Divi Layouts AI: Tam Kılavuz
Yayınlanan: 2024-04-29Yapay zeka (AI) devrimi başlamadan önce, bir web sayfası oluşturmak kodlama becerileri gerektiriyordu veya pahalı bir geliştiriciyi işe almak gerekiyordu. Bazıları için bu genellikle deneyim veya bütçe eksikliği nedeniyle ulaşılamaz olmuştur. Tüm web sayfalarını bir metin istemiyle oluşturmanıza olanak tanıyan yeni teknoloji sayesinde bunların hepsi değişti.
Bu gönderi, size bu heyecan verici yeni ürünün tüm ayrıntılarını gösterecek bir Divi Layouts AI kılavuzu görevi görecek. Ne işe yaradığını, nasıl çalıştığını ve kolayca harika web sayfalarının nasıl oluşturulabileceğini açıklayacağız.
Hadi dalalım.
- 1 Divi Layouts AI Nedir?
- 2 Divi Layouts AI Nasıl Çalışır?
- 3 Divi Layouts AI ile Eksiksiz Bir Web Sayfası Oluşturma
- 3.1 Adım 1: Divi Layouts AI'yi Satın Alma
- 3.2 Adım 2: Yeni Bir Sayfa Oluşturun
- 3.3 Adım 3: Bir Web Sayfası Oluşturmak için Divi Layouts AI'ya Bilgi Sağlama
- 3.4 Adım 4: Sayfanızı Oluşturmak için Divi Layouts AI'yı Kullanma
- 3.5 Adım 5: İnce Ayar ve Özelleştirme
- 3.6 Adım 6: Web Sayfanızı Kaydetme
- 4 Divi Düzeni Yapay Zeka Örnekleri
- 5 Divi Layouts AI Kullanmanın Faydaları Nelerdir?
- 6 Divi Düzeni Yapay Zeka, Divi'yi Kullanma Şeklinizde Devrim Yaratacak
- 7 Sıkça Sorulan Sorular
Divi Layouts AI Nedir?

Divi Layouts AI, piyasaya sürdüğümüz yeni bir üründür ve amiral gemisi WordPress temamız Divi ile birlikte çalışır. Divi ve Divi AI'nın gücü, onu şu anda piyasadaki en iyi AI web sitesi oluşturucularından biri haline getiriyor. Bir metin istemiyle tüm sayfaları oluşturabilir, mevcut kopyayı iyileştirmenize, görseller oluşturmanıza ve kod eklemenize yardımcı olabilir. Divi Layouts AI ayrıca renkler ve yazı tipleri sağlamanıza olanak tanıyarak markanızla uyumlu sayfalar da oluşturabilir. Bu şekilde, oluşturduğunuz her sayfa her seferinde tutarlı bir görünüme sahip olacaktır.
Divi AI'yi edinin
Divi Layouts AI Nasıl Çalışır?
Divi Layouts AI, doğrudan Divi'nin çerçevesine yerleştirilmiştir ve Visual Builder ile sorunsuz bir şekilde çalışır. Divi'nin kod tabanına ilişkin derin anlayışı sayesinde web sitenizden öğrenebilir. Her kod satırının ve tasarım modülünün nasıl çalıştığını anlayarak güzel düzenler oluşturmayı kolaylaştırır. Divi Layouts AI, hepsi bir arada bir tasarımcı, geliştirici ve fotoğrafçı gibi davranır.

İhtiyacınız olan sayfa türünü açıklayan basit bir metin istemi sağlarsınız ve Divi Layouts AI, Divi'nin tasarım modülleriyle tamamlanmış, metin ve resimler de dahil olmak üzere eksiksiz bir web sayfası oluşturur. Bir web sayfası yapısını planlamanın ve oluşturmanın ilk aşamasını atlayarak tasarım sürecine bir adım önde başlamanızı sağlar.
Divi Layouts AI ile Eksiksiz Bir Web Sayfası Oluşturma
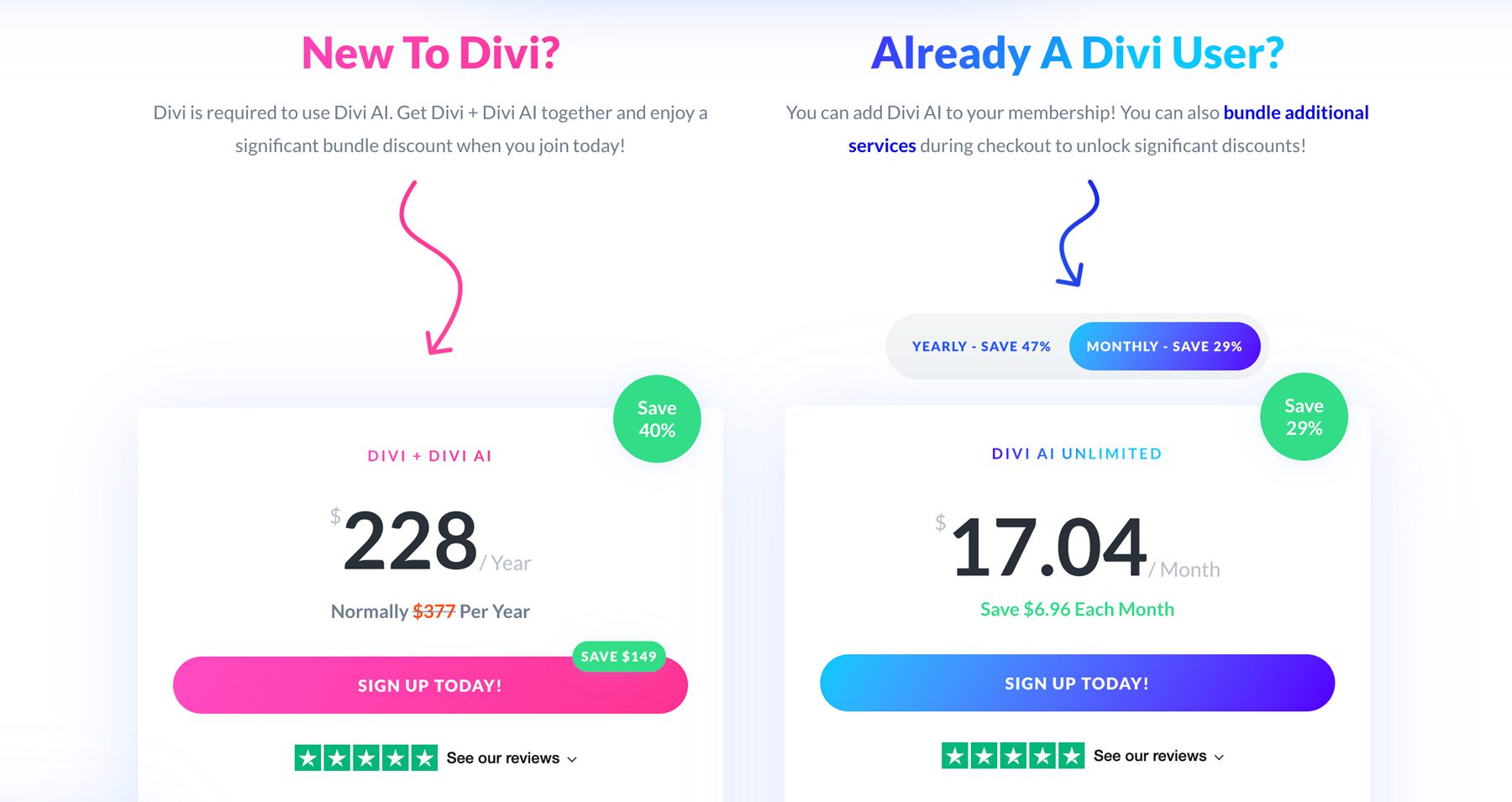
Divi Layouts AI'yi kullanmaya başlamak için Divi AI ile birlikte bir Elegant Themes üyeliği satın almanız gerekir. Zaten üyeyseniz abonelik kayıt sürecini atlayabilir ve Divi AI'yi ayrı olarak satın alabilirsiniz. Aylık 17,04 ABD doları (aylık ödeme yapılıyorsa) veya yıllık 153 ABD doları karşılığında kullanılabilir.
Bu Divi Layouts AI kılavuzunda, sayfanın ilk oluşturulmasından çıktının iyileştirilmesine kadar AI ile bir web sayfası oluşturmak için gereken adımlarda size yol göstereceğiz.
1. Adım: Divi Layouts AI'yi Satın Alma
Ana Elegant Themes web sitesine giderek ve Divi AI sayfasına giderek başlayın. Divi + Divi AI'ye kaydolabilir veya bağımsız bir ürün olarak Divi AI'yı tercih edebilirsiniz (zaten Divi kullanıyorsanız). BUGÜN KAYIT OLUN'a tıklayın! Devam etmek için düğmesine basın.

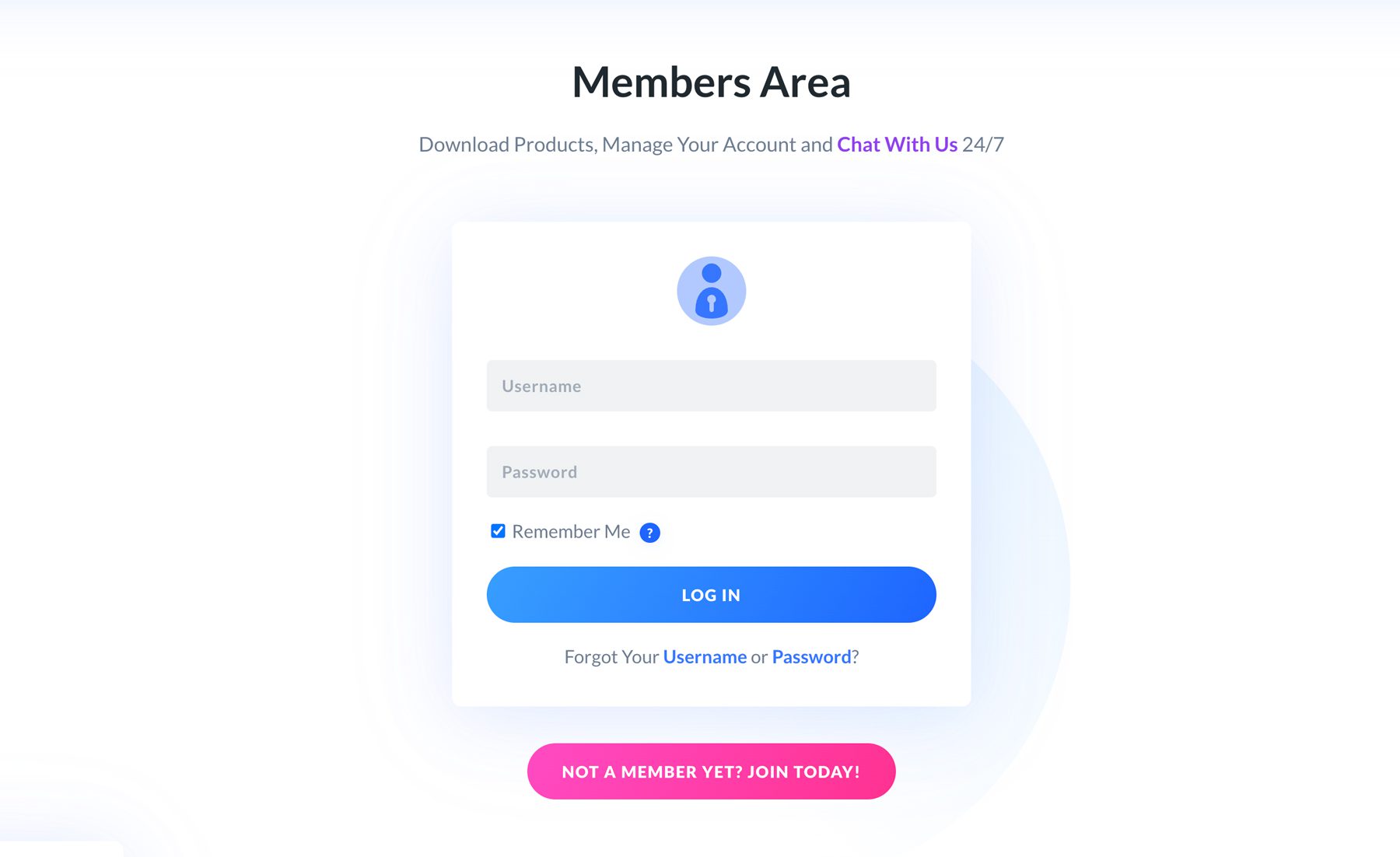
Bu yazı için zaten bir Elegant Themes üyesi olduğunuzu varsayacağız. Kayıt ol butonuna tıkladığınızda, Elegant Themes hesabınıza giriş yapmanız istenecektir.

