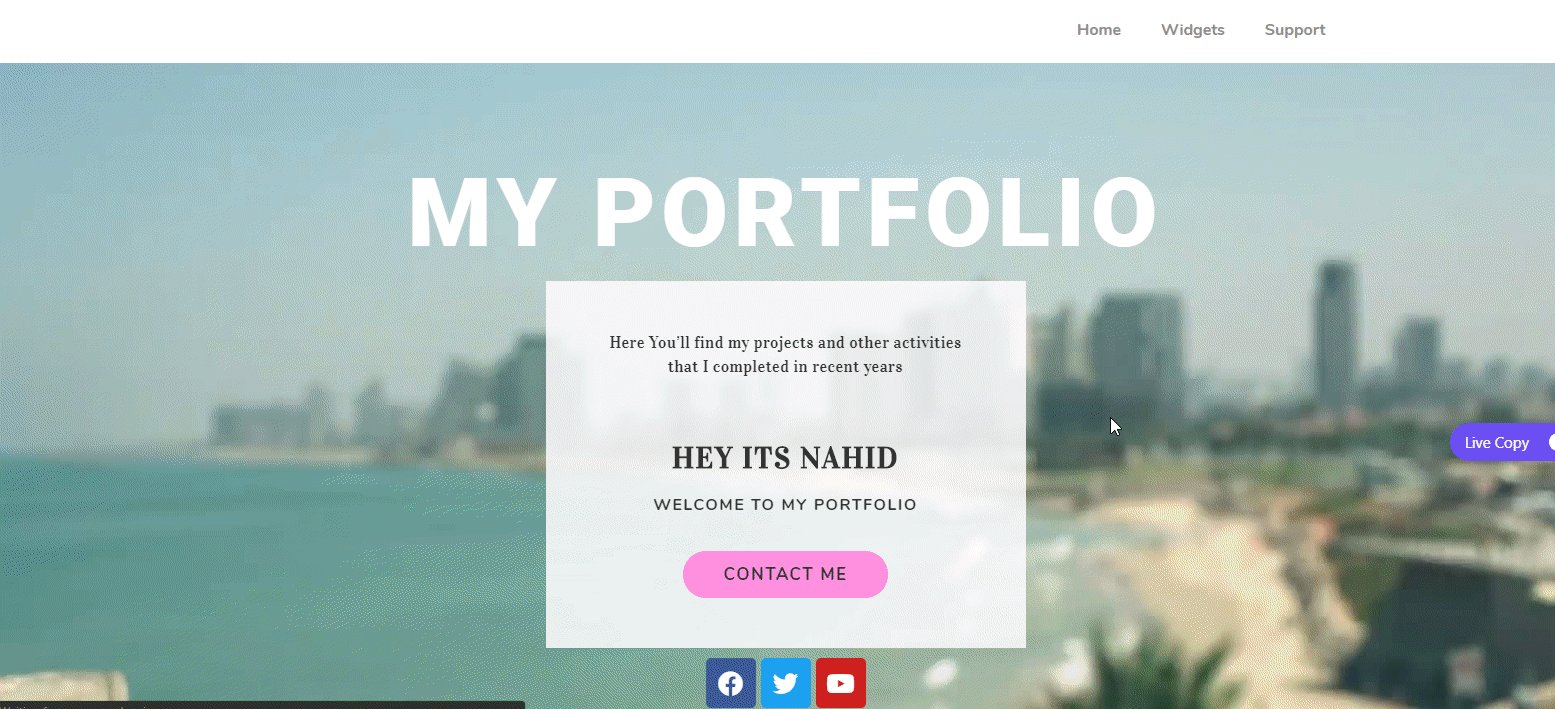
Şablonu seçtikten sonra, ekranınızda otomatik olarak görünecektir. Ve sonra bir sonraki adım için hazırsınız. Bir şeye benzeyecek mi?

İlgili makale: Web siteniz için en iyi Elementor Şablonunu Seçin
Başlık Bölümünü Özelleştirme
Artık şablonla hazırsınız. Ya mevcut şablonla kalabilir ya da tasarım ihtiyaçlarınıza göre özelleştirebilirsiniz.
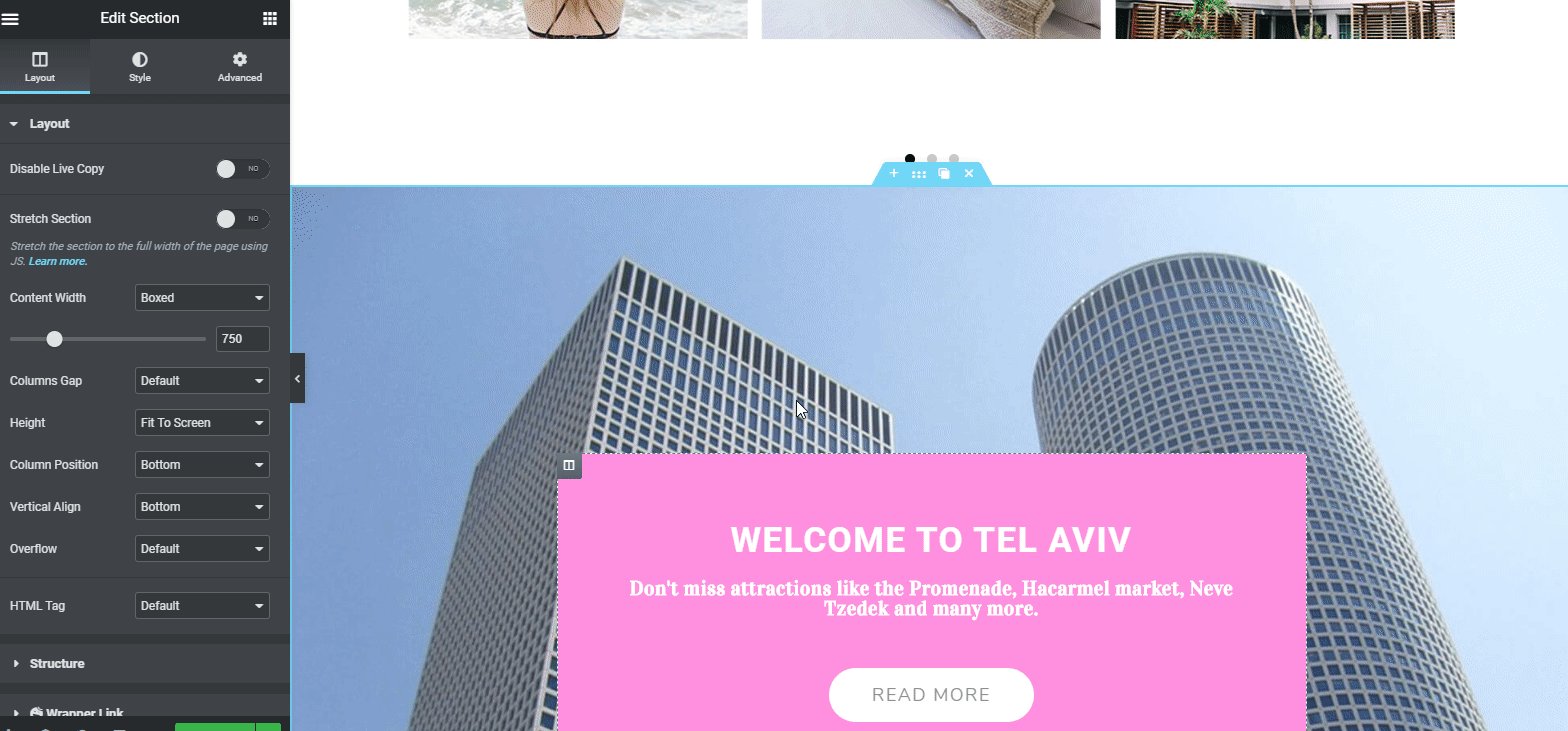
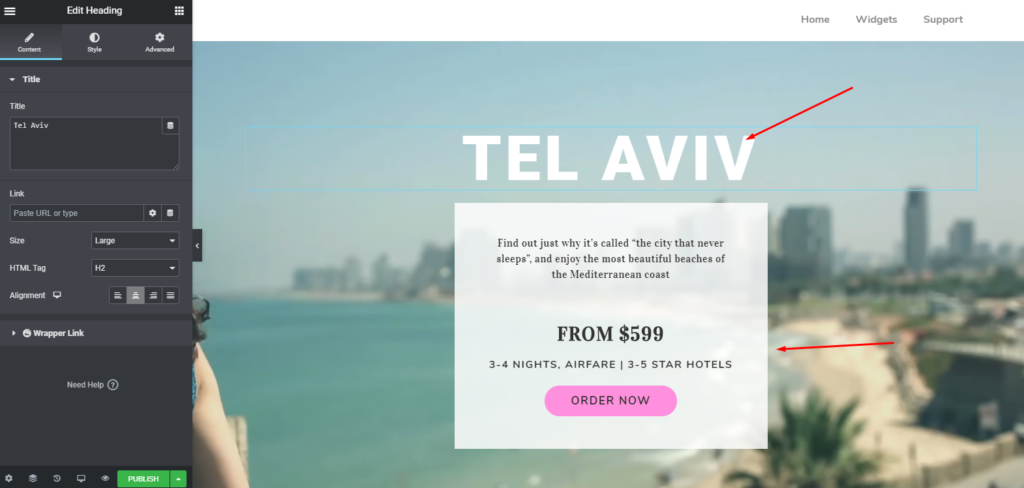
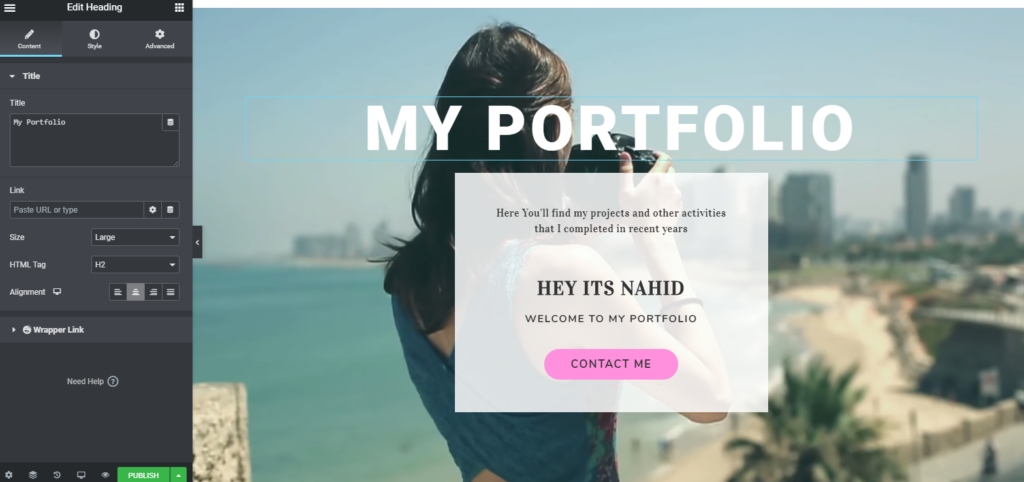
Her şeyden önce, başlık metnini değiştirmeniz gerekir. Bunu yapmak için, 'Başlık Metni'ne tıklayın. Ardından istediğiniz başlık metnini yazın.

