WordPress'te Sağ Tıklama Nasıl Devre Dışı Bırakılır?
Yayınlanan: 2023-01-05Web sitenizdeki çalınan içeriğin kurbanı mısınız? İçeriğinizi korumak için sağ tıklamayı devre dışı bırakmak istiyor musunuz?
Her gün birçok web sitesinin içeriği çalınıyor ve hırsızlar bu içerikten gelir elde ederken, orijinal sahibi kredi veya para alamıyor, ancak içerikleri benzersiz olmadığı için web sitesi sıralamaları düşüyor.
Özellikle web sitenizde orijinal içerik sağlıyorsanız, web sitenizin içeriğini korumayı düşünmelisiniz.
Bu yazıda, WordPress'te sağ tıklamayı devre dışı bırakmanın size göre olup olmadığını, WordPress'te sağ tıklamayı bir eklenti olmadan nasıl devre dışı bırakacağınızı ve WordPress'te sağ tıklamayı nasıl devre dışı bırakacağınızı öğreneceksiniz.
WordPress'te Sağ Tıklamayı Devre Dışı Bırakmanın Artıları ve Eksileri
Web sitenizde sağ tıklamayı devre dışı bırakmanız gerekip gerekmediğinden emin değilseniz, karar vermeniz için sağ tıklamayı devre dışı bırakmanın tüm Artılarını ve Eksilerini içeren bir liste yaptım:
Sağ Tıklama Menüsü Artılarını Devre Dışı Bırakma:
Hırsızlar, basit bir sağ tıklamayla gönderinizin içeriğini ve resimlerini çalabilir. Böylece sağ tıklama özelliğini devre dışı bırakarak web sitenizin içeriğini koruyabilirsiniz.
Sağ tıklamanın başka bir kullanımı da resimlerinize bağlantı vermektir; bu, birisinin resimlerinizi ve ana bilgisayar kaynaklarınızı kendilerine fayda sağlamak için kullandığı anlamına gelir.
Sağ Tık Menüsü Eksilerini Devre Dışı Bırakma:
Sağ tıklama işlevini devre dışı bırakmanın en büyük kusuru, kullanıcı deneyimidir (UX). Özellikle web siteniz yemek tarifleri ve Kendin Yap içeriği gibi eğitici içerikler içeriyorsa.
Sağ tıklama menüsündeki kopyala yapıştır işlevinin yanı sıra, yeni bir sekmede bağlantı açma, yenileme seçeneği ve daha pek çok başka işlev vardır. WordPress'te sağ tıklamayı engelleyerek, insanları bu seçeneklerden de alıkoymuş oluyorsunuz ve bu, web sitenizdeki deneyimlerini azaltıyor.
Sağ tıklamayı devre dışı bıraktığınız için birçok kullanıcı web sitenizden ayrılabilir. Bu nedenle, içeriğinizi korumanın en pratik yolu olmayabilir.
Sağ tıklamayı devre dışı bırakmanın web sitenizin UX'i için kötü olmasının yanı sıra, içeriğinizi korumanın en güvenli yolu da değildir. Hırsızlar, tarayıcılarında JavaScript'i devre dışı bırakarak sağ tıklamayı yeniden etkinleştirebilirler.
Ancak, sağ tıklama menüsünü devre dışı bırakmak için değiştirme özelliği sunan WPShield Content Protector eklentisini bulduk. Sağ tıklama menüsünü devre dışı bırakmayan ancak kaynağı görüntüle ve görüntüleri kaydet gibi tehlikeli öğeleri devre dışı bırakan benzersiz bir özelliği vardır. Ziyaretçileriniz için kötü bir UX oluşturmaz
WordPress'te Sağ Tıklama Nasıl Devre Dışı Bırakılır [3 Yöntem]
Sağ tıklamayı devre dışı bırakmak isterseniz, WordPress bunu yapmak için bir seçenek sunmaz, bu nedenle bir eklenti veya özel bir kod kullanmanız gerekir.
Aşağıda, sağ tıklamayı devre dışı bırakmanın üç farklı yolunu öğreneceksiniz.
Ayrıca bu yazının devamında size daha pratik ve içeriğinizi daha iyi koruyabilecek bazı yöntemler hakkında bilgi vereceğim.
Yöntem 1: WPShield İçerik Koruyucu Eklentisi Kullanın (En Güvenli Yöntem)
Bir eklenti kullanmak, muhtemelen WordPress web sitelerinde bir hedefe ulaşmanın en kolay ve en güvenli yoludur çünkü eklentiler site içeriğinizi birden çok yöntemle korur. Ancak, tüm eklentiler pek çok kullanışlı özellik sunmaz.
Birçok içerik koruyucu eklentisi, sağ tıklama işlevini devre dışı bırakabilir. Ancak, sağ tıklamayı devre dışı bırakmanın yanı sıra sitenizdeki her türlü içeriği korumak için 14 başka koruyucu modül sunan WPShield Content Protector eklentisini tanıtmak istiyorum.
Lütfen WPShield Content Protector Pro'da bulunan ve daha pratik olan ve web sitenizin kullanıcı deneyimini etkilemeyen Sağ Tıklama Menüsü Sınırlayıcısını kullanmayı da düşünün.
WPShield Content Protector eklentisini kullanmak için şu talimatları izleyin:
Adım 1: WPShield Content Protector eklentisini indirin.
Adım 2: Eklentiler → Yeni Ekle'ye gidin ve eklentiyi WordPress'inize yükleyin.
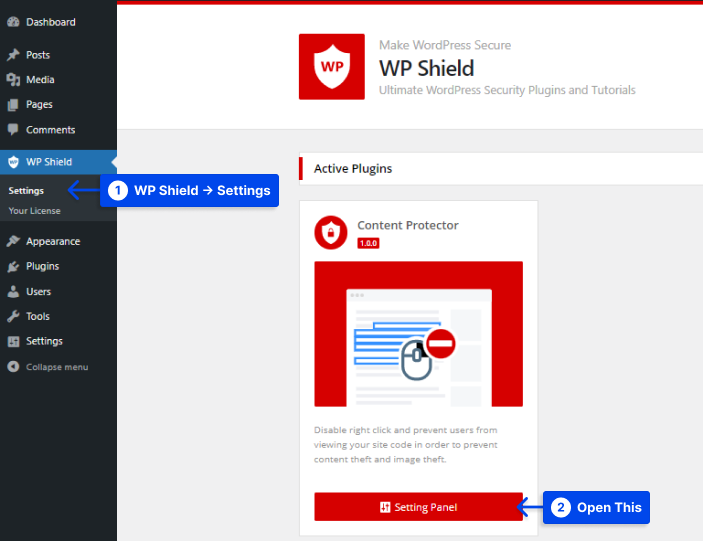
Adım 3: WP Shield → Ayarlar'a gidin ve Content Protector panelini açın.

