Divi Eklentisi Öne Çıkanlar: DiviMenus
Yayınlanan: 2023-07-24DiviMenus, Divi için üçüncü taraf bir eklentidir. Varsayılan WordPress menüleri yerine kullanmak için manuel olarak yeni menüler oluşturmayı kolaylaştıran bir menü oluşturucudur. Artık mega menüler, WordPress menülerini kullanan açılır menüler ve içeriğinizde gezinmek için her türlü yeni yaratıcı yolu oluşturmak için yeni bir modülle güncellendi. Bu yazıda, ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olmak için Divi Popup Picnic Layout Pack aracılığıyla DiviMenus'a bakacağız.
- 1 DiviMenus ile Ne Alırsınız?
- 1.1 Özellikler
- 1.2 Ücretsiz Düzenler
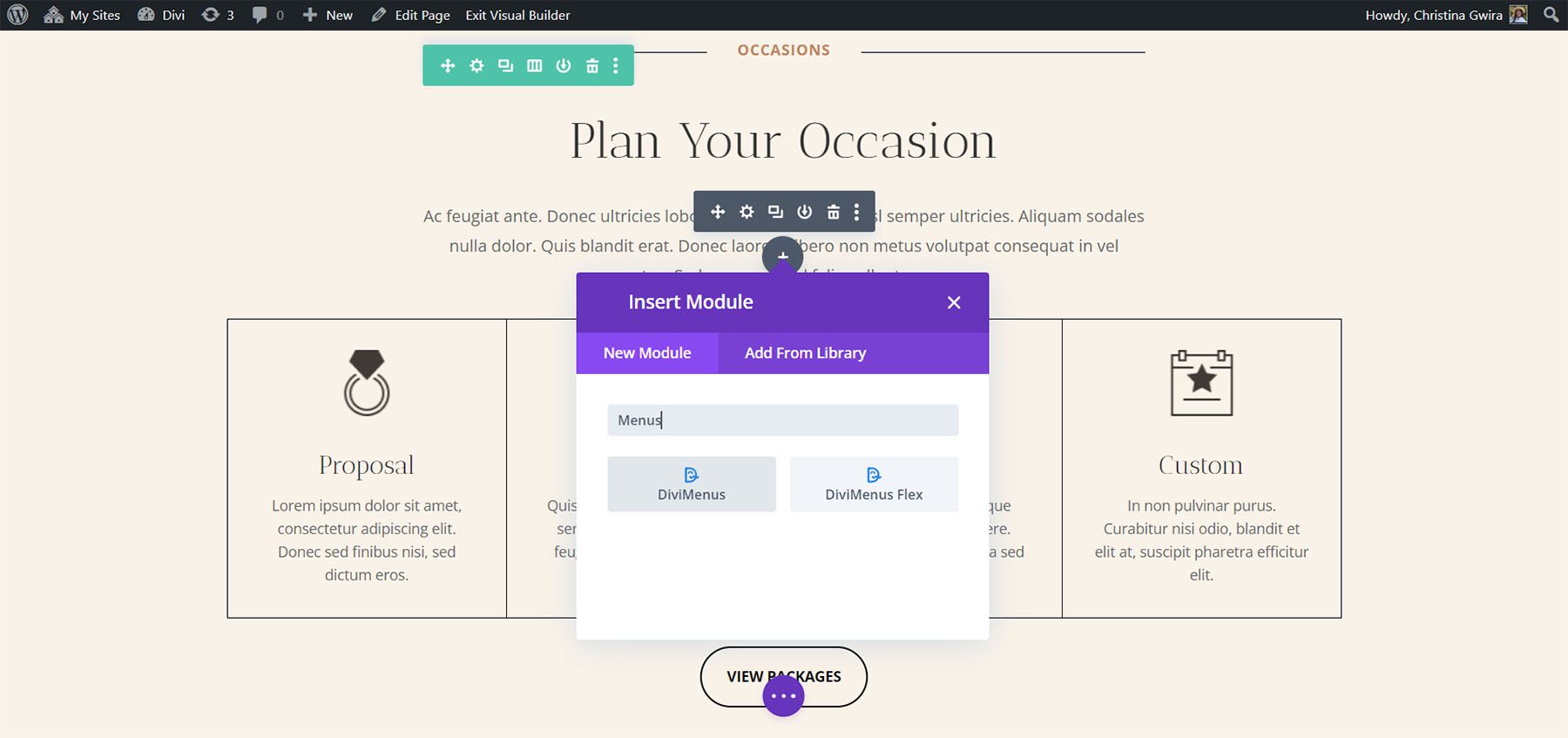
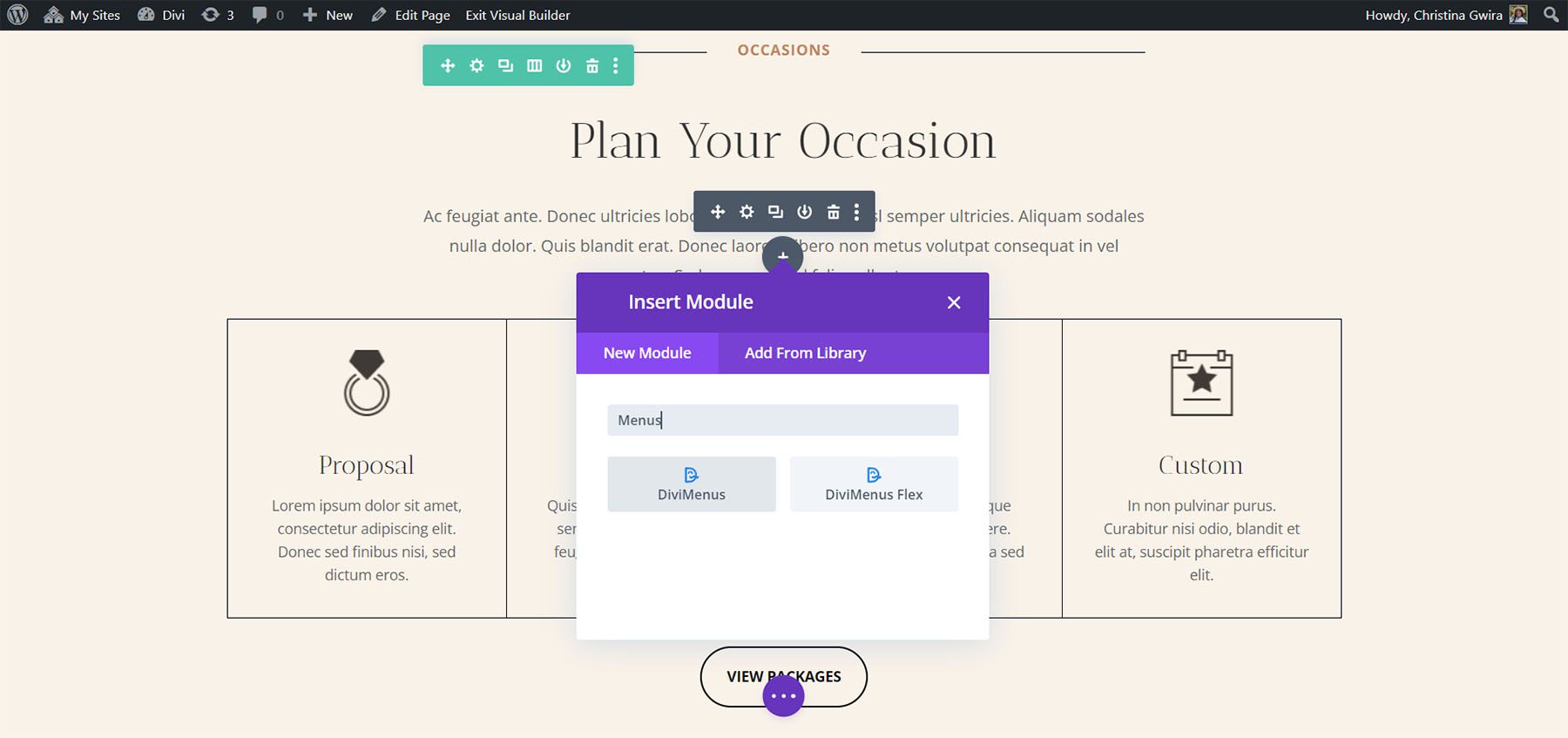
- 2 DiviMenus Modülü
- 2.1 DiviMenüler
- 2.2 DiviMenus ile Açılır Pencereler ve Mega Menüler Oluşturma
- 2.3 DiviMenus Esnek
- 2.4 DiviMenus Flex ile Açılır Pencereler ve Mega Menüler Oluşturma
- 3 DiviMenus'u Nereden Satın Alabilirim?
- 4 Biten Düşünceler
DiviMenus ile Nelere Sahip Olursunuz?
Modüle dalmadan önce, DiviMenus eklentisinden bekleyebileceğiniz bazı şeylere bir göz atalım.
Özellikler
DiviMenus eklentisi 2 farklı modül içerir: “DiviMenus” ve “DiviMenus Flex”. Size en uygun olanı kullanabilir ve menü öğelerinize bağlantı türleri atayabilirsiniz.
Bunun bir örneği, tüm Divi Bölümlerini Sekmeler modülü olarak değiştirebilmektir. Bu, Divi Kitaplığınızda saklanan herhangi bir Düzeni Açılır veya Mega Menü olarak göstermenizi sağlar. Görünüm > Menüler'de saklanan bir WordPress Menüsünü Katlanabilir Açılır Menü olarak da ortaya çıkarabilirsiniz. Özellikler gelişmiştir ve ihtiyaçlarınıza göre tamamen özelleştirilebilir!

Ücretsiz Düzenler
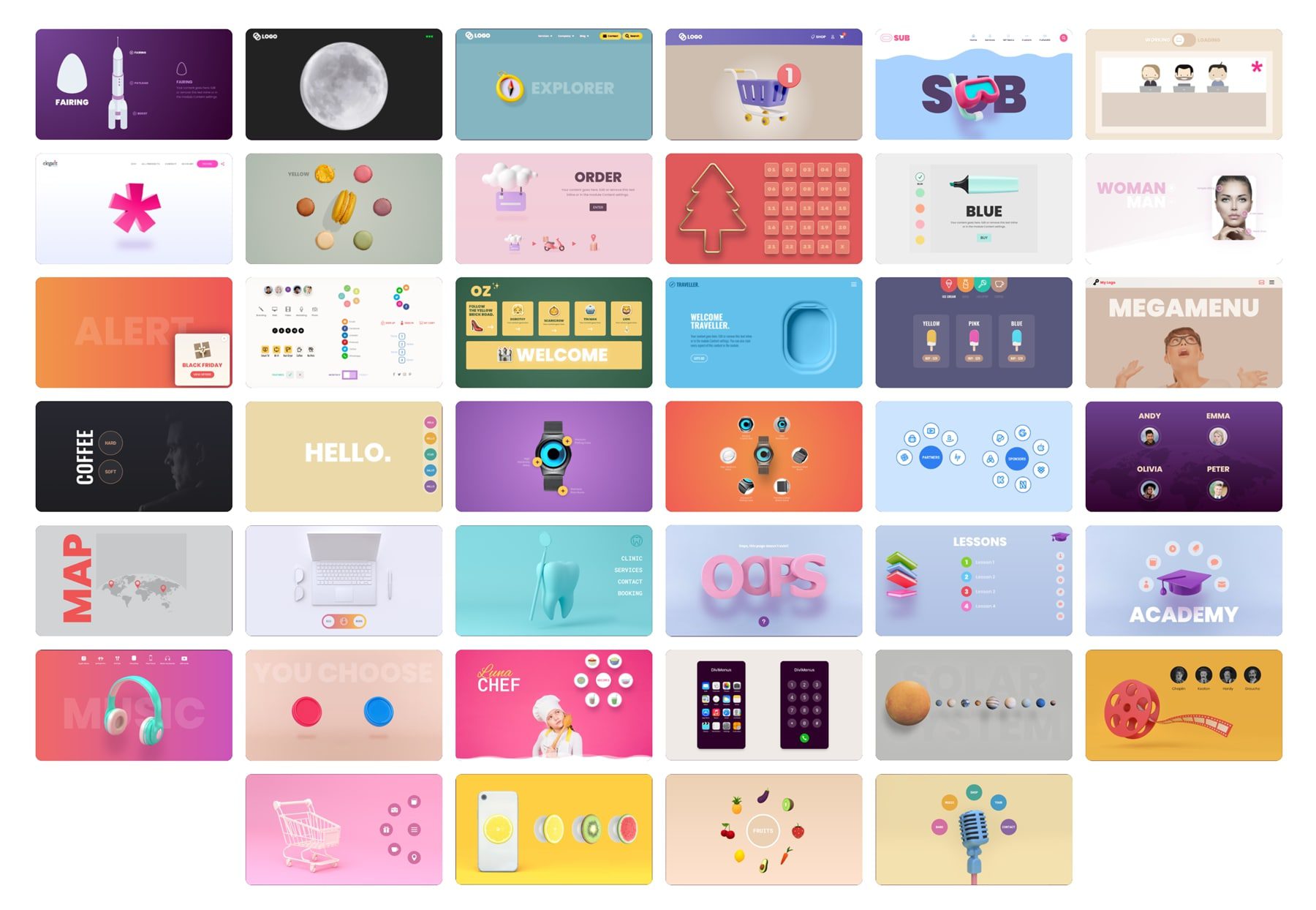
DiviMenus ayrıca kaydolurken kullanabileceğiniz bir dizi ücretsiz düzen ile birlikte gelir. Bazı örneklere bir göz atalım.

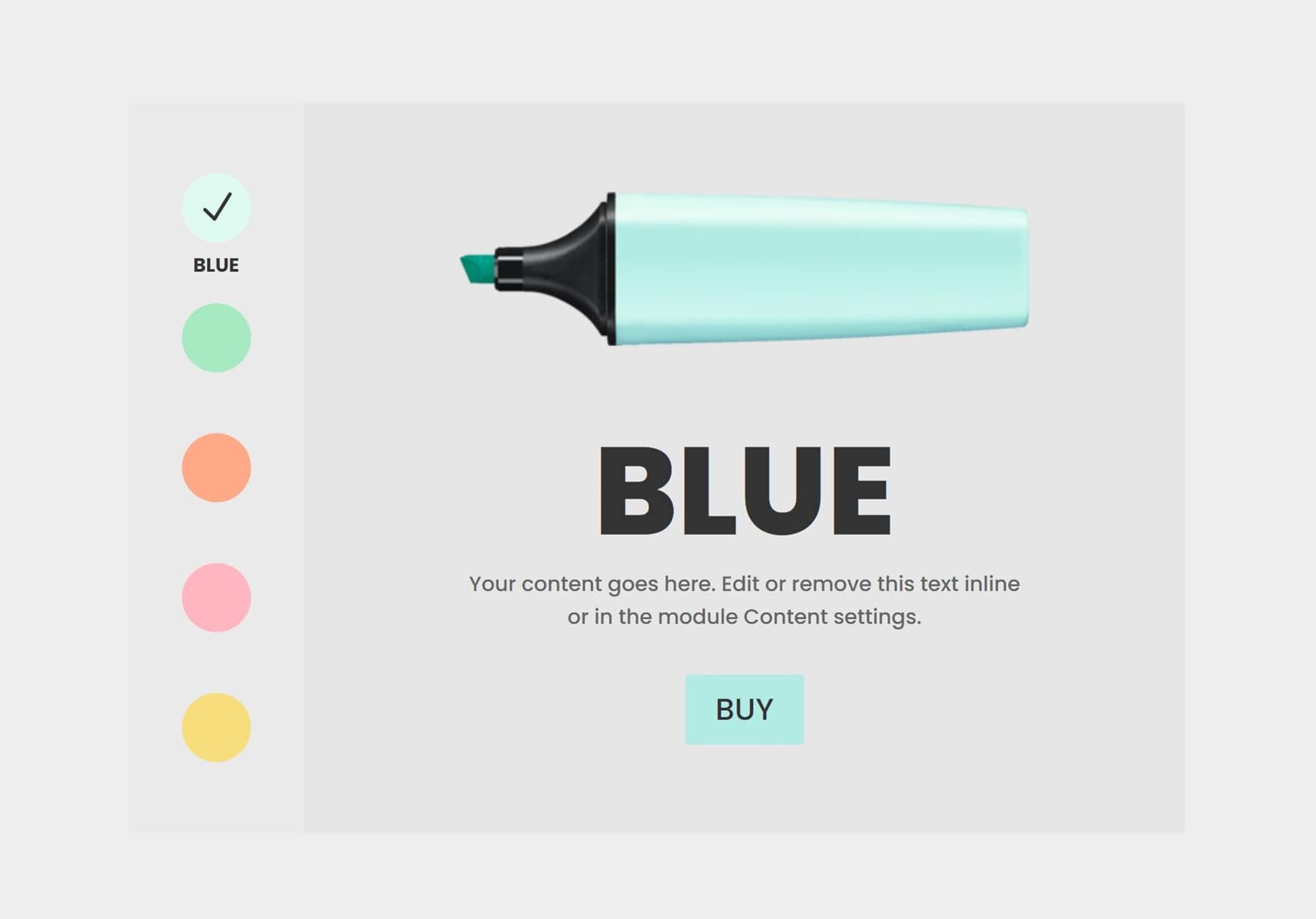
Örnek 1
İlk düzen örneği, tıklandığında farklı işaretçi renklerini vurgular. Demoyu buradan görüntüleyebilirsiniz.

Örnek 2
İkinci örnek, dairesel bir şekilde görüntülenen resimlere tıklayarak herhangi bir içeriği ortaya çıkarmanıza izin verir. Canlı demoyu buradan görüntüleyin.

Örnek 3
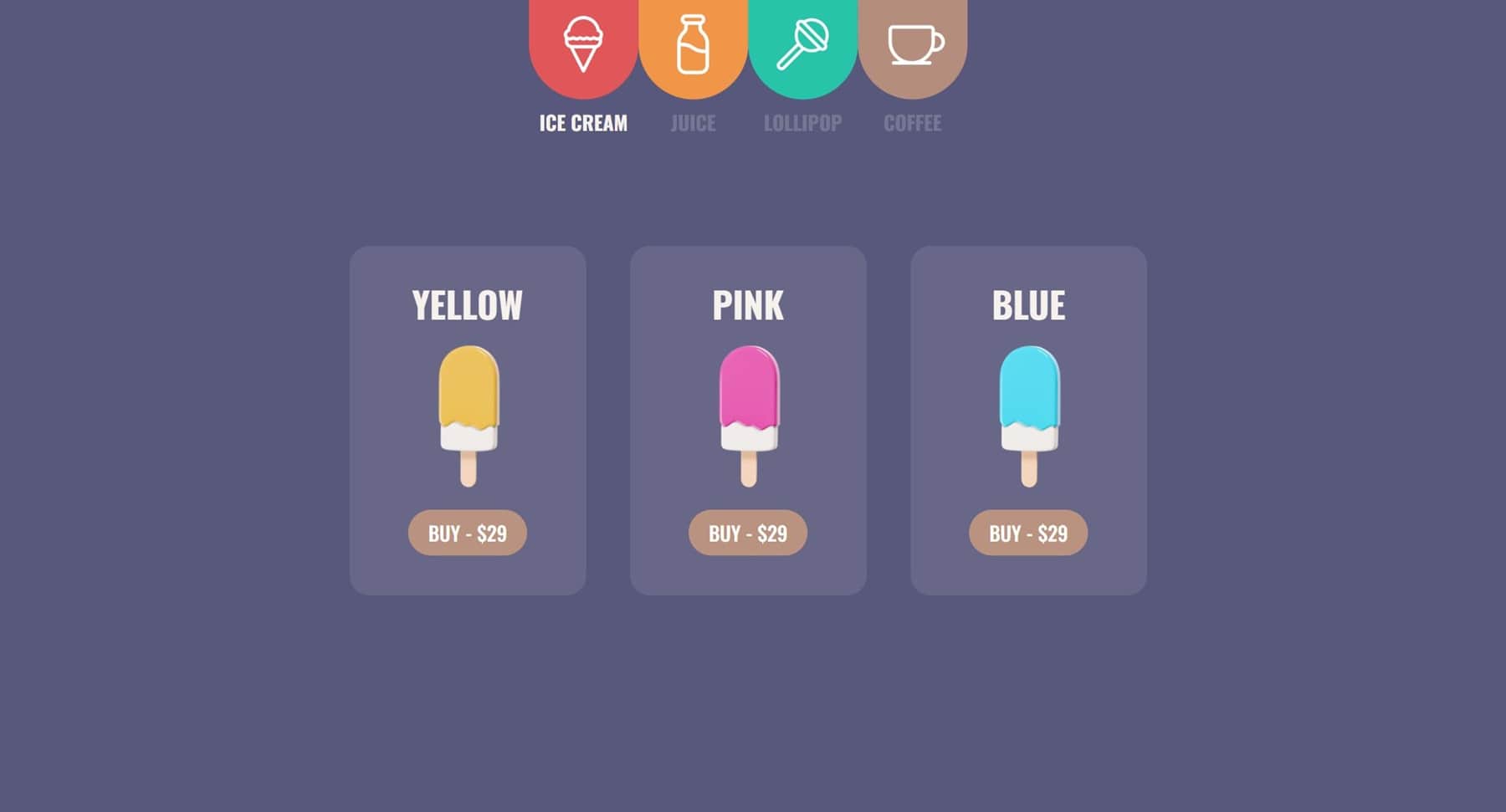
Son örnek, çok yönlü bir Tab modülünü yeniden oluşturarak Divi Bölümleri arasında geçiş yapmanızı sağlar. Canlı demoyu buradan izleyebilirsiniz.

