Divi 4 ve Divi 5 (Genel Alfa) Arasındaki 10 Temel Fark
Yayınlanan: 2024-10-21Divi 5 Public Alpha'nın piyasaya sürülmesiyle Divi teması önemli bir dönüşüm geçirdi. Divi 4 güçlü bir temele sahip olsa da performans, teknik borç ve eski yapı nedeniyle zorluklarla karşı karşıya kaldı. Divi 5, web standartları geliştikçe bu sınırlamaları tamamen elden geçirerek giderir ve performans, esneklik ve kullanıcı deneyiminde önemli iyileştirmeler sunar.
Divi 5'in yeni çerçevesi, Visual Builder'ın hızını ve performansını artırarak onu daha ölçeklenebilir ve geleceğe hazır hale getirir. Zaman testine dayanacak şekilde tasarlanan Divi 5, uzun vadeli uygulanabilirlik sunar ve web sitelerinizin WordPress'teki gelecekteki gelişmelere kolayca uyum sağlamasını sağlar. İster serbest çalışan, ister web ajansı, ister küçük işletme sahibi olun, Divi 5, web siteleri oluşturmayı her zamankinden daha kolay ve hızlı hale getiren daha hızlı, daha güçlü bir platform sağlar.
Divi 5 Public Alpha'yı indirin
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Divi 5'e Geçiş Neden Önemlidir
- 2 10 Böl 4 ve Böl 5 Arasındaki Temel Farklar
- 2.1 1. Çekirdek Mimarinin Yeniden Yazılması
- 2.2 2. Artık Kısa Kod Yok
- 2.3 3. Görsel Oluşturucuda Geliştirilmiş Performans ve Hız
- 2.4 4. Tek Tıklamayla Düzenleme
- 2.5 5. Geliştiriciler İçin Genişletilebilirlik
- 2.6 6. Duyarlı Tasarım Araçları
- 2.7 7. Panel Bağlantısı ve Yönetimi
- 2.8 8. Kolay Gezinme İçin İçerik Kırıntıları
- 2.9 9. Açık ve Karanlık Modu
- 2.10 10. Ön Ayar Yönetimi
- 3 Divi 5 Web Sitelerini Daha Hızlı Tasarlayıp Oluşturmaya Yardımcı Olur
Divi 5'e Geçiş Neden Önemli?

Divi 5 Public Alpha'nın piyasaya sürülmesi, Divi temasının gelişiminde çok önemli bir anı işaret ediyor. Web teknolojisi ilerlemeye devam ettikçe daha esnek, ölçeklenebilir ve yüksek performanslı bir temaya duyulan ihtiyaç önemli ölçüde arttı. Divi 4, milyonlarca web sitesi için güçlü bir temel oluşturdu ancak yıllar süren özellik eklemeleri nedeniyle daha yavaş performans ve kod karmaşıklığı gibi teknik sınırlamaların işaretlerini göstermeye başlamıştı.
Divi 5 yalnızca bir yükseltme değildir; temanın çerçevesinin tamamen yeniden yazılmasıdır. Elegant Themes ekibi, Divi 5'i sıfırdan oluşturarak, Divi'yi gelecekteki ilerlemeler için konumlandırırken geçmiş sınırlamaları ele alan bir çözüm sundu. Bu revizyon, daha hızlı yükleme süreleri, daha sorunsuz düzenleme deneyimleri ve geleceğe yönelik hazırlanmış bir platform anlamına geliyor.
Divi 4 ile web siteleri oluşturduysanız Divi 5'e geçiş, yeni olanakların ve kolaylaştırılmış yeni bir arayüzün kilidini açacaktır. Genel Alfa aşamasındayken Divi 5'i indirmenizi, bir deneme yapmanızı ve düşüncelerinizi bize bildirmenizi öneririz. Bu aşamada her özellik mevcut olmayabilir ancak Divi'ye nelerin geleceğine dair iyi bir fikir edineceksiniz.
Divi 5 Public Alpha'yı indirin
Divi 4 ve Divi 5 Arasındaki 10 Temel Fark
Divi 5, performansı, ölçeklenebilirliği ve genel web tasarımı deneyimini geliştiren önemli değişiklikler sunar. Divi 5'i selefi Divi 4'ten ayıran en kritik farklılıklara bakalım.
1. Çekirdek Mimarinin Yeniden Yazılması
Bölüm 4
Zamanla Divi 4'ün mimarisi büyüdü ve yeni özellikler eklendikçe uyarlandı. Bu, birçok yeni özelliğin eklenmesine izin vermesine rağmen, aynı zamanda daha karmaşık bir kod tabanına da yol açtı. Divi 4'ün çerçevesi genişledikçe, orijinal yapısı, geriye dönük uyumluluk için korunması gereken eski, verimsiz kod olan teknik borç nedeniyle ağırlaştı. Bu karmaşık kurulum, özellikle Visual Builder'da bazen performansın yavaşlamasına neden oluyordu. Kısa kod işleme (biraz sonra buna daha fazla değineceğiz) başka bir katman ekleyerek içeriğin oluşturulmasında gecikmelere ve sayfa yükleme sürelerinin uzamasına neden oldu.