Başlık kısmını özelleştirdikten sonra, böyle mi görünecek?

Sayaç Widget'ı Ekleme
Bir web sayfasını güzelleştirme sürecinin bir parçası olarak, ' Counter Widget'ı ekleyebilirsiniz. Portföyünüzün her zamankinden daha harika ve profesyonel görünmesini sağlayacaktır. Nasıl ekleneceğini öğrenelim.
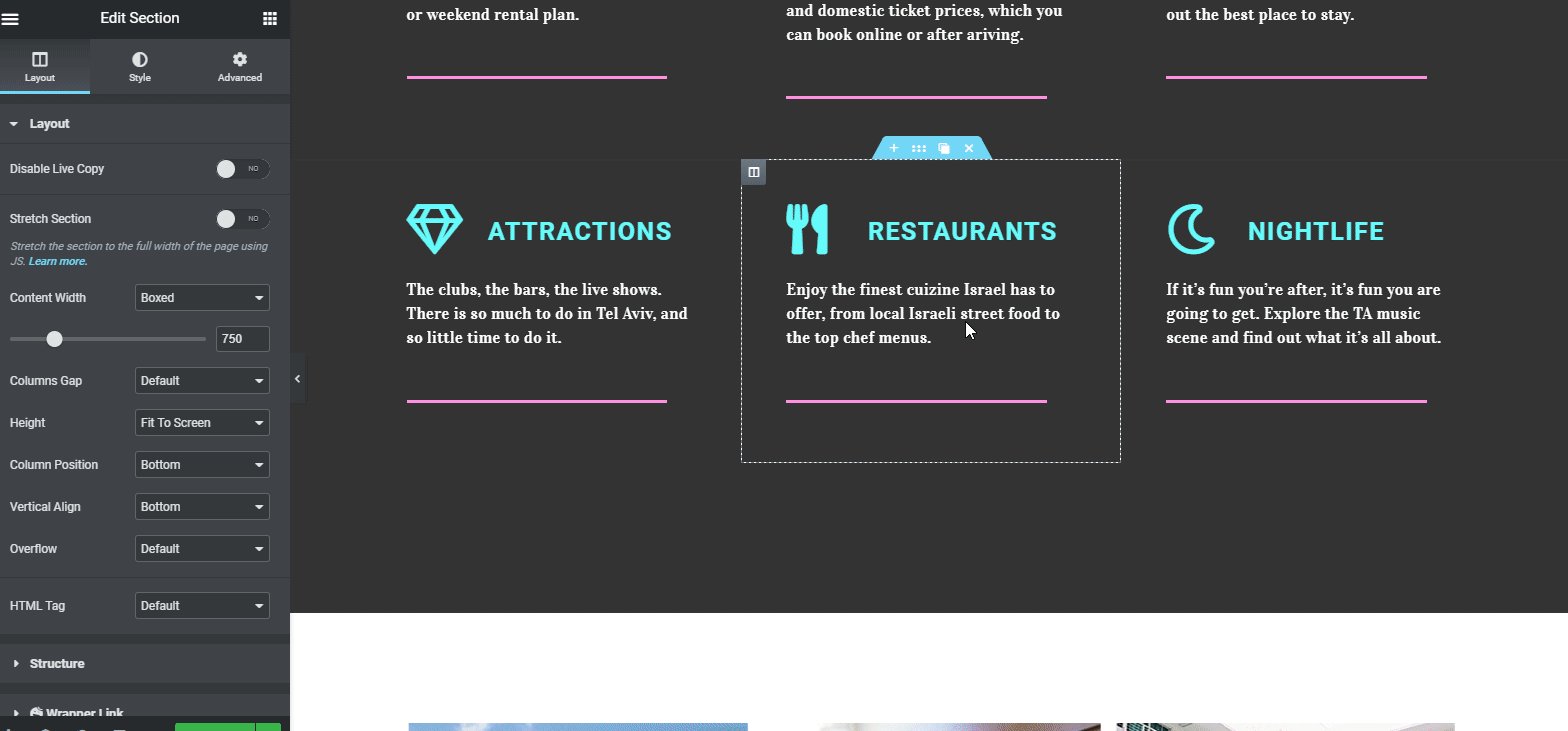
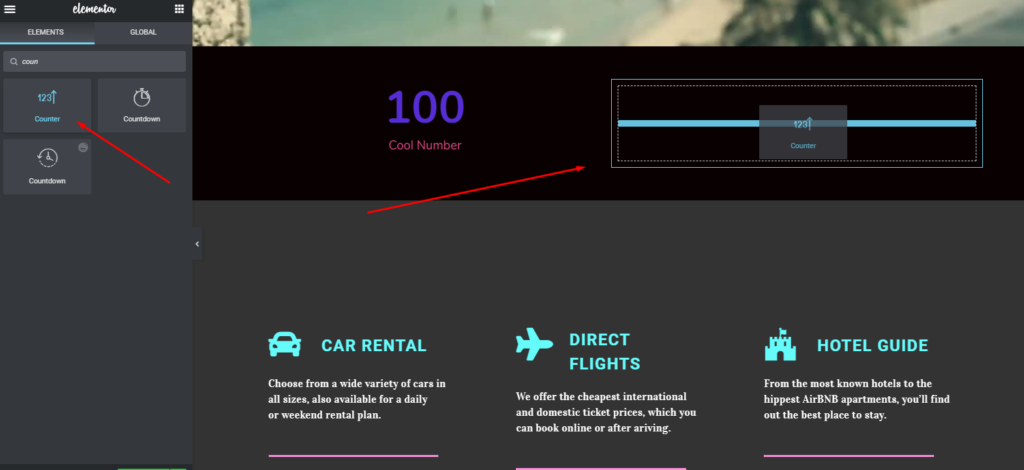
Sol kenar çubuğundan widget'ı seçin ve işaretli alana sürükleyin. Ve sonra zaman kazanmak için çoğaltın.

