WooCommerce Kısa Kodlarının Gücünü Keşfetmek
Yayınlanan: 2023-09-27WooCommerce Kısa Kodlarını hiç duydunuz mu? Bunları çevrimiçi mağazanızın sihirli anahtarları olarak düşünün. Yalnızca birkaç basit kodla mağazanızın tam istediğiniz gibi görünmesini ve çalışmasını sağlayabilirsiniz. Bu, çok fazla çalışmadan harika özellikler eklemek gibidir.
Çevrimiçi bir mağazanız varsa veya bir tane açmayı düşünüyorsanız, bu kısa kodlar en iyi arkadaşınız olabilir. İşleri kolay ve eğlenceli hale getiriyorlar. O halde gelin hemen konuya dalalım ve bu sihirli anahtarların mağazanızı nasıl parlatabileceğini görelim!
WooCommerce'de Kısa Kod nedir?
WooCommerce mağazalarınızı oluşturmaya gelince, Kısa Kodlar sizin için işin zor kısmını halleder. Sadece küçük bir kod parçası ekleyerek siteniz belirli bir eylemi gerçekleştirir.
Tüm ürünlerinizi sergilemek mi istiyorsunuz? Bunun için bir kısa kod var. Bunlar, ürünleri sergilemekten alışveriş sepeti oluşturmaya kadar çevrimiçi mağaza dünyasının sihirli büyüleridir.
Örneğin sattığınız tüm ürünlerin bir listesini göstermek istediğinizi varsayalım. Her ürünü tek tek eklemek yerine kısa kod kullanabilirsiniz. Bu kısa kod sizin için tüm ürünlerinizi otomatik olarak gösterecektir. Harika, değil mi?
Yani, basit bir ifadeyle, WooCommerce'deki bir kısa kod, çevrimiçi mağazanıza hiçbir zorluk yaşamadan harika özellikler eklemenin hızlı ve kolay bir yoludur.
Farklı WooCommerce Kısa Kod Türleri
WooCommerce kısa kodları, ürünleri sergilemekten sepeti yönetmeye kadar sayısız işlevi yerine getirir. Mevcut çeşitli türleri inceleyelim:

Sayfa Kısa Kodları
Sayfa Kısa Kodunu sihirli bir büyü olarak düşünün. Bu büyüyü web sitenizde kullandığınızda anında size özel bir sayfa oluşturur. Alışveriş sepetiniz, ödeme sayfanız veya hesap sayfanız gibi sayfaları manuel olarak ayarlamak yerine Sayfa Kısa Kodu kullanabilirsiniz ve işte! Sayfa tamamen işlevsel ve kullanıma hazır olarak görüntülenir.
WooCommerce, mağaza sahiplerinin çevrimiçi mağazalarının önemli bölümlerini ayarlamalarına yardımcı olmak için çeşitli sayfa kısa kodları sağlar. İşte bazı örnekler:
-
woocommerce_cart: Bu kısa kod anında bir alışveriş sepeti sayfası oluşturur. Müşteriler sepetlerine ürün eklediğinde bu sayfayı ziyaret ederek neler eklediklerini görebilir ve ödeme işlemine geçebilirler. -
woocommerce_checkout: Bir ödeme sayfası ister misiniz? Bu kısa kodu kullanın. Müşterilerin gönderim ayrıntılarını girebilecekleri, bir ödeme yöntemi seçebilecekleri ve satın alma işlemlerini tamamlayabilecekleri bir sayfa oluşturur. -
woocommerce_my_account: Bu kısa kod, müşterileriniz için bir hesap sayfası oluşturur. Burada geçmiş siparişlerini görüntüleyebilir, şifrelerini değiştirebilir ve diğer hesap ayrıntılarını yönetebilirler.
Çoğu durumda bu kısa kodlar, WooCommerc'in katılım sihirbazı aracılığıyla sayfalara otomatik olarak eklenecektir ve manuel olarak kullanılmasına gerek yoktur.
Ürün Tablosu Kısa Kodları
Yüzlerce ürünün bulunduğu bir mağazanız olduğunu hayal edin. Ziyaretçilerinizin zaman almasına neden olabilecek her ürünü tek tek göstermek yerine, tüm ürünleri aynı anda görebilecekleri derli toplu bir masa istersiniz değil mi?
