Divi Plugin Highlight: Divi Karusel Modülü
Yayınlanan: 2023-01-23Divi Carousel Module, Divi için ilginç döngüler oluşturan üçüncü taraf bir modüldür. Resimler, ürünler, referanslar, ekip üyeleri ve daha fazlası için harikadırlar. Modül, onu öne çıkaran birçok tasarım öğesi içerir. Neyse ki, kullanımı zor değil. Bu gönderide Divi Carousel Module'e bakacağız, neler yapabildiğini göreceğiz ve ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olmak için kullanımının ne kadar kolay olduğunu göreceğiz. Divi Architect Layout Pack, eğitimimizin arka planını oluşturacak.
Yeni Divi Karusel Modülü
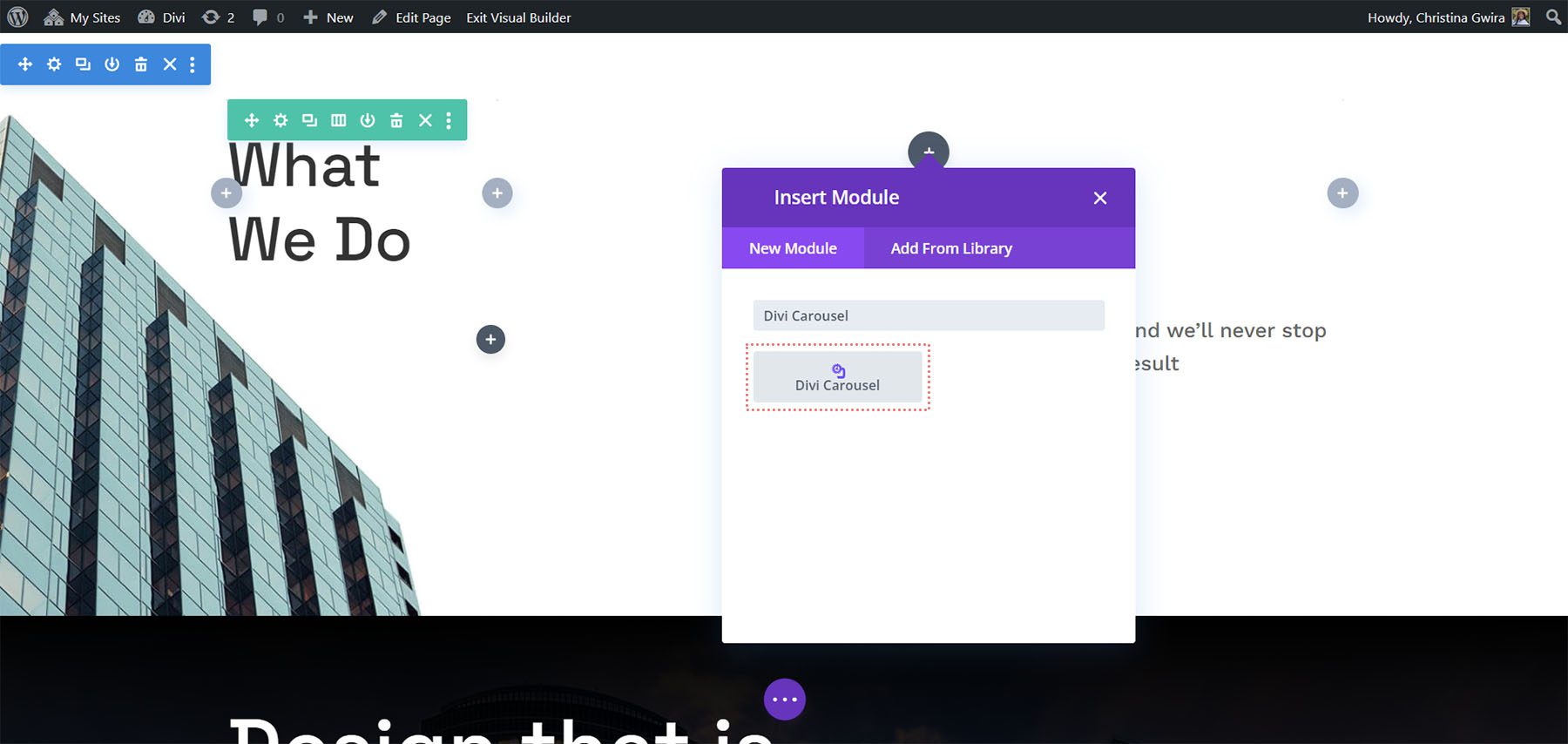
Divi Carousel Module, Divi Builder'a yeni bir modül ekler. Modülü, herhangi bir Divi Modülü ile aynı şekilde herhangi bir Divi düzenine ekleyin.

Divi Karusel Modülü Slaytları
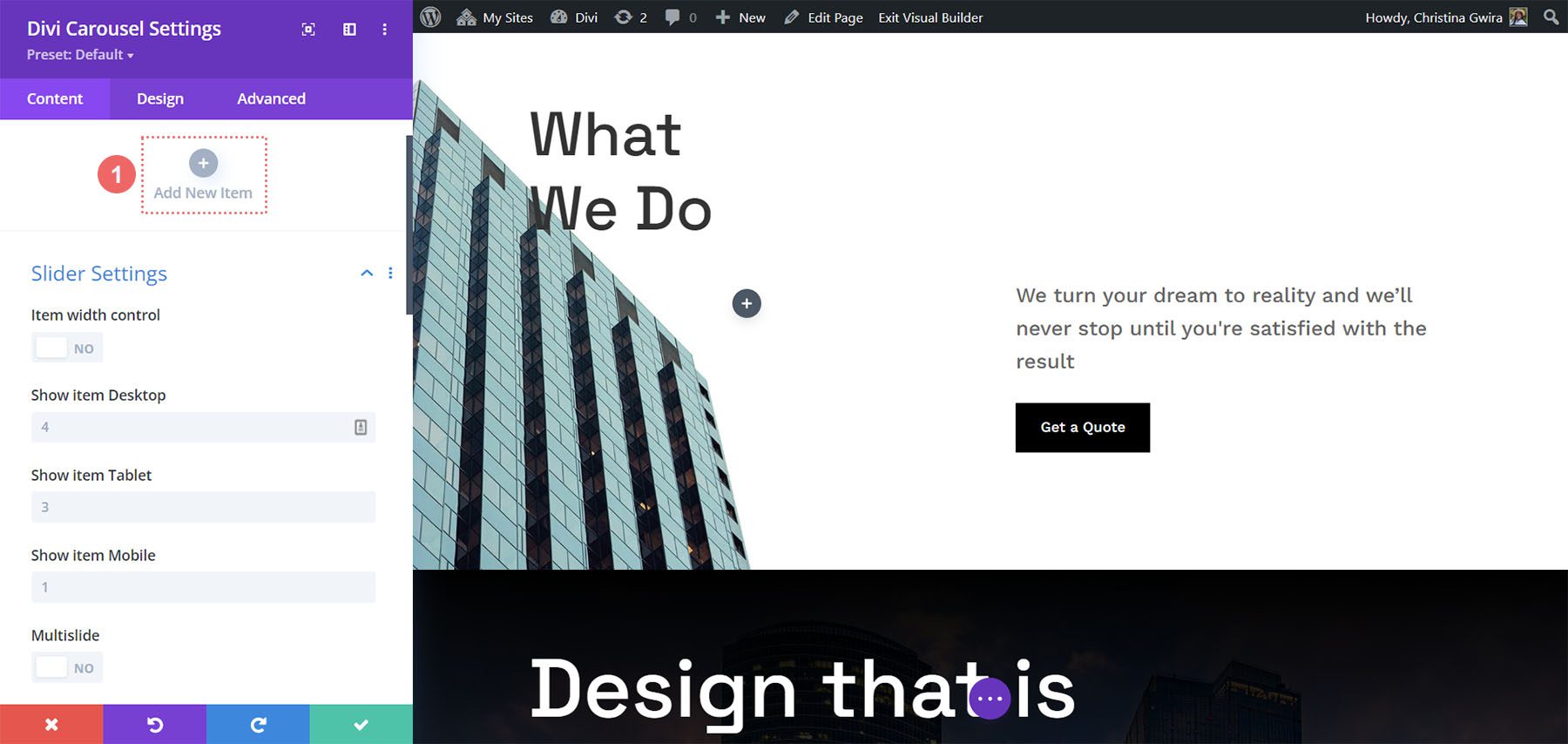
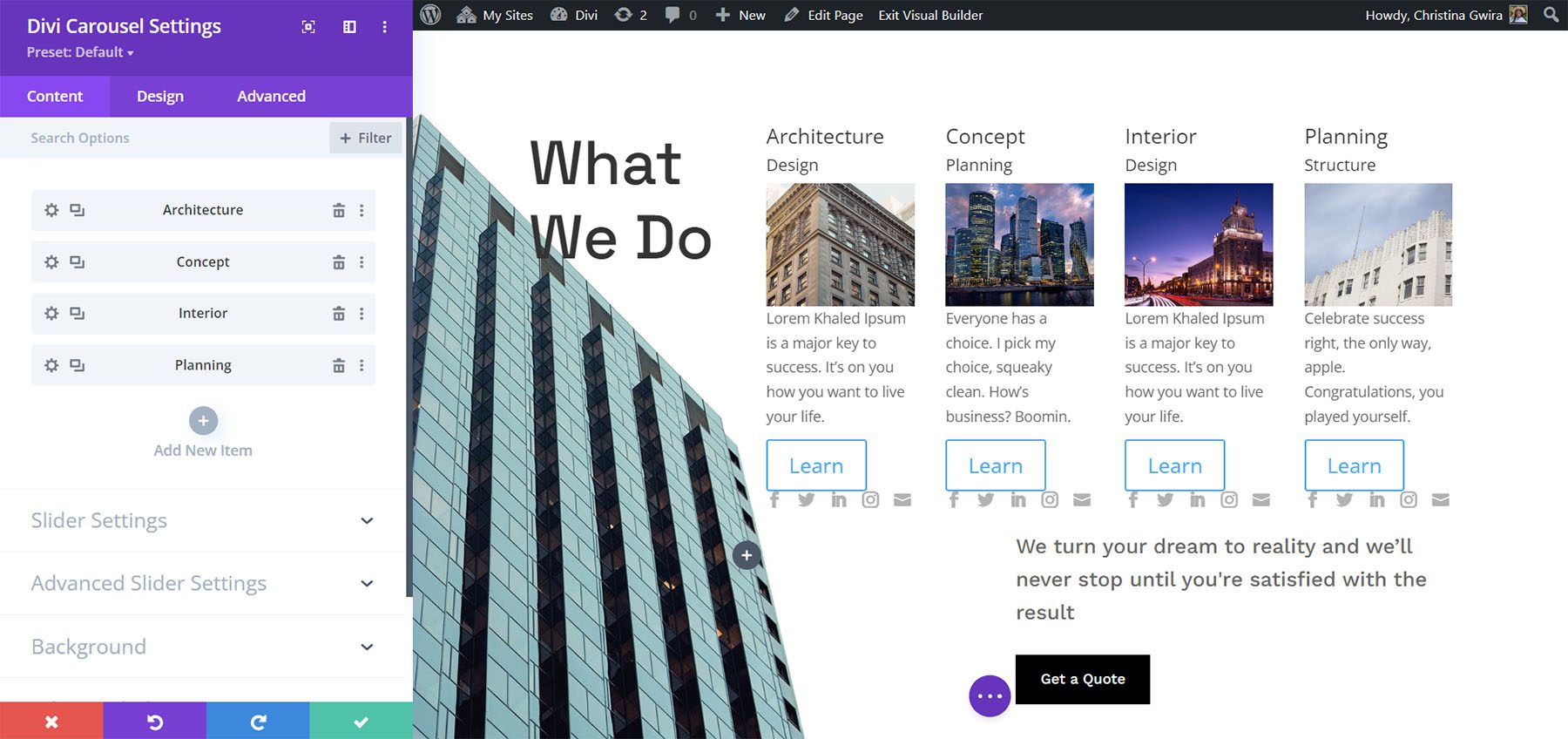
Divi Karusel Modülündeki her slayt, slaytları ana modüle eklenen alt modüller olarak görüntüler. Slaytlar bağımsız olarak biçimlendirilebilir veya ana modülün stilini kullanabilirler. Yeni bir slayt eklemek için Yeni Öğe Ekle'yi tıklayın.

