Divi Eklentisi Vurgusu: Divi Elastik Galeri
Yayınlanan: 2022-10-31Divi Elastic Gallery, Divi Builder'a yeni bir galeri modülü ekleyen Divi için üçüncü taraf bir eklentidir. Resimleri çeşitli düzen seçenekleriyle görüntüleyin, resimlerin tıklandığında nasıl tepki vereceğini seçin, resim yazılarını, başlıkları, filtreyi, sayfa numaralandırmayı ve daha fazlasını ayarlayın. Bu yazıda, ihtiyaçlarınız için doğru Divi Modülü olup olmadığına karar vermenize yardımcı olması için Divi Elastic Gallery'ye yakından bakacağız.
Divi Elastik Galeri Modülü
Divi Elastic Gallery, Divi Builder'a Elastic Gallery adlı yeni bir modül ekler.

Modülün İçerik sekmesi Galeri Ayarları, Arka Plan ve Yönetici Etiketini içerir. Galeri Ayarları, görüntü seçiciyi ve birçok görüntü ayarını içerir. Galeriye resim eklemek için Galeri Resimleri Ekle'yi seçin. Medya Kitaplığı açılacak ve görüntülemek istediğiniz görüntüleri seçebilirsiniz.
Galeri Ayarları
Resim eklemek, bunları galeride otomatik olarak görüntüler. İstediğiniz kadar ekleyebilirsiniz ve boyutlarının önemi yoktur.

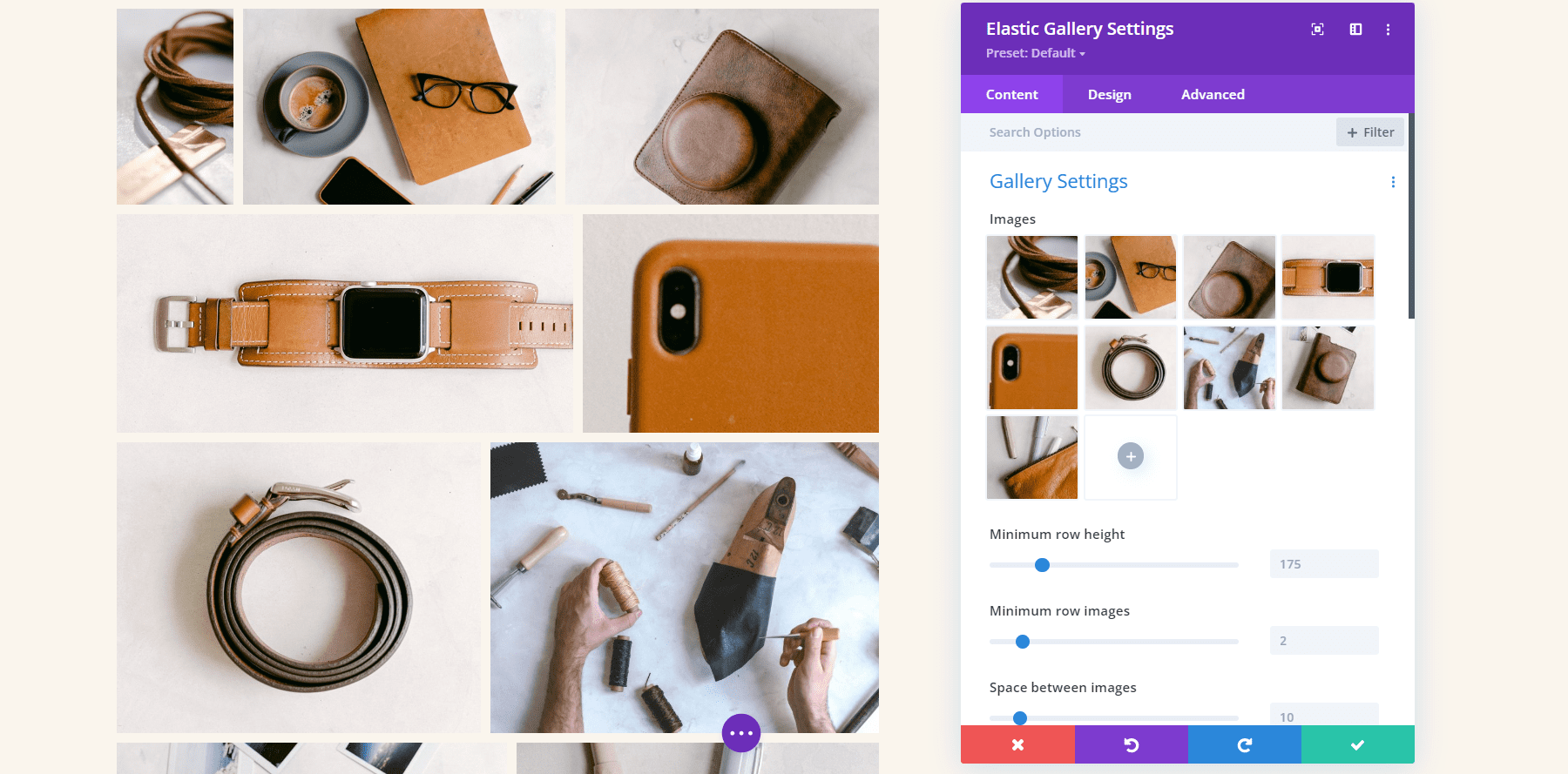
Aşağıdaki örnek için çeşitli boyutlarda resimler seçtim. Görüntüler, alana sığacak şekilde boyut olarak otomatik olarak ayarlanır. Bu, çeşitli sütunlardan oluşan bir mozaik oluşturdu. Satır başına görüntü sayısını, görüntülerin yüksekliğini, aralarındaki boşluğu, görüntü boyutunu vb. Ayarlayabiliriz. Birkaç ayara bakacağız.