DiviMenus Modülleri
DiviMenus, Divi Builder'a iki modül ekler. Birincisi, DiviMenus adlı orijinal modüldür. İkincisi, DiviMenus Flex adlı yeni bir modüldür.

DiviMenüler
DiviMenus, menü öğelerinin her biri için alt modüller içerir. Ayrıca menünün şeklini ayarlayabilir, nasıl açılacağını seçebilir, menü düğmesi türünü seçebilir, başlığı ayarlayabilir, simgeleri seçebilir, URL'yi belirtebilir ve daha fazlasını yapabilirsiniz. Varsayılan, gri daire içindeki bir hamburger simgesidir. Tıklandığında veya üzerine gelindiğinde açılan menüler, yerinde kayan menüler, mega menüler ve çok daha fazlasını oluşturabilir.

alt modül
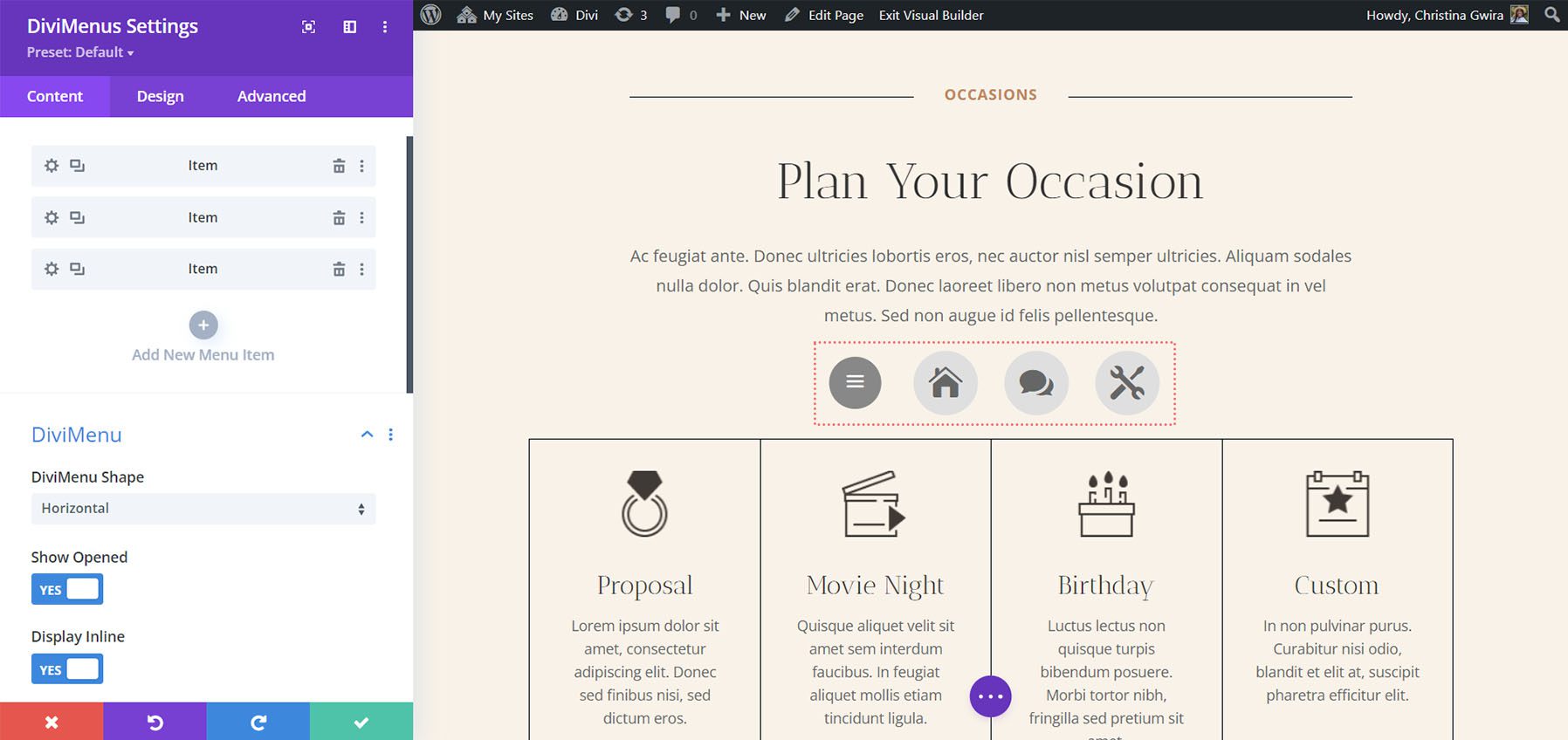
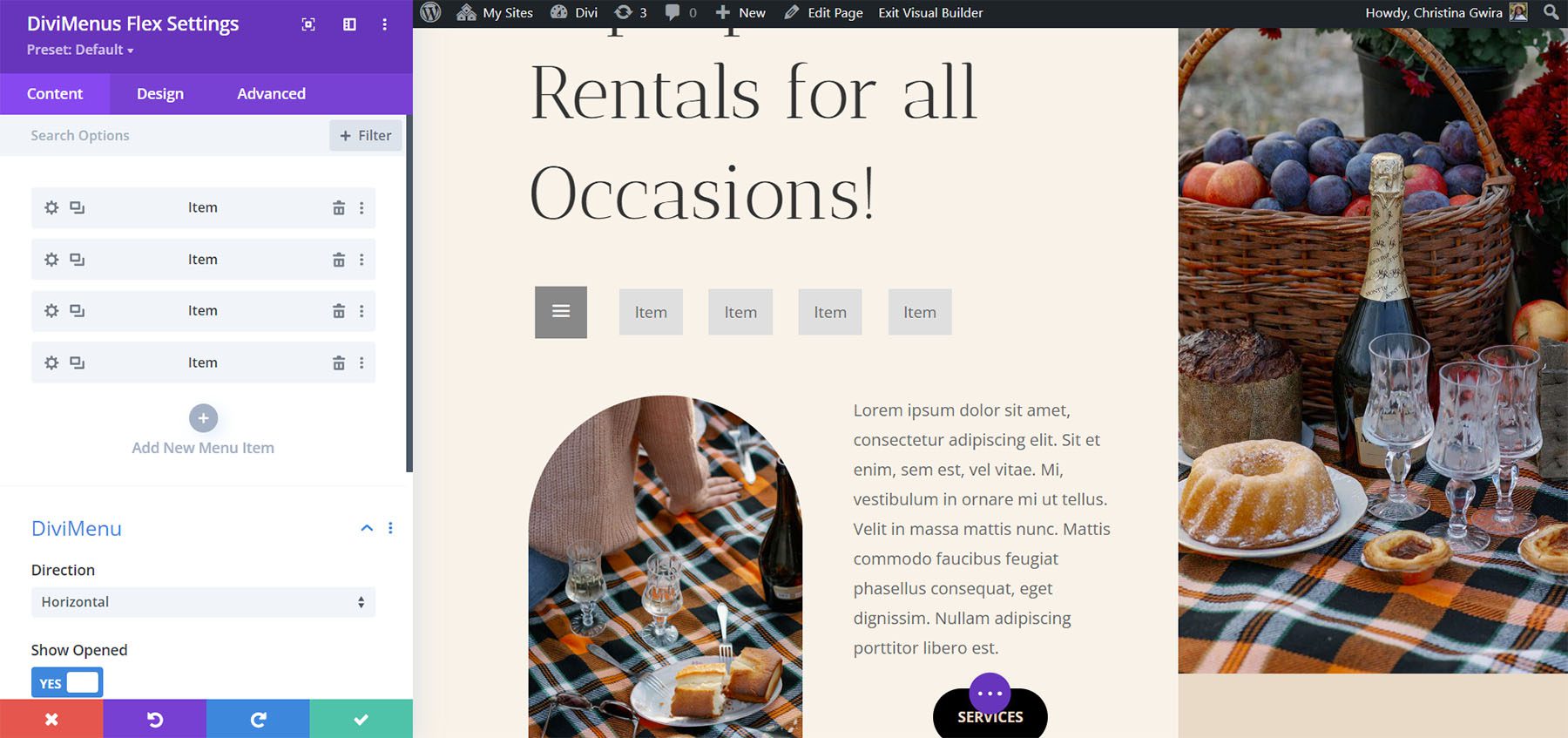
Alt modül, öğeleri menüye ekler. Aşağıdaki örnekte üç menü öğesi ekledim. Her birine bir başlık verin, bir simge seçin, nasıl çalışacaklarını ayarlayın ve alt modülün ayarlarından ayrı ayrı stillendirin. Ön uçta, bu menü öğeleri, kullanıcı hamburger simgesini tıkladığında gösterilir. Ek olarak, sayfa yüklendiğinde zaten açık olan DiviMenu'yu görüntüleme ve hatta Menü Düğmesini gizleme seçeneğiniz de vardır.

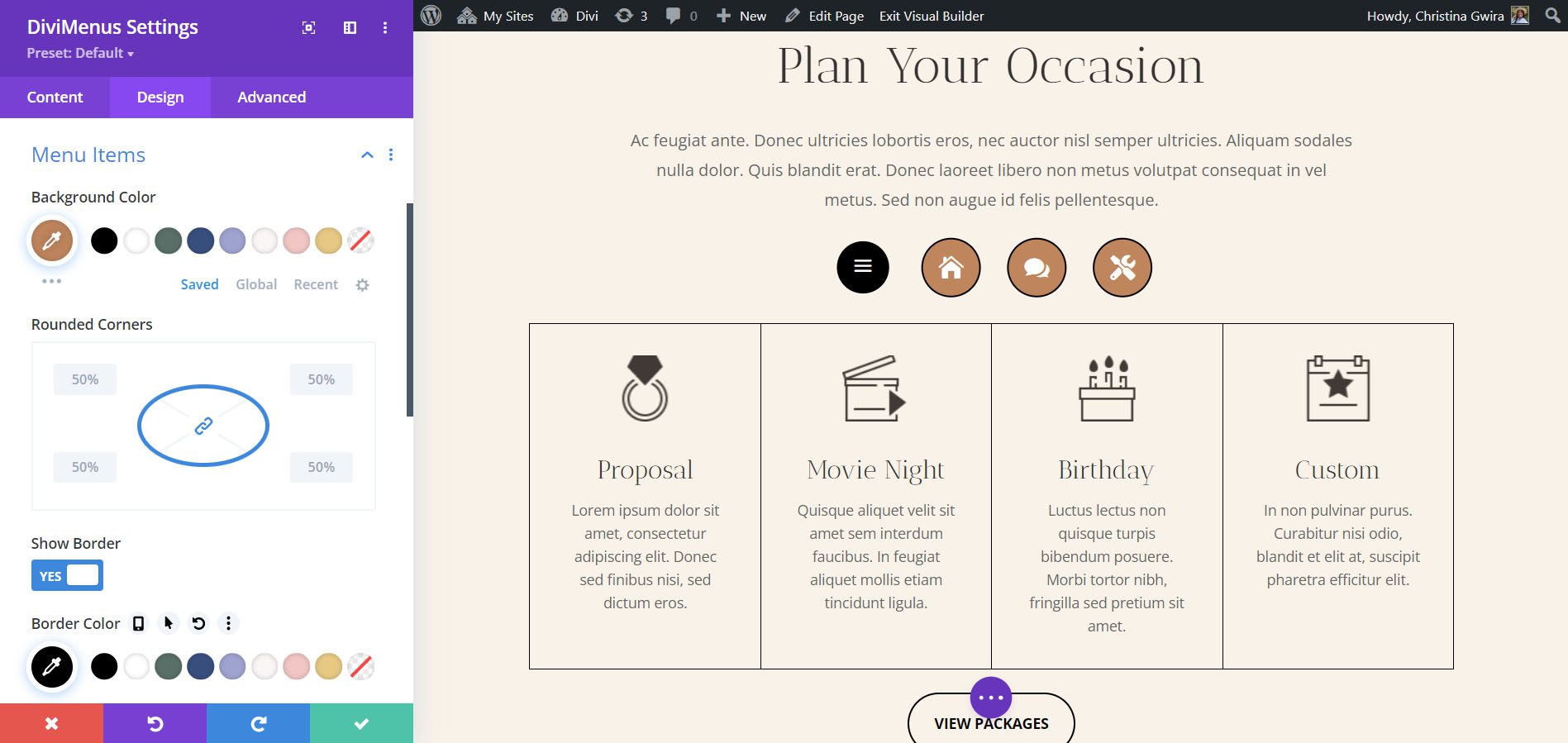
Tasarım sekmesi size renkler, boyutlar, kenarlıklar, boşluklar vb. üzerinde kontrol sağlar. Tasarım sekmesinde özel stiller kullanmazsanız, menü öğesi stilleri ana modülden devralır. Aşağıdaki örnekte arka plan rengini, simge rengini ve simge boyutunu değiştirdim. Ayrıca menü öğelerine kenarlık ekledim ve hamburger menüsünün rengini değiştirdim.

DiviMenus Ayarları
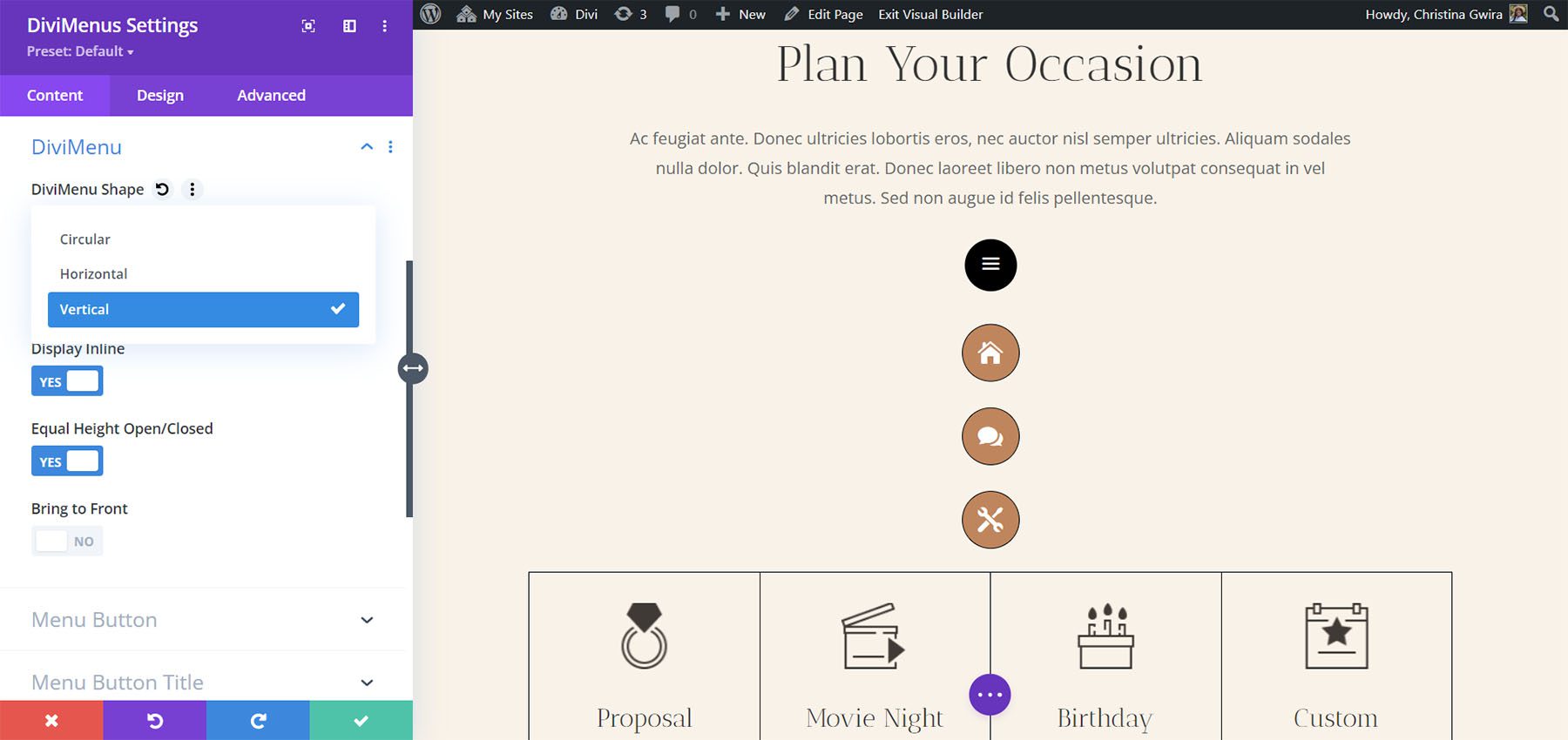
DiviMenu Shape, menüyü belirli bir düzende ayarlar. Yatay, dikey düzen veya dairesel arasından seçim yapın. Varsayılan yataydır. Bu örnek Dikey'i göstermektedir. Ayrıca açık durumunu ayarlayabilir, satır içi görüntüleyebilir, açık ve kapalı yükseklikleri eşitleyebilir ve menüyü öne getirebilirsiniz.

