Divi Ürün Öne Çıkanlar: Divi Piksel
Yayınlanan: 2023-07-17Divi Pixel, Divi'nin yeteneklerini genişletmek için 45'in üzerinde özel modül ve 200'den fazla ayar ekleyen, Divi için üçüncü taraf bir eklentidir. Bu ayarlar, kalabalığın arasından sıyrılan web siteleri oluşturmayı kolaylaştırır. Bu yazıda, Divi Pixel'e bakacağız ve ihtiyaçlarınız için doğru eklenti olup olmadığına karar vermenize yardımcı olmak için neler yapabileceğini göreceğiz.
- 1 Divi Pixel'den Ne Beklenmeli?
- 1.1 45+ Özelleştirilebilir Modül
- 1.2 200+ Özel Seçenek
- 1.3 ve Daha Fazlası
- 2 Divi Pixel'i Yükleme
- 3 Divi Piksel Ayarları Ekranı
- 4 Divi Piksel Genel Sekmesi
- 4.1 Parçacık Arka Planı
- 4.2 Bakım Modu
- 4.3 TTF, OTF ve WOFF Yüklemelerine İzin Ver
- 4.4 Özel Başlık ve Gezinme Stilleri
- 4.5 Altbilgi Özelleştirmeleri
- 5 Divi Piksel Blog Sekmesi
- 5.1 Özel Arşiv Sayfası Stili
- 6 Divi Pixel Sosyal Medya
- 6.1 Divi Pixel Sosyal Simgelerini Etkinleştirin
- 6.2 Ağlar
- 7 Divi Piksel Mobil Sekmesi
- 7.1 Mobil Menü
- 7.2 Cep Telefonlarında Alt Menü Öğelerini Daralt
- 8 Divi Piksel Modülü Sekmesi
- 8.1 Görüşler
- 8.2 Açılır Pencere Yapıcı
- 8.3 Şema İşaretleme ile ilgili SSS
- 8.4 Balon
- 8.5 İçerik Değiştirme
- 8.6 Bilgi Çemberi
- 9 Divi Piksel Düzeni Enjektör Sekmesi
- 10 Divi Piksel Ek Dosyası
- 11 Divi Pixel'i Nereden Satın Alabilirsiniz?
- 12 Biten Düşünceler
Divi Pixel'den Ne Beklenmeli?
Satın almaya karar verirseniz, Divi Pixel eklentisinden neler bekleyebileceğinize bir göz atarak başlayalım.
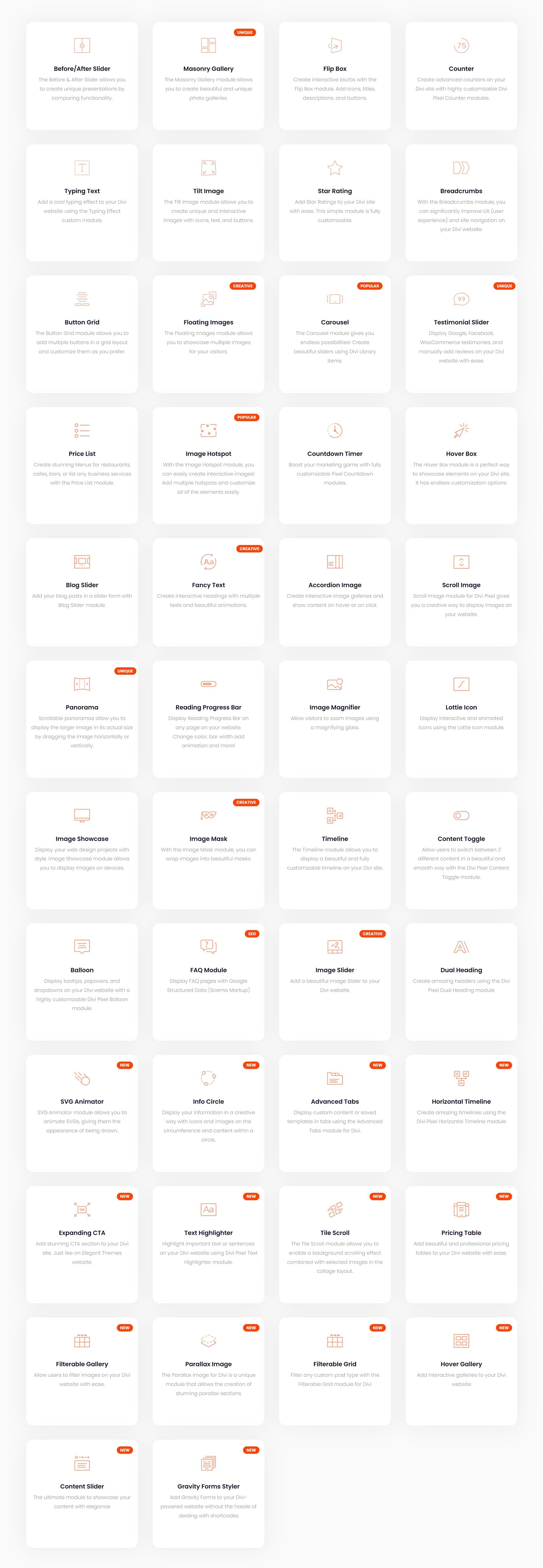
45+ Özelleştirilebilir Modül
Divi Pixel, Divi'ye tonlarca yeni özelleştirilebilir modül ekler. Modüllerde çok fazla varyasyon var. Öncesi/sonrası kaydırıcısından yıldız derecelendirmesine, kayan resimlere, döngülere ve daha fazlasına kadar uzanır.

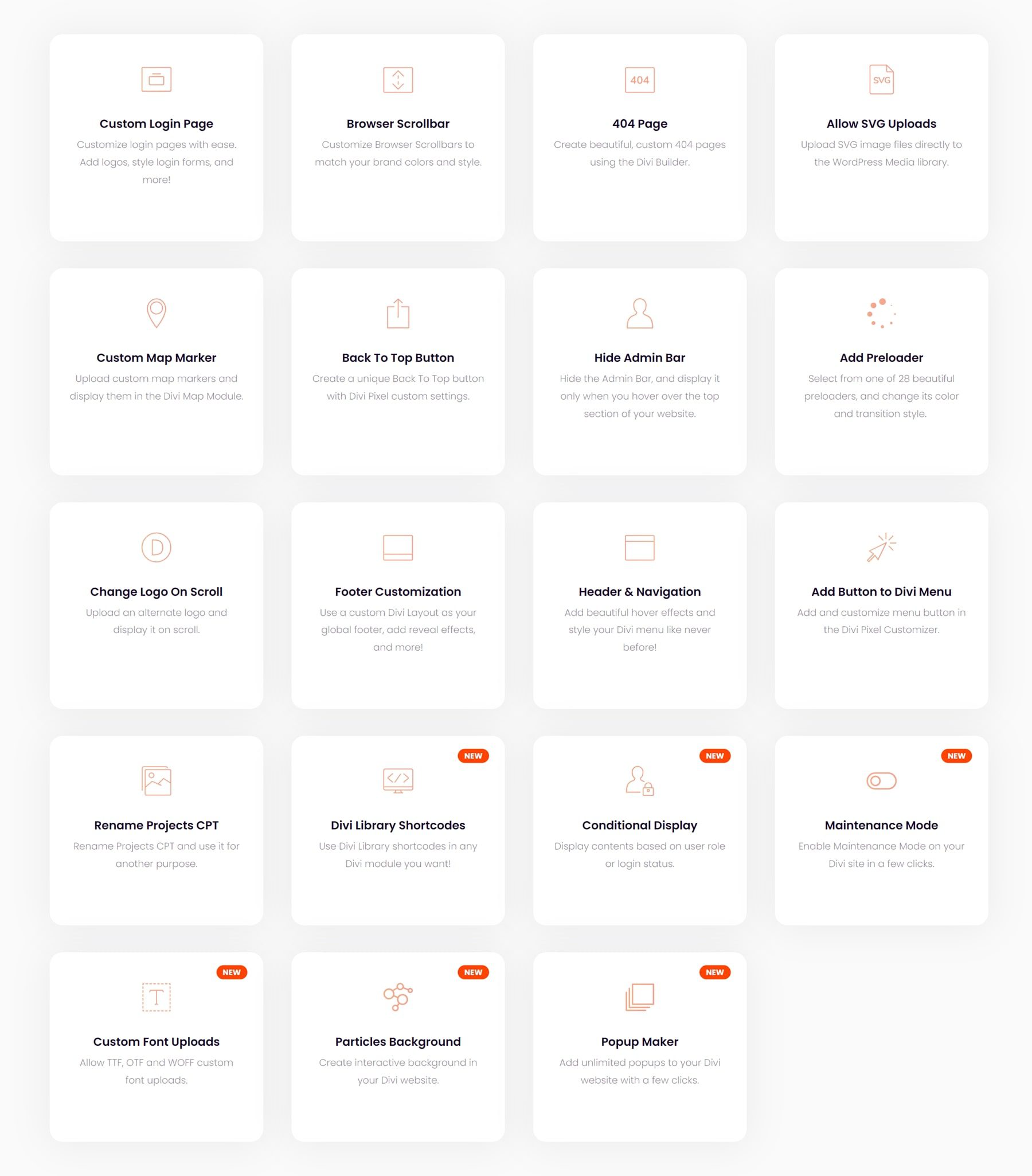
200+ Özel Seçenek
Divi piksel ayrıca web sitenizi bir sonraki seviyeye taşımak için size tonlarca özel seçenek ve 200'den fazla ekstra seçenek sunar! Bu özel seçenekler, Divi web sitenizi daha da özelleştirmenize yardımcı olur. Bu, SVG dosyalarını yükleyebilmekten özel bir oturum açma sayfası oluşturmaya, başlığınızı ve gezinmenizi özelleştirmeye ve daha fazlasına kadar uzanır.

& Daha
Yukarıda belirtilen seçenekler ve modüller, Divi Pixel ile gelenler değildir. Blog alanına ve mobil deneyime özel benzersiz özellikler bekleyebilirsiniz. Düzenleri istediğiniz yere eklemenizi sağlayan bir düzen enjektörü de vardır!
Divi Pixel'i Yükleme
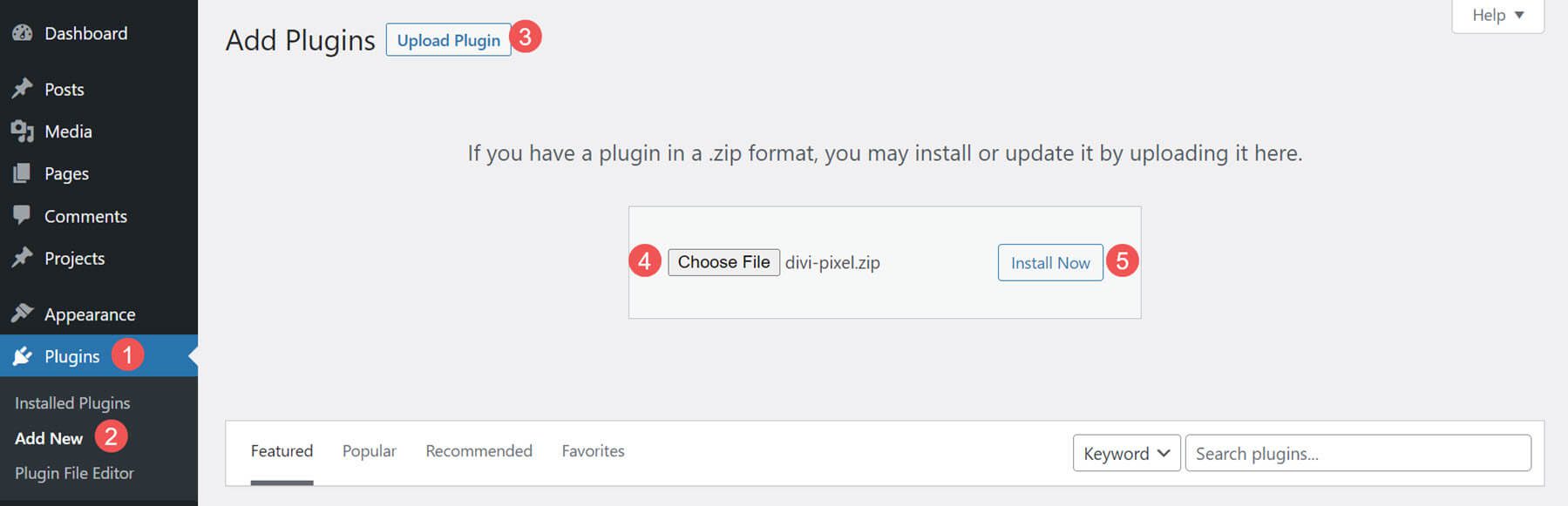
Divi Pixel'i herhangi bir eklentiyle aynı şekilde yükleyin ve etkinleştirin. WordPress kontrol paneline gidin ve şunu seçin:
- Eklentiler
- Yeni ekle
- Eklenti Yükle
- Dosya seçin
- Şimdi kur

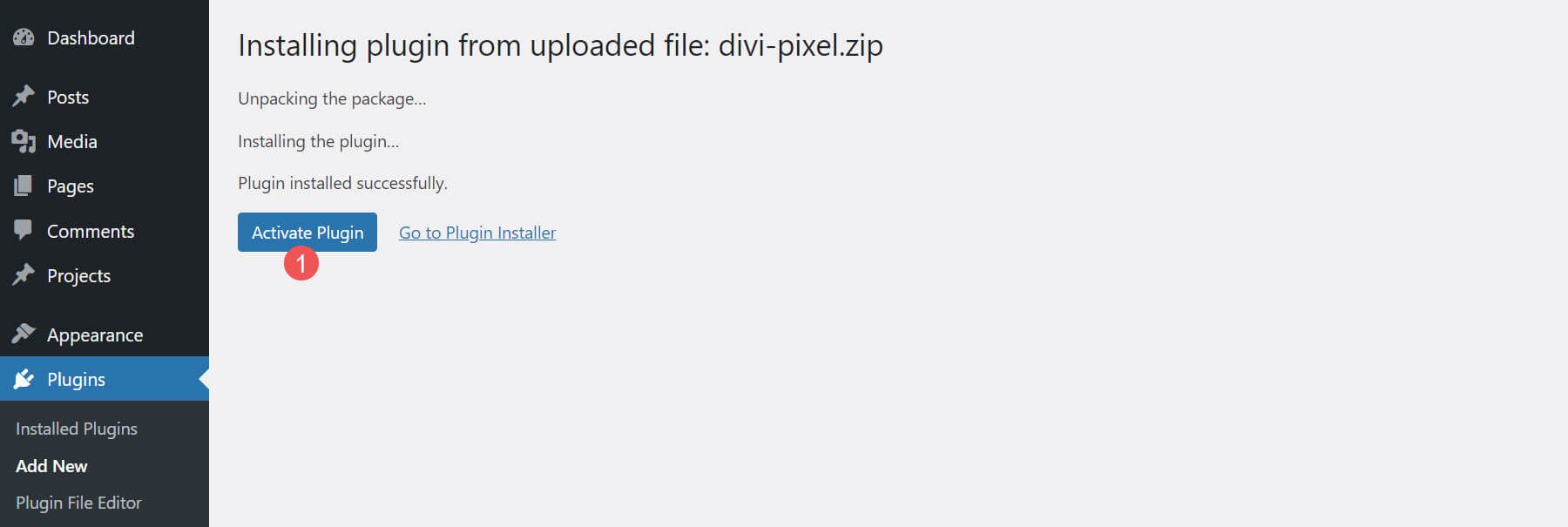
Ardından, eklentiyi etkinleştirin. Divi Pixel artık kullanıma hazır.

Divi Piksel Ayarları Ekranı
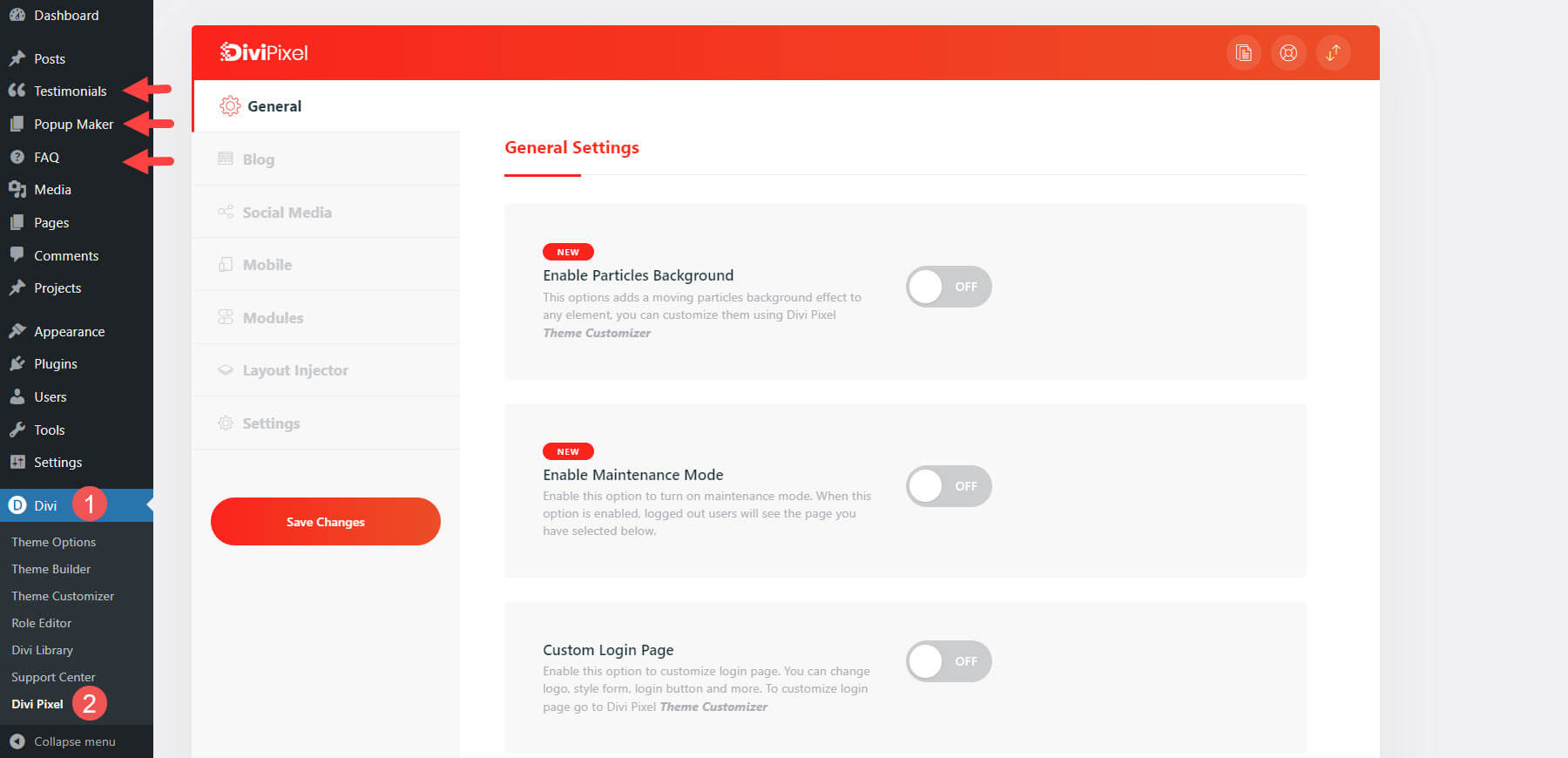
Ayarlar, panoda Divi > Divi Pixel altında bulunur. Ayrıntılı seçenekler içeren 7 sekme içerirler.

