WordPress'te Dolgu ve Kenar Boşluğu Arasındaki Fark Nedir?
Yayınlanan: 2023-08-16WordPress'te dolgu ve kenar boşluğu arasındaki farkı bilmek ister misiniz?
WordPress'te dolgu, içerik ile bir blok içindeki kenarlık arasındaki boşluktur, kenar boşluğu ise iki ayrı blok arasındaki boşluktur.
Bu yazıda size dolgu ve kenar boşluğu arasındaki farkı ve bunların WordPress'te nasıl kullanılacağını göstereceğiz.

WordPress'te Dolgu Nedir?
WordPress web sitenizdeki dolgu özelliği, bir bloğun içinde alan oluşturmak için kullanılır.
Örneğin, düzenini görsel olarak daha çekici hale getirmek ve metnin bloğun kenarlarına çok yakın görünmesini önlemek için bir Metin bloğunun içine boşluk ekleyebilirsiniz.

İçeriğin WordPress blogunuzda nasıl aktığını kontrol etmek için dolguyu da kullanabilirsiniz. Örneğin, bir Metin bloğunun üstüne ve altına dolgu eklerseniz, ziyaretçilerin içeriği okumasını kolaylaştırabilirsiniz.
WordPress'te Marj Nedir?
Kenar boşluğu, bir WordPress bloğunun ve onu çevreleyen öğelerin kenarlığının etrafındaki boşluktur.
Bu, siteniz için daha geniş ve temiz bir düzen oluşturarak iki farklı blok arasına boşluk eklemenize yardımcı olabilir.

Örneğin, ekran yeniden boyutlandırıldığında bile görünür kalması için bir Metin bloğunun üstüne ve altına kenar boşlukları ekleyebilirsiniz.
Ayrıca, web sitenizi görsel olarak çekici ve kullanıcılar için daha erişilebilir hale getirmek için Resim ve Metin blokları arasına boşluk eklemek için kenar boşluklarını da kullanabilirsiniz.
WordPress'te Dolgu ve Kenar Boşluğu Arasındaki Fark Nedir?
İşte WordPress'te dolgu ve kenar boşluğu arasındaki farkların hızlı bir listesi:
| Dolgu malzemesi | kenar boşluğu |
|---|---|
| Dolgu, içerik ile bloğun kenarlığı arasına boşluk eklemek anlamına gelir. | Kenar boşluğu özelliği, blok sınırının dışına boşluk ekler. |
| Dolgu kullanmak, web sitenizdeki diğer blokları etkilemez. | Kenar boşluğu kullanmak, web sitenizdeki diğer blokları etkiler. |
| Dolgu, bir bloğun etrafında bir tampon oluşturabilir. | Kenar boşlukları, iki farklı blok arasında boşluk oluşturabilir. |
WordPress'te Dolgu Nasıl Kullanılır?
Varsayılan olarak, WordPress tam site düzenleyicisi (FSE), dolgu özelliğiyle birlikte gelir.
Ancak, blok tabanlı bir tema kullanmıyorsanız, özel CSS kullanmadığınız sürece WordPress sitenize dolgu ekleyemeyeceğinizi unutmayın.
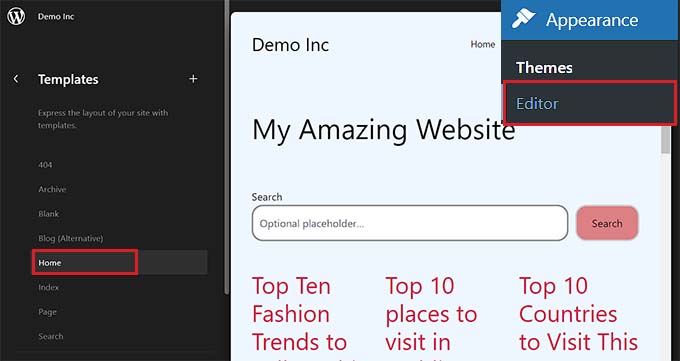
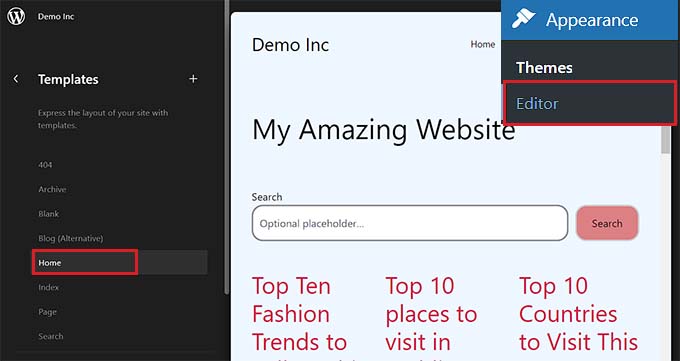
Öncelikle, tam site düzenleyicisini başlatmak için WordPress yönetici kenar çubuğundan Görünüm »Düzenleyici sayfasını ziyaret etmeniz gerekir.
