Divi Eklentisinde Öne Çıkanlar: Divi Carousel Modülü 2.0
Yayınlanan: 2024-11-04Atlı karıncalar, web sitenizle etkileşim kurmanın harika bir yoludur. Divi Carousel Modülü 2.0 eklentisi ile hemen hemen her tür içerik için karuseller oluşturabilirsiniz. Bu sezgisel araçla müşteri referanslarını, görselleri, logoları, ekip üyelerini ve daha fazlasını sergileyin. Özelliklerini, nasıl kullanılacağını ve size maliyetinin ne olacağını öğrenmek için okumaya devam edin.
Haydi başlayalım.
- 1 Divi Carousel Modülü 2.0 Nedir?
- 2 Divi Carousel Modülü 2.0 Özellikleri
- 2.1 Son Derece Özelleştirilebilir
- 2.2 Birden Fazla İçerik Türü Arasından Seçim Yapın
- 3 Divi Carousel Modülü 2.0 Nasıl Kullanılır
- 3.1 Divi Carousel Modülü 2.0'ı yükleyin
- 3.2 Divi Carousel Modülünü Web Sayfasına Ekleme
- 3.3 Divi Carousel Modülü 2.0 Ayarları
- 3.4 Divi Carousel Modülü 2.0'a Slayt Ekleme
- 4 Divi Carousel Modülü 2.0 Fiyatlandırması
- 5 Kolayca Çarpıcı, Özelleştirilebilir Karuseller Oluşturun
Divi Carousel Modülü 2.0 Nedir?

Divi Carousel 2.0, kullanıcıların çeşitli içerik türleri için çarpıcı atlı karıncalar oluşturmasına olanak tanıyan bir eklentidir. Kullanımı kolaydır ve son derece özelleştirilebilirdir; slaytlarınıza resimler, metinler, simgeler ve hatta düğmeler ekleyebilirsiniz. Bu son derece çok yönlü eklenti, referansları, ürünleri, ekip üyelerini veya hayal edebileceğiniz diğer içerikleri sergilemek için mükemmeldir.
Divi Carousel 2.0 tamamen duyarlı olduğundan, sitenizin ziyaretçilerini, ne tür bir cihazda görüntülüyor olurlarsa olsunlar, cezbetmek için karuseller oluşturabilirsiniz. Kapsamlı animasyonlar, efektler ve hız için tasarlanmış bir çerçeve ile bu eklenti, web sitelerine kaydırıcılar eklemek isteyen her Divi kullanıcısının sahip olması gereken bir şeydir.
Divi Carousel Modülü 2.0 Özellikleri
Divi Carousel Modülü, Divi web sitelerinizde etkileyici ve çekici karuseller oluşturmanız için çeşitli özellikler sunar. İster basit bir görüntü kaydırıcıya, ister gelişmiş özelleştirmeye sahip daha karmaşık bir atlıkarıncaya ihtiyacınız olsun, bu eklenti tam size göre. Neden değerlendirmeye değer olduğunu görmek için Divi Carousel Modülünün özelliklerini inceleyelim.
Son Derece Özelleştirilebilir
Divi Builder ile doğrudan entegrasyon sayesinde geçişler ve animasyonlardan bireysel slayt içeriği ve stiline kadar atlıkarıncanın neredeyse her yönünü kontrol edebilirsiniz. Metin, simgeler, resimler ve düğmelere yönelik tasarım seçenekleriyle içeriğinizi öne çıkarmak için neredeyse sınırsız olanaklara sahipsiniz.
Divi Carousel Modülü 2.0'ın tasarım seçeneklerinden bazıları şunlardır:
- Ok ve Nokta Gezintisi: Boyut, renk ve konumlandırmayı marka kimliğinize uyacak şekilde ayarlayarak gezinmeyi ve okları özelleştirin.
- Otomatik Kayma Efekti: Döner modülünüzün sürekli, otomatik bir döngüyle merkezde yer almasına izin verin.
- Orta Kaydırmayı Ayarla: Slaytları merkezden başlatabilir veya varsayılan (sol) başlangıç konumunu koruyabilirsiniz.
- Slayt Tasarımı Seçenekleri: Klasik kaydırma veya göz alıcı 3D kapak akışı efekti arasında seçim yapın.
- Işık Kutusu Efekti: Işık Kutusu açılır özelliğiyle görüntüleri ayrıntılı olarak keşfedin.
- Aralık Seçenekleri: Slaytlar arasındaki boşluğu ayarlayarak modülün düzenini kontrol edin.
- Bireysel Slayt Tasarımı Kontrolü: Slaytları resimler, simgeler, metin, CTA'lar ve daha fazlası dahil olmak üzere çeşitli öğelerle özelleştirin.
- Görüntü Seçenekleri: Konumlandırmayı, genişliği, hizalamayı, kenarlıkları, gölgeleri ve renk filtrelerini kontrol ederek görüntülere ince ayar yapın.
Birden Çok İçerik Türü Arasından Seçim Yapın
Divi Carousel Modülünün en iyi özelliklerinden biri çok yönlülüğüdür. Ürünleri, müşteri referanslarını veya logoları öne çıkarmak için karuseller oluşturmak istiyorsanız, Divi Carousel Modülü 2.0 bunu halledebilir. İnşa edebileceğiniz güzel atlıkarıncaların birkaç örneğine bakalım.
Müşteri Görüşleri
Divi Carousel Modülü 2.0, etkili referans karuselleri oluşturmak için ihtiyacınız olan tüm araçlara sahiptir. Başlık, alt başlık, resim, simge ve derecelendirme eklemeyi kolaylaştırır. Visual Builder'ın tüm özelliklerinin kilidi açıldığında, istediğiniz görünümü oluşturmak için degradeler, düz arka planlar ve daha fazlası gibi görsel öğeler ekleyebilirsiniz.
İçerik Karuselleri
Divi Carousel Modülü 2.0 ile büyüleyici kaydırıcıları kolaylıkla oluşturabilirsiniz. Web sitenizi geliştiren ve önemli bilgileri güzel, etkileşimli bir şekilde sunan tanıtıcı yazıları, kartları veya içerik karusellerini zahmetsizce tasarlayabilirsiniz. Visual Builder'ın gücünden yararlanarak çeşitli efektlere, duyarlı seçeneklere ve yavaş yükleme sayesinde ışık hızında sayfa yükleme sürelerine sahip klasik veya 3D kapak akışı kaydırıcıları oluşturabilirsiniz.
Takım Karuselleri
Ekip fotoğraflarını web sitenizde görüntülemenin daha iyi bir yolunu mu arıyorsunuz? Divi Carousel Modülü 2.0 ile ekibinizi şık bir şekilde sergileyebilirsiniz. Markanıza uygun şık ve profesyonel ekip karuselleri oluşturun, ekip üyelerinin sosyal medyadaki varlığını sergileyin ve kısa tanıtım biyografilerini kolayca ekleyin.