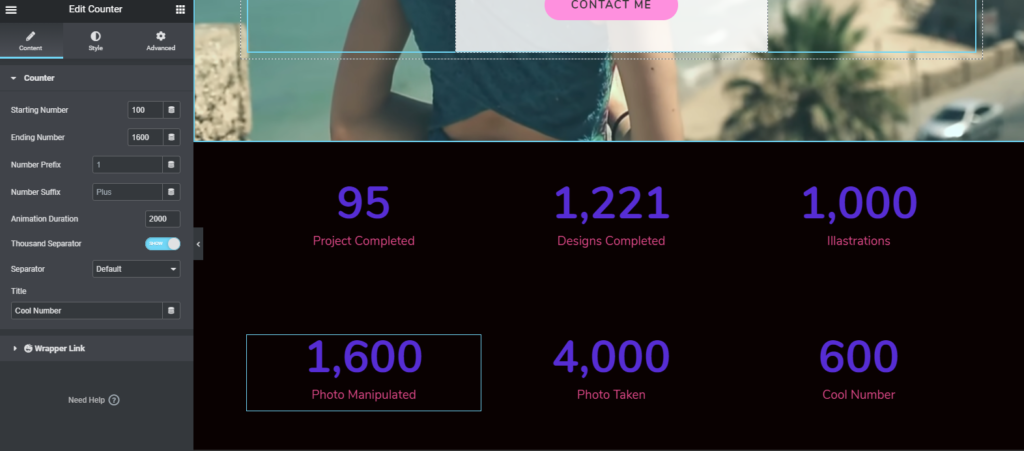
Bölümün içine bir sayaç widget'ı ekleyerek, tüm tasarımınız aşağıda gösterildiği gibi görünecektir.

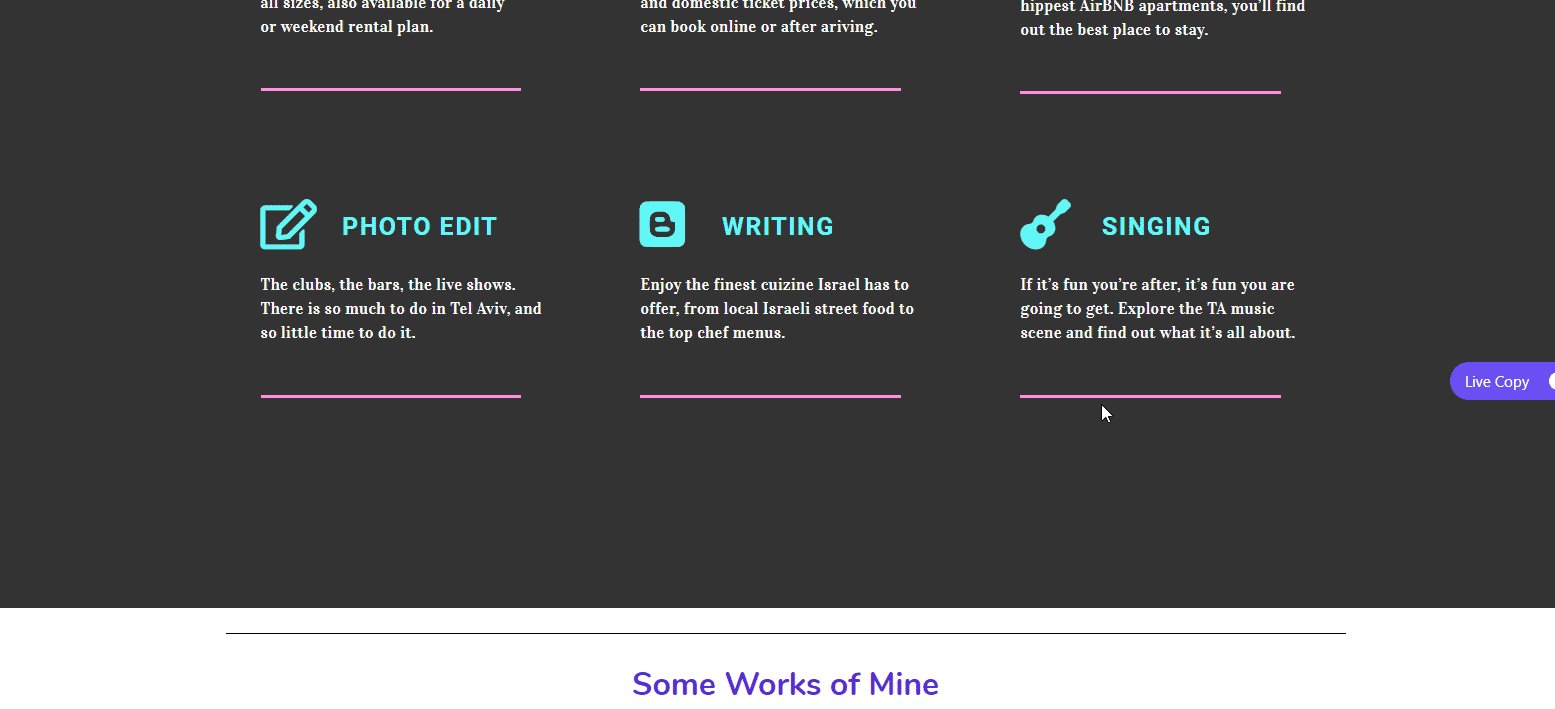
'Hakkımda' Bölümünü Özelleştirme
Bir önceki bölümde olduğu gibi burada da aynı işlemi yapabilirsiniz. Bunu yapmak için öncelikle bir başlık widget'ı ekleyin. Ve sonra bir başlık verin.
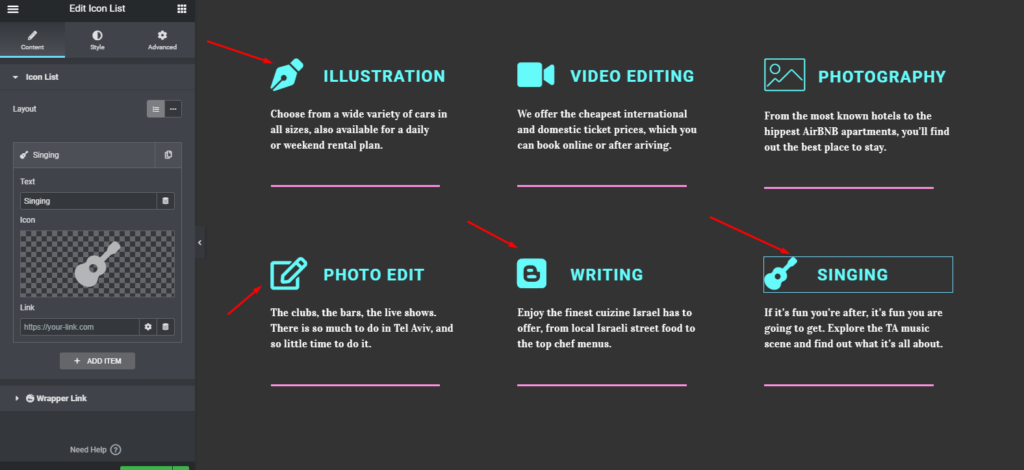
Bu durumda, seçilen şablonun mevcut bölümünü özelleştireceğiz.

