Divi Ürününün Öne Çıkan Noktaları: Erişilebilirlik Kenar Çubuğu
Yayınlanan: 2024-08-05Sürekli değişen dijital dünyada bir web sitesine sahip olmak işletmeniz için çok önemlidir. Ancak web sitenizin herkes tarafından erişilebilir olmasını sağlayacak adımları atmazsanız, görme engelli ve diğer engelli bazı grupları yabancılaştırma riskiyle karşı karşıya kalırsınız.
Erişilebilirlik davaları, 2018'den bu yana Amerikan Engelliler Yasası (ADA) davalarında neredeyse %50 artışla tüm zamanların en yüksek seviyesine ulaştı. Erişilebilirlik eklentisi yüklemek, daha keyifli bir deneyim sunmak ve kendinizi davalara karşı korumak için iyi bir fikirdir. Bu yazıda Divi Marketplace'te heyecan verici bir ürünü sergileyeceğiz: Erişilebilirlik Kenar Çubuğu.
Hadi dalalım.
- 1 Divi Erişilebilirlik Kenar Çubuğu nedir?
- 1.1 Erişilebilirlik Kenar Çubuğu Eklentileri
- ADA Uyumlu Bir Web Sitesine Sahip Olmanın 2 Faydası
- 2.1 Erişilebilirlik İçin En İyi Uygulamalardan Bazıları Nelerdir?
- Divi Erişilebilirlik Kenar Çubuğunun 3 Özelliği
- 3.1 Erişilebilirlik Profilleriyle Kişiselleştirilmiş Tarama Deneyimleri Oluşturun
- 3.2 Ekran Okuyucu Aracı
- 3.3 Gezinme Araçları
- 3.4 Okuma Araçları
- 3.5 Metin Araçları
- 3.6 Grafik Araçları
- 4 Erişilebilirlik Kenar Çubuğu Nasıl Kurulur
- 5 Erişilebilirlik Kenar Çubuğu Ayarlarını Yapılandırma
- 6 Erişilebilirlik Kenar Çubuğu Fiyatlandırması
- 7. Karar
Divi Erişilebilirlik Kenar Çubuğu nedir?

Divi için Erişilebilirlik Kenar Çubuğu, bütçenizi zorlamadan ADA uyumlu web siteleri oluşturma standardını belirleyen bir eklentidir. Userway veya AccessiBe (yıllık 490 ABD doları) gibi diğer daha pahalı ürünlerin aksine, Erişilebilirlik Kenar Çubuğu eklentisi, diğer adamların maliyetinin çok altında aynı harika kullanıcı deneyimini sağlayan süper uygun fiyatlı ve kullanıcı dostu bir seçenektir. Divi sitenizi tam olarak ihtiyaç duydukları şekilde özelleştirebilen ve herkes için hayal kırıklığı yaratmayan bir deneyim yaratabilen mutlu müşteriler hayal edin. İster görme bozuklukları, ister hareket kabiliyeti sınırlamaları veya bilişsel farklılıklarla uğraşıyor olun, bu eklenti, herkesin içeriğinizden keyif almasını sağlayan bir web sitesi sağlamanıza yardımcı olur.
Erişilebilirlik Kenar Çubuğu Eklentileri
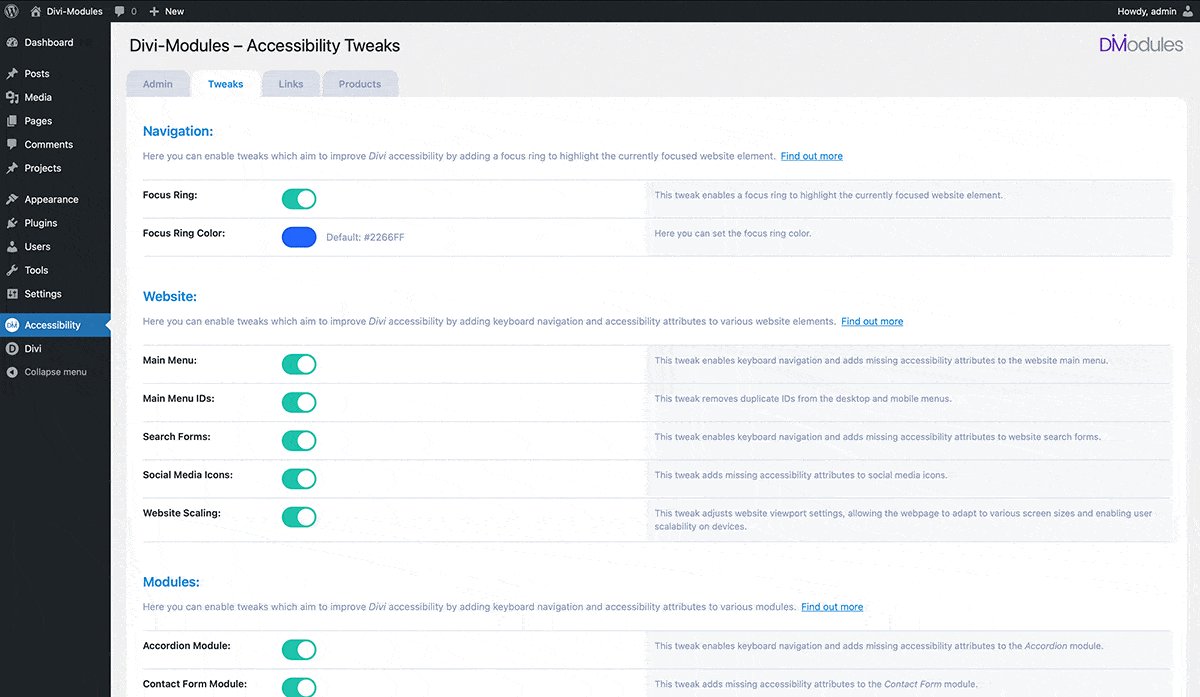
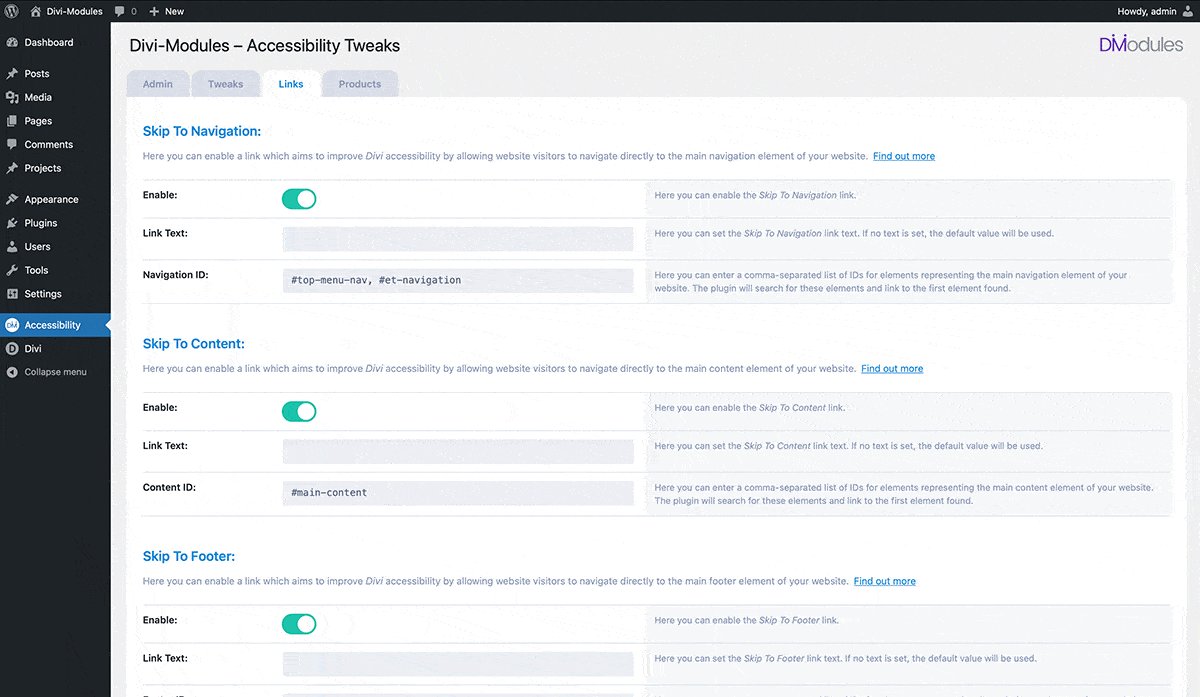
Eklentinin kendisine ek olarak Erişilebilirlik Kenar Çubuğunu tamamlayacak ek Divi modülleri de mevcuttur. Bunlardan ilki, sitenizin modüllerini ve kodunu otomatik olarak ayarlayarak ziyaretçilerin sitenizde gezinmesini kolaylaştıran bir Divi Modülü olan Erişilebilirlik Tweaks'tir (yılda 19 ABD doları). Klavye desteğinin olmaması nedeniyle Divi Modülleri için sekmeler, akordeonlar ve geçişler gibi klavye kontrolleri ekler. Ayrıca menüler için klavye gezintisi, farenizin üzerine geldiği öğeler için bir odak halkası ve üstbilgi ve altbilgi alanlarınıza doğrudan bağlantılar ekledi.