Resim Karuselleri
Divi Carousel Modülü 2.0 ayrıca güzel görüntü kaydırıcıları oluşturmanıza da olanak tanır. En önemli fotoğraflarınızı sergileyin ve bunları ışık kutusu efektleri, katmanlar, filtreler ve konumlandırma seçenekleri gibi özelliklerle geliştirin. Hatta fotoğraflarınıza başlıklar ve başlıklar ekleyebilir, onları zahmetsizce görüntüleyebilir ve dakikalar içinde istediğiniz şekilde şekillendirebilirsiniz. İster fotoğraflarınızın, web tasarım projelerinizin, logolarınızın veya başka herhangi bir şeyin vitrini olsun, bu modül sıradan görüntülere bile yeni bir hayat verir.
Divi Carousel Modülü 2.0 Nasıl Kullanılır
Divi Carousel Modülü 2.0 herkesin kullanabileceği kullanıcı dostu bir eklentidir. Visual Builder'a yalnızca bir Divi modülü eklese de oldukça kapsamlıdır. Eklentiyi yüklemek ve etkili karuseller oluşturmak inanılmaz derecede kolaydır. Bunu nasıl kuracağınızı, web sayfanıza bir atlıkarınca ekleyeceğinizi ve onu nasıl şekillendireceğinizi anlatalım.
Divi Carousel Modülü 2.0'ı yükleyin
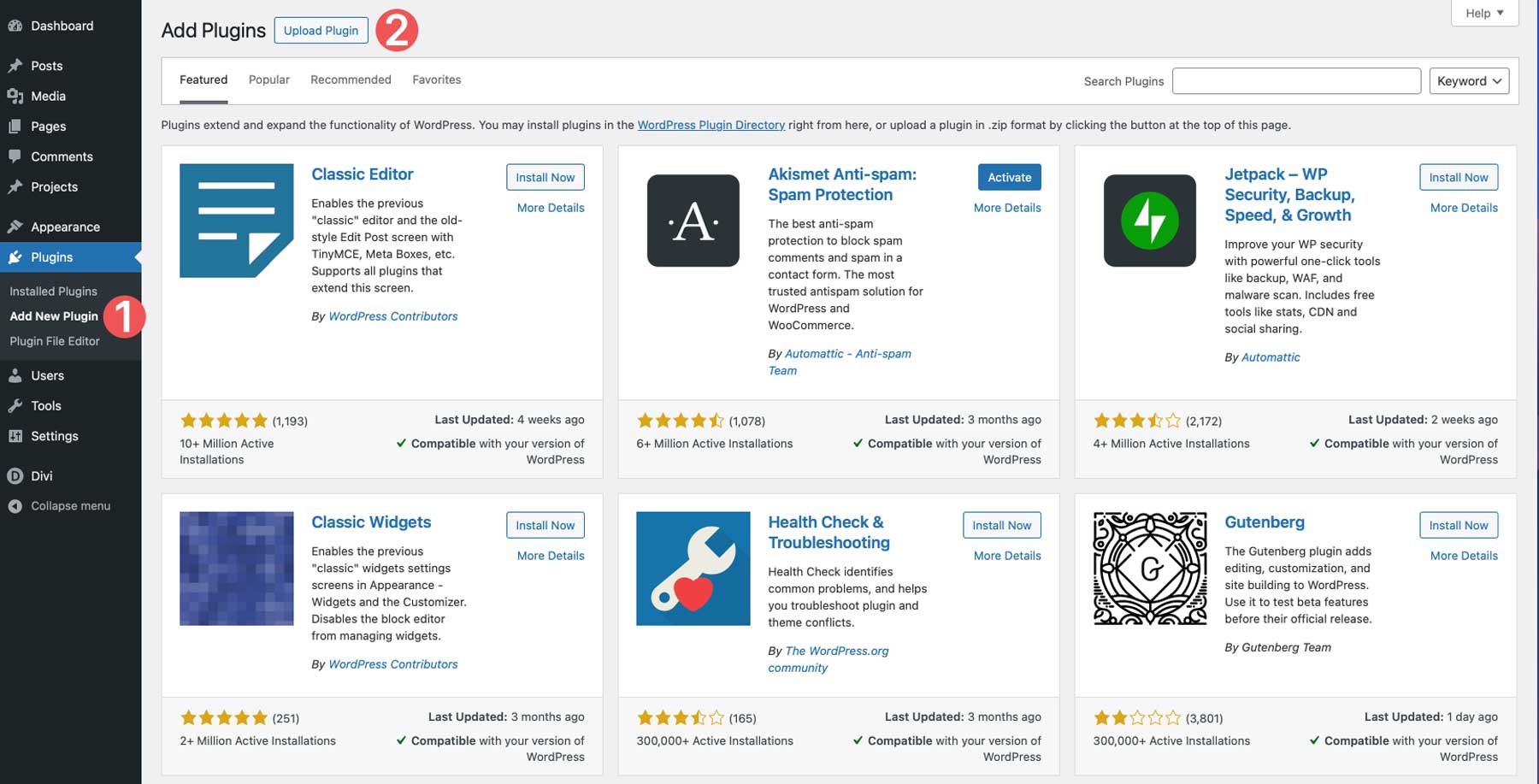
WordPress yönetici panosundaki eklentiler sekmesine giderek başlayın ve Eklentiyi Yükle düğmesini tıklayın.

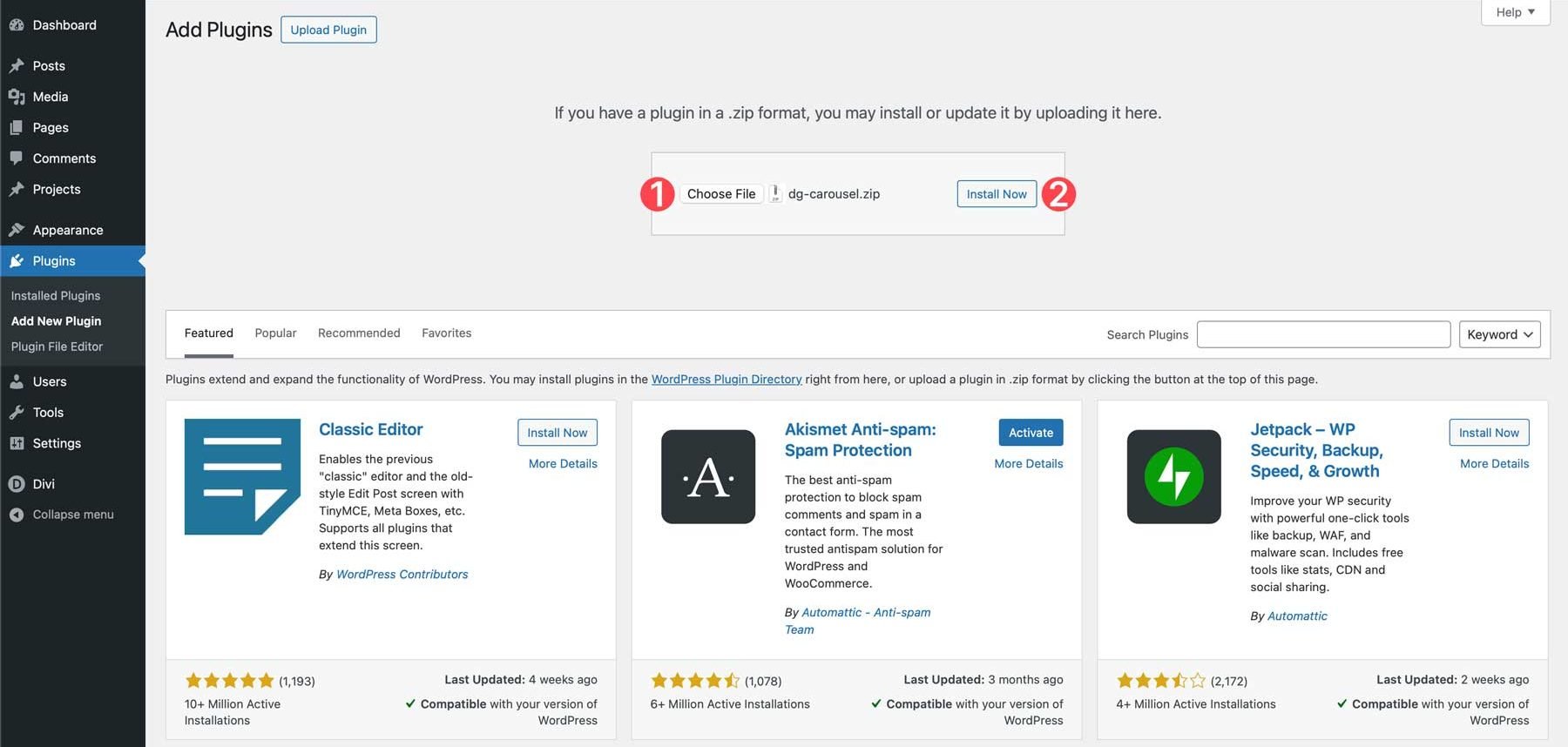
Daha sonra, Dosya Seç düğmesini tıklayın, eklenti dosyasını bilgisayarınızda bulun ve Şimdi Yükle'yi tıklayın.