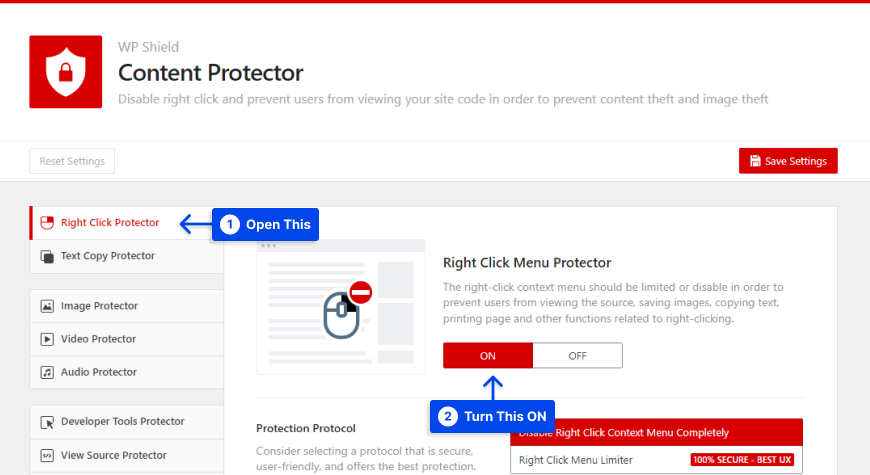
Adım 4: Sağ Tıklama Koruyucu'yu açın ve Sağ Tıklama Menüsü Koruyucu'yu açın.

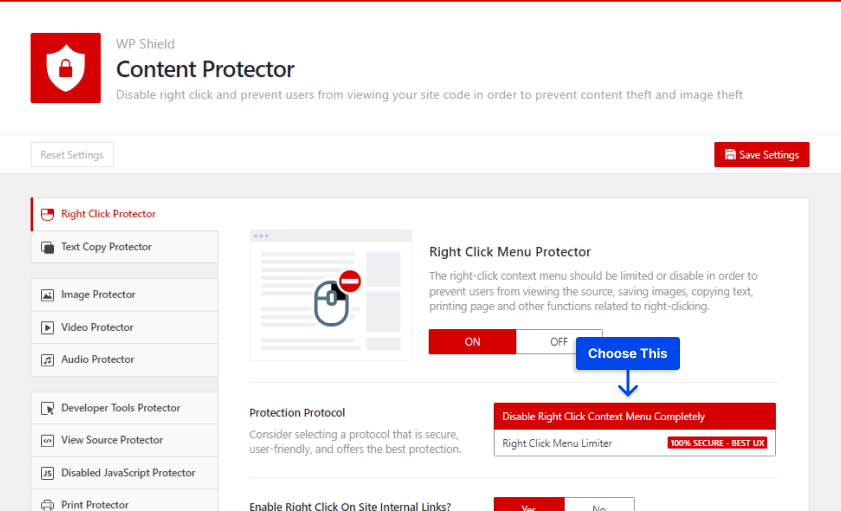
Adım 5: Koruma Protokolü'nde Sağ Tıklama Bağlam Menüsünü Tamamen Devre Dışı Bırak'ı seçin.

