Divi Plugin Highlight: Woo Essential
Yayınlanan: 2023-02-20Woo Essential, Divi Builder'a 8 yeni Woo Ticaret Modülü ekleyen üçüncü taraf bir eklentidir. Ayrıca, alışveriş sürecini kolaylaştırmak için çeşitli özellikler ekleyerek ürünleri ve kategorileri birden çok düzende ve birçok özellik seçeneğinde görüntülemenize olanak tanır. Bu gönderide, ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olmak için Woo Essential'ın modüllerine ve özelliklerine bakacağız.
- 1 Woo Temel Divi Modülü
- 1.1 Woo Kategori Akordeon
- 1.2 Woo Kategori Karuseli
- 1.3 Woo Kategori Tablosu
- 1.4 Woo Kategori Duvarcılık
- 1.5 Woo Ürün Akordeon
- 1.6 Woo Ürün Karuseli
- 1.7 Woo Ürün Filtresi
- 1.8 Woo Ürün Izgarası
- 2 Daha Fazla Woo Temel Özelliği
- 2.1 Woo Essential Woo Mini Sepeti
- 2.2 Woo Essential Hızlı Görüntüleme Açılır Penceresi
- 2.3 Woo Essential Ürünleri Karşılaştırın
- 3 Temel Woo Ayarları
- 4 Woo Temel Şablonu
- 5 Woo Essential'ı Satın Alın
- 6 Biten Düşünceler
Woo Temel Divi Modülleri
Woo Essential, Divi Builder'a 8 modül ekler. Bazı özellikler, YITH WooCommerce Compare ve YITH WooCommerce Wishlist eklentilerini gerektirir. Ücretsiz sürümler bunun için gayet iyi. Bunları yüklemediyseniz bir bildirim görürsünüz. Woo Essential eklentisini etkinleştirdikten sonra yüklemek ve etkinleştirmek için bildirime tıklamanız yeterlidir.
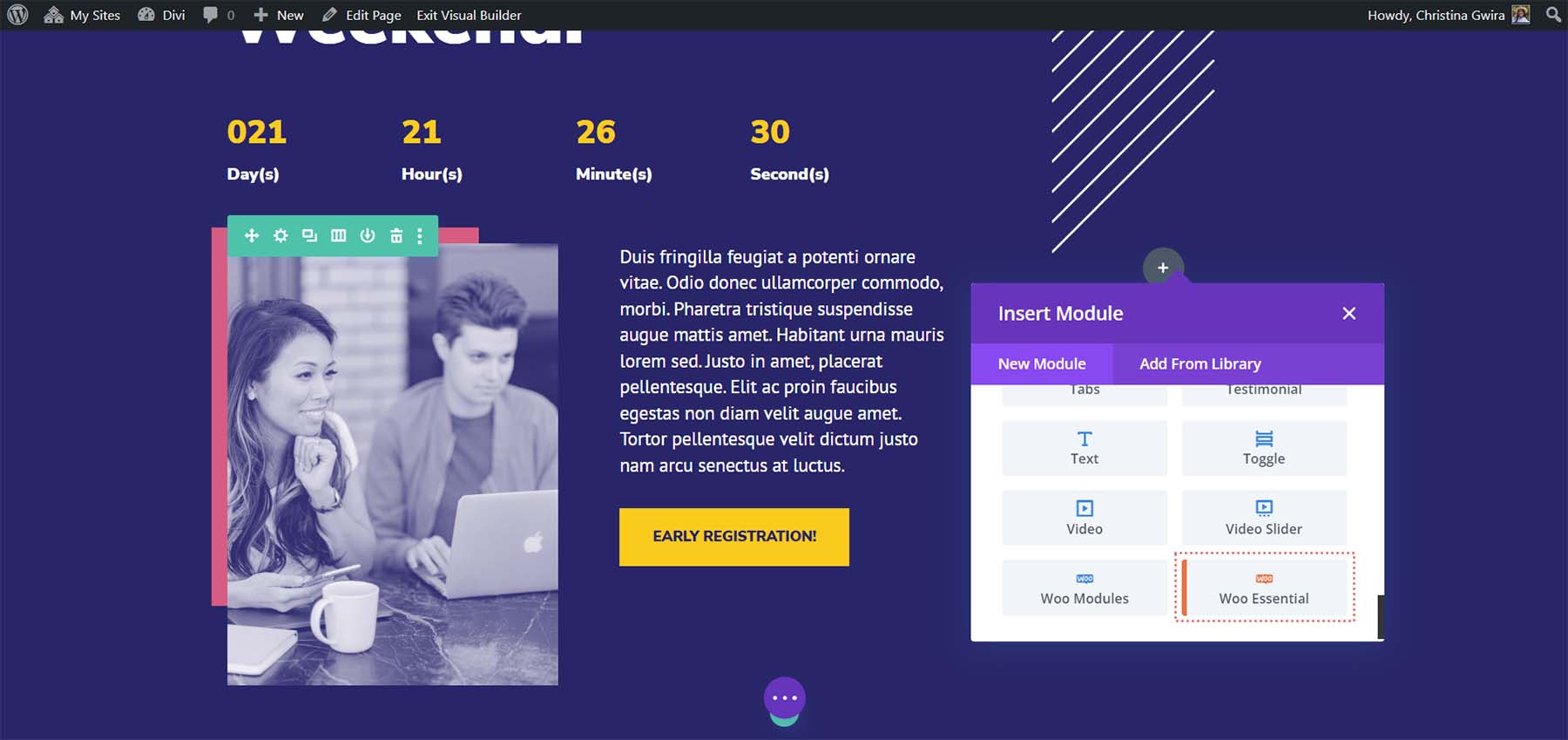
İlk başta Divi Builder'da tüm modülleri görmezsiniz. Bunun yerine, Woo Essential adlı bir modül göreceksiniz. Bu modüle tıklayın.

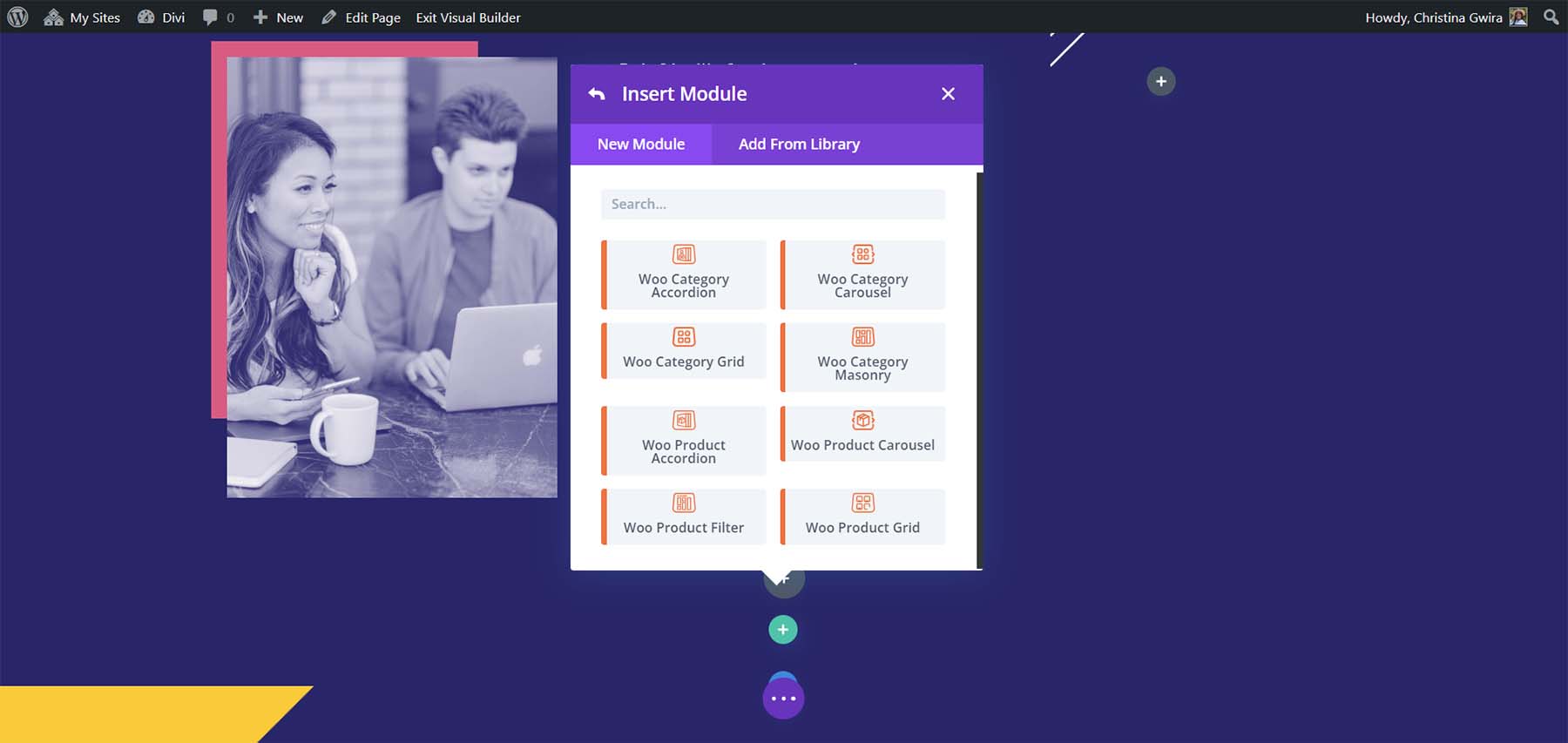
Tüm Woo Temel Modülleri daha sonra modda görüntülenecektir. Artık WooCommerce ürünlerini görüntülemek için modülleri herhangi bir Divi düzenine ekleyebilirsiniz.

Woo Essential Modüllerinin her birine daha yakından bakalım. Varsayılan ayarları göstereceğim ve ardından bazı tasarım özelliklerinden bir örnek göstereceğim.
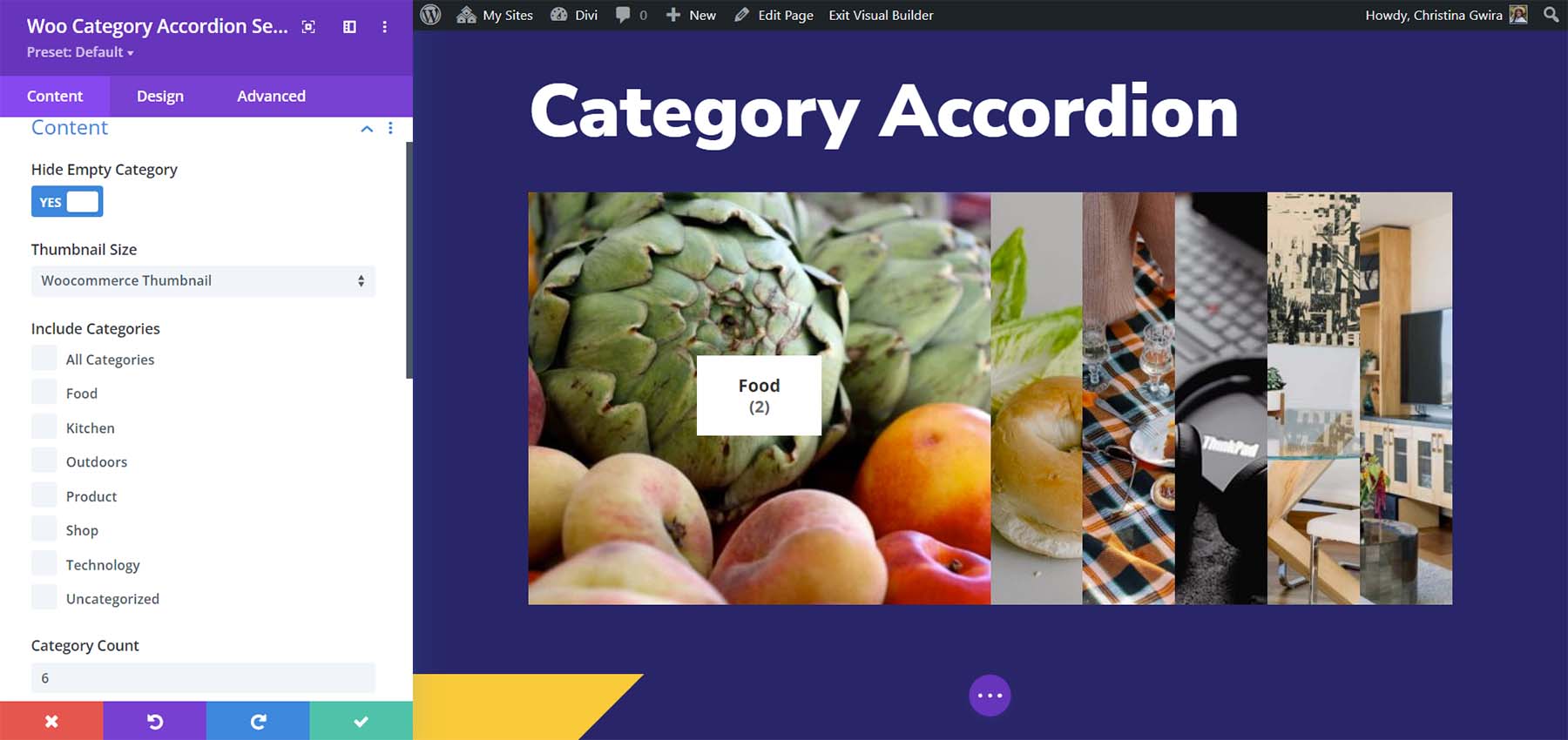
Woo Kategori Akordeon
Woo Kategori Akordeon Modülü, ürün kategorileri için görüntüleri görüntüler. Resimler, kategorinin açıklamasını ve o kategorideki öğelerin sayısını göstermek için fareyle üzerine gelindiğinde genişler. Bir kurulumunuz varsa, kategori resmini gösterecektir.