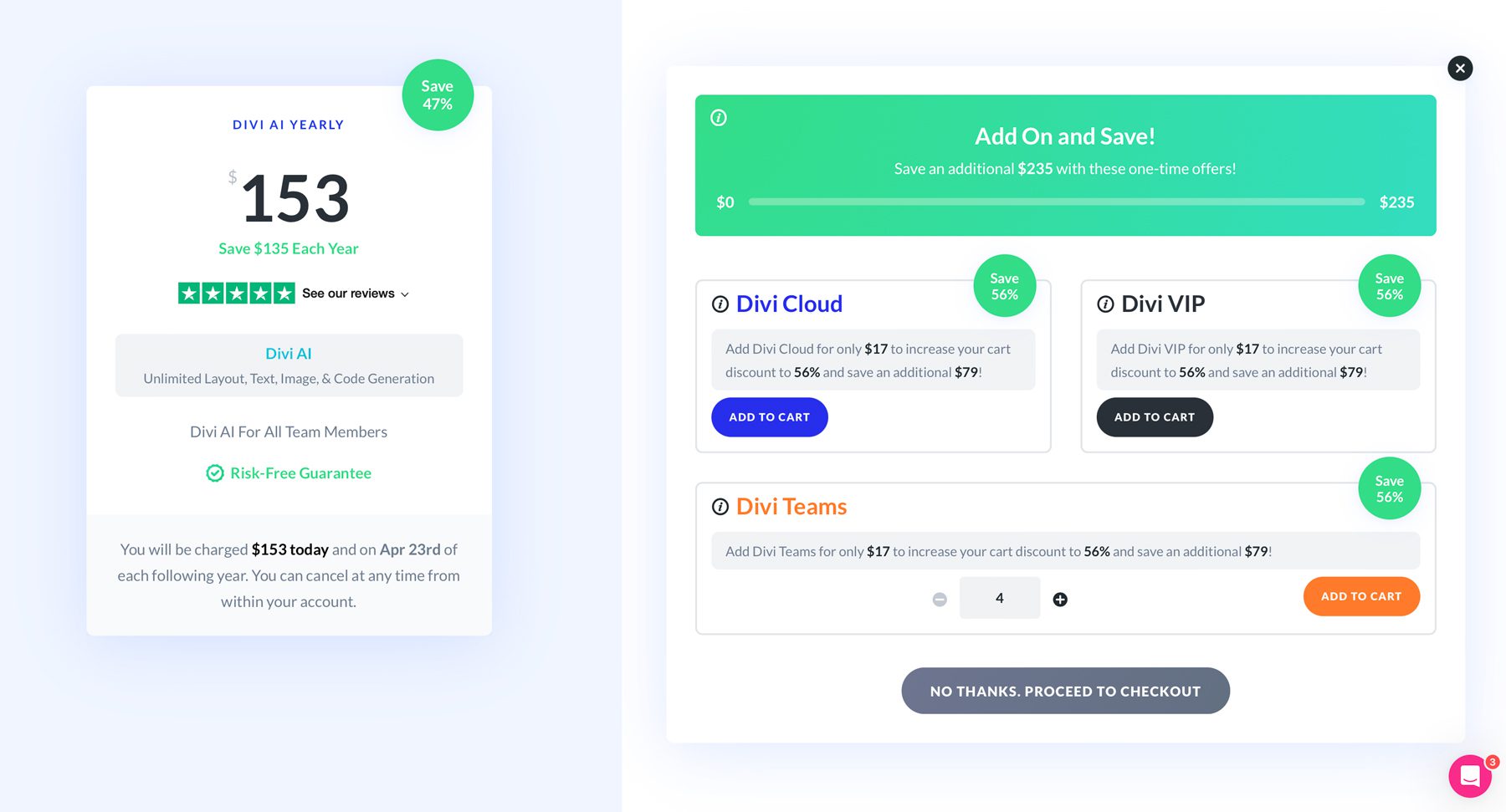
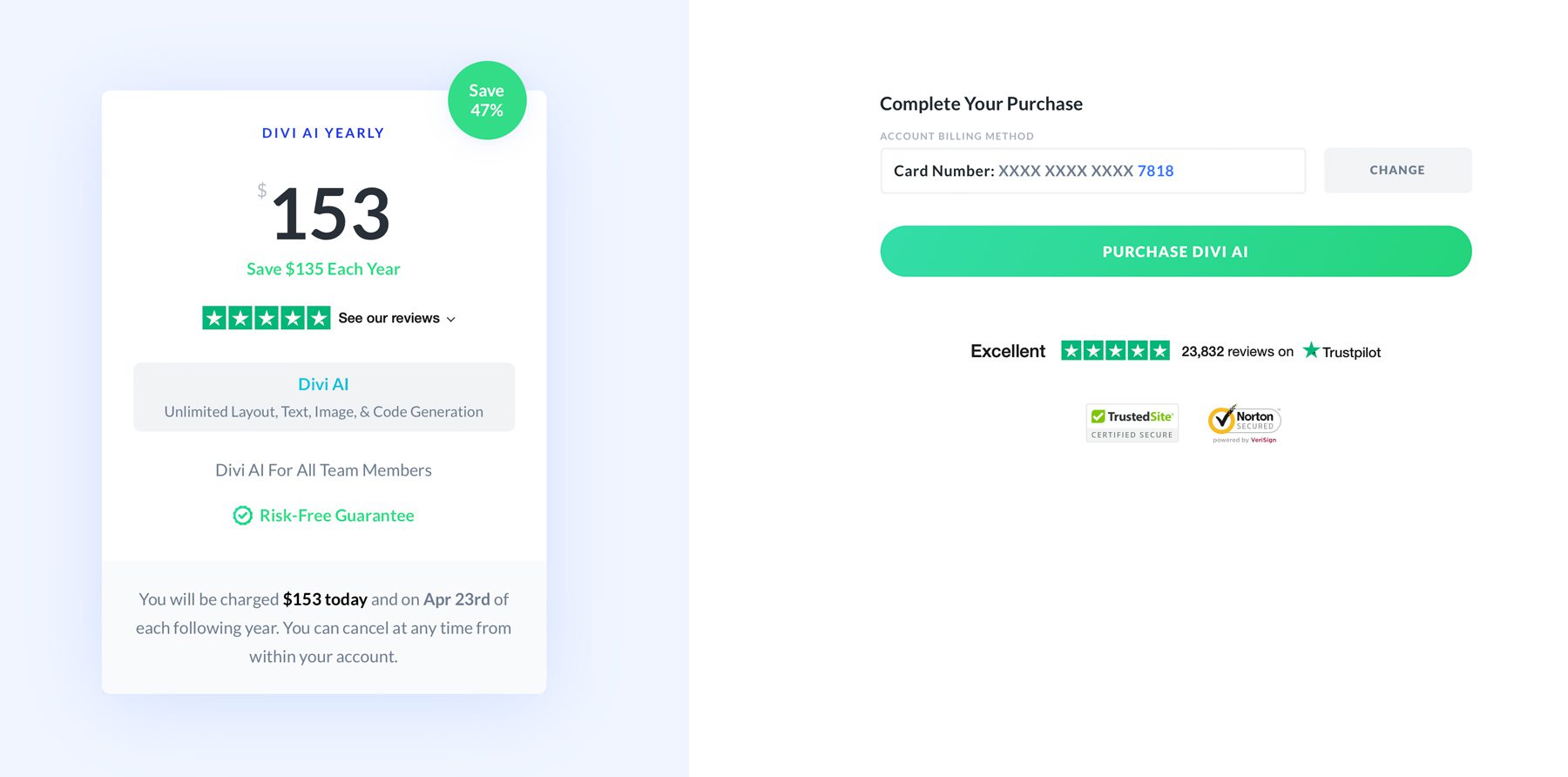
Oturum açtıktan sonra Divi Cloud, Divi VIP veya Divi Teams gibi ek hizmetler ekleyebileceğinizDivi AI kayıt sayfasına yönlendirileceksiniz.Ek satın alma işlemi yapmadan devam ediyorsanız HAYIR, TEŞEKKÜR EDERİM, ÖDEME İŞLEMİNE DEVAM ET 'i tıklayın.

Kredi kartı bilgilerinizi girerek satın alma işleminizi tamamlayın veya kayıtlı bir kartınız varsa DIVI AI SATIN AL düğmesini tıklamanız yeterlidir.

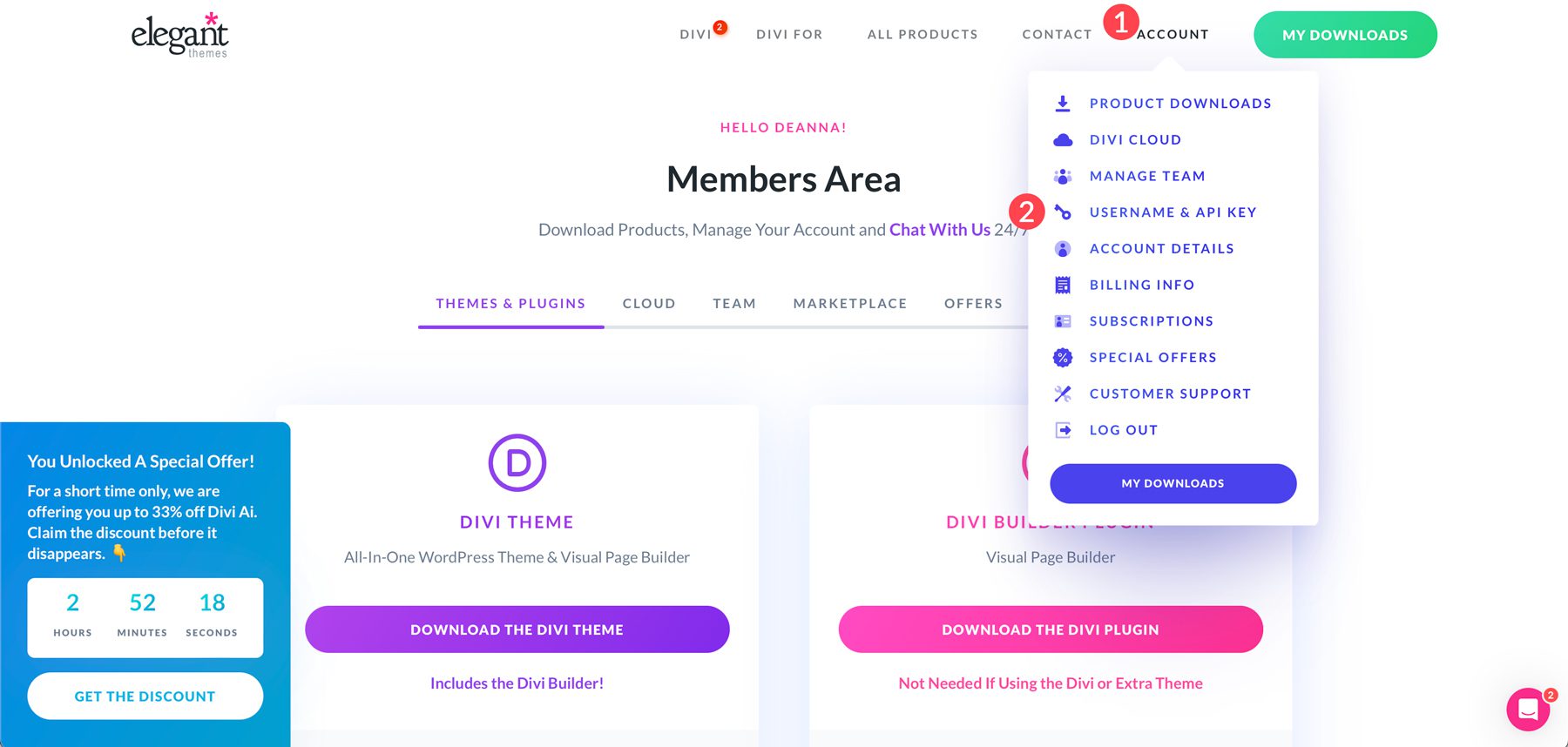
Satın alma işleminizi yaptıktan sonra Hesap > Abonelikler'e tıklayarak Divi AI abonelik bilgilerinizi görüntüleyebilirsiniz. Divi AI'yi WordPress kurulumunuzda kullanmak için bir API anahtarına ihtiyacınız olacak. Her Divi kurulumu için benzersiz bir anahtar oluşturmak iyi bir fikirdir. Bunu yapmak için Hesap sekmesini tıklayın ve Kullanıcı Adı ve API Anahtarı'na gidin.

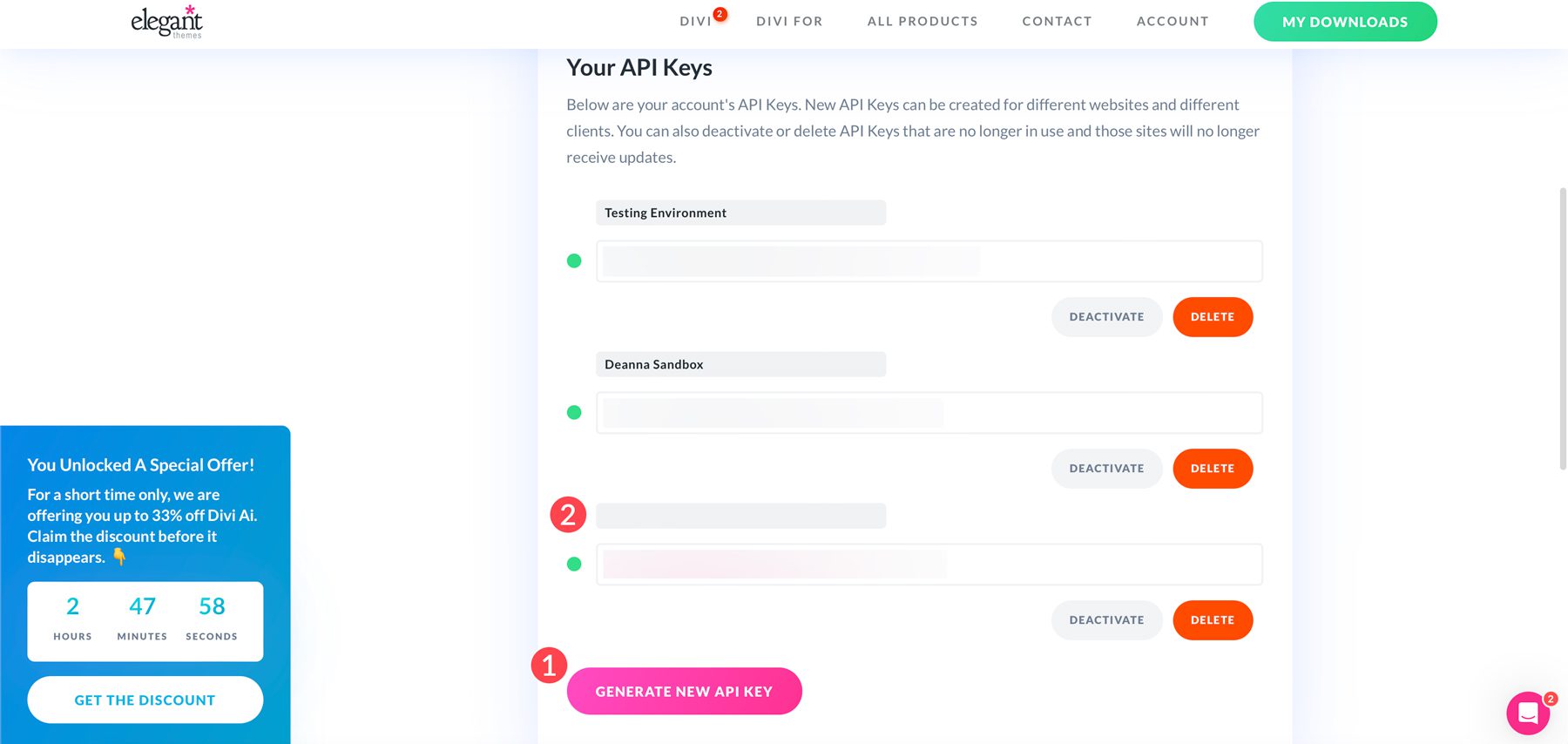
Sayfa yenilendiğinde aşağı kaydırın ve Yeni API Anahtarı Oluştur düğmesini (1) tıklayın. Anahtarı oluşturduktan sonra ona bir etiket vermeniz faydalı olacaktır (2). Bu uygulama özellikle birden fazla Divi web sitesi oluşturmayı düşünüyorsanız kullanışlıdır.