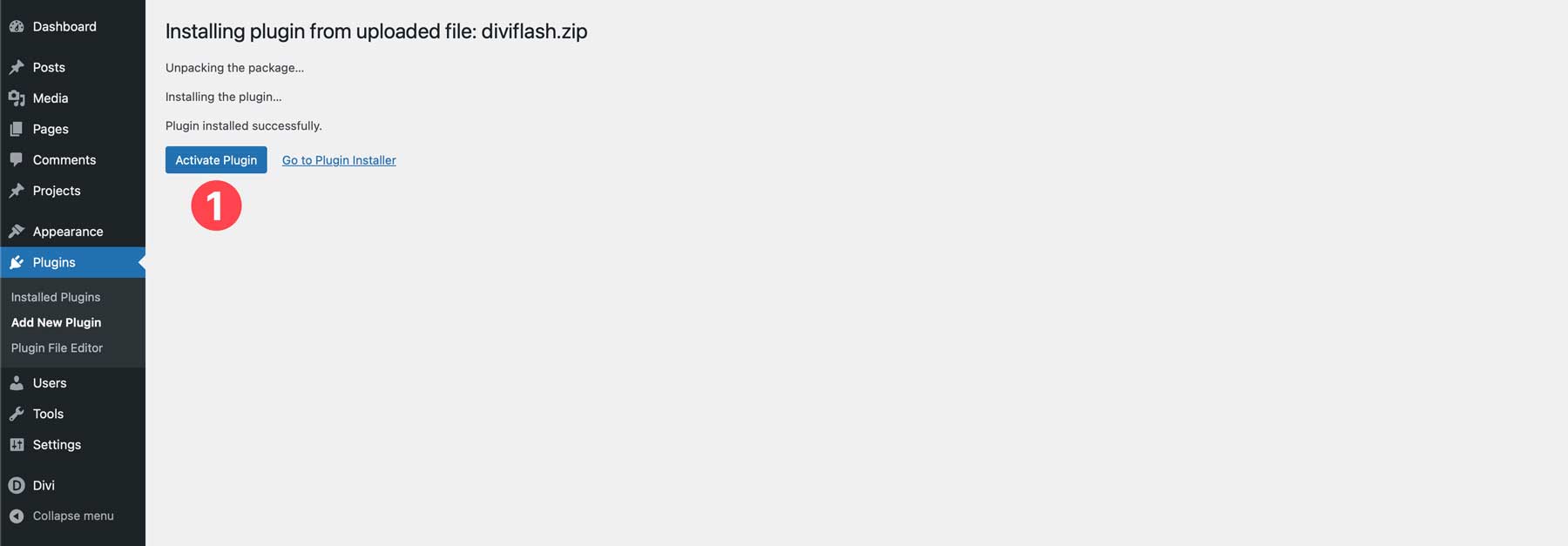
Kurulduktan sonra kurulumu tamamlamak için Eklentiyi Etkinleştir düğmesine tıklayın.

Divi Carousel Modülünü Web Sayfasına Ekleme
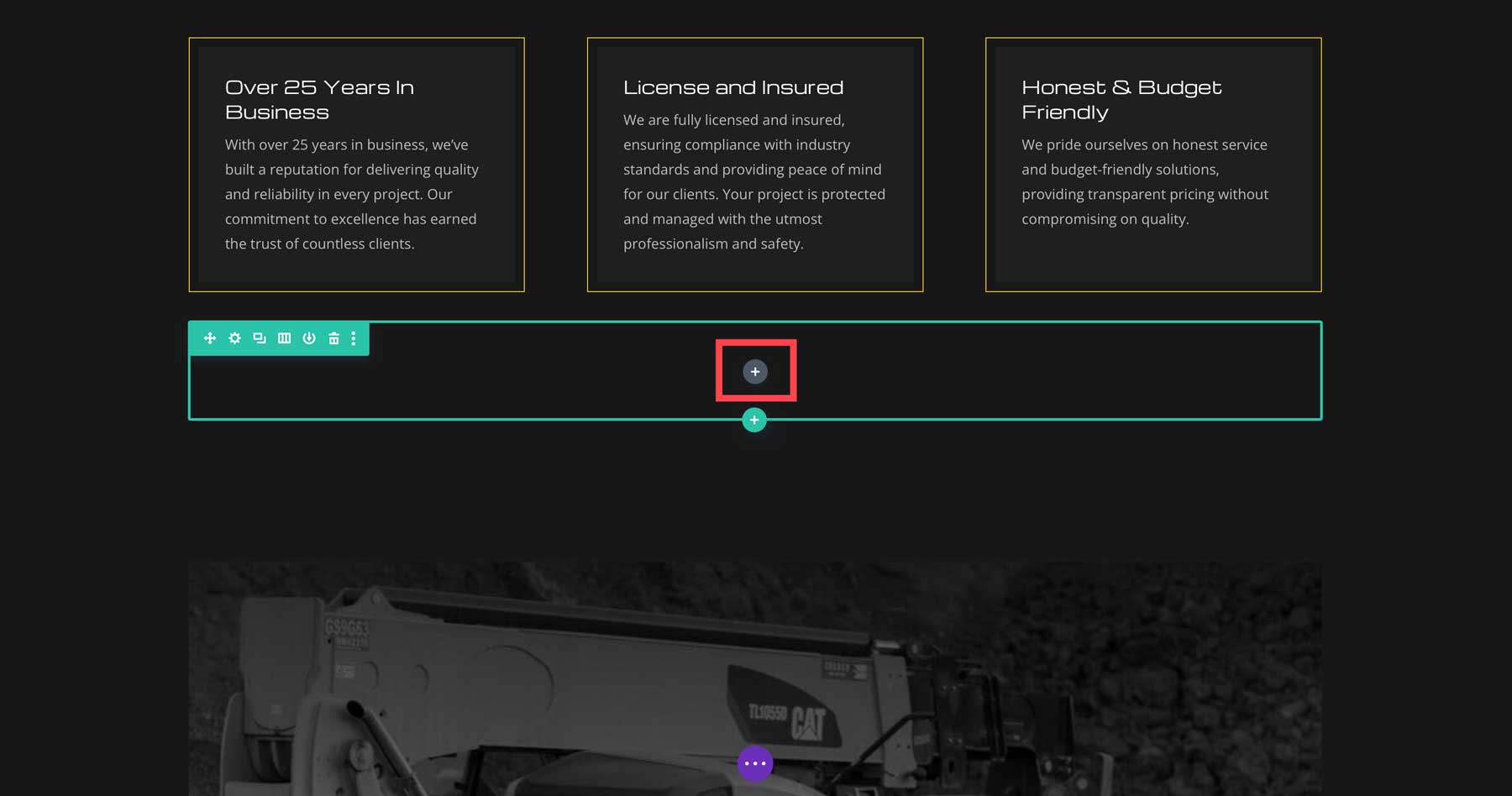
Divi Carousel Modülünü eklemek istediğiniz gri + simgesine tıklayarak modülü ekleyin.