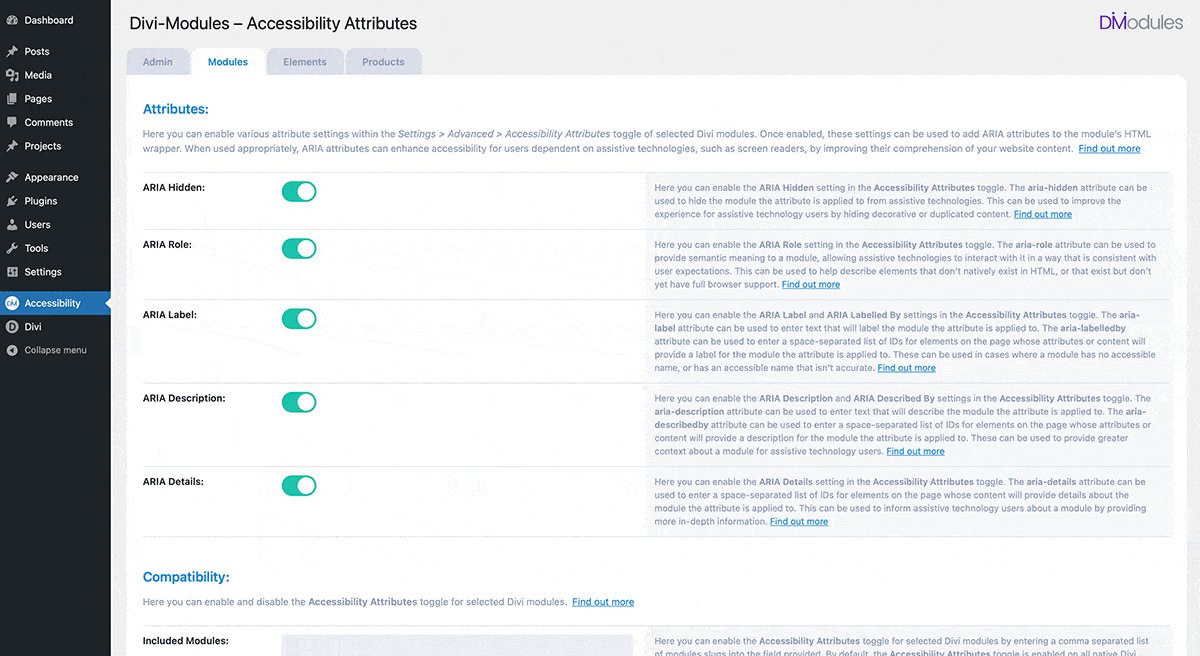
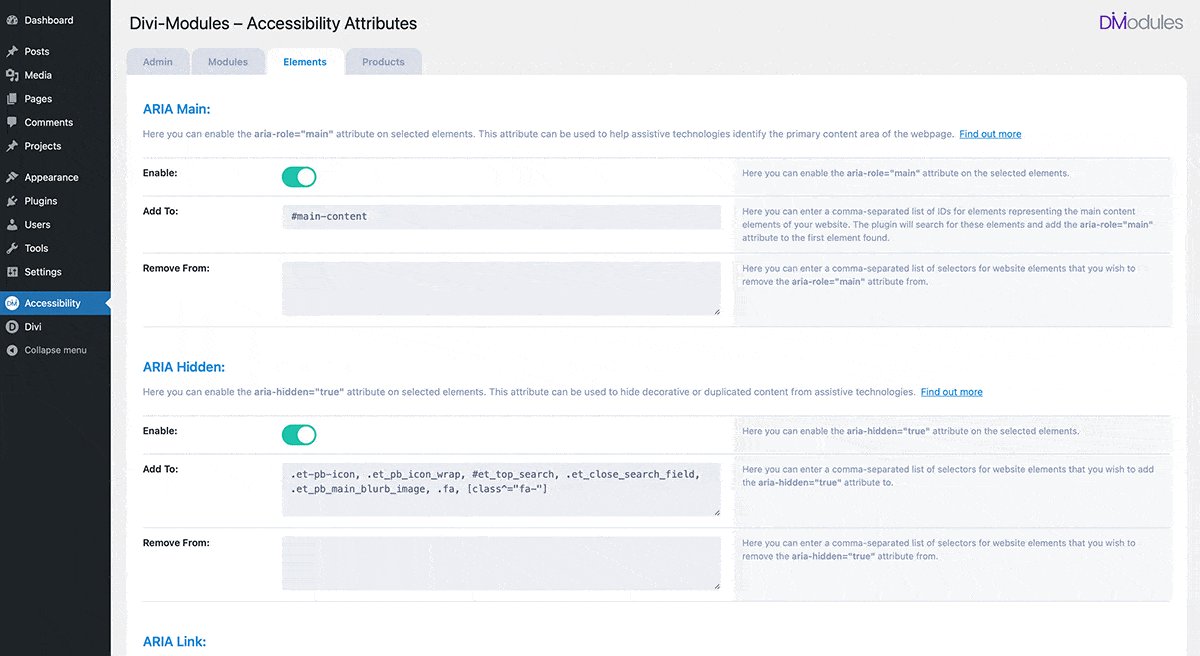
Bir diğer mükemmel eklenti ise Erişilebilirlik Nitelikleri'dir (yılda 19 ABD doları). Yardımcı niteliklerin eklenmesi için her Divi modülüne, sütununa, satırına ve bölümüne yeni bir sekme ekler. Uzantı, sitenizin içeriğine anlamsal anlam kazandırmak için geçiş düğmeleri ve alanlar ekleyerek ARIA ayarlarını kontrol etmenize olanak tanır. Bunlar aslında Divi'ye web sitesinin her bir bölümünün ne için olduğunu ve ekran okuyucular gibi yardımcı teknolojiler tarafından erişilebilir olup olmayacağını söyleyen özel etiketlerdir.

ADA Uyumlu Bir Web Sitesine Sahip Olmanın Yararları
ADA uyumlu bir web sitesi oluşturmak yalnızca yapılacak doğru şey değildir; aynı zamanda işletmeniz için de zorunludur. ADA, bazı bölgelerdeki web siteleri için geçerli olup erişilebilirliği yasal bir gereklilik haline getirir. Web sitenizin uyumlu olmasını sağlayarak olası davalardan ve para cezalarından kaçınabilirsiniz. Yasal hususların yanı sıra ADA uyumlu bir web sitesi herkes için daha kapsayıcıdır. Dünya çapında milyonlarca insan, web'de gezinme deneyimlerini etkileyebilecek engellere sahiptir. Erişilebilir bir web sitesi, geniş ve çeşitli bir kitleye hitap etmek için benzersiz bir fırsat sunarak potansiyel müşteri tabanınızı artırır ve daha kapsayıcı bir çevrimiçi topluluk geliştirir.
Erişilebilir bir web sitesi oluşturmanın bir diğer potansiyel faydası da arama motoru optimizasyonudur (SEO). Google gibi arama motorları, kullanıcı dostu ve erişilebilir web sitelerine öncelik verir. Erişilebilirlikle ilgili en iyi uygulamaları takip ederek, yalnızca kullanıcılara yardımcı olmakla kalmaz, aynı zamanda web sitenizin arama motoru sıralama sayfalarındaki (SERP'ler) derecelendirmelerini potansiyel olarak geliştirerek daha fazla organik trafiğe yol açarsınız.
Erişilebilirlik İçin En İyi Uygulamalardan Bazıları Nelerdir?
Herkesin erişebileceği bir web sitesi oluşturmak için Erişilebilirlik Kenar Çubuğu eklentisi şarttır. Buna ek olarak izlemeniz gereken birkaç en iyi uygulama vardır:
- Alternatif Etiketleri Kullanın: Resimleriniz için alternatif metin (alt etiketleri) açıklamaları sağlayın.
- Kontrast Renkleri Birleştirin: Metin ve arka planlar arasında yeterli renk kontrastı kullandığınızdan emin olun.
- İçeriğe Erişim İçin Alternatif Yollar Sağlayın: Ses ve video içeriği için altyazılar ve transkriptler sunun.
- Kolay Gezinme İlkelerini Kullanın: Web sitenizi yalnızca klavyeyle tamamen işlevsel olacak şekilde tasarlayın.
- Net CTA'lar kullanın: Form alanlarının, düğmelerin ve diğer eylem çağrılarının net bir şekilde etiketlendiğinden emin olun.
- Anlaşılması Kolay İçerik Yazın: Açık ve özlü bir dil kullanın, jargondan veya teknik terimlerden kaçının.
- Yardımcı Teknolojileri Birleştirin: Web sitenizin ekran okuyucular ve diğer yardımcı teknolojilerle iyi bir şekilde entegre olduğundan emin olun.
- Test Yapın: Sorunları belirlemek ve düzeltmek için web sitenizi test edin.
Divi Erişilebilirlik Kenar Çubuğunun Özellikleri
Divi için Erişilebilirlik Kenar Çubuğu, erişilebilirlik onay kutusunu işaretlemenin ötesine geçer. Kapsamlı özelliklere sahip gerçek anlamda kapsayıcı bir web sitesi oluşturmanıza olanak tanır. Erişilebilirlik Kenar Çubuğu eklentisiyle birlikte gelen genel değeri göstermek için bunları ayrı ayrı inceleyelim.
Erişilebilirlik Profilleriyle Kişiselleştirilmiş Tarama Deneyimleri Oluşturun

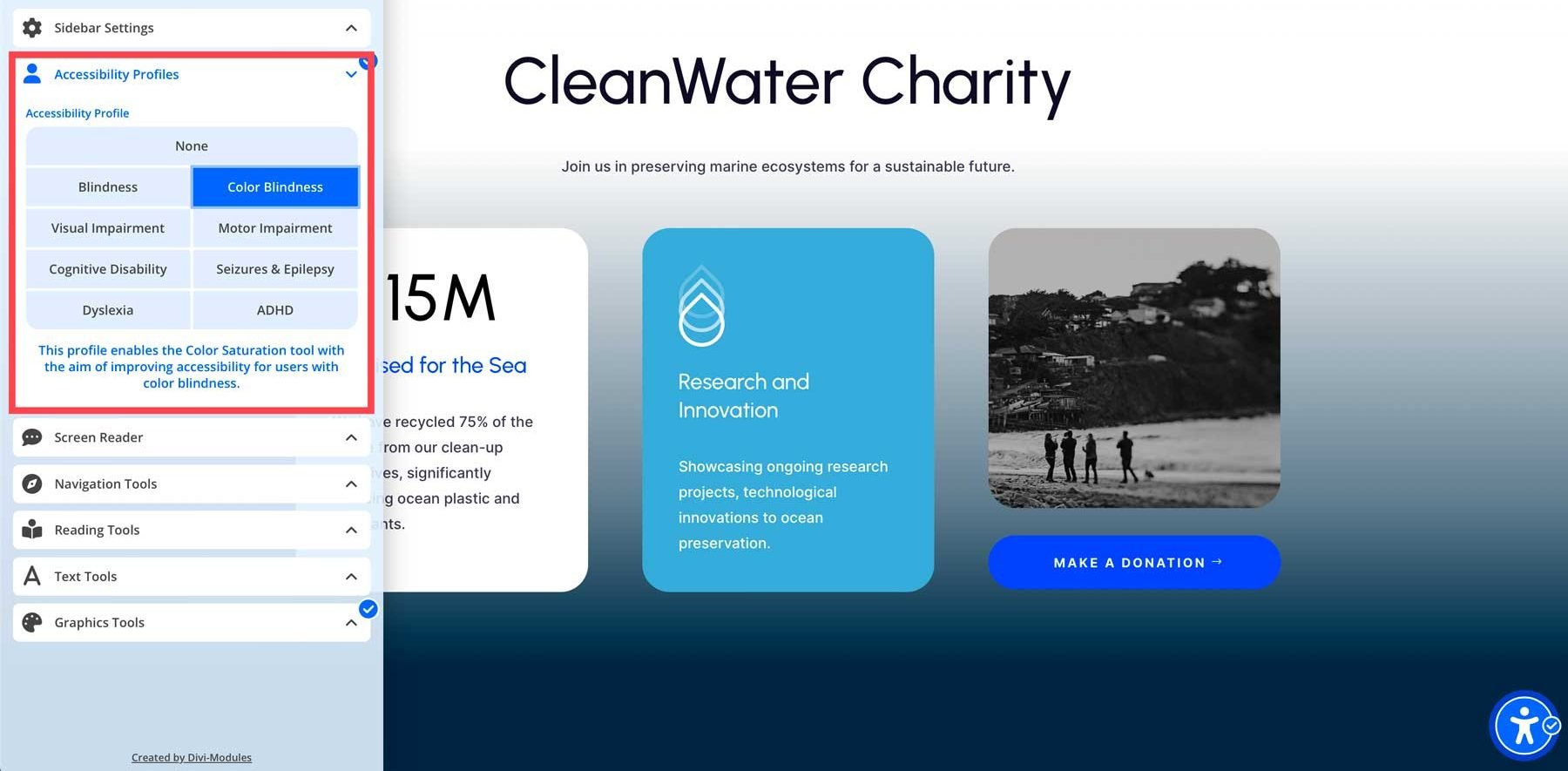
Erişilebilirlik Kenar Çubuğu, Erişilebilirlik Profilleri özelliğiyle özelleştirmeyi bir adım öteye taşıyor. Bu, ziyaretçilerin belirli ihtiyaçları karşılayan önceden yapılandırılmış ayarları seçmesine olanak tanır. Manuel ayarlamalara gerek yok, kenar çubuğu sizin için tüm zor işleri yapıyor! Gezinme için ekran okuyuculara güvenen kullanıcılar için web sitesini optimize eden bir ekran okuyucu da dahil olmak üzere bazı inanılmaz özellikler yerleşiktir. Uygun odak yönetimi, başlık yapısı ve görsel alt etiketi açıklamalarını sağlar. Renk körlüğü, görme bozuklukları, DEHB, disleksi ve daha fazlası için de ön ayarlar vardır.