Görüntüler Arası Satır Yüksekliği ve Boşluk
Bu ayarlardan birkaçını anlamam bir dakikamı aldı. İşte belgelere ve testlerime dayanarak her bir ayarın açıklaması.
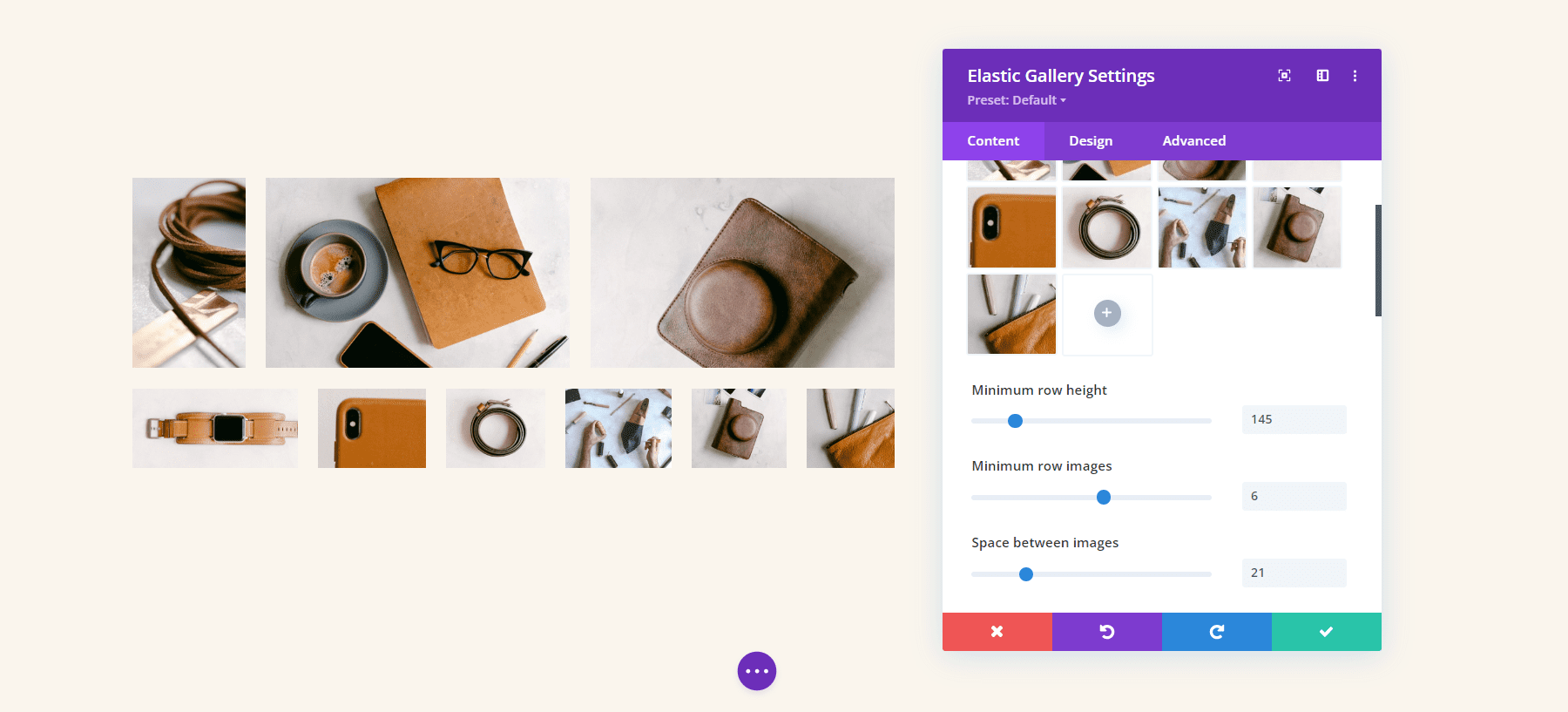
Minimum Satır Yüksekliği, boyut minimumdan daha yüksek olana kadar her satıra resim ekler. Daha düşük bir sayı kullanmak, galeride daha fazla resim görüntüler. Aşağıdaki örnekte Minimum Satır Yüksekliğini 145 olarak ayarladım.
Minimum Satır Görüntüleri, alt satırdan başlayarak mümkün olduğunca çok satırda görünecek görüntü sayısını belirler. Aşağıdaki örnekte, Minimum Satır Resimleri'ni 6'ya ayarladım. Alt sıra 6 resim ve üst sıra 3'ü gösteriyor. 4'e ayarlarsam, üst sıra bir resim ve ikinci ve üçüncü sıralar gösteriyor. 4 resim.
Görüntüler Arasındaki Boşluk, üst, alt ve yanlardaki her görüntü arasındaki piksel sayısını belirler. Aşağıdaki örneği 21 piksele ayarladım ve her görüntü arasında her tarafta 21 piksel var.

Görüntü Onclick Eylemi
Image Onclick Eylemi, kullanıcı galerideki bir resme tıkladığında ne olacağını belirler. Görüntüyü bir ışık kutusunda açabilir, diğer sayfalara bağlantı verebilir veya hiçbir şey yapmayabilir. Bir ışık kutusunda açtıysanız, ışık kutusu için seçenekler görürsünüz. Diğer sayfalara bağlantı verecekseniz, bağlantıların nasıl ekleneceğine ilişkin talimatlarla birlikte her bir URL'yi girebileceğiniz bir alan görürsünüz.
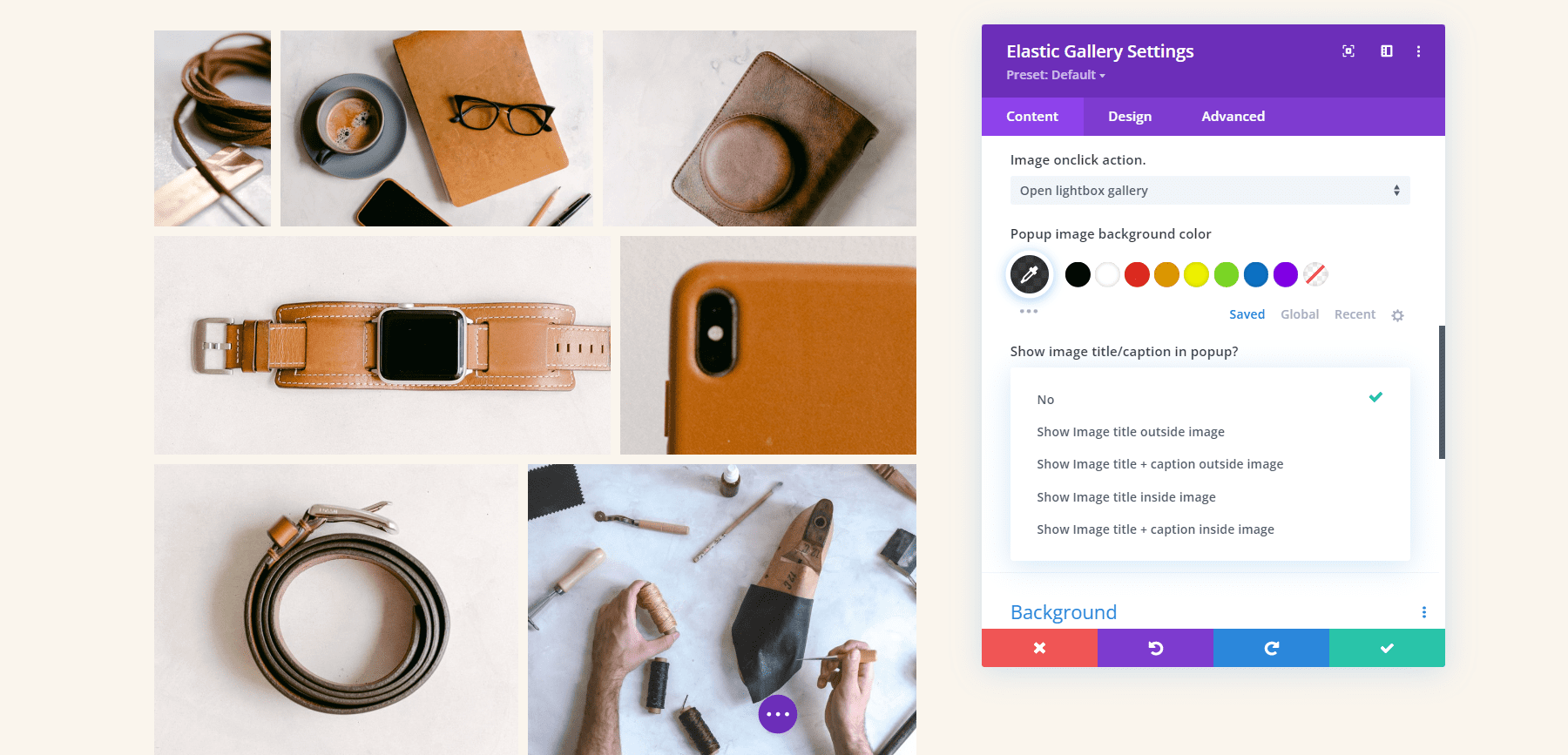
Lightbox seçeneklerine bir göz atın. Işık kutusu rengini ayarlayabilir ve açılır pencerede görüntü başlığı ve resim yazısı için beş seçenek arasından seçim yapabilirsiniz. Hiçbir şey göstermeyin, başlığı resmin dışında, başlık ve resim yazısı resmin dışında, başlık resmin içinde veya başlık ve resim yazısı resmin içinde. Başlığın gösterilmesi, gösterge rengi için bir seçenek ekler.