Her öğe için tasarım üzerinde tam kontrole sahipsiniz. Bu örnekte, bir kutu gölgesi ekledim, köşeleri yuvarladım ve kategori adı, sayısı ve açıklaması için yazı tipi renklerini ve boyutlarını değiştirdim. Ayrıca açıklamaya dolgu ve satır yüksekliği ekledim.
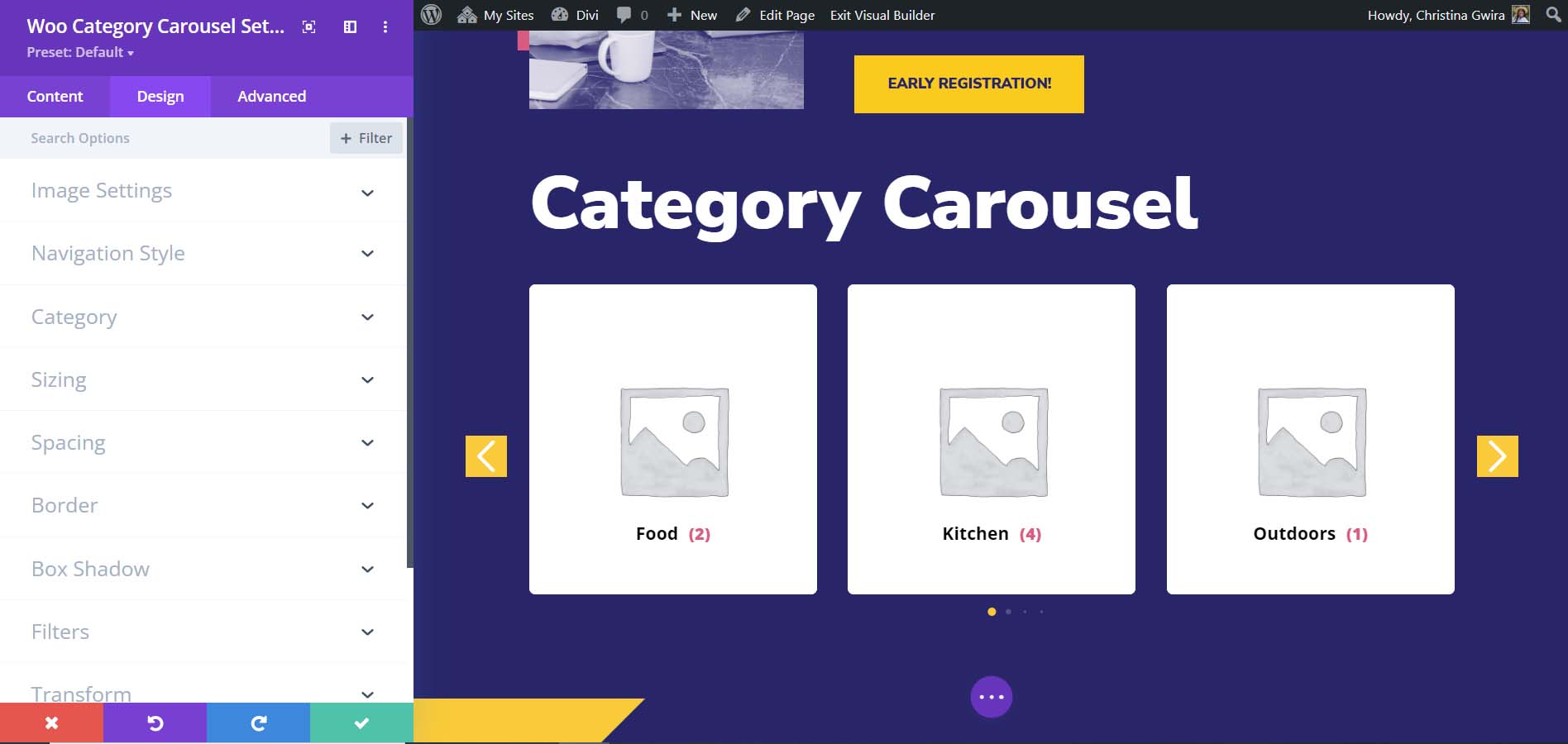
Woo Kategori Karuseli
Woo Category Carousel, gezinme ve otomatik kaydırma ile tamamlanmış bir kaydırıcı oluşturur. Karuseli ayarlamak için birçok ayara sahiptir.

Woo Kategori Tablosu
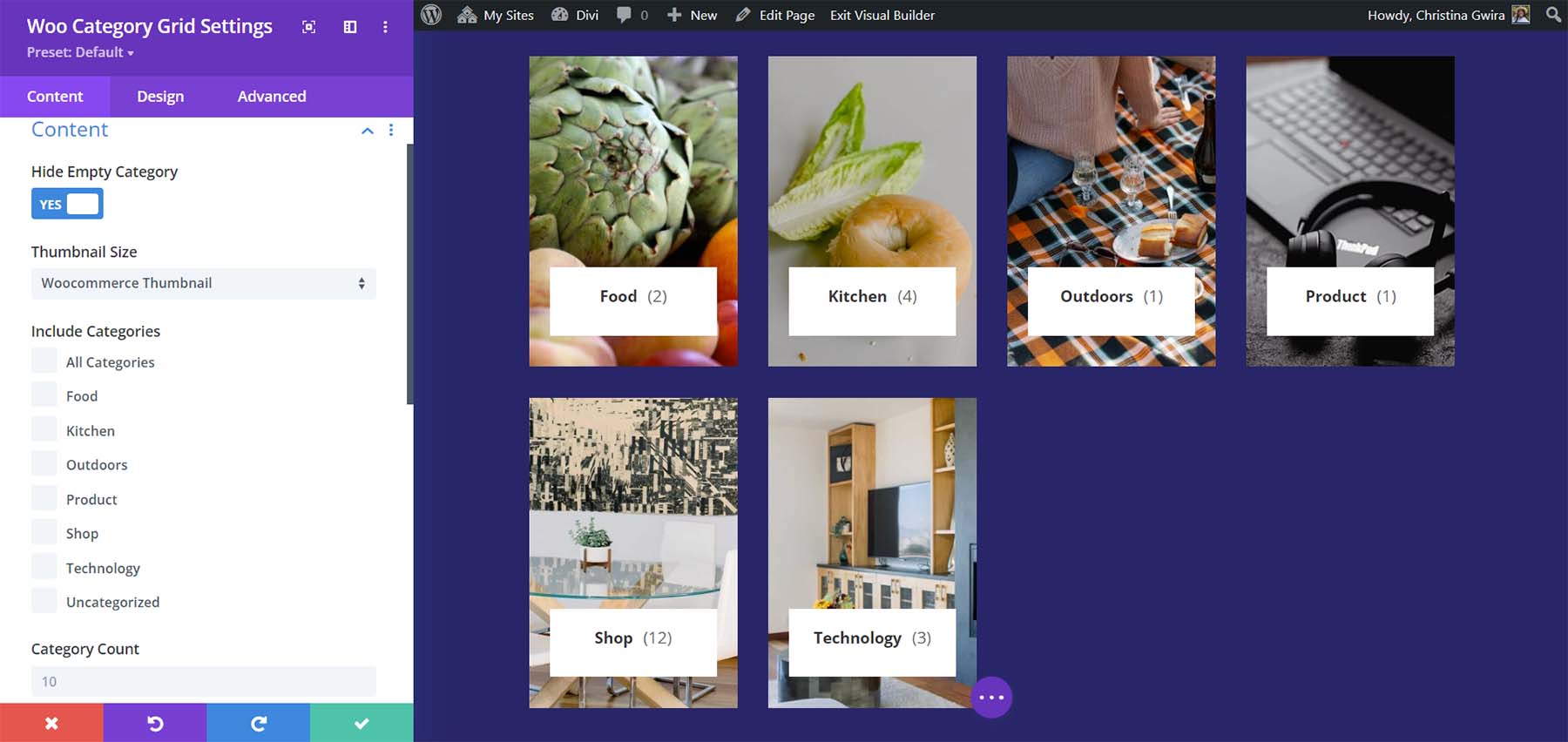
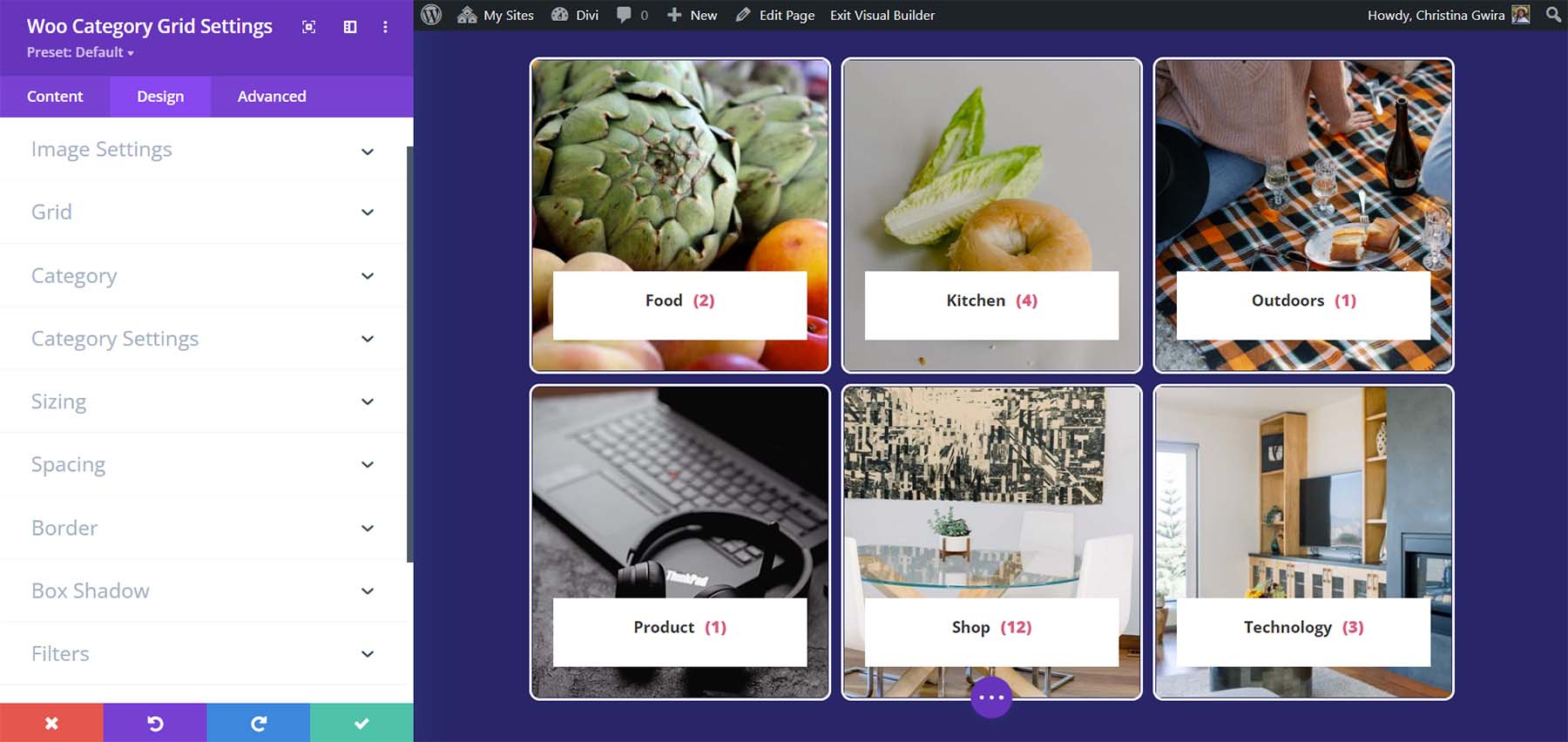
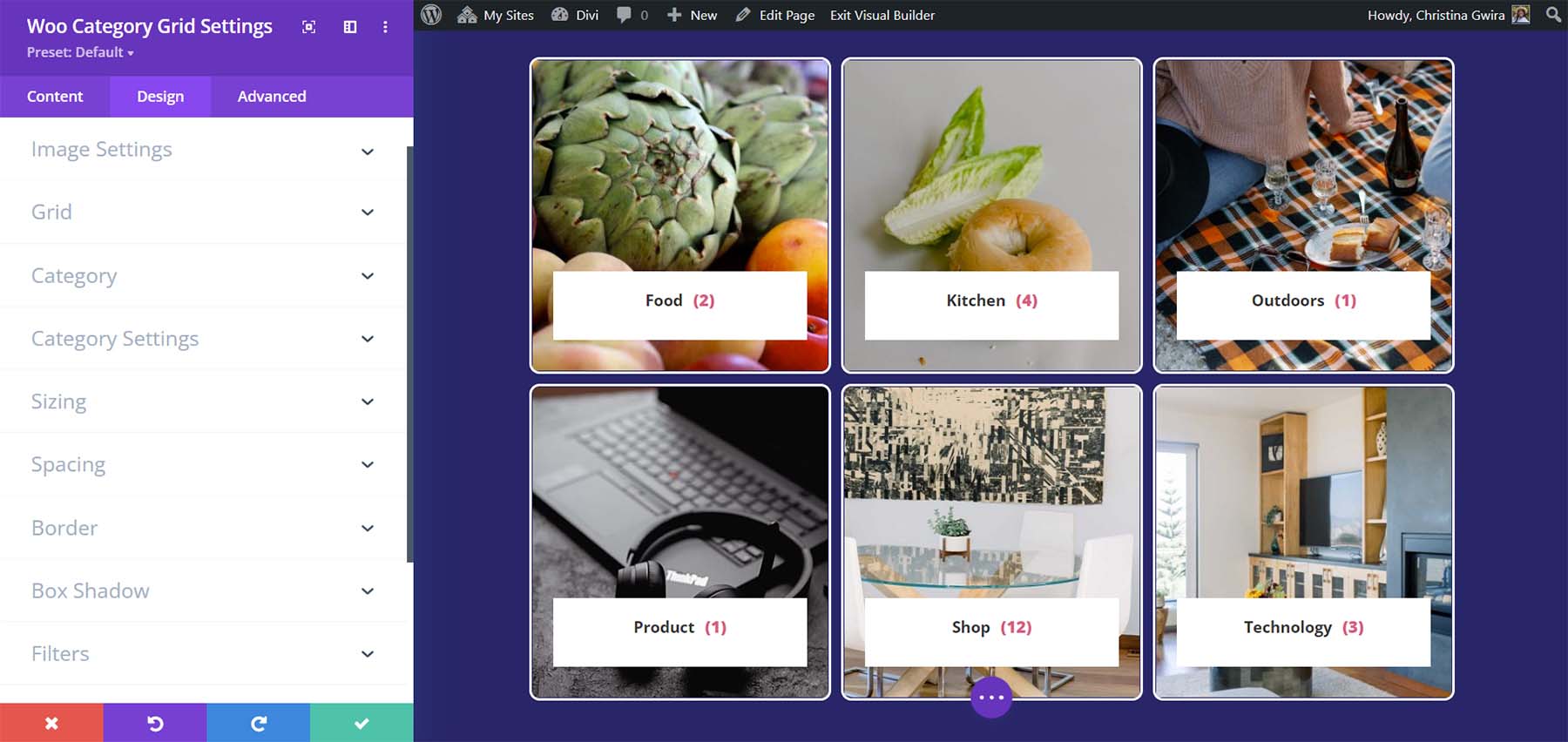
Woo Kategori Izgarası, kategorileri bir ızgarada kartlar olarak görüntüler. Izgara ayarlanabilir, böylece sütun sayısını değiştirebilirsiniz.

