Yapay Zeka için Yeni Başlangıç Sitesi (Hızlı Kurulum)
Yayınlanan: 2024-12-18Divi, mümkün olan en iyi web sitelerini oluşturmanıza olanak tanıyor ve şimdi Divi Quick Sites, web sitesi oluşturma işlemini tamamen yeni bir düzeye taşıyor. Bu devrim niteliğindeki araç, beceri düzeyi ne olursa olsun herkesin iki dakikadan kısa sürede eksiksiz bir web sitesi oluşturmasına olanak tanır! Divi Quick Sites, hayalinizdeki web sitesini anında başlatmak için ihtiyacınız olan her şeyi sağlar. Profesyonelce tasarlanmış, önceden hazırlanmış bir Başlangıç Sitesini veya tamamen yeni bir tasarım oluşturmak için Divi AI'yı seçebilirsiniz.
Her Başlangıç Sitesi, tüm temel web sayfaları, çarpıcı Tema Oluşturucu şablonları, özelleştirilebilir global stiller ve ön ayarlar ve hazır bir gezinme menüsü ile önceden yüklenmiş olarak gelir. Ama hepsi bu değil! Divi Hızlı Siteleri, Divi'nin sürükle ve bırak sayfa oluşturucusu ile tamamen özelleştirilebilir.
Divi AI Başlangıç Sitelerini daha derinlemesine inceleyelim ve nelerin dahil olduğunu keşfedelim!
- 1 Divi Başlangıç Sitesi Nedir?
- 2 Divi için AI Başlangıç Sitesinde Nelerin Bulunduğunu Keşfedin
- 2.1 Temel Web Sitesi Sayfaları
- 2.2 Tema Oluşturucu Şablonları
- 2.3 Başlangıç Siteleri WooCommerce'e Hazır
- 2.4 Genel Ön Ayarlar, Yazı Tipleri ve Renkler
- 3 Divi Kontrol Panelinde Başlangıç Sitesi Nasıl Başlatılır
- 4 Tamamen Özelleştirilebilir: Başlangıç Sitenizi Nasıl Değiştirirsiniz
- 4.1 Divi Starter Site Tema Oluşturucu Şablonlarını Düzenleme
- 4.2 Divi Global Ön Ayarları
- 4.3 Global Yazı Tiplerini ve Renkleri Özelleştirme
- 5 Divi Web Sitenizi Başlangıç Sitesiyle Hızlı Başlatın
Divi Başlangıç Sitesi Nedir?
Devrim niteliğindeki yeni ürünümüz Divi Başlangıç Siteleri, Divi web sitesinin tamamını iki dakikadan kısa bir sürede otomatik olarak oluşturur. Tasarım ekibimiz, tamamen işlevsel bir web sitesi oluşturan her Divi Başlangıç Sitesini profesyonel olarak tasarlar. Bu web sitesi tüm temel web sayfalarını, genel stilleri ve dinamik Tema Oluşturucu şablonlarını içerir. Divi'nin Visual Builder'ı ile tüm bu öğeleri tamamen özelleştirebilirsiniz.
Temel sayfalara ve şablonlara ek olarak, her Divi Başlangıç Sitesi, misafirlerinizi web siteniz boyunca zahmetsizce yönlendiren kullanıcı dostu bir menüye sahiptir. Divi Başlangıç Siteleri de e-ticarete hazırdır. Çevrimiçi bir mağazaya ihtiyacınız varsa bir onay kutusunu işaretleyin; Divi, WooCommerce'i ve onu destekleyecek tüm ilgili şablonları yükleyecektir.
Oluşturulan her şablon ve ana sayfa, Divi'nin global ön ayar işlevselliğini kullanır; böylece tüm Divi Modülleri, gelecekte oluşturacağınız herhangi bir sayfaya uygulanabilecek kendi stillerine sahip olacaktır. Son olarak Divi Starter Sitelerinde kullanılan tüm görseller telifsizdir ve ticari kullanıma uygundur. Divi Başlangıç Sitesi, iş akışınızı geliştirirken hızlı ve etkili web siteleri oluşturmak için mükemmel bir çözümdür.
Divi için AI Başlangıç Sitesinde Nelerin Bulunduğunu Keşfedin
Her Divi Başlangıç Sitesi, temel sayfalardan Tema Oluşturucu şablonlarına ve genel ön ayarlara kadar dakikalar içinde eksiksiz bir web sitesi oluşturmak için ihtiyacınız olan her şeye sahiptir. Divi için AI Başlangıç Sitesinin içeriğine daha yakından bakalım, böylece onun olağanüstü değerini anlayacaksınız.
Çekirdek Web Sitesi Sayfaları
Divi, işletmenizi sergilemek için Yapay Zeka Başlangıç Sitesini sunar. Hizmetlerinizi, iletişim bilgilerinizi ve kısa bir şirket geçmişini sergilemek için temel web sayfalarını içerir. İşte nelerin dahil olduğuna daha yakından bir bakış.

Tema Oluşturucu Şablonları
Divi'nin Tema Oluşturucusu, tek tek sayfaları düzenlemenin ötesine geçmenize ve üstbilgi, altbilgi, gönderiler ve ürünler de dahil olmak üzere web sitenizin çeşitli bölümlerinin genel düzenini kontrol etmenize olanak tanıyan güçlü bir araçtır. Tema Oluşturucu şablonları sitenizin tutarlı bir görünüme ve hisse sahip olmasını sağlar. Tema Oluşturucu şablonlarını kullanarak emlak işletmenizin marka kimliğini yansıtan ve ziyaretçilerin daha fazlası için geri gelmesini sağlayan uyumlu ve kullanıcı dostu bir web sitesi oluşturabilirsiniz.

Başlangıç Siteleri WooCommerce'e Hazır

Divi Başlangıç Siteleri çarpıcı tasarım ve verimliliğin ötesine geçer; e-ticaret düşünülerek oluşturulmuştur! Yalnızca birkaç tıklamayla, dakikalar içinde tamamen işlevsel bir çevrimiçi mağazaya sahip olabilirsiniz. Divi, WooCommerce'i otomatik olarak kurup yapılandırarak manuel kurulum ihtiyacını ortadan kaldırır ve değerli zaman ve emekten tasarruf etmenizi sağlar. Oluşturma işlemi sırasında bir onay kutusunu işaretlemeniz yeterlidir; Divi, ürün, sepet ve ödeme şablonlarıyla birlikte güzel bir mağaza sayfası kuracaktır.
Divi Starter Sites, Divi'nin güçlü e-ticaret entegrasyonundan yararlanır ve 20'den fazla WooCommerce modülünden oluşan bir kitaplığa sahiptir ve benzersiz ve kullanıcı dostu bir çevrimiçi sipariş deneyimi oluşturmanıza olanak tanır. Divi, ürün tablolarından geri sayım zamanlayıcılarına ve göz alıcı CTA'lara kadar dönüşüm sağlayan bir mağaza oluşturmanıza olanak tanır.
Divi Başlangıç Siteleri ve WooCommerce ile ağız sulandıran yemekler sunabilir, uygun çevrimiçi sipariş sunabilir, özel teklifler ve paketlerin tanıtımını yapabilir ve çevrimiçi ödemeleri kolay ve güvenli bir şekilde kabul edebilirsiniz.
Genel Ön Ayarlar, Yazı Tipleri ve Renkler
Her Divi Başlangıç Sitesi global renkler, yazı tipleri ve ön ayarlarla birlikte gelir ve markanıza uyacak şekilde stilleri değiştirmenizi kolaylaştırır. Bu gereklilik, bu düzenlerdeki herhangi bir modülün yeniden kullanılabilir olmasını sağlar. Bu şekilde, yeni bir sayfaya veya mevcut bir sayfadaki bölüme yeni bir düğme, başlık veya başka bir Divi modülü eklediğinizde tasarım tutarlı kalacaktır. Genel renkler, Tasarım sekmesindeki herhangi bir modülün ayarlarında bulunur.

Yazı tipleriyle ilgili olarak, metin içeren herhangi bir modülü açarsanız, başlangıç sitesindeki her metin alanının varsayılan bir başlık ve gövde metni kullandığını fark edeceksiniz. Siteniz oluşturulurken Divi, WordPress Özelleştirici aracılığıyla sitenin ayarlarını kontrol eder. Bu şekilde, farklı yazı tipleri seçmek isterseniz, bunların modül düzeyinde değiştirilmesine gerek kalmadan web sitesinin tamamına uygulanması sağlanır.

Son olarak, her Divi Başlangıç Sitesinde bulunan genel ön ayarlar, yeni bölümler veya sayfalar oluşturmanız durumunda tasarım öğelerini web sitenizde tutarlı tutmanıza olanak tanır. Her modülün ön ayarları, modül içindeki başlık bölümünün altında bulunur. Bir modülle ilişkili ön ayarları ortaya çıkarmak için açılır menüyü tıklayın.

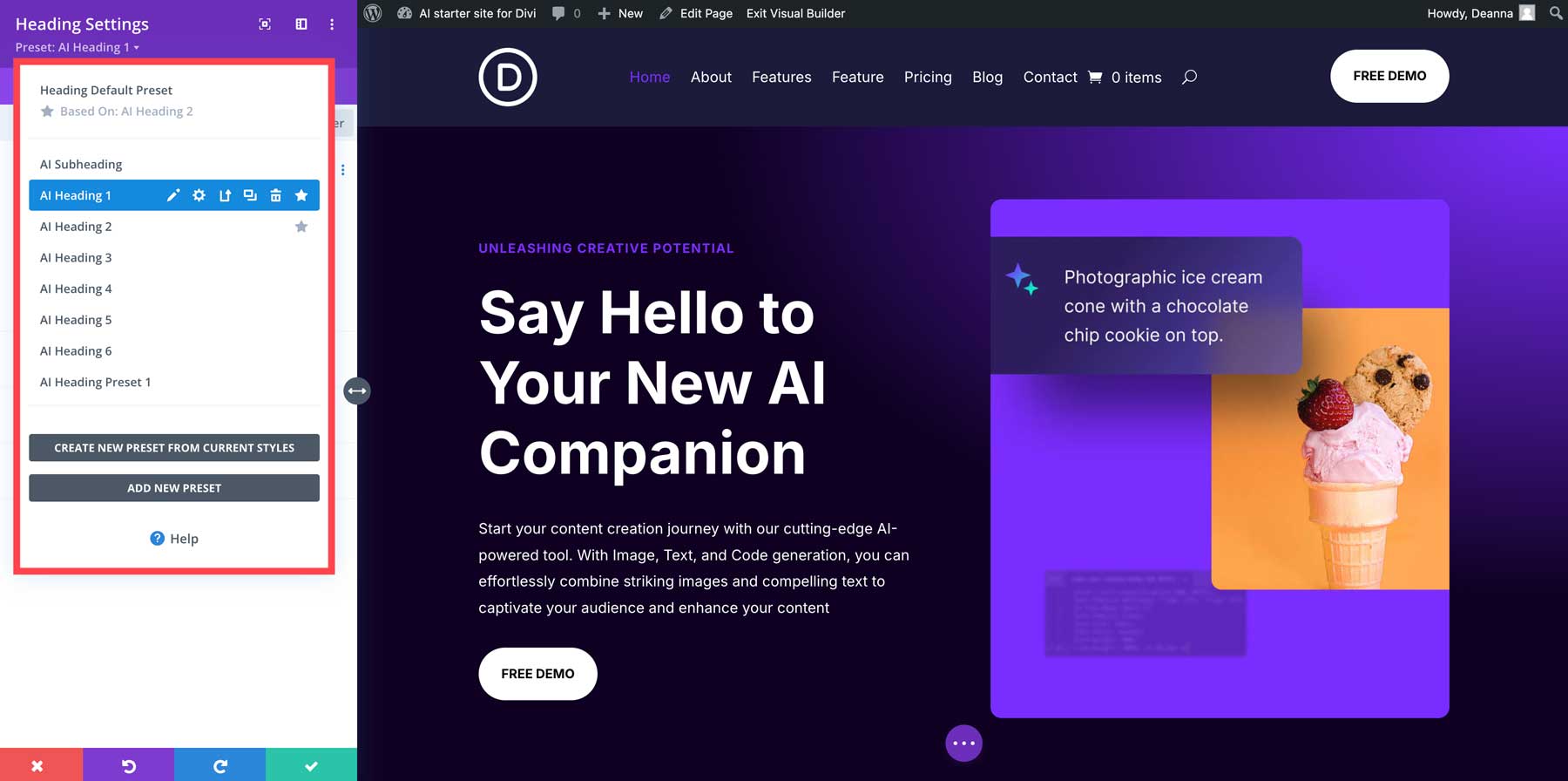
Ön ayarların listesini gösteren bir iletişim kutusu görünecektir.