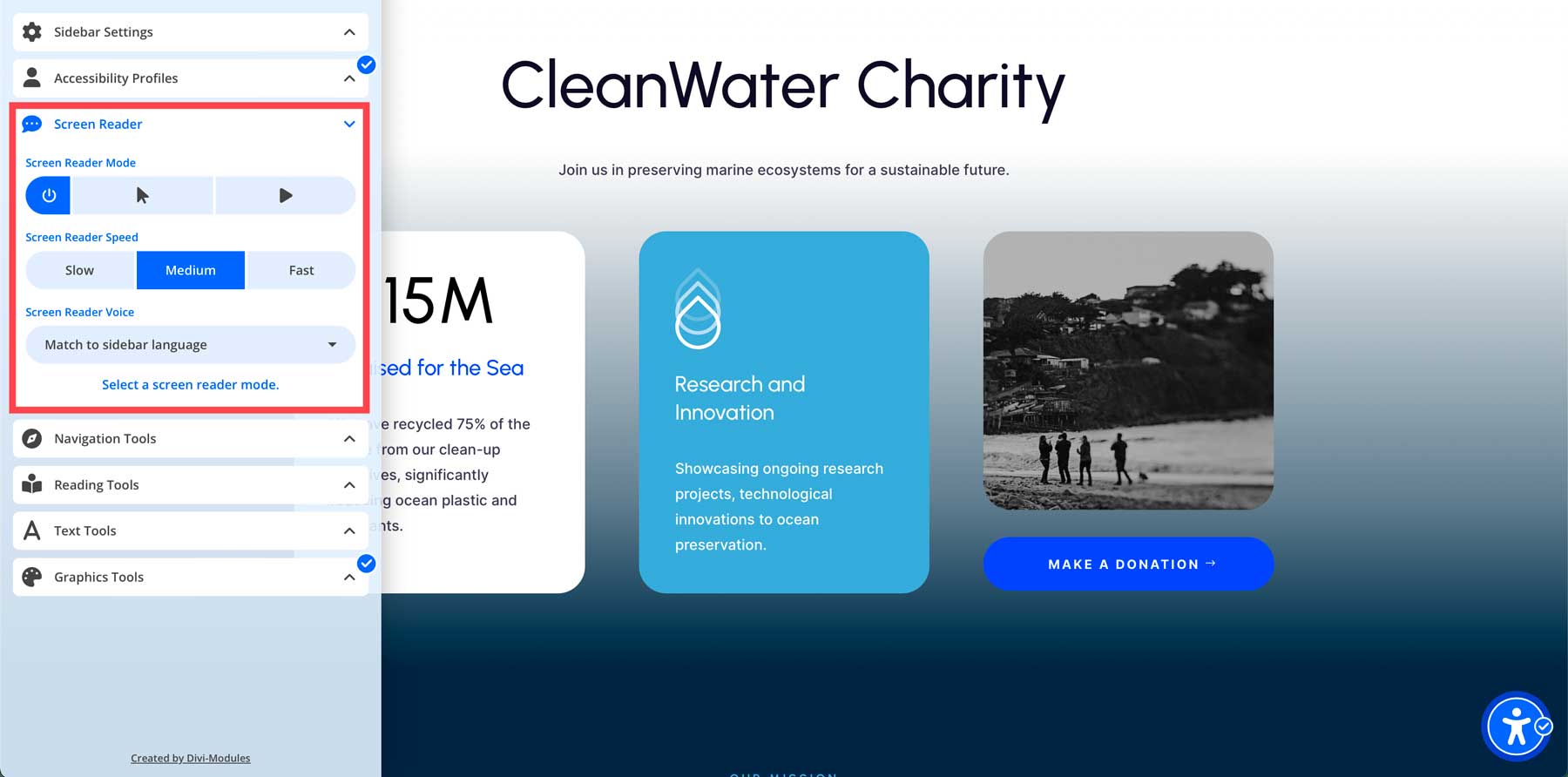
Ekran Okuyucu Aracı

Erişilebilirlik Kenar Çubuğu, web sitenizin ziyaretçilerinin metni sesli konuşmaya dönüştürmesine olanak tanıyan güçlü bir ekran okuyucu özelliği sunar. Görme bozukluğu veya okuma güçlüğü olan kişilere yardımcı olmak için harika bir özelliktir. Manuel veya otomatik dahil olmak üzere farklı ekran okuyucu modları arasında kolayca geçiş yapabilirsiniz. Manuel modda kullanıcı sayfanın kendisi için yazıya dönüştürülmesini istediği alanını seçebilir. Otomatik mod, sayfadaki tüm metni yukarıdan aşağıya doğru okuyacaktır. Kullanıcılar farklı modlara ek olarak okuyucunun hızını ve dilini de seçebiliyor.
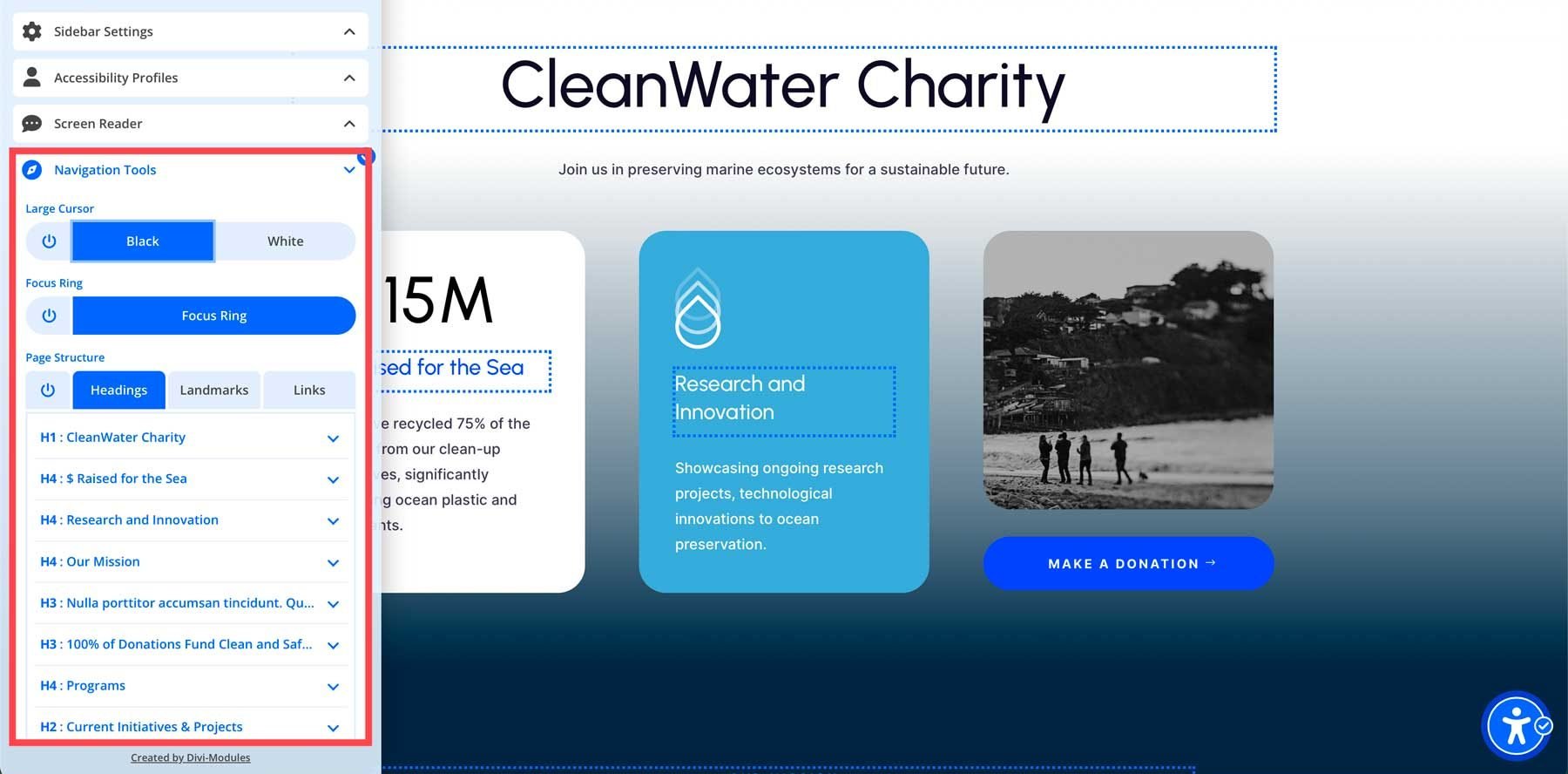
Gezinme Araçları