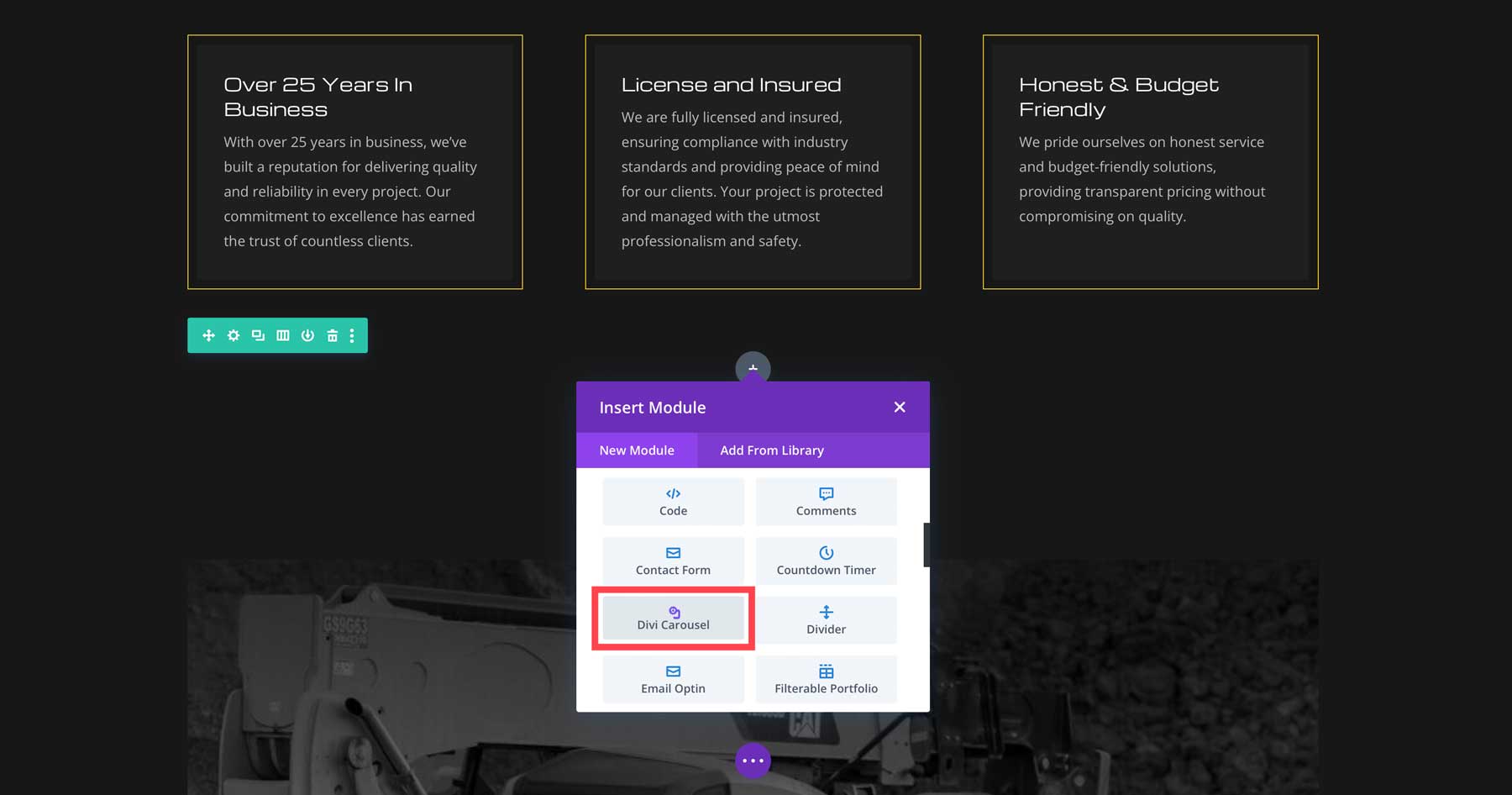
Divi Carousel modülünü bulun ve sayfaya eklemek için tıklayın.