İşte varsayılan ışık kutusu. Koyu bir arka plana, ok navigasyonuna, bir kapat simgesine ve görüntünün altında bir başlığa sahiptir.

Bu örnek için resmin içine başlığı ekledim ve arka plan rengini değiştirdim.

Kategoriler Filtresi
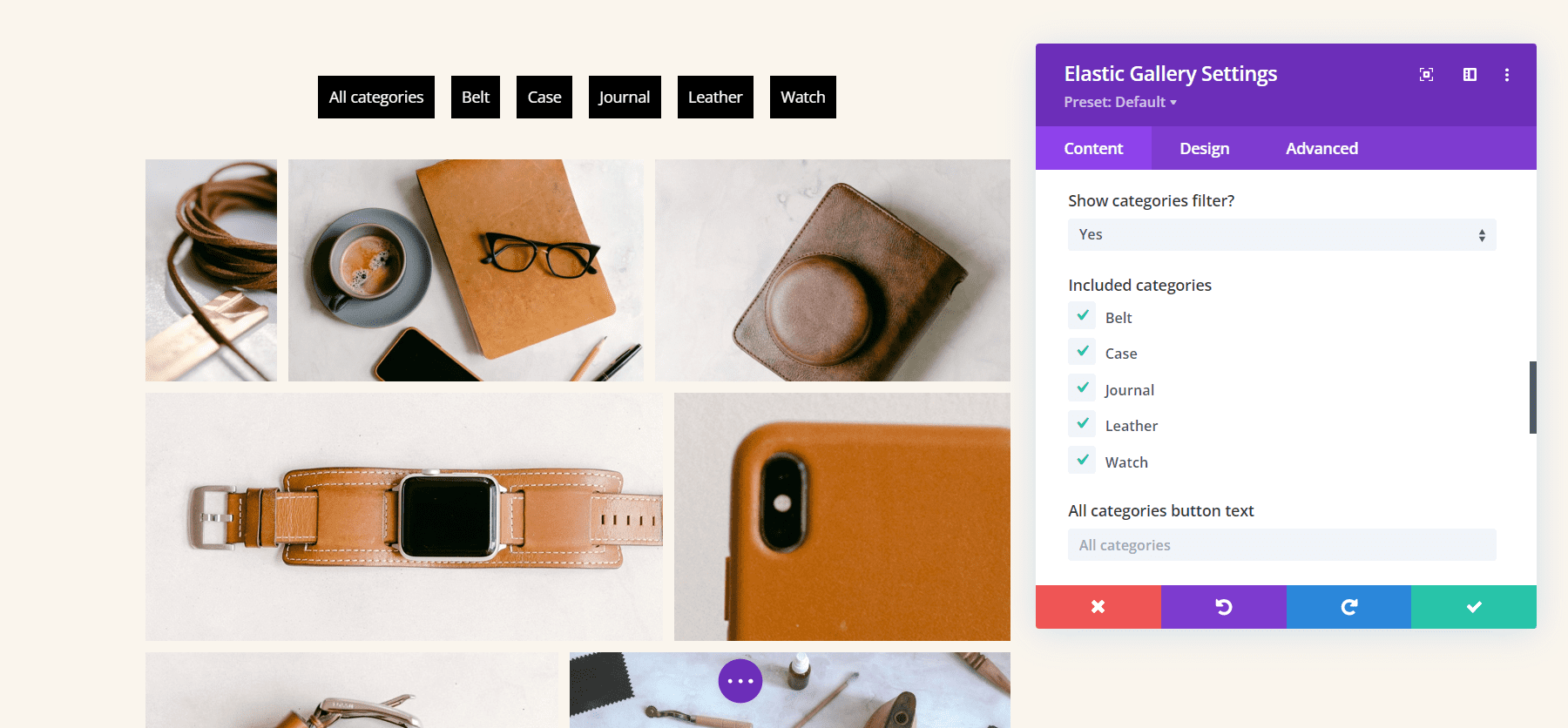
Kategoriler Filtresi, Tüm Kategoriler düğmesinin metnini görüntülemek ve değiştirmek için kategorileri seçmenizi sağlar.

sayfalandırma
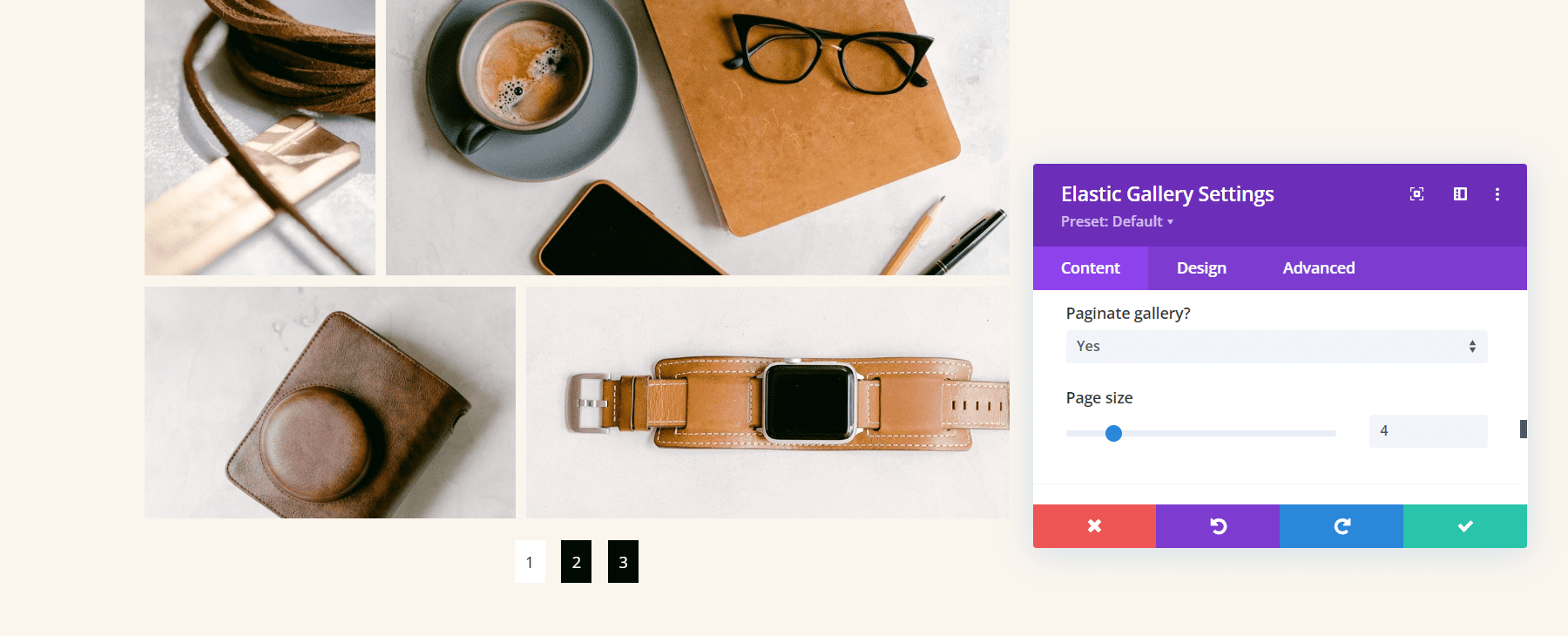
Sayfalandırma seçeneği, galerinin altına sayfalandırma ekler. Her sayfada görüntülenen görüntü sayısını belirleyen sayfa boyutunu da seçebilirsiniz. bu örnekte, 4'lük bir Sayfa Boyutu seçtim. Bu, sayfa başına 4 resim gösterir ve resimlerimi göstermek için 3 sayfa oluşturur.

