Divi Eklentisi Vurgusu: Divi WooCommerce Genişletilmiş
Yayınlanan: 2022-11-02Divi WooCommerce Extended, Divi ile e-Ticaret web siteleri oluşturmak için ihtiyaç duyacağınız tek araç olma hedefiyle Divi için üçüncü taraf bir eklentidir. Birçok özellik ve seçeneğe sahip beş modül içerir. Bu yazıda, WooCommerce mağazanızı tasarlamak için doğru ürün olup olmadığına karar vermenize yardımcı olması için Divi WooCommerce Extended'a bakacağız.
Divi WooCommerce Genişletilmiş Modüller
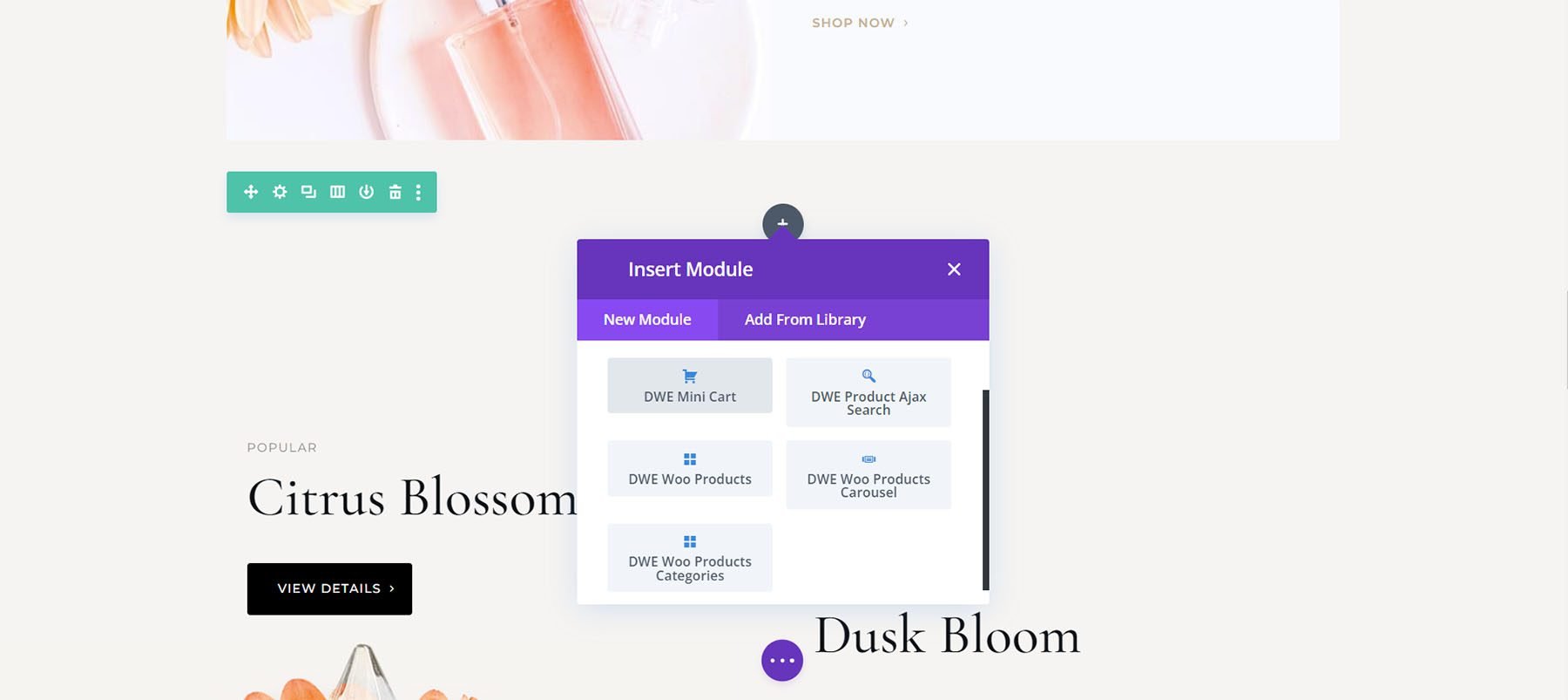
Divi WooCommerce Extended, Divi Builder'a 5 modül ekler. Modüller birlikte, bağımsız olarak ürün sayfalarında, mağaza sayfalarında ve normal sayfalarda kullanılabilir.
Özellikler şunları içerir:
- Mini Araba
- Hızlı Görünüm
- Ürün Karusel
- Kategoriler
- Ajax Arama
- Sekme Yöneticisi
- Ödeme Yöneticisi ve
- Divi Kitaplığı Kısa Kod Uzantısı
Parfümeri Düzen Paketimizin gözünden her bir modüle daha yakından bakacağız.

Divi WooCommerce Genişletilmiş Mini Sepet
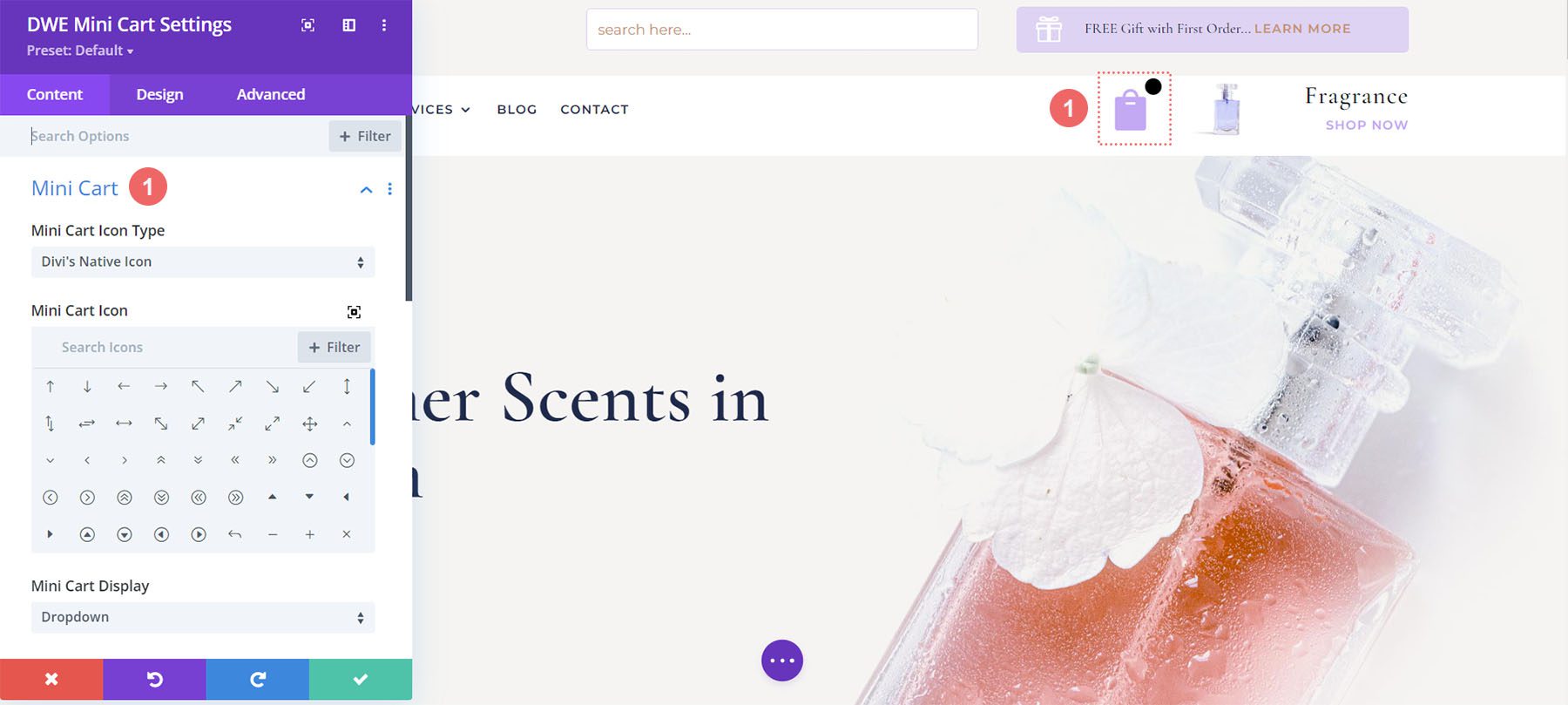
Mini Sepet Modülü, sepet simgesi için birçok görüntüleme seçeneği sunar. Simge türü için Divi'nin yerel simgeleri veya özel bir simge arasından seçim yapın. Yerel simgeler, bir simge seçici içerir.

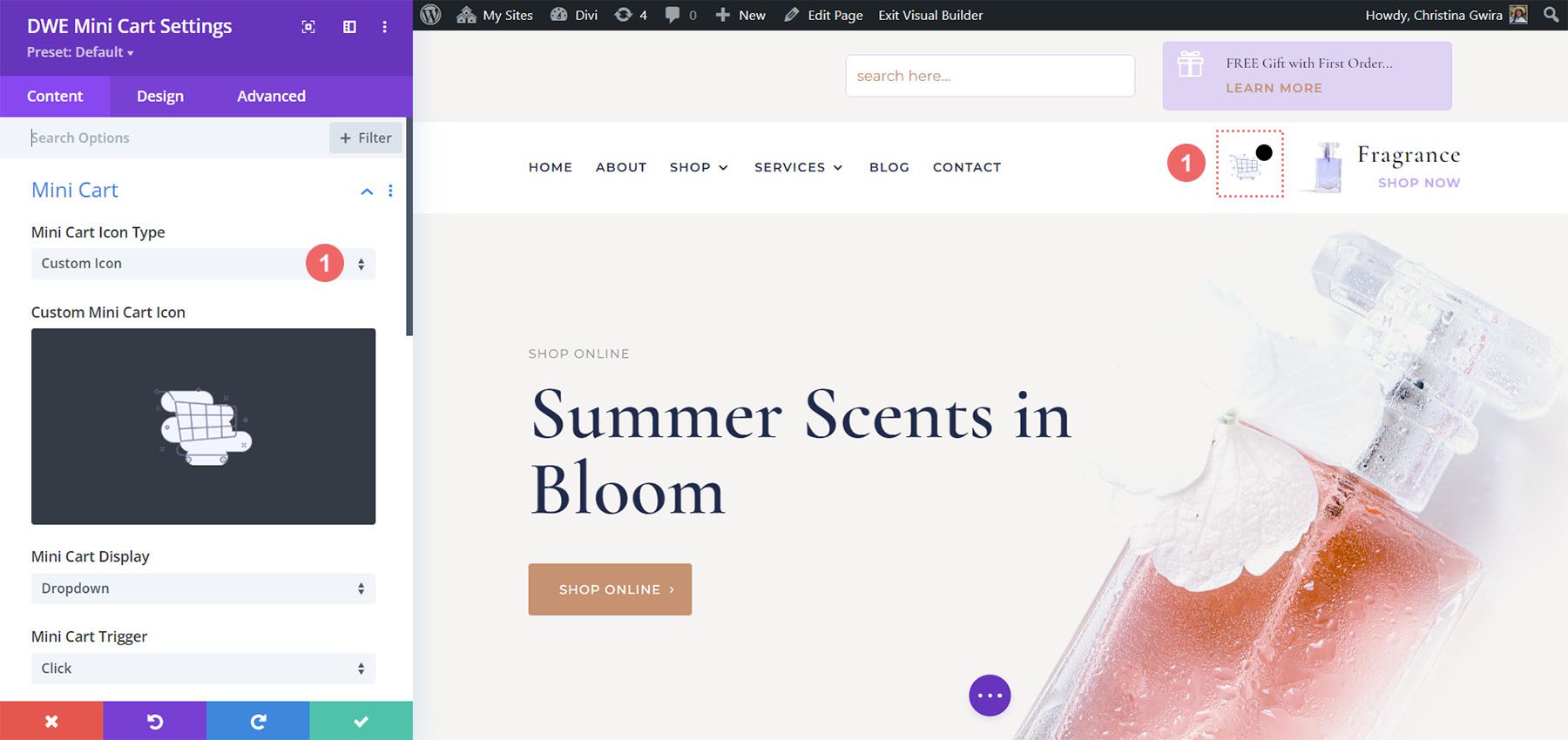
Özel seçenek, Medya Kitaplığınızdan bir simge veya görüntü seçmenize olanak tanır.

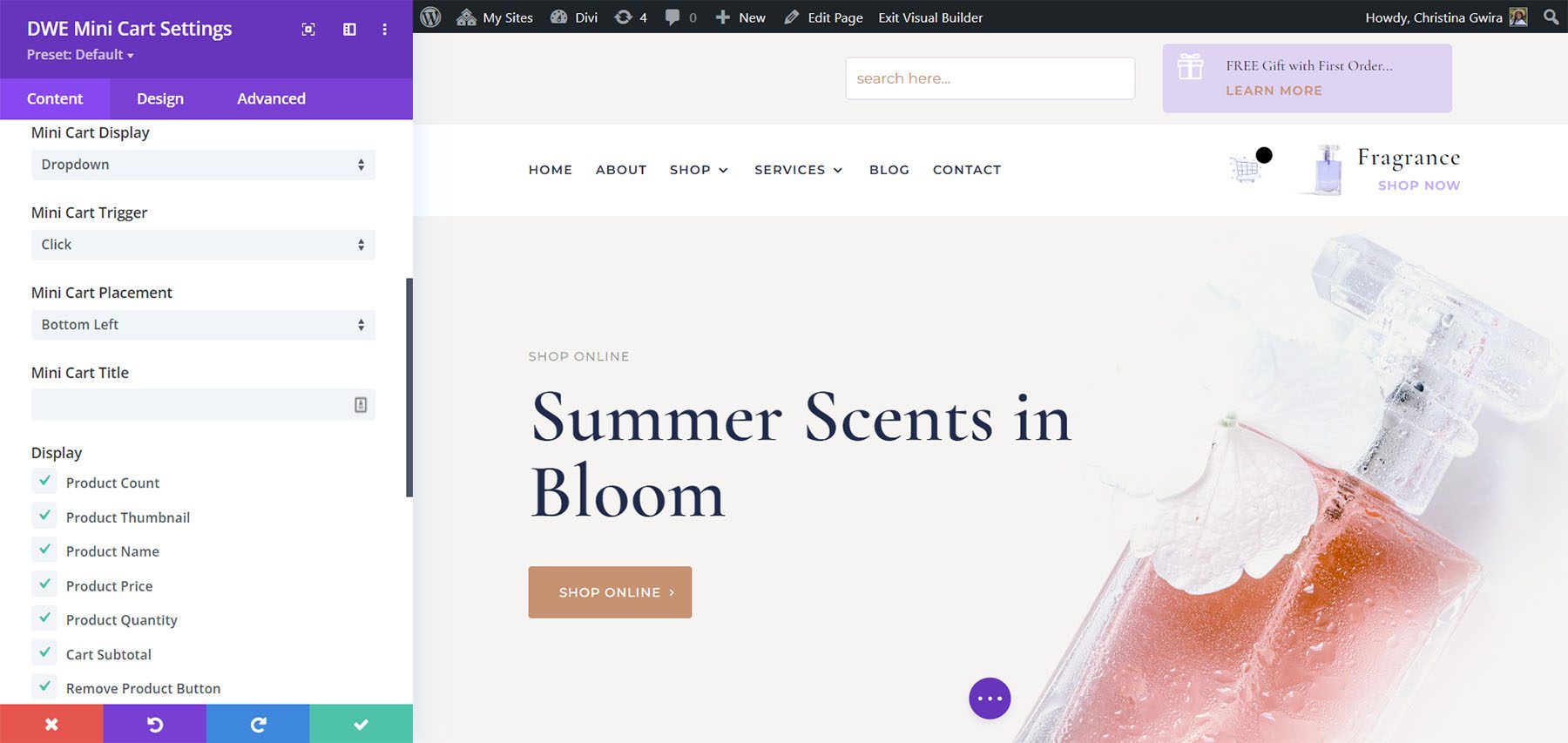
Mini araba, açılır liste, bindirme, tuval dışı veya modal olarak görüntülenebilir. Tetikleme seçenekleri, tıklama veya fareyle üzerine gelmeyi içerir. Yerleşim seçenekleri arasında üst veya alt ve sağ veya sol yer bulunur. Ayrıca bir başlık ekleyebilir ve bir listeden görüntülenen öğeleri seçebilirsiniz.

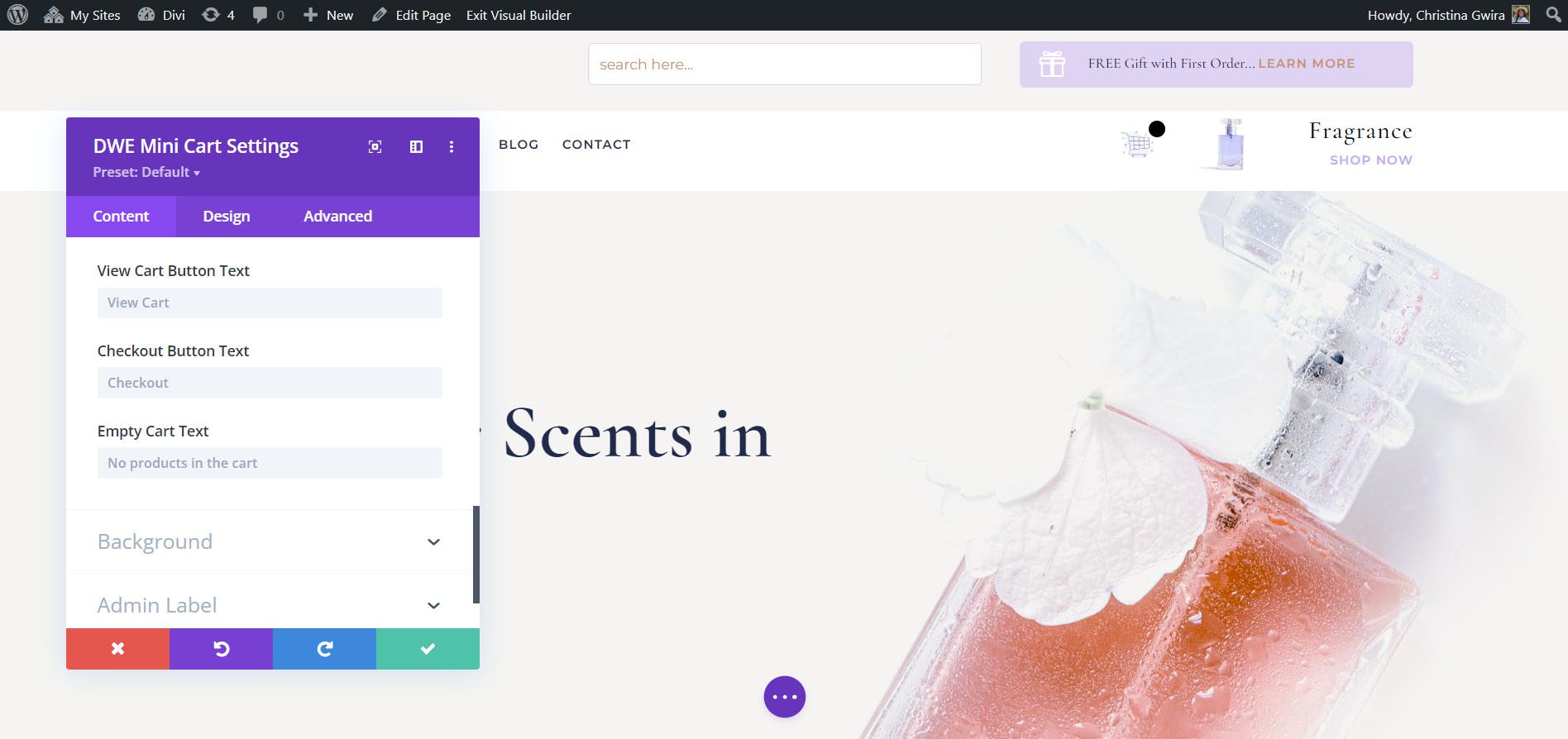
Metin seçenekleri, sepeti görüntüle düğmesi, ödeme düğmesi ve boş alışveriş sepeti metnini içerir. Ayrıca sepet arka planı için ayrı bir seçenek içerir.

