Divi Ürün Öne Çıkanlar: Divi Etkinlik Takvimi
Yayınlanan: 2023-10-09Divi Etkinlik Takvimi, Etkinlik Takvimi eklentisi ile Divi Builder'ın gücünü birleştirerek web sitenizdeki etkinlikleri Divi'nin görsel oluşturucusuyla birlikte gelen tam işlevsellik ve özelleştirilebilirlikle görüntülemenize ve biçimlendirmenize olanak tanır. Bu ürün Divi Builder'a yeni modüller ekler. Düzenlerinize etkinlik sayfaları, takvimler, atlı karıncalar, yayınlar, filtreler ve biletler ekleyebilir ve her modülün tasarımını tamamen özelleştirebilirsiniz.
Etkinlik Takvimi eklentisinin özelleştirme seçenekleriyle sınırlı hissetmekten sıkıldıysanız veya Divi'nin tam tasarım esnekliğiyle etkinlik bilgilerini yönetmenin ve web sitenizde görüntülemenin harika bir yolunu arıyorsanız, Divi Etkinlik Takvimi tam size göre olabilir. çözüm. Bu yazıda, sizin için doğru ürün olup olmadığına karar vermenize yardımcı olmak için Divi Etkinlik Takvimine göz atacağız.
Başlayalım!
- 1 Divi Etkinlik Takvimini Yükleme
- 2 Divi Etkinlik Takvimi
- 2.1 Etkinlik Takvimi
- 2.2 Etkinlik Döngüsü
- 2.3 Etkinlik Akışı
- 2.4 Olay Filtresi
- 2.5 Etkinlikler Sayfası
- 2.6 Etkinlikler Aboneliği
- 2.7 Etkinlik Bileti
- 3 Divi Etkinlik Takvimini Satın Alın
- 4 Son Düşünce
Divi Etkinlik Takvimini Yükleme
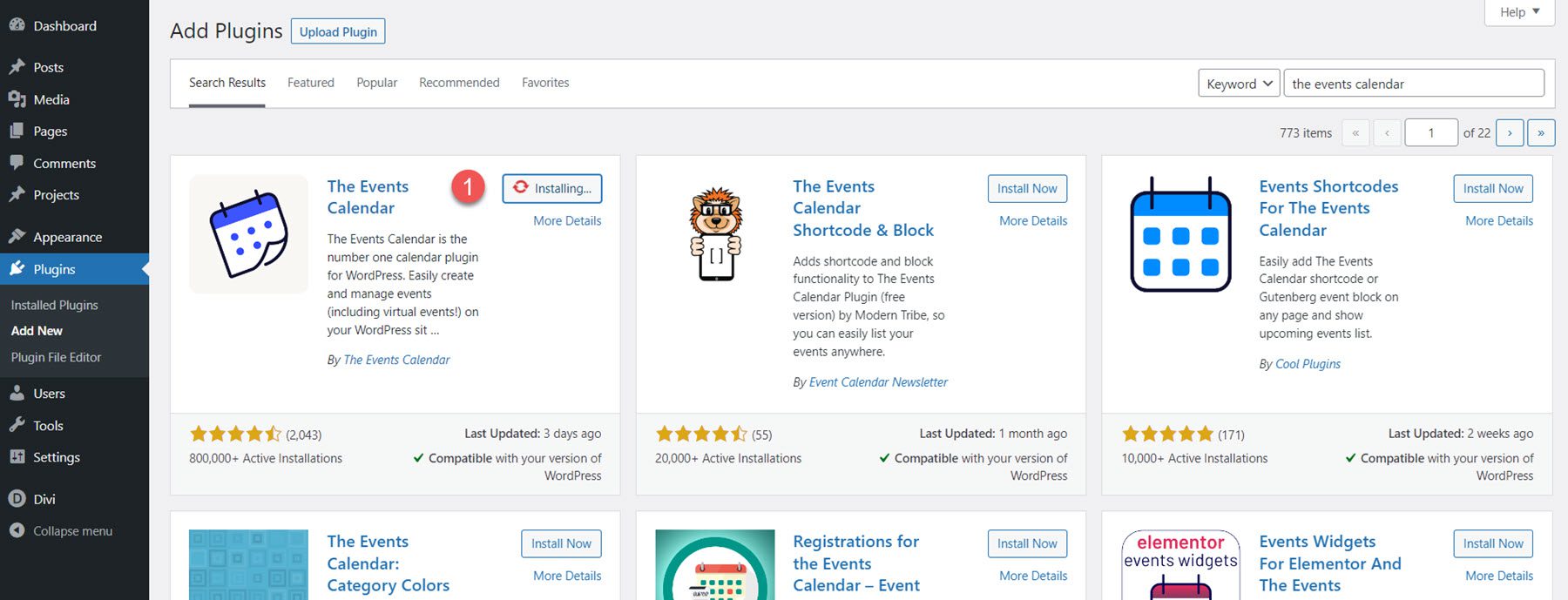
Divi Etkinlik Takvimi, ücretsiz WordPress etkinlik eklentisi The Events Calendar ile çalışır. Öncelikle eklentinin web sitenize yüklendiğinden ve etkinleştirildiğinden emin olun.

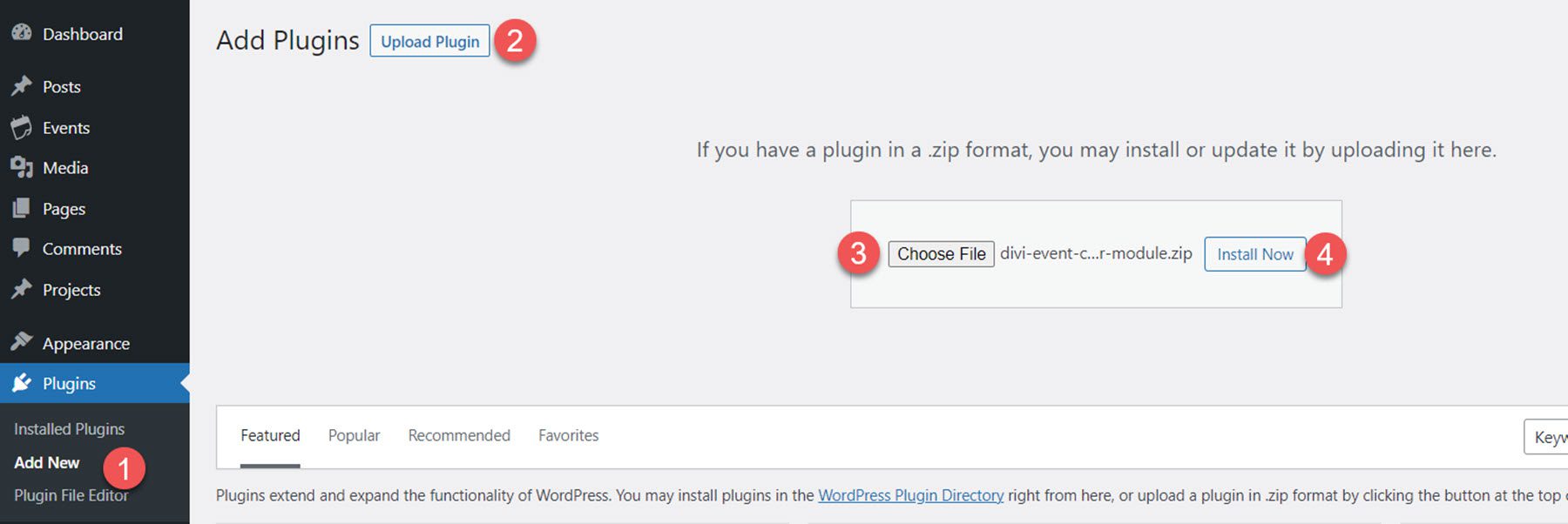
Divi Etkinlik Takvimini yüklemek için Eklenti sayfasına gidin ve Yeni Ekle'ye tıklayın. Dosya Seç'e tıklayın, bilgisayarınızdan .ZIP eklenti dosyasını seçin ve ardından Şimdi Yükle'ye tıklayın. Eklenti yüklendikten sonra etkinleştir'e tıklayın.

Divi Etkinlik Takvimi
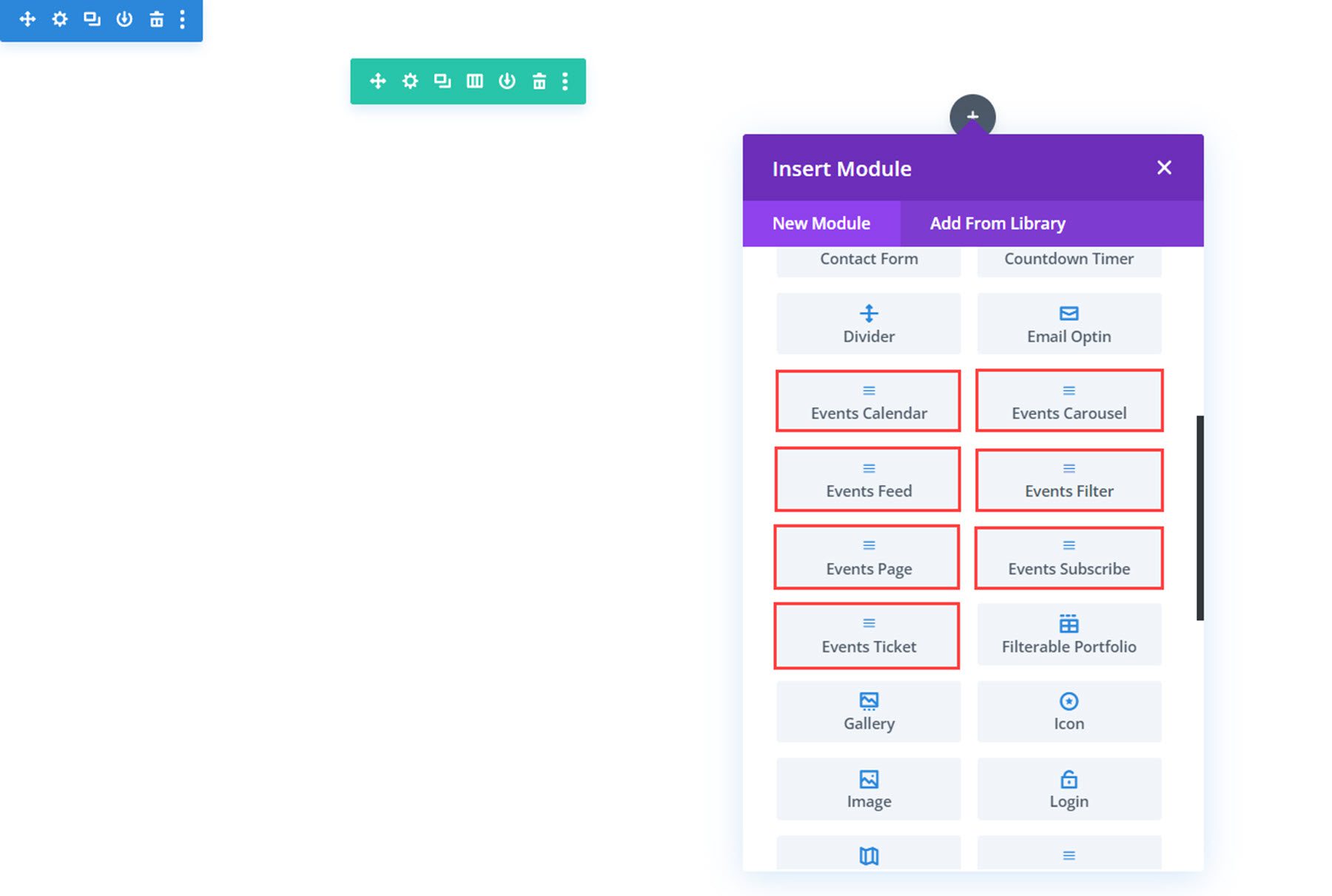
Eklenti, Divi oluşturucuya, web sitenizde etkinlik bilgilerini görüntülemek için Etkinlik Takvimi ile birlikte çalışan yedi yeni modül ekler. Şimdi modüllerin her birine bir göz atalım.

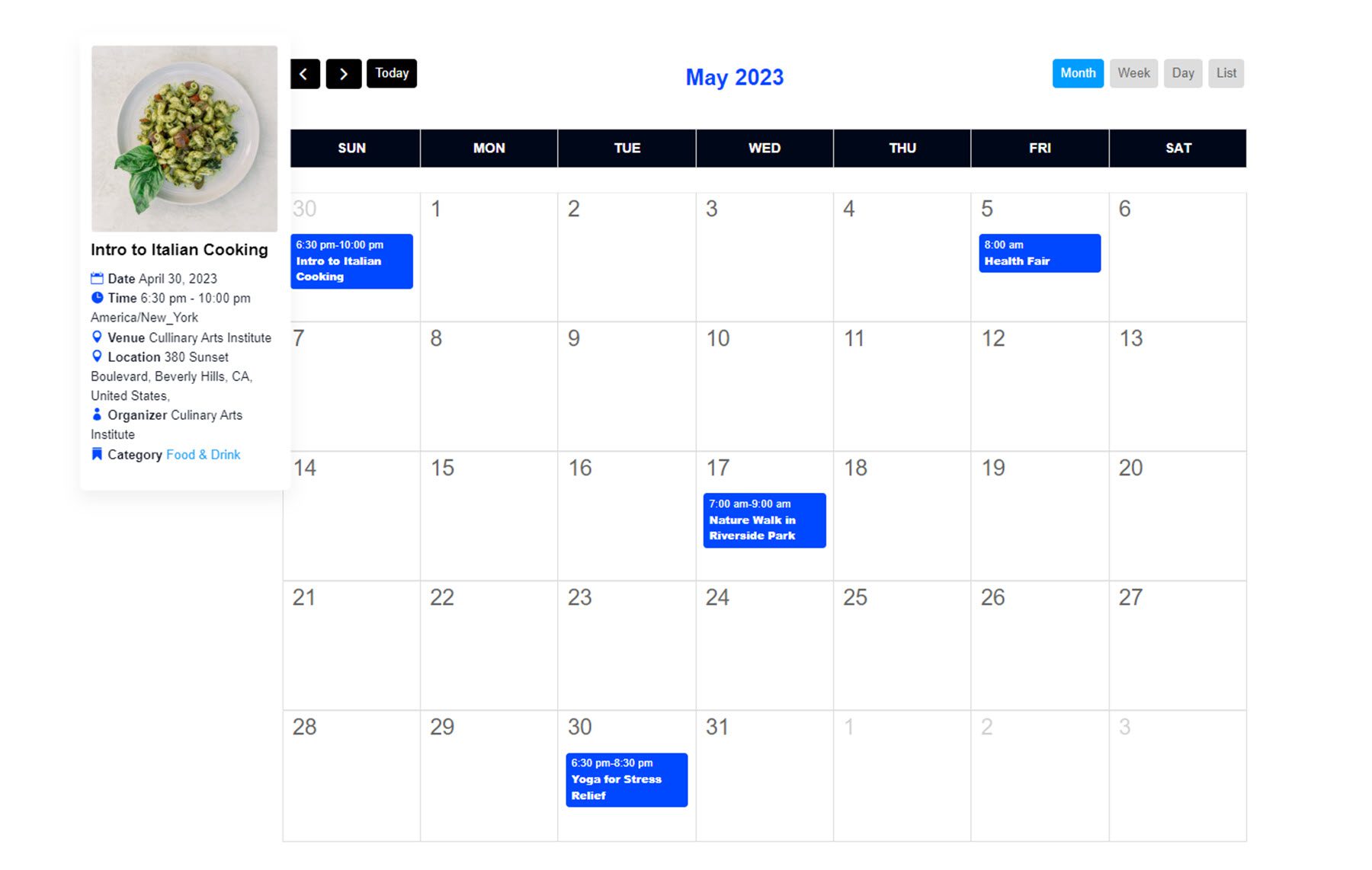
Etkinlik Takvimi
Etkinlik takvimi modülü, tüm etkinliklerinizin takvimini görüntüler. Herhangi bir ek özelleştirmeden önce takvim modülünün nasıl göründüğü aşağıda açıklanmıştır. Sağ üstteki sekmeler farklı takvim görünümleri arasında geçiş yapmanızı sağlar. Etkinlik ayrıntıları fareyle üzerine gelindiğinde bir kartta görünür ve tıklandığında etkinlik sayfası açılır.

İçerik ayarları
Şimdi modül ayarlarına bir göz atalım.
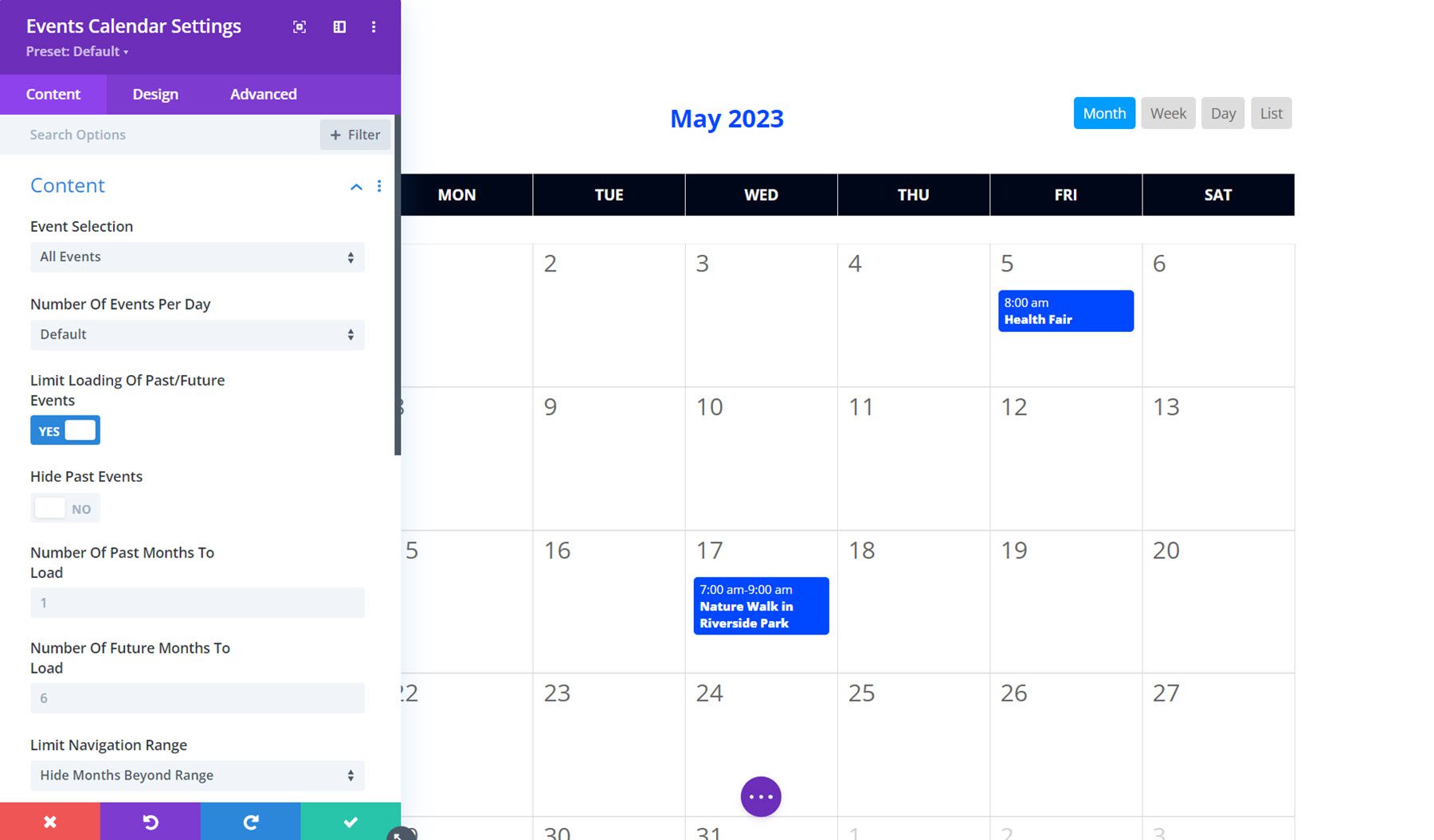
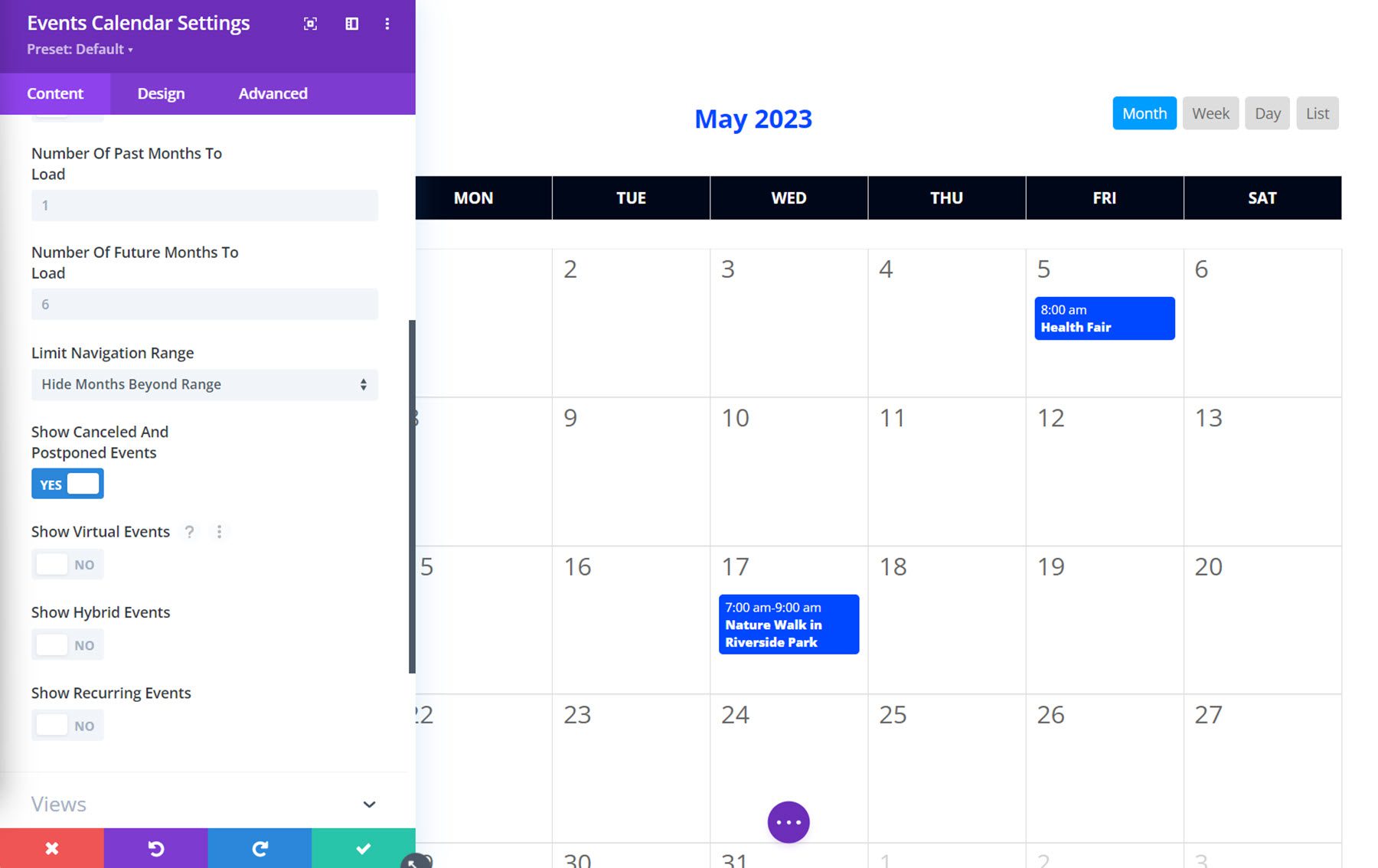
İçerik
İçerik sekmesinde, görüntülenecek etkinlik türünü, günlük etkinlik sayısını seçebilir, belirli bir aydan sonraki geçmiş veya gelecekteki etkinliklerin yüklenmesini sınırlamayı seçebilir ve gezinme aralığını sınırlandırabilirsiniz.

Ayrıca iptal edilen veya ertelenen etkinlikleri, sanal etkinlikleri, karma etkinlikleri veya yinelenen etkinlikleri göstermeyi veya gizlemeyi de seçebilirsiniz; bu da size neyin görüntüleneceği üzerinde çok fazla kontrol sağlar.

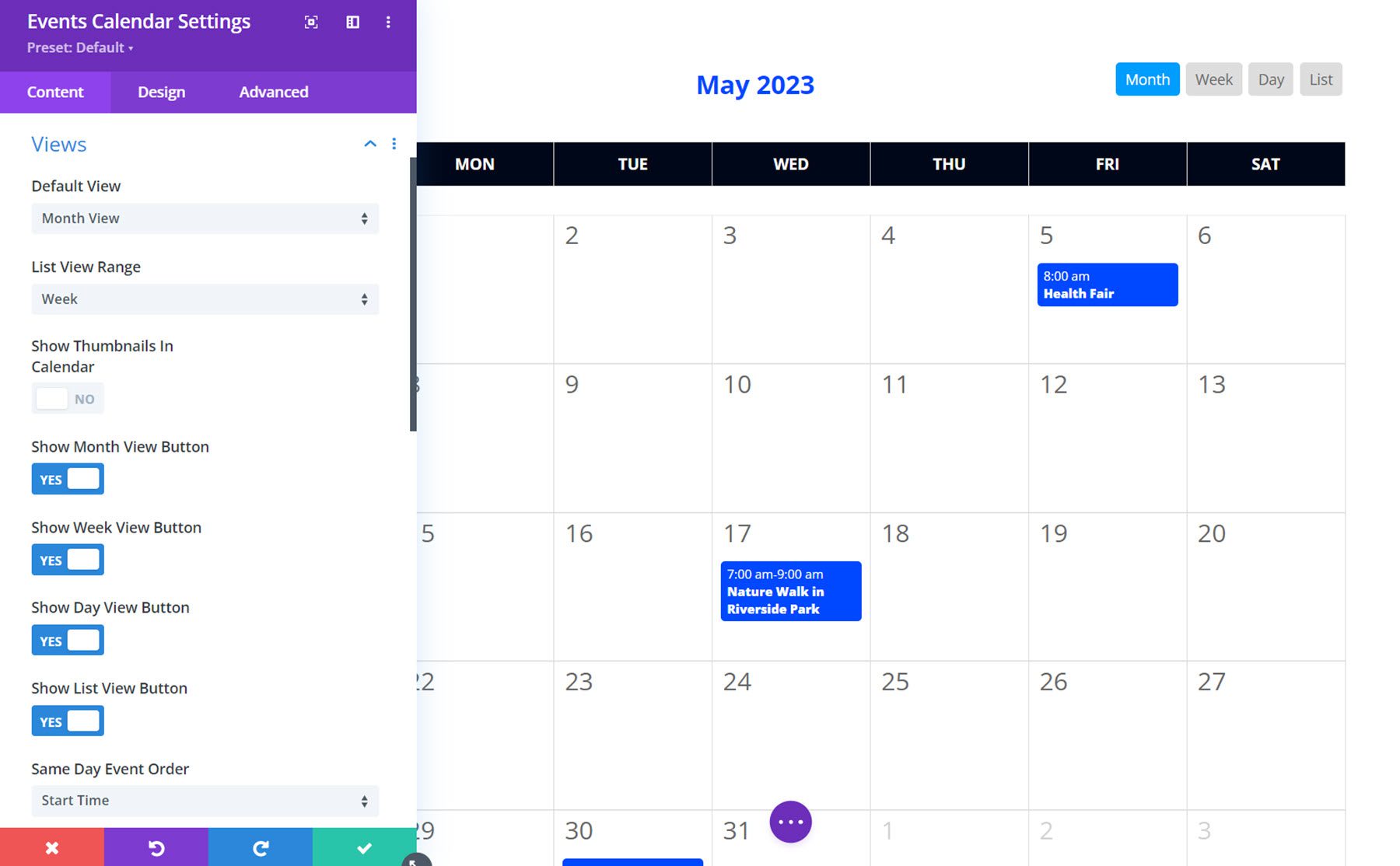
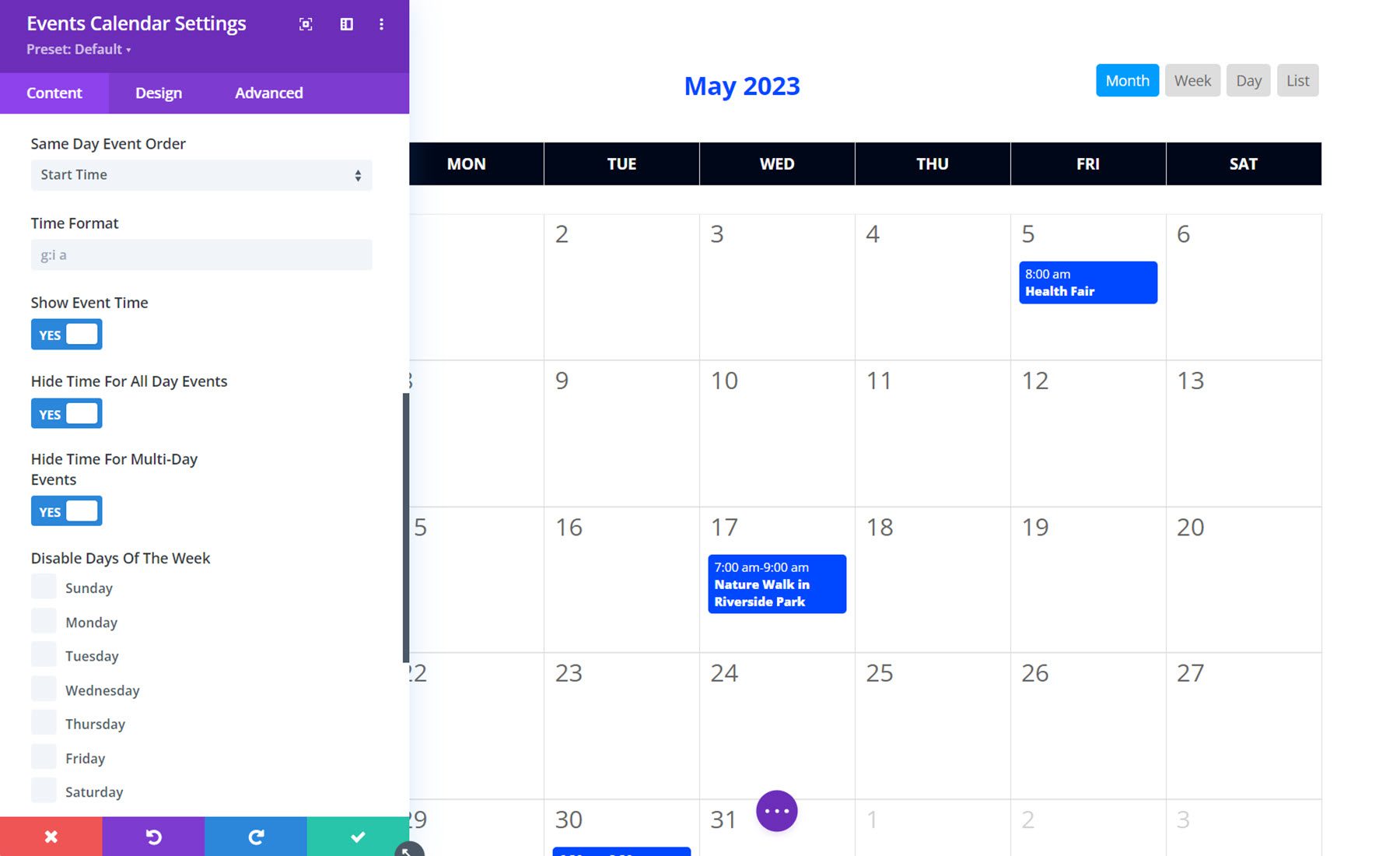
Görüntüleme
Görünümler sekmesi altında, varsayılan takvim görünümünü ayarlayabilir, liste görünümü aralığını ayarlayabilir, takvimdeki küçük resimleri göstermeyi veya gizlemeyi seçebilir ve hangi görünümlerin kullanılabileceğini seçebilirsiniz.