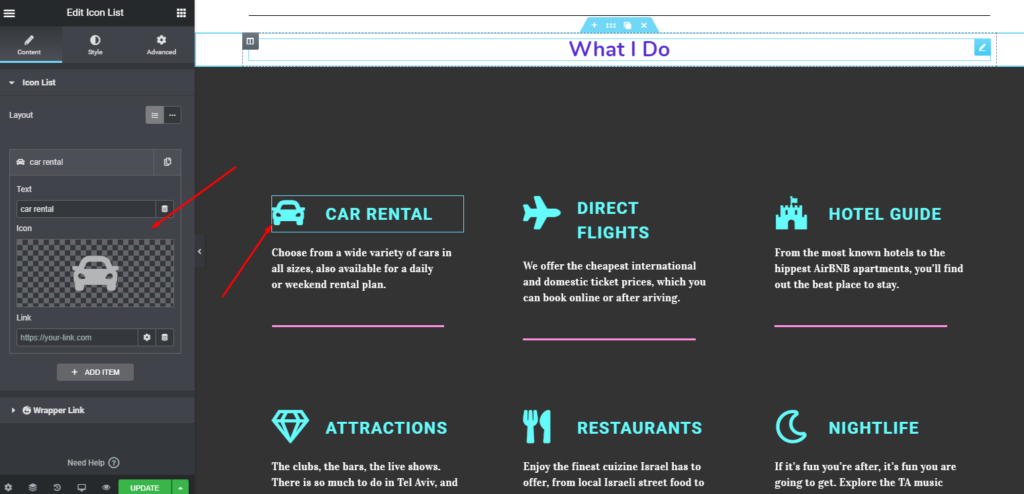
Portföy web sayfanızın ihtiyacına bağlı olarak, simgeye tıklamanız yeterlidir; Elmentor simge kitaplığındaki simgelerin bir listesini alırsınız. Buradan portföy web sayfası oluşturmanız için uygun simgeleri seçebilirsiniz.

Beceri Çubuğu Ekleme (Opsiyonel)
Kim web sitesinin çekici görünmesini istemez, değil mi? Web sayfasının içindeki beceri çubuklarını kullanarak, özellikle portföy web sitesinde web sitenizin görünümünü tamamen geliştirebilirsiniz.
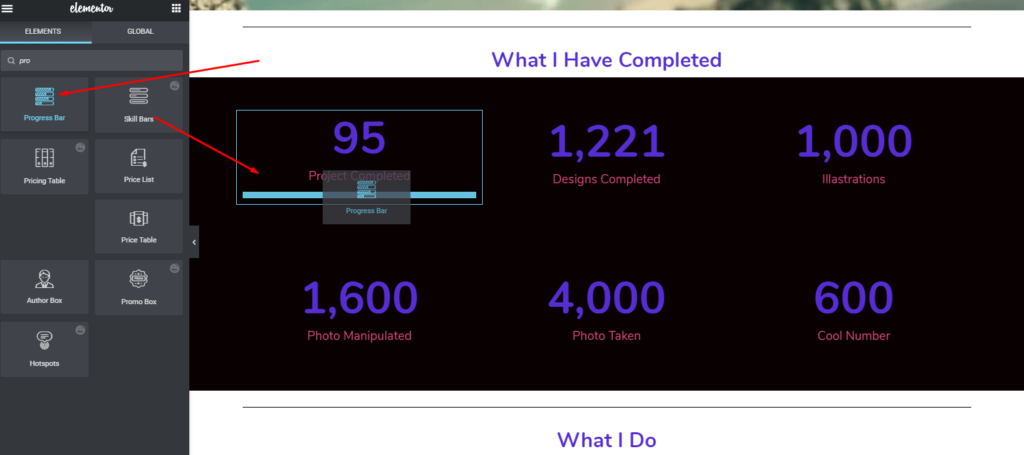
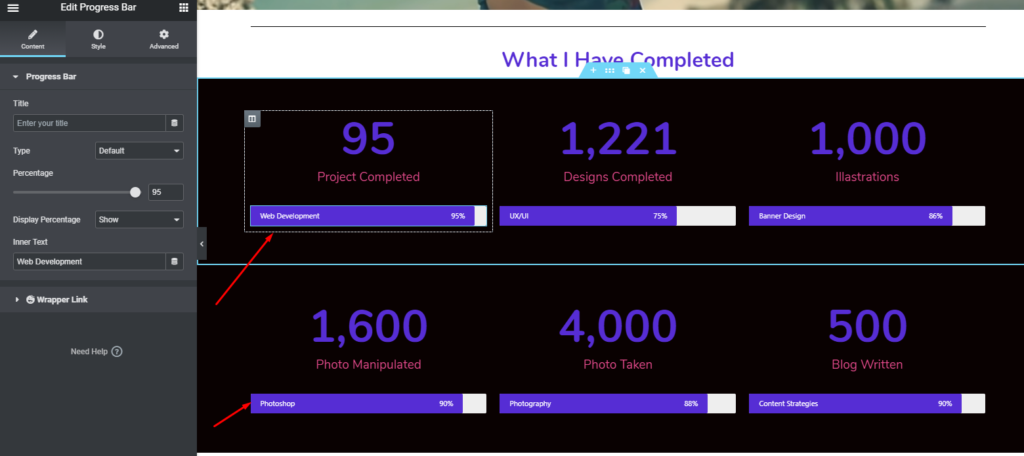
Her neyse, nasıl kullanabileceğinize bir göz atalım. Önce önceki bölüme gidin ve ardından sayaç bölümünün içine bir bölüm ekleyin. Sol kenar çubuğundan ilerleme çubuğu widget'ını seçin. Ardından işaretli alana sürükleyin. Basit!
Not: Doğrudan sayaç widget'ına ekleyebilir veya ayrı bir bölüm oluşturup ardından ekleyebilirsiniz. Bu durumda, doğrudan widget'ı ekledik.

Bundan sonra, ilk sayaç widget alanının altında görünecektir. Aynı şekilde, bölümün geri kalanı için yapın.