Bu seçenek aynı zamanda Elementor'da sağ tıklama menüsünün ve tüm WordPress temalarının ve WordPress eklentilerinin devre dışı bırakılmasını destekler.
Ancak, sağ tıklamayı tamamen devre dışı bırakmanın web sitenizin UX'i (Kullanıcı Deneyimi) üzerinde kötü bir etkisi vardır. İçeriğinizin korunduğundan ve izleyicilerinizin mutlu olduğundan emin olmak için WPShield Content Protector Pro, Sağ Tıklama Menüsü Sınırlayıcı adlı benzersiz bir özellik sunar.
Sağ tıklama menüsünü sınırlamak için şu adımları izleyin:
Adım 1: Sağ Tıklama Koruyucu'ya gidin ve Sağ Tıklama Menüsü Koruyucu'yu etkinleştirin.
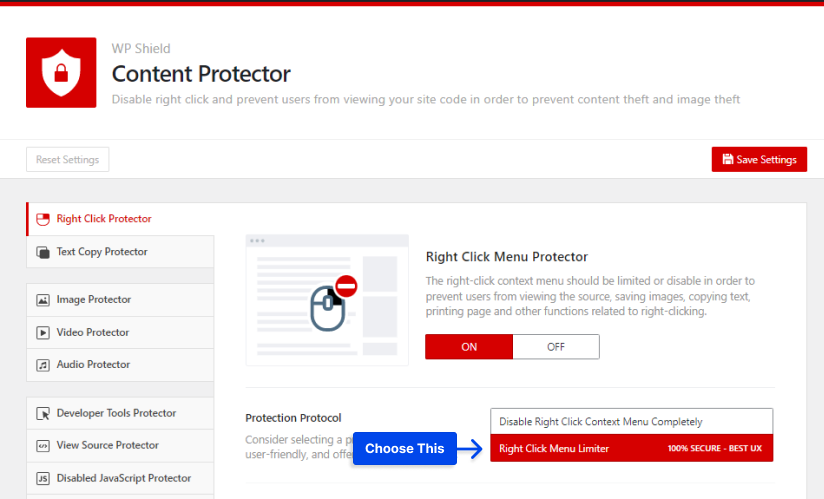
Adım 2: Koruma Protokolü olarak Sağ Tık Menüsü Sınırlayıcı'yı seçin.

Bu seçenek etkinleştirildiğinde, kullanıcılar web sitenize sağ tıklayabilir, ancak sağ tıklama menüsünde "Kopyala", "Görüntüyü Farklı Kaydet" veya "Kaynağı görüntüle" gibi öğeler devre dışı bırakılır!
Sağ Tıklama Menüsü Sınırlayıcı seçeneği yalnızca WPShield Content Protector Pro eklentisinde mevcuttur ve içeriğinizin %100 güvenli olduğundan ve web sitenizin kullanıcı deneyiminin etkilenmediğinden emin olabilirsiniz.
İçerik hırsızlarının sağ tıklamayı yeniden etkinleştirmenin en yaygın yollarından biri, tarayıcılarında JavaScript'i devre dışı bırakmaktır, çünkü koruyucu eklentiler JavaScript kodlarıyla çalışır, bu nedenle ziyaretçi tarayıcıda JavaScript'i devre dışı bırakırsa içerik koruyucu eklentiler çalışmaz.
Ancak WPShiled Content Protector, JavaScipt devre dışı bırakılmışsa ziyaretçilerin sitenizi görmesine izin vermeyen, Devre Dışı JavaScript Koruyucu adlı başka bir benzersiz özelliğe sahiptir.
Sağ Tıklama Menüsü Sınırlayıcı ve Devre Dışı JavaScript Koruyucu'nun yalnızca WPShield Content Protector Pro'da bulunan özel ve benzersiz seçenekler olduğunu ve web sitenizin içeriğini korumanıza yardımcı olabileceğini unutmayın.
Web sitenizi JavaScript'i devre dışı bırakmaktan korumak için şu adımları izleyin:
Adım 1: WP Kalkanı → Ayarlar'a gidin.
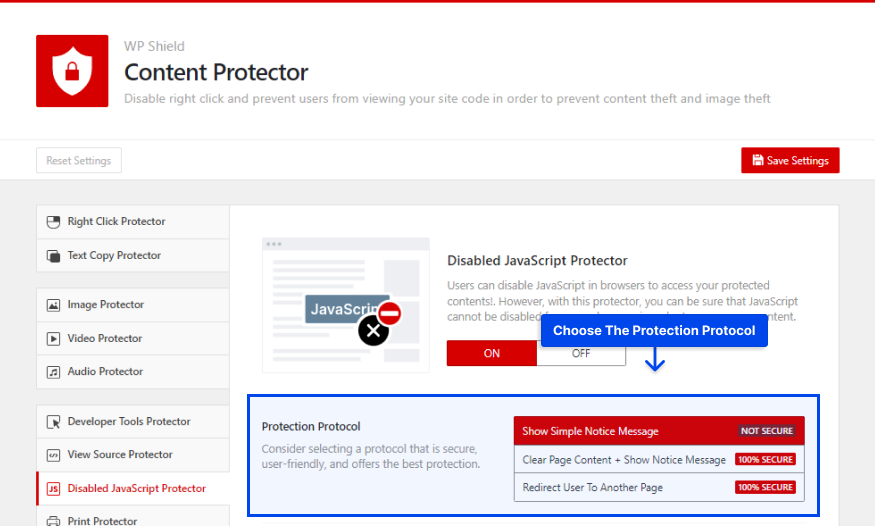
Adım 2: Disabled JavaScript Protector'u açın ve Disabled JavaScript Protector'u açın.
3. Adım: Devre Dışı JavaScript Koruyucu, aralarından seçim yapabileceğiniz üç farklı yöntem sunar.
- Basit Bildirim Mesajını Göster: Koruma Protokolü olarak Basit Bildirim Mesajını Göster'i seçebilirsiniz. Bir kullanıcı tarayıcısında JavaScript'i devre dışı bırakırsa, web sitesini kullanmaya devam etmek için tekrar açmasını isteyen bir mesaj alır. Mevcut tüm protokoller arasında en güvenli yol değildir.
- Sayfa İçeriğini Temizle + Bildirim Mesajını Göster: Koruma Protokolü olarak Sayfa İçeriğini Temizle + Bildirim Mesajını Göster'i seçebilirsiniz. Birisi tarayıcısında JavaScript'i devre dışı bırakarak sağ tıklamayı etkinleştirmeye çalışırsa, web sitesinin içeriği zorla silinir ve onlara bir uyarı mesajı gösterilir.
- Kullanıcıyı Başka Bir Sayfaya Yönlendir: Koruma Protokolü olarak Kullanıcıyı Başka Bir Sayfaya Yönlendir'i seçebilirsiniz. Sayfaya Yönlendir'de bir sayfa seçebilirsiniz, böylece birisi JavaScript'i devre dışı bırakırsa seçtiğiniz sayfaya yönlendirilir.

