Resim Alt Metni ve Başlık Arasındaki Farklar
Yayınlanan: 2022-06-14SEO içeriği ile birlikte görüntü optimizasyonu da her web sitesinde büyük bir dikkate alınmaktadır. Google, resimleri web sitesi SEO için önemli bir faktör olarak vurgular. Aynı zamanda, sitenize tonlarca trafik getirmek için resimler ve fotoğraflar kullanılır.
Açıkçası, her site sahibi, resimlerini ve fotoğraflarını arama motorları için nasıl doğru şekilde optimize edeceğini bilmiyor. Hatta bazıları Görüntü alt metnini ve Başlıkları yanlış anlıyor. Her ikisi de resimlerinizin anlamını vurgulamaya katkıda bulunur. Ancak, her biri web erişilebilirliği, arama motoru optimizasyonu ve kullanıcı deneyimini farklı bir şekilde içerir.
Bugünkü makalemiz, resim Alt metni ve Başlık nitelikleri arasındaki farklara odaklanıyor. Ardından, size WordPress'te Alt ve Başlık metni ayarlama talimatını göstereceğiz.
Haydi başlayalım!
Resim Alt ve Başlık Metni: Tanımlar ve Farklılıklar
Başlık, adından da anlaşılacağı gibi, kullanıcıların bir görüntünün üzerine geldiğinde gördüğü hızlı ve akılda kalıcı bir metin parçasıdır. Kullanıcıların görüntünün esas olarak ne hakkında olduğunu bilmelerini sağlar. Kullanıcılar bu bilgileri doğrudan web sayfasında görsel olarak bulabilirler.
Alternatif metin ise görselinizi ekran okuyucular ve arama motoru tarayıcıları gibi alternatif bir kaynağa tanımlamayı amaçlar. Alt metniniz kısa ve açıklayıcı olmalı, başlıklar ise site ziyaretçileriyle etkili bir şekilde iletişim kurmak için daha uzun olabilir.
İşte ad, alt metin ve başlık dahil olmak üzere web sitenizdeki HTML resim etiketi.
<img src=“image.jpg” alt=“görüntü açıklaması” title=“görüntü araç ipucu”>.
Nitekim resim başlıkları alt metin kadar önemli değildir. Arama tarayıcılarına hizmet etmezler veya SEO performansına ve sıralamasına katkıda bulunmazlar.
İnsanlar resimlerinizi başlık olmadan görebilir ve anlayabilirken, arama motorları ve kör insanlar aynı şeyi yapamaz. Bu okuyucular için bir alternatif metin sağlamazsanız, yalnızca boş bir resim görürler.
Bu, site resminizin tam bir alternatif metnidir.
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">.
Resim Alt ve Başlık Ne Zaman Kullanılır?
Küçük bir simge dosyasından büyük web sayfası fotoğraflarına kadar sitenizdeki tüm görseller için alternatif metne ihtiyacınız var. Alt metin olmayan bir görselin arama sonuç sayfalarında yer alma şansı yoktur. Sayfa performansınız, zayıf veya eksik resimler ve alternatif metin nedeniyle de etkilenir.
Görsel sıralamasını yükseltmek için alt metninize hedef anahtar kelimeler eklemelisiniz. O zaman Google, resimlerinizi nerede sınıflandırması gerektiğini bilecektir.
Başlıklar açısından, gerçekten olmazsa olmaz olmadıkça, resimlerinizin her biri için bunları uygulamak gerekli değildir.
Aşağıdaki tablo, resim alternatif metni ve başlık arasındaki temel benzerlikleri ve farklılıkları özetlemektedir.
Alternatif Metin | Başlık | |
| Diğer isimler | ALT özelliği, Alternatif metin | Başlık özelliği |
| bulma | Arama tarayıcıları oluşturma | Bir web sayfasındaki resmin üzerine gelin |
| kime hizmet et | Arama Motorları, Görme Engelliler | Site ziyaretçileri |
| gereklilik | Hep | gerçekten gerekli değil |
| SEO Önemi | Evet | Numara |
WordPress'te Alt ve Başlık metni nasıl eklenir
Resimleriniz için tüm metin ve başlıkları ayarlamanın 2 yolu vardır. Bu öznitelikleri, medya kitaplığına yükledikten hemen sonra veya içeriğe eklerken ekleyebilirsiniz.
Klasik Editör
Klasik düzenleyici kullanıyorsanız, bu şekilde başlayabilirsiniz.
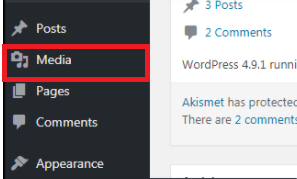
İlk olarak, WordPress yönetici kontrol panelinizde Medya'ya gidin ve Yeni Ekle'yi tıklayın.