Tasarım Ayarları
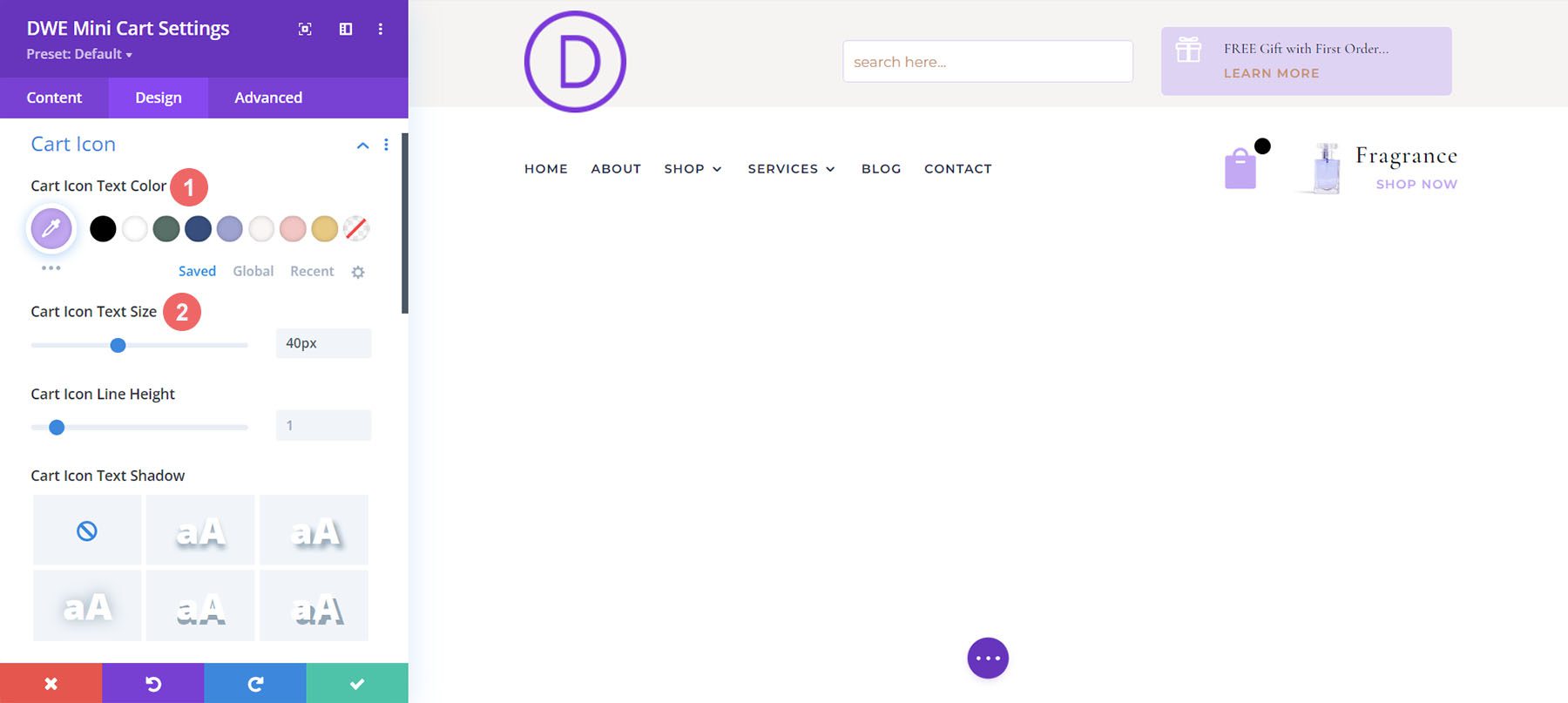
Tasarım ayarları, simge rengini, boyutunu, satır yüksekliğini, metin gölgesini, yazı tiplerini vb. özelleştirmenizi sağlar. Ürün sayısı, mini sepet başlığı, ürün adı, miktarı ve fiyatı, ara toplam dahil olmak üzere tüm metin için seçenekler içerir. Ayrıca, sepeti görüntüle düğmesi, ödeme düğmesi, boş sepet, sepet boyutu ve standart ayarlar için ayarları içerir. Bu örnek için simge rengini ve boyutunu değiştirdim ve bir metin gölgesi ekledim. Metin seçenekleri Görsel Oluşturucu'da gösterilmez, bu nedenle bunları ön uçta görmeniz gerekir.

Mini Sepet Örnekleri
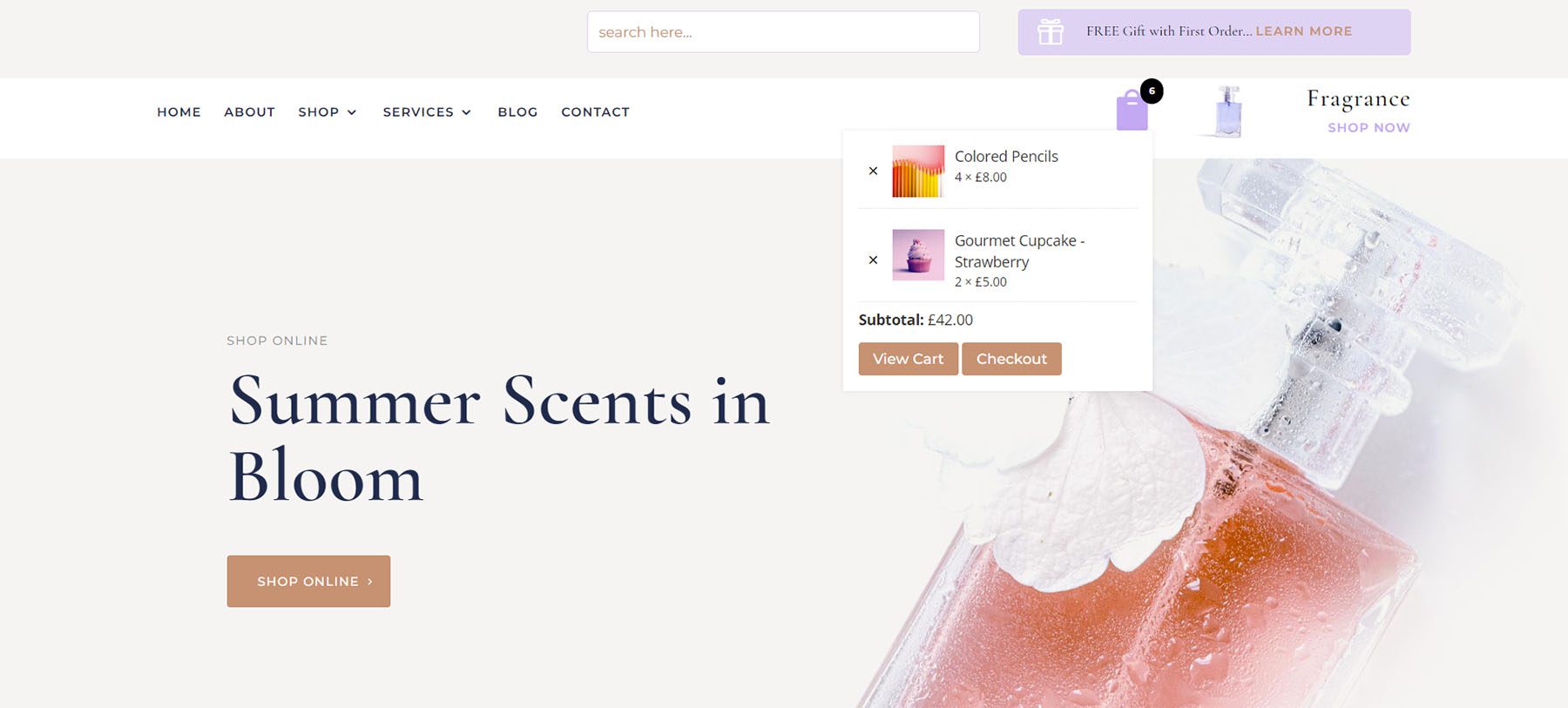
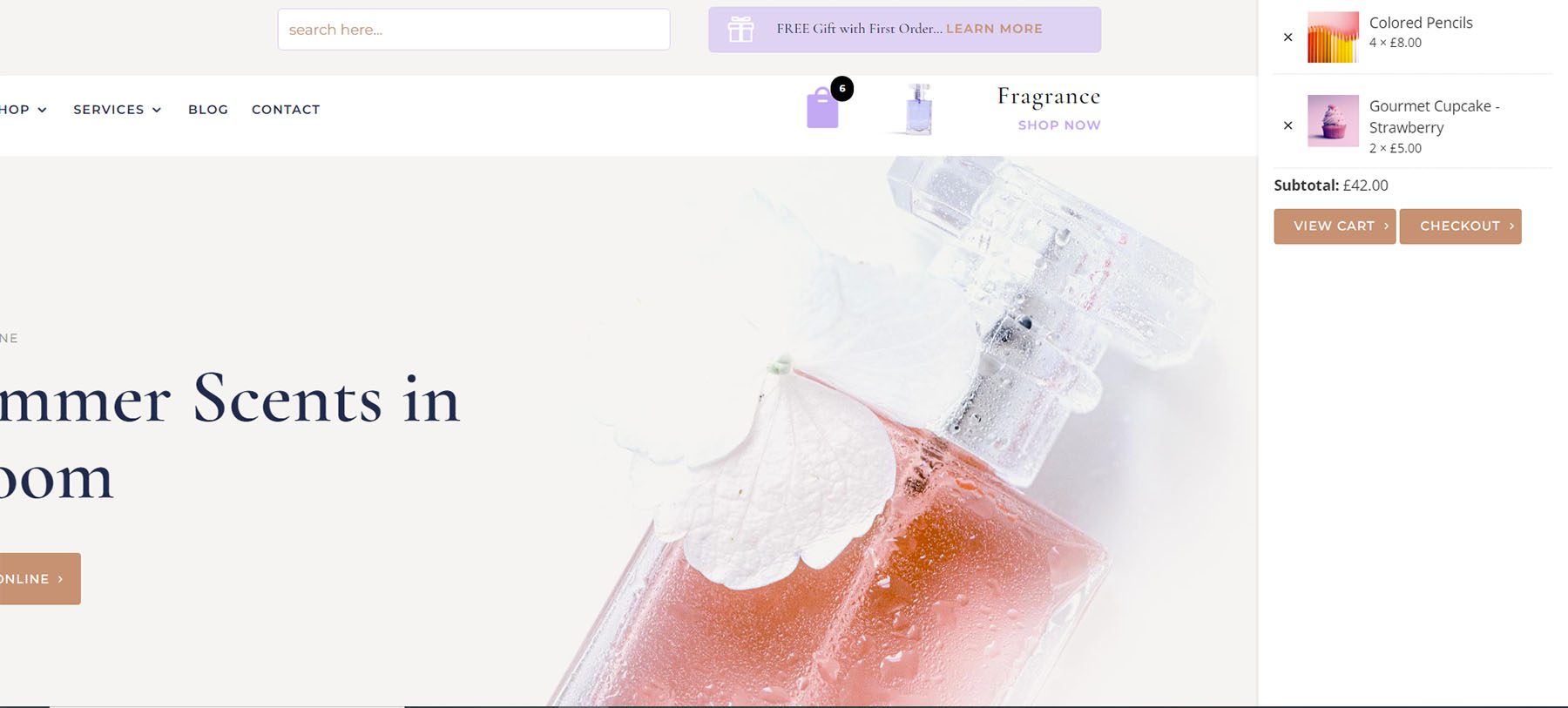
Bu örnek, Açılır Menüyü gösterir. Bir DWE Ürünleri Modülü ekledim ve alışveriş sepetime birkaç ürün ekledim. Sepetteki ürün sayısı, sepet simgesinin üzerinde görünür. Sepete tıkladığımda, sepetimin içeriğini gösteren bir açılır menü açılıyor. Tüm öğeler stillendirilebilir. Sepetin rengini ve boyutunu değiştirdim, gölge ekledim, yazı tipini değiştirdim ve yazı tiplerini büyüttüm. Ayrıca, düzen paketindeki düğmelerle eşleşecek şekilde düğmeleri de biçimlendirdim.

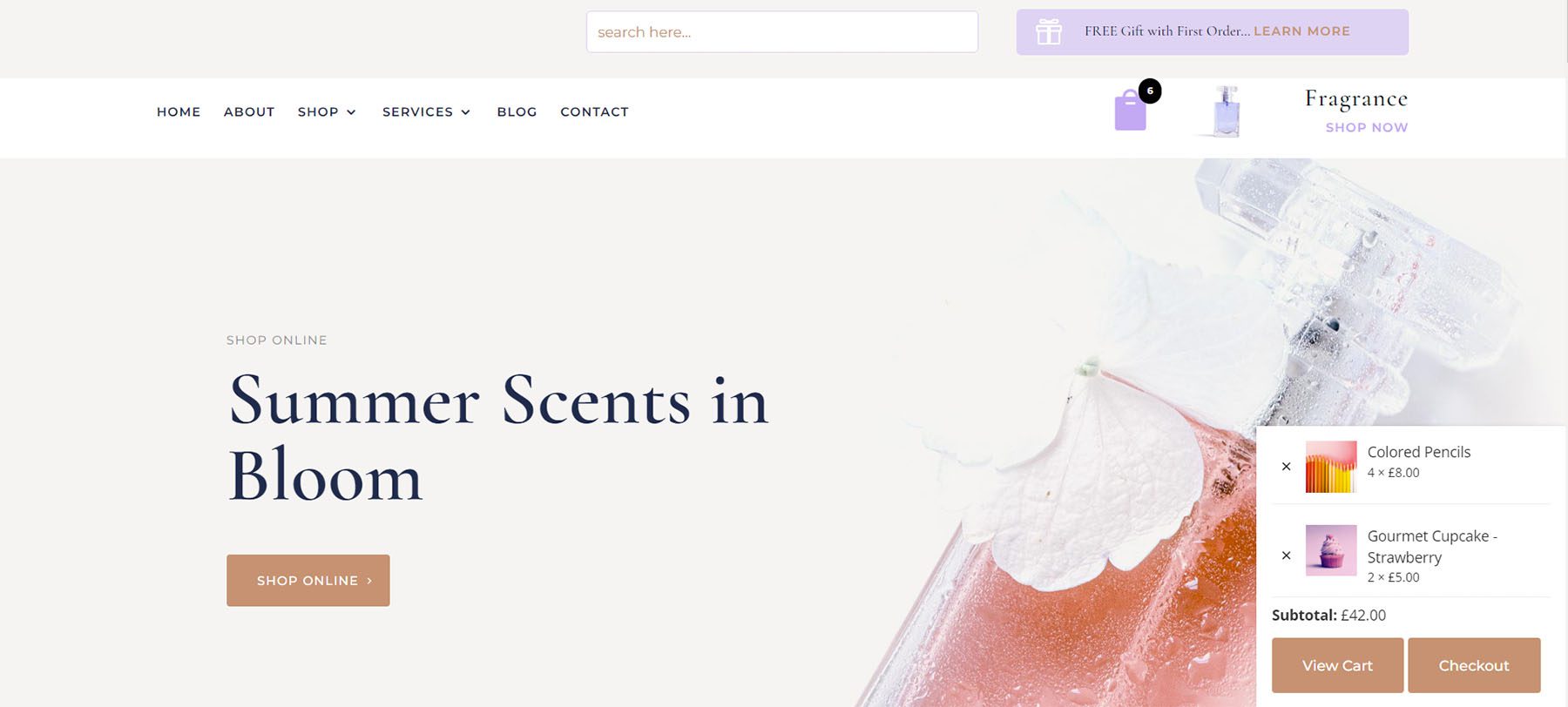
Bu örnek Yerleşimi gösterir. Ekranın dört köşesinden herhangi birine yerleştirebilirsiniz.

Bu örnek Off Canvas'ı gösterir. İçerik yerine kilitlendiğinden ekran bir tarafa itilir. Ekranda herhangi bir yere tıklamak pencereyi kapatır. Ekranın sağ veya sol tarafına yerleştirilebilir.

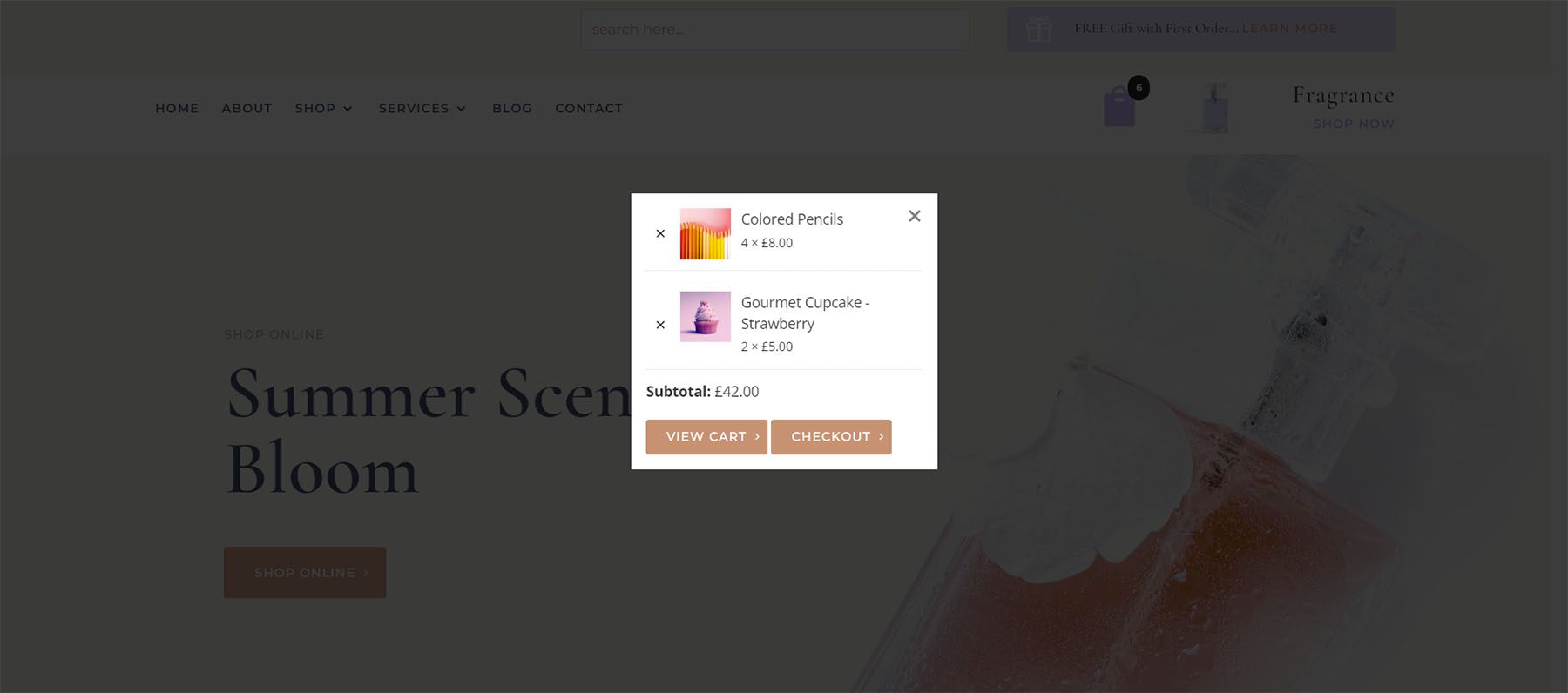
Bu örnek Modal'ı gösterir. Sepet içeriğini ekran üzerinde görüntüler ve kapat düğmesini, kapat düğmesinin konumunu, kapat veya esc seçimini ve arka plan tıklamasında kapatmayı gösteren ayarlamaları içerir.

