Divi Eklentisi Öne Çıkanlar: Divi SuperTabs
Yayınlanan: 2023-01-02Divi SuperTabs, Divi Builder'a bir sekme modülü ekleyen üçüncü taraf bir Divi eklentisidir. Divi Builder zaten bir sekme modülüne sahip olsa da bu eklenti, Divi web siteniz için daha karmaşık sekmeler oluşturmanıza olanak tanıyan bazı benzersiz tasarım seçenekleri ve özellikler sunar. Bu eklenti vurgusunda, Divi SuperTabs'in neler yapabileceğini göreceğiz ve bunun web siteniz için doğru eklenti olup olmadığına karar vermenize yardımcı olacağız.
Hadi hadi bakalım!
Divi SuperTabs'i Yükleme
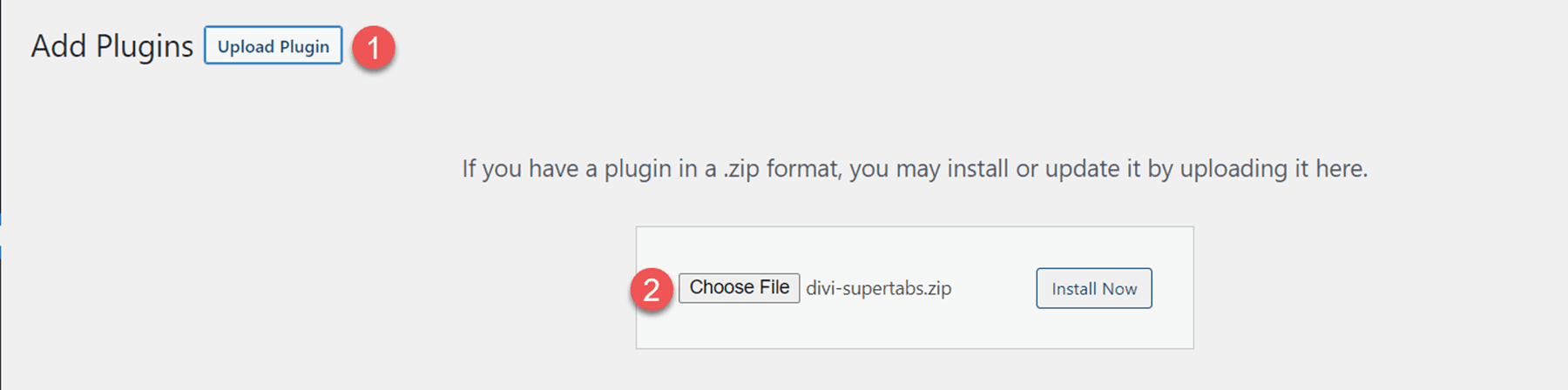
Divi SuperTabs'i kurmak basit ve kolaydır. WordPress panonuzdaki eklenti sayfasına gidin, ardından eklenti yükle'ye tıklayın. Eklenti için ZIP dosyasını yükleyin, ardından yüklendikten sonra eklentiyi etkinleştirin.

Divi SuperTabs Modülü
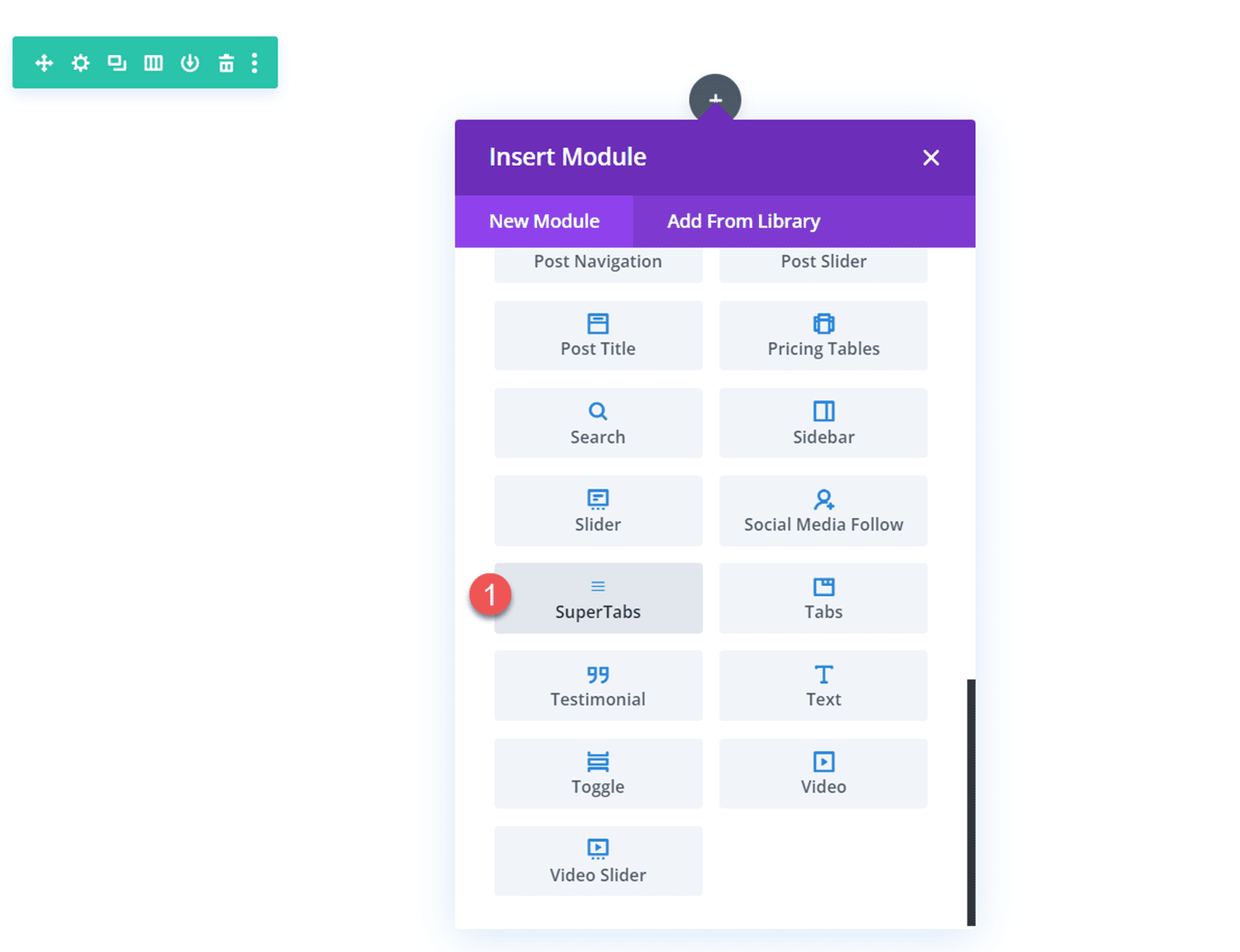
Divi Builder'a SuperTabs adlı yeni bir modül eklendi. Bu modül, Divi düzeninize karmaşık ve özelleştirilebilir sekmeler eklemenizi sağlar. Ana özelliklere bakalım.

Divi SuperTabs Sekme Ayarları
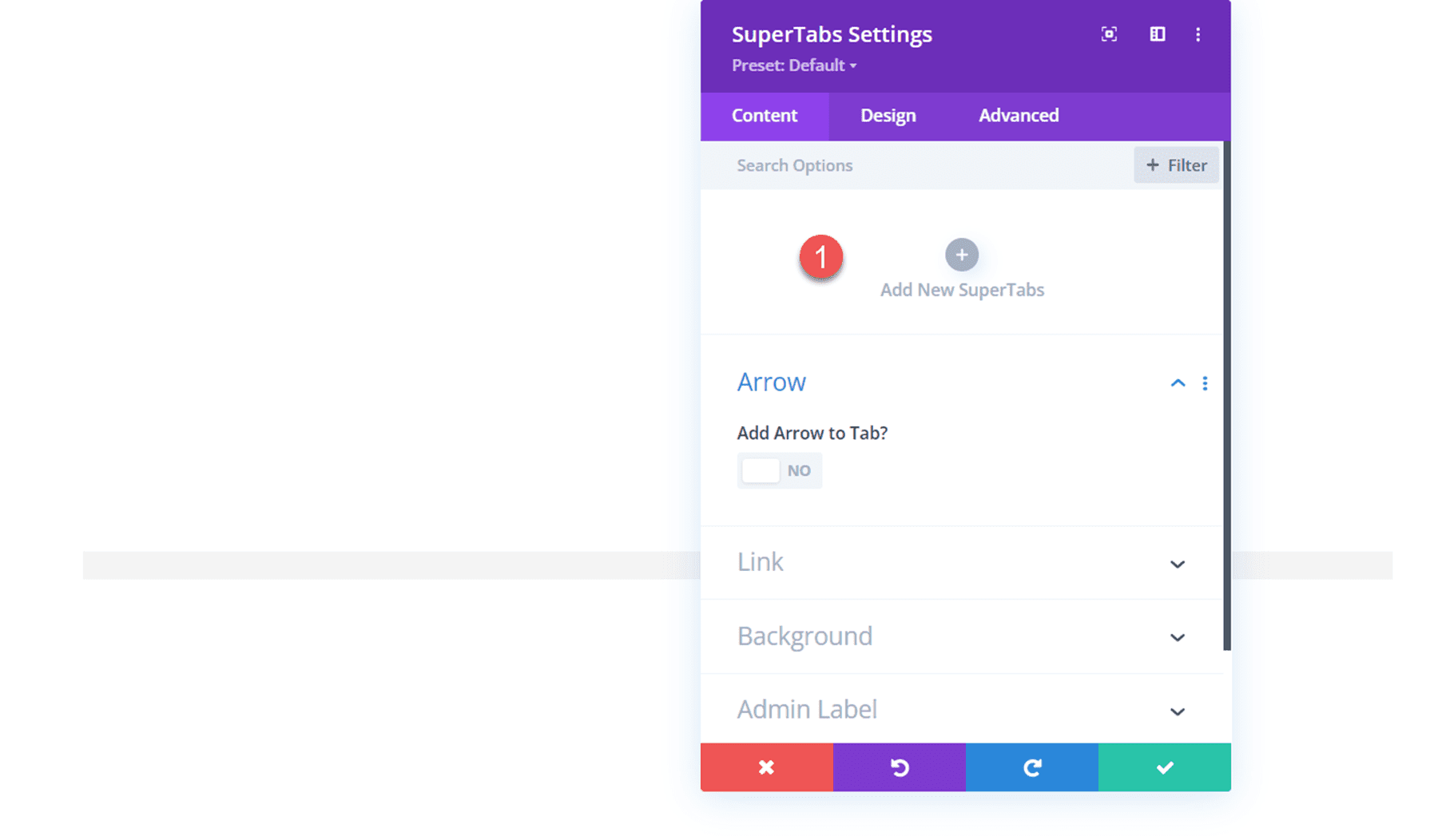
SuperTabs ayarları için içerik sekmesi altında sekmelerinizi ekleyebilirsiniz. Her sekmenin ayrıca her bir sekmenin tasarımını özelleştirmenize izin veren kendi ayarlar menüsü vardır.