Bu seçenekle, web siteniz JavaScript saldırılarını devre dışı bırakmaya karşı korunmalıdır.
Yöntem 2: Eklenti Olmadan Sağ Tıklamayı Devre Dışı Bırak
Web sitenizde sağ tıklamayı devre dışı bırakmak isterseniz, web sitenizin dosyasına bir JavaScript kodu ekleyebilirsiniz.
Bu yöntem JavaScript ile birlikte olduğundan, bir kullanıcı tarayıcısında JavaScript'i devre dışı bırakırsa, içeriğinizi kopyalamak için sağ tıklamayı kullanabilir.
Hiç kimsenin sağ tıklamayı kullanmak için devre dışı bırakılan JavaScript seçeneğini kullanamayacağından emin olmak istiyorsanız, Devre Dışı Bırakılan JavaScript Koruyucu seçeneğini kullanmak için WPShield Content Protector'u indirin.
Web sitenize JavaScript eklemek için şu adımları izleyin:
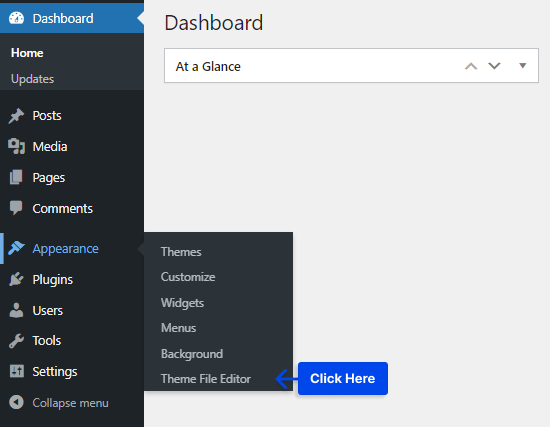
Adım 1: Görünüm → Tema Dosyası Düzenleyici'ye gidin.

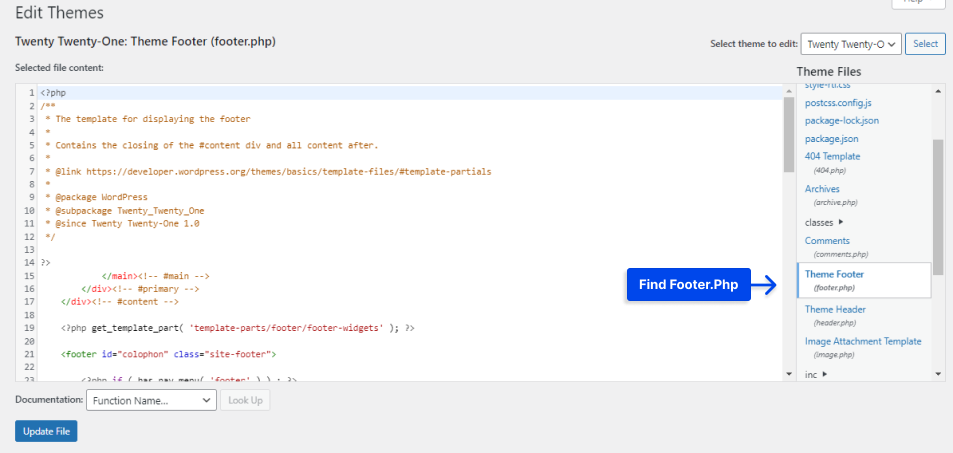
Adım 2: Tema Dosyalarında footer.php dosyasını açın.