Ayrıca, aynı gündeki etkinliklerin görüntülenme sırasını ayarlayabilir, saat biçimini ayarlayabilir, farklı etkinlik türleri için etkinlik saatini gösterebilir veya gizleyebilir, haftanın belirli günlerini devre dışı bırakabilir ve haftanın başlayacağı günü ayarlayabilirsiniz.

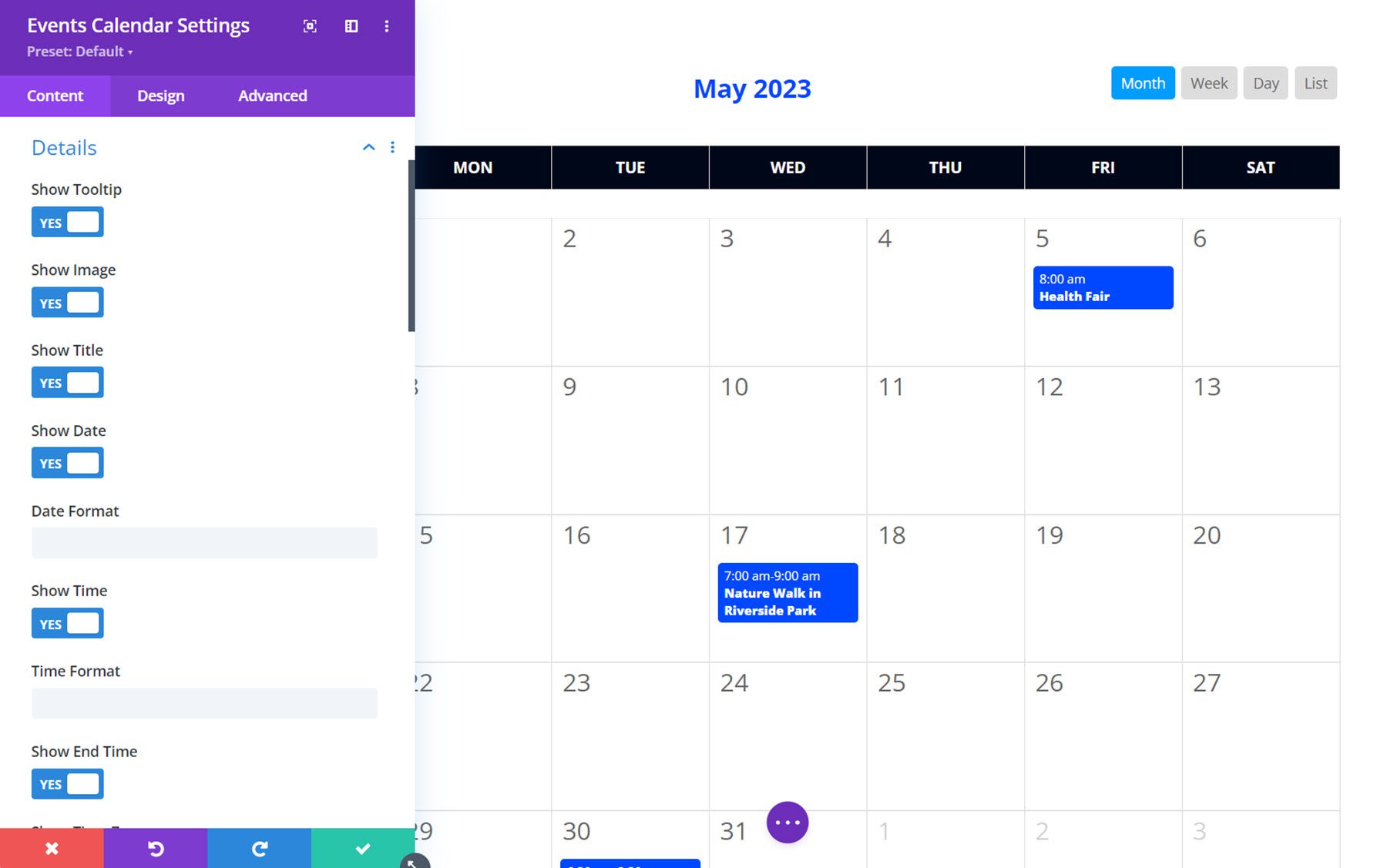
Detaylar
Ayrıntılar sekmesi, hangi etkinlik ayrıntılarının görüntüleneceğini kontrol edebileceğiniz yerdir. Gösterebileceğiniz veya gizleyebileceğiniz ayrıntıların bir listesi aşağıda verilmiştir: araç ipucu, resim, başlık, tarih, saat, bitiş saati, saat dilimi, mekan, konum, sokak adresi, adresten sonra virgül, yerellik, yerellikten sonra virgül, eyalet, sonra virgül eyalet, posta kodu, posta kodundan sonra virgül, ülke, ülkeden sonra virgül, organizatör, fiyat, kategori, web sitesi ve alıntı. Ayrıca tarih ve saat biçimini ayarlayabilir ve posta kodunu bölgeden önce göstermeyi seçebilirsiniz.

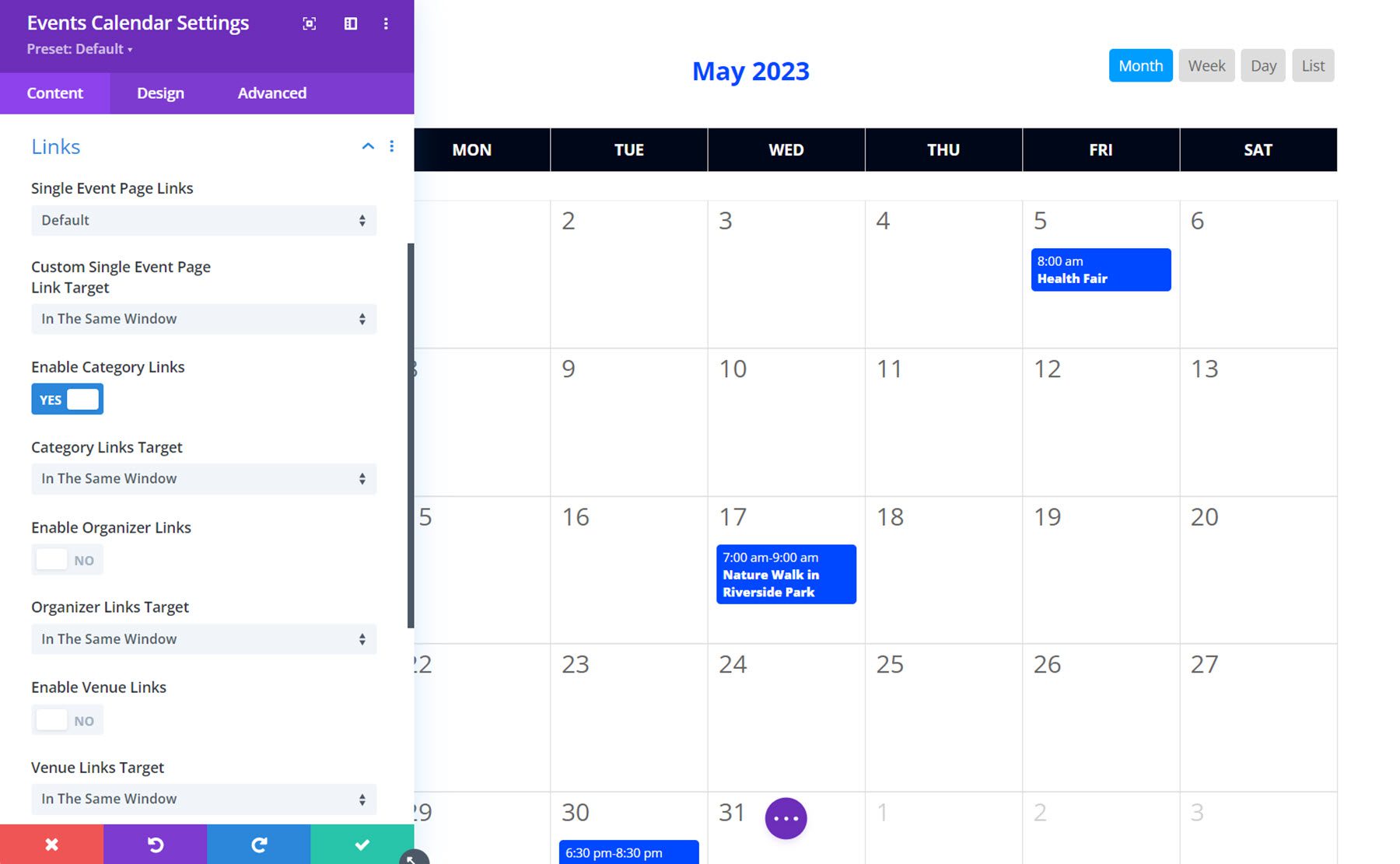
Bağlantılar
Bağlantılar sekmesi, takvimdeki öğelerin nasıl bağlanacağı konusunda size bazı kontroller sağlar. Tek etkinlik sayfası bağlantılarını etkinleştirebilir veya devre dışı bırakabilir veya bunları özel bir bağlantıyla değiştirmeyi veya bir web sitesine yönlendirmeyi seçebilirsiniz. Ayrıca kategori bağlantılarını, düzenleyici bağlantılarını ve mekan bağlantılarını da etkinleştirebilir veya devre dışı bırakabilir ve bu bağlantılardan herhangi birinin aynı pencerede mi yoksa yeni bir sekmede mi açılacağını seçebilirsiniz.

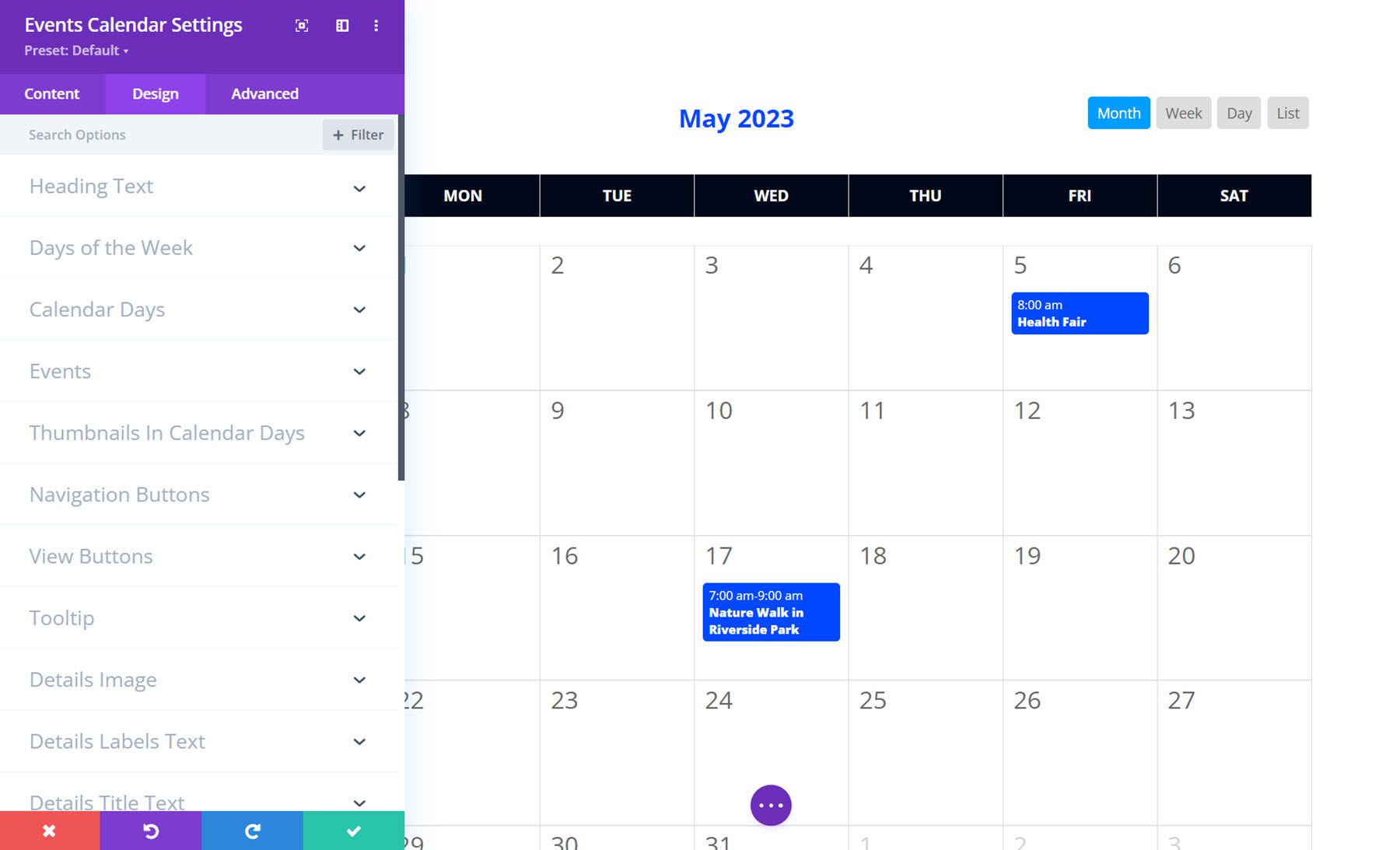
Tasarım Ayarları
Tasarım sekmesinde etkinlik takvimi modülünün hemen hemen her yönünün görünümünü değiştirebilirsiniz. Başlık metnini, haftanın günlerini, takvim günlerini, etkinlikleri, takvim günlerindeki küçük resimleri, gezinme düğmelerini, görünüm düğmelerini, araç ipucunu, ayrıntı görselini, ayrıntı etiketleri metnini, ayrıntı başlık metnini, ayrıntı metnini, ayrıntı alıntı metnini değiştirmek için tasarım ayarları vardır ve elbette boyutlandırma, aralık, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon gibi varsayılan Divi tasarım ayarlarının çoğu. Bu modülde sunulan kapsamlı tasarım seçenekleri, takvimi web sitenizin tasarımına uyacak şekilde özelleştirmenizi kolaylaştırır.

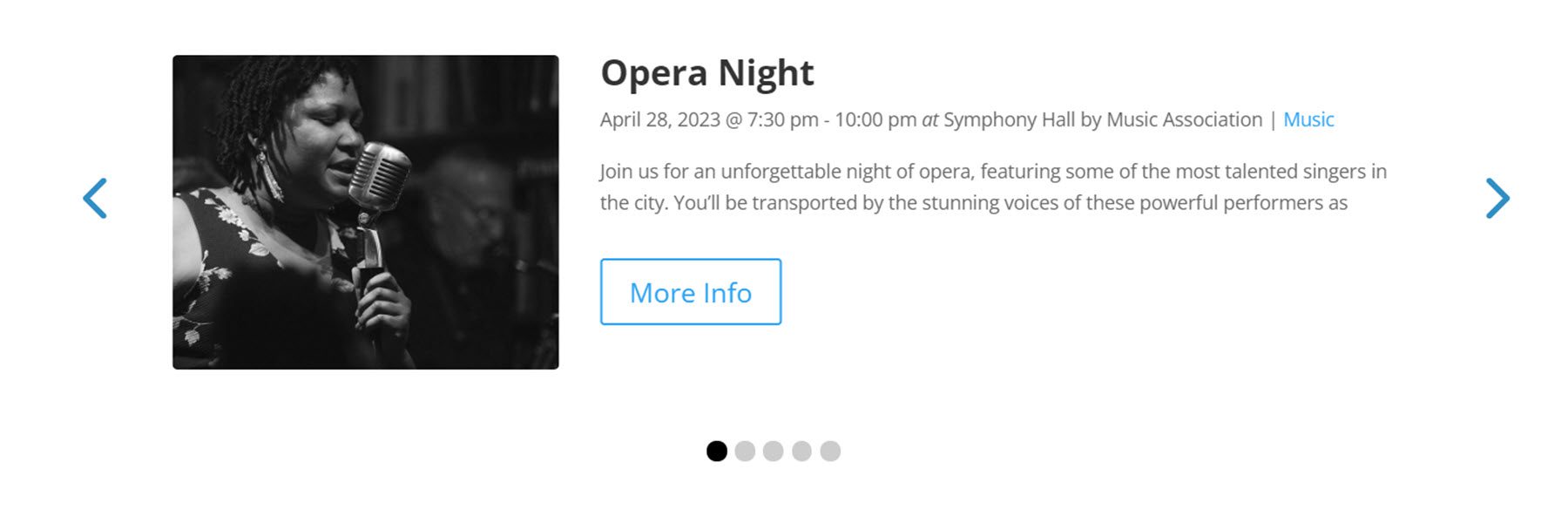
Etkinlik Atlıkarıncası
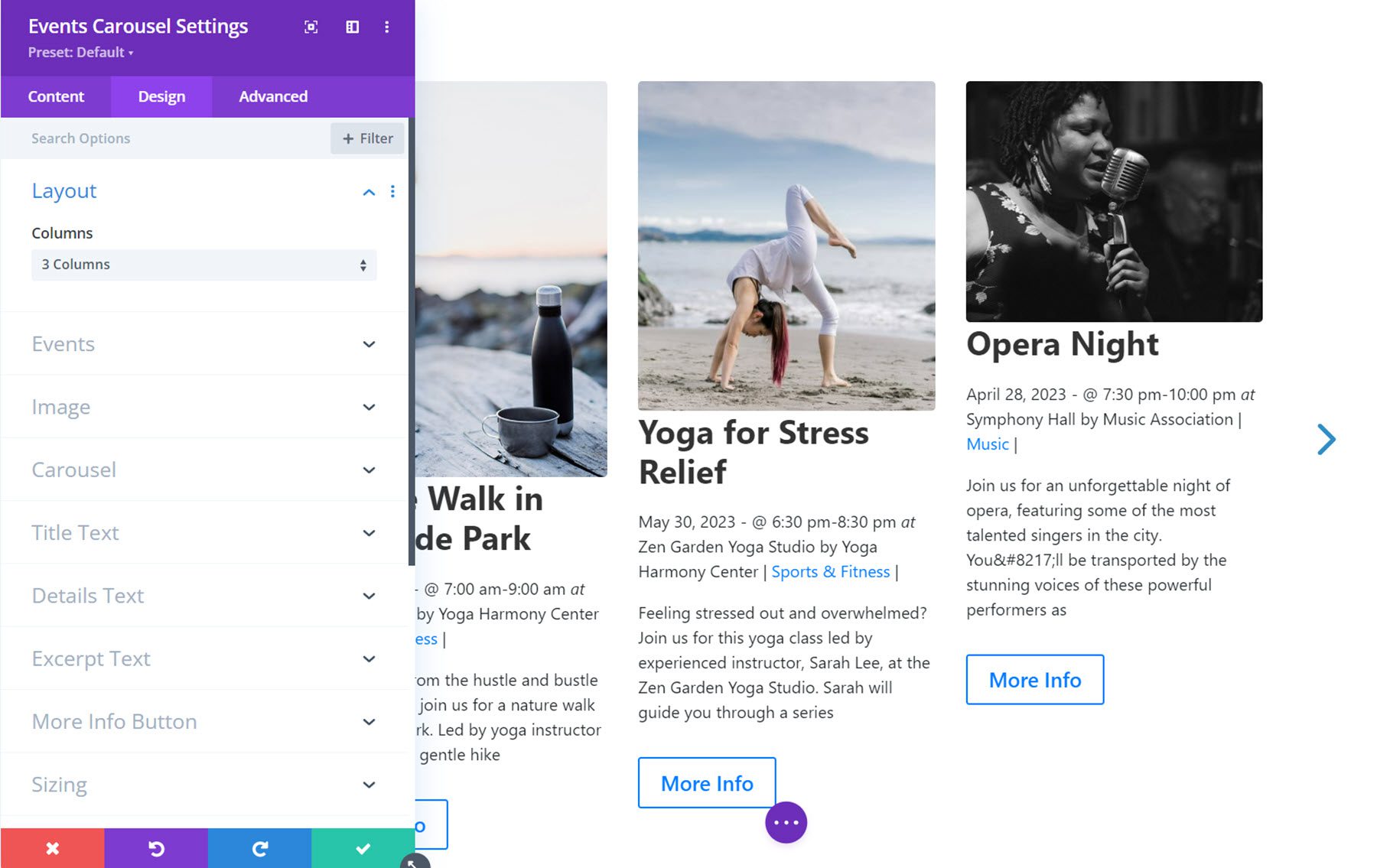
Etkinlik Döngüsü modülü, sayfaya etkinlik bilgilerini içeren bir döngü ekler. Bu, bir sayfada birden fazla etkinliği yoğunlaştırılmış biçimde görüntülemenin harika bir yoludur. Herhangi bir tasarım özelleştirmesi olmadan modülün neye benzediği aşağıda açıklanmıştır.

Şimdi modül ayarlarına bir göz atalım.
İçerik ayarları
Öncelikle içerik sekmesini inceleyelim.
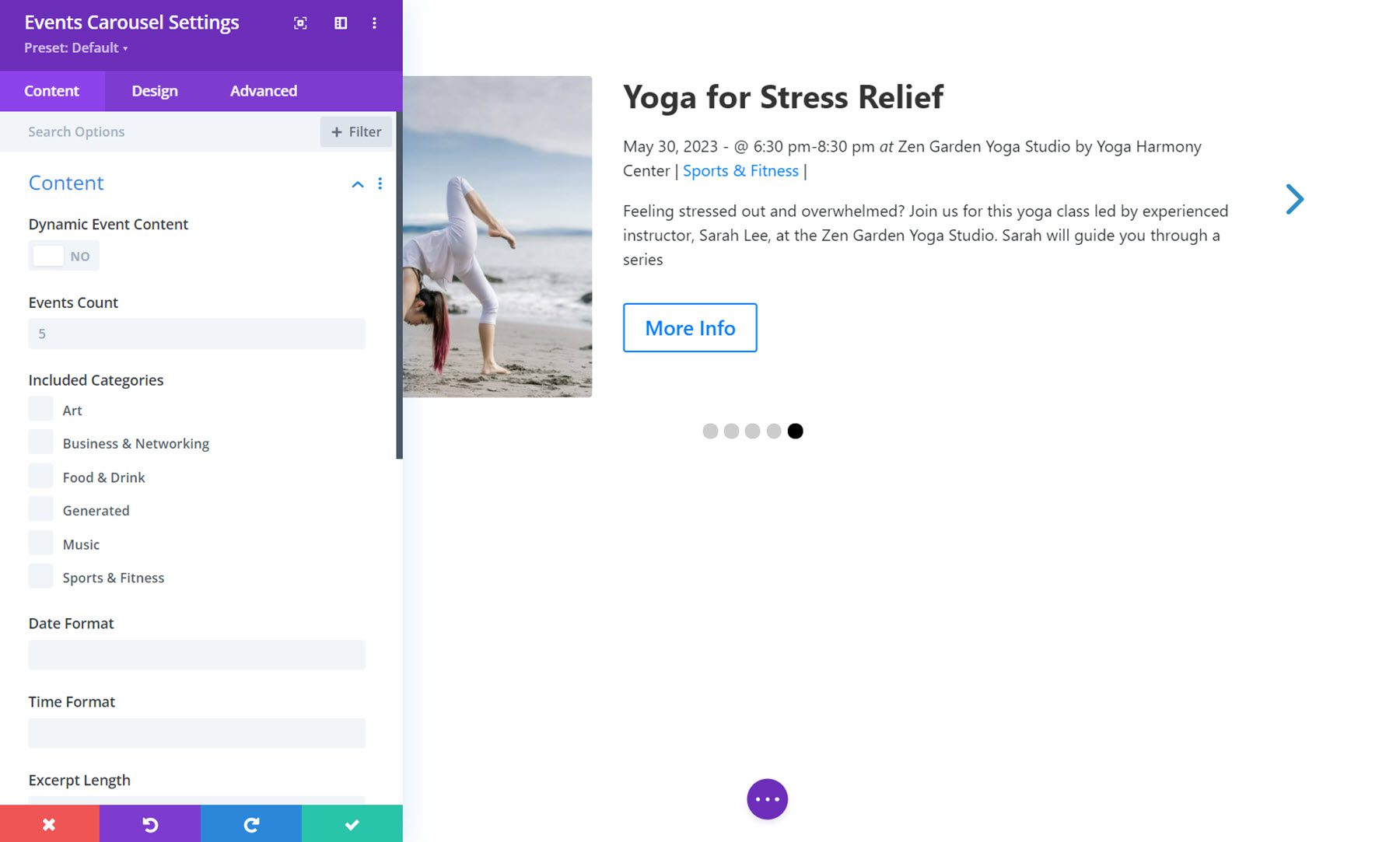
İçerik
İçerik ayarlarında dinamik etkinlik içeriğini etkinleştirebilir veya devre dışı bırakabilirsiniz. Etkinleştirilirse bu özellik, modülü Divi Theme Builder düzenine yerleştirmenize ve geçerli kategori veya sayfa için etkinlik kategorilerini dinamik olarak görüntülemenize olanak tanır. Ayrıca gösterilen olayların sayısını ve kategorileri değiştirebilir, tarih ve saat biçimini ve alıntı uzunluğunu özelleştirebilir, olayların ofset numarasını ayarlayabilir ve yalnızca geçmiş olayları göstermeyi seçebilirsiniz.

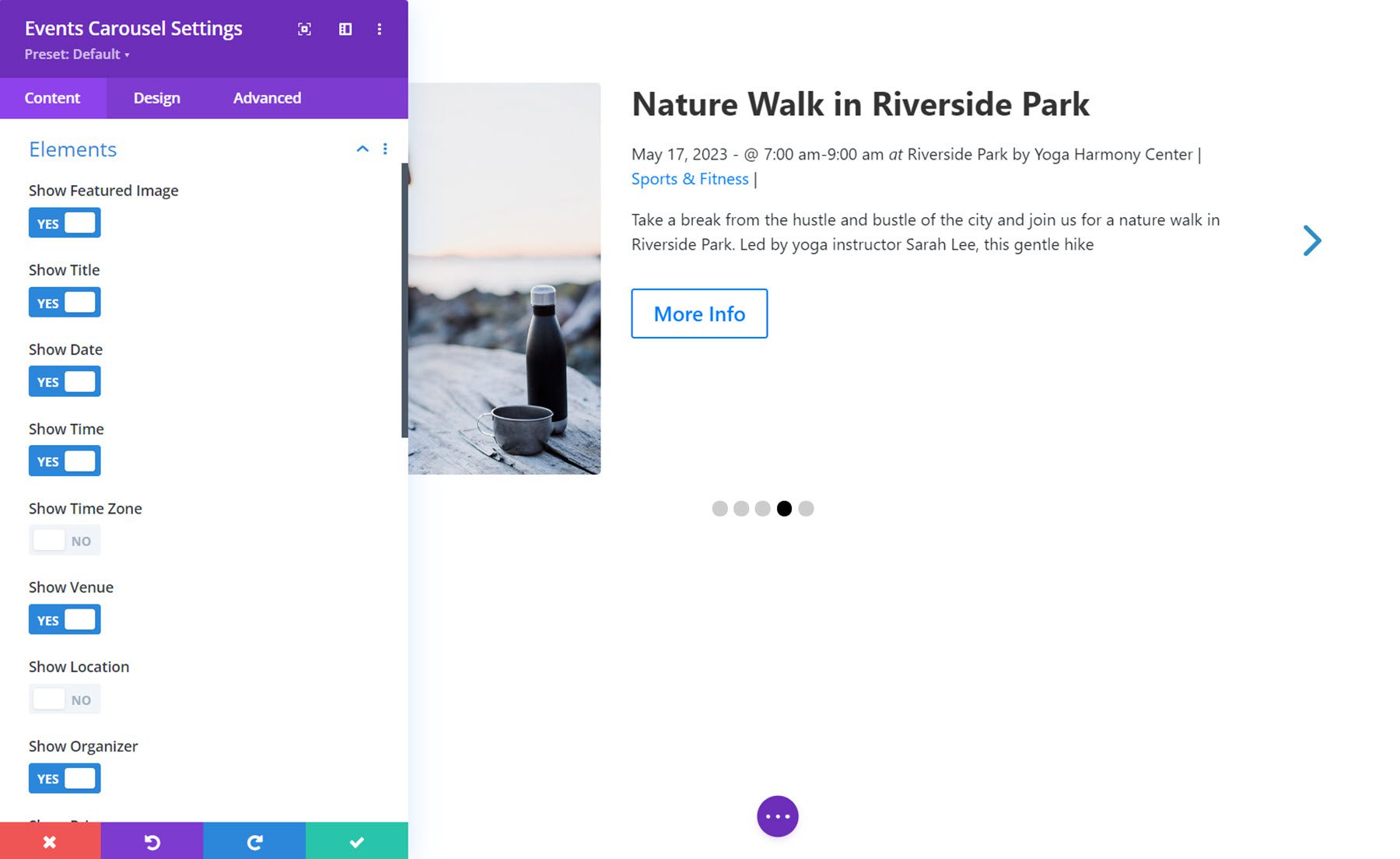
Elementler
Öğeler sekmesi, atlıkarıncada gösterilen öğeleri seçebileceğiniz yerdir. Şunları etkinleştirebilir veya devre dışı bırakabilirsiniz: öne çıkan görsel, başlık, tarih, saat, saat dilimi, mekan, konum, organizatör, fiyat, kategori, web sitesi, alıntı, daha fazla bilgi düğmesi, edatlar ve bölücüler ve etkinlik ayrıntıları.

