Divi Eklentisi Öne Çıkanlar: Divi Ajax Filtresi
Yayınlanan: 2022-12-26Divi Ajax Filter, Divi Builder'a birkaç yeni modül ekleyen üçüncü taraf bir eklentidir. Bu modüller, basit veya karmaşık filtreler oluşturmak için birlikte çalışır. Divi Ajax Filtresi, sayfalar, gönderiler, projeler ve WooCommerce ürünleri ve Gelişmiş Özel Alanlar gibi özel gönderi türleri ile çalışır. Bu yazıda Divi Ajax Filtresine bakacağız ve bunun ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olmak için nasıl çalıştığını göreceğiz. Bu eklentiyi vahşi doğada nasıl kullanabileceğinizi göstermek için Divi Whiskey Layout Pack'i kullanacağız.
Divi Ajax Filtre Modülleri
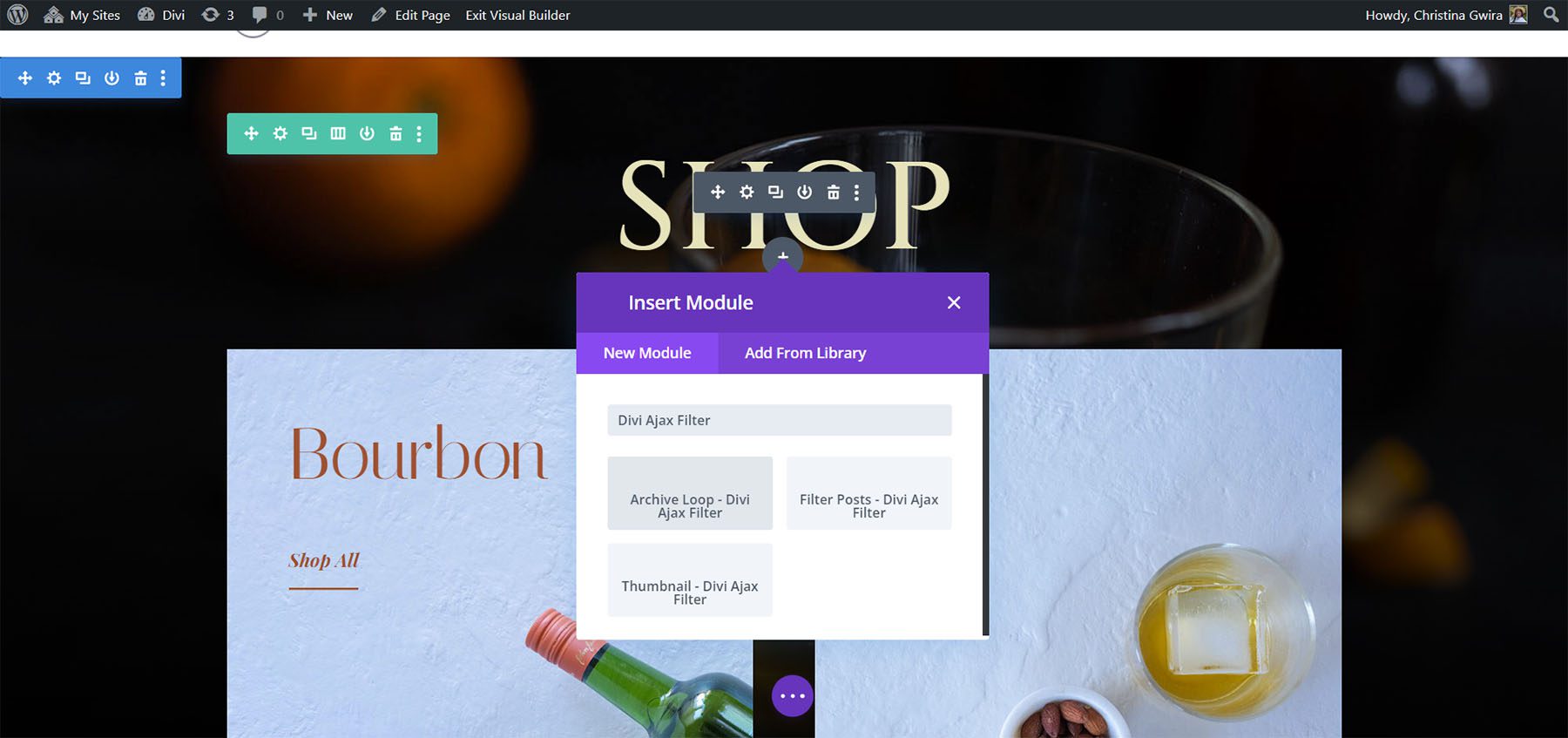
Divi Ajax Filtresi, Divi Builder'a bir blok ekler. Buna tıklamak, Ajax Filtre Modüllerini içeren bir alt menü açar. Modüller, filtreli bir gönderi listesiyle birlikte çalışır. Düzenler oluşturmak veya oluşturduğunuz düzenleri görüntülemek için bunları kullanabilirsiniz.

Arşiv Döngüsü – Divi Ajax Filtresi
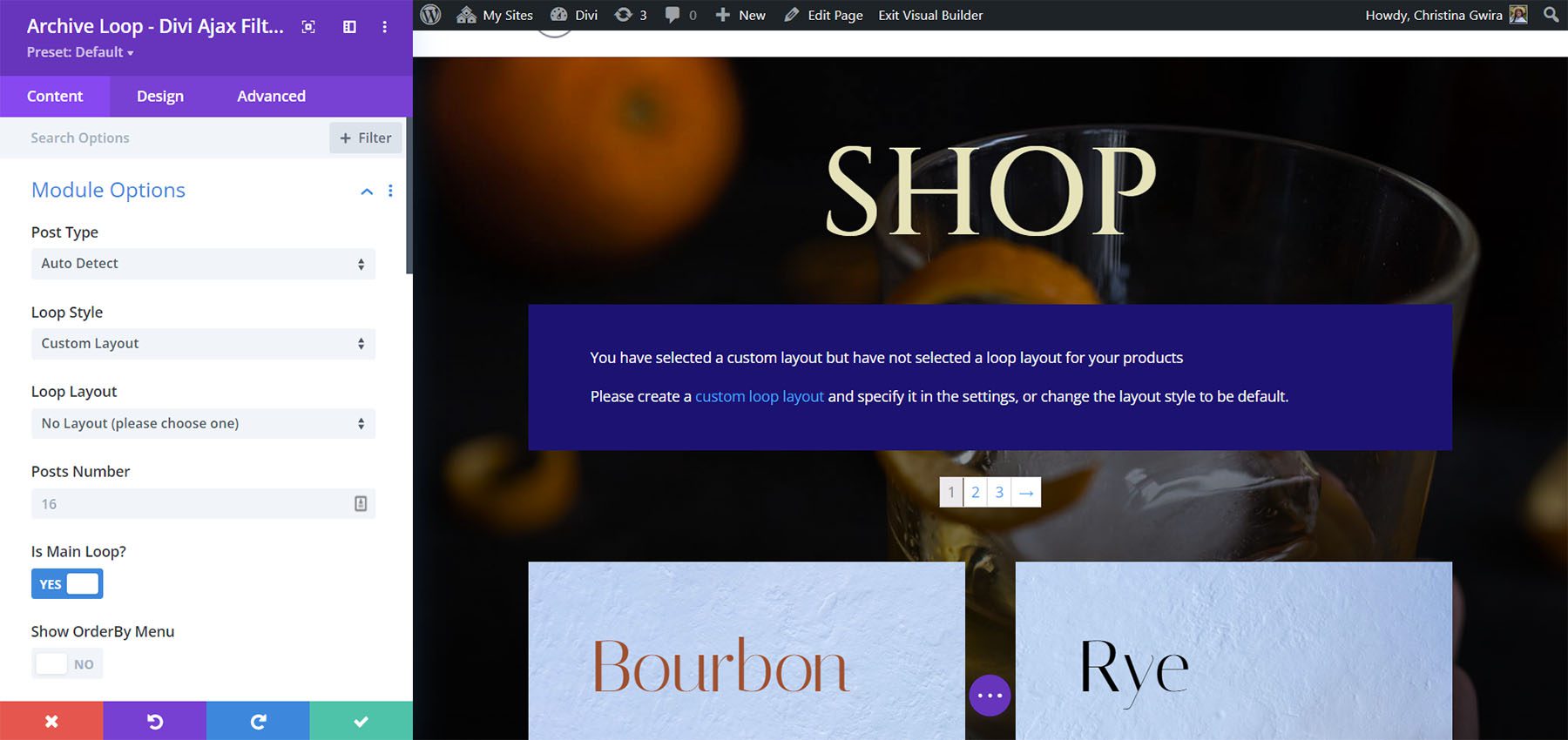
Arşiv Döngü Modülü, ürünleri veya gönderileri görüntülemek için seçtiğiniz herhangi bir döngü düzenini görüntüler. Başka bir deyişle, seçtiğiniz özel gönderi türünün bir listesini görüntüler. Ürün gönderi türünü seçerseniz, ürünlerinizin bir listesini görüntüler. Özel Döngü Düzeninde kullanılamaz. Arşivler, kategori sayfaları ve genel sayfalarla kullanılmak üzere tasarlanmıştır.
Bir döngü düzeni oluşturup belirleyene kadar, bir tane oluşturmak için bir mesaj görürsünüz. Döngü düzeni, Yazı Başlığı ve Küçük Resim gibi Divi Ajax Modülleri ile oluşturulmalıdır. Varsayılan WooCommerce döngüsünü de seçebilirsiniz.
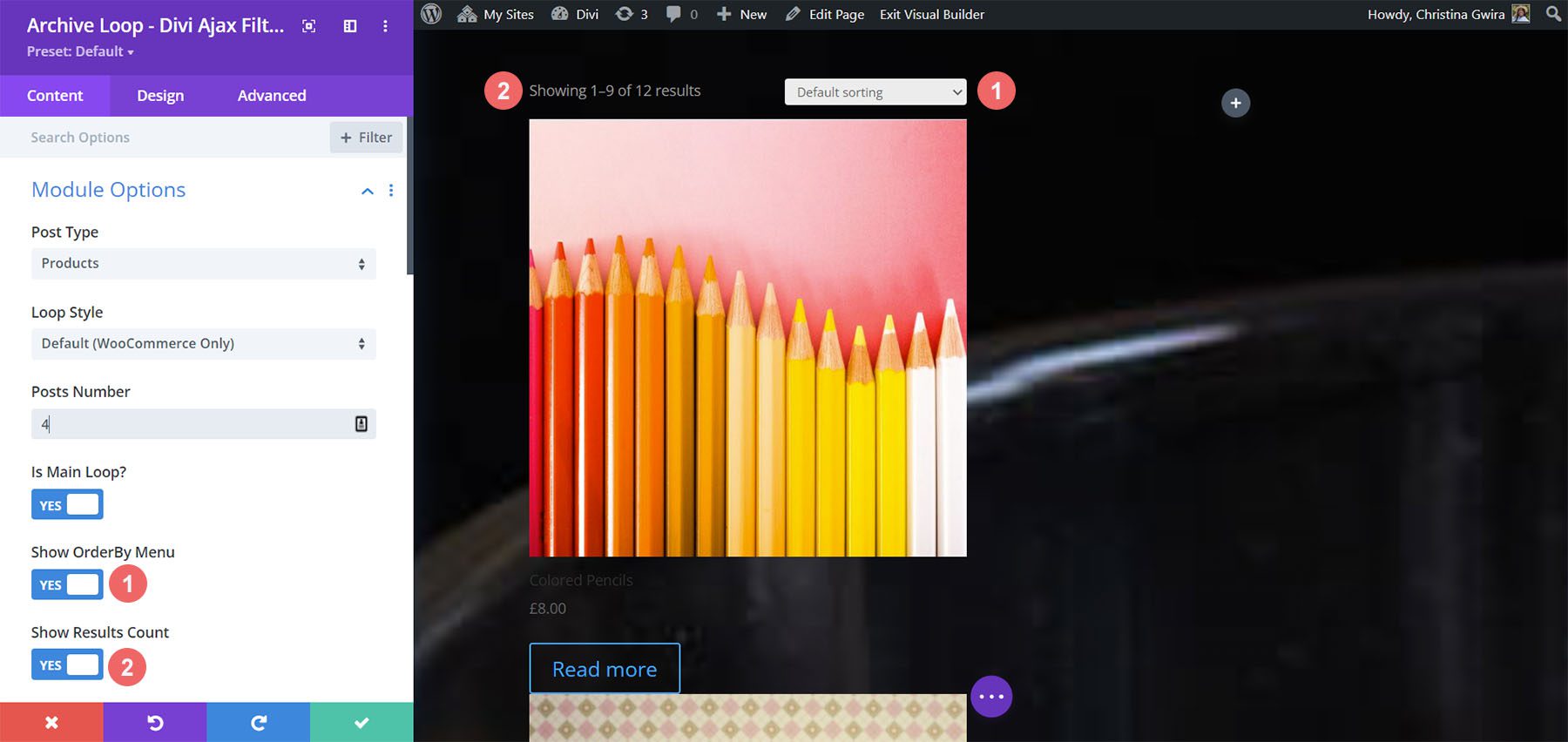
Modül Seçenekleri

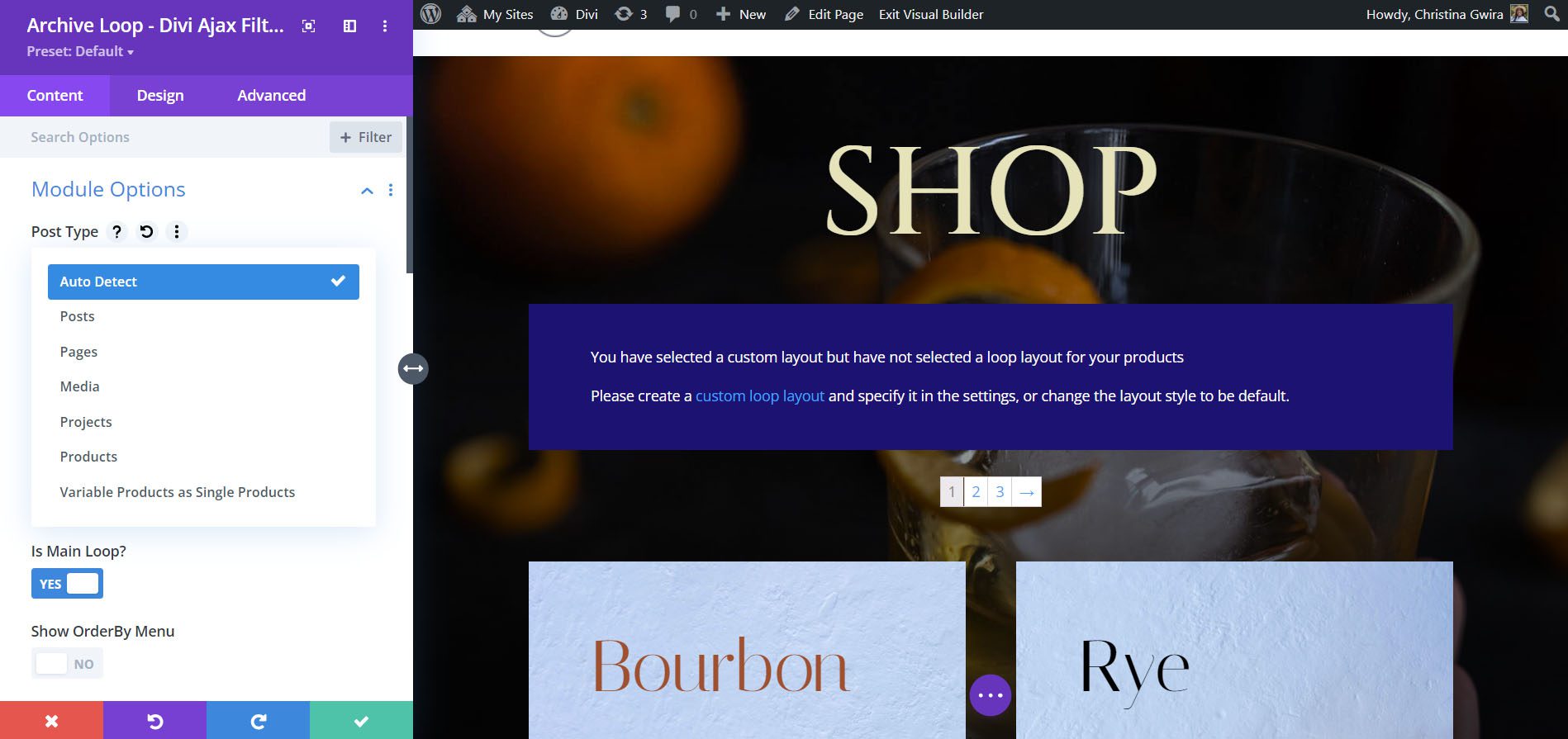
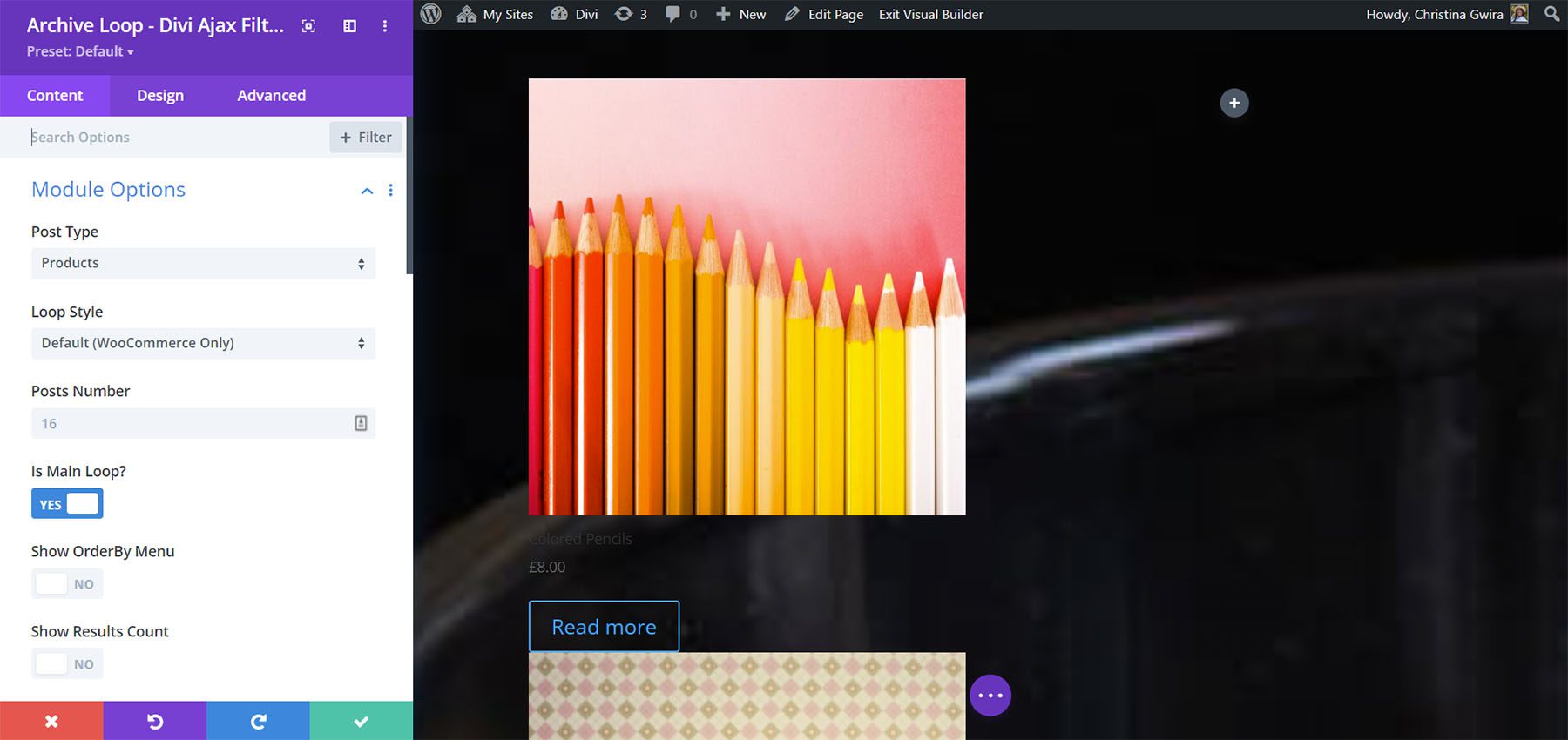
Gönderiler, sayfalar, medya, projeler ve ürünler gibi gönderi türlerini de seçebilirsiniz. Gönderi türünüzü otomatik olarak algılamasını sağlayın veya değişken ürünleri tek ürünler olarak ayarlayın.

