Divi Ürün Öne Çıkanlar: Divi Mega Menü
Yayınlanan: 2023-06-19Divi Mega Menu, web siteniz için Mega Menüler oluşturmanıza izin veren bir Divi Builder eklentisidir. Bu araçla, menü öğeleri, dinamik sekmeler ve istediğiniz diğer Divi modülleri ile karmaşık mega menüler oluşturabilirsiniz. Divi Mega Menu, Divi Builder'ın gücünden yararlanarak menünüzdeki her öğenin tasarımı üzerinde tam kontrol sahibi olmanızı sağlar. Bu eklenti vurgusunda, ihtiyaçlarınız için doğru çözüm olup olmadığına karar vermenize yardımcı olmak için Divi Mega Menu eklentisine daha yakından bakacağız.
Başlayalım!
- 1 Divi Mega Menüsünün Kurulumu
- 2 Divi Mega Menü
- 2.1 Divi Mega Menü Oluşturucu
- 2.2 Mega Açılır Modül
- 2.3 Mega Sekmeler Modülü
- 2.4 Divi Mega Menü Ayarları
- 2.5 Divi Mega Menüsünü Ekleme
- 3 Divi MegaMenu Örneği
- 4 Divi Mega Menü Satın Alın
- 5 Son Düşünce
Divi Mega Menu Kurulumu
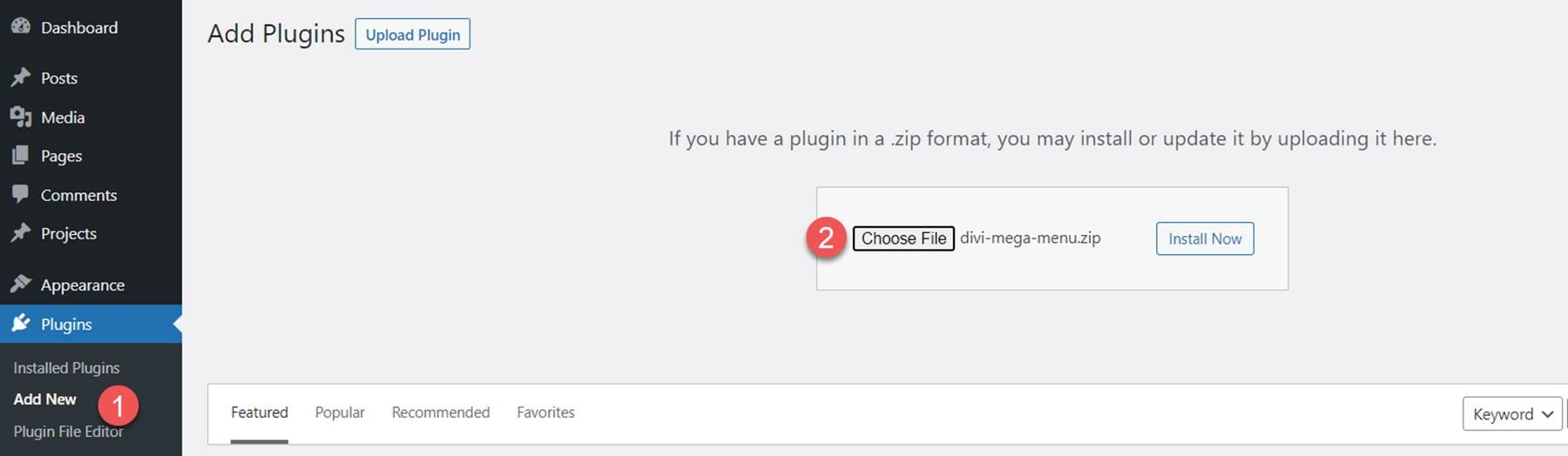
Divi Mega Menu, bir .ZIP eklenti dosyası olarak gelir. Eklentiyi yüklemek için, WordPress panonuzdaki eklenti sayfasını açın ve Yeni Ekle'ye tıklayın. Dosya Seç'e tıklayın, bilgisayarınızdan eklenti dosyasını seçin ve ardından Şimdi Yükle'ye tıklayın.

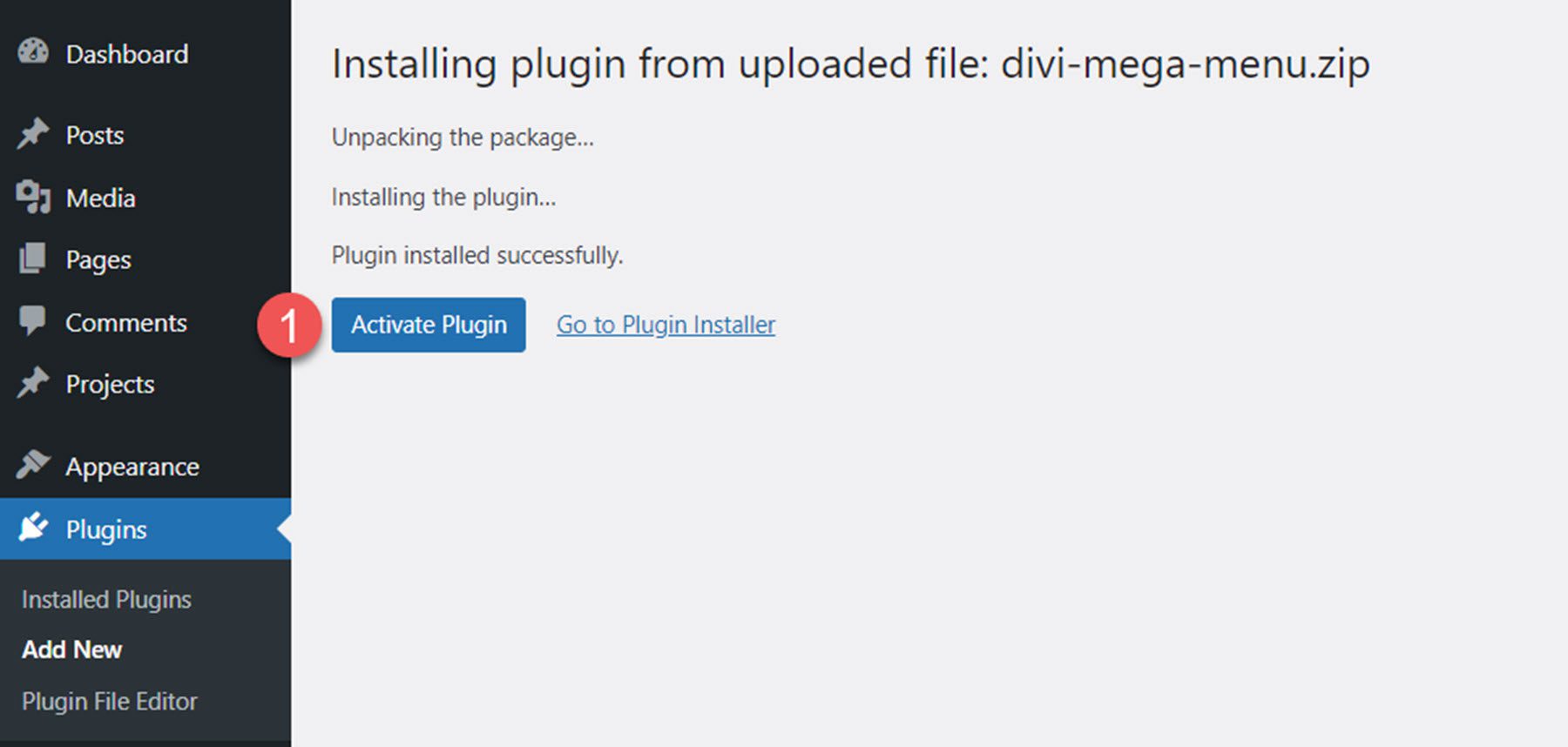
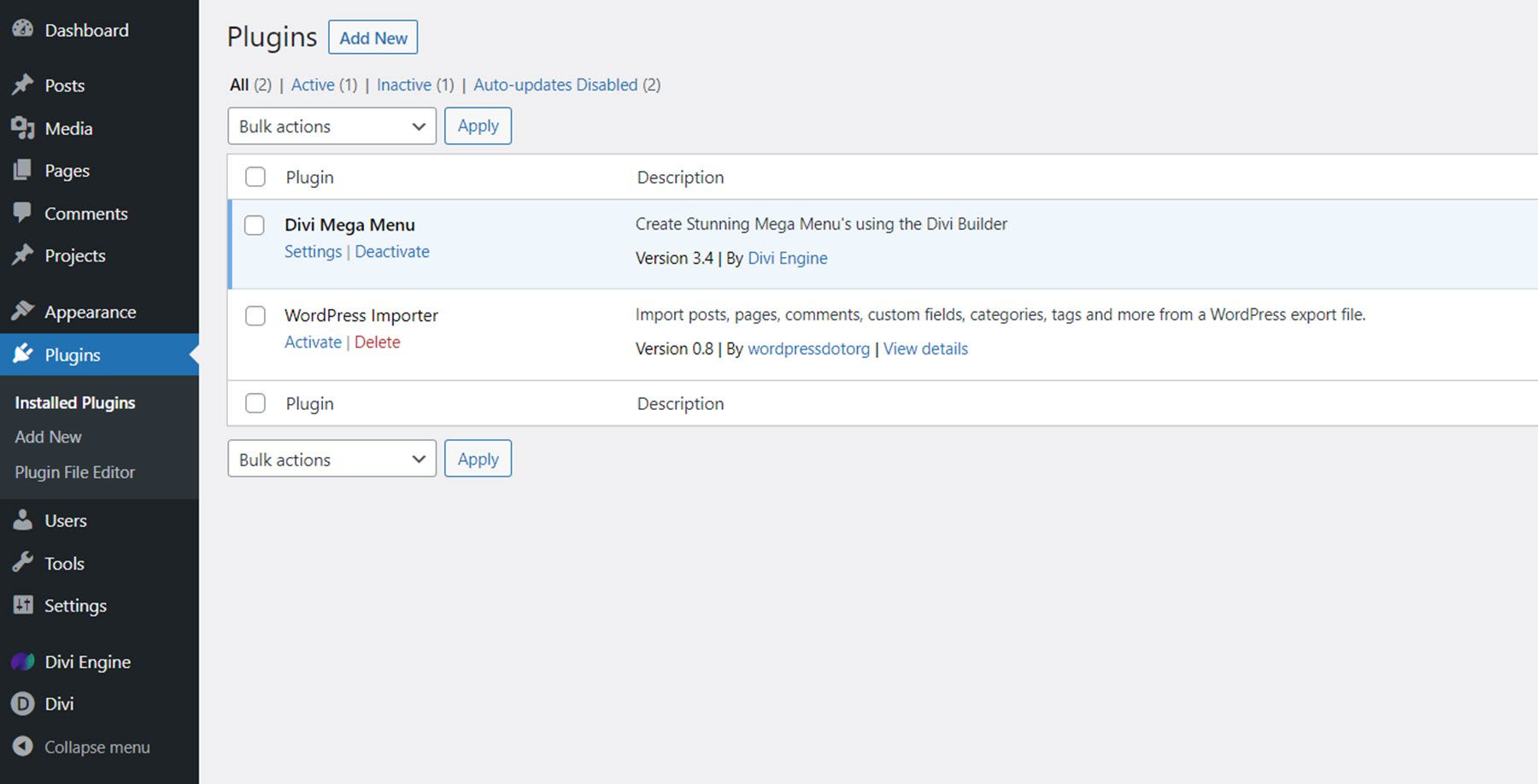
Eklenti yüklendikten sonra, etkinleştir'i tıklayın.

Divi Mega Menu eklentisiyle çalışmadan önce, eklentinin web sitenizde doğru şekilde çalışmasını sağlamak için atmanız gereken birkaç ek adım vardır. İlk olarak, eklenti yazarı, geliştirme sırasında sitenizdeki diğer tüm eklentileri, özellikle önbelleğe alma eklentilerini devre dışı bırakmanızı önerir. Ek olarak, mega menüyle çakışabilecek herhangi bir özel CSS'yi kaldırmalısınız.

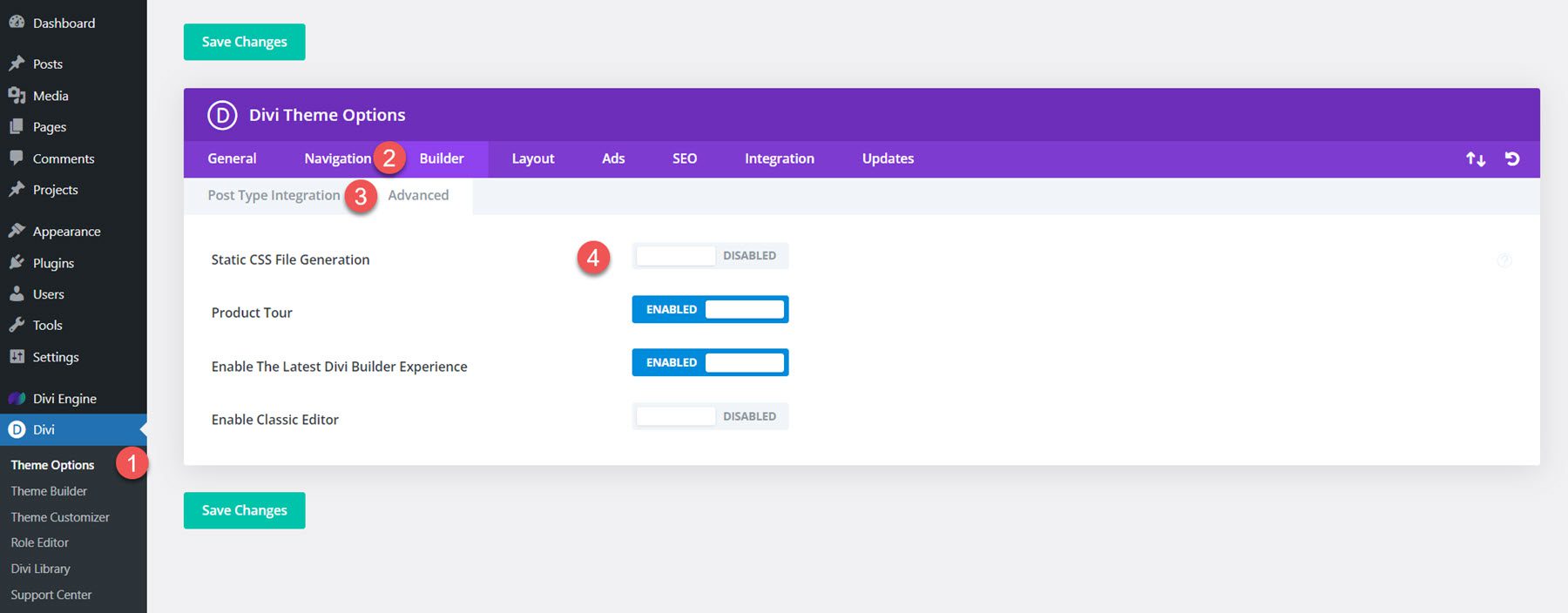
Ardından, Divi > Tema Seçenekleri > Oluşturucu > Gelişmiş'e gidin ve Statik CSS Dosyası Oluşturma seçeneğini devre dışı bırakın.

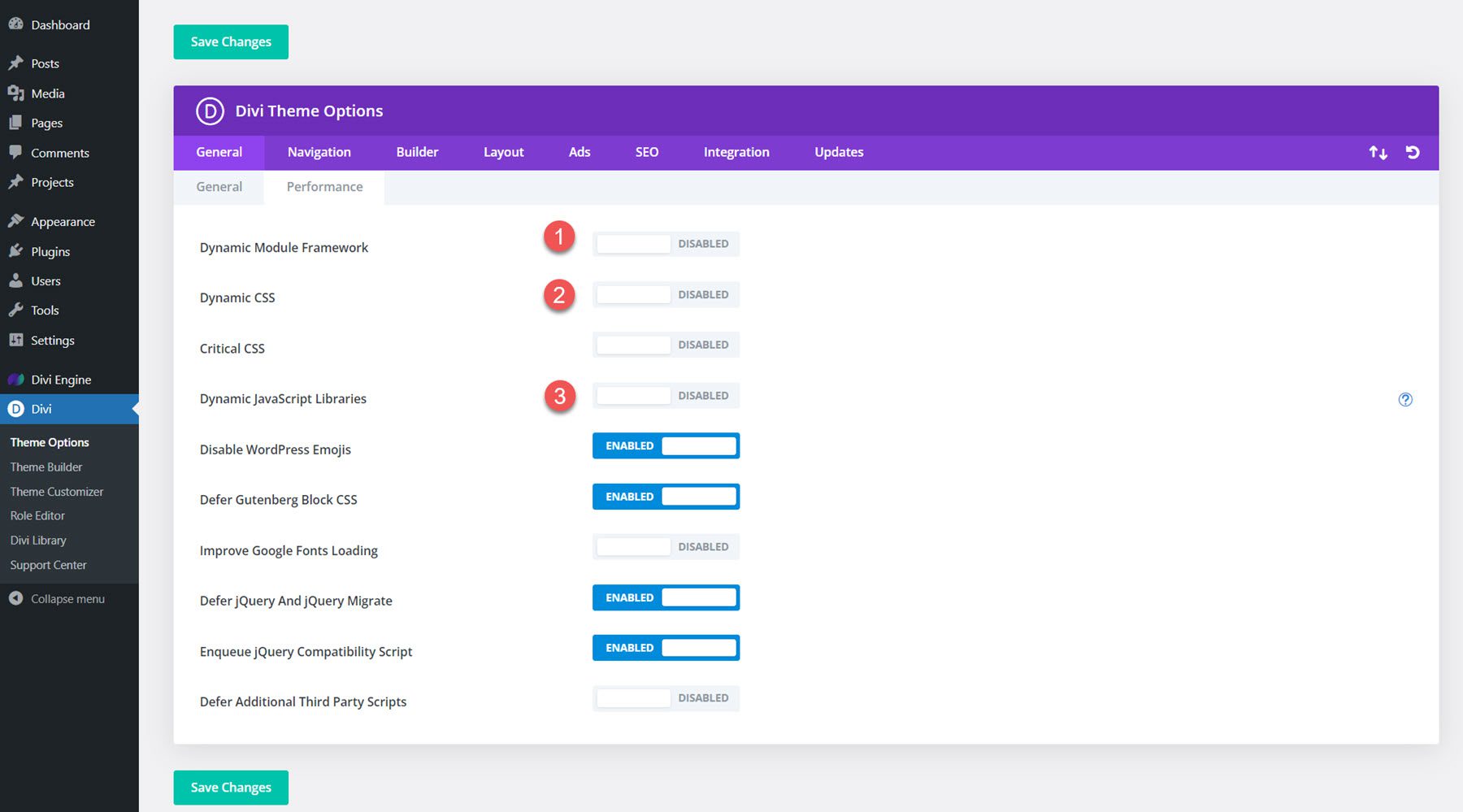
Genel sekmesine gidin, ardından Performans bölümünü seçin. Dinamik JQuery, CSS ve Javascript ile ilgili seçenekleri devre dışı bırakın.

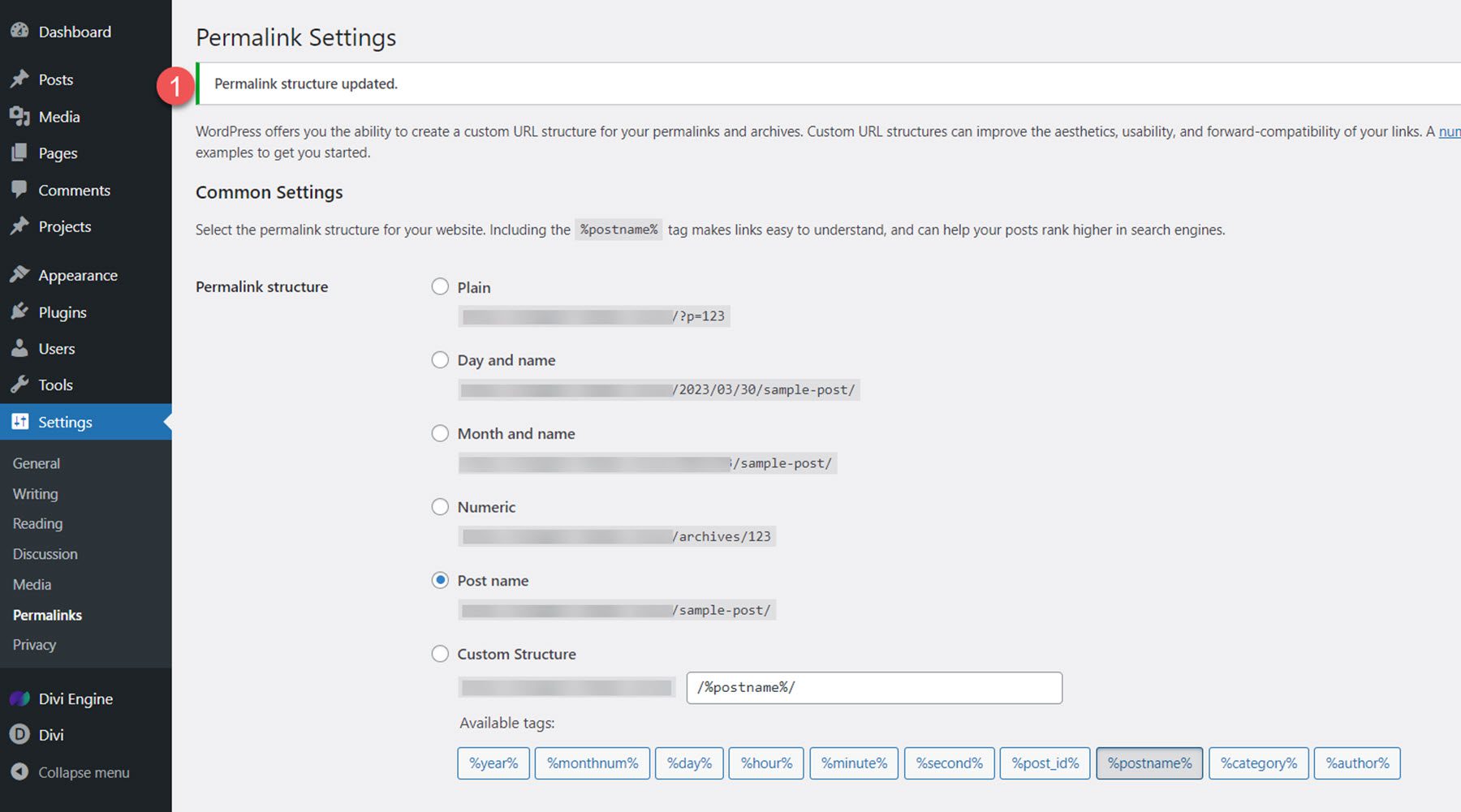
Son olarak, Ayarlar > Kalıcı Bağlantılar'a giderek ve ayarları iki kez kaydederek kalıcı bağlantı yapınızı temizleyin.

Tüm kurulumlar bittiğinde, Mega Menü eklentisine bir göz atalım.
Divi Mega Menü
Divi Mega Menu, Divi Builder'a iki yeni modül ekler: Mega Açılır Modül ve Mega Sekmeler modülü. Ayrıca, WordPress panosuna iki yeni sayfa ekler - eklenti seçeneklerini değiştirebileceğiniz Mega Menü Ayarları ve tüm mega menülerinizi ekleyebileceğiniz ve düzenleyebileceğiniz Mega Menü. Ek olarak, tasarımınıza hızlı bir başlangıç yapmak için eklenti web sitesinden indirebileceğiniz üç düzen paketi vardır.
Divi Mega Menü Oluşturucu
Yeni Bir Mega Menü Ekle
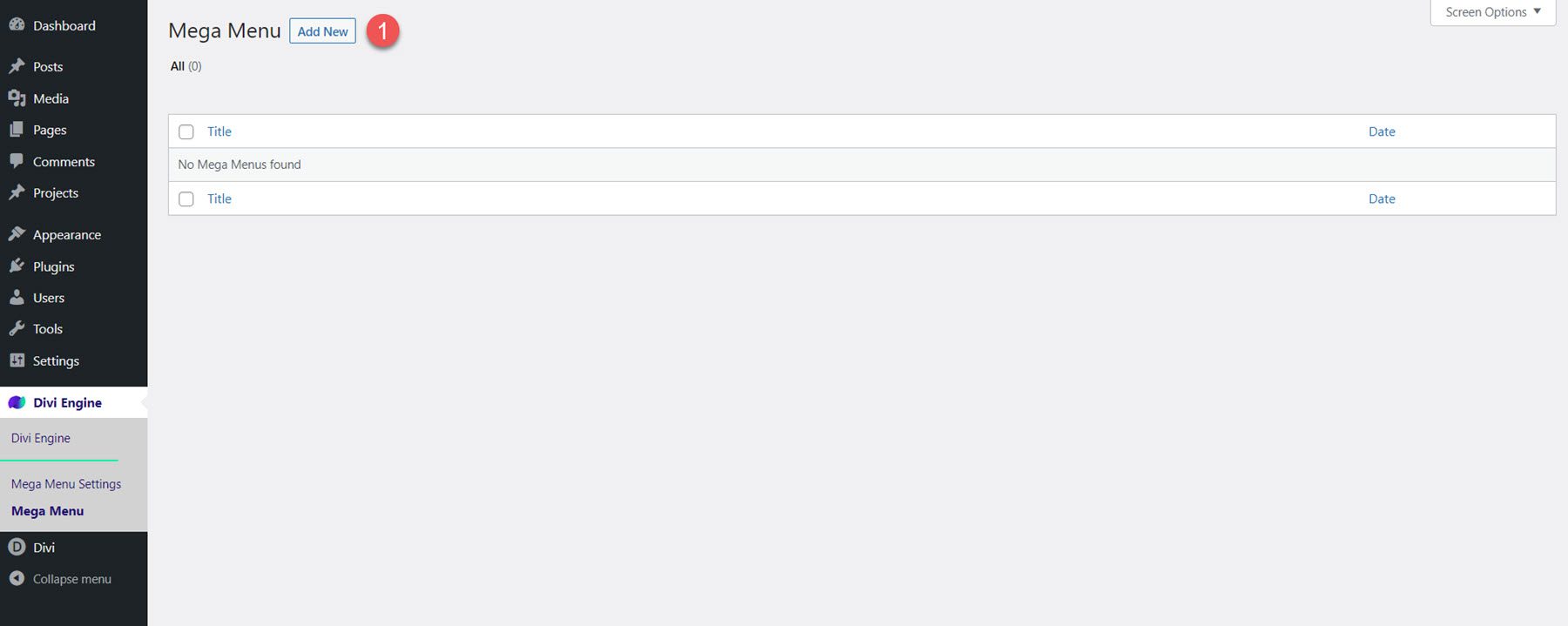
Divi Engine bölümünün altında bulunan Mega Menü sayfası, Mega Menülerinizi oluşturabileceğiniz ve değiştirebileceğiniz yerdir. Başlamak için Yeni Ekle'yi tıklayın.

