Divi Plugin Highlight: Divi Shop Builder
Yayınlanan: 2022-11-20Divi Shop Builder, Divi ile varsayılan WooCommerce sayfalarının tasarımını özelleştirmenize izin veren Divi Builder'a 14 yeni modül ekler. Eklenti ayrıca, sitenizi özelleştirmeye hızlı bir başlangıç yapmanızı sağlamak için bazı hazır mağaza düzenleriyle birlikte gelir. WooCommerce kullanarak bir çevrimiçi mağaza işletiyorsanız ve WooCommerce'i tıpkı diğer Divi Modüllerinde yaptığınız gibi özelleştirebilmek istiyorsanız, bu sizin için harika bir eklenti olabilir! Bu eklenti vurgusunda, bu eklentiyle neler başarabileceğiniz konusunda size bir fikir vermek için Divi Shop Builder ile gelen özelliklere yakından bakacağız.
Başlayalım!
Divi Shop Builder'ı Yükleme
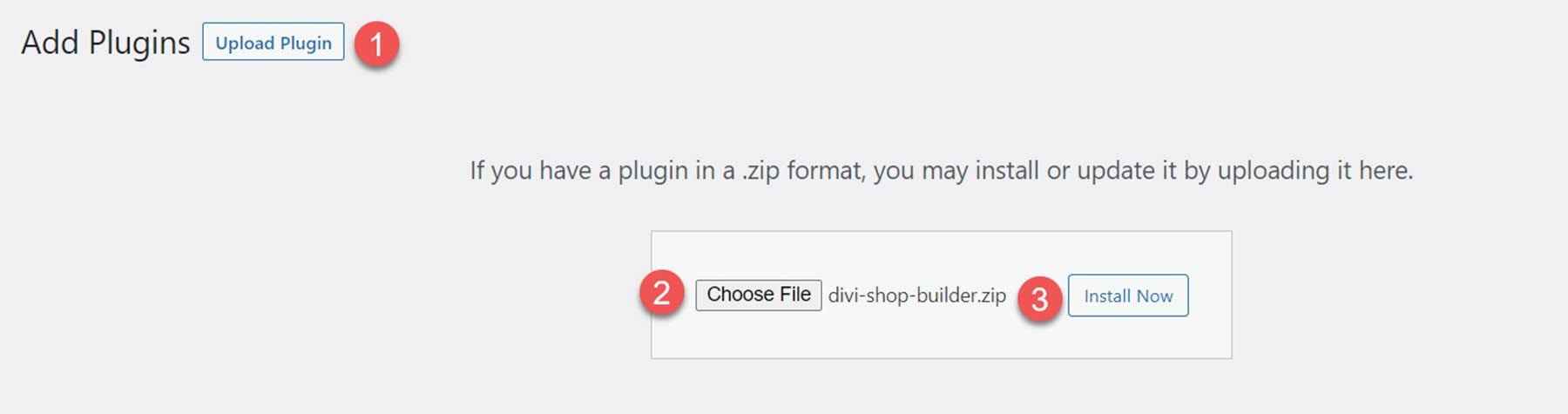
Divi Shop Builder, diğer herhangi bir WordPress eklentisi gibi kurulabilir. Eklentiler sayfasını WordPress kontrol panelinde açın ve Yeni Ekle'ye tıklayın. En üstteki Eklenti Yükle'ye tıklayın, ardından bilgisayarınızdan .zip eklenti dosyasını seçin.

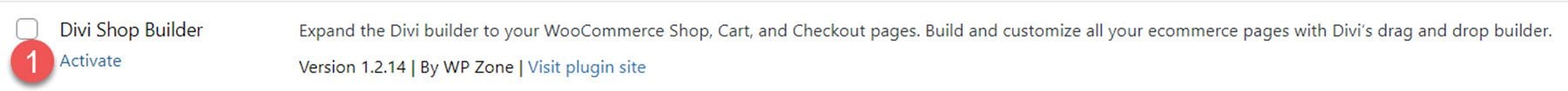
Eklenti yüklendikten sonra eklentiyi etkinleştirin.

Divi Mağaza Oluşturucu
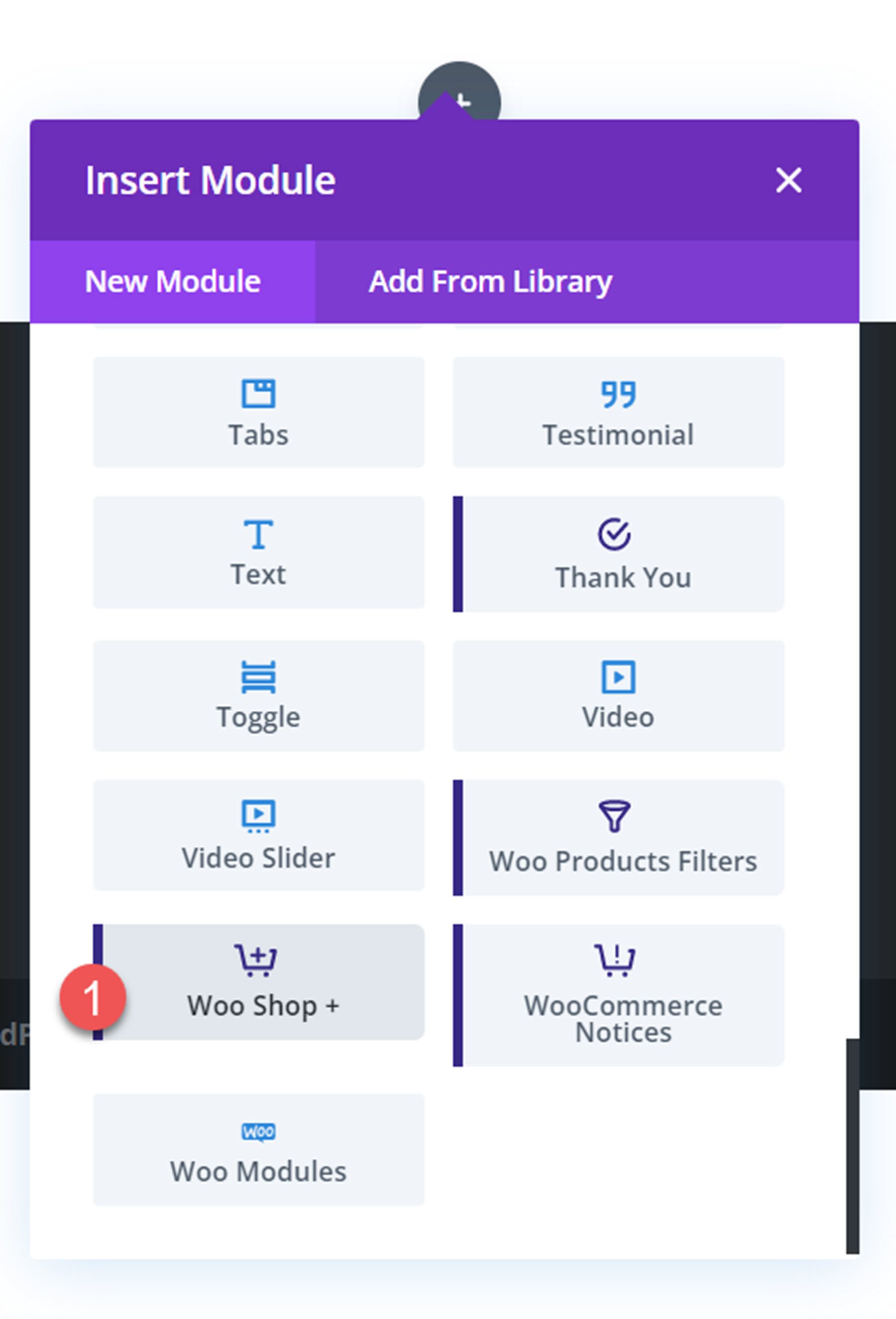
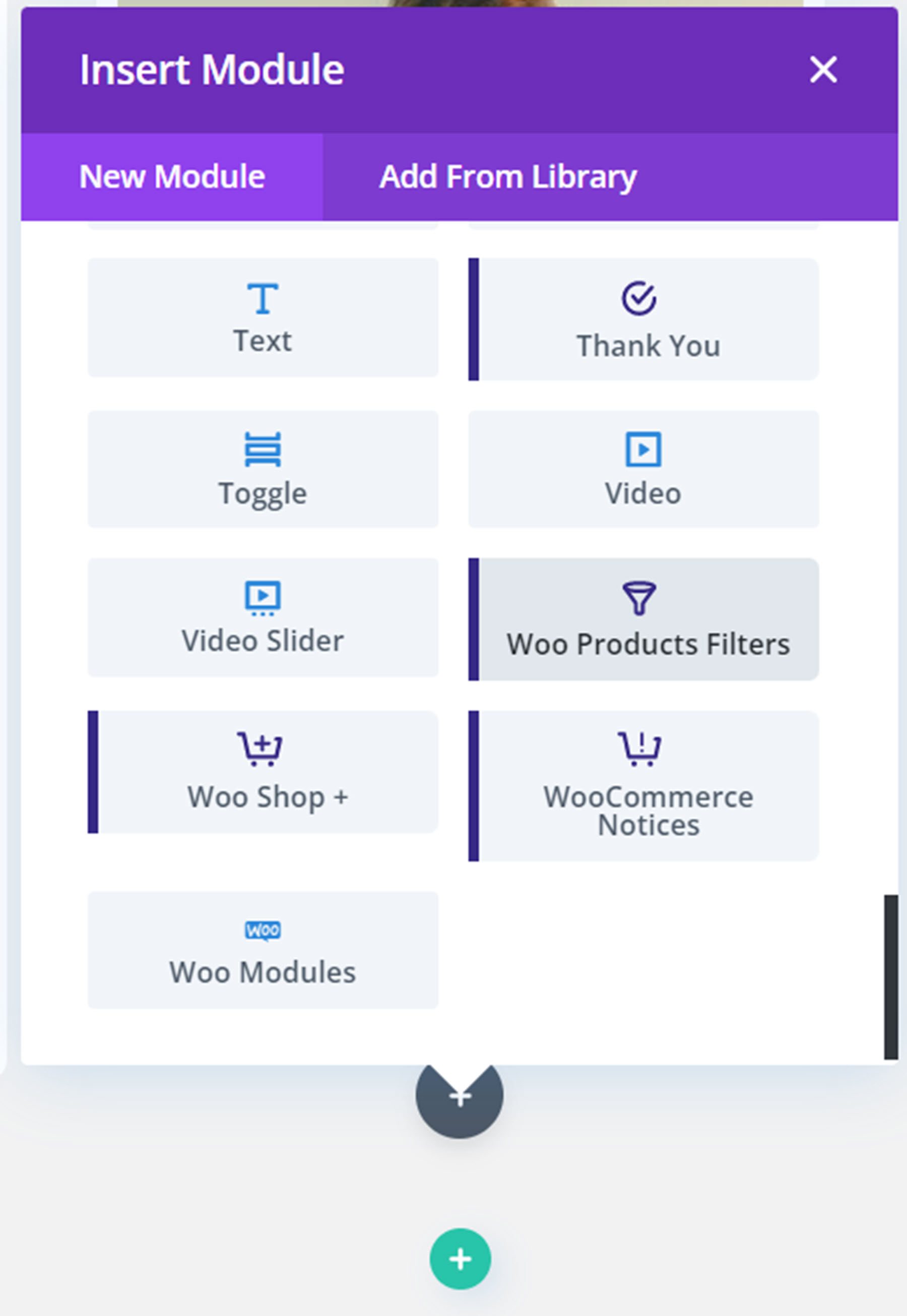
Divi Shop Builder modüllerini web sitenize eklemek için Divi Builder ile bir sayfa açın. Yeni bir bölüm ve satır ekleyin, ardından yeni bir modül eklemek için gri artı düğmesini tıklayın. Mağazayı oluşturmak için kullanacağınız modül ekle bölümüne eklenen 14 yeni modül göreceksiniz. Aşağıdaki her modüle bir göz atalım.
Woo Shop + Modül
Mağaza sayfanıza Woo Shop + modülünü ekleyerek başlayın.

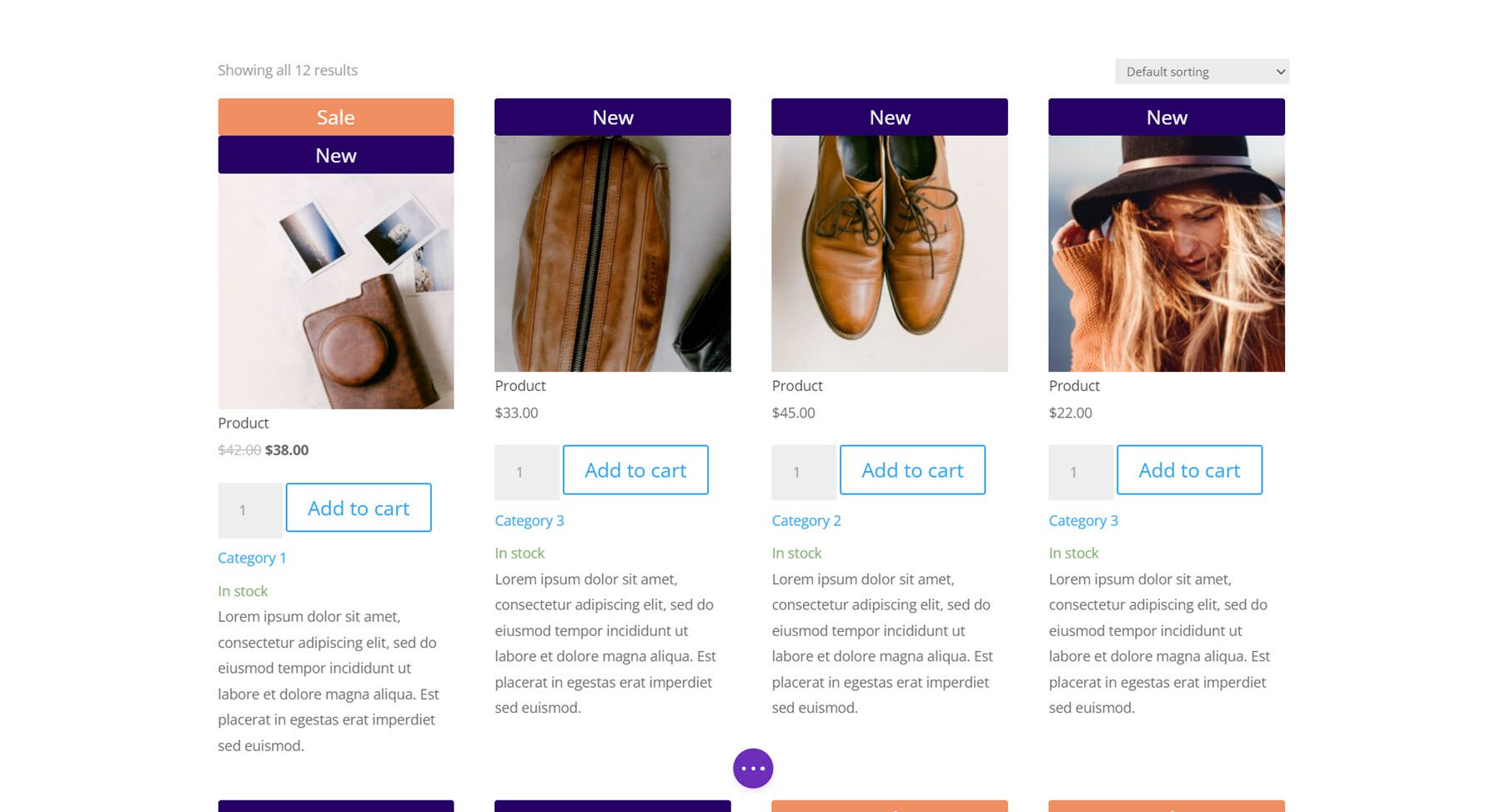
Mağaza modülü ilk yüklendiğinde böyle görünür.

İçerik Sekmesi
Woo Shop + modül ayarlarına bir göz atalım.
Ürün:% s
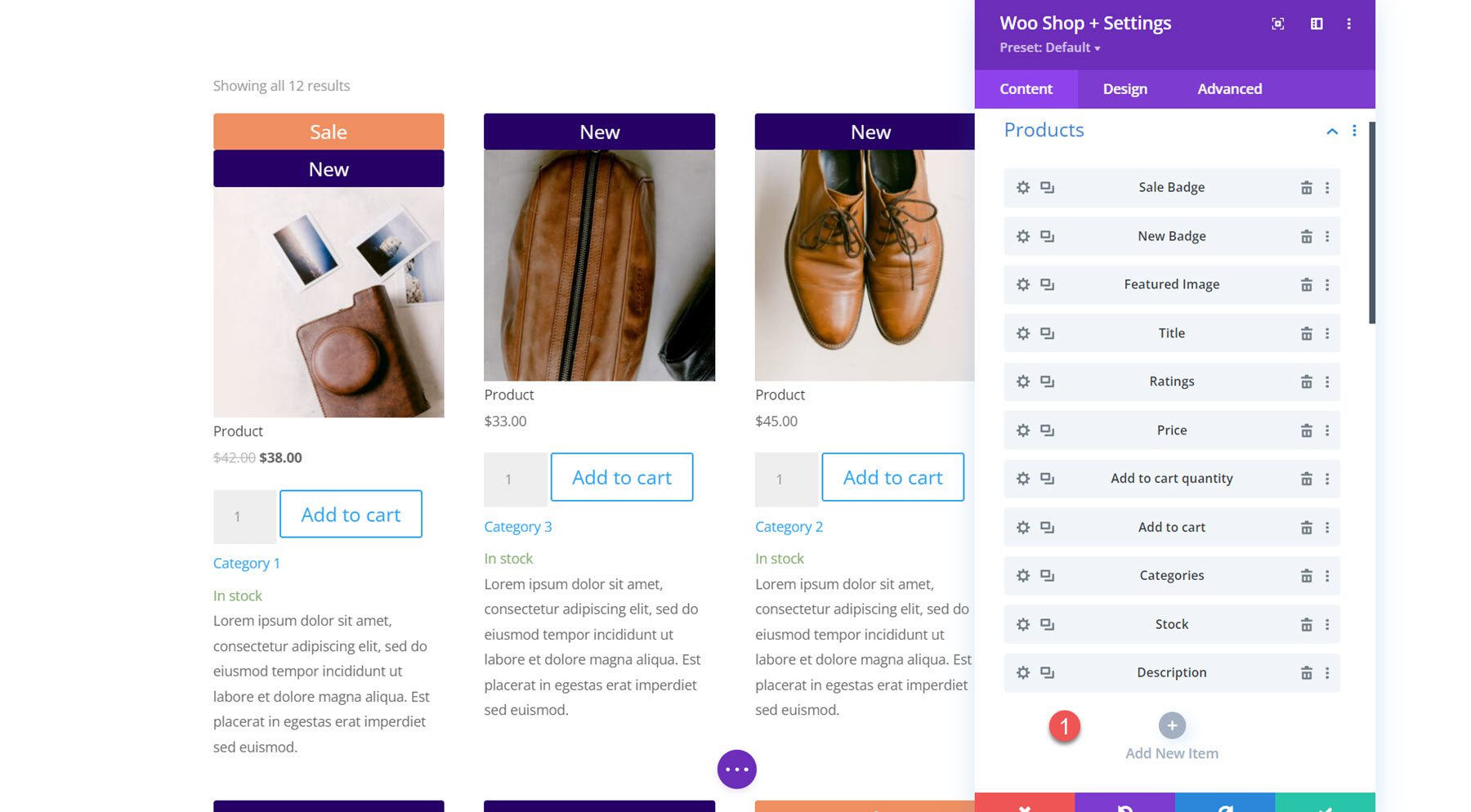
İçerik sekmesinin altındaki ilk bölüm, mağaza modülünde görüntülenen bileşenleri seçip yeniden sıralayabileceğiniz yerdir. Aşağıdaki Yeni Öğe Ekle düğmesini tıklayarak bir bileşen ekleyebilirsiniz.

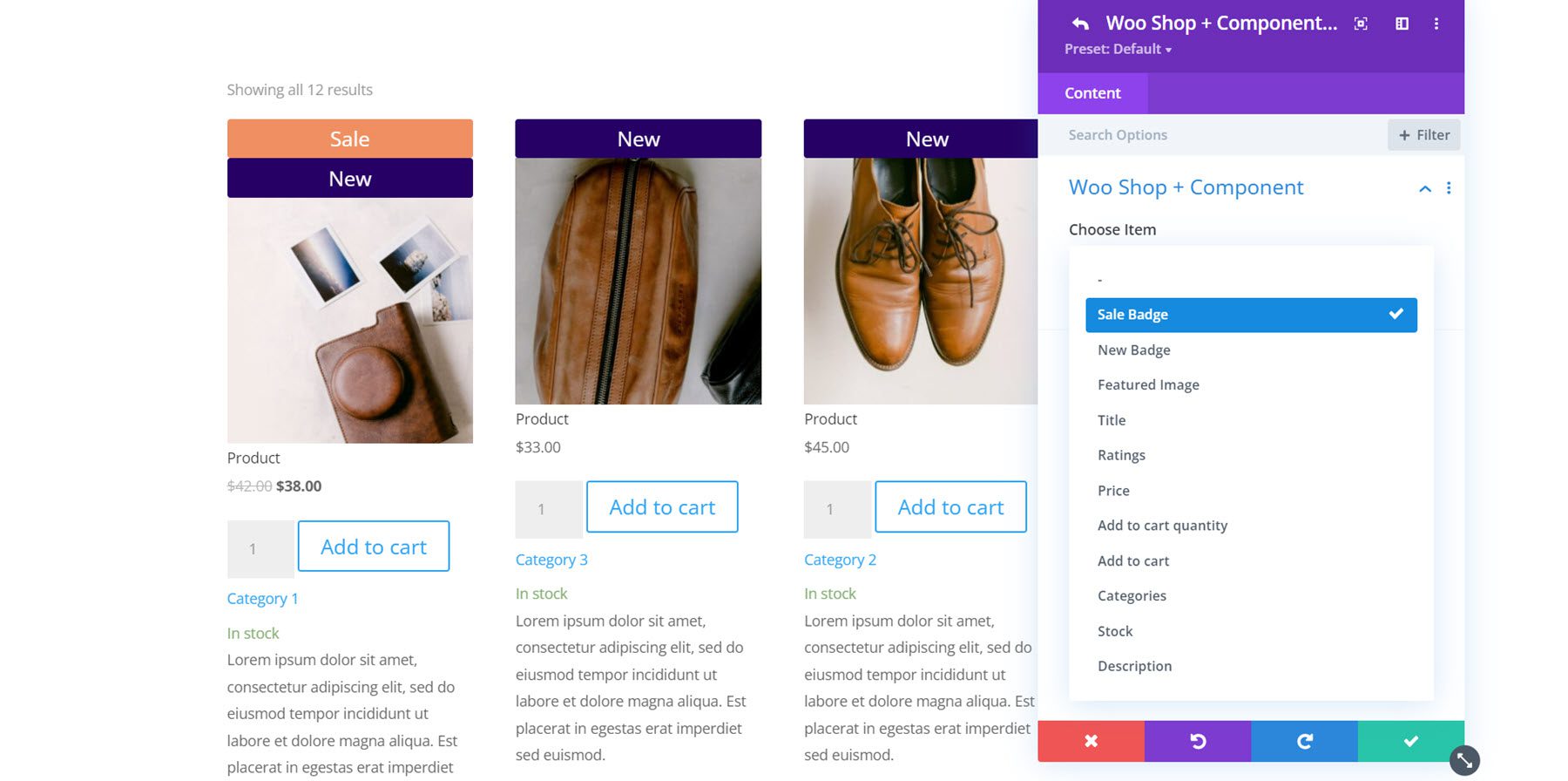
Aralarından seçim yapabileceğiniz 11 bileşen vardır: Satış Rozeti, Yeni Rozet, Öne Çıkan Görsel, Başlık, Derecelendirmeler, Fiyat, Sepete Ekleme Miktarı, Sepete Ekleme, Kategoriler, Stok ve Açıklama. Bu seçenekler, size mağaza modülünde hangi öğelerin gösterileceği, hangi sırayla yerleştirildikleri ve daha fazlası üzerinde tam kontrol sağlar. Tasarım ayarlarına girdiğimizde, bu bileşenlerin her birinin tasarımını da tamamen özelleştirmenin ne kadar kolay olduğunu göreceksiniz.

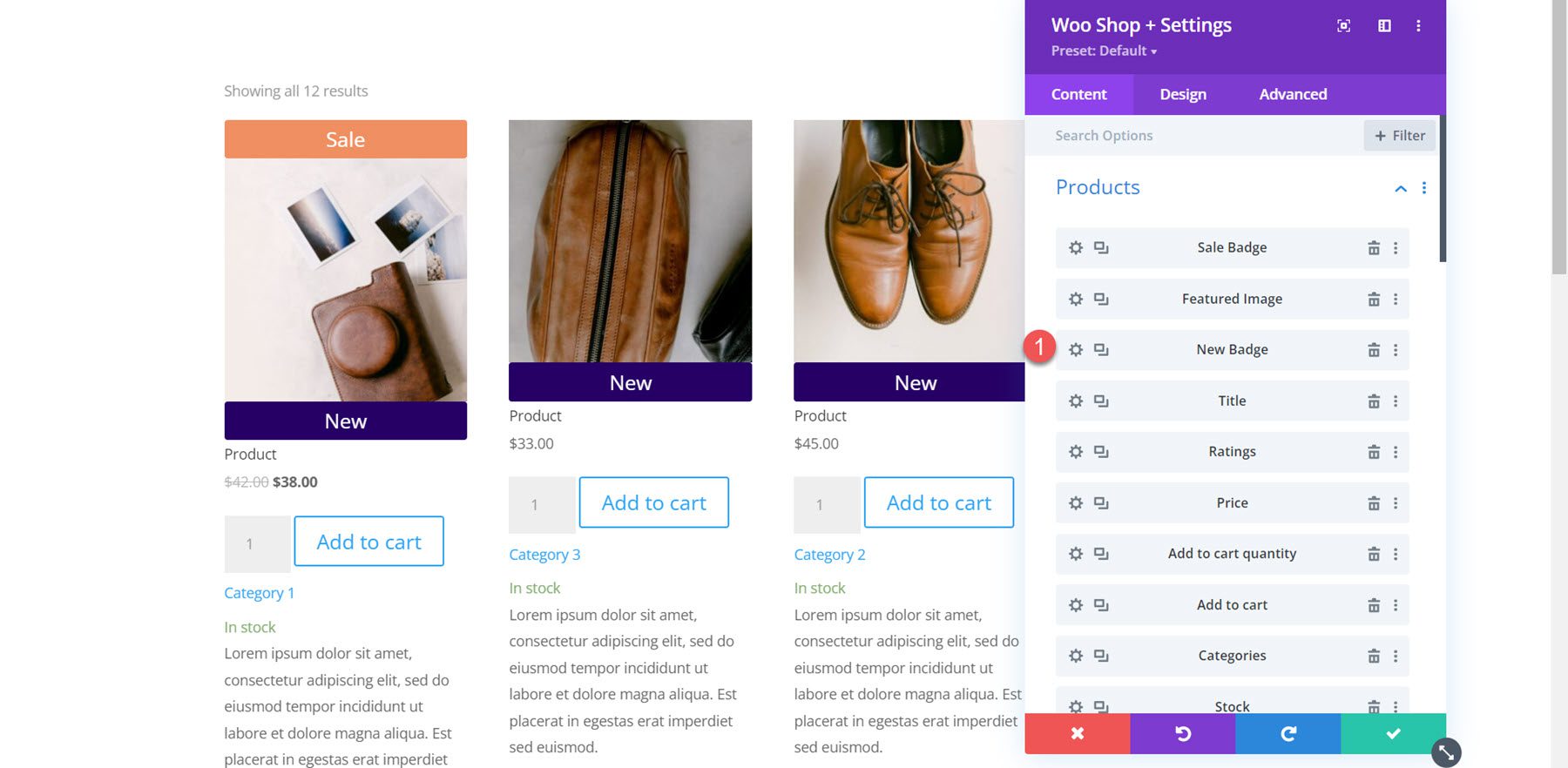
Burada ürün bileşenlerini, yeni rozet öne çıkan resmin altında görünecek şekilde yeniden sıraladım.

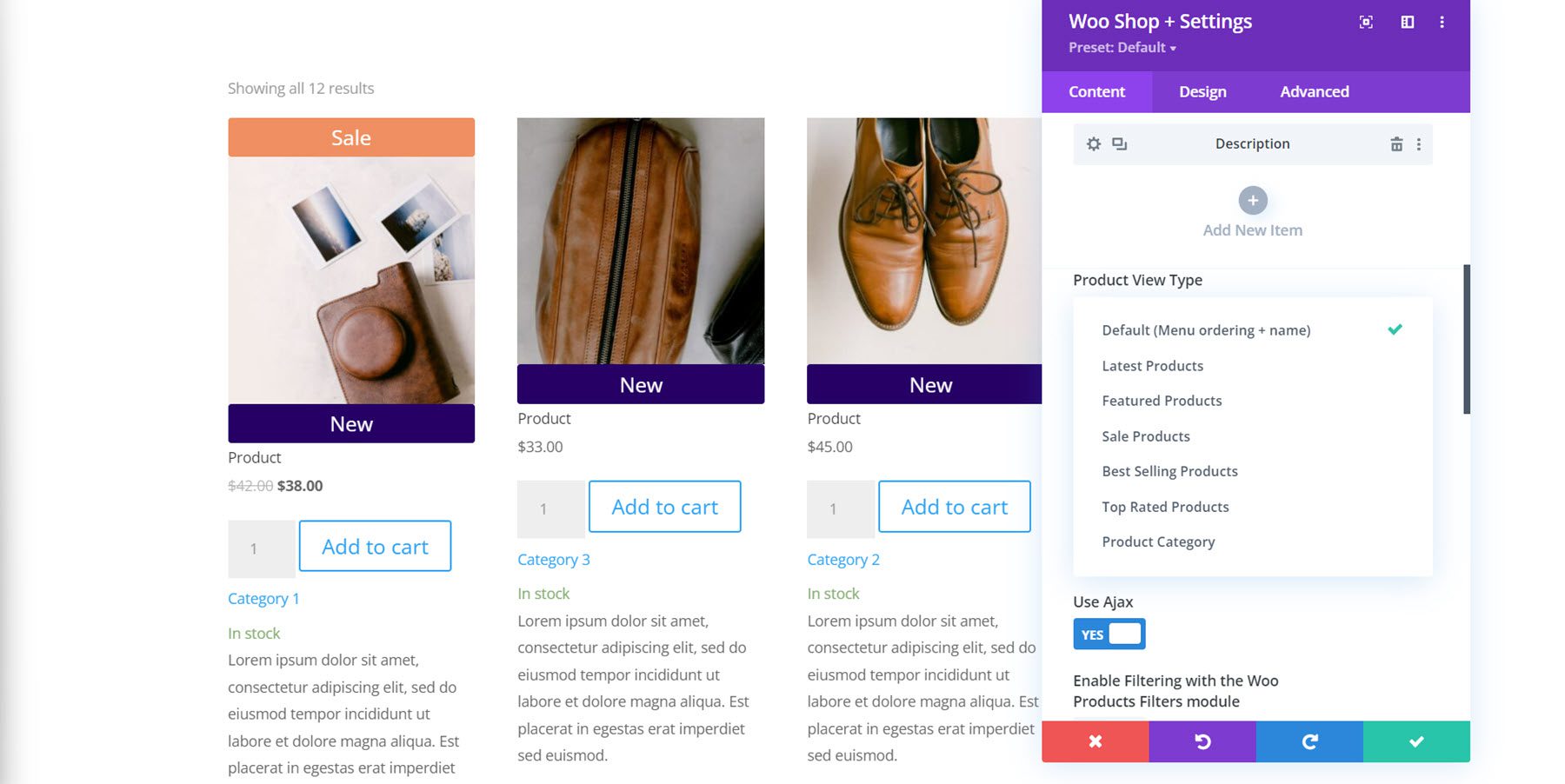
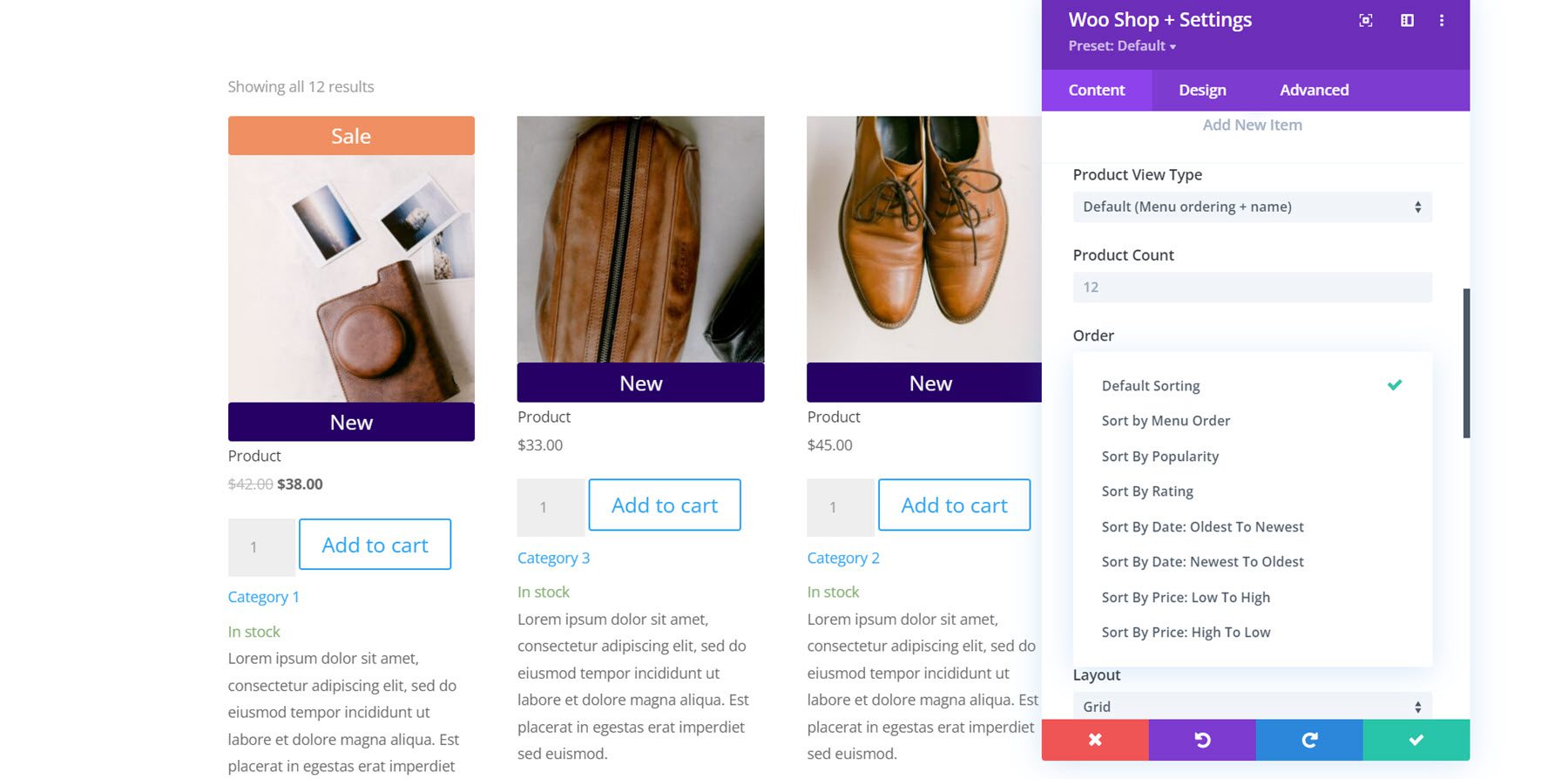
Bir sonraki bölümde, ürün görüntüleme tipi ayarını bulabilirsiniz. Bu, modülde görüntülenen ürünlerin türünü ve sırasını değiştirmenizi sağlar. Varsayılan (Menü sıralaması + ad), En Yeni Ürünler, Öne Çıkan Ürünler, İndirimli Ürünler, En Çok Satan Ürünler, En Çok Puan Alan Ürünler ve Ürün Kategorisi arasından seçim yapabilirsiniz.

Bunun altında, modülde görüntülenen ürün sayısını değiştirebilir ve ürünlerin sırasını değiştirebilirsiniz.

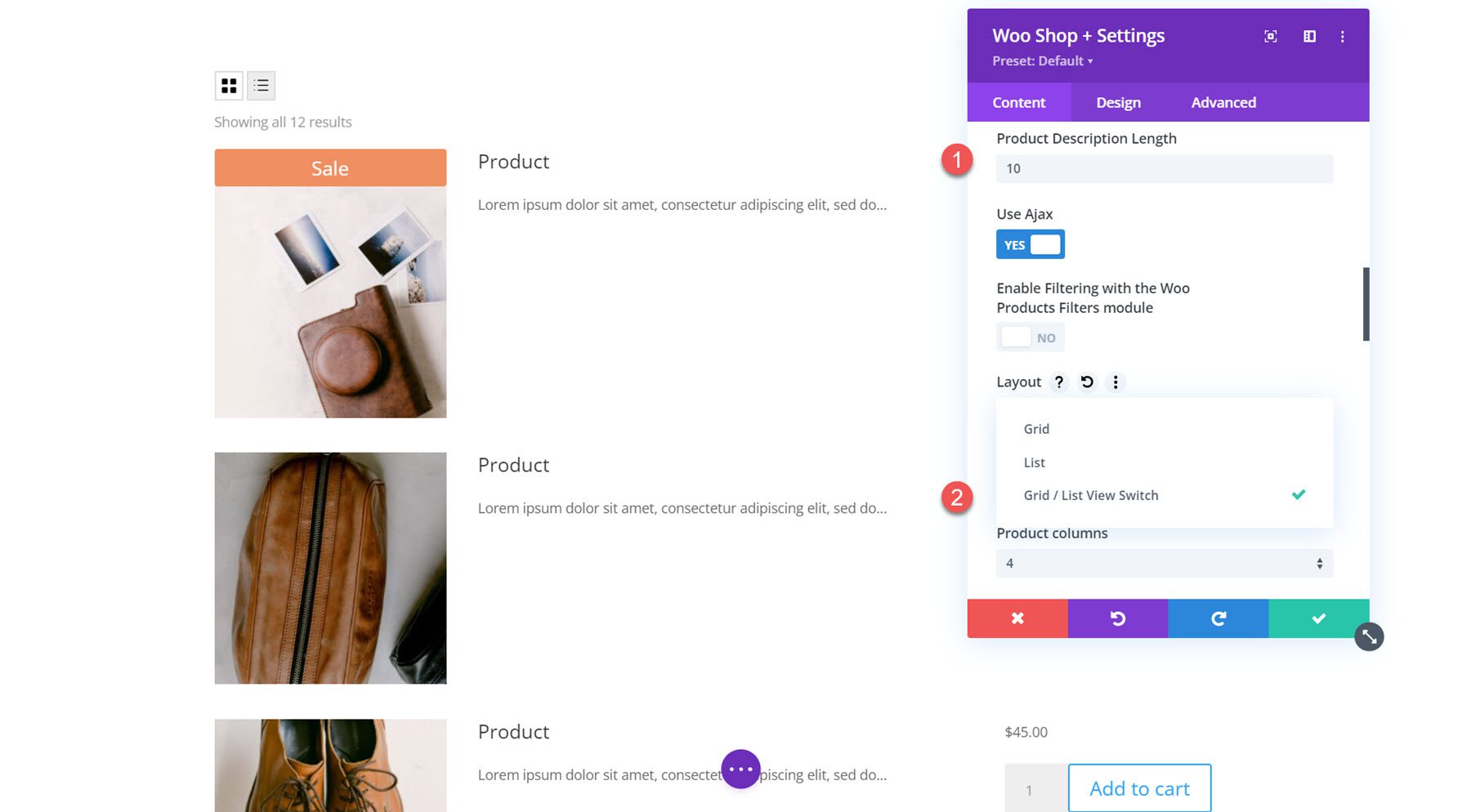
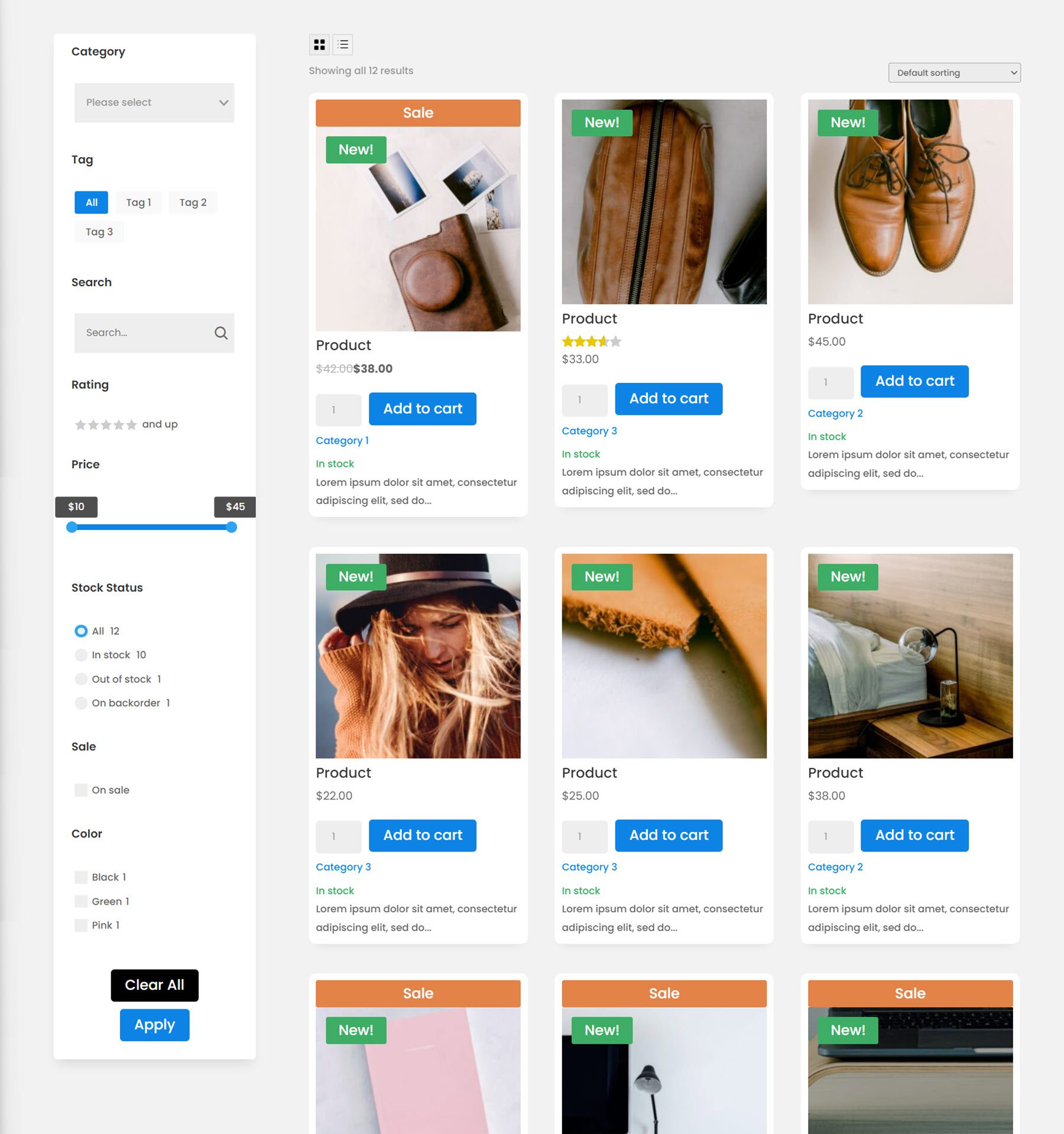
Burada ürün açıklama uzunluğunu 10 olarak değiştirdim. Ayrıca Ajax'ı etkinleştirebilir veya devre dışı bırakabilir, Woo Ürün Filtreleri modülü ile filtrelemeyi etkinleştirebilir, düzeni değiştirebilir ve ürün sütunlarının sayısını değiştirebilirsiniz. Bu, ızgara ve liste görünümü arasında geçiş yapabileceğiniz en üste bir düğme ekleyen Izgara/Liste Görünümü Anahtarı düzenini kullanan liste görünümüdür.