Bunun için bir kenarlık ekledim, köşeleri yuvarladım, yazı tiplerini ayarladım ve ızgara sayısını ve boşluk ayarlarını değiştirdim.

Woo Kategori Duvarcılık
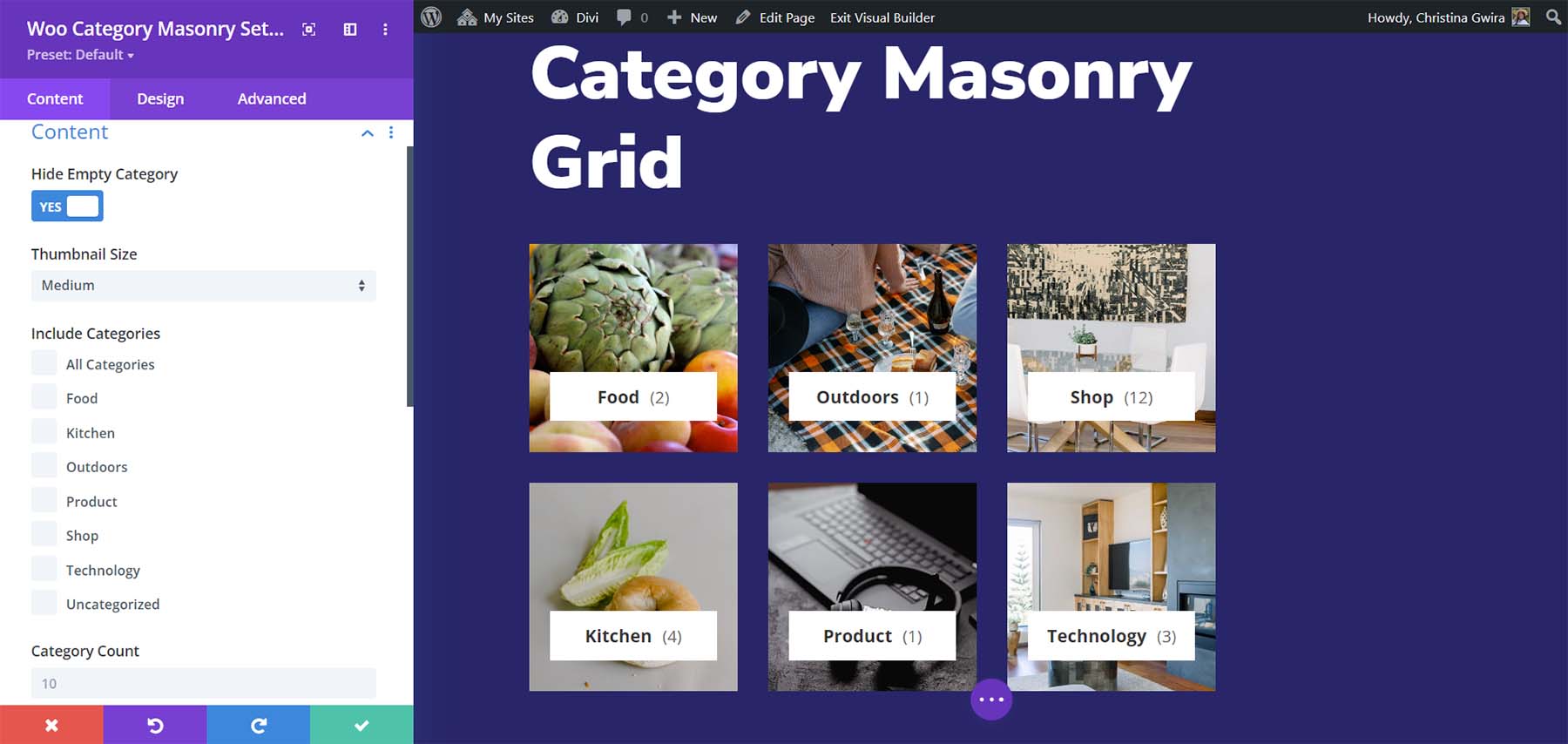
Woo Kategori Yığma Modülü, kategorileri bir yığma ızgara içine yerleştirir.

Bu örnekte ızgara numarasını ve boşluğu ayarladım ve yazı tiplerini değiştirdim.

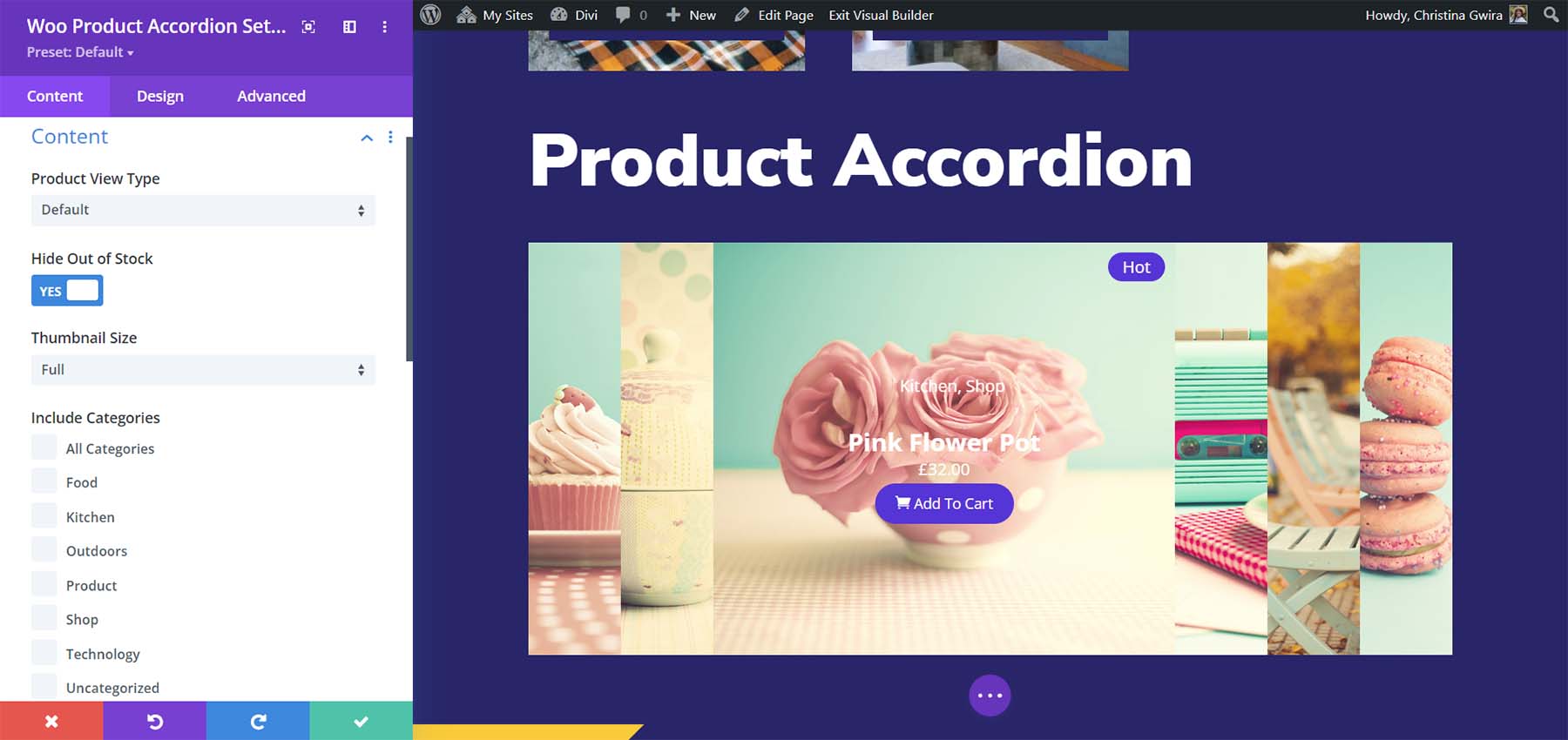
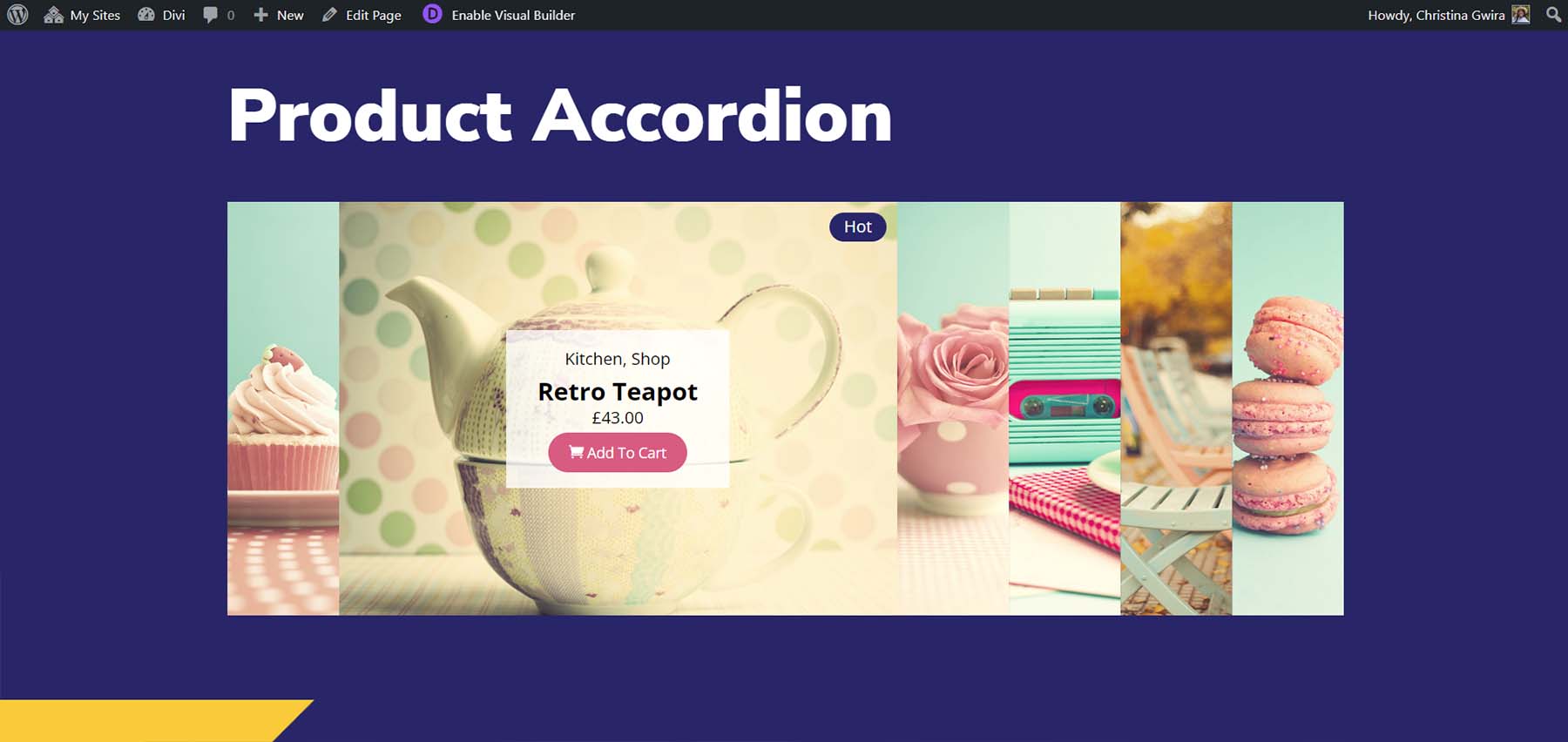
Woo Ürün Akordeon
Woo Ürün Akordeonu, ürünlerin kendisini göstermesi dışında Woo Kategori Akordeonu gibi çalışır. Ürün bilgilerini göstermek için fareyle üzerine gelindiğinde genişler. Sepete Ekle düğmesi, fiyat, yıldız derecelendirmesi, açıklama, Öne Çıkan Ürün Rozeti, İndirim Rozeti türü ve İndirim Rozeti metninden hangi öğelerin görüntüleneceğini seçin. Akordeonun nasıl çalıştığını da kontrol edebilirsiniz. Tüm ürün modülleri, öne çıkan görseli varsayılan olarak gösterir.