Zorluklar
- Teknik borca yol açan özellik bazında geliştirme
- Builder ve ön uç kısa kodları işlemek ve büyük miktarda gereksiz kod yüklemek zorunda kaldığı için performans daha düşük
- Gelişen kod tabanı nedeniyle artan kod karmaşıklığı
Bölüm 5
Divi 5 Public Alpha'nın piyasaya sürülmesiyle tüm çerçeve sıfırdan yeniden yazıldı. Divi, eski koda yama yapmak yerine modern, modüler bir çerçeveyle yeniden oluşturuldu. Artık her modül (metin, resim galerisi vb.) bağımsız olarak çalışıyor; bu, Visual Builder'da çalışırken veya bir web sayfası oluştururken yalnızca gerekli bileşenlerin yükleneceği anlamına geliyor. Bu modüler yaklaşımın dahil edilmesiyle hız ve verimlilik artırılarak gelecekte sistemi yavaşlatmadan özellik eklenmesi kolaylaşır. Divi 5'in daha temiz kod tabanı yalnızca şimdi daha iyi performans sağlamakla kalmıyor, aynı zamanda gelecekte geliştirme için ölçeklenebilir bir temel sağlıyor.
Faydalar
- Çok daha hızlı ve daha duyarlı bir Visual Builder deneyimi
- Daha temiz, daha bakımı kolay kod
- Daha hızlı sayfa yükleme süreleriyle kolaylaştırılmış ön uç performansı
- Gelecekteki güncellemeler ve özellikler için daha fazla ölçeklenebilirlik ve esneklik
Divi 5'in yeniden oluşturulan çekirdeği, performans iyileştirmelerinin merkezinde yer alıyor ve Divi ile oluşturulan web sitelerinin sağlam ve geleceğe yönelik olmasını sağlarken kullanıcıların daha verimli çalışmasına olanak tanıyor.
2. Artık Kısa Kod Yok
Bölüm 4
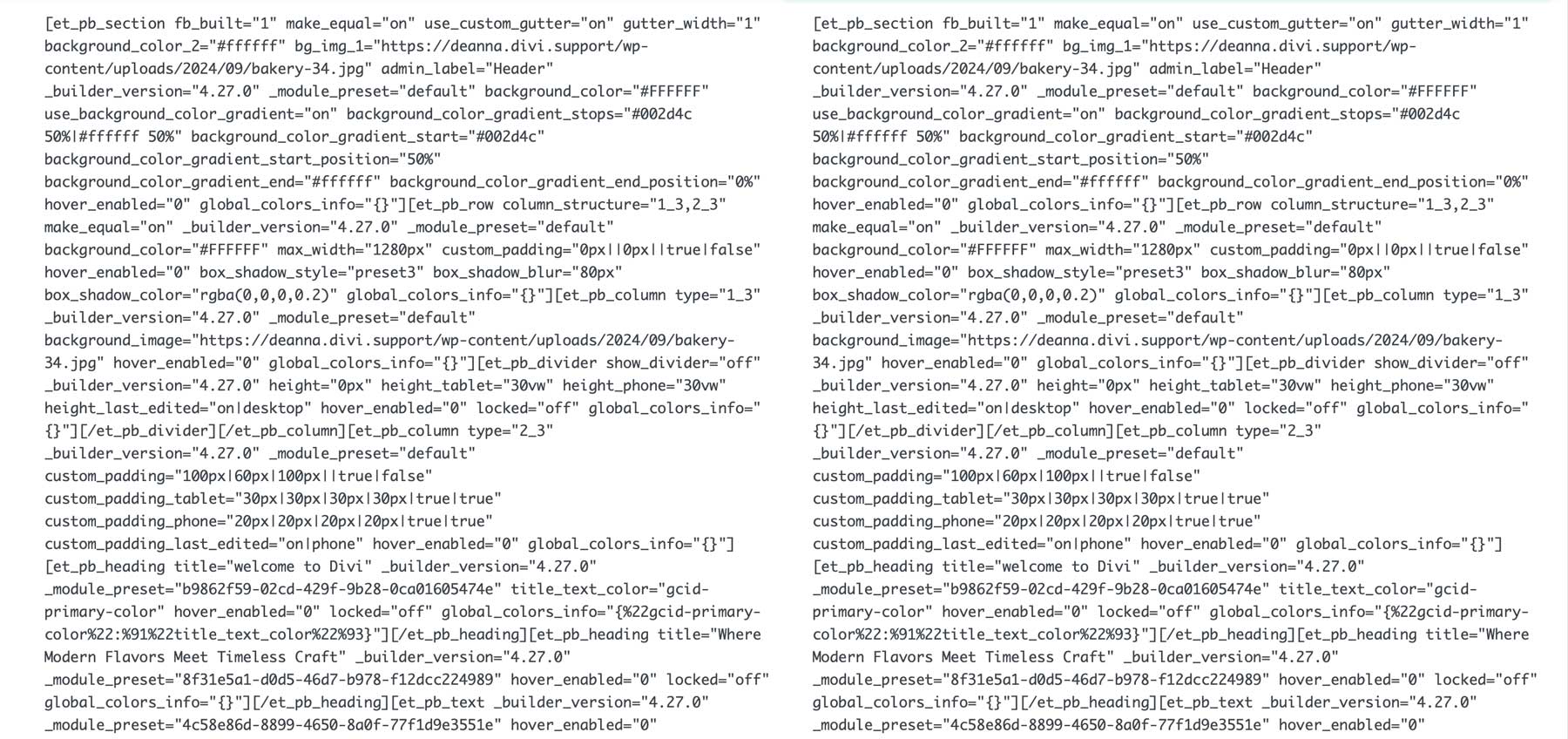
Divi 4'te her modülün ve ayarlarının temsil edilmesinden sorumlu olan kısa kodlar sistemin omurgasını oluşturuyordu. Sayfaya bir modül eklediğinizde Divi, WordPress'in daha sonra yorumlayıp içeriğe dönüştürdüğü ilişkili bir kısa kod oluşturur. Örneğin, Divi temasını devre dışı bıraktığınızda web sayfanızın arka ucunda sayfanın içeriğini içeren bir dizi kısa kod bulunur:

Bu yöntem genel olarak etkili olmasına rağmen sayfa oluşturma sırasında önemli miktarda ek yüke neden oluyordu. Ne kadar çok içerik eklerseniz, o kadar çok kısa kod oluşturulur, bu da web sayfasının yüklenme ve görüntülenme sürecini yavaşlatır.