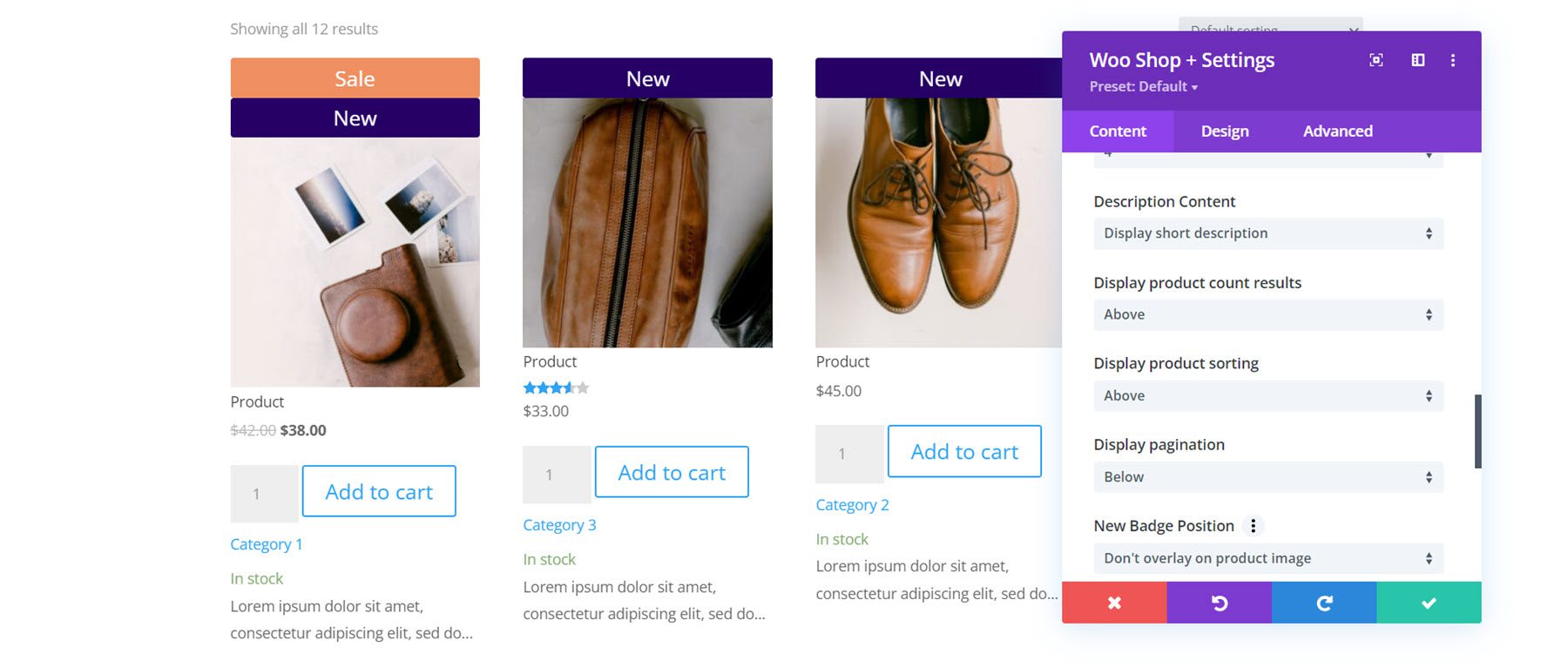
Açıklama içeriği ayarı, kısa bir açıklama veya özel bir açıklama görüntülemenizi sağlar. Bunu takiben, ürün sayım sonuçlarını, ürün sıralamasını ve sayfalandırmayı yukarıda, aşağıda, yukarıda ve aşağıda görüntülemeyi veya tamamen gizlemeyi seçebilirsiniz. Ayrıca satış flaşlarını etkinleştirebilir veya devre dışı bırakabilirsiniz.

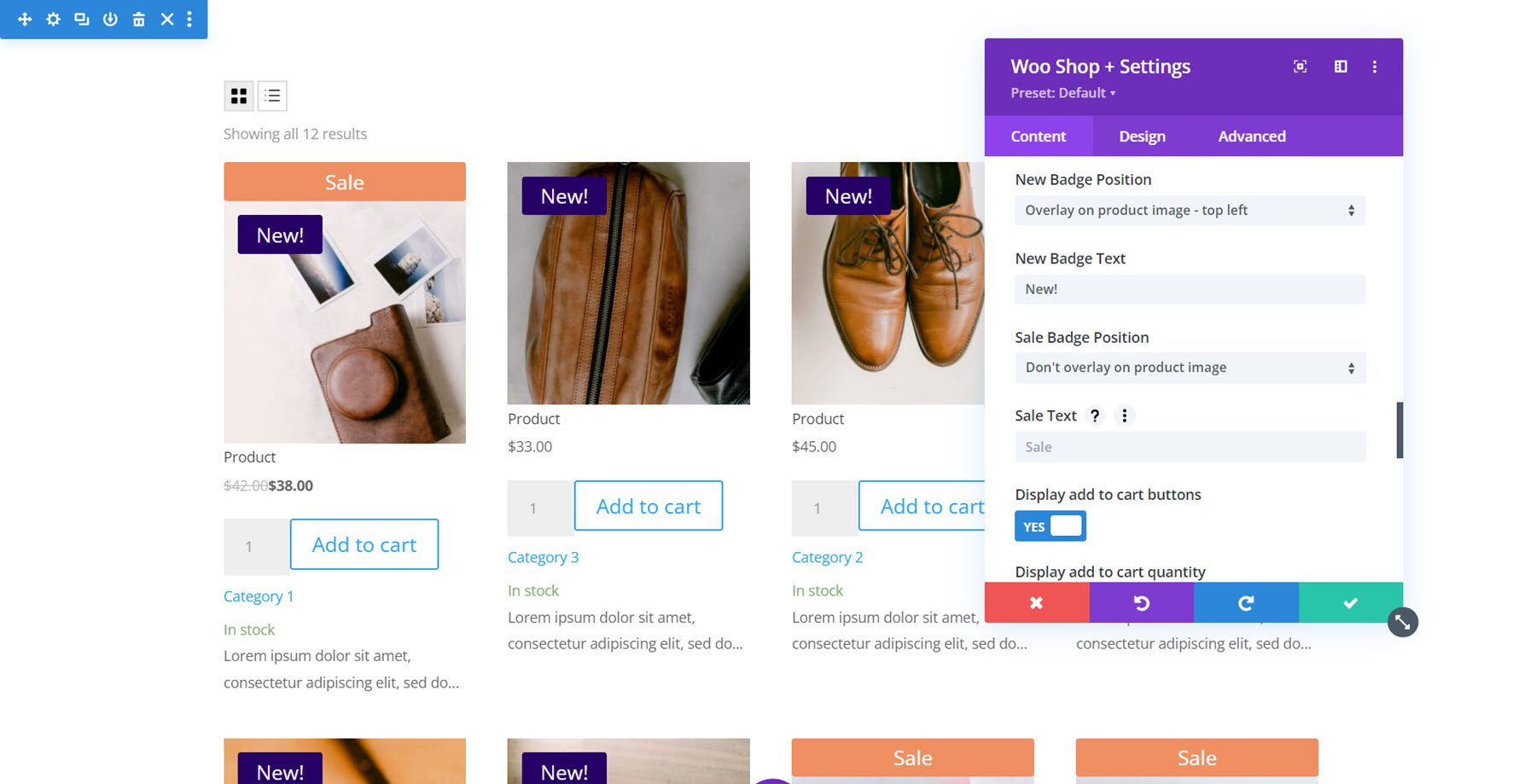
Rozet konumu ayarları ile yeni rozetin konumunu değiştirebilirsiniz. Varsayılan seçenek, öne çıkan görselin genişliğini kaplayan bir başlık ekleyen ürün görselinin üzerine bindirme seçeneğidir. Alternatif olarak, görüntünün üzerine küçük bir rozet ekleyen bir bindirme konumu (sol üst, sağ üst, sol alt, sağ alt) seçebilirsiniz. Yeni rozetin metnini de değiştirebilirsiniz. Bunu takiben satış rozeti için tamamen aynı ayarlar vardır.

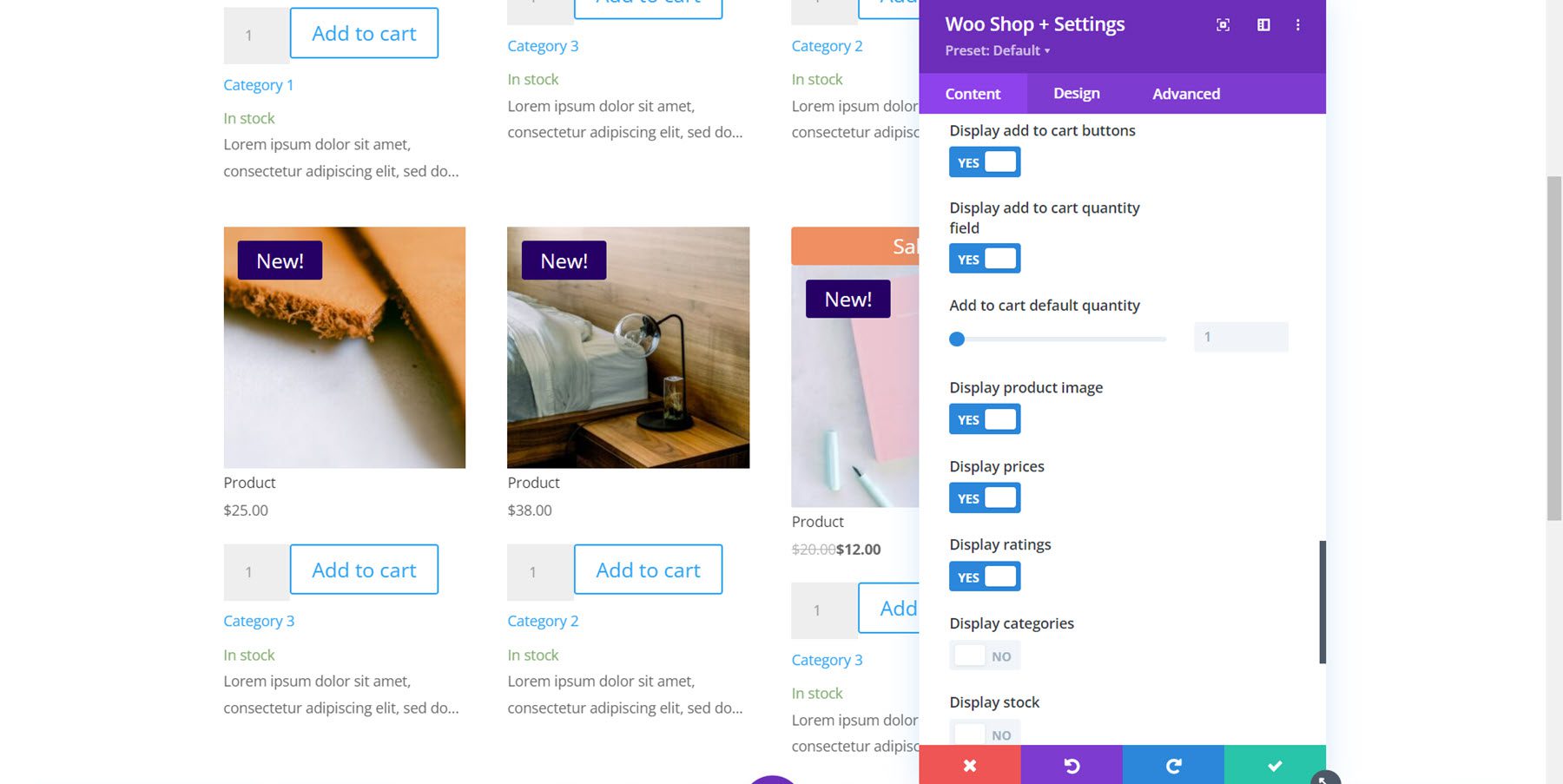
Bu bölümde son olarak bazı görüntüleme seçenekleri bulunmaktadır. Sepete ekle düğmesini, sepete ekle miktarı alanını görüntülemeyi, varsayılan sepete ekleme miktarını, ürün resmini, fiyatları, puanları, kategorileri, stoku ve yeni rozeti değiştirmeyi seçebilirsiniz.

Ürün Bulunamadı
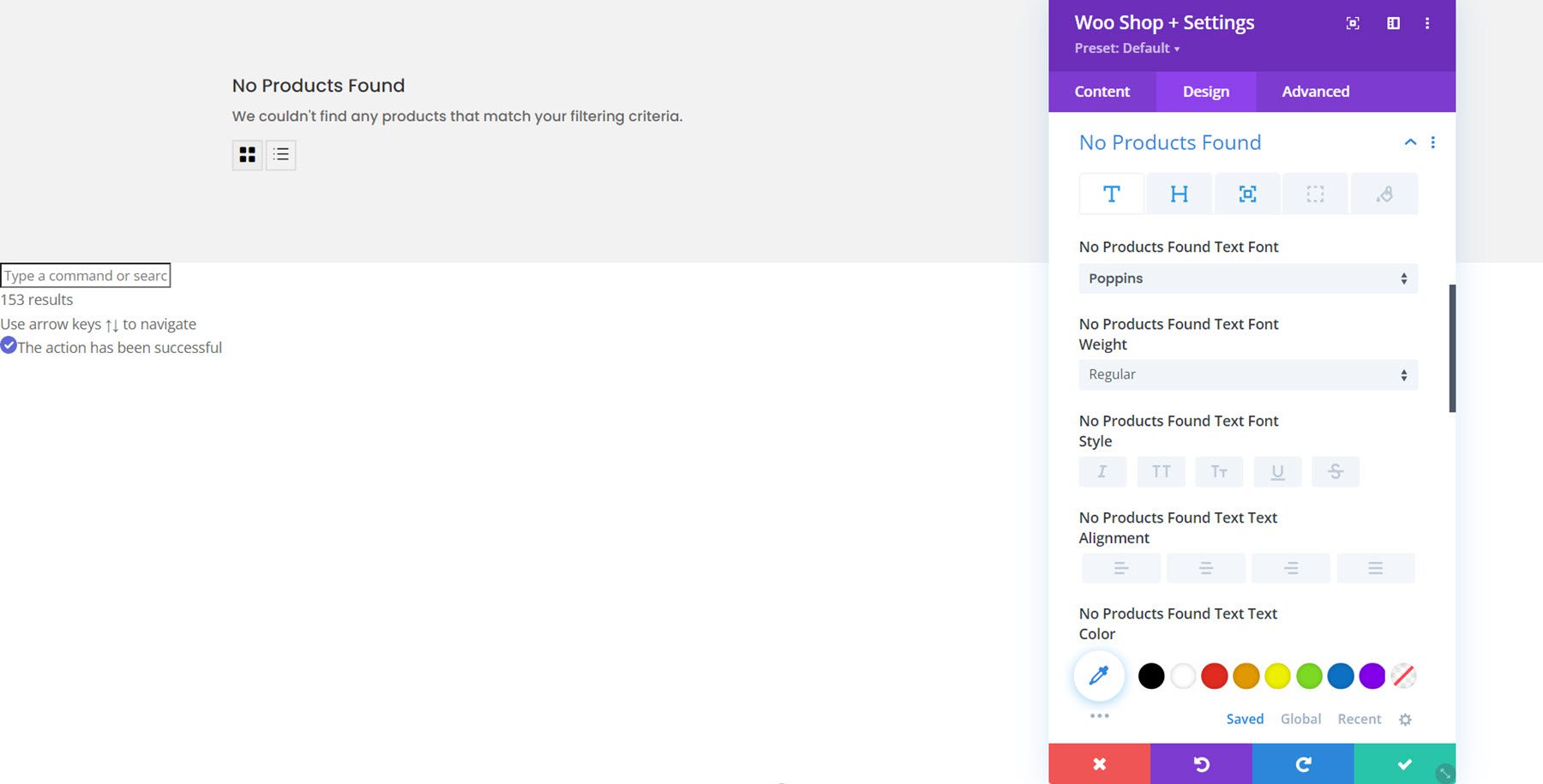
Ürün Bulunamadı sayfası için başlık ve mesaj metnini buradan değiştirebilirsiniz.

Varsayılan İçerik Sekmesi Ayarları
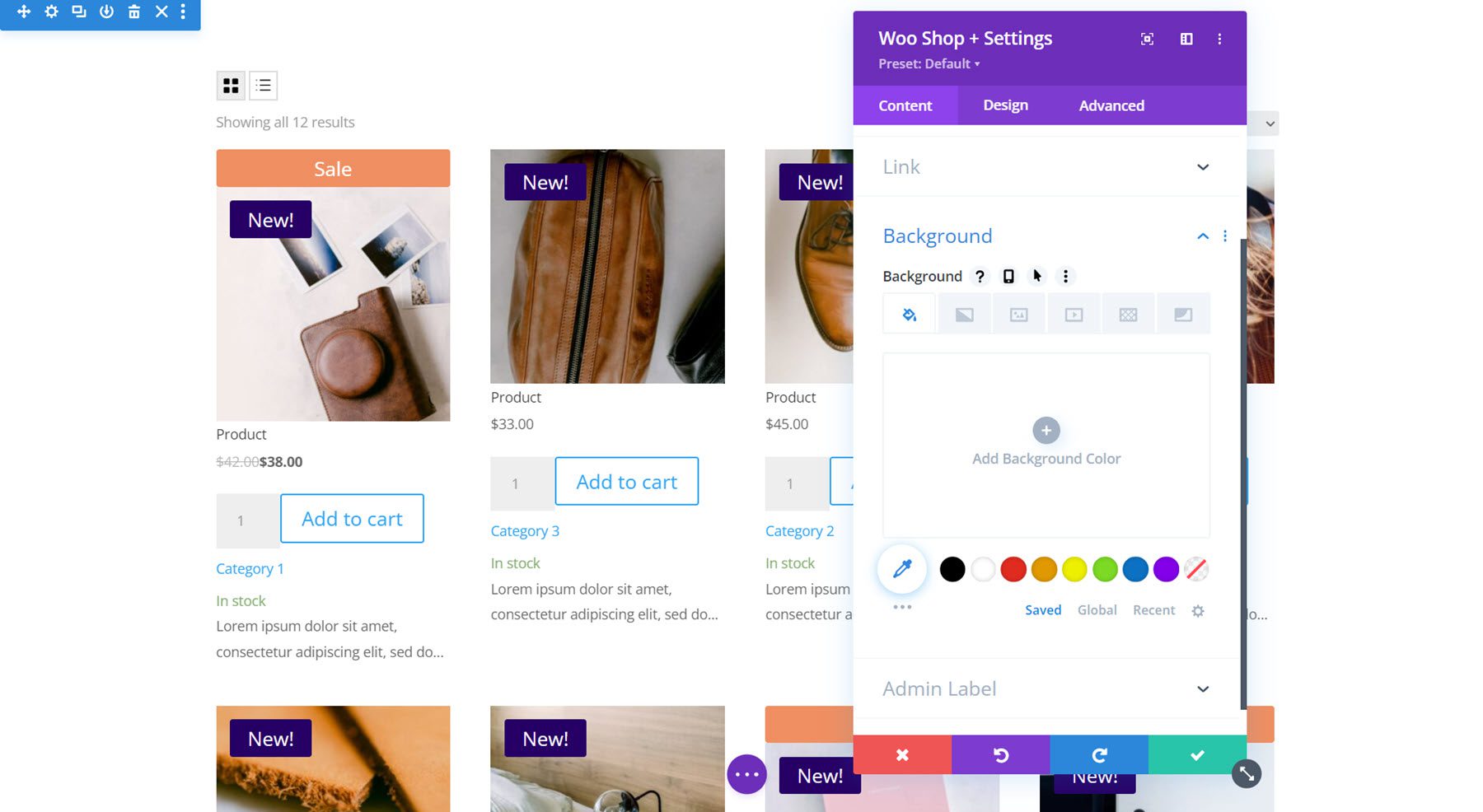
Woo Shop + modülü ayrıca Bağlantı, Arka Plan ve Yönetici Etiketi gibi varsayılan içerik sekmesi ayarlarına sahiptir.

Tasarım Sekmesi
Tasarım sekmesi, Woo Shop + modülünün her yönünü tamamen özelleştirebileceğiniz yerdir.
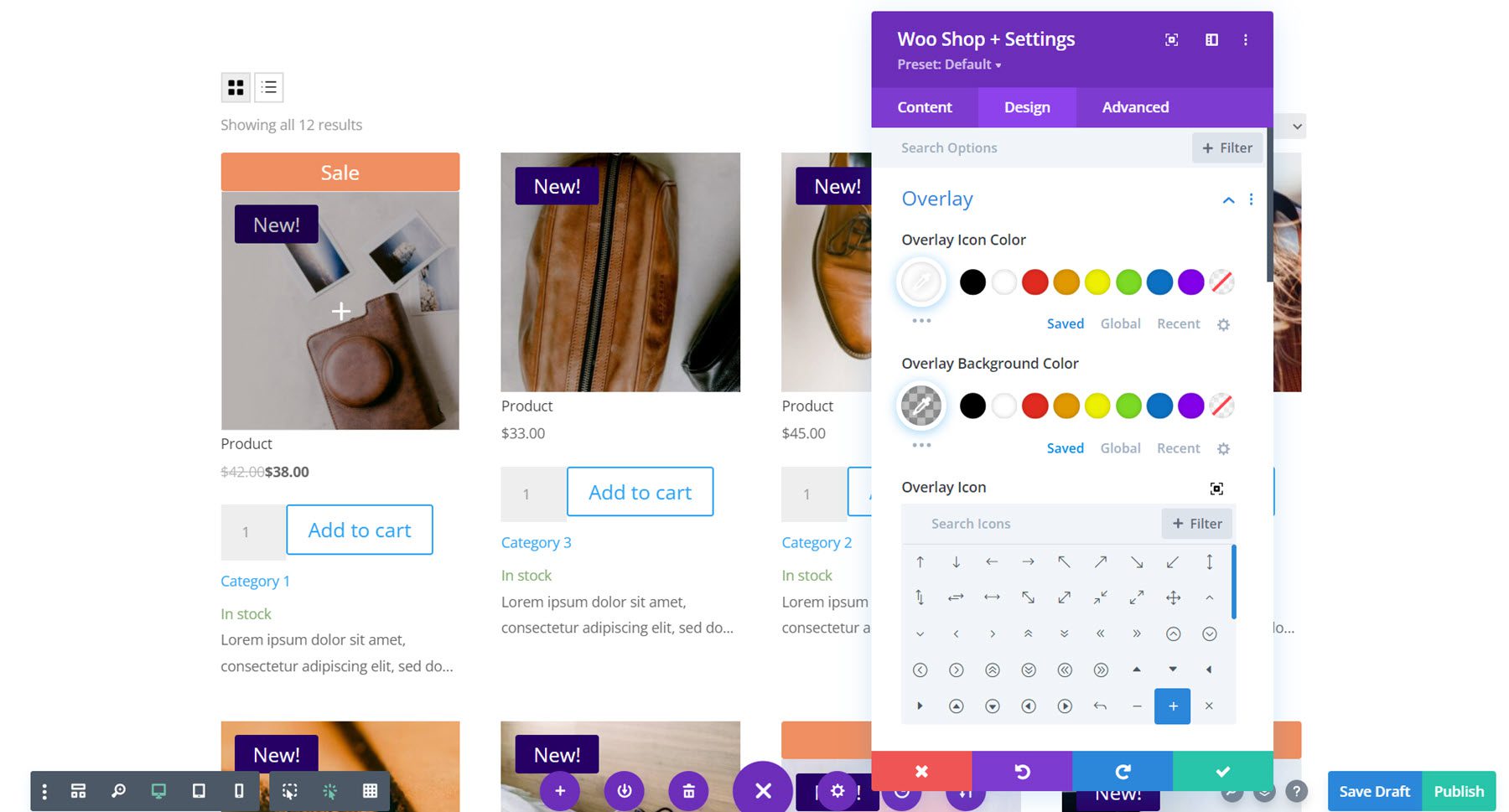
Kaplama
İlk olarak, bindirme ayarları. Fareyle üzerine gelindiğinde öne çıkan görüntünün üzerinde görünen kaplamayı özelleştirebileceğiniz yer burasıdır. Bu örnekte koyu bir kaplama ve beyaz bir simge ekledim.

resim
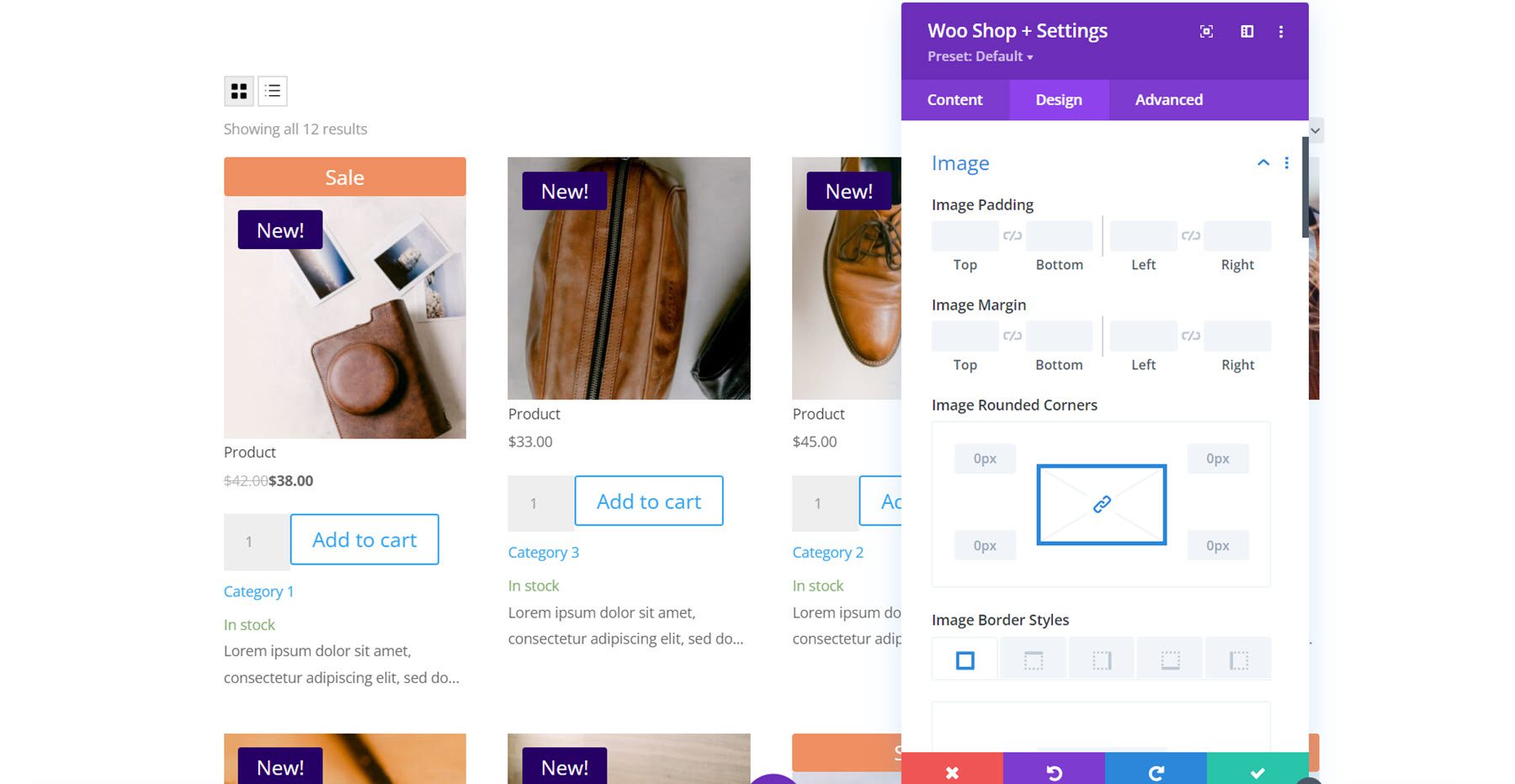
Görüntü ayarlarıyla dolguyu ve kenar boşluğunu değiştirebilir, yuvarlatılmış köşeler ekleyebilir, kenarlığı özelleştirebilir ve görüntüyü ton, doygunluk, parlaklık ve daha fazlası gibi filtre ayarlarından herhangi biriyle değiştirebilirsiniz.

Yıldız Değerlendirmesi
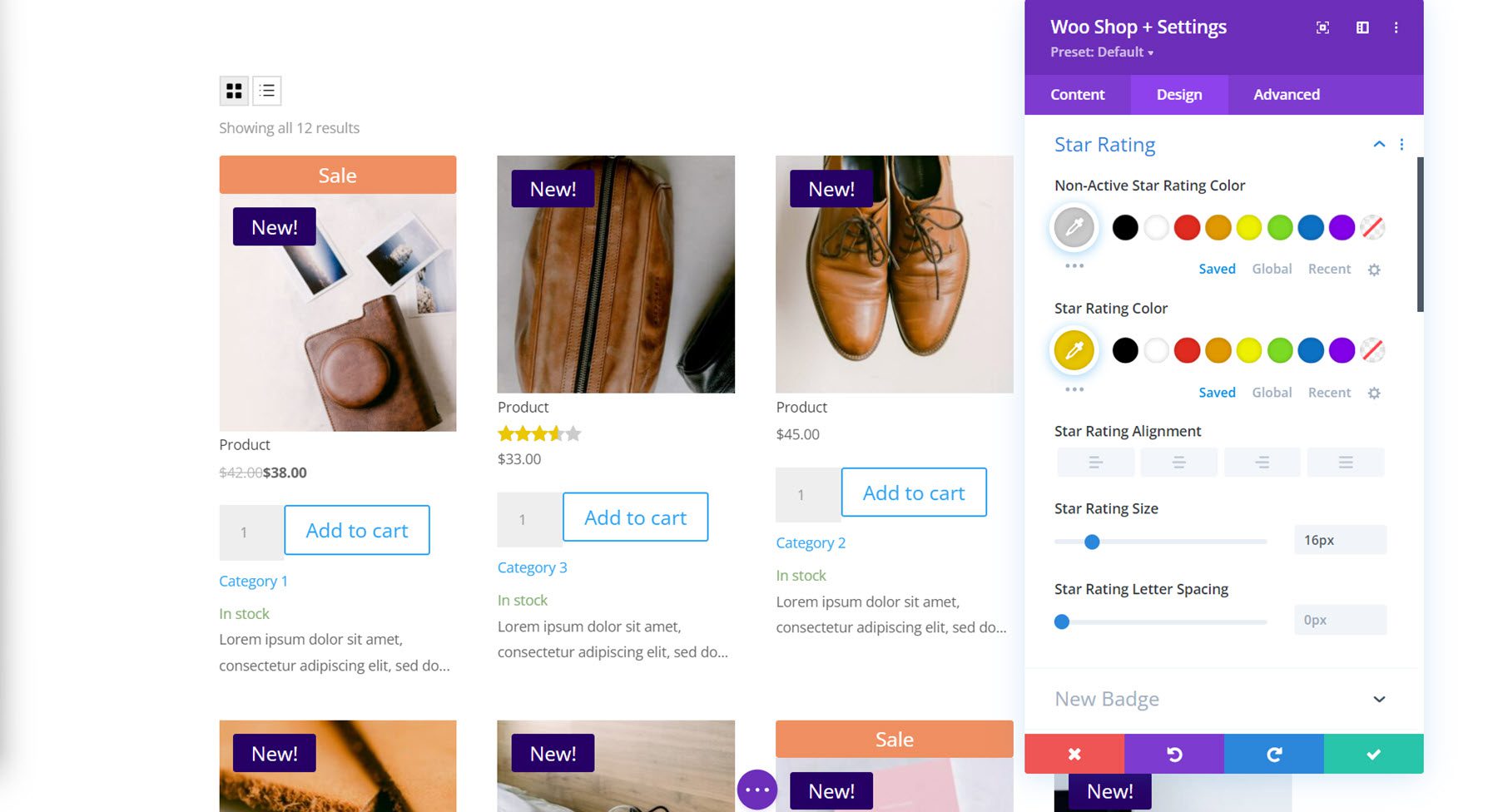
Burada yıldız derecelendirmesinin tasarımını özelleştirebilirsiniz. Etkin olmayan ve etkin yıldız derecelendirmesi renginin yanı sıra hizalamayı, boyutu ve aralığı değiştirebilirsiniz.

Yeni Rozet
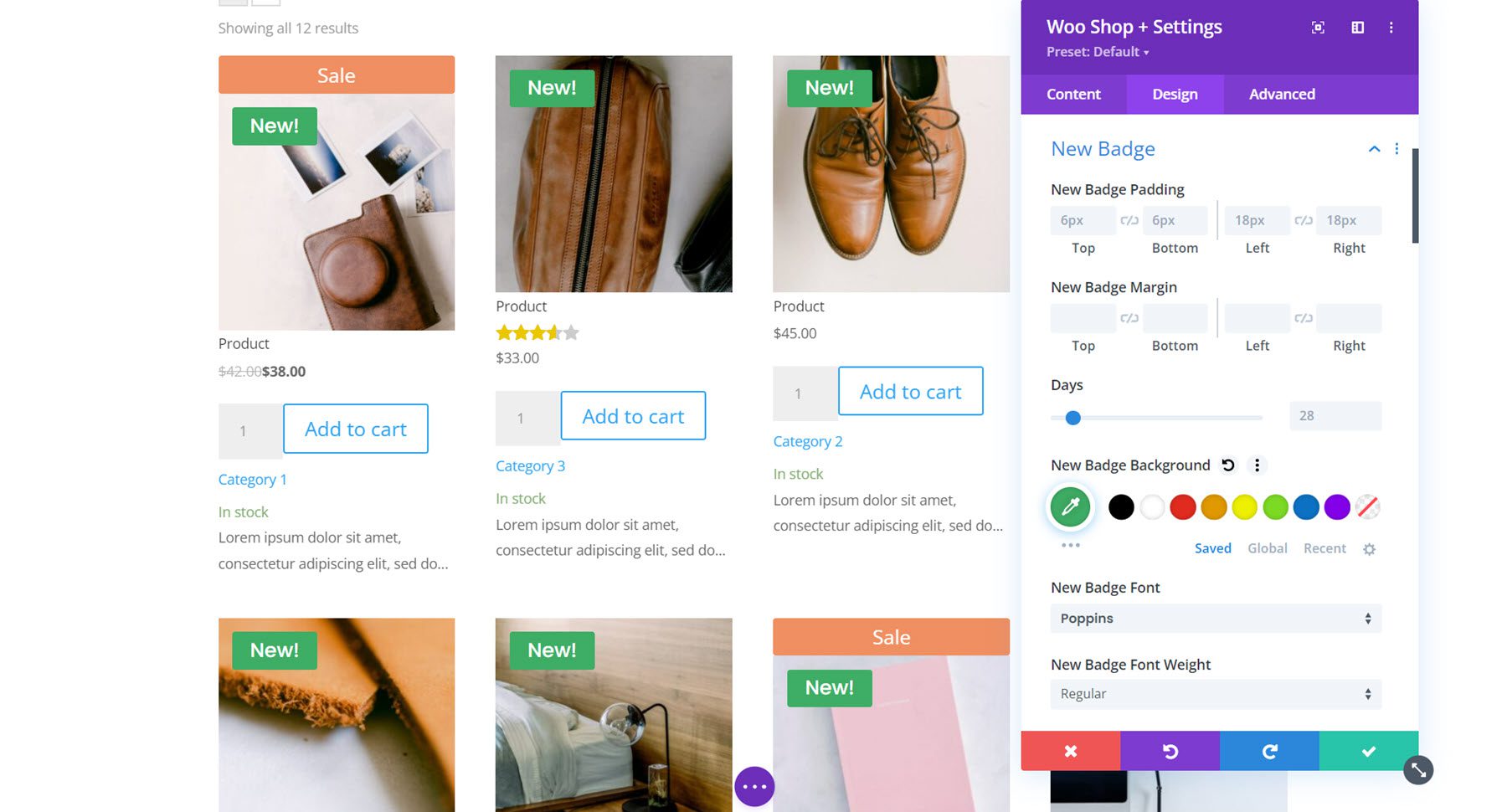
Sırada yeni rozet ayarları var. Dolguyu ve kenar boşluğunu özelleştirebilir, yeni sekmenin kaç gün kalacağını ayarlayabilir ve tüm arka plan, yazı tipi ve kenarlık seçenekleriyle tasarımı tamamen özelleştirebilirsiniz.

Buton
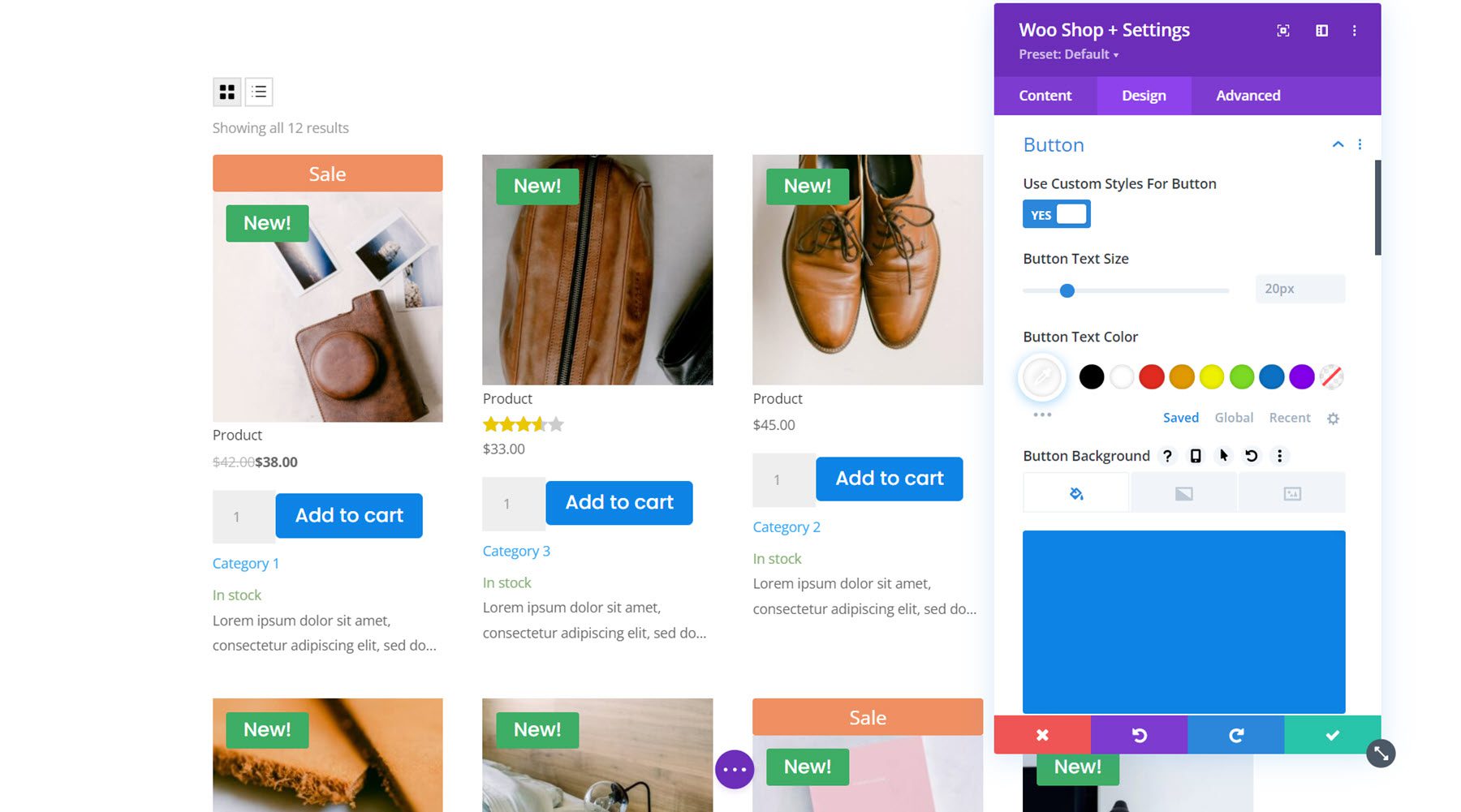
Düğme ayarları grubu, arka plan, yazı tipi, kenarlık, simge ve kutu gölgesi ayarları gibi tüm varsayılan düğme özelleştirme seçeneklerine sahiptir. Burada metin rengini, arka planı, yazı tipini ve kenarlık yarıçapını özelleştirdim.