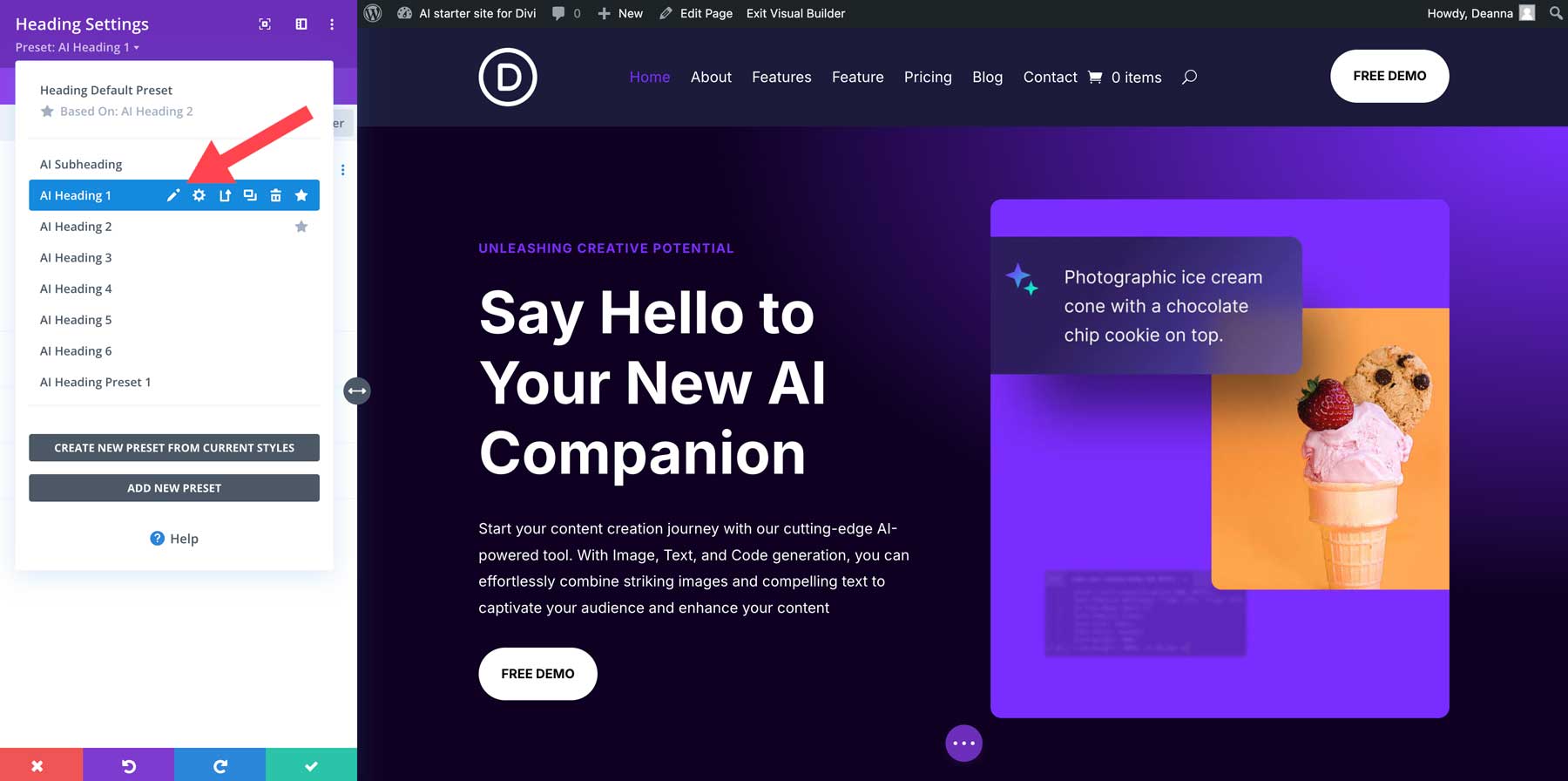
Bir ön ayarı düzenlemek için, ön ayarın adının yanındaki kalem simgesini tıklayın, istediğiniz tasarım değişikliklerini yapın ve ön ayarı web sitenizdeki tüm örneklerine uygulamak için kaydedin. Yazının ilerleyen kısımlarında bu konuyu daha derinlemesine ele alacağız.

Divi Kontrol Panelinde Başlangıç Sitesi Nasıl Başlatılır
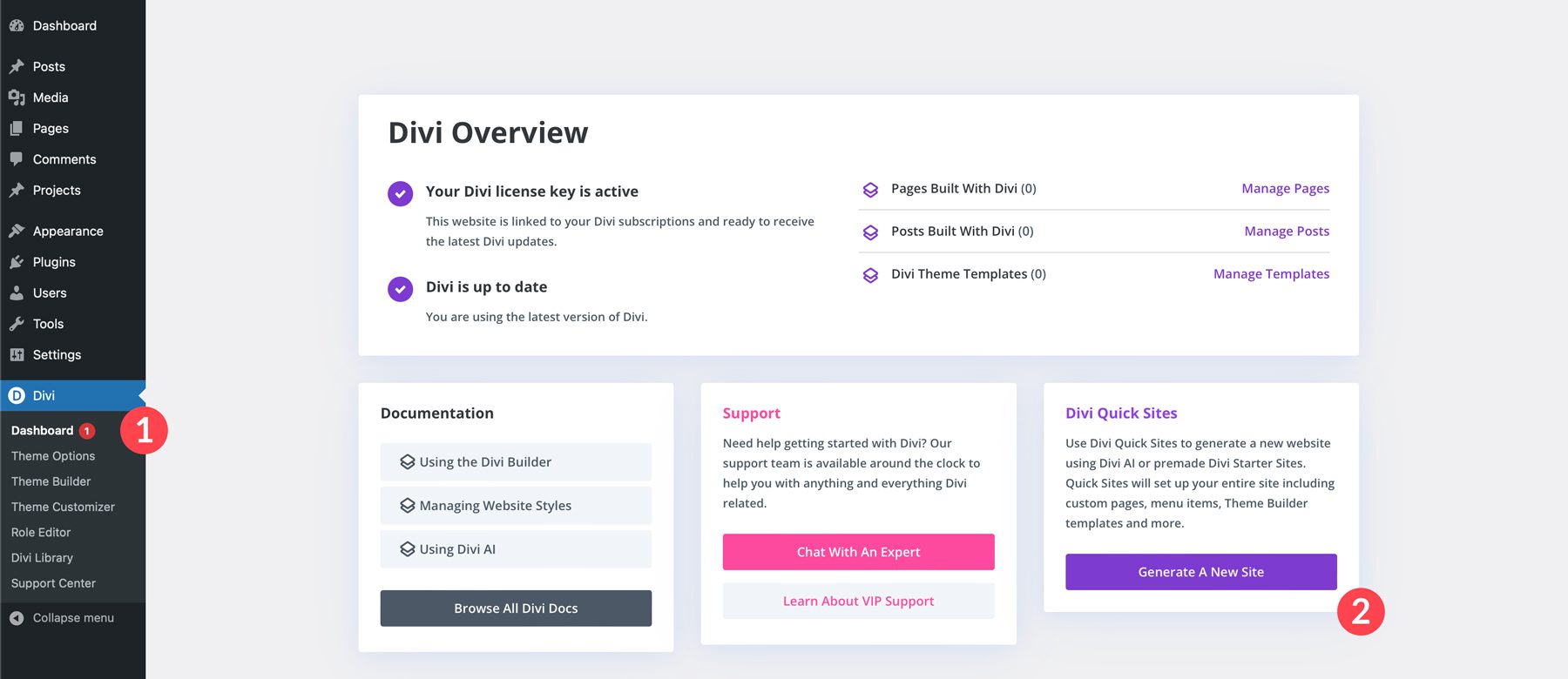
Divi Teması'nın en son sürümünde, Divi'nin ayarlarında Kontrol Paneli adında yeni bir menü öğesi var. Başlamak için Divi Quick Sites altında Yeni Bir Site Oluştur düğmesini seçin.

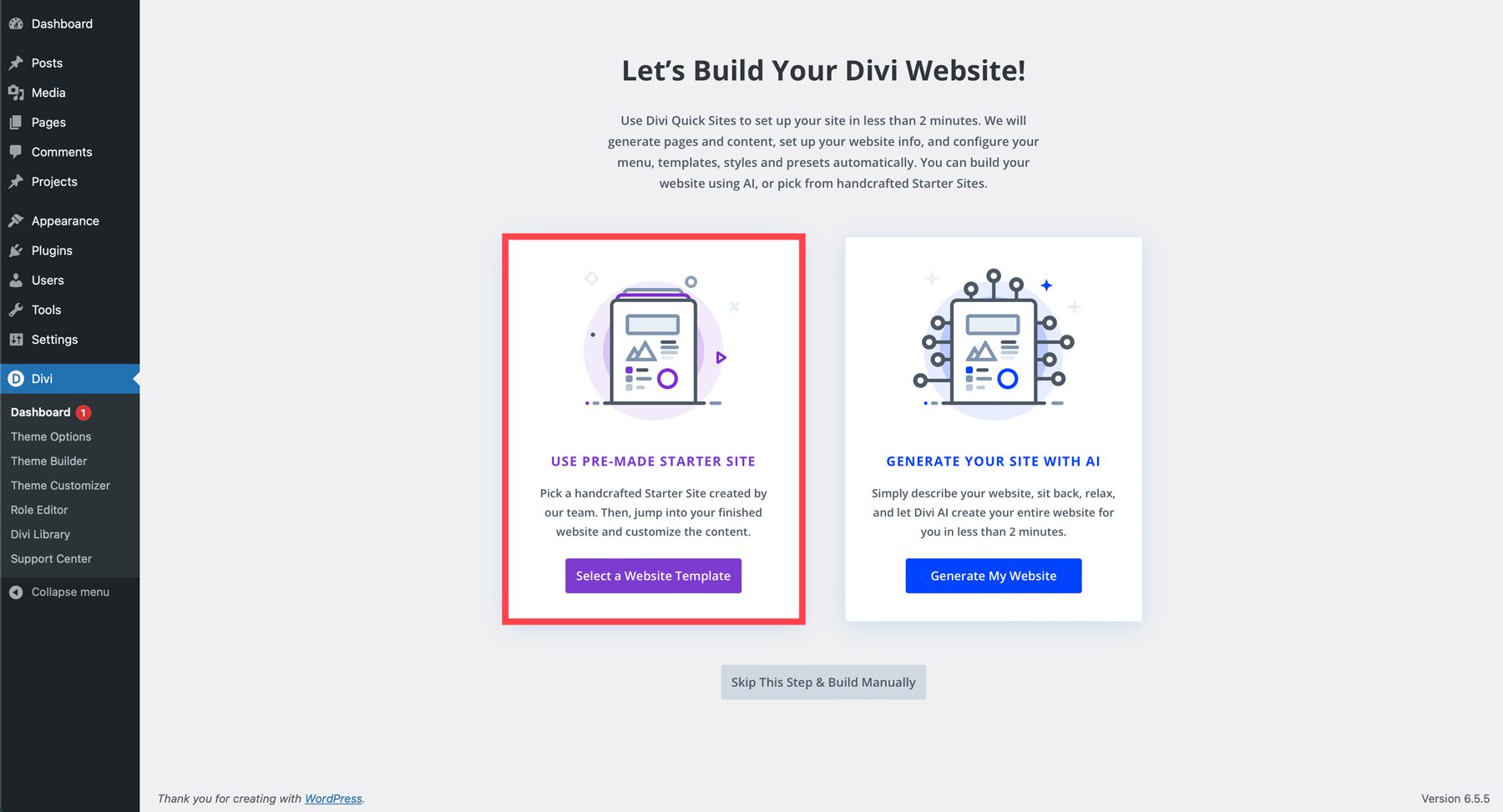
Ekran yenilendiğinde Divi web sitenizi oluşturmak için iki seçeneğiniz olacak: bir web sitesi şablonuyla başlamak veya AI ile bir site oluşturmak. Bir Web Sitesi Şablonu Seç'i seçin.


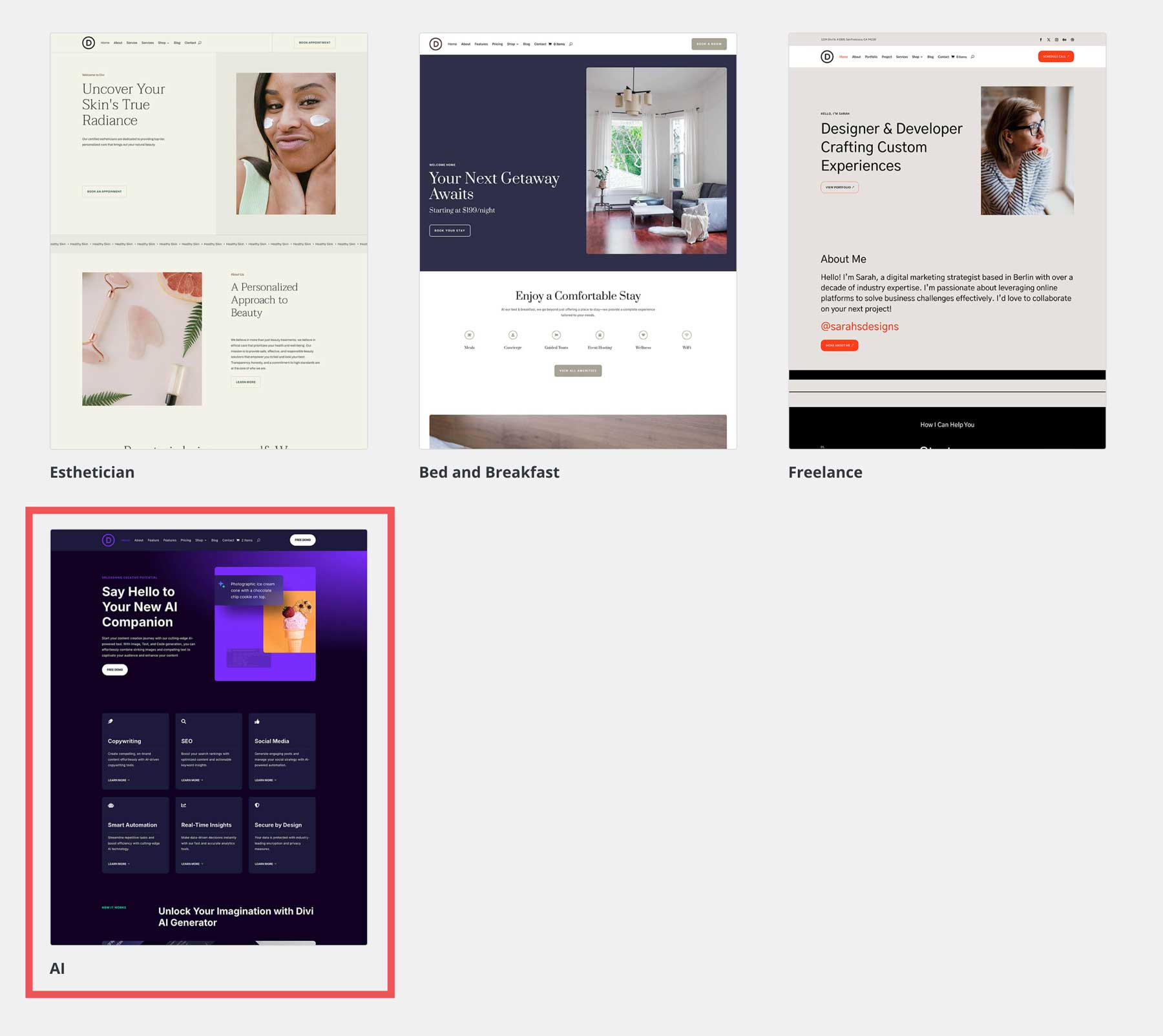
Ardından Divi web sitenize yüklemek istediğiniz şablonu seçin.