Zorluklar
- Kısa kod ayrıştırma, içerik işlemeye ekstra adımlar ekleyerek sayfa yükleme sürelerini artırdı.
- Sayfa boyutu büyüdükçe kısa kodların sayısı da arttı ve bu da performansı etkileyebilir.
- Kısa kodlarda bir çakışma veya sorun olması sayfanın düzenini bozabilir.
- Divi temasını devre dışı bırakmak ortalığı karıştırdı ve sayfa içeriğinin çözülmesini zorlaştırdı
Bölüm 5
Divi 5, kısa kodları tamamen ortadan kaldırarak daha modüler bir çerçeveye geçiyor. Bu, Divi 5'in kısa kodlar oluşturmak ve ayrıştırmak yerine doğrudan sayfadaki bileşenlerle çalıştığı ve bunları yalnızca gerektiğinde yüklediği anlamına gelir. Bu, performansı artırır ve Divi'yi WordPress'in geleceği ve blok düzenleyiciyle uyumlu hale getirir. Divi 5, bu geçişi yaparak mevcut performansı artırır ve gelecekteki WordPress sürümleriyle uyumluluğu sağlar.
Faydalar
- Kısa kodları işlemeye gerek olmadığından daha hızlı sayfa oluşturma.
- Daha istikrarlı ve güvenilir içerik, düzen sorunları veya içeriğin bozulması olasılığını azaltır.
- WordPress güncellemeleri ve blok tabanlı ekosistemiyle geleceğe yönelik uyumluluk.
Divi 5, kısa kodları kaldırarak daha hızlı ve daha kararlı bir platform sunarak ön uçta oluşturma deneyimini ve sayfa hızını artırır.
3. Görsel Oluşturucuda Geliştirilmiş Performans ve Hız
Bölüm 4
Daha önce de gösterdiğimiz gibi, teknik borç birikimi ve kısa kod kullanımı Visual Builder'ın hızını ve Divi web sitelerinin ön uç performansını etkiledi. Buna ek olarak Divi 4'ün CSS ve JavaScript'i yönetme şekli bu etkileşimleri daha da yavaşlattı. Sonuç olarak, Visual Builder özellikle daha büyük, daha karmaşık web sitelerinde yavaşlayabilir.
Oluşturucudaki her değişiklik, sayfayı yüklemek ve oluşturmak için kısa kodların ve ek kaynakların yeniden işlenmesini gerektiriyordu. Bu aynı zamanda daha büyük CSS ve JavaScript dosyalarının ve kısa kod ağırlıklı içeriğin daha uzun sayfa yükleme sürelerine neden olarak kullanıcı deneyimini ve SEO'yu olumsuz etkilediği ön uç için de geçerliydi.
Zorluklar
- Özellikle daha büyük web sitelerinde daha yavaş bir Görsel Oluşturucu.
- Ağır CSS ve JavaScript dosyaları nedeniyle daha uzun sayfa yükleme süreleri.
- Kısa kodların işlenmesi ekstra adımlar gerektiriyordu ve bu da genel performansı düşürüyordu.
Bölüm 5
Divi 5'in yeniden inşa edilen yapısı hız ve performansı ön plana çıkarıyor. Yeni çerçeve, sayfanın tamamını yeniden yüklemek yerine bileşenleri gerektiği gibi yükler. Ek olarak, CSS ve JavaScript dosyalarının boyutu, kullanılmayan stiller ve komut dosyaları çıkarılarak büyük ölçüde azaltıldı ve sayfa yükleme sürelerinin azaltılmasına yardımcı oldu. Divi 5'in Visual Builder'ında değişiklik yaparken öğeler yalnızca üzerinde çalıştığınız bölüme özel olarak yeniden oluşturulur ve böylece daha hızlı, daha duyarlı bir deneyim sağlanır.
Faydalar:
- Modül eklerken veya tasarım değişiklikleri yaparken daha az gecikme ve daha hızlı etkileşimler.
- Daha yalın CSS ve JavaScript dosyaları, özellikle karmaşık web siteleri için ön uçta daha hızlı yükleme sürelerine yol açar.
- Geliştirilmiş kullanıcı deneyimi, azaltılmış hemen çıkma oranı ve yükseltilmiş SEO sıralamaları.
Bu performans geliştirmeleriyle Divi 5, sayfa yükleme hızı ve web sayfası oluşturma deneyimi açısından Divi 4'e göre önemli bir sıçrama sunuyor.
4. Tek Tıklamayla Düzenleme
Bölüm 4
Divi 4'te bir modülde değişiklik yapmak, modülün ayarlarındaki simgeler ve seçenekler arasında gezinmeyi gerektiriyordu. Bu yöntem işe yarasa da, kullanıcıların ayarlar simgesini bulmaları ve ayarlamalar yapmak için farklı ayarlar sekmeleri arasında geçiş yapmaları gerektiğinden genellikle tasarım sürecini yavaşlatıyordu. Bu ekstra adım, özellikle hızlı çalışırken veya çeşitli modüllerde birden fazla düzenleme yaparken süreyi artırdı.
Zorluklar
- Ayarlara erişmek için modüllerin içindeki küçük simgelere tıklamak fazladan zaman aldı.
- Özellikle birden fazla modülde sık değişiklik yapıldığında düzenleme sürecinin yavaşlaması.
- Yeni veya daha az deneyimli kullanıcılar için daha az sezgisel bir arayüz.