Sekme Ayarları – İçerik
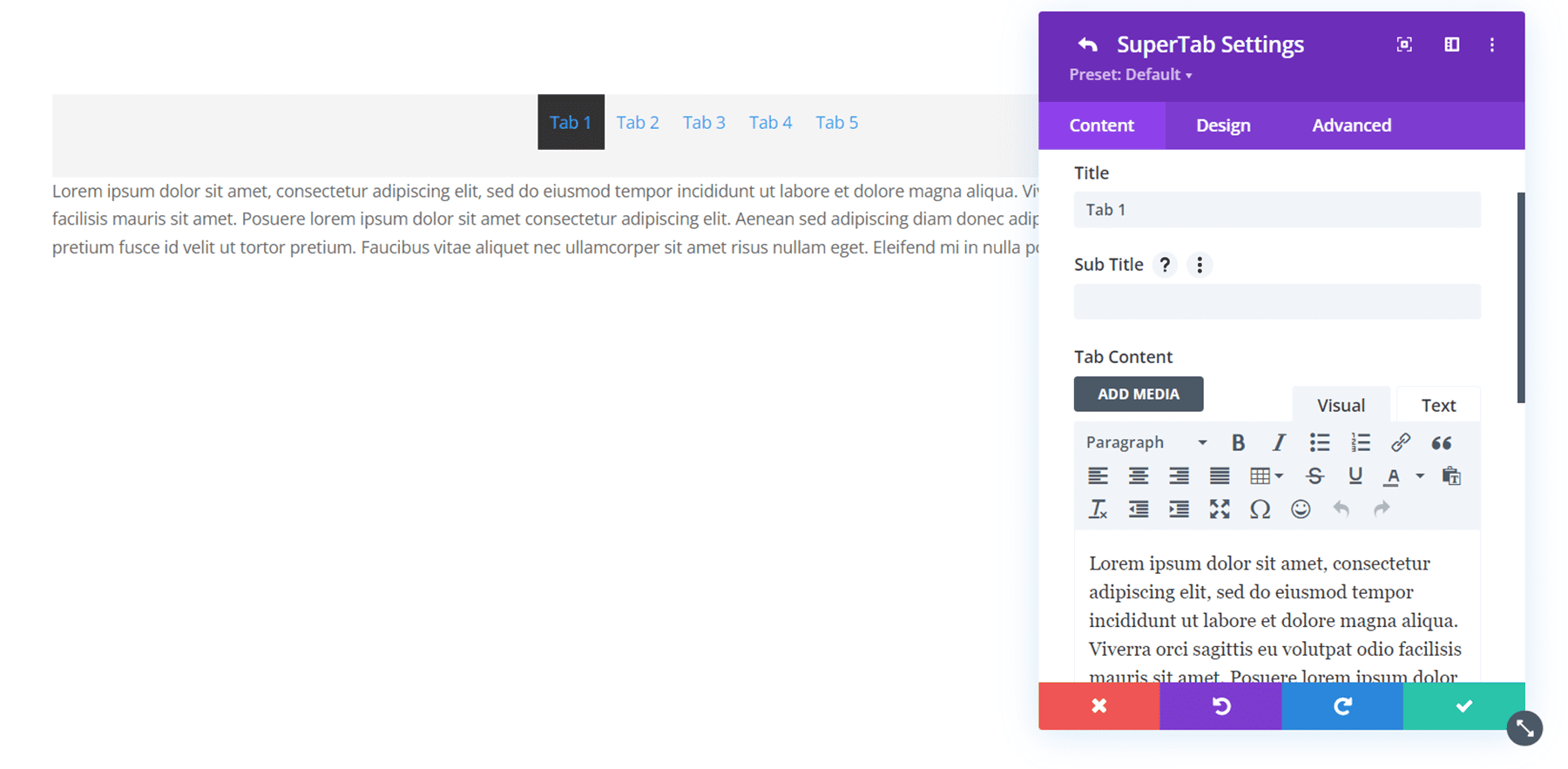
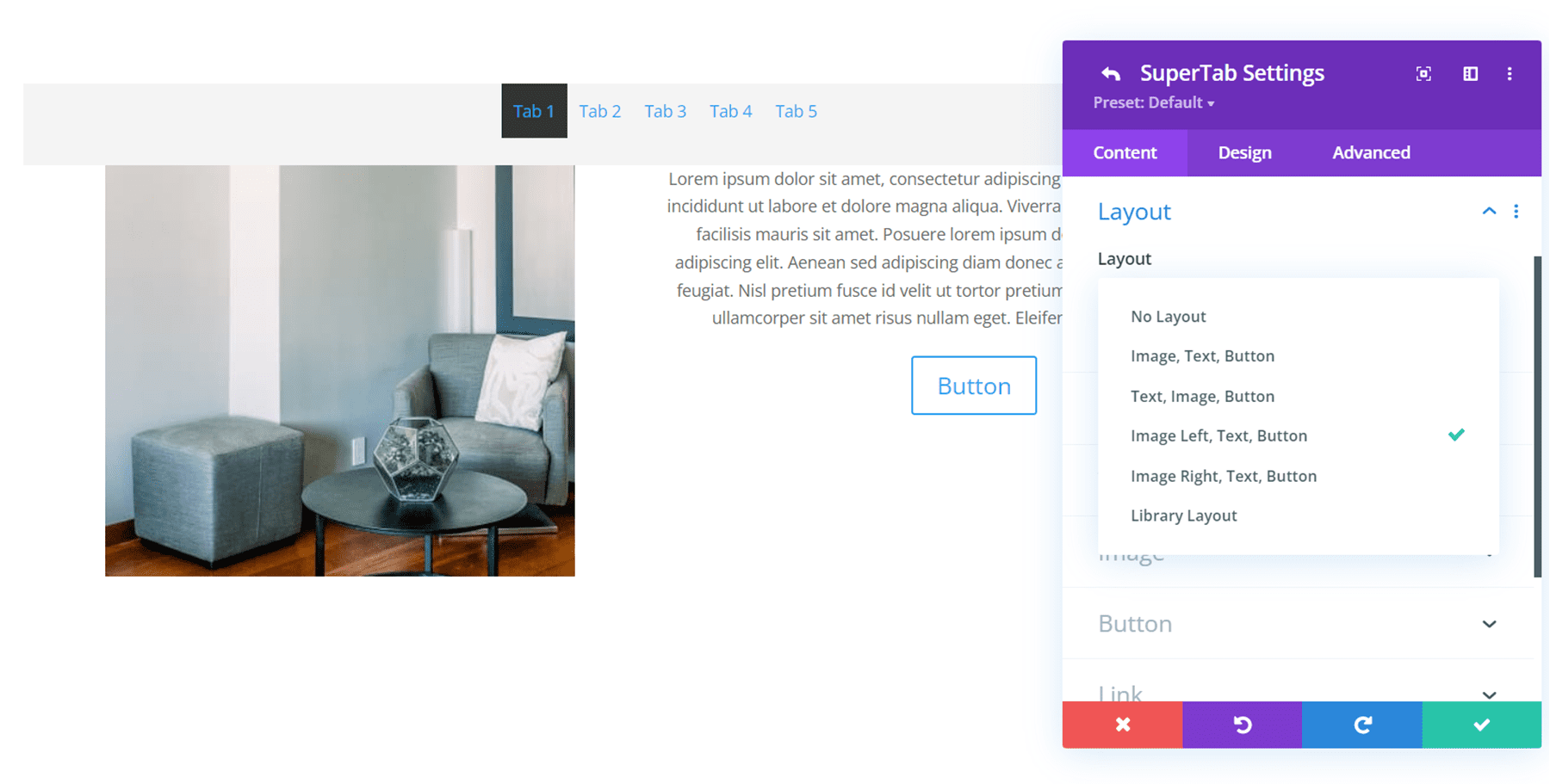
Her sekmenin ayarlarında, başlık, alt başlık ve sekme içeriği gibi sekme içeriğini ekleyebilirsiniz.

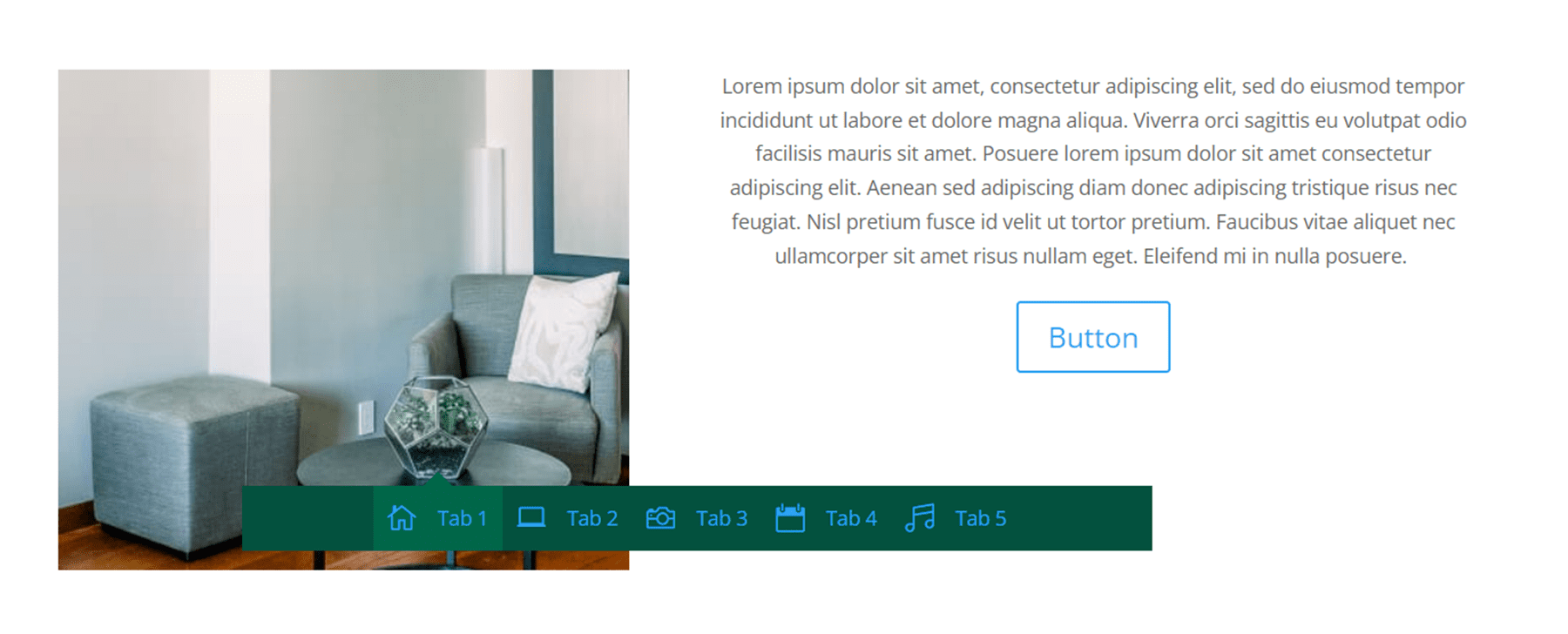
Düzen bölümünde, sekmenizdeki içerik için çeşitli düzenler arasından seçim yapabilirsiniz. Yukarıdaki örnekte, Görüntü Sol, Metin, Düğme düzenini kullandım.

Alternatif olarak, diğer Divi modüllerini kullanarak daha karmaşık tasarımlar oluşturmanıza olanak tanıyan bir sekmede herhangi bir Divi Kitaplığı düzenini kullanmak için kitaplık seçeneğini belirleyebilirsiniz.

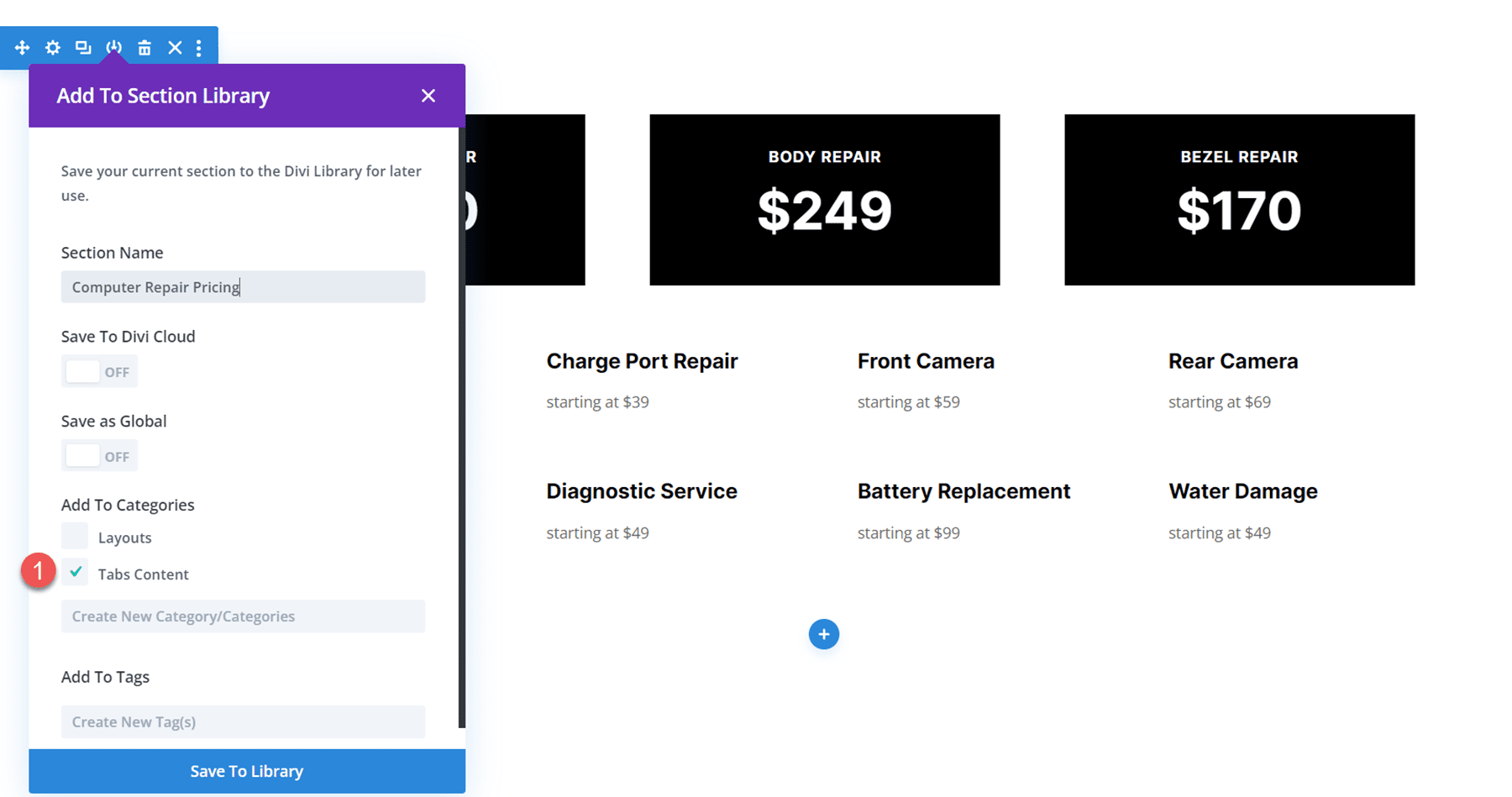
Divi SuperTab ile bir kitaplık öğesi kullanmak için, istediğiniz düzeni Divi Kitaplığına kaydedin ve "Sekmeler İçeriği" kategorisine eklediğinizden emin olun.

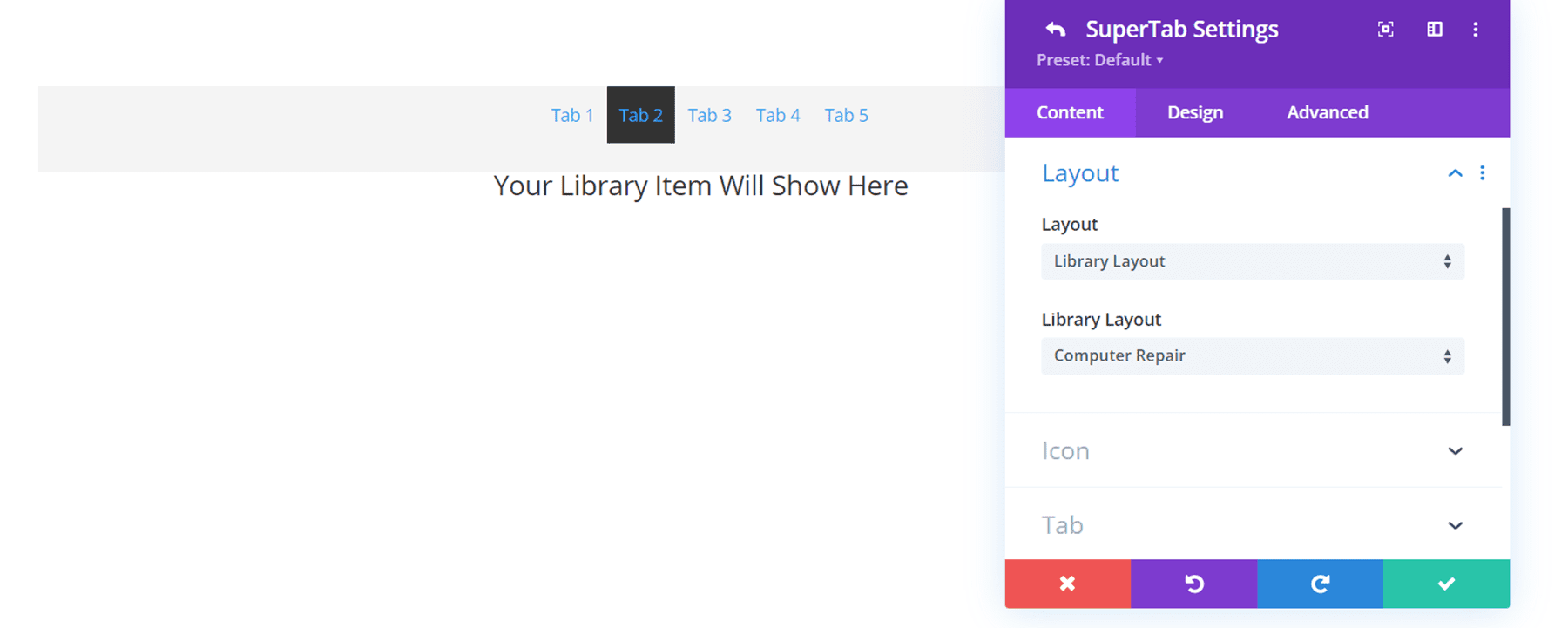
Ardından, sekme düzeni ayarları altında Kitaplık'ı seçin ve Divi Kitaplık düzeninizi ekleyin.