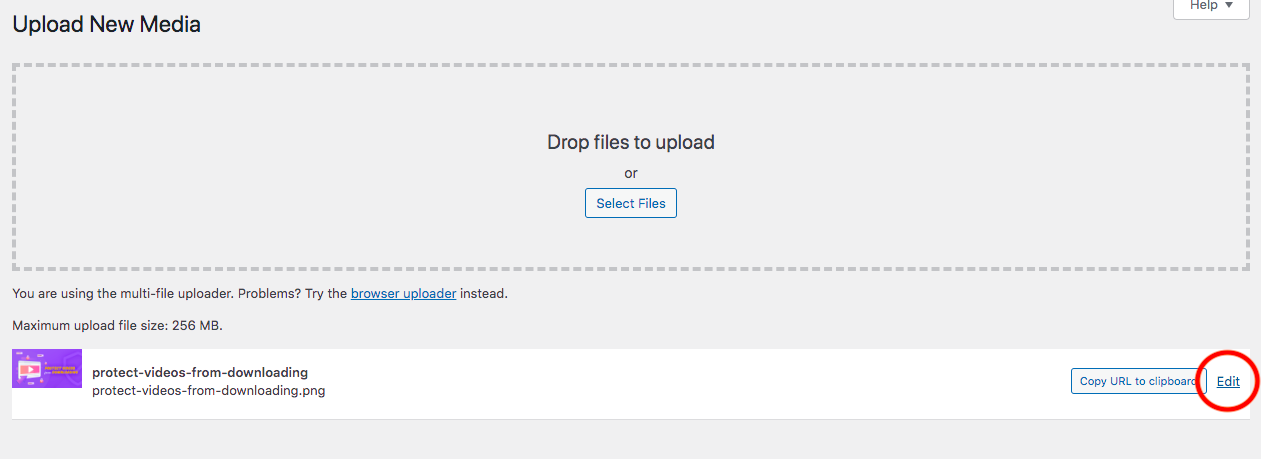
Ardından, Dosyaları Seç düğmesine basın veya bilgisayarınızdan bir dosyayı sürükleyip bırakın. Bir seferde birden fazla dosya seçebilirsiniz. Hata oluşmamasını sağlamak için maksimum yükleme dosyası boyutunu unutmayın.
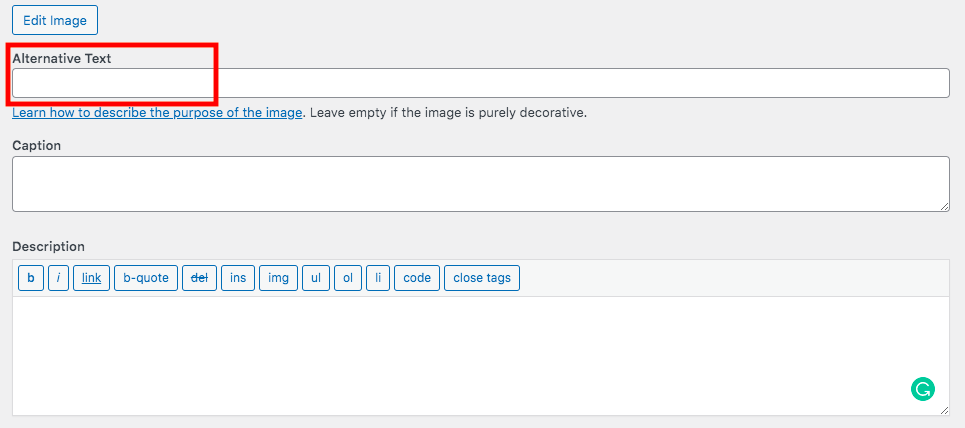
Şimdi, resminiz için Alternatif Metni girebileceğiniz bir ek sayfasına gitmek için Düzenle'yi tıklayın.



Sayfayı güncelleyin.
İçeriği düzenliyorsanız ve oraya tam alternatif metin ve başlık ayrıntılarıyla bir resim yerleştirmeyi planlıyorsanız, bu kılavuzu izleyin.
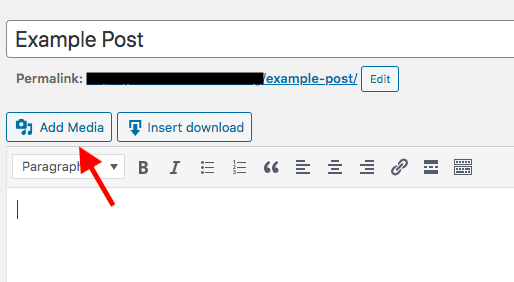
Her şeyden önce, sayfa düzenleme ekranının üst kısmında, araç çubuğunun üzerinde Medya Ekle'yi tıklayın.

