Divi Ürün Öne Çıkanlar: Divi Blok
Yayınlanan: 2023-05-29Divi Block, hazır blokları karıştırmak ve eşleştirmek için çevrimiçi bir araçtır. Düzen tasarımını basitleştirir ve yüklemek ve daha da özelleştirmek için bir dosya sağlar. Bu yazıda, ihtiyaçlarınız için doğru Divi yapım aracı olup olmadığına karar vermenize yardımcı olmak için Divi Block'a bakacağız.
- 1 Divi Blok Nedir?
- 2 Divi Blok Çevrimiçi Aracı
- 2.1 Sayfa Menüsü
- 2.2 Blok Menüsü
- 2.3 Düzenleme Alanı
- 2.4 Renk Şeması
- 3 Divi Block ile Düzen Tasarlamak
- 3.1 Başlık
- 3.2 Ana Sayfa
- 3.3 Altbilgi
- 4 Divi Block Nereden Alınır
- 5 Bitiş Düşüncesi
Divi Blok Nedir?
Divi Block, önceden tasarlanmış 480'e yakın blokla mizanpajlar oluşturmanıza izin veren çevrimiçi bir sürükle ve bırak aracıdır. Düzeni oluşturduktan sonra onu bir JSON dosyası olarak indirebilir ve herhangi bir Divi web sitesine yükleyebilirsiniz.
Divi Blok şunları içerir:
- Başlık Oluşturucu
- Düzen Oluşturucu
- Altbilgi Oluşturucu
- Bölüm başlıkları
- Özel modül tasarımları
- Açık ve koyu versiyonlar
- Renk şemaları
Düzenlerinizi gerçek bir Divi web sitesinde önizleyebilirsiniz.
Divi Blok Çevrimiçi Aracı
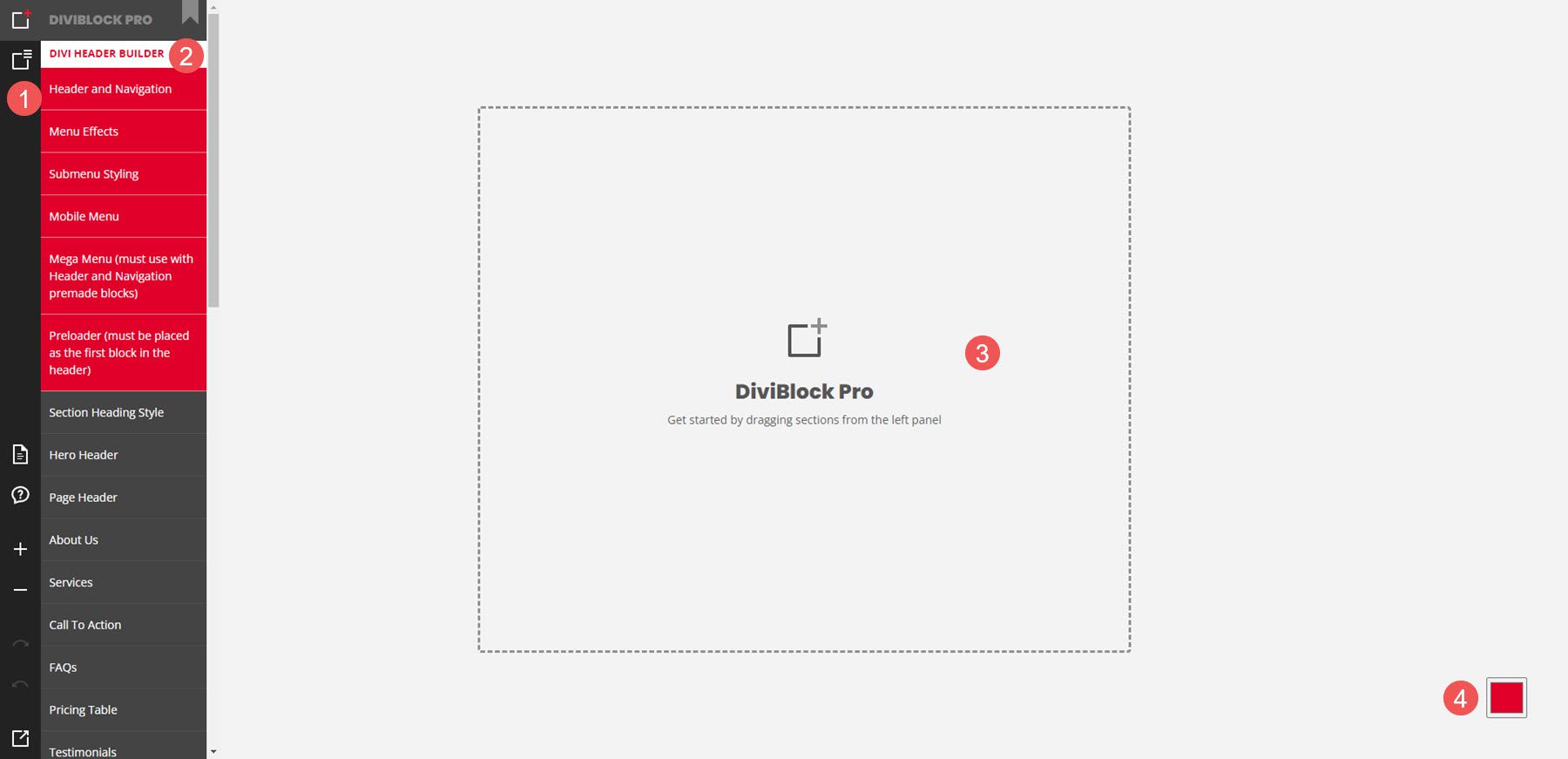
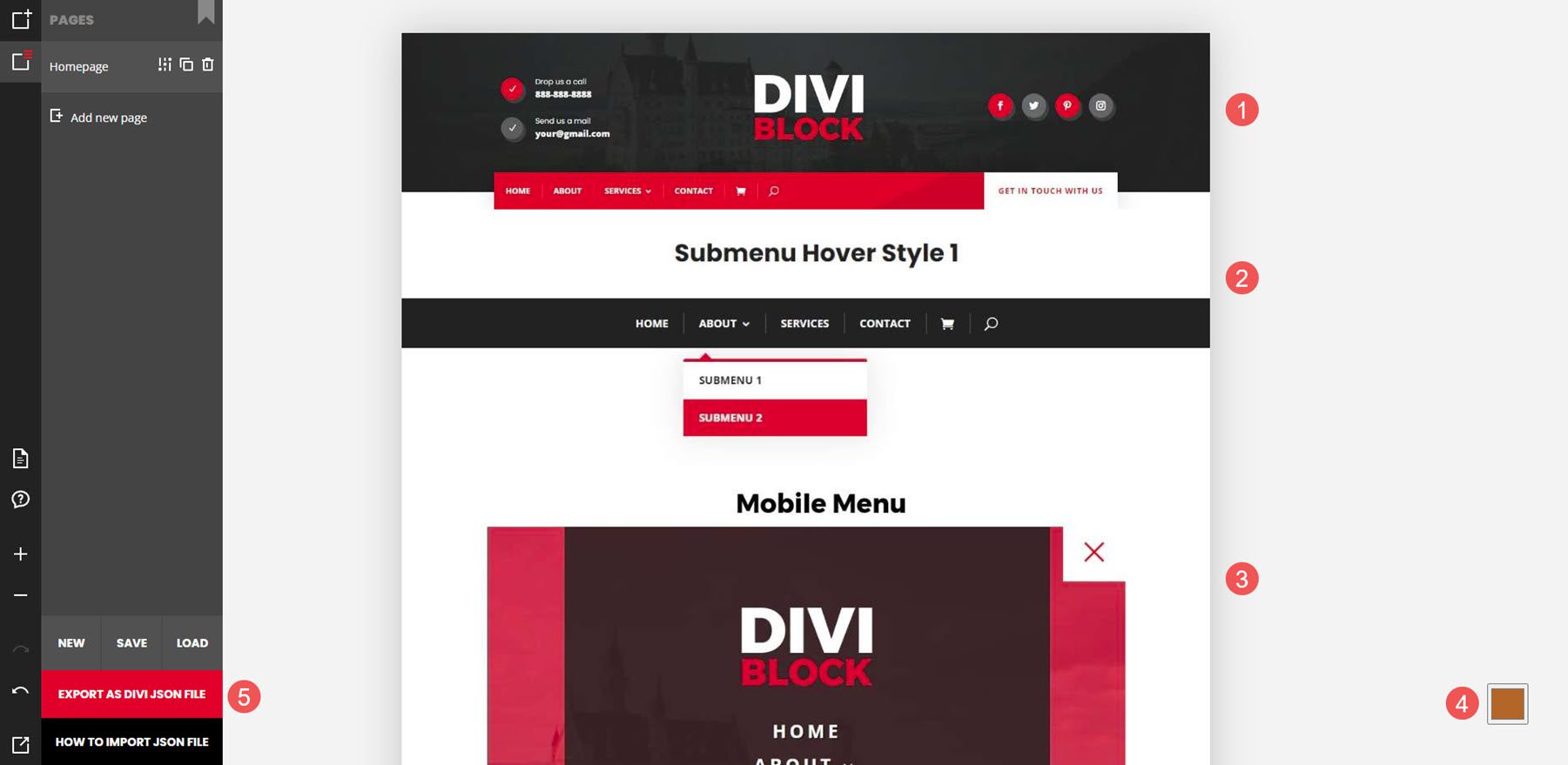
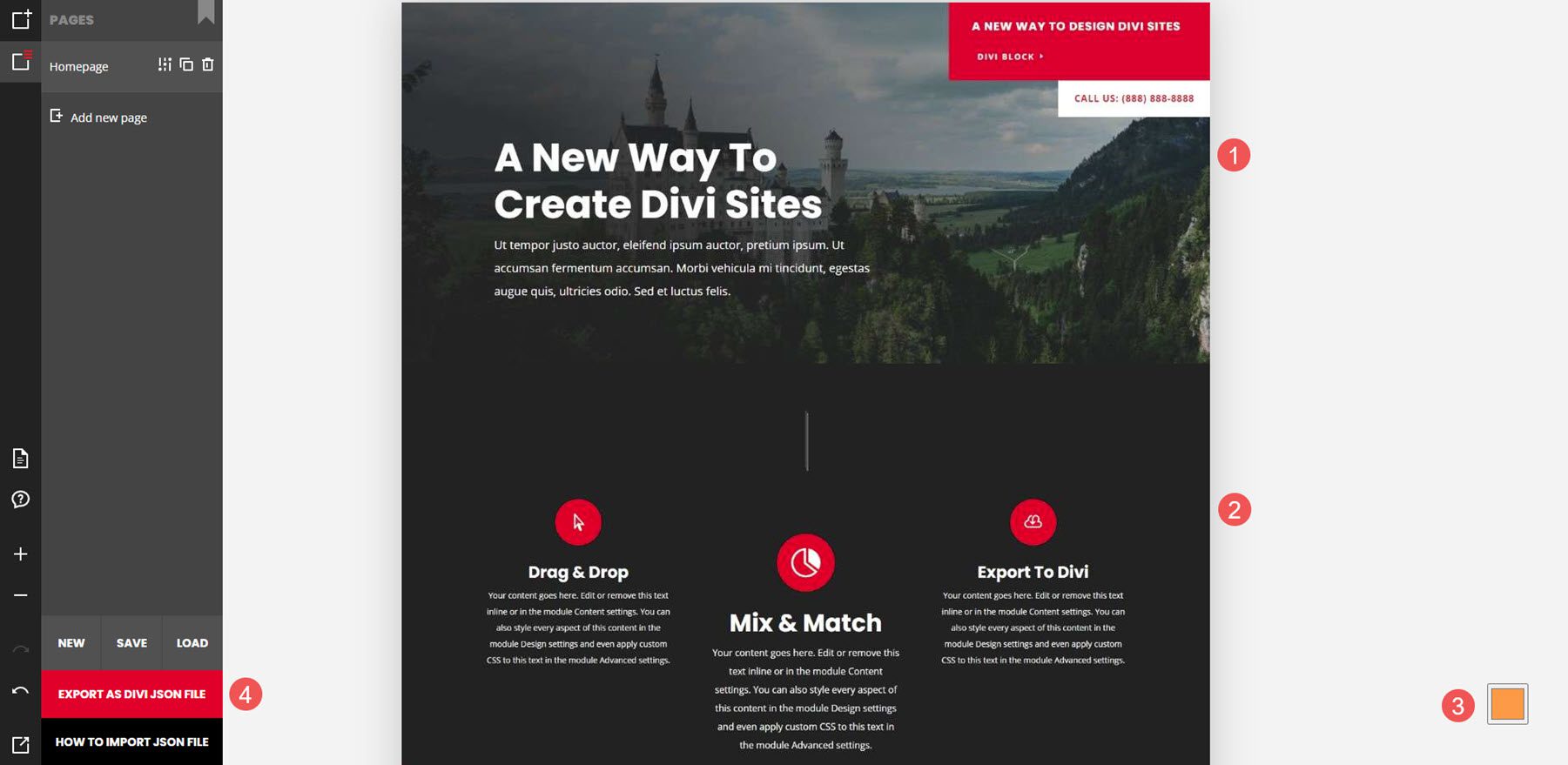
Divi Blok düzeni 4 alan içerir. Onları işlevlerine göre adlandırdım:
- Sayfa menüsü – ilk menü, blokları eklemenize ve düzenlemenize, sayfaları yönetmenize, Divi'ye dışa aktarmanıza, belgeleri görmenize, destek forumunu görmenize, yakınlaştırıp uzaklaştırmanıza, geri almanıza ve yeniden yapmanıza ve canlı bir Divi web sitesinde sayfayı önizlemenize olanak tanır.
- Blok menüsü – üzerine geldiğinizde ikinci menü açılır. Sayfanıza ekleyebileceğiniz tüm blokları içerir. Bloklardan birine tıklamak, o blok için tüm tasarımların bulunduğu bir alt menü açar.
- Düzenleme alanı – bu, blokları sürükleyip istediğiniz sırayla düzenleyeceğiniz tuvaldir.
- Renk şeması - bu, düzen için renk şemasını değiştirmek için kullanılan renk seçicidir.

Sayfa Menüsü
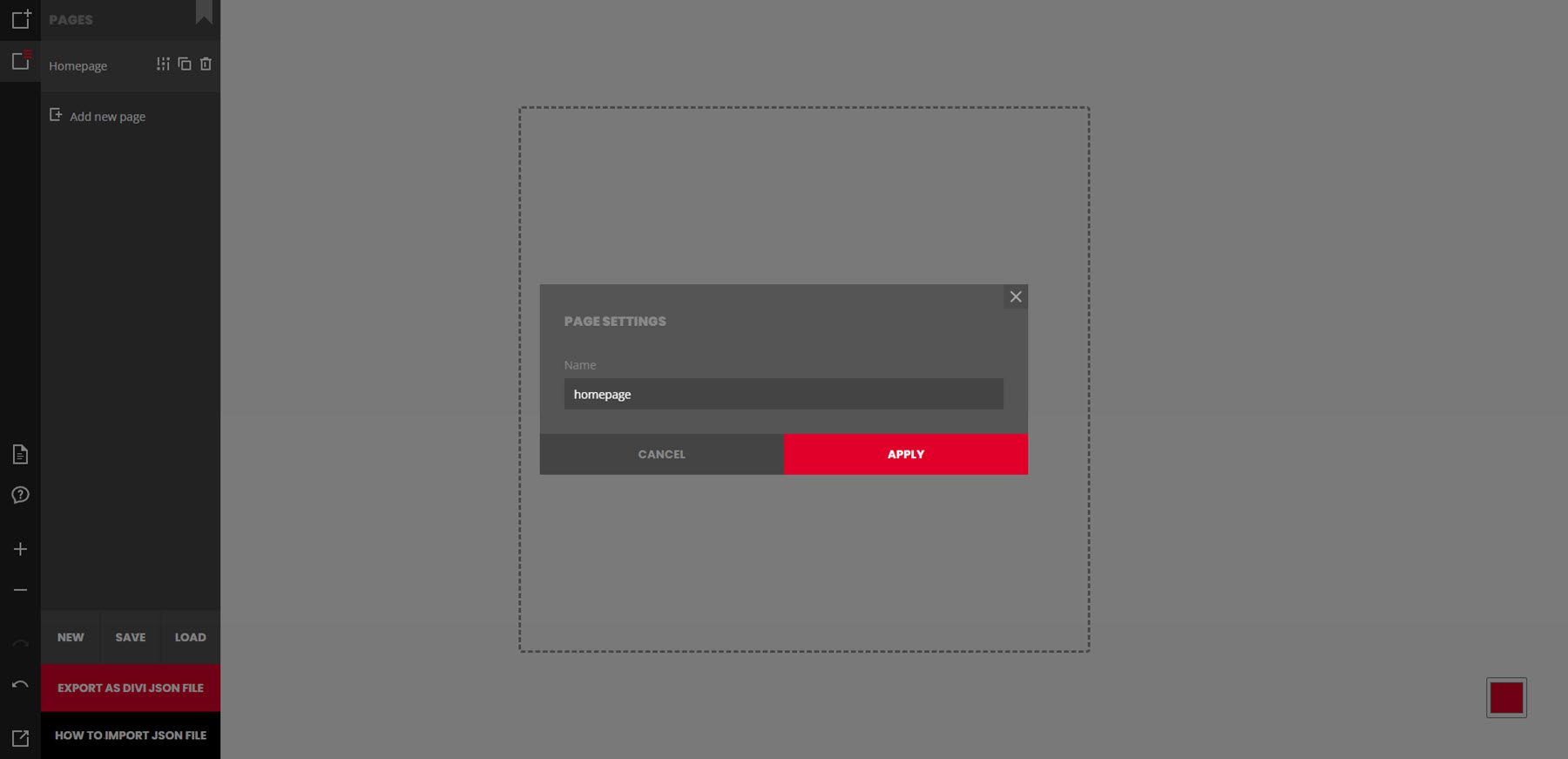
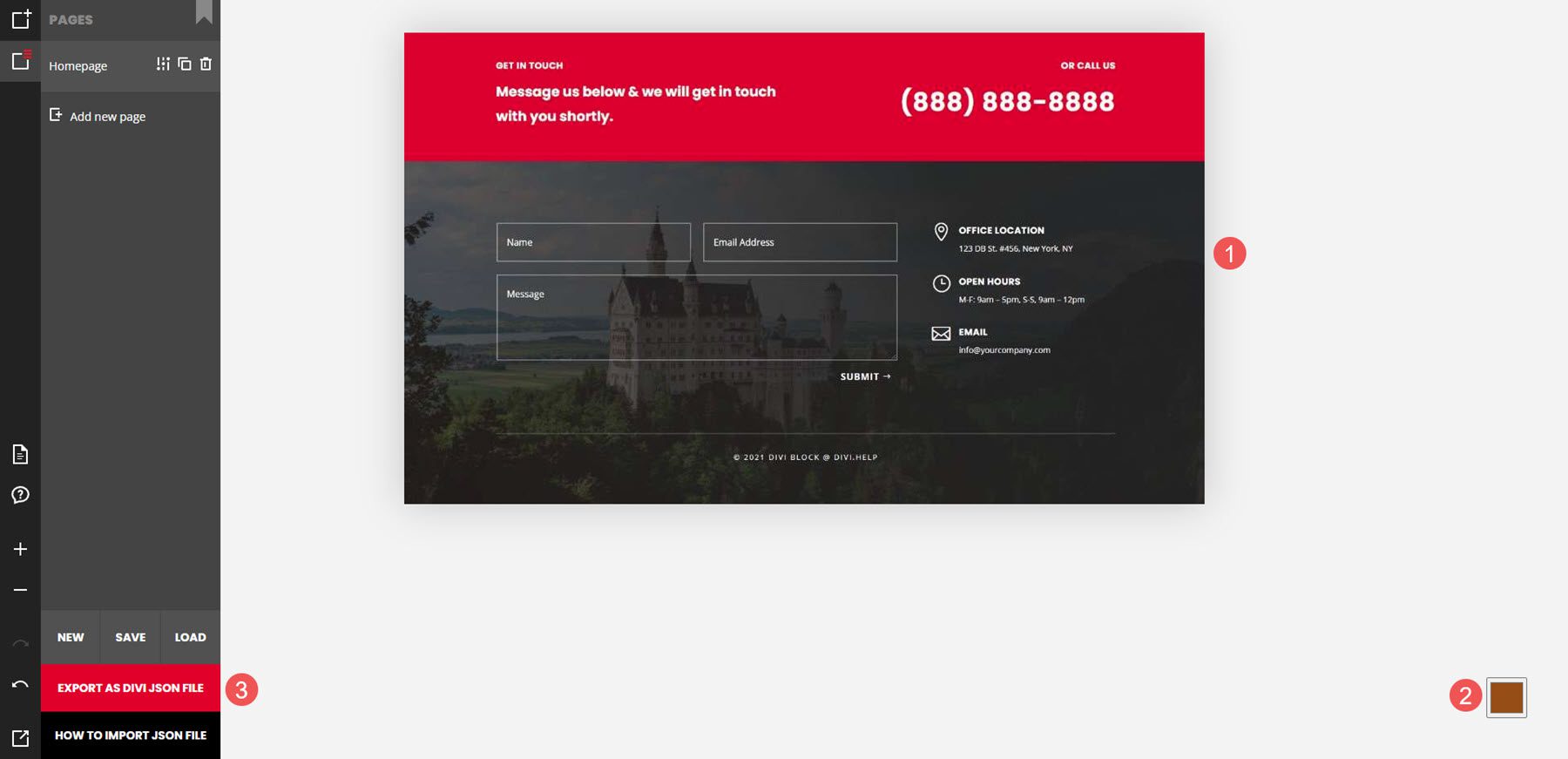
İlk menü sayfaları kontrol eder. Burada sayfayı düzenleyebilir ve dışa aktarabilir, yeni sayfalar oluşturabilir, çalışmanızı kaydedebilir, sayfa yükleyebilirsiniz vb. Çalışmanızı kaydettiğinizde, bilgisayarınıza bir dosya indirecektir. Bu dosyayı yükleyerek kaldığınız yerden devam edebilirsiniz. Düzeni buradan önizleyebilir ve dışa aktarabilirsiniz.
Aşağıdaki örnekte, Sayfaları Yönet ve Divi'ye Aktar simgesine tıkladım ve sayfa ayarlarını düzenlemeyi seçtim. Bir başlık girip yeni sayfaya uygulayabileceğim bir modal açtı.

