Divi Eklentisi Öne Çıkanlar: Divi MadMenu
Yayınlanan: 2023-03-13Divi MadMenu, ilginç ve zarif menü tasarımları oluşturmak için Divi Builder'a iki yeni modül ekleyen üçüncü taraf bir modüldür. Modüller, CTA'lar eklemek, açılır oturum açma formları ve kayan menüler oluşturmak için birçok özellik içerir ve dikey menüler oluşturabilirsiniz. Bu gönderide Divi MadMenu'ya daha yakından bakacağız, neler yapabileceğini ve ne kadar kolay olduğunu göreceğiz. Umarız bu, ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olur.
- 1 Divi MadMenu Modülü
- 1.1 Divi MadMenu Özellikleri
- 1.2 Divi MadMenu Düzen Seçenekleri
- 1.3 Divi MadMenu Dikey Menü Modülü
- 1.4 Divi MadMenu Dikey Menü Düzeni Seçenekleri
- 2 Divi MadMenu Demo Onüç
- 2.1 Divi MadMenu Demo Onüç Tel Kafes
- 2.2 Demo Onüç Masaüstü
- 2.3 Demo Onüç Telefon
- 3 Divi MadMenus'u Nereden Satın Alabilirim?
- 4 Biten Düşünceler
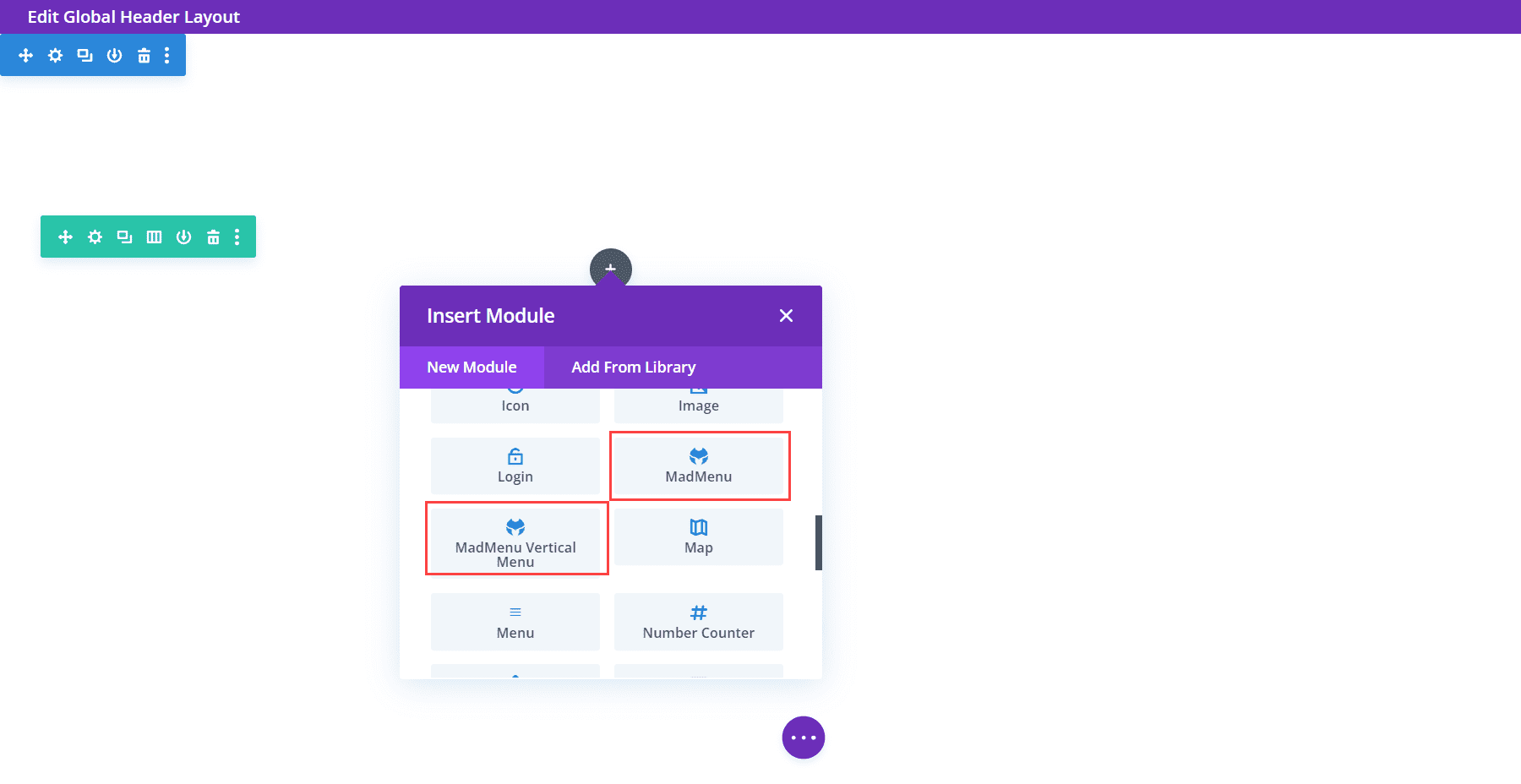
Divi MadMenu Modülleri
MadMenu, Divi Builder'a iki yeni modül ekler. İşte her modülün bir açıklaması:
- Divi MadMenu, ana özelliklere sahip orijinal modüldür. Düğmeler, açılır pencere seçenekleri, içe kaydırma seçenekleri ve çok sayıda düzen seçeneği içerir.
- Divi MadMenu Dikey Menü Modülü, dikey menü seçenekleri ekleyen yeni bir modüldür.

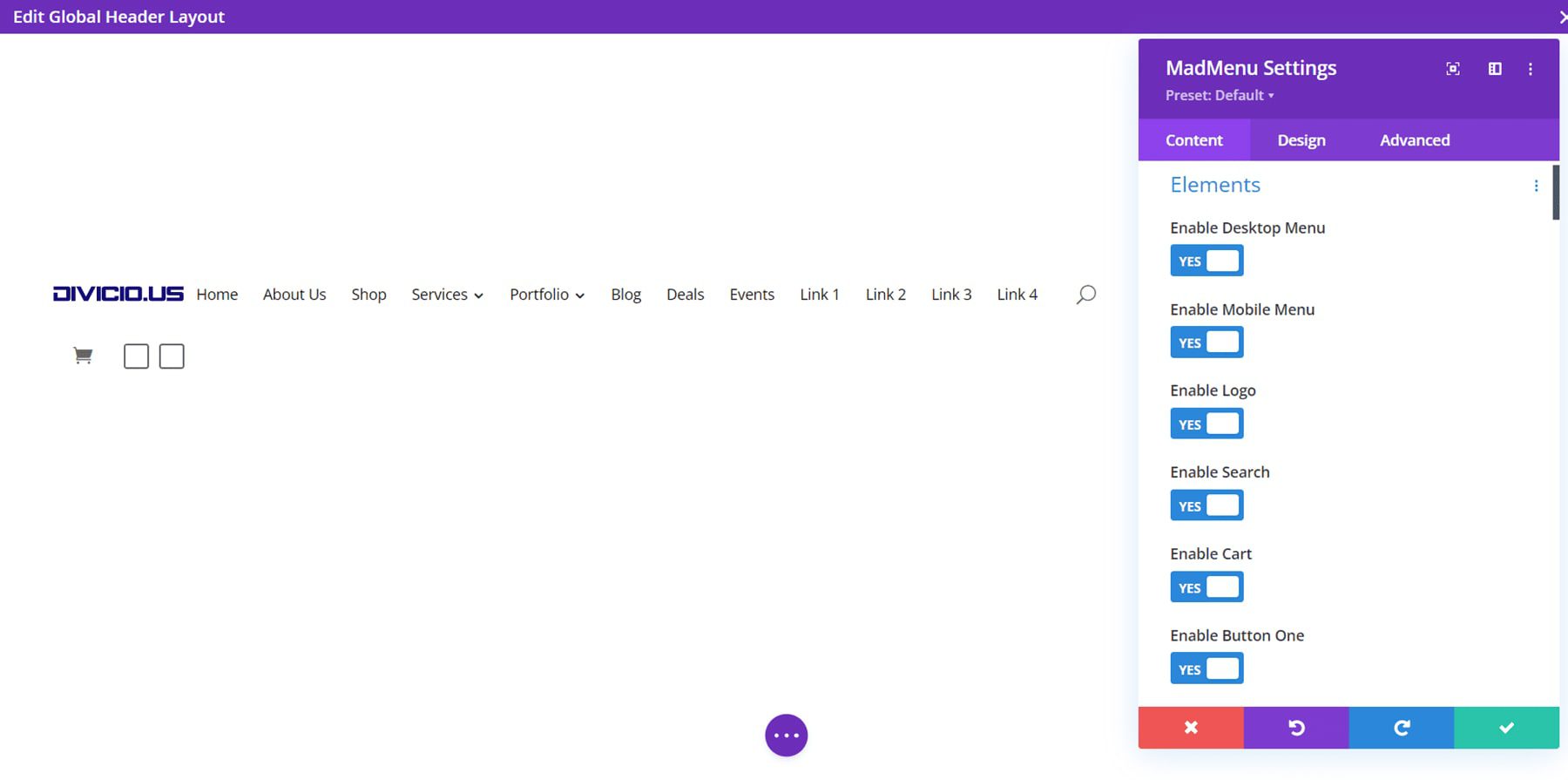
Divi MadMenu Özellikleri
İlk olarak, orijinal modüle bakalım. Divi MadMenu Modülü birçok özellik ekler. İşte İçerik sekmesine ve içerdiği araçlara bir bakış.
Elementler
Öğeler, menüye ekleyebileceğiniz her şeydir. Buna masaüstü veya mobil menünün seçilmesi, logonun etkinleştirilmesi, arama, alışveriş sepeti, birinci düğme ve ikinci düğme dahildir. İçerik sekmesinde her öğe kendi bölümlerinde seçilir ve ayarlanır. Onları burada etkinleştirir ve ardından bunun altına kurarsınız.

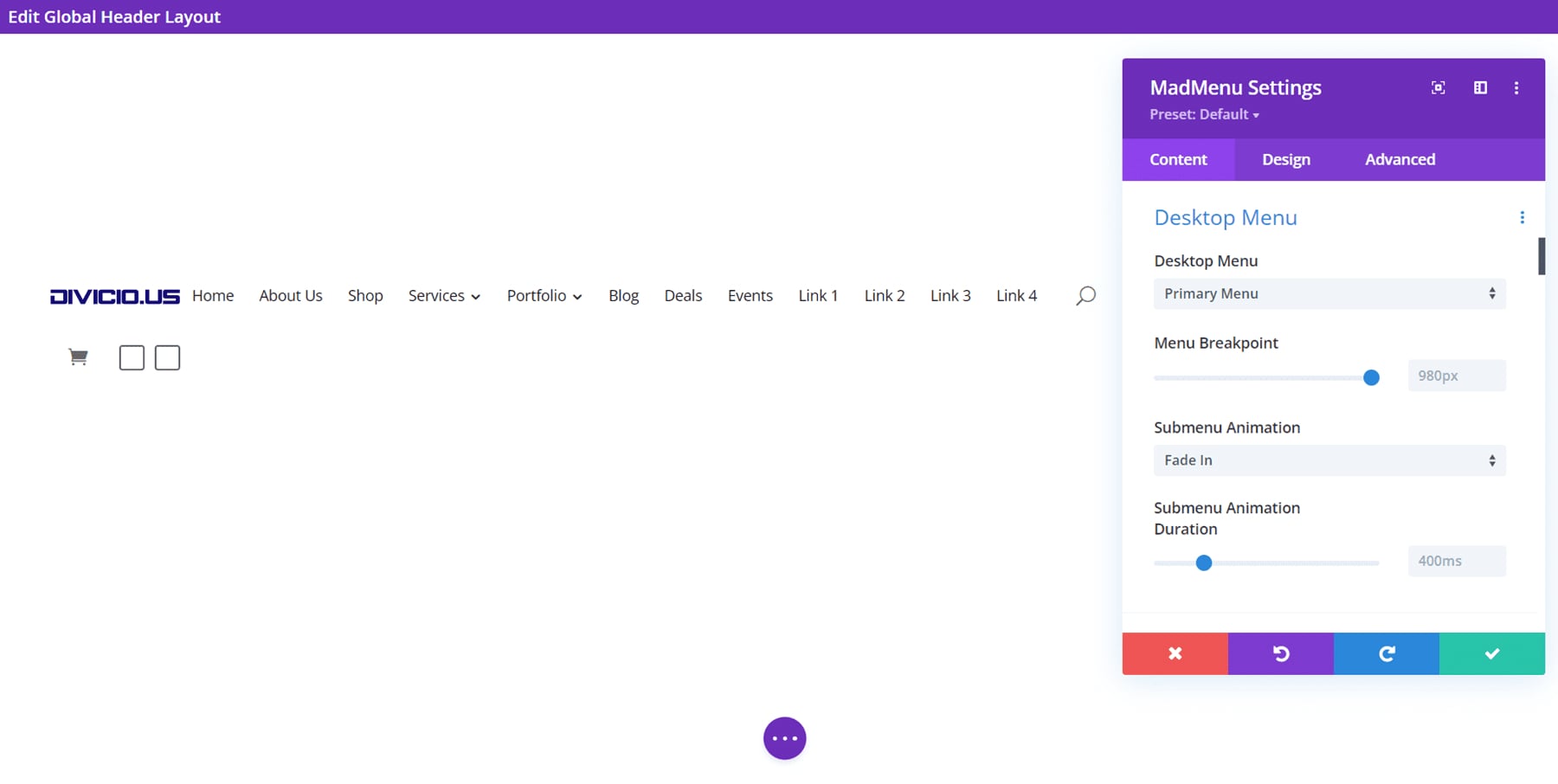
Masaüstü Menüsü
Görüntülenecek menüyü seçin, menünüzün mobil menü sürümüne göre değişen kesme noktasını ayarlayın, alt menü animasyonunu ve animasyon süresini seçin.

