WordPress'te Instagram Akışı Nasıl Görüntülenir (4 Adımda)
Yayınlanan: 2023-02-10Yeni Beaver Builder şablon pazarı! Assistant.Pro'da ÜCRETSİZ başlayın


WordPress, 2020'de oEmbeds'i durdurduğundan, yalnızca bir bağlantı yapıştırarak Instagram akışınızı içeriğe ekleyemezsiniz. Bu nedenle, WordPress sitenizde bir Instagram akışını görüntülemenin kullanıcı dostu bir yolunu arıyor olabilirsiniz.
Beaver Builder için PowerPack'i kullanarak WordPress'te bir Instagram akışını görüntülemek kolaydır. Bu, sosyal varlığınızın zirvesinde kalmanın harika bir yoludur. Ayrıca, sitenize bir akış ekleyerek, kullanıcıları meşgul etmek için trafiği her iki platform arasında yönlendirebilirsiniz.
Bu gönderide, Instagram akışınızı sitenizde görüntülemenin faydalarına daha yakından bakacağız. Ardından, bunu başarmanıza yardımcı olacak dört basit adımda size rehberlik edeceğiz. Başlayalım!
İçindekiler
Web sitenizde bir Instagram akışı görüntüleyerek, kullanıcıların etkileşimde bulunabileceği her zaman yeni içeriğe sahip olursunuz. Ayrıca, düzenli olarak güncellenen bir besleme, insanlar sitenizi tekrar ziyaret ettiğinde bile her zaman biraz farklı görüneceği ve sunacak yeni bir şeyleri olacağı anlamına gelir.
Dahası, bir Instagram akışı eklemek, sayfanızı güzelleştirmenin ve WordPress web tasarımınızı geliştirmenin hızlı ve kolay bir yoludur. Kendini koruduğu için abartılı temalara para vermekten ya da müşterileri etkilemek için sürekli resim yüklemekten daha uygun bir çözüm.
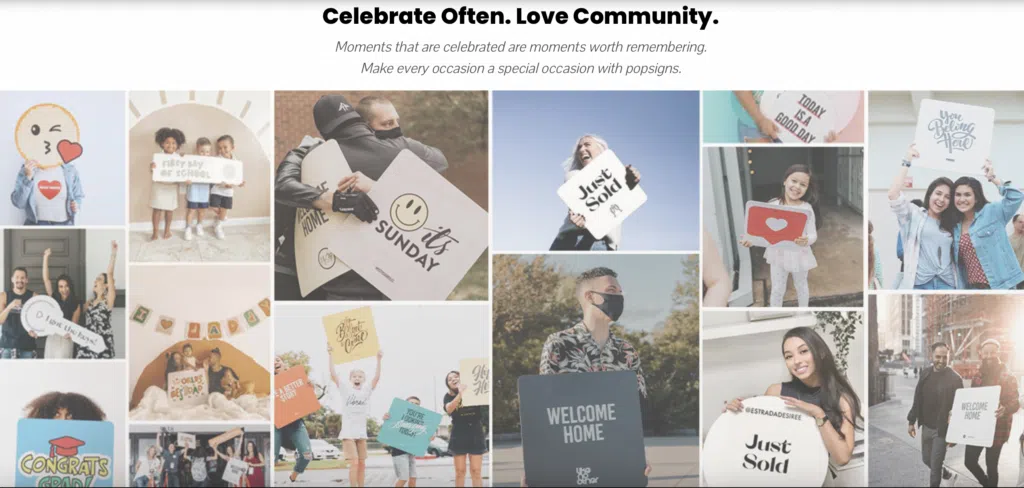
Ek olarak, ürünlerinizi kullanan gerçek müşterilerin kullanıcı tarafından oluşturulmuş içeriğini içeren bir Instagram akışı görüntüleyebilirsiniz:

Bu gönderilerde, yorumlarda kullanıcılarla etkileşim kurarak şirketinizin varlığını ve değerlerini gösterebilirsiniz. Daha da iyisi, bunun gibi bir Instagram akışı sosyal kanıt görevi görerek güven oluşturmanıza ve satışları artırmanıza olanak tanır.
Son olarak, web sitenize bir Instagram akışı eklemenin en önemli yararı, trafiği sosyal hesaplarınıza yönlendirmenin harika bir yolu olmasıdır. Bu, özellikle sosyal medya sayfalarınız nispeten yeniyse ve daha fazla takipçi kazanmanın bir yolunu arıyorsanız kullanışlıdır.
WordPress'te bir Instagram akışını görüntülemenin en kolay yolu, Beaver Builder için PowerPack'tir:

Eklenti yüklendikten sonra, gelişmiş menüler, kart kaydırıcılar ve arama formları dahil olmak üzere bir dizi işlevsel ve yaratıcı modül arasından seçim yapabileceksiniz.
Ayrıca web tasarım çalışmalarınızı hızlandırmak için önceden tasarlanmış şablonlardan en iyi şekilde yararlanabilirsiniz. Daha da iyisi, üçüncü taraf eklentilere olan ihtiyacı azaltan birçok yararlı entegrasyondan yararlanacaksınız.
PowerPack'i yüklemek için, sitenizde Beaver Builder sayfa oluşturucu eklentimizin etkinleştirilmesi gerekir. Ardından, Eklentiler > Yeni Ekle > Yükle'ye giderek PowerPack eklentisini WordPress'e yükleyebilirsiniz. Son olarak, PowerPack'e gidin ve lisans anahtarınızı girin.
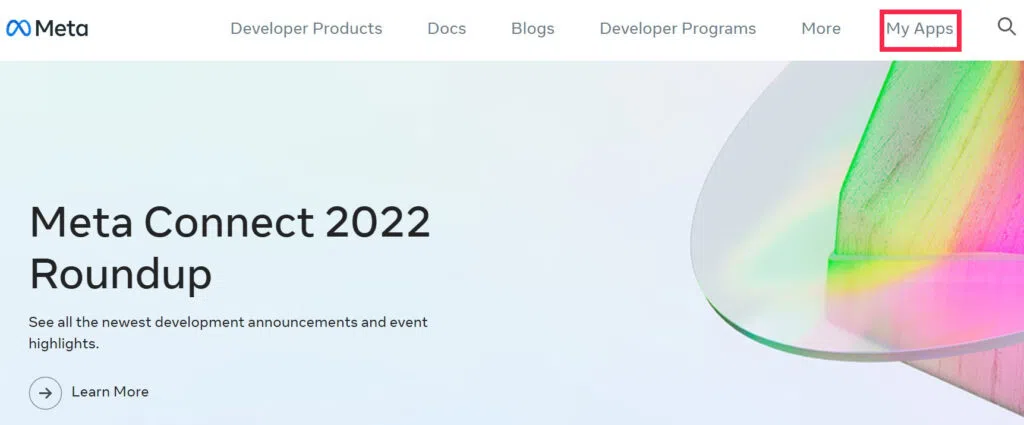
Başlamak için öncelikle Meta for Developers ile bir hesap oluşturmanız gerekir. Zaten bir hesabınız varsa, web sitesinde oturum açın. Hesabınız tamamen ayarlandıktan sonra, Uygulamalarım'a tıklayın :


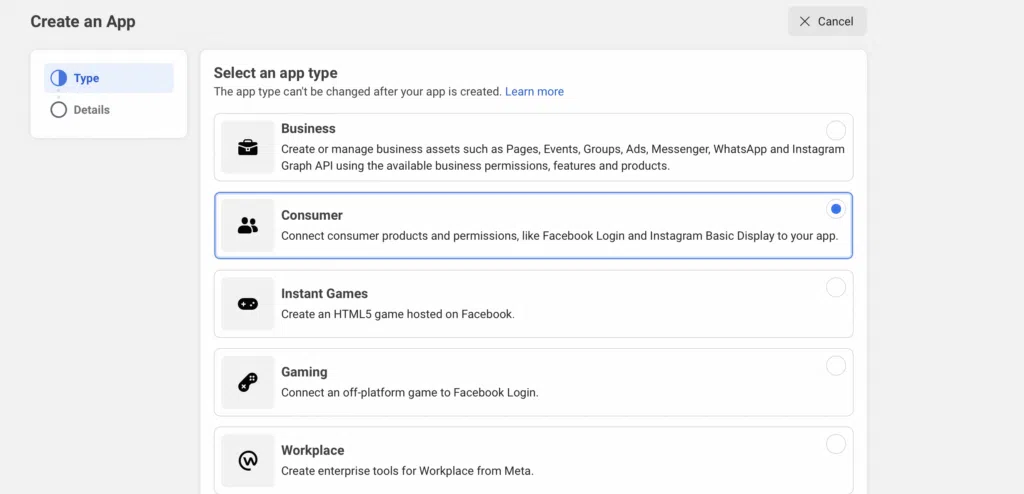
Uygulama Oluştur'u seçin, yeni bir ekrana yönlendirileceksiniz. Burada, Tüketici'yi seçin ve ardından İleri'ye basın:

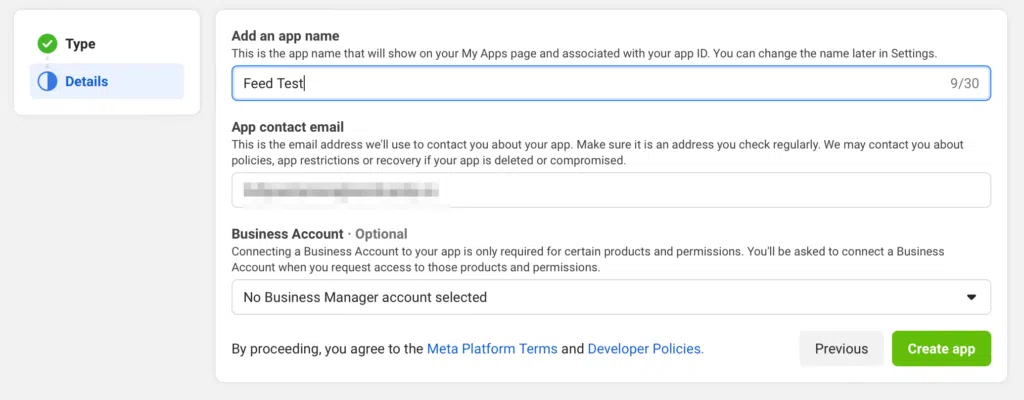
Bu noktada, uygulamanızın adını girip e-posta adresinizi onaylayabileceğiniz bir formla karşılaşacaksınız. Ardından, Uygulama oluştur'a tıklayın :

Uygulamanızın kurulumunu tamamlamak için şifrenizi yeniden girmeniz istenecektir.
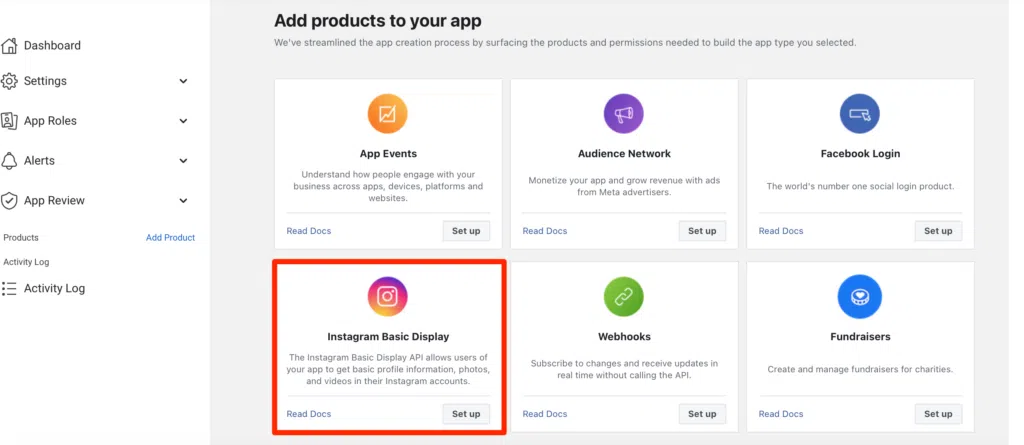
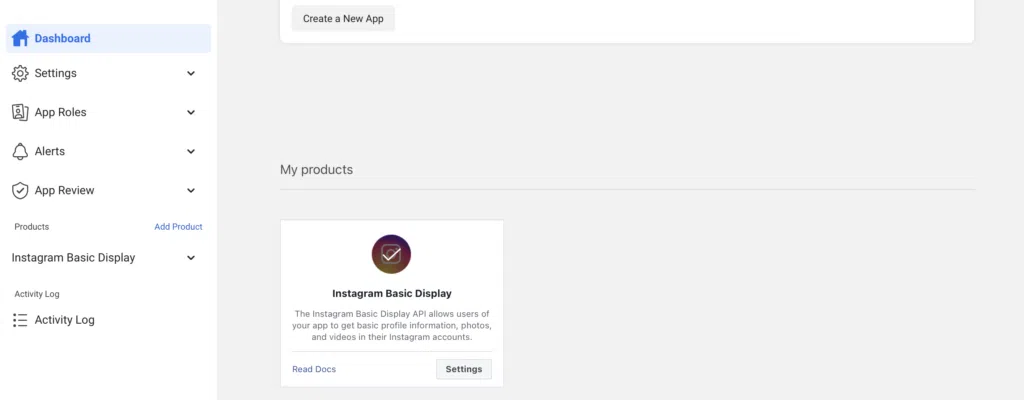
Artık Facebook Login, Fundraisers ve Webhooks gibi mevcut tüm uygulamaların bir listesini göreceksiniz. Instagram Temel Görüntüleme seçeneğini bulun ve Ayarla'ya tıklayın :

