Divi Ürün Öne Çıkanlar: Divi Assistant
Yayınlanan: 2024-08-30Divi web sitenizdeki sıkıcı görevleri yerine getirerek saatler harcamak mı istiyorsunuz? Dürüst olmak gerekirse kimse bunu yapmıyor. Neyse ki Divi Assistant adlı bir ürün, zamandan tasarruf sağlayan dijital süper kahramanınız olabilir. Divi Marketplace'te bulunan bu olmazsa olmaz eklenti, görevleri basitleştirir, erişilebilirliği artırır ve bakımı kolaylaştırır. Divi'de tercihlerinize daha iyi uyacak şekilde ince ayar yapabildiğinizi, görsel optimizasyon sorunlarını hafifletebildiğinizi veya sitenizi herkes için daha erişilebilir hale getirebildiğinizi hayal edin.
Divi Assistant her şeyi hallederek zamandan ve paradan tasarruf etmenizi sağlar. Divi oyununuzun seviyesini yükseltmeye hazır mısınız? Nasıl çalıştığını keşfedelim!
- 1 Divi Asistanı Nedir?
- 2 Divi Asistanı Özellikleri
- 2.1 Başlangıç Yardımcısı
- 2.2 Yardımcı Program Yardımcısı
- 2.3 Görsel Oluşturucu Yardımcısı
- 2.4 Stil Yardımcısı
- 2.5 Yazı Tipi Yardımcısı
- 2.6 Medya Yardımcısı
- 2.7 Kod Yardımcısı
- 2.8 Ön Uç Yardımcısı
- 2.9 Erişilebilirlik Yardımcısı
- 2.10 Öğrenme Yardımcısı
- 2.11 Bakım Yardımcısı
- 2.12 Destek Yardımcısı
- 3 Divi Assistant Nasıl Kullanılır
- 3.1 Divi Assistant'ı yükleyin
- 3.2 Divi Assistant Kontrol Panelinde Gezinme
- 3.3 Çocuk Teması Oluşturun
- 3.4 Proje Gönderi Tipini Yeniden Adlandırın
- 3.5 Genel Başlık Stillerini Ayarlayın
- 3.6 Yerel Yazı Tipi Yükleme
- 3.7 Görüntü Optimizasyonunu Sağlayın
- 3.8 Divi'yi Daha Erişilebilir Hale Getirin
- 3.9 Bakım Modunu Etkinleştir
- 4 Divi Assistant'ın Maliyeti Ne Kadardır?
- 5 Sonuç
Divi Asistanı Nedir?

Divi deneyiminizi geliştirmek için birden fazla eklentiyle hokkabazlık yapmaktan kaçınmak mı istiyorsunuz? PeeAye Creative'in güçlü gücü Divi Assistant, temel özellikleri tek bir basitleştirilmiş eklentide birleştiriyor. Erişilebilirlik geliştirmelerinden bakım araçlarına kadar Divi Assistant, Divi Teması'nın her yönünü özelleştirmenize olanak tanır. Sıkıcı manuel ayarlamalara elveda deyin ve daha verimli, keyifli bir iş akışına merhaba deyin. Divi Assistant ile web sitenizin potansiyeli gerçekten sınırsızdır.
Gelin eklentiye ve neler sunduğuna yakından bakalım.
Divi Asistanı Özellikleri
Divi Assistant, Divi için mevcut en sağlam yardımcı program eklentisidir. Manuel olarak yapılması saatler süren tekrarlanan görevleri otomatikleştirerek iş akışınızı kolaylaştırmanıza olanak tanır. Birkaç tıklamayla site kalıcı bağlantılarını ayarlama, kapsamlı bir sistem raporunu görüntüleme, alternatif metin hatalarını düzeltme ve daha fazlası gibi görevleri gerçekleştirebilirsiniz. Divi Assistant'ın yapabileceği her şeye bakalım, böylece onun muazzam değerini göreceksiniz.
Başlangıç Yardımcısı
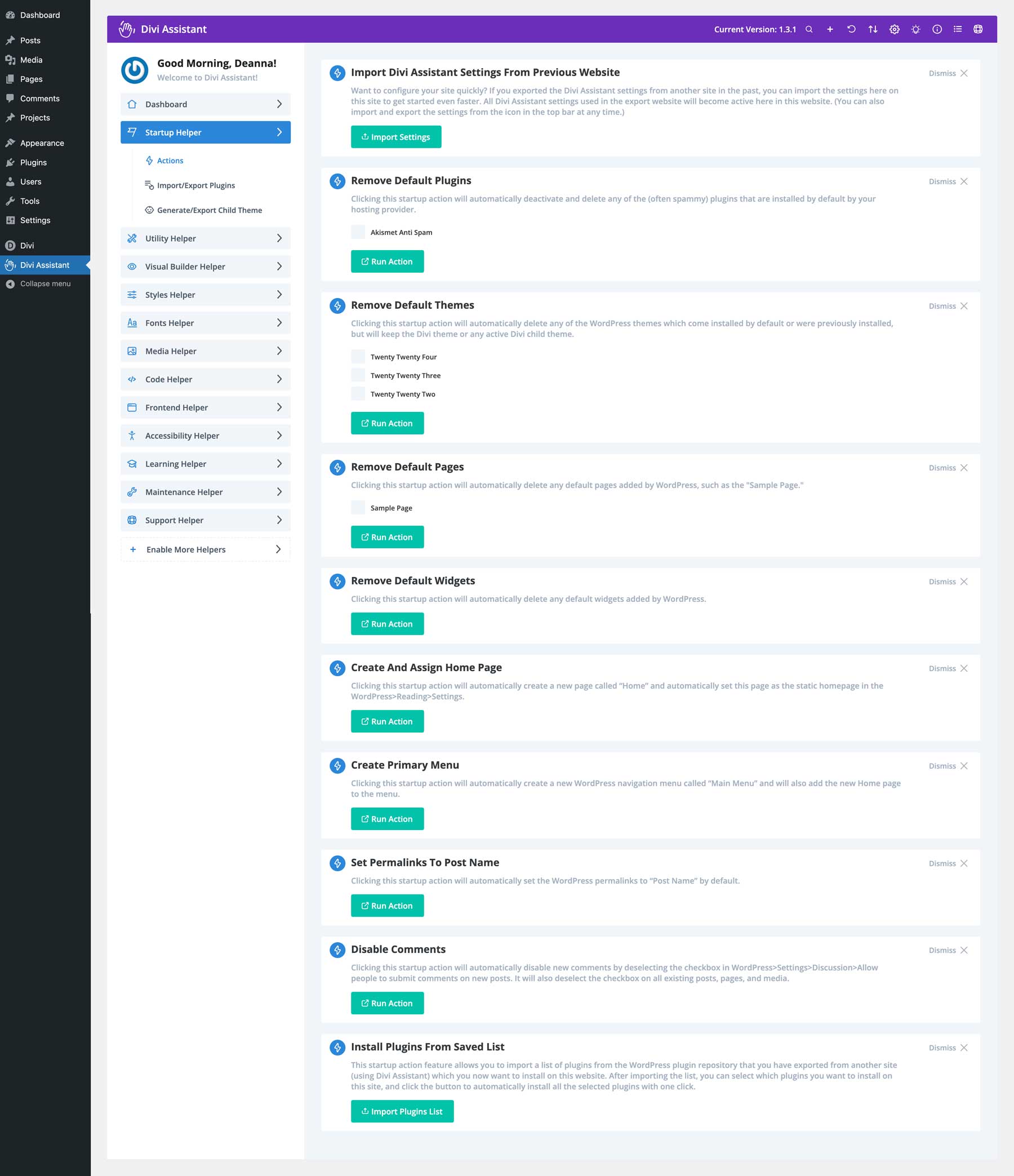
Divi Assistant'ın Başlangıç Yardımcısı, zorlukları ortadan kaldırarak yeni bir Divi web sitesini sıfırdan kurarken zamandan tasarruf sağlar. Yalnızca birkaç tıklamayla, varsayılan eklentileri ve temaları kaldırmak, WordPress başlangıç sayfalarını ve widget'larını kaldırmak, bir ana sayfa oluşturmak ve atamak ve kullanışlı bir kontrol panelinden bir gezinme menüsü oluşturmak gibi tekrarlayan görevleri otomatikleştirebilirsiniz. Ayrıca sitenizin kalıcı bağlantı ayarlarını değiştirebilir, yorumları devre dışı bırakabilir ve kayıtlı bir listeden eklentileri içe aktarabilirsiniz.

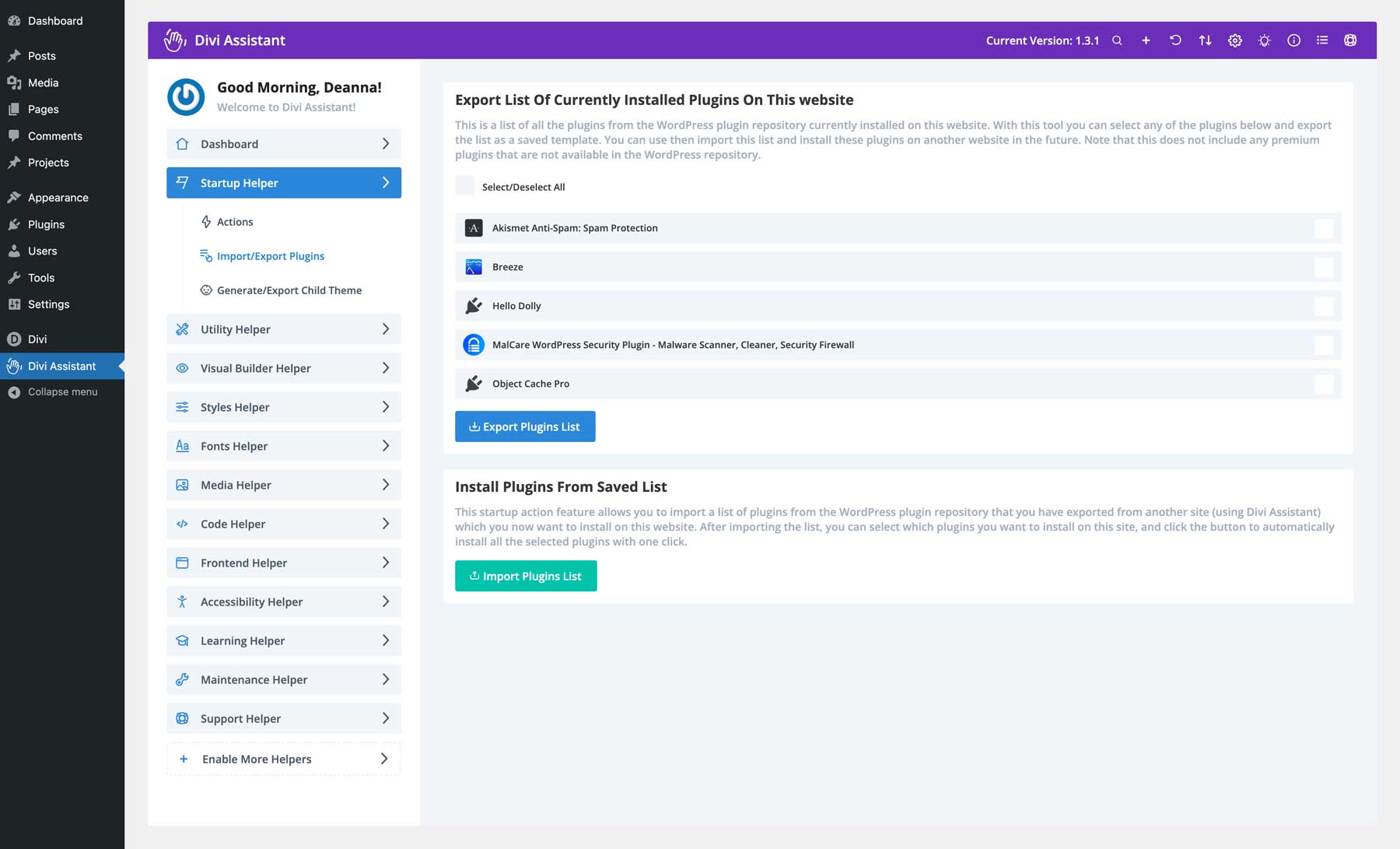
Başlangıç Yardımcısı, Divi Assistant'ın yüklü olduğu diğer Divi sitelerinde kullanılabilecek planların oluşturulması için de mükemmeldir. Favori eklentilerinizi kolayca bir zip dosyasına aktarabilir ve kolaylık olması açısından diğer Divi web sitelerine yükleyebilirsiniz.

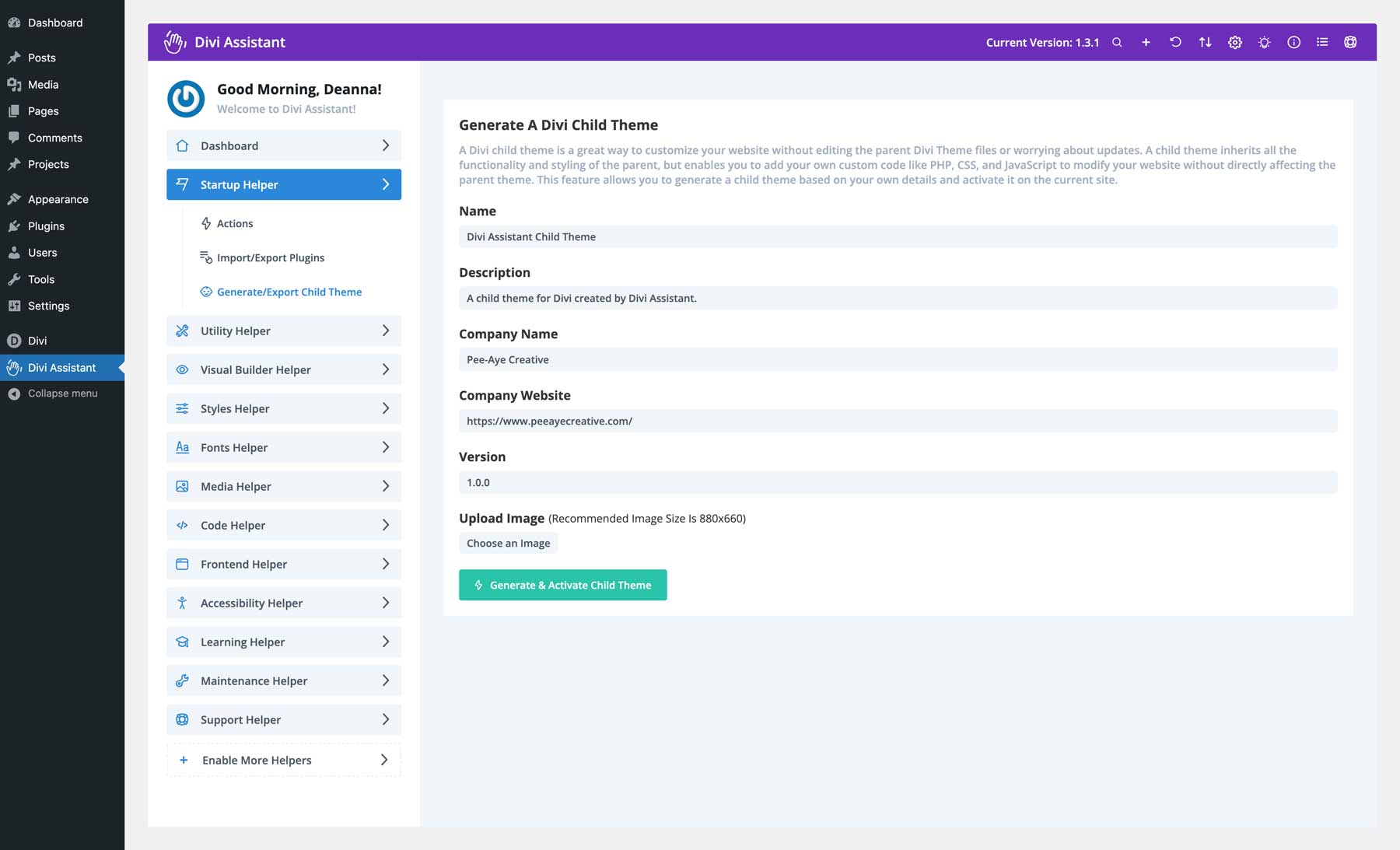
Divi Assistant'ın bir diğer mükemmel özelliği de birkaç tıklamayla Divi alt teması oluşturma yeteneğidir. Sadece bir ad ve açıklama ekleyin, bir tema küçük resmi yükleyin ve Divi Assistant gerisini hallederken arkanıza yaslanın. Çocuk temaları diğer Divi web sitelerinde kullanılmak üzere kolayca dışa aktarılabilir.

Yardımcı Program Yardımcısı
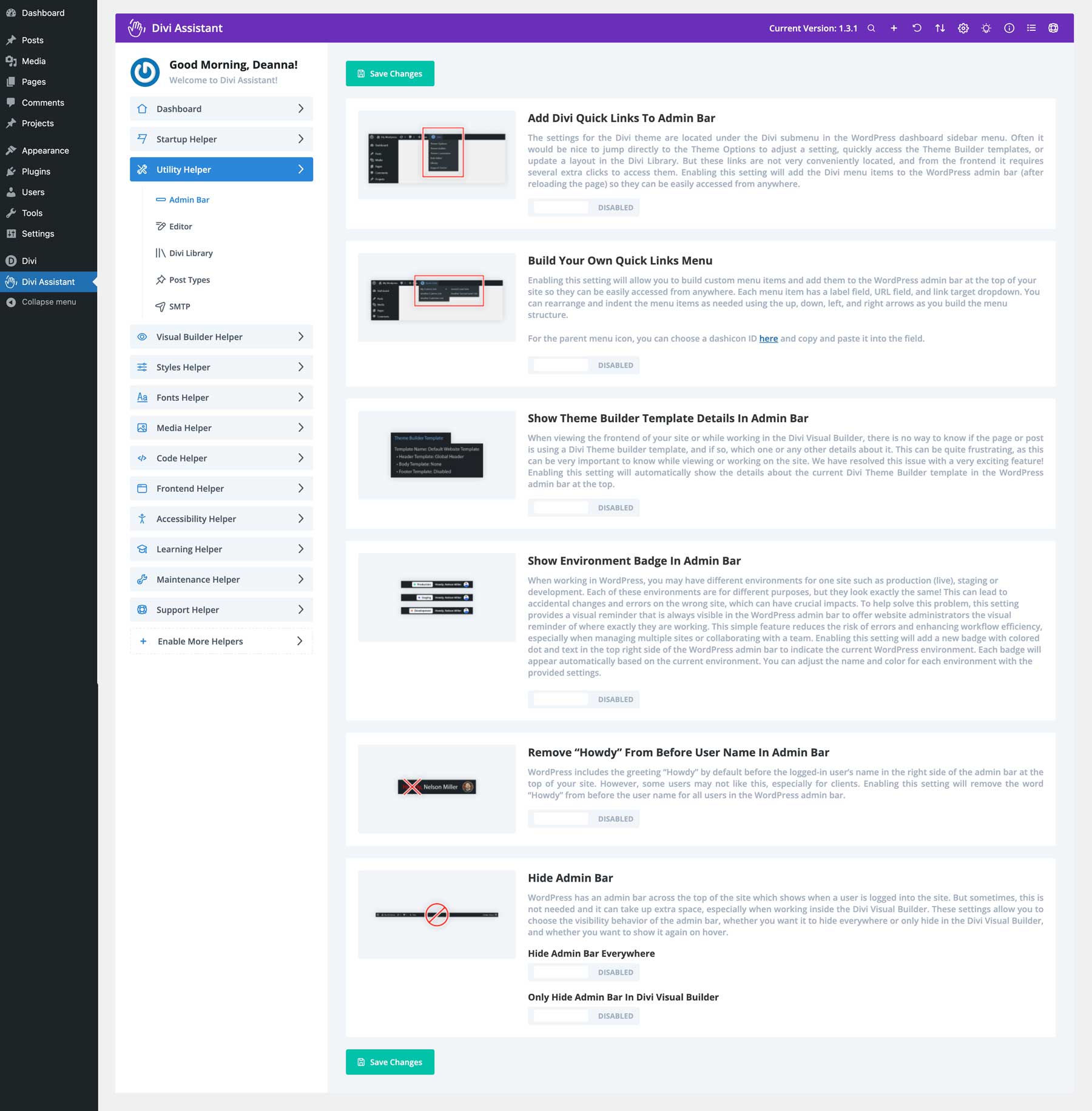
Divi Assistant Utility Helper ile WordPress yönetici çubuğunda görüntülenecek bir hızlı bağlantılar menüsü oluşturabilir, özelleştirebilir ve en çok kullandığınız araçları ekleyebilirsiniz. Ayrıca, WordPress kullanıcı adınızın önündeki "howdy" kelimesini kaldırarak veya tamamen gizleyerek yönetici çubuğunu daha da özelleştirebilirsiniz.

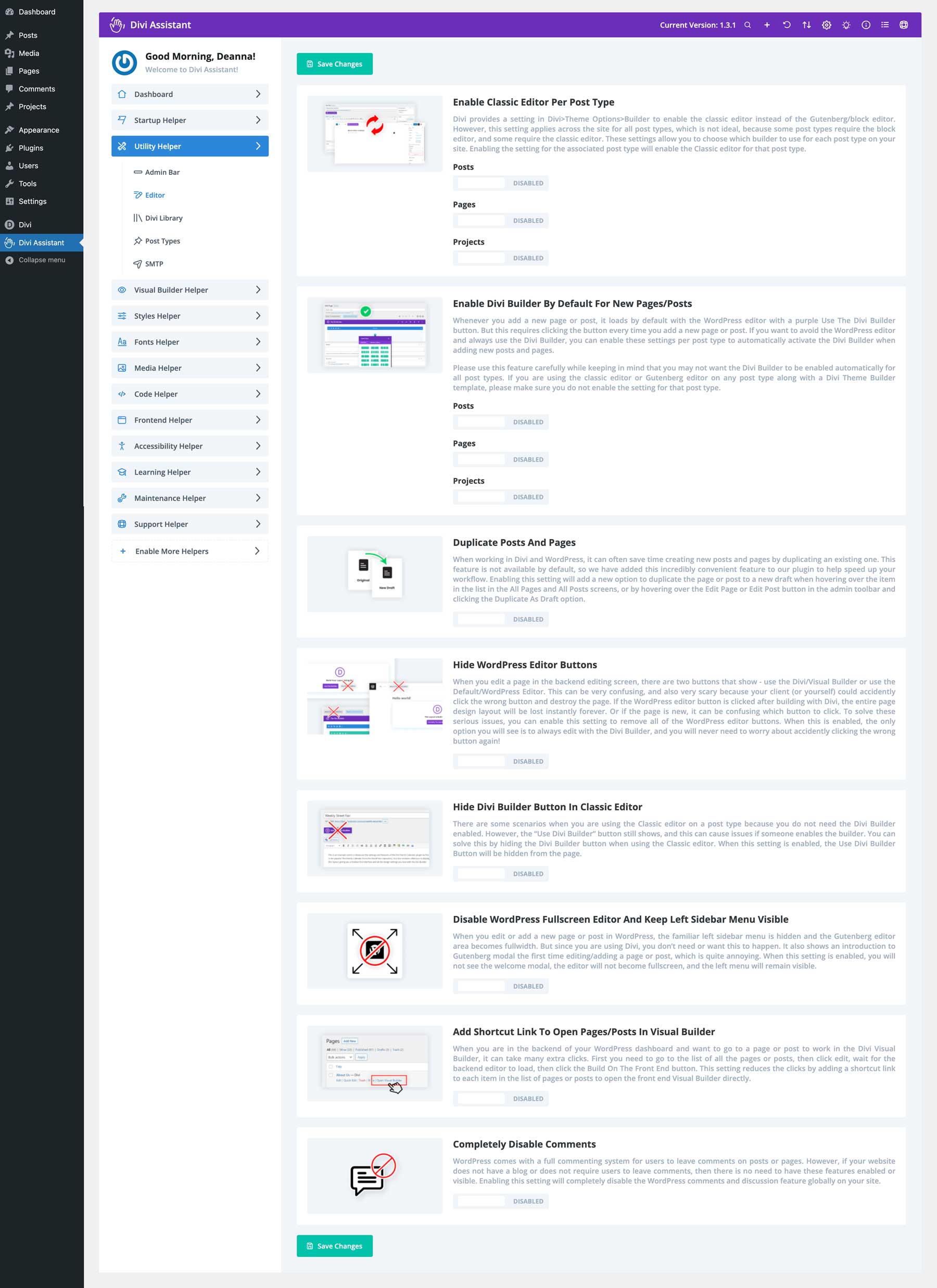
WordPress Düzenleyici Ayarlarını Özelleştirin
Divi Assistant Yardımcı Program Yardımcısı, sitenizin özel gönderi türlerini kontrol etmek için de mükemmeldir. Klasik Düzenleyiciyi gönderiler, sayfalar ve projeler de dahil olmak üzere Divi'nin tüm gönderi türlerinde kolayca etkinleştirebilirsiniz. Alternatif olarak, Divi Builder'ın tüm özel gönderi türlerinizde kurulduğundan emin olarak bunu manuel olarak yapma ihtiyacını ortadan kaldırabilirsiniz. Gönderileri ve sayfaları çoğaltabilir, WordPress düzenleyicisini veya Divi Builder düğmelerini gizleyebilir veya yorumları kolayca devre dışı bırakabilirsiniz.