Döngü stili için bir WooCommerce düzeni veya özel bir düzen arasında seçim yapın. Özel Düzen'i seçerseniz, Divi Kitaplığınızdan bir düzen seçebileceğiniz başka bir açılır kutu görürsünüz.

Görüntülenecek gönderi sayısını seçin. Bu, modülün alanında görüntülenen sayı üzerinde kontrol sahibi olmanızı sağlar, ancak Daha Fazla Yükle düğmesini sayfalandırma ile daha fazla gönderi gösterebilirsiniz. Ana döngü olarak ayarlamak, onu filtrenin kontrol ettiği gönderilerin listesi yapar. Ayrıca sıralama seçeneği ile sıralama ekleyebilir ve sonuç sayısını gösterebilirsiniz.

Divi Builder'da sonuç sayısı hala 1-9 arası sonuçları gösteriyor, ancak aşağıdaki örnekte gösterildiği gibi ön uçta doğru sayıda sonuç gösterecek.

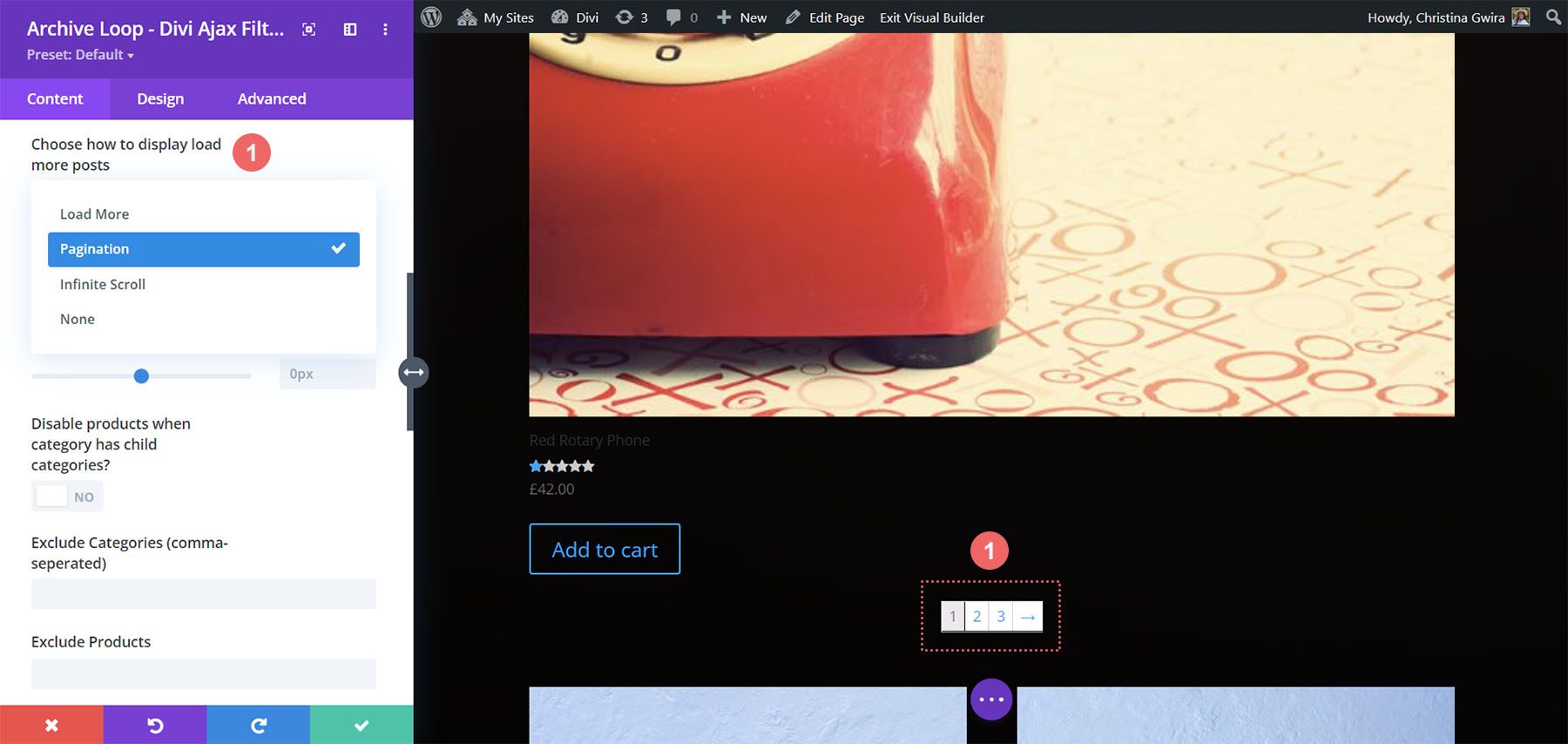
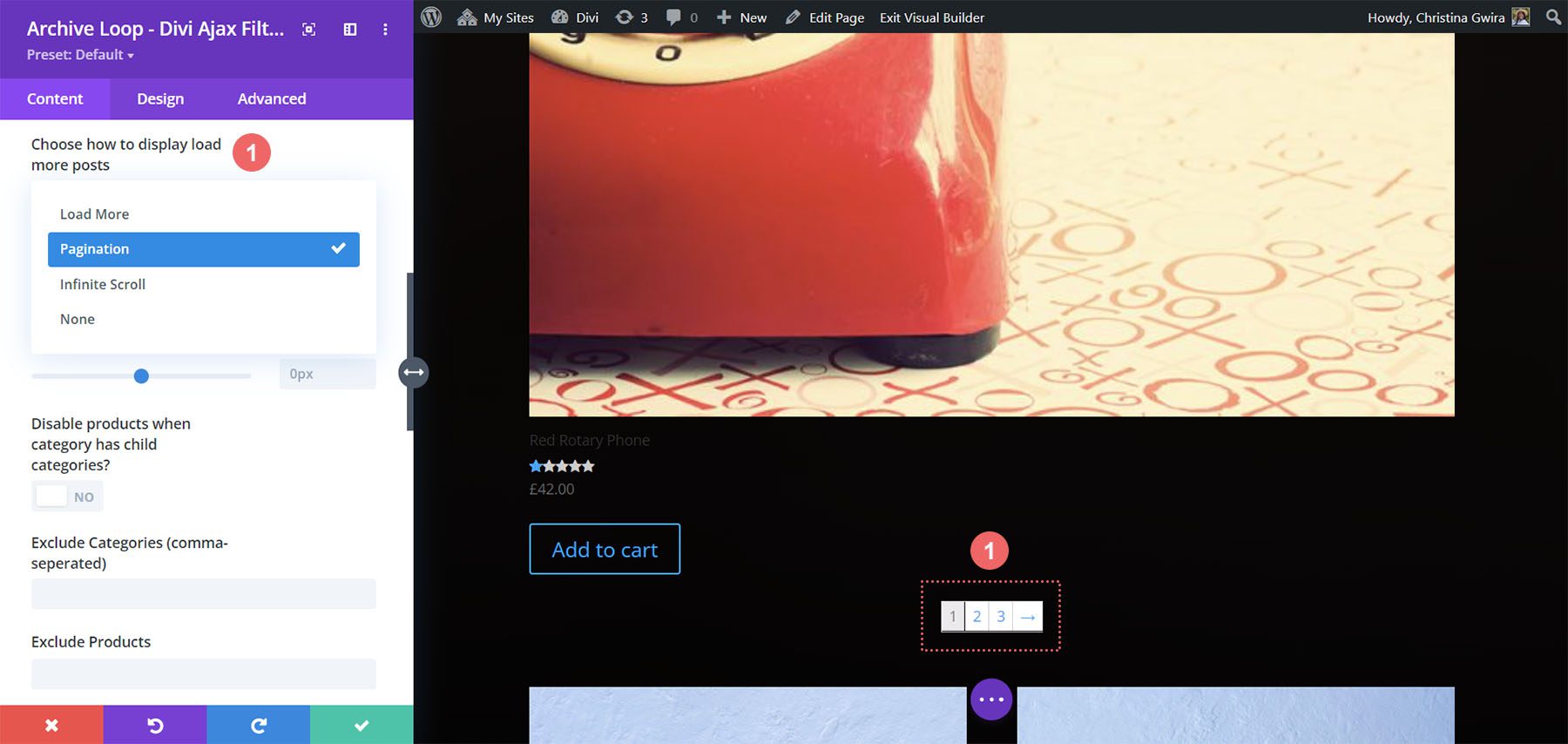
Sayfalandırmanın nasıl görüntülendiğine ilişkin birkaç seçenek vardır. Daha Fazla Yükle, standart sayfalandırma, sonsuz kaydırma veya hiçbiri arasından seçim yapın.

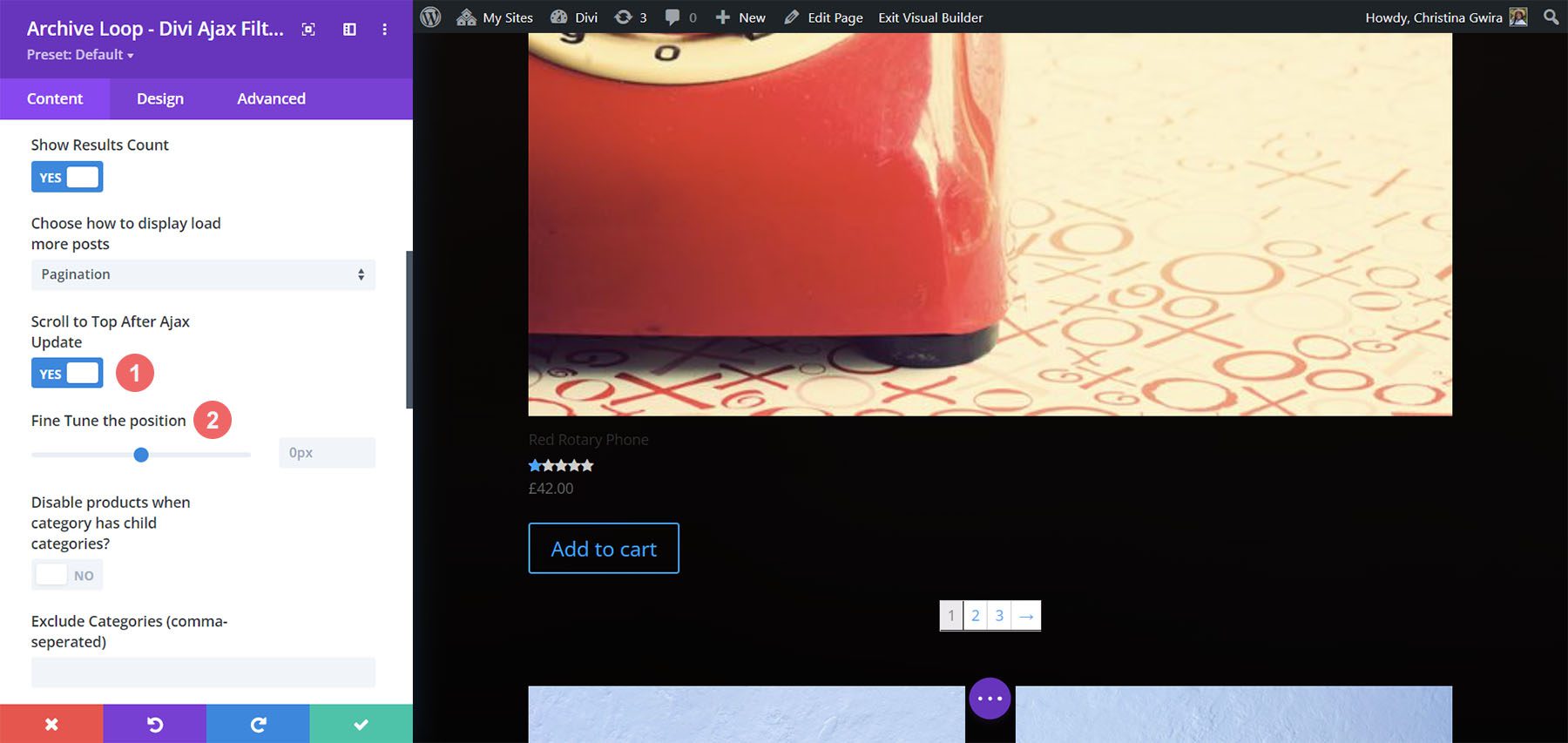
Ajax güncellemesinden sonra en üste kaydırmasını sağlayın veya özelliği devre dışı bırakın. Ayrıca sayfalandırmanın konumuna ince ayar yapabilirsiniz.

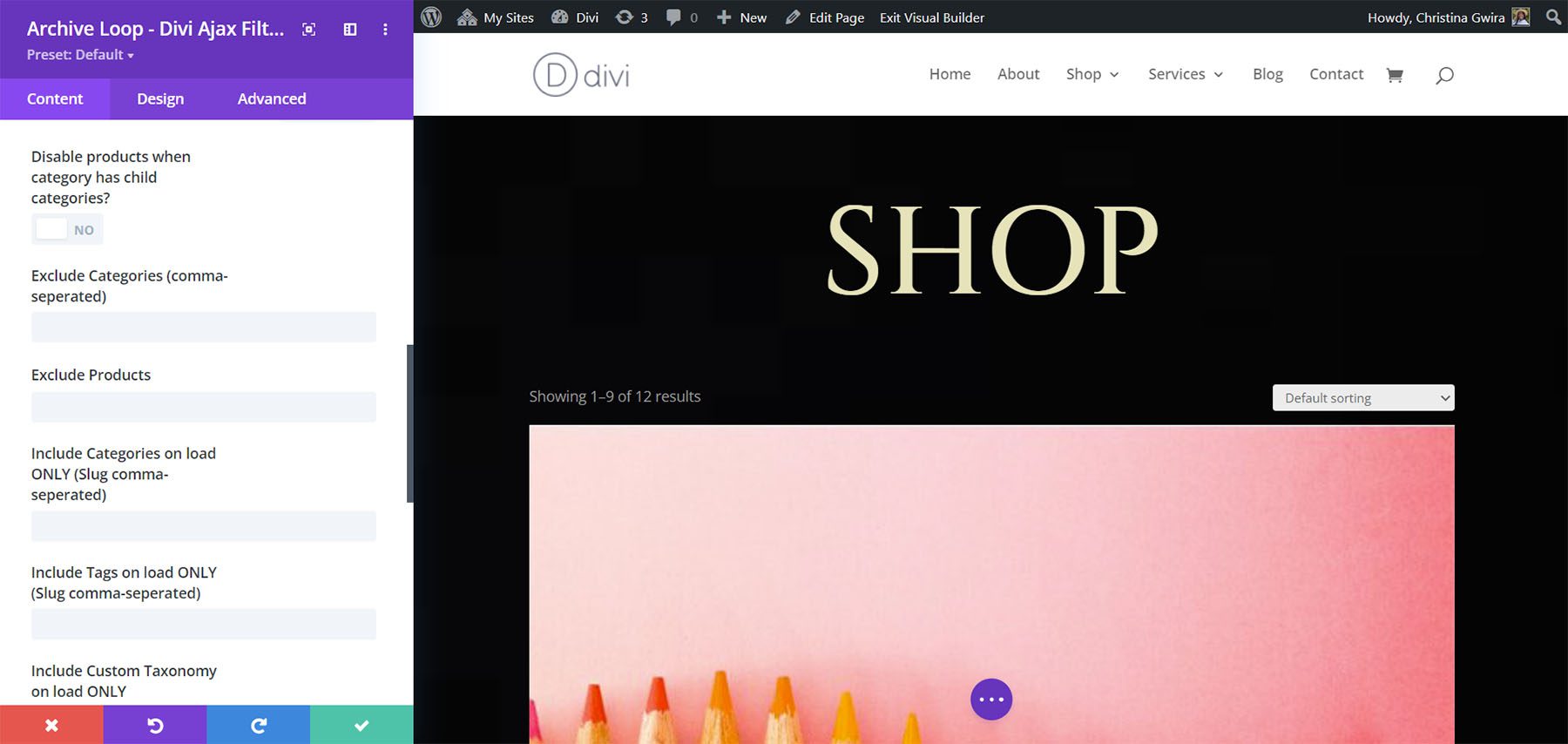
Kategoride alt kategoriler, belirli kategoriler ve ürünler olduğunda ürünler gibi pek çok öğeyi devre dışı bırakın, hariç tutun veya dahil edin. Belirli öğeleri yalnızca yüke dahil edilecek şekilde de ayarlayabilirsiniz. Bunları virgüllü alanlara girin.

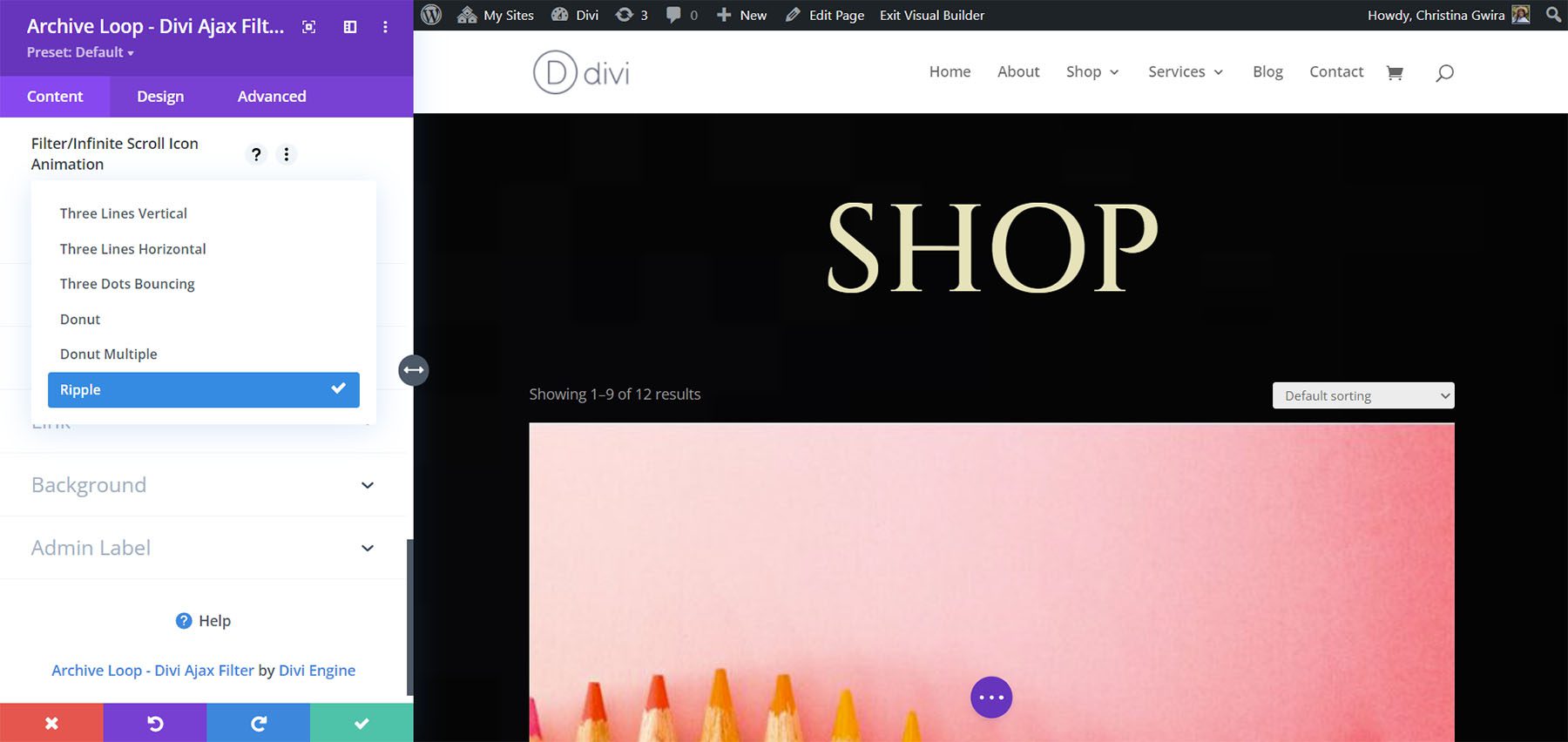
Filtre için animasyonu ve sonsuz kaydırma seçeneğini seçin. Üç dikey çizgi, üç yatay çizgi, zıplayan üç nokta, halka, çoklu halka ve dalgalanma dahil olmak üzere altı animasyonu vardır. Animasyonlar pürüzsüz ve ekstra bir ışıltı veriyor.