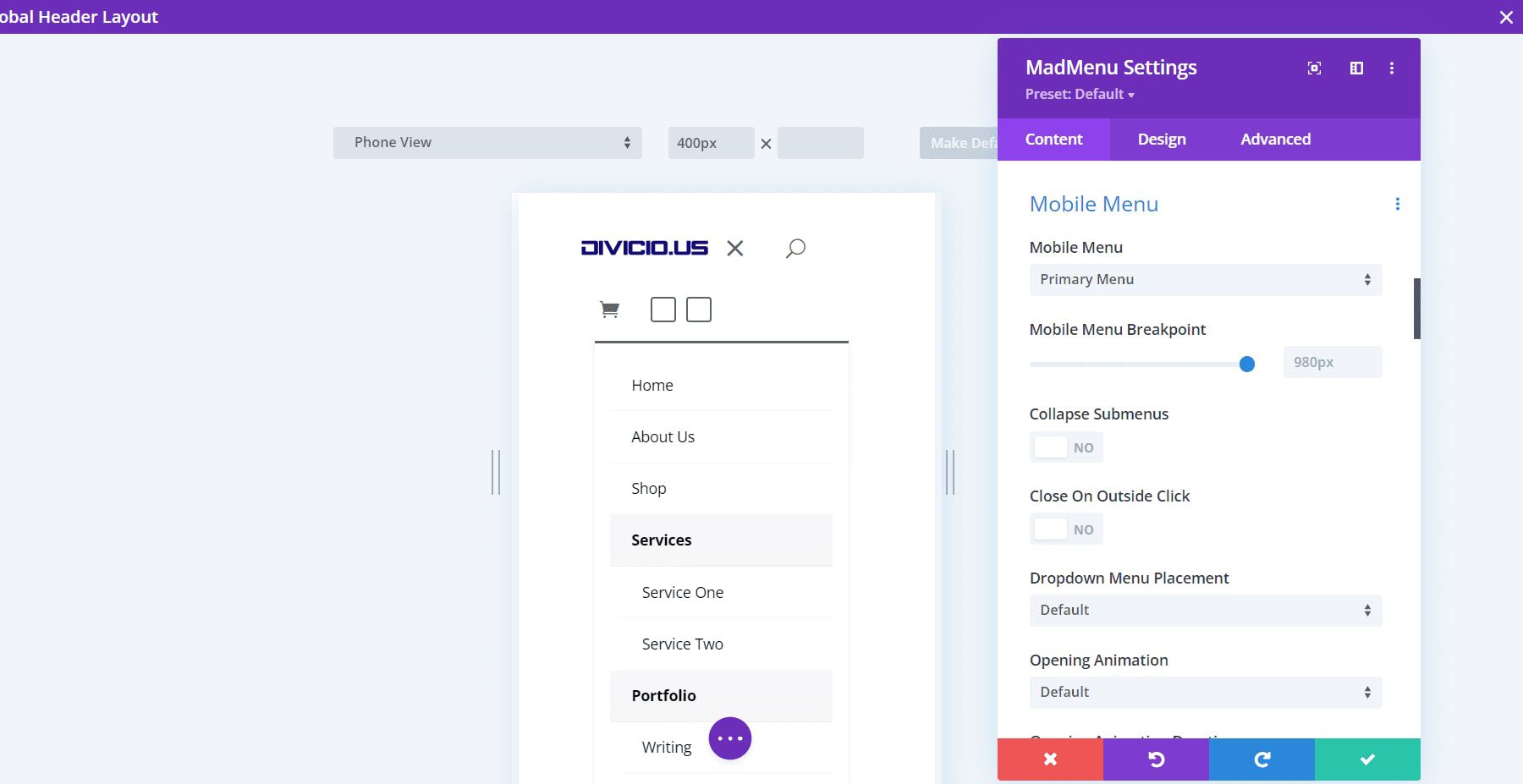
Mobil Menü
Mobil menü, menünün mobil sürümünü masaüstü sürümünden ayrı olarak tasarlamanıza olanak tanır. Görüntülenecek mobil menüyü seçin, kesme noktasını ayarlayın, daraltılmış olup olmadıklarını seçin, dış tıklamayla kapatın, açılır menü yerleşimini seçin ve animasyon ayarlarını yapın.

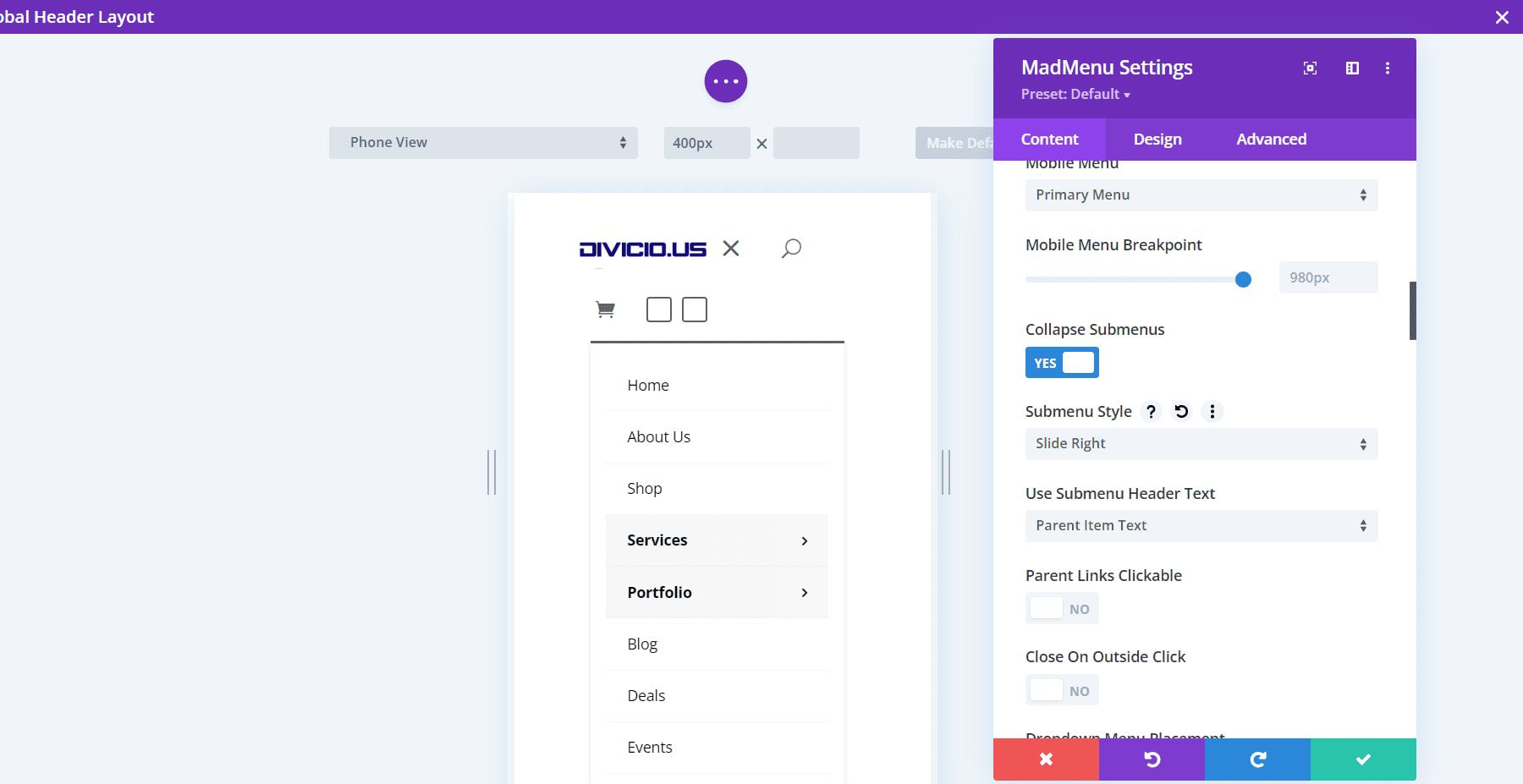
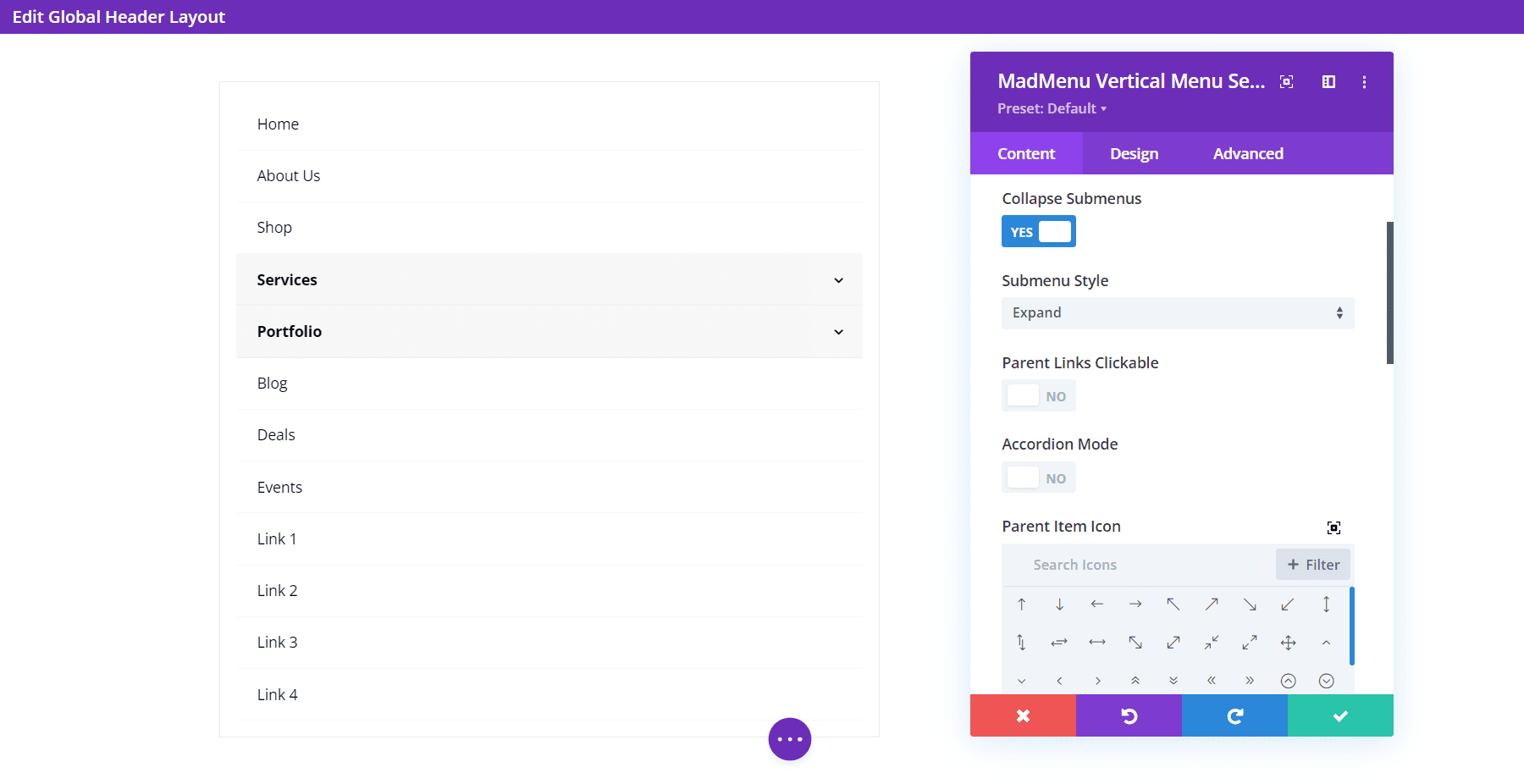
Alt Menüleri Daralt, alt menüleri varsayılan olarak kapalı yapar. Bunları daraltırsanız, tıklandığında nasıl açılacağını seçme seçeneğiniz olur. Genişlet, Sağa Kaydır veya Sola Kaydır arasında seçim yapın. Bu aynı zamanda Alt Menü Üstbilgi Metnini Kullan seçeneğini ekleyerek Üst Öğe Metni, Özel Metin ve Metin Yok arasında seçim yapmanızı sağlar.

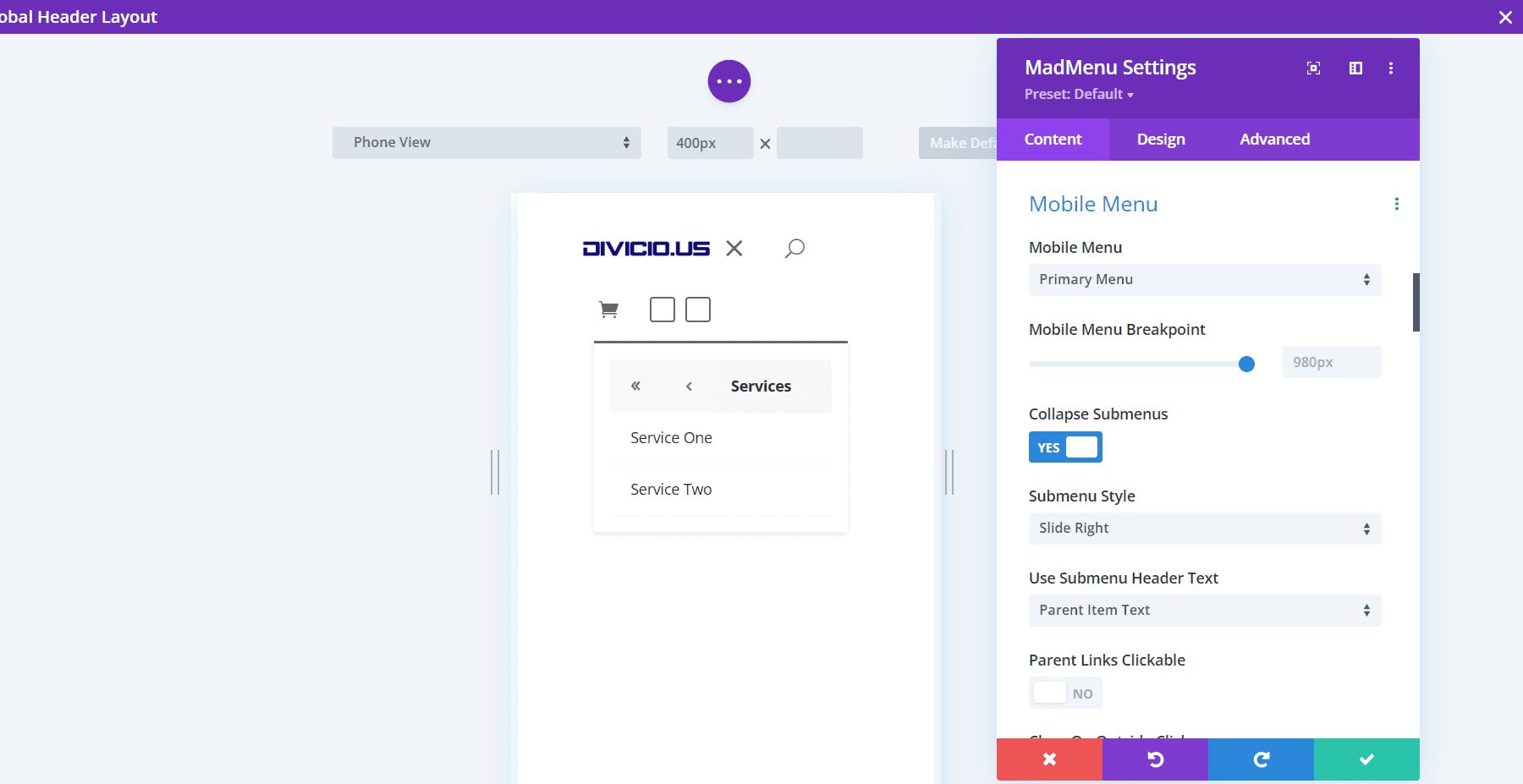
Sağa Kaydır ve Sola Kaydır okları sağa veya sola doğrultun. Onlara tıklamak, menüyü o yönde kaydırır. Bu Sağa Kaydır. Alt menünün açık olduğunu ve bunun bir alt menü olduğunu gösteren okları gösterir. Alt Menü Başlık Metni için Üst Öğe Metnini kullanır.