İstediğiniz kadar ekleyin. Modülün ayarlarında her cihaz türü için karuselin ekranda göstereceği sayıyı ayarlayabilirsiniz, böylece eklediğiniz sayı tasarımı etkilemez. Alt modüller, tüm standart Divi ayarlarını ve birkaç benzersiz ayarı içerir. Alt modül için benzersiz ayarlara bir bakış.
Ana içerik
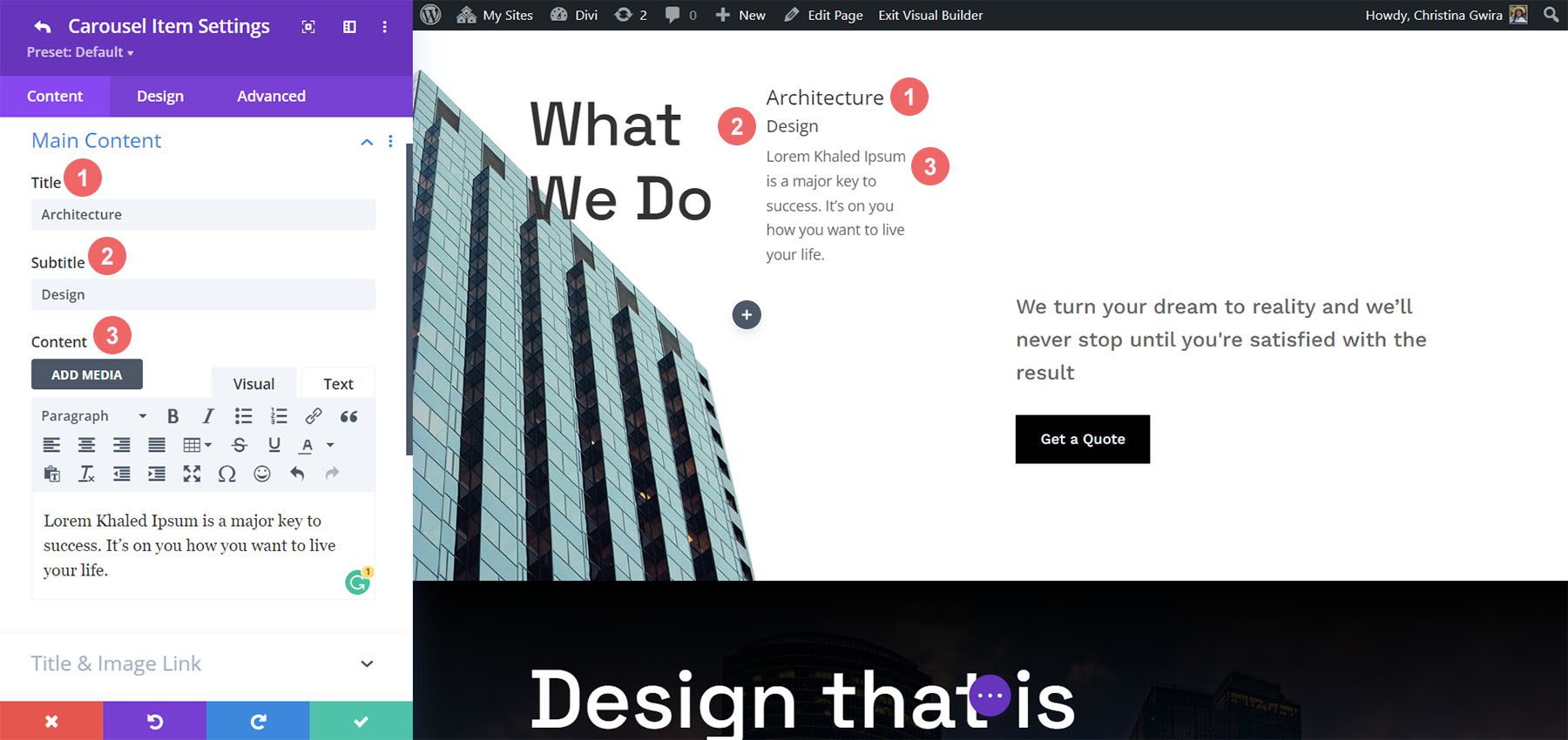
Bir slayt eklediğinizde, ayarları göstermek için açılır. Ana içerik alanı başlık, alt başlık ve gövde içeriğini içerir. Bu içeriğin herhangi birini veya tamamını istediğiniz gibi kullanın. Tasarım sekmesinde bu öğeleri ayrı ayrı stillendirebilirsiniz.

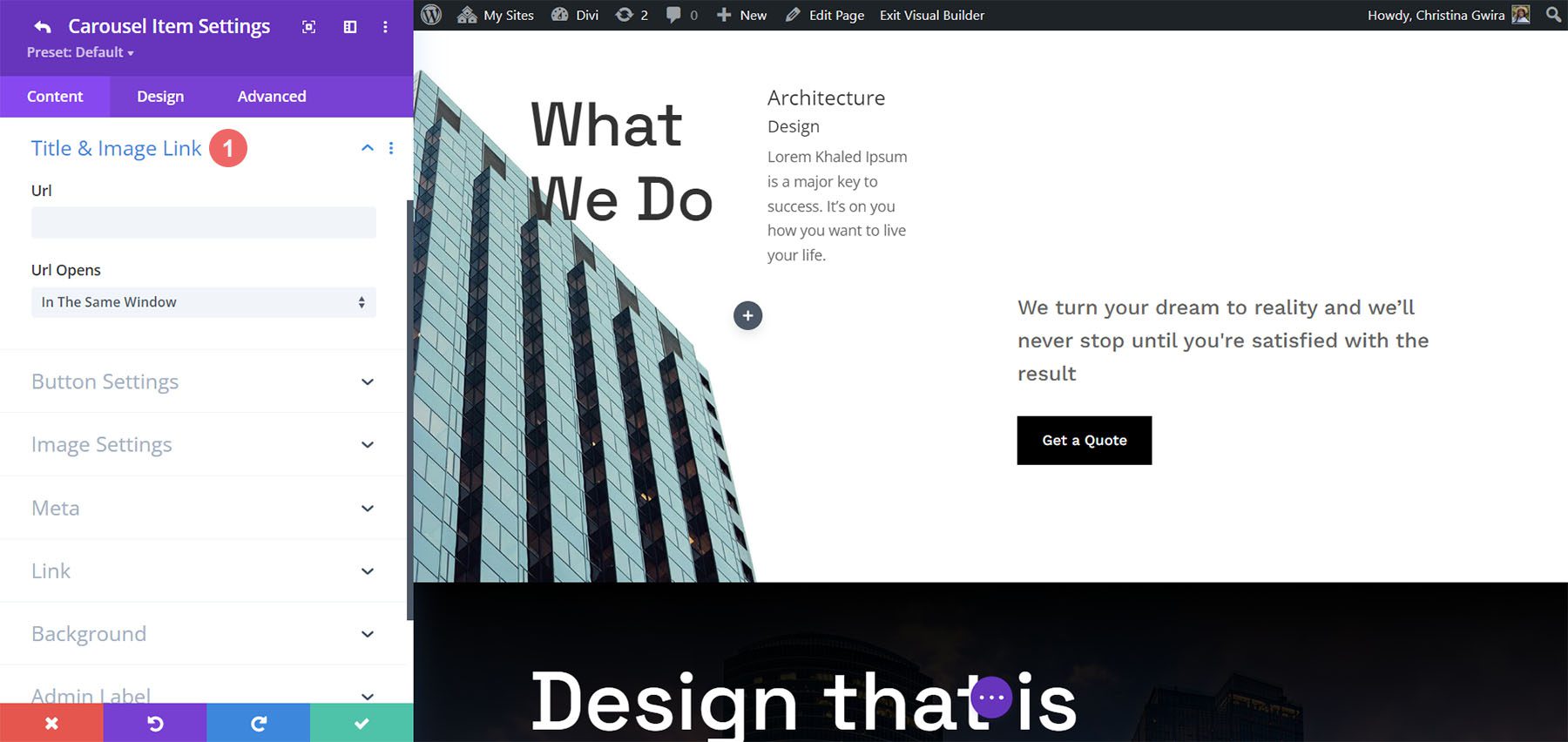
Başlık ve Resim Bağlantısı
URL'yi ekleyin ve yeni bir pencerede açılıp açılmayacağını seçin. Bu bağlantı hem başlık hem de resim için geçerlidir, dolayısıyla iki öğeden yalnızca birini kullansanız bile çalışır.

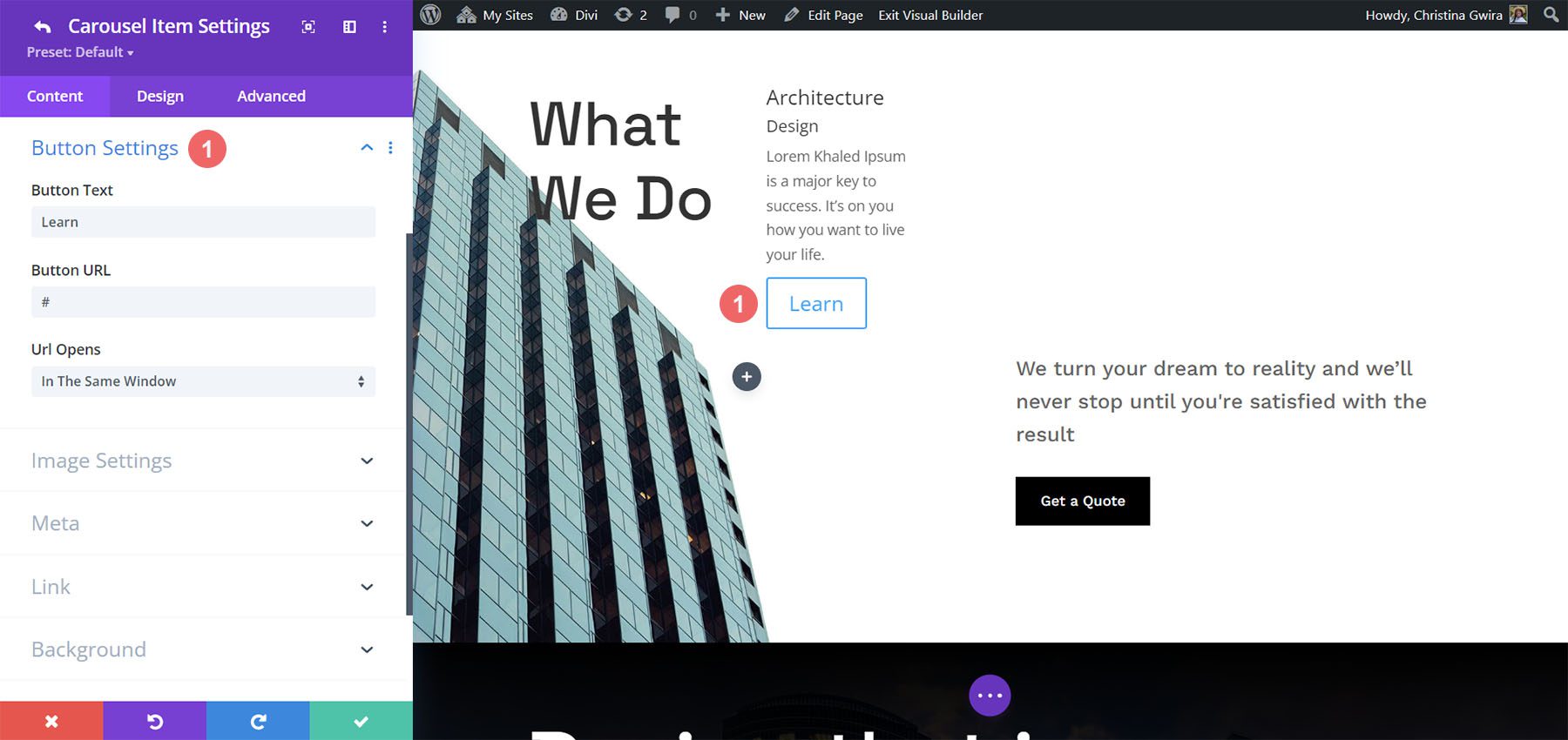
Düğme Ayarları
Bu, slayda bir düğme ekler. Metni, URL'yi ekleyin ve nasıl açılacağını seçin. Tasarım sekmesinde düğmenin stilini belirleyebilirsiniz.

