Divi 5 Geçişi ve Geriye Dönük Uyumluluk
Yayınlanan: 2024-06-01Başka bir Divi 5 güncellemesiyle geri döndüm. Geçen ay Divi 5 Alpha demosunu yayınladık. Eğer kaçırdıysanız yeni arayüzü denemek için demo.elegantthemes.com adresine gitmek isteyeceksiniz. Zaten kontrol ettiyseniz geri dönüp tekrar bakmak isteyeceksiniz çünkü demo iki haftada bir güncelleniyor ve biz zaten iyileştirmeler yaptık ve geri bildirimlerinizden bazılarını ele aldık.
Ayrıca sayfaya modül eklemek, görünüm modlarını değiştirmek ve panelleri açmak gibi çeşitli ortak eylemleri optimize ederek Divi 5'i daha da hızlı hale getirdik . Performans konusunda ciddiyiz ve her etkileşimi inceliyoruz. Daha önce Divi 5'in hızlı olduğunu düşünüyorsanız tekrar deneyin çünkü giderek hızlanıyor.
Divi 5 Demosunu Deneyin
Aşağıdaki videodan tüm detayları öğrenin.
Divi 5'e Güncelleme ve Geriye Dönük Uyumluluk
Demoyu yayınladıktan sonra Divi 4 ve 5 arasındaki geçişle ilgili birçok yeni soru aldık. Bugün Divi 5'e geriye dönük uyumluluğu nasıl oluşturduğumuzu tartışacağım, Divi 5 güncelleme sürecini keşfedeceğim ve Divi 5 Hazırlık Sistemini sergileyeceğim. Alfa ve Beta aşamaları boyunca size rehberlik edecek.
Öncelikle , Divi 5'i denemek için aceleniz yoksa, resmi olarak piyasaya sürülene ve tüm üçüncü taraf ürünlerinizin basit, sorunsuz bir güncellemenin keyfini çıkarmak için güncellenene kadar bekleyebilirsiniz. Divi 5, WordPress kontrol panelinizde düzenli bir güncelleme olarak görünecek ve web sitenizi, tüm Divi sayfalarınızı yeni formata taşıyacak olan Divi 5'e dönüştürmek için bir düğmeye tıklayacaksınız. Web siteniz değişmeyecek; daha da hızlanacak ve Visual Builder'ın yeni hızlı sürümünü kullanmanın keyfine varacaksınız.
Ancak, Alfa ve Beta aşamalarına erken atlamak istiyorsanız ve Divi'yi kendi modülleriniz ve kısa kodlarınızla yoğun şekilde özelleştirmiş olsanız bile, size de yardımcı olabiliriz.
Geriye dönük uyumluluk
Başından beri geriye dönük uyumluluğu düşündük. Divi 5'e güncelleme yaparken bir web sitesinin, eski üçüncü taraf Divi modülleri veya alt temanıza enjekte edilen eski Divi kısa kodları gibi desteklenmeyen Divi 4 kısa kodları içerdiğini varsayalım. Bu durumda Divi, bu kısa kodları otomatik olarak algılayacak ve talep üzerine Divi 4 çerçevesini yavaş yükleyecektir. Bu, web sitenizin güncellendikten sonra bozulmadan kalmasını sağlar ve size ve topluluktaki geliştiricilere geçiş için ekstra zaman tanır. Divi 4 çerçevesini yüklemek bir performans maliyetine neden olacak ve bu da web sitesi sahiplerinin eklentilerini ve alt temalarını güncellemelerini bir öncelik haline getirecek. Yine de bu durum yalnızca eski kısa kodları kullanan sayfaları etkileyecektir.
Eski modüller Visual Builder'da bile çalışmaya devam edecektir. Ancak yeni ön uç çerçeveyle uyumlu olmadıkları için bu modüllerdeki tasarım değişiklikleri PHP kullanılarak daha yavaş yeniden oluşturulacaktır.