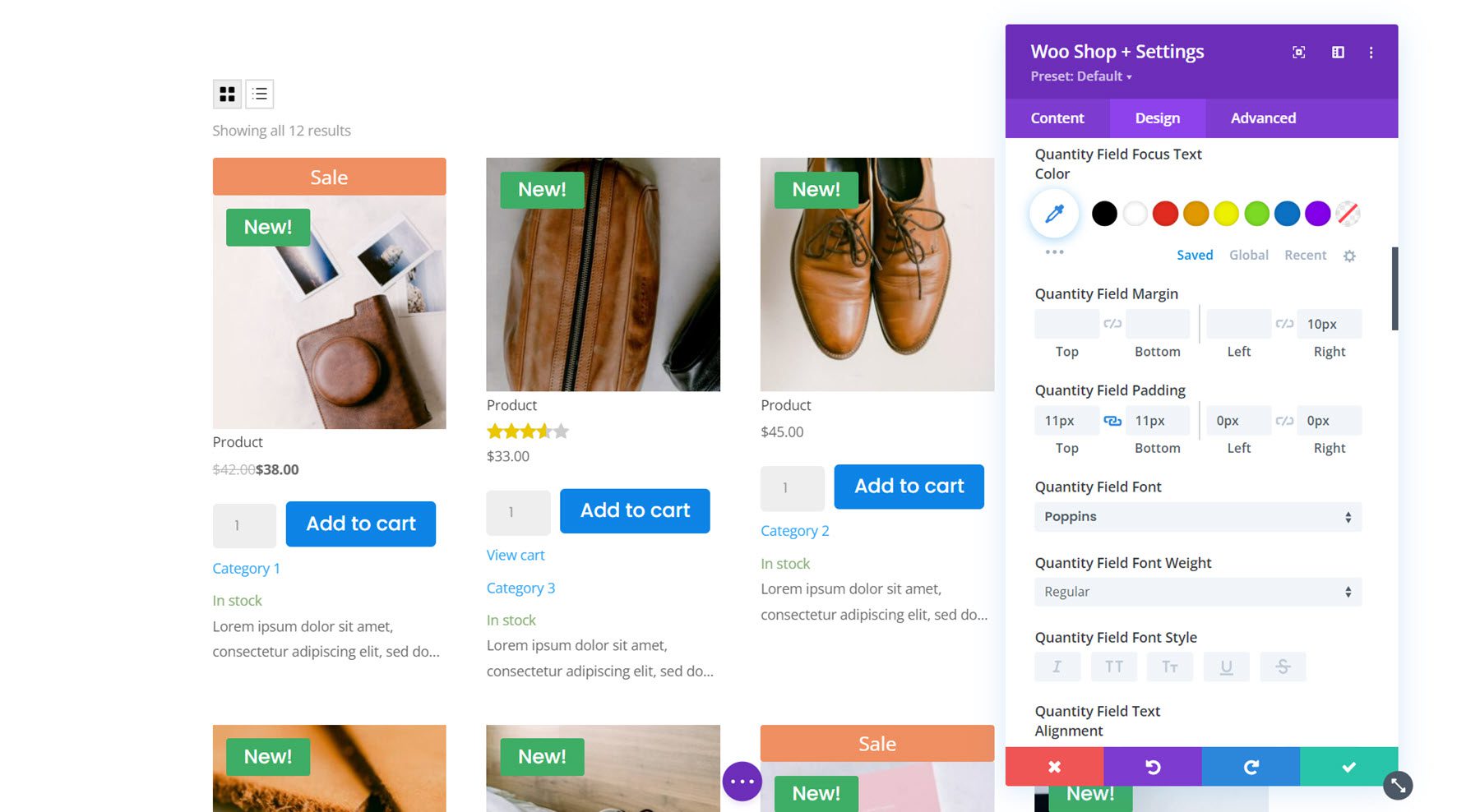
Miktar Alanı
Miktar alanı seçenekleri ile arka plan rengini, metin rengini, odak arka plan rengini, odak metin rengini, aralığı, yazı tipini, kenarlığı ve gölgeyi değiştirebilirsiniz. Miktar alanı ile düğme arasına boşluk eklemek için boşluk seçeneklerini değiştirdim. Yazı tipini ve kenarlık yarıçapını da değiştirdim.

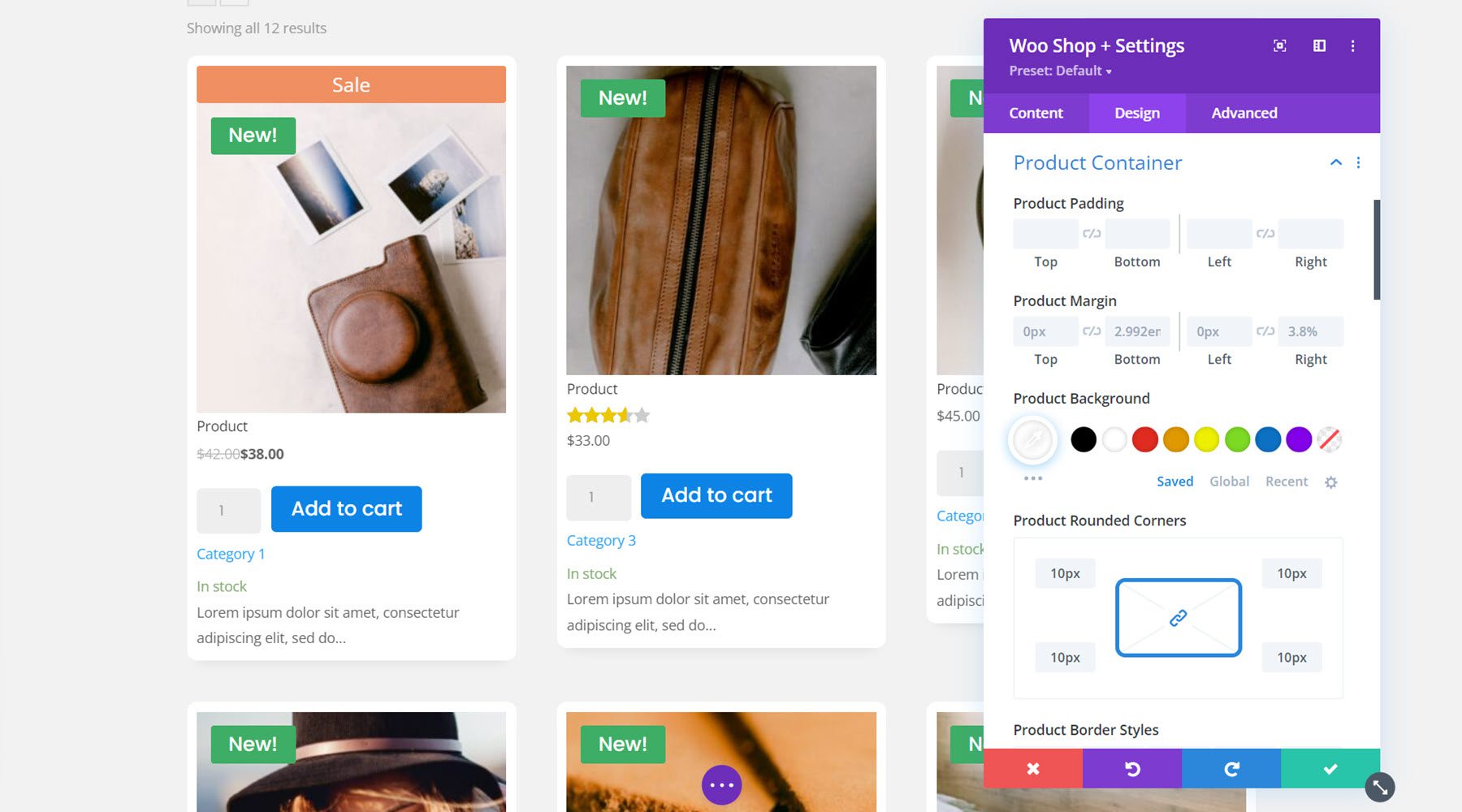
Ürün Kabı
Burada, listelenen her bir ürünü çevreleyen ürün kabının tasarımını değiştirebilirsiniz. Dolguyu, kenar boşluğunu, arka planı, yuvarlatılmış köşeleri, kenarlığı ve gölgeyi değiştirebilirsiniz. Bölüme gri bir arka plan ekledim ve ızgara sütunlarını 3 olarak değiştirdim, ardından ürün kabına beyaz bir arka plan ekledim. Bu tasarımı elde etmek için yuvarlatılmış köşeler ve bir gölge de ekledim.

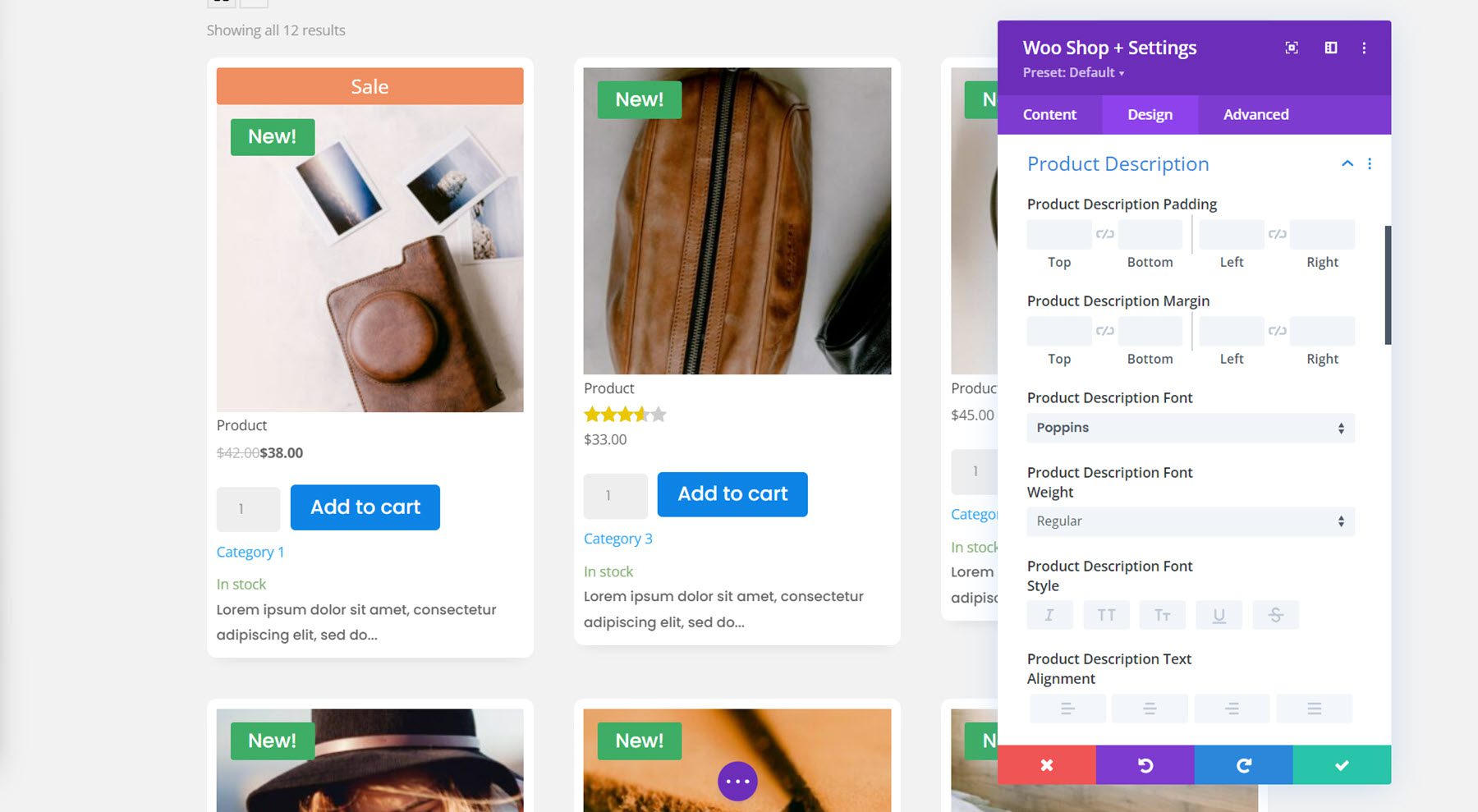
Ürün Açıklaması
Ürün açıklama metnini özelleştirebileceğiniz yer burasıdır. Tüm varsayılan yazı tipi seçeneklerinin yanı sıra açıklama dolgusu ve kenar boşluğu için ayarları içerir.

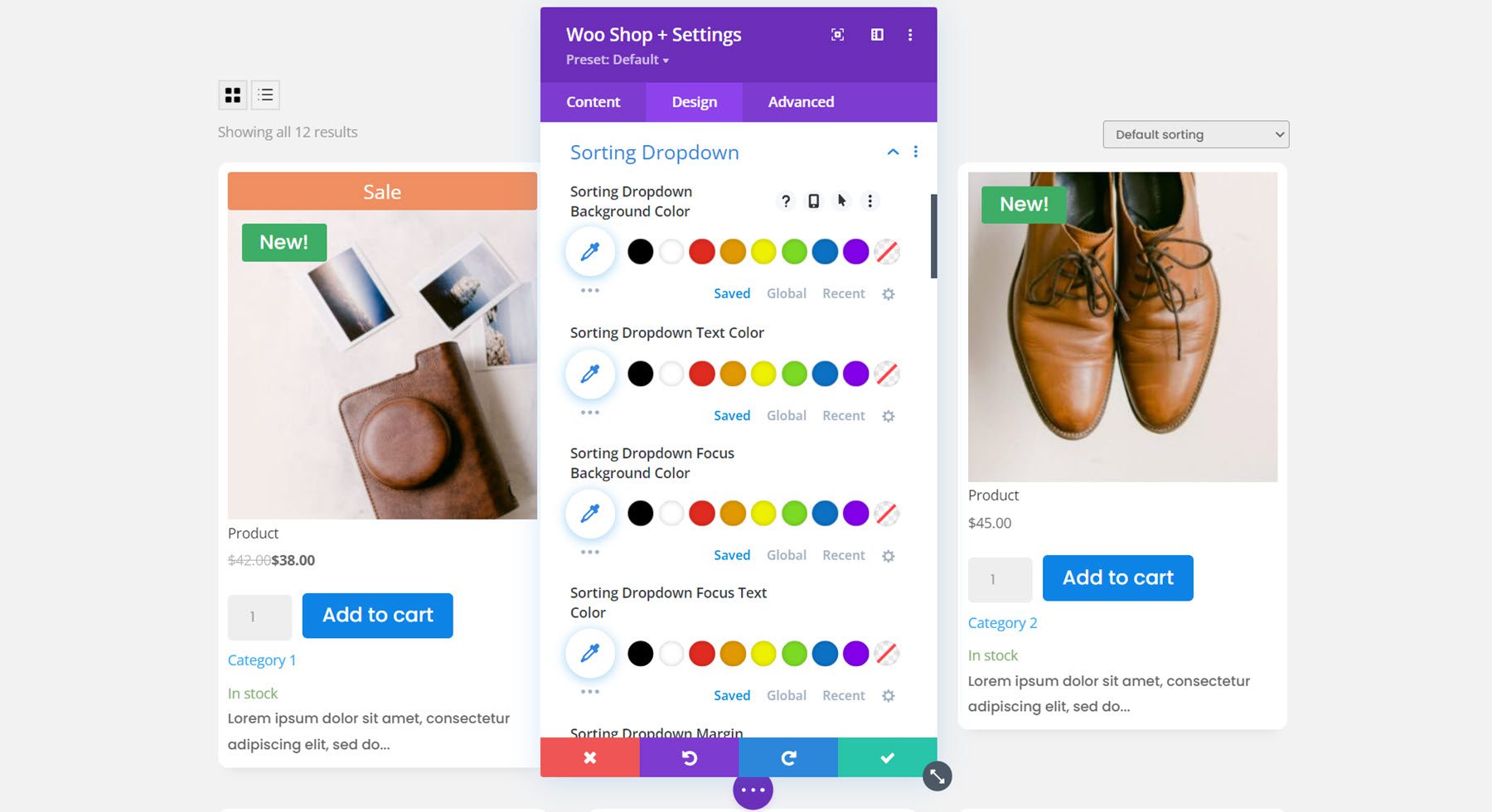
Açılır Listeyi Sıralama
Ardından, bu bölümde mağaza modülü için sıralama açılır menüsünün tasarımını özelleştirebilirsiniz. Arka plan rengini, metin rengini, odak arka planını ve metin rengini değiştirebilir, açılır kenar boşluğunu ve dolguyu ayarlayabilir, yazı tipi seçeneklerini değiştirebilir ve kenarlığı özelleştirebilirsiniz. Bu örnek için yazı tipini değiştirerek ve gri bir kenarlık ekleyerek basit tuttum.

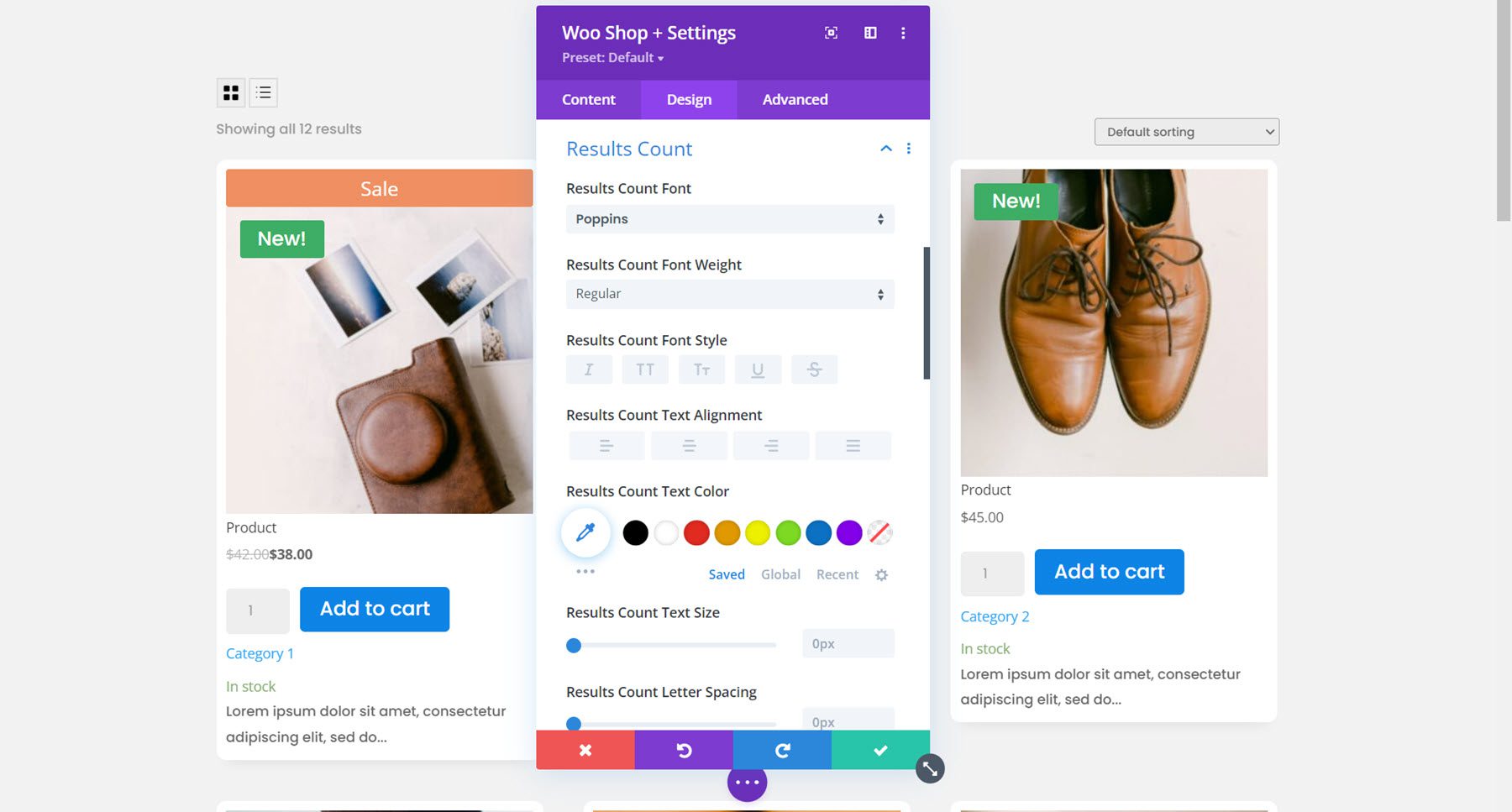
Sonuç Sayısı
Sonuç sayma seçenekleri, bu metin için yazı tipi ayarlarını özelleştirmenize olanak tanır. Burada yazı tipini değiştirdim.

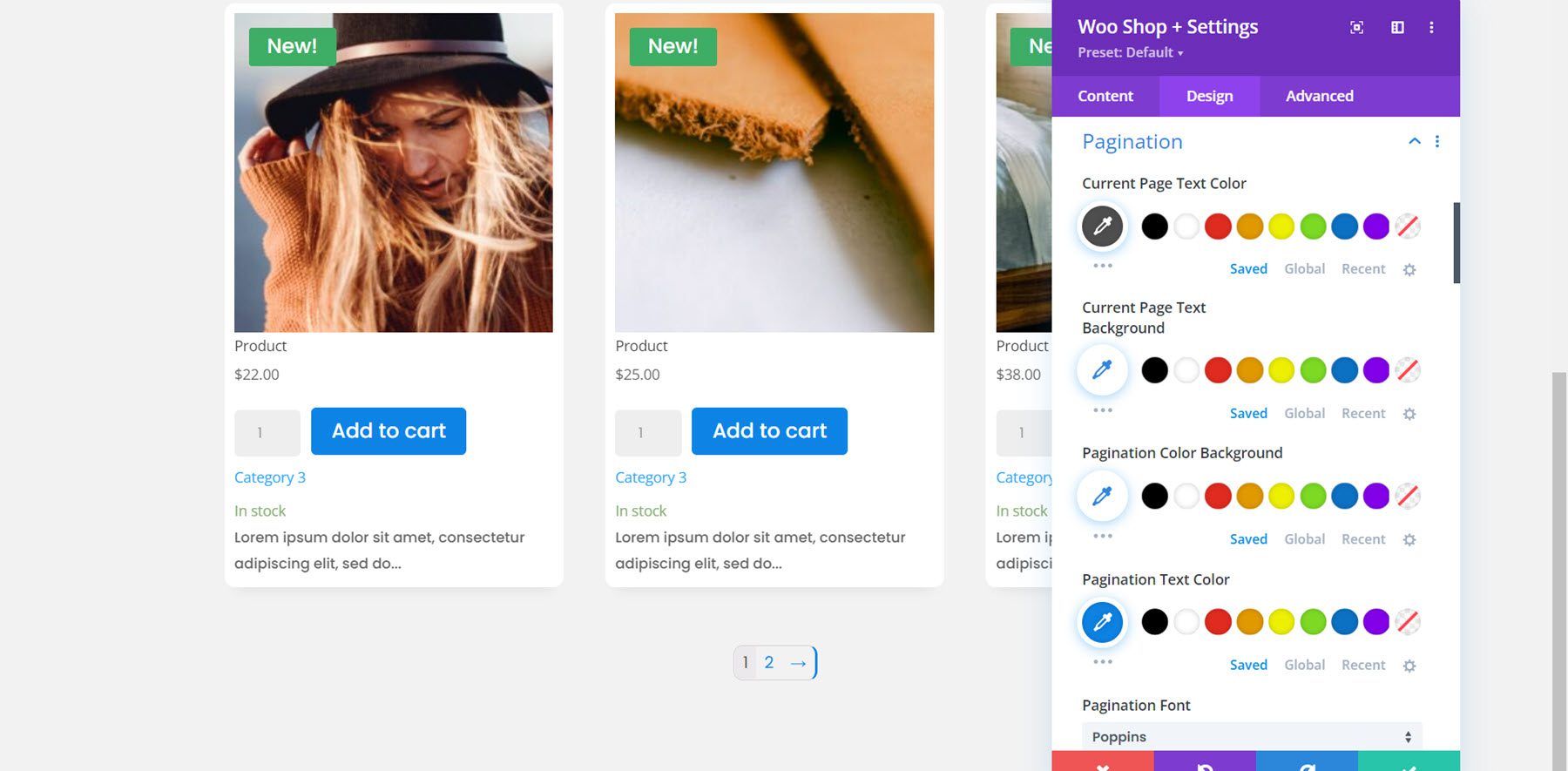
sayfalandırma
Sayfalandırmanın tasarımını buradan özelleştirebilirsiniz. Geçerli sayfa metni rengi, geçerli sayfa metni arka planı, sayfalandırma rengi arka planı, sayfalandırma metni rengi, sayfalandırma yazı tipi ve sayfalandırma sınırı için seçenekler vardır. Bu örnekte, geçerli sayfa metin rengini, sayfalandırma metin rengini, sayfalandırma yazı tipini, sayfalandırma metin boyutunu ve sayfalandırma sarmalayıcı yuvarlatılmış köşelerini değiştirdim.

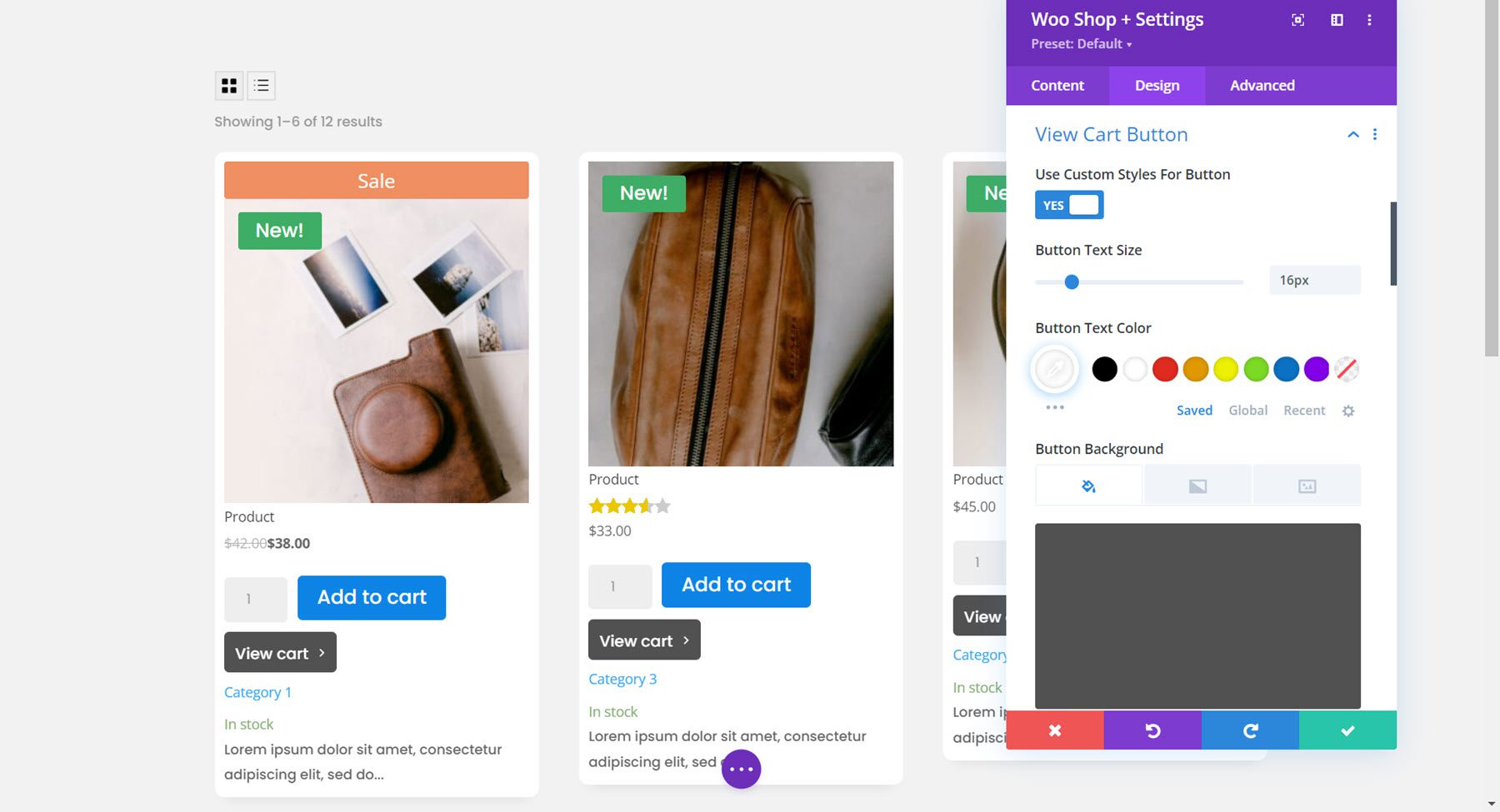
Sepeti Görüntüle Düğmesi
Sepeti görüntüle düğmesi, bir kullanıcı sepetine bir ürün eklediğinde görünür. Düğme için özel stilleri etkinleştirdim ve metin boyutunu, rengini, düğme arka planını, kenarlık yarıçapını, yazı tipini, simgeyi, kenar boşluğunu ve dolguyu değiştirdim.

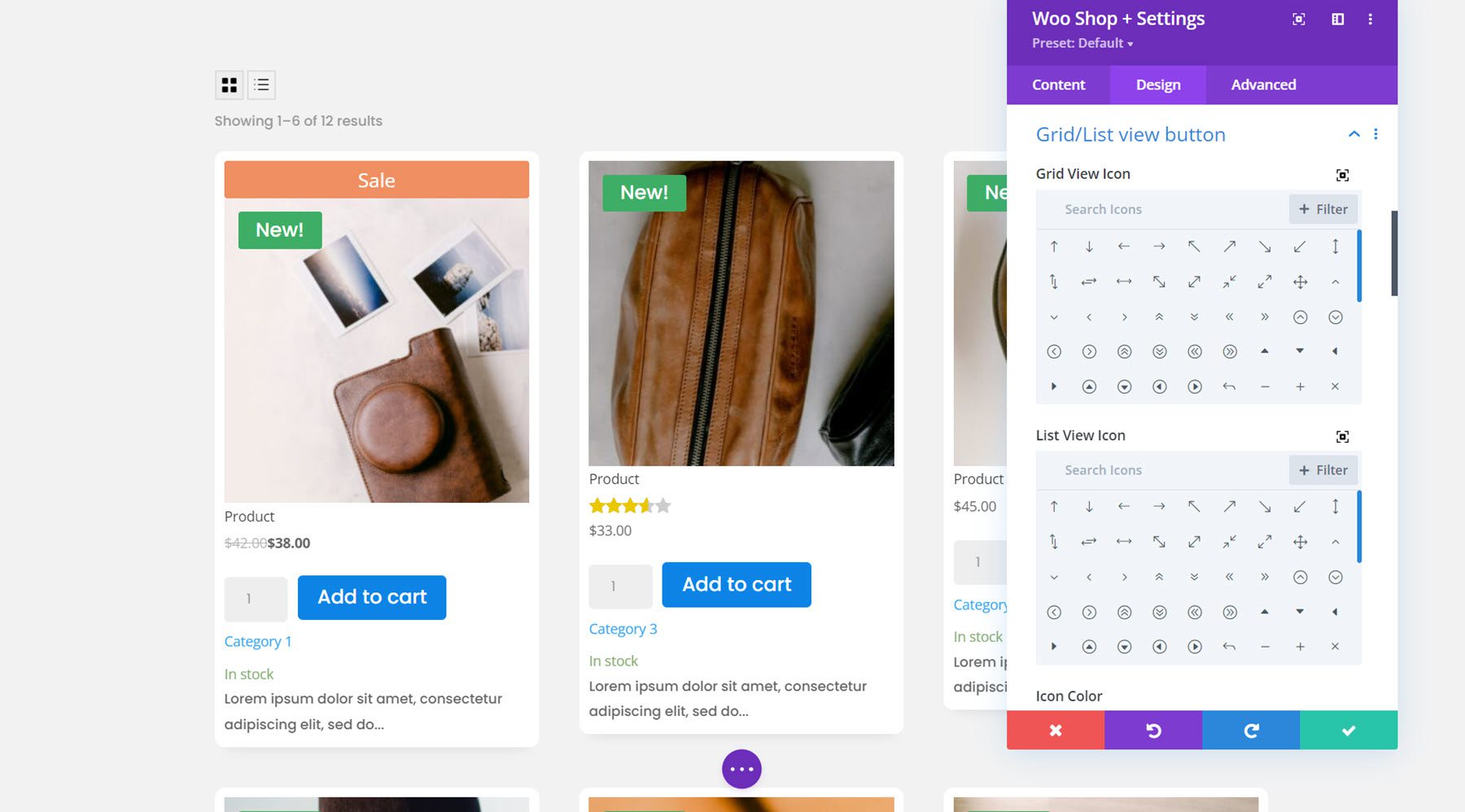
Izgara/Liste Görünümü Düğmesi
Izgara/liste görünümü düğmesi seçenekleri, simgeleri değiştirmenize, simge ve arka plan renklerini değiştirmenize, dolguyu ve kenar boşluğunu ayarlamanıza ve kenarlığı ve kutu gölgesini özelleştirmenize olanak tanır. Bu örnek için seçenekleri varsayılan olarak bıraktım.

Ürün Bulunamadı
Bu ayarlar grubunda, ürün bulunamadı mesajı için metin ve başlık yazı tipini, aralığı, kenarlığı ve renkleri değiştirebilirsiniz. Metni ve başlık yazı tipini değiştirdim ve bölüme biraz alt dolgu ekledim.

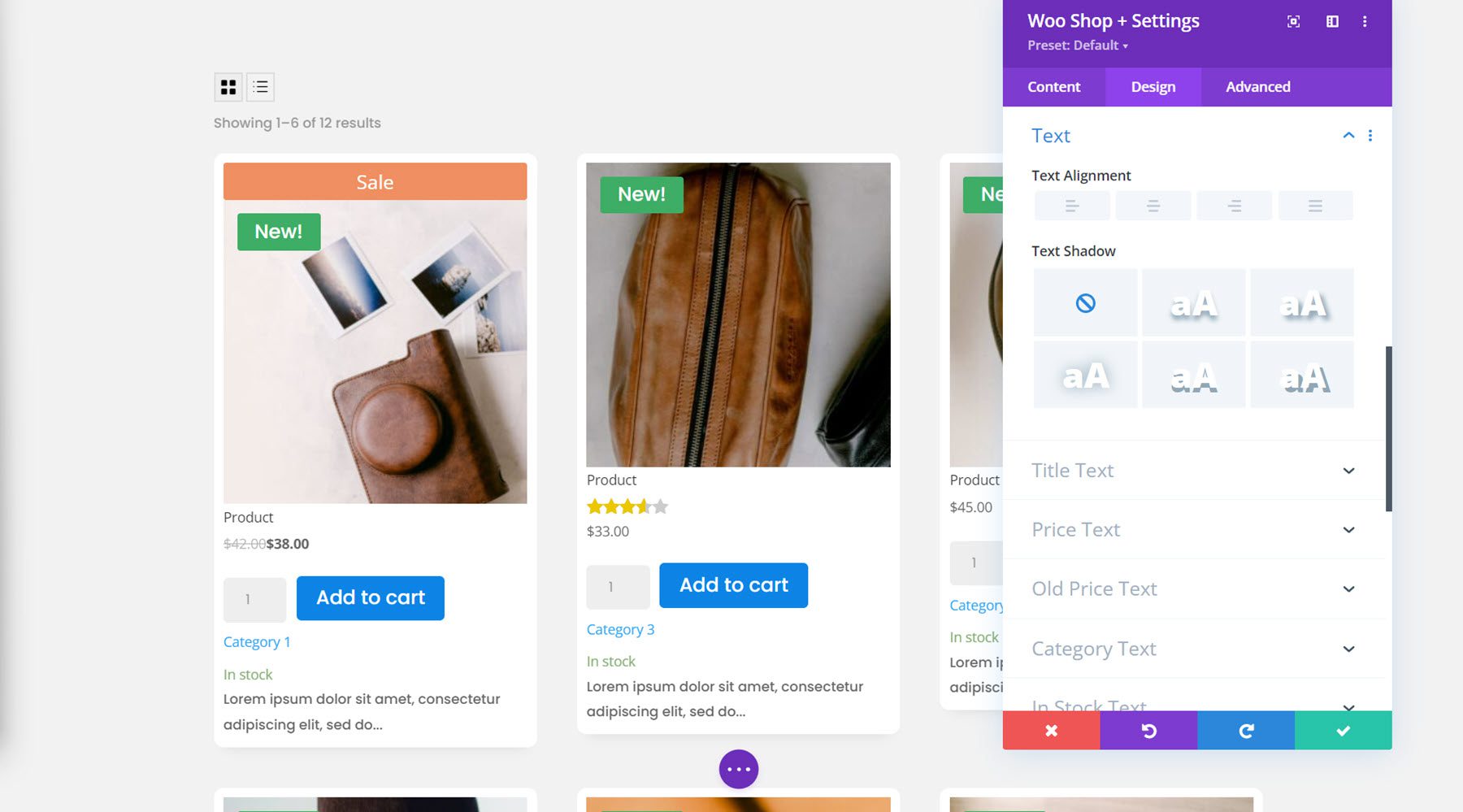
Metin
Burada metin hizalamasını değiştirebilir ve bir metin gölgesi ekleyebilirsiniz.

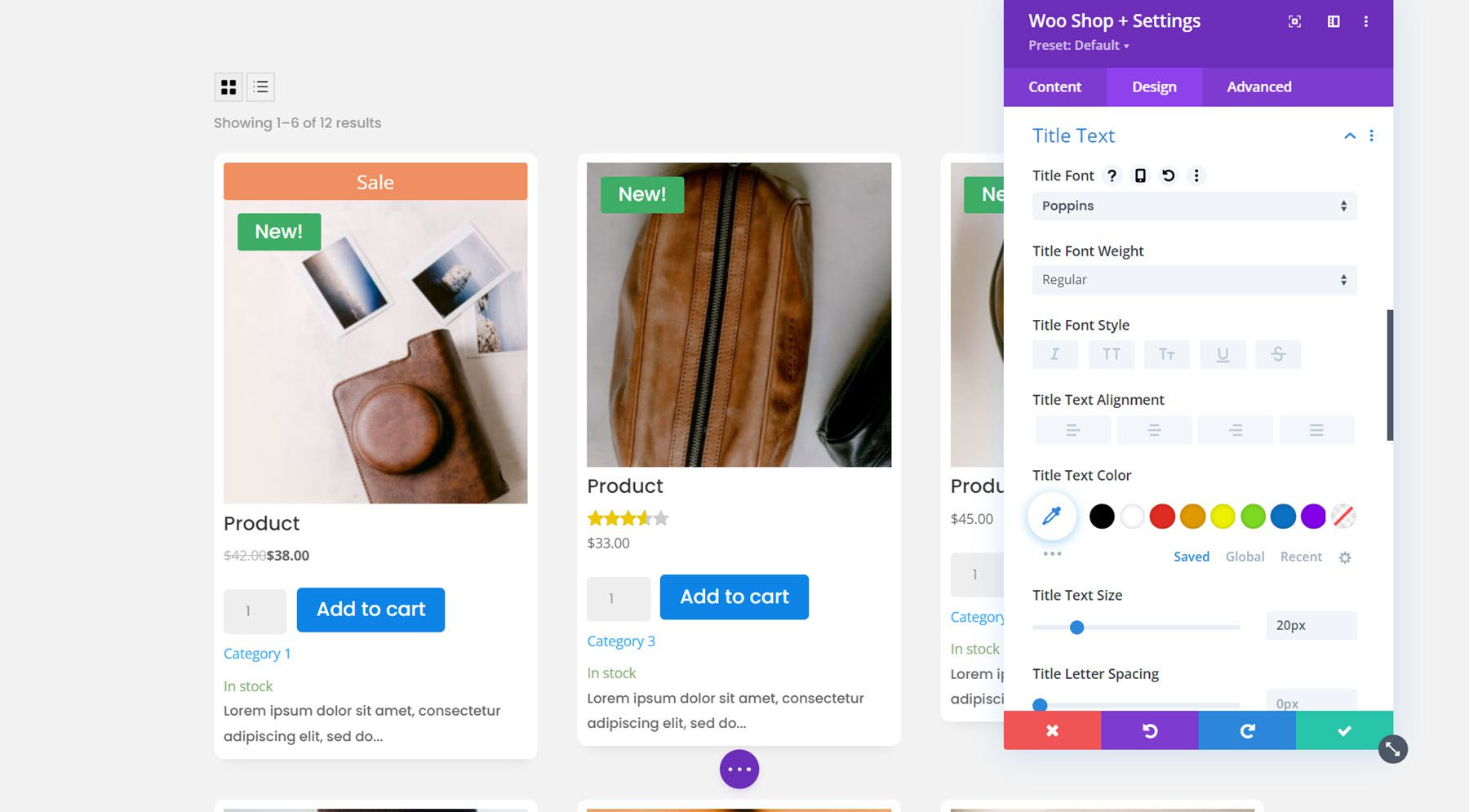
Başlık Metni
Ardından, ürün başlığı yazı tipini özelleştirebileceğiniz başlık metni ayarları gelir. Bu örnek için yazı tipini ve metin boyutunu değiştirdim.

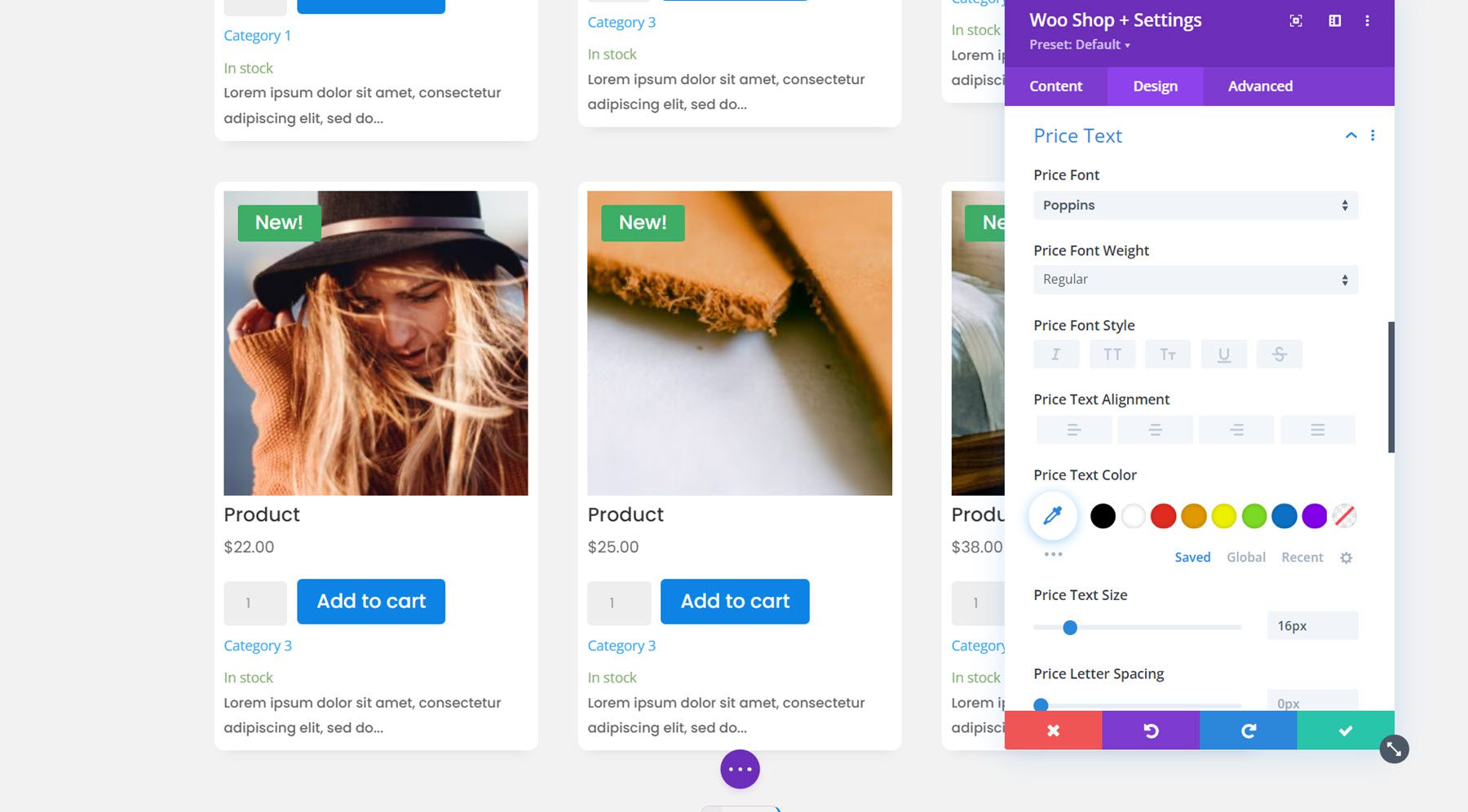
Fiyat Metni
Fiyat metni için de tüm font seçenekleri mevcuttur. Yine yazı tipini ve yazı boyutunu fiyata göre değiştirdim.