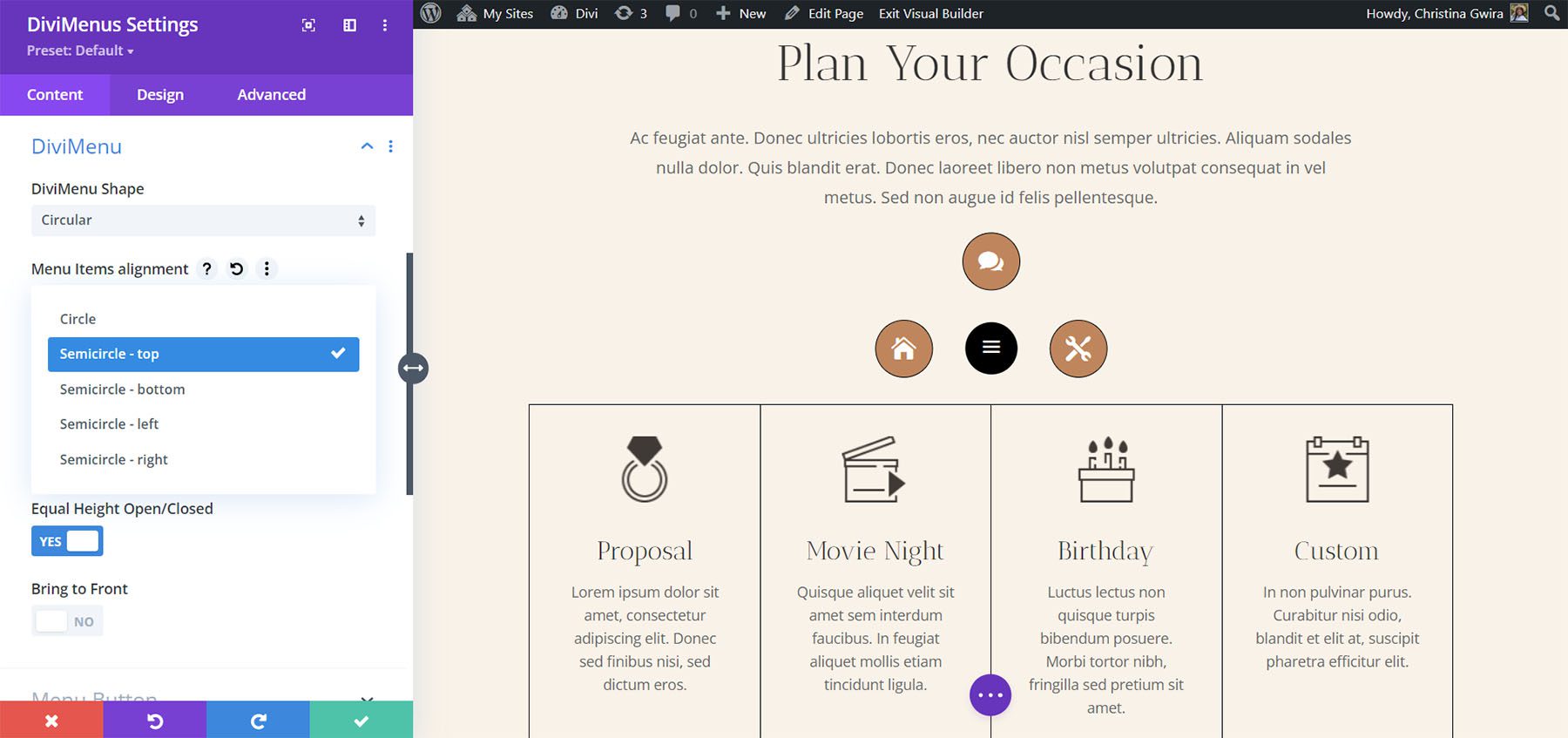
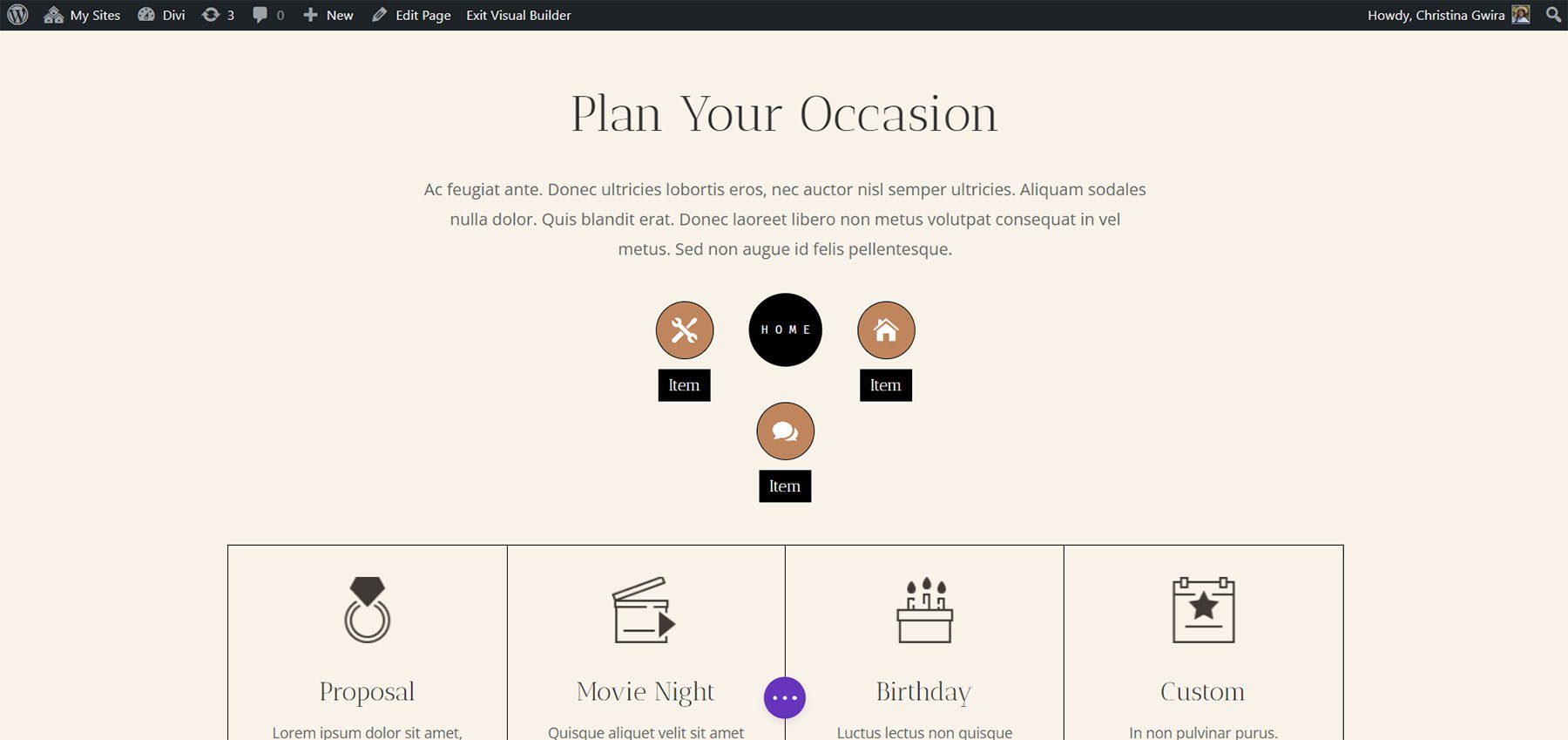
Dairesel seçeneği, menü öğelerinin hizalamasını seçebileceğiniz başka bir menü açar. Tam daire veya yarım daire arasından seçim yapın ve konumunu seçin. Bu örnekte Yarım Daire - üst gösterilmektedir. Öğeler, menü simgesinin üstünde bir yarım daire oluşturur.

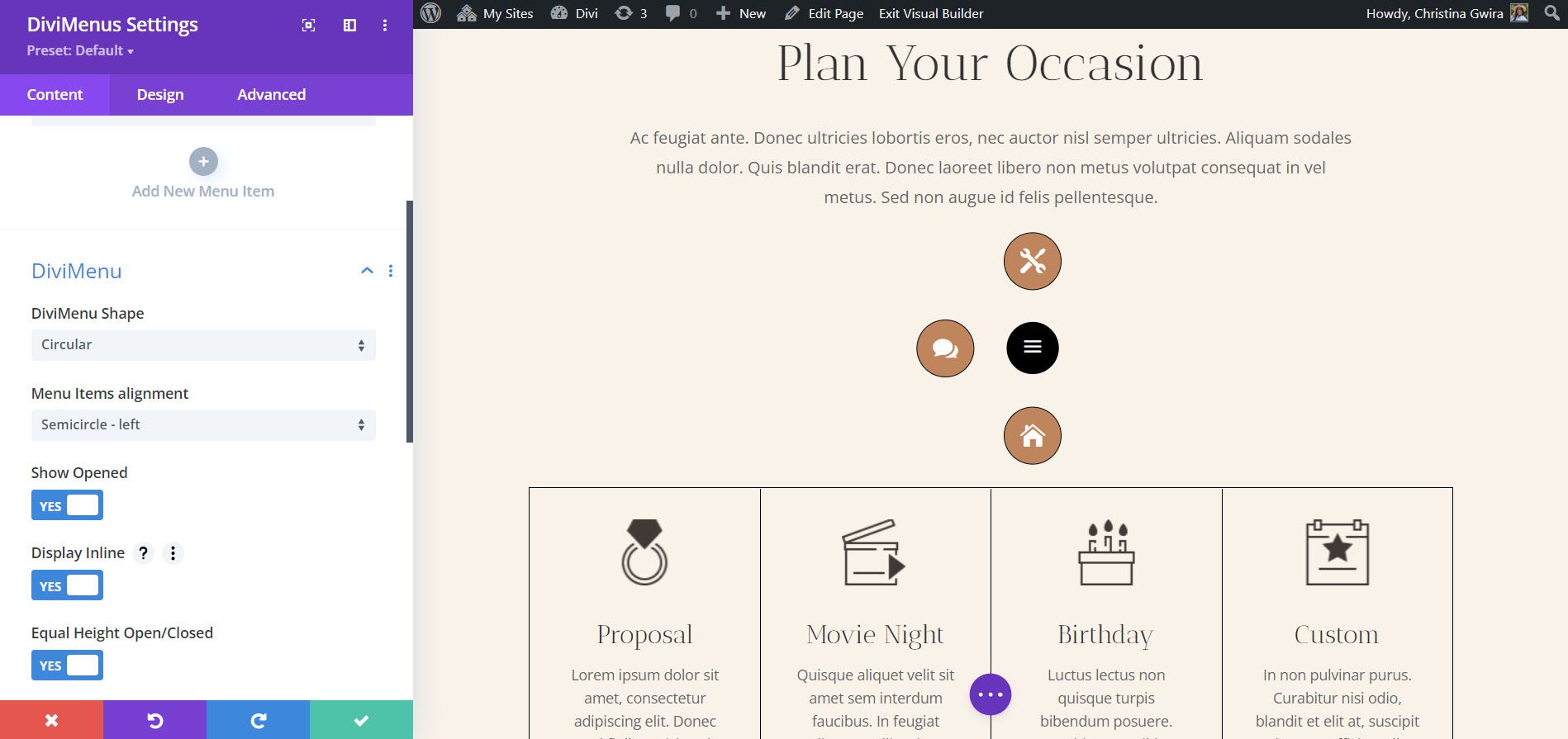
Bu örnek, Soldaki Yarım Daireyi göstermektedir. Tüm öğeler, menü simgesinin sol yarısını daire içine alır.

Menü butonu
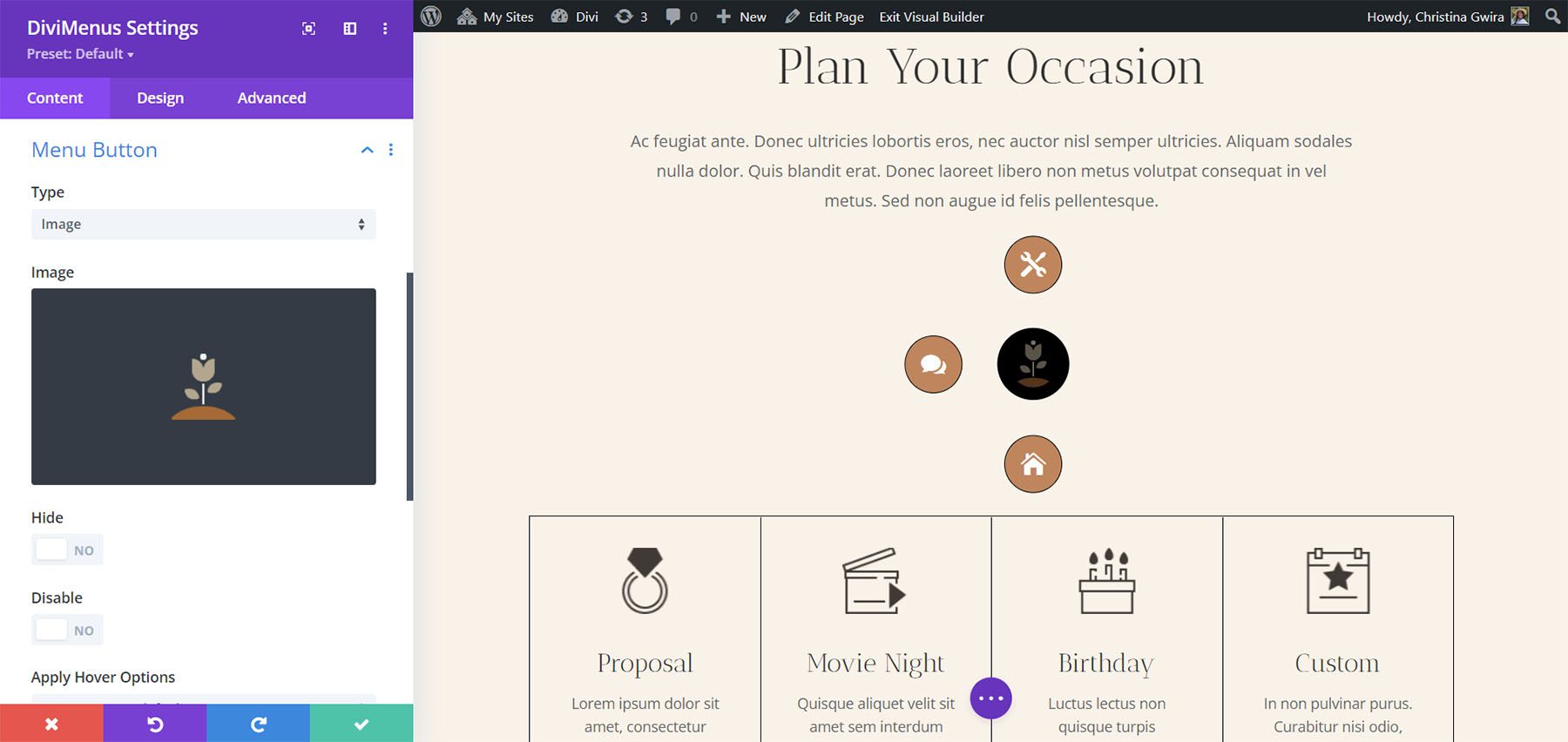
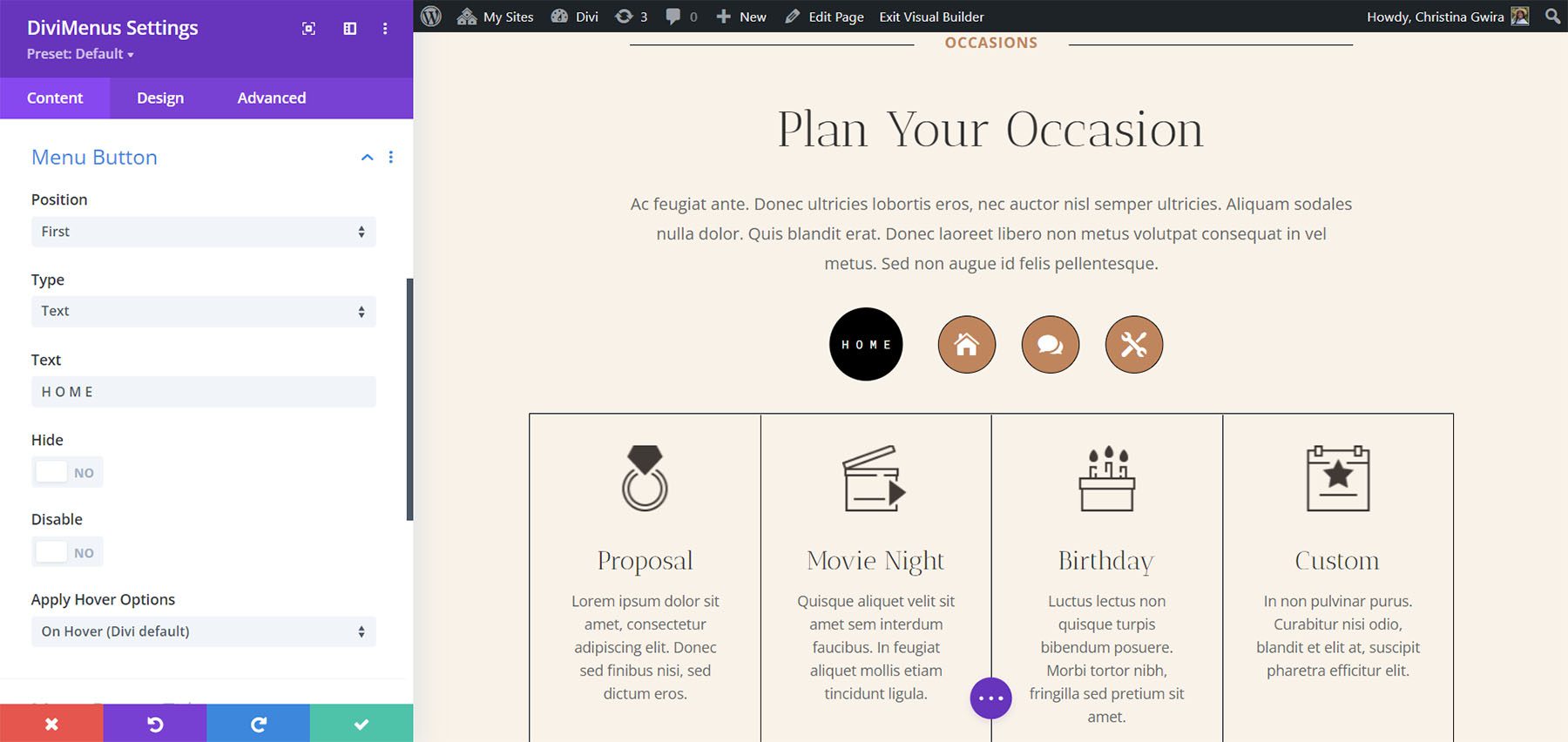
Menü Düğmesi ayarları, menü düğmesi için bir simge, resim veya metin kullanmanıza ve açık menü içindeki konumunu ayarlamanıza izin verir. Varsayılan bir simgedir. Ayrıca, tıkladığınızda veya üzerine geldiğinizde gizleyebilir, devre dışı bırakabilir veya görüntüleyebilirsiniz. Bu örnekte bir resim gösterilmektedir. Bir Divi logosu seçtim.

Bu Metin. Alana istediğiniz herhangi bir metni girin.