Erişilebilir bir web sitesi için zahmetsiz gezinme çok önemlidir. Neyse ki Erişilebilir Kenar Çubuğu uzantısı, herkesin iyi bir gezinme deneyimine sahip olmasını sağlayacak özelliklerden oluşan bir araç kutusuyla sizi donatıyor. Kullanıcılar imleci daha büyük olacak şekilde ayarlayabilir, rengi değiştirebilir ve ziyaretçilerin sitenizde daha etkili bir şekilde gezinmesine yardımcı olmak için bir odak halkası ekleyebilir. Başlıkları, yer işaretlerini ve bağlantıları tanımlayarak da sayfanın yapısını vurgulayabilirsiniz. Bu özellikler sayesinde eklenti, gezinme engellerini ortadan kaldırır ve herkesin web sitenizi sezgisel olarak keşfetmesine olanak tanır.
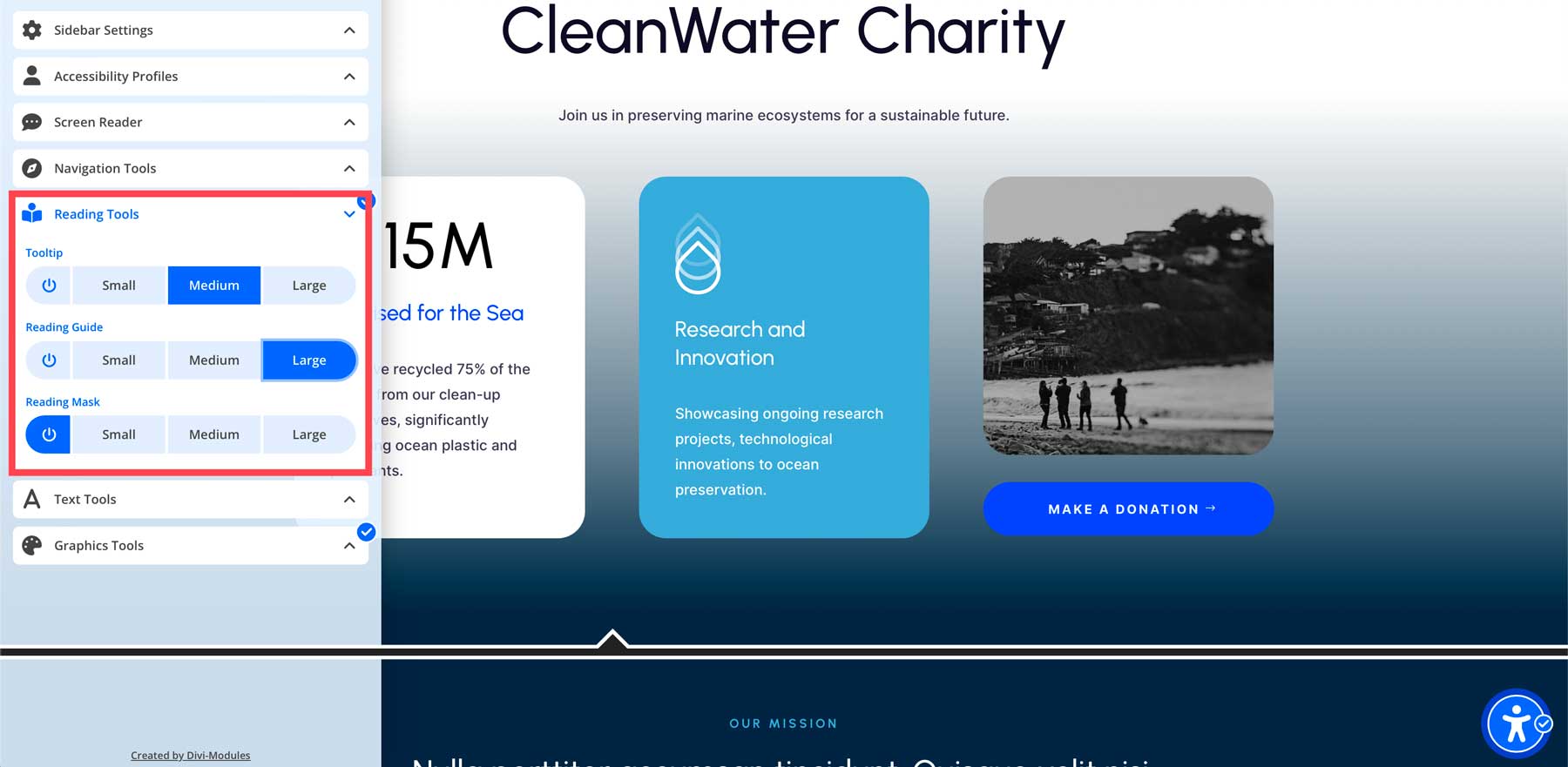
Okuma Araçları

Herkesin okuma tercihleri farklıdır. Neyse ki Erişilebilirlik Kenar Çubuğu uzantısı bunu anlıyor ve herkese hitap edecek çeşitli araçlar sunuyor. Araç ipucu metin boyutunu ayarlamanıza, kullanıcıların sayfadaki yerlerini korumalarına yardımcı olacak bir okuma kılavuzu ve bir okuma maskesi aracı eklemenize olanak tanır. Okuma maskesi aracı, metni okurken odaklanılacak vurgulanmış bir bölüm eklemenizi sağlar.
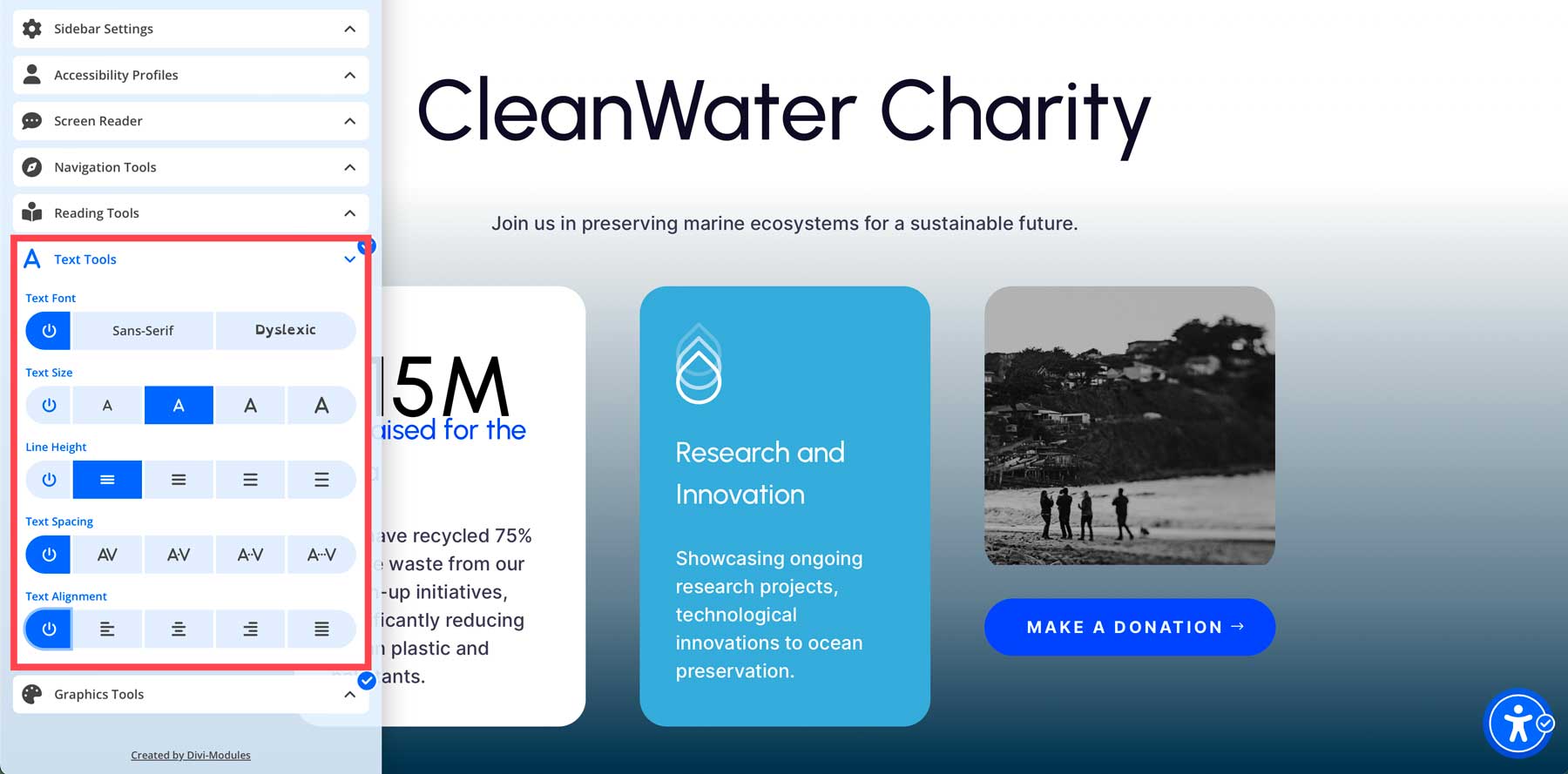
Metin Araçları

Erişilebilirlik Kenar Çubuğu uzantısı, web sitenizin içeriğinin boyutunu, satır yüksekliğini, aralığını ve hizalamasını ayarlamak için çeşitli araçlar sunar. Bu araçlar, görme bozukluğu olanlar veya metnin nasıl görüneceğini kontrol etme tercihleri olanlar için mükemmeldir. Bu araçları sitenizin ziyaretçilerine sunarak daha kapsayıcı bir deneyim sunabilir, herkesin web sitenizle rahatça etkileşime geçmesini sağlayabilirsiniz.
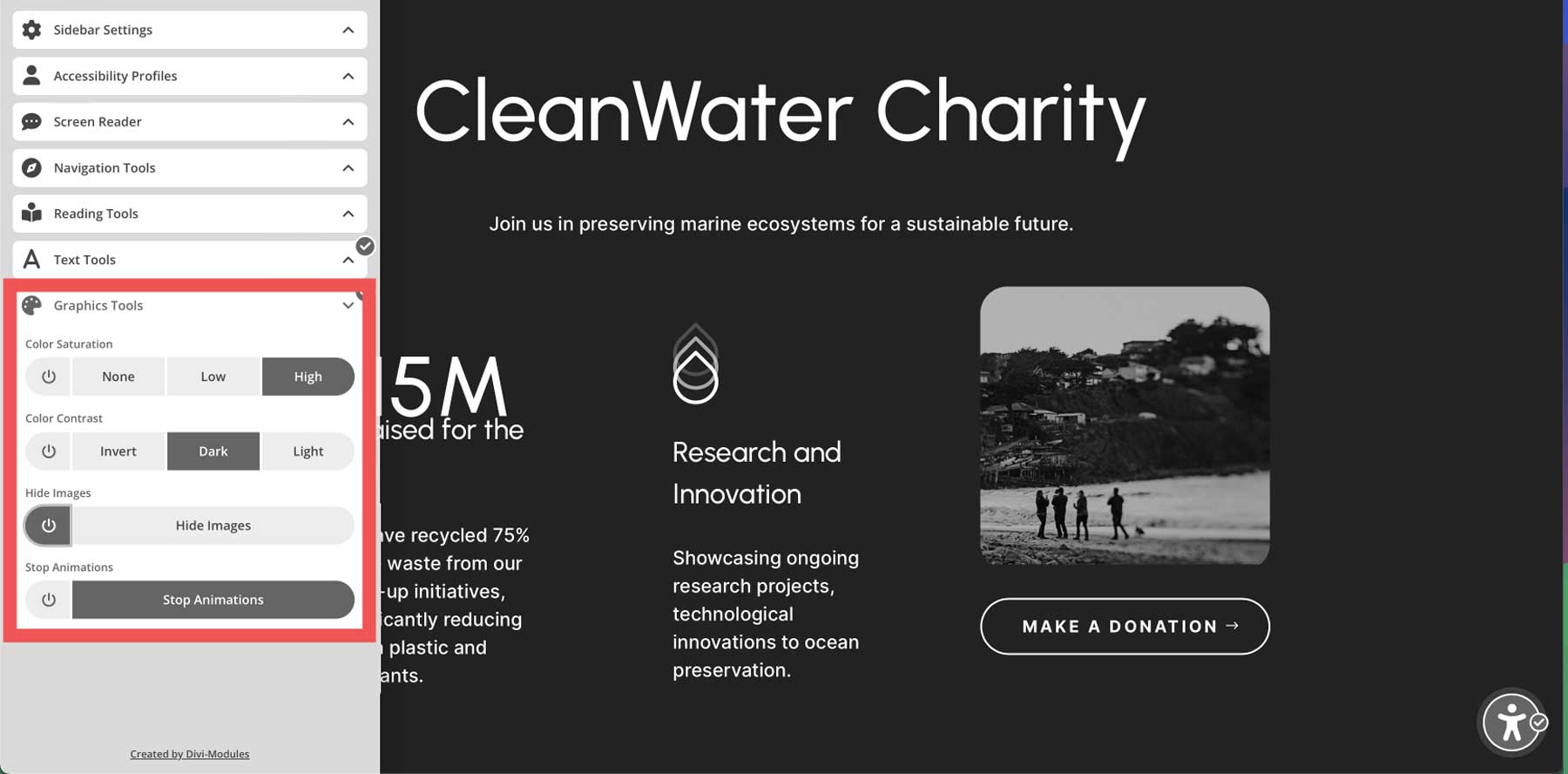
Grafik Araçları