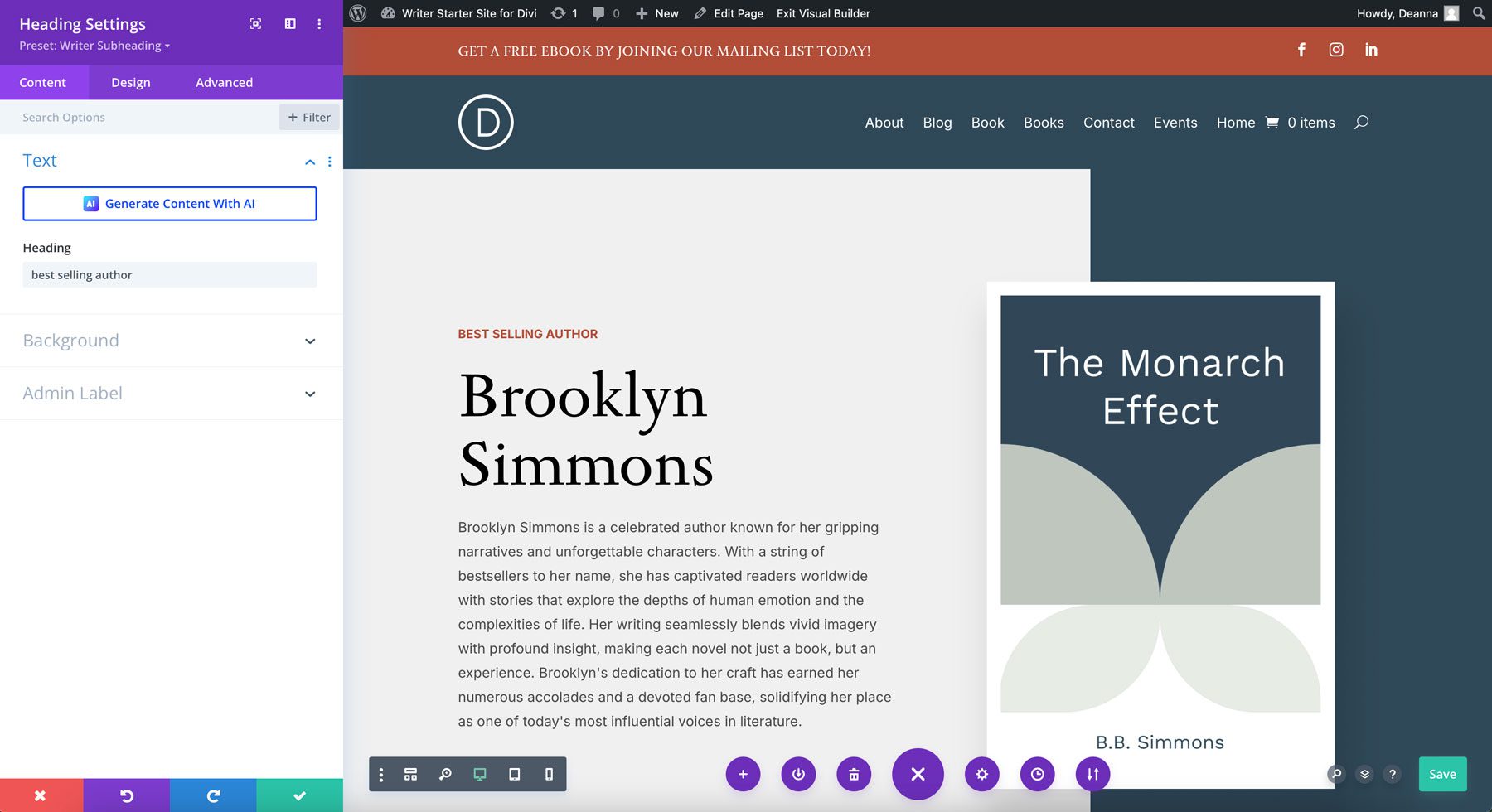
Bölüm 5
Divi 5 ile düzenleme süreci, tek tıklamayla düzenleme özelliğinin getirilmesiyle tamamen yeniden yapılandırılıyor. Kullanıcılar, küçük simgeler aramak veya değişiklik yapmak için birden fazla sekmede gezinmek yerine, düzenlemek istedikleri modülün herhangi bir yerine doğrudan tıklayabilirler. Buradan modülün ayarları anında ortaya çıkar ve tüm süreci daha sezgisel hale getirir. Metni gözden geçirmek, resim eklemek veya renkleri değiştirmek olsun, tek tıklamayla düzenleme daha hızlı değişikliklere ve daha sezgisel bir iş akışına olanak tanır.
Faydalar
- Tek tıklamayla modül ayarlarına anında erişim.
- Hem yeni başlayanlar hem de deneyimli geliştiriciler için uygun, daha sezgisel bir arayüz.
- Tasarım düzenlemeleri için harcanan zaman nedeniyle artan üretkenlik.
Divi 5, tek tıklamayla düzenleme özelliğiyle daha kullanıcı dostu bir Visual Builder deneyimi sunarak kullanıcıların Divi web sitelerini her zamankinden daha hızlı oluşturmasına olanak tanır.

5. Geliştiriciler İçin Genişletilebilirlik
Bölüm 4
Divi 4'te üçüncü taraf geliştiricilerin Divi API'sine sınırlı erişimi vardı ve bu da özelleştirmeleri ve entegrasyonları daha zorlu hale getiriyordu. Özel modüller oluşturmak veya işlevsellik eklemek mümkün olsa da geliştiricilerin mevcut çerçeve üzerinde çalışması gerekiyordu. Bu, geliştiricilerin Divi ile yapabileceklerini sınırladı ve gelişmiş özel modüllerin uygulanmasını veya üçüncü taraf eklentiler ve araçlarla kusursuz entegrasyonları zorlaştırdı.