Mobil Menü Geçişi
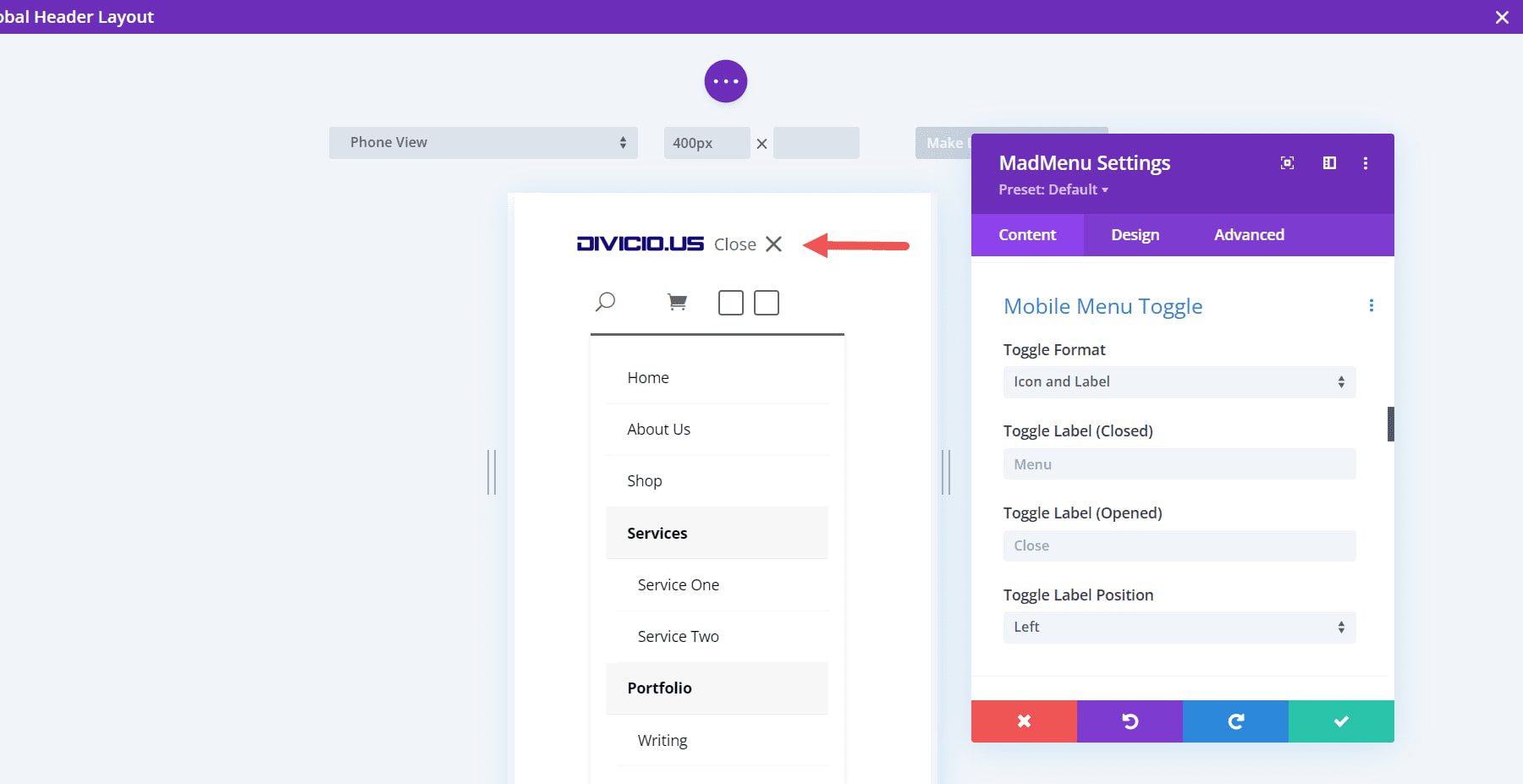
Yalnızca bir simgeyi görüntülemek, bir etiketi ayarlamak veya simge ile etiketi ayarlamak için bunu etkinleştirin. Biçimi, açık ve kapalı etiketi ve etiket konumunu seçin. Konum, etiketi menü simgesinin sağına veya soluna yerleştirir.

Logo
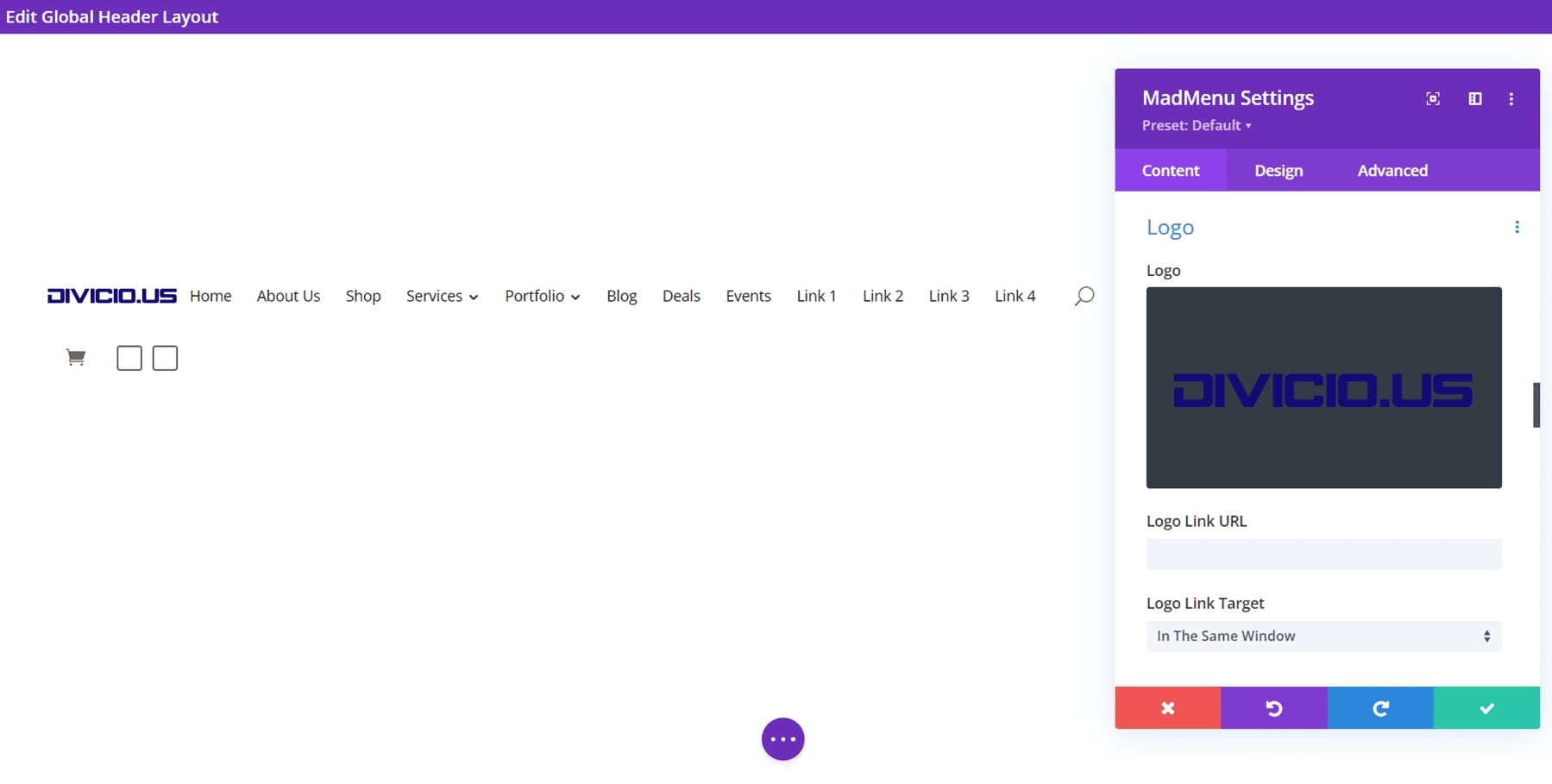
Logoyu seçin, URL'yi ekleyin ve bağlantının aynı pencerede mi yoksa başka bir pencerede mi açılacağını seçin.

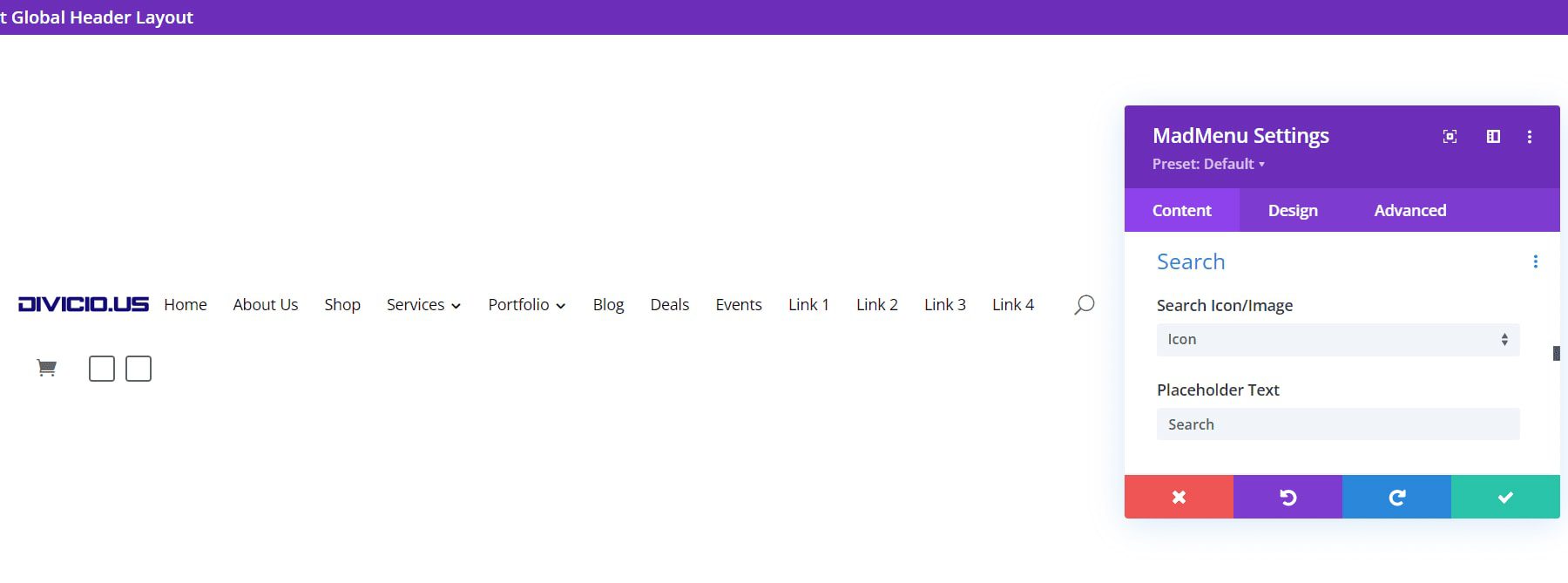
Aramak
Bir simge veya resim arasında seçim yapın ve yer tutucu metni girin. Yer tutucu metin, arama simgesi tıklandığında gösterilen arama kutusunda görünür.

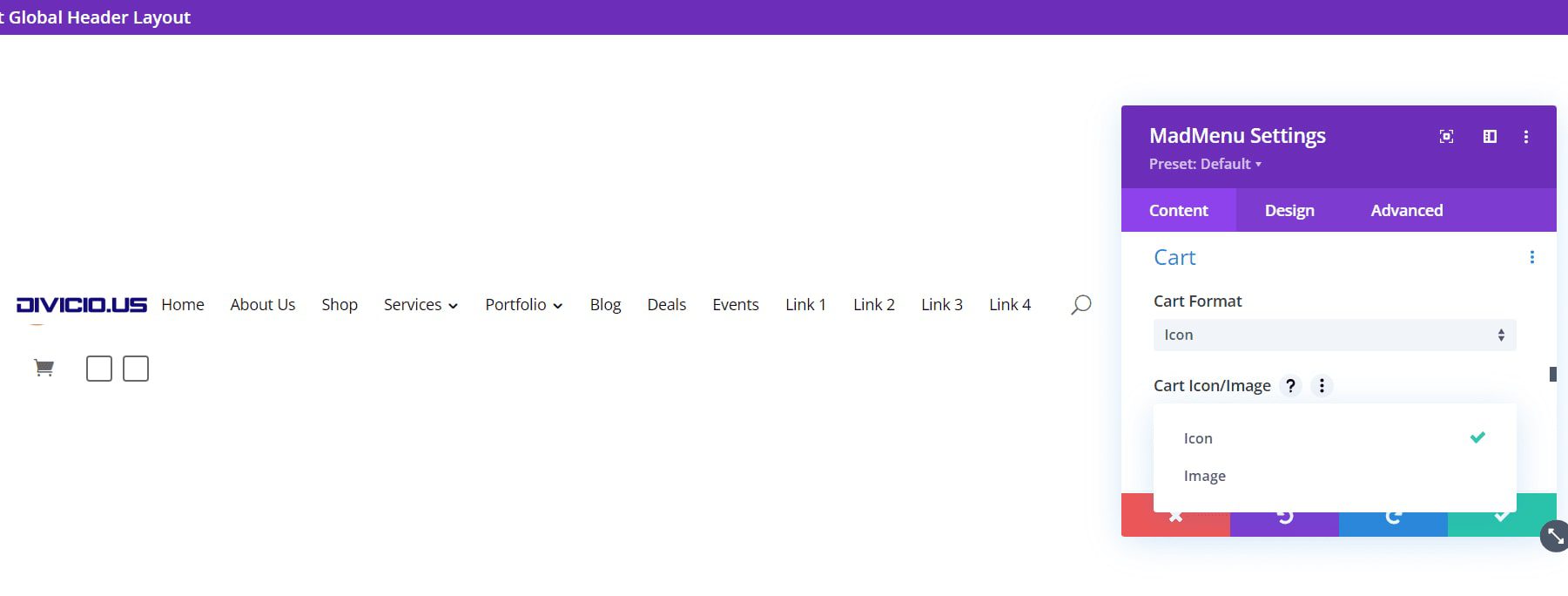
Araba
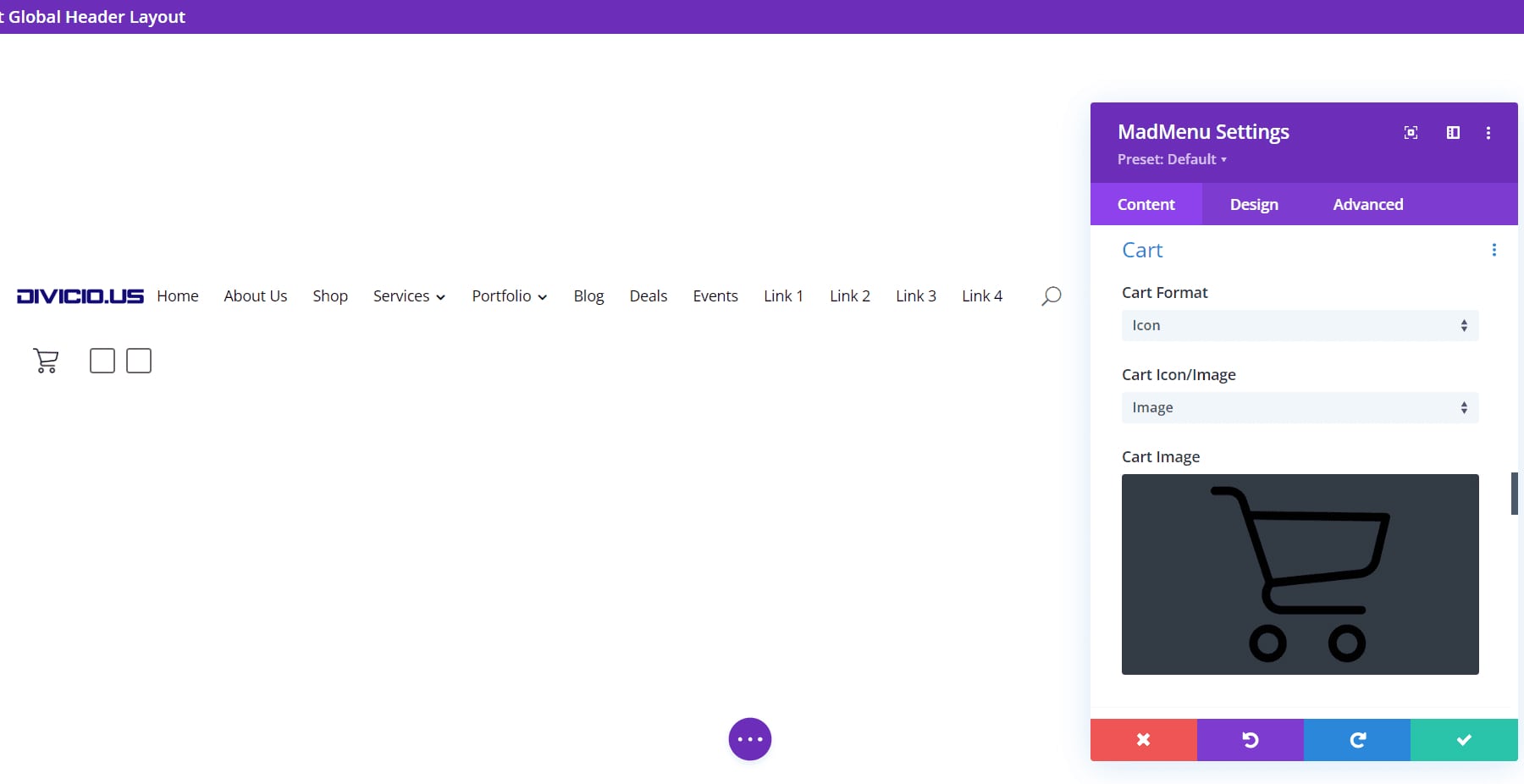
Sepet biçimini seçin ve bir simge veya görüntü arasında seçim yapın. Bu, WooCommerce ile uyumludur ve sepetteki öğe sayısını gösterir.