Oradayken, soldaki 'Şablonlar' kenar çubuğundan bloklarınıza dolgu eklemek istediğiniz sayfa şablonunu seçin. Bu kenar çubuğu, web sitenizdeki farklı sayfalar için tüm şablonları görüntüler.

Bunu yaptıktan sonra ekranda seçtiğiniz şablon açılacaktır.
Buradan, tam site düzenleyicide sayfa şablonunuzu özelleştirmeye başlamak için 'Düzenle' düğmesini tıklayın.

Ardından, dolgu eklemek istediğiniz bloğu seçin. Bunun, bloğun içeriği ile sınırı arasında boşluk yaratacağınız anlamına geldiğini unutmayın.
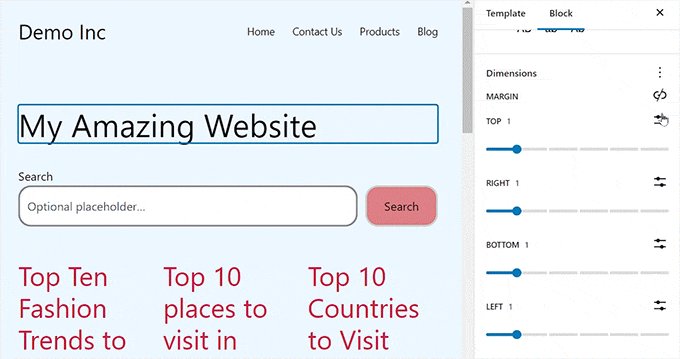
Bu, ekranın sağ tarafındaki blok panelinde blok ayarlarını açacaktır.