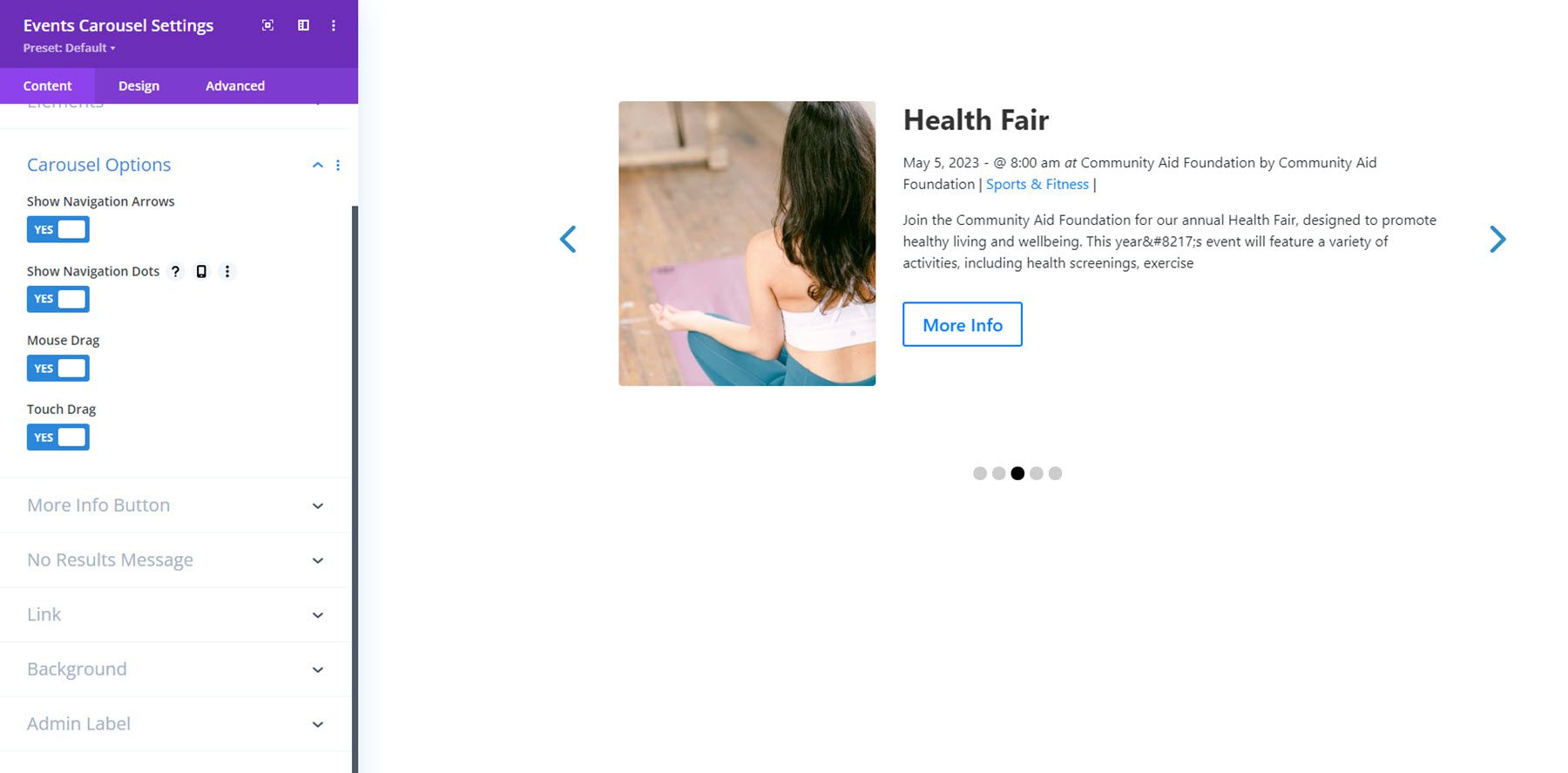
Atlıkarınca Seçenekleri
Atlıkarınca seçenekleri sekmesinde gezinme oklarını ve noktalarını gösterebilir veya gizleyebilirsiniz. Ayrıca fareyle sürüklemeyi ve dokunarak sürüklemeyi etkinleştirebilir veya devre dışı bırakabilirsiniz.

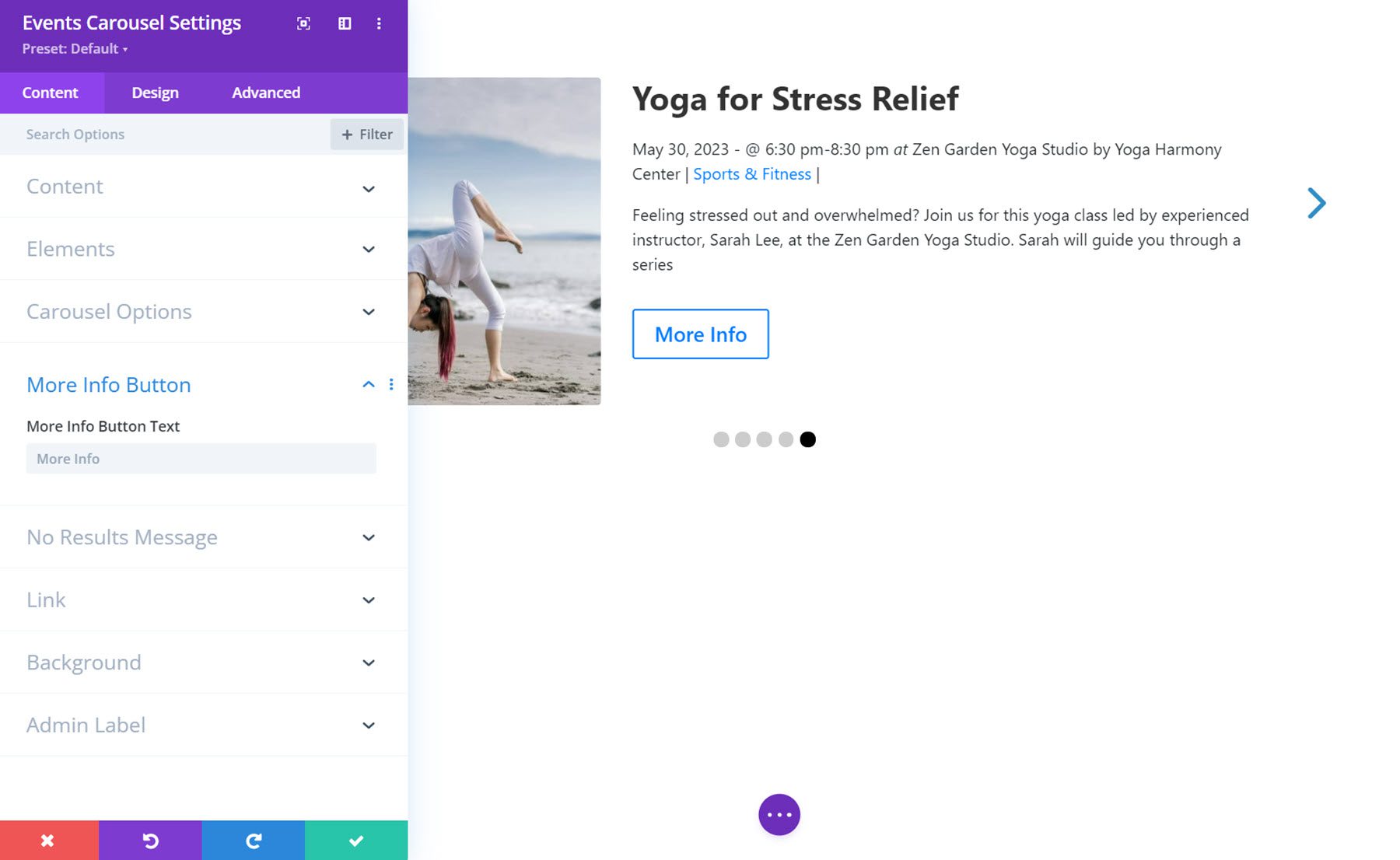
Daha Fazla Bilgi Düğmesi ve Sonuç Yok Mesajı
Daha fazla bilgi düğmesi ve sonuç yok mesajı ayarları, gösterilen metni kontrol etmenize olanak tanır.

Tasarım Ayarları
Tasarım sekmesinde düzen, etkinlikler, görüntü, atlıkarınca, başlık metni, ayrıntılar metni, alıntı metni ve daha fazla bilgi düğmesinin tasarımının yanı sıra tipik boyutlandırma, aralık, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon seçenekleri.

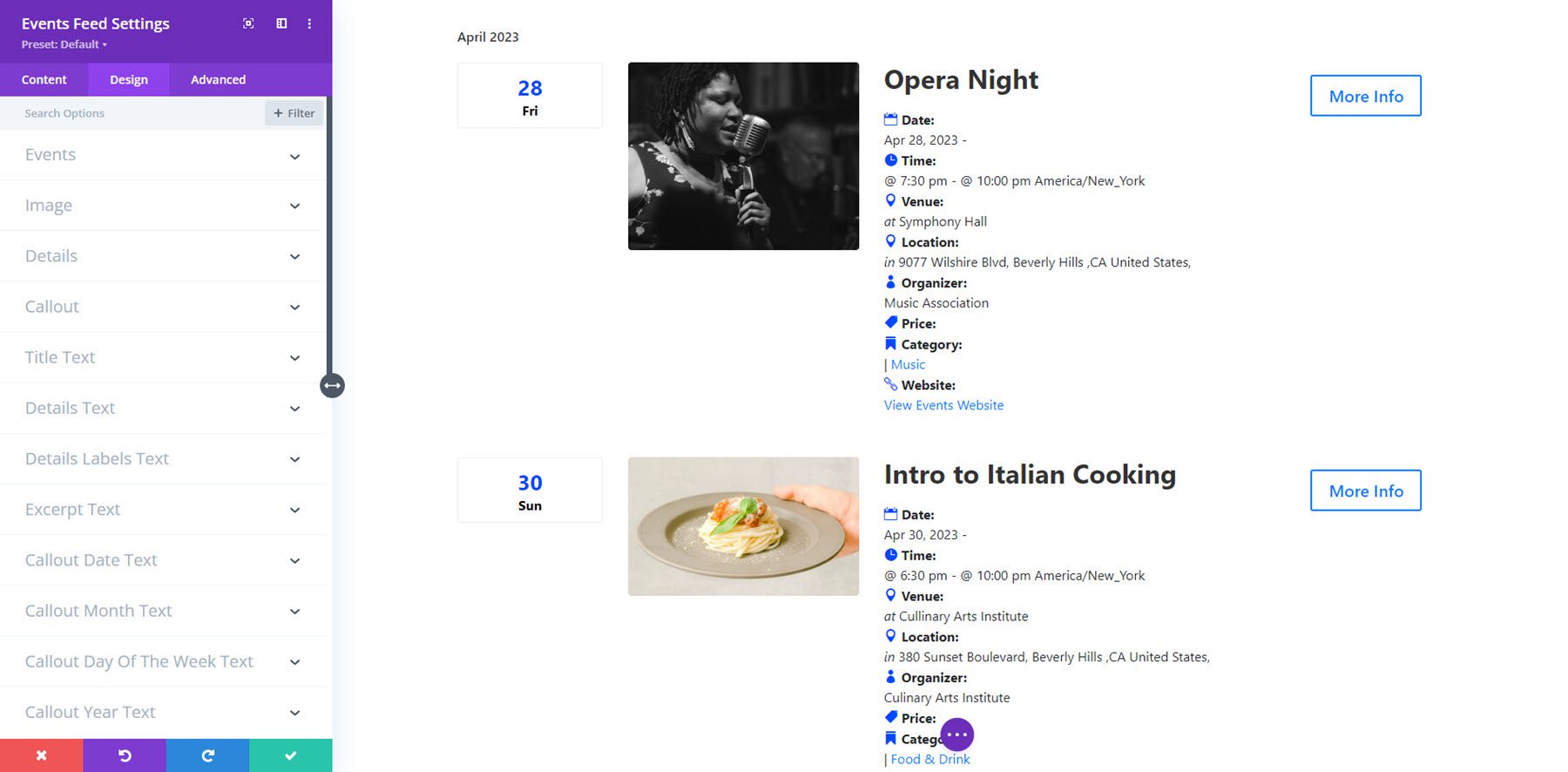
Etkinlik Akışı
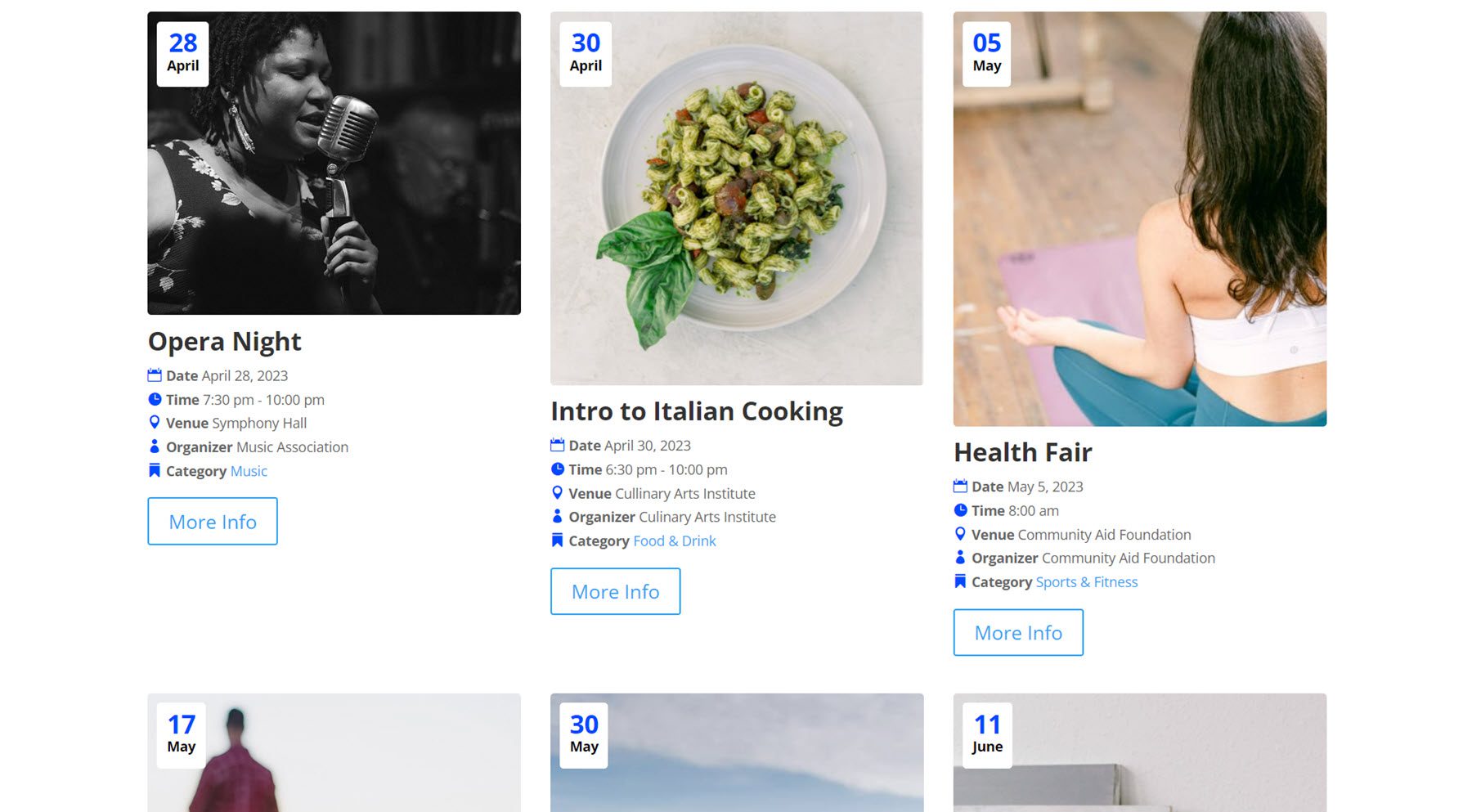
Bu modül sayfaya bir olay akışı ekler. Herhangi bir tasarım özelleştirmesi olmadan bu şekilde görünüyor.

Modül ayarlarında etkinlik akışının içeriğini ve tasarımını özelleştirebilirsiniz. Hadi bir bakalım.
İçerik ayarları
Öncelikle içerik sekmesindeki ayarlara bakalım.
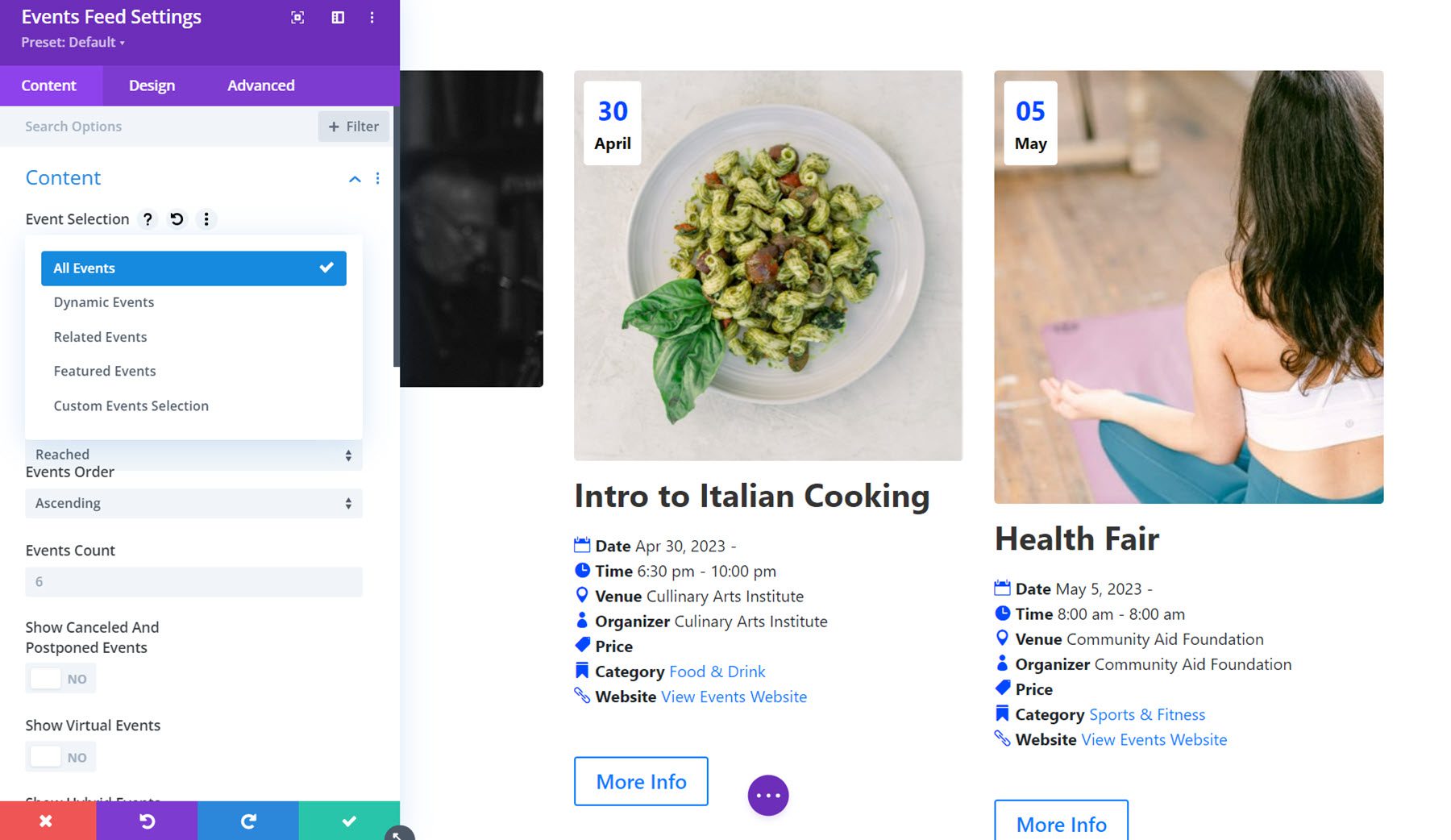
İçerik
Burada, feed'de gösterilen etkinliklerin türünü ayarlayabilirsiniz. Tüm etkinlikler, dinamik etkinlikler, ilgili etkinlikler, öne çıkan etkinlikler veya özel etkinlik seçimi arasından seçim yapabilirsiniz.

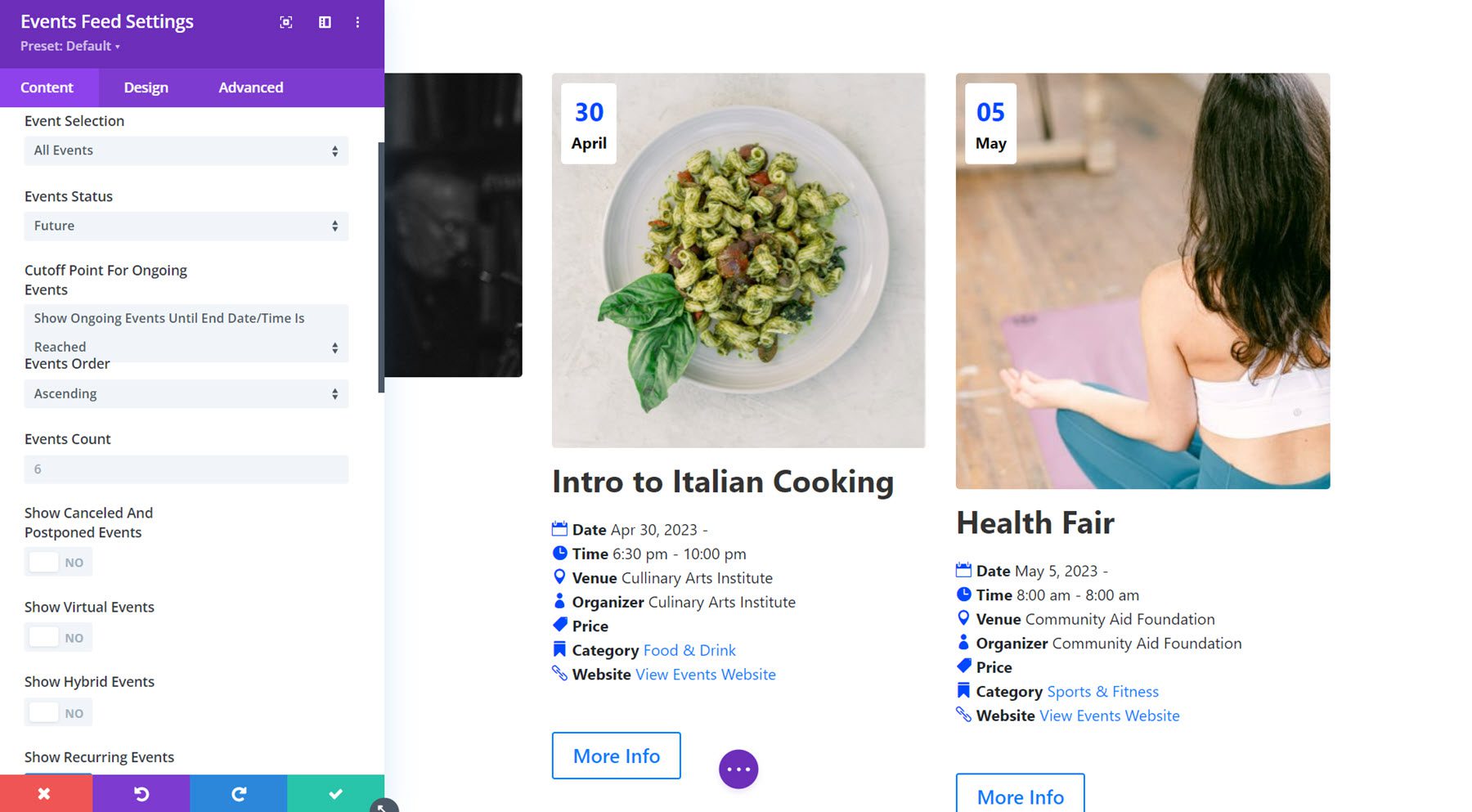
Burada olayların durumunu (gelecek, geçmiş veya her ikisi), devam eden olayların kesim noktasını, olayların sırasını ve olayların sayısını ayarlayabilirsiniz. Olayların durumunu (yaklaşan, önceki veya her ikisi), devam eden olayların kesim noktasını, olayların sırasını ve görüntülenecek olayların sayısını belirtebilirsiniz. Akışta iptal edilen ve ertelenen, sanal, karma veya yinelenen etkinlikleri gizleyebilir, gösterilen yinelenen etkinliklerin sayısını sınırlayabilir ve bir etkinlik dengeleme numarası ayarlayabilirsiniz.

Elementler
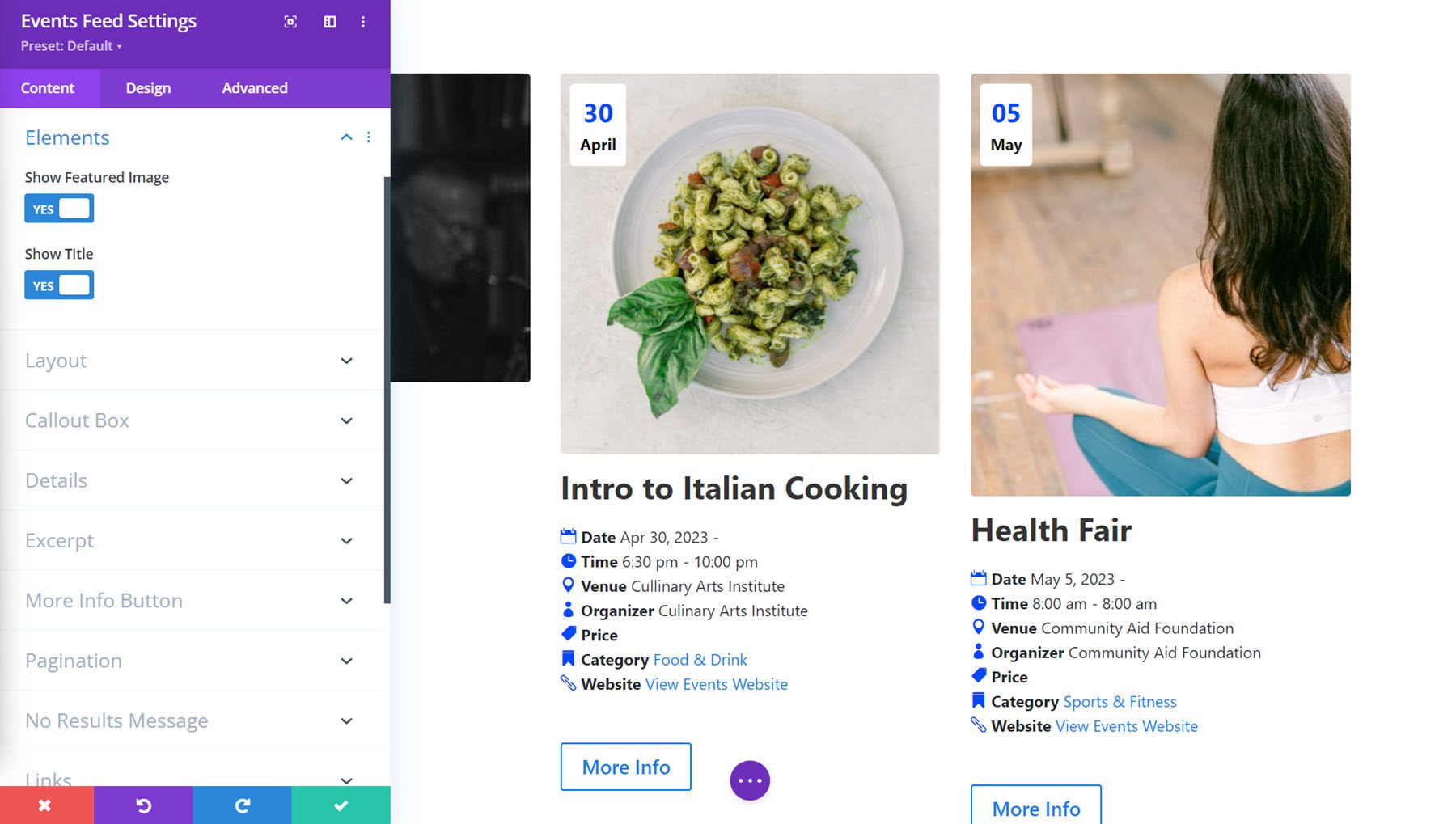
Öğe seçeneklerinde öne çıkan görseli ve başlığı gösterebilir veya gizleyebilirsiniz.