Görüntü seçeneği, medya kitaplığınızdaki herhangi bir görüntüyü alışveriş sepeti bağlantınız olarak seçebileceğiniz bir Sepet Görüntüsü seçici ekler. Menüyle eşleşecek şekilde yeniden boyutlandırılmıştır, ancak isterseniz bunu Tasarım ayarlarından ayarlayabilirsiniz.

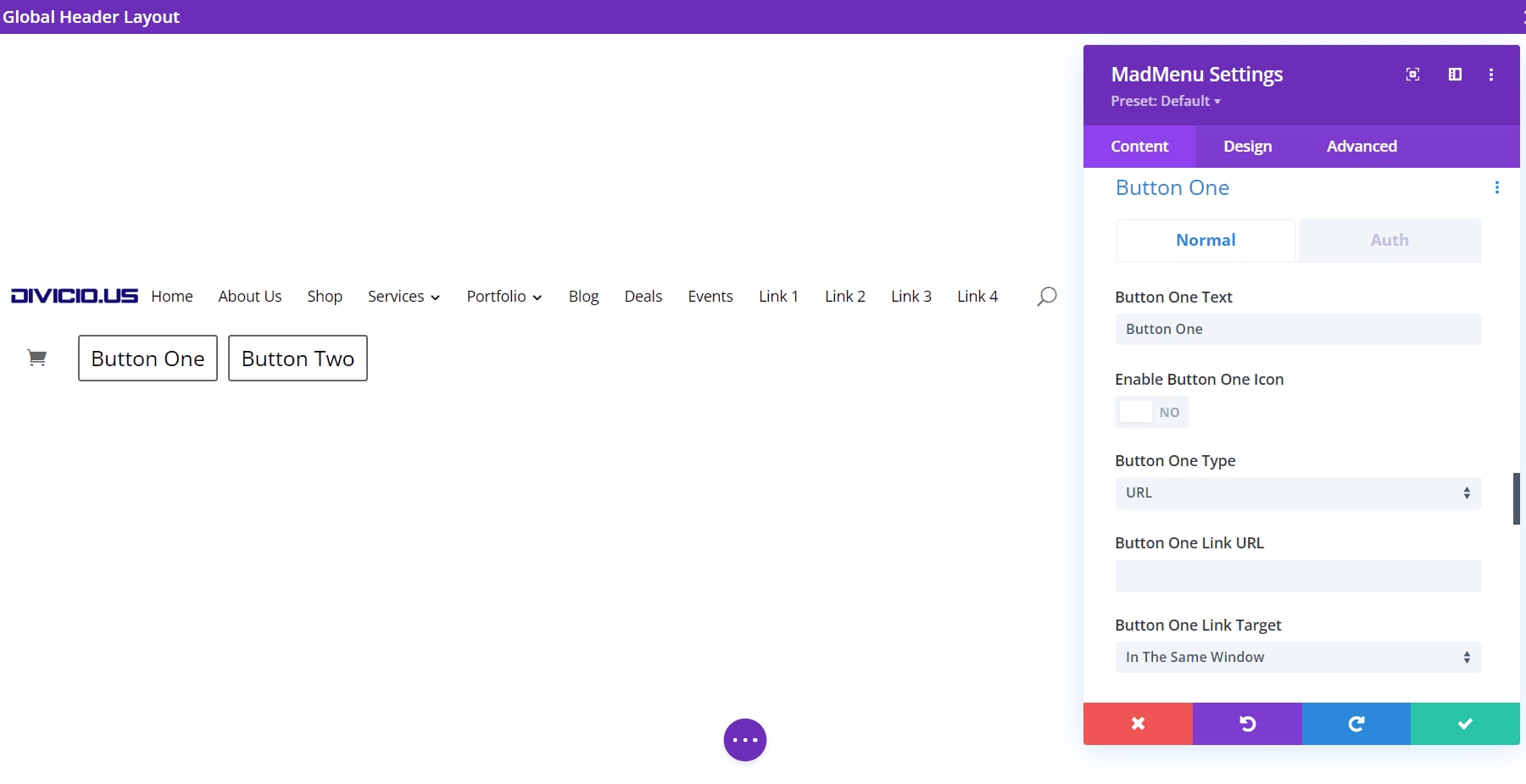
Birinci Düğme ve İkinci Düğme
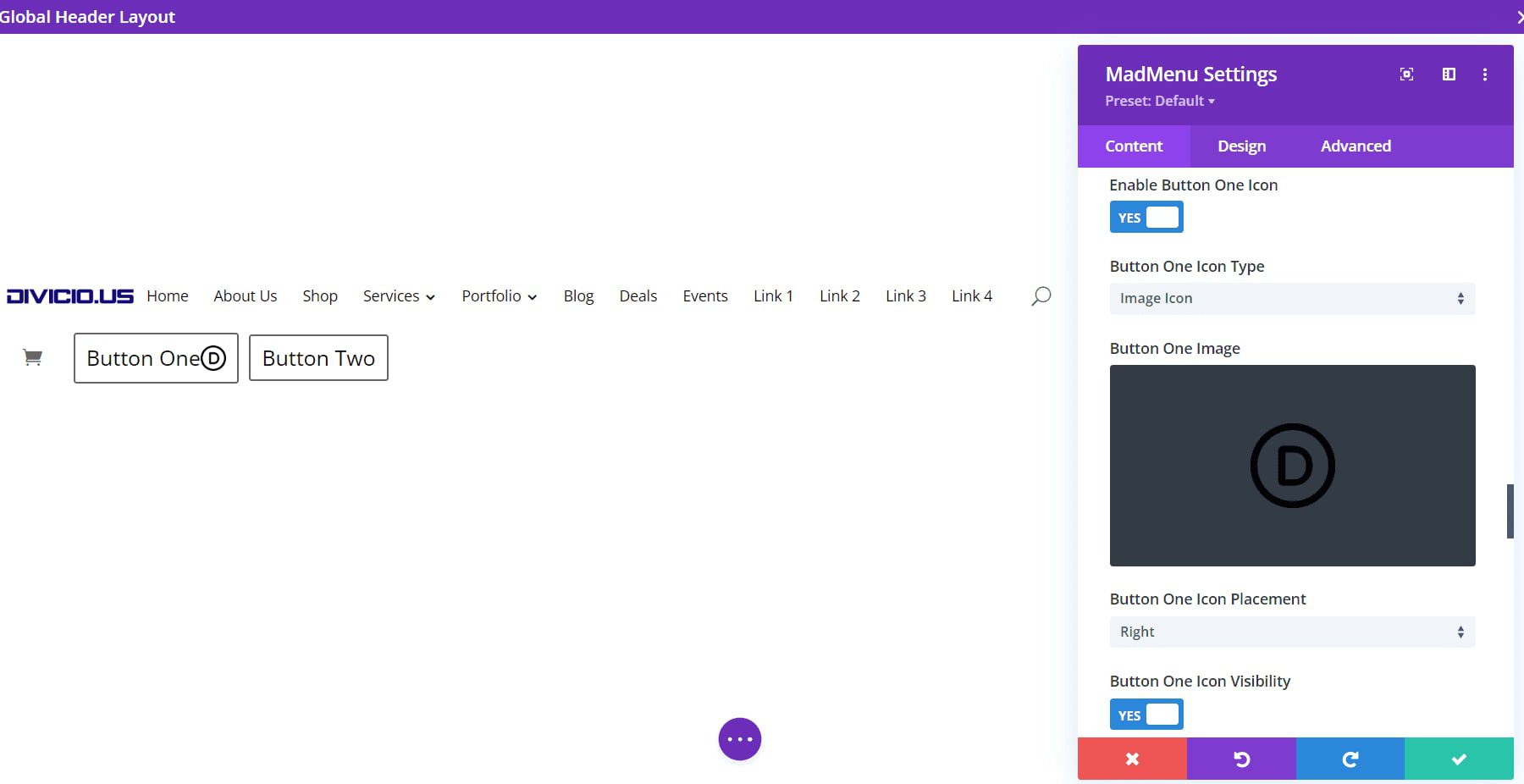
Divi MadMenu, menüye CTA olarak çalışan iki düğme ekler. Düğmelerden birini veya her ikisini ekleyebilirsiniz. Düğmenin metnini ekleyin, bir simgeyi etkinleştirin ve bir URL veya açılır pencere arasından seçim yapın. Birinci Düğme ve İkinci Düğme aynı şekilde çalışır.

Düğmenin simgesi için bir simge veya görüntü arasında seçim yapabilirsiniz. Ayrıca simgeyi görüntüleyecek şekilde ayarlayabilir veya yalnızca fareyle üzerine gelindiğinde gösterebilirsiniz.

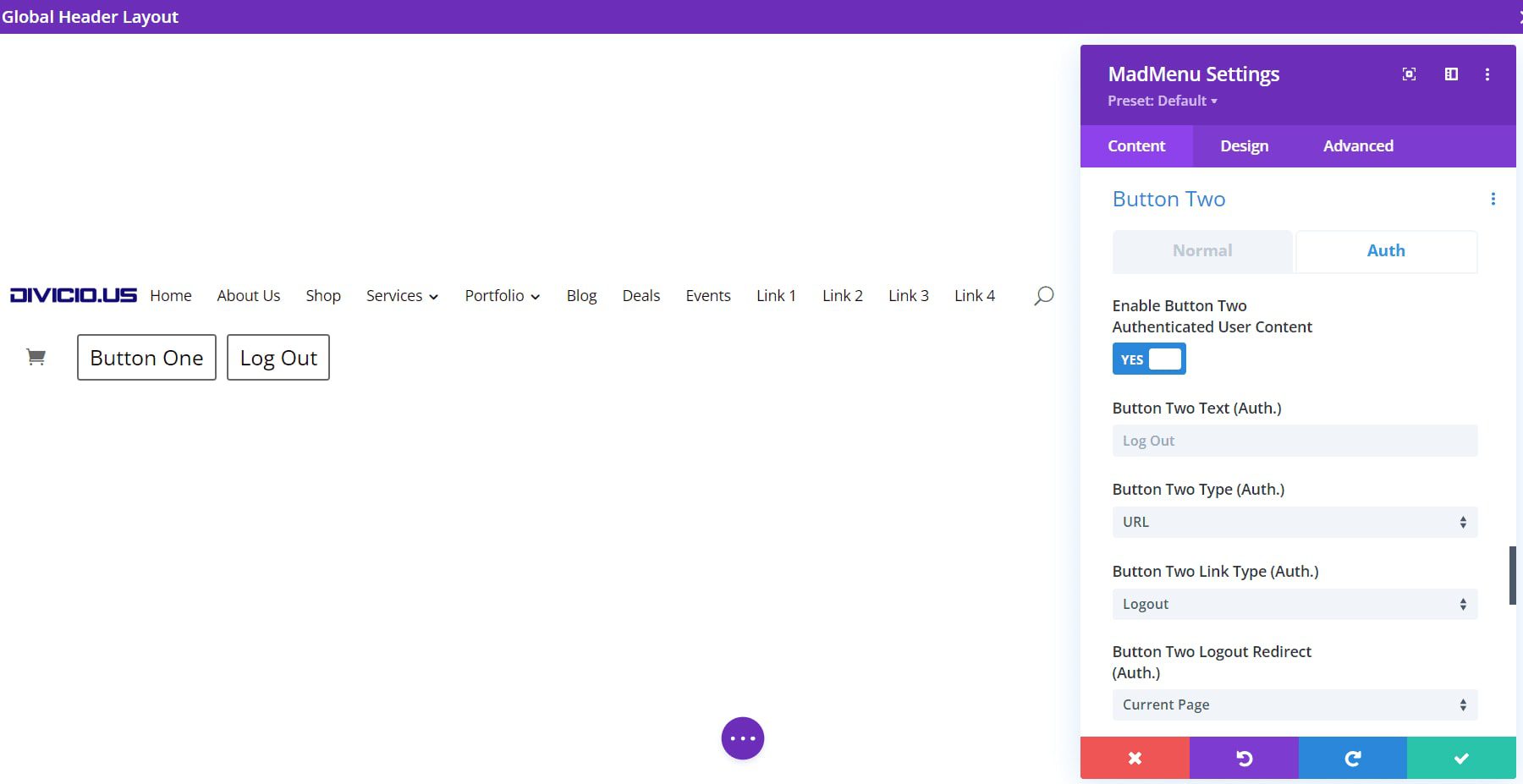
Kimliği doğrulanmış kullanıcı içeriğini etkinleştirmek için Kimlik Doğrulama sekmesini seçin. Kullanıcı içeriğinin etkinleştirilmesi, bir URL ile oturum açma formu arasında yetkilendirme türünü seçebileceğiniz yeni bir dizi seçenek açar. Bağlantı türünü ve çıkış yönlendirme URL'sini ayarlayın.