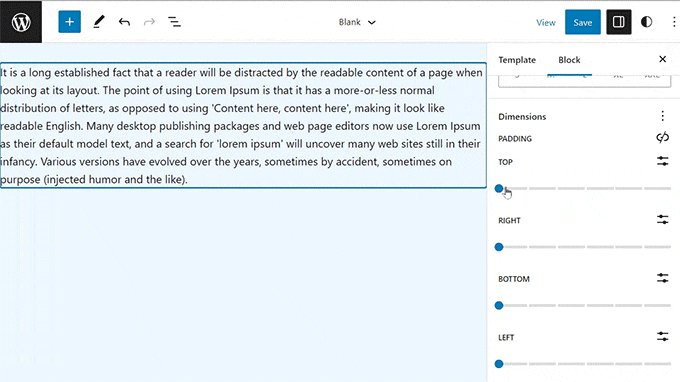
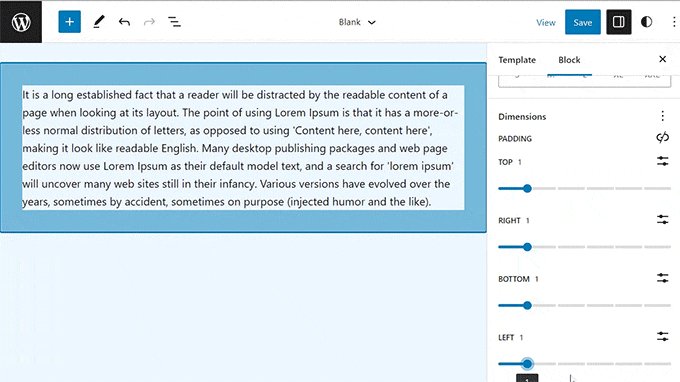
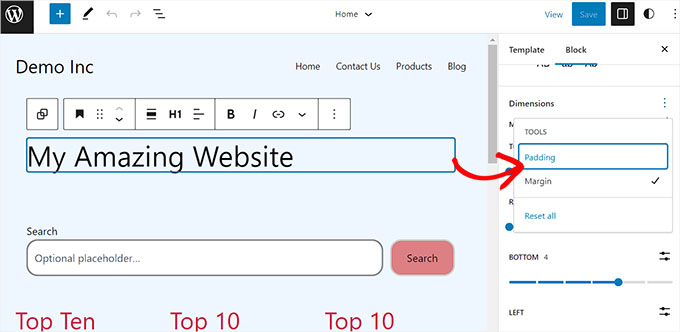
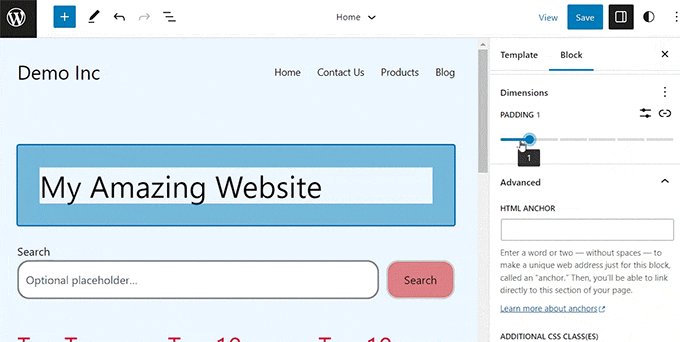
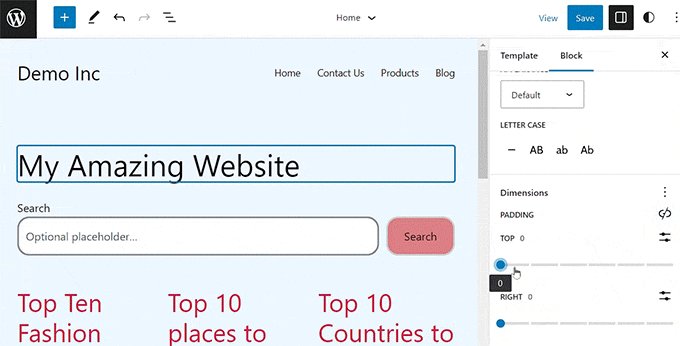
Buradan 'Ebatlar' bölümüne inmeniz ve üç noktalı menüye tıklamanız gerekiyor. Bu, 'Padding' seçeneğini seçmeniz gereken bir bilgi istemi açacaktır.

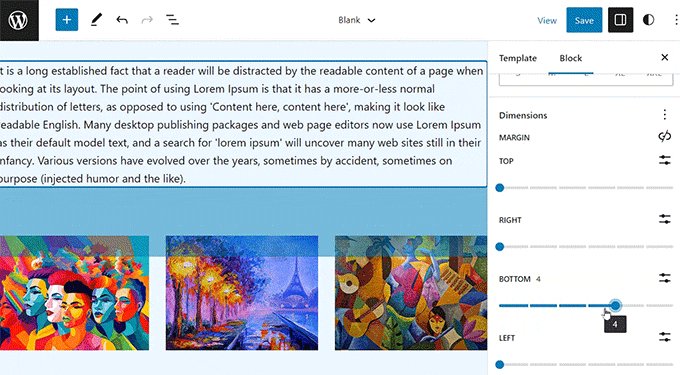
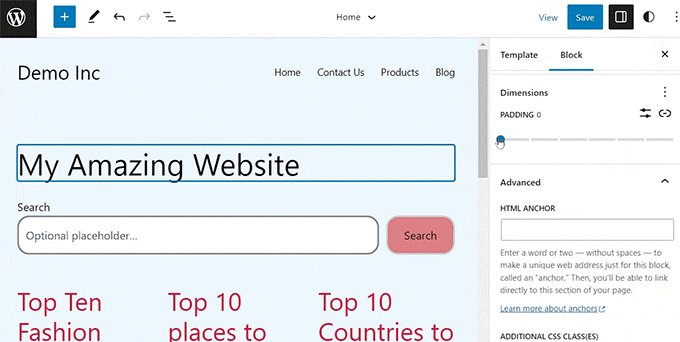
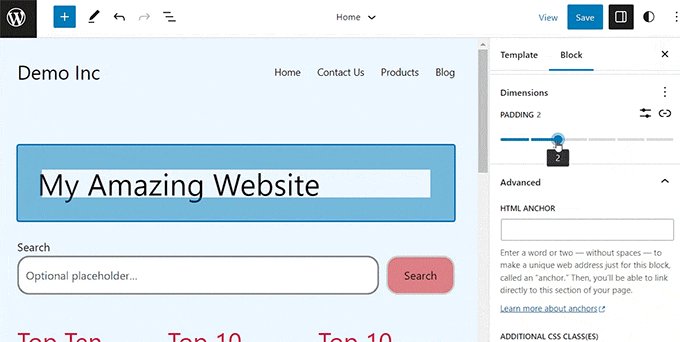
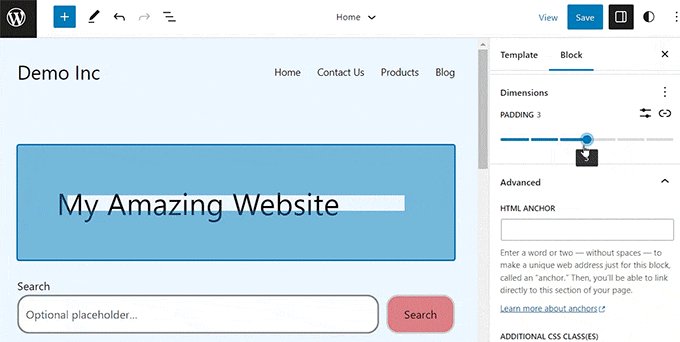
Ardından, bloğunuza dolgu eklemek için kaydırıcıyı kullanın.
