WordPress'te Inspect Element Nasıl Devre Dışı Bırakılır
Yayınlanan: 2023-01-26Web sitenizin varlıklarını güvence altına almak ve zahmetli çalışmalarınızın kopyalanmasını önlemek mi istiyorsunuz? Web sitenizin içeriğinin çalınmasından bıktınız mı?
İstatistikler, çevrimiçi içeriğin neredeyse %60'ının çalındığını gösteriyor; bu, hem finansal durumunuz hem de içerik oluşturucu olarak itibarınız için kötü ve web sitesi sahipleri ile blog yazarları için giderek artan bir endişe kaynağı.
Bu makalede, ziyaretçilerin web sitenizin kaynak kodunu ve içeriğini görüntülemesini ve kopyalamasını kolaylaştıran WordPress'in Inspect Element özelliğinin nasıl kapatılacağı konusunda bazı tavsiyeler sunacağım.
Ek olarak, içerik hırsızlığını durdurmak için web sitenizdeki çeşitli bilgi ve içerik türlerini korumaya yönelik diğer stratejileri tartışacağım.
İçerik hırsızlığı, inceleme öğelerinin önlenmesi ve kaynak kodunun korunmasının yanı sıra web sitenizin varlıklarını nasıl güvence altına alabileceğiniz ve sıkı çalışmanızı nasıl koruyabileceğiniz hakkında daha fazla bilgi edinmek için okumaya devam edin.
Elemanı İncele nedir?
Inspect Element, kullanıcıların bir web sayfasının HTML ve CSS kodunu görüntülemesini ve düzenlemesini sağlayan, Google Chrome, Firefox ve Safari gibi web tarayıcılarında bulunan bir özelliktir.
Bu özelliğe, bir web sayfasını sağ tıklattığınızda içerik menüsünden "Öğeyi İncele"yi seçerek, Windows bilgisayarda "Ctrl + Shift + I" veya Mac'te "Cmd + Shift + I" tuşlarına basarak erişebilirsiniz.
Inspect Element özelliği açıldığında web sayfasının HTML ve CSS kodu kullanıcılar tarafından görüntülenebilir ve kullanıcılar gerçek zamanlı olarak yaptıkları değişiklikleri görerek kodu düzenleyebilirler.
Inspect Element'i Neden Devre Dışı Bırakmanız Gerekiyor?
İçeriğinizi yetkisiz erişime karşı korumak için bir web sitesi sahibi olarak atmanız gereken adımlardan biri olarak WordPress web sitenizdeki “Öğeyi İncele” özelliğini devre dışı bırakmalısınız.
1. Sitenizin Kodunu Koruyun : Bu özelliği devre dışı bırakarak, yetkisiz kişilerin web sitenizin HTML ve CSS kodunu değiştirmesini engelleyebilir ve web sitenizin görünümü ve işlevselliği üzerinde kontrol sahibi olabilirsiniz. Inspect Element, kullanıcıların web sitenizin HTML ve CSS kodunu görüntülemesine ve düzenlemesine olanak tanır ve WordPress'te içerik hırsızlığını önlemek için önemlidir.
2. Sitenizi Güvende Tutun : Inspect Element, bilgisayar korsanları tarafından oturum açma kimlik bilgileri gibi sitenizdeki hassas bilgilere erişmek için de kullanılabilir, bu nedenle onu devre dışı bırakmak sitenizi ve ziyaretçilerinin bilgilerini güvende tutmanıza yardımcı olur.
3. Markanızın Kontrolünü Elinizde Tutun : Inspect Element'i kapatarak sitenizin nasıl görüntülendiğini ve kullanıldığını kontrol edebilirsiniz, bu da markanızın olmasını istediğiniz gibi temsil edilmesini ve kötü amaçla veya yetkisiz kullanılmamasını sağlamaya yardımcı olur .
4. Kitlenizin İlgisini Çekin : Kullanıcıların web sitenizin koduna erişmesini zorlaştırmak, içerikle ilgilenmelerini ve sık sık geri gelmelerini sağlayabilir.