Özel Düzen Seçenekleri
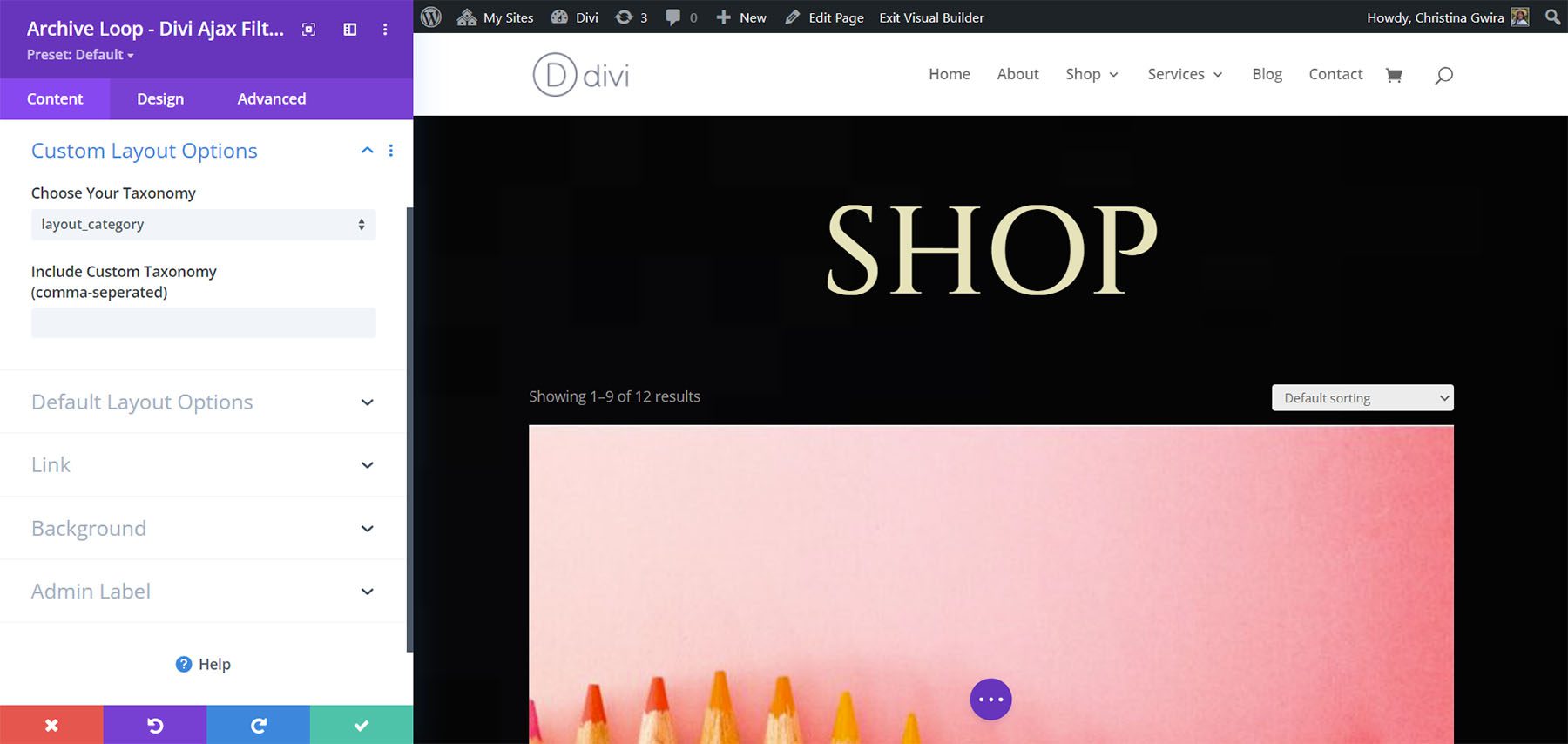
Özel Düzen Seçenekleri, özel taksonominiz olarak kullanmak üzere oluşturduğunuz bir düzeni seçmenizi sağlar. Eklenecek özel taksonomileri de belirtebilirsiniz.

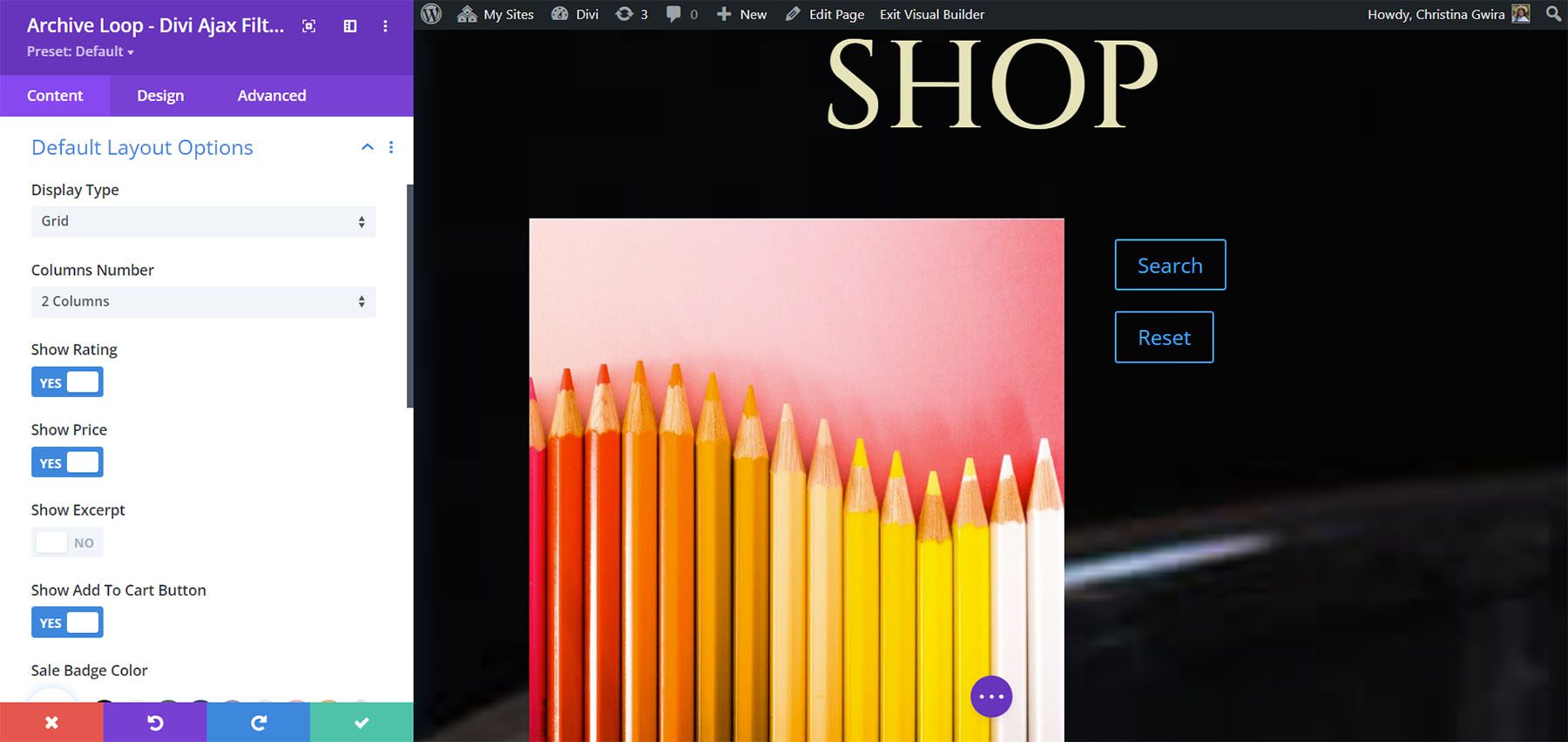
Varsayılan Düzen Seçenekleri
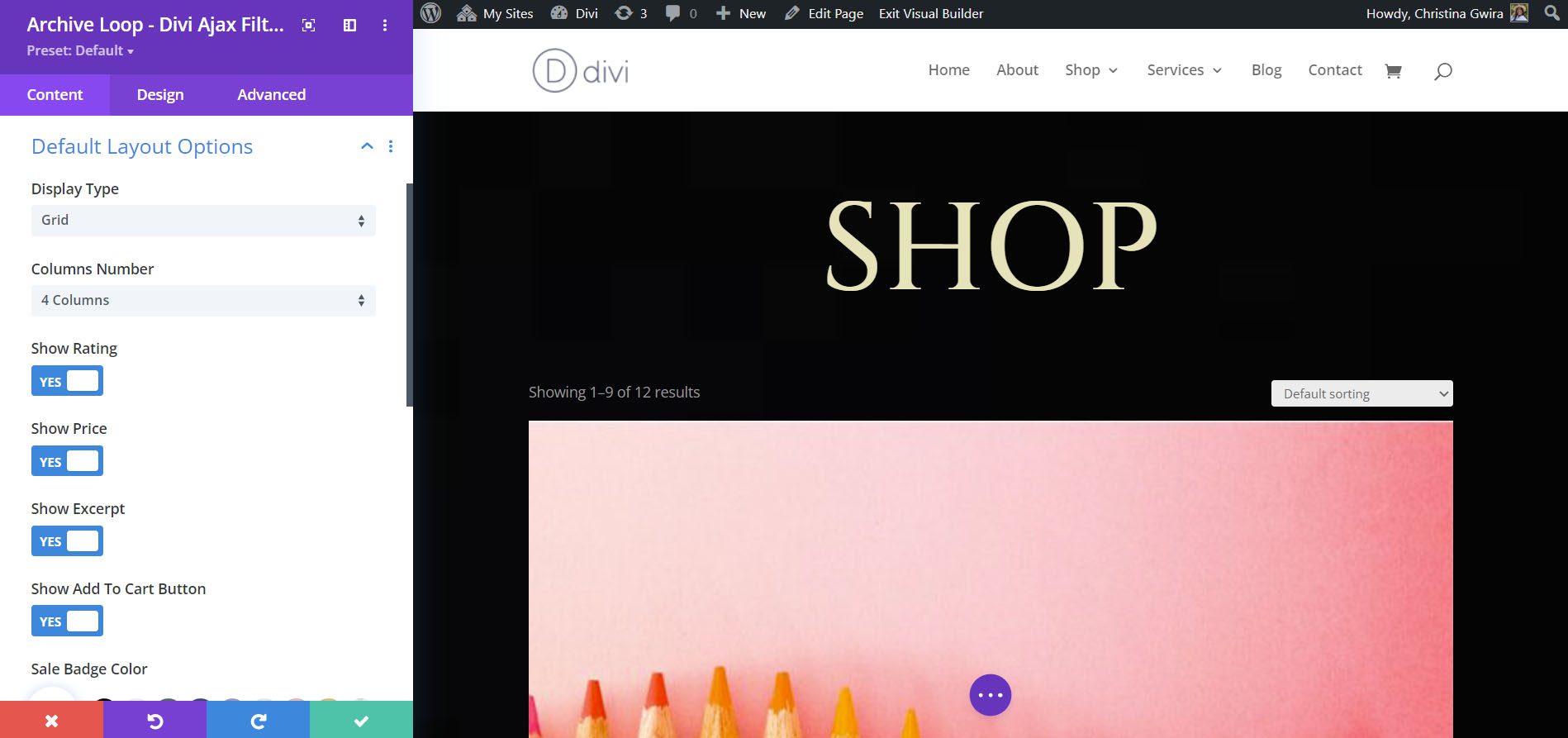
Varsayılan düzen seçenekleri, ızgara veya klasik blog düzeni arasında seçim yapmanızı sağlar. Izgara için görüntülenecek sütun sayısını seçin. Derecelendirmeyi, alıntıyı, fiyatı ve sepete ekle düğmesini de gösterebilirsiniz.

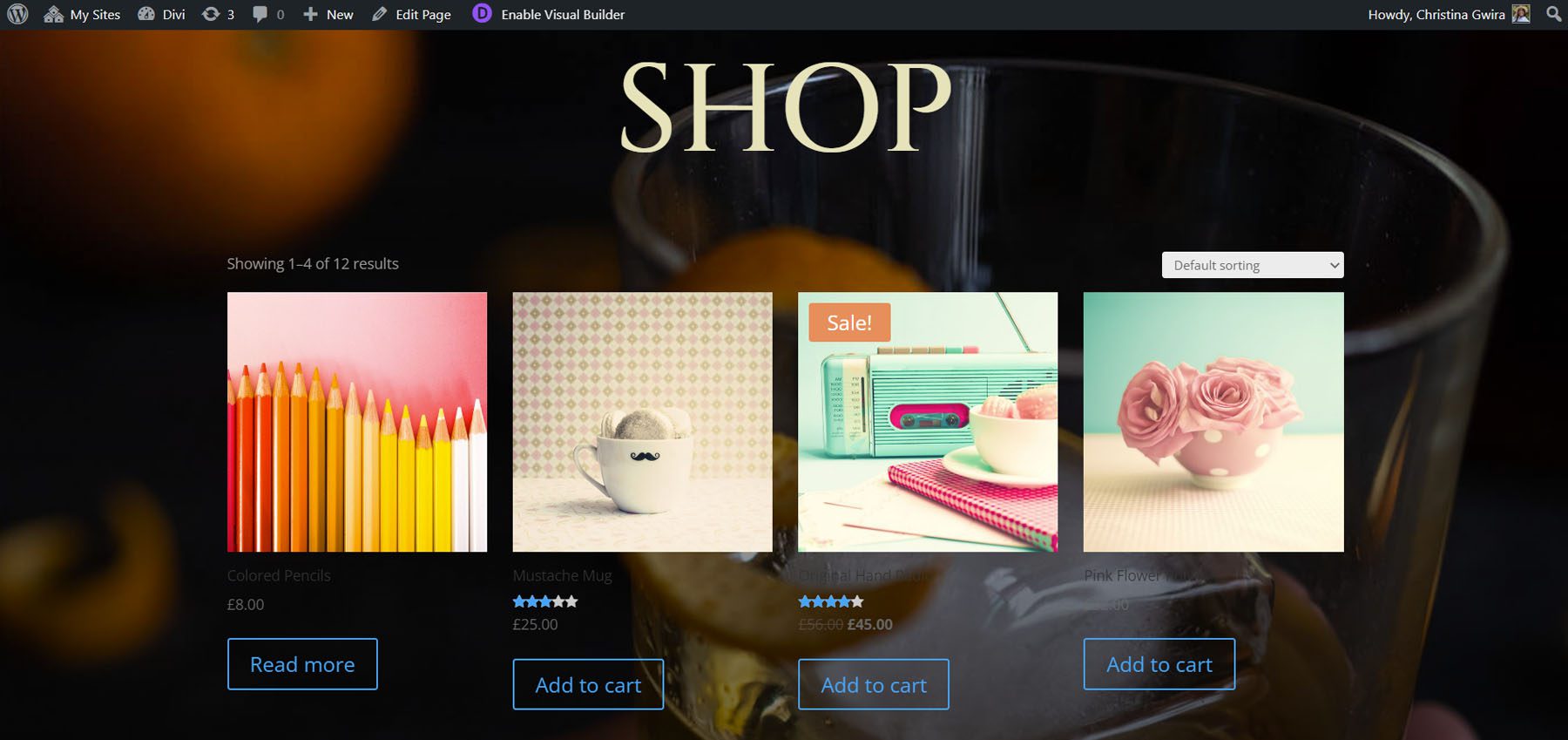
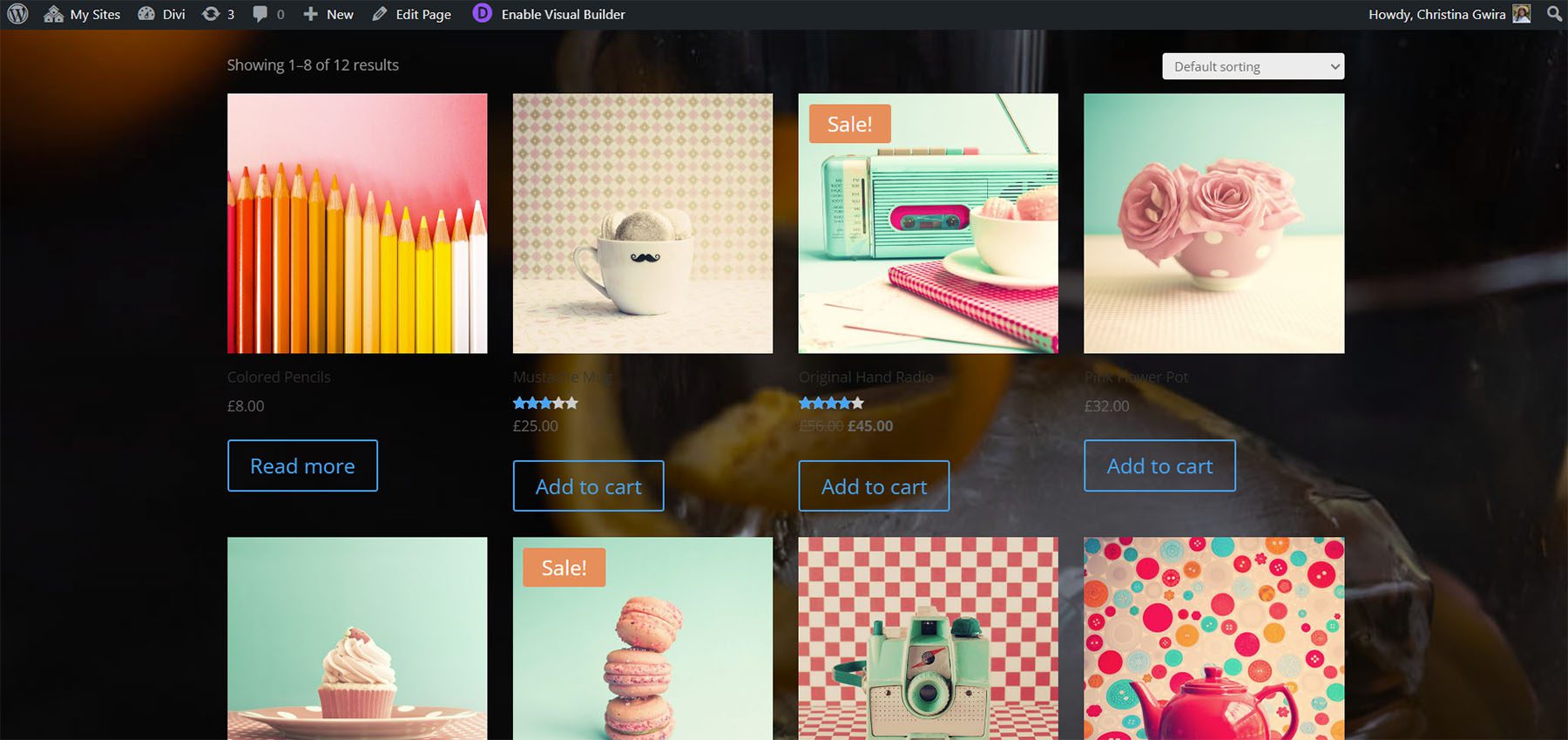
İşte ön uçta nasıl göründüğü. 4 sütunlu bir ızgara gösterecek şekilde ayarladım. Alıntı seçeneğini de devre dışı bıraktım.