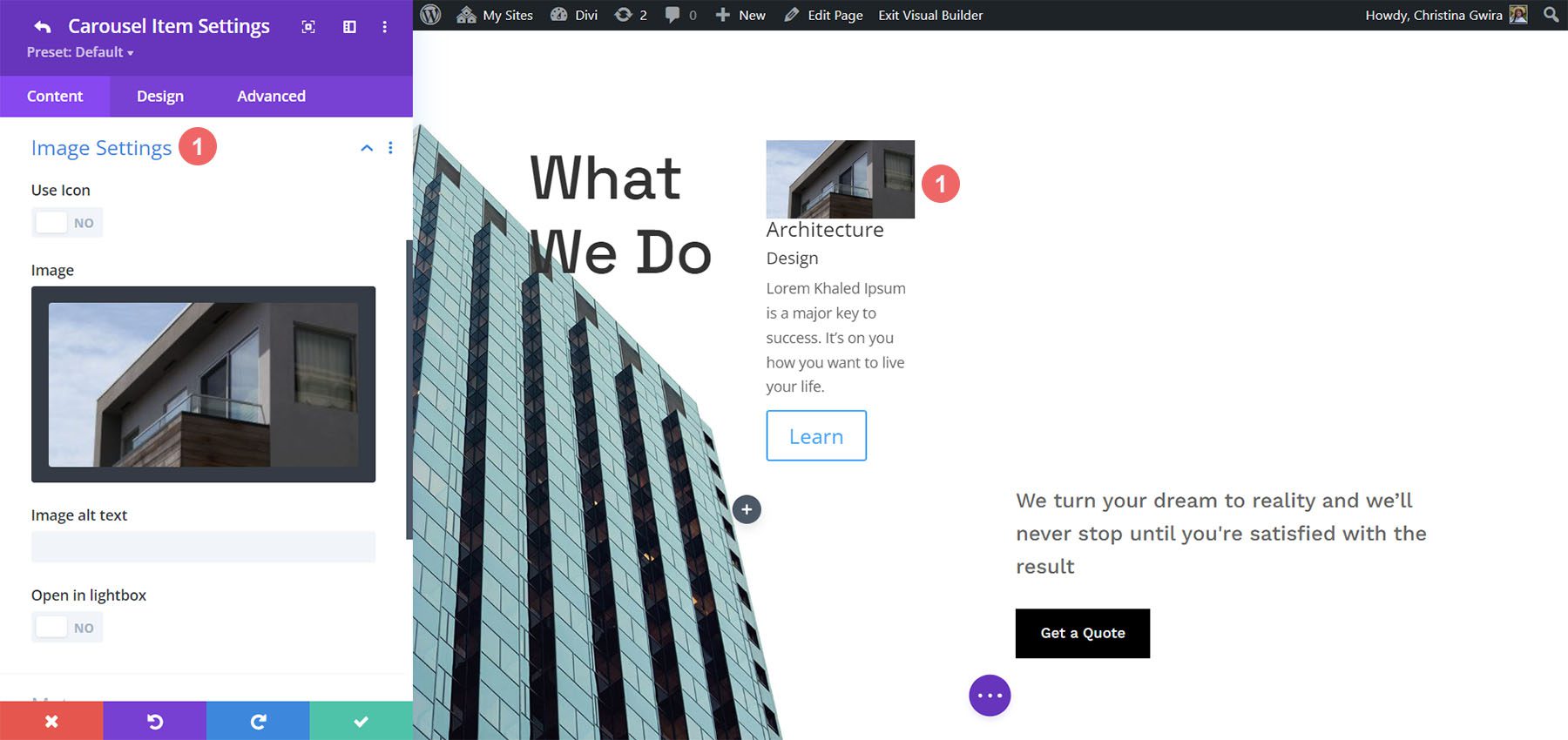
Görüntü Ayarları
Burada bir resim veya simge kullanmayı seçebilirsiniz. Bir görüntü varsayılan ayardır. Görüntü seçiciyi, alternatif metni ve bir ışık kutusunda açılıp açılmadığını içerir. Resim, varsayılan olarak başlığın üzerine yerleştirilir, ancak isterseniz bunu kolayca değiştirebilirsiniz.

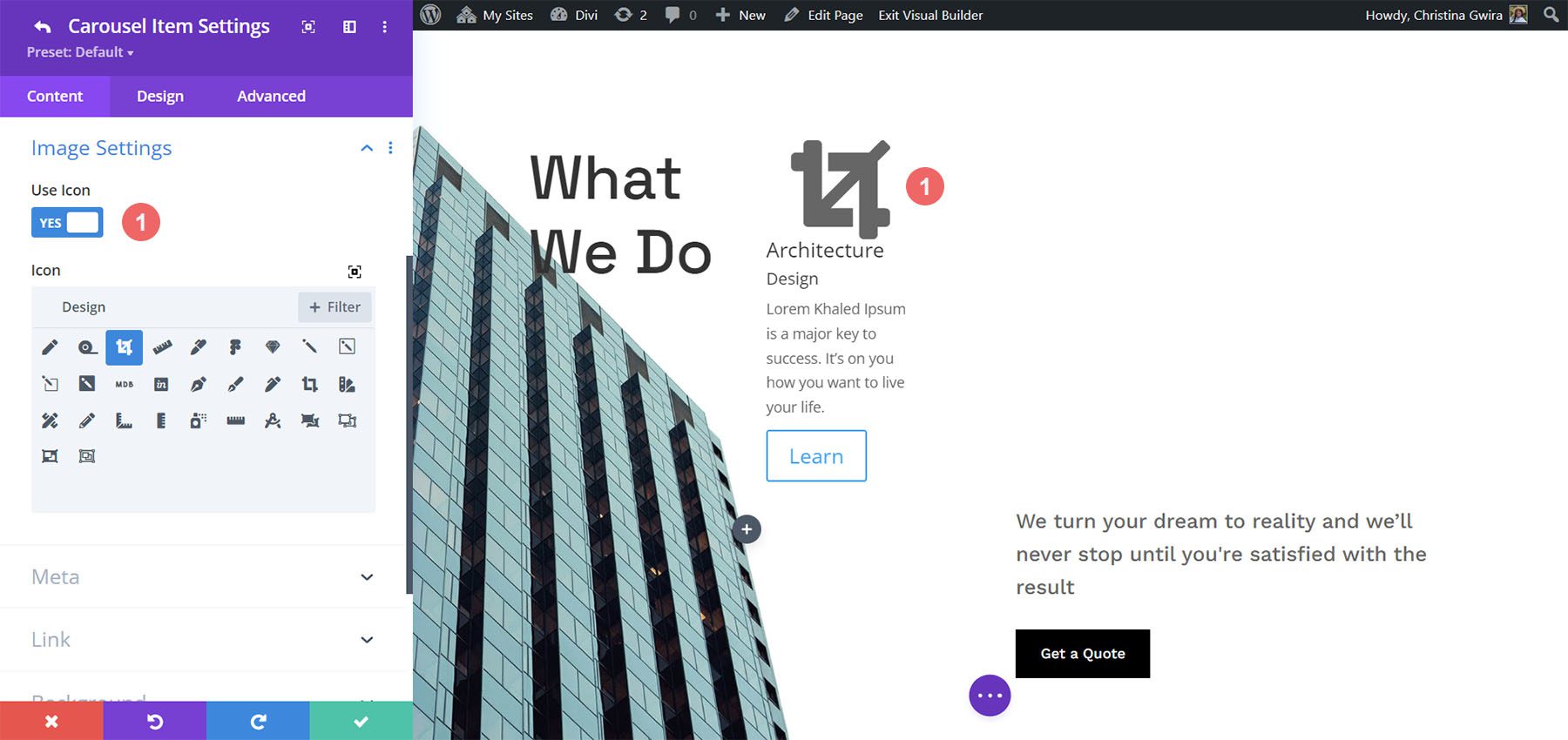
Simge Kullan'ı seçmek, bir simge seçici sağlar. Simge görüntünün yerini alır. Tasarım ayarlarında da stil oluşturulabilir.