Divi 5 Hazırlık Sistemi
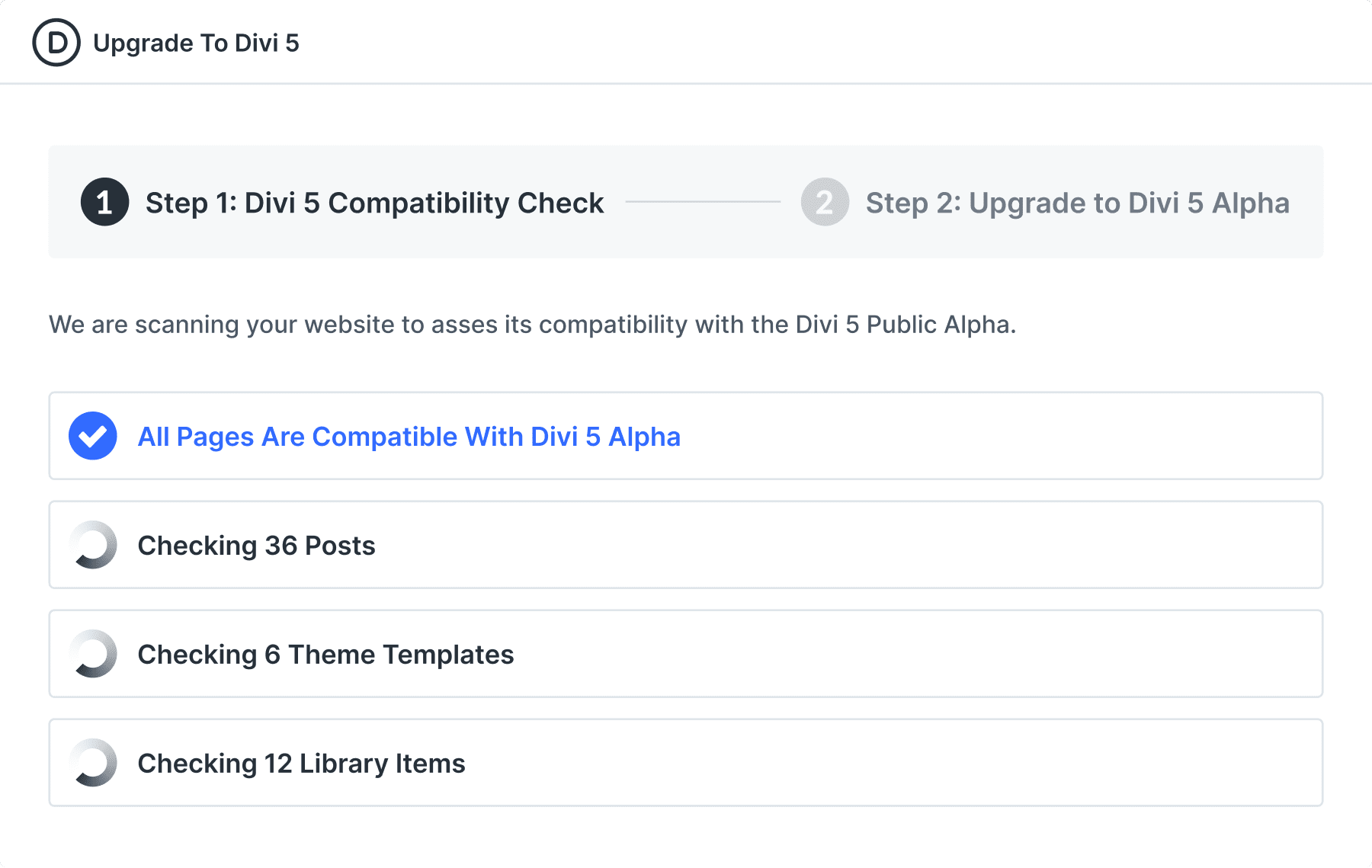
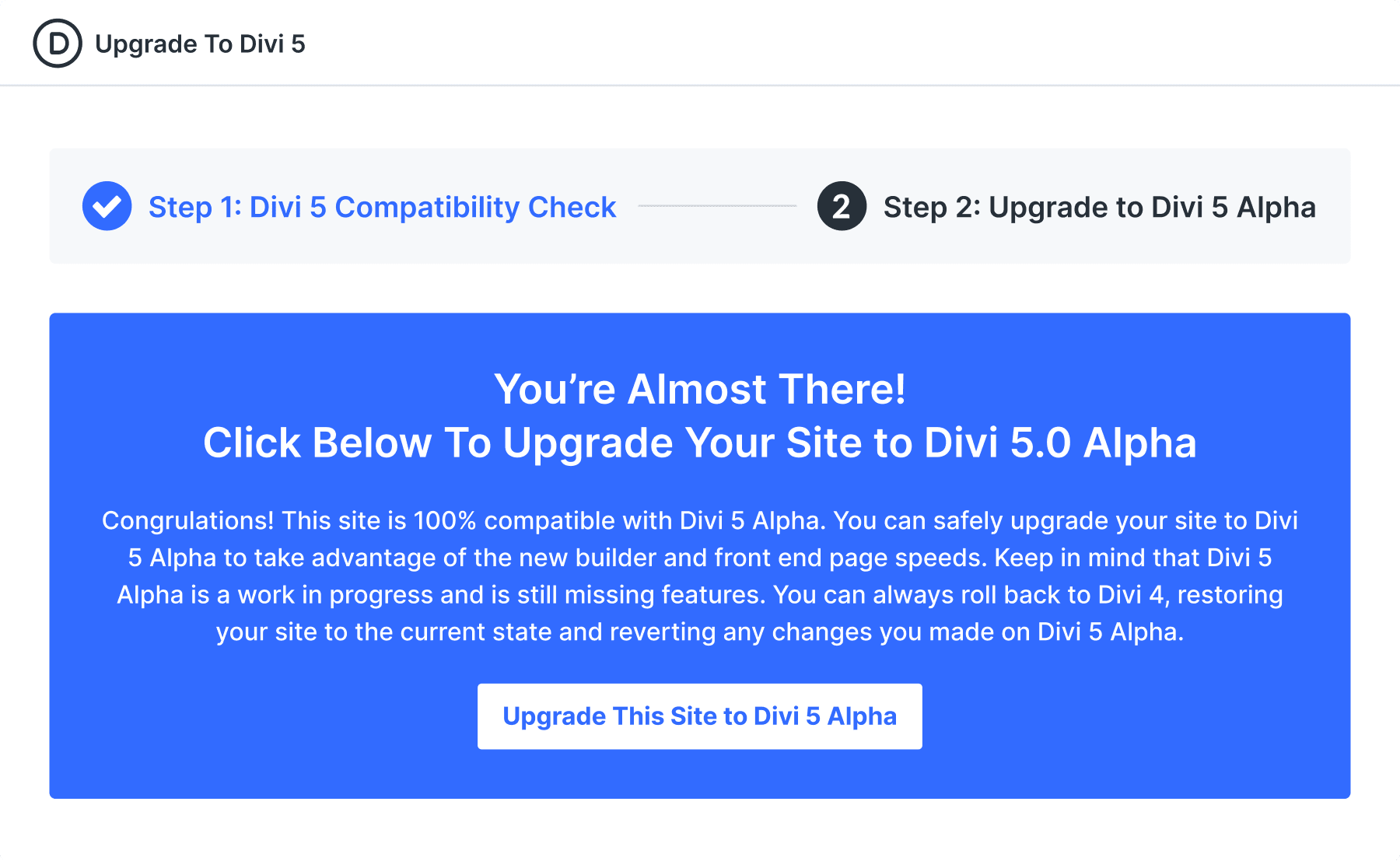
Divi 5 Public Alpha veya Beta'yı ilk yüklediğinizde Divi 5 Hazırlık Sistemi tarafından karşılanacaksınız. Mevcut Divi 5 sürümü tarafından yerel olarak desteklenmeyen herhangi bir Divi 4 özelliğini veya üçüncü taraf modüllerini kullanıp kullanmadığınızı görmek için web sitenizi tarayacaktır. Varsa, web sitenizdeki hangi sayfaların etkilendiği hakkında size bir rapor verecektir. Divi 5 güncellemesine devam etmek veya Divi 4'e geri dönmek isteyip istemediğinize karar verebilirsiniz.

Güncellemeye devam etmek, tüm uyumlu Divi 4 modüllerini Divi 5 formatına dönüştürecek ve eski çerçeveyi kullanarak çalışmaya devam etmek için desteklenmeyen kısa kodları Divi 5 kısa kod modülüne saracak bir geçiş süreci başlatacak.

Genel Alfa veya Beta'yı yalnızca yeni web siteleri oluşturmak için kullanırsanız, bu süreci atlayacak ve çalışmaya başlayacaksınız; Genel Alfa yayına girdiğinde tavsiyemiz bu olacaktır. Her iki durumda da bu, Divi 5'in erken sürümlerini topluluğun çoğu için oldukça kullanışlı hale getirmemize olanak tanıyor. Sonuna kadar beklemek yerine, beta sürecinin herhangi bir noktasında Divi 5'e geçerek, Divi 5'in tüm avantajlarını size sunabilir, geriye doğru odaklanmamız sayesinde hala çalışmaya devam edecek olan bazı eksik özellikleri hariç tutabilirsiniz. uyumluluk.