Düzen
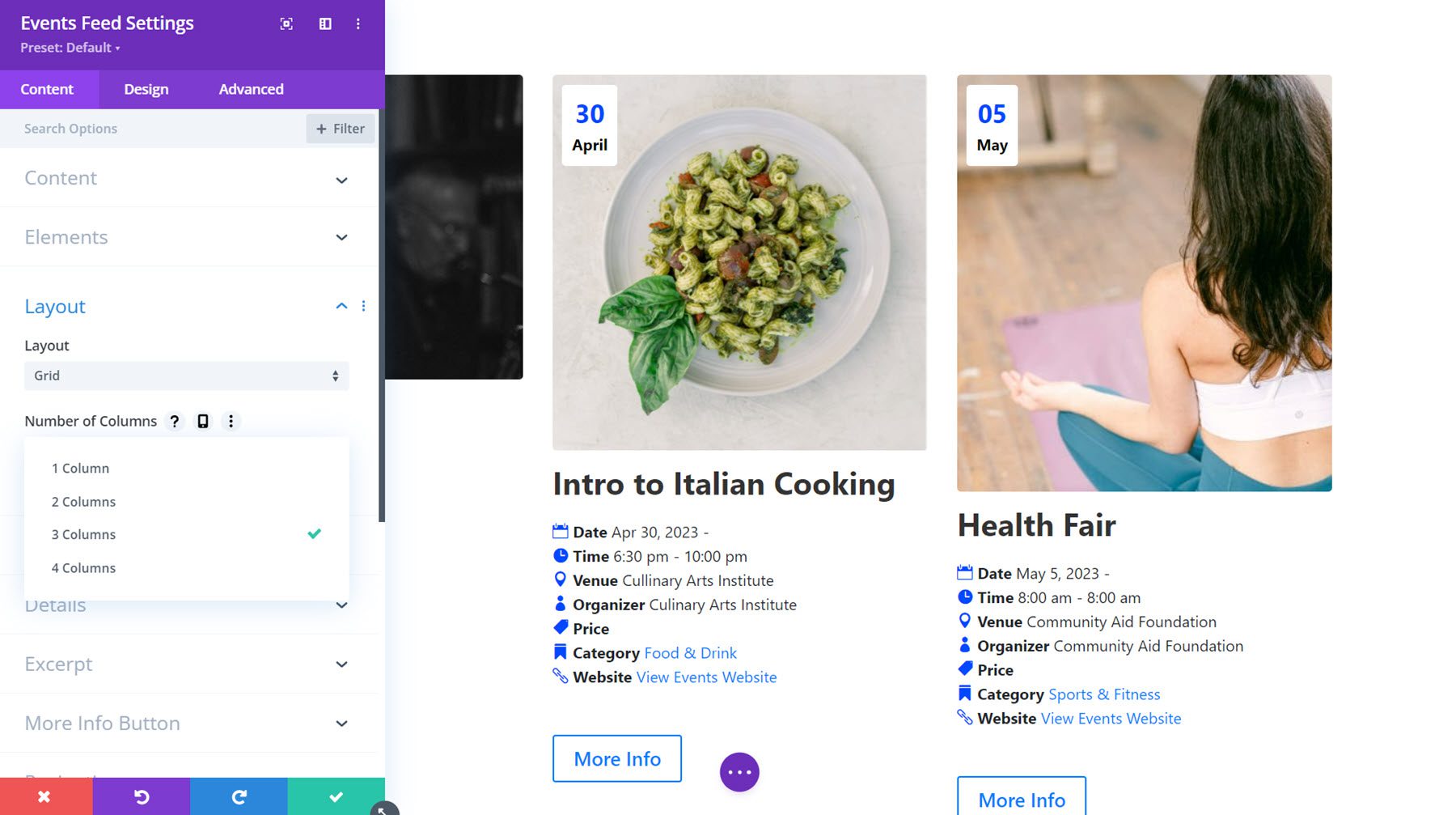
Düzen ayarlarında ızgara düzeni, liste düzeni veya kapak düzeni arasında geçiş yapabilirsiniz. Izgara düzeniyle 1-4 sütun arasında seçim yapabilirsiniz.

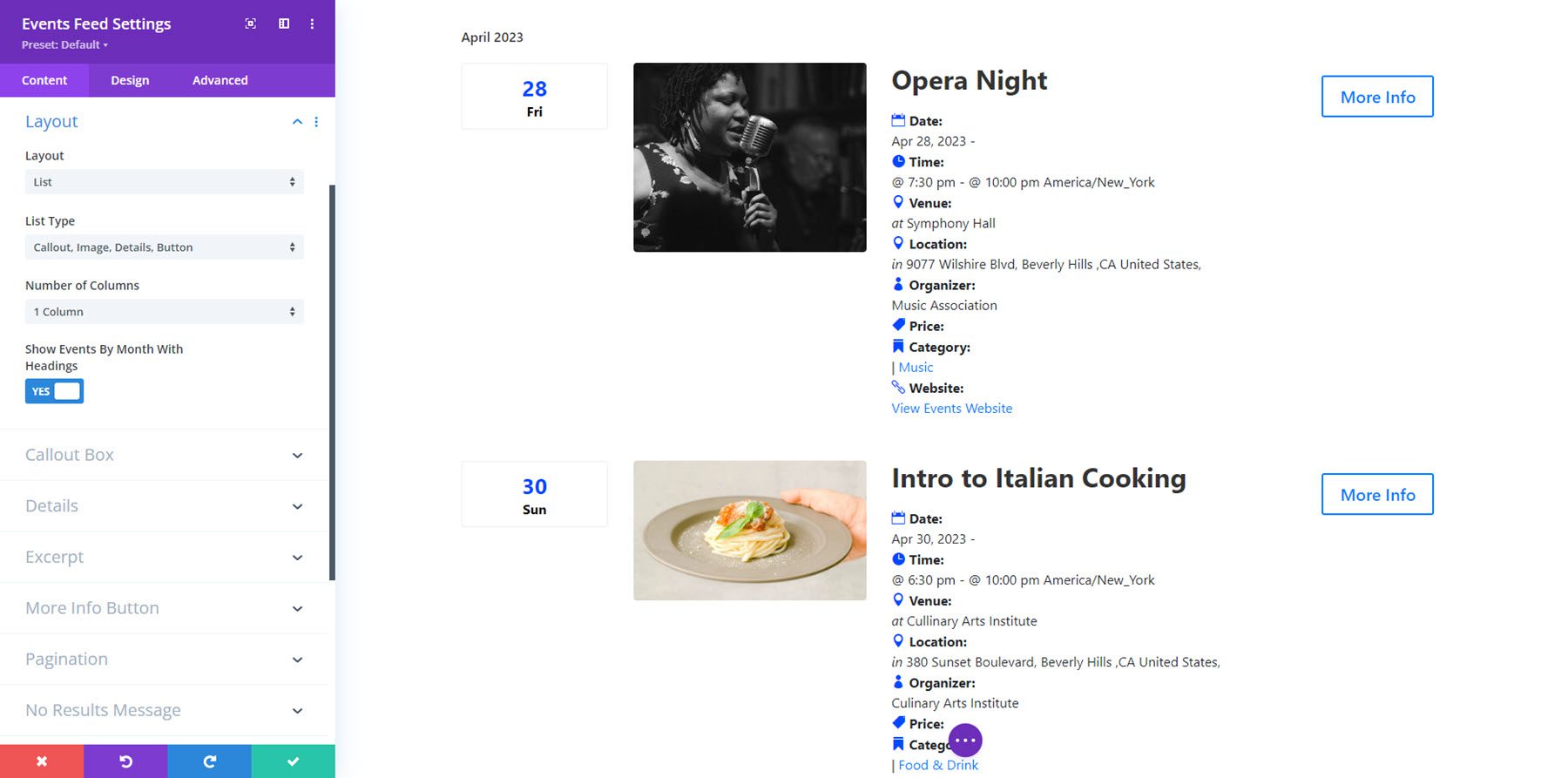
İşte liste düzeni. Liste türünü değiştirebilir, 1 veya 2 sütun arasından seçim yapabilir ve etkinliklerin aya göre başlıklarla gösterilmesini etkinleştirebilir veya devre dışı bırakabilirsiniz.

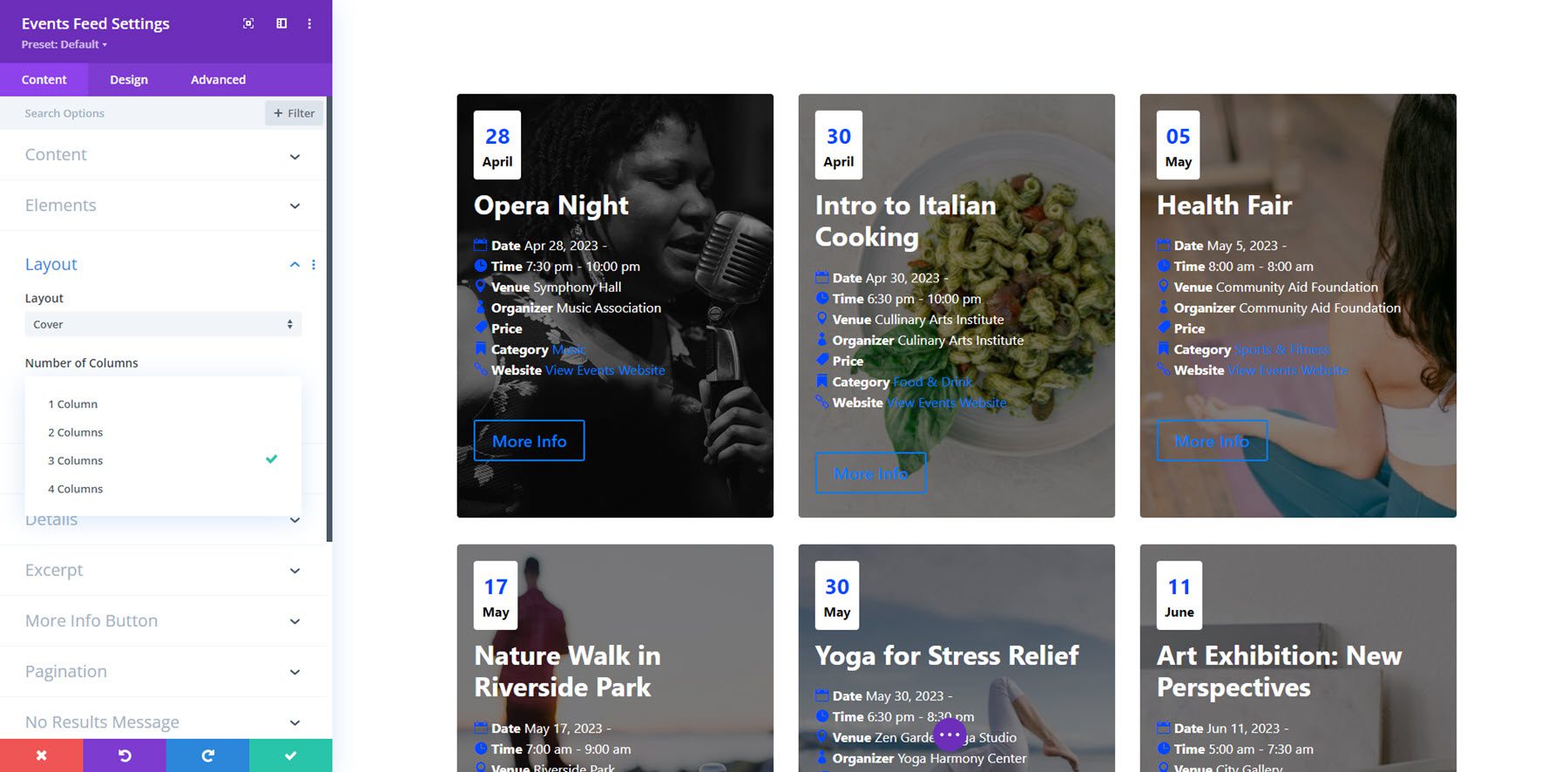
Bu kapak düzenidir. Etkinliğin öne çıkan görselini arka plan olarak kullanır ve etkinlik bilgilerini yukarıda gösterir. 1-4 sütun arasından seçim yapabilirsiniz.

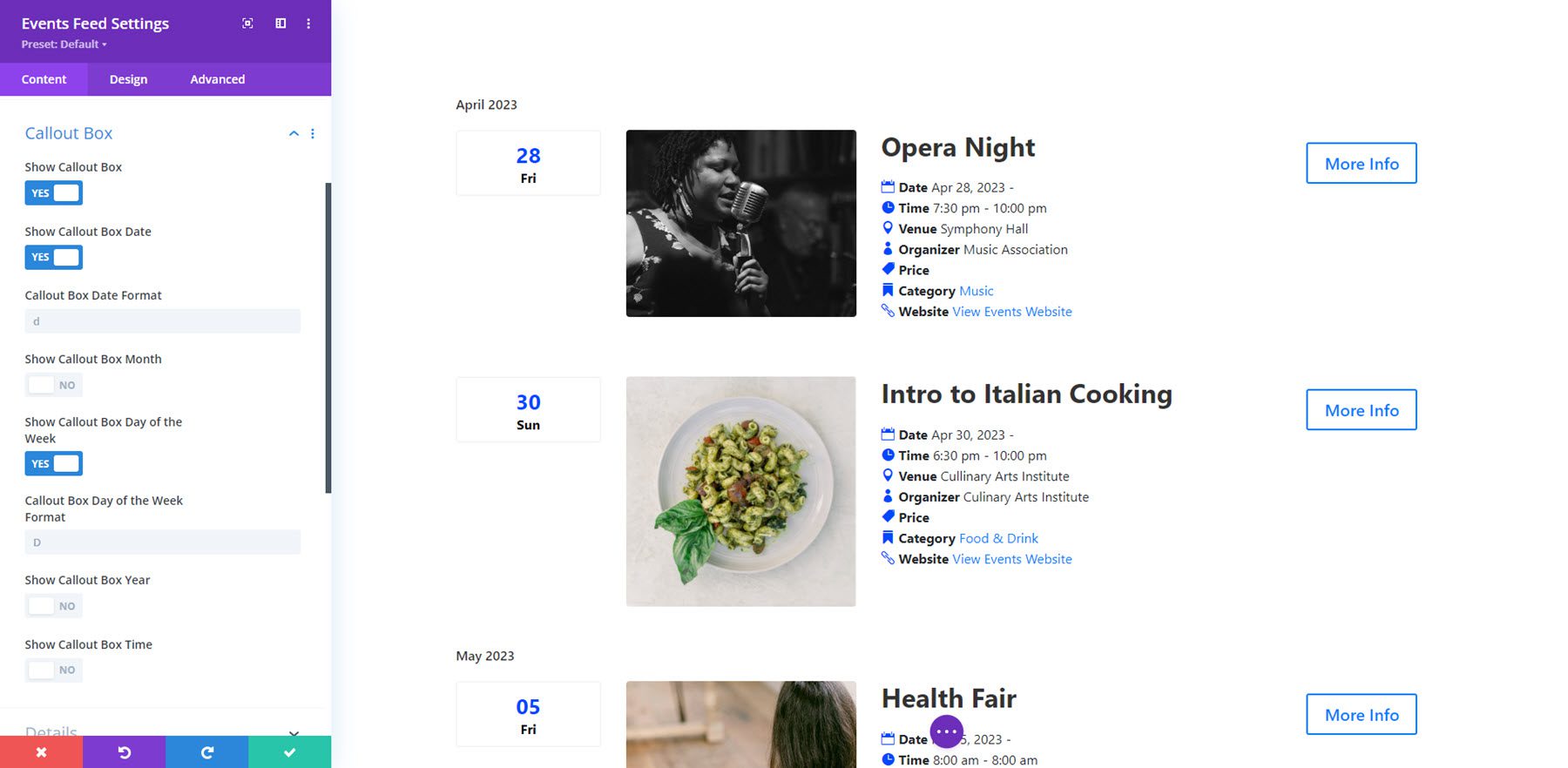
Bilgi Kutusu
Belirtme kutusu, bu düzende görüntünün solunda tarih ve saat bilgilerinin görüntülenebileceği yerdir. Belirtme çizgisi kutusunu göstermeyi veya gizlemeyi seçebilirsiniz. Ayrıca tarihi, ayı, haftanın gününü, yılı ve saati göstermeyi veya gizlemeyi de seçebilirsiniz. Etkinleştirdiğiniz her öğe için tarih biçimini belirleyebilirsiniz.

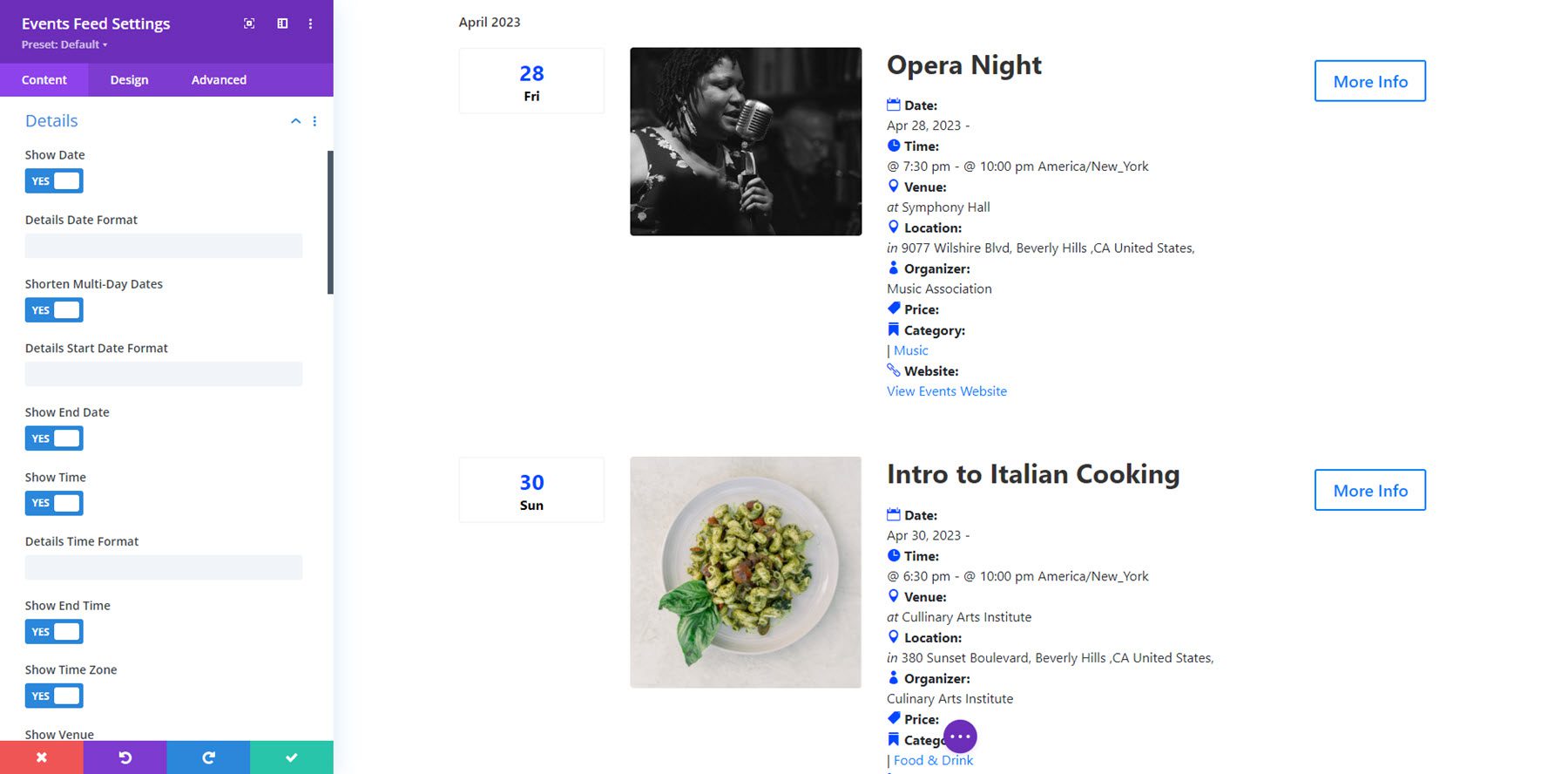
Detaylar
Ayrıntılar sekmesinde şu etkinlik öğelerini gösterebilir veya gizleyebilirsiniz: tarih, birden fazla gün içeren tarihler, bitiş tarihi, saat, bitiş saati, saat dilimi, mekan, konum, sokak adresi, adresten sonra virgül, yerellik, yerellikten sonra virgül, eyalet, eyaletten sonra virgül, posta kodu, posta kodundan sonra virgül, ülke, ülkeden sonra virgül, organizatör, fiyat, kategori, web sitesi ve alıntı.

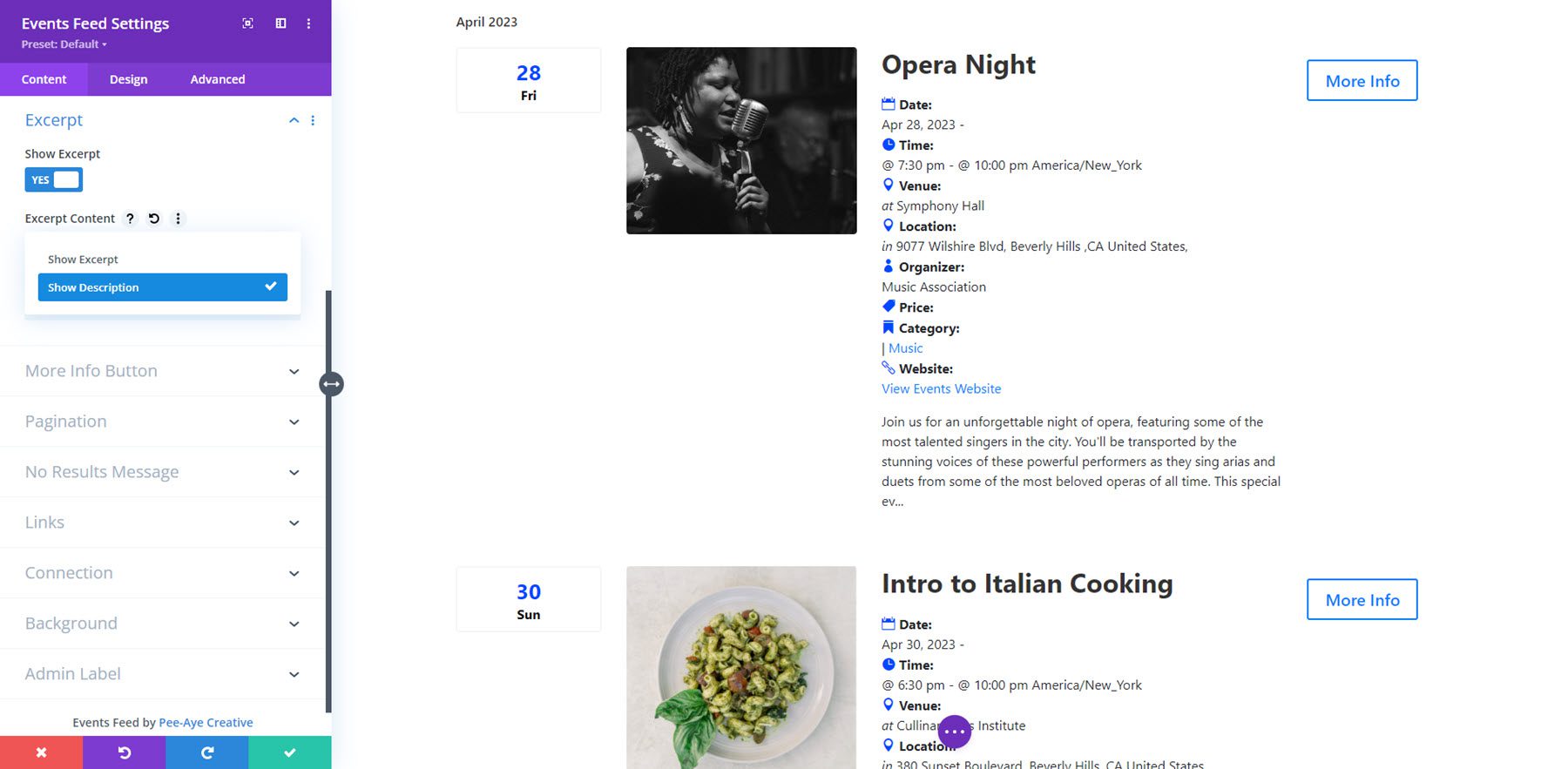
Alıntı
Burada alıntıyı gösterebilir veya gizleyebilir, açıklamayı veya alıntıyı gösterebilir ve alıntı uzunluğunu ayarlayabilirsiniz.

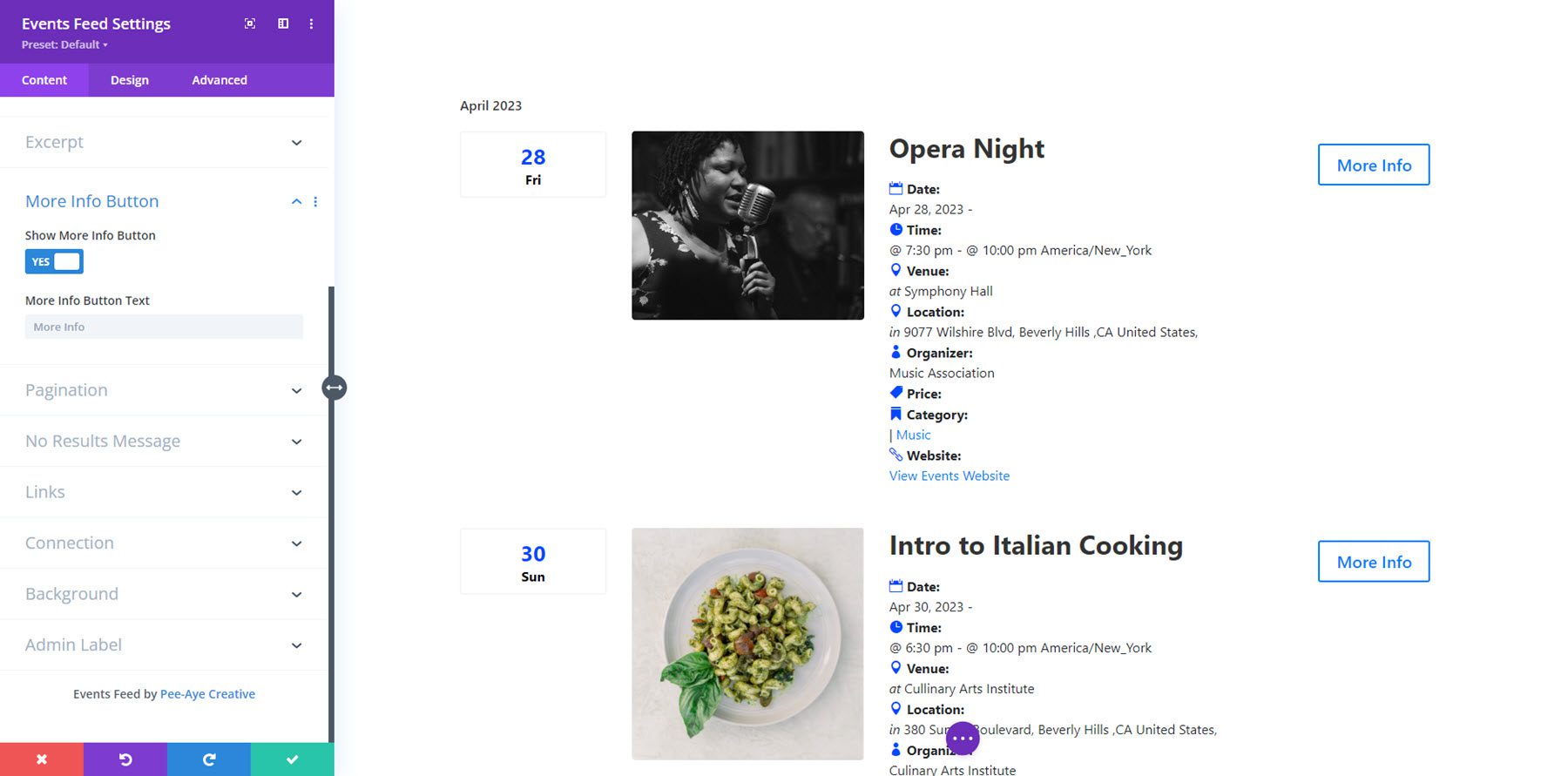
Daha Fazla Bilgi Düğmesi
Daha fazla bilgi düğmesi ayarlarında düğme metnini değiştirebilir ve düğmeyi göstermeyi veya gizlemeyi seçebilirsiniz.

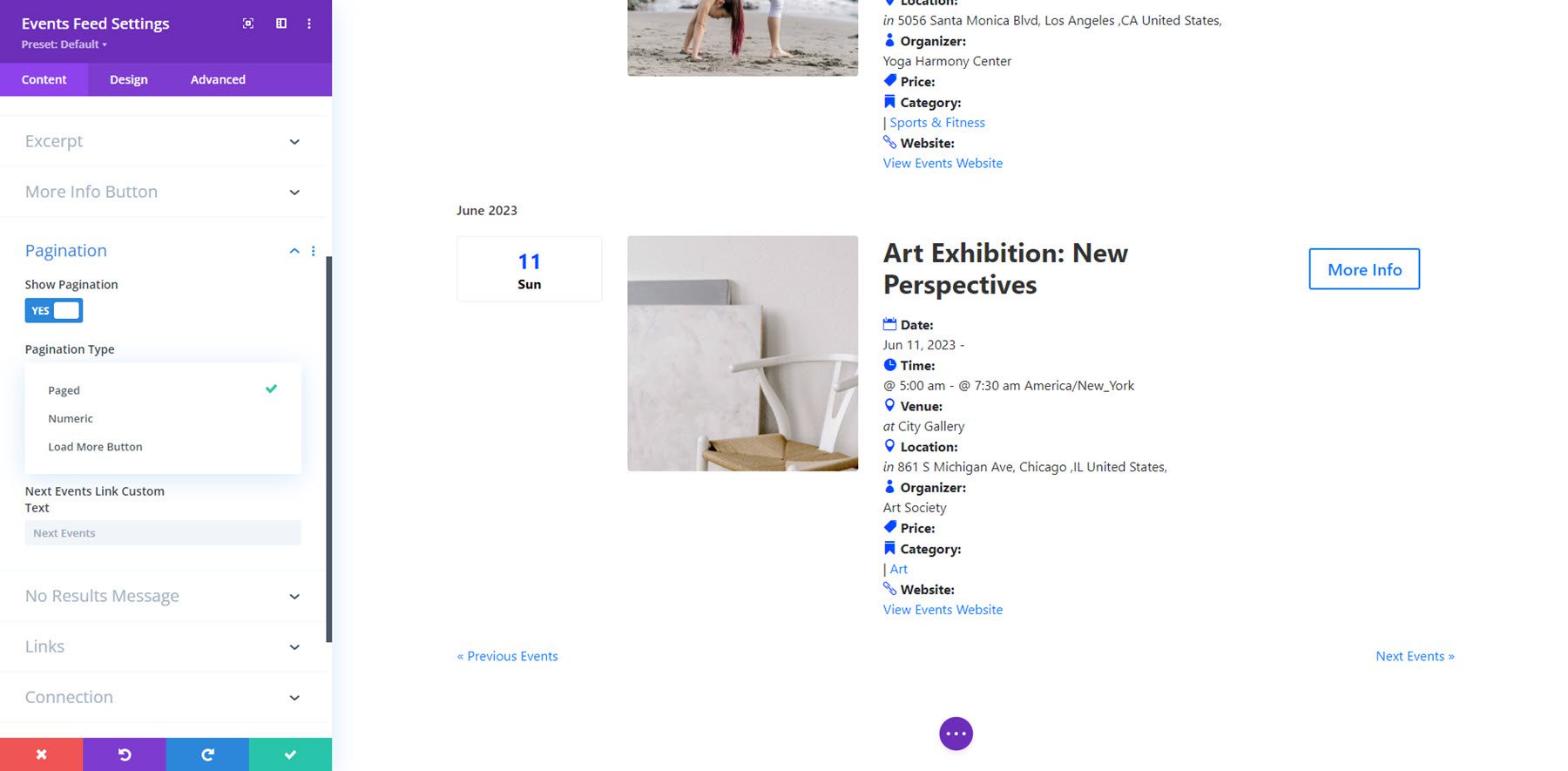
Sayfalandırma
Burada sayfalandırmayı etkinleştirebilir veya devre dışı bırakabilir ve sayfalandırma türünü ayarlayabilirsiniz.