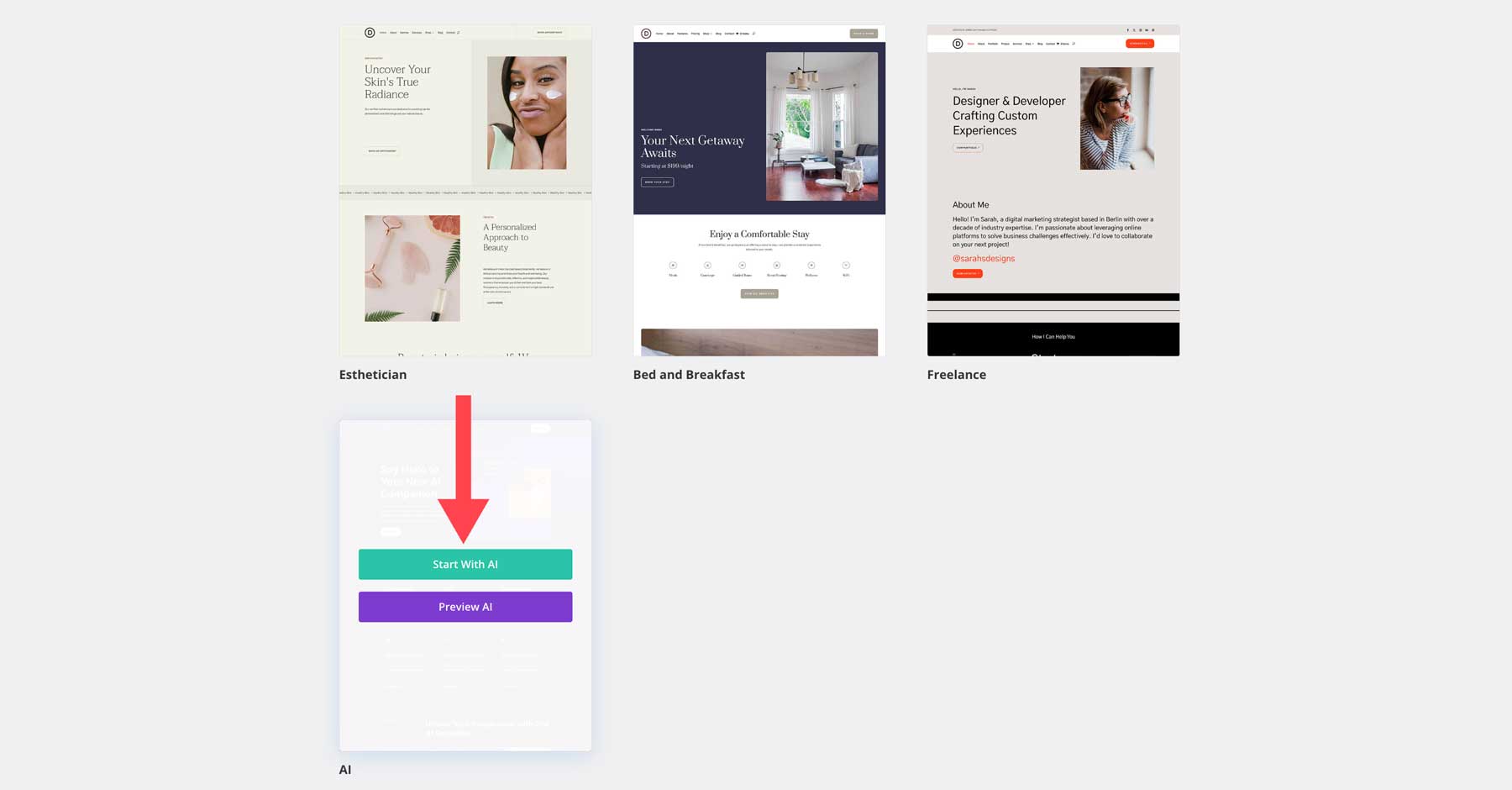
Başlangıç Sitesini önizleyebilir veya AI ile Başlat düğmesini tıklatarak yükleyebilirsiniz.

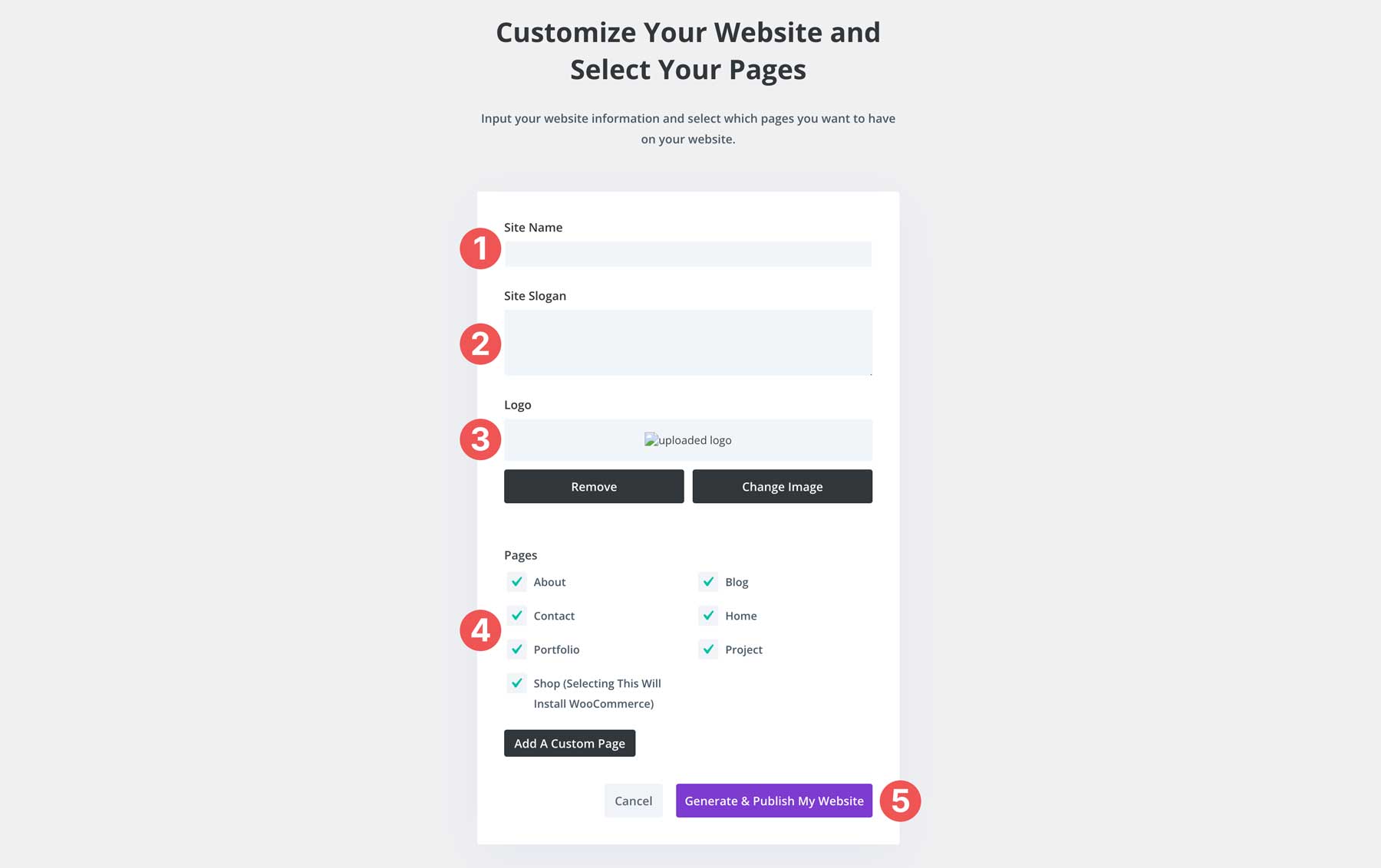
Site adını, sloganı, logoyu ve sayfaları girmenizi sağlayan bir iletişim kutusu görünecektir. Özel Sayfa Ekle düğmesini tıklatarak ek sayfalar ekleyebilirsiniz. Ayarlarınız yapıldığında Web Sitemi Oluştur ve Yayınla düğmesini tıklayın.

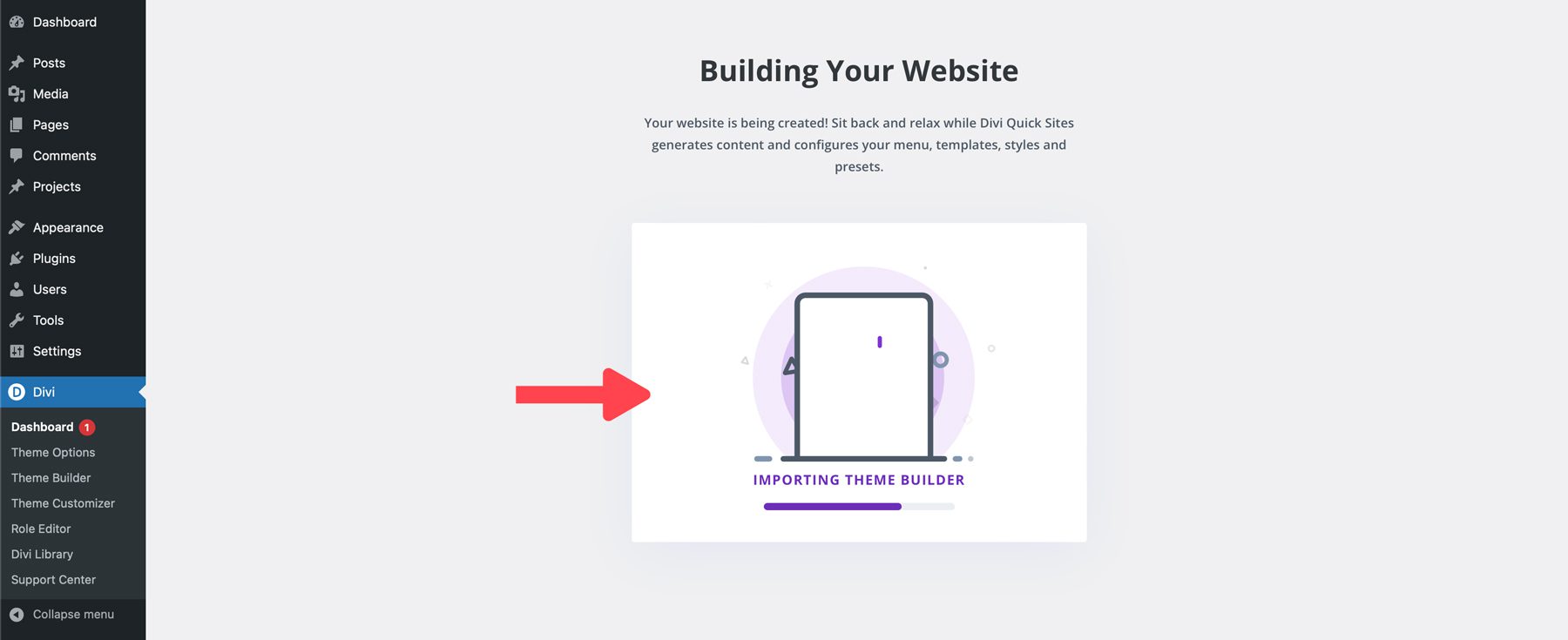
Divi, web sitenizin sayfasını oluşturacak, gönderiler, arşivler ve arama sonuçları için tüm uygun şablon dosyalarını ekleyecek ve menünüzü, stillerinizi ve ön ayarlarınızı yapılandıracaktır.

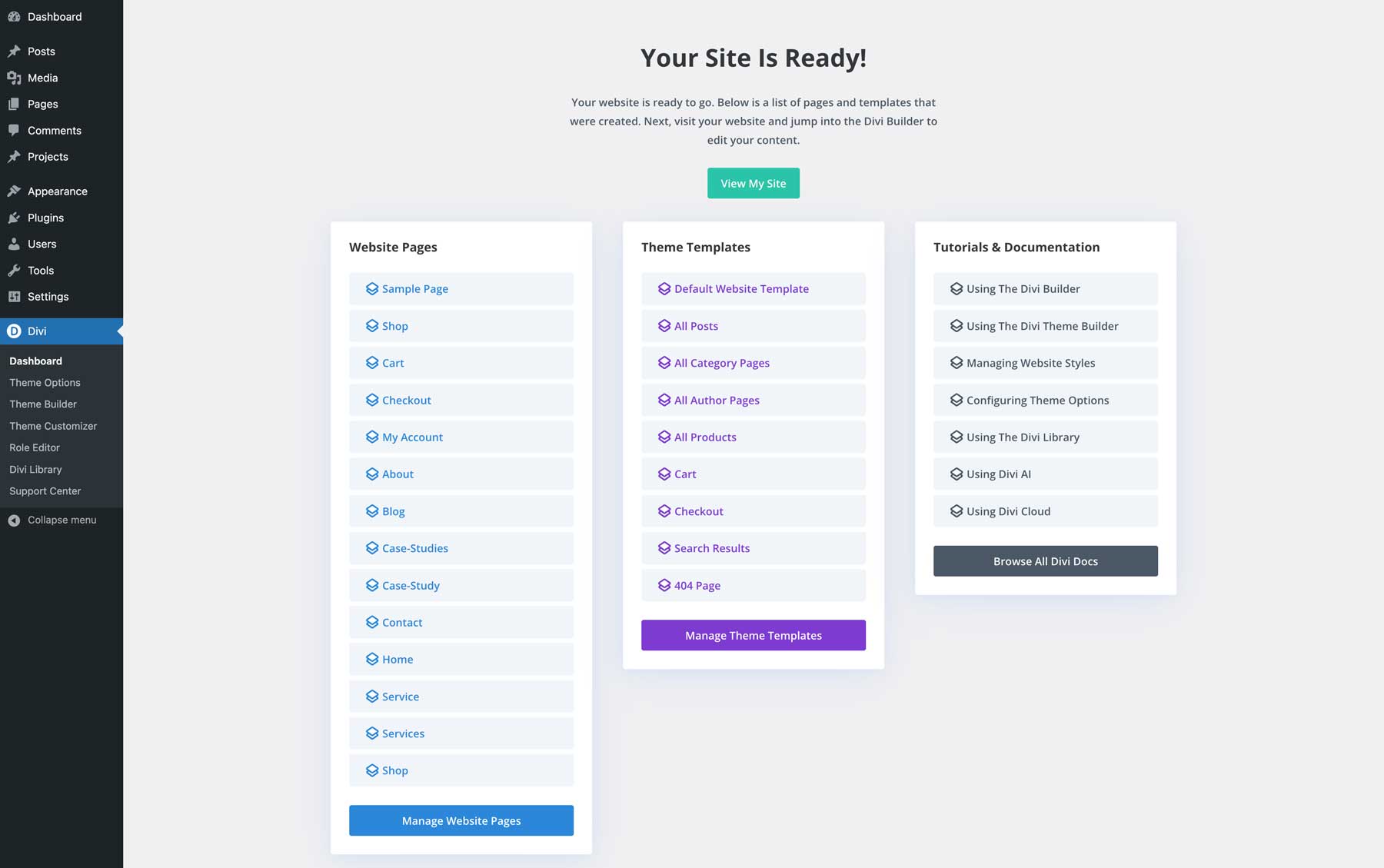
Siteniz oluşturulduktan sonra onu görüntüleyebilir, sayfalarını ve şablonlarını yönetebilir ve Divi ile başarıya hazırlanmak için yararlı eğitimlere ve belgelere erişebilirsiniz.