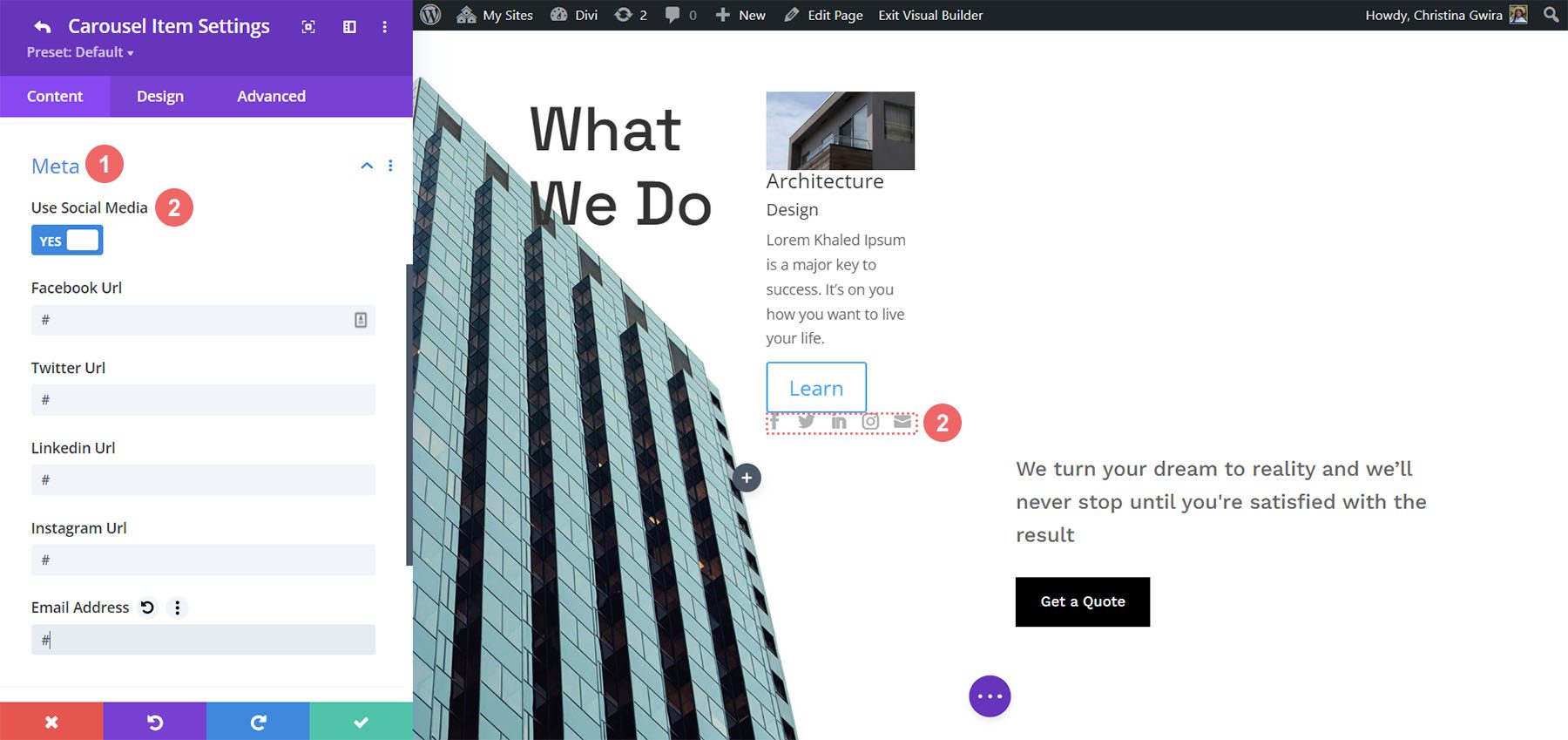
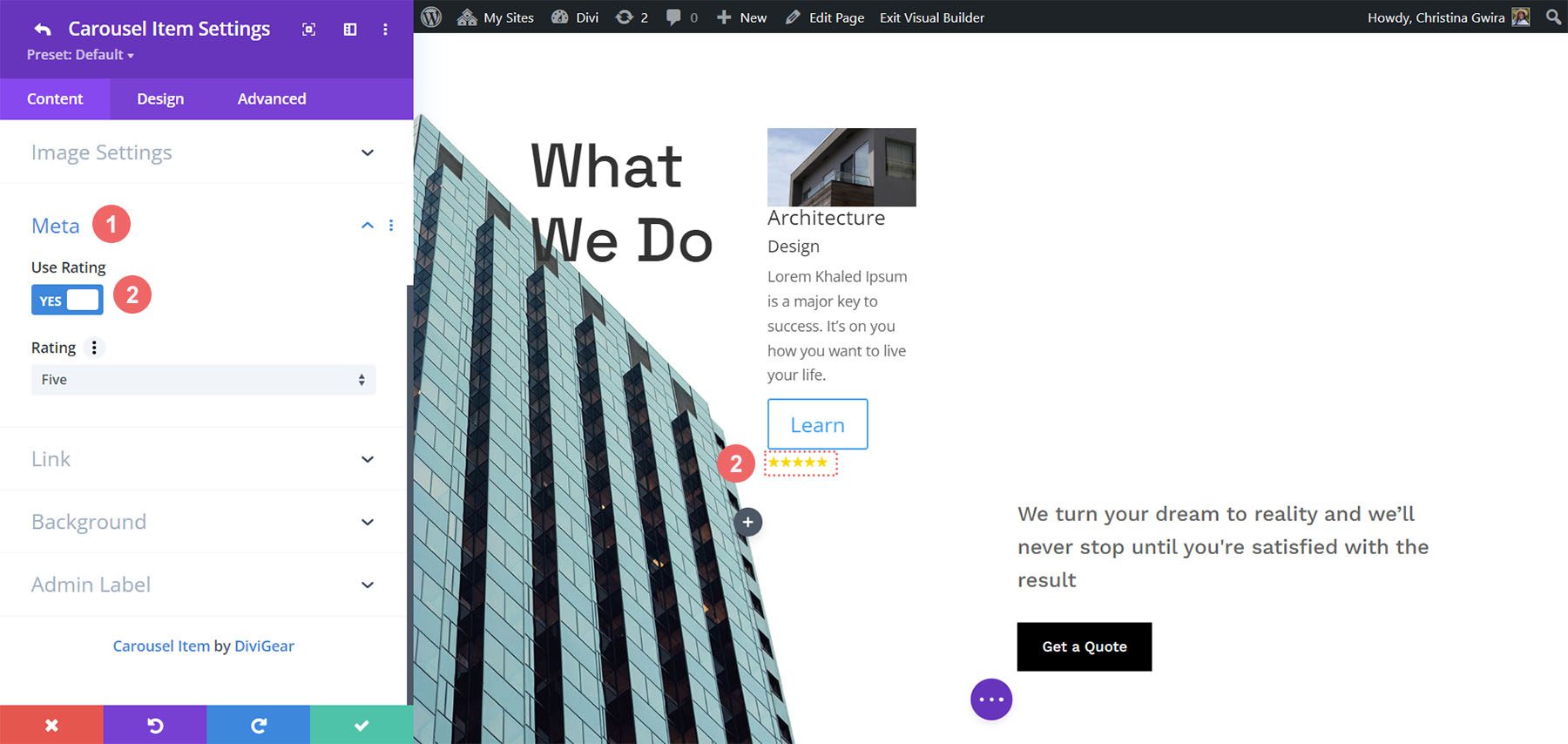
Meta
Bu, aralarından seçim yapabileceğiniz iki seçeneği içerir. İki seçenekten yalnızca birini seçebilirsiniz. İlk seçenek Sosyal Medyayı Kullan. Bunu etkinleştirmek, dört sosyal medya ağı için URL'lerinizi ve e-posta adresinizi girmek için alanları açar.

İkinci seçenek Derecelendirmeyi Kullan'dır. Bu, birden beşe kadar bir derecelendirme seçebileceğiniz bir açılır kutu açar. Derecelendirmeyi yıldız olarak görüntüler.

Alt Modül Tasarım Ayarları
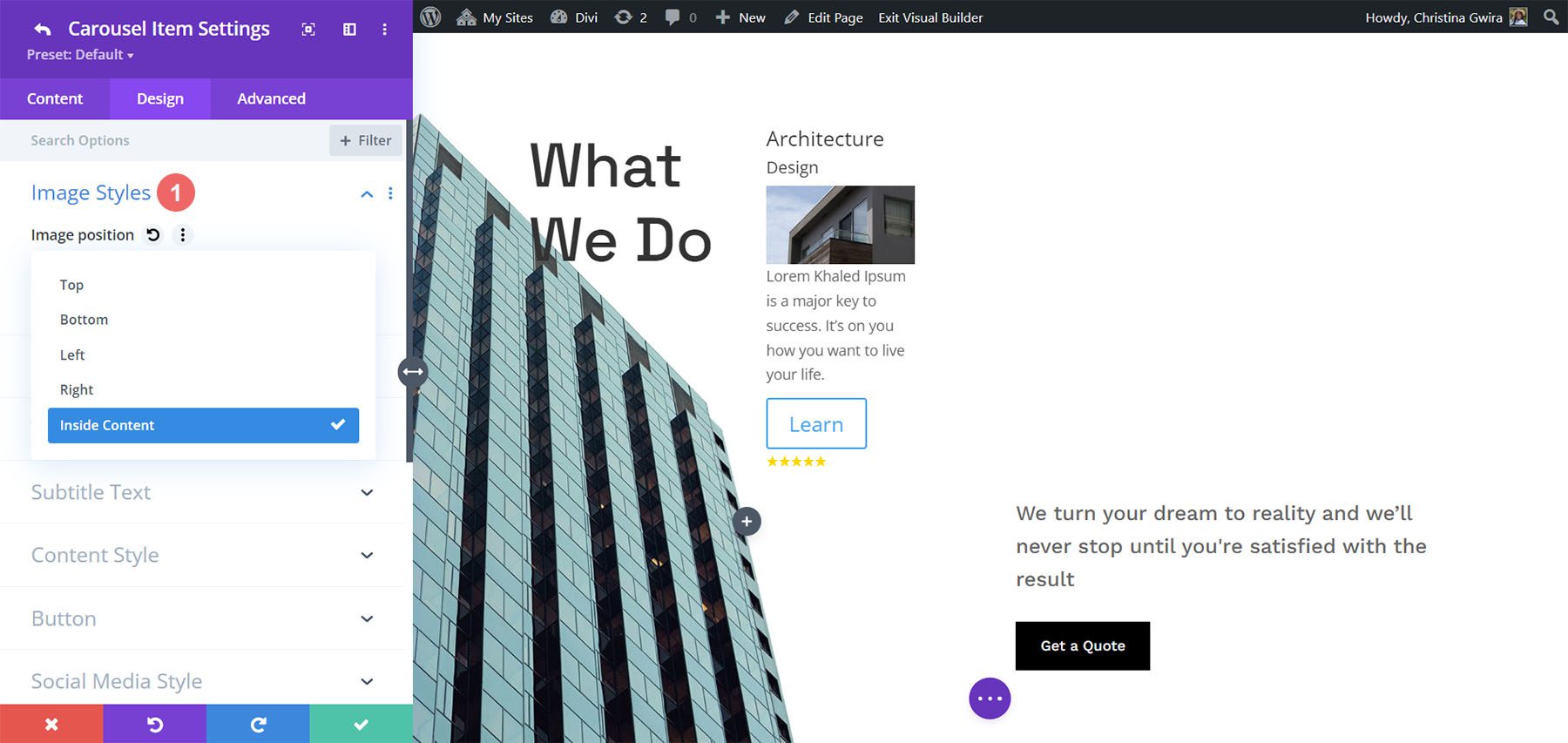
Alt modülün Tasarım ayarları, başlık, alt başlık, içerik, düğme, sosyal medya ve derecelendirme için görüntü stillerini, görüntü filtresini ve stilleri içerir. Resmin yerine bir simge seçtiyseniz, rengini değiştirmek, daire eklemek, boyutunu değiştirmek ve hizalamasını ayarlamak için simge ayarlarını görürsünüz. Aşağıdaki örnekte, Görüntü Konumu açılır kutusunda İçeriğin İçinde öğesini seçerek görüntüyü slaydın merkezine taşıdım.

Ana Modül Ayarları
Ana modül ayarları, kaydırıcı ayrıntılarını ve standart Divi ayarlarını içerir. Kaydırıcının ayarlarına daha yakından bakalım.