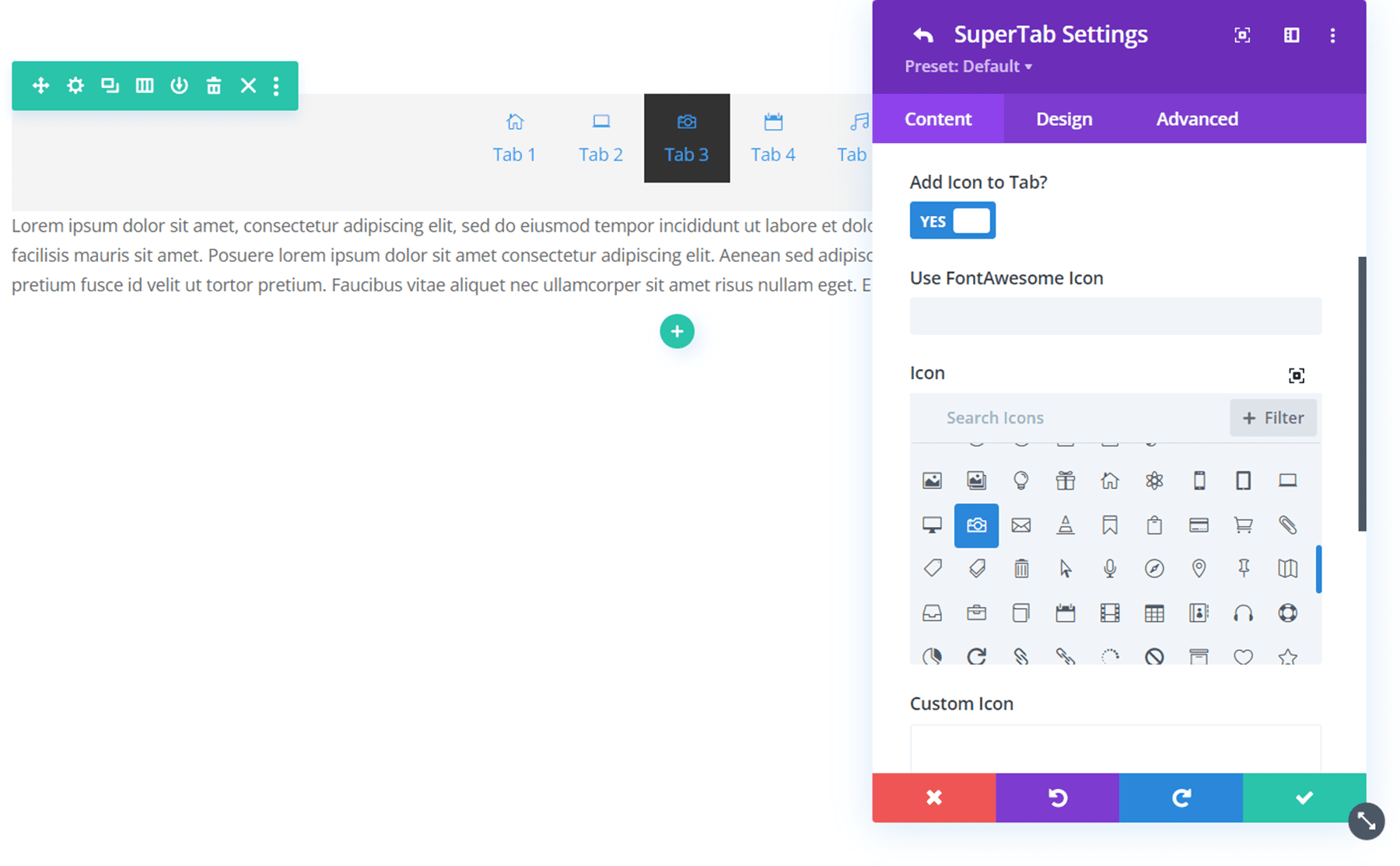
Ayrıca sekme ayarlarının içerik sekmesi altında sekmenize bir simge ekleyebilirsiniz. SuperTab, Divi'nin varsayılan simgelerini, FontAwesome'ın simgelerini kullanmanıza ve hatta kendi özel simgelerinizi yüklemenize olanak tanır.

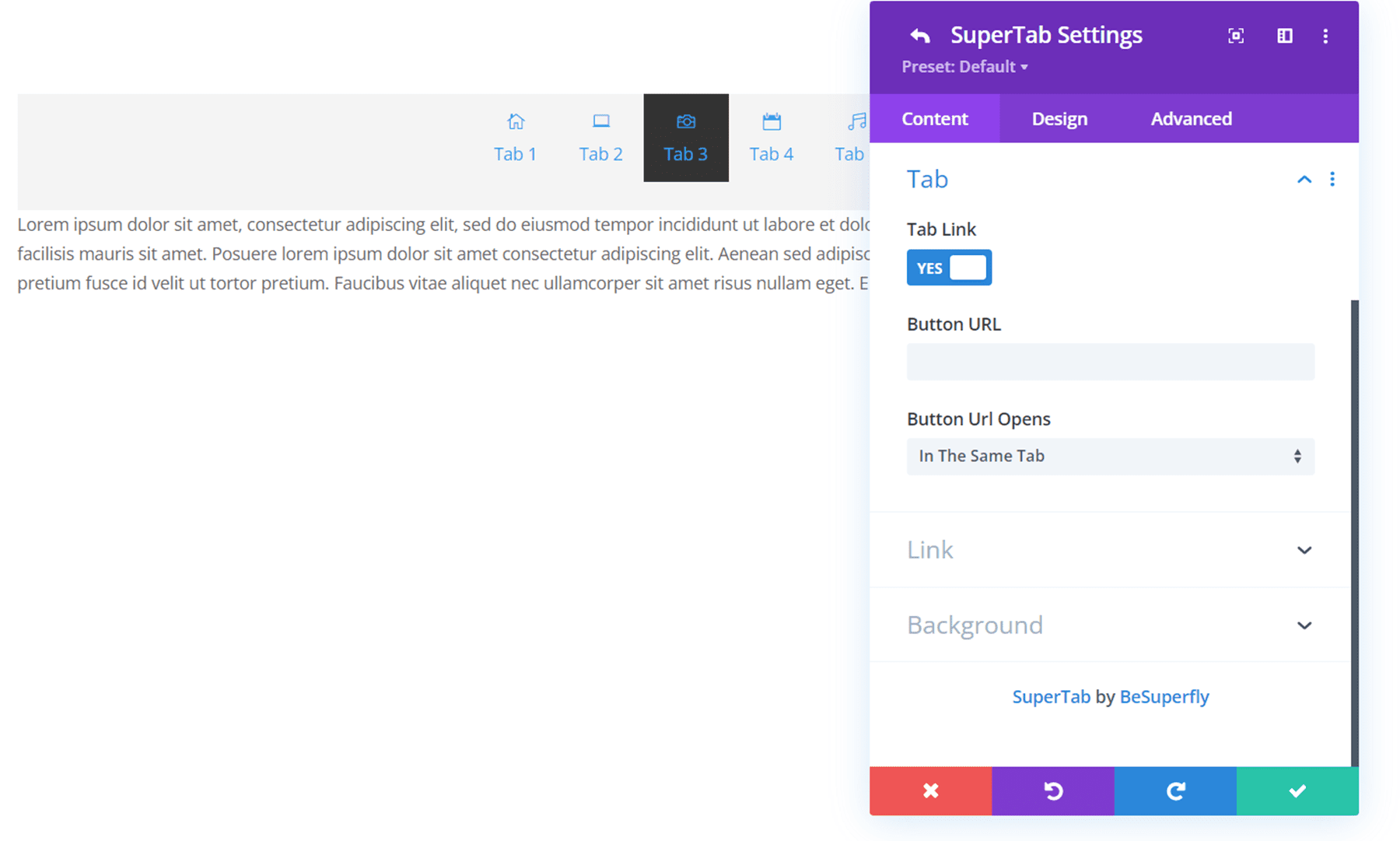
Ayrıca, sekme seçildiğinde bağlantının açılması için bir sekmeyi bir URL'ye bağlayacak şekilde ayarlayabilirsiniz. Bu, sekme içeriğinizin yanı sıra harici web sitelerine bağlantı vermenin kullanışlı bir yoludur. Bağlantı ayarları altında da tüm modül için bir bağlantı ayarlayabilirsiniz.

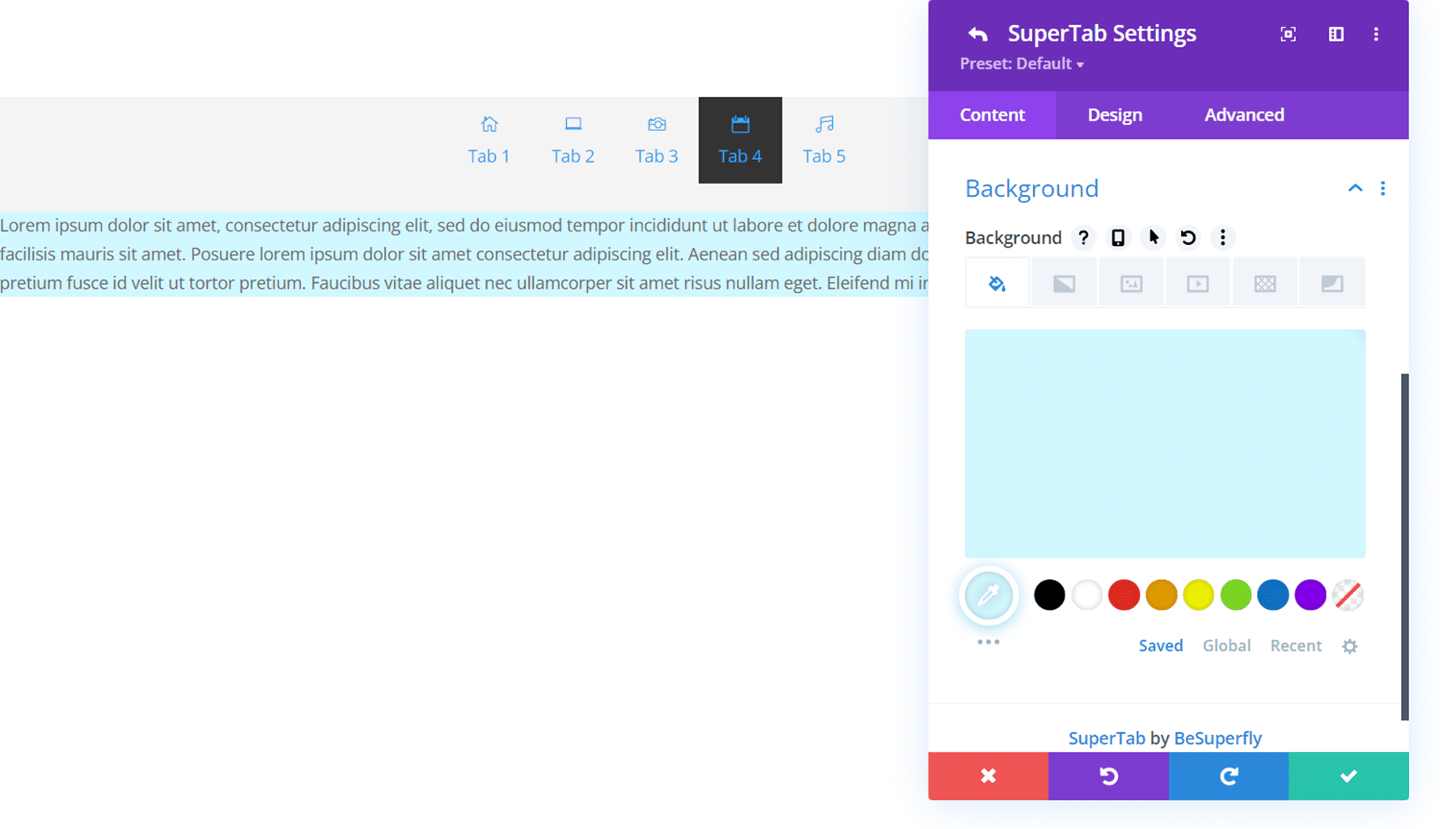
Son olarak, sekmeniz için benzersiz bir arka plan ayarlayabilirsiniz. Arka plan ayarları, Divi'nin tüm varsayılan arka plan seçeneklerini (renk, gradyan, resim, video, desen ve maske) içerir. Bu örnekte, bu sekmeye basit bir renkli arka plan ekledim.

