Divi Plugin Highlight: Divi İletişim Formu Yardımcısı
Yayınlanan: 2023-04-17Divi İletişim Formu Yardımcısı, yerleşik iletişim formu sisteminin işlevselliğini genişletmek için Divi ile birlikte çalışan bir eklentidir. İletişim formu modülüne ayarlar, form girişlerinizi yönetebileceğiniz WordPress panosuna bir arayüz ve Divi tema seçeneklerine ek ayarlar ekler. Eklenti, yeni tasarım ve özelleştirme seçeneklerinin yanı sıra tarih seçici, dosya yükleme alanı, gönderimleri bir veritabanına kaydetme yeteneği ve daha fazlası gibi yeni işlevler ekler.
Bu eklenti vurgusunda, Divi İletişim Formu Yardımcısı'nın özelliklerine ve ayarlarına bir göz atacağız ve bunun sizin için doğru ürün olup olmadığını belirlemenize yardımcı olacağız.
Başlayalım!
- 1 Divi İletişim Formu Yardımcısı'nı Yükleme
- 2 Divi İletişim Formu Yardımcısı
- 2.1 İletişim Formu Modülü
- 2.2 Pano
- 2.3 Tema Seçenekleri
- 3 Divi İletişim Formu Yardımcısı Örneği
- 3.1 Örnek 1
- 3.2 Örnek 2
- 4 Satın Alma Divi İletişim Formu Yardımcısı
- 5 Son Düşünce
Divi İletişim Formu Yardımcısı'nı Yükleme
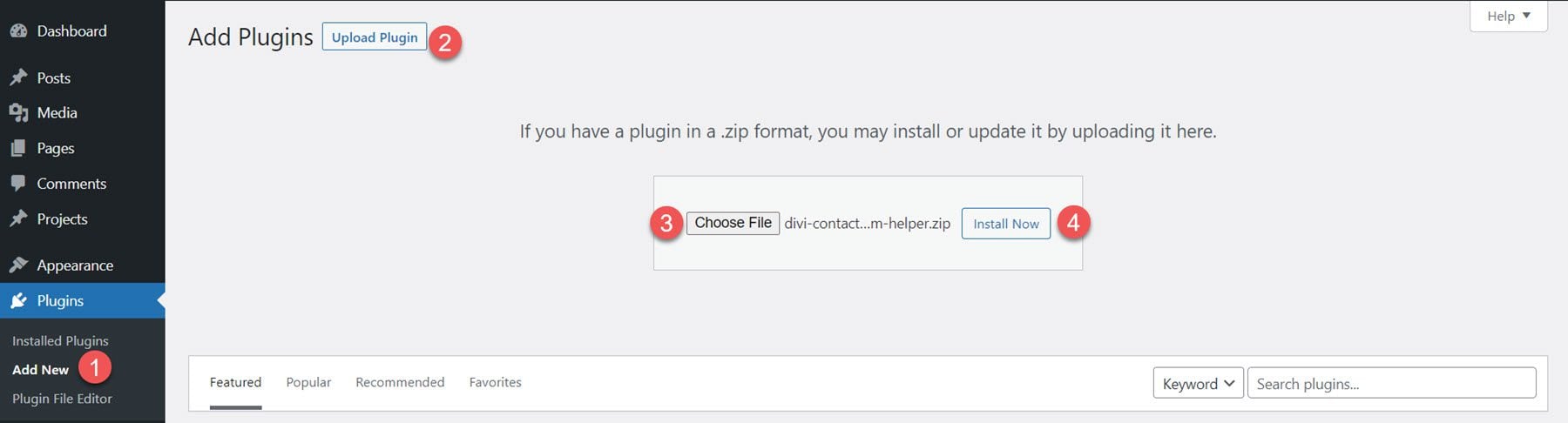
Divi İletişim Formu Yardımcısı'nı diğer herhangi bir WordPress eklentisi gibi yükleyebilirsiniz. Eklentiler sayfasını WordPress kontrol panelinde açın ve Yeni Ekle'ye tıklayın. En üstteki Eklenti Yükle'ye tıklayın, ardından bilgisayarınızdan .zip eklenti dosyasını seçin.

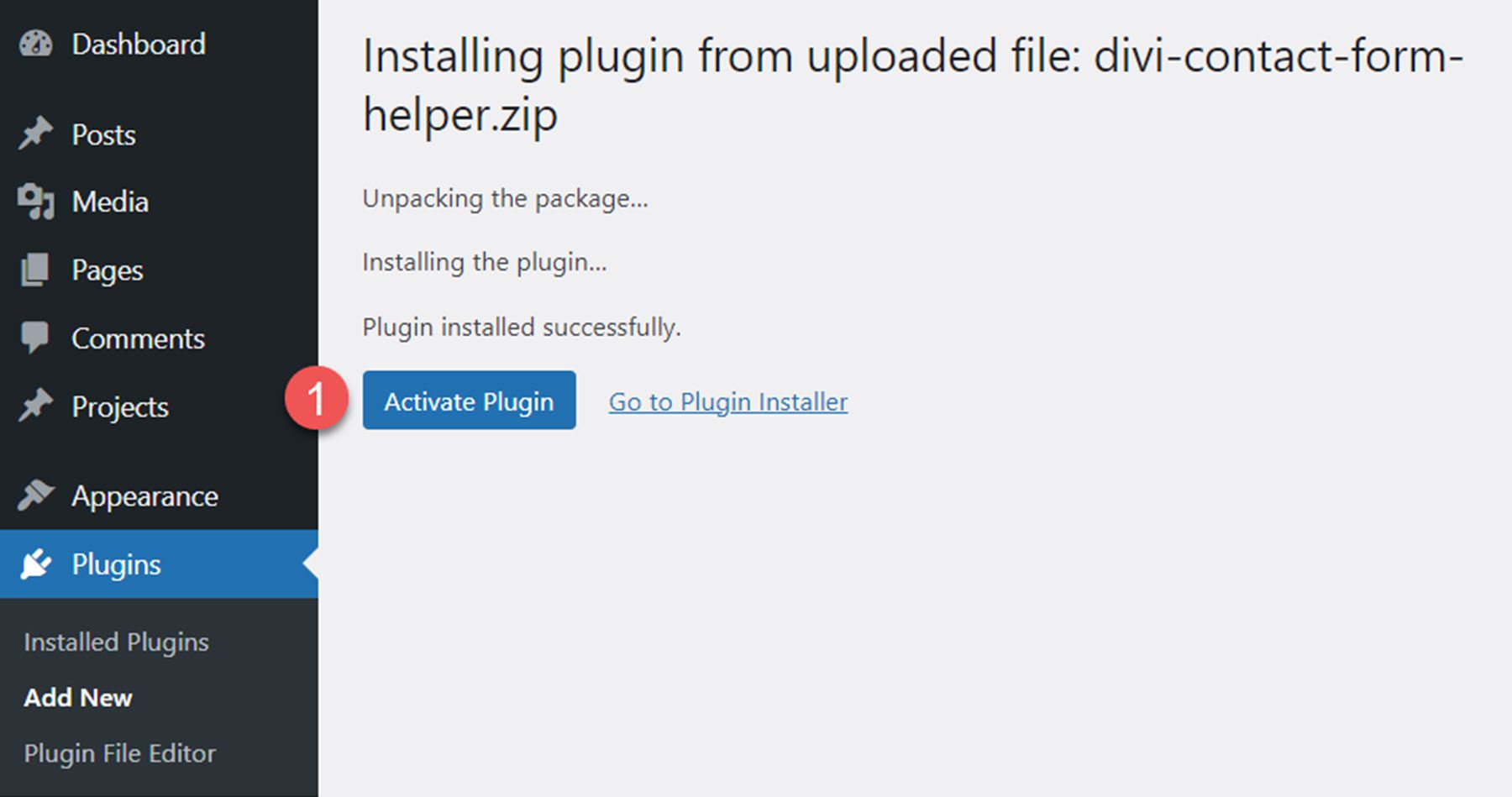
Eklenti yüklendikten sonra eklentiyi etkinleştirin.

Divi İletişim Formu Yardımcısı
Divi İletişim Formu Yardımcısı, Divi'nin mevcut iletişim formu modülünün bir uzantısıdır. Dosya yüklemeleri, alan metni seçenekleri, gönderimleri bir veritabanına kaydetme yeteneği, tarih/saat seçici, ek tasarım ayarları ve daha fazlası gibi işlevler ekler. Eklenti ayarları, iletişim formu modülüne, yeni bir WordPress kontrol paneli sayfasına ve ek Divi Tema Seçenekleri ayarlarına yayılmıştır. Bu eklenti ile neler başarılabileceği konusunda size bir fikir vermek için tüm bu ayarlara bir göz atacağız.
İletişim Formu Modülü
Bu eklenti vurgusunu incelerken, Divi Builder İletişim Formu Yardımcısı ayarları kullanılarak yapılan değişikliklerin Visual Builder'da otomatik olarak görüntülenmeyeceğini not ediyoruz. Yapılan değişiklikleri görüntülemek için sayfayı yeni bir sekmede açmanız ve güncellenen tasarımı elde etmek için sayfayı yenilemeniz gerekecektir.
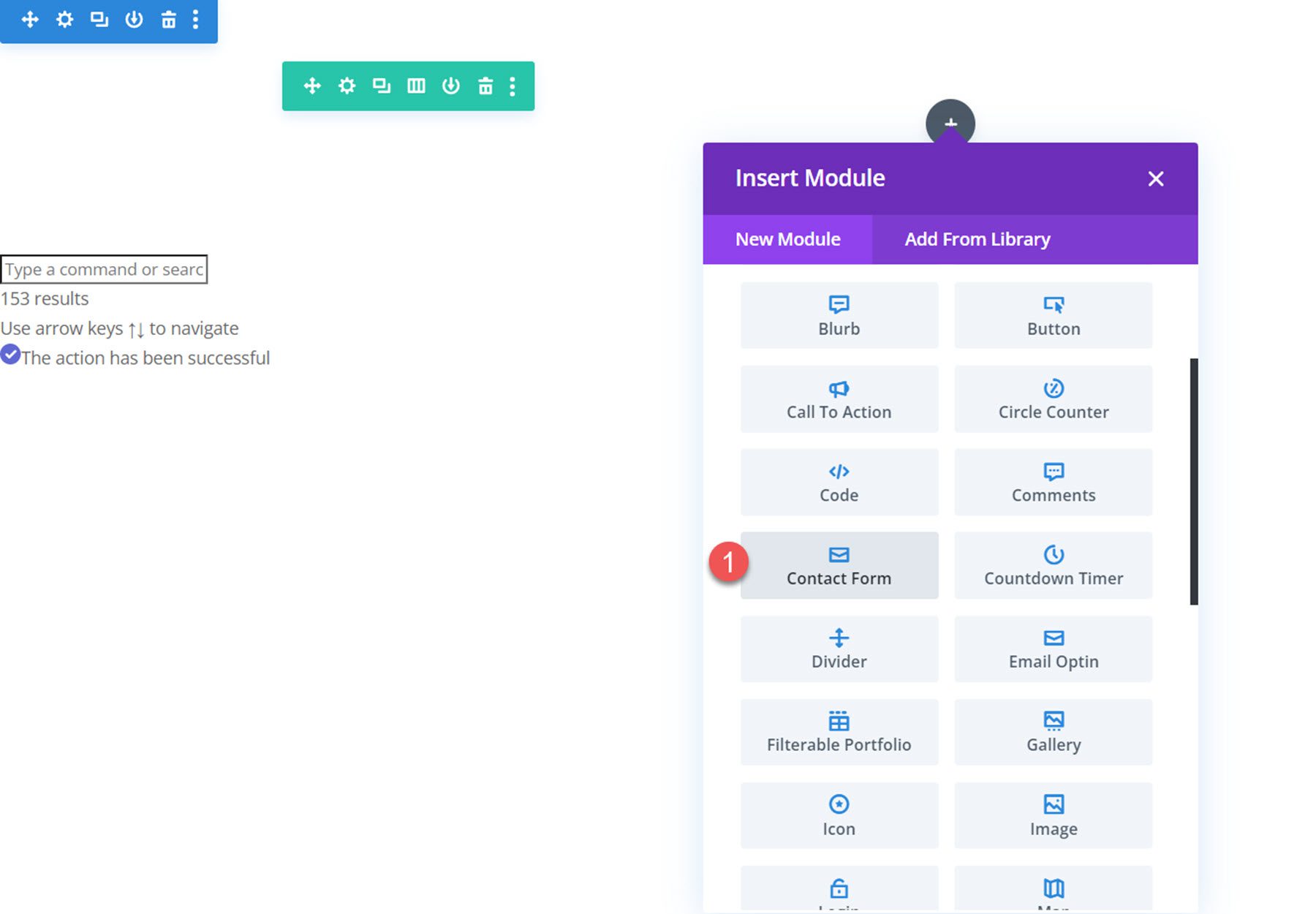
Yeni iletişim formu modülü ayarlarına erişmek için Divi Builder'da sayfanıza yeni bir iletişim formu ekleyin.

Alan İçeriği Ayarları
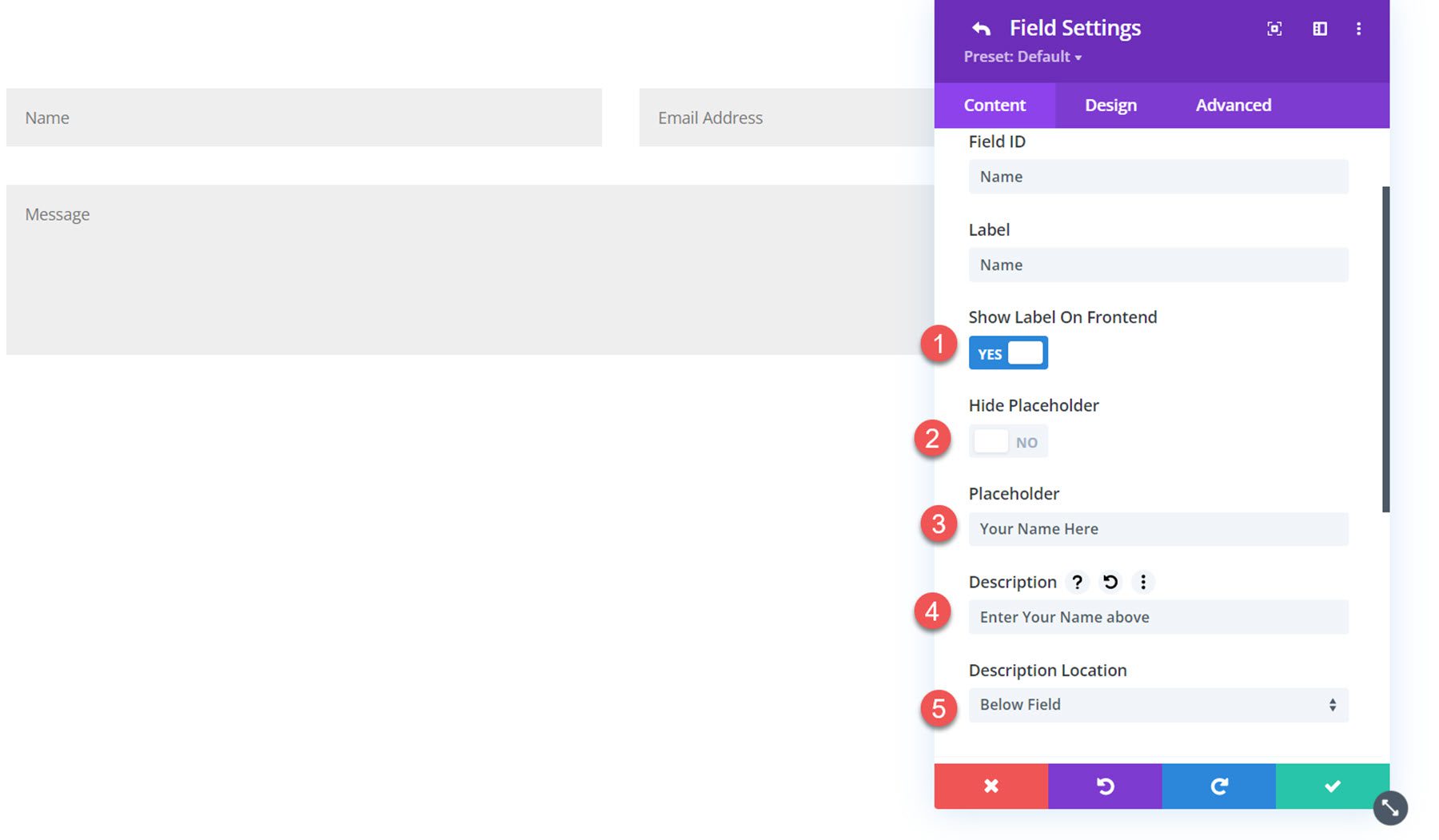
Aşağıdaki ayarlar, iletişim formu modülünün bireysel alan ayarının içerik sekmesinde bulunur.
Metin Ayarları
Metin ayarları sekmesinde alan etiketini gösterebilir veya gizleyebilir, yer tutucuyu gösterebilir veya gizleyebilir, özel yer tutucu metni girebilir, özel açıklama metni girebilir ve açıklama konumunu seçebilirsiniz.

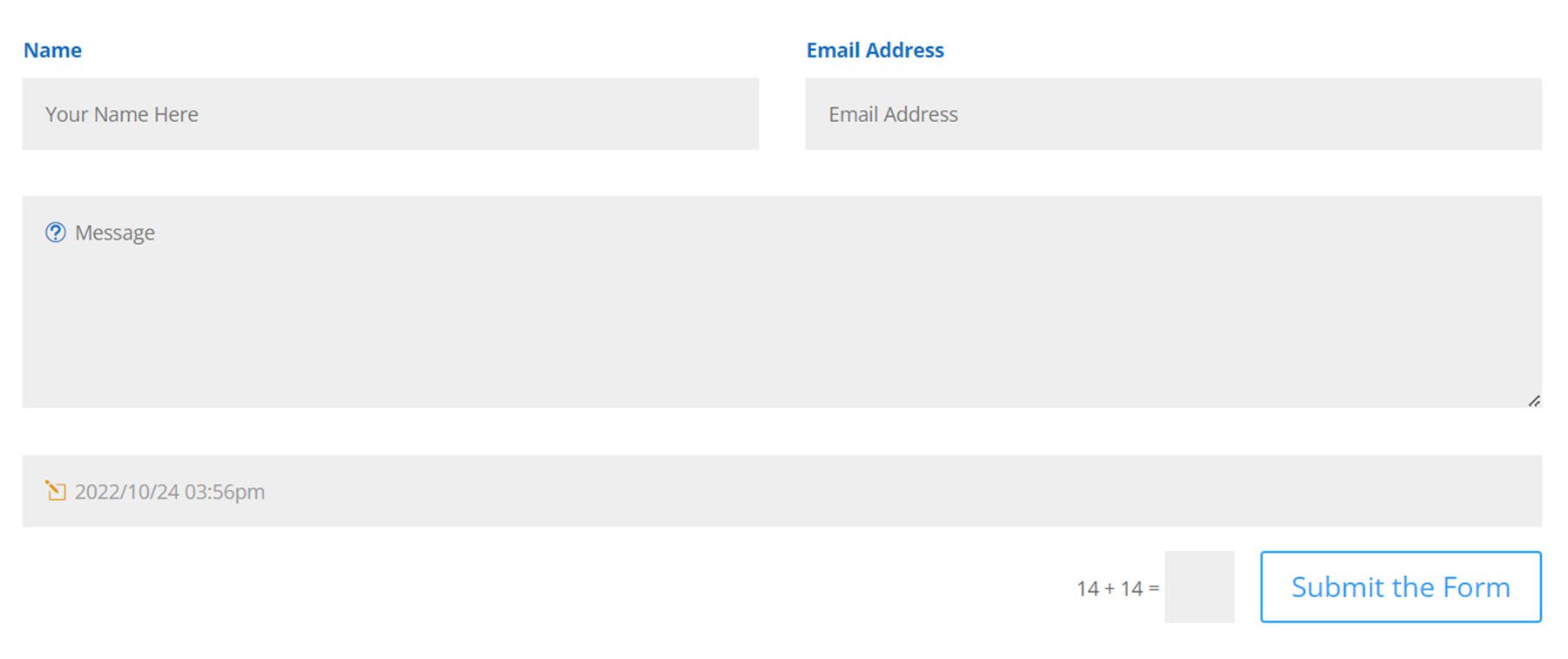
İşte ön uçtaki sonuç. Bu örnekte, Ad alanına bir etiket, bir yer tutucu ve bir açıklama ekledim.

Alan Seçenekleri Ayarları
Ardından, Alan Seçenekleri ayarlarını bulabilirsiniz. Ayarlar, seçilen alan türüne göre değişir.
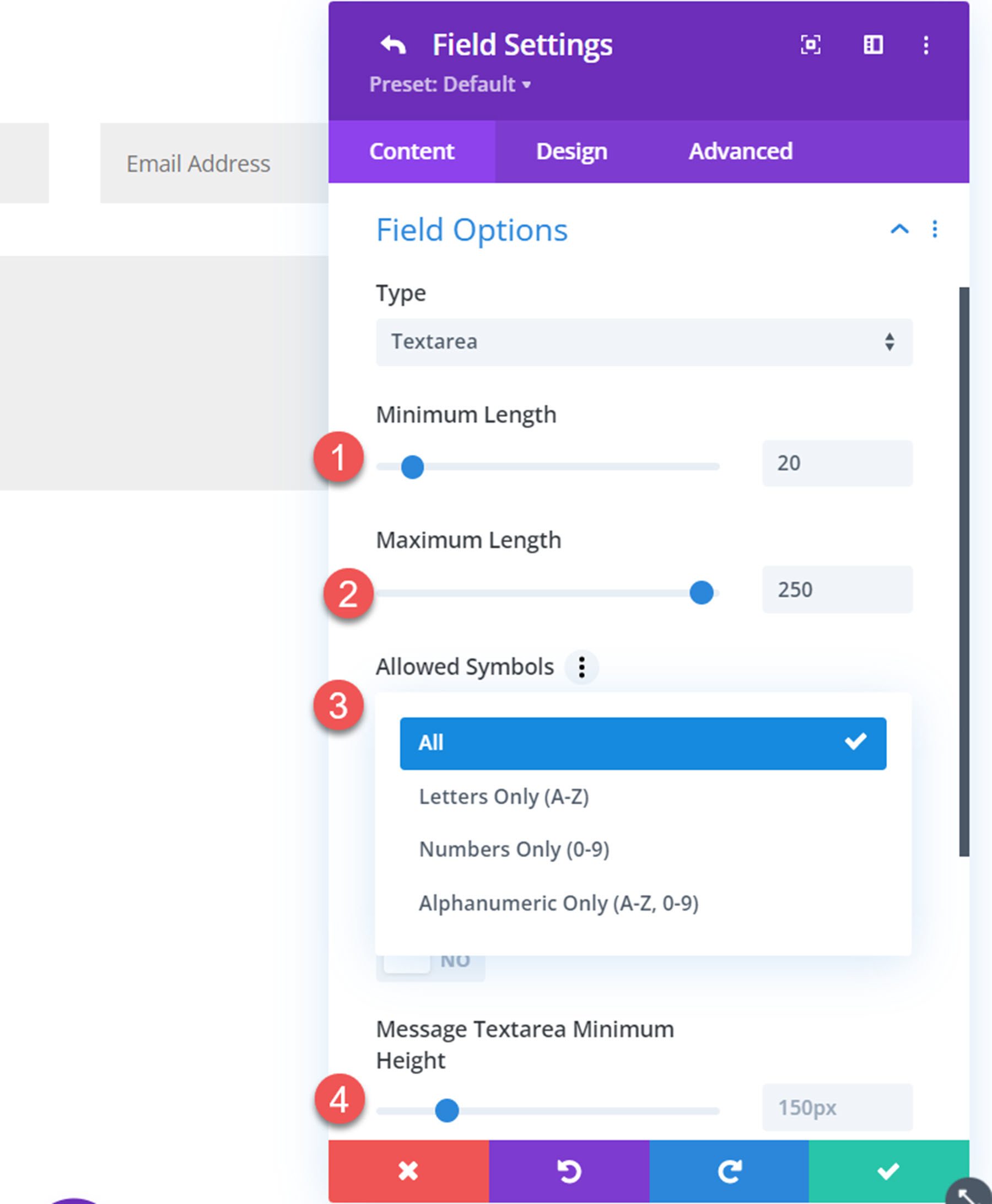
Metin alanı türü seçilirse, mesaj için minimum ve maksimum uzunluk belirleme, izin verilen sembolleri seçme ve metin alanı minimum yüksekliğini değiştirme seçeneği olacaktır.

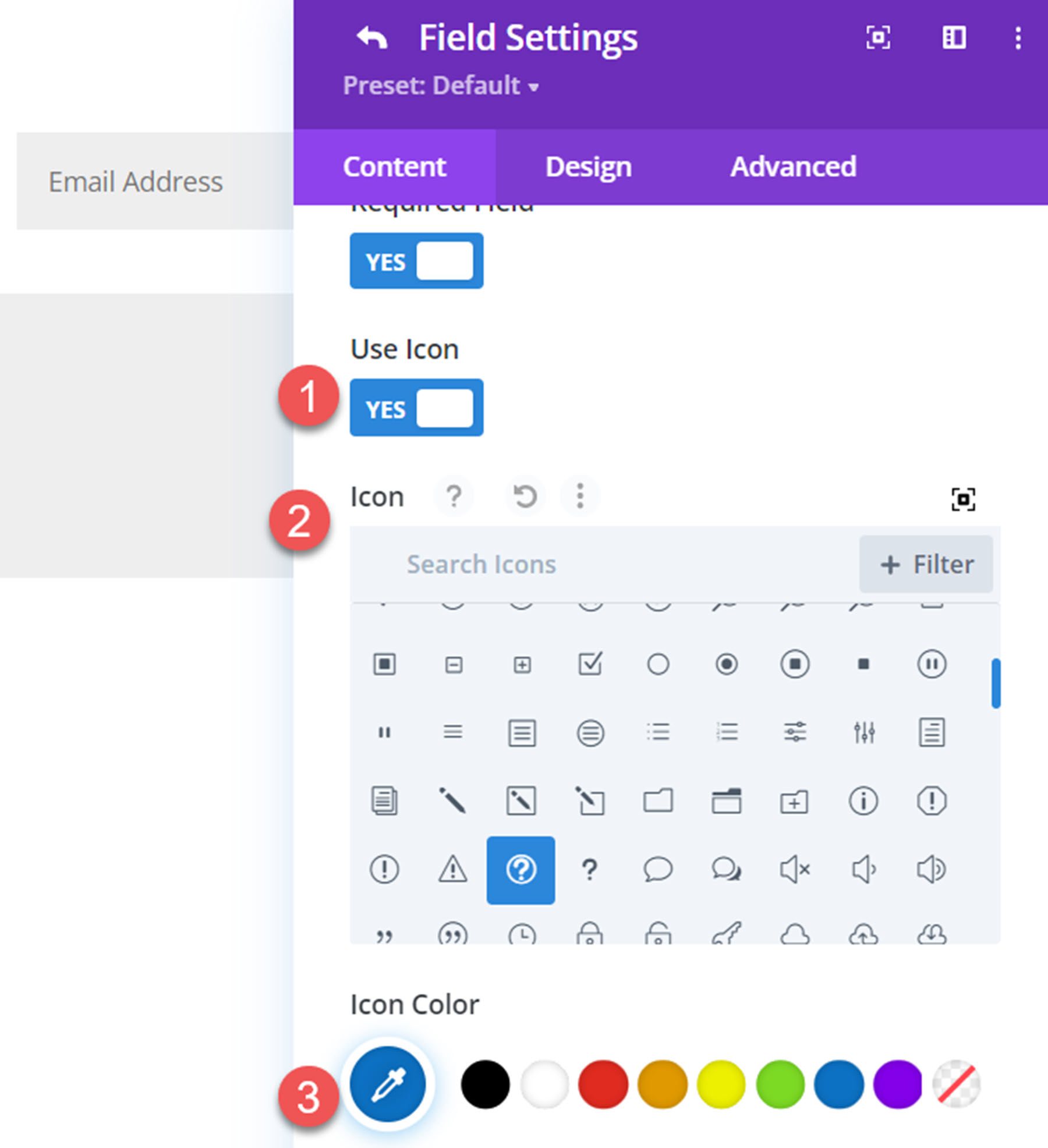
Her alan türünün ayrıca bir simge ekleme ve rengini değiştirme seçeneği vardır.