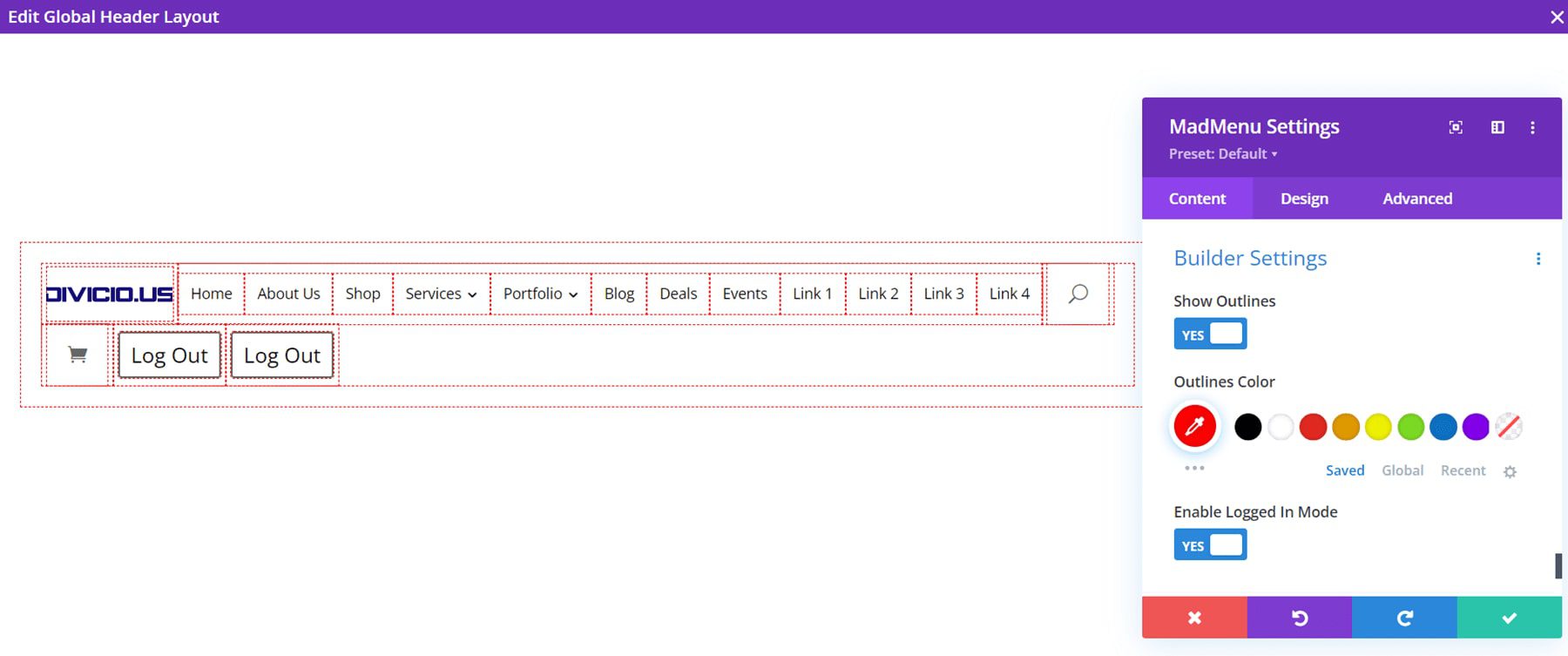
Oluşturucu Ayarları
Anahatları Göster, her öğenin etrafında bir anahat oluşturur. Ana hattın rengini seçebilirsiniz. Oturum Açma Modunu Etkinleştir, Düğme Bir'i vurgular ve metni, oturum açtıklarını belirtmek üzere Oturumu Kapat'ı gösterecek şekilde değiştirir.

Divi MadMenu Düzen Seçenekleri
Tasarım sekmesi, menünün düzenini özelleştirmek için birçok özel ayar içerir.
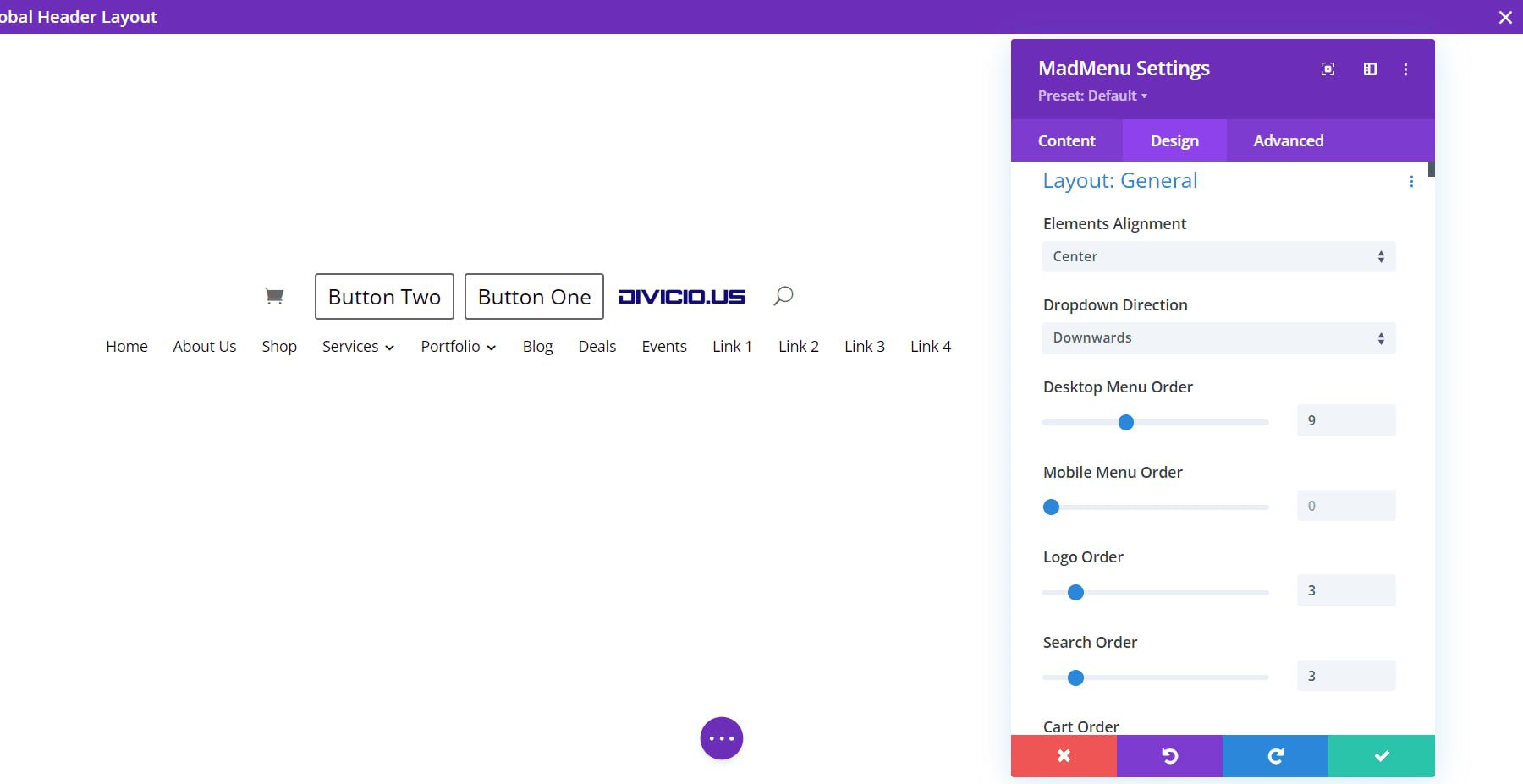
Divi MadMenu Düzeni Genel
Ayarlar, Öğe Hizalama, Açılır Yön, Menü Sırası, Logo Sırası, Arama Sırası, Sepet Sırası ve Düğme Sırasını içerir. Bunları karıştırmak birçok düzen seçeneği sunar.

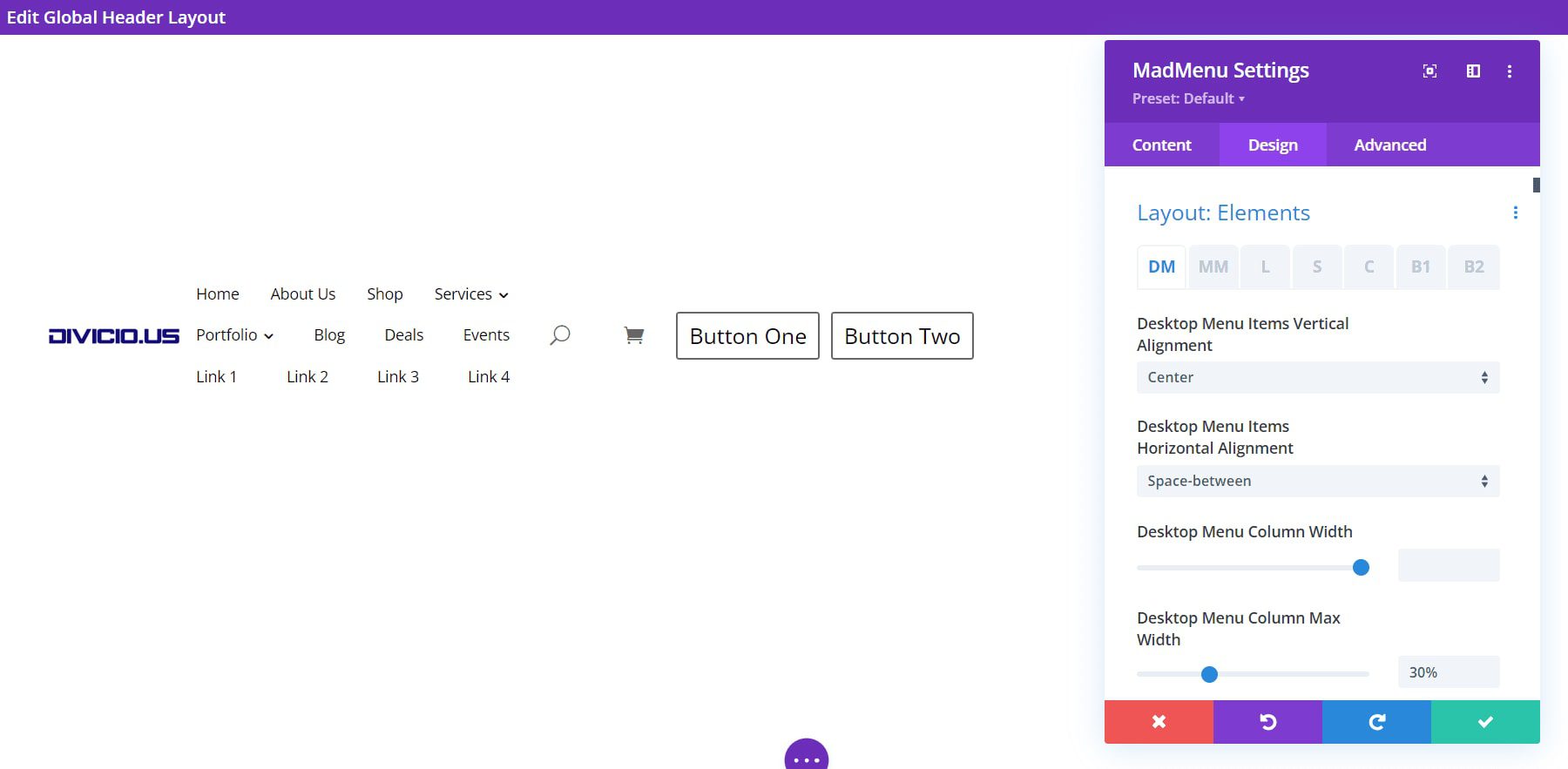
Düzen Öğeleri
Bu ayarlar, öğelerin her birinde ayrı ayrı ayarlamalar yapmanızı sağlar. Dikey ve yatay hizalamayı değiştirin, genişliği özelleştirin ve maksimum genişliği özelleştirin. Kombinasyon halinde kullanıldıklarında bazı ilginç düzenler oluşturabilirler.