Ayarlar, CSS sınıfı kimlikleri, etkinleştirme seçenekleri ve Divi Builder'a eklenen modüller aracılığıyla özellikler ekler. En yeni özellikler etiketlenmiştir. Birkaç tanesi yakında gelecek olarak işaretlendi.
Her sekmede en son özelliklere ve bazı ilginç özelliklere bakacağız. Ayarların çoğunu arka ve ön uçta göreceğiz.
Divi Piksel Genel Sekmesi
Genel sekmesi, genel seçenekleri, üst bilgi ve gezinme seçeneklerini ve alt bilgi seçeneklerini içeren 25 ayar içerir.
parçacıklar arka plan
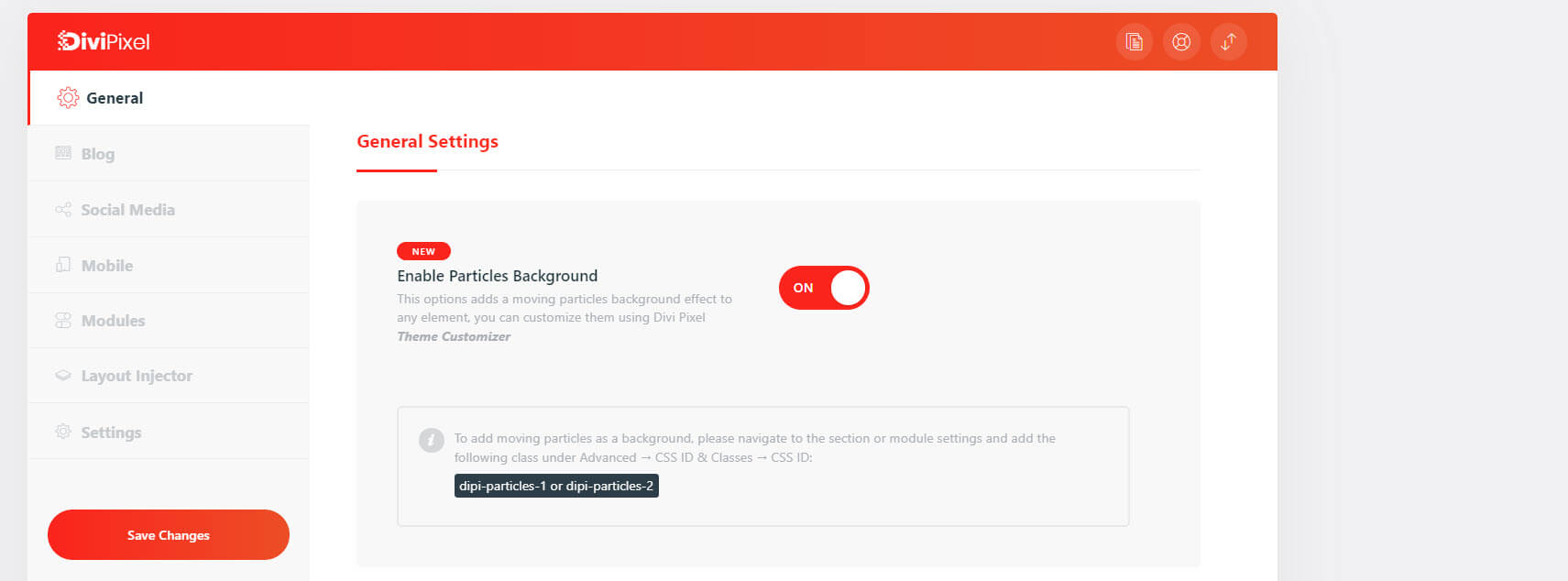
Parçacıklar Arka Planı, arka planı görüntülemek istediğiniz modüle veya bölüme eklemek için bir CSS sınıfı kimliği görüntüler. Aralarından seçim yapabileceğiniz iki sınıf kimliği içerir ve bunları özelleştirici ayarlarında ayarlayabilirsiniz.

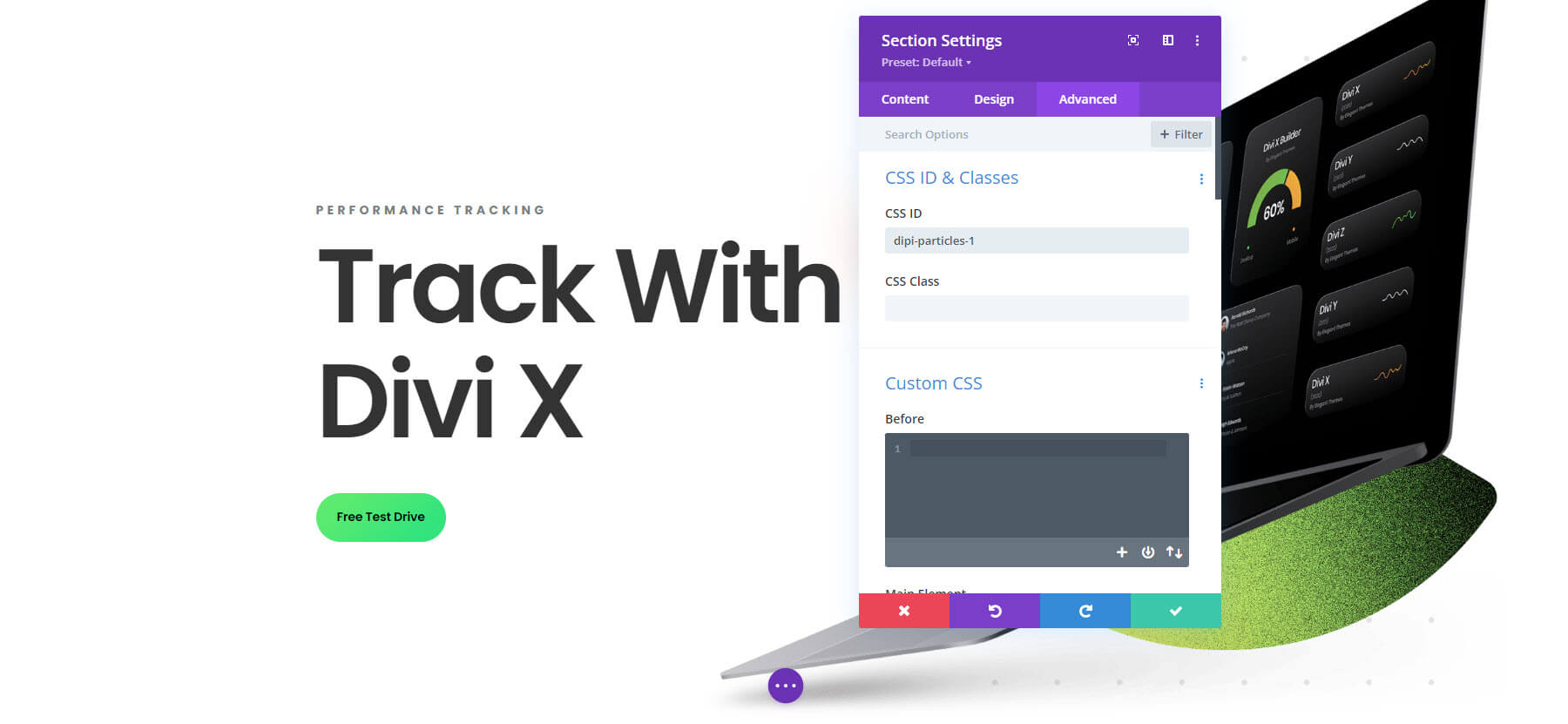
CSS kimliğini bölüme ekledim.

Animasyonlu parçacıkların etkinleştirildiği arka plan burada.

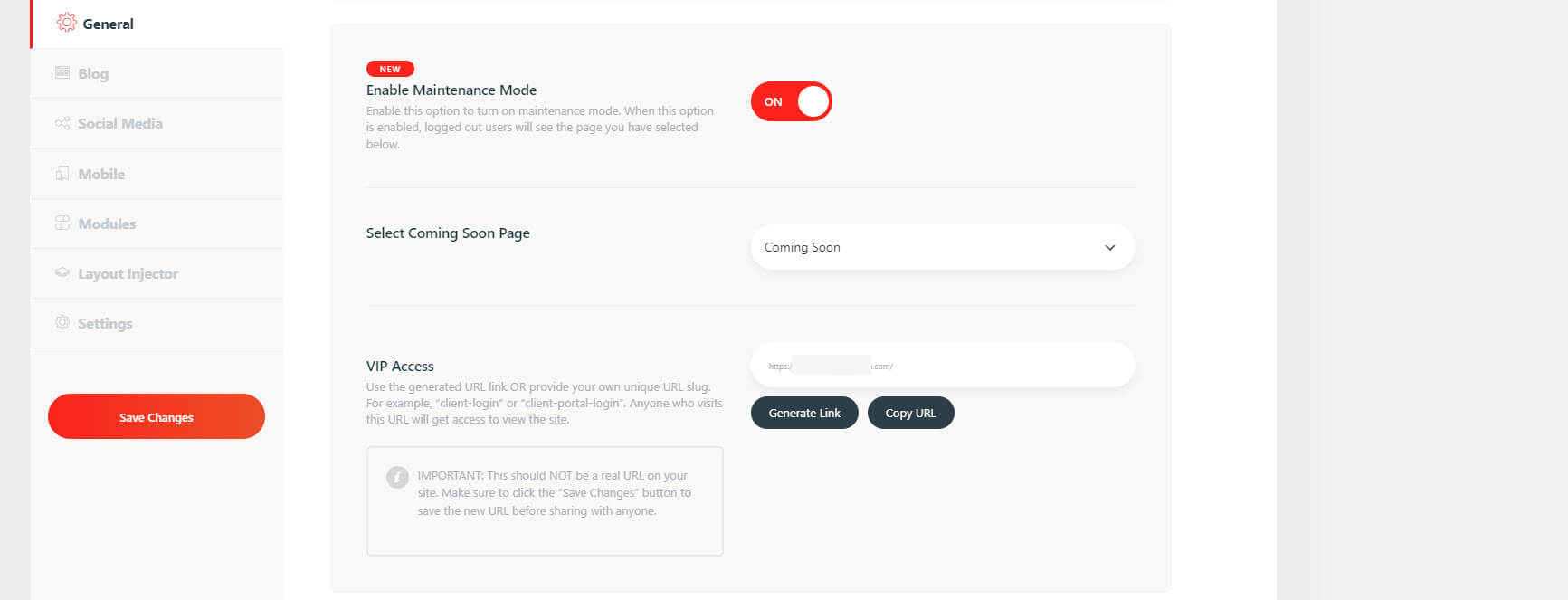
Bakım Modu
Bakım Modu, web sitenizi yakında geleceğini veya güncellemeler gerçekleştireceğini gösterecek şekilde ayarlar. Bakım modu sayfası olarak gösterilecek herhangi bir sayfayı seçin. Özel bir URL, siteye erişim sağlar.

İşte yakında sayfam için seçtiğim sayfa. Artık ana sayfamın yerine bu sayfayı gösteriyor.

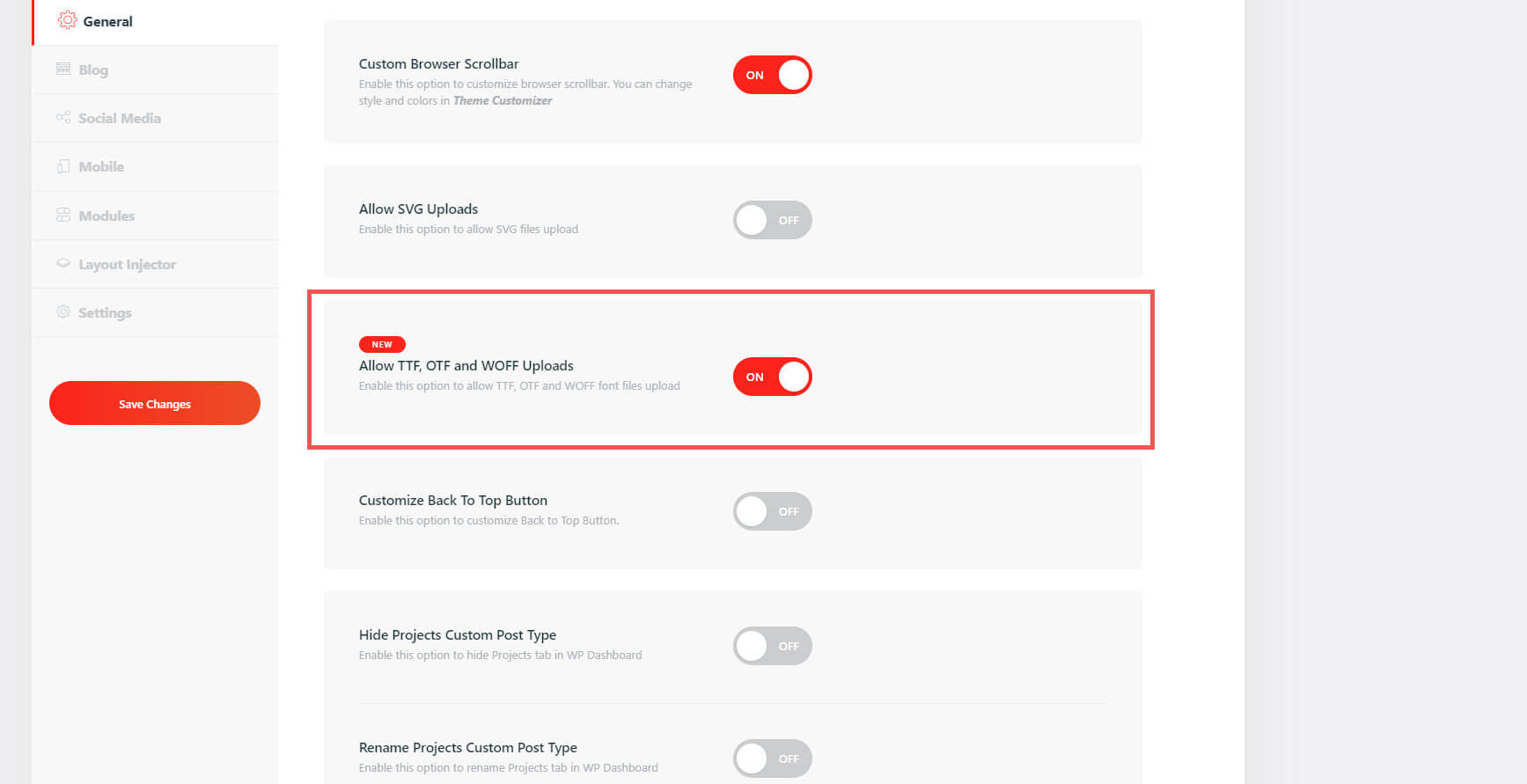
TTF, OTF ve WOFF Yüklemelerine İzin Ver
Bunu etkinleştirmek, daha fazla dosya türü yüklemenizi sağlar. Bu dosya türleri artık ortam kitaplığınızdaki herhangi bir normal dosyayla aynı şekilde yüklenebilir.

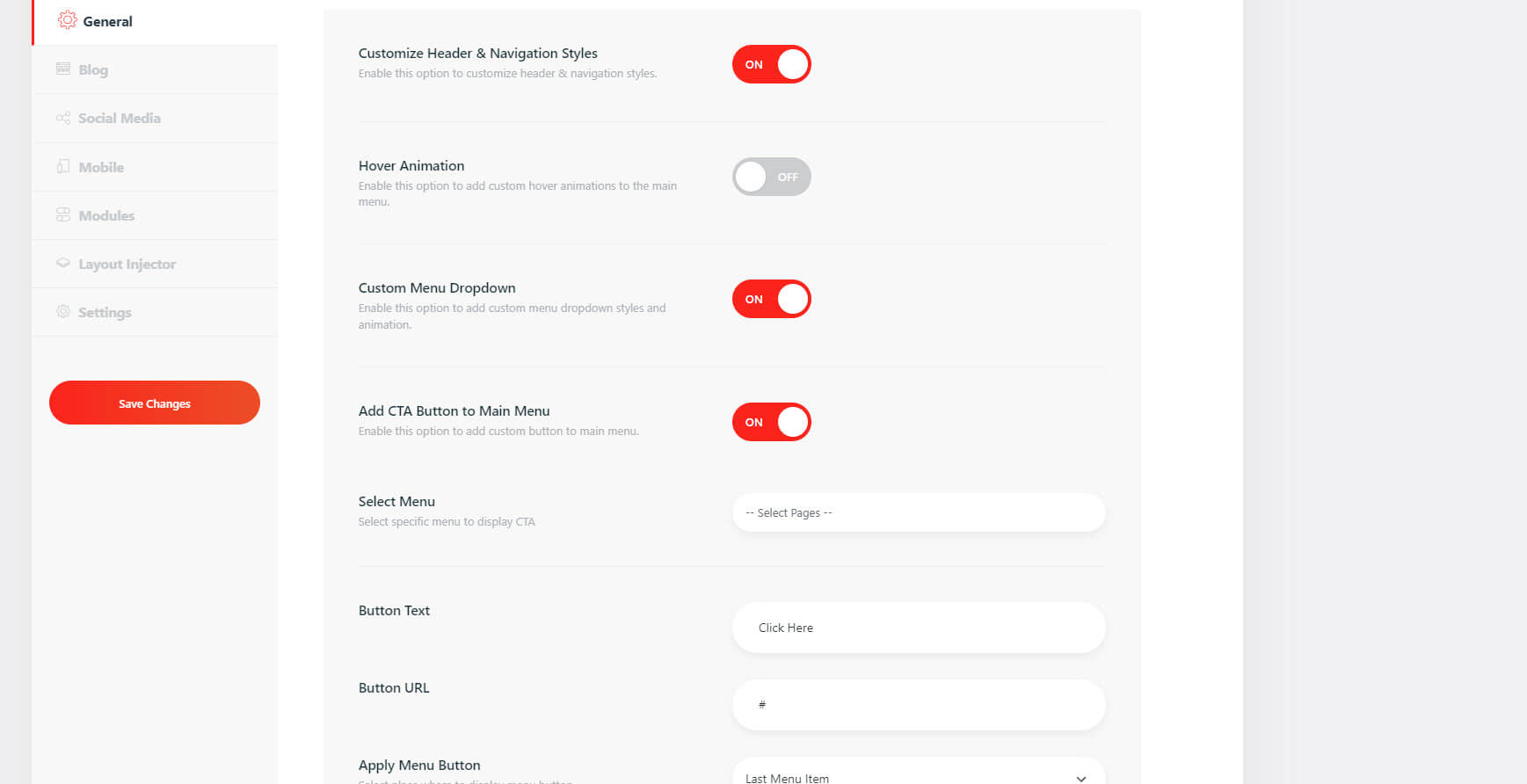
Özel Başlık ve Gezinme Stilleri
Özel Başlık ve Gezinme Stilleri, fareyle üzerine gelme animasyonlarını, özel menü açılır menüsünü, CTA düğmesini, menüyü seçmeyi, düğme metnini ve URL'yi, CSS'yi, birkaç mobil ayarı ve daha fazlasını içerir.