5. Gelirinizi Koruyun : Siteniz reklam, sponsorluk veya diğer yollarla gelir elde ediyorsa, Inspect Element'i devre dışı bırakmak, sitenizin koduna yetkisiz erişim nedeniyle kârınızın azalmamasını sağlamaya yardımcı olabilir.
Sonuç olarak, Inspect Element'i kapatmak, web sitenizin kodunu, güvenliğini, itibarını, kullanıcı etkileşimini ve finansal uygulanabilirliğini korumak için çok önemlidir.
Web siteniz için mevcut birçok korumadan biridir ve çevrimiçi kimliğinizin kontrolünü elinde tutmak için akıllıca bir harekettir.
WordPress'te Öğeleri Denetlemeyi Devre Dışı Bırakmanın 2 Yolu
Web sitenizde sağ tıklama ve kopyala yapıştır özelliğini devre dışı bıraksanız bile içeriğiniz tehlikede. Birçoğu, web sitenizin kaynak kodunu kontrol etmek, içeriğinizi çalmak veya resminizin bağlantılarını almak için tarayıcılardaki inceleme öğelerini kullanır.
Çoğu tarayıcı, kullanıcıların inceleme öğelerini sorunsuz bir şekilde kullanmasına izin verir. Daha fazla yarı ileri düzey kullanıcı, korunan web sitesini kandırmak ve varlıklarınızı çalmak için bu yöntemi kullanabilir.
Web sitenizdeki inceleme öğelerini kapatarak içeriğinizin güvende olduğundan emin olabilirsiniz. Bir WordPress eklentisi kullanmak, bunu yapmanın en basit yoludur.
Yöntem 1: WPShield İçerik Koruyucu Eklentisi Kullanın
Eklenti kullanmak, bir WordPress web sitesinde bir hedefe ulaşmanın en hızlı ve en kolay yoludur. WordPress popülaritesi nedeniyle, piyasada sayısız eklenti var, ancak hangisi ihtiyaçlarınıza uygun?
Tüm tarayıcılarda ve diğer tarayıcılarda geliştirici araçlarını devre dışı bırakmak için WPShield Content Protector kullanmanızı öneririm. Bu eklenti, en iyi WordPress içerik koruma eklentisidir ve tarayıcıda devre dışı bırakılmış JavaScript ile bile çalışır.
İnceleme öğelerini devre dışı bırakmak için şunu yapın:
Adım 1: WPShield Content Protector'u indirin.
Adım 2: Eklentiler → Yeni Ekle'den bir eklenti yükleyin.
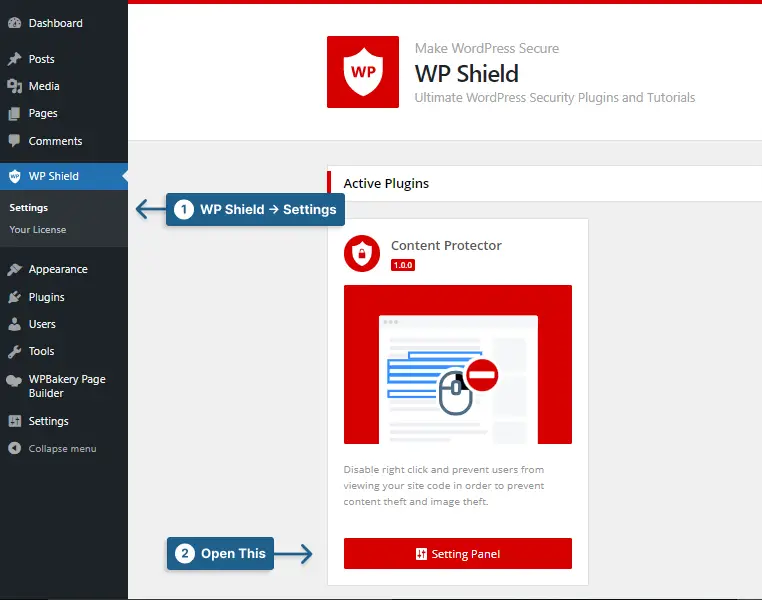
Adım 3: WP Kalkanı → Ayarlar'a gidin.