Bu özelliğin bloğun tüm kenarlarına dolgu ekleyeceğini unutmayın.

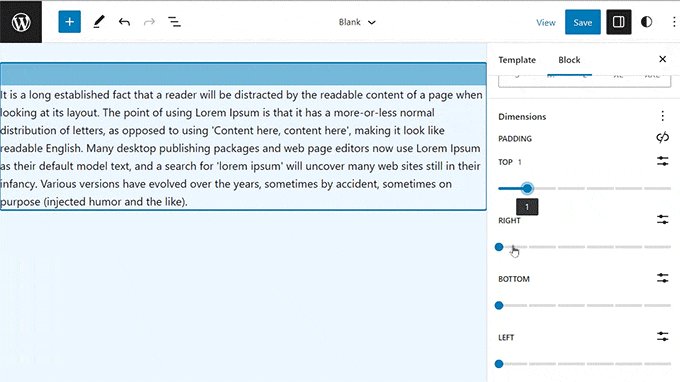
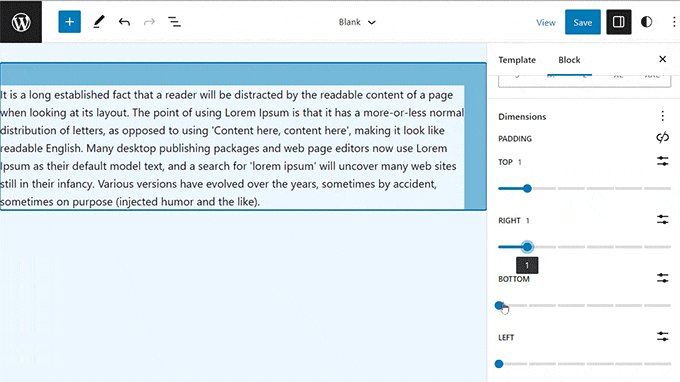
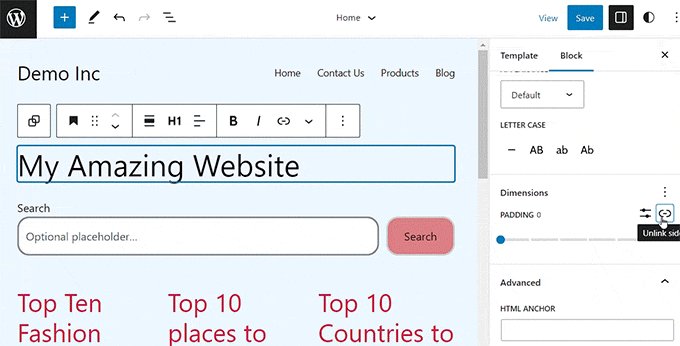
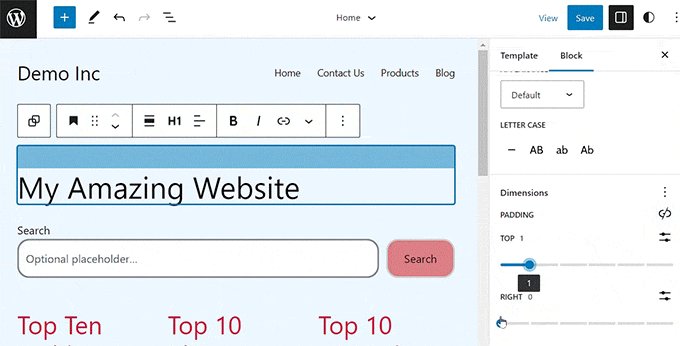
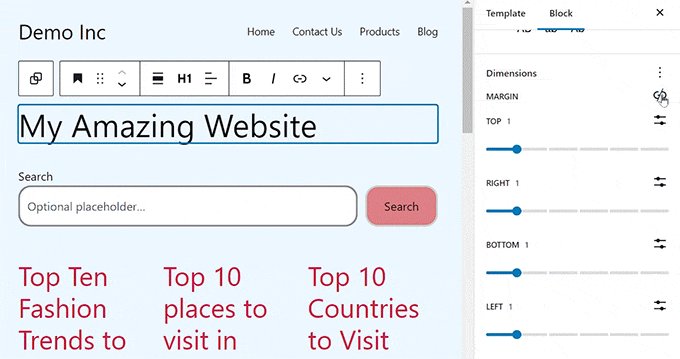
Ancak, bloğun yalnızca üstüne veya altına dolgu eklemek istiyorsanız, bunu "Dolgu" seçeneğinin yanındaki "Kenarların Bağlantısını Kaldır" simgesine tıklayarak da yapabilirsiniz.

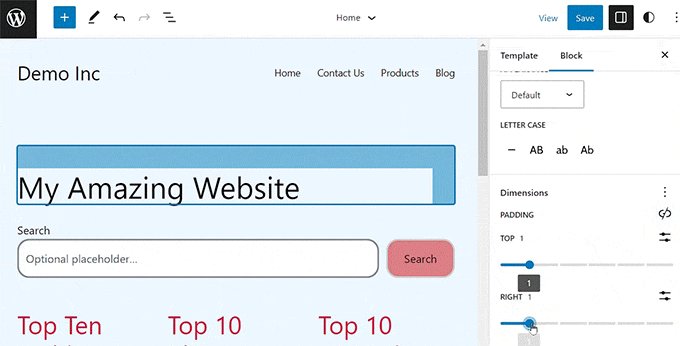
Ardından, bloğun sağına, soluna, altına veya üstüne dolgu eklemek için farklı kaydırıcıları kullanabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklamanız yeterlidir.
WordPress'te Kenar Boşluğu Nasıl Kullanılır?
Tıpkı dolgu gibi, kenar boşluğu özelliği WordPress tam site düzenleyicisinde yerleşik olarak gelir. Ancak, bir blok teması kullanmıyorsanız bu özellik kullanılamaz.
İlk olarak, WordPress kontrol panelinden Görünüm »Düzenleyici sayfasına gidin.
Oradayken, soldaki sütundan kenar boşlukları eklemek istediğiniz sayfa şablonunu seçin.

Bu, ekranda seçtiğiniz sayfa şablonunu açacaktır.
Buradan, tam site düzenleyicide şablonunuzu özelleştirmeye başlamak için 'Düzenle' düğmesini seçmeniz yeterlidir.