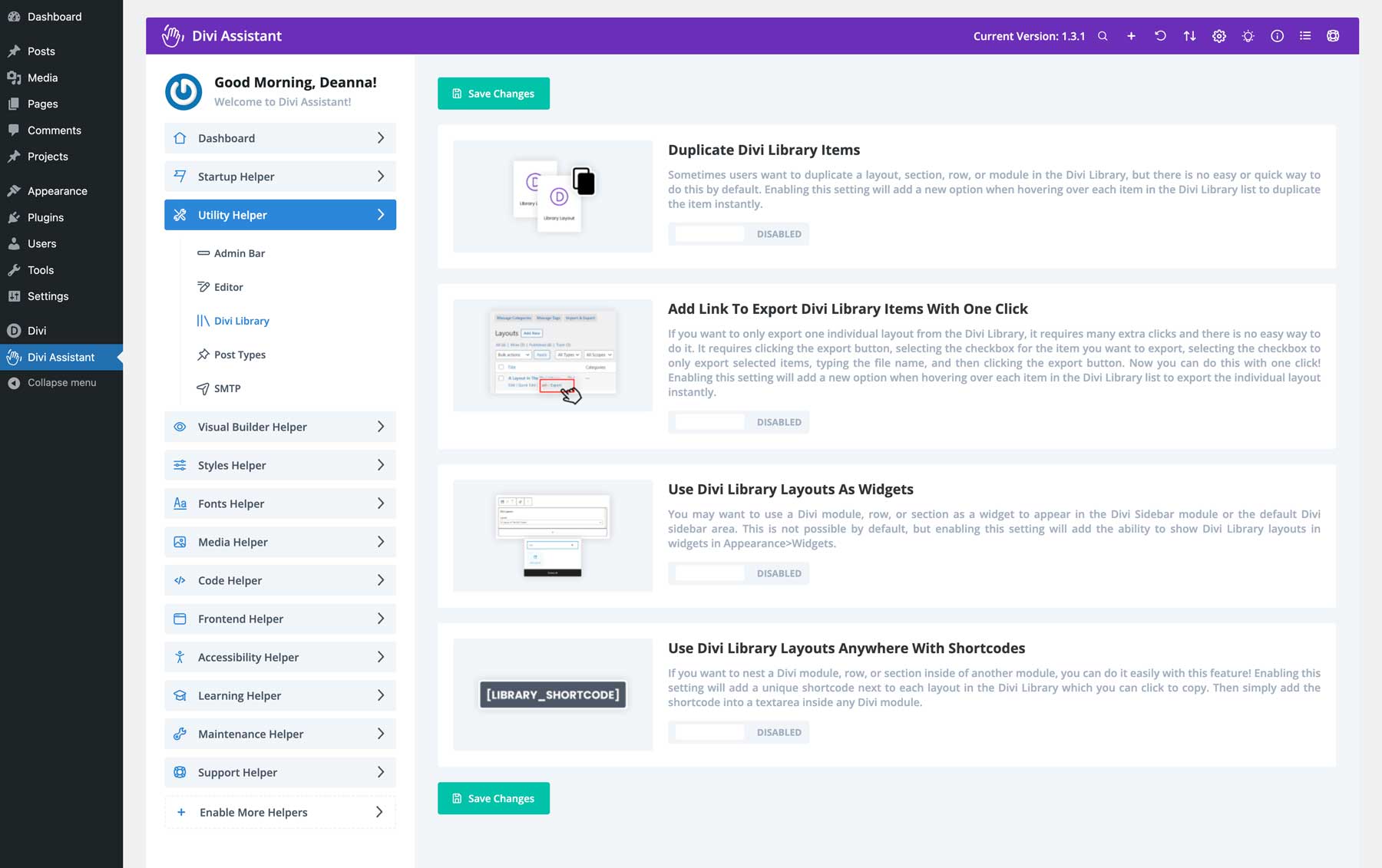
Divi Kitaplığı Düzenlerinizin Kontrolünü Elinize Alın
Divi Assistant ile Divi Kitaplığı'ndaki düzenleri kolayca kontrol edebilirsiniz. Bunları kolayca çoğaltabilir ve dışa aktarma düzenlerine bir dışa aktarma bağlantısı ekleyebilirsiniz. Divi Kitaplığı düzenlerini widget olarak ekleyerek Divi web siteleriniz için kolayca özel kenar çubukları oluşturabilirsiniz. Bir başka harika özellik de, favori Divi Düzenlerinizi sitenizin herhangi bir yerinde kullanmak için kullanışlı bir kısa kod kullanmaktır.

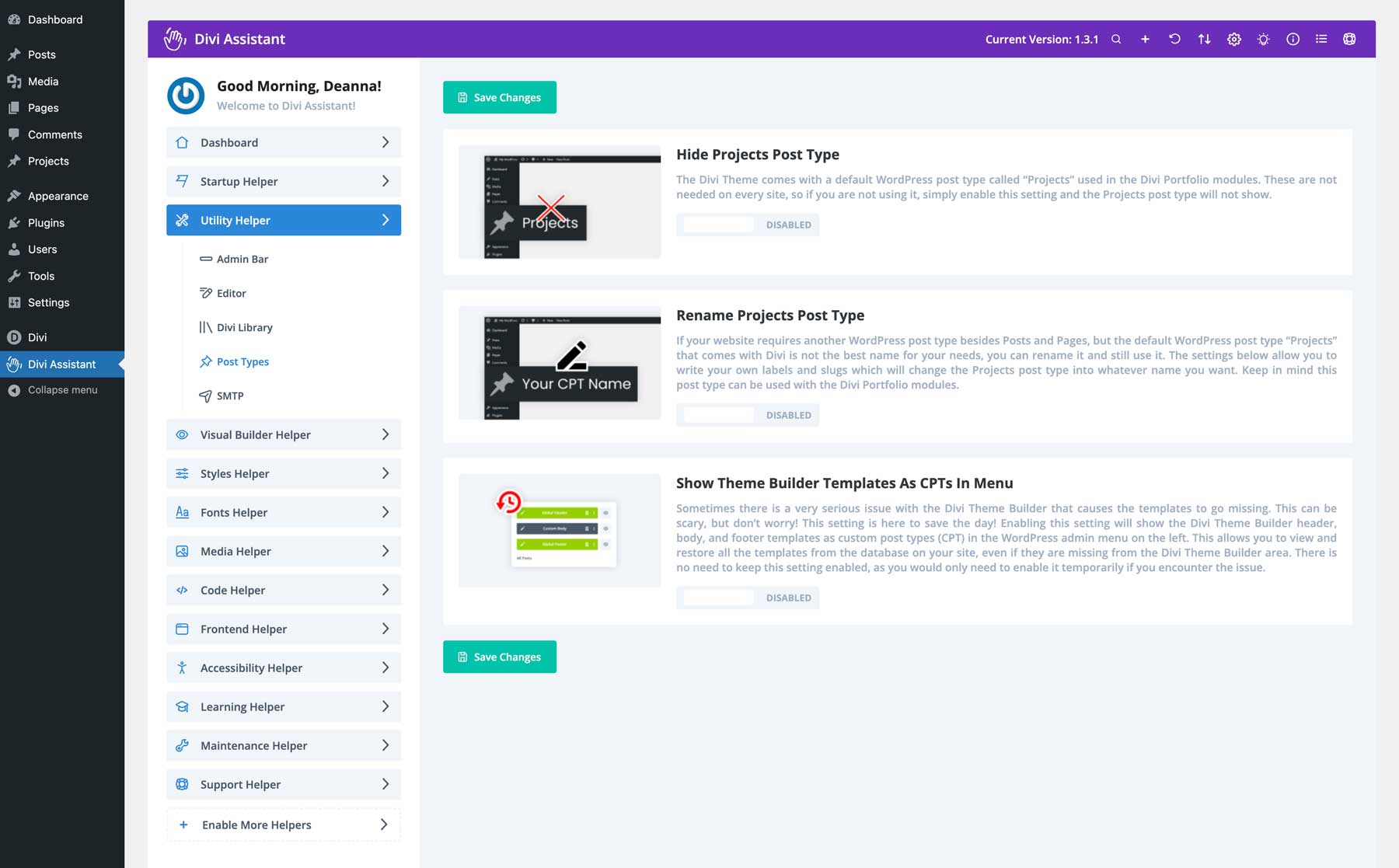
Gönderi Türlerini Kolaylıkla Yönetin
Divi Assistant'ın bir diğer inanılmaz özelliği de Divi ile standart olarak gelen proje gönderi türünü yeniden adlandırma yeteneğidir. Bu, başka bir eklentiye ihtiyaç duymadan yeni bir özel gönderi türü eklemenin harika bir yoludur. Alternatif olarak, WordPress araç çubuğundaki gereksiz karışıklığı önlemek için proje gönderi türünü kolayca gizleyebilirsiniz. Tema Oluşturucu şablonlarınıza daha hızlı erişmek mi istiyorsunuz? Divi Assistant, kolay erişim için bunları doğrudan araç çubuğuna ekleyerek de bunu yapabilir.

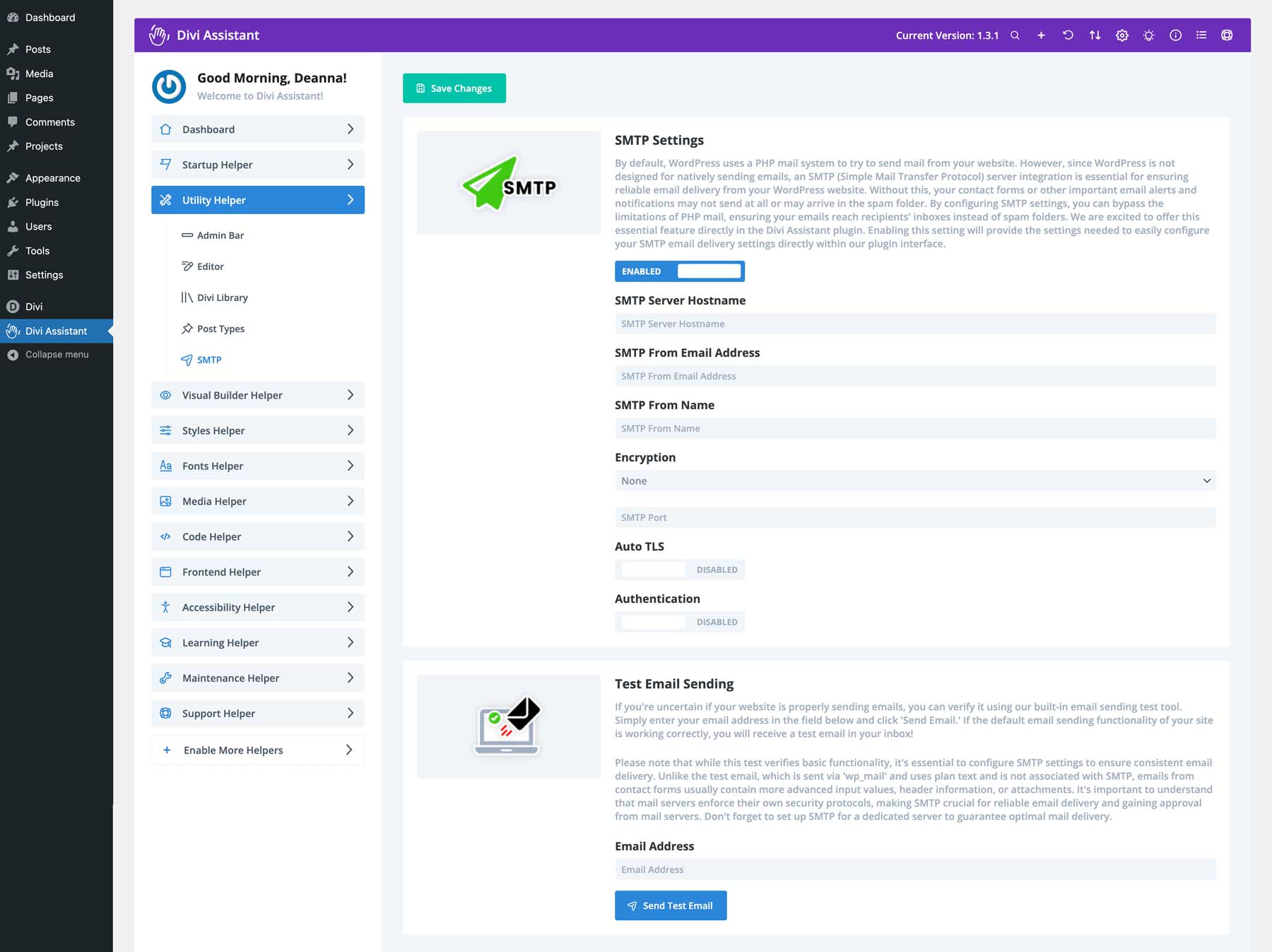
SMTP Ayarlarını Yönet
PHP postasını bir kenara bırakın ve Divi Assistant'ın yerleşik SMTP ayarlarıyla e-posta teslim edilebilirliğini sağlayın. İster Google'ı ister başka bir SMTP sağlayıcısını kullanıyor olun, ayarlarınızı ekleyebilir, bir test e-postası gönderebilir ve sitenizin e-postaları sorunsuz bir şekilde teslim etmesini sağlayabilirsiniz.

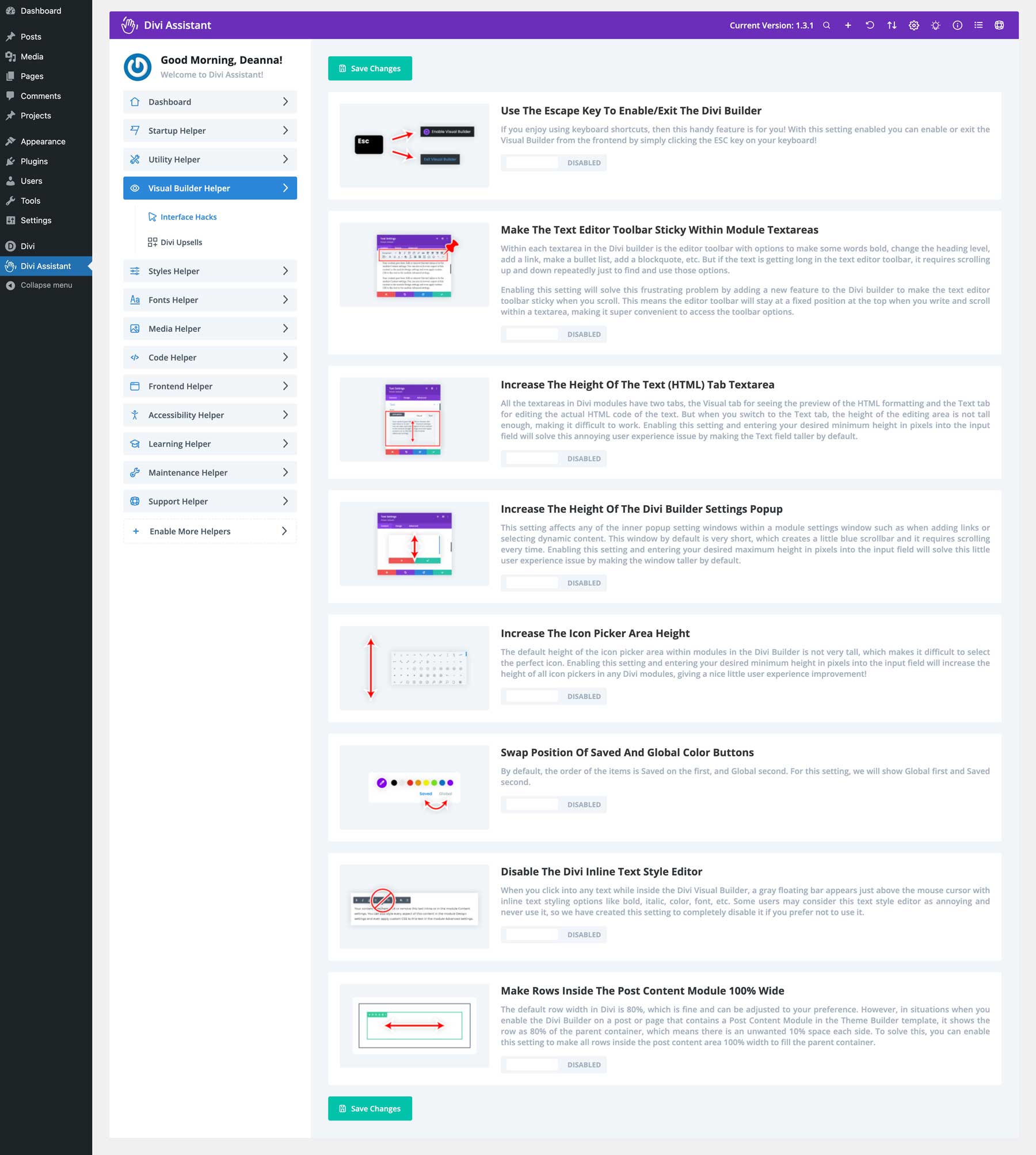
Görsel Oluşturucu Yardımcısı
Divi Assistant, Divi'nin sürükle ve bırak sayfa oluşturucusunda daha üretken olmanıza yardımcı olacak bazı mükemmel özellikler içerir. Bazı seçenekler arasında Visual Builder'ı kaçış tuşuyla etkinleştirmek veya devre dışı bırakmak için bir klavye kısayolu eklemek ve metin düzenleyicinin araç çubuğunu yapışkan hale getirmek yer alır. Blog gönderileri veya diğer uzun biçimli içerik yazanlar için bu, bağlantı eklemek, resim eklemek ve daha fazlasını yapmak için yukarı kaydırmanıza gerek kalmamasını sağlayan harika bir araçtır. Divi Assistant ayrıca Metin Modülünün metin alanının yüksekliğini artırmak, simge seçicinin yüksekliğini ayarlamak ve kaydedilen ve genel renklerin konumlarını değiştirmek için seçenekler de ekler.

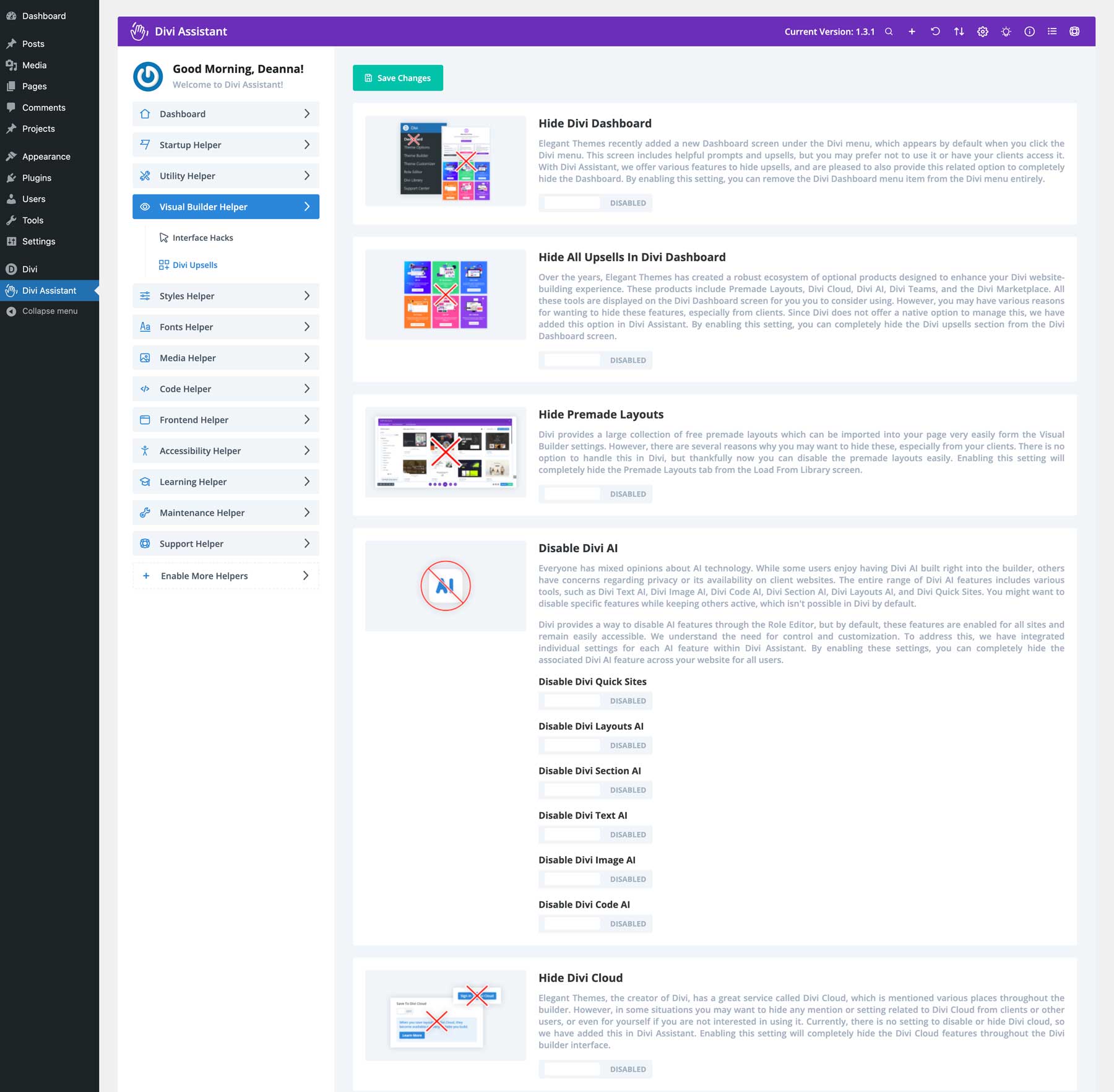
Ayrıca satırları varsayılan olarak %100 yapabilir, Divi Dashboard'u ve ek satışlarını gizleyebilir, önceden hazırlanmış düzenleri devre dışı bırakabilir ve Divi AI, Divi Cloud veya abone olmadığınız diğer ürünleri kapatabilirsiniz.