Divi Elastik Galeri Tasarım Seçenekleri
Elastik Galeri Modülü, tüm standart Divi ayarlarını içerir ve her bir öğenin stili üzerinde tam kontrol sahibi olmanızı sağlar. İşte ana ayarlara bir bakış.

Kaplama
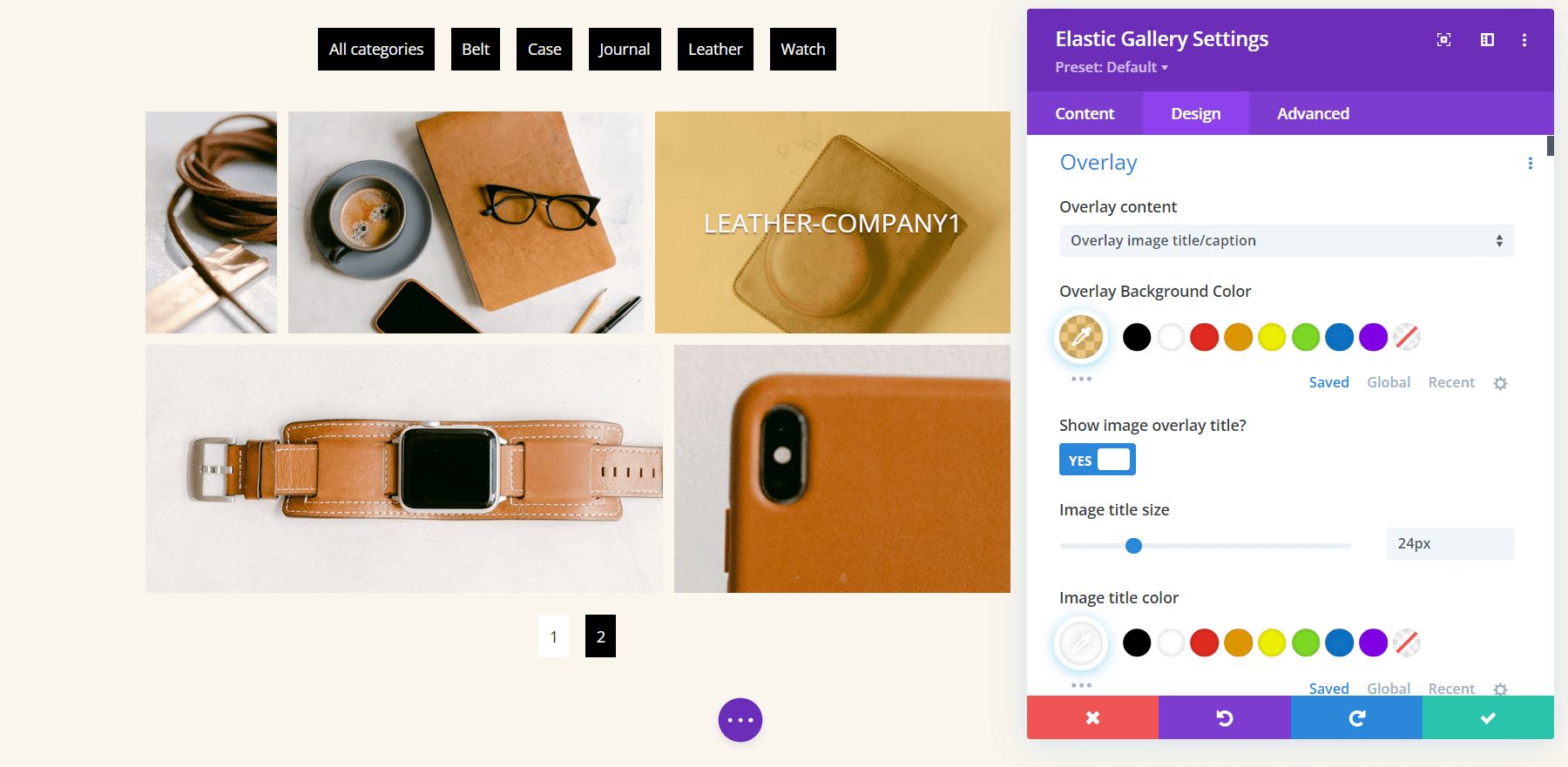
Kaplama ayarları, bir simge gösterme, kaplamada görüntülenecek resim başlığı veya yalnızca kaplamayı gösterme arasında seçim yapmanızı sağlar. Standart Divi ayarlarıyla renkleri ve yazı tiplerini değiştirin. Aşağıdaki örnekte, başlığı göstermeyi seçtim ve kaplama rengini, yazı tipi rengini, yazı tipi boyutunu, stilini değiştirdim ve yazı tipine bir gölge ekledim.