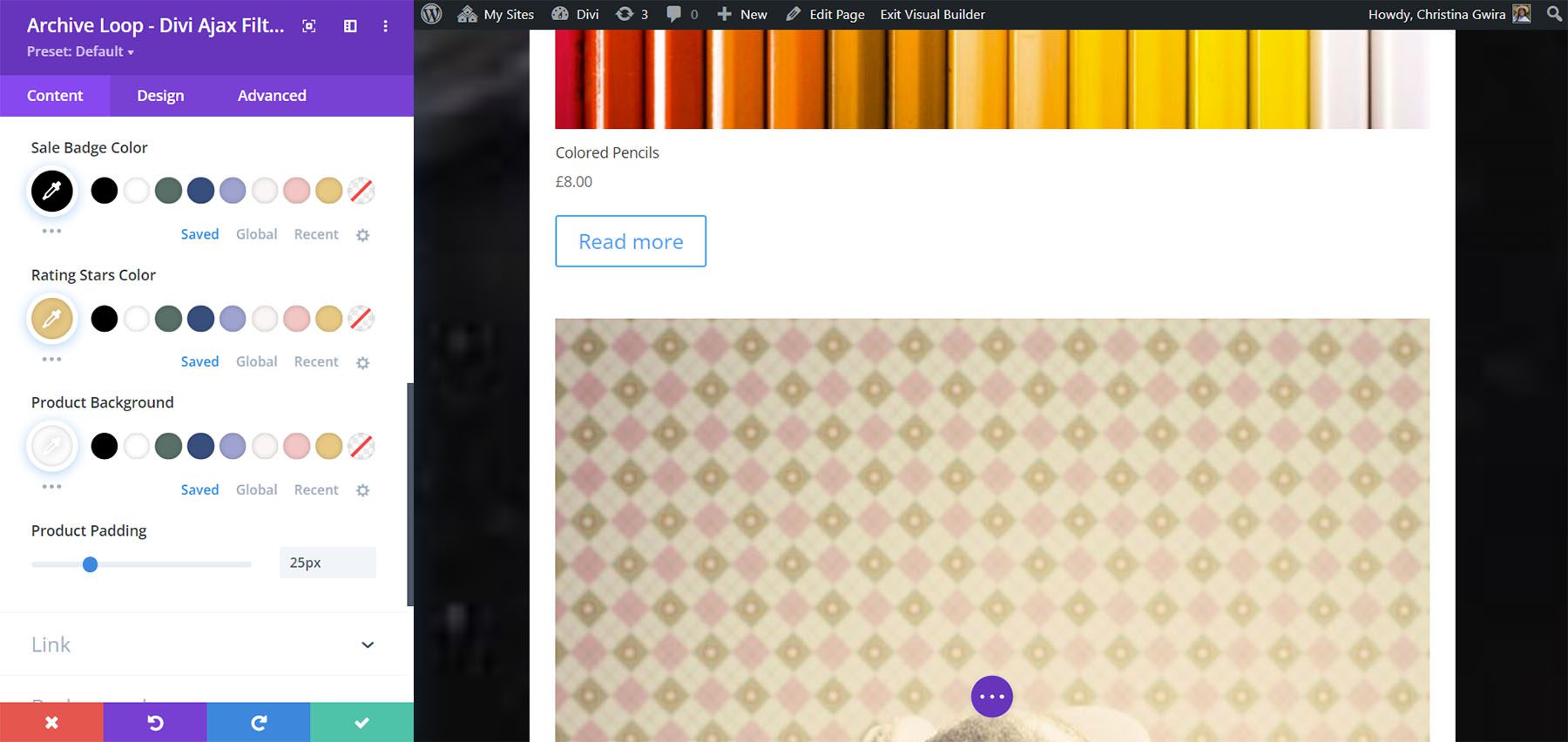
Bu aynı zamanda renk ve dolgu seçeneklerini de içerir. İndirim rozetinin, yıldız puanlarının ve ürünün arka planının rengini değiştirin. Ürünün dört kenarına da dolgu eklemek için kaydırıcıyı kullanın. Biraz dolgu ekledim, yıldızları renklendirdim ve Satış Rozeti renginin rengini değiştirdim.

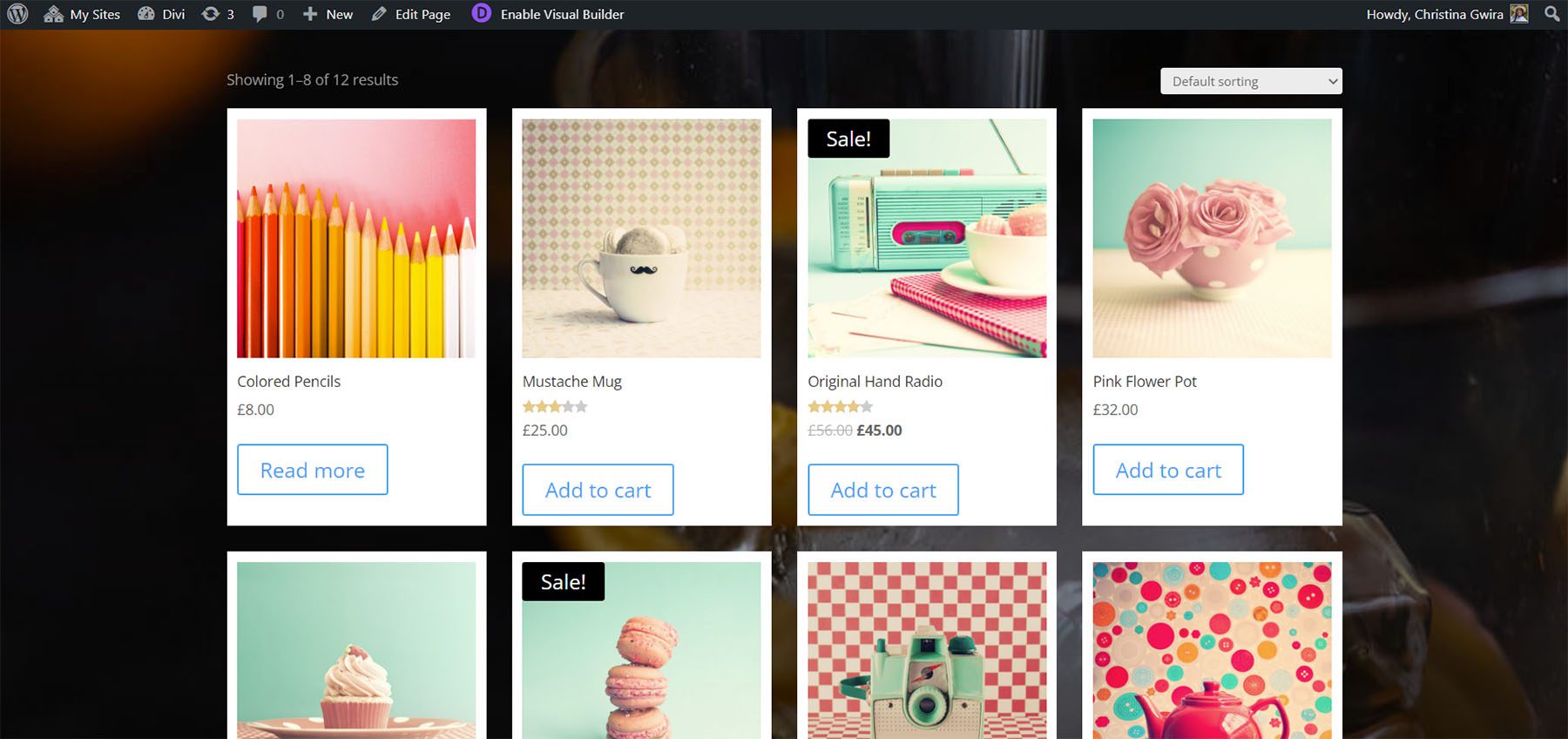
İşte ön uçta nasıl göründüğü.

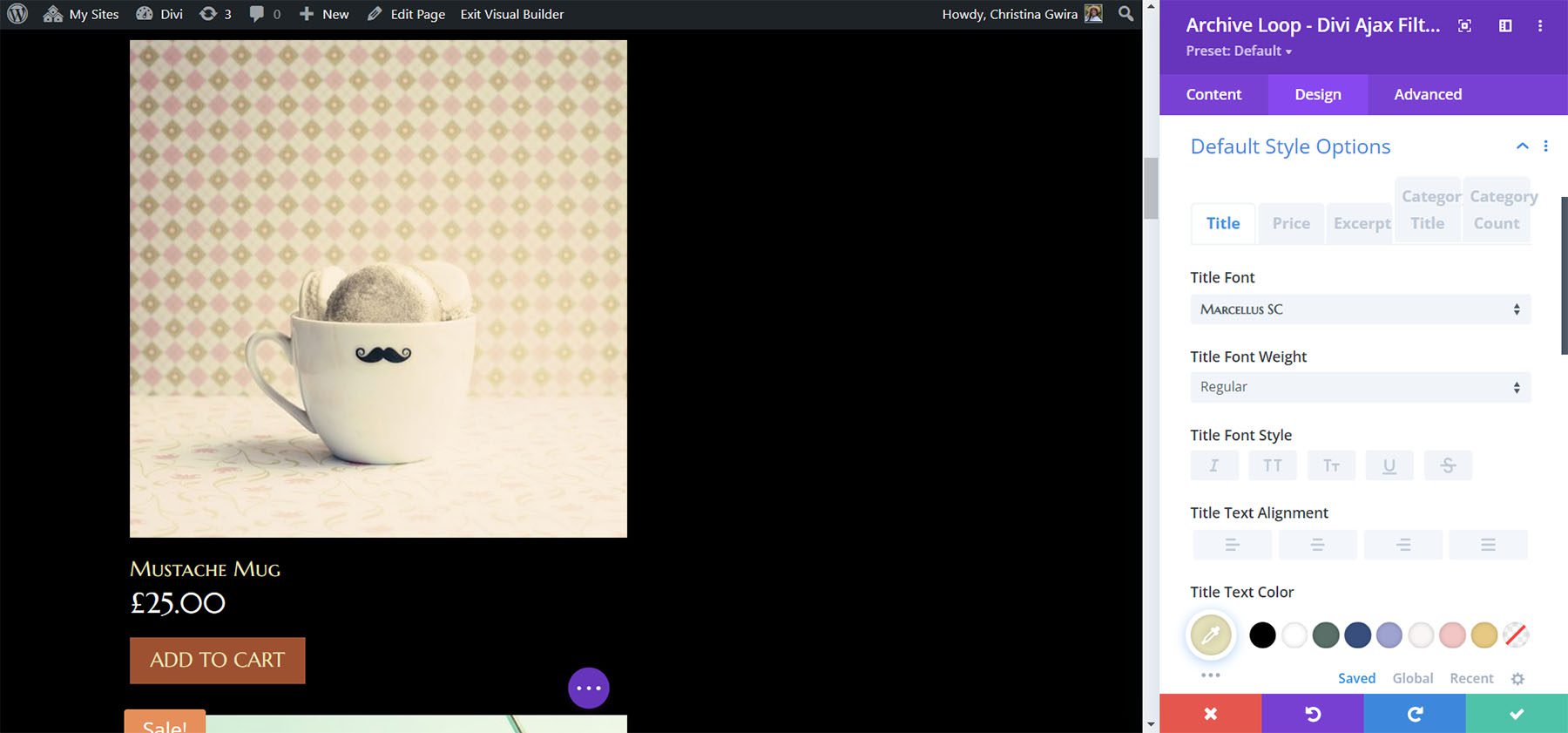
Tasarım Ayarları
Tasarım ayarları, yazı tipleri, renkler, boşluklar ve standart Divi ayarlarının geri kalanı dahil olmak üzere her öğe için ayrıntılı seçenekler içerir.

Yazıları Filtrele – Divi Ajax Filtresi
Gönderileri Filtrele Modülü, görüntülediği gönderileri filtrelemek için Arşiv Döngüsü Modülü ile birlikte çalışır. Özel döngü düzeninde kullanılmamalıdır. Filtre öğeleri alt modüllerdir. Filtre oluşturmak için istediğiniz kadar ekleyebilirsiniz.

Yeni Filtre Öğesi
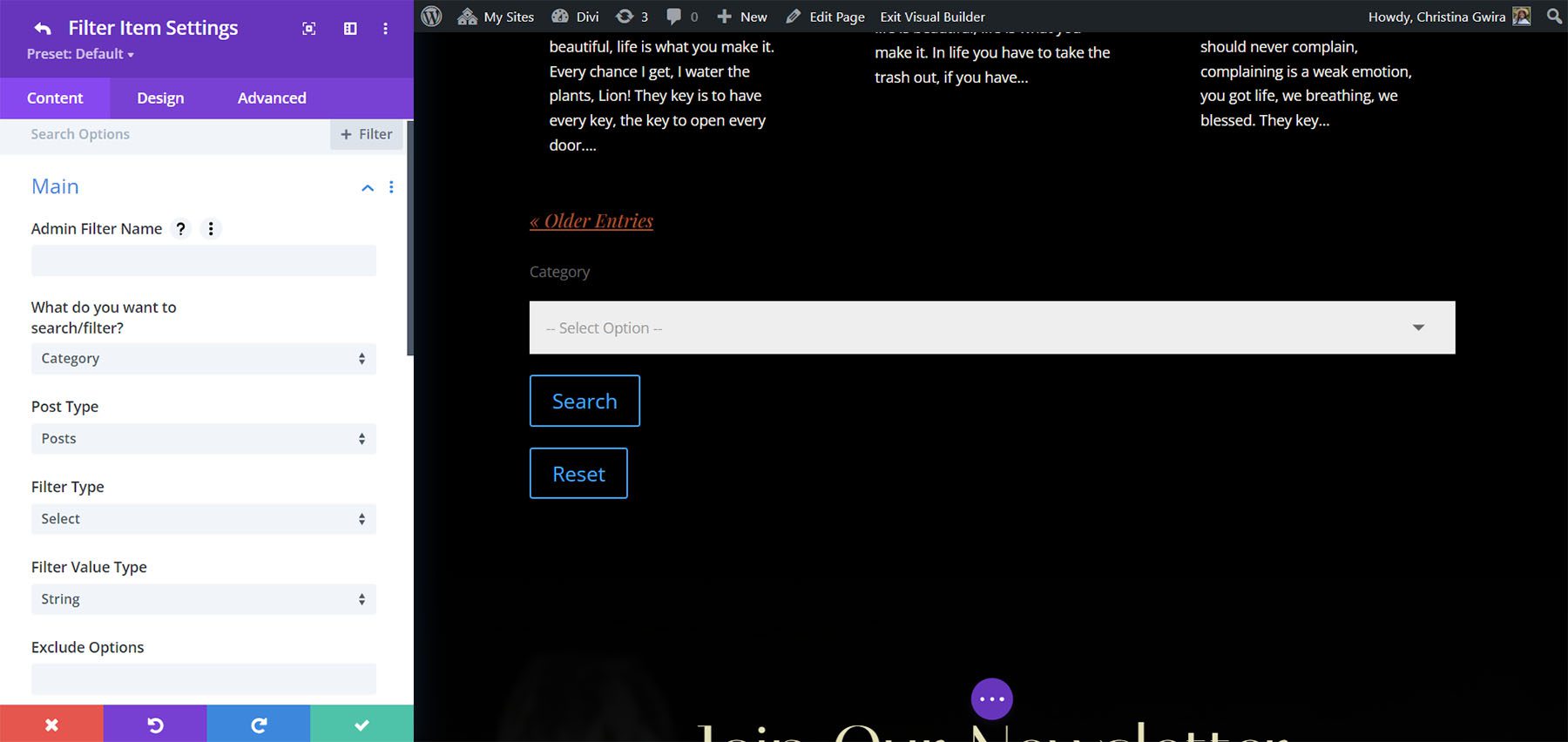
Yeni bir filtre öğesi eklemek, alt modülünü açar. Bu, birçok ayarı içerir. Ana Ayarlar, kategoriler, etiketler, fiyatlar, derecelendirmeler, nitelikler ve özel taksonomiler arasında neyin filtreleneceğini seçmenize izin verir. Ayrıca bir arama kutusu da oluşturabilirsiniz. Gönderi türlerini, değerleri, hariç tutma seçeneklerini vb. seçin.

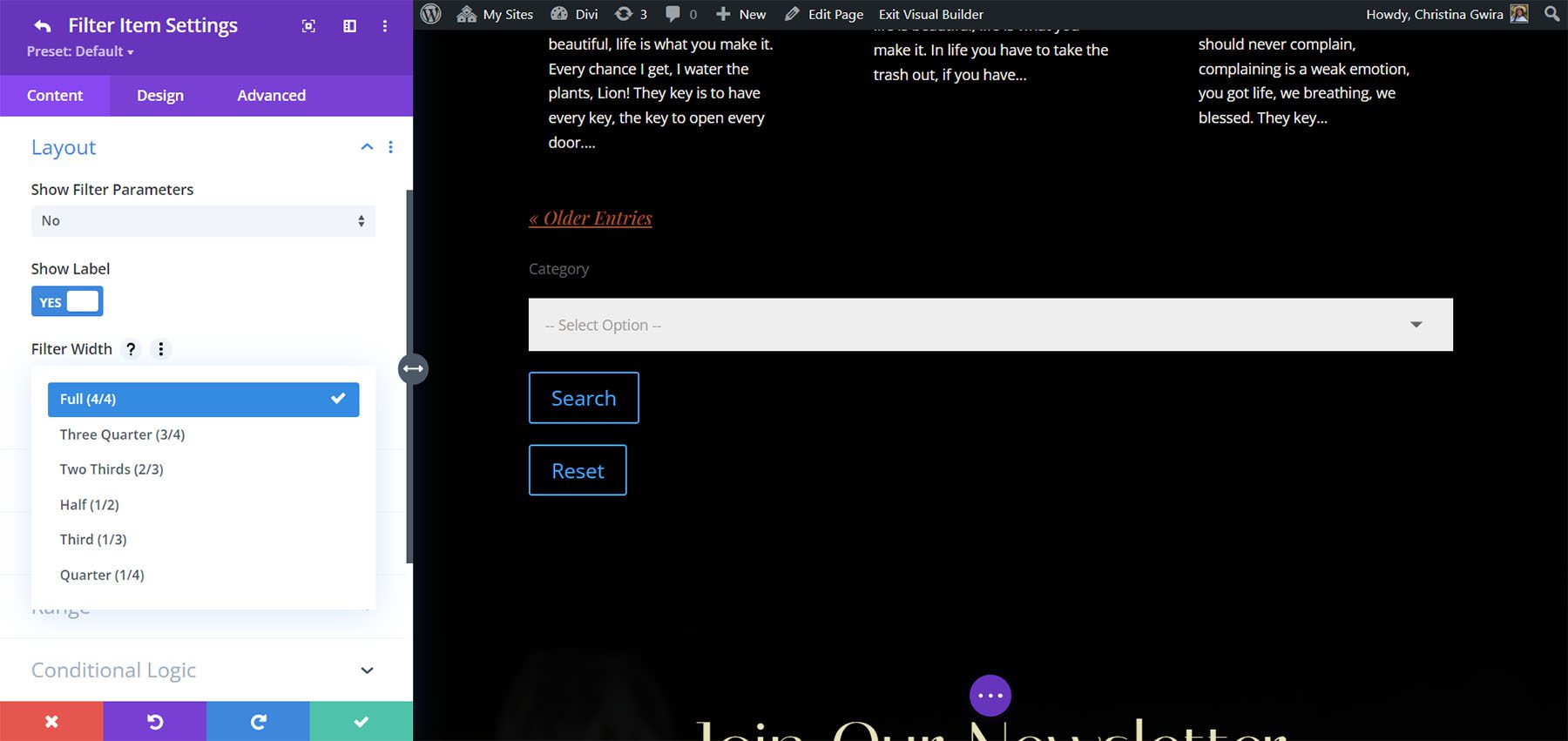
Düzen, filtre parametrelerini göstermeyi, etiketi göstermeyi ve filtre genişliğini seçmenizi sağlar.

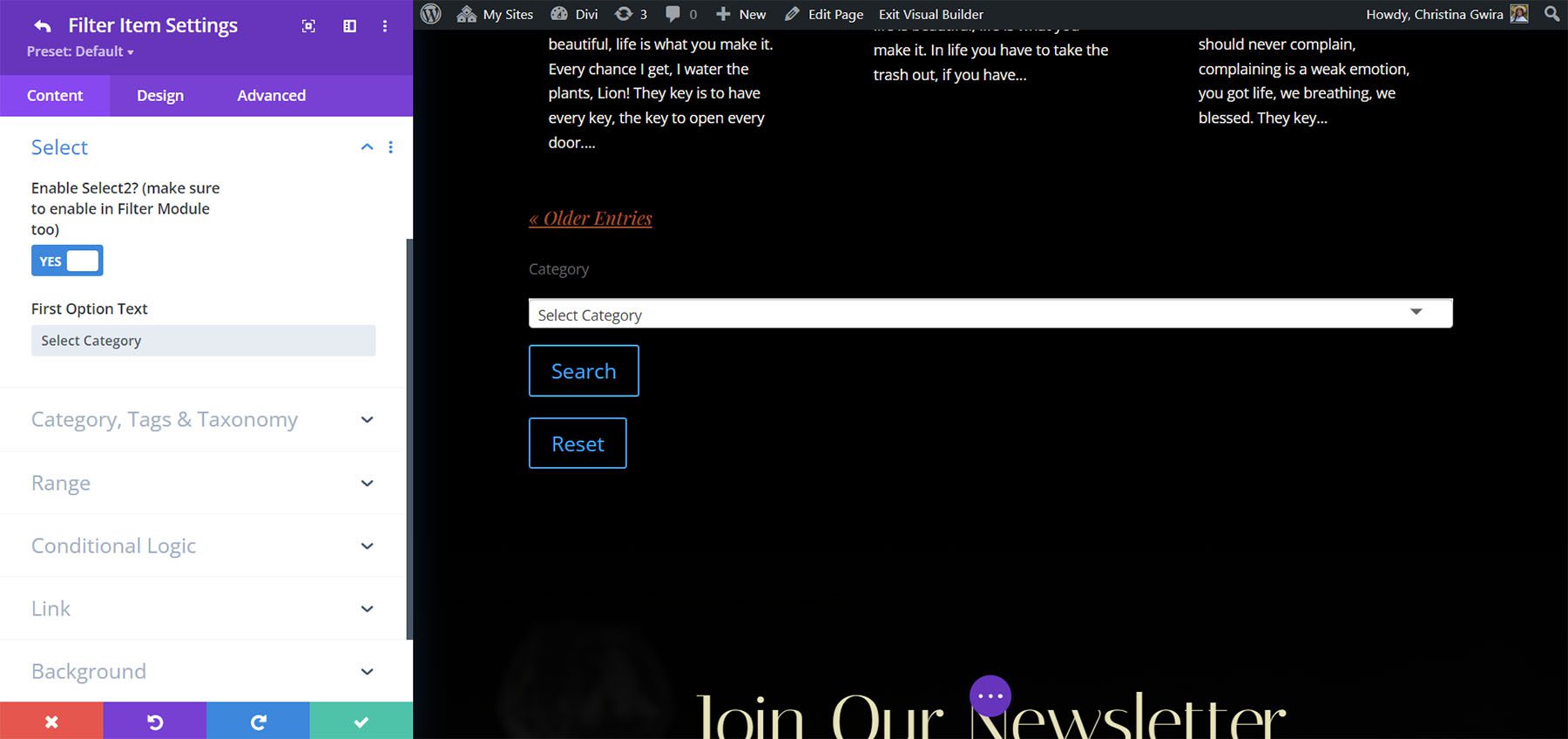
Seçim seçenekleri, Select2'yi etkinleştirmenizi ve seçenek metnini değiştirmenizi sağlar.

