Divi Plugin Highlight: Divi Yerçekimi Formları
Yayınlanan: 2023-03-20Divi Gravity Forms, Gravity Formunuzu Divi Builder'dan özelleştirmenizi sağlayan bir Divi Builder eklentisidir. Eklenti, Divi Builder'a formun her yönünün tasarımını değiştirme seçenekleriyle yeni bir modül ekler. Bir Gravity Form kullanıcısıysanız, bu eklenti, Divi ve Gravity Formlarını entegre etmenize yardımcı olur ve tıpkı Divi sayfanızdaki diğer öğeler gibi form tasarımını değiştirmenize olanak tanır. Bu yazıda, Divi Gravity Forms Module ile birlikte gelen ayarlara bir göz atacağız ve Divi Builder'da formunuzu nasıl özelleştirebileceğinizi göstereceğiz.
Başlayalım!
- 1 Divi Gravity Forms Kurulumu
- 2 Divi Yerçekimi Formu
- 2.1 İçerik Ayarları
- 2.2 Tasarım Ayarları
- 2.3 Gelişmiş Ayarlar
- 3 Divi Yerçekimi Formları Örneği
- 3.1 Sayfa 1
- 3.2 Sayfa 2
- 3.3 Onay Mesajı
- 3.4 Doğrulama Hata Mesajı
- 4 Divi Yerçekimi Formları Satın Alın
- 5 Son Düşünce
Divi Gravity Formlarını Kurma
Öncelikle, Gravity Forms eklentisinin web sitenize yüklenmiş ve etkinleştirilmiş olması gerekir.

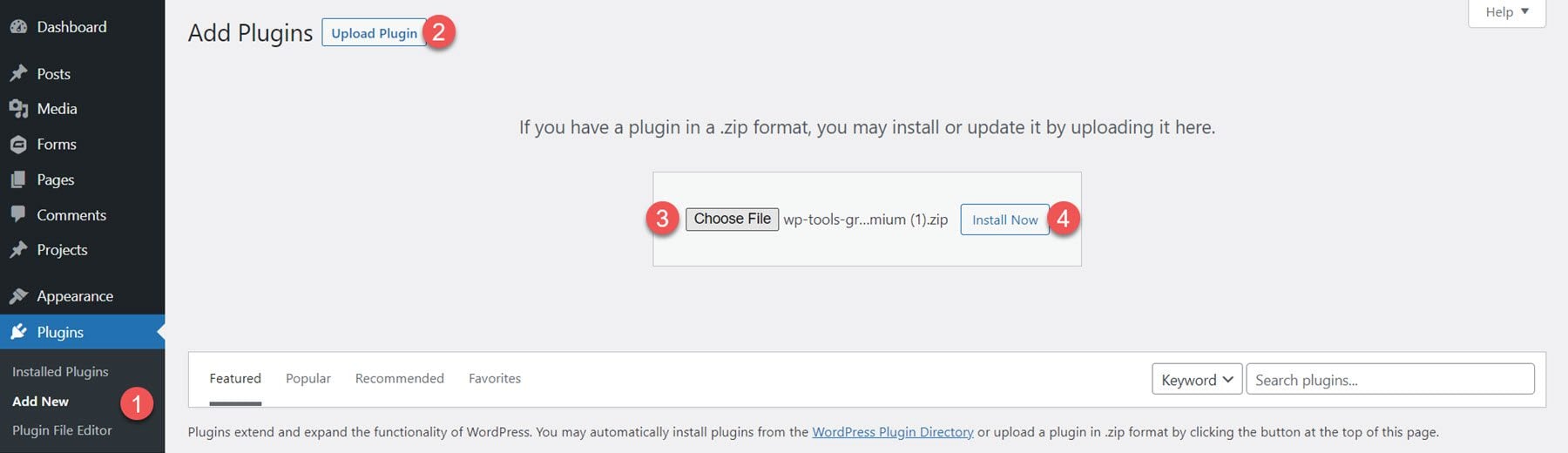
Divi Gravity Forms, diğer herhangi bir WordPress eklentisi gibi kurulabilir. Eklentiler sayfasını WordPress kontrol panelinde açın ve Yeni Ekle'ye tıklayın. En üstteki Eklenti Yükle'ye tıklayın, ardından bilgisayarınızdan .zip eklenti dosyasını seçin.

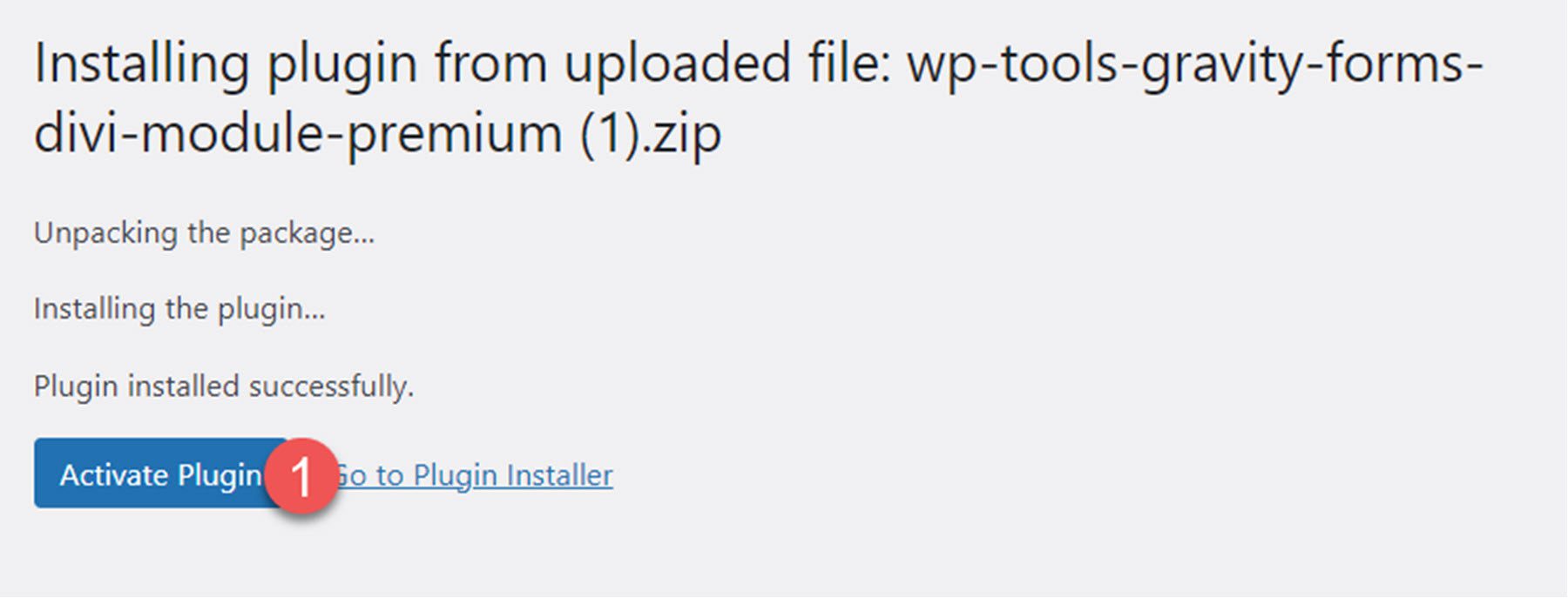
Eklenti yüklendikten sonra eklentiyi etkinleştirin.

Divi Yerçekimi Formları
Divi Gravity Forms eklentisi, Gravity Formunu doğrudan Divi Builder içinden eklemenize ve özelleştirmenize olanak tanır. Başlamak için önce Gravity Forms ayarlar sayfasında formu oluşturmanız gerekir. İletişim formunuzun temel yapısını ve işlevini belirledikten sonra tasarımı özelleştirmek için Divi Builder'a geçebilirsiniz.

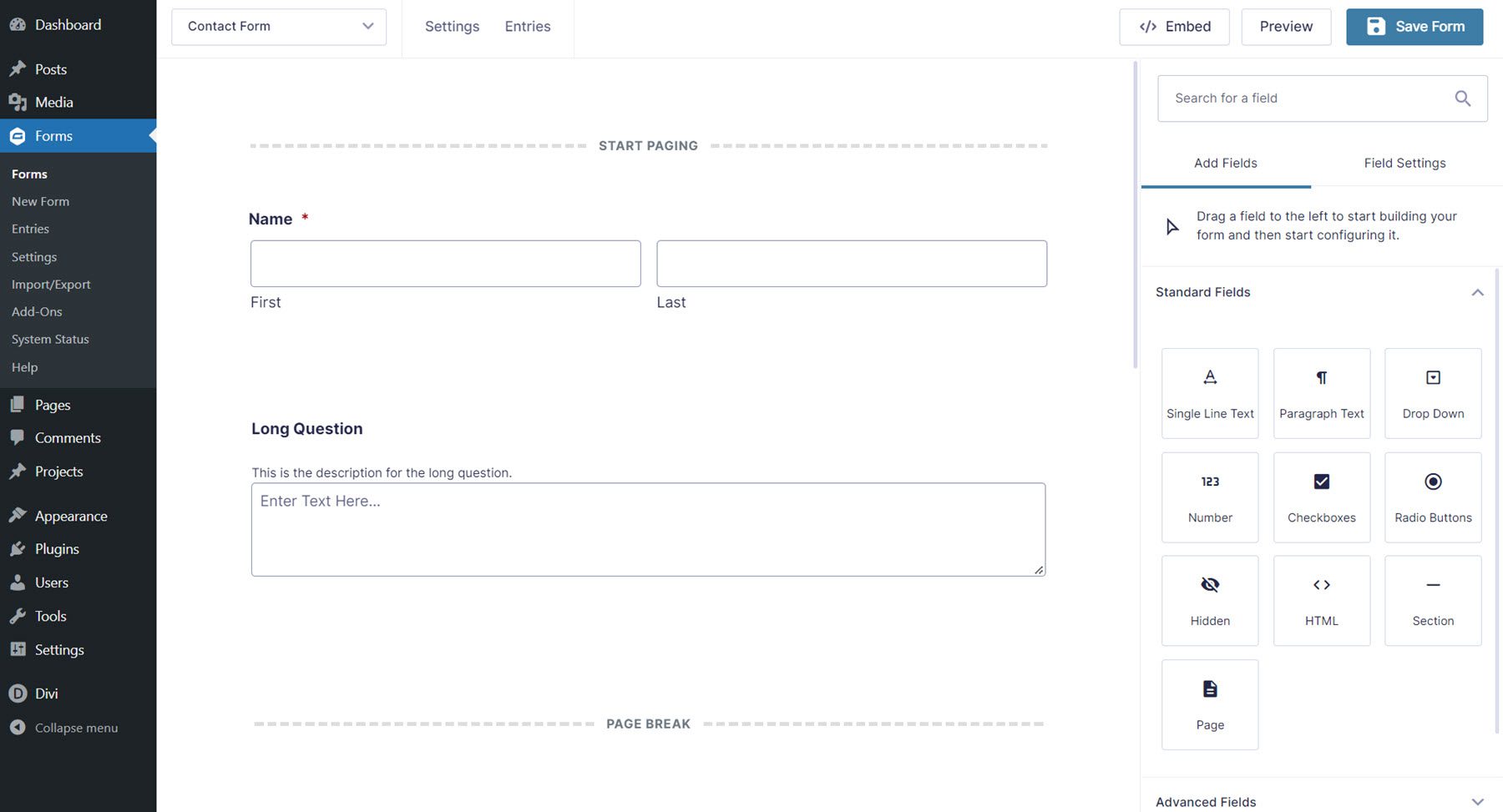
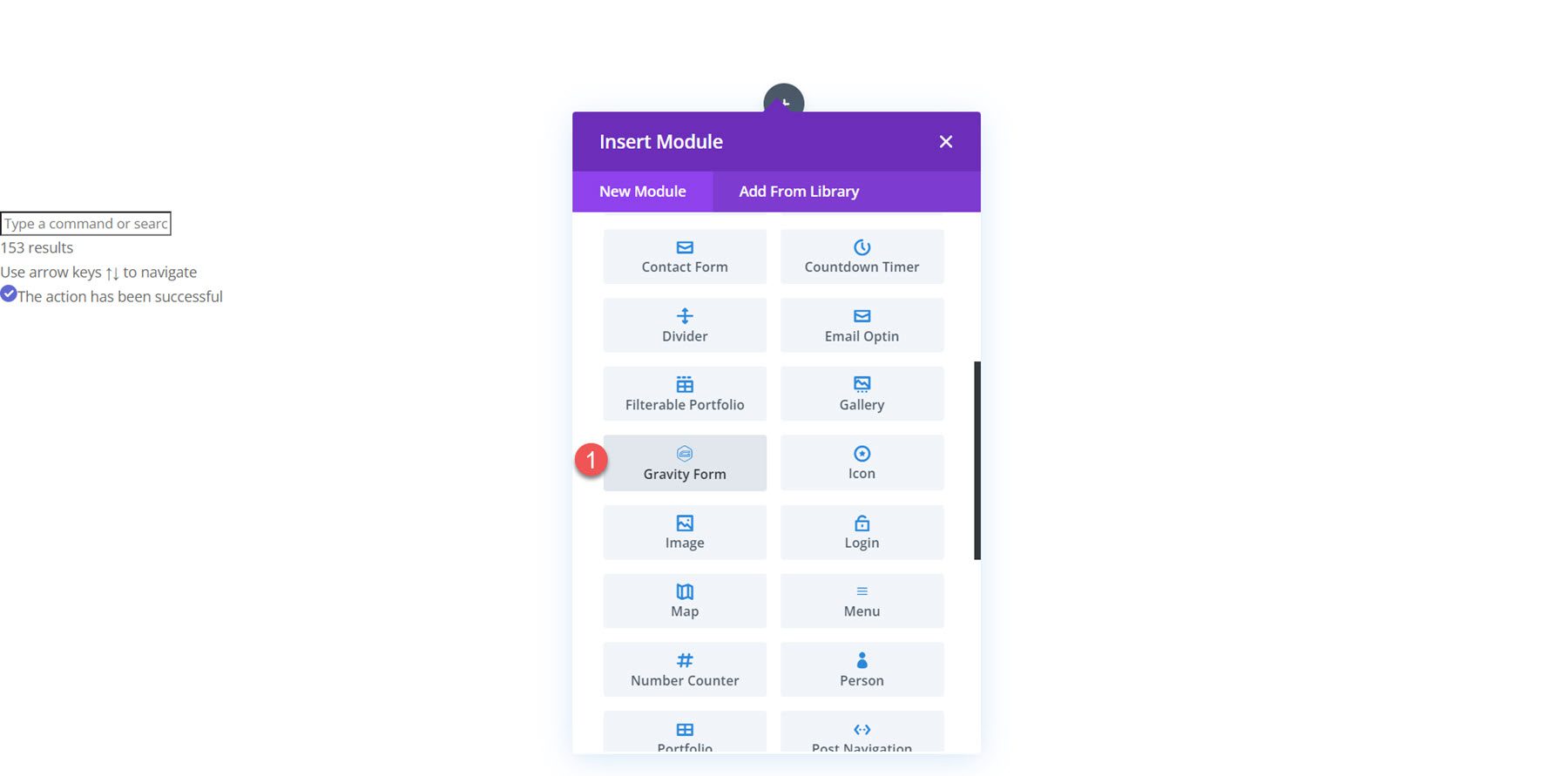
Sayfanızı Divi Builder'da açın ve yeni bir modül eklemek için gri artı simgesine tıklayın. Listeden Gravity Form modülünü seçin.

İçerik ayarları
Yerçekimi Formu modül ayarlarını içerik sekmesine açın. Modül, varsayılan Arka Plan ve Yönetici Etiketi bölümlerine ek olarak Kısa Kod Parametreleri adlı yeni bir bölümle birlikte gelir.
Kısa Kod Parametreleri
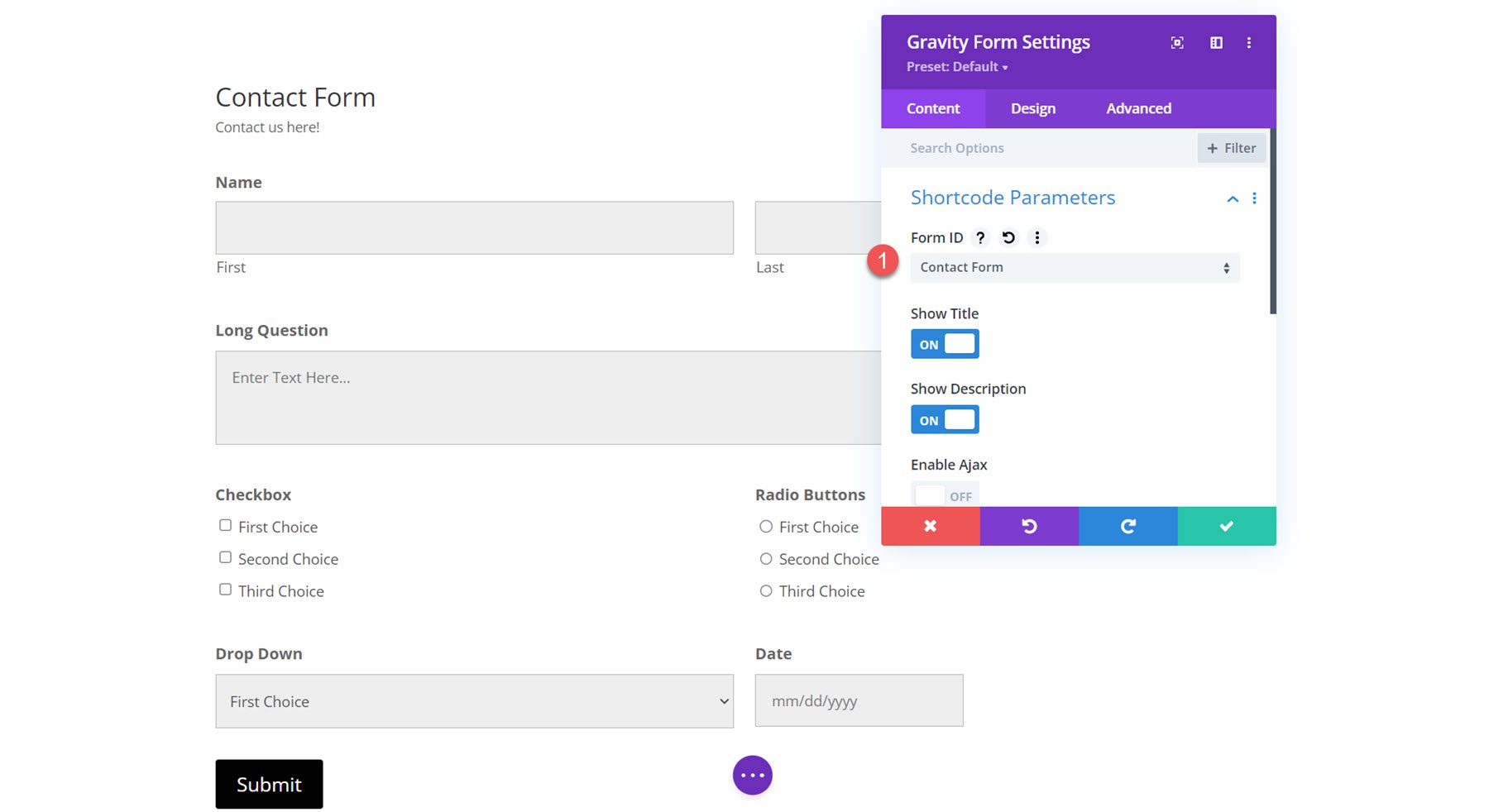
Form Kimliği açılır menüsünden görüntülemek istediğiniz Yerçekimi Formunu seçin. Seçtiğinizde, formunuz sayfada görünecektir.

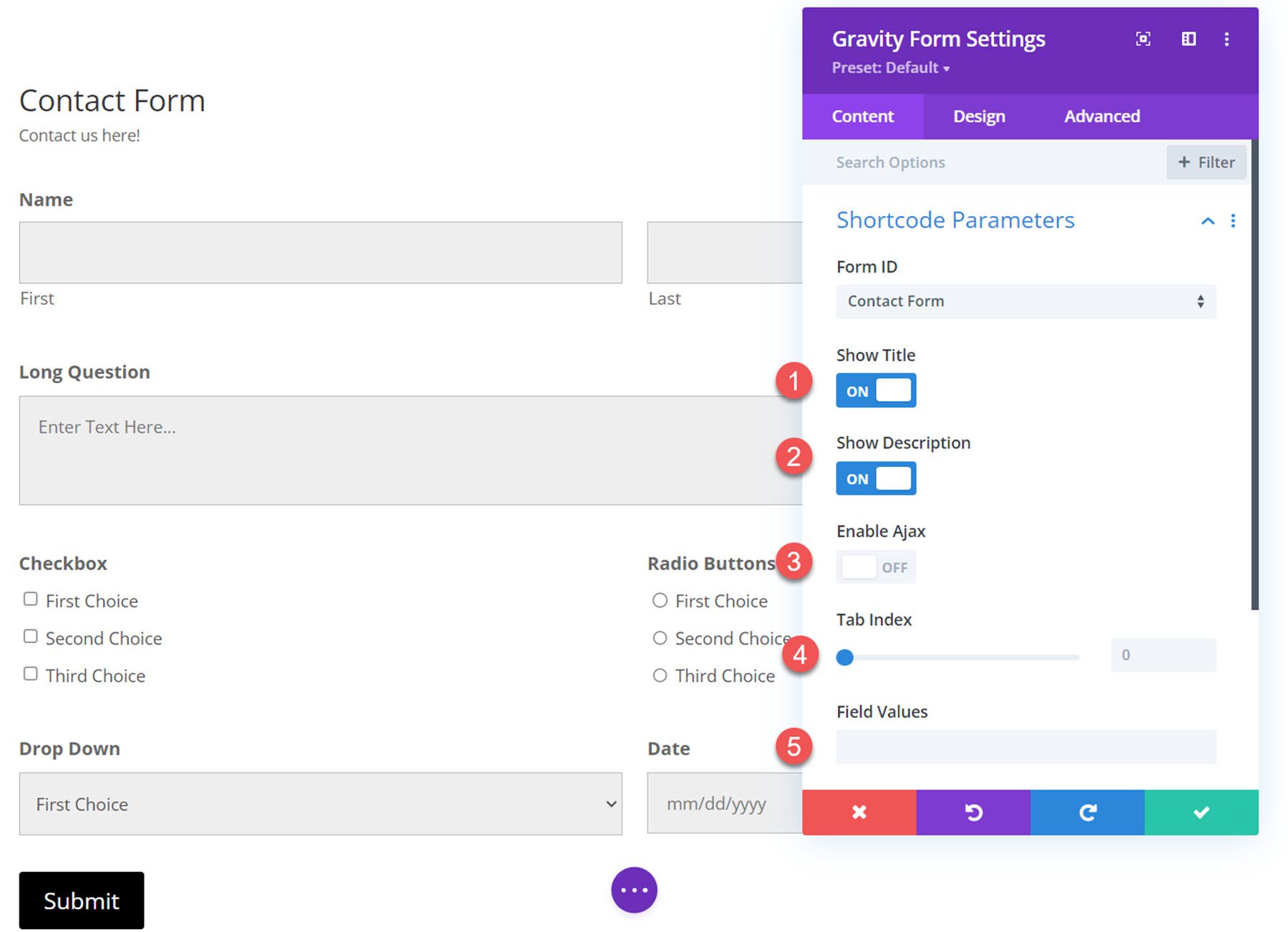
Kısa kod parametreleri ayarlarında, başlığı ve açıklamayı göstermeyi veya gizlemeyi ve Ajax'ı etkinleştirmeyi veya devre dışı bırakmayı da seçebilirsiniz. Ek olarak, form alanları için başlangıç sekmesi dizinini belirtebilir ve varsayılan alan değerlerini belirleyebilirsiniz.