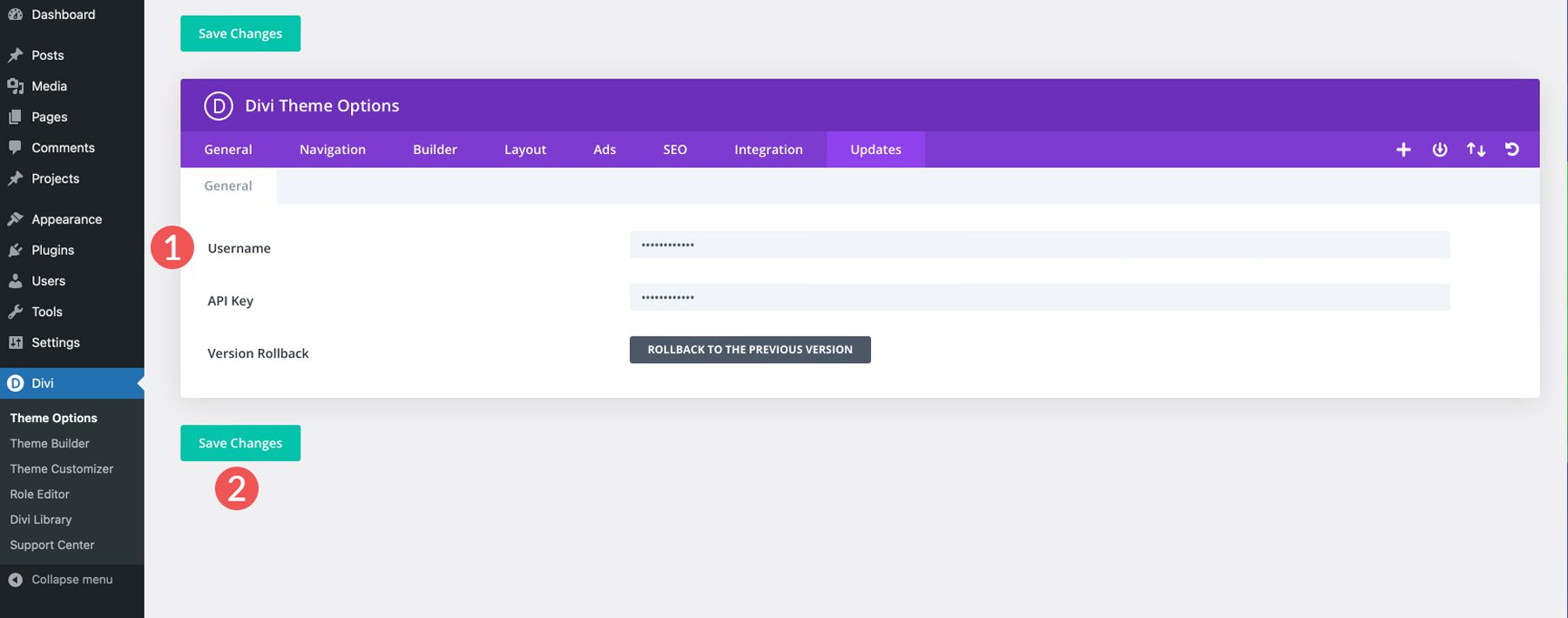
Kopyalamak için tuşa tıklayın. Divi Tema Seçenekleri panelinde Divi AI'yi etkinleştirmeniz gerekecek. WordPress kurulumunuza gidin, giriş yapın ve Divi > Tema Seçenekleri > Güncellemeler seçeneğine gidin.

Kullanıcı adınızı ve kopyaladığınız API Anahtarını girin ve kaydetmek için Değişiklikleri Kaydet butonuna tıklayın.

2. Adım: Yeni Bir Sayfa Oluşturun
Artık bir API anahtarı eklediğinize göre bir web sayfası oluşturmak için Divi AI'yı kullanabilirsiniz. WordPress web sitenize yeni bir sayfa ekleyerek başlayın. Sayfalar > Yeni Sayfa Ekle'ye gidin.

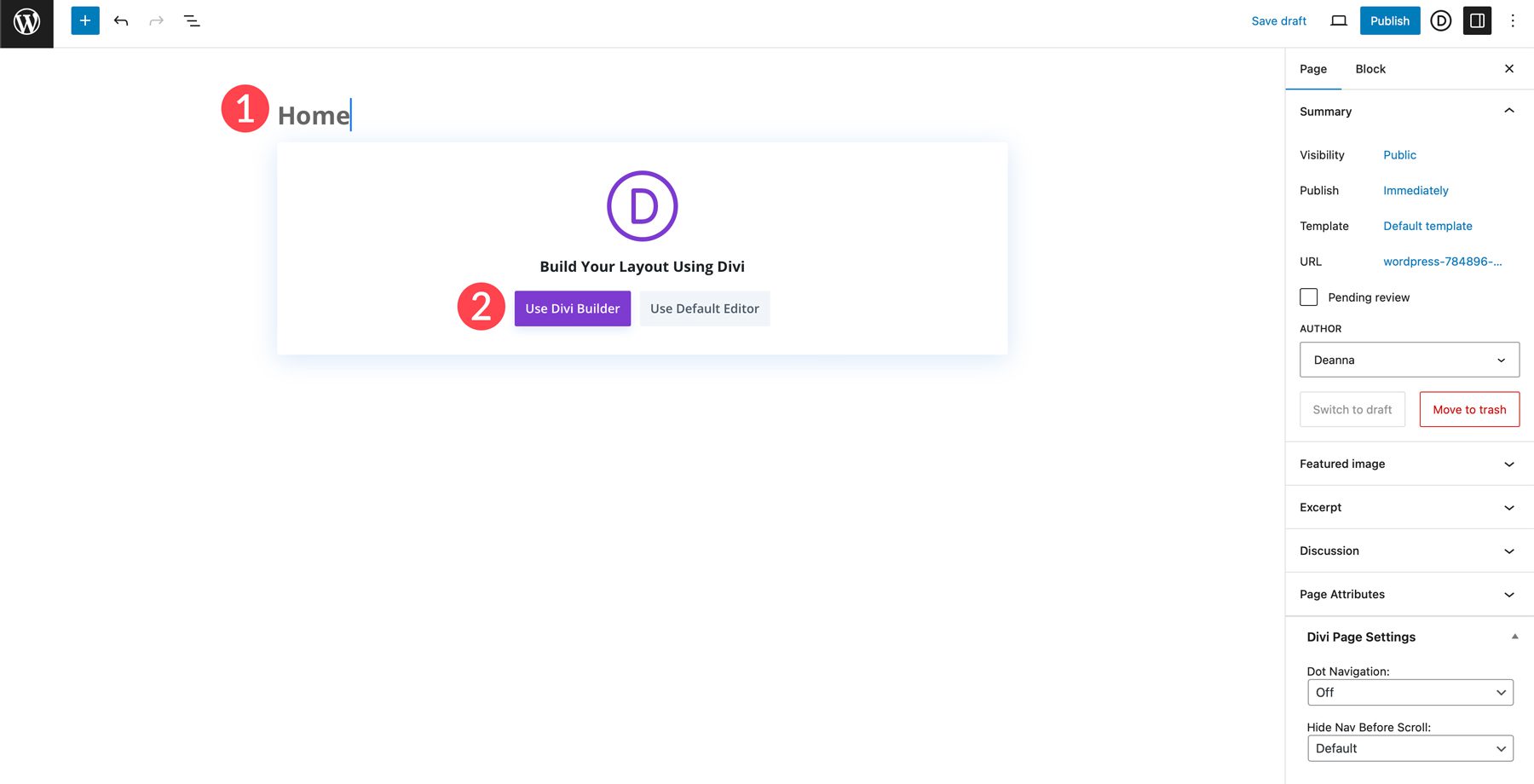
Sayfa yenilendiğinde sayfanıza bir başlık verin (1) ve Divi Builder Kullan düğmesini (2) tıklayın.

Aralarından seçim yapabileceğiniz üç seçeneğiniz olacak. Sıfırdan bir sayfa oluşturabilir, önceden hazırlanmış bir düzen seçebilir veya AI ile oluşturabilirsiniz. Yapay Zeka ile Oluştur'u seçin ve Düzen Oluştur'a tıklayın.

3. Adım: Bir Web Sayfası Oluşturmak için Divi Layouts AI'ya Bilgi Sağlama
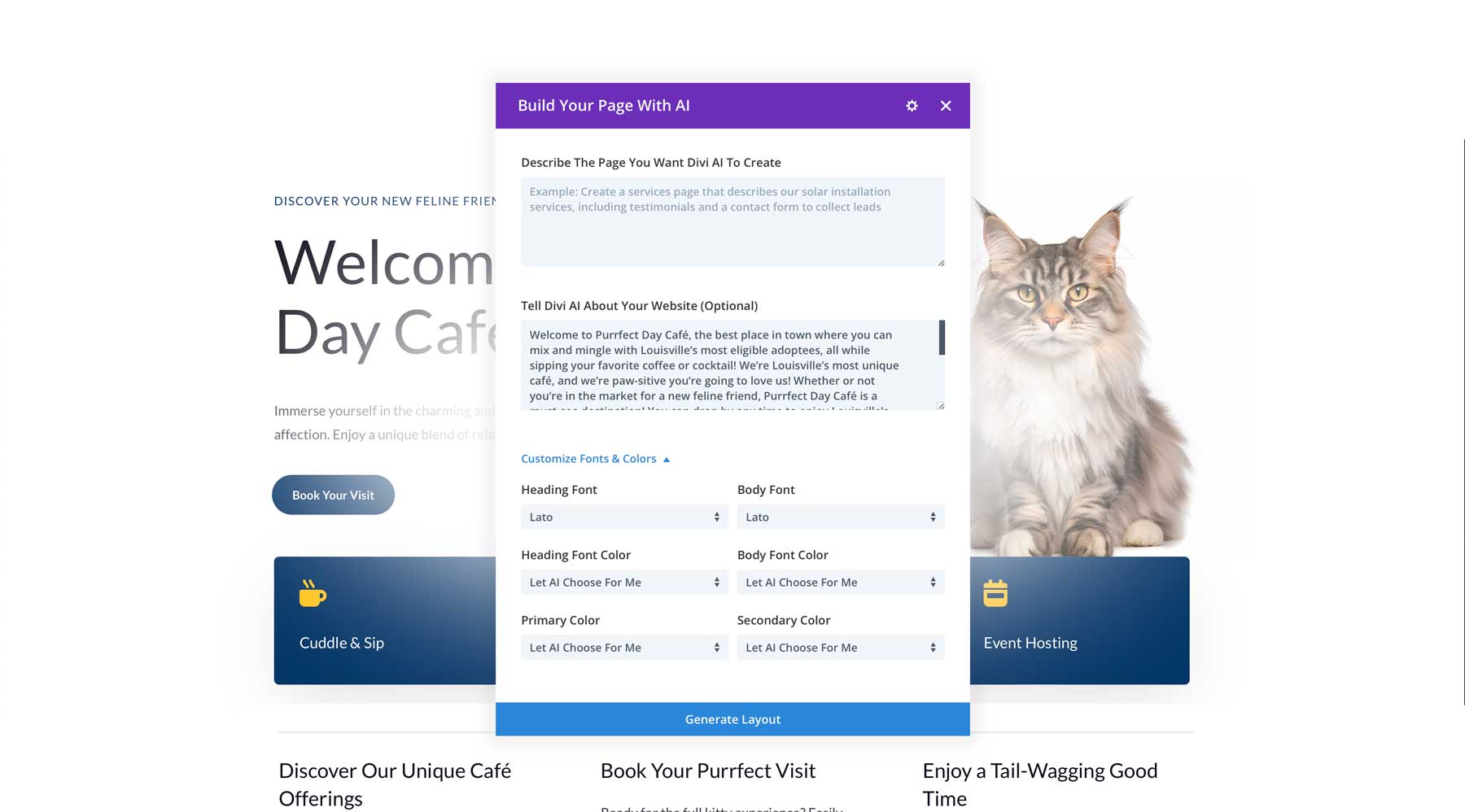
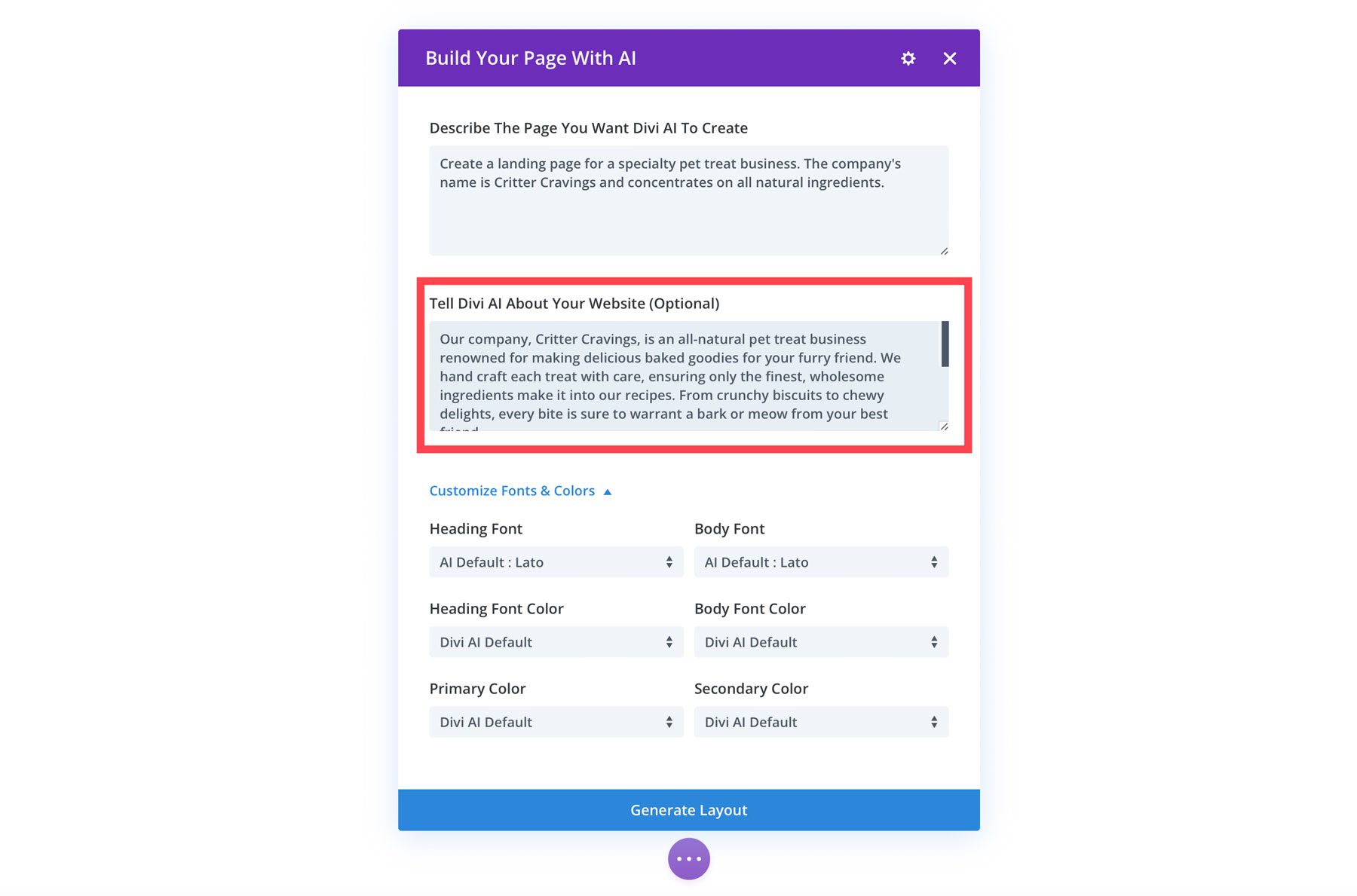
Divi Layouts AI kılavuzumuzun bu bölümünde size arayüzde yol göstereceğiz. Sayfa ilk yüklendiğinde bir iletişim kutusu görünecektir. Burası oluşturmak istediğiniz sayfanın türünü tanımlayacağınız yerdir (1). İsteğe bağlı olmasına rağmen Divi Layouts AI'ya mümkün olduğunca fazla bağlam sağlamak iyi bir fikirdir. Misyon bildiriminizi ve değer önerinizi girebilir veya web sitenizin ne işe yaradığına ilişkin kısa bir açıklama yazabilirsiniz (2). Ayrıca şirketinizin markasına uygun yazı tiplerini ve renkleri de belirleyebilirsiniz (3).