Divi WooCommerce Genişletilmiş Ürün Ajax Arama
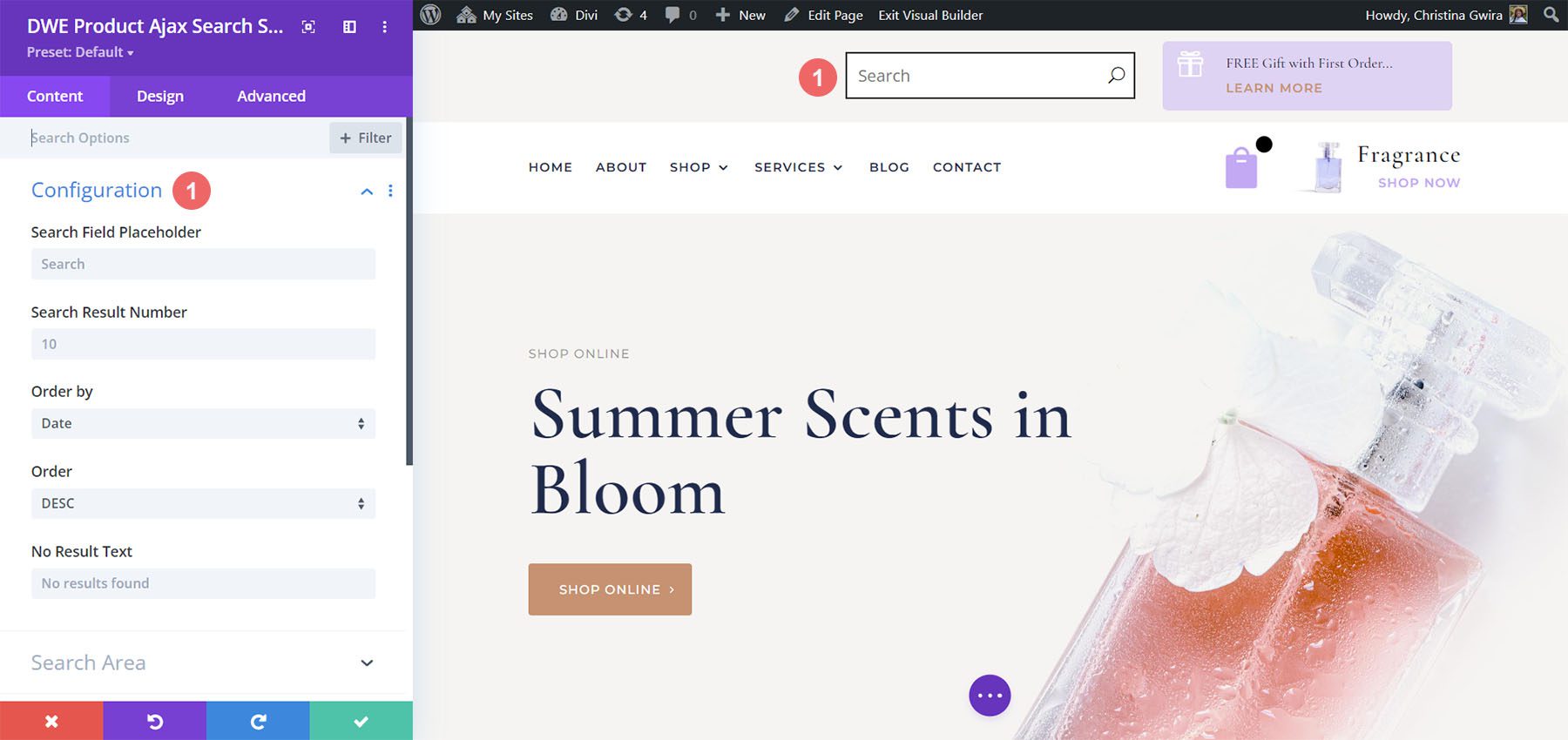
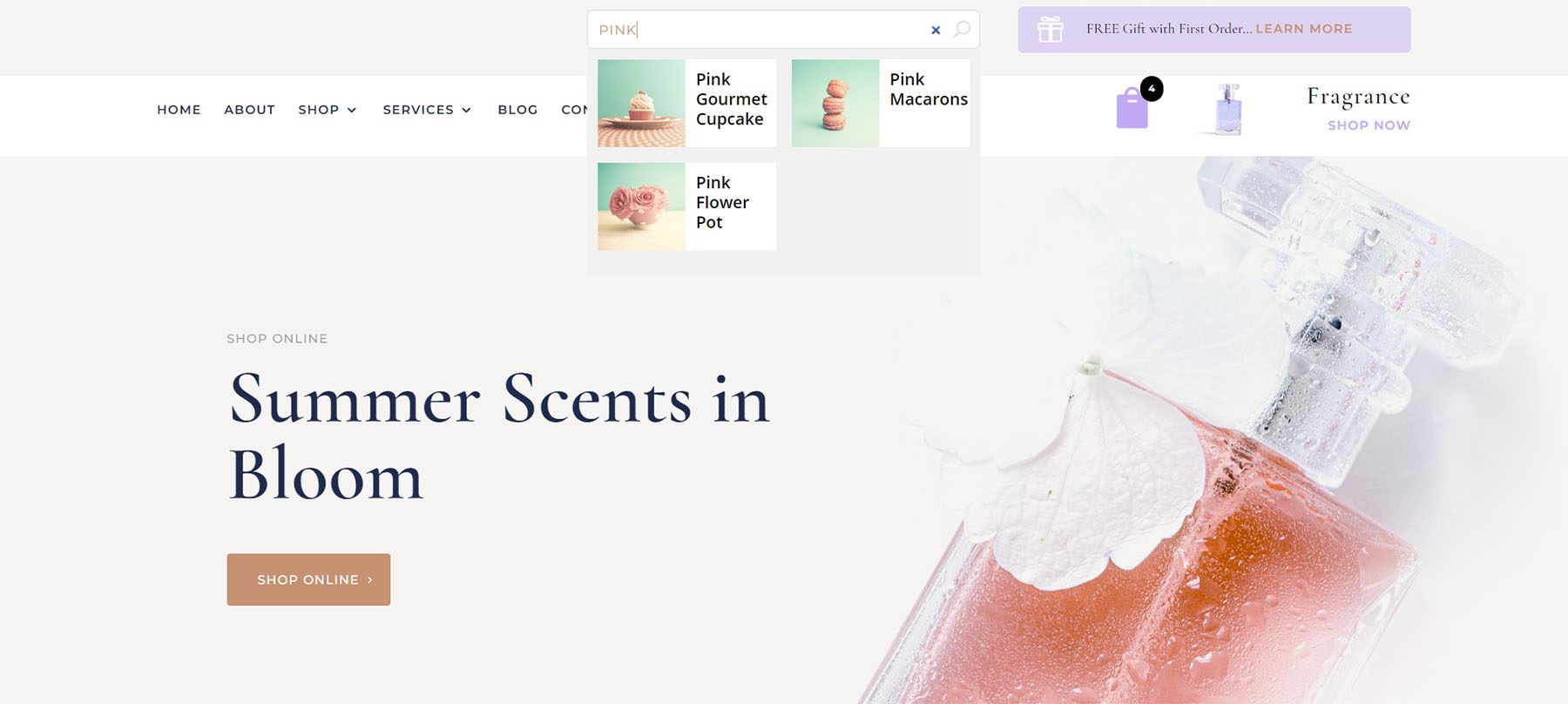
Divi WooCommerce Genişletilmiş Ürün Ajax Araması, tamamen özelleştirilebilir bir ürün araması ekler. Konfigürasyon özelleştirmeleri, arama alanı yer tutucusunu, arama sonuçlarının sayısını, sıralama ölçütü, sıra ve sonuç yok metnini içerir.

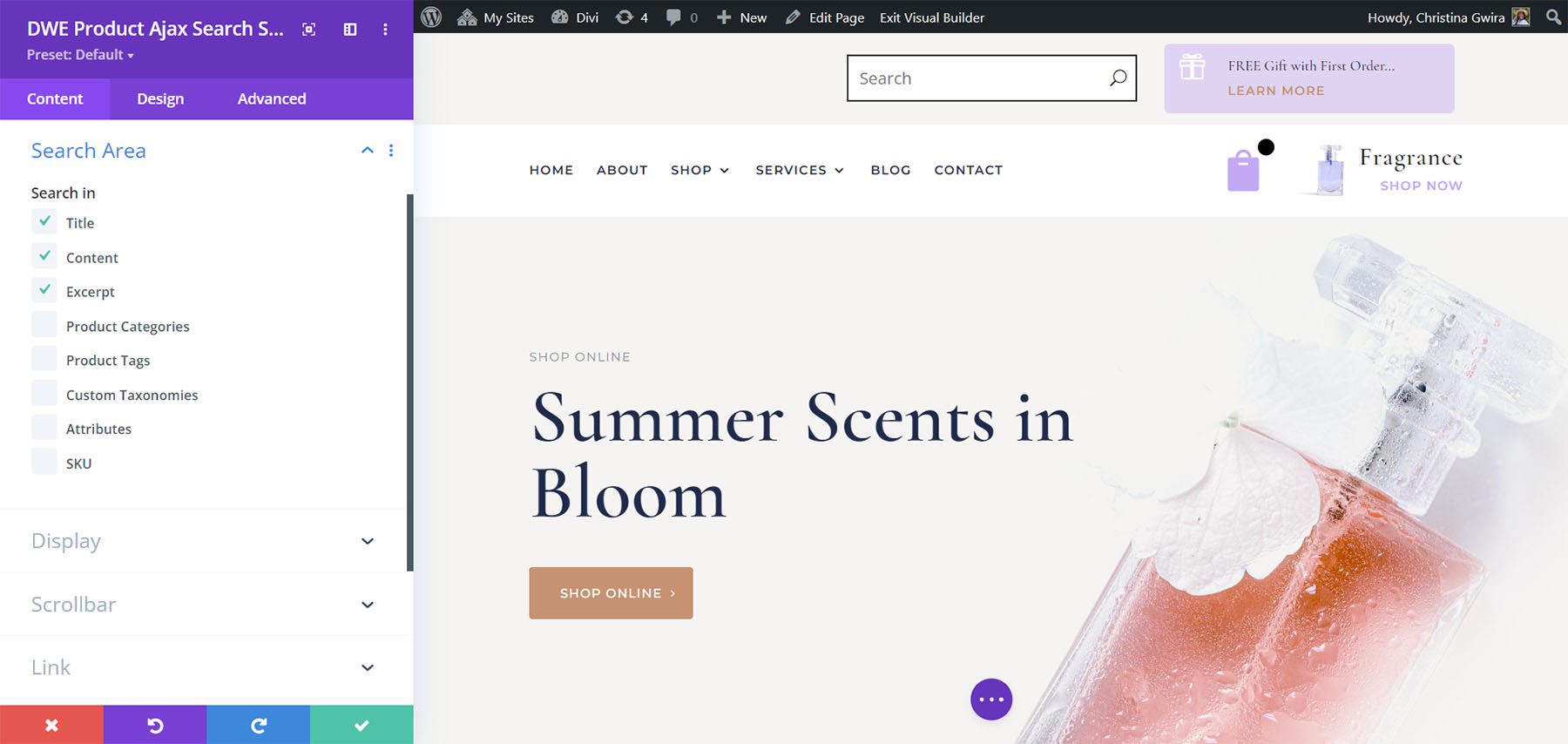
Arama Alanı
Arama alanı için modülün aramayı nerede yapacağını seçebilirsiniz. Aramayı istediğiniz kadar geniş veya dar yapmak için bu ayarları kullanabilirsiniz.

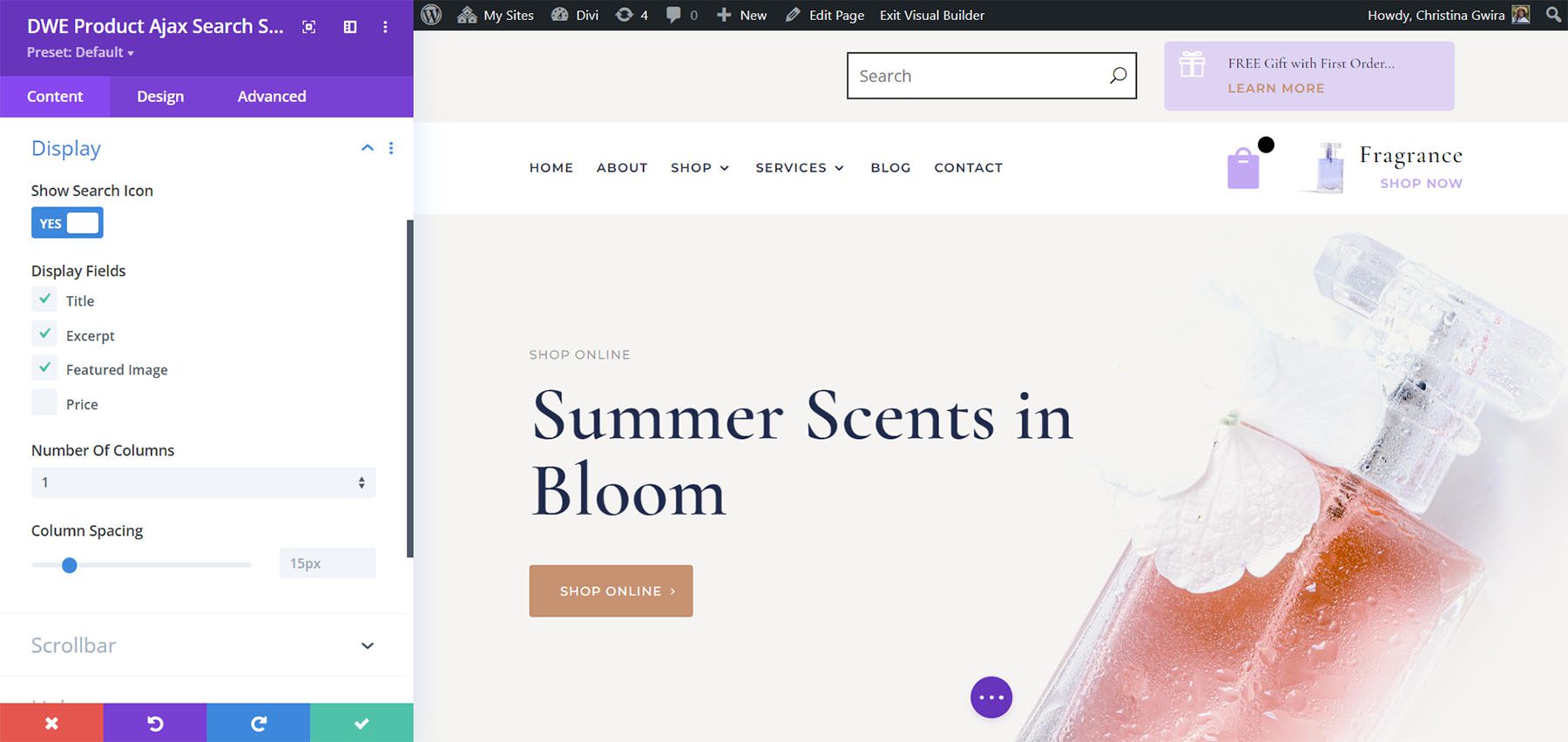
Görüntülemek
Görüntüleme seçenekleri, neyin gösterileceğini seçmenize izin verir. Arama simgesini gösterebilir, alanları seçebilir, sütun sayısını ve sütun aralığını seçebilirsiniz. Ayrıca kaydırma çubuğunu gösterebilir veya gizleyebilirsiniz.

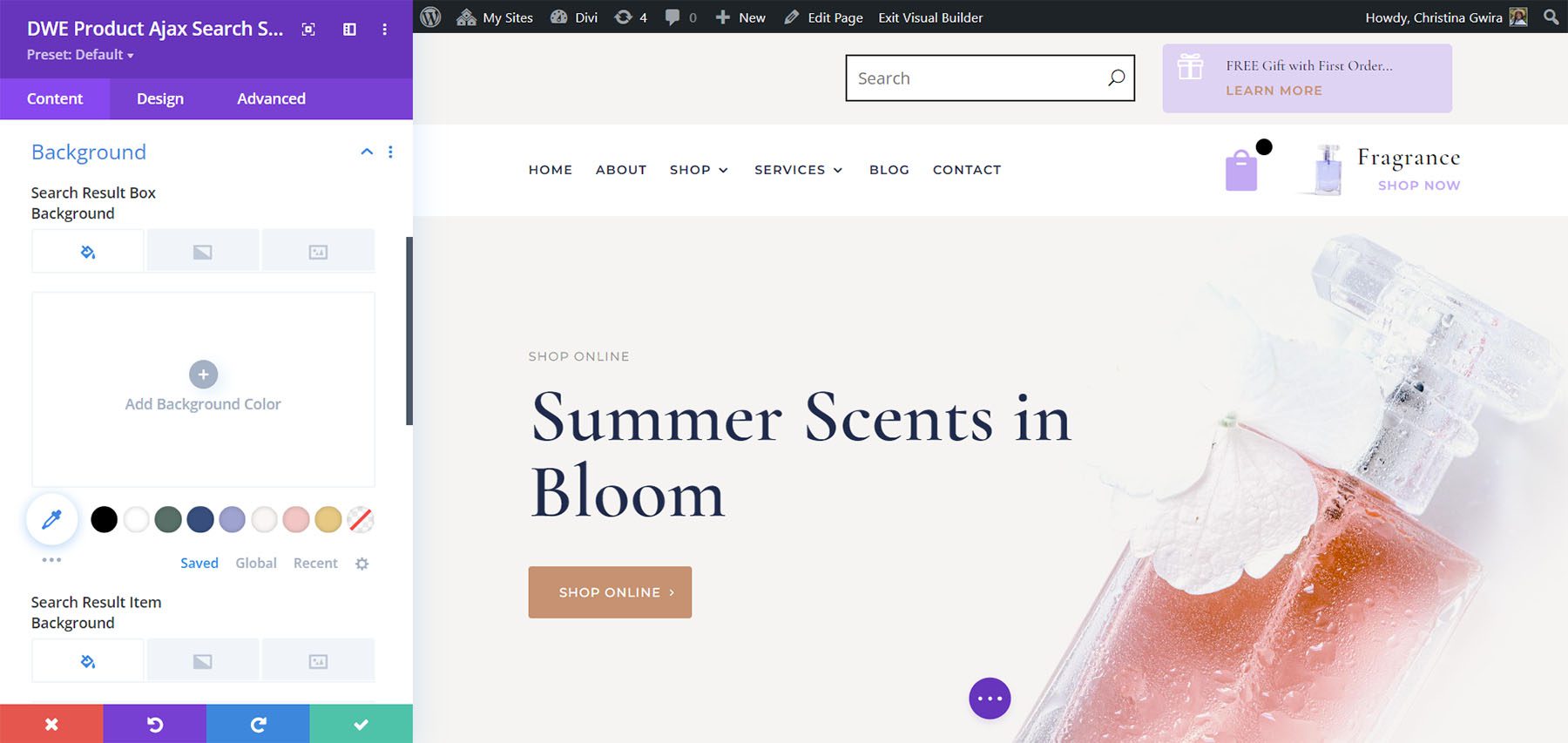
Arka fon
Arama sonucu kutusu arka planı, arama sonucu öğesi arka planı ve normal arka plan ayarlarını içeren birçok arka plan seçeneği içerir.