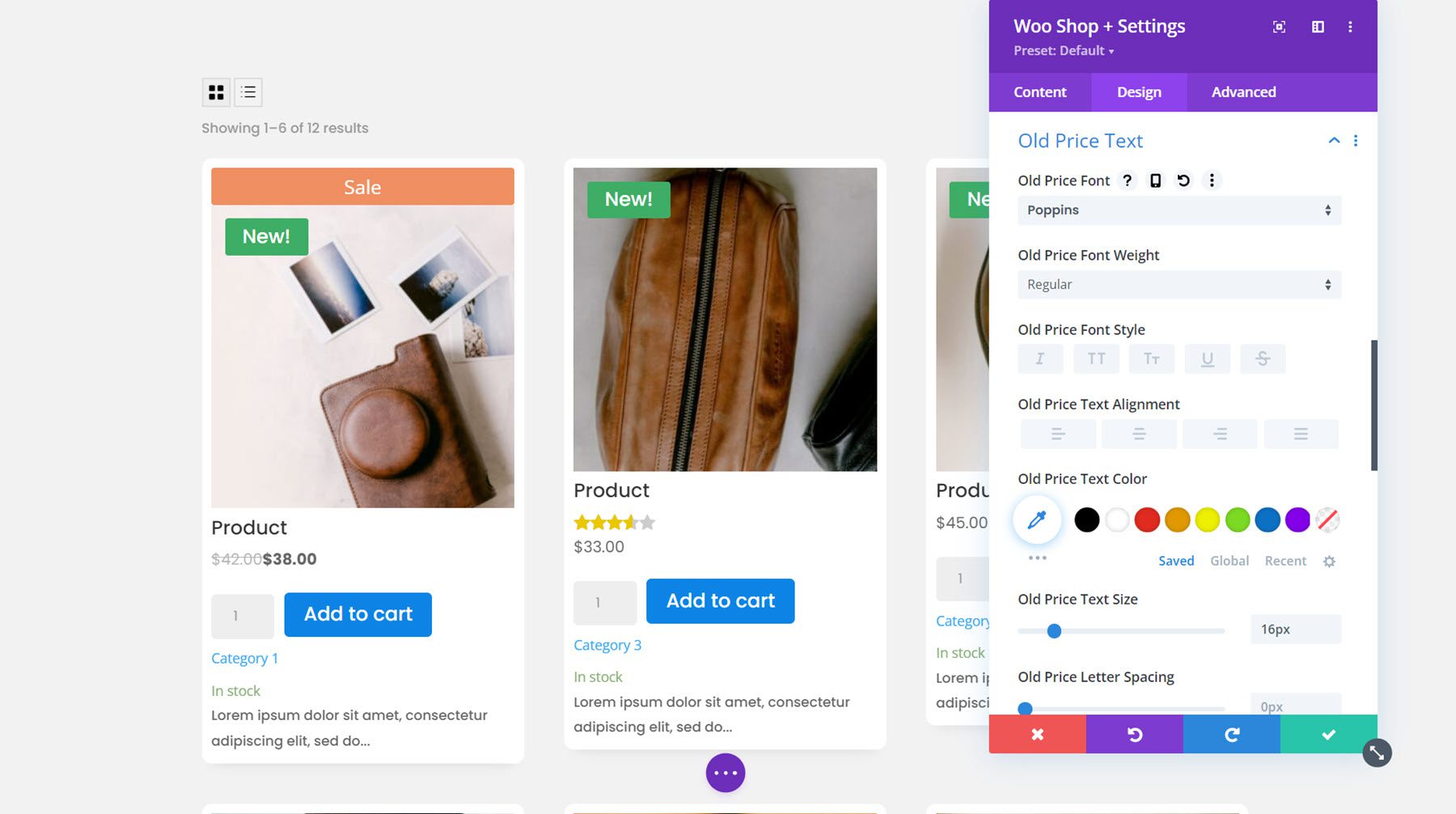
Eski Fiyat Metni
Eski fiyat metni, bir ürün indirime girdiğinde üstü çizili bir efektle görünür. Yazı tipi seçeneklerini buradan özelleştirebilirsiniz. Yazı tipini değiştirdim ve normal fiyat yazı tipine uyması için metin boyutunu artırdım.

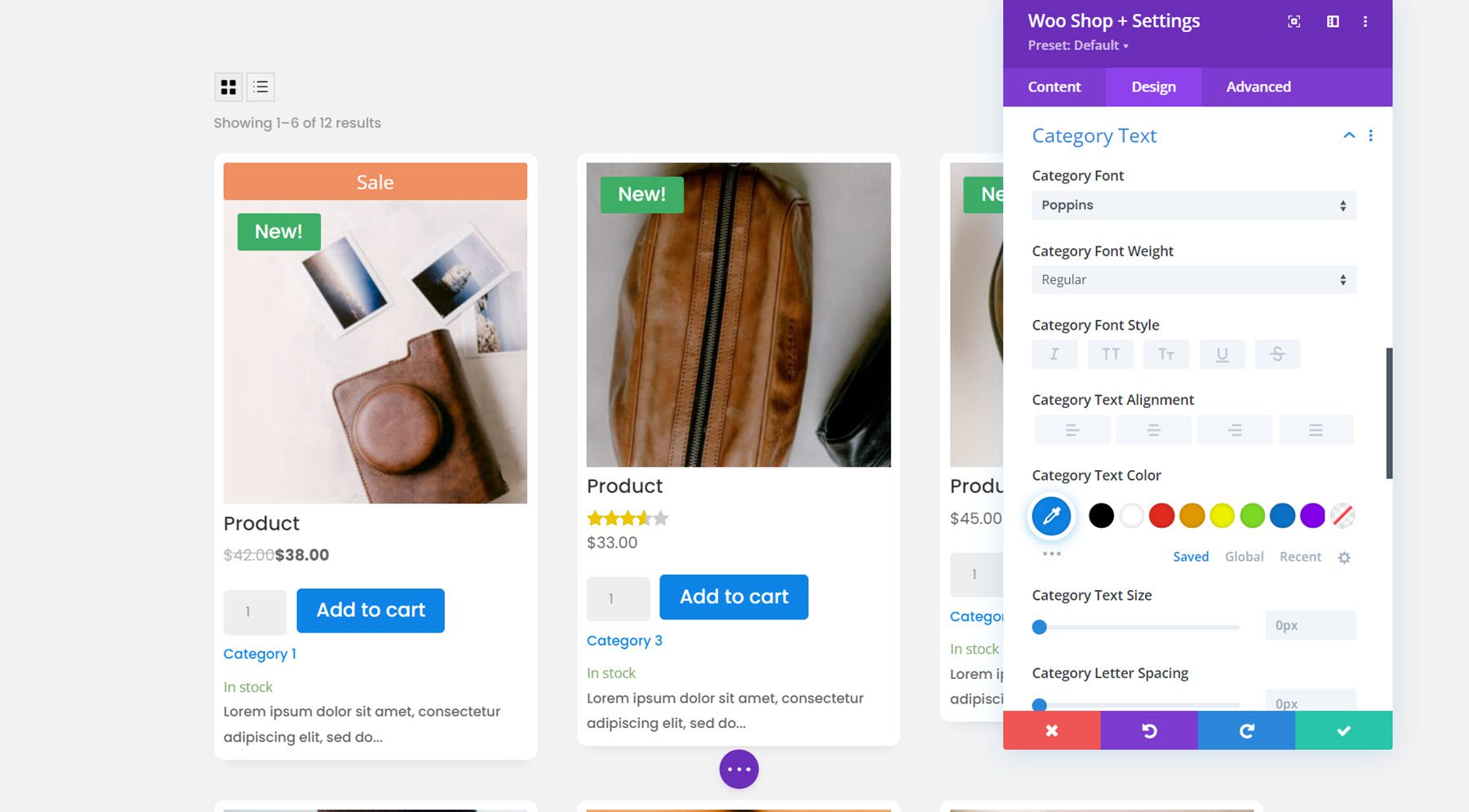
Kategori Metni
Kategori metni için, yazı tipini ve metin rengini değiştirmek için yazı tipi seçeneklerini kullandım.

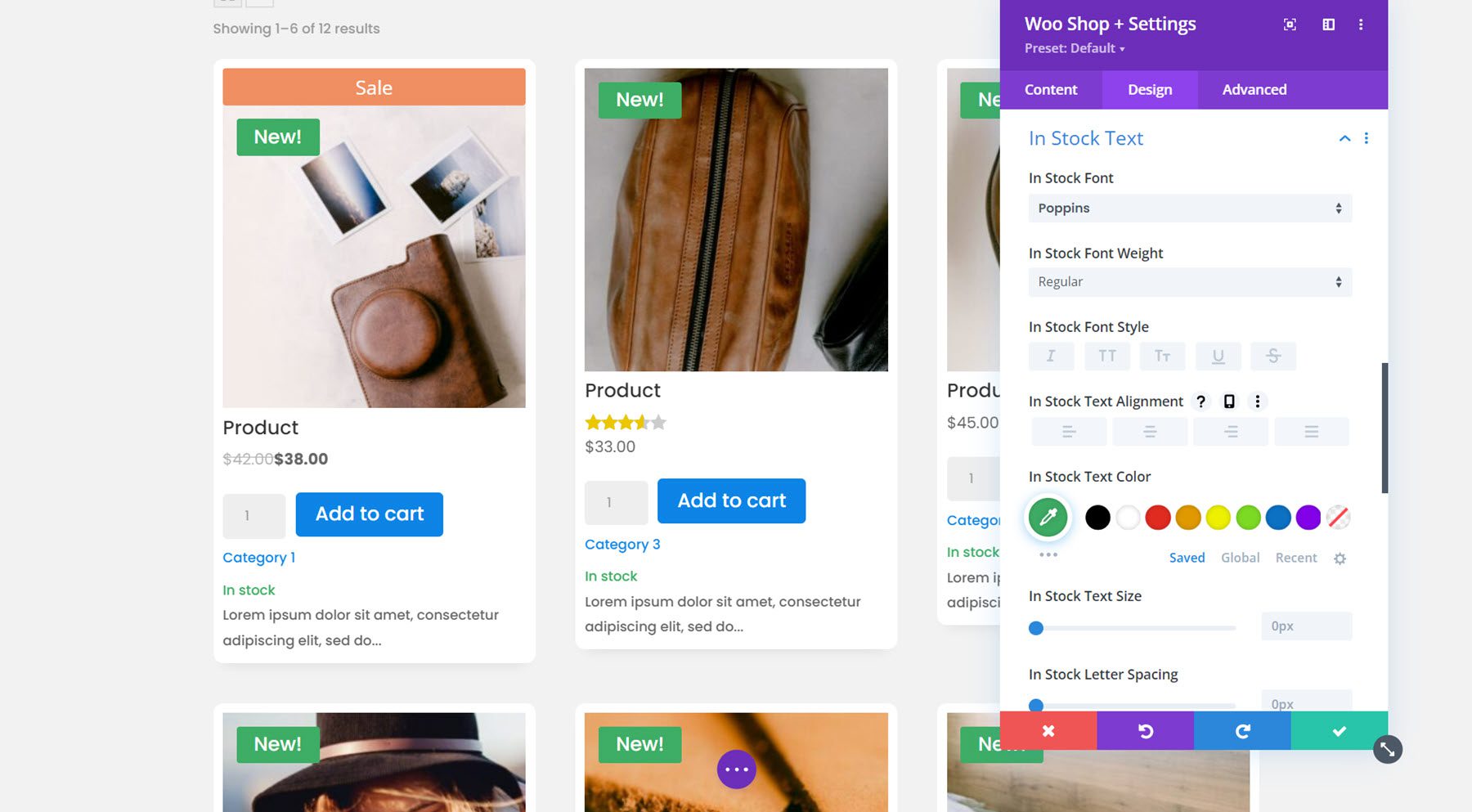
Stokta Metin
Stoktaki metni tüm yazı tipi seçenekleriyle de özelleştirebilirsiniz. Yazı tipini ve metin rengini değiştirdim.

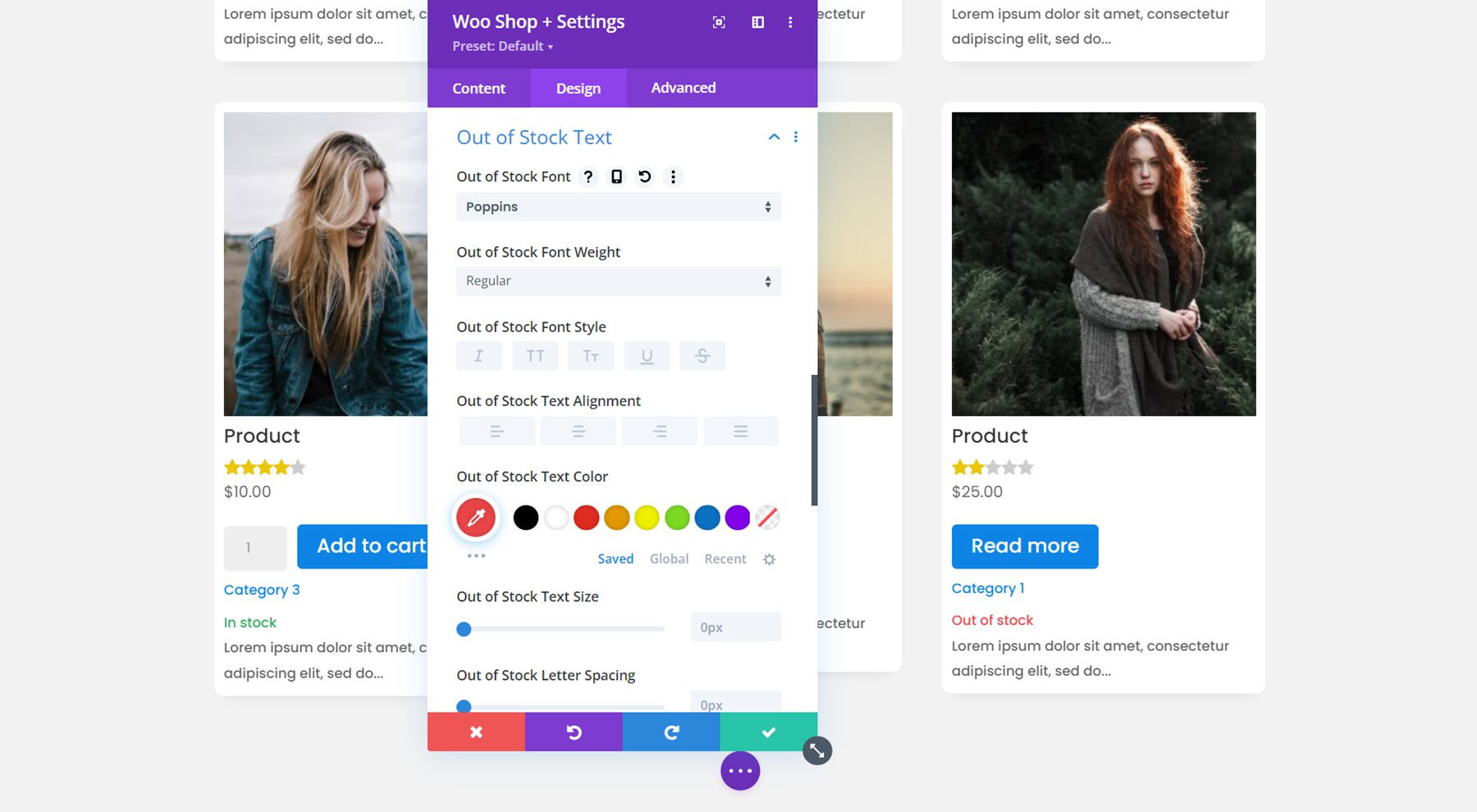
Stok Metni Tükendi
Sonraki, stokta yok metnidir. Basit tuttum ve bu örnek için yazı tipini değiştirdim.

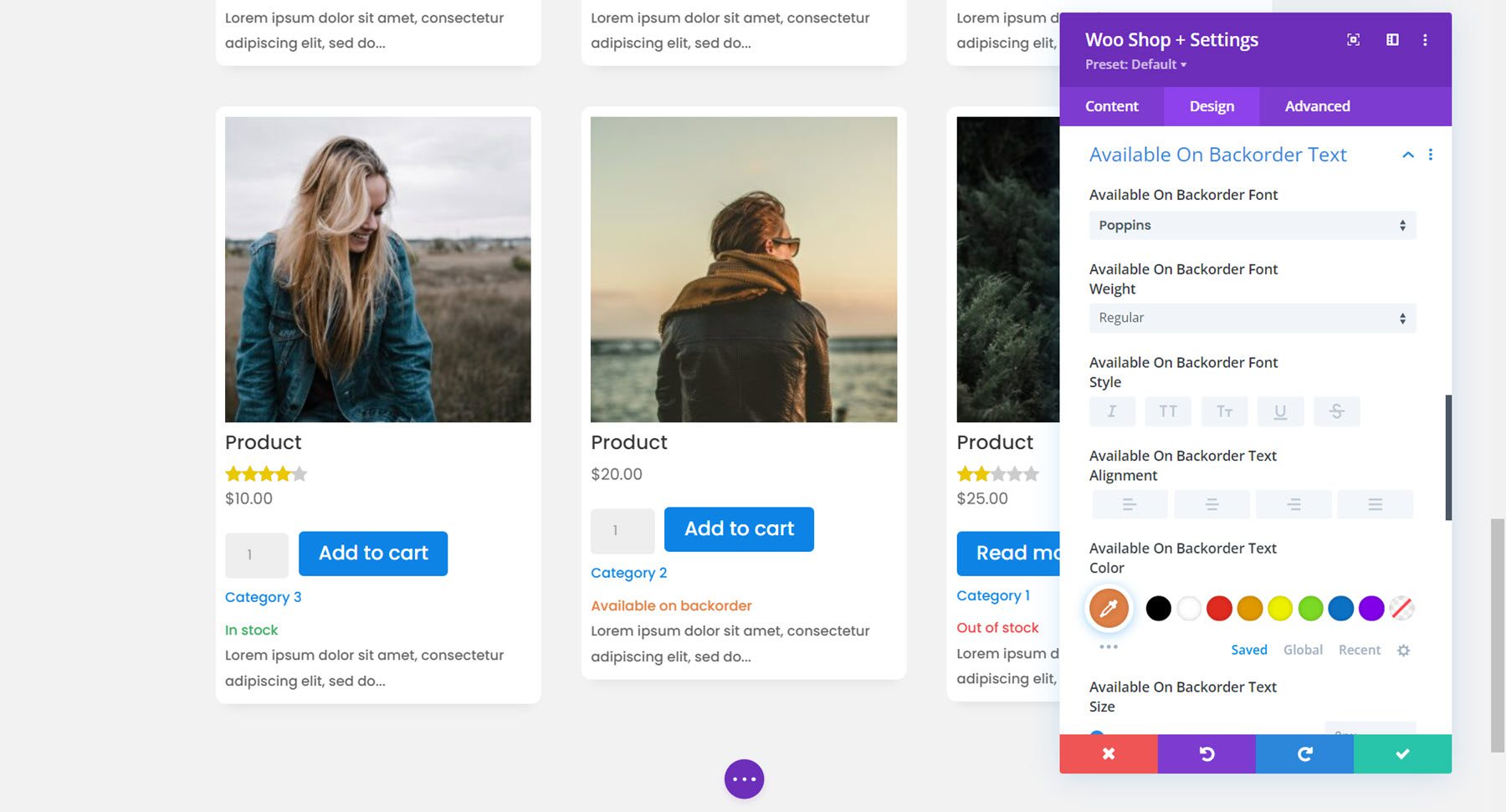
Ön Sipariş Metninde Mevcuttur
Burada backorder yazı tipini değiştirdim ve metin rengini turuncu olarak değiştirdim.

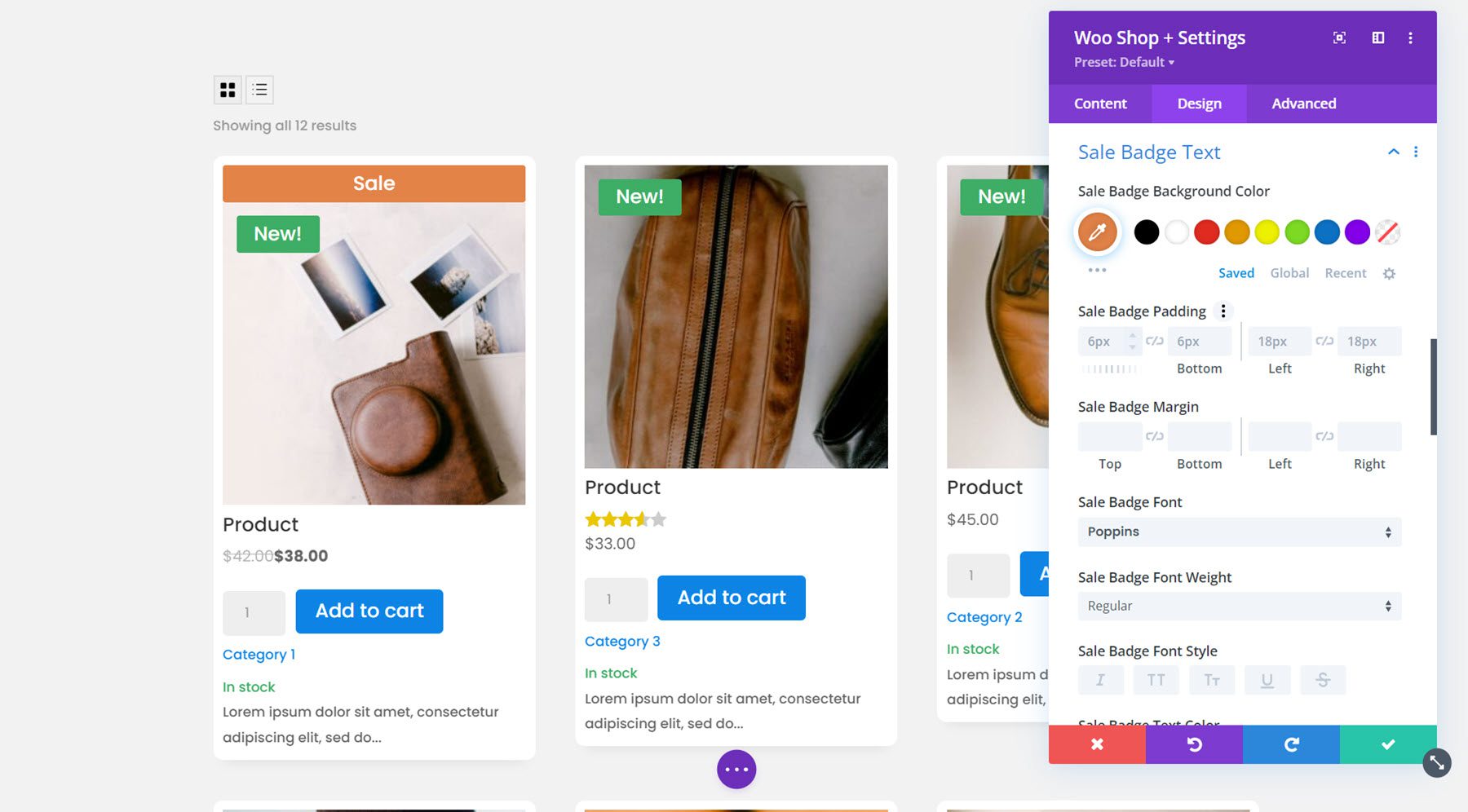
Satış Rozeti Metni
Burada satış rozetinin tasarımını özelleştirebilirsiniz. Yazı tipini ve arka plan rengini değiştirdim.

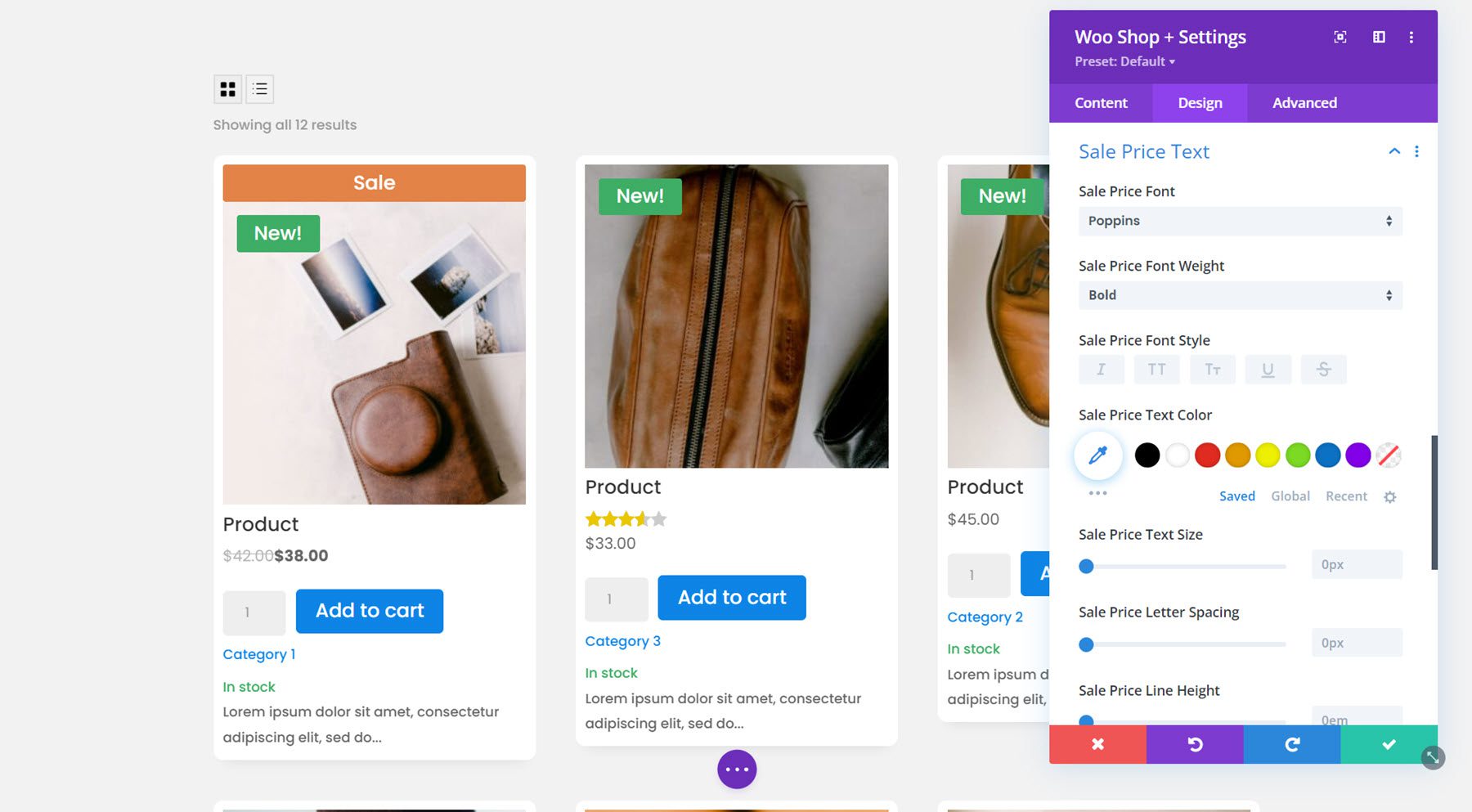
Satış Fiyatı Metni
Son olarak, mevcut yazı tipi seçenekleriyle indirimli fiyat metni için yazı tipini ayarladım.

Varsayılan Tasarım Sekmesi Ayarları
Tasarım sekmesine eklenen yeni ayarlar bu kadar. Modül ayrıca boyutlandırma, boşluk bırakma, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon gibi birkaç varsayılan tasarım sekmesi seçeneğiyle birlikte gelir. Woo Shop + modülünüzü daha da geliştirmek için bu tasarım seçeneklerini kullanabilirsiniz.
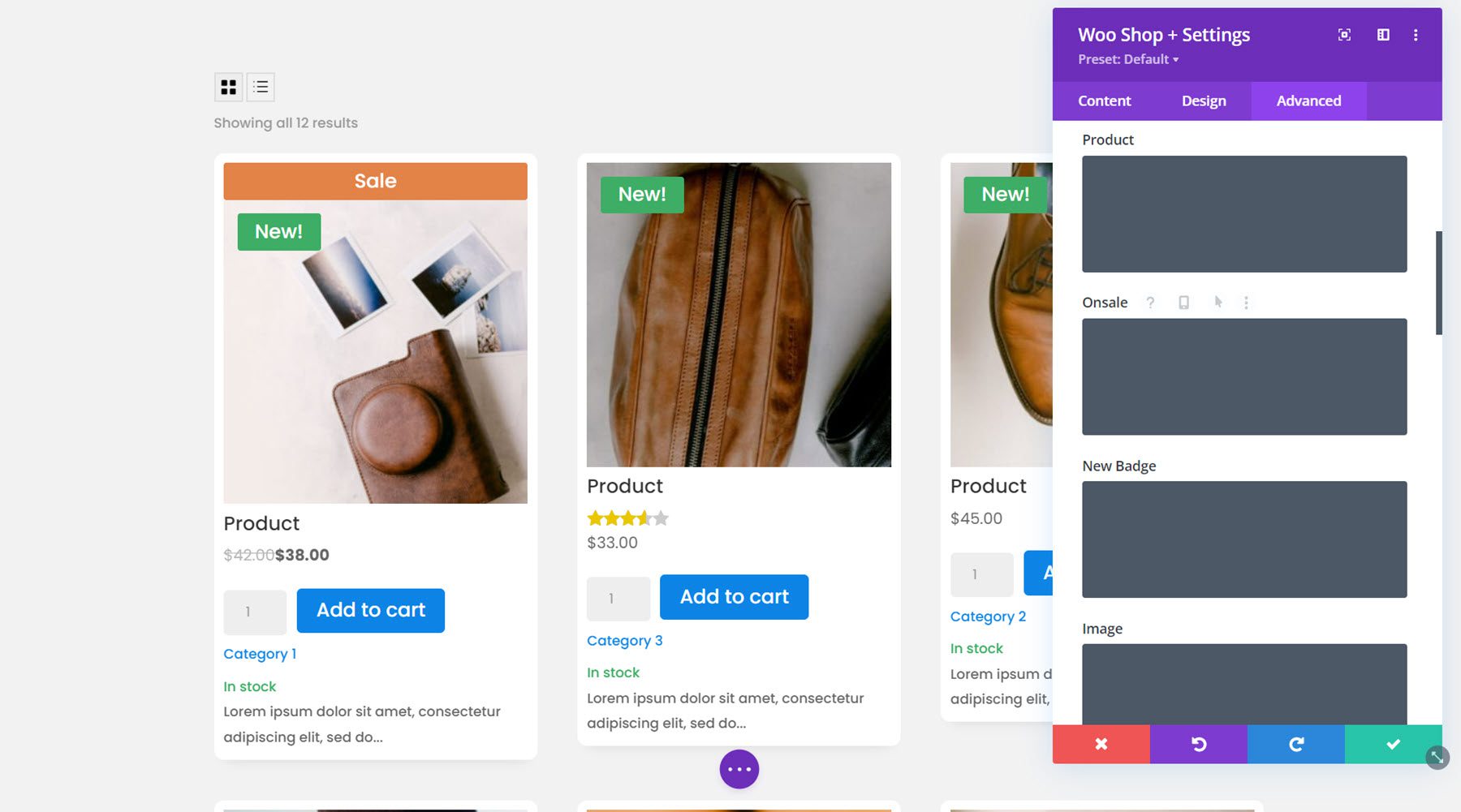
Gelişmiş sekme
Gelişmiş sekmesi oldukça standarttır ve modülünüzü CSS ve daha fazlasıyla özelleştirmek için bulmayı umduğunuz tüm bölümlerle birlikte gelir. Özel CSS bölümü altında, mağaza modülünün ürün, indirimli, yeni rozet, resim ve daha fazlası gibi özelliklerini bireysel olarak özelleştirmek için CSS ekleyebilirsiniz.

Woo Ürünleri Filtre Modülü
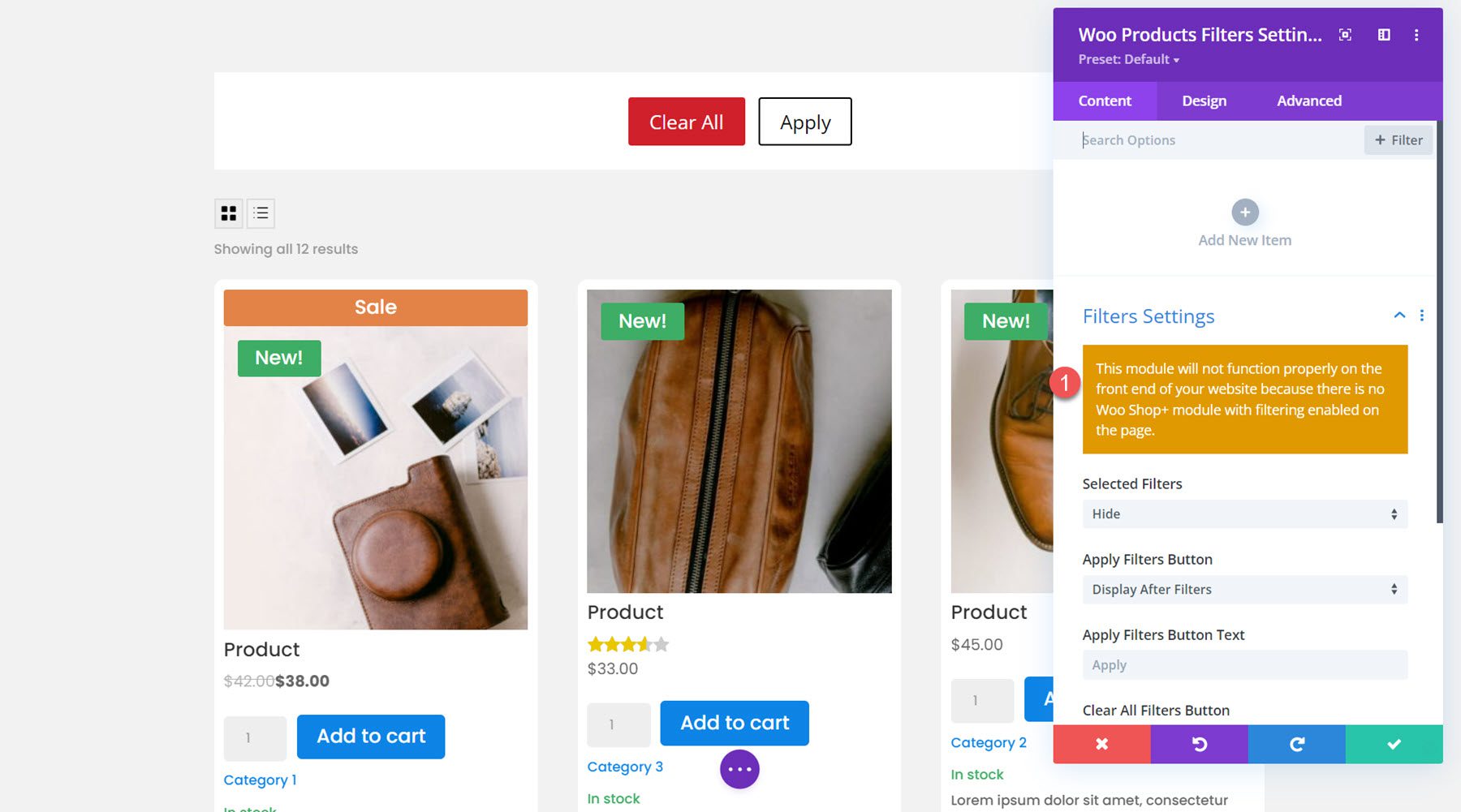
Mağaza modülüne yakından baktığımıza göre, şimdi Woo Ürün Filtresi modülüne bir göz atalım. Bu modül, mağaza sonuçlarınızı değiştirmek için kullanabileceğiniz bir filtreyi sayfanıza ekler. Bir modül eklemek için gri artı düğmesine tıklayın ve Woo Ürünleri Filtreleri modülünü seçin.

Modülü ekledikten sonra, filtrelemeyi etkinleştirmeyle ilgili bu hata mesajını görebilirsiniz.

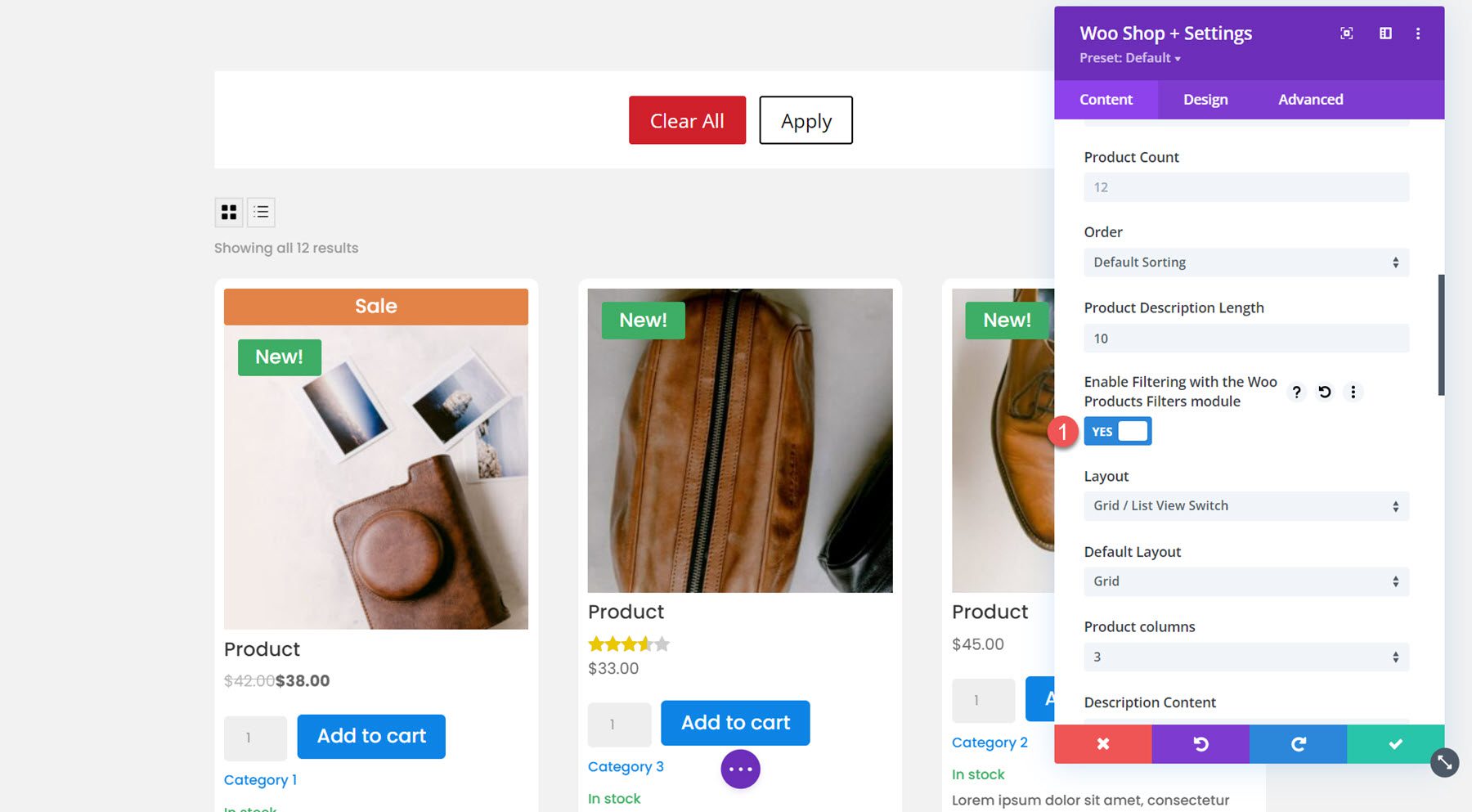
Woo Shop + modülünüzü açın ve Woo Ürünleri Filtreleri modülüyle filtrelemeyi etkinleştirme seçeneğini seçin. Bu, filtre modülünün ve mağaza modülünün bağlanmasına yardımcı olur, böylece mağaza öğeleri seçtiğiniz filtrelere göre değişir.

İçerik Sekmesi
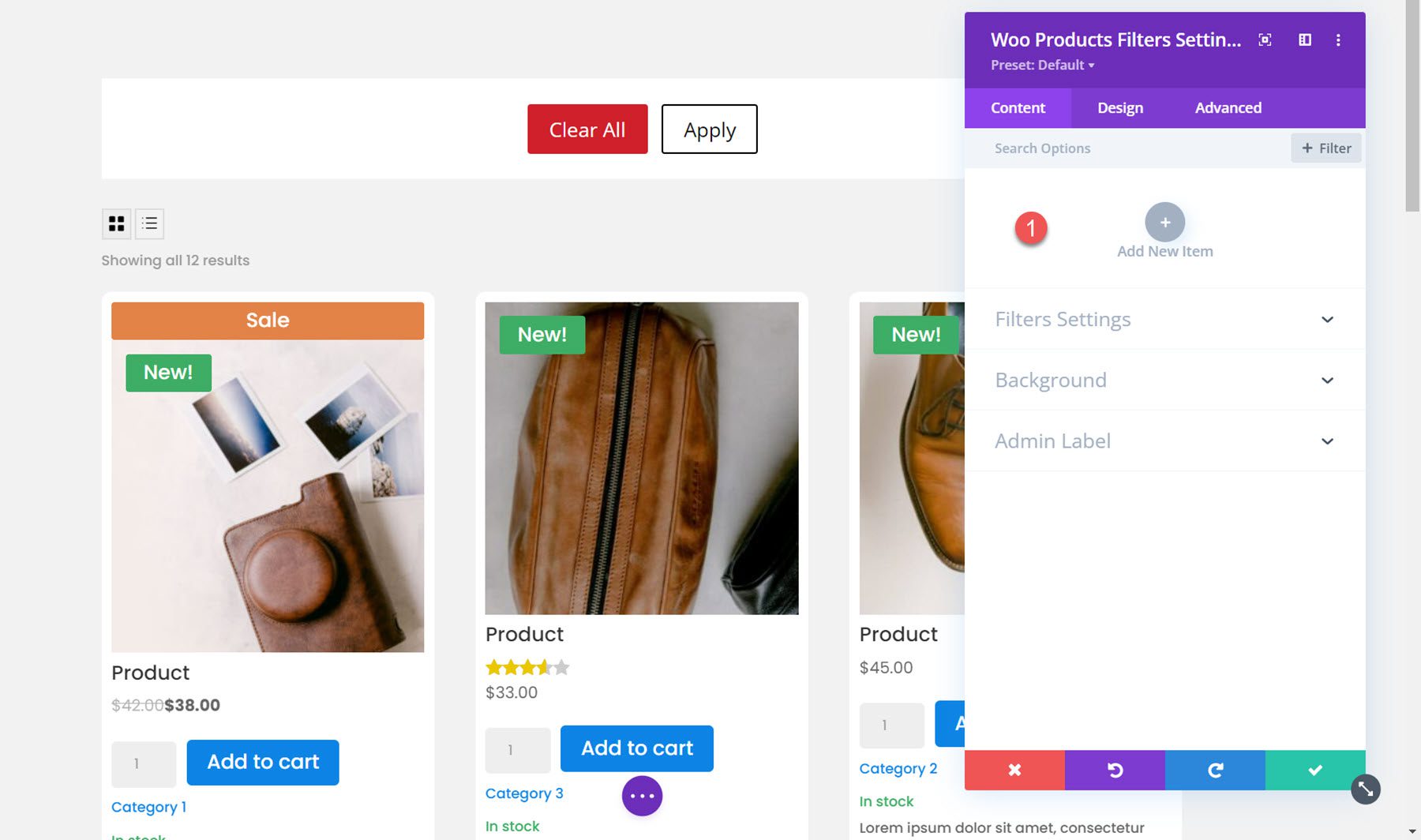
İçerik sekmesi altında, filtre modülünüze yeni bir öğe ekleyebilirsiniz.

