Kendi Siteniz veya İşletmeniz İçin Bir WordPress Teması Nasıl Geliştirilir
Yayınlanan: 2022-06-02WordPress.org'un popülaritesinin birçok nedeninden biri genişletilebilirliğidir. Binlerce tema ve on binlerce WordPress eklentisi var - hepsi ücretsiz. Ücretsiz bir tema tüm ihtiyaçlarınızı karşılamıyorsa, premium sürüme geçebilirsiniz. Bu size işlevsellik için daha fazla destek ve yükseltme sağlayacaktır.
Bununla birlikte, birçok durumda, hiçbir temanın (ne ücretsiz ne de premium) karşılayamayacağı zorlu gereksinimleriniz olacaktır. Bu gibi durumlarda, ihtiyaçlarınıza uygun bir WordPress teması geliştirmek isteyebilirsiniz. Özel temanız ya sizin geliştirdiğiniz bir şey olacak ya da bir profesyonelin sizin için yaratacağı bir tema.
Bu makale boyunca, size bir WordPress teması geliştirmenin nelerden oluştuğunu ve bilmeniz gerekenleri göstereceğiz. Sonunda, işe gitmek mi yoksa sizin için yapması için birini mi işe almak istediğinizi bileceksiniz.
Bir WordPress Teması Nelerden Oluşur?
Ön uçta, bir WordPress teması sitenizin görünümü için 'dış görünüm'dür. Bütünü oluşturan birçok tema dosyası olduğundan, bu aşırı basitleştirmedir. Koleksiyonun tamamı birlikte sitenizin tasarımına ve özelleştirme açısından işlevselliğine karar verecek.
Elbette, aralarından seçim yapabileceğiniz binlerce ücretsiz tema ve daha birçok premium sürüm var. Her biri, temel içeriğe dokunmadan bir web sitesinin kökten farklı görünmesini sağlama yeteneğine sahiptir. Örneğin, bir WordPress varsayılan teması, bloglamaya uygun temel bir görünüme sahiptir:

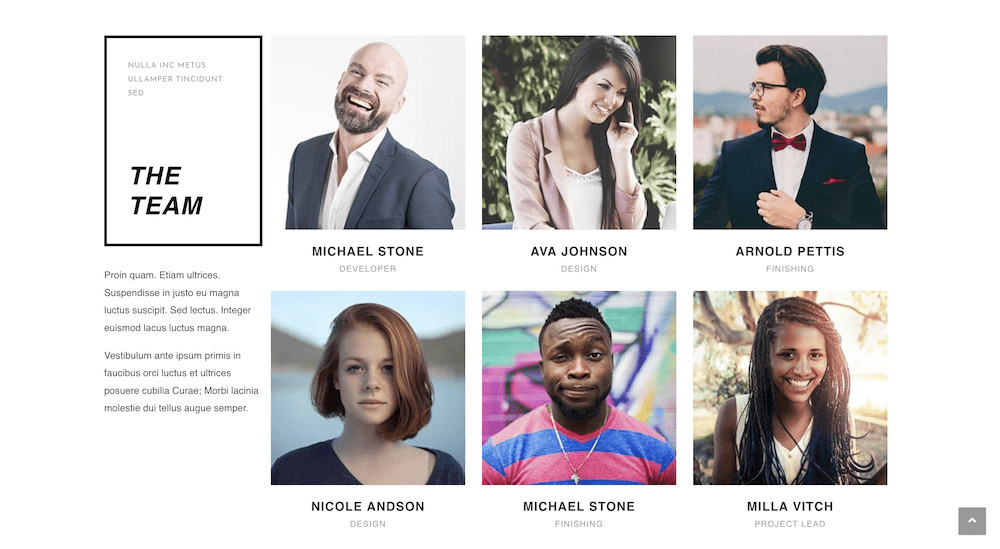
Ancak, bunu başka bir uygulamaya uygun bir temayla eşleştirin ve tasarımınız tamamen farklı görünecektir:

Geliştiriciler, bir web sitesi oluşturmak için birçok farklı kodlama dili ve komut dosyası kullanır:
- HTML, sitenizin yapısı ve çerçevesi için kullanılır.