Ürün Tablosu Kısa Kodunun devreye girdiği yer burasıdır. Ürünlerinizi temiz, düzenli bir tablo formatında sergilemenize olanak tanır. Bu tabloda ürün adları, fiyatlar, açıklamalar ve hatta sepete ekle düğmeleri gösterilebilir.
Barn2.com'un bu amaç için özel olarak tasarlanmış WooCommerce Ürün Tablosunu düşünün. Bu en çok satan eklenti, WooCommerce ürünlerinizi filtrelerle aranabilir bir tablo düzeninde listeler. Özellikle aşağıdakiler için popülerdir:
- Hızlı sipariş formları: Müşteriler ürünleri tablodan hızlı bir şekilde görüntüleyebilir ve sepetlerine ekleyebilir.
- Geniş ürün katalogları: Geniş ürün yelpazesine sahip mağazalar için bunları bir tabloda görüntülemek gezinmeyi kolaylaştırır.
- Restoran sipariş sistemleri: Müşterilerin yemekleri görüntüleyebileceği ve doğrudan sipariş verebileceği bir restoran menüsü hayal edin.
- Toptan satış düzenleri: Toplu alıcılar ürünleri bir bakışta görüntüleyebilir ve seçimlerini verimli bir şekilde yapabilir.
O nasıl çalışır?
Eklentiyi kurup ayarladıktan sonra, ürün tablosunun web sitenizde görünmesini istediğiniz yerde sağlanan product_table kısa kodunu kullanırsınız. Tablo daha sonra ürünlerinizi otomatik olarak alacak ve seçtiğiniz formatta gösterecektir.
Ürün Tablosu Kısa Kodlarını Kullanmanın Yararları:
- Verimlilik : Müşteriler daha kısa sürede daha fazla ürünü görüntüleyebilir.
- Esneklik : Tabloda hangi bilgilerin gösterileceğini özelleştirebilirsiniz.
- Gelişmiş Kullanıcı Deneyimi : İyi organize edilmiş bir tablo, sitede gezinmeyi iyileştirebilir ve satışları artırabilir.
Ürün Listesi Kısa Kodları
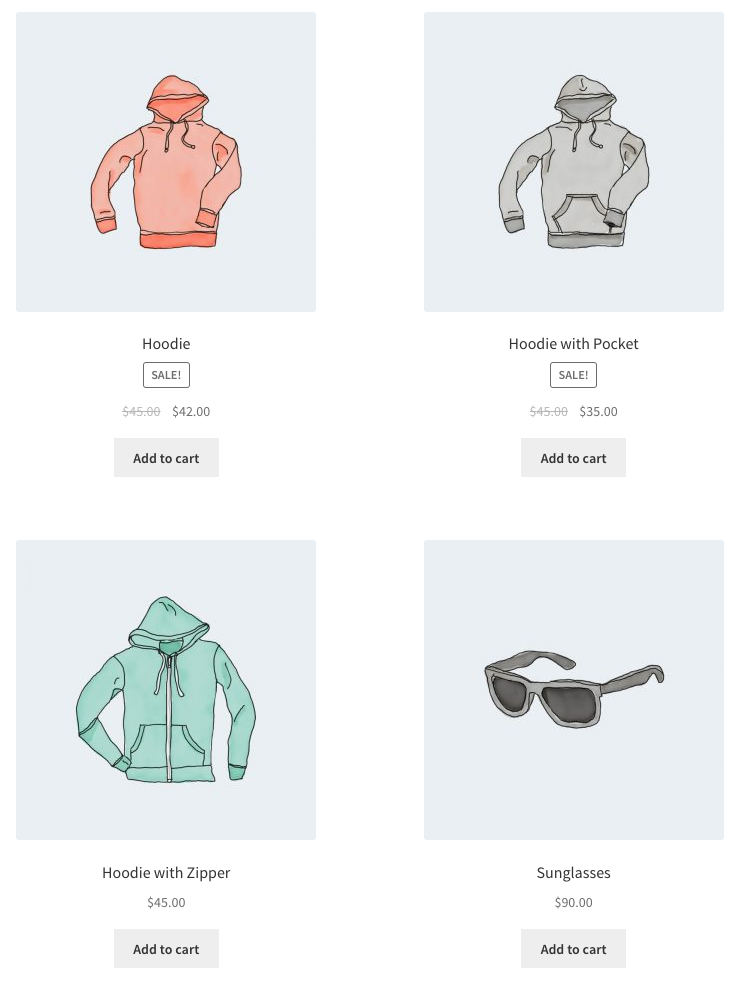
WooCommerce'deki Ürün Listesi Kısa Kodu, web sitenizin sayfalarına veya yayınlarına ekleyebileceğiniz bir kod parçasıdır. Kullanıldığında, ürünlerinizin bir listesini otomatik olarak görüntüler ve her bir öğeyi manuel olarak eklemeden sunduğunuz ürünleri sergilemenizi kolaylaştırır.