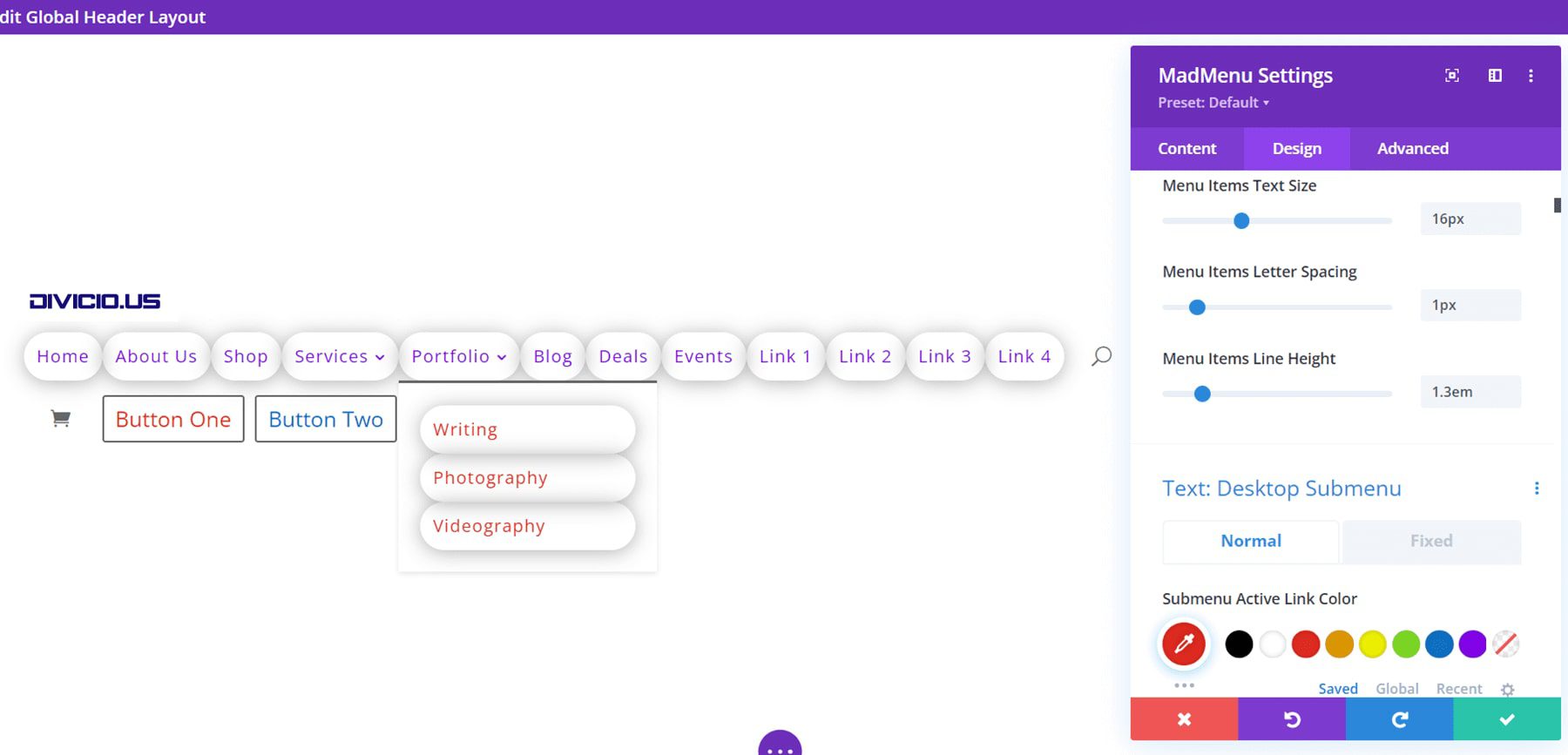
Stil Seçenekleri
Çılgın Menü Tasarımı ayarları, bir Divi modülünden beklediğiniz tüm seçenekleri içerir. Bu örnekte birkaç Tasarım ayarı ekledim.

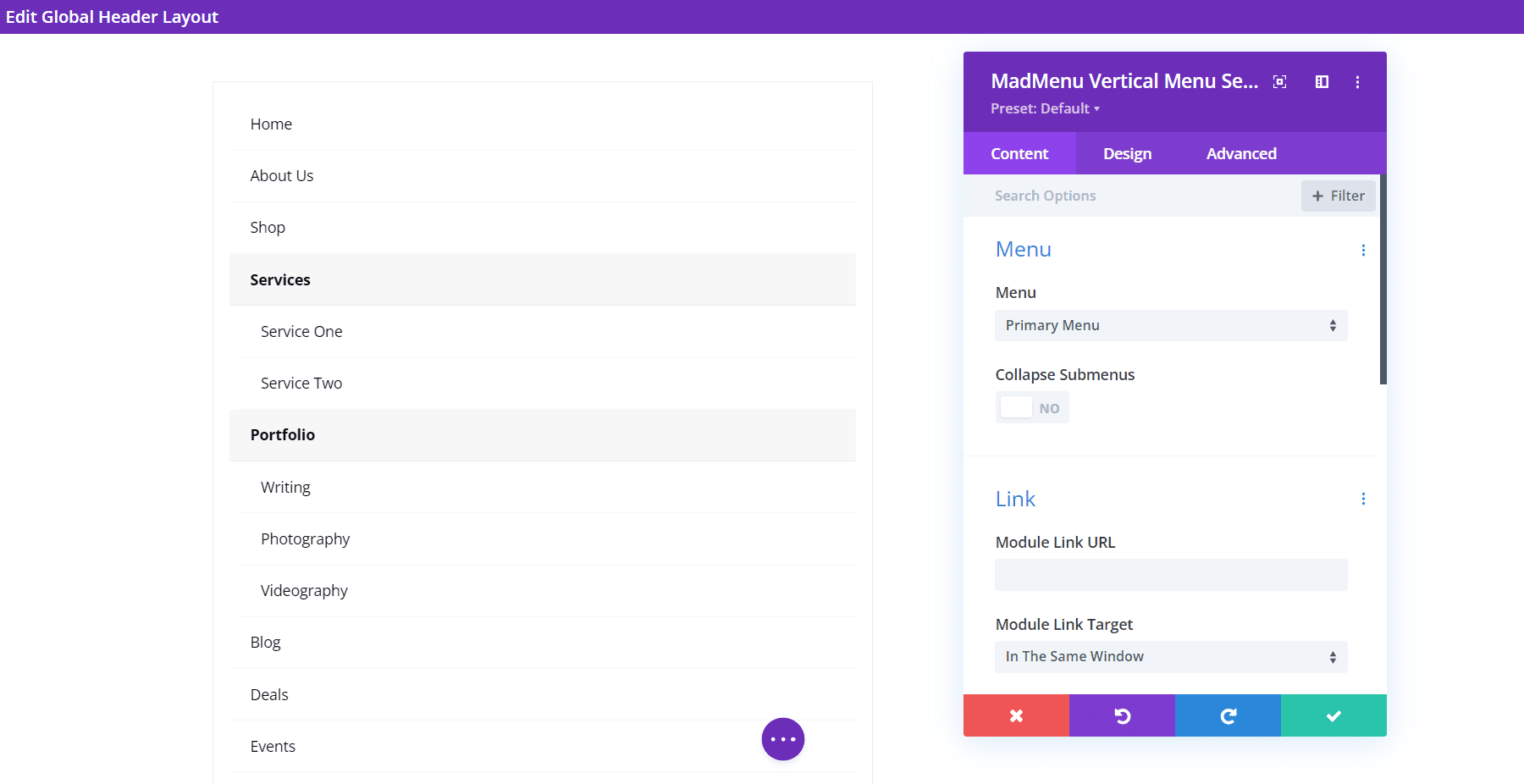
Divi MadMenu Dikey Menü Modülü
Divi MadMenu Dikey Menü Modülü ilk başta basit görünüyor. Alt Menüleri Daralt'ı görüntülemek ve etkinleştirmek için menüyü seçebileceğiniz bir Menü bölümü içerir.

Alt Menüleri Daralt
Alt Menüleri Daralt'ı etkinleştirmek, alt menü stili için seçenekler ekleyerek ana bağlantıları tıklanabilir hale getirir, akordeon modunu etkinleştirir, ana simgeyi seçer ve ana simgeyi hareketlendirir.

Alt menü Stili
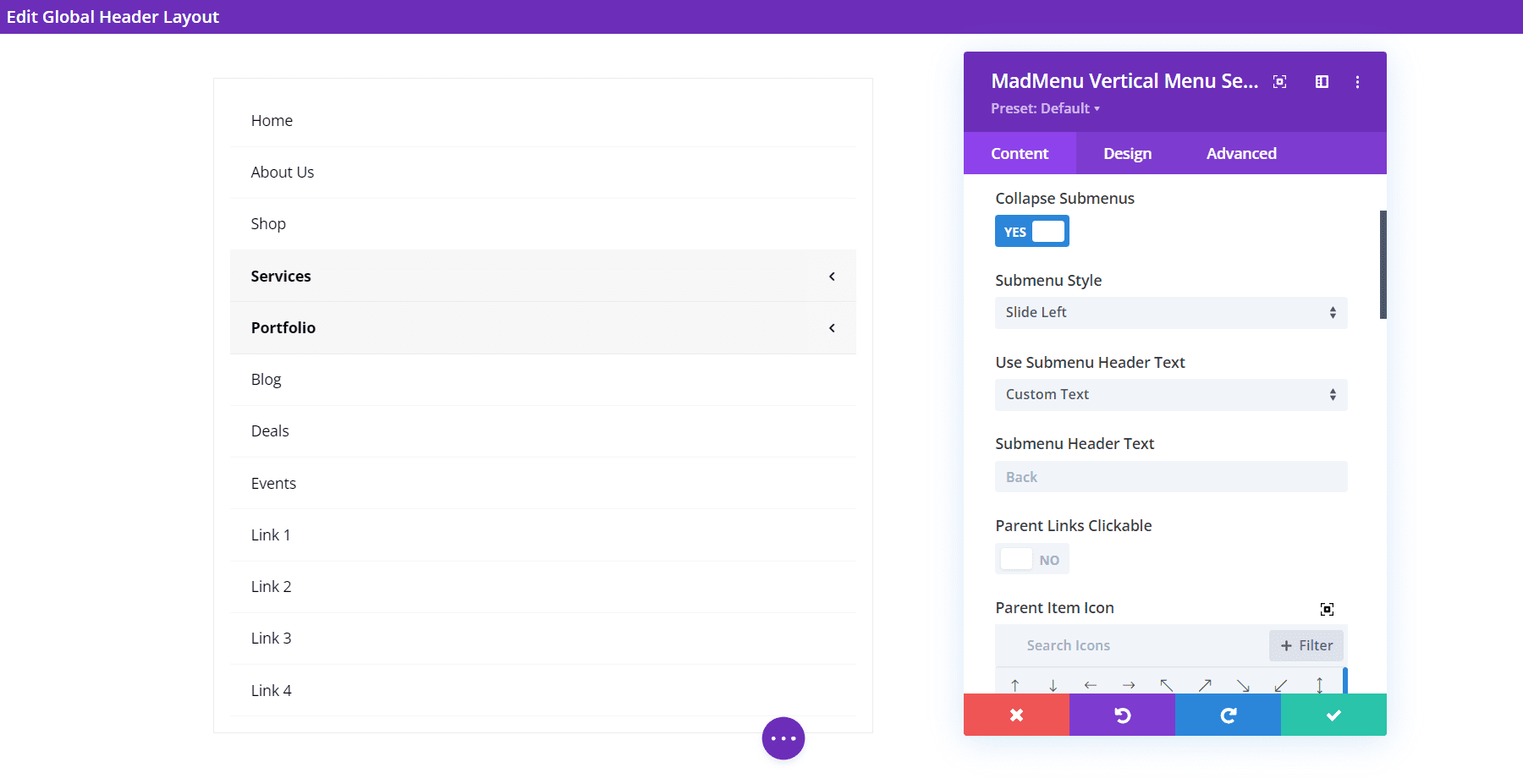
Alt Menü Stili açılır kutusu, Genişlet, Sağa Kaydır ve Sola Kaydır arasında seçim yapmanızı sağlar.

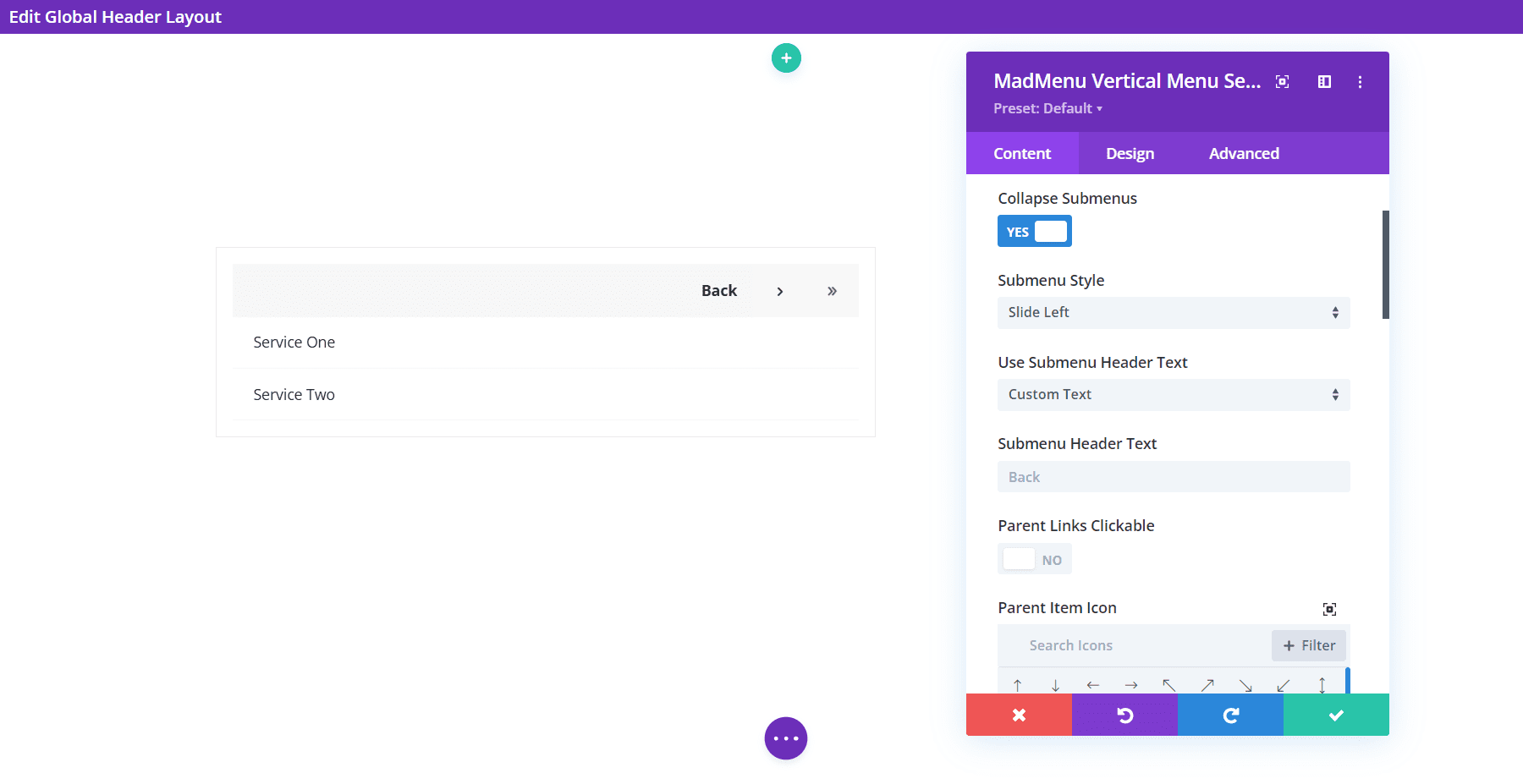
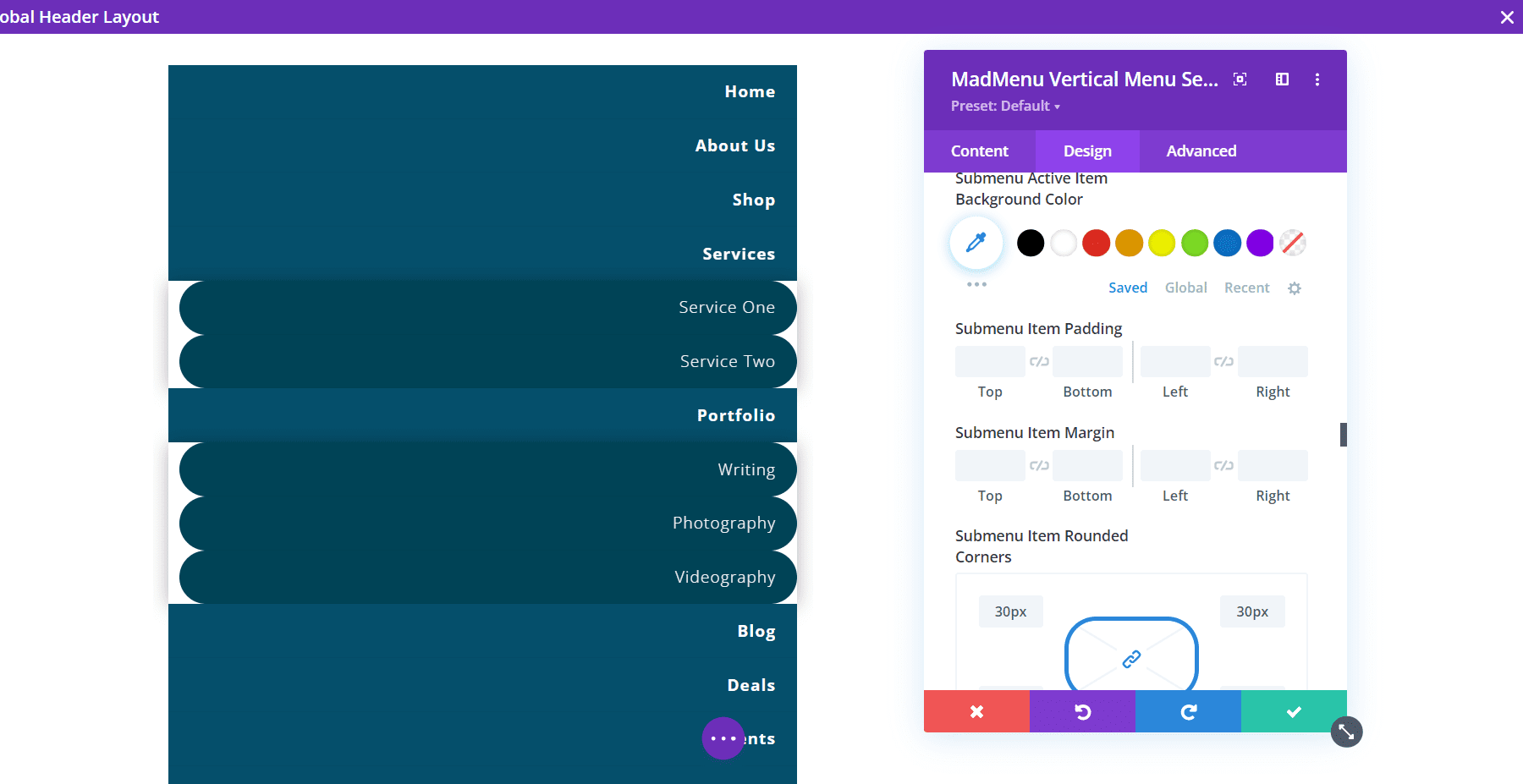
Bu örnek Sola Kaydır seçeneğini göstermektedir. Başlık metnini de Özel Metin olarak değiştirdim.