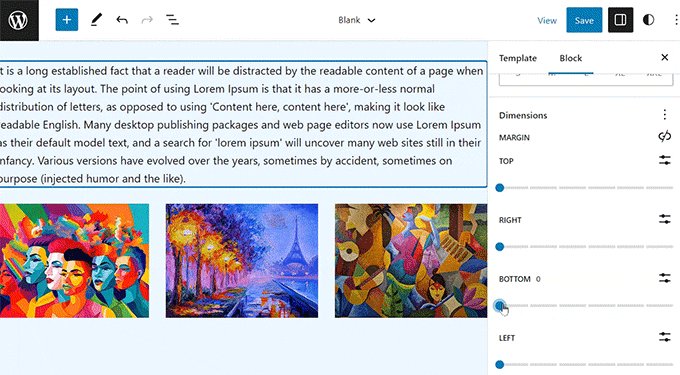
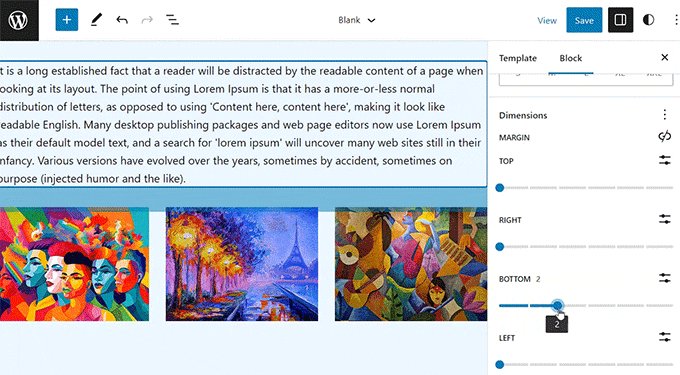
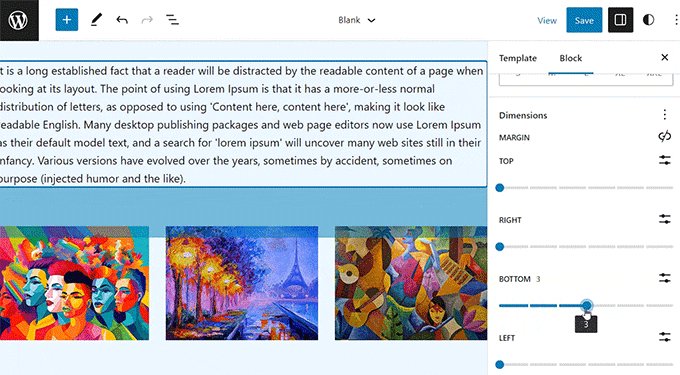
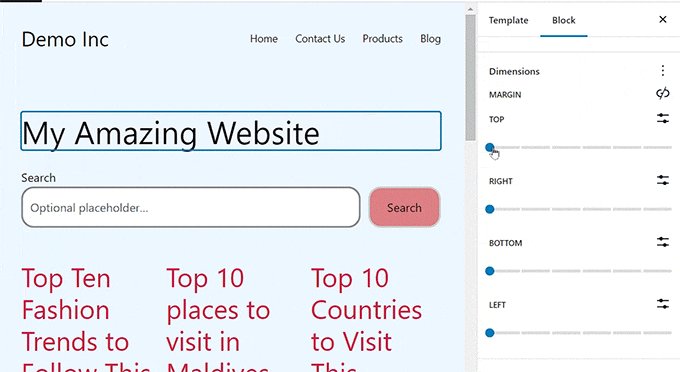
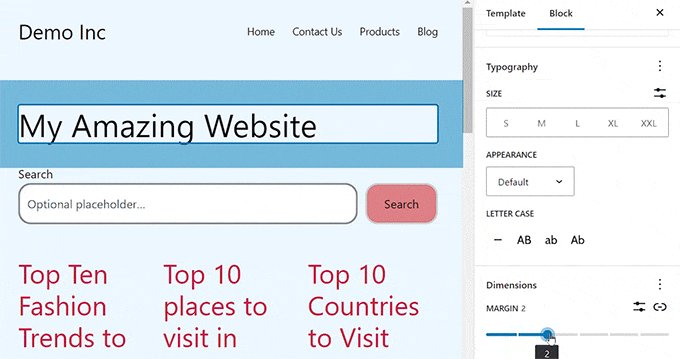
Ardından, düzenlemek istediğiniz bloğu seçin ve sağdaki blok panelinde 'Boyutlar' bölümüne gidin.
