Divi 5 Ne Kadar Hızlı? Ön Uç Sayfa Hızını Test Etme (3 Gerçek Örnek)
Yayınlanan: 2024-10-05Divi 5, hız ve performans açısından önemli bir ilerlemeye işaret ediyor. Performans, yalnızca Visual Builder'da değil, aynı zamanda web sitesinin ön ucunda da Divi 5'in temel kiracısıdır. Divi 5, Divi 4'ten iki ila dört kat daha hızlıdır!
Bugünkü yazımda bunun nedenini açıklayacağım ve bazı doğrudan karşılaştırmalarla farkı göstereceğim. Ayrıca Divi 5 ile süper hızlı web siteleri oluşturmaya yönelik bazı ipuçları da vereceğim.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Mükemmel Mobil Google PageSpeed Puanı
- 1.1 Divi 5'i Bu Kadar Hızlı Yapan Nedir?
- 1.2 Beş Hızlı Divi Performans İpucu
- 2 Önbelleğe Alınmamış Bir Ortamda Divi 4'ü Divi 5 ile Karşılaştırma
- 2.1 Basit Düzen Karşılaştırması
- 2.2 Büyük Yerleşim Karşılaştırması
- 2.3 Büyük Yerleşim Karşılaştırması
- 3 Görsel Oluşturucu da Daha Hızlı Yükleniyor
- 4 Divi 5'i Çalışırken Görmeye Hazır mısınız?
Mükemmel Mobil Google PageSpeed Puanları Kullanıma Hazır
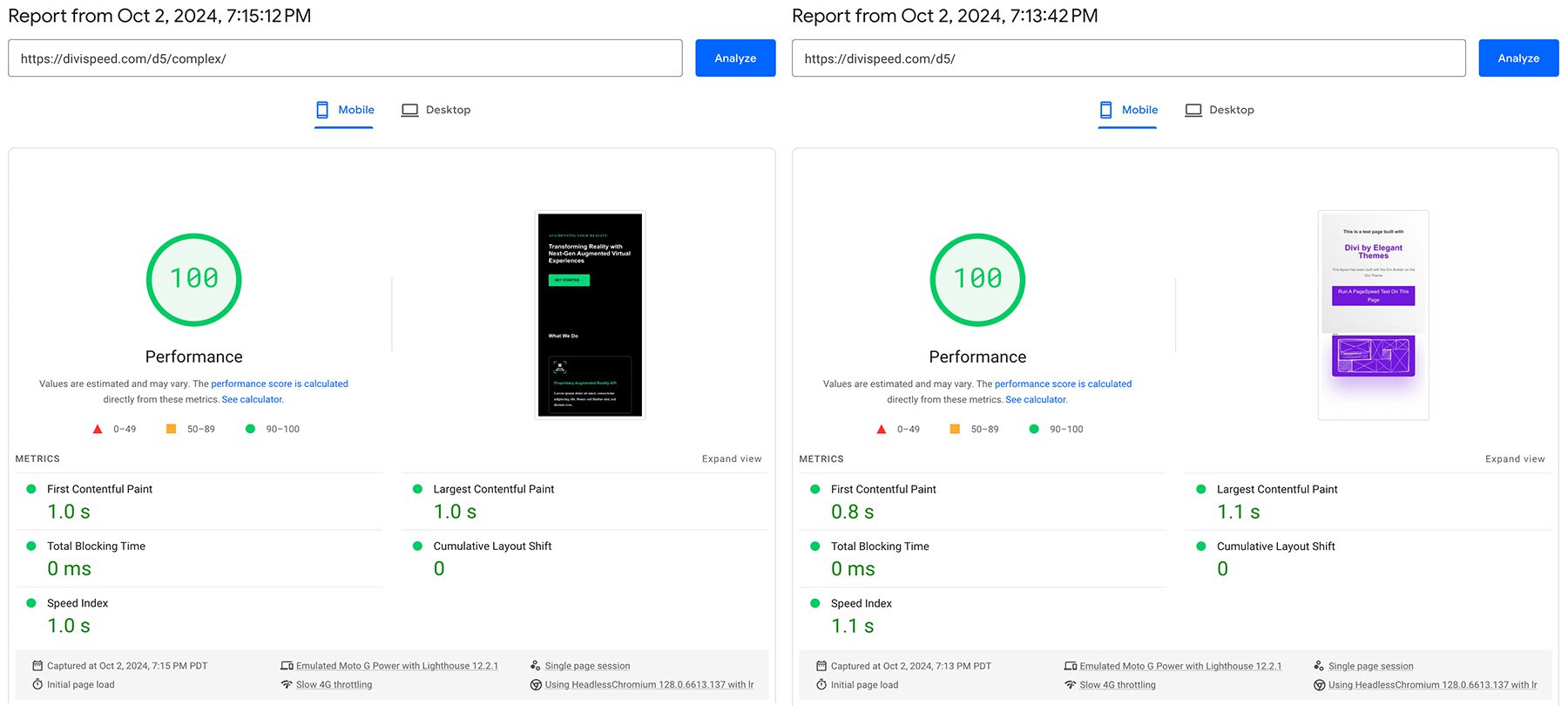
Fantezi performans eklentileri olmadan, kutudan çıkan Divi 5 ile mükemmel Google PageSpeed puanlarına ulaşmak mümkündür. Bunu kanıtlamak için Divi Hosting by SiteGround'u kullanarak iki test sitesi oluşturdum .