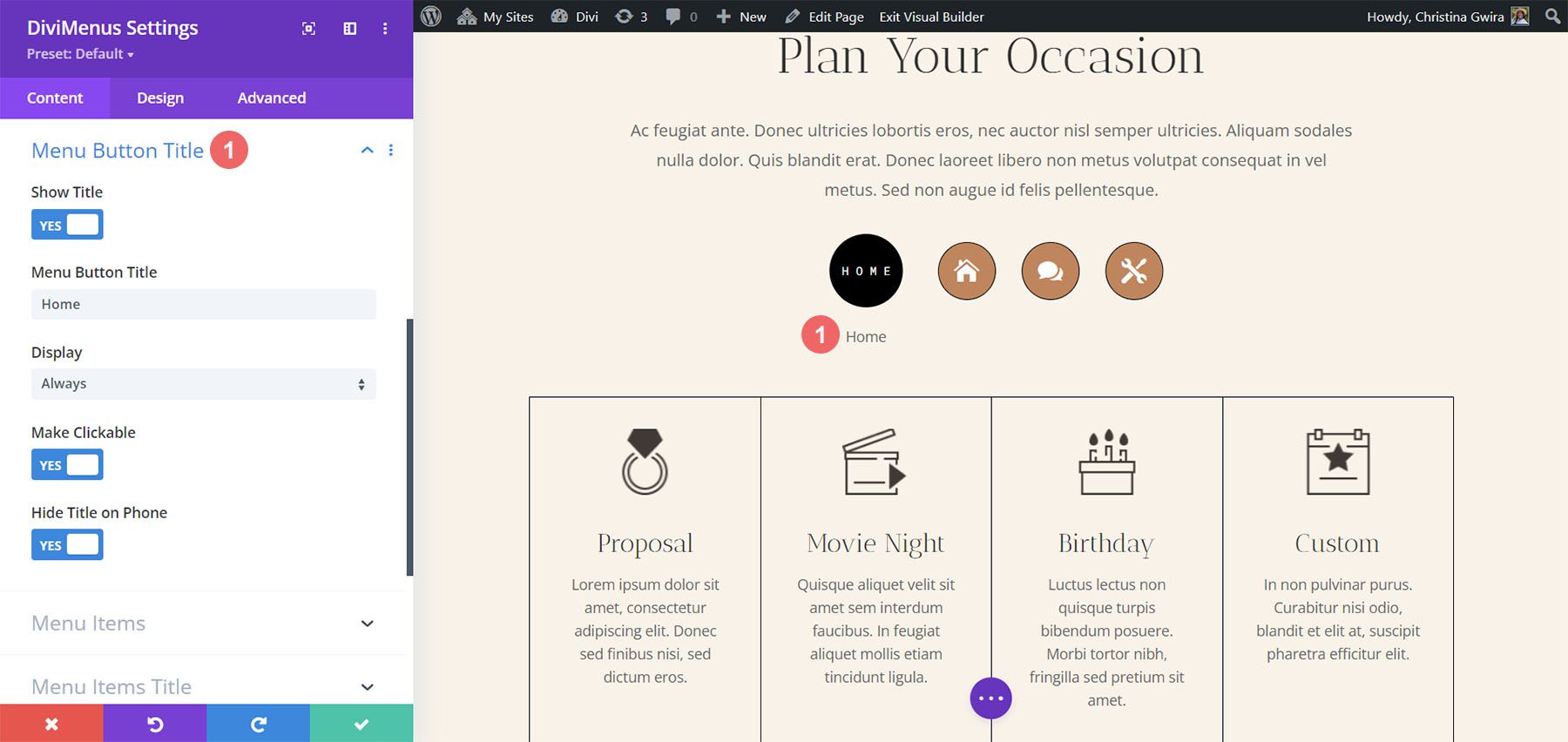
Menü Düğmesi Başlığı
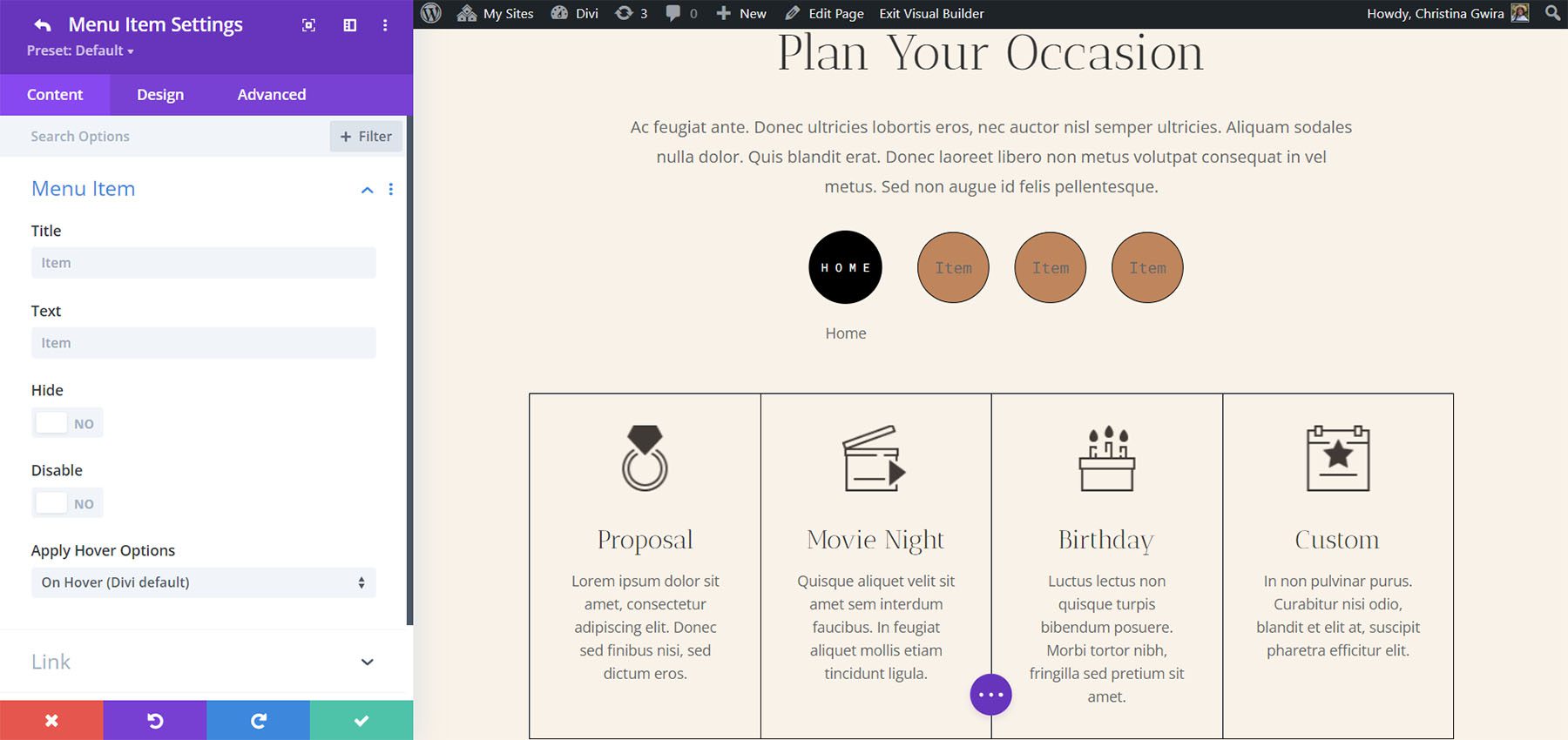
Menü Düğmesi Başlığı, menü simgesine bir başlık ekler. Metni girebilir, ne zaman görüntüleneceğini seçebilir, tıklanabilir hale getirebilir ve telefonlarda gizleyebilirsiniz.

Menü Öğeleri
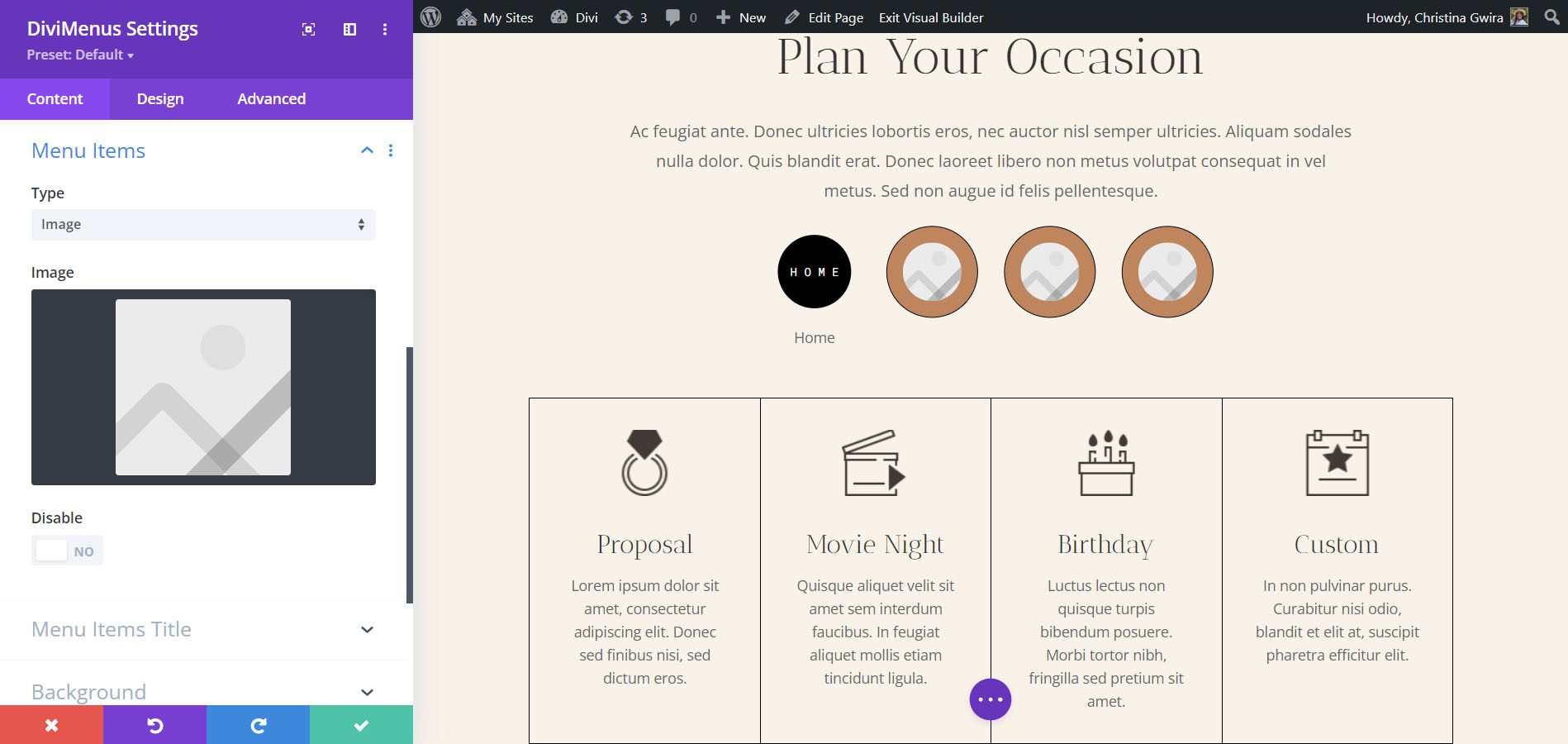
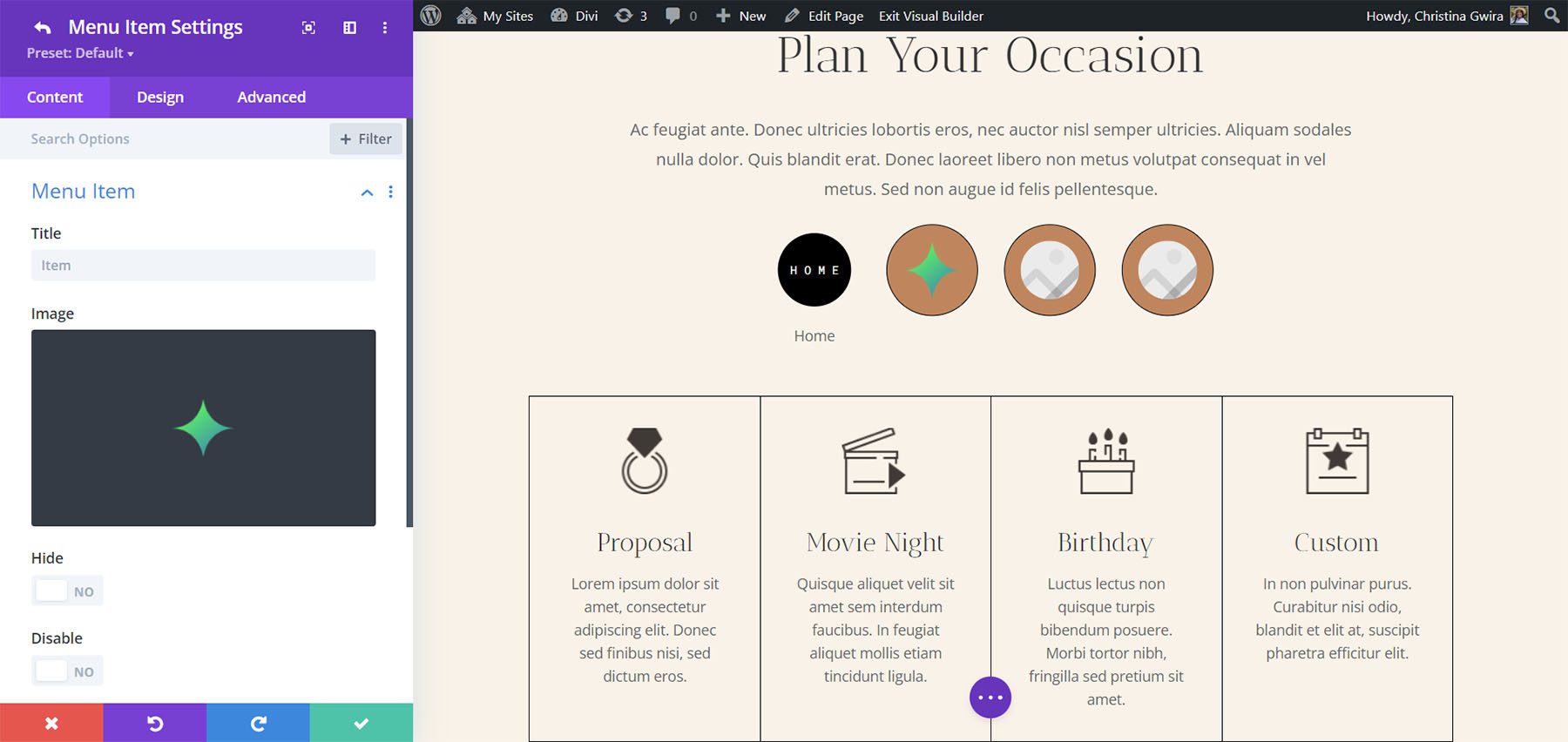
Menü öğeleri ayrıca simgeler, resimler veya metin olabilir. Simgeler varsayılandır. Bu örnekte bir Görüntü gösterilmektedir.

Görüntü'yü seçtiğinizde, alt modüllerde görüntü ayarları açılır ve her menü öğesi için bir görüntü belirlemenizi sağlar.

Metin'i seçerseniz, her menü öğesi, ona verdiğiniz başlığı görüntüler.

Menü Öğeleri Başlık
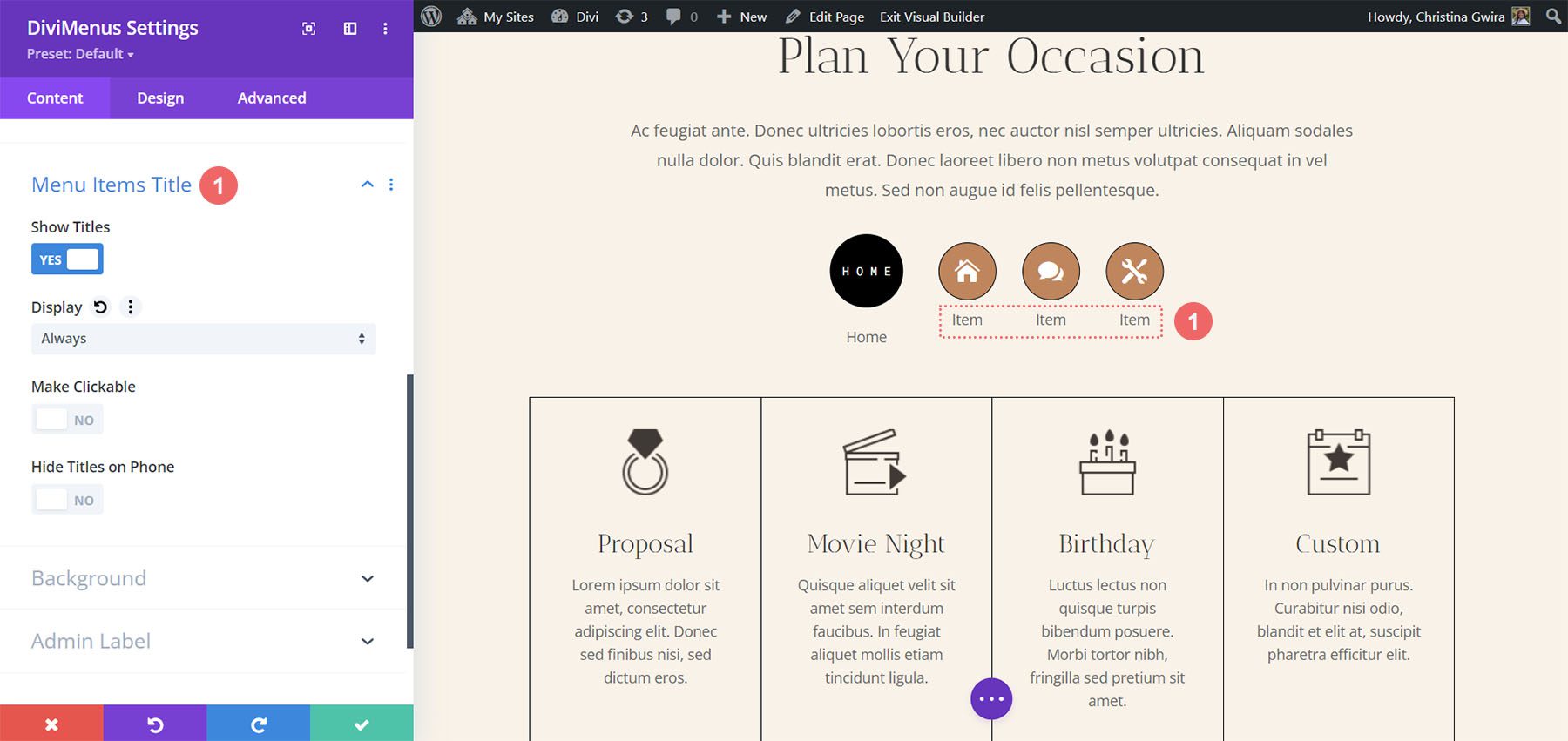
Simgeler ve resimlerle birlikte menü öğesi başlıklarını da gösterebilirsiniz. Fareyle üzerine gelindiğinde veya her zaman görüntülemeyi seçin. Ayrıca onları tıklanabilir hale getirebilir ve telefonlarda gizleyebilirsiniz. Bu ayar benim için Divi Visual Builder'da işe yaradı.

DiviMenus Tasarım Ayarları
Tasarım sekmesi, ana menü ve menü öğeleri için ayarları içerir. Boyutları, simge ve metin renklerini, arka plan renklerini, kenarlık şekillerini, kenarlık renklerini ayarlayın, metin hizalamasını seçin, dolgu ekleyin, vb. Metin hizalaması için metni menü öğesinin üstüne, altına, sağına veya soluna ayarlayın. Düzen paketimize daha iyi uyması için aşağıdaki örnekte bu ayarların çoğunu düzenledim.

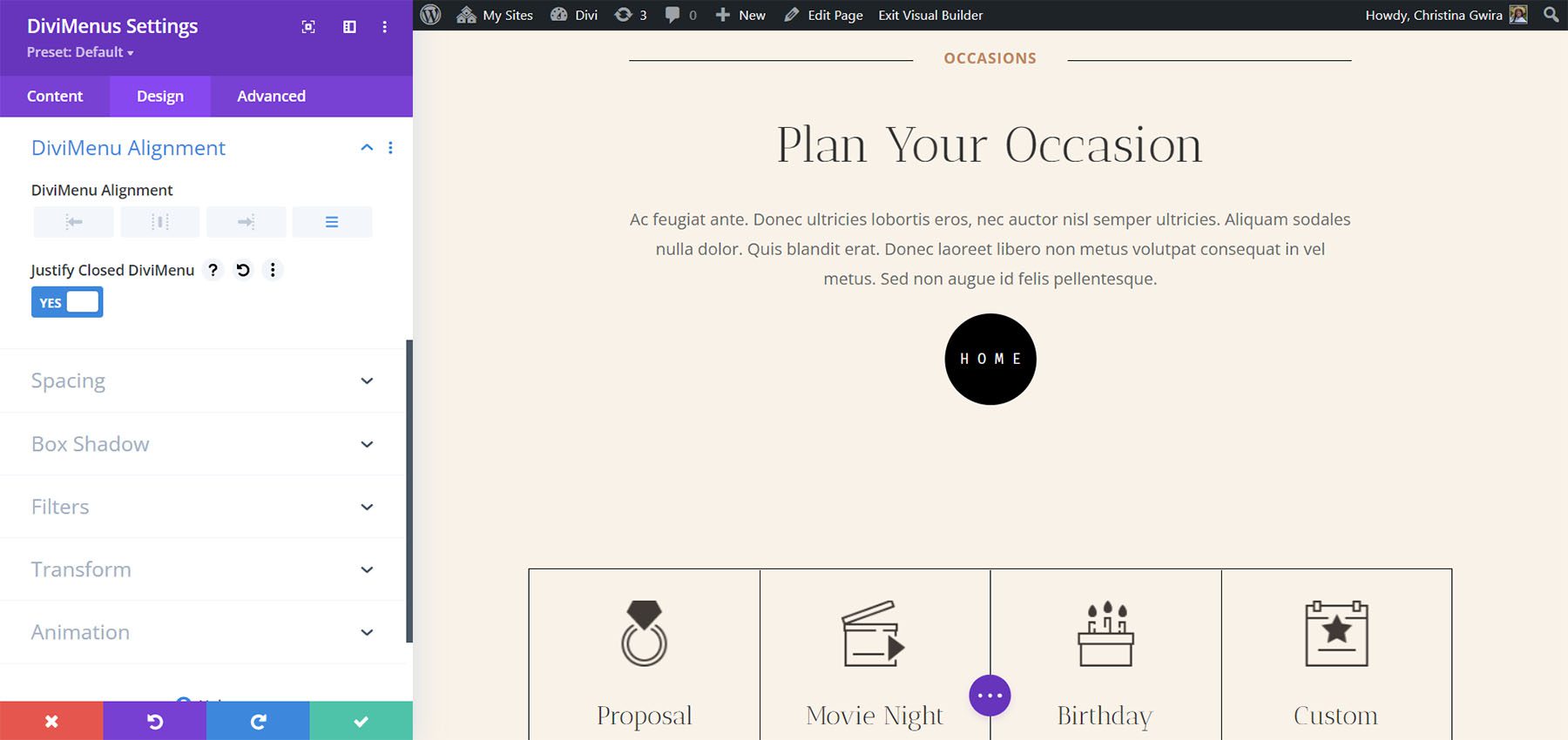
Ayrıca DiviMenu hizalamasını ayarlayabilir ve menü kapatıldığında hamburger simgesini hareket ettirecek olan kapalı DiviMenu'yu hizalamayı seçebilirsiniz. Bu örnek için, kapalı DiviMenu'yu gerekçelendirdim. Menü kapatıldığında menü simgesi ortaya doğru hareket eder. Bir hizalama seçeneği belirlerseniz, menü simgesi kapatıldığında o konumda kalır.