Belirli ihtiyaçlara göre varsayılan ürün kısa kodunu özelleştirebilirsiniz. Bu kısa kod, iki sütuna en fazla dört ürünün yükleneceğini ve bunların öne çıkarılması gerektiğini söylüyor.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Yalnızca ilk dört ürünü görüntüler. -
columns="4": Yalnızca 'ayakkabı' kategorisindeki ürünleri gösterir. -
visibility="featured": Ürünleri eklenme tarihlerine göre düzenler.

Mevcut özelleştirmelerin tam listesine göz atın.
Ürün Listesi Kısa Kodlarını Kullanmanın Yararları:
- Sadelik : Her birini ayrı ayrı eklemenize gerek kalmadan ürünleri kolayca sergileyin.
- Uyarlanabilirlik : Ürünlerin nasıl sergileneceğini mağazanızın tarzına ve ihtiyaçlarına uyacak şekilde uyarlayın.
- Tekdüzelik : Ürün listelemelerinizde tutarlı bir görünüm sağlayarak kullanıcı deneyimini geliştirin.
Kısa Kodları Hızlı Görüntüle
Hızlı Görünüm Kısa Kodu, mağaza sahiplerinin alışverişi hızlandırmasının yanı sıra basit bir kullanıcı yolculuğu oluşturmasına da olanak tanır. Bir müşteri bir ürünün üzerine geldiğinde veya tıkladığında, yeni bir sayfaya yönlendirilmek yerine, ürünün temel ayrıntılarını gösteren küçük bir pencere veya açılır pencere görünebilir. Bu, ürünün görselini, fiyatını, kısa açıklamasını ve belki de 'Sepete Ekle' düğmesini içerebilir.
Bu özel kısa kod, varsayılan WooCommerce kurulumuyla birlikte gelmez. Barn2'nin Quick View Pro eklentisi gibi bir eklentiye ihtiyacınız olacak. Düzgün bir şekilde uygulandığında Hızlı Görünüm, alışveriş yapanların ürünün ürün sayfasını açmaya gerek kalmadan ürün ayrıntılarını görüntülemesine olanak tanıyan kullanıcı dostu bir özelliktir.
Quick View Pro, alışveriş yapanlarınızın en fazla değeri elde etmesini sağlamak için harika görünen ve tüm kullanıcı deneyimi (UX) en iyi uygulamalarını takip eden bir ürün hızlı görüntüleme özelliğini entegre etmenize yardımcı olur. Barn2'den aşağıdaki kısa videoya göz atın.
Hızlı Görünüm Kısa Kodlarını Kullanmanın Potansiyel Faydaları:
- Alışveriş Yapanlar için Verimlilik : Müşteriler yeni bir sayfa yüklemeye gerek kalmadan ürün ayrıntılarına hızla göz atabilir.
- Artan Etkileşim : Bir ürünü görüntüleme adımlarını azaltarak, müşteriler alışverişe devam etmeye ve daha fazla ürünü keşfetmeye daha yatkın olabilir.
- Hemen Çıkma Oranının Azaltılması : Hızlı görüntülemenin rahatlığı, daha az müşterinin sabırsızlık veya gezinme sorunları nedeniyle siteden ayrılması anlamına gelebilir.
WooCommerce Kısa Kodları Nasıl Kullanılır?
WooCommerce kısa kodları, e-ticaret dünyasının İsviçre Ordu bıçakları gibidir. Bunları WordPress içeriğinize birkaç farklı şekilde ekleyebilirsiniz.