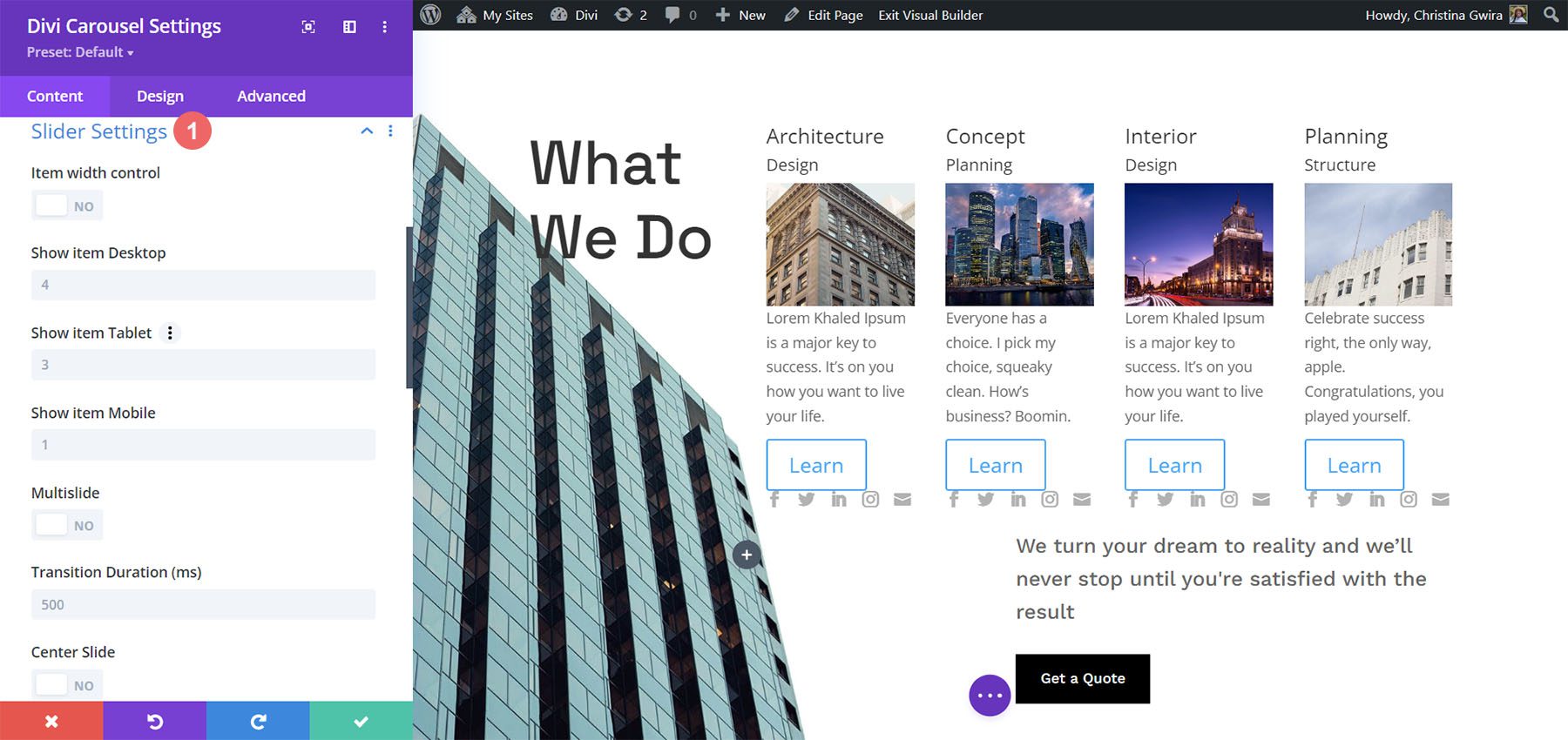
Kaydırıcı Ayarları
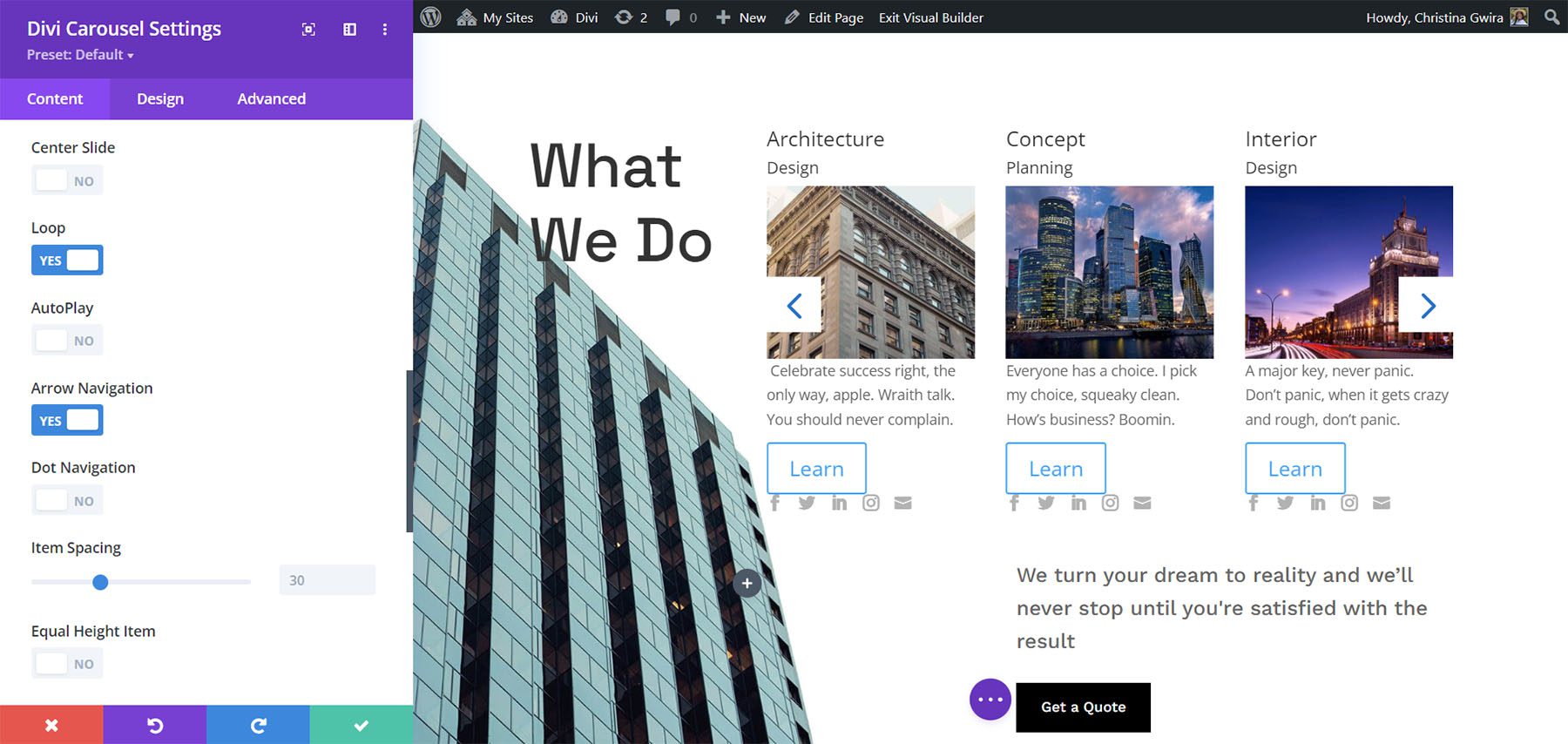
Kaydırıcı ayarları, genişlik kontrolü, cihaz türlerinin her birinde gösterilecek slayt sayısı, çoklu slayt, süre, döngü, otomatik oynatma, ok ve nokta gezinme, boşluk, yavaş yükleme, karma gezinme ve çok daha fazlasını içerir. Farklı cihazlar için öğe sayısını görmek ilginç. Sayı ile ilgili bir nokta, bu alanlara girdiğiniz, tam sayı olmaları gerekmediğidir. İsterseniz yarım slayt gösterebilirsiniz. Sayıyı ondalık olarak girin ve slaytlar istediğiniz gibi görünene kadar deneyin.

Bu örnek, bazı ok gezintisi eklediğimi gösteriyor. Ayrı ayrı dönen öğelerin masaüstünde, tablette ve mobilde görünme şeklini de değiştirdim. Yukarıdakilere ek olarak, modüle bir döngü özelliği de ekledim.


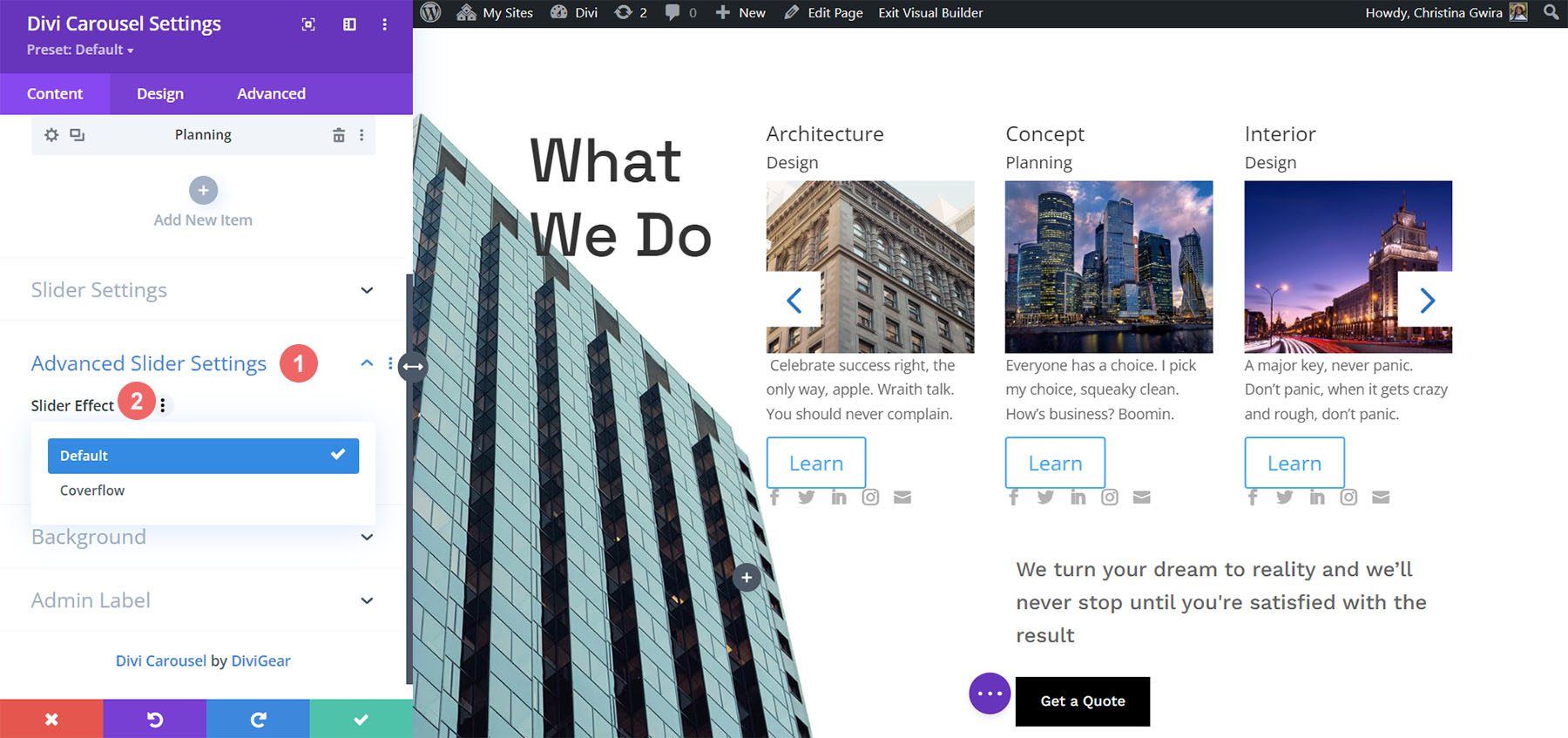
Gelişmiş Kaydırıcı Ayarları
Gelişmiş ayarlar, kaydırıcı efektini seçmenize izin verir. Varsayılan ve Coverflow arasında seçim yapın. Varsayılan ayar, slaytları her kart kullanıcıya dönük olacak şekilde normal şekilde görüntüler.