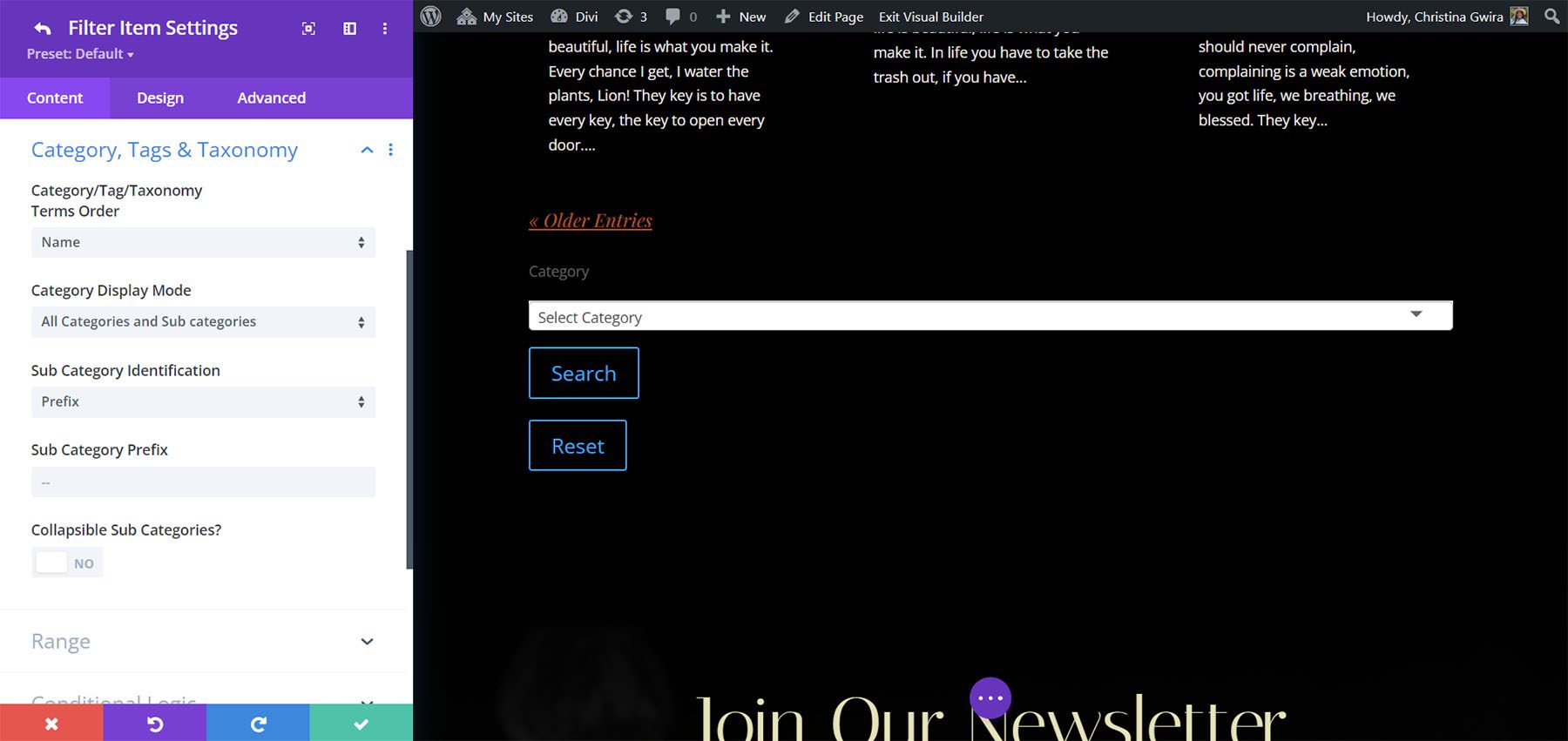
Kategori, Etiketler ve Taksonomi, terimlerin listede nasıl sıralanacağını, görüntüleme modunu, öneki ve daraltma seçeneklerini seçmenizi sağlar.


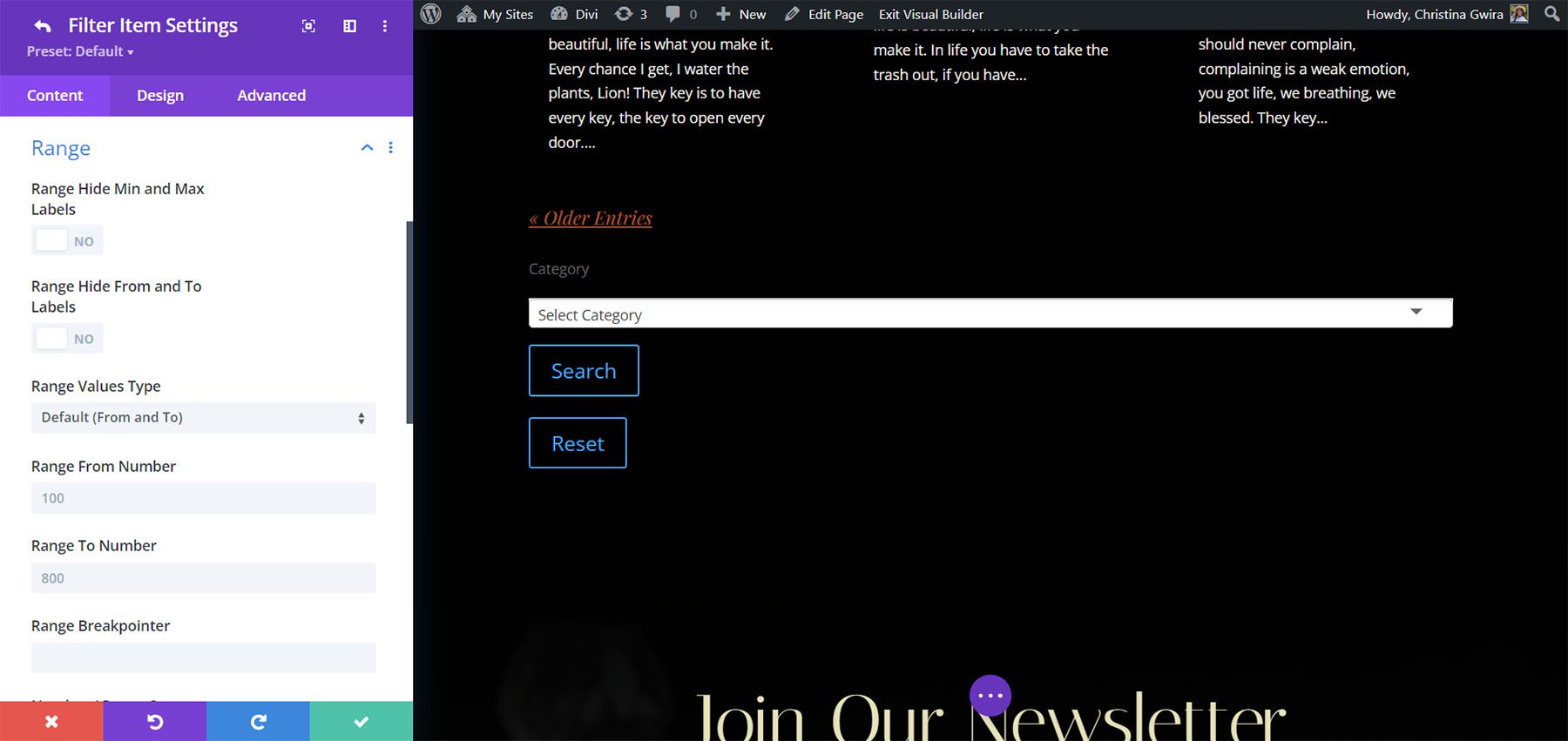
Aralık, size filtrenin aralık ayarları üzerinde tam kontrol sağlar. Etiketleri gizleyin, değer türünü seçin, aralığı ayarlayın, adım düzeylerini seçin, görünümü ayarlayın, metinden önce ve sonra seçin ve daha fazlasını yapın.

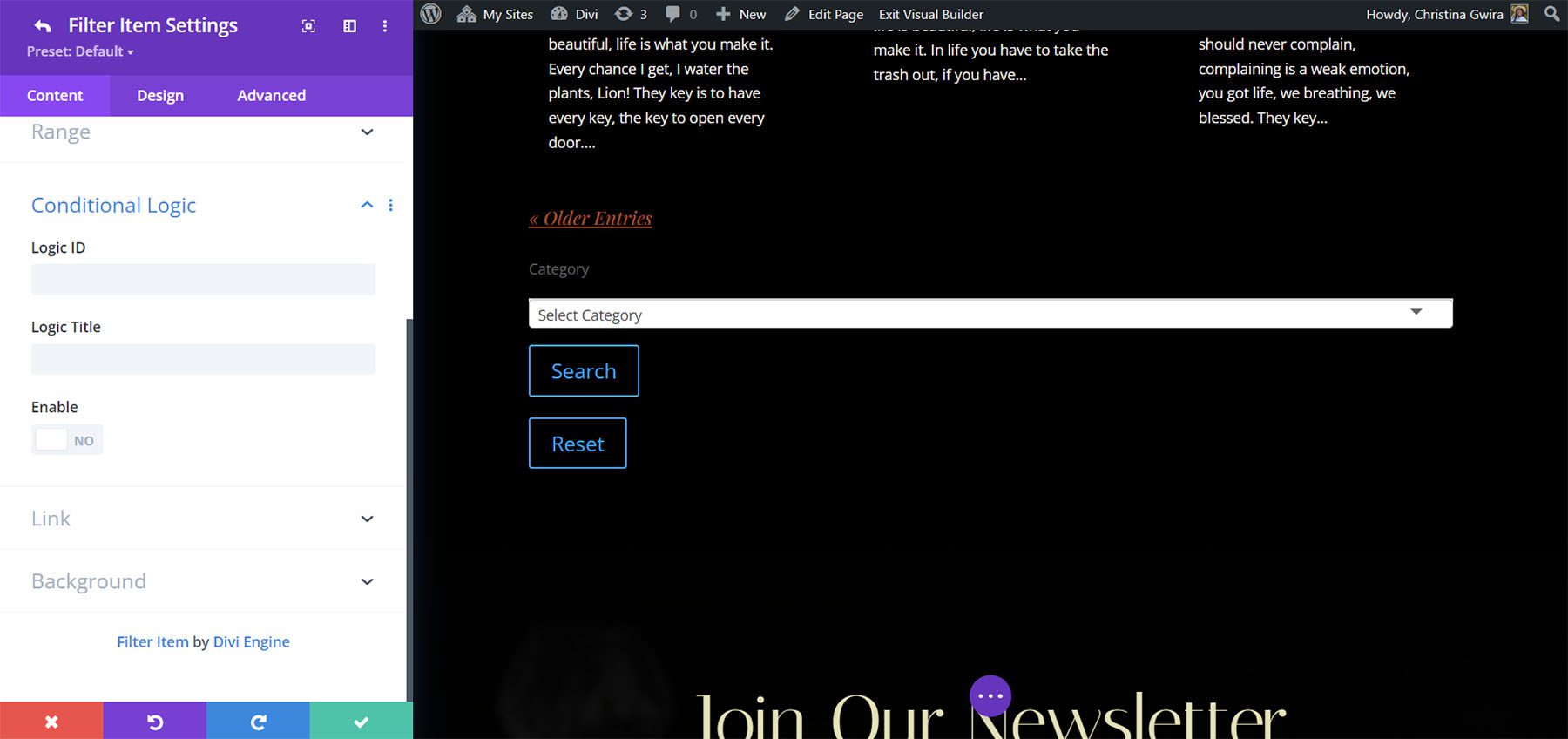
Koşullu Mantık, filtre için mantık kuralları oluşturmanıza olanak sağlar. Bu, filtreyi kontrol etmek ve mümkün olduğunca akıllı hale getirmek için filtrede ince ayar yapabileceğiniz anlamına gelir.

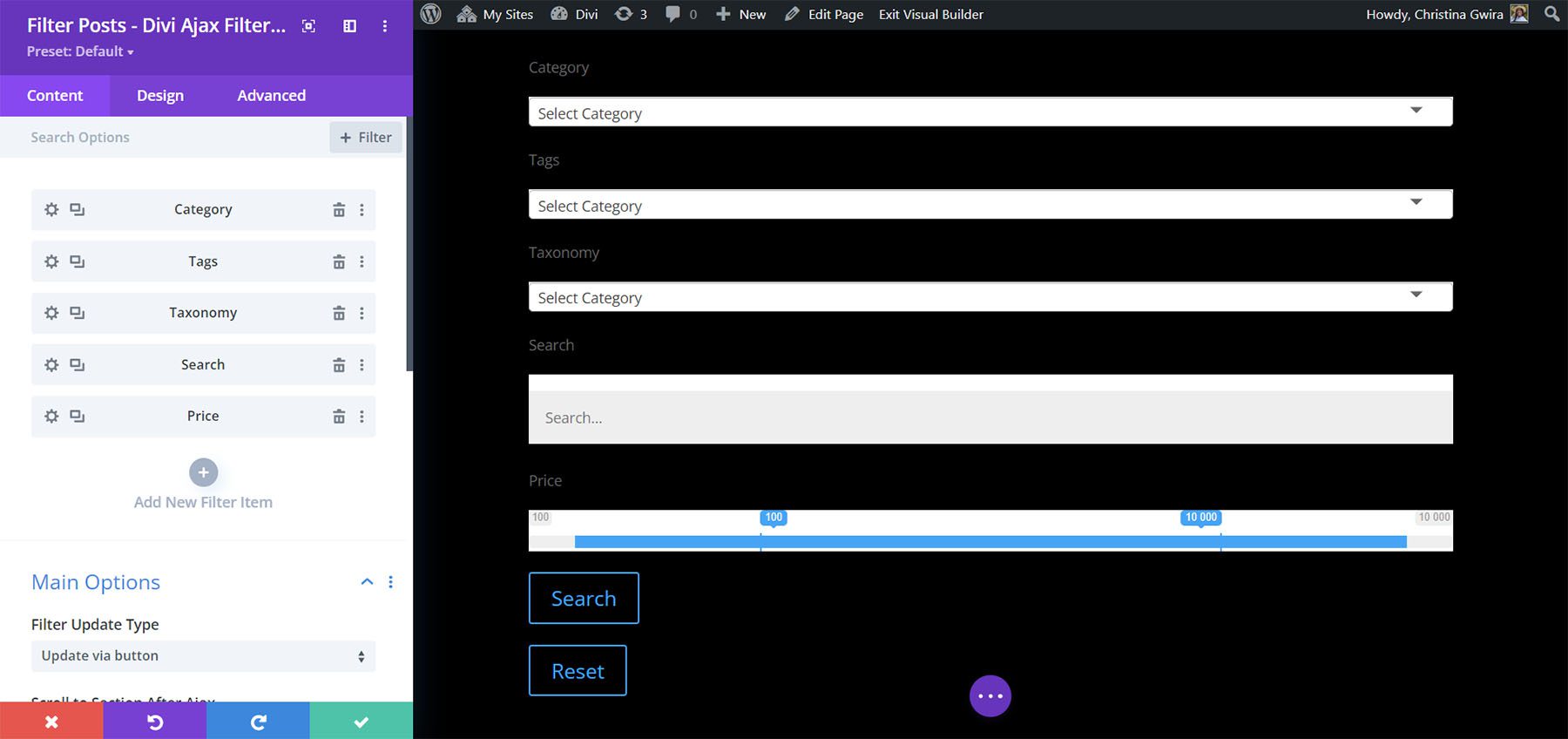
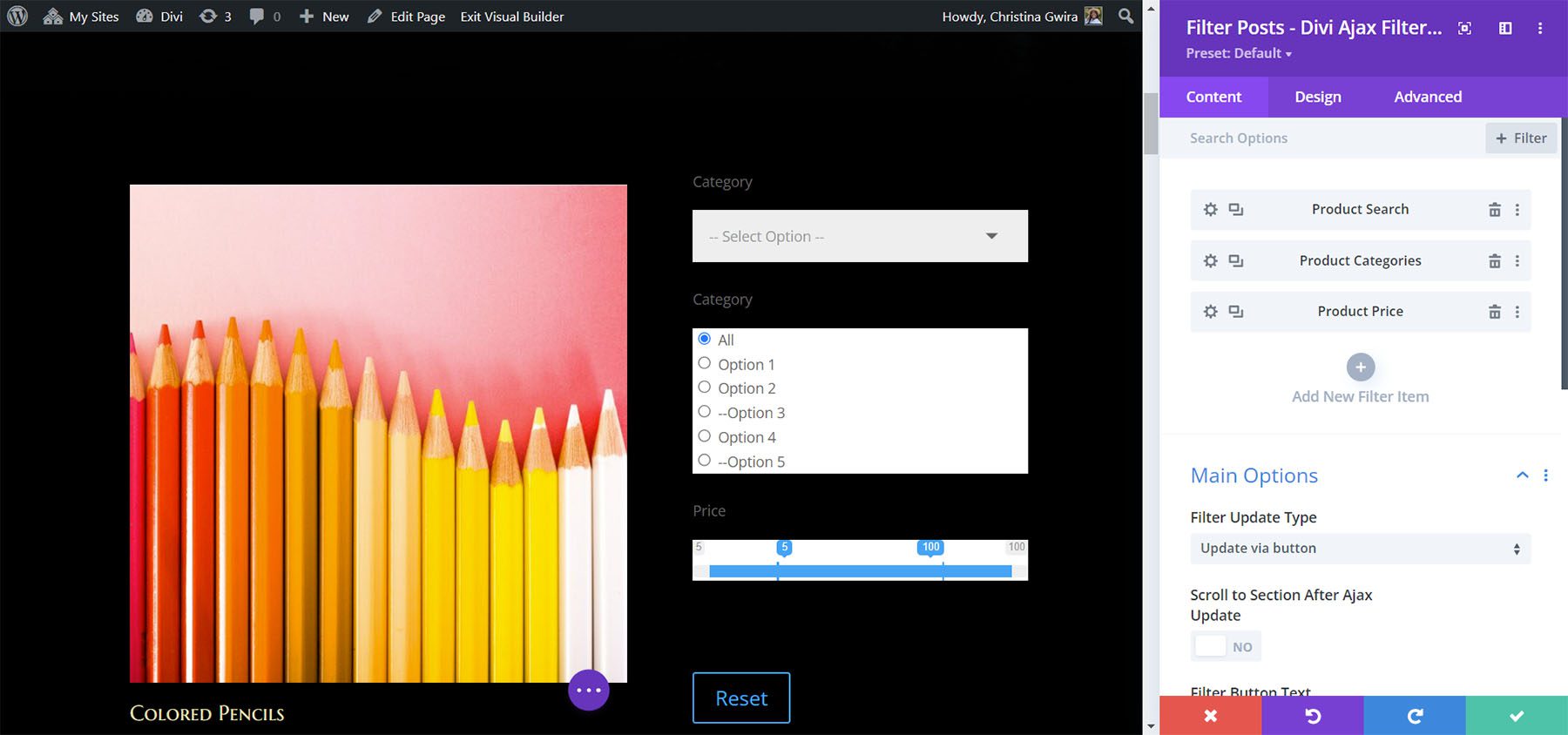
Tam olarak istediğiniz filtreyi oluşturmak için birden fazla filtre öğesi ekleyin. Arama seçeneği, kategoriler, etiketler ve fiyatlar içeren bir filtre oluşturdum. Kullanıcılar filtre araçlarından birini seçebilir veya birlikte kullanabilir.