Stil Yardımcısı
Styler Helper ile global renklerinizi Divi Assistant kontrol panelinden kolayca ekleyebilir ve yönetebilirsiniz. Bu işlevselliğin eklenmesiyle, bunları bir yazı veya sayfa içinde düzenlemek için Görsel Oluşturucuyu etkinleştirmek gereksiz olur. Ayrıca başlıklarınız, gövde metniniz, bağlantılarınız, madde işaretli listeleriniz ve numara listeleriniz için tek bir uygun konumdan özel stiller ayarlayabilirsiniz. Divi Assistant ayarlarını dışa aktararak tüm Divi web sitelerinizi kurmak için bu büyük zaman tasarrufundan yararlanabilirsiniz. En iyi kısım? Tüm stillerinizi daha küçük ekran boyutlarına göre ayarlayarak tüm cihazlarda kusursuz bir gezinme deneyimi sağlayabilirsiniz.

Font Yardımcısı
Divi'de ttf veya otf dışındaki yazı tiplerini kullanmak istiyorsanız Divi Assistant size yardımcı olacaktır. Yönetici erişimi aracılığıyla Divi'de diğer yazı tipi dosyası türlerinin kullanılmasına kolayca izin verebilirsiniz. Yerel yazı tipleri sekmesi, Divi Assistant kontrol paneline özel yazı tipleri yüklemenizi sağlar. Bu şekilde, Görsel Oluşturucuyu etkinleştirmek için kontrol panelinden ayrılmanıza gerek kalmaz.

Medya Yardımcısı
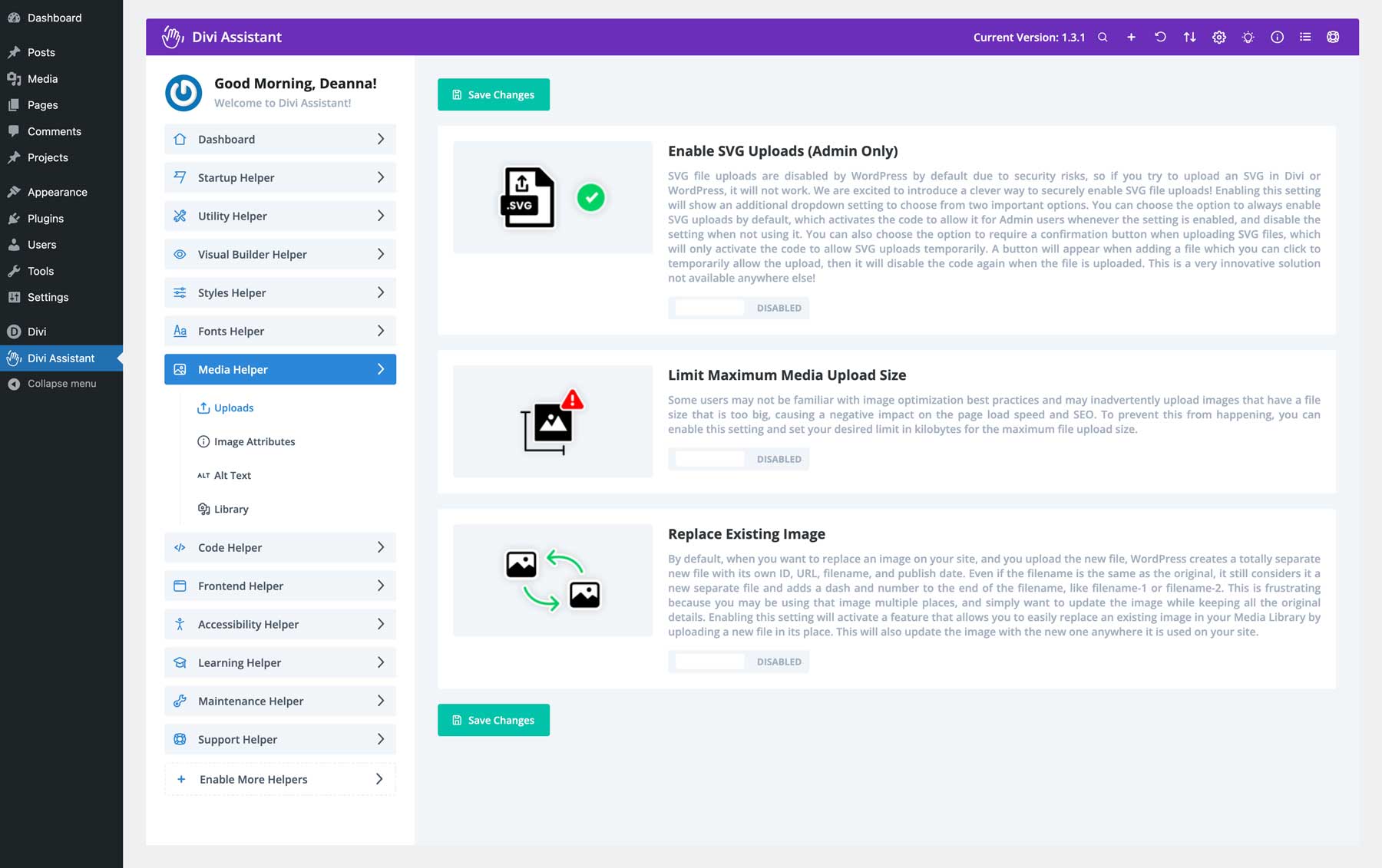
Divi Asistanlarının Medya Yardımcısı sekmesi aracılığıyla SVG dosyalarını Medya Kitaplığı aracılığıyla doğrudan Divi'ye güvenli bir şekilde yükleyebilirsiniz. Bunlara her zaman izin vermek ve izin vermediğinizde bunları kapatmak arasında seçim yapabilirsiniz. Diğer araçlar arasında maksimum resim yükleme boyutunun ayarlanması yer alır; bu, sitenizde içerik oluşturmaktan birden fazla kullanıcının sorumlu olduğu durumlarda harika bir seçimdir. Sonuçta büyük resim dosyalarının yüklenmesi sitenizin hızını ve performansını hızla düşürür. Ayrıca sitenizdeki görselleri otomatik olarak değiştirebilirsiniz. WordPress, dosya adları eşleşse bile mevcut olanı değiştirdiğinizde yeni bir görüntü dosyası oluşturur. Divi Assistant, mevcut görselleri doğrudan değiştirmenize ve bunları sitenizde kullanıldıkları her yerde güncellemenize olanak tanır.

Ayrıca görsellerdeki araç ipuçlarını gizleyebilir, Divi'yi medya galerisindeki görsellere atanan alternatif metni otomatik olarak kullanmaya zorlayabilir ve tanımlanmamışsa görsel başlıklarını alt etiket olarak kullanabilirsiniz. Divi Assistant'ın bir diğer kullanışlı özelliği, medya galerisindeki daha fazla yükleme düğmesini devre dışı bırakma ve onu sonsuz kaydırmayla değiştirme yeteneğidir.
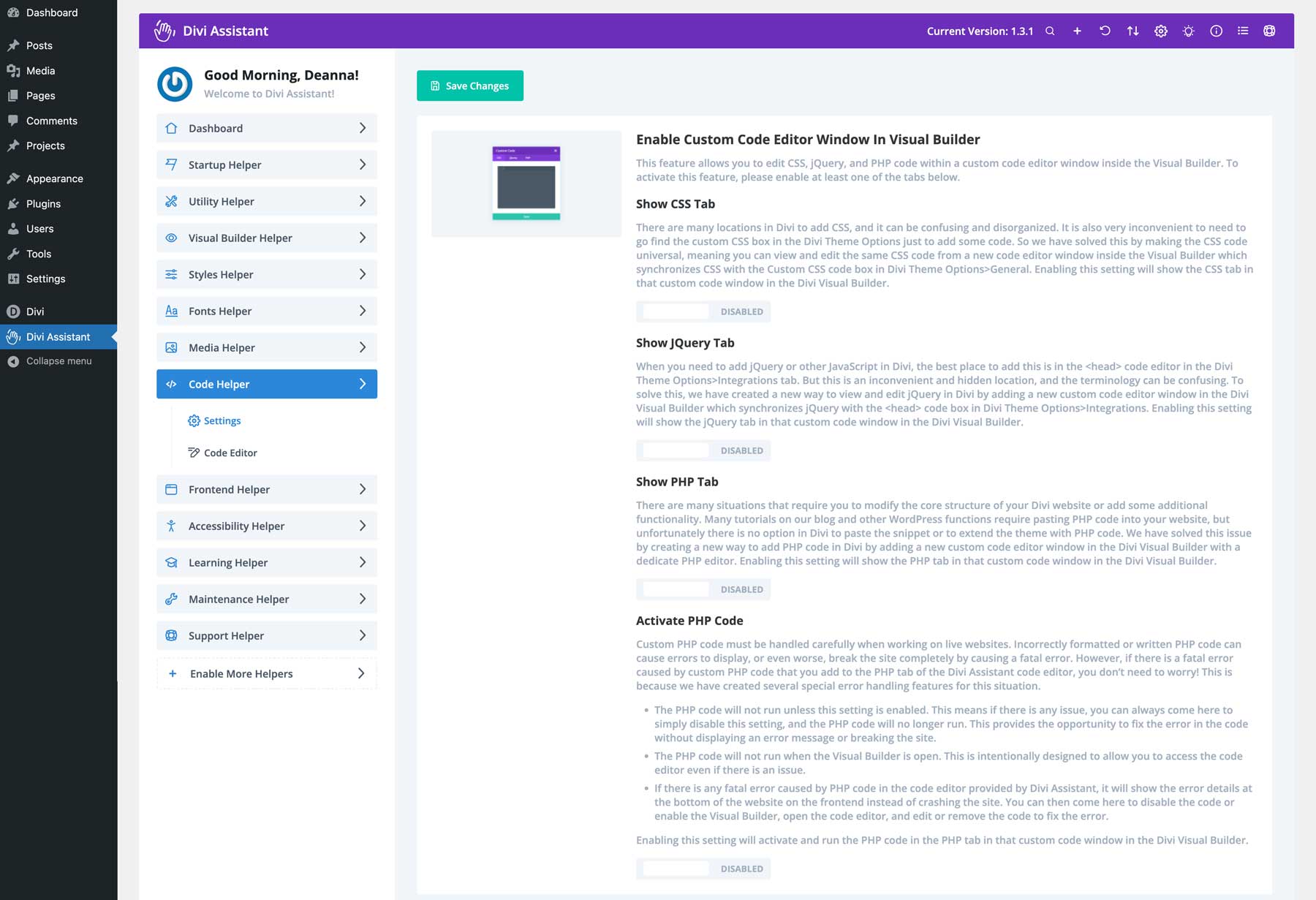
Kod Yardımcısı
Divi Assistant, Visual Builder'da yeni bir kod düzenleyici penceresi sunar. Bu pencere evrensel CSS, jQuery ve PHP kod düzenlemesine izin vererek Divi Tema Seçenekleri'nde ayrı konumlara gitme ihtiyacını ortadan kaldırır. Eklenti aynı zamanda özel PHP kodunun neden olduğu önemli hataları önlemek için hata işleme özelliklerini de içerir ve bu da kod değişiklikleriyle deneme yapmayı daha güvenli hale getirir.

Divi Assistant ayrıca kodu yazarken görüntülemeniz için kullanışlı bir yol sağlar. Divi'nin Tema Seçenekleri özel CSS kod düzenleyicisi varsayılan olarak genişletilemez. Code Helper'daki ayarlarla minimum yüksekliği ayarlayabilir veya kod alanlarını büyüterek sürükleyebilirsiniz; böylece kod yazmak için daha fazla alan elde edersiniz.
Ön Uç Yardımcısı
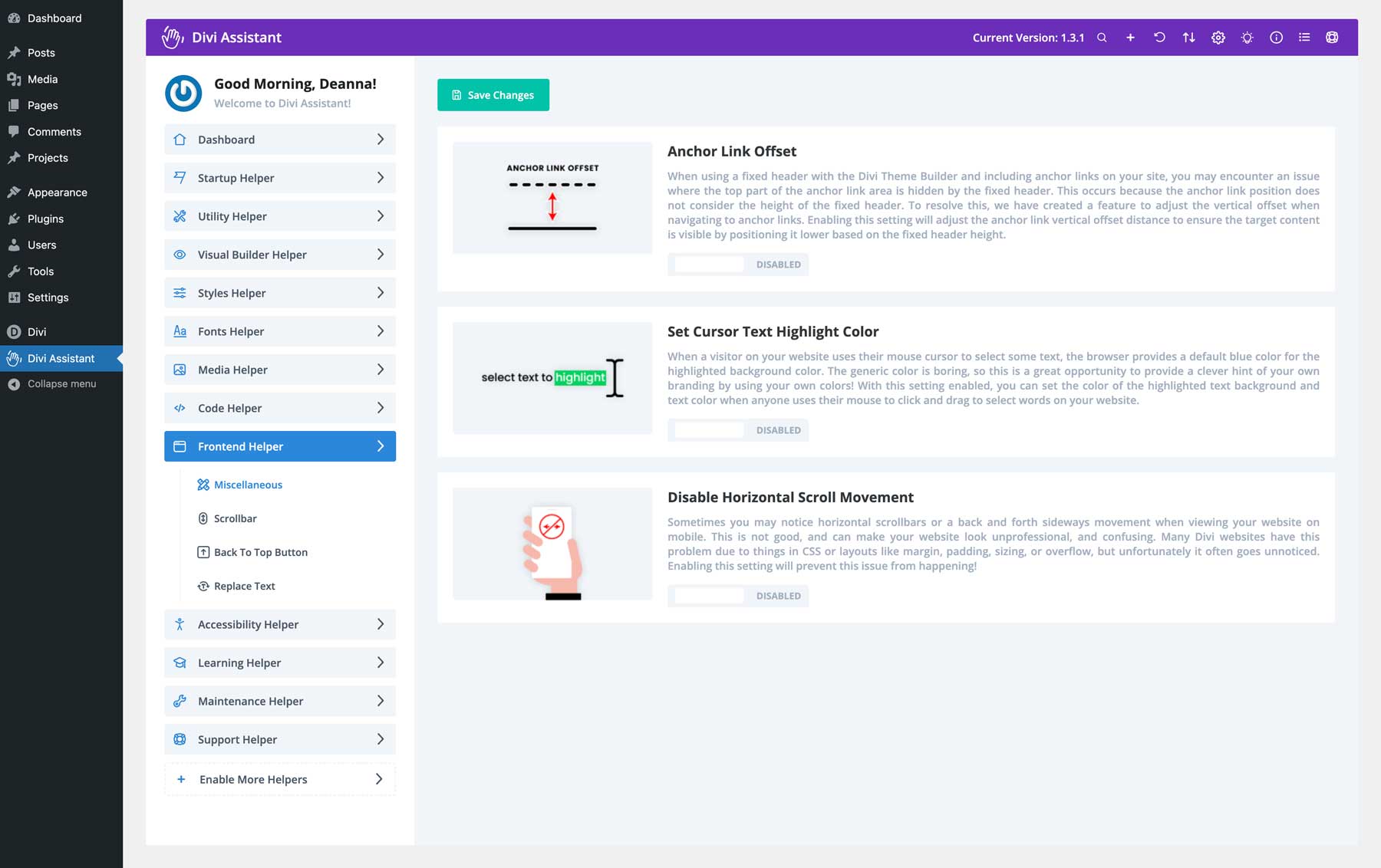
Ön Uç Yardımcısı, web sitenizin belirli özelliklerini özelleştirmek için mükemmeldir. Örneğin, sabit başlıklardaki eksik bağlantı bağlantıları gibi yaygın hataları düzeltebilirsiniz. Ayrıca metnin vurgu rengini markanıza uyacak şekilde değiştirebilirsiniz. Mobil cihazlarda yatay kaydırma sorunlarını düzeltmeye yönelik bir özellik de bulunmaktadır.

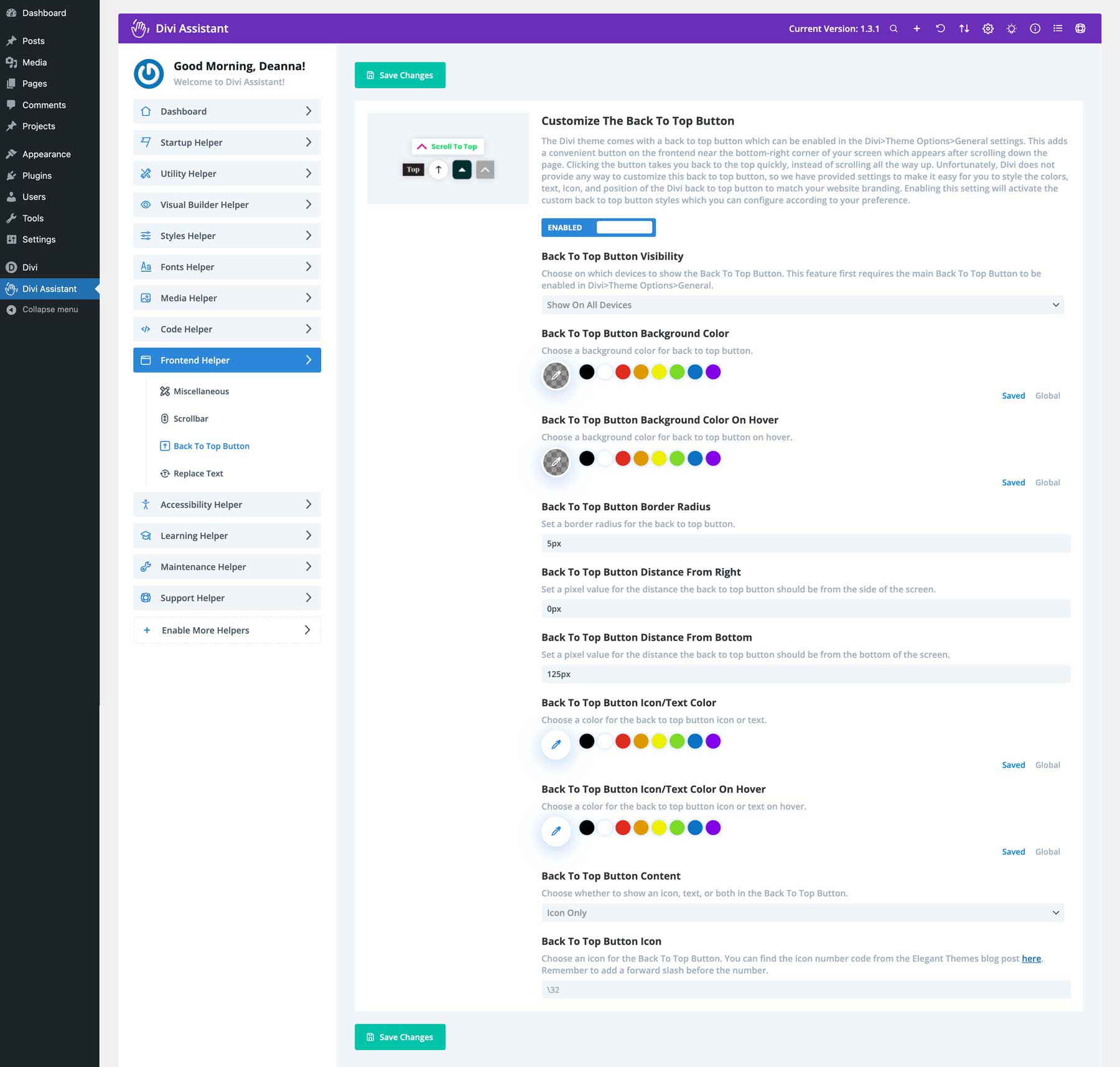
Ön Uç Yardımcısı'nın diğer özellikleri arasında tarayıcı kaydırma çubuğunu özelleştirme yeteneği de yer alır. Genişliği kolayca ayarlayabilir, ön plan ve arka plan renklerini değiştirebilir ve kenarlık yarıçapını ayarlayabilirsiniz. Benzer şekilde, Divi ile standart olarak gelen yerleşik başa dön düğmesini de özelleştirebilirsiniz. Duyarlı seçenekleri ayarlayabilir, renkleri değiştirebilir, kenarlık yarıçapı ekleyebilir ve daha fazlasını yapabilirsiniz.

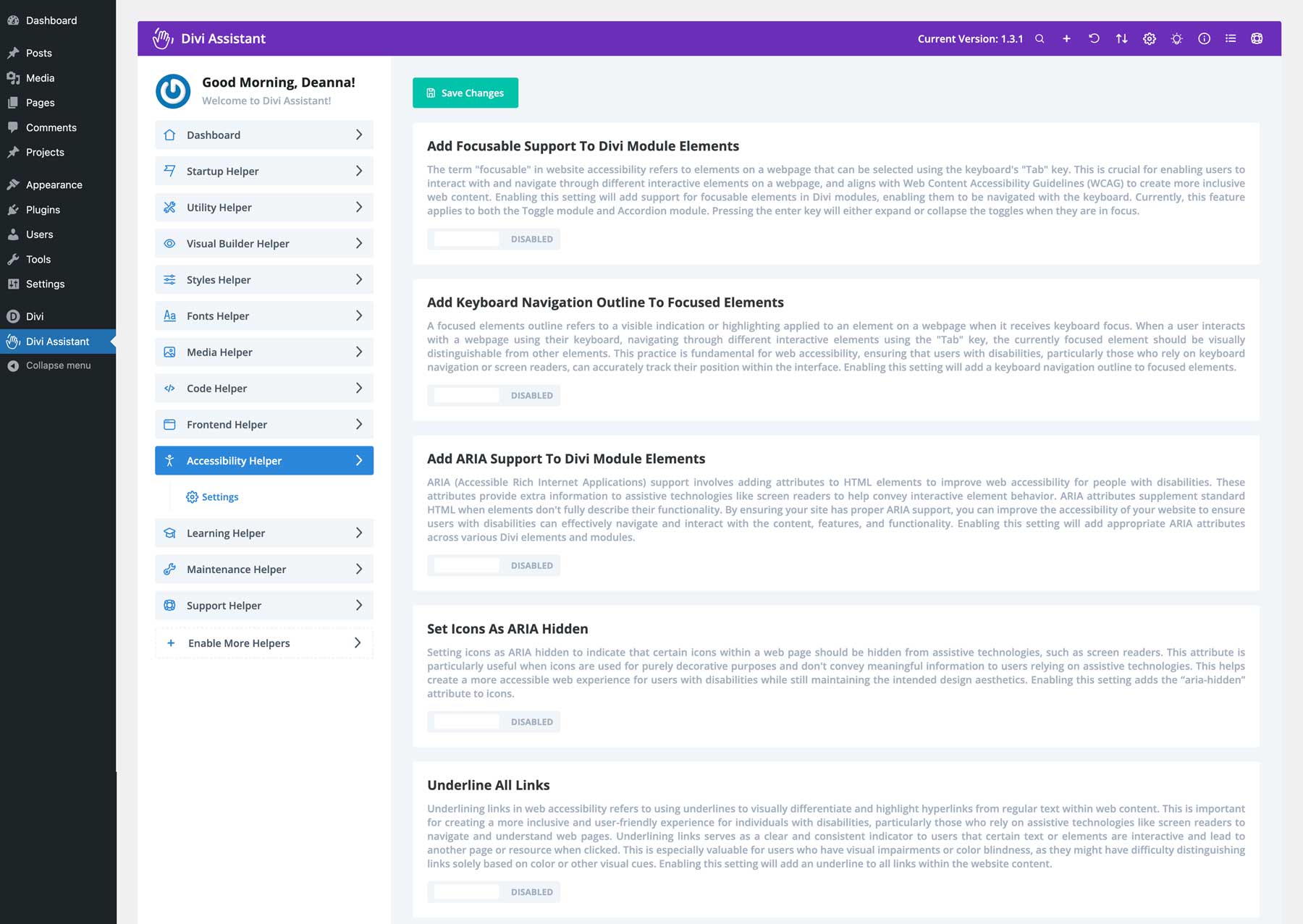
Erişilebilirlik Yardımcısı
Tüm kullanıcıların erişebileceği bir web sitesine sahip olmak, kapsayıcılık ve Google gibi arama motorlarında nasıl göründüğünüz açısından çok önemlidir. Divi Assistant, Divi web sitenize erişilebilirlik özellikleri ekleyerek bu sorunu çözer. Odaklanabilir destek, klavye gezinme ana hatları ve ARIA niteliklerinin eklenmesi, web sitenizin engelli kişiler de dahil olmak üzere herkesin kullanımı için kolay olmasını sağlar.