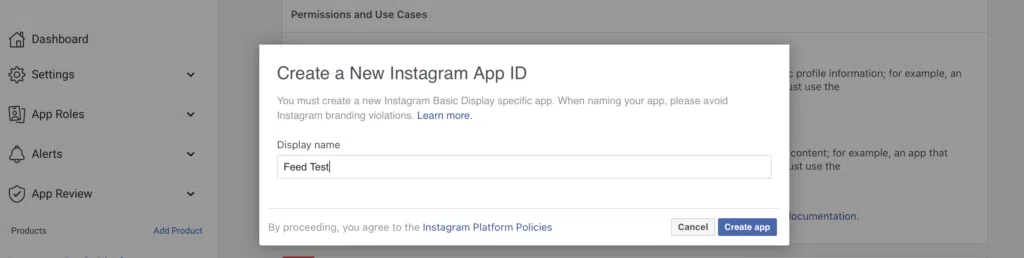
Ardından, uygulamanızın görüntülenmesi, kullanım durumları ve izinler hakkında size bazı bilgiler sunulacaktır. Bu ayrıntıları tarayın ve ardından Yeni uygulama oluştur seçeneğine tıklayın. Yeni bir Instagram uygulama kimliği girmeniz için bir pop-up görünecektir:

Instagram marka ihlallerinden kaçınmak için açılır pencerede verilen bağlantıyı ziyaret etmek iyi bir fikirdir. Ardından, Görünen ad kutusuna yeni bir Instagram uygulama kimliği girin ve Uygulama oluştur'a basın.
Artık uygulamanızı kurduğunuza göre, uygulama ayarlarınızı yapılandırmanız ve Meta for Developers panonuzdan bir test kullanıcısı eklemeniz gerekecek.
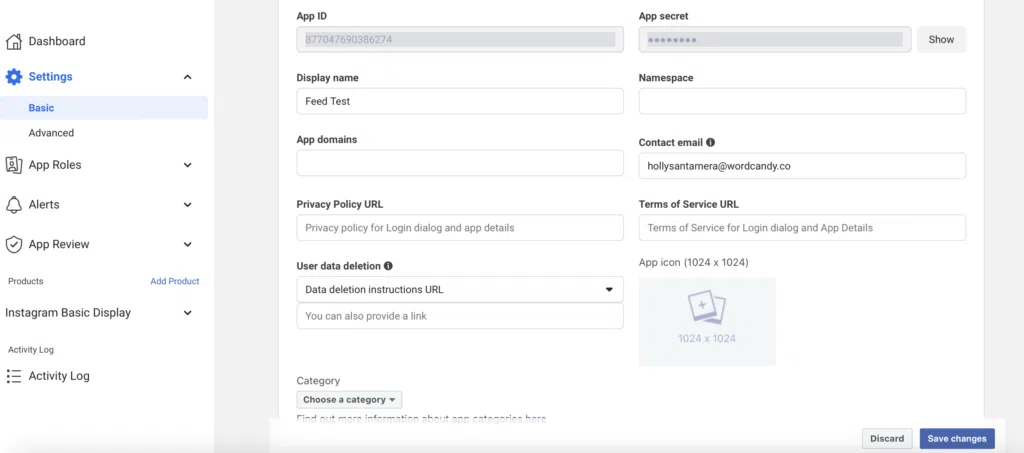
Bu alandan Ayarlar > Temel'e gidin:

Doldurmanız gereken alanları içeren yeni bir ekrana yönlendirileceksiniz. Uygulama sırrınız ve Uygulama Kimliğiniz gibi alanlardan bazıları zaten doldurulmuştur. Uygulamanız ve şirketiniz için geçerli olan kalan alanları doldurun.
Kategori açılır menüsünde İşletme ve sayfalar ' ı seçin. Ardından değişikliklerinizi kaydedin.
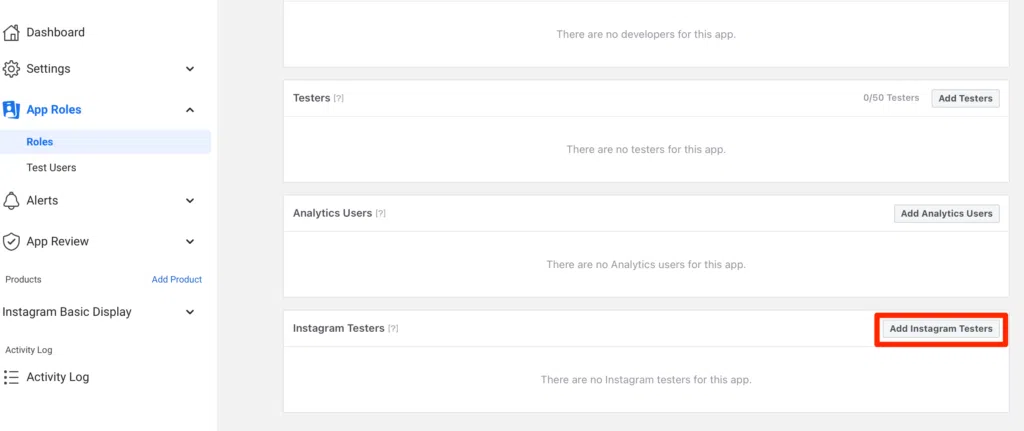
Artık uygulamanıza bir test kullanıcısı eklemeye hazırsınız. Bunu yapmak için, Uygulama Rolleri > Roller'e gidin ve Instagram Test Kullanıcıları Ekle'yi bulmak için aşağı kaydırın :