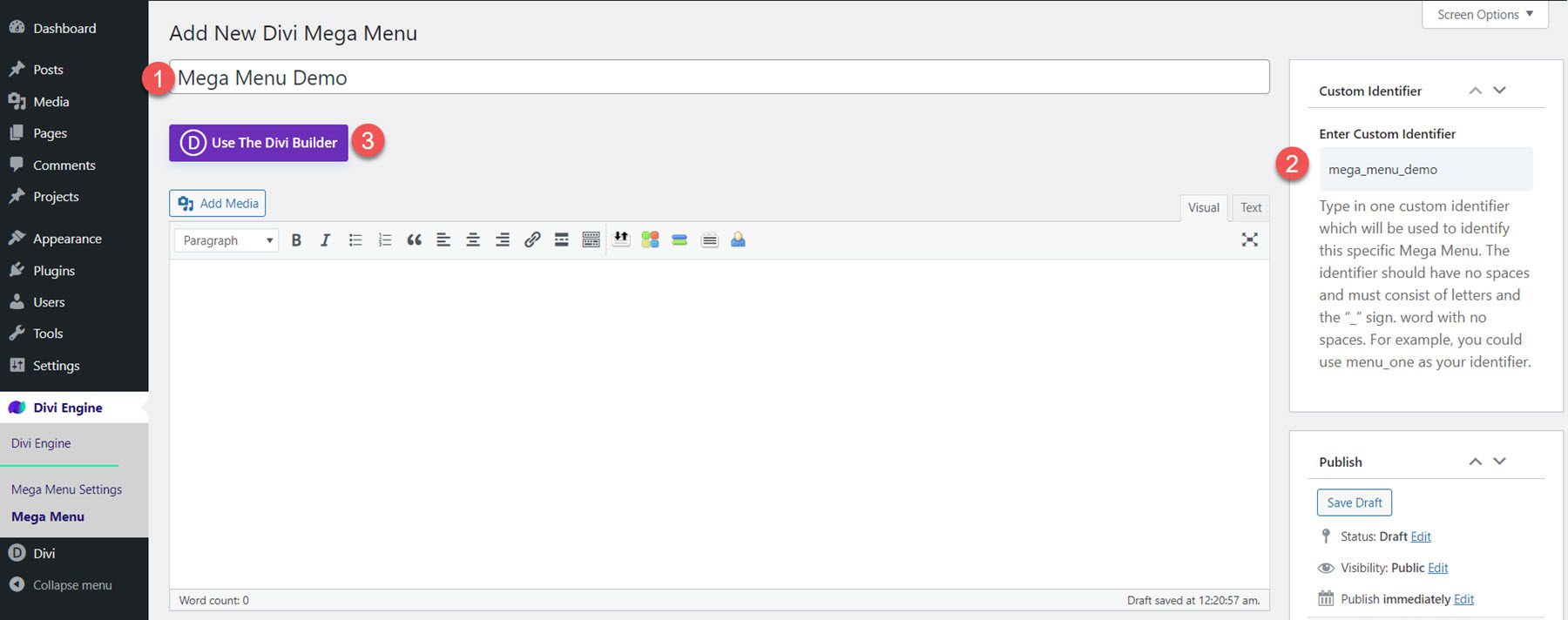
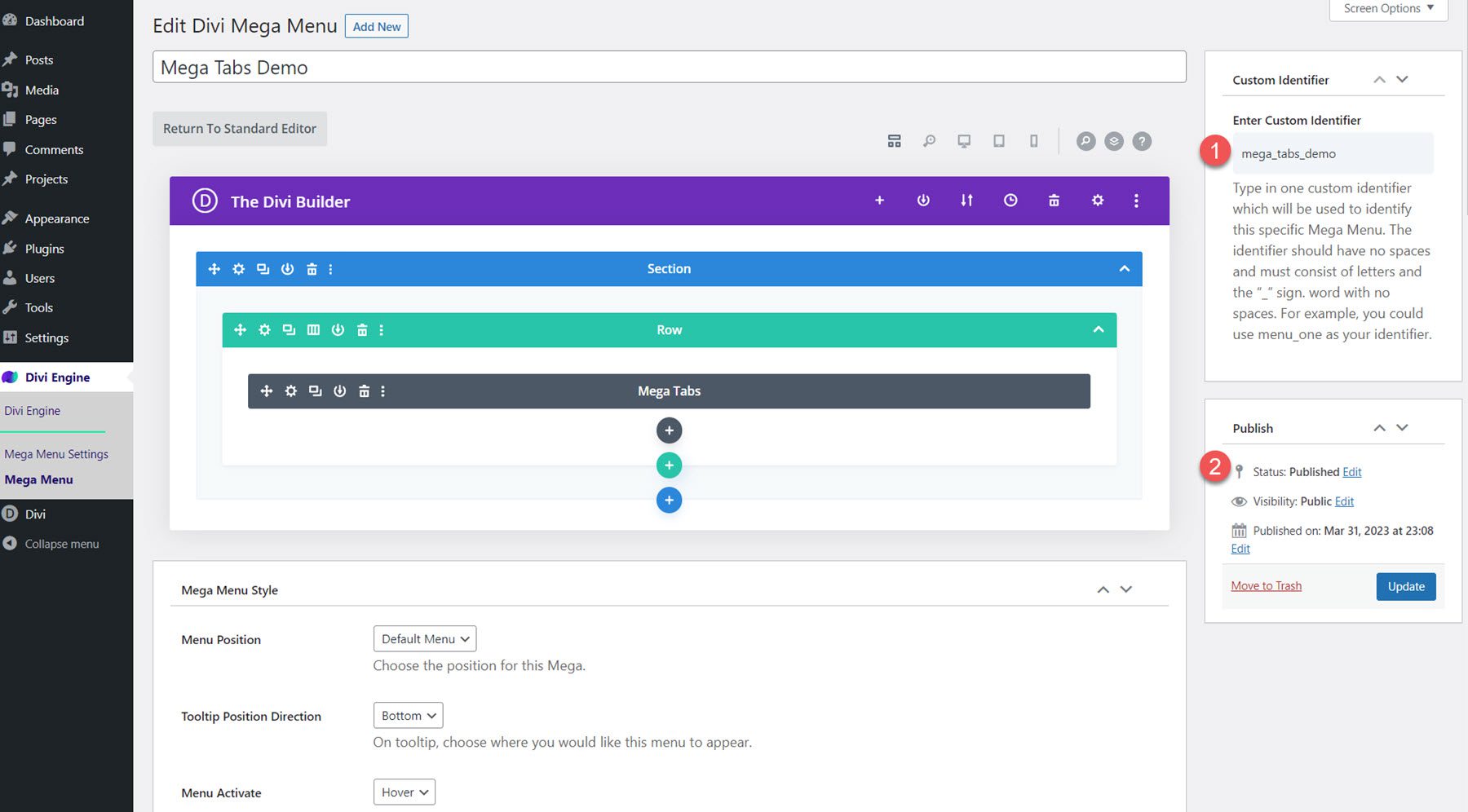
Mega menünüz için bir başlık belirleyin, özel bir tanımlayıcı girin ve Divi Builder'ı Kullan'ı tıklayın.

Artık mega menü için benzersiz bir düzen oluşturmak üzere Divi Builder'ı kullanabilirsiniz. Divi Builder'ın tüm yetenekleri elinizin altındayken, Divi Mega Menü modüllerinin yanı sıra varsayılan Divi Builder modüllerini içeren karmaşık tasarımlar oluşturabilirsiniz.
Mega Menü Seçenekleri
Divi Builder'ın altında, Mega Menüyü biçimlendirmek ve değiştirmek için seçenekler içeren üç bölüm vardır.
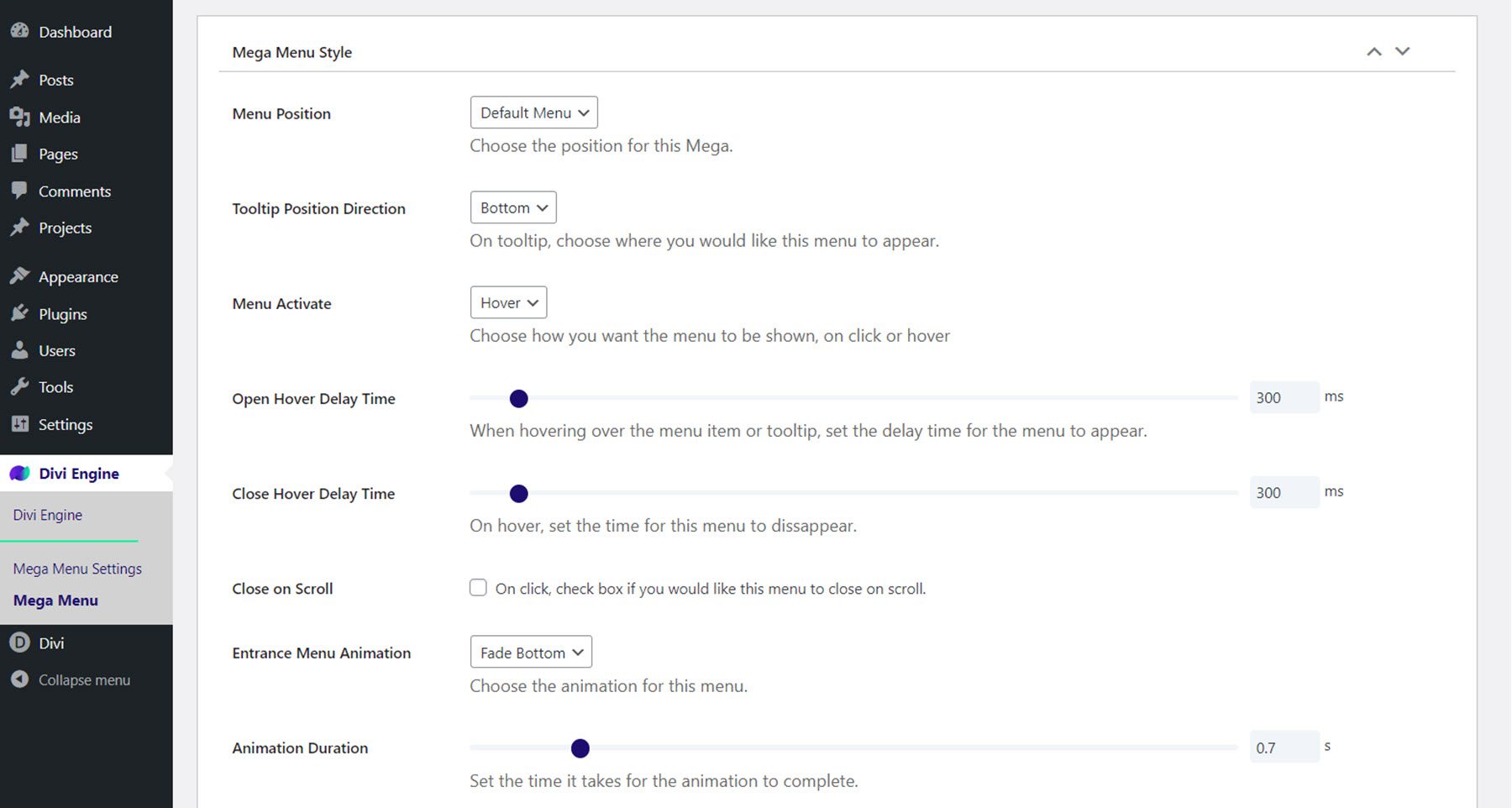
Mega Menü Stili
Genel stil seçeneklerinde, konumu varsayılan veya araç ipucu olarak ayarlayabilir, araç ipucu yönünü değiştirebilir ve menünün fareyle üzerine gelindiğinde veya tıklatıldığında etkinleştirilip etkinleştirilmeyeceğini seçebilirsiniz. Açılma ve kapanma gecikme süresini ayarlayabilir, kaydırarak kapatmayı etkinleştirebilir ve giriş animasyonunu ve süresini ayarlayabilirsiniz.

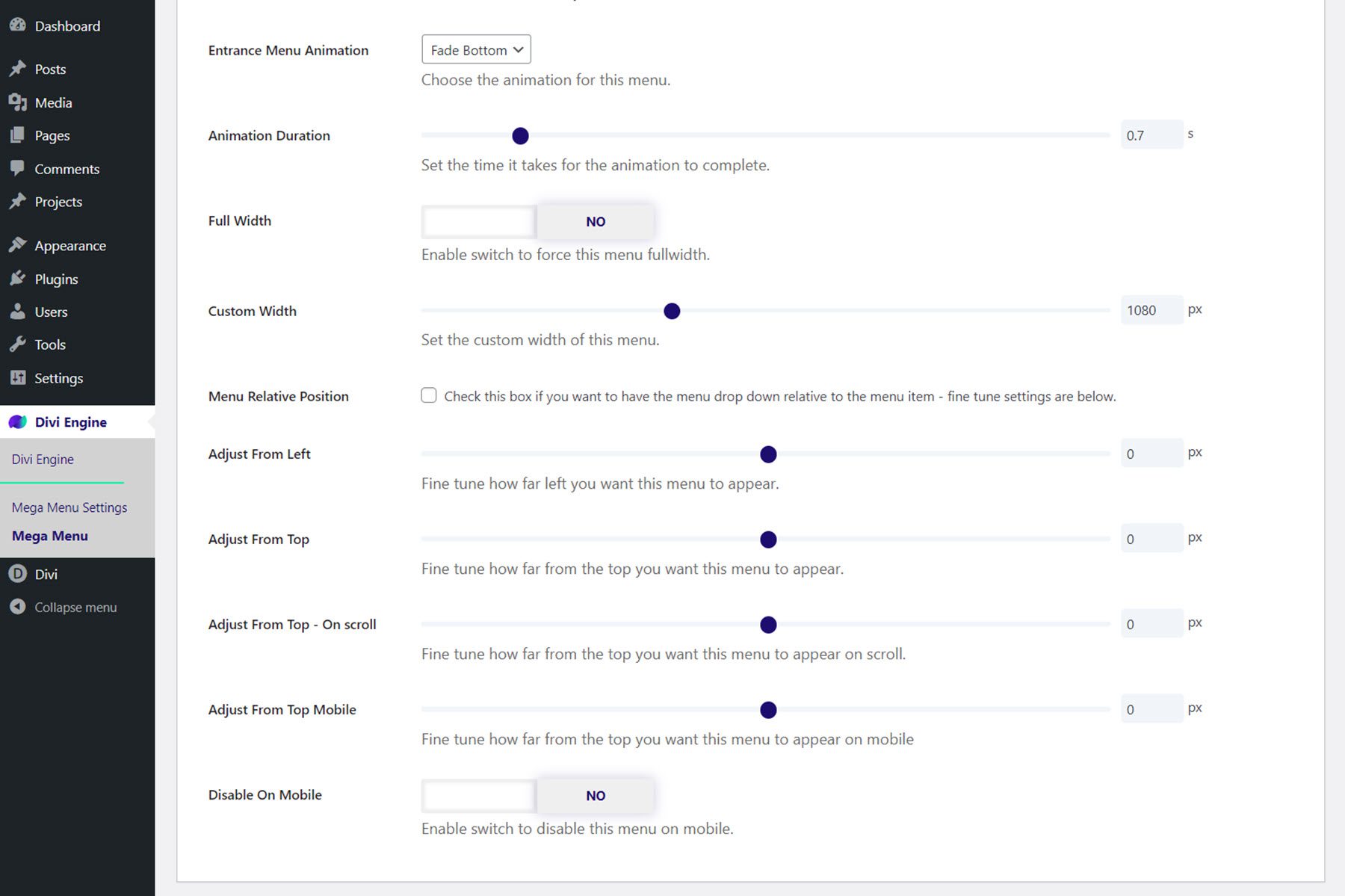
Ayrıca menüyü tam genişlikte görüntüleyecek şekilde ayarlayabilir veya özel bir genişlik ayarlayabilirsiniz. Menü göreli konumu seçeneği, menü açılır menüsünü menü öğesine göre ayarlamanıza olanak tanır ve menü konumunu soldan, üstten, kaydırmada üstten ve mobil cihazda üstten ince ayar yapabilirsiniz. Son olarak, mobil cihazda menüyü devre dışı bırakabilirsiniz.

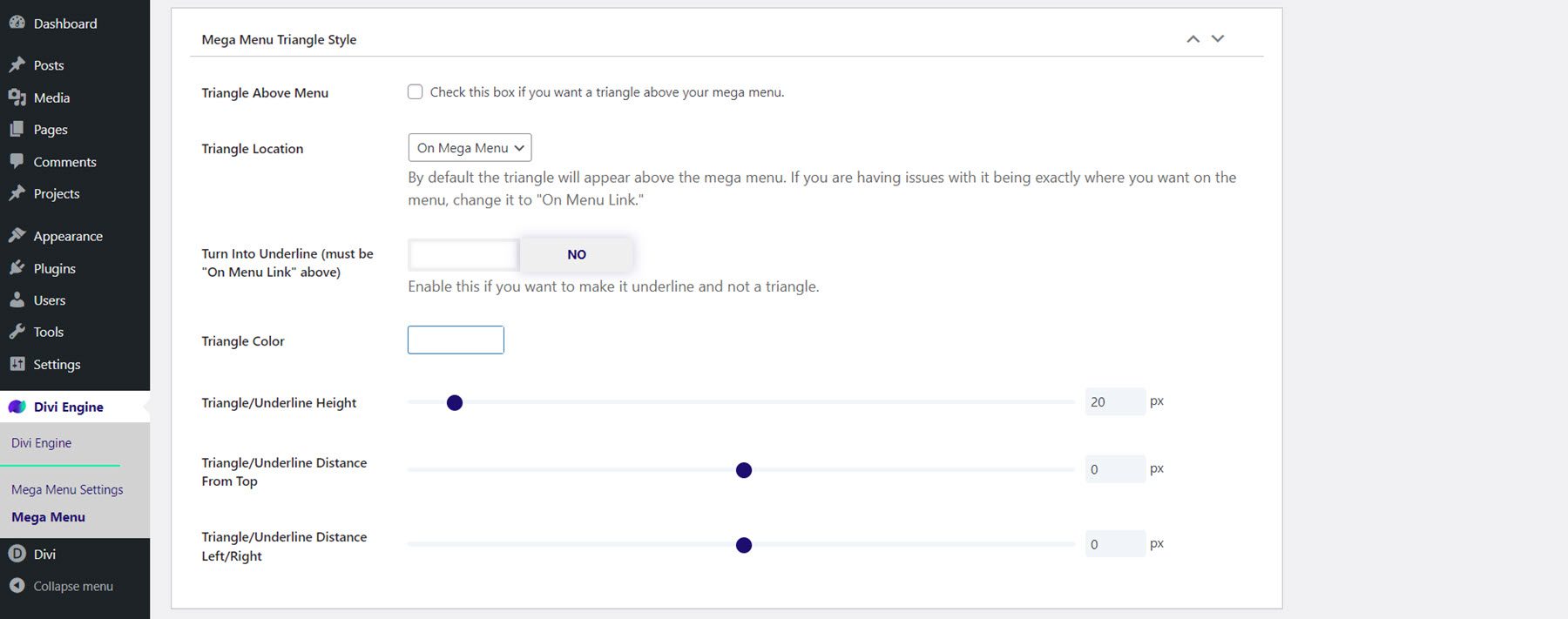
Mega Menü Üçgen Stili
Mega Menü Üçgen Stili ayarlarında, mega menünün üzerinde bir üçgeni veya alt çizgiyi etkinleştirebilir ve konumu, rengi, yüksekliği ve konumlandırmayı ayarlayabilirsiniz.

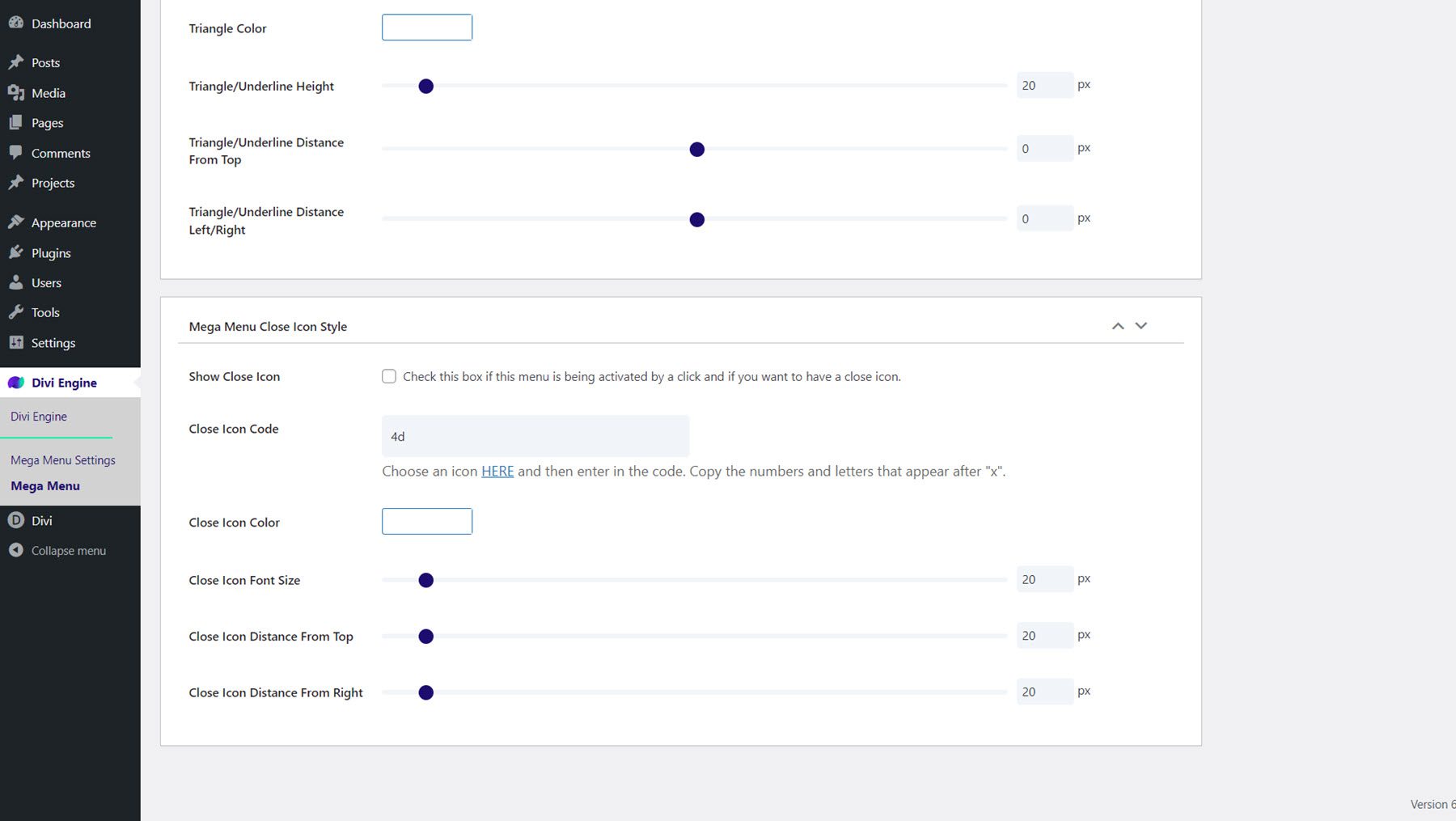
Mega Menü Simge Stilini Kapat
Burada kapatma simgesini etkinleştirebilir veya devre dışı bırakabilir, görünen simgeyi seçebilir, simge rengini ayarlayabilir ve boyutlandırma ve konumlandırma seçeneklerini değiştirebilirsiniz.

Mega Açılır Modül
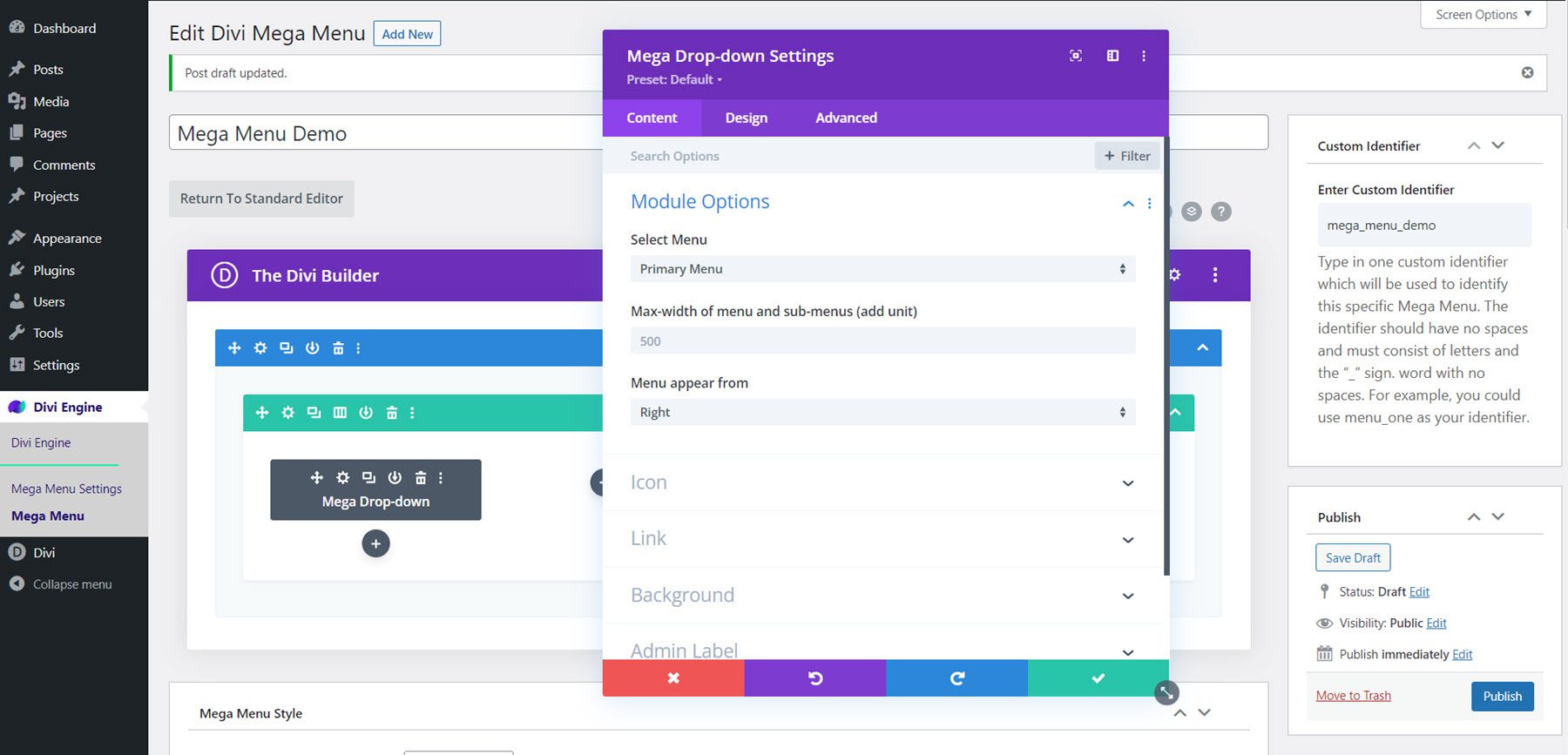
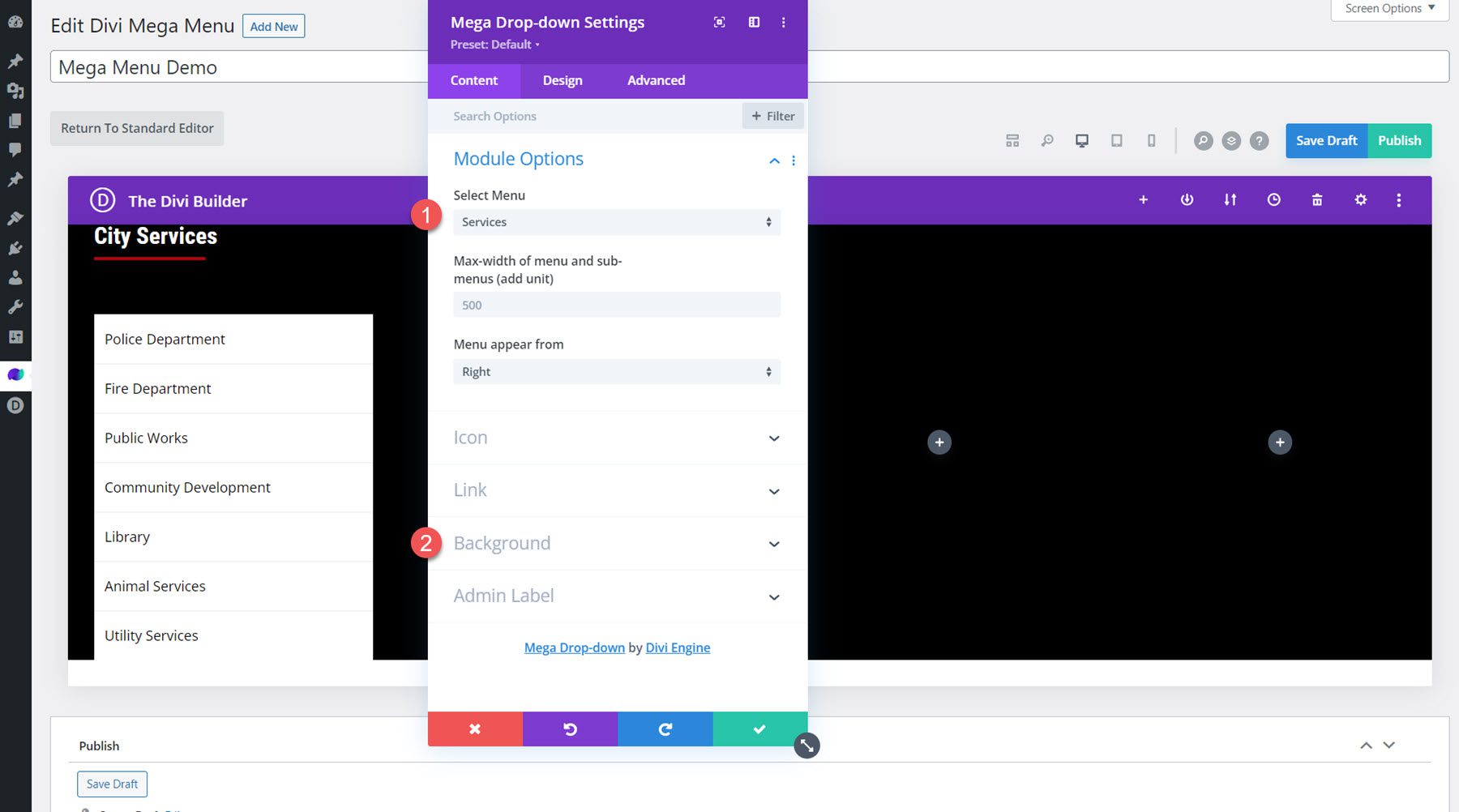
Mega Drop-Down modülüne daha yakından bakalım. Bu modül, mega menünüze dikey bir menü modülü eklemenizi sağlar. İçerik sekmesinde, görüntülemek istediğiniz menüyü seçebilir, maksimum menü genişliğini ayarlayabilir ve menünün görüneceği yönü seçebilirsiniz. Ayrıca üst ve arka menü simgelerini ayarlayabilir, bir modül bağlantısı ayarlayabilir ve arka planı değiştirebilirsiniz.