Tasarım Ayarları
Divi Gravity Forms için özelleştirme ayarlarının çoğu Tasarım sekmesi altındadır. Bu ayarlar, formunuzun görünümünde size büyük esneklik sağlar ve formunuzun hemen hemen her yönünün tasarımını değiştirebilirsiniz. Kullanabileceğiniz farklı tasarım ayarlarına bir göz atalım.
Form Başlıkları
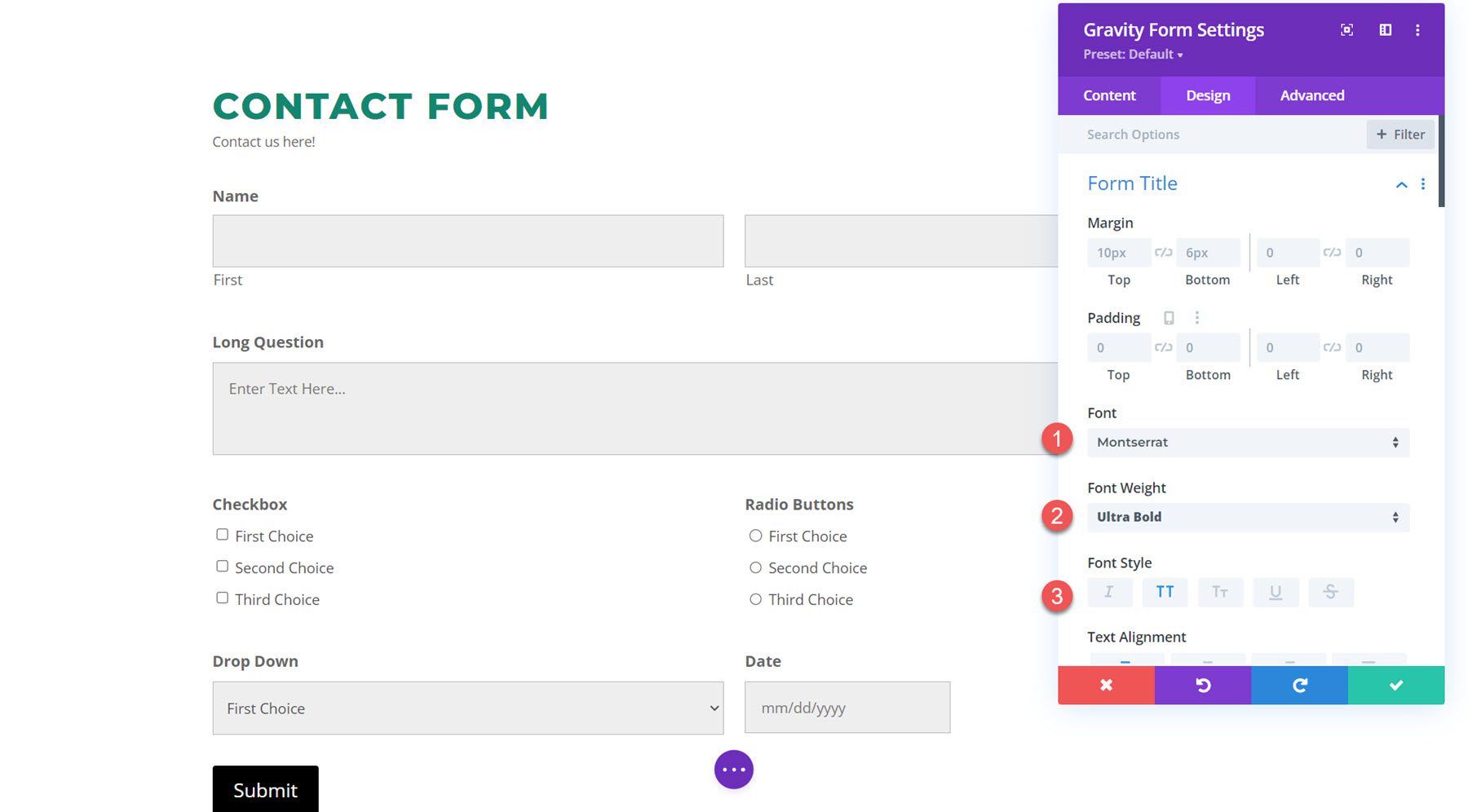
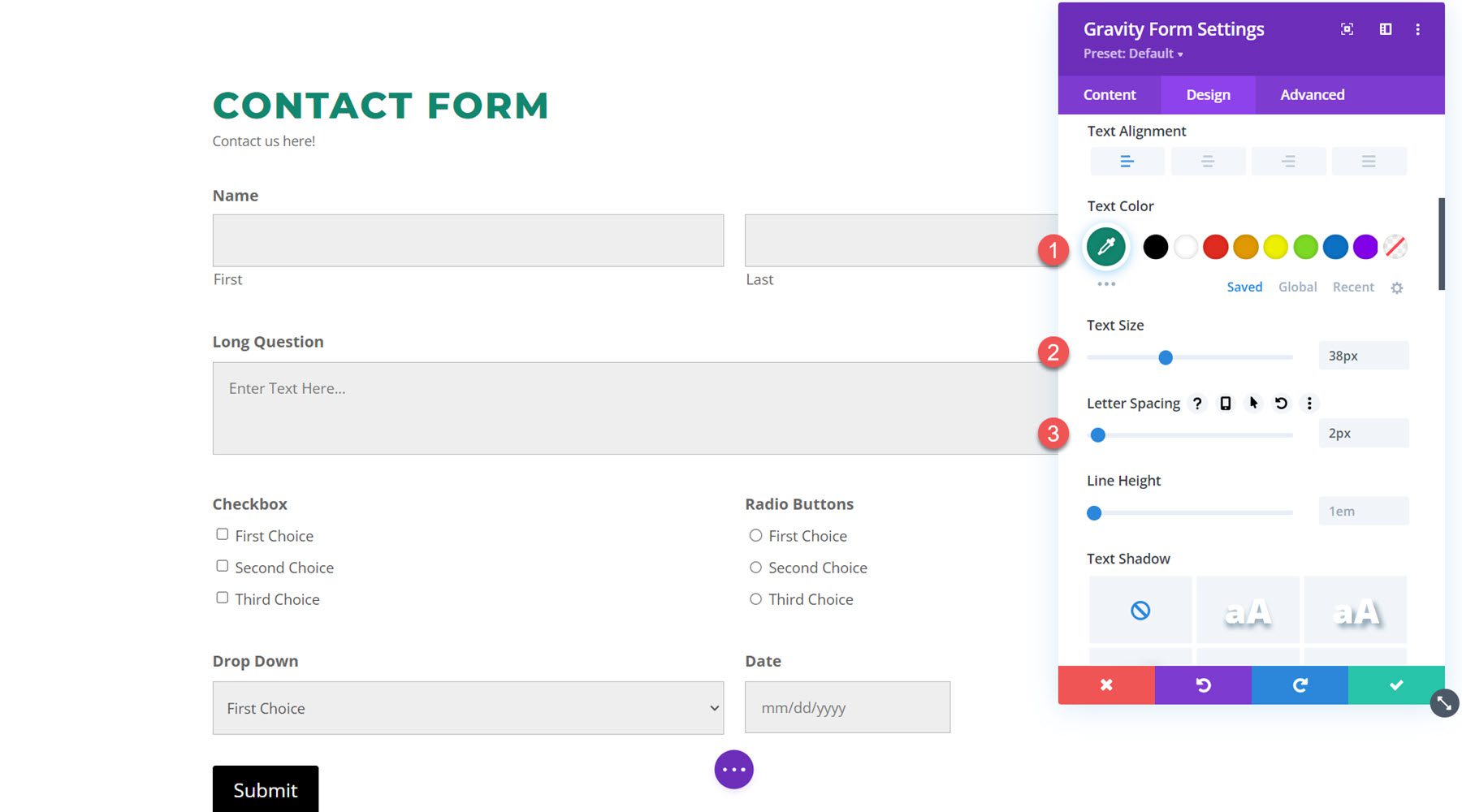
Birincisi, form başlığı ayarlarıdır.

Başlık kenar boşluğu dolgusunu, yazı tipi ayarlarını, hizalamayı, rengi, boyutu, aralığı, satır yüksekliğini ve gölgeyi değiştirebilirsiniz.

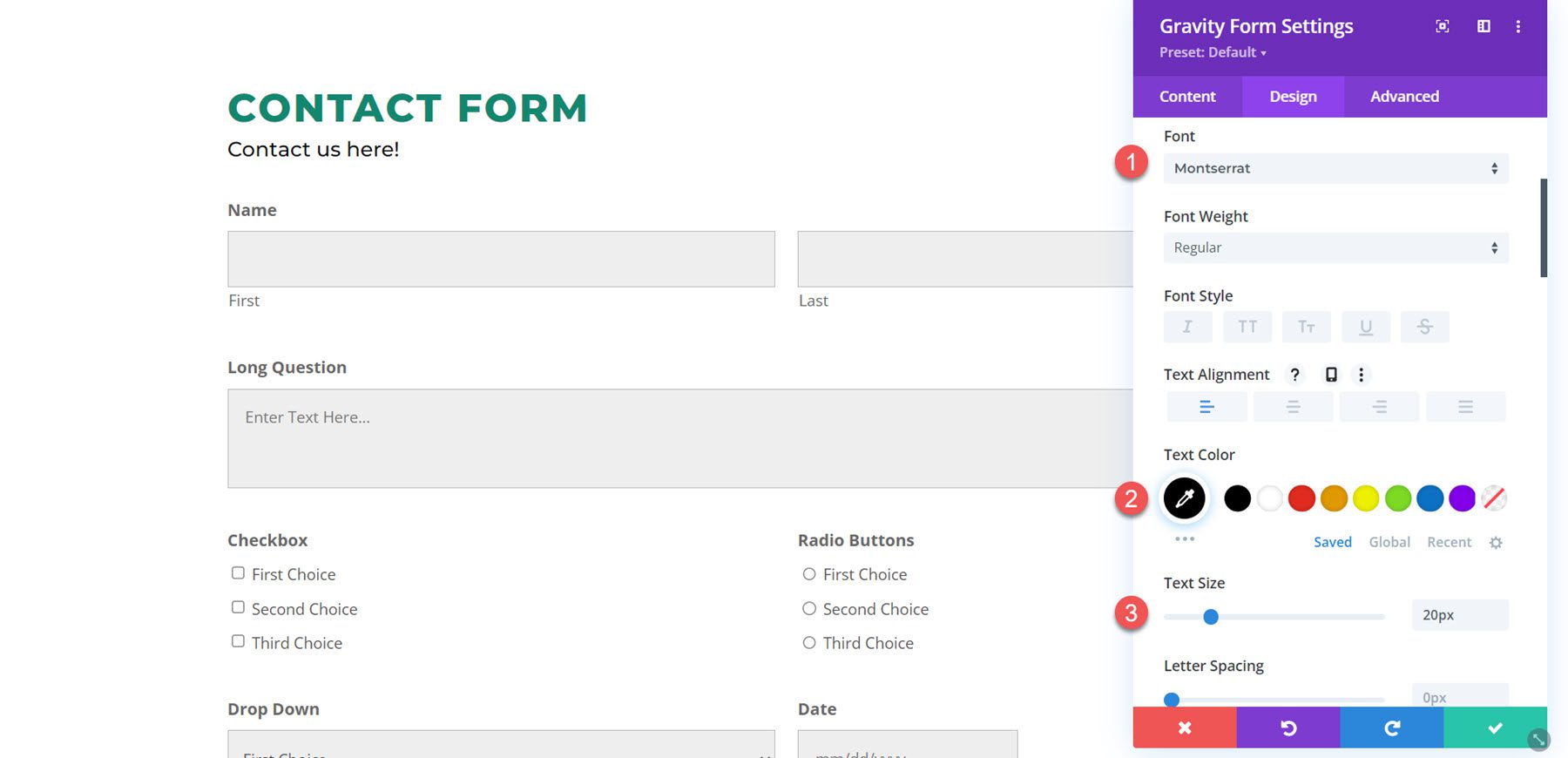
Form Açıklaması
Form açıklaması ayarları, form başlığı ayarlarıyla aynıdır. İşte özelleştirilmiş yazı tipi, metin rengi, metin boyutu ve satır yüksekliği ile form açıklaması.

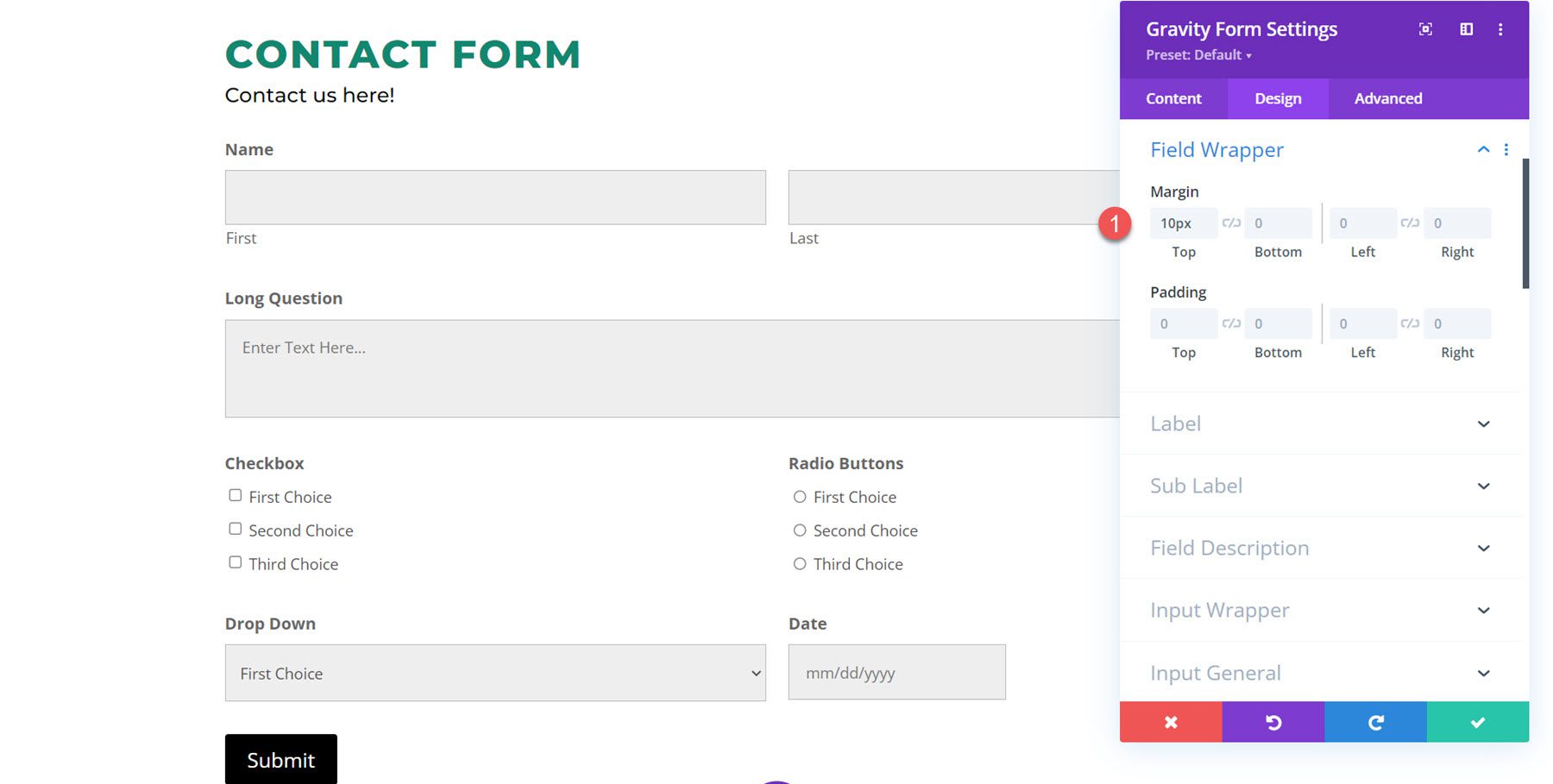
Alan Sarıcı
Alan sarmalayıcı ayarları, alanların kenar boşluğunu ve dolgusunu değiştirmenize olanak tanır. Bu örnekte, alanların birbirine daha yakın yerleştirilmesi için üst kenar boşluğunu azalttım.

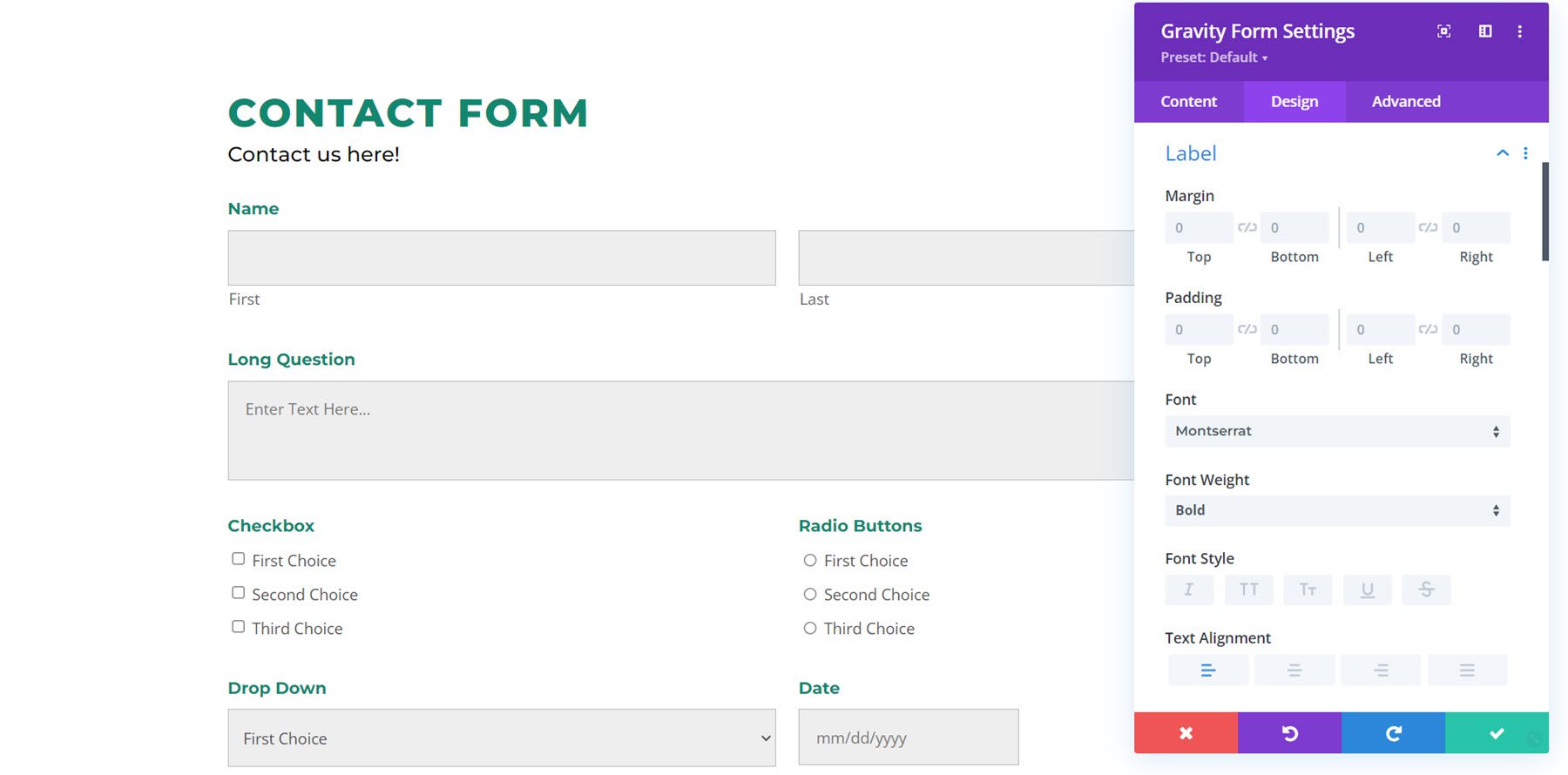
Etiket
Etiket sekmesi altında, tüm varsayılan metin özelleştirme seçeneklerine sahipsiniz. Etiket yazı tipini özelleştirdim ve metin rengini yeşil olarak değiştirdim.

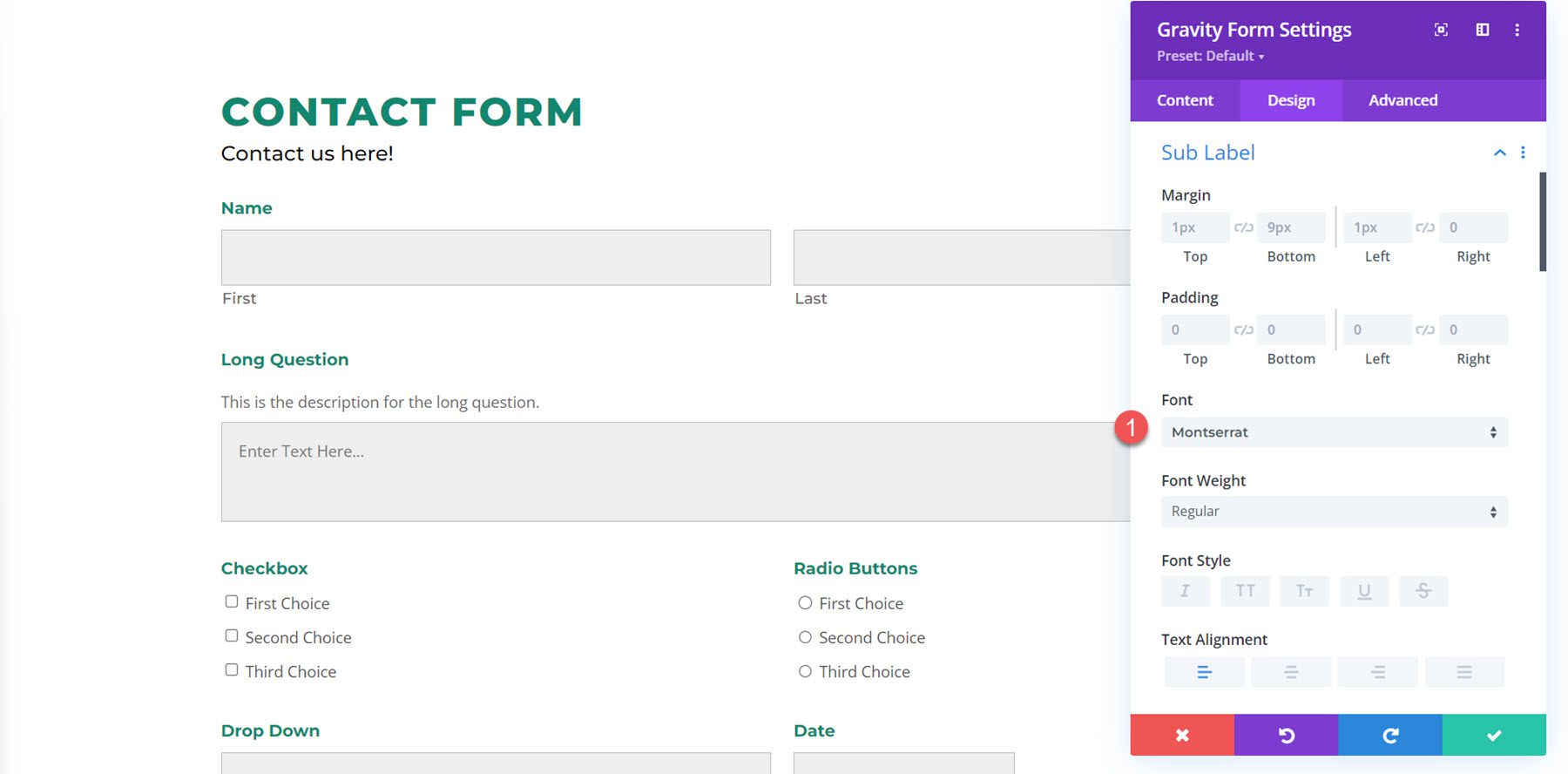
Alt Etiket
Alt etiket ayarları ayrıca varsayılan metin tasarım seçeneklerini de içerir. Bu örnekte alt etiketler, ad alanlarının altındaki "İlk" ve "Son" metin etiketleridir. Alt etiket yazı tipini özelleştirdim.