Divi Carousel Modülü 2.0 Ayarları
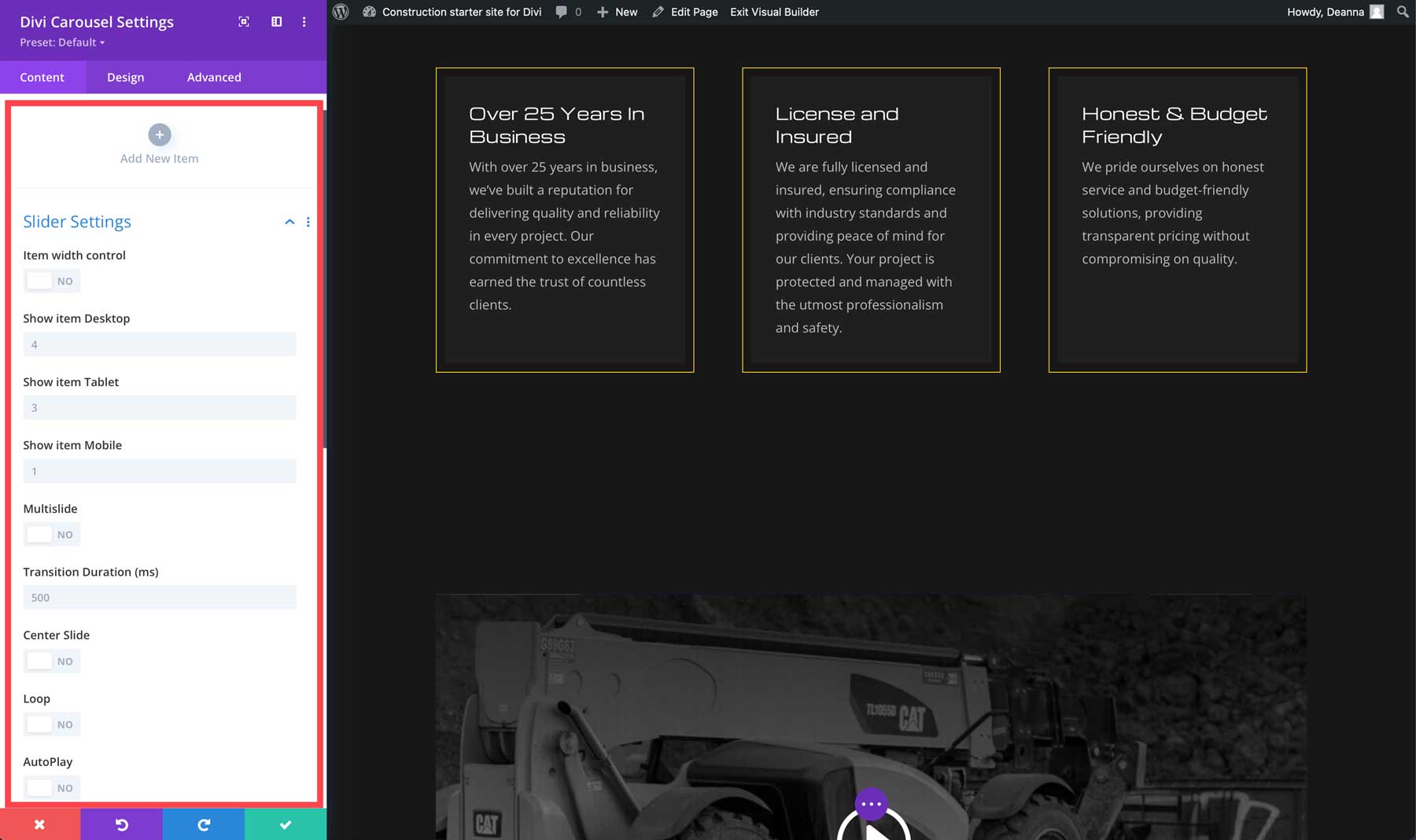
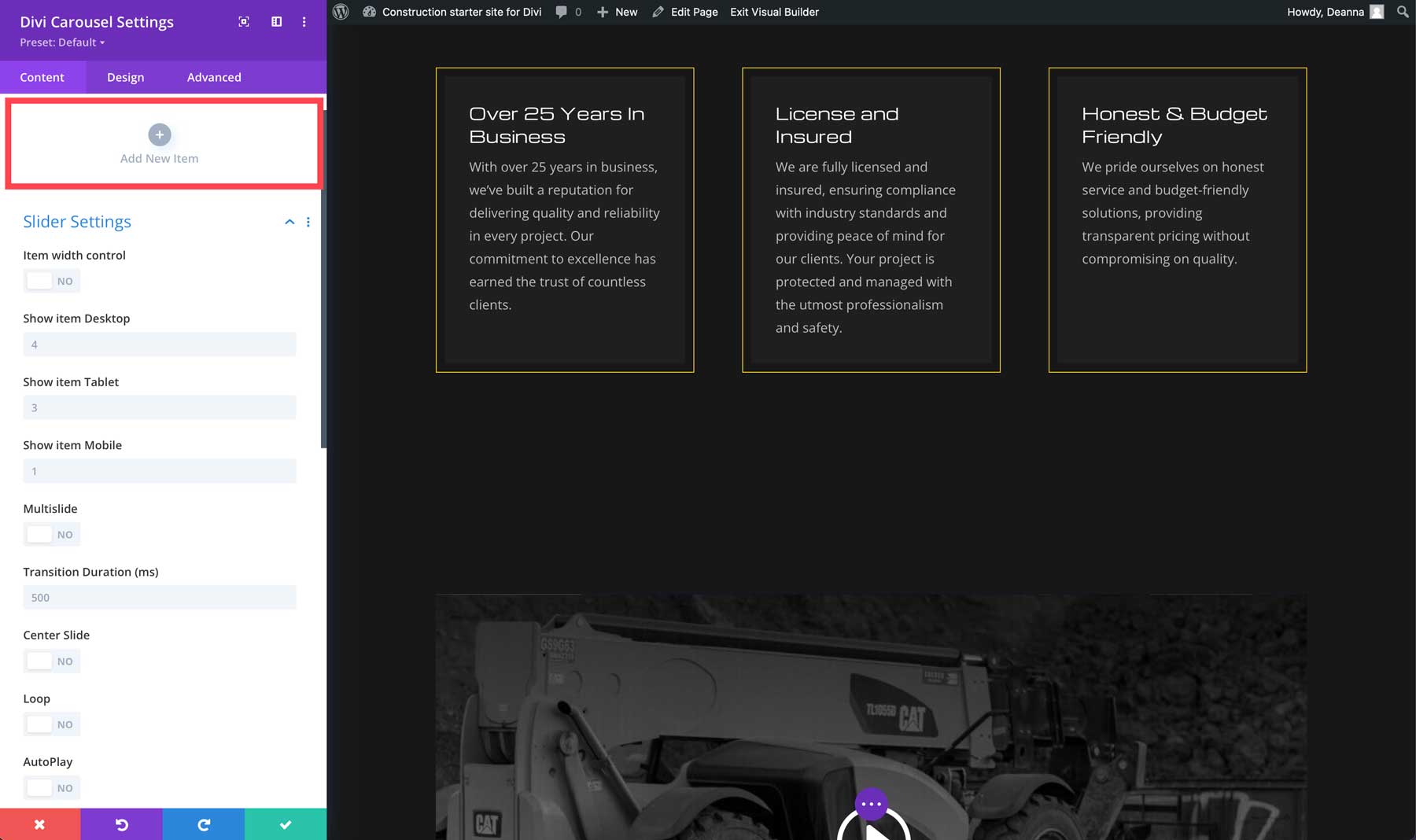
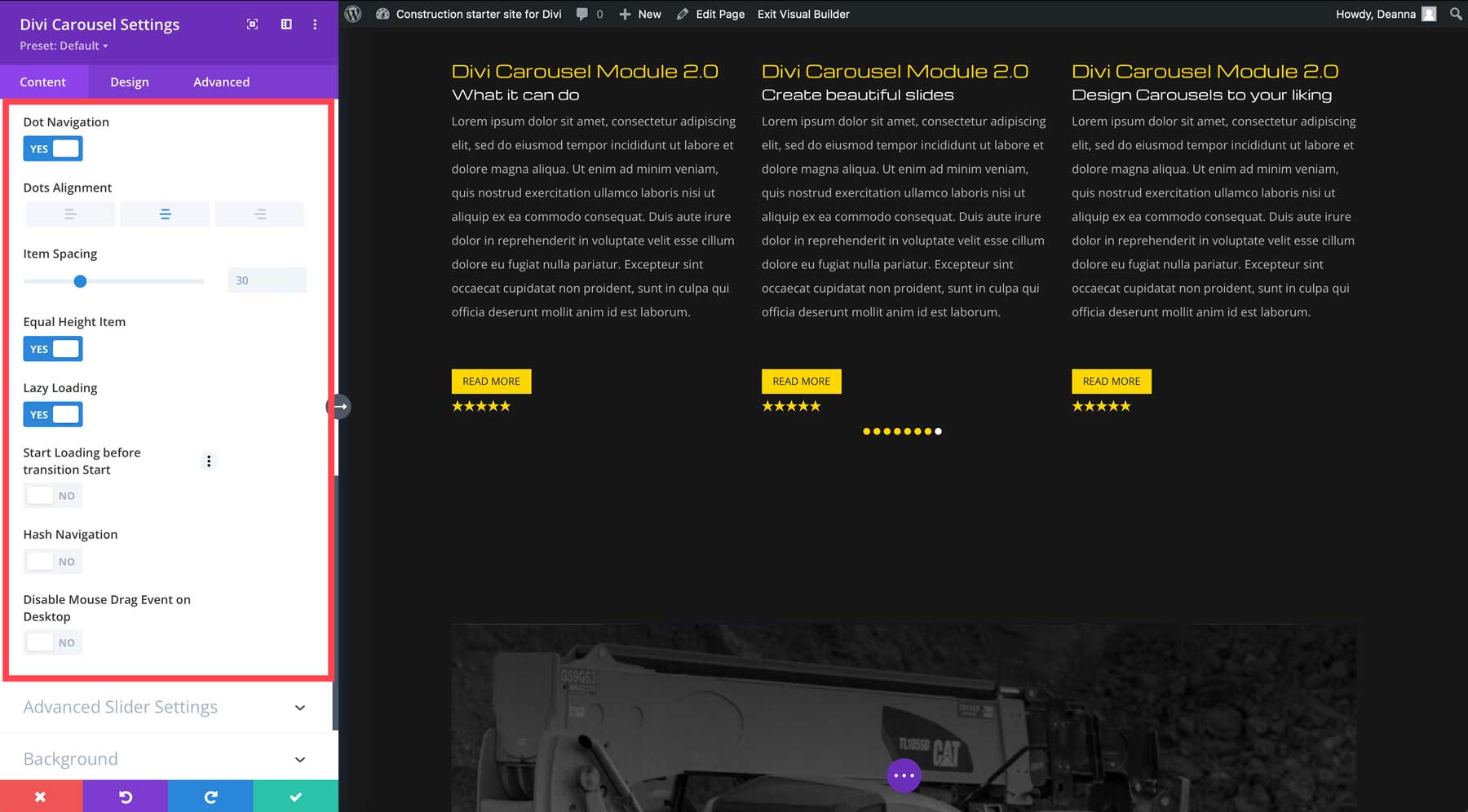
Diğer Divi modülleri gibi Divi Carousel'de de içerik, tasarım ve gelişmiş sekmeler bulunur. İçerik sekmesi, atlıkarıncanıza slayt ekleyeceğiniz yerdir. Duyarlı seçenekler, çeşitli cihazlarda görüntülenebilecek slayt sayısını kontrol etmenize olanak tanır ve aynı anda birden fazla slaytın yer alıp almayacağını seçebilirsiniz. Ayrıca slaytın ortalanması, döngüye alınması veya otomatik oynatmaya ayarlanması gibi geçiş süresini de seçebilirsiniz.