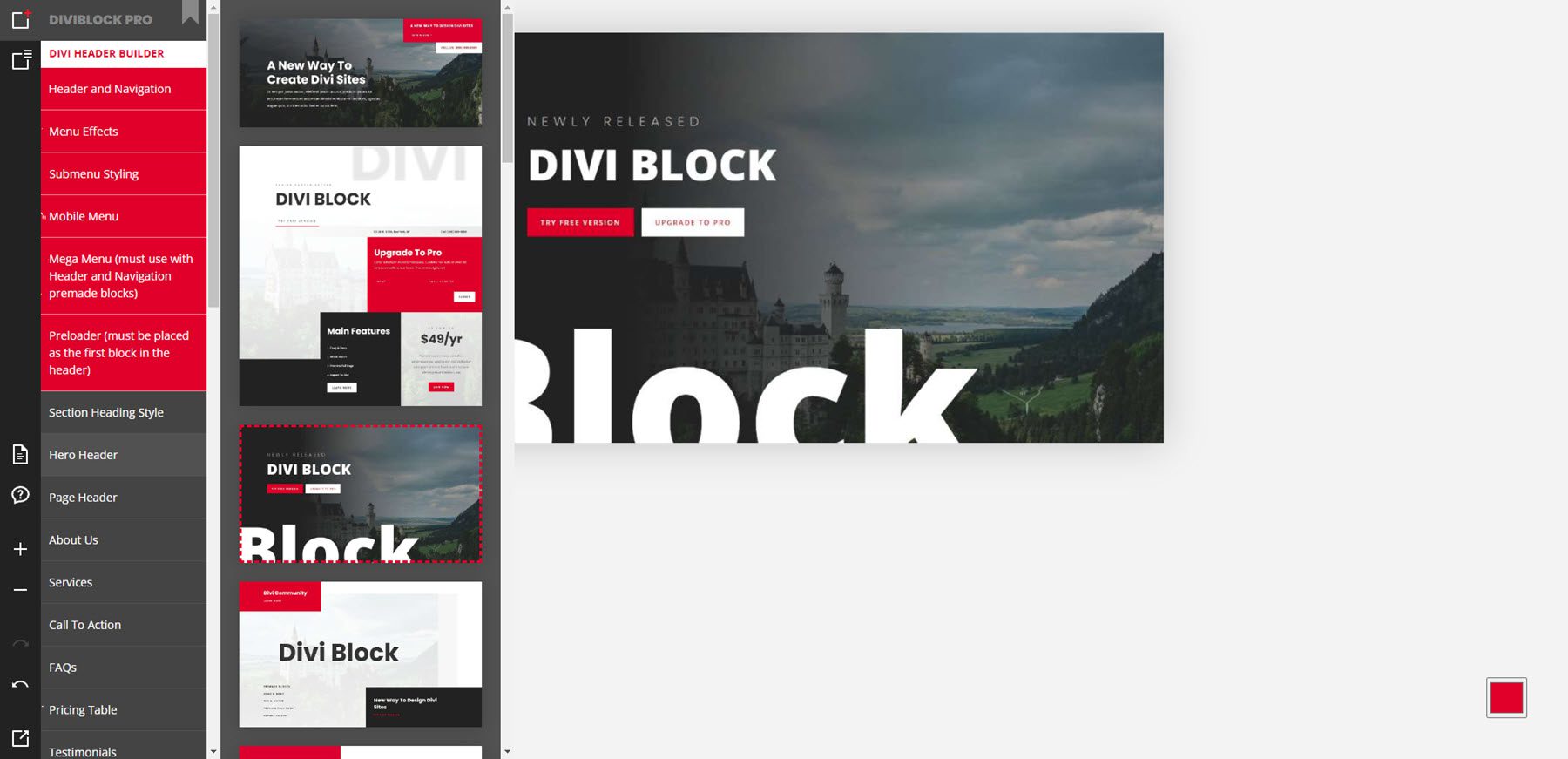
Blok Menüsü
Blok menüsü, sayfaya ekleyebileceğiniz tüm blokları ve öğeleri içerir. Bir öğenin tüm tasarımlarını görmek için herhangi bir öğenin üzerine gelin. Üst bilgileri, sayfa düzenlerini, alt bilgileri ve özel modülleri içerir. Birçoğu, eklentiler olmadan eklenen özellikler içerir. Sayfaya eklemek için öğeye tıklayın. Aşağıdaki örnekte, kahraman başlıklarını görmeyi seçtim. Üçüncü kahraman başlığına tıklayıp sayfaya ekledim.

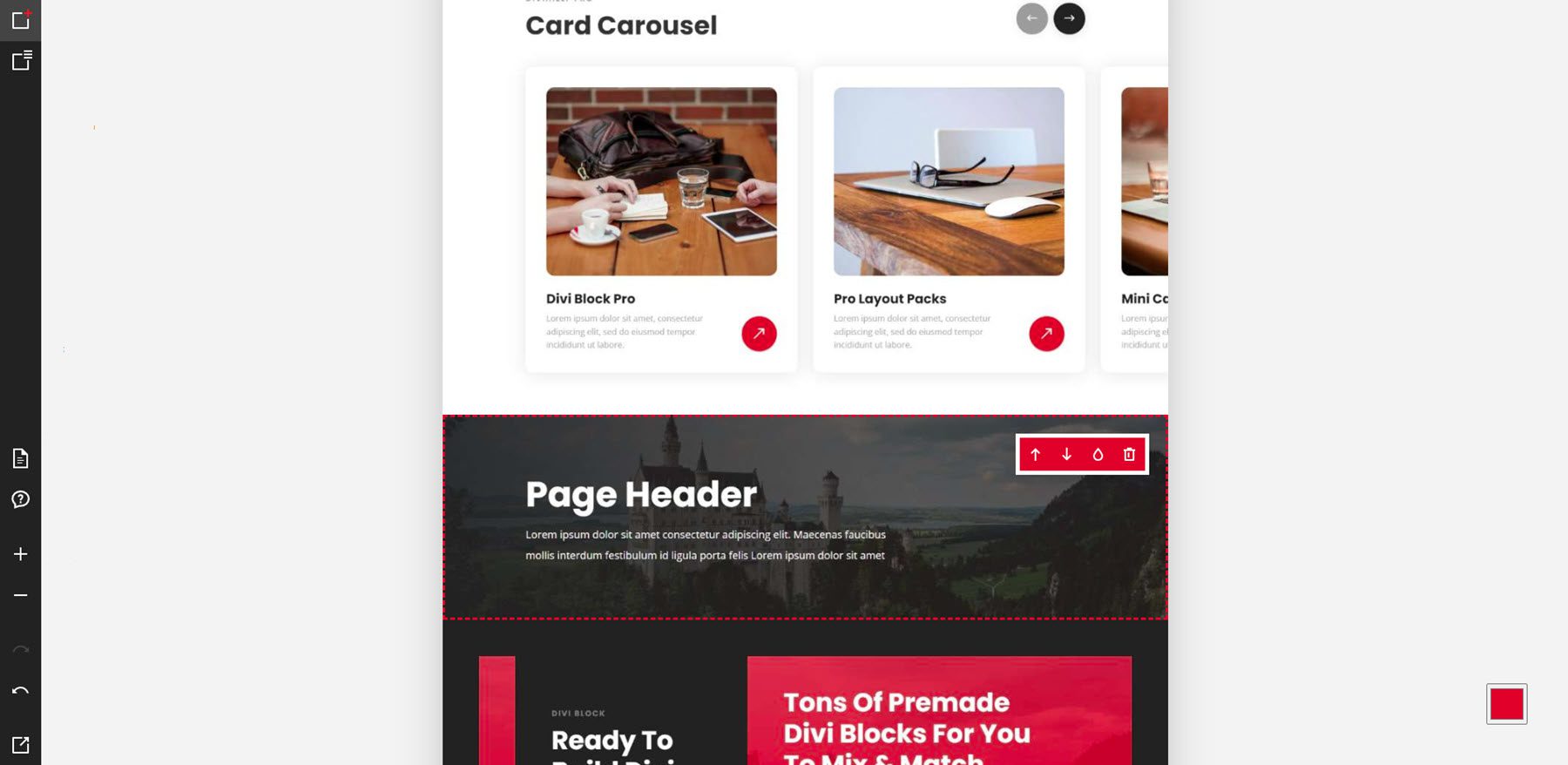
Düzenleme Alanı
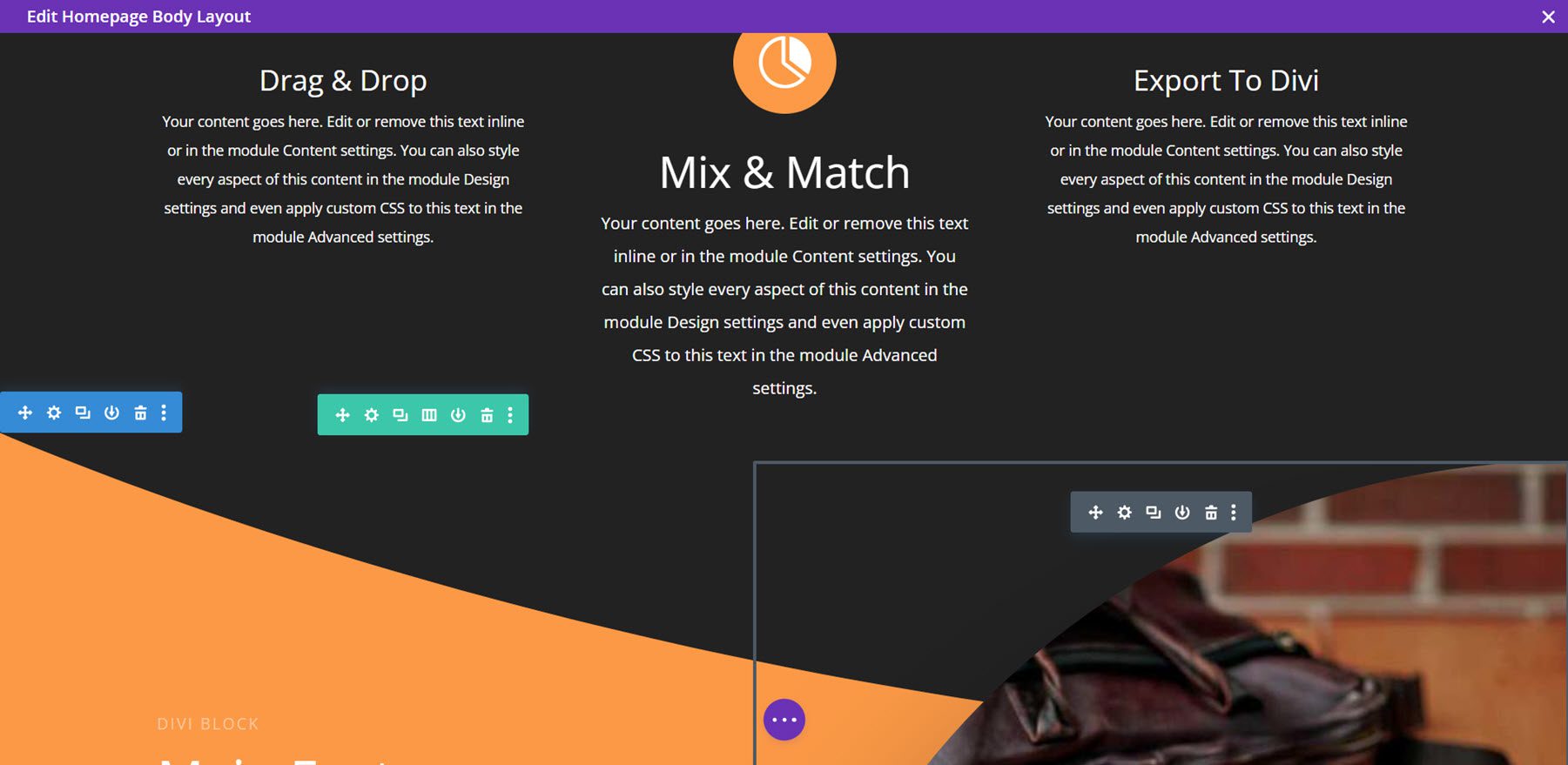
Bloklardan herhangi birine tıkladığınızda düzenleme alanına eklenirler. Daha sonra düzeni daha fazla düzenleyebilirsiniz. Bir bloğun üzerine gelindiğinde, bazı düzenleme araçlarının bulunduğu küçük bir pencere gösterilir. Bloğu yukarı veya aşağı hareket ettirebilir, bloğun açık veya koyu versiyonuna değiştirebilir ve bloğu düzenden silebilirsiniz. Düzenlerde renk, metin vb. değişiklikler yapamazsınız. Bu değişiklikler web sitenizdeki önizlemede ve düzende gösterilecektir.
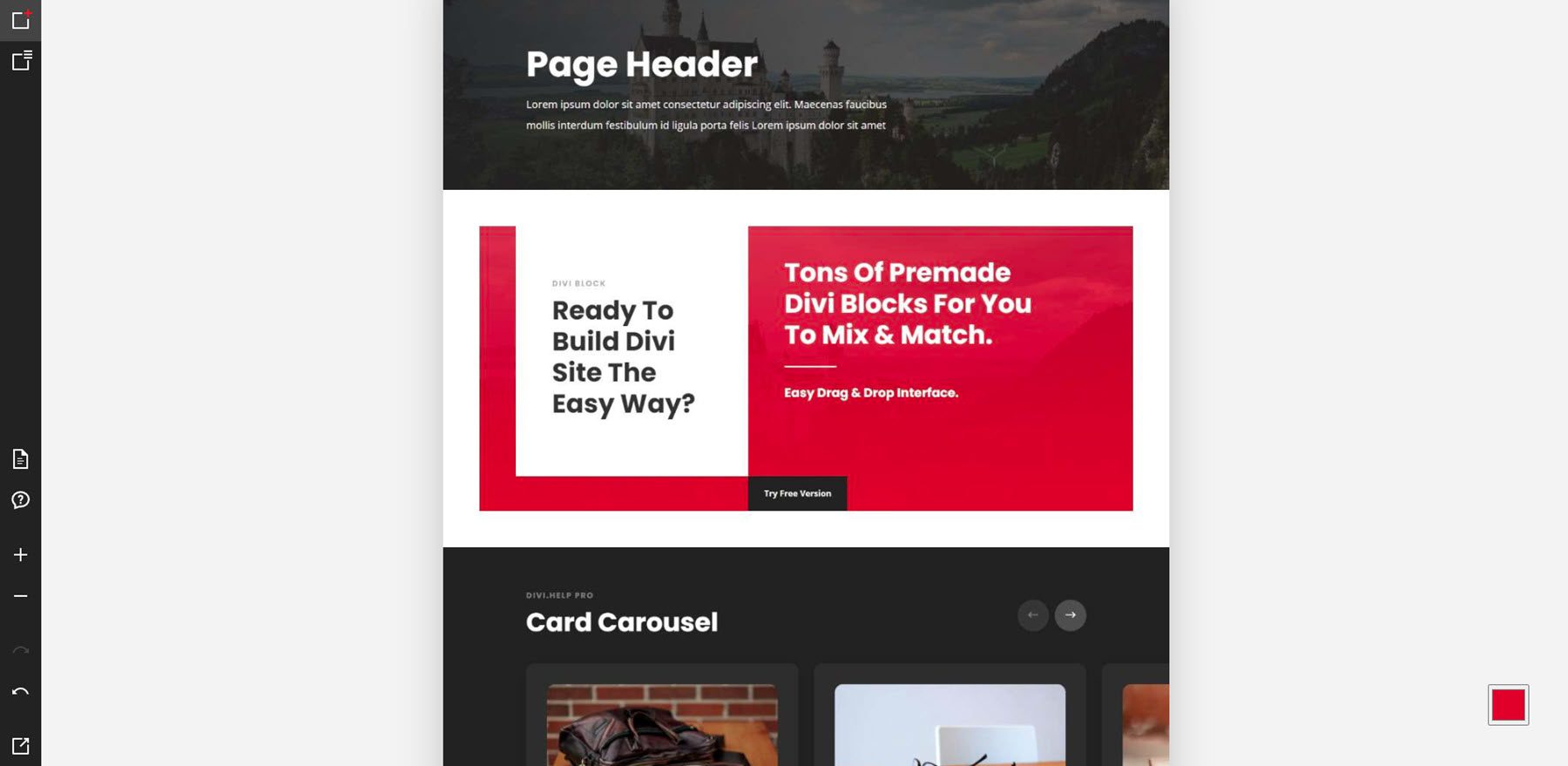
Bu örnek için üç blok ekledim: bir kart atlıkarınca, bir sayfa başlığı ve bir CTA. Seçtiğim sıraya göre sayfaya yerleştirildiler.