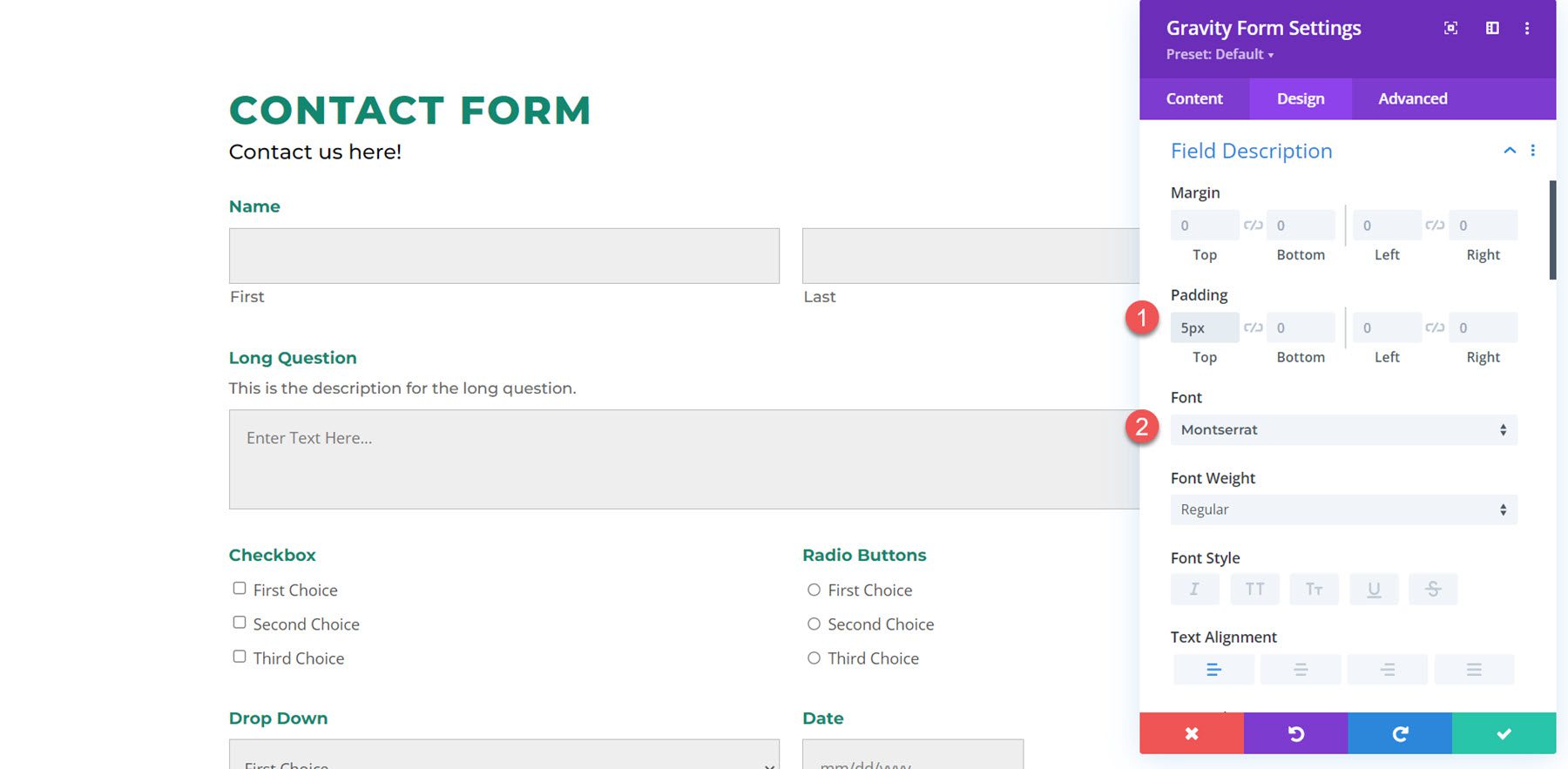
Alan Açıklama
Alan açıklaması örneği, Uzun Soru alanının üzerinde bulunur. Burada metni etikete yaklaştırmak için üst dolguyu azalttım ve yazı tipini değiştirdim.

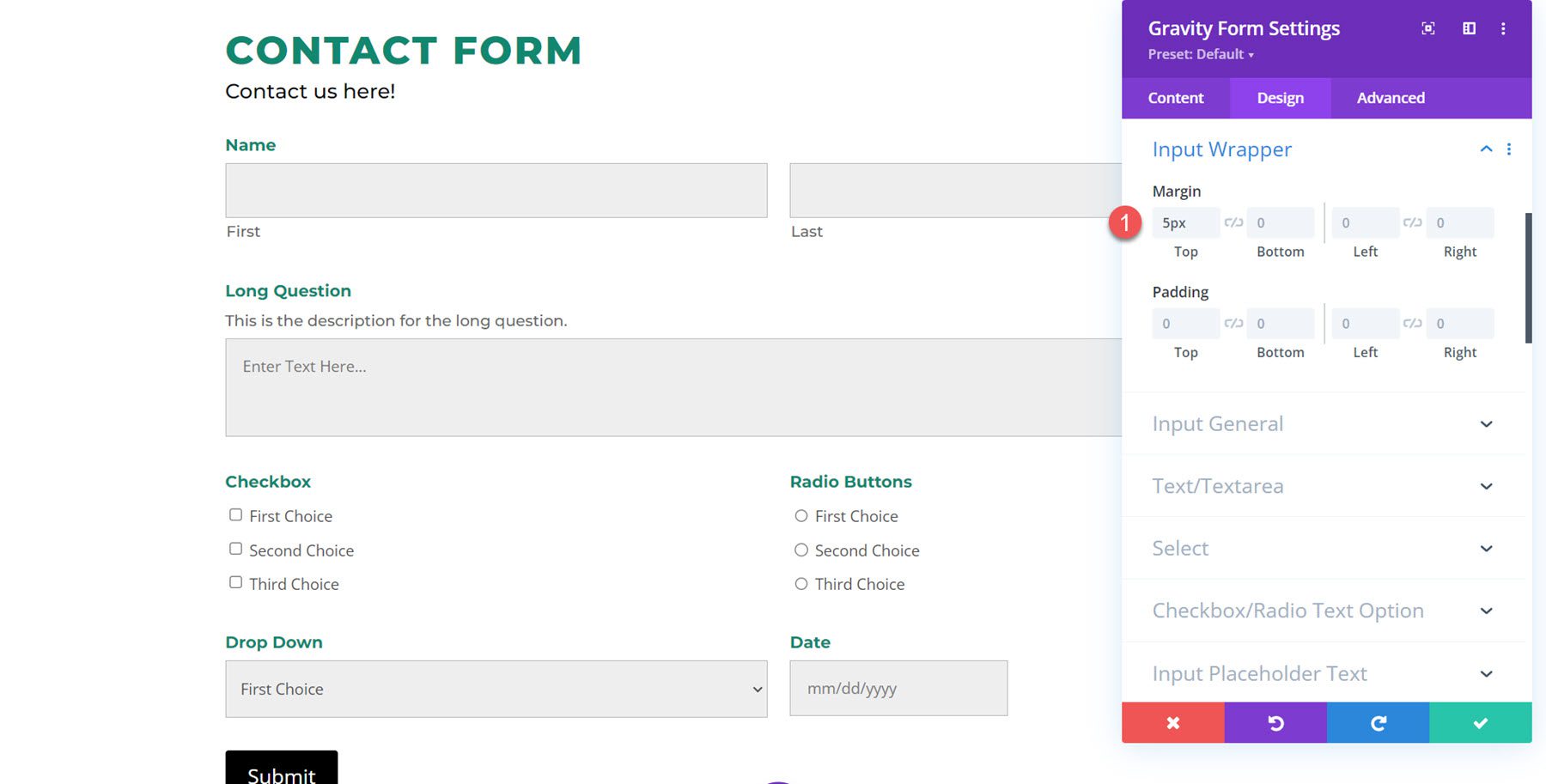
Girdi Sarmalayıcı
Giriş sarmalayıcı ayarları, giriş kutusunun etrafındaki kenar boşluğunu veya dolguyu değiştirmenize izin verir. Bu örnekte, giriş kutusunu etikete ve açıklamaya yaklaştırarak üst kenar boşluğunu azalttım.

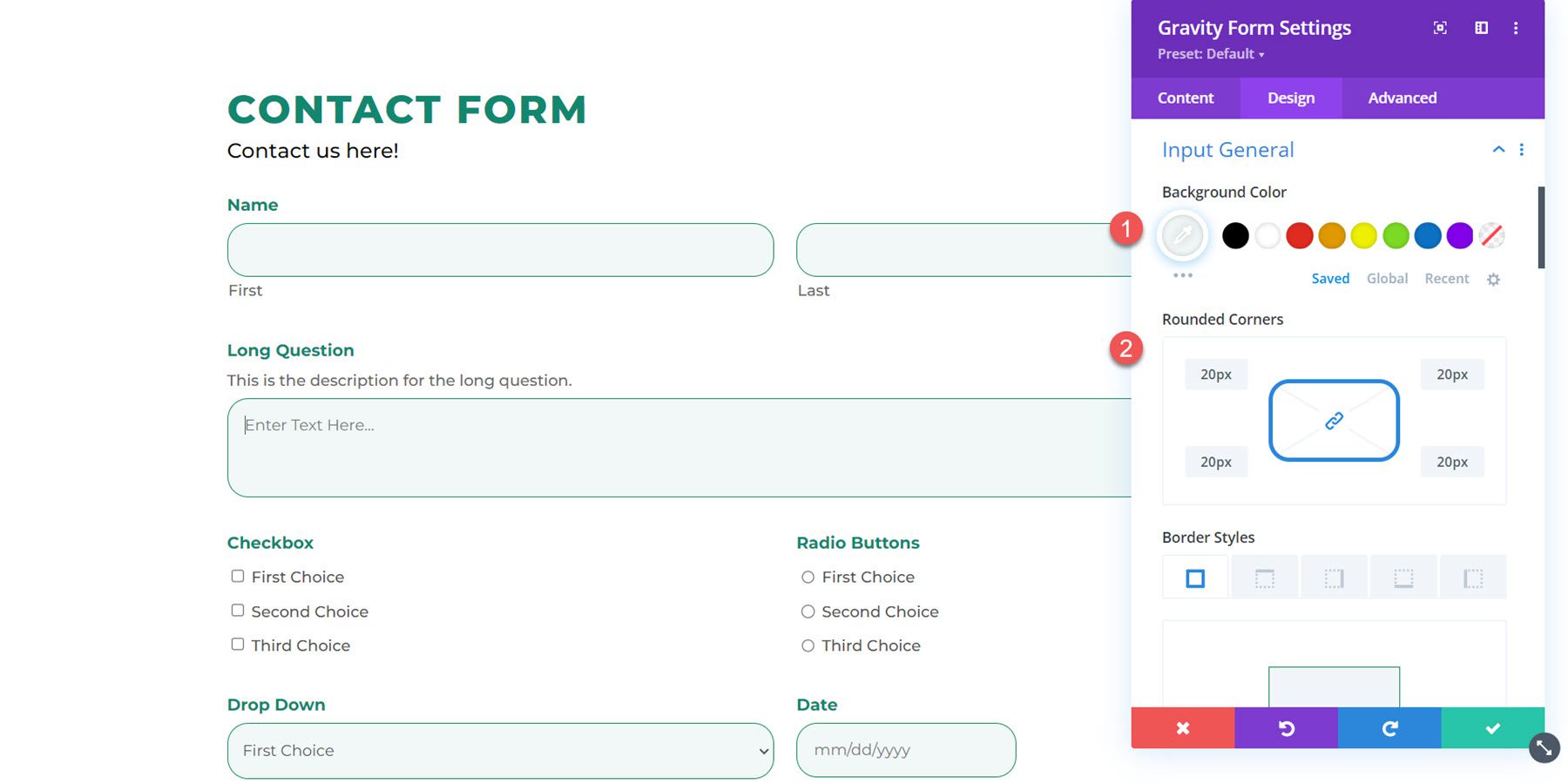
Giriş Genel
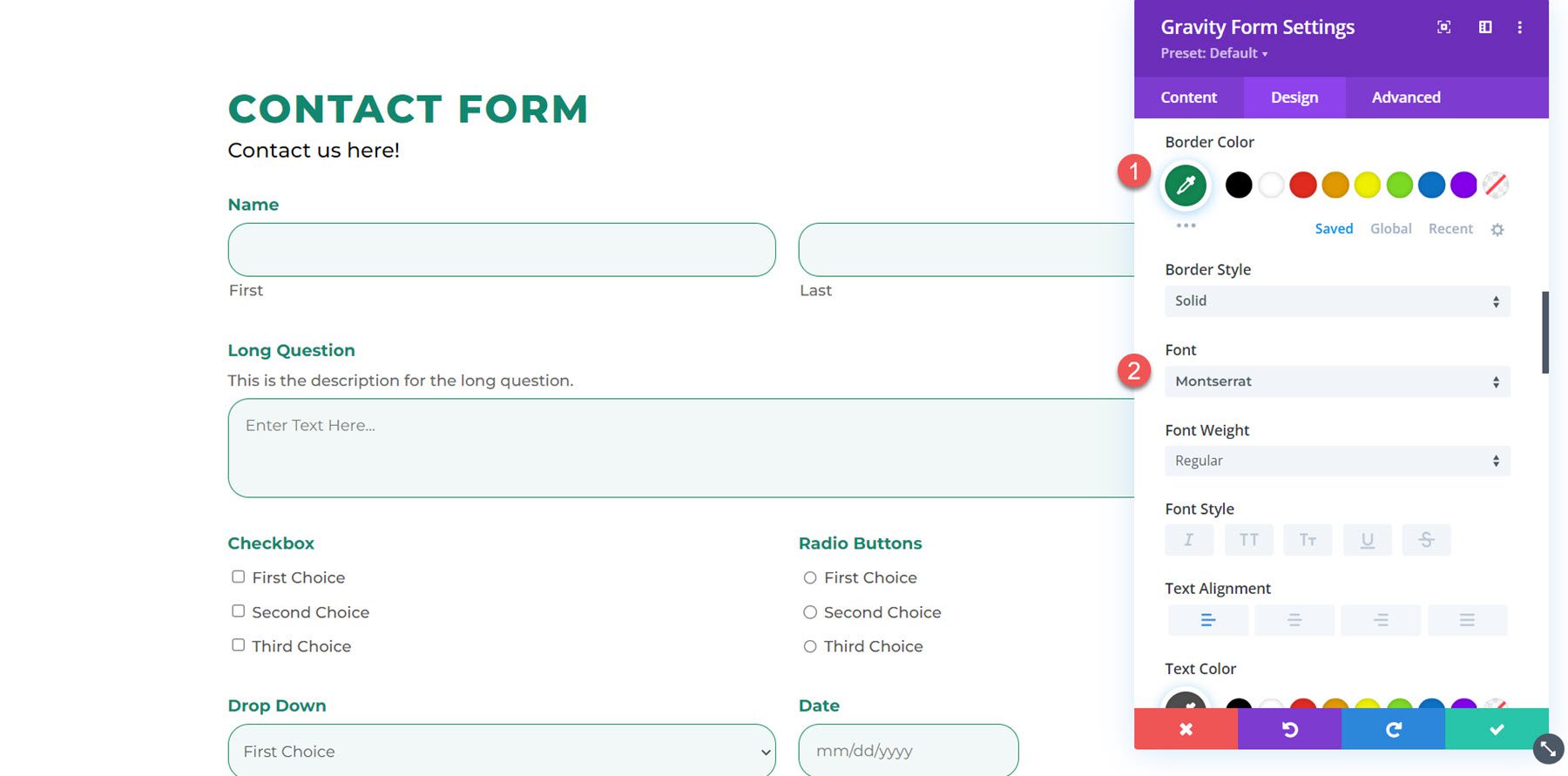
Giriş genel ayarları bölümü, giriş kutusunun tasarımını tamamen özelleştirebileceğiniz yerdir. Arka plan rengini değiştirebilir, yuvarlatılmış köşeler ekleyebilir, kenarlığı değiştirebilir ve giriş yazı tipi ayarlarını tamamen özelleştirebilirsiniz.

Burada yuvarlatılmış köşeler ekledim, giriş arka plan rengini değiştirdim, kenarlık rengini değiştirdim ve metin yazı tipini değiştirdim.

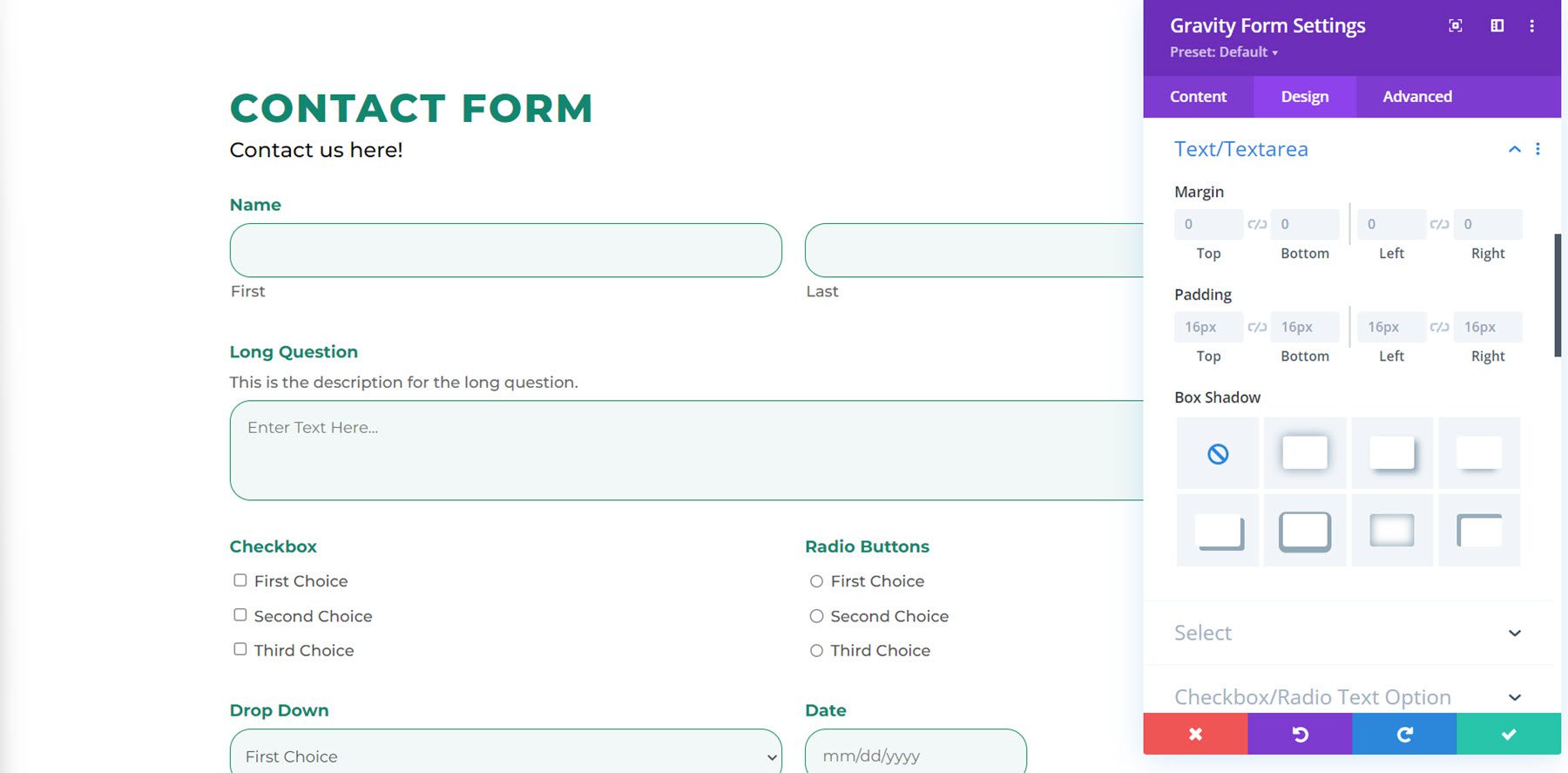
Metin/Metin alanı
Metin/metin alanı ayarlarında kenar boşluğunu, dolguyu değiştirebilir veya alanlara kutu gölgesi ekleyebilirsiniz.