Divi Assistant, Divi Modüllerini ekran okuyucular ve diğer yardımcı teknolojiler için optimize eder. Simgeleri ARIA gizli olarak ayarlayarak, gezinme bağlantısını atlama seçeneğini ekleyerek ve yinelenen menü kimliklerini düzelterek sitenizdeki gezinmenin sezgisel olmasını sağlayabilirsiniz. Ayrıca tarayıcı sıkıştırma ve yakınlaştırma özelliği, web sitenizin tüm cihazlarda kullanılabilir olmasını sağlar. Bir diğer harika özellik ise geliştiricilerin erişilebilirlik sorunlarını hızlı bir şekilde tespit ederek çözüme kavuşturmalarına olanak tanıyan Tota11y düğmesidir.

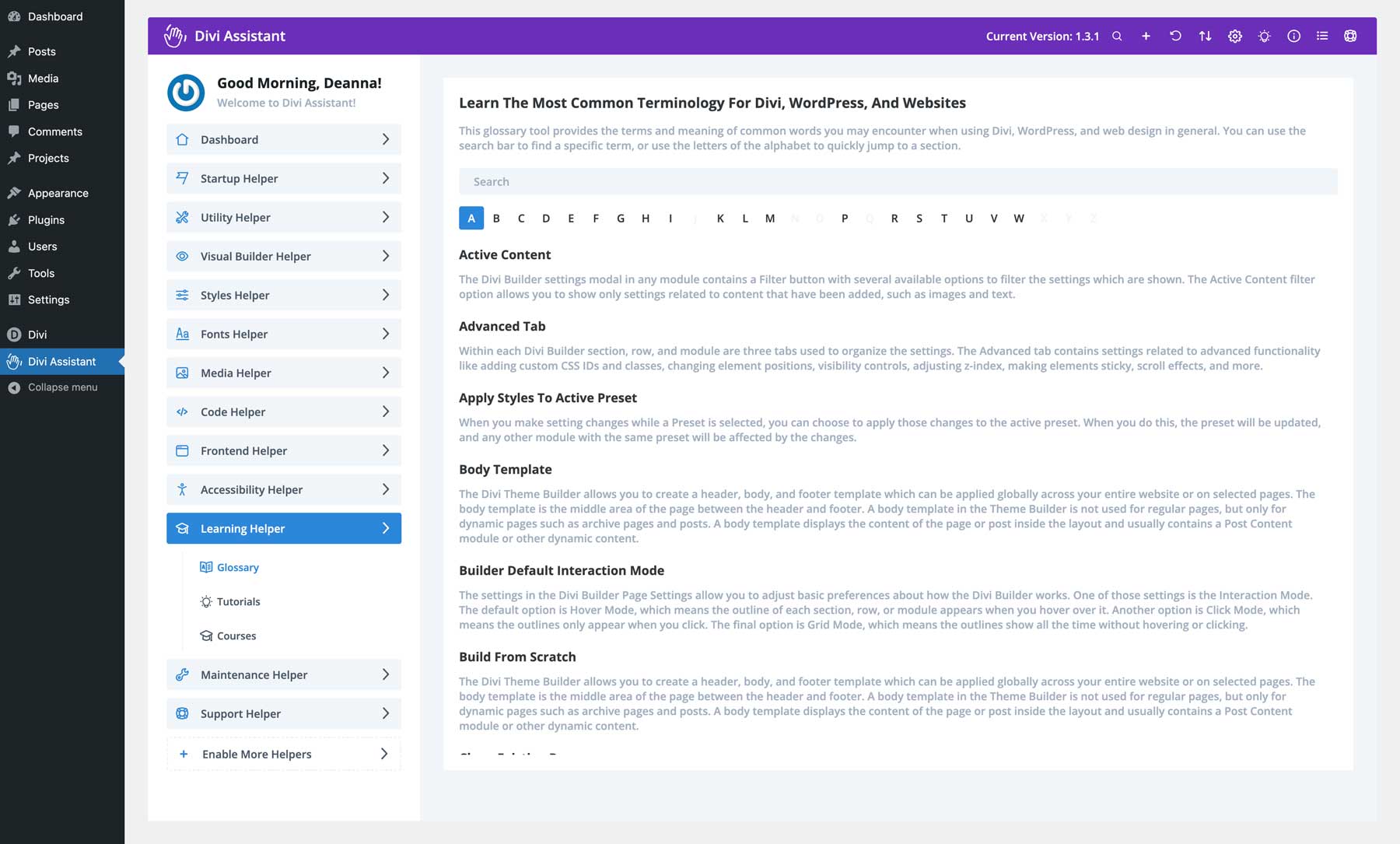
Öğrenme Yardımcısı
Divi Assistant eklentisi ayrıca Divi, WordPress ve genel olarak web siteleriyle ilgili en yaygın terimleri vurgulamak için tasarlanmış inanılmaz bir Öğrenme Yardımcısına da sahiptir. Gerekli tüm tanımları içeren kapsamlı bir sözlüğe ve tam olarak aradığınızı bulmanızı sağlayacak kullanışlı bir arama çubuğuna sahiptir.

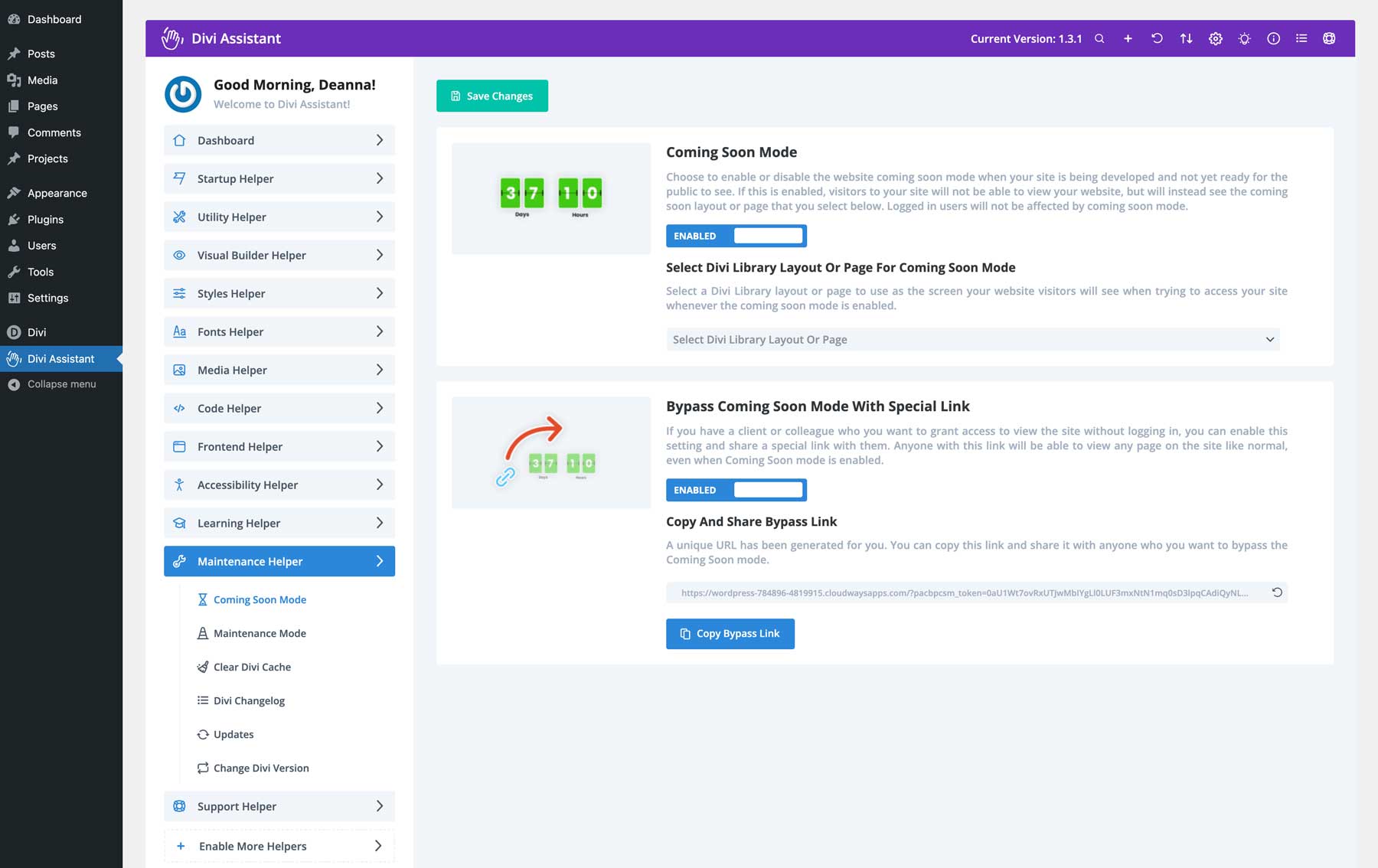
Bakım Yardımcısı
Web sitenizi primetime'a hazır olana kadar gizli tutmak mı istiyorsunuz? Bakım Yardımcısı ile bunu yapabilirsiniz! Çok Yakında özelliği, siteniz yapım aşamasındayken profesyonel, markalı bir Çok Yakında veya Bakım sayfası oluşturmanıza olanak tanır. Düzeni, Visual Builder'ı (veya önceden hazırlanmış bir düzeni) kullanarak kolayca oluşturabilir ve Divi Assistant'ın ayarlarında buna bağlantı verebilirsiniz. Çok Yakında bağlantı atlama seçeneği, sizinle birlikte çalışan belirli kullanıcılara izin vermenizi sağlar.

Divi Assistant, Divi statik CSS önbelleğini belirli bir programa göre temizleyen yerleşik bir önbellekleme özelliğine sahiptir. Ek seçenekler arasında, ister birisi Visual Builder'ı her kullandığında ister bir eklenti veya tema güncellendiğinde olsun, önbelleği temizlemek için kurallar atamak yer alır. Ayrıca bu eylemler için doğrudan WordPress yönetici çubuğuna düğmeler ekleyebilirsiniz, böylece Divi'nin önbelleğini yönetmek için Divi Assistant ayarlarında gezinme zahmetinden kurtulursunuz.

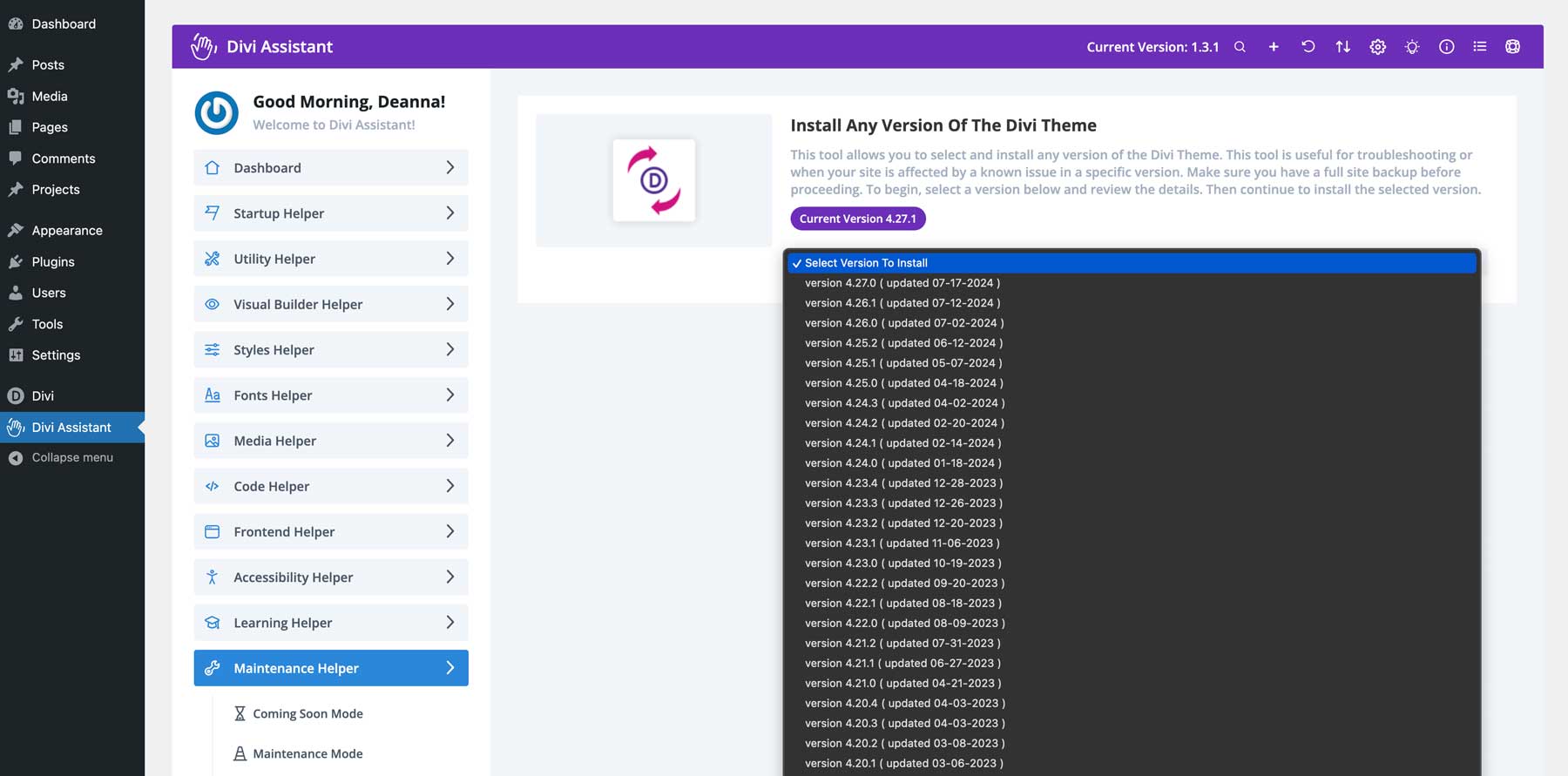
Bakım Yardımcısı ayrıca Divi'nin en son sürümü ve en son güncellemeler hakkında bilgi sağlayan, okunması kolay bir Divi değişikliği içerir. Güncellemelerden bahsetmişken, WordPress otomatik tema ve eklenti güncellemelerini kolayca devre dışı bırakabilir ve gizleyebilir, gelecekteki varsayılan WordPress temalarının yüklenmesini engelleyebilir veya Divi'yi önceki bir sürüme geri döndürebilirsiniz.
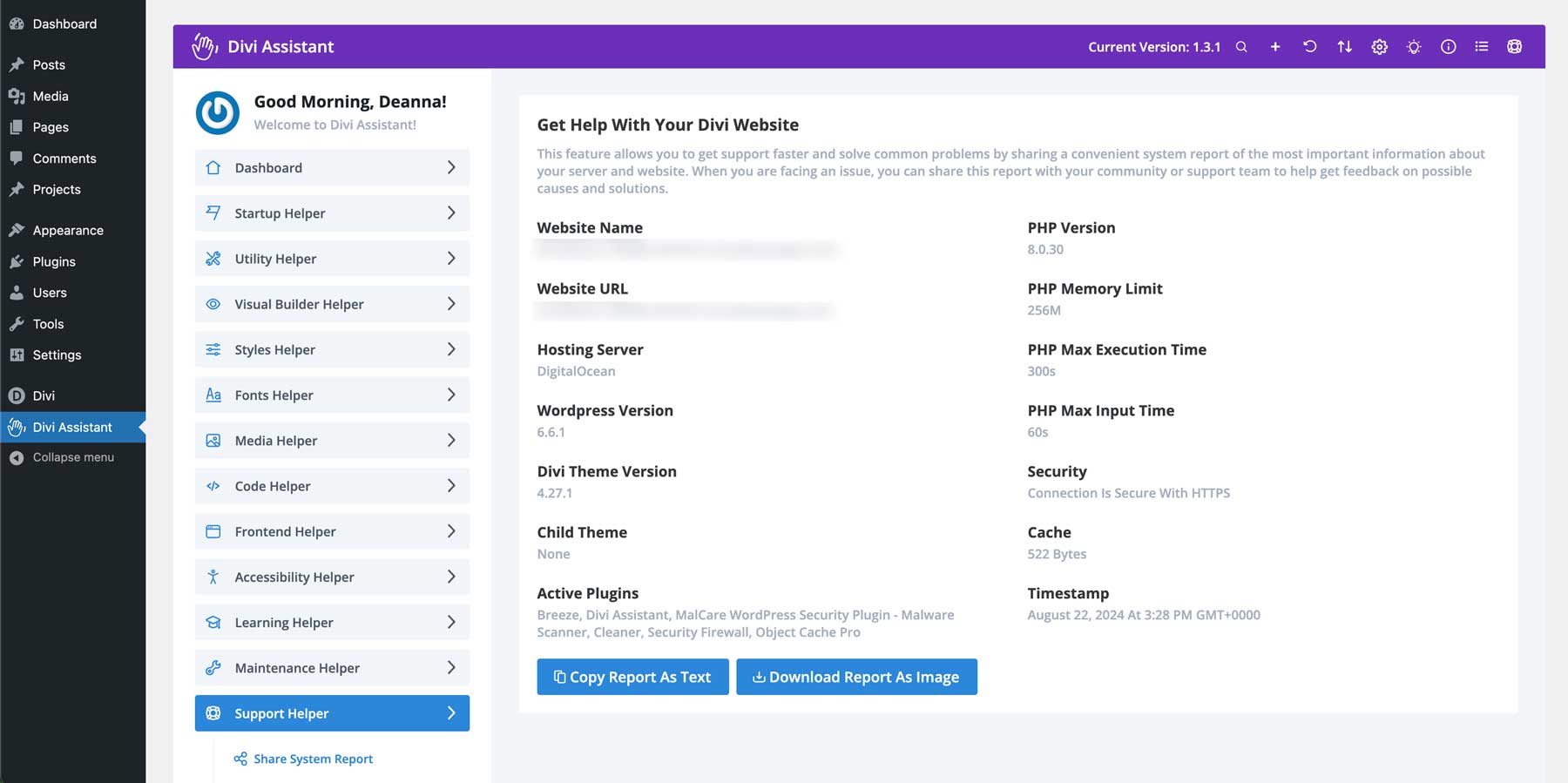
Destek Yardımcısı
Son olarak, Divi Assistant'ın Destek Yardımcısı bölümü size web siteniz ve durumu hakkında genel bir bakış sunar. Bellek sınırı, maksimum yürütme süresi ve maksimum giriş süresi için PHP parametreleri dahil olmak üzere kritik bilgileri parmaklarınızın ucuna getirir. Ayrıca sitenizde yüklü olan eklentilere, kullandığınız WordPress sürümüne ve barındırma sunucunuza ilişkin genel bir bakış elde edeceksiniz. Bir sorunla karşılaşırsanız ve Elegant Themes'ten veya barındırma sağlayıcınızdan desteğe ihtiyacınız varsa, kolayca bir sistem raporu indirebilir veya yardım için bir destek ekibi üyesine e-postayla gönderebilirsiniz.

Divi Assistant Nasıl Kullanılır
Artık Divi Assistant'ın ne kadar harika olduğunu bildiğinize göre, eklentiyi yükleme ve kullanma adımlarını izleyelim.
Divi Assistant'ı yükleyin
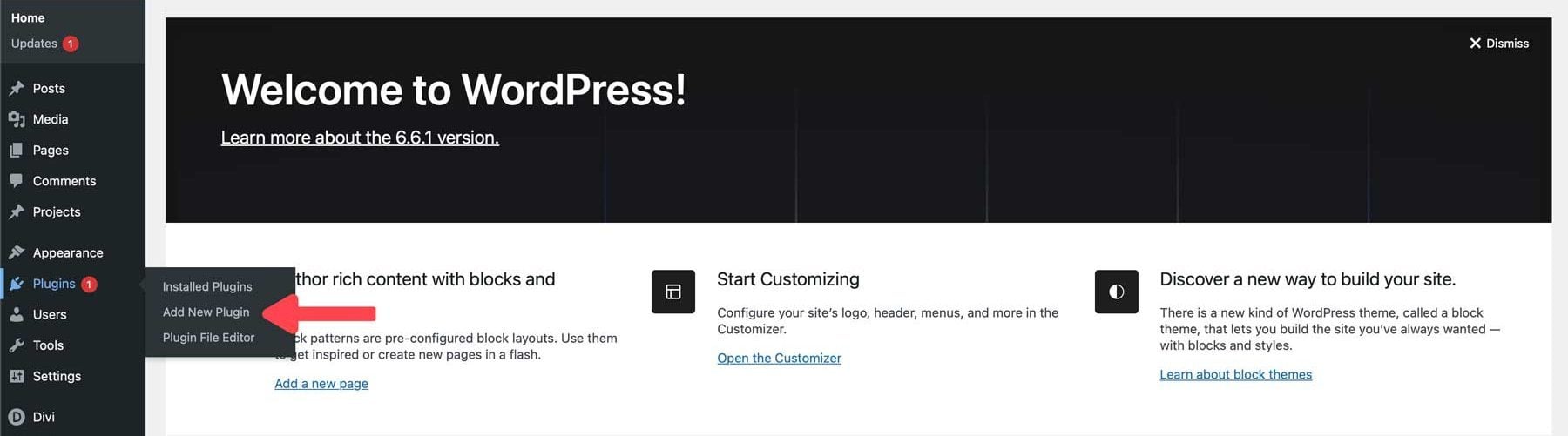
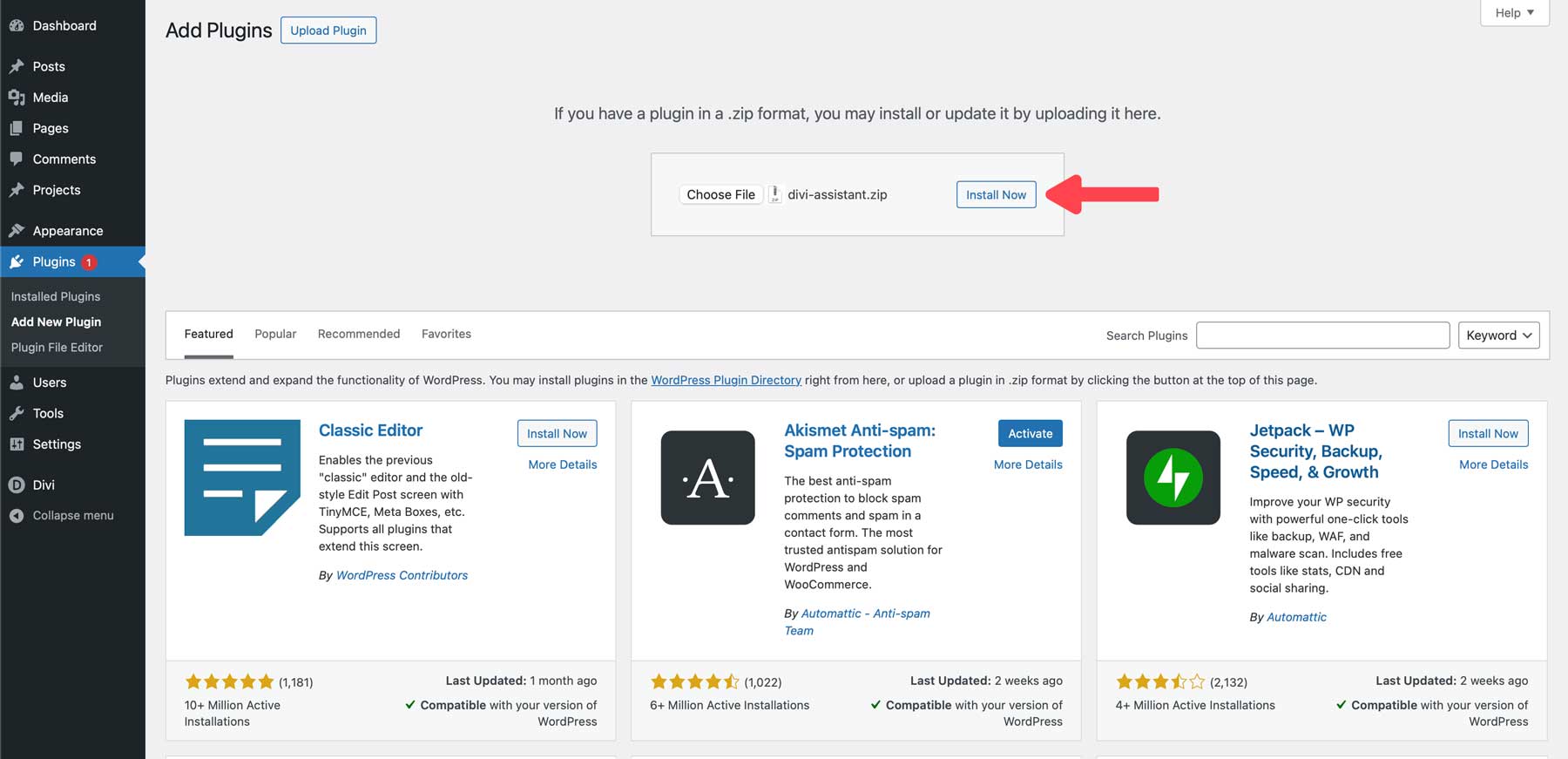
Divi Marketplace'ten Divi Assistant'ı satın alıp indirdikten sonra WordPress web sitenize giriş yapın. Eklentiler > Yeni Eklenti Ekle'yi seçin.