Kullanmaya karar verdiğiniz süreç, Elementor gibi bir sayfa oluşturucu mu yoksa Gutenberg blok oluşturucu mu kullandığınıza bağlı olacaktır.
Farklı Düzenleyiciler ve Widget'lara Kısa Kod Ekleme ve Kullanma
- Klasik Düzenleyici için : Kısa kodu, özelliğin görünmesini istediğiniz yere yapıştırın.
- Gutenberg için : 'Kısa kod' bloğunu kullanın ve kısa kodunuzu içine yapıştırın.
- Elementor için : 'Kısa Kod' widget'ını istediğiniz yere sürükleyin ve ardından kısa kodu yapıştırın.
- Divi için : 'Kod' modülünü kullanın ve kısa kodunuzu girin.
Ek olarak, kısa kodlara eklenebilecek özelleştirmeler de olabilir; bu nedenle eklenti belgelerini kontrol ettiğinizden emin olun.

WooCommerce Mağazanızı Kısa Kodlarla Özelleştirme
Ürün Kısa Kodlarına Hızlı Görünüm Düğmeleri Ekleme
Quick View Pro'yu etkinleştirdiğinizde, ana alışveriş sayfanıza ve kategori sayfalarınıza otomatik olarak hızlı görüntüleme düğmeleri ekler.
Ayrıca, eklentiyi kurup kurulumunu yaptıktan sonra, aşağıdaki adımları izleyerek Hızlı Görünüm düğmesini herhangi bir sayfaya veya blog gönderisine ekleyebilirsiniz:
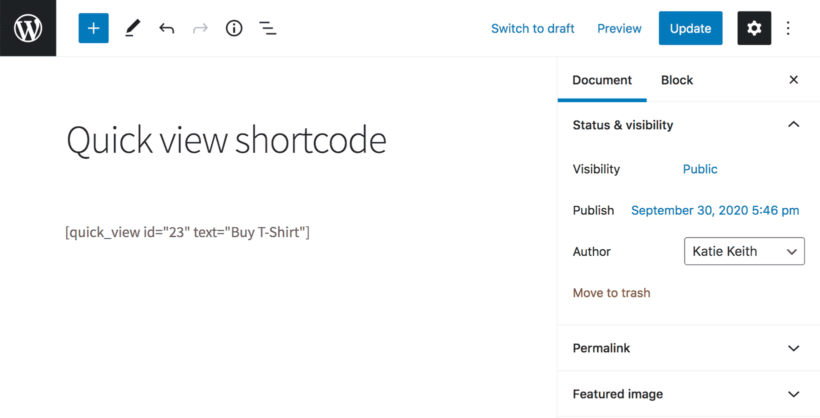
- Şimdi hızlı görüntüleme düğmesi eklemek istediğiniz sayfaya veya gönderiye gidin ve kısa kod
[quick_view]kısa kodunu ekleyin. - “ 123 ” ifadesini ürünün kimliğiyle değiştirin (buna, WordPress yöneticisindeki ana Ürünler listesindeki bir ürünün üzerine gelerek ulaşabilirsiniz).
- Düğme metni Hızlı Görünüm eklentisi ayarları sayfasından gelecektir. Metin seçeneğini WooCommerce Quick View Pro kısa koduna şu şekilde ekleyerek her bir düğme için bunu değiştirebilirsiniz:
[quick_view text="Buy Hoodie"]

Düzeni Parametrelerle Özelleştirme
WooCommerce, kısa kodları kullanarak ürünleri web sitenizde görüntülemenin güçlü ama esnek bir yolunu sunar. Bu kısa kodlar ve çeşitli parametreler, özelleştirilmiş bir sunuma olanak tanır. Farklı parametreleri birleştirerek ihtiyaçlarınıza uygun, son derece özelleştirilmiş bir ürün teşhiri elde edebilirsiniz.
Aşağıda WooCommerce kısa kodlarında kullanılabilen birçok parametreden yalnızca birkaçı bulunmaktadır.
- Temel Ürün Gösterimi : Ürünleri görüntülemek için kullanılan temel kısa kod
products. Varsayılan olarak tüm ürünleri ızgara formatında gösterecektir. - Ürün Sayısının Sınırlandırılması :
limitparametresini kullanın.- Örnek:
products limit="4"yalnızca ilk dört ürünü görüntüleyecektir.