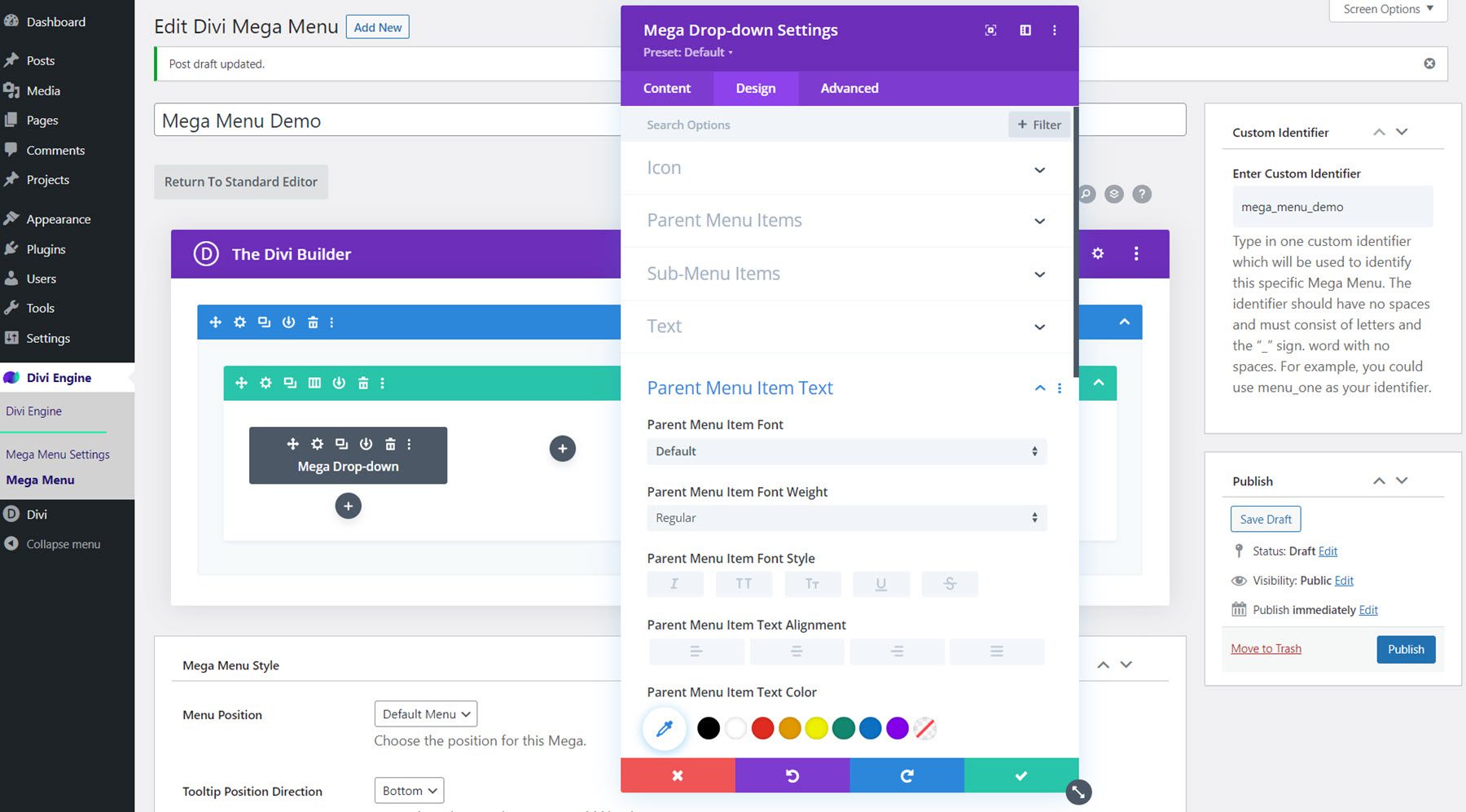
Tasarım sekmesinde, simge renklerini ve boyutlarını değiştirebilir, ana menü ve alt menü öğeleri için arka plan rengini, kenarlık rengini ve dolguyu ayarlayabilir, ana menü ve alt menü öğesi metnini özelleştirebilir ve boyutlandırmayı ayarlayabilirsiniz. boşluk, kenarlık, kutu gölgesi ve diğer varsayılan tasarım seçenekleri.

Gelişmiş sekmesi, bir Divi modülünde bulmayı beklediğiniz tüm tipik seçenekleri içerir.
Mega Açılır Modül ile Mega Menü Tasarlama
Şimdi Mega Drop-Down modülünü kullanarak bir mega menü bölümü tasarlayalım. Bu tasarım, Divi'nin Şehir düzen paketindeki içeriği içerecek ve bazı şehir hizmetlerini öne çıkarmak için bir "Hizmetler" menü öğesinin altına düşecektir.
Bölüm ve Satır Kurulumu
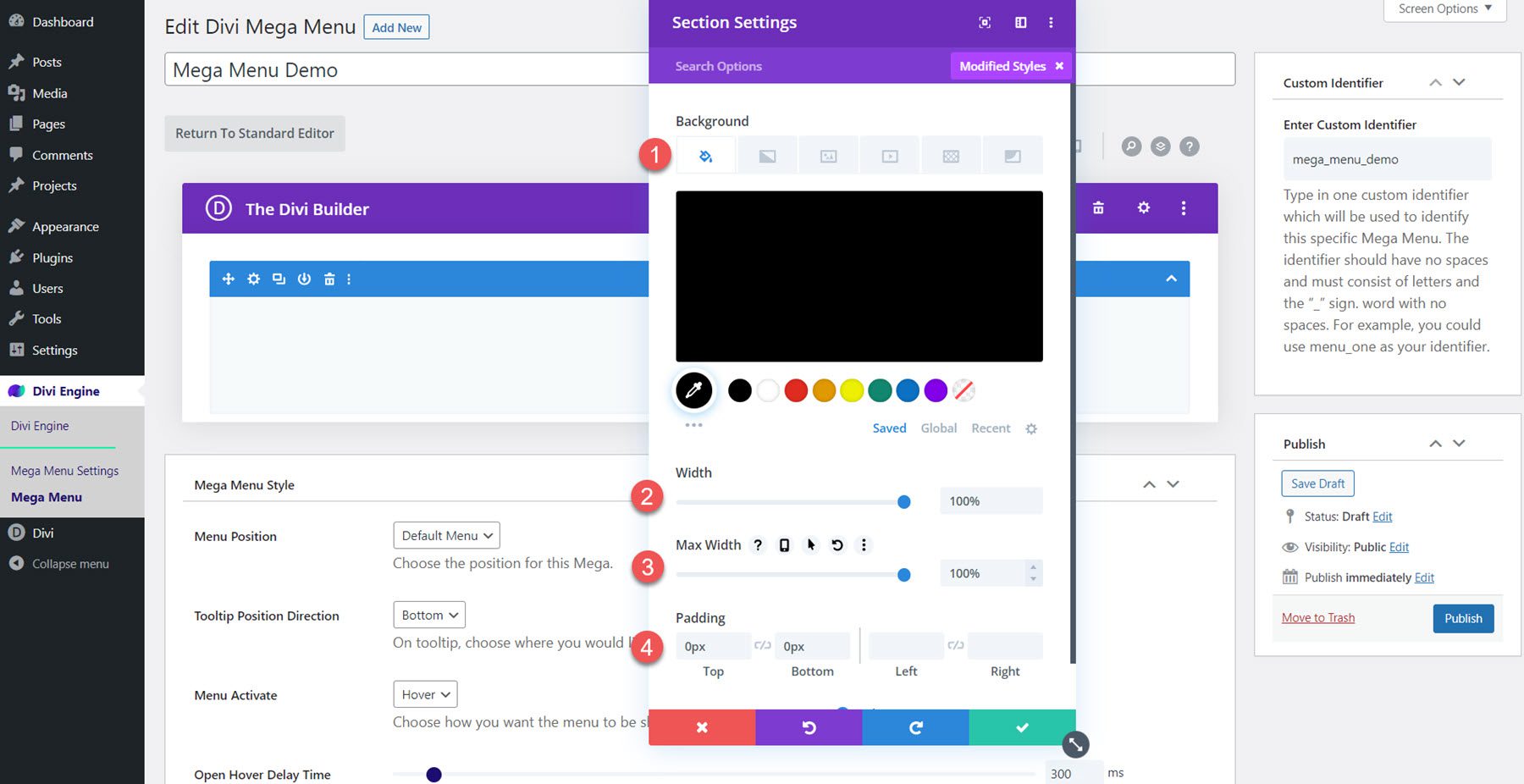
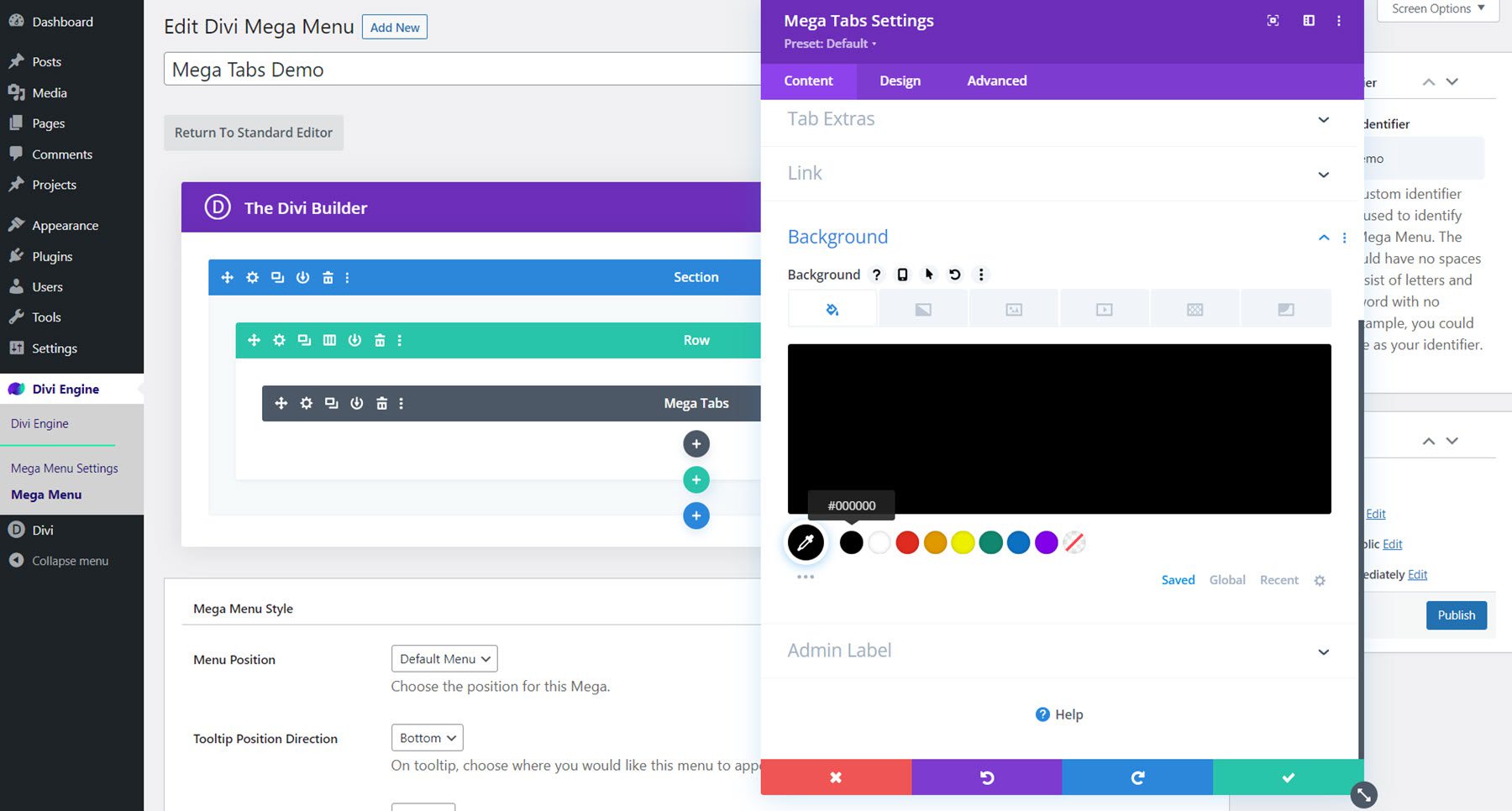
Öncelikle bölüm ayarlarını açın ve aşağıdaki seçenekleri değiştirin:
- Arka plan: #000000
- Genişlik: %100
- Maksimum Genişlik: %100
- Dolgu Üstü: 0px
- Dolgu-Alt: 0px

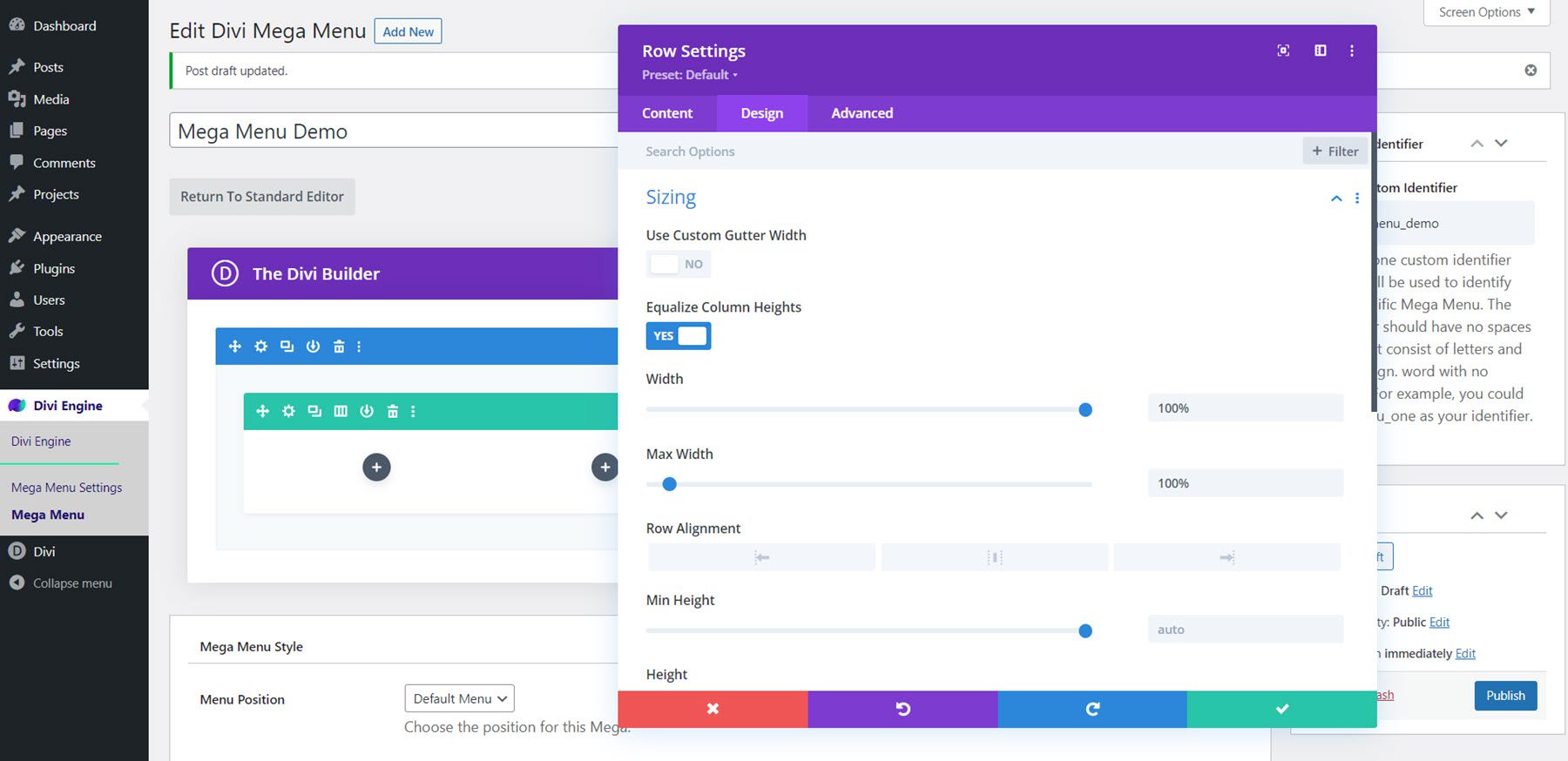
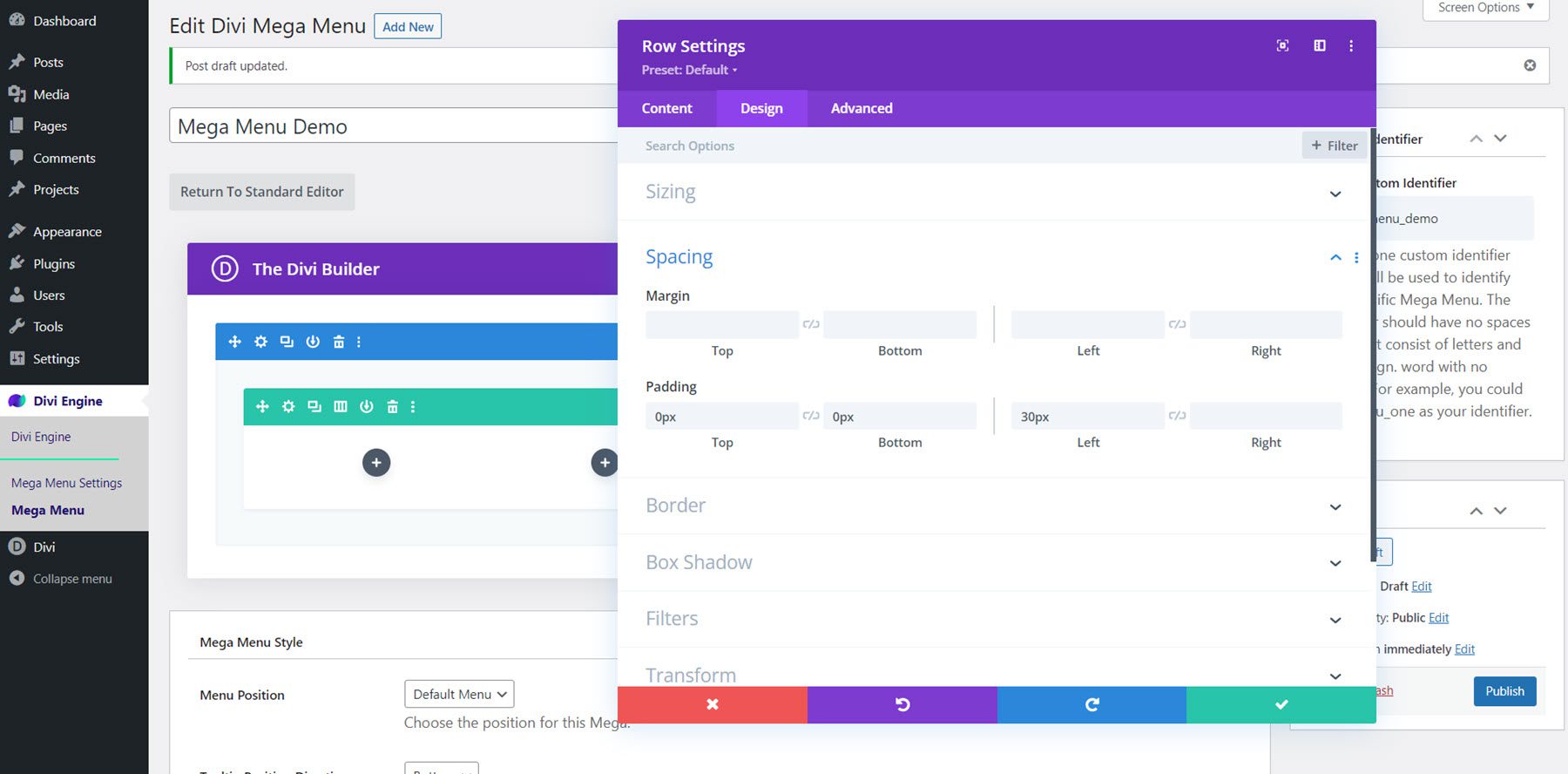
Ardından, beş sütunlu bir satır ekleyin. Satır ayarlarını açın ve Tasarım sekmesine gidin, ardından boşluk ayarlarını aşağıdaki gibi değiştirin:
- Sütun Yüksekliklerini Eşitle: Evet
- Genişlik: %100
- Maksimum Genişlik: %100

Dolguyu değiştirin:
- Dolgu Üstü: 0px
- Dolgu-Alt: 0px
- Dolgu-Sol: 30px

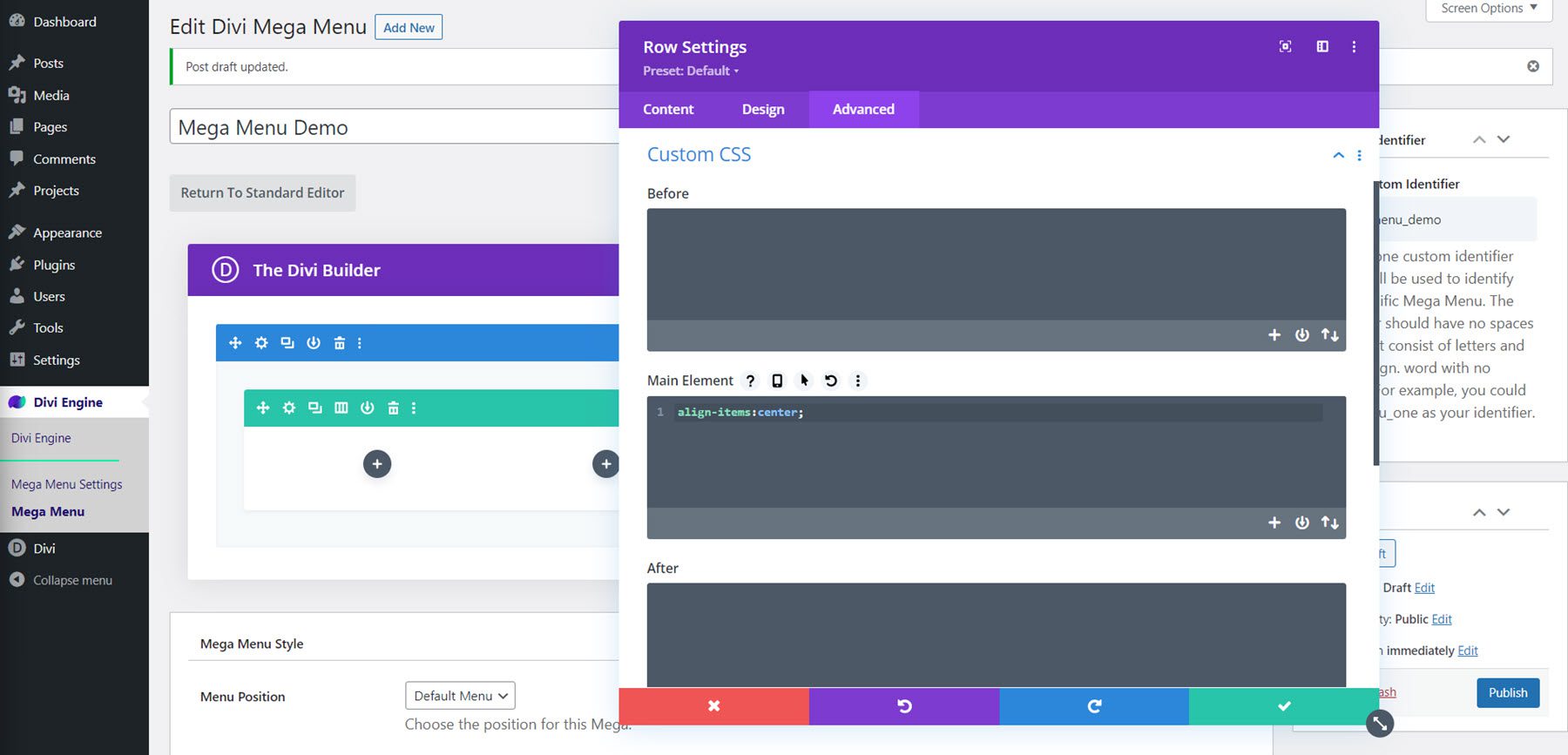
Son olarak, Gelişmiş sekmesine gidin ve aşağıdaki özel CSS'yi ana öğeye ekleyin:
align-items:center;

Menü Başlığı ve Bölücü
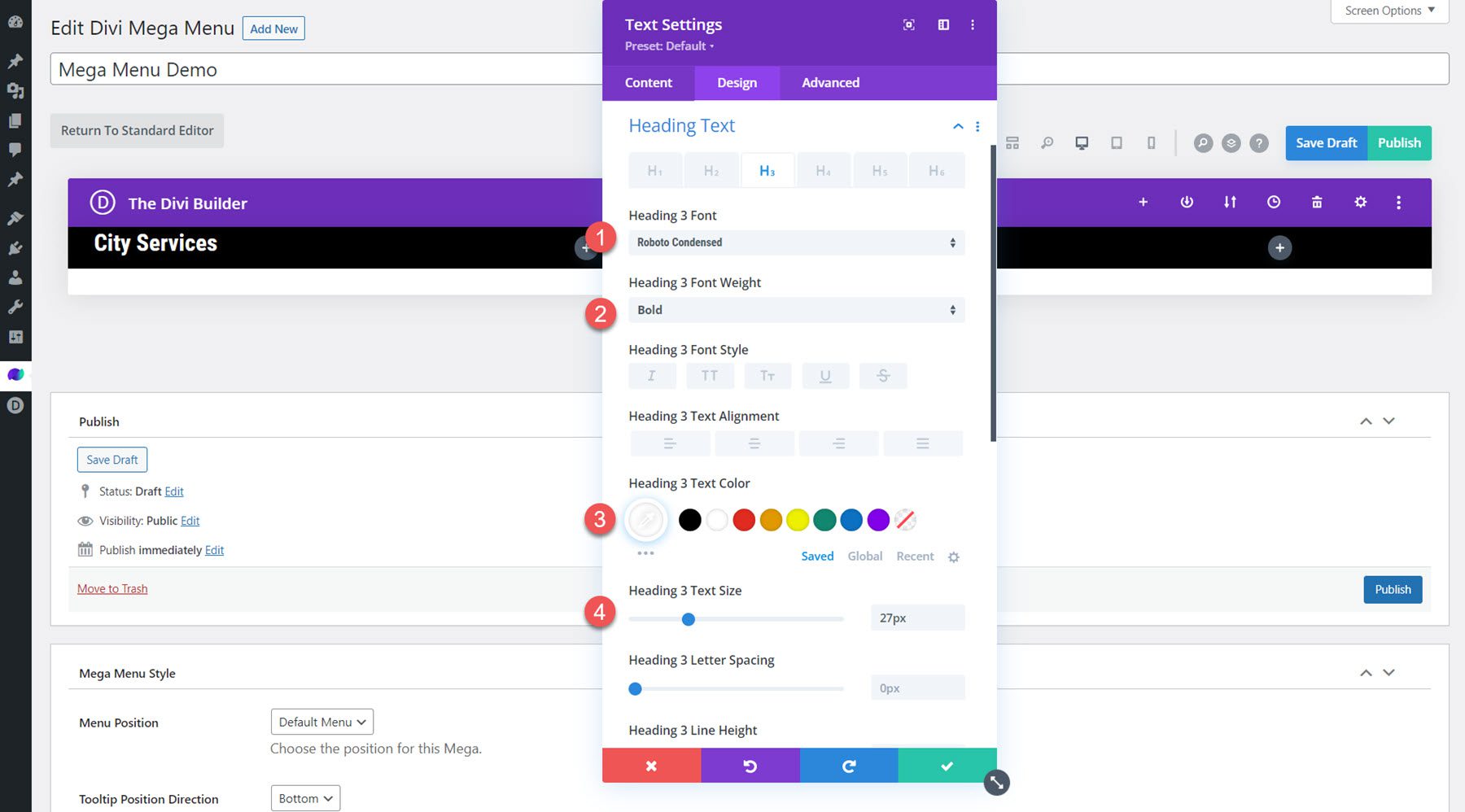
İlk sütuna bir metin modülü ekleyin ve H3'te "Şehir Hizmetleri" metnini ekleyin. Bu, menünün başlık metni olacaktır.
Stili aşağıdaki gibi özelleştirin:
- H3 Yazı Tipi: Roboto Yoğunlaştırılmış
- H3 Yazı Tipi Ağırlığı: Kalın
- H3 Metin Rengi: #FFFFFF
- H3 Metin Boyutu: 27px
- Kenar Boşluğu-Alt: 0 piksel

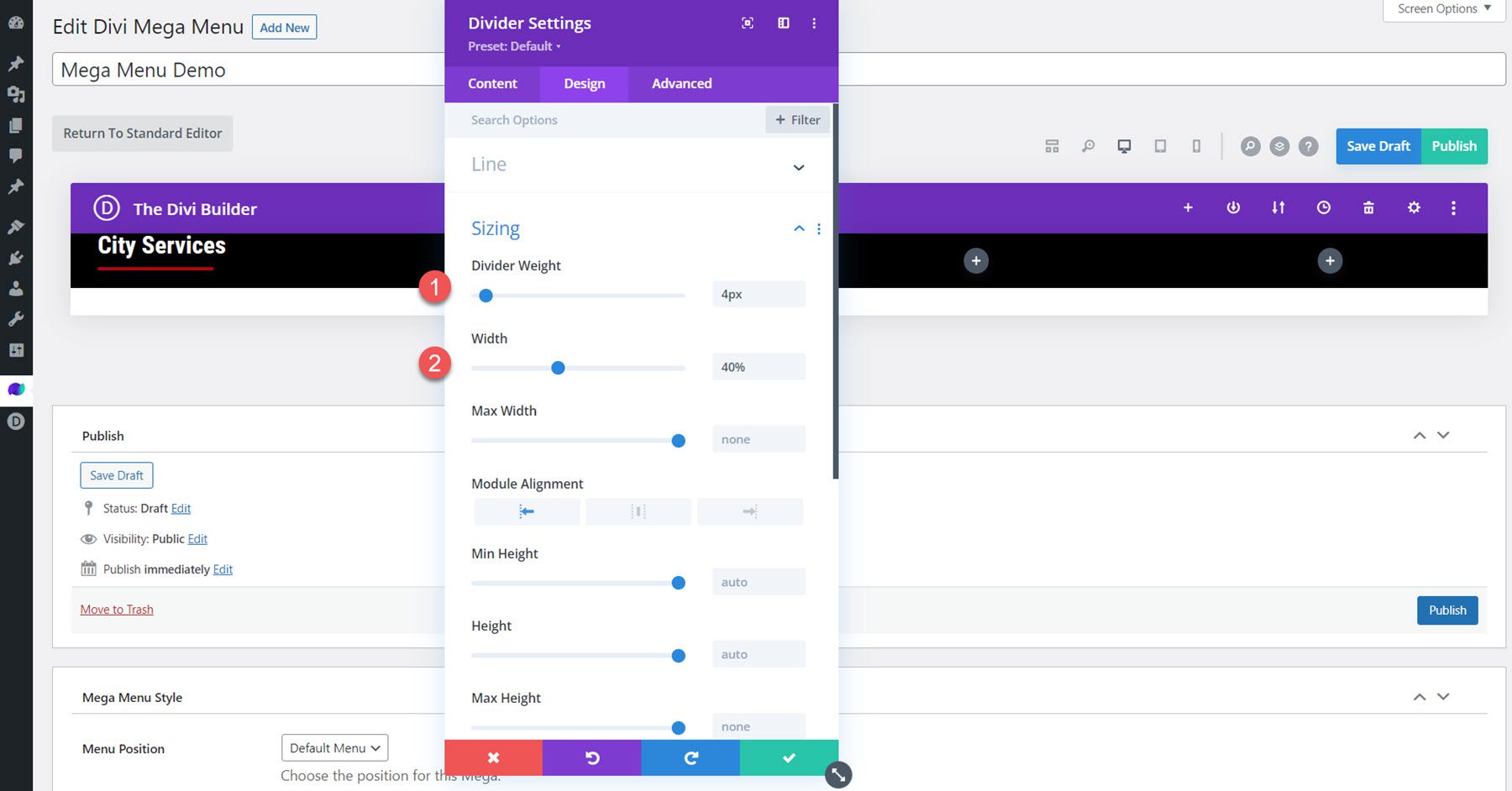
Başlık metninin altına bir ayırıcı modül ekleyin ve stilleri değiştirin:
- Çizgi Rengi: #b1040e
- Bölücü Ağırlığı: 3px
- Genişlik: %40
- Modül Hizalama: Sol
- Kenar Boşluğu-Alt: 0 piksel

Mega Açılır Modül
Bölücünün altındaki ilk sütuna Mega Açılır Modülü ekleyin. İçerik sekmesinde, görüntülemek istediğiniz menüyü seçin. Ek olarak, modül arka planını şeffaf olarak ayarlayın.