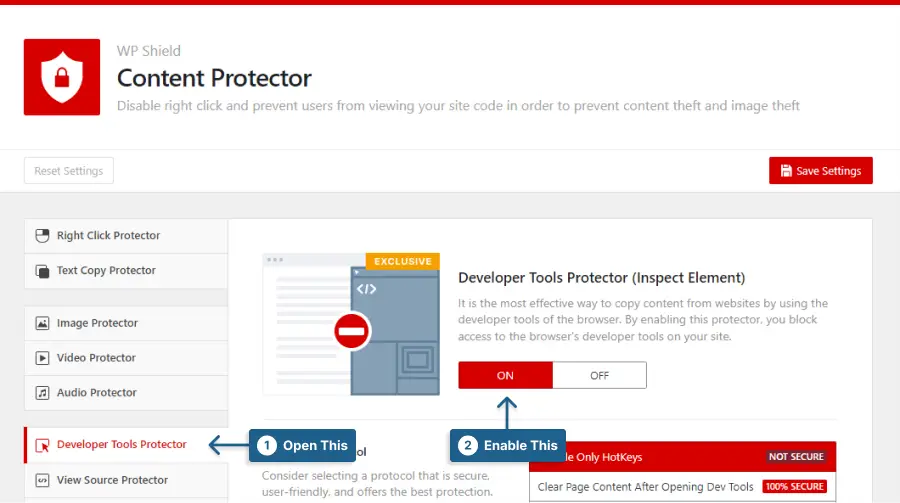
Adım 4: Developer Tools Protector'a gidin ve Developer Tools Protector (Inspect Element) seçeneğini açın.

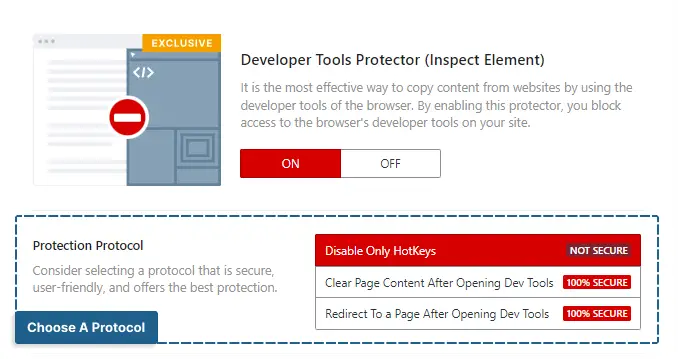
Adım 5: Bu koruyucu, farklı güvenlik seviyelerine sahip üç Koruma Protokolü sunar.

Size uygun protokolü seçin:
- Yalnızca Kısayol Tuşlarını Devre Dışı Bırak: Bu protokol, f12 kısayolunu, CTRL + SHIFT + C'yi ve inceleme öğelerini açmak için kullanılan diğer kısayol tuşlarını devre dışı bırakır. Daha güvenli seçenekler mevcuttur.
- Geliştirme Araçlarını Açtıktan Sonra Sayfa İçeriğini Temizle: Bu protokol kullanılarak, birisi geliştirici aracına erişirse sayfa içeriği silinir. Bu protokol çok güvenlidir.
- Dev Tools'u Açtıktan Sonra Bir Sayfaya Yönlendir: Bu protokol, inspect öğesi açıldıktan sonra kullanıcıları özel bir sayfaya yönlendirebilir. Sayfaya Yönlendir kısmından sayfayı seçebilirsiniz. Bu koruyucunun kullanımı çok güvenlidir.
Bu koruyucu, kaynak kodunu gizleyerek ve RSS beslemesini devre dışı bırakarak WordPress'i de koruyabilir. Web sitenizin içeriğini korumak istiyorsanız, WPShield Content Protector harika bir eklentidir.

Önemli Not: Site içeriğinizi daha güvenli hale getirmek için içerik hırsızlığını önleme konusunda nihai kılavuzumuzu incelemenizi öneririm.
Yöntem 2: CSS Kullanarak Sağ Tıklamayı Devre Dışı Bırakın
Eklenti olmadan WordPress'te sağ tıklamayı devre dışı bırakmakla ilgileniyorsanız, bir CSS kodu kullanabilirsiniz. Sağ tıklamayı devre dışı bırakmanın basit bir yöntemi bir CSS kodu kullanmaktır. Bu en gelişmiş yöntem değildir, ancak ortalama kullanıcıları kandırabilir.