Sekme Ayarları – Tasarım
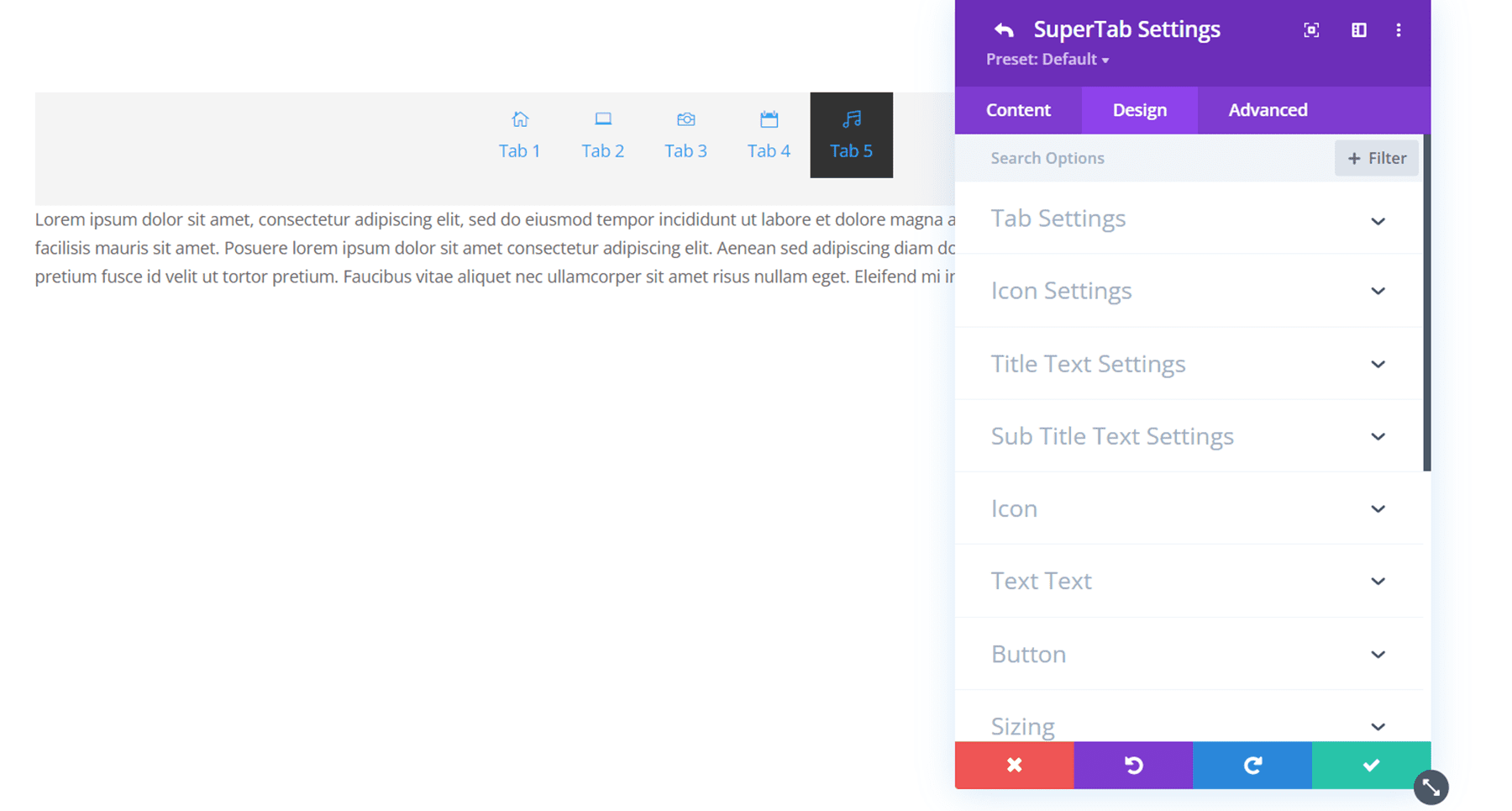
Sekme ayarlarının tasarım sekmesi altında, sekmenizin görünümünü tamamen özelleştirmek için birçok seçenek bulabilirsiniz. Tasarımı bu şekilde özelleştirdiğinizde, değişiklikleriniz yalnızca düzenlediğiniz sekmeye uygulanır, geri kalan sekmelere uygulanmaz. Bireysel sekme ayarlarındaki tasarım seçenekleri, SuperTabs ayarlarındaki tasarım seçenekleriyle aynıdır, bu nedenle temel fark, tasarımınızın her sekmeye mi yoksa yalnızca tek bir sekmeye mi uygulanması gerektiğidir.
Tasarım ayarları ile gezinme, sekme, içerik, düzen, metin, boyutlandırma, boşluk vb. öğelerin görünümünü düzenleyebilirsiniz. Tüm tasarım seçeneklerini bu makalenin ilerleyen bölümlerinde ayrıntılı olarak ele alacağız.

Sekme Ayarları – Gelişmiş
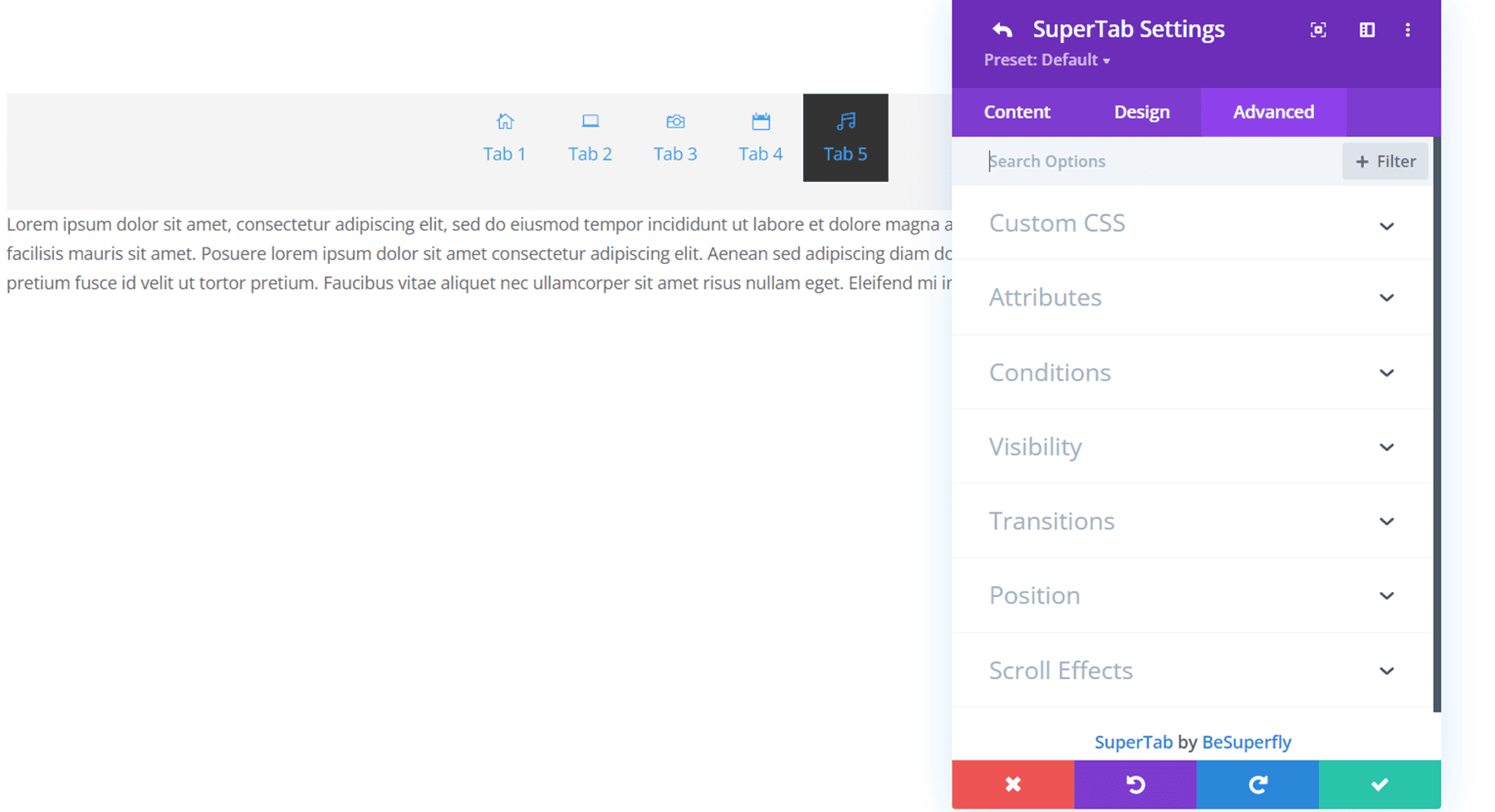
Gelişmiş sekmesi altında, Özel CSS, Koşullar, Görünürlük, Geçişler, Konum ve Kaydırma Efektleri dahil tüm varsayılan Gelişmiş Divi seçeneklerine sahipsiniz.

Divi SuperTabs İçerik Sekmesi
Divi SuperTabs modülündeki ayrı sekmelerin ayarlarını ele aldığımıza göre, içerik sekmesinden başlayarak SuperTabs modülünün genel ayarlarını inceleyelim. Daha önce ele aldığımız gibi, sekmelerinizin her birini ekleyeceğiniz yer burasıdır.
Ok
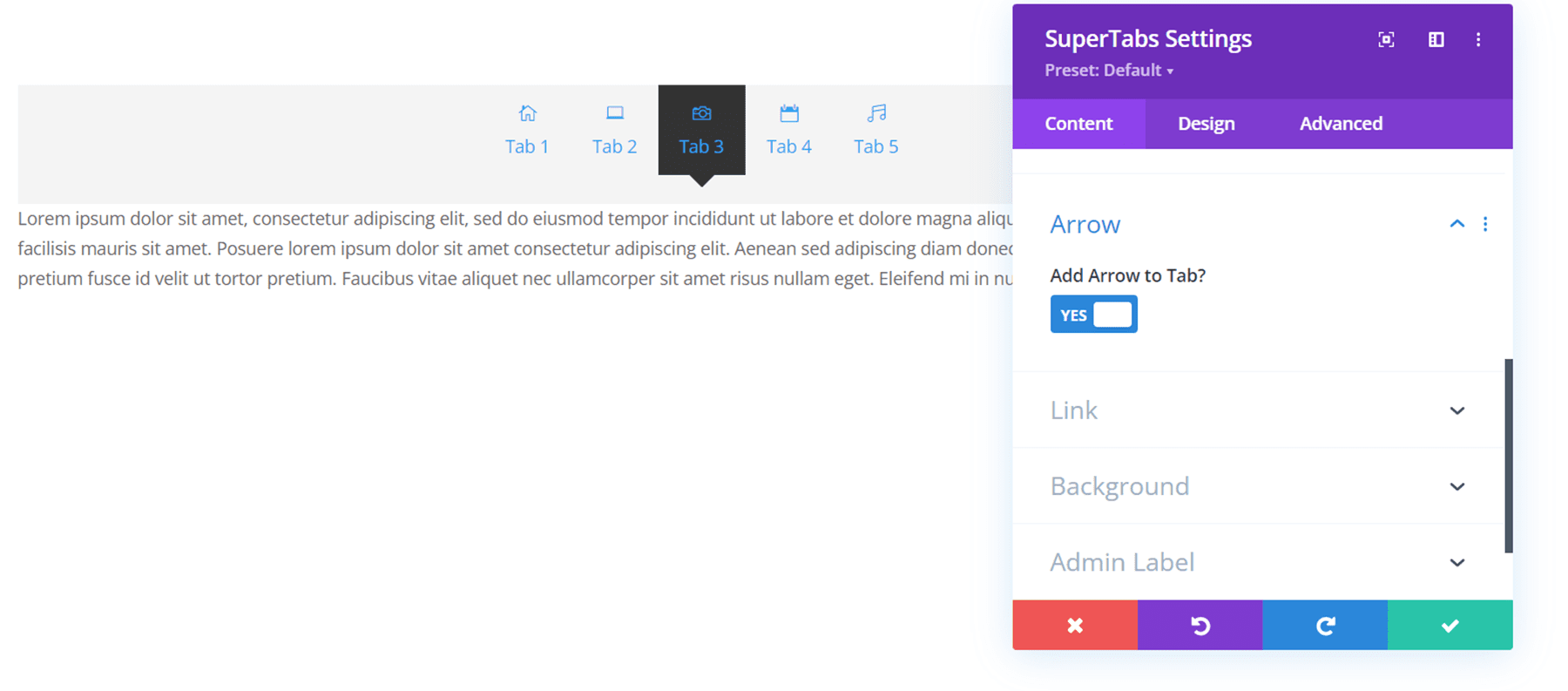
Bu seçenek ile sekmelerinize aktif sekmede görüntülenecek bir ok ekleyebilirsiniz. Bunun bir örneğini yukarıda görebilirsiniz. Ok rengi, tasarım sekmesinde özelleştirilebilir.

Bağlantı
Bu seçenek, modülü bir URL'ye bağlamanıza izin veren varsayılan bir Divi modülü seçeneğidir.
Arka fon
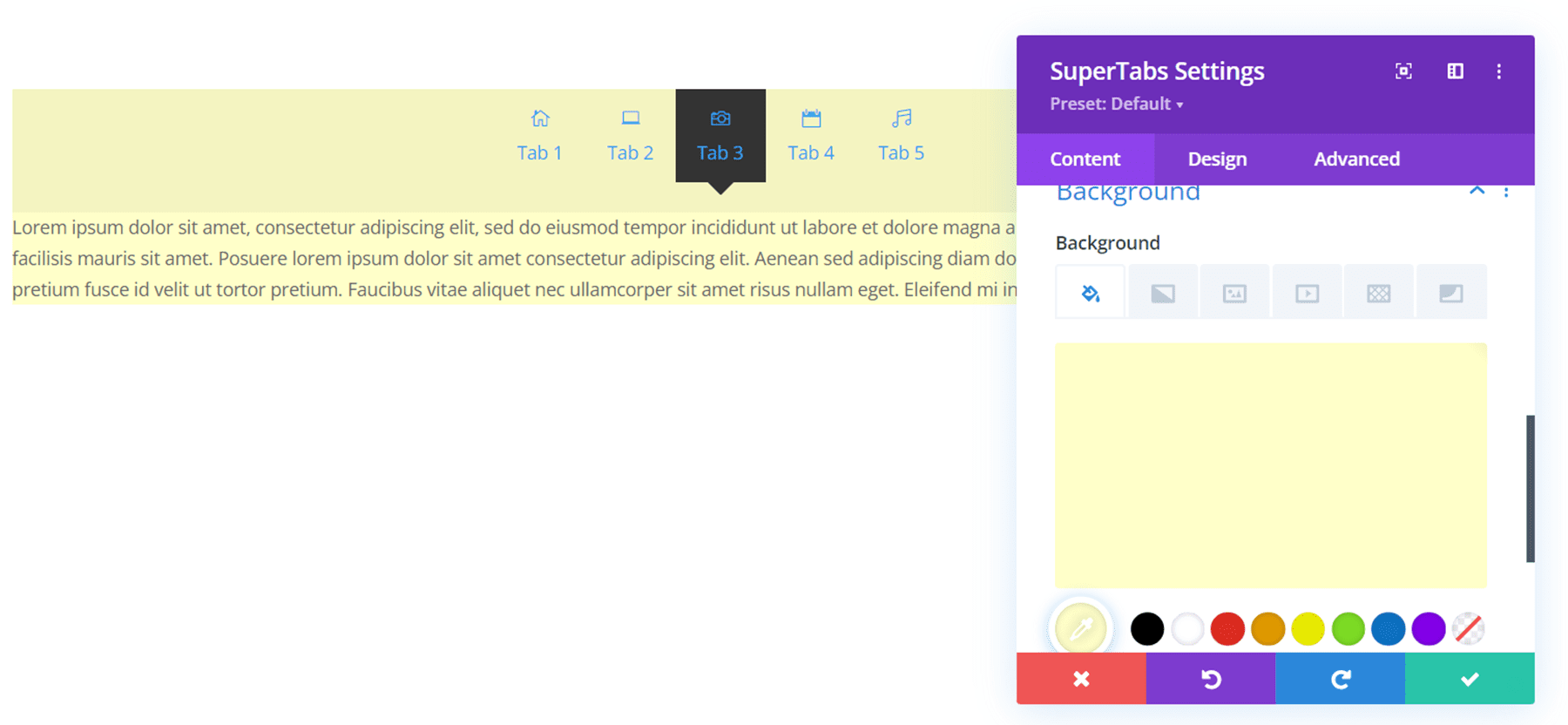
Arka Plan seçeneği ile modüle arka plan ekleyebilirsiniz. Bu şekilde bir arka plan eklediğinizde, renk, gezinme sekmesini ve içerik alanını kaplar. Bu örnekte, modüle sarı bir arka plan ekledim. Tasarım sekmesinde, sekmeler ve içerik alanı için farklı renkler eklemenize izin veren başka arka plan seçenekleri vardır. Bir sonraki bölümde bu tasarım seçeneklerinin üzerinden geçeceğiz.