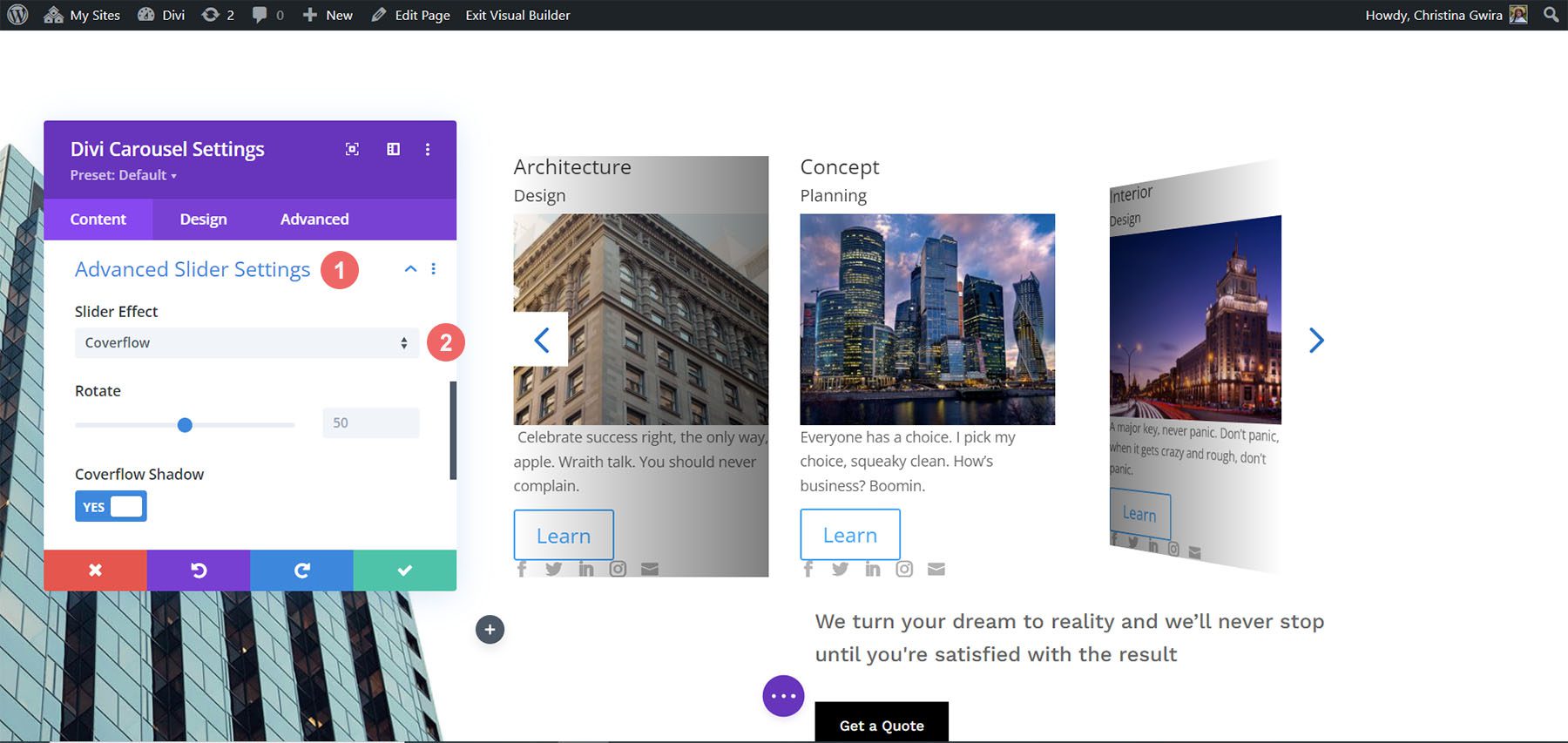
Coverflow, 3D olarak eğilmiş kartları görüntüler. Coverflow'u seçmek, her kartın 3B olarak döndürülme miktarını ayarlayan Döndür ve gölgeleme yoluyla 3B efekti ekleyen Gölge ekler. Kartlar, döngü içinde yerlerine kaydırıldıklarında bir animasyon gösterir.

Ana Modül Tasarım Ayarları
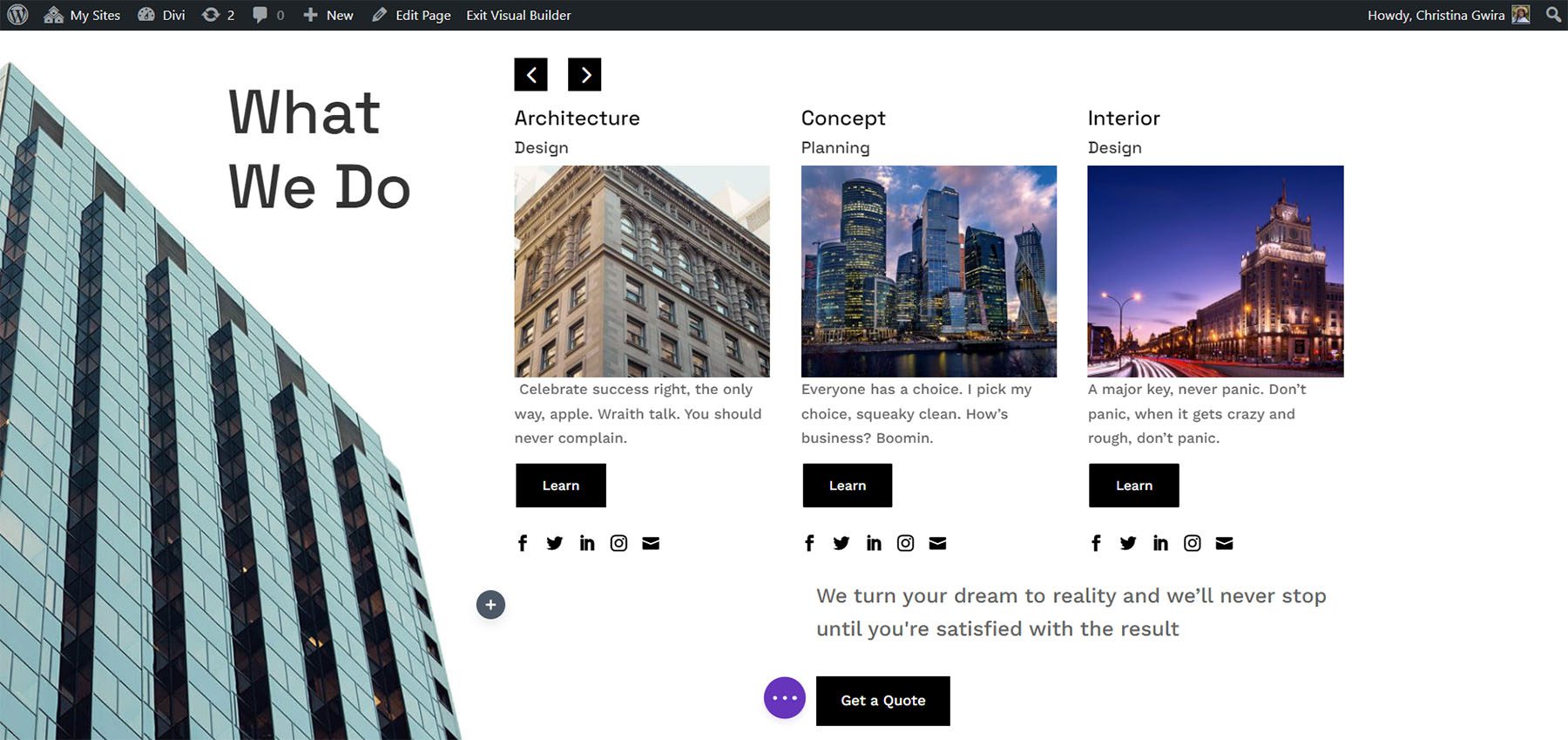
Ana modülün Tasarım ayarları, görüntü yerleşimi, hizalama, genişlik, kenarlık ve kutu gölgesini içerir. Ayrıca başlık metni, altyazı metni, gövde metni, sonraki ve önceki düğmeleri, gezinme rengi, görüntü için z-dizini, her öğe için özel boşluk ve standart Divi ayarları için ayarları içerir. Aşağıdaki örnekteki ayarların birçoğunu düzenledim.

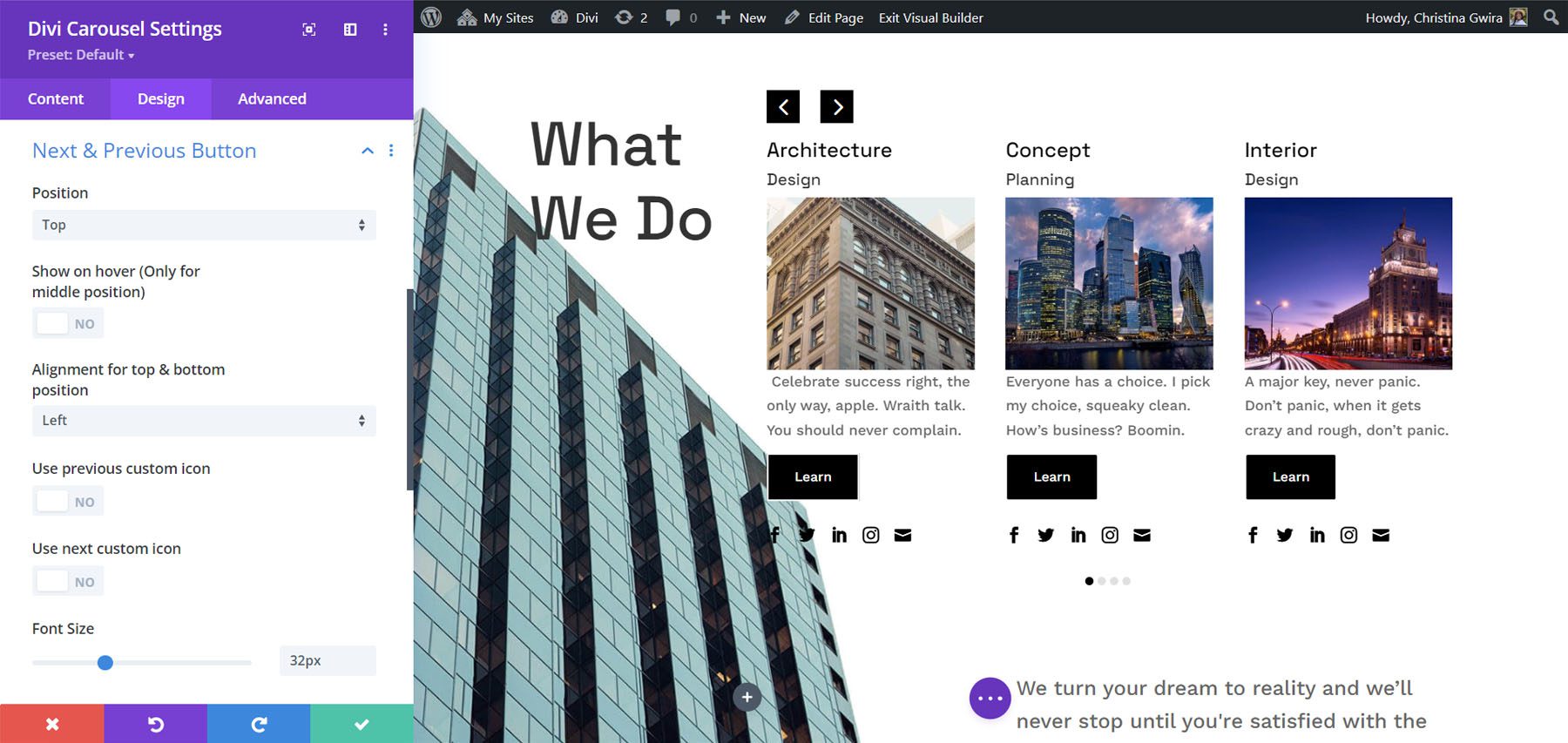
Sonraki ve Önceki oklar birkaç konum seçeneği içerir. Simgelerin ve arka planların rengini ayarlayabilir ve önceki ve sonraki bağlantılar için bağımsız olarak özel simgeler seçebilirsiniz. Ayrıca nokta gezintisinin renklerini de ayarlayabilirsiniz.