Tamamen Özelleştirilebilir: Başlangıç Sitenizi Nasıl Değiştirirsiniz?
Divi'nin Başlangıç Siteleri, Divi web sitenizi hızlı bir şekilde başlatmanın harika bir yoludur. Peki ya olaylara kendi benzersiz yaklaşımınızı katmak istiyorsanız? Divi'nin global ön ayarları ve Tema Oluşturucu şablonları, Divi Başlangıç Sitenizi tam olarak hayal ettiğiniz şekilde özelleştirmenize olanak tanır.
Divi Starter Site Tema Oluşturucu Şablonlarını Düzenleme
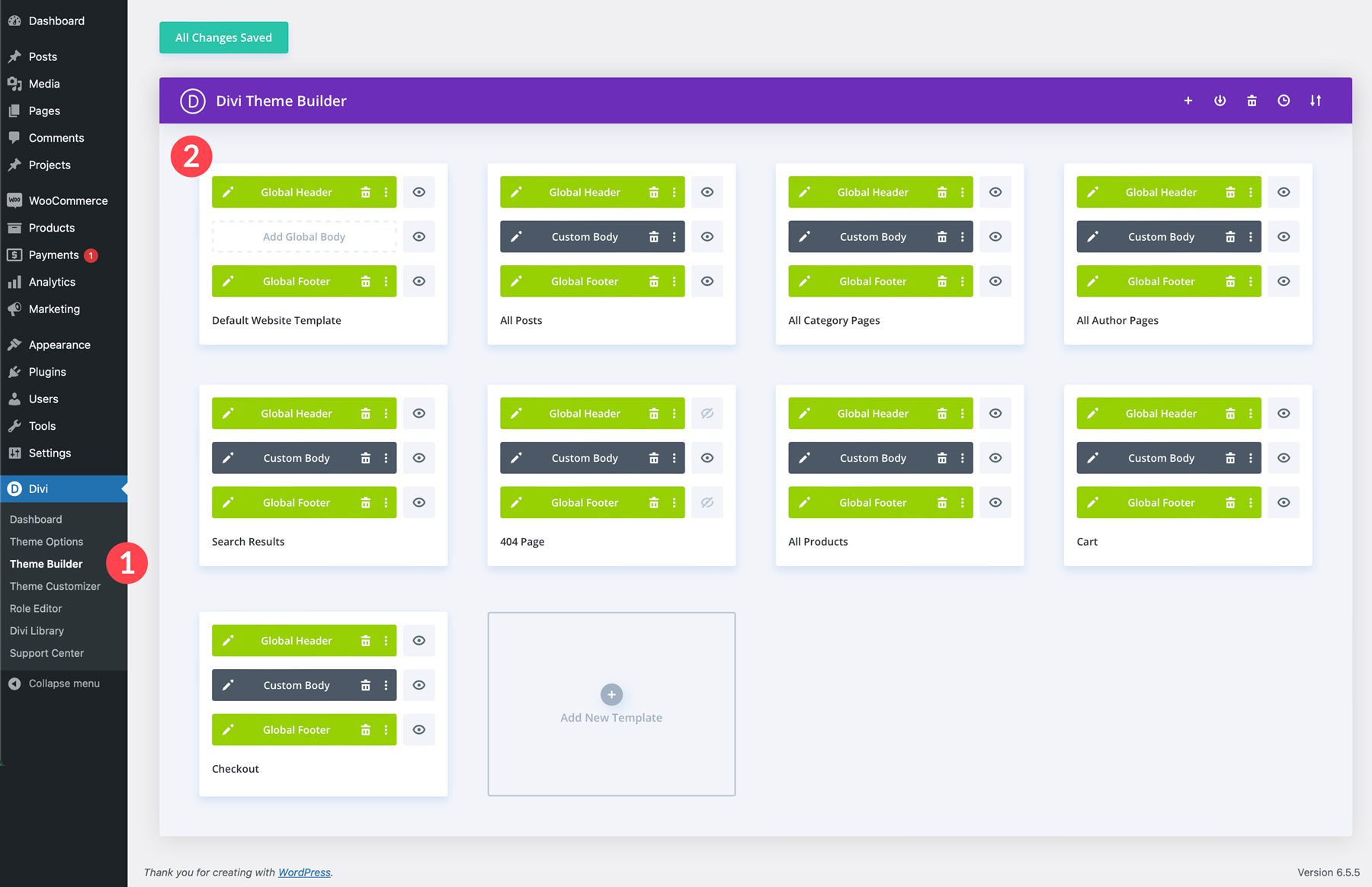
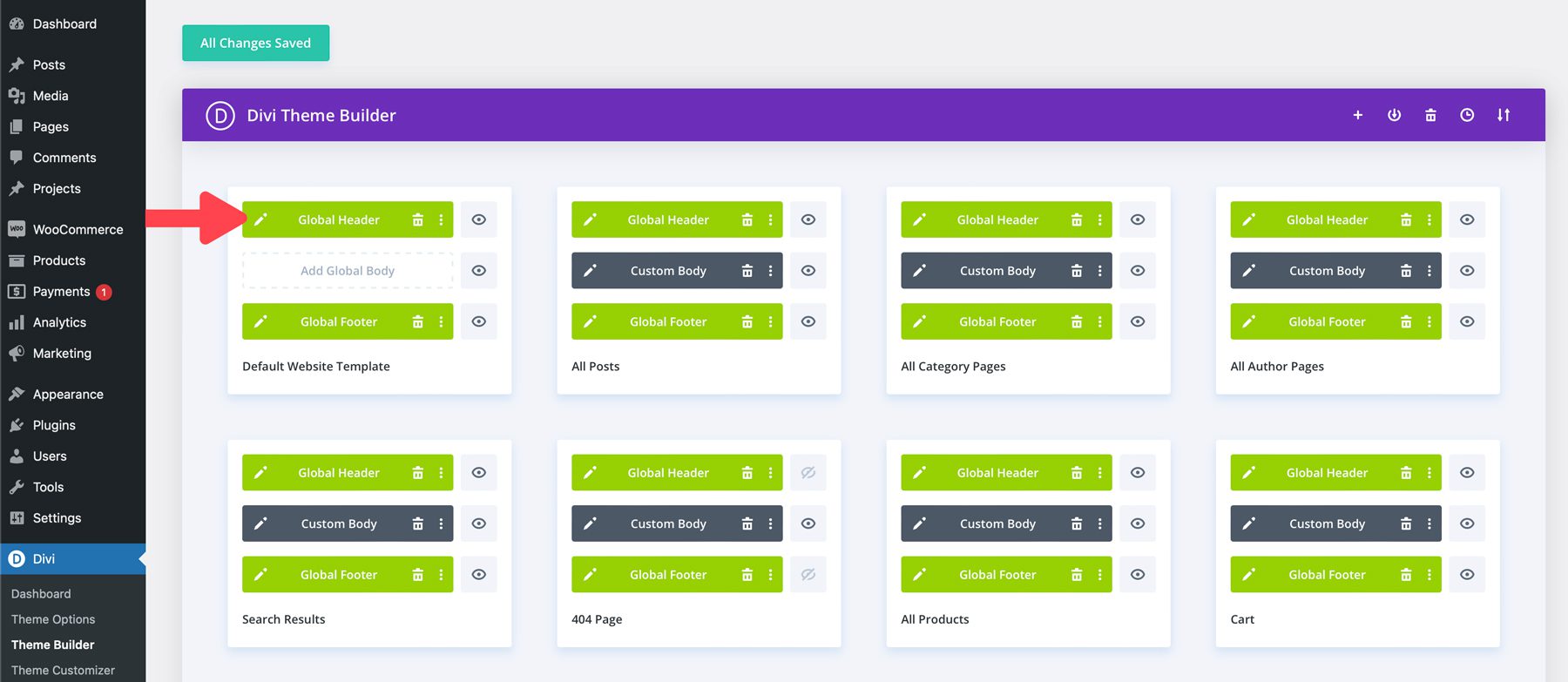
Her Divi Başlangıç Sitesi, web sitenizin üstbilgiler, altbilgiler ve blog gönderileri gibi belirli bölümlerinin genel düzenini kontrol eden Tema Oluşturucu şablonlarıyla birlikte gelir. Siteniz oluşturulduktan sonra Divi > Tema Oluşturucu'ya giderek siteyle ilişkili şablonları görüntüleyebilirsiniz.

Herhangi bir Başlangıç Sitesinin şablonları, herhangi bir şablonun genel üstbilgisinin, özel gövdesinin veya genel altbilgi bölümünün solundaki kalem simgesine tıklanarak düzenlenebilir. Üstbilgi veya altbilgiyi düzenlerken düzenlediğiniz şablondan bağımsız olarak değişiklikler yansıtılacaktır. Göstermek için Varsayılan Web Sitesi Şablonu'nun kalem simgesini tıklayın.

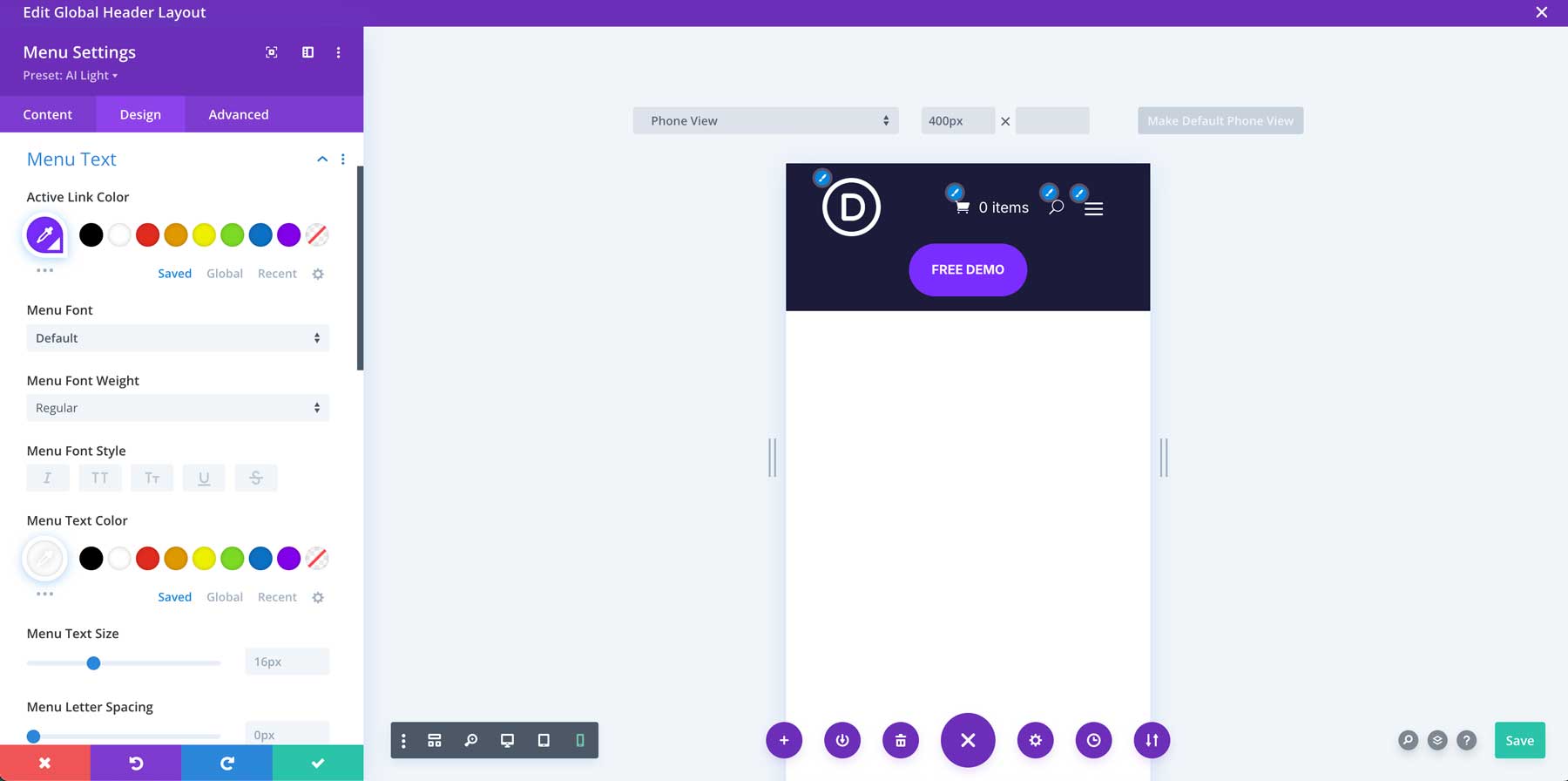
Şablon açıldığında, Visual Builder'ı kullanarak başlığın arka plan rengini düzenleyebilir, logo ekleyebilir veya menü ayarlarında yazı tiplerini ve renkleri ayarlayabilirsiniz. Divi modüllerini bir web sayfasındaki gibi ekleyin, kaldırın ve stillendirin.