Divi Layouts AI'ya bir sayfa oluşturması talimatını verirken ürününüzü veya hizmetinizi ve hedef kitlenizi tanımlayarak başlayın. Bunu yapmak Divi'ye ne üreteceği konusunda daha iyi bir fikir verir. Hatta SEO için optimize edilmiş ilgi çekici başlıklar oluşturma görevini bile üstlenebilirsiniz. Göz önünde bulundurulması gereken diğer hususlar arasında ideal müşterinizden bahsetmek, dahil etmek istediğiniz temel unsurları açıklamak ve hoşunuza giden belirli stillerden bahsetmek yer alır.
İşleri sizin için kolaylaştırmak amacıyla, mükemmel istemi oluşturmak için izlenecek ipuçlarının kısa bir listesi:
- Açıklık Önemlidir: İsteminizi yazarken açık ve öz olun. Ne kadar spesifik olursanız Divi Layouts AI, aradığınız görünümü o kadar iyi anlayabilir.
- Bağlam Sağlayın: İsteğe bağlı Divi AI'ye Web Siteniz Hakkında Bilgi Verin alanına bilgi eklemeyi düşünün. Ürününüz veya hizmetiniz ve hedef kitleniz hakkında mümkün olduğunca fazla arka plan bilgisi verin.
- Anahtar Kelimeleri Kullanın: İşletmenizi veya hizmetinizi tanımlayan alakalı anahtar kelimeleri ekleyin. Bu yalnızca Divi AI'nin içerik yazmasına yardımcı olmakla kalmaz, aynı zamanda sayfanızın SEO için optimize edilmesini de sağlar.
- Hassaslaştırın ve Yenileyin: Divi AI'nın en iyi yanlarından biri, istediğiniz kadar düzen oluşturabilmenizdir. İlk denemeniz istediğiniz gibi değilse tekrar deneyin! İmkanlar sonsuzdur.
4. Adım: Sayfanızı Oluşturmak için Divi Layouts AI'yı Kullanma
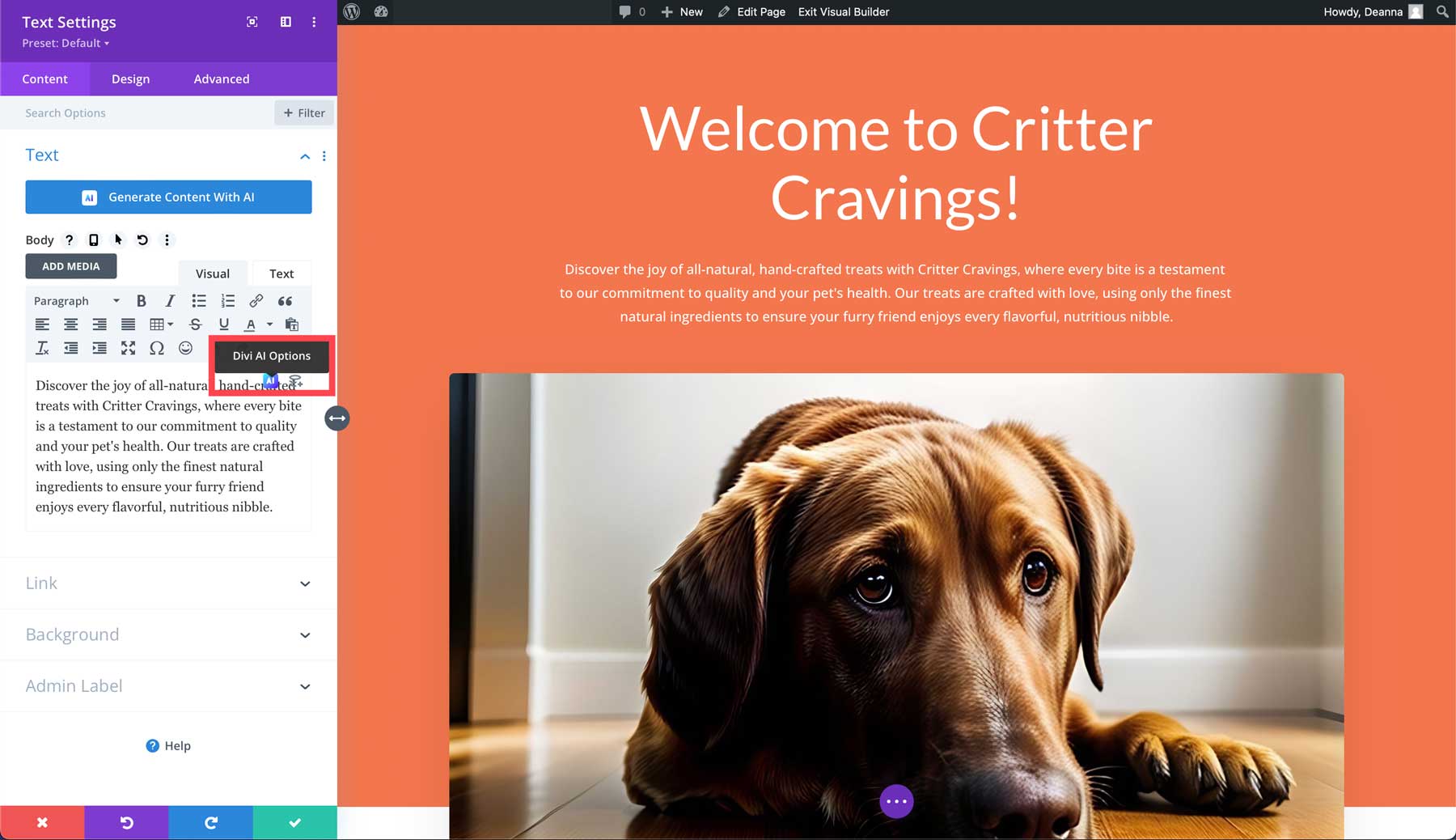
Artık Divi Layouts AI'nın ne olduğunu ve neler yapabileceğini anladığınıza göre, bir sonraki adım sayfa oluşturma sürecini başlatmaktır. Bu eğitimde Divi'den evcil hayvan ikramı işi için bir düzen oluşturmasını isteyeceğiz. İlk alana aşağıdaki metni girin: Özel evcil hayvan muamelesi yapan bir işletme için bir açılış sayfası oluşturun. Şirketin adı Critter Cravings'tir ve tamamen doğal içeriklere odaklanmaktadır.

Divi AI'ya mümkün olan en fazla bilgiyi sağlamak için Divi AI'ye Web Siteniz Hakkında Bilgi Verin alanına bir misyon beyanı ekleyeceğiz. Aşağıdaki metni girin:
Şirketimiz Critter Cravings, tüylü arkadaşınız için leziz pişmiş yiyecekler yapmakla tanınan, tamamen doğal bir evcil hayvan ikramı işletmesidir. Tariflerimizde yalnızca en iyi, sağlıklı malzemelerin yer almasını sağlayarak her bir ikramı özenle el işçiliğiyle hazırlıyoruz. Çıtır çıtır bisküvilerden çiğneme gerektiren lezzetlere kadar her lokma, en iyi arkadaşınızın havlamasını veya miyavlamasını garanti edecektir.
İkramlarımız yapay katkı maddeleri, koruyucular ve dolgu maddeleri içermez, bu da onları her şekil ve boyuttaki evcil hayvanlar için sağlıklı bir seçim haline getirir. Critter Cravings olarak her evcil hayvanın biraz hoşgörüyü hak ettiğine inanıyoruz ve sahiplerinin güvenebileceği ve evcil hayvanların bayılacağı ikramlar sunmaktan gurur duyuyoruz.

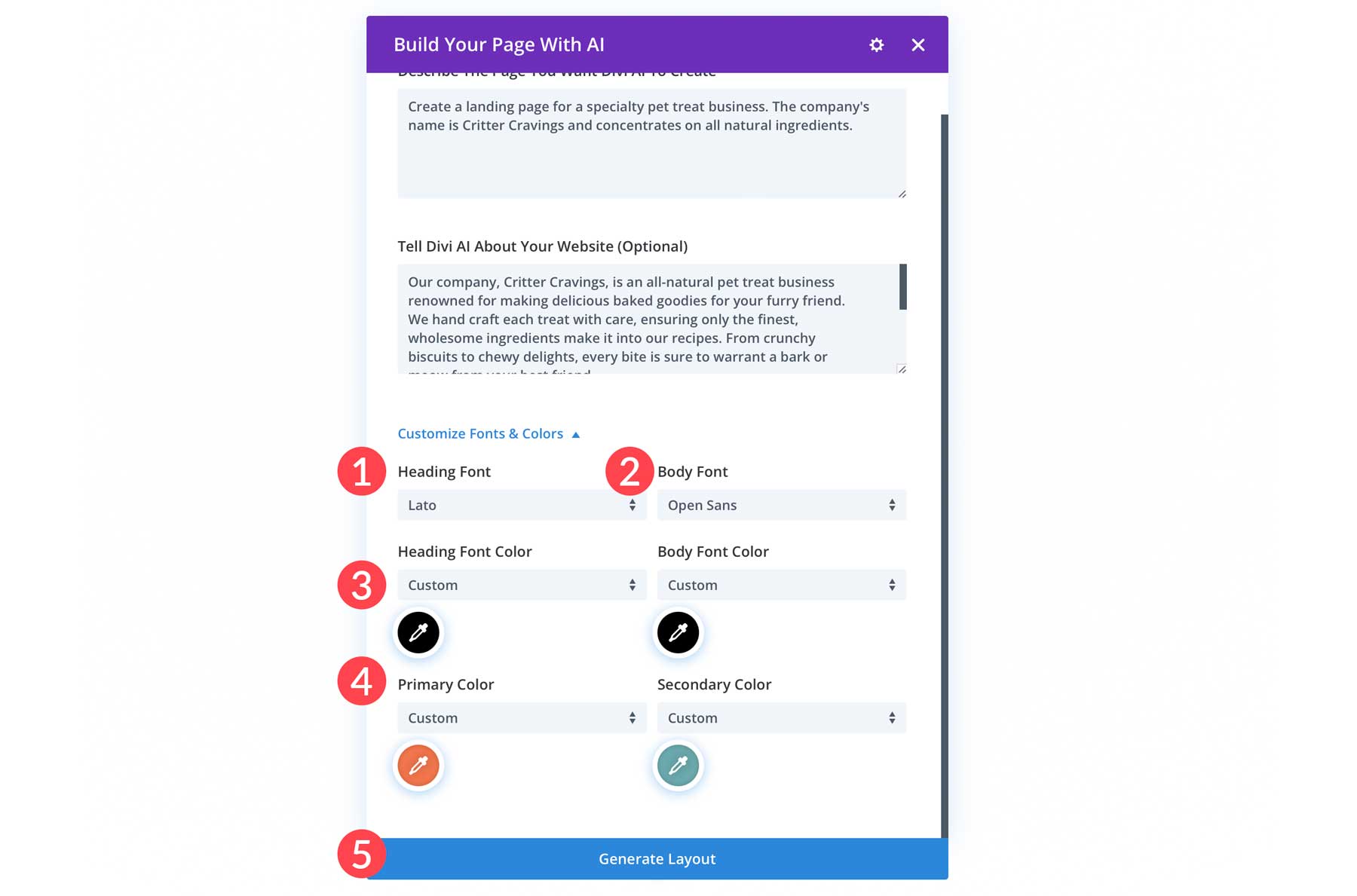
Yazı Tiplerini ve Renkleri Özelleştir altında, web sayfanızda kullanmak istediğiniz yazı tiplerini ve renkleri belirtebilirsiniz. Başlık yazı tipi (1) için Lato'yu ve gövde yazı tipi (2) için Open Sans'ı seçeceğiz. Renkler için açılır listeden (3) özel seçeneğini seçin. Başlık ve gövde yazı tipleri için #000000 kullanın ve birincil ve ikincil renkler için #F3764D ve #6baae seçeneğini seçin (4). Son olarak web sayfanızı oluşturmak için Düzen Oluştur'a tıklayın (5).