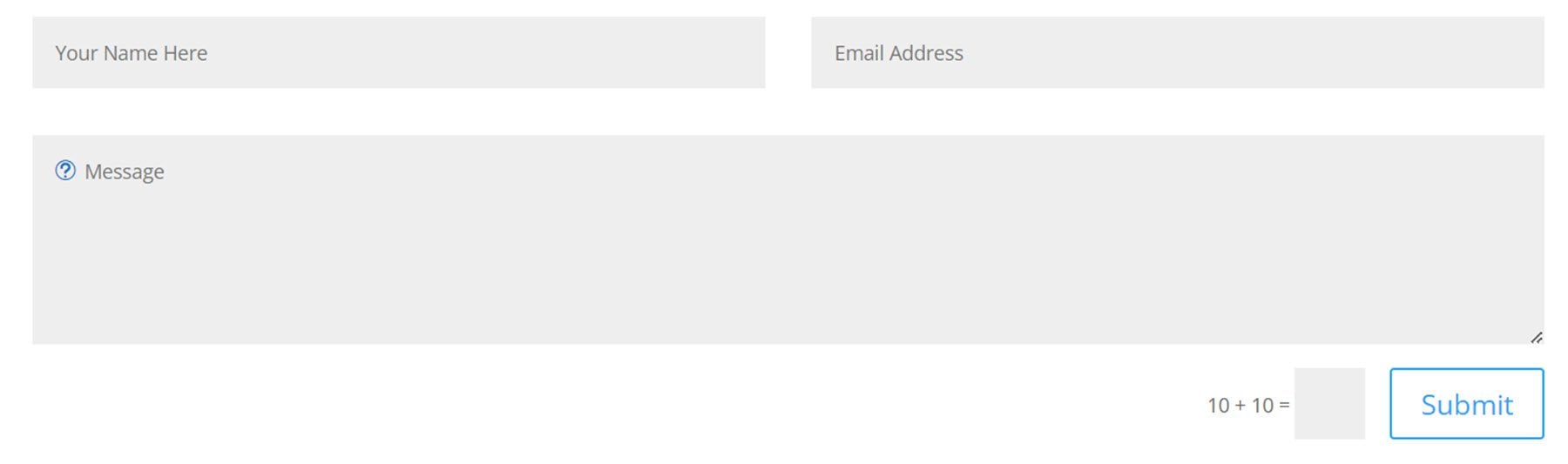
Mesaj alanındaki ön uçtaki simge buradadır.

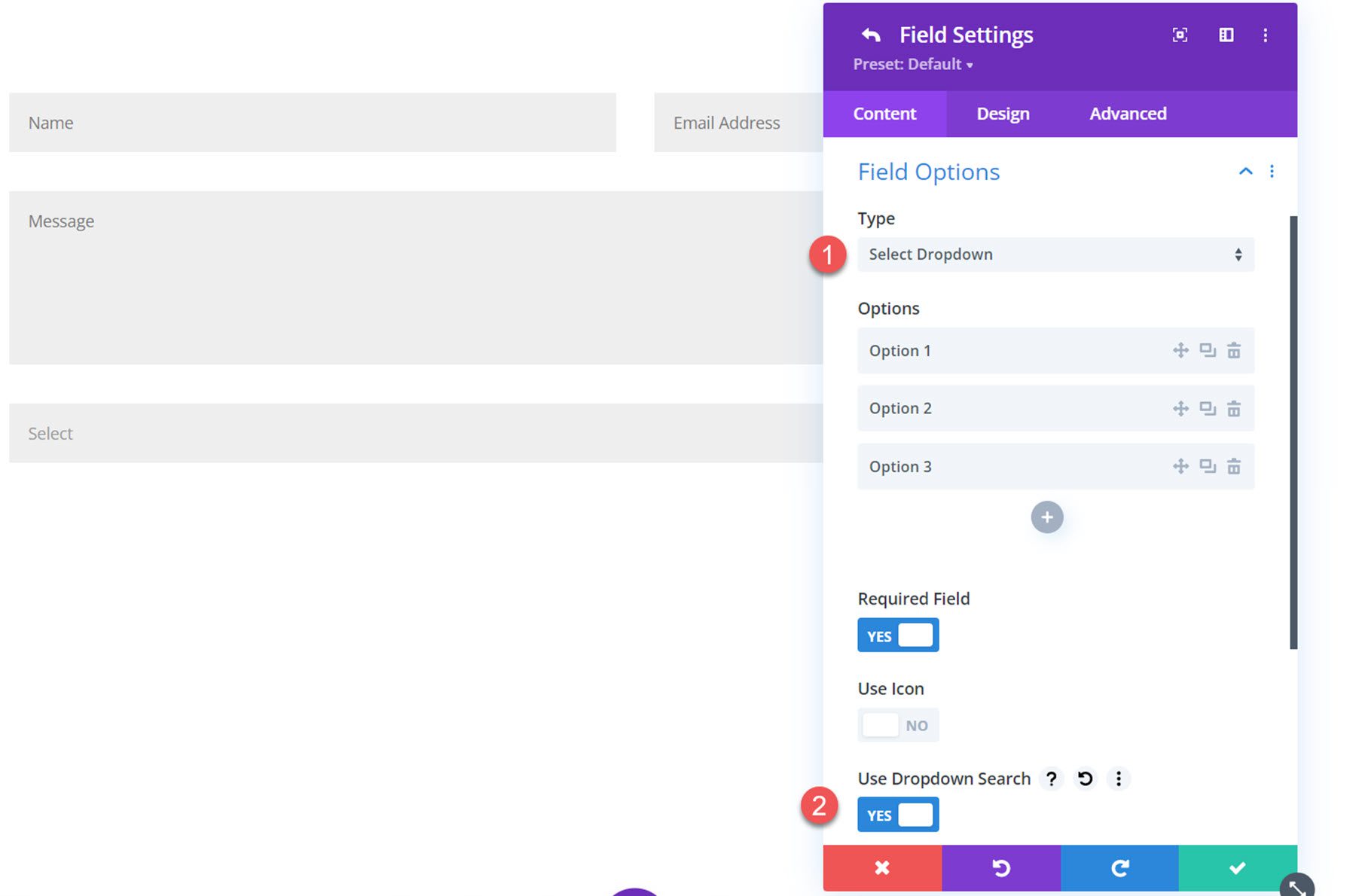
Açılır Menüyü Seç alan türü seçilirse, açılır aramayı kullanmak için bir seçenek olacaktır.

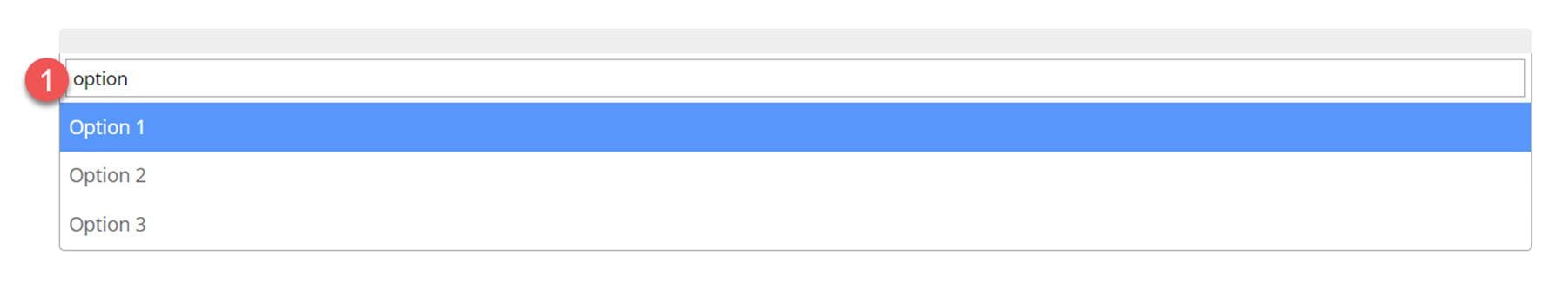
İşte ön uçtaki açılır arama. Yukarıdaki arama çubuğuna yazarken açılır liste sonuçları filtrelenir.

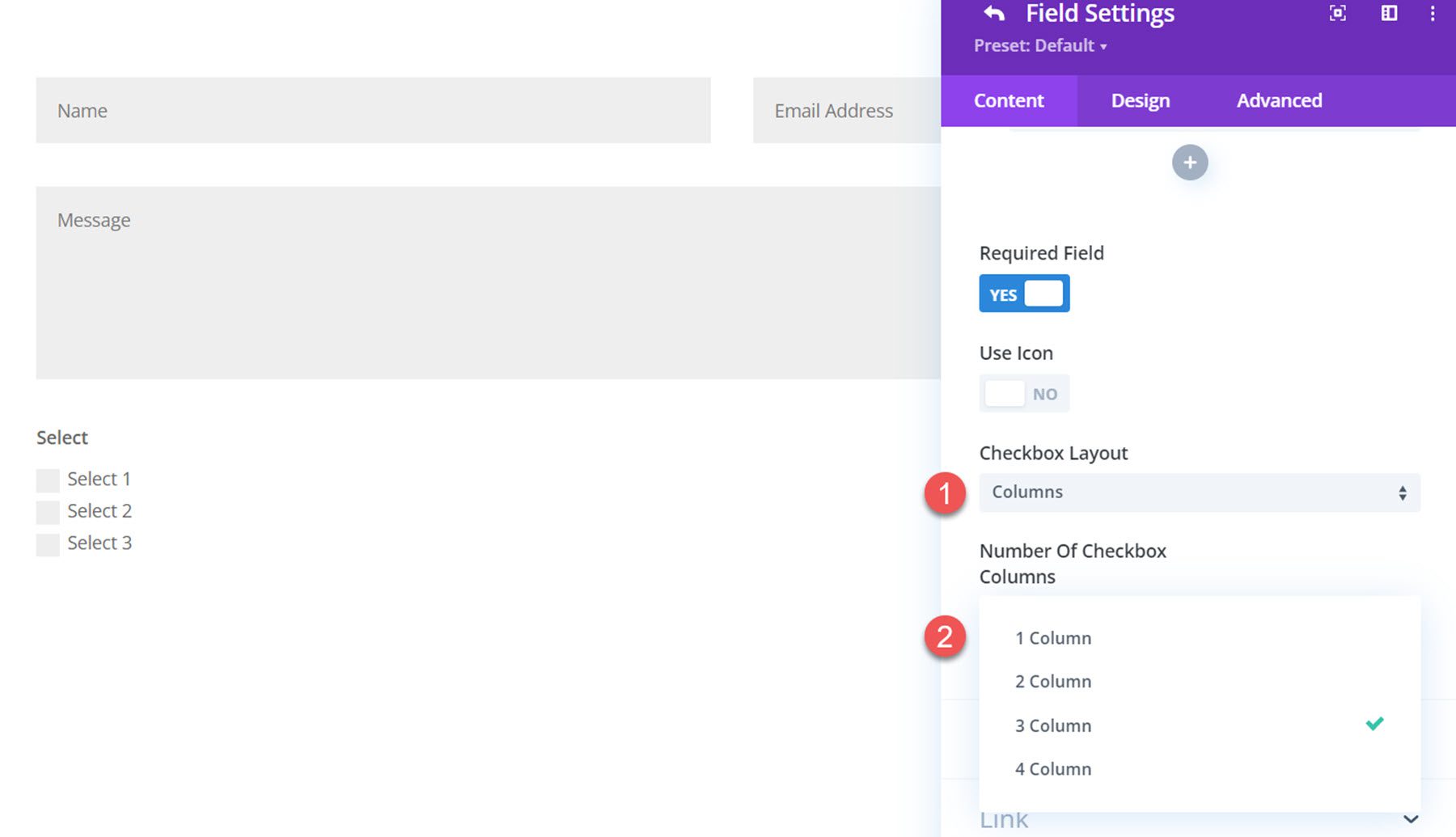
Onay Kutusu alanı seçeneği seçilirse, iki düzen seçeneği görürsünüz: Sütunlar veya Satır İçi. Sütunlar seçilirse, sütun sayısını ayarlayabilirsiniz (en fazla 4 sütun).

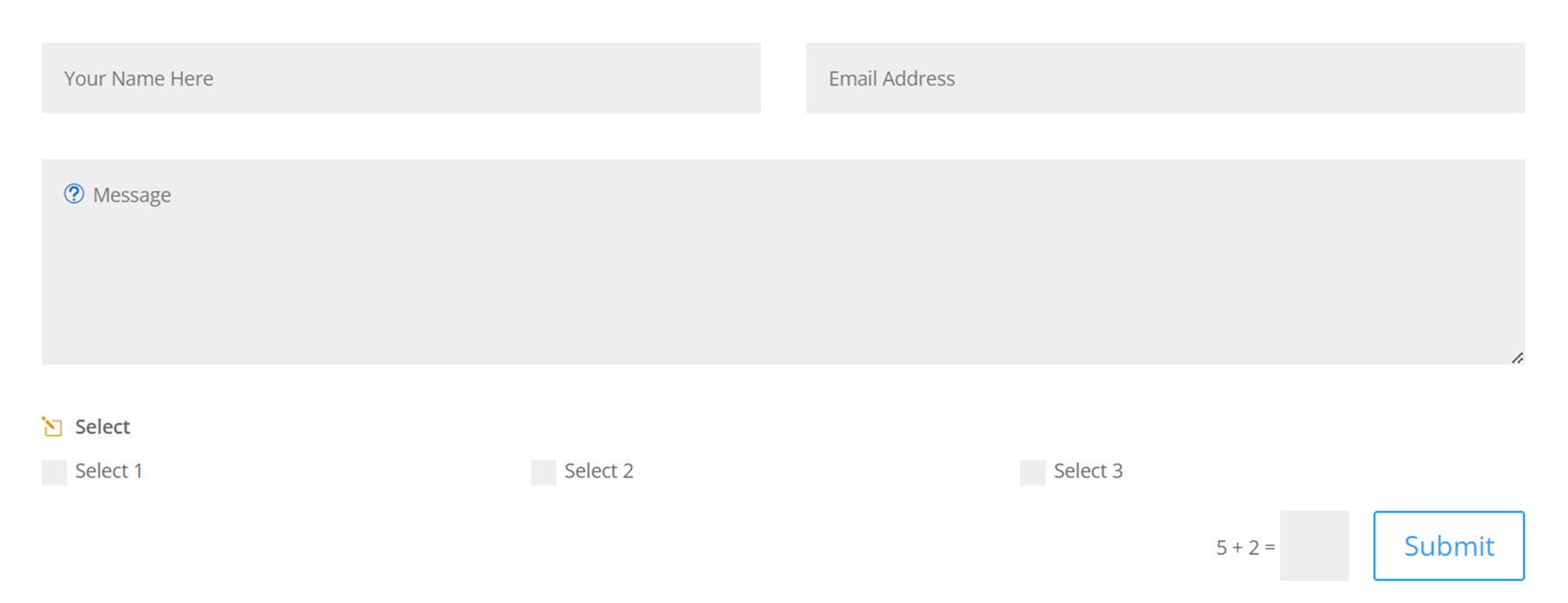
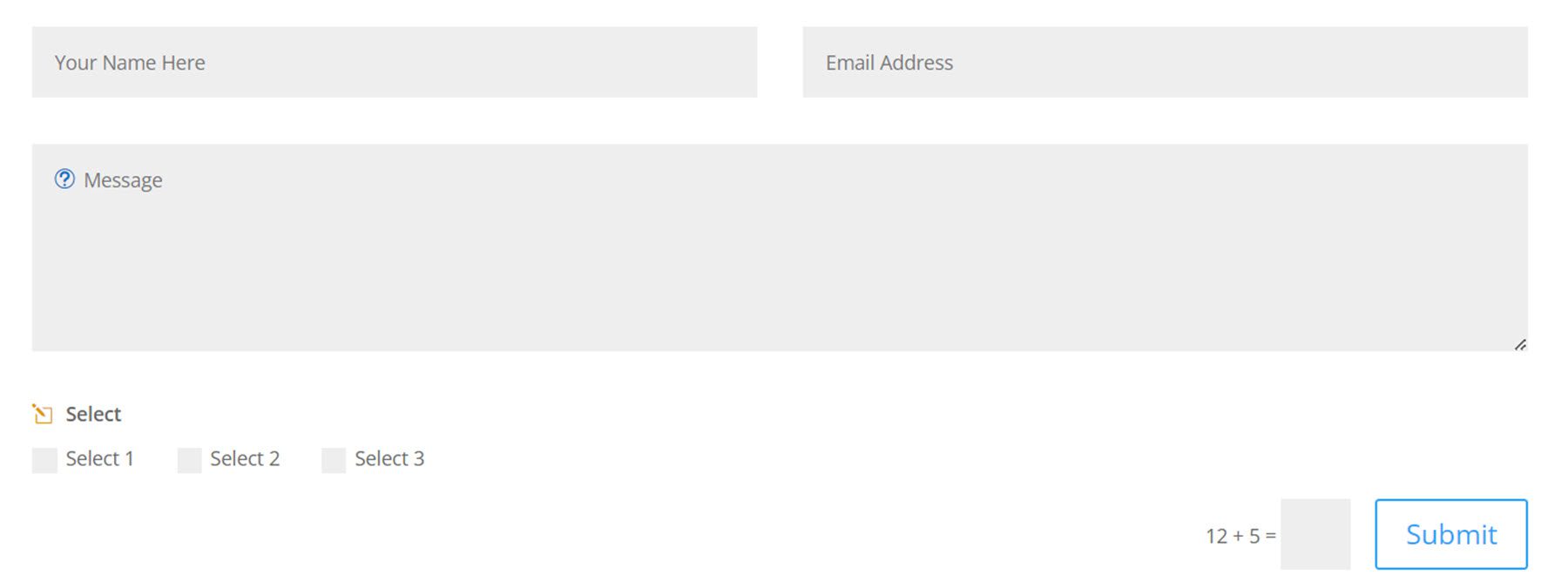
İşte 3 sütun ve bir simge içeren sütun düzeni.

Ve işte alternatif satır içi düzen.

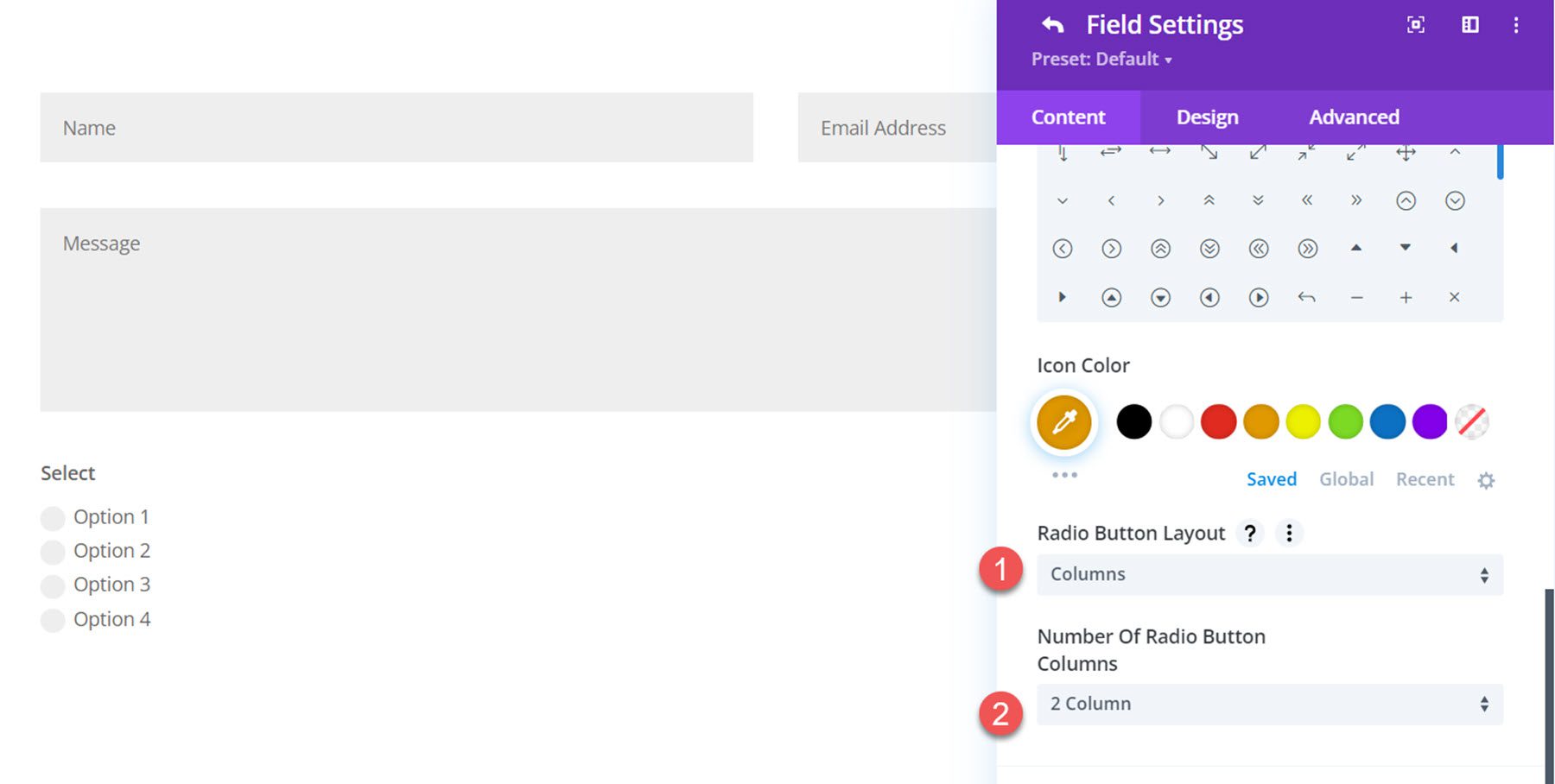
Radyo düğmesi alan düzeninde ayrıca 4 adede kadar farklı sütun seçeneğiyle bir sütun veya satır içi düzen seçeneği bulunur.

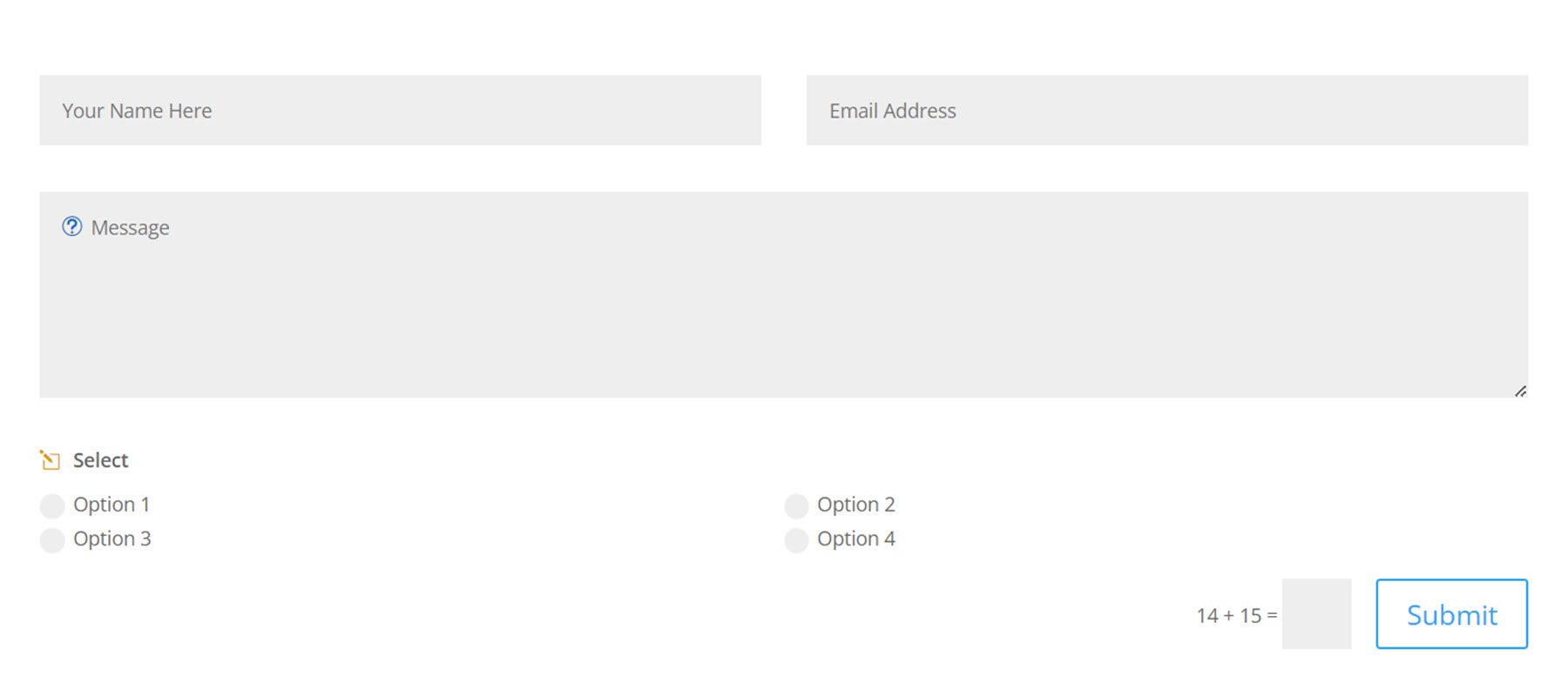
İşte 2 sütunlu sütun düzeni.