Divi SuperTabs Tasarım Sekmesi
Tasarım sekmesi, bu eklentinin gerçekten parladığı yerdir. SuperTabs modülünün her yönünü özelleştirmeniz için birçok seçenek vardır. Hadi bir bakalım.
Gezinme Ayarları
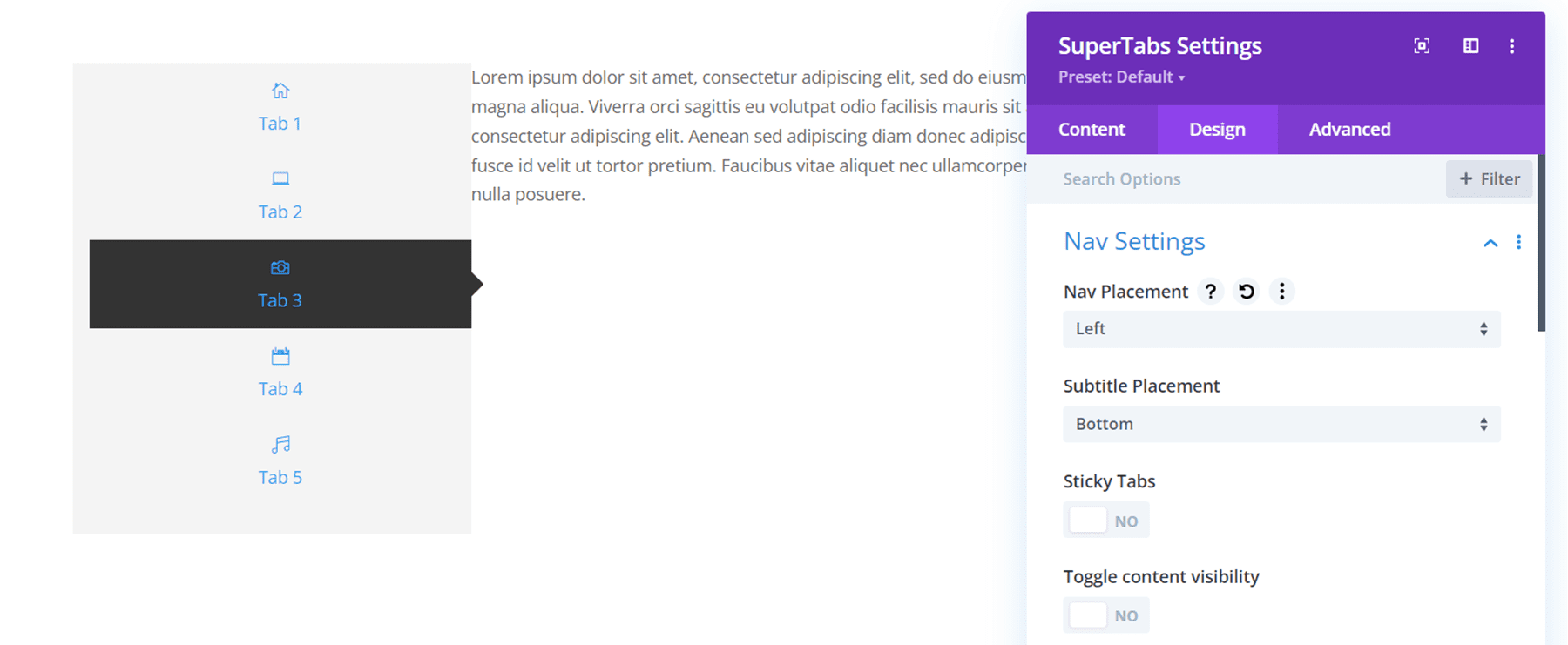
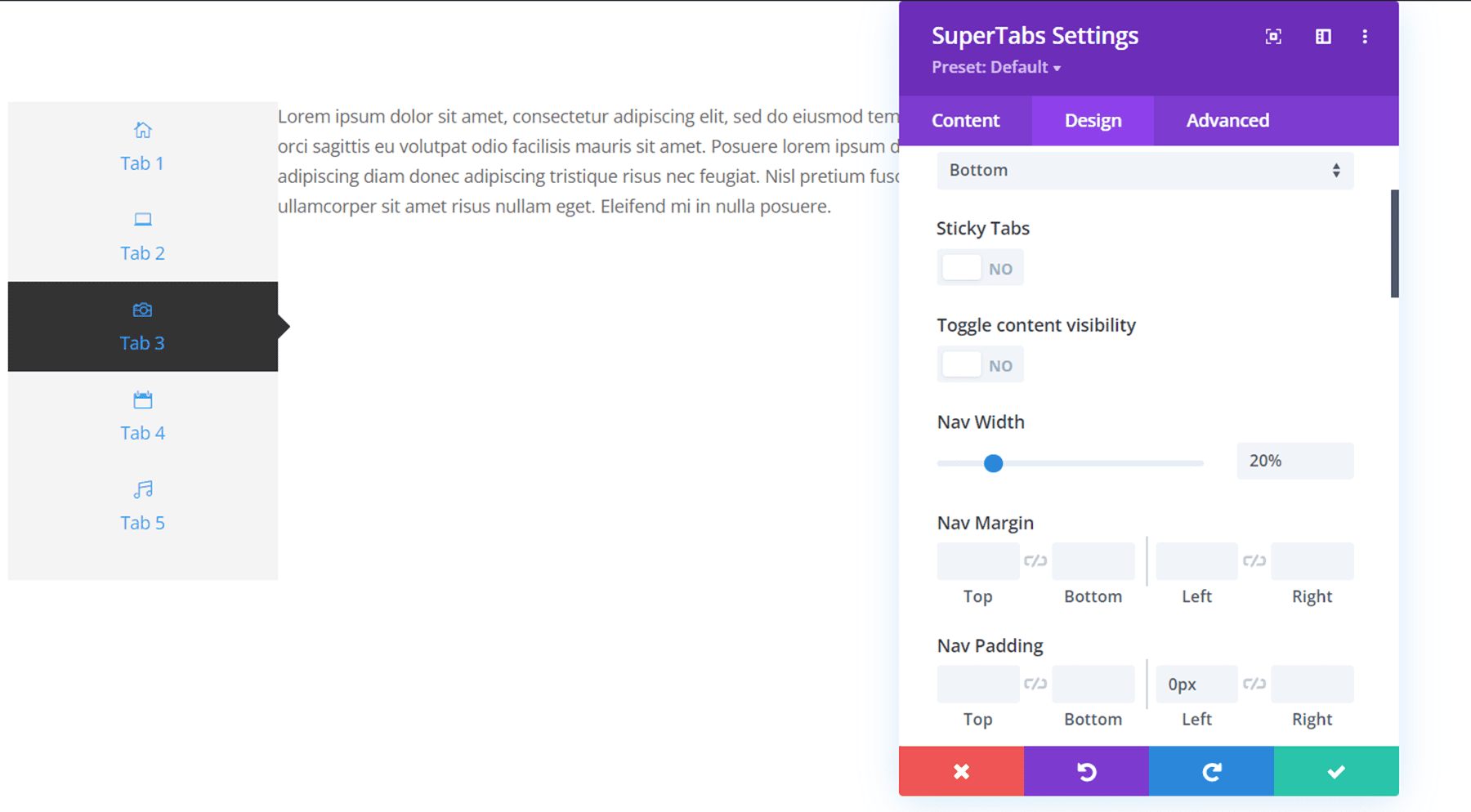
Gezinme ayarları altında gezinme yerleşimini, hizalamayı ve altyazı yerleşimini değiştirebilirsiniz. Yukarıdaki örnekte, gezinme yerleşimi Sol olarak ayarlanmıştır. Sekme içeriğinde gezinirken sayfanın üst kısmına yapışmaları için sekmeleri yapışkan da yapabilirsiniz.


Ayrıca gezinme ayarları altında, gezinme genişliğini, kenar boşluğunu, dolguyu ve cilt payını değiştirerek gezinme aralığını tamamen özelleştirebilirsiniz. Bu örnekte, sol dolguyu kaldırdım ve gezinme genişliğini %20 olarak değiştirdim. Son olarak, arka plan rengini değiştirerek, yuvarlatılmış köşeler ekleyerek veya kenarlık ekleyerek gezinme çubuğunun renklerini ve genel tasarımını özelleştirebilirsiniz. Gezinme çubuğu arka planını yeşil olarak değiştirdim.

Sekme Ayarları
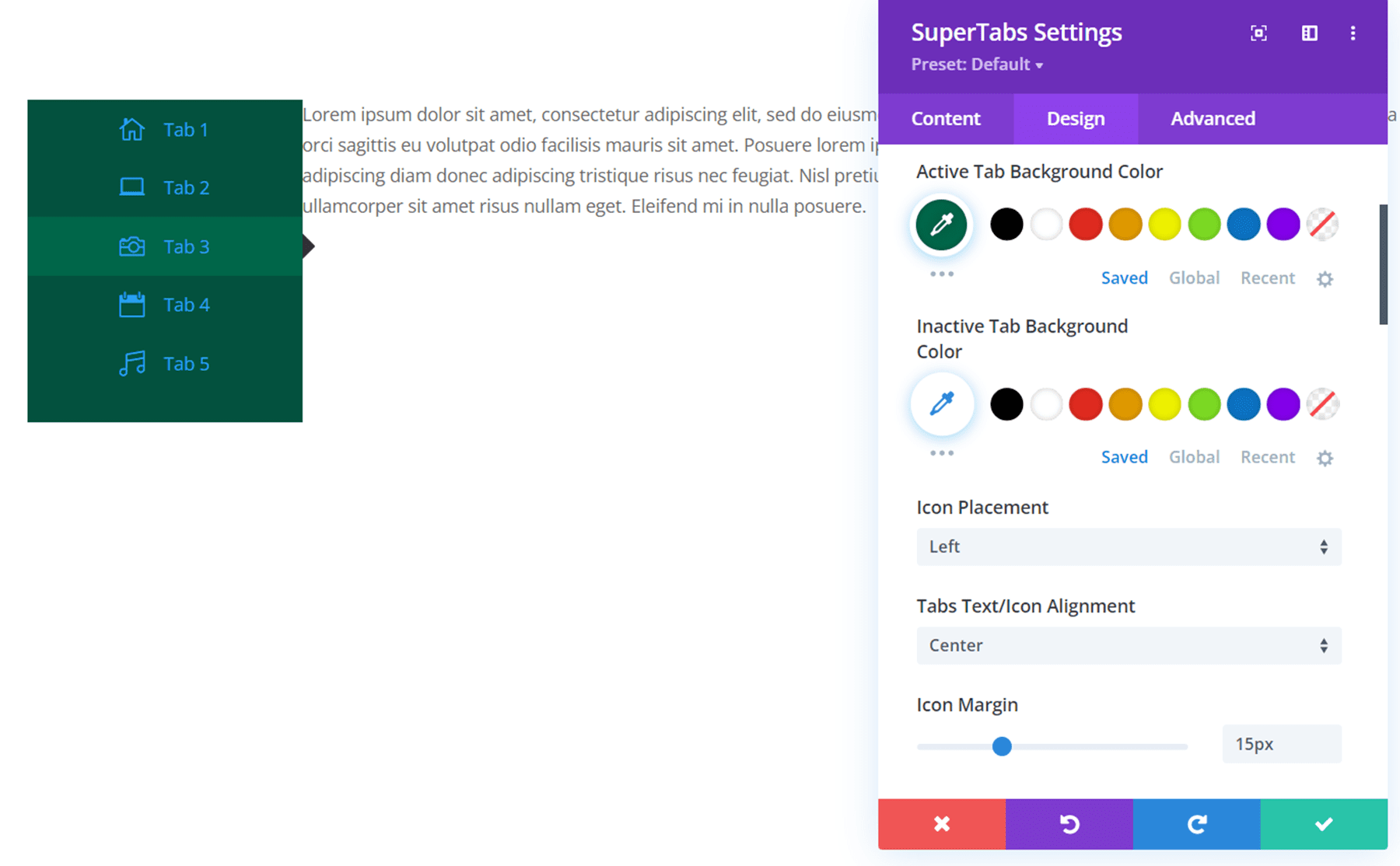
Sekme ayarlarında sekme dolgusunu, etkin sekme arka plan rengini ve etkin olmayan sekme arka plan rengini özelleştirebilirsiniz. Simge yerleşimini, hizalamasını, kenar boşluğunu ve boyutunu da değiştirebilirsiniz. Son olarak, simgeyi veya başlığı gizlemeyi, yuvarlatılmış köşeler eklemeyi veya kenarlık eklemeyi seçebilirsiniz.
Aşağıdaki örnekte, aktif sekme arka plan rengini daha açık yeşil olarak değiştirdim ve simge yerleşimini sola değiştirdim ve bir simge kenar boşluğu ekledim.