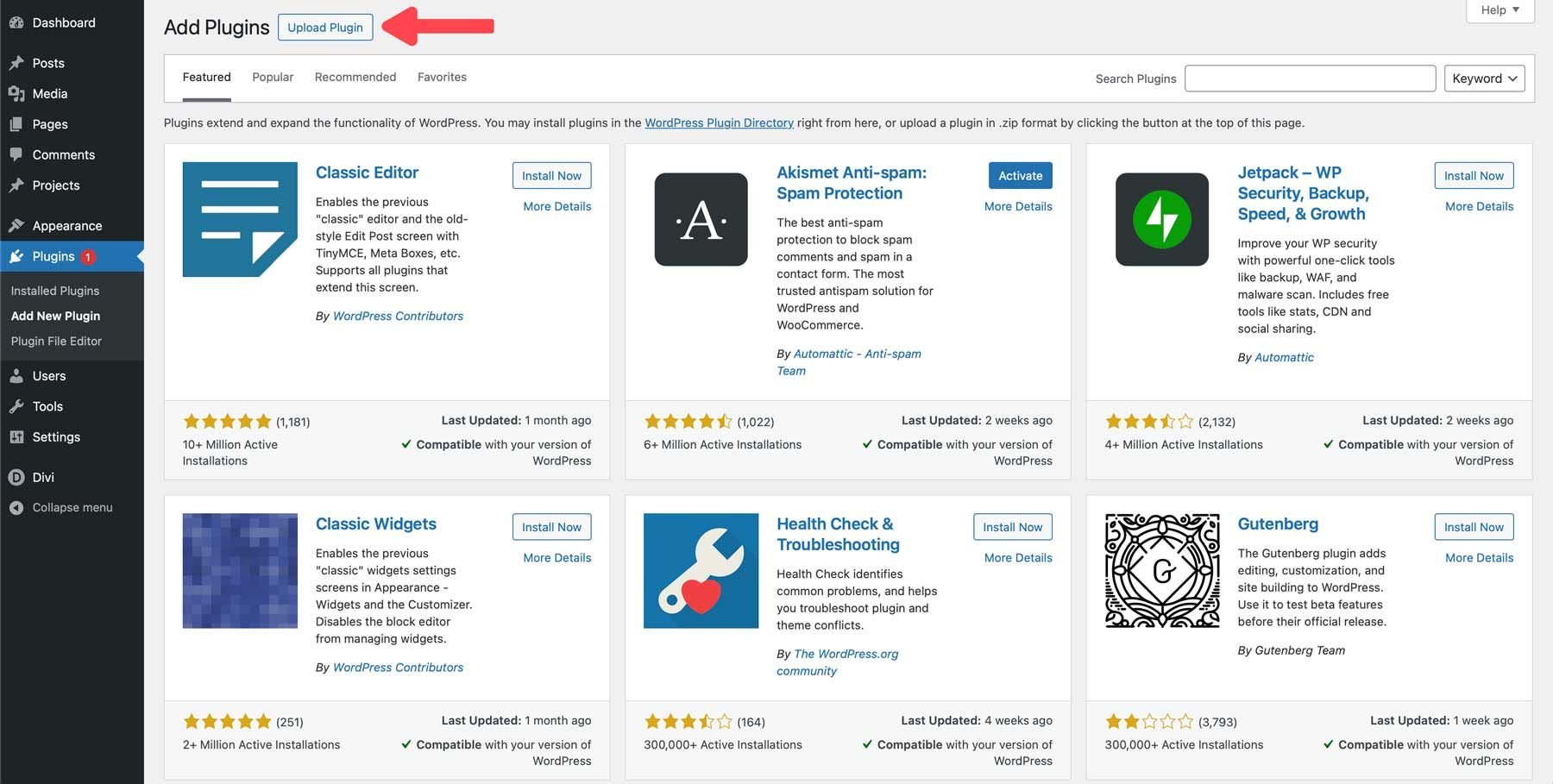
Eklentiyi Yükle düğmesini tıklayın.

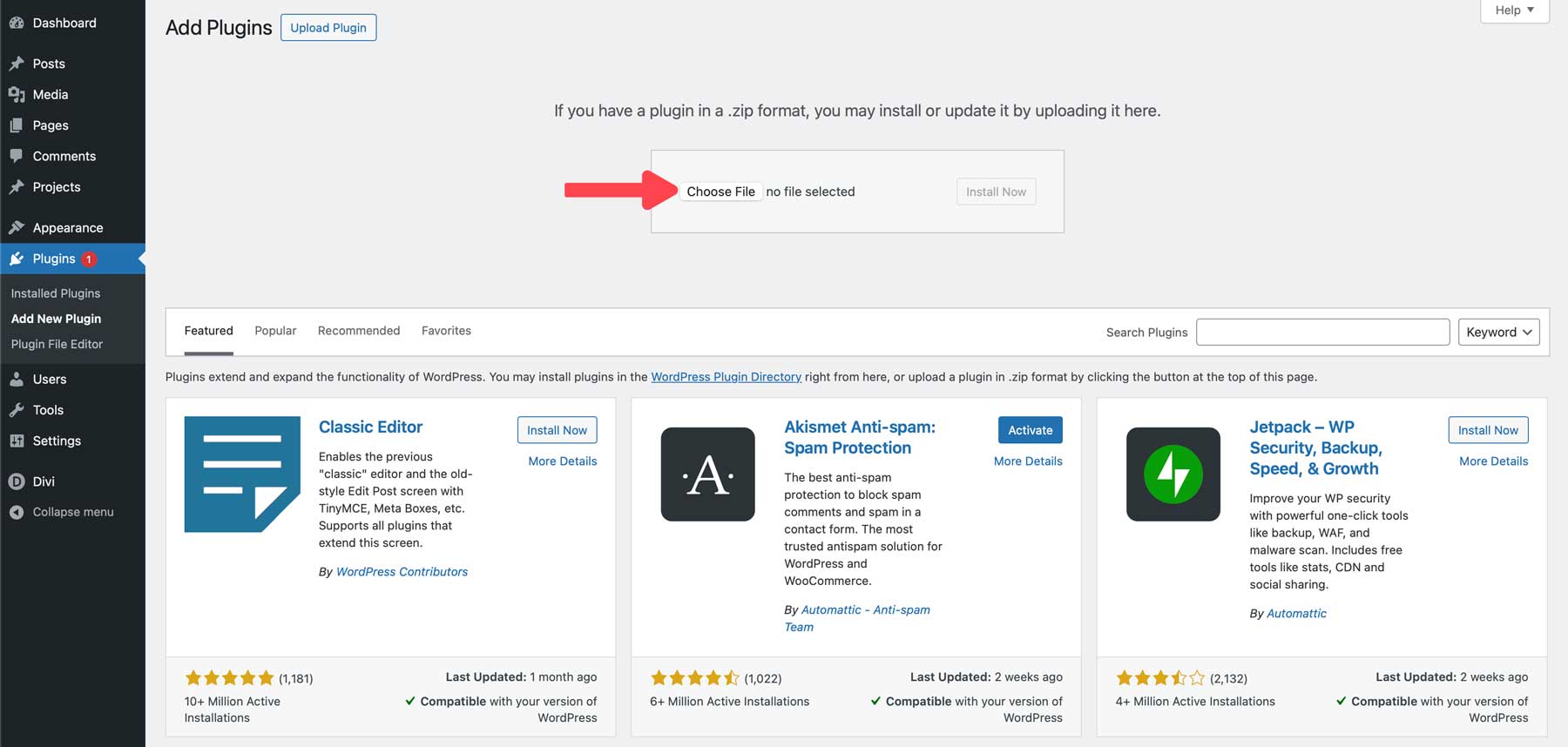
Dosya seç'i seçin ve sıkıştırılmış eklenti dosyasını bilgisayarınızda bulun.

Eklenti dosyası yüklendiğinde Şimdi Kur'a tıklayın.

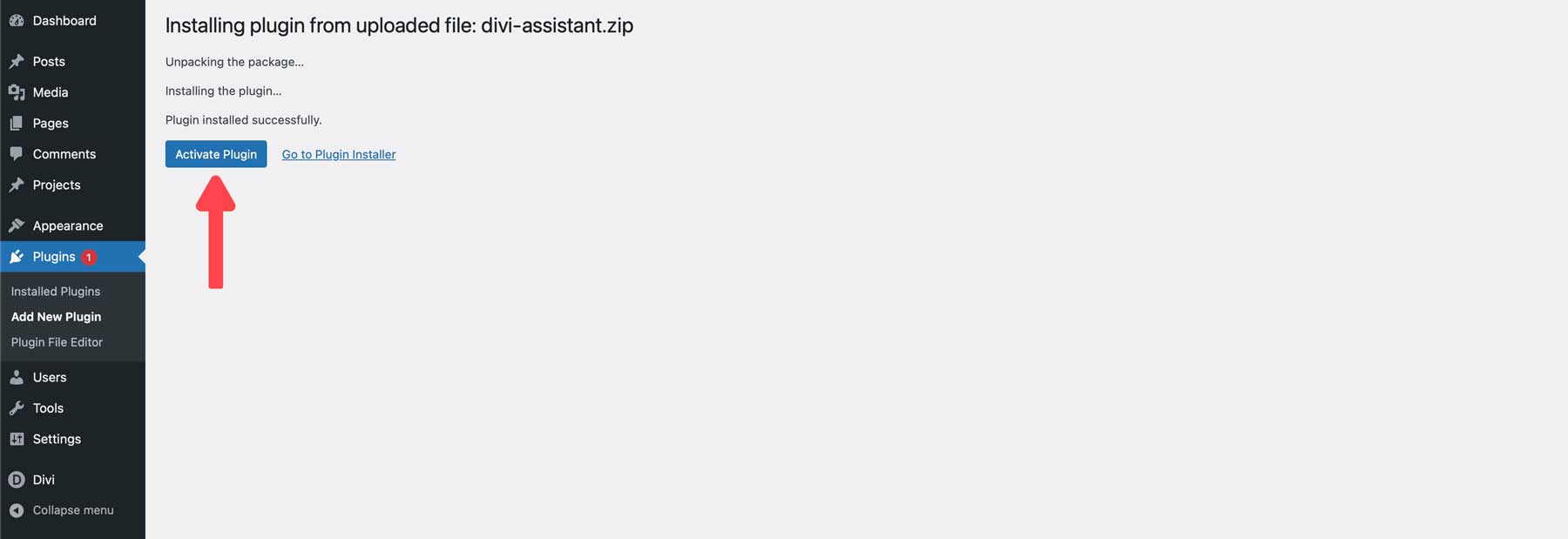
Eklenti yüklendikten sonra Eklentiyi Etkinleştir seçeneğine tıklayın.

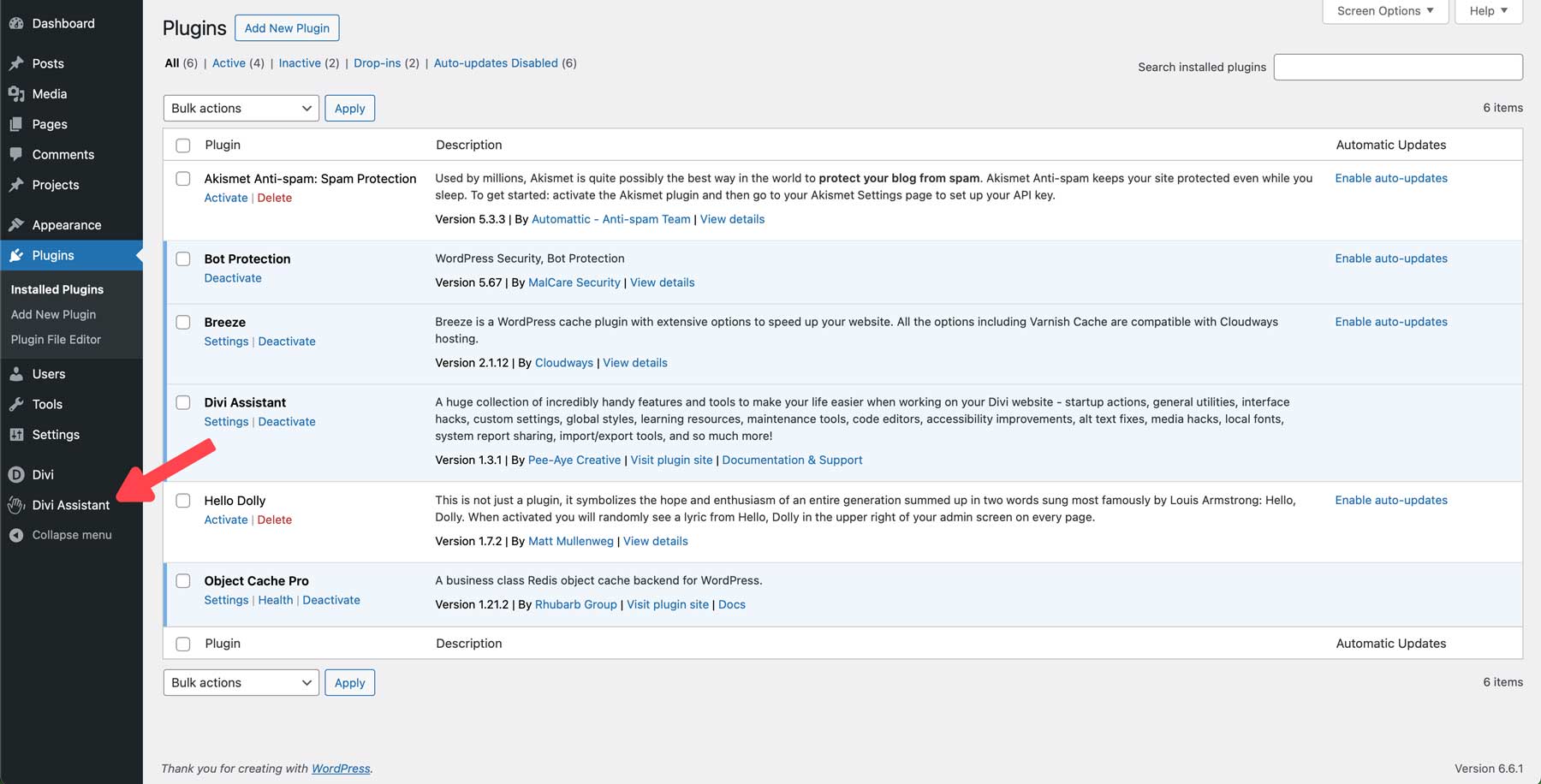
Eklenti yüklendikten sonra ayarlarına erişmek için Divi Assistant menü sekmesine tıklayın.

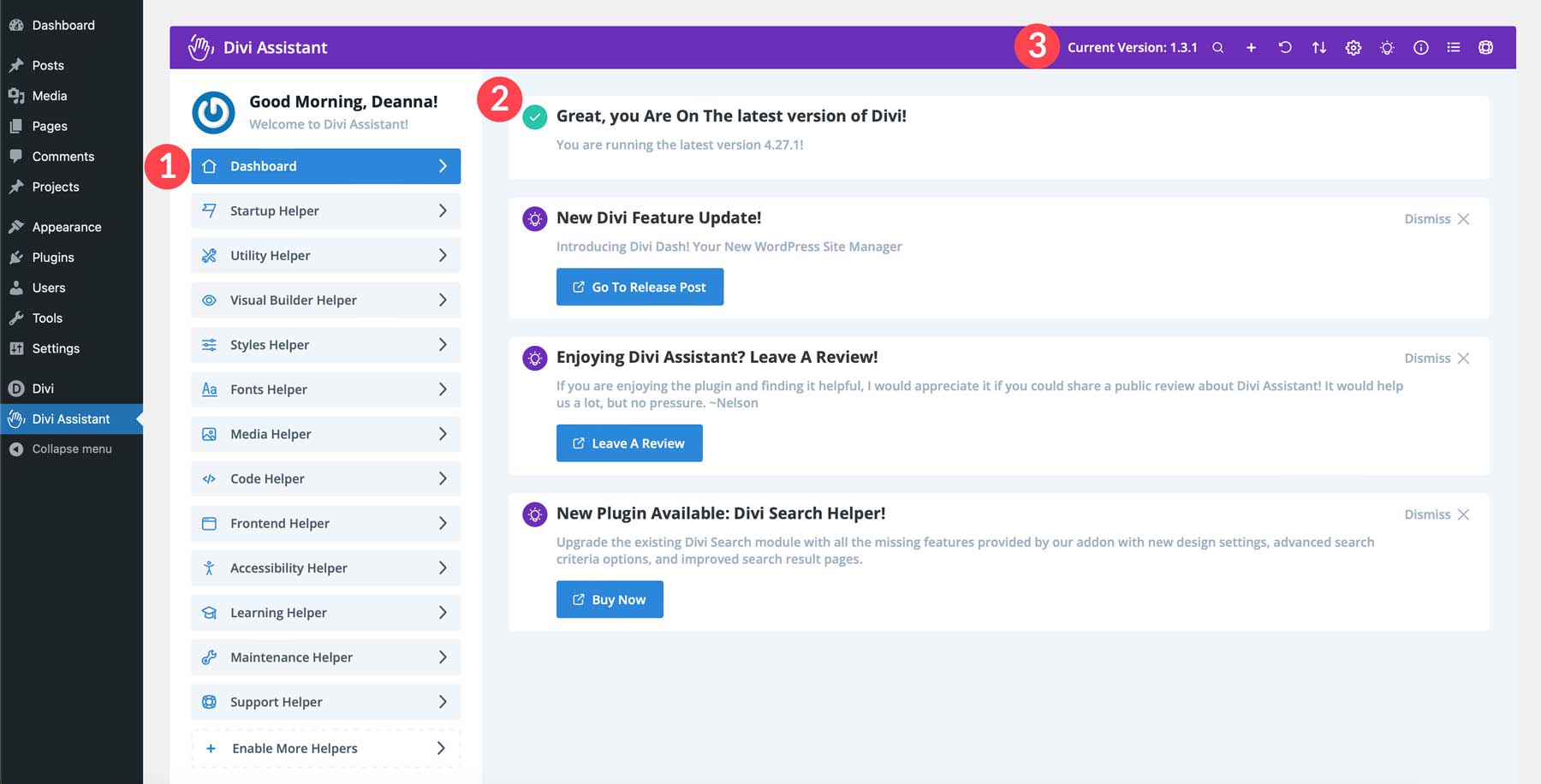
Divi Assistant Kontrol Panelinde Gezinme
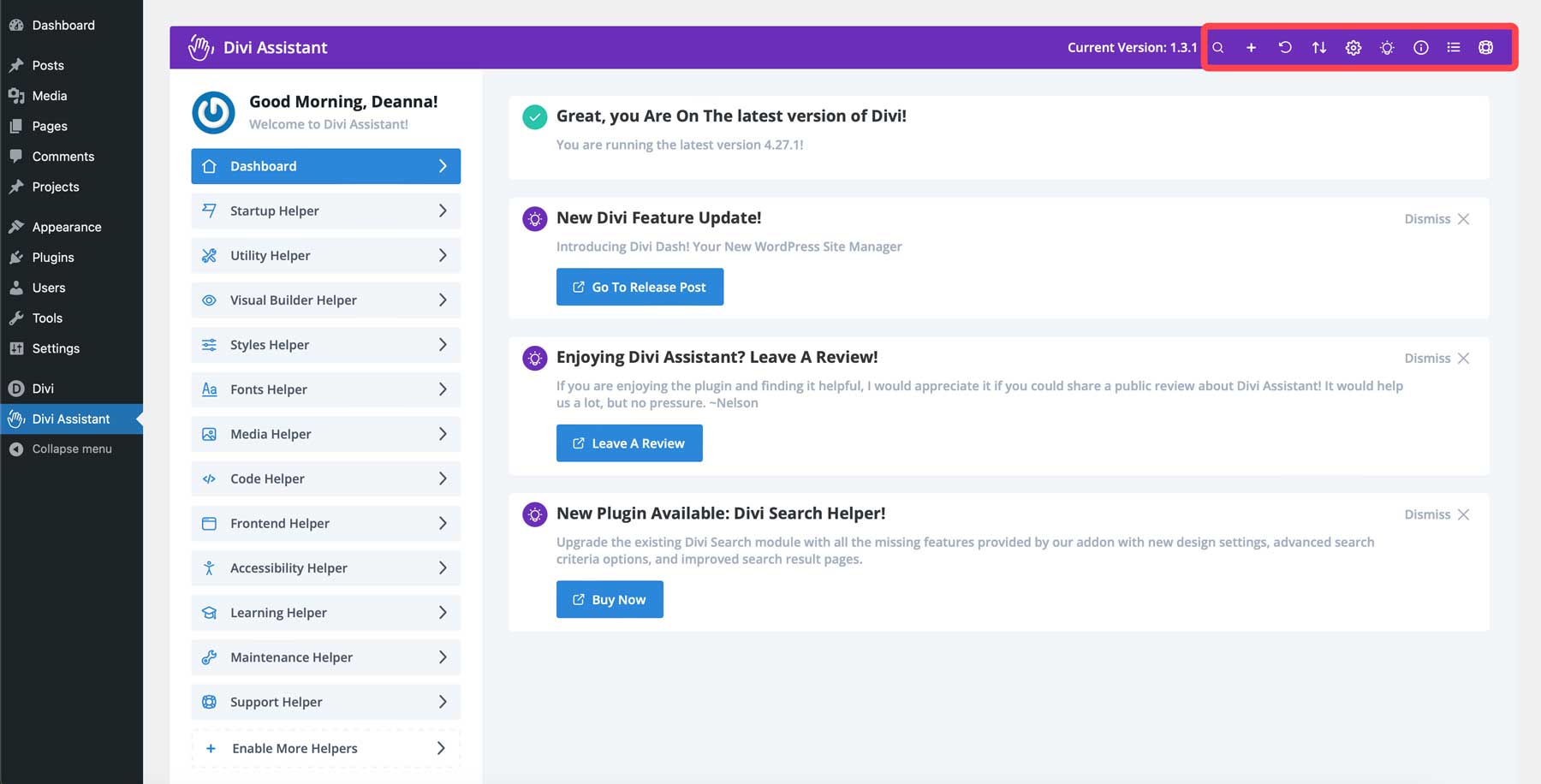
Divi Assistant Kontrol Paneline ilk baktığınızda korkutucu olabilir. Ancak endişelenmenize gerek yok, çünkü PeeAye Creative'deki ekip ihtiyacınız olanı bulmanızı kolaylaştırdı. Solda bir menü, Divi ile ilgili uyarılar ve ana kontrol paneli ekranında görev çubuğunu göreceksiniz. Her menü öğesi, Divi deneyiminizi geliştirmek için çeşitli araçlar ve ayarlar içerir.