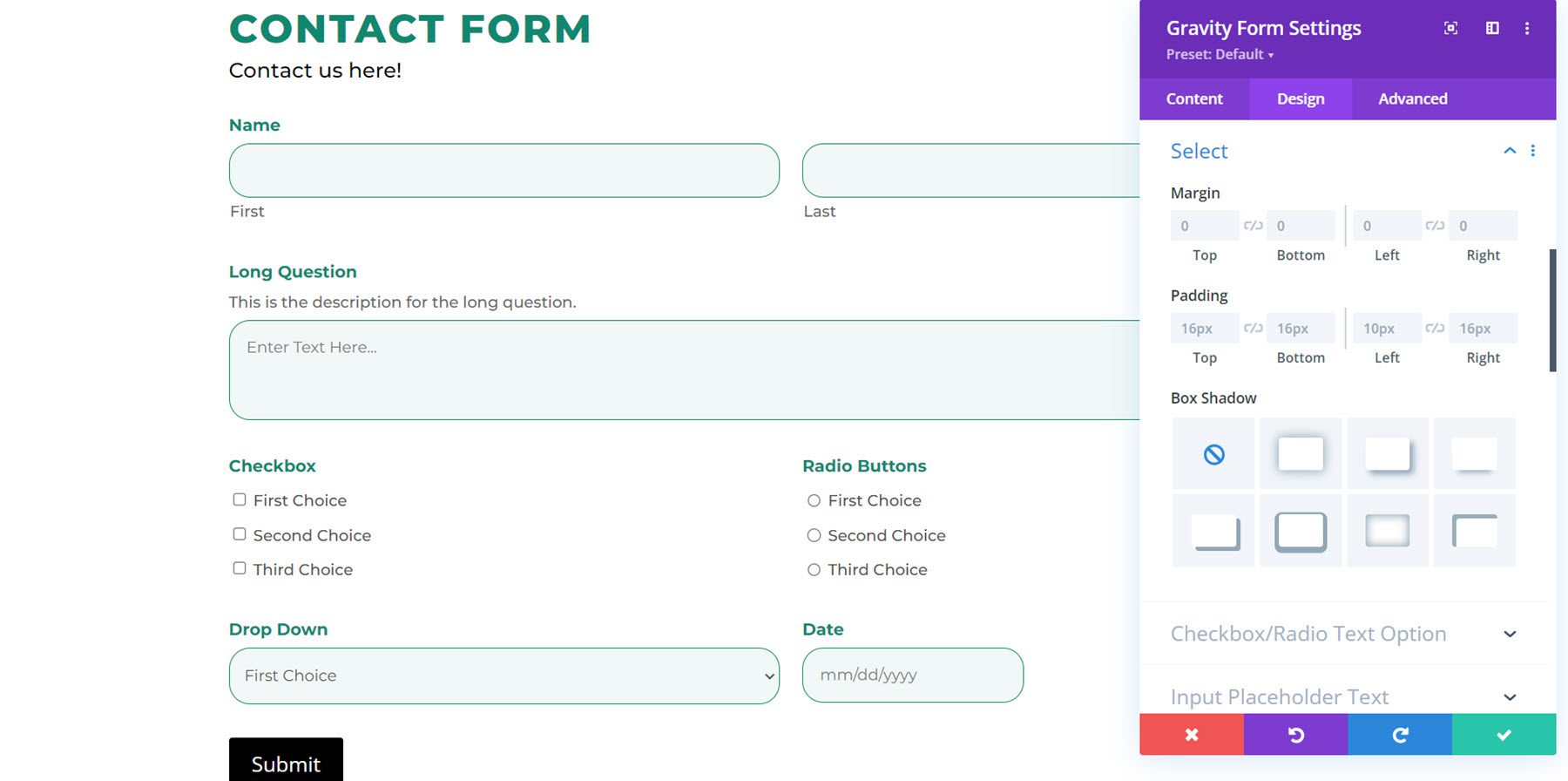
Seçme
Select bölümü, text/textarea bölümü ile aynı ayarlara sahiptir. Kenar boşluğunu, dolguyu ve kutu gölgesini seçtiğiniz alanlara göre özelleştirebilirsiniz.

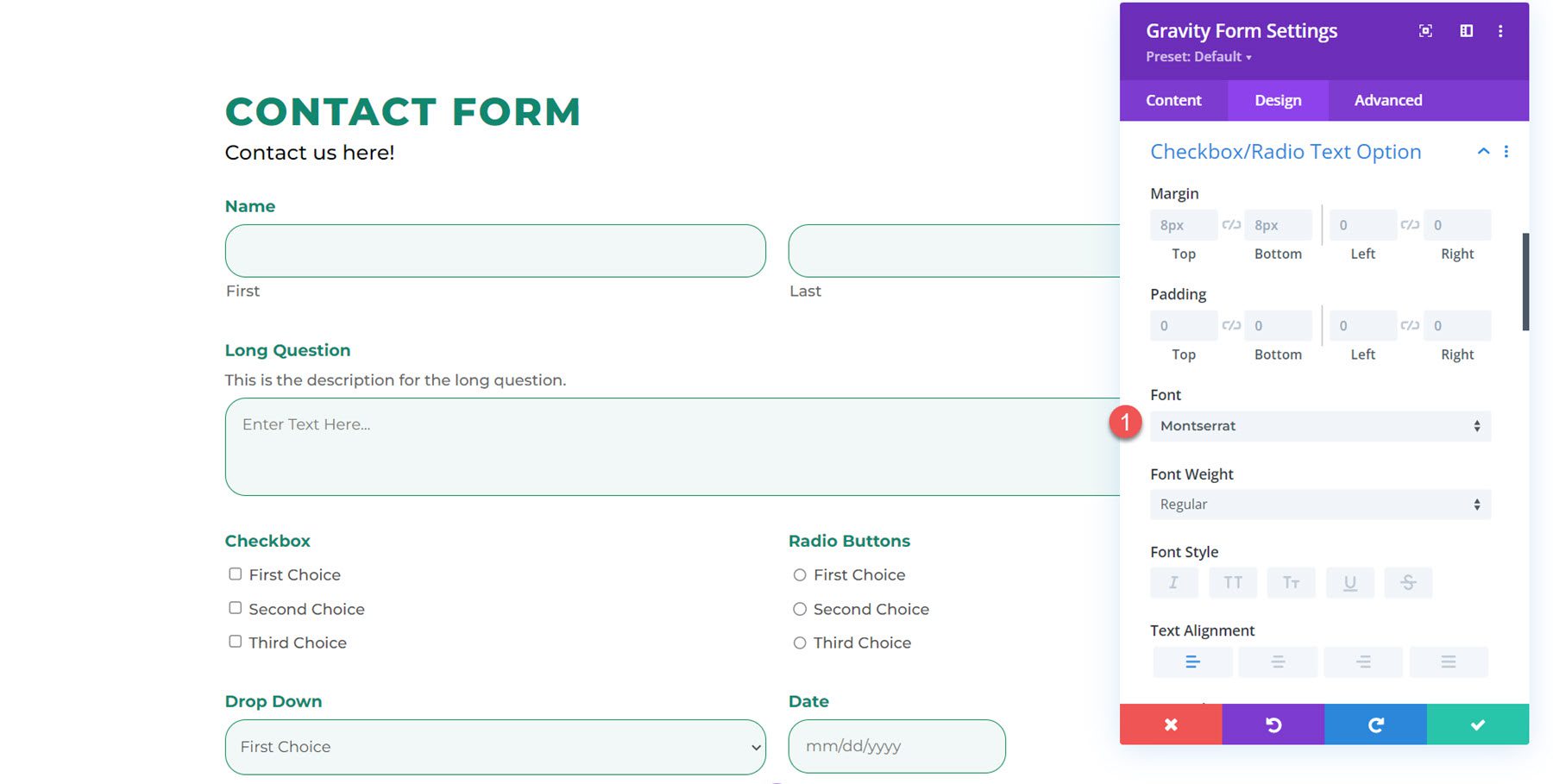
Onay Kutusu/Radyo Metni Seçeneği
Burada kenar boşluğunu ve dolguyu değiştirebilir ve onay kutusu/radyo metni seçeneği için yazı tipini özelleştirebilirsiniz. Bu örnekte yazı tipini özelleştirdim.

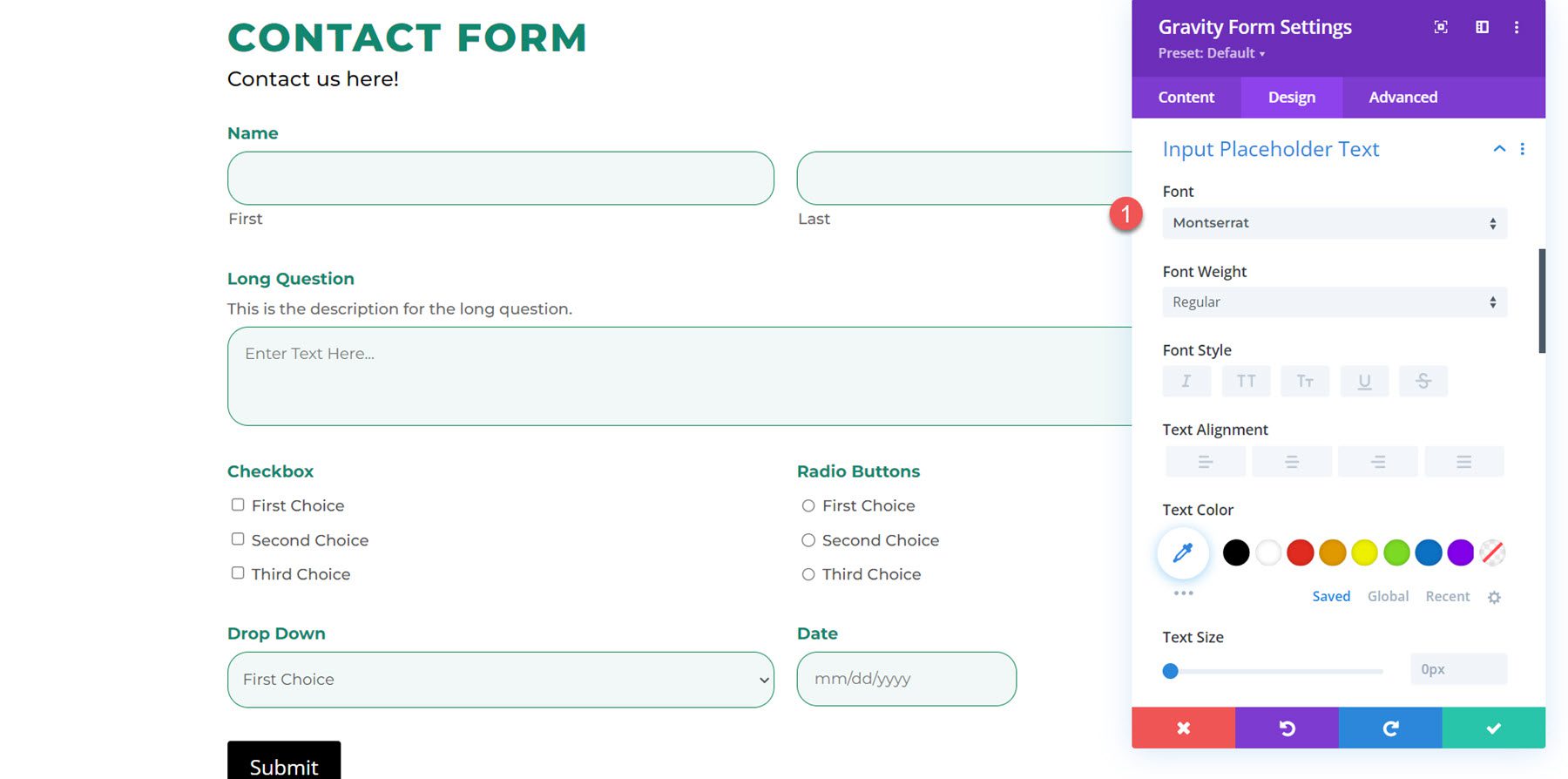
Giriş Yer Tutucu Metni
Giriş yer tutucu metni için yazı tipi ayarlarını buradan özelleştirebilirsiniz. Yazı tipini Montserrat olarak değiştirdim.

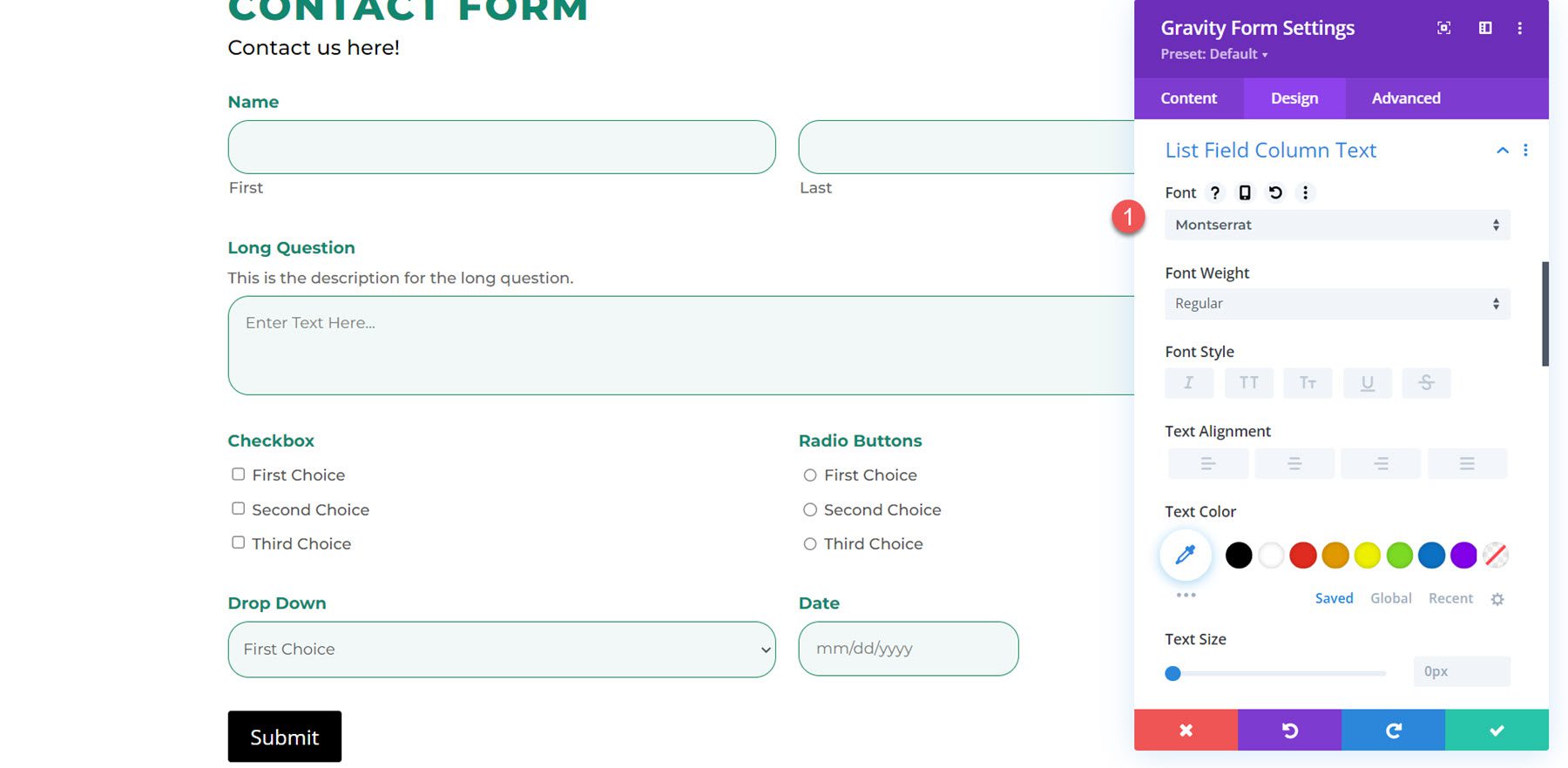
Liste Alanı Sütun Metni
Burada giriş alanı metin bölümüyle aynı ayarlar. Bir kez daha, liste alanı sütun metni için yazı tipini özelleştirdim.

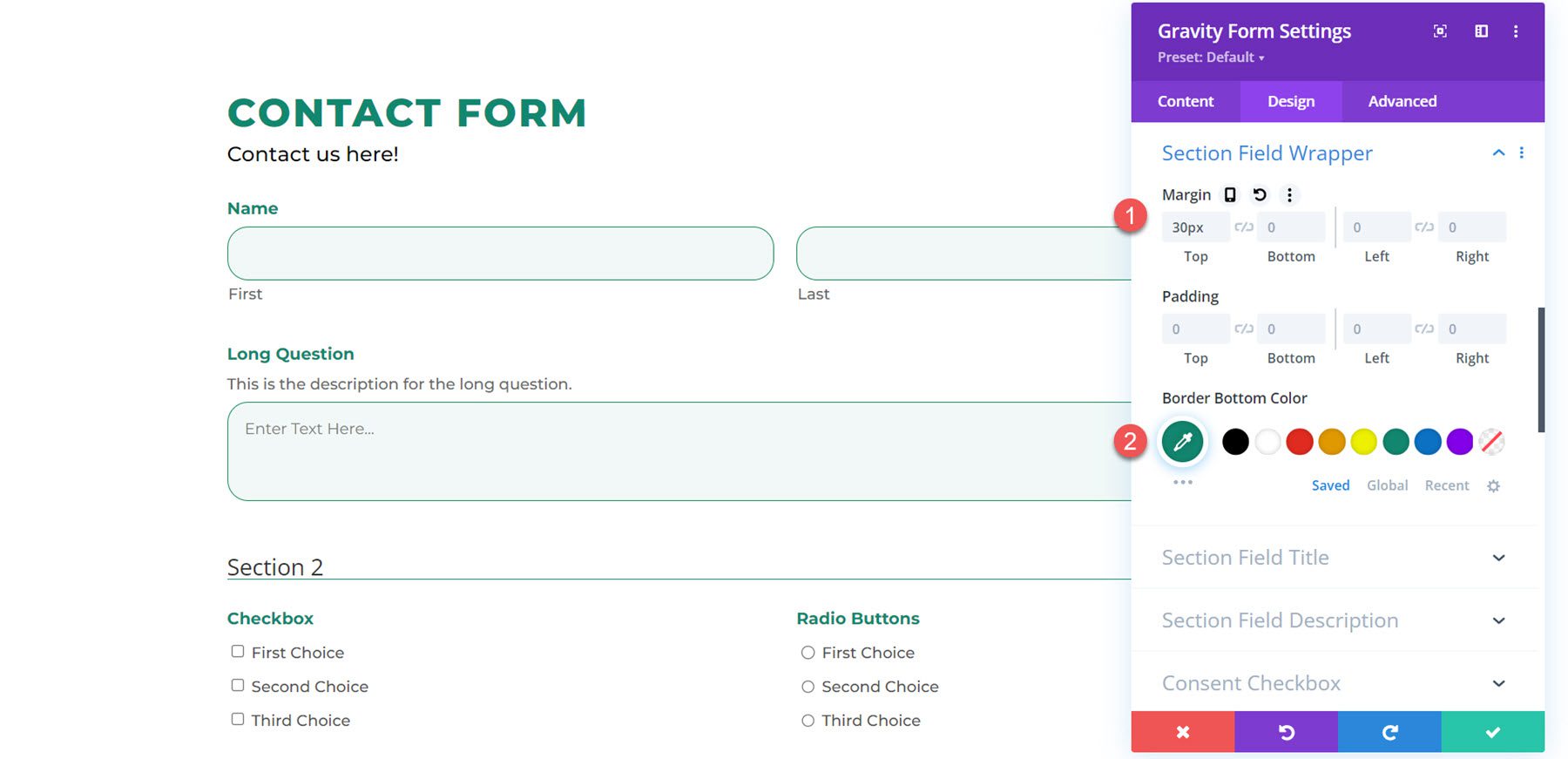
Bölüm Alanı Sarıcı
Bölüm alanı sarmalayıcı ayarları, kenar boşluğunu, dolguyu ve kenarlık alt rengini değiştirmenize olanak tanır. Formuma bir bölüm ekledim ve üst kenar boşluğu ekledim ve kenarlık alt rengini değiştirdim.


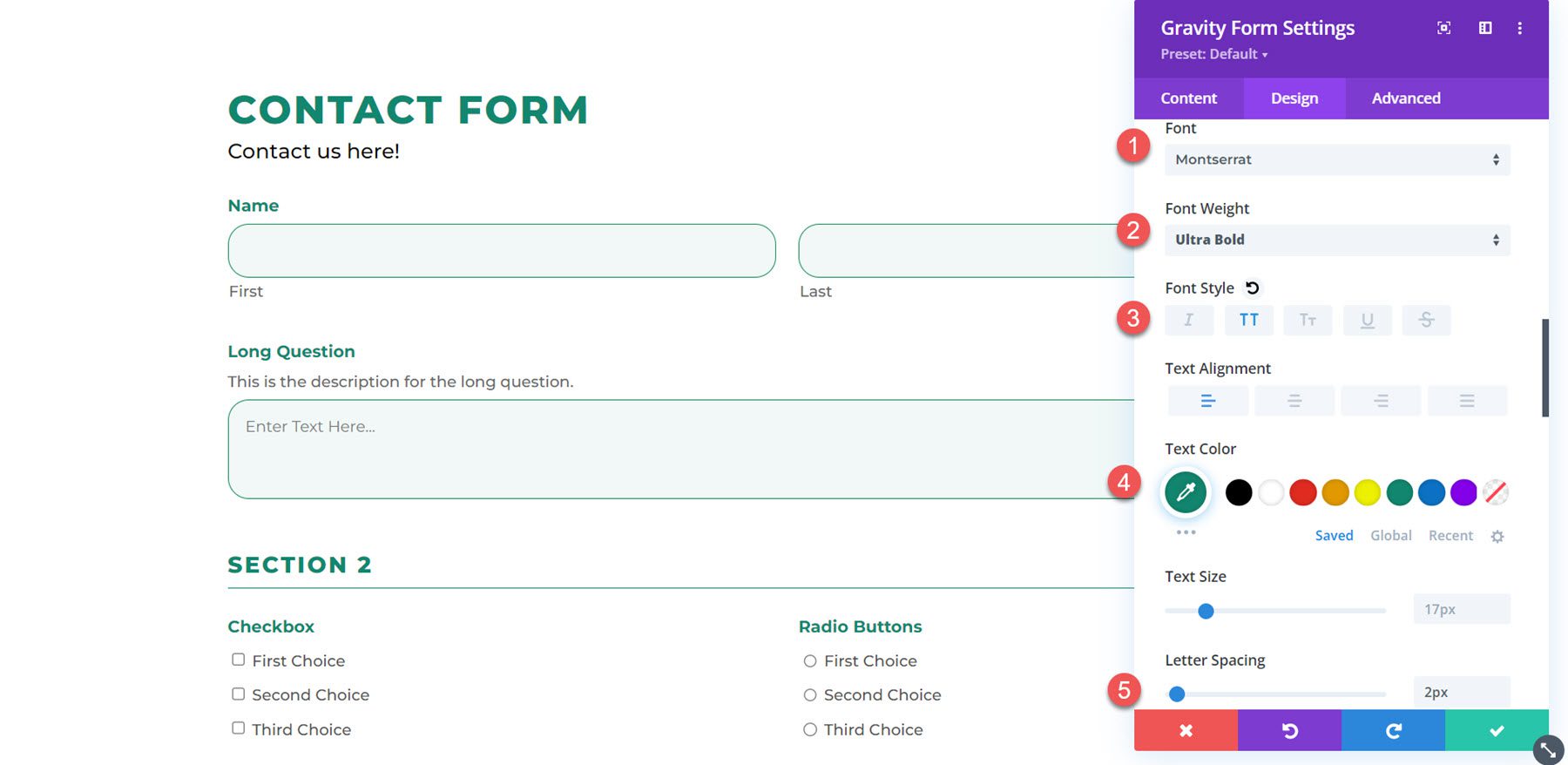
Bölüm Alan Başlığı
Bölüm alanı başlığını özelleştirmek için yazı tipini, yazı tipi ağırlığını, yazı tipi stilini, metin rengini ve harf aralığını burada değiştirdim.