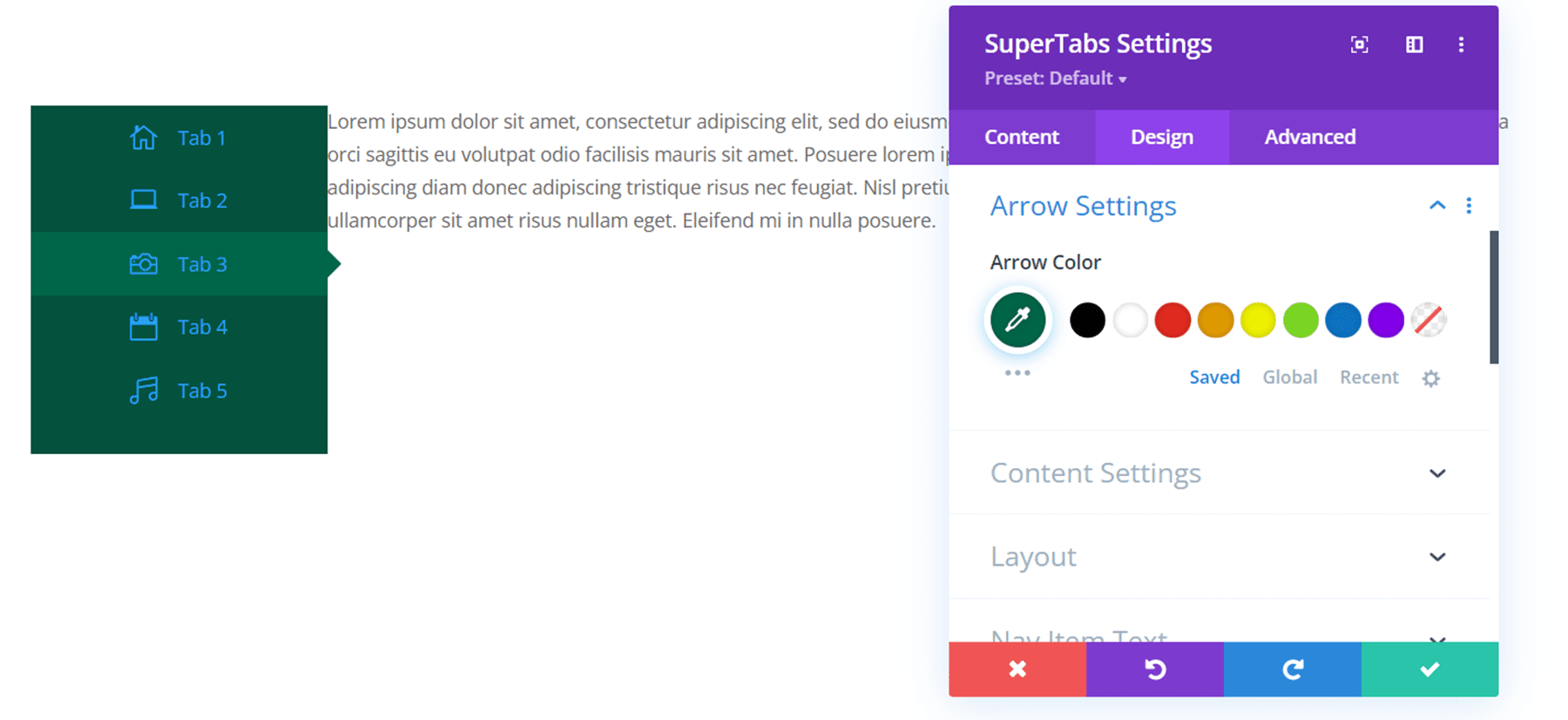
Ok Ayarları
Ok ayarlarında ok rengini değiştirebilirsiniz. Aktif sekme arka plan rengine uyması için daha açık yeşil olarak değiştirdim.

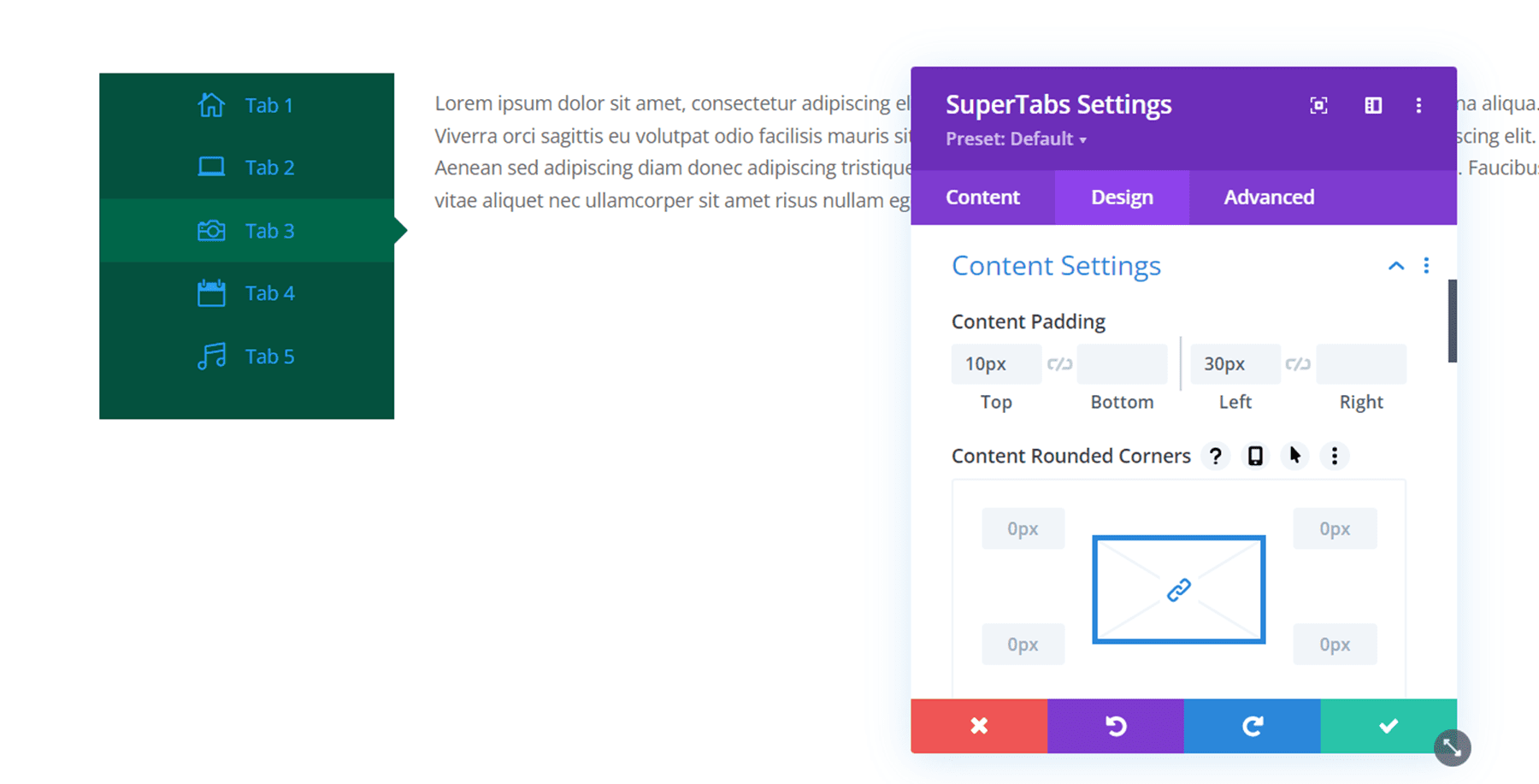
İçerik ayarları
Burada, sekmelerinizdeki içeriğin genel tasarımını özelleştirebilirsiniz. Dolgu, yuvarlatılmış köşeler ve kenarlık ekleyebilirsiniz. Genel tasarıma daha iyi bir denge getirmek için içerik bölümüne biraz dolgu ekledim.

Düzen
Düzen ayarlarında, gezinme çubuğunu sekme çerçevesi içinde görüntülenecek şekilde ayarlayabilirsiniz.

Gezinme Öğesi Metni
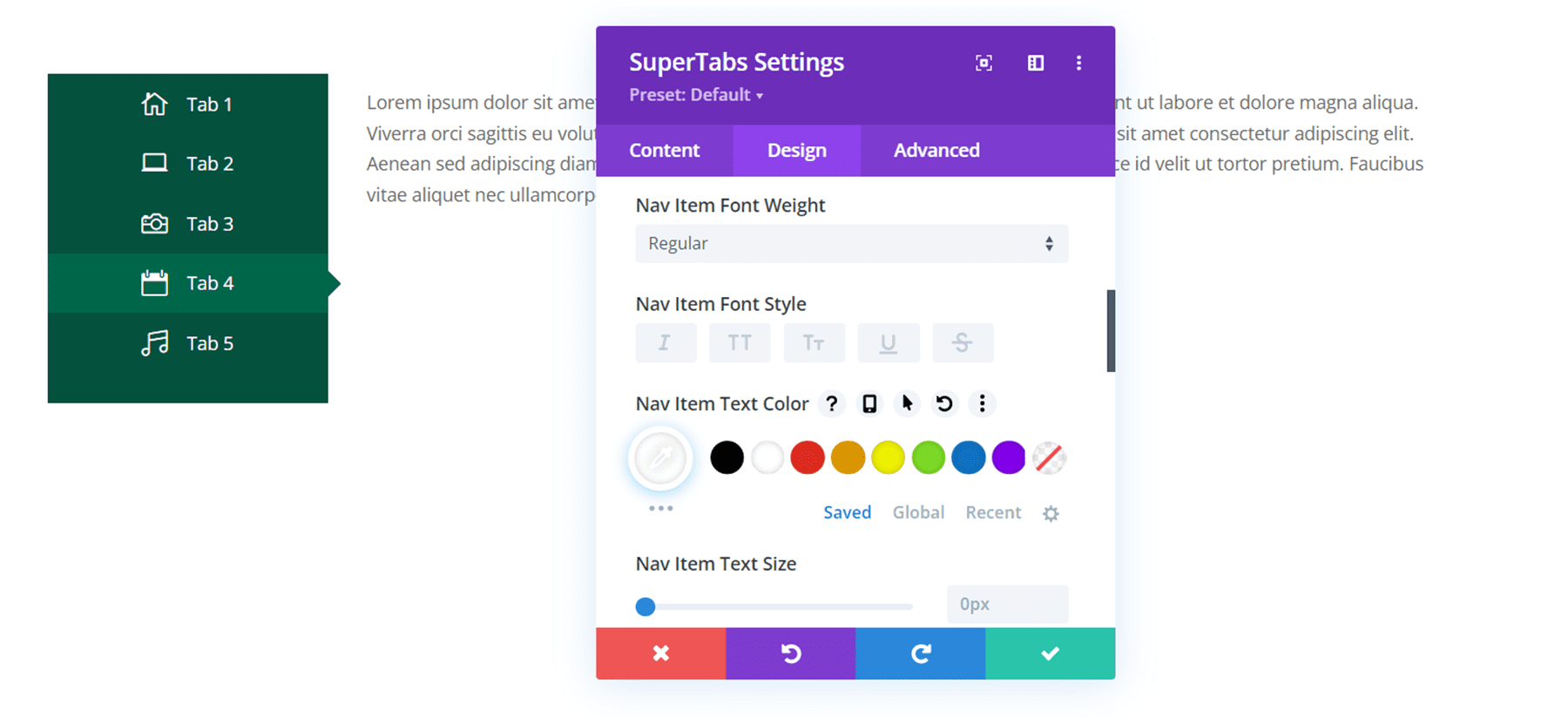
Burada gezinti öğesi yazı tipini, yazı tipi ağırlığını, stilini, rengini, boyutunu, aralığını, satır yüksekliğini ve gölgesini özelleştirebilirsiniz. Burada gezinme öğesi yazı tipi rengini beyaz olarak değiştirdim, Bu aynı zamanda simge rengini de değiştirir.

Etkin Gezinme Öğesi Metni
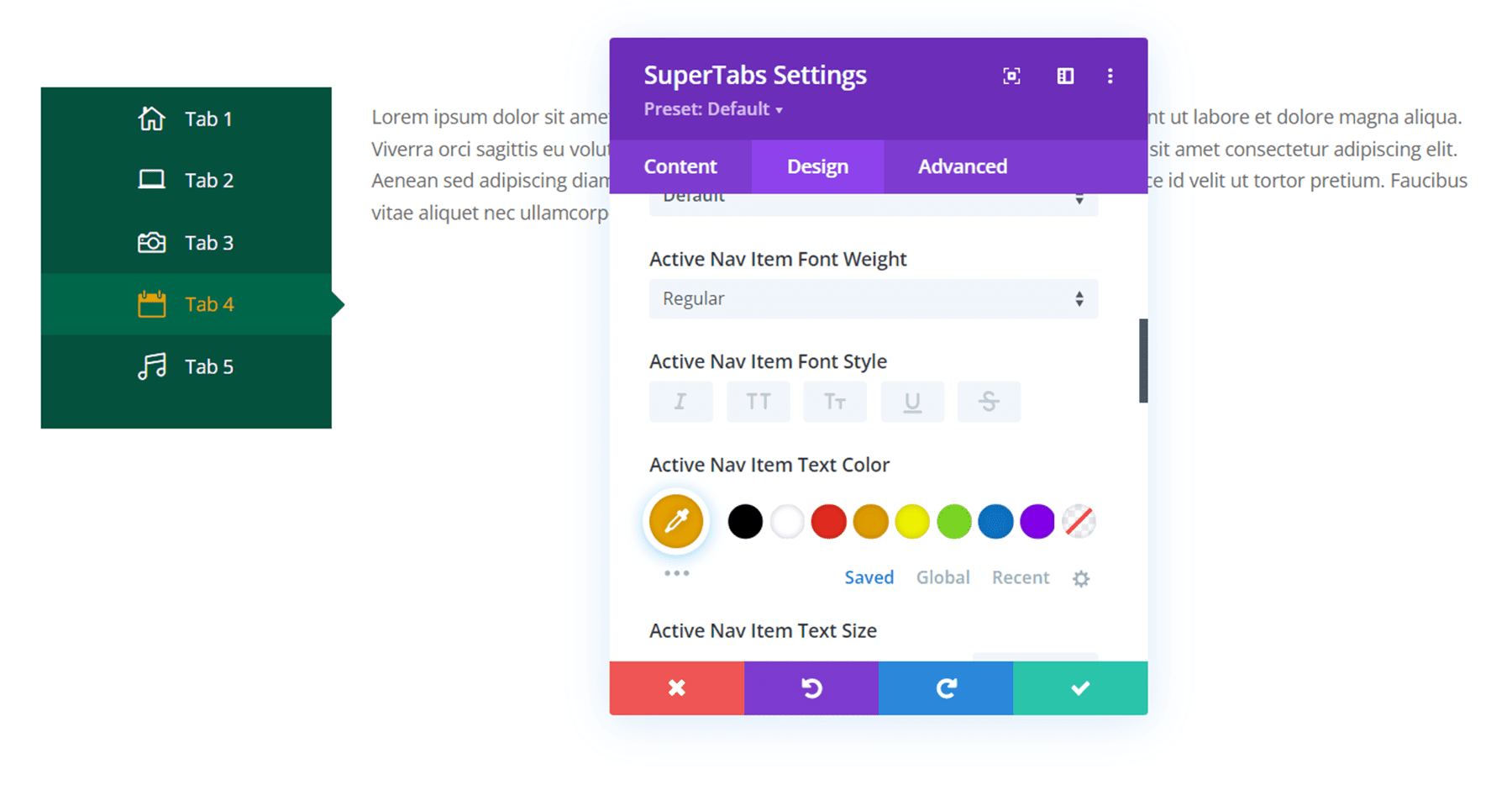
Etkin Gezinti Öğesi Metni ayarları, gezinme öğesi metin ayarlarıyla aynı ayarlara sahiptir, ancak bu seçenekler yalnızca etkin olduğunda (seçildiğinde) gezinme öğesi için geçerlidir. Burada aktif gezinme öğesi metin rengini turuncu olarak değiştirdim.