- CSS, sitenizin görsel tasarımını özelleştirmek için kullanacağınız şeydir.
- JavaScript, sitenin ön ucunda dinamik ve etkileşimli içerik oluşturmanıza yardımcı olur.
- PHP, diğer görevlerin yanı sıra web sitenizi veritabanınıza bağlar.
Oradan, temalar üç farklı dosya türünden oluşacaktır (medya ve JavaScript dosyaları hariç):
- Şablon dosyaları sitenizin sayfalarını oluşturur. Bunlar PHP kaynak dosyalarıdır ve sayfaların ziyaretçilere nasıl gösterileceğini belirler.
- CSS dosyanız, tek tek öğeler için renkler, tipografi ve 'görünüm alanı' boyutları gibi siteniz için tüm görsel bilgileri içerir.
- Bazı temalar da bir functions.php dosyası kullanır. Bu, bir site için kenar çubukları ve widget alanları gibi daha fazla işlevsellik etkinleştirmenize veya kullanıcıya WordPress içinde daha fazla özelleştirme seçeneği sunmanıza olanak tanır.
Bu şablon dosyalarından bazıları hakkında daha sonra konuşacağız. İlk olarak, WordPress siteniz için neden yeni bir tema geliştirmek isteyebileceğinizi tartışalım.
Neden Özel Bir WordPress Temasına İhtiyacınız Olabilir?
Bir siteye başladığınızda ulaşmak isteyeceğiniz ilk hedeflerden biri, siteyi olabildiğince hızlı bir şekilde hayata geçirmektir. Bu, harika bir Minimum Uygulanabilir Ürün (MVP) yapmanıza yardımcı olabilir, ancak siteniz için uzun vadeli hedeflerinize yardımcı olmaz.
Bu ilk acemi aşamasını geçerseniz, sitenizi nasıl daha da geliştireceğiniz konusunda büyük olasılıkla fikirleriniz olacaktır. İhtiyacınız olanı ekleyebilecek herhangi bir tema veya eklenti yoksa, özel bir çözüm düşünmek isteyeceksiniz. Kendi WordPress temanızı geliştirmek size şunları sağlar:
- Hiçbir ödün vermeden tam gereksinimlerinizi karşılayan bir tema geliştirin.
- Size ve işinize özel bir tasarım elde edin.
- WordPress'in nasıl çalıştığını anlayın, böylece site değişiklikleri yapmak için daha fazla bilgiye sahip olursunuz.
- WordPress tema geliştirmede kendinize ait potansiyel bir yan çizgiyi takip edin. Temanızı yayınlayıp WordPress topluluğunun kullanımına sunabileceğiniz için, ürün teklifinizin bir parçası olabilir.
Tabii ki, aynı zamanda yaratıcı kaslarınızı çalıştırabilir ve aynı zamanda özel bir şey yaratabilirsiniz. Ancak, başlamadan önce bilmeniz gereken bazı unsurlar var.
WordPress Temanızı Geliştirmeye Başlamadan Önce Bilmeniz Gerekenler
Bir WordPress teması geliştirmenin üç genel yolu vardır:
- Manuel bir yaklaşım kullanmak – yani sıfırdan.
- Alt Çizgi gibi bir başlangıç teması kullanmak ve oradan dosyalarla çalışmak.
- Elementor veya Beaver Builder gibi bir WordPress tema oluşturucu kullanma.
Eğitimde, başka bir sayfa oluşturucu veya başlangıç ana teması olmadan adım adım bir WordPress temasının nasıl geliştirileceğini tartışacağız.