İşte şablon kullanmanın güzelliği. Başlıkta (veya herhangi bir Tema Oluşturucu şablonunda) yaptığınız herhangi bir değişiklik, şablonun kullanıldığı her yerde, web sitenizin tamamında otomatik olarak güncellenir.
Divi Global Ön Ayarları
Divi global ön ayarları, herhangi bir Divi modülü için yeniden kullanılabilir stillerdir. Bunları düğmelere, metin modüllerine, tanıtım yazılarına veya başka herhangi bir modüle uygulayabileceğiniz küçük stil şablonları gibi düşünün. Bir düğme gibi belirli bir modül için genel bir ön ayar oluşturduğunuzda, bunu varsayılan düğme olarak uygulayabilir veya web sitenizdeki herhangi bir düğmeye uygulanacak yeni bir ön ayar oluşturabilirsiniz. Bu şekilde, standart düğme stiliniz, metin stiliniz veya sık kullandığınız herhangi bir modül için genel bir ön ayar oluşturduğunuzda, bunu ihtiyaç duyduğunuz zaman ve istediğiniz yerde uygulayabilirsiniz.
Divi Başlangıç Siteleri, sayfalarında ve şablonlarında kullanılan her modül için ön ayarlarla birlikte gelir; böylece yenilerini oluşturmaya gerek kalmaz. Ancak mevcut ön ayarları markanızın stiline uyacak şekilde düzenlemek istediğiniz durumlar olabilir. Neyse ki Divi bunu çocuk oyuncağı haline getiriyor.
Mevcut Bir Ön Ayarı Düzenleme
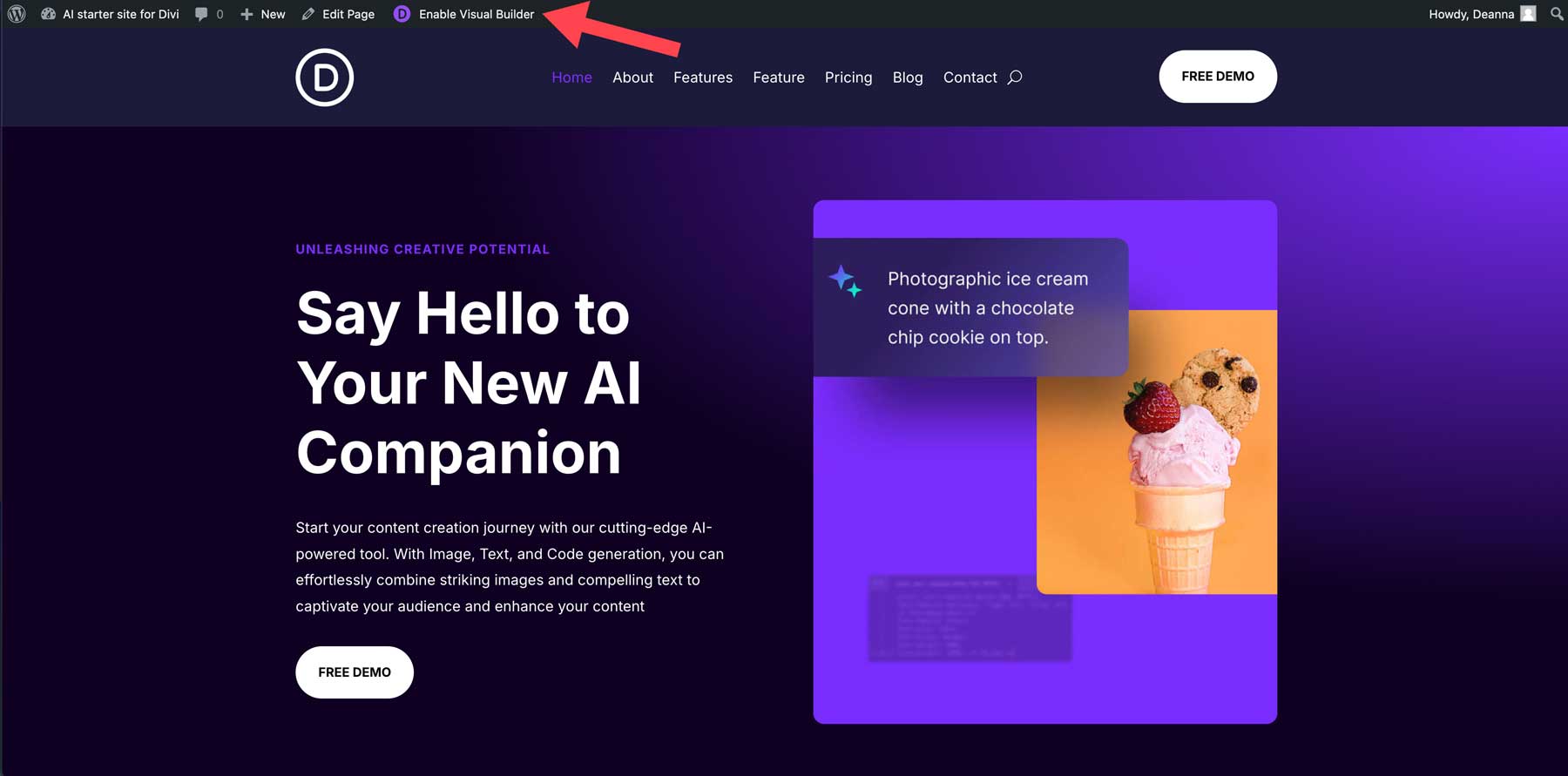
Genel bir ön ayarı düzenlemek için yeni başlangıç sitesindeki ana sayfayı düzenleyeceğiz. Ön uçtan Visual Builder'ı Etkinleştir'e tıklayın.

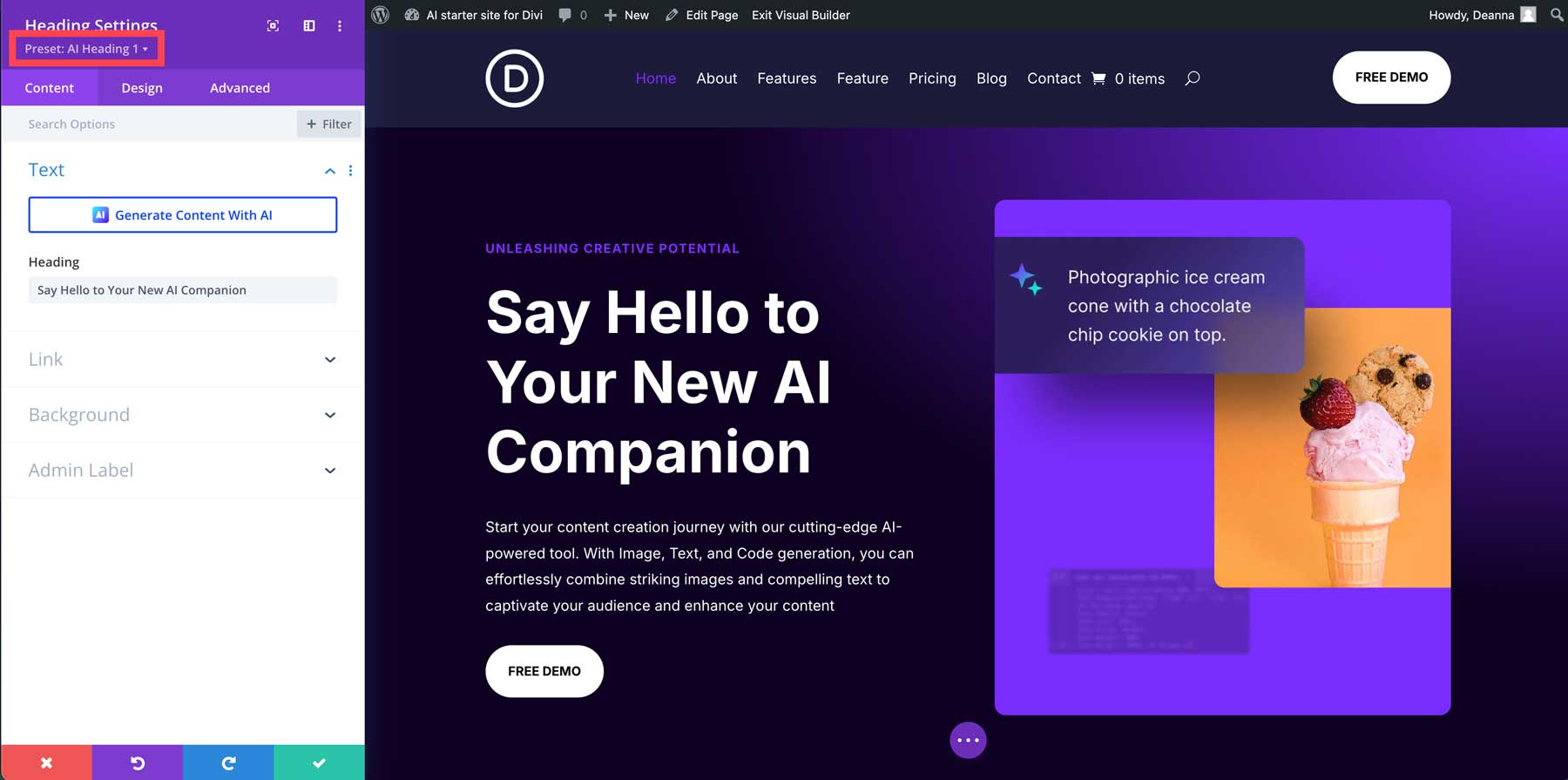
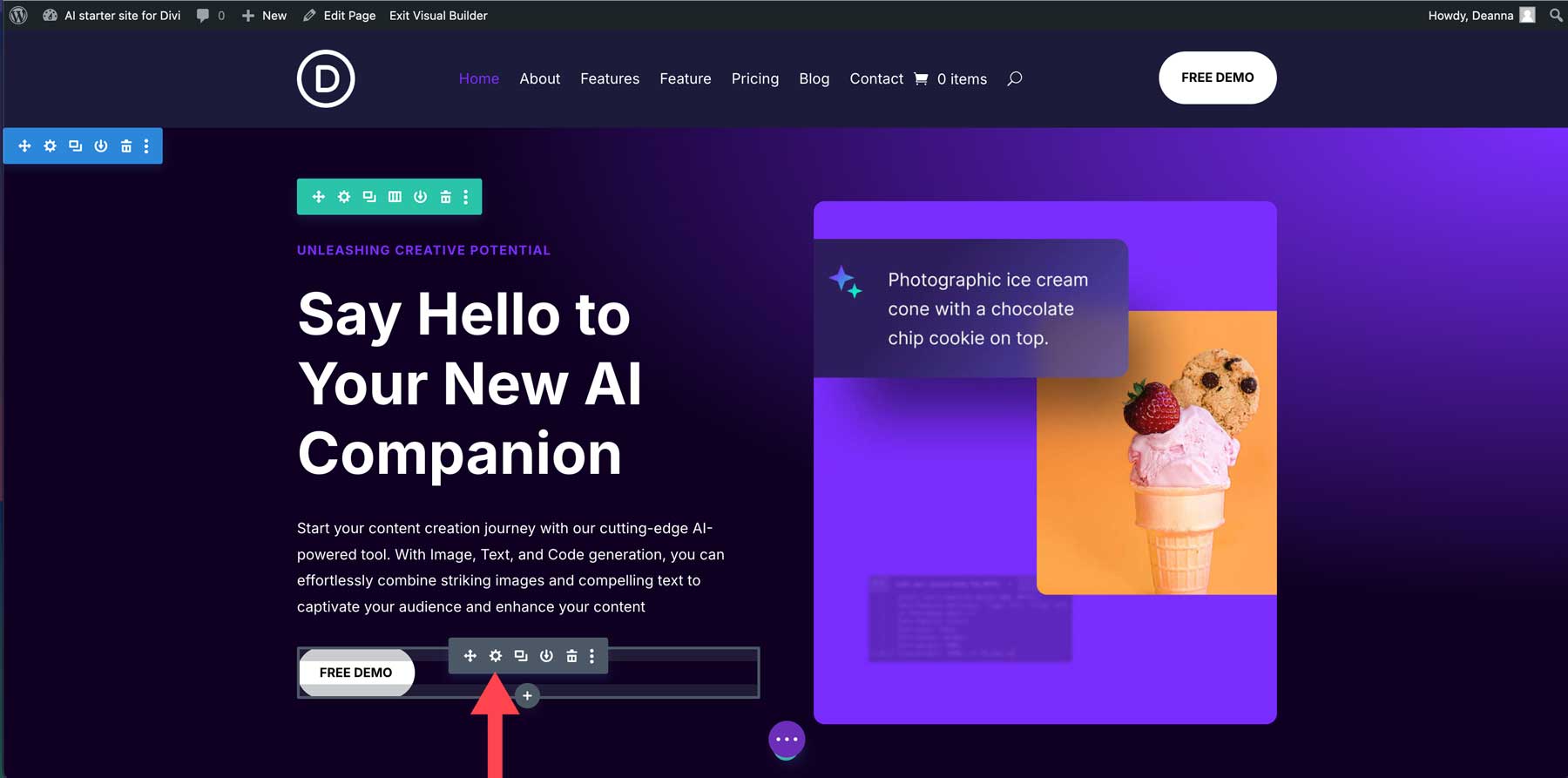
Sayfadaki düğme modülünün üzerine gelin ve düzenlemek için gri + simgesine tıklayın.