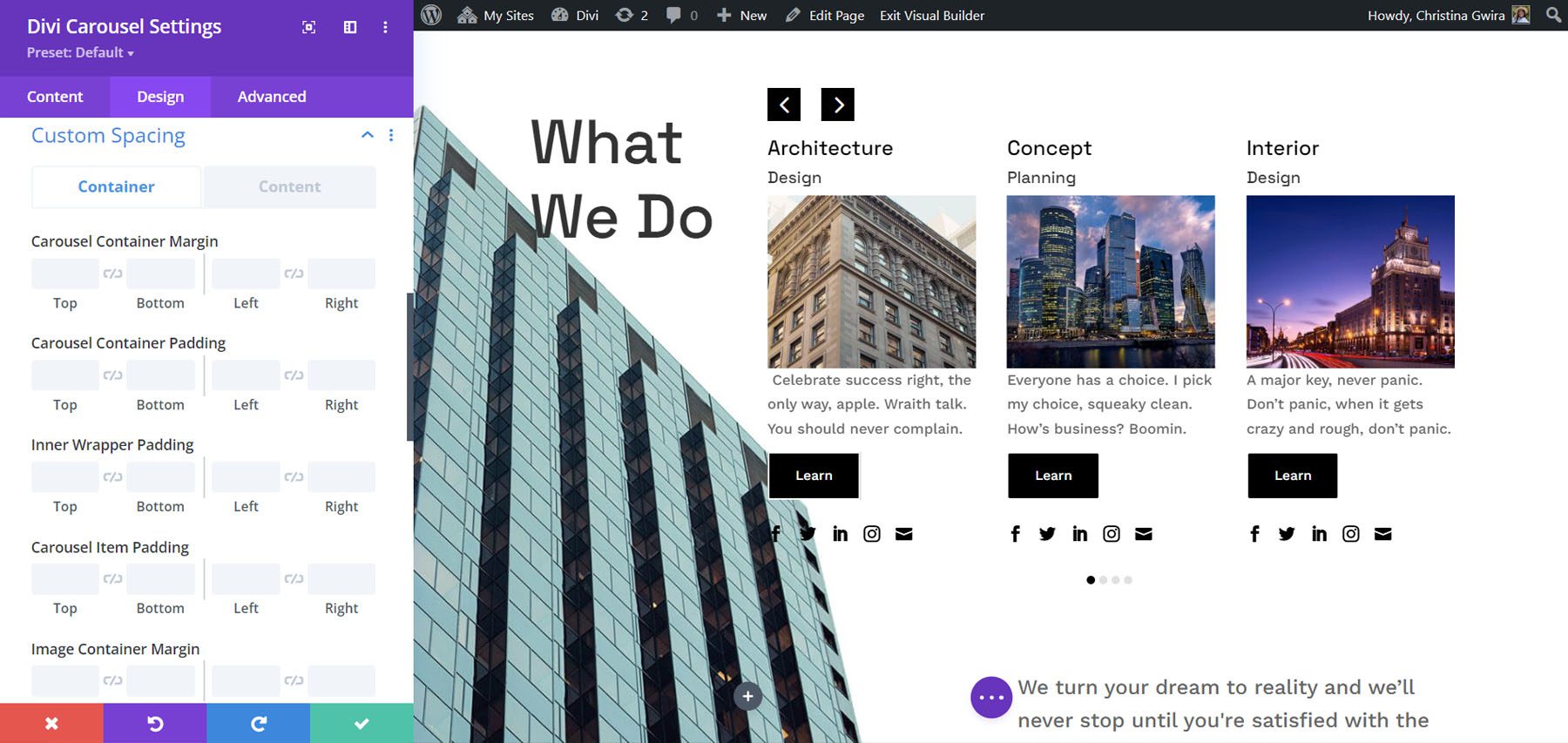
Divi Karusel Modülü, etkileyici miktarda özel boşluk seçeneğine sahiptir. Hem kapsayıcı hem de içerik için her öğeye bağımsız olarak kenar boşluğu ve dolgu ekleyin. Aşağıdaki örnekte birkaç öğeye dolgu ekledim.

Divi Karusel Modülünü Kullanma
Divi Karusel Modülü, ürünler, ekip üyeleri, özel blog gönderileri ve sayfaları, hizmetler, resimler, referanslar, bir portföy, şirket logoları ve çok daha fazlasını içeren pek çok şeyi görüntülemek için harikadır. Yayıncının web sitesinde, başlamanız için pek çok indirilebilir şablon bulunur. JSON dosyaları olarak bulunurlar. Bunları Divi Kitaplığınıza yükleyin ve herhangi bir şablonda, sayfada veya gönderide kullanın. Bunlardan birkaçına bakalım. İlerlerken ana ayarlarını anlatacağım.
Divi Döngü Modülü İçerik Döngüsü 02_05
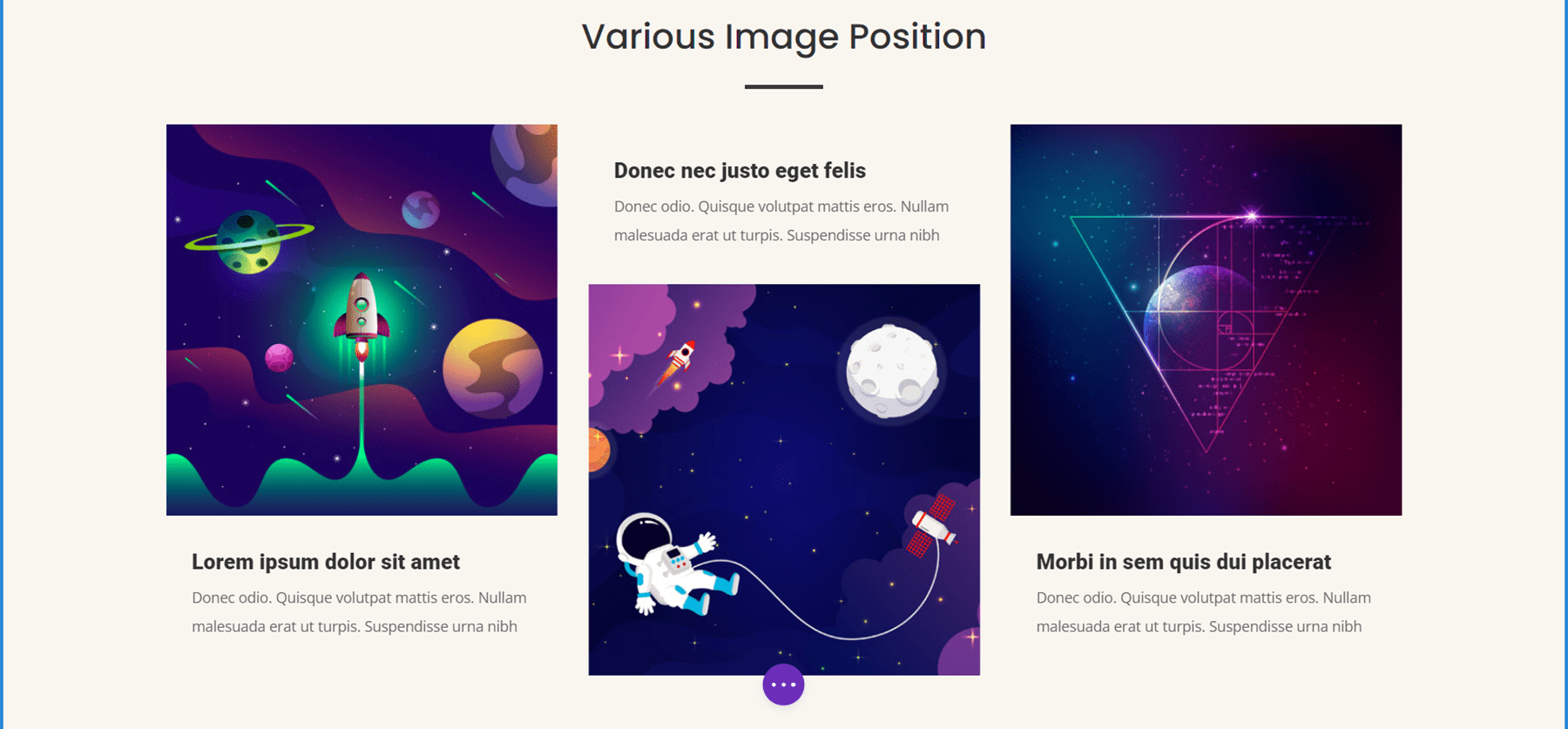
Content Carousel 02_05, büyük resimler içerir ve resim üstte veya altta olacak şekilde alternatif bir tasarım oluşturmak için kartları bağımsız olarak şekillendirir. Masaüstü bilgisayarlarda aynı anda üç, tabletlerde 2 ve telefonlarda 1 slayt gösterir. Onları her saniye otomatik olarak kaydırır ve döngüler.