Fotoğraf Galerisini Özelleştirme
Web sitesi tasarımı, günümüzde her yaştan insan için büyük bir hayranlık uyandırdı. WordPress ve sunduğu birçok fırsat, işi onlar için kolaylaştırıyor. Rekabet arttıkça, çalışmanızı benzersiz bir şekilde sergilemeniz gerekiyor.
Bu nedenle, işinizin bir kısmını portföyünüze ama çok profesyonel bir şekilde koymalısınız.
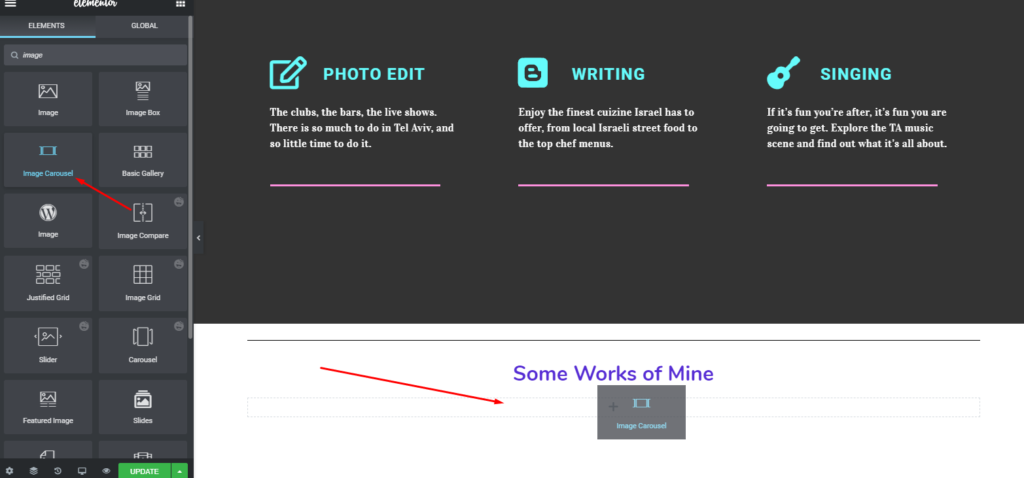
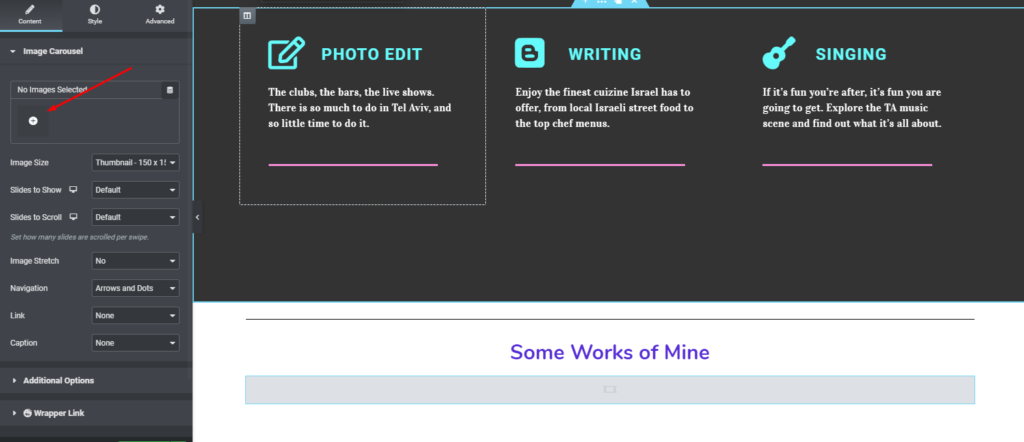
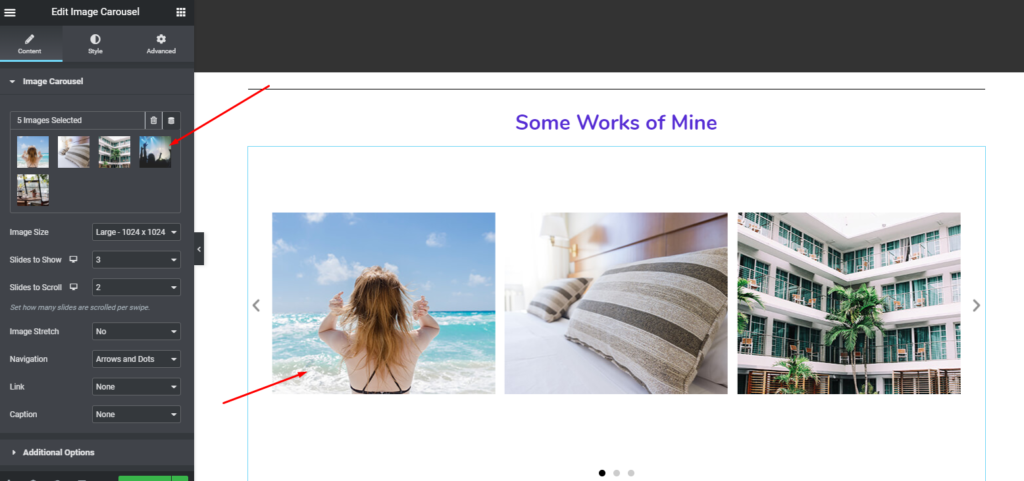
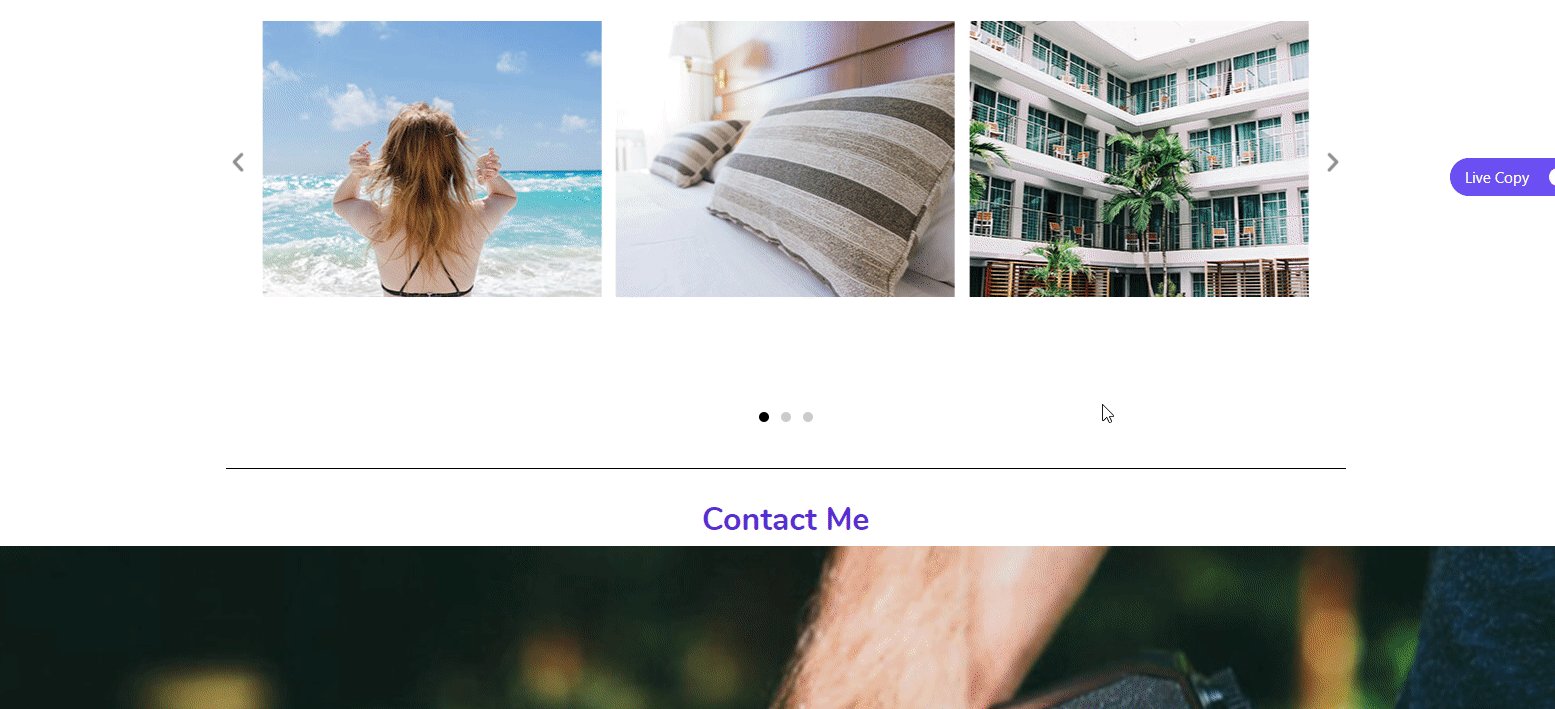
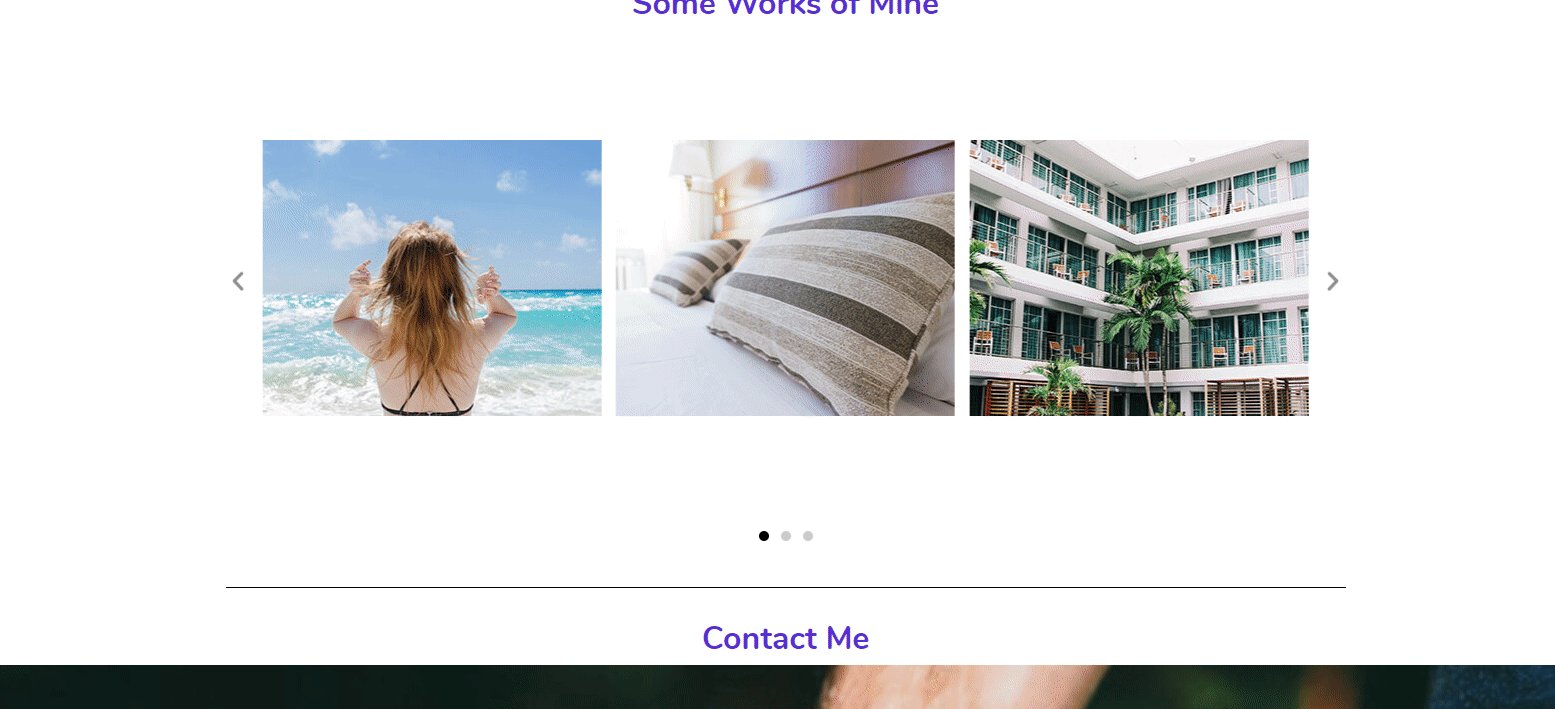
Bunu yapmak için, Image carousel widget'ını seçebilir ve ardından onu işaretli alana sürükleyebilirsiniz. Veya mevcut parçayı özelleştirebilirsiniz.