Alt Başlık Metni
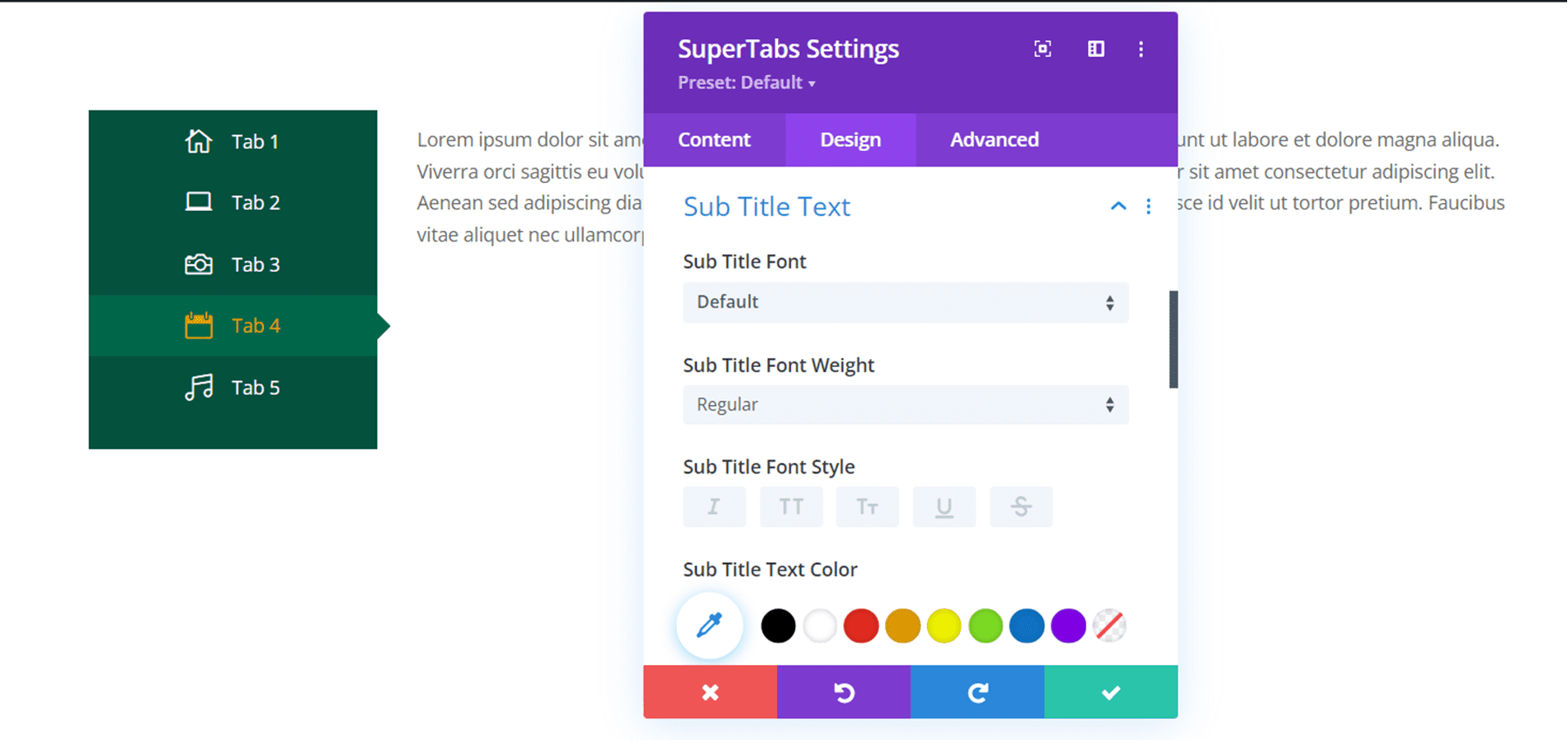
Burada altyazı metni tasarımını özelleştirebilirsiniz. Seçenekler, gezinme metni seçenekleriyle aynıdır.

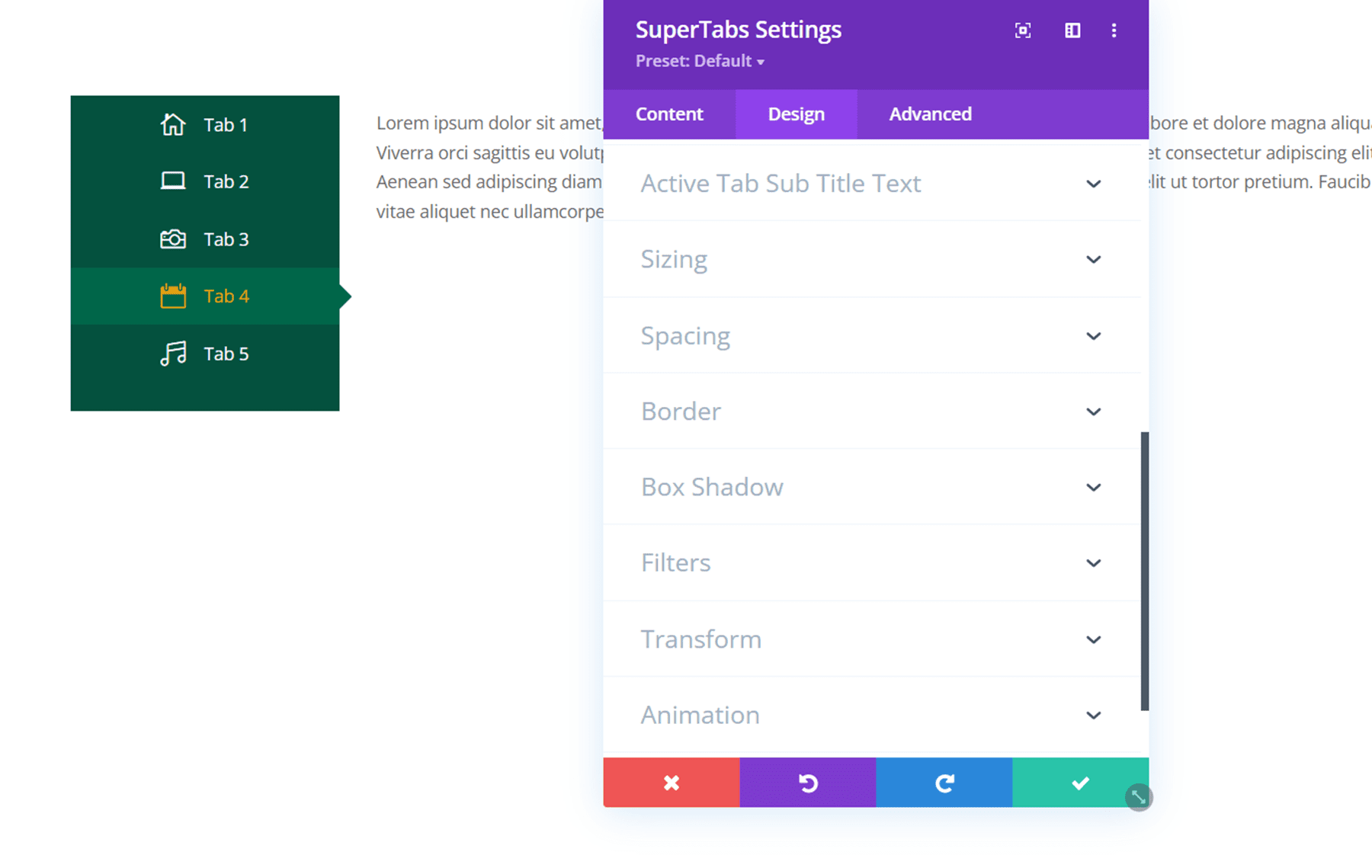
Aktif Sekme Alt Başlık Metni
Ve bu bölümde aktif altyazı metin tasarımını özelleştirebilirsiniz. Yine son üç bölümle aynı özelleştirme seçeneklerine sahibiz ancak bu ayarlar yalnızca altyazı aktifken geçerli oluyor.
Diğer Tasarım Ayarları
Ele aldığımız benzersiz ayarlara ek olarak, boyutlandırma, aralık sınırı, kutu gölgesi, filtreler, dönüştürme ve animasyon gibi başka varsayılan seçenekler de vardır.

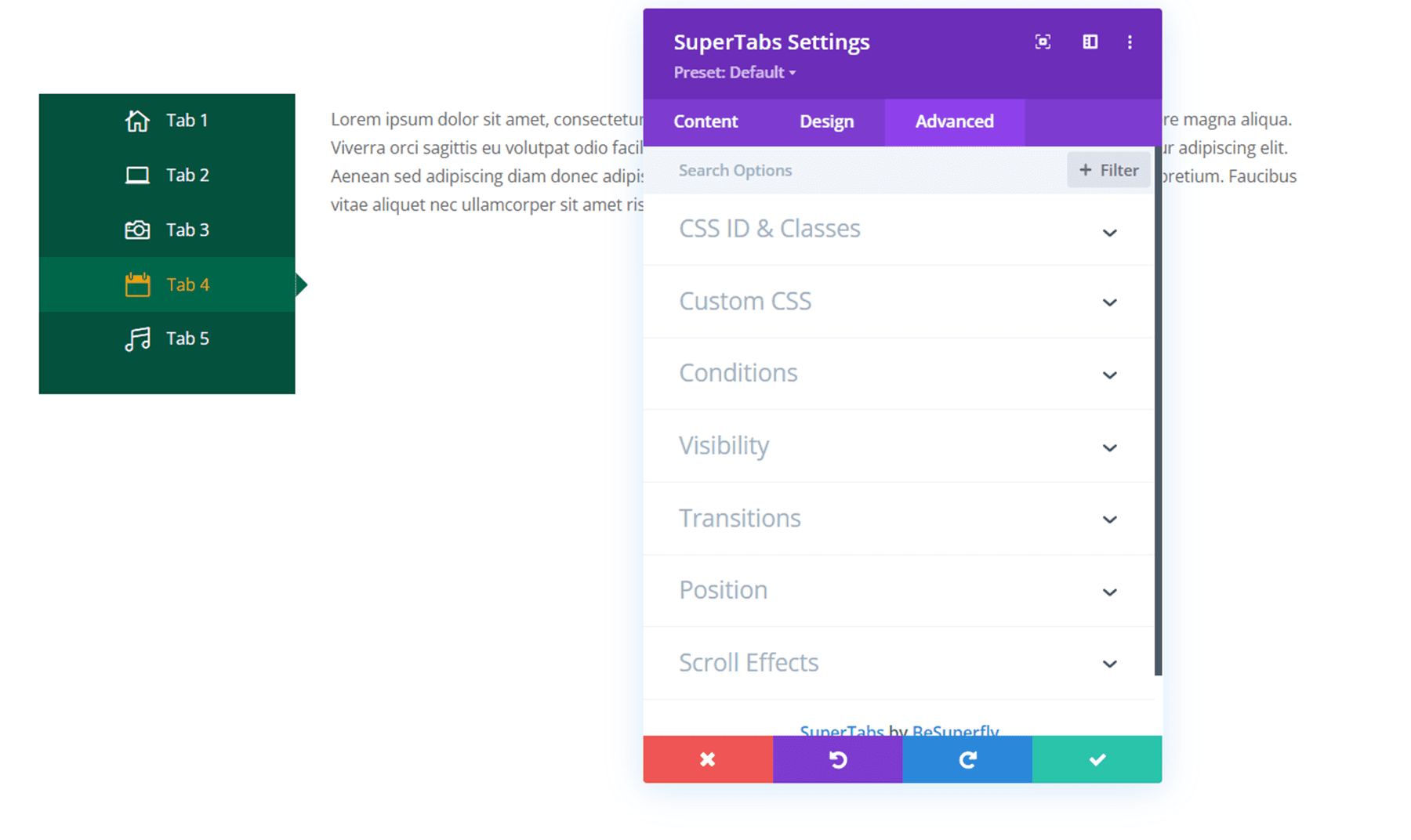
Divi SuperTabs Gelişmiş Sekmesi
Divi SuperTabs için Gelişmiş sekmesi oldukça standarttır. Modülü daha da özelleştirmek için özel CSS ekleyebilir ve SuperTabs tasarımınızı bir sonraki seviyeye taşımak için koşullar, görünürlük, geçişler, konum ve kaydırma efektleri gibi diğer ayarları kullanabilirsiniz.