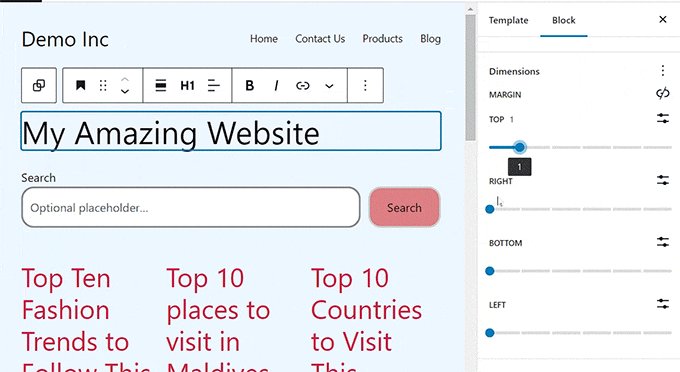
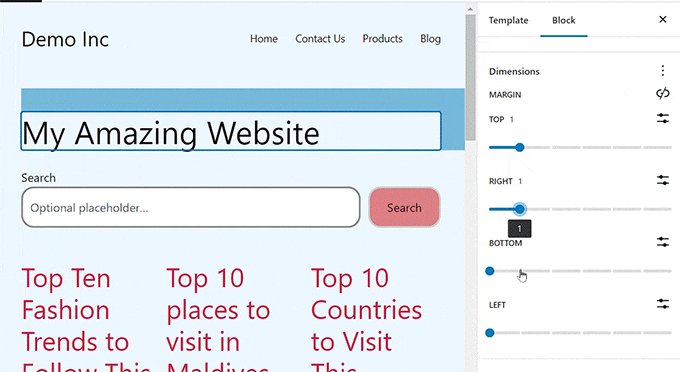
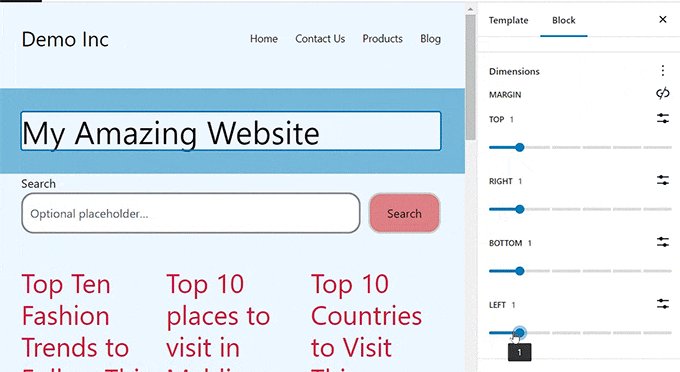
Buradan, bloğun üst, alt, sol ve sağ köşeleri için farklı kenar boşlukları ayarlamak üzere kaydırıcıları kullanmanız yeterlidir. Bu özelliği kullanmak, seçtiğiniz bloğun etrafında boşluk yaratacaktır.

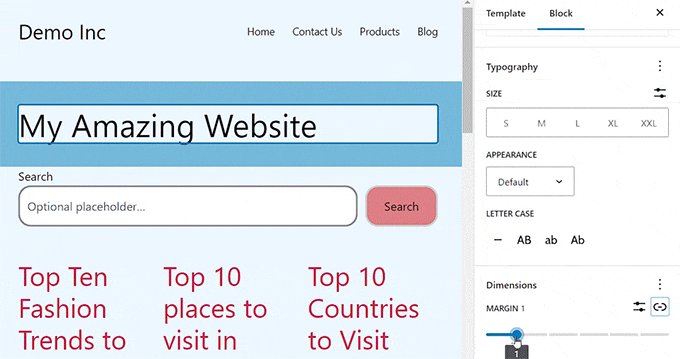
Ancak, bloğun etrafına eşit kenar boşlukları eklemek için tek bir kaydırıcı kullanmak istiyorsanız, 'Kenar Boşluğu' seçeneğinin yanındaki 'Yanları Bağla' simgesini tıklayın.
Blok paneli, ekranda blok etrafında eşit kenar boşlukları oluşturmak için kullanabileceğiniz tek bir 'Karma Kenar Boşluğu' kaydırıcısını görüntüleyecektir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için üst kısımdaki 'Kaydet' düğmesine tıklamayı unutmayın.
WordPress'te Tam Site Düzenleme için Daha Fazla İpucu
Bloklarınıza dolgu ve kenar boşlukları eklemenin dışında, tüm WordPress temanızı özelleştirmek için tam site düzenleyiciyi de kullanabilirsiniz.