Divi MadMenu Dikey Menü Düzeni Seçenekleri
Tasarım sekmesi, menüye stil vermek için tüm standart Divi ayarlarını içerir. Birkaç renk seçeneği ekledim, yazı stilini ve hizalamayı değiştirdim, alt menülerin yuvarlatılmış köşelerini değiştirdim ve alt menüye bir kutu gölgesi ekledim.

Divi MadMenu Demo Onüç
Divi MadMenu, başlamanız için 13 demo ile birlikte gelir. Divi MadMenu'nun neler yapabileceğini en iyi şekilde görmek için, neler yapabileceğini görmek için on üç numaralı demoya bakalım. Bunu rastgele seçtim, ama bu iyi bir şey. İlginç bir tasarım oluşturmak için birden fazla Divi MadMenu Modülü kullanır. Masaüstü ve telefon versiyonlarını göreceğiz.
Divi MadMenu Demo Onüç Tel Kafes
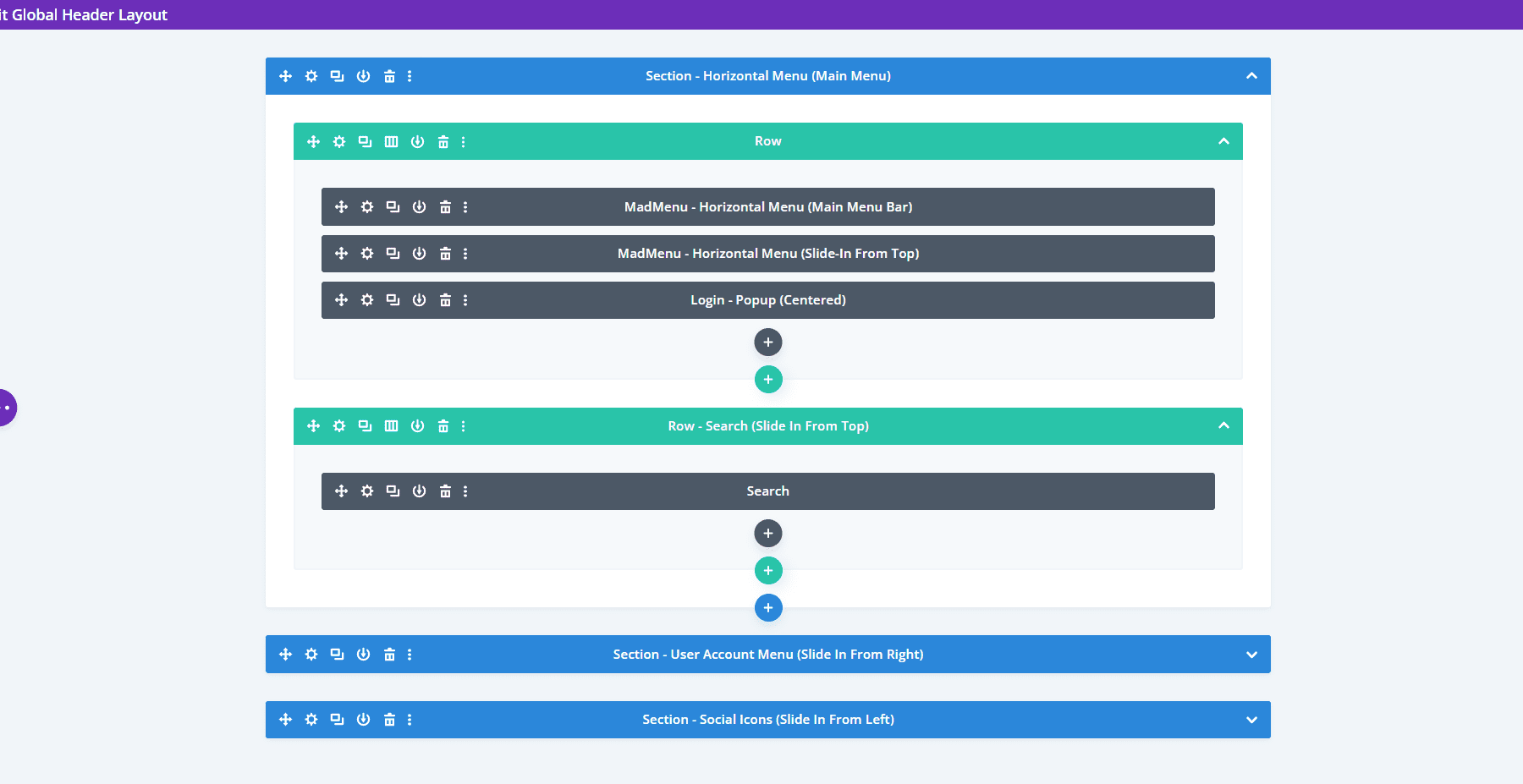
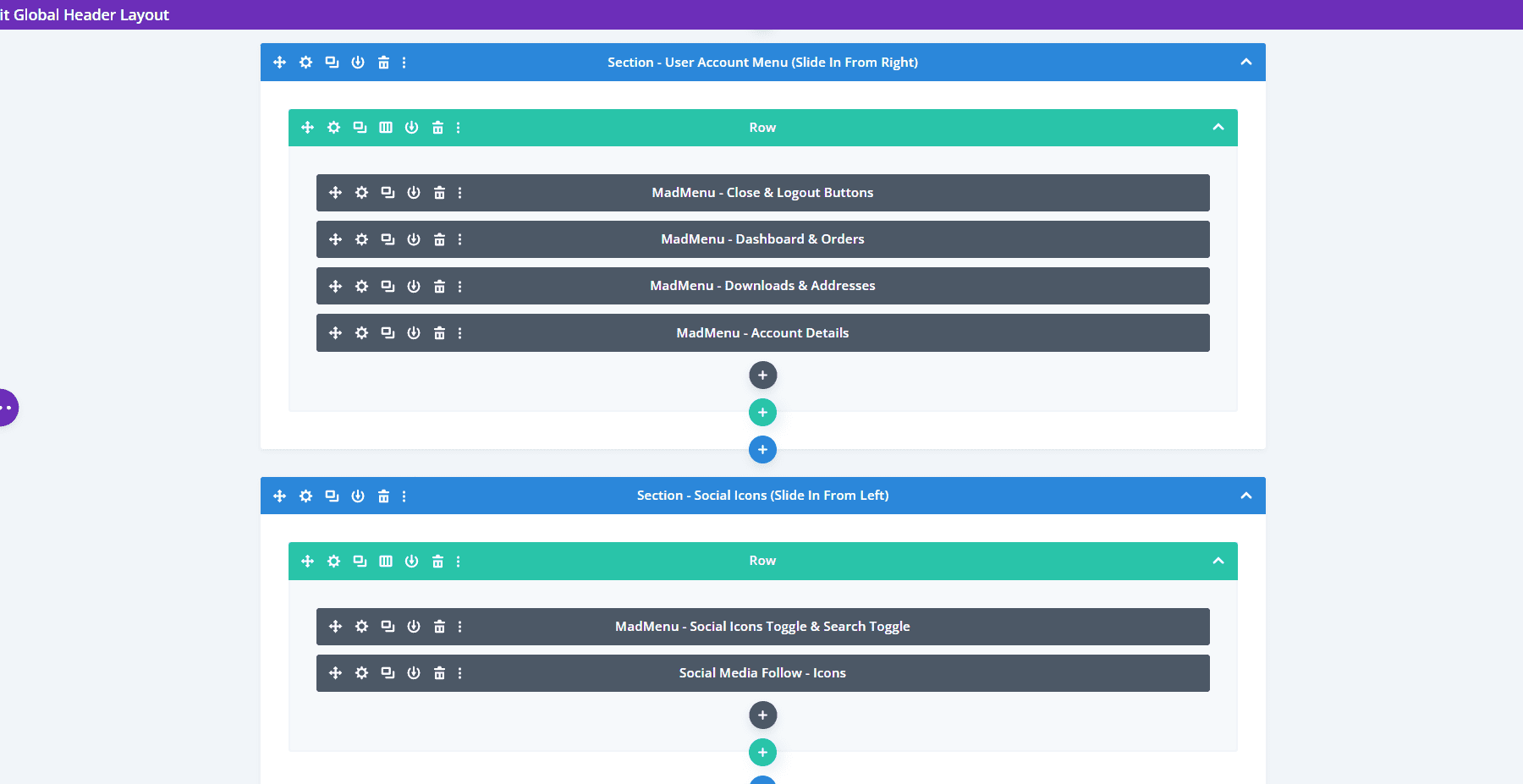
Demo onüç, ana ayarlar için iki Divi MadMenu Modülü, bir Oturum Açma Modülü ve bir Arama Modülü kullanır. İşte modülleri gösteren tel kafes.

Ayrıca, kayan öğeler ve bir Sosyal Takip Modülü oluşturmak için beş tane daha Divi MadMenu Modülü içerir.

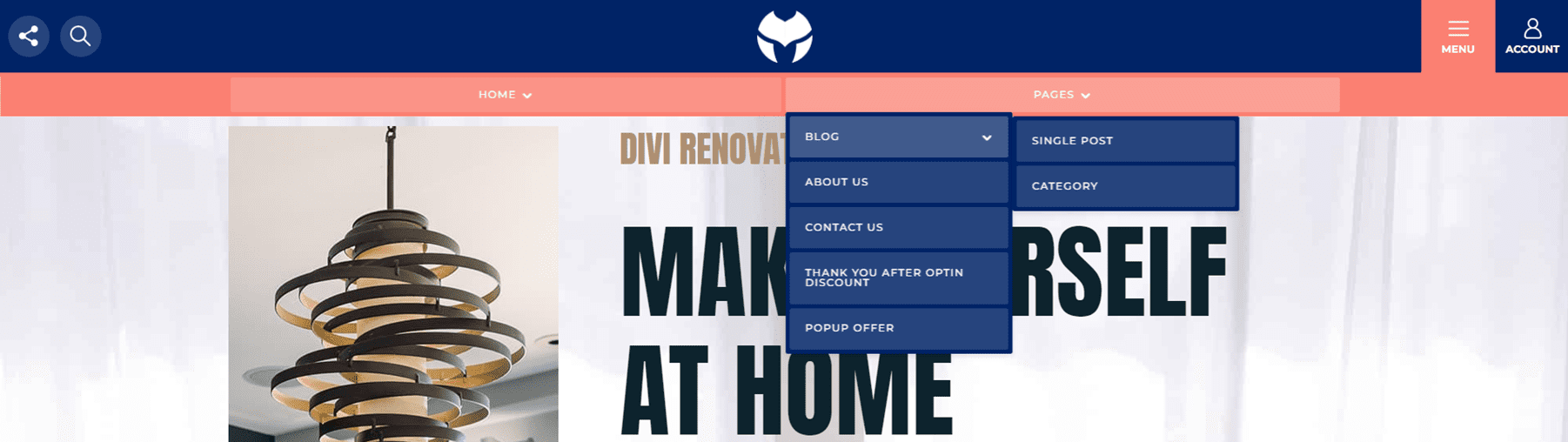
Demo Onüç Masaüstü
İşte ön uçtaki demoya bir bakış. Alt kısımda yer alan menüler hamburger menüsü ile açılmaktadır. Bu normalde kapalıdır ve diğer menüler seçildiğinde otomatik olarak kapanır.