Vurgulu Animasyonlar
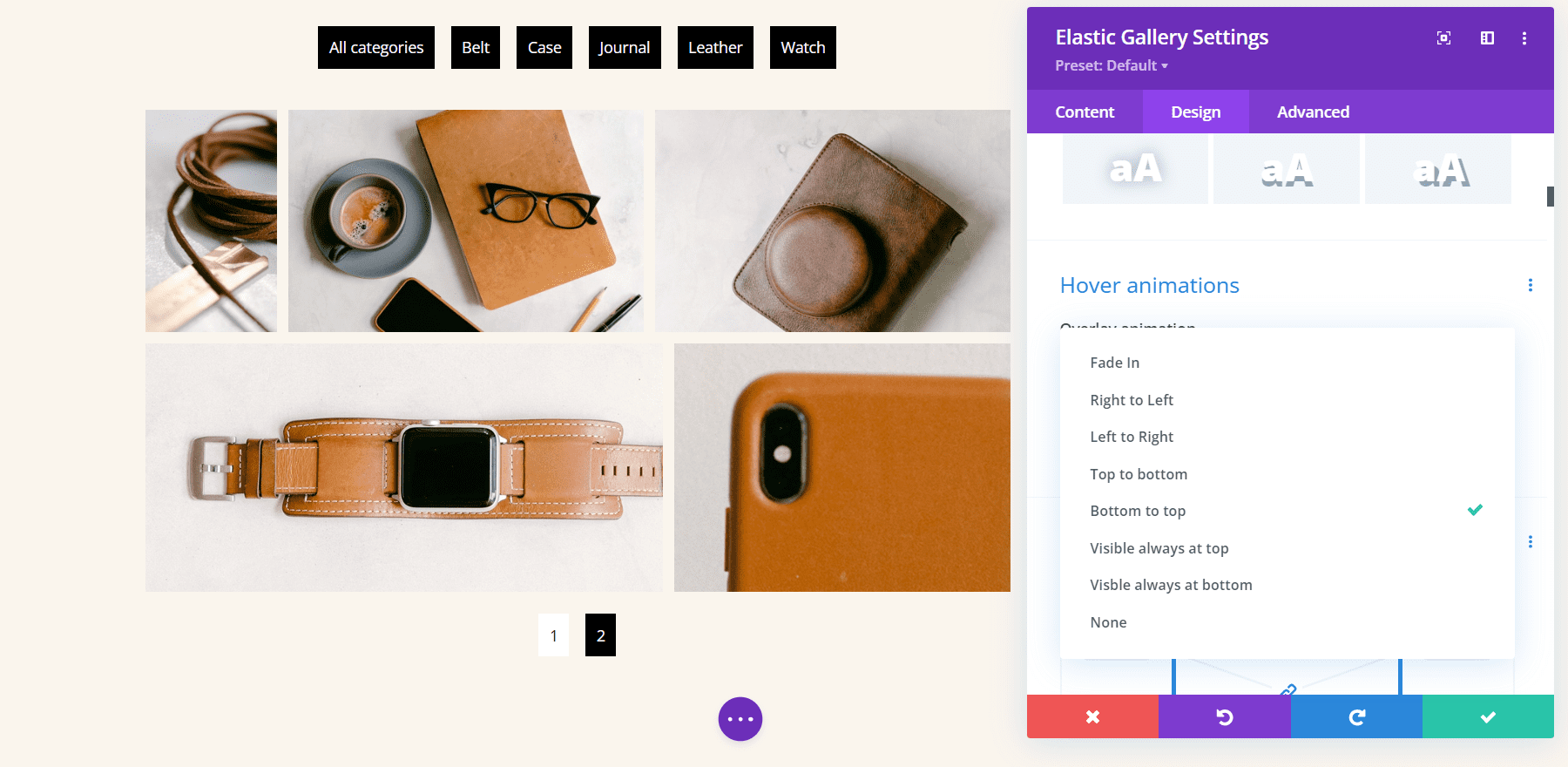
Fareyle üzerine gelme animasyonları, kullanıcı görüntünün üzerine geldiğinde bindirmenin nasıl görüneceğini belirler. 7 animasyon arasından seçim yapın veya animasyonları devre dışı bırakın.

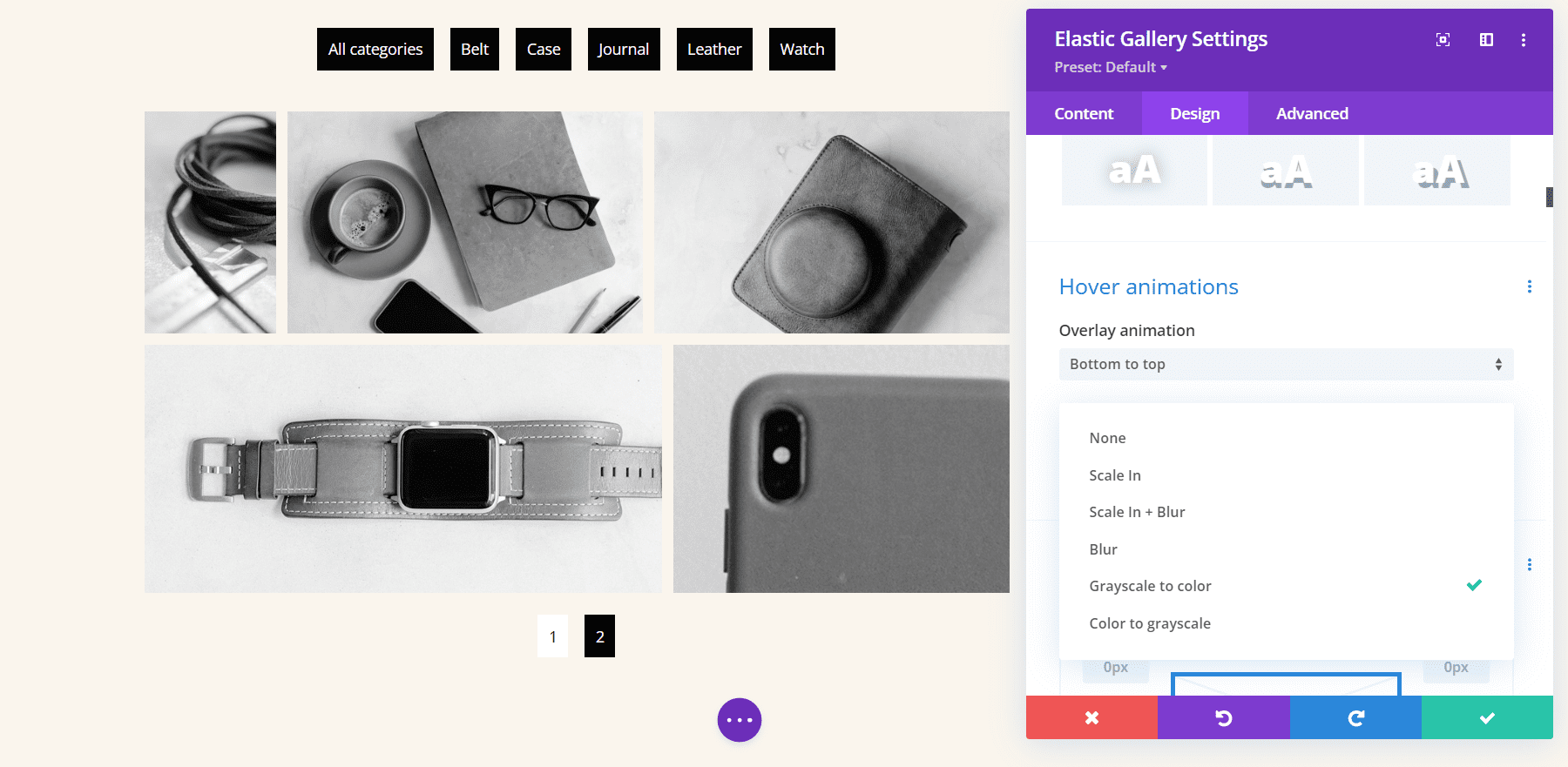
Görüntü için bindirme animasyonuyla aynı anda gerçekleşen bir animasyon da seçebilirsiniz. 5 animasyon arasından seçim yapın veya görüntü animasyonunu devre dışı bırakın. Aşağıdaki örnekte Gri Tonlamalı Renkli'yi seçtim. Bu, görüntüleri gri tonlamalı olarak değiştirir ve üzerine geldiğinizde görüntüyü renkli gösterir.