Kendi Maceranızı Seçin
Bu, devasa Divi 5 güncellemesini daha sindirilebilir hale getirme yöntemimiz. Divi 5 beta süreci, herkese bunu kendi hızlarında benimsemeleri için yeterli zaman tanıyacak ve erken benimseyenlerin avantajlarından mümkün olan en kısa sürede yararlanmalarını sağlayacak. Bu güncellemeye büyük bir dikkatle yaklaşıyoruz ve işleri doğru yapmak için zaman ayırıyoruz, ancak yaklaşıyoruz ve sabrınız için çok teşekkür ederiz.
Bu Ay Neler Başardık
Divi Cloud entegrasyonunu tamamladık ve Ön Ayarlar, ön uç performans optimizasyonu ve Divi 5 Hazırlık Sistemi gibi önemli alanlarda iyi ilerleme kaydettik. Hata düzeltmeleri, iyileştirmeler ve katmanlar panelinde arama ve filtreleme, duyarlı görünümler için sürüklenebilir boyutlandırma ve yakınlaştırma ve uzaklaştırma için yeni kullanıcı arayüzü gibi daha küçük özellik artışları dahil olmak üzere 100'den fazla güncellemeyi birleştirdik; bunların tümü aşağıdaki değişiklik günlüğünde listelenmiştir.
Geçen ay yayınlanan demoyla birlikte, geri bildirimleriniz sayesinde son birkaç sprint ağırlıklı olarak hata düzeltmelerine odaklandı. Bu, Genel Alfaya doğru ilerlememizi geçici olarak geciktirdi ancak hatalar konusunda oyunda öne geçmemizi sağladı. Bu hataların birçoğu artık giderildiğinden, özellik geliştirmeye tekrar odaklanabiliriz.
İşte en son Divi 5 değişiklik günlüğü girişleri.
- Kullanıcılar normal olmayan bölümler oluşturduğunda bunlara doğru renkler uygulanacaktır.
- Kullanıcı katmanların üzerine geldiğinde seçeneklerde "Diğer Seçenekler" araç ipucu metnini görmesi düzeltildi.
- Katman Genel Modülünün arka plan rengi ve metin rengi sorunları düzeltildi.
- Sabit Katmanlar görünümü sütun simgesi rengi, sütun metin rengiyle eşleşmelidir.
- Fazlalığı önlemek amacıyla modül özelliğinde kaydedilen yedek rengi kaldırmak için Global Renkler uygulaması güncellendi.
- Geçerli stilden yeni bir hazır ayar öğesi oluşturmanın kaynak modül niteliklerini kaldırmaması sorunu düzeltildi.
- Ön ayar panelinin düğme sarmalayıcı arka planının yanlış olması sorunu düzeltildi.
- Başlık panelindeki modül başlığının yanlış olması sorunu düzeltildi.
- Genel renk için belge blokları güncellendi ve şu anda kullanılmayan özellik etiketleri ve klasörleri kaldırıldı.
- Genel renklere özel içerik menüsünün çalışmamasına neden olan sorun düzeltildi. Sağ tıkladığınızda görünmüyor.
- Şu modüllere önceden ayarlanmış donanımlar eklendi: akordeon, akordeon öğesi, ses, blog, Blurb, düğme, daire sayacı ve kod.
- Şu modüllere önceden ayarlanmış donanımlar eklendi: Sütun, Sütun İçi, Yorumlar, İletişim Alanı, İletişim Formu, Geri Sayım Sayacı, Sayaç ve Sayaçlar.
- CTA, Bölücü, Filtrelenebilir Portföy, Tam Genişlik Kodu, Tam Genişlik Başlığı, Tam Genişlik Görüntüsü, Tam Genişlik Haritası, Tam Genişlik Menüsü modüllerine önceden ayarlanmış aksesuarlar eklendi.
- Resim, Giriş, Harita, Harita Pini, Menü, Numara Sayacı, Portföy, Gezinme Gönderisi modüllerine önceden ayarlanmış özellikler eklendi.