Ardından, çalışmanızın bazı resimlerini buraya ekleyin.

Resimleri ekledikten sonra ekranda güzel bir şekilde görünecektir. Ancak görüntünün doğru oranını kullandığınızı unutmayın. Değilse, her zaman ayarlardan ayarlayabilirsiniz.

'Bana Ulaşın' Bölümünü Özelleştirme
Bu, web sitesinin en önemli kısmıdır. Etkileşim veya dönüşümlerin çoğu buradan oluşur. Bu nedenle, özelleştirirken ekstra dikkatli olmalısınız. Sadece basit, kolayca gezinilebilir ve kullanıcı dostu tutun.

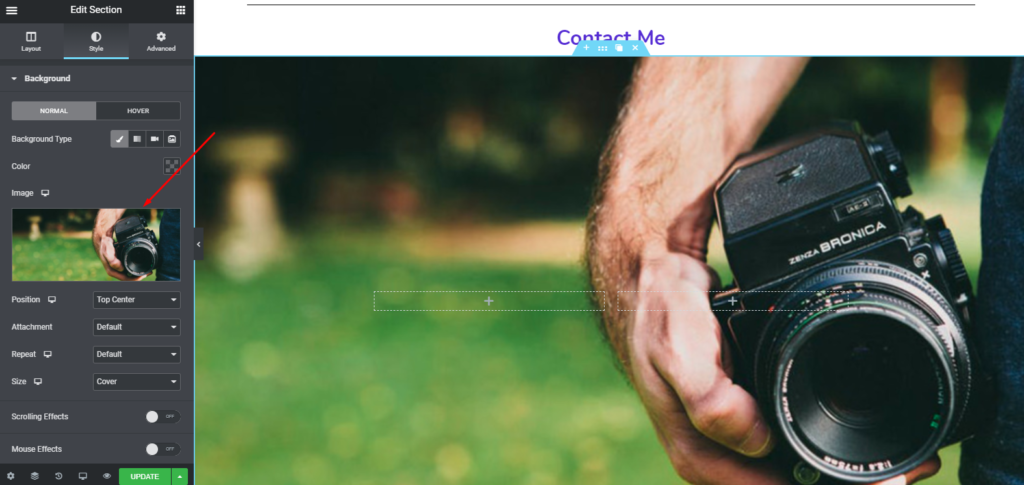
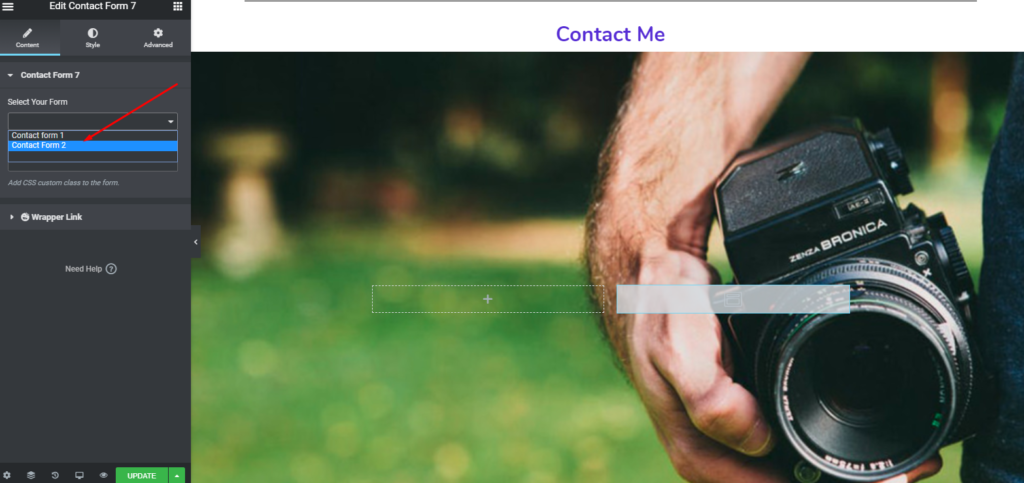
Nasıl ekleneceğine veya özelleştirileceğine bir göz atalım. İlk olarak, web sayfasına gidin. Ve sonra bir başlık verin (gerekirse). Sol kenar çubuğundan bir iletişim sayfası widget'ı ekleyin. Bundan önce iletişim sayfasına bir arka plan resmi ekleyin.