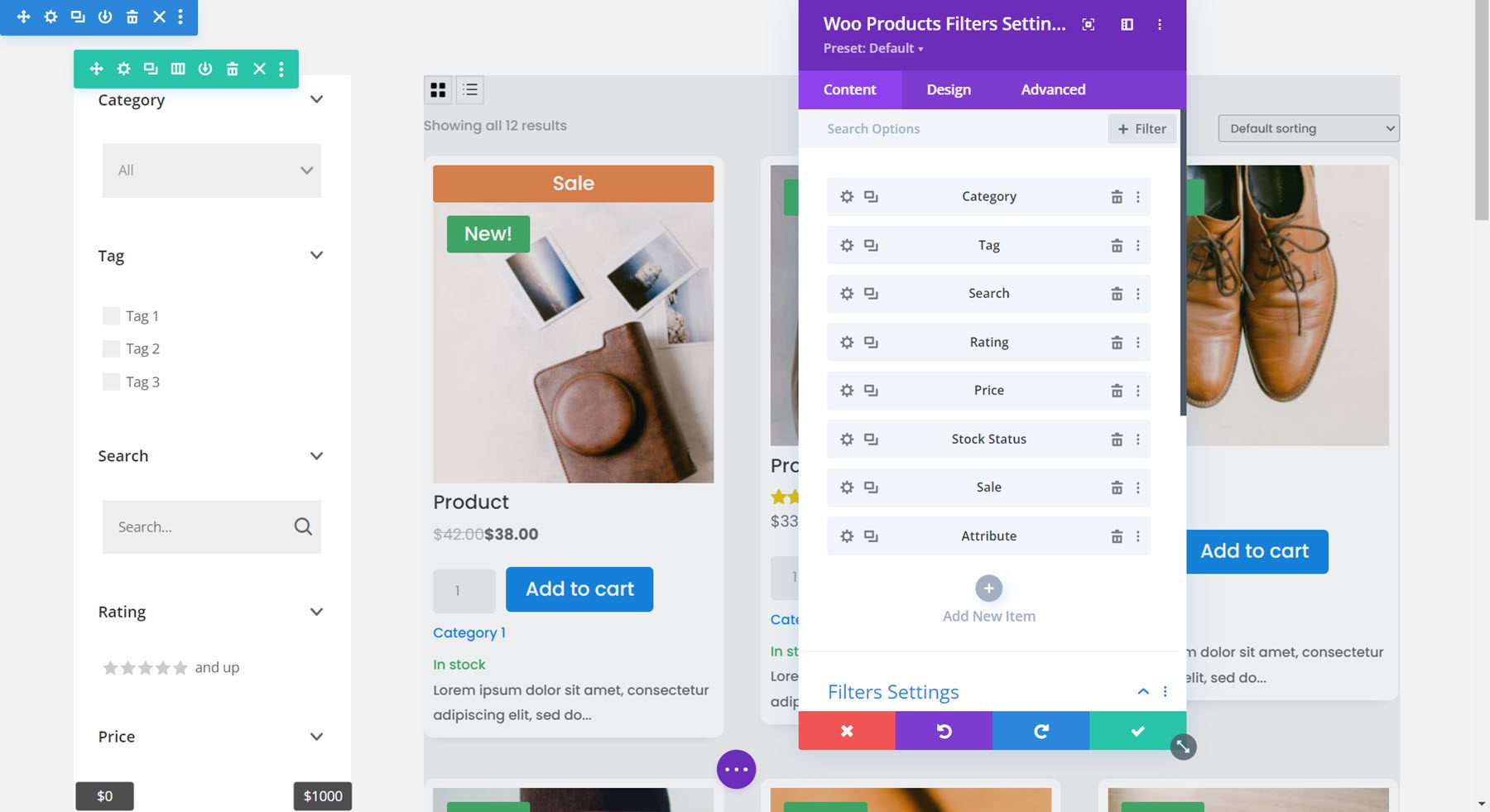
Yeni bir öğe eklediğinizde, filtre türünü seçebileceğiniz ve filtrenin birçok özelliğini özelleştirebileceğiniz ayrı bir ayarlar penceresinde açılacaktır. Filtrenin görünümünü ayrı ayrı şekillendirmek için kullanabileceğiniz her filtre için ayrı tasarım seçenekleri vardır. Bu seçeneklerin her biri, her bir filtre türünün genel tasarımını özelleştirebileceğiniz filtre modülü tasarımı sekmesinde de mevcuttur.
Ekleyebileceğiniz 8 tür filtre vardır: Kategori, Etiket, Özellik, Arama, Derecelendirme, Fiyat, Stok Durumu ve Satış. Burada satıra bir sütun ekledim, böylece filtre dükkan modülünün yan tarafına yerleştirilebilir.

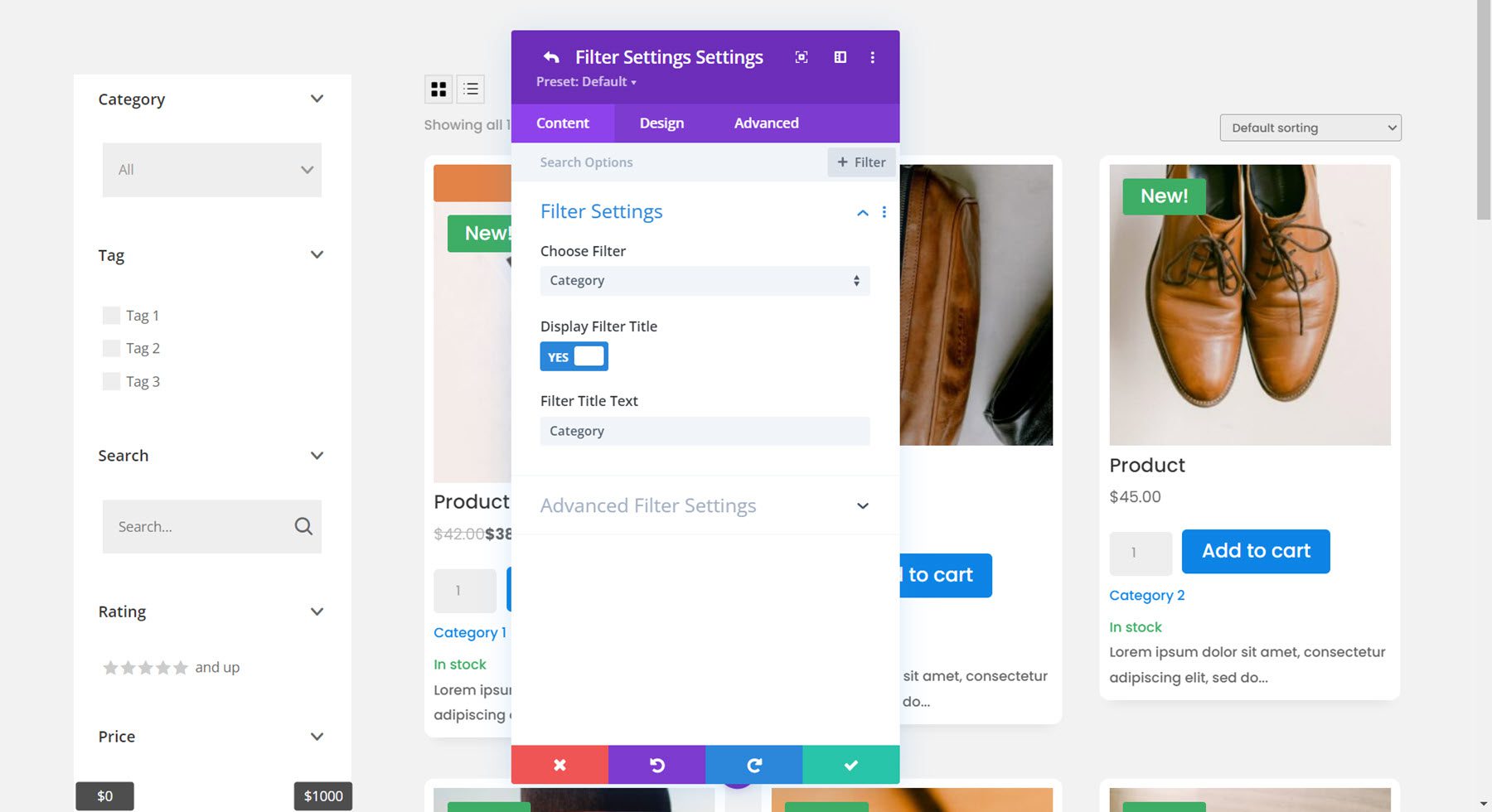
Bireysel filtre için filtre ayarları altında, filtre türünü seçebilir, filtre başlığını görüntülemeyi veya gizlemeyi seçebilir ve özel filtre başlığı metni ekleyebilirsiniz.


Kategori Filtresi
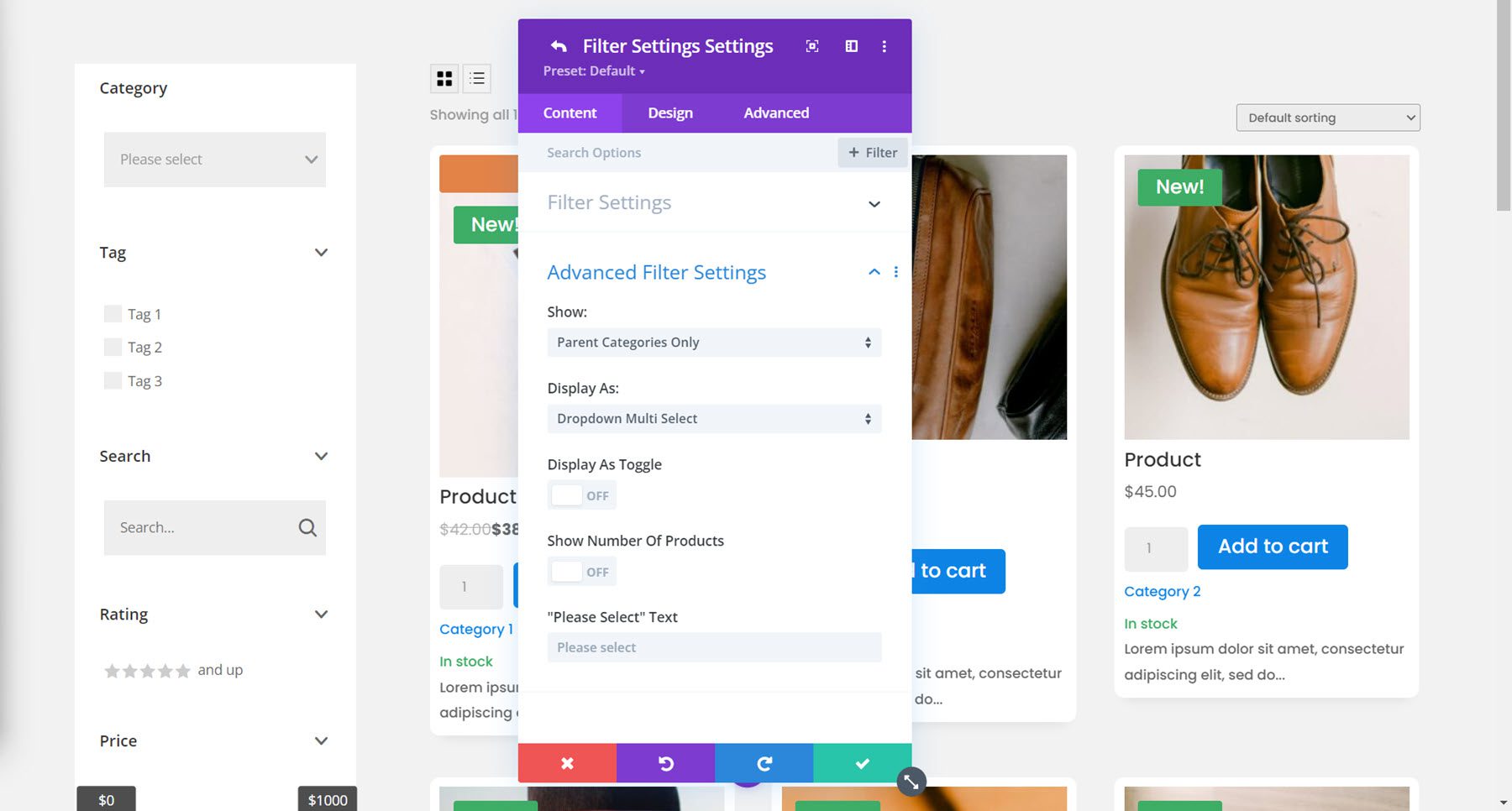
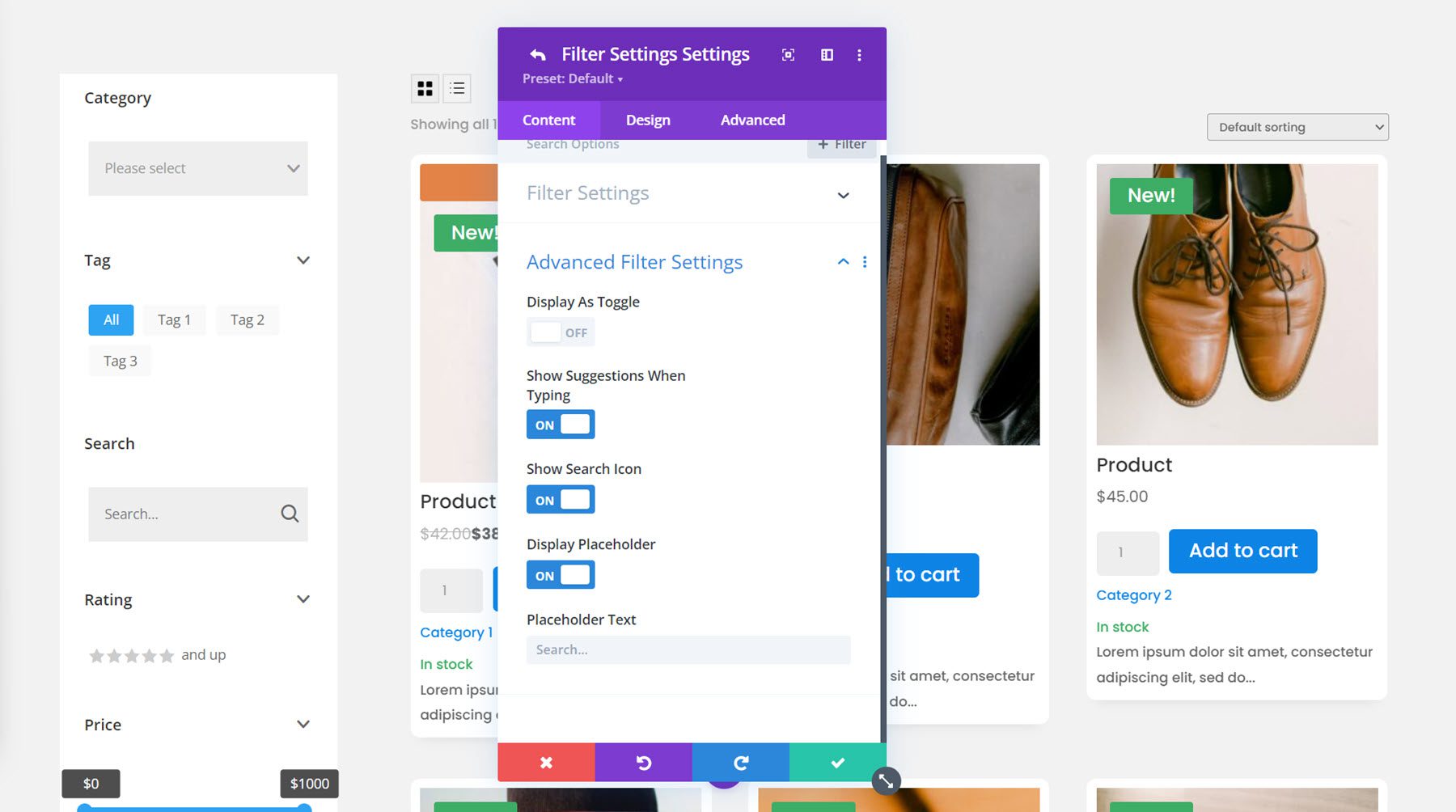
Bireysel filtre için gelişmiş filtre ayarları, seçtiğiniz filtre türüne göre değişir. Kategori filtresi için yalnızca üst kategorileri, üst kategorileri ve alt kategorileri hiyerarşik olmayan veya üst kategorileri ve alt kategorileri hiyerarşik olarak göstermeyi seçebilirsiniz. Filtrenin nasıl görüntüleneceğini de değiştirebilirsiniz: onay kutuları listesi, radyo düğmeleri listesi, açılır tekli seçim, açılır çoklu seçim veya etiket bulutu. Bu örnek için, açılır çoklu seçimi seçtim. Ayrıca bu bölümde toggle olarak görüntülemeyi açıp kapatabilir, ürün sayısını göstermeyi veya gizlemeyi seçebilir, lütfen seçiniz yazısını değiştirebilirsiniz.

Etiket Filtresi
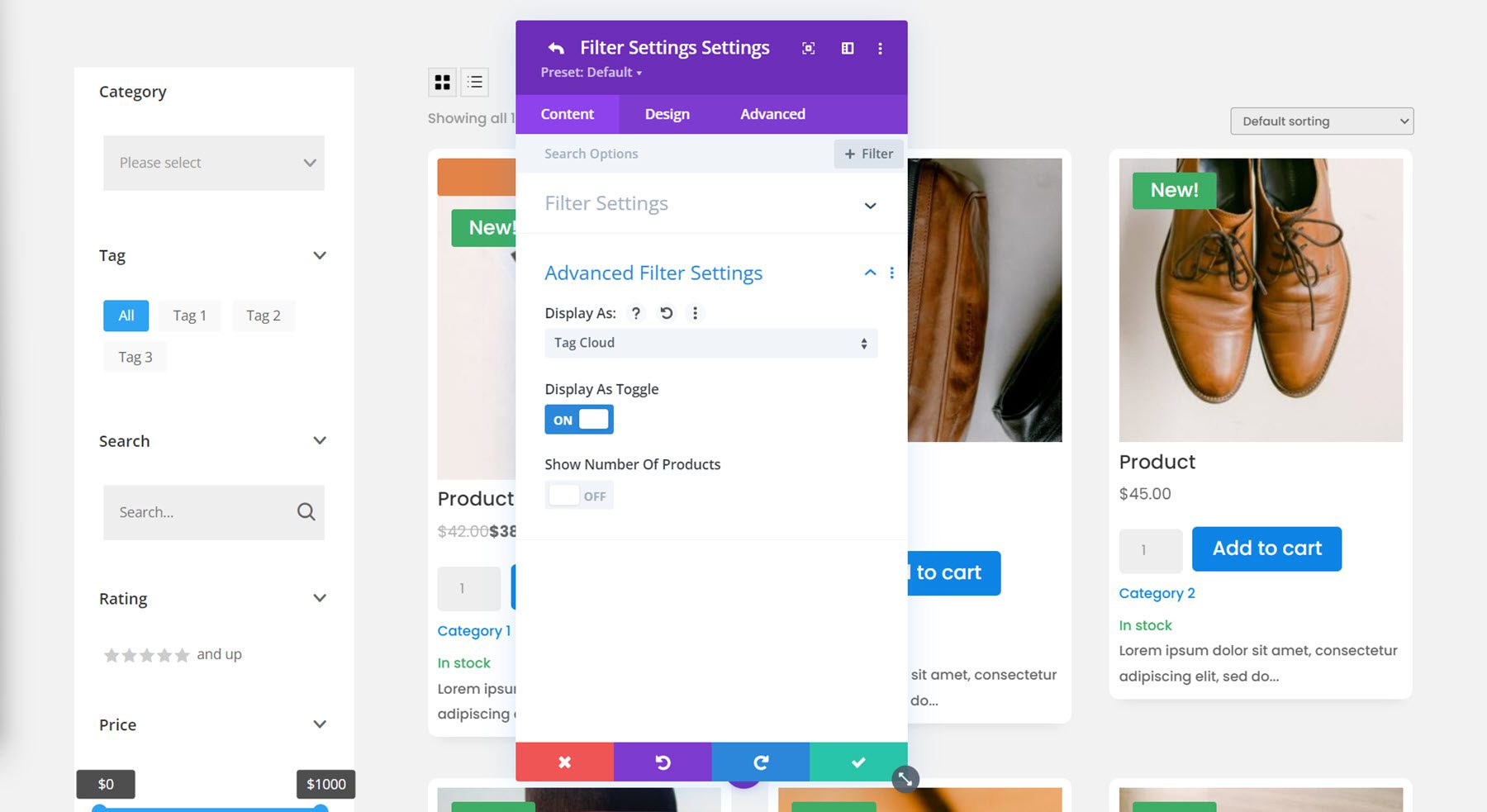
Etiket filtresi için, etiket bulutu görüntüsünü etkinleştiriyorum ve geçiş görüntüsünü devre dışı bırakıyorum.

Arama Filtresi
İşte arama filtresi ayarları. Geçiş görünümünü bir kez daha devre dışı bıraktım.

Derecelendirme Filtresi
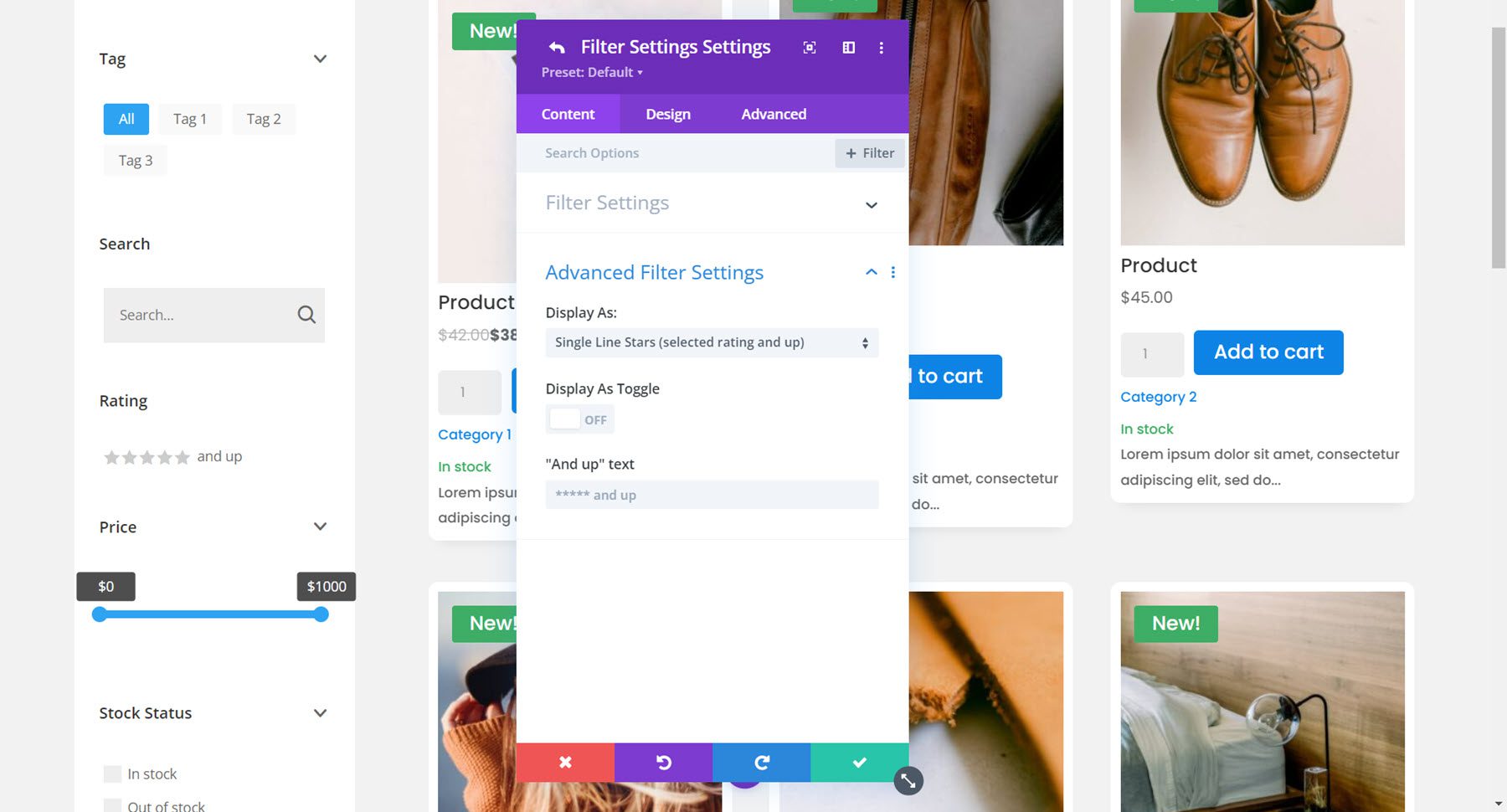
Derecelendirme filtresinin birkaç görüntüleme seçeneği vardır: tek satırlı yıldızlar (seçilen derecelendirme ve üzeri), tek satırlı yıldızlar (yalnızca seçilen derecelendirme), radyo düğmeleri yıldızları, radyo düğmeleri metni, onay kutuları yıldızları, onay kutuları metni, açılır yıldızlar, açılır metin. Tek satır yıldız (seçili derecelendirme ve üstü) seçeneğini seçtim.

Fiyat Filtresi
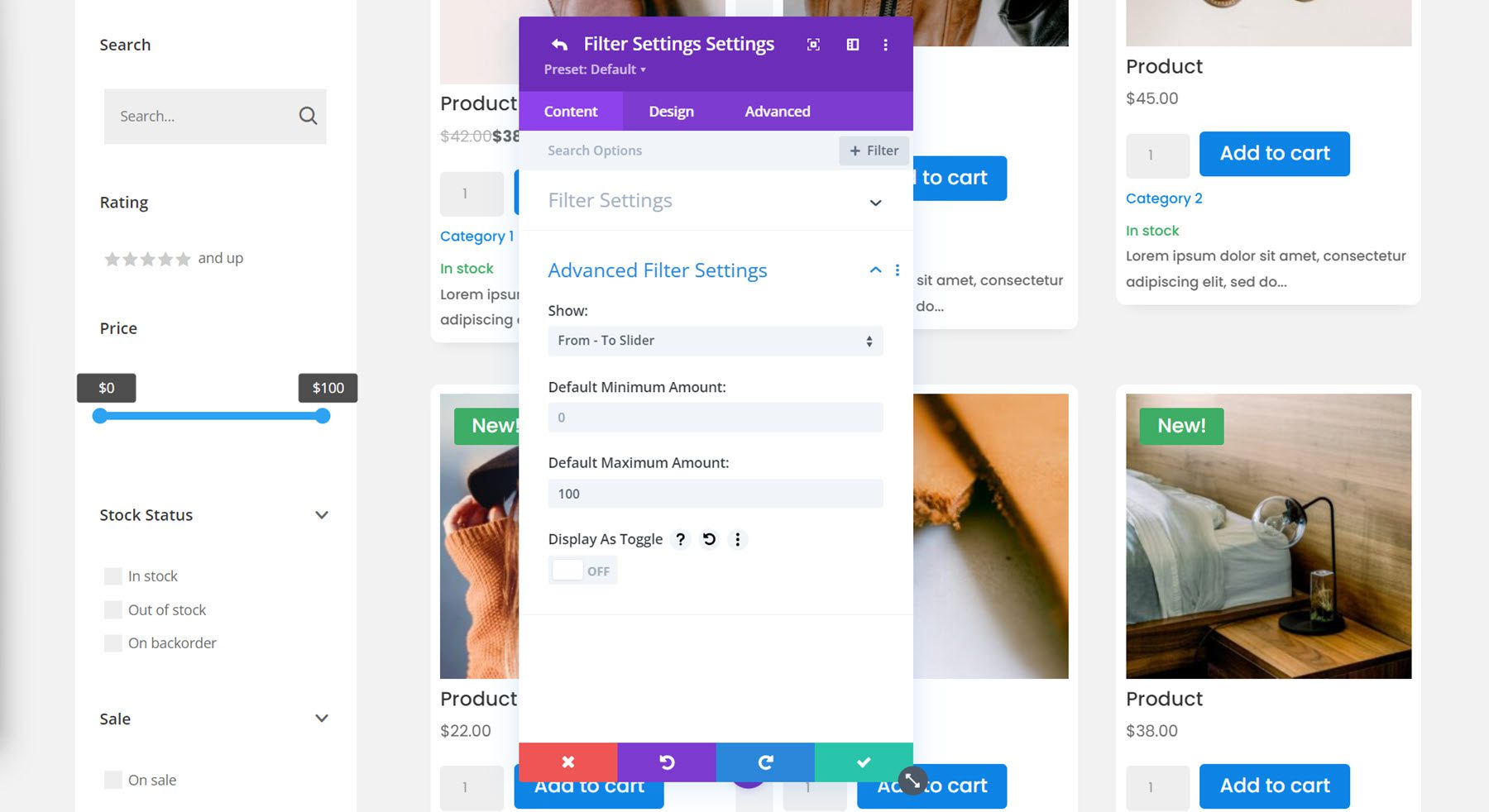
Sırada fiyat filtresi var. Başlangıç-bitiş sürgüsü, başlangıç-bitiş sayısı girişi veya başlangıç-bitiş sürgüsü ve sayı girişi arasında seçim yapabilirsiniz. Bu örnek için, başlangıç-bitiş sürgüsünü seçtim ve maksimum miktarı ayarladım.

Stok Filtresi
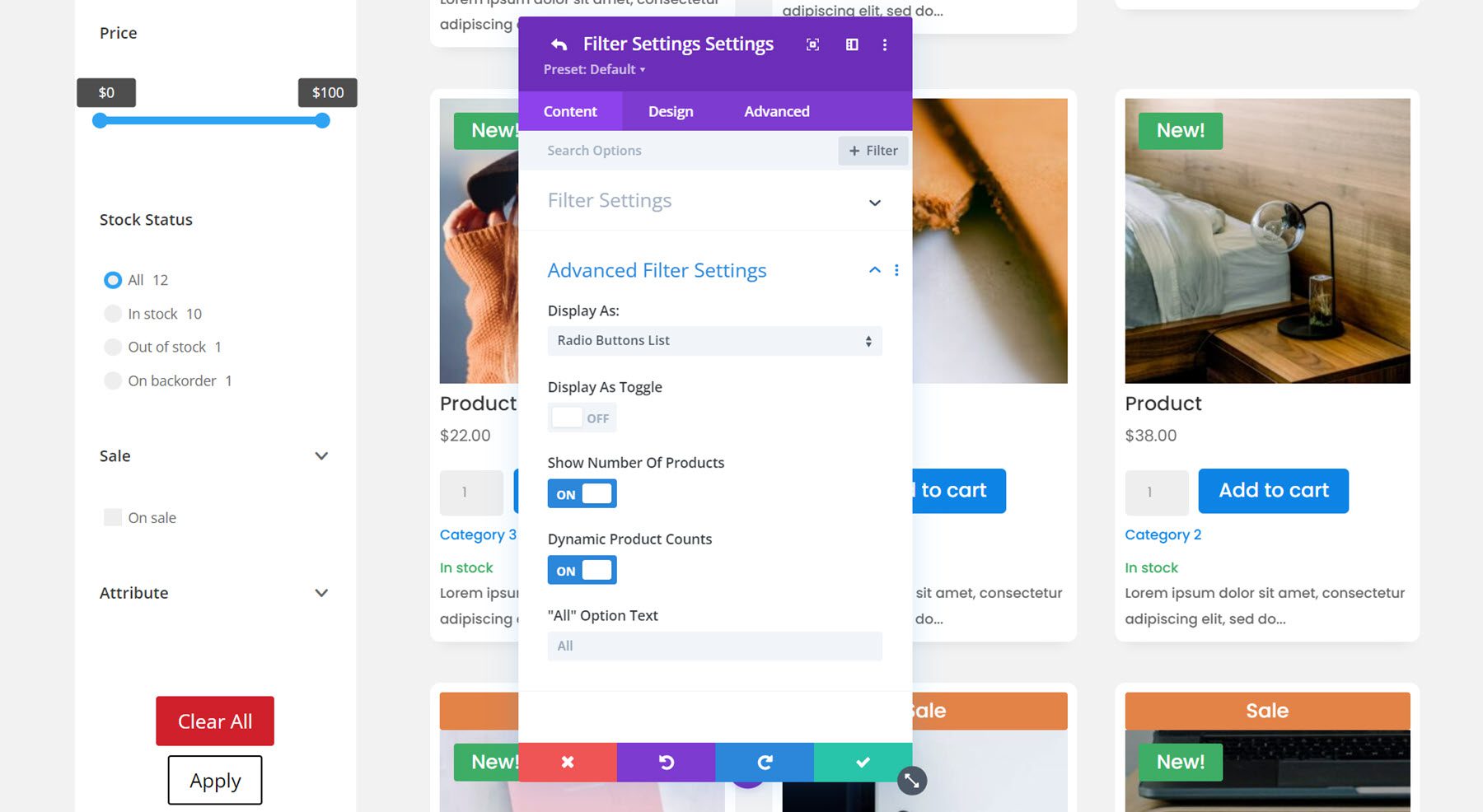
Stok filtresini onay kutusu listesi, radyo düğmesi listesi, açılır tekli seçim, açılır çoklu seçim veya etiket bulutu olarak görüntüleyebilirsiniz. Bu filtre için radyo düğmeleri listesini seçtim ve ürün sayısını görüntülemek için seçtim.

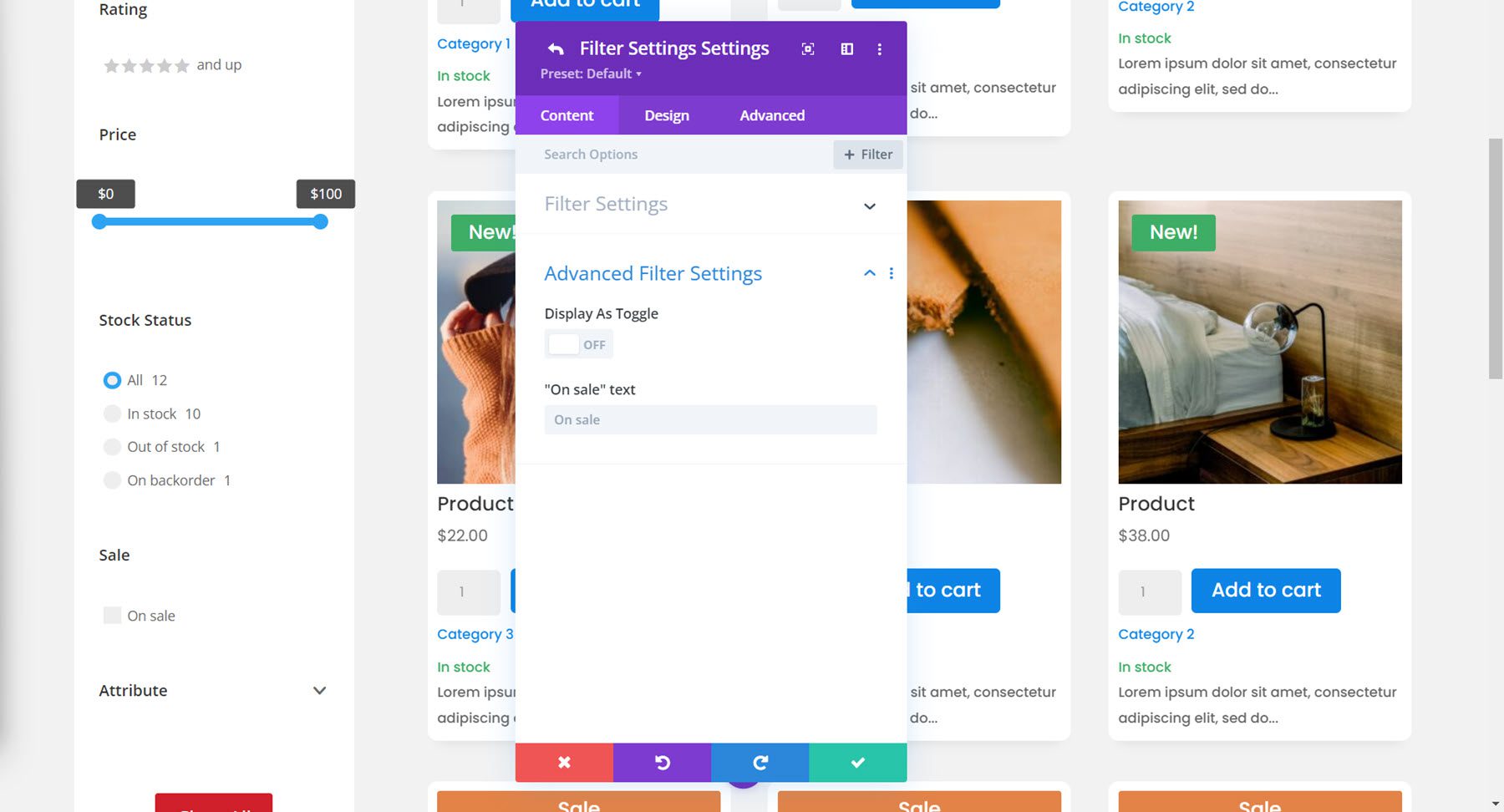
Satış Filtresi
Satış filtresi seçenekleri oldukça basittir - geçiş ekranını etkinleştirebilir veya devre dışı bırakabilir ve indirimdeki metni değiştirebilirsiniz.

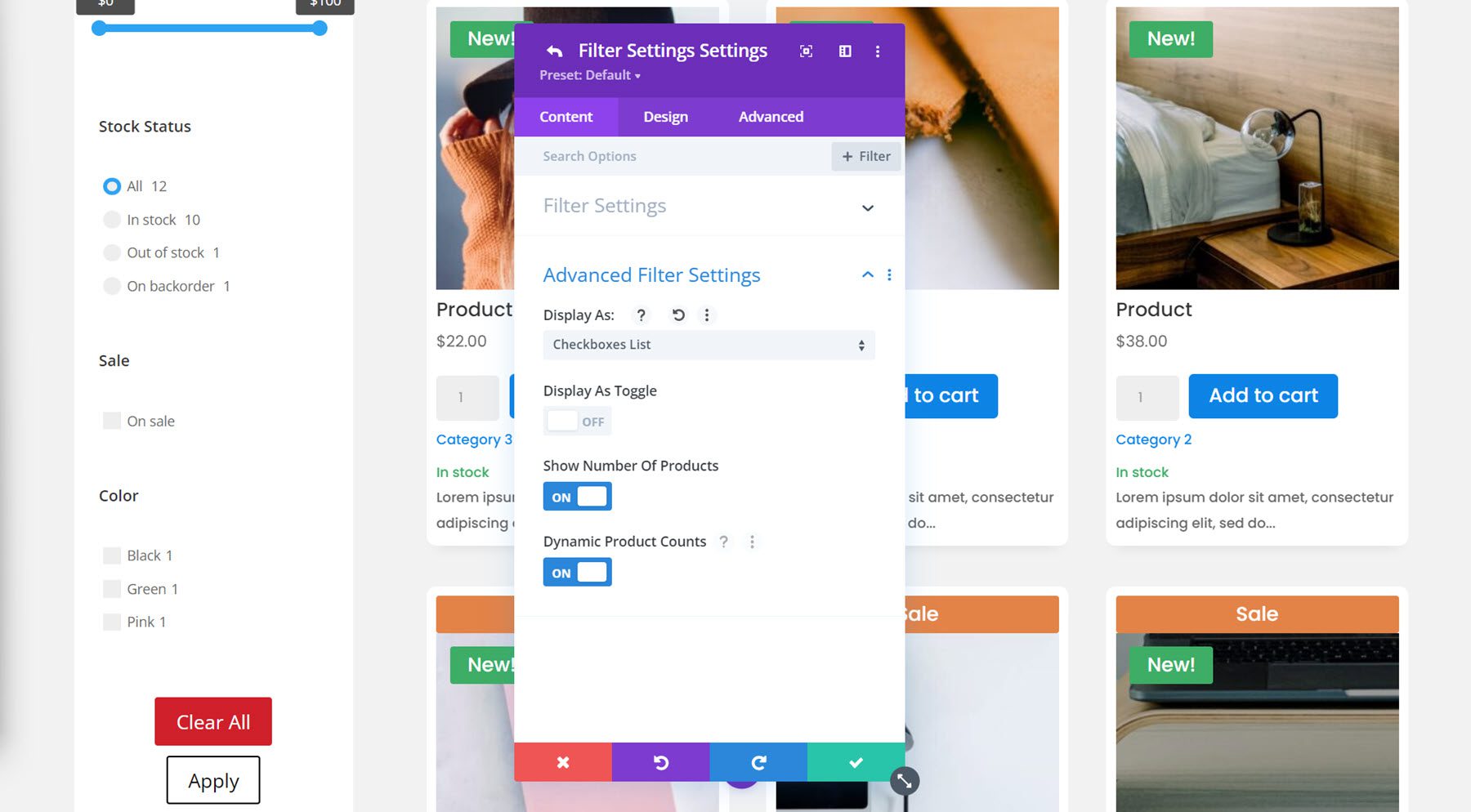
Nitelik Filtresi
Son olarak, öznitelik filtremiz var. Nitelik örneği için renkleri kullanmayı seçtim ve onay kutuları listesi görüntüleme seçeneğini seçtim.