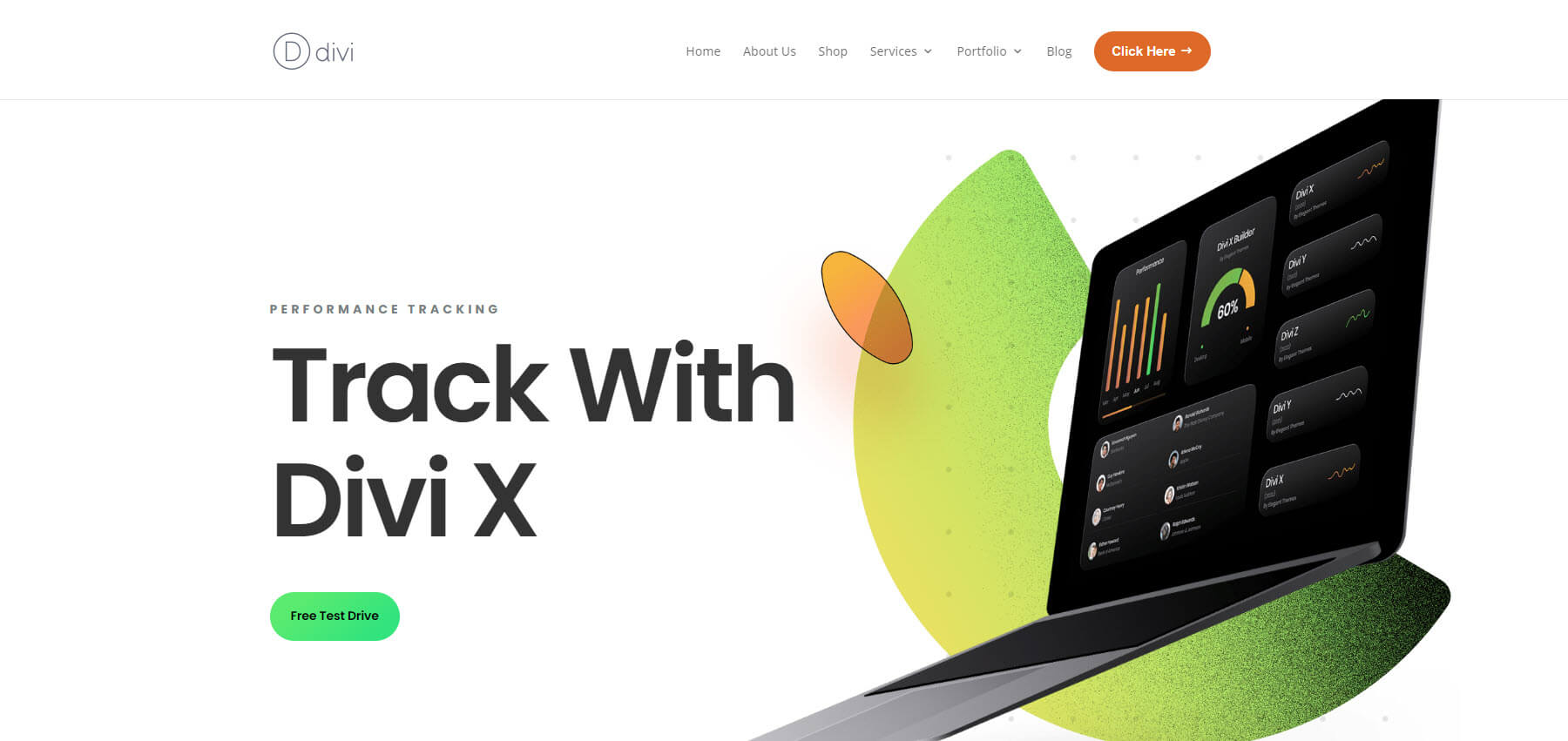
İşte ön taraftaki başlık. Vurgulu animasyonlu bir CTA düğmesi ekledi.

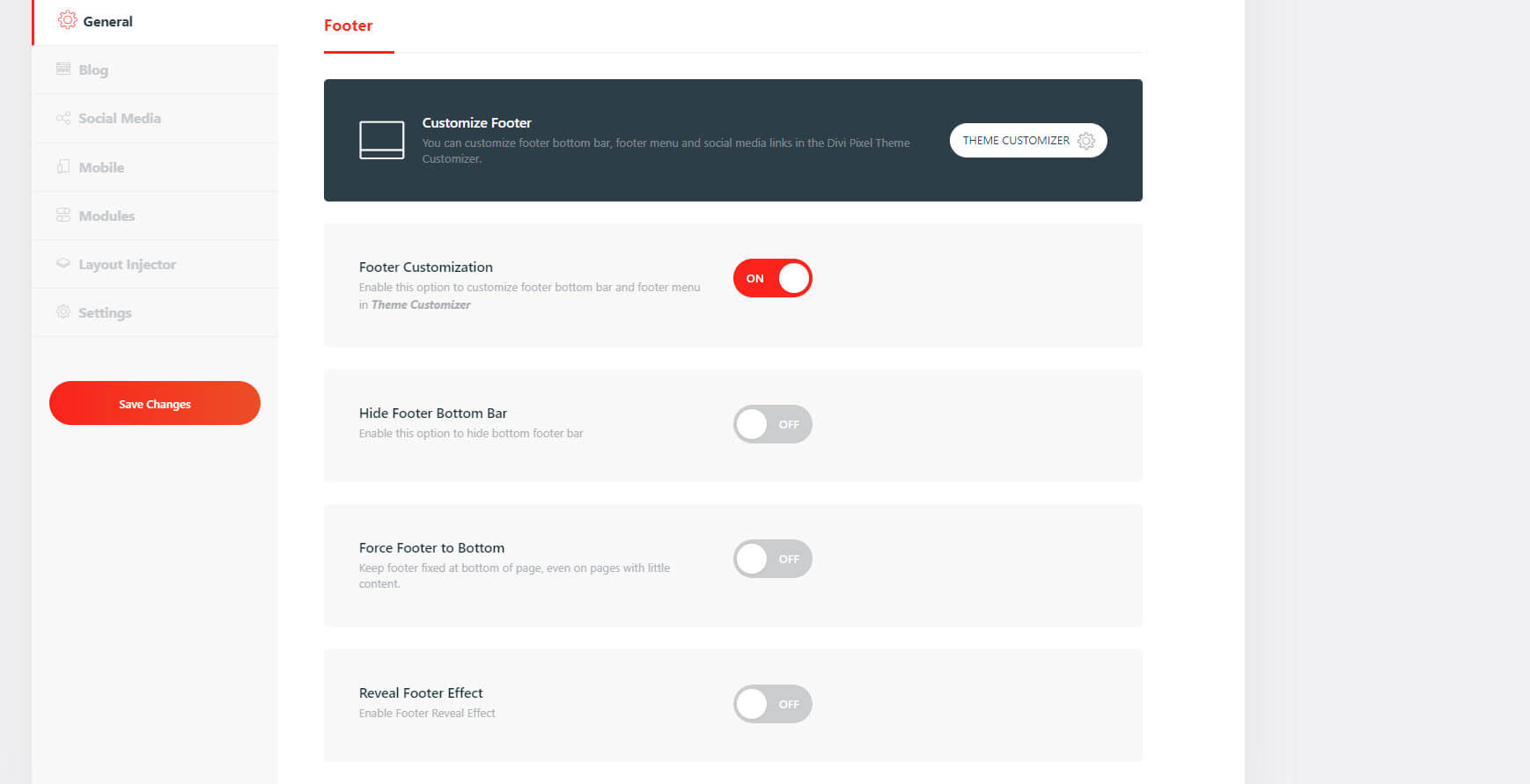
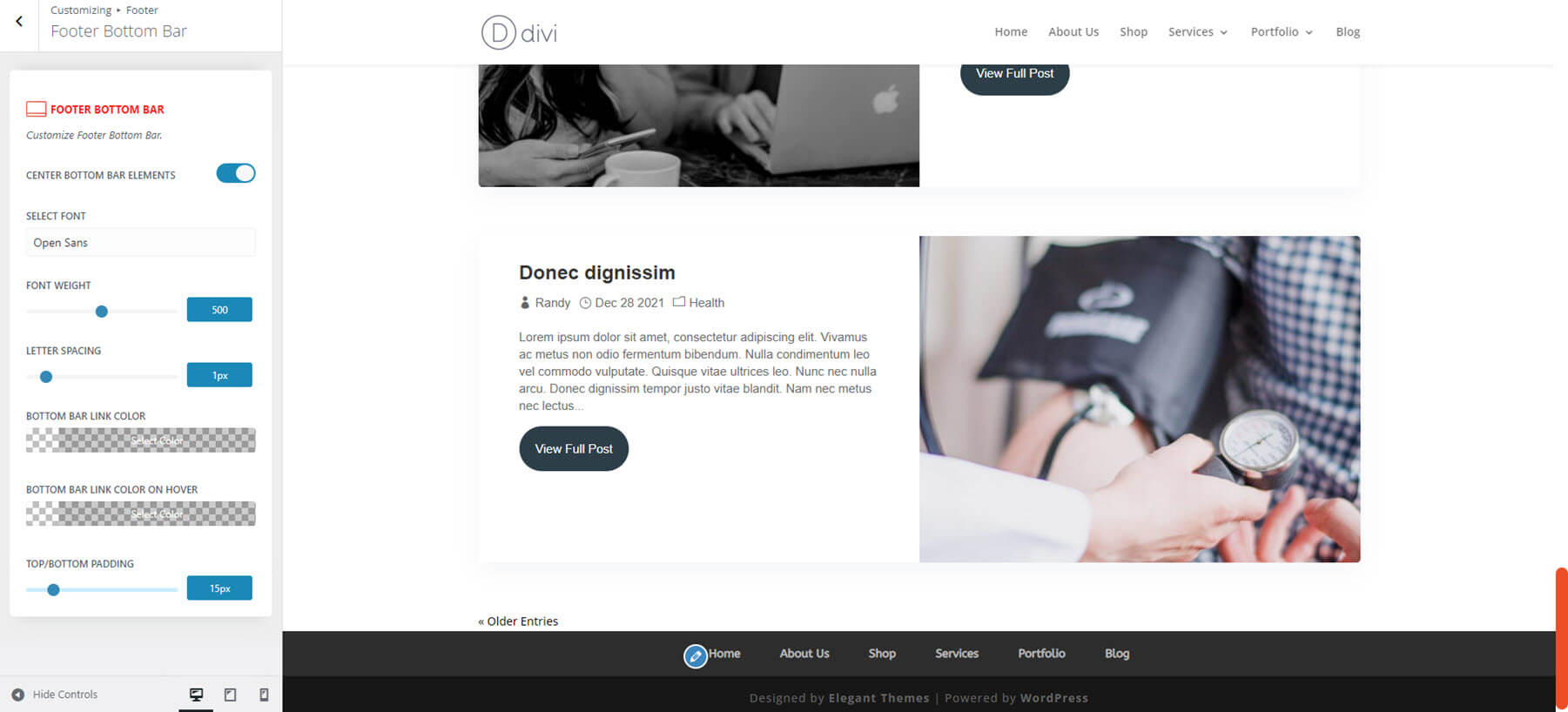
Alt Bilgi Özelleştirmeleri
Alt bilgi özelleştirmeleri, tema özelleştiriciye yeni özellikler ekler.

Özelleştirici, alt bilgi menüsünü, alt çubuğu ve sosyal simgeleri ekler. Bu örnekte menüyü ve alt çubuğu ayarladım. Ayrı olarak eklenen bu görselde özel kaydırma çubuğunu da görebilirsiniz.

Divi Pixel Blog Sekmesi
Blog sekmesi, 9 ayar ve çok sayıda tema özelleştirici seçeneği ekler.
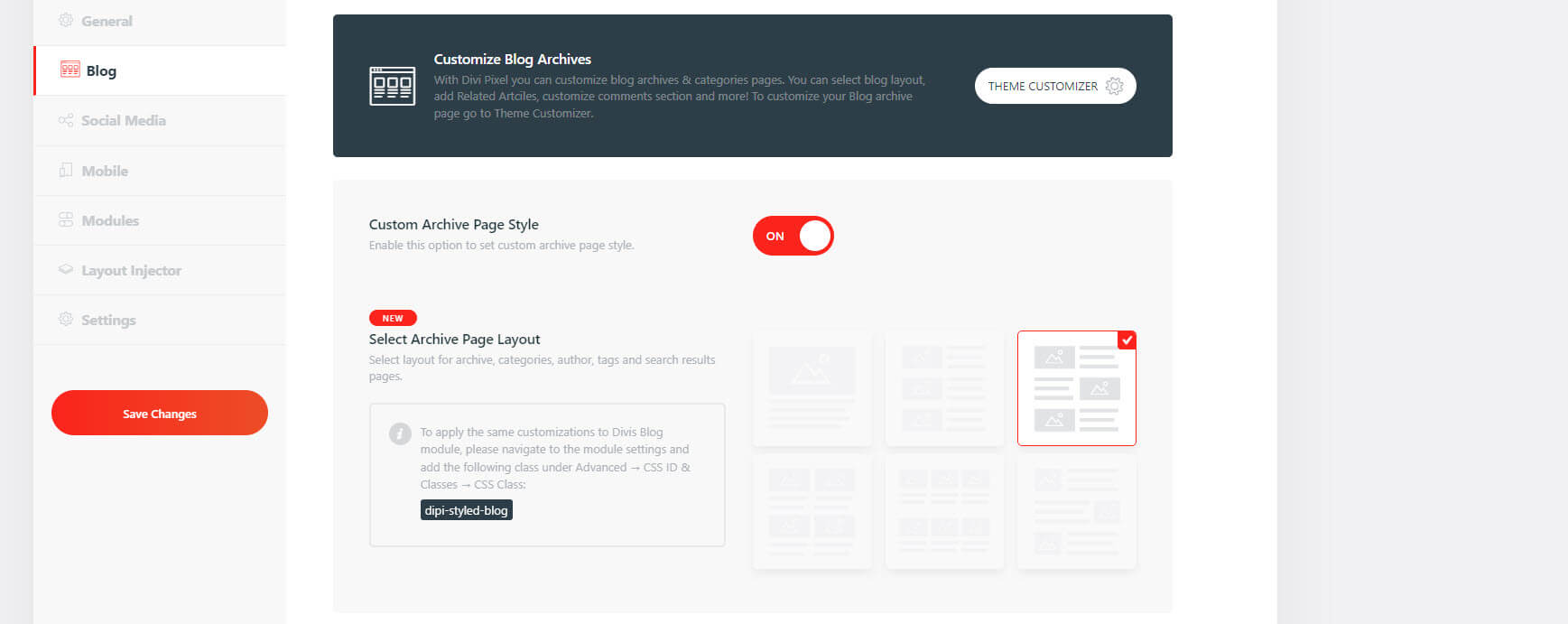
Özel Arşiv Sayfası Stili
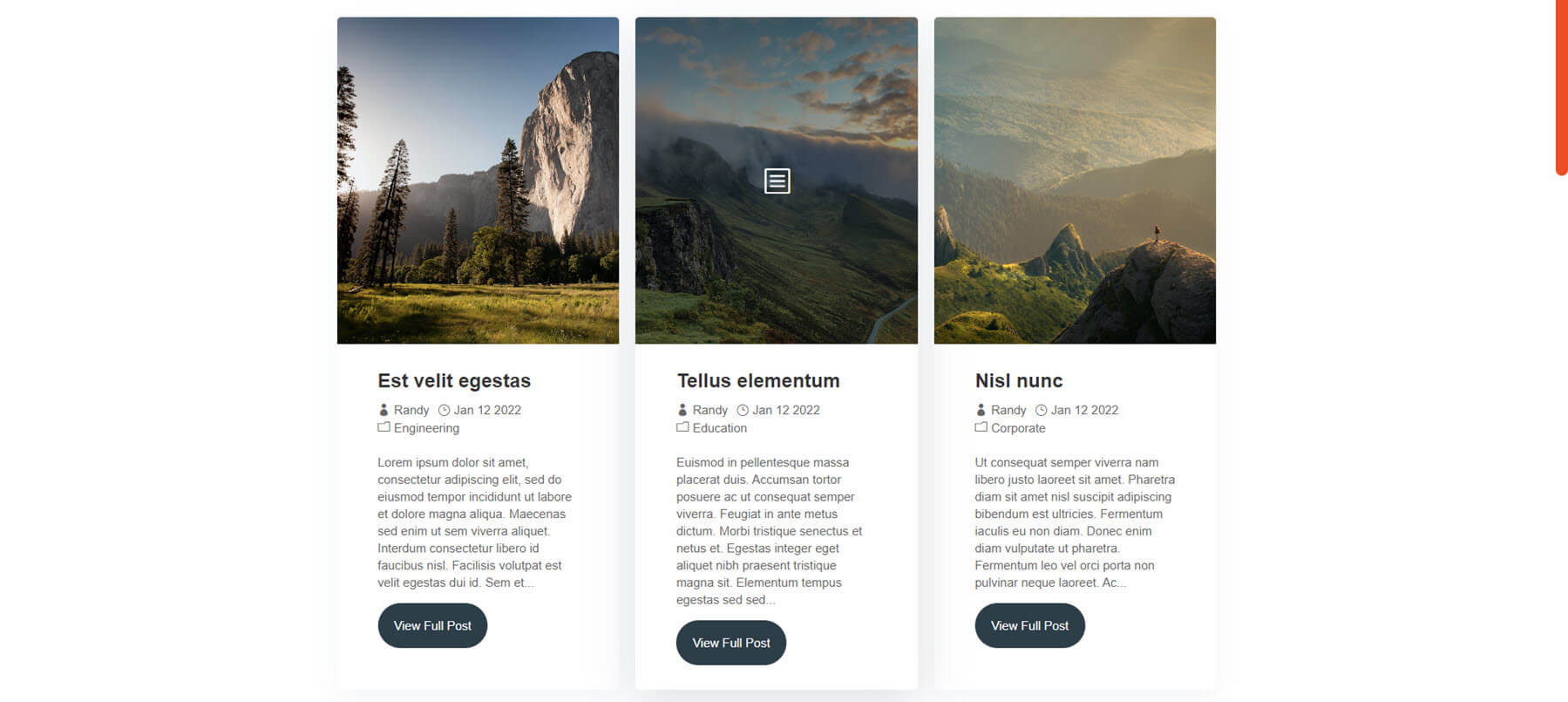
Özel stiller 6 düzen içerir. Resim üstte olan tek bir sütun, solda resim olan tek bir sütun, dönüşümlü olarak tek bir sütun, resim üstte olmak üzere iki sütun, resim üstte olmak üzere üç sütun ve dönüşümlü olarak daha küçük resimler arasından seçim yapın. Bu düzenleri CSS Sınıfı ile Divi Blog Modülüne de uygulayabilirsiniz.