Başlık Oluşturucu Örnekleri
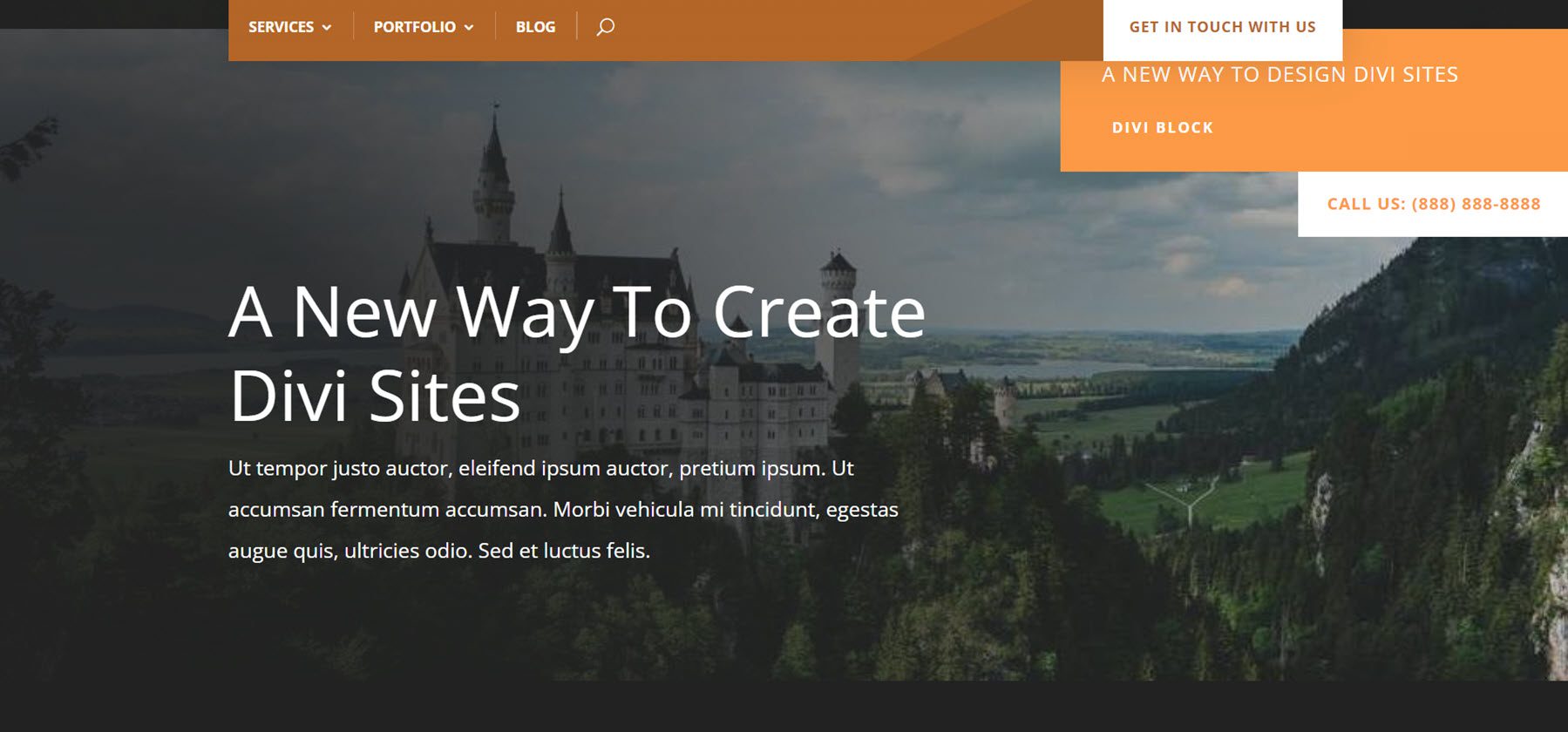
Bu örnekte, blokları düzen içinde farklı konumlara taşıdım. Ayrıca bloklardan ikisini değiştirdim. CTA artık açık ve kart döngüsü artık karanlık. Bloklar son derece hızlı hareket etti ve değişti. Yeni düzeni görmek için beklemek zorunda değildim.

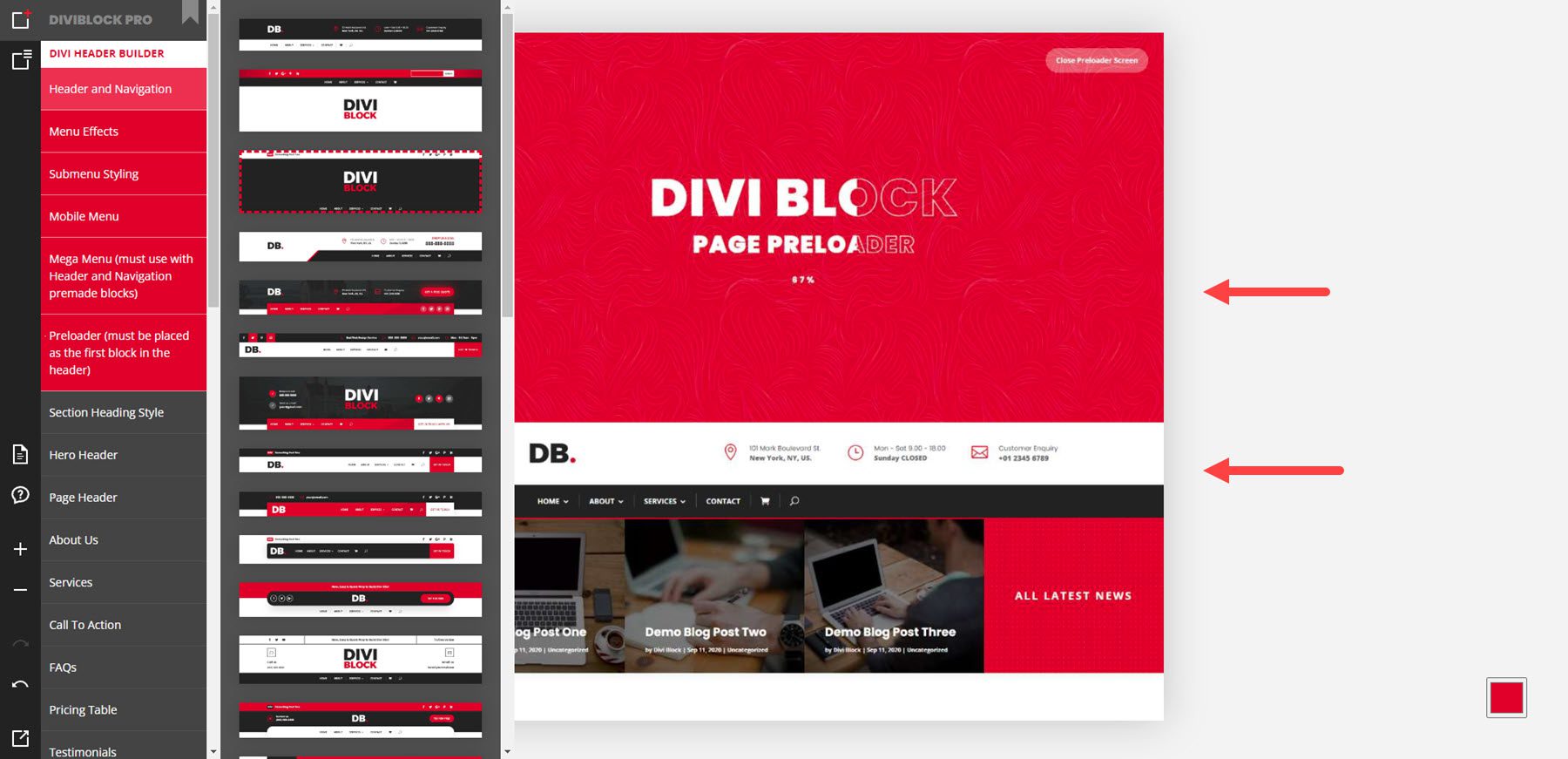
Başlık oluşturucu, önceden hazırlanmış başlıkları, efektleri, alt menüleri, mobil menüleri, mega menüleri ve ön yükleyicileri içeren 6 seçeneğe sahiptir. Efektler, üzerine geldiğinizde önizlemelerde gösterilir. Bu örnekte, önceden hazırlanmış başlıkları içeren Başlık ve Gezinme seçeneklerinin üzerine geliyorum. Düzene bir ön yükleyici ve bir mega menü ekledim.

Yerleşim Örnekleri
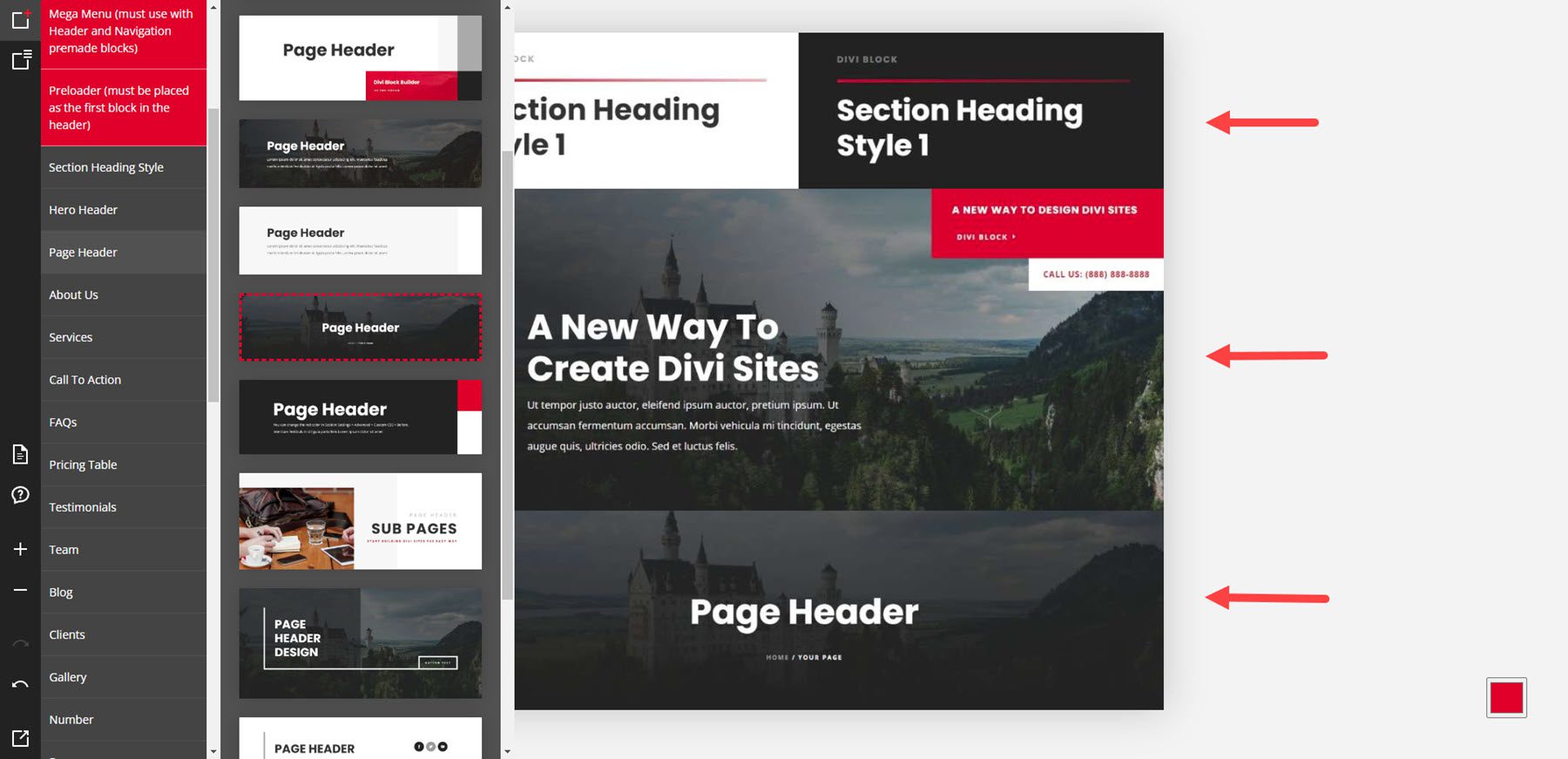
Düzenler, ana bölümleri, başlıkları, hakkımızda sayfalarını, hizmetleri, CTA'ları, SSS'leri, fiyatlandırma tablolarını, referansları, ekip üyelerini, blogları, müşterileri, galerileri, sayıları, süreçleri, portföyleri, e-posta formlarını, iletişim formlarını ve alt bilgileri içerir. Aşağıdaki örnekte bir bölüm başlığı, bir kahraman başlığı ve bir sayfa başlığı gösterilmektedir.

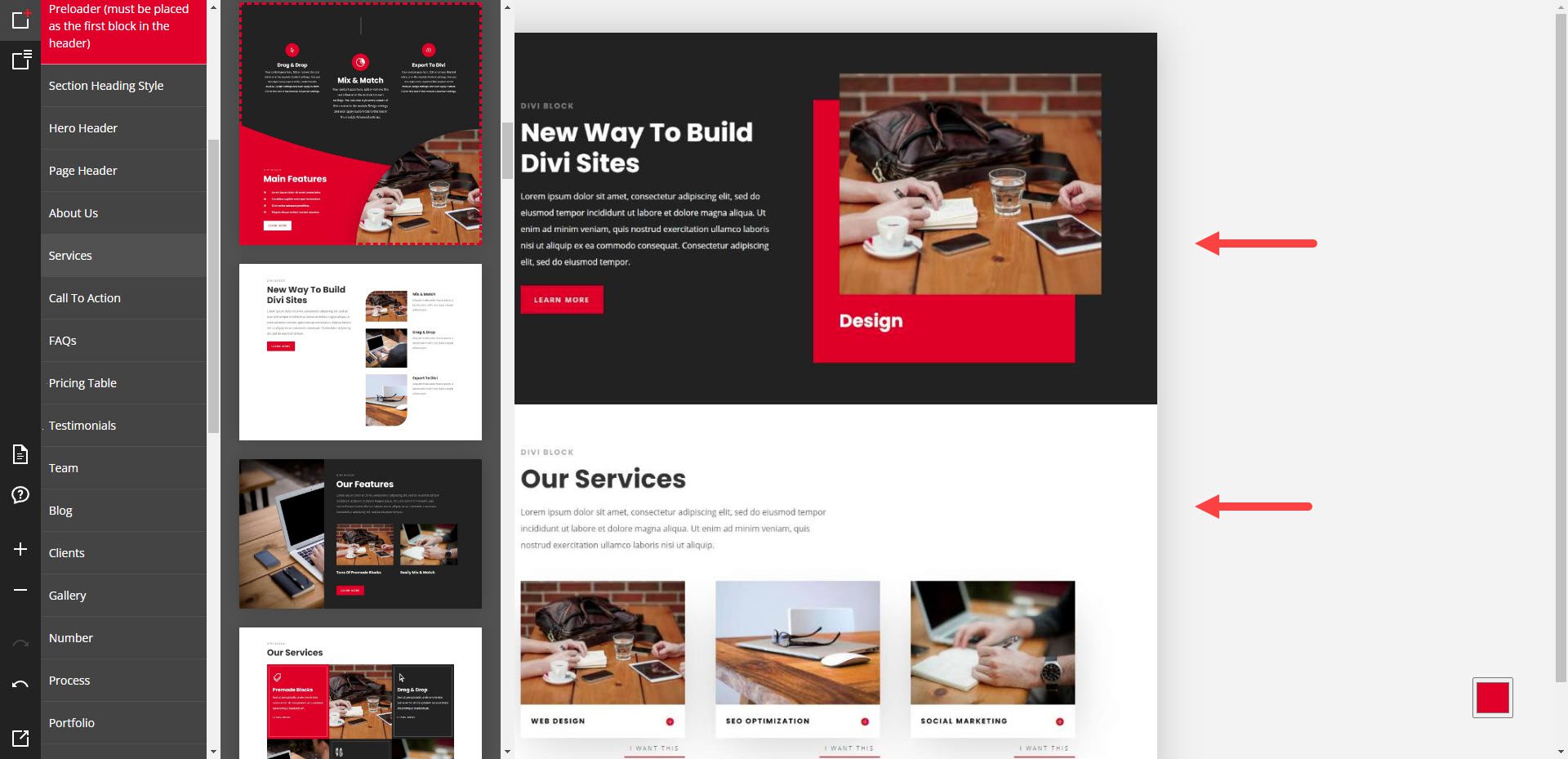
Bu örnek, Hakkımızda ve Hizmetler için bölümleri gösterir.

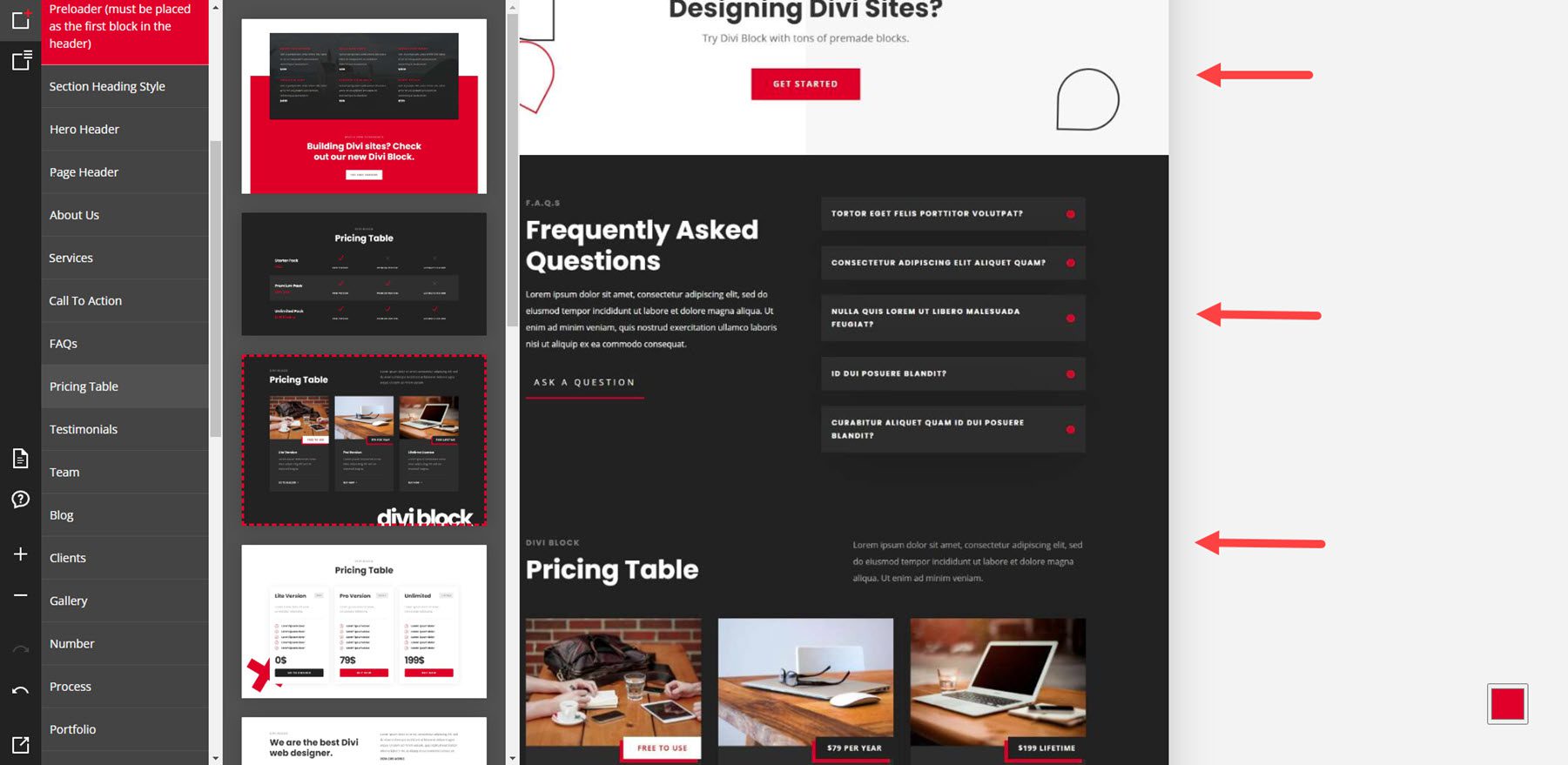
Bu örnekte bir CTA, SSS ve fiyatlandırma tablosu gösterilmektedir.