Metin, resimler ve bunların arka planları arasında iyi bir renk kontrastı, görme bozukluğu olan veya az gören kullanıcılar için hayati önem taşır. Erişilebilirlik Kenar Çubuğu uzantısı, görsel zorluk yaşayanların içeriğinizi etkili bir şekilde görüntüleyebilmesini sağlamak için çeşitli grafik araçları sunar. Görüntüleri gizleme ve animasyonları durdurma özelliğinin yanı sıra renk doygunluğunu ve kontrastını ayarlama araçları da vardır. Kullanıcılar tercihlerine karşılık gelen seviyeyi seçebilir, bu da bu uzantıyı web sitenize harika bir katkı haline getirir.
Erişilebilirlik Kenar Çubuğu Nasıl Kurulur
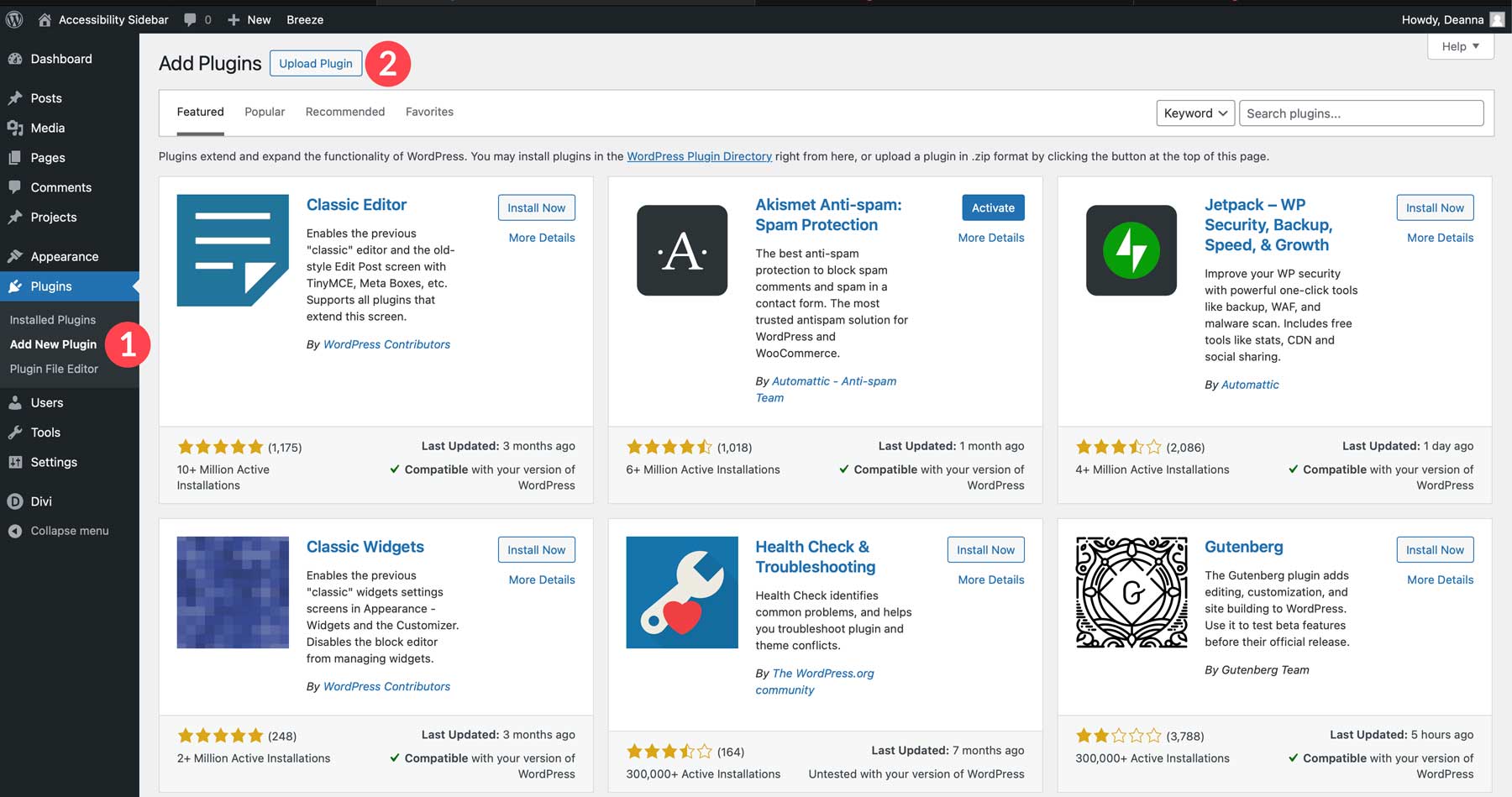
Erişilebilirlik Kenar Çubuğu eklentisini yüklemek basittir. Öncelikle WordPress kontrol panelinde Eklentiler > Yeni Eklenti Ekle seçeneğine gidin. Daha sonra Eklenti Yükle butonuna tıklayın.

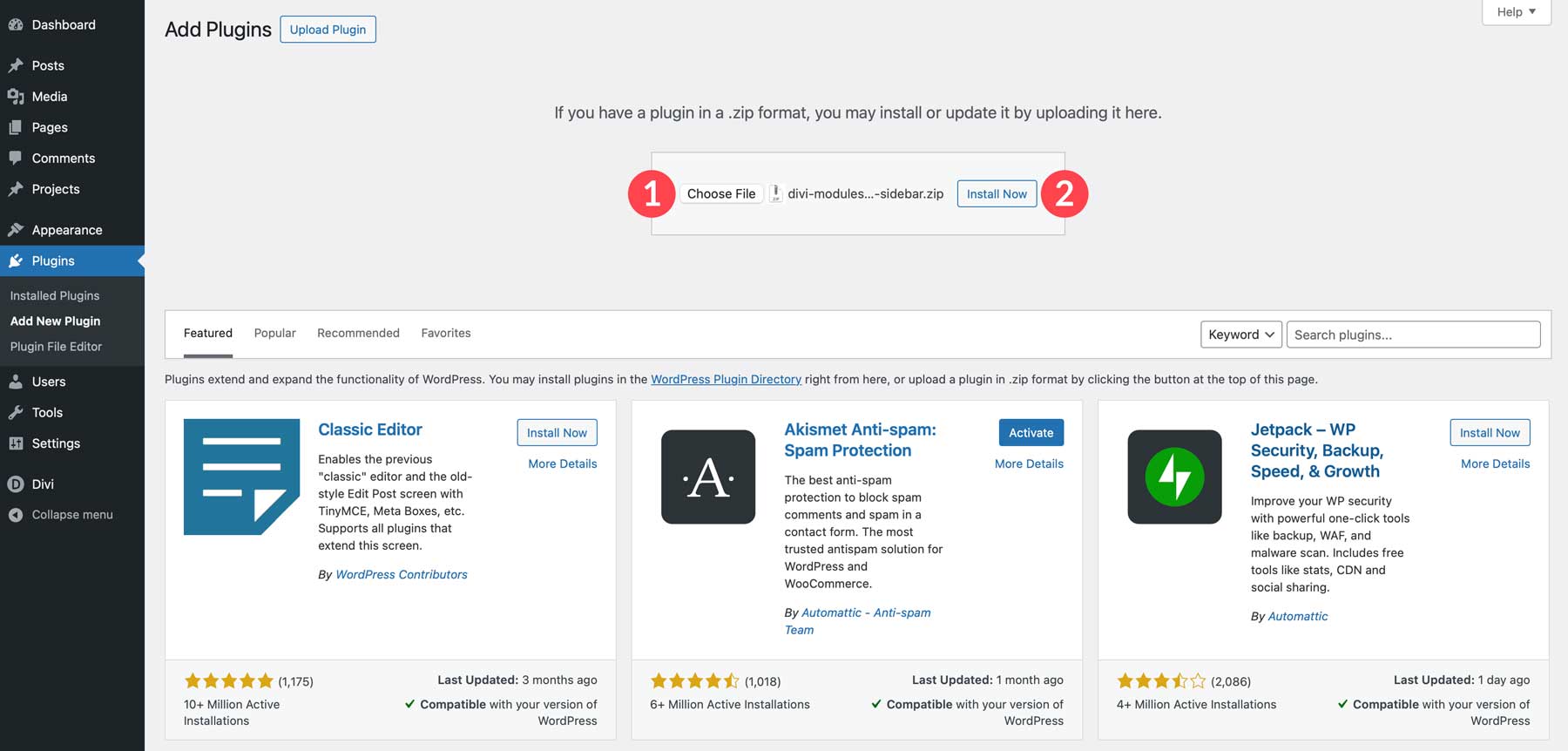
Sayfa yenilendiğinde Dosya Seç düğmesini tıklayın, Erişilebilirlik Kenar Çubuğu zip dosyasını bilgisayarınızdan yükleyin ve Şimdi Yükle 'yi tıklayın.