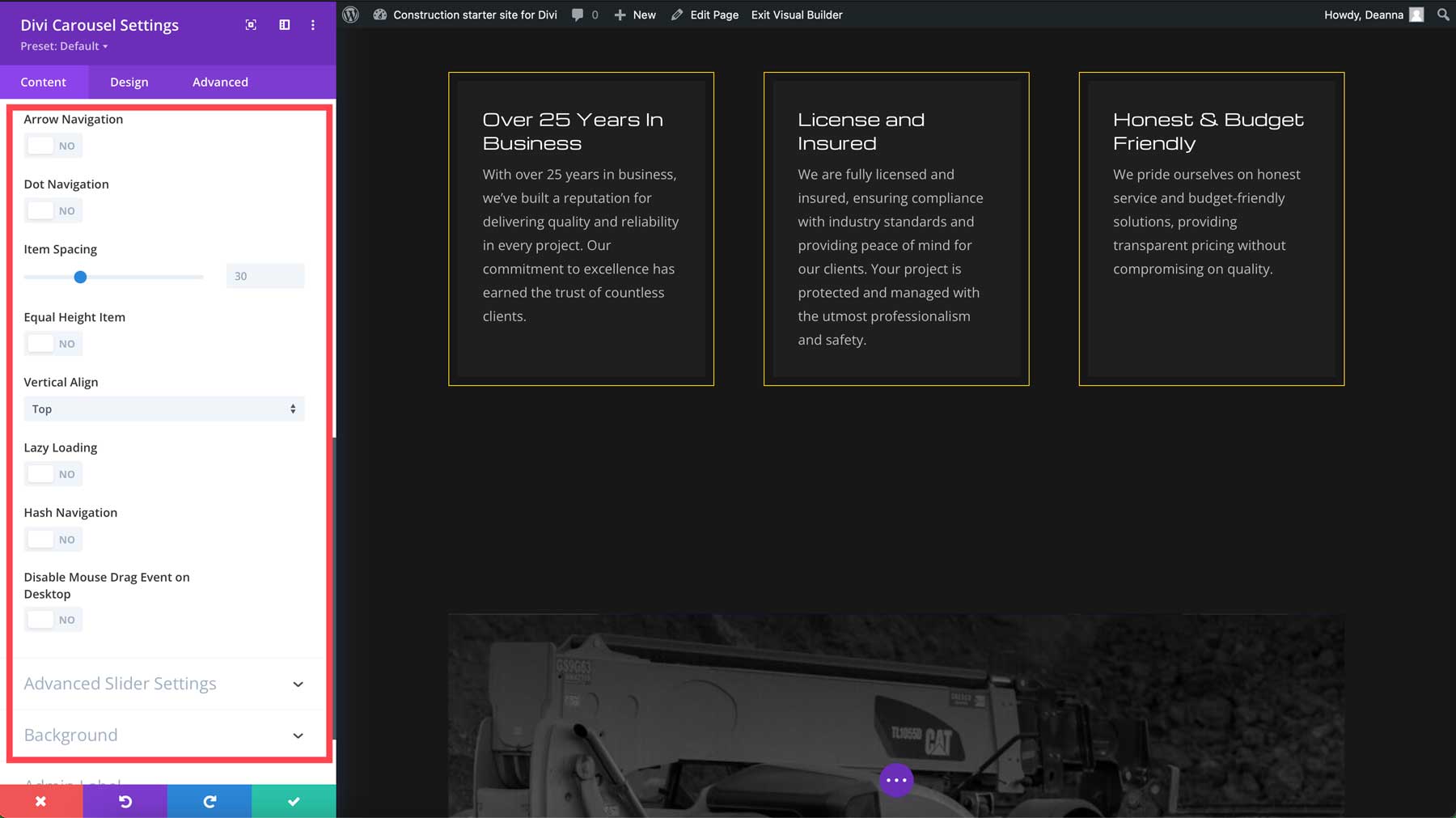
Ek seçenekler arasında ok ve nokta gezintisini etkinleştirme, slaytlar arasındaki boşluğu yapılandırma, hizalama ve kaydırıcı efektleri için gelişmiş ayarlar (varsayılan veya kapak akışı) yer alır.

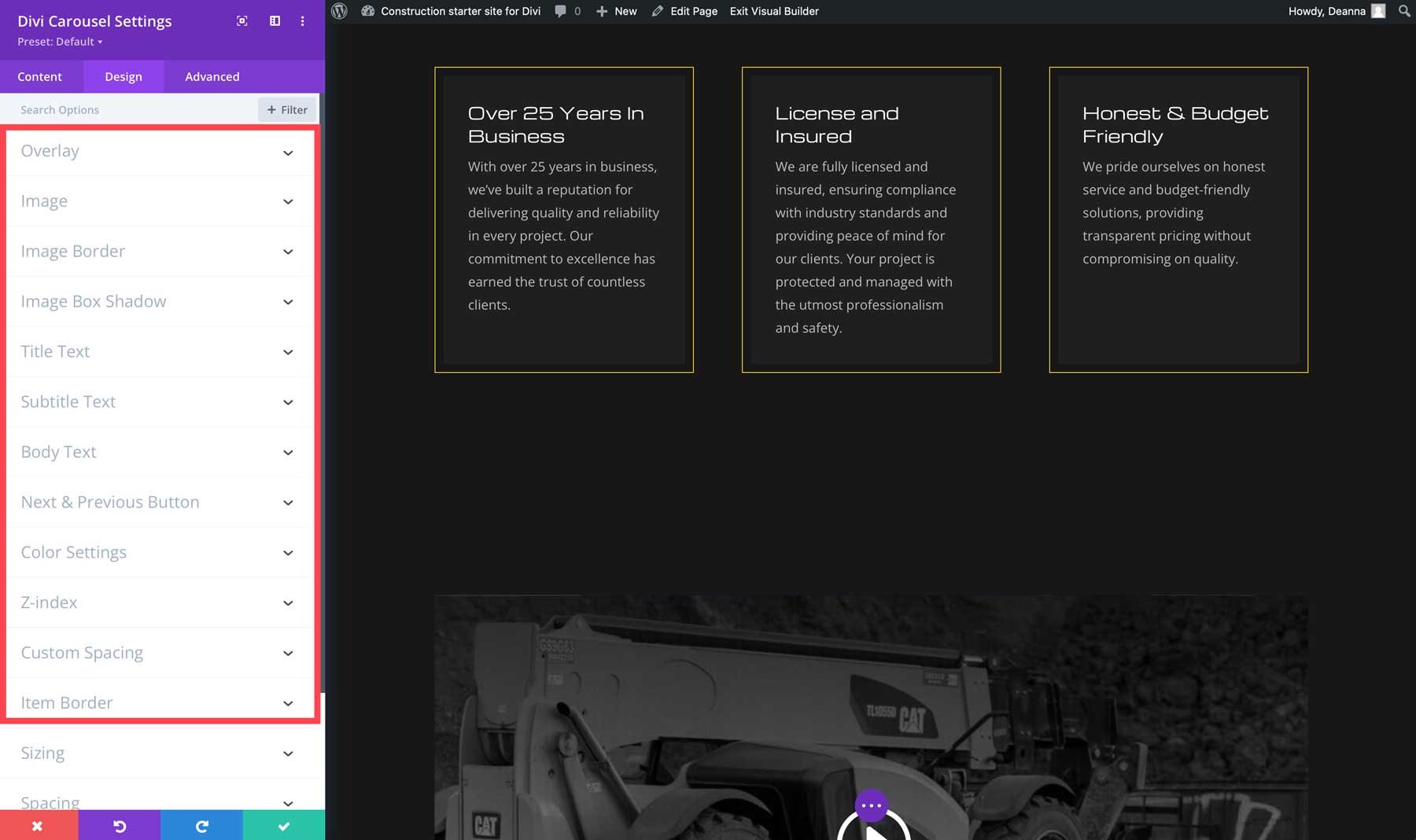
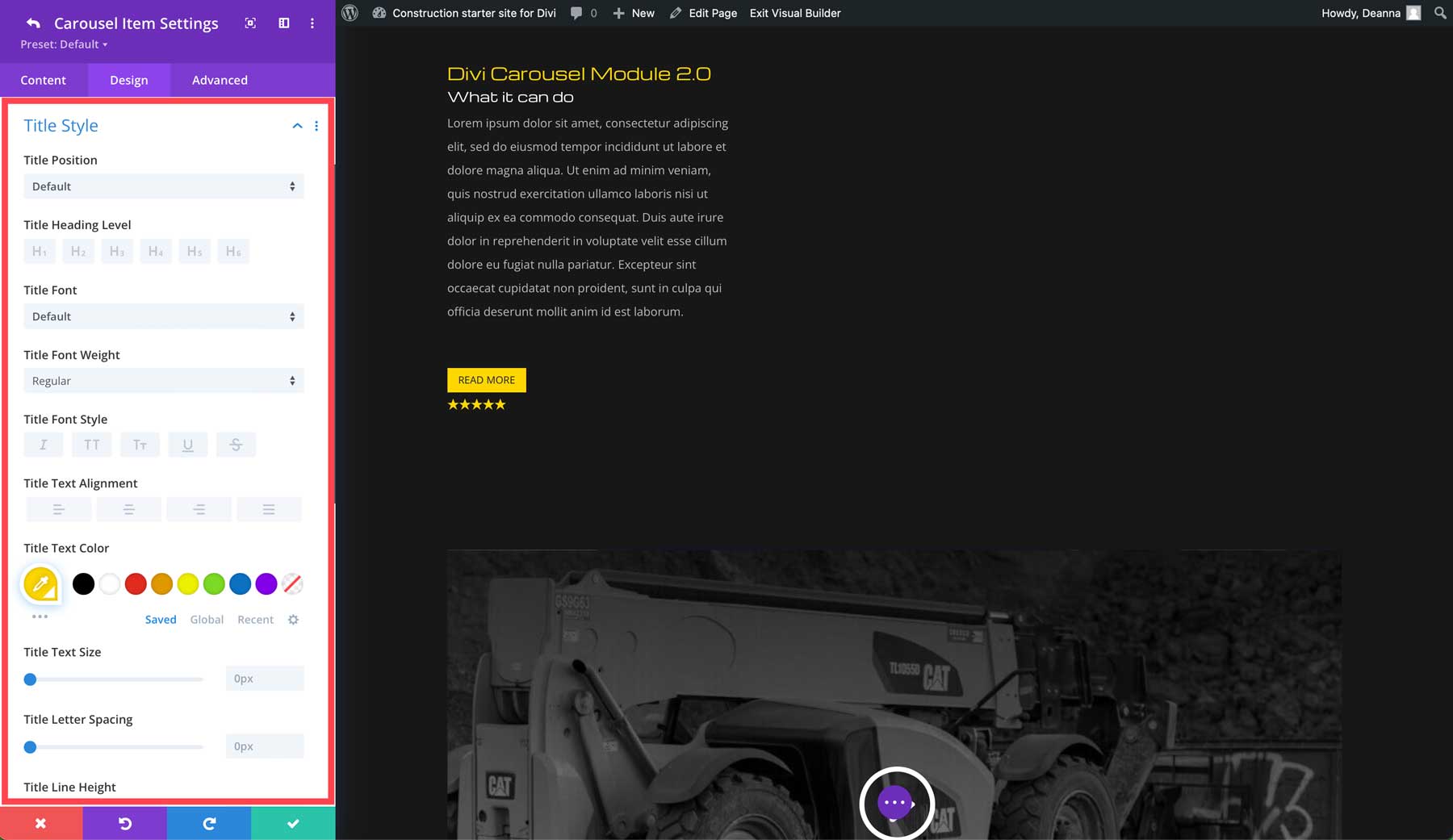
Divi Carousel Modülü 2.0, karusel ve bireysel karusel slaytları için tasarım ayarlarına sahiptir. Kaplama efektleri ekleyebilir, görüntü ayarlarını, metni, sonraki ve önceki düğmeleri kontrol edebilir, ok ve nokta gezintisi için renkleri ayarlayabilir ve kaydırıcı için daha fazlasını yapabilirsiniz.