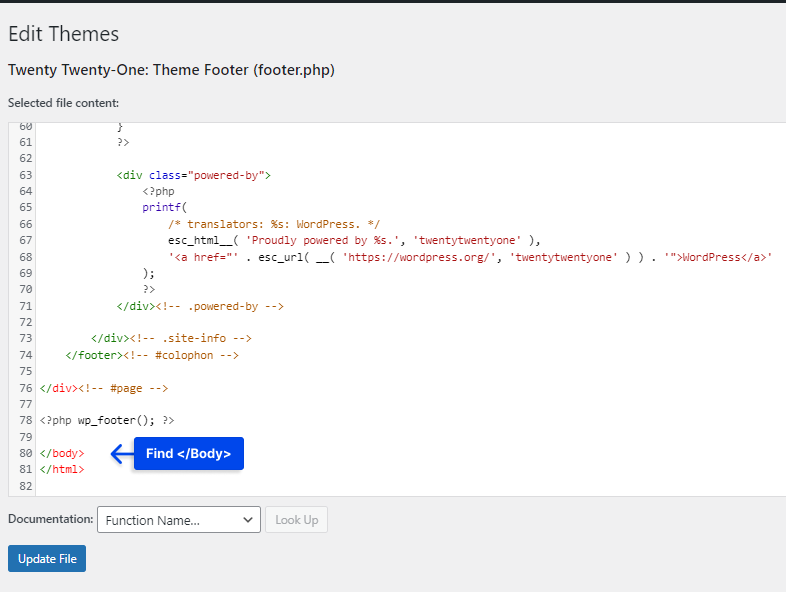
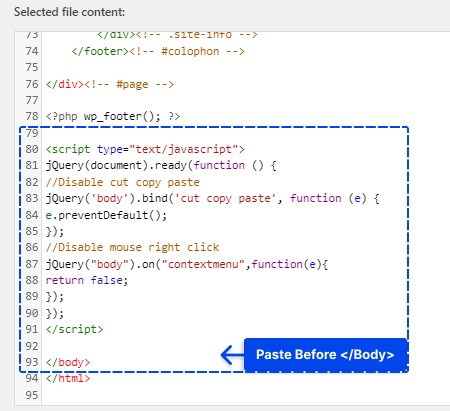
Adım 3: </body> etiketini bulun.

Adım 4: Aşağıdaki kodu </body> etiketinin önüne ekleyin:
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>Örnek vermek:

Bu kodu ekledikten sonra web sitenizde hem sağ tıklama hem de metin seçimi devre dışı bırakılmalıdır.
Yöntem 3: CSS Kullanarak Sağ Tıklamayı Devre Dışı Bırakın
İçeriğinizi korumak için CSS kodunu kullanabilirsiniz. Bu kod mutlaka sağ tıklamayı devre dışı bırakmaz, ancak web sitenizdeki içeriği kopyalamanız için gereken metin seçimini devre dışı bırakır.
Metin seçimini devre dışı bırakmak için CSS'yi kullanmak ne kadar kolaysa, onu geri döndürmenin de çok kolay olduğunu unutmayın. Yani bu yöntem içeriğinizi düzgün bir şekilde korumaz.
İçeriğinizin %100 güvenli olduğundan emin olmak istiyorsanız WPShield Content Protector kullanmanızı öneririm.
CSS kodunu web sitenize eklemek için şunu yapın:
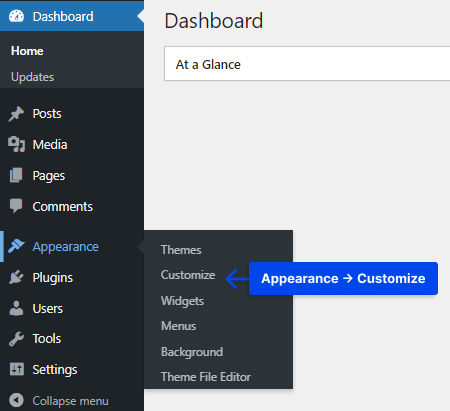
Adım 1: WordPress kontrol panelinizde Görünüm → Özelleştir'e gidin.

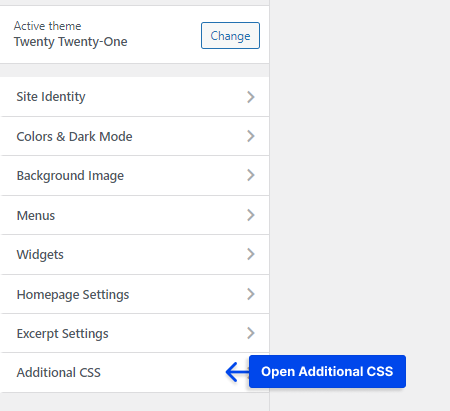
2. Adım: Ek CSS'yi açın.

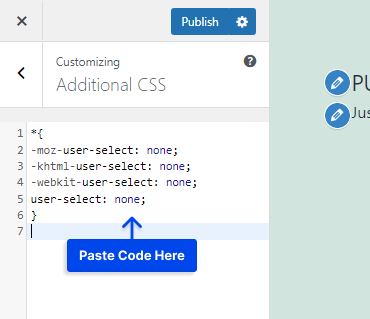
Adım 3: Aşağıdaki kodu oraya yapıştırın.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Şimdi, web sitenizde metin seçimi devre dışı bırakılmalıdır.
İçeriğinizi Korumanın Alternatif Yolları
Özellikle web sitenizde resim, video ve ses gibi farklı türde medya kullanıyorsanız, içerikle başa çıkmak, insanların içeriğinizi çalmasının tek yolu değildir.
Kimsenin içeriğinizi çalmasının mümkün olmadığından emin olmak istiyorsanız, lütfen bu makalenin devamını okuyun.
WordPress'te Hotlinking'i devre dışı bırakın
WordPress, iFrame Hotlinking adı verilen web sitelerine tamamen yerleştirmek için başkalarının sayfanızın bağlantısını kullanmasına kolayca izin verir.
Web sitenizi web sitelerine yerleştirdiklerinde, görüntüleme ve gelir elde etmek için içeriğinizi ve WordPress barındırma kaynaklarınızı kullanmaktan yararlanırlar.
Web sitenize sağ tıklamayı devre dışı bıraksanız bile, gömülü içeriği sorunsuz bir şekilde kolayca kopyalayabilirler.
WPShield Content Protector, iFrame Hotlinking'i kolayca devre dışı bırakmanıza yardımcı olabilir.
iFrame Hotlinking'i önlemek için şu adımları izleyin.
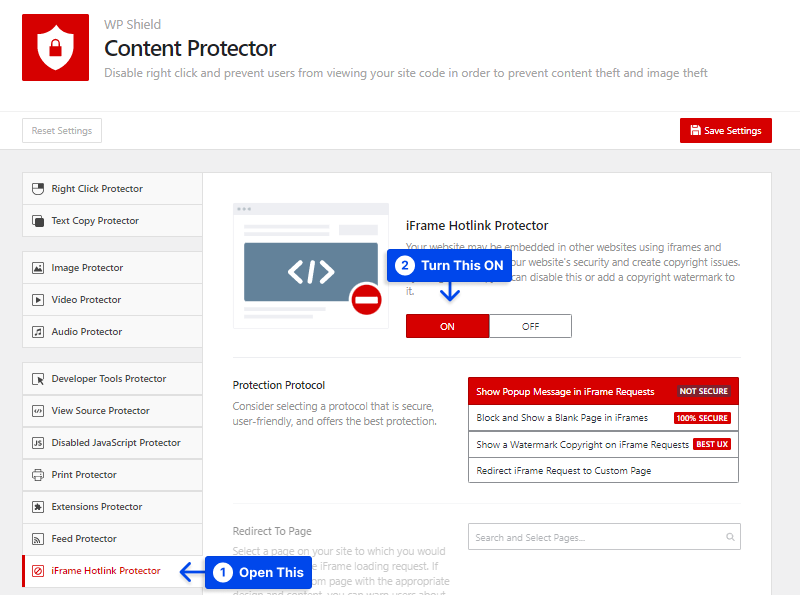
Adım 1: iFrame Hotlink Protector'a gidin ve iFrame Hotlink Protector'u açın .