Divi SuperTab Örnekleri
İşte Divi SuperTab'leri nasıl kullanabileceğinize dair birkaç örnek.
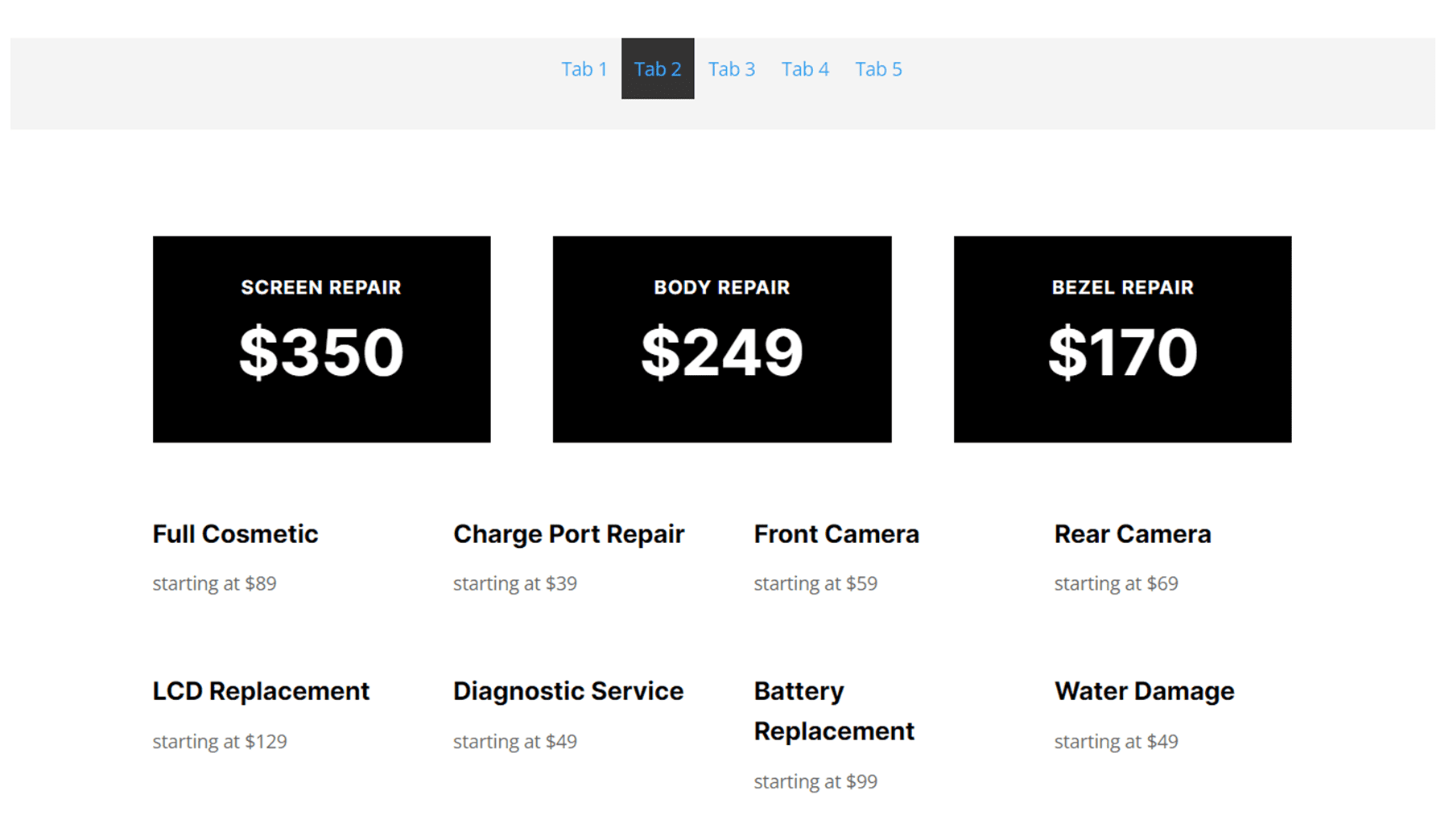
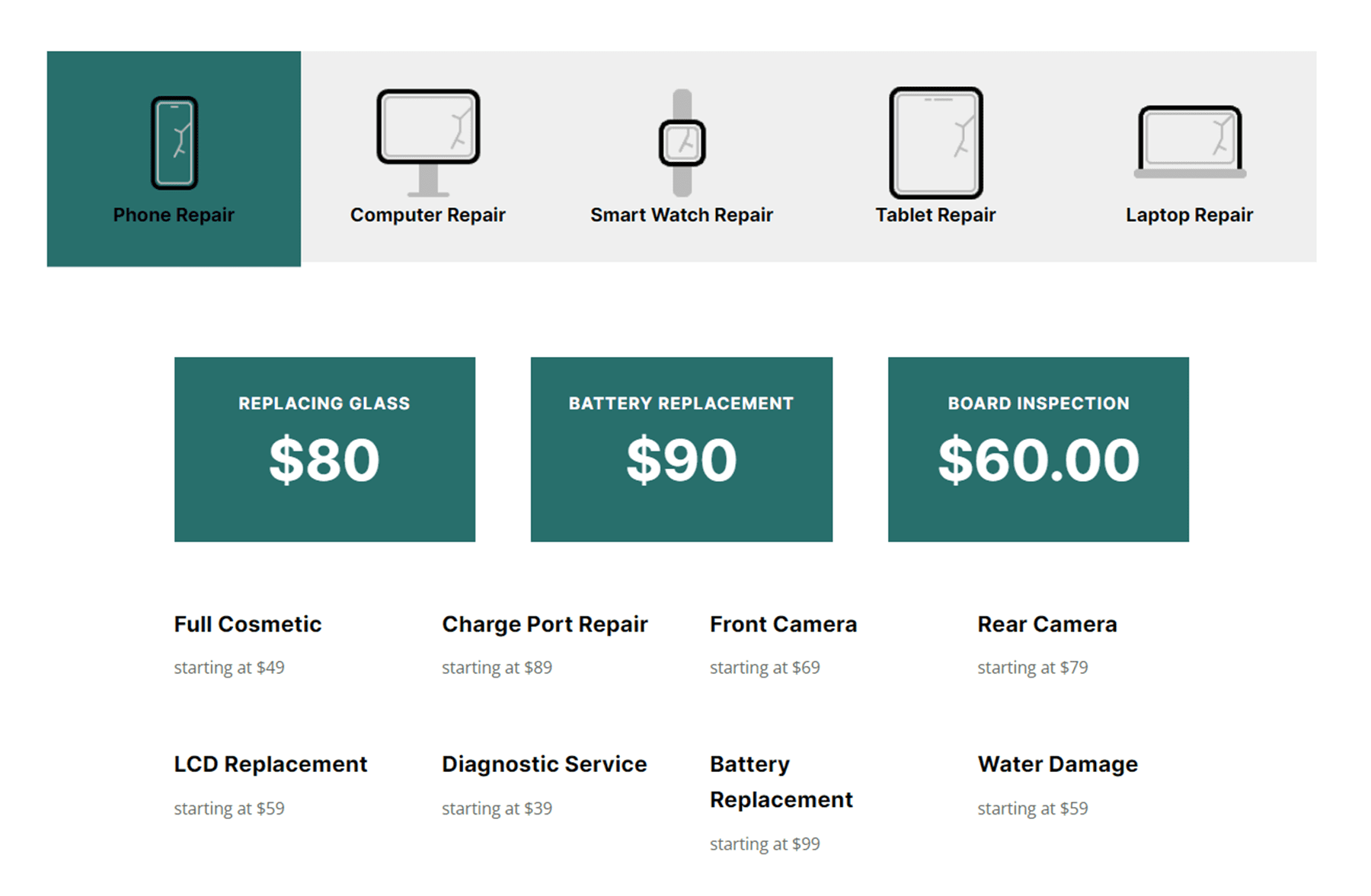
Fiyat Tablosu
İlk örnek bir fiyatlandırma tablosudur. İçerik, Cihaz Onarım düzen paketindendir. Fiyatlandırma tablolarının her birini Divi Kitaplığına kaydettim ve her sekmeye içerik eklemek için Kitaplık düzeni özelliğini kullandım. Bu, sekmelere daha karmaşık içerik düzenleri eklemeyi kolaylaştırır.

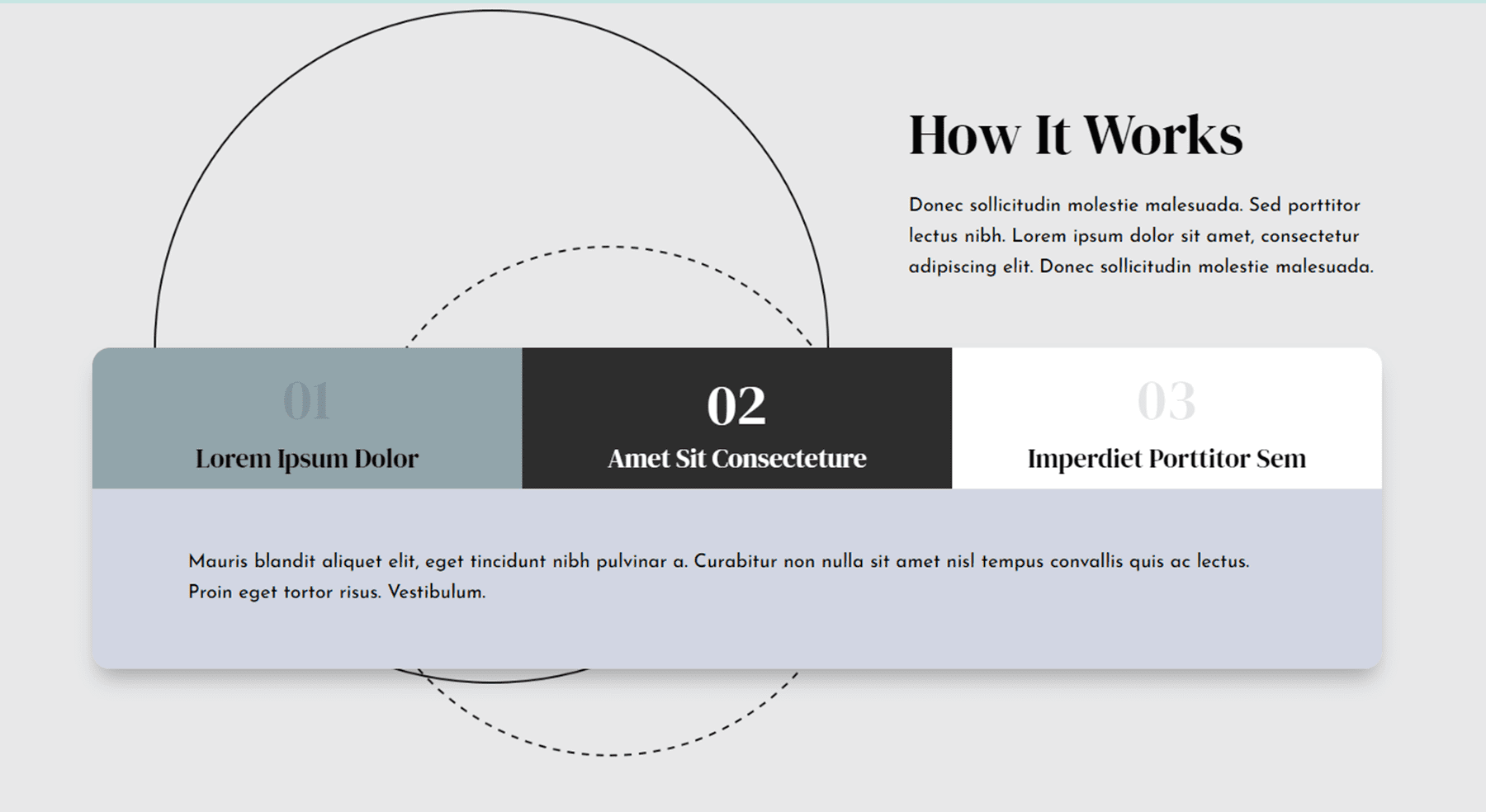
Nasıl çalışır
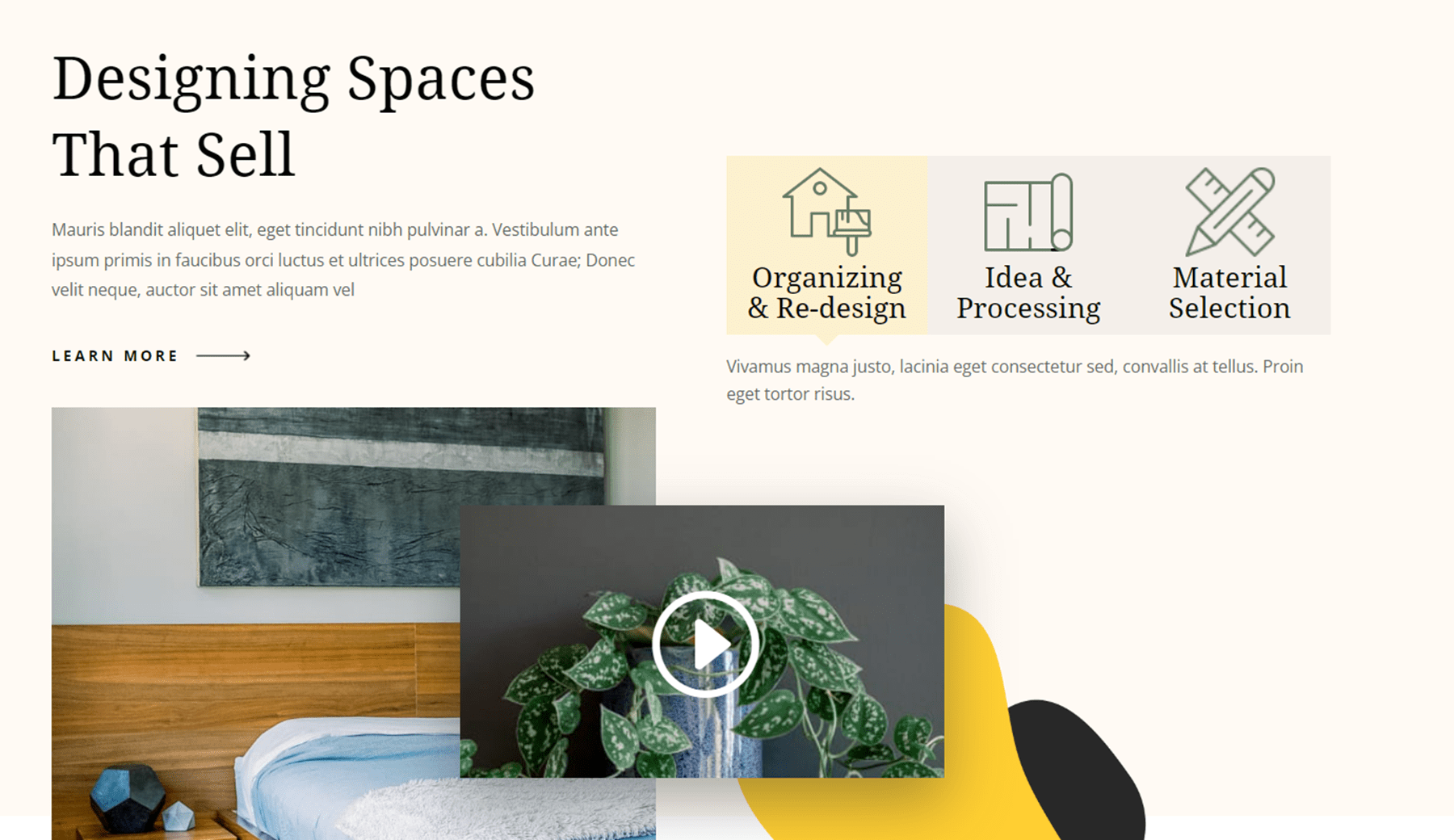
İkinci örnek, bir sürecin farklı adımlarını düzenlemek için sekmeleri kullanır. Bu düzen, Emlak Planlama düzen paketi kullanılarak yapılmıştır. Her sekme için farklı bir sekme rengi ve arka planı ayarlamak için ayrı sekme ayarlarını kullandım.

Özellikleri
Son örnekte Divi Home Staging Layout Pack kullanılmıştır. Sayfada vurgulanan bazı özellikleri düzenlemek için SuperTab'leri kullandım. Ek olarak, sekmelere biraz görsel ilgi eklemek için özel simgeler kullandım.

Divi SuperTabs'i satın alın
Divi SuperTabs, Divi Marketplace'te mevcuttur. Pazar yeri. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncellemeler için 29 ABD Doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi SuperTabs, Divi web siteniz için karmaşık sekmeler oluşturmanıza izin veren, Divi Builder için özelliklerle dolu bir eklentidir. Bu eklentinin en güçlü yanı, kesinlikle Divi kitaplığınızdaki düzenleri bir sekme olarak içe aktarma yeteneğidir ve diğer Divi modüllerini içeren karmaşık sekme içeriği eklemenize olanak tanır. Ek olarak, eklentinin özelleştirilebilirliği harika. Mevcut tüm ayarlarla, tam olarak istediğiniz görünümü elde etmek için sekmeleri özelleştirebilir ve ince ayar yapabilirsiniz.
Genel olarak Divi SuperTab'lerin kurulumu ve kullanımı çok kolaydır ve web sitenizdeki bilgileri düzenlemek için harika görünen sekmeler oluşturabilirsiniz. Divi'nin yerel sekmeler modülüyle sınırlı hissediyorsanız veya sekmelerinizde Divi Kitaplığı içeriğini kullanmak istiyorsanız, bu eklenti sizin için harika bir seçenek olabilir.
Sizden haber almak isteriz! Divi SuperTabs'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