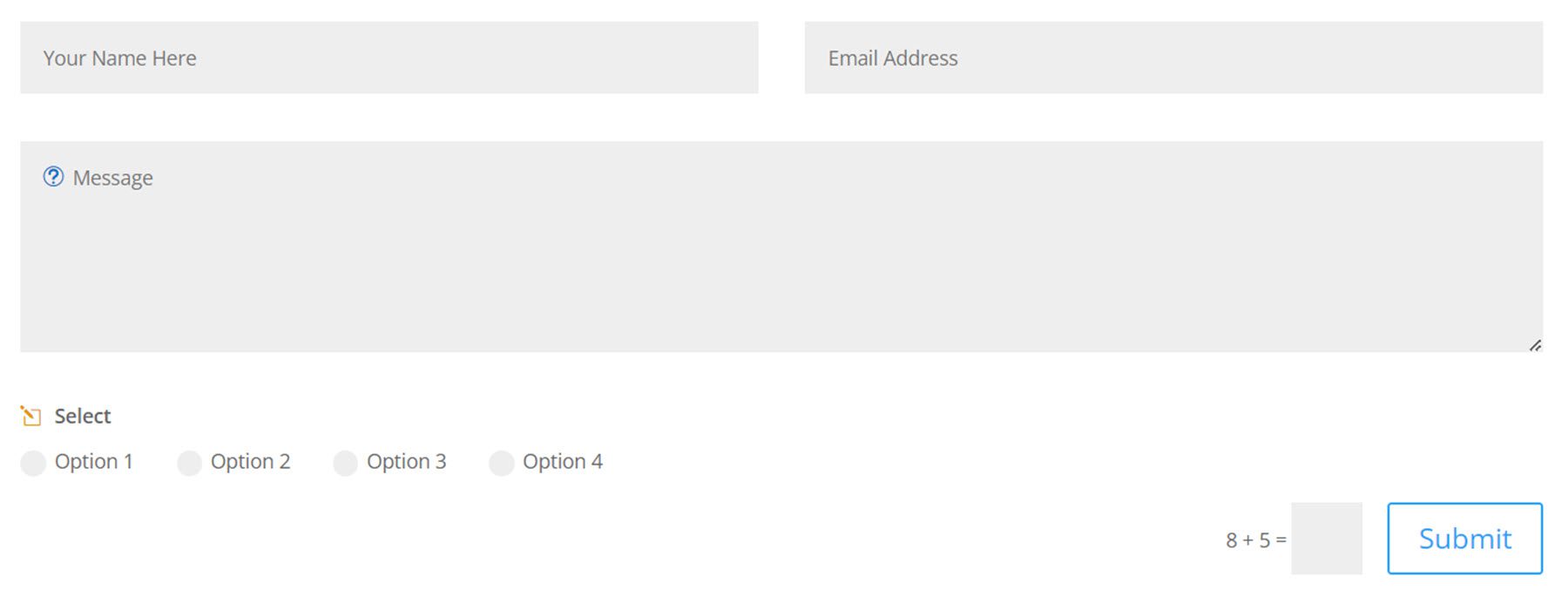
Ve işte satır içi düzen.

Dosya Yükleme Ayarları
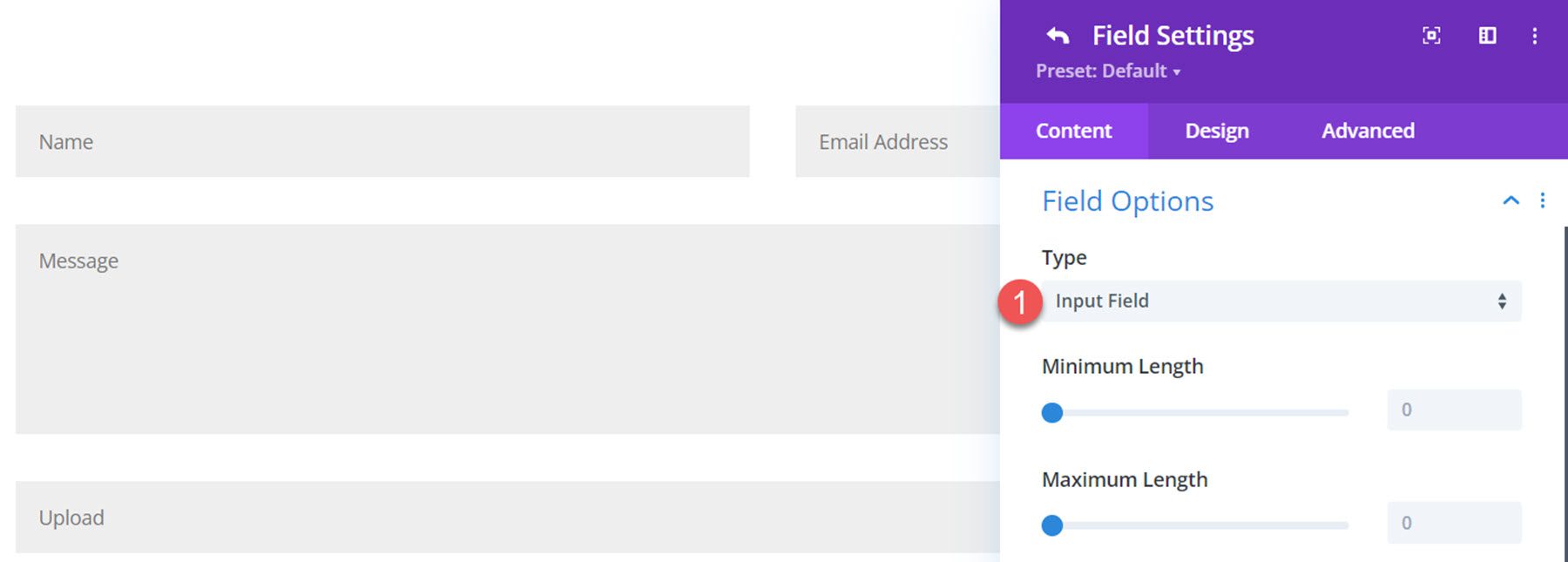
Dosya yükleme ayarlarına erişmek için, önce Alan Seçenekleri ayarlarında Alan Türü'nü Giriş Alanı olarak ayarlamanız gerekir. Ardından dosya yükleme ayarları görünecektir.

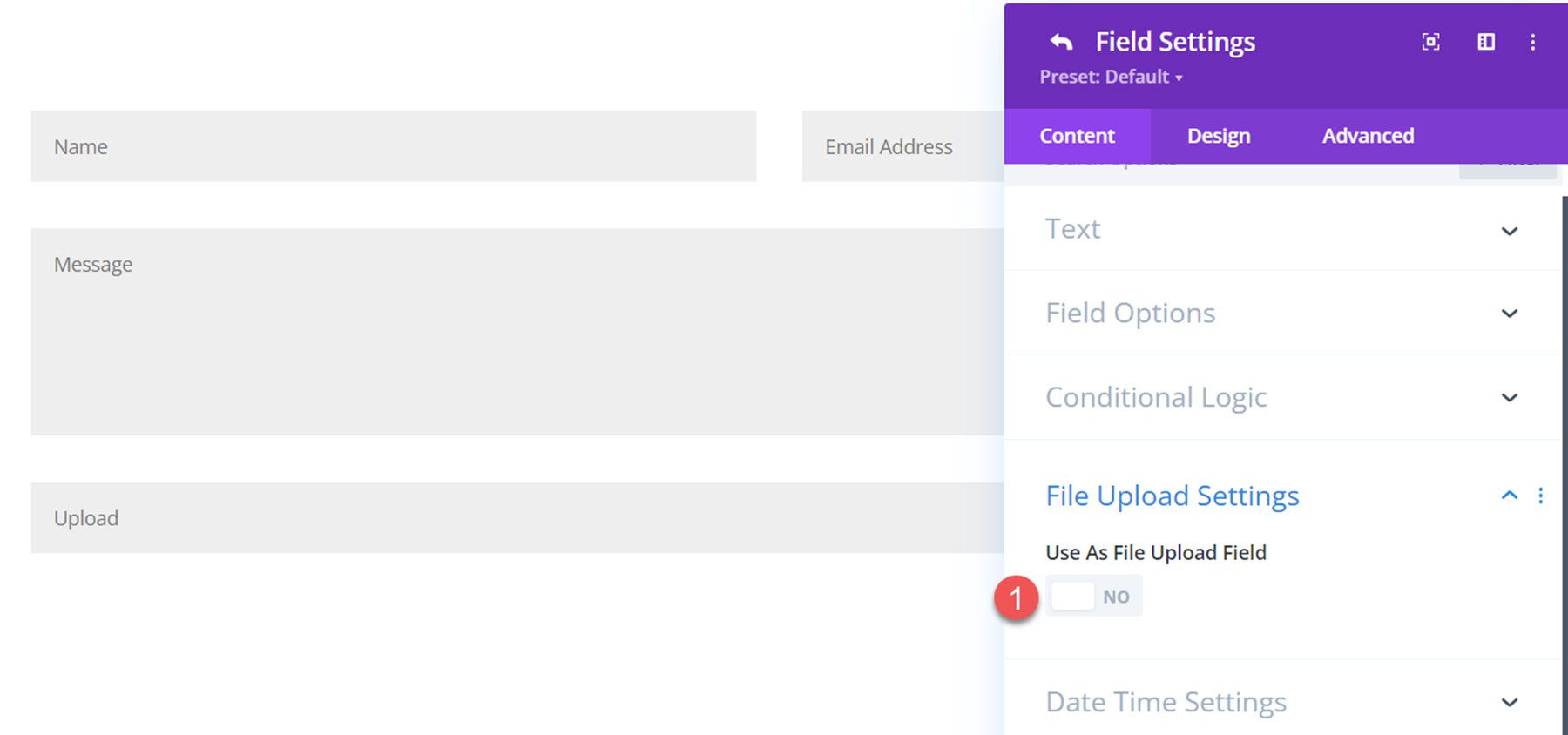
Dosya Yükleme Ayarları sekmesi altında, alanın dosya yükleme alanı olarak kullanılmasını etkinleştirmek için düğmeyi seçin.

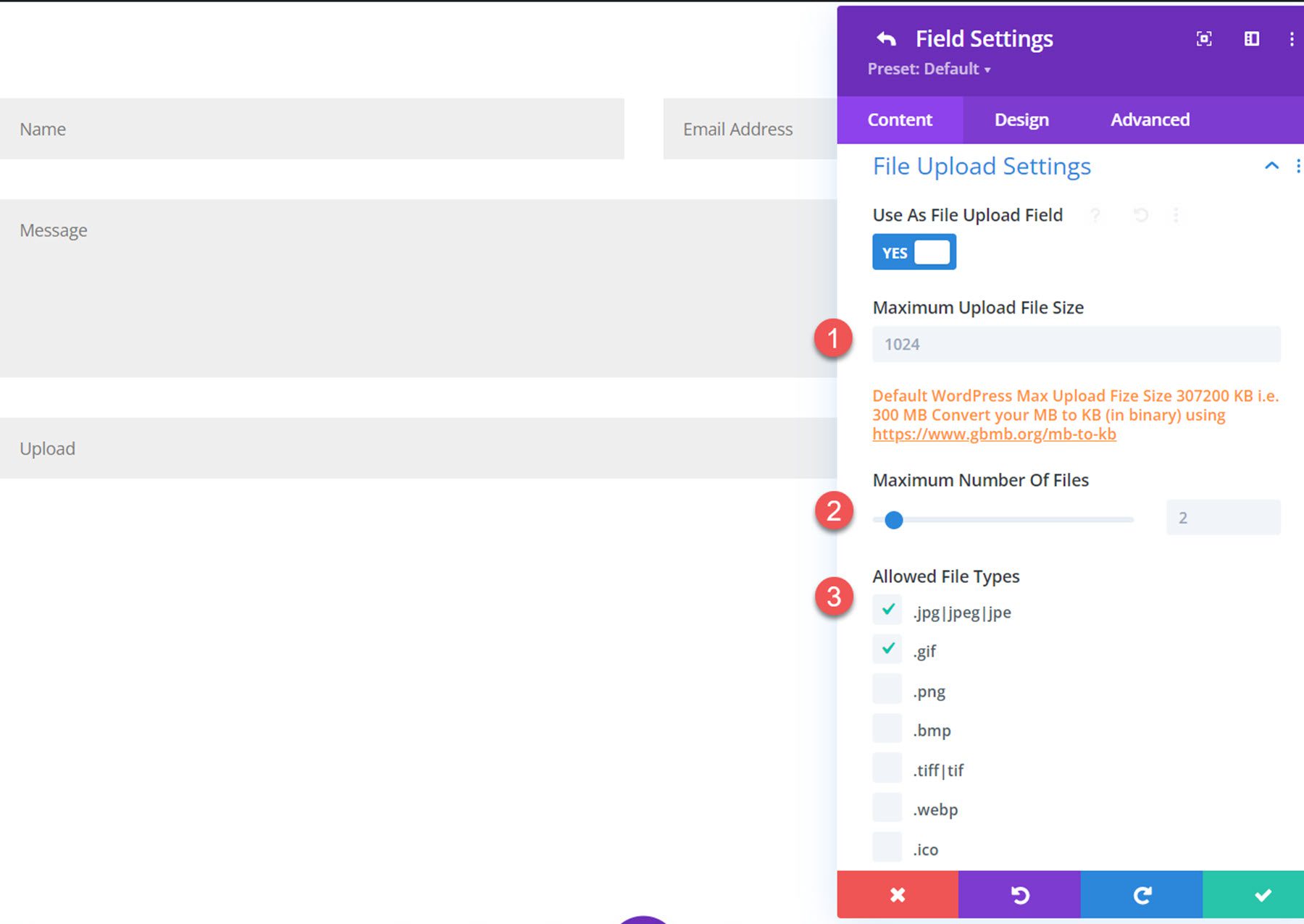
Etkinleştirildiğinde, maksimum yükleme dosyası boyutunu, maksimum dosya sayısını ve izin verilen dosya türlerini ayarlayabilirsiniz.

Tarih Saat Ayarları
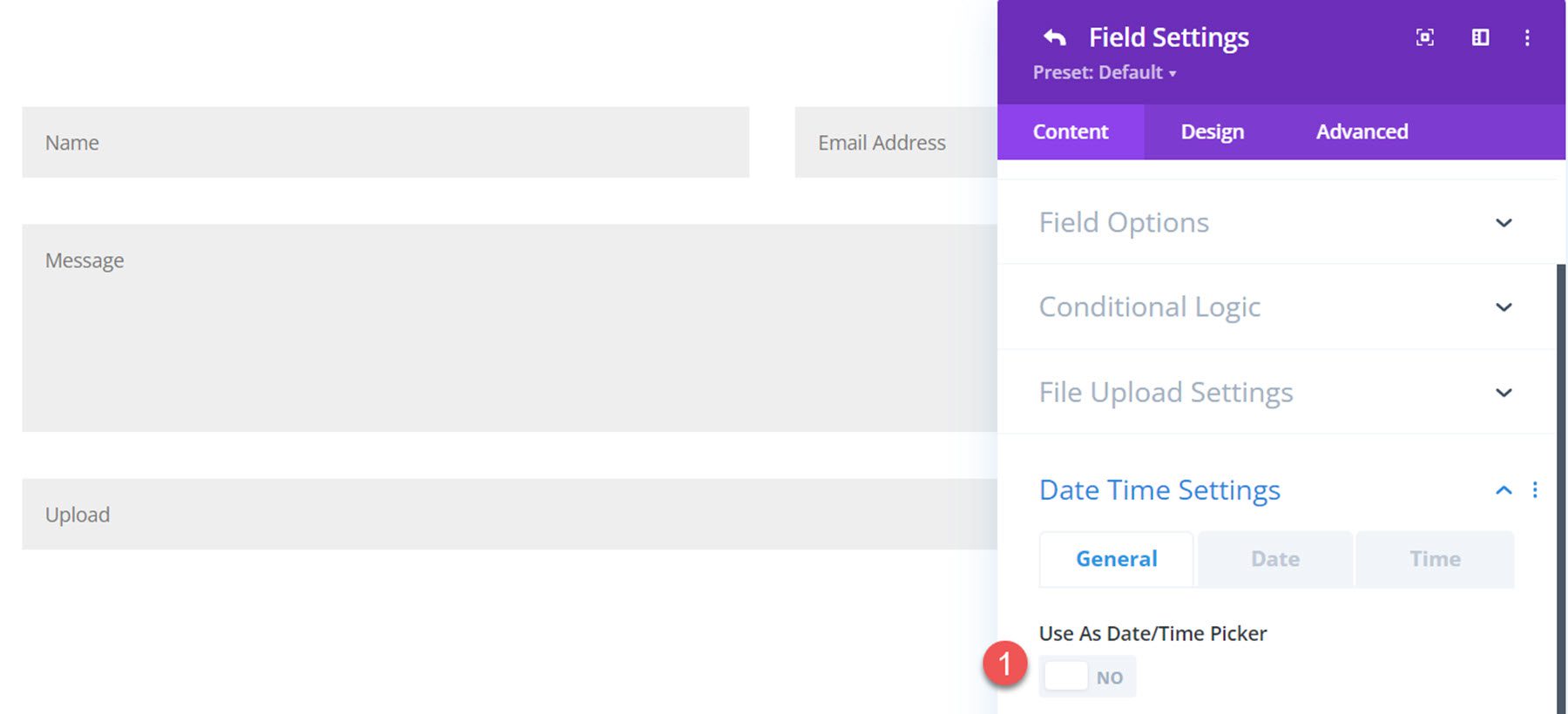
Tarih/saat ayarları yalnızca alan türü giriş alanı olarak ayarlandığında görünür. Giriş alanını tarih/saat seçici olarak kullanmak için düğmeyi değiştirin.

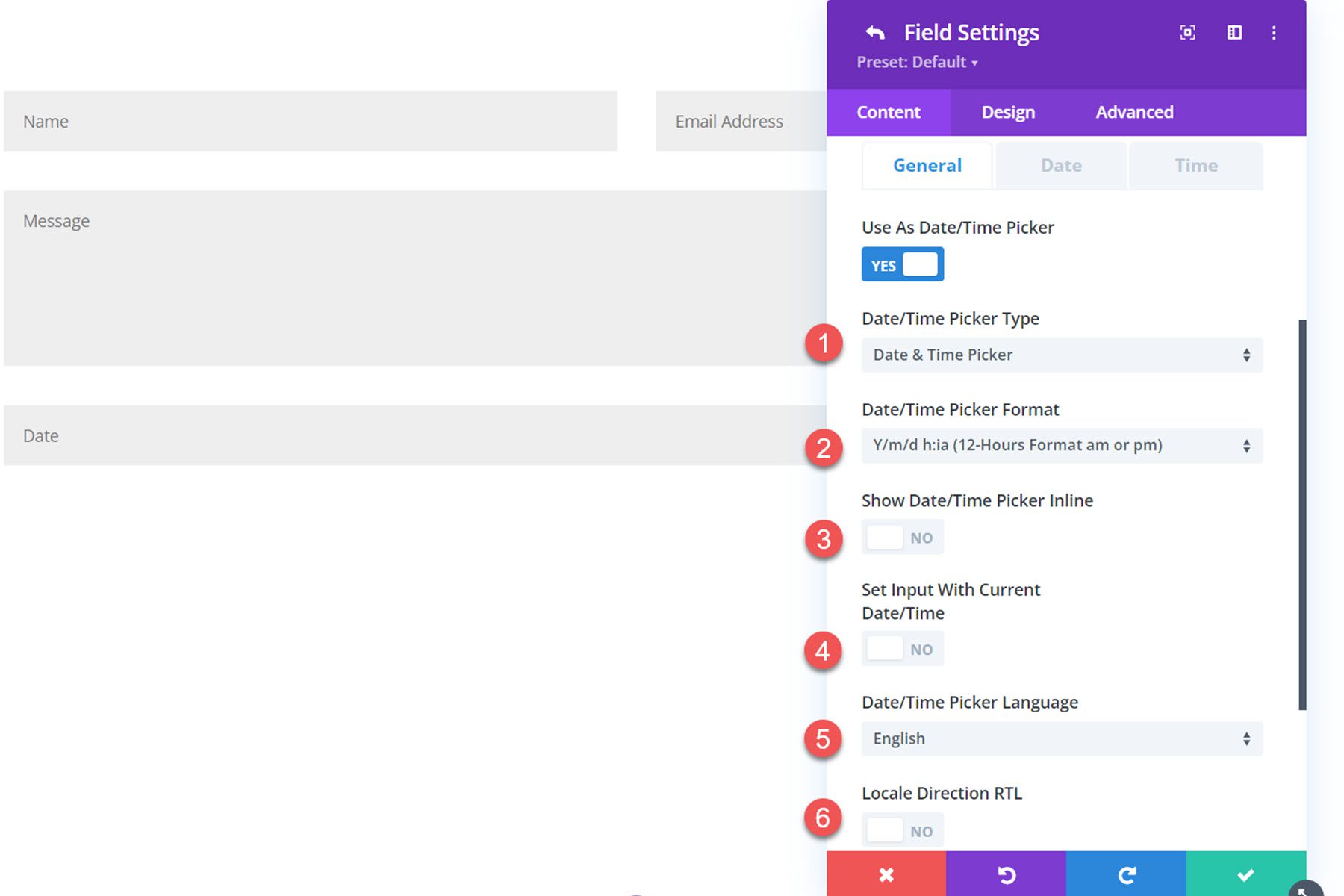
Seçenek etkinleştirildiğinde, üç ayar sekmesi görünür. Genel sekmesi altında türü (tarih ve saat seçici, tarih seçici veya saat seçici), tarih/saat formatını ayarlayabilir, seçiciyi satır içinde göstermeyi seçebilir, girişi geçerli tarih/saat ile ayarlayabilir, dili değiştirebilirsiniz. veya yerel ayar yönünü RTL olarak değiştirin.

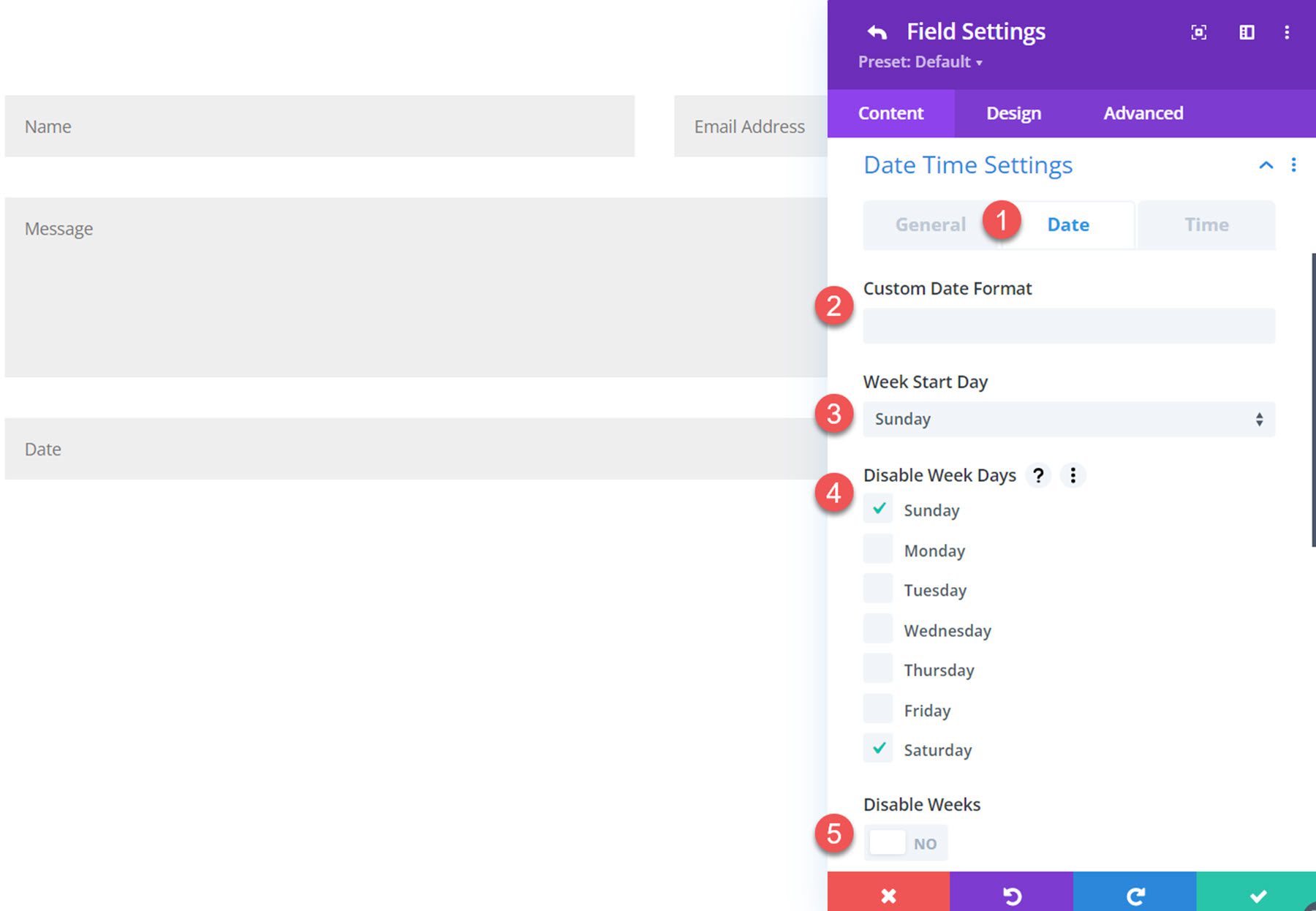
Tarih ayarları sekmesi altında, özel bir tarih formatı ayarlayabilir, hafta başlangıç gününü ayarlayabilir, devre dışı bırakılacak günleri seçebilir ve haftaları devre dışı bırakabilirsiniz.