Bu örnekte içerik arka planını ayarladım, yazı renklerini değiştirdim, rozet rengini değiştirdim, ürün adı yazı boyutunu büyüttüm ve sepete ekle butonunun rengini değiştirdim.

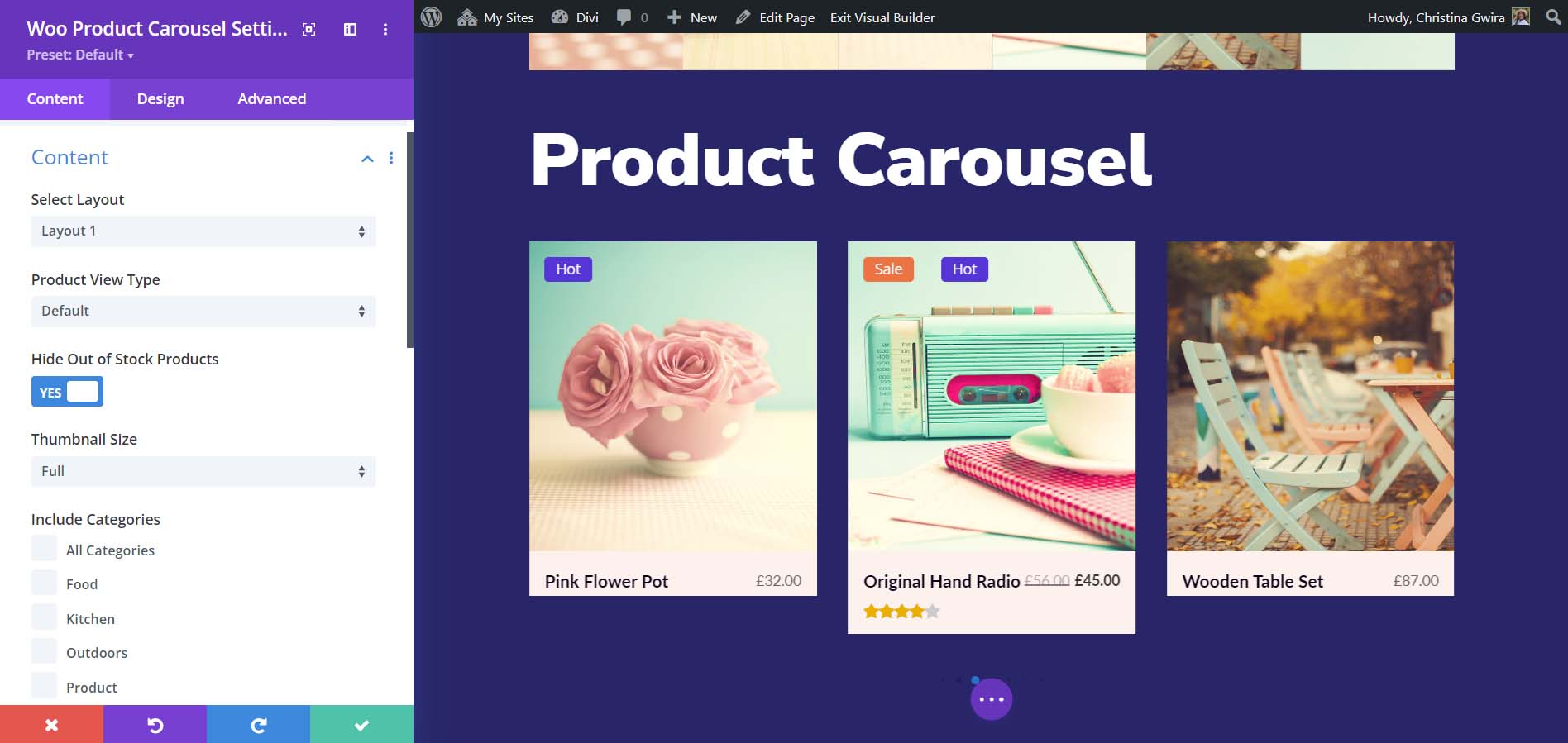
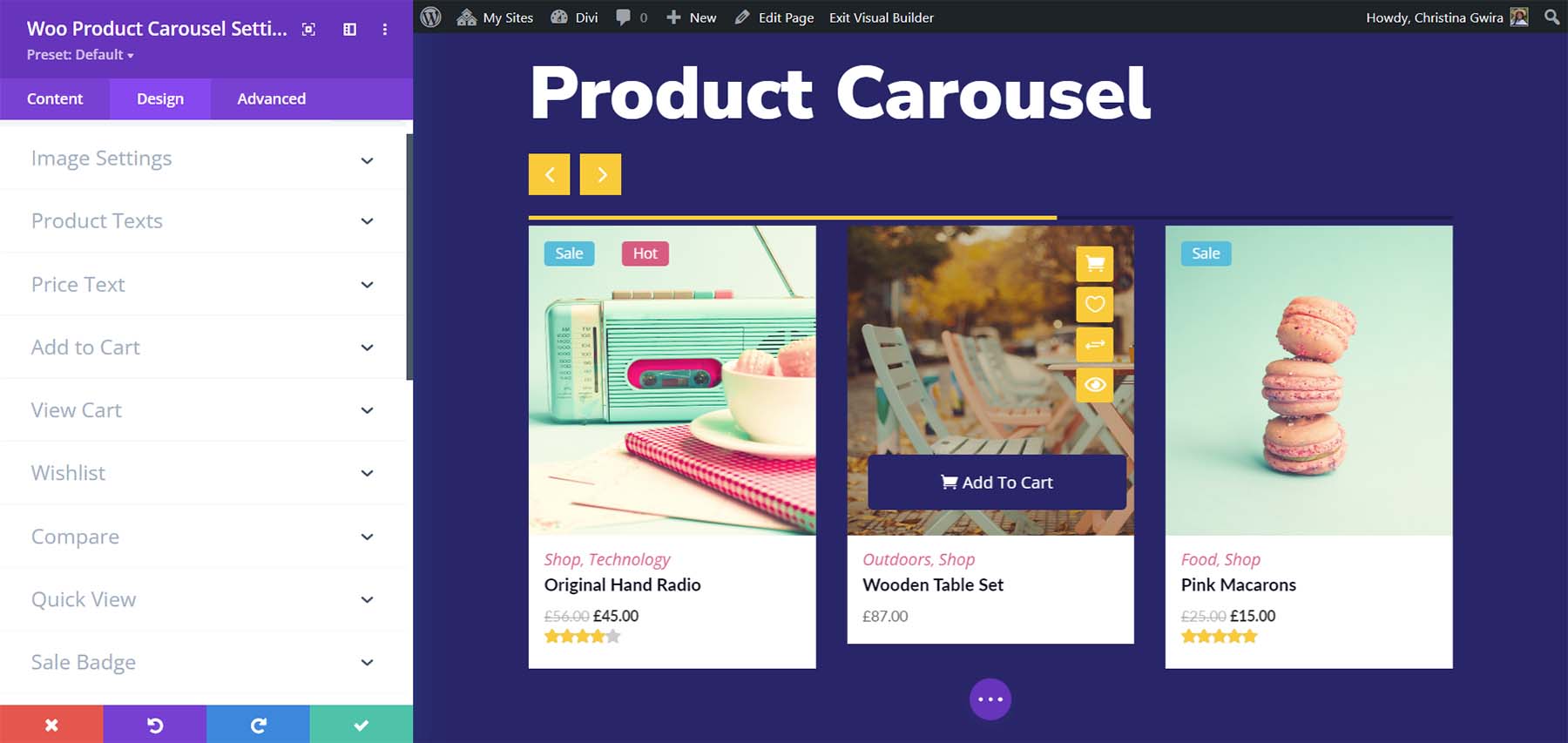
Woo Ürün Karuseli
Woo Ürün Karuseli, ürünleri altı düzen seçeneğinden birinde görüntüler. Her biri, düğmeler için farklı bir fareyle üzerine gelme efekti içerir. Ayrıca hangi öğelerin görüntüleneceğini seçebilir, karusel ayarlarını düzenleyebilir, vb.

Her öğeyi bağımsız olarak ayarlayabilirsiniz. Bu örnekte birçok rengi, kenarlığı ve yazı tipini ayarladım. Okla gezinmeyi de ekledim. Bu, sepeti ve diğer bağlantıları fareyle üzerine gelindiğinde görüntünün altına yerleştiren Düzen 3'tür.


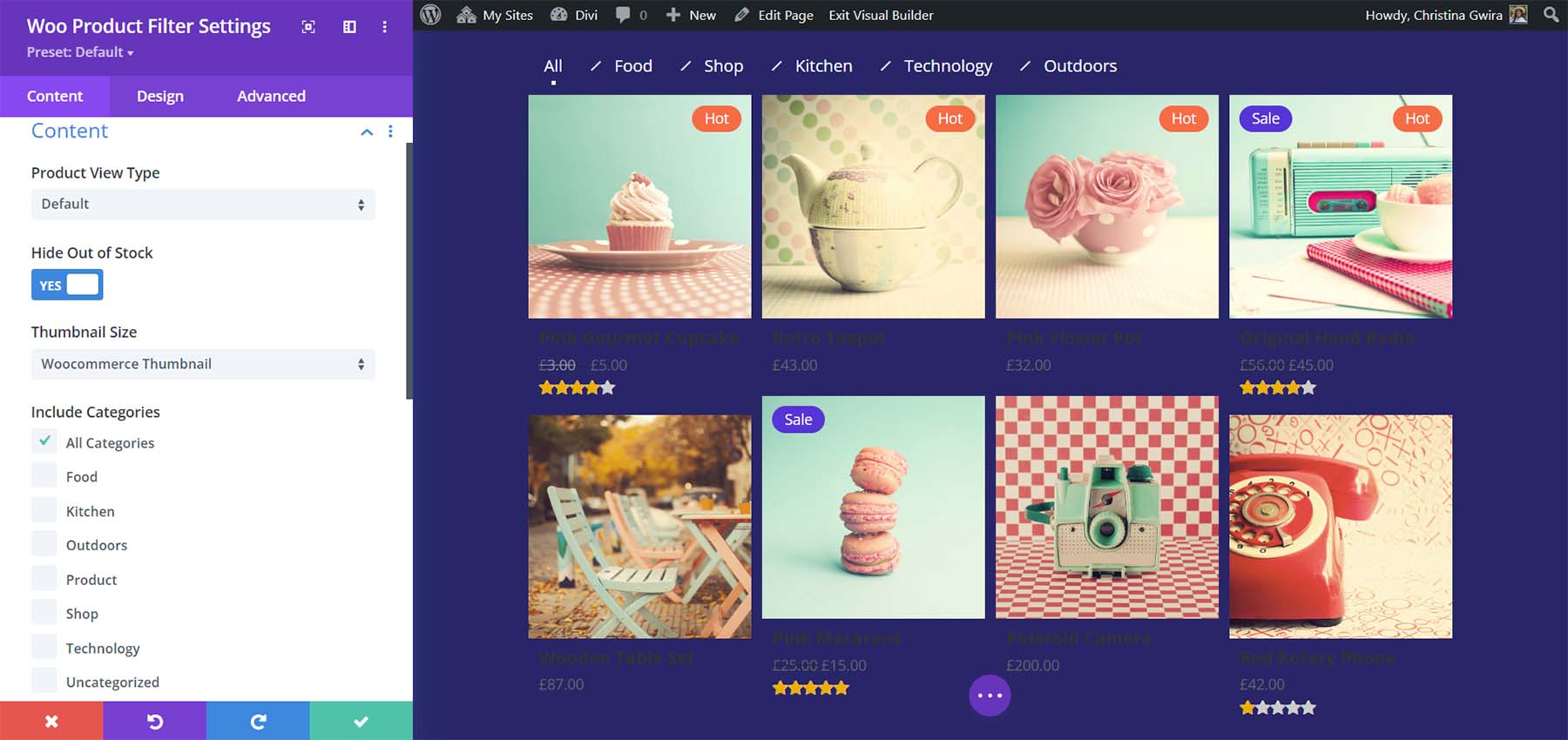
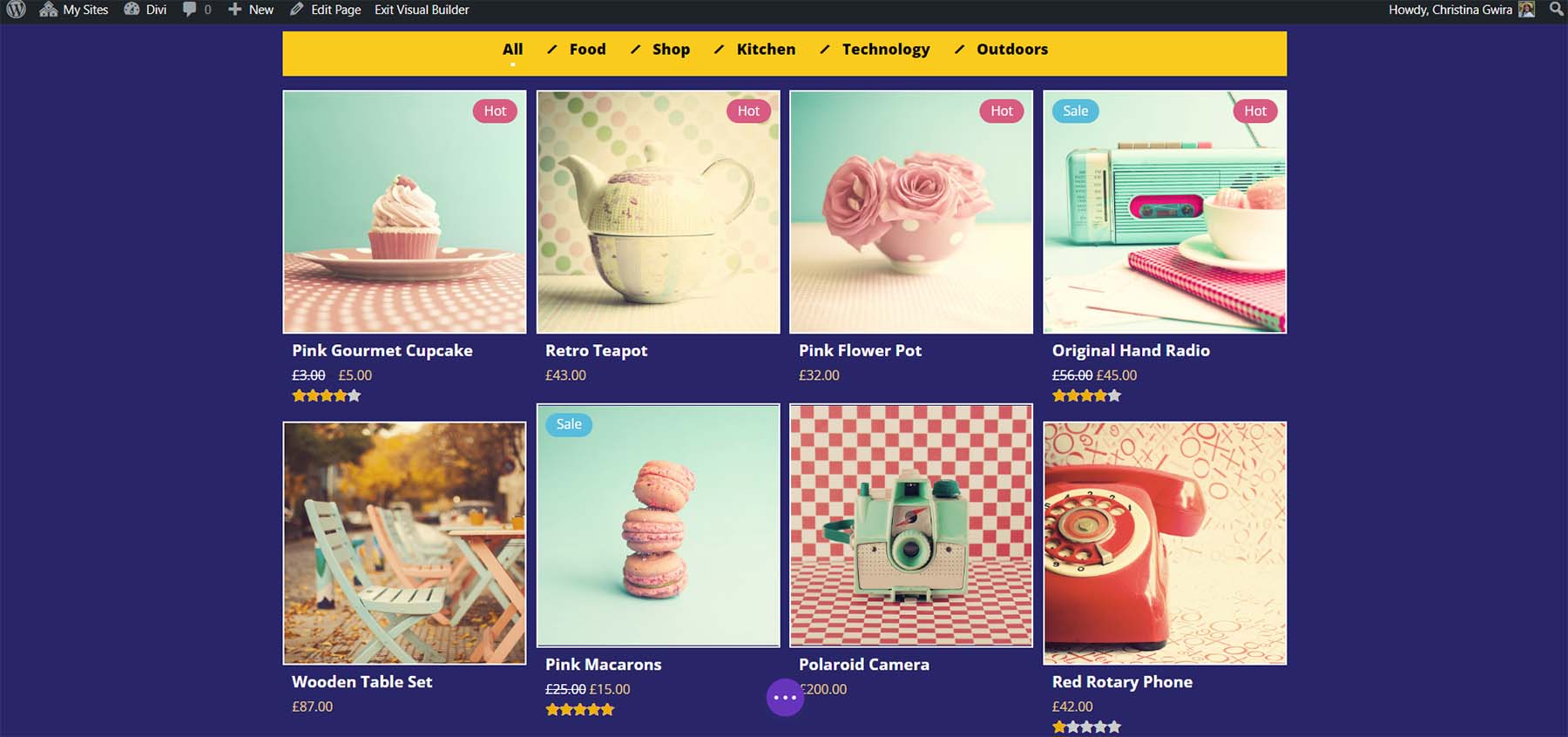
Woo Ürün Filtresi
Woo Ürün Filtresi, özelleştirilebilir bir filtreye sahip bir WooCommerce ürün ızgarası ekler. Öğelerden hangisinin görüntüleneceğini seçebilirsiniz.