- Gönderi Kaydırıcısı, Gönderi Başlığı, Fiyatlandırma Tablosu, Fiyatlandırma Tabloları, Satır, Satır İçi, Arama ve Bölüm modüllerine önceden ayarlanmış özellikler eklendi.
- Kayıt Olma, Özel Alan, Slayt, Kaydırıcı, Sosyal Medya Takip, Sosyal Medya Takip Öğesi, Sekme ve Sekmeler modüllerine önceden ayarlanmış özellikler eklendi.
- Mevcut modüller Kenar Çubuğu, Ekip Üyesi, Referans, Metin, Geçiş, Video, Video Kaydırıcısı ve Video Kaydırıcı Öğesine önceden ayarlanmış aksesuarlar eklendi.
- Yerel öğeleri kütüphaneden dışa aktarırken yaşanan gecikme düzeltildi.
- Katman Modülleri'nin üzerine gelindiğinde, özellikle de Oluşturucu düzeninde Katman Modülü vurgulamasının ve Modül anahattı ekranının oluşturucunun gecikmeli hissetmesine neden olan performans sorunu düzeltildi.
- Bırakma bölgesi genişliğini üst öğeyle aynı hale getirerek ve modüller arasında aynı boşluğu bırakarak geliştirilmiş sürükleme kullanıcı deneyimi.
- React uyarısı Uyarısı: Dahili React hatası: Beklenen statik bayrağın eksik olması sorunu düzeltildi. Lütfen React ekibine haber verin. InlineEditorToolbar@, düzenlemeye başlamak için başlangıçta zengin metinli satır içi düzenleyicide düzenlenebilir içeriğe çift tıkladığınızda tarayıcı konsolunda görüntülenir.
- Görüntü modülü kenar yarıçapının düzgün çalışmaması düzeltildi.
- Önceden hazırlanmış düzen içe aktarımı sırasında E-posta Optin modülünün ve "Arka Plan Rengini Kullan" seçeneğine sahip diğer modüllerin açılması sorunu düzeltildi.
- Önceden hazırlanmış düzenin içe aktarımı sırasında Sosyal Medya Takip modülünün arka plan sorunları düzeltildi.
- Renk seçicideki rengi sıfırla alanının tıklanabilir olmaması sorunu düzeltildi
- Modül ayarları açıldığında/yeni modül seçildiğinde tüm modüllerdeki gereksiz yeniden işlemeyi düzeltir
- Satır içi RichText düzenleyicisine sahip yeni bir modül eklendiğinde tüm modüllerdeki gereksiz yeniden işleme düzeltildi
- “Kayıtlı” paletindeki renk örneklerini düzenlerken silme simgelerinin hatalı görünümü düzeltildi.
- Aralık alanı grubunun kenar boşluğu ve dolgu alanı seçeneği için yardım bilgileri düzeltildi.
- Tanımsız bir genel renk nesnesinin, örneğin {gcid-invalid-color: unDefinition}, tüm VB'nin çökmesine neden olan sorun düzeltildi.
- module.json dosyasında bildirilen varsayılan niteliklerin FE'de kullanılmaması sorunu düzeltildi.
- Visual Builder'ın Buluta Kaydetme özelliğindeki oturum açma akışı düzeltildi.
- Divi Cloud'a Kaydet geçişine bağlı olarak Kitaplığa Kaydet paneli altbilgi düğmesi başlığı düzeltildi.
- Kesme noktası değiştirilirken araç ipucundaki gereksiz yeniden işleme düzeltildi
- Kesme noktası değiştirilirken dönüşüm grubu bileşenindeki gereksiz yeniden işleme düzeltildi.
- Tam genişlikteki bırakma bölgesi çizgisinin, ilk öğenin üzerine gelindiğinde bir sorun göstermesi düzeltildi
- Sabit Arama ve Filtreleme Uyarlama filtre seçenekleri Kullanıcı Arayüzü Beklenmeyen kaydırma çubuğu
- Farklı bir panel sürüklenirken modül ayarları grubundaki gereksiz yeniden işleme düzeltildi
- Yinelenen Ayar Panelleri ve İstenmeyen Kenar Çubuğu Alanı düzeltildi.
- Kaydırma efekti grubuna önceden ayarlanmış aksesuarlar eklendi.
- Özel uygulama penceresinin genişliğini seçmek için sayfa çubuğu kullanıcı arayüzü eklendi.