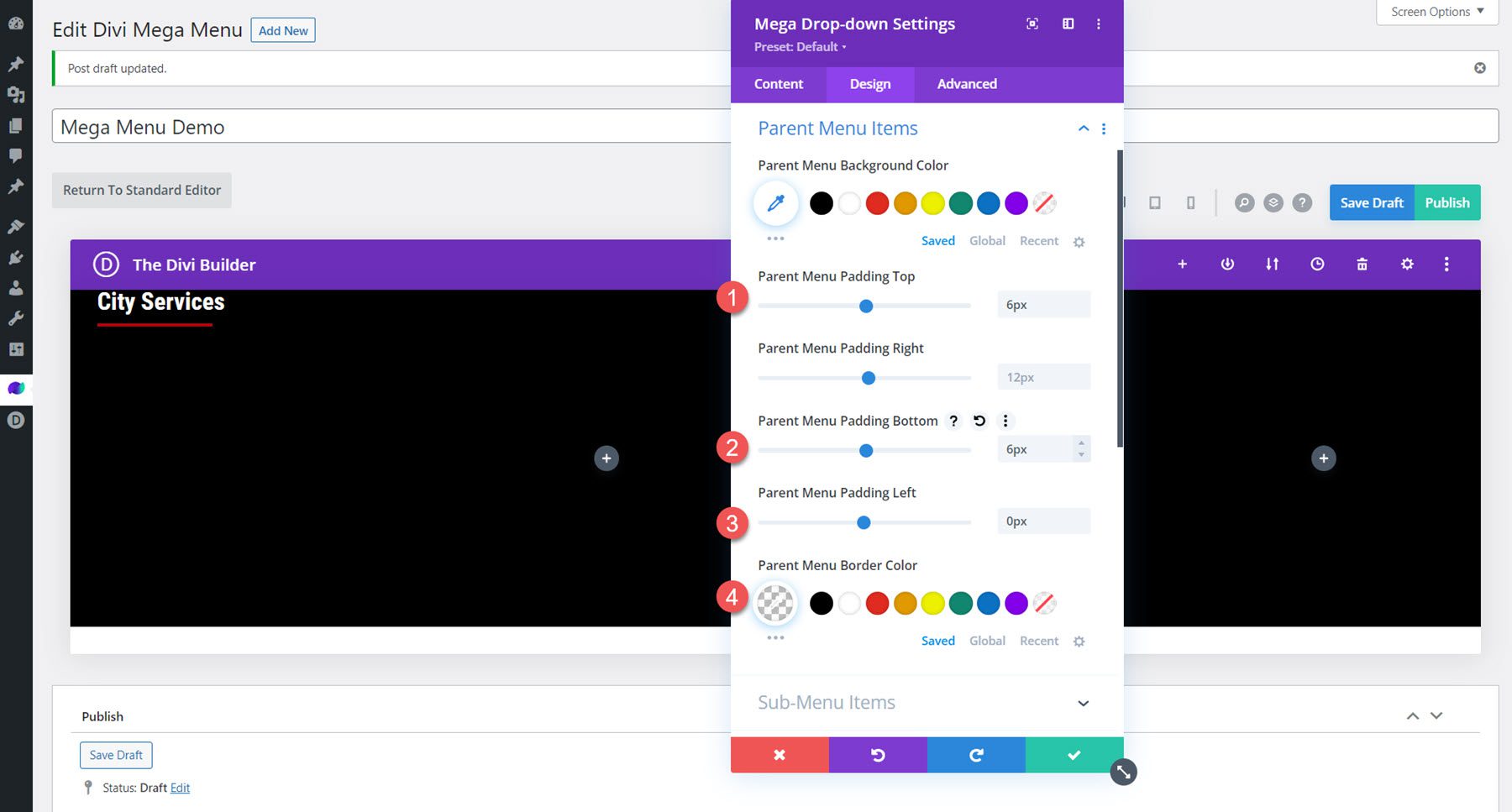
Tasarım sekmesine gidin ve ana menü öğeleri bölümünü açın. Dolgu ve kenarlık ayarlarını değiştirin.
- Ebeveyn Menüsü Dolgusu Üst: 6px
- Üst Menü Dolgu Alt: 6px
- Ebeveyn Menüsü Dolgu Sol: 0 piksel
- Ana Menü Kenarlık Rengi: Şeffaf

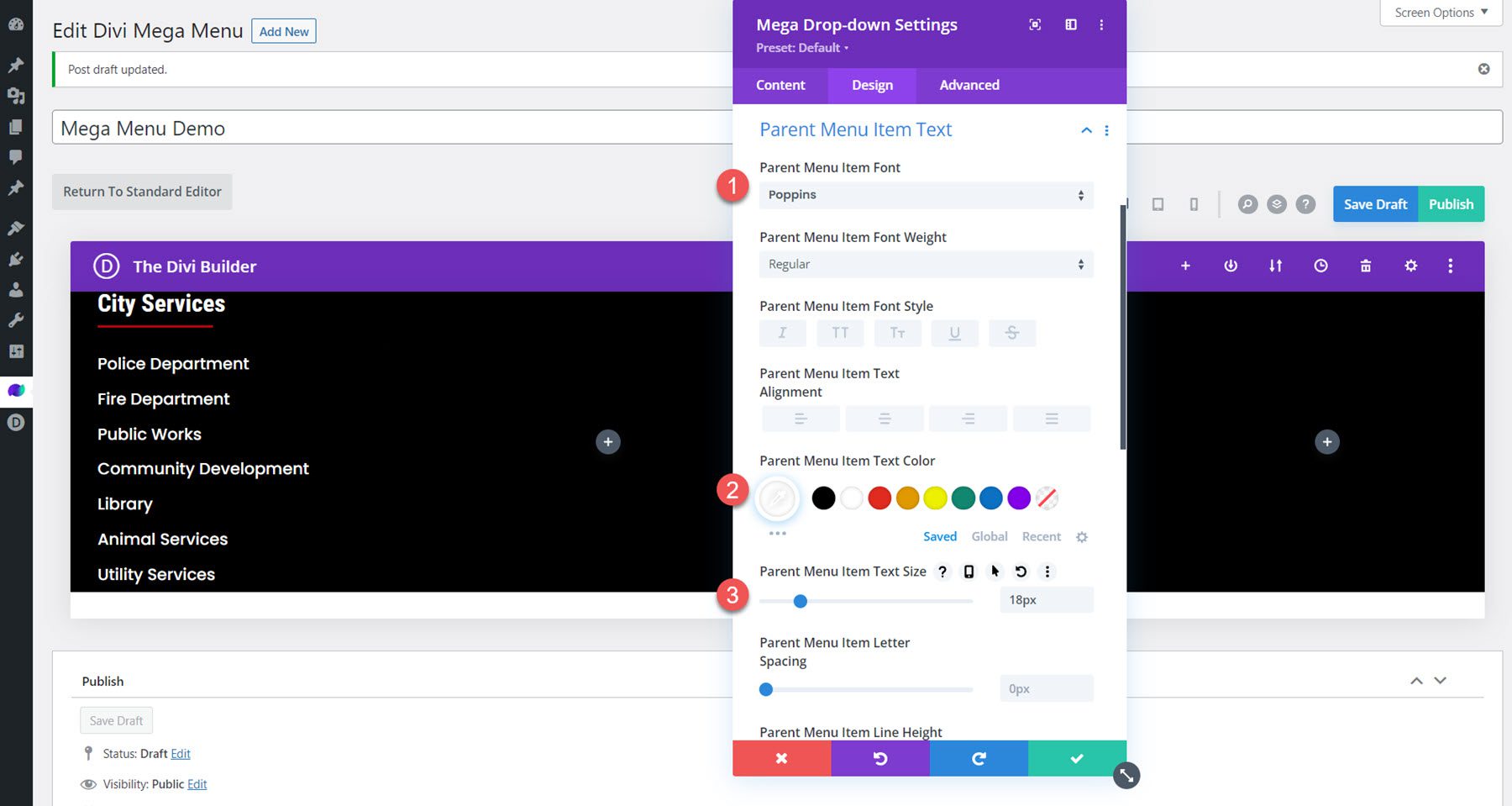
Ardından, ana menü öğesi metin seçeneklerini değiştirin.
- Ana Menü Öğesi Yazı Tipi: Poppins
- Üst Menü Öğesi Metin Rengi: #FFFFFF
- Üst Menü öğesi Metin Boyutu: 18px

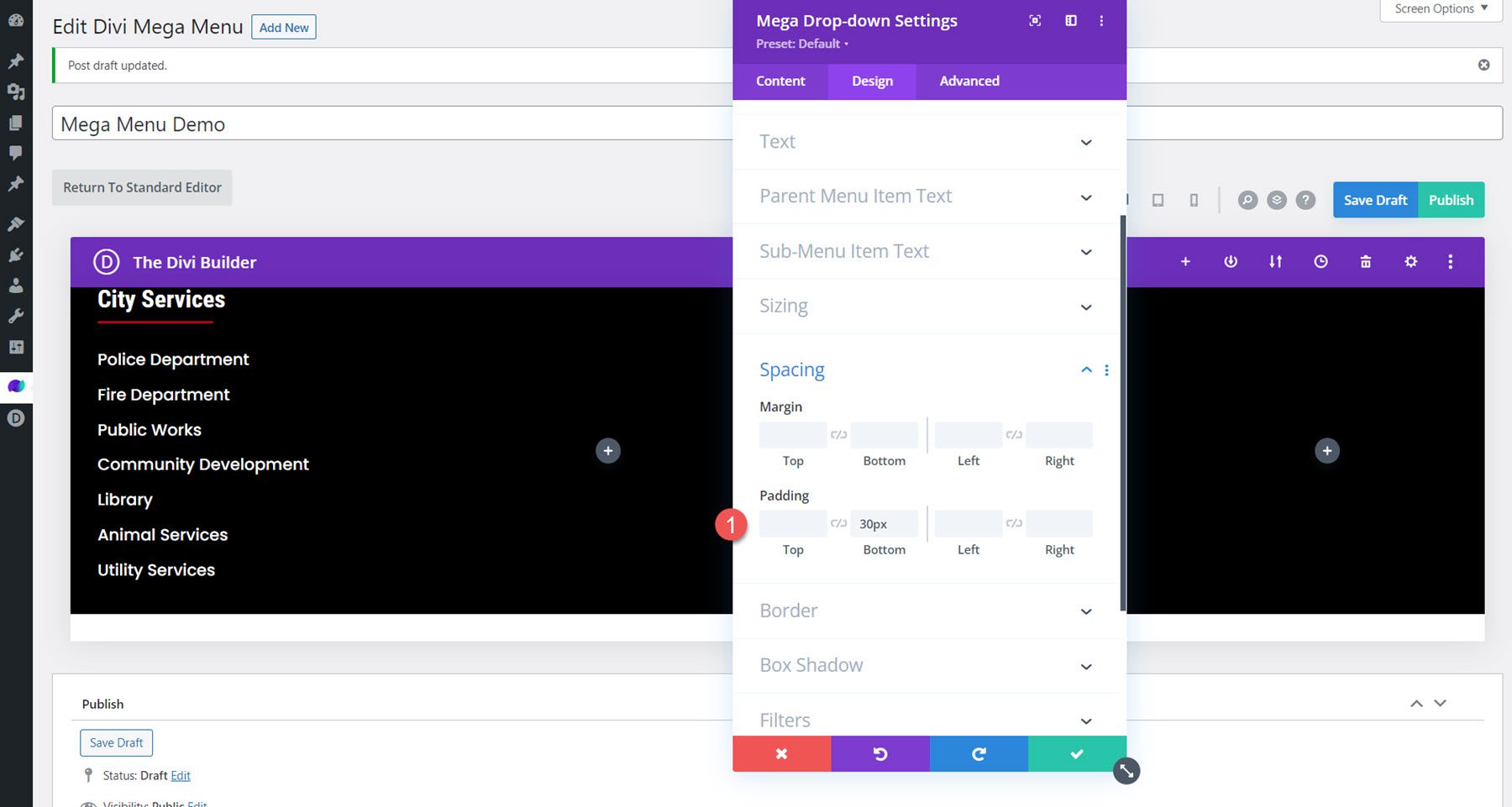
Son olarak, boşluk ayarlarında biraz alt dolgu ekleyin.
- Dolgu-Alt: 30px

Tanıtım Yazısı Modülleri
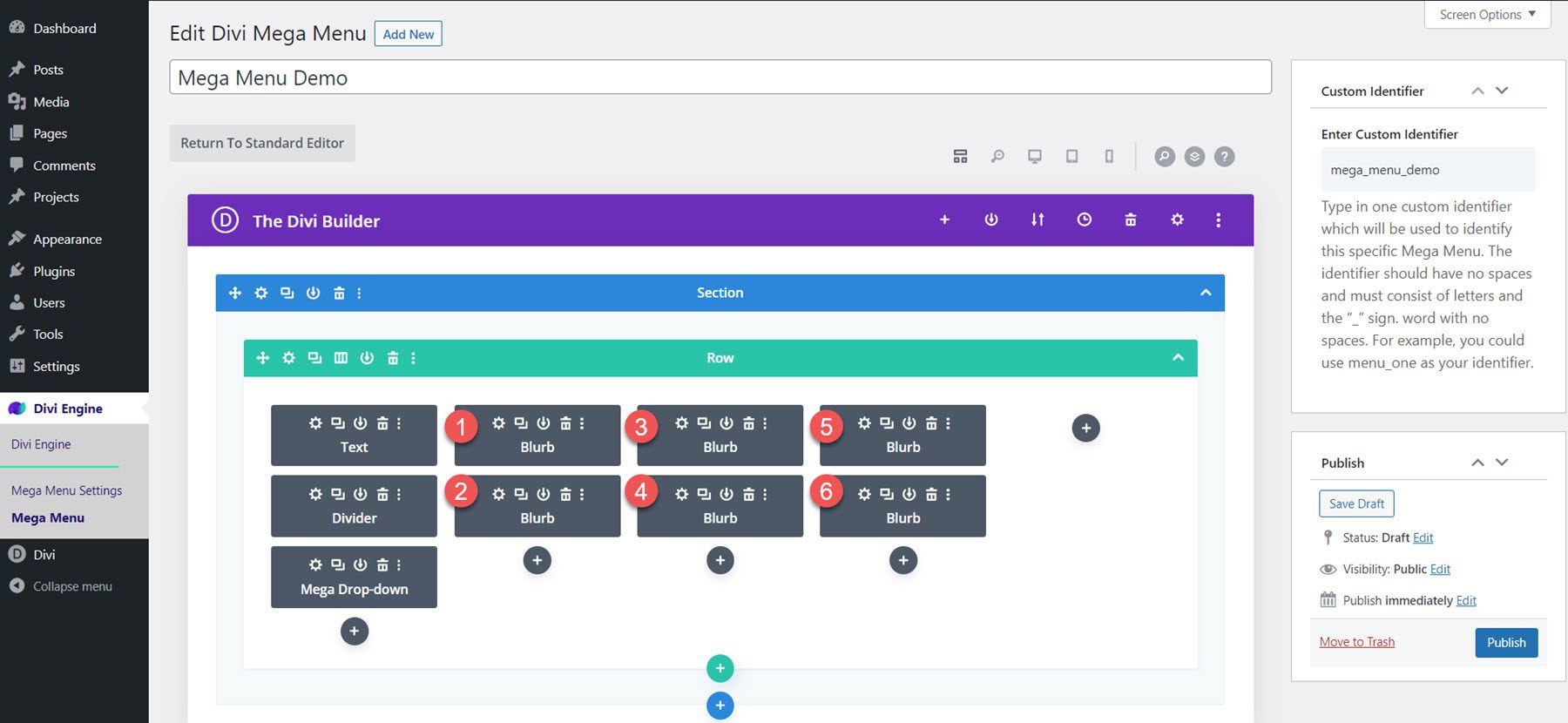
Düzene, orta sütunların her birine ikişer tane olmak üzere altı tanıtım yazısı modülü ekleyin. Her tanıtım yazısına bir başlık ve bir resim ekleyin ve tasarım sekmesinde stili özelleştirin.

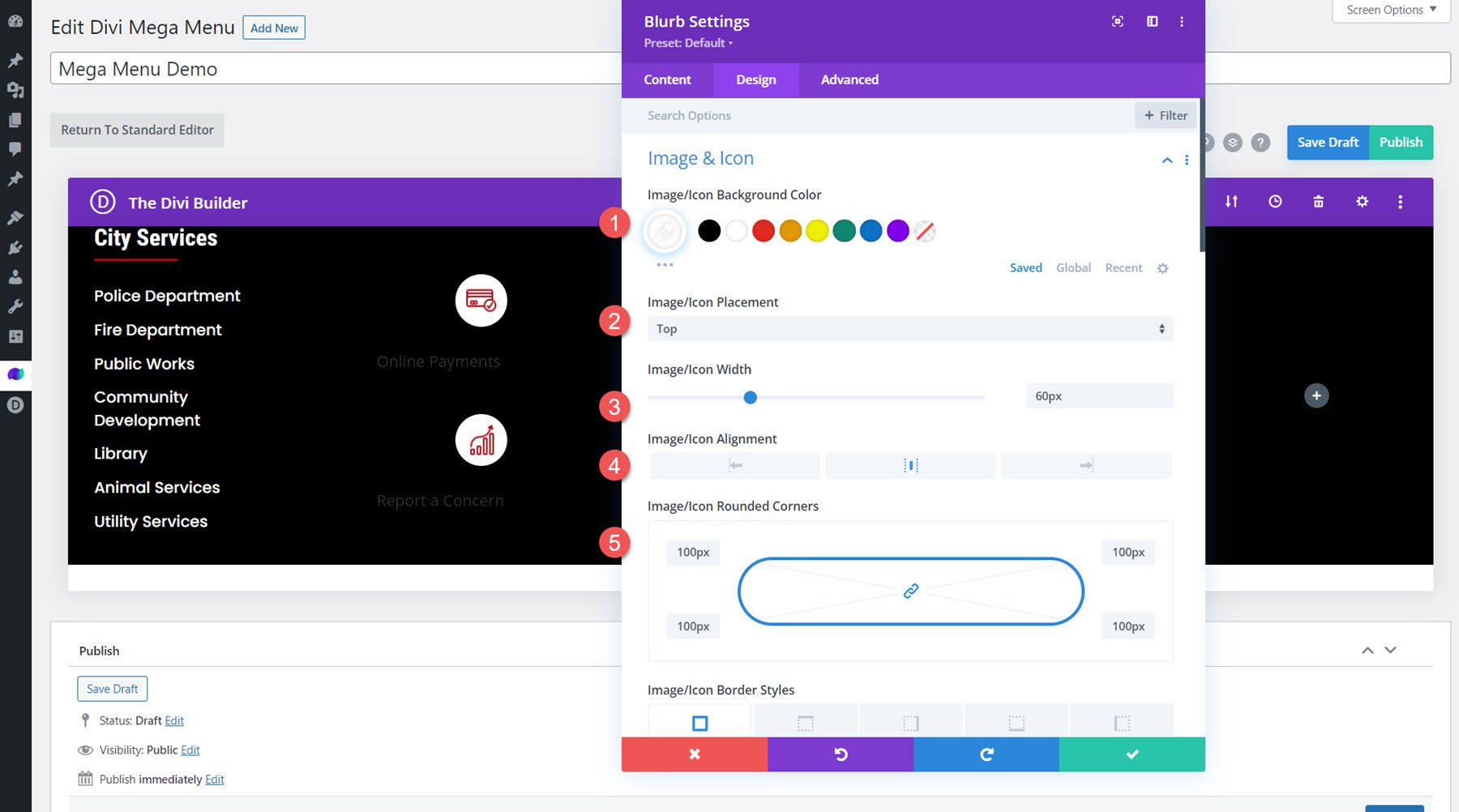
Görüntü ve simge bölümünde aşağıdakileri değiştirin:
- Görüntü/Simge Arka Plan Rengi: #FFFFFF
- Resim/Simge Yerleşimi: Üst
- Resim/Simge Genişliği: 60px
- Görüntü/Simge Hizalama: Merkez
- Görüntü/Simge Yuvarlatılmış Köşeler: 100px
- Görüntü/Simge Dolgusu: 8px 8px 8px 8px

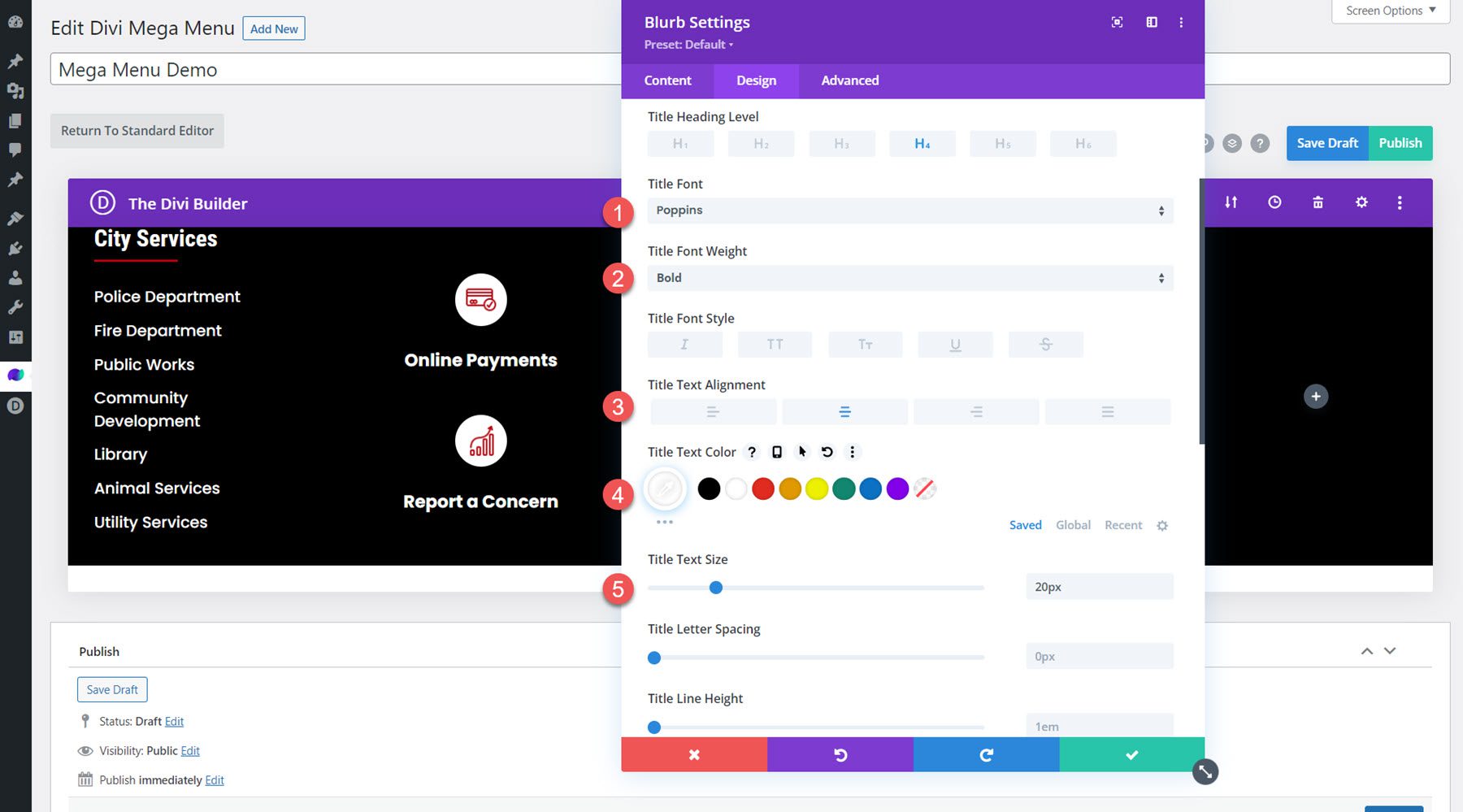
Ardından, başlık metni seçeneklerini değiştirin.
- Başlık Yazı Tipi: Poppins
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Hizalama: Merkez
- Başlık Metin Rengi: #FFFFFF
- Başlık Metin Boyutu: 20px


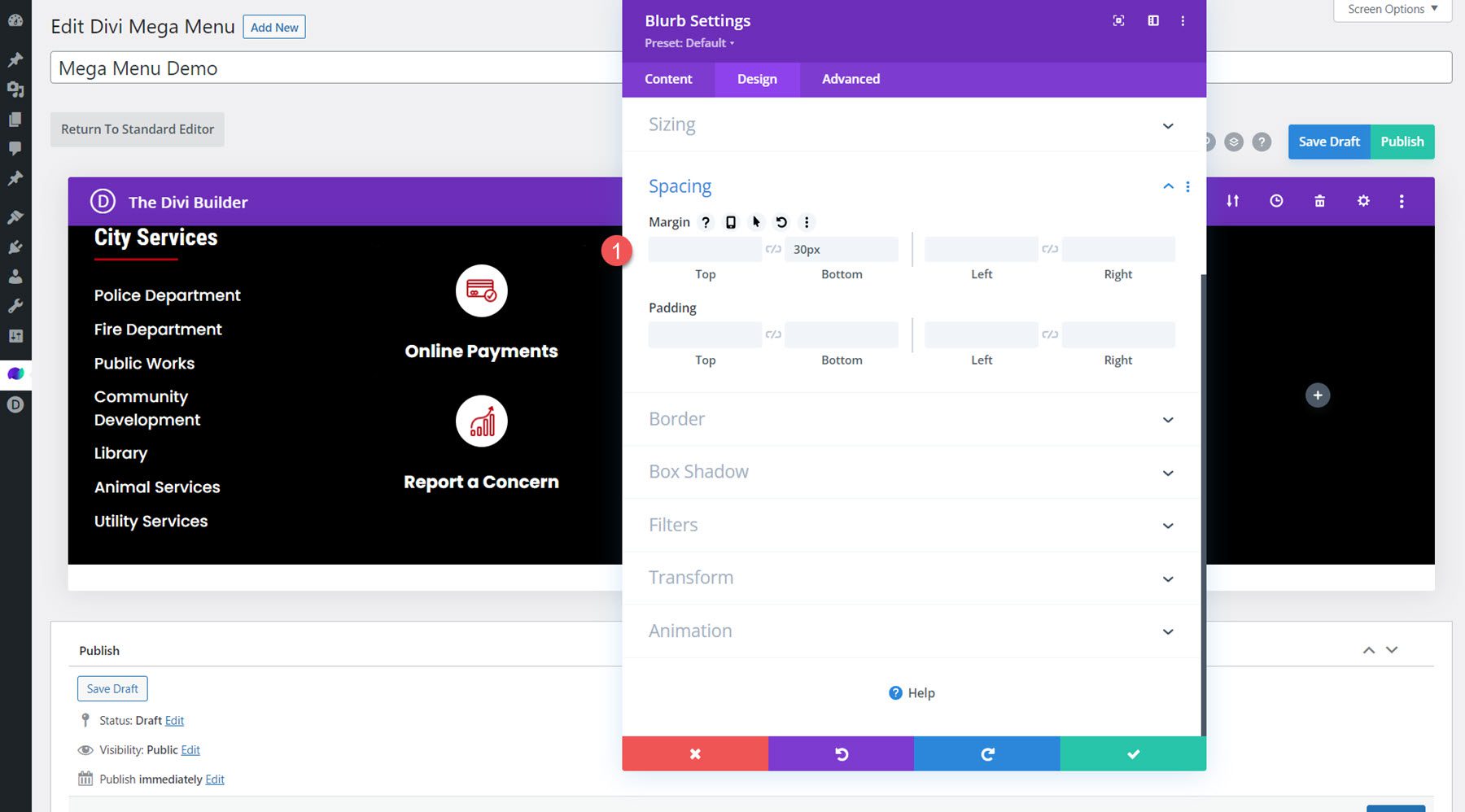
Son olarak, alt kenar boşluğunu 30px olarak ayarlayın.