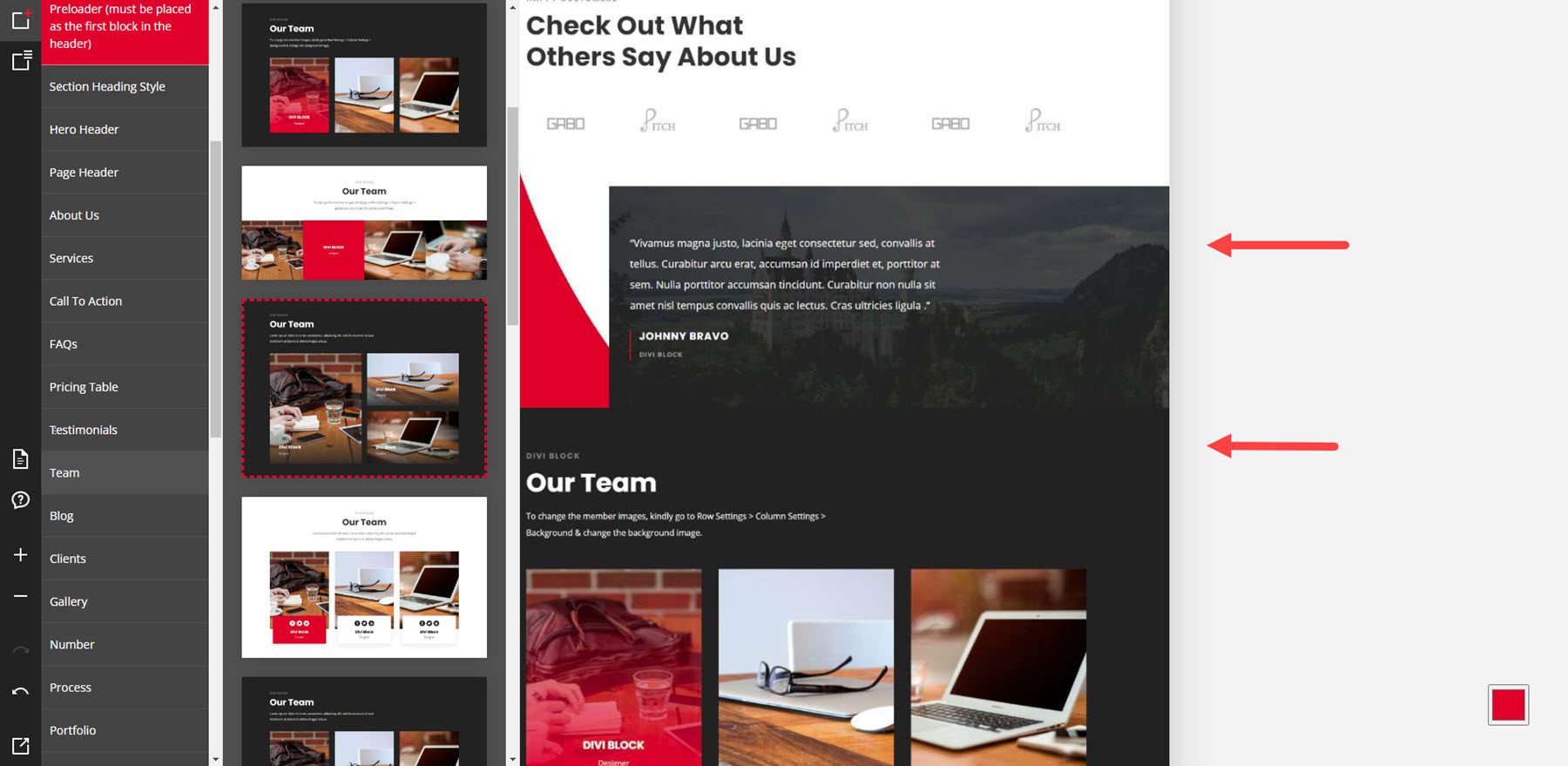
İşte referans ve ekip düzeni örnekleri.

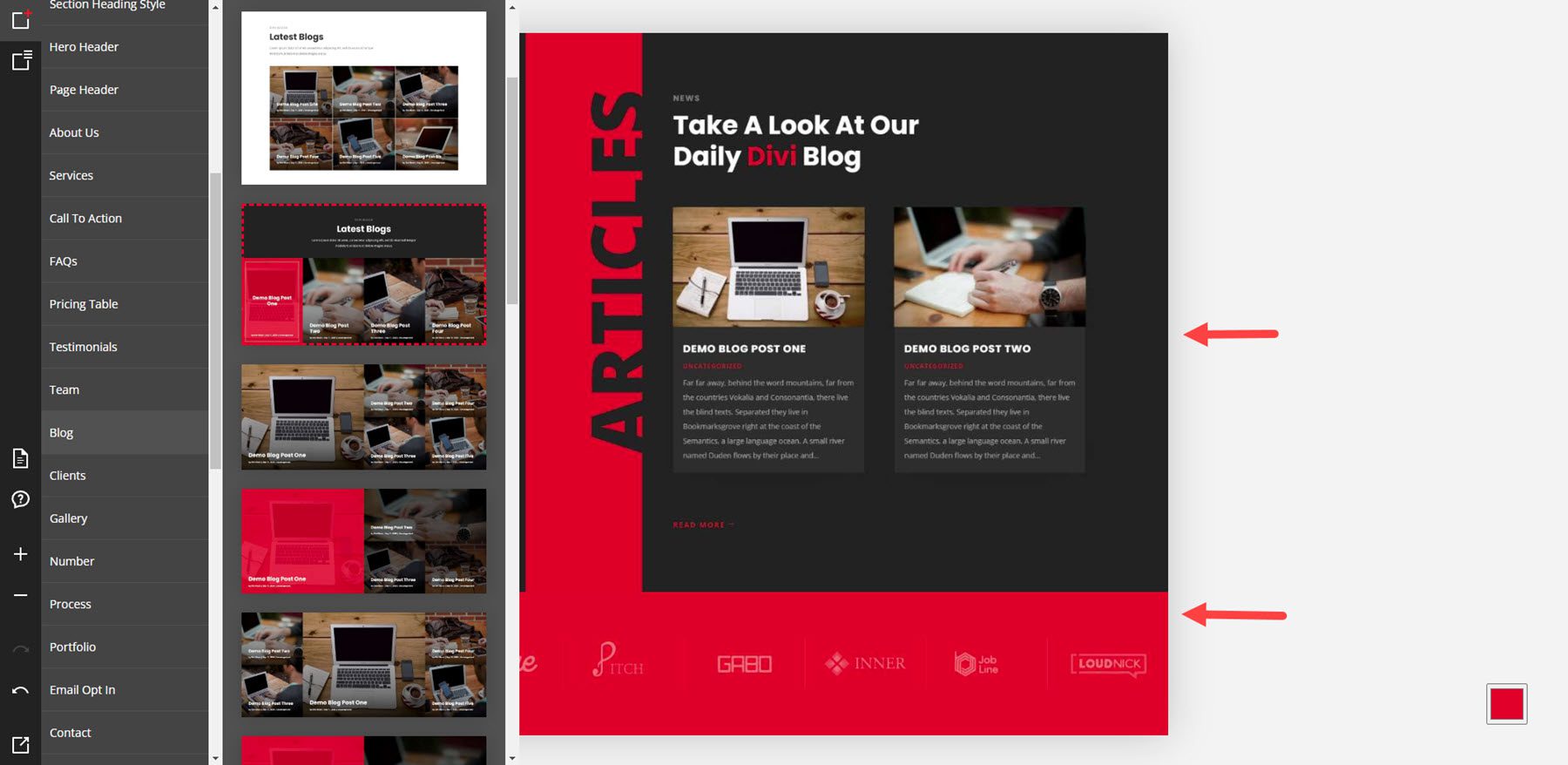
Bu, bir blog düzenini ve müşteri logolarını gösterir.

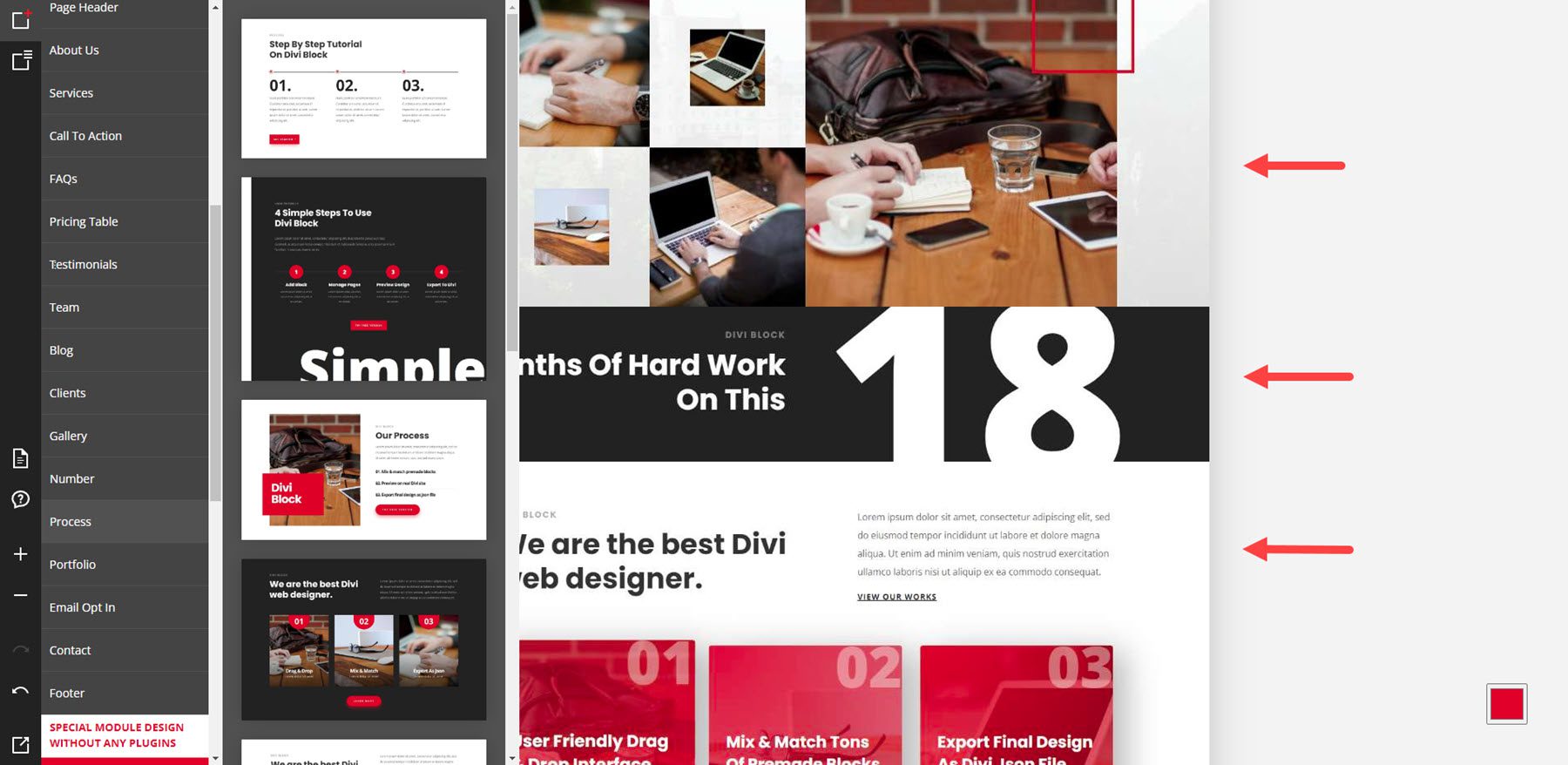
Bu örnekte, bir işlemin adımlarını gösteren bir galeri, bir sayı bölümü ve bir işlem bölümü gösterilmektedir.

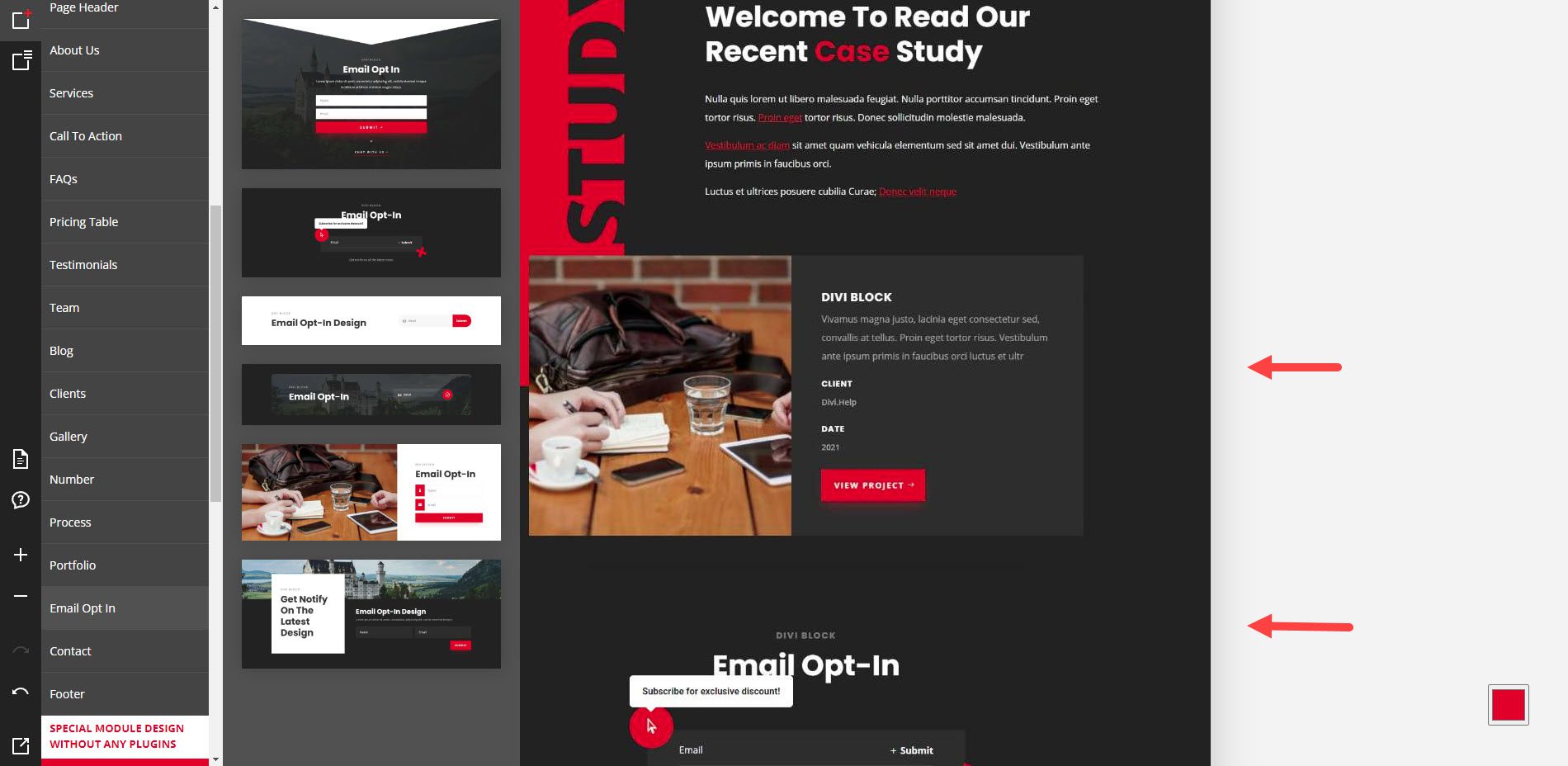
Burada bir portföy ve bir e-posta tercih formu örnekleri verilmiştir.

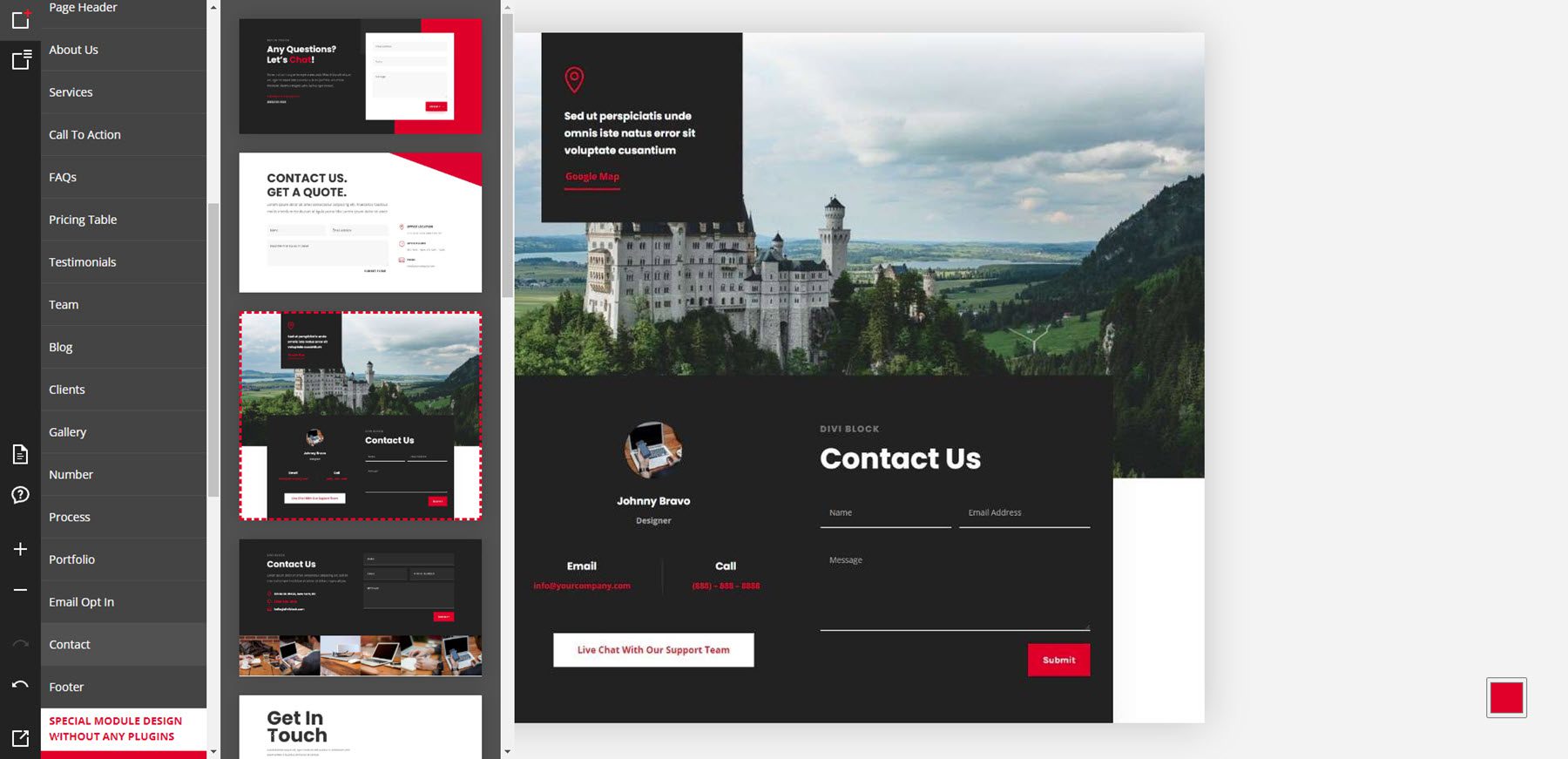
Bu örnekte bir iletişim formu gösterilmektedir.

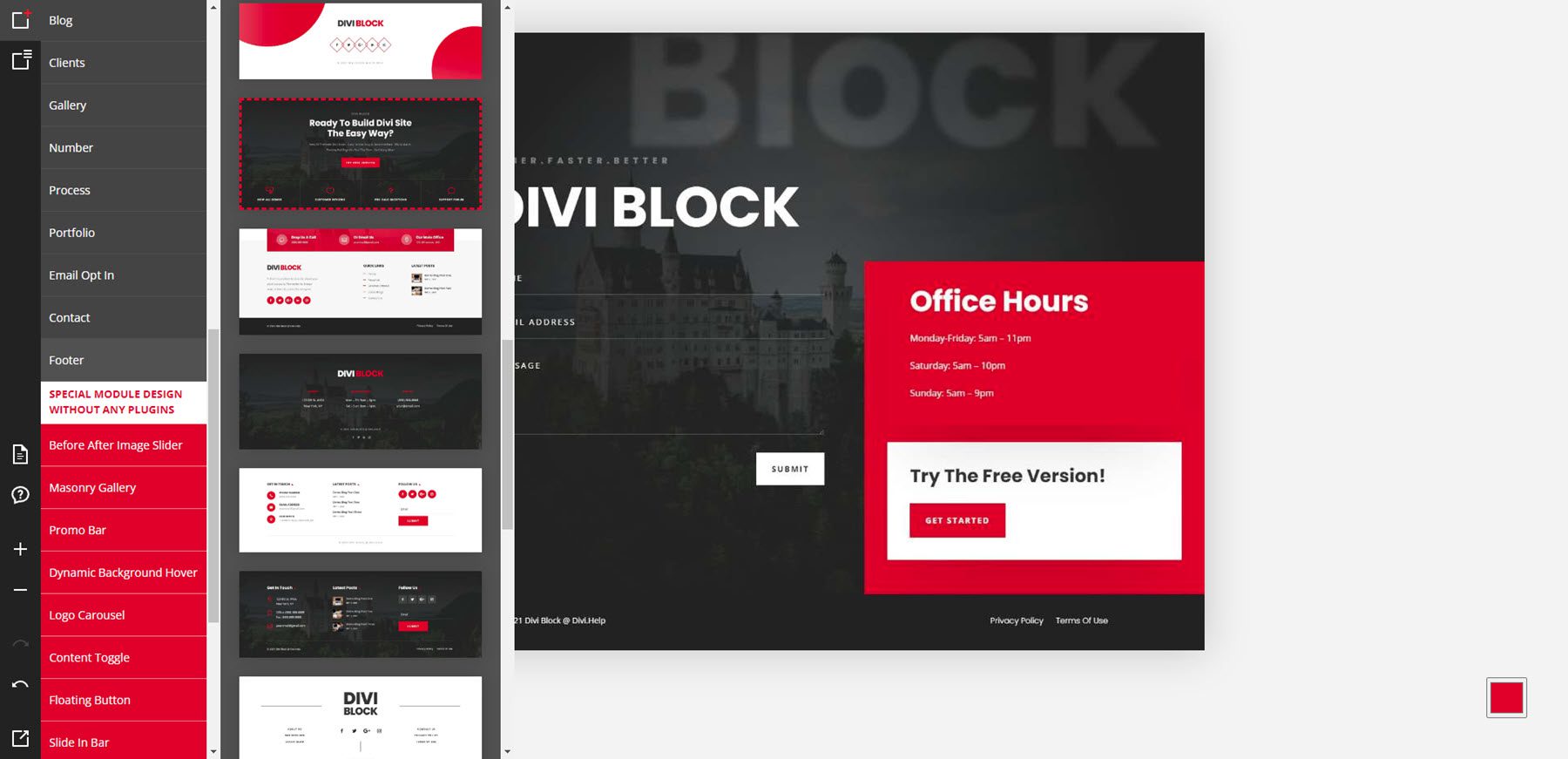
Bu örnekte bir alt bilgi gösterilmektedir.