Filtre, ızgara, yazı tipleri, renkler vb. dahil olmak üzere her öğe üzerinde tam kontrole sahipsiniz. Bu örnekte birçok rengi, yazı tipi boyutunu değiştirdim ve ızgara sayısını ayarladım. Ayrıca hem filtreye hem de ürün ızgarasına bir kutu gölgesi ekledim.

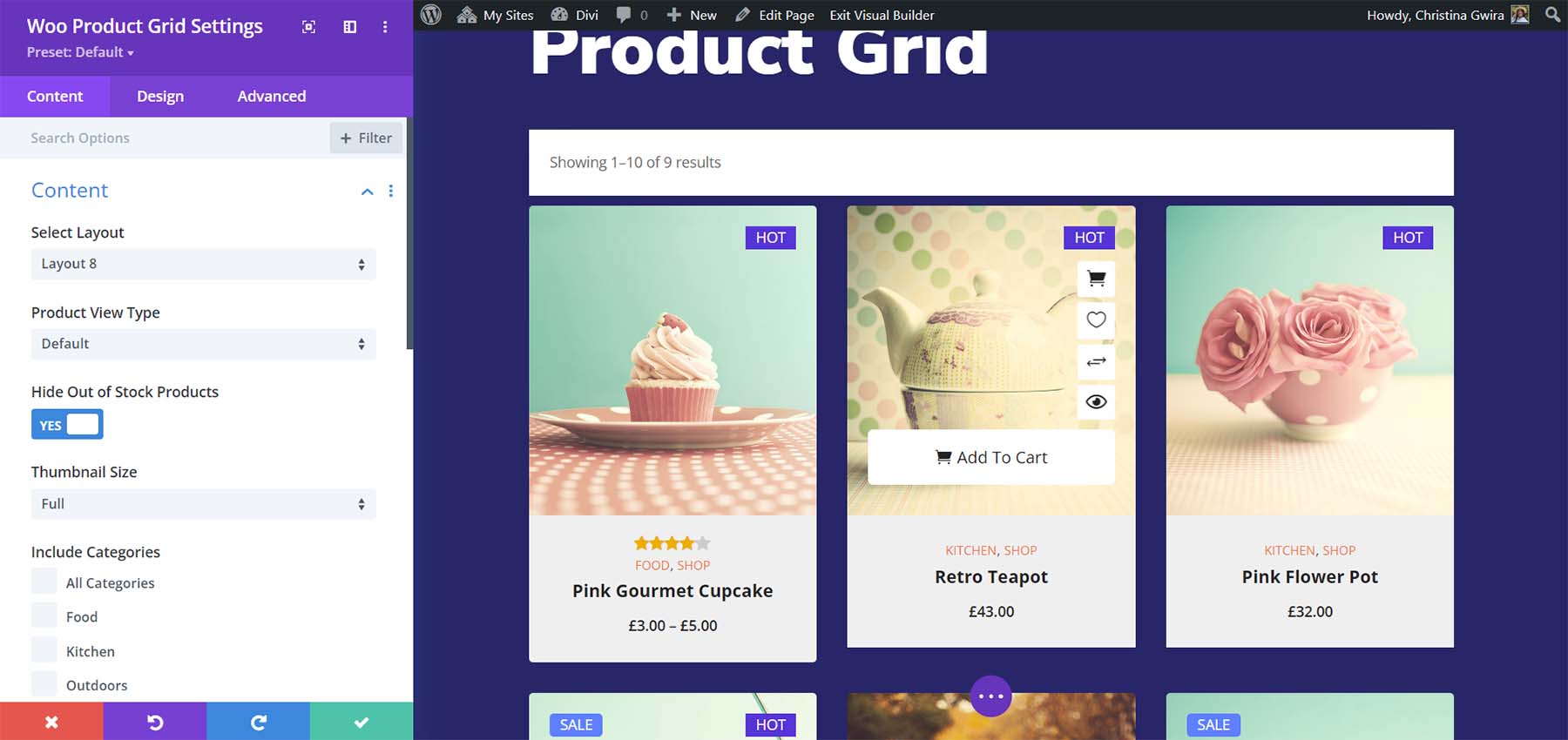
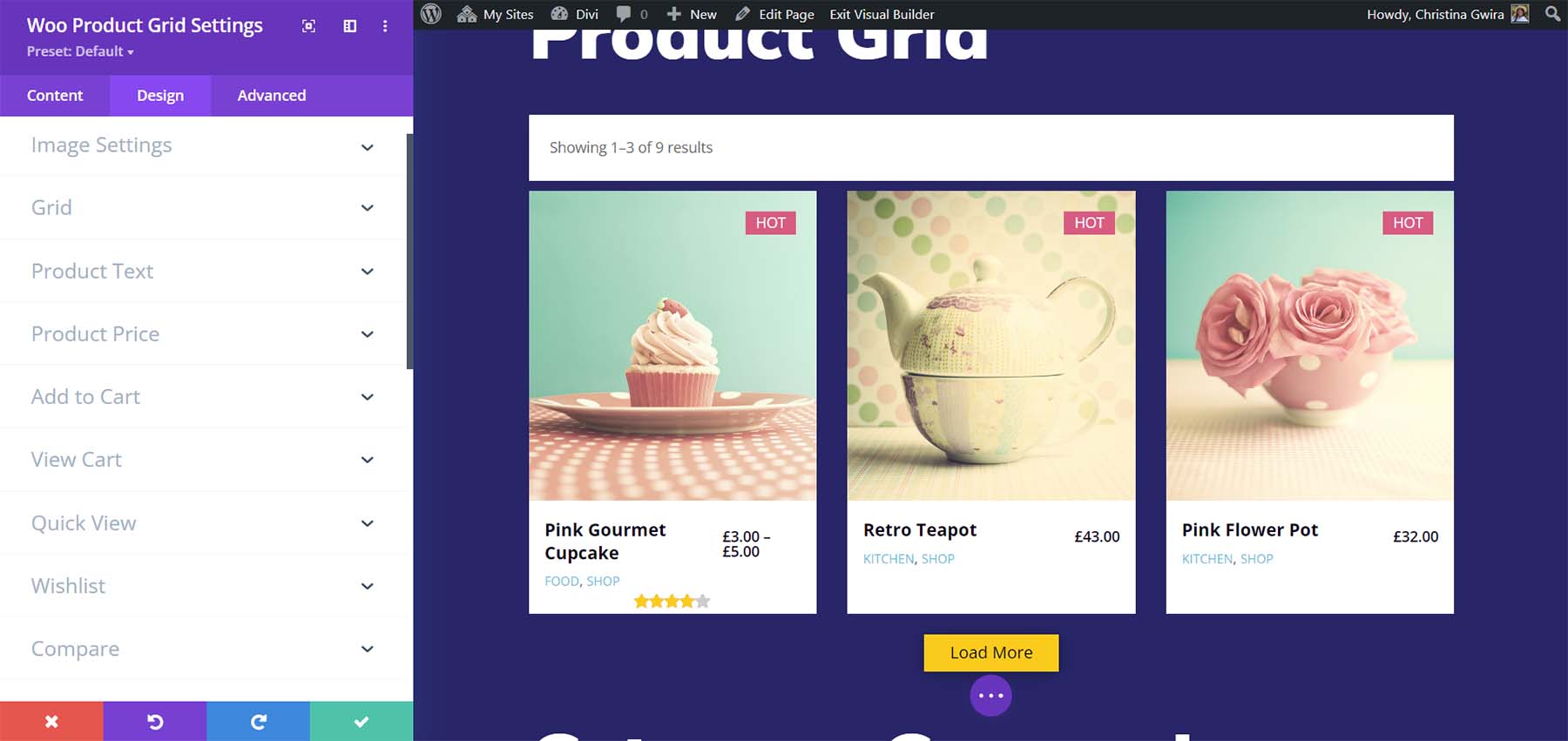
Woo Ürün Izgarası
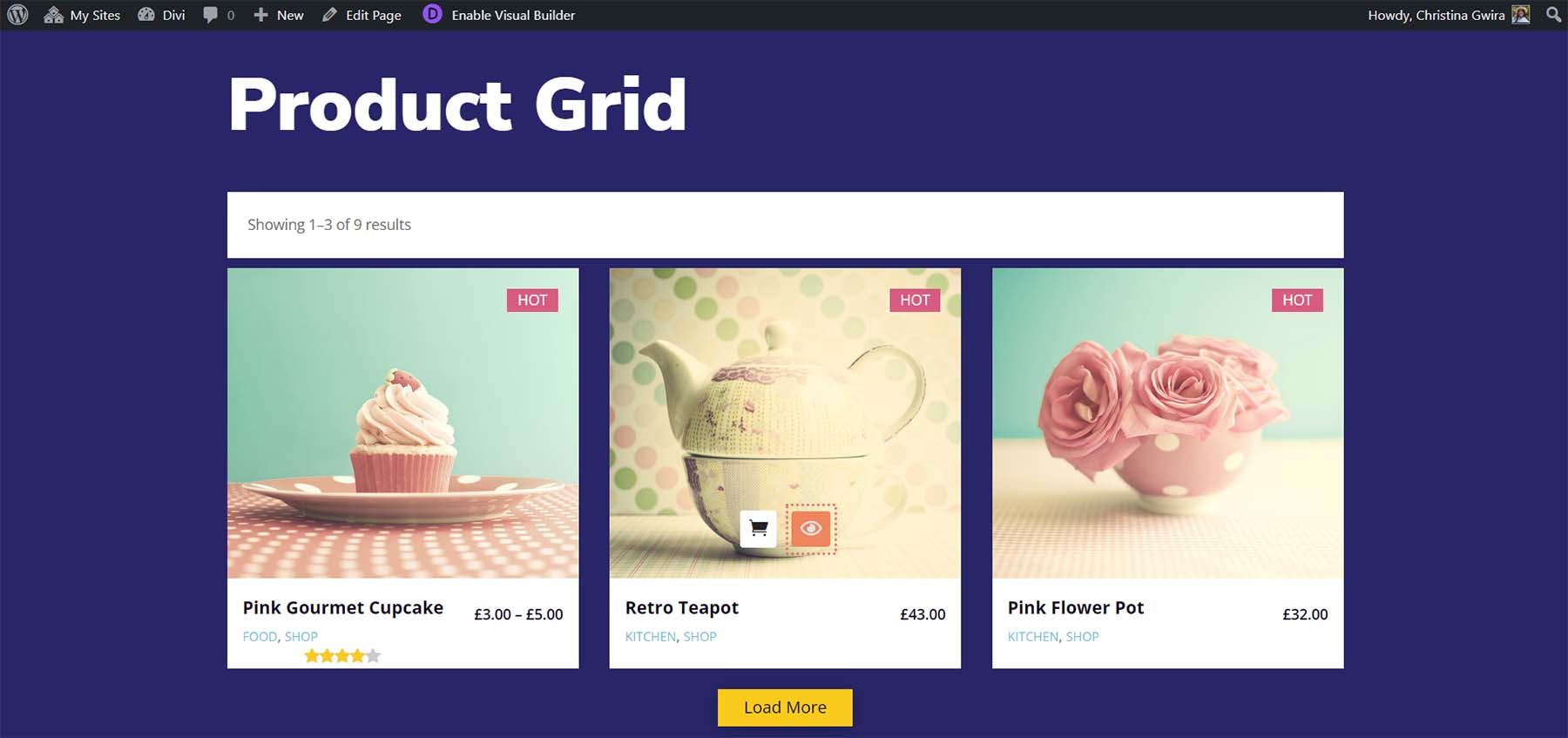
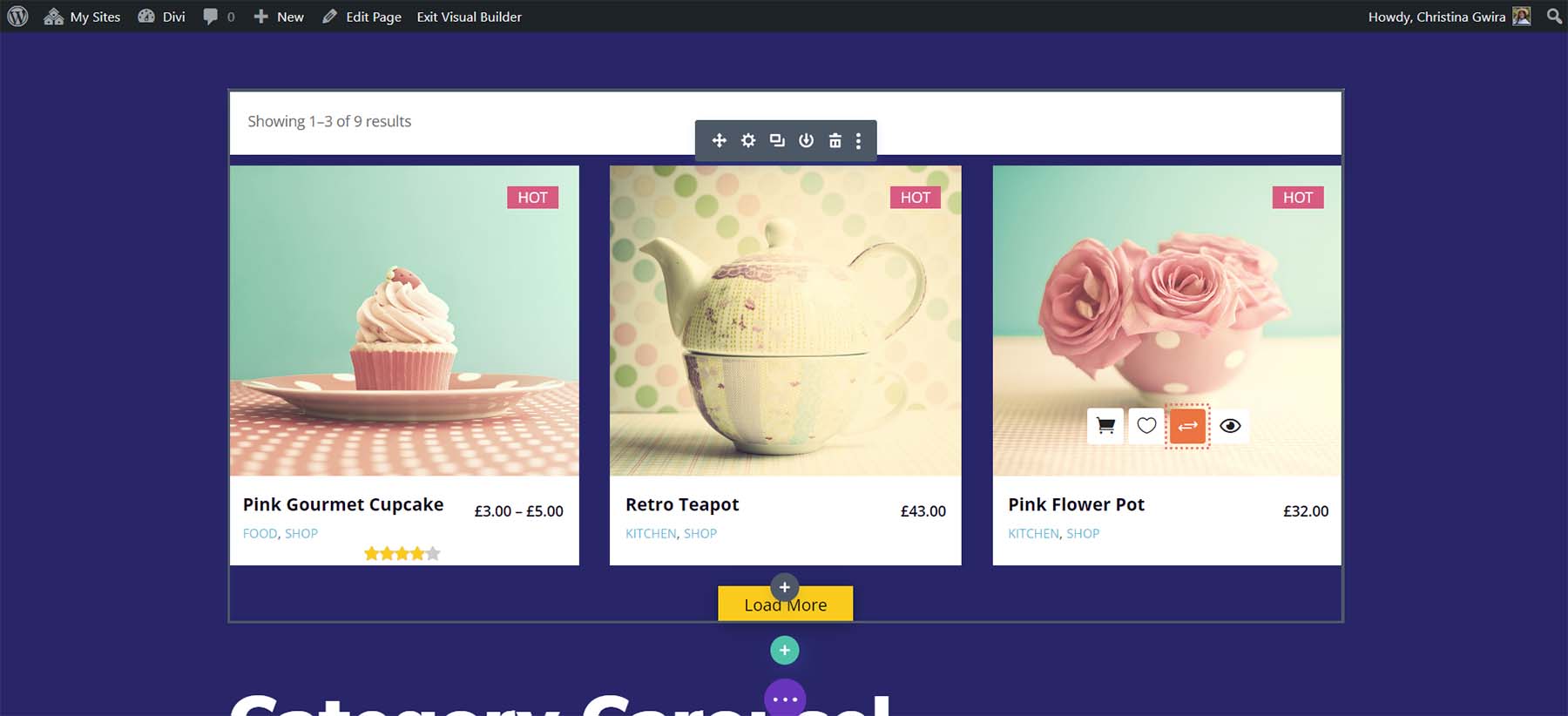
Woo Ürün Izgara Modülü, ürünleri, ürün sayımlarını gösteren bir afişle birlikte bir ızgarada görüntüler. Görüntünün boyutunu değiştiren ve düğmeleri fareyle üzerine gelindiğinde farklı konumlara yerleştiren ızgara için 8 düzen seçeneğine sahiptir. Görüntülenen öğeleri seçebilirsiniz. Bu, görüntünün sağındaki simgeleri ve fareyle üzerine gelindiğinde görüntünün altındaki Sepete Ekle düğmesini yerleştiren düzen 8'i gösterir.