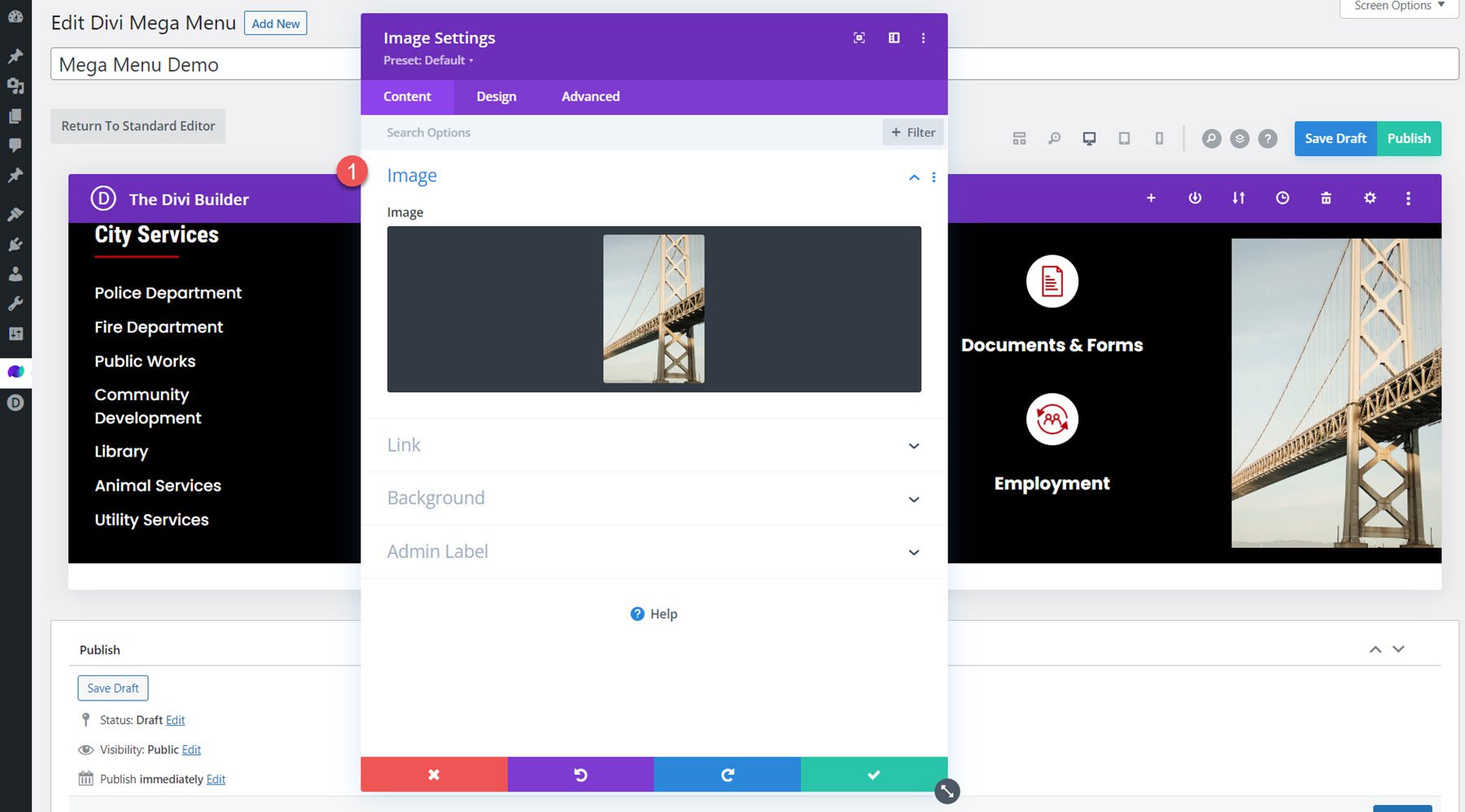
Görüntü Modülü
Son sütunda bir görüntü modülü ekleyin ve görüntüyü ayarlayın.

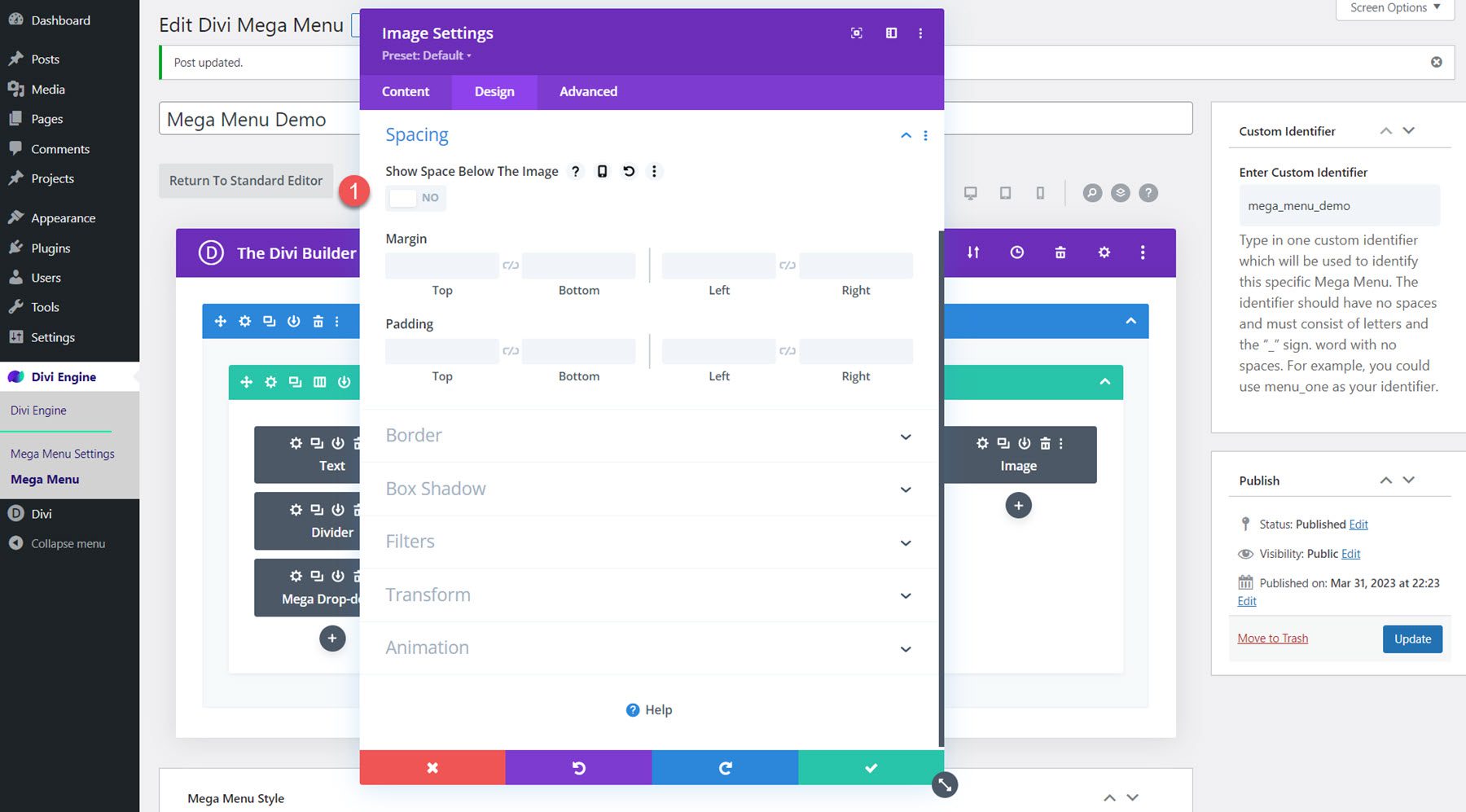
Tasarım sekmesinde aşağıdaki ayarları değiştirin:
- Resmin Altında Boşluğu Göster: Hayır

Mega Menü Stili Ayarlarını Değiştirin
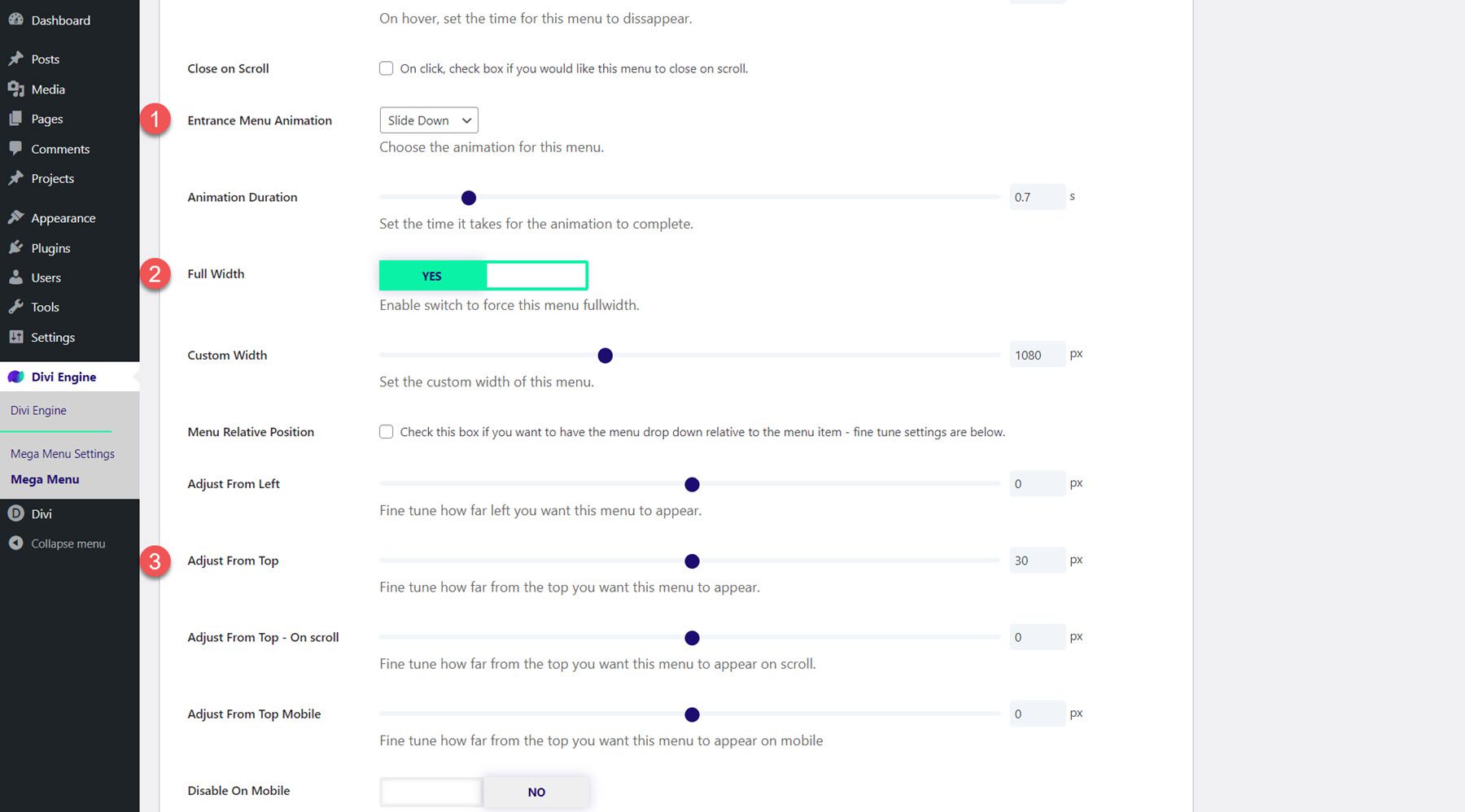
Artık düzenimiz tamamlandı. Mega Menü Stili seçeneklerine ilerleyin ve aşağıdaki seçenekleri değiştirin:
- Tam Genişlik: Evet
- Giriş Menüsü Animasyonu: Aşağı Kaydırın
- Üstten Ayarla: 30 piksel

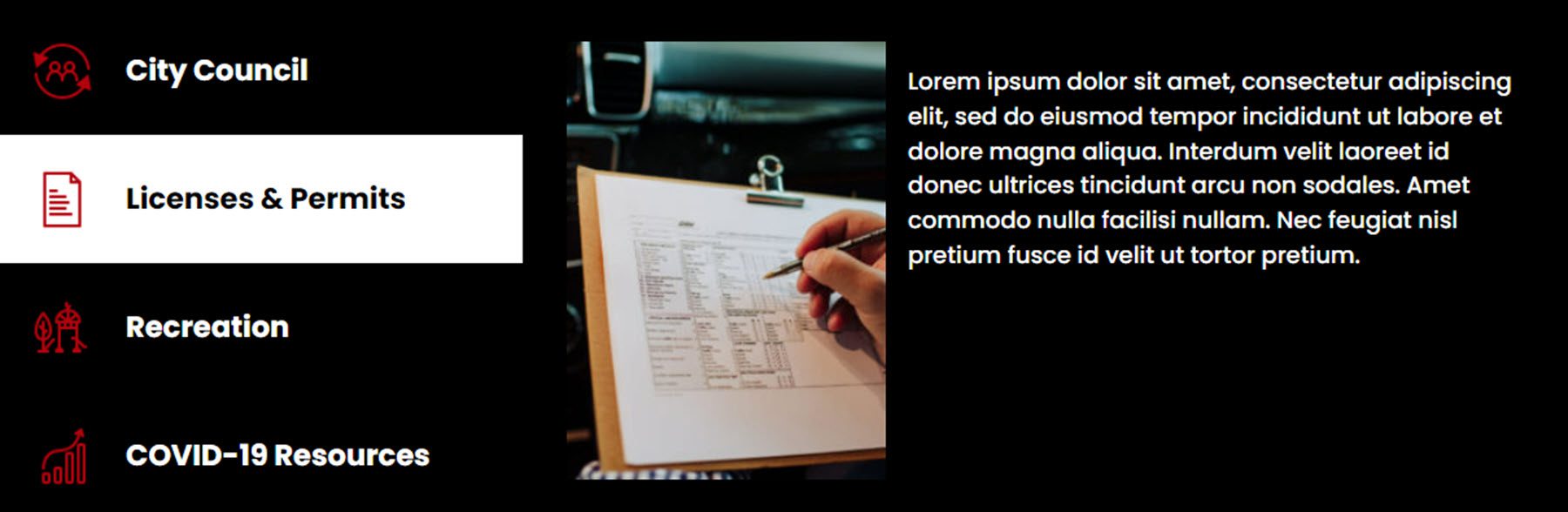
Son sonuç
İşte Mega Açılır Modül ile mega menünün nihai sonucu.

Mega Sekmeler Modülü
Şimdi Mega Tabs modülüne daha yakından bakalım. Bu modül, sayfanıza açılır bir mega menüde veya tasarımınızın herhangi bir yerinde sekmeli içerik eklemenizi sağlar. Mega Sekmeler modülü görsel oluşturucuda görüntülenemez, ancak kesiti oluşturmak ve tasarımı canlı sitede önizlemek için tel kafes görünümünü kullanabilirsiniz.
Modül ayarlarının içerik bölümünde, sekmelerinizin her birini ekleyebilirsiniz. Her sekmenin, o sekmenin stilini değiştirebileceğiniz veya genel modül ayarlarında tüm sekmelerin stillerini birlikte değiştirebileceğiniz kendi ayarlar sayfası vardır. Sekme Ekstraları bölümünde, sekmelerinizin her birine bağlantılar ve resimler ekleyebilirsiniz.

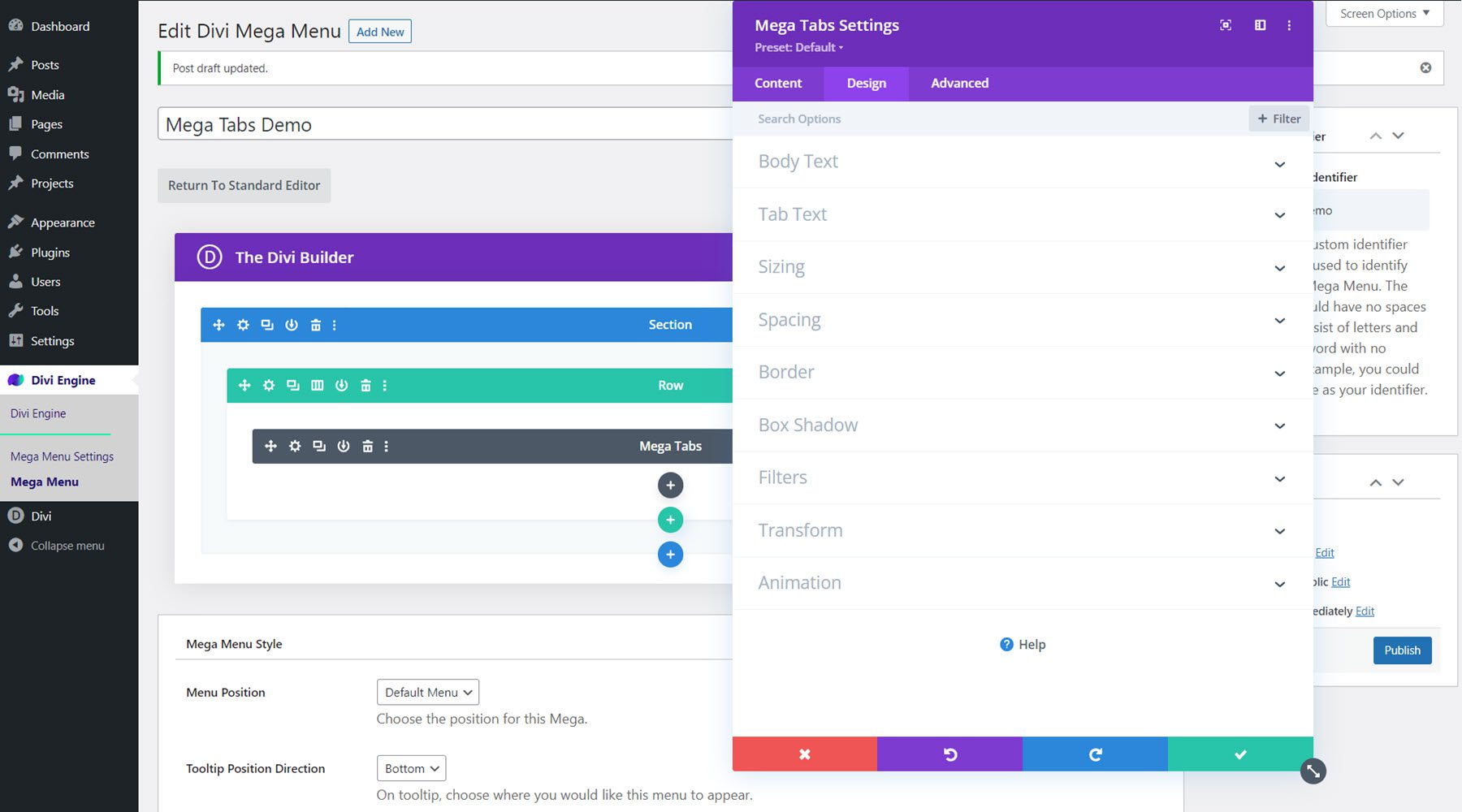
Tasarım sekmesinde, gövde ve sekme metni stillerinin yanı sıra boyutlandırma, boşluk, kenarlık, kutu gölgesi, filtre, dönüştürme ve animasyon seçeneklerini değiştirebilirsiniz.

Gelişmiş sekmesi, tasarımı daha da özelleştirmek için tipik öğeleri de içerir.
Mega Sekmeler Modülü ile Mega Menü Tasarlama
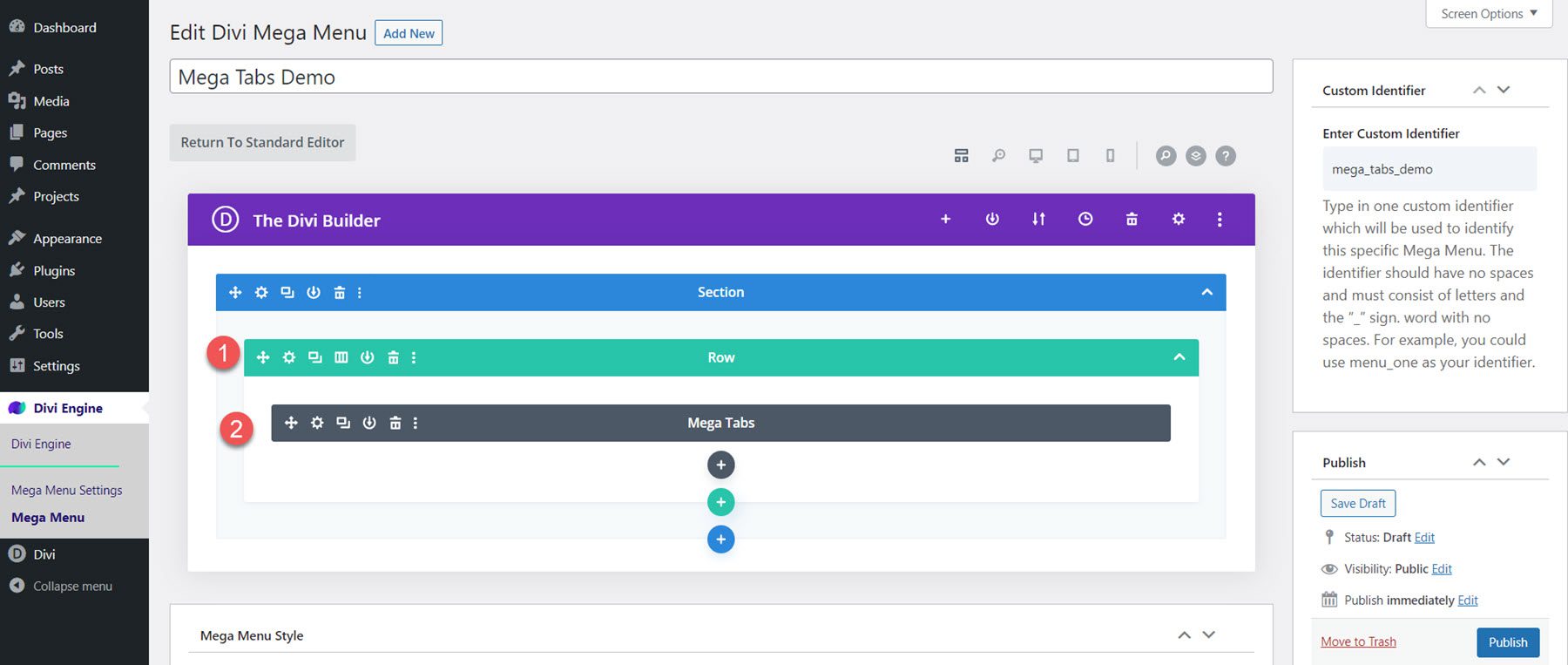
Bu örnek için, kullandığımız Şehir yerleşim paketiyle uyumlu bir açılır mega sekme menüsü tasarlayacağız. Mega Menü sayfasına tek sütunlu bir satır ekleyin, ardından Mega Sekmeler modülünü ekleyin.