Özel Modül Tasarım Örnekleri
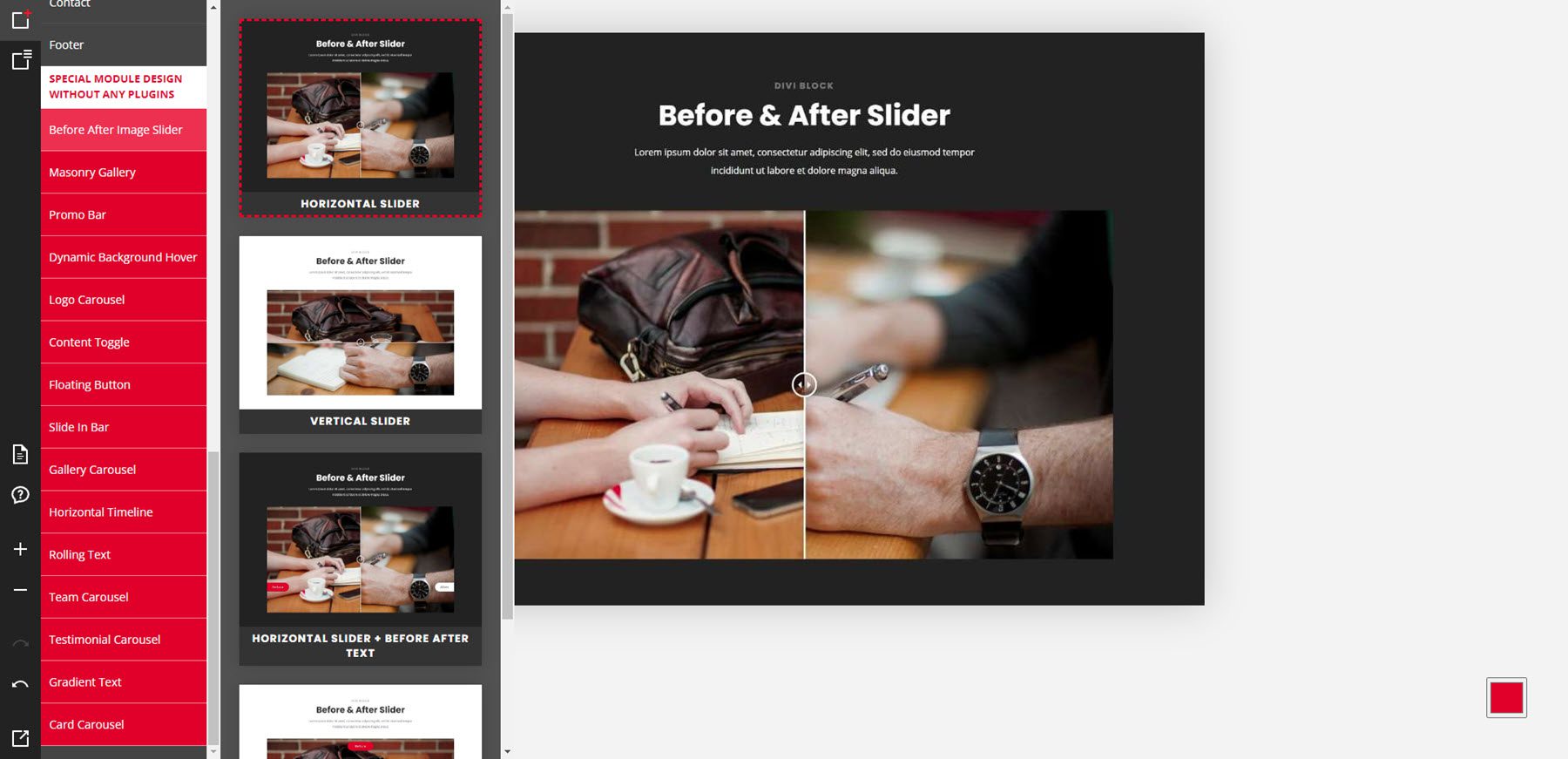
Düzenlerin son bölümü, eklenti kullanmadan özellik ekleyen özel modüller içerir. Bunlardan bazıları diğer mizanpajlarda görülüyor ama ben birkaç tanesini göstereceğim. Bu, önce ve sonra kaydırıcı seçeneklerini gösterir.

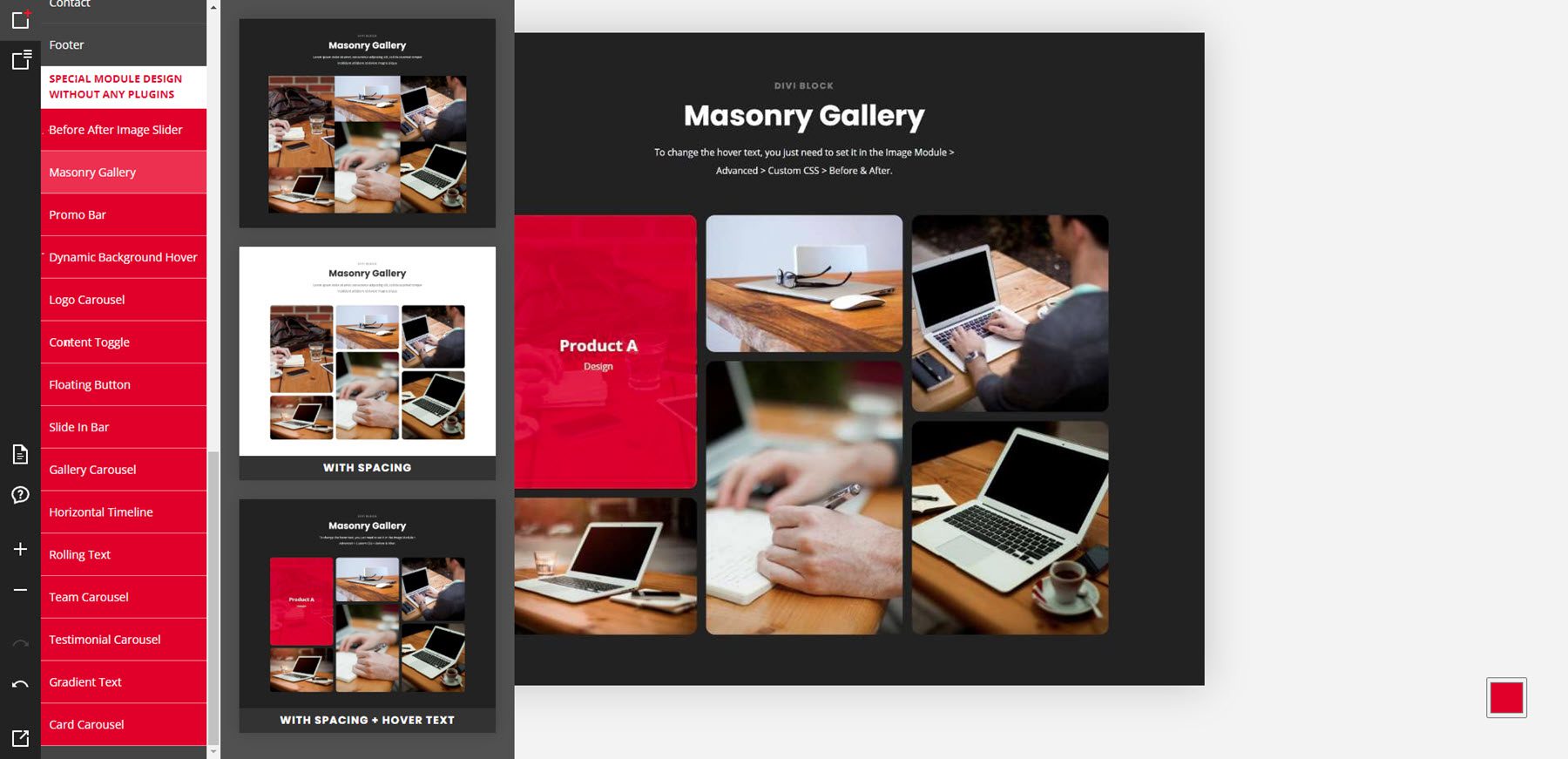
İşte duvarcılık galerisi.

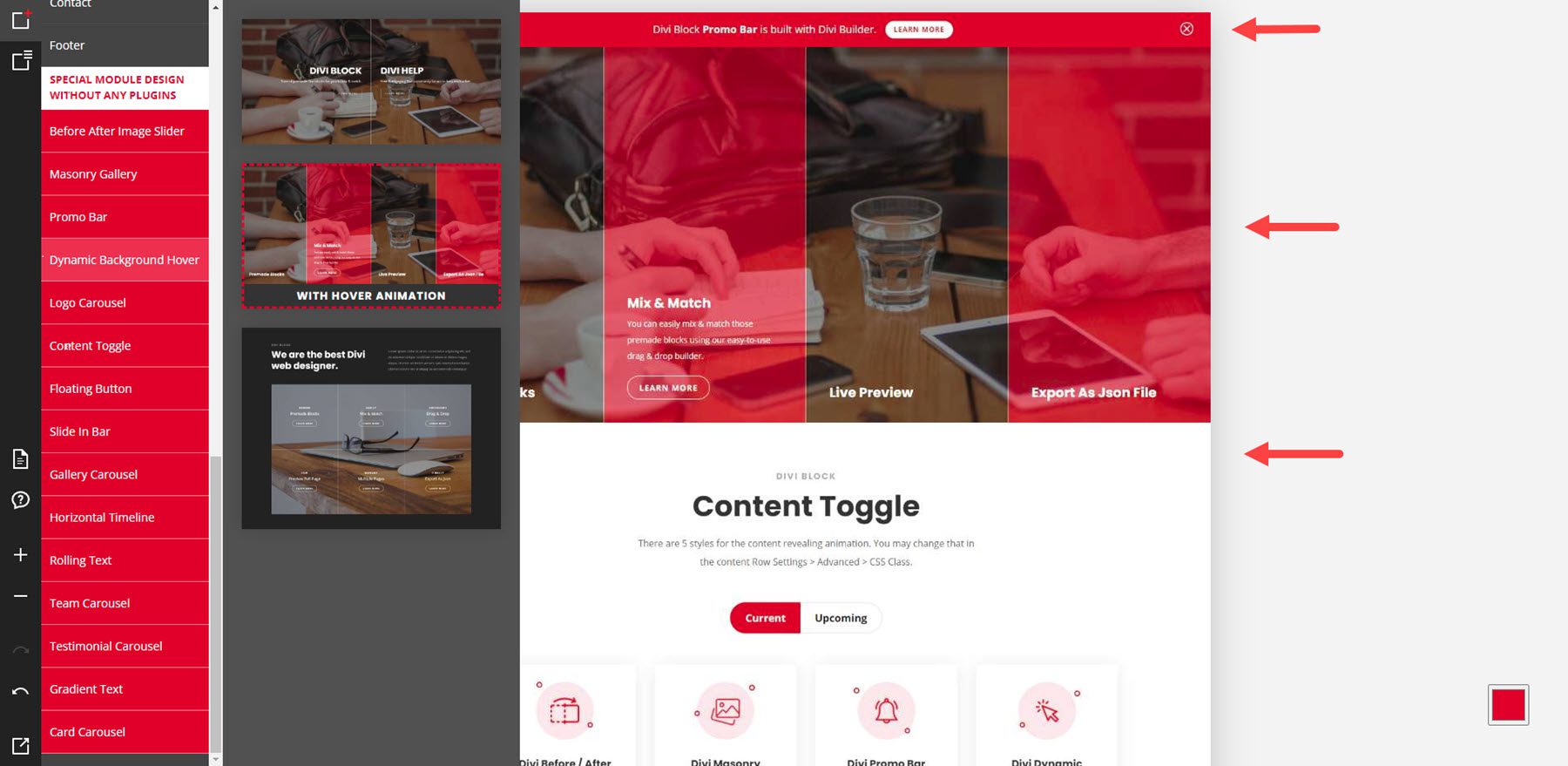
Bu örnekte bir tanıtım çubuğu, dinamik arka plan ve içerik geçişi gösterilmektedir.

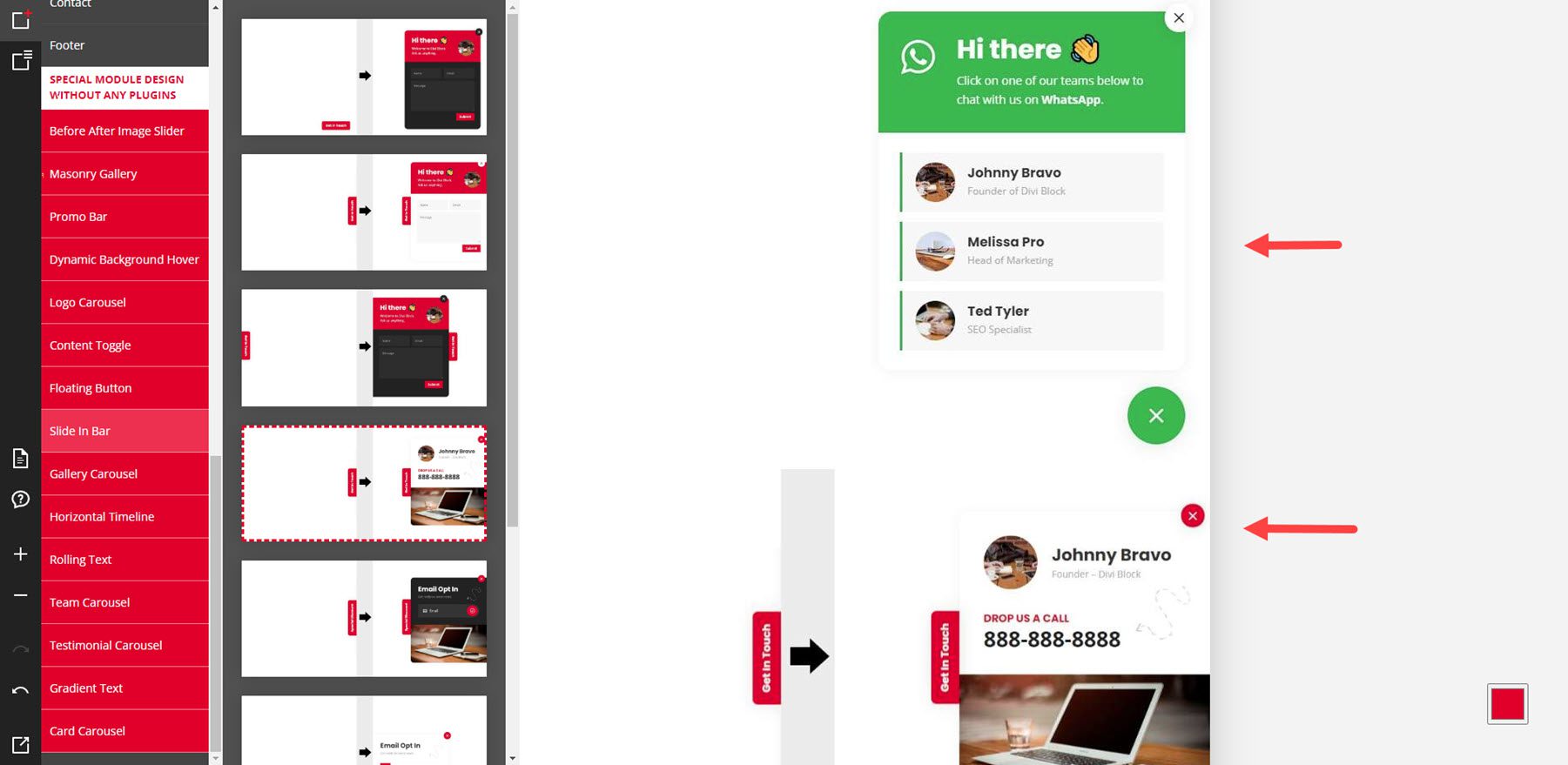
Bu örnek için, kayan bir düğme ve bir kayan çubuk seçtim.

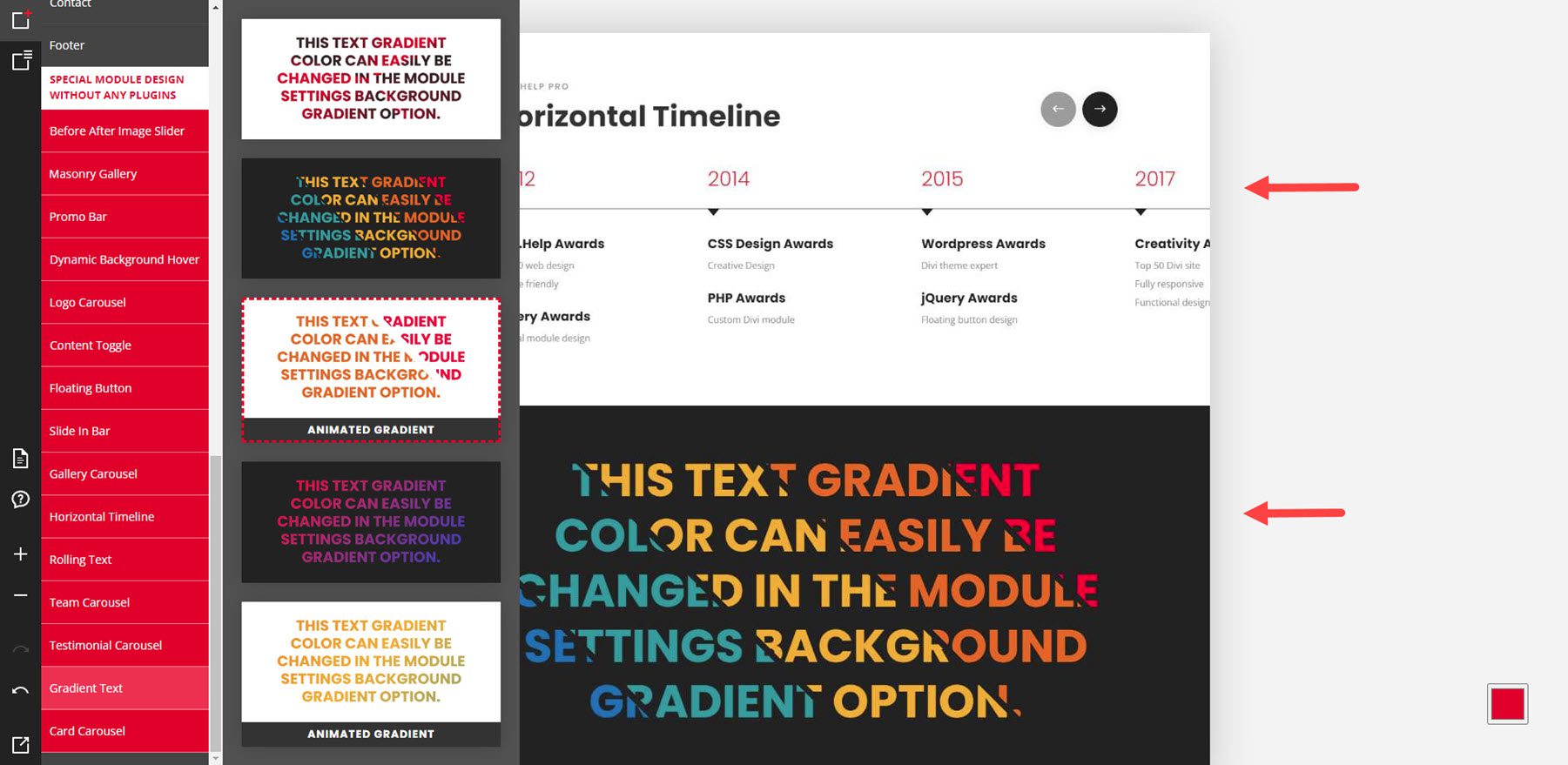
Bu örnek, yatay bir zaman çizelgesi ve gradyan metni gösterir.