Bu kod aslında sağ tıklamayı değil metin seçimini devre dışı bırakır. Çok az kişi CSS ile metin seçimini devre dışı bırakma yeteneğini bildiğinden, onu devre dışı bırakamazlar.
Not: Bu yöntemin tam koruması yoktur ve içeriğinizin ve kaynak kodunuzun güvenli olduğuna dair bir garanti yoktur. CSS kodu hakkında çok az bilgisi veya deneyimi olan herhangi bir kullanıcı onu hackleyebilir.
Hırsızlar, inceleme öğesine erişmek için tarayıcılarının kısayol tuşlarını bile kullanabilir. Web sitenizin kaynak kodunun güvenliğini sağlamak için CTRL+SHIFT+U ve diğer kısayol tuşlarını devre dışı bırakmanız en iyisi olacaktır.
Web sitenizde sağ tıklamayı gerçekten devre dışı bırakmak istiyorsanız, WPShield Content Protector kullanın. Bu koruyucu, sağ tıklama menüsünü devre dışı bırakmanıza ve hatta sınırlamanıza yardımcı olabilir. Sağ tıklama menüsünü devre dışı bırakmak yerine sınırlamak, web sitenizin kullanıcı deneyimini önemli ölçüde etkiler.
İnceleme öğelerini devre dışı bırakmak için şu adımları izleyin:
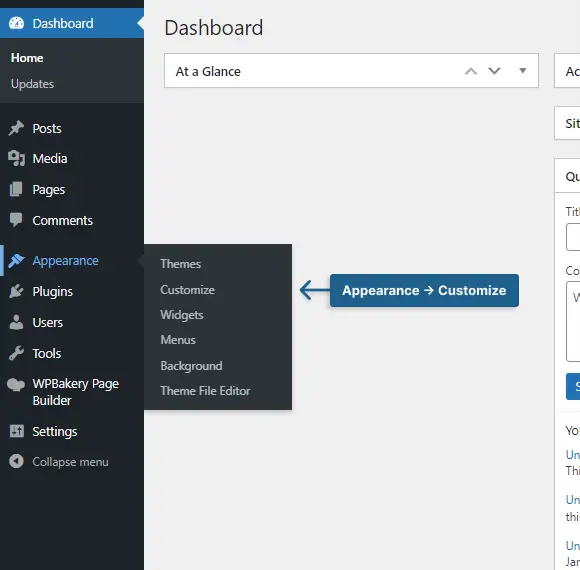
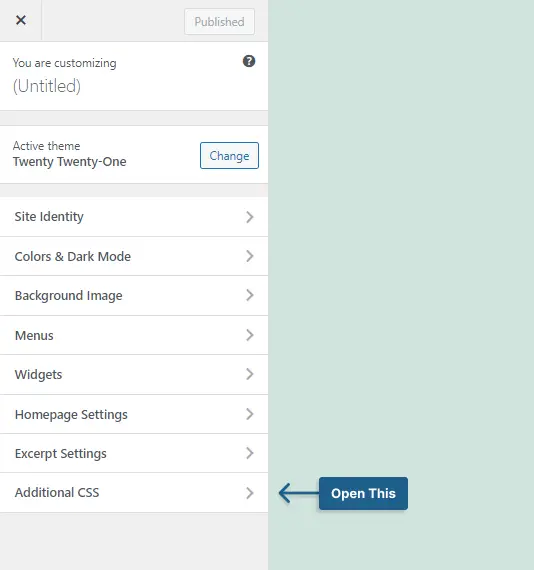
Adım 1: Görünüm → Özelleştir'e gidin.