İçerik Sekmesi Filtre Ayarları
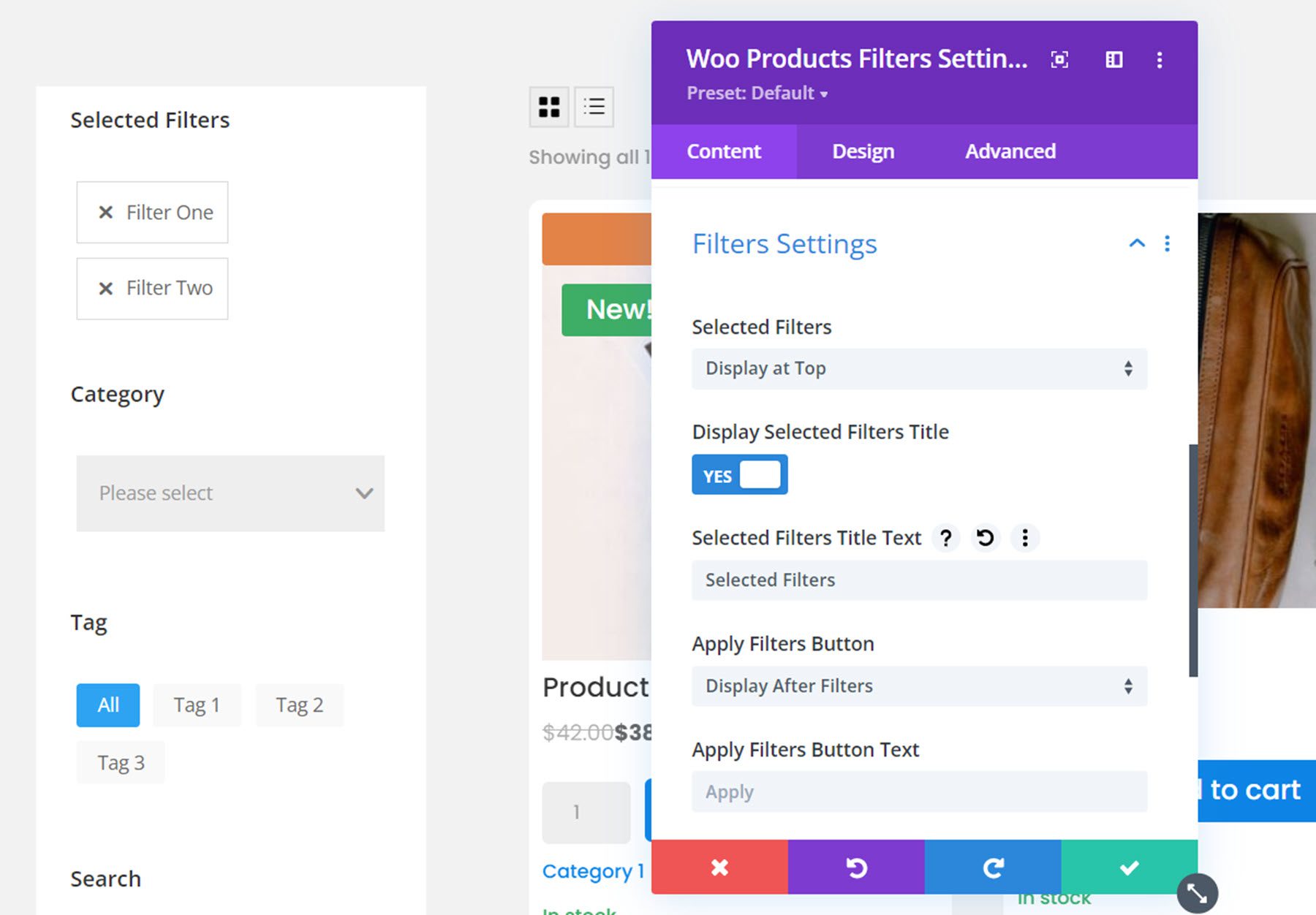
Filtre modülü ayarlarının içerik sekmesine geri döndüğünüzde, filtre ayarları grubu altında listelenen bazı ek seçenekler vardır.
İlk olarak, seçilen filtreleri üstte veya altta görüntülemeyi seçebilir veya tamamen gizleyebilirsiniz. Onları en üstte göstermeyi seçtim. Ayrıca seçilen filtre başlığını görüntülemeyi veya gizlemeyi seçebilir ve başlık metnini değiştirebilirsiniz.

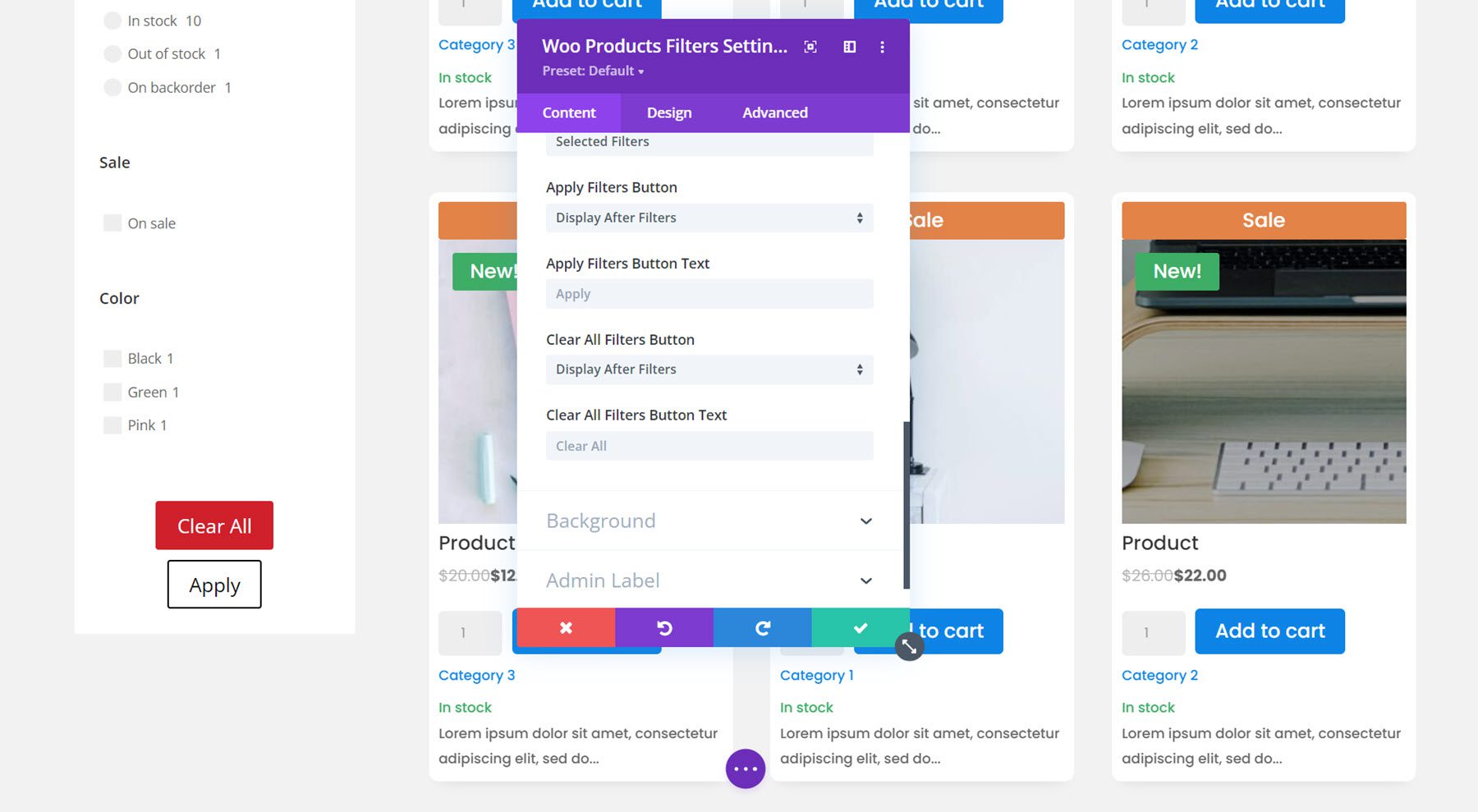
Ayrıca bu bölümde filtreleri uygula ve filtreleri temizle düğmeleri için seçenekler bulunmaktadır. Bunları filtrelerden önce veya sonra görüntülemeyi veya hiç göstermemeyi seçebilirsiniz. Düğme metnini de değiştirebilirsiniz. Filtrelerden sonra her iki düğmeyi de görüntülemeyi seçtim.

İçerik sekmesinde ayrıca arka plan ayarları ve yönetici etiketi ayarları için bir bölüm bulunur.
Tasarım Sekmesi
Filtre modülünün tasarım sekmesi, filtre tasarımlarını tamamen özelleştirmeniz için çok sayıda tasarım seçeneğine sahiptir. Filtre türlerinin her biri için yazı tipini, aralığı, kenarlığı ve arka planı özelleştirebilirsiniz. Ayrıca düğmeleri, seçilen filtreleri, boyutlandırmayı, aralığı, kenarlığı, kutu gölgesini, filtreleri, dönüştürmeyi ve animasyon seçeneklerini özelleştirebilirsiniz. Burada fazla ayrıntıya girmeyeceğiz, ancak filtre modülünün hemen hemen her yönünü istediğiniz gibi değiştirebileceğinizi bilin.
Bu örnekte, yazı tipini değiştirdim, seçilen filtrelere yuvarlak köşeler ekledim, filtreler arasındaki alt kenar boşluğunu azalttım, açılır filtreye kenarlık ekledim, etkin etiketin rengini, fiyat filtresini, stok durumunu ve eşleştirmek için onay işaretlerini değiştirdim. renk düzeni, düğme tasarımı özelleştirildi ve filtre modülüne yuvarlatılmış bir köşe ve kutu gölgesi eklendi. İşte filtre modülü ve mağaza modülü ile son tasarım.

Sepet Listesi Modülü
Şimdi sepet sayfasına geçelim. İlk olarak, sepet listesi modülü. Bu modül sepetinizin içeriğini gösterecektir.
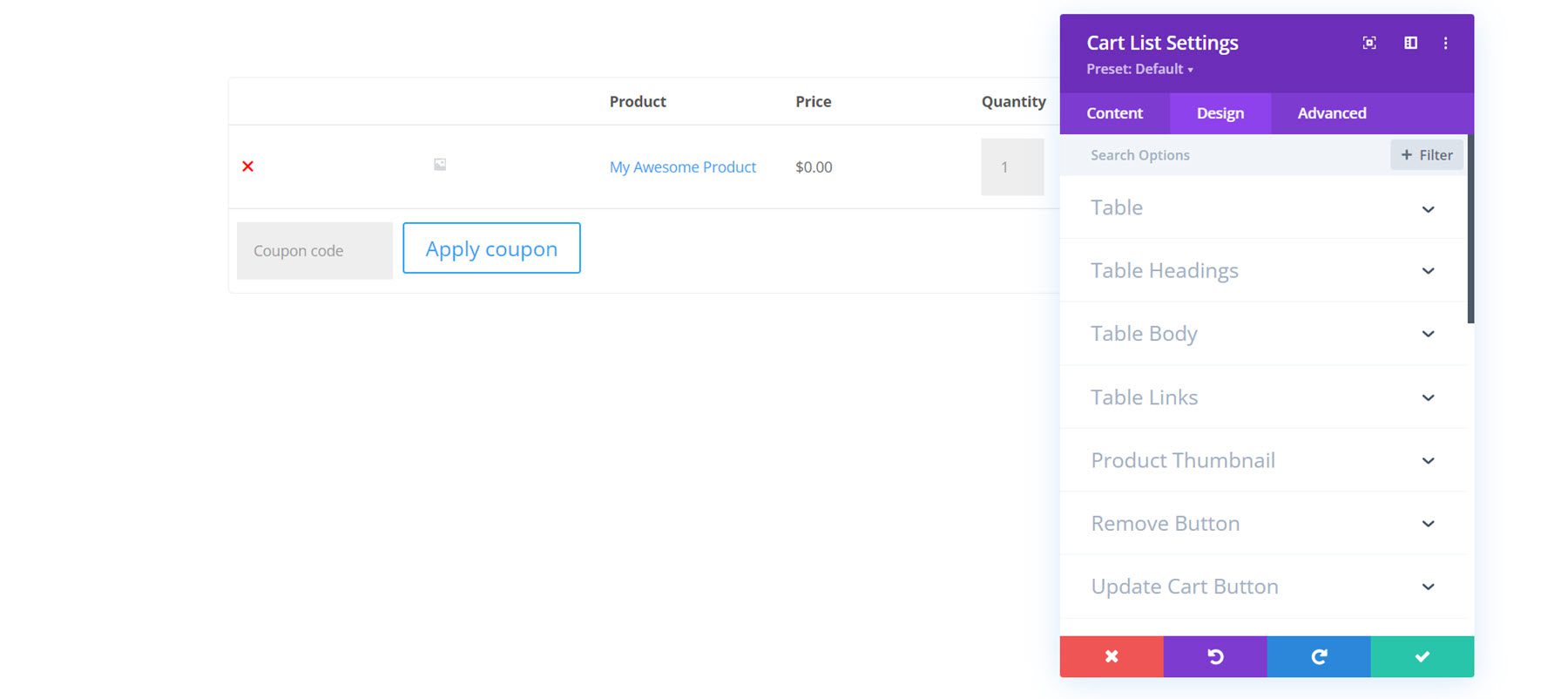
İçerik Sekmesi
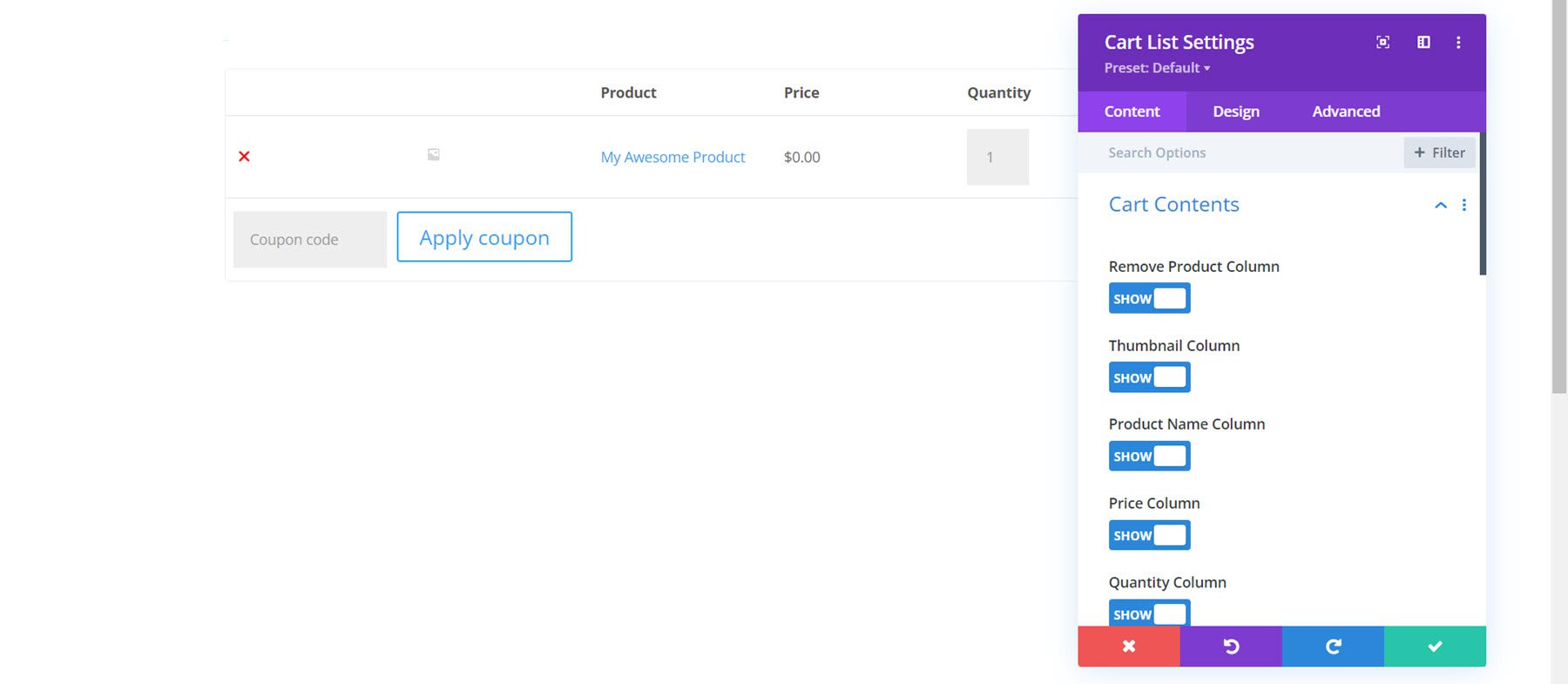
Modül ayarlarında görüntülenen içeriği değiştirebilirsiniz. Ürünü kaldır sütunu, ürün sütunu, küçük resim, ürün adı, fiyat, miktar, ara toplam ve kupon kodu gibi belirli sütunları göstermeyi veya gizlemeyi seçebilirsiniz.

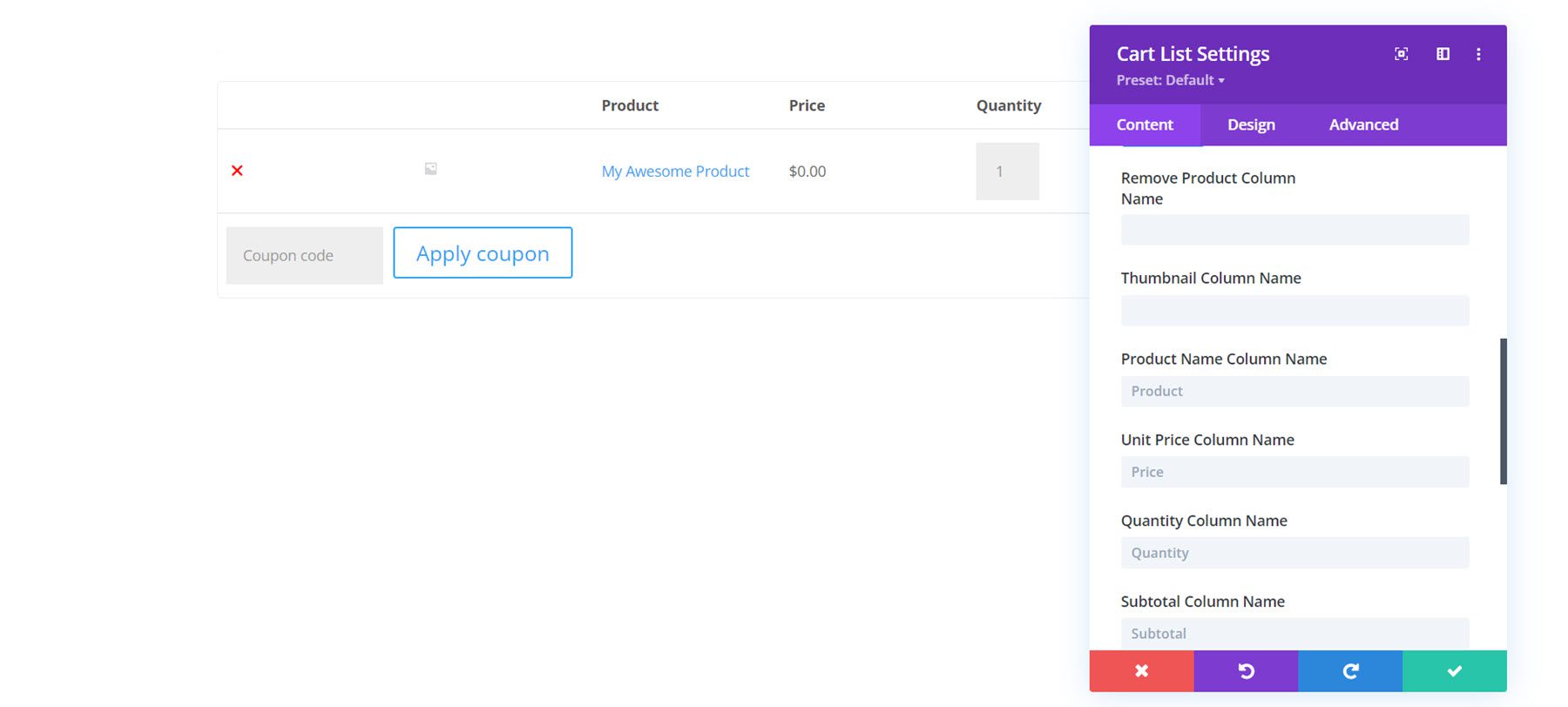
Ayrıca sütunlardan herhangi birini özel metinle yeniden adlandırabilirsiniz.

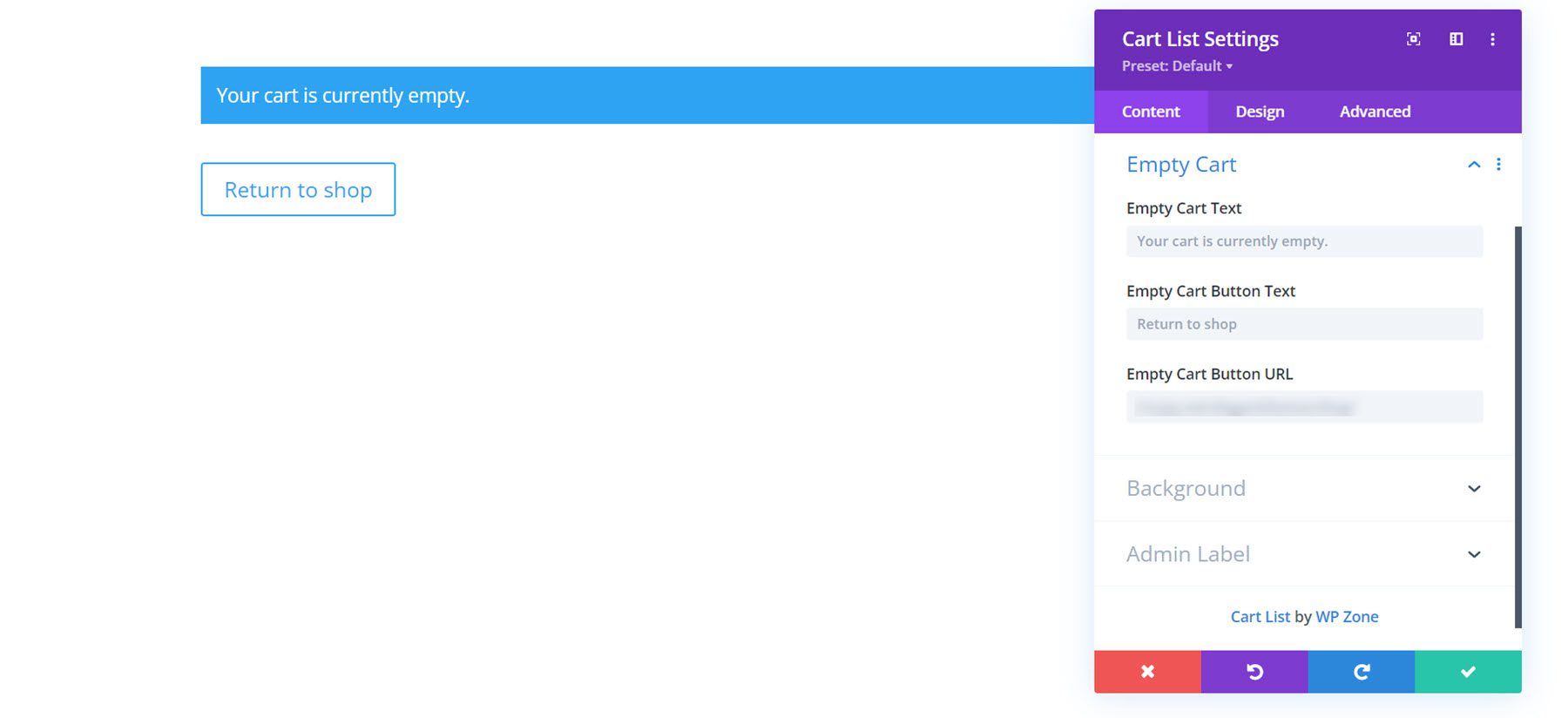
Ek olarak, boş sepet metnini, düğme metnini ve düğme URL'sini özelleştirebilirsiniz.

İçerik sekmesinde ayrıca varsayılan arka plan ve yönetici etiketi ayarları bulunur.
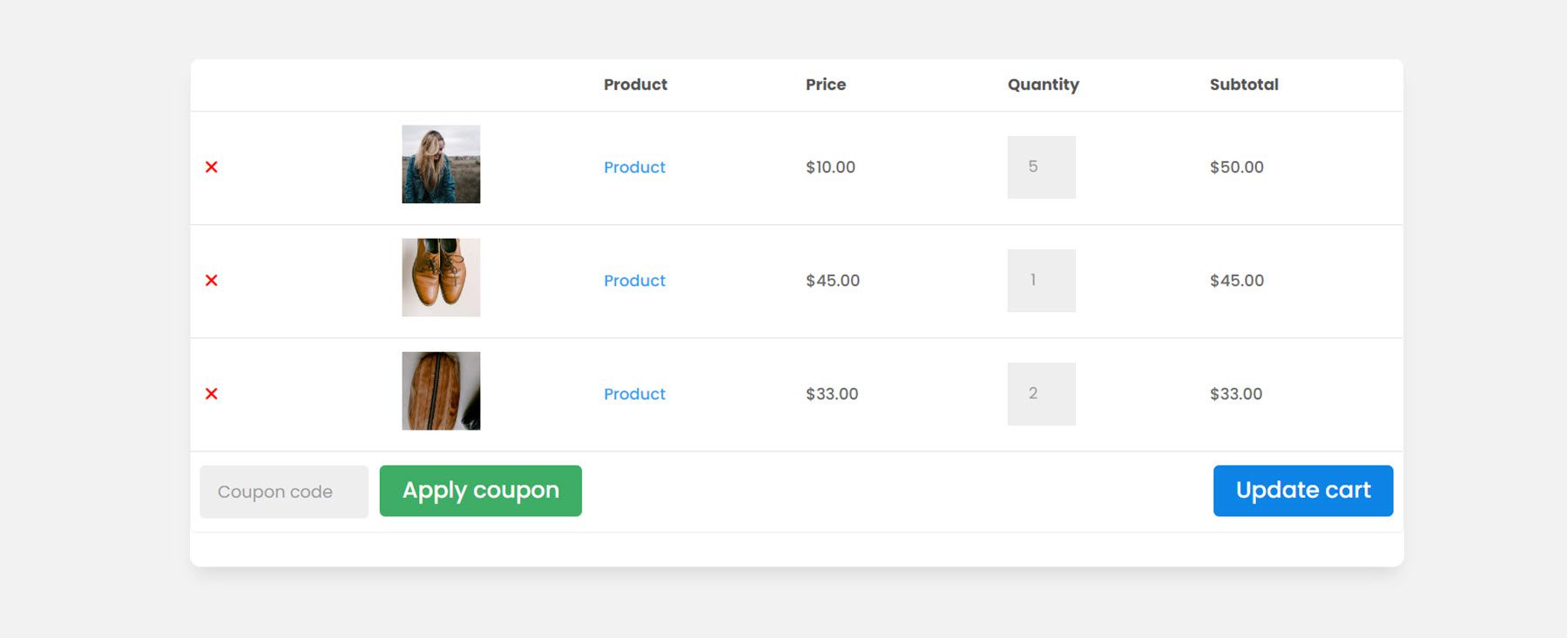
Tasarım Sekmesi
Burada, sepet modülünün tasarımını tamamen özelleştirebilirsiniz. Düğmeler, metin, tablo ve daha fazlası dahil olmak üzere sepet modülünün her yönü değiştirilebilir.

Beyaz bir arka plan ve yuvarlatılmış köşeler ekleyerek, yazı tipini değiştirerek, küçük resim boyutunu artırarak ve düğmeleri özelleştirerek tasarımı özelleştirdim.

Sepet Toplamları Modülü
Sepet sayfasına sepet toplamları modülü de eklenmelidir. Sepet öğeleri için ara toplamı ve toplamı görüntüler ve ödeme işlemine devam etmek için bir düğmesi vardır.
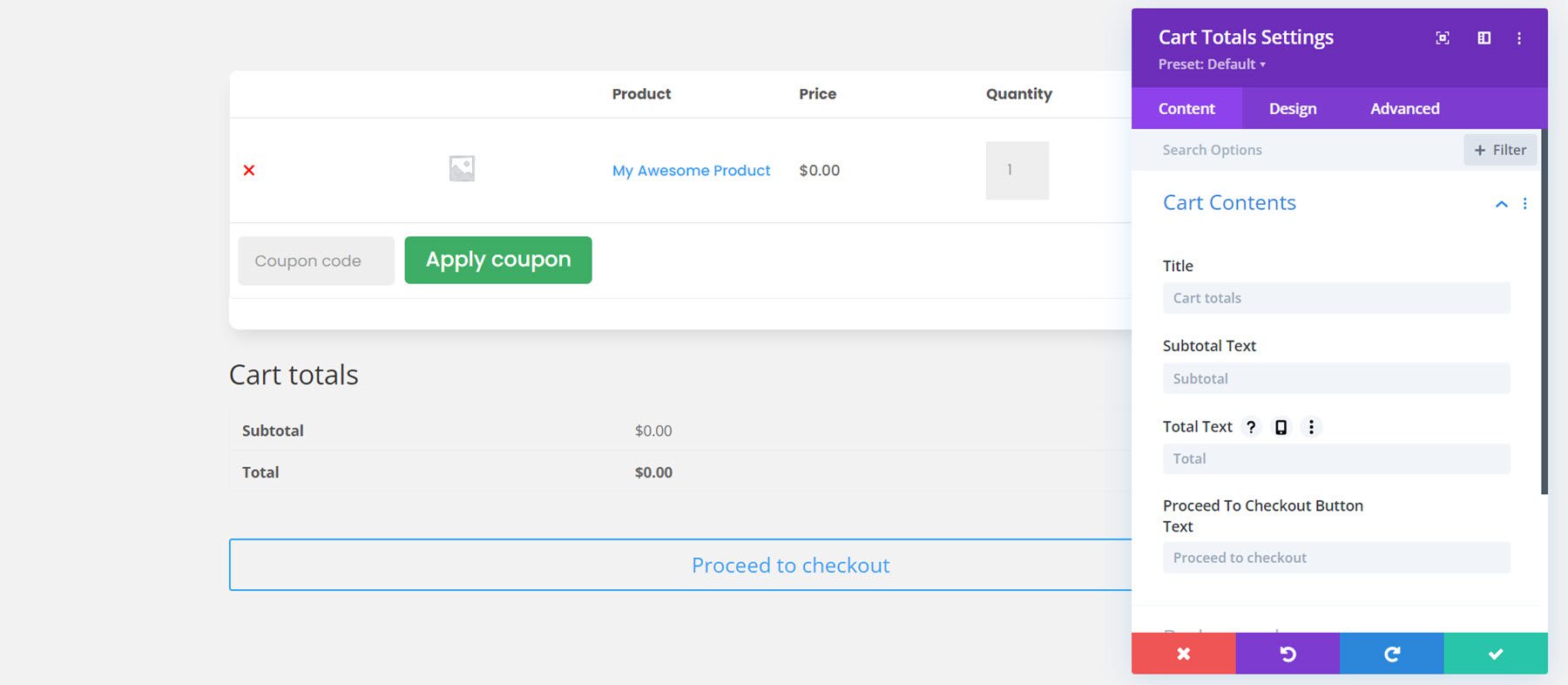
İçerik Sekmesi
Modül ayarlarında başlık, ara toplam metni, toplam metin gibi metinleri değiştirebilir ve ödeme butonu metnine ilerleyebilirsiniz. Ayrıca bir arka plan ekleyebilir ve yönetici etiketini değiştirebilirsiniz.

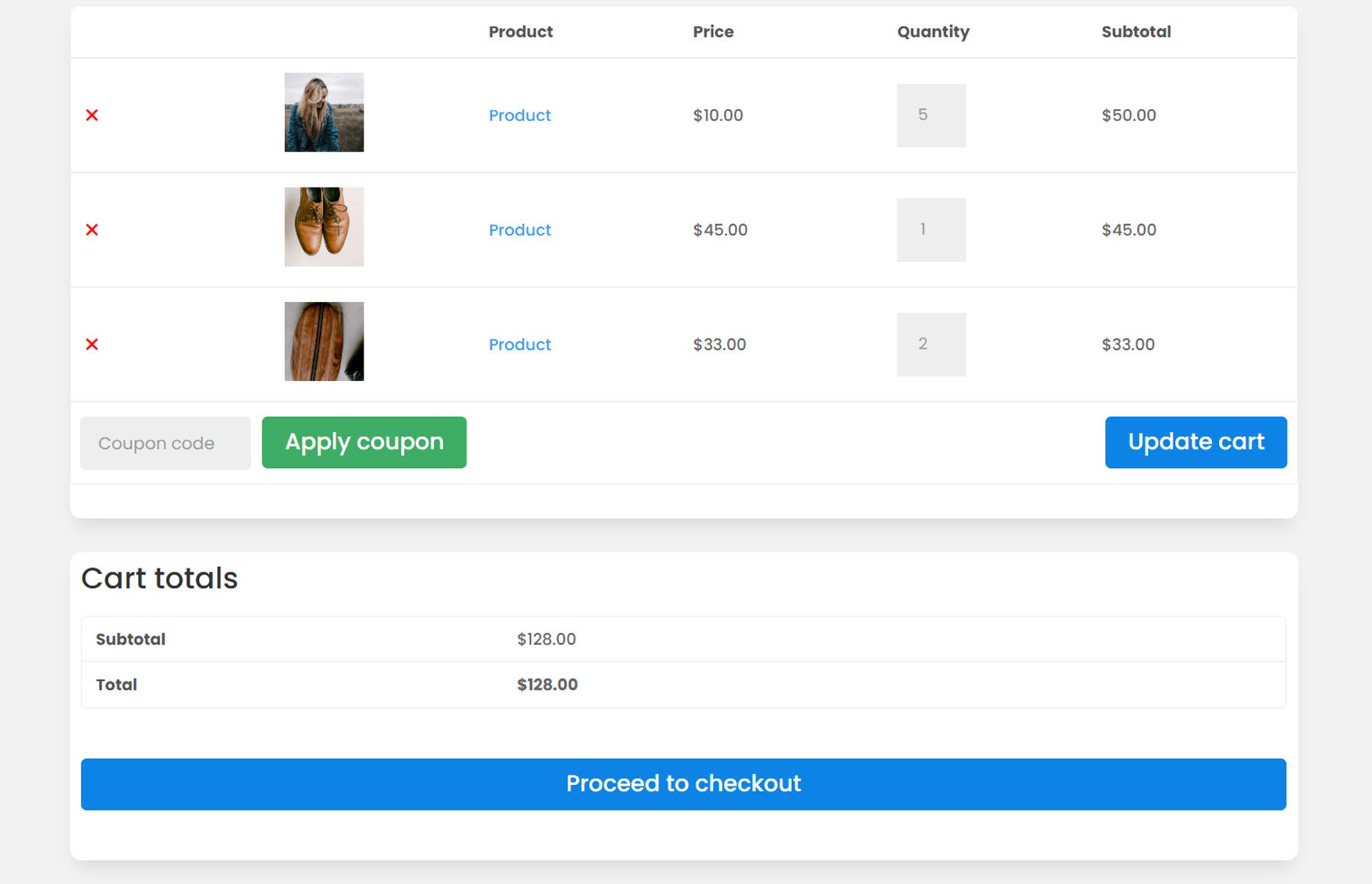
Tasarım Sekmesi
Tasarım ayarlarıyla, sepet toplamları modülünün her yönünü özelleştirebilirsiniz. Bu örnek için, modüle bir arka plan, bir kutu gölgesi ve yuvarlatılmış köşeler ekledim. Yazı tipini tasarımın geri kalanıyla eşleşecek şekilde değiştirdim ve ayrıca ödemeye devam et düğmesini özelleştirdim.

WooCommerce Bildirim Modülü
WooCommerce Bildirimleri modülü, sepet sayfasına da yerleştirilebilir. Bu modül, gelebilecek herhangi bir hata mesajını veya bildirimi gösterecektir. Sepet sayfasının en üstüne, sepet listesi modülünün üstüne ekliyorum.
İçerik Sekmesi
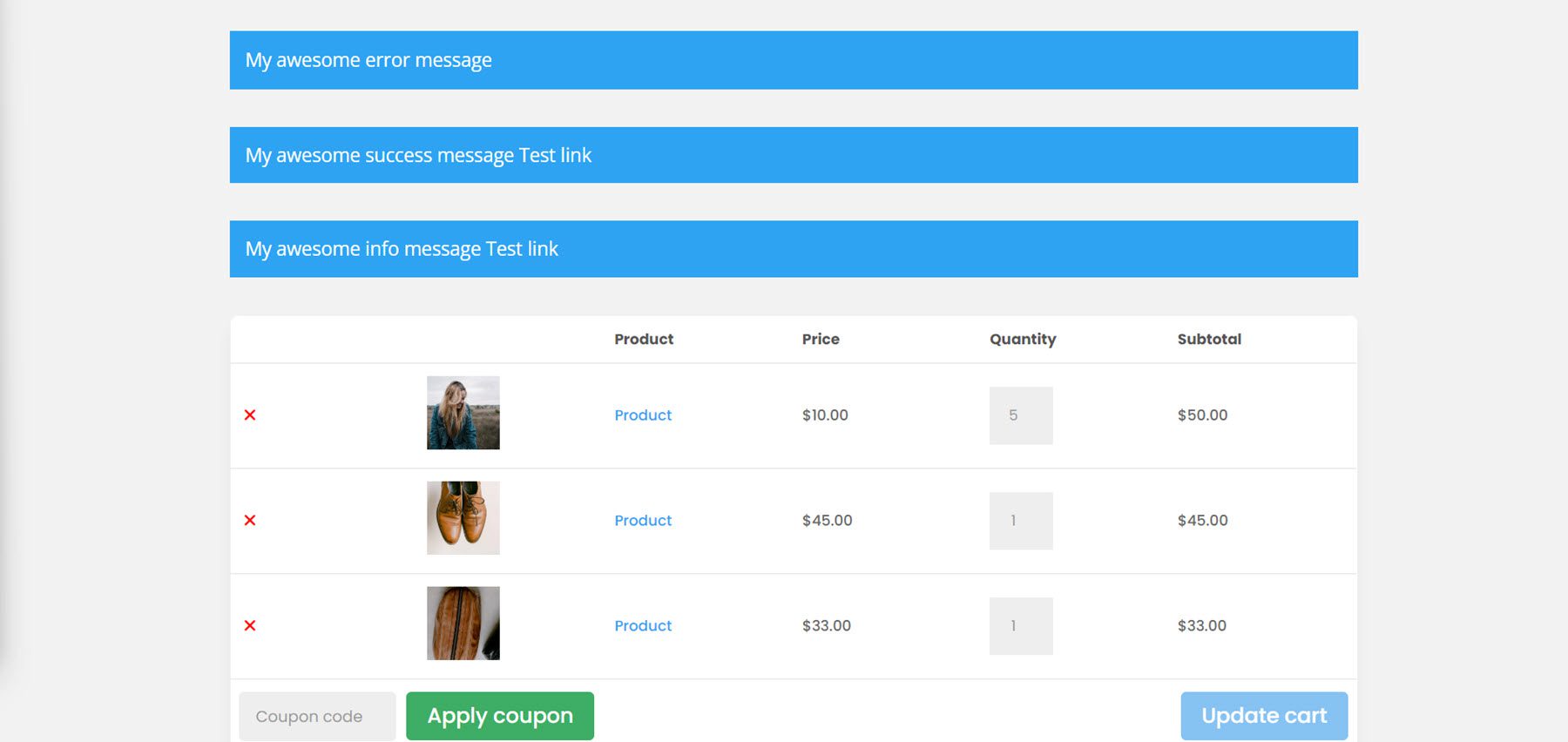
İçerik sekmesi altında, siz tasarımı test ederken tüm bildirimleri ön uçta görüntüleyecek olan test modunu etkinleştirebilirsiniz. Üç farklı bildirimin varsayılan olarak nasıl göründüğü aşağıda açıklanmıştır.

Tasarım Sekmesi
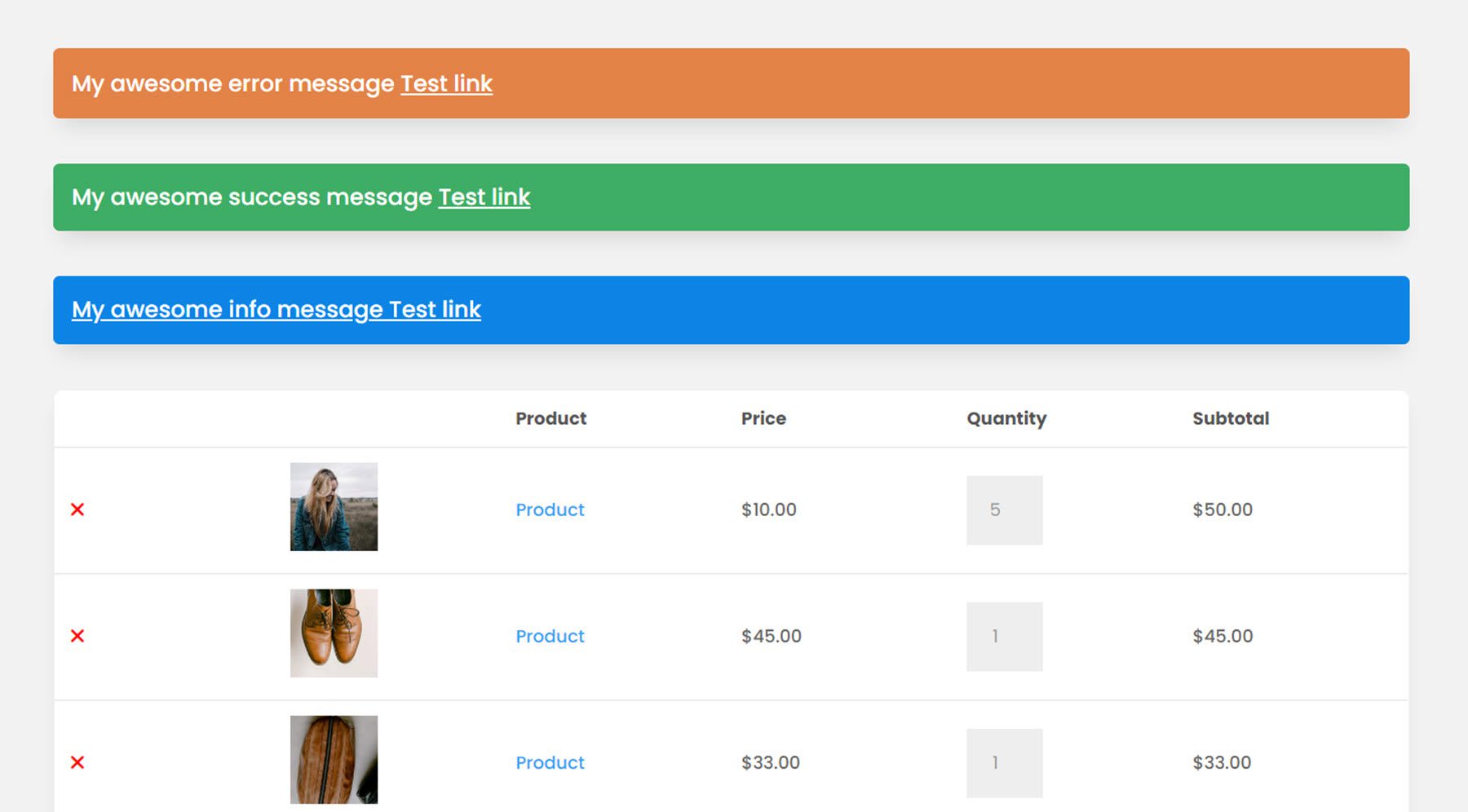
Burada bildirimlerin tasarımını değiştirebilirsiniz. Arka plan renklerini duyuru türüne göre değiştirdim ve stili tasarımın geri kalanına uyacak şekilde değiştirdim.