Divi Döngü Modülü Referans Döngüsü 01_07
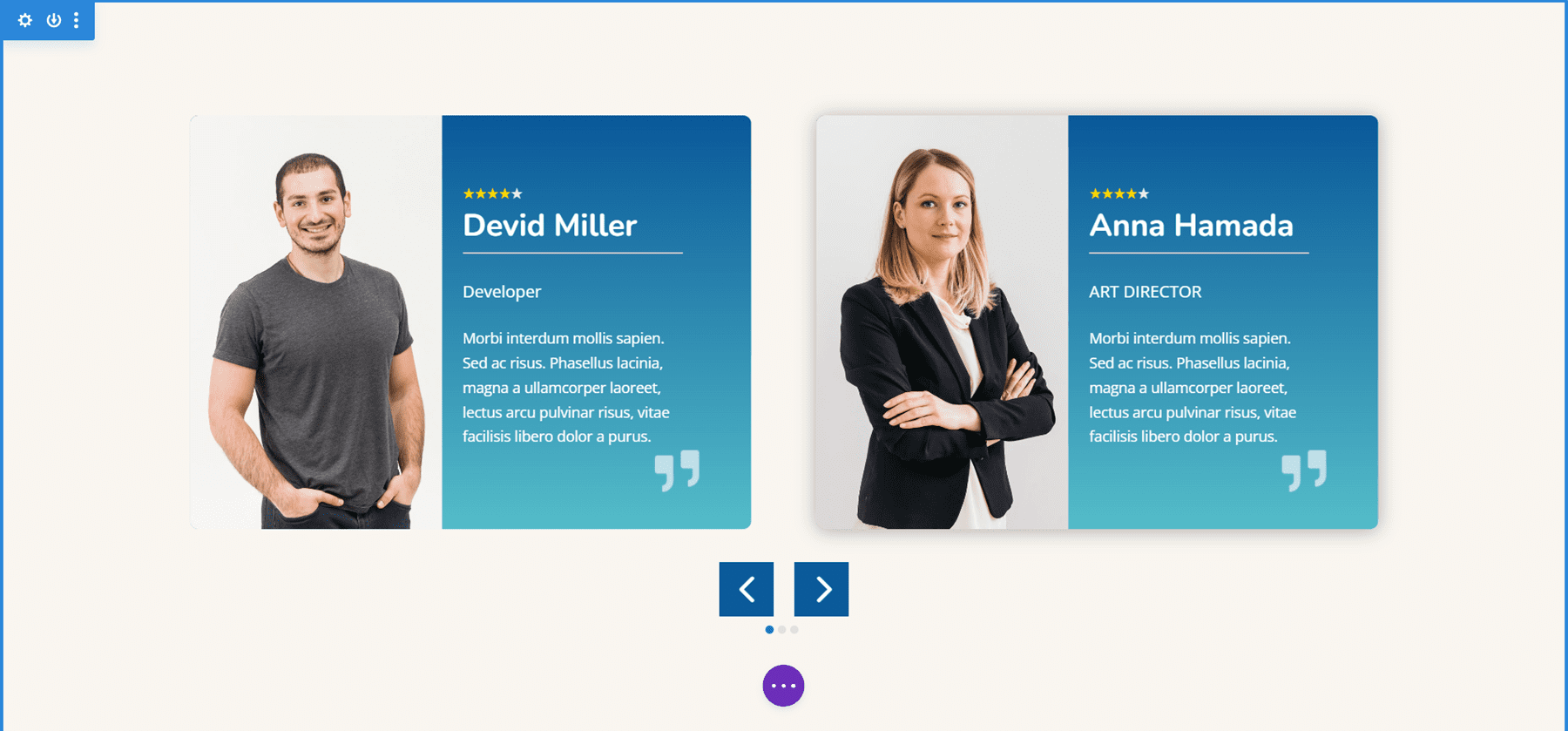
Referans Döngüsü 01_07, masaüstlerinde iki slayt ve tabletlerde ve telefonlarda bir slayt görüntüler. Ortalanmış oklar ve nokta navigasyonu içerir. Slaytlar, görüntüleri sola yerleştirir ve metnin arkasında bir degrade içerir. Alıntı simgeleri, arka plana eklenen resimlerdir.

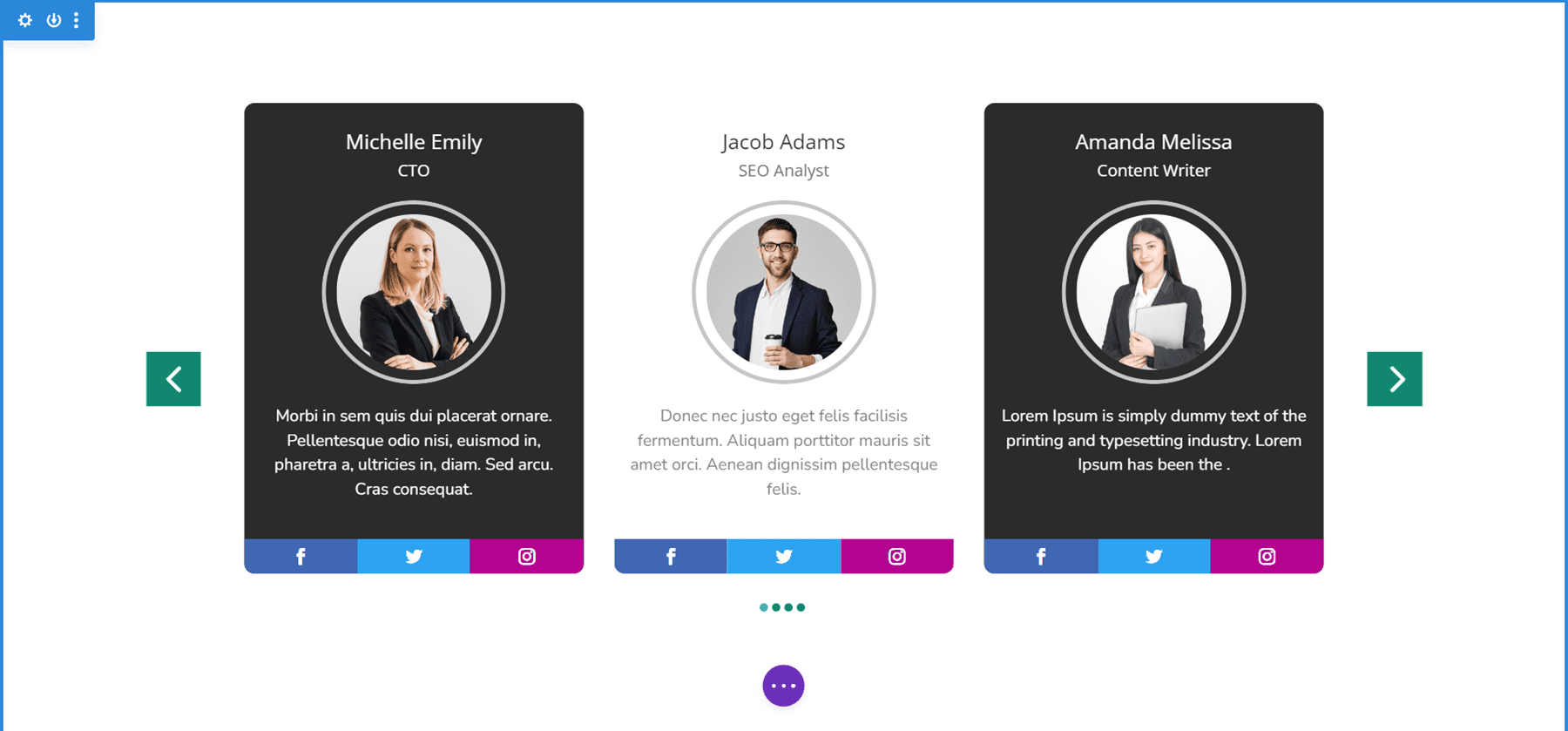
Divi Carousel Modülü Takım Carousel 01_05
Team Carousel 01_05, masaüstlerinde üç, tabletlerde iki ve telefonlarda bir slayt görüntüler. Slaytlar, altta yer alan sosyal simgelerle benzersiz bir tasarıma sahiptir. Ana içerik alanının arka planları siyah ve beyaz olarak değişir. Oklar ve noktalar yeşildir. Görüntüler yuvarlatılmış köşeler kullanır ve onları daire içine almak için 4 piksellik bir kenarlık içerir.

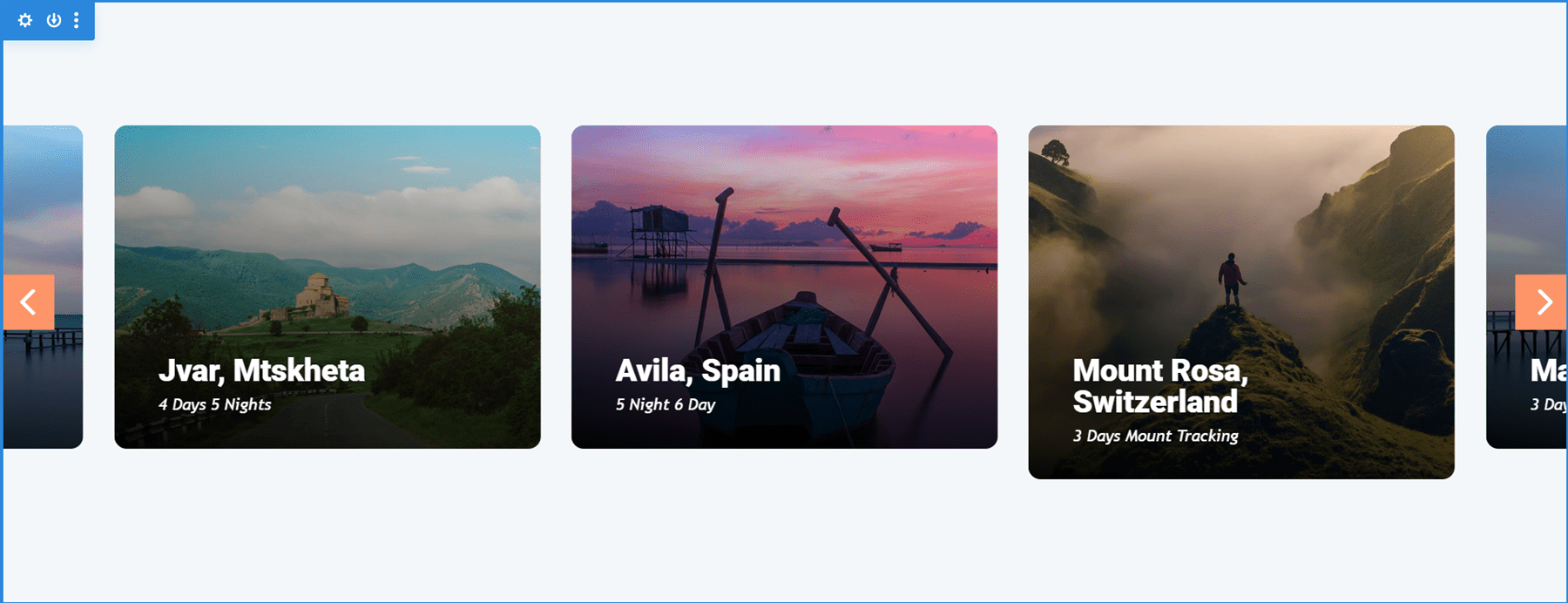
Divi Carousel Modülü Resim Carousel 01_02
Görüntü Döngüsü 01_02, masaüstünde 3,5 öğe görüntüler ve görüntüleri ekranın kenarlarında kısmen gösteren bir tasarım oluşturmak için slaytları ortalar. Tabletler 3'ü ve telefonlar 1'i görüntüler. Okla gezinmeyi içerir ve slaytlar döngüye ayarlanmıştır, böylece kullanıcının tüm slaytları görmek için yön değiştirmesine gerek kalmaz. Yuvarlatılmış köşeler, resimlere zarif bir tasarım kazandırır.

Divi Karusel Modülü Satın Alın
Divi Carousel Module, Divi Marketplace'te 29$'a satılmaktadır. Sınırsız kullanım, 30 günlük para iade garantisi ve bir yıllık destek ve güncellemeleri içerir.

Biten Düşünceler
Divi Carousel Module'e bakışımız bu. Modülün birçok özelliği vardır. Her öğe bağımsız olarak şekillendirilebilir ve ayarlanabilir, bu da size birçok tasarım olanağı sunar. Tüm ayarları sezgisel buldum, bu yüzden Divi Builder'da kendimi evimde gibi hissettim. Pek çok özelliğe sahip bir döngü modülüyle ilgileniyorsanız, Divi Dönen Çerçeve Modülü bir göz atmaya değer.
Senden duymak istiyoruz. Divi Karusel Modülünü denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