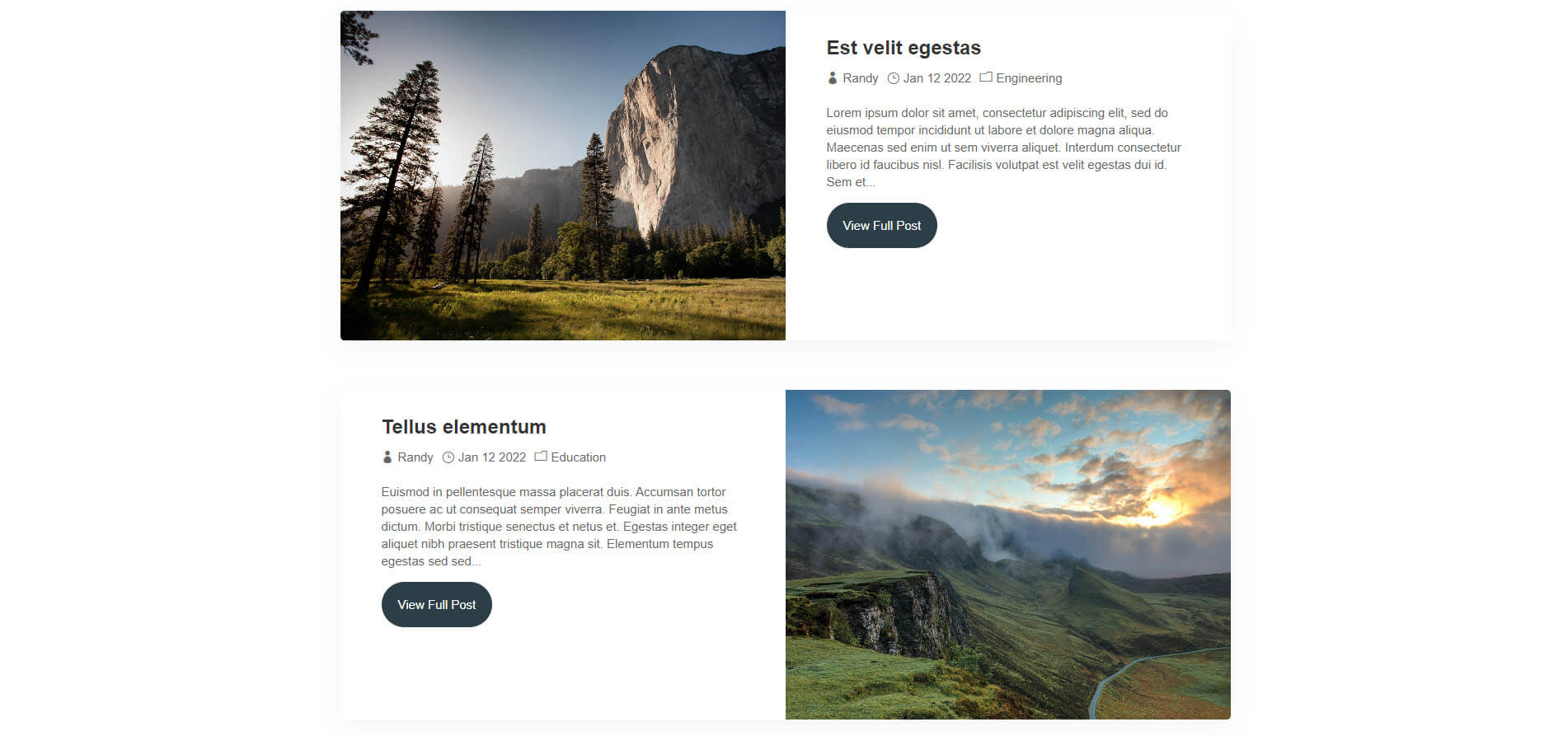
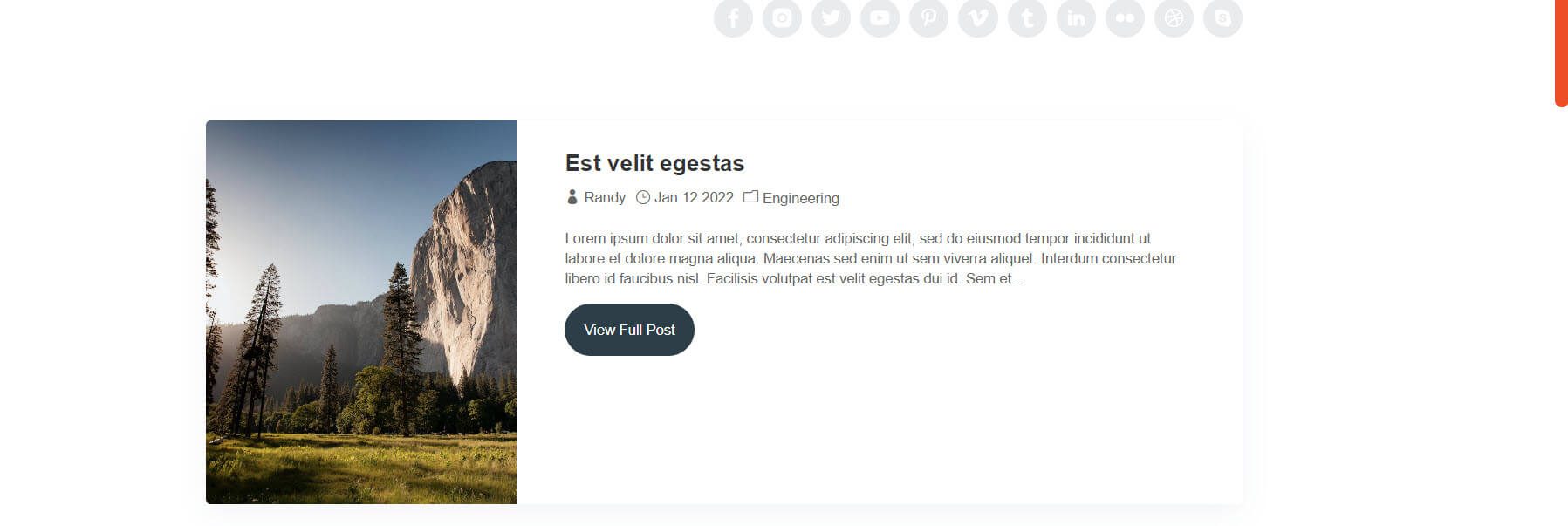
İşte varsayılan ayar. Stil düğmesi dahil tüm öğelere stil katar. Görseller geniş. Bu ayrıca varsayılan olarak etkinleştirilen ve Meta metne simgeler ekle adı verilen başka bir ayarı ve Daha Fazlasını Oku düğmesini gösterir. Ayrıca, yazıların kendisinde göreceğiniz yazar kutusu, yazı gezintisi ve ilgili yazıları da ekler.


Düzeni değiştirmek, istediğiniz düzeni tıklayıp değişiklikleri kaydetmek kadar basittir. İşte 3 sütunlu düzen. Görüntüler uzun. Bindirmeyi göstermek için aşağıdaki örnekte ortadaki görüntünün üzerine geliyorum.

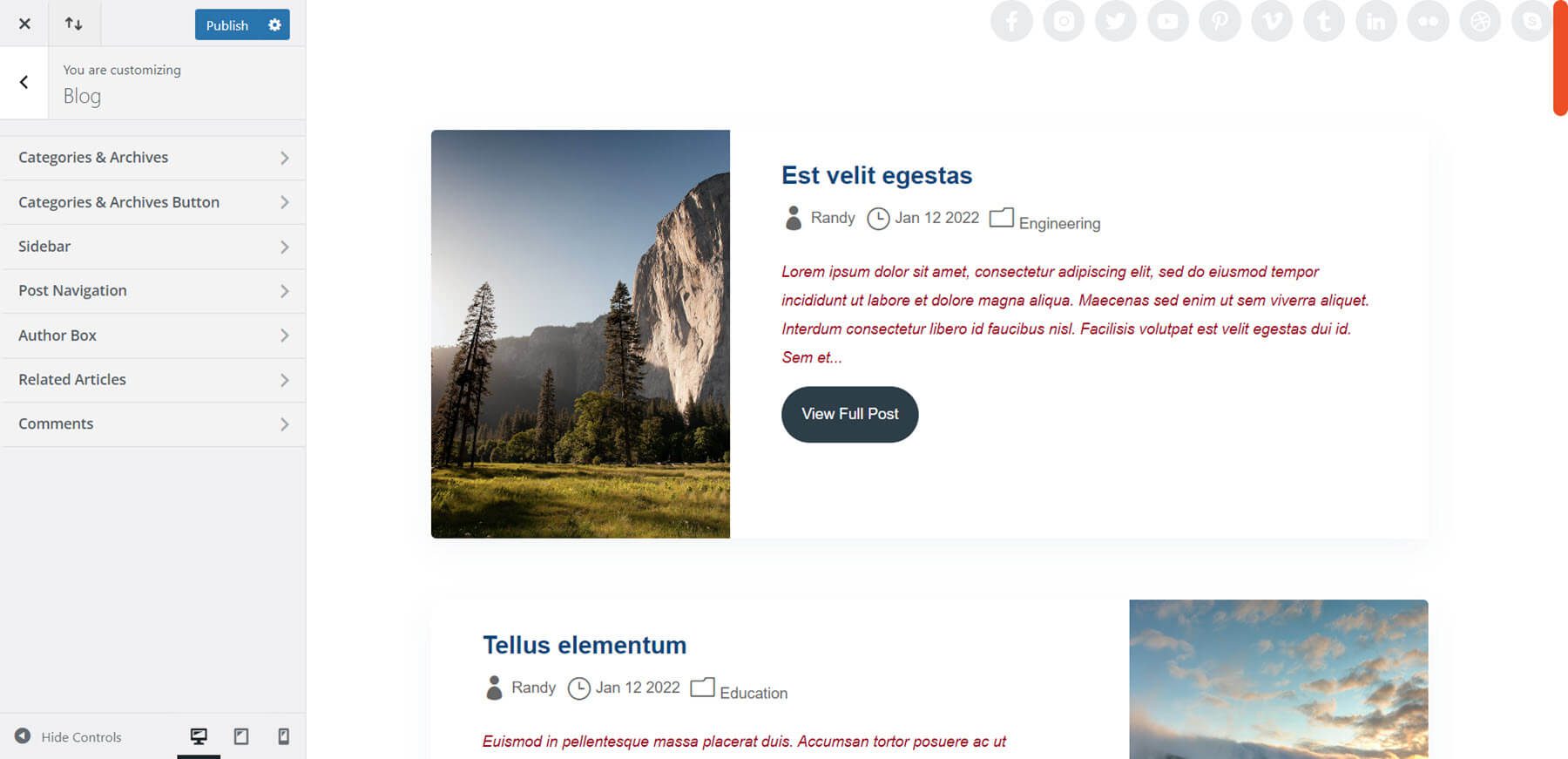
Tema özelleştirici ile tüm stilleri ayarlayabilirsiniz. Kategoriler, arşivler, düğmeler, kenar çubuğu, gönderi gezintisi, yazar kutusu, ilgili makaleler ve yorumlar için seçenekler içerir. Aşağıdaki örnekte başlık yazı tipini ve alıntı yazı tipini ayarladım. Bu örnek ayrıca başlığa eklenen sosyal simgeleri de gösterir.

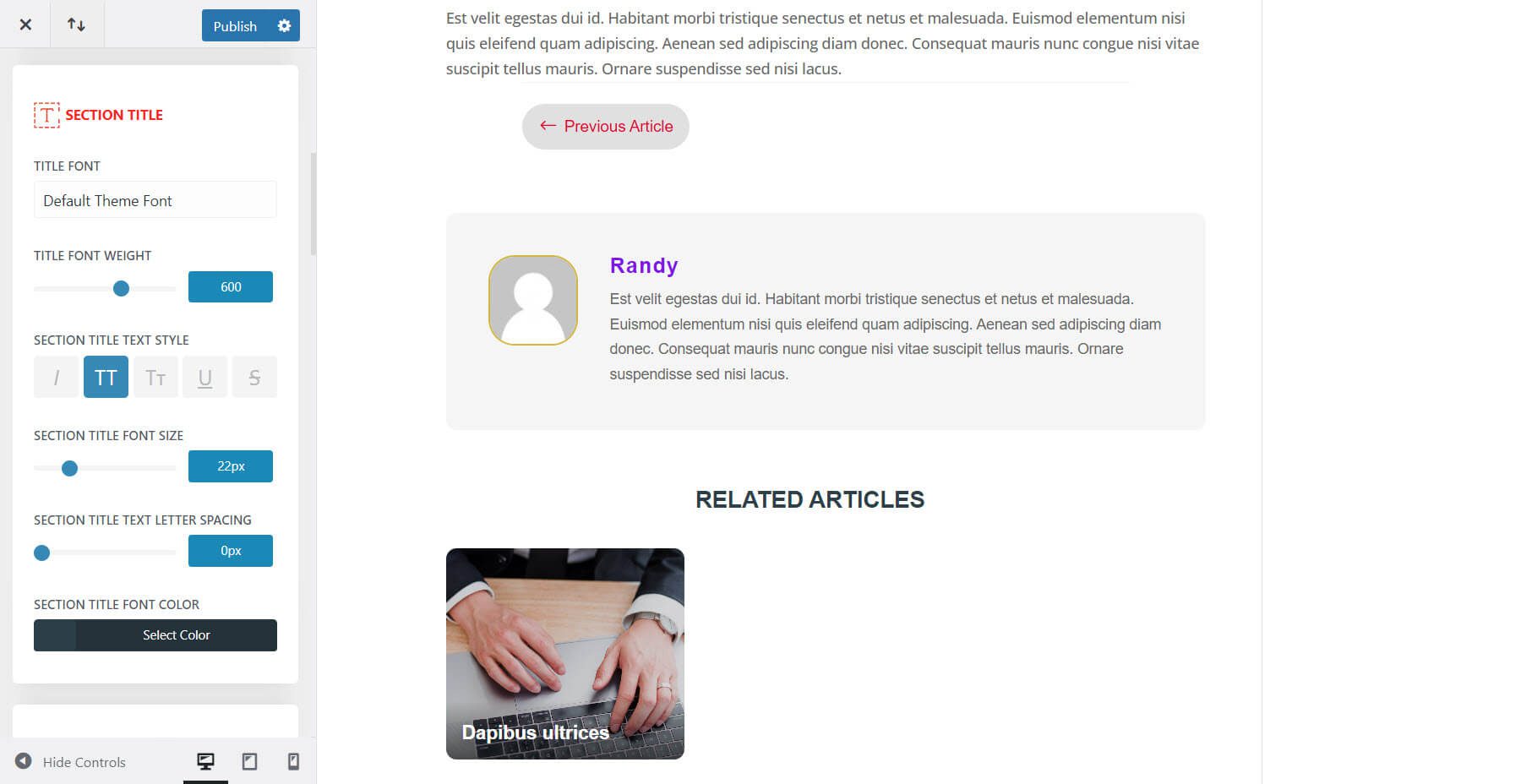
Gezinme, yazar kutusu ve ilgili gönderiler için yazı tiplerini ayarladım. Tüm öğeleri bağımsız olarak ayarlayabilirsiniz. Yazar kutusu için başlık yazı tipini, gövde yazı tipini ve resmi ayarladım.

Divi Pixel Sosyal Medya
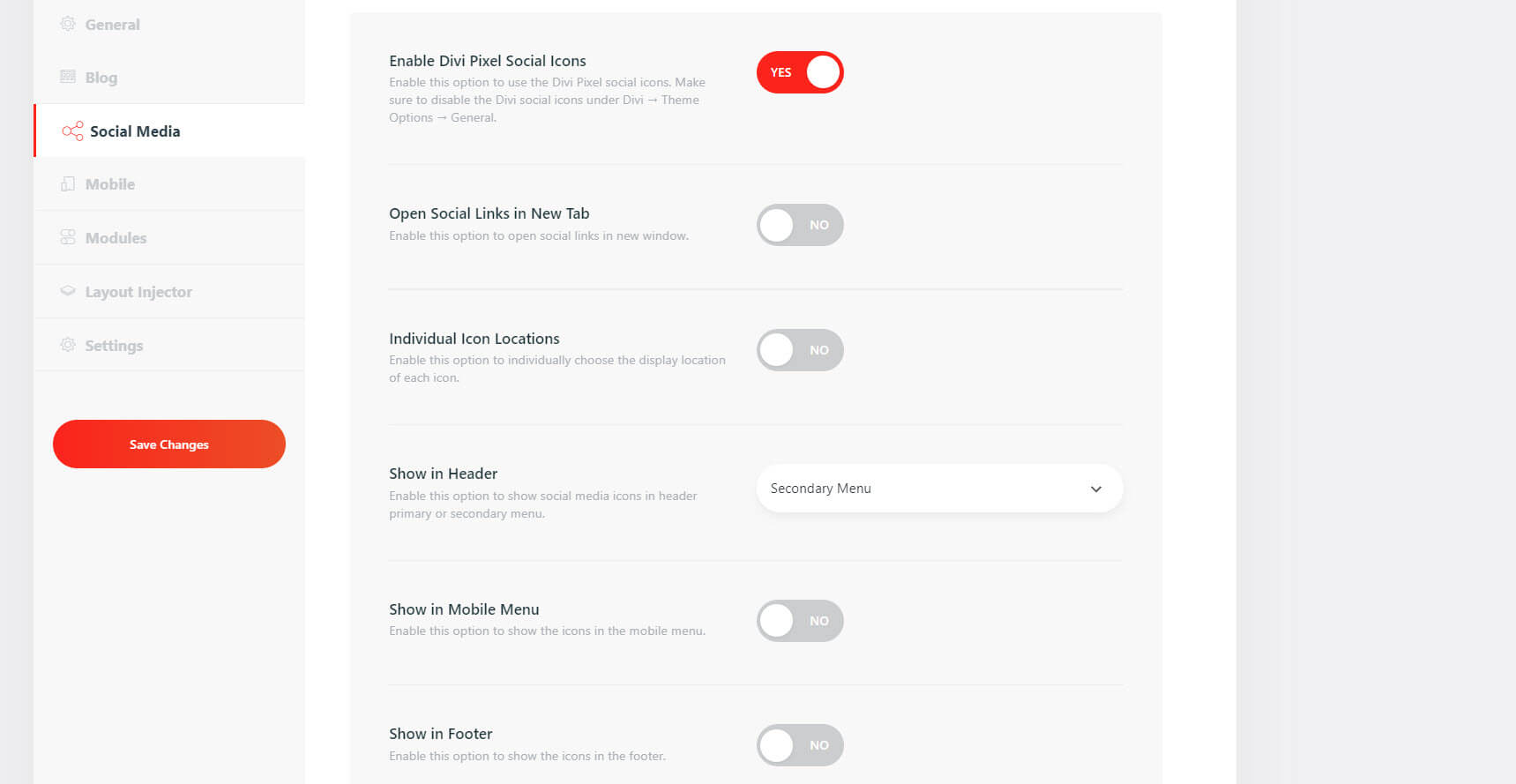
Divi Pixel Sosyal Medya sekmesi, başlığa sosyal medya simgeleri eklemenizi sağlar. Simgelerin başlığın hangi kısmına ekleneceğini ve eklenecek sosyal ağları seçin.
Divi Pixel Sosyal Simgelerini Etkinleştir
Başlıkta görüntülenecek sosyal medya simgelerini etkinleştirebilirsiniz. Bu, mobil cihazlar vb. için tıklamada nasıl çalışacaklarını kontrol etme seçeneklerini de içerir.