Sayfa önbelleğe alma, nesne önbelleğe alma ve CDN gibi temel özelliklere sahip iyi bir ana makineye ihtiyacınız olacak, bu yüzden SiteGround'u seçtim. Ancak hemen hemen her deneyimli WordPress sunucusu bunu yapacaktır.
İki düzen oluşturdum: bir temel oluşturmak için basit bir düzen ve Divi'nin önceden hazırlanmış tasarımlarından birine dayanan daha büyük bir düzen. Her ikisi de Mobil ve Masaüstünde 100 puan aldı; süper basit düzen, First Contentful Paint açısından daha büyük düzeni 200 ms geride bıraktı.
Google, mobil cihazlar için puanlama yaparken yavaş bir 4G bağlantısını simüle eder. Masaüstü puanları daha da hızlı!

Divi 5'i Bu Kadar Hızlı Yapan Nedir?
- Tamamen Yeni Bir Arka Uç Çerçevesi: Divi'nin temelini baştan başlattık ve performansa odaklanarak yeniden oluşturduk. Sunucunuzun düzeninizi işlemesi ve tasarım seçimlerinizi çalışır bir sayfaya dönüştürmesi için gereken süre, düzene bağlı olarak %40-80 oranında azaldı.
- Önemli Ölçüde Azaltılmış JavaScript Boyutu: Divi'nin temel JavaScript boyutu 276kb'den 45kb'ye düşürüldü ; bu, GZIP sıkıştırmasından sonra yalnızca 16kb'dir . JavaScript kullanımını azaltmak aynı zamanda tarayıcı oluşturma sürelerini de artırır; bu nedenle Divi 5'in yukarıda gösterilen testlerde 0 ms Toplam Engelleme Süresi vardır.
- Yüzlerce Mikro İyileştirme: Burada durmadık. Divi'nin kod tabanını araştırdık ve bulabileceğimiz her özelliği aradık. Çeşitli alanlarda performansı önemli ölçüde artırmak için yüzlerce mikro iyileştirmeyi bir araya getirdik. Divi 5'te Visual Builder'ı yüklemek, WordPress yöneticisinde gezinmek, web sitenize göz atmak ve sayfaları kaydetmek daha hızlıdır (birkaçını saymak gerekirse).
Beş Hızlı Divi Performans İpucu
Önemli olanın yalnızca hangi araçları kullandığınız değil, onları nasıl kullandığınızla da ilgili olduğunu unutmayın. En hızlı temayı en hızlı ana makinede çalıştırıyor olabilirsiniz, ancak kahramanınızın içine tek bir dev, optimize edilmemiş görüntü yerleştirirseniz, performans puanlarınız çökecektir. Daha hızlı Divi siteleri oluşturmak için göz önünde bulundurmayabileceğiniz birkaç ipucu:
- Google Yazı Tipleri Kullanımını Azaltın : Google Yazı Tipleri oluşturmayı engeller ve harici bir kaynaktan yüklenir. Arial ve Helvetica gibi yerel sistem yazı tiplerini kullanmak harika görünebilir ve PageSpeed puanlarınızı önemli ölçüde artırabilir.