DiviMenus ile Açılır Pencereler ve Mega Menüler Oluşturma
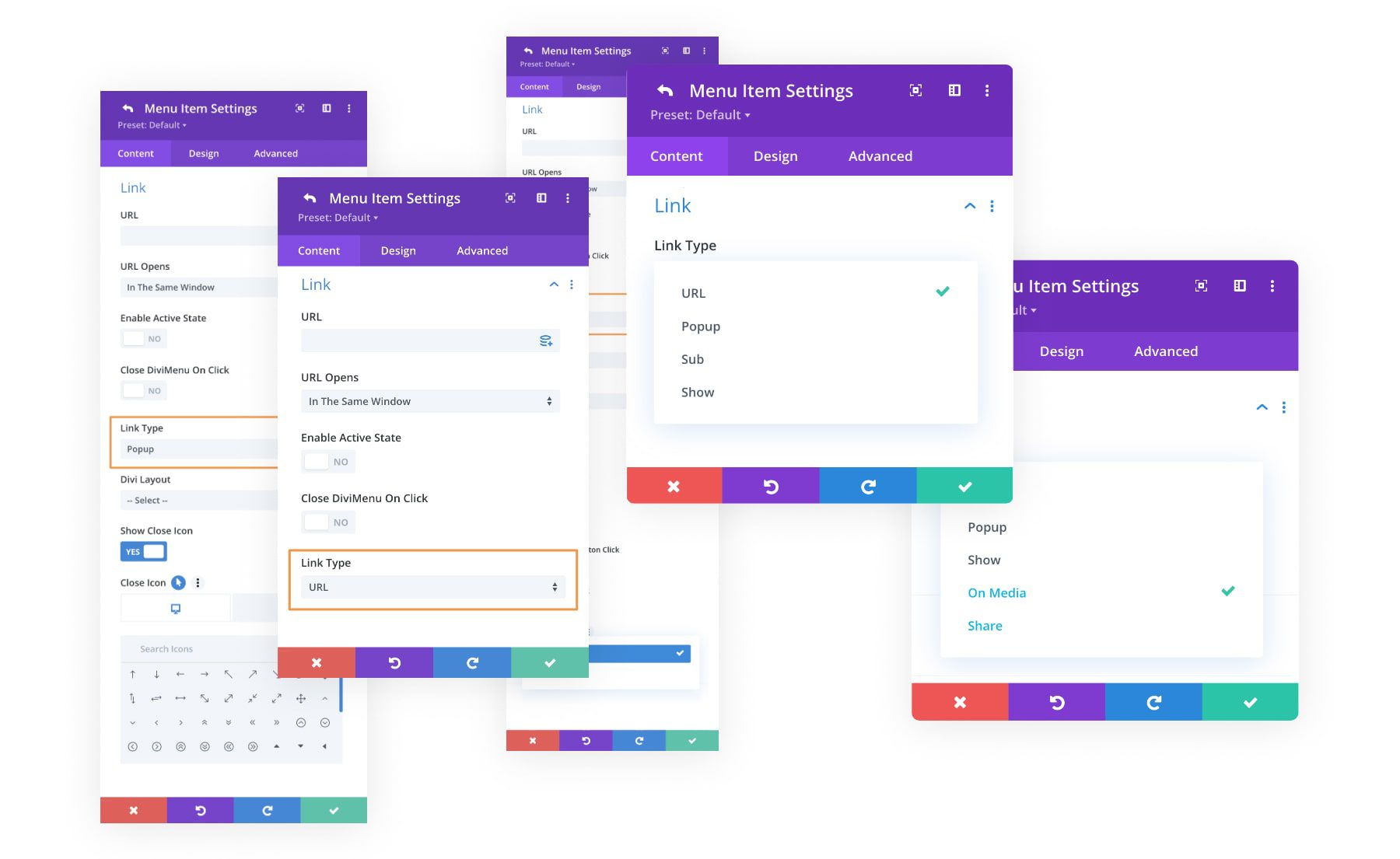
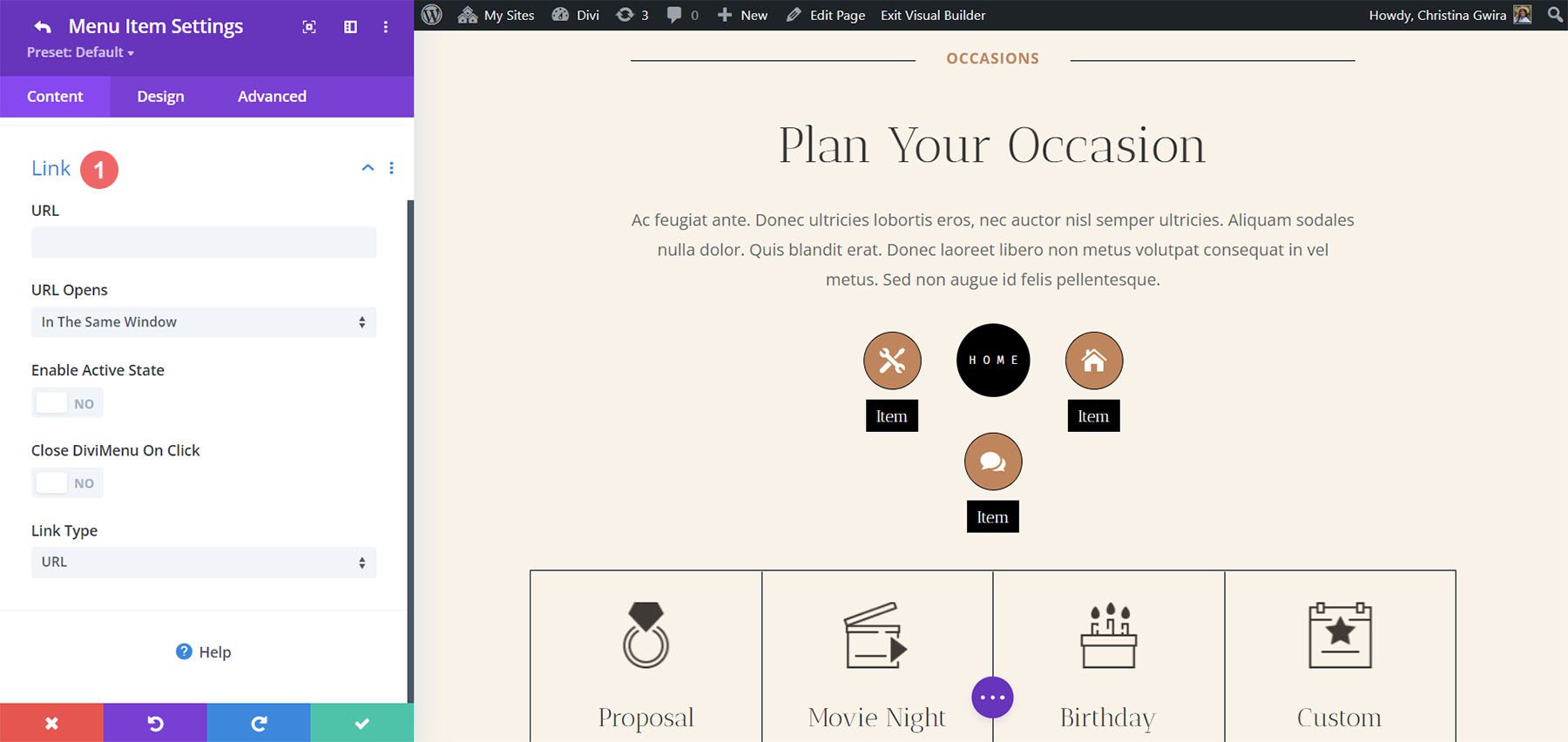
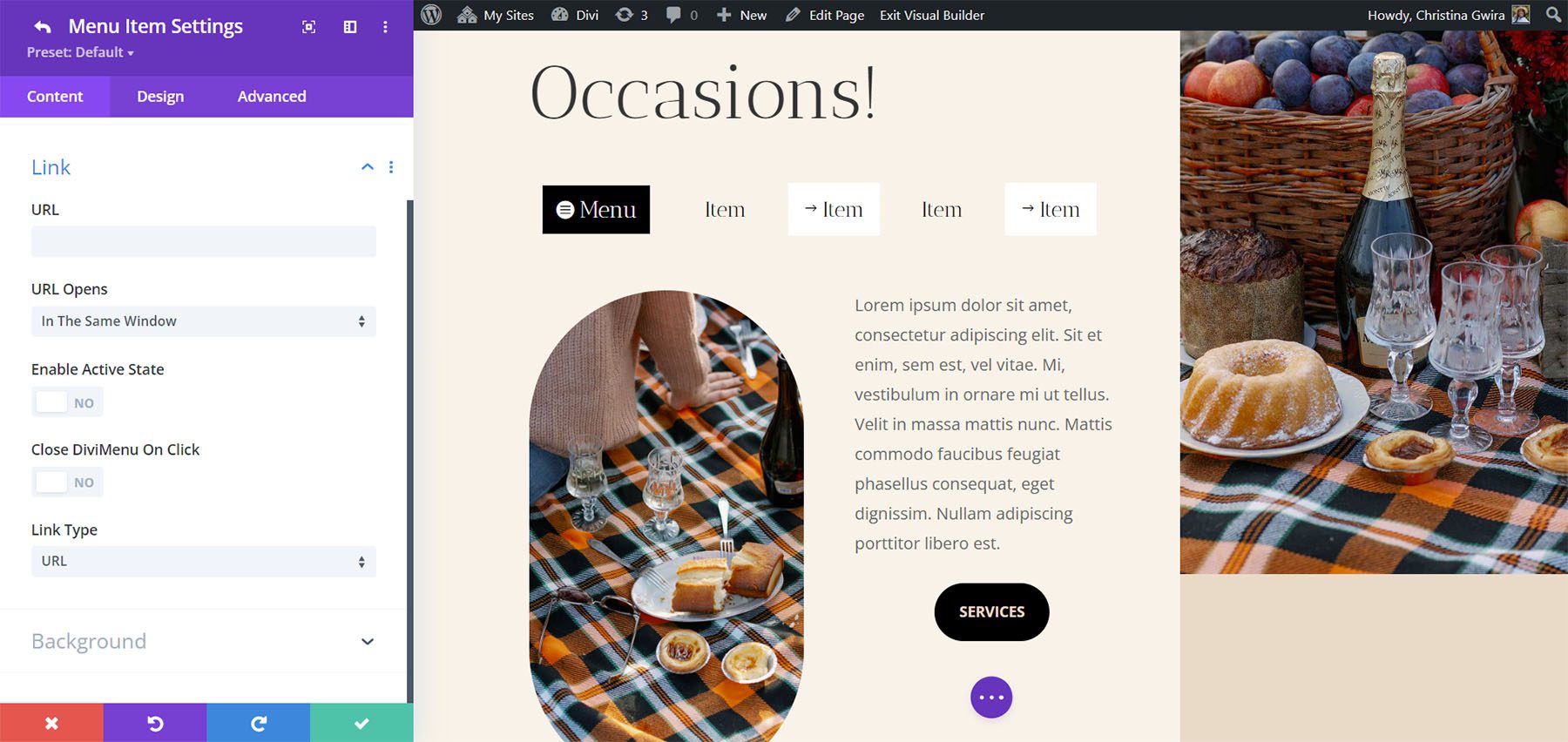
Her alt modül, bağlantılar için bir bölüm içerir. Burada URL'yi, URL'nin nasıl açılacağını belirtebilir, aktif olarak etkinleştirebilir, tıklandığında kapanacak şekilde ayarlayabilir ve bağlantı türünü seçebilirsiniz.

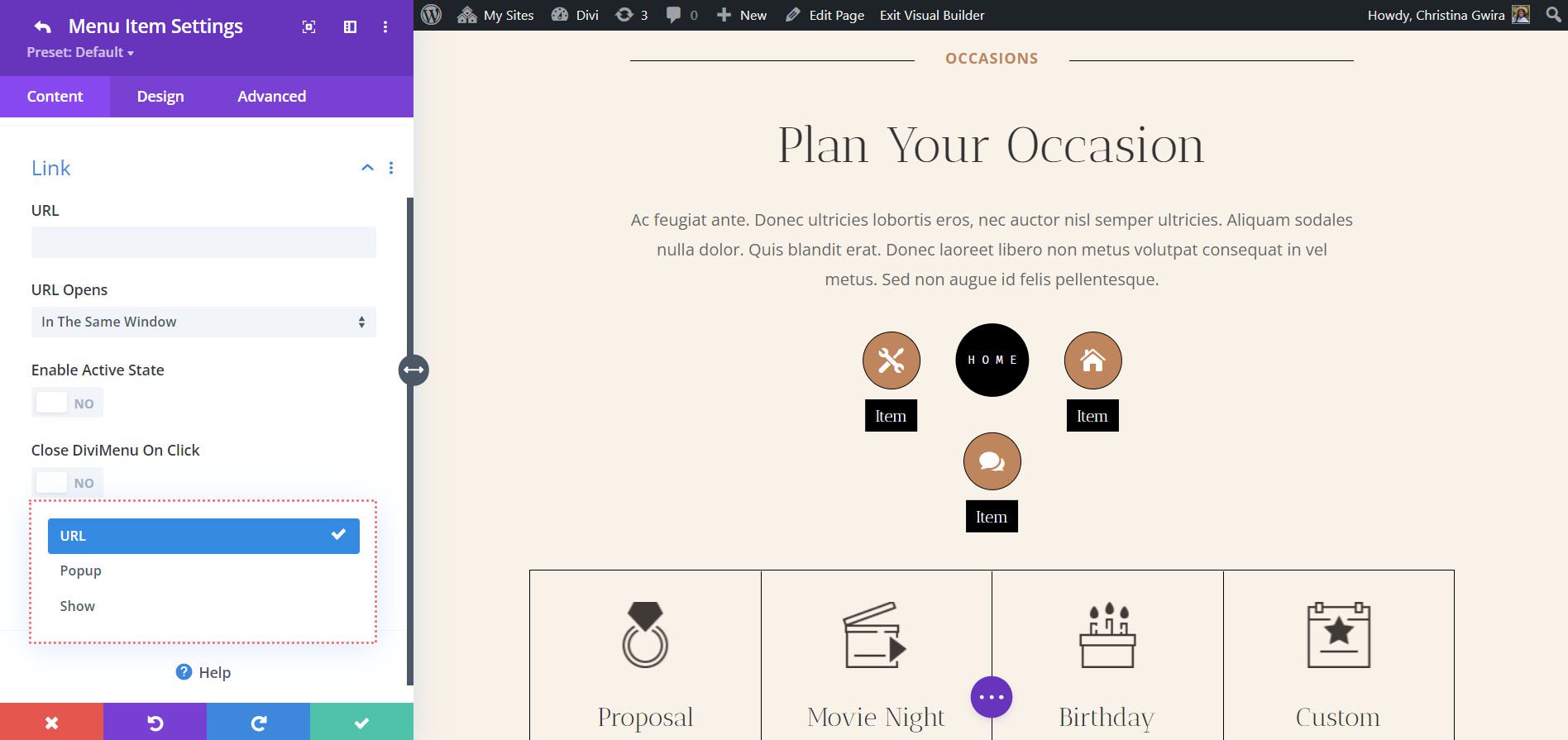
Bağlantı Türü
Bağlantı türü, bazı ilginç menüler oluşturmamızı sağlar. Buna URL, Açılır Pencere ve Gösteri dahildir. URL, URL olarak girdiğiniz sayfayı açar.