- Örnek:
- Ürünleri Kategoriye Göre Görüntüleme :
categoryparametresini kullanın.- Örnek:
products category="shoes"yalnızca 'ayakkabı' kategorisindeki ürünleri gösterecektir.
- Örnek:
- Ürünleri Sipariş Etme :
orderbyveorderparametrelerini kullanın.- Örnek:
products orderby="date" order="DESC"ürünleri eklendikleri tarihe göre azalan sırada görüntüler.
- Örnek:
- Sütunlar : Izgaradaki sütun sayısını belirtmek için parametreyi kullanın.
- Örnek:
products columns="3"ürünleri üç sütunlu bir ızgarada görüntüleyecektir.
- Örnek:
- Belirli Ürünleri Görüntüle :
idsparametresini kullanın.- Örnek:
products ids="1, 2, 3"yalnızca kimlikleri 1, 2 ve 3 olan ürünleri görüntüler.
- Örnek:
- Belirli Ürünleri Hariç Tut :
excludeparametresini kullanın.- Örnek:
products exclude="4, 5"4 ve 5 numaralı kimliklere sahip olanlar dışındaki tüm ürünleri görüntüler.
- Örnek:
- İndirimli Ürünleri Görüntüle :
on_saleparametresini kullanın.- Örnek:
products on_sale="true"yalnızca şu anda indirimde olan ürünleri gösterecektir.
- Örnek:
- Sayfalandırma : Çok sayıda ürününüz varsa ve bunları birden çok sayfada görüntülemek istiyorsanız
paginateparametresini kullanın.- Örnek:
products paginate="true"ürün ekranına sayfalandırma ekleyecektir.
- Örnek:
- Görünürlük : Ürünleri görünürlük ayarlarına göre görüntülemek için
visibilityparametresini kullanın.- Örnek:
products visibility="hidden"katalogda gizlenecek şekilde ayarlanmış ürünleri görüntüler.
- Örnek:
Kısa Kodlarda Ürün Özelliklerini Kullanma
Ürün özellikleri, belirli ürünleri tanımlayan ayrıntılardır. Örneğin, tişört satıyorsanız özellikler bedenleri (Küçük, Orta, Büyük) ve renkleri (Kırmızı, Mavi, Yeşil) içerebilir.
Kısa Kodlarda Nitelikler Nasıl Kullanılır:
- Belirli Bir Özelliğe Sahip Ürünleri Görüntüle :
- Mevcut tüm tişörtleri mavi renkte görüntülemek istiyorsanız şuna benzer bir kısa kod kullanırsınız:
products attribute="color" terms="blue"
- Mevcut tüm tişörtleri mavi renkte görüntülemek istiyorsanız şuna benzer bir kısa kod kullanırsınız:
- Birden Çok Özelliğe Sahip Ürünleri Görüntüle :
- Tüm büyük, mavi tişörtleri sergilemek için beden ve renk özelliklerini birleştirirsiniz:
products attribute="size|color" terms="large|blue"
- Tüm büyük, mavi tişörtleri sergilemek için beden ve renk özelliklerini birleştirirsiniz:
- Belirli Bir Niteliğe Sahip Ürünleri Hariç Tut :
- Küçük beden dışındaki tüm tişörtleri görüntülemek istiyorsanız:
products attribute="size" terms="small" operator="exclude"
- Küçük beden dışındaki tüm tişörtleri görüntülemek istiyorsanız:
Örnekler:
- Yaz Koleksiyonunu Sergileme : Sezon için bir özellik belirlediyseniz yaz koleksiyonundaki tüm ürünleri şu şekilde görüntüleyebilirsiniz:
products attribute="season" terms="summer" - Organik Ürünlerin Öne Çıkarılması : Ürünlerin organik olup olmadığını belirten bir özelliğiniz varsa, tüm organik ürünleri şu şekilde sergileyebilirsiniz:
products attribute="type" terms="organic"
2023'te Kullanılacak En Güçlü WooCommerce Kısa Kodları
WooCommerce kısa kodları, e-ticaret mağazanızın özelleştirmesini ve işlevselliğini önemli ölçüde artırabilecek güçlü bir araçtır. 2023'e girerken özellikle etkili olduğu vurgulanan birkaç önemli kısa kod var:
Kategoriye göre görüntüle : products category="shoes" Bu, yalnızca 'ayakkabı' kategorisindeki ürünleri gösterecek ve tekliflerinizi segmentlere ayırmanıza yardımcı olacaktır.