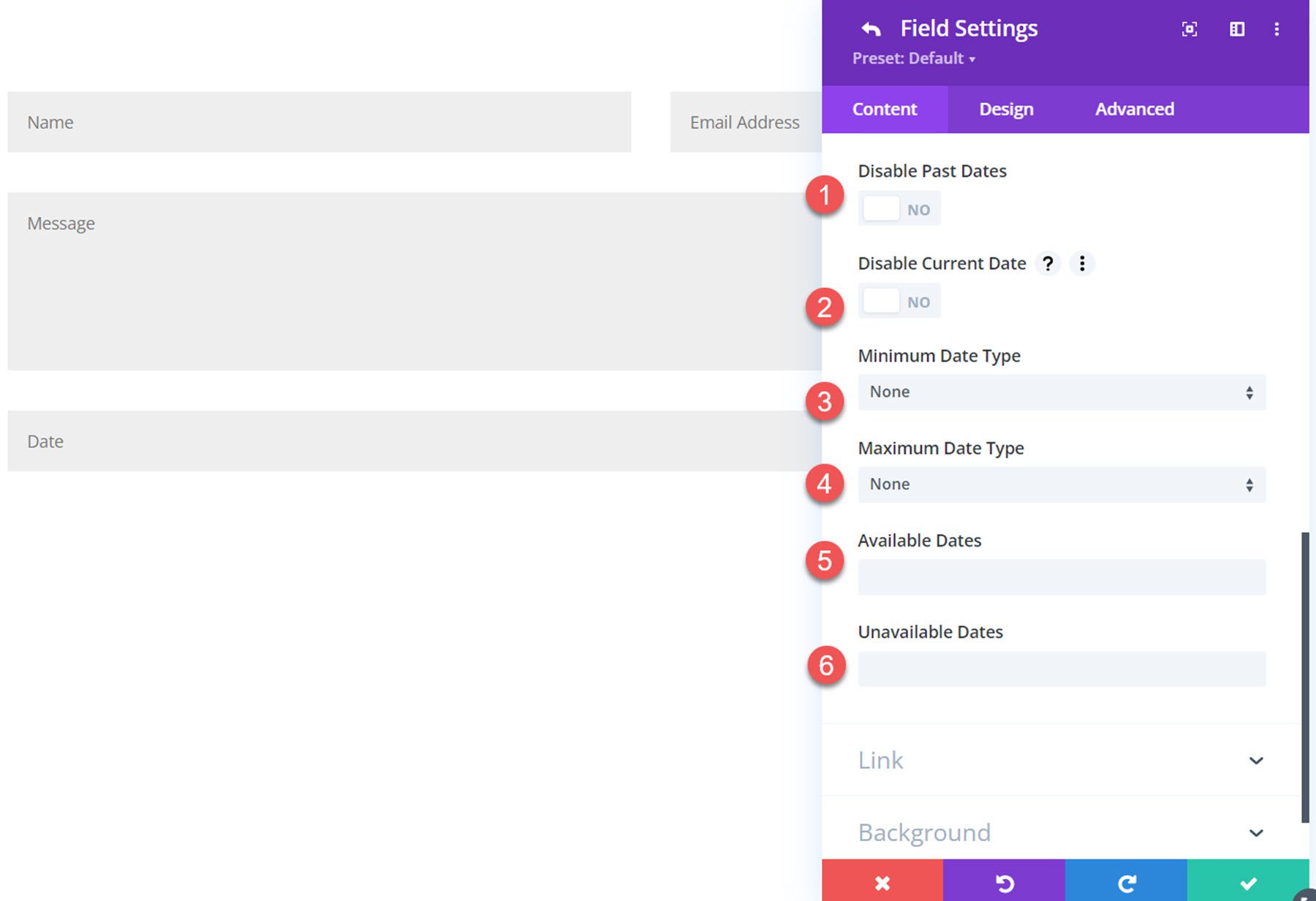
Ayrıca geçmiş tarihleri devre dışı bırakabilir, geçerli tarihi devre dışı bırakabilir, sabit veya göreli bir minimum tarih ayarlayabilir, sabit veya göreli bir maksimum tarih türü ayarlayabilir ve kullanılabilir ve kullanılamayan tarihleri ayarlayabilirsiniz.

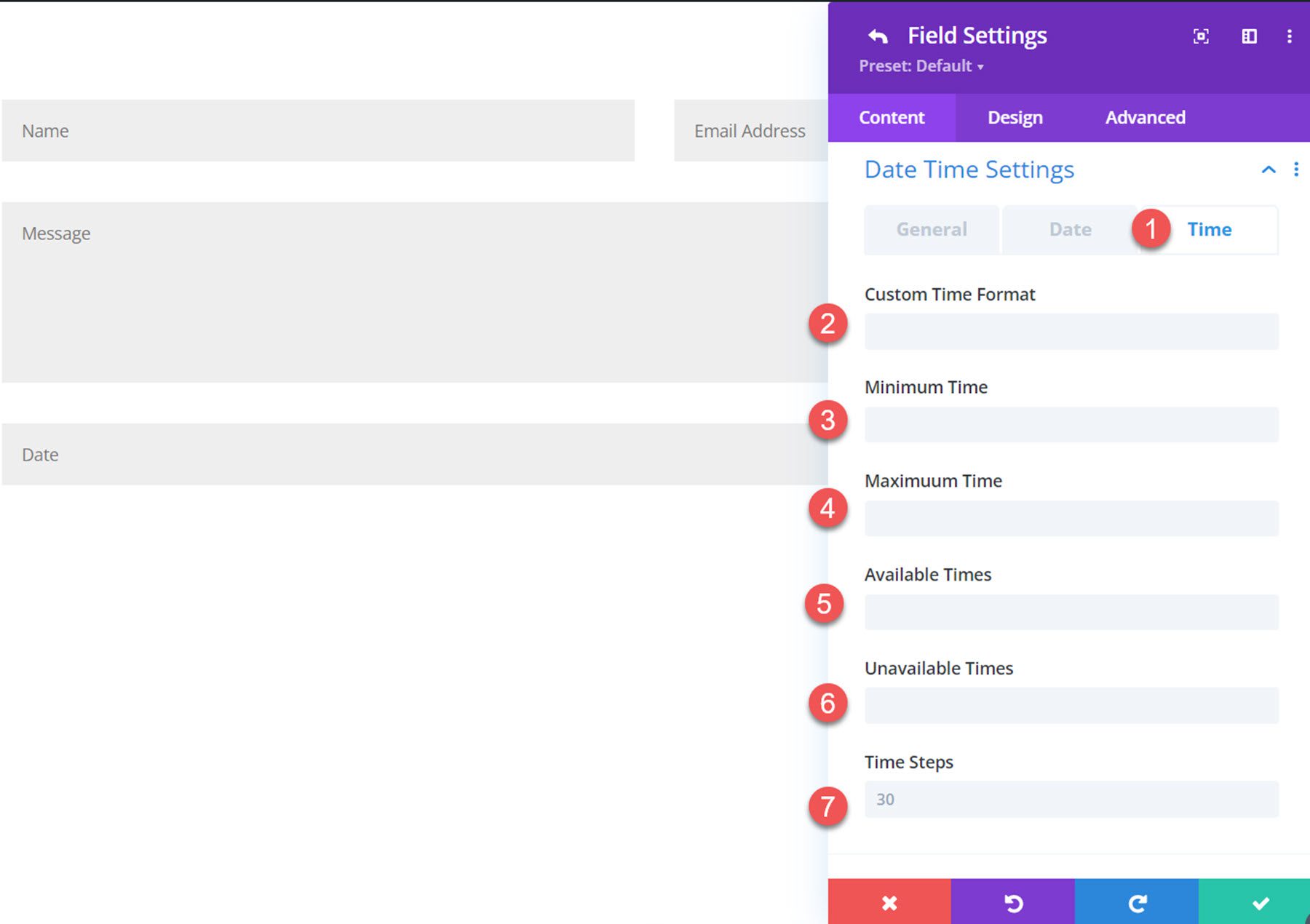
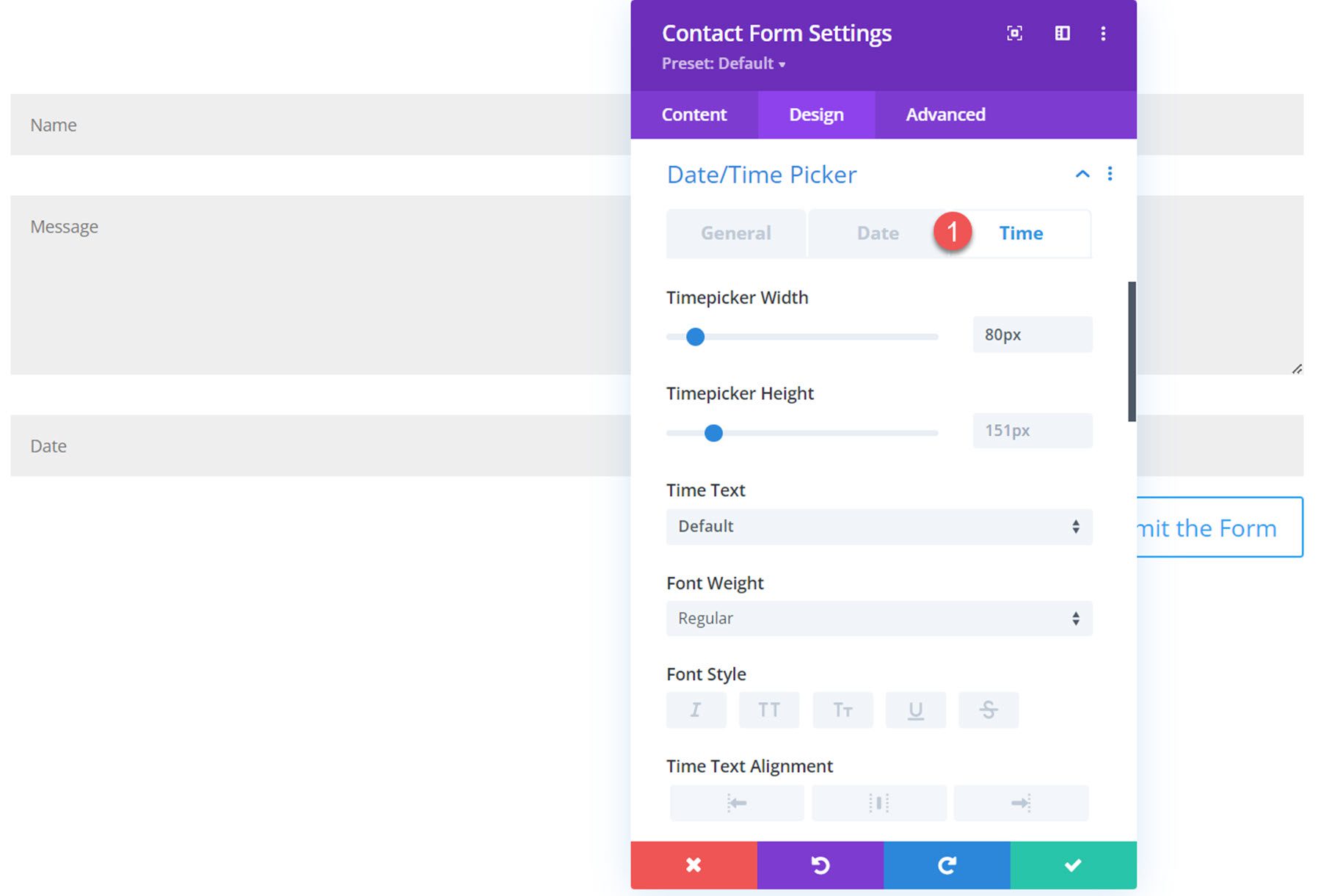
Zaman sekmesi altında, özel bir zaman formatı, minimum ve maksimum süre, kullanılabilir ve kullanılamayan zamanlar ve zaman adımları aralığı ayarlayabilirsiniz.

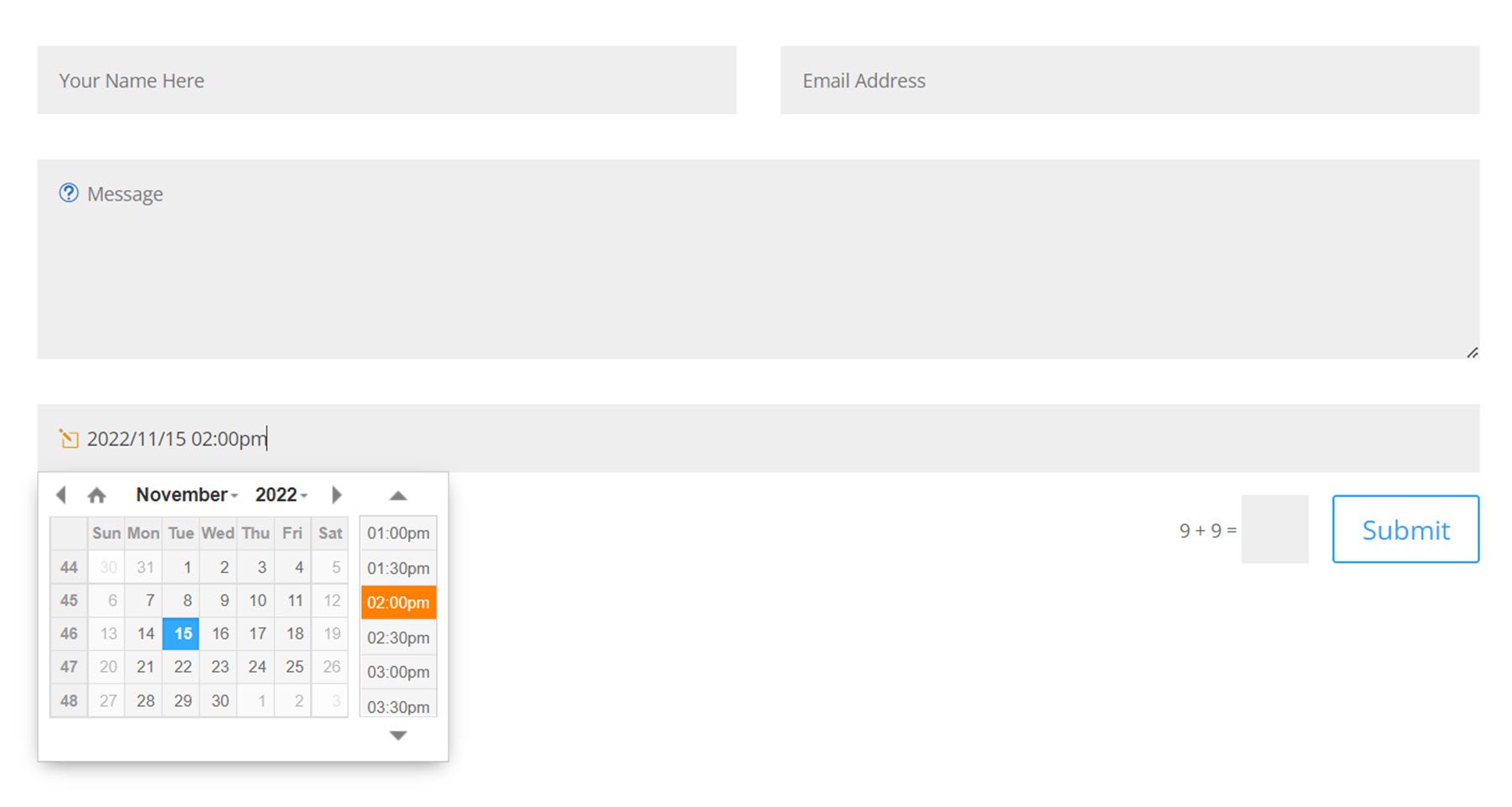
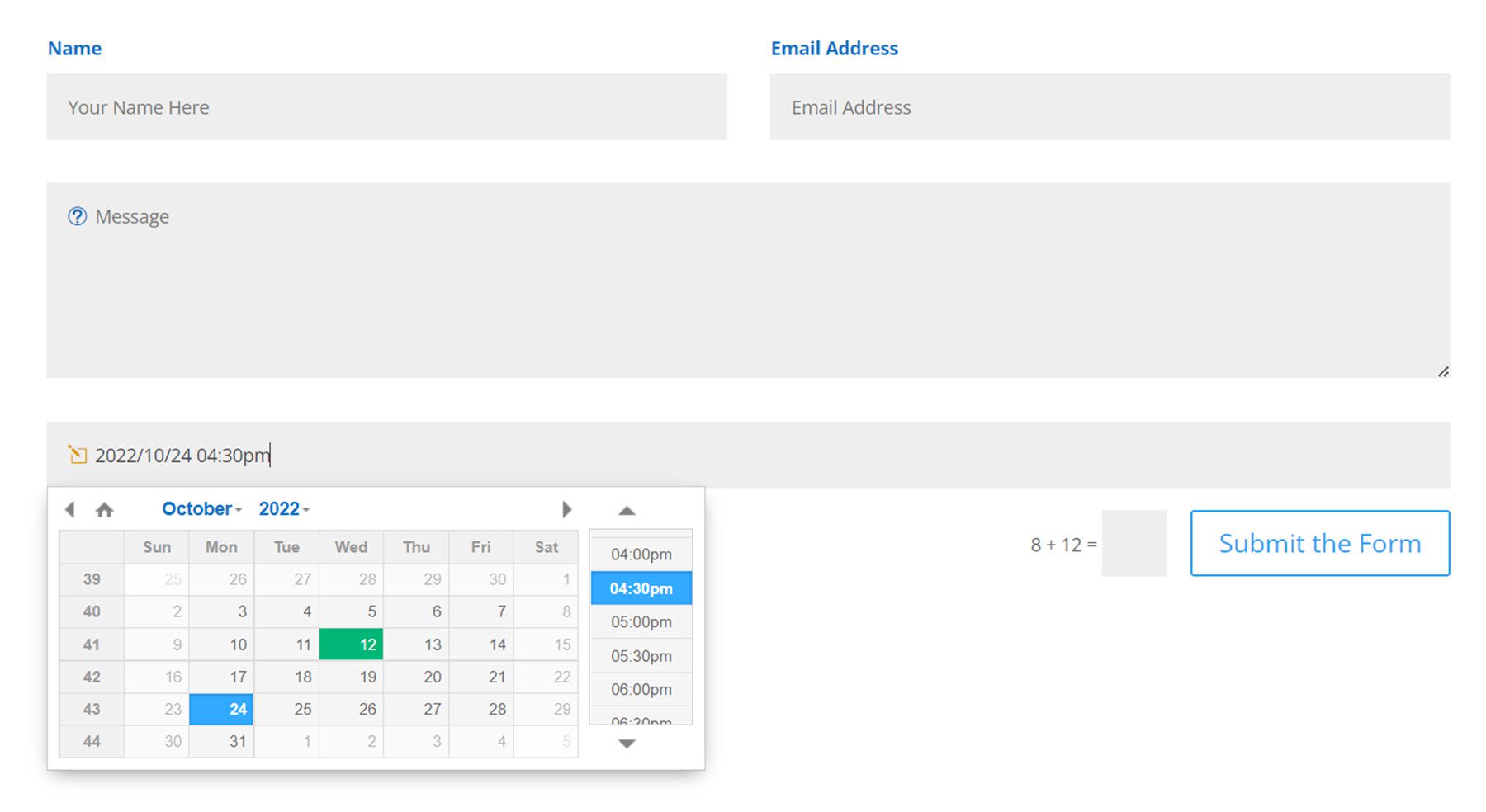
İşte ön uçtaki tarih/saat seçici.

Form İçeriği Ayarları
Aşağıdaki ayarlar, iletişim formu ayarlarının içerik sekmesinde bulunur.
Yönetici E-posta Ayarları
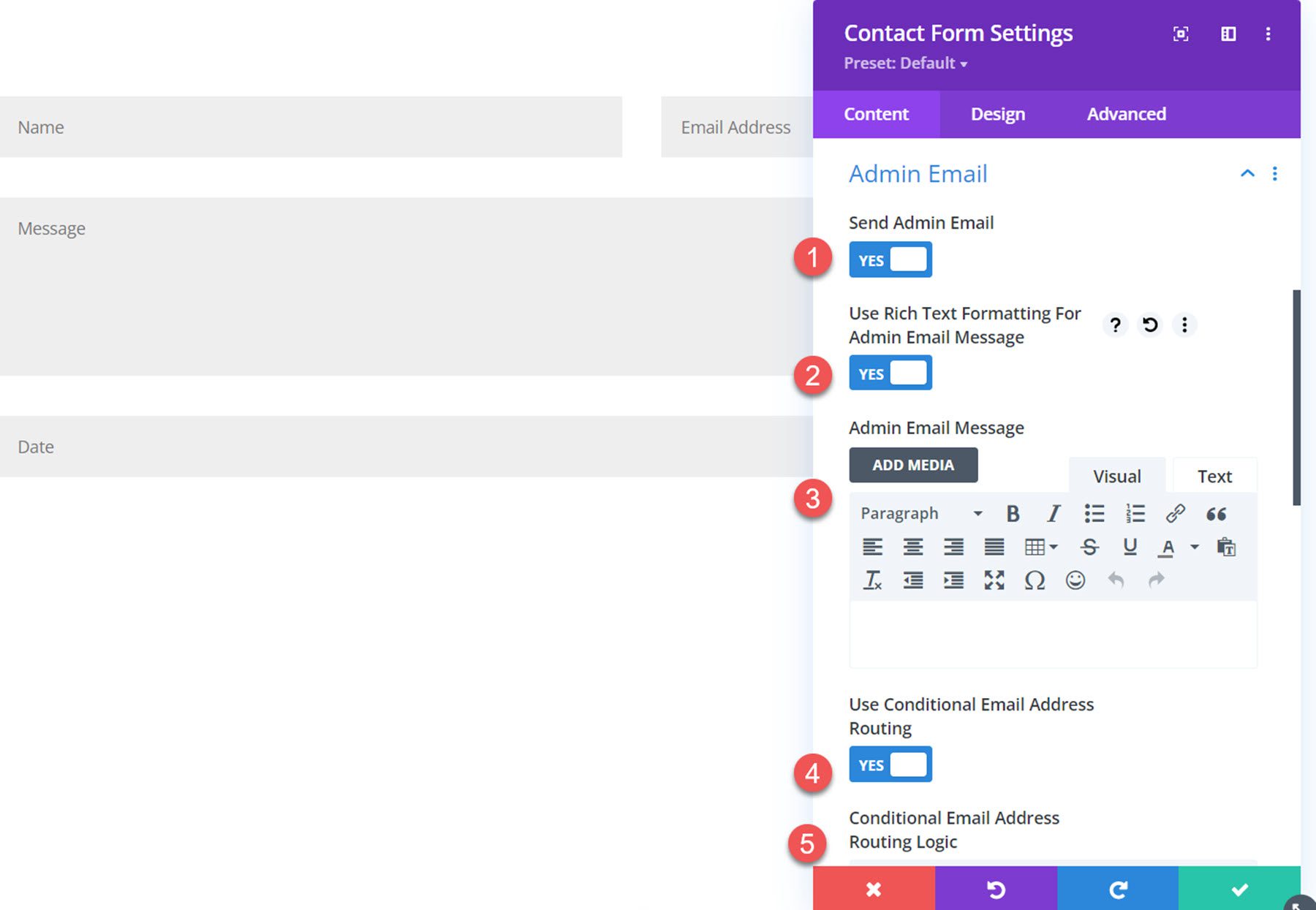
Yönetici e-posta ayarları altında, yönetici için özel bir mesaj girebilir ve yönetici mesajını biçimlendirmek için zengin metin kullanabilirsiniz. Bu ayarları kullanarak bir yönetici e-postası ekleyebilir veya özel mantıkla koşullu e-posta adresi yönlendirmesini etkinleştirebilirsiniz (endişelenmeyin, eklenti yazarının bunu ayarlamanıza yardımcı olacak belgeleri vardır!).

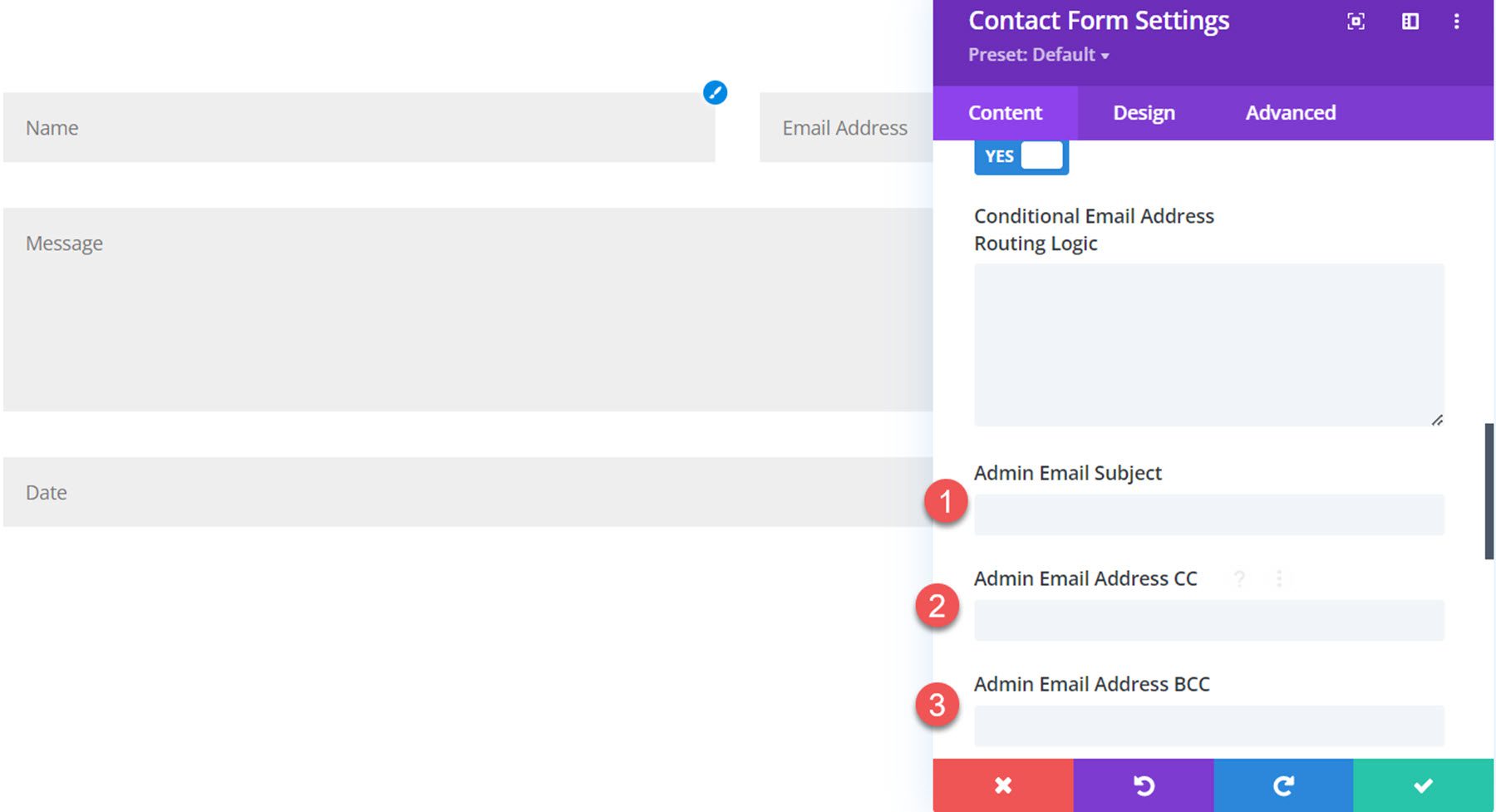
Ek olarak yönetici e-posta konusu, CC e-posta adresi ve BCC e-posta adresi ayarlayabilirsiniz.