Zorluklar
- Sınırlı API erişimi, geliştiricilerin oluşturabilecekleri veya özelleştirebileceklerini kısıtlıyordu.
- Özel modüller veya işlevler oluşturmak için genellikle daha karmaşık geçici çözümlere ihtiyaç duyuluyordu.
- Üçüncü taraf araçlarla veya harici sistemlerle derin entegrasyon fırsatlarının azalması.
Bölüm 5
Divi'nin en yeni sürümü, daha esnek ve sağlam bir API sayesinde platformun genişletilebilirliğini önemli ölçüde artırıyor. Üçüncü taraf geliştiriciler, Divi geliştirme ekibinin kullandığı aynı araçlara ve kaynaklara erişebilir, bu da çok daha derin özelleştirmeye ve daha karmaşık entegrasyonlara olanak tanır. Bu açık yaklaşım, geliştiricilerin Divi ekosisteminde çalışan özel modüller, özellikler ve entegrasyonlar oluşturmasına olanak tanıyacak. Divi 5'in geliştirici dostu çerçevesi, yeni işlevler ekleme, üçüncü taraf sistemlerle entegrasyon veya özel iş akışları oluşturma, Divi'yi ihtiyaçlarınıza göre özelleştirmenizi kolaylaştırır.
Faydalar
- Divi 5, daha karmaşık çözümler oluşturmak için daha fazla esneklik sağlar.
- Üçüncü taraf entegrasyonlarına yönelik kolaylaştırılmış yaklaşım, harici araçlar ve hizmetlerle daha sorunsuz bağlantı kurulmasına olanak tanır.
- Divi ekibiyle aynı geliştirici araçlarına erişim, yeniliği ve çim biçme makinesi eklentileri ve özelliklerinin oluşturulmasını teşvik eder.
Divi 5'in gelişmiş genişletilebilirliği, geliştiriciler için bir fırsatlar dünyası açarak onu geliştiriciler için daha çok yönlü ve uyarlanabilir bir platform haline getiriyor.
6. Duyarlı Tasarım Araçları
Bölüm 4
Divi 4'te duyarlı tasarımlar oluşturmak, daha küçük ekranlara yönelik tasarımlarda ince ayar yapmak için birden fazla adım gerektiriyordu. Mobil cihazlar için düzeninize ince ayar yapmak istiyorsanız çeşitli ayarları ve sekmeleri incelemeniz gerekiyordu. Bu süreç işlevsel olsa da iş akışınıza ekstra adımlar ekleyerek duyarlı düzenlemeyi daha yavaş ve daha az sezgisel hale getirdi.
Zorluklar
- Duyarlı düzenleme seçeneklerine erişmek için ekstra adımlar gereklidir.
- Vurgulu ve yapışkan durumların ayarlanması, birden fazla ayar arasında gezinmeyi içeriyordu.
- Farklı ekran boyutlarında duyarlı ayarlamalar yapmak için daha yavaş iş akışı.
Bölüm 5
Divi 5'te araçları daha erişilebilir ve sezgisel hale getirerek daha akıcı bir duyarlı düzenleme süreci elde edeceksiniz. Duyarlı tasarım seçenekleri ve fareyle üzerine gelme ve yapışkan durumlar, Divi 4'te gereken ekstra adımları ortadan kaldırarak doğrudan ayarlar paneline entegre edilmemiştir. Kullanıcılar, farklı cihaz görünümleri (masaüstü, tablet ve mobil) arasında hızlı bir şekilde geçiş yapabilir ve bunlar arasında gerçek zamanlı ayarlamalar yapabilir. aynı anda birden fazla modül. İster dolguyu ve kenar boşluğunu ayarlayın, ister yazı tipi boyutlarını ayarlayın, ister düğmelere fareyle üzerine gelindiğinde geziniyor olun, Divi 5 duyarlı tasarım yapmanın daha hızlı, daha etkili bir yolunu sunar.
Faydalar
- Duyarlı düzenleme araçlarına ana ayarlar panelinden daha erişilebilir.
- Daha hızlı tasarım değişiklikleri için cihaza özel ayarlara erişmek daha kolaydır.
- Vurgulu ve yapışkan ayarları yönetmenin daha kolay bir yolu.
7. Panel Bağlantısı ve Yönetimi
Bölüm 4
Divi 4'te, kullanıcıların tasarım görünümünü engellememek için modellerin yerini değiştirmesi gerekiyordu. Bu, bir modülün tasarım ayarlarının ve katmanlar panelinin engellenmiş bir görünümüyle sonuçlandı, bu da çoklu görev yapmayı veya farklı modüller veya tasarım öğeleri arasında hızlı bir şekilde gezinmeyi zorlaştırdı. Bu aynı zamanda, özellikle birden fazla ayarda sürekli ayarlamalar gerektiren karmaşık tasarımlar üzerinde çalışırken daha fazla dağınıklığa yol açtı.
Zorluklar
- Kullanıcılar aynı anda yalnızca bir paneli düzenleyebiliyordu, bu da çoklu görevleri sınırlıyordu.
- Ayarlar modunun sık sık taşınması ve yeniden konumlandırılması iş akışını yavaşlattı.
- Kullanıcılar farklı ayarlar arasında manuel olarak gezindikçe ekran karmaşası arttı.