Ana Filtre Gönderi Ayarları
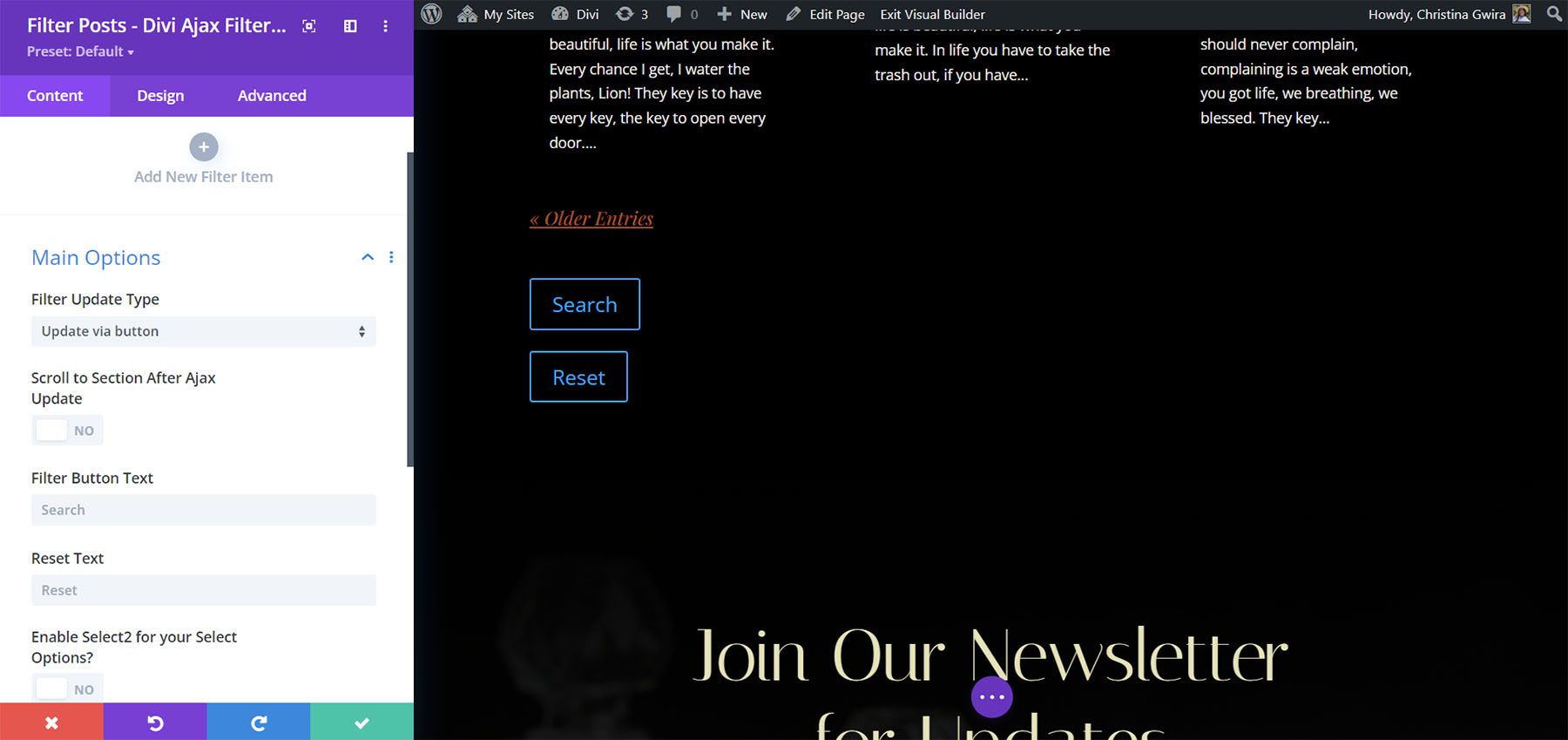
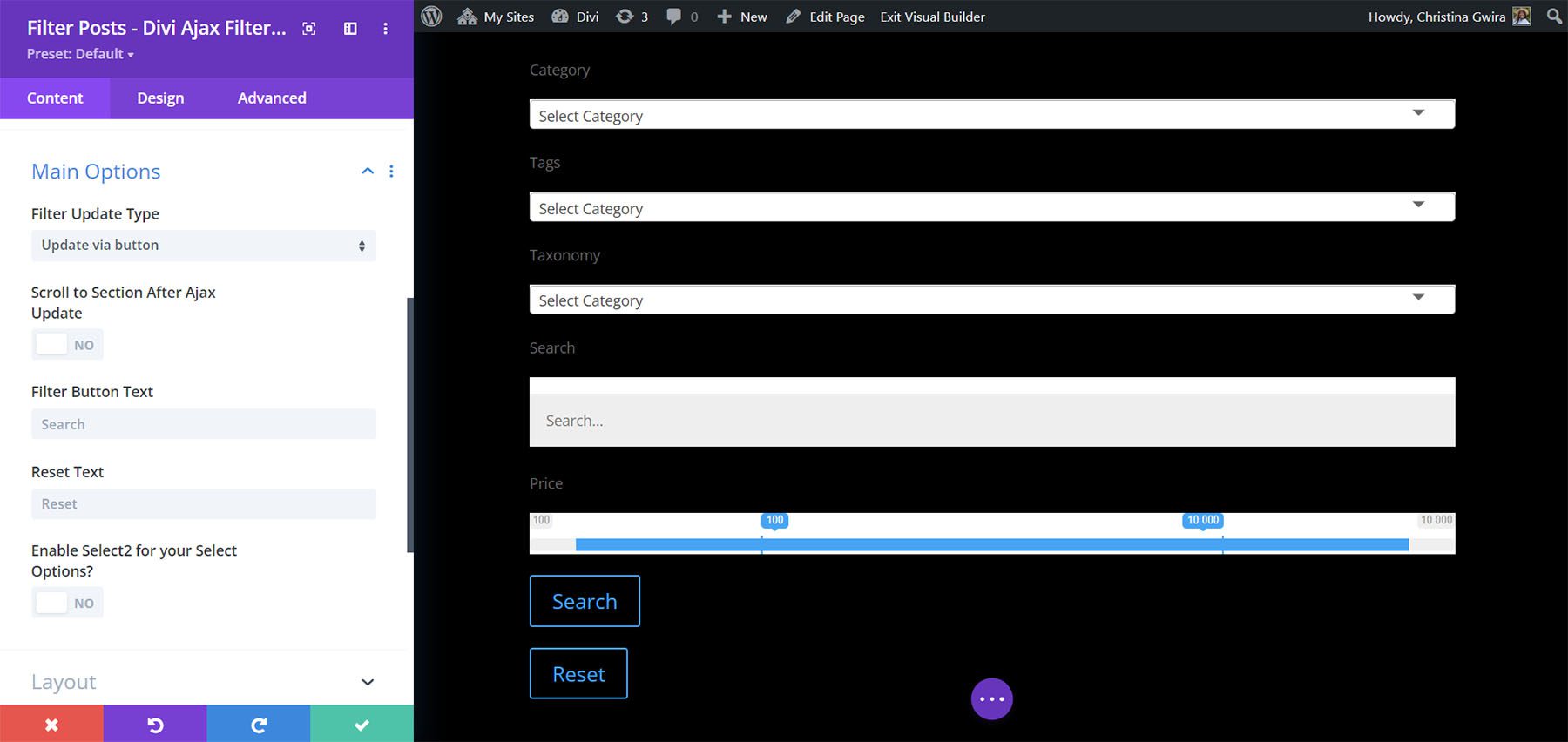
Ana Seçenekler, filtre güncelleme türünü (düğme tıklaması veya alan değişikliği arasından seçim yapın), nereye kaydırılacağını seçmeyi, arama ve sıfırlama düğmeleri için metin eklemeyi ve Select2'yi etkinleştirmeyi içerir.

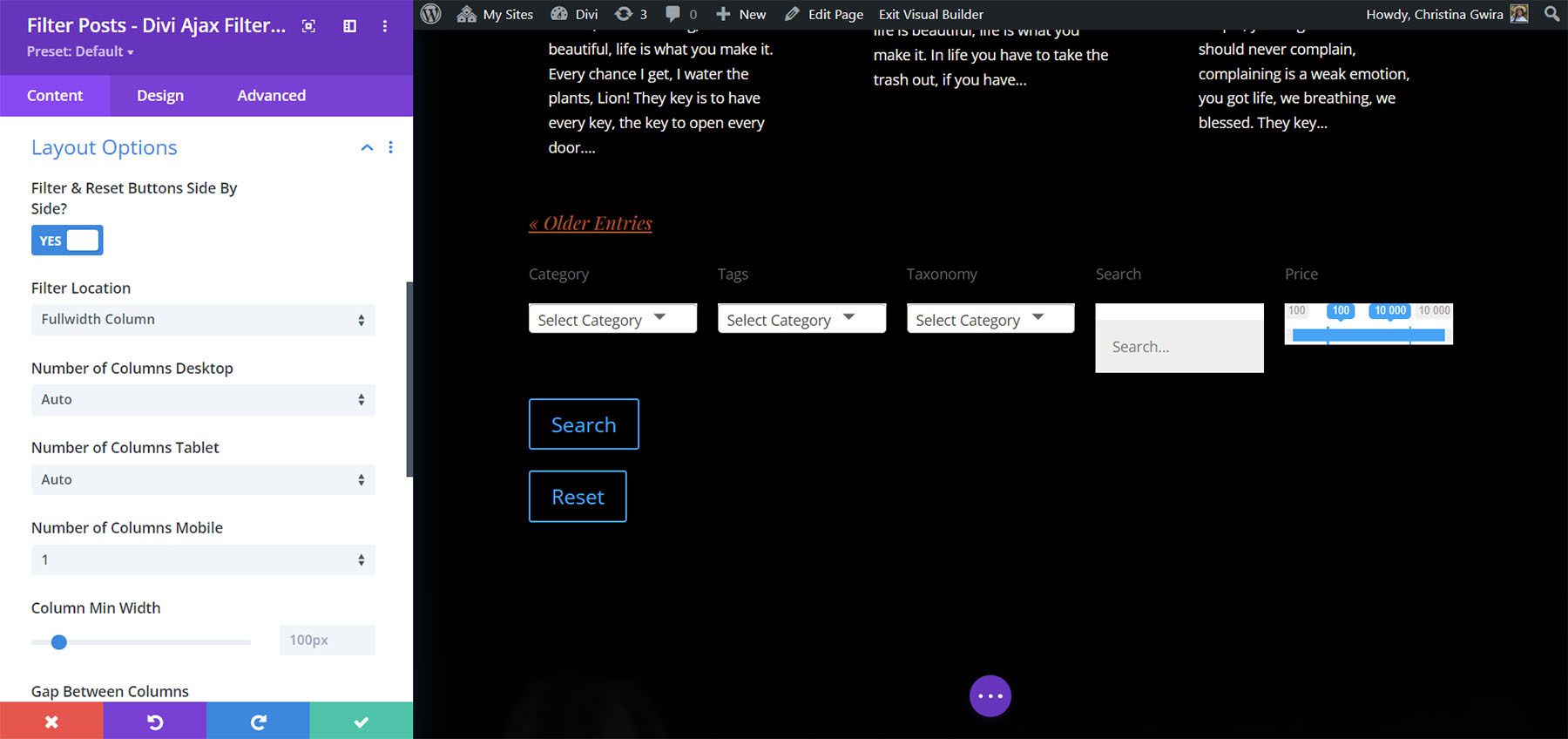
Düzen Seçenekleri, filtre öğelerinin düzenini belirler. Bir yan Colome veya tam genişlikte sütun seçin, boyutları ayarlayın, geçiş ve kaydırma arasında filtre stilini ayarlayın ve düğmeleri gizleyin veya gösterin.

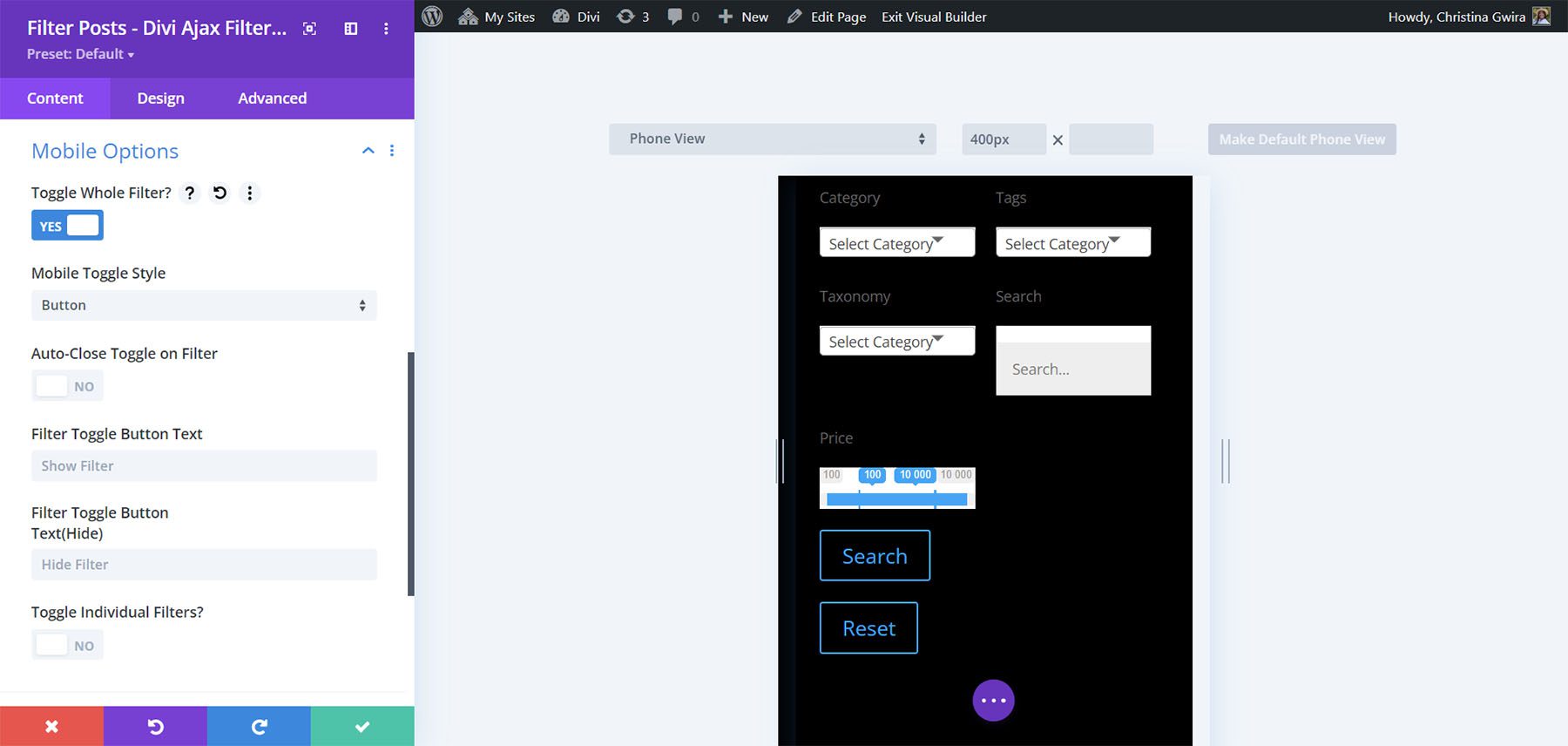
Mobil Seçenekler geçişler ekler, geçiş stilini seçmenize, düğme metnini değiştirmenize ve filtreleri ayrı ayrı değiştirmenize izin verir.

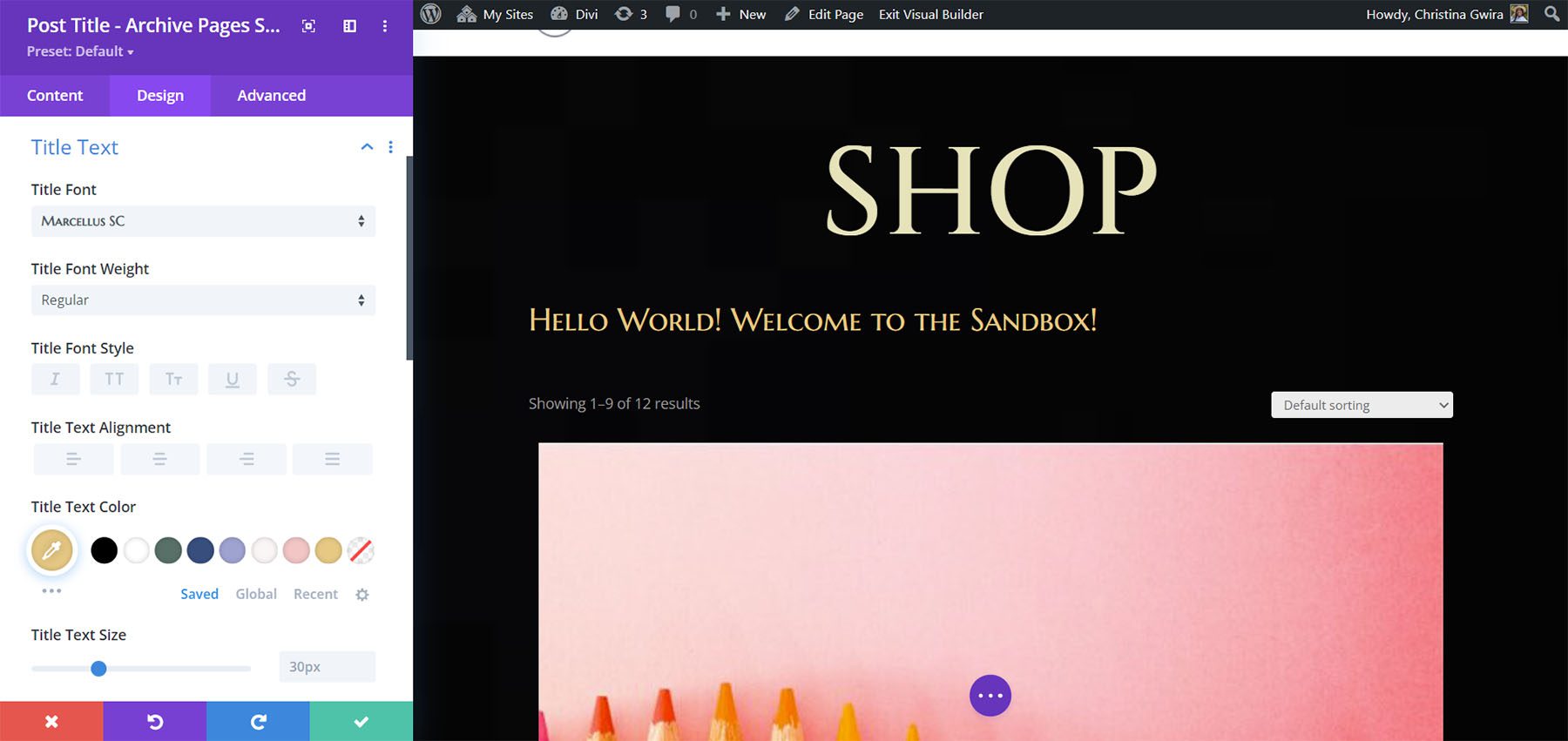
Gönderi Başlığı – Arşiv Sayfaları
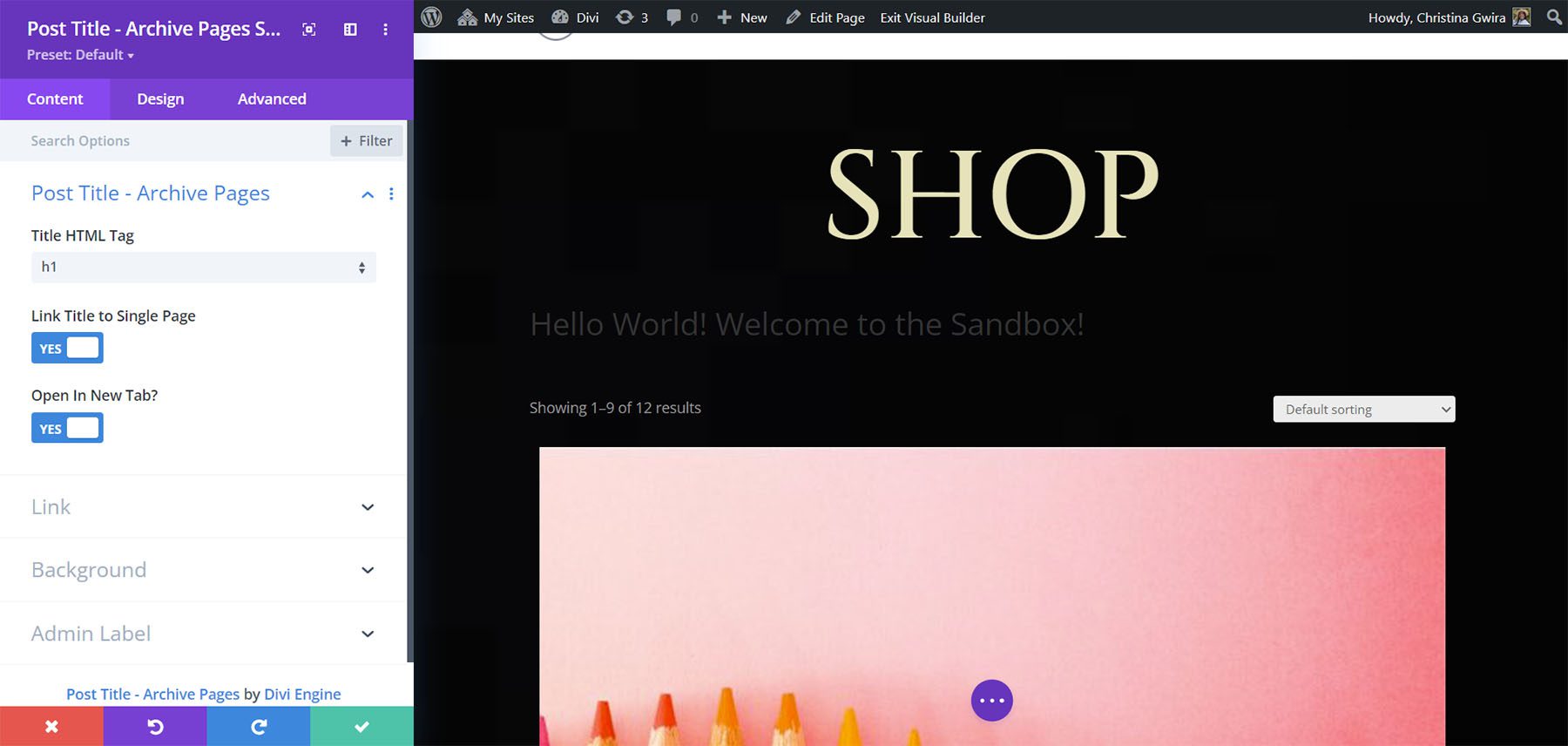
Yazı Başlığı Modülü, başlığı görüntüler ve başlık seviyesini seçmenize, tek bir sayfaya bağlantı vermenize, yeni bir sekme açmanıza ve URL'yi girmenize izin verir.