Simgeler varsayılan olarak ikincil menüye yerleştirilir.

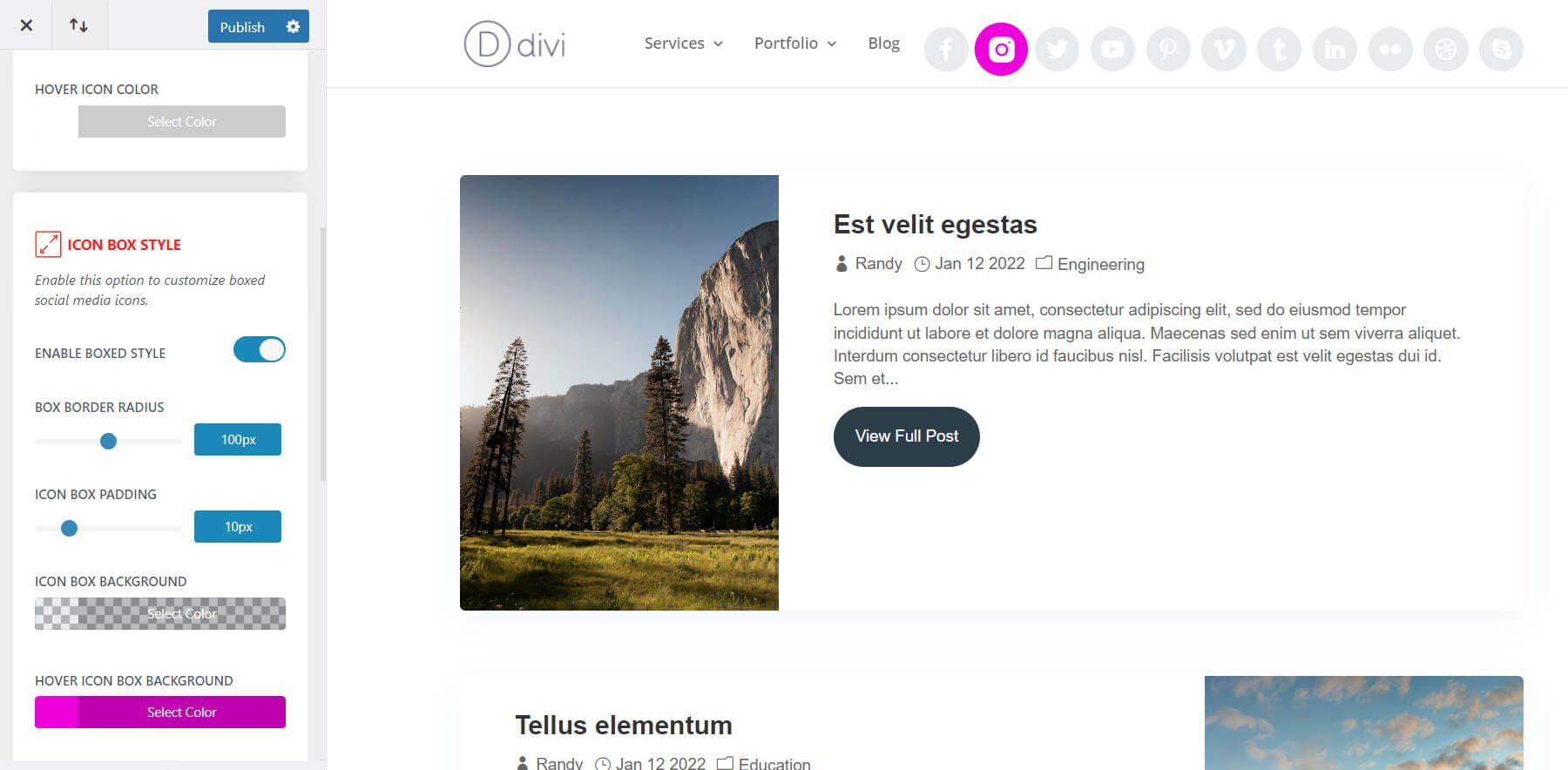
Bunları tema özelleştiricide de ayarlayabilirsiniz. Simge, arka plan, fareyle üzerine gelme, animasyon, şekil, boyut vb. ayarlayın. Ana menüye sosyal simgeler ekledim, simgelerin boyutunu ve simge ve arka plan renkleri için fareyle üzerine gelme ayarlarını ayarladım.

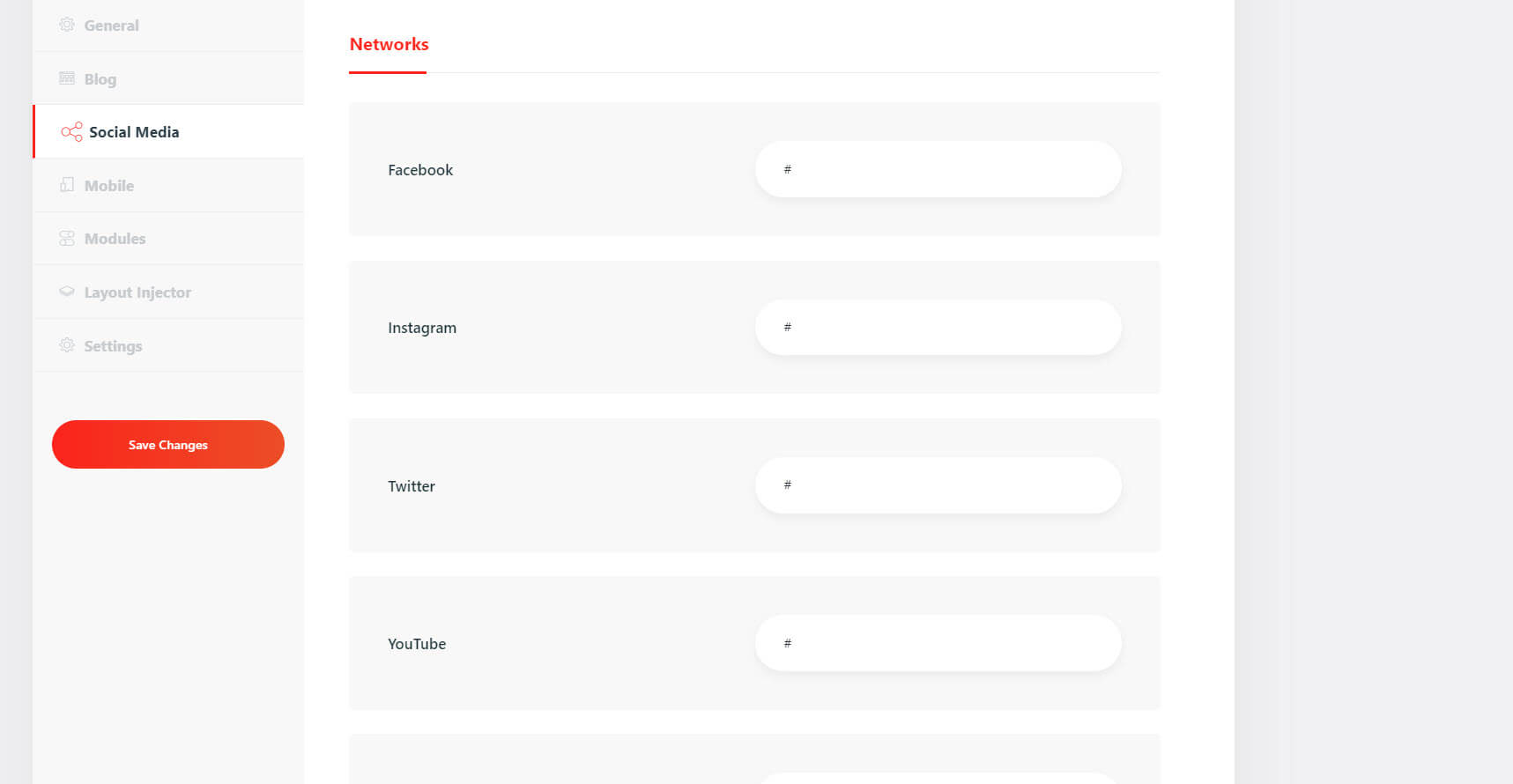
ağlar
19 popüler ağ arasından seçim yapın. URL'nizi ekleyerek bunları görüntüleyin.

Divi Piksel Mobil Sekmesi
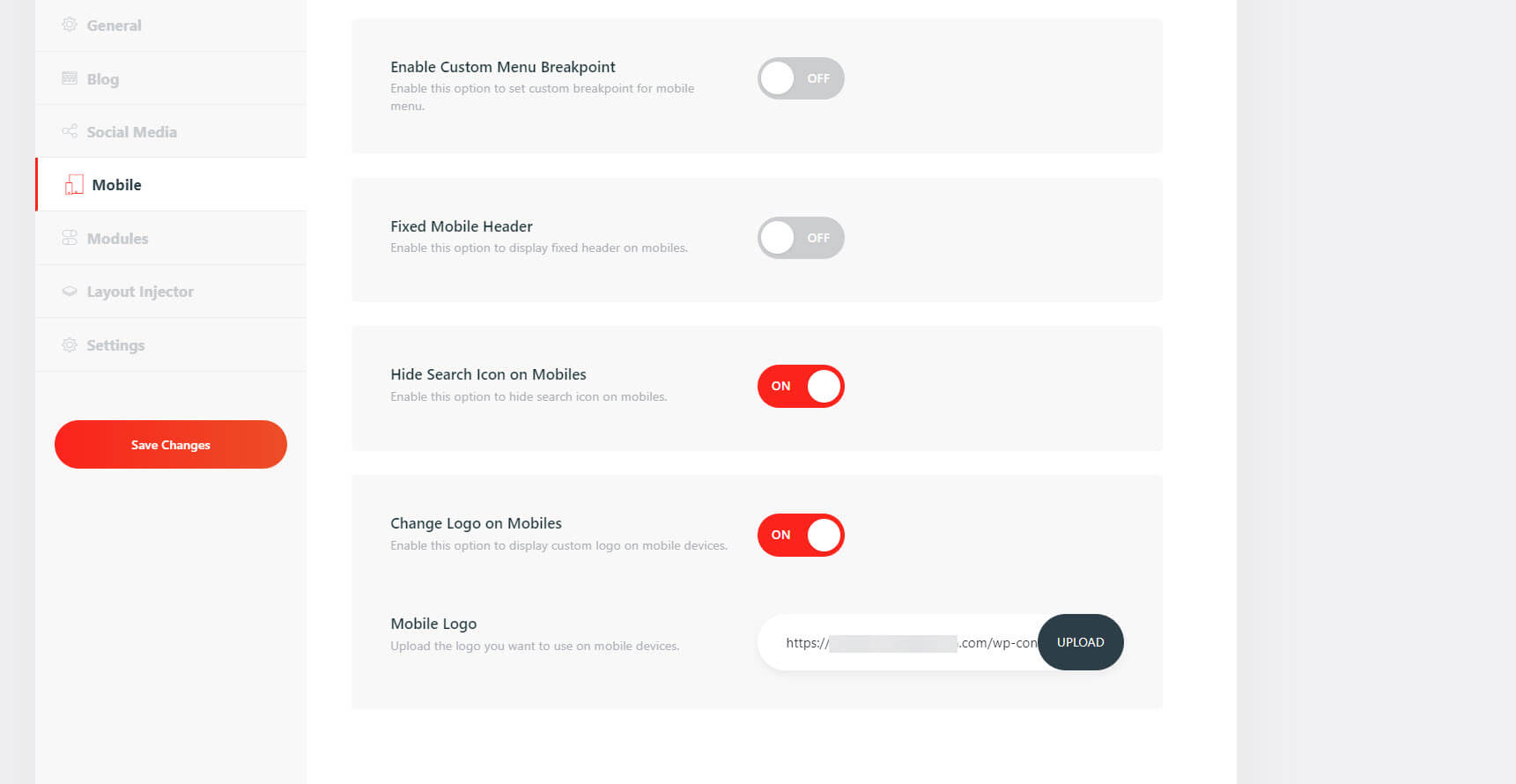
Mobil sekmesinde kesme noktaları, mobil başlığını sabitleme, arama simgesini gizleme, mobilde logoyu değiştirme vb. bulunur. Bu size mobil ayarlar üzerinde çok fazla kontrol sağlar. İstediğiniz logoyu yükleyebilirsiniz.

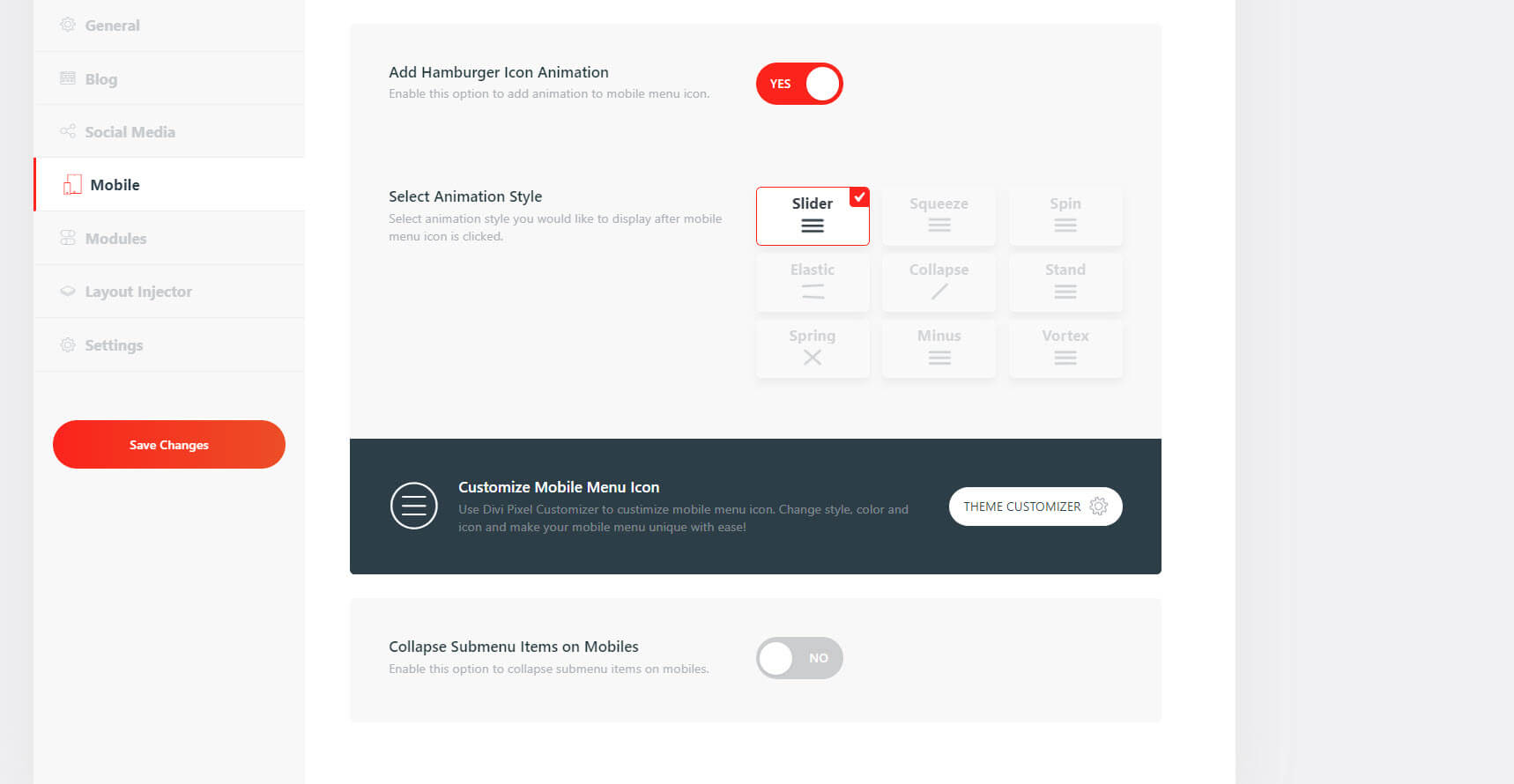
Mobil Menü
Mobil menü, menülerin animasyon stili için seçenekler içeren 9 ayar ekler. Kaydırıcı, sıkma, döndürme, elastik, daraltma, durma, yay, eksi ve girdap arasından seçim yapın. İstediğinizi tıklamanız yeterlidir. Ön uçta nasıl çalışacağına dair bir fikir vermek için ayarlar ekranında bir animasyon gösterir.

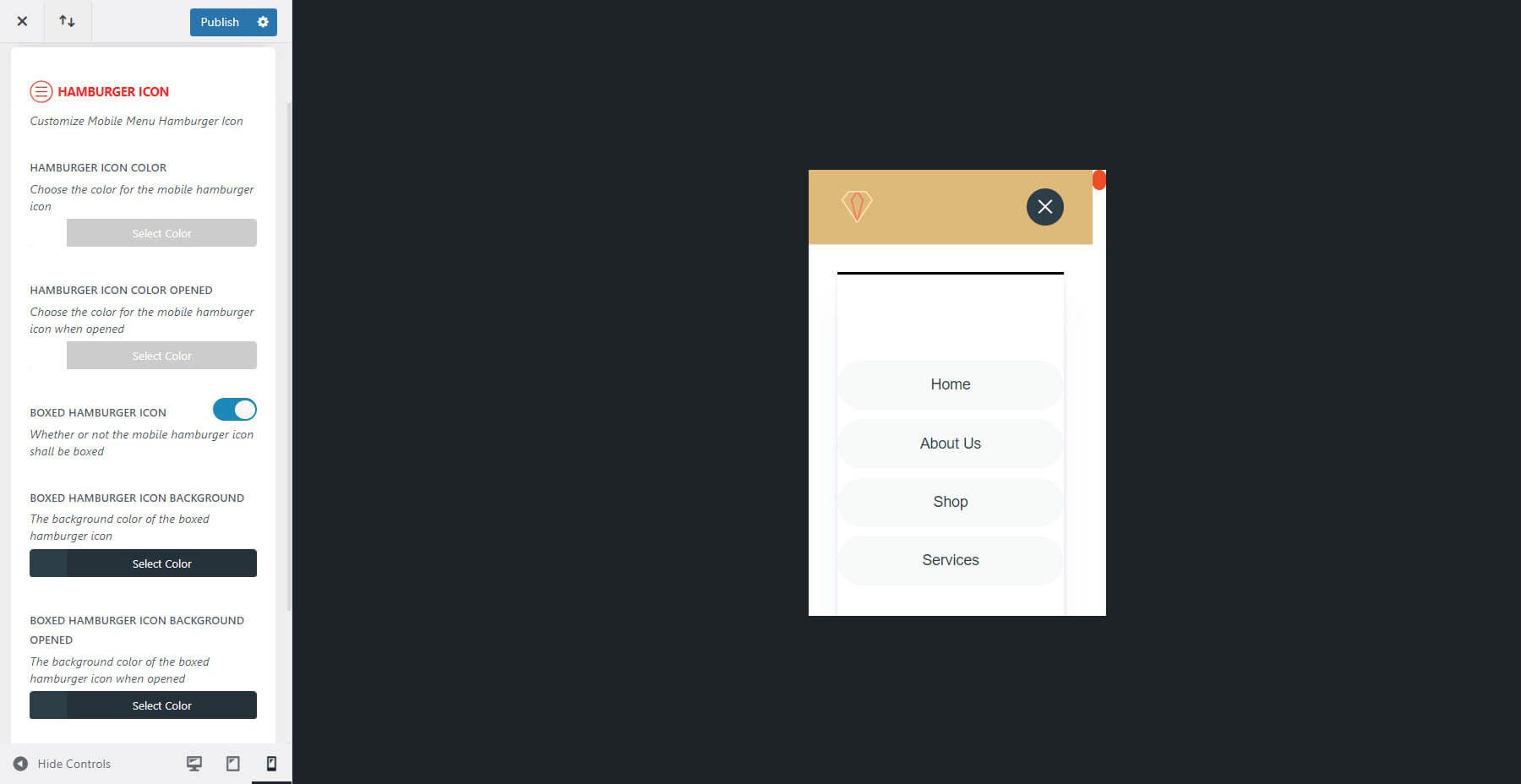
Tema özelleştiricide hamburger simgesinin tüm stilini ayarlayabilirsiniz. Rengi, açık rengi, arka plan rengini, açılan arka plan rengini, kenarlık yarıçapını, dolguyu vb. ayarlayın. Bu örnekte, masaüstü sürümünden farklı bir logo, arka plan rengi ve açılır menü kullanıyor.