2. Adım: Ek CSS'yi açın.

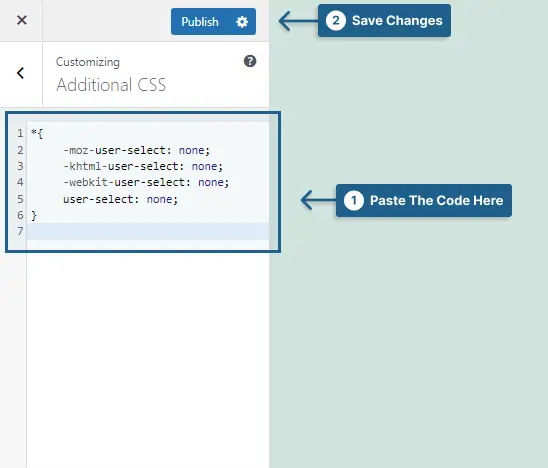
Adım 3: Aşağıdaki kodu yapıştırın ve değişiklikleri kaydedin.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Önemli Not: Daha fazla bilgi için WordPress'te sağ tıklamayı devre dışı bırakmak için nihai kılavuzumuzu okuyabilirsiniz.
Inspect Element'i Devre Dışı Bırakma Hakkında Sıkça Sorulan Sorular
WordPress'teki Inspect Element'in kapatılmasıyla ilgili aşağıdaki sık sorulan sorular, tehlikeleri ve web sitenizi nasıl koruyacağınızı daha iyi anlamanıza yardımcı olmak için verilmiştir.
“WPShield Content Protector” gibi bir eklenti yüklemek veya temanızın functions.php dosyasına kod eklemek hem WordPress'teki denetim öğelerini devre dışı bırakır hem de kullanıcıların tarayıcının geliştirici araçlarını kullanmasını engeller.
Kusursuz olmasa da, bu yöntemler web sitesi ziyaretçilerinin kaynak kodunu görüntülemesini zorlaştırabilir.
WordPress'teki inceleme öğesini devre dışı bırakmak, site güvenliğini artırmak ve kullanıcıların içeriğinizi çalmasını veya sitenin kodunu değiştirmesini önlemek gibi çeşitli nedenlerle iyi bir fikir olabilir.
"Inspect Element Protector" ve "Right Click Disabler" ile birlikte gelen WPShield Content Protector, WordPress'te Inspect Element'i devre dışı bırakmak için mevcut olan tüm eklentiler arasında en iyi seçenektir.
WordPress'te Inspect Element devre dışı bırakılmışsa, kullanıcıların içeriğinizi çalması veya web sitenizin kodunu değiştirmesi daha zor olabilir, çünkü kullanıcılar tarayıcılarında geliştirici araçlarına erişemezler.
Kullanıcıların içeriğinizi WordPress'te çalmasını engellemenin, Inspect Element'i devre dışı bırakmanın yanı sıra, “WPShield Content Protector” gibi bir eklenti kullanmak veya temanızın functions.php dosyasına kod eklemek gibi başka yolları da vardır.
Evet, WPShield Content Protector eklentisini kullanarak veya temanızın functions.php dosyasına kod ekleyerek Inspect Element'i yalnızca belirli WordPress kullanıcıları için devre dışı bırakmak mümkündür.
Bu, güvenilir kullanıcılara geliştirici araçlarına erişim izni verirken diğerlerinin bunlara erişmesini engellemenize olanak tanır.
Çözüm
Bu gönderide, web sitenizin içeriğini korumak için WordPress'teki Inspect Elements'i devre dışı bırakmanın önemini tartıştık. Eklenti ve kod kullanmak gibi farklı yöntemlere baktık ve WPShield Content Protector gibi bir eklenti kullanmanın faydalarını vurguladık.
Web sitenizin içeriğini korumanız çok önemlidir ve inceleme öğesinin devre dışı bırakılması, süreçteki yalnızca bir adımdır. Web sitenizi daha da güvenli hale getirmek için BetterStudio blogunda WordPress güvenliği hakkında daha fazla makale okumanızı öneririz.
Bu makaleyi sonuna kadar okuduğunuz için teşekkür ederiz. Öğeleri incelemeyi devre dışı bırakma konusunda herhangi bir deneyiminiz varsa veya herhangi bir sorunuz varsa, lütfen yorumlarda bize bildirin.
Yeni içeriğimizden ilk siz haberdar olmak istiyorsanız, lütfen Facebook ve Twitter'da BetterStudio'yu takip edin.