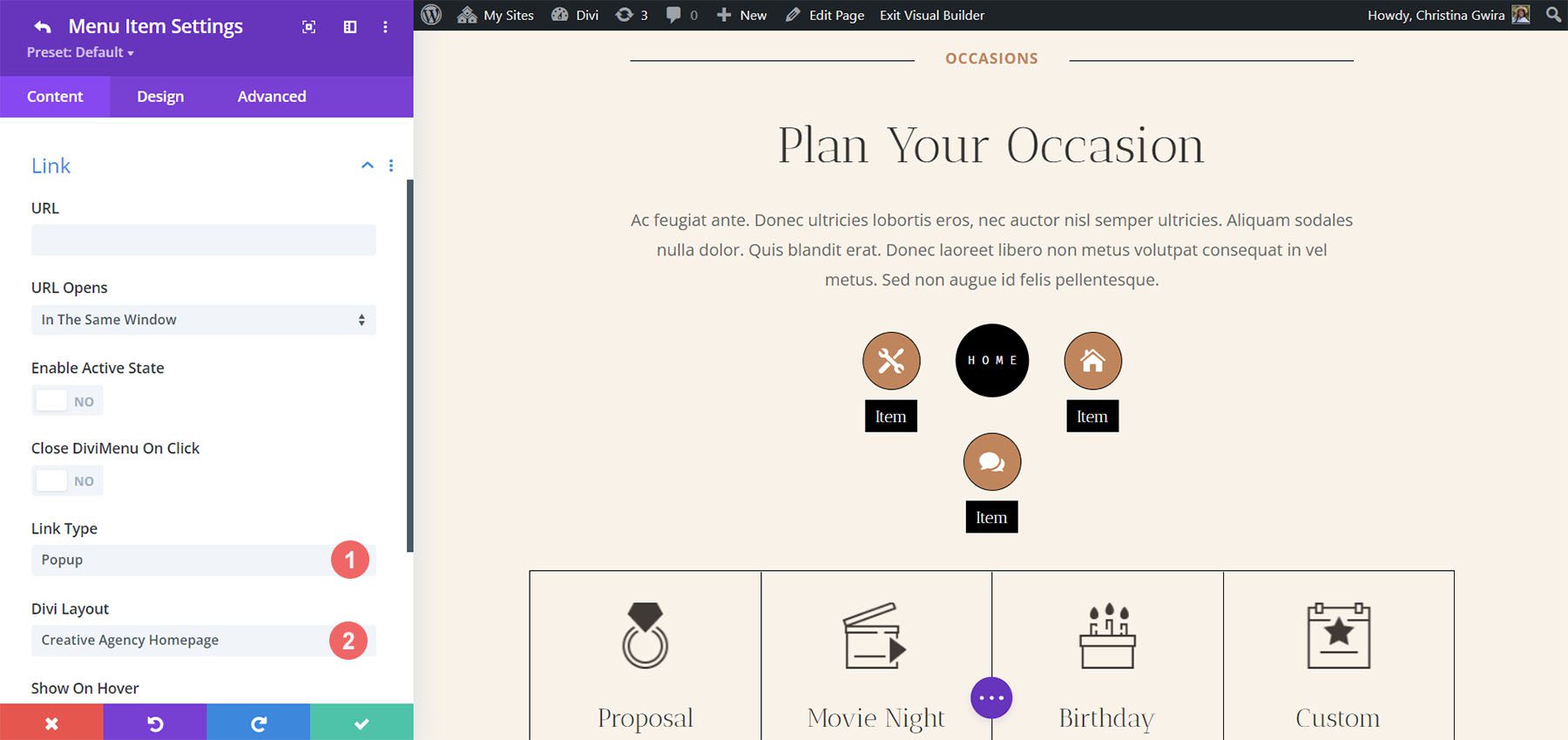
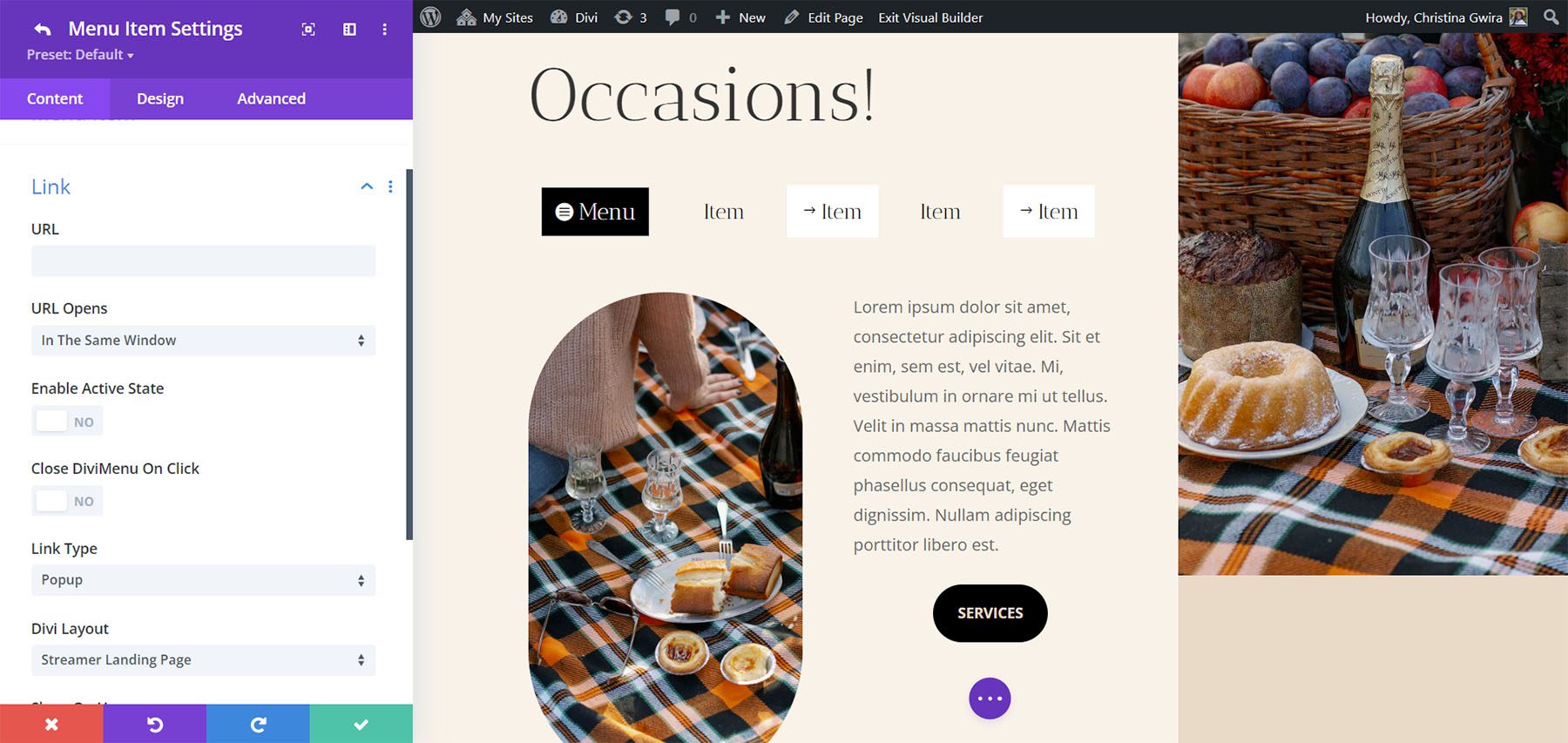
Açılır Bağlantı Türü
Açılır bağlantı türü, menü öğesi seçildiğinde görüntülenecek Divi kitaplığınızdan bir düzen seçmenizi sağlar. Fareyle üzerine gelindiğinde görünmesini sağlayın, bir kapat simgesi ekleyin, vb. Fareyle üzerine gelindiğinde görüntülemek için İletişim Formu adlı bir düzen seçtim.

Kullanıcı menü öğesinin üzerine geldiğinde, ana sayfa düzeni bir açılır pencere olarak görüntülenir. Açılır pencereyi Tasarım sekmesinde şekillendirebilirsiniz.
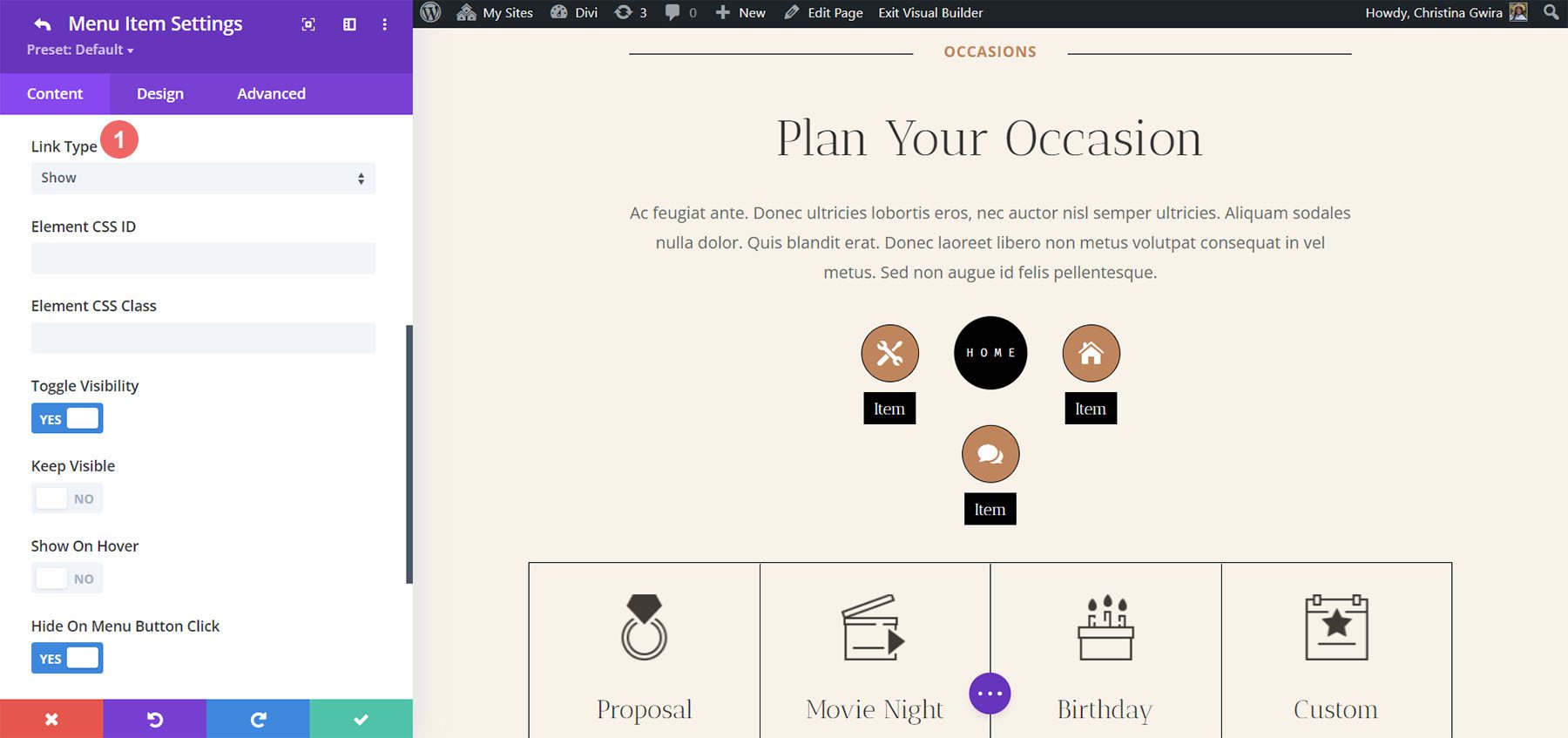
Bağlantı Türünü Göster
Göster, öğeleri göstermek veya gizlemek için ayarlar sağlar. Öğeleri bağlamak için CSS seçenekleri içerir ve diğer ayarlardan biraz daha karmaşıktır. Alt menüler oluşturabileceğiniz için kullanmak için iyi bir ayardır. Göstermek istediğiniz öğelerin CSS kimliklerini bilmeniz yeterlidir. Öğelere sınıflar da ekleyebilirsiniz.

DiviMenus Esnek
DiviMenus Flex en yeni modüldür. Mega menüler ve açılır menüler oluşturmak için CSS flexbox ve yeni Alt Bağlantı Türünü kullanır. Ayrıca WooCommerce ve Easy Digital Downloads ile çalışır ve alışveriş sepetindeki ürün sayısını görüntüler. Bu örnekte, zaten dört menü öğesi ekledim.

alt modüller
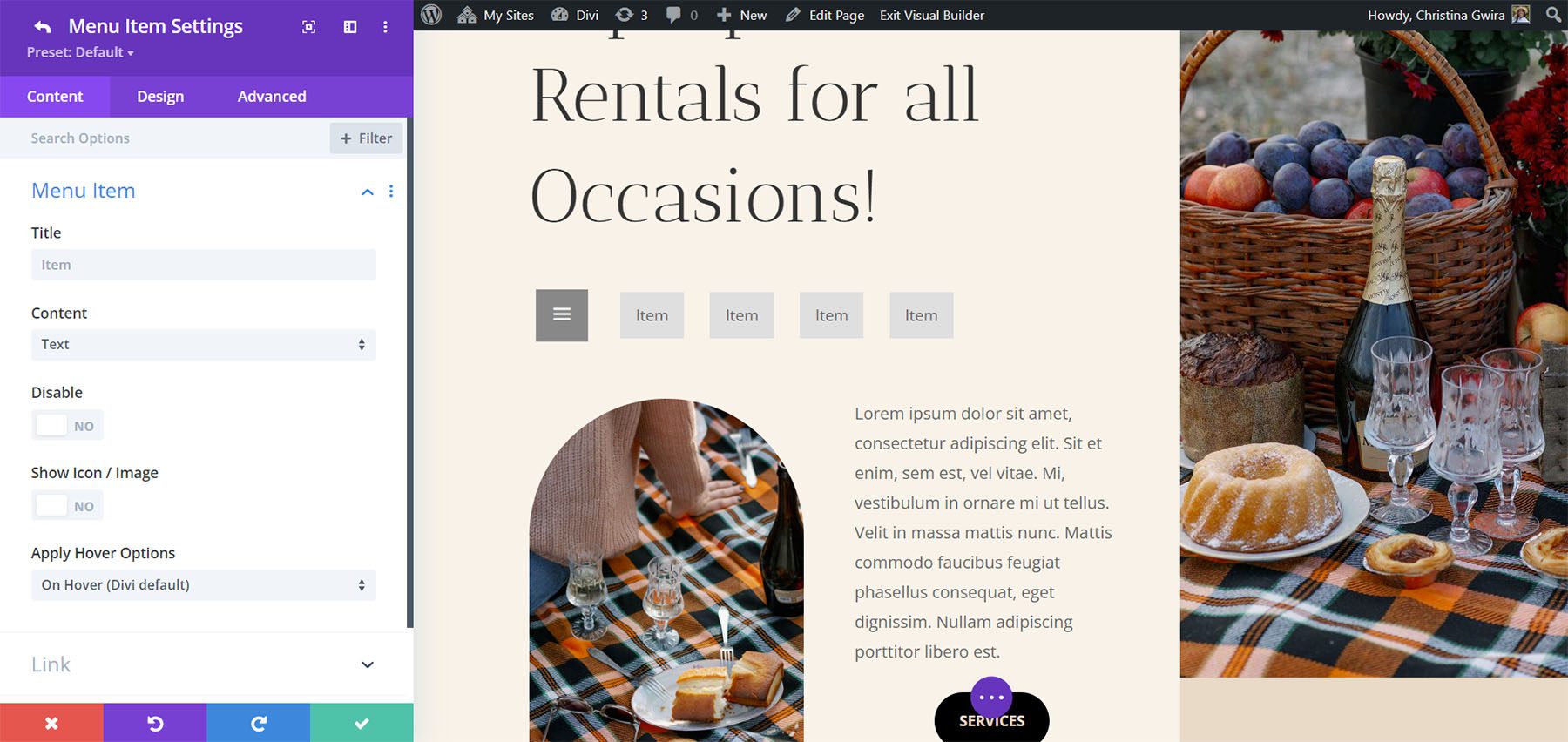
Alt modüller menü öğelerini oluşturur. Bir başlık ekleyin, içerik türünü seçin, tıklama olayını devre dışı bırakın, simgeyi/resmi gösterin ve fareyle üzerine gelme ve tıklama seçenekleri arasında seçim yapın. Ayrıca, URL'yi ve nasıl çalıştığını belirtmek, açılır pencereler ve mega menüler oluşturmak için bağlantı türünü seçmek ve hatta sayfa içeriğinizin diğer öğelerini göstermek/gizlemek için bağlantı seçenekleri içerir.

DiviMenus Esnek Ayarları
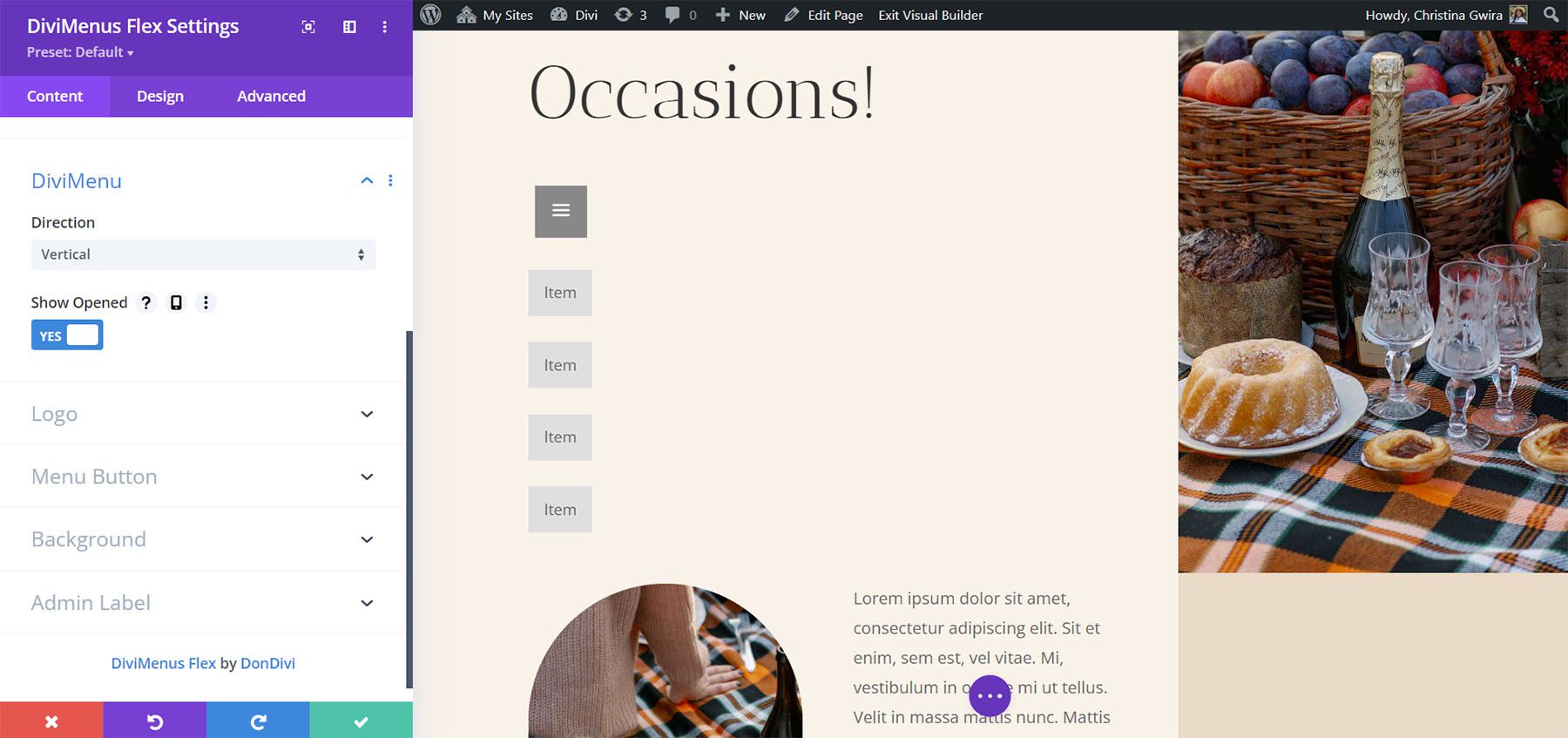
Ayarlar yön ve açık veya kapalı göstermek için içerir. Yön için yatay ve dikey arasında seçim yapın. Yatay, varsayılan ayardır. Bu örnekte Dikey'i seçtim.

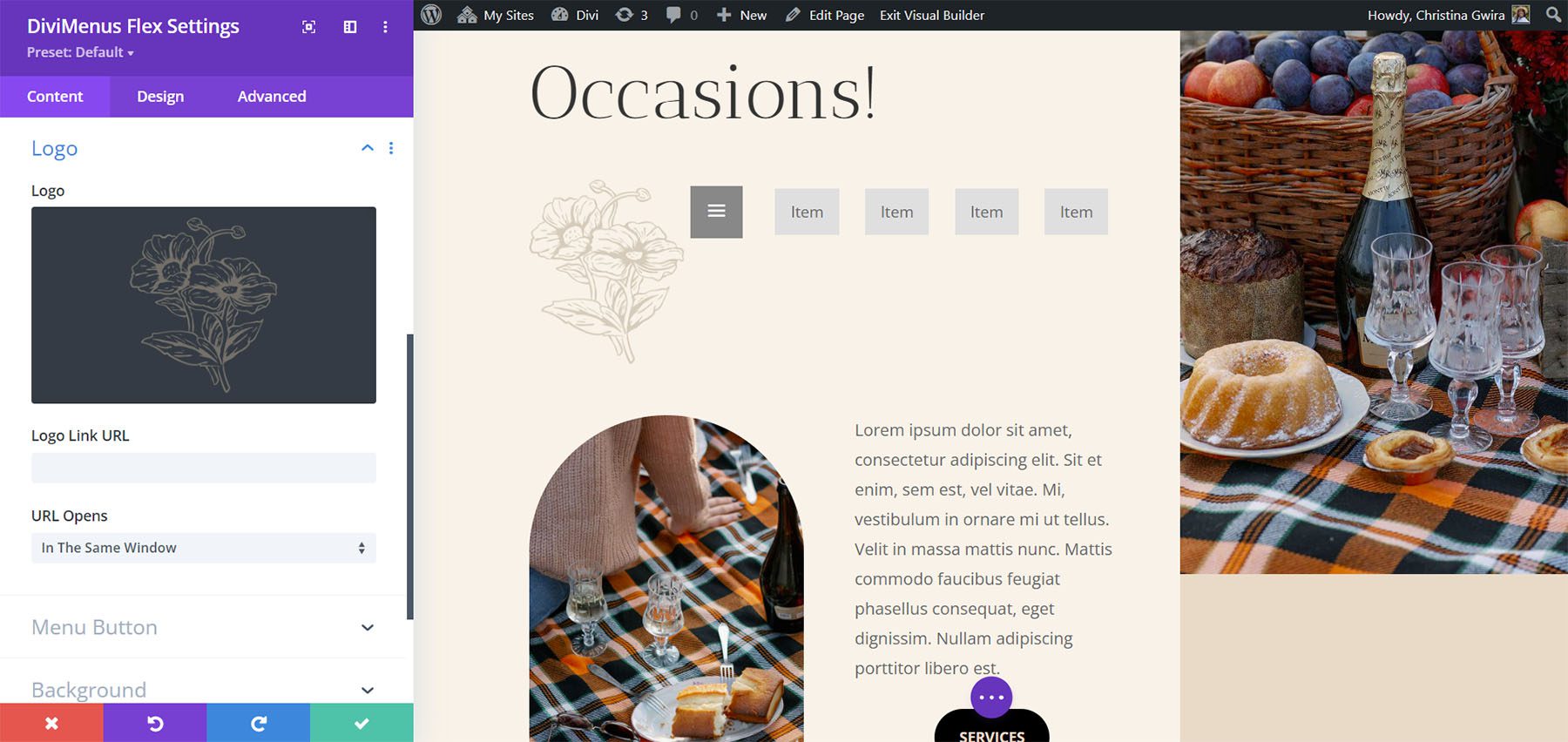
Logo ayarları, menüye bir logo eklemenizi sağlar. Tıklanabilir hale getirebilir ve URL'yi ekleyebilirsiniz.