Görev çubuğunda da birkaç seçenek vardır. Ayarları arayabilir, hangi yardımcıların etkinleştirildiğini kontrol edebilir, ayarları varsayılana sıfırlayabilir, başka bir Divi web sitesinden ayarları içe veya dışa aktarabilir, yönetici ayarlarına erişebilir, yeni bir özellik önerebilir ve daha fazlasını yapabilirsiniz.

Sonraki birkaç bölümde, Divi Assistant'ta birkaç önemli şeyi nasıl yapacağınızı göstereceğiz; çoğu şey tek bir tıklamayla kolayca gerçekleştirilebilir. Divi Assistant, bir alt tema oluşturmaktan sitenizi bakım moduna geçirmeye ve genel yazı tipleri eklemeye kadar her şeyi kolaylaştırır.
Çocuk Teması Oluşturun
Divi Assistant, ek bir eklenti yüklemeden Divi içinde bir alt tema oluşturmanıza olanak tanır. Divi'yi çerçevesini etkilemeden özelleştirmek için bir alt tema gereklidir. Alt temalar, orijinal dosyaları koruyarak, kolay güncellemeler sağlayarak ve web sitelerinizi güvenlik açıklarından koruyarak WordPress web sitenizde değişiklik yapmanıza olanak tanır.
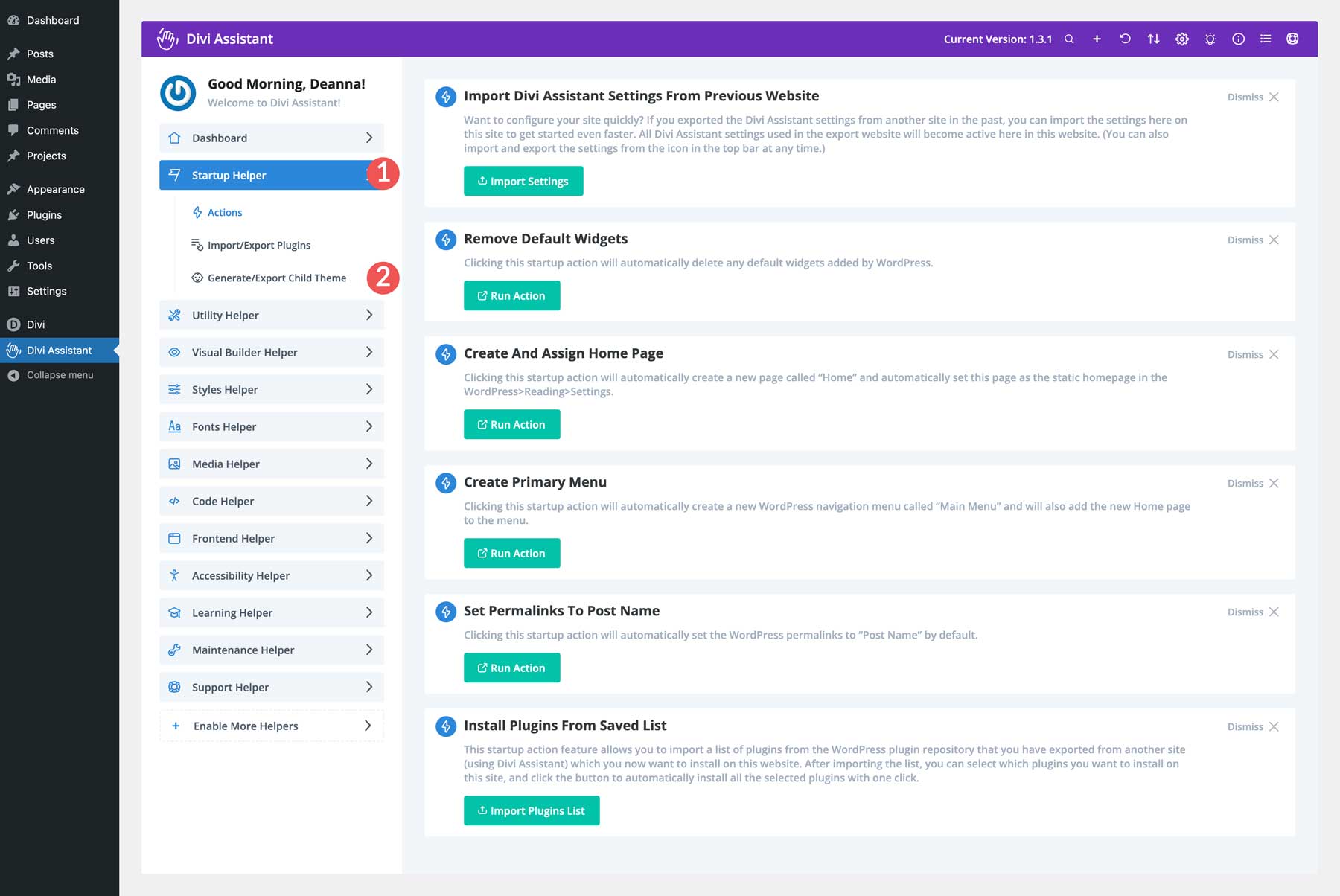
Tüm süreç yalnızca birkaç saniye sürer. Ana Divi Assistant Kontrol Panelinden, Starter Helper menü sekmesini genişletin ve Alt Tema Oluştur/Dışa Aktar'ı seçin.

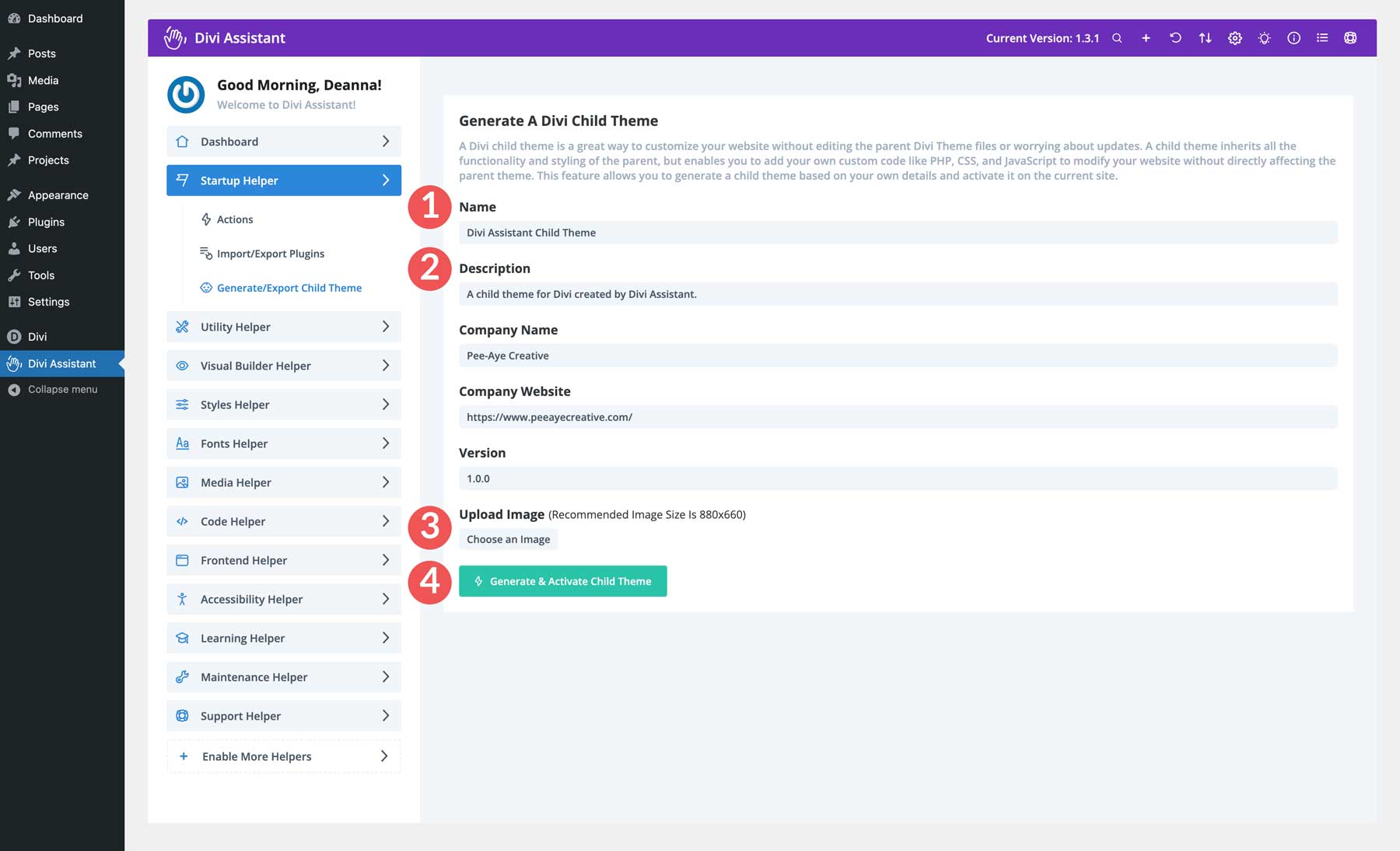
Bir sonraki ekranda çocuğunuzun temasına bir ad, açıklama ve küçük resim verin. Son olarak Alt Tema Oluştur ve Etkinleştir'i tıklayın.

Proje Gönderi Türünü Yeniden Adlandırın
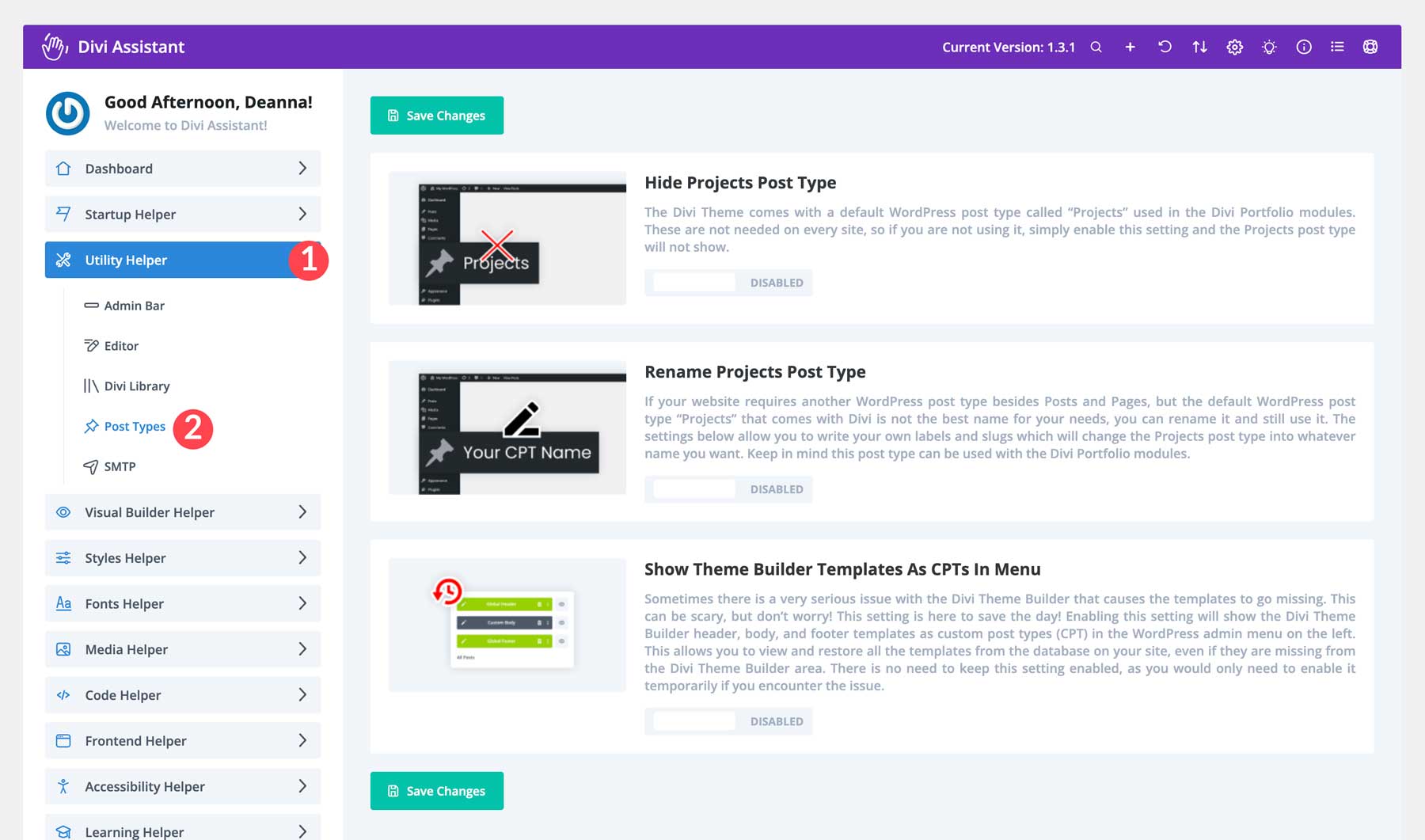
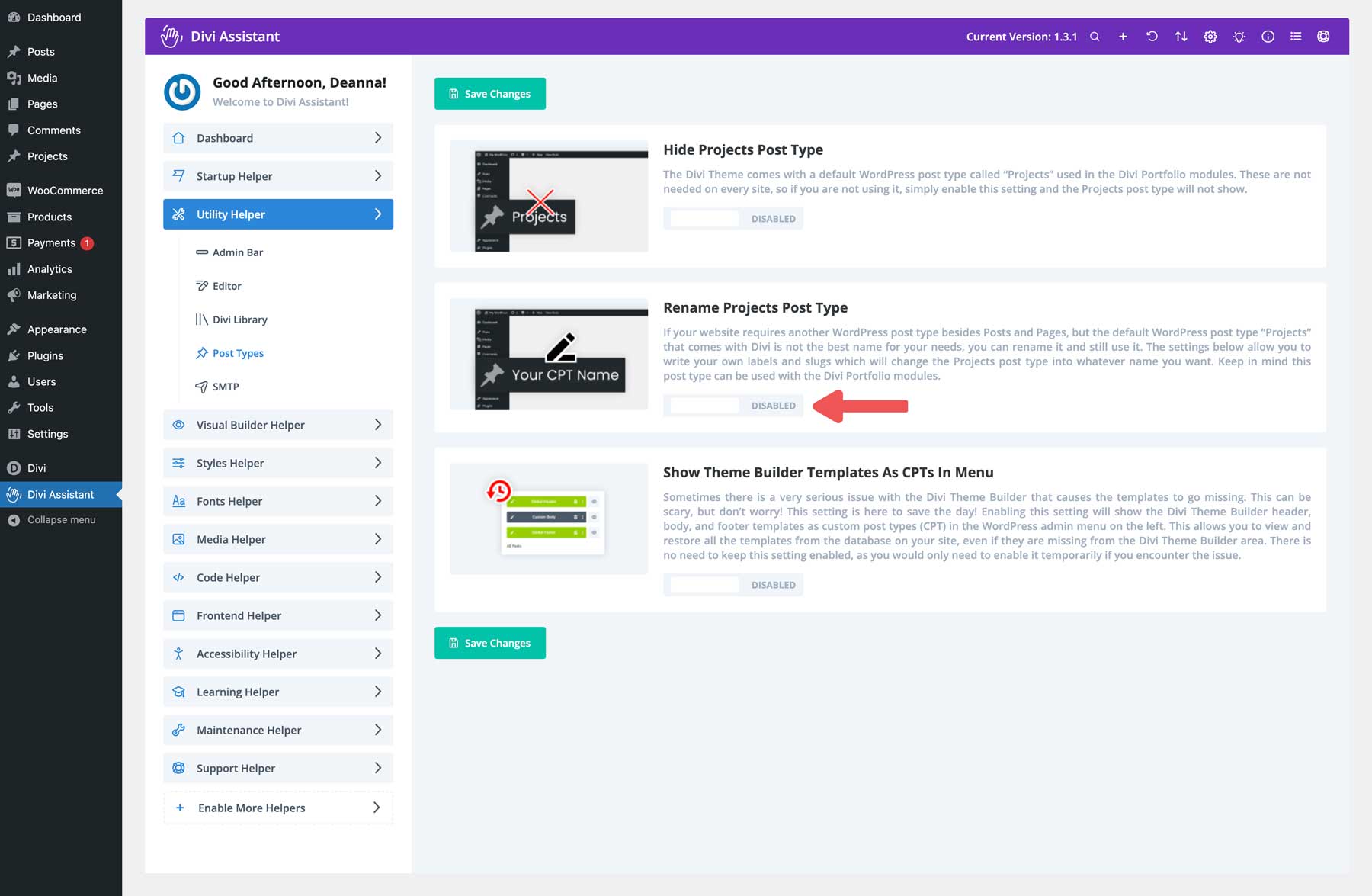
Site türünüze bağlı olarak projelerin yazı türünü başka bir şeyle değiştirmek mantıklı olabilir. Örneğin, bir emlak web sitesi, emlak mülklerini sergilemek için bir emlak gönderisi türüne sahip olmaktan yararlanabilir. Bunu değiştirmek için Yardımcı Program Yardımcısı menü sekmesini seçin ve yazı türleri bağlantısını tıklayın.

Ardından, Projelerin Gönderi Türünü Yeniden Adlandır altındaki geçişi etkinleştirin.

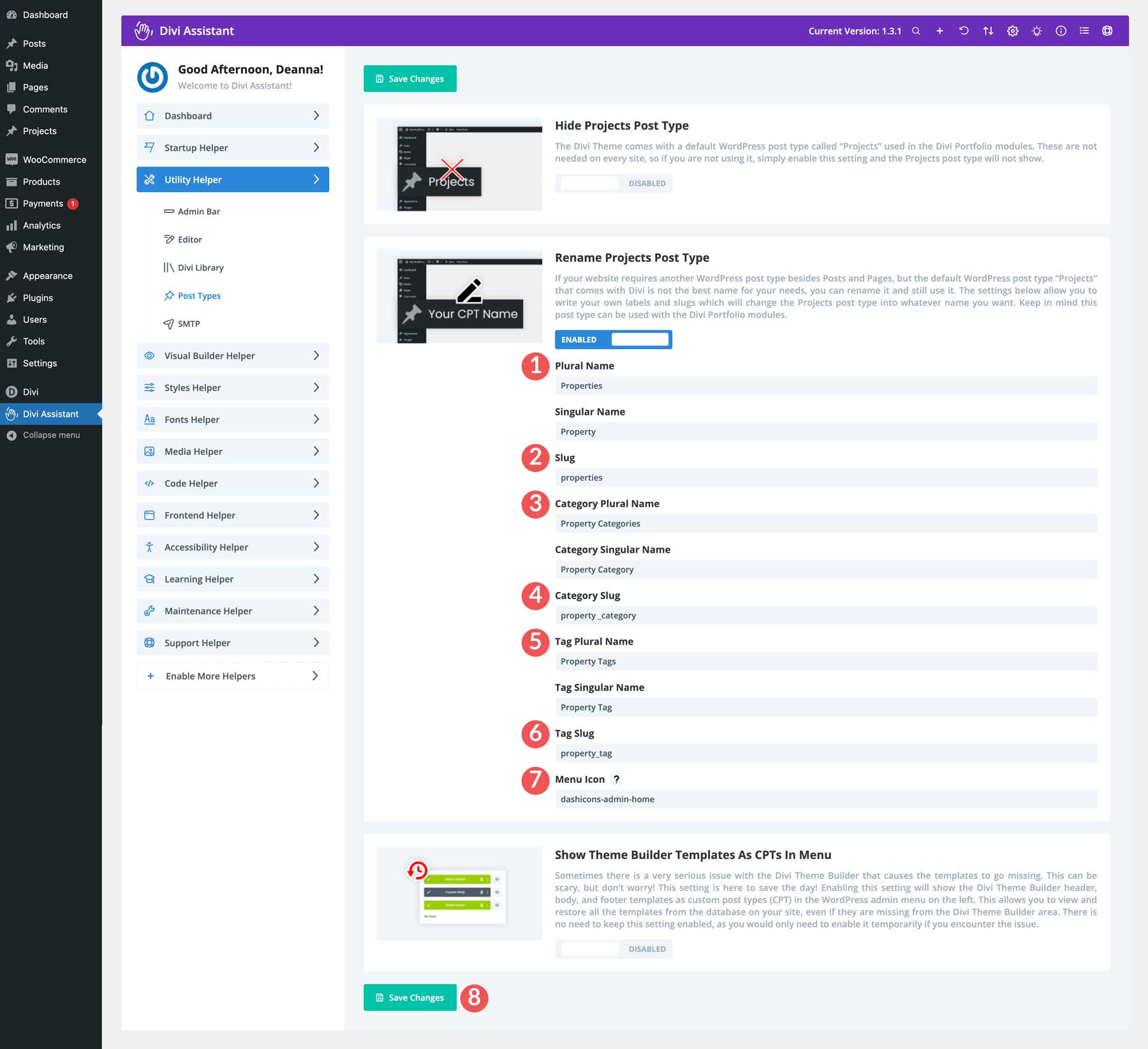
Son olarak proje bilgilerini (ad, bilgi, kategori vb.) özellik ile yeniden adlandıracak ve değişikliği yapmak için Değişiklikleri Kaydet düğmesini tıklayacaksınız.