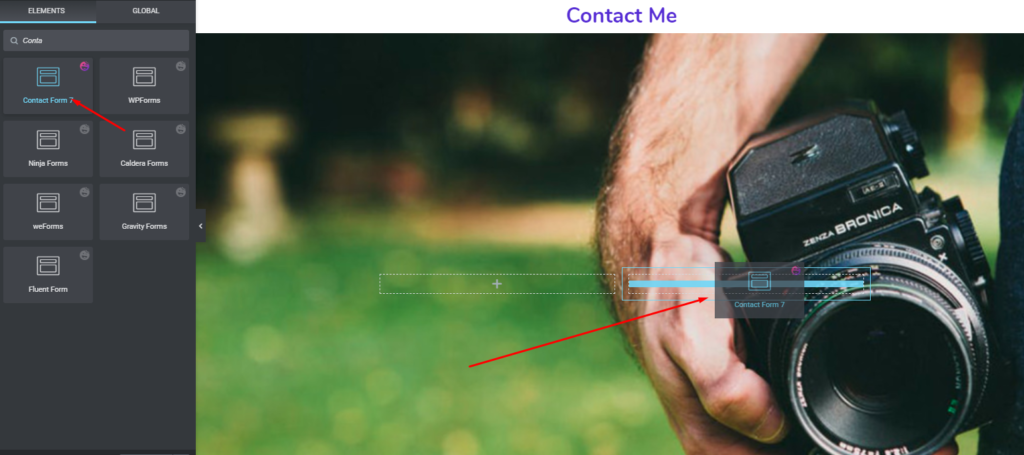
Ardından, sol kenar çubuğundan 'İletişim Sayfası widget'ını ekleyin.

Ardından form türünü buradan seçin.
İlgili makale: İletişim Formu Nasıl Oluşturulur

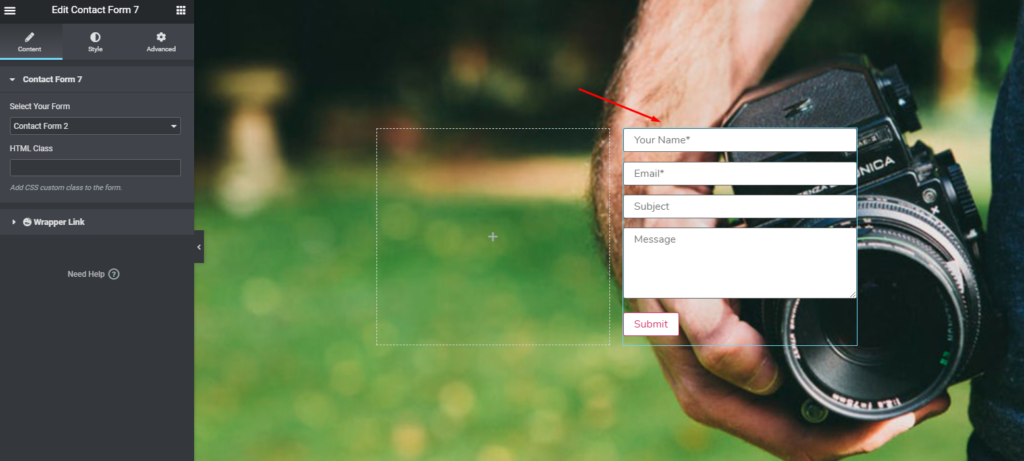
Ekranınızda görünecektir. Bu kadar.

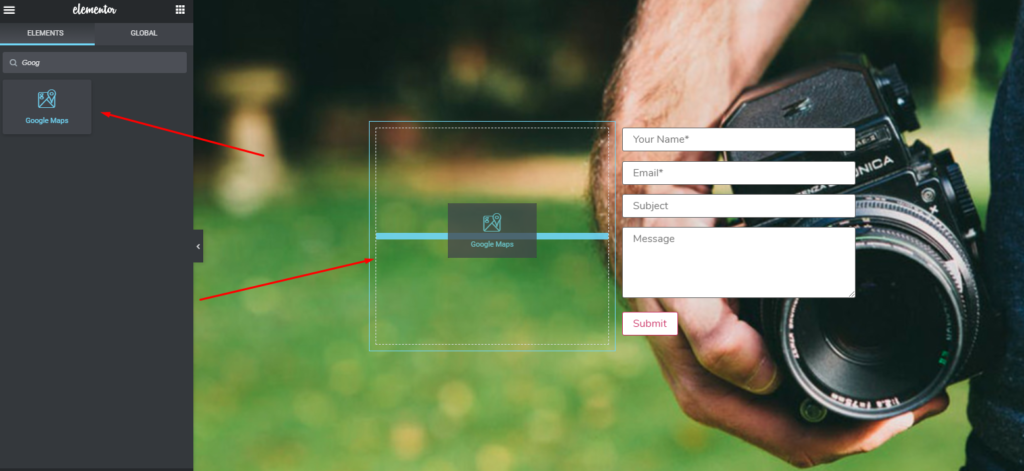
Ancak, Elementor'un premium sürümünü kullanarak daha şaşırtıcı şeyler yapabilirsiniz. örneğin, iletişim formunun yanına bir google haritası ekleyebilirsiniz. Ve 'Google Harita Widget'ı' ekleme süreci de aynıdır.
Widget'ı seçin ve bölümün üzerine sürükleyin.

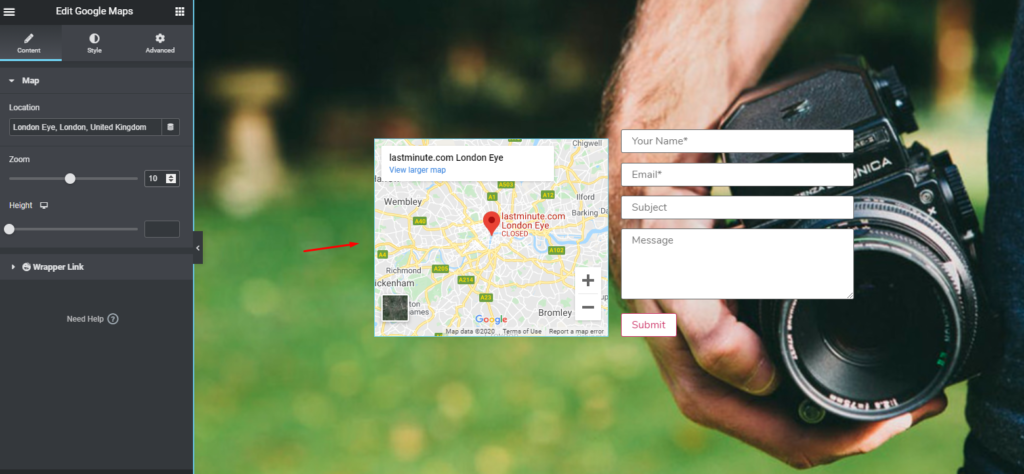
Sonra daha önce olduğu gibi ekranda gösterilecektir. Bilgileri alana yerleştirmeniz yeterli olacaktır. Bu kadar.

Özelleştirmeden Sonra Son Önizleme
Böylece tüm prosedürleri eksiksiz bir şekilde uyguladıktan sonra, son çalışmanızı aşağıda görüldüğü gibi önizleyebilirsiniz.