- Ekranın Üst Kısmındaki Animasyonları Kaldır : Google, sitenizin performansını ölçerken, yalnızca sayfanın yüklenmesinin ne kadar sürdüğünü ölçmekle kalmaz. Sayfanızın etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer. Ekranın üst kısmındaki FCP öğeniz animasyonluysa yapay gecikme ziyaretçinizin zamanını boşa harcar ve Google bunu size karşı sayar.
- Görsellerinizi Sıkıştırın : Sayfanıza yanlışlıkla 10mb görsel eklemek ve yükleme sürelerinizi mahvetmek çok kolaydır. Bunun Divi ile hiçbir ilgisi olmasa da görsellerinizi sıkıştırmayı unutmayın!
- YouTube Videolarından Kaçının : YouTube yerleştirmeleri gibi harici kaynaklar, özellikle WordPress'in yerleştirmeyi oluşturma biçiminden dolayı şaşırtıcı derecede ağırdır. Neyse ki Divi 5 bu yerleştirmeleri önbelleğe alıyor! Ancak performans bir öncelikse YouTube videolarını kaldırmayı düşünün.
Divi'nin kontrolü dışında olan, Google ve YouTube'dan harici kaynaklar talep edildiğinde eklenen yanıt süresi gibi kafa karıştırıcı unsurları ortadan kaldırmak için bu kavramları bu yayında kullanılan düzenlere uyguladım.

Önbelleğe Alınmamış Bir Ortamda Divi 4 ile Divi 5'i Karşılaştırma
Divi 5, Divi 4'ten ne kadar hızlı? Bunu öğrenmek için bazı testler yapalım. Farkı yaşamak için sayfaların tarayıcıda önbelleğe alınmaması gerekir. Bu karşılaştırmalar için, Divi'nin kendi başının çaresine bakabilmesi ve sunucu yanıt sürelerini ölçebilmesi için web sitesi ve tarayıcı önbelleğe almayı kapattım .
Gelişmeyi göstermek için sunucu yanıt sürelerini ve sayfa boyutunu karşılaştıracağız.
Basit Düzen Karşılaştırması
Daha önce PageSpeed testinde kullandığım basit düzeni karşılaştırarak başlayalım. Divi 5 yanıt sürelerini %41 ve sayfa boyutunu %47 azalttı.
Divi 4 bu basit sayfayı güzel bir şekilde yönetiyor, ancak Divi 5 neredeyse iki kat daha hızlı. Sayfa karmaşıklaştıkça Divi 5, yanıt süreleri açısından Divi 4'ü o kadar gölgede bırakacaktır.
Sayfa boyutunun ön kısmında, bu basit düzen, Divi 4 ile Divi 5 arasındaki temel sayfa boyutunda önemli bir azalmayı göstermektedir. Divi 5'te, Divi'nin tüm JavaScript dosyalarını yalnızca gerektiğinde talep üzerine sıraya alınacak şekilde modüler hale getirdik.

Büyük Düzen Karşılaştırması
Daha sonra, daha önce PageSpeed testinde kullanılan daha büyük düzeni test edeceğiz. Bu karşılaştırmada Divi 5, yanıt sürelerini %51 ve sayfa boyutunu %17 azalttı. Her iki düzen sürümü de resimlerde aynı ~800kb'yi içerdiğinden, sayfa boyutundaki göreceli fark burada daha az fark edilir.
Ancak düzen karmaşıklaştıkça yanıt sürelerindeki farkın daha da belirgin olduğunu görebilirsiniz. Divi 5 tepki süreleri neredeyse hiç değişmedi.