Her sayfaya düğmelerle sayfalandırma veya Daha Fazla Yükle düğmesi ekleyebilirsiniz. Bu örnekte Daha Fazla Yükle düğmesini ekledim ve biçimlendirdim. Bu, başlığı ve fiyatı görüntünün altına yerleştiren ve fareyle üzerine gelindiğinde görüntünün alt kısmına yakın simgeler ekleyen düzen 3'tür.

Daha Fazla Woo Temel Özelliği
WooCommerce listelerine işlevsellik ekleyen, çoğu modüllerde bulunan birçok özellik vardır. İşte bu özelliklerden birkaçına hızlı bir bakış.
Woo Essential Woo Mini Sepet
Mini Sepet özelliği, alışveriş sepetine bir açılır menü ekler. Otomatik olarak varsayılan WordPress başlığına eklenir. Yalnızca varsayılan başlıkla çalışır, bu nedenle onu Divi Builder ile oluşturulan başlıklara ekleyemezsiniz. Bu, bu eklentinin diğer özellikleri kadar çok yönlü olmadığı anlamına gelir. Tema Özelleştirici ile üç öğesini de bağımsız olarak özelleştirebilirsiniz.

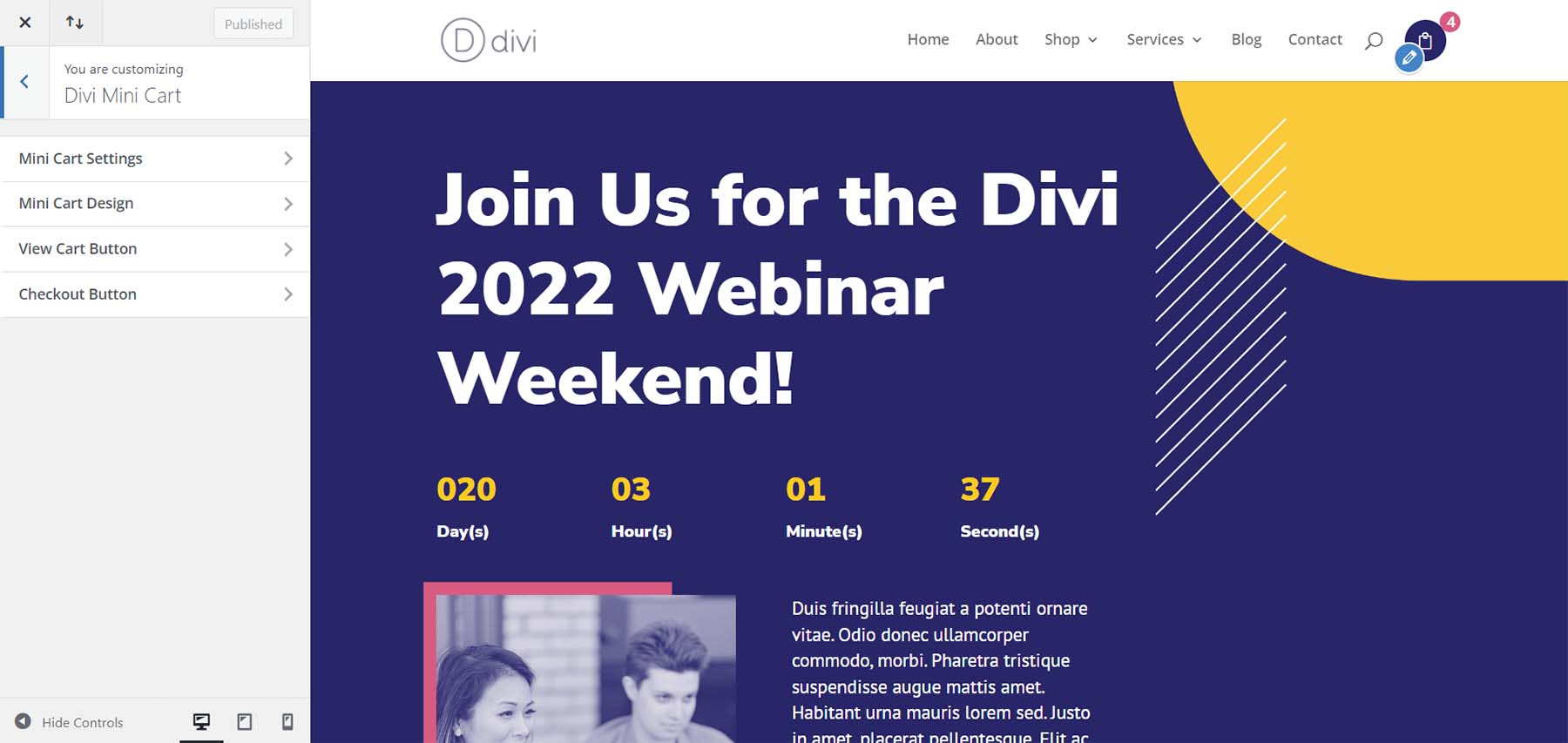
Ana sepet ayarları, sepet tasarımı, sepeti görüntüle düğmesi ve ödeme düğmesi için dört ayar bölümü içerir.

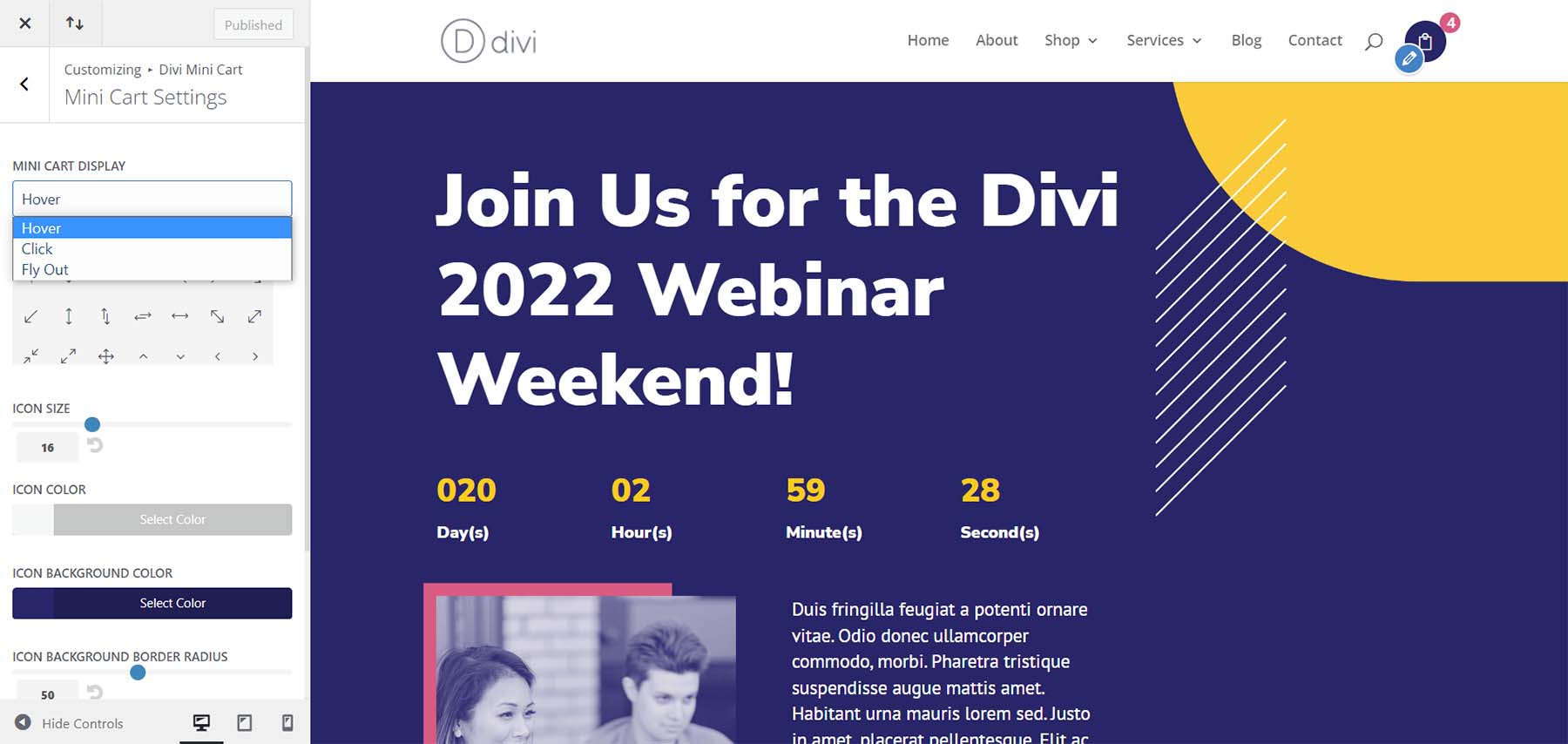
Nasıl çalıştığını kontrol edin ve boyutu, şekli, renkleri, yazı tiplerini, simgeleri vb. değiştirin. Fareyle üzerine gelindiğinde, tıklatıldığında veya sağdan veya soldan kaydırarak açın.