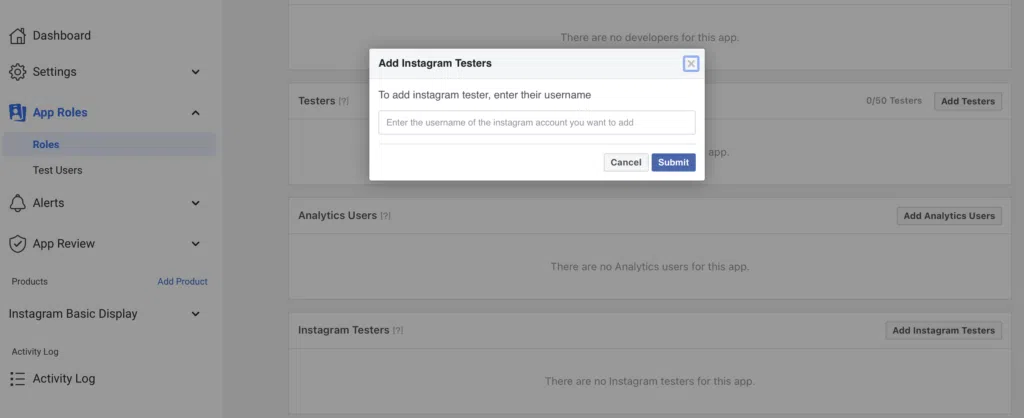
Instagram kullanıcı adınızı ekleyebileceğiniz bir açılır pencere görünecektir:

Seçtiğiniz Instagram hesabına davet göndermek için Gönder'e tıklayın.
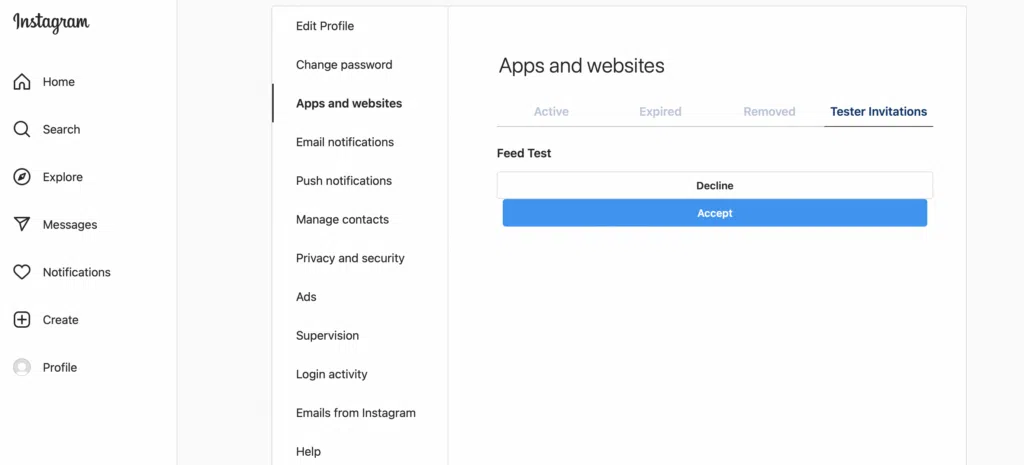
Şimdi daveti kabul etmeniz gerekecek, bu yüzden Instagram hesabınıza gidin. Ayarlar > Uygulamalar ve web siteleri > Test Kullanıcısı Davetiyeleri'ne gidin :

Ardından daveti kabul edin. Bu adımın bir masaüstü bilgisayarda tamamlanması gerektiğini ve mobil uygulamayı kullanıyorsanız başarılı olmayacağını unutmamak önemlidir.
Bu aşamada, Instagram erişim jetonunuzu oluşturmaya hazırsınız. Bu nedenle, Geliştiriciler için Meta kontrol panelinize geri dönün. Ürünlerim görene kadar aşağı kaydırın :