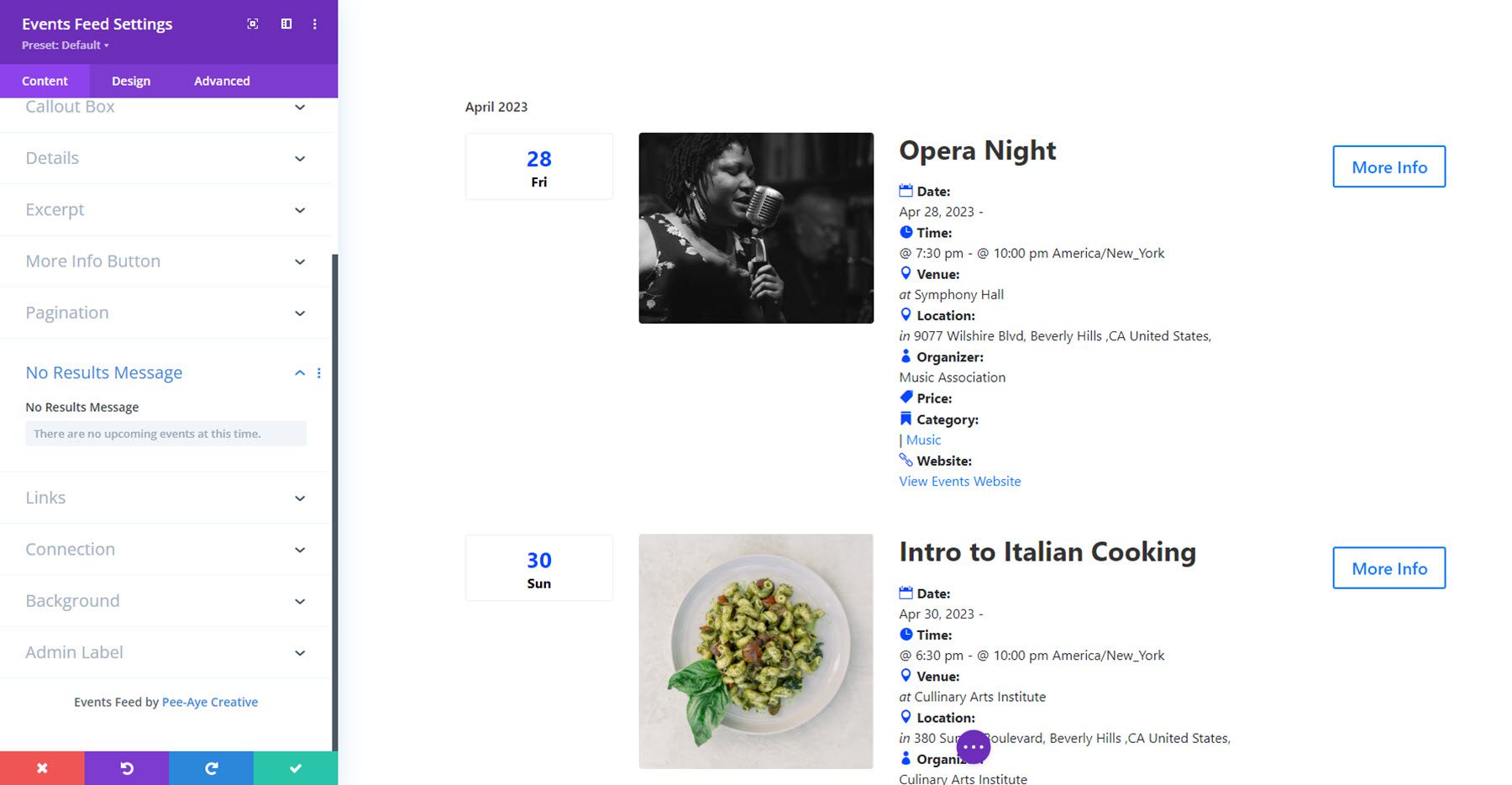
Sonuç Mesajı Yok
Sonuç yok mesajı sekmesi, hiçbir sonuç gösterilemediğinde görünecek metni ayarlayabileceğiniz yerdir.

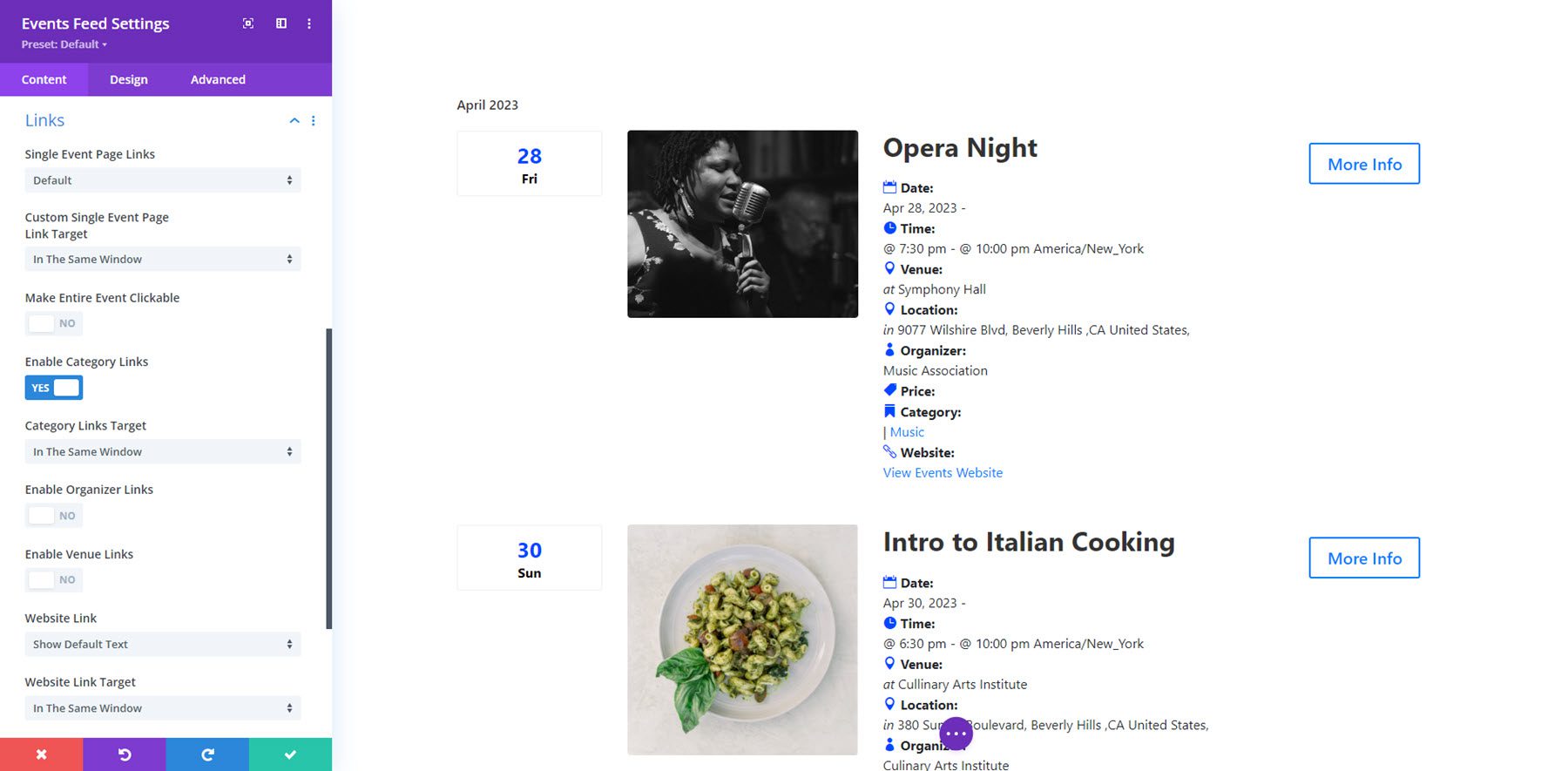
Bağlantılar
Bağlantılar sekmesi, hangi öğelerin bağlantılı olduğunu ve bağlantılı öğelerin nasıl davranacağını seçebileceğiniz yerdir. Etkinlik sayfası bağlantısını ayarlayabilir, etkinliğin tamamını tıklanabilir hale getirebilir, kategori, organizatör ve mekan bağlantılarını etkinleştirebilir ve web sitesi bağlantısını ayarlayabilirsiniz.

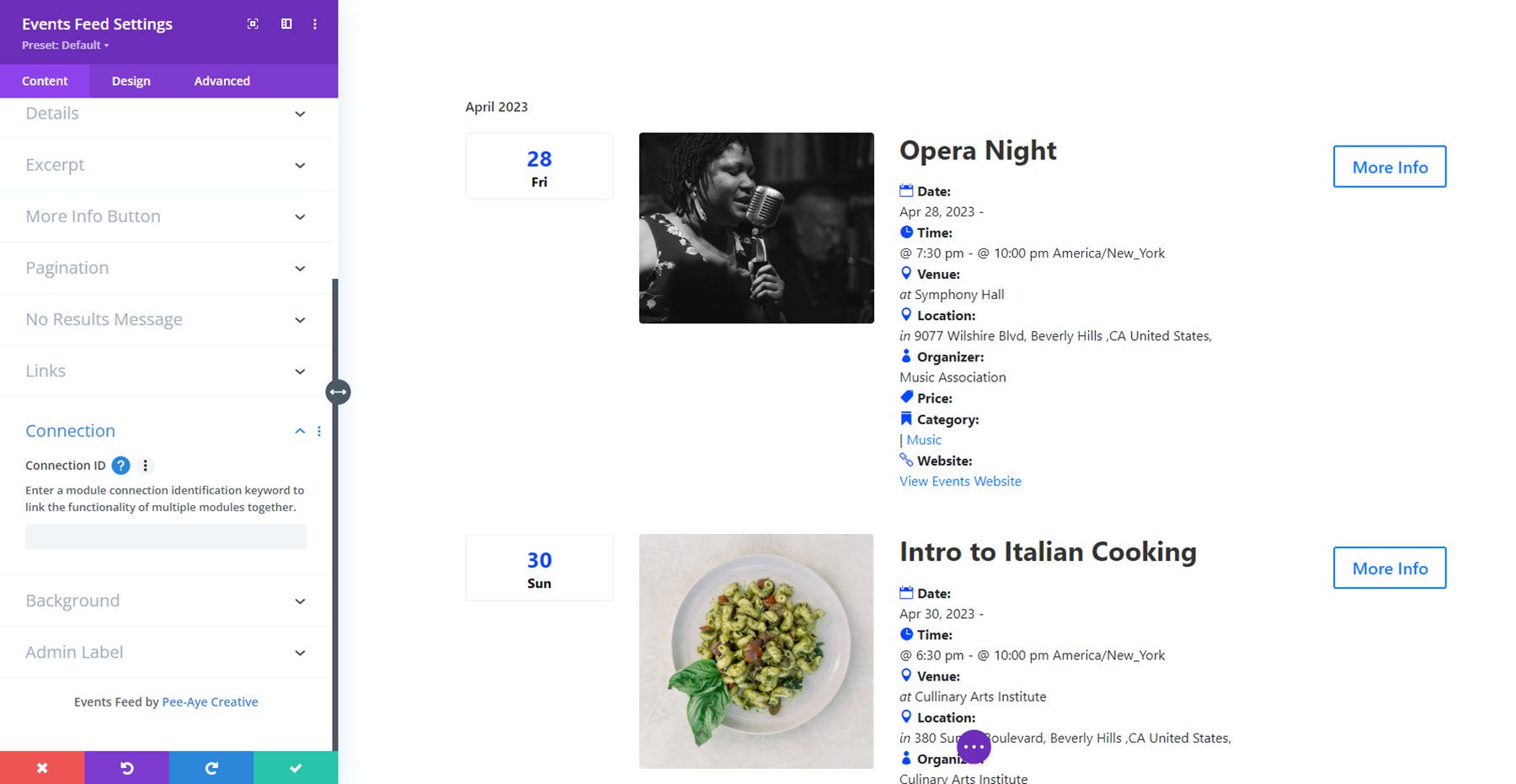
Bağlantı
Son olarak bağlantı sekmesinde feed modülünü başka bir modüle bağlayacak bir anahtar kelime ekleyebilirsiniz. Örneğin, bunu feed modülünü etkinlik filtre modülüne bağlamak için kullanabilirsiniz, böylece feed'de gösterilen etkinlikleri filtreleyebilirsiniz. Bağlantı kimliğinin yalnızca sayfada birden fazla olay filtresi ve olay besleme modülü olması durumunda gerekli olduğunu unutmayın. Her birinden yalnızca bir tane varsa filtre otomatik olarak besleme modülüne bağlanacaktır. Olay filtresi modülünü aşağıda ayrıntılı olarak ele alacağız.

Tasarım Ayarları
Tasarım sekmesinde etkinlik akışının tasarımı üzerinde tam kontrole sahip olursunuz. Etkinlikleri, görseli, ayrıntıları, belirtme çizgisini, başlık metnini, ayrıntı metnini, ayrıntı etiketi metnini, alıntı metnini, belirtme çizgisi tarihini, ayı, haftanın gününü, yılı ve saat metnini, sonuç yok mesaj metnini, daha fazla bilgi düğmesini, daha fazla yükle düğme sayfalandırma, sayfalara ayırma, sayısal sayfalandırma, boyutlandırma, boşluk bırakma, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon. 
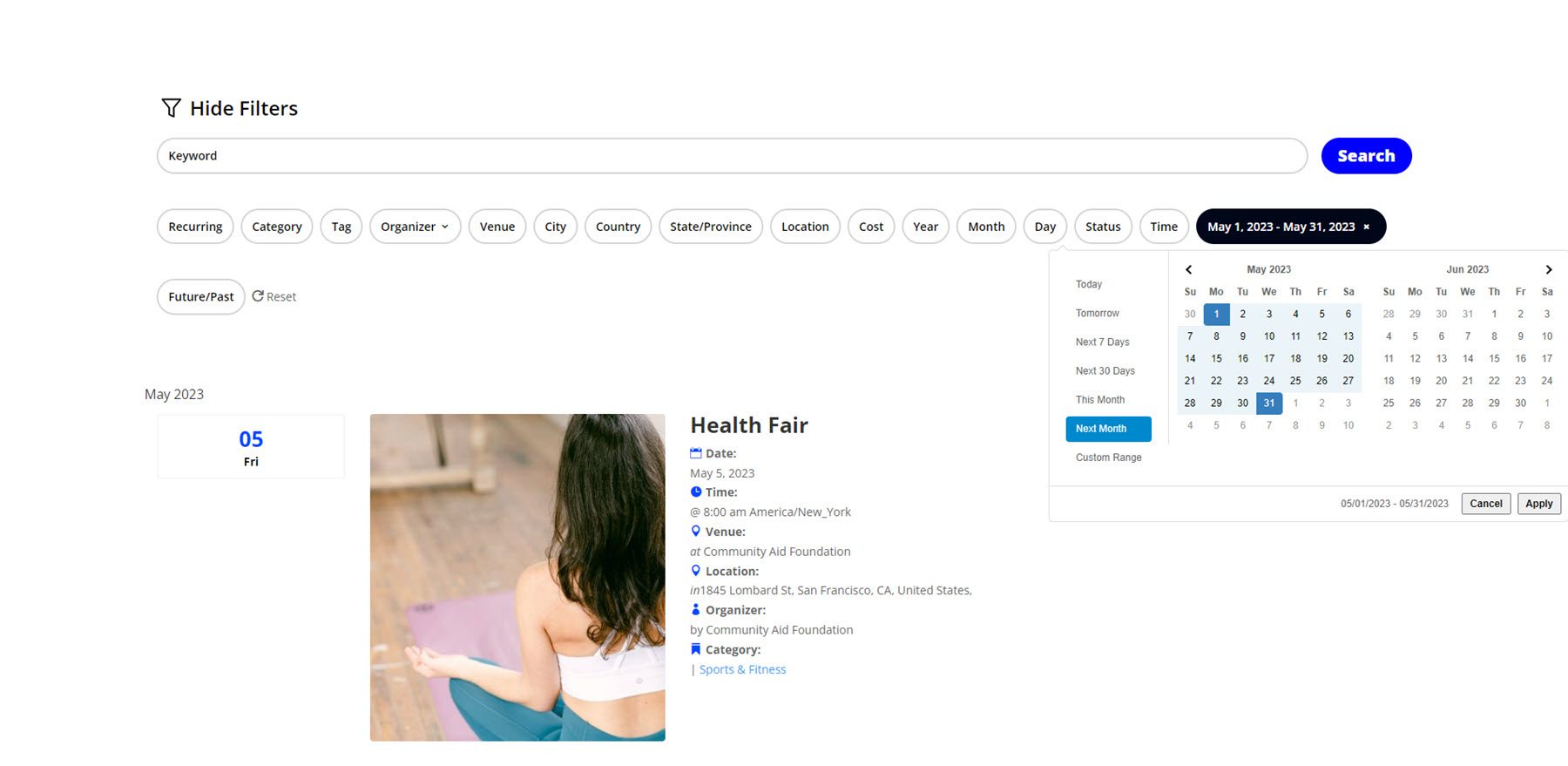
Etkinlik Filtresi
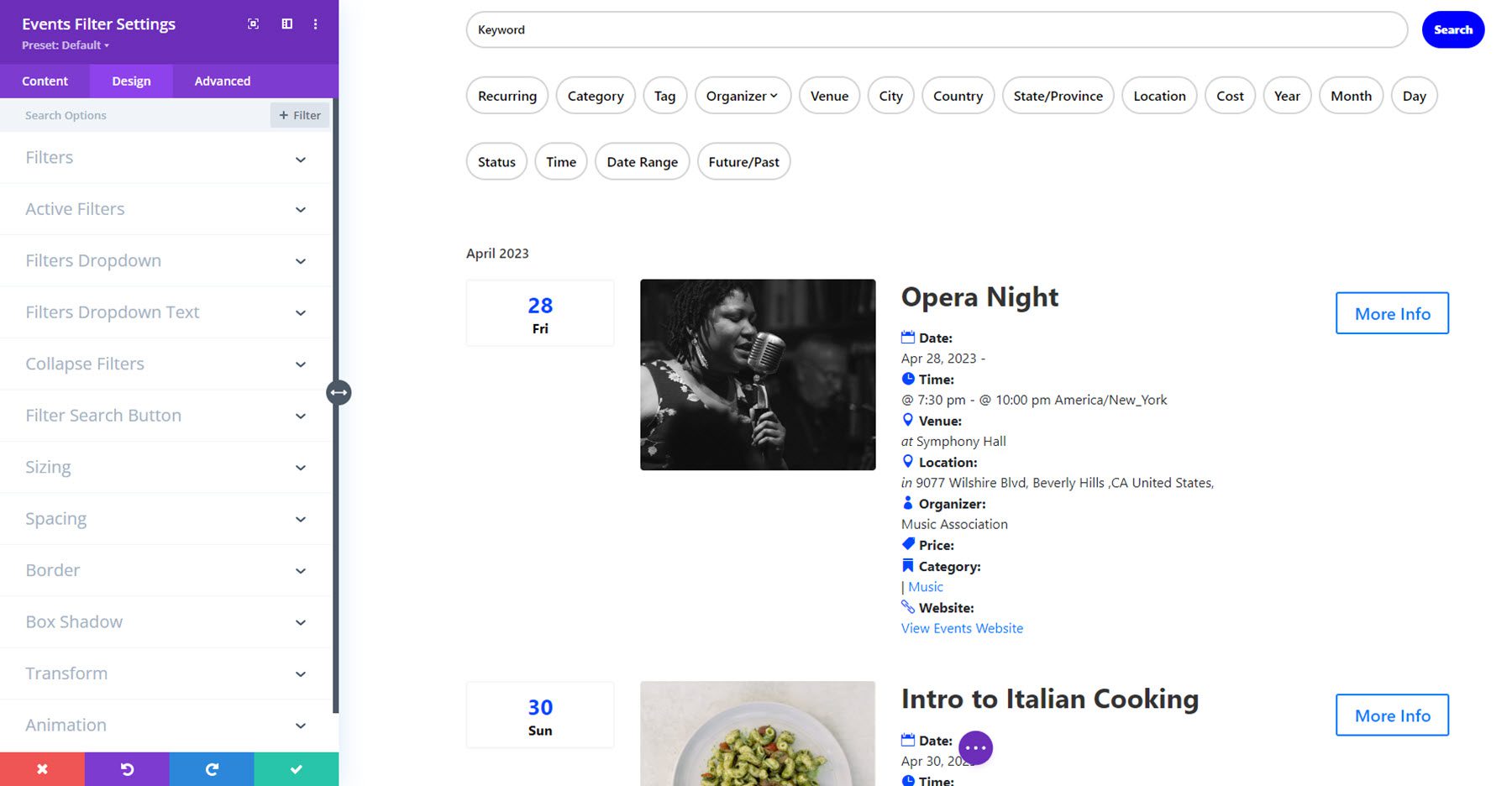
Olaylar filtre modülüne bir göz atalım. Gösterilen içeriği değiştirerek diğer Divi Etkinlik Takvimi modüllerini filtrelemek için bu modülü kullanabilirsiniz. Şu anda bu modül yalnızca Etkinlik Akışı modülüyle çalışıyor ancak eklenti yazarı, Etkinlik Takvimi modülü için desteğin geleceğini belirtti. Burada, ön uçta, tarih aralığı filtresi seçili durumda olan ve aşağıdaki Etkinlik Akışı modülünün içeriğini filtreleyen Etkinlik Filtresi modülü bulunmaktadır.

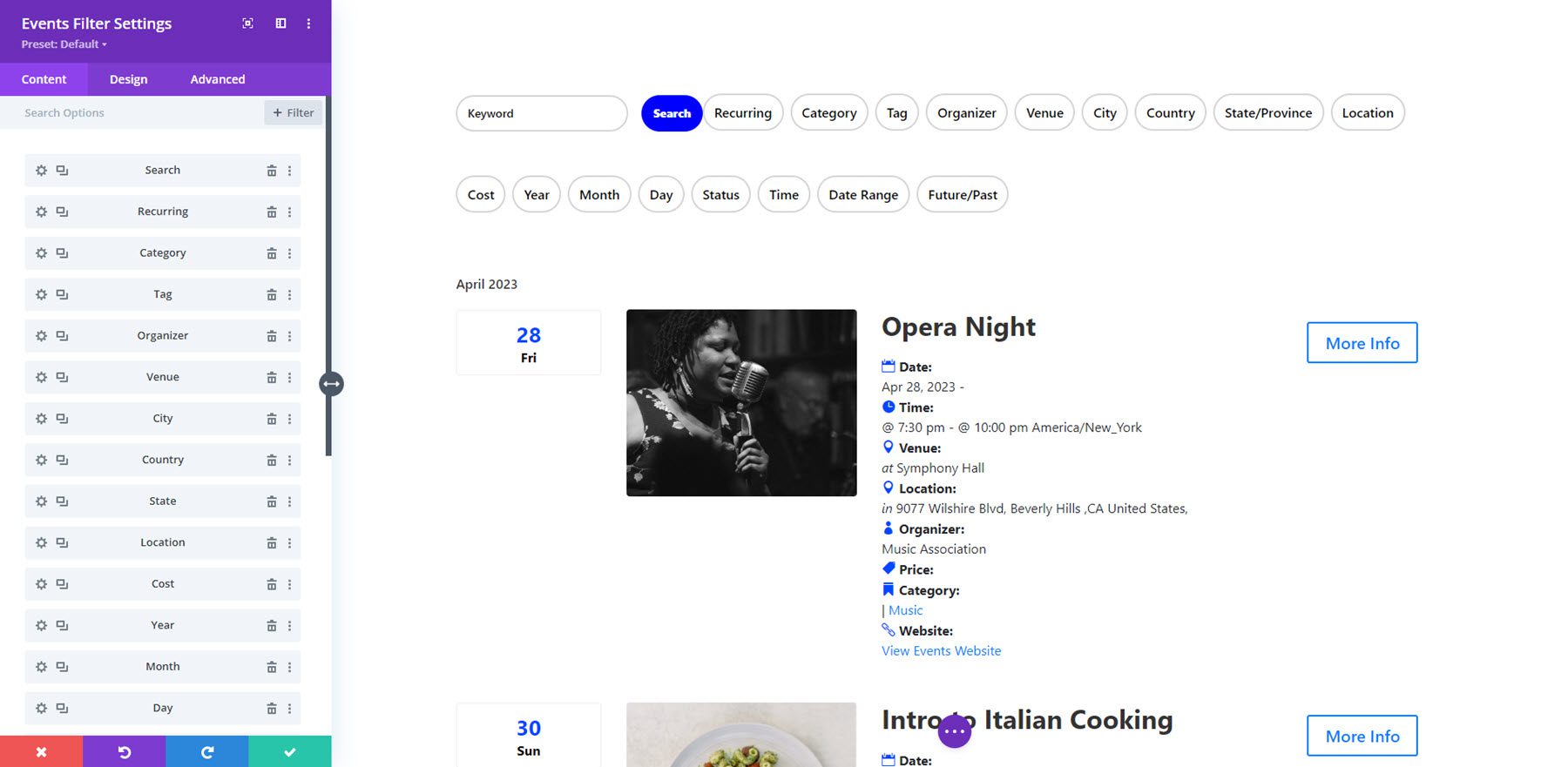
Modül ayarlarına daha yakından bakalım.
Filtre Öğesi Ayarları
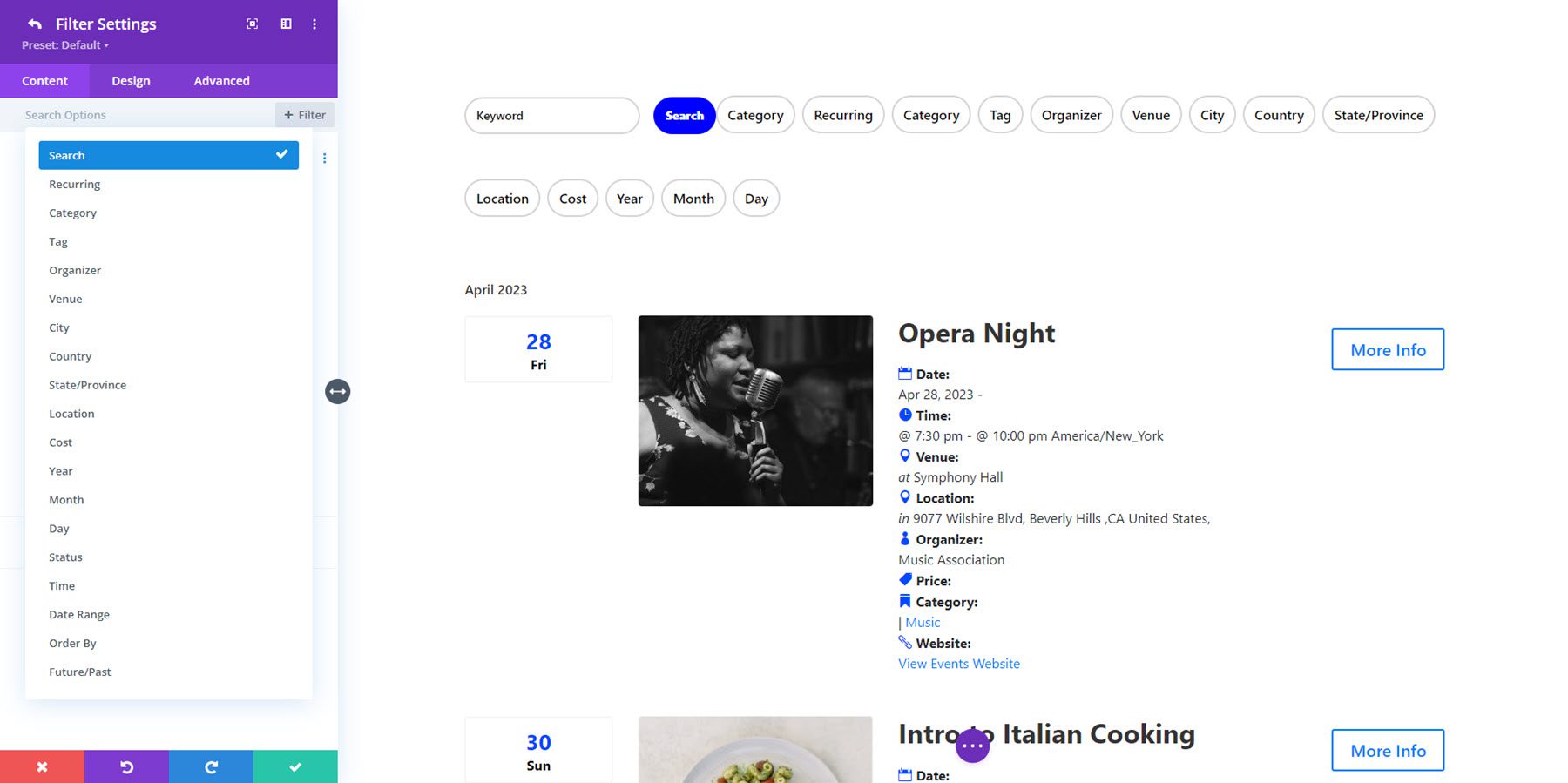
Filtre öğeleri, Etkinlik Akışı modülünde gösterilen içeriği farklı şekillerde filtrelemenize olanak tanır. Her filtre öğesi, Olay Filtresi modülü ayarlarına bir alt öğe olarak eklenir ve her filtre öğesinin kendi ayarlar sayfası vardır.

Modüle ekleyebileceğiniz 16 farklı filtre bulunmaktadır: arama, yinelenen, kategori, etiket, organizatör, mekan, şehir, ülke, eyalet/il, konum, maliyet, yıl, ay, gün, durum, saat, tarih aralığı, sipariş tarafından ve gelecek/geçmiş.