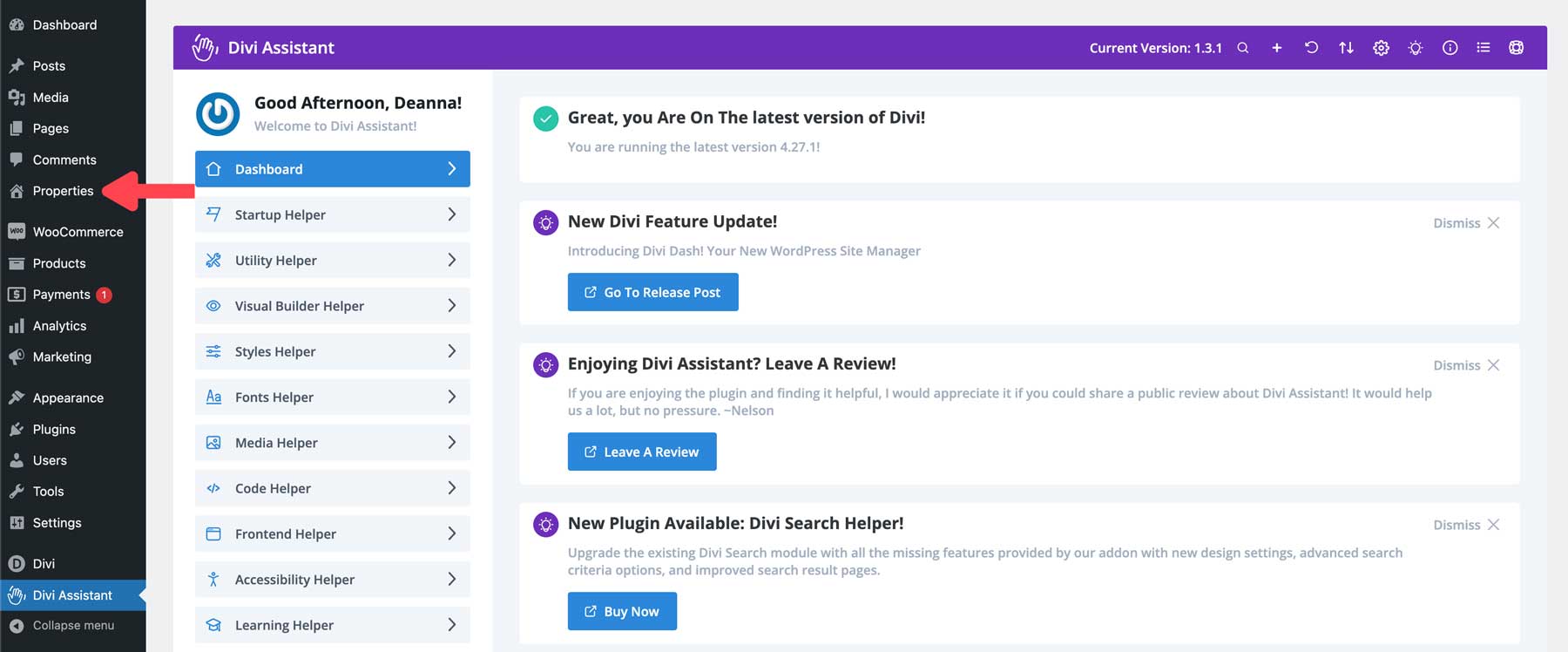
Değişiklik yapıldıktan sonra WordPress araç çubuğunda projelerin özelliklere değiştirildiğini fark edeceksiniz.

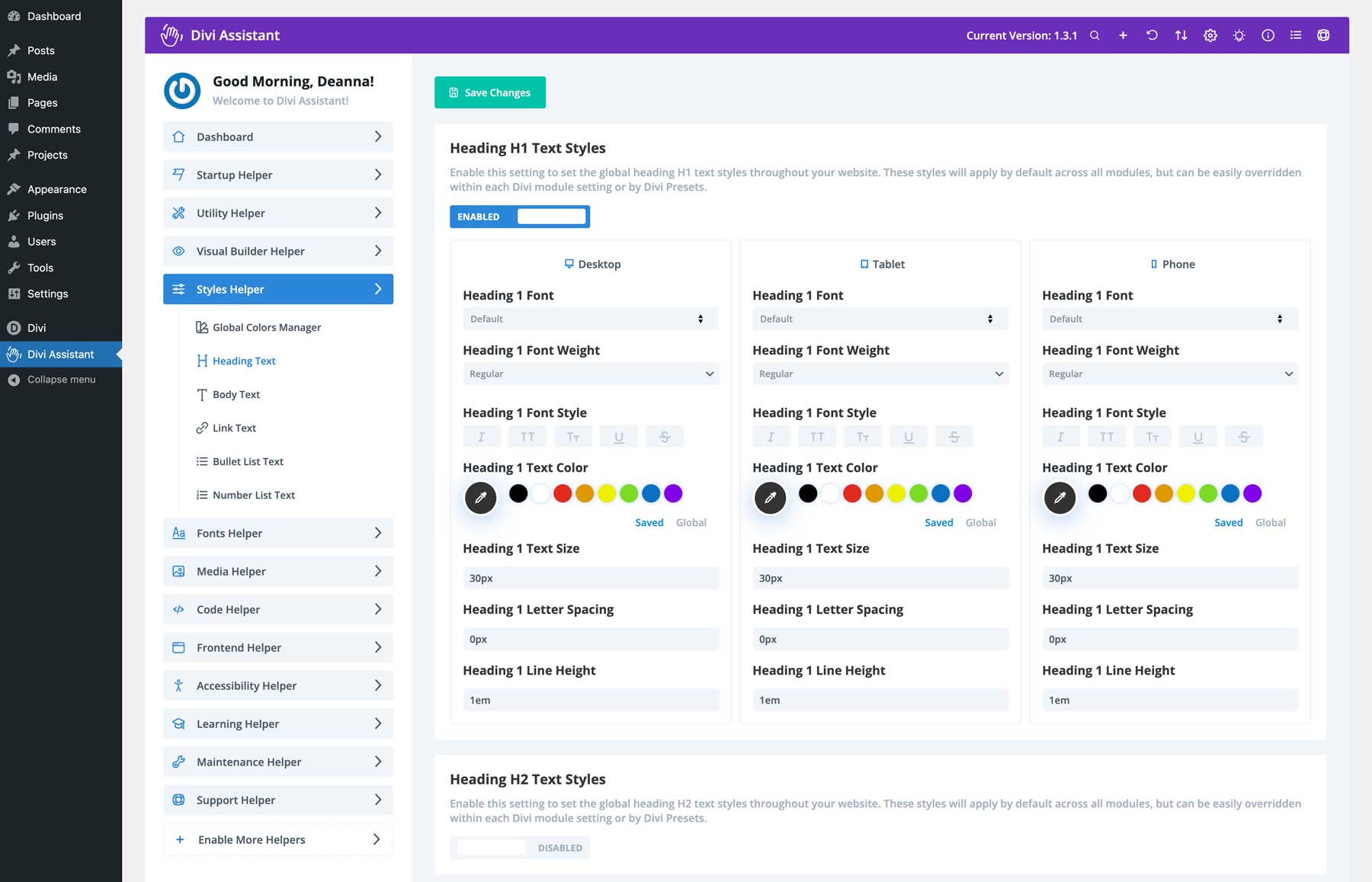
Genel Başlık Stillerini Ayarlama
Divi Assistant'ın harika bir özelliği, global yön stillerini ayarlama yeteneğidir. Bu büyük bir zaman tasarrufu sağlar. Elbette Divi, başlıklar için genel ön ayarlar belirlemenize olanak tanır, ancak bu, Görsel Oluşturucu'nun ve ardından Başlık Modülünün açılmasını içerir. Divi Assistant ile yalnızca birkaç ayarla web sitenizin tamamında stiller belirleyebilirsiniz.
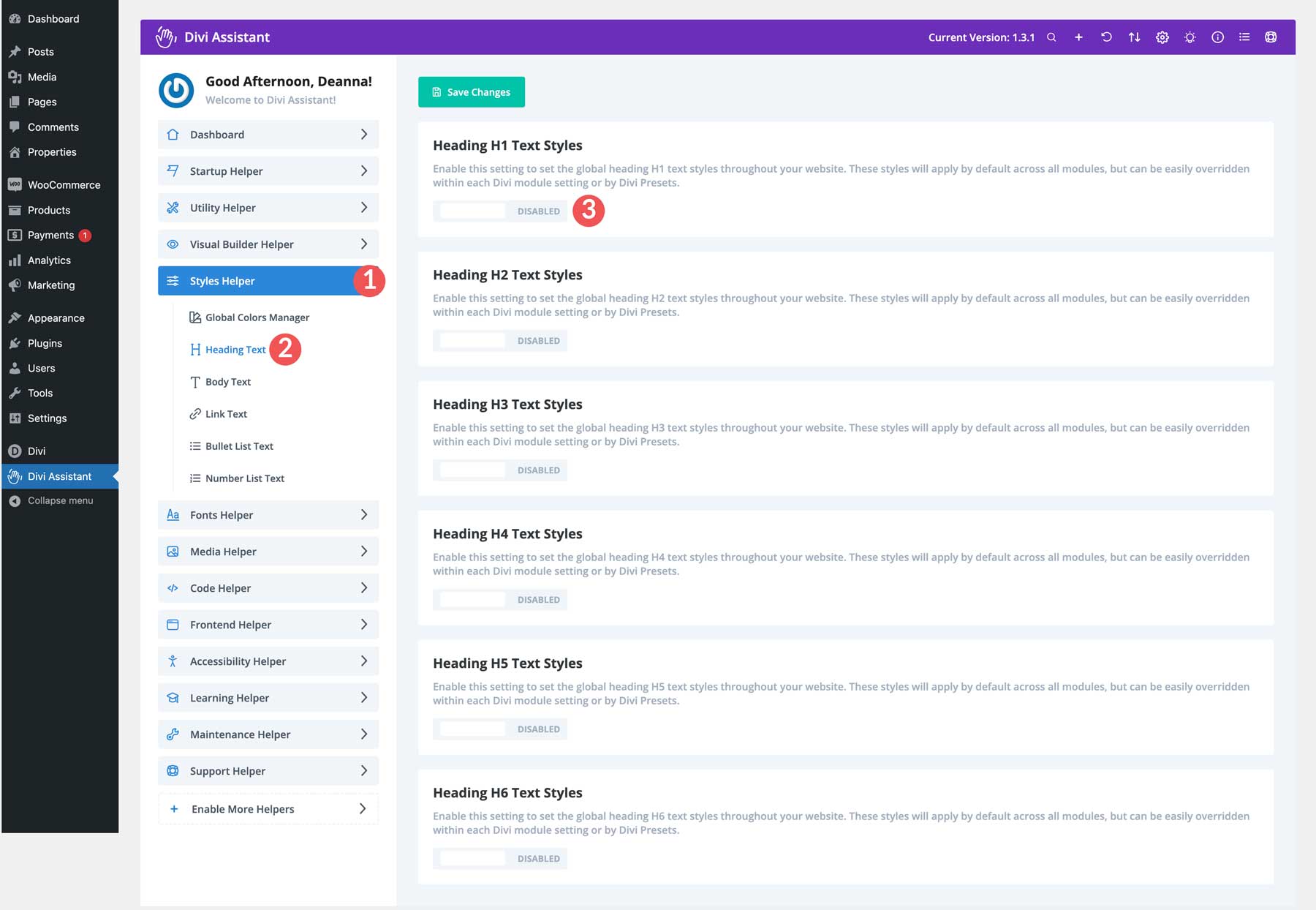
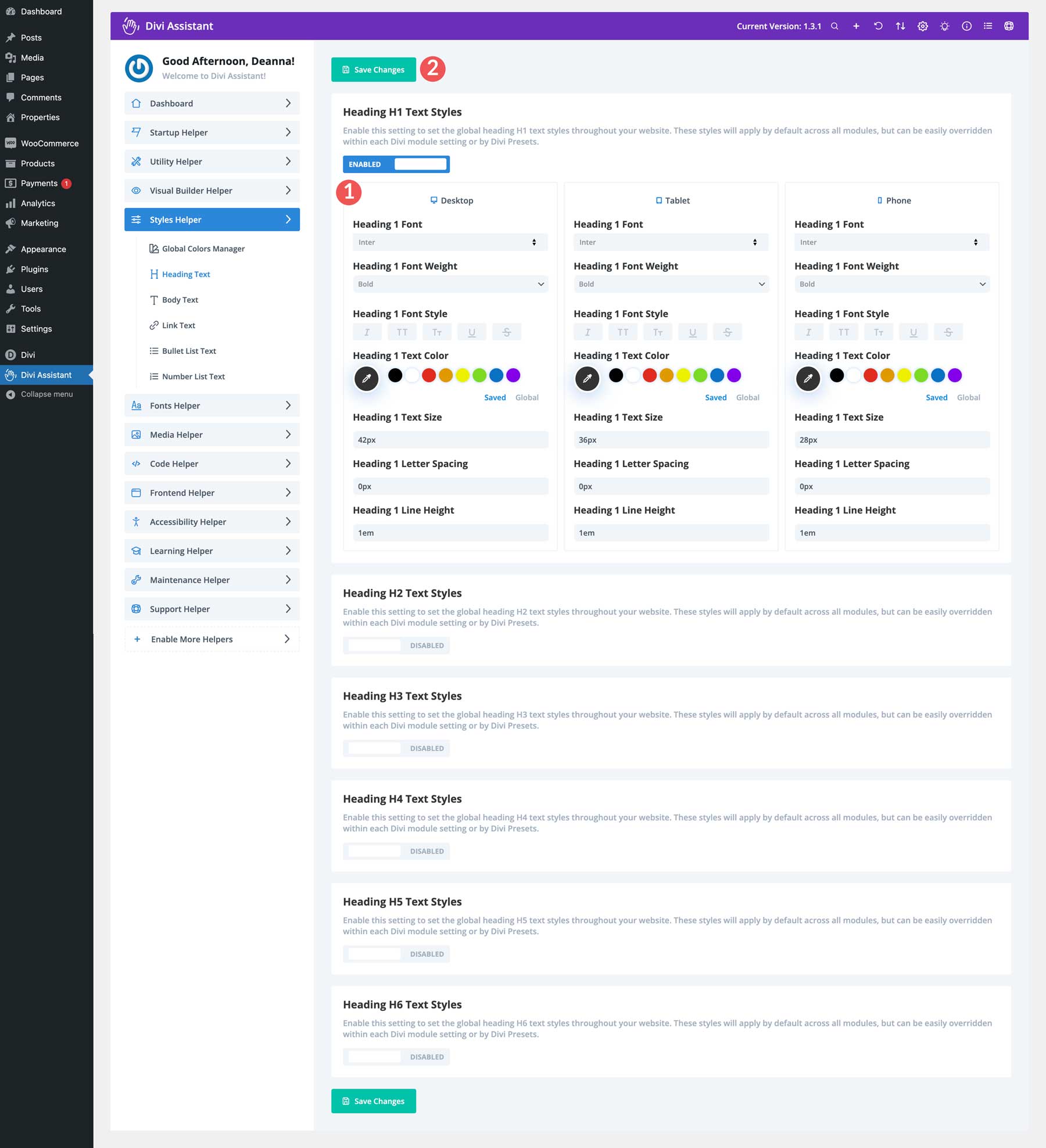
Stil Yardımcısı menü sekmesini açın ve seçeneklerden Başlık Metni'ni seçin. Başlık H1 Metin Stilleri altındaki geçiş seçeneğini etkinleştirin.

Divi Assistant, yazı tipini, yazı tipi ağırlığını ve yazı tipi stilini duyarlı bir şekilde seçmenize olanak tanır. Bu, ziyaretçilerinizin ekran boyutundan bağımsız olarak kusursuz bir izleme deneyimine sahip olacakları anlamına gelir. Divi, bunu modül düzeyinde yapmanızı veya yazı tipi boyutlarını, renkleri veya satır yüksekliğini değiştirmek için genel stil sunumları oluşturmanızı gerektirir. Divi Assistant ile H1'den H6'ya kadar tüm başlık stillerini tek bir yerden değiştirebilirsiniz. İstediğiniz değişiklikleri yaptıktan sonra, bunların etkili olması için Değişiklikleri Kaydet düğmesini tıklayın.

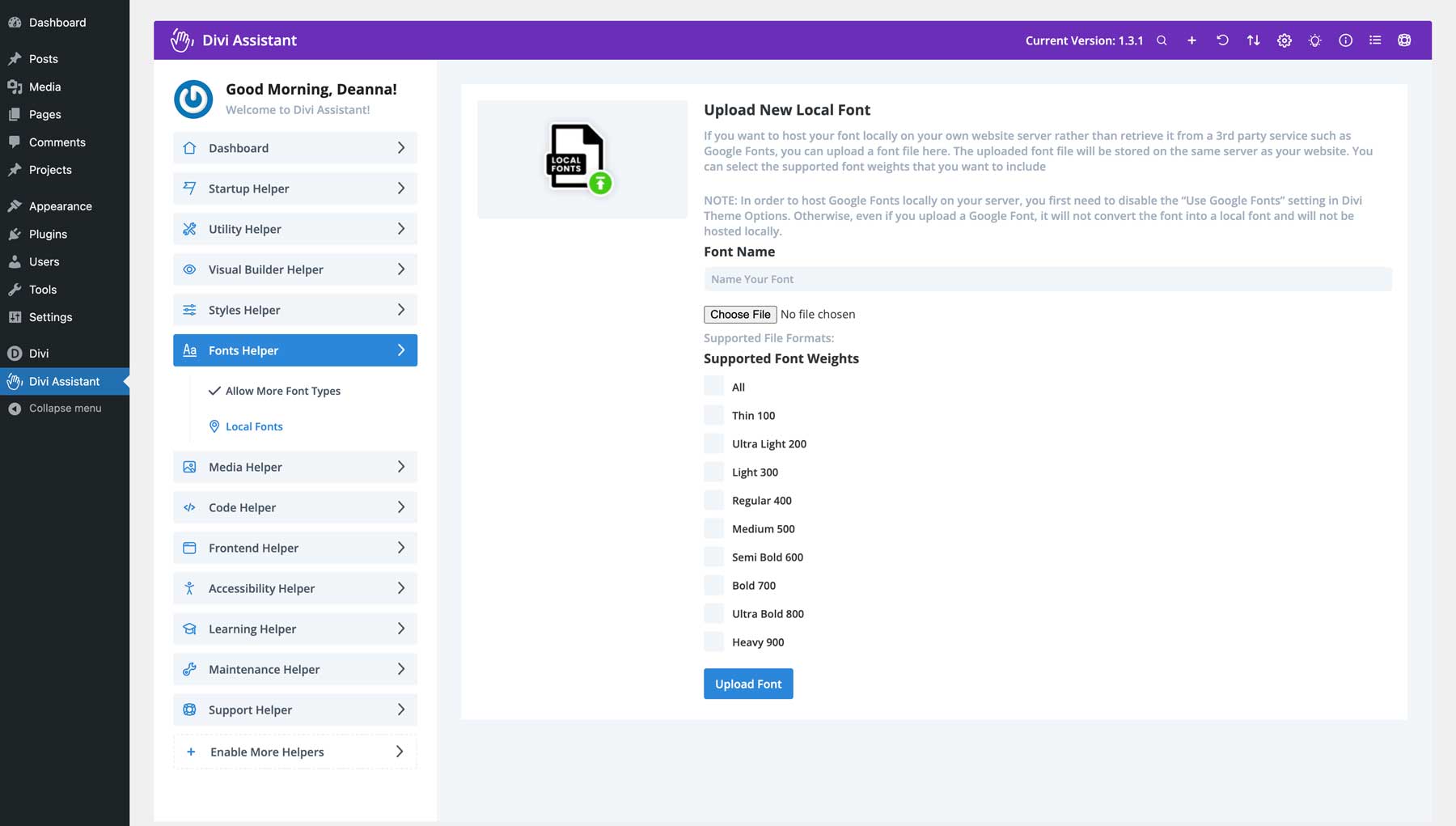
Yerel Yazı Tipi Yükle
Divi'nin en iyi özelliklerinden biri kendi yazı tiplerinizi kullanabilmenizdir. Bunu yerel olarak yapmak için Visual Builder'ı açmalı ve bunları modül düzeyinde eklemelisiniz. Bunu kontrol panelindeki Divi Assistant ile yapabilirsiniz.
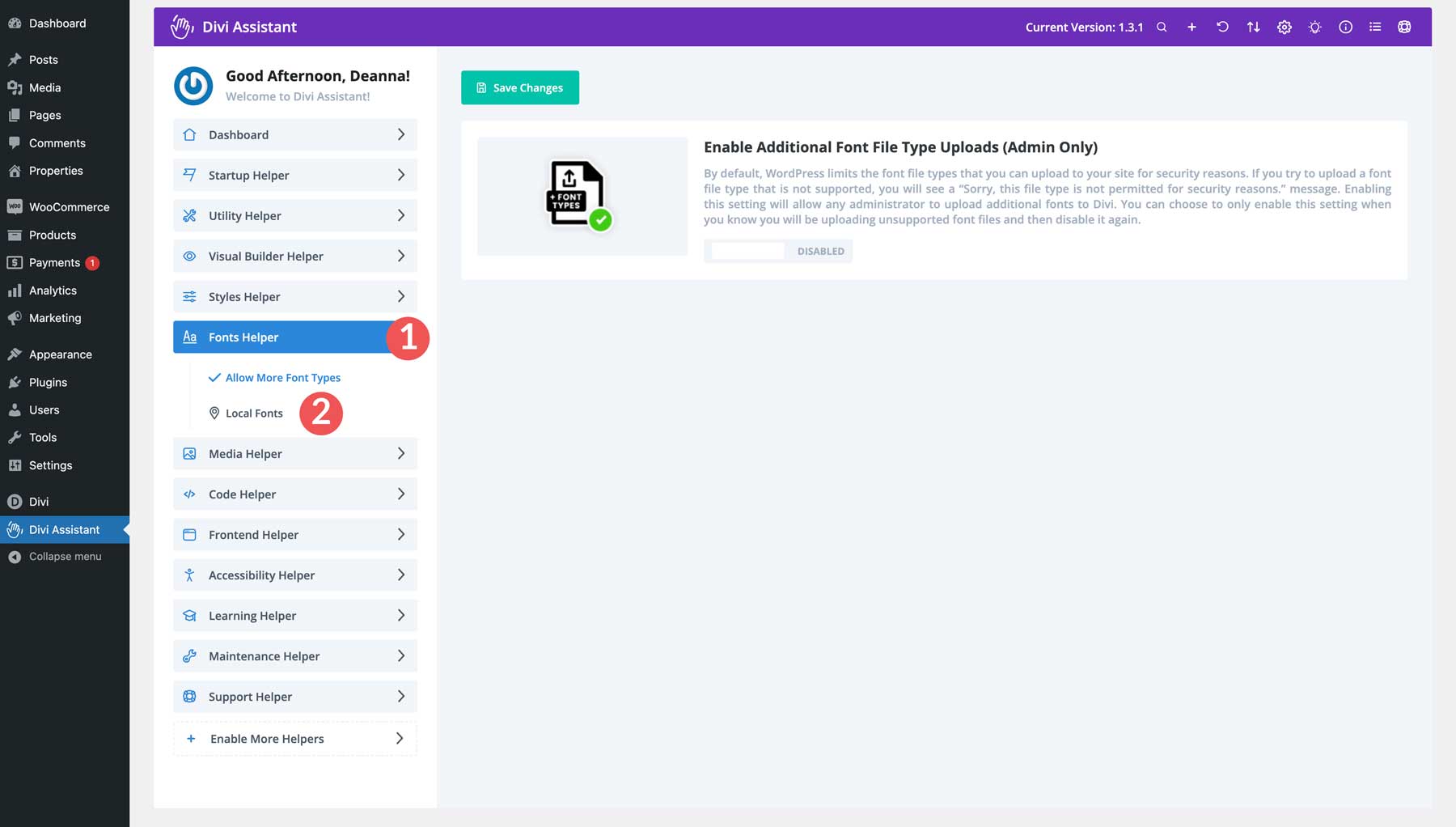
Yazı Tipleri Yardımcısı menü sekmesini seçin veYerel Yazı Tipleri'nitıklayın.