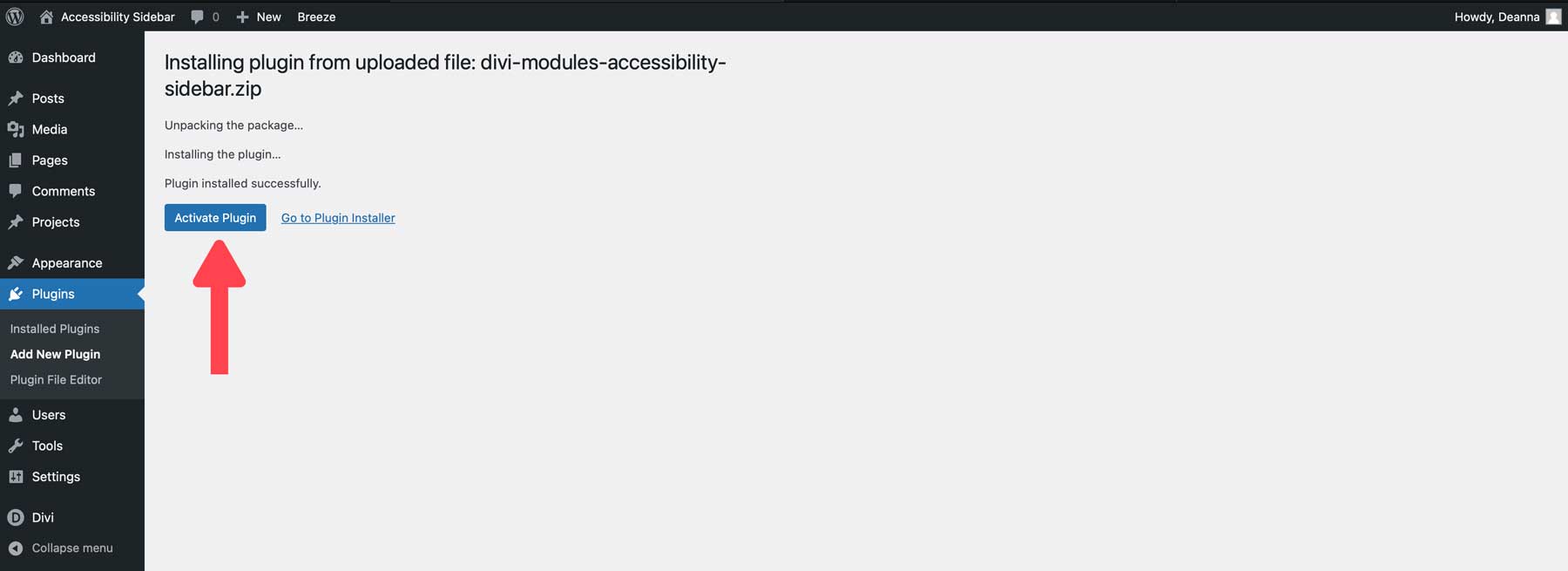
Kurulduktan sonra, eklentiyi yüklemeyi tamamlamak için Eklentiyi Etkinleştir düğmesine tıklayın.

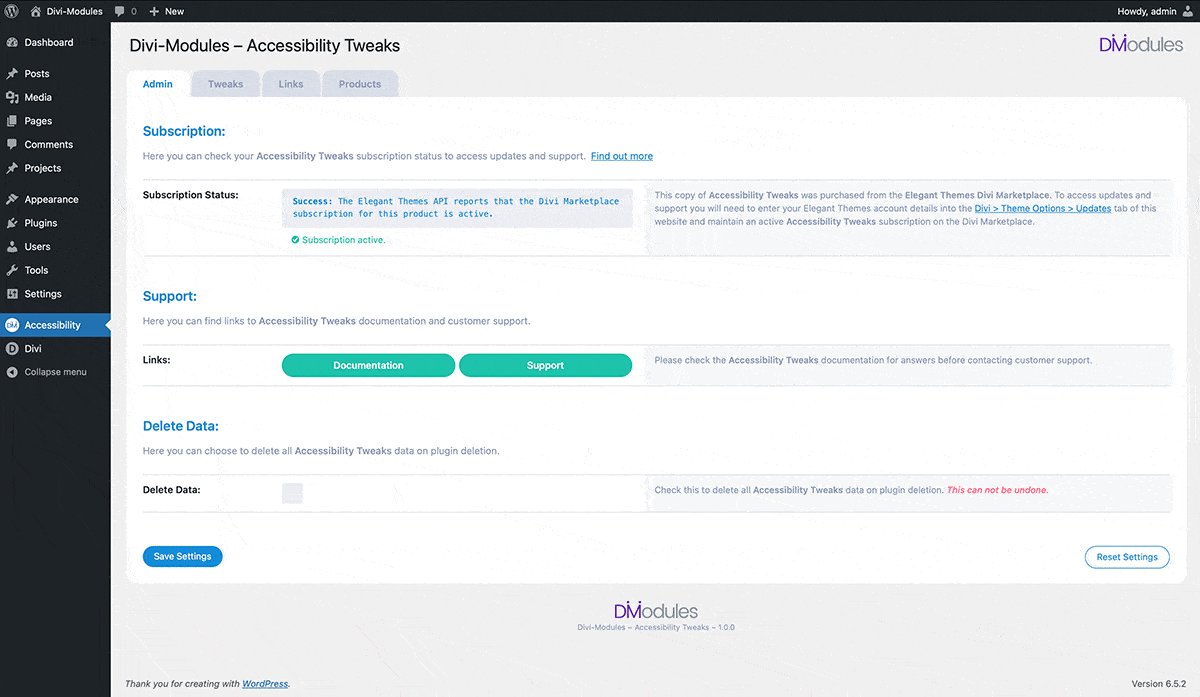
Erişilebilirlik Kenar Çubuğu Ayarlarını Yapılandırma

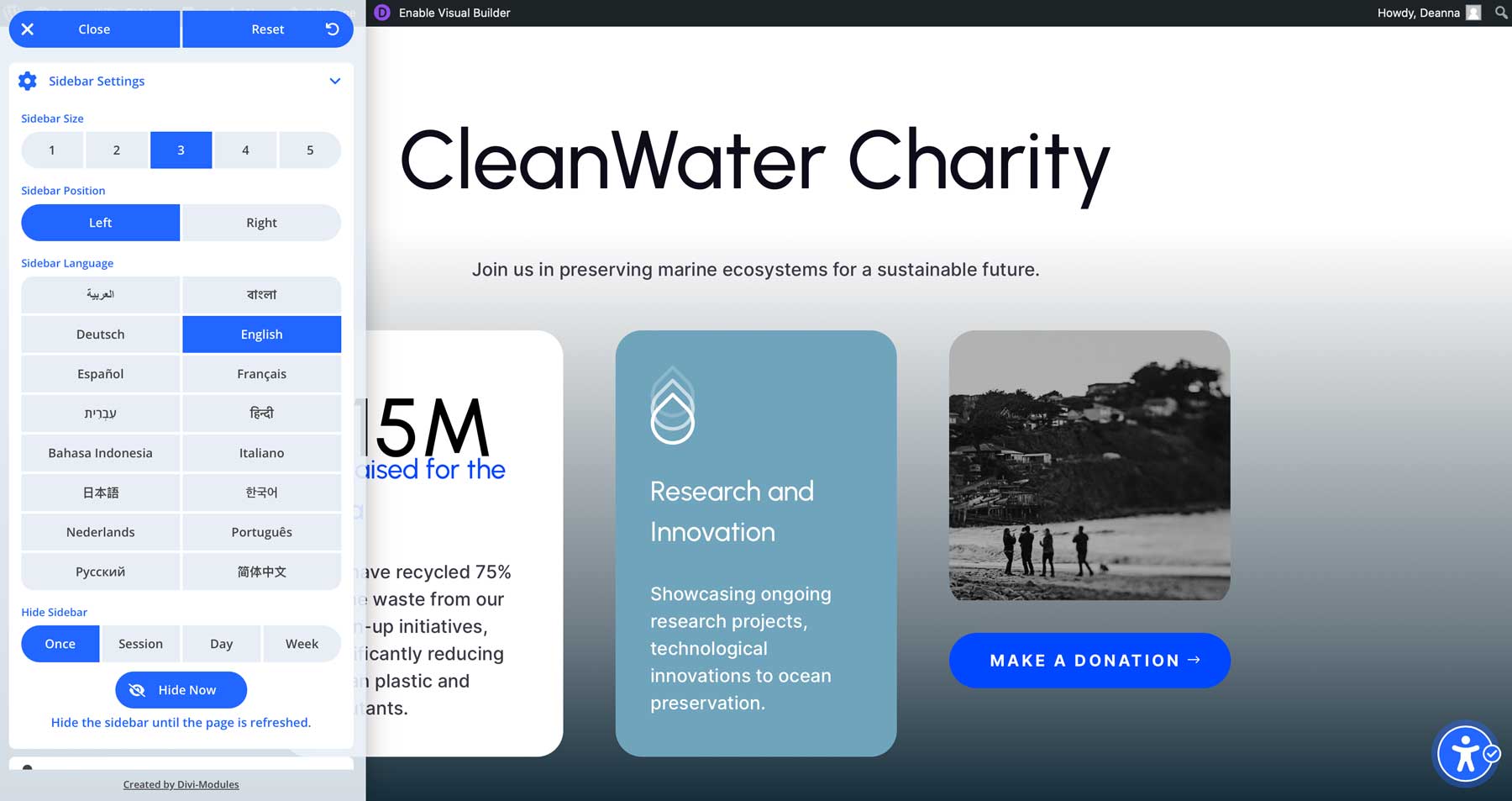
Erişilebilirlik Kenar Çubuğu'nda ön uç ve arka uç ayarları bulunur. Ön uçta kullanıcılar kenar çubuğunun boyutunu, konumunu ve dilini ayarlayabilir. Geri dönen kullanıcılar, bir kez, oturum başına, günlük veya haftalık seçeneklerle onu ne sıklıkta görüntülemek istediklerini ayarlayabilirler.