Divi Carousel Modülü 2.0'a Slayt Ekleme
Yeni bir slayt eklemek için Yeni Öğe Ekle düğmesini tıklayın.

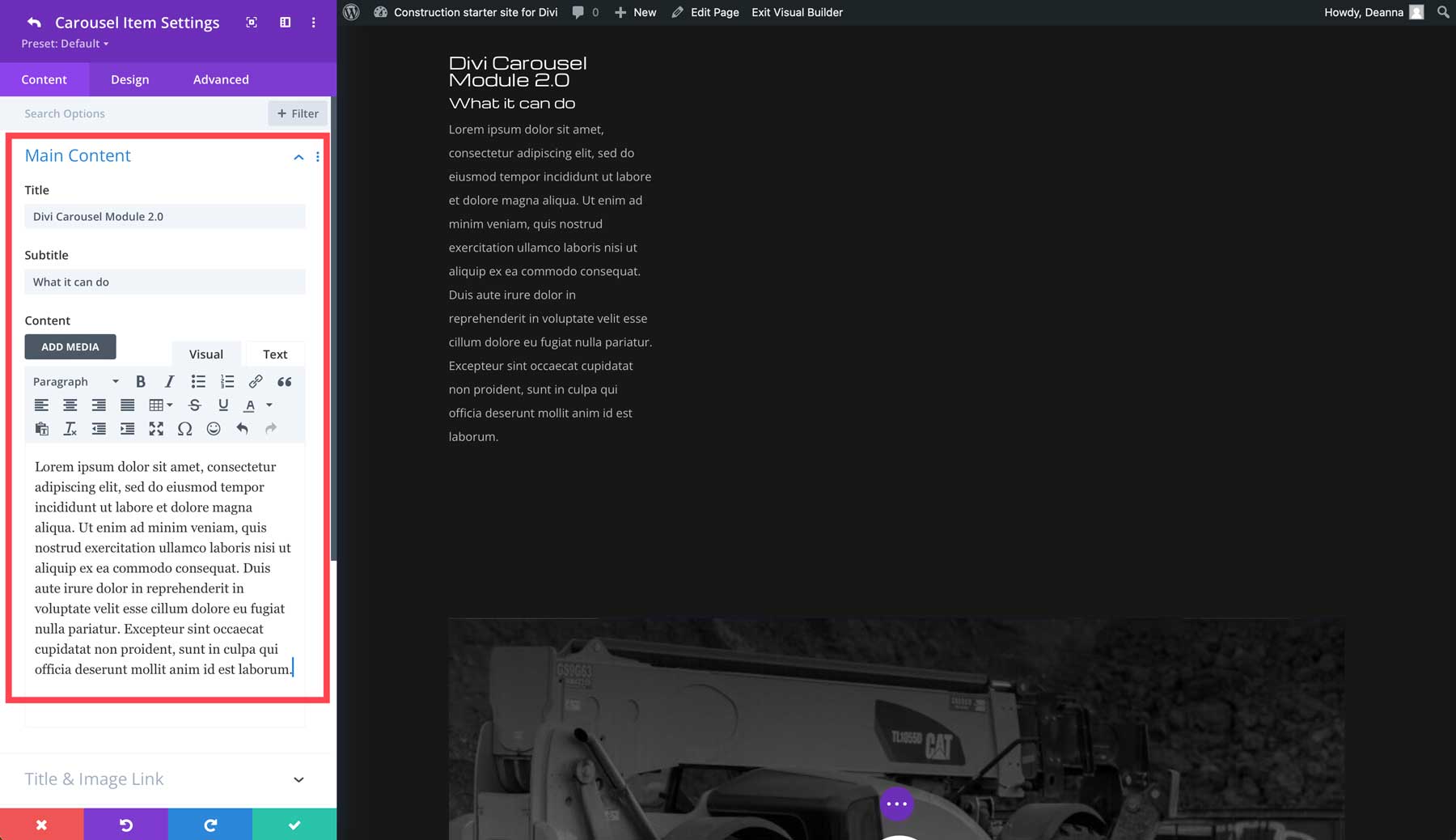
Daha sonra başlığa bir başlık, alt başlık (isteniyorsa) ve içerik ekleyin.