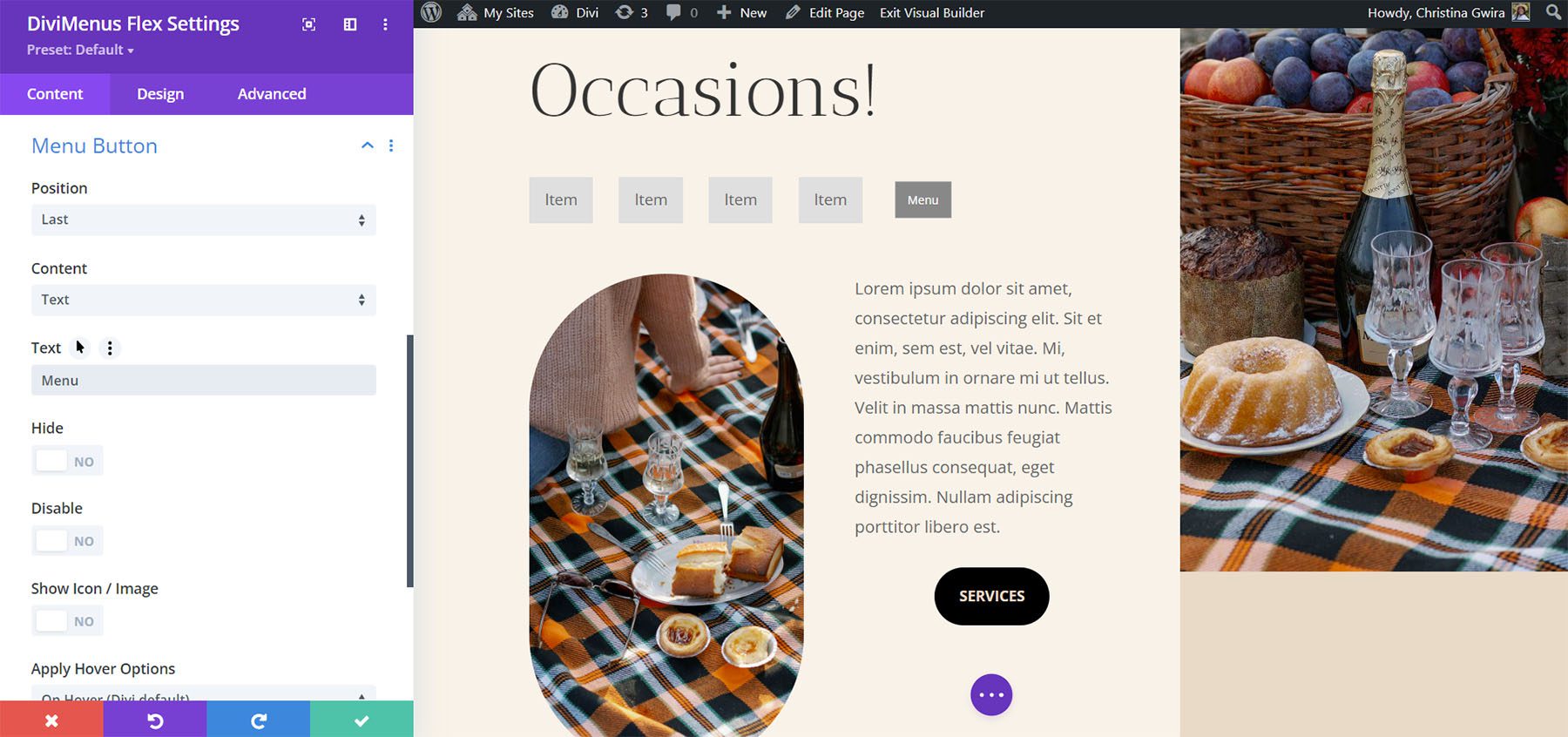
Menü düğmesi ayarları, düğmenin konumunu belirlemenizi sağlar. İlk veya son arasından seçim yapın. İçerik türünü de seçebilirsiniz. Simge, resim veya metin arasından seçim yapın. Diğer seçenekler arasında düğmeyi gizleme, düğmeyi devre dışı bırakma ve üzerine gelme efektleri uygulama yer alır. Metin, görüntülemek istediğiniz metni girebileceğiniz bir alan sağlar. Bu örnekte metin ekledim ve düğmeyi sona taşıdım.

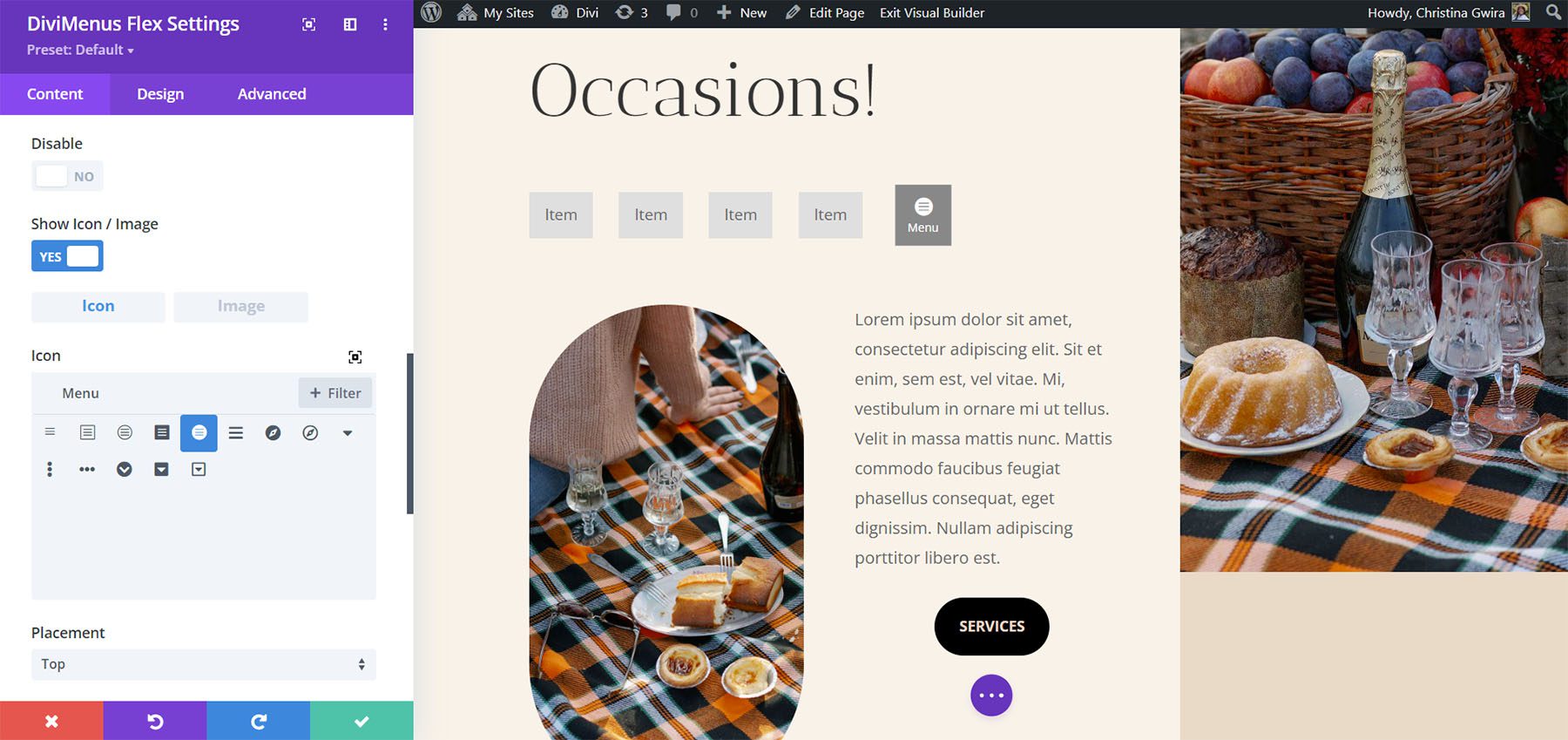
Metin ayrıca, düğmeye bir simge veya resim ekleme seçeneği de içerir. Simgeyi veya resmi ve yerleşimi seçin, dolgu ekleyin, belirli cihazlarda metni gizleyin, belirli cihazlarda simgeyi veya resmi gizleyin ve fareyle üzerine gelme seçeneklerini uygulayın.

Tasarım Ayarları
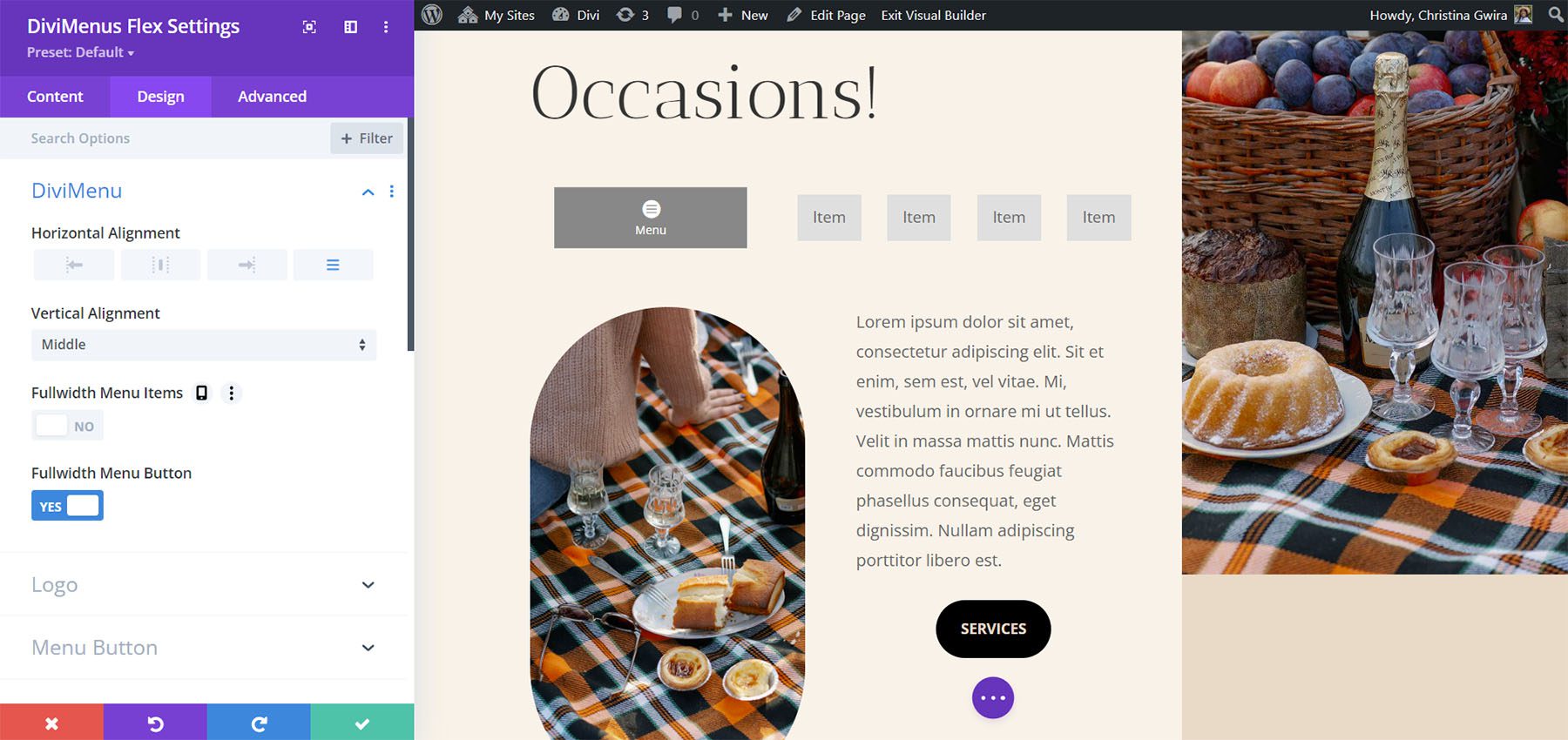
Tasarım ayarları birçok yeni özellik içerir. Yatay ve dikey hizalamayı ayarlayın, menü öğelerini tam genişlikte yapın, menü düğmesini tam genişlikte yapın ve logoyu ayarlayın. Logo ayarları, logo yerleşimini, hizalamayı, genişliği ve mutlak konumu seçmenizi sağlar. Aşağıdaki örnek için tam genişlikte menü düğmesini ve yatay hizalama ayarlarını düzenledim.

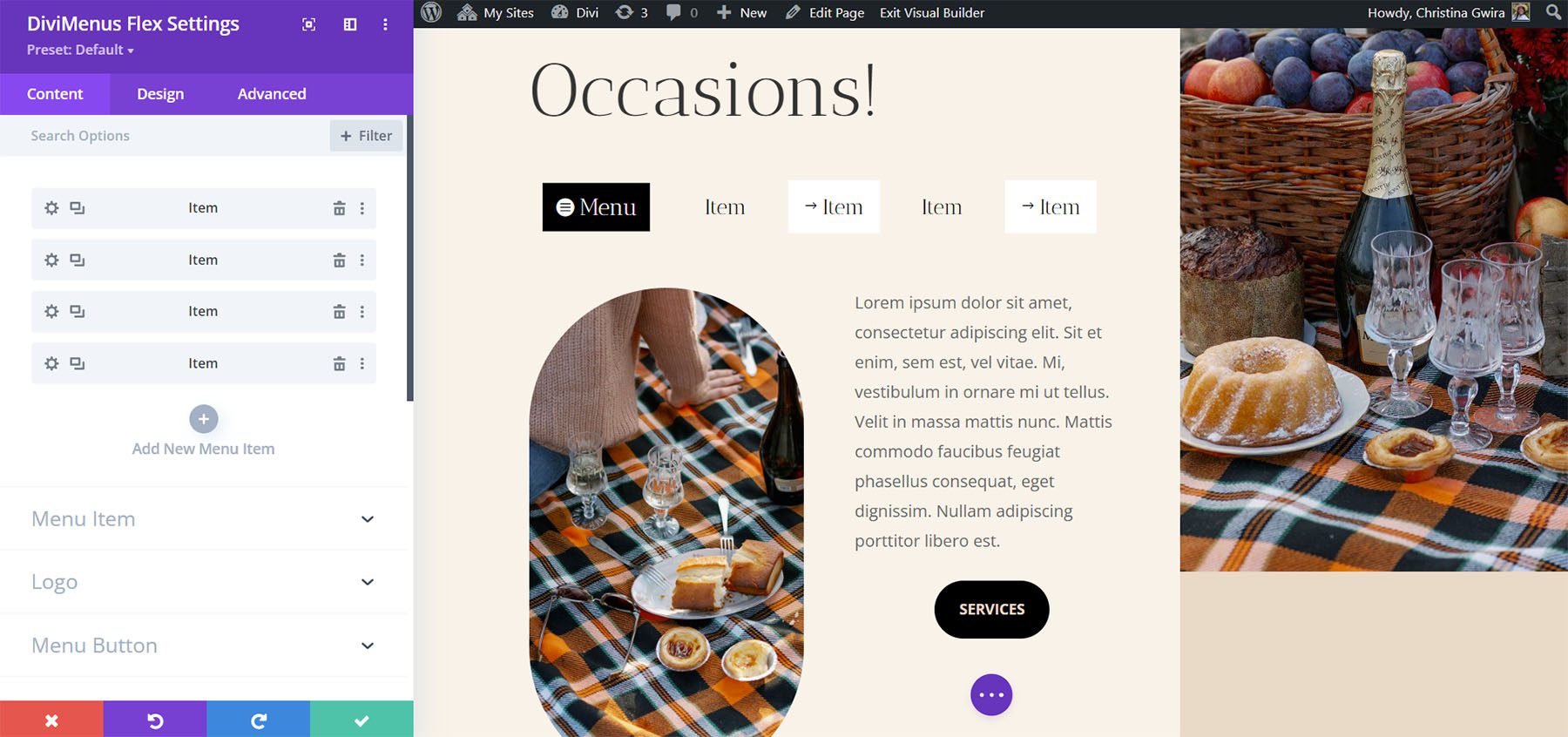
Renkleri, yazı tiplerini, boyutları, dolguyu, konumu ve çok daha fazlasını ayarlayın. Menü düğmesini ve menü öğelerini ayrı ayrı ayarlayın. Menü öğeleri, alt modüllerinde ayarlamadığınız sürece Tasarım sekmesindeki ayarlara uyar. Bu örnek için menü öğelerine simgeler ve metin ekledim ve ardından arka plan ve yazı tipi renklerini ayarladım. Düğme için aynı ayarları yaptım.

DiviMenus Flex ile Açılır Pencereler ve Mega Menüler Oluşturma
Menü öğesi alt modüllerindeki bağlantı seçenekleri, normal menüler oluşturmak, açılır menüler eklemek, açılır pencereler oluşturmak ve mega menüler oluşturmak için DiviMenus Flex'i kullanmamıza izin verir. Bağlantı Türü seçeneği bunu bizim için yapar. Varsayılan ayar olan URL'yi seçersek, menü normal şekilde çalışır. Bağlantıyı ekleyin, nasıl açılacağını seçin, aktif durumunu seçin ve nasıl kapanacağını seçin.

Açılır Bağlantı Türü
Açılır bağlantı türü, açılır pencere olarak kullanmak üzere Divi Kitaplığınızdan bir düzen seçmenizi sağlar. Kapatma simgesini göstermeyi seçerseniz, bir simge seçici görürsünüz.