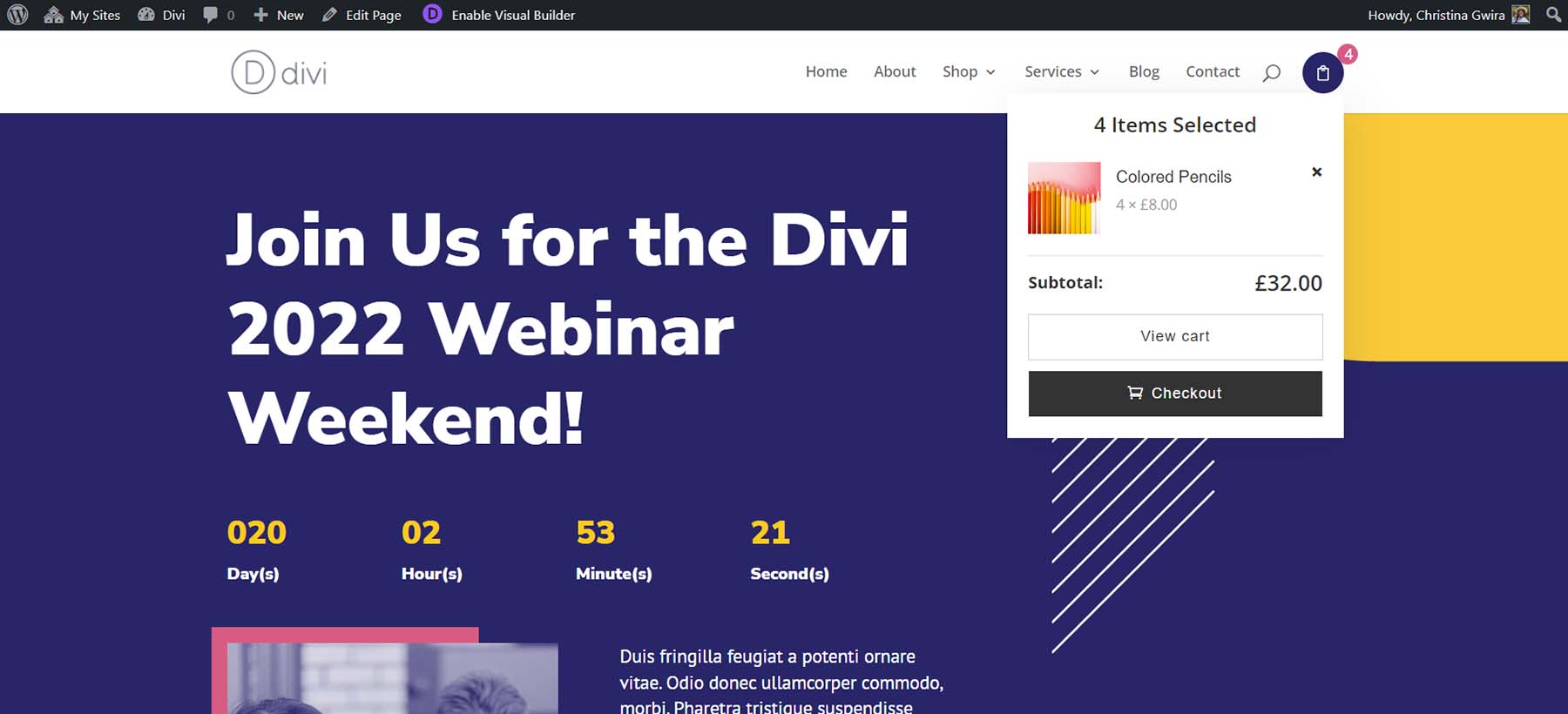
Mini Sepet, sepetinizin içeriğini gösteren küçük bir model açar. Ayarlarınıza bağlı olarak sağa veya sola bir pencere de açabilir. Bu örnek, üzerine gelindiğinde modal açılışı gösterir. Sağdan veya soldan kayan Fly-In seçeneği modala ekranın tam yüksekliğini verir.

Woo Essential Hızlı Görüntüleme Açılır Penceresi
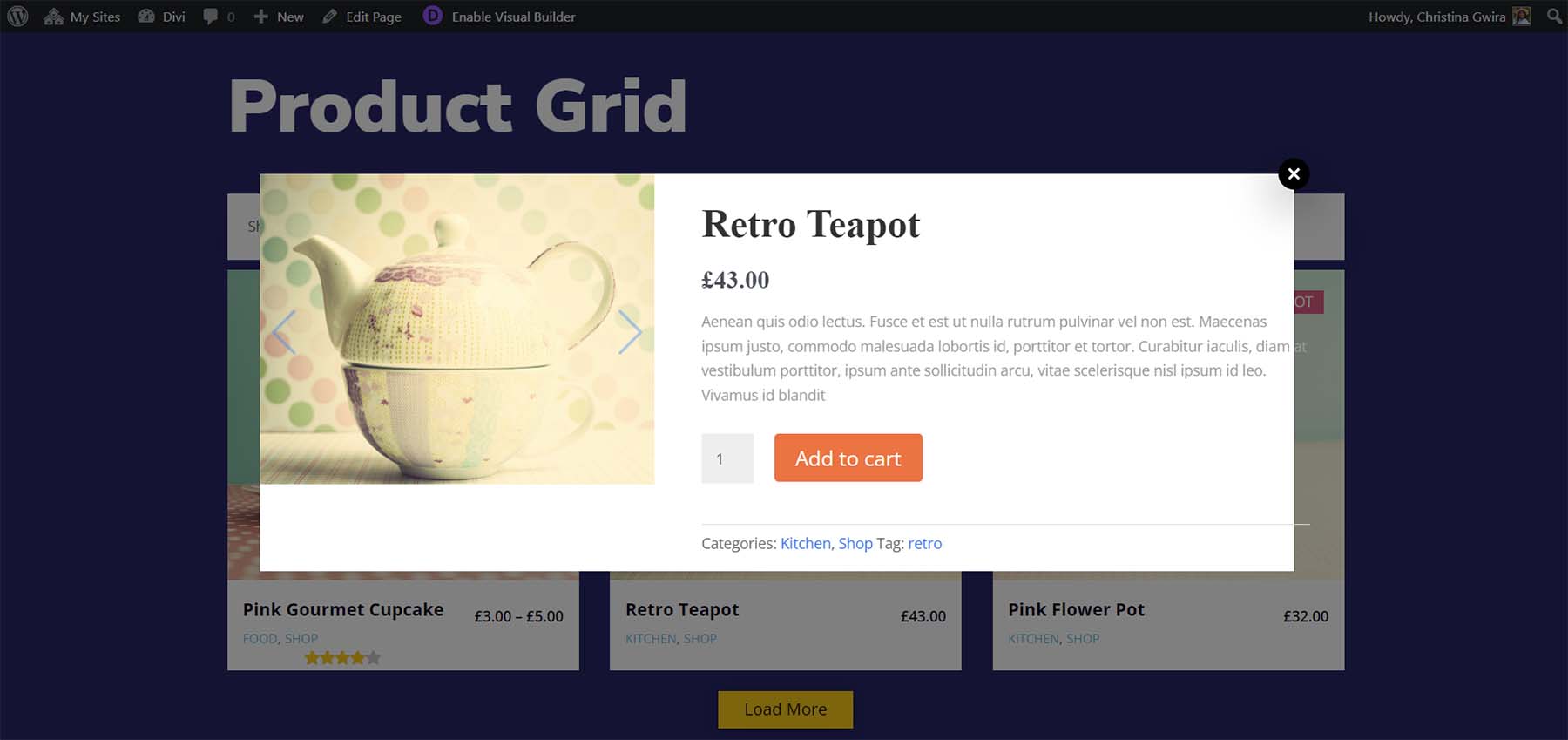
Geçerli sayfadan ayrılmadan öğe ayrıntılarını görüntüleyebilirsiniz. Hızlı görünüm simgesi, modüllerin birçoğuna eklenir. Bu simgeye tıklamak, ayrıntıları bir kipte açar. Açılır pencere hızlıdır ve başka bir sayfa yüklemeden ürünün ayrıntılarını görmeyi kolaylaştırır.

Detaylar, açıklama, galeri, Sepete Ekle düğmesi, kategori vb. tüm ürün bilgilerini içerir.

Woo Essential Ürünleri Karşılaştırın
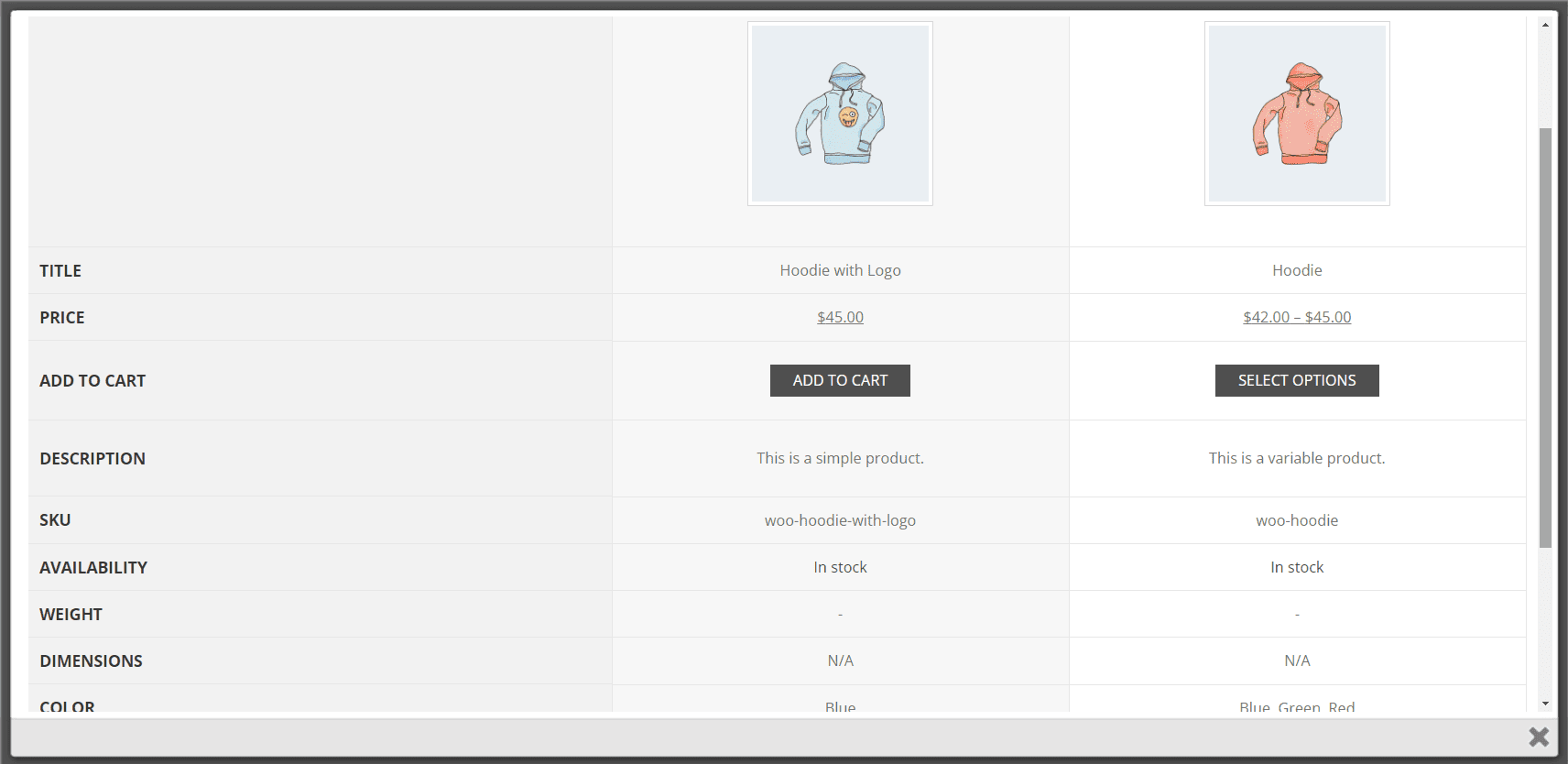
Karşılaştırma simgesini seçerek birden fazla ürünü karşılaştırabilirsiniz. Bu işlem ilk başta biraz yanıltıcı olabilir, bu nedenle birçok kullanıcı ürünleri karşılaştırabileceklerinin farkında olmayabilir.

Karşılaştırma yapmak için, karşılaştırmak istediğiniz ürünleri tek tek görüntüleyin. Ardından, ürünlerden birinin üzerindeki karşılaştır simgesine tıklayın. Bir tabloda karşılaştırılan ürünlerle açık olan karşılaştırma kipi. Bu işe yarıyor ama sevdiğim kadar sezgisel değil. Anlamak için biraz çalışma gerekti. İhtiyacım olan bilgi belgelerdeydi. Hazır olduğunuzda karşılaştırmayı kaydırabilir ve modeli kapatabilirsiniz.