Tasarım sekmesi, gönderi başlıkları ve ürün başlıkları için ayrı ayarlar içerir. Tüm standart ayarlar dahildir.

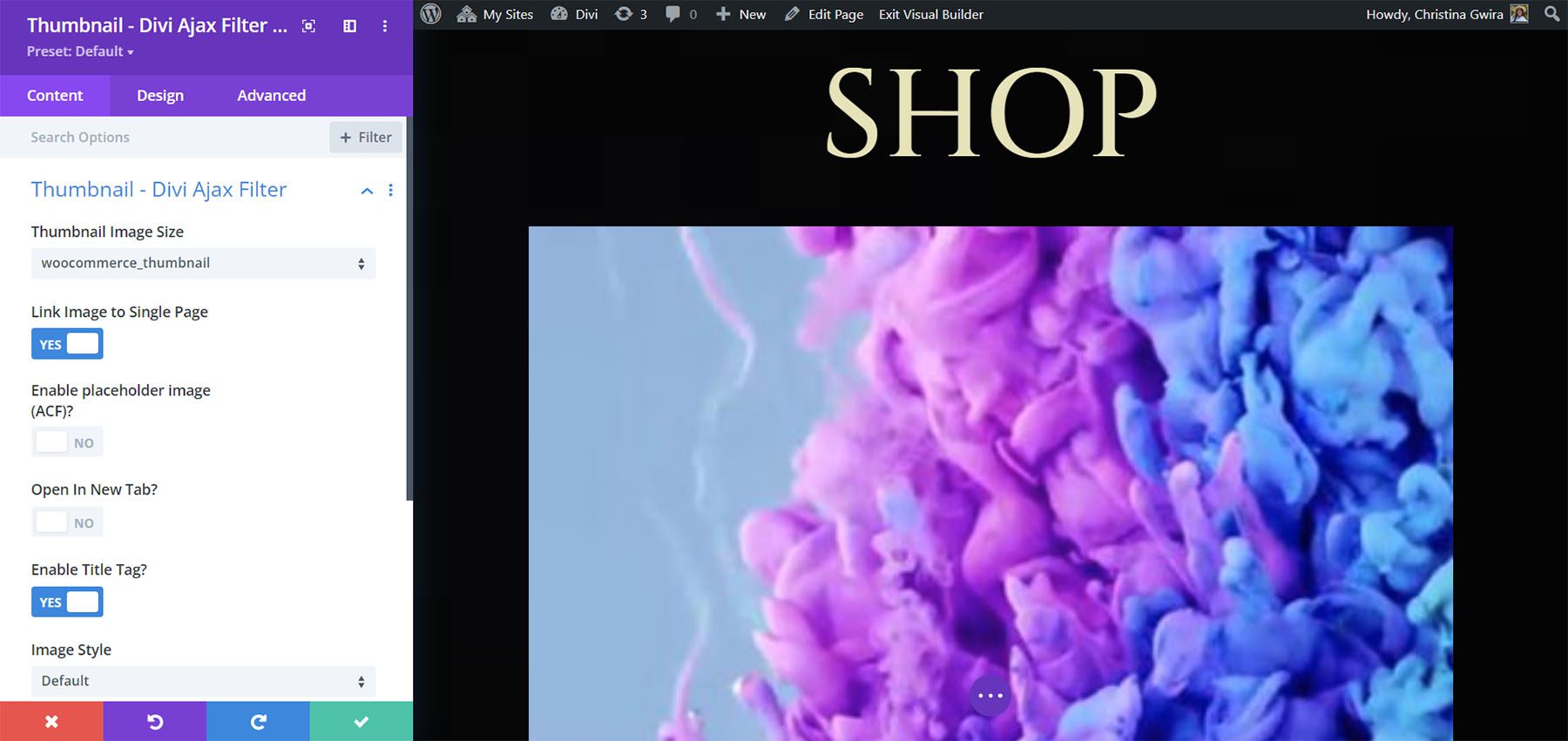
Küçük Resim – Divi Ajax Filtresi
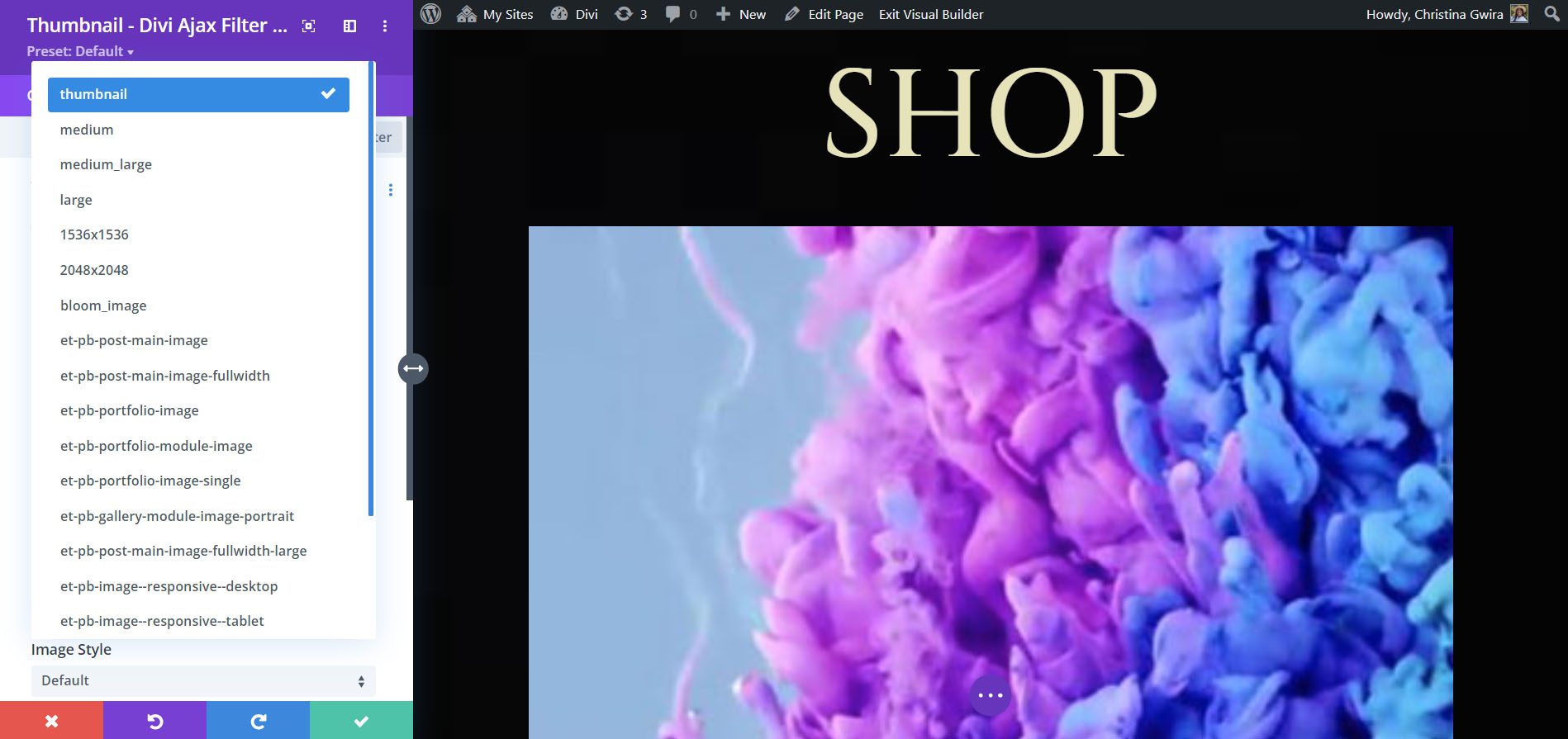
Küçük Resim Modülü, görüntü boyutunu seçmenize, görüntüyü tek bir sayfaya bağlamanıza, Gelişmiş Özel Alanlarla yer tutucu görüntüler kullanmanıza, yeni bir sekmede açmanıza, bir başlık etiketini etkinleştirmenize ve görüntü stilini seçmenize olanak tanır.

Küçük Resim Boyutları birçok seçenek içerir.

Ürün Filtresi Oluşturma
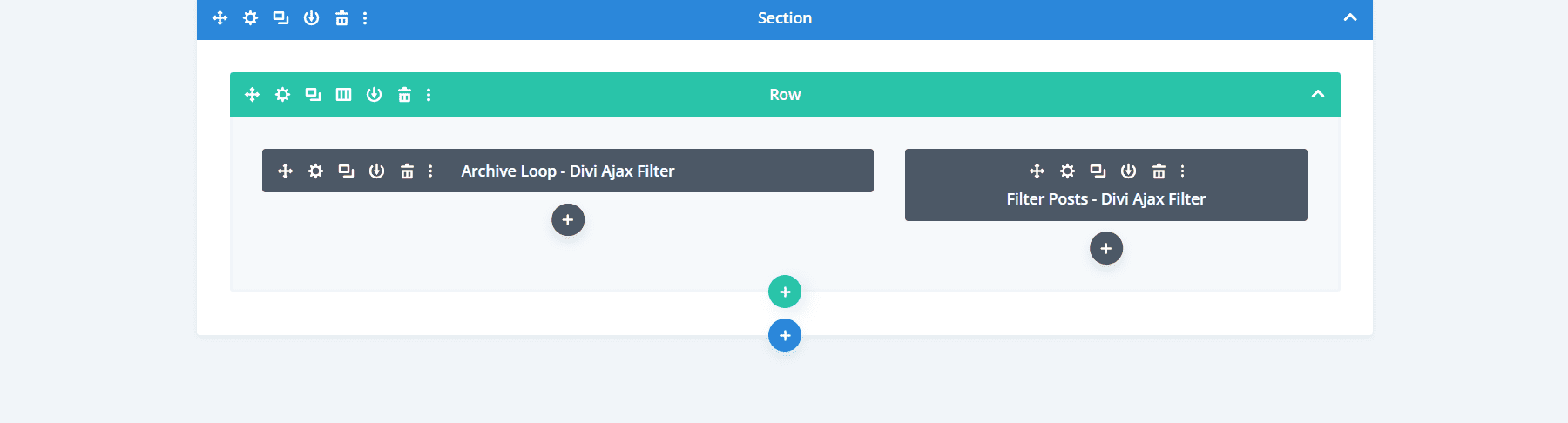
İlk olarak, Archive Loop Module ve Filter Posts Module kullanarak bir ürün filtresi oluşturacağım.

Ardından, Arşiv Döngüsü Modülü için onu Ürünler olarak ayarladım ve varsayılan WooCommerce düzenini seçtim. Bu bize varsayılan olarak resmi, başlığı ve fiyatı verir. Bunu ana döngü olarak ayarladım ve Menüye Göre Sırala ve Sonuç Sayımı'nı etkinleştirdim. Yükleme seçeneği için Daha Fazla Yükle'yi seçtim. Düzen, 3 sütunlu bir ızgaraya ayarlanmıştır. Derecelendirmeyi, fiyatı, alıntıyı ve Sepete Ekle Düğmesini göstermeyi de seçtim. İndirim Rozeti ve Yıldız Puanlarının özel renkleri var ve ürüne biraz dolgu ekledim.

Sırada tasarım ayarları var. Tek tek metin öğelerinin renklerini ve stillerini ve ayrıca Sepete Ekle düğmesini ayarladım.

Son olarak, filtre için arama, kategoriler, fiyat ve derecelendirme ekledim. Kategori filtresi için Radyo Düğmelerini seçtim. Fiyat 5 $ ile 100 $ arasında belirlenir.

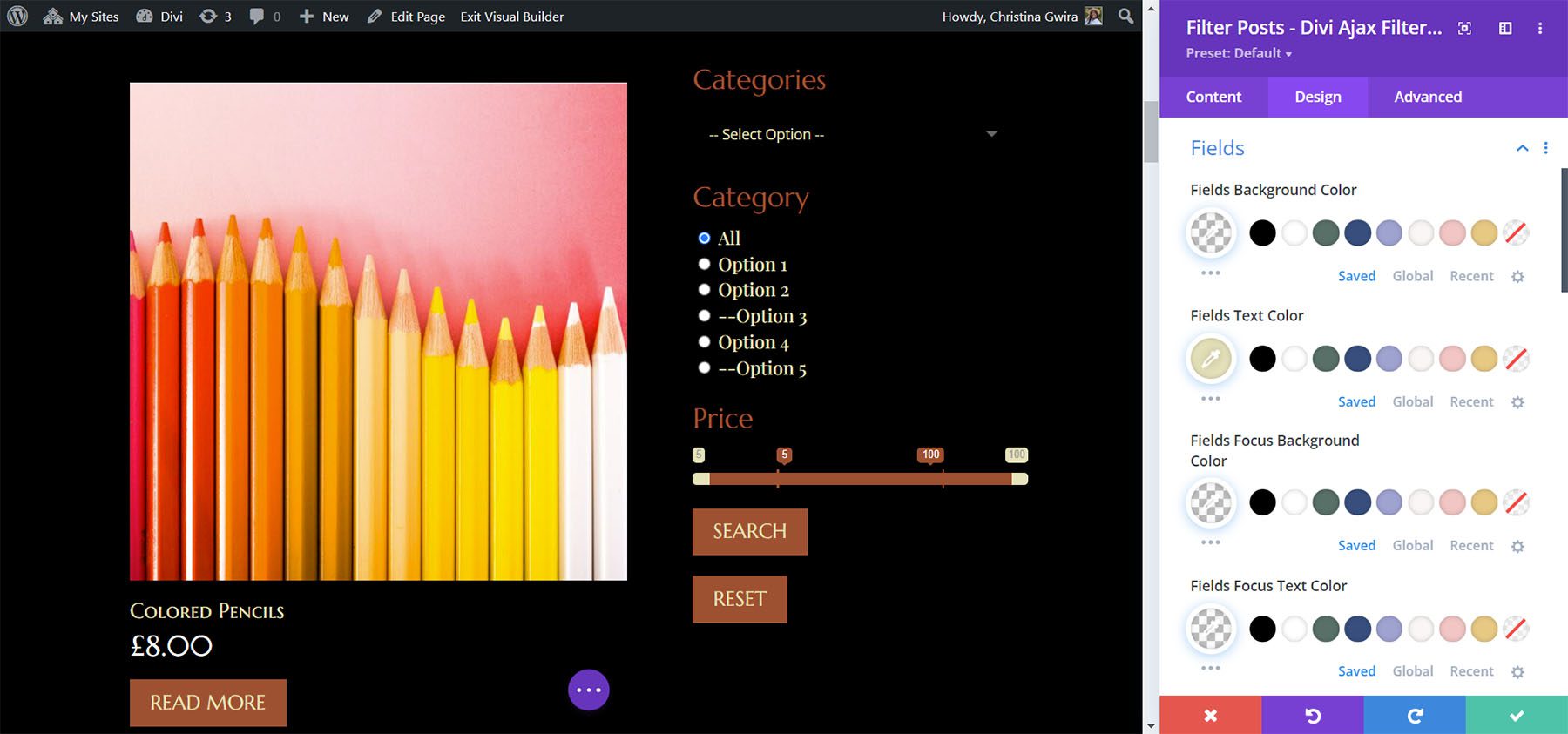
Filter tasarım ayarları için yazı renklerini, buton renklerini vs. düzenledim.

Ürün Filtreleme Sonuçları
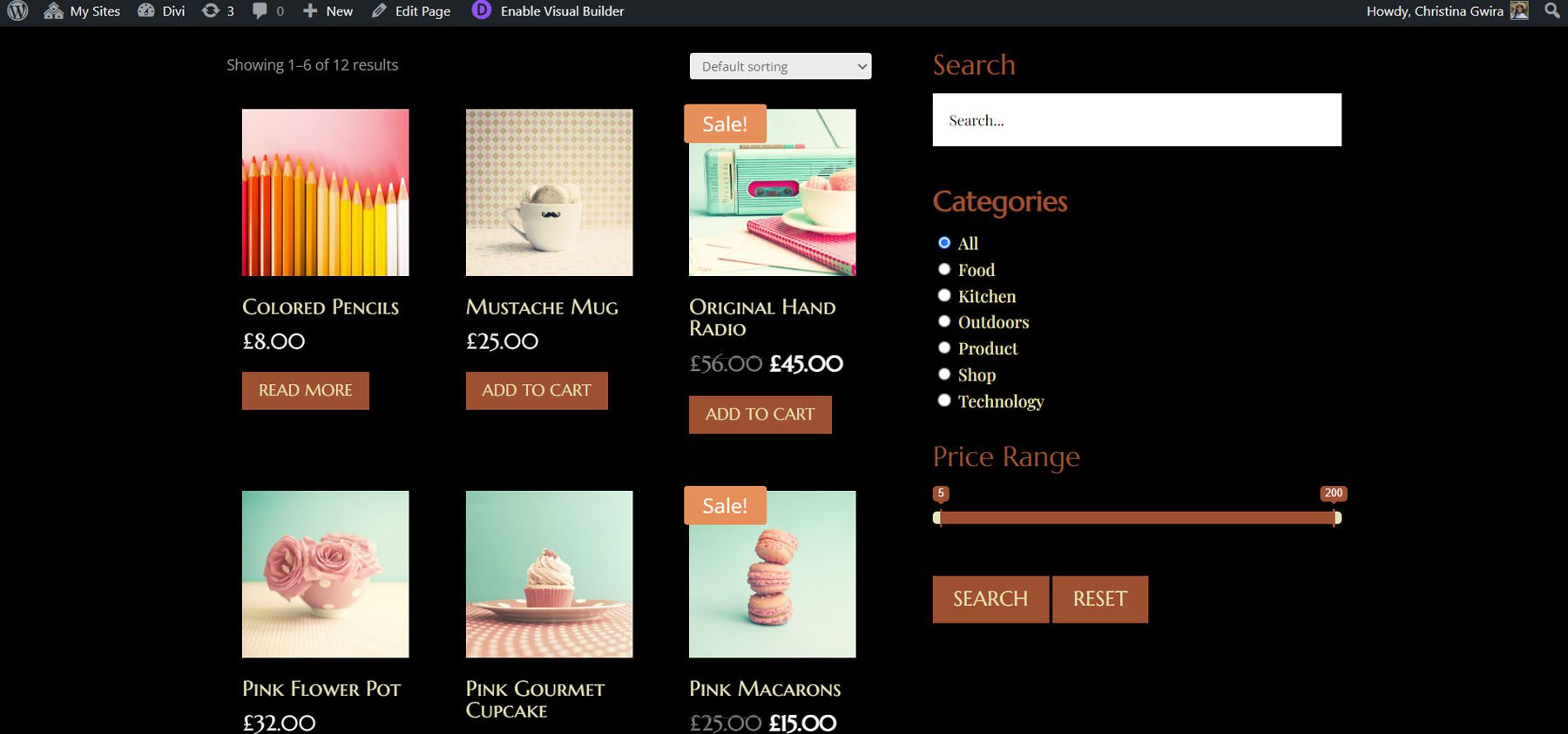
Divi Whiskey Layout Pack'in stilleriyle ön uçta böyle görünüyor.