- Sürükle ve bırak yoluyla uygulama çerçevesini yeniden boyutlandırmak için sürüklenebilir tutamaç eklendi
- Duyarlı kesme noktaları için yazı tipi stili düzeltildi.
- React 18'e yükseltme sonrasında başarısız olan bazı çeşitli satır içi düzenleyici testleri düzeltildi.
- Katmanlar Görünümü panelinde Tüm katman modüllerini aç düğmesine tıkladığımızda sabit katman modülleri tek tek kapatılamaz.
- Bazı katman modülü alanlarındaki sağ tıklama eyleminin satır içi düzenlemeyi, sürükleme eylemini ve yerleşik tarayıcı içerik menüsünü tetiklemesi sorunu düzeltildi.
- Modül Ekle panelinde ve Kitaplık panelinde istenmeyen içerik menüsü görünümü düzeltildi.
- Libraray'e Kaydet panellerine eksik Divi Cloud'a Kaydet geçiş özelliği eklendi.
- 2 veya daha fazla metin modülü eklediğinizde metin alanını sıfırlamanın artık işe yaramaması sorununu çözdük.
- Düğme hizalama seçeneklerinden beklenmeyen boşlukların kaldırılması düzeltildi.
- Katman Görünümü panelinin performansı iyileştirildi.
- Düzeltme: FullWidth bölümü için gereken boşluğu uygulayın
- Email Optin Modülündeki DOM yerleştirme hatası düzeltildi.
- Düzen içe aktarma sırasında tarayıcı konsolunda bir uyarı mesajının görüntülenmesiyle ilgili sorun düzeltildi: Uyarı: Farklı bir bileşen (StyleContainer) oluşturulurken bir bileşen (Bilinmiyor) güncellenemiyor.
- Sağ tıklatıldığında modül ayarları paneli açılır, sorun düzeltildi.
- Yönetici çubuğu devre dışı bırakılırsa Modül Ekle paneli, İçerik Menüsü ve Seçenek Seç'in konum sorunları düzeltildi.
- Tel çerçeve modunda geliştirilmiş sürükle ve bırak deneyimi.
- Değiştirilen modül eylemleri, vurgulama ve modül düğmesi davranışı eklendi; bu nedenle bir sütunun üzerine gelmek, bir satırın üzerine gelmek gibi değerlendirilmelidir
- Katmanlar paneli -> modüle tıkladığımızda açık modül ayarları eklendi
- VB'den modül ayarlarına tıkladığımızda modülün etkinleştirilmesi düzeltildi.
- Yük düzeni panelini duyarlı hale getirin.
- Görsel Oluşturucu'daki yardım paneli içeriğinin yeniden boyutlandırıldığında taşması sorunu düzeltildi.
- Arka plan ayar panelindeki eksik desen ve maske önizlemesi düzeltildi.
- Sürüklenen modülün oluşturulan bırakma bölgesi, sürüklenen modülün imleci başka bir modüle girene kadar işlenmiş olarak kalır
- Oluşturucu ayarları alanlarına benzersiz sınıf adları eklendi.
- Tel çerçeve öğesi metin etiketi tam genişlik sorununu düzeltin
- Katmanlarda eksik olan Fiyatlandırma Tablosu Modülü simgesi düzeltildi.
- Satır Ekle panelinin yüksekliği düzeltildi.
- Satır içi düzenleyici kullanılırken modül seçeneklerinin ve/veya modül ekle düğmesinin, düzenlenen içeriğin bir kısmıyla örtüşmesi/gizlenmesi sorunu düzeltildi.
- Modül seçenekleri işlendiğinde modül ekle düğmesini işle.
- Üç kat REST isteğinin gönderilmesine neden olan sorun düzeltildi.
- Divi Kitaplığı panelindeki Mevcut Sayfalar için sağ tıklama eylemleri düzeltildi.
- Divi Kitaplığı arka ucundaki taşınabilirliğin D5 içeriğini desteklememesi sorunu düzeltildi.
- "Düzeni Temizle" düğmesine tıklandığında modül seçenekleri kenar çubuğunun bozulmasına neden olan sorun düzeltildi.
- Modül/satır/bölüm ayarları panelindeki kapat simgesinin yanıt vermemesi sorunu düzeltildi.
- Gönderi Sayısı alanı boş olduğunda Blog Modülünün bozulmasına neden olan sorun düzeltildi.