Bölüm 5
Divi 5, genel kullanıcı deneyimini önemli ölçüde iyileştiren çok panelli bağlantı istasyonunu sunuyor. Bu sistem, kullanıcıların aynı anda birden fazla paneli açmasına ve bunlar arasında kolayca geçiş yapmasına olanak tanır. Kullanıcılar panelleri kapatmadan veya yeniden açmadan modül ayarları, katmanlar, sayfa ayarları ve daha fazlası arasında geçiş yapabildiğinden bu, çoklu görevleri çok daha kolay hale getirir. Divi 5 ile, dağınıklığı azaltırken çalışma alanınızı tasarım tarzınıza en uygun şekilde çalışacak şekilde özelleştirebilirsiniz.
Faydalar
- Kullanıcılar, kolay erişim ve daha hızlı düzenleme için birden fazla paneli açık tutabilir.
- Paneller arasında geçiş yapın ve bunları sekmeli bölümlere sürükleyerek üretkenliği artırın ve tasarım sürecini hızlandırın.
- Yerleşik panel sistemi, panelleri sürekli hareket ettirme ihtiyacını ortadan kaldırarak daha temiz, dağınıklıktan uzak bir çalışma alanı yaratır.
Divi 5'in çok panelli yerleştirme özelliği sayesinde kullanıcılar ayarları daha verimli bir şekilde yönetebilir, bu da daha hızlı tasarım yinelemelerine ve daha sorunsuz, daha sezgisel bir düzenleme deneyimine olanak tanır.
8. Kolay Gezinme İçin İçerik Kırıntıları
Bölüm 4
Divi 4'te, kullanıcıların bir düzen içinde nerede çalıştıklarını takip etmelerine yardımcı olacak yerleşik bir içerik haritası navigasyonu yoktu. Hızlı gezinmenin olmaması, özellikle büyük, karmaşık düzenler üzerinde çalışırken bölümler arasında geçiş yapmayı zorlaştırdı. Sonuç olarak, kullanıcıların belirli öğeleri bulmak için manuel olarak kaydırma yapması, tel çerçeve görünümünü açması veya katmanlar panelini kullanması gerekti ve bu da tasarım sürecini yavaşlattı.
Zorluklar
- İçerik haritası navigasyonunun olmaması, sayfa yapılarında daha yavaş gezinme anlamına geliyordu.
- Kullanıcıların bölümleri bulmak ve düzenlemek için manuel kaydırmayı veya görünümleri değiştirmeyi kullanması gerekiyordu.
- Birden fazla katmana sahip karmaşık düzenleri yönetirken daha az verimli iş akışı.
Bölüm 5
Divi 5, karmaşık sayfa yapılarında gezinmeyi çok daha kolay hale getiren içerik haritası navigasyonunu sunar. Bu yeni özellik, geçerli bölüm, satır ve modül hiyerarşisinin net bir yolunu göstererek kullanıcıların tasarım içindeki farklı öğeler arasında hızlı bir şekilde geçiş yapmasına olanak tanır. İç içe geçmiş modülleri düzenlerken veya bölümler arasında geçiş yaparken, içerik kırıntıları, sayfadaki konumunuza ilişkin daha net bir genel bakış sağlayarak genel kullanıcı deneyimini iyileştirir.
Faydalar
- Kullanıcılar tek bir tıklamayla bölümler, satırlar ve modüller arasında hızlı bir şekilde geçiş yapabilir.
- İçerik haritaları, manuel kaydırma veya farklı görünümleri açma ihtiyacını azaltarak tasarım sürecini hızlandırır.
- Karmaşık düzenlerde gezinmeye yönelik daha net ve daha organize bir yaklaşım, sayfa düzenlemeyi daha sezgisel hale getirir.
Divi 5'teki içerik haritası navigasyonu ile kullanıcılar sayfa düzenlerinde daha verimli bir şekilde gezinebilir, böylece daha büyük, daha karmaşık tasarımlar üzerinde çalışmanın hızı ve kolaylığı artar.
9. Açık ve Karanlık Modu
Bölüm 4
Divi 4, arayüzünü varsayılan ışık moduyla sınırlayan bir karanlık mod seçeneği içermiyordu. İşlevsel olmasına rağmen bu arayüz, düşük ışıklı ortamlarda çalışmayı tercih eden kullanıcılar veya uzun tasarım oturumları sırasında göz yorgunluğunu azaltmak için karanlık modu tercih edenler için onu daha az uyarlanabilir hale getirdi. Karanlık modun olmaması, Divi'nin kullanıcı arayüzünde, açık ve karanlık mod seçenekleri sunan daha modern yazılım araçlarına göre daha az özelleştirilebilir hissetmesine neden oldu.

Zorluklar
- Kullanıcı arayüzünün uyarlanabilirliğini sınırlayan karanlık mod yok.
- Düşük ışık koşullarında çalışan kullanıcılar için artan göz yorgunluğu.
- Özellikle karanlık temaları tercih edenler için genel olarak daha az esnek bir kullanıcı arayüzü deneyimi.
Bölüm 5
Divi 5, kullanıcılara çalışma ortamları üzerinde daha fazla esneklik ve kontrol sağlayan aydınlık ve karanlık mod seçeneklerini sunar. Kullanıcılar artık kişisel tercihlere veya ortam aydınlatmasına göre aydınlık ve karanlık modları arasında geçiş yaparak daha konforlu ve özelleştirilebilir bir tasarım deneyimi sunabiliyor. İster gündüz ister gece geç saatlerde çalışın, yeni karanlık mod seçeneği göz yorgunluğunu azaltmaya yardımcı olur ve kullanılabilirliği artırarak Divi 5'i farklı kullanıcı ihtiyaçlarına daha uyarlanabilir hale getirir.
Faydalar
- Açık ve koyu modlar, kullanıcıların çalışma ortamlarını farklı tercihlere uyacak şekilde özelleştirmelerine olanak tanır.