Divi AI, oluştur'a tıkladığınızda tel çerçeveyi oluşturacak, yazı tiplerinizi ve renklerinizi uygulayacak ve metin ve görüntüler oluşturacaktır.

Adım 5: İnce Ayar ve Özelleştirme
Divi Layouts AI kılavuzumuzun bir sonraki adımı size düzeninizi nasıl hassaslaştıracağınızı gösterecektir. Divi AI, güzel sayfalar oluşturarak harika bir iş çıkarıyor ancak bazen değişiklik yapmak isteyebilirsiniz.
Divi AI ile Görüntü Oluşturma
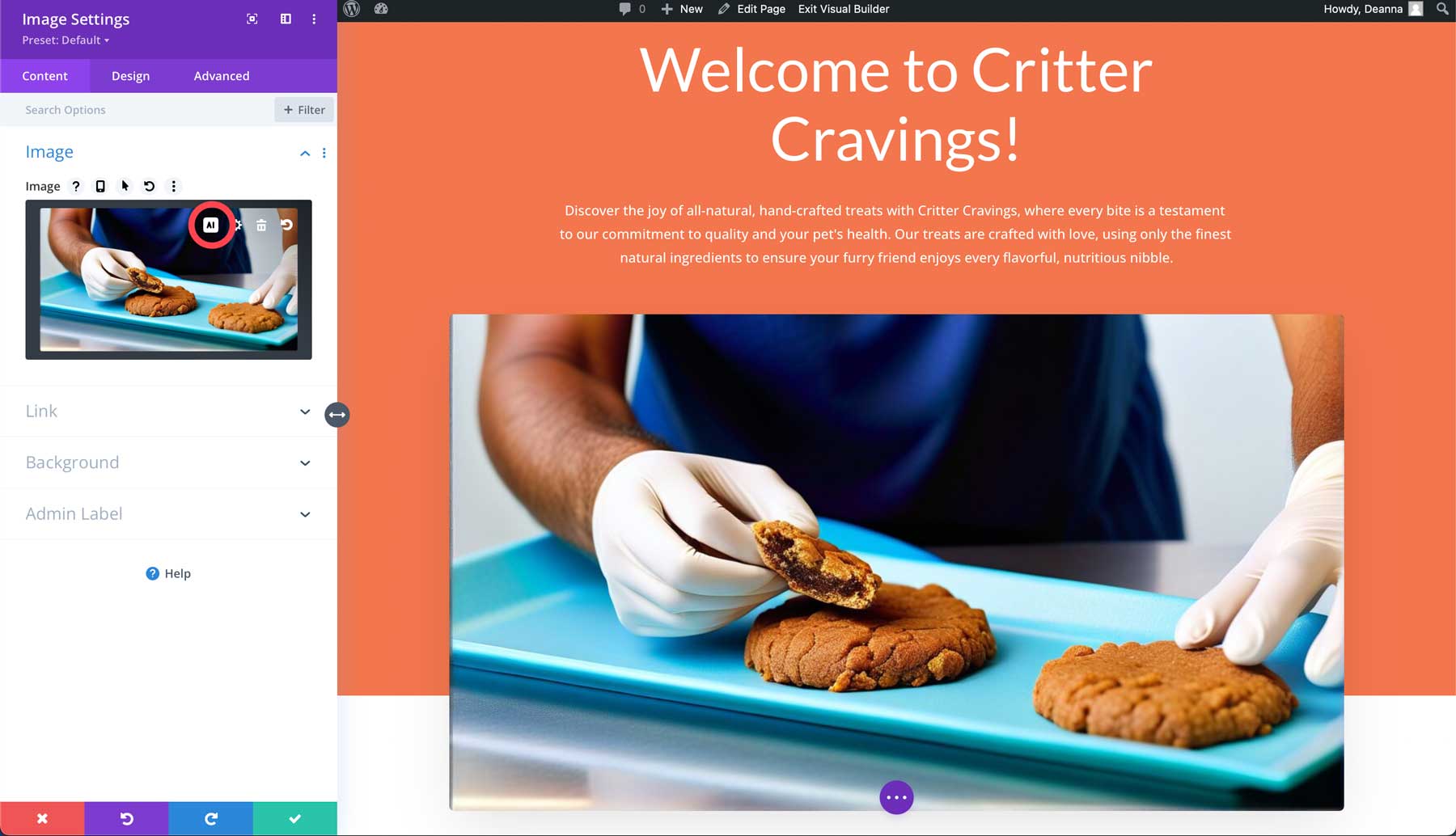
Kahraman bölümümüz için bir görsel oluşturmaya başlayalım. Görüntü modülü ayarlarını açmak için kahraman görselinin üzerine gelin ve gri ayarlar simgesine tıklayın.

Modülün açılır penceresi etkinken, görüntü önizlemesinin üzerine gelin ve AI düğmesini tıklayın.


Bu, birkaç seçeneği ortaya çıkaracaktır: Yapay Zeka ile oluştur, Yapay Zeka ile düzenle (burada görüntünüzü değiştirebilir, genişletebilir ve doldurabilir, büyütebilir veya iyileştirebilirsiniz), bir görüntü oluşturup değiştirin, görüntü stilini değiştirin veya görüntünüzün ölçeğini yükseltin. Oluştur ve Değiştir'i seçelim.

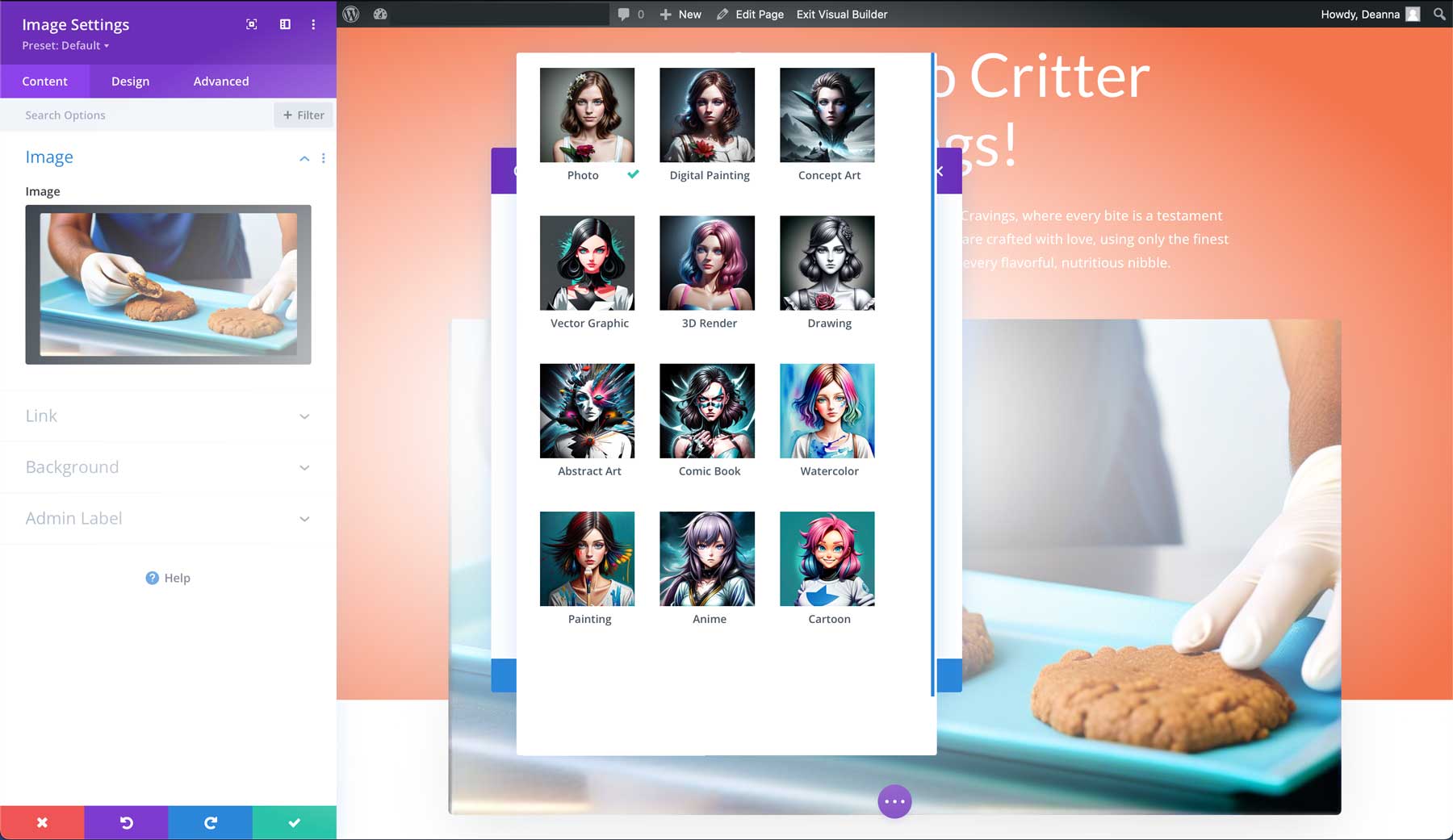
Divi AI, kahraman için orijinali temel alarak otomatik olarak 4 yeni görüntü oluşturacaktır. Ancak yeni bir bilgi istemi eklemenize, görüntü boyutunu belirtmenize ve daha fazlasına olanak tanıyan yeni bir görüntü de oluşturabilirsiniz. Fotoğraf, 3D oluşturma, çizim ve diğerleri dahil 12 stil arasından seçim yapabilirsiniz.

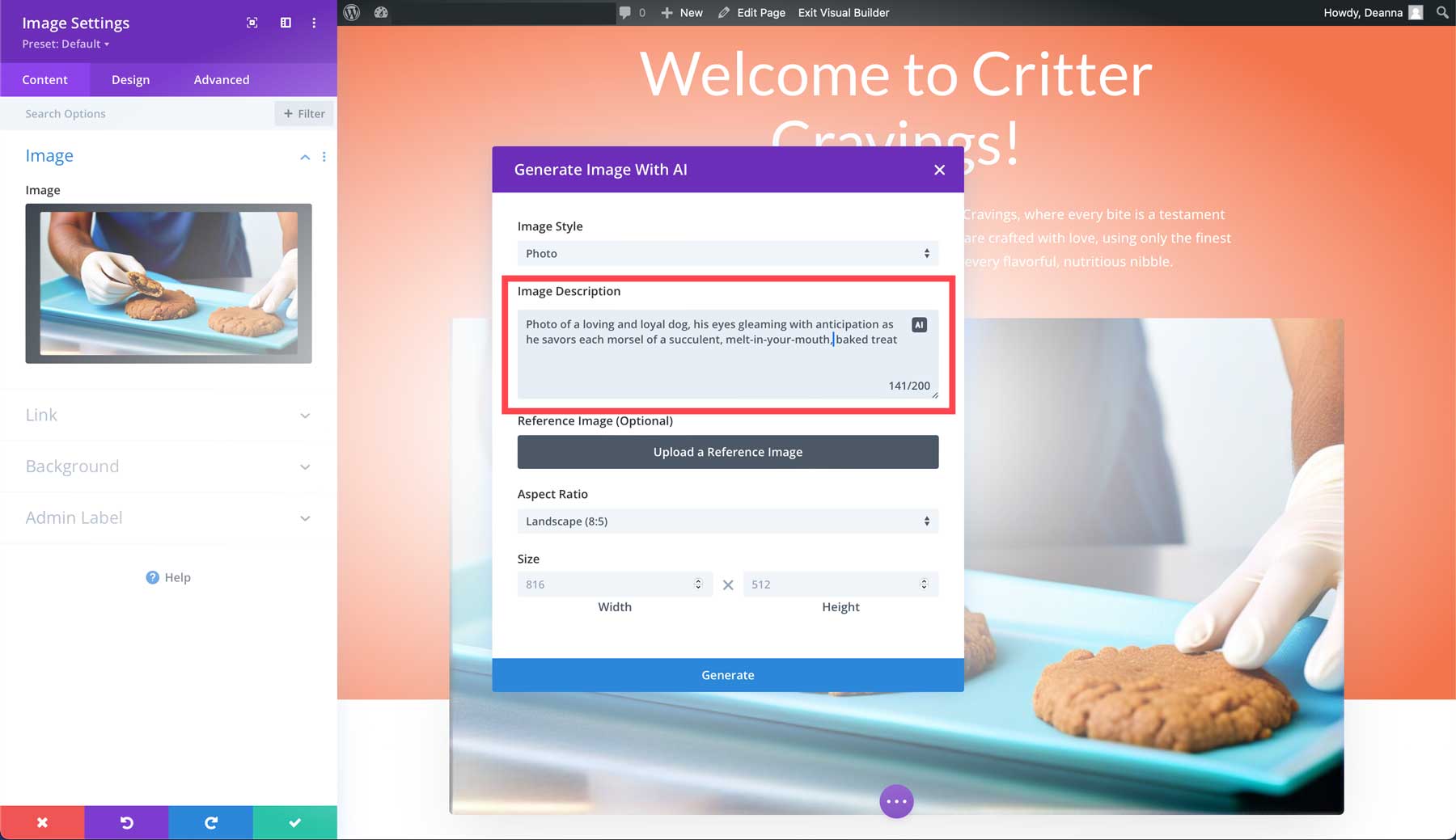
Bu Divi Layouts AI kılavuzunda stil için Fotoğraf'ı seçeceğiz (1), kısa bir açıklama ekleyeceğiz (2), yatay en boy oranını seçeceğiz (3) ve Oluştur'a (4) tıklayacağız. Bilgilendirme için sevgi dolu ve sadık bir köpeğin fotoğrafını kullandık; gözleri beklentiyle parıldayan etli, ağzınızda eriyen, pişmiş bir ikramın her lokmasının tadını çıkarıyor . 200 karaktere kadar istediğiniz kadar ayrıntılı olabilirsiniz. Kendinizi bir ipucu bulmakta zorlanırken bulursanız, fikir bulmanıza yardımcı olacak en iyi yapay zeka istem oluşturucuları hakkındaki yazımıza göz atın.