Örneğin, tüm sayfa şablonlarınızı tasarlayabilir, kendi özel logonuzu ekleyebilir, marka renklerini seçebilir, düzeni değiştirebilir, yazı tipi boyutunu ayarlayabilir, arka plan resimleri ekleyebilir ve daha fazlasını yapabilirsiniz.
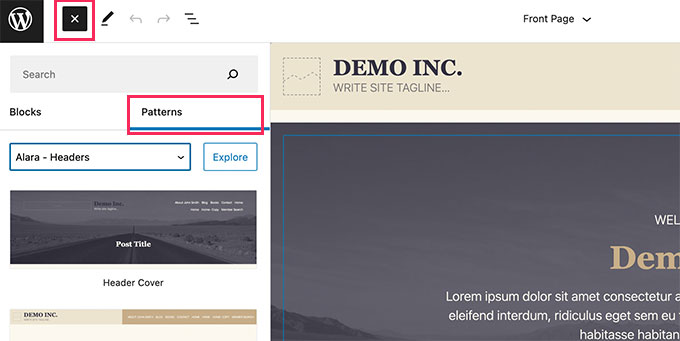
Web sitenizi daha da özelleştirmek için desenler ve farklı bloklar da ekleyebilirsiniz. Ayrıntılar için, WordPress temanızı nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuzu görmek isteyebilirsiniz.

Web sitenize bir başlık, gezinme menüsü veya özel CSS eklemek için FSE'yi de kullanabilirsiniz.
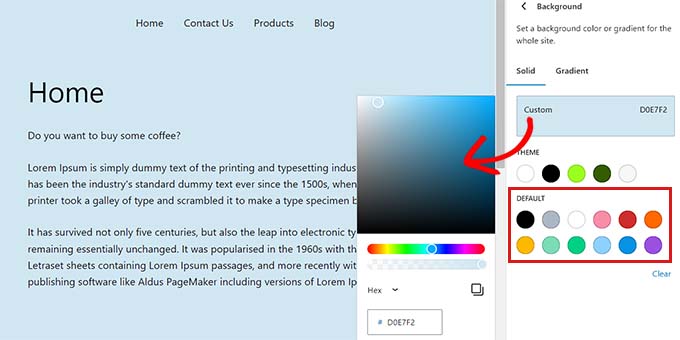
Ek olarak, sitenizde tutarlılık sağlamak için Global Stilleri de kullanabilirsiniz. Daha ayrıntılı talimatlar için, WordPress web sitenizdeki renkleri nasıl özelleştireceğinize ilişkin kılavuzumuzu görmek isteyebilirsiniz.

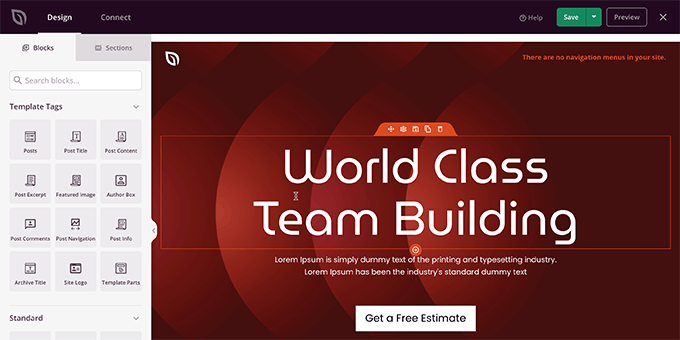
Ancak, tam site düzenleyiciyi kullanmaktan hoşlanmıyorsanız ve web sitenizin görünümü üzerinde daha fazla kontrole sahip olmayı tercih ediyorsanız, sayfaları ve hatta tüm temanızı oluşturmak için SeedProd'u kullanabilirsiniz.
Web siteniz için harika bir tema oluşturmayı çok kolaylaştıran bir sürükle ve bırak oluşturucu ile birlikte gelen, piyasadaki en iyi açılış sayfası oluşturucusudur.
Daha fazla ayrıntı için, kolayca özel bir WordPress temasının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.

Bu makalenin, WordPress'te dolgu ve kenar boşluğu arasındaki farkı öğrenmenize yardımcı olacağını umuyoruz. WordPress'te blok yüksekliğinin ve genişliğinin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuz ve WordPress için en iyi Gutenberg blok eklentileri için en iyi seçimlerimiz de ilginizi çekebilir.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