Kullanabileceğiniz Genişletilmiş Web Sitesi Tasarım Malzemeleri (Elementor Eklentileri ve Özellikleri)

Web sitesi tasarlamak artık o kadar da zor bir iş değil. Özellikle bu dijital dünyada kısa sürede her türlü web sitesini kolayca oluşturabilirsiniz. Ve hepimiz, tek bir kod satırı bilmeseler bile, WordPress kullanıcılarını bir web sitesi oluşturmaya teşvik etmede Elementor'un büyük bir rol oynadığını biliyoruz.
Ancak bu bölümde, Elementor eklentileri ve özellikleri biçimindeki bazı yararlı web sitesi tasarım materyallerini tartışacağız. Umarım buradan Elementor ve eklentilerini kullanarak bir web sitesi tasarlama konusunda daha iyi bir fikir edinirsiniz.
Web Sitesi Tasarımı İçin Elementor Eklentileri ve Özellikleri
Birkaç isim vermek gerekirse, en popüler Elementor eklentilerinden bazıları burada. Bunları kısaca öğrenelim.
- Nihai Eklentiler
- Temel Eklentiler
- Mutlu Eklentiler
Nihai Eklentiler

'Ultimate addons', Elementor'un daha uygun şekilde çalışmasını sağlayan harika özellikler ve işlevler topluluğudur. Bu eklenti, dikkat çekici bir tasarıma ve en hızlı yükleme hızına sahip bir web sitesi oluşturmaya yardımcı olur.
Eşsiz özelliklerinden ve seçeneklerinden bazılarına bir göz atalım
- Özelleştirme ve kombinasyonlar için sonsuz seçenekler
- En iyi UX yaklaşımlarıyla oluşturuldu
- Geliştiriciler, tasarımcılar ve yeni başlayanlar için eşit derecede kolay
- Tamamen duyarlı
- Çevirmen mevcut
- 14 gün para iade garantisi
Temel Eklentiler

'Temel eklentiler', web sitenizi hazır bloklarla oluşturmanıza olanak tanır. WordPress sayfalarını ve gönderilerini basitçe tasarlamanıza yardımcı olan 57'den fazla öğeye sahiptir.
Bazı temel özelliklerine ve seçeneklerine bir göz atalım
- 200.000+ aktif kurulum
- WordPress Sürüm 4.0 ve üstü ile uyumlu
- 100'den fazla hazır blok
- Ultra hafif ve anında yüklenebilir
- Tamamen özelleştirilebilir
- Yükleme süresini en aza indirmek için öğeleri kontrol seçenekleri
Mutlu Eklentiler

HappyAddons, kullanışlı, iyi organize edilmiş ve güçlü widget'ların bir koleksiyonudur. Elementor Sayfa Oluşturucu ile işbirliği içinde çalışmak üzere özel olarak tasarlanmıştır.
Elementor için öne çıkan bu eklentiler, aşağıdaki uzmanlık alanlarında size yardımcı olabilir
- Gelişmiş Sekmesi: Elementor ile daha gelişmiş tasarım yapmak için Happy Addons'un bu özelliğini seçebilirsiniz. Ve onunla sadece olağandışı şeyler yapıyorsun.
- Sınırsız Bölüm Yerleştirme: Bölümü daha derinlemesine özelleştirebilir veya düzenleyebilirsiniz. Yerleşik seçenekle her şeyi yapabilirsiniz. Bu durumda, Happy Addons'un bu özelliği, bölümü parçalamanıza ve düzenlemenize izin vermenize yardımcı olabilir.
- Çubuk Grafik Widget'ı: Bu özelleştirilmiş özelliği kullanarak, web sitenizde verimli bir şekilde bazı harika grafikler oluşturabilirsiniz.
- Kayan Görseller: 'Scrolling Images' özelliğini kullanarak ürünlerinizi, logolarınızı, projelerinizi dikey ve yatay animasyon stilinde kolayca sergileyebilirsiniz.
- Özellik Listesi: Bu şık liste widget'ı ile ürün özelliklerinizi stillerde dağıtabilirsiniz.
Bunlar, birinci sınıf Elementor eklentilerinden üçü ve özellikleridir. Bu nedenle, Elementor ve web tasarımı iş akışınızı artırmak istiyorsanız, daha şık ve profesyonel görünmesi için bu özellikleri web sitenizde kullanabilirsiniz.
İlgili makale: Bilmeniz Gereken En İyi 12 Elementor Eklentisi
Happy Elementor Eklentileri ile Tanışın

Kurulduğu gibi, bugünlerde herhangi bir web sitesi tasarlamak kolaydır. İşletme türünüz ne olursa olsun, işiniz, blogunuz veya istediğiniz herhangi bir şey için hızlıca herhangi bir web sitesi oluşturabilirsiniz. WordPress'in yardımıyla ve Elementor sayfa oluşturucuyla olan işbirliğiyle, görevi kullanıcılar için daha eğlenceli hale getirir.
Ancak, bu makalenin önceki bölümünde Elementor ve özelliklerinden bahsetmiştik. Şimdi Happy Elementor Eklentileri hakkında biraz daha konuşacağız ve herkesin hızlı bir şekilde harika web siteleri oluşturmasına nasıl yardımcı olabileceğinden bahsedeceğiz.
Temel olarak, basit bir deyişle, Happy Addons, Elementor'un bir geliştiricisi olarak çalışır; bu, Elementor'u ve işlevlerini desteklemek için web sayfası yapınızı güçlendirdiği anlamına gelir. Bu gerçekten de web sitesi tasarım deneyiminizi bir sonraki seviyeye taşımanıza yardımcı olur.
Şimdi, bazı özel Happy Addons özelliklerine bir göz atalım
- Ön ayarlar: Aslında, herhangi bir web sitesini tasarlamak çok zaman alır. Ancak, başlamak için önceden oluşturulmuş bir tasarıma sahipseniz ne olur? Elbette çok yardımcı olacaktır. Evet, bu nedenle ön ayar, web sitesi tasarımınıza önceden oluşturulmuş bir tasarım seçeneğiyle başlamanıza olanak tanır. Sonuç olarak, zamandan ve emekten tasarruf edebilirsiniz.
- Live Copy: Happy Addons'un bir başka kullanışlı özelliğidir. Canlı Kopyalama özelliği ile tasarımı doğrudan kopyalayabilir ve herhangi bir güçlük çekmeden web sitenize yapıştırabilirsiniz.
- Özel Sütun Kontrolü: Bu özelliği kullanarak, herhangi bir widget'ı tüm verileriyle birlikte göz açıp kapayıncaya kadar başka bir siteye kopyalayabilirsiniz. Kopyala ve yapıştır, aynen böyle!
- Görüntüleme Koşulu: Koşullu görüntüleme, ihtiyaçlarınıza göre çeşitli içerik türlerini sergilemek için kesin bir kural veya koşul belirlemenize yardımcı olacak benzersiz bir özelliktir.
- Happy Clone: Bu özellik ile, Elementor Finder'dan istediğiniz gönderileri/sayfaları hemen klonlayabilirsiniz.
Bunlar, Elementor kullanarak web sitenizi tasarlarken daha fazlasını yapmanıza kolayca yardımcı olabilecek Happy Addons'un en benzersiz özelliklerinden sadece birkaçıdır.
Peki, Boş Zamanınızda Ne Zaman Web Sitesi Tasarlayacaksınız?
Peki, şimdiden kendi web sitenizi oluşturmaya hevesli misiniz? Gerçekten öyle umuyoruz, çünkü bu makale boyunca, evde kalmanın bu zor zamanlarında profesyonel görünümlü bir web sitesi oluşturmak için boş zamanlarınızda Elementor'dan nasıl yararlanabileceğinizi göstermeye çalıştık. Ve gerçekten bu makaleden web sitenizi tasarlamak için kendinizi motive etmek için bazı ilginç bilgilere sahip olduğunuzu umuyoruz.
Dolayısıyla, şu anda ne yapacağınızdan hala emin değilseniz ve evde oturmaktan sıkıldıysanız, bu makale kesinlikle sizi cesaretlendirecek ve Elementor & Happy Addons kullanarak profesyonel bir web sitesi tasarlamak için daha iyi bir fikir sağlayacaktır.