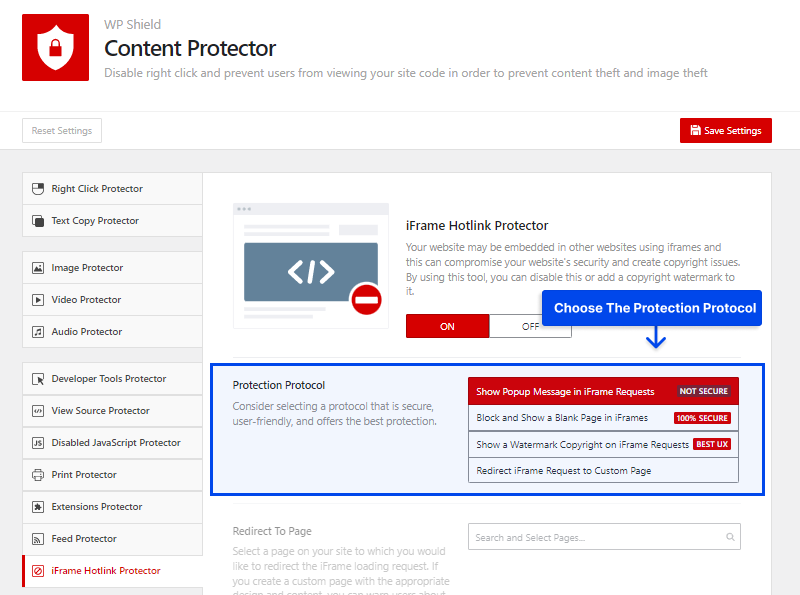
Adım 2: WPShield Content Protector eklentisi, web sitenizi diğer web sitelerine gömülmekten korumak için dört farklı protokol sunar.
İhtiyaçlarınıza ve durumunuza uygun protokolü seçin:
- iFrame İsteklerinde Açılır Mesajı Göster: Koruma Protokolü olarak iFrame İsteklerinde Açılır Mesajı Göster'i seçerseniz, istenen iFrame yerine bir açılır mesaj görünür.
- iFrame'lerde Boş Bir Sayfayı Engelleyin ve Gösterin: Koruma Protokolü olarak iFrame'lerde Boş Bir Sayfayı Engelleyin ve Gösterin'in kullanılması, içerik gömüldüğünde iFrame'de hiçbir şeyin görünmeyeceği anlamına gelir.
- iFrame İsteklerinde Filigran Telif Hakkı Gösterme: Koruma Protokolü olarak iFrame İsteklerinde Filigran Telif Hakkı Göster'i seçerseniz, istenen iFrame'de bir filigran görünür.
- iFrame İsteğini Özel Sayfaya Yönlendir: Koruma Protokolü olarak iFrame İsteğini Özel Sayfaya Yönlendir'i seçerseniz, istenen herhangi bir iFrame, Sayfaya Yönlendir'de seçtiğiniz sayfaya yönlendirilecektir.