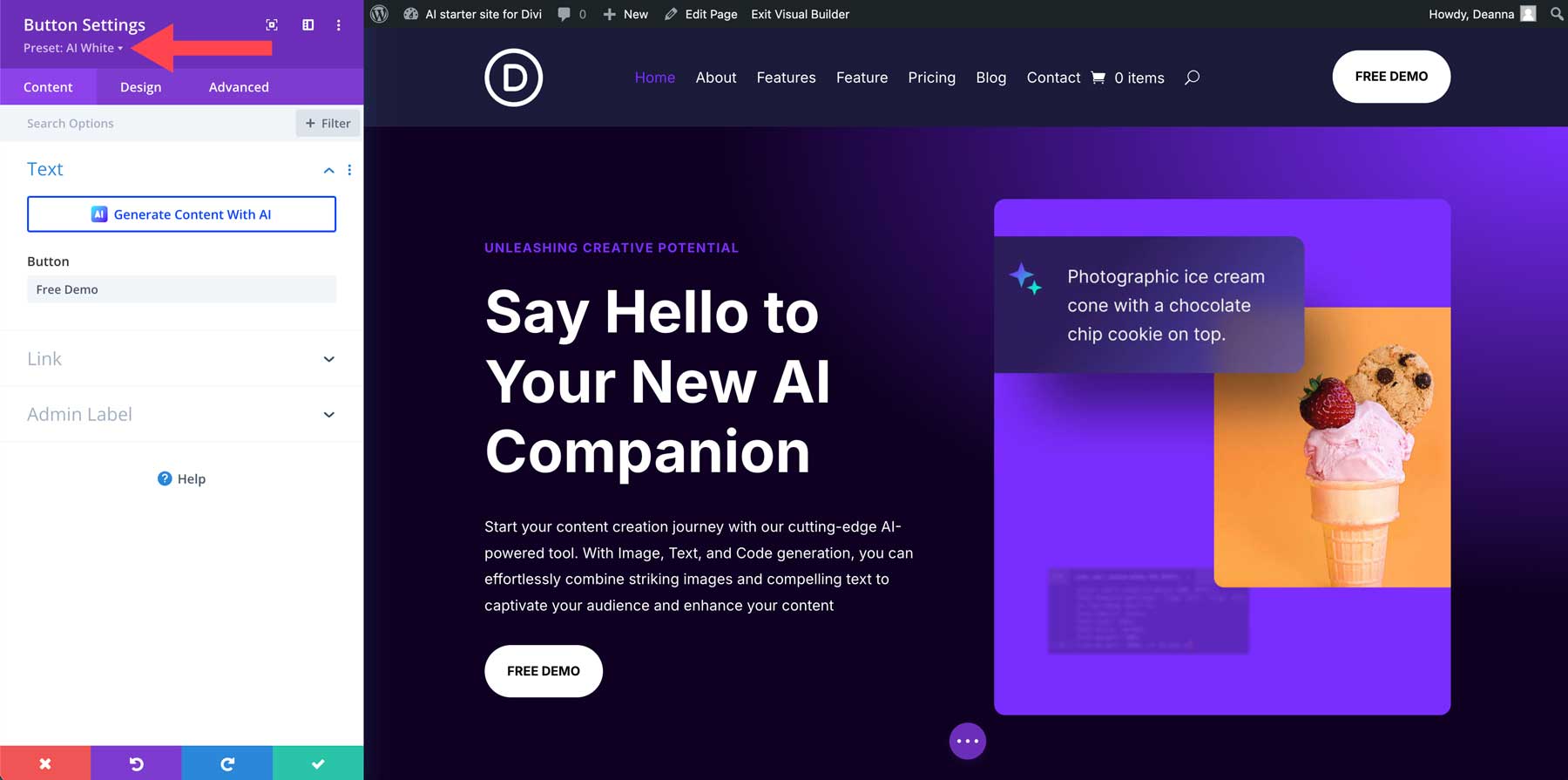
Daha önce de belirtildiği gibi, Divi için tüm Başlangıç Sitelerinin kendi ön ayarları vardır. Örneğin, Başlangıç Sitesinin mevcut düğme ön ayarlarından birini düzenleyeceğiz. Bunu yapmak için modülün başlığının altındaki ön ayar alanının yanındaki açılır oka tıklayın.

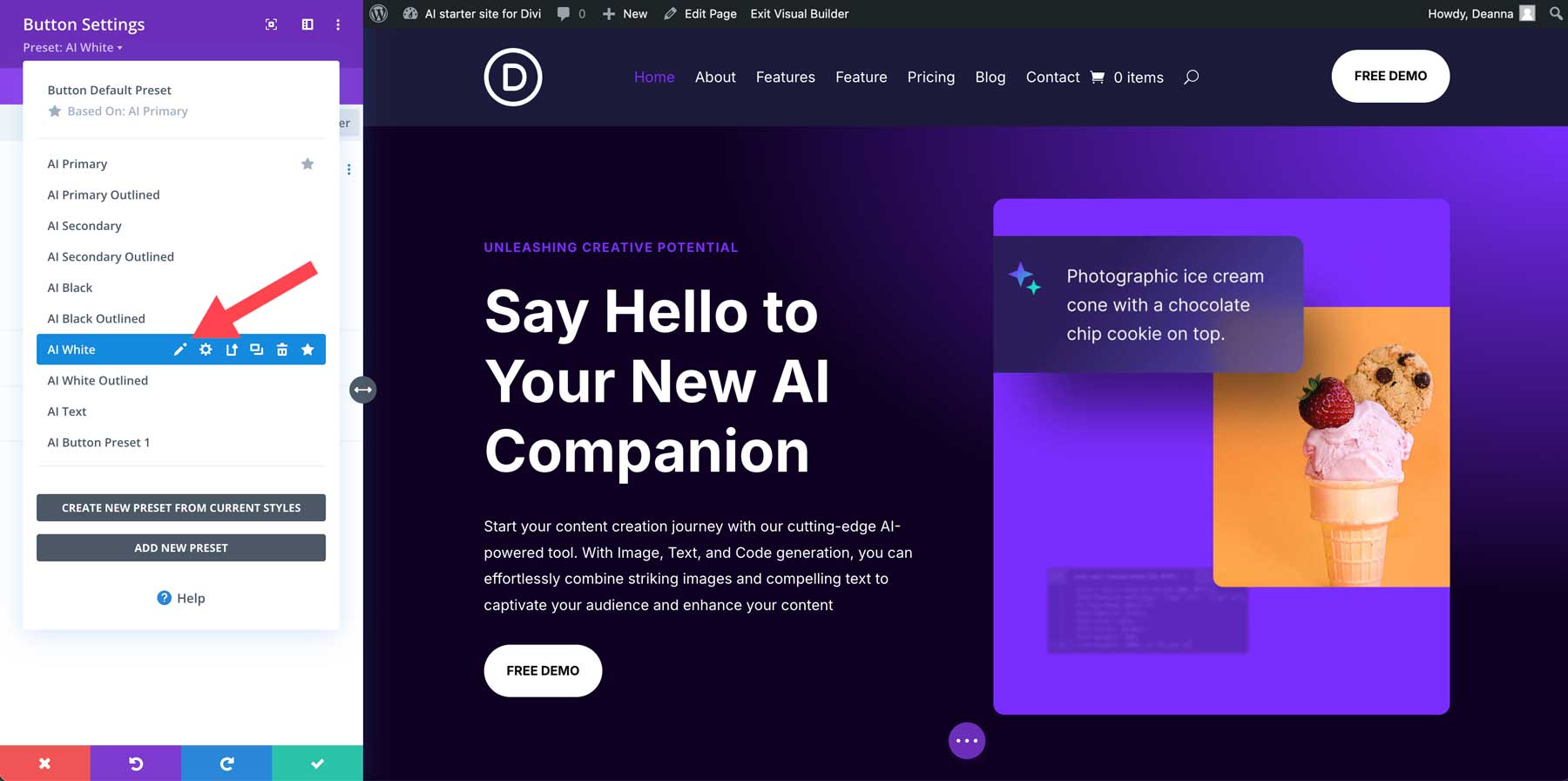
Daha sonra modülün ön ayarını (bu durumda AI Beyaz) bulun. Ön ayarın menüsünü ortaya çıkarmak için ön ayarın üzerine gelin. Ön ayarı düzenlemek için kalem simgesini tıklayın.

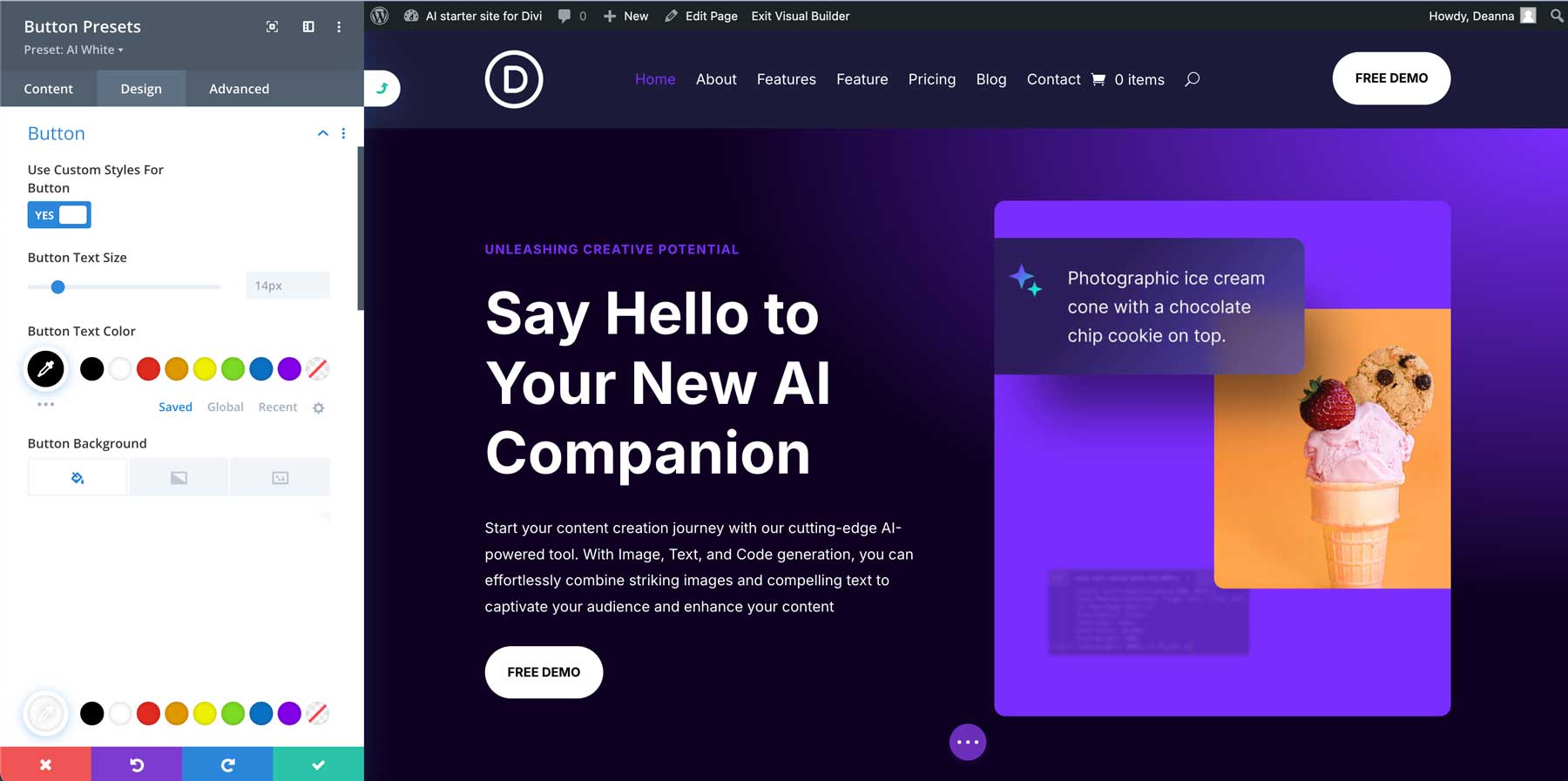
Divi ön ayarlarını düzenlerken modülün başlığı, tasarım değişikliklerinin meydana geldiğini gösterecek şekilde mordan griye dönecektir.

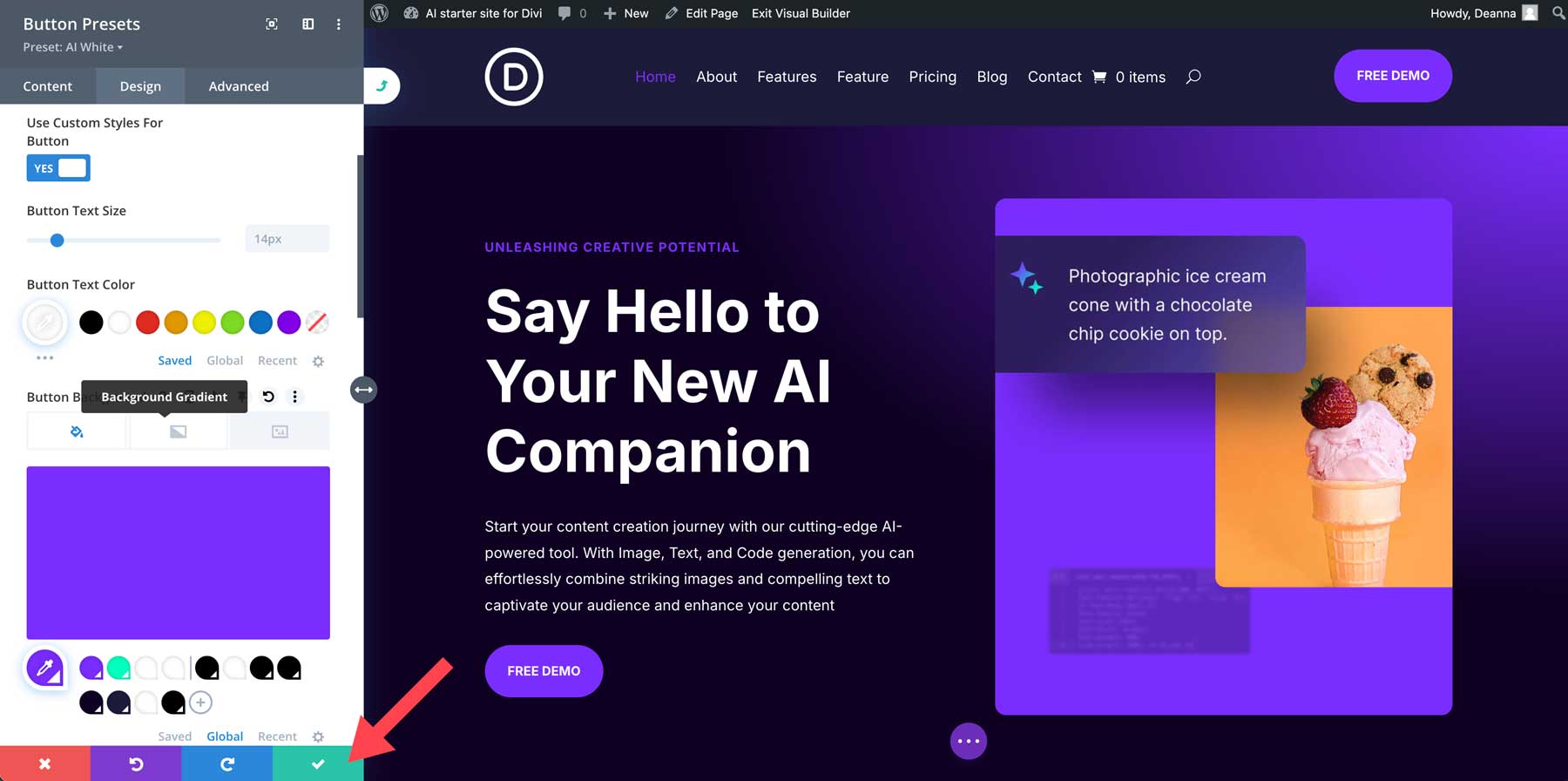
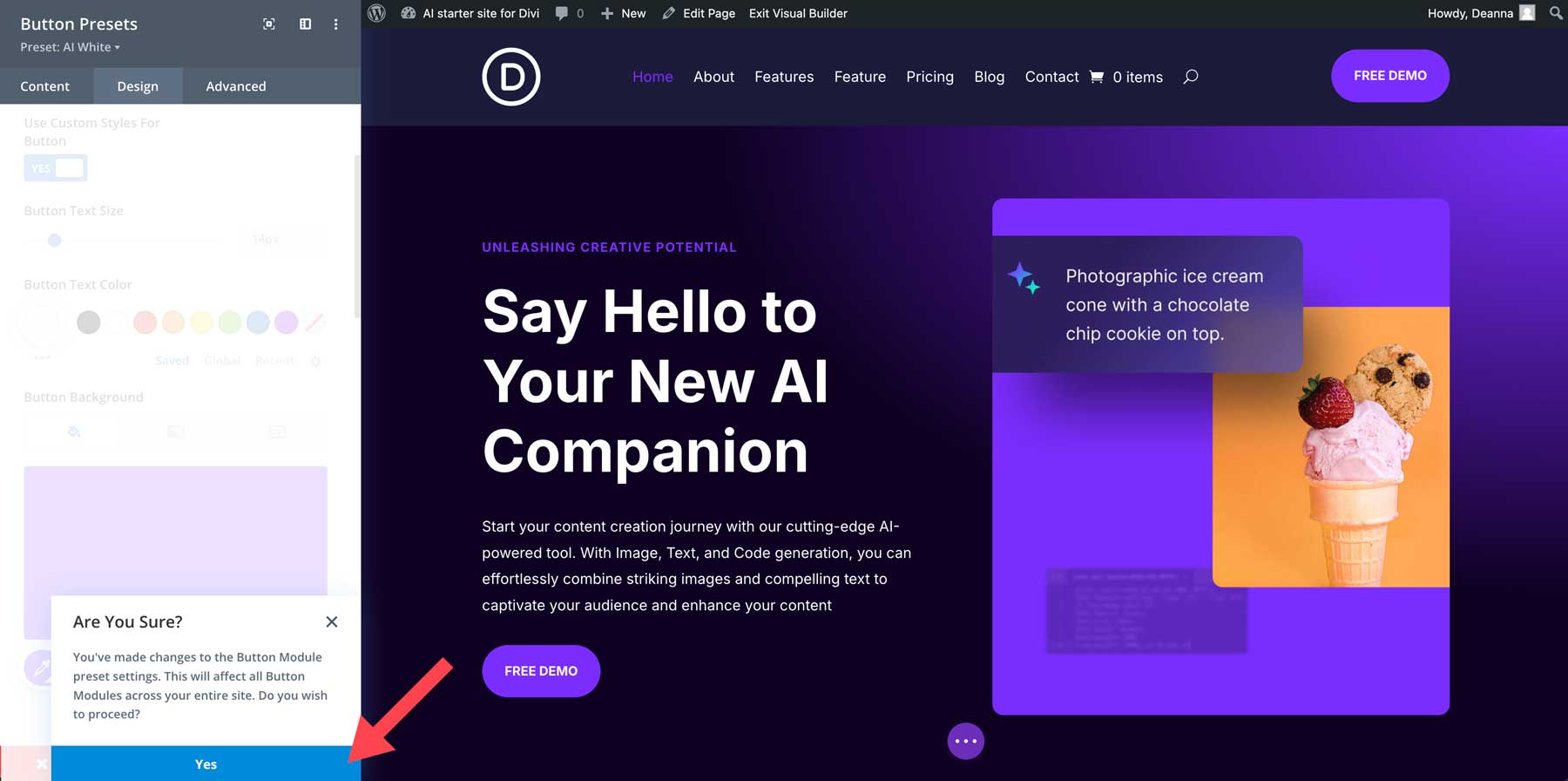
İstediğiniz tasarım değişikliklerini yapın ve yeşil onay düğmesine tıklayarak modülü kaydedin.