Checkout Faturalama Modülü
Ödeme sayfasına geçerken, ilk önce faturalandırma modülü gelir. İşlemi tamamlamak için fatura bilgilerini toplayabileceğiniz yer burasıdır.
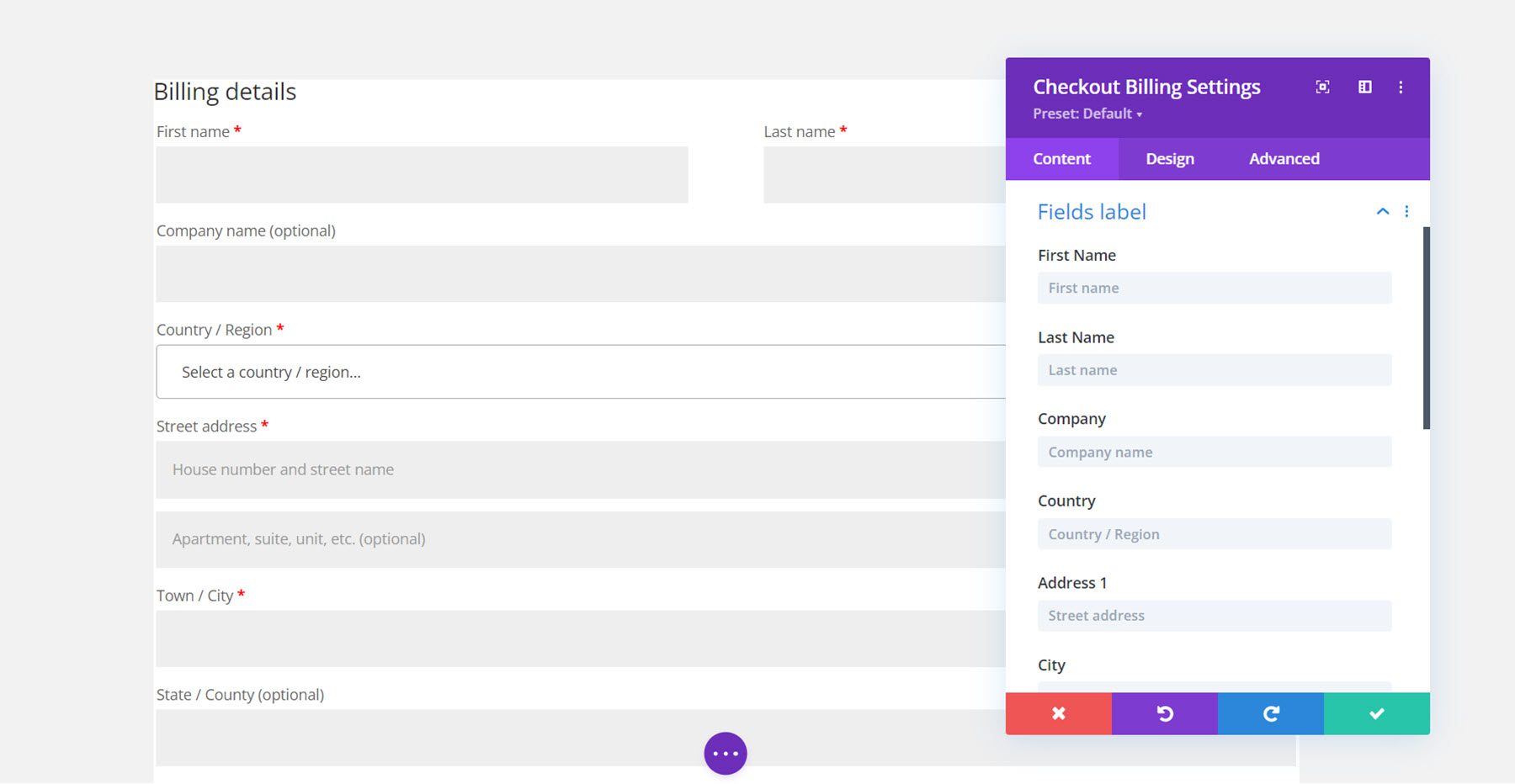
İçerik Sekmesi
İçerik sekmesi altında, fatura başlığı metnini ve alan etiketlerinden herhangi birini değiştirebilirsiniz. Ayrıca bir bağlantı veya arka plan ekleyebilir ve yönetici etiketini değiştirebilirsiniz. Burada düzene bir arka plan rengi ekledim.

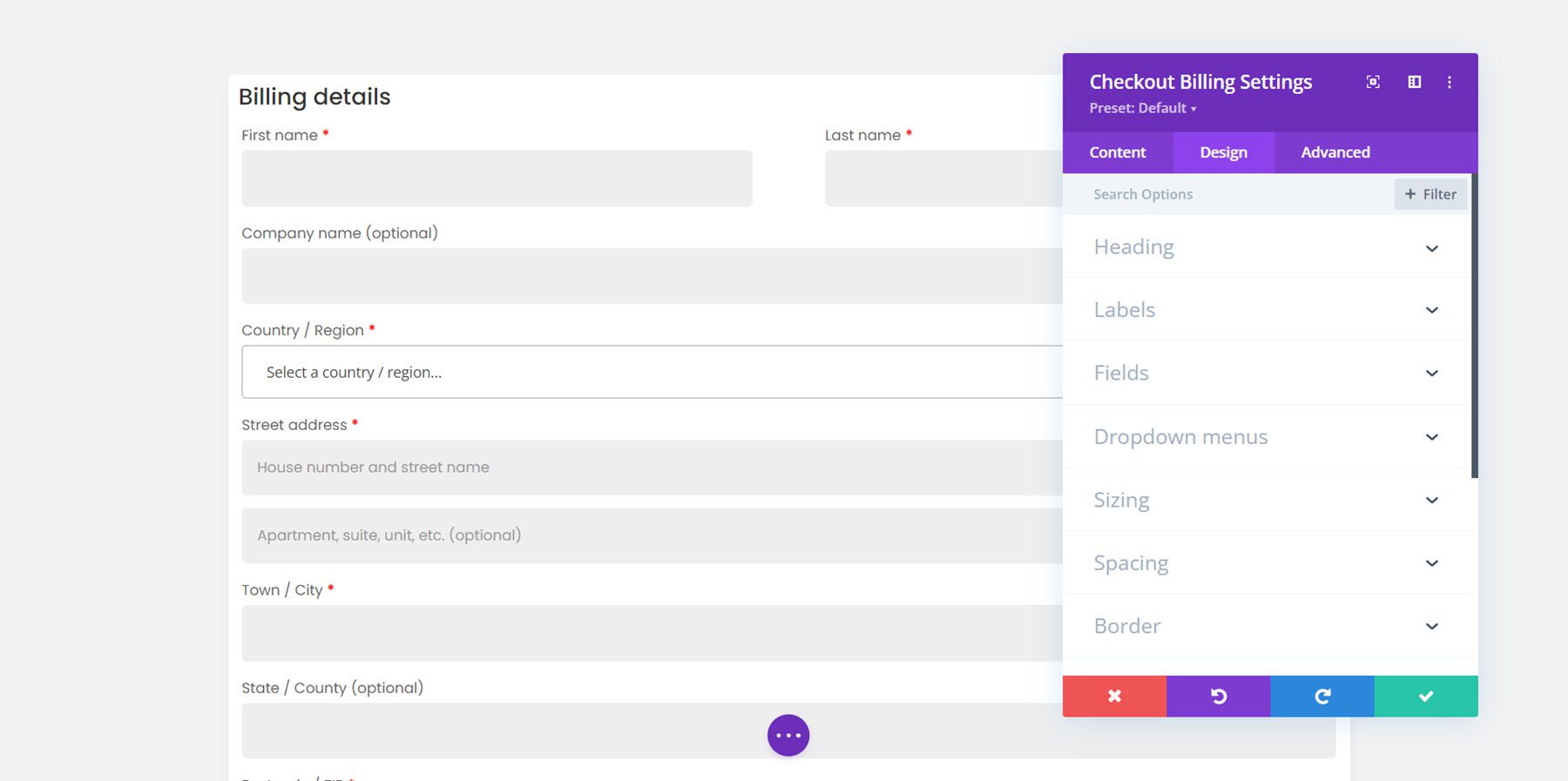
Tasarım Sekmesi
Tasarım sekmesi, başlık ve etiketlerden alanlara ve kenarlıklara kadar her şeyi özelleştirmek için seçeneklere sahiptir. Bu örnek için tasarımı diğer modüllerle aynı hizada tuttum ve yuvarlak bir kenarlık ve bir kutu gölgesi ekledim, aralığı değiştirdim ve yazı tipini değiştirdim.

Checkout Kupon Modülü
Daha sonra ödeme sayfasına ödeme kuponu modülünü ekleyebiliriz.
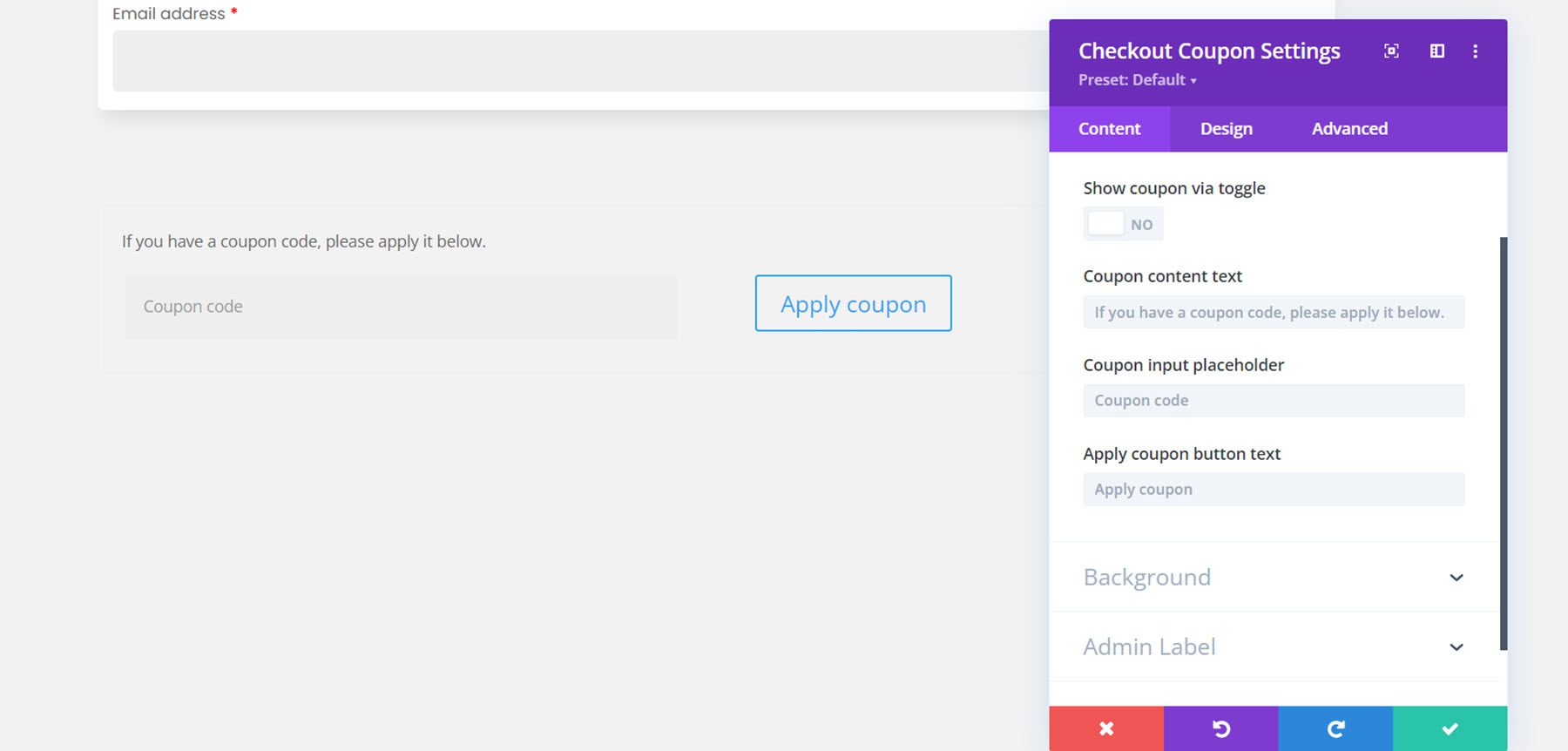
İçerik Sekmesi
İçerik sekmesinde, kupon bölümünün toggle ile gösterilmesini veya her zaman gösterilmesini seçebilirsiniz. gösterilmesini seçtim. Burada ayrıca kupon modülü öğelerinin herhangi birinin metnini değiştirebilirsiniz.

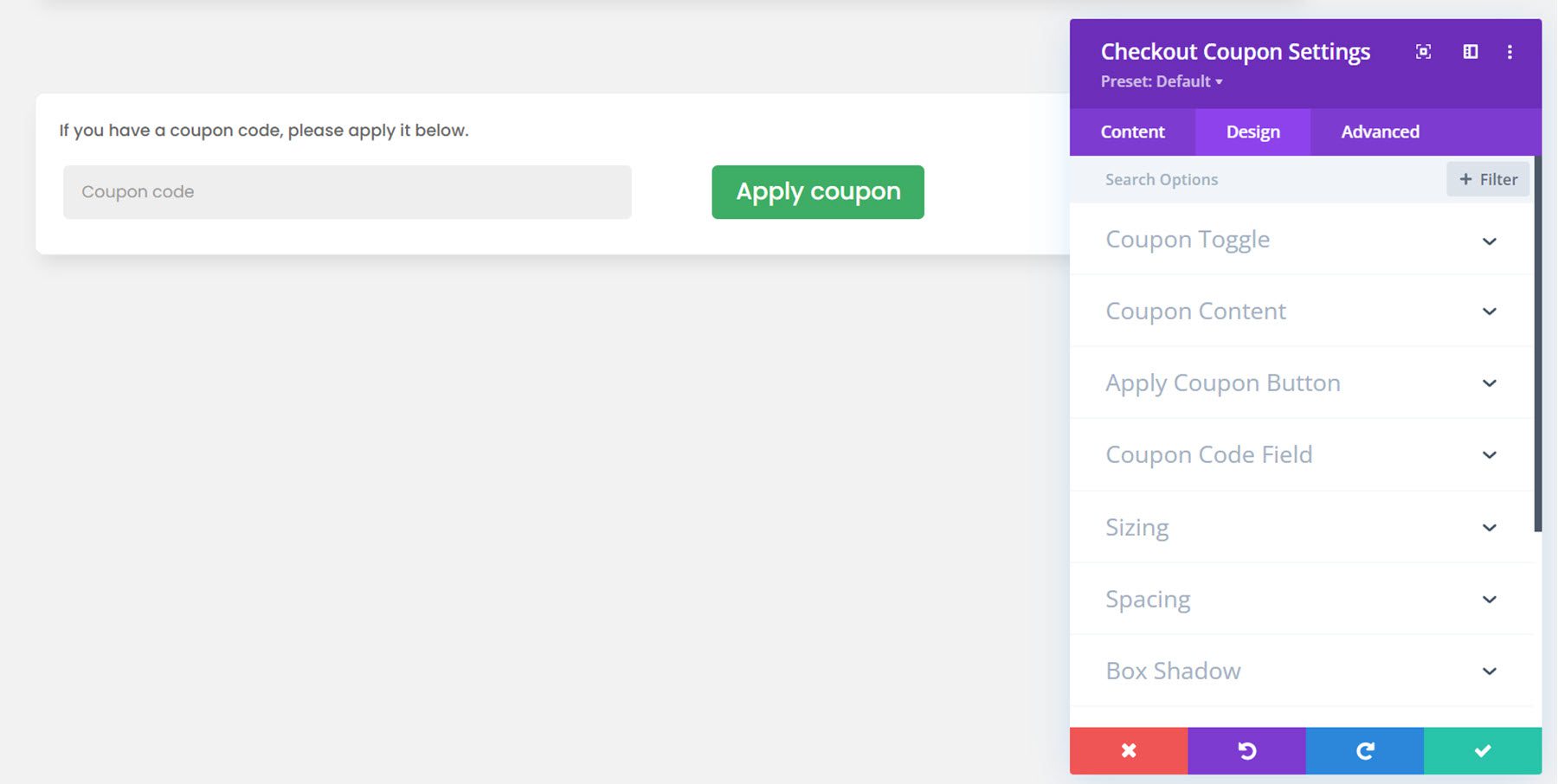
Tasarım Sekmesi
İşte tasarlanan kupon modülü. Bir arka plan, kutu gölgesi ve yuvarlatılmış köşeler ekledim. Yazı tipini de değiştirdim ve düğmeyi özelleştirdim.

Checkout Sipariş Modülü
Şimdi checkout order modülüne geçelim. Bu, ödeme sayfası için başka bir modüldür ve seçilen ürünler, ara toplam, nakliye, toplam maliyet, ödeme seçenekleri ve bir gizlilik politikası onay kutusu gibi müşterinin sipariş bilgilerini görüntüler.
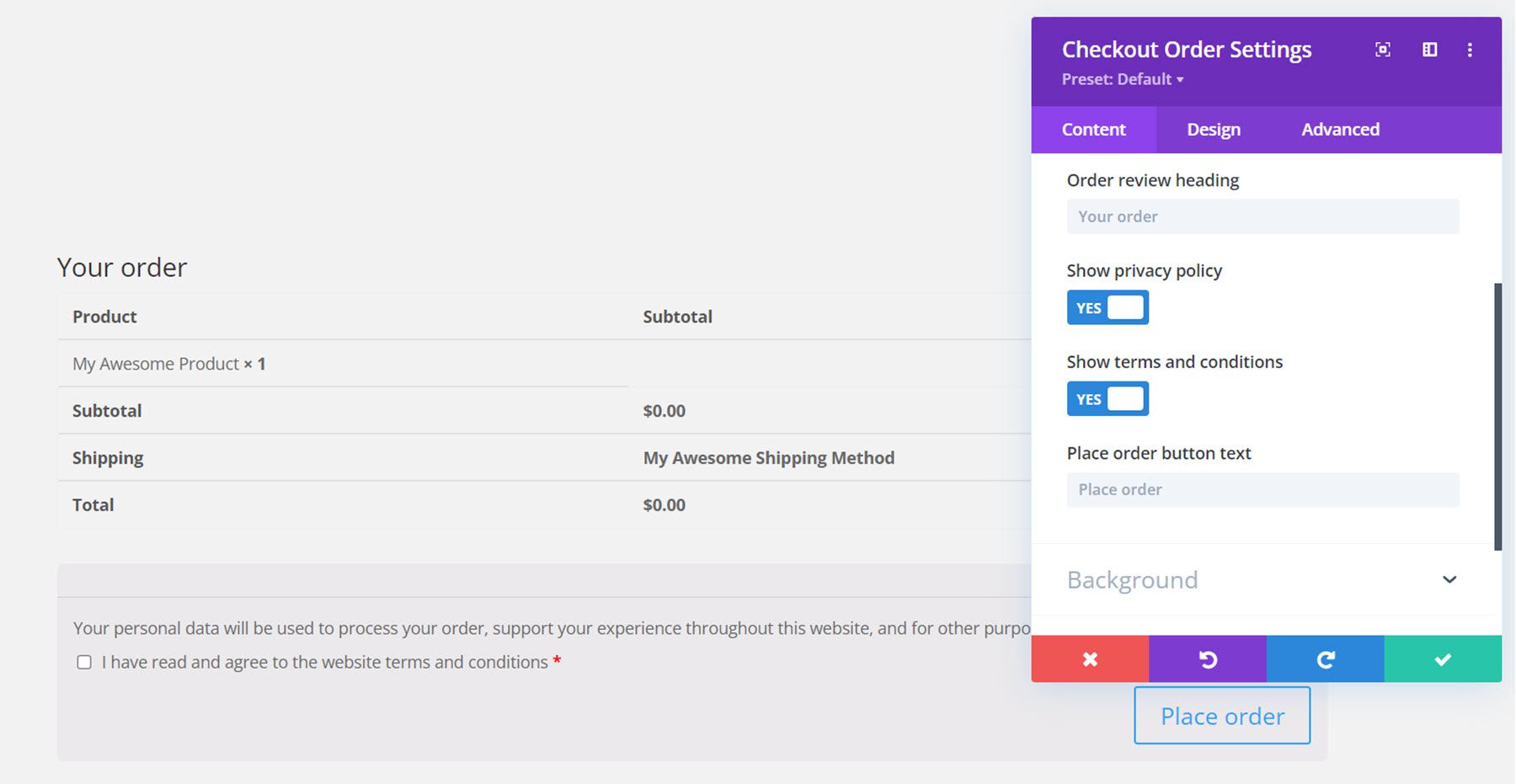
İçerik Sekmesi
İçerik sekmesinde, başlık metnini ve sipariş ver düğmesi metnini değiştirebilirsiniz. Gizlilik politikasını ve hüküm ve koşulları göstermeyi veya gizlemeyi de seçebilirsiniz. Elbette burada bir arka plan ekleyebilir ve yönetici etiketini de değiştirebilirsiniz.

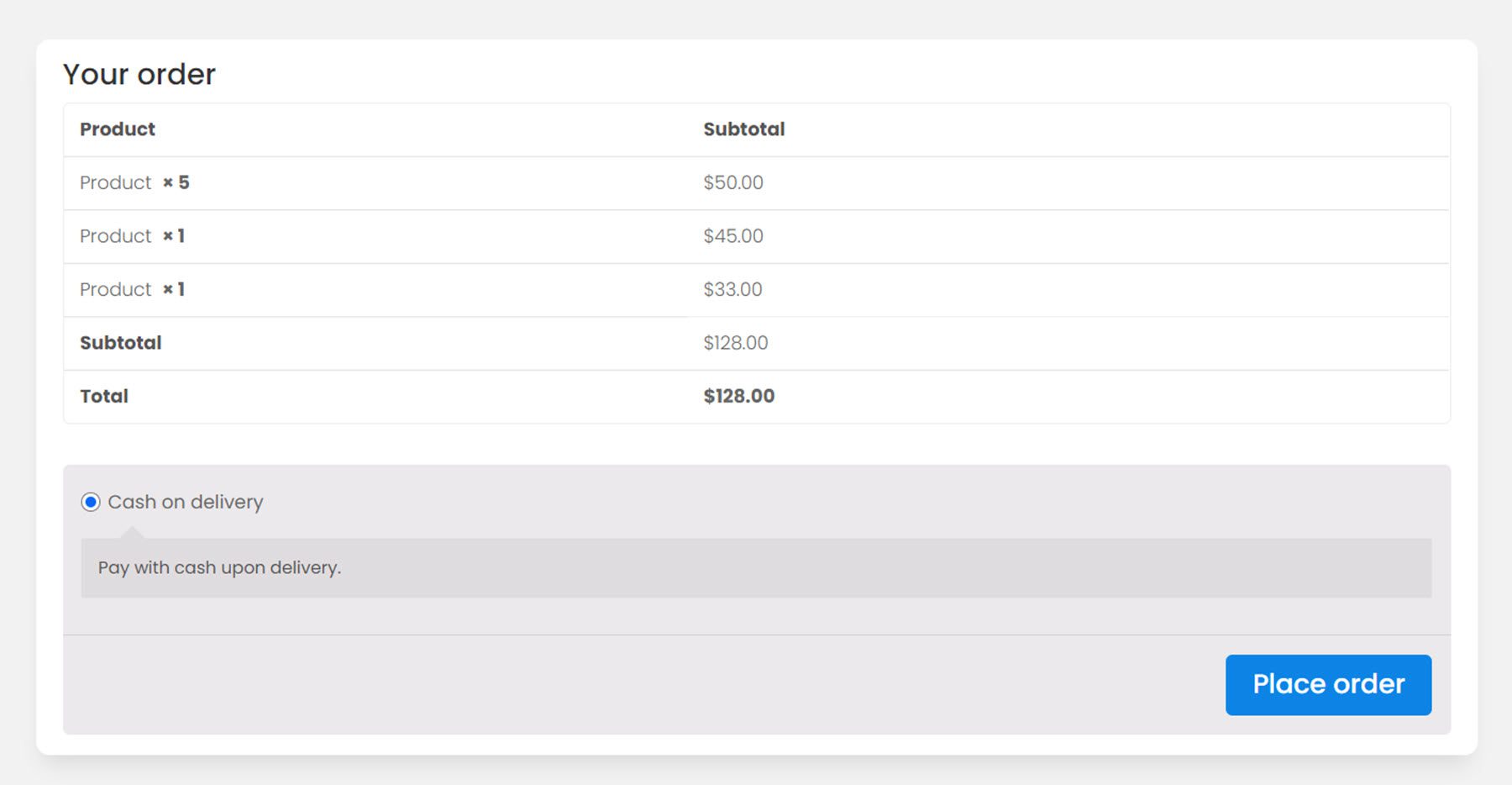
Tasarım Sekmesi
Tıpkı diğer modüller gibi ödeme emri modülü de tamamen özelleştirilebilir. Burada yazı tipini değiştirdim, bir arka plan ve yuvarlatılmış köşeler ekledim ve düğmeyi özelleştirdim.

Kargo Modülünü Kontrol Et
Ödeme sayfası için son modül, kargoyu teslim alma modülüdür.
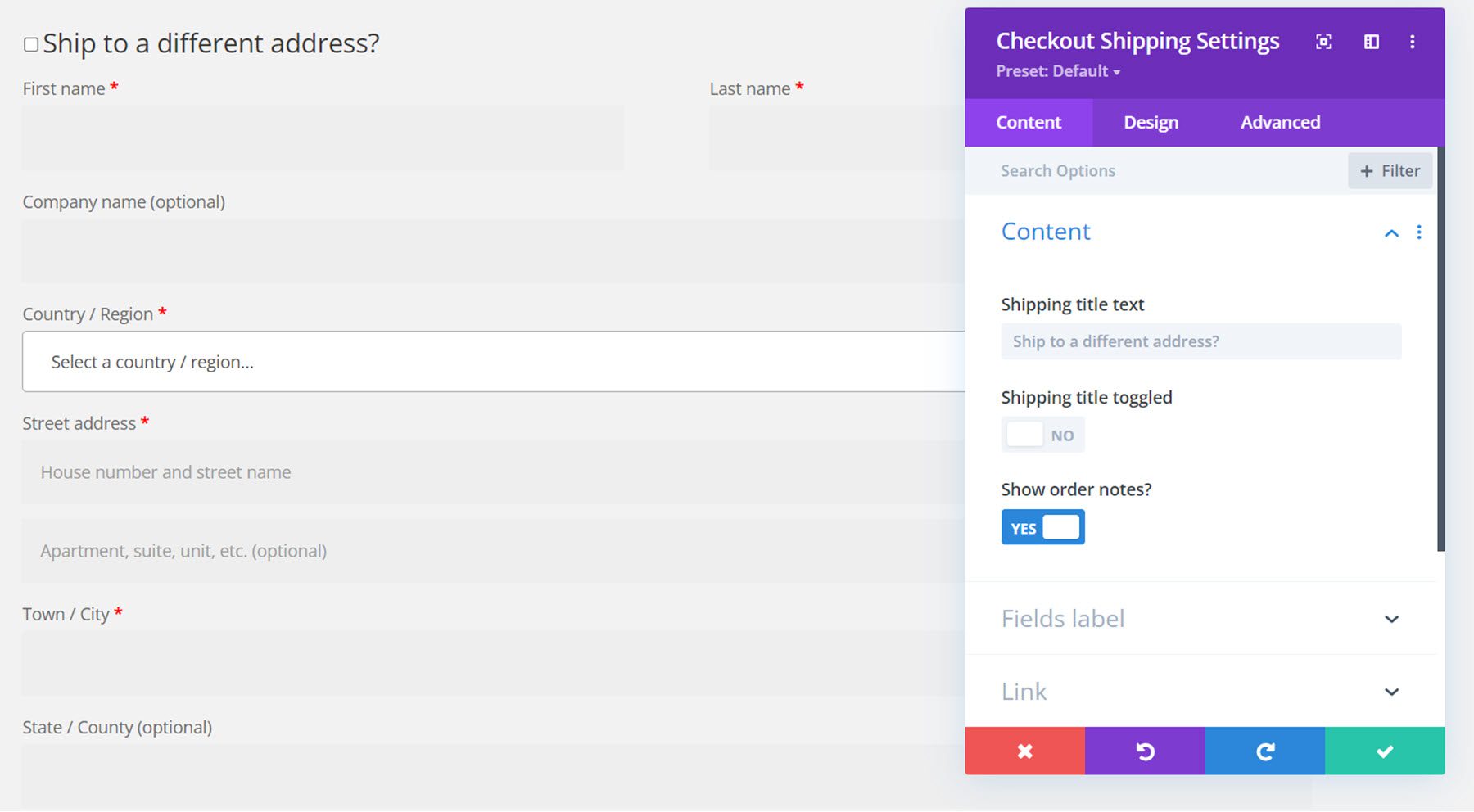
İçerik Sekmesi
İçerik sekmesinde, başlık metnini değiştirebilir, başlığın değiştirilmesini seçebilir ve sipariş notlarını gösterebilir veya gizleyebilirsiniz. Ayrıca alan etiketlerinden herhangi birini değiştirebilirsiniz.

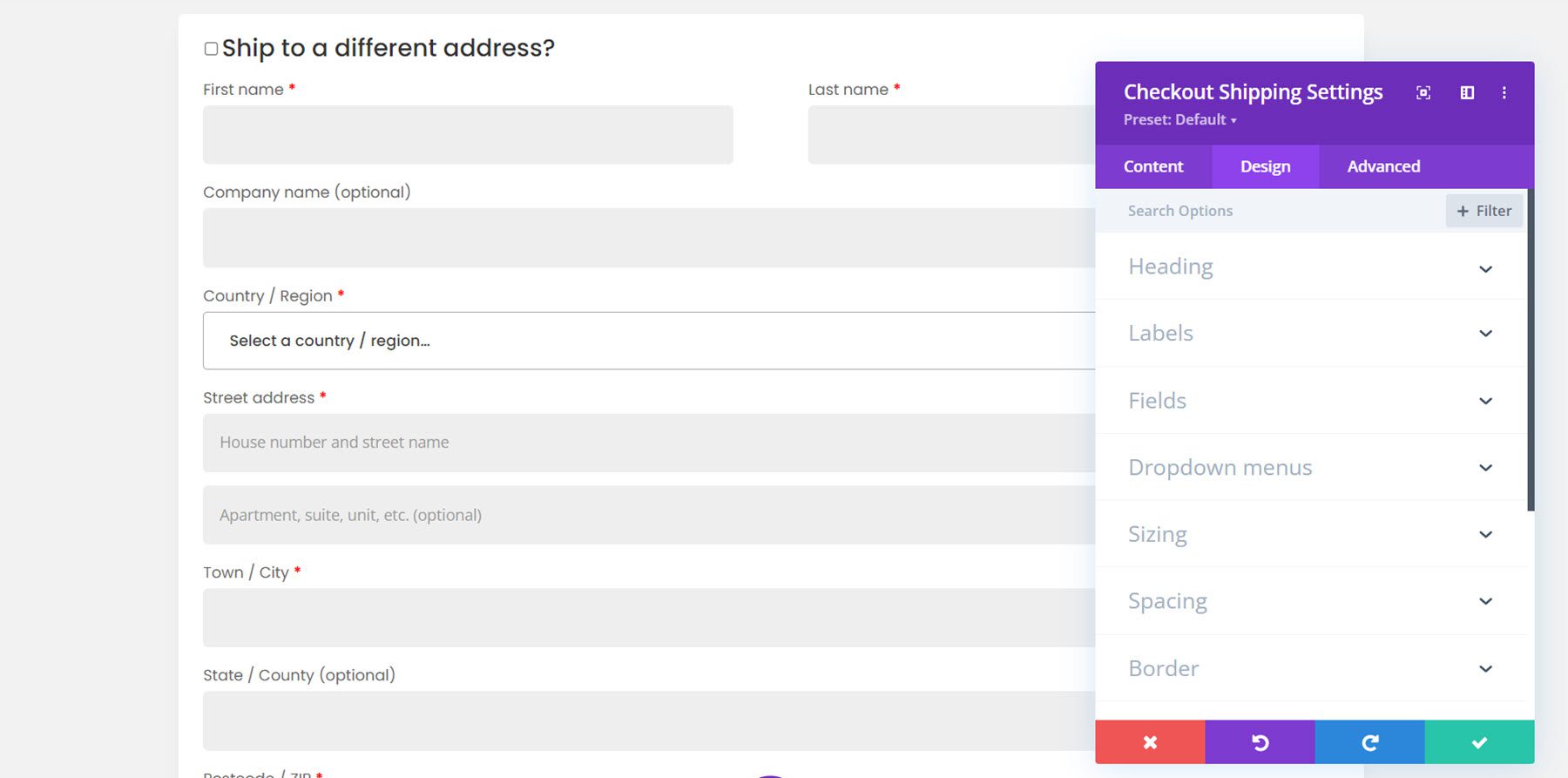
Tasarım Sekmesi
İşte size özel tasarım. Yine bir arka plan, yuvarlatılmış kenarlıklar, bir kutu gölgesi ekledim ve yazı tipini değiştirdim.

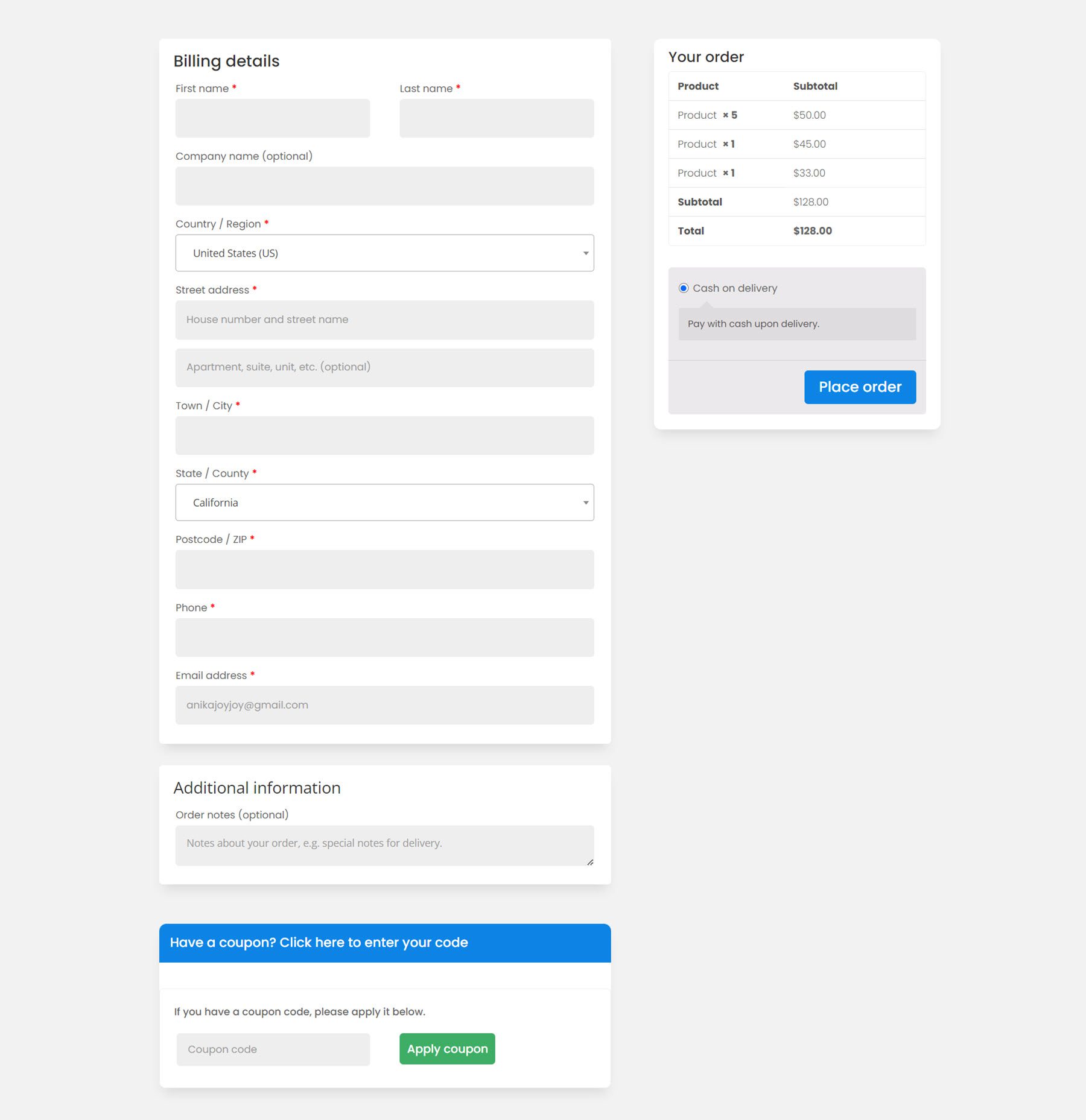
Ve işte ödeme sayfası için tam tasarım.

Hesap İçeriği Modülü
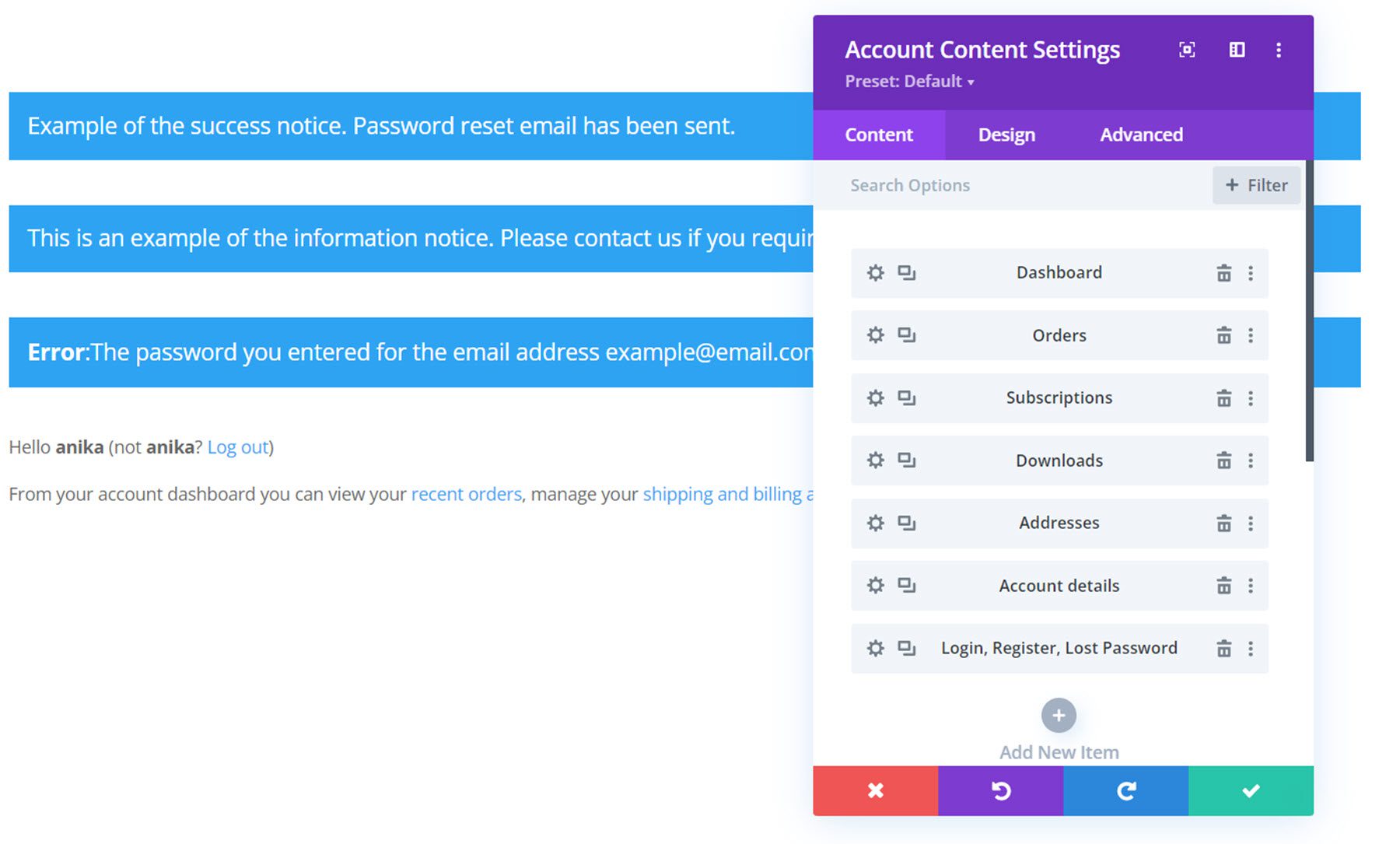
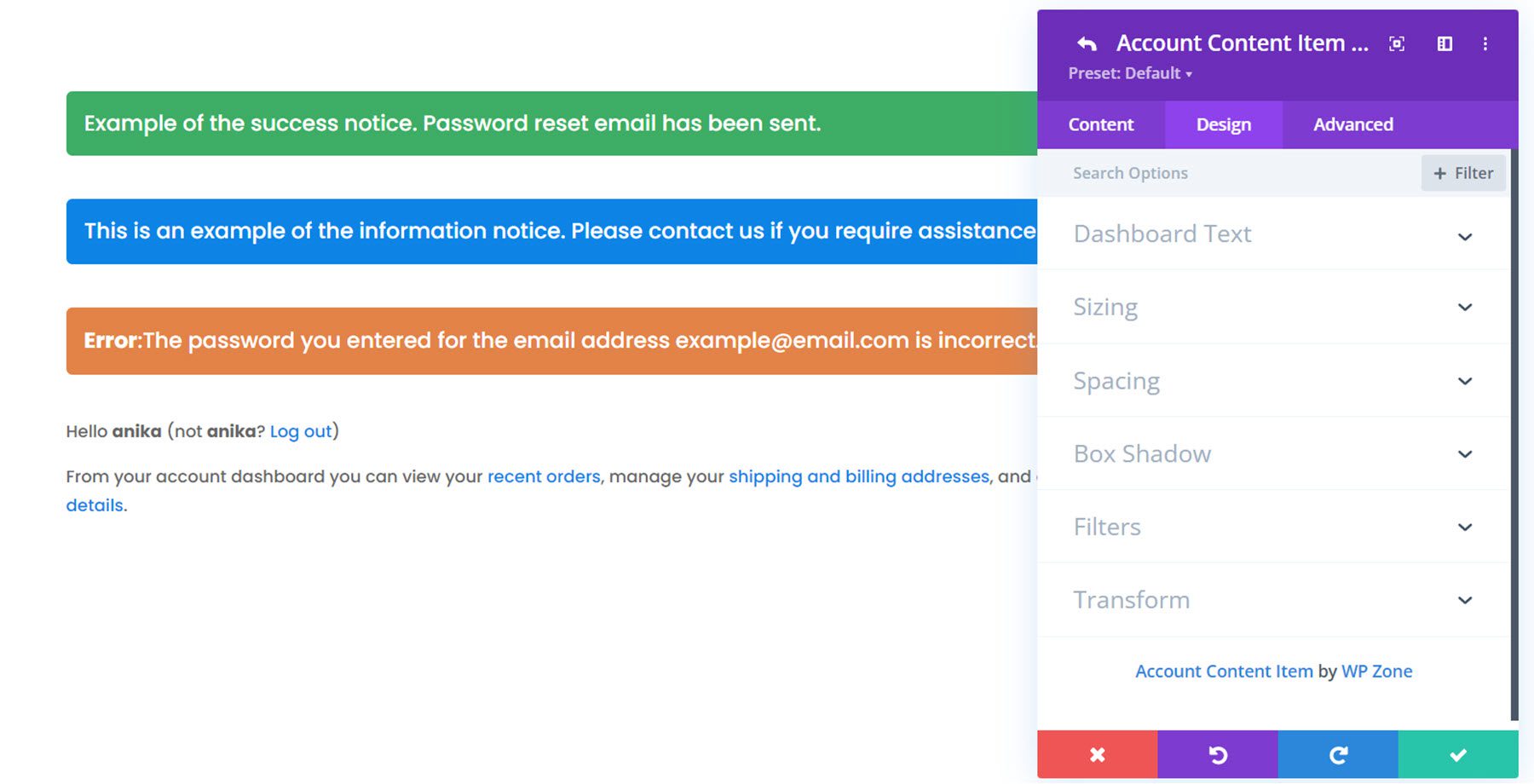
Divi mağaza oluşturucu, hesap sayfasını özelleştirmek için bazı modüllerle birlikte gelir. Önce hesap içeriği modülüne bir göz atalım. Sayfaya ekleyebileceğiniz farklı öğeler vardır ve bunları istediğiniz gibi yeniden düzenleyebilirsiniz. Bu öğeler gösterge panosu, siparişler, abonelikler, indirmeler, adresler, hesap ayrıntıları, oturum açma, kayıt ve kayıp parola bölümlerini içerir. Her öğenin, her bir öğenin tasarımını özelleştirebileceğiniz kendi ayarlar sayfası vardır. Hesap içerik modülünde, genel tasarımı özelleştirebileceğiniz tasarım seçenekleri de bulunur.