Sitenizde zaten bir temanız varsa, bu biraz keşif yapmak için iyi bir zaman. Bu, temanızla ilgili neyi sevdiğinizi ve neyi sevmediğinizi not etmek kadar basit olabilir.

Ayrıca, mevcut temanızın hangi yönlerini saklamak istediğinizi kaydetmek isteyeceksiniz. Bu, özelleştirme düzeyi, bazı ek işlevler veya başka herhangi bir yön olabilir. Elbette, bunları yeni özel temanıza eklemezseniz altın bir fırsatı kaçırmış olacaksınız.
Sıfırdan Bir WordPress Teması Nasıl Geliştirilir
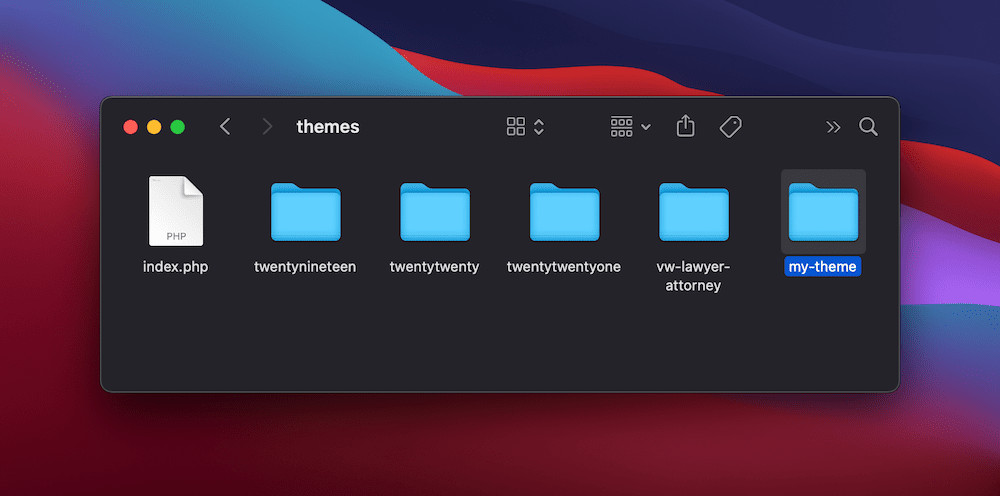
Bir WordPress teması geliştirmek için platformu yerel bir geliştirme ortamına kurmak isteyeceksiniz. Bunu yerleştirdikten sonra, herhangi bir WordPress kurulumunun ayrılmaz bir parçası olan wp-content klasörüne gitmek isteyeceksiniz. Burası tüm tema ve eklenti dosyalarınızın yaşadığı yerdir ve burada temalar klasöründeki diğer dizinlerin yanında kendi alt klasörünüzü oluşturmak isteyeceksiniz. Şimdilik buna ne istersen diyebilirsin:

Bir WordPress temasının çalışması için iki dosya gerekir: style.css ve index.php. Her ikisi de ana dosyalardır ve sırasıyla genel tasarımınızı ve sitenizin ana sayfasını belirler.
Favori metin düzenleyicinizde yeni bir dosya oluşturun, “index.php” olarak adlandırın ve temanızın alt klasörüne kaydedin. Buraya tam olarak ne koyacağınızı söyleyemesek de, genellikle 'kancalar' kullanarak sitenizin diğer tüm öğelerine bağlanır. Örneğin:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Çivilemek isteyeceğiniz yönlerden biri 'The Loop' kullanmaktır. WordPress veritabanından gönderileri ve diğer içeriği bu şekilde alır ve bunu index.php dosyanızda isteyeceksiniz.
style.css'nize gelince, WordPress ve Tema Dizini ile 'bağlantı' kurmak için belirli bir yorum bölümü içermesi gerekir. Örneğin:
/*
Tema Adı: Benim Temam
Yazar: Kodlanabilir
Açıklama: Bir test teması.