Altta, ön ayarda değişiklik yapmak istediğinizden emin olup olmadığınızı soran bir iletişim kutusu görünecektir. Değişiklikleri kaydetmek için Evet'i seçin.

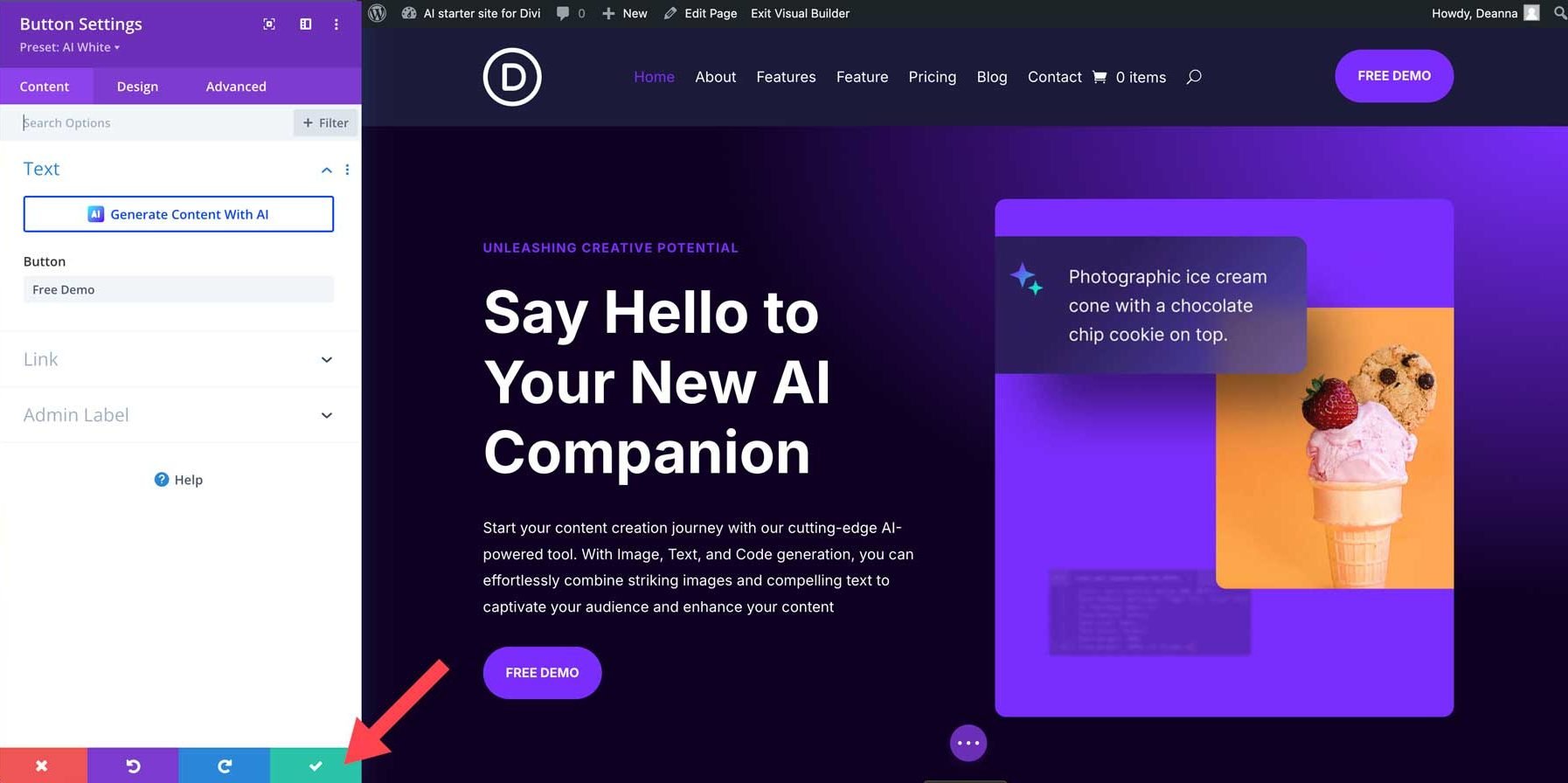
Modülün başlığı tekrar mora dönecektir. Ön ayarı kaydetmek için yeşil kaydet düğmesine son kez tıklayın.

Genel Yazı Tiplerini ve Renkleri Özelleştirme
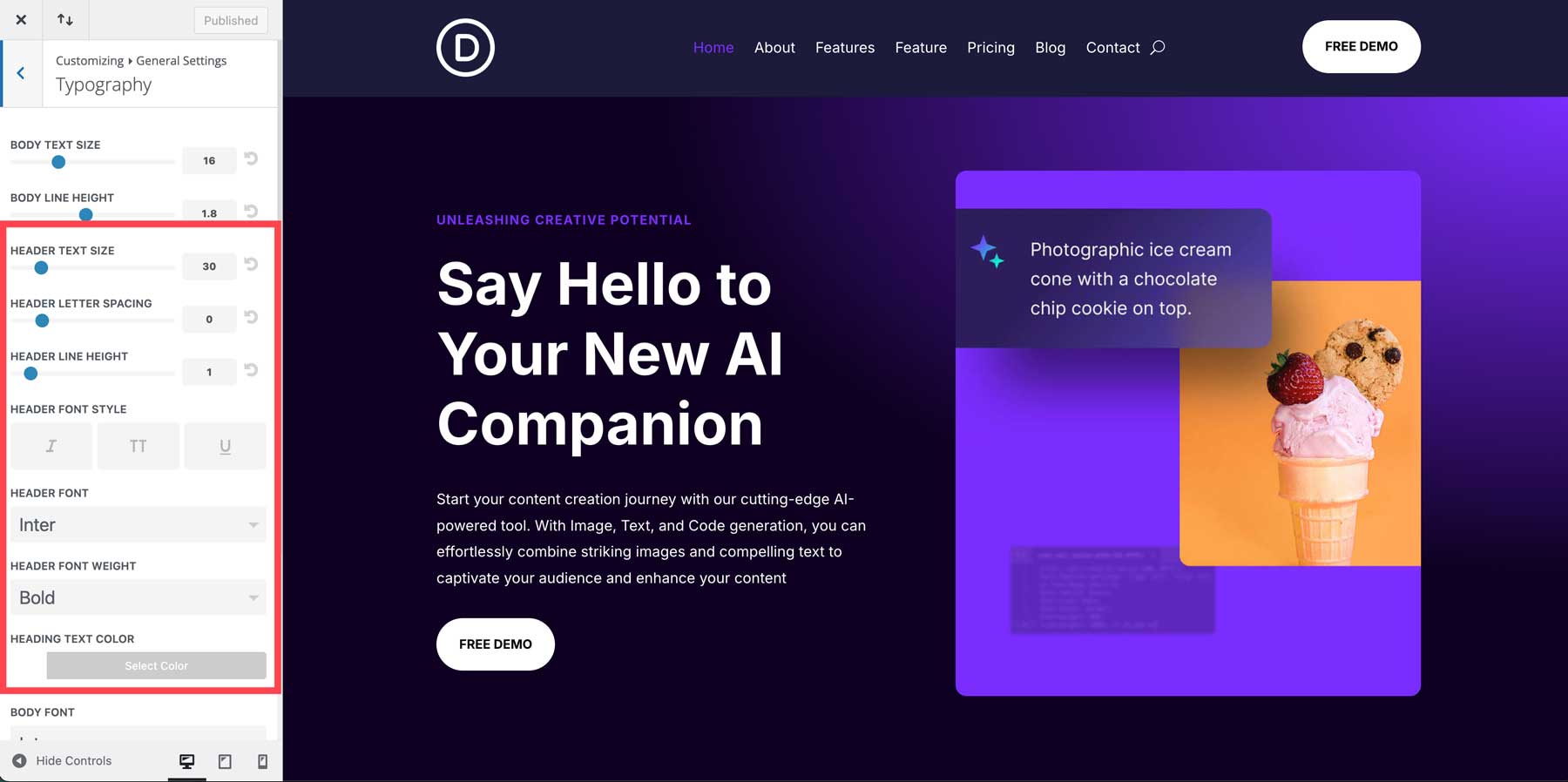
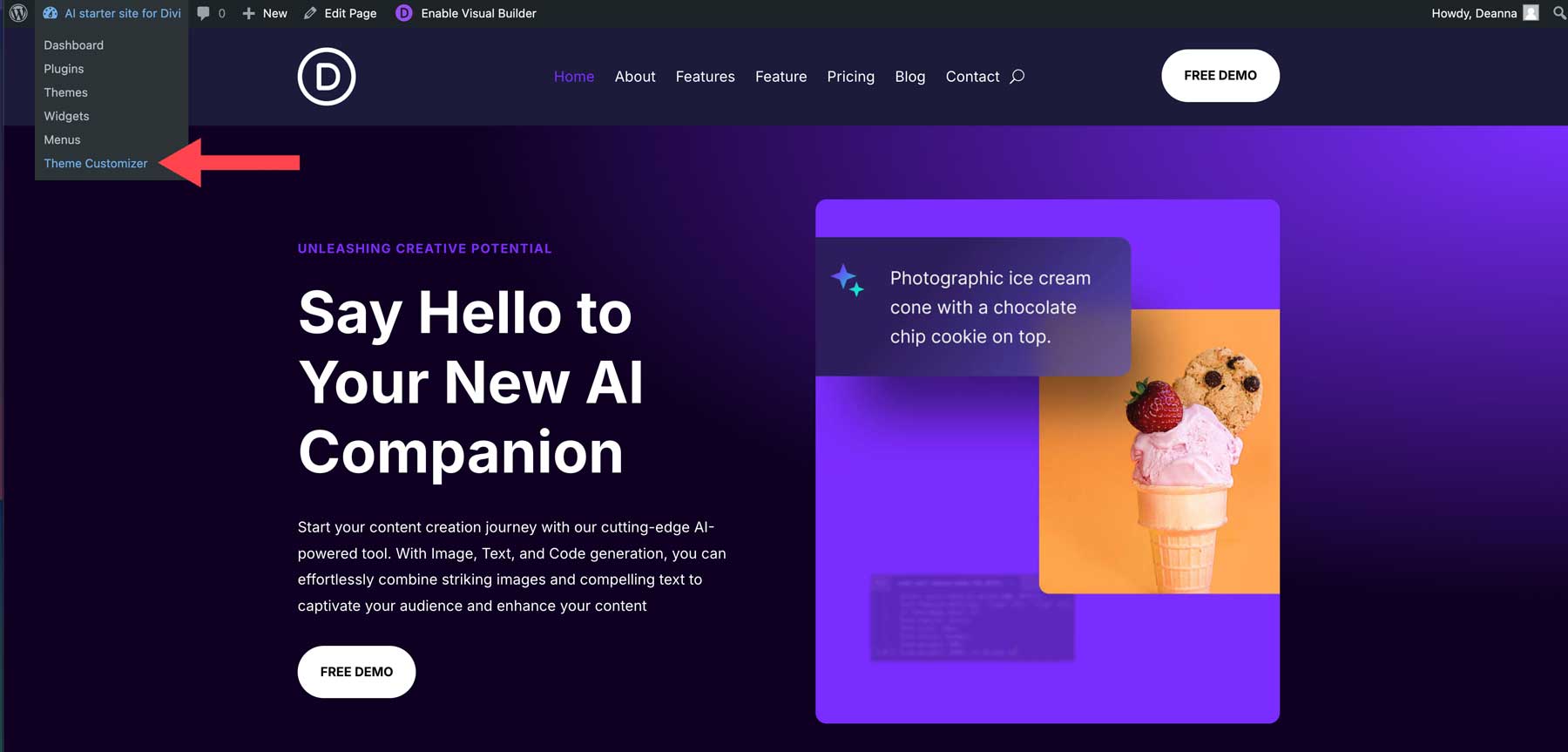
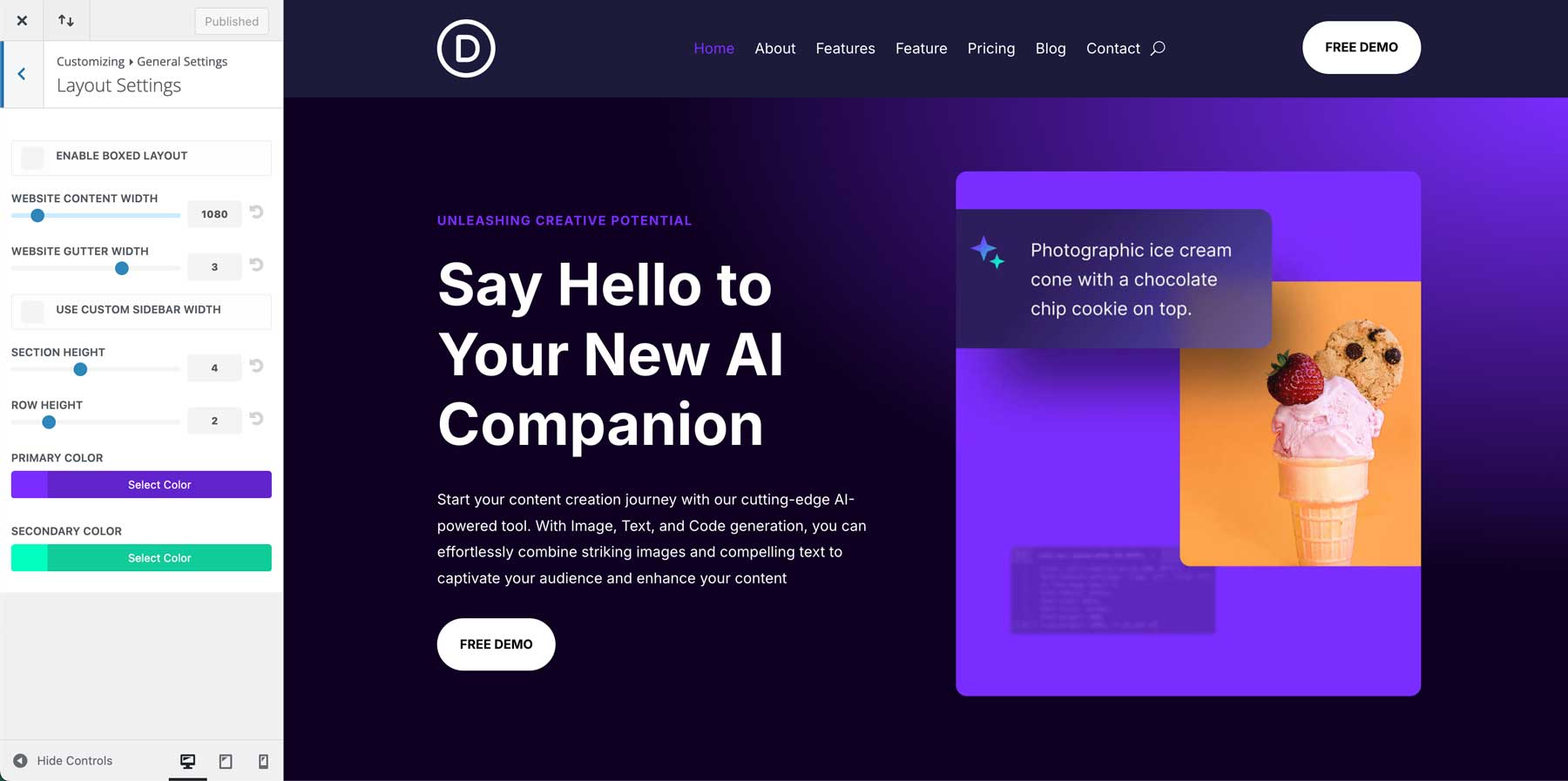
Divi, WordPress Özelleştirici aracılığıyla Başlangıç Sitenizin genel yazı tiplerini ve renklerini özelleştirmeyi kolaylaştırır. Küresel çapta değişiklikler yapabilir ve bunların sihirli bir şekilde web sitenizin tamamına uygulanmasını izleyebilirsiniz. WordPress Özelleştiriciye erişmek için ön uçtaki açılır menüden Tema Özelleştirici'yi seçin.