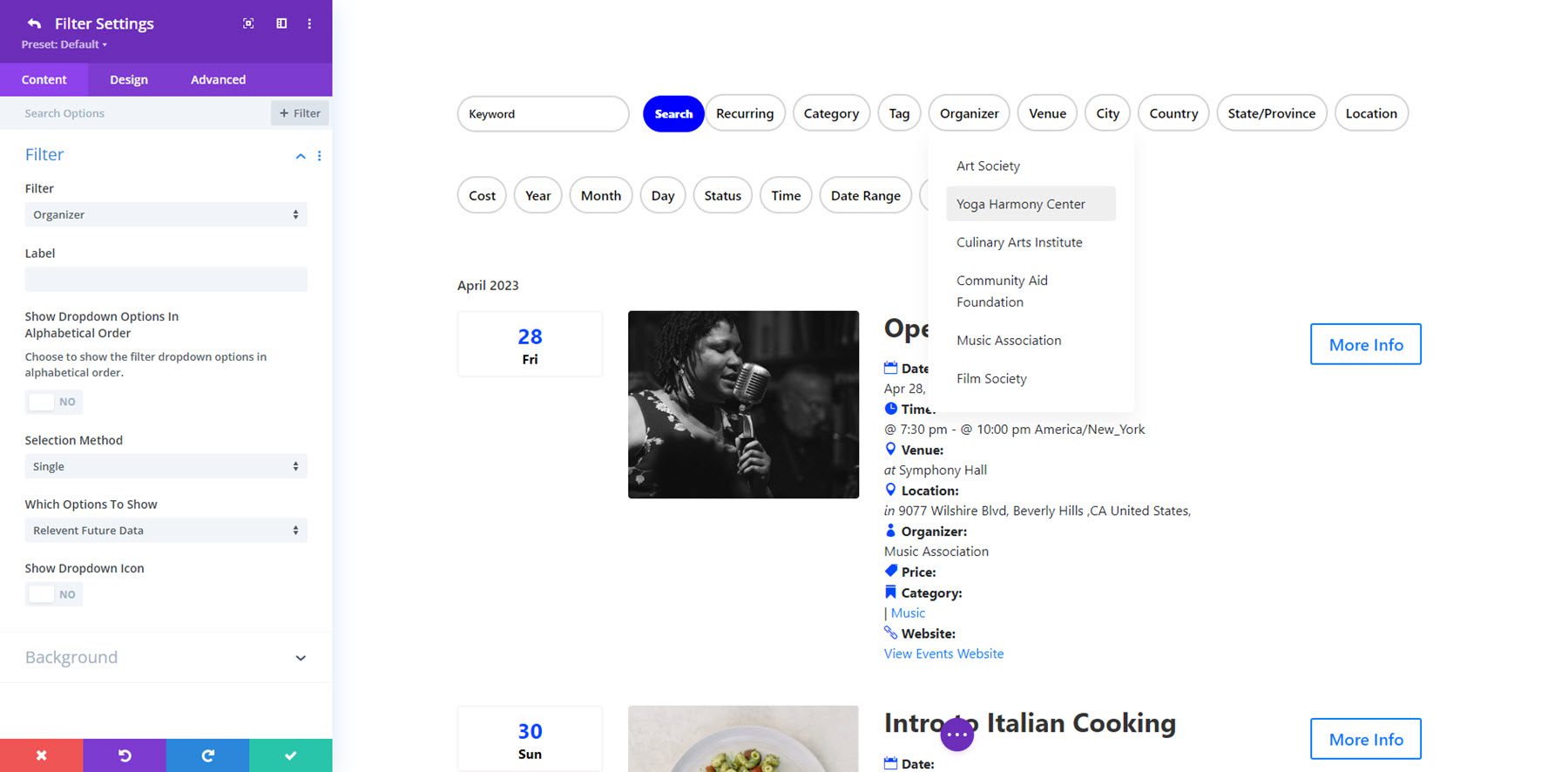
Her öğenin filtre ayarlarında filtre türünü ve etiketi ayarlayabilir ve ilgili gelecek, geçmiş veya her iki etkinlik türünü göstermeyi seçebilirsiniz. Seçtiğiniz filtre türüne bağlı olarak, seçim yöntemi (tekli veya çoklu öğe), açılır simgeyi gösterme/gizleme, açılır öğeleri alfabetik olarak gösterme ve arama kriterleri gibi ek seçenekler gösterilebilir.

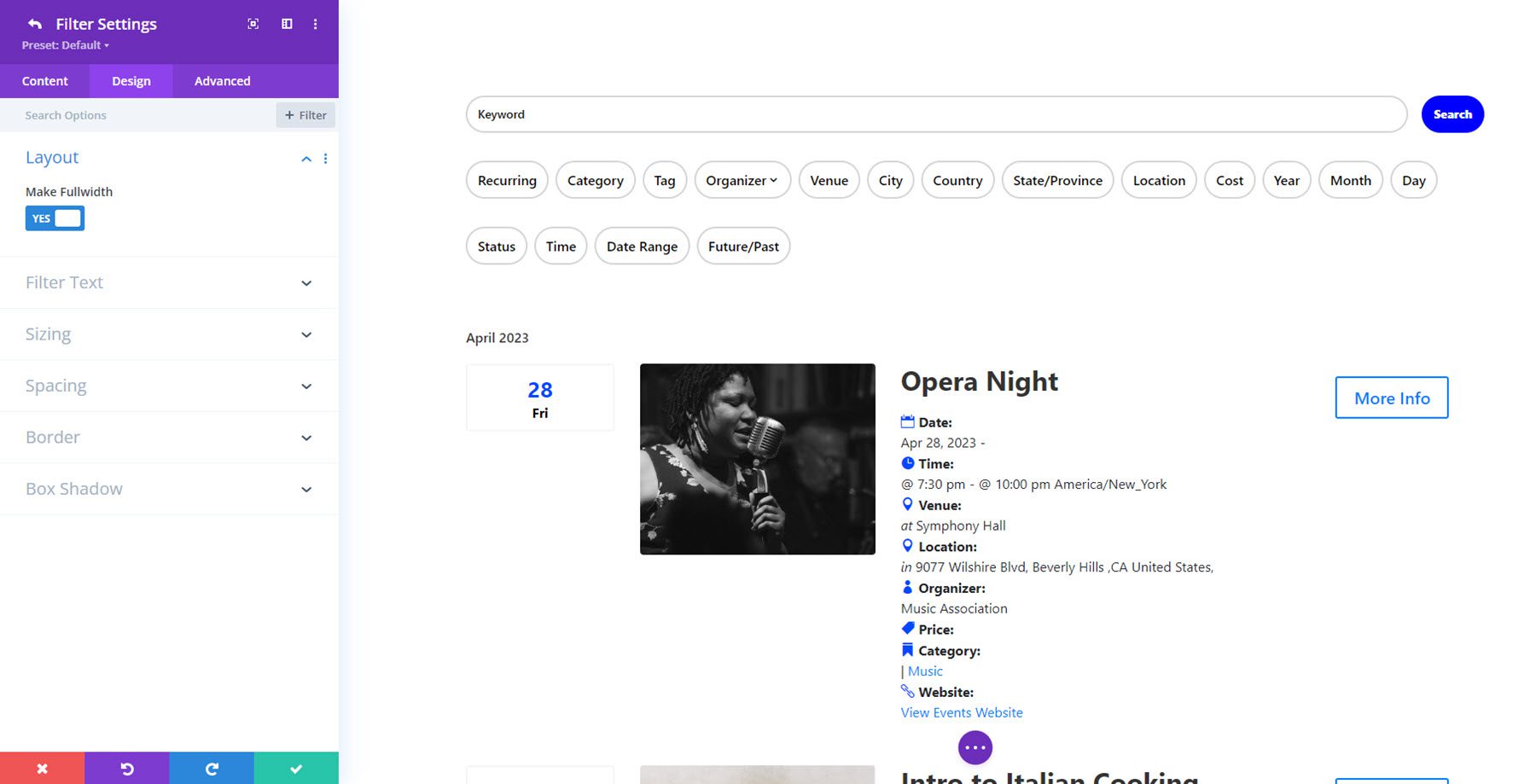
Filtre türlerinin çoğu, burada arama filtresinde görüldüğü gibi tasarım ayarlarında tam genişlikte yapılabilir.

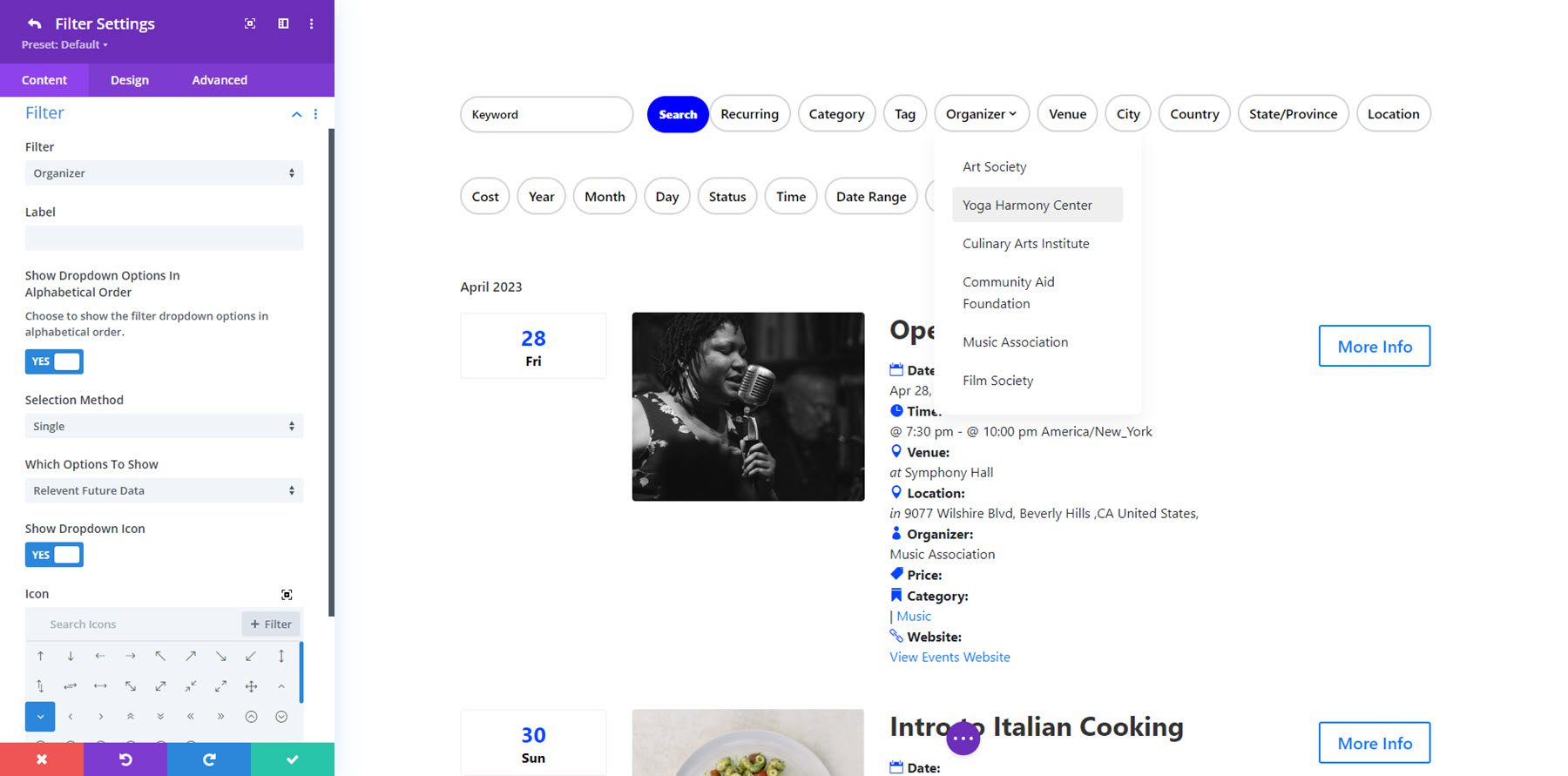
Ayrıca her bir filtre öğesi için filtre metnini, boyutlandırmayı, aralığı, kenarlığı ve kutu gölgesi tasarım seçeneklerini özelleştirerek çok fazla tasarım esnekliği sağlayabilirsiniz. Aşağıdaki örnekte Düzenleyici filtresine bir açılır simge ekledim.

İçerik ayarları
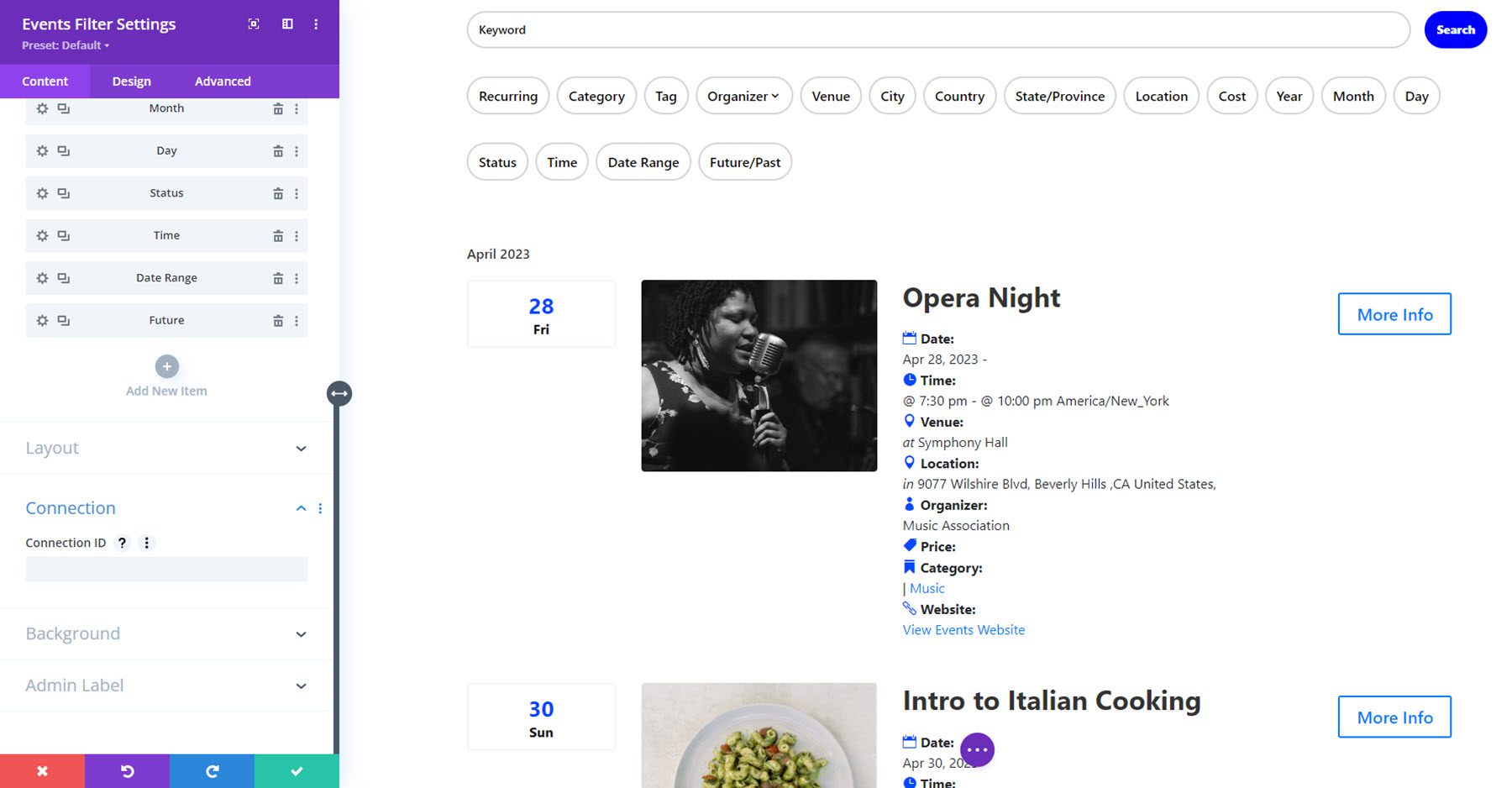
Olay Filtresi modülü ayarlarının içerik sekmesine döndüğünüzde, içerik sekmesinde filtre modülüne olan bağlantıyı ayarlayabilirsiniz. Bu yalnızca aynı sayfada birden fazla etkinlik akışı ve etkinlik filtresi modülünüz varsa gereklidir. Ayrıca filtre için bir arka plan rengi de ayarlayabilirsiniz.

Ayrıca içerik sekmesinde düzen ayarı da bulunur. Şu anda yatay düzen mevcut tek düzendir. Ancak eklenti yazarı, dikey bir düzenin eklenmesine yönelik planların olduğunu söyledi.
Tasarım Ayarları
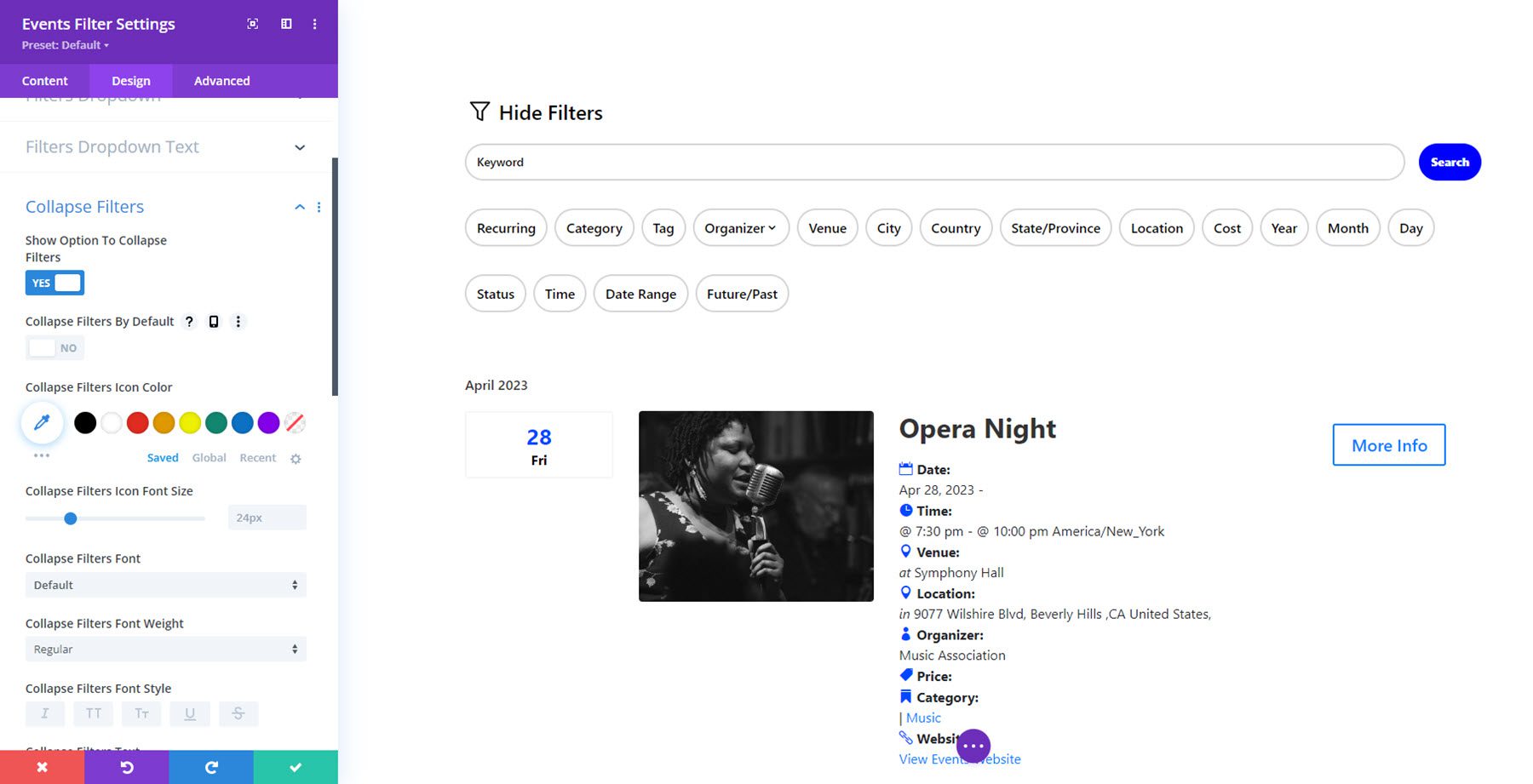
Olay filtre modülü ayarlarının tasarım sekmesinde, tüm filtre düzeninin tasarımını değiştirebilirsiniz. Filtrelerin, etkin filtrelerin, filtrelerin açılır listesinin, filtrelerin açılır metninin, daraltılmış filtrelerin, filtre arama düğmesinin, boyutlandırmanın, aralığın, kenarlığın, kutu gölgesinin, dönüştürmenin ve animasyonun stillerini özelleştirebilirsiniz.

Burada dikkate değer seçeneklerden biri daraltma filtreleridir. Bu ayarla, filtreleri görünümde göstermenize veya gizlemenize olanak tanıyan bir "filtreleri gizle" seçeneğini görüntüleyebilirsiniz. Bu seçeneği varsayılan olarak da etkinleştirebilirsiniz.

Etkinlikler Sayfası
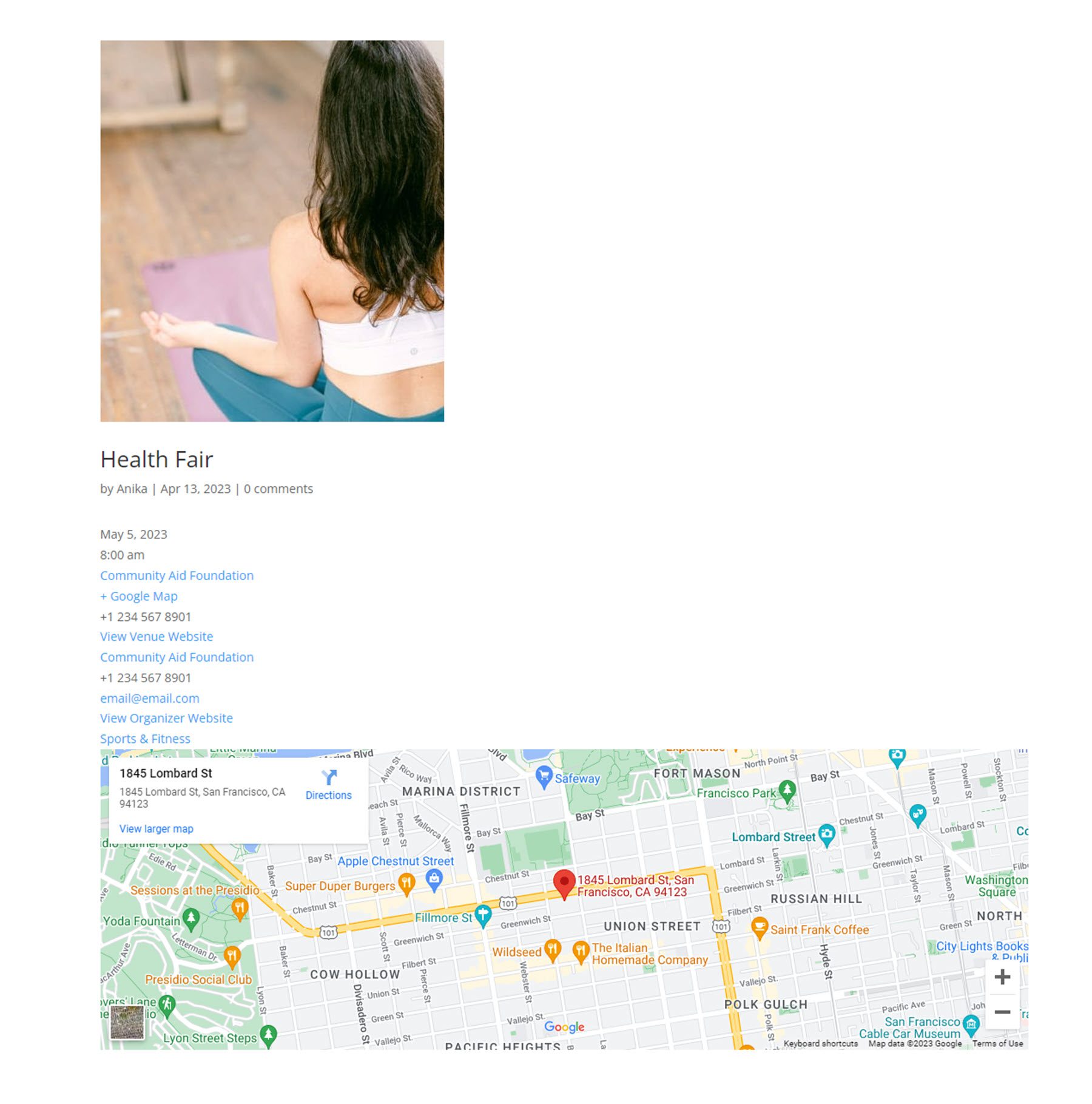
Etkinlikler sayfası modülü, etkinlik öğelerini dinamik olarak görüntülemenize ve Divi Theme Builder ile özel etkinlik sayfası düzenleri oluşturmanıza olanak tanıyarak etkinlik sayfalarının görünümünü tamamen özelleştirmenize olanak tanır. Size tam tasarım esnekliği sağlayan Etkinlikler Sayfası modülünü kullanarak Tema Oluşturucu düzenleri oluşturabilirsiniz.
Etkinlikler Sayfası Düzeni Örnekleri
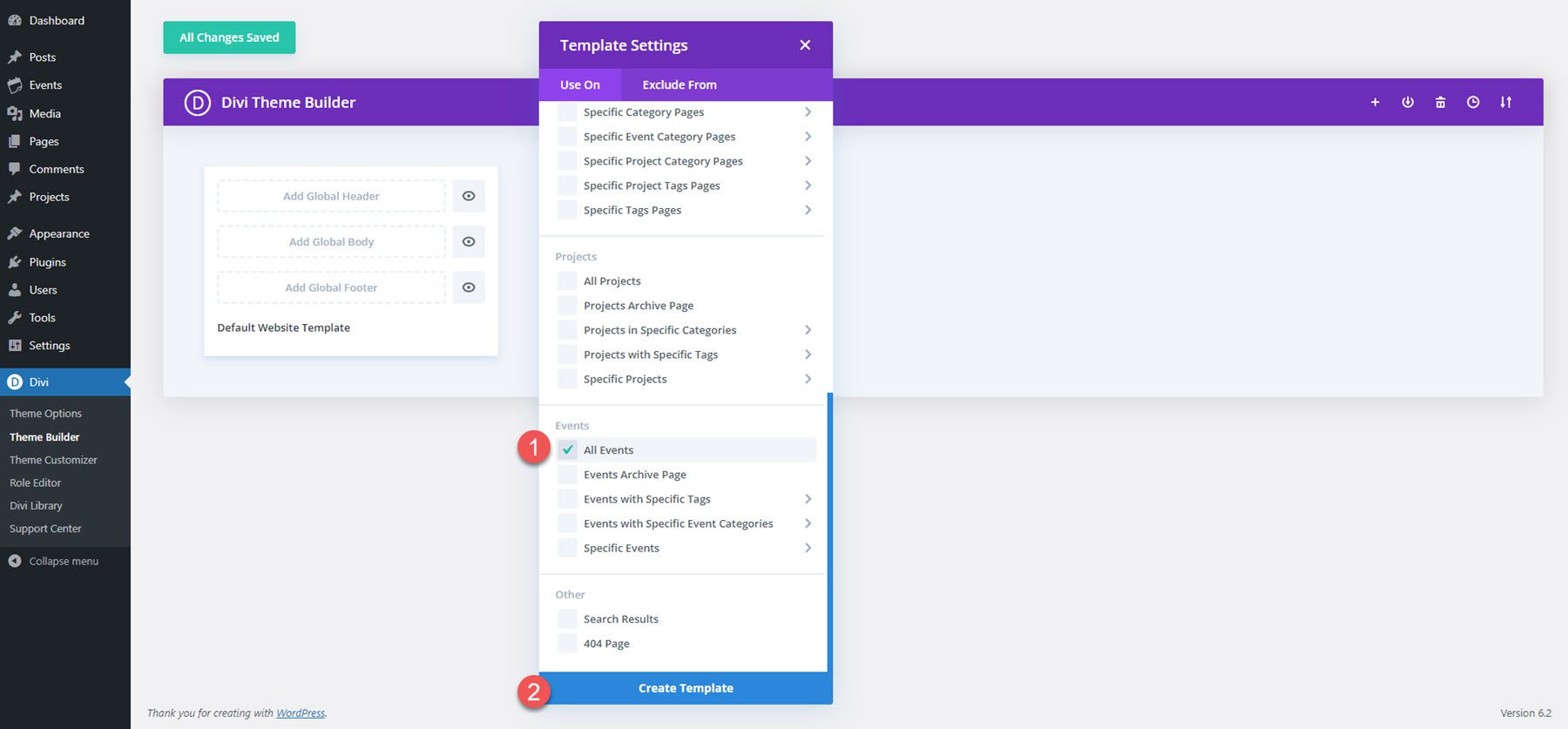
Öncelikle tüm etkinlikler için bir Divi Theme Builder şablonu oluşturacağım.

Tema oluşturucu şablonuna, gönderi için öne çıkan görseli dinamik olarak gösterecek şekilde ayarlanmış bir görsel modülü, dinamik bir gönderi başlığı modülü ve etkinlikler sayfası modülünü ekledim.

Bu temel düzenin ön uçta herhangi bir stil olmadan nasıl göründüğü aşağıda açıklanmıştır.