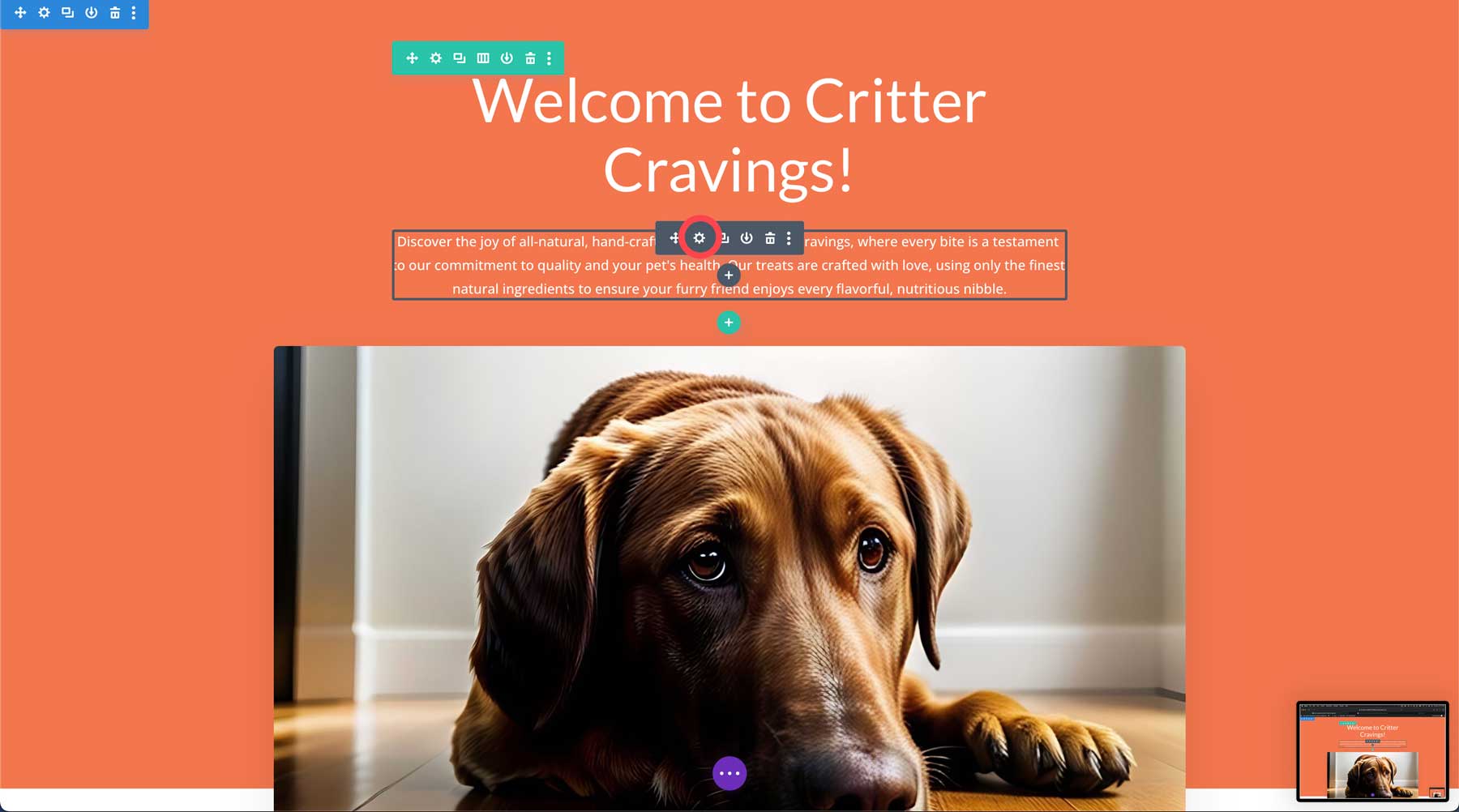
Divi AI 4 görüntü oluşturduğunda, bunlardan birine tıklayabilir ve onu modüle eklemek için bu görüntüyü (1) kullanmayı seçebiliriz. Ayrıca dört tane daha (2) oluşturabilir, seçilene benzer daha fazlasını oluşturarak görüntüyü değiştirebilir (3) veya baştan başlamak için yeni bir açıklama (4) girebilirsiniz.

Divi AI ile Metni İyileştirme
Divi AI'nın bir diğer harika özelliği de metni hassaslaştırma yeteneğidir. Kahraman bölümündeki başlığın hemen altındaki metin modülündeki gri ayarlar simgesini tıklayarak başlayın.

AI seçeneklerini açmak için metin modülü içindeki AI düğmesine tıklayın.

Bu, mevcut metni düzenlemek için bir dizi seçenek getirecektir. Seçenekler arasında yapay zeka ile yazma, yapay zeka ile iyileştirme, yazma ve değiştirme ve metninizi Divi yapay zeka ile düzenlemeye yönelik diğer seçenekler yer alır.

Bu Divi Layouts AI kılavuzu için AI ile iyileştirmeyi seçelim. İçerik türünü (1), ne hakkında yazdığınızı (2) ve Divi AI'nin sayfa içeriğinden (3) eklenen bağlamı uygulamasını isteyip istemediğinizi seçmenize olanak tanıyan bir iletişim kutusu görünecektir. Divi AI'nin sizin için bir istem oluşturmasını sağlamak için AI düğmesine (4) de tıklayabilirsiniz.

Ne tür içerik oluşturmak istediğinizden bağımsız olarak Divi AI bunu halledebilir.
Divi AI ile Kod Oluşturma
Divi AI'nın bir diğer büyük avantajı da kod oluşturma yeteneğidir. Yalnızca Divi'nin kod tabanı üzerinde eğitim veriyor ve bu da onu diğer büyük dil modellerinden benzersiz kılıyor. Bu, Divi ve Divi AI'yı yeni başlayanlardan deneyimli geliştiricilere kadar her türden kullanıcı için güçlü bir araç haline getirir. Divi AI'yı ayrıca bir kod parçacığı kitaplığı oluşturmak, mevcut koda yardımcı olmak ve metin animasyonları dahil her türlü efekti eklemek için de kullanabilirsiniz. Örneğin sayfamızın ana başlığına daktilo efekti eklemek isterseniz Divi AI bunu kolaylıkla halledebilir.
Kodlama için Divi AI'yi kullanmaya başlamak için bir modülün ayarlarını açın, gelişmiş sekmeye (1) gidin, Özel CSS açılır menüsünü açın (2) ve AI düğmesine (3) tıklayın.

İletişim kutusu göründüğünde, oluşturmak istediğiniz efekti (1) yazın ve kod oluştur düğmesini (2) tıklayın. Örneğimizde, başlığa daktilo efekti vermek için komut istemini kullanacağız.

Divi AI, seçicilerle kod oluşturup uygulayacak ve bunu serbest biçimli CSS alanına ekleyecektir. Kodu uygulamak için Bu Kodu Kullan düğmesini tıklayın.

Adım 6: Web Sayfanızı Kaydetme
Bir düzen oluşturduktan ve ihtiyaçlarınıza uygun iyileştirmeler yaptıktan sonra Divi Layouts AI kılavuzumuzun son adımı sayfayı kaydetmektir. Neyse ki Divi bu kısmı kolaylaştırıyor. Görsel Oluşturucu etkinken, ekranınızın alt orta kısmındaki mor üç nokta menüsünün üzerine gelin.

Sayfayı taslak olarak kaydedebilir veya ekranınızın sağ alt kısmındaki ilgili düğmeyi kullanarak yayınlayabilirsiniz.

Düzeni oluşturduktan ve birkaç düzenleme yaptıktan sonra düzenimize son bakış:

Divi Layouts AI Örnekleri
İşleri tamamlamadan önce, Divi AI'nın üstün gücünü size göstermek için birkaç düzen ve metin istemi ekledik.

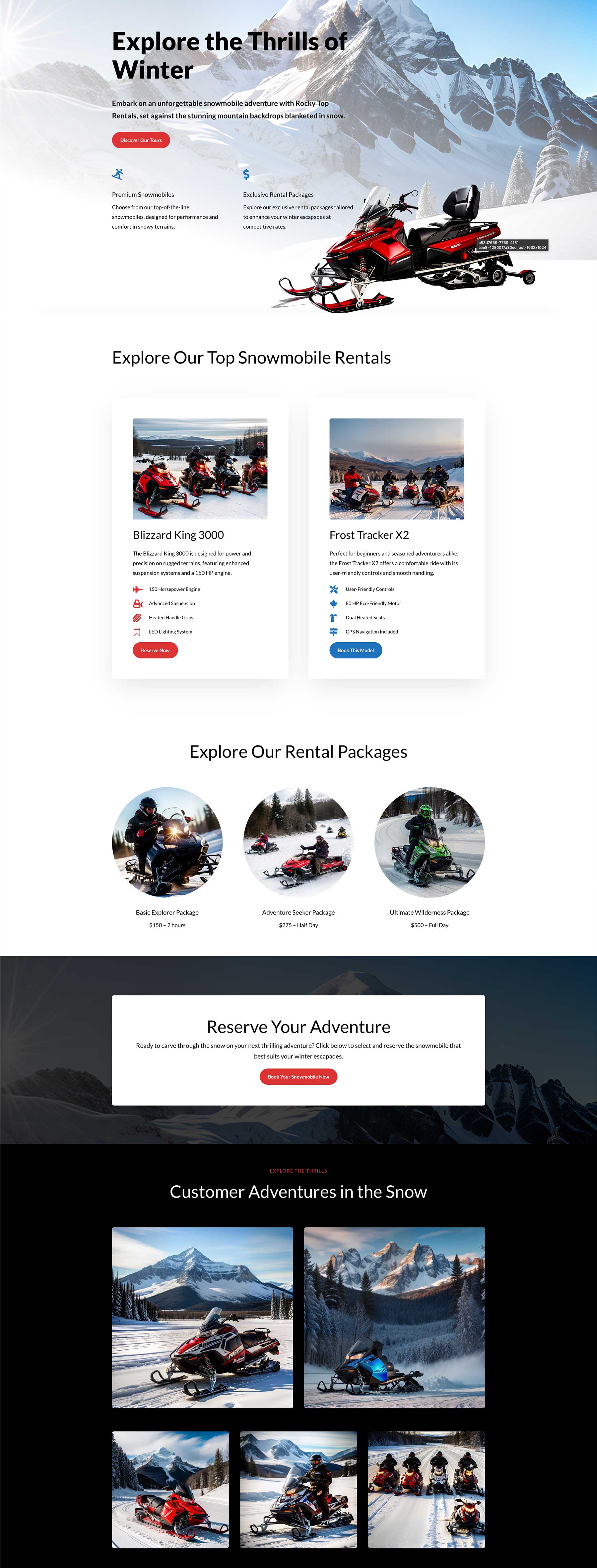
İpucu: Kar motosikleti kiralama, paketler ve deneyimlerin yer aldığı bir açılış sayfası oluşturun. Parlak renkli kar motosikletleri, dağ manzaraları ve kabarık beyaz kar kullanın