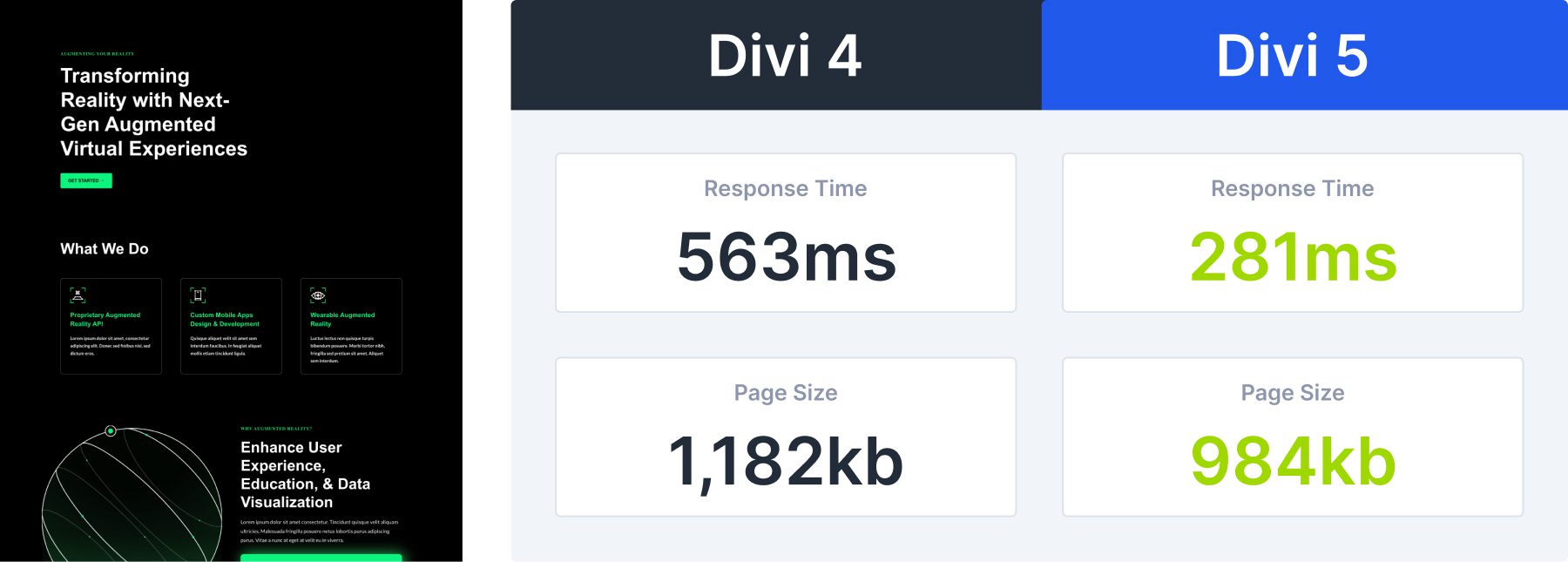
Devasa Düzen Karşılaştırması
İşleri bir adım öteye taşıyalım ve devasa bir düzen ile Divi'nin her iki versiyonunu da sınırlarını zorlayalım. Aşağıdaki karşılaştırmada, zaten çok uzun bir düzen olan Divi'nin Su Yok Kâr düzen paketinden açılış sayfası düzenini içe aktardım. Daha sonra sayfayı iki kat daha uzun, yani gerçek bir web sitesinde oluşturacağınız herhangi bir sayfadan çok daha uzun hale getirmek için onu tekrar içe aktardım.
Bu örnekte Divi 4'ün çerçevesinin sorun yaşamaya başladığını görebilirsiniz. Öte yandan Divi 5 için sunucu yanıtı önceki iki testimize kıyasla çok az değişti. Tepki süresinde %74 azalmayla Divi 5, bu düzeni Divi 4'ten üç kat daha hızlı yükler.
Bu düzendeki sayfa boyutunun %90'ı Divi'den değil resimlerinden geldiğinden sayfa boyutu birbirine yakınlaşmaya başlar.

Görsel Oluşturucu da Daha Hızlı Yükleniyor
Divi 5'in performans iyileştirmeleri ön uç sayfa hızlarıyla sınırlı değil. Divi 5'te her şey, özellikle de Visual Builder'da daha hızlı. İşte Visual Builder'ı başlatmanın ne kadar sürdüğünü karşılaştırdığım bir video. Divi 5 2-3 kat daha hızlıdır. O kadar hızlı ki, ön yükleyici animasyonunun canlandırmaya zamanı olmadı!
Düzen ne kadar büyükse ve sunucunuz ne kadar yavaşsa farkı o kadar çok fark edeceksiniz.
Divi 5'i Çalışırken Görmeye Hazır mısınız?
Divi 5'in nasıl daha hızlı performans sağladığını ele aldık, ancak bunu kendiniz denemek bu değişiklikleri anlamanın en iyi yoludur .
Divi 5 hala Alfa aşamasında, bu da henüz keşfedilip düzeltilmeyen hatalar ve performans sorunları olduğu anlamına geliyor. Son sürümü daha da iyi hale getirmemize yardımcı olmak için lütfen geri bildirimlerinizi paylaşın ve hataları bildirin.