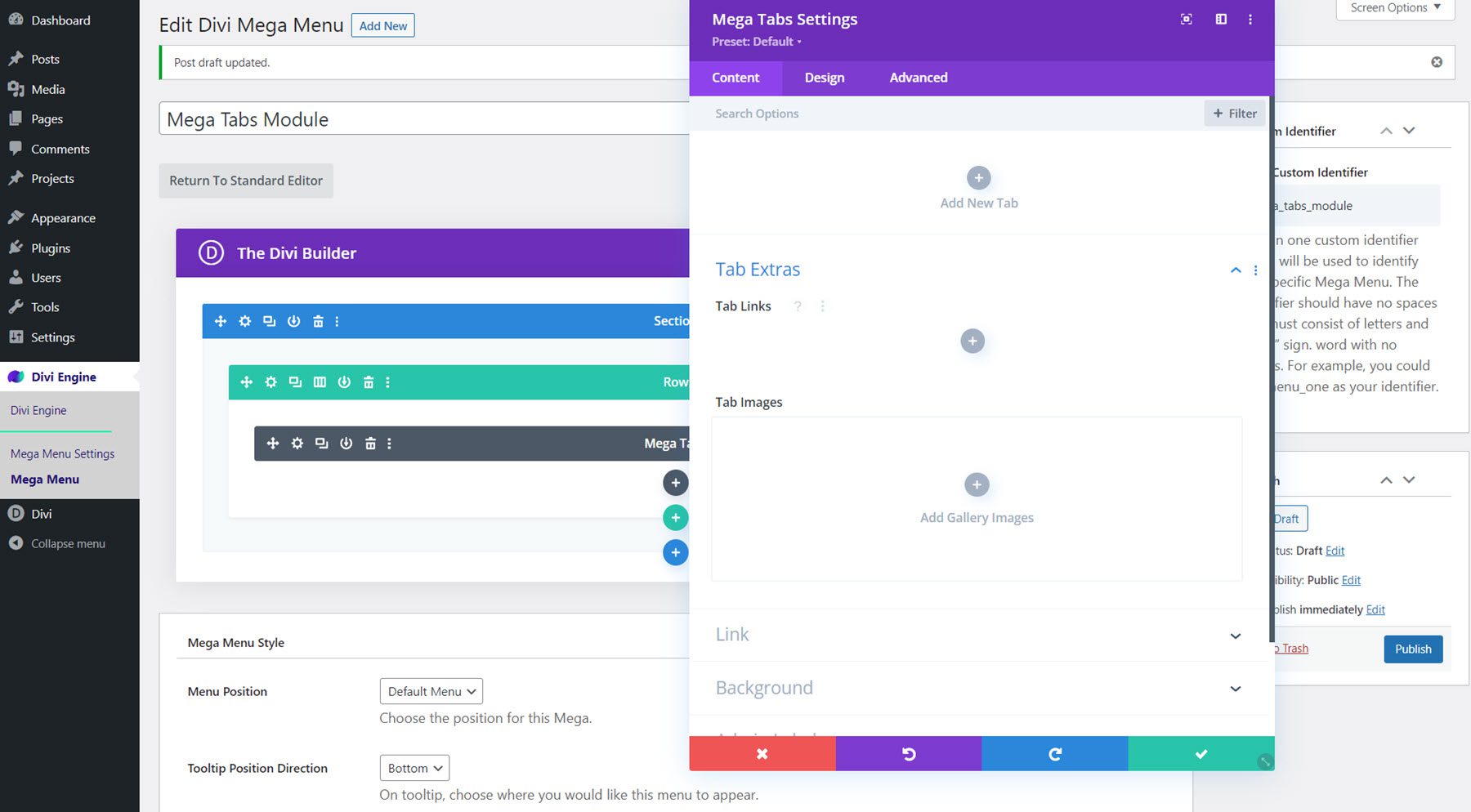
İçerik ayarları
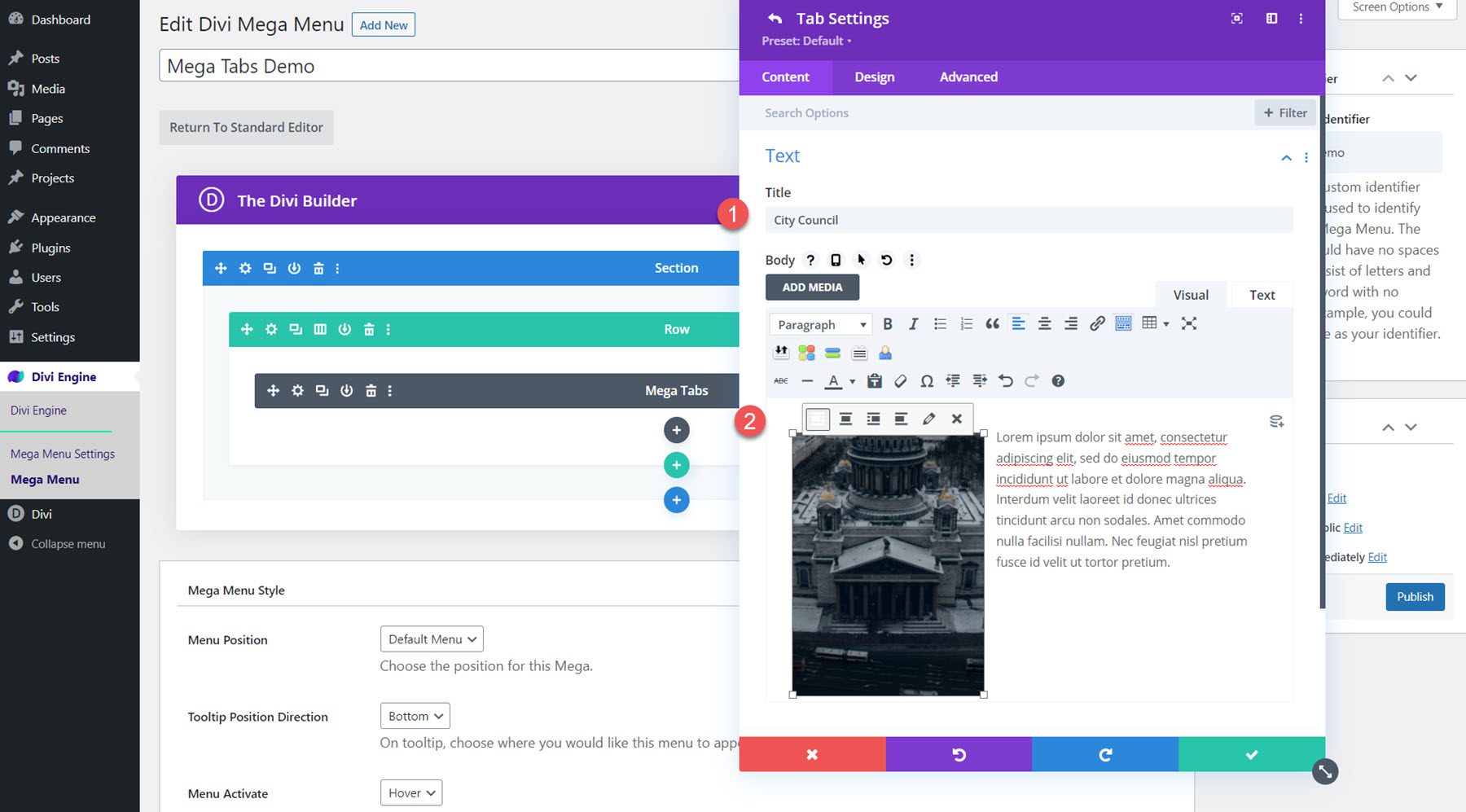
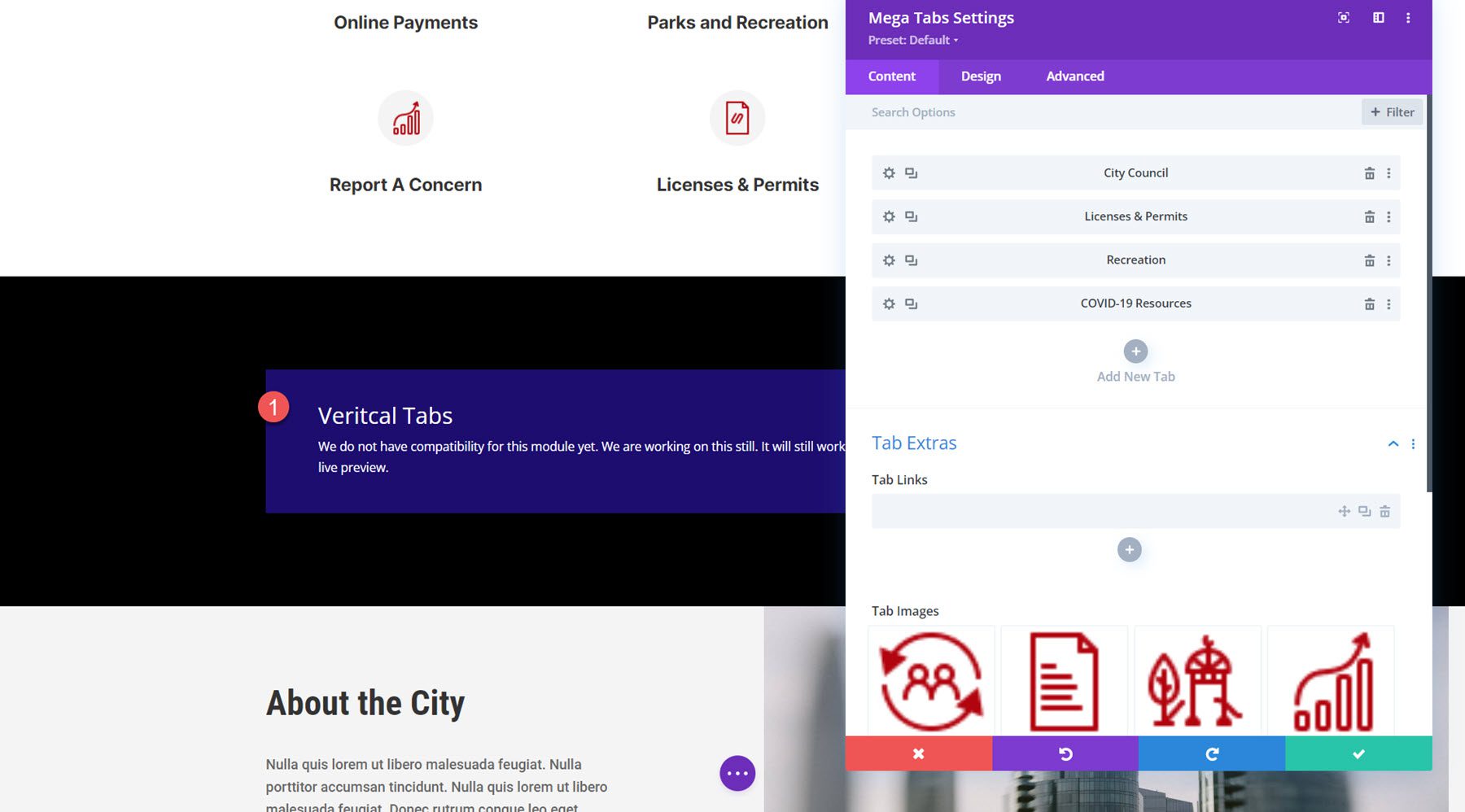
Mega Sekmeler ayarlarında dört yeni sekme ekleyin. Her sekmeye bir başlık ekleyin, ardından gövdeye sola hizalanmış bir resim ve biraz metin ekleyin.

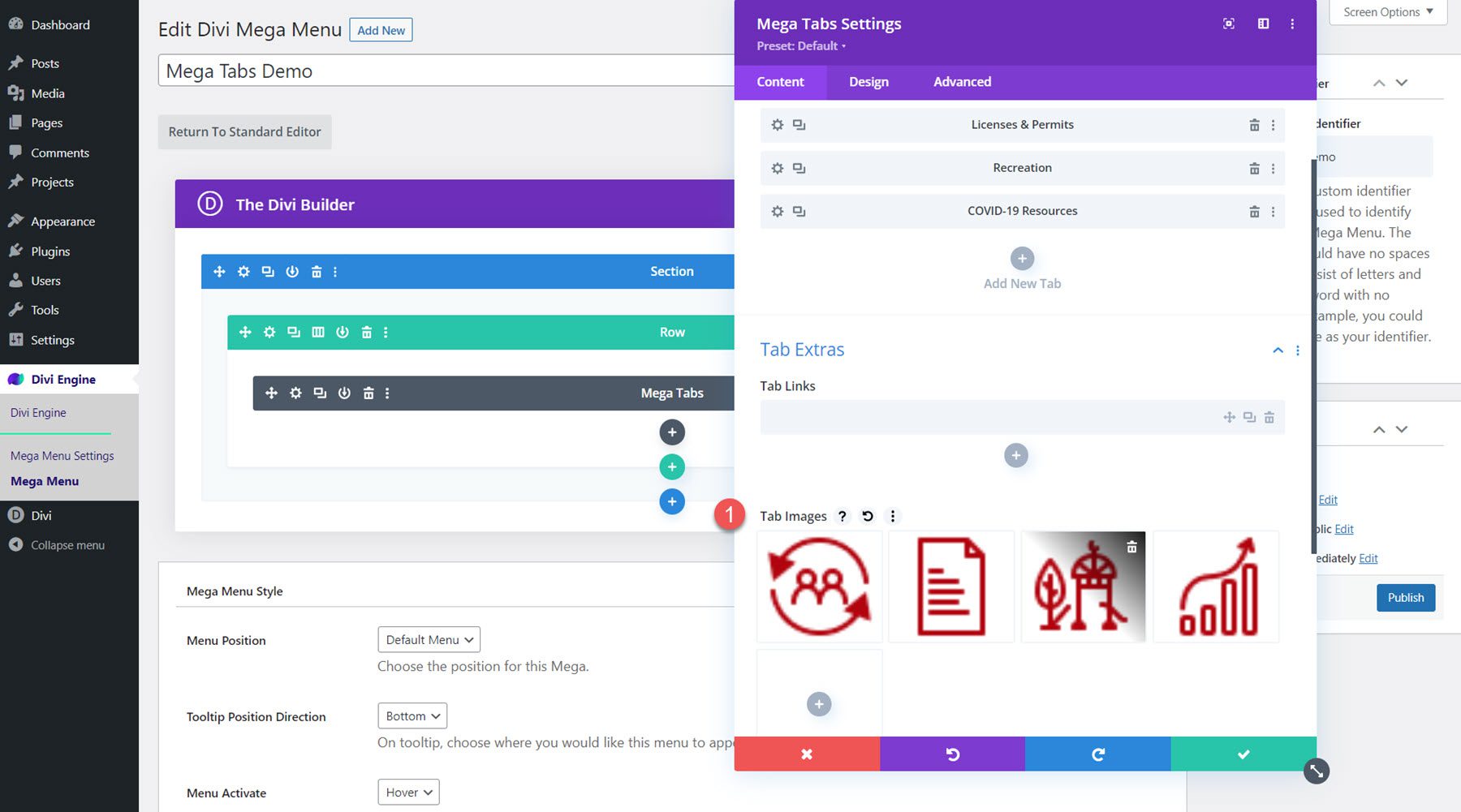
Genel modül ayarlarına geri dönün, Sekme Ekstraları bölümünü açın ve her sekme için sekme resimlerini ekleyin. Sıra, yukarıdaki sekme sırasına karşılık gelecek şekilde görüntüleri yeniden düzenleyin.

Ardından, modül arka planını siyah olarak ayarlayın.

Tasarım Ayarları
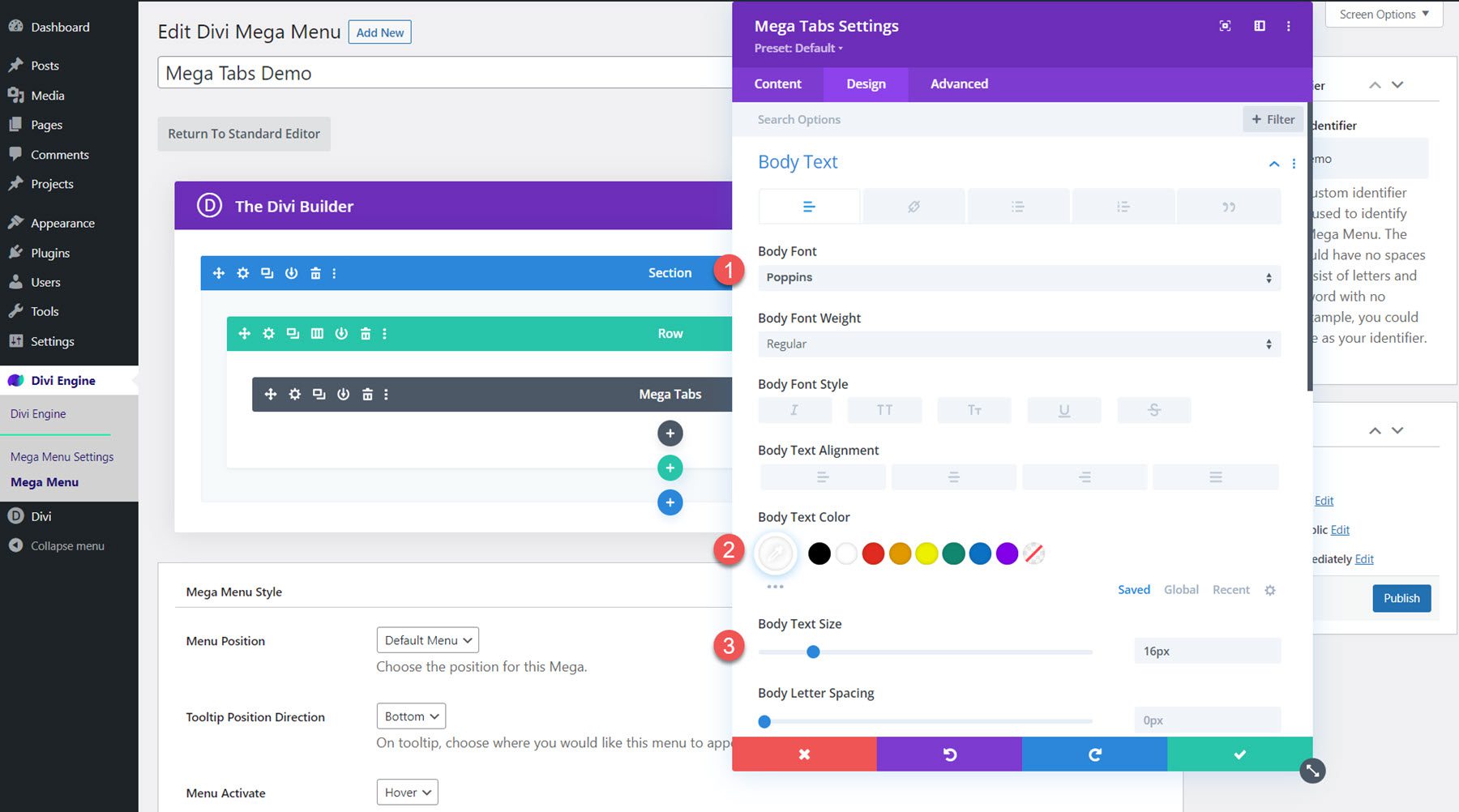
Gövde Metni ayarlarını açın ve aşağıdakileri değiştirin:
- Gövde Yazı Tipi: Poppins
- Gövde Metin Rengi: #FFFFFF
- Gövde Metin Boyutu: 16px

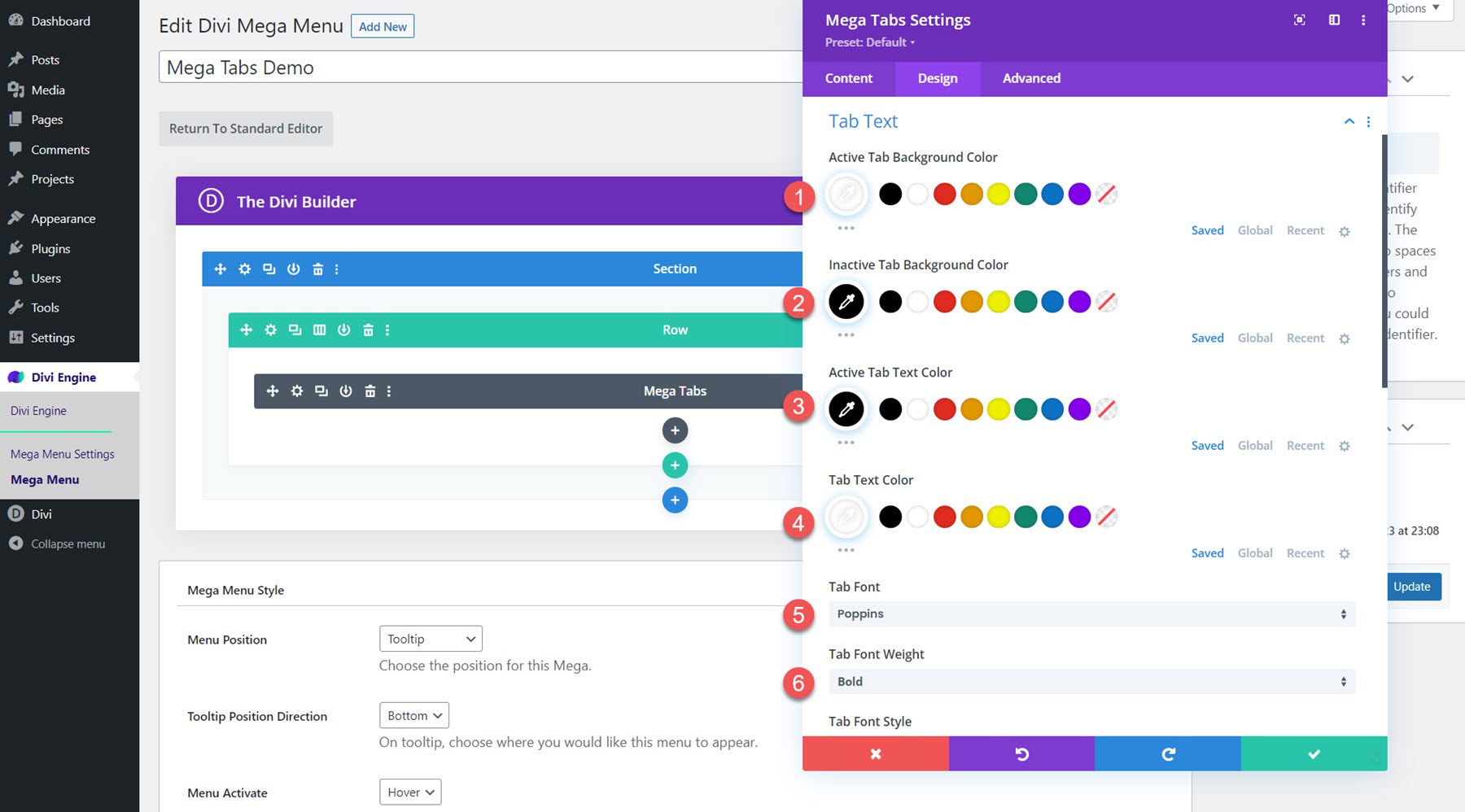
Sekme Metni seçeneklerinde aşağıdaki seçenekleri değiştirin:
- Aktif Sekme Arka Plan Rengi: #FFFFFF
- Etkin Olmayan Sekme Arka Plan Rengi: #000000
- Etkin Sekme Metin Rengi: #000000
- Sekme Metin Rengi: #FFFFFF
- Sekme Yazı Tipi: Poppins
- Sekme Yazı Tipi Ağırlığı: Kalın
- Sekme Metin Boyutu: 20 piksel

Mega Menü Stili Ayarlarını Değiştirin
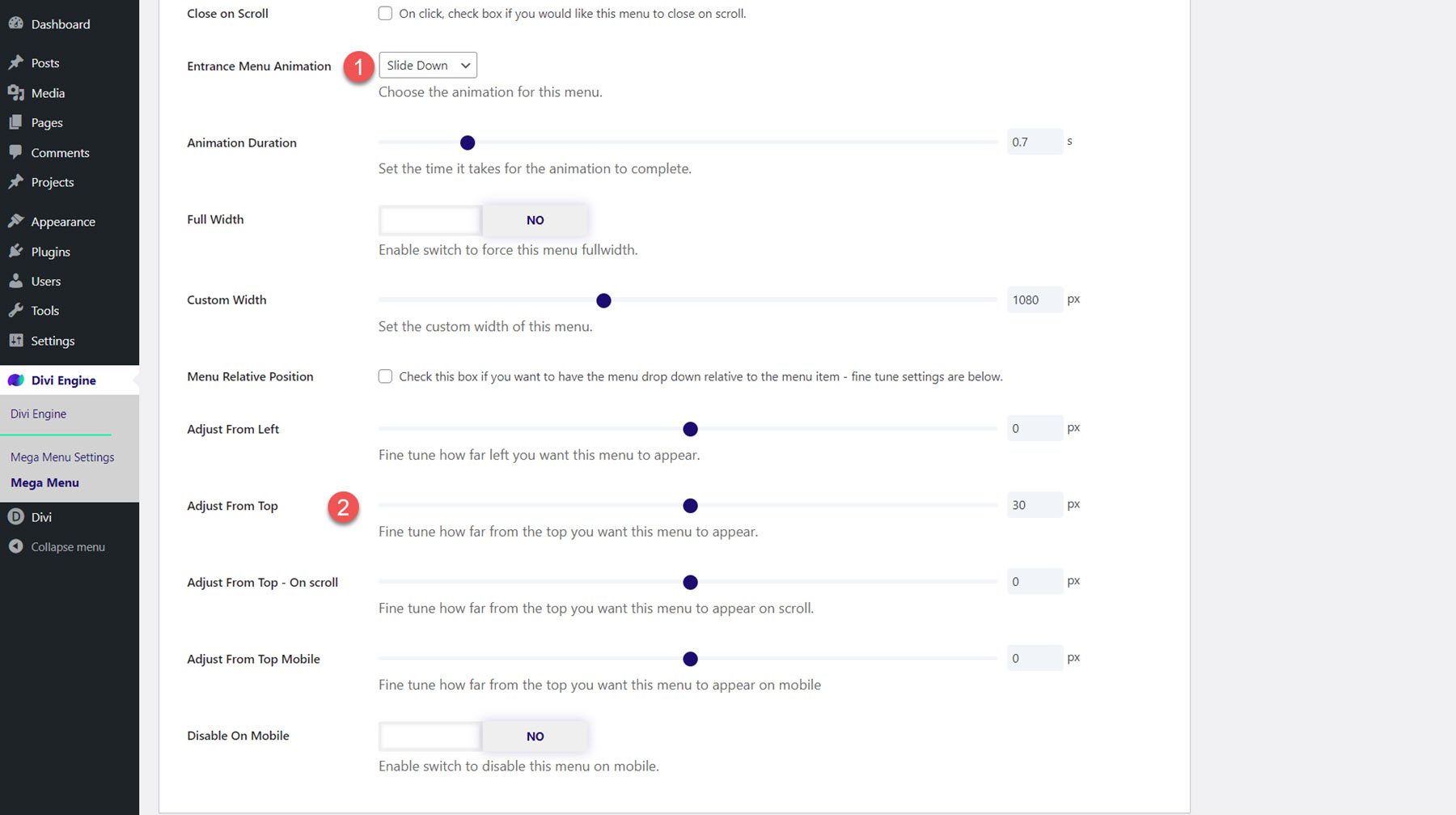
Artık düzen tamamlandı, Mega Menü Stili seçeneklerine ilerleyin ve aşağıdakileri değiştirin:
- Giriş Menüsü Animasyonu: Aşağı Kaydırın
- Üstten Ayarla: 30px

Son sonuç
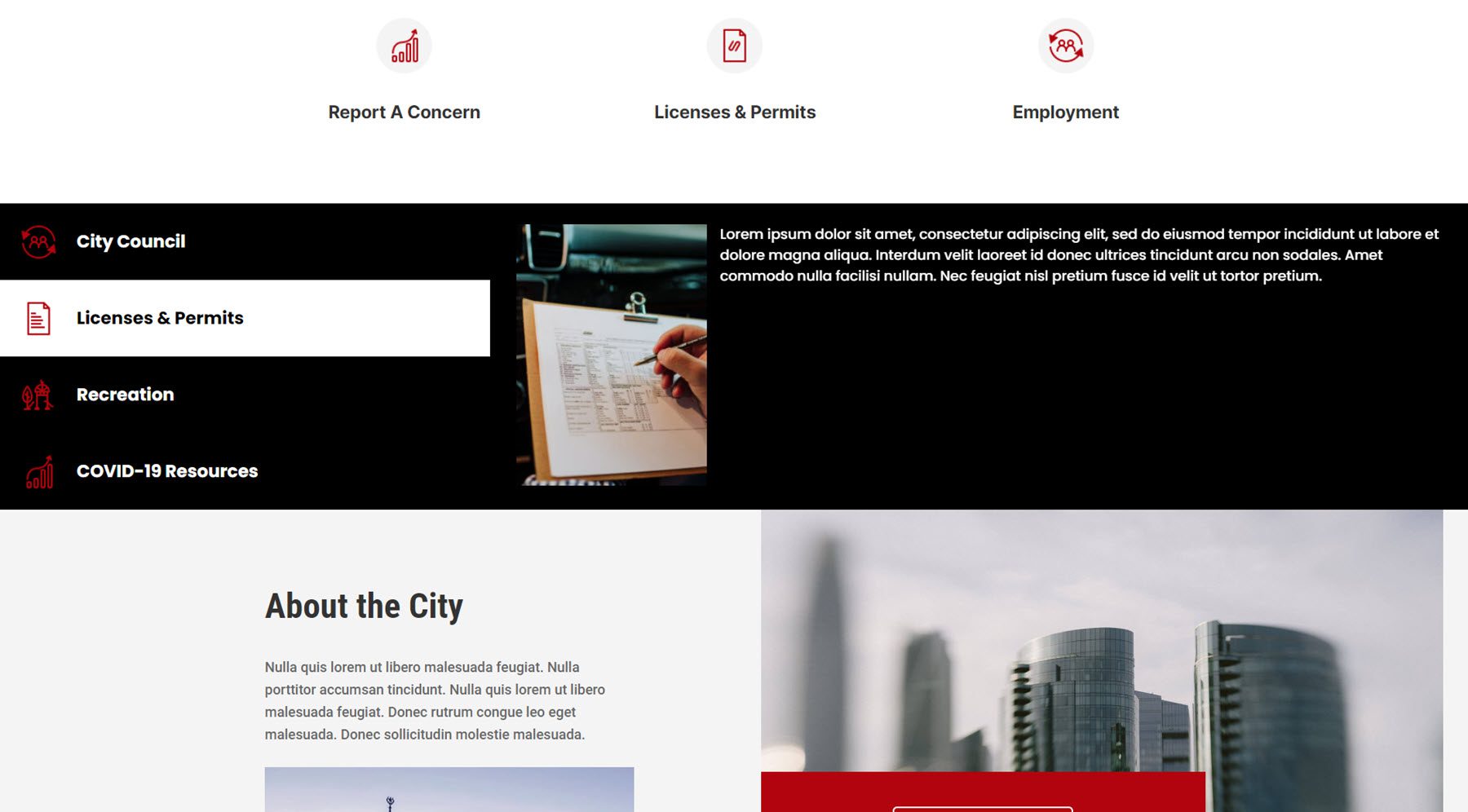
İşte Mega Sekmeler menüsünün tamamlanmış tasarımı.

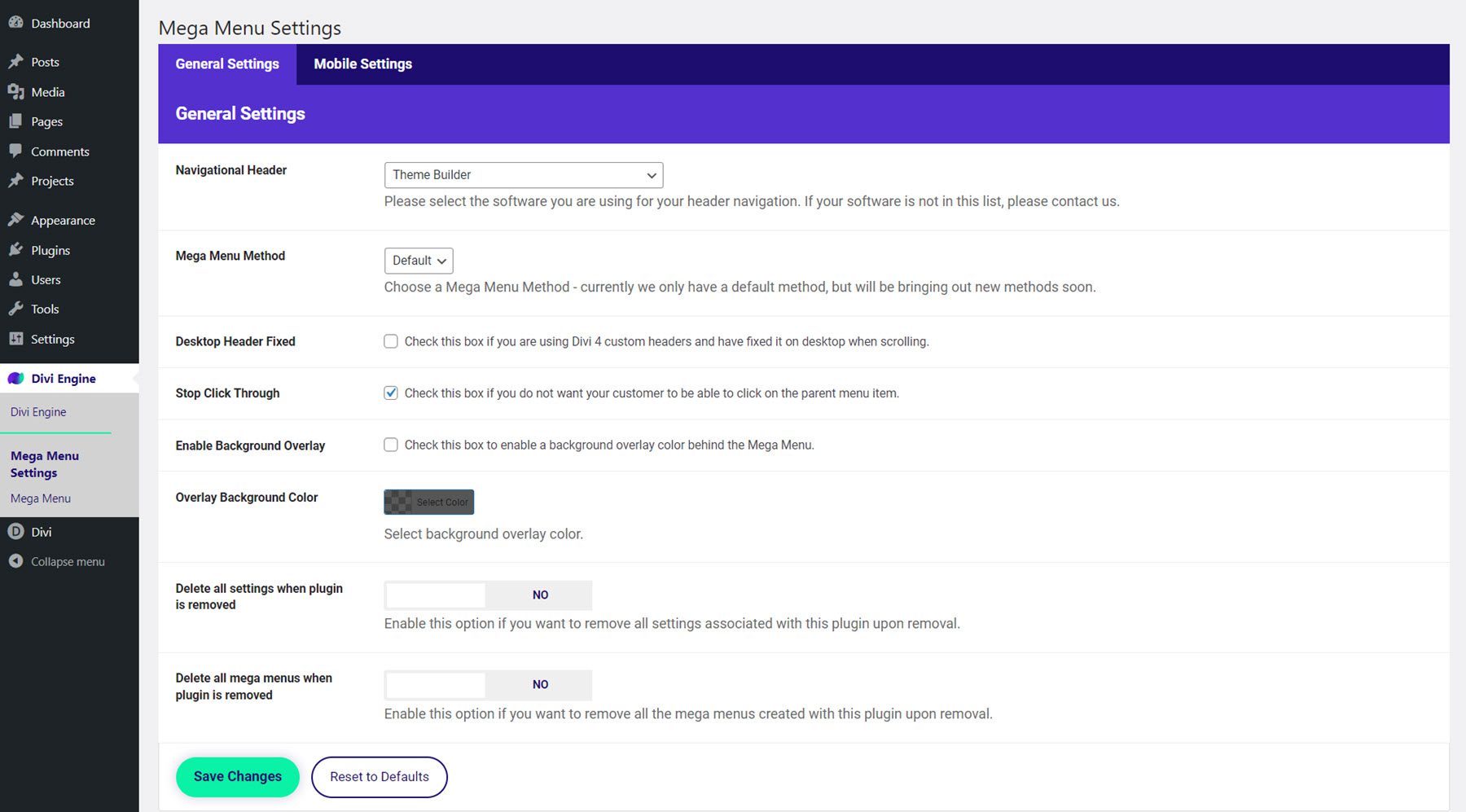
Divi Mega Menü Ayarları
Mega Menü ayarları sayfası, eklentiyle ilgili bazı seçenekleri kontrol edebileceğiniz yerdir. Burada kullanmakta olduğunuz gezinme türünü seçebilir, başlığı sabit olacak şekilde ayarlayabilir, üst menü öğesinin tıklamasını durdurabilir, arka plan kaplamasını etkinleştirebilir ve eklenti kaldırma ayarlarını değiştirebilirsiniz.