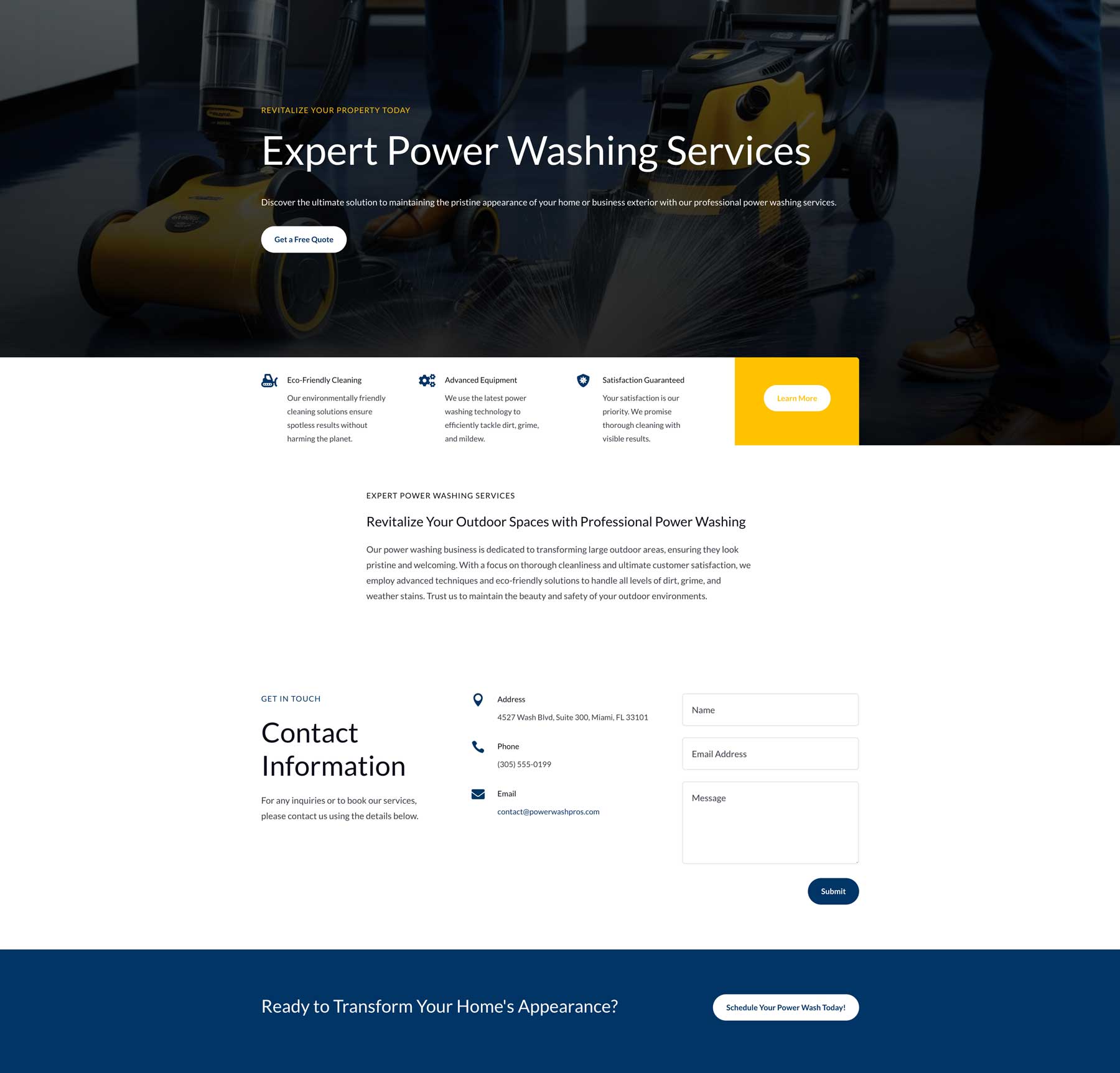
İpucu: Elektrikli yıkama işletmesi için bir iletişim sayfası oluşturun. Bir harita, arka plan görseli içeren bir kahraman bölümü ve üç telefon, e-posta ve adres tanıtım yazısı ekleyin.

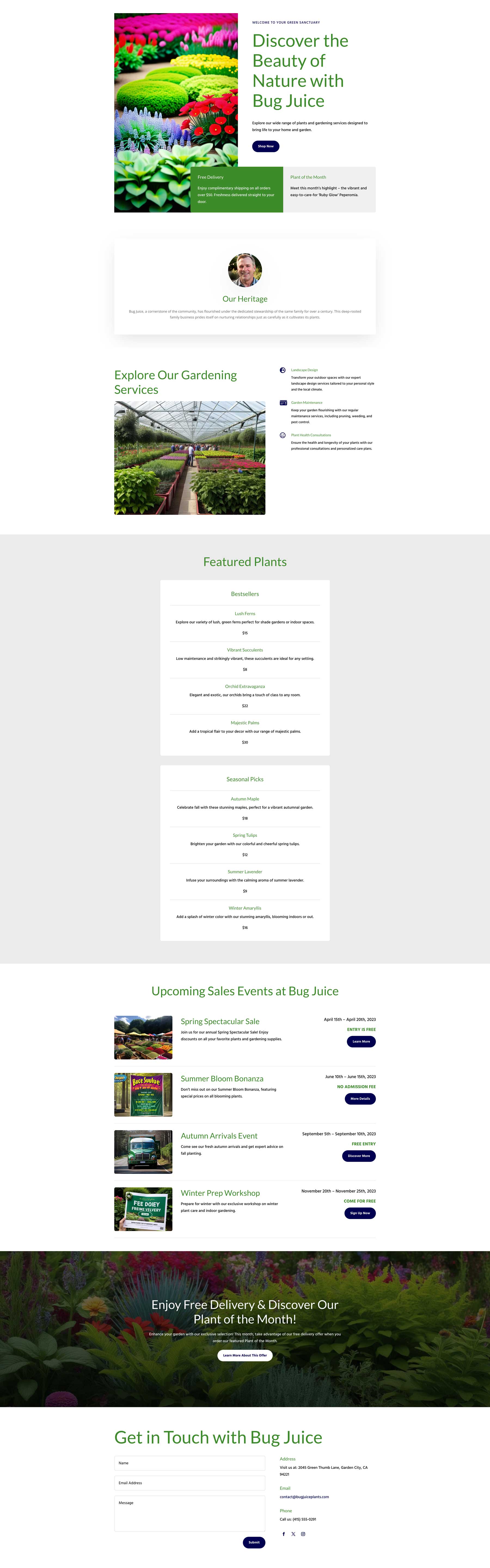
Komut istemi: Bir bitki fidanlığı için bir mağaza sayfası oluşturun. Bir hizmetler bölümü, bir iletişim formu, fiyatların yer aldığı öne çıkan ürünler bölümü ve canlı bir arka plan resmine sahip görsel olarak çekici bir kahraman bölümü ekleyin. Ücretsiz teslimat, yaklaşan satış etkinlikleri ve ayın fabrikası için bir tanıtım yazısı ekleyin.

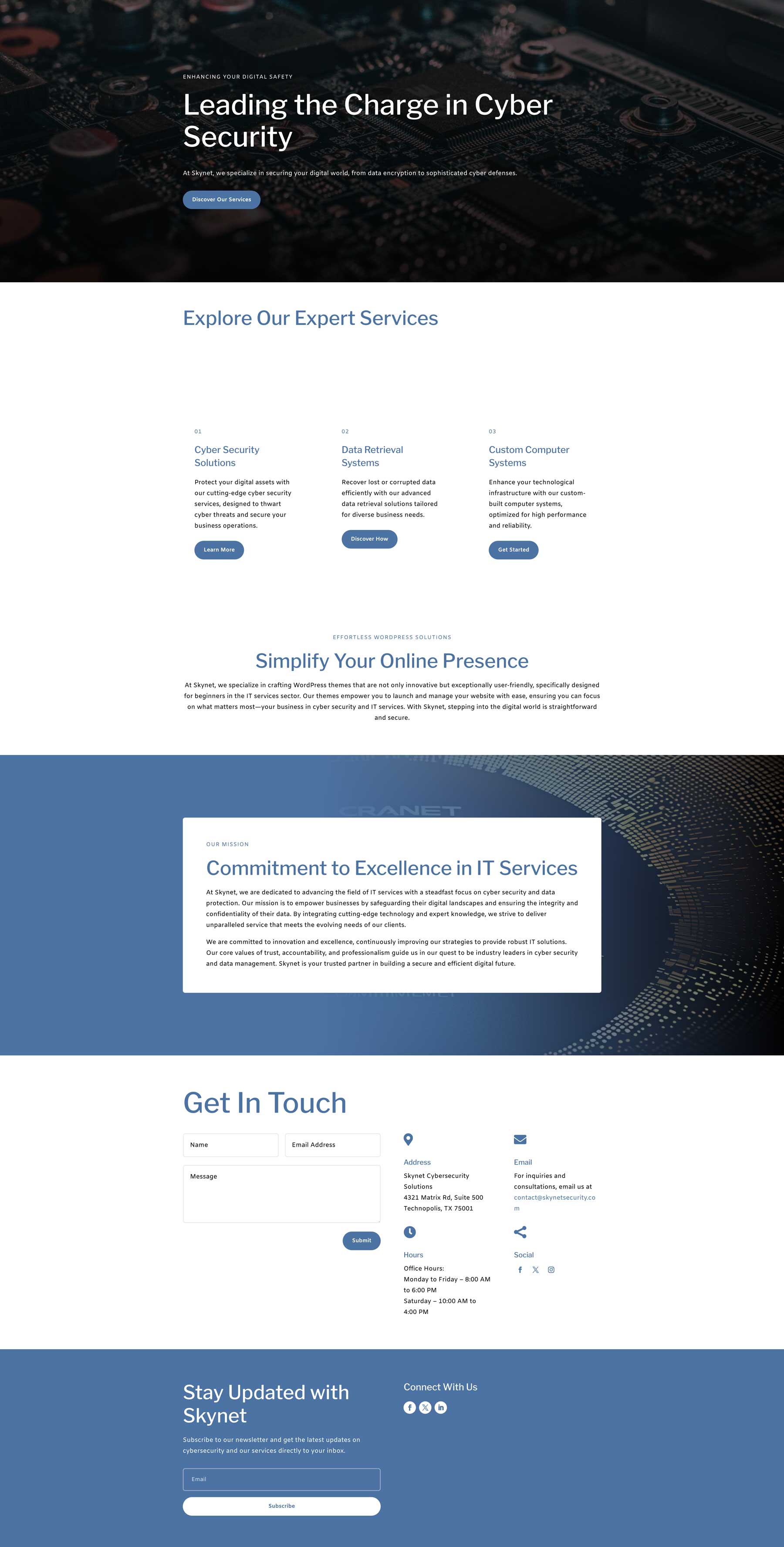
Komut istemi: Bir BT Hizmetleri şirketi için bir hakkında sayfası oluşturun. Hizmetlerini özetleyen bir bölüm, bir değer teklifi, bir misyon beyanı ve bir iletişim formu ekleyin. Ayrıca altbilgiye bir bülten kaydı ekleyin. Arka plan resmi ve "siber güvenlik" anahtar kelimesini içeren bir başlık içeren büyük bir kahraman bölümü ekleyin

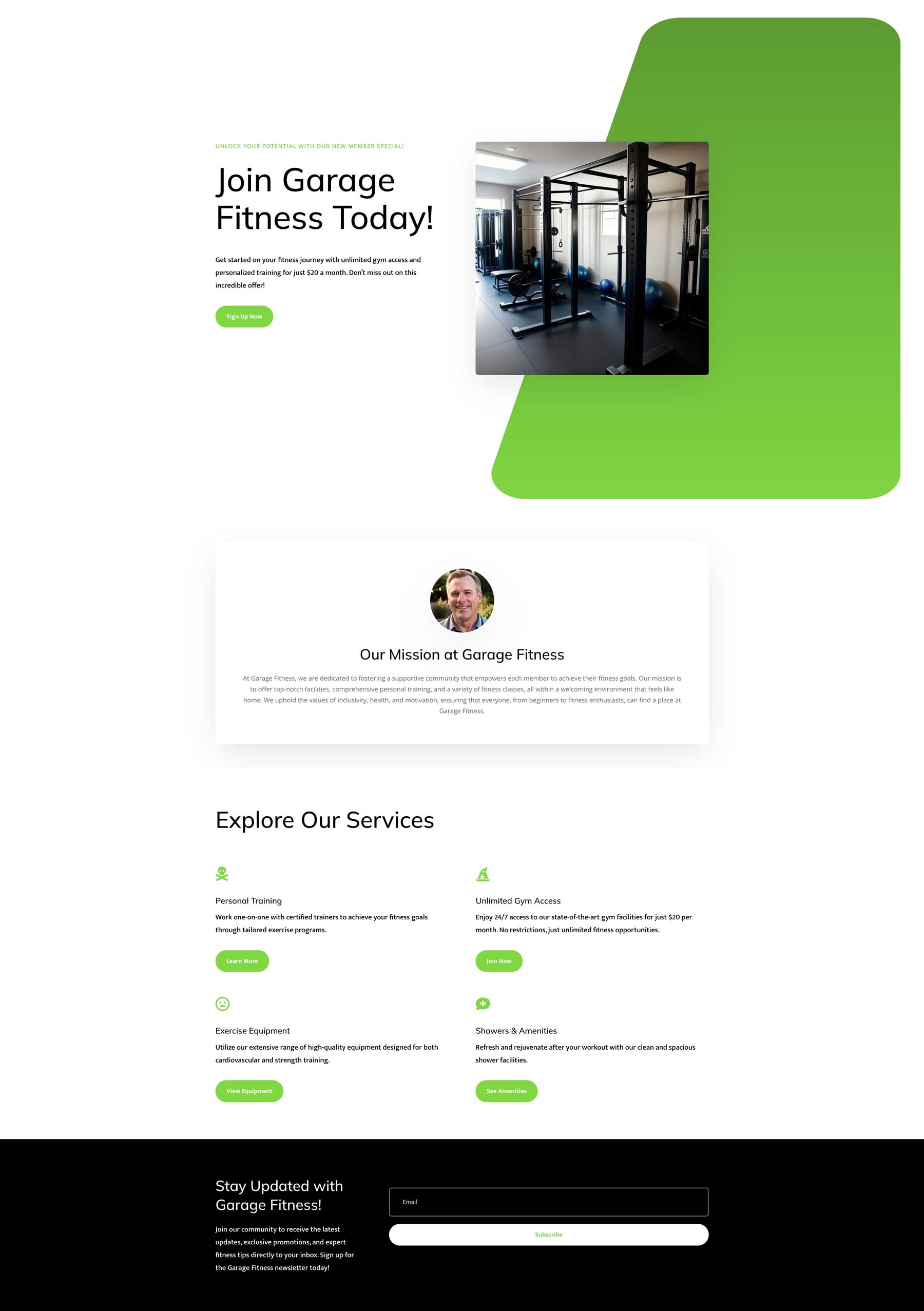
İpucu: Mahallenizdeki bir spor salonu için bir açılış sayfası oluşturun. Kahramana spor salonu ekipmanı görseliyle birlikte yeni bir üye teklifi ekleyin. Ayrıca bir "hakkımızda" bölümü ekleyin, her hizmeti listeleyin ve bir bülten kayıt formu ekleyin.