Renk uyumu
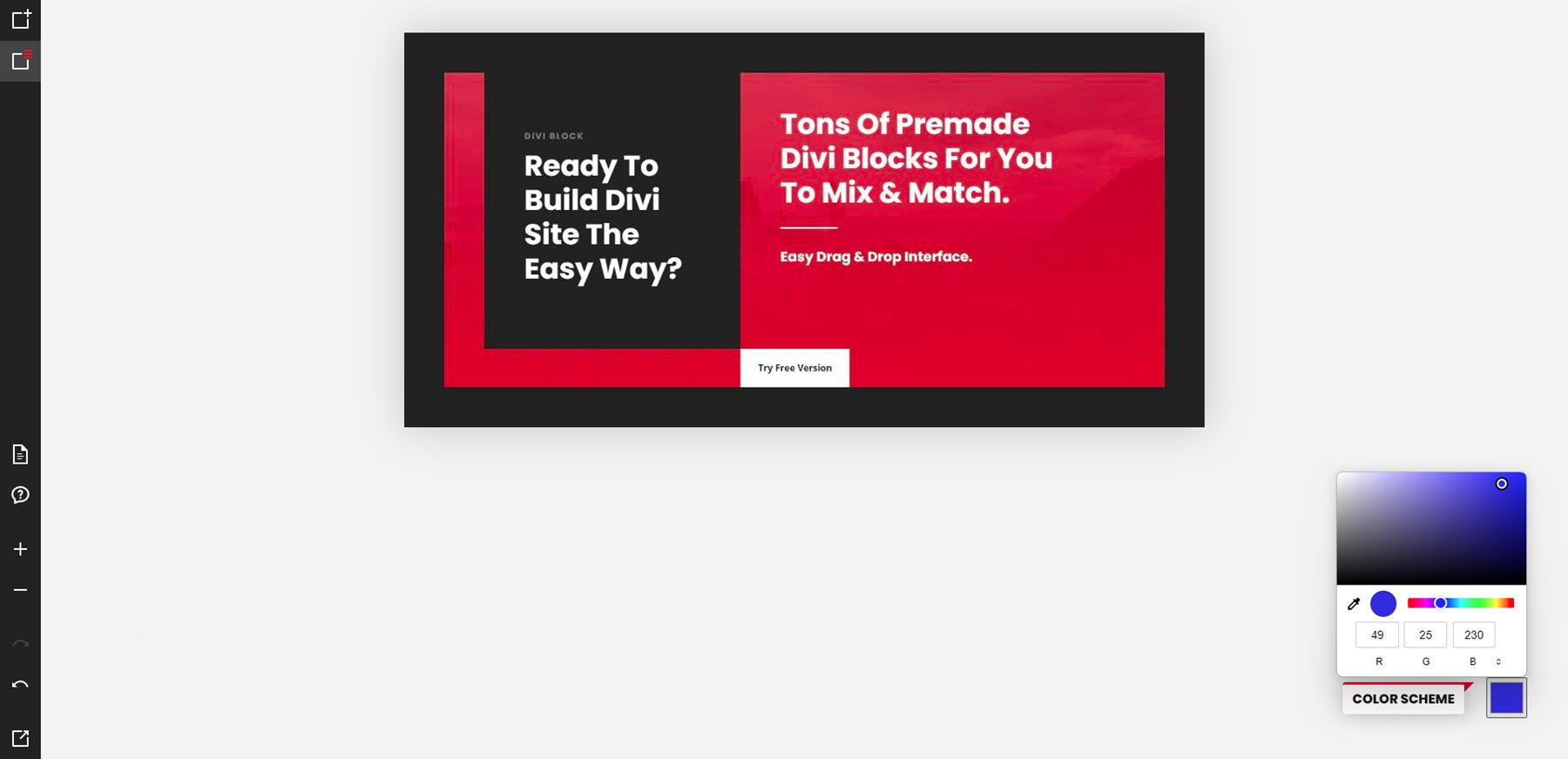
Sağ alt köşedeki renk karesine tıklamak renk seçiciyi açar. Bu, sayfadaki öğelerin renk düzenini kontrol eder. Varsayılan kırmızıdır, hex kodu 229, 27, 35'tir. Renk alanındaki daireyi hareket ettirerek, renk kaydırıcısında daireyi hareket ettirerek veya istediğiniz RGB değerlerini ekleyerek değiştirebilirsiniz. Değiştirdiğinizde, önceden hazırlanmış düzenlerdeki renklerin değiştiğini görmezsiniz, ancak JSON dosyalarınızı yüklediğinizde ve görüntülemeyi seçerseniz önizlemede görürsünüz.
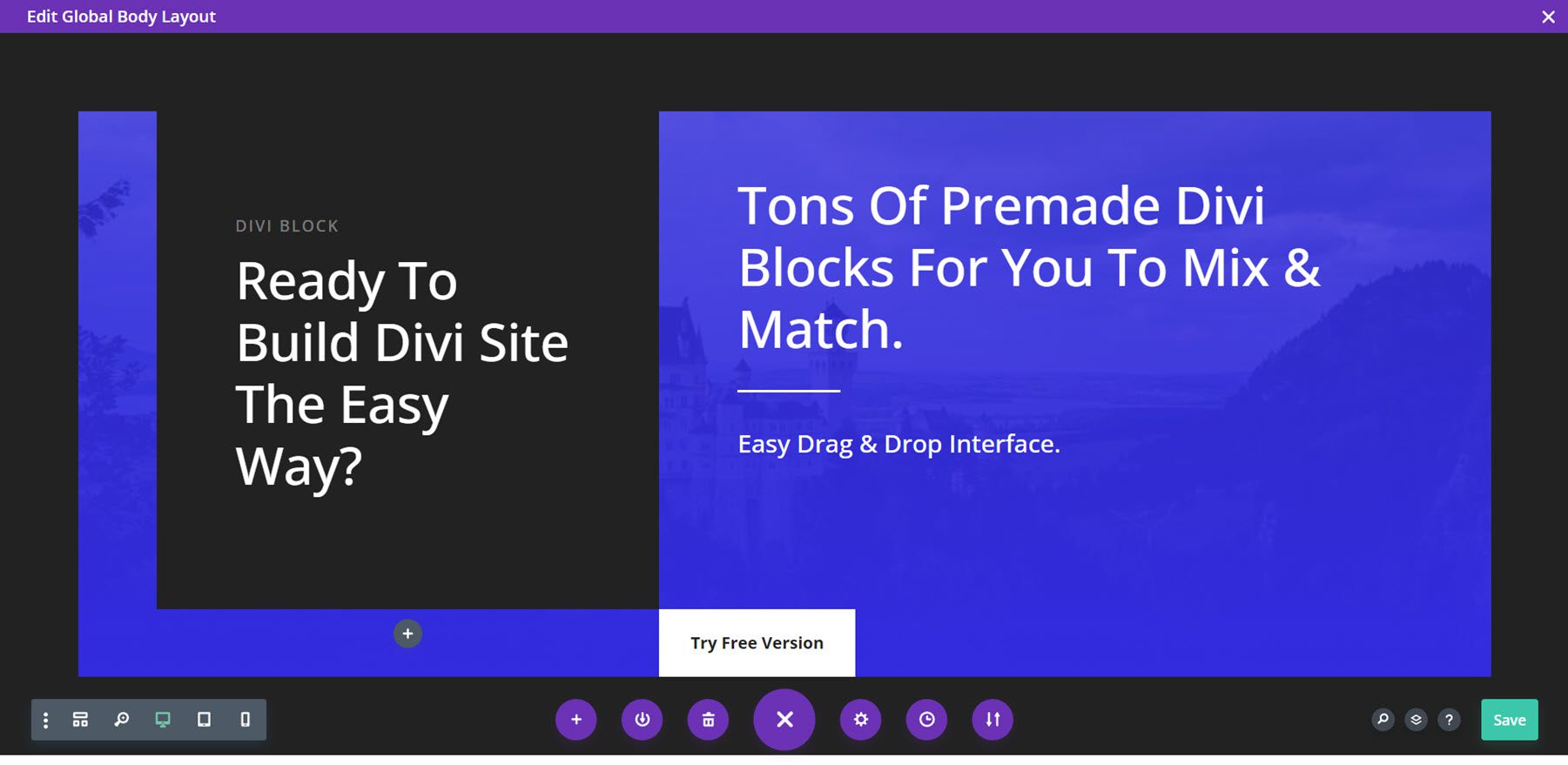
İşte orijinal rengi gösteren düzen. Renk şeması aracında onu mavi olarak değiştirdim.

İşte web sitemdeki düzen. Seçtiğim maviyi gösteriyor. Ardından, düzeni Divi Block'tan web sitenize nasıl alacağınızı ve oraya vardığınızda onunla neler yapabileceğinizi göreceğiz.

Divi Block ile Düzen Tasarlama
Bir başlık, ana sayfa ve alt bilgi oluşturmak için Divi Block kullanacağım. Daha sonra bunları şablon olarak Divi Theme Builder'a yükleyeceğim.
Başlık
Başlık için efektler, alt menü stili ve mobil menü içeren bir başlık kullandım. Renk şeması için kahverengi bir renk kullandım. JSON dosyasını dışa aktarıyorum. Bilgisayarımda açacağım sıkıştırılmış bir dosya olarak indiriliyor.

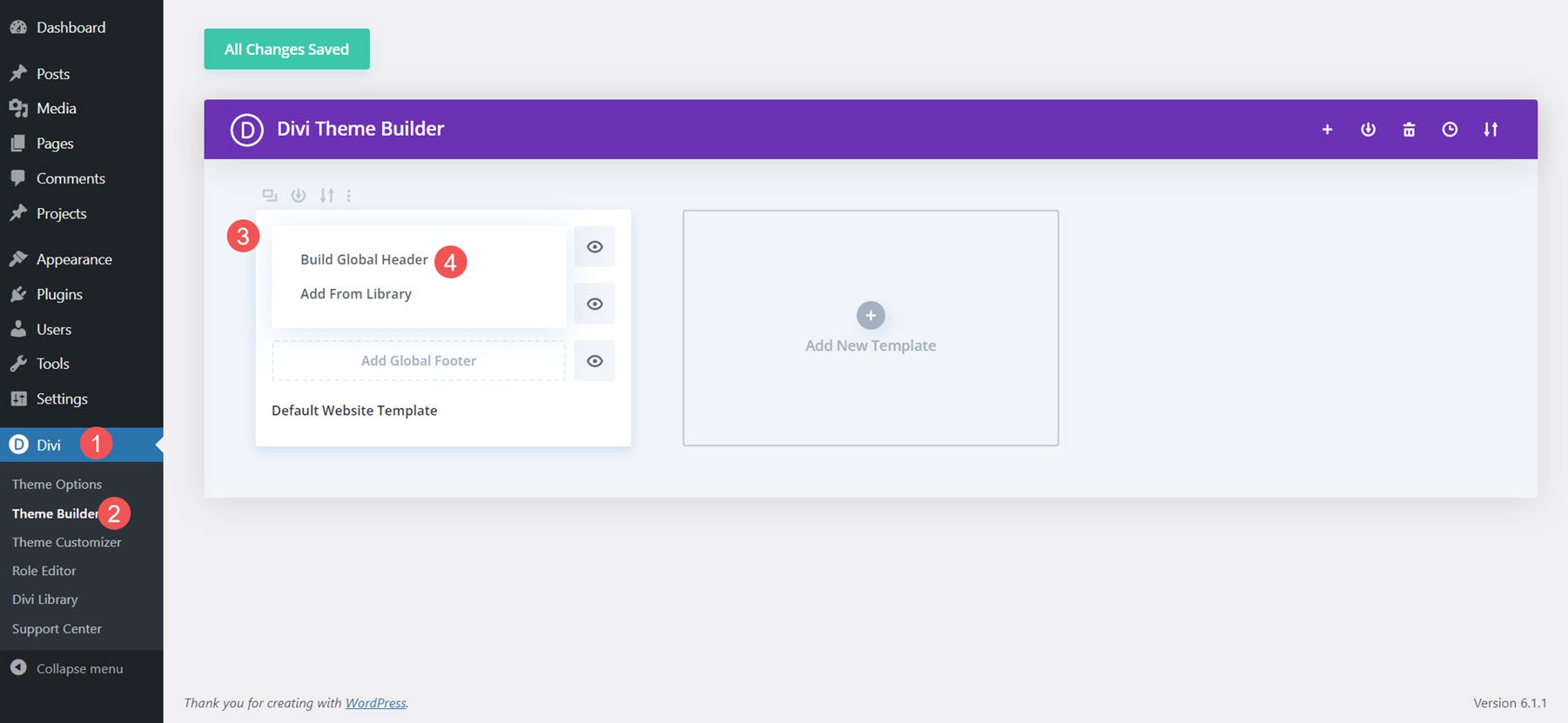
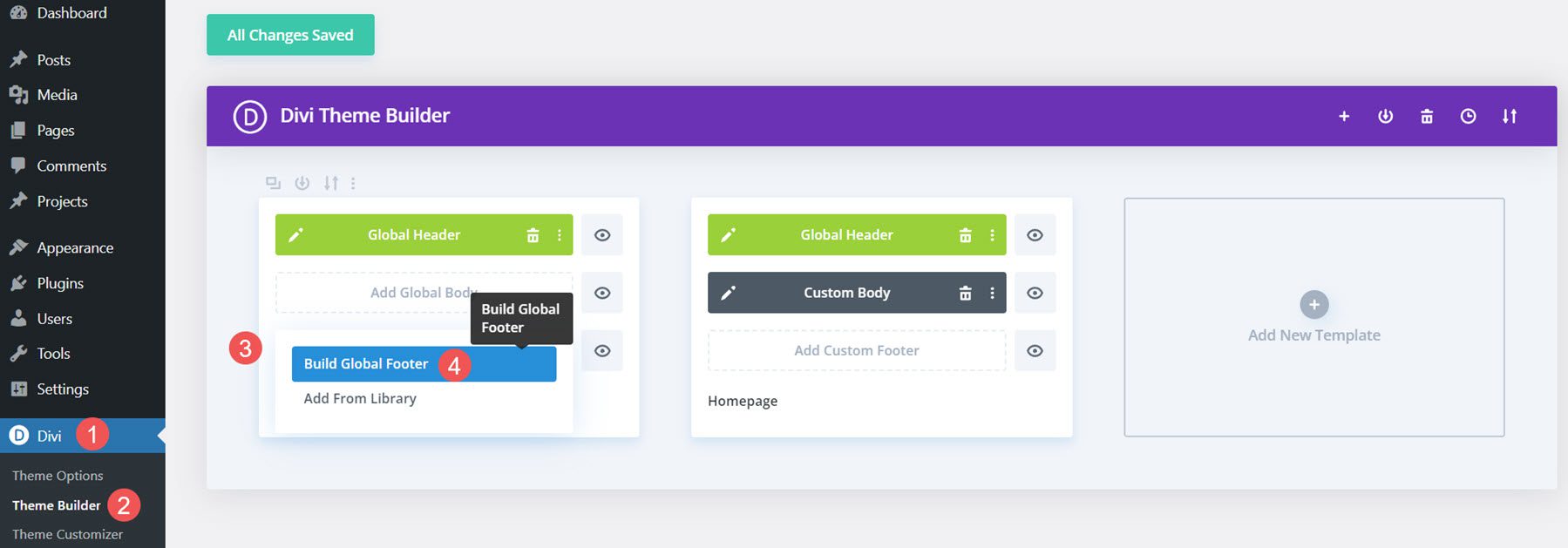
Ardından, Divi Theme Builder'da sıfırdan küresel bir başlık oluşturacağım.

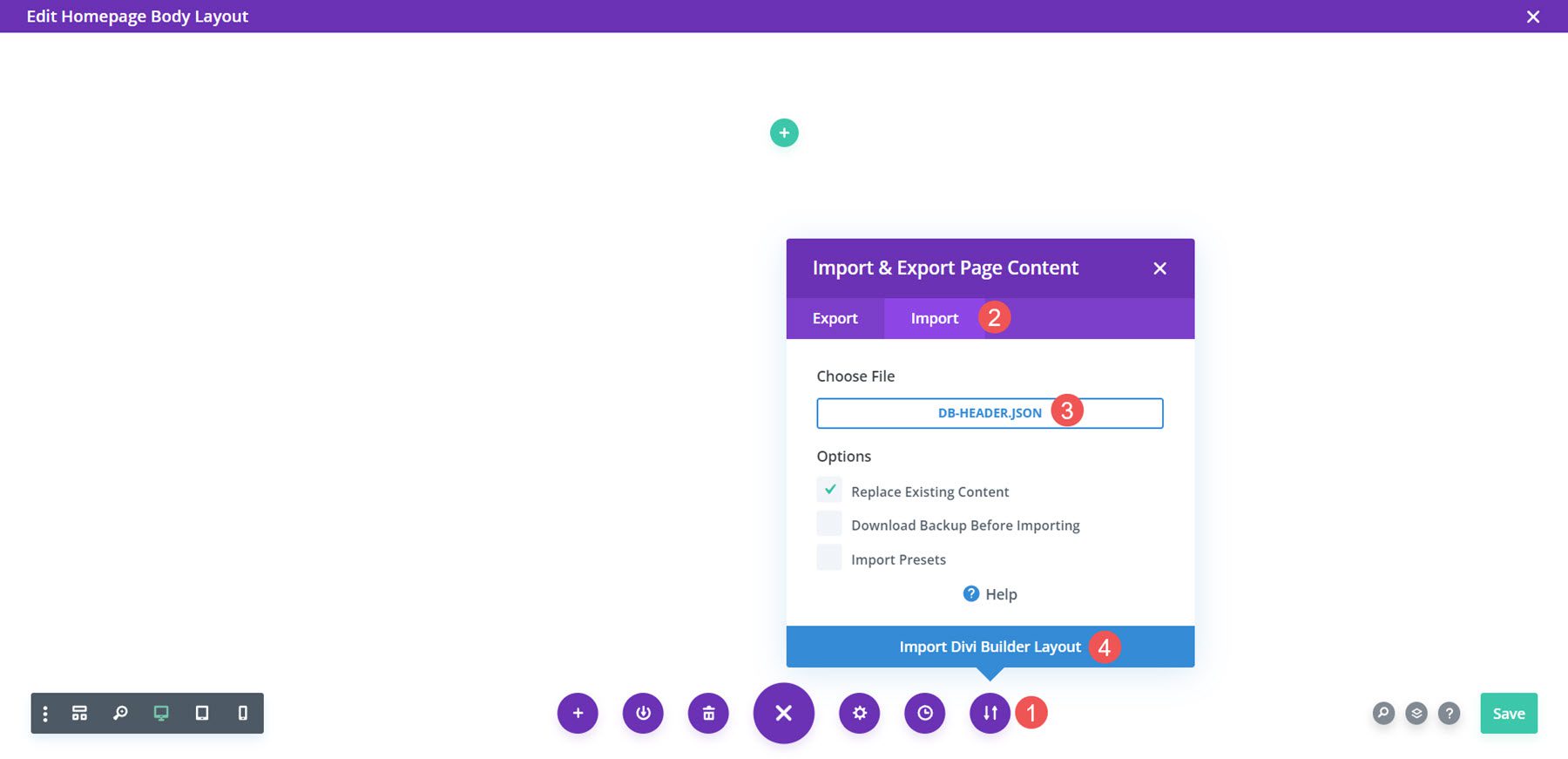
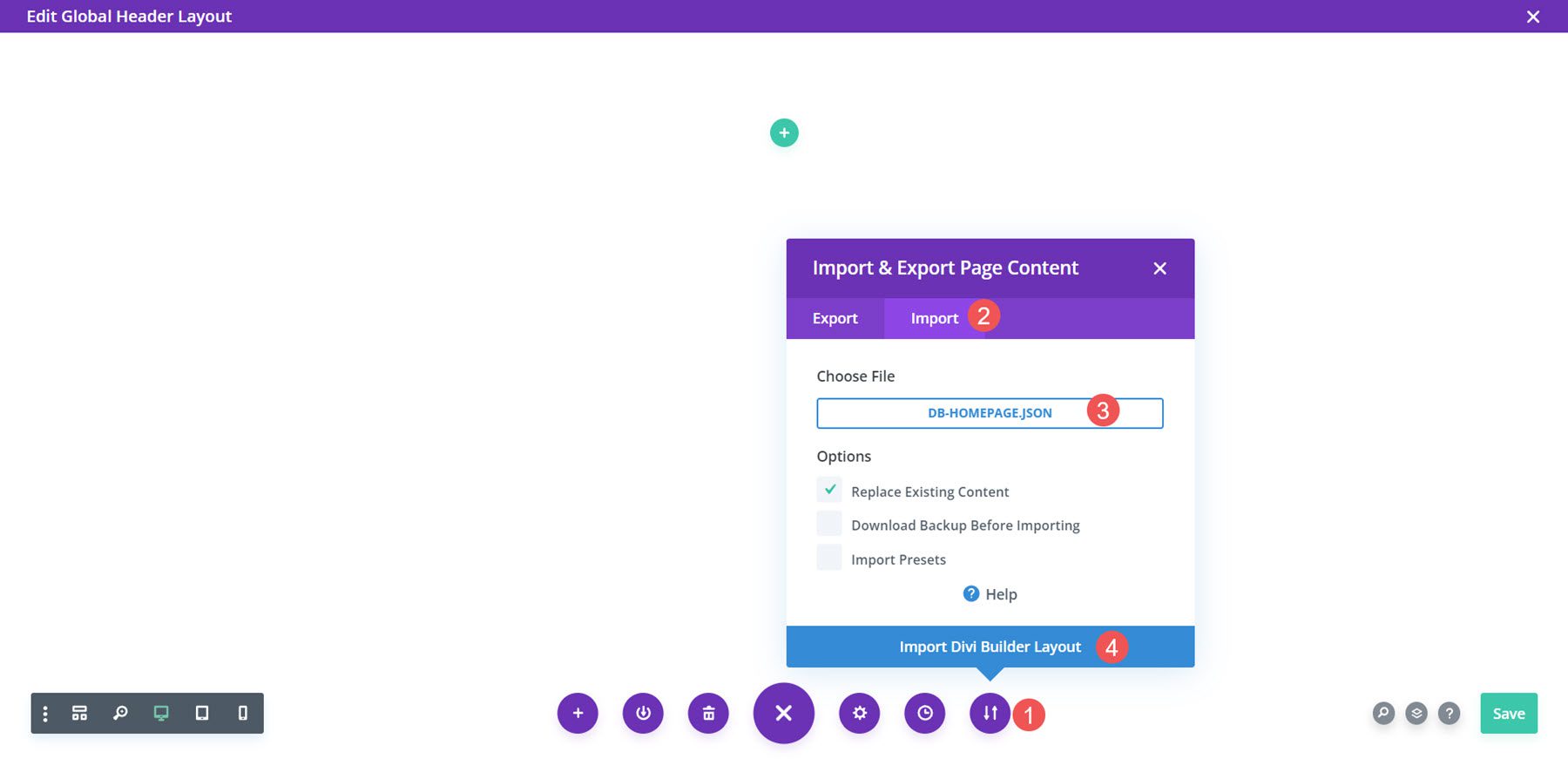
Ardından, düzeni içe aktaracağım.