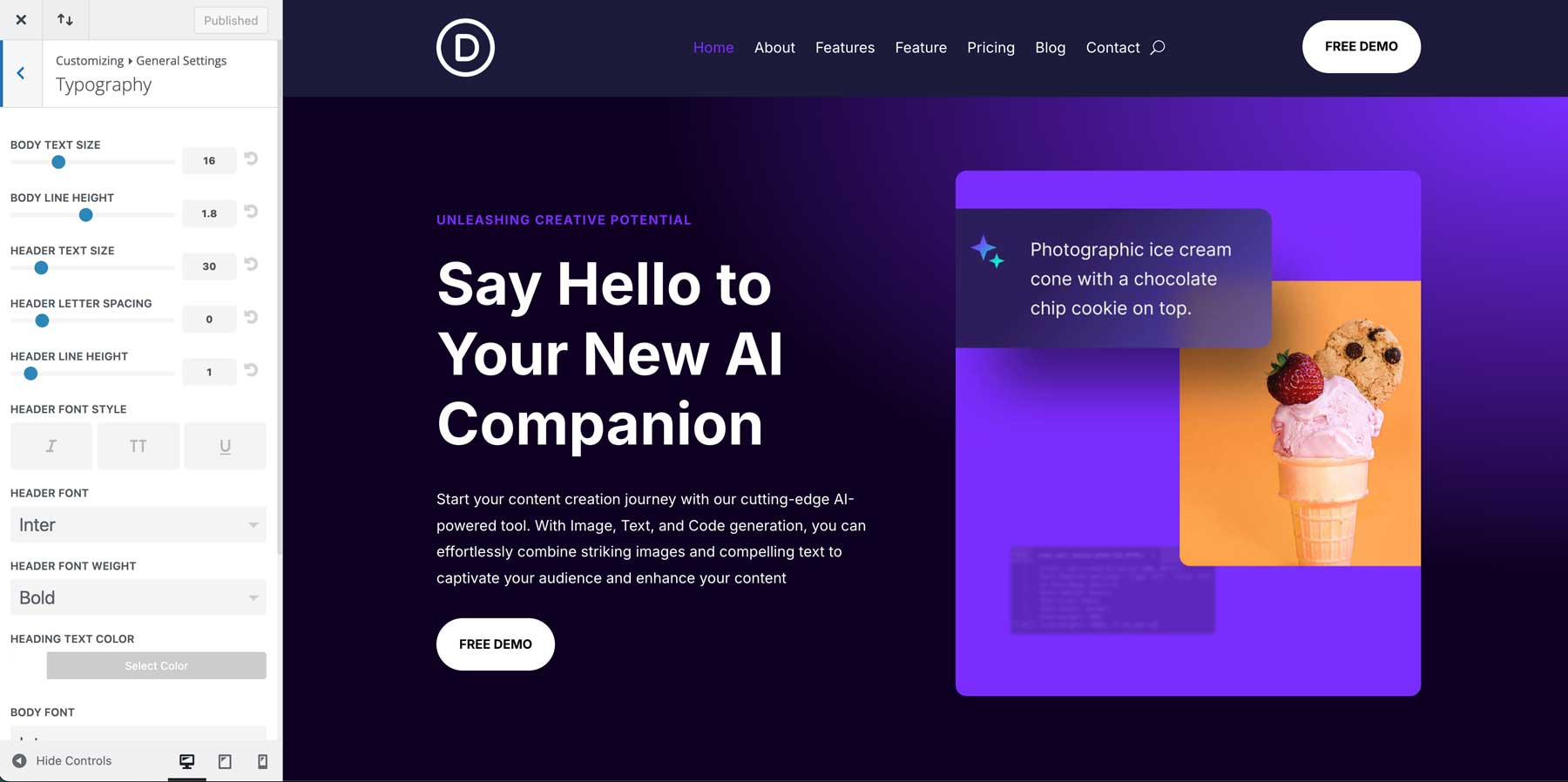
WordPress Özelleştirici'de odaklanılacak dört temel alan vardır. Birincisi tipografidir. Genel Ayarlar > Tipografi seçeneğine giderek başlık ve gövde yazı tiplerinizi, yazı tipi boyutunu ve daha fazlasını kolayca değiştirebilirsiniz.

Genel > Düzen Ayarları altında site genişliğini ayarlayabilir, birincil ve ikincil renkler ekleyebilirsiniz.

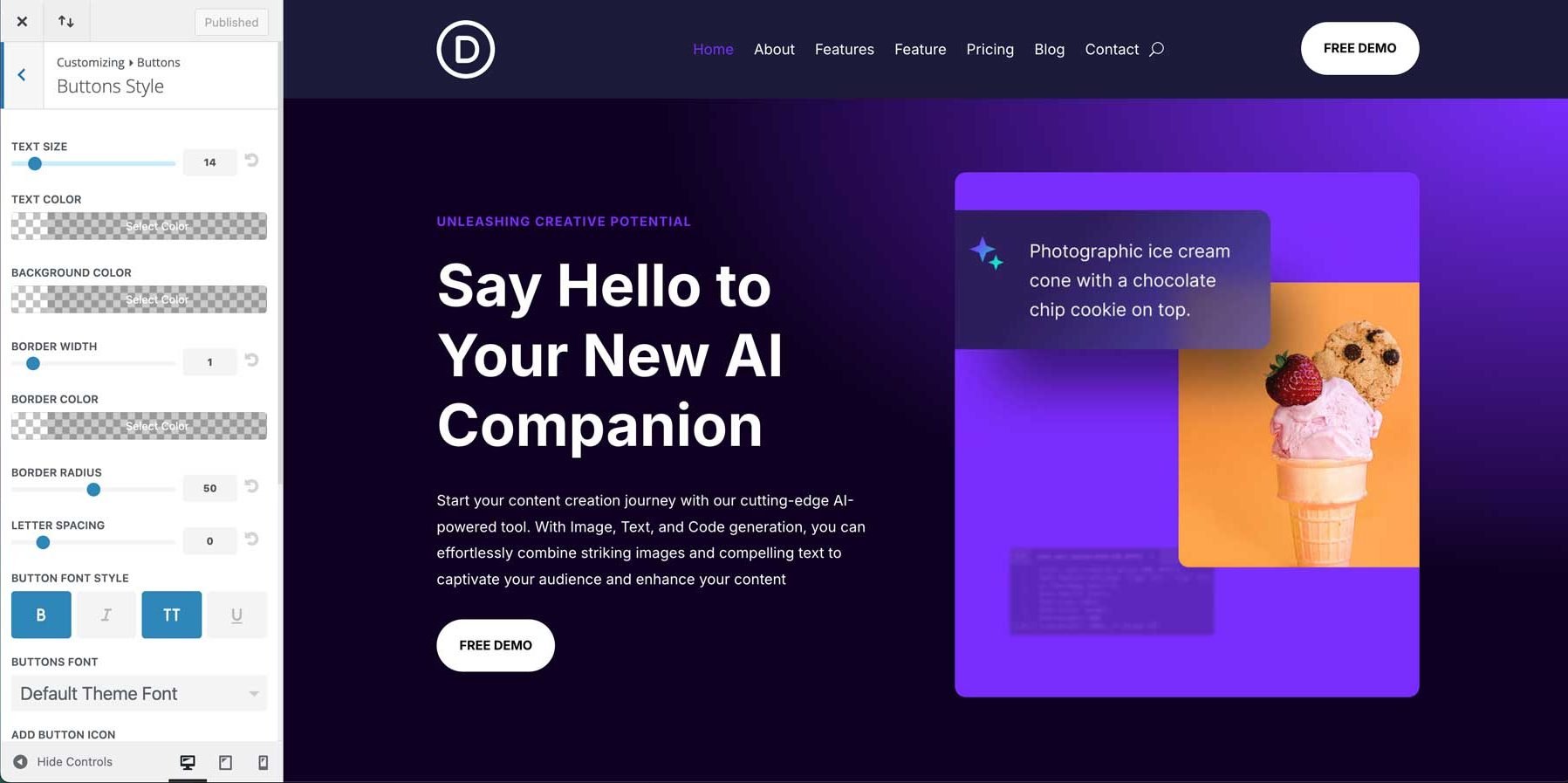
Özelleştirme seçenekleriniz yazı tiplerinin ve site renklerinin ötesine uzanır. Birkaç tıklamayla web sitenizin düğmelerini de ayarlayabilirsiniz.

Gördüğünüz gibi Divi Starter Sites, yazı tiplerini, renkleri ve diğer web sitesi ayarlarını global olarak ayarlamayı kolaylaştırır.
Divi Web Sitenizi Başlangıç Sitesiyle Hızlı Başlatın
Boş bir sayfadan başlayıp nereden başlayacağınızı şaşırdığınız günler geride kaldı. Divi Starter Sites ile yeni web sitenizi haftalar veya aylar değil, dakikalar içinde oluşturabilirsiniz. Çarpıcı web sayfası düzenleri, kusursuz WooCommerce entegrasyonu ve birkaç tıklamayla global stil değişiklikleri yapma yeteneği ile Divi Starter Sites, markanızı güzel bir şekilde sergileyen güzel ve işlevsel bir web sitesi oluşturmak için ihtiyacınız olan her şeyi sağlar.
Bugün bir Divi aboneliği satın alın ve Divi Quick Sites'ın gücünü keşfedin!