Görüntüler
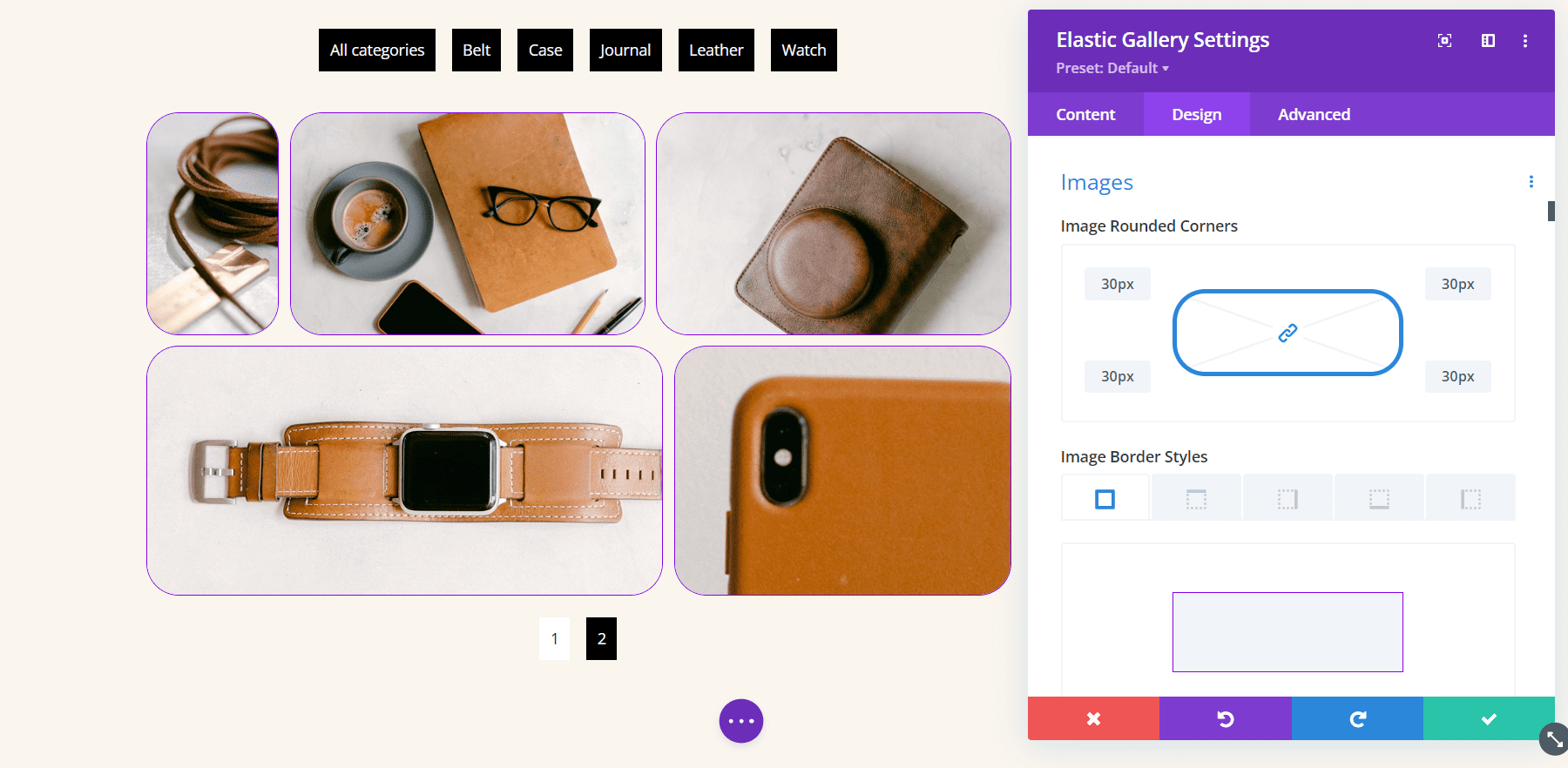
Görüntü ayarları yuvarlatılmış köşeleri ve kenarlığı kontrol eder. Kenarlığın stillerini, genişliğini ve rengini ayarlayın. Aşağıdaki örnekte, yuvarlatılmış köşeleri 30 piksel yaptım, 1 piksel kenarlık ekledim ve rengi mor olarak değiştirdim.

Galeri Filtresi
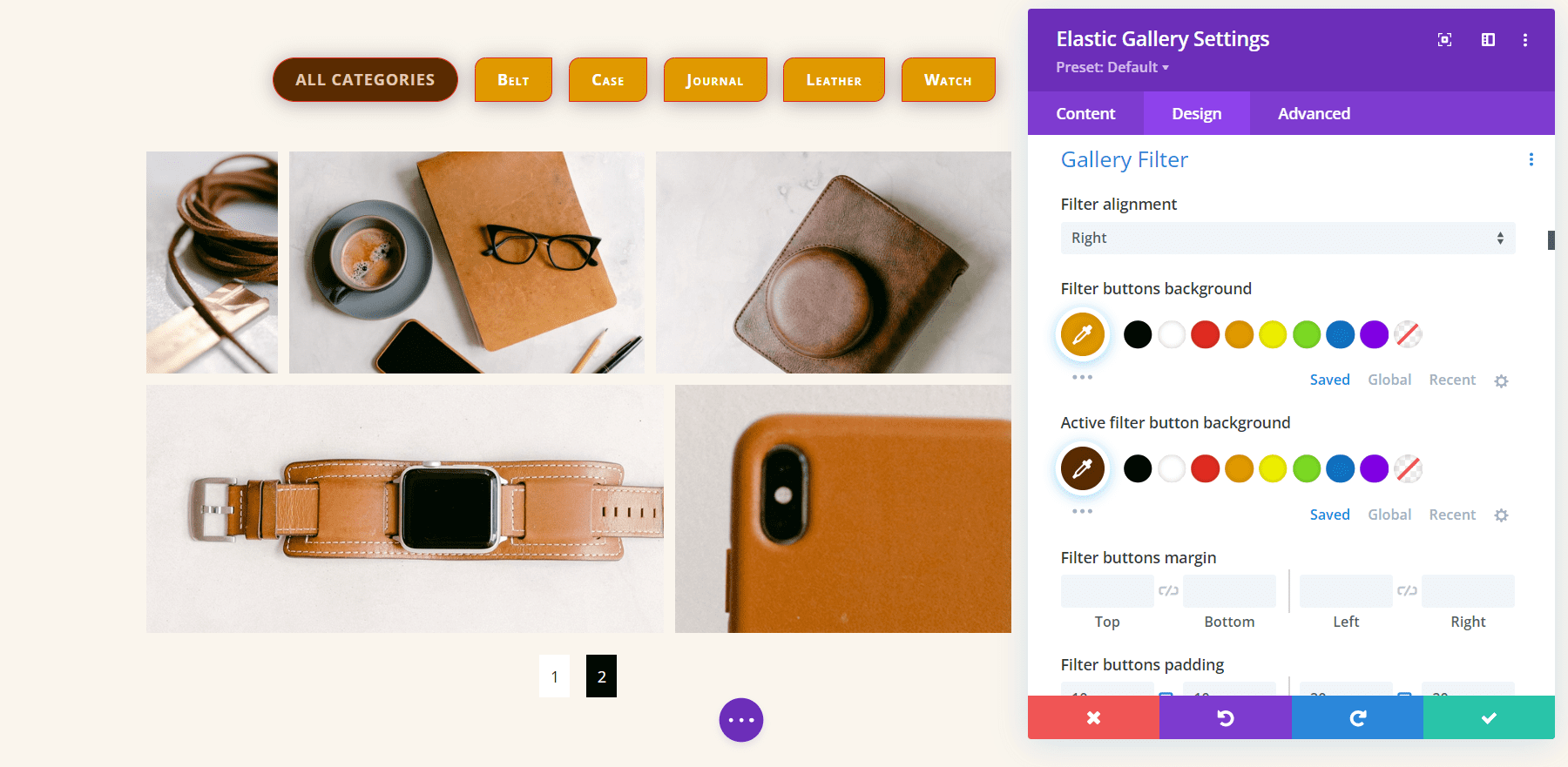
Galeri Filtresi inanılmaz sayıda seçeneğe sahiptir. Kategori düğmeleri için hizalamayı, rengi, yazı tiplerini, kenarlıkları vb. ayarlayın ve ardından geçerli kategoriyi bağımsız olarak ayarlayın. Şu anda etkin olan kategori, ayrı olarak ayarlamazsanız normal filtre ayarlarını kullanır.
Aşağıdaki örnekte, filtreyi sağda görüntülenecek şekilde ayarladım. Ayrıca yazı tiplerinin boyutunu, yazı tipi stilini ve ağırlığını artırdım, satır uzunluğu ekledim, arka plan rengini değiştirdim, kenarlık ekledim, iki köşeyi yuvarladım ve sağ ve sol dolgu ekledim. Aktif kategoriyi bağımsız olarak özelleştirdim.