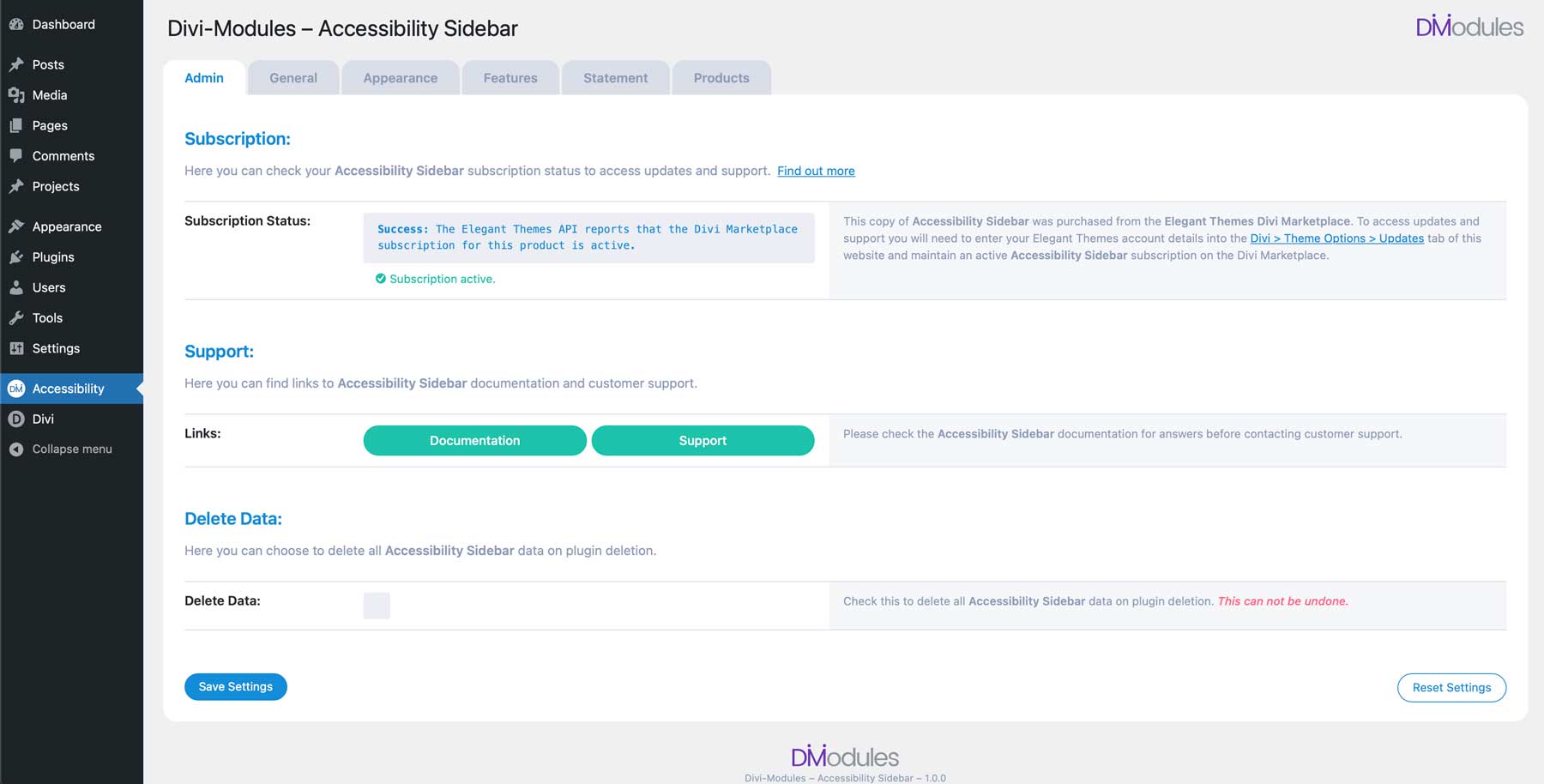
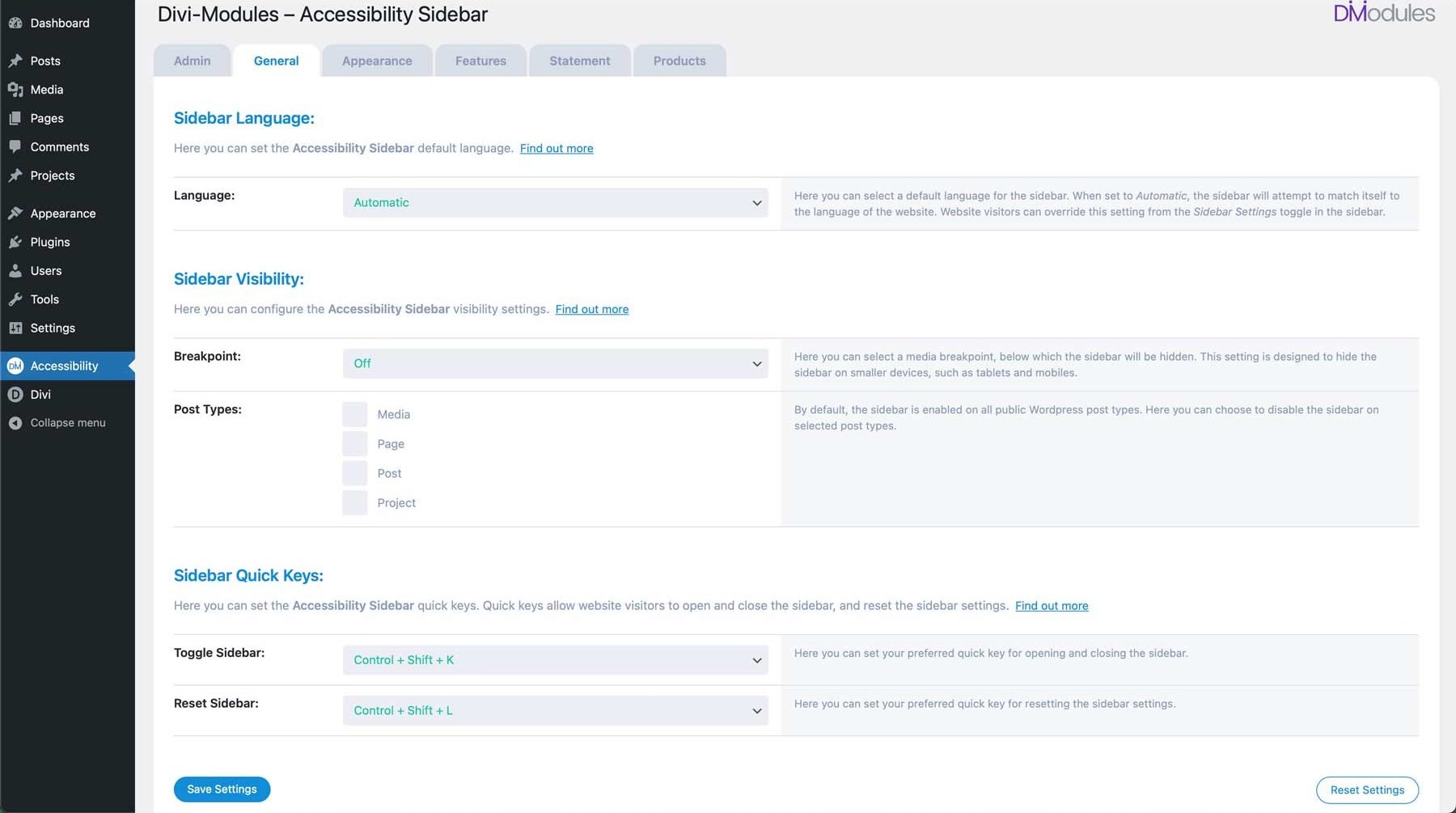
Arka uçta site sahibi, dil, gönderi türleri ve hızlı tuşlar için genel ayarlar da dahil olmak üzere bir dizi ayarı yapılandırabilir.

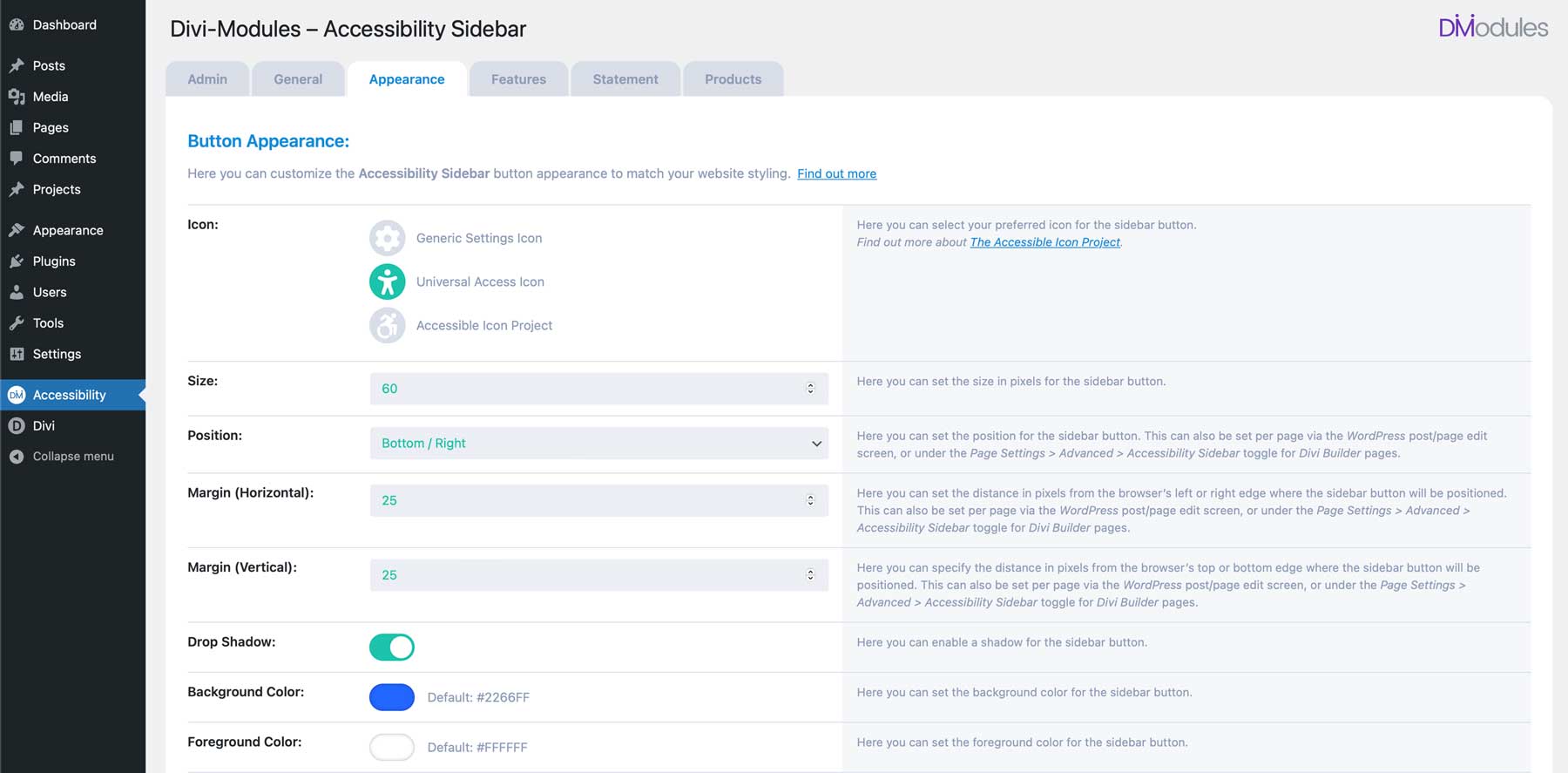
Görünüm sekmesi altında, kenar çubuğunun simgesini seçebilir, boyut, konum ve aralık ayarlarını yapılandırabilir ve düğmeler ve kenar çubuğunun kendisi için renk tercihlerini düzenleyebilirsiniz.