Ürün Sayısını Sınırla : products limit="4" Bu, yalnızca ilk dört ürünü görüntüler ve daha seçilmiş bir vitrine olanak tanır.
Ürünleri Sırala : products orderby="date" order="DESC" Bu, ürünleri eklendikleri tarihe göre azalan sırada düzenleyerek en yeni ürünlerin ilk önce görülmesini sağlar.
Özel Ürün Gösterimi : product Bu, belirli bir ürünü, belirli bir öğeyi vurgulamak için yararlı olan kimliğine göre görüntüler.
Sepet Görünümü : woocommerce_cart Bu kısa kod, ödeme işlemi için gerekli olan alışveriş sepeti sayfasını görüntüler.
Ödeme Sayfası : woocommerce_checkout E-ticaret satın alma yolculuğunda çok önemli bir adım olan ödeme sayfasını görüntüler.
Kullanıcı Hesabı Bilgileri : woocommerce_my_account Bu, kullanıcının hesap sayfasını göstererek sipariş geçmişini görüntülemesine, şifreleri değiştirmesine ve diğer hesap ayrıntılarını yönetmesine olanak tanır.
Ürün Arama Formu : woocommerce_product_search Bu, kullanıcıların mağazanızdaki belirli ürünleri bulmak için kullanabileceği bir arama formunu görüntüler.
Satıştaki Ürünleri Görüntüle : sale_products Bu, şu anda indirimde olan tüm ürünleri sergileyerek indirimlere ve promosyonlara dikkat çeker.
WooCommerce Kısa Kodları Hakkında Sık Sorulan Sorular
WooCommerce, resmi belgelerinde yerleşik kısa kodların bir listesini sağlar. Bunları ayrıca WordPress kontrol panelinizdeki WooCommerce ayarlarında veya yüklediğiniz herhangi bir WooCommerce uzantısının belgelerine bakarak da bulabilirsiniz.
Evet, WooCommerce kısa kodları, WooCommerce uyumlu herhangi bir WordPress temasıyla çalışacak şekilde tasarlanmıştır. Ancak stil ve görünüm, temanın tasarımına bağlı olarak değişiklik gösterebilir.
Birçok WooCommerce uzantısı ve eklentisi, ekstra işlevsellik sağlayan ek kısa kodlarla birlikte gelir. Yeni kısa kodların mevcut olup olmadığını ve bunların nasıl kullanılacağını görmek için uzantının veya eklentinin belgelerini kontrol etmek her zaman iyi bir fikirdir.
recent_products ve products kısa kodlarını gördüm. Fark ne? recent_products kısa kodu, özellikle mağazanıza eklenen en yeni ürünleri görüntüler. Öte yandan, products kısa kodu daha geneldir ve ürünleri kategori, etiket veya belirli kimlikler gibi çeşitli parametrelere göre görüntülemek için kullanılabilir.
Sonuç: WooCommerce Kısa Kodlarının Gücünde Ustalaşmak
WooCommerce kısa kodları, inkar edilemez bir şekilde sıradan bir çevrimiçi mağazayı dinamik ve kullanıcı dostu bir alışveriş deneyimine dönüştürebilen gizli sostur. Bu "sihirli anahtarlar", özellik ekleme ve özelleştirme sürecini basitleştirir ve mağaza sahiplerine, mağazalarını tam olarak kendi vizyonlarına göre tasarlama olanağı verir.
Belirli ürünleri sergilemekten sayfaların tamamını oluşturmaya kadar bu kısa kodlar, hem yeni başlayanlara hem de tecrübeli e-ticaret meraklılarına hitap eden bir dizi işlevsellik sunar.
WooCommerce eklentilerini ve araçlarını benimsemek, şüphesiz çevrimiçi mağazanızın öne çıkmasını sağlayabilir ve müşterilerinize benzersiz bir alışveriş deneyimi sunabilir. Bu güçlü kısa kodlarla WooCommerce mağazanızın tüm potansiyeline dalın, deneyin ve kilidini açın!