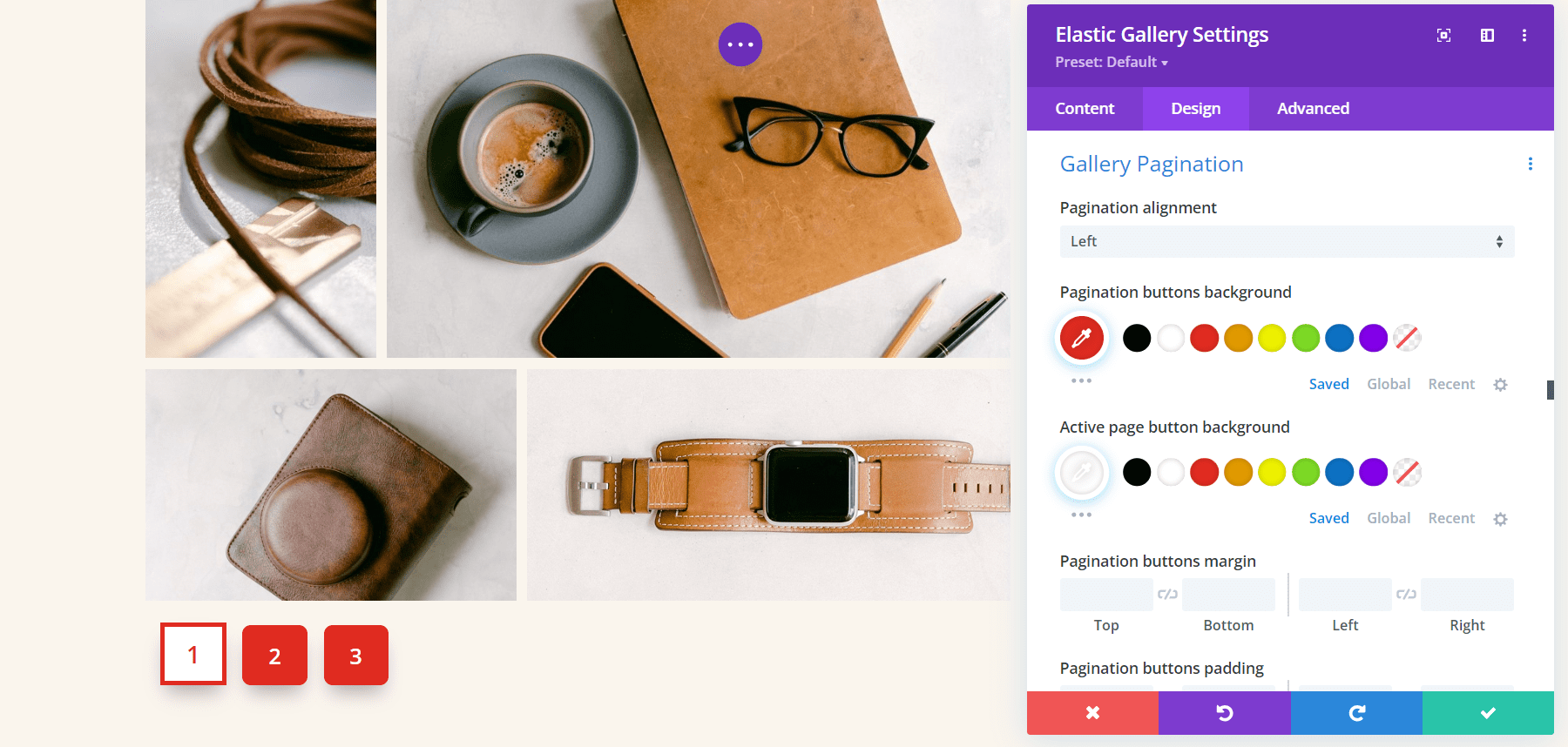
Galeri Sayfalandırma
Galeri Sayfalandırması da inanılmaz sayıda seçeneğe sahiptir. Hizalamayı, renkleri, yazı tiplerini, kenarlıkları, aralığı, gölgeleri ve daha fazlasını ayarlayın. Bu örnekte, yazı tiplerinin boyutunu ayarladım, ağırlıklarını değiştirdim, köşeleri yuvarladım, yazı tiplerinin ve arka planların renklerini değiştirdim ve onlara bir kutu gölgesi verdim. Ayrıca etkin sayfaya bir kenarlık ekledim, köşeleri kare haline getirdim, renkleri tersine çevirdim ve yazı tipi boyutunu büyüttüm.