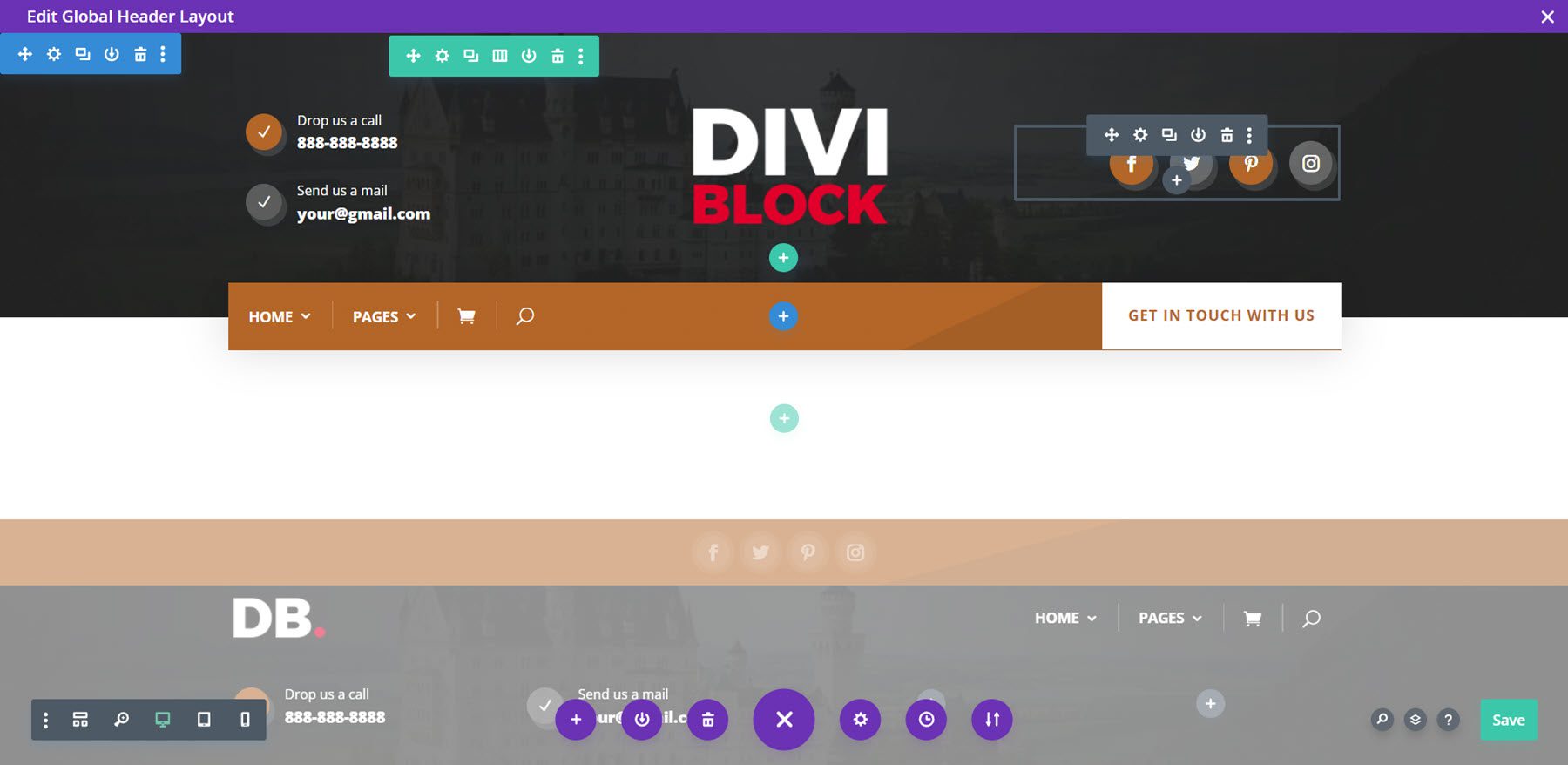
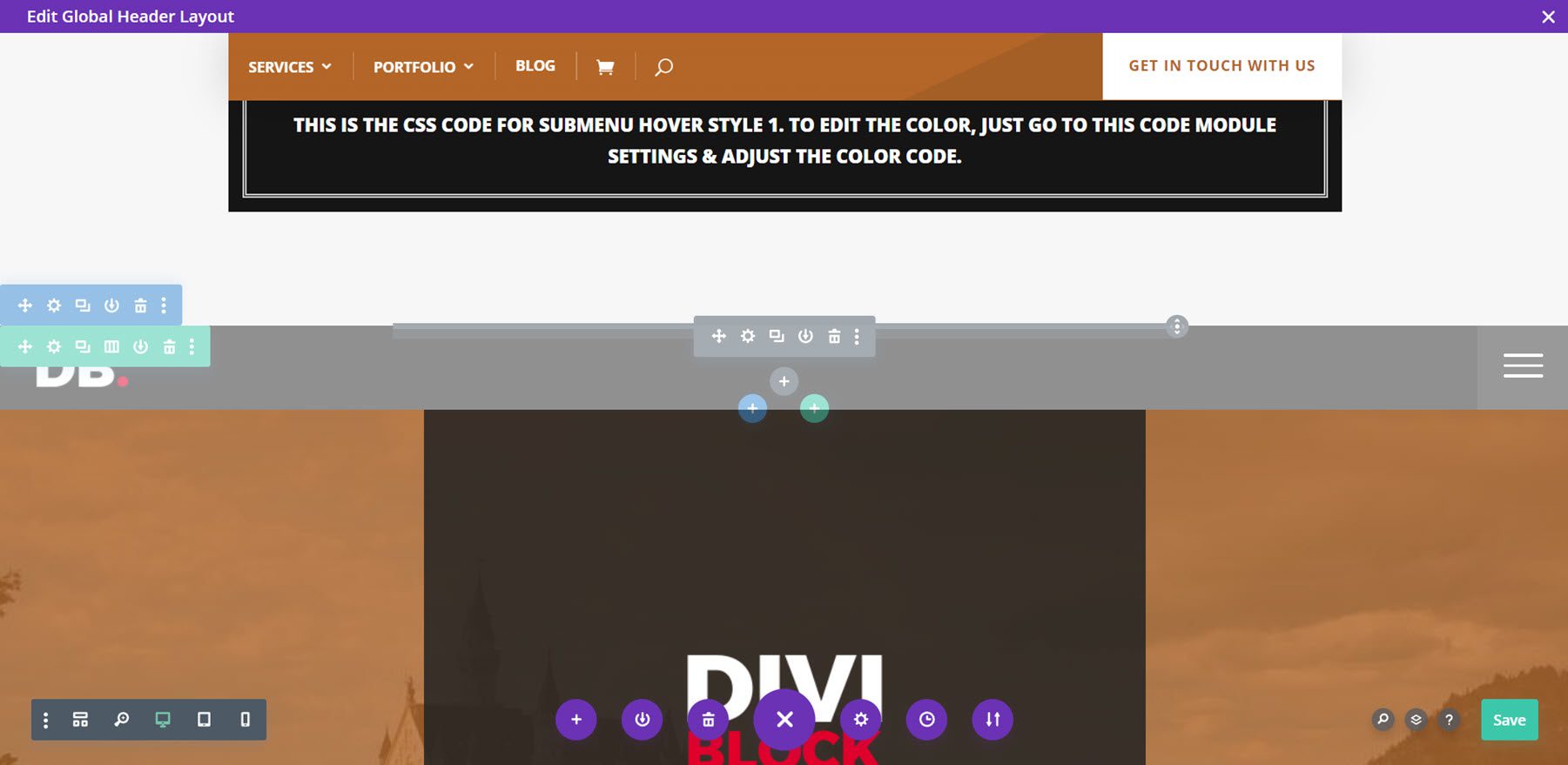
Son olarak, artık düzende istediğim ayarlamaları yapabilirim. Ana menümü, iletişim bilgilerimi, sosyal bağlantılarımı ve logomu ekleyeceğim. Kaydettiğimde, başlık sitemde görünüyor.

Tüm CSS kod bloklarına eklenir. Mobil menü normal şekilde gri renktedir.

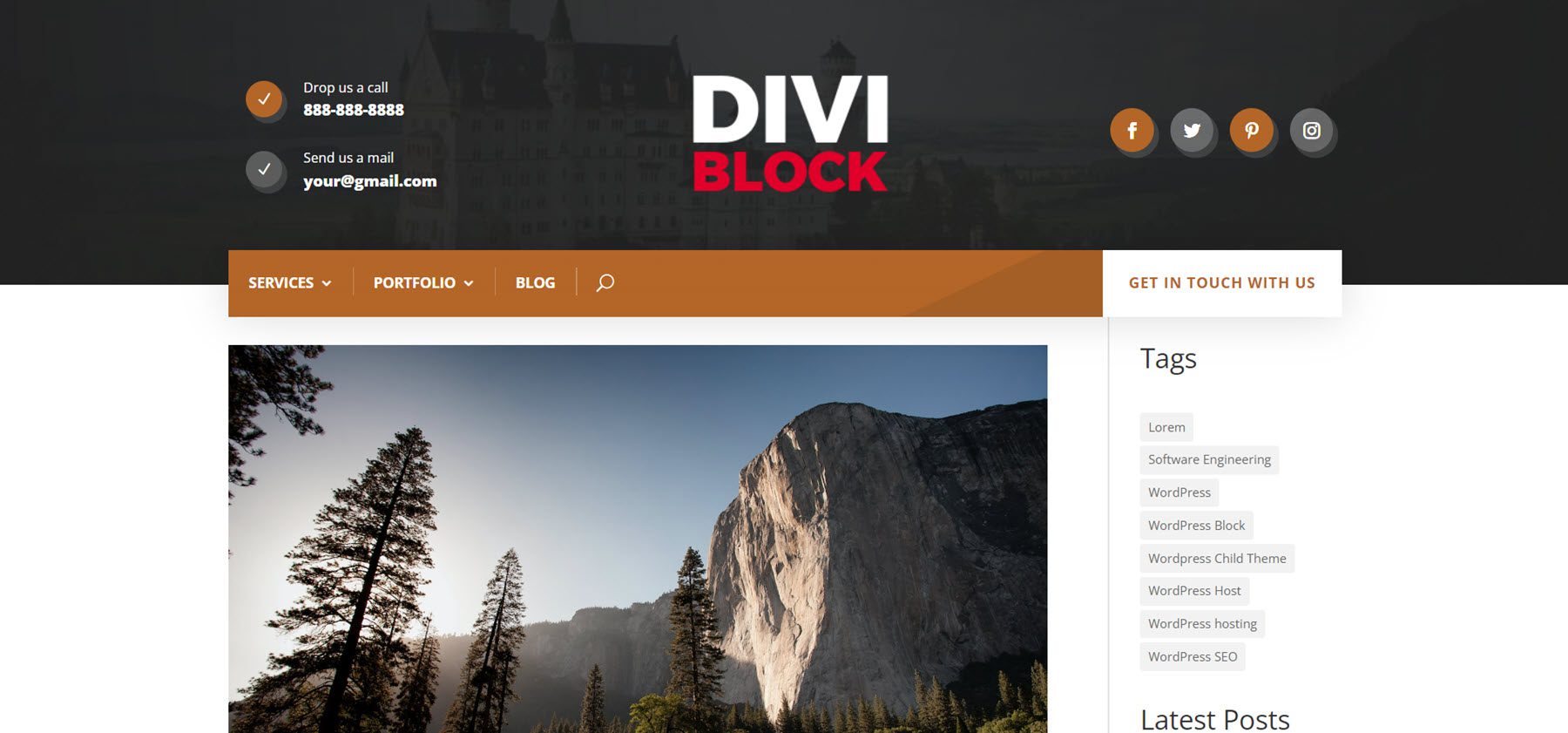
İşte ön taraftaki başlık. Menü yapışkandır, bu nedenle kullanıcı sayfayı kaydırdığında sayfanın üst kısmında kalır.

Anasayfa
Ana sayfa düzeni için bir kahraman bölümü ve bir CTA ekledim. Renk şeması için açık turuncu kullandım. Bilgisayarımda açacağım JSON dosyasını dışa aktarıyorum.

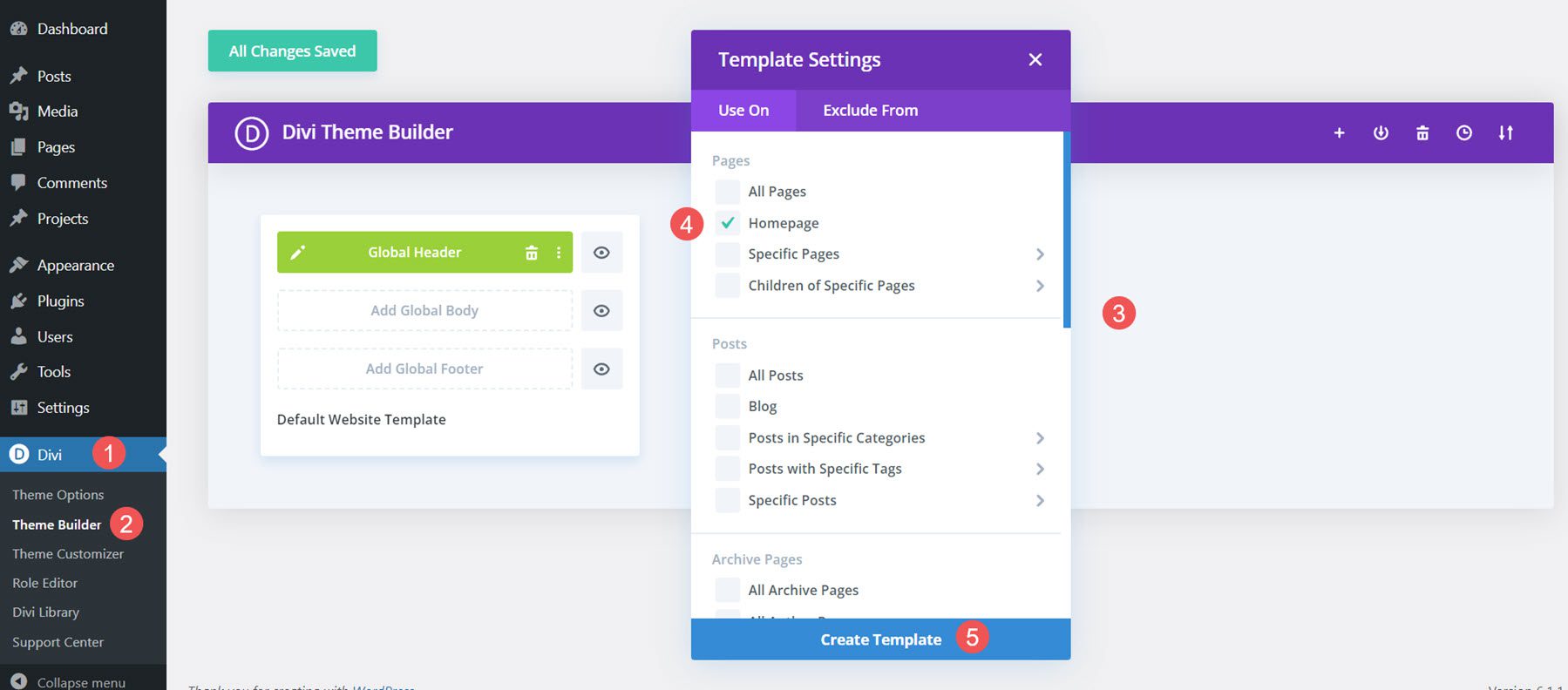
Ardından, Divi Theme Builder'da sıfırdan bir ana sayfa şablonu oluşturacağım ve özel bir gövde ekleyeceğim.

Ardından, düzeni içe aktaracağım.