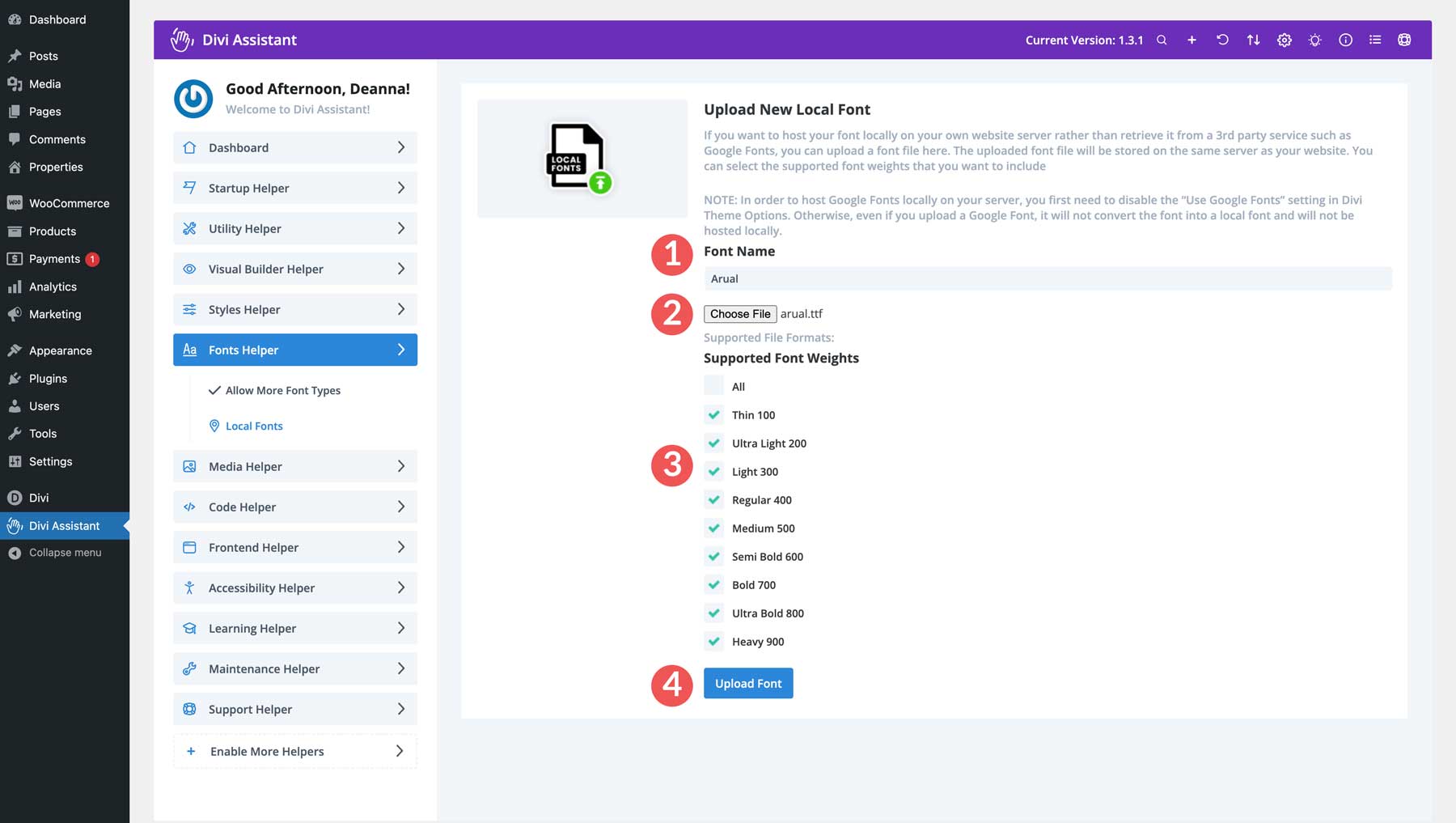
Sayfa açıldığında yazı tipinize bir ad verin, yazı tipi dosyasını bilgisayarınızdan yükleyin ve desteklenen yazı tipi ağırlıklarını atayın. Son olarak Yazı Tipini Yükle düğmesini tıklayın.

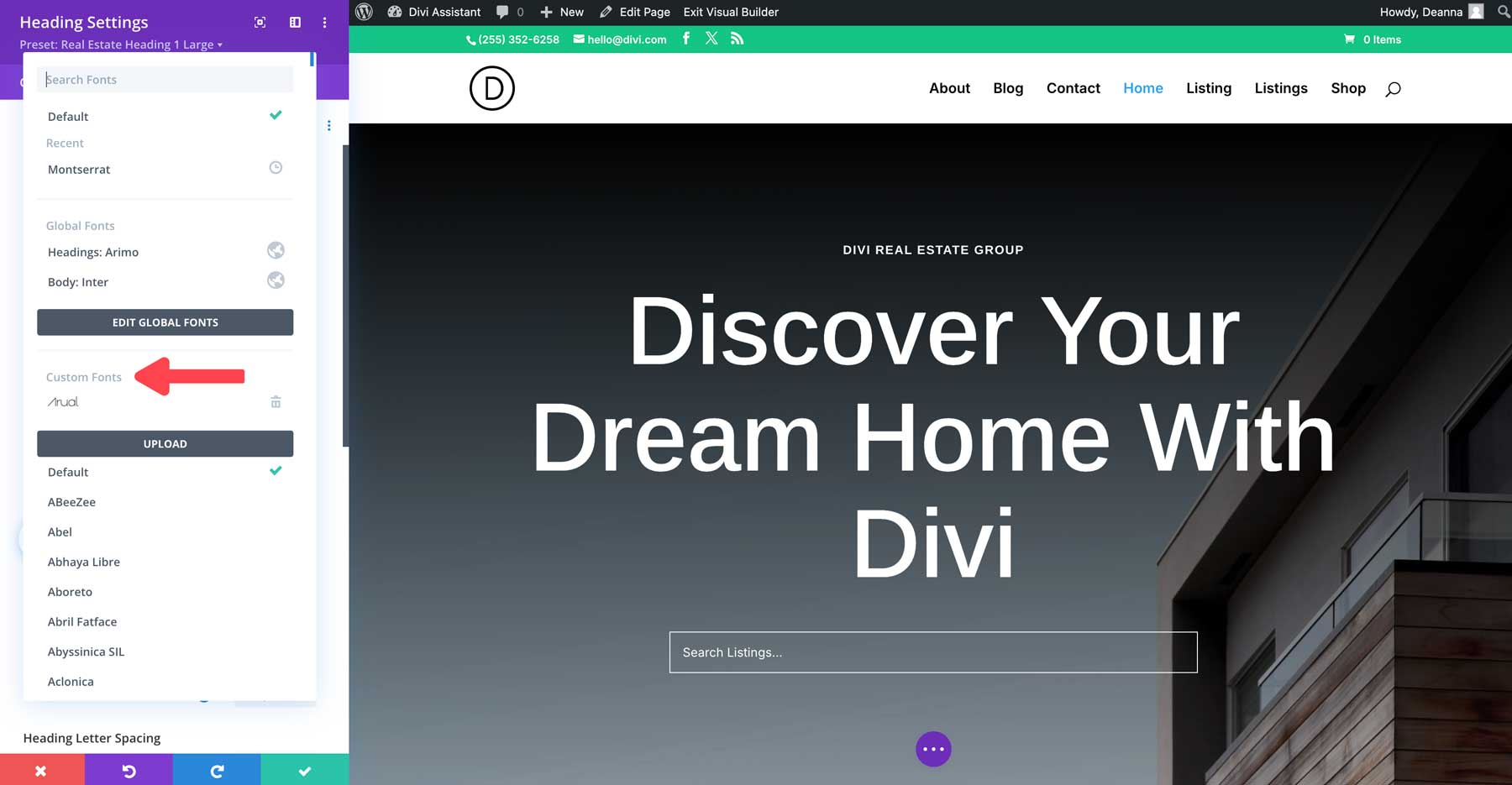
Görsel Oluşturucuyu açın, bir Metin veya Başlık Modülünü düzenleyin; yeni özel yazı tipiniz tasarım ayarlarında görünecektir.

Görüntü Optimizasyonunu Sağlayın
WordPress, web sitenize yüklediğinizde görüntüleri sıkıştırabilir. Ancak PHP parametrelerini maksimum yükleme boyutuna göre ayarlamadığınız sürece sitenizin kullanıcıları, web sitenizi ağırlaştıracak büyük resimler yükleyebilir. Yalnızca bu da değil, Google gibi arama motorları, sayfa yükleme hızını sitenizin arama motoru sıralama sayfalarında (SERP'ler) nasıl göründüğüne ilişkin bir faktör olarak değerlendirir. Bu nedenle görsellerin boyutlarını küçük tutacak şekilde optimize edilmesi önemlidir. Elbette görsel optimizasyon eklentileri bununla mücadele eder, ancak sitenizi eklentilerle yüklemek de sitenize ağırlık verir.
Neyse ki Divi Assistant'ın bunun için bir çözümü var. Sitenizin kullanıcılarını optimize edilmiş görseller yüklemeye zorlayarak görsel yüklemelerinizin boyutunu kontrol etmenize olanak tanır. Ayrıca görseli yeniden adlandırma özelliği sayesinde ihtiyaç duyulan görsel sayısını minimumda tutabilirsiniz.
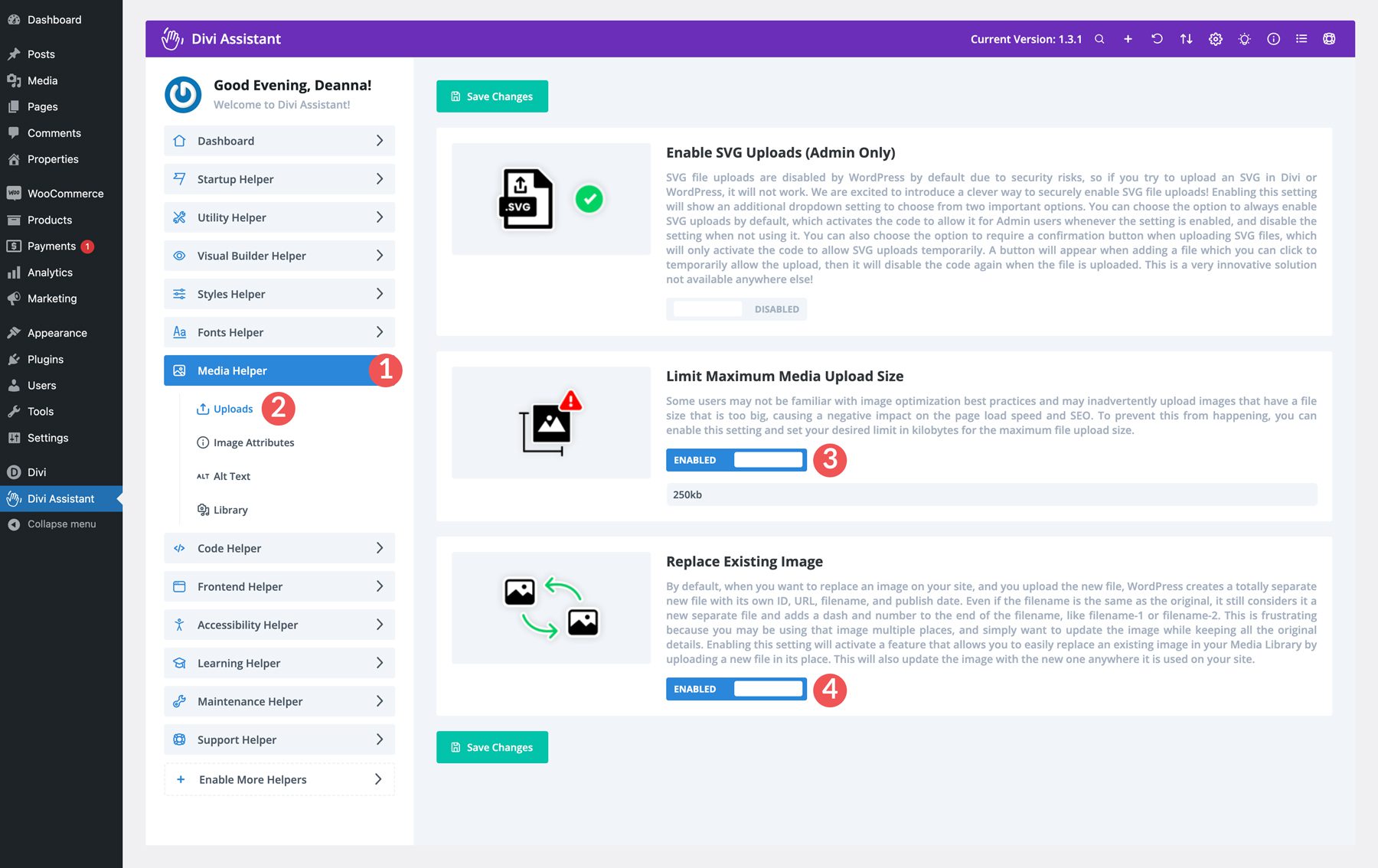
Medya Yardımcısı medya sekmesi altında, maksimum medya yükleme boyutunu sınırlayabilir ve orijinal dosya adını korurken sitenizdeki mevcut görselleri değiştirebilirsiniz. Yüklemeler bağlantısını seçin ve bu iki özelliği etkin olarak değiştirin. Bu şekilde web sitenizdeki şişkinliği sınırlamak için kritik bir adım atacaksınız.

Divi'yi Daha Erişilebilir Hale Getirin
Bir web sitesi oluştururken yapabileceğiniz en önemli şeylerden biri, sitenin herkes tarafından erişilebilir olmasını sağlamaktır. Çok zor olduğu için bir menüyü okuyamadığınızı veya bir web sitesini kullanamadığınızı hayal edin. Erişilebilir bir web sitesi, yetenekleri ne olursa olsun herkesin onu kullanabileceği anlamına gelir. Erişilebilir web sitelerinin kullanımı genellikle herkes için daha kolaydır, bu da daha iyi bir kullanıcı deneyimine ve daha fazla ziyaretçiye yol açar.
Divi Assistant bunu anlıyor ve Divi için zengin erişilebilirlik özellikleri içeriyor. Erişilebilir zengin internet uygulamaları (ARIA) desteği, Divi Modülleri için odaklanılabilir destek ve klavye navigasyonu vurgulama öğeleriyle, web sitenize gelen herkesin erişilebilir olmasını sağlayabilirsiniz.
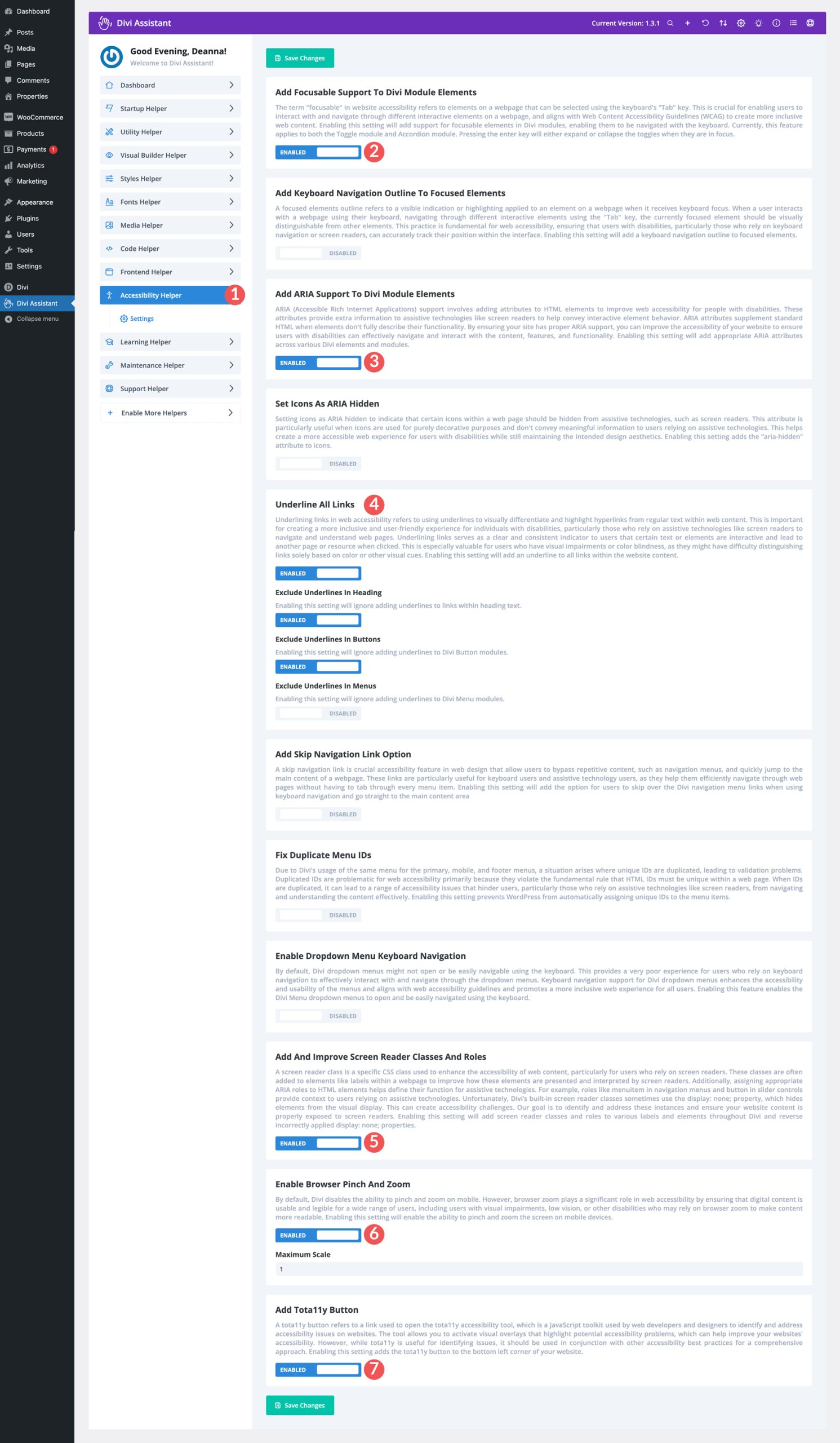
Erişilebilirlik özelliklerini etkinleştirmek için Divi Assistant kontrol panelindeki Erişilebilirlik menüsü sekmesine gidin. Etkinleştirmeniz gereken birkaç ayar aşağıdaki ekran görüntüsünde vurgulanmıştır :

Bakım Modunu Etkinleştir
Web sitenizde bakım modu etkin olmadan çalışırken sitenize gelen ziyaretçileri kaybetme riskiyle karşı karşıya kalırsınız. Eklentileri ve temaları güncellerken sitenizin ziyaretçilerine varsayılan WordPress mesajı yerine özelleştirilmiş bir mesaj sunmak iyi bir uygulamadır. Divi Assistant, mesajlarınıza göre özelleştirilmiş bir sayfa veya Divi Kitaplığı düzenini kullanmanızı sağlar. Kritik güncellemeler gerçekleştirirken veya içerik değişiklikleri yaparken web siteniz hakkında bilgi sağlamanın harika bir yoludur.
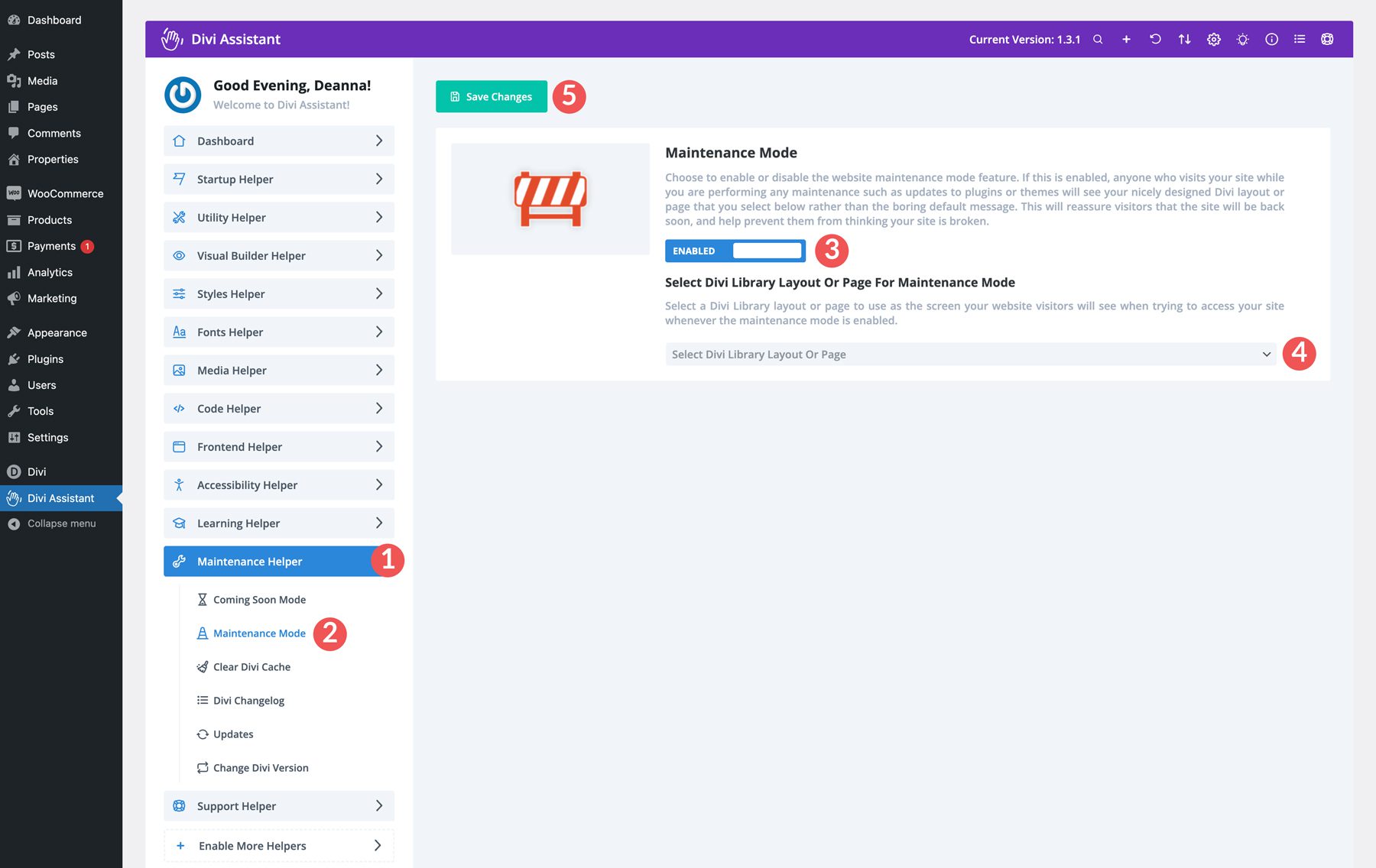
Bakım modunu etkinleştirmek için Bakım Yardımcısı menü sekmesine gidin. Oradan Bakım Modu'nu seçin. Bakım modu seçeneğini Etkin olarak değiştirin. Son olarak görüntülemek istediğiniz sayfayı veya Divi Kitaplığı düzenini seçin ve Değişiklikleri Kaydet düğmesini tıklayın.

Divi Assistant'ın Maliyeti Ne Kadardır?

Divi Assistant, Divi Marketplace'te 69 $ karşılığında mevcuttur. Fiyata sınırsız web sitesi kullanımı dahildir, böylece sahip olduğunuz herhangi bir Divi web sitesinde kullanabilirsiniz! Tüm ayarlarınız için kolayca bir plan oluşturabilir ve bunları diğer sitelere aktarabilirsiniz. Divi Assistant ayrıca bir yıllık destek ve güncellemelerle birlikte gelir; böylece yazılımın en son sürümüne sahip olmanızı ve gerektiğinde tüm sorularınızın yanıtlarını almanızı sağlar. Satın alma işleminizden tamamen memnun kalmazsanız, satın alma tarihinden itibaren 30 gün boyunca tam para iadesi talep edebilirsiniz.
Divi Assistant'ı edinin
Çözüm
Divi Assistant, Divi Temasını kullanan herkesin sahip olması gereken bir eklentidir. İş akışınızı kolaylaştıran, erişilebilirliği artıran ve genel site bakımını iyileştiren kapsamlı bir araç paketi sunar. Divi Assistant, Divi deneyiminizi kişiselleştirmek ve tekrarlanan görevlerin otomatikleştirilmesinden temel yardımcı özelliklerin sağlanmasına kadar olağanüstü web siteleri oluşturmak için mükemmel bir çözümdür.
Kullanıcı dostu arayüzü ve kapsamlı özellikleriyle Divi Assistant, her seviyedeki Divi kullanıcısı için değerli bir varlıktır. Divi Assistant'ı iş akışınıza dahil ederek zamandan tasarruf edebilir, hayal kırıklıklarını azaltabilir ve hem erişilebilir hem de verimli web siteleri oluşturabilirsiniz. Deneyin!