En üstteki bildirim mesajlarıyla birlikte stilize edilmiş varsayılan kontrol paneli görünümü buradadır.

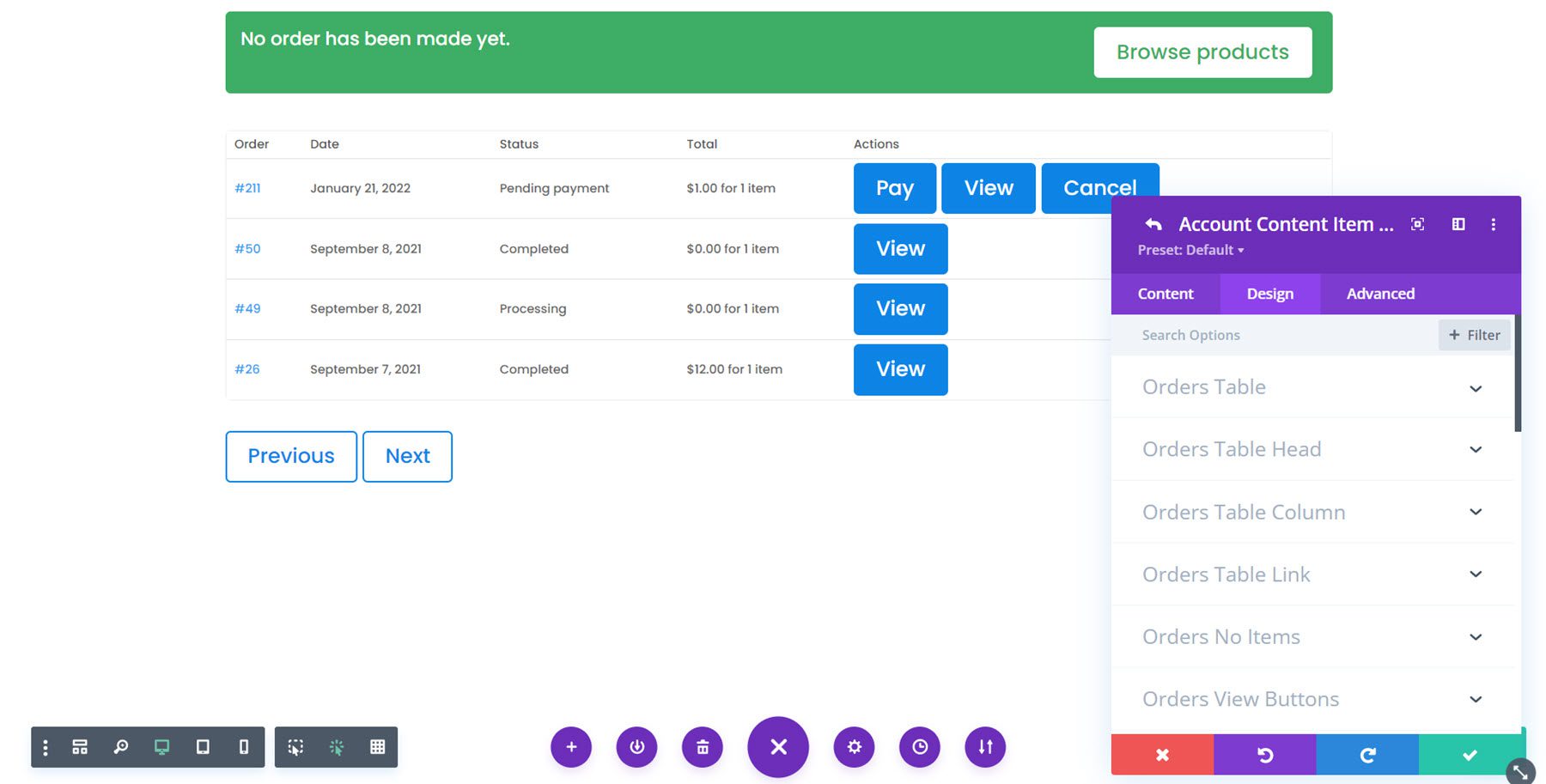
Bu, müşterilerin tamamlanan ve bekleyen tüm siparişlerini görebileceği stillendirilmiş siparişler sayfasıdır.

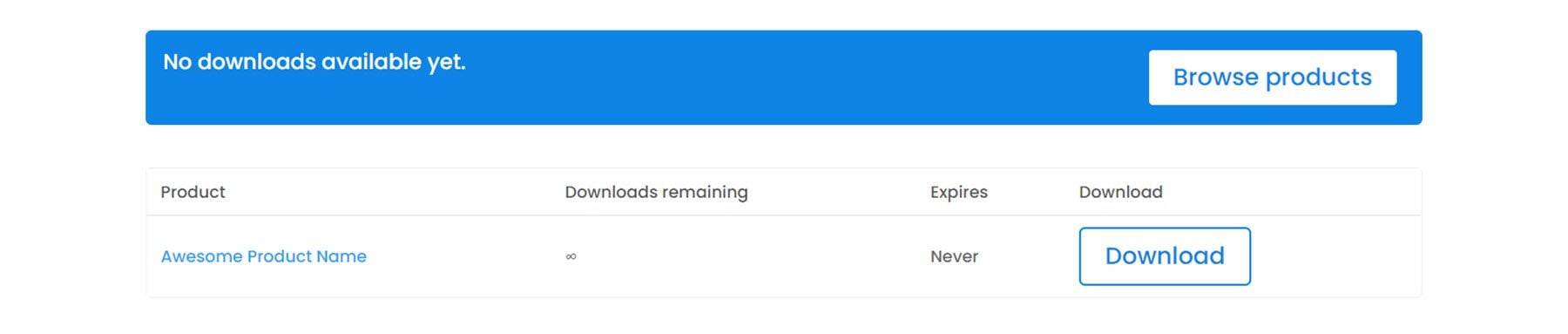
Bu, bir indirme sayfası örneğidir.

Gördüğünüz gibi, bu eklenti size hesap sayfasının tasarımı üzerinde de tam kontrol sağlıyor. Hesap sayfasıyla çalışan birkaç modüle daha göz atalım.
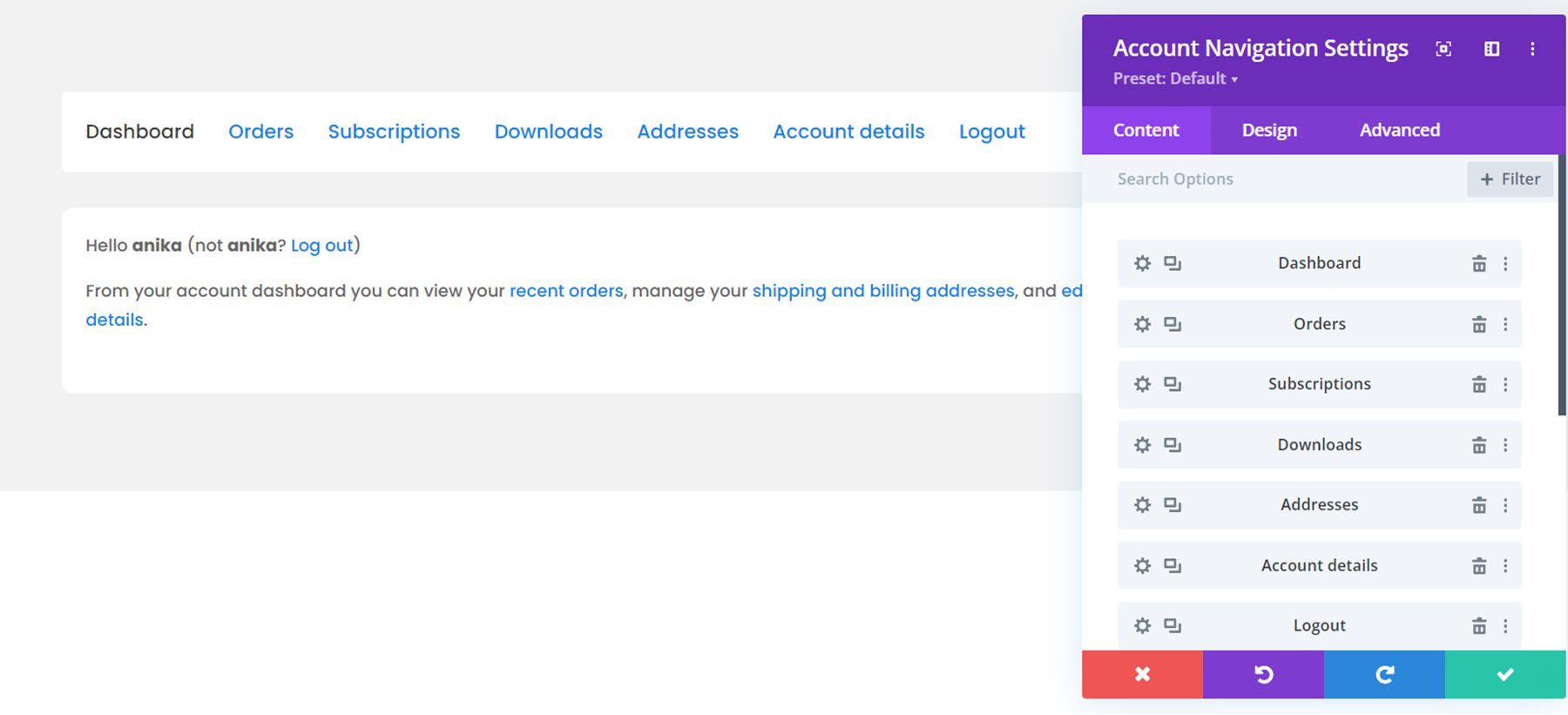
Hesap Gezinme Modülü
Bu modül, kullanıcıların hesaplarındaki farklı sayfaları görüntüleyebilmeleri için sayfaya bir gezinme menüsü ekler. Tıpkı hesap içeriği modülünde olduğu gibi, menüden herhangi bir sayfa ekleyip çıkarabilir ve sırasını değiştirebilirsiniz. İşte tarz navigasyon modülü.

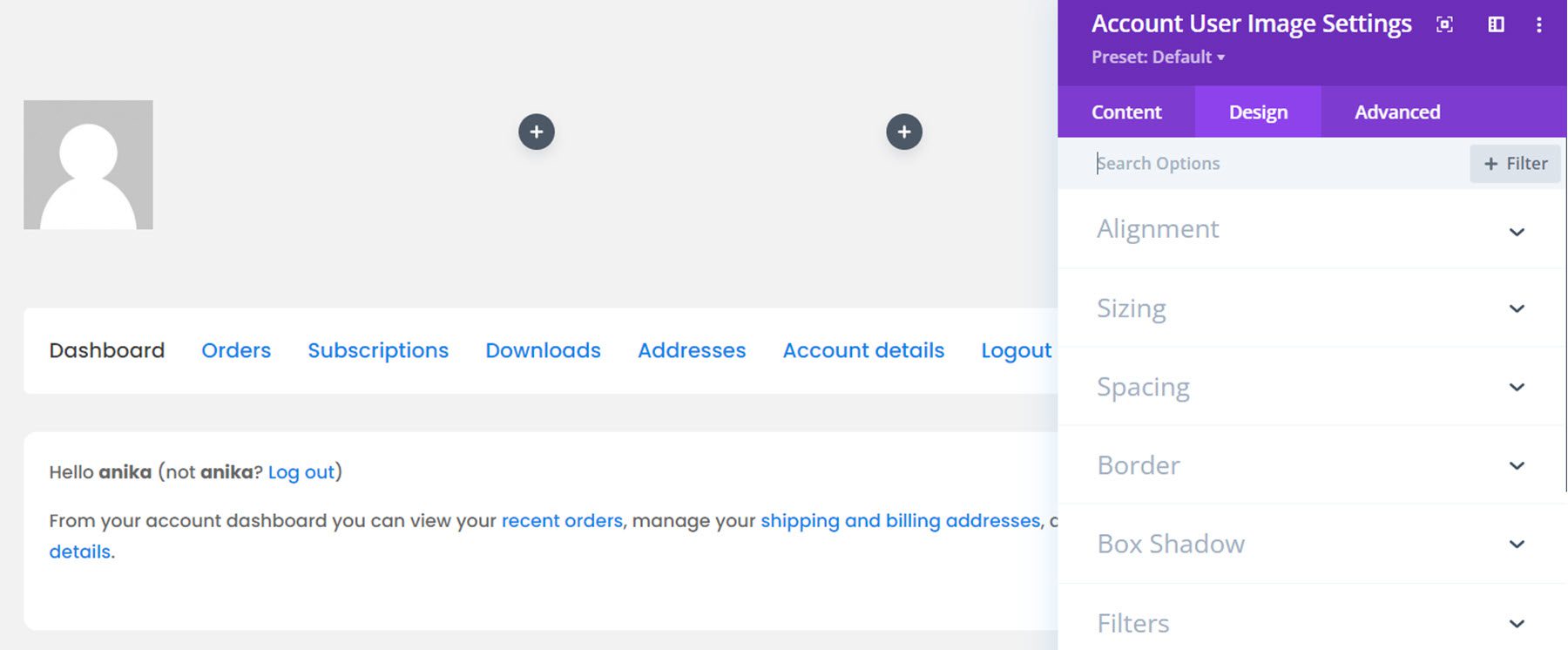
Hesap Kullanıcı Görüntü Modülü
Hesap kullanıcı resim modülü, kullanıcının profil resmini sayfaya ekler. İşte eylemde.

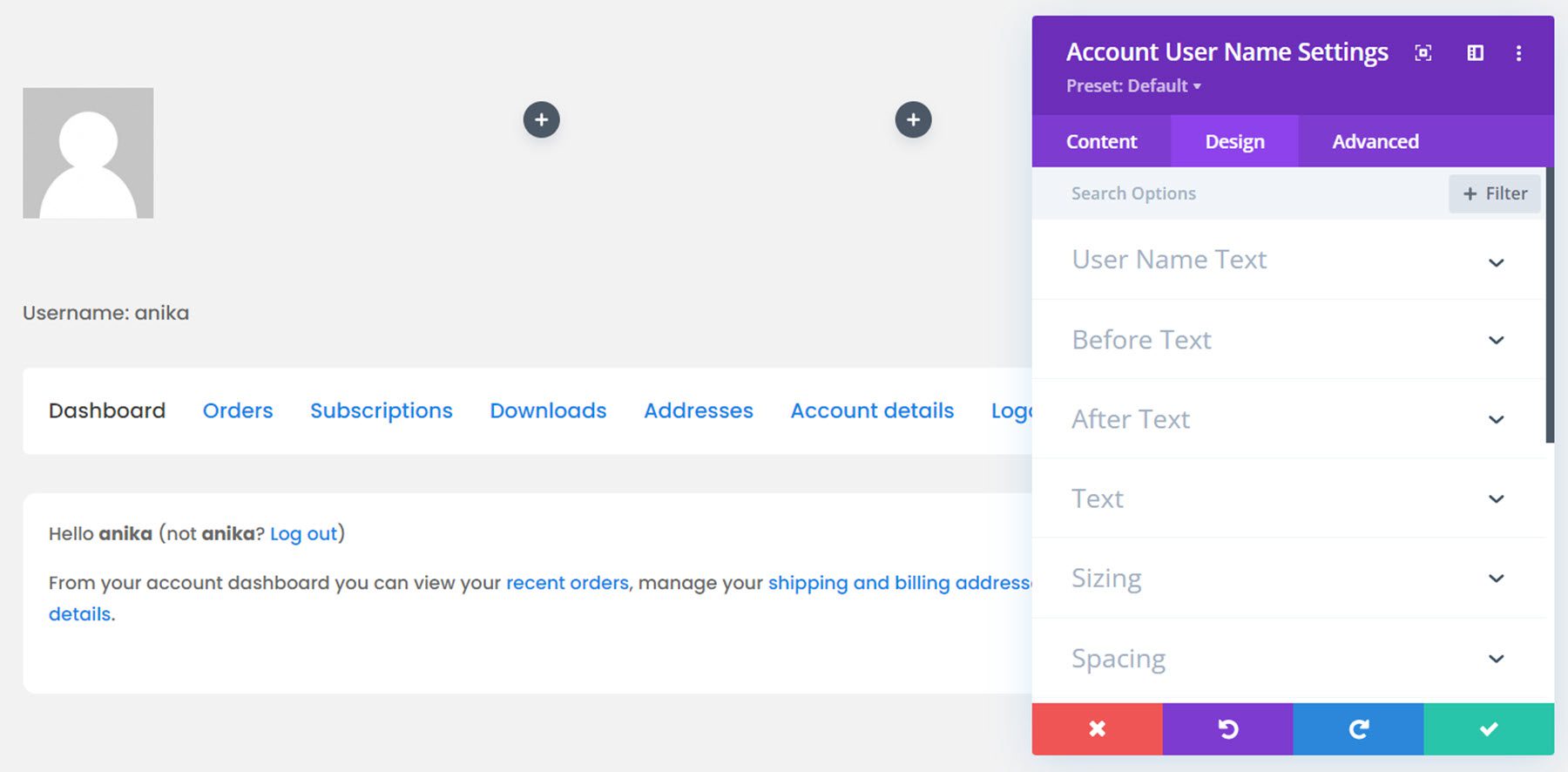
Hesap Kullanıcı Adı Modülü
Benzer şekilde, hesap kullanıcı adı modülü, kullanıcının kullanıcı adını sayfaya ekler. Alternatif olarak, adı, soyadını, tam adı veya görünen adı görüntülemeyi seçebilirsiniz.

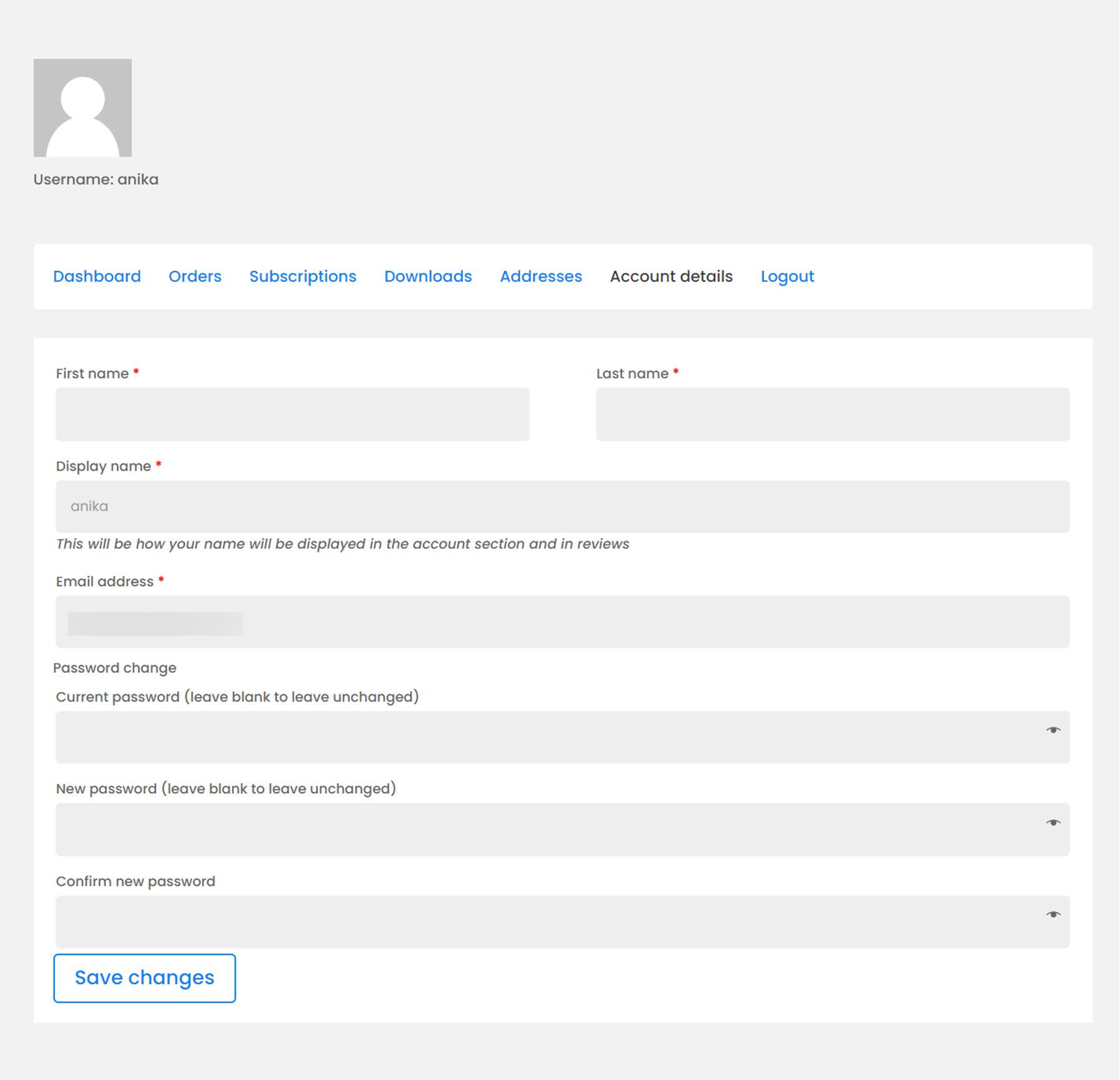
İşte ön uçtaki tam hesap arayüzü. Bu, hesap ayrıntıları sayfasıdır.

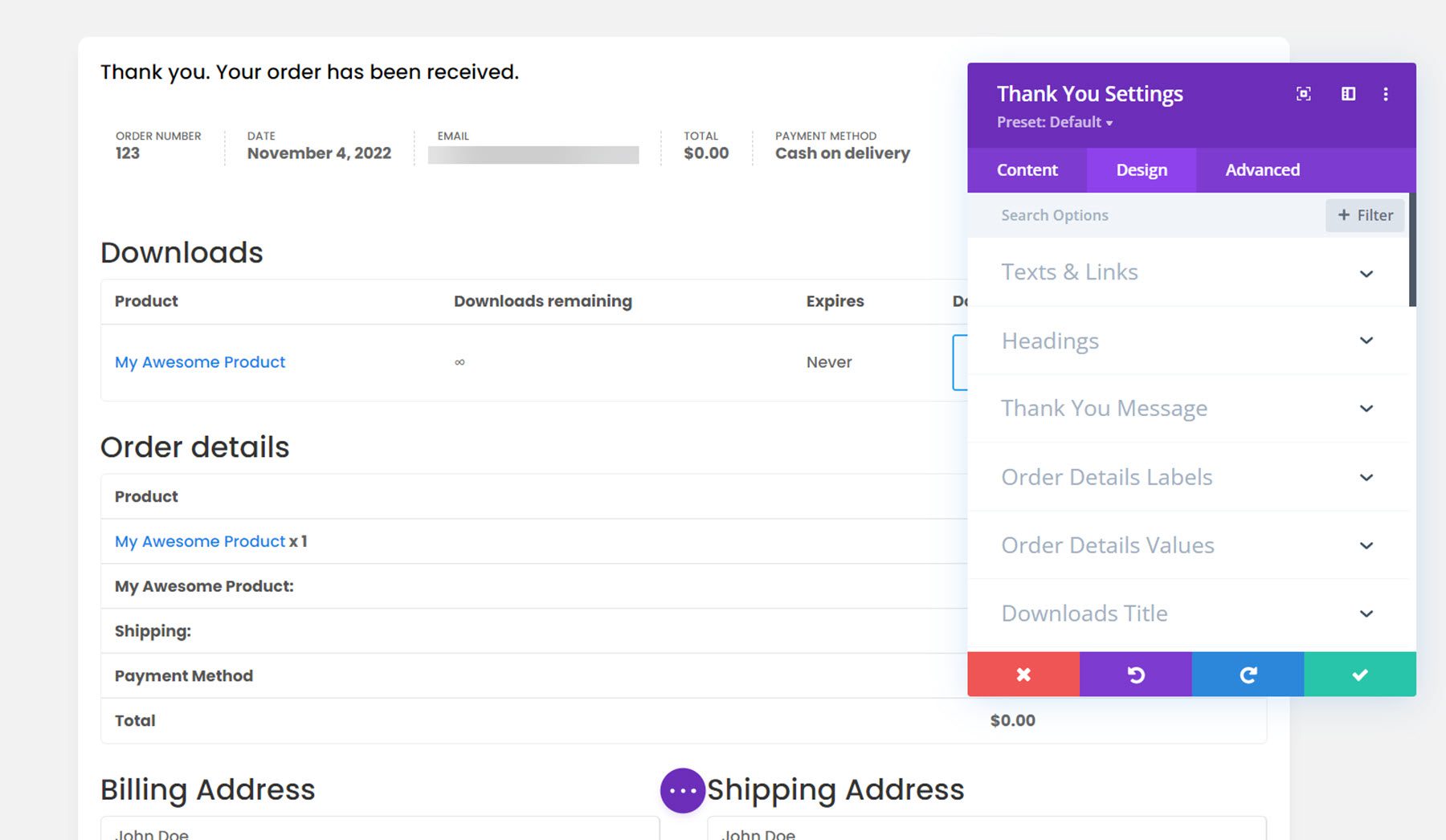
Teşekkür Modülü
Ele alacağımız son modül teşekkür modülüdür. Bu, bir sipariş tamamlandıktan sonra görünecektir. İçerik sekmesi ayarlarını kullanarak herhangi bir etiketi değiştirebilirsiniz ve elbette tüm modül tasarım ayarlarıyla özelleştirilebilir. İşte stil sahibi teşekkür sayfası.

Divi Mağaza Oluşturucu Düzenleri
Divi Shop Builder, tasarım sürecini hızlı bir şekilde başlatmak için kullanabileceğiniz birkaç hazır mağaza düzeniyle birlikte gelir. Birkaç tasarıma göz atalım.
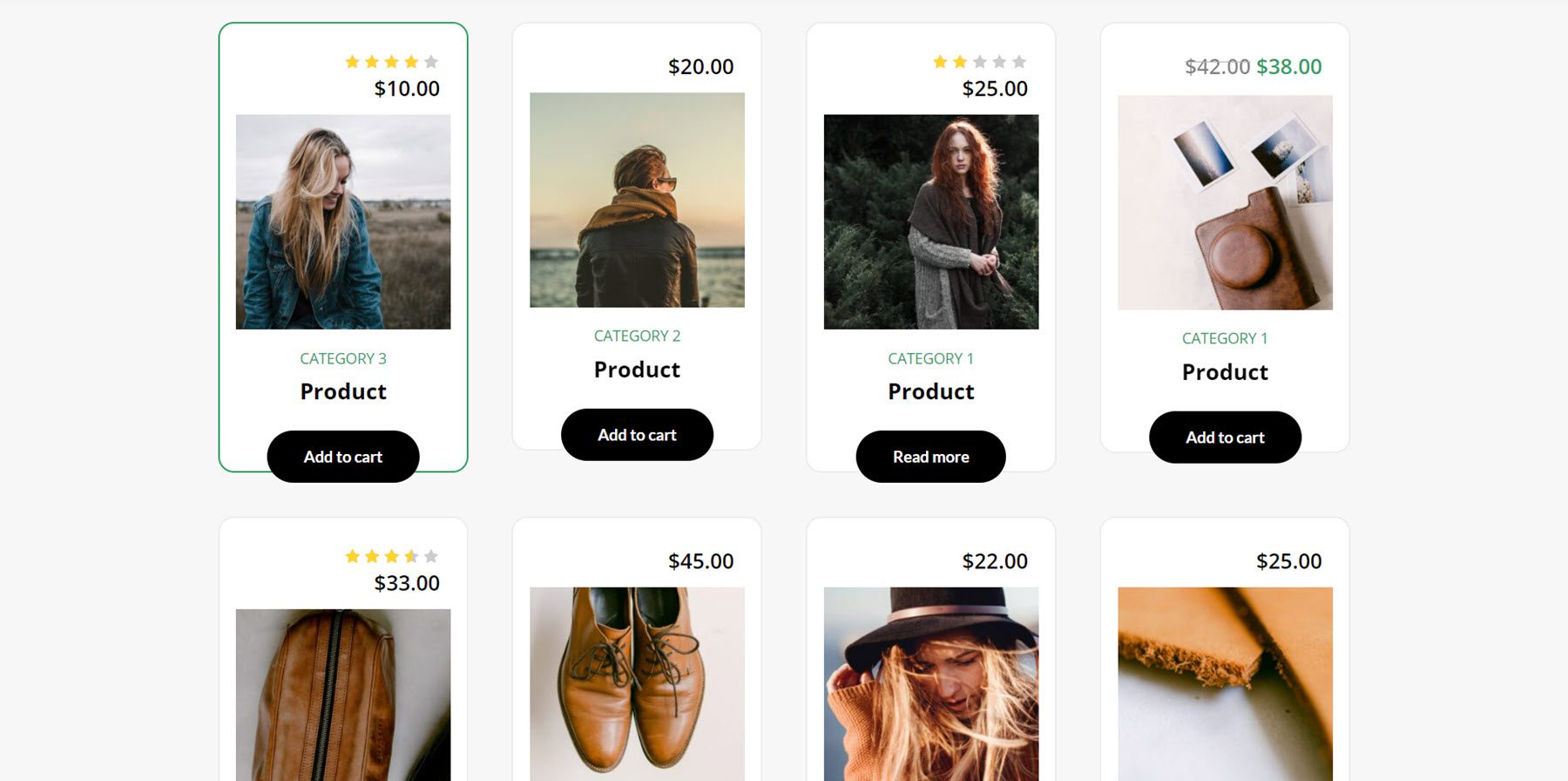
Woo Shop + Modül Demosu 1
Bu, mağaza demo düzenlerinden biridir. Kart tarzı bir tasarıma sahiptir ve üzerine gelindiğinde görünen yeşil bir kenarlığa sahiptir.

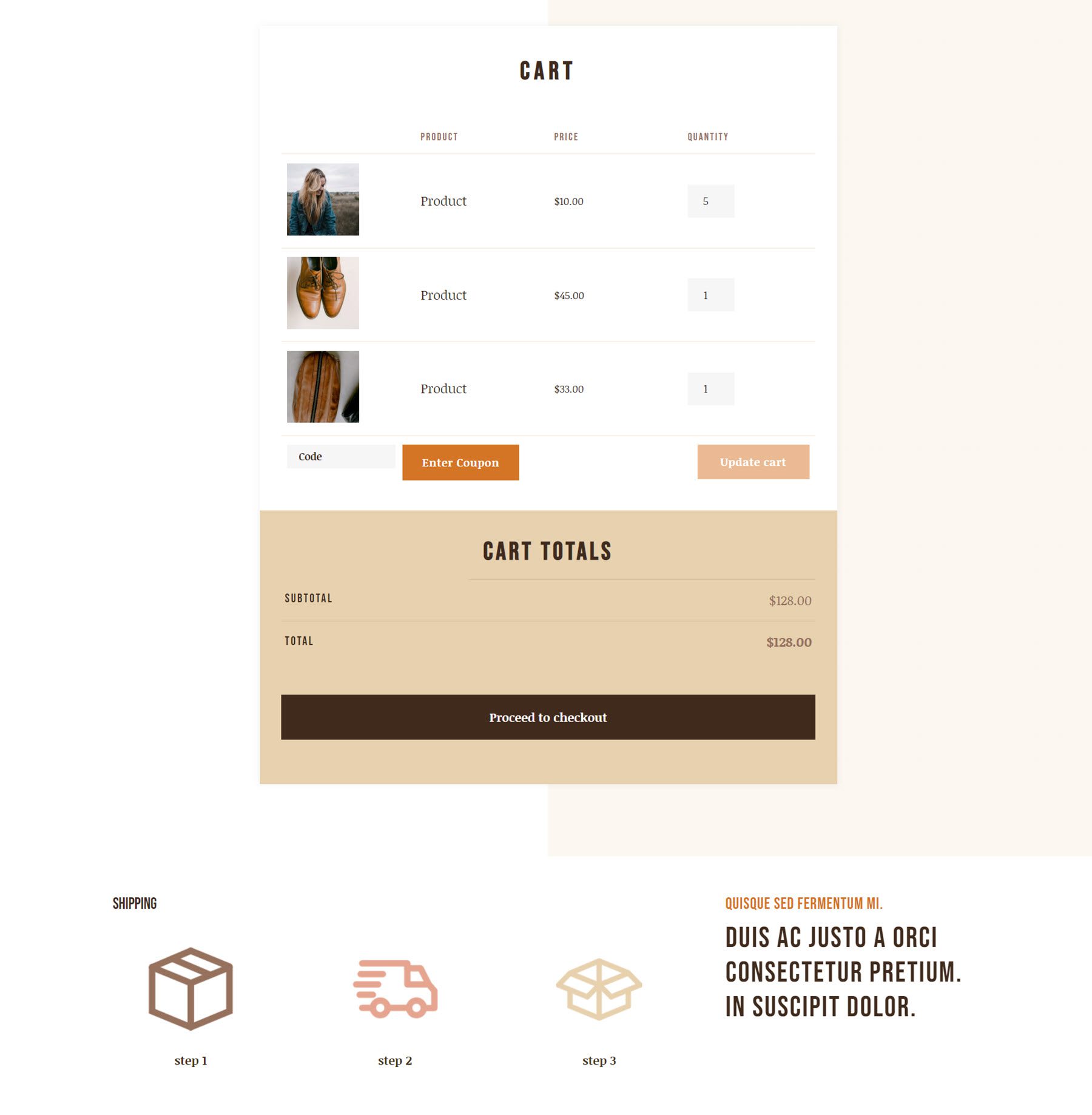
Kahve Sepeti ve Ödeme Düzenleri
Kahve düzeni, bir sepet düzeni ve bir ödeme düzeni ile birlikte gelir. İşte sepet düzeni.

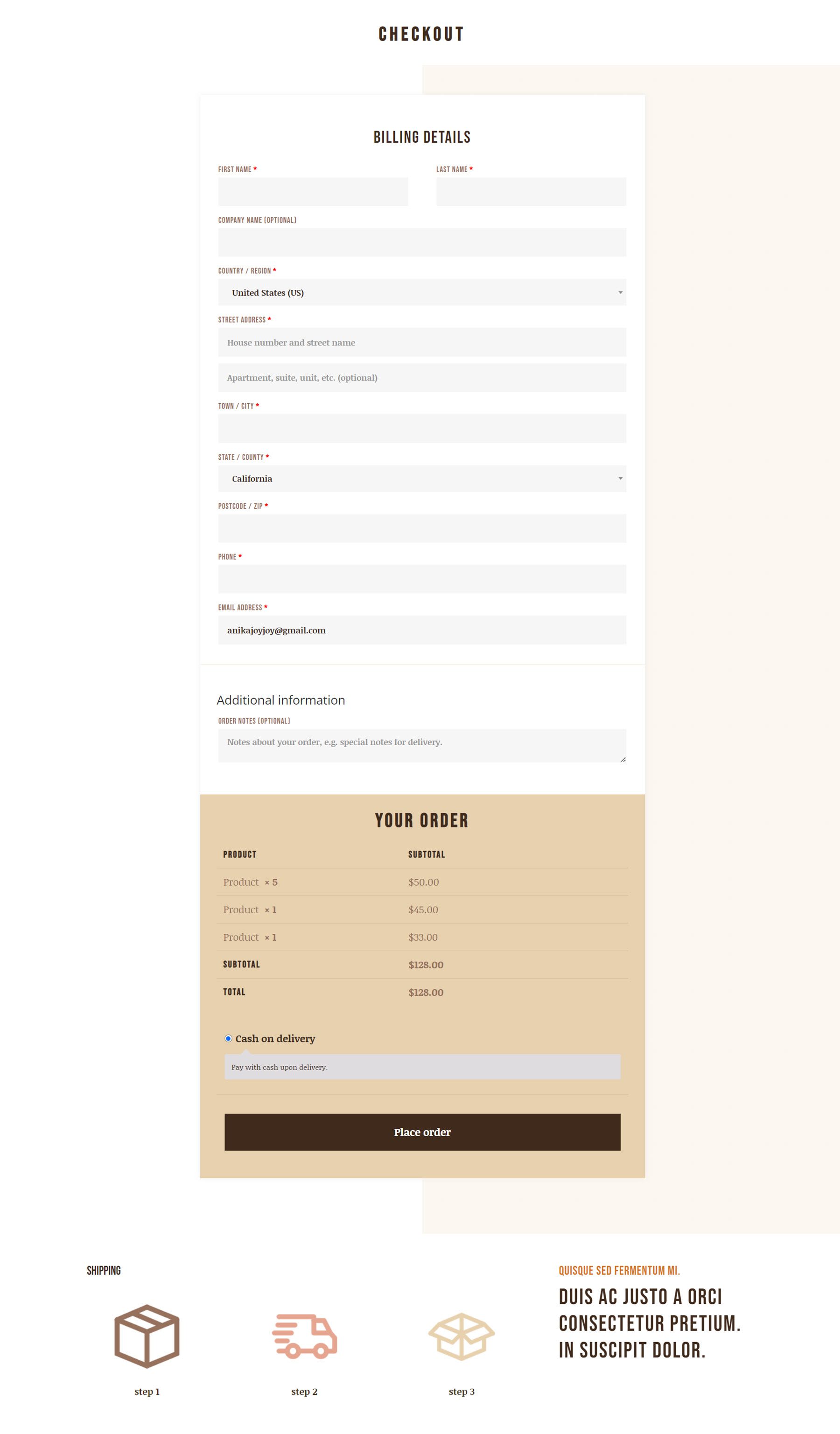
Ve işte ödeme düzeni.

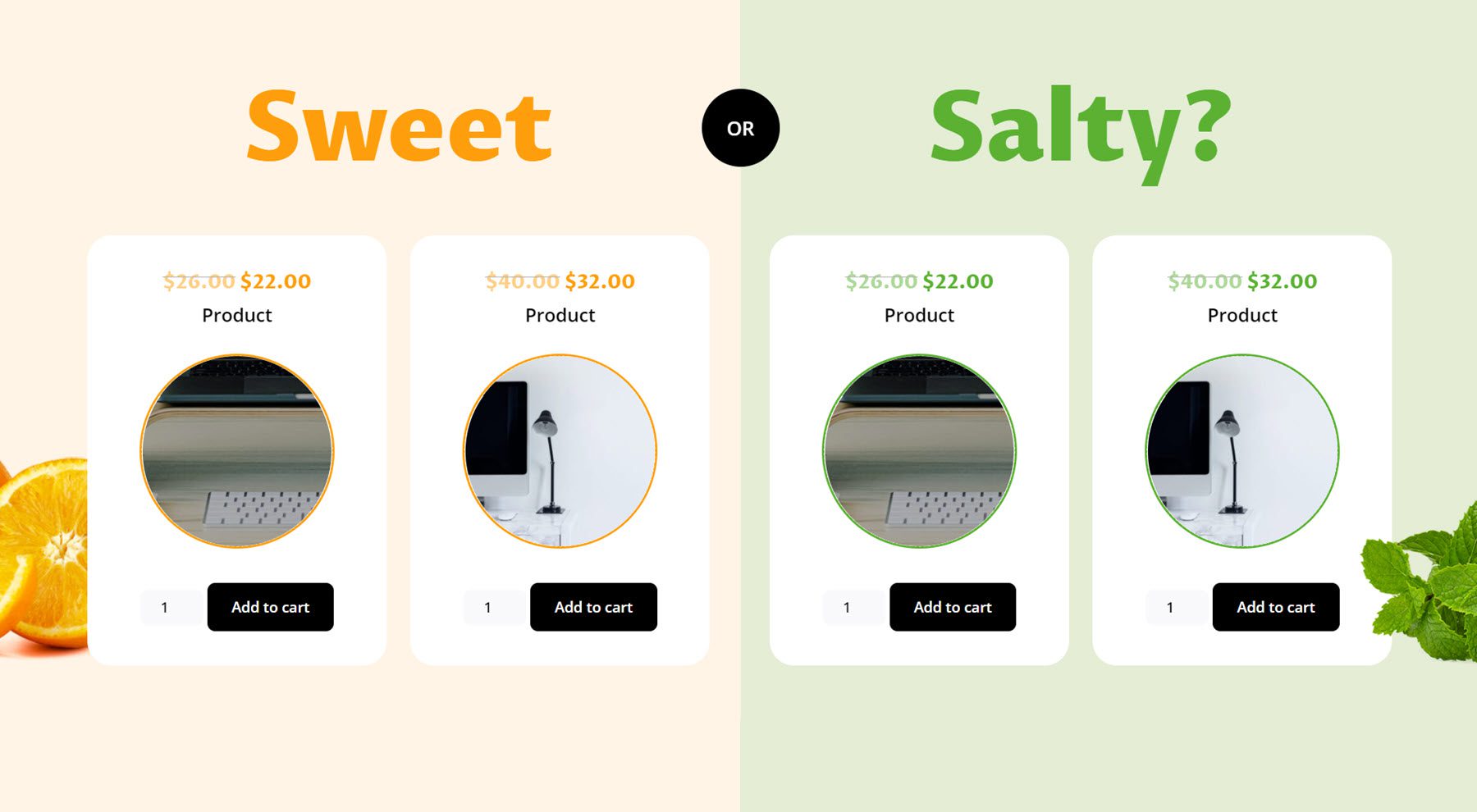
Woo Shop + Yemek Düzeni
Bu, yaratıcı bir "tatlı veya tuzlu" bölünmüş düzene sahip başka bir mağaza modülü düzenidir. Bu düzen, renkli kenarlıklı yuvarlak bir ürün resmine sahiptir.

Divi Shop Builder'ı Satın Alın
Divi Shop Builder, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncellemeler için 109 ABD Doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi Shop Builder'a bakışımız buydu. Gördüğünüz gibi bu eklenti, mağazanızın, alışveriş sepetinizin, kasanızın, hesabınızın ve teşekkür sayfalarınızın tasarımı üzerinde tam kontrol sahibi olmanızı sağlayan modüller ve tasarım seçenekleriyle doludur. Bu eklenti kapsamlı olduğu kadar kullanımı ve özelleştirmesi de çok kolaydır. Eklenti yazarı ayrıca ürün için çok yararlı olan kapsamlı belgelere sahiptir. WooCommerce mağazanızı Divi ile özelleştirmenin bir yolunu arıyorsanız, bu harika bir seçenektir. Sizden haber almak isteriz! Divi Shop Builder'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