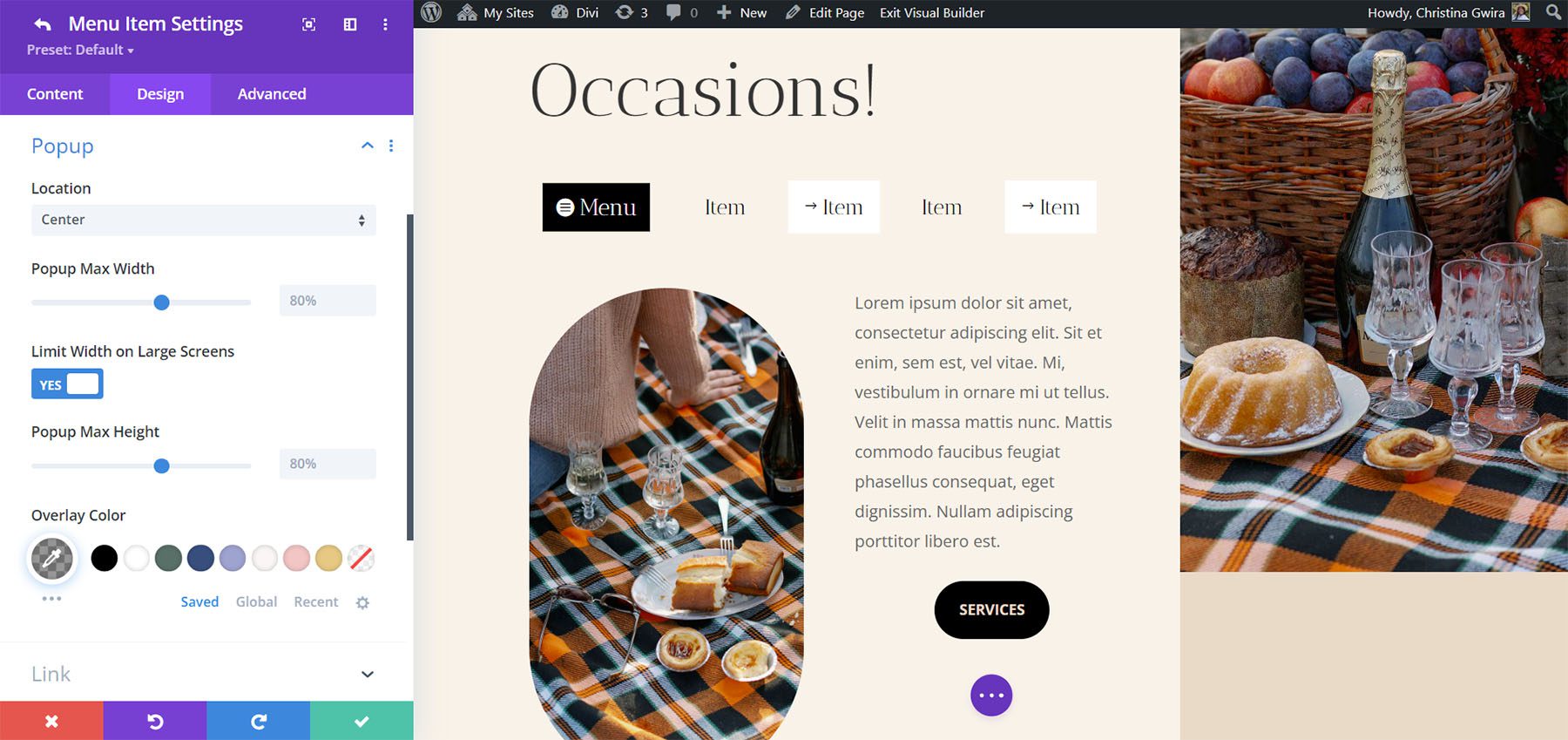
Tasarım sekmesi , görsel efektlerini geliştirmek için özelleştirilebilir giriş ve çıkış animasyonları uygulamanıza izin vererek açılır pencereye stil vermek için seçenekler ekler.

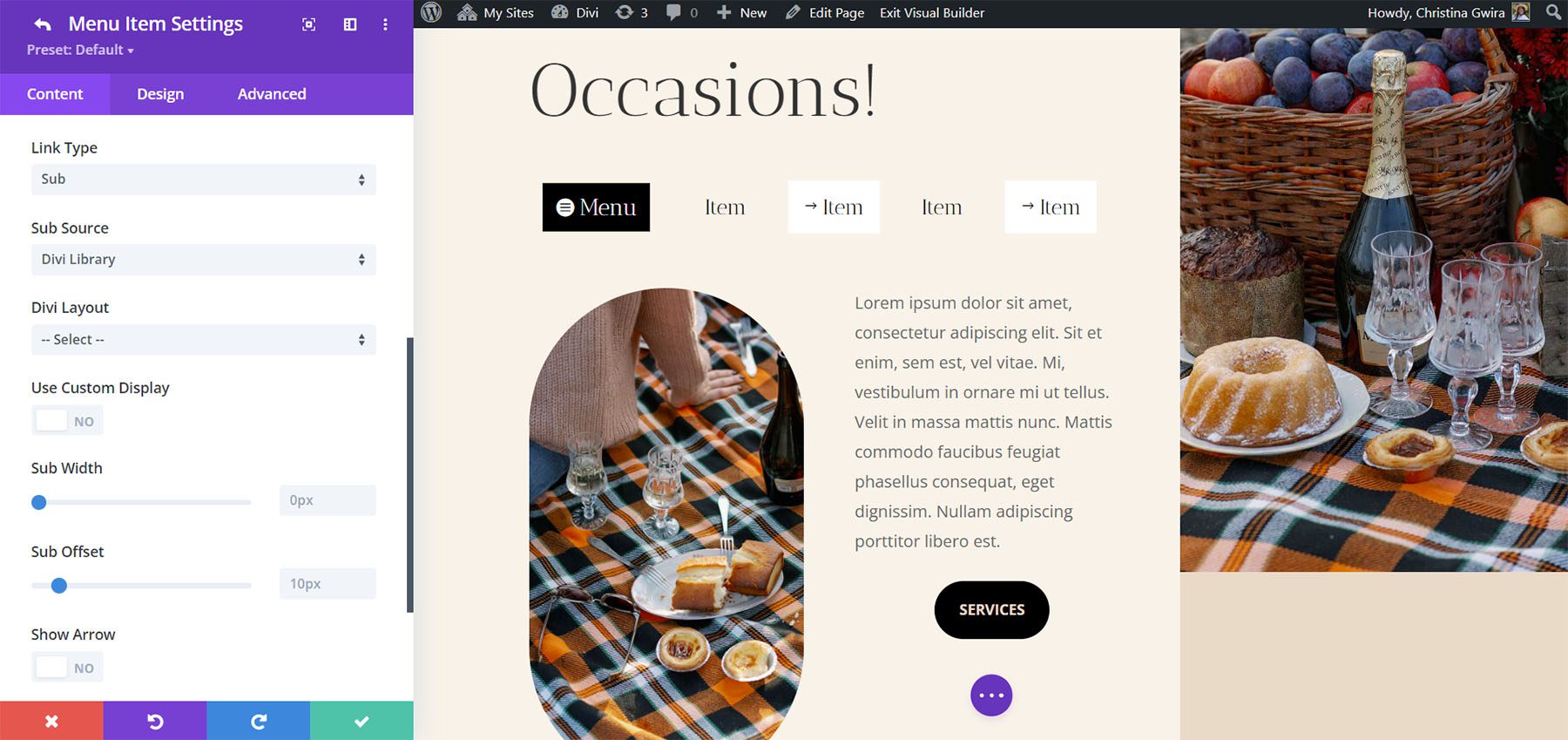
Alt Bağlantı Türü
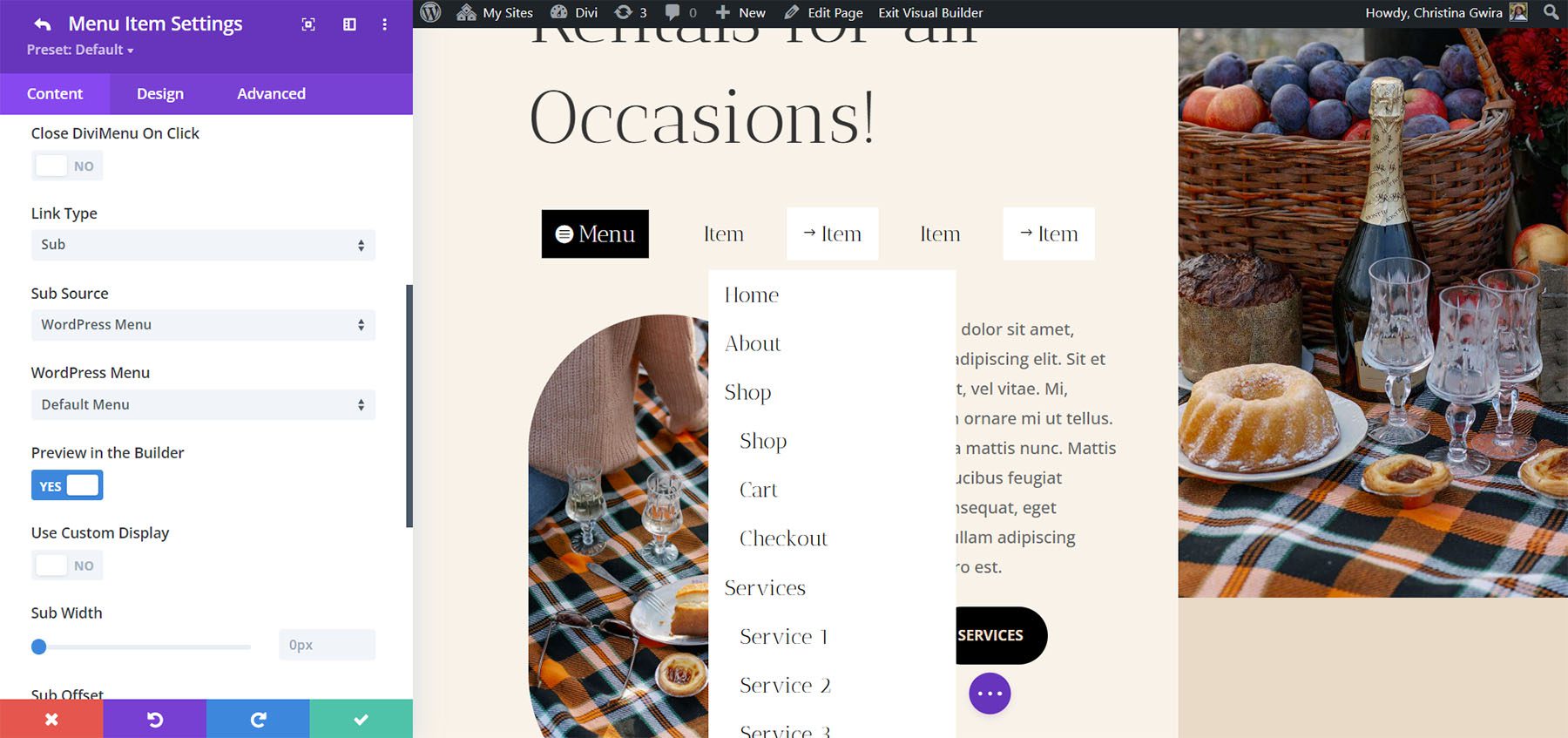
Alt Bağlantı türü ilginçtir. Açılır menü olarak kullanmak için bir şey seçmenizi sağlar. Bir WordPress menüsü veya bir Divi Library düzeni arasından seçim yapın.

Bir WordPress menüsü seçerseniz, oluşturduklarınız arasından menüyü seçebilirsiniz. Oluşturucuda önizlemeyi etkinleştirebilir, özel bir ekran kullanabilir, menünün nasıl davranacağını seçebilir, katlanabilir hale getirebilir, akordeonu etkinleştirebilir, yön oku gösterebilir, simge seçebilir vb. Bu, standart WordPress menülerini de kullanan özel menüler oluşturmak için harikadır. WordPress menüsünü görüntülemek istediğiniz menü öğelerinin her biri için farklı bir menü oluşturmanız gerekecek.

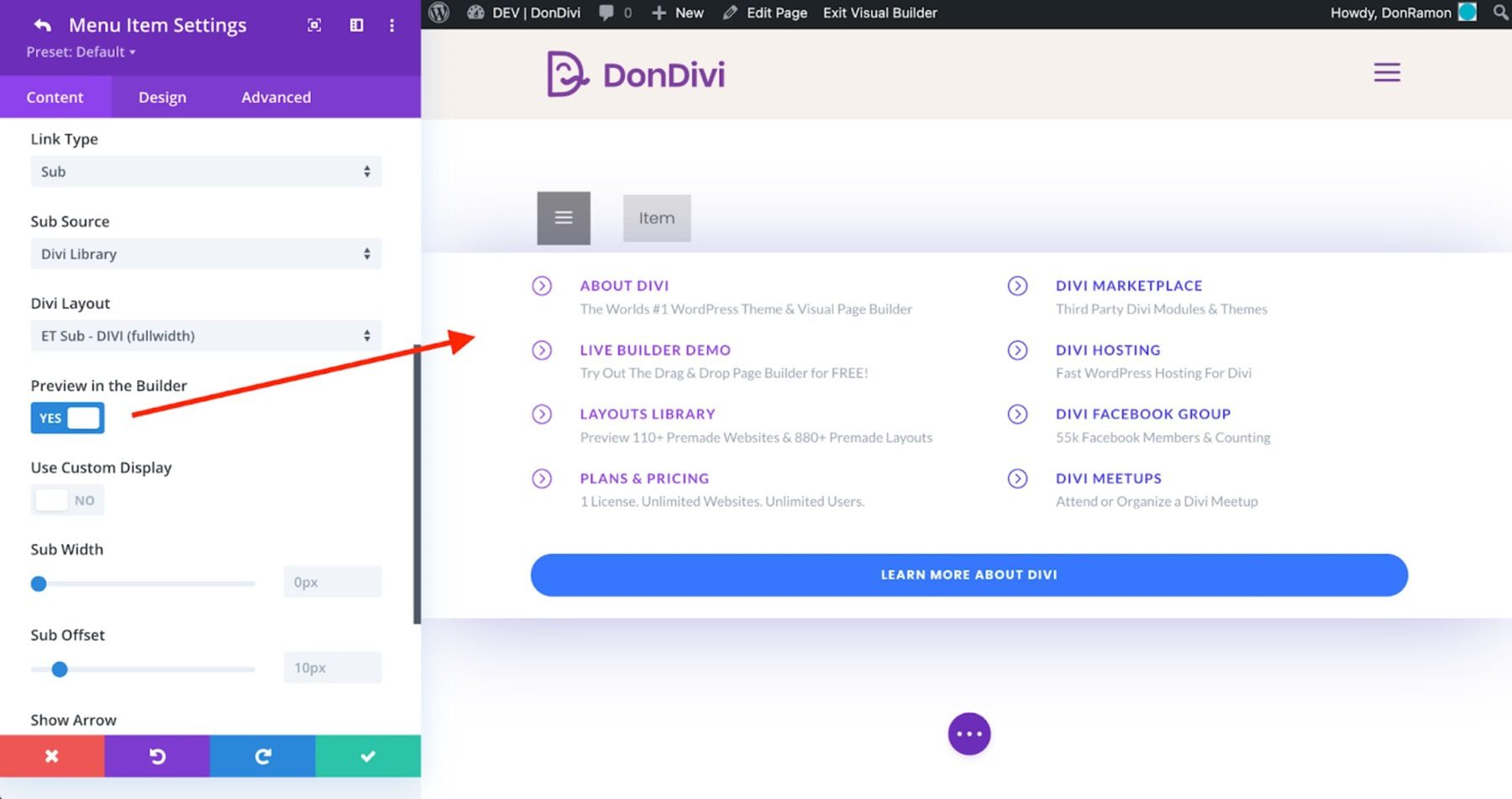
Divi Kitaplığı'nı seçerseniz, görüntülenecek düzeni seçebilirsiniz. Bu, Divi düzenlerini mega menüler olarak kullanmanızı sağlar. Düzenleme deneyiminizi geliştirmek için "Oluşturucuda Önizleme" özelliğini etkinleştirme seçeneğine sahipsiniz. Bu, seçilen Divi düzenini Divi Builder'ın kendisinde görüntülemenizi sağlar ve bu düzenin oluşturucu dışında nasıl görüneceğine dair bir fikir verir. Mizanpajdaki belirli öğeler nedeniyle belirli stillerin biraz farklı görünebileceğini belirtmekte fayda var. Ancak, bu ön izleme özelliği yararlı bir yardım görevi görür ve nihai sonuç, ön uçta doğru bir şekilde görüntülenecektir.

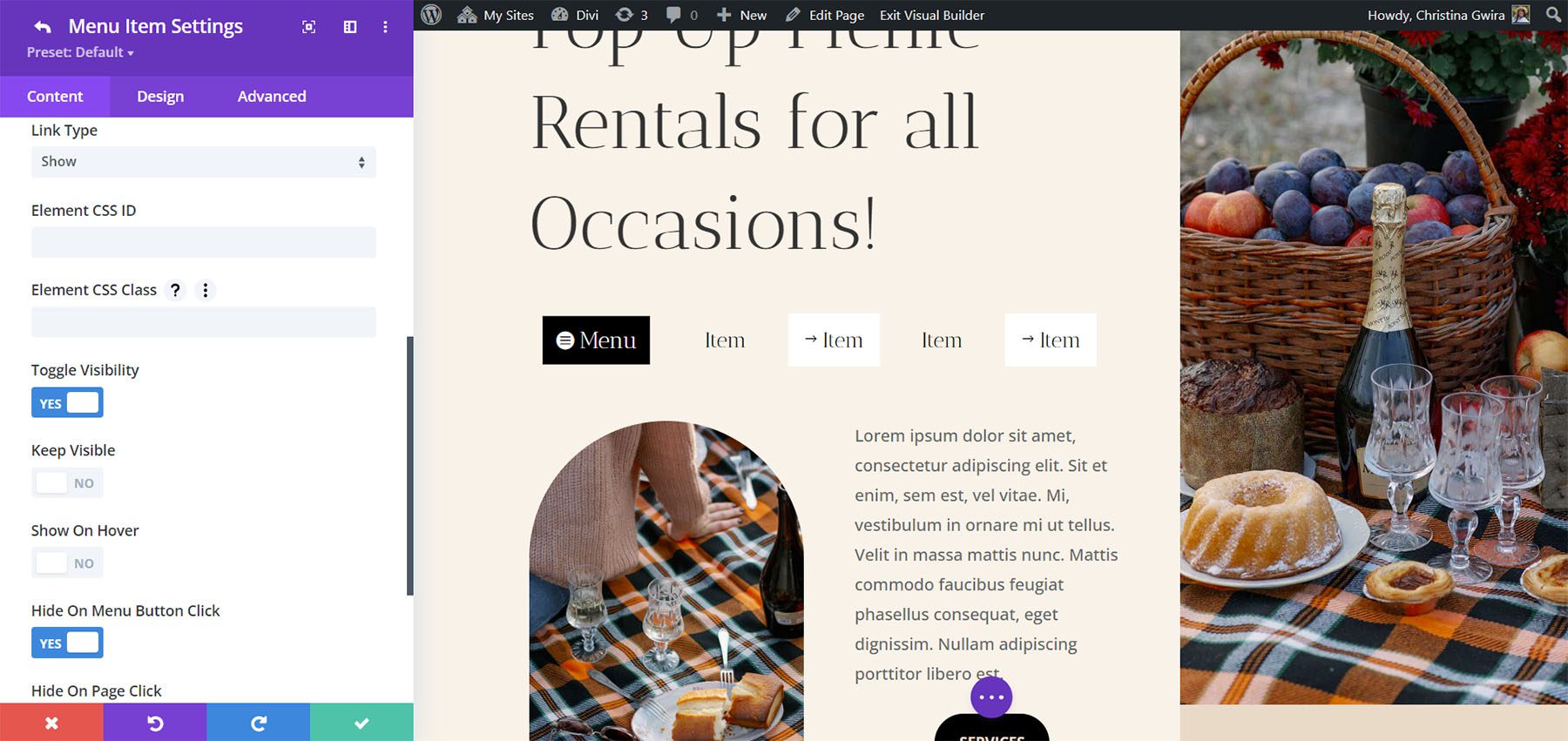
Bağlantı Türünü Göster
DiviMenus Flex, eklediğiniz CSS Kimliklerine veya CSS Sınıfına dayalı olarak öğeleri gösterecek olan Göster bağlantı türünü de içerir. Görünürlüğü değiştirin, görünür tutun, fareyle üzerine gelindiğinde gösterin, düğme tıklandığında gizleyin, sayfa tıklandığında gizleyin ve sayfa yüklendiğinde ilk durumu seçin. Örneğin, bir menü öğesine tıkladığınızda, benzersiz bir CSS kimliğine sahip belirli bir öğeyi veya aynı CSS Sınıfına sahip sayfanızdaki birden çok öğeyi aynı anda gösterebilirsiniz.

DiviMenus'u Nereden Satın Alabilirim?
DiviMenus, Divi Marketplace'te 49$'a satılmaktadır. Sınırsız kullanım ve bir yıllık destek ve güncellemeleri içerir ve 30 günlük para iade garantisi ile birlikte gelir.

Biten Düşünceler
DiviMenus'a bakışımız bu. Bu, güçlü bir menü oluşturucudur. DiviMenus'un yapabileceklerinin yalnızca yüzeyini çizdim. Artık iki modül içermesi ve bir logo eklemesi, WordPress menülerini alt menüler olarak kullanabilmesi ve Divi düzenleriyle kolayca mega menüler oluşturabilmesi hoşuma gitti. Sezgisel buldum ve menünün her öğesini özelleştirmek için tüm stil seçeneklerini içeriyor. Güçlü bir menü oluşturucuyla ilgileniyorsanız, DiviMenus bir göz atmaya değer.
Senden duymak istiyoruz. DiviMenus'u denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