- Satır İçi Metin Düzenleyici'de bazen JS hatasını tetikleyen bir hata düzeltildi.
- Klonlanmış tam genişlikli portföy Modülünün, Tam Genişlik Portföy Modülü'nden kopyalandığında görünmemesi sorunu düzeltildi.
- Fareyle üzerine gelme bölümünden hemen sonra satırın üzerine gelindiğinde satırın eylemlerini, vurgularını ve modül ekleme düğmesini görüntüleyememe sorunu düzeltildi
- Timepicker alanı, onu gizleyen bir CSS bildirimi nedeniyle görünmüyordu.
- Yeni modül ekleme panelinin görünüm alanından gizlenmesi sorunu düzeltildi.
- Katmanlar Görünümü panelinde Tüm katman modüllerini aç düğmesine tıkladığımızda sabit katman modülleri tek tek kapatılamaz.
- Yapışkan seçeneğin etkin olduğu bir modül silindiğinde JS hatasına neden olan bir hata düzeltildi.
- 'Form kitaplığı paneli kapsayıcısı ekle'deki hatalı üst uzaklık değeri düzeltildi.
- Fare bir modülden ayrıldıktan sonra hâlâ işlenmeye devam eden sabit modül eylemleri, vurgulamalar ve modül ekleme düğmeleri
- Satır İçi Zengin Metin Düzenleyici'de ilk fareyle üzerine gelindiğinde metnin yanıp sönmesi sorunu düzeltildi.
- Düzeltme: Bir modülü sürüklerken istenmeyen yerel metin vurgularını kaldırma
- Duyarlı modda modül ekleme panelinin ve sağ tıklama seçeneklerinin hatalı yatay konumu düzeltildi
- Bölüm modülü seçeneklerindeki yanlış Araç İpucu konumu düzeltildi.
- Duyarlı modda modül ekleme panelinin ve sağ tıklama seçeneklerinin hatalı yatay konumu düzeltildi
- Satır içi zengin metin düzenleyici araç çubuğundaki alt menüler kapatıldığında Satır İçi Düzenleyici araç çubuğu konumunun değişmesi düzeltildi.
- Hızlı modül sürükleme hareketi sırasında bırakma bölgesi göstergesinin yanıt verme yeteneğini iyileştirmek için onMouseMove geri çağırma işlevindeki kısıtlama kaldırıldı.
- Kitaplık panelinde "Mevcut İçeriği Değiştir" seçeneği işaretliyken bir düzeni içe aktarmanın, modül ayarları paneli açıksa hataya neden olması sorunu düzeltildi.
- Sabit Dinamik seçenekler düğme modülünde çözümlenmez.
- Yazı tipi/metin ayarları araç çubuğunu Satır İçi Düzenleyici kontrolleri içinde doğru şekilde konumlandırmak için kullanıcı arayüzü güncellendi.
- Tıklama katmanları panelinin kırıntıda görünmemesi düzeltildi.
- Modül ayarlarını açmak için modüle tıklandığında panelin son kapalı konumunun hatırlanması sorunu düzeltildi.
- Modül Ayarı paneli kapatıldığında Sabit Sayfa Ayarları paneli açılır.
- Yapışkan seçenek seçildiğinde modülün çökmesi düzeltildi.
- Kullanıcıların bir bölümü sürüklerken sürükleme durumunda takılıp kalabilmeleri sorunu düzeltildi.
- Kitaplıktan içe aktarmanın genel renkleri içe aktarmamasına neden olan sorunu düzeltir.
- Özel Yazı Tiplerini Yükle panelinde desteklenen yazı tipi ağırlıklarına ilişkin onay kutularının seçili durumlarını korumama sorununu düzelttik.
Daha Fazla Güncelleme İçin Bizi Takip Edin
Bu ayki ilerleme raporumuz bu kadar. Daha fazla güncelleme için bizi takip etmeye devam edin ve bizi e-posta yoluyla takip etmeyi ve hiçbir şeyi kaçırmadığınızdan emin olmak için YouTube kanalımıza abone olmayı unutmayın. Divi 5 çok büyük bir proje, ancak sizi ilerlememiz hakkında bilgilendirmek için her ay geri döneceğim. Henüz yapmadıysanız Divi 5 demosuna göz atın ve düşüncelerinizi bize bildirin!