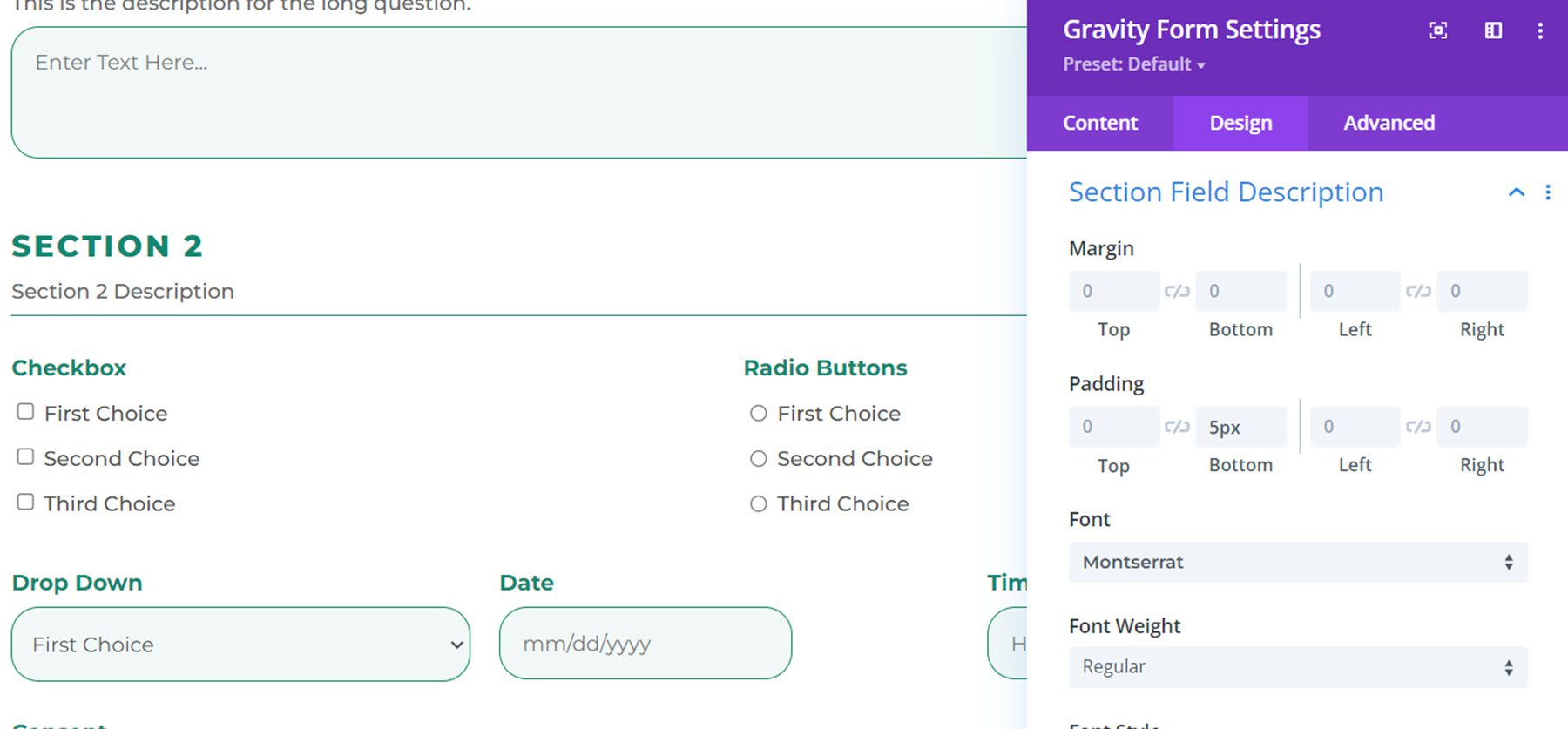
Bölüm Alan Açıklama
Bu örnekte, bölüme bir açıklama ekledim ve yazı tipini değiştirdim. Ayrıca açıklama ile satır arasına boşluk eklemek için biraz alt dolgu ekledim.

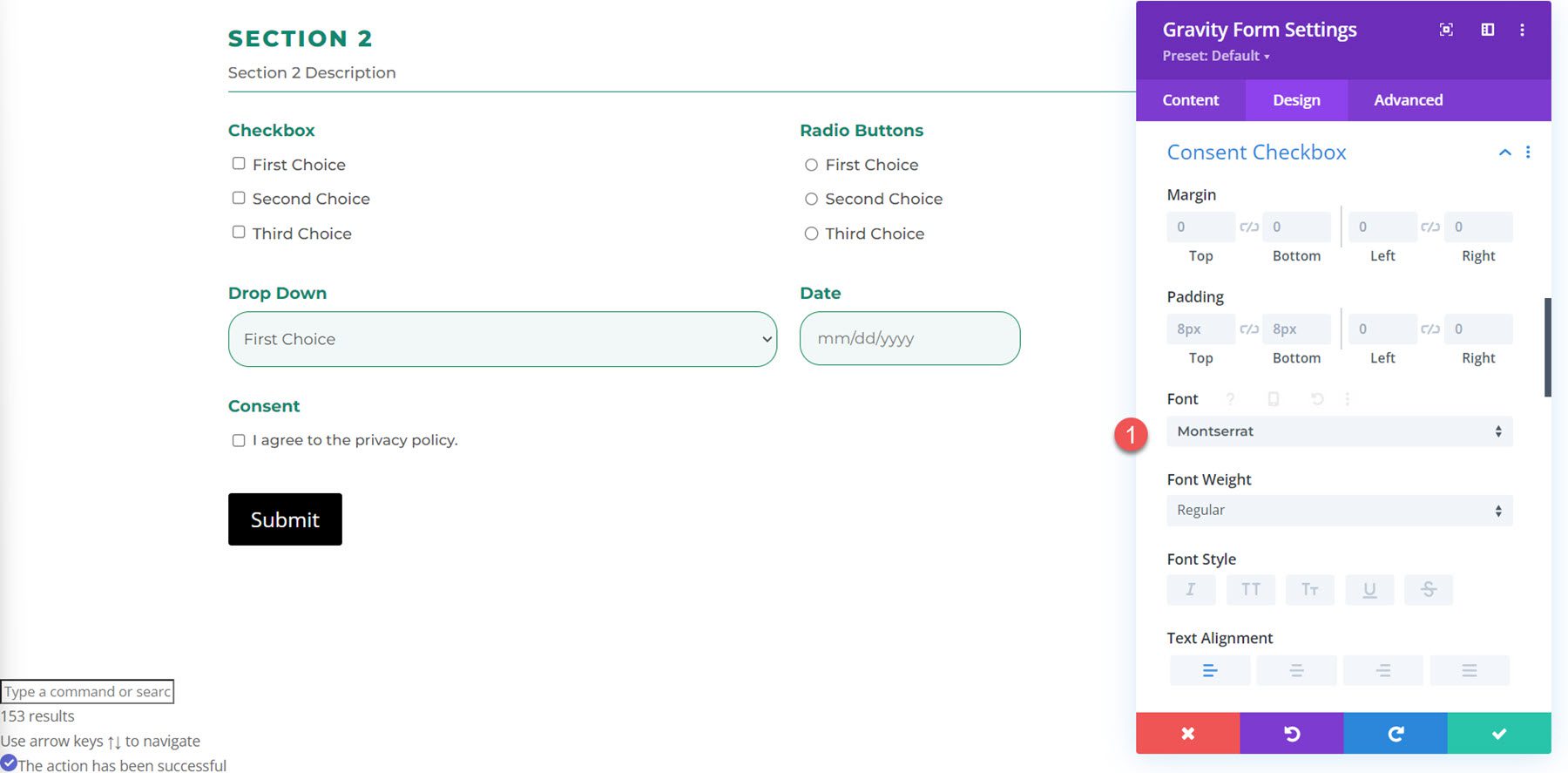
İzin Onay Kutusu
İzin onay kutusunun tasarım ayarları, kenar boşluğunu, dolguyu ve yazı tipi ayarlarını değiştirmenize olanak tanır. Burada yazı tipini değiştirdim.

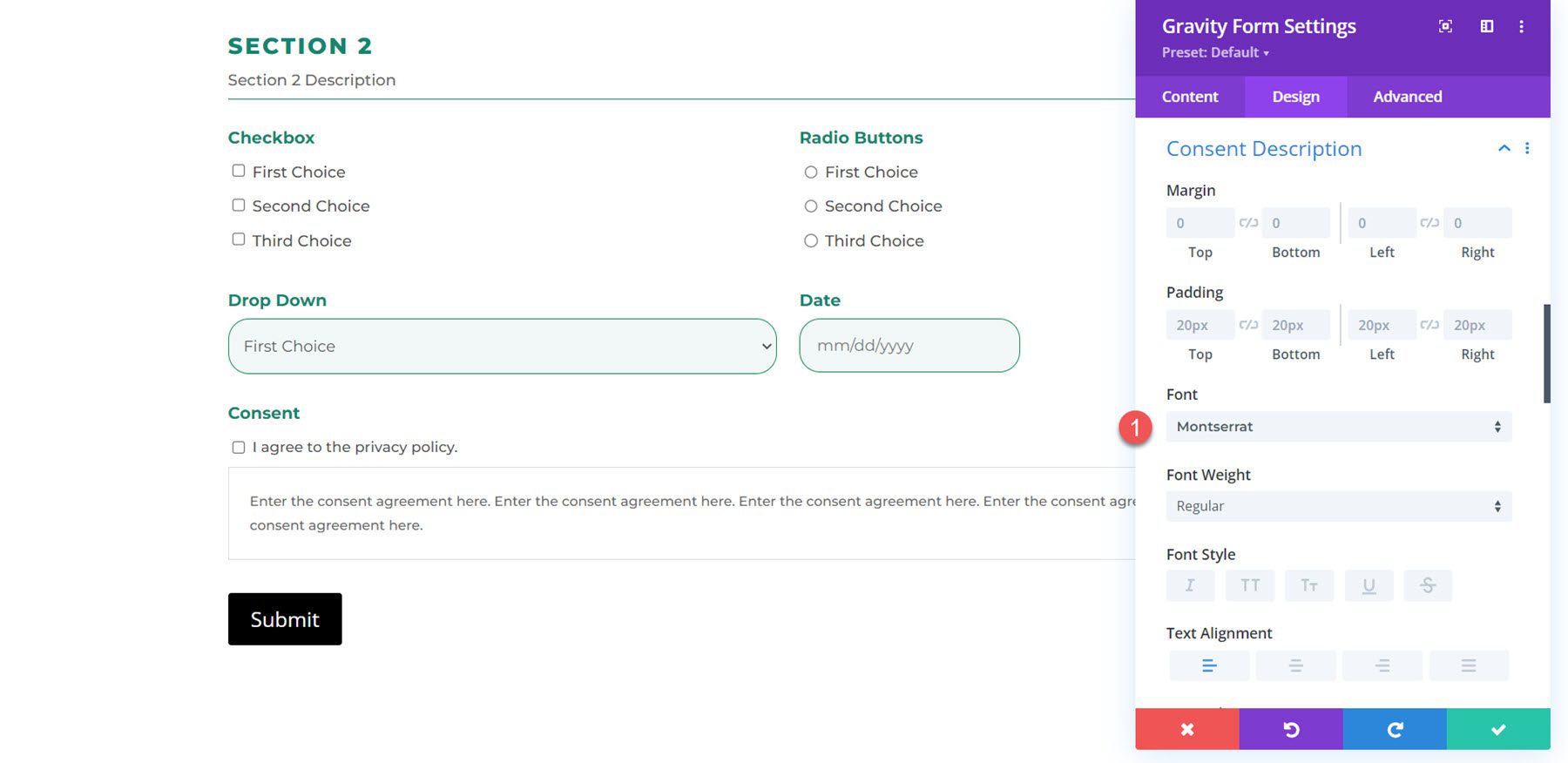
Onay Açıklaması
Onay açıklama ayarlarıyla aynı şekilde, kenar boşluğunu ve dolguyu değiştirebilir ve yazı tipini özelleştirebilirsiniz. Bu örnekte yazı tipini değiştirdim.

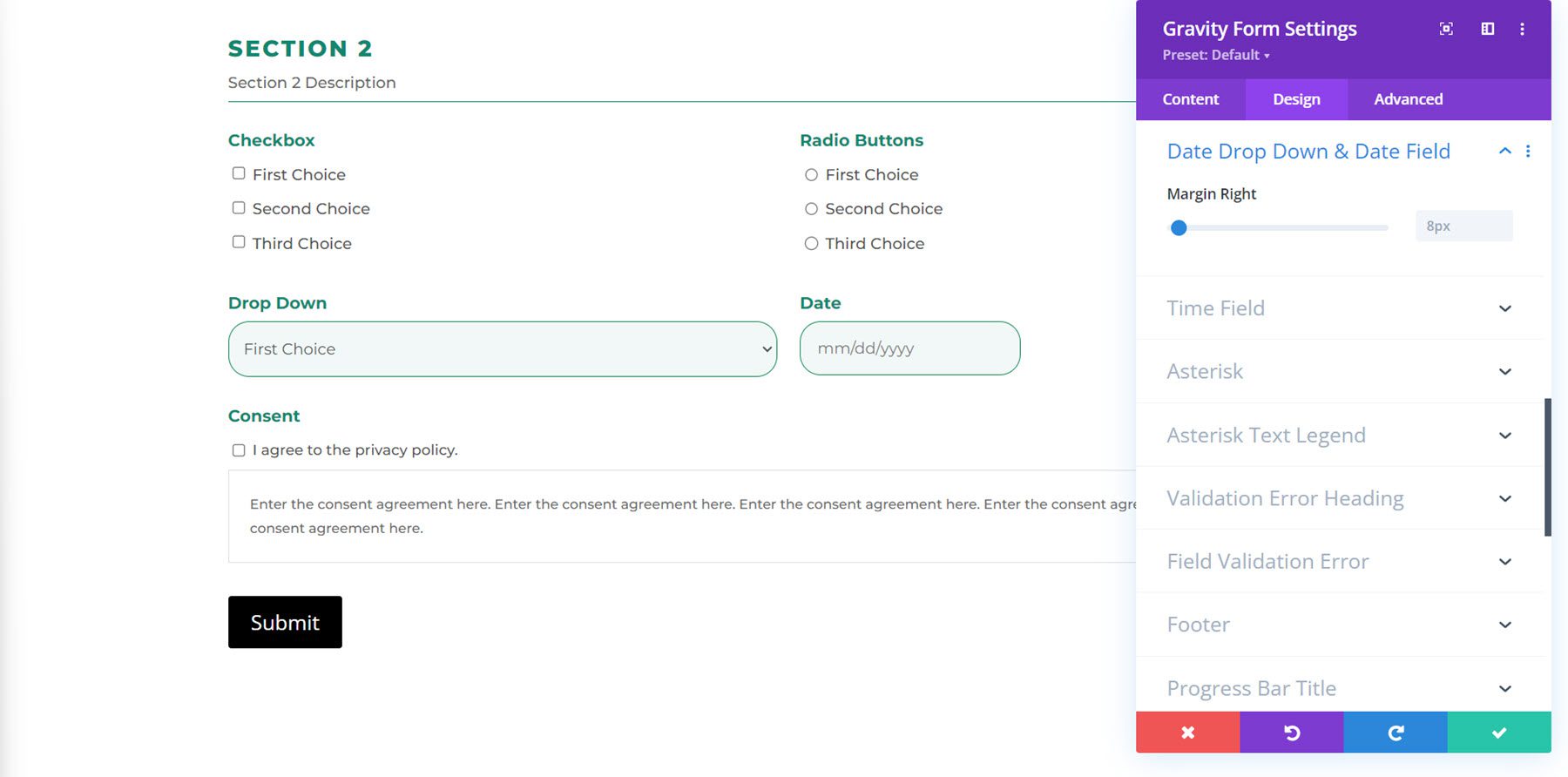
Tarih Açılır Listesi ve Tarih Alanı
Burada sağ kenar boşluğunu değiştirebilirsiniz.

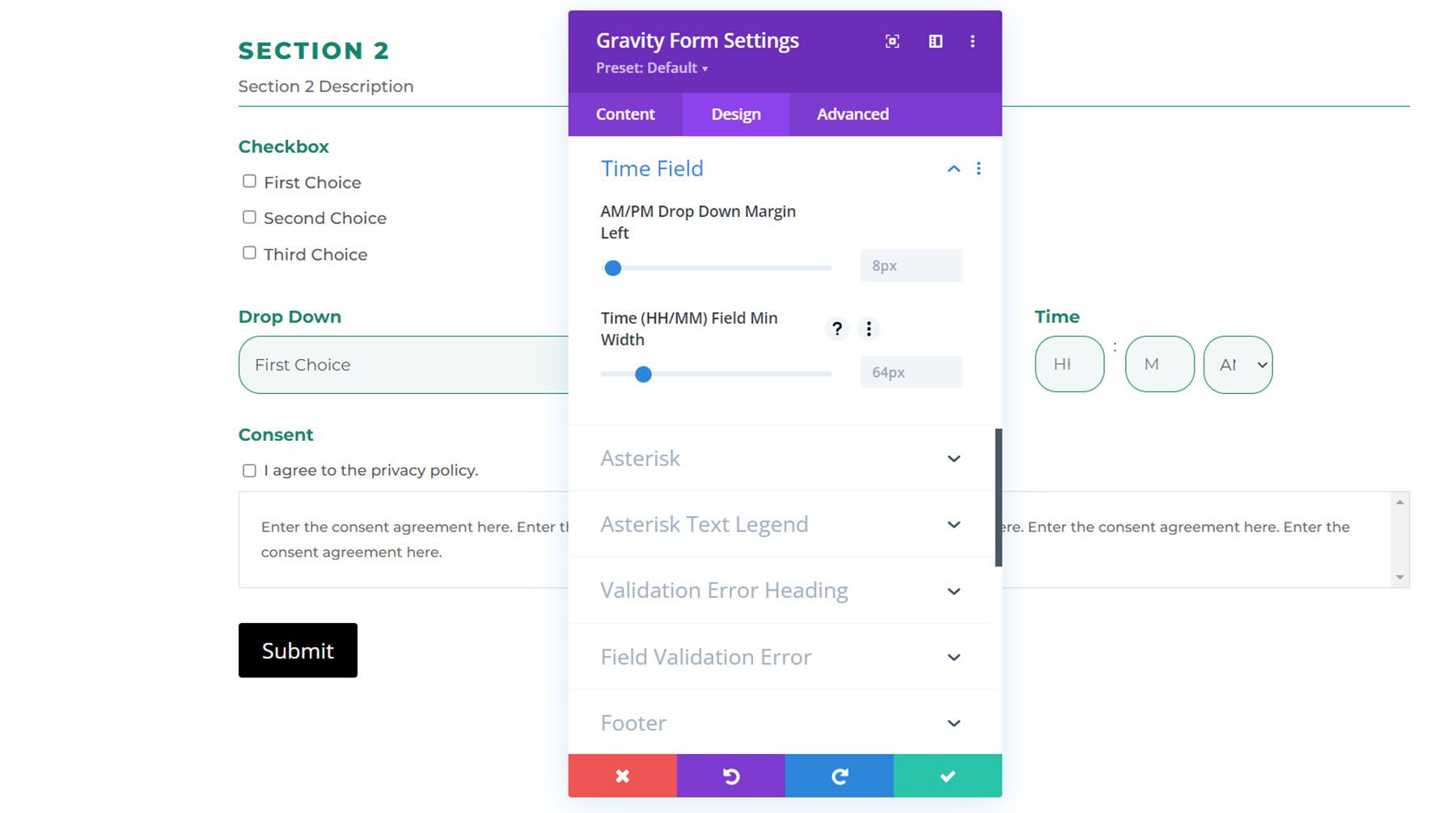
Zaman Alanı
Saat alanı ayarlarında, AM/PM açılır kenar boşluğunu ve Saat (SS/DD) Alanı Minimum Genişliğini özelleştirebilirsiniz.

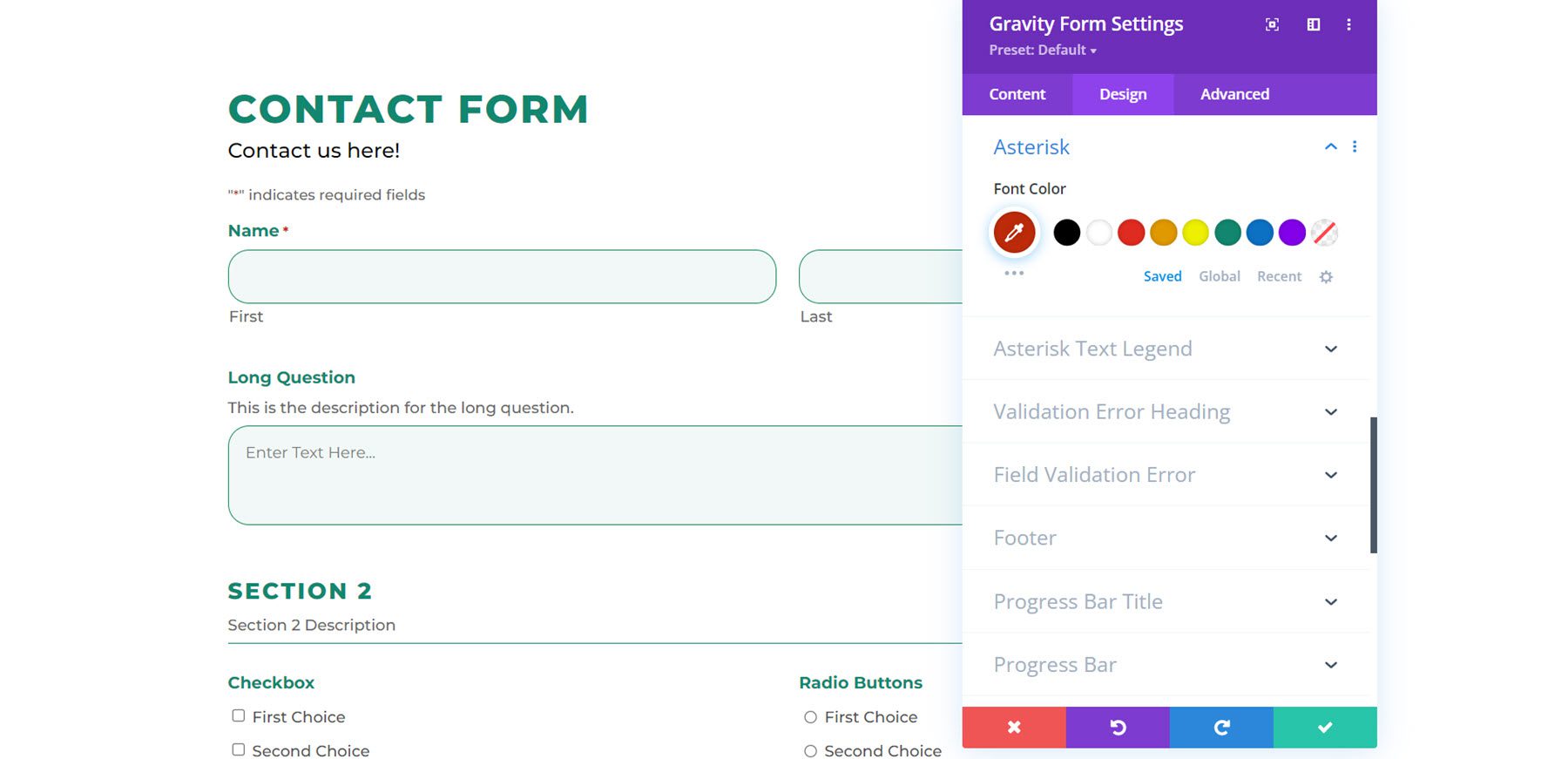
yıldız işareti
Yıldız ayarları altında yazı tipi rengini değiştirebilirsiniz.