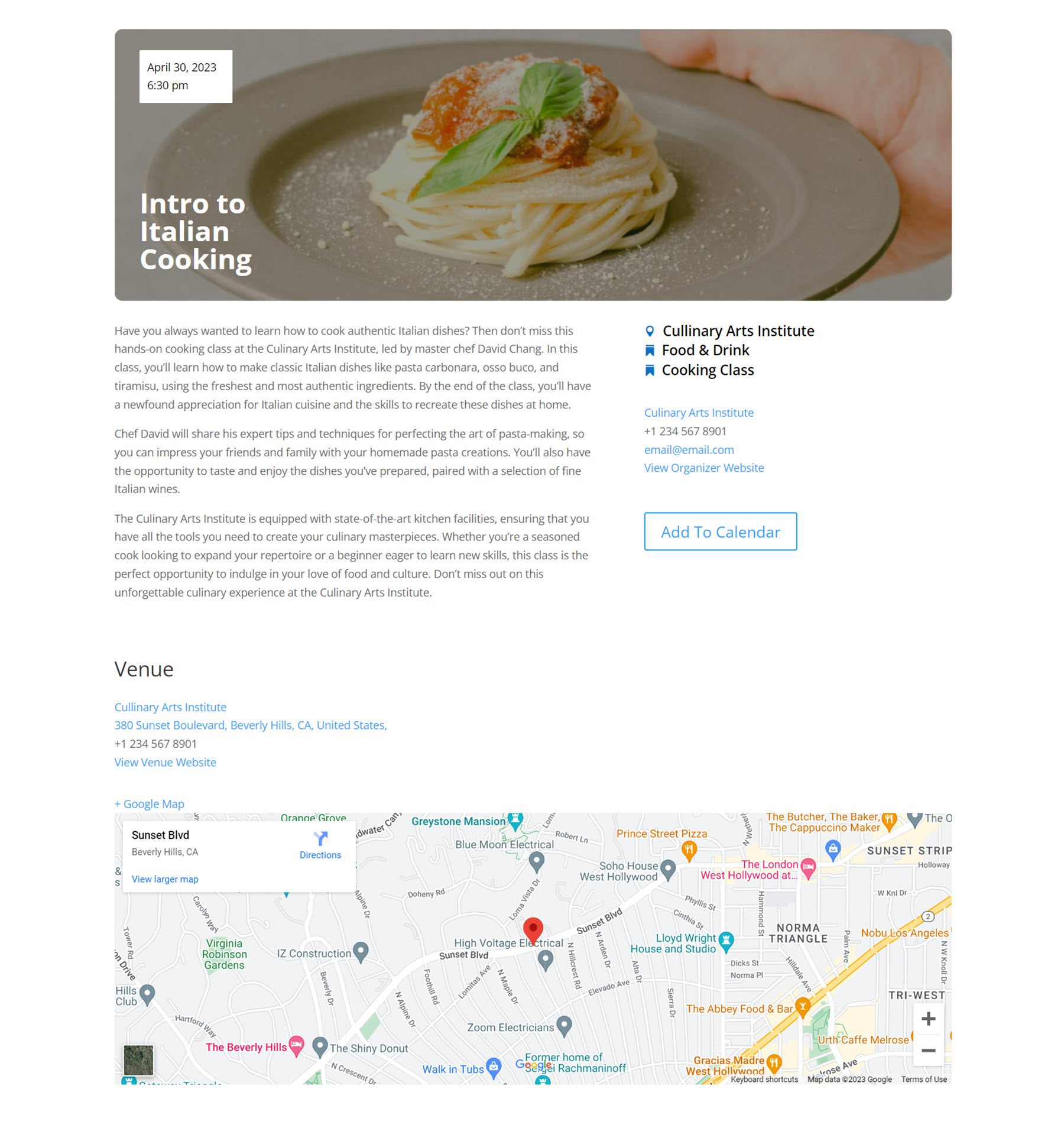
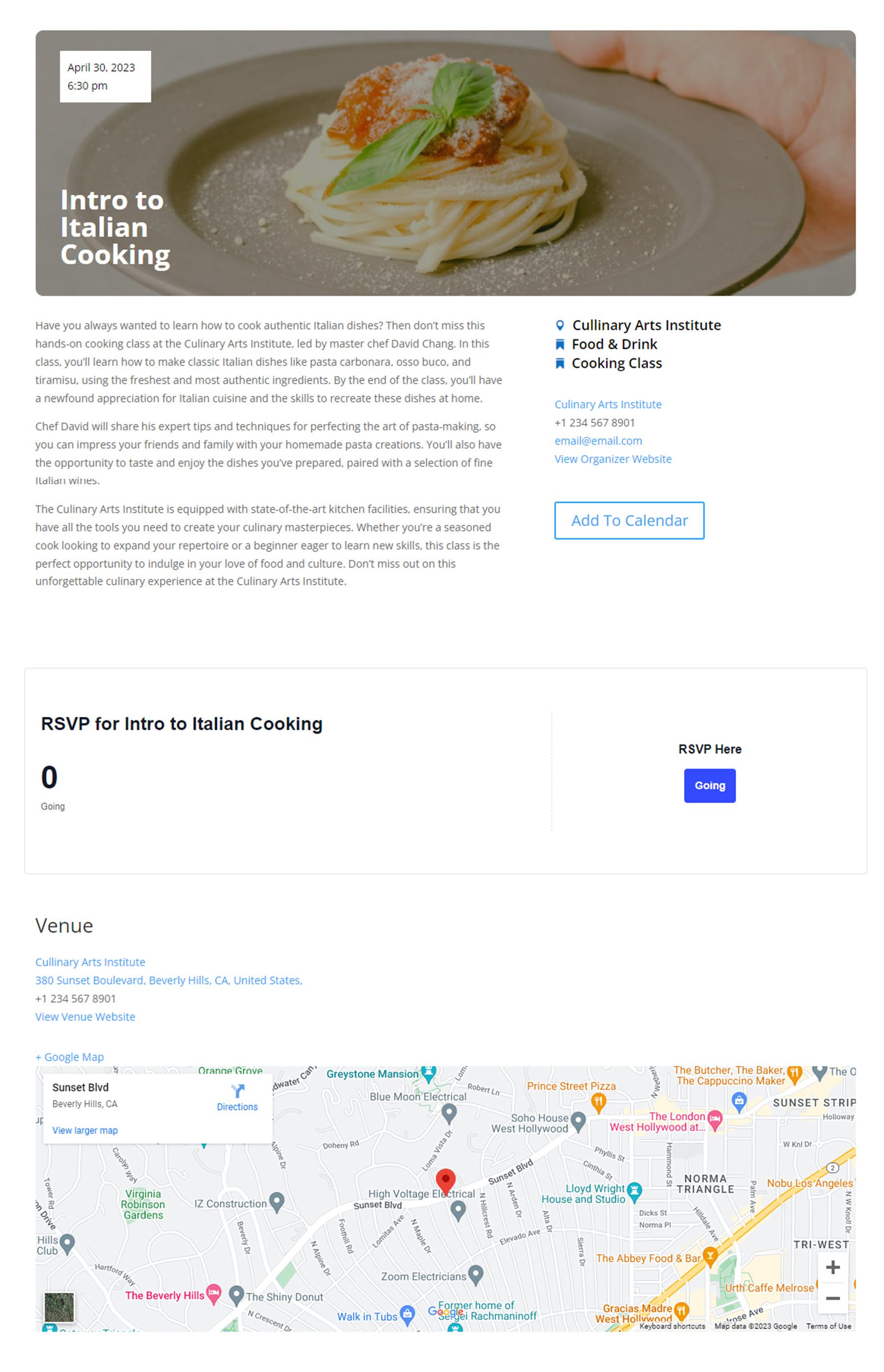
Bu temel düzen harika olsa da, Etkinlik Sayfası modülünün gücü, daha ilginç, benzersiz düzenler oluşturmak için birden fazla Etkinlik Sayfası modülünü birlikte kullanma yeteneğinde yatmaktadır. Modül ayarlarının ayrıntılar sekmesinde öğelerden herhangi birini etkinleştirebilir veya devre dışı bırakabilirsiniz. Her modülde yalnızca bir veya birkaç öğeyi etkinleştirerek bunları tasarımınızın geneline farklı şekillerde yerleştirebilirsiniz. Burada birkaç Etkinlik Sayfası modülünün kullanıldığı daha karmaşık bir düzen örneği verilmiştir.

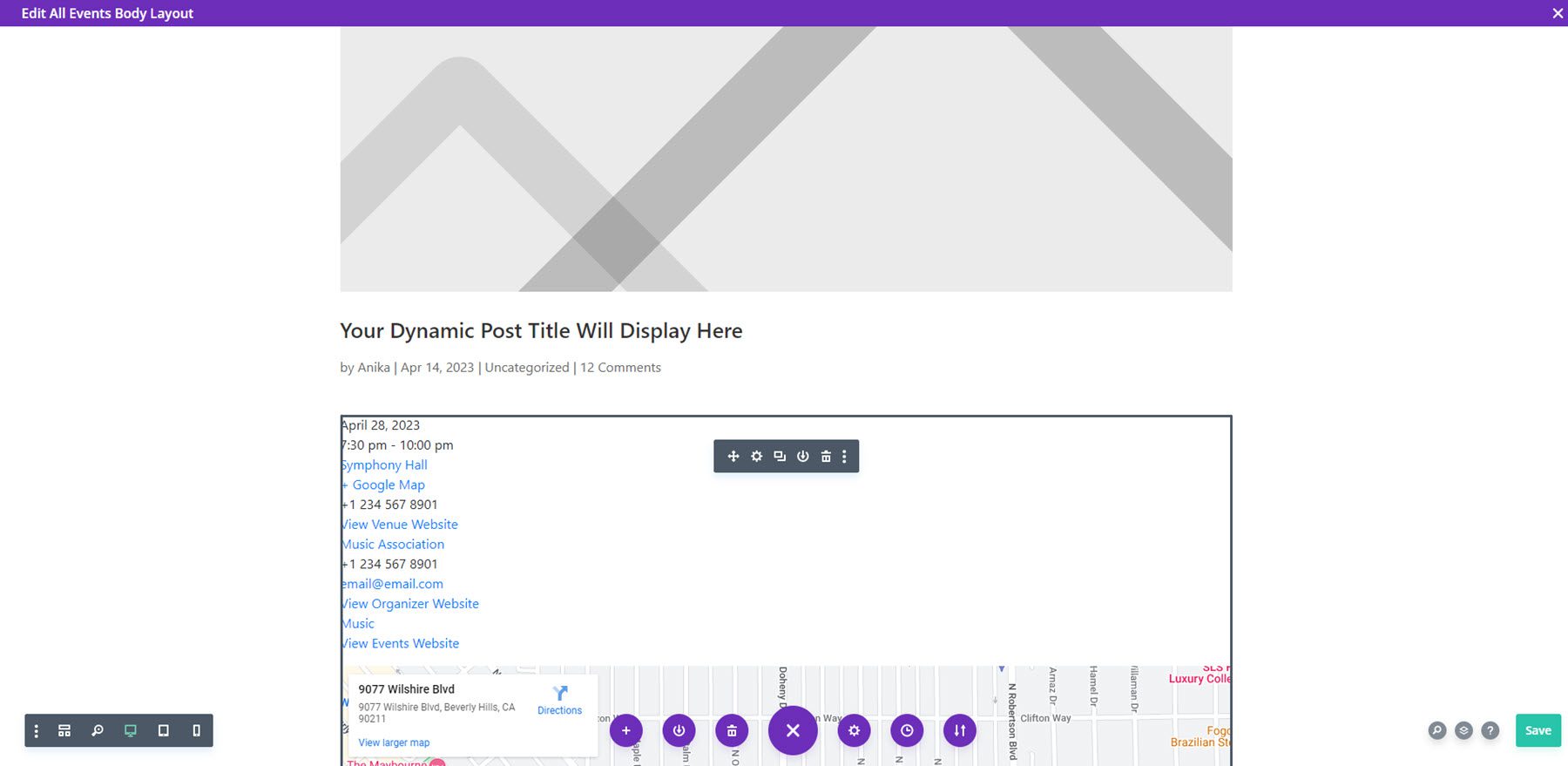
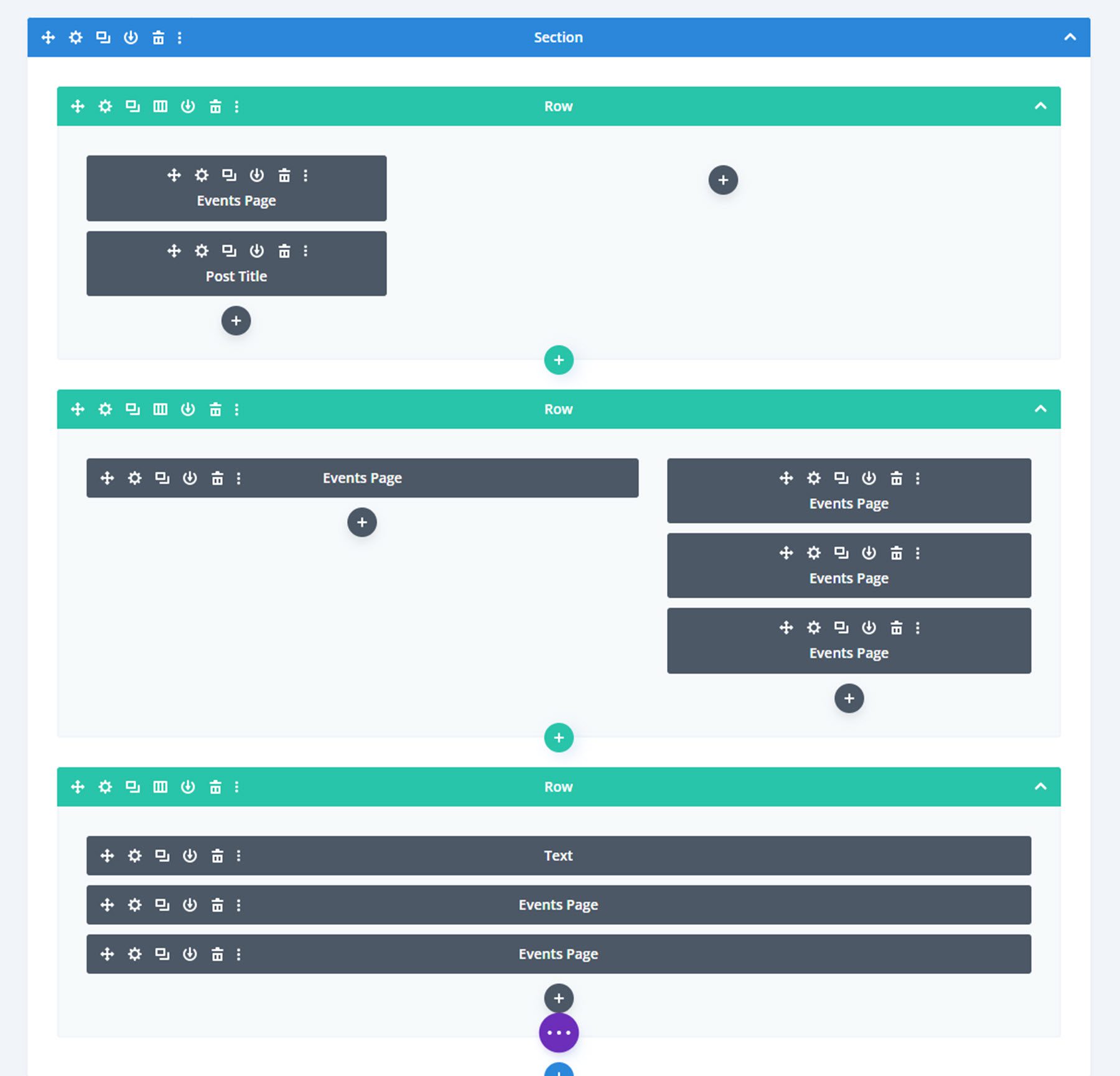
Ve işte Divi Theme Builder'daki düzen taslağı. Gördüğünüz gibi, bu düzende sayfaya farklı etkinlik ayrıntıları ekleyen birden fazla etkinlik sayfası modülü bulunmaktadır.

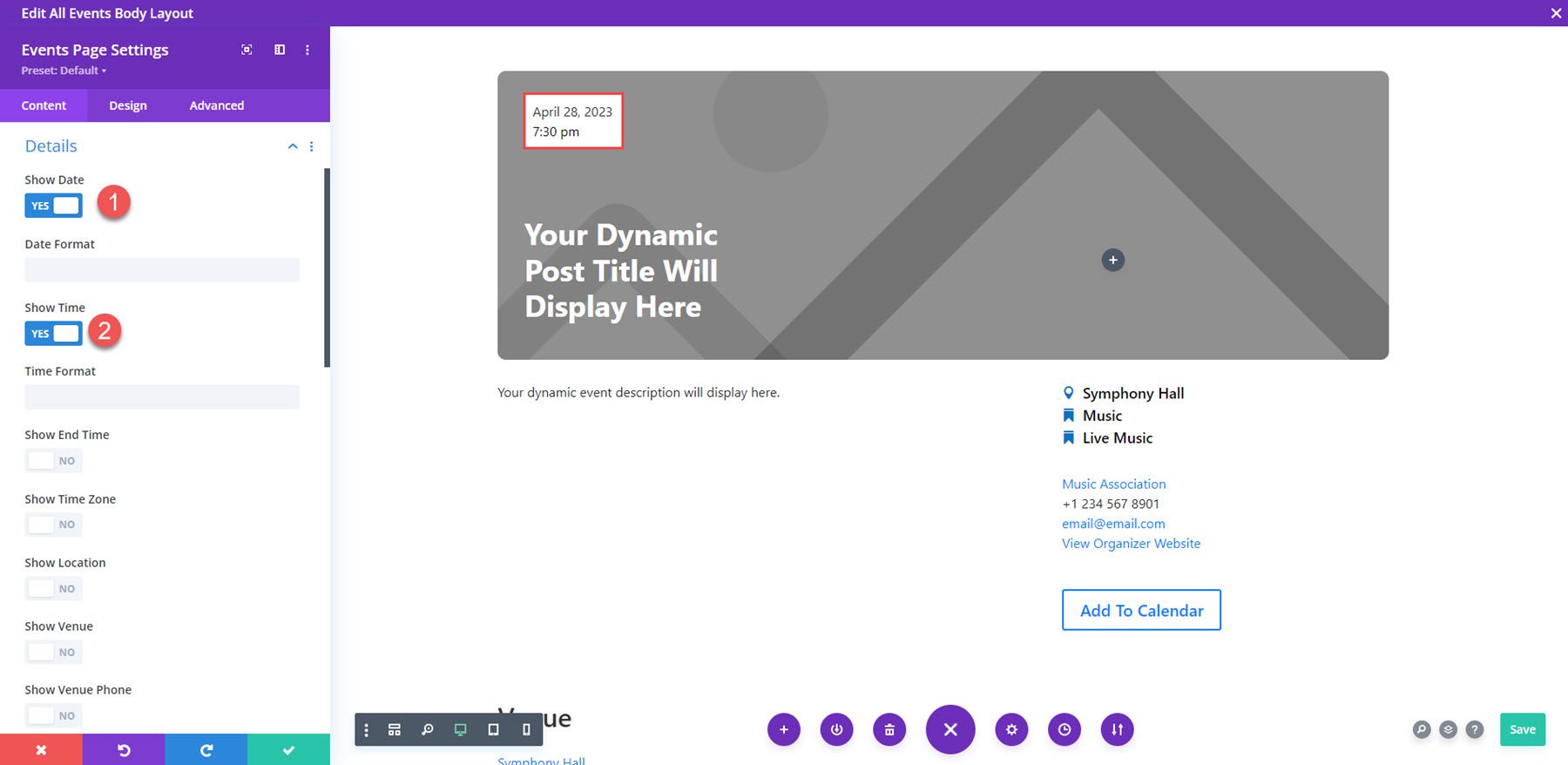
Düzenin üst kısmında saat ve tarihi gösteren Etkinlik Sayfası modülüne daha yakından bakalım. Bu modülün ayrıntı ayarında yalnızca saat ve tarih modülleri etkinleştirilmiştir.

İçerik ayarları
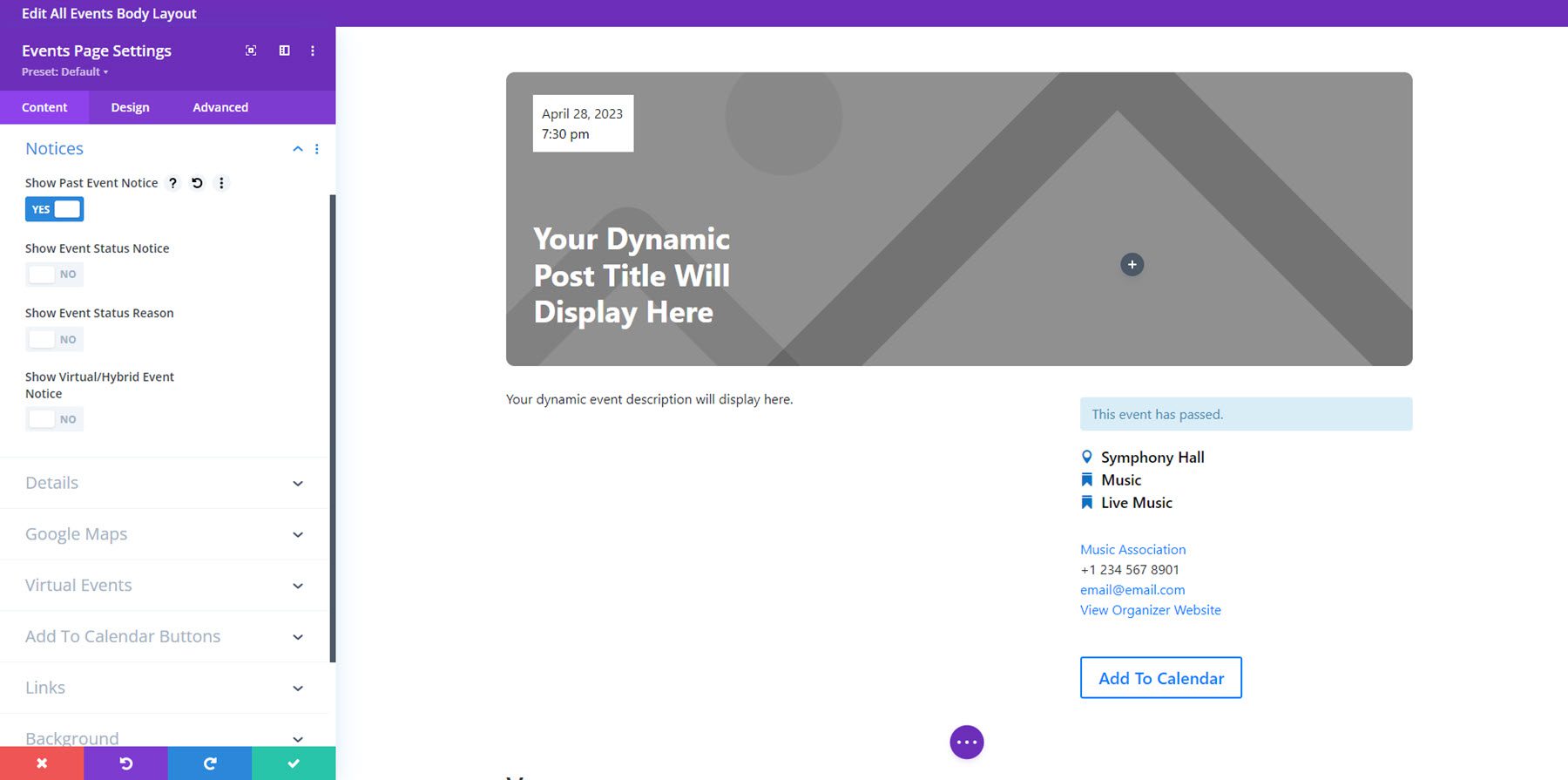
Etkinlik Sayfası modülünün içerik sekmesinde görüntülemek istediğiniz ayrıntıları etkinleştirebilirsiniz.
İçerik
İçerik altında etkinlik açıklamasını etkinleştirebilirsiniz. Bildirim seçeneklerinde, olay durumuna veya türüne göre görünen farklı bildirimleri etkinleştirebilirsiniz.

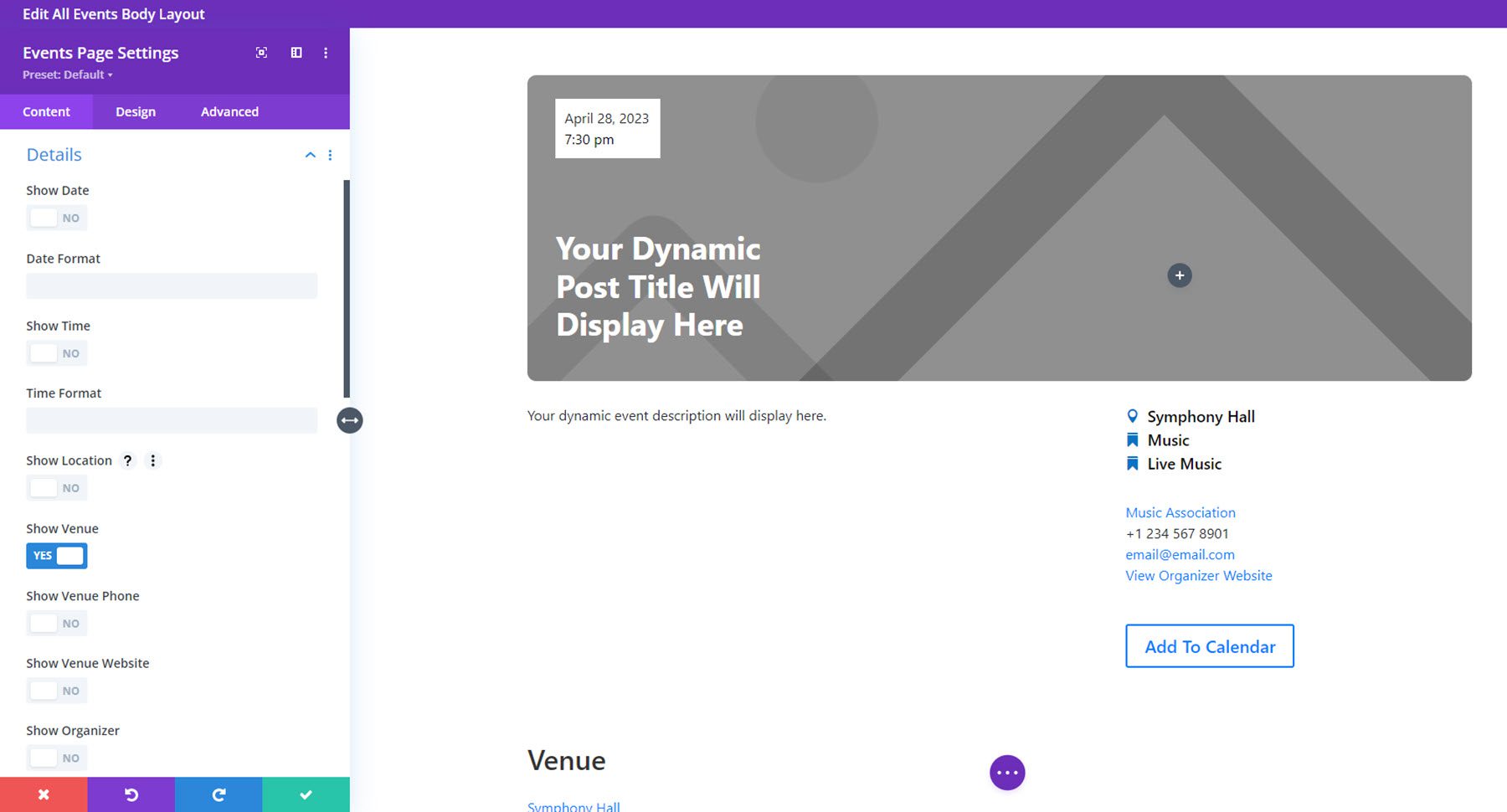
Detaylar
Ayrıntılar altında aşağıdakileri etkinleştirebilir veya devre dışı bırakabilirsiniz: tarih, saat, bitiş saati, saat dilimi, konum, mekan, mekan telefonu, mekan konumu, organizatör, organizatör telefonu, organizatör e-postası, organizatör web sitesi, fiyat, kategori, etiketler, web sitesi, edatlar ve bölücüler ve alıntı. Ayrıca etkinlik ayrıntılarını yığınlayabilir, etiketleri/simgeleri etkinleştirebilir ve etiketleri/simgeleri yığınlayabilirsiniz.

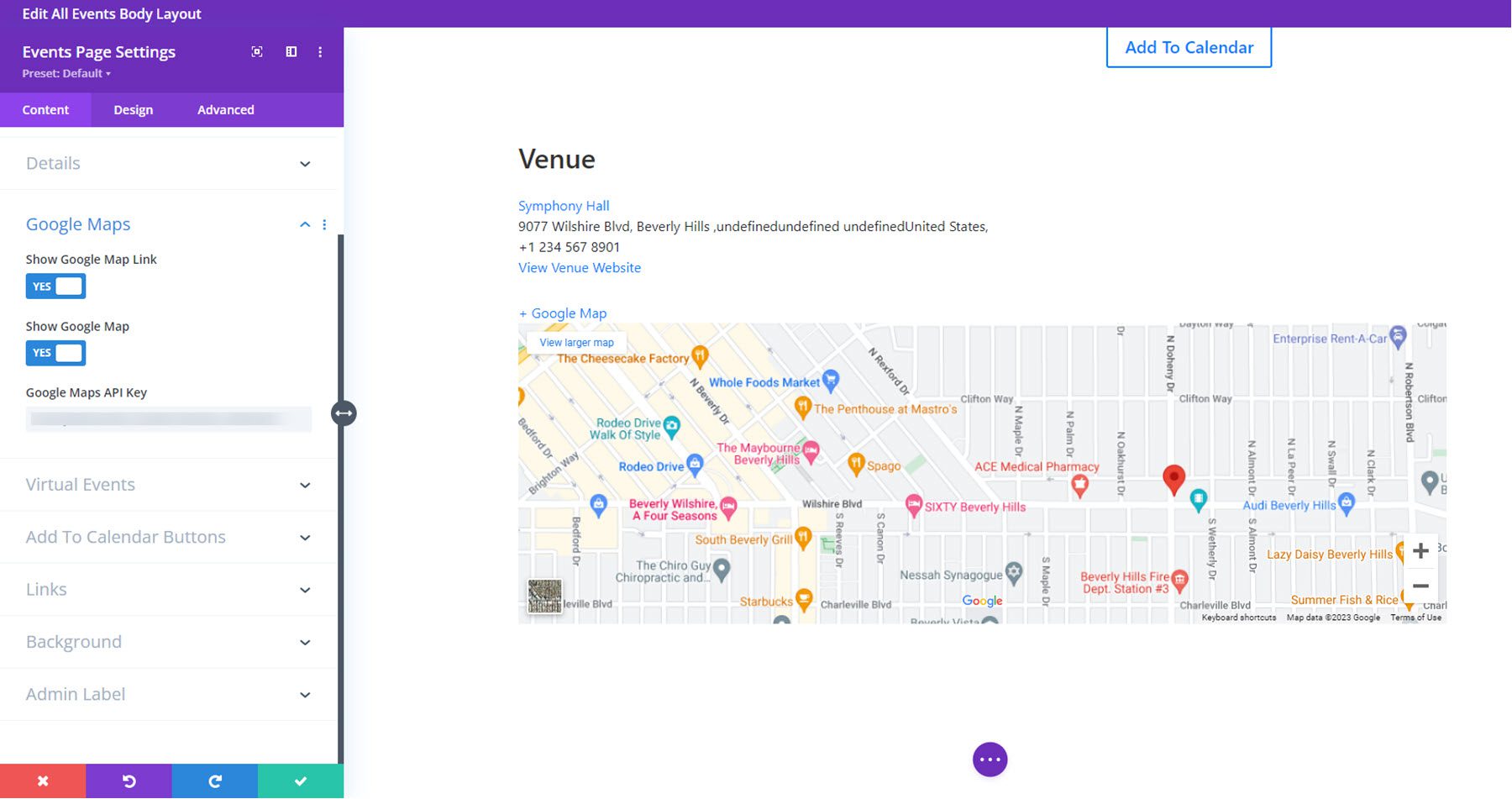
Google Haritalar
Google Haritalar sekmesi altında Google Haritalar bağlantısını etkinleştirebilir, Google Haritasını etkinleştirebilir ve Google Haritalar API Anahtarınızı ekleyebilirsiniz.