Onay E-postası Ayarları
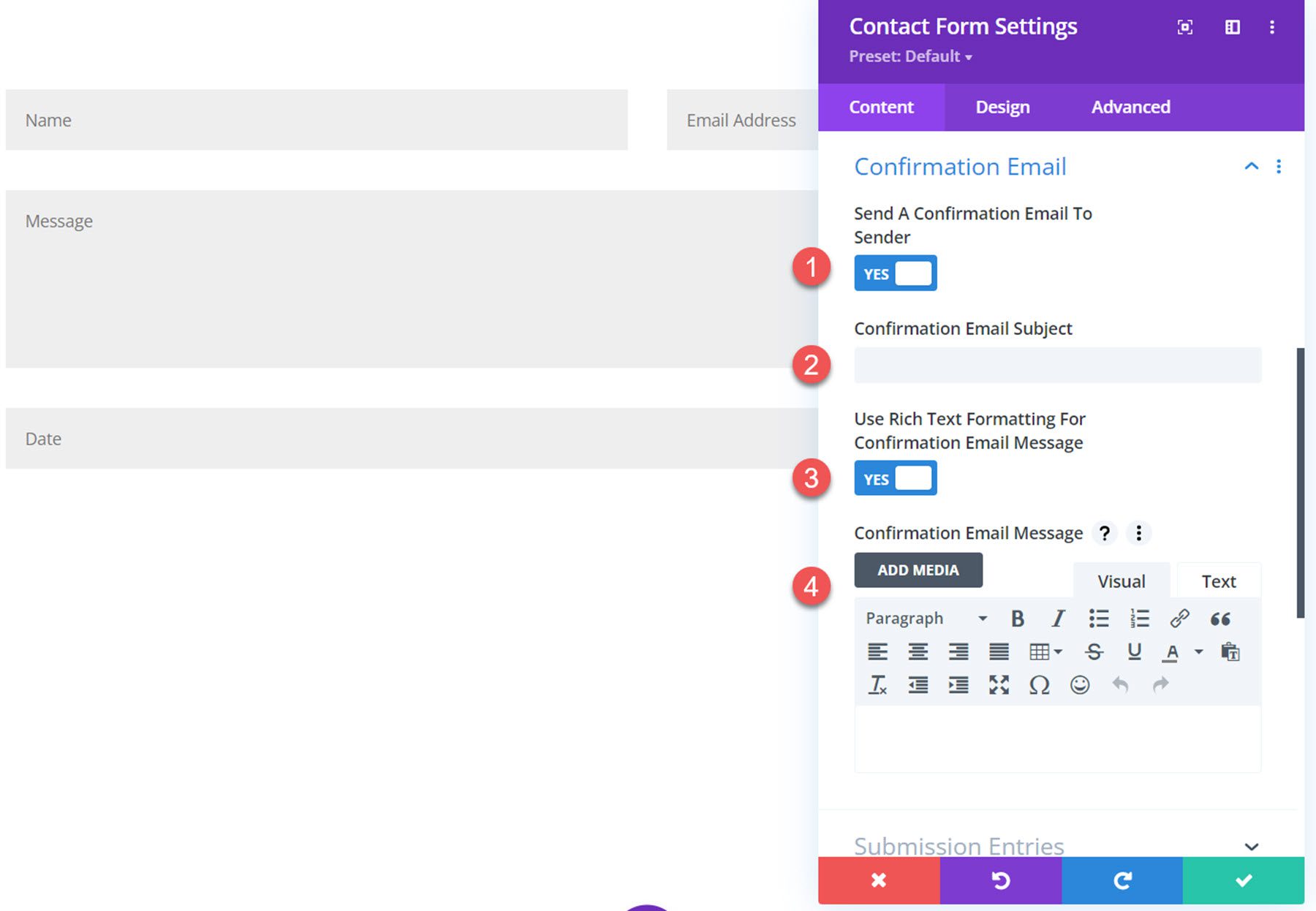
Onay e-postası ayarları da özelleştirilebilir. Onay e-postasının gönderilmesini etkinleştirebilir, özel bir konu satırı girebilir ve özel bir mesaj girebilirsiniz. İleti için kullanmak üzere zengin metin biçimlendirmesini de etkinleştirebilirsiniz.

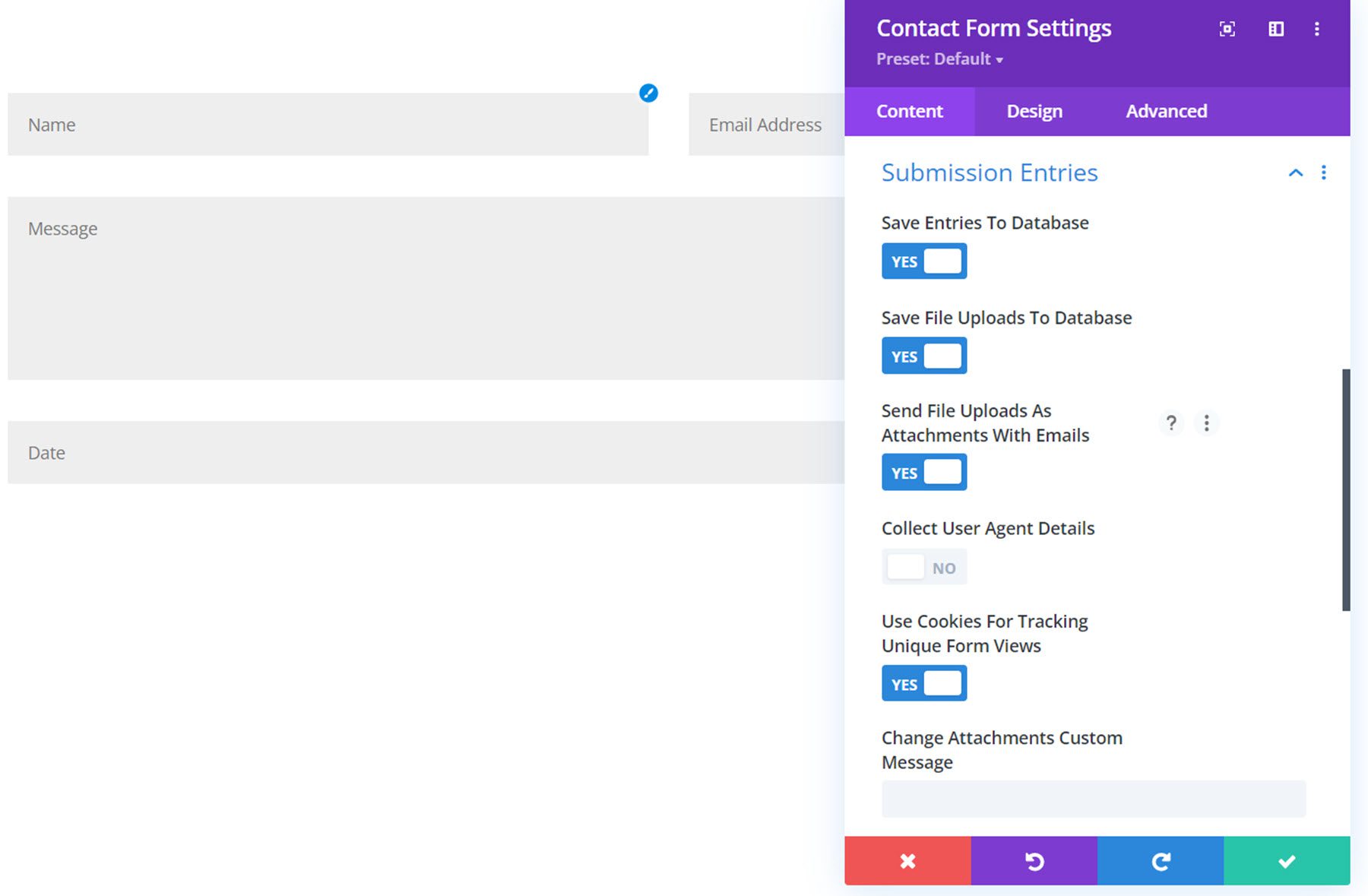
Gönderi Girişleri
Gönderim girişleri ayarları altında girişleri bir veritabanına kaydedebilir, dosya yüklemelerini bir veritabanına kaydedebilir, dosya yüklemelerini e-posta ekleri olarak gönderebilir, kullanıcı aracısı ayrıntılarını toplayabilir, benzersiz form görünümlerini izlemek için çerezleri kullanabilir ve eklenen özel mesajı değiştirebilirsiniz. dosyaları içeren e-postalara.

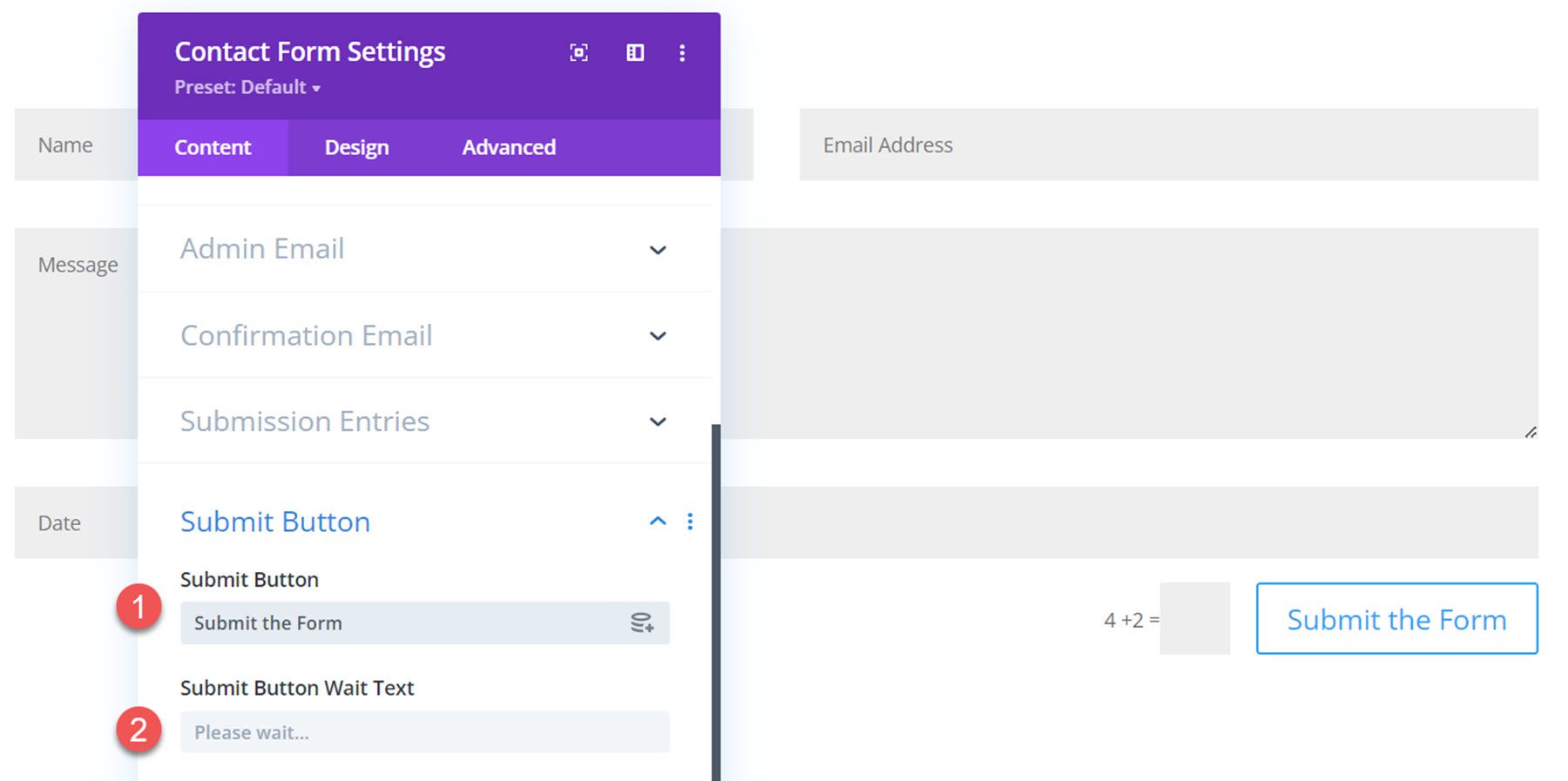
Gönder Düğmesi
Gönder düğmesi ayarları altında gönder düğmesi metnini ve bekleme metnini değiştirebilirsiniz.

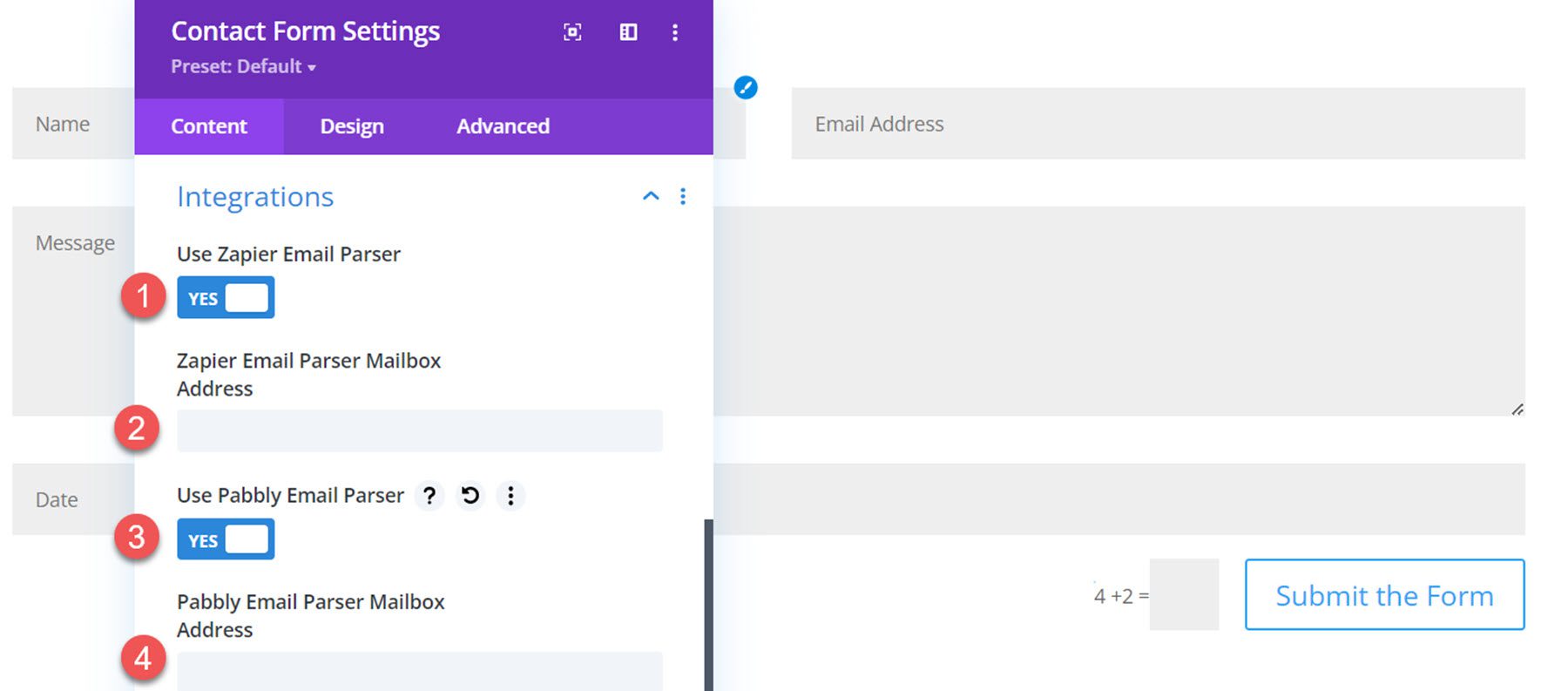
Entegrasyonlar
Zapier ve Pabbly olmak üzere iki entegrasyon seçeneği vardır. Her iki seçeneği de etkinleştirebilir ve e-postaların gönderileceği posta kutusu adresini ekleyebilirsiniz.


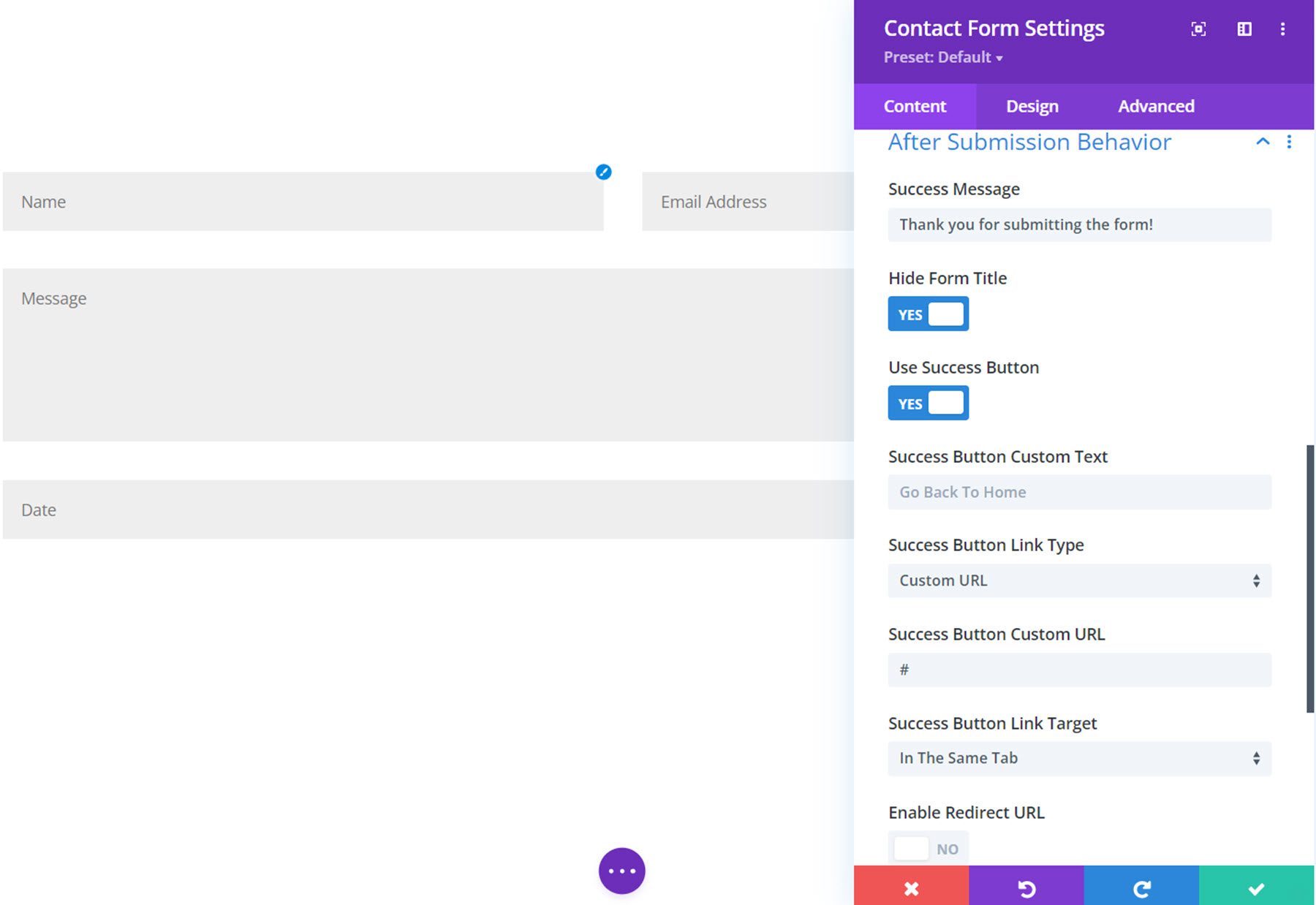
Gönderim Sonrası Davranış
Gönderim sonrası davranış, özel bir başarı mesajı eklemek için bir alanın yanı sıra form başlığını gizleme, özel metin ve bir bağlantı içeren bir başarı düğmesini görüntüleme veya bir yeniden yönlendirme URL'sini etkinleştirme seçeneğini içerir.

İşte gönderimden sonra eylem halindeki davranış, başarı mesajını gösterme, form başlığını gizleme ve başarı düğmesini görüntüleme.

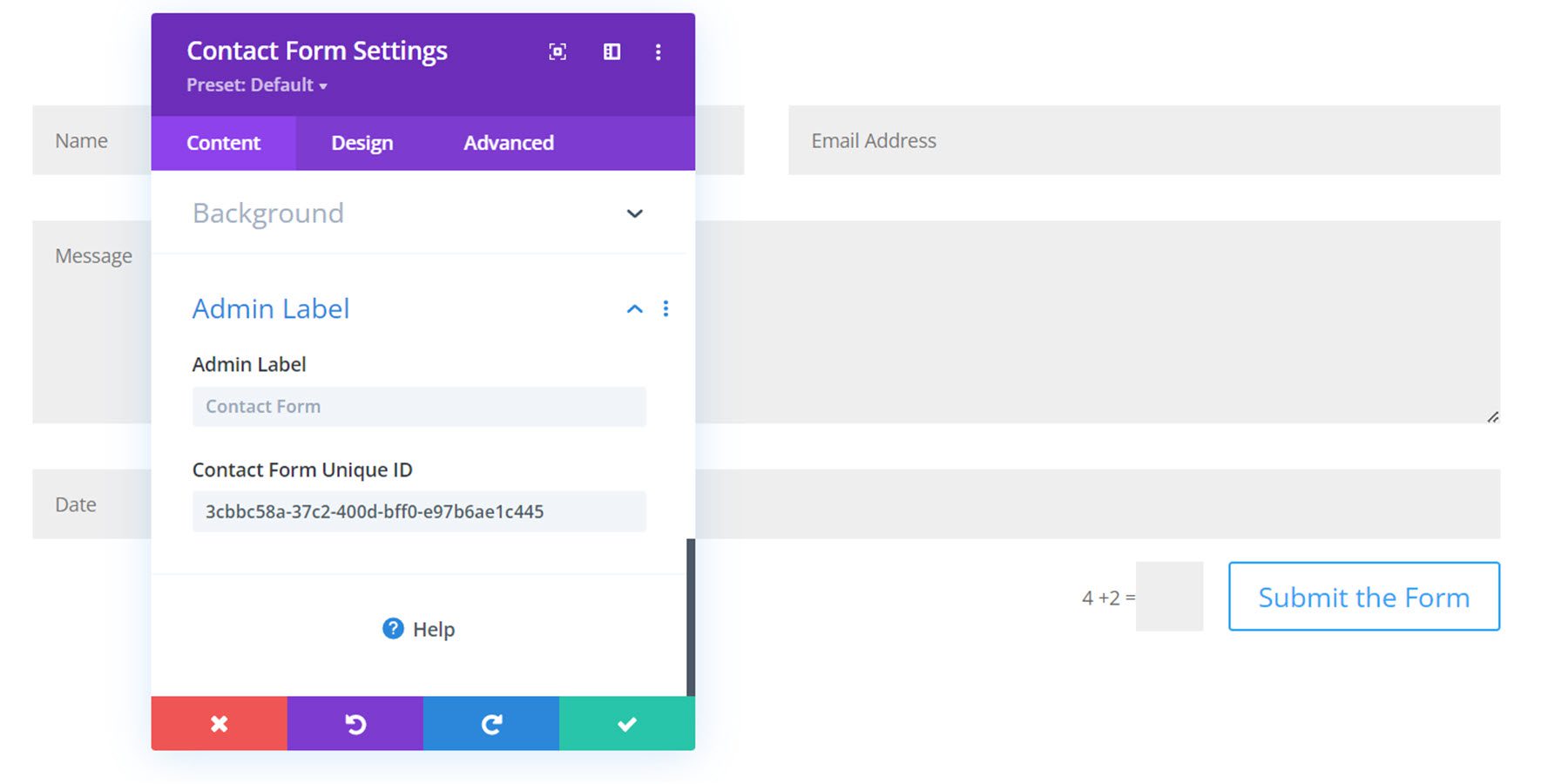
Yönetici Etiketi
Burada, veritabanında gösterilecek kendi yönetici etiketinizi (form kimliği) ekleyebilirsiniz. Veritabanında ve diğer yönetici alanlarında görünecek benzersiz bir kimlik numarası da ekleyebilirsiniz.