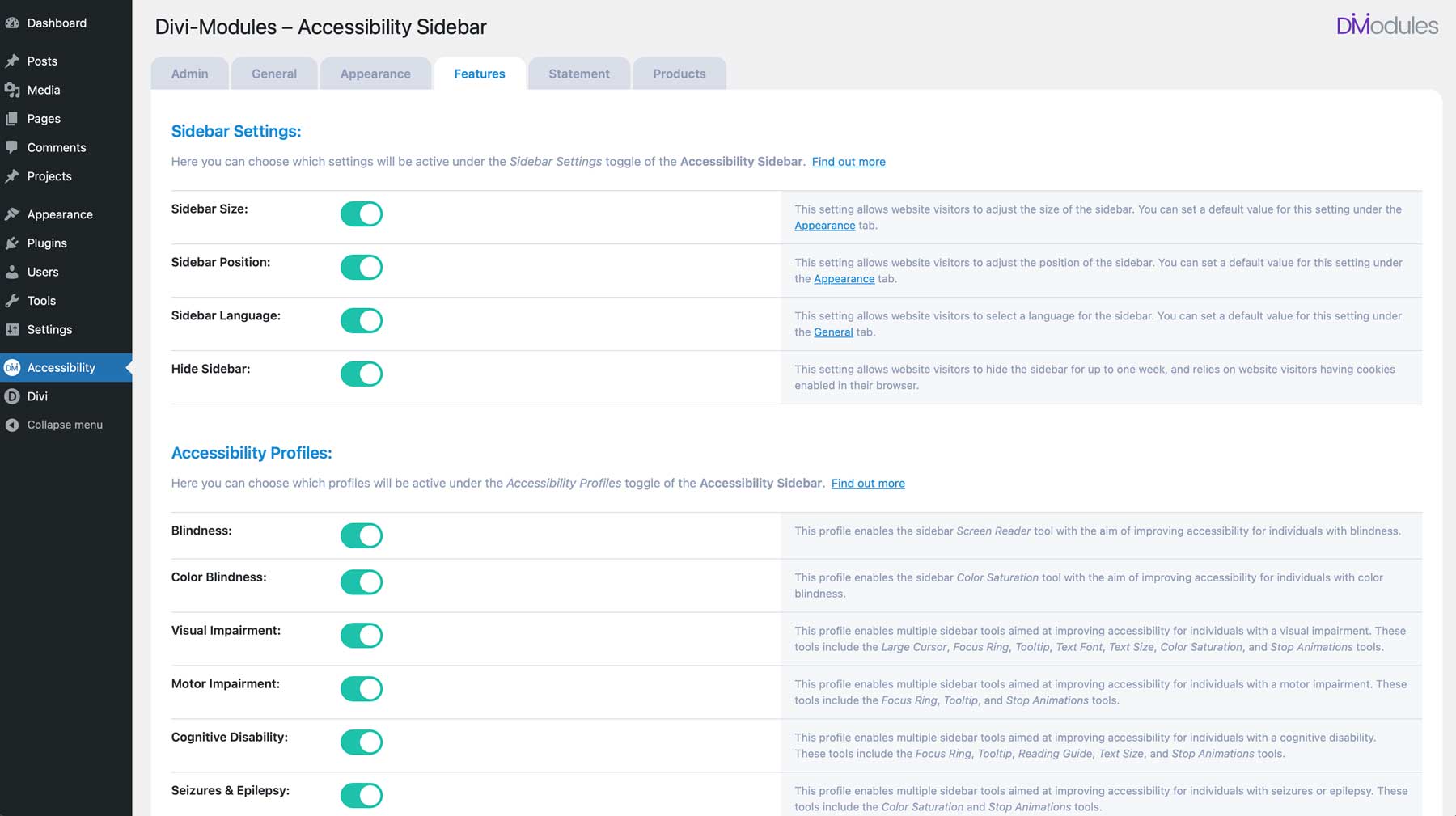
Özellikler sekmesi, her bölümün altındaki ayrı geçişlerle kenar çubuğuna ve özelliklerine ilişkin ayarları göstermenize veya gizlemenize olanak tanır.

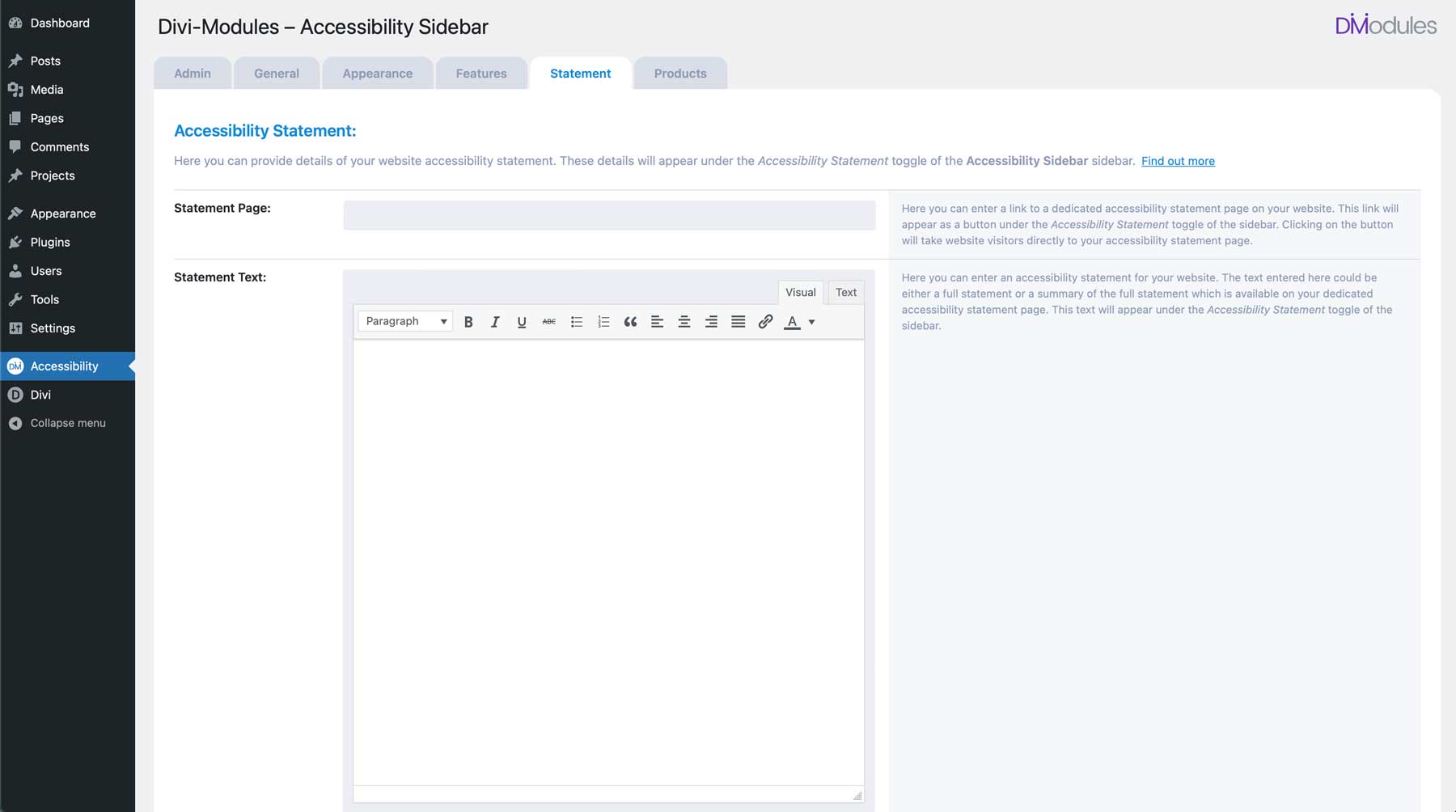
Diğer seçenekler erişilebilirlik bildiriminizi yazmaya yönelik bir sekme içerir. Bu, web sitenizde, sitenizin ziyaretçileri için özel bir bildirim yazabileceğiniz benzersiz bir bildirim sayfası oluşturacaktır. Yazıldıktan sonra, Erişilebilirlik Kenar Çubuğunun alt kısmına bildirim sayfanıza bir bağlantı yerleştirilecektir.

Erişilebilirlik Kenar Çubuğu Fiyatlandırması
Erişilebilirlik Kenar Çubuğu eklentisi, Divi Marketplace'te yıllık 43 ABD doları karşılığında edinilebilir. Birbirini tamamlayan iki uzantı olan Erişilebilirlik Nitelikleri ve Erişilebilirlik Düzenlemeleri'nin her biri yıllık 19 ABD doları karşılığında edinilebilir. Paket fırsatı arayanlar Erişilebilirlik Paketini 84$'dan başlayan ömür boyu lisans karşılığında satın alabilirler.
Tüm ürünleri sınırsız Divi web sitelerinde kullanabilirsiniz, bu da onları tüm Divi web sitelerinin ADA uyumlu olmasını sağlamak isteyen serbest çalışanlar ve web ajansları için mükemmel bir seçenek haline getirir. Satın alma işleminizden %100 memnun kalmazsanız, satın alma tarihinden itibaren 30 gün içinde tam para iadesi alabilirsiniz. Ayrıca satın alma işleminizde bir yıllık güncelleme ve desteğin keyfini çıkaracaksınız.
ERİŞİLEBİLİRLİK YAN ÇUBUĞUNU ALIN
Çözüm
Web sitenizin herkes tarafından erişilebilir olmasını sağlamak, günümüzün sürekli değişen dijital ortamında önemli bir uygulamadır. Divi için Erişilebilirlik Kenar Çubuğu eklentisi, engelleri ortadan kaldırarak ve daha geniş bir kitleye hitap etme olasılığını zahmetsizce kapsayıcı bir web tarama deneyimi oluşturmanıza olanak tanır. Gezinmeyi iyileştirmekten okuma seçeneklerini özelleştirmeye, kontrast eklemek için renkleri ayarlamaya kadar ziyaretçilerinizin içeriğinizle rahatça etkileşimde bulunabileceğinden emin olabilirsiniz. Erişilebilirlik Kenar Çubuğu eklentisini Divi web sitenize dahil ederek gerçek anlamda kapsayıcı bir çevrimiçi alan yaratma yolunda önemli bir adım atabilirsiniz.