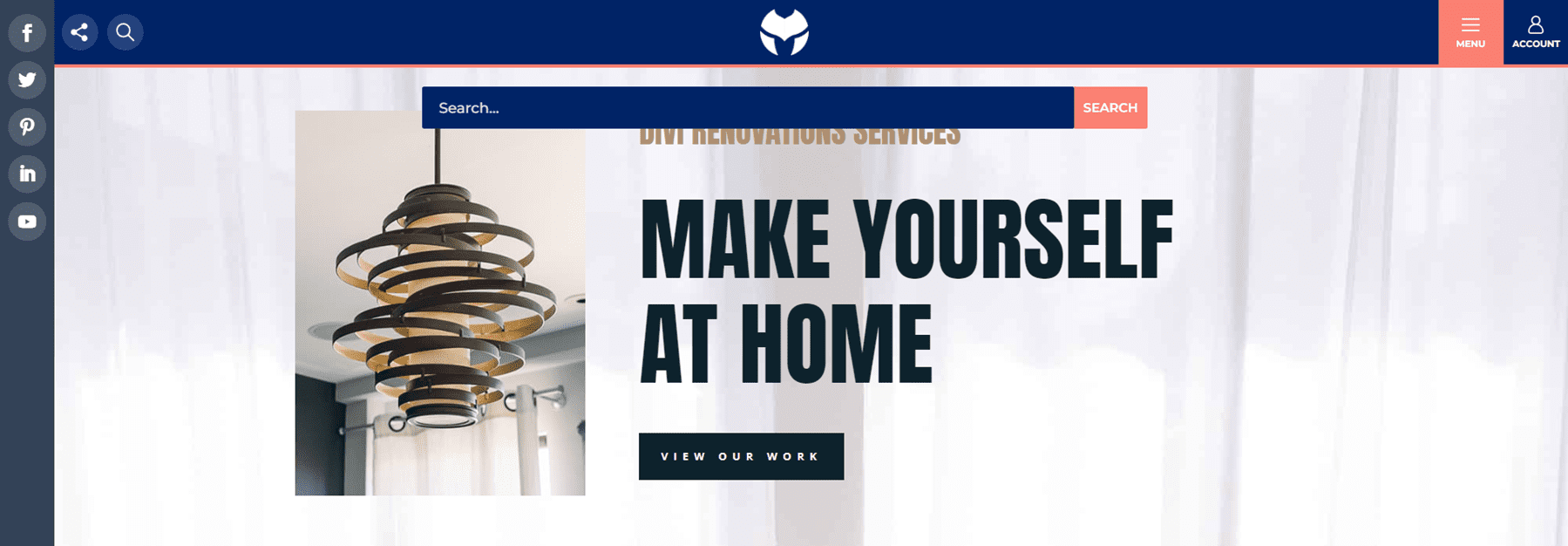
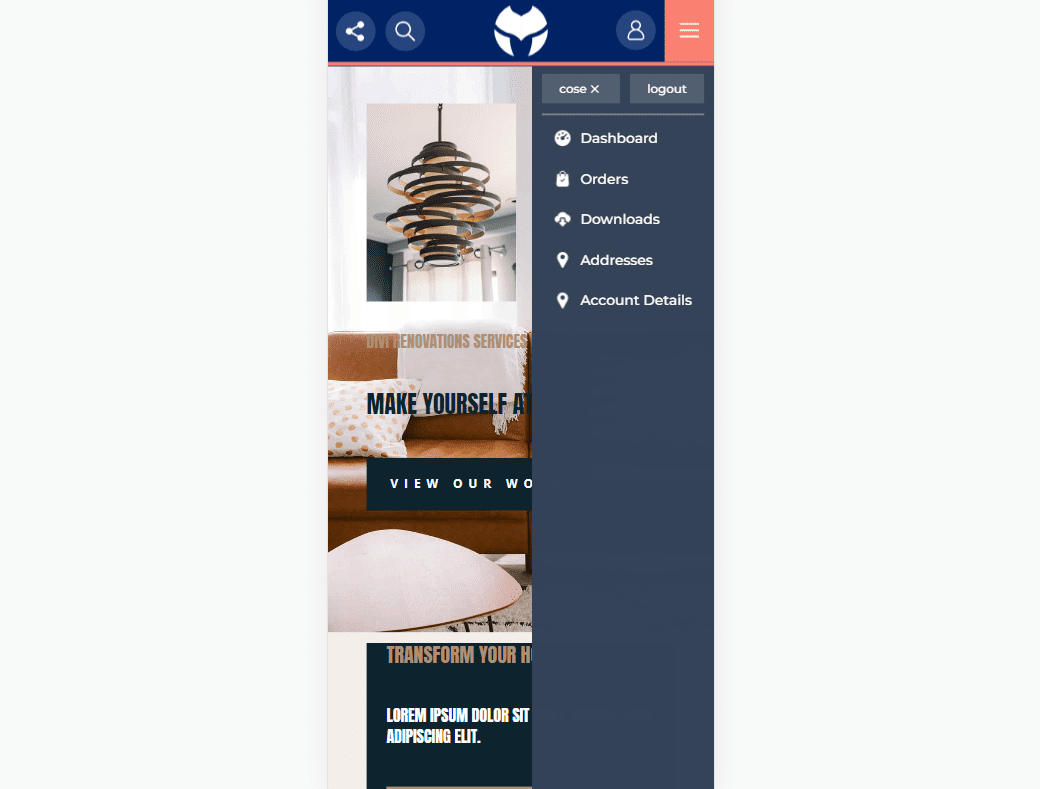
Hesap simgesi, sağdan içeri kayan bir menü açar. Bir kapatma düğmesi ve oturumu kapatma düğmesinin yanı sıra kişinin hesap sayfalarına bağlantılar içerir.

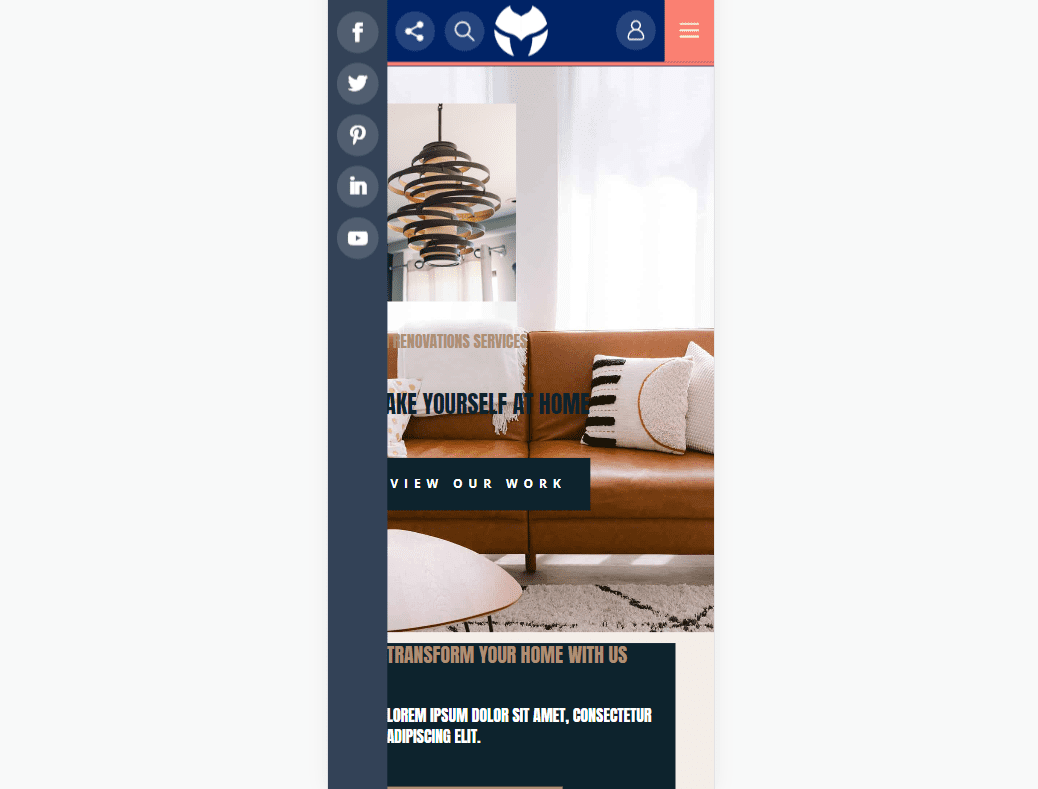
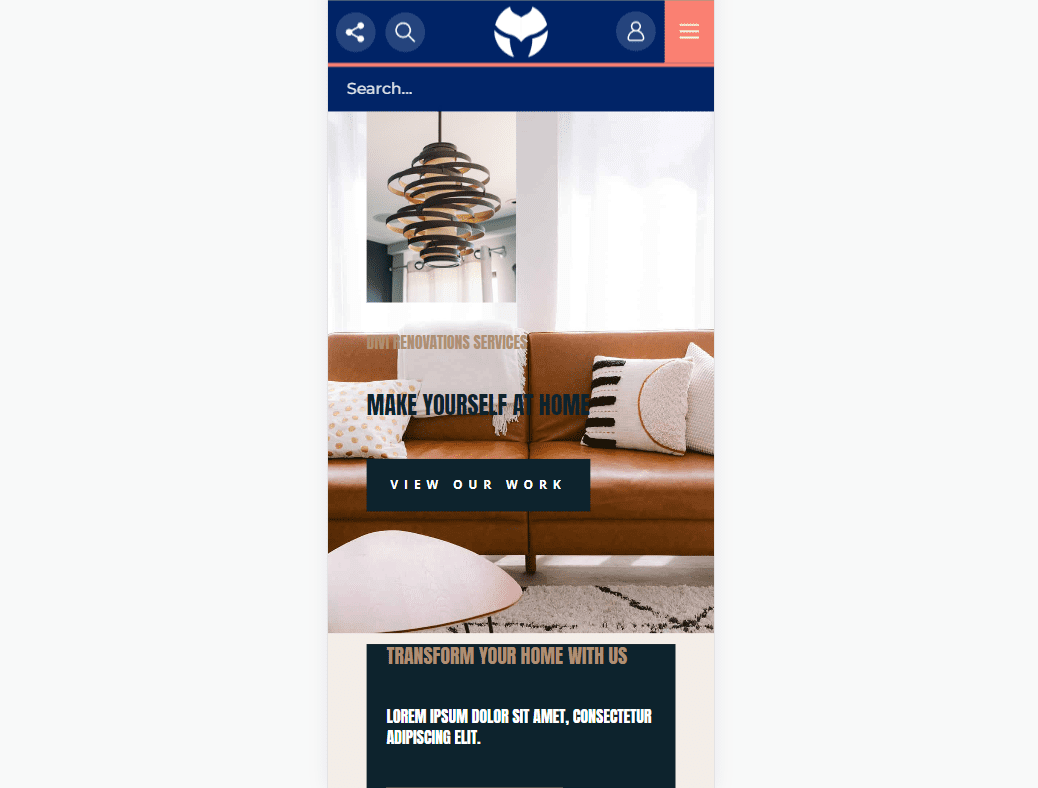
Sosyal medya simgesi, soldan içeri kayan bir menü açar. Arama simgesi, başlığın altında bir arama kutusu açar. Bunlar, aynı anda açılacak olan yalnızca iki menü öğesidir.

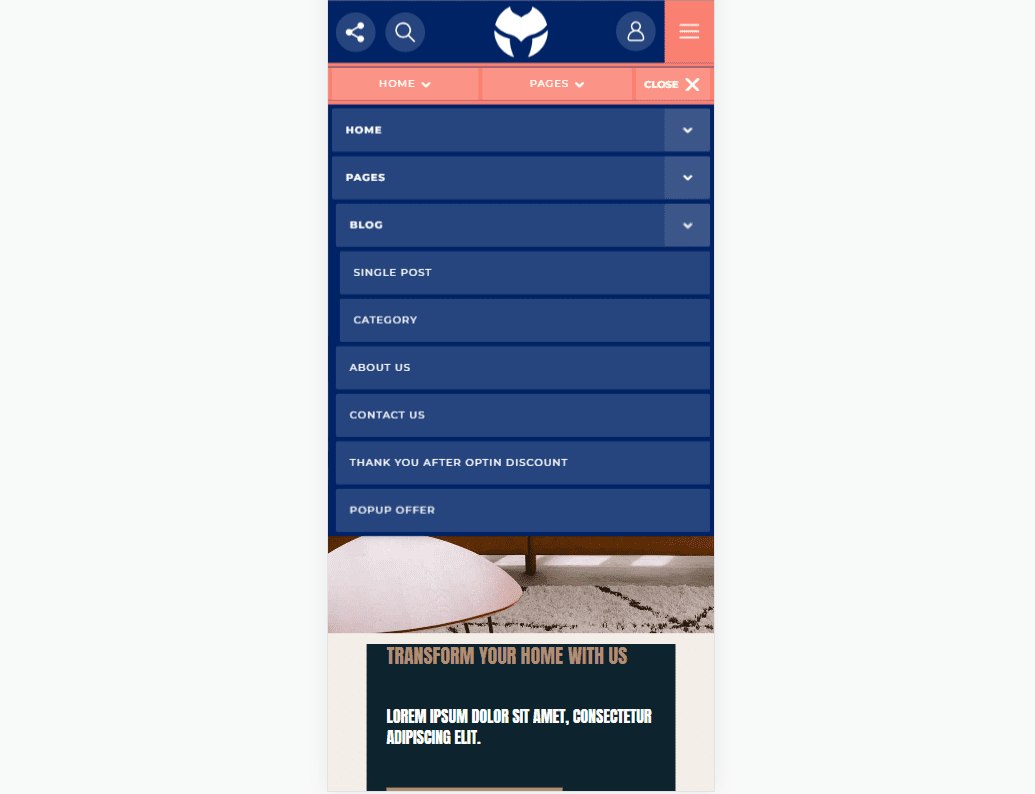
Demo Onüç Telefon
Telefon sürümü, ana sayfa ve sayfa bağlantılarını açan hamburger menüsü ile aynı formatı görüntüler. Tüm alt menüler üst çubuğa uyacak şekilde tasarlanmıştır ve genişleyen alt menüler içerir.

Hesap simgesi, sağdan içe kayan menüyü açar.

Tüm sosyal simgeler, soldaki kayan menüde açılır. Masaüstü üstbilgisi gibi, arama adamlarıyla aynı anda açılır, ancak arama kendi kendine açıldığında daha iyi görünür.

Arama kutusu başlığın altında açılır.

Divi MadMenus'u Nereden Satın Alabilirim?
Divi MadMenus, Divi Marketplace'te 39$'a satılmaktadır. Sınırsız web sitesi kullanımı, 30 günlük para iade garantisi ve bir yıllık destek ve güncellemeleri içerir.

Biten Düşünceler
Divi için Divi MadMenu'ya bakışımız bu. Bu yazıda sadece yüzeyi çizdim. Her iki modülün de kullanımı kolaydır ve Divi menüleri için birçok tasarım ve düzen seçeneği sunar. Sürgülü seçenekler harika görünüyor ve açılır pencere seçeneği, benzersiz girişler oluşturmayı kolaylaştırıyor. CTA'lar oluşturmak için modül başına iki adede kadar düğme ekleyin. Tek bir modülle birden çok düzen oluşturun veya benzersiz başlıklar oluşturmak için daha da fazla Divi MadMenu Modülü ekleyin. Demolar harika görünüyor ve kendi tasarımlarınıza başlamanız veya onları olduğu gibi kullanmanız için iyi bir şablon sunuyor.
Senden duymak istiyoruz. Divi MadMenu'yu denediniz mi? Yorumlarda bu Divi Modülü hakkında ne düşündüğünüzü bize bildirin.