Tasarım Ayarları
İletişim formu ayarlarından tasarım sekmesine geçelim. Burada da bazı yeni ayarlar göreceksiniz.
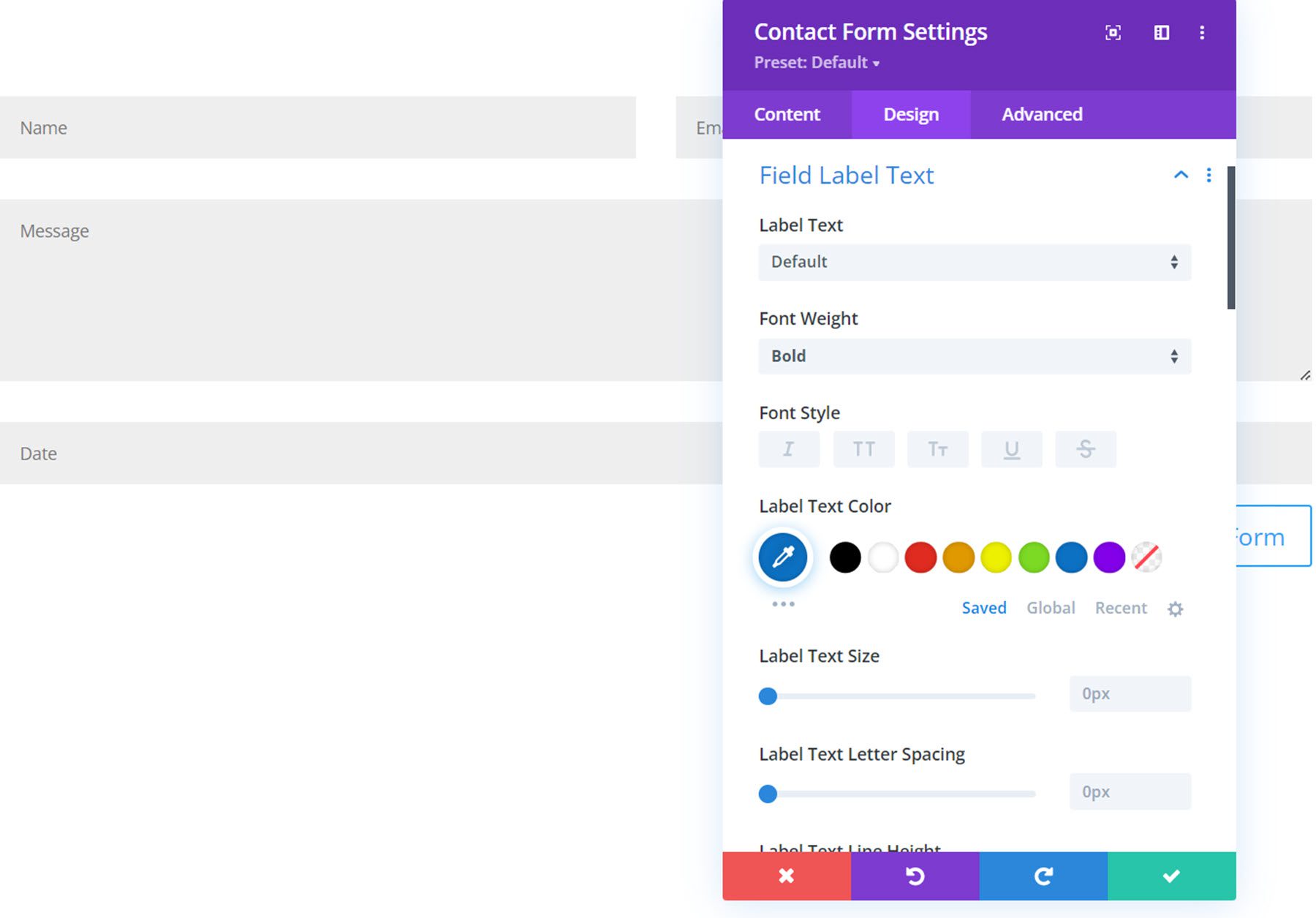
Alan Etiketi, Alan Açıklaması, Başarı Mesajı Metni Ayarları
Alan etiketi metin ayarları, alan açıklaması metin ayarları ve başarı mesajı metin ayarları bölümleri, yazı tipi, metin rengi, boyut, boşluk, hizalama vb. gibi tüm varsayılan yazı tipi ve metin tasarım ayarlarını içerir.

Burada ad ve e-posta alanlarının etiketlerinin görüntülendiğini ve alan etiketi metin tasarımının ön uçta görüntülenecek şekilde özelleştirildiğini görebilirsiniz.

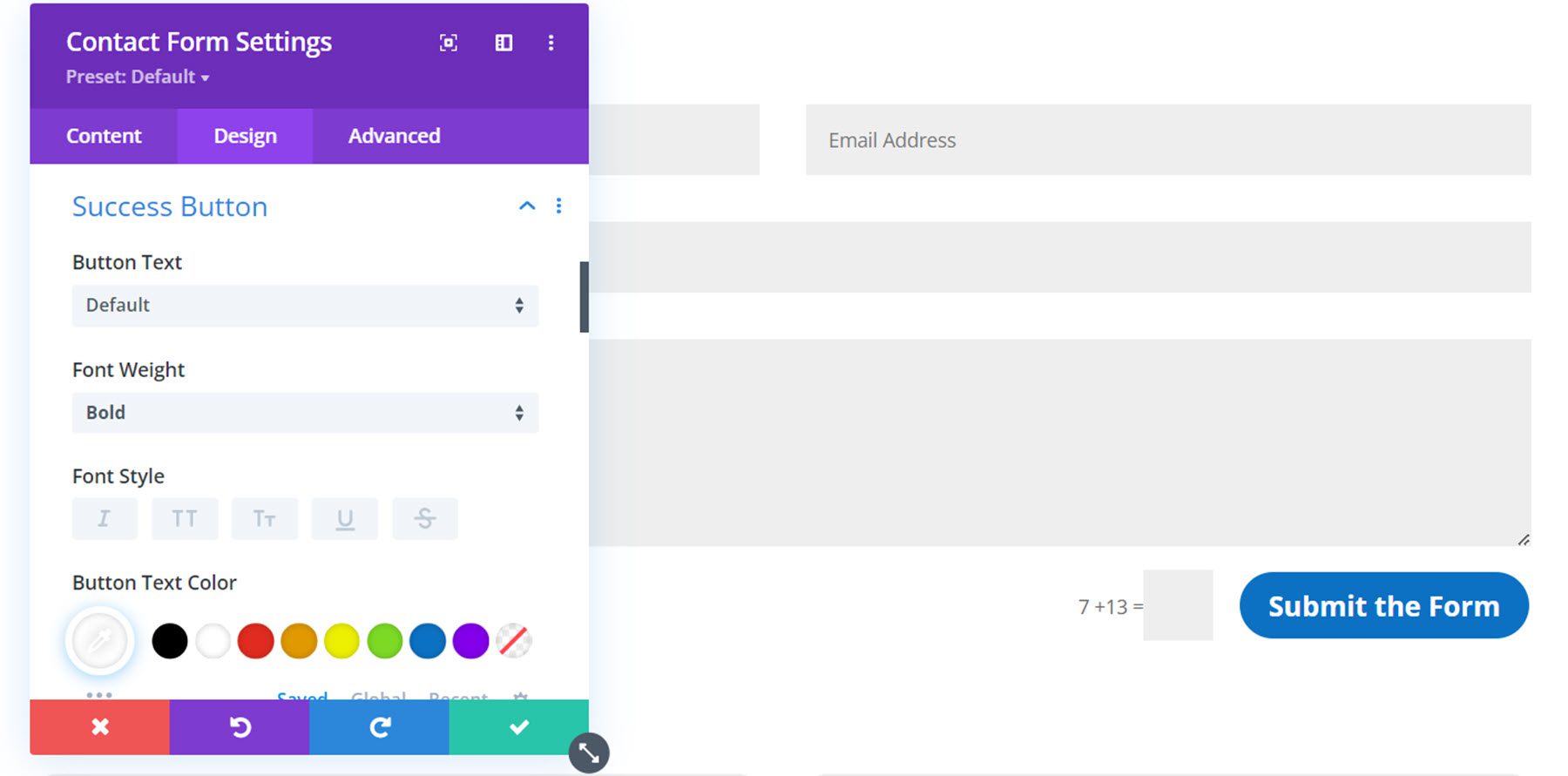
Başarı Düğmesi Ayarları
Başarı düğmesi ayarları, yazı tipi, metin boyutu, düğme aralığı, düğme renkleri vb. gibi varsayılan düğme tasarım ayarlarını kullanarak başarı düğmesinin tasarımını özelleştirmenizi sağlar.

İşte ön uçtaki özelleştirilmiş başarı düğmesi.

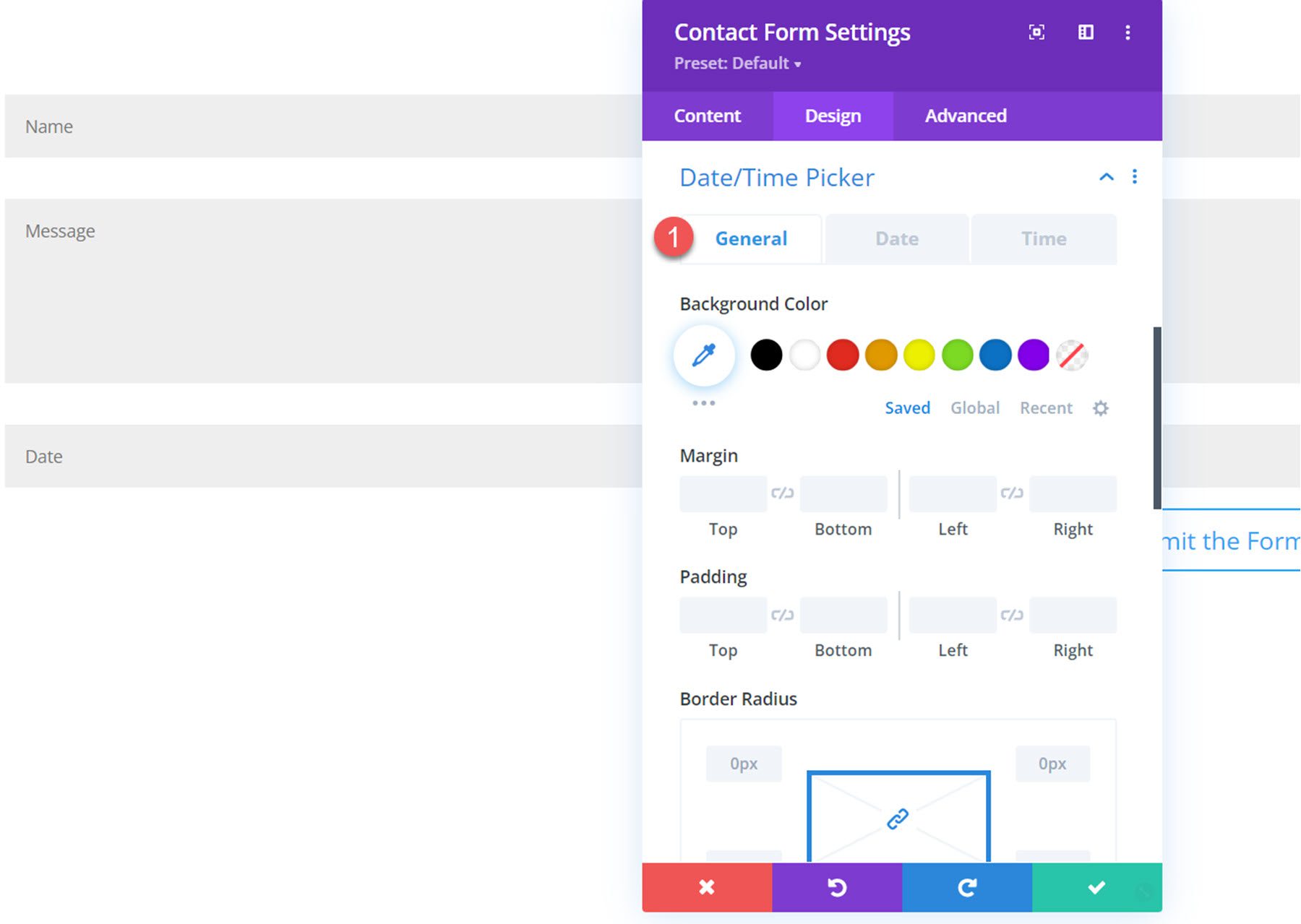
Tarih/Saat Seçici Ayarları
Tarih/saat seçici tasarım ayarlarının genel sekmesinde arka plan rengini, kenar boşluğunu, dolguyu, kenarlığı ve gölge ayarlarını özelleştirebilirsiniz.

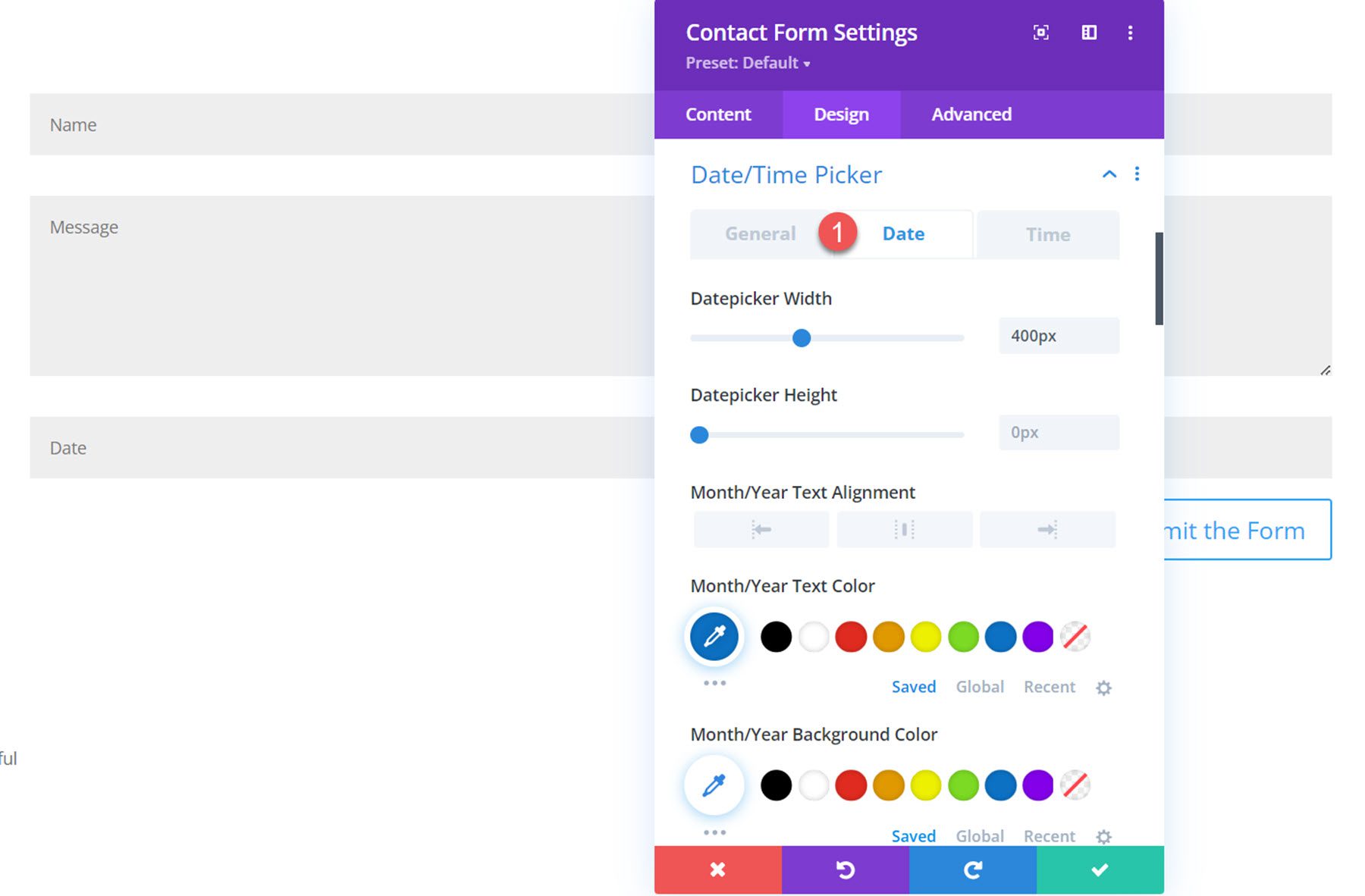
Tarih sekmesine geçerek, tarih seçici genişliğini ve yüksekliğini değiştirebilir, ay/yıl metin ayarlarını, haftanın günleri metin ayarlarını, takvim tarihleri metin ayarlarını, geçerli tarih arka planını ve metin rengini, seçilen tarihi özelleştirebilirsiniz. arka plan ve metin rengi, kullanılabilir tarihler arka plan ve metin rengi ve kullanılamayan tarihler arka plan ve metin rengi.

Zaman sekmesi altında, zaman seçici genişliğini ve yüksekliğini, zaman metni ayarlarını, geçerli saat arka planını ve metin rengini, seçilen tarih arka planını ve metin rengini, uygun zamanın arka planını ve metin rengini ve kullanılamayan zamanın arka planını ve metin rengini özelleştirebilirsiniz. metin rengi.

Tüm bu özelleştirme seçenekleriyle, tarih/saat seçicinizin görünümünü tamamen özelleştirebilirsiniz. İşte bazı özelleştirilmiş tasarım ayarlarıyla ön uçtaki tarih/saat seçici.

Gönder Düğmesi
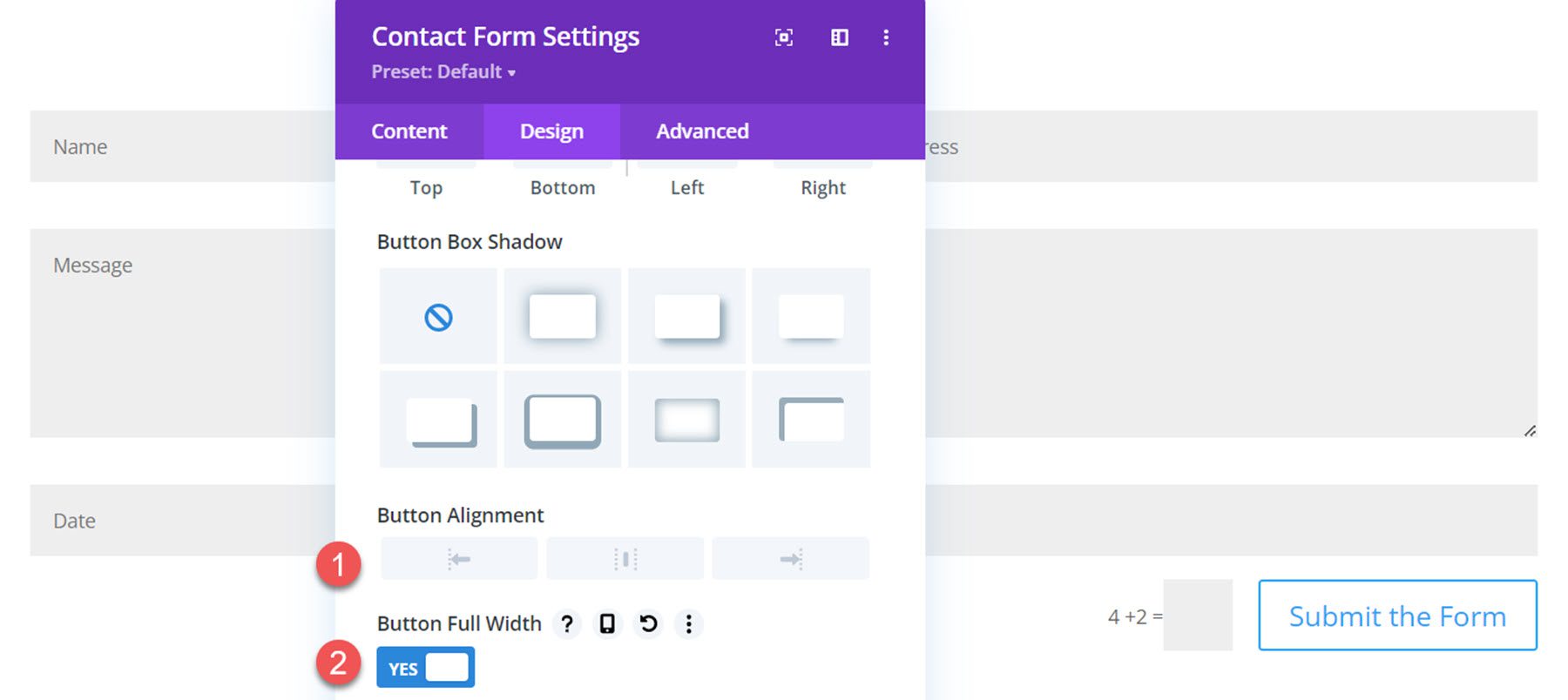
Gönder düğmesi bölümünün altında iki yeni ayar belirdi. Düğme hizalamasını değiştirebilir ve düğmeyi tam genişlikte yapabilirsiniz.

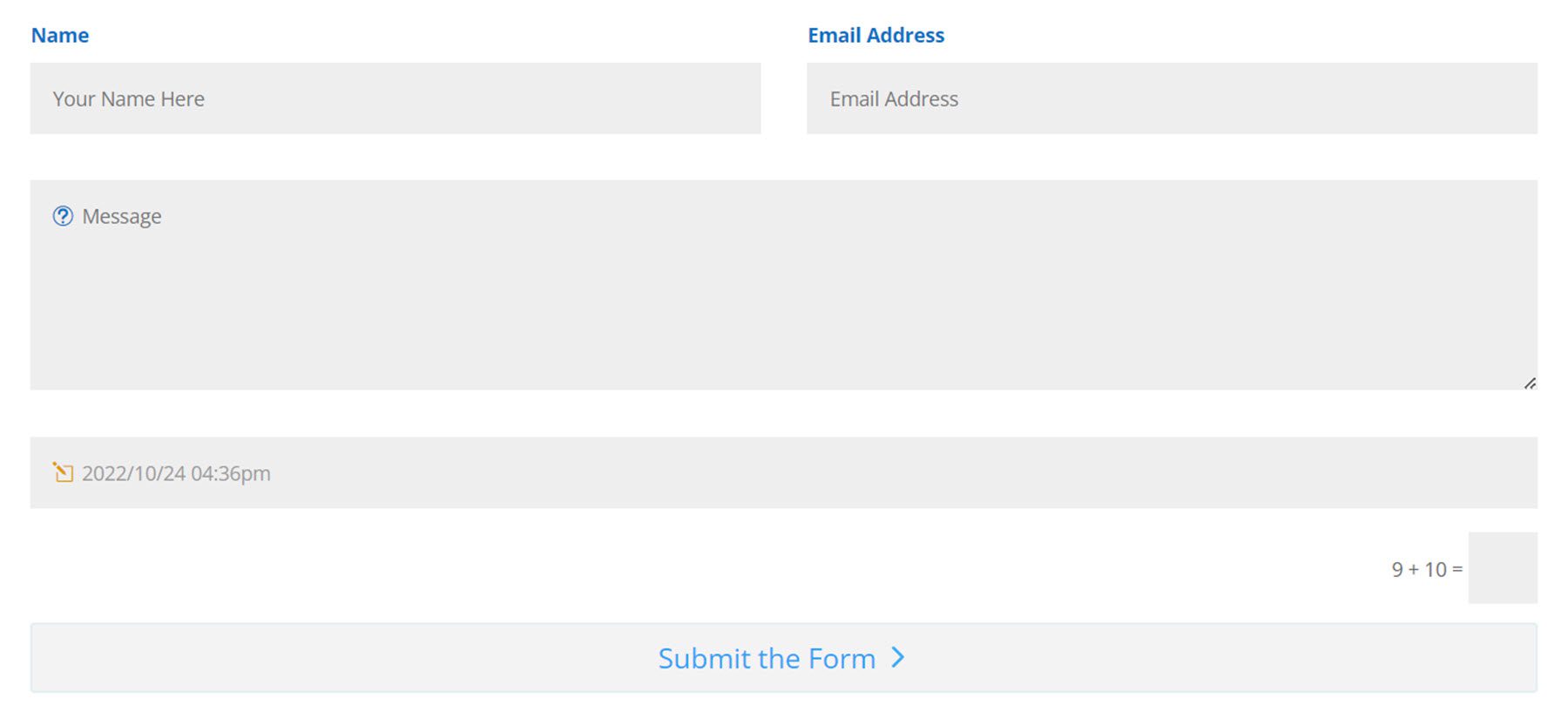
İşte ön uçtaki tam genişlik düğmesi.

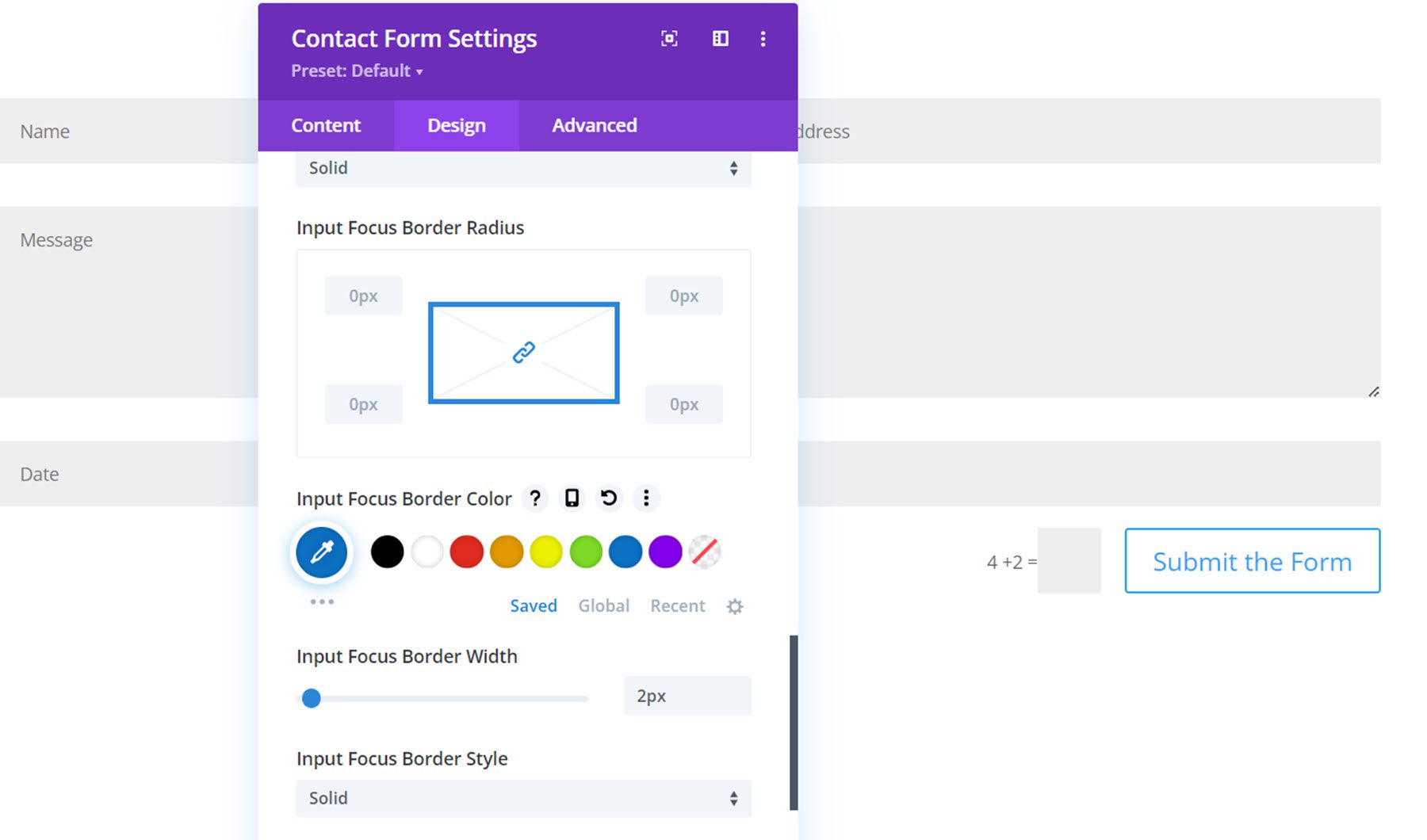
Sınır
Burada odak giriş kenarlığını renk, stil, yarıçap, genişlik ve stil ayarlarıyla biçimlendirebilirsiniz. Bu kenarlık, seçildiğinde bireysel alanın etrafında görünecektir.