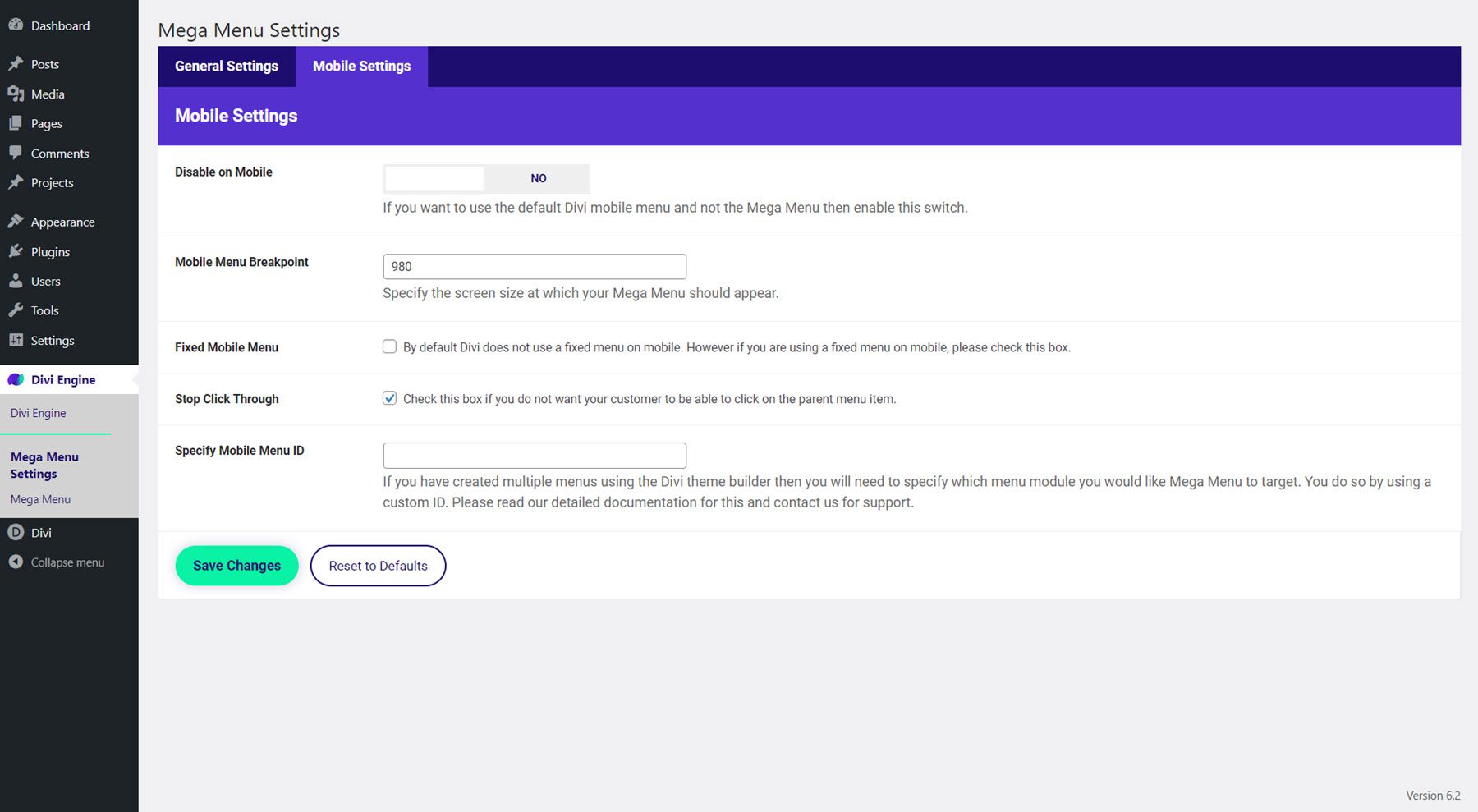
Mobil Ayarlar sekmesinde, mobil cihazda eklentiyi etkinleştirebilir veya devre dışı bırakabilir, mobil menü kesme noktasını belirleyebilir, sabit bir mobil menüyü etkinleştirebilir, üst menü öğesi tıklamasını durdurabilir ve bir mobil menü kimliği belirleyebilirsiniz.

Divi Mega Menüsünü Ekleme
Sitenize mega menü düzeni eklemenin birçok yolu vardır. Bir menüde görünecek şekilde ayarlayabilir veya mizanpajınızda üzerine gelindiğinde veya tıklatıldığında görünebileceği bir düğme veya simge gibi bir modüle atayabilirsiniz. Ek olarak, diğer modüller gibi Divi ile oluşturduğunuz herhangi bir düzene Mega Açılır Menü modülünü ve Mega Sekmeler modülünü ekleyebilirsiniz, böylece açılır menüler oluşturmakla sınırlı kalmazsınız - bunları düzeniniz boyunca istediğiniz gibi ekleyebilirsiniz. beğenmek.
Mega menüyü sitenize eklemeden önce, mega menünün özel bir tanımlayıcı setine sahip olduğundan emin olun. Devam edin ve özel tanımlayıcıyı kopyalayın, çünkü buna mega menüyü siteye eklemek için ihtiyacınız olacak. Ek olarak, mega menünün sitenizin ön ucunda görünmesi için yayınlanacak şekilde ayarlandığından emin olun.

Menü Öğesine Mega Menü Ekleme
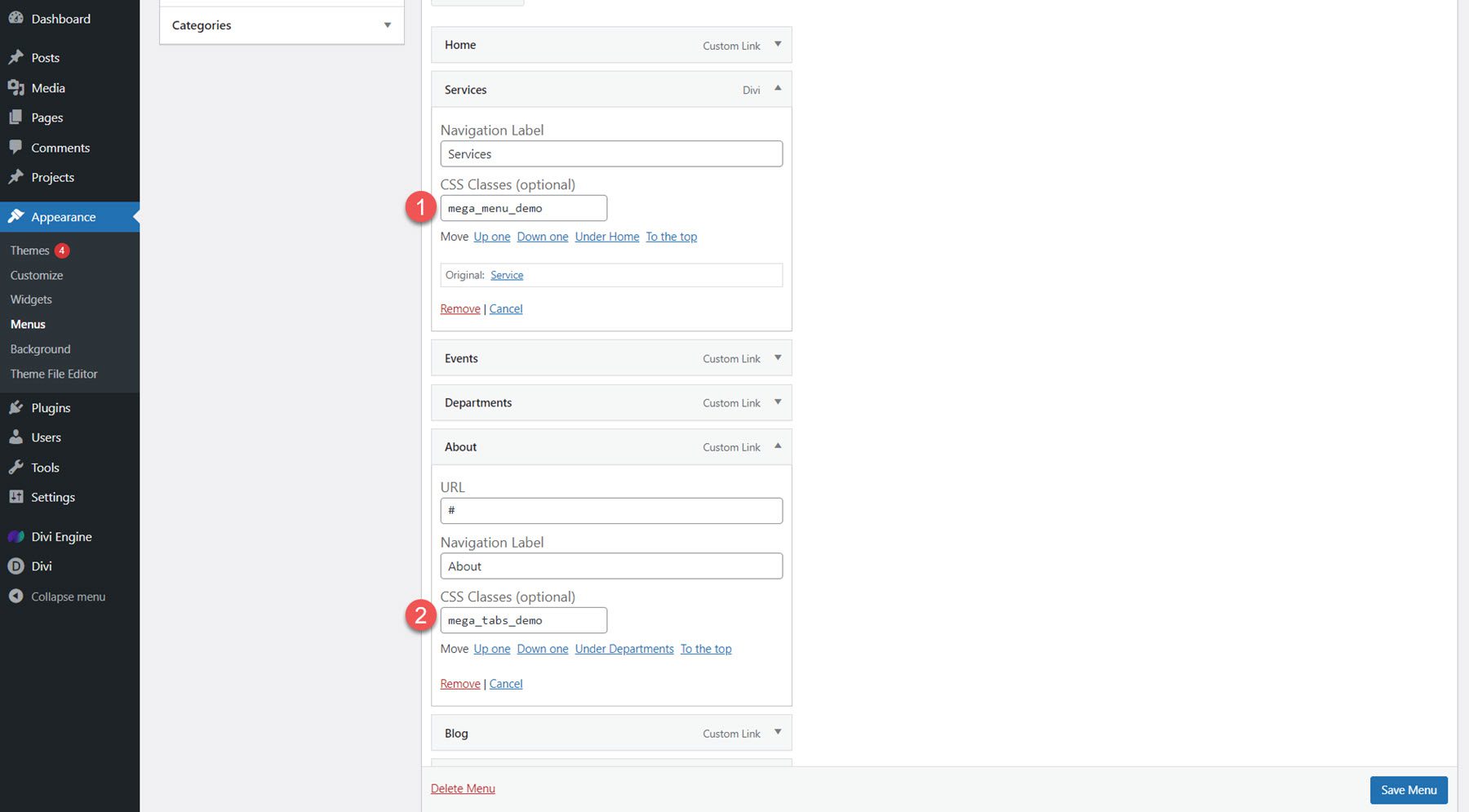
Menünüze bir mega menü düzeni eklemek için Görünüm altındaki Menüler sayfasına gidin. Mega menü için ana öğe olarak ayarlamak istediğiniz öğeyi genişletin, ardından kopyaladığınız özel tanımlayıcıyı CSS Sınıfları alanına yapıştırın. Burada, Hizmetler menü öğesine Mega Açılır düzenini ve Hakkında menü öğesine Mega Sekmeler düzenini ekliyorum.

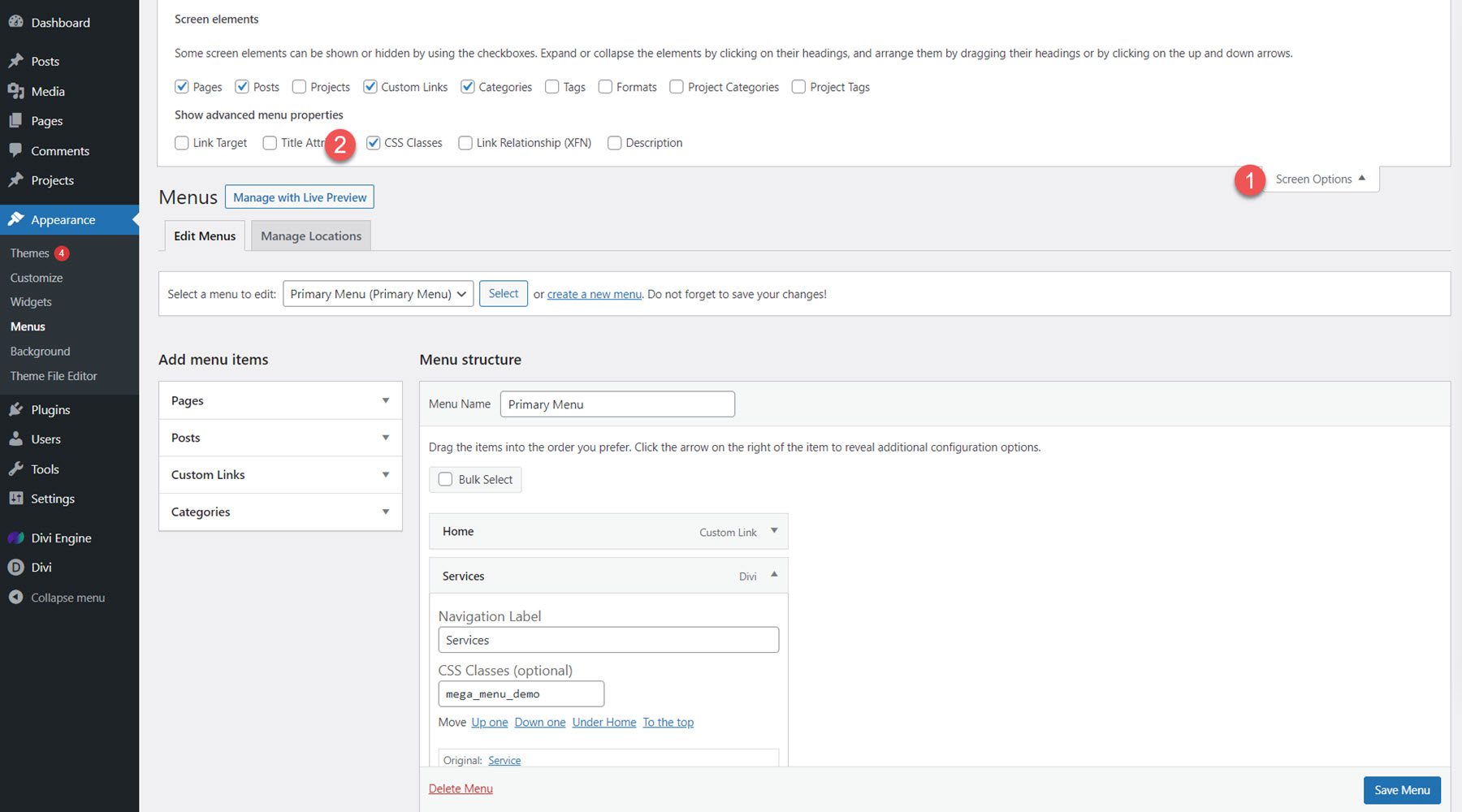
CSS Sınıfları alanını görmüyorsanız, sayfanın üst kısmındaki Ekran Seçenekleri'ne tıklayın ve CSS Sınıflarını etkinleştirin.

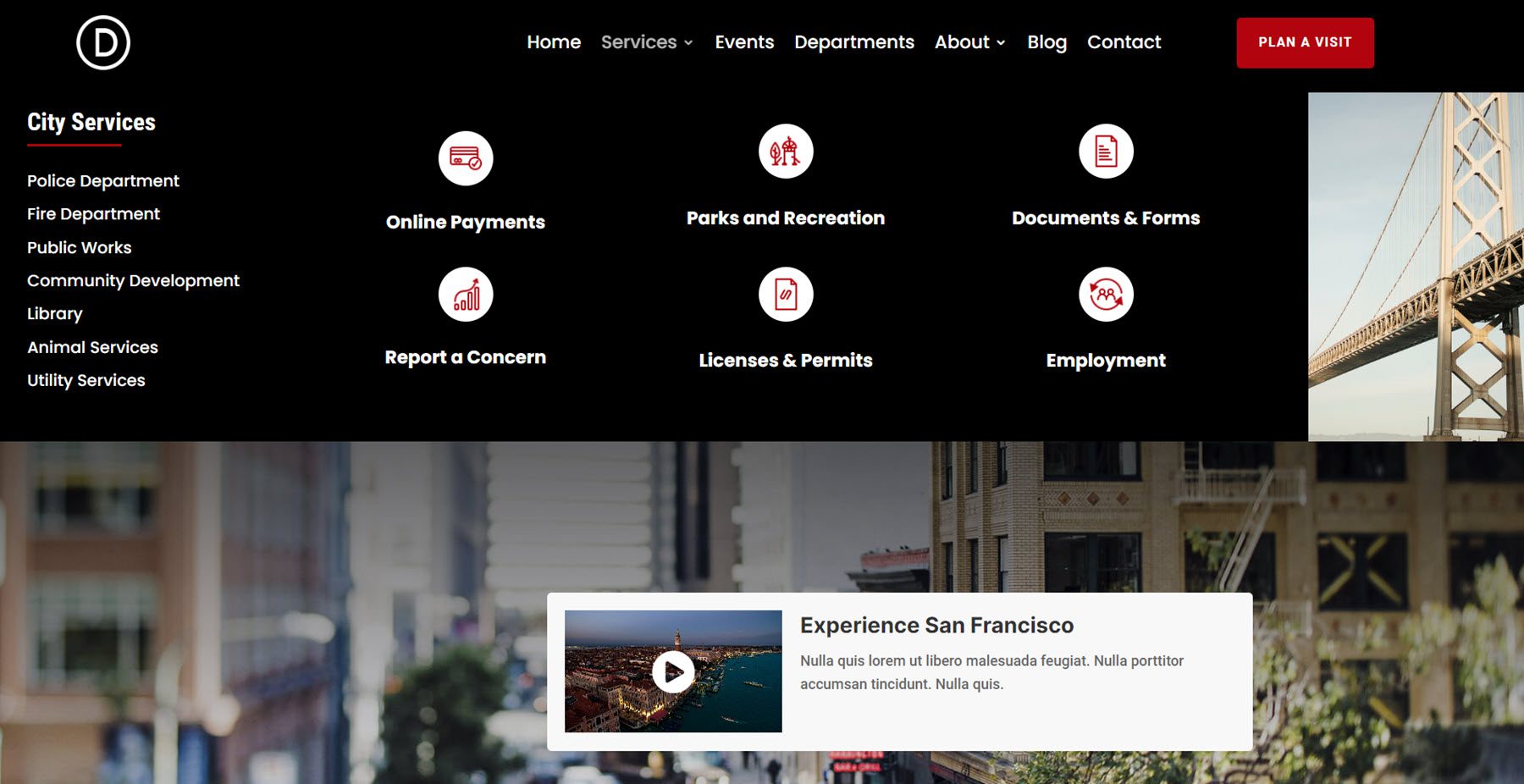
Mega Dropdown düzeninin menüde nasıl göründüğü aşağıda açıklanmıştır.

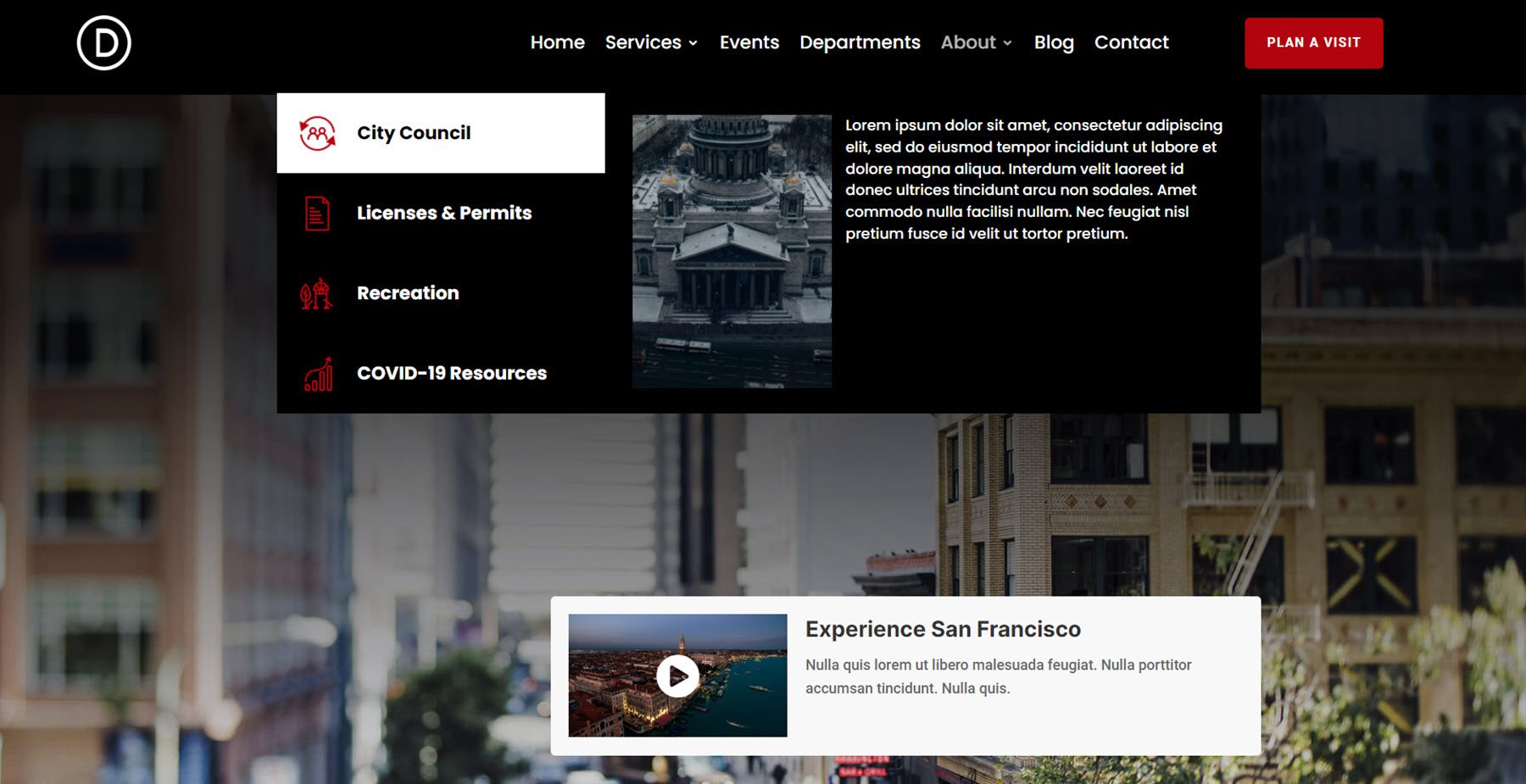
Ve işte Mega Sekme düzeni.

Bir Modüle Mega Menü Ekleme
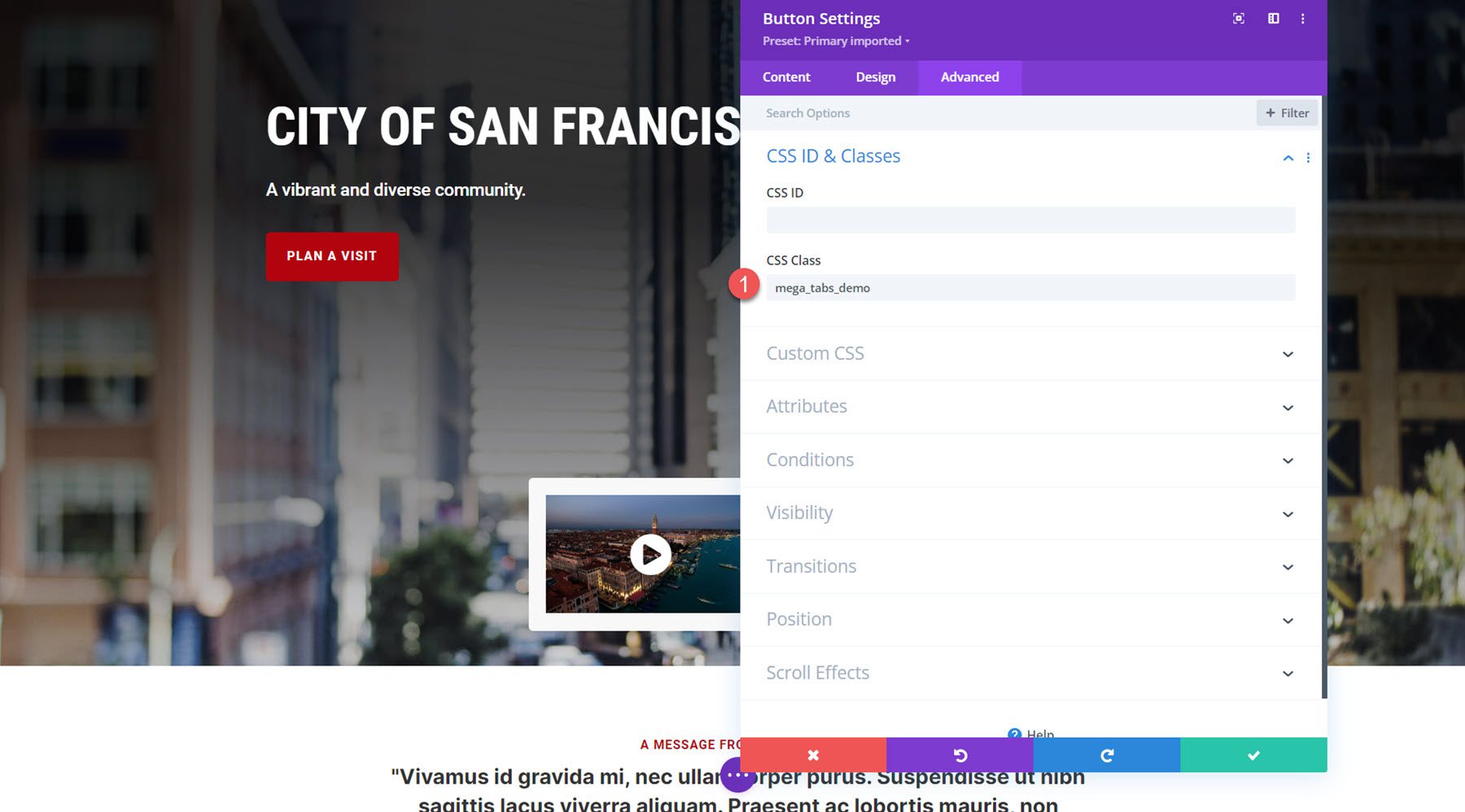
Bir modüle mega menü eklemek için özel tanımlayıcıyı modülün Gelişmiş sekmesindeki CSS Sınıfı alanına yapıştırmanız yeterlidir. Yaptığınız ayarlara bağlı olarak mega menü düzeni fareyle üzerine gelindiğinde veya tıklandığında görünecektir. Burada, "Ziyaret Planla" düğmesine mega sekmeler düzenini ekliyorum.

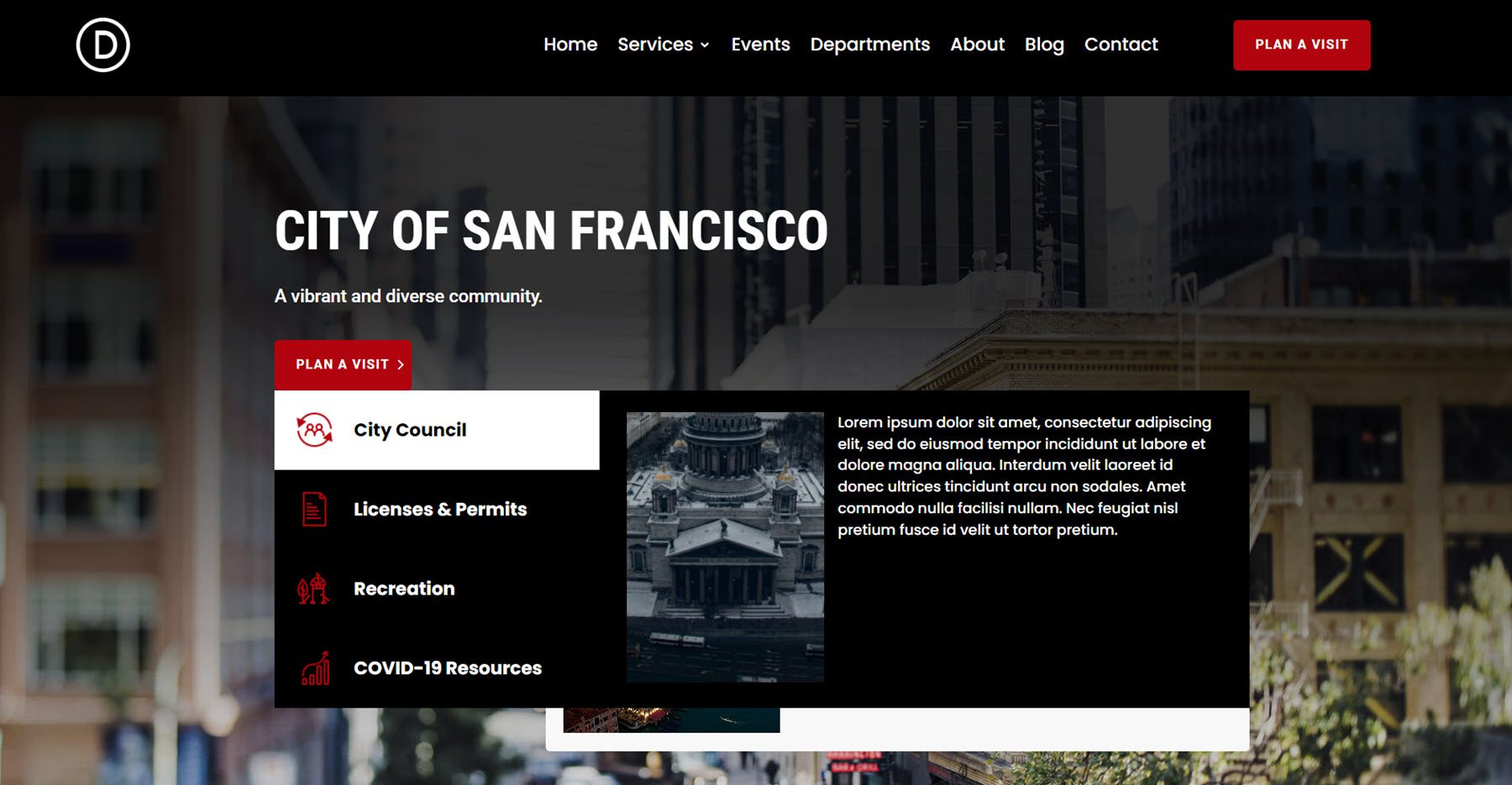
Ön uçta, fareyle üzerine gelindiğinde mega menü görünür.