Sürüm: 1.0
*/
WordPress Tema Geliştirici El Kitabında belirtildiği gibi, buraya koyabileceğiniz daha çok şey var. Stile gelince, bunun için uzman bir web tasarımcısına başvurmak isteyebilirsiniz. CSS, biçim basitliğine rağmen karmaşık bir dil olabilir. Ancak, kendi çabalarınızla temel bir tasarım elde etmek için yapabileceğiniz çok şey var.
Ayrıca bir function.php dosyası eklemek ve CSS dosyanızı aşağıdaki parçacığı kullanarak 'sıkıştırmak' isteyeceğinizi unutmayın:
wp_enqueue_style( 'stil', get_stylesheet_uri() );
Bu, WordPress'e style adlı bir dosya aramasını ve onu yüklemesini söyler.
Özel Bir WordPress Teması Geliştirmenin Alternatifi
Özel bir çözüm fikrini beğendiyseniz ancak WordPress web siteniz için yepyeni bir tema geliştirme sürecinden geçmek istemiyorsanız, alternatif bir çözüm var. Yetkili bir geliştiriciyi işe almak, bir kod satırına dokunmanıza gerek kalmadan size benzersiz bir WordPress teması sağlayabilir.
Temanızın gelişimini bir profesyonele devretmek, projeden istediğinizi elde etmenin ve getirilerinizi en üst düzeye çıkarmanın en iyi yoludur. Ancak, doğru uzmanı bulmak biraz çalışma gerektirebilir.
Örneğin, serbest meslek listelerinde dolaşabilir ve doğru profilin sizi yakalamasını umabilirsiniz. Bu zaman alabilir ve başarıyı garanti etmez.
Bunun yerine, projenize uygun olanı bulmak için web geliştirme ve WordPress endüstrisi hakkında bilgili ve odaklanmış bir işe alım ortağına başvurabilirsiniz. Codeable, sizi doğru geliştiricilere hızlı ve sorunsuz bir şekilde bağlayabilen lider bir şirkettir.
Doğru geliştiriciyi bulmanın güvenli ve etkili bir yolu olan, aralarından seçim yapabileceğiniz, önceden incelenmiş ve nitelikli adaylardan oluşan bir havuza sahip olacaksınız. Dahası, her profesyonel WordPress geliştirme konusunda uzmanlaşmıştır, böylece kimi seçerseniz seçin yanınızda bir uzman olacaktır. Ayrıca projeniz için bir yetenek seçimine de sahip olursunuz – böylece süreçte son sözü siz söylersiniz.
Genel olarak, temanız sitenizin geri kalanının temelidir. Bu nedenle, WordPress temanızı nasıl geliştireceğiniz konusunda doğru kararı vermek isteyeceksiniz. Yanlış seçim feci sonuçlara yol açabilir, bu nedenle WordPress (Codeable gibi) konusunda sağlam bir itibara ve uzmanlığa sahip bir şirketle ortaklık yapmak çok önemlidir.
Çözüm
Sitenizin tam işlevselliğe sahip olmasını ve arzu ettiğiniz gibi görünmesini istiyorsanız, kendi WordPress temanızı geliştirmek isteyebilirsiniz. Ancak, bunu yapmak için zamanınız, becerileriniz veya eğiliminiz olmayabilir. Bu durum için bir profesyonel kiralamak isteyeceksiniz.
Bununla birlikte, aralarından seçim yapabileceğiniz çok sayıda uzman vardır ve bunları azaltmak, projeniz için doğru olanı bulmak için çok önemlidir. Codeable'ın eşleştirme sistemi, projeniz için doğru yeteneği bulmak üzere tasarlanmıştır, böylece ikiniz de hızlı bir şekilde çalışmaya başlayabilirsiniz.
Aklınızda bir proje varsa, hemen gönderebilir ve ücretsiz bir tahmin alabilirsiniz. Dahası, ilerleme zorunluluğunuz yok ve risk almadan araştırma yapabilirsiniz!