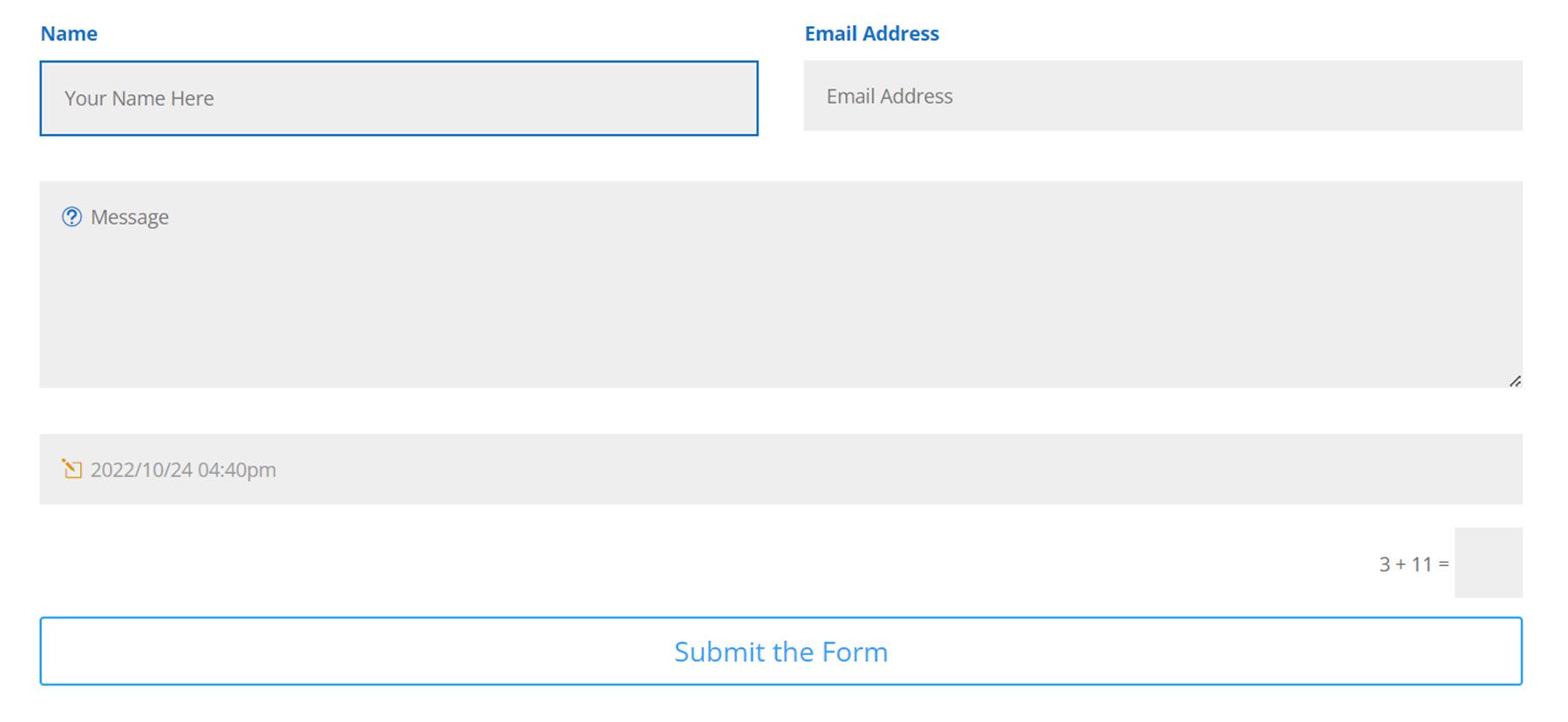
İşte ad alanını vurgulayan odak giriş sınırı.

Gösterge Paneli
Artık yeni İletişim Formu modülü ayarlarını keşfettiğimize göre, WordPress panosundaki İletişim Formu sayfasına bir göz atalım.
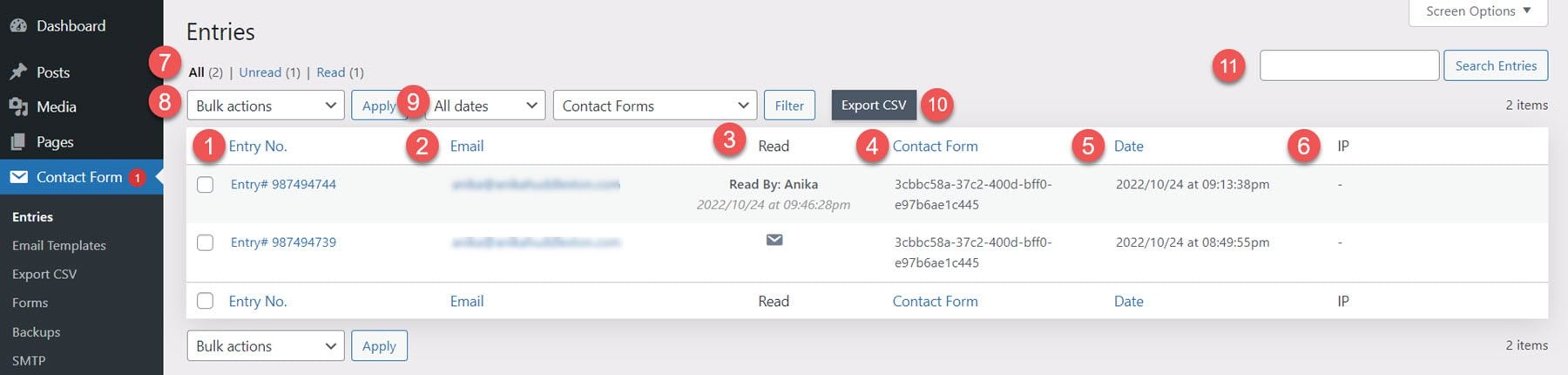
Girdileri
Aldığınız tüm form gönderimlerini Girişler sayfasında görebilirsiniz. Her giriş için, giriş numarasını, e-posta adresini, okuma durumunu (girişi okuyan kullanıcı ve tam olarak okunduğu saat ve tarih dahil), form kimliğini, tarihi ve IP'yi göreceksiniz. Girişler sayfası en üstte okunmamış ve okunmuş olarak sıralanabilir. Girişlerde toplu işlemleri de kullanabilir ve tabloyu aya veya belirli bir forma göre filtreleyebilirsiniz. Son olarak, üst kısımdaki düğmeyle girişlerinizin bir CSV dosyasını dışa aktarabilir ve arama çubuğuyla girişlerinizi arayabilirsiniz.

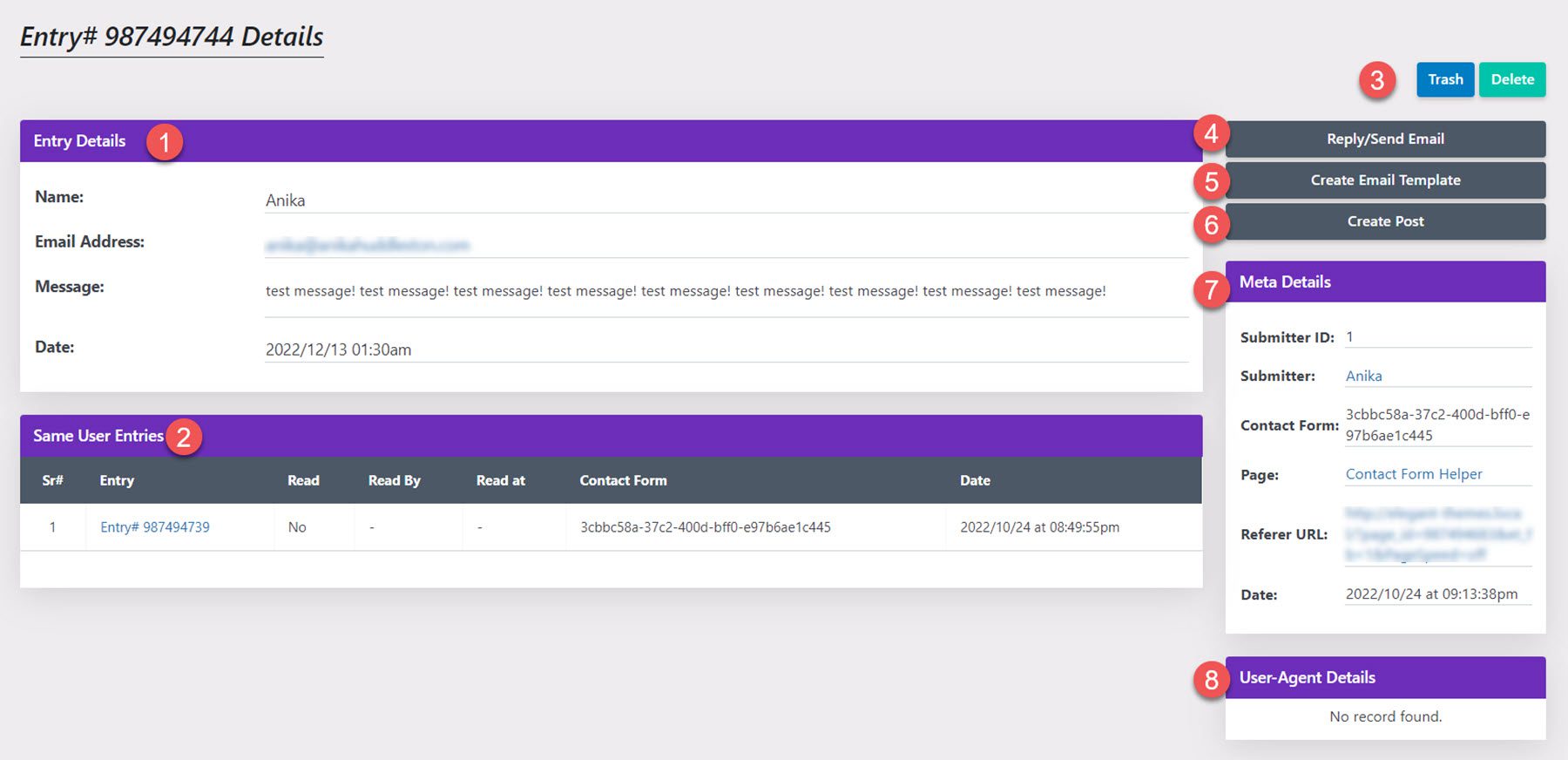
Tek bir girişi görüntülemek için tıkladığınızda, giriş ayrıntıları bölümünde alan içeriğini göreceksiniz. Bunun altında, aynı kullanıcının yaptığı diğer girişler yer alır ve bu çok yararlı bir özelliktir. Sağ tarafta çöp kutusuna at ve sil düğmesi, e-posta yanıtla/gönder düğmesi, e-posta şablonu oluştur düğmesi ve gönderi oluştur düğmesi bulunur. Aşağıda, gönderen kimliği, gönderen, iletişim formu kimliği, sayfa, yönlendiren URL ve tarih gibi meta ayrıntılar ve ardından kullanıcı aracısı ayrıntıları yer almaktadır.

Eposta gönder
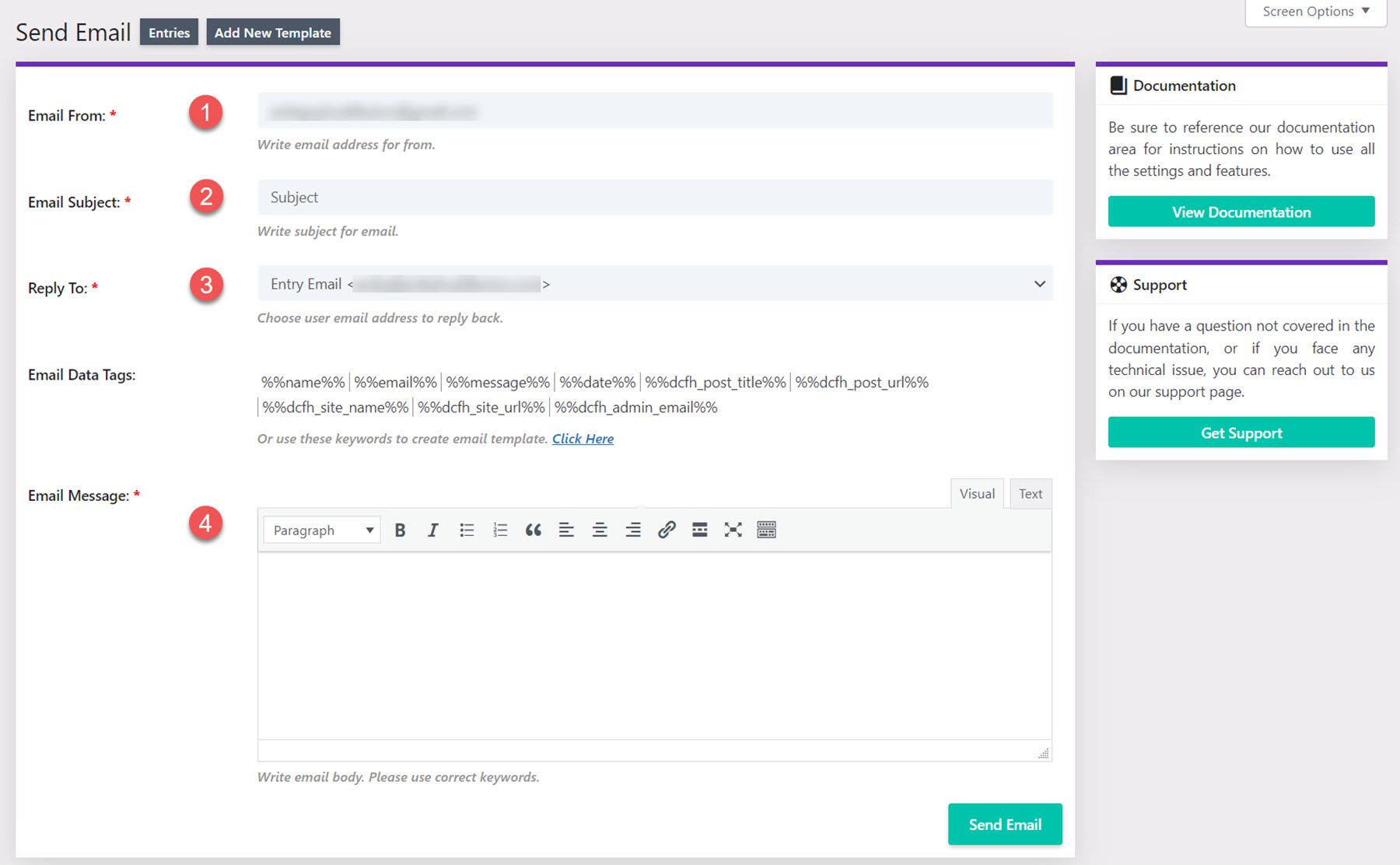
E-posta gönder düğmesini seçtiğinizde, bu arayüzü göreceksiniz. Adresten gelen e-postayı, e-posta konusunu, e-posta adresine verilen yanıtı ve mesajı ekleyebilirsiniz. Mesajınızda listelenen e-posta veri etiketlerini de kullanabilirsiniz.

Şablon Oluştur
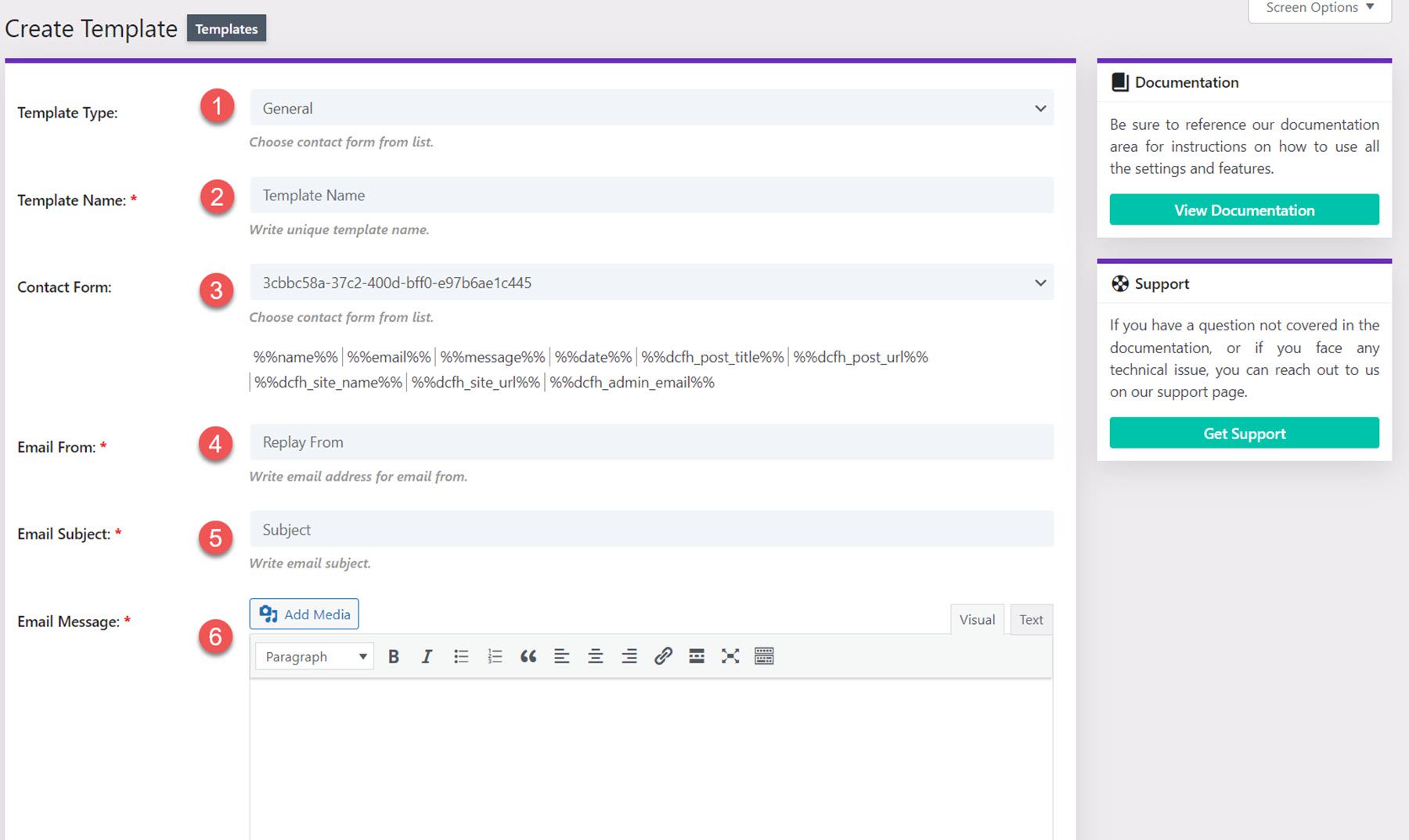
Girdilere hızla yanıt vermek için e-posta şablonları da oluşturabilirsiniz. Şablon türünü, şablon adını ayarlayabilir, bir iletişim formu seçebilir, adresten bir e-posta, e-posta konusu ve e-posta mesajı belirleyebilirsiniz.

Gönderi Oluştur
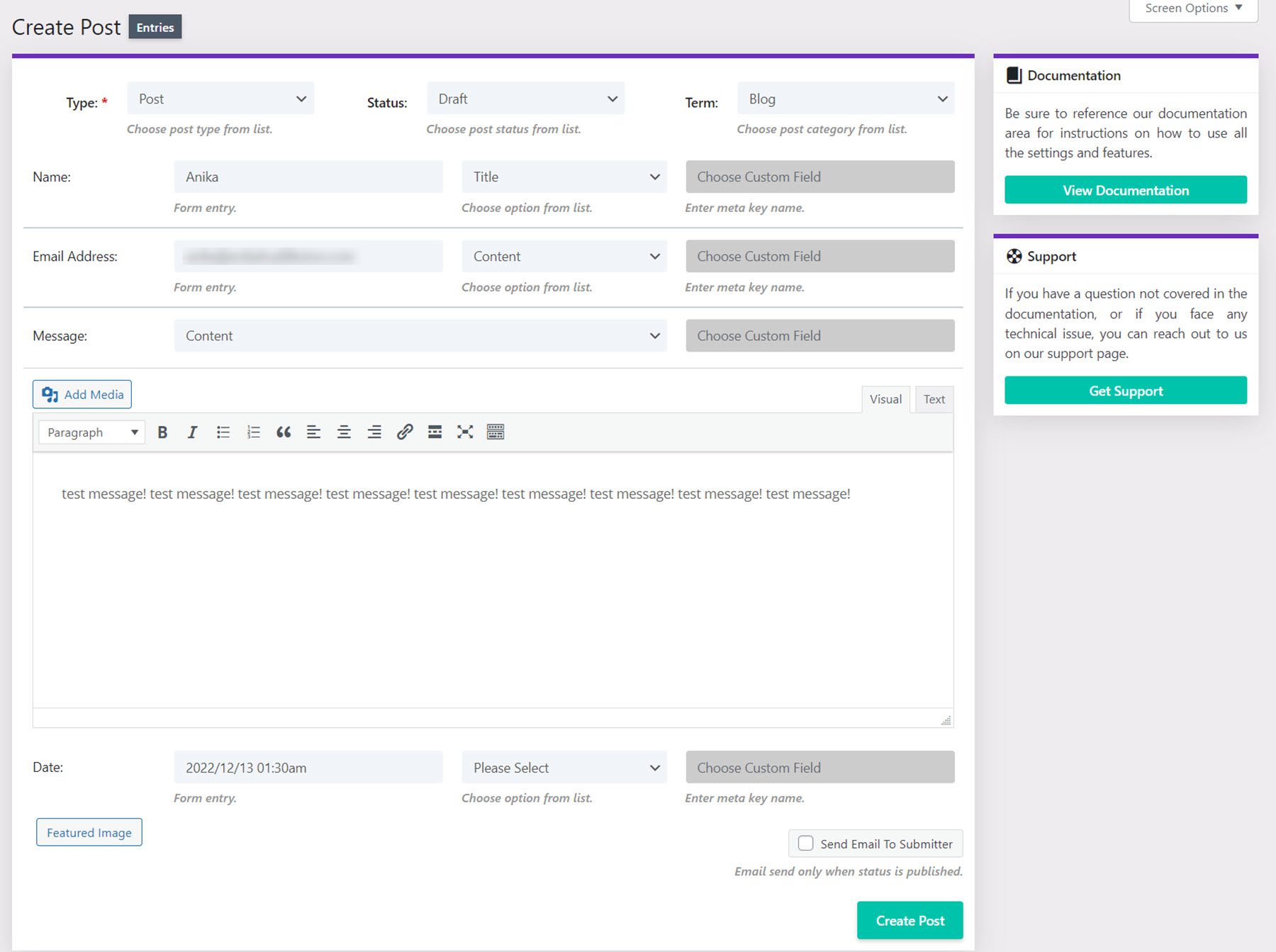
Gönderi oluştur seçeneği ile iletişim formundaki alanları eşleyerek yeni bir blog yazısı veya sayfası oluşturabilirsiniz.

CSV'yi dışa aktar
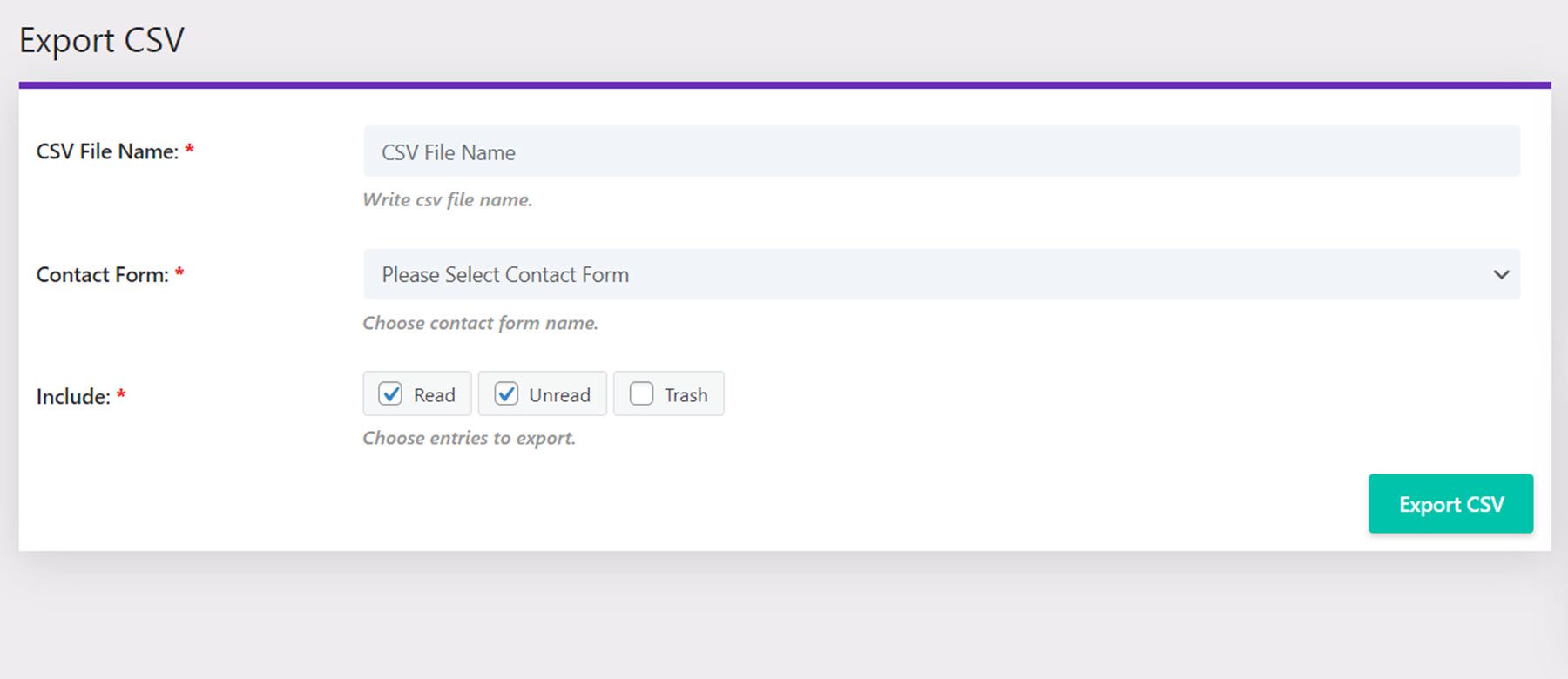
CSV'yi dışa aktar sayfasında, CSV dosyasının adını değiştirebilir, iletişim formunu seçebilir ve dışa aktarmaya ne tür girişlerin dahil edileceğini seçebilirsiniz.