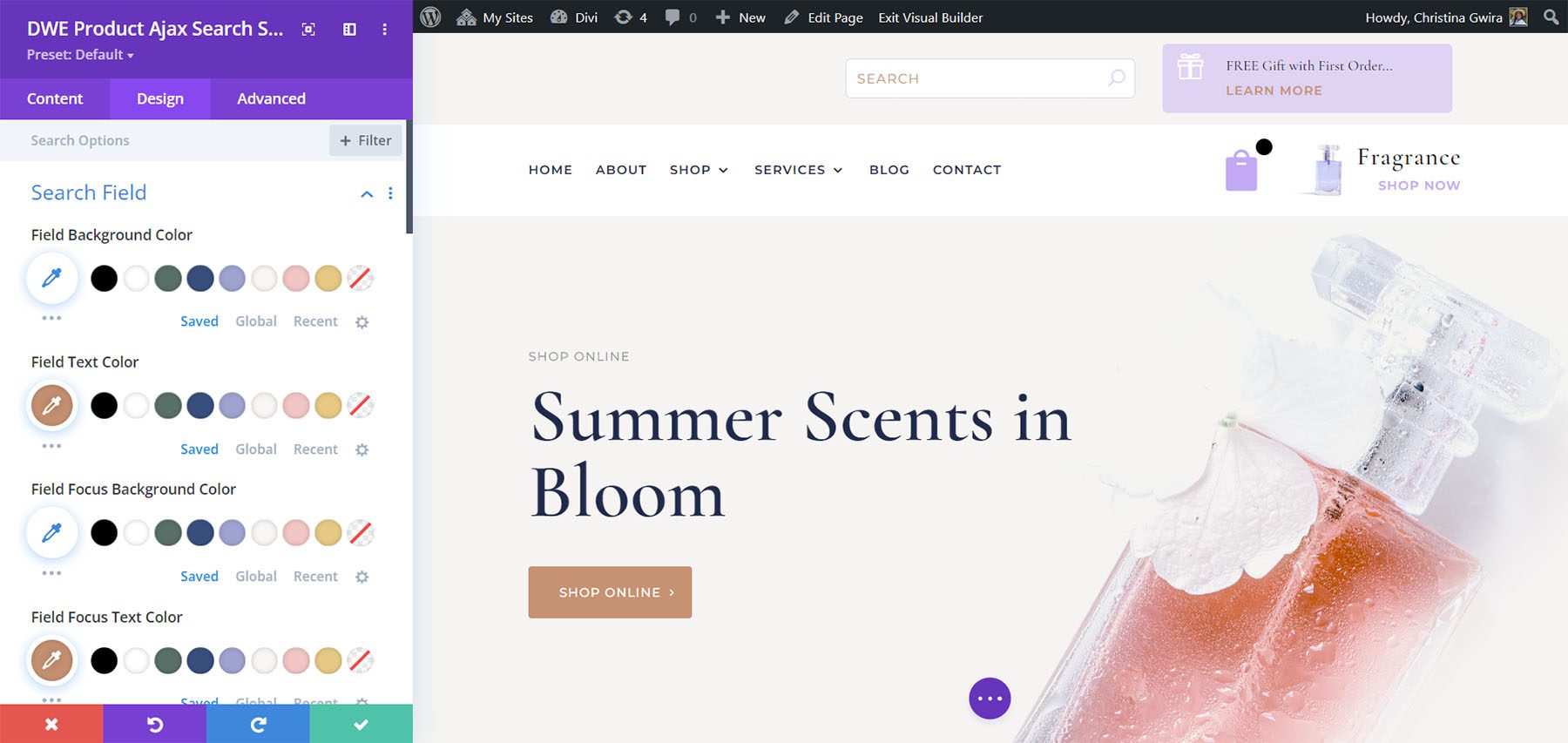
Tasarım Ayarları
Tasarım ayarları, tüm yazı tipi ayarlarını, kenarlıkları, arka planları vb. içerir. Alanları, arama simgesini, yükleyiciyi ve daha fazlasını ayarlayın. Bu örnekte, yazı tiplerini değiştirdim ve arama simgesinin stilini belirledim. Ayrıca köşeleri yuvarladım ve renkleri değiştirdim.

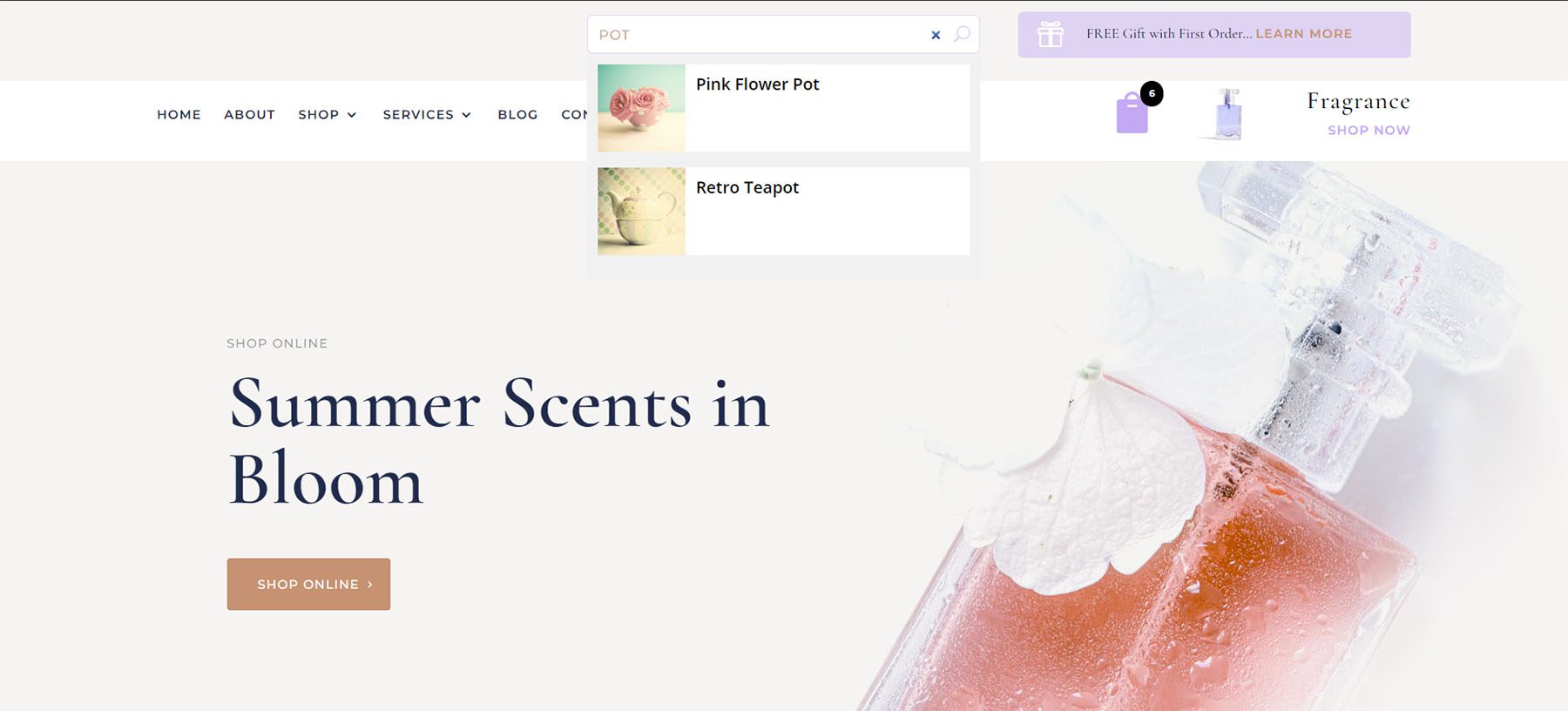
Ürün Ajax Arama Örnekleri
Yukarıdaki örnekteki tasarım ayarlarımı kullanarak arama sonuçlarının varsayılan 1 sütun ayarlarıyla nasıl göründüğü aşağıda açıklanmıştır.

Bu örnek 2 sütun göstermektedir.

Divi WooCommerce Genişletilmiş Ürünler
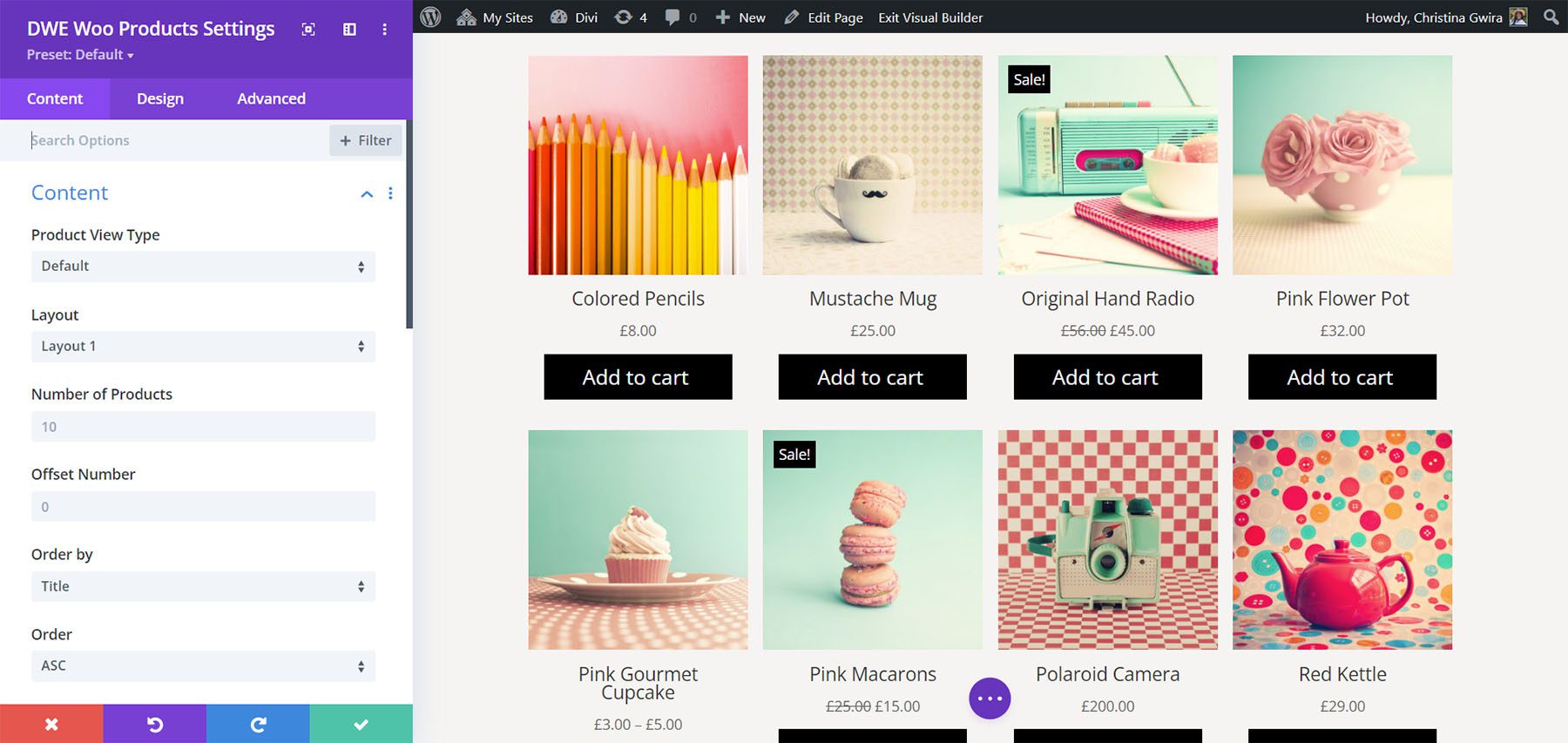
Divi WooCommerce Genişletilmiş Ürünler, WooCommerce ürünlerini bir ızgara içinde kartlar olarak görüntüler. Çeşitli görünüm türleri ve düzenleri ile tamamen ayarlanabilir. Bu örnek, varsayılan görünüm tipini ve düzenini kullanır 1. Görüntülenecek ürün sayısını seçebilir, bir ürünün halihazırda başka bir modülde görüntüleniyor olması durumunda bir ofset numarası ekleyebilir ve sipariş seçeneklerini ayarlayabilirsiniz.

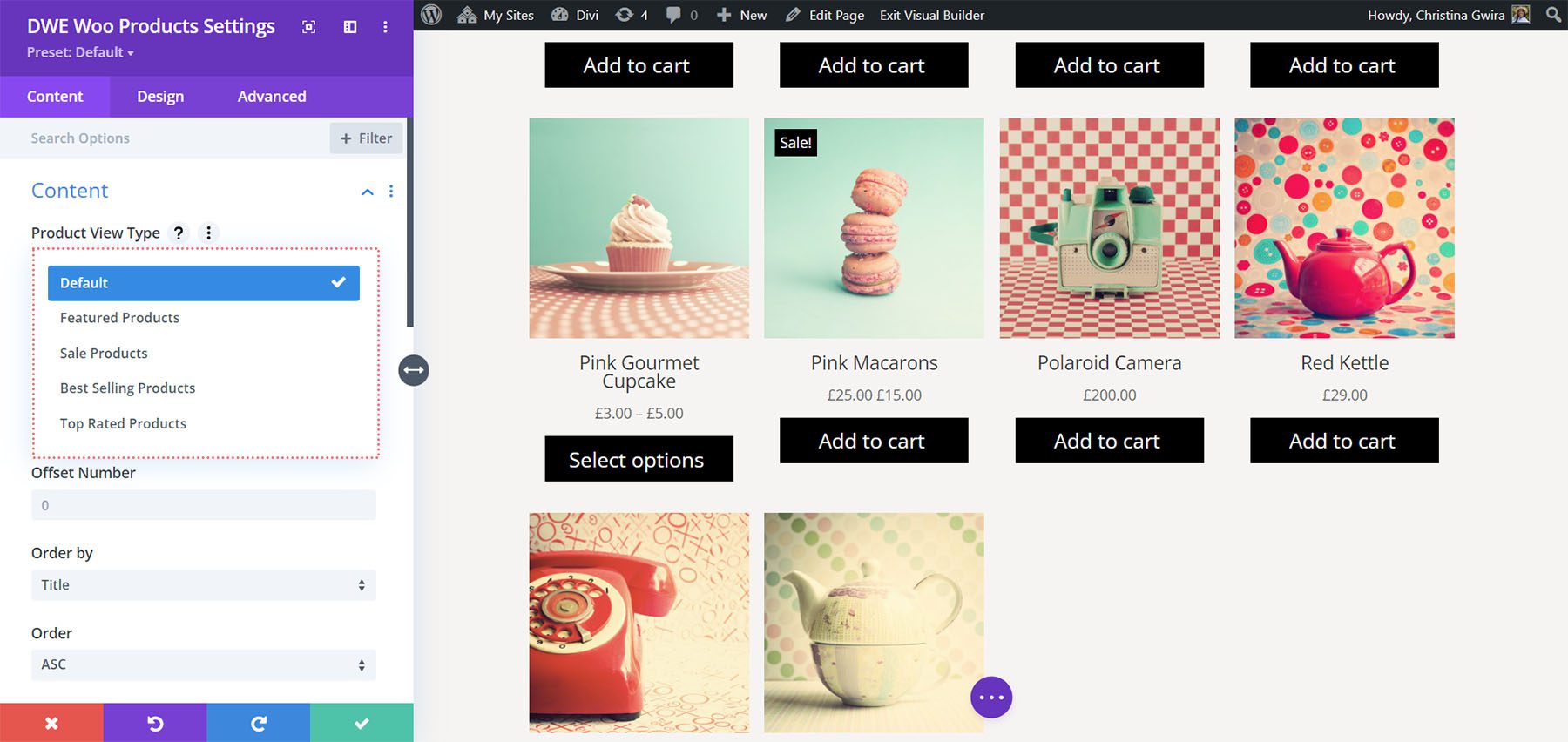
Görünüm türü için varsayılan seçeneği seçin veya öne çıkan ürünleri, indirimli ürünleri, en çok satan ürünleri veya en yüksek puan alan ürünleri göstermeyi seçin.

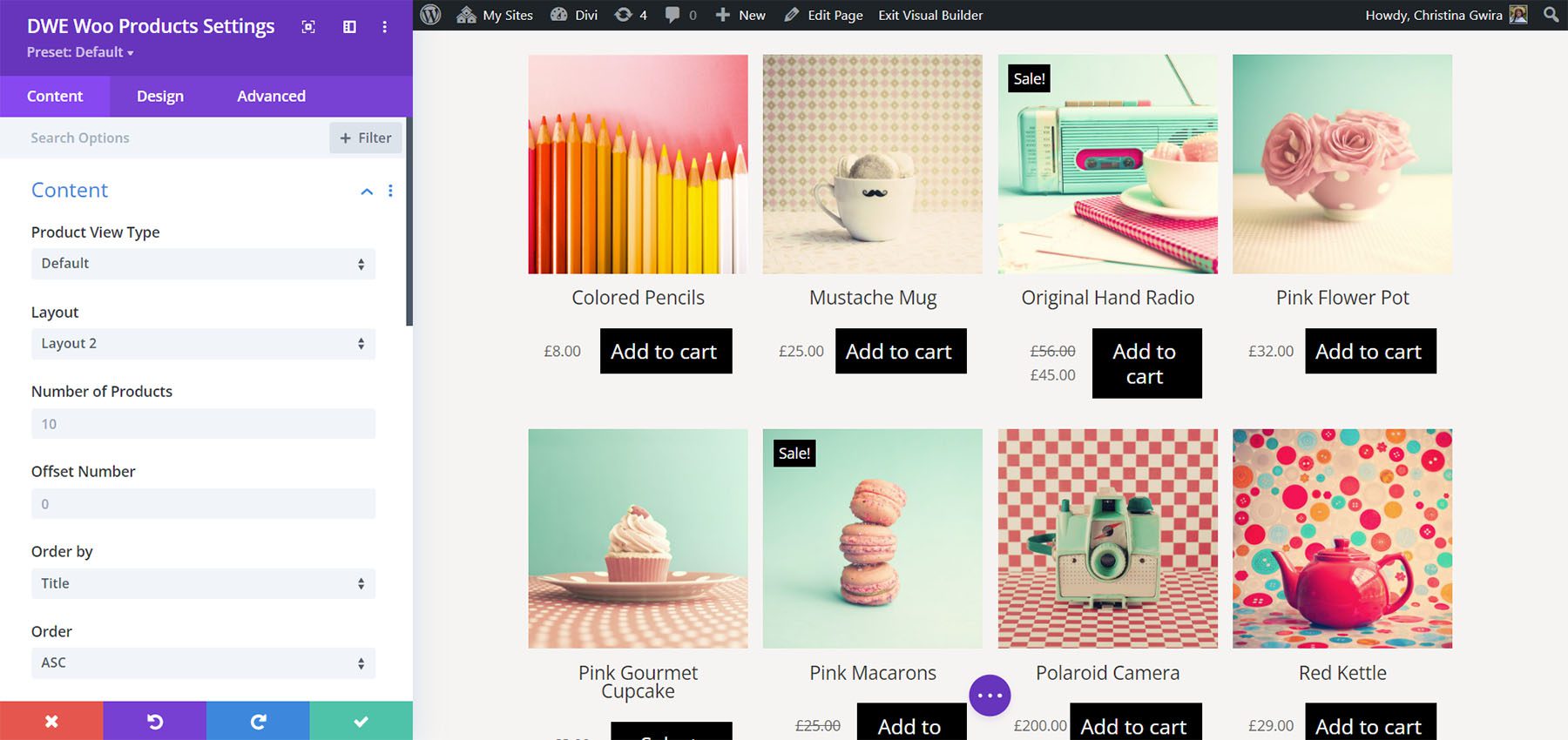
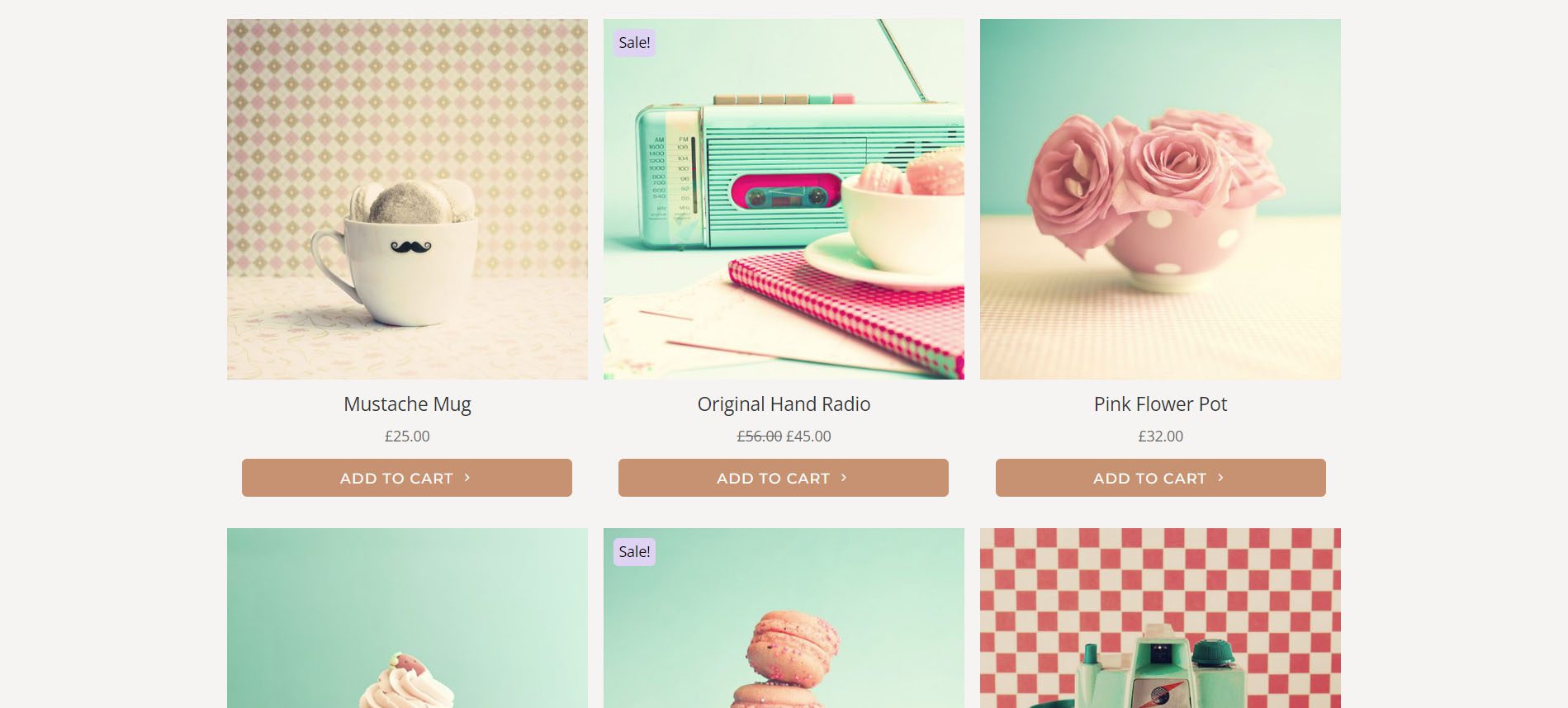
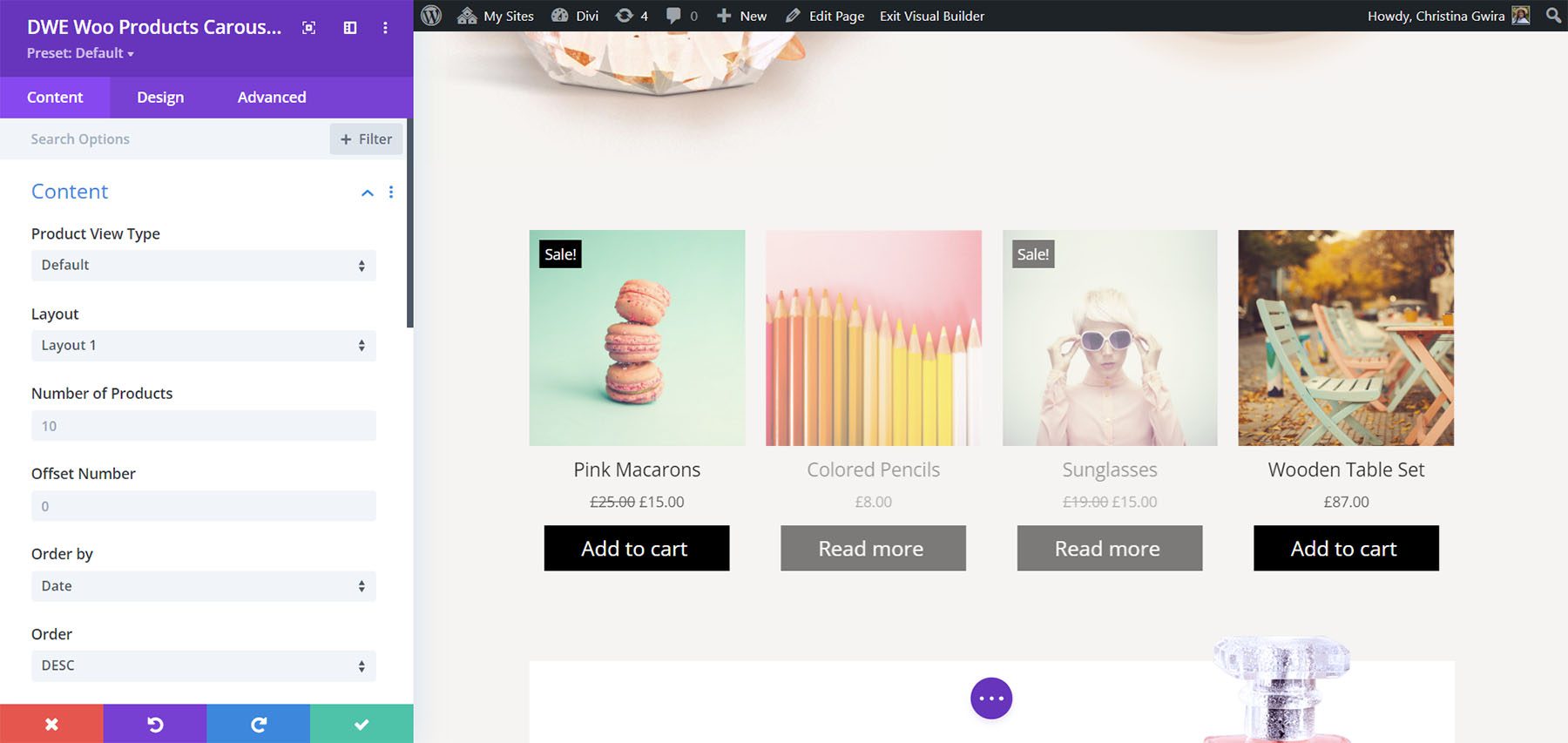
3 düzen seçeneği içerir. Elemanları kartların içinde farklı yerlere yerleştirirler. Düzen 1, fiyatı sepete ekle düğmesinin üzerine yerleştirir. Bu örnek, onları yan yana yerleştiren düzen 2'yi göstermektedir.