- Karanlık mod, özellikle ışığın az olduğu ortamlarda uzun düzenleme oturumları sırasında göz yorgunluğunun azaltılmasına yardımcı olur.
- Çeşitli çalışma koşullarında daha modern, uyarlanabilir bir kullanıcı deneyimi.
10. Ön Ayar Yönetimi
Bölüm 4
Divi 4'te ön ayarları yönetmek manuel bir işlemdi. Kullanıcılar, ön ayarları uygularken veya ayarlamalar yaparken Divi'nin çerçevesi nedeniyle sistemin yeniden yüklenmesini ve değişiklikleri işlemesini gerektiren gecikmeler yaşadı. Bu, yalnızca ön ayarların düzenlenmesini yavaşlatmakla kalmadı, aynı zamanda iş akışının genel verimliliğini de etkiledi, özellikle de bir sayfada veya web sitesinin tamamında birden fazla öğeyi tutarlı stillerle yönetirken.

Zorluklar
- Ön ayarları düzenlerken veya uygularken daha yavaş tepki süreleri.
- Ön ayarları birden fazla modüle uygulamak için daha fazla manuel çaba gerekir.
- Özellikle büyük projeler üzerinde çalışırken daha az verimli iş akışı.
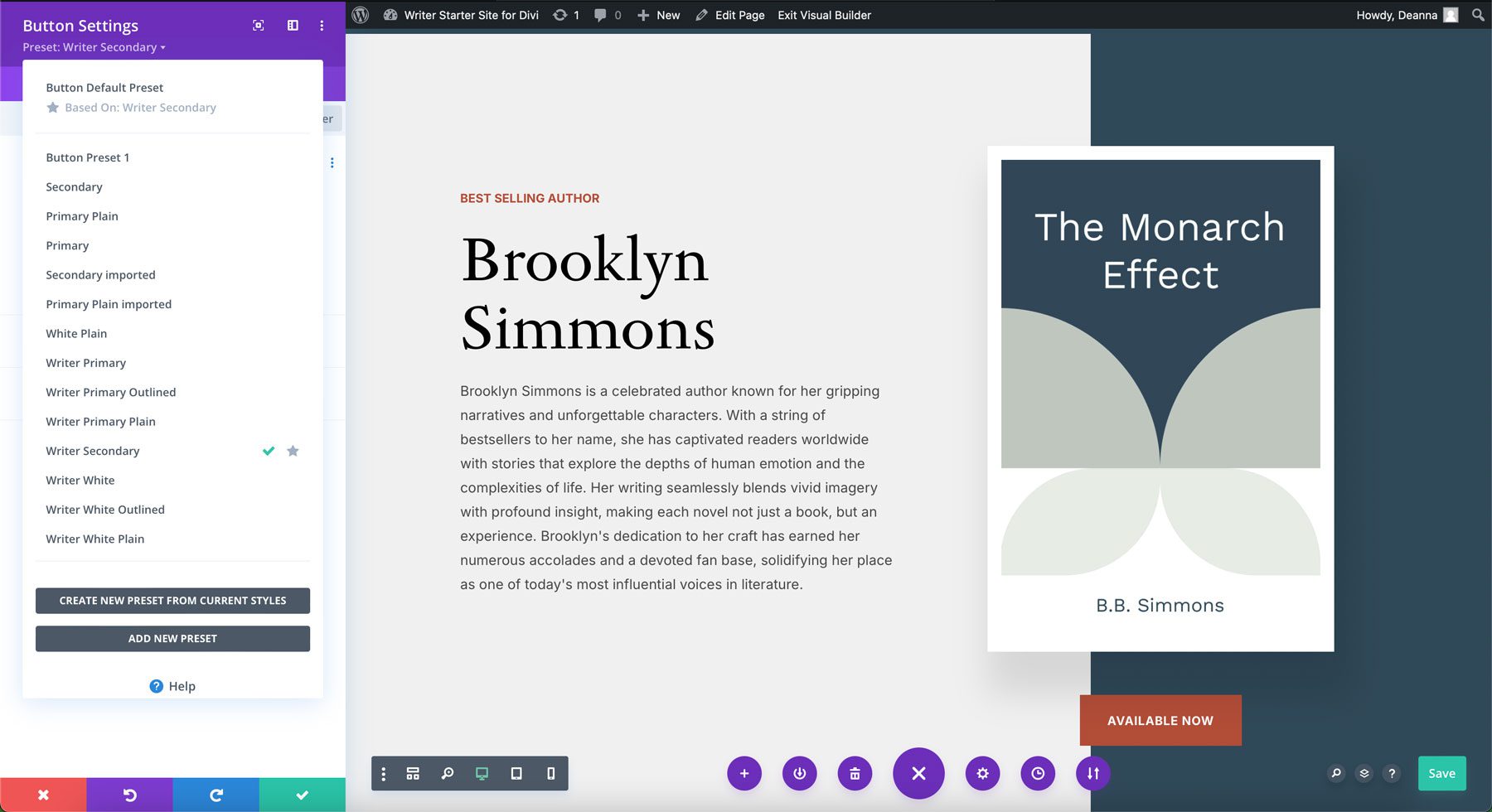
Bölüm 5
Divi 5, yeni sınıf tabanlı yapının yardımıyla daha hızlı, daha verimli bir ön ayar yönetim sistemi sunar. Bu sistem, kullanıcıların birkaç tıklamayla modüller arasında tutarlı stiller uygulayarak ön ayarları daha hızlı oluşturmasına ve yönetmesine olanak tanır. Yerleşik ön ayarlar ve yeniden kullanılabilir sınıflar, küresel değişiklikleri mümkün kılarak ve tekrarlanan düzenleme ihtiyacını azaltarak tasarım sürecini kolaylaştırır. Bu yeni, sınıf tabanlı sistem, bir ön ayarda yapılan güncellemelerin anında tüm öğelere uygulanmasını sağlayarak zamandan tasarruf sağlar ve daha uyumlu bir tasarım deneyimi sağlar.