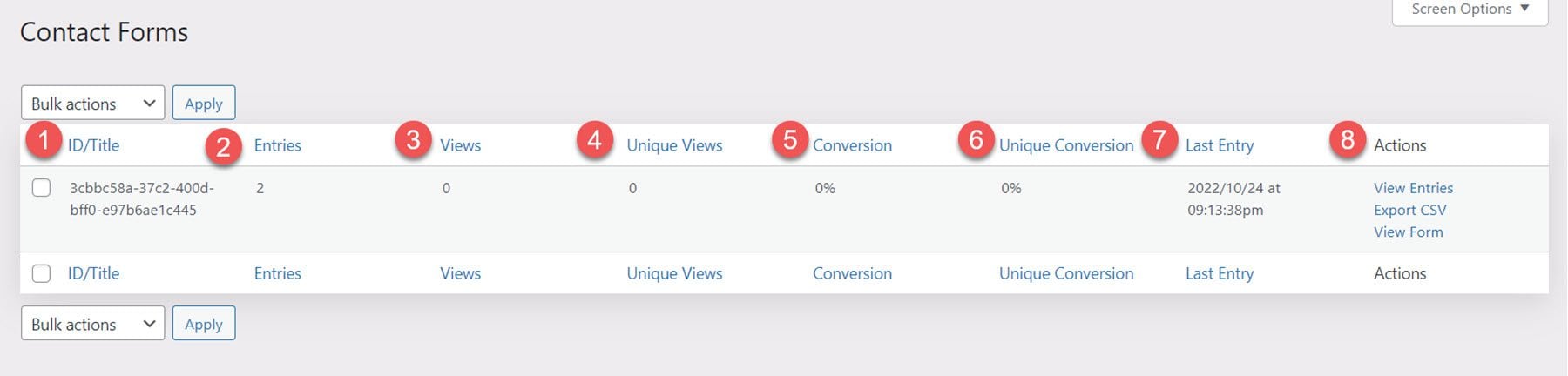
Formlar
Formlar sayfasından girişler, görünümler, benzersiz görünümler, dönüşüm oranı, benzersiz dönüşüm oranı, son giriş ve girişleri görüntülemek, CSV'yi dışa aktarmak ve görüntülemek için bağlantılar gibi bilgileri içeren sitenizdeki tüm formların bir listesini görebilirsiniz. biçim.

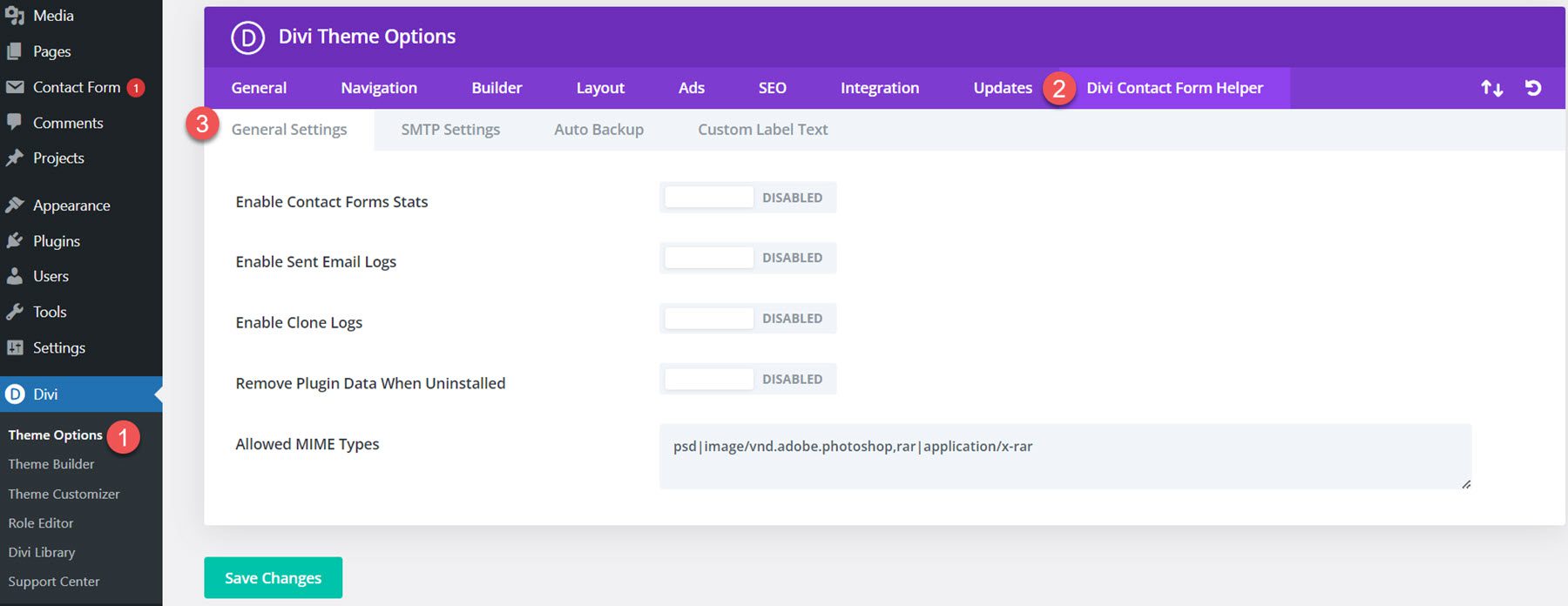
tema ayarları
Şimdi WordPress kontrol panelindeki Divi Tema Seçeneklerine gidelim. Burada Divi İletişim Formu Yardımcısı başlıklı yeni bir sekme göreceksiniz.
Genel Ayarlar
Genel ayarlar altında, iletişim formu istatistiklerini etkinleştirebilir, gönderilen e-posta günlüklerini etkinleştirebilir, klon günlüklerini etkinleştirebilir, kaldırıldığında eklenti verilerini kaldırmayı seçebilir ve izin verilen MIME türlerini düzenleyebilirsiniz.

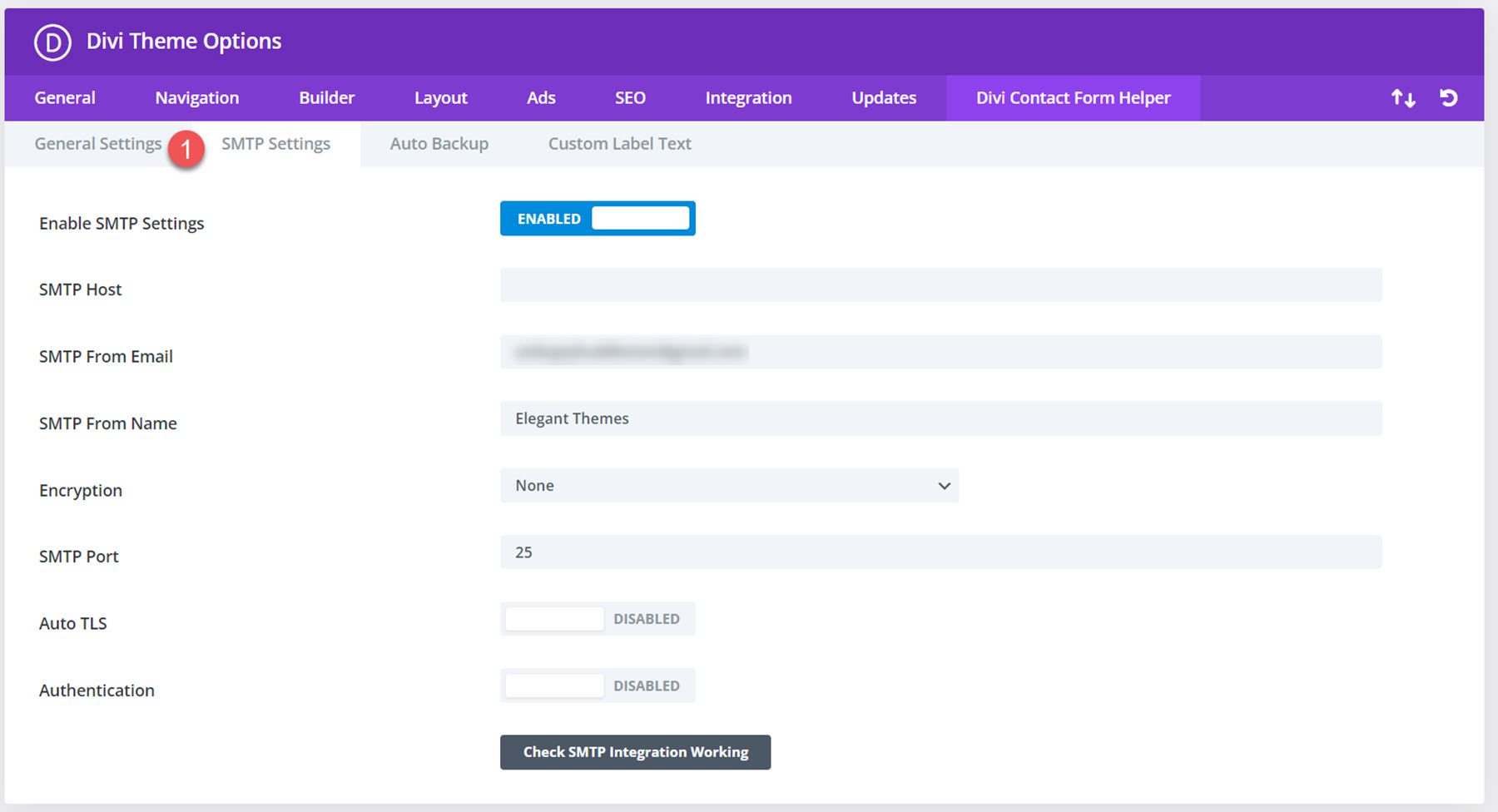
SMTP Ayarları
SMTP ayarları sekmesinde SMTP ayarlarını etkinleştirmek için bir düğme bulunur. Etkinleştirildiğinde, SMTP ana bilgisayarı, e-postadan SMTP, addan SMTP, Şifreleme, SMTP bağlantı noktası, Otomatik TLS ve Kimlik Doğrulama ayarlarını göreceksiniz. SMTP entegrasyonunun da çalışıp çalışmadığını kontrol etmek için bir düğme var.

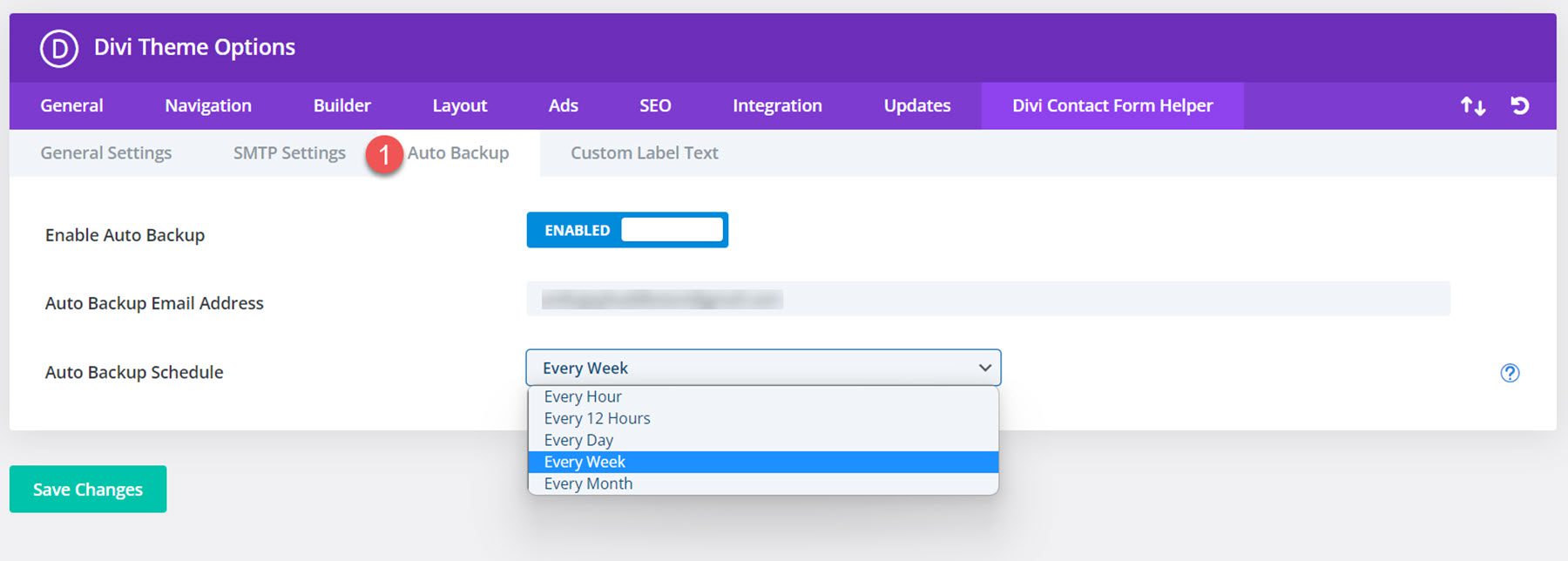
Otomatik Yedekleme Ayarları
Divi İletişim Formu Yardımcısı, etkinleştirebileceğiniz bir otomatik yedekleme ayarıyla birlikte gelir. Bu özelliği etkinleştirebilir, bir yedek e-posta adresi ekleyebilir ve yedekleme planını ayarlayabilirsiniz.

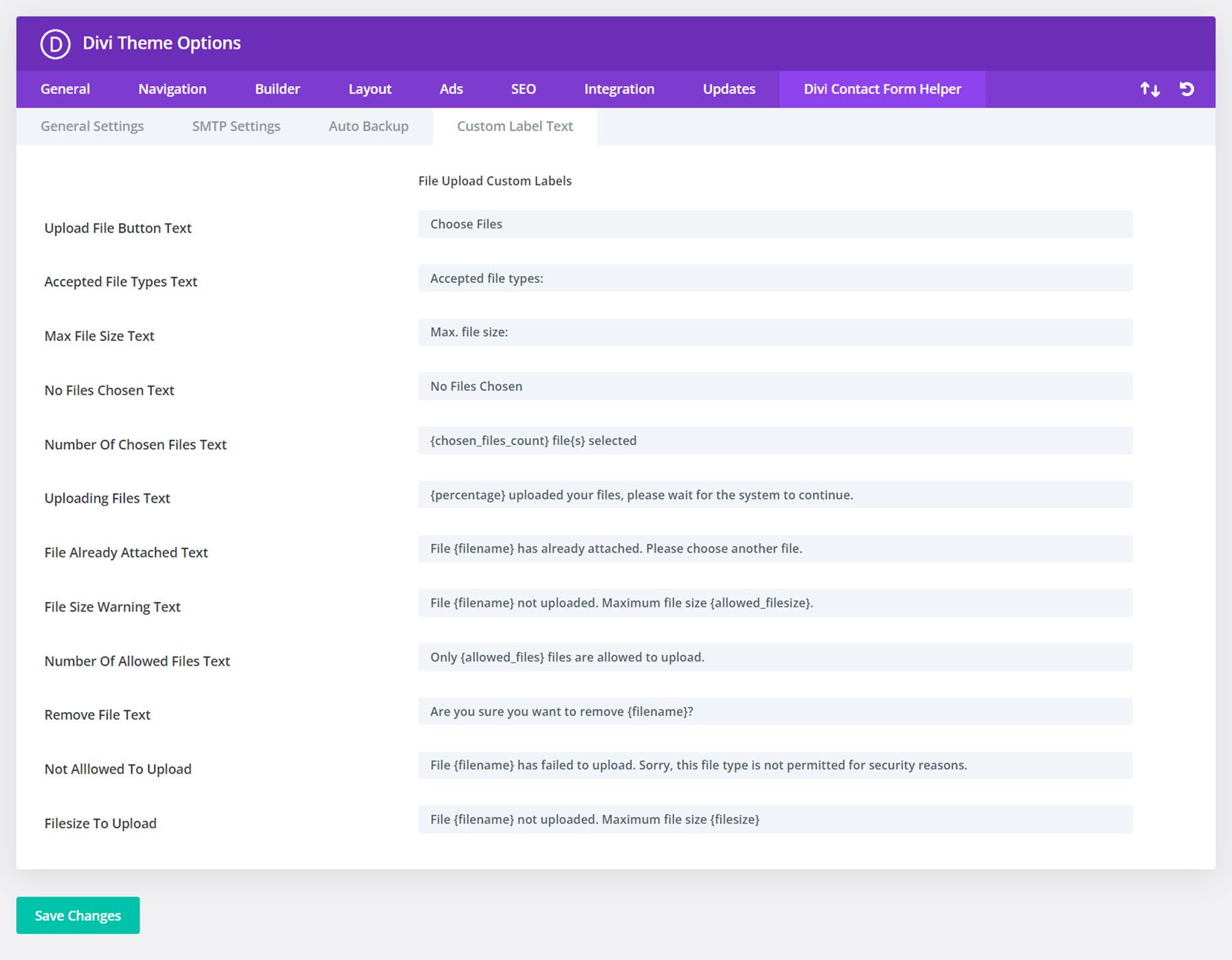
Özel Etiket Metni
Son olarak, burada iletişim formu etiket metnini özelleştirebilirsiniz.

Divi İletişim Formu Yardımcısı Örnekleri
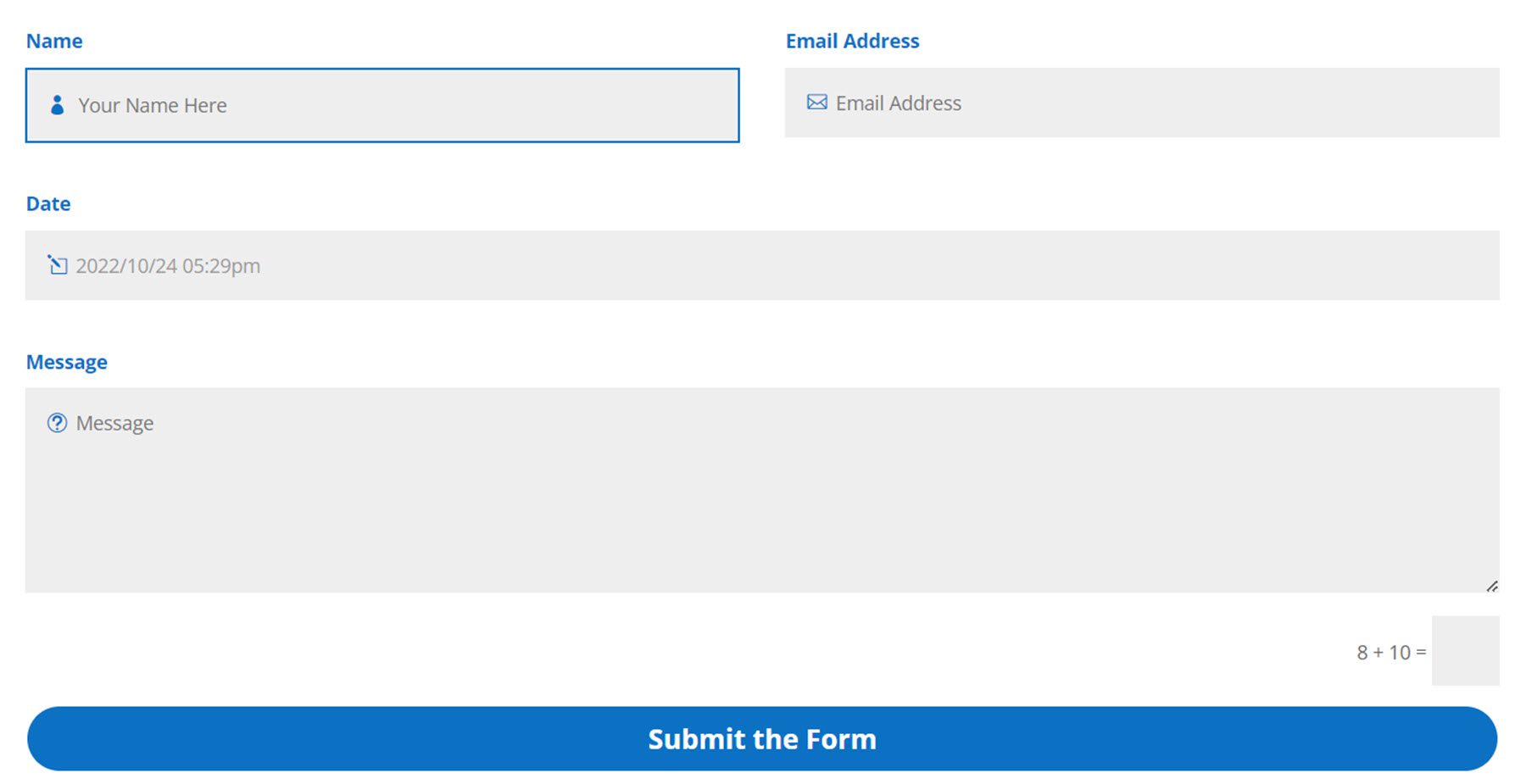
örnek 1
İlk örnekte bir ad alanı, bir e-posta adresi alanı, bir tarih seçici ve bir mesaj alanı bulunur. Tam genişlikte düğmeli mavi bir renk şemasına sahiptir.

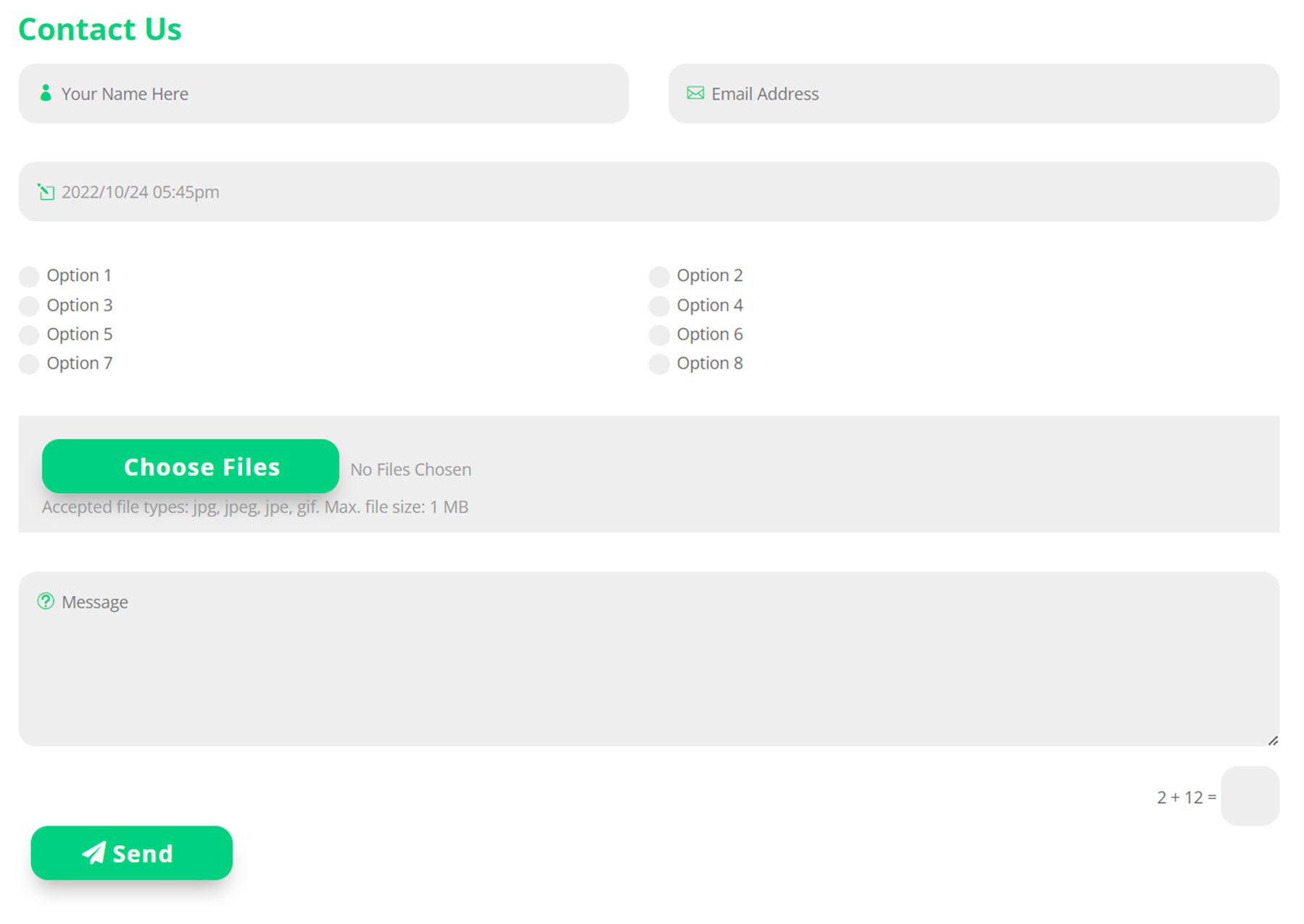
Örnek 2
İkinci örnekte yeşil renk düzeni vardır ve aynı ad, e-posta adresi, tarih seçici ve mesaj alanlarının yanı sıra bir radyo seçme alanı ve bir dosya yükleme alanı içerir.

Divi İletişim Formu Yardımcısı Satın Alın
Divi İletişim Formu Yardımcısı, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve bir yıllık destek ve güncellemeler için 25 ABD Doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi İletişim Formu Yardımcısı, Divi İletişim Formu modülüne bazı önemli işlevler ekler. Bu eklentinin ek tasarım seçenekleri sayesinde iletişim formunun her yönünü tamamen özelleştirebilir ve benzersiz bir tasarım oluşturabilirsiniz. Divi İletişim Formu Yardımcısı'nın eklediği işlevsellik sayesinde, dosyaları bile kabul edebilir, etkinlikleri planlayabilir ve çok daha fazlasını yapabilirsiniz. Girişler arayüzüne sahip olmak uygundur, mesajlara kolayca yanıt vermenize ve girişleri WordPress panosundan takip etmenize olanak tanır. İletişim formunuzu bir sonraki seviyeye taşımak istiyorsanız veya varsayılan iletişim formunun sunabileceklerinin ötesinde işlevselliğe ihtiyacınız varsa, bu sizin için harika bir ürün olabilir.
Sizden haber almak isteriz! Divi İletişim Formu Yardımcısı'nı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