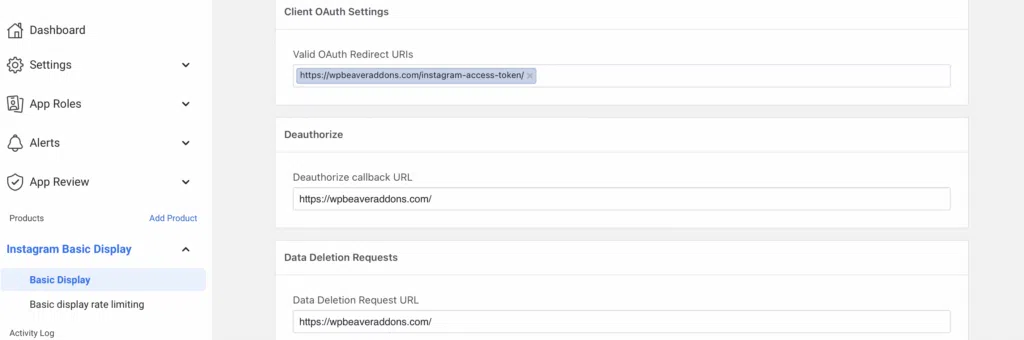
Ayarlar'a tıklayın ve İstemci OAuth Ayarları'na gidin. Bu kutuya şu URL'yi girin: "https://wpbeaveraddons.com/instagram-access-token/".
Geri Arama URL'sinin Yetkisini Kaldır yazan yere şu adresi girin: "https://wpbeaveraddons.com/". Veri Silme İsteği URL'si için yukarıdakiyle aynı URL'yi kullanın. Ardından, değişikliklerinizi kaydedin:

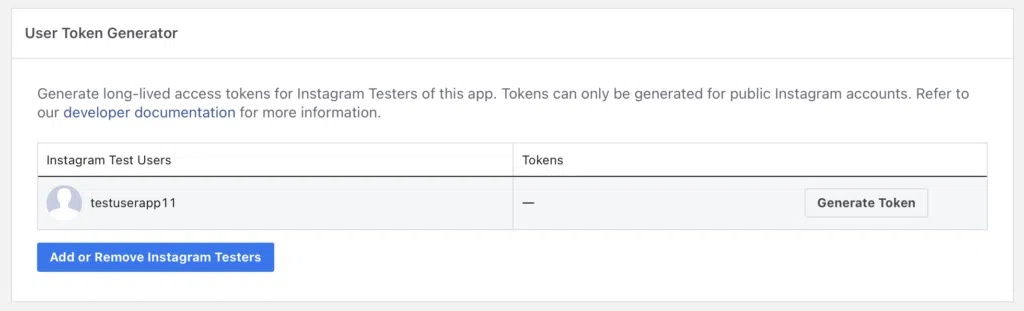
Şimdi, Kullanıcı Belirteci Oluşturucu'ya gidin ve Belirteç Oluştur'u seçin:

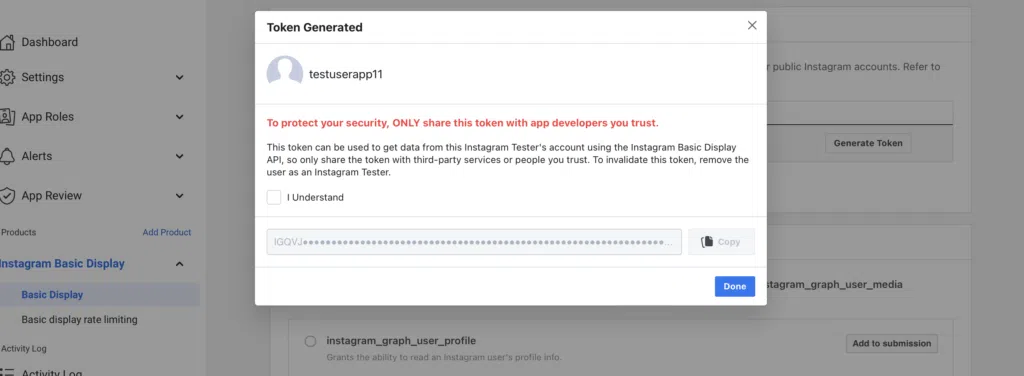
Oturumunuz sona erdiyse Instagram hesabınıza tekrar giriş yapmanız gerekebilir. Ardından, erişim belirtecinizi oluşturmak için yeni pencerede İzin Ver'e tıklayın:

Koşulları anladığınızı göstermek için onay kutusunu işaretleyin. Ardından belirteci panonuza kopyalayın ve Bitti'ye basın.
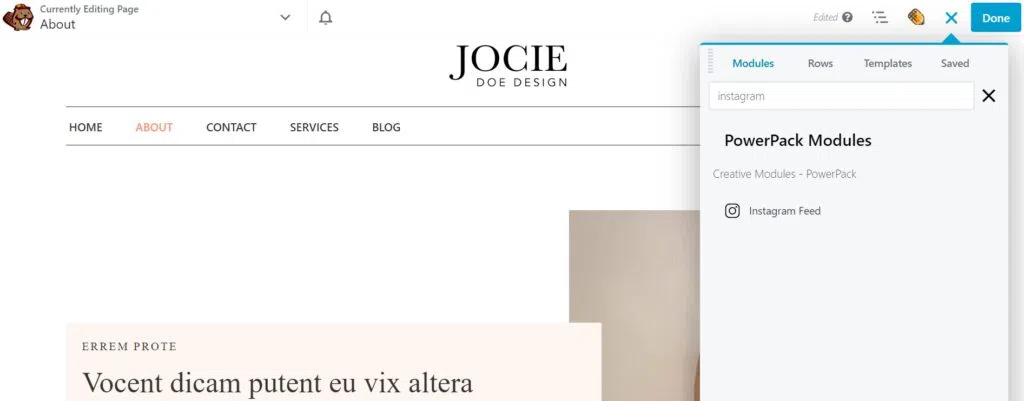
Artık Instagram akışını sayfanıza eklemenin veya WordPress'te gönderi paylaşmanın zamanı geldi. Beaver Builder editörünü başlatın ve kenar çubuğundan modüllere erişin. Ardından, PowerPack Instagram Akışı modülünü seçin ve sayfanıza sürükleyin:

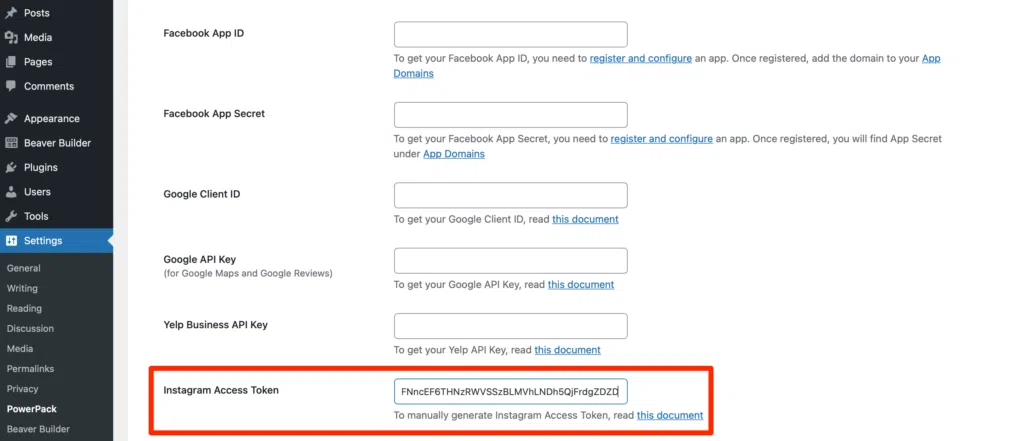
Modül ayarlarının Genel sekmesinde, Instagram Erişim Simgeniz eksik, yapılandırmak için burayı tıklayın şeklinde bir bağlantı göreceksiniz. PowerPack Entegrasyon ayarlarınıza giden bu bağlantıyı izleyin ve daha önce kopyaladığınız Erişim Simgesini yapıştırın:

Şimdi, WordPress sayfanıza veya yayınınıza geri dönün, Instagram fotoğraflarınızın göründüğünü göreceksiniz.
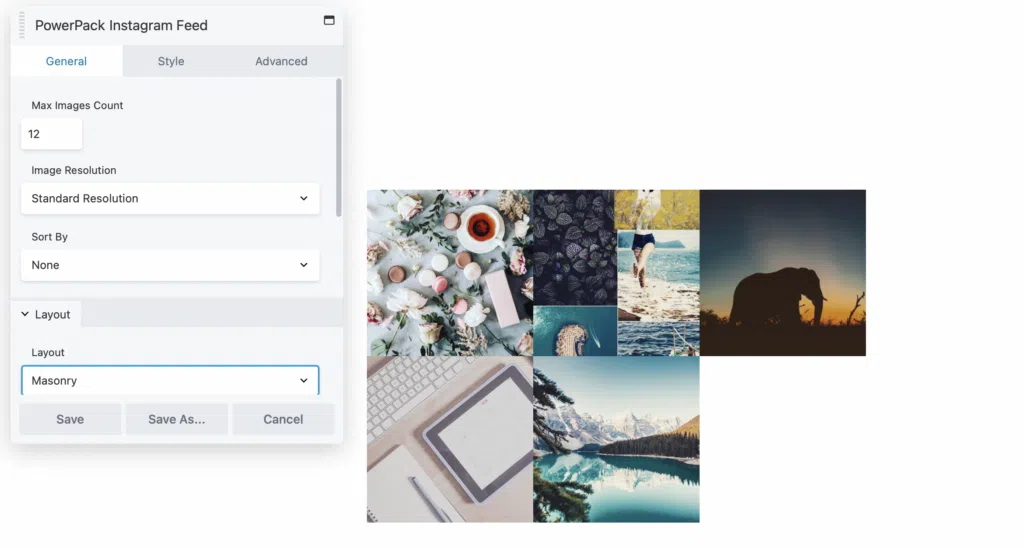
Ayrıca, PowerPack Eklentileri ile, birçok özelleştirme seçeneğini kullanarak yayınınızın görüntü ayarlarını bile yapabilirsiniz. Başlamak için İngiliz anahtarı simgesine basın ve Instagram Akış Ayarları'nı seçin:

Burada, akışınızda görüntülenen resim sayısını sınırlayabilirsiniz. Ayrıca çözünürlüğü ayarlayabilir ve gönderilerinizin sırasını değiştirerek en yeni fotoğraflarınızı başta görüntüleyebilirsiniz.
Düzen altında, duvarcılık, sütunlar veya bir karusel arasında seçim yaparak resimlerinizin biçimini değiştirebilirsiniz:

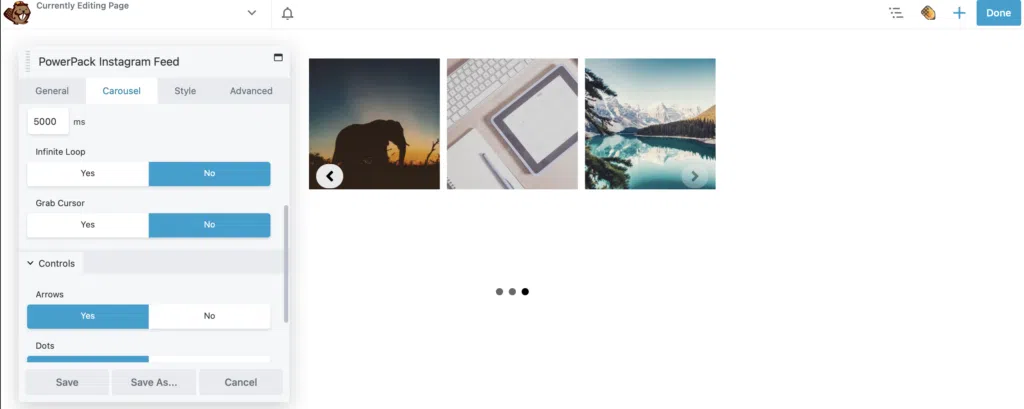
Döngü seçeneğini seçerseniz, Döngü sekmesinde beslemenizi otomatik olarak oynatabilir, kontrol düğmelerini değiştirebilir ve yürütme hızını ayarlayabilirsiniz.
Genel ayarların alt kısmında, Instagram profilinize bir bağlantı görüntülemeyi de seçebilirsiniz. Bu arada, Stil sekmesi altında resimlerinize bindirmeler veya gri tonlamalar ekleyebilirsiniz.
Özet akışınız tam olarak istediğiniz gibi göründüğünde Kaydet'i tıklayın. Ardından Bitti > Yayınla sayfanızı yayınlamak için.
Web sitenizi sosyal medya siteleriyle entegre etmek, ziyaretçileri her iki platform arasında yönlendirmenin harika bir yoludur. Ancak ilk başta uygulanması zor gibi görünebilir. Neyse ki, Beaver Builder için PowerPack ile Instagram akışınızı sayfalarınızda kolayca görüntüleyebilirsiniz.
Özetlemek gerekirse, Instagram yayınınızı WordPress'te görüntülemek için dört adım:
Sosyal yayınlarınızı WordPress'te görüntülemenin en kolay yolu bir eklenti kullanmaktır. Beaver Builder için PowerPack gerçekten basit bir çözümdür. Facebook Beğen Kutusu, Facebook Zaman Çizelgesi, Twitter Izgarası, Twitter Düğmeleri, Instagram Beslemeleri ve daha fazlasını eklemek için kullanabilirsiniz.
2020'de WordPress, Facebook ve Instagram için oEmbeds'i durdurdu ve bu, yalnızca bağlantıyı yapıştırarak bir Instagram akışını yerleştirmeyi imkansız hale getirdi. Ancak, iyi haber şu ki, Beaver Builder için PowerPack gibi bir eklentiyle, Instagram akışınızı sayfalarınızda kolayca görüntüleyebilirsiniz.