Divi Elastik Galeri Örneği
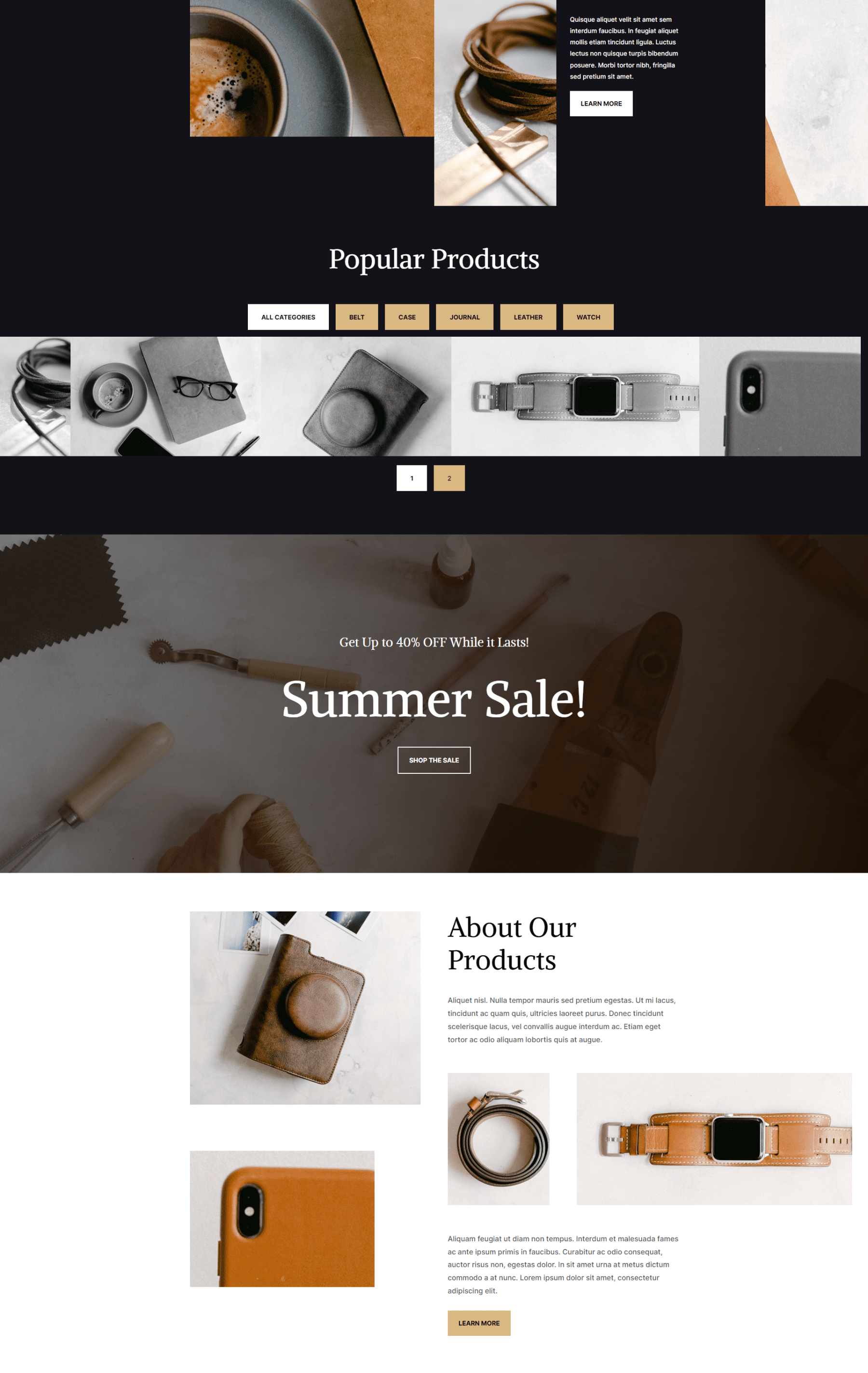
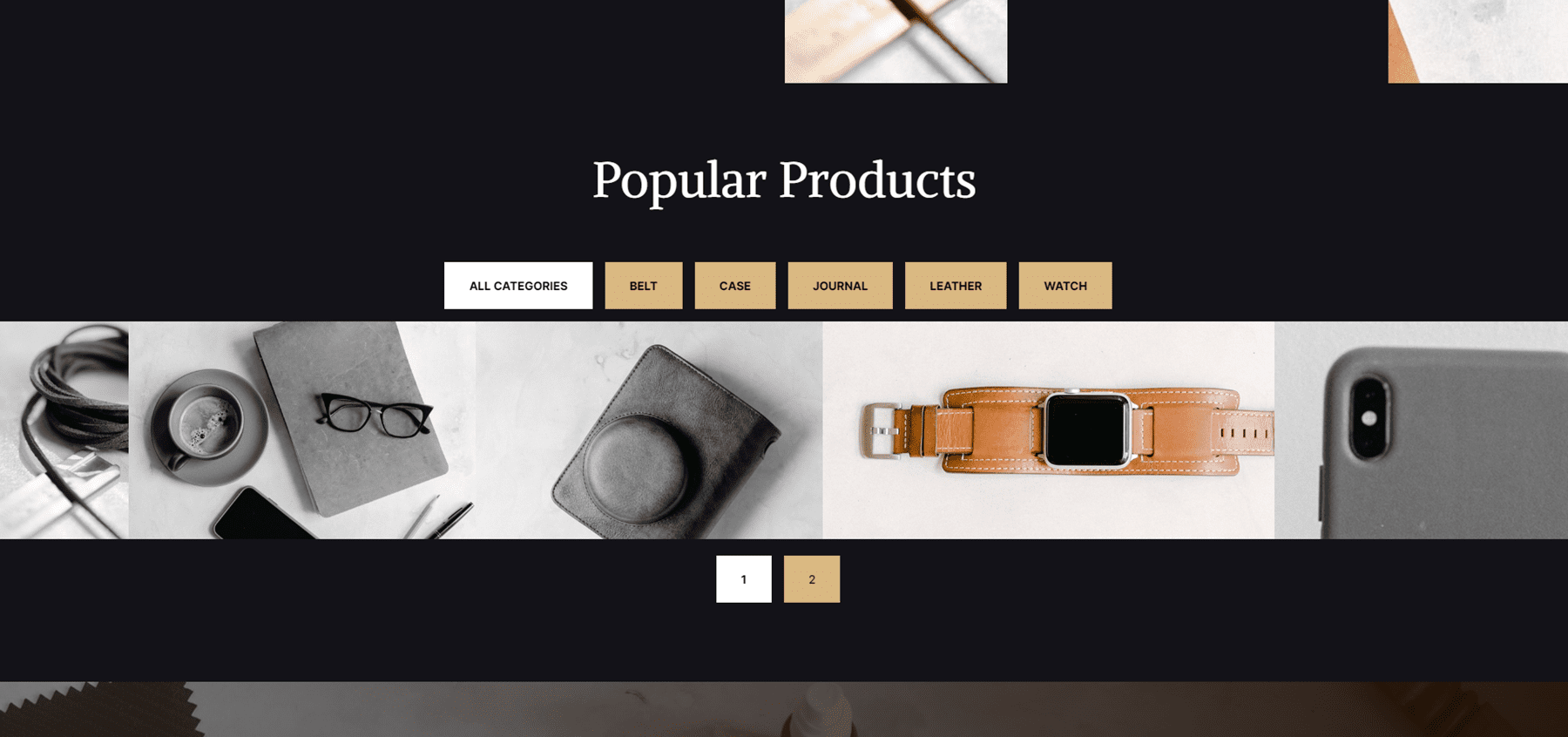
Divi Elastic Gallery'nin bir düzen içinde nasıl göründüğü aşağıda açıklanmıştır. Divi'de bulunan ücretsiz Leather Goods Layout Pack'i kullanıyorum. Galeriyi tam genişlikte yaptım, renkleri mizanpaja uyacak şekilde değiştirdim ve görüntüleri gri tonlamalı olarak değiştirdim ve fareyle üzerine gelindiğinde renk değiştirmelerini sağladım. Görüntüler arasındaki boşluk sıfırdır. Yazı tipi Inter, ağırlık için kalın ve stil için TT'dir. Yukarıya ve aşağıya 20px Dolgu ve sola ve sağa 30px Dolgu ekledim.

Bu örnek, fareyle üzerine gelme efektini gösteren resimlerden biri ile Elastik Galeri'yi göstermektedir. Galerinin düzene uymasını sağlamak kolaydı.

Divi Elastik Galerisi Satın Alın
Divi Elastic Gallery, Divi Marketplace'te 25 $ karşılığında mevcuttur. Sınırsız web sitesi kullanımı, 30 günlük para iade garantisi ve bir yıllık destek ve güncelleme içerir.

Biten Düşünceler
Divi Elastic Gallery'ye bakışımız bu. Bu basit bir modüldür, ancak ihtiyacınız olan hemen hemen her tür galeriyi oluşturmak için çok sayıda görüntüleme ve stil seçeneğine sahiptir. İstediğiniz tasarımı elde etmek için birkaç Min ayarı biraz ince ayar gerektiriyor, ancak ondan elde edebildiğim düzenlerden etkilendim. Divi için zengin özelliklere sahip bir galeri modülüyle ilgileniyorsanız, Elastic Gallery bir göz atmaya değer.
Senden duymak istiyoruz. Divi için Elastic Gallery'yi denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