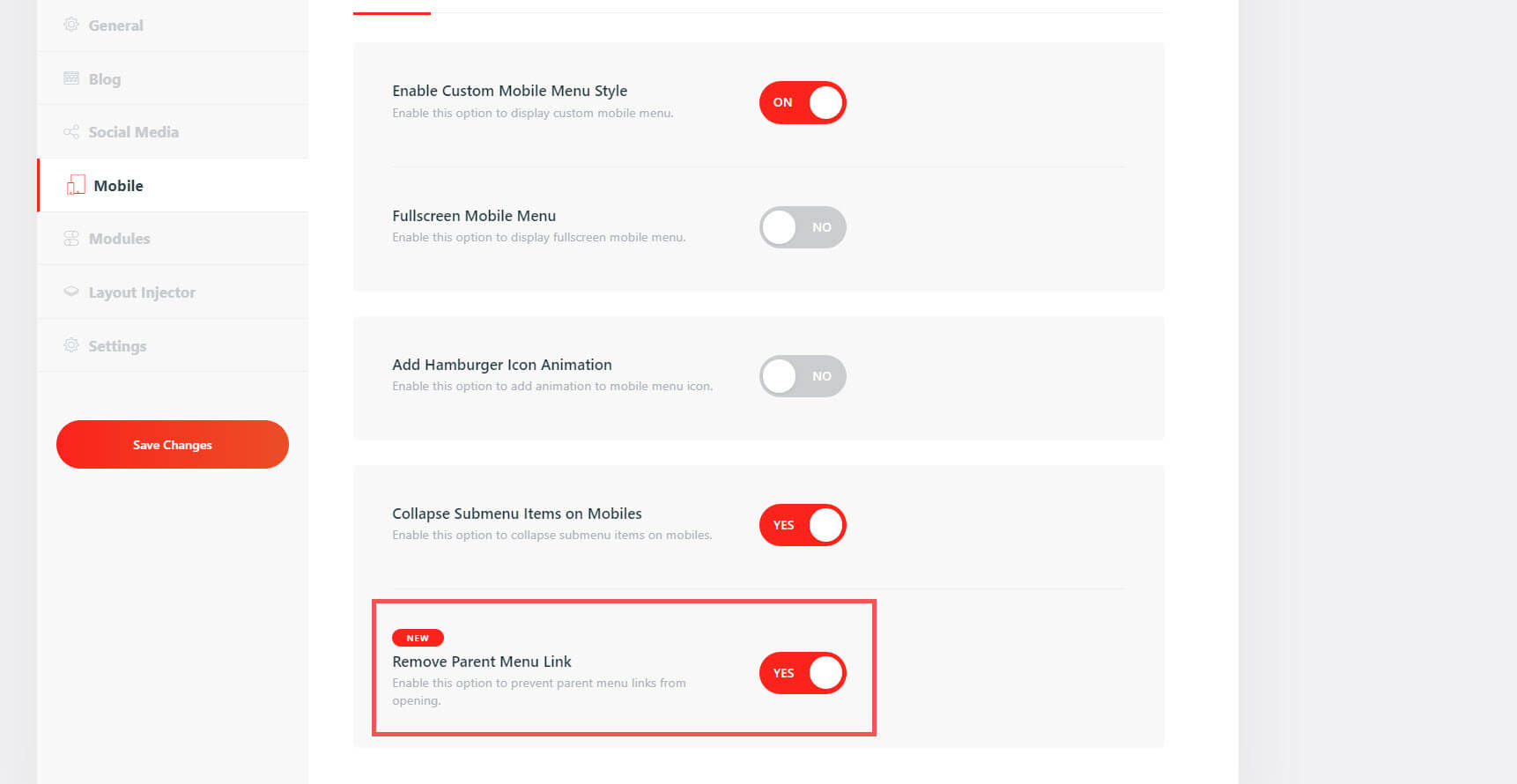
Cep Telefonlarında Alt Menü Öğelerini Daralt
Cep Telefonlarında Alt Menü Öğelerini Daralt'ı seçmek, başka bir yeni seçenek olan Ana Menü Bağlantısını Kaldır'ı açar. Bu, ana menü bağlantılarının açılmasını engeller.

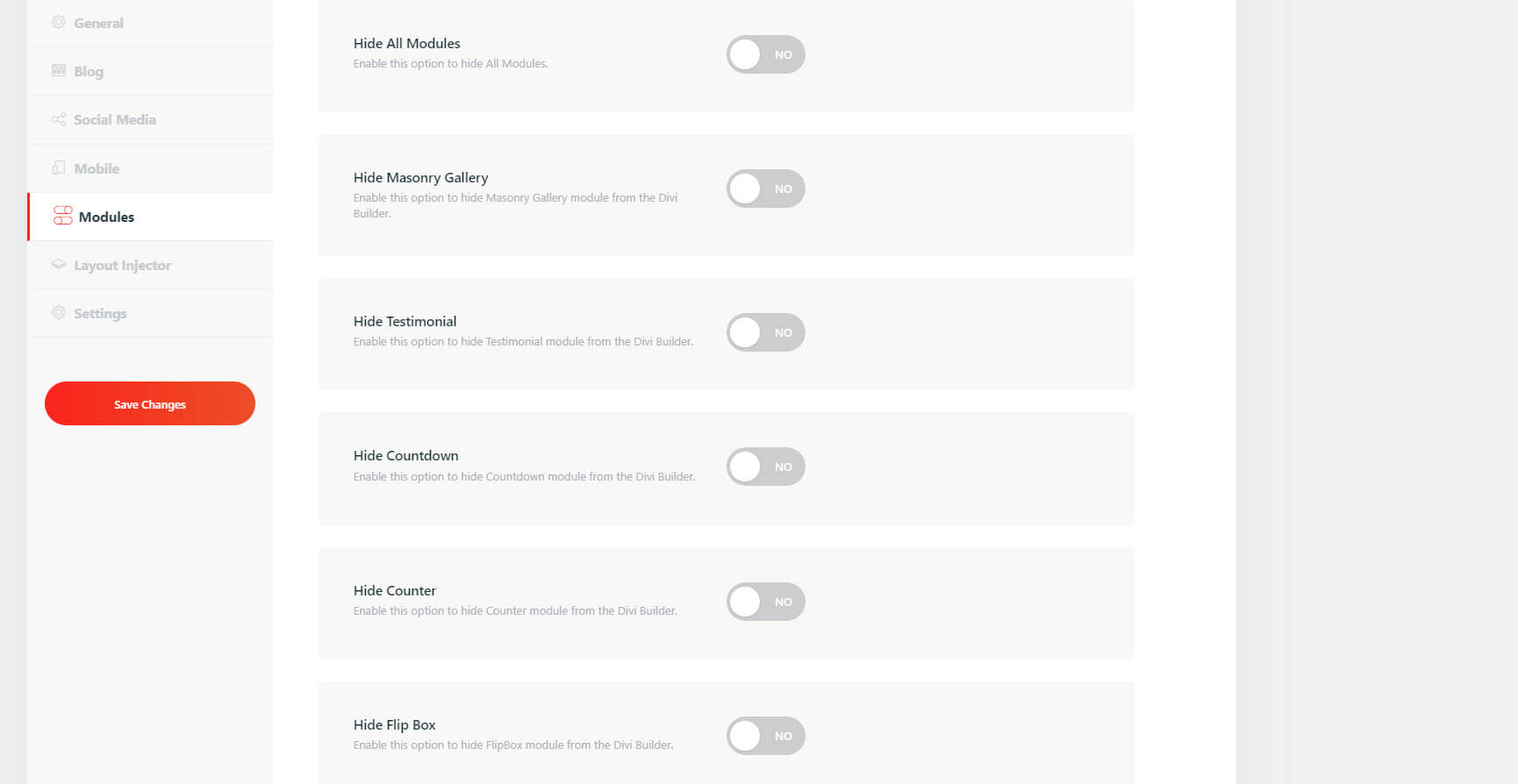
Divi Piksel Modülleri Sekmesi
Modül sekmesi, Divi Builder'a 40'tan fazla yeni modül ekler. Bunlardan bazıları, Divi Pixel tarafından eklenen ve WordPress kontrol panelinden erişilen yeni gönderi türleriyle çalışır. Hepsini gösterebilir veya gizleyebilirsiniz veya istediğiniz belirli modülleri etkinleştirebilirsiniz. Divi Modüllerinden birkaçına bakacağız.

Görüşler
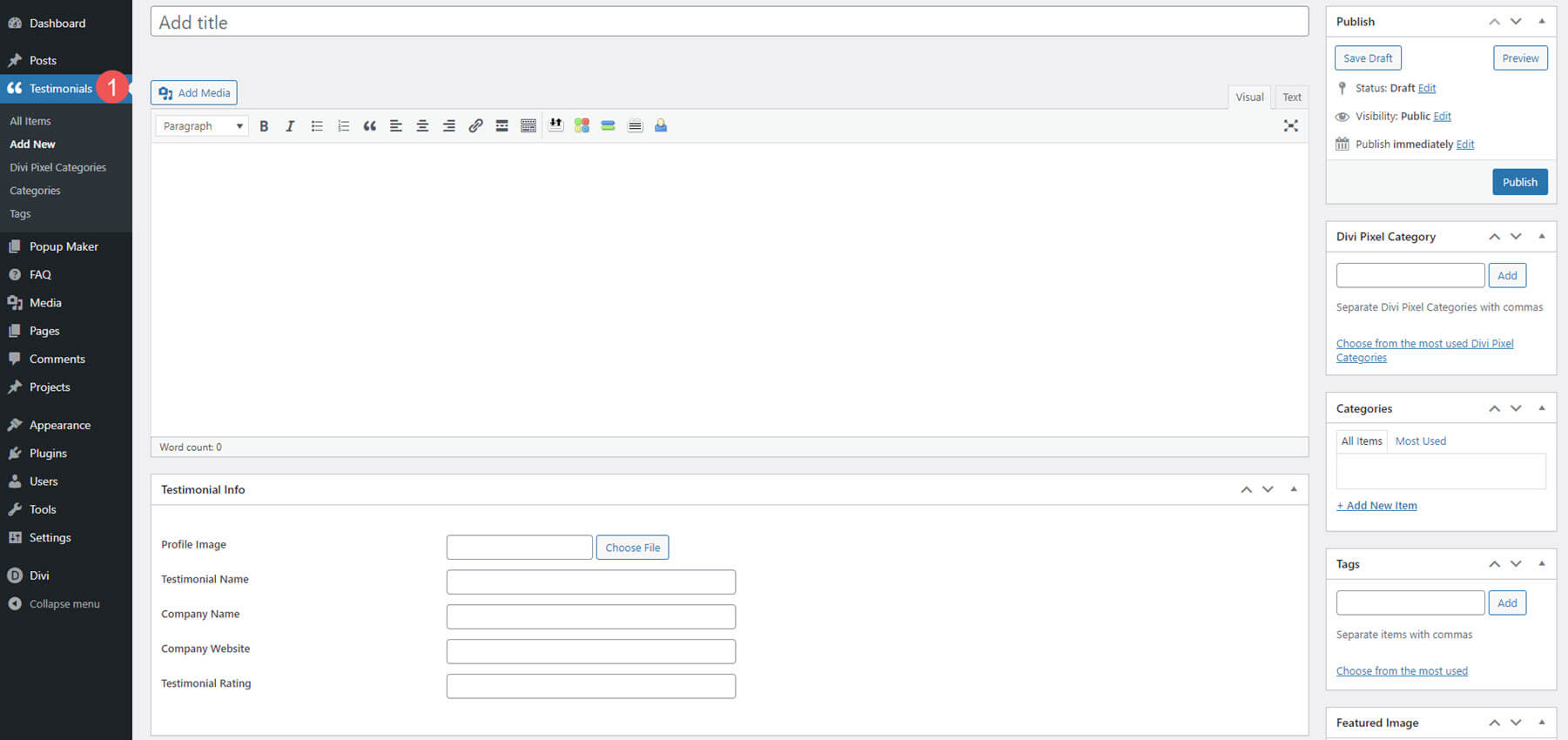
Görüşler, modülün görüntülenmesi için referanslar oluşturabileceğiniz yeni bir gönderi türü ekler. Bunları düzenleyicide oluşturabilir veya Facebook, Google ve WooCommerce'den alabilirsiniz. Düzenleyici, başlık, içerik, resim, ad, şirket, web sitesi ve derecelendirme için alanlar içerir.

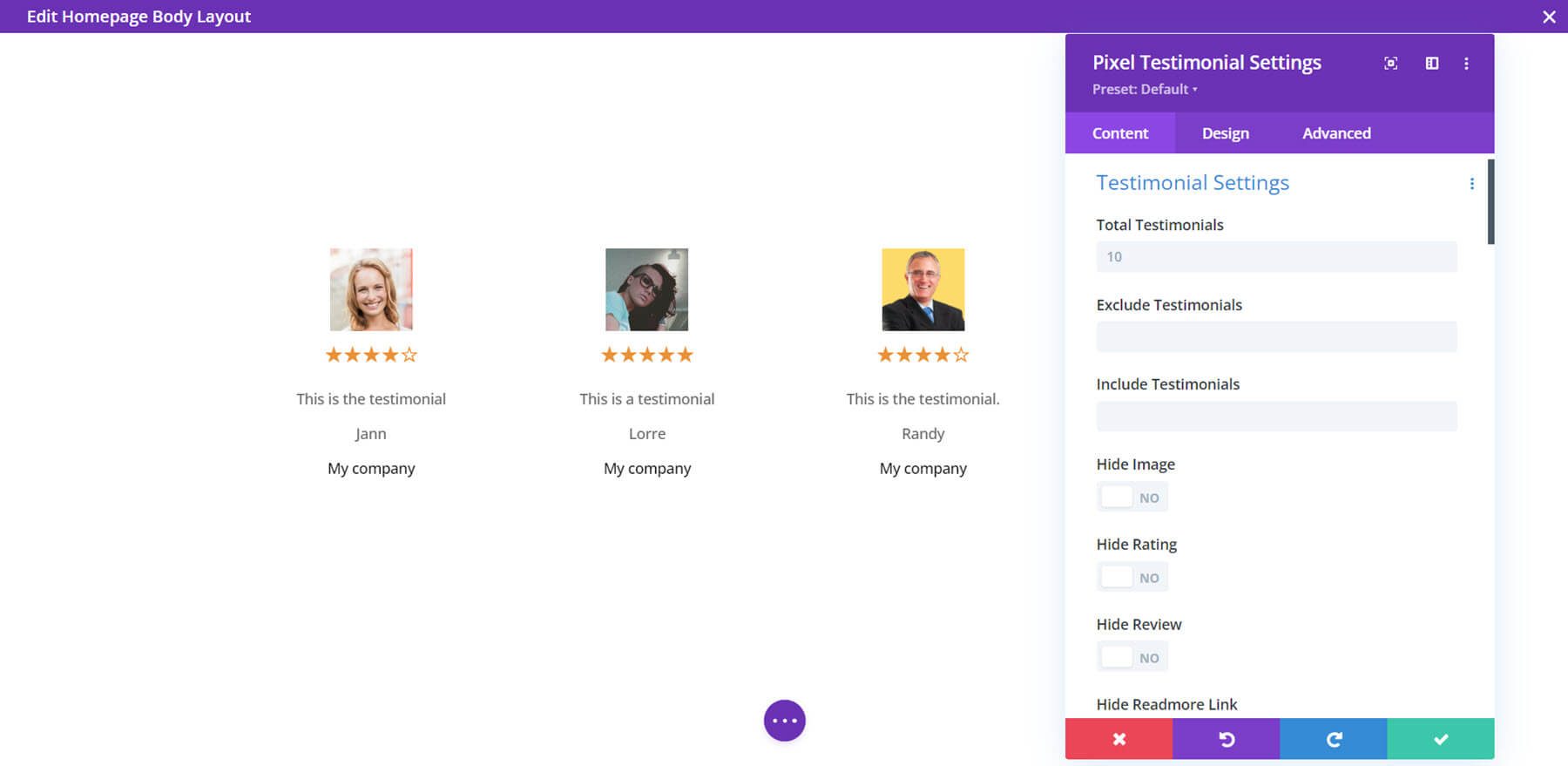
Modül referansları görüntüler ve görüntülenecek sayı, dahil edilecek veya hariç tutulacak referanslar, hangi öğelerin gösterileceği veya gizleneceği, açılır pencere ayarları, carousel ayarları, inceleme türü ve daha fazlası dahil olmak üzere birçok seçenek sunar. Tüm standart Divi tasarım seçenekleri de burada.