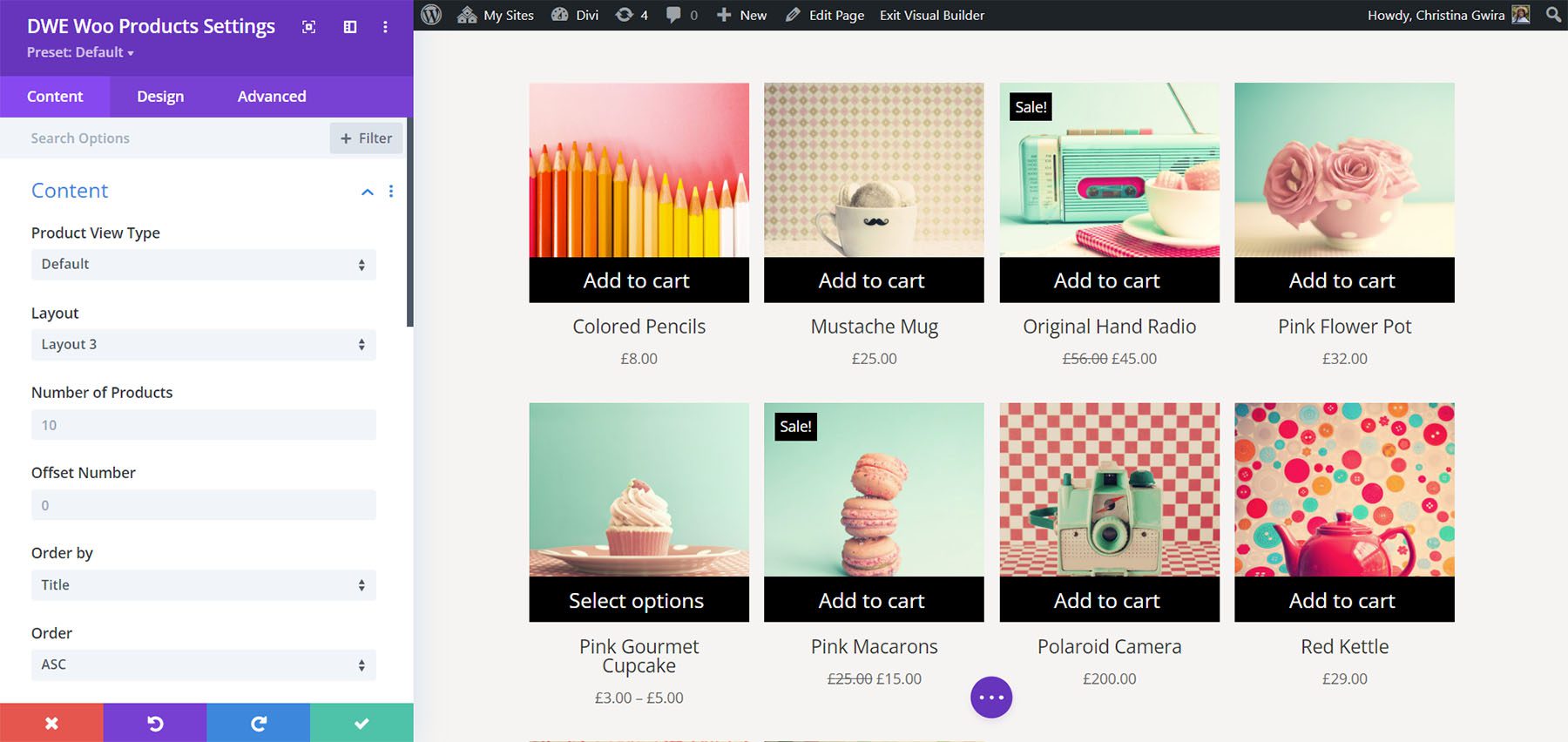
Düzen 3, sepete ekle düğmesini başlığın üzerine yerleştirir.


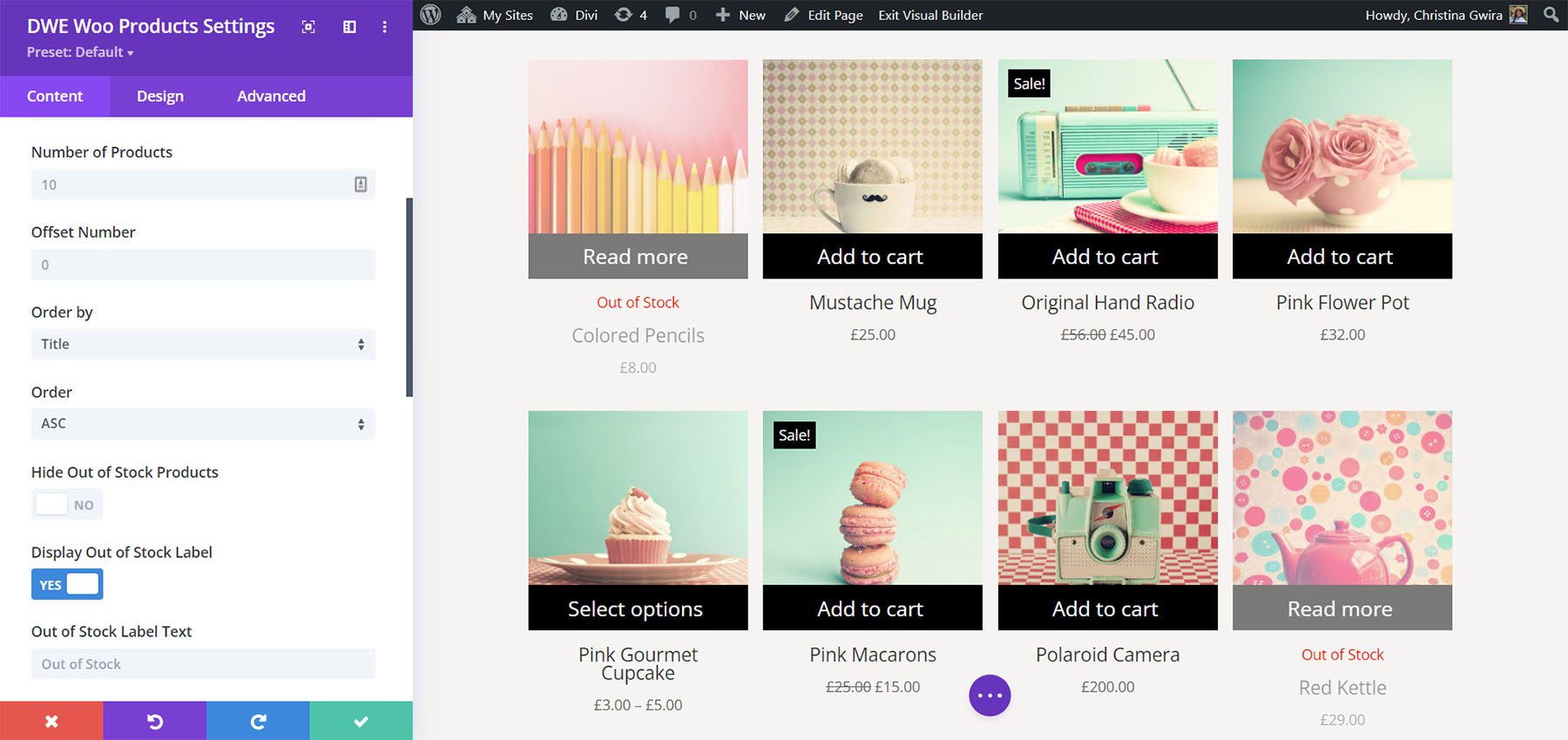
Stokta olmayan ürünleri gösterebilir veya gizleyebilirsiniz. Bunları gizlerseniz, isterseniz stokta yok olarak etiketleyebilir veya kullanmak istediğiniz herhangi bir etiketi ekleyebilirsiniz. Ayrıca, dahil edilecek kategorileri ve etiketleri seçebilir ve bazı mantık kontrolleri için sınıflandırma ilişkisini seçebilirsiniz.

Görüntülemek
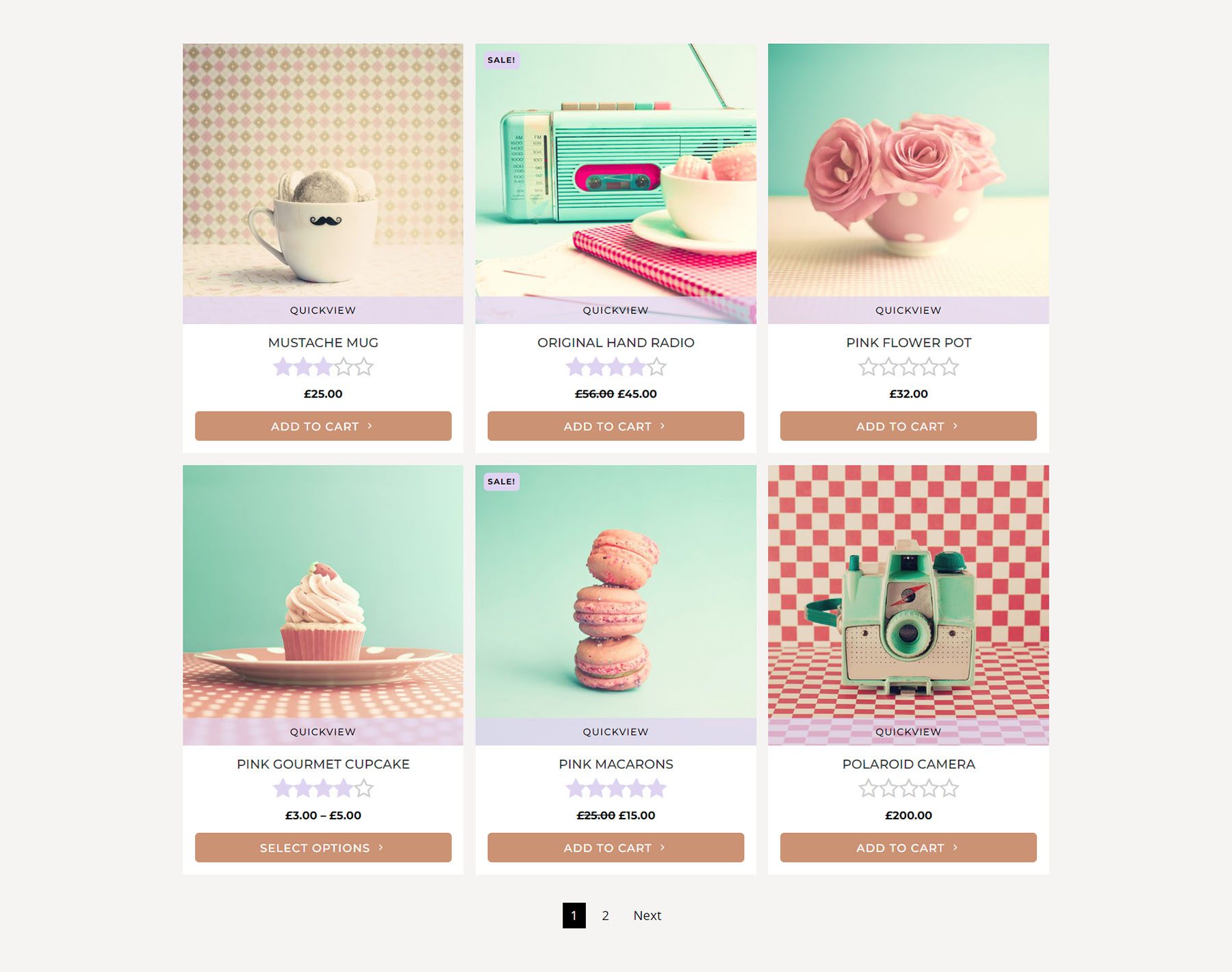
Görüntüleme seçenekleri, sütun sayısını, sütunlar arasındaki boşluğu seçmenize, duvarcılık göstermenize, bir sıralama açılır menüsü göstermenize, bir hızlı görünüm bağlantısı görüntülemenize, hızlı görünüm metni ve bir simge eklemenize, hangi öğelerin gösterileceğini seçmenize, yakınlaştırma efektleri eklemenize, seçim yapmanıza olanak tanır. küçük resim boyutu ve çok daha fazlası. Öğelerden herhangi birini tek tek etkinleştirebilir, böylece resimleri, indirim rozetini vb. devre dışı bırakabilirsiniz. Bu örneği 2 sütun olarak değiştirdim, Satış etiketinin stilini belirledim ve düğmeyi özelleştirdim.

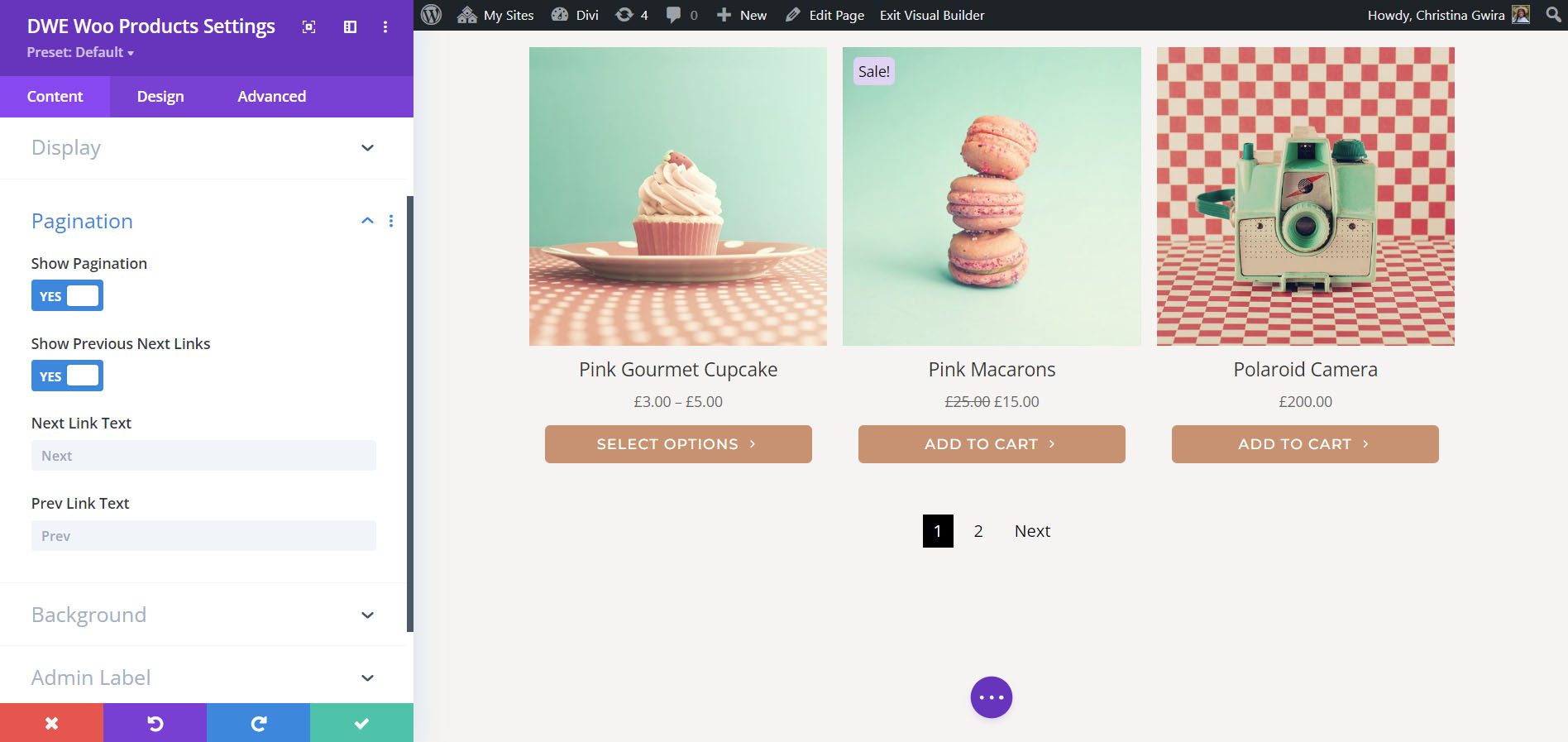
sayfalandırma
Sayfalandırma, sayfa numaralarını ekler. Ayrıca önceki ve sonraki bağlantıları etkinleştirebilir ve görüntülenmesini istediğiniz metni ekleyebilirsiniz.