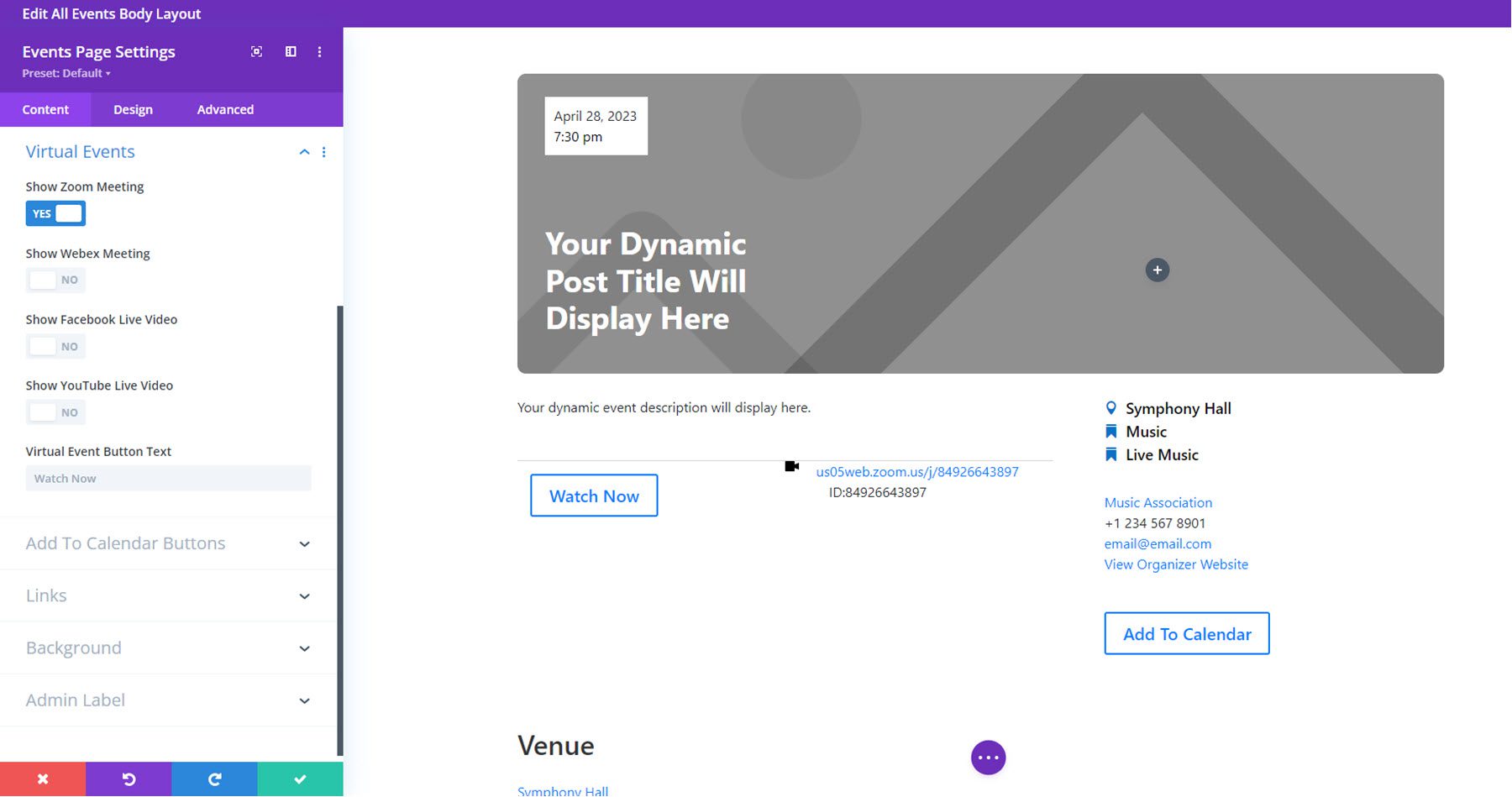
Sanal Etkinlikler
Sanal Etkinlikler sekmesinde Zoom toplantısına, Webex toplantısına, Facebook canlı videosuna veya YouTube canlı videosuna olan bağlantıları etkinleştirebilirsiniz. Ayrıca sanal etkinlik düğmesinin metnini de değiştirebilirsiniz.

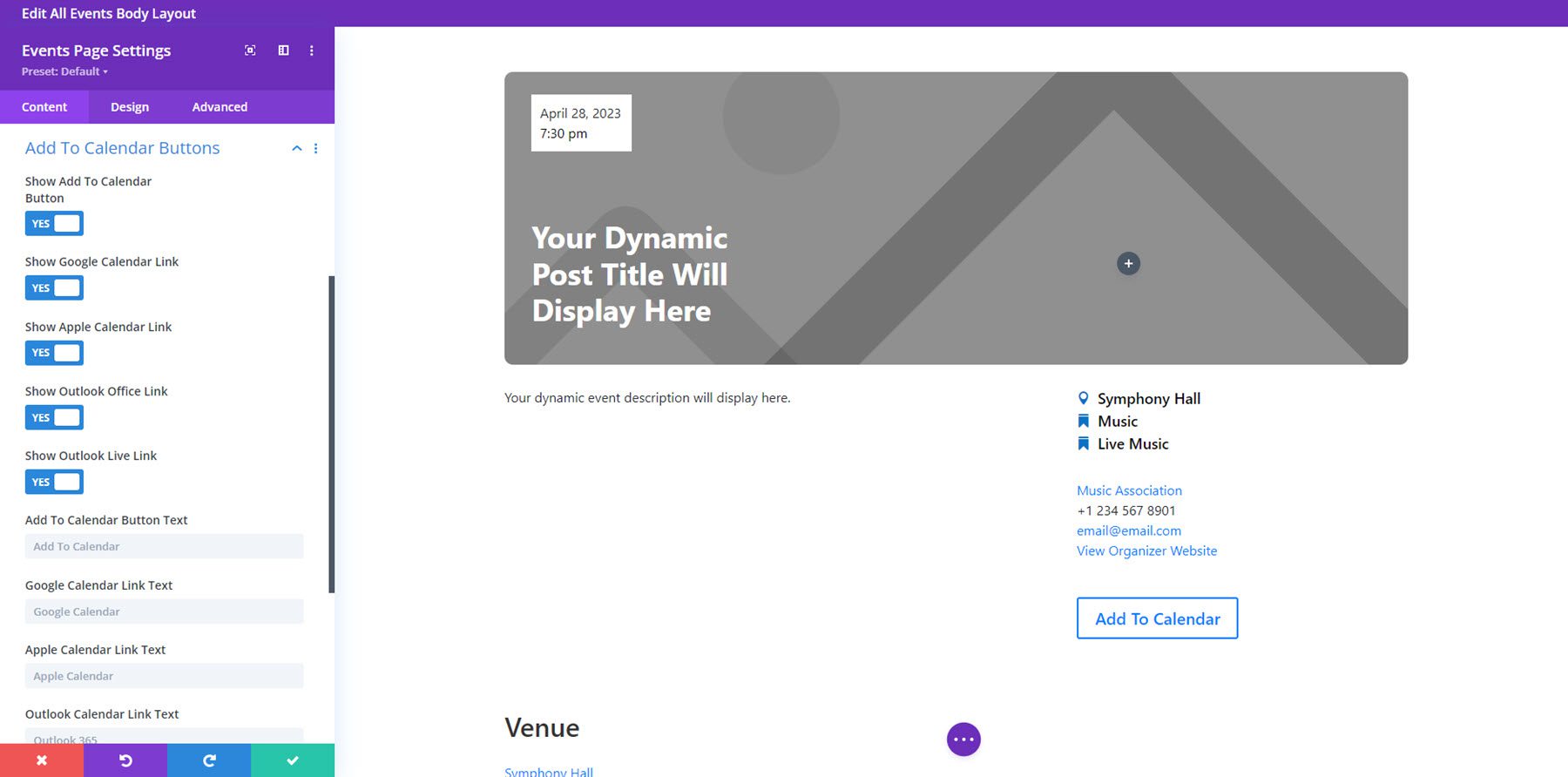
Takvime ekle
Takvime Ekle ayarları, düğmeyi etkinleştirmenize ve gösterilen düğme metnini değiştirmenize olanak tanır.

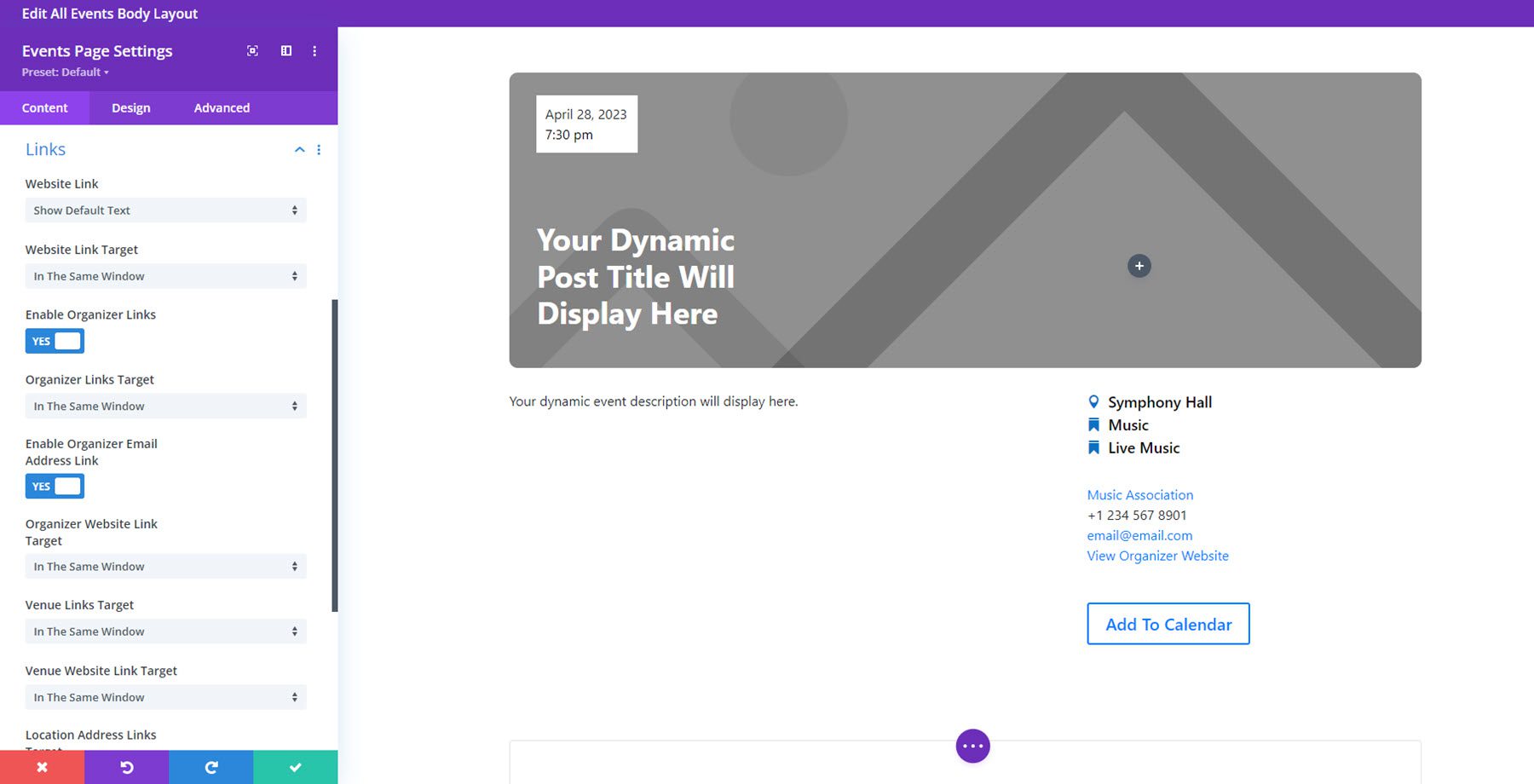
Bağlantı
Bağlantı sekmesinde web sitesi bağlantısının nasıl görüneceğini ayarlayabilir ve farklı etkinlik öğeleri için bağlantı hedefini değiştirebilirsiniz. Bunun altındaki ayarlarda Arka Plan ve Yönetici etiketini de özelleştirebilirsiniz.

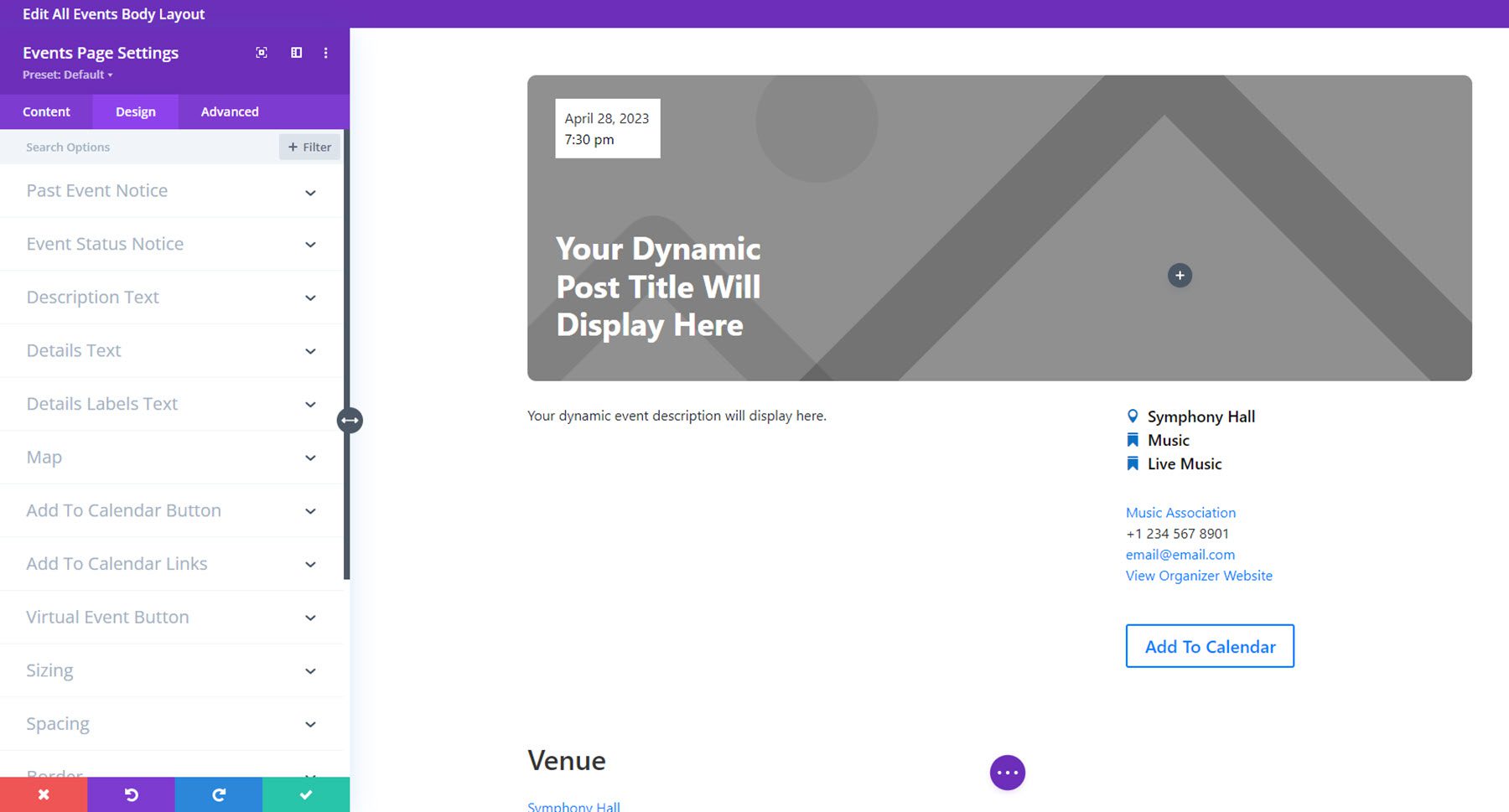
Tasarım Ayarları
Tasarım sekmesinde her öğenin görünümünü tamamen özelleştirebilirsiniz. Aşağıdakiler için tasarım ayarlarını değiştirebilirsiniz: geçmiş etkinlik bildirimi, etkinlik durumu bildirimi, açıklama metni, ayrıntı metni, ayrıntı etiketleri metni, harita, takvime ekle düğmesi, takvim bağlantılarına ekle, sanal etkinlik düğmesi, boyutlandırma, aralık, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon.

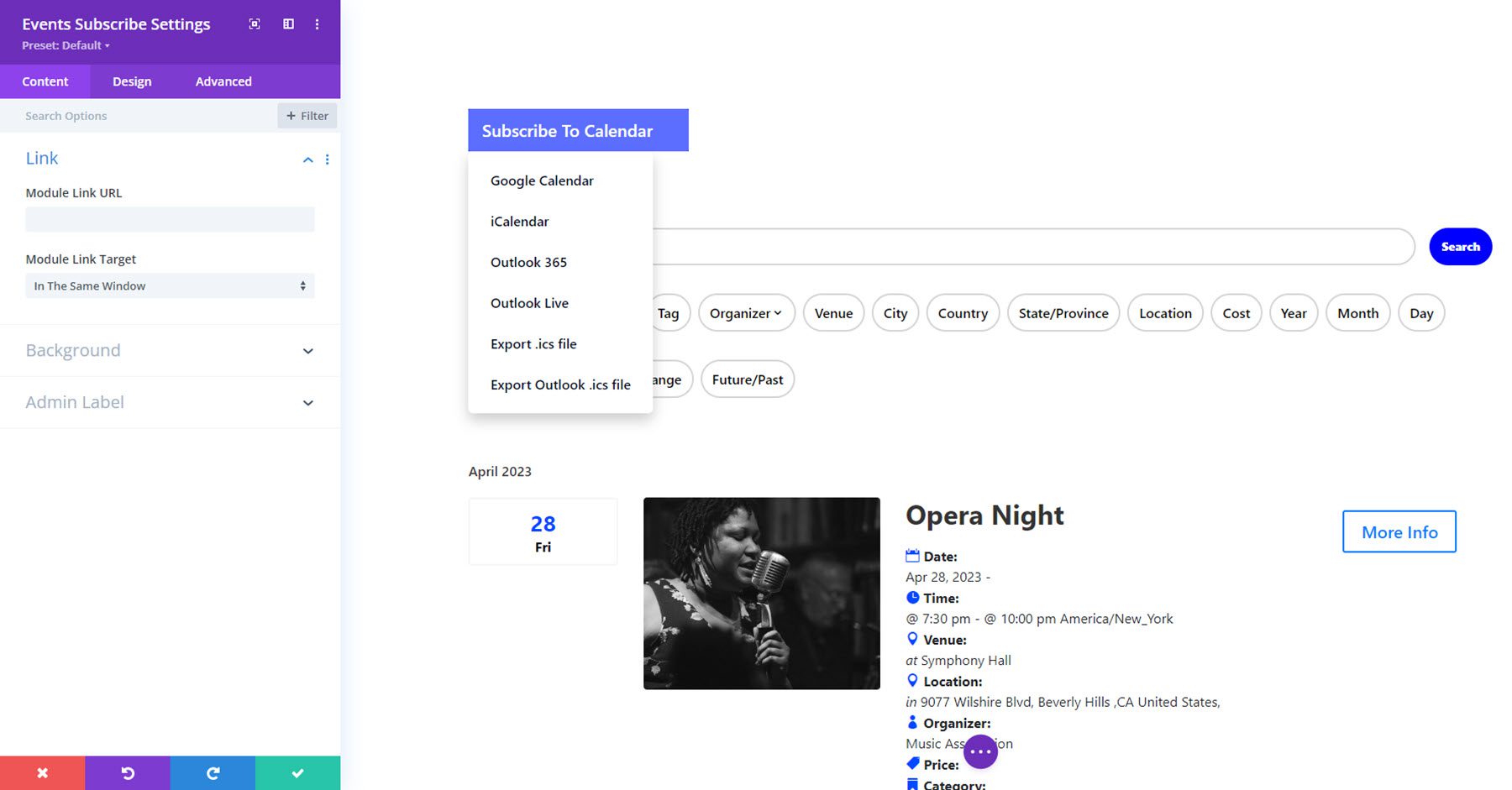
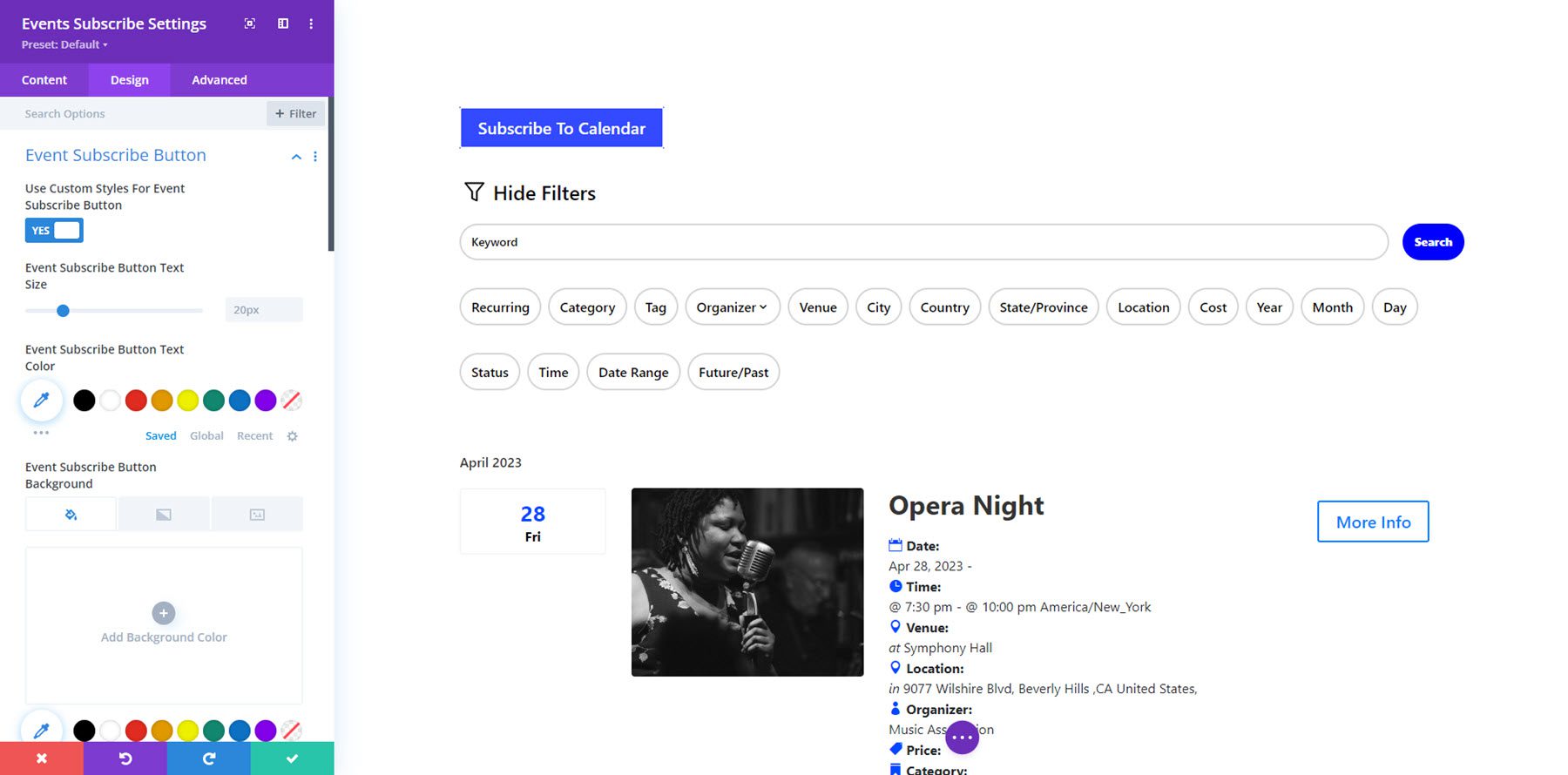
Etkinlikler Abone Ol
Etkinlikler Aboneliği modülü, düzeninize takvim aboneliği düğmesi eklemenizi sağlayan basit bir modüldür. Düğmenin üzerine gelindiğinde, etkinlik takvimine abone olmak için iCal, Google Takvim, Outlook, .ics dosyası ve daha fazlası dahil olmak üzere birkaç farklı yöntem görüntülenir.

Bu modül pek çok ek seçenekle birlikte gelmez, ancak tasarım sekmesindeki özel stiller seçeneğini kullanarak düğmenin stilini tam olarak belirleyebilirsiniz.

Etkinlik Bileti
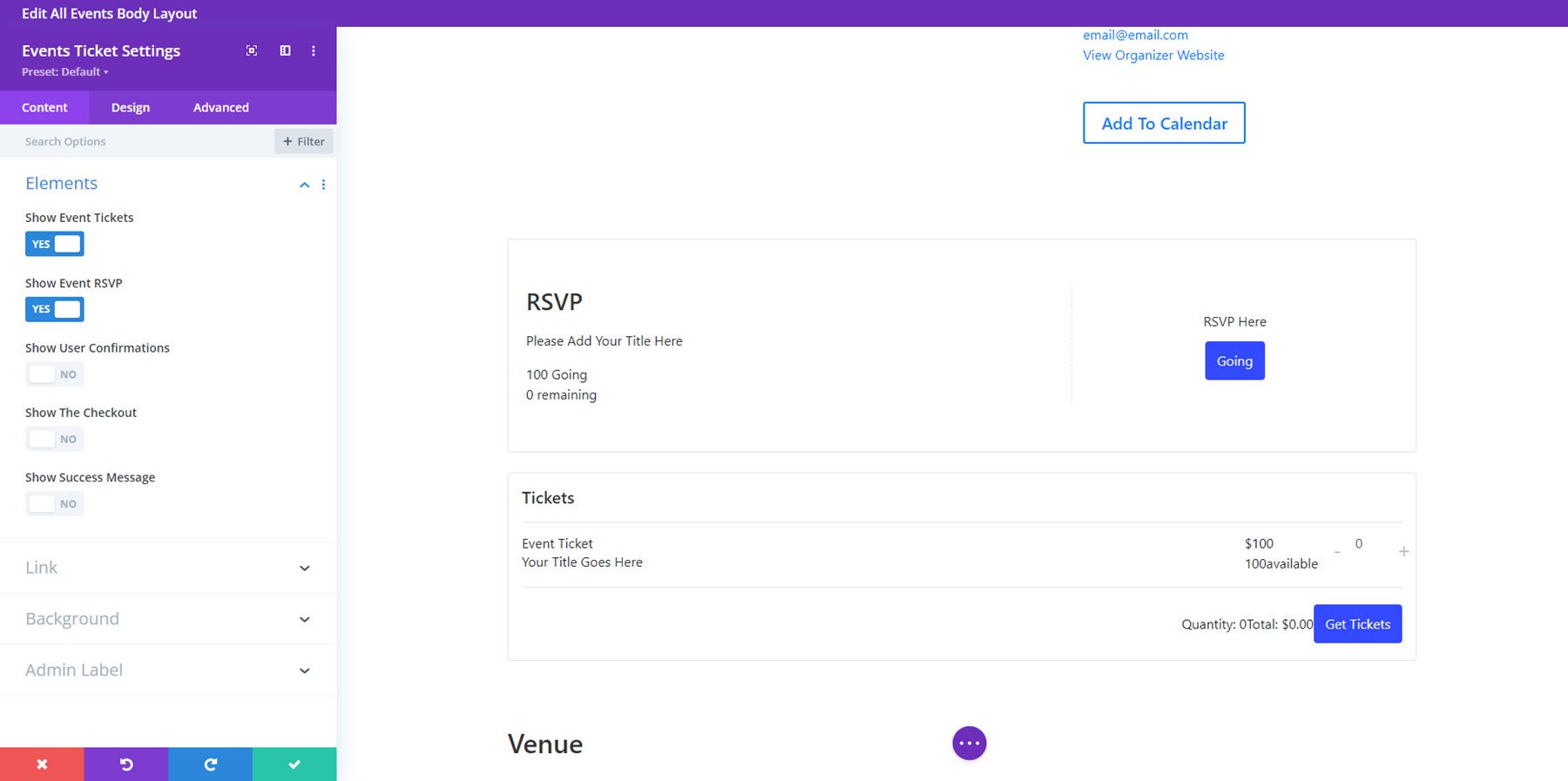
Etkinlik Bileti modülü, etkinlik sayfalarınızda biletleri ve RSVP bölümlerini görüntülemek için Etkinlik Takvimi eklentisindeki ücretsiz Etkinlik Biletleri eklentisiyle birlikte çalışır. Modül içerik ayarlarında etkinlik biletlerini, etkinlik RSVP'sini, kullanıcı onaylarını, ödemeyi ve başarı mesajını etkinleştirebilirsiniz.

Eklenti yazarı, bu modülün yeni olduğunu ve şu an için sınırlı özelliklere sahip olduğunu ancak gelecekte tasarım ayarlarını da eklemeyi umduklarını belirtti. Şimdilik, etkinlik sayfalarından birinde LCV bölümünün nasıl göründüğü aşağıda açıklanmıştır.

Divi Etkinlik Takvimini Satın Alın
Divi Etkinlik Takvimi Divi Pazaryeri'nde mevcuttur. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncelleme ücreti 45 ABD dolarıdır. Fiyata ayrıca 30 günlük para iade garantisi de dahildir.

Son düşünceler
Divi Etkinlik Takvimi, Etkinlik Takvimi eklentisinin işlevselliğini ve Divi Builder'ın tasarım esnekliğini, etkinlikleri web sitenizde görüntülemenizi ve modülleri web sitenizin tasarımına uyacak şekilde şekillendirmenizi kolaylaştıran bir eklentide bir araya getirir. Her modülün kullanımı ve yapılandırılması kolaydır ve çoğunda güzel etkinlik sayfası düzenleri oluşturmak için kullanabileceğiniz kapsamlı tasarım seçenekleri bulunur. Divi'yi kullanarak tasarım üzerinde tam kontrol sahibi olurken sitenizdeki etkinlikleri görüntülemenin harika bir yolunu arıyorsanız, bu sizin için harika bir ürün olabilir.
Sizden haber almayı çok isteriz! Divi Etkinlik Takvimini denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