Açılır Pencere Yapıcı
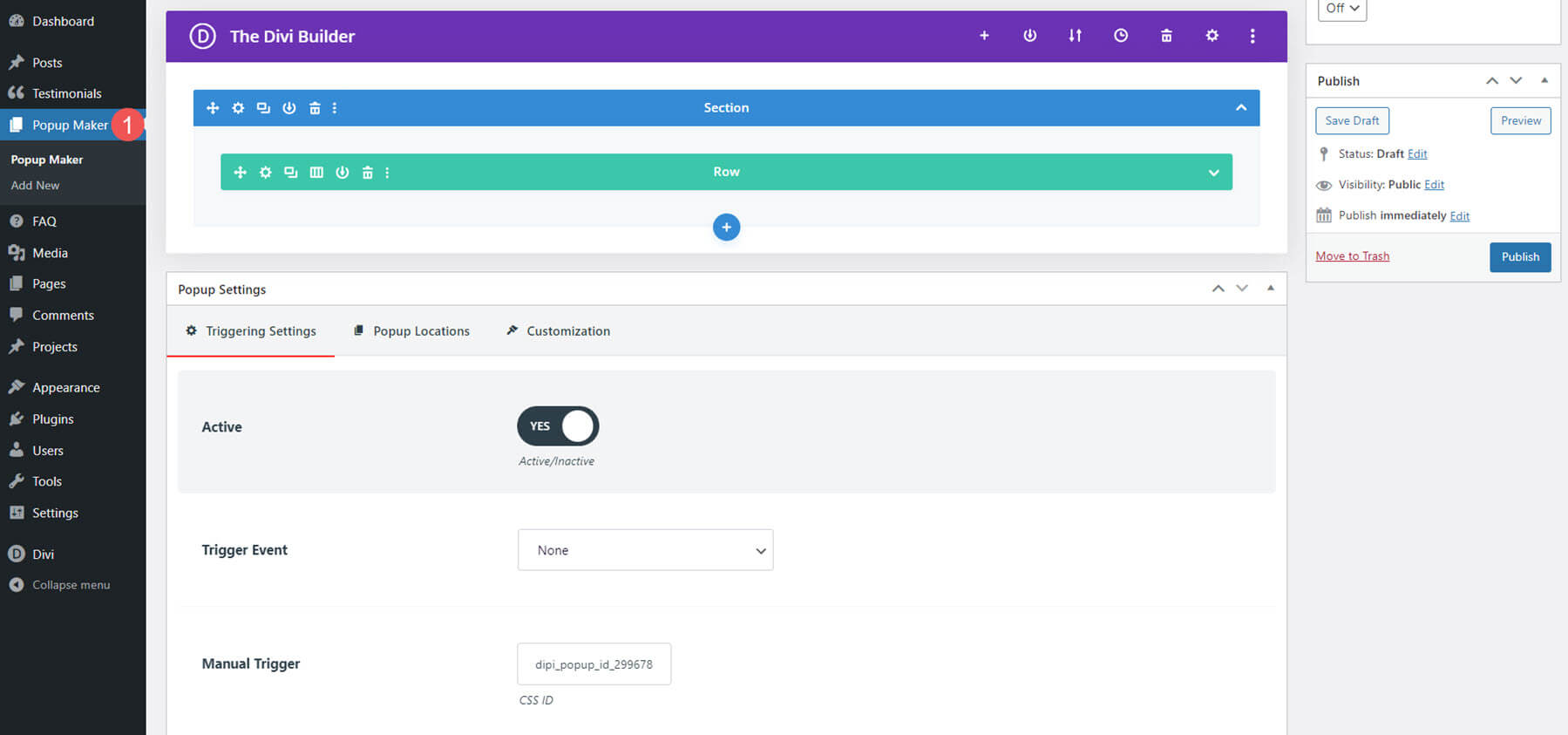
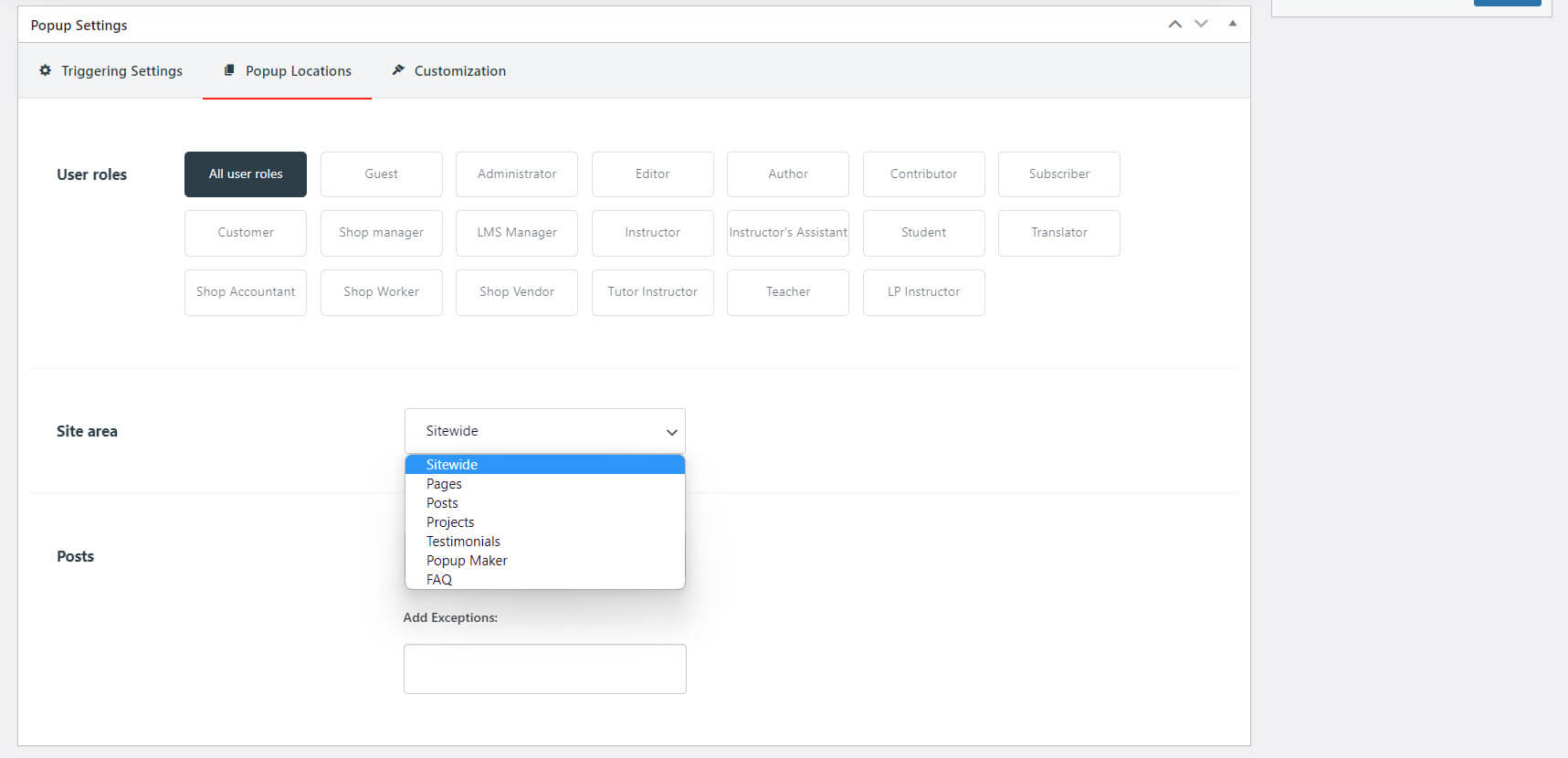
Açılır pencere oluşturucu, mizanpajları oluşturmak için Divi Builder'ı kullanır. Düzenleyici ayrıca tetikleyici ayarları, açılır pencere konumu seçeneklerini ve özelleştirmeyi içerir. Bu bir modül değil, ancak modül ayarlarında gösterebilir veya gizleyebilirsiniz. CSS sınıf kimliğine sahip herhangi bir öğeye eklenir.

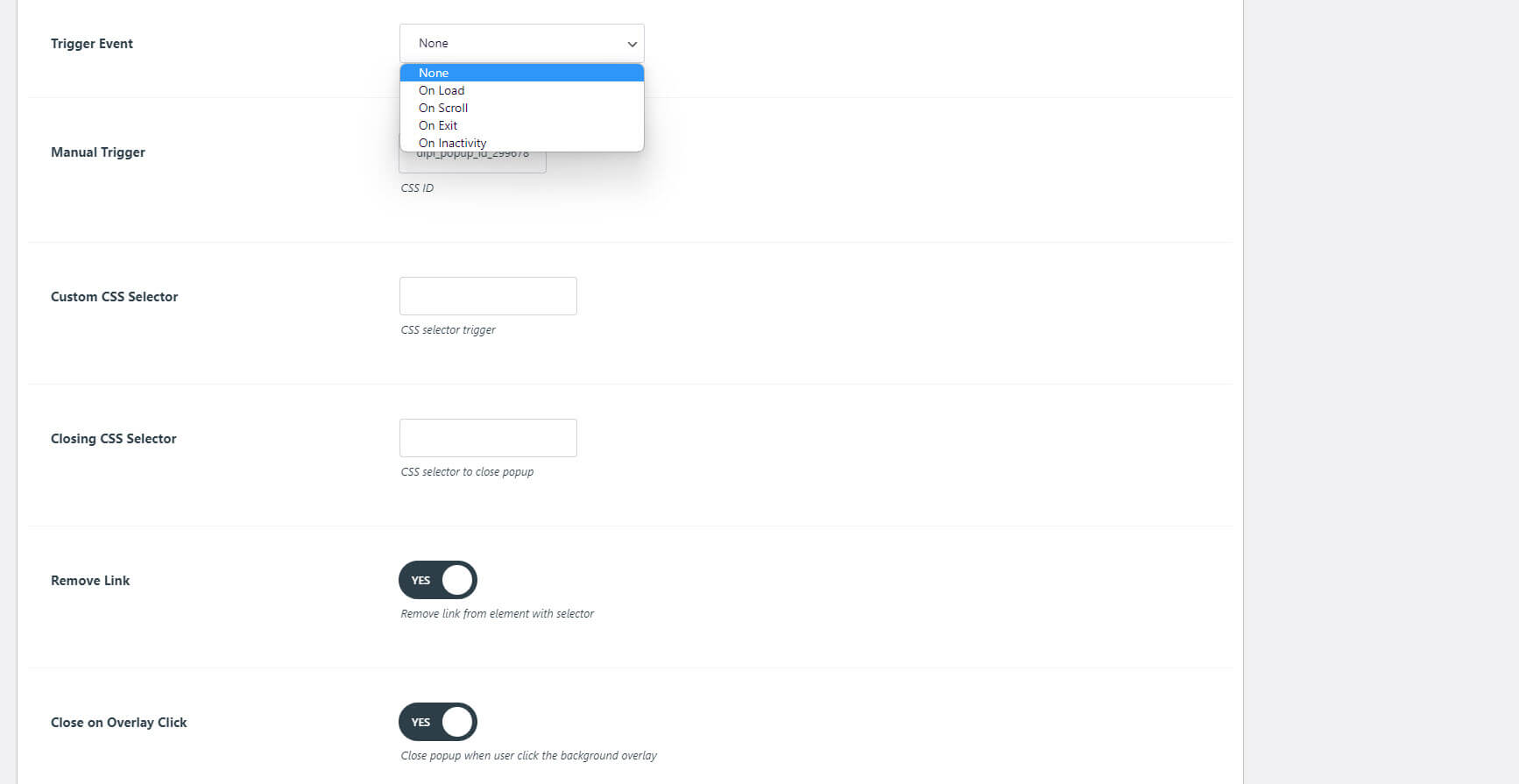
Tetikleyici ayarları, tetikleyici olayları, kapatma seçeneklerini vb. seçmenize izin verir.

Konum seçenekleri, açılır pencereyi gösterebilen kullanıcı rollerini, site alanını ve gönderileri içerir. Gönderi türlerini, belirli gönderileri ve istisnaları seçin.

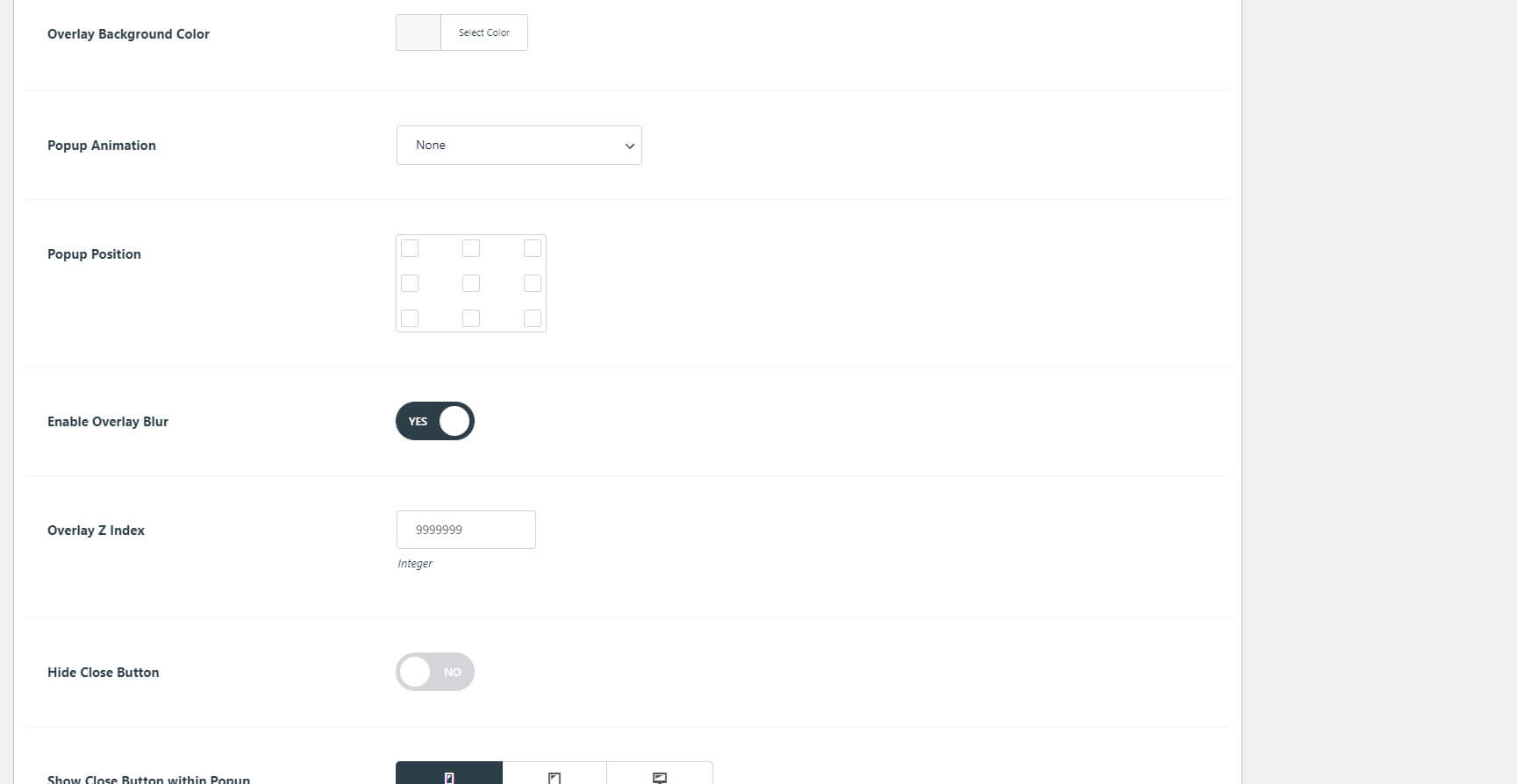
Özelleştirme seçenekleri, bindirme arka plan rengini, açılır animasyonu, konumu, bulanıklığı ve daha fazlasını seçmenize olanak tanır.

Şema İşaretleme ile ilgili SSS
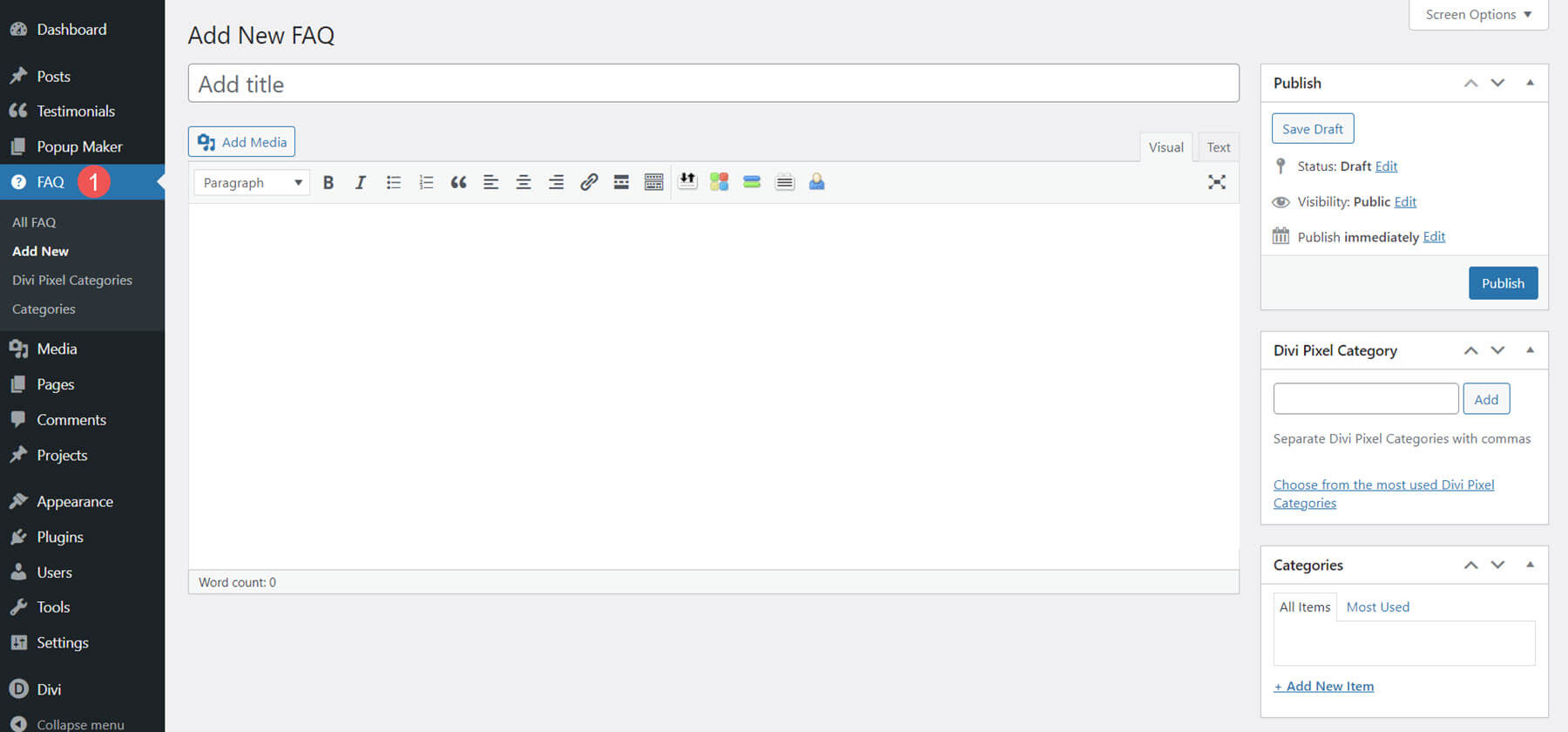
Divi Pixel'in SSS modülü, Google'ın Yapılandırılmış Veri ilkeleri üzerine kurulmuştur. SSS oluşturucu, klasik düzenleyiciyi kullanır. Bunları klasik düzenleyicideki herhangi bir içerik gibi oluşturabilir ve SSS kategorileri ekleyebilirsiniz.