Bir Düzende Divi Mega Menü Modüllerini Kullanma
Mega Drop-Down veya Mega Tabs modülünü herhangi bir düzene doğrudan eklemek için, sayfaya yeni bir modül ekleyin ve istediğiniz modülü seçin.

İşte ön uçta nasıl göründüğü.

Divi MegaMenu Örnekleri
Divi MegaMenu, tasarımınıza hızlı bir başlangıç yapmak için kullanabileceğiniz birkaç ilginç mega menü tasarımına sahip üç düzen örneğine erişimle birlikte gelir. İş düzeni paketiyle birlikte gelen mega menü düzenlerine bir göz atalım.
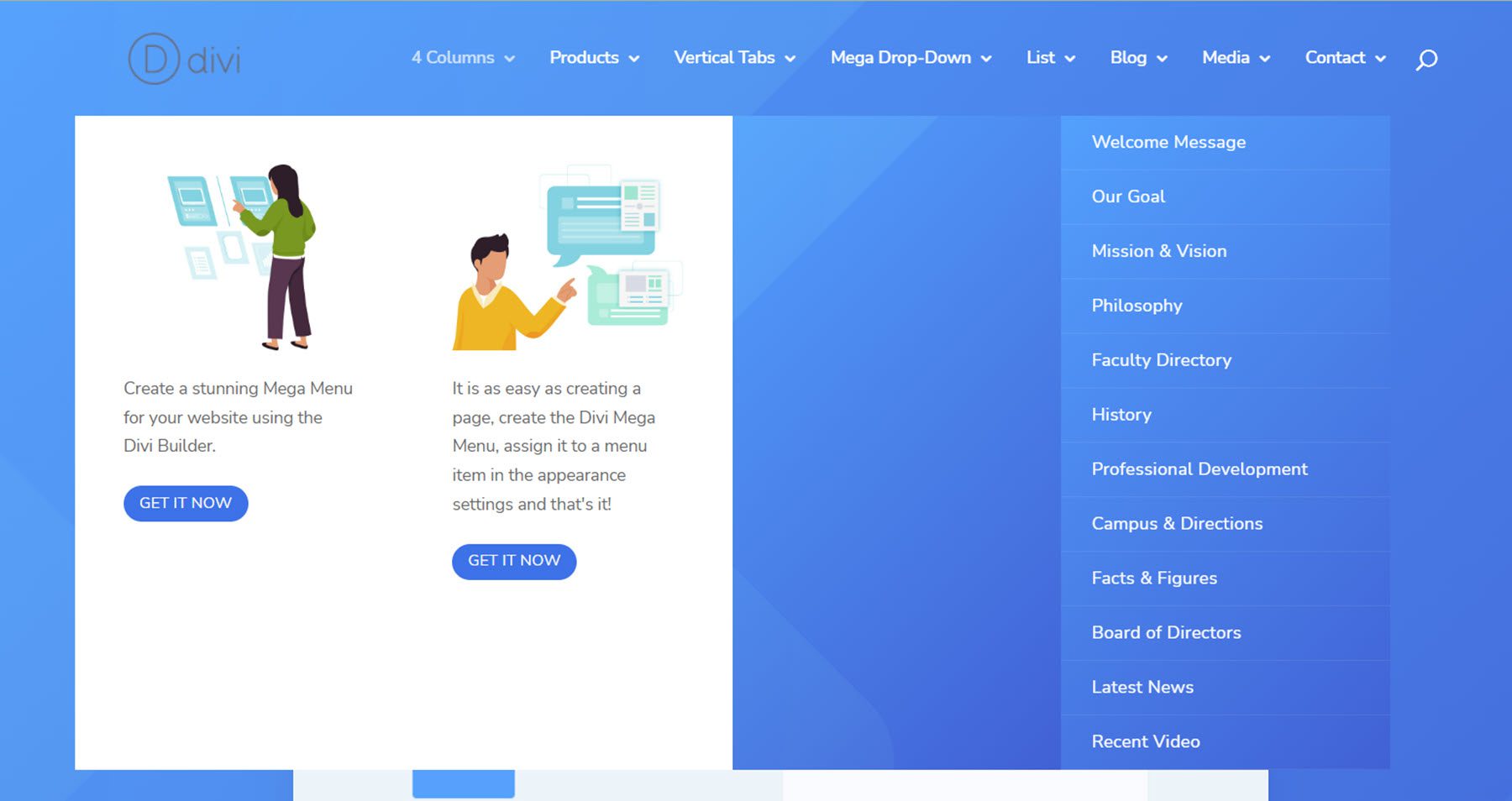
4 sütunlu düzende resim, metin ve düğme içeren iki sütun, boş bir sütun ve sağda büyük bir menü bulunur.

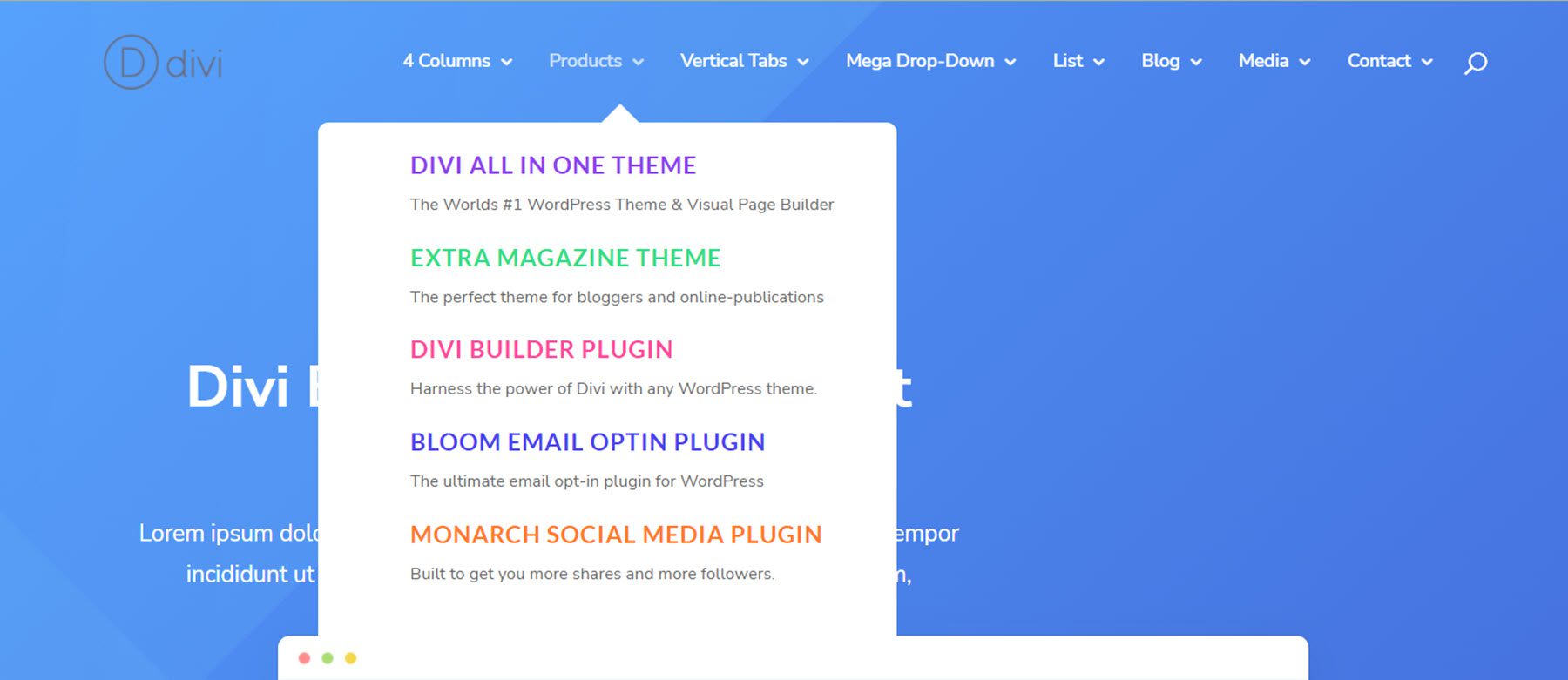
Ürün düzeni, farklı ürünleri öne çıkaran basit, renkli bir menü düzenidir.

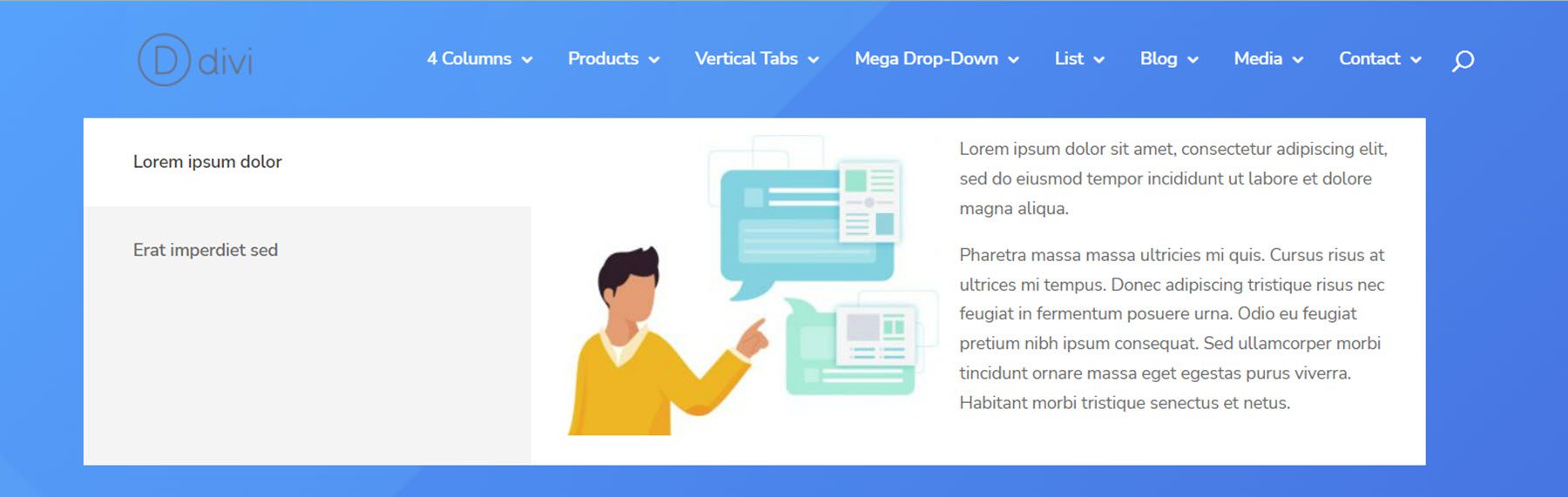
Bu, Mega Sekmeler modülünü kullanan dikey sekme düzenidir.

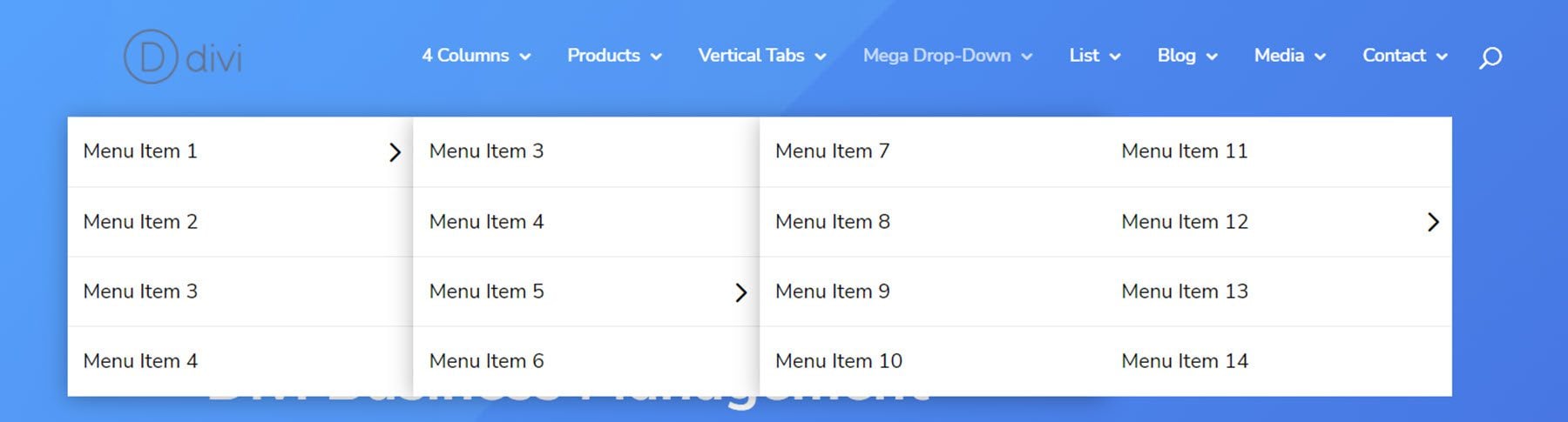
Mega Açılır Düzen, alt menü öğeleri içeren dört açılır menü modülü sütunu içerir.

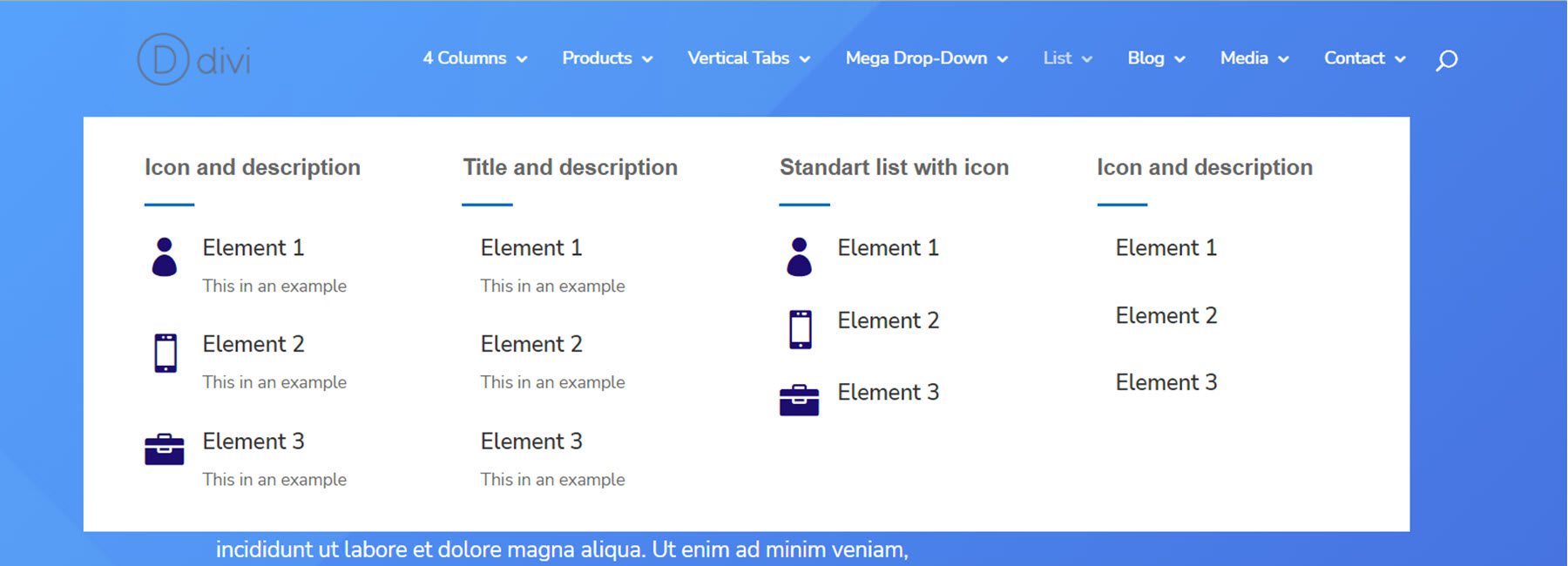
Liste düzeni, başlıklar, ayırıcılar ve bir simge içeren tanıtıcı tanıtım modülleri içeren dört sütun içerir.

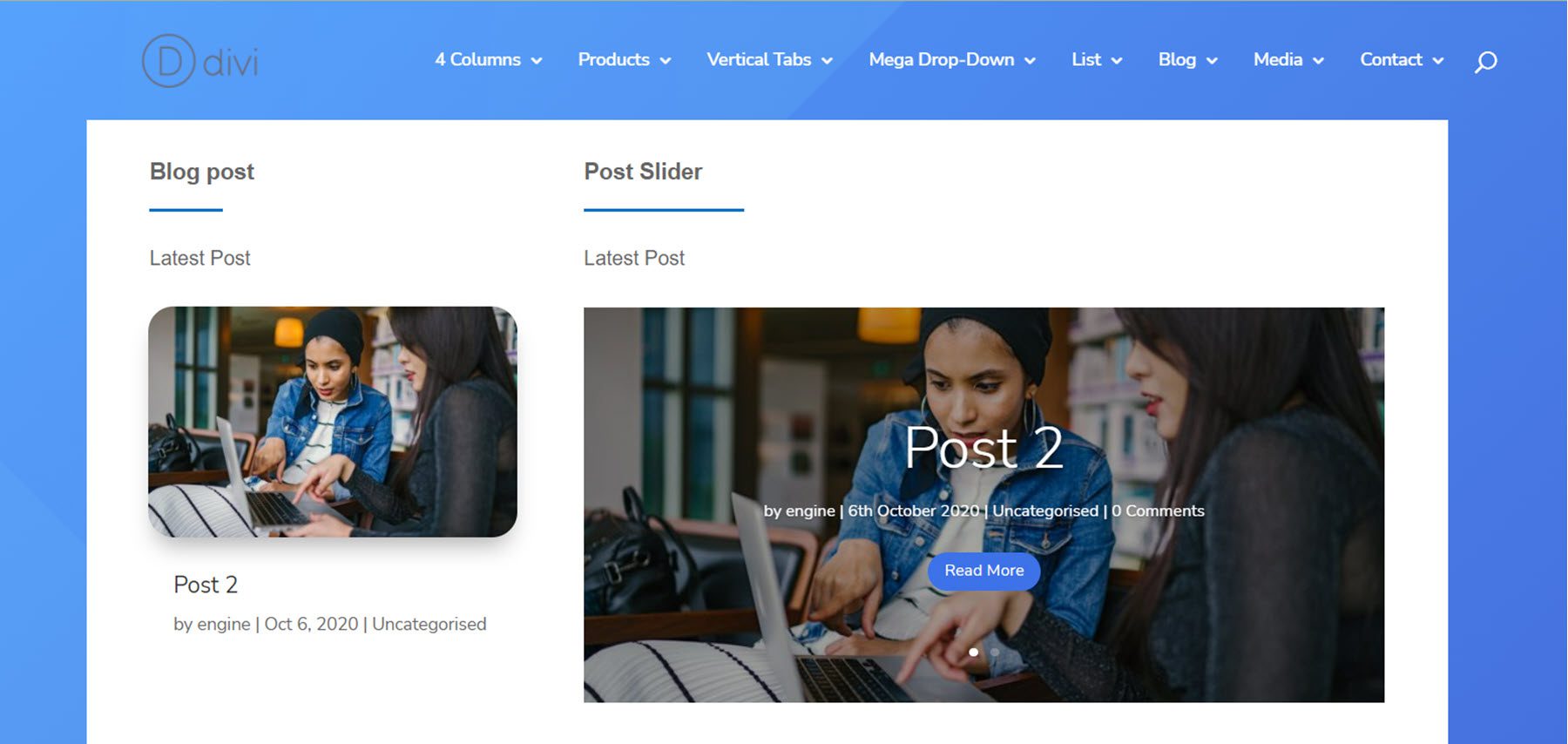
Blog menü düzeni, en son gönderiyi ve bir gönderi kaydırıcısını görüntüler.

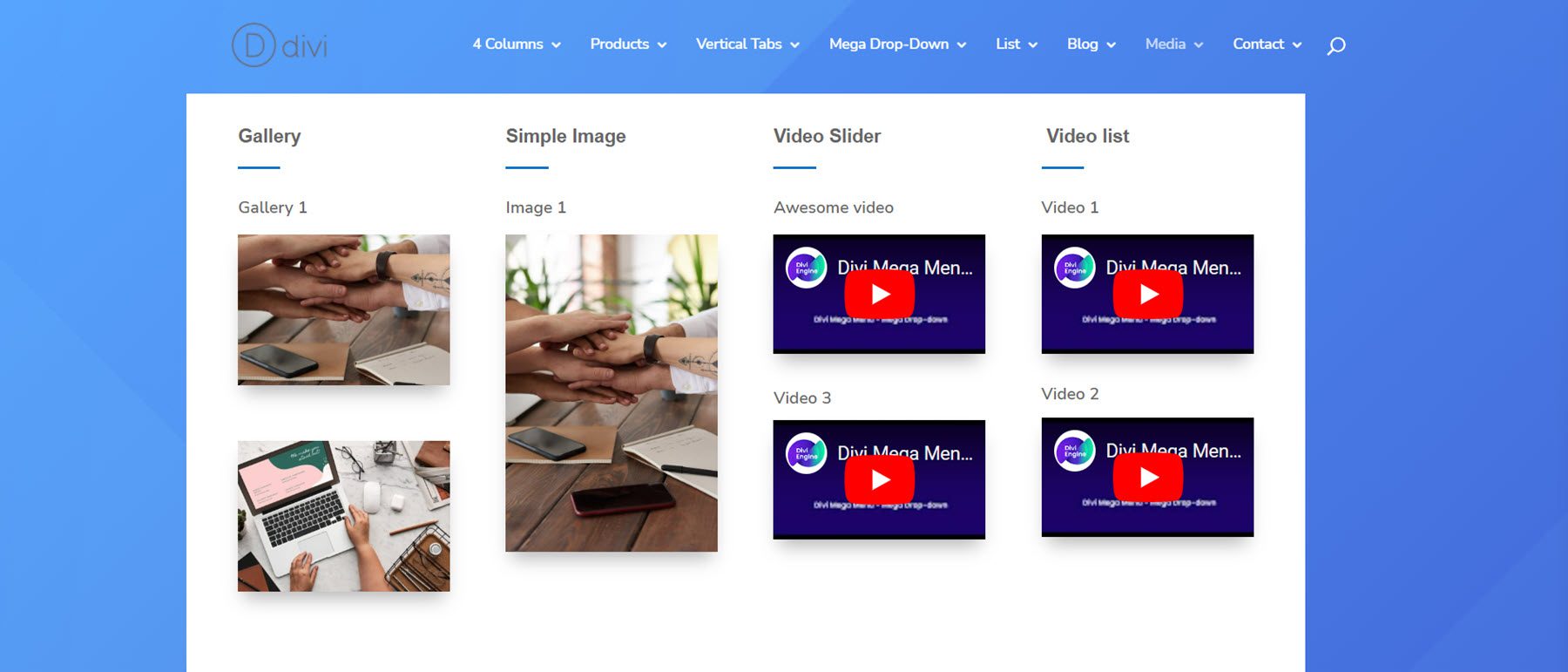
Medya düzeninde iki galeri modülü, bir resim, iki video kaydırıcı ve iki video modülü bulunur.

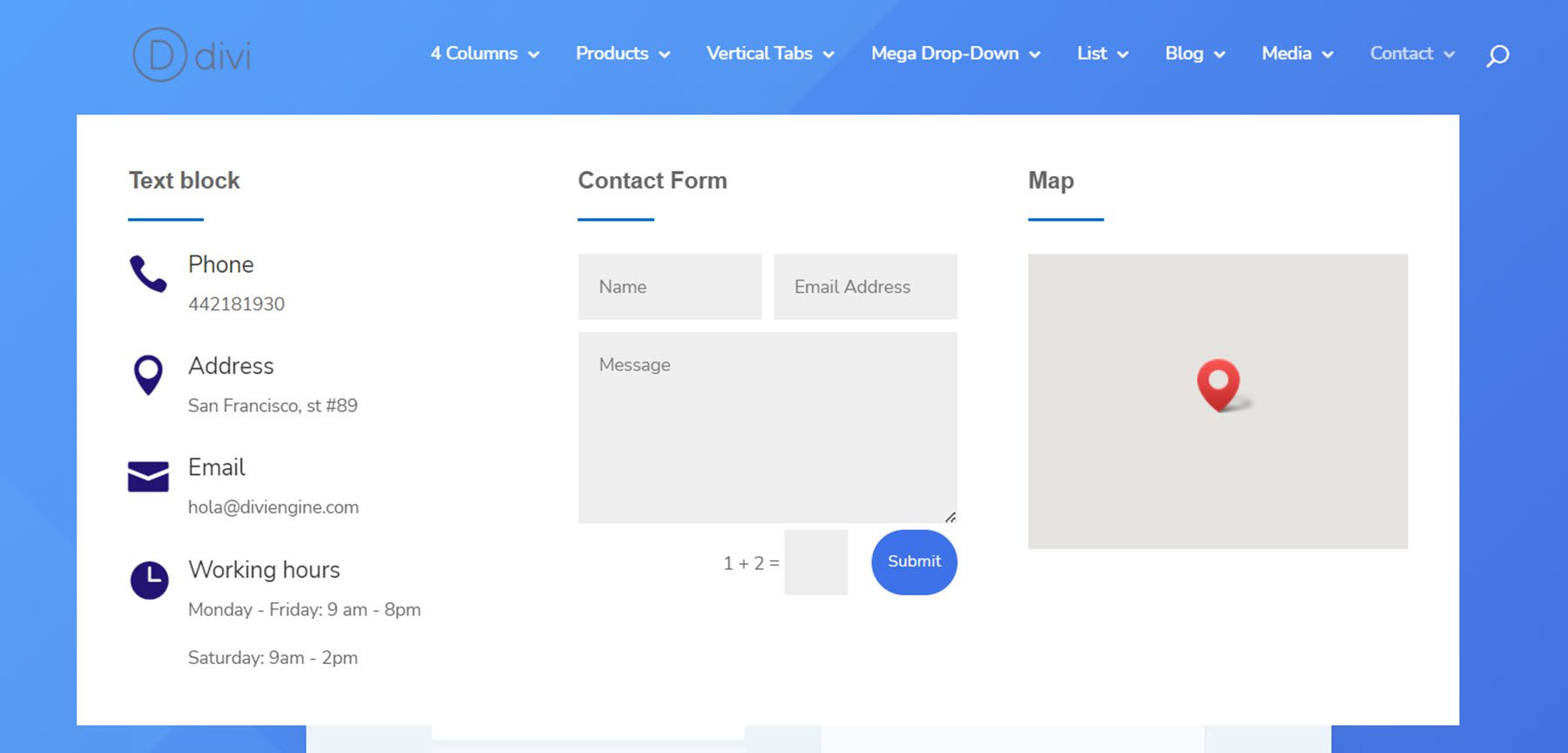
Son olarak, iletişim menüsü düzeninde iletişim bilgileri, bir iletişim formu ve bir harita modülü içeren bazı tanıtım yazıları bulunur.

Divi Mega Menü Satın Alın
Divi Mega Menü, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve bir yıllık destek ve güncellemeler için 46 ABD Doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi Mega Menu, Divi Builder'a bazı harika işlevler ekleyerek, Divi'de bulunan tüm tasarım seçenekleriyle yaratıcı ve benzersiz Mega Menü düzenleri oluşturmanıza olanak tanır. Avantajlarından biri, yerel Divi modüllerini Mega Menü düzenlerine dahil etme yeteneğidir, bu da menü öğelerinden daha fazlasını sunan açılır menülerle sonuçlanır. Divi Mega Menü ayrıca başlığa, bir modüle veya doğrudan bir düzene mega menüler eklemeyi kolaylaştırarak size tasarım ve yerleşimde çok fazla esneklik sağlar. Karmaşık özelliklere ve düzenlere sahip mega menüleri kolayca oluşturmanıza olanak sağlayacak bir eklenti arıyorsanız, Divi Mega Menu sizin için harika bir seçenek olabilir.
Sizden haber almak isteriz! Divi Mega Menü'yü denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