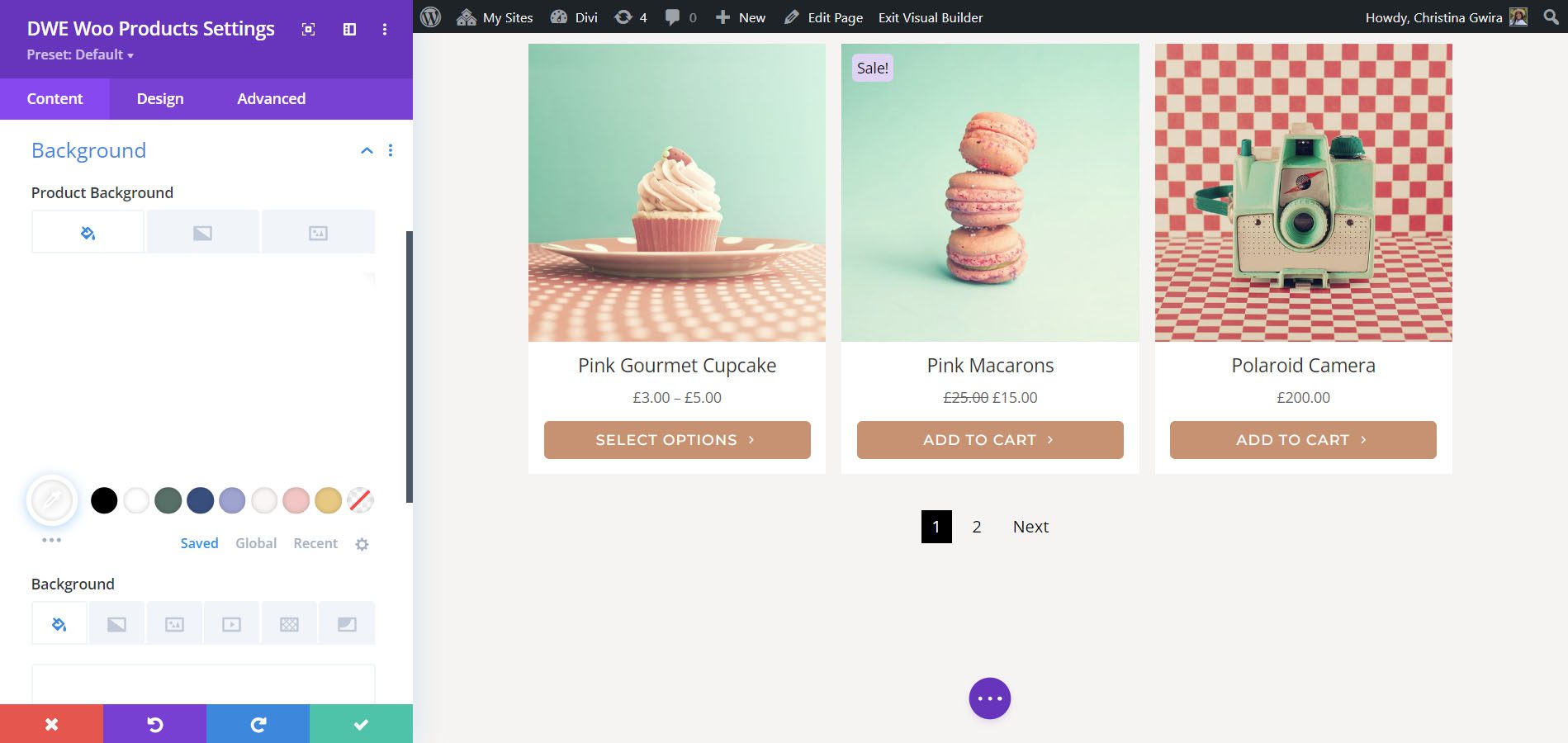
Ürün Arka Planı
Ürün arka plan ayarları, kartın metin alanı için arka planı kontrol eder.

Tasarım Ayarları
Tasarım ayarları, her öğeyi bağımsız olarak ayarlamanıza izin verir. Boyutlar, renkler, yazı tipleri, arka planlar, kenarlıklar vb. üzerinde tam kontrole sahipsiniz. Bu örnekte birçok ayarı değiştirdim.

Divi WooCommerce Genişletilmiş Ürünler Döngüsü
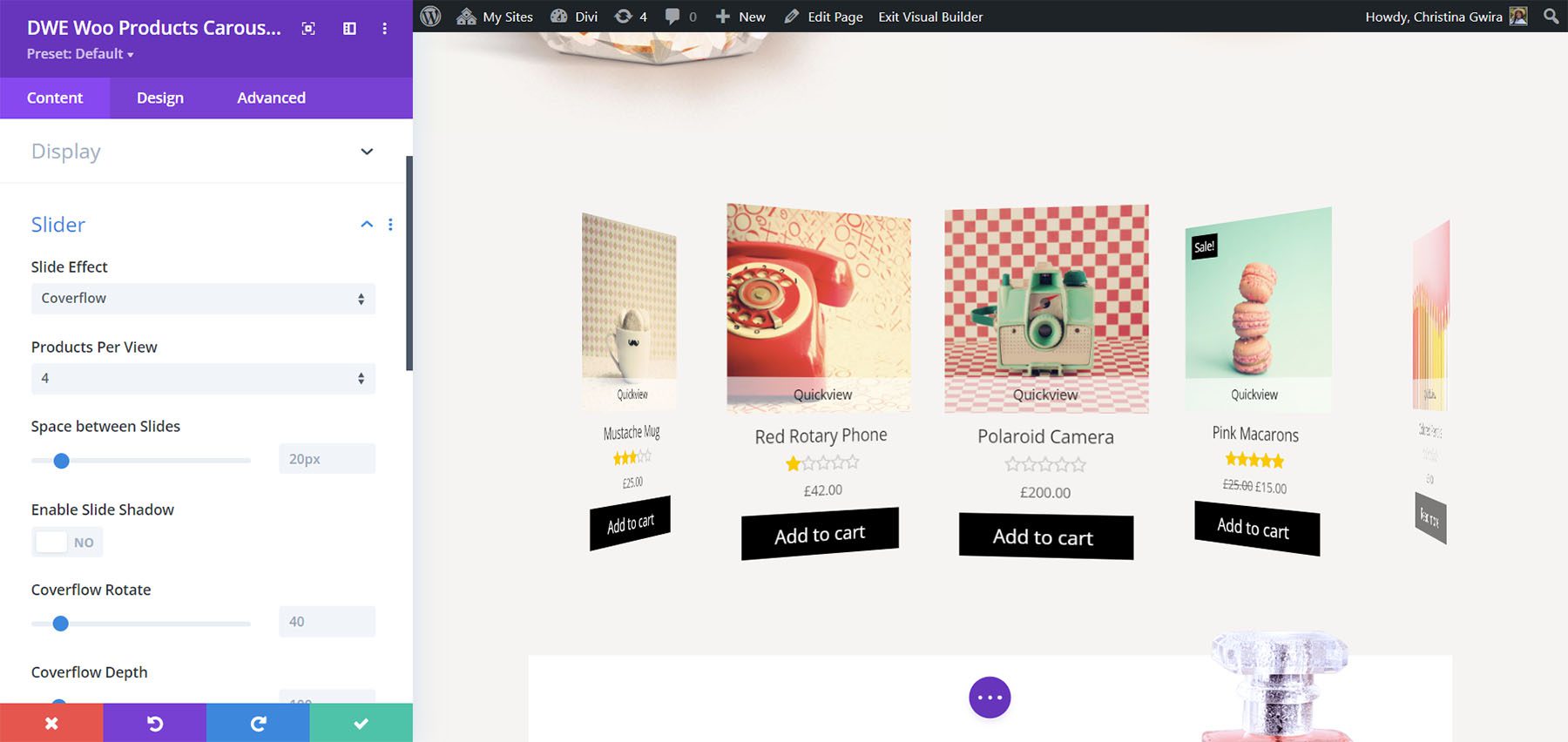
Divi WooCommerce Genişletilmiş Ürünler Döngüsü, WooCommerce ürünlerini bir kaydırıcı içinde sunar. WCE Ürünleri Modülü ile aynı ayarları içerir ve carousel için olanları ekler. Ürün tipini, düzenini, görüntülenecek numarayı, sıralama düzenini, stokta olmayan ürünleri gizleyebilir, kategorileri seçebilirsiniz, vb.

Görüntülemek
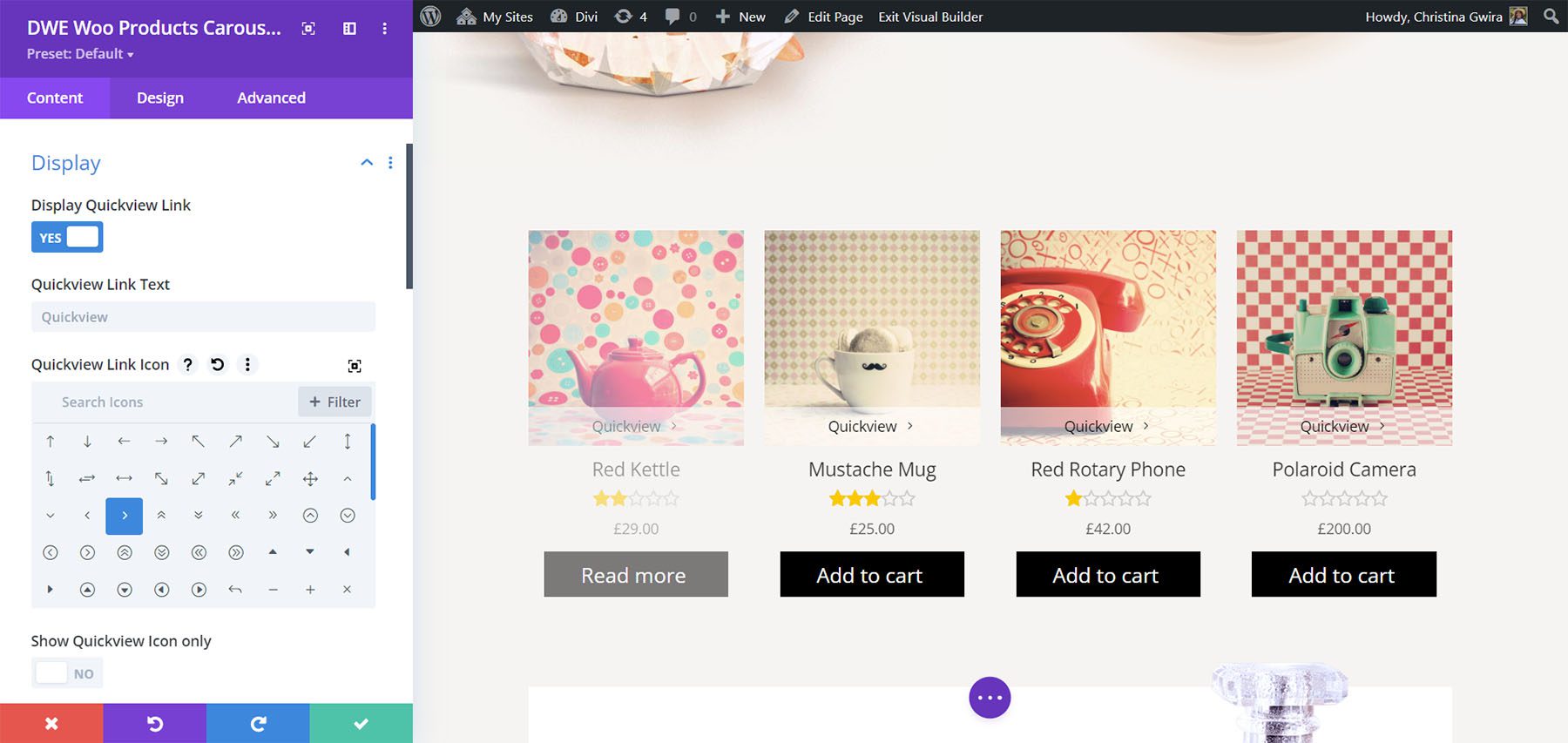
Tüm görüntüleme seçenekleri de aynıdır. Bir hızlı görünüm düğmesi gösterin, gösterilecek veya gizlenecek öğeleri seçin, metin ekleyin ve indirim rozetini gösterin.

kaydırıcı
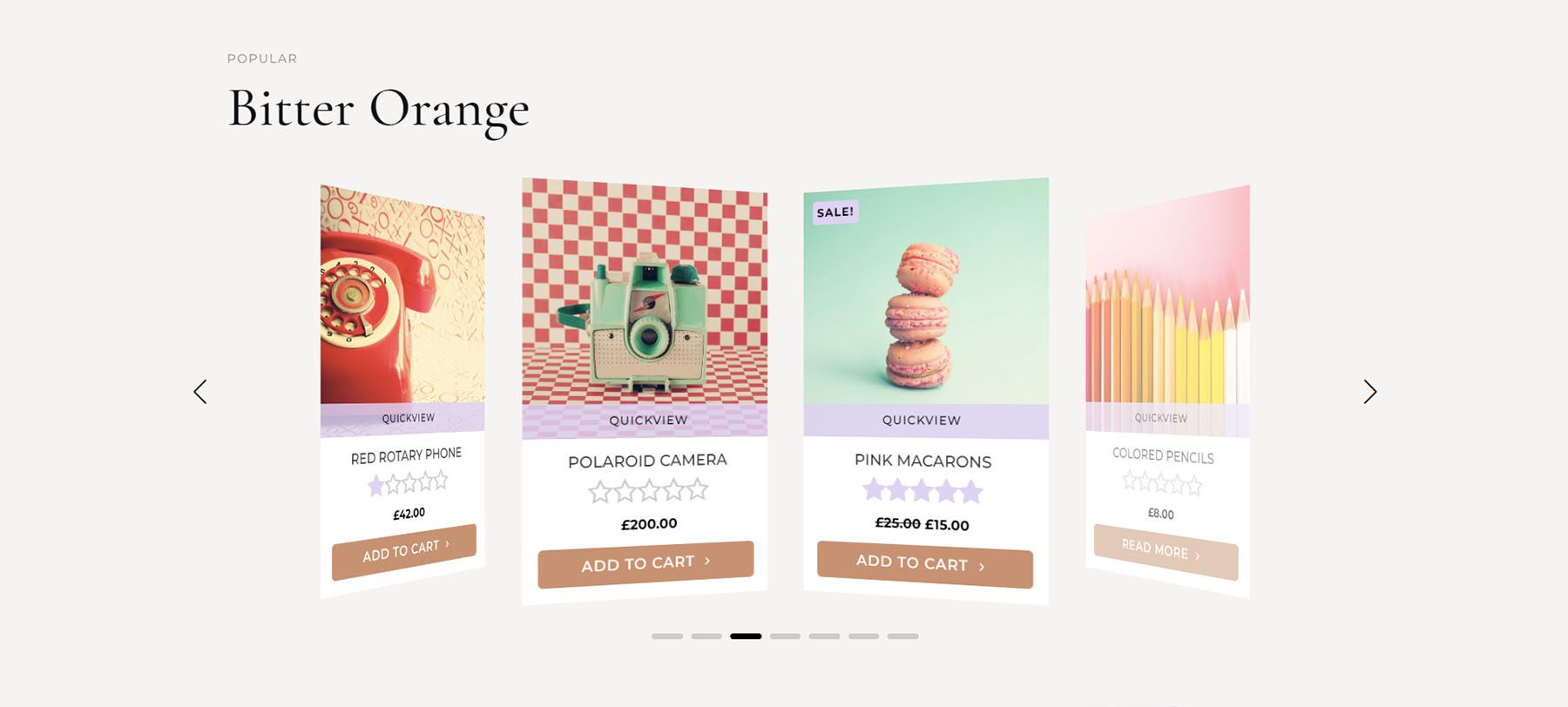
Sayfalandırma içermez. Bunun yerine, kaydırıcı seçenekleri vardır. Slide, Cube, Coverflow ve Flip arasından slayt efektini seçin. Seçeneklerin her birinin farklı ayarları vardır. Bir slaytta görüntülenecek ürün sayısını seçin, slaytlar arasındaki boşluğu ayarlayın, yükseklikleri eşitleyin, döngüyü etkinleştirin, otomatik oynatmayı etkinleştirin, hızı ayarlayın, vb. Bu örnek Coverflow'u gösterir.

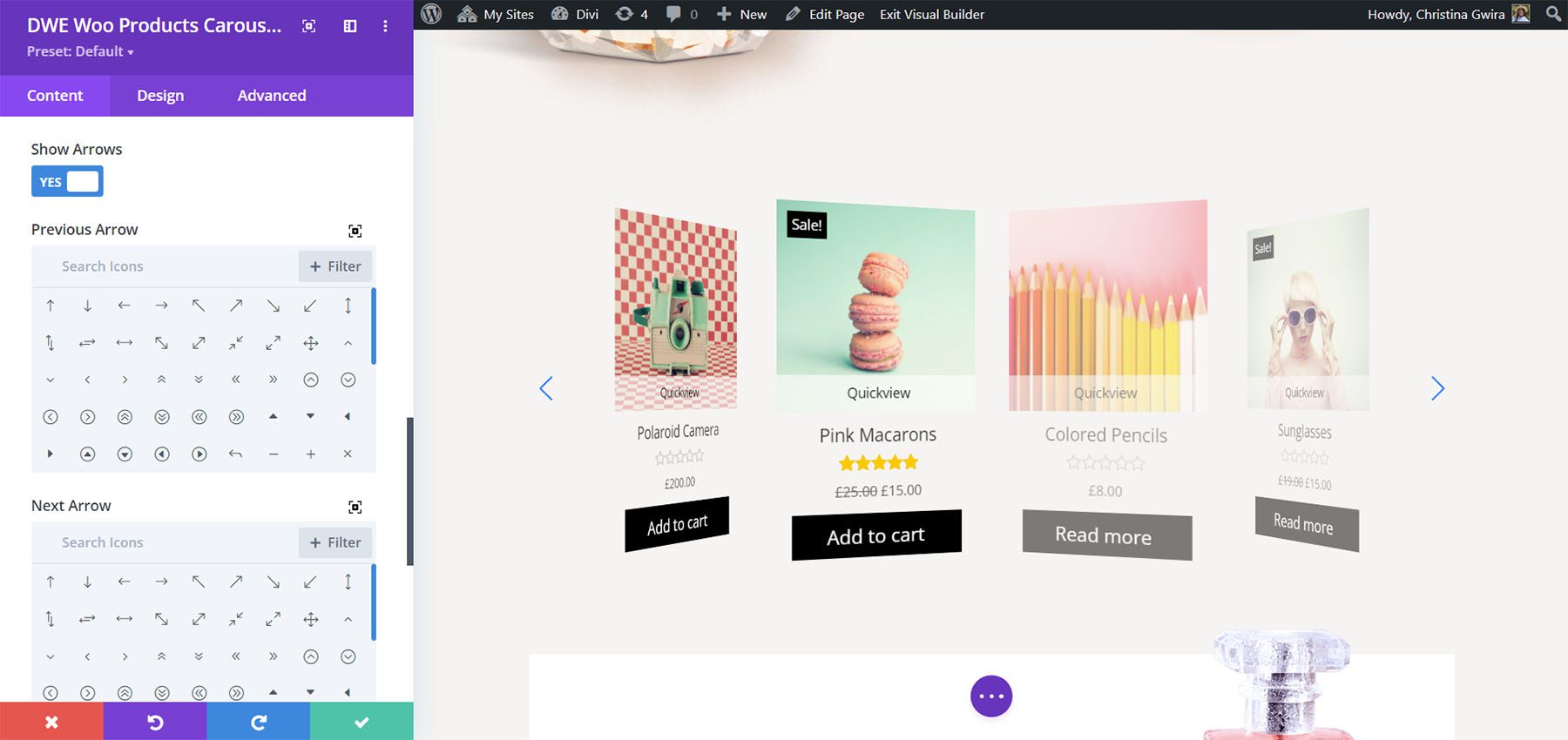
Kaydırıcı ayrıca standart gezinme türlerini de içerir. Bunları gösterebilir veya devre dışı bırakabilirsiniz. Ayrıca simgeler listesinden okları seçebilir, yalnızca üzerine gelindiğinde gösterebilir ve 8 seçenek arasından konumlarını seçebilirsiniz. Bu, kaydırıcının içindeki varsayılan seçeneği gösterir. Bu örnek, Okları varsayılan konumlarında gösterir.