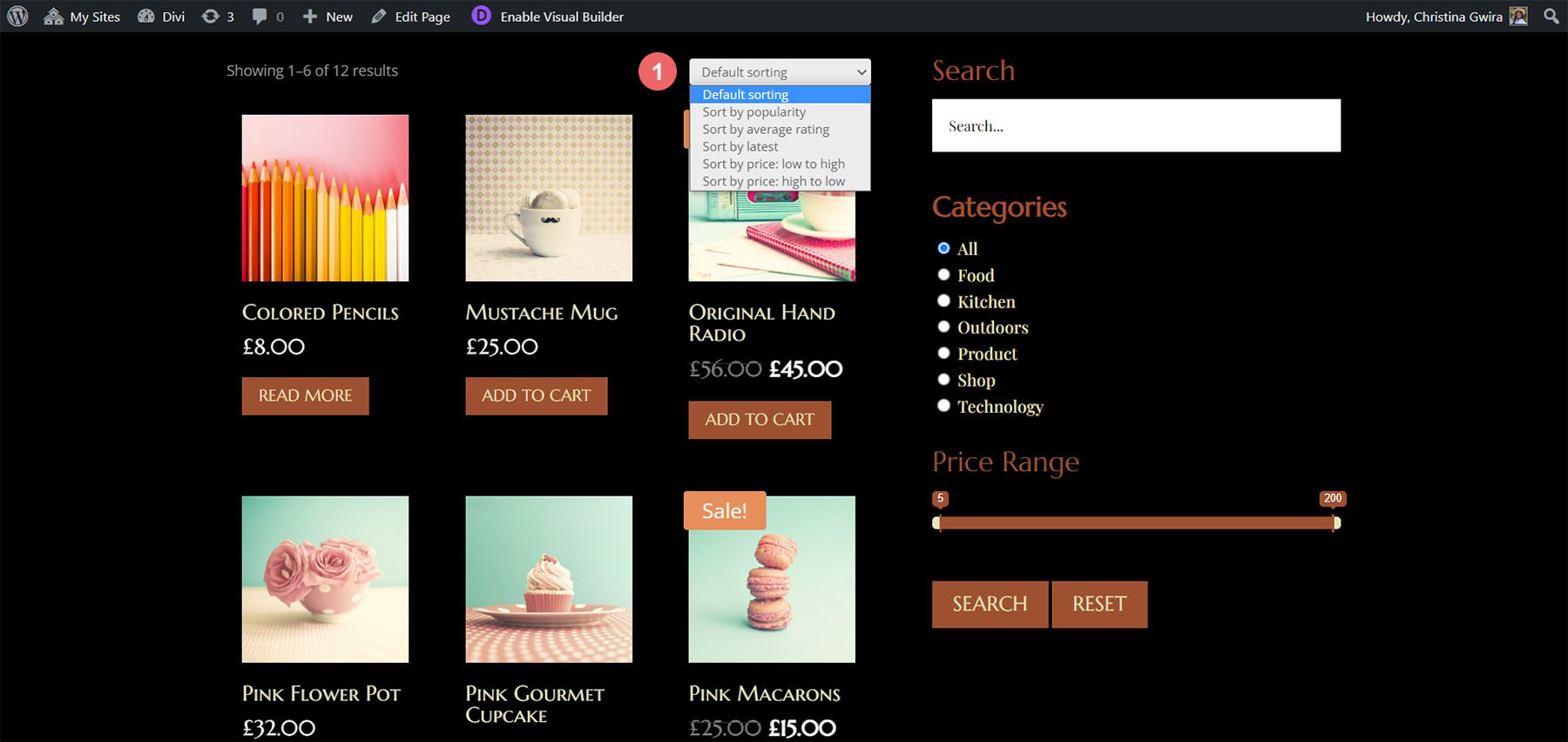
İşte sıralama özelliği. Kullanıcı, varsayılan sıralamayı seçebilir, popülerliğe, ortalama derecelendirmeye, en yeniye, düşükten yükseğe veya yüksekten düşüğe göre sıralayabilir.

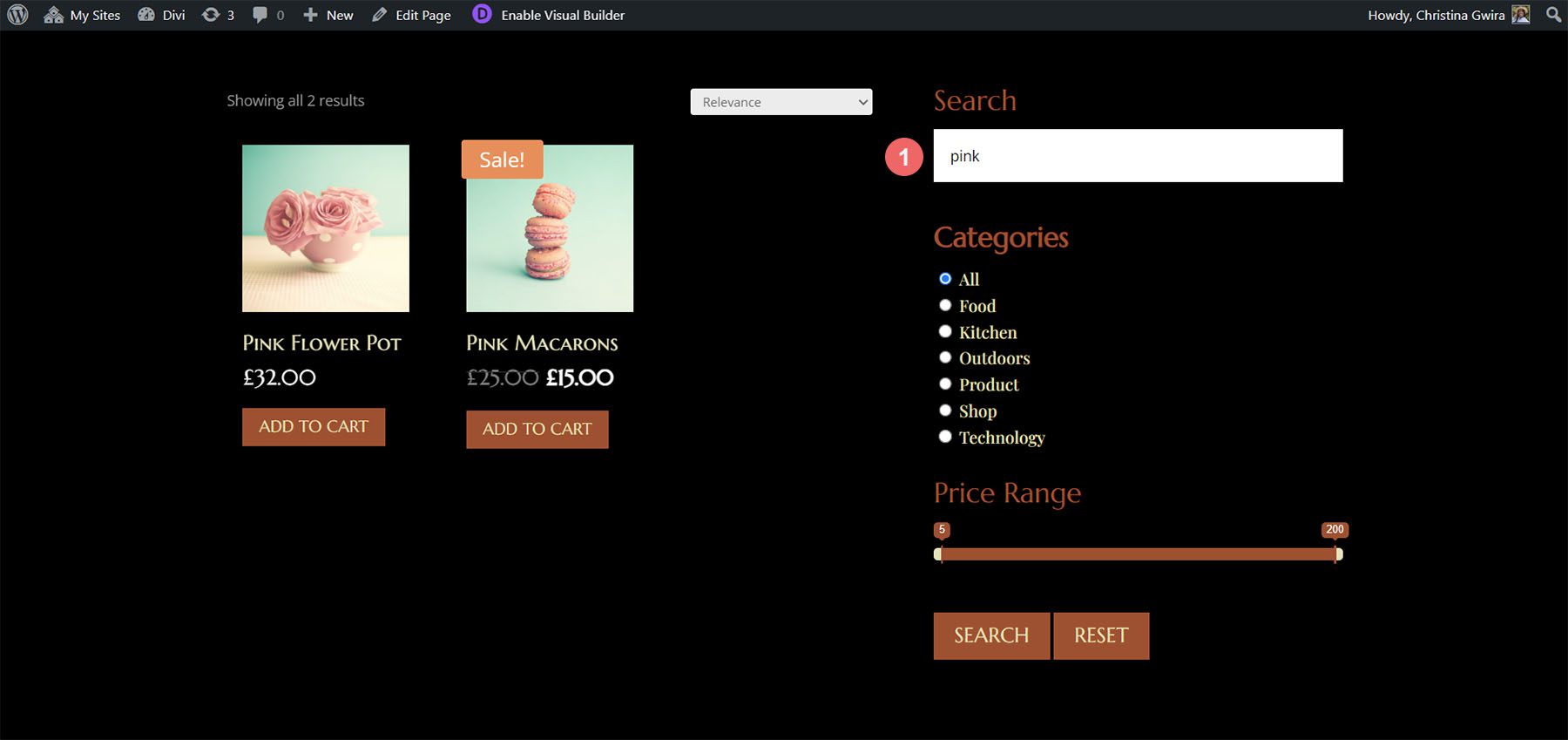
İşte arama seçeneği için sonuçlar. WooCommerce demo ürünlerini kullanıyorum. "Pembe" için arama yaptım ve iki sonuç buldum.

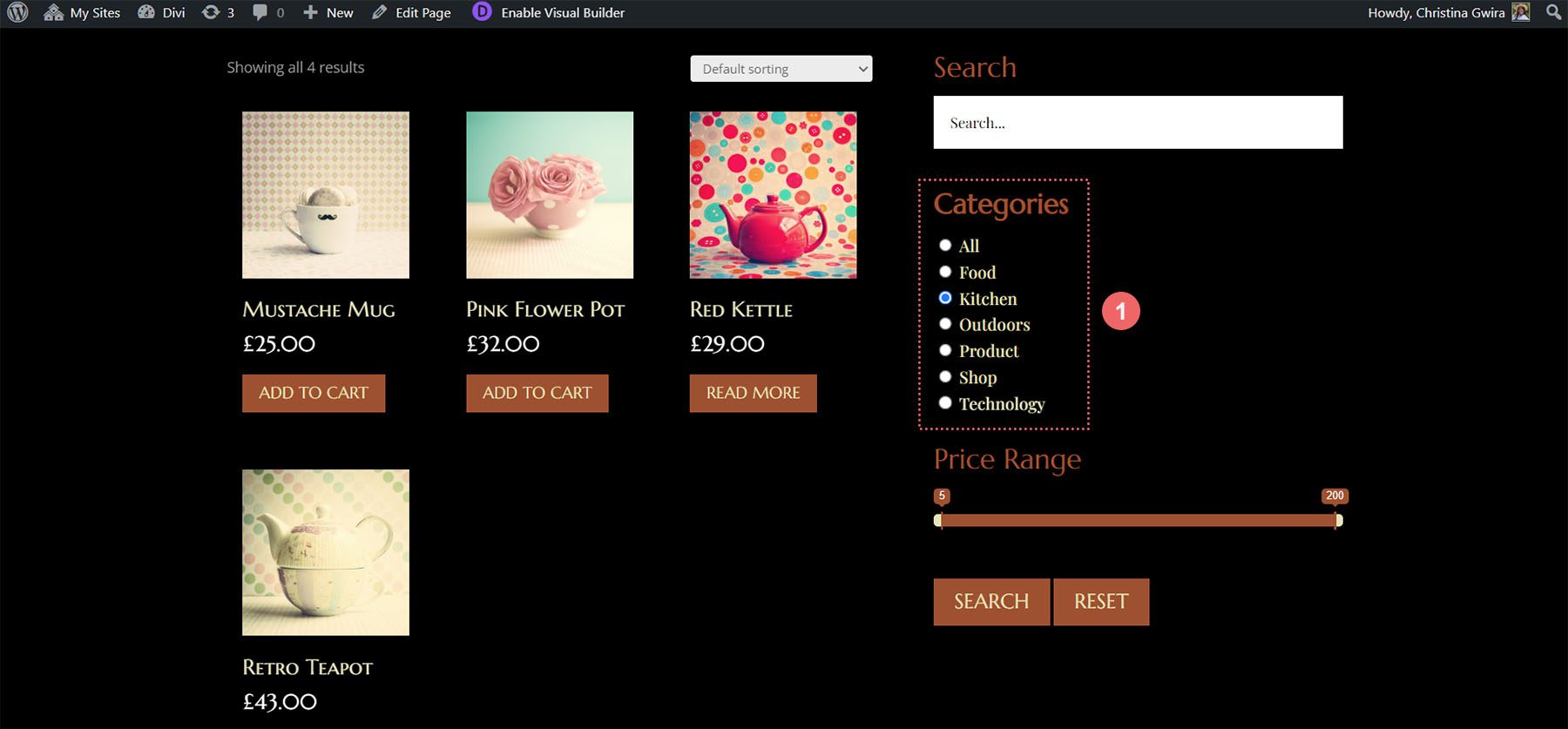
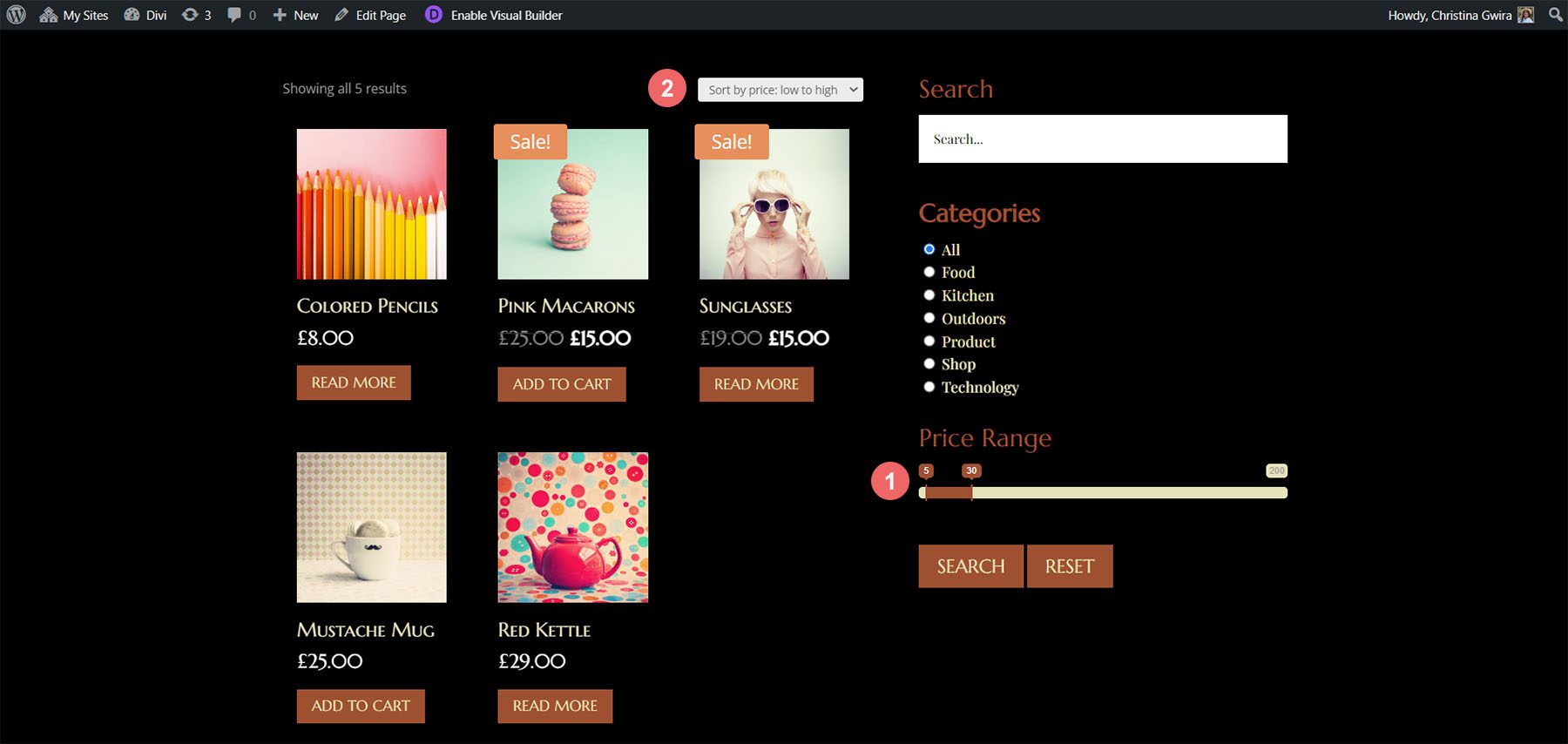
Kategoriler için "Mutfak" kategorisi radyo düğmesini seçtim ve dört sonuç buldum.

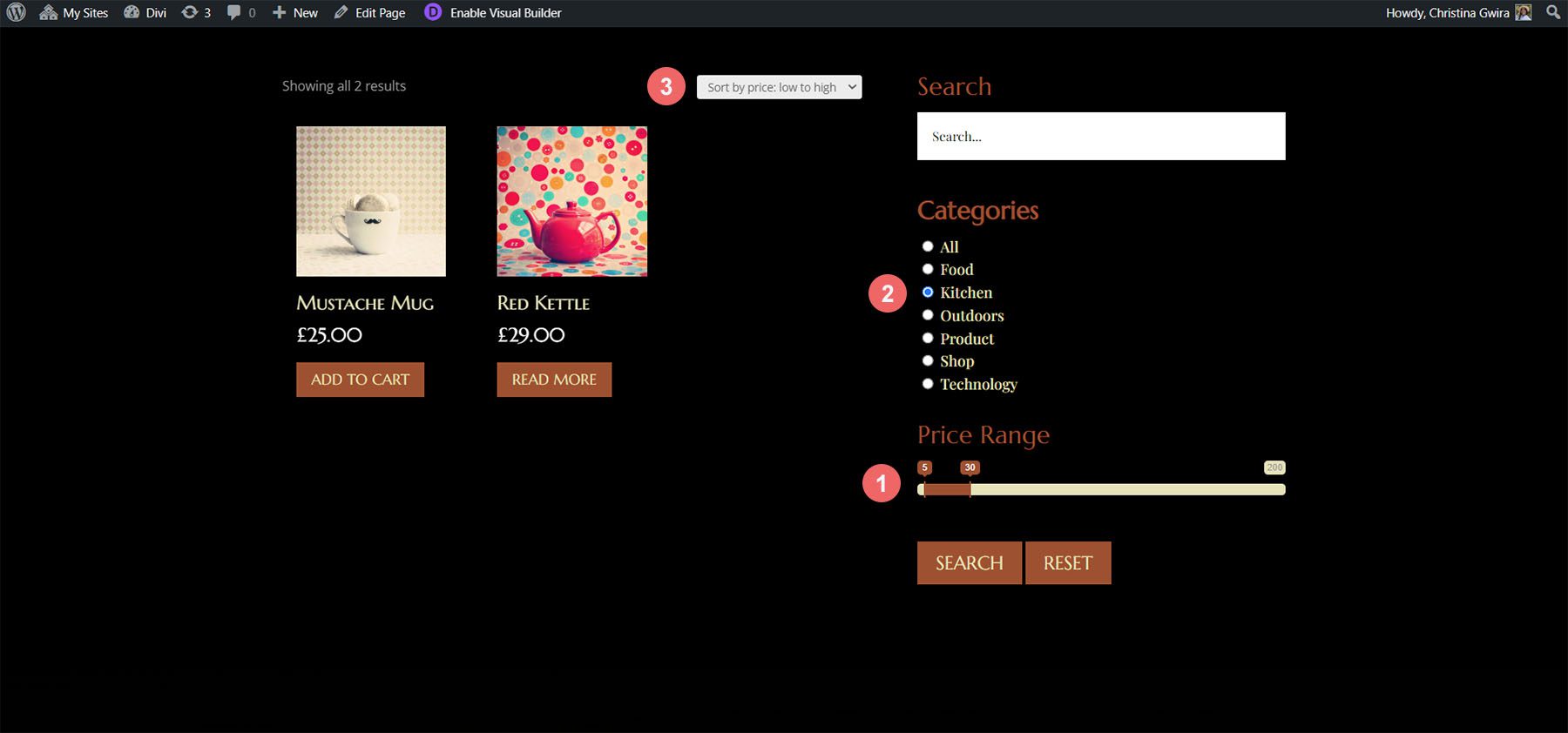
Bu örnekte, ürünleri fiyat aralığına göre filtreledim. 5-30 tane seçtim ve fiyata göre düşükten yükseğe doğru sıraladım.

Filtreleri birlikte de kullanabilirsiniz. Bu örnek için "Mutfak" kategorisini seçtim ve fiyat aralığını 30$ ile 50$ arasında belirledim. O kategori ve fiyat aralığında envanterimdeki ürünleri gösterir.

Divi Ajax Filtresi Nereden Satın Alınır?
Divi Ajax Filtresi, Divi Marketplace'te 97$'a satılmaktadır. Bir yıllık destek ve güncellemeler ile 30 günlük para iade garantisi içerir.

Biten Düşünceler
Divi Ajax Filtresine bakışımız bu. Bu, birçok WordPress gönderi türü için harika filtreler oluşturan Divi Builder için güçlü bir modül setidir. Divi Ajax Filtresi karmaşıktır. Öğrenmesi biraz zaman alıyor, ancak bir kez başladıktan sonra anlamak ve kullanmak çok zor değil. Demoları takip etmek size biraz zaman kazandıracak ve öğrenme eğrisini önemli ölçüde azaltacaktır. Gönderi türleriniz için gelişmiş bir filtreyle ilgileniyorsanız, Divi Ajax Filtresi harika bir seçimdir.
Senden duymak istiyoruz. Divi Ajax Filtresini denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