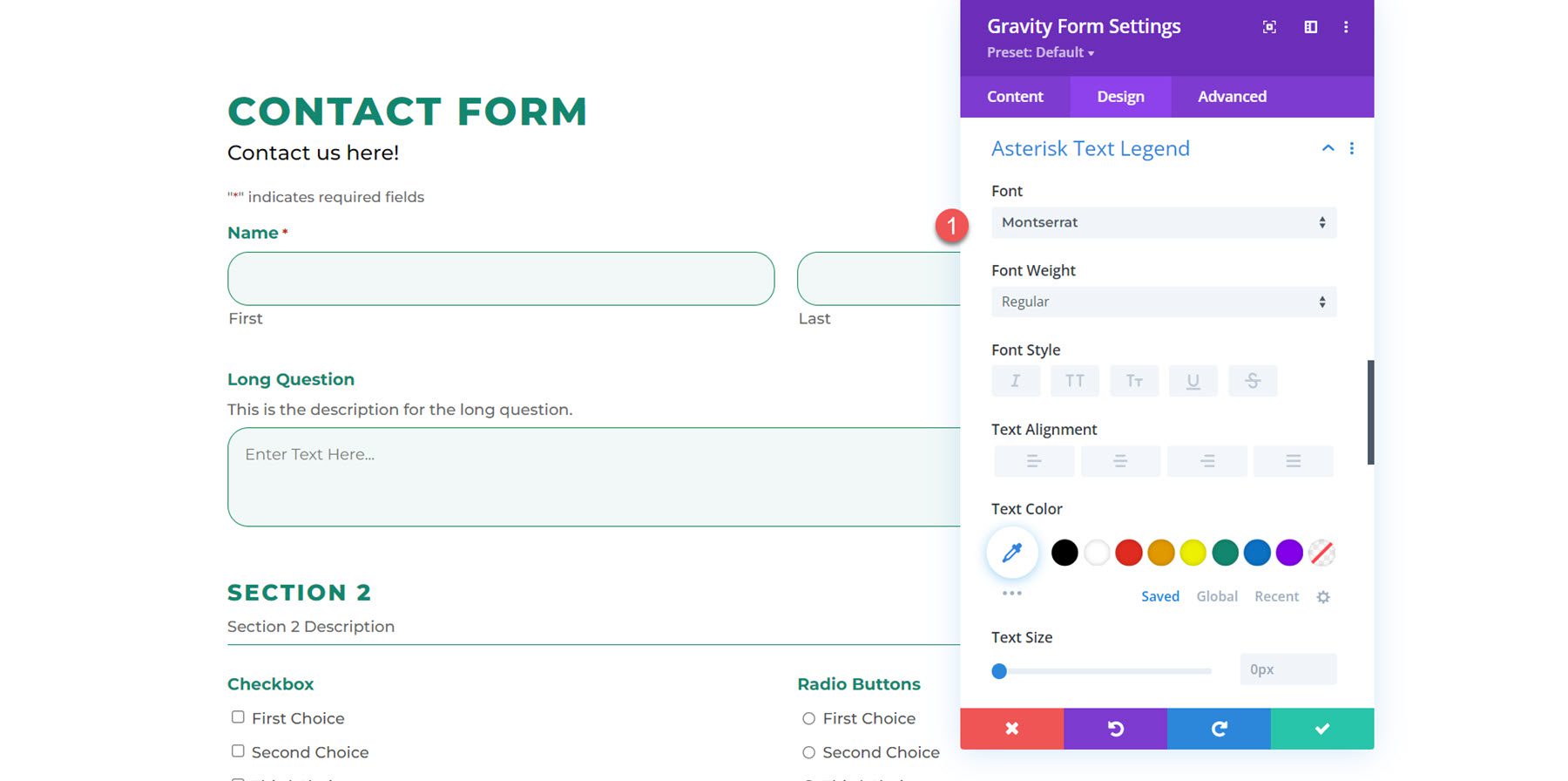
Yıldız Metin Açıklamaları
Yıldız işareti metin açıklama ayarlarını kullanarak yıldız metin açıklama yazı tipini, boyutunu, aralığını ve daha fazlasını özelleştirebilirsiniz. Bu örnekte yazı tipini değiştirdim.

Doğrulama Hatası Başlığı
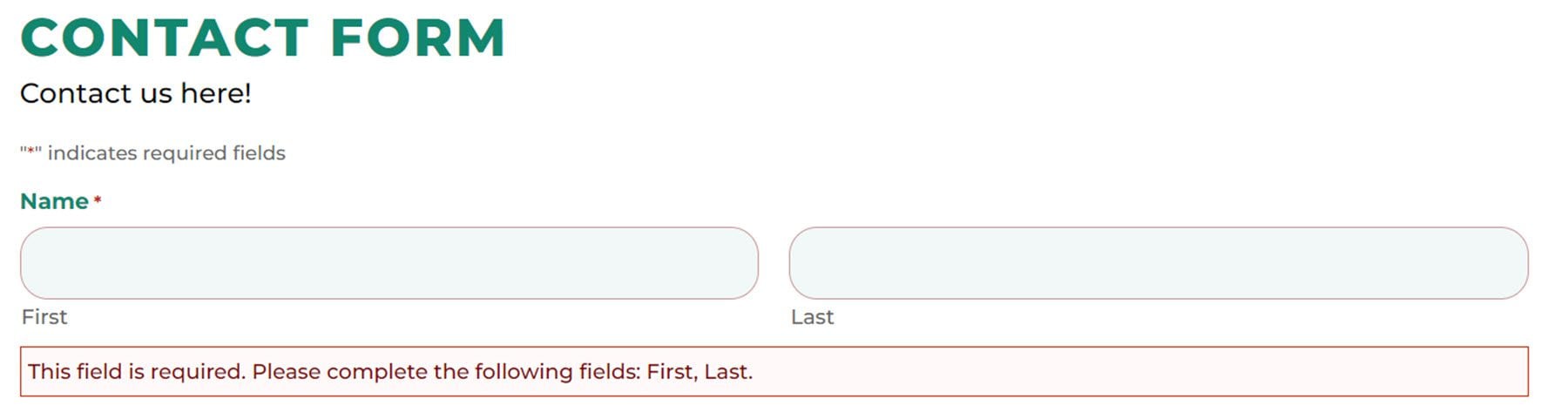
Burada, doğrulama hatası başlığı için arka plan rengini, kenar boşluğunu ve dolguyu ve yazı tipi tasarımını özelleştirebilirsiniz. Değiştirilmiş doldurma, farklı bir yazı tipi ve daha büyük bir yazı tipi boyutu ile özelleştirilmiş doğrulama hatası başlığı buradadır.

Alan Doğrulama Hatası
Ve burada alan doğrulama hatasını, doğrulama hatası başlığıyla aynı şekilde özelleştirebilirsiniz. Yukarıya, aşağıya ve sola biraz dolgu ekledim ve yazı tipini değiştirdim. İşte ön uçtaki sonuç.

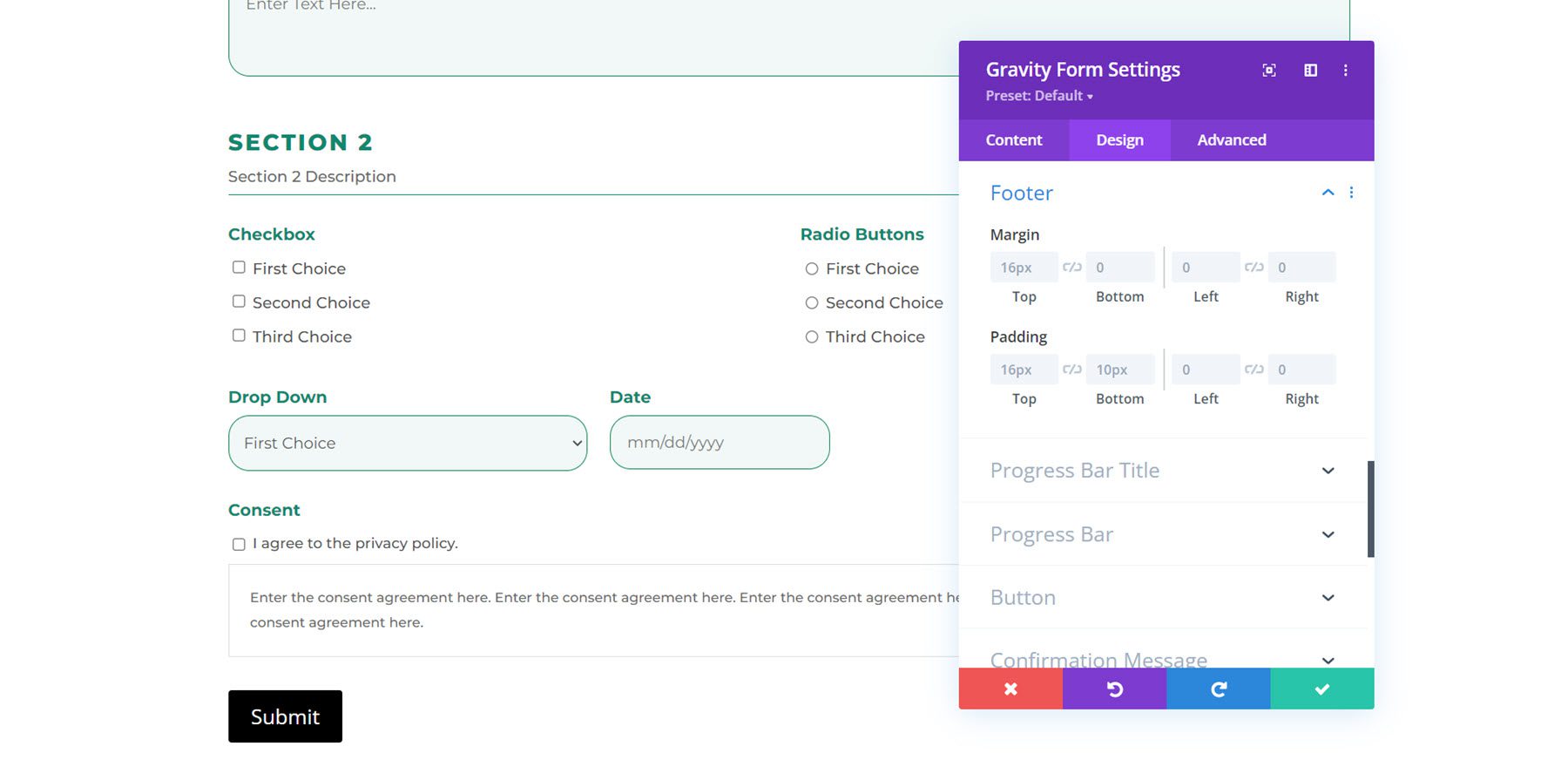
Altbilgi
Bu ayarlarla altbilgi kenar boşluğunu ve dolguyu değiştirebilirsiniz.

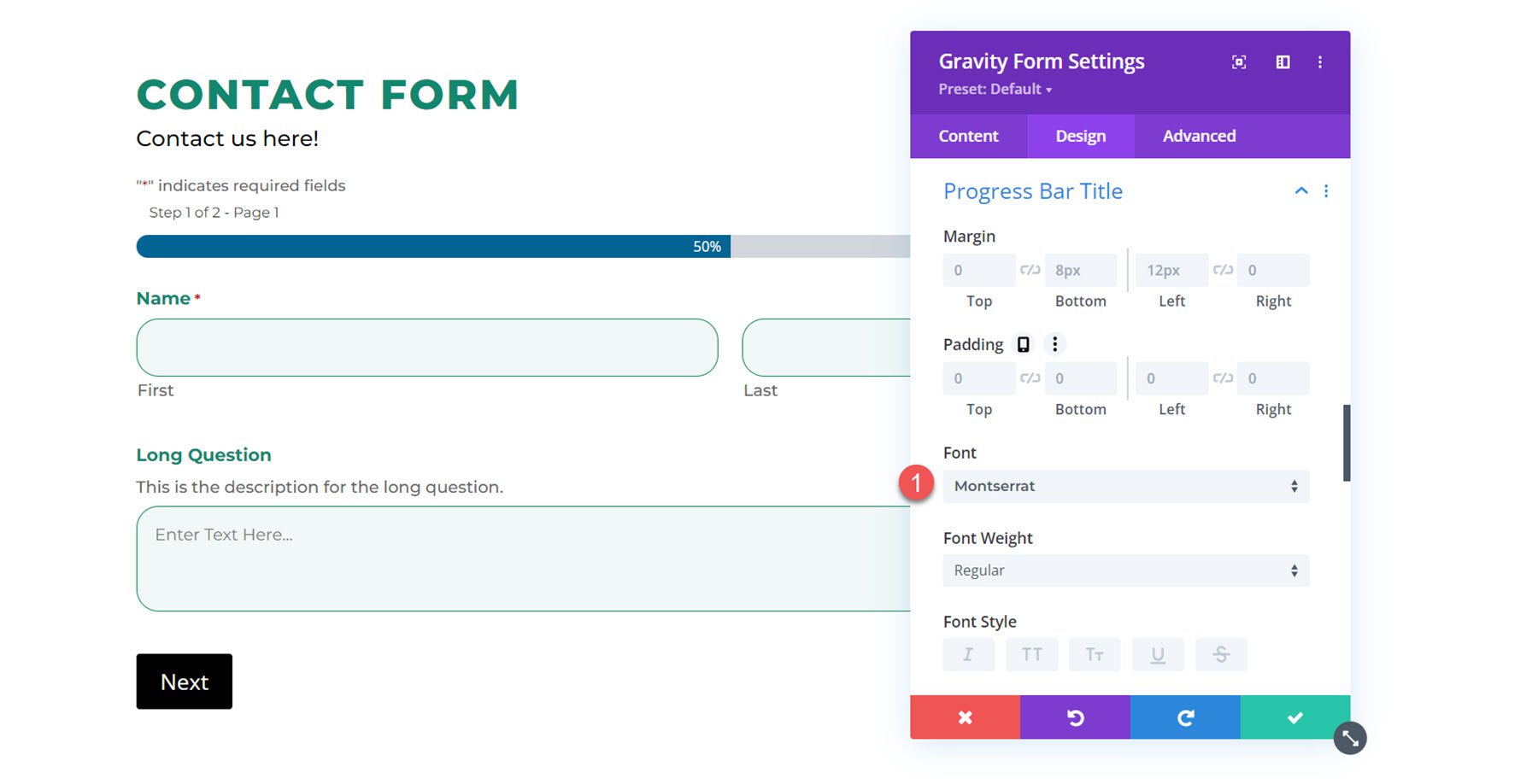
İlerleme Çubuğu Başlığı
Burada ilerleme çubuğu kenar boşluğunu ve dolguyu ve ayrıca yazı tipi tasarımını değiştirebilirsiniz.

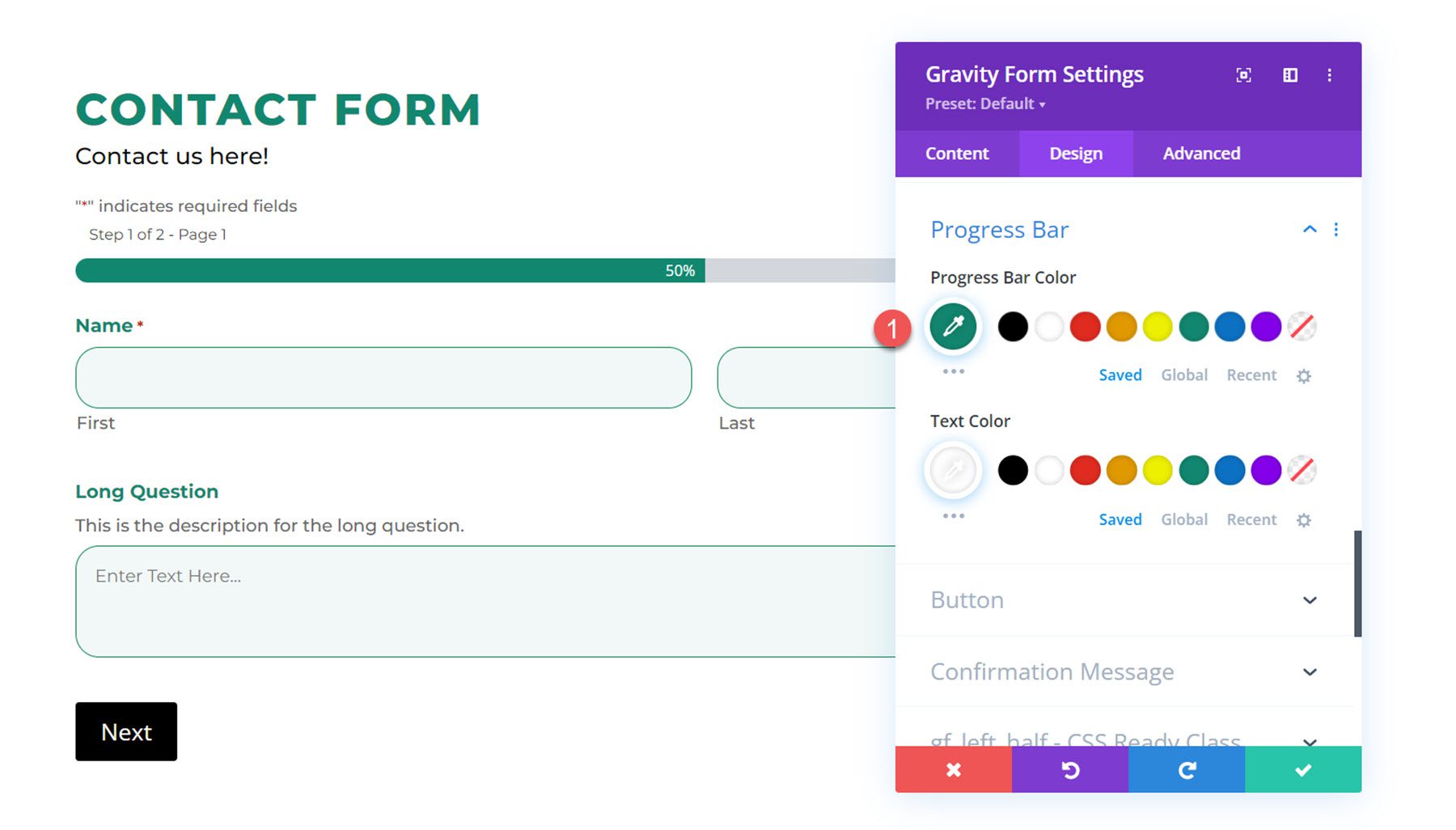
İlerleme çubuğu
İlerleme çubuğu ayarlarında, ilerleme çubuğu rengini ve metin rengini değiştirebilirsiniz. İlerleme çubuğunun rengini yeşil olarak değiştirdim.

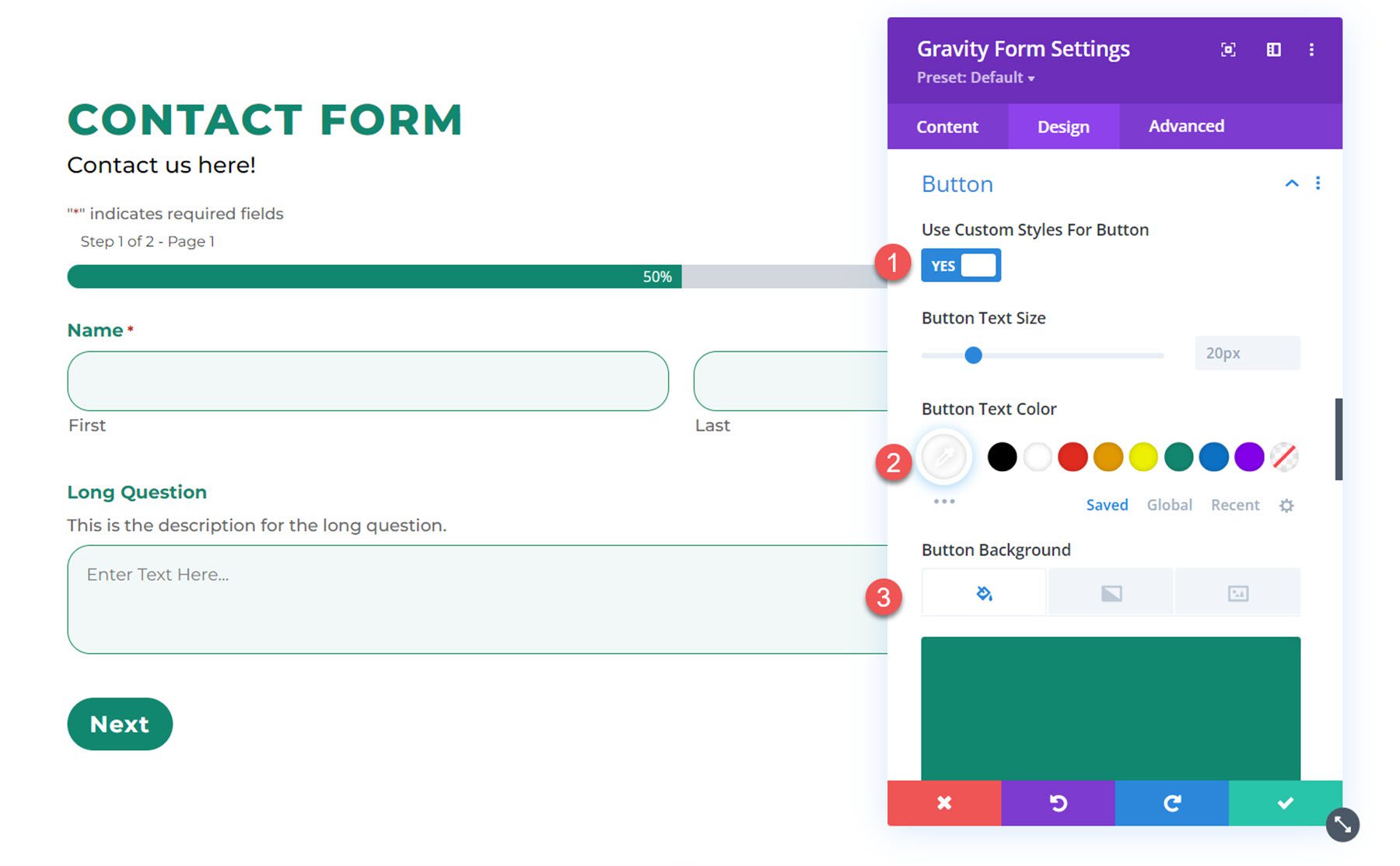
Düğme
Ardından, düğme ayarları, form gönderme düğmesine özel stiller uygulamanıza izin verir. Düğme hizalamasını da değiştirebilirsiniz. Burada düğmeyi biçimlendirmek için metin rengini, arka planı, yazı tipini, yazı tipi ağırlığını, kenarlık yarıçapını ve harf aralığını değiştirdim.