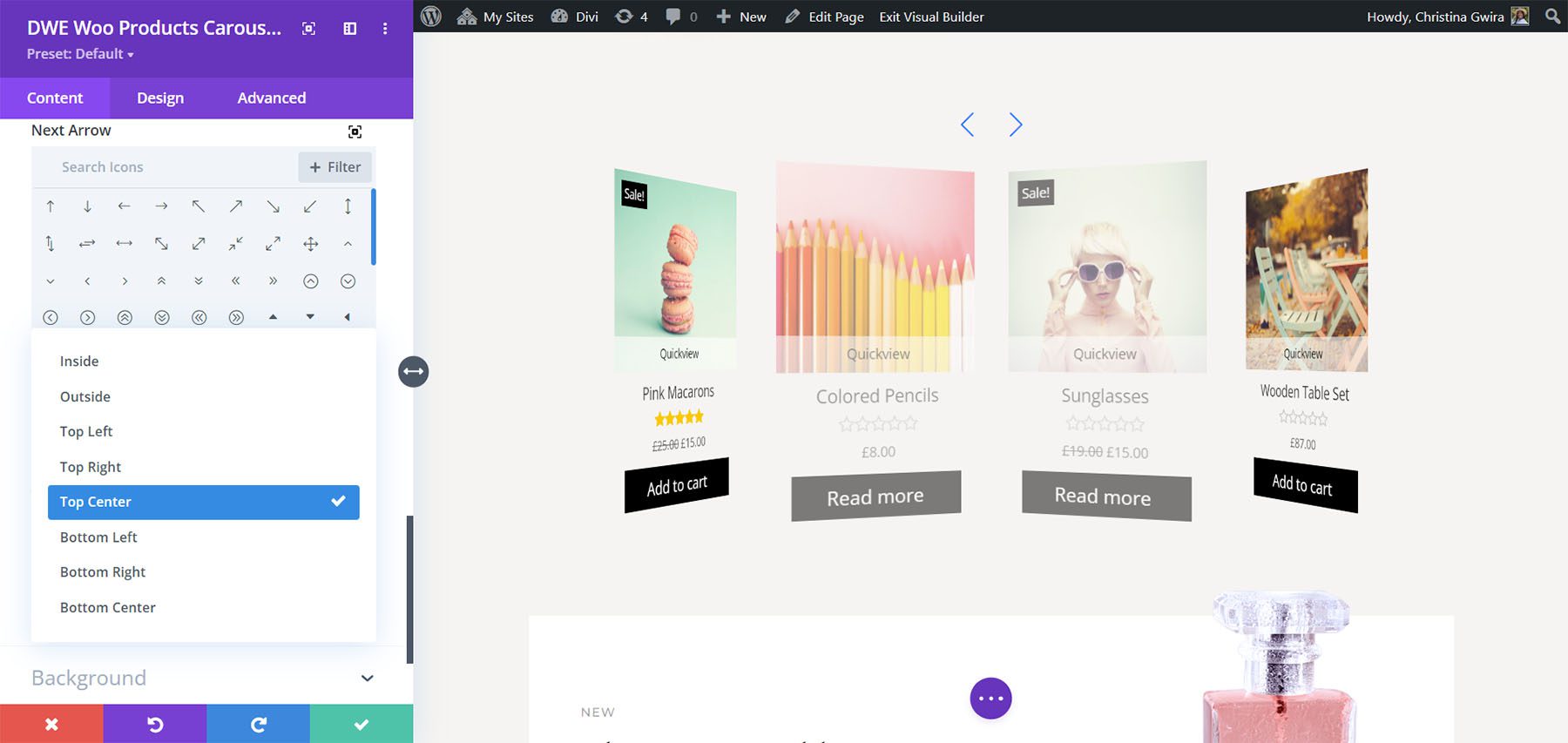
Bu örnek, üst ortadaki okları göstermektedir.

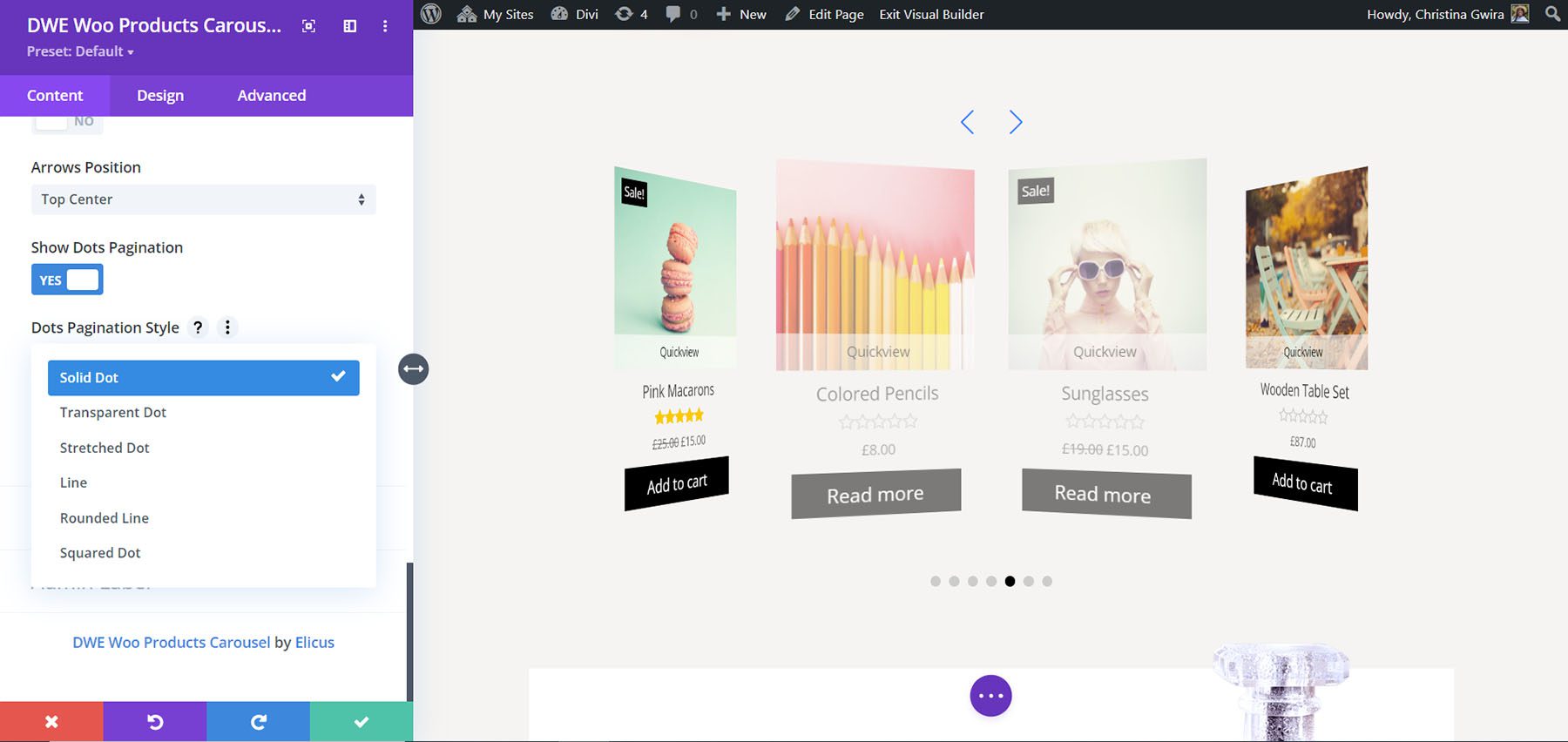
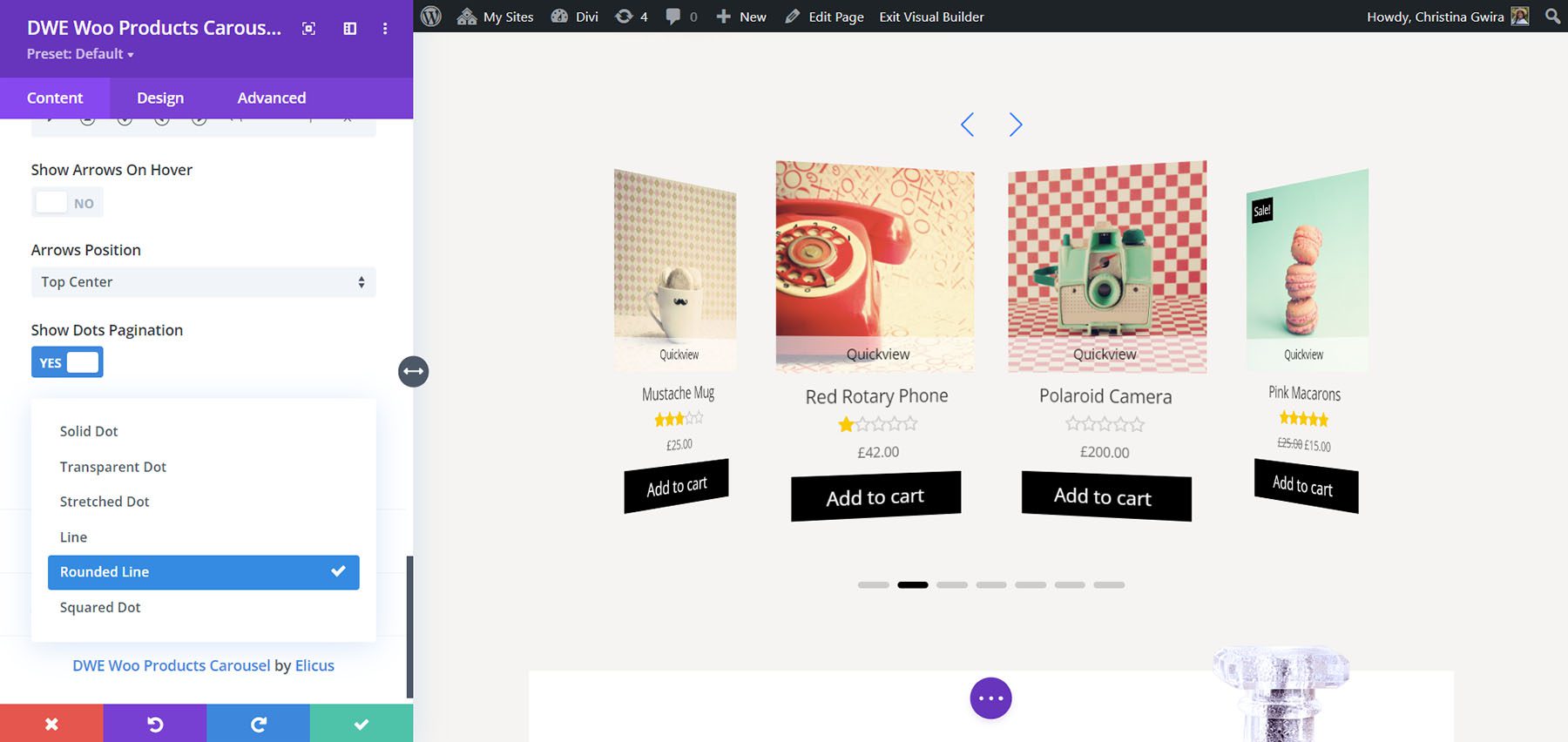
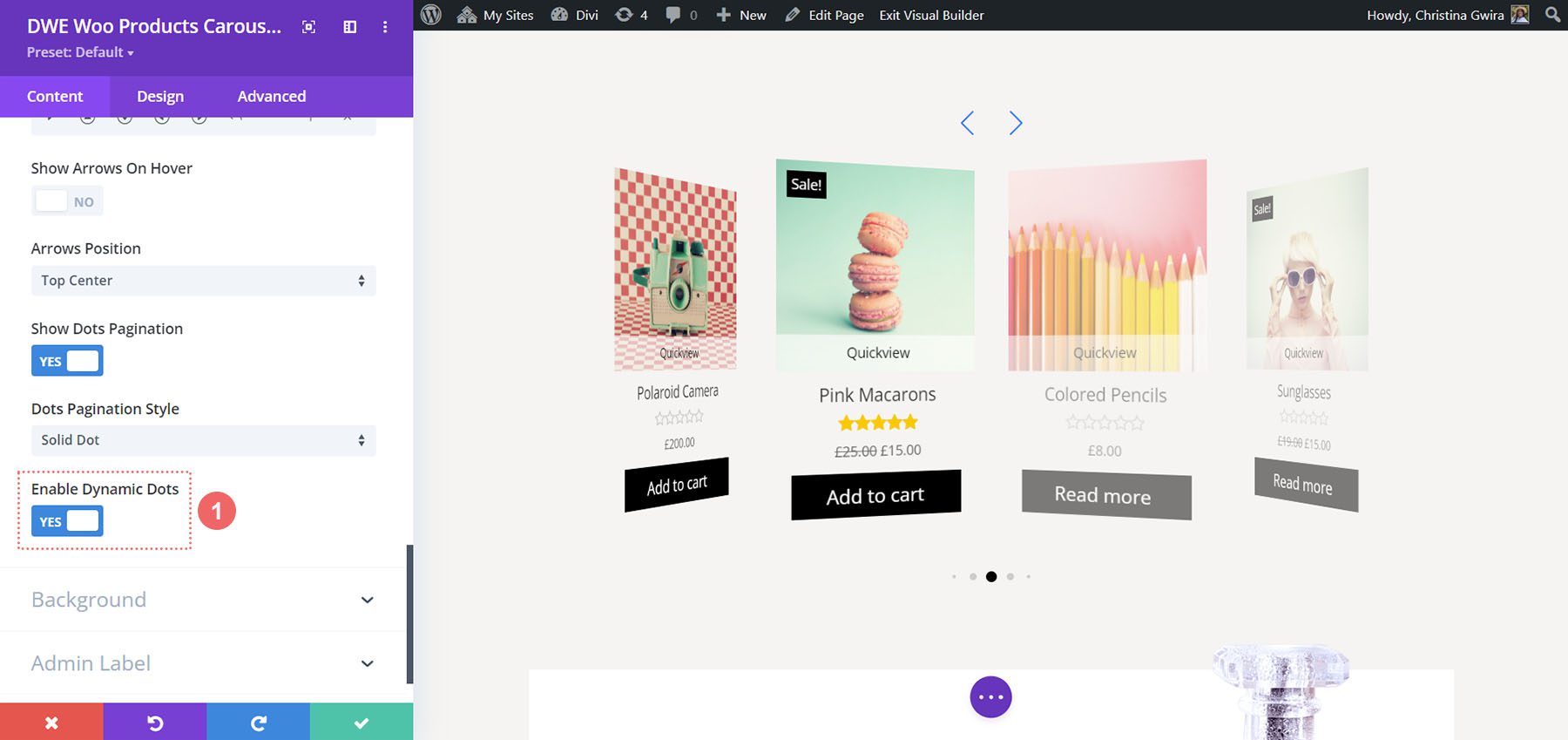
Ayrıca, aralarından seçim yapabileceğiniz 6 stil ile nokta sayfalandırma içerir. Bu örnek, Katı Noktayı göstermektedir.

Bu örnek Yuvarlak Çizgiyi göstermektedir.

Ayrıca Dinamik Noktalar adlı bir seçeneğe de sahiptir. Bu, geçerli slayda en yakın olanların uzaktakilerden daha büyük olduğunu göstermek için noktaların boyutlarını değiştirir.

Tasarım Ayarları
Tasarım ayarları, kaydırıcının her öğesi için seçenekler içerir. Bu örnekte yazı tipi renklerini, arka plan renklerini, kenarlıkları, okları ve noktaları ayarladım.