Eklemek istediğiniz resmi seçin veya bilgisayarınızdan yeni bir tane yükleyin. Ardından, Ek Ayrıntıları sayfasında bunun için Başlık ve Alternatif Metni sağlayın.

WordPress, varsayılan olarak, resim adınızı başlık olarak kullanır. Dosyanız için zaten açıklayıcı bir adınız varsa, bunu başlık olarak saklayın.
Son adım, Gönderiye ekle düğmesine basmaktır.
Gutenberg Editörü
Gutenberg kullanıcıları için, Resim bloğu sayesinde resim başlıkları ve alternatif metin eklemek çocuk oyuncağıdır.
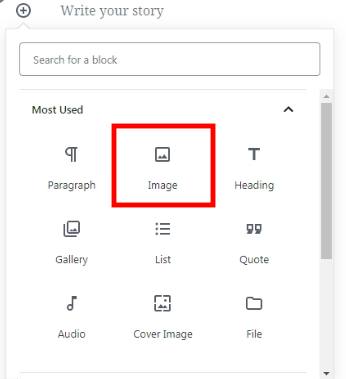
Bir sayfa veya gönderi açın ve artı (+) simgesine tıklayarak Görsel bloğunu arayın.

Resim dosyanızı yükleyin veya bloğa sürükleyip bırakın. Sağ tarafta, alternatif metni doldurmanıza izin veren bir Blok ayarları bölümü göreceksiniz.
Lütfen bazı değişiklikler yapmadığınız sürece, bu alternatif metnin, resmi bir sonraki sefer kullandığınızda aynı kalacağını unutmayın.
Diğer Resim Nitelikleri
Yararlanılması gereken diğer görüntü faktörleri, görüntü adları ve başlıklardır. Belirtildiği gibi, WordPress dosya adınızı başlık olarak atayacaktır. Başlığı özelleştirebilseniz de, yüklemeden önce dosyanıza anlamlı bir ad vermeniz önerilir.
Hedef anahtar kelimeyi başlığa gömmeniz gerekir. Bu hem arama motorları hem de kullanıcılar için faydalı olacaktır.
Bir diğer önemli görüntü öğesi de Altyazıdır. Resim başlıklarına benzer şekilde çalışır ve resimlerinizin ne hakkında olduğunu yorumlar. Bir başlık eklediğinizde, sayfadaki resmin hemen altında görüntülenecektir.
Google'ın Görsel Önerileri
Net ve uygun bir alternatif metin ve başlık sağlamanın yanı sıra, resimlerinizi verimli bir şekilde optimize etmek için dikkat etmeniz gereken birkaç faktör daha vardır.
Orijinal Görsel İçerik – Google, başka yerde gösterilmeyen orijinal görselleri sever. Bazılarını kendi başınıza üretmeye zaman ayıramıyorsanız, fotoğraf stoklarından resimler ödünç alabilirsiniz. Ancak, mümkün olduğunca kullanmayı sınırlayın.
Görüntü Bağlamı – Resimleriniz ve fotoğraflarınız, sayfa içeriğiyle veya en azından yerleştirildiği bölümle açıkça alakalı olmalıdır. Bu, metne ek bilgiler getirmeye ve sayfanızı daha ilgi çekici hale getirmeye yardımcı olacaktır.
Görsellerdeki Metin – Bazı kişiler, örneğin sayfa başlığı, başlıklar veya menü öğeleri gibi görsellerde metin gösterme hatasına düşer. Yine de bu, ziyaretçilerin fotoğrafın sunduğu şeye odaklanmasını engelliyor. Dikkat çekici bir şekilde, araçlar resimlerdeki metni çeviremez. Kullanıcılarınızın farklı dilleri konuşan başka ülkelerden geldiğini hayal edin, bu metne erişemezler.
SEO için Görsel Alt Metni ve Başlığı Optimize Edin
Bir görselin alt metninin ve başlığının ne olduğunu tanımladık ve temel farklılıklarını inceledik. Resim alternatif metni, arama tarayıcılarına ve kör kişilerin resimlerinizi "okumasına" kapı açarken, başlıklar fotoğraflarınızı kullanıcılara açıklamakla görevlidir.
Hem klasik hem de Gutenberg editörlerinde resimlerinize alternatif metin ve başlıklar ekleyebilirsiniz. Bunları sayfa içeriğini yüklerken veya düzenlerken de eklemeniz mümkündür.
Başka ne var? Makalemizde diğer görsel SEO optimizasyon uygulamalarını keşfetmek ilginizi çekebilir.