Faydalar
- Sınıf tabanlı sistem, birden fazla modülde ön ayarların daha hızlı uygulanmasına ve güncellenmesine olanak tanır.
- Tasarım sürecini hızlandırmak için hazır ön ayarlar..
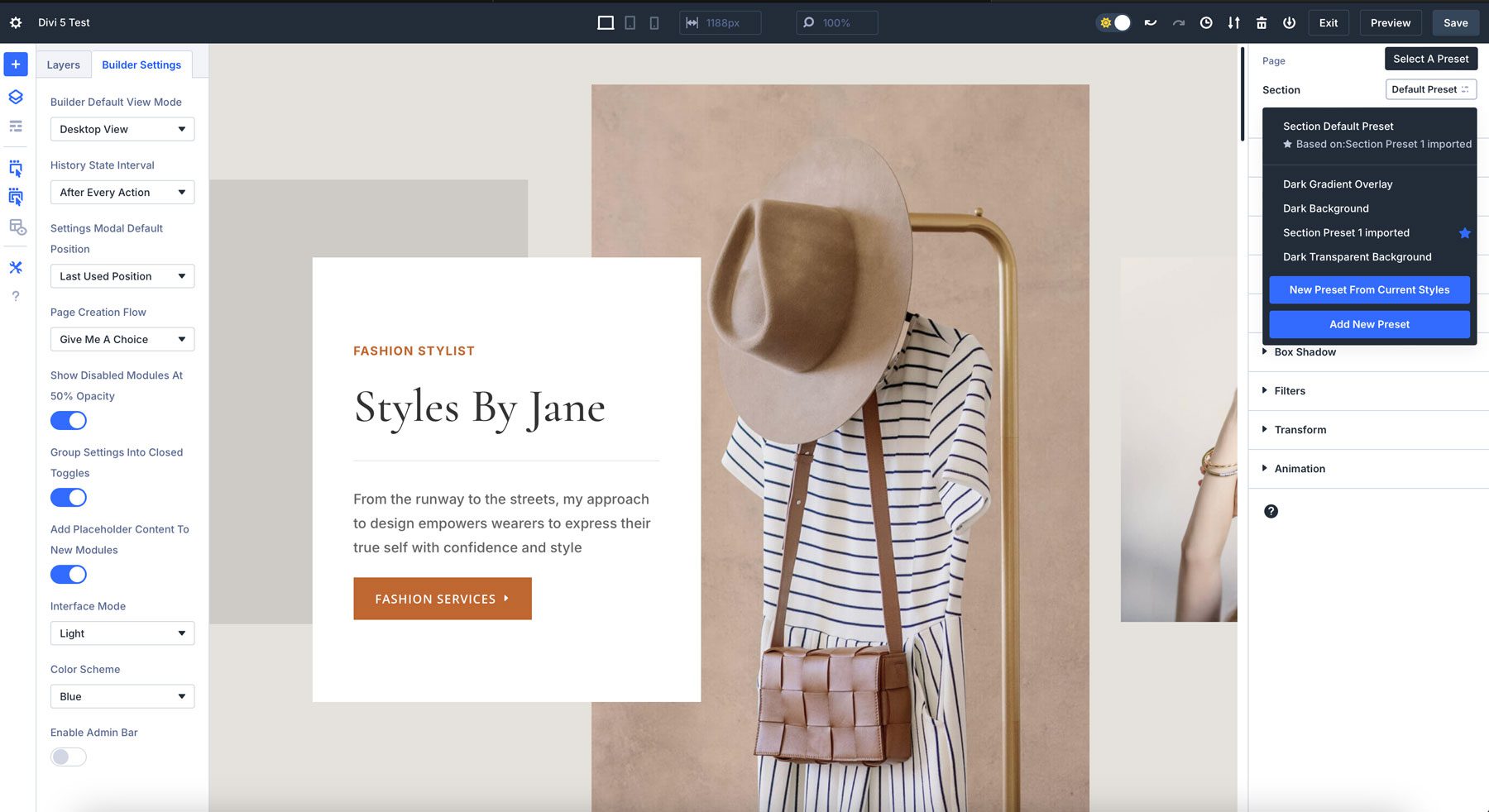
- Tasarımcılar birkaç tıklamayla web sitesi tutarlılığını koruyabilirler.
Divi 5'in gelişmiş ön ayarlı yönetim sistemi sayesinde kullanıcılar daha hızlı düzenleme, gelişmiş tasarım tutarlılığı ve iyileştirilmiş iş akışından yararlanarak web sitenizde uyumlu stillerin uygulanmasını ve sürdürülmesini kolaylaştırır.
Divi 5 Web Sitelerini Daha Hızlı Tasarlayıp Oluşturmaya Yardımcı Olur
Divi 5, artımlı bir güncellemeden daha fazlasıdır; tam bir platform dönüşümünü temsil eder. Divi 4'ün eksikliklerini gideren, teknik borç ve kısa kod tabanlı yapı gibi sorunları ortadan kaldıran Divi 5, tasarımcılara ve geliştiricilere daha hızlı, daha duyarlı bir deneyim sunmak üzere tasarlandı. WordPress'in blok tabanlı Gutenberg editörüne daha çok benzeyen modüler bir çerçeveye sahip olan çerçeve, çok daha ölçeklenebilir ve WordPress ile gelecekteki değişikliklere uyarlanabilir.
Divi 5 Public Alpha'yı indirin