WordPress'te Videoları Koruyun
Web sitenize videolar eklerseniz ve bunlardan para kazanmak ve onları güvende tutmak istiyorsanız,
WPShield Content Protector'da Video Koruyucu .
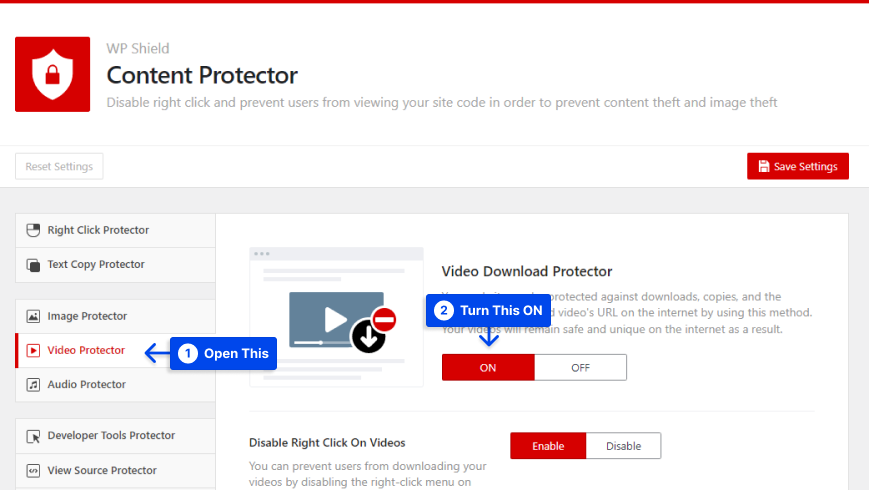
Videolarınızın indirilmesini önlemek için aşağıdaki adımları izleyin.
1. Adım: Video Protector'ı açın ve Video Download Protector'u etkinleştirin.

2. Adım: Video İndirme Koruyucusu, aralarından seçim yapabileceğiniz farklı güvenlik düzeyleri sunar.
- Videolarda Sağ Tıklamayı Devre Dışı Bırak: Bunu açarsanız, videolarda sağ tıklama devre dışı bırakılır, böylece videolarınızı indirmek için indiricileri kullanamazlar.
- Videoları Kaldır İndirme Düğmesi: Çoğu video oynatıcının varsayılan olarak bir indirme düğmesi vardır, bu seçeneği kullanarak indirme düğmesini silebilirsiniz.
- Videolar için Hotlink Koruması: Videonuzun bağlantısı, videoyu başka web sitelerine gömmek için kullanılabilir, bu seçeneğin kullanılması videonun başka web sitelerine yüklenmesini engeller.
WordPress'te Görüntüleri Koruyun
WordPress'e bir resim yüklediğinizde, insanlar onu kolayca indirebilir ve kullanabilir. Orijinal fotoğraflar çekiyorsanız resimlerin korunması özellikle önemlidir.
WPShield Content Protector, web sitenizdeki görüntülerin güvenli olmasını sağlayan Görüntü Hırsızlığı Koruyucu sunar.
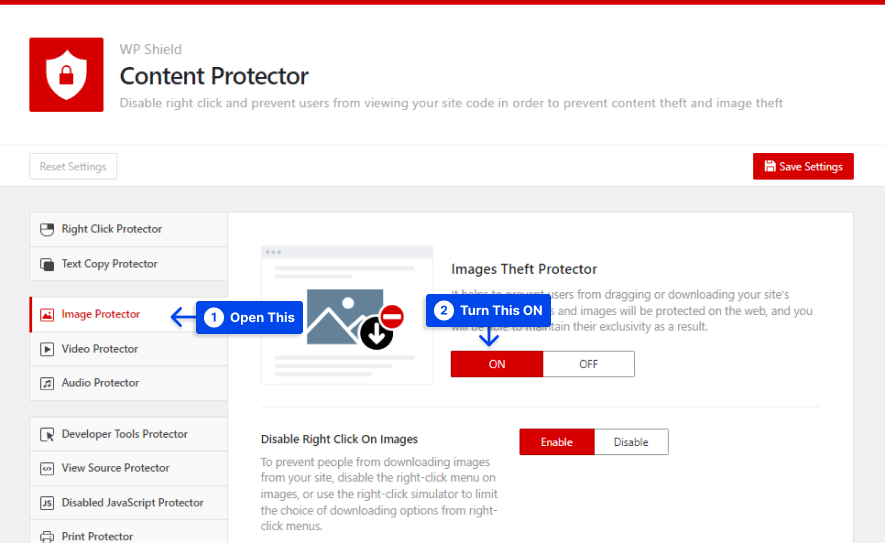
Web sitenizdeki resimleri korumak için bu adımları izleyin.
1. Adım: Images Protector'ı açın ve Images Theft Protector'u açın.