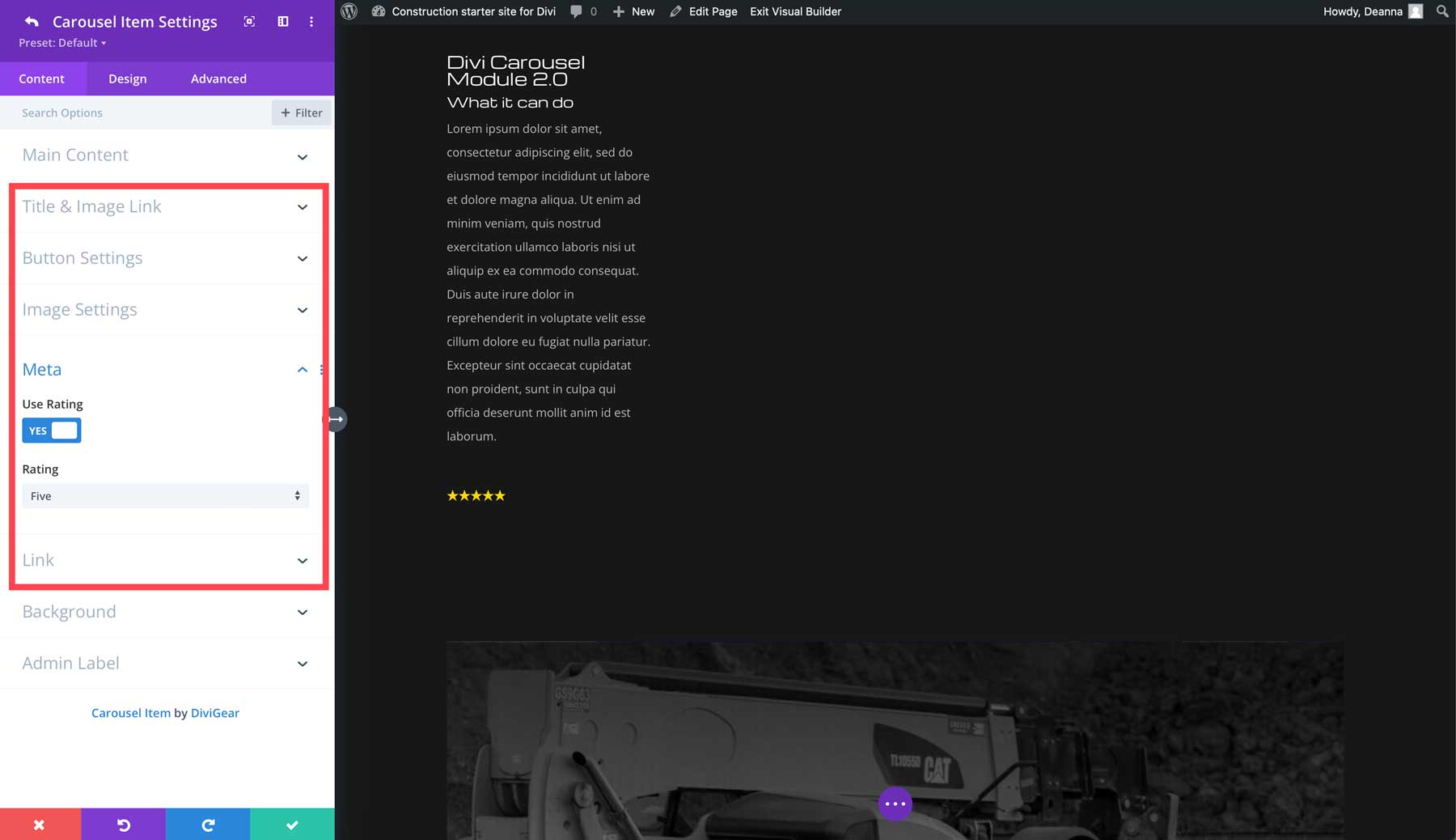
Ek seçenekler arasında başlığınız veya görseliniz için bir bağlantı ekleme, bir düğme ekleme, bir simge veya görsel kullanma ve sosyal medya simgeleri ve derecelendirmeler gibi meta öğeler ekleme yer alır.

Tasarım sekmesinde Divi'nin güçlü Görsel Oluşturucusunu kullanarak başlığı, içeriği, resimleri, derecelendirmeyi ve düğmeyi özelleştirebilirsiniz.

Dilediğiniz kadar slayt ekleyebilirsiniz. Divi Carousel Modülü 2.0'ın en güzel yanı, slaytları ayrı ayrı tasarlayabilmeniz veya tasarımı tutarlı tutmak için bir slaytı çoğaltabilmenizdir. Slaytlarınız oluşturulduktan sonra görünür slaytların sayısını kontrol edebilir, gezinme ekleyebilir, geç yüklemeyi açabilir ve daha fazlasını yapabilirsiniz.

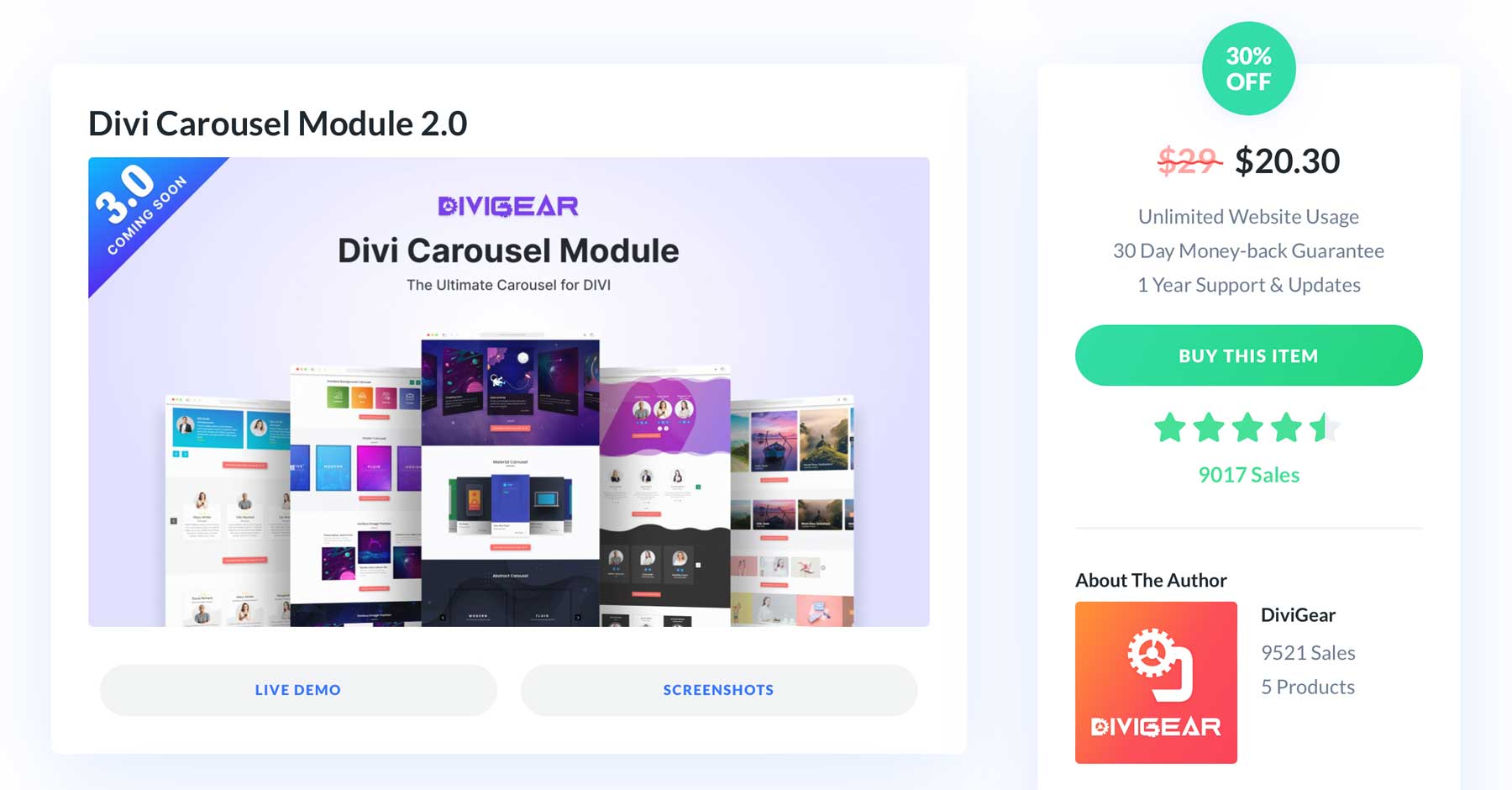
Divi Carousel Modülü 2.0 Fiyatlandırması

Divi Carousel Modülü 2.0 normalde 29 ABD dolarıdır, ancak şu anda eklentiyi 20,30 ABD dolarına satın alabilirsiniz - %30 tasarruf. Satın alma işleminiz sınırsız web sitesi kullanımı, bir yıllık destek ve güncelleme ve 30 günlük para iade garantisi sağlar. Cömert bir geri ödeme politikasıyla Divi Carousel Modülünün özelliklerini keşfetmeye zaman ayırabilir ve işinize yarayıp yaramayacağına karar verebilirsiniz. Değilse endişelenmeyin. Hiçbir soru sorulmadan paranızı geri alacaksınız.
Divi Carousel Modülü 2.0'ı edinin
Kolaylıkla Çarpıcı, Özelleştirilebilir Karuseller Oluşturun
Divi Carousel Modülü 2.0, Divi web siteniz için çarpıcı karuseller oluşturmanıza olanak tanıyan güçlü ve çok yönlü bir eklentidir. Neredeyse sınırsız tasarım seçenekleri, duyarlı kontroller ve birden fazla içerik türünü gösterme yeteneği ile bu eklenti, dinamik ve ilgi çekici web sitesi kaydırıcıları oluşturmak isteyen Divi kullanıcıları için mutlaka sahip olunması gereken bir eklentidir. Daha fazla bilgi edinmek ve 29 $ olan normal fiyattan %30 indirim elde etmek için Divi Pazaryeri'ni ziyaret edin.