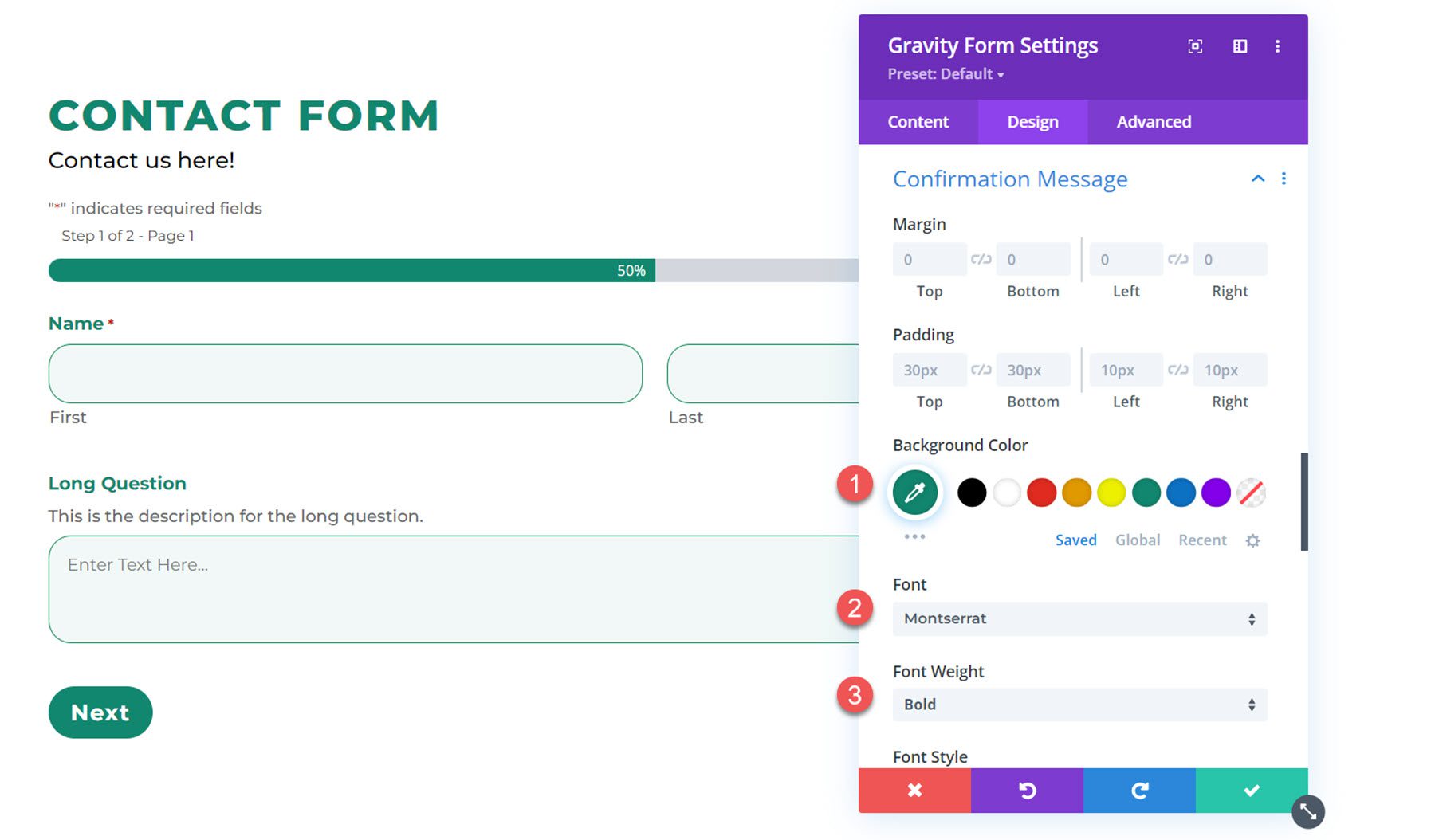
Onay mesajı
Onay mesajı ayarlarında, form gönderildikten sonra onay mesajının nasıl görüneceğini değiştirebilirsiniz. Bu örnekte arka plan rengini, yazı tipini ve metin rengini değiştirdim.

Ve işte onay mesajı.

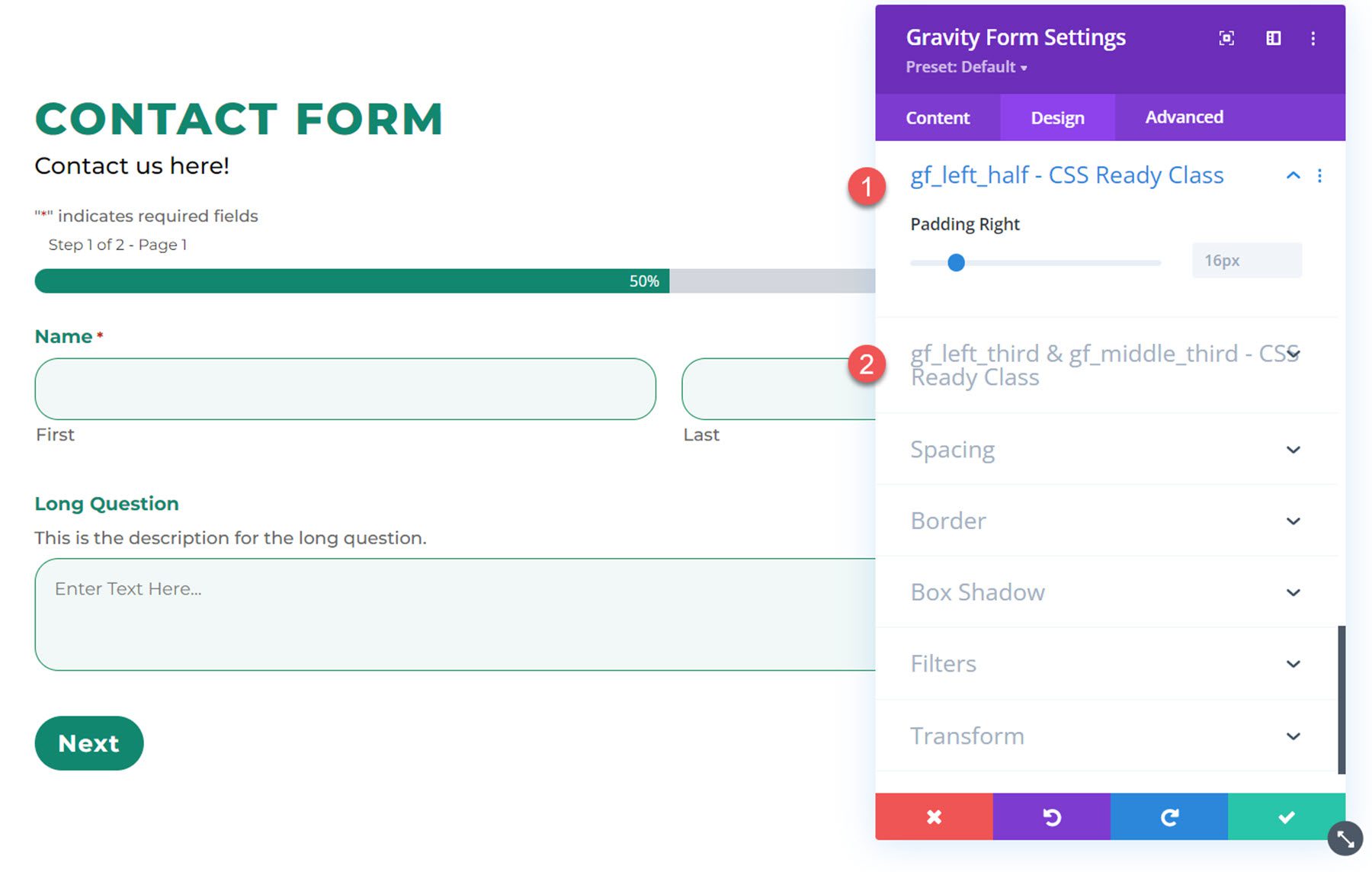
Gf_left_half – CSS Hazır Sınıfı ve Gf_left_ Third & gf_middle_teen – CSS Hazır Sınıfı
Daha gelişmiş düzenler oluşturmak için bu CSS sınıflarını bir Gravity Forms alanına uygulayabilirsiniz. Bu tasarım ayarları, bu CSS sınıflarıyla alanlar için doğru dolguyu özelleştirmenize olanak tanır.

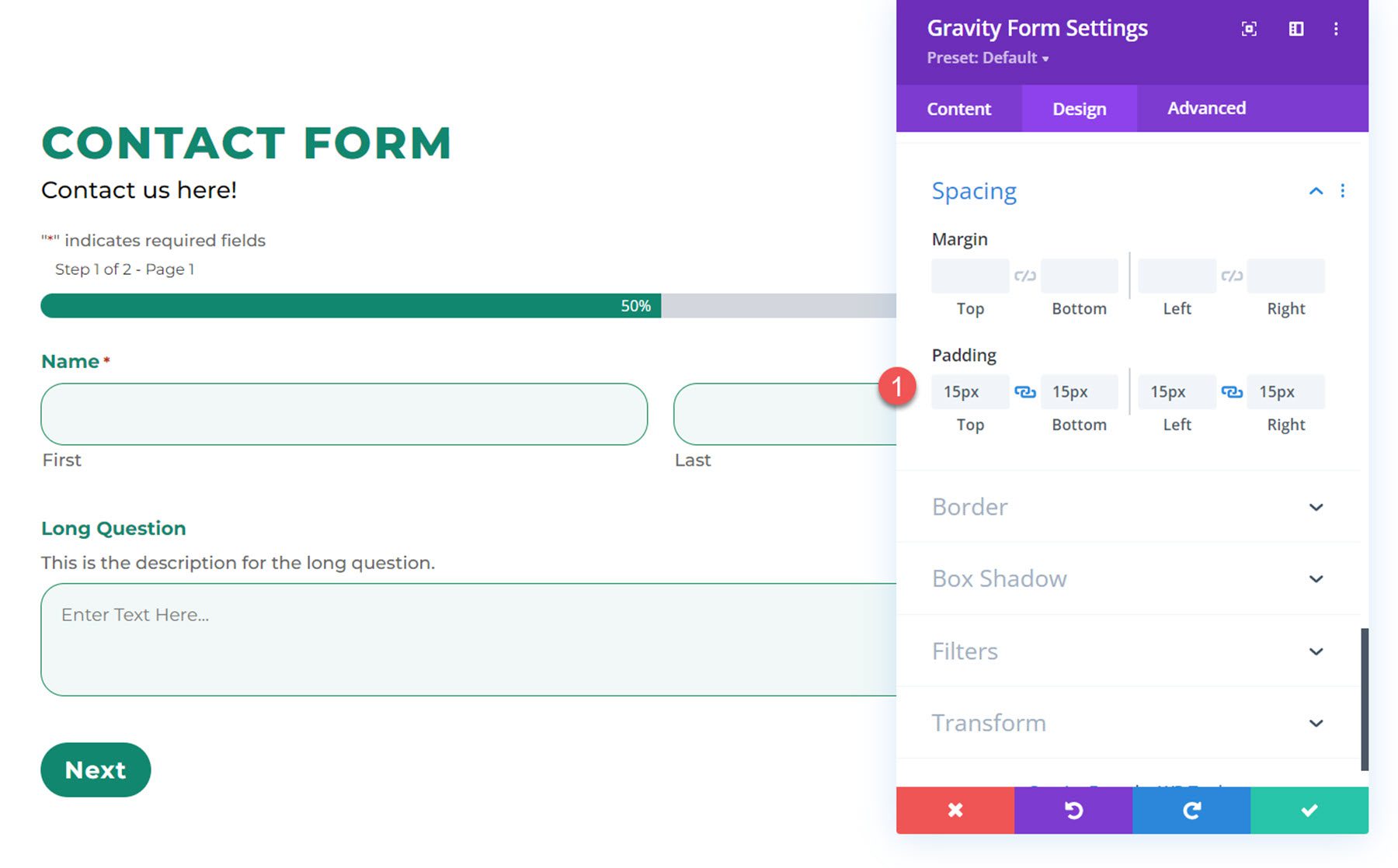
Aralık
Boşluk ayarları, formun tamamı için kenar boşluğunu ve dolguyu özelleştirmenize olanak tanır. Burada formumun 4 kenarına da biraz iç dolgu ekledim.

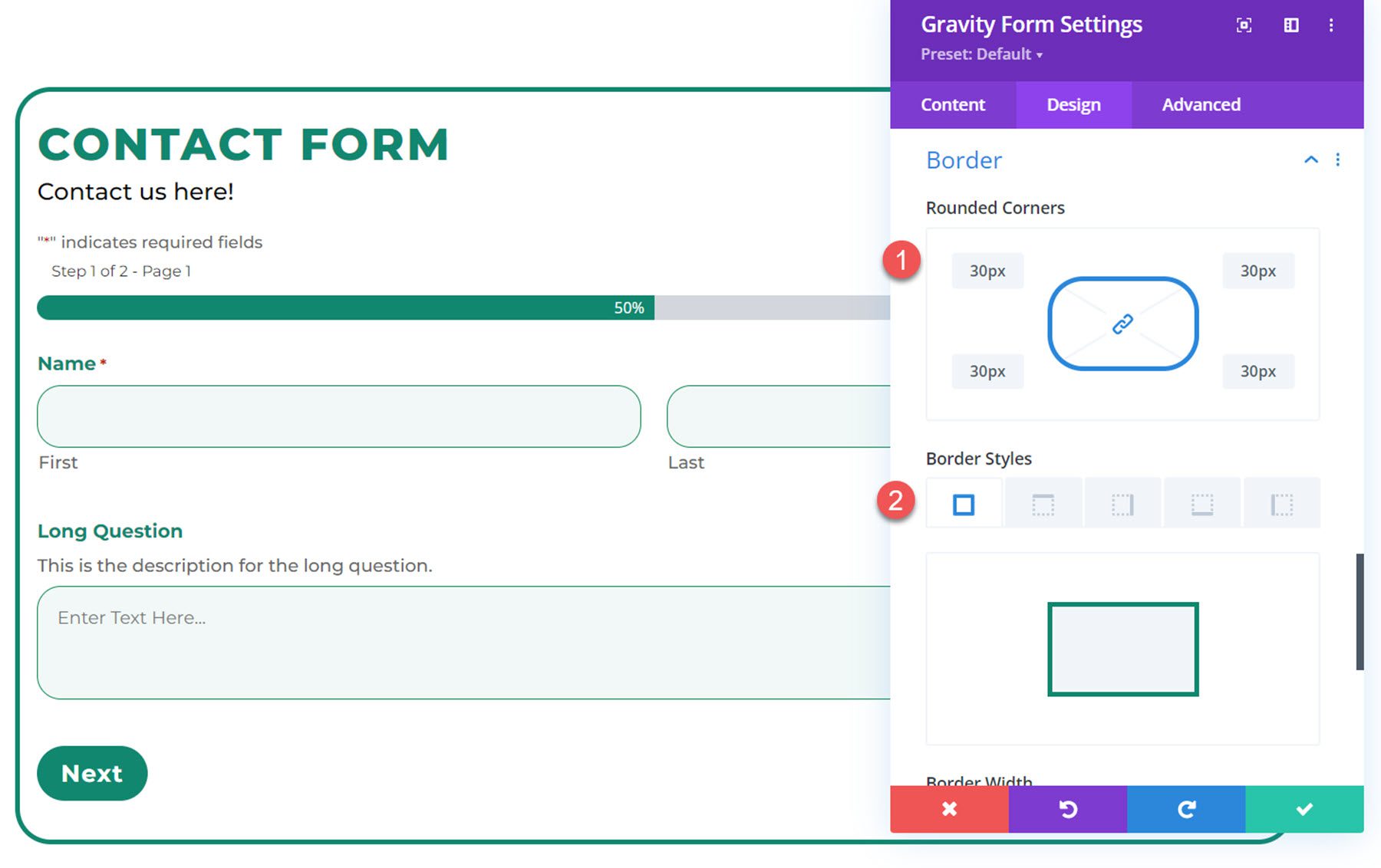
Sınır
Kenarlık ayarlarında formunuza kenarlık ekleyebilir, kenarlık rengini ve boyutunu değiştirebilir, yuvarlak köşeler ekleyebilir ve daha fazlasını yapabilirsiniz. Bu örnek için forma köşeleri yuvarlatılmış bir kenarlık ekledim.

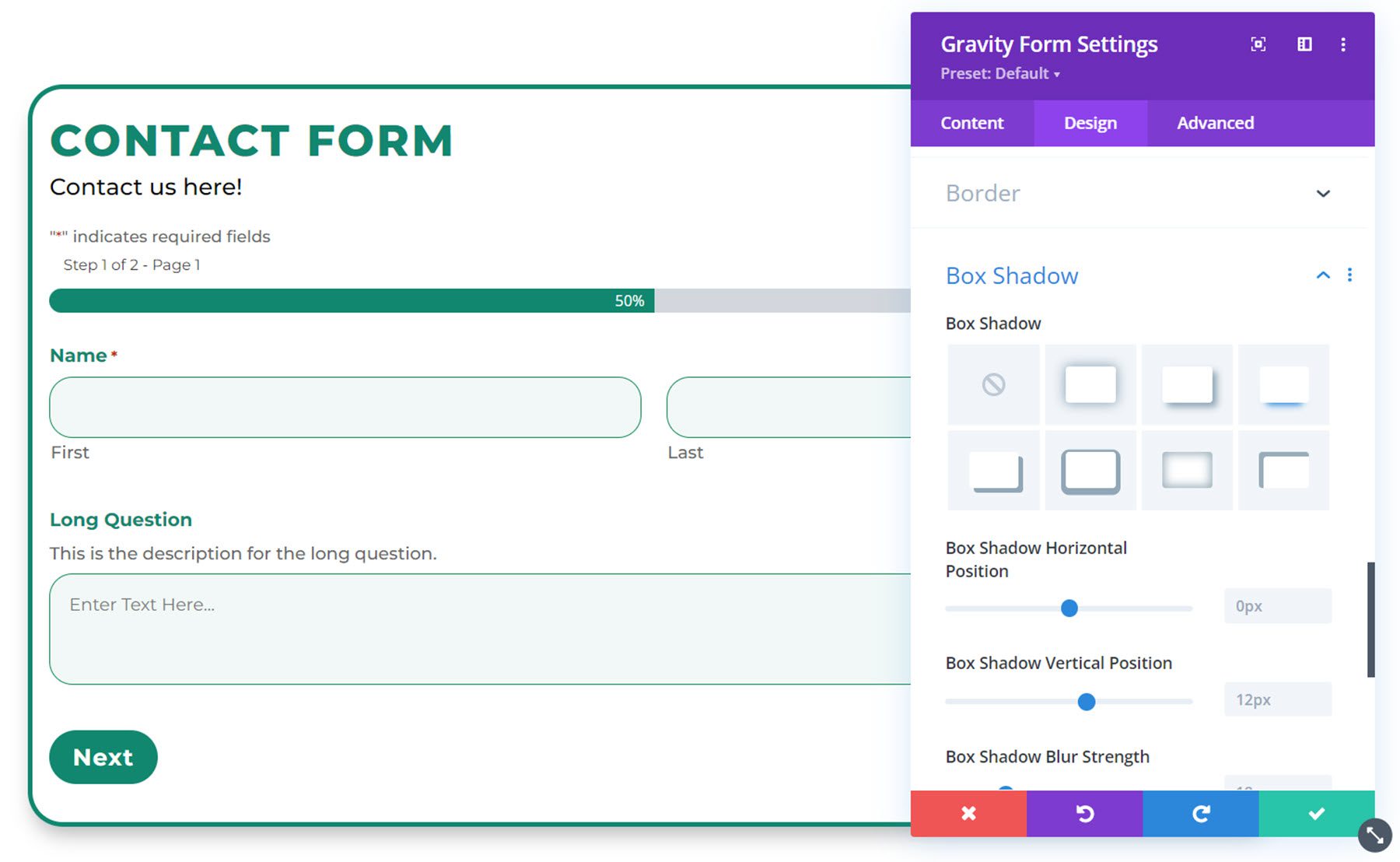
Kutu Gölgesi
Bu ayarla formunuza bir kutu gölgesi ekleyebilirsiniz.

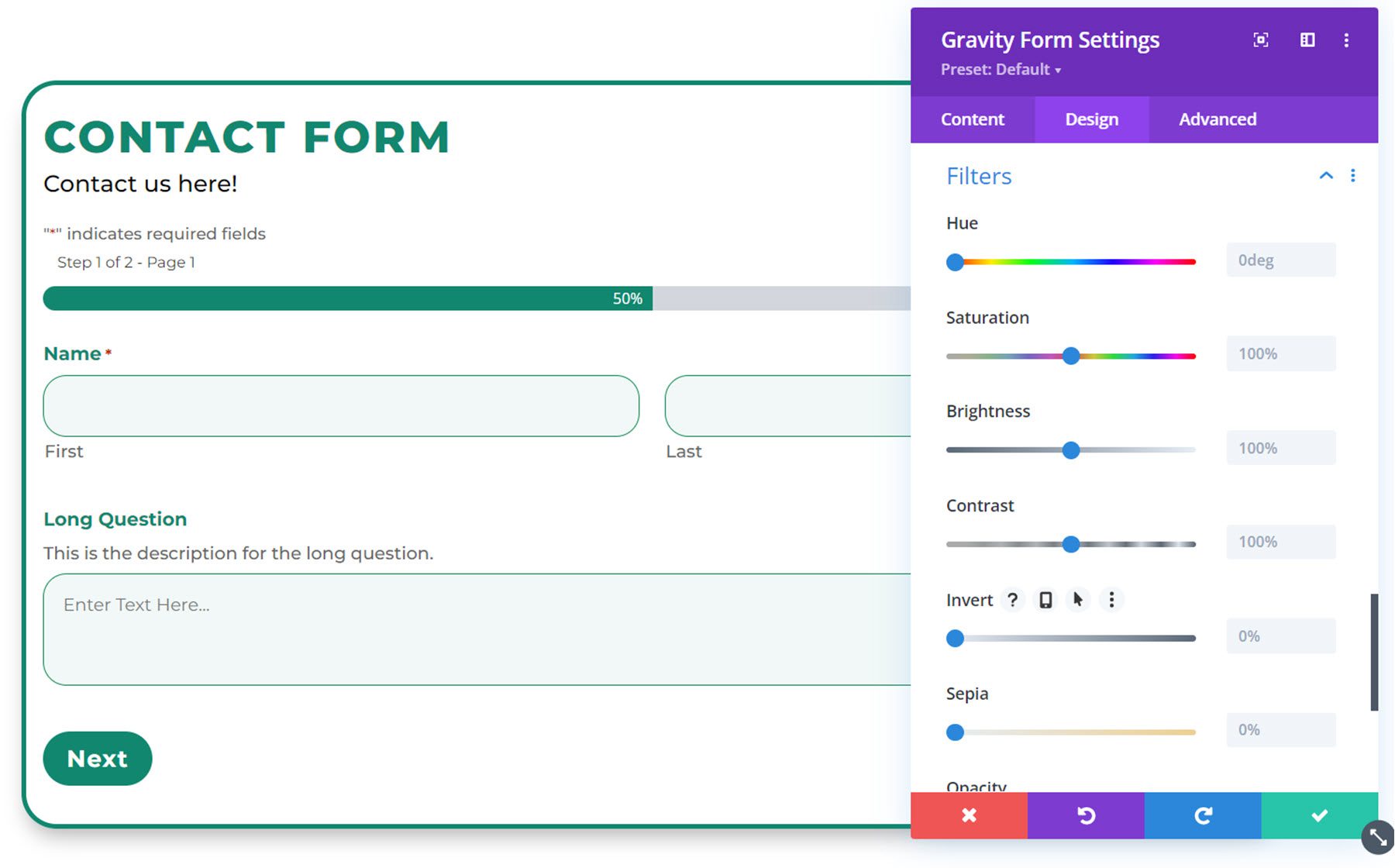
Filtreler
Filtre ayarları, bir filtre ekleyerek tasarımınızın rengini değiştirmenize olanak tanır.