2. Adım: Images Protector, aralarından seçim yapabileceğiniz farklı güvenlik düzeyleri sunar.
- Görsellere Sağ Tıklamayı Devre Dışı Bırakın : WordPress'teki fotoğrafları korumak istiyorsanız, Resimlerin Sağ Tıklanmasını Devre Dışı Bırakın , böylece kimse onları indiremez.
- Resimlerde Sürükle ve Bırak'ı Devre Dışı Bırakın: Kullanıcılar, fotoğraflarınızı kolayca indirmek için sürükle ve bırak özelliğini kullanabilir. Bu seçenekle, resimlerinizde sürükle ve bırak özelliğini devre dışı bırakın.
- Resimlerin Çevresindeki Bağlantıyı Kaldır: Bu seçenek, resmi çevreleyen, resmin tam veya daha büyük boyutlu versiyonuna giden hiçbir bağlantı olmamasını sağlar.
- Resimler için Hotlink Koruması: Resminizin bağlantısı, resmi diğer web sitelerine yerleştirmek için kullanılabilir, bu seçeneğin kullanılması resmin diğer web sitelerine yüklenmesini engeller.
WordPress'te Sesi Koruyun
Hırsızlar sesinizi web sitenize yüklediğinizde indirebilir. Çoğu müzik çaların bir indirme düğmesi bile vardır.
Web sitenizdeki sesi korumanın bir yolunu arıyorsanız, WPShield Content Protector mükemmel bir seçimdir.
Web sitenizde sesin güvenli olduğundan emin olmak için bu adımları izleyin.
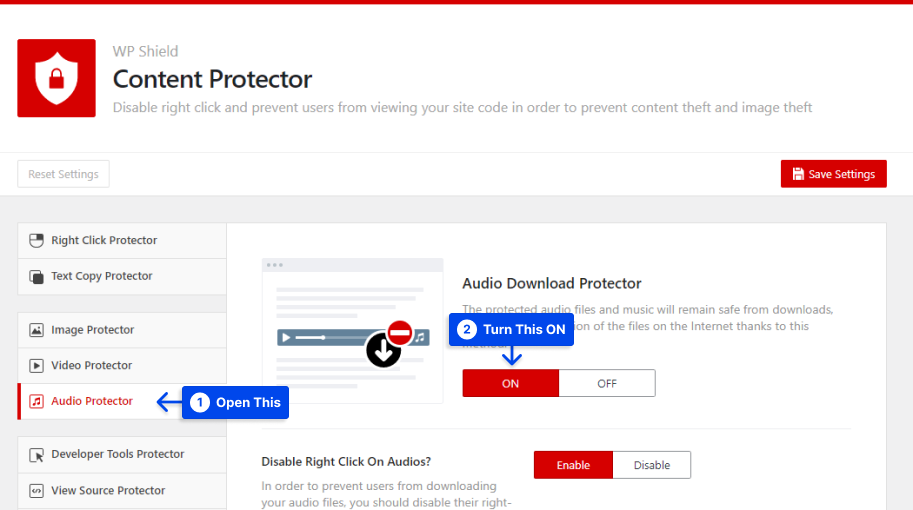
Adım 1: Audio Protector'ı açın ve Audio Download Protector'u etkinleştirin.

2. Adım: Audio Download Protector, aralarından seçim yapabileceğiniz farklı güvenlik seviyeleri sunar.
- Seslerde Sağ Tıklamayı Devre Dışı Bırak: Bunu açarsanız, seste sağ tıklama devre dışı bırakılır, böylece şarkılarınızı ve sesinizi indirmek için indiricileri kullanamazlar.
- Müzikleri Kaldır İndirme Düğmesi: Çoğu müzik çaların varsayılan olarak bir indirme düğmesi vardır, bu seçeneği kullanarak indirme düğmesini silebilirsiniz.
- Ses için Hotlink Koruması: Ses bağlantınız, sesi diğer web sitelerine yerleştirmek için kullanılabilir, bu seçeneğin kullanılması sesin diğer web sitelerine yüklenmesini engeller.
Sitenize Telif Hakkı Bildirimi Ekleyin
Web sitenize bir telif hakkı bildirimi ekleyebilir ve görüntüleyenlerin içeriğinizin orijinal olduğunu bilmelerini sağlayabilirsiniz. Telif hakkı bildirimi, bazı kullanıcıların içeriğinizi kopyalamasını engelleyebilir.
Örneğin, web sitenizin içeriğinin üst kısmına “Bu Web Sitesinin içeriği sahibinin malıdır ve izinsiz kullanılamaz” gibi bir telif hakkı metni ekleyebilirsiniz.
Resimlerinize Filigran Ekleyin
Resimlerinize site adınız veya logonuzla filigran eklerseniz, kullanıcılar bunları kopyalayamaz. Bu, ziyaretçilerin devre dışı bırakılmış bir sağ tıklamayı atlamasını ve resimlerinizin ekran görüntülerini almasını engelleyebilir.
Filigranlar, görüntünün kalitesini bozmadan kaldırılamaz, bu nedenle bu, içerik hırsızlığını önlemenin etkili bir yöntemi olarak kabul edilir.
Image Watermark gibi eklentilerle filigranın boyutunu, şeffaflığını ve konumunu özelleştirebilir ve gerekirse orijinal görüntüyü yedekleyebilirsiniz. Ayarlar → Filigran'a gittiğinizde, filigranın nereye yerleştirileceğini seçebilirsiniz.
Daha fazla bilgi için en iyi WordPress filigran eklentileri incelememize de göz atabilirsiniz.
Copysentry'yi kullanın
Copysentry adlı bir araç, içeriğinizin ne zaman çalındığını bilmenizi sağlar. İnterneti düzenli olarak tarar ve çalınan herhangi bir şey tespit eder etmez size haber verir.
Birisinin içeriğinizi izinsiz kullandığını fark ettiğinizde bir DMCA yayından kaldırma bildirimi verilebilir.
Çözüm
Bu makale, neden sağ tıklamayı devre dışı bırakmayı düşünmeniz gerektiğini, içerik hırsızlığını nasıl önleyeceğinizi, içeriğinizi korumanın alternatif yollarını ve daha fazlasını ele aldı.
İçeriğinizin %100 güvenli olmasını sağlayan WPShield Content Protector kullanmanızı öneririm. Ayrıca başka hiçbir eklentide bulamayacağınız birçok benzersiz özellik sunar.
Bu makaleyi okuduğunuz için teşekkür ederim, lütfen yorum yazarak makale hakkındaki düşüncelerinizi bana bildirin.
Yeni içeriğimiz hakkında bilgi edinmek istiyorsanız Facebook ve Twitter'da BetterStudio'yu takip edin.