Temel Ayarlar
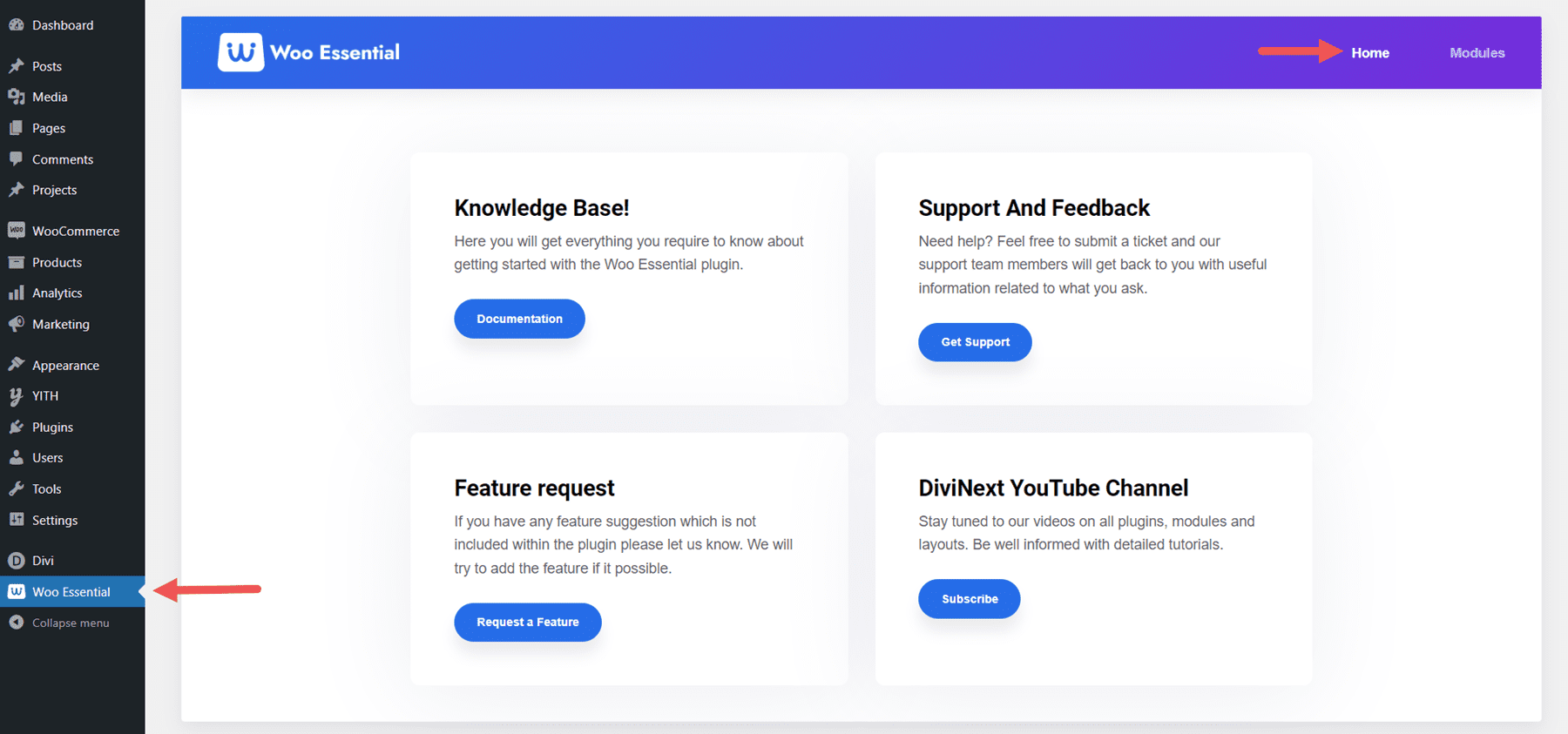
Woo Essential, WordPress panosuna bir bağlantı ekler. Ayarları açmak için bu bağlantıyı seçin. İlk sayfa olan Ana Sayfa, Bilgi Bankası, Destek ve Geri Bildirim, Özellik İsteği ve DiviNext YouTube Chanel'e bağlantılar içerir.

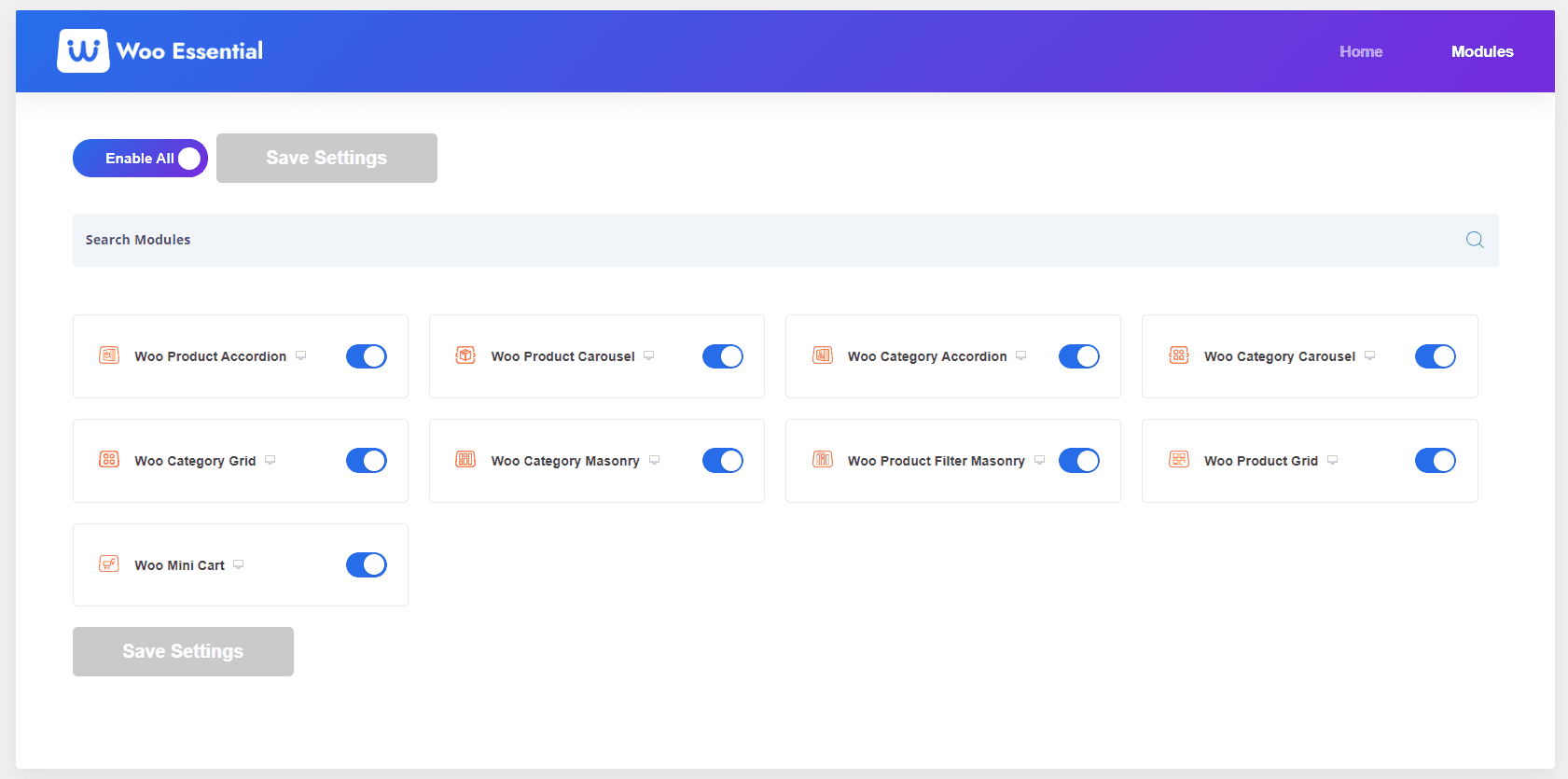
İkinci sayfayı görmek için Modüller'i seçin. Burada, Woo Essential Modüllerinden herhangi birini devre dışı bırakabilir veya etkinleştirebilirsiniz. Tasarımı yalnızca birkaç modülle sınırlamak istiyorsanız bu iyidir. Hepsi varsayılan olarak etkindir.

Woo Temel Şablonları
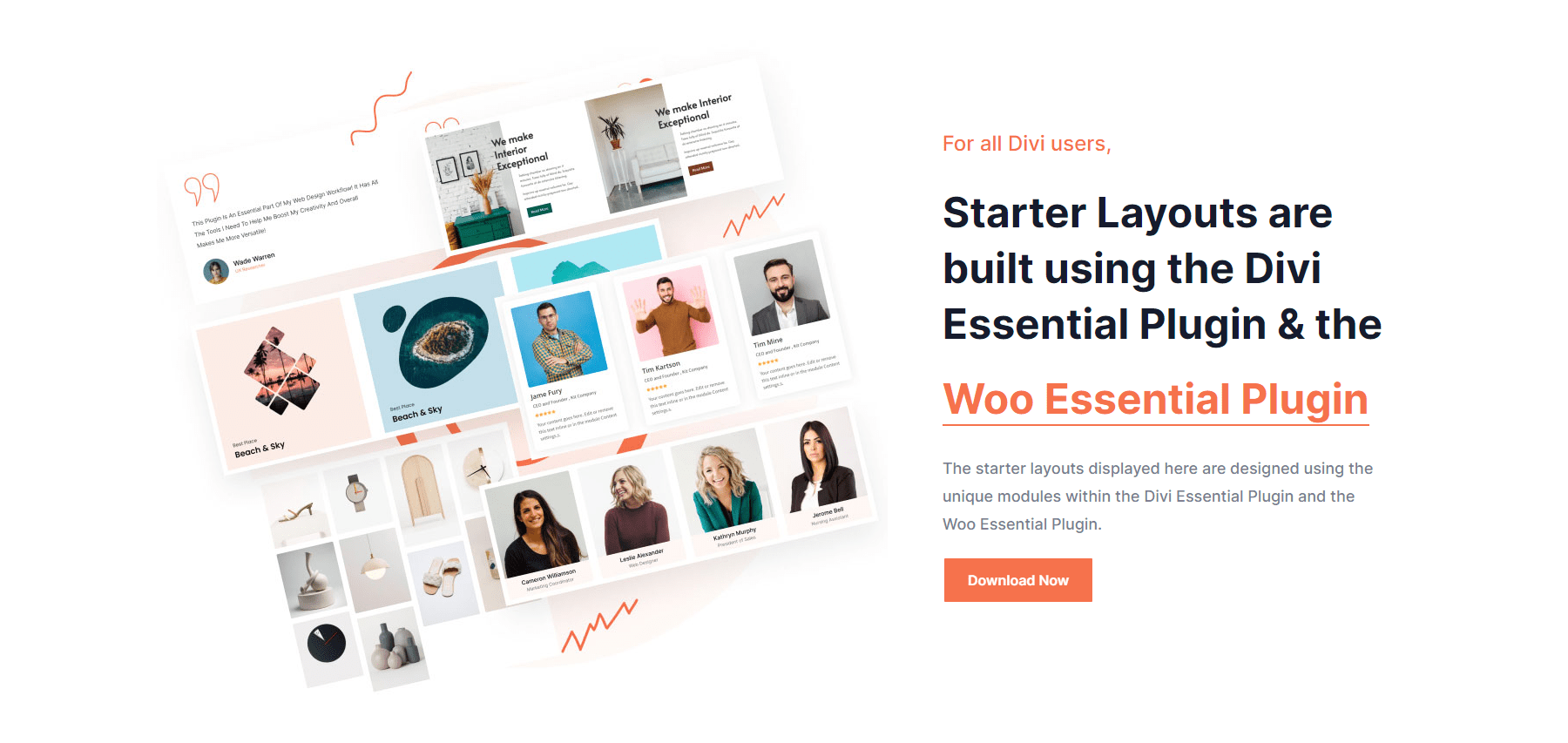
Yayıncının web sitesi, tasarımlarınıza başlamanıza yardımcı olacak 8 ücretsiz başlangıç düzeni içerir. Ayrıca çalışmak için başka bir Divi eklentisi gerektirirler, bu nedenle kullanılabilirlikleri her iki eklentiye sahip olanlarla sınırlıdır. Harika görünüyorlar ve kullanılacak birçok bölüm sağlıyorlar.

Woo Essential'ı satın alın
Wii Essential, Divi Marketplace'te 79$'a satılıyor. Sınırsız kullanım, 30 günlük para iade garantisi ve bir yıllık destek ve güncellemeleri içerir.

Biten Düşünceler
Divi için Woo Essentials'a bakışımız bu. Bu 8 Divi Modülü, ürün ızgaraları ve akordeonlar için birçok seçenek sunar. Tek tek ürünleri ve kategorileri kolaylıkla görüntüleyin ve Divi Builder ile şekillendirin. Sepetteki içeriği, ürün detaylarını kolayca görün ve ürünleri karşılaştırın. Divi Builder ile oluşturulan başlıklara eklenebilmesi için Mini Sepeti bir Divi Modülü olarak görmek istiyorum. Yine de, varsayılan WordPress başlığını kullanıyorsanız iyi çalışıyor. WooCommerce ürün sayfalarınızı pek çok ilginç ızgarayla genişletmekle ilgileniyorsanız, Woo Essentials bir göz atmaya değer.
Senden duymak istiyoruz. Divi Essentials'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