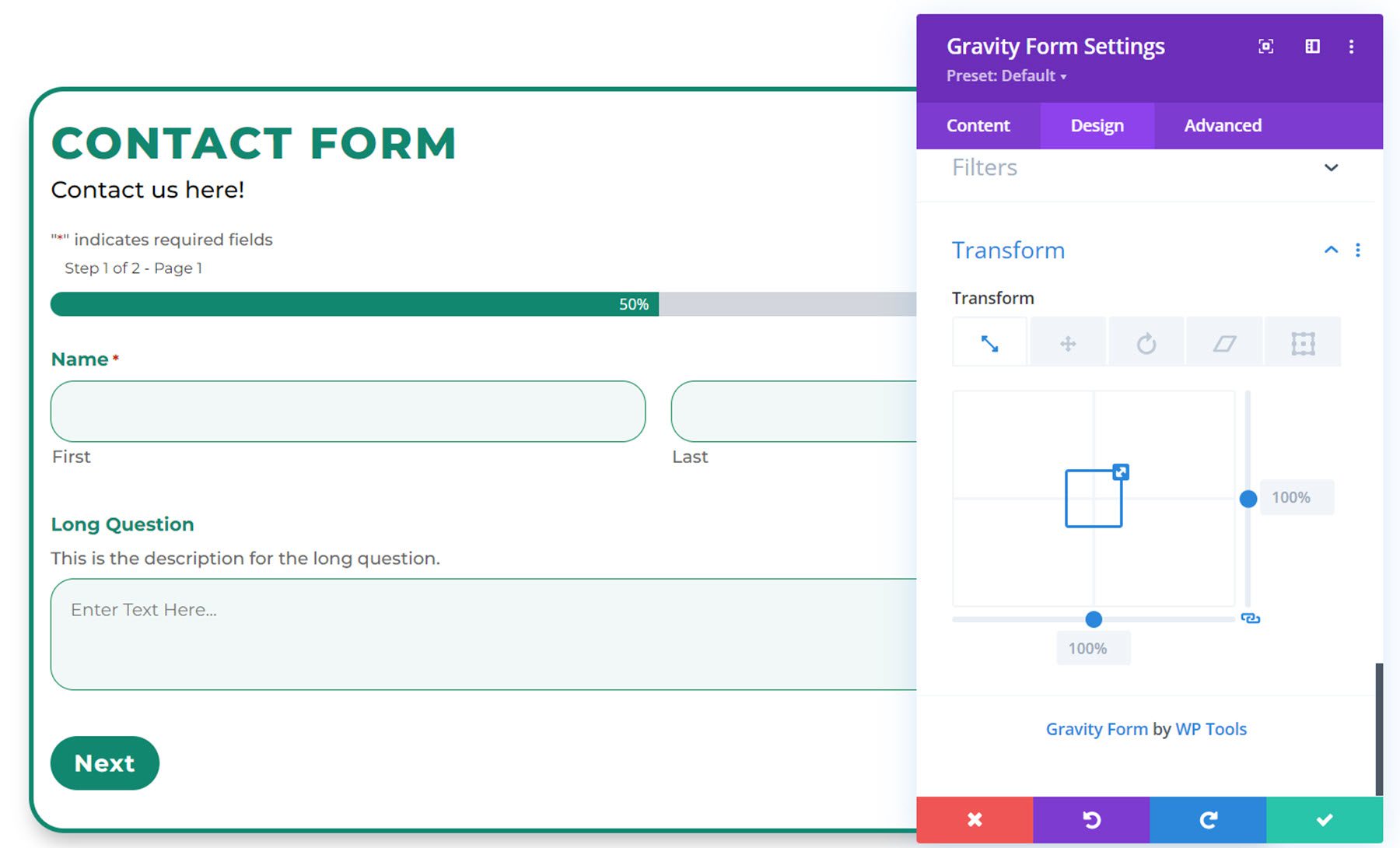
Dönüştür
Son olarak, dönüştürme ayarları, formun sayfadaki yerleşimini değiştirmenize olanak tanır.

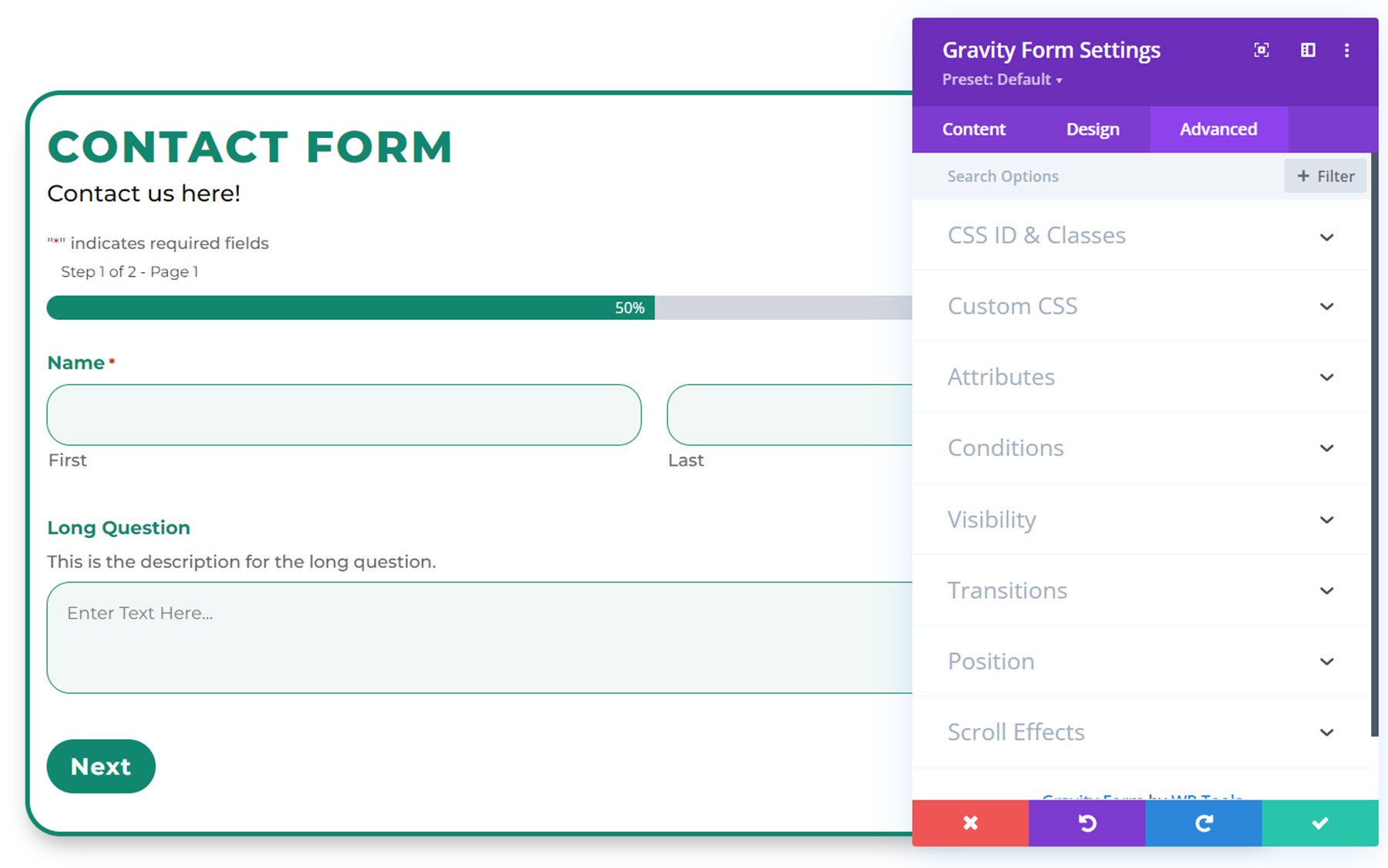
Gelişmiş Ayarlar
Gelişmiş sekmesine geçtiğinizde, varsayılan gelişmiş bölümlerin listelendiğini göreceksiniz.

Özel CSS sekmesini seçerseniz, Gravity Form'un başlık, açıklama, etiket, metin alanı, seçim alanı, onay kutusu/radyo alanı, izin onay kutusu etiketi, doğrulama hatası başlığı, düğme gibi farklı öğelerine özel CSS ekleyebilirsiniz. , ve daha fazlası.

Bu, Divi Gravity Forms'un Divi Builder'a eklediği seçeneklerin ötesinde bile formunuzu tamamen özelleştirmenize olanak tanır.

Divi Yerçekimi Formları Örneği
İşte Divi Gravity Forms ile özelleştirilmiş Gravity Formunun nihai sonucu.
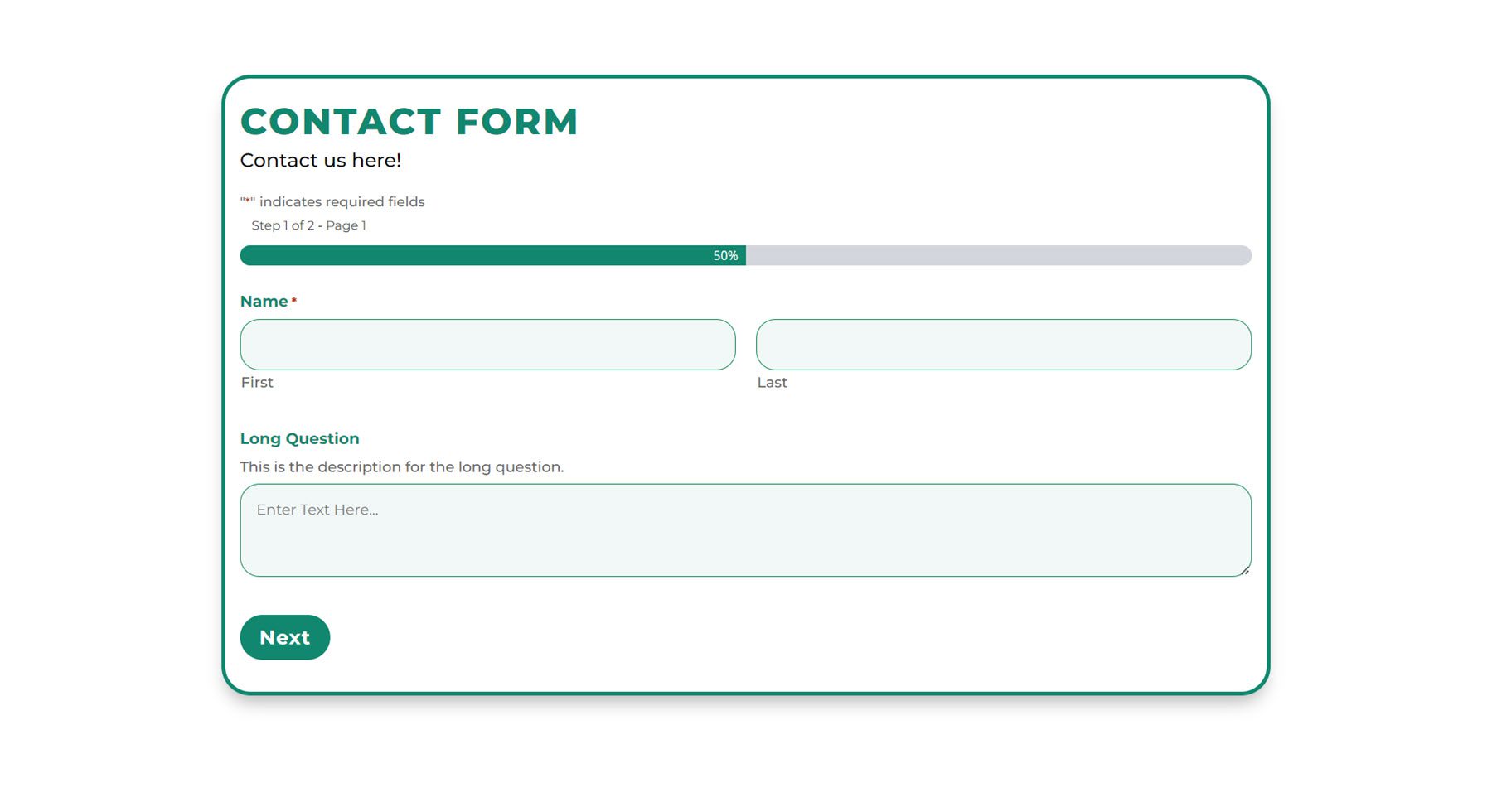
Sayfa 1

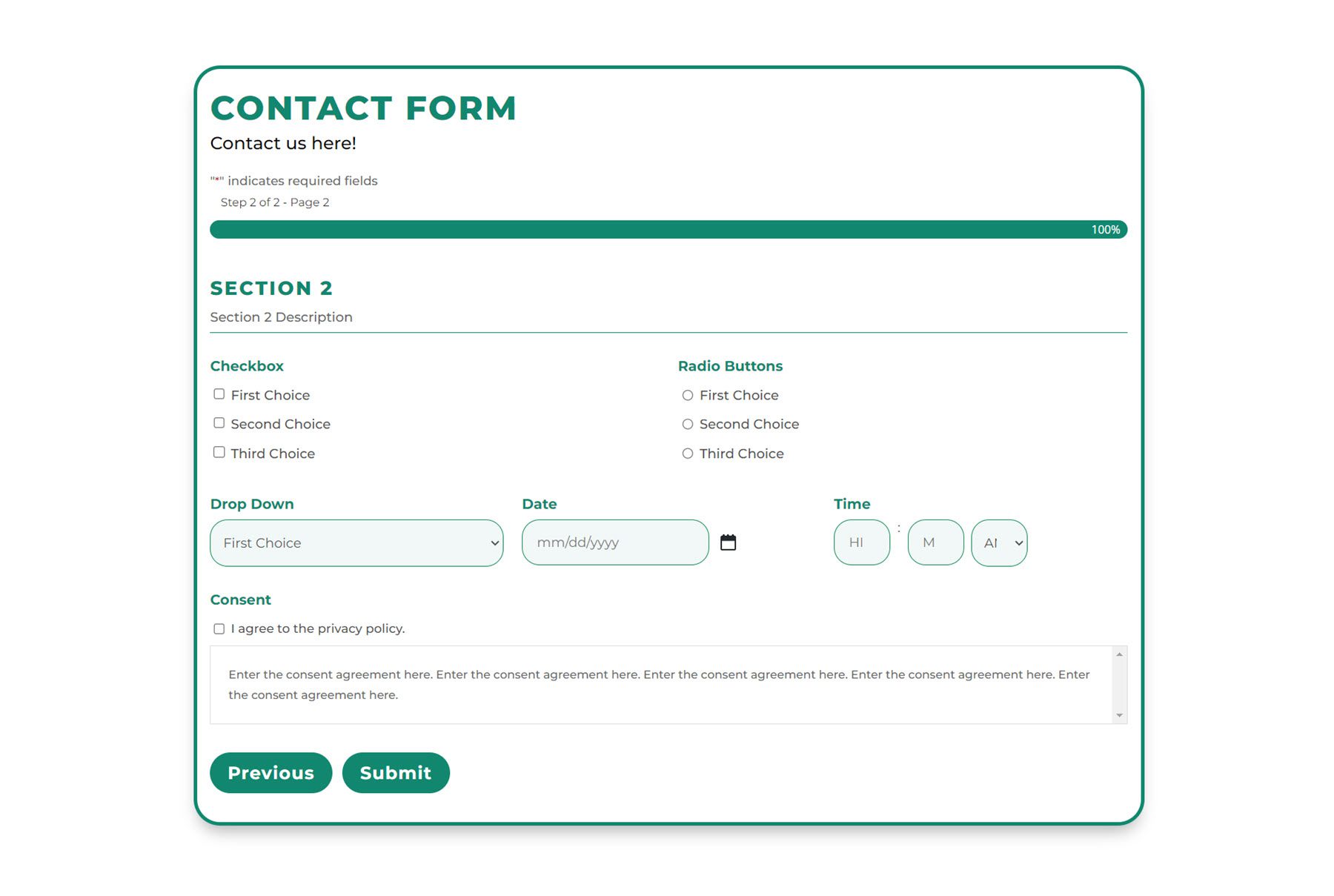
Sayfa 2

Onay mesajı

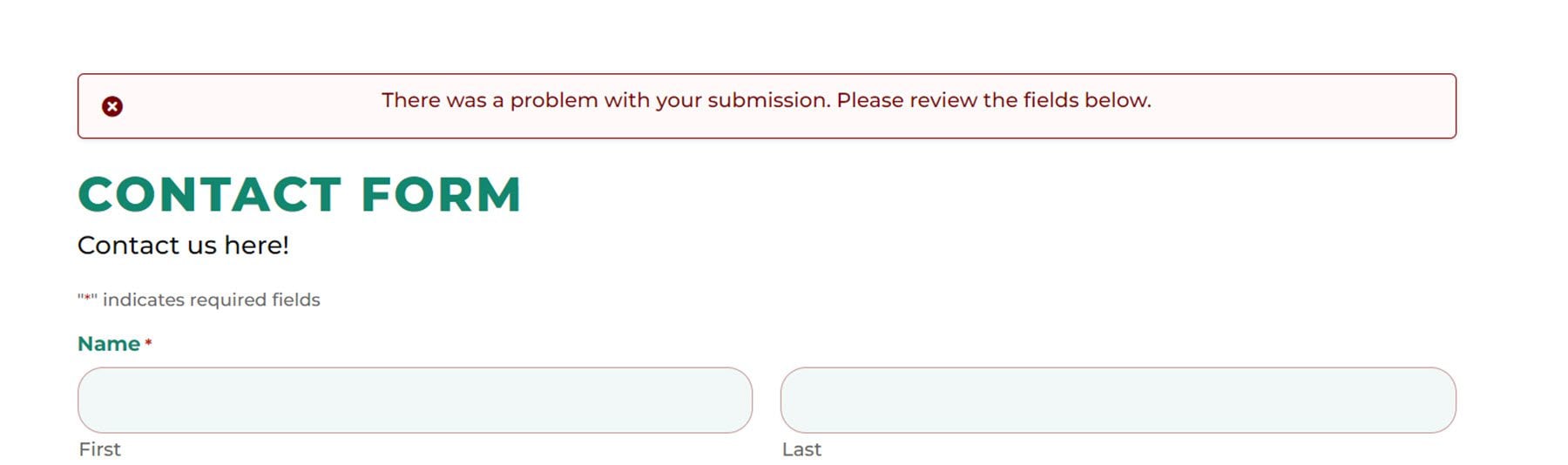
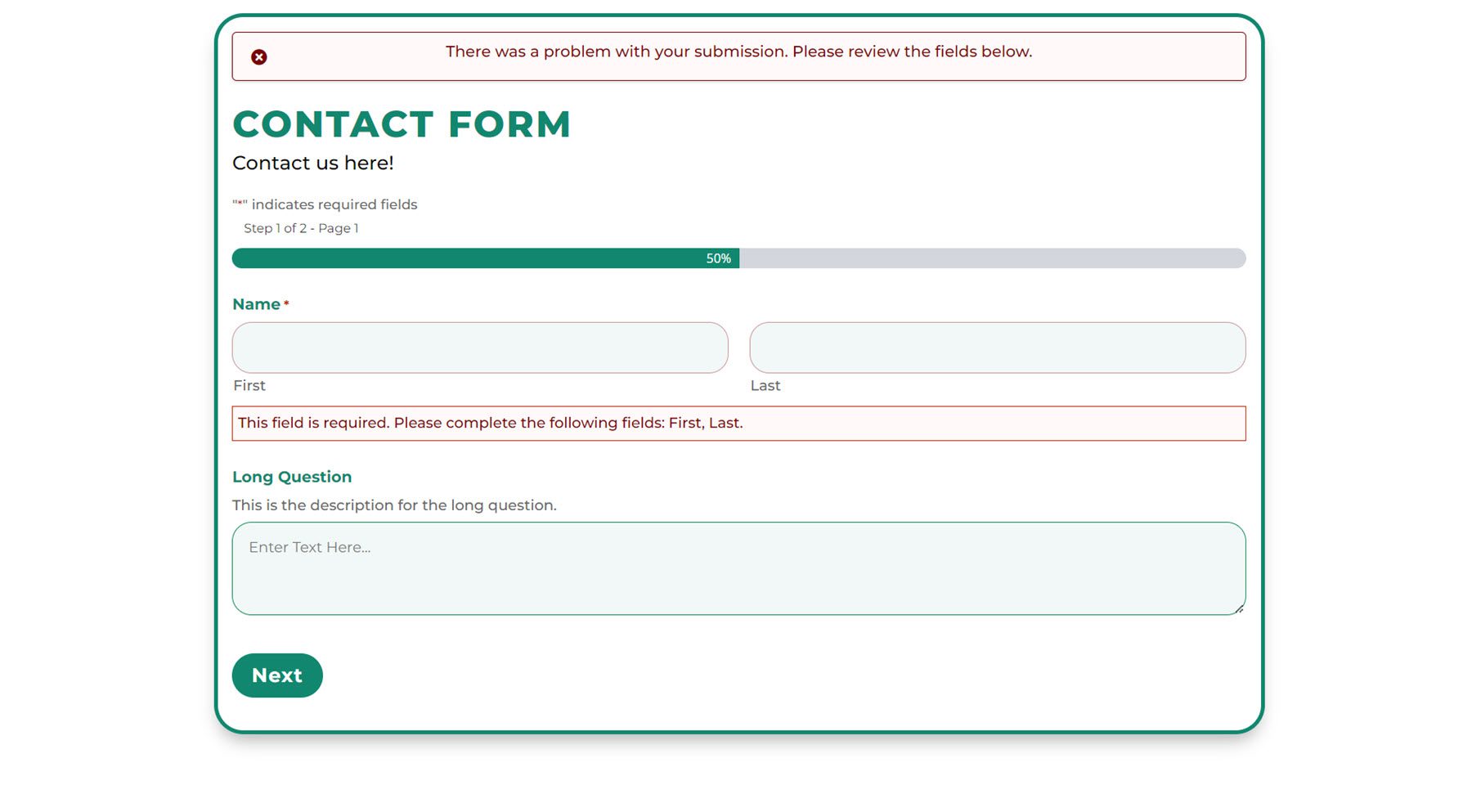
Doğrulama Hata Mesajı

Divi Yerçekimi Formlarını Satın Alın
Divi Gravity Forms, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncellemeler için 69 ABD doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi Gravity Forms, formunuzu tamamen Divi Builder içinde tasarlamanızı kolaylaştırır. Divi Builder'ın içinde en güncel önizlemeyi görebilmeniz için eklenti, yaptığınız her değişiklikten sonra formunuzu otomatik olarak yeniler. Divi ile web siteleri tasarlayan bir Gravity Forms kullanıcısıysanız, bu, Divi Builder'ın kolaylığı ve rahatlığıyla formlarınızı tasarlamanıza ve özelleştirmenize yardımcı olacak mükemmel bir araç olabilir.
Sizden haber almak isteriz! Divi Yerçekimi Formlarını denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