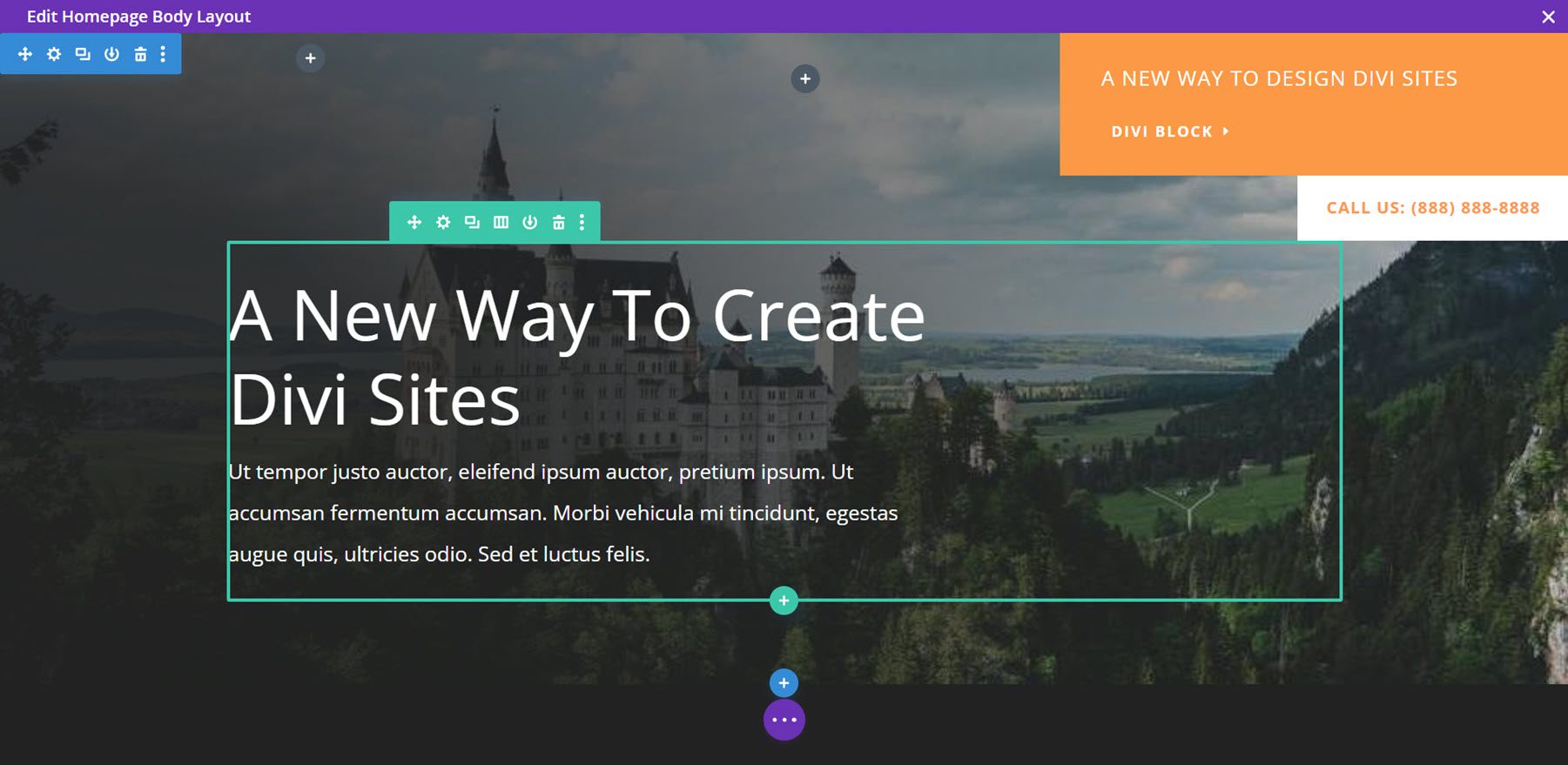
Son olarak, artık düzende istediğim ayarlamaları yapabilirim. Metin ve resimlerimi ekleyeceğim. Kaydettiğimde, düzen ana sayfamda görünüyor. Burası kahraman bölümü.

İşte CTA'nın bir kısmı.

İşte ön uçtaki kahraman bölümü. Ekranın üst kısmına yapışan menüyü göstermek için aşağı kaydırdım.

Altbilgi
Alt bilgi için, iletişim bilgilerini içeren bir düzen kullandım. Renk şeması için kahverengi bir renk kullandım. Şimdi, JSON dosyasını dışa aktarıyorum. Onu bilgisayarımda açacağım.

Ardından, Divi Theme Builder'da sıfırdan global bir alt bilgi oluşturacağım.

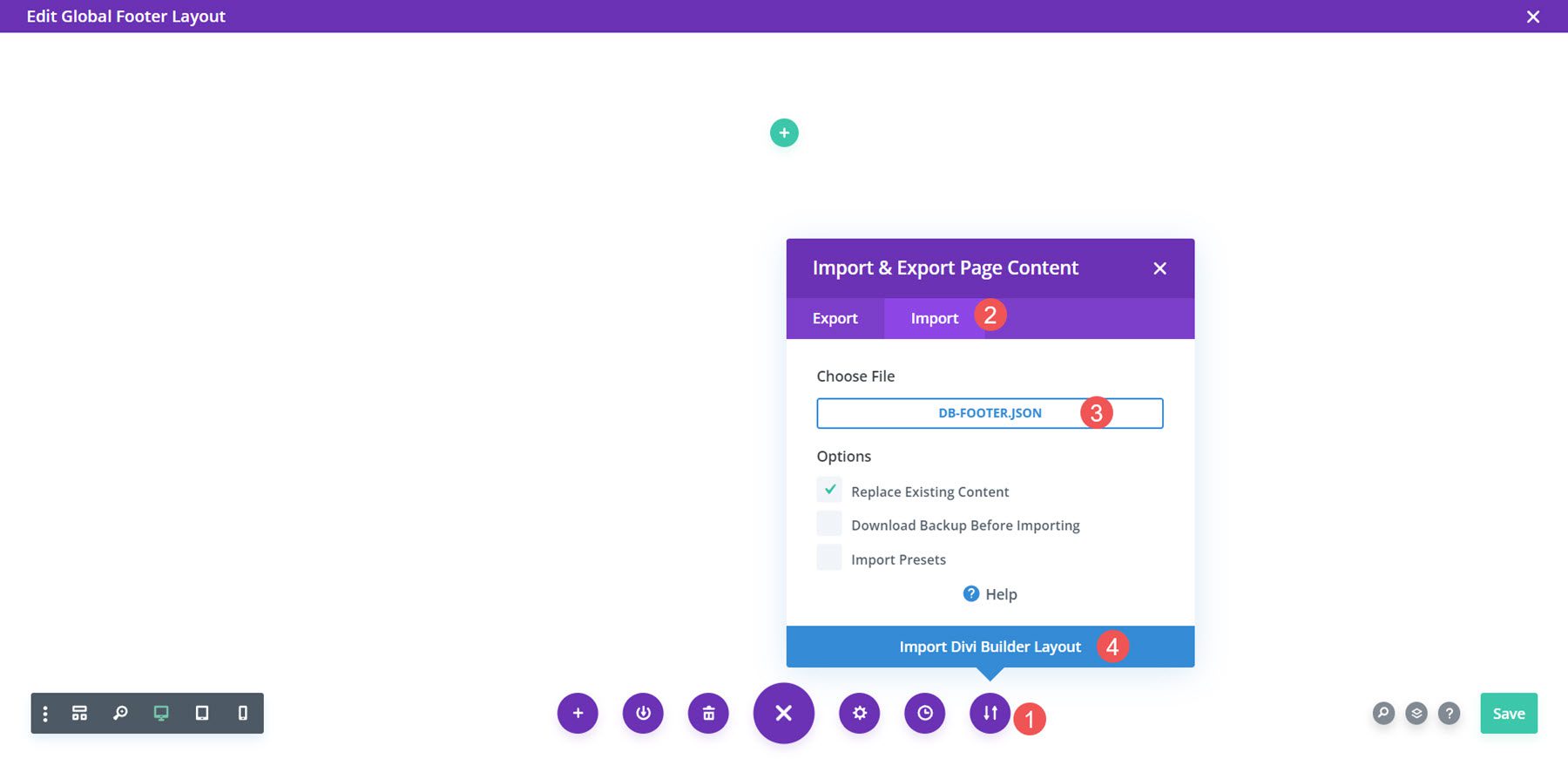
Ardından, düzeni içe aktaracağım.

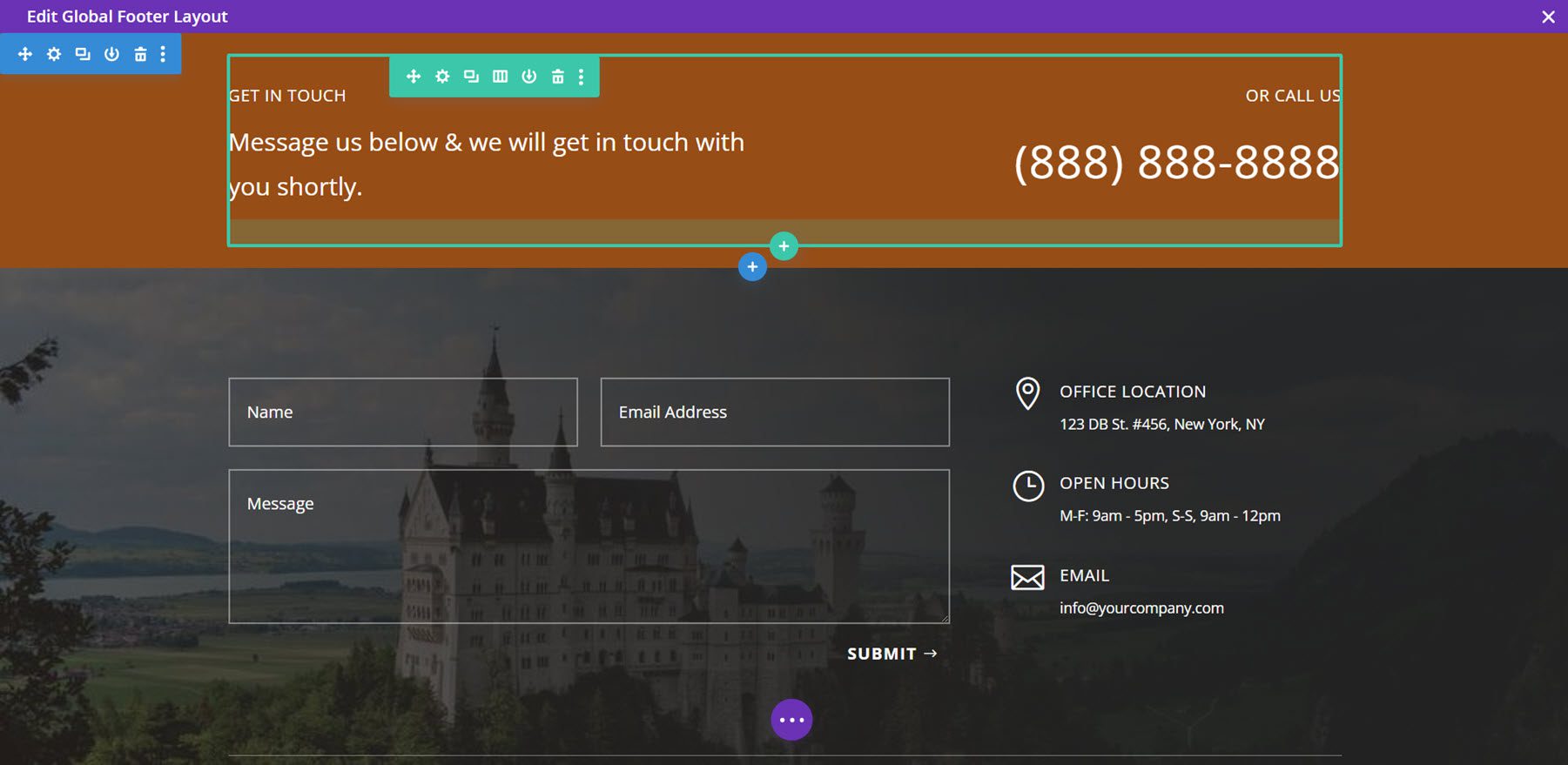
Son olarak, artık düzende istediğim ayarlamaları yapabilirim. İletişim bilgilerimi ekleyeceğim. Kaydettiğimde, altbilgi sitemde görünüyor.

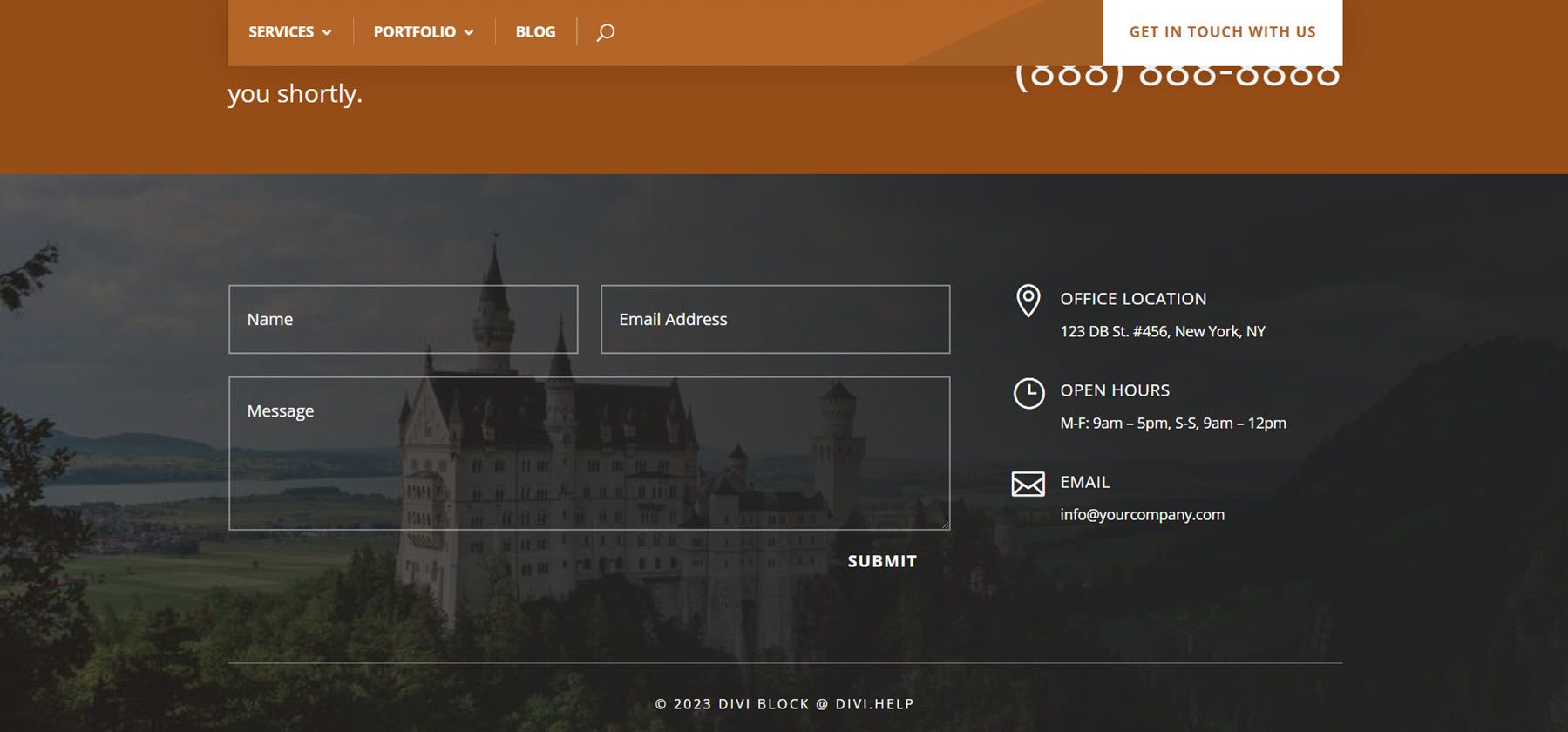
İşte ön taraftaki alt bilgi.

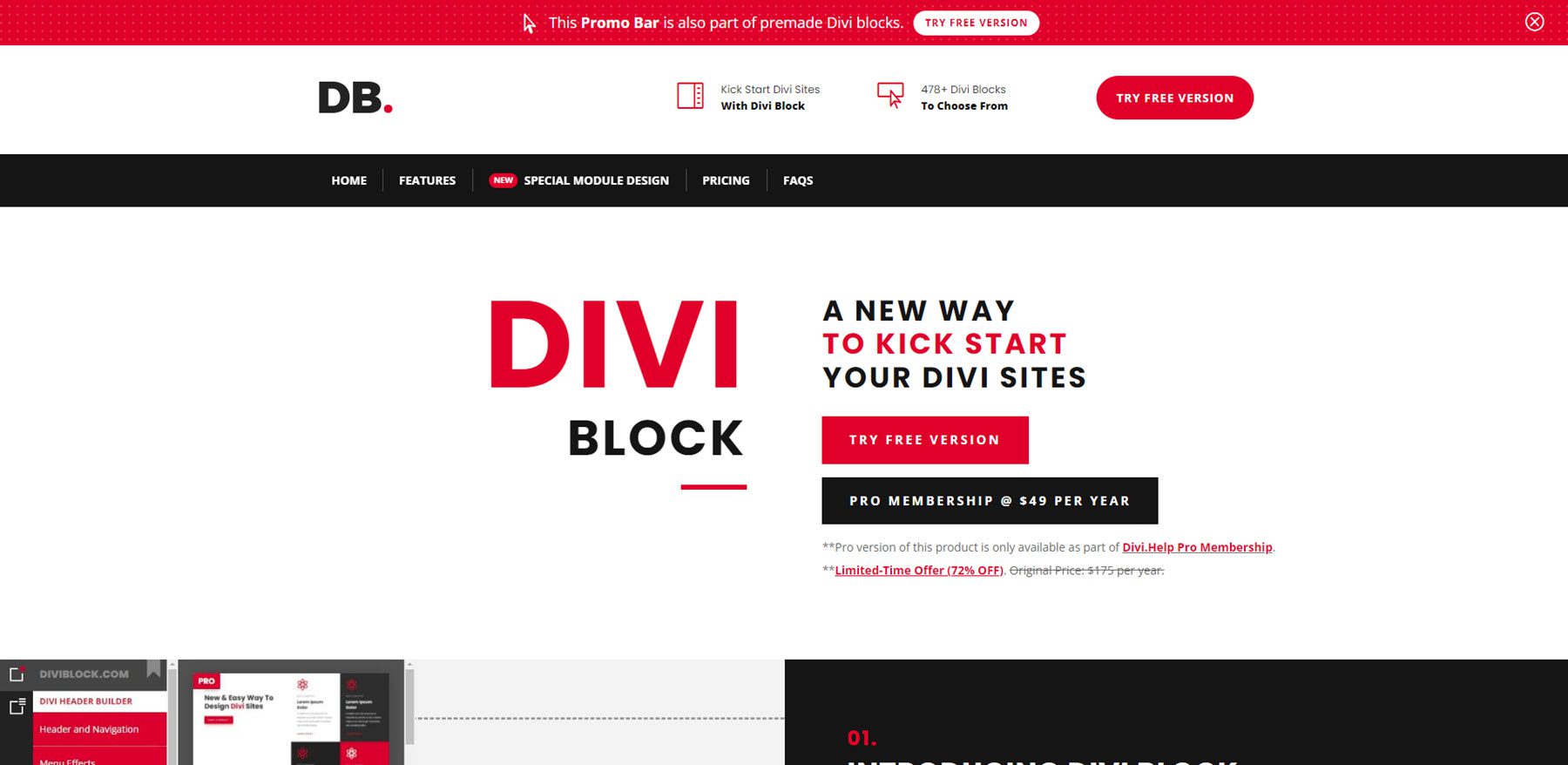
Divi Block Nereden Alınır?

Divi Block, yayıncının web sitesinde mevcuttur. Ücretsiz sürümü herkesin kullanması için mevcuttur. Divi Block'un Pro sürümü, yalnızca Divi.Help Pro üyeliğinin bir parçası olarak mevcuttur. Aboneler, Divi Block Pro sürümü, premium eklentiler, alt temalar ve düzen paketleri dahil olmak üzere Divi ile ilgili tüm ürünlerine erişim kazanır. Pro üyeliği yıllık 49 ABD dolarıdır.
Biten Düşünceler
Divi Block'a bakışımız bu. Bu ilginç bir sürükle ve bırak oluşturucudur. Modülleri ve diğer öğeleri hareket ettirmek yerine, önceden işlenmiş bloklar olarak tam öğelerle çalışıyoruz. Bu, sayfadaki her şeyin nereye gitmesi gerektiğine takılıp kalmadan düzenler oluşturmayı kolaylaştırır. Ayrıca, önceden hazırlanmış bölümleri karıştırıp maksimuma çıkarabildiğimiz için tam yerleşim tasarımını basitleştirir. Divi Block'ta çalışırken özel renkleri görmezsiniz, ancak bloklar önceden oluşturulduğundan mantıklıdır. Dosyalar Divi Builder'a aktarıldıktan sonra önizleyebilir ve her şeyi ayarlayabiliriz. Divi Block'un kullanımını kolay buldum ve Divi düzenlerini hızlı ve kolay bir şekilde yapıyor.
Senden duymak istiyoruz. Divi Block'u denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