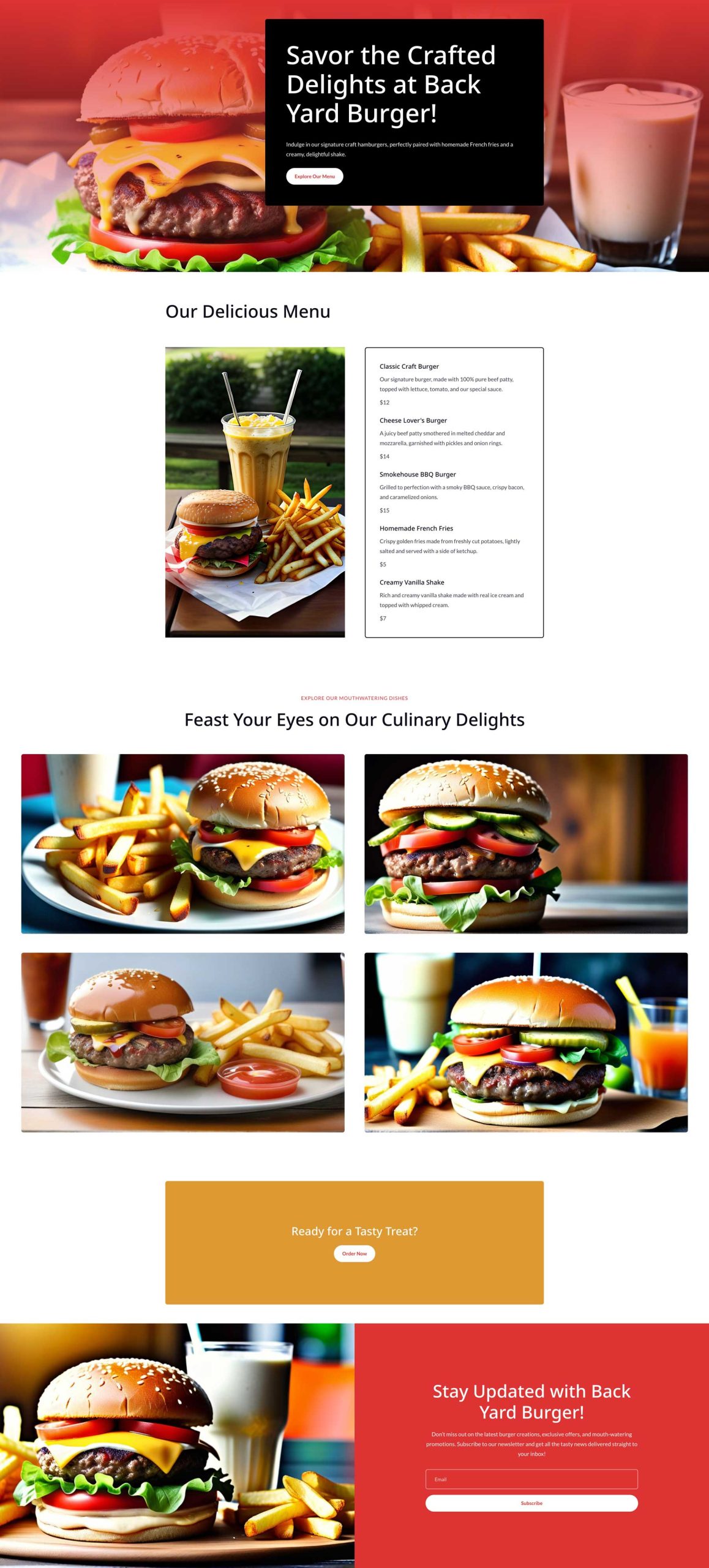
Komut istemi: Bir burger lokantası için bir menü sayfası oluşturun. Lezzetli yemek görselleri, bir menü, çevrimiçi sipariş bölümü ve bülten kaydı içeren bir alt bilgi ekleyin

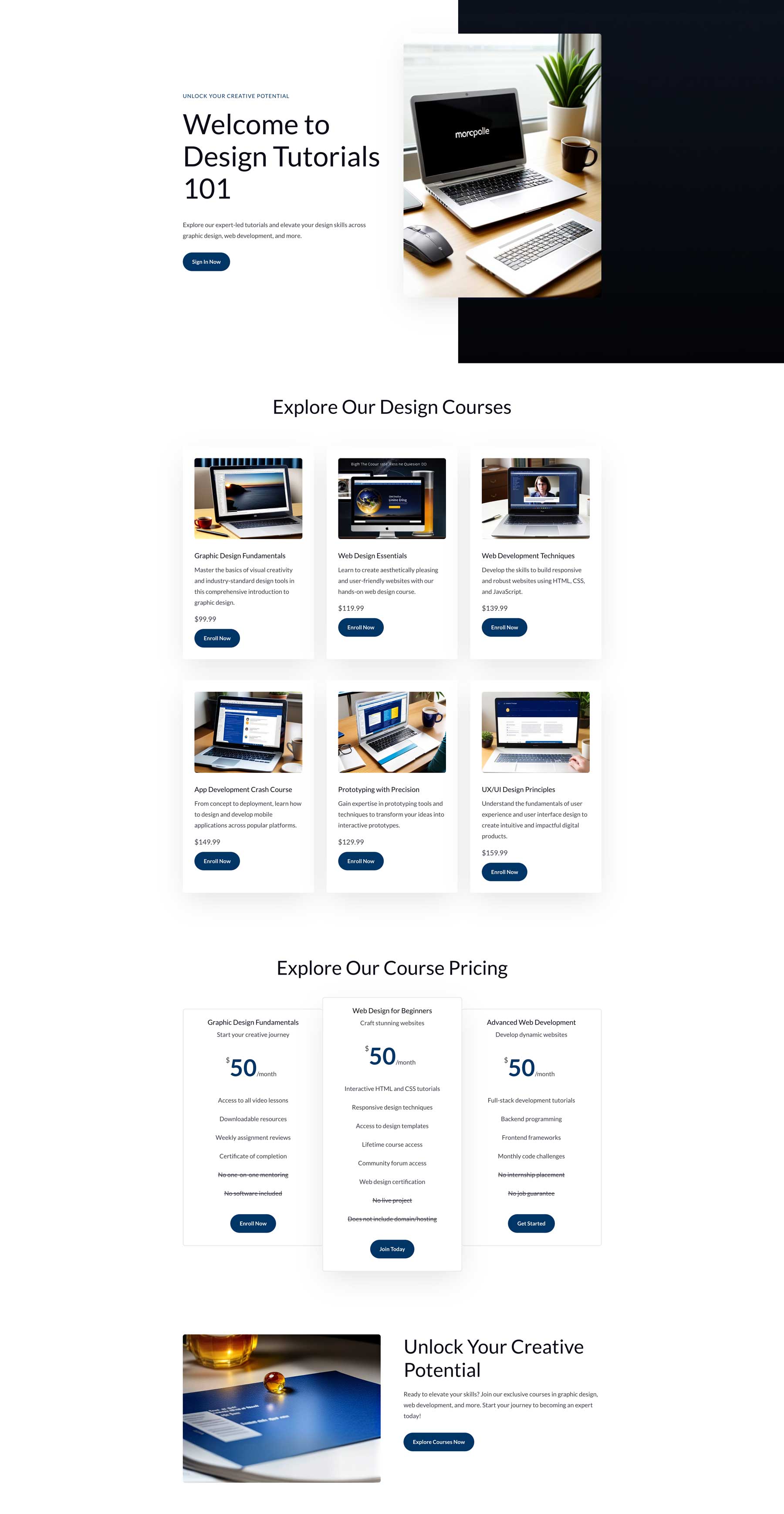
Komut istemi: Çevrimiçi öğrenme kursları sayfası oluşturun. Grafik tasarım, web tasarımı, web geliştirme, uygulama geliştirme, prototip oluşturma ve UX/UI için 6 sınıfı sergileyin. Ayrıca her sınıf için fiyatlandırmayı, arka plan resmine sahip bir kahramanı ve kayıtlı kullanıcılar için bir oturum açma formunu da sergileyin.

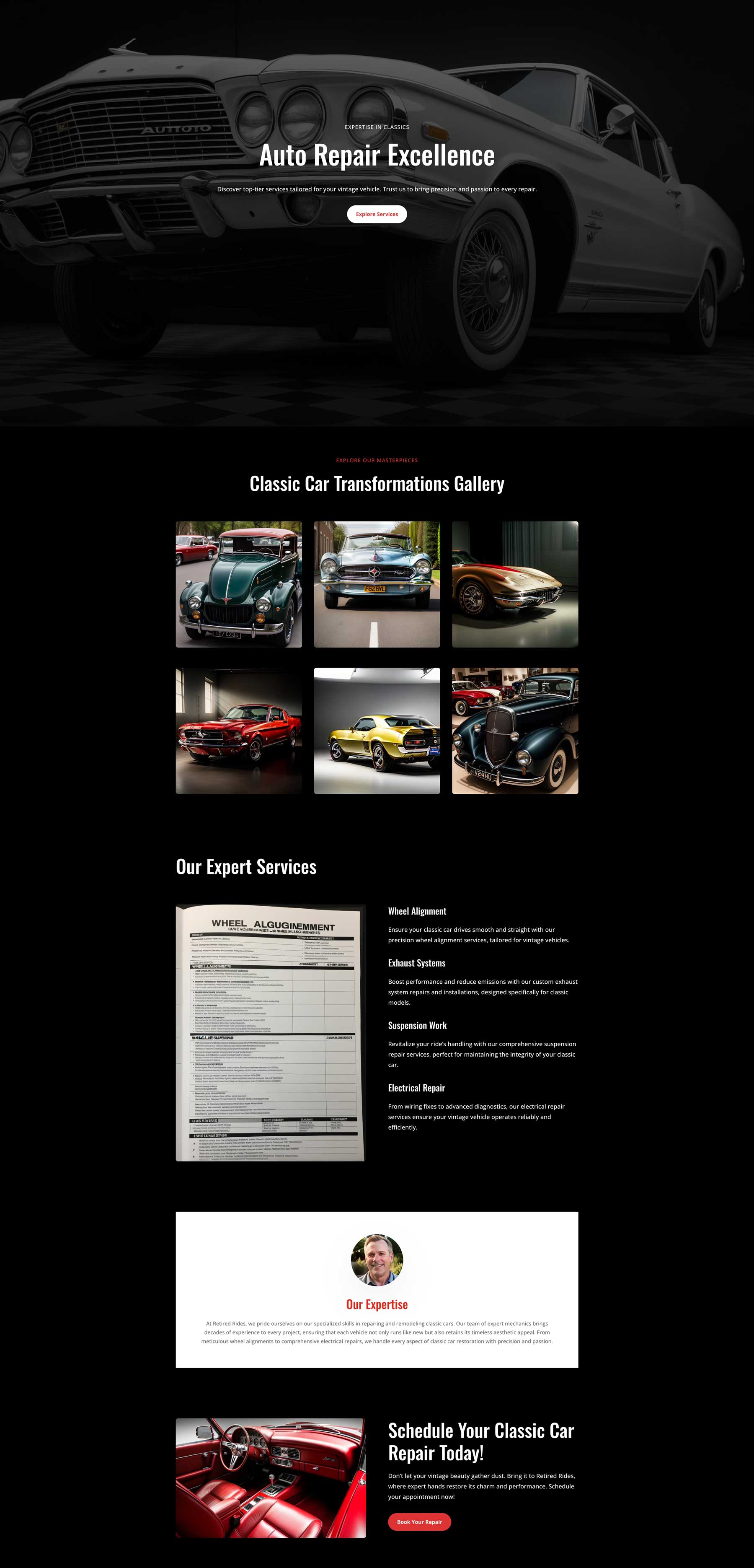
Komut istemi: Bir otomobil tamir işletmesi için bir açılış sayfası oluşturun. Kırmızı patlamalarla temayı karanlık yapın. Bir arabanın siyah beyaz arka plan görselini içeren bir kahraman bölümü, "Oto Tamir" anahtar kelimesini içeren büyük boyutlu bir başlık ve bir resim galerisi ekleyin. Ayrıca hizmetler bölümü, ne yapıyoruz bölümü ve harekete geçirici mesaj bölümü de ekleyin.
Divi Layouts AI'yi Kullanmanın Faydaları Nelerdir?
Divi Layouts AI kılavuzumuzda gösterdiğimiz gibi, yapay zeka ile web sayfaları oluşturmak kolay, hızlı ve sezgiseldir. Yeni başlayanların ve deneyimli tasarımcıların, normalde sıfırdan tasarlamak için harcayacağından daha hızlı bir düzen oluşturmasına yardımcı olur. Aynı zamanda yaratıcılığa ilham vermenin de harika bir yoludur çünkü Divi AI görüntüler, metinler ve kodlar üretebilir ve bu da size harika bir başlangıç noktası sağlar. Divi AI'nın bir diğer avantajı da kullanım sınırı olmadan sınırsız fotoğraf, metin, kod ve düzen oluşturabilmenizdir. Divi AI aynı zamanda herhangi bir Divi web sitesi için mükemmel bir yardımcıdır çünkü Divi'yi özüne kadar anlar. Sonuçta Divi AI, düzen oluşturma sürecini kolaylaştırarak değerli zamandan ve emekten tasarruf etmenizi sağlayan inanılmaz bir yaratıcı asistandır.
Divi Layouts AI, Divi'yi Kullanma Şeklinizde Devrim Yaratacak
Divi, mevcut en popüler, zengin özelliklere sahip WordPress temasıdır. Web sayfalarını sıfırdan tasarlamak veya önceden hazırlanmış bir düzen kullanmak istiyorsanız, Divi bunu yapacak araçları sağlar. Divi Layouts AI'nin kullanıma sunulmasıyla, yalnızca bir metin istemiyle tam web sayfaları oluşturabilirsiniz. Yeni bir sayfa oluşturmadan onu başlatmaya kadar olan tüm süreç inanılmaz derecede kolaylaştırılmıştır ve dakikalar içinde güzel, etkili açılış sayfaları oluşturmanıza olanak tanır. Divi + Divi AI ile, dakikalar içinde görüntüler, metinler, kodlar ve tam düzenler oluşturmak için ön uç, kodsuz Visual Builder'ı kullanabilir, böylece işinizin diğer yönlerine odaklanarak zaman harcayabilirsiniz. Divi ile yaratabileceklerinizin sınırı gökyüzüdür.
Divi AI'yi edinin