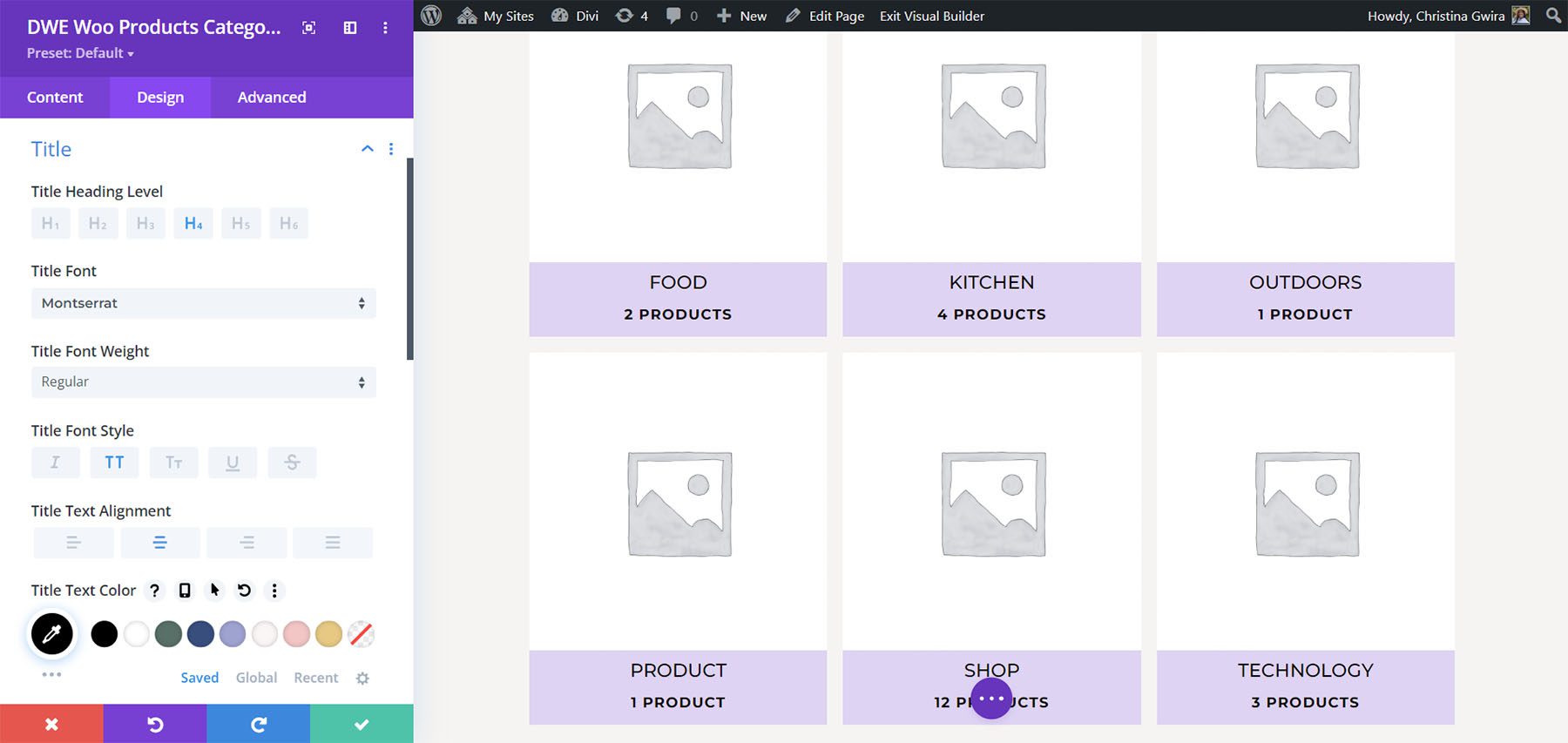
Divi WooCommerce Genişletilmiş Ürün Kategorileri
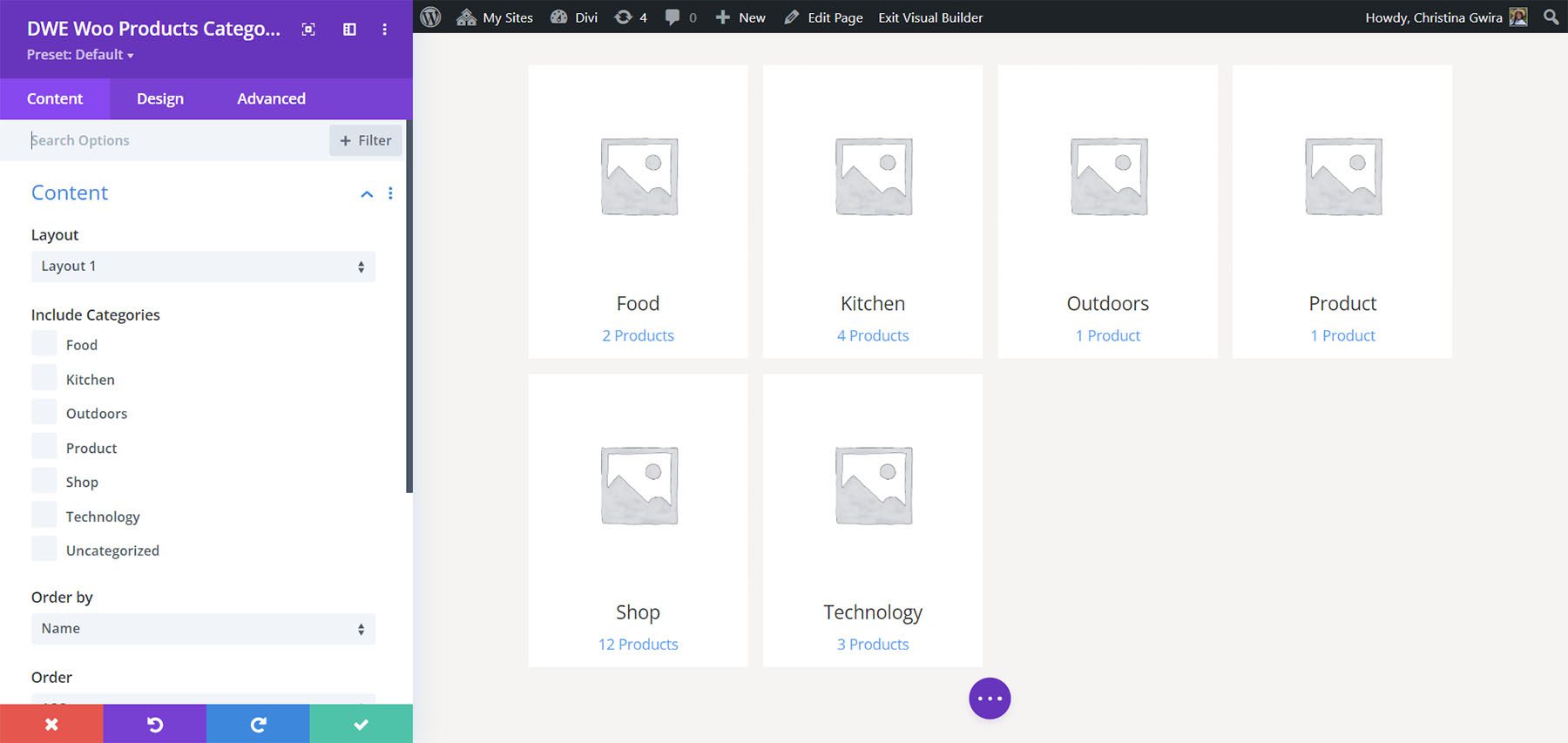
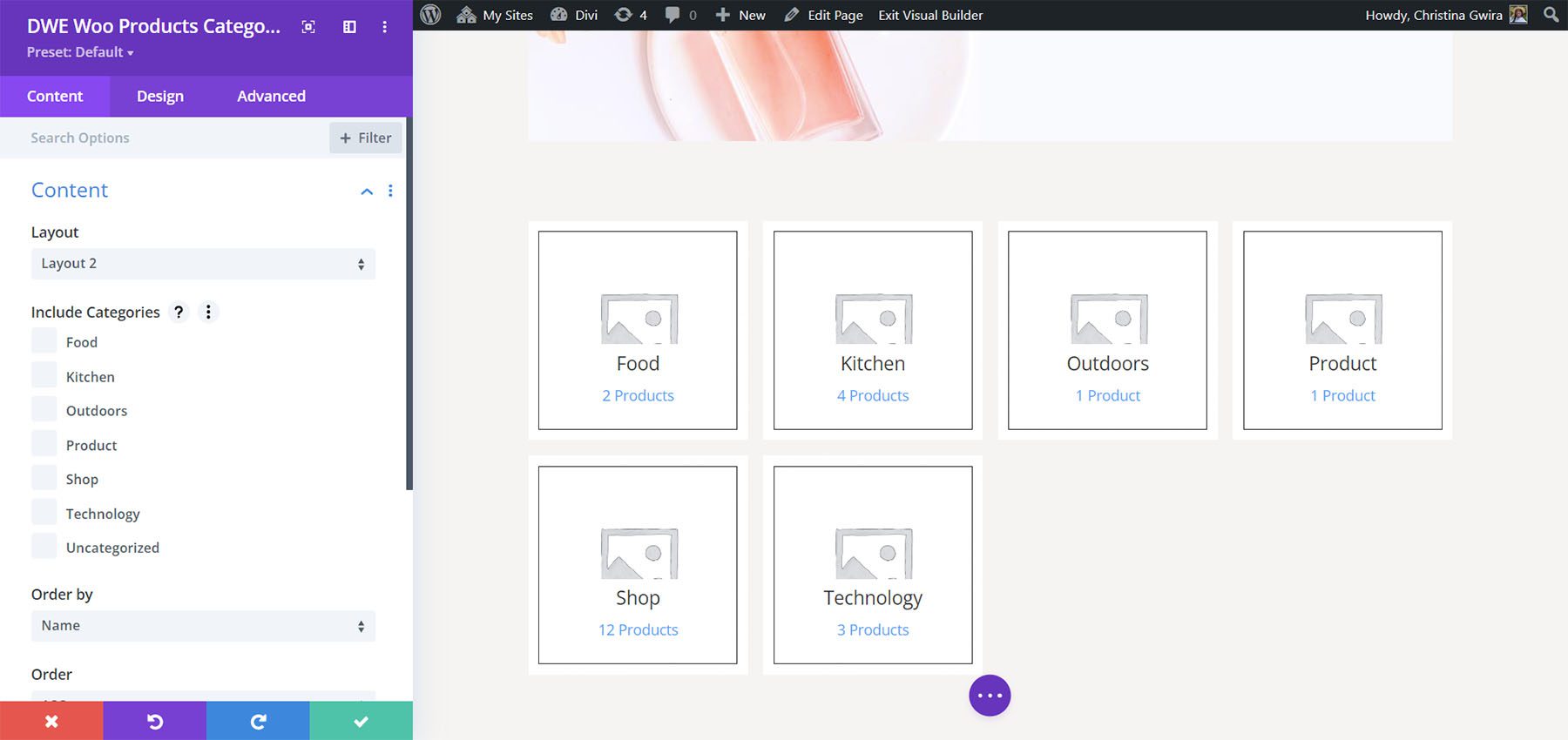
Divi WooCommerce Genişletilmiş Ürün Kategorileri, WooCommerce mağazanızdaki kategorilerin her birini temsil eden kartlar oluşturur. 2 düzen içerir ve görüntülemek istediğiniz kategorileri seçebilirsiniz. Bu düzen 1'dir. Kategori için öne çıkan görselin altına o kategorideki öğelerin başlığını ve sayısını yerleştirir.

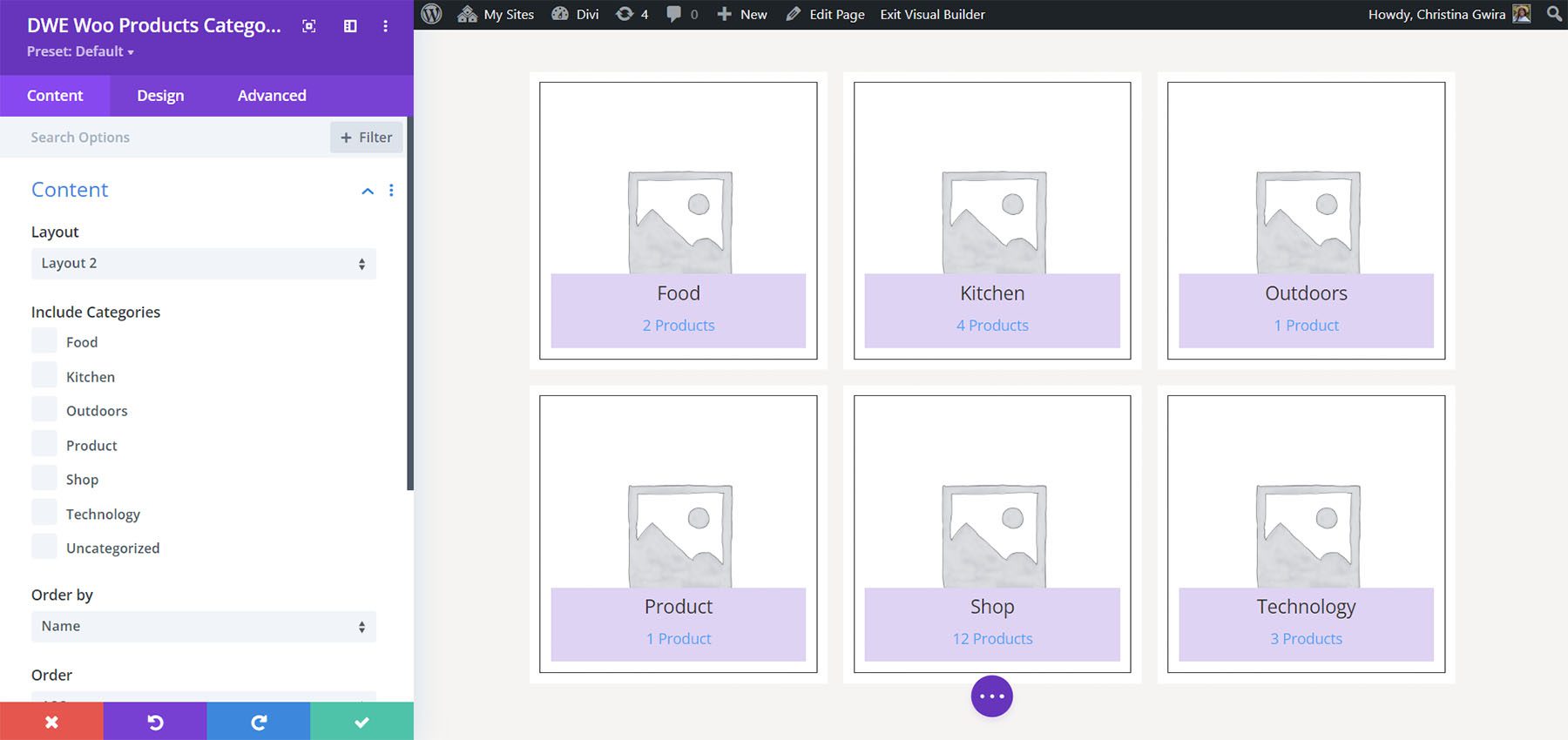
Bu düzen 2'dir. Başlığı ve öğe sayısını resmin üzerine yerleştirir ve kartı çerçeveli bir kare olarak görüntüler.

Görüntülemek
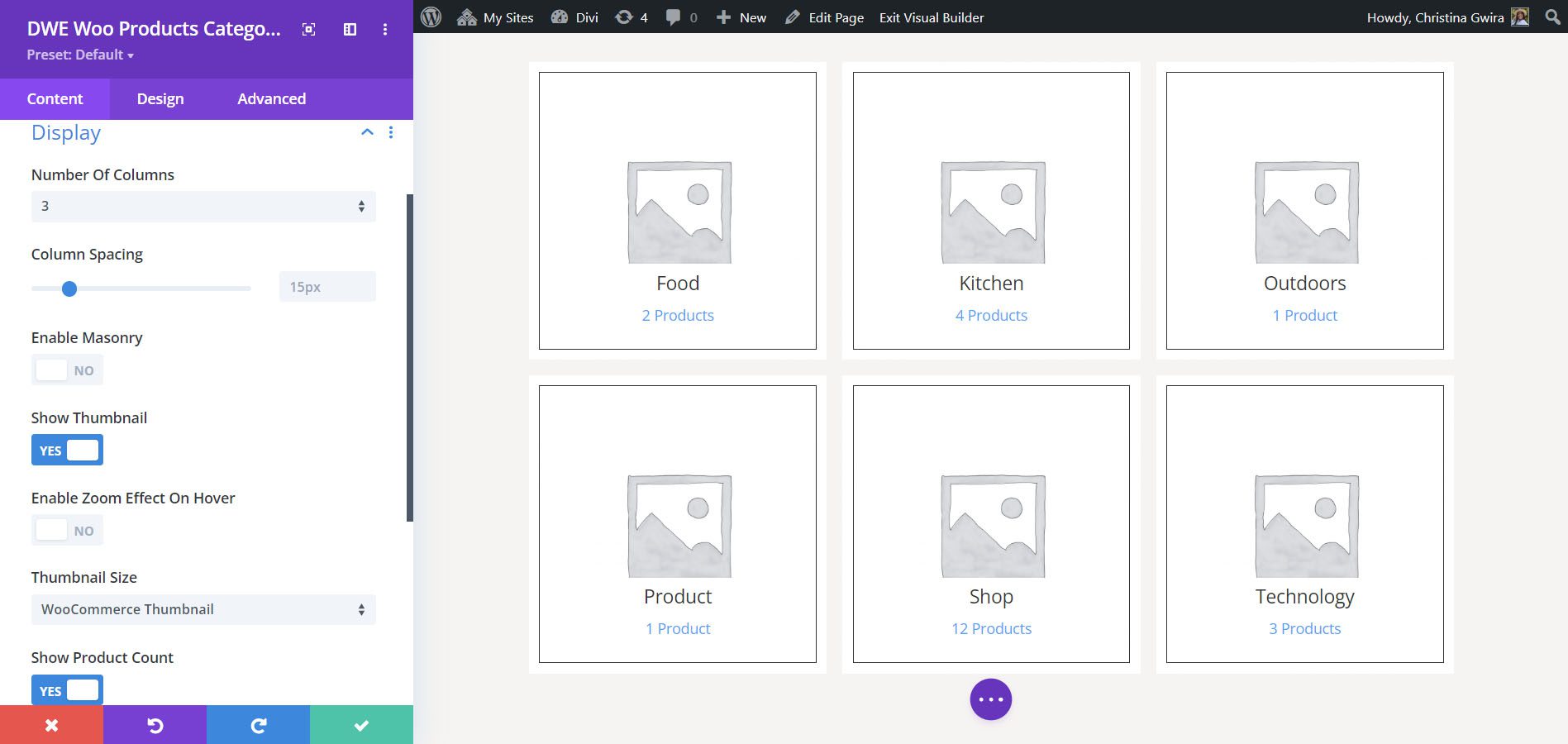
Görüntüleme seçenekleri arasında sütun sayısı, sütun aralığı, duvarcılık, küçük resim, yakınlaştırma efekti, küçük resim boyutu ve ürün sayısı bulunur.

Arka fon
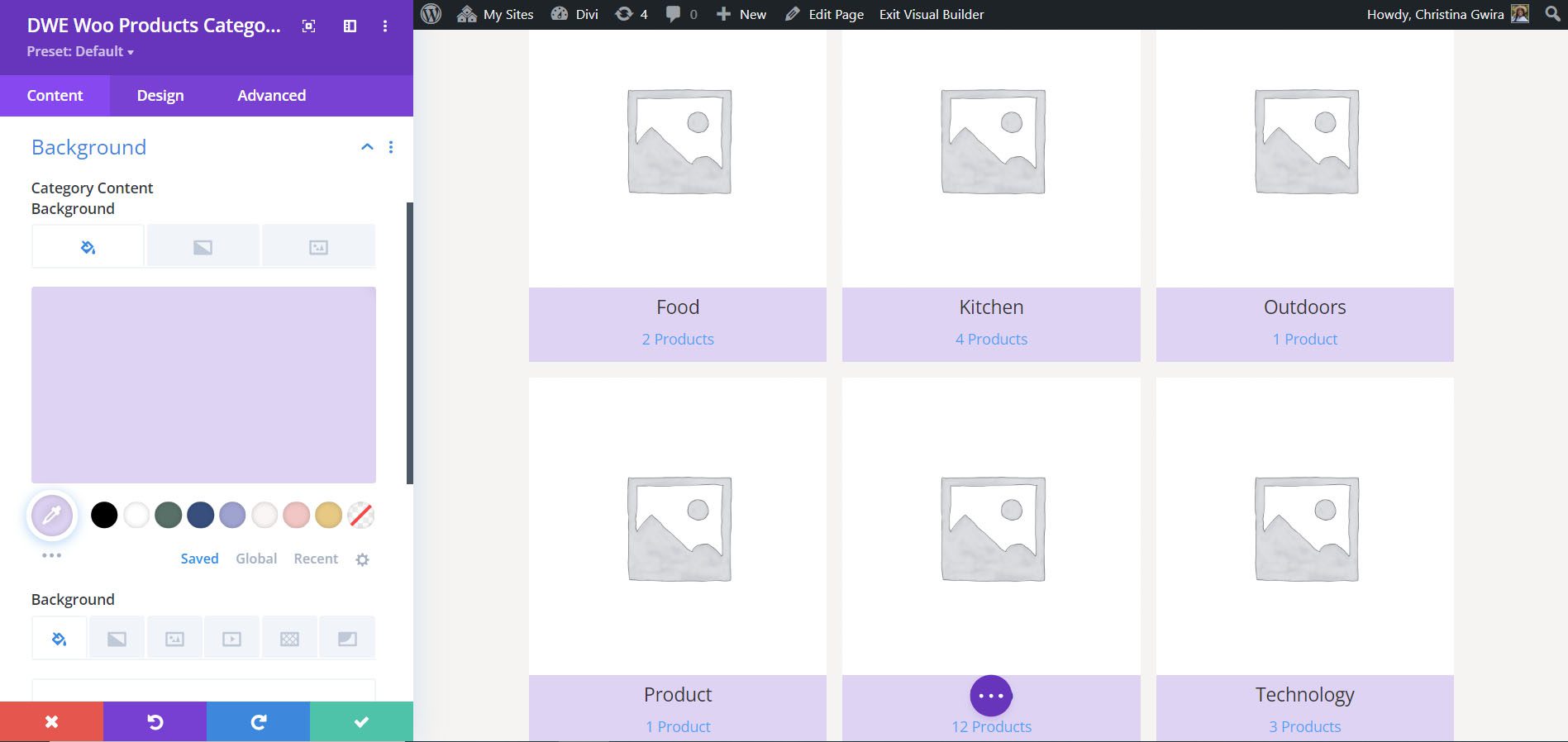
Arka plan ayarları, başlığın ve ürün sayılarının arkasına bir arka plan rengi yerleştirir.

Düzen 2 ile arka planın nasıl göründüğü aşağıda açıklanmıştır.

Tasarım Ayarları
Tasarım ayarları, tüm öğeler için seçenekler içerir. Bu örnekte, sayfa şablonunda ve Parfümeri Düzen Paketinde kullandığımız stile uyması için metin renklerini, boyutları, ağırlıkları ve aralığı ayarladım.

Divi WooCommerce Extended Nereden Satın Alınır?
Divi WooCommerce Extended, Divi Marketplace'te 59 $ karşılığında mevcuttur. Sınırsız kullanım, 1 yıllık destek ve güncelleme ve 20 günlük para iade garantisi içerir.

Biten Düşünceler
Divi WooCommerce Extended'a hızlı bakışımız bu. Bu beş modül, WooCommerce ürünleriniz için mağaza sayfaları oluşturmak için Divi'ye birçok özellik ekler. Sadece ana özelliklere değindim ve ne kadar güçlü olduğunu görmek çok kolay. WooCommerce mağazanıza yeni özellikler eklemekle ilgileniyorsanız, Divi WooCommerce Extended bir göz atmaya değer.
Senden duymak istiyoruz. Divi WooCommerce Extended'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