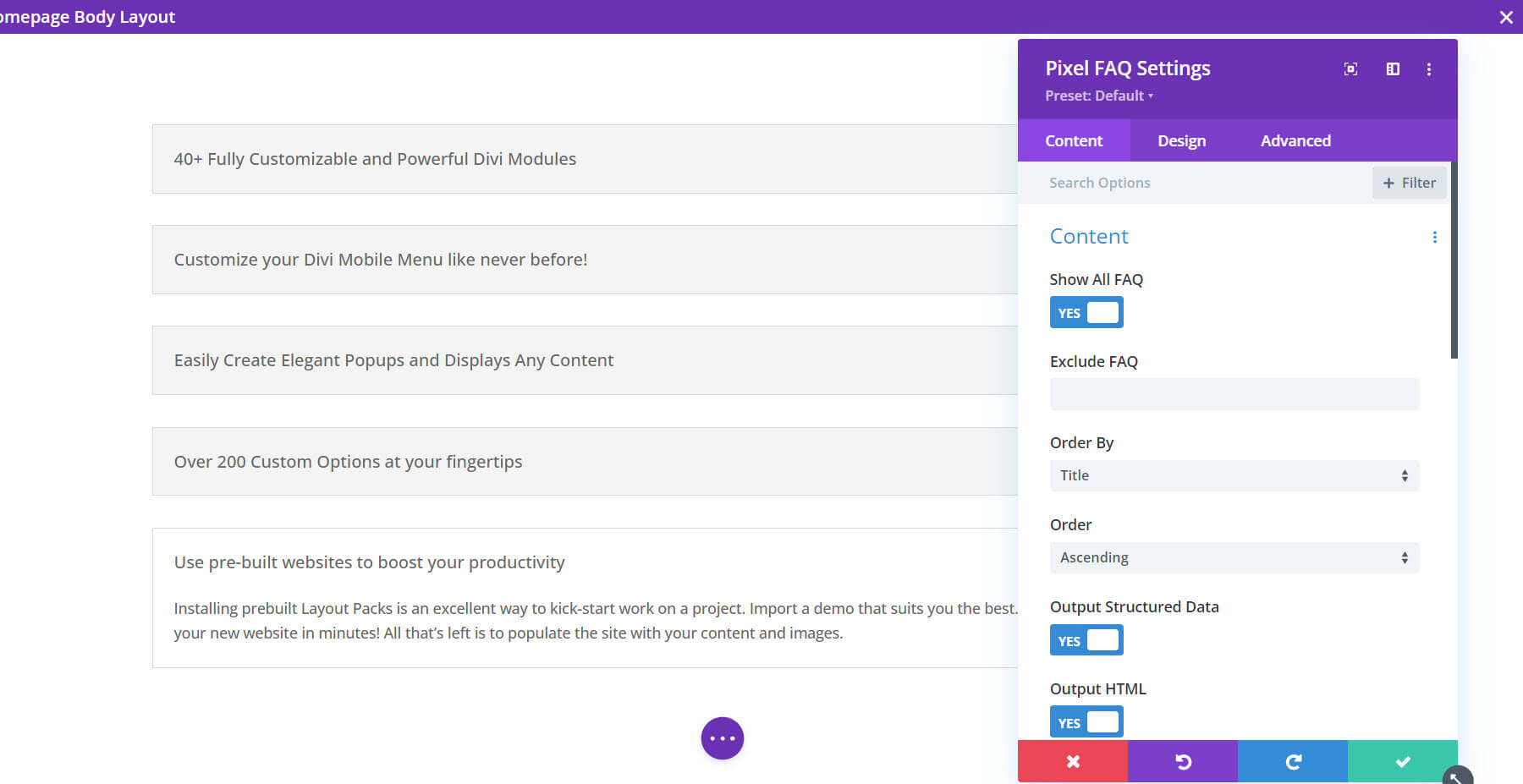
SSS'leri oluşturduktan sonra SSS Modülü ile görüntüleyebilirsiniz. Tüm SSS'leri gösterin veya belirli SSS'leri hariç tutun, kategorilere göre görüntüleyin, yapılandırılmış verileri ve HTML'yi çıkarın vb. Tasarım sekmesinde bunlara stil verin.

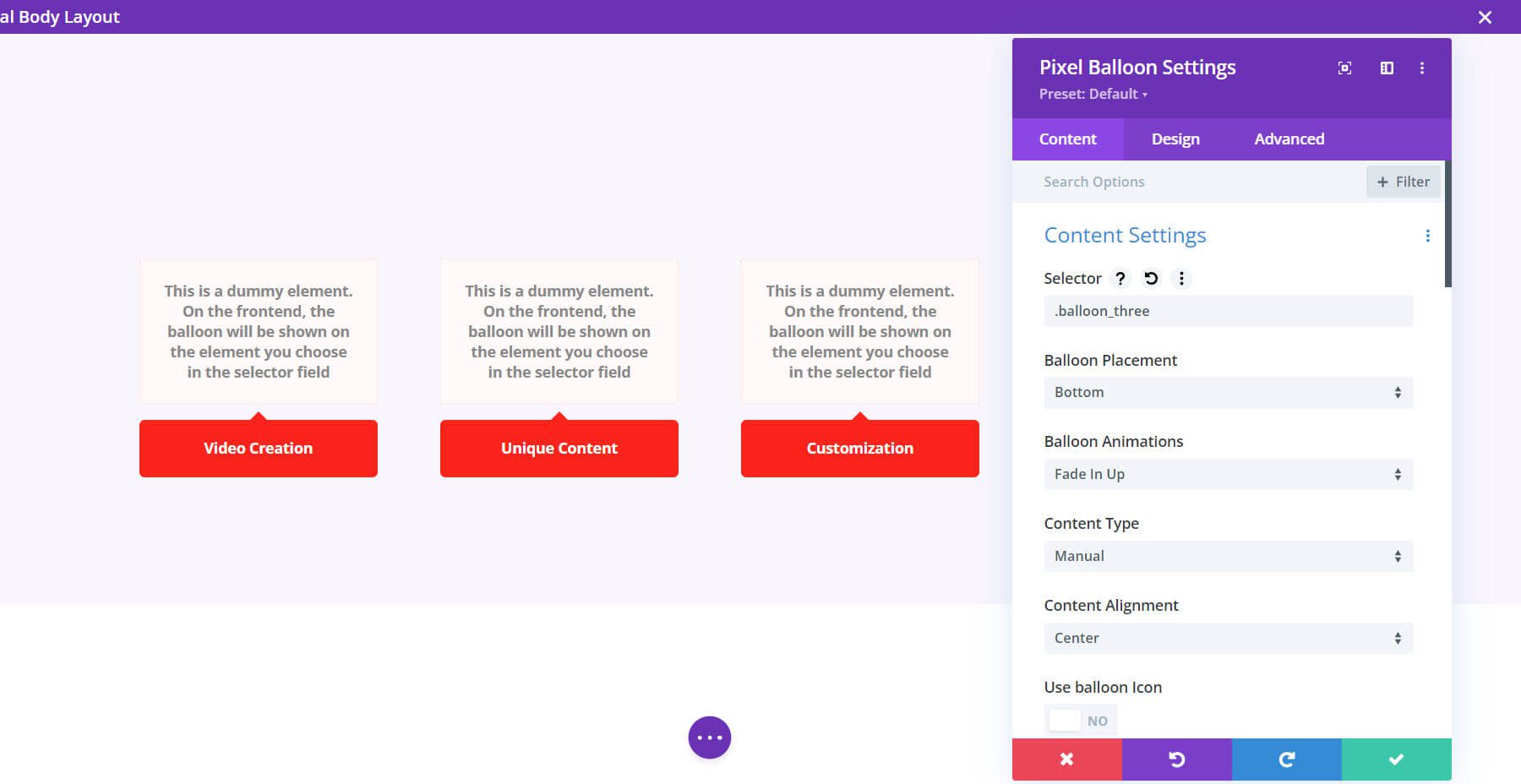
Balon
Balon Modülü, menü öğesi olarak seçilen bir balon oluşturur. Balonun içine herhangi bir içerik ekleyin ve tasarım sekmesinde stilini belirleyin.

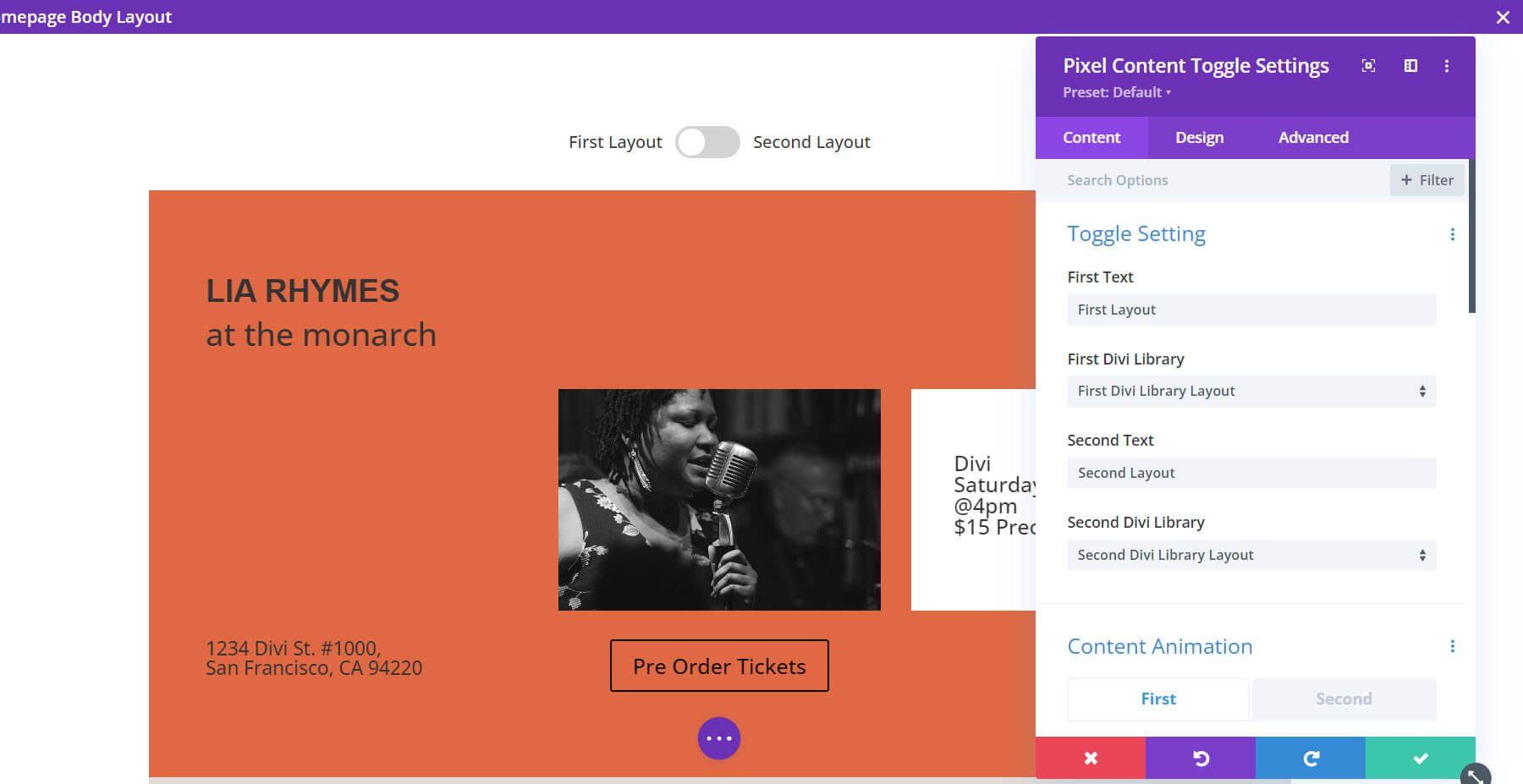
İçerik Değiştirme
İçerik Değiştirme Modülü ilginçtir. İki düzen belirlemenizi sağlar ve kullanıcının bunlar arasında geçiş yapabilmesi için bir geçiş sağlar. İki düzen belirledim. Aşağıdaki resim ilk düzeni göstermektedir.

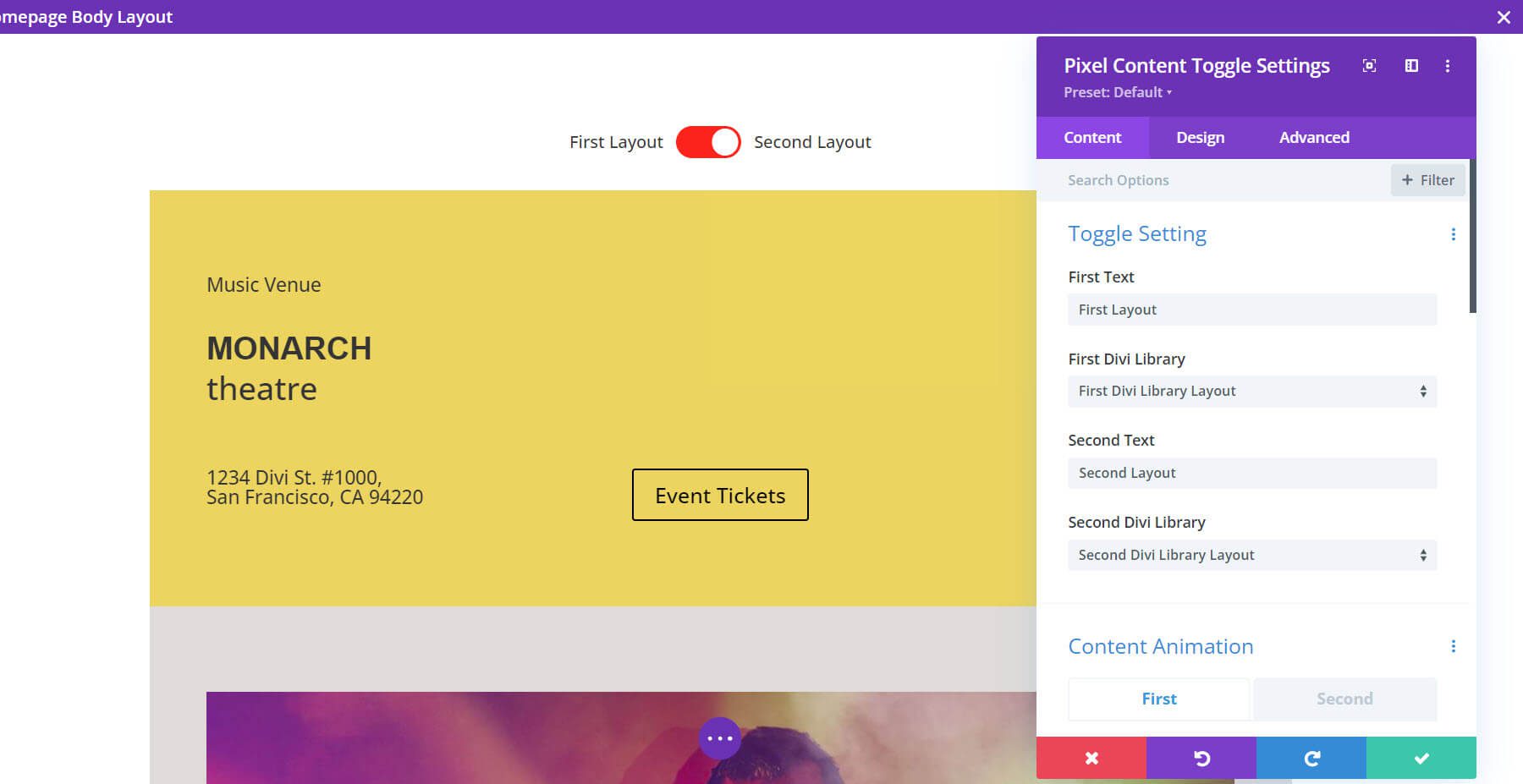
Geçiş düğmesine tıklandığında, aşağıda görüldüğü gibi ikinci düzen değişir.

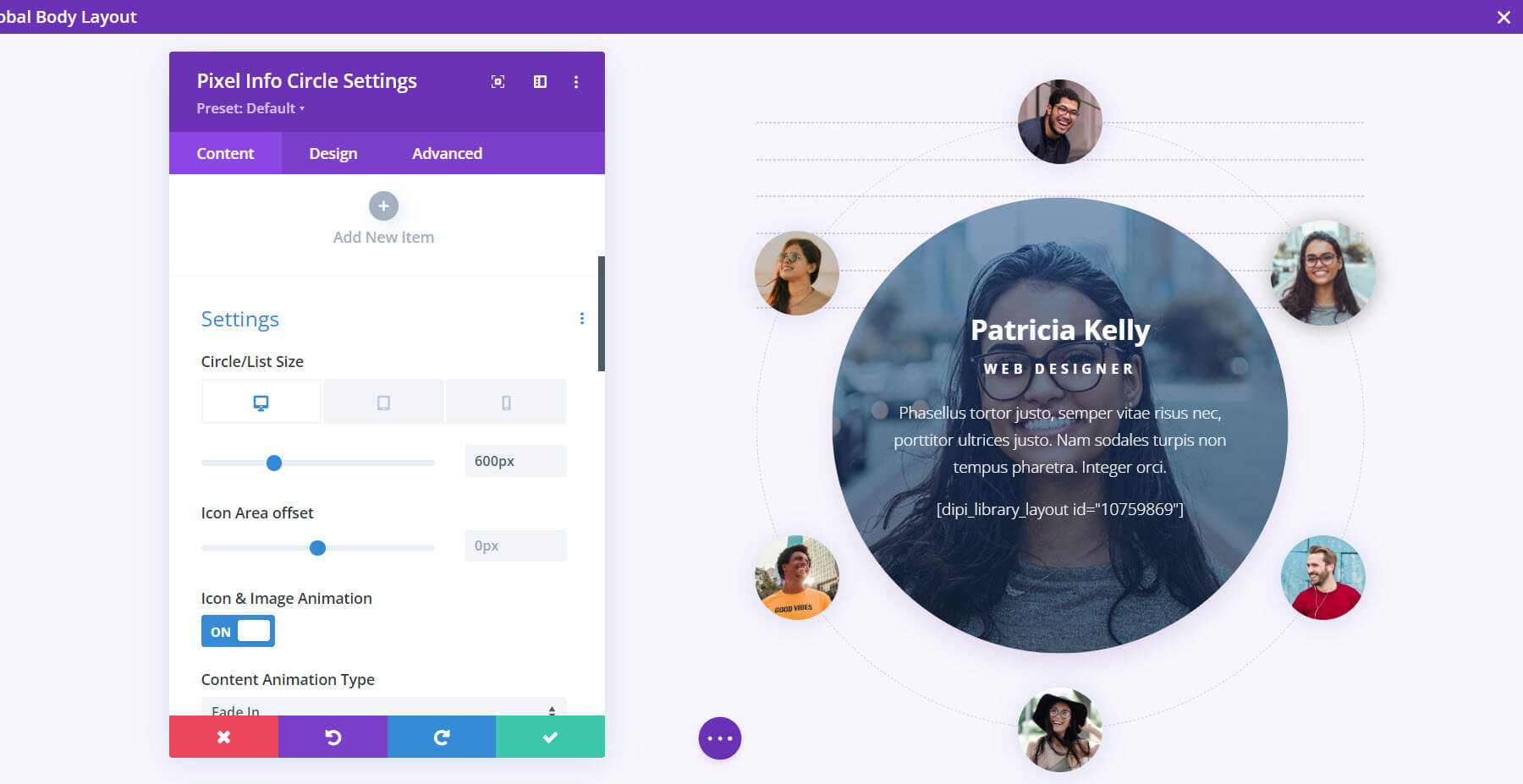
Bilgi Çemberi
Bilgi Çemberi Modülü, bilgileri ve içeriği görüntülemenin ilginç bir yoludur. Bir dairenin etrafına simgeler veya resimler eklemenizi sağlar. İstediğiniz kadar bilgi kümesi oluşturun, her biri için simgeler ve resimler seçin ve bunları birlikte veya bağımsız olarak şekillendirin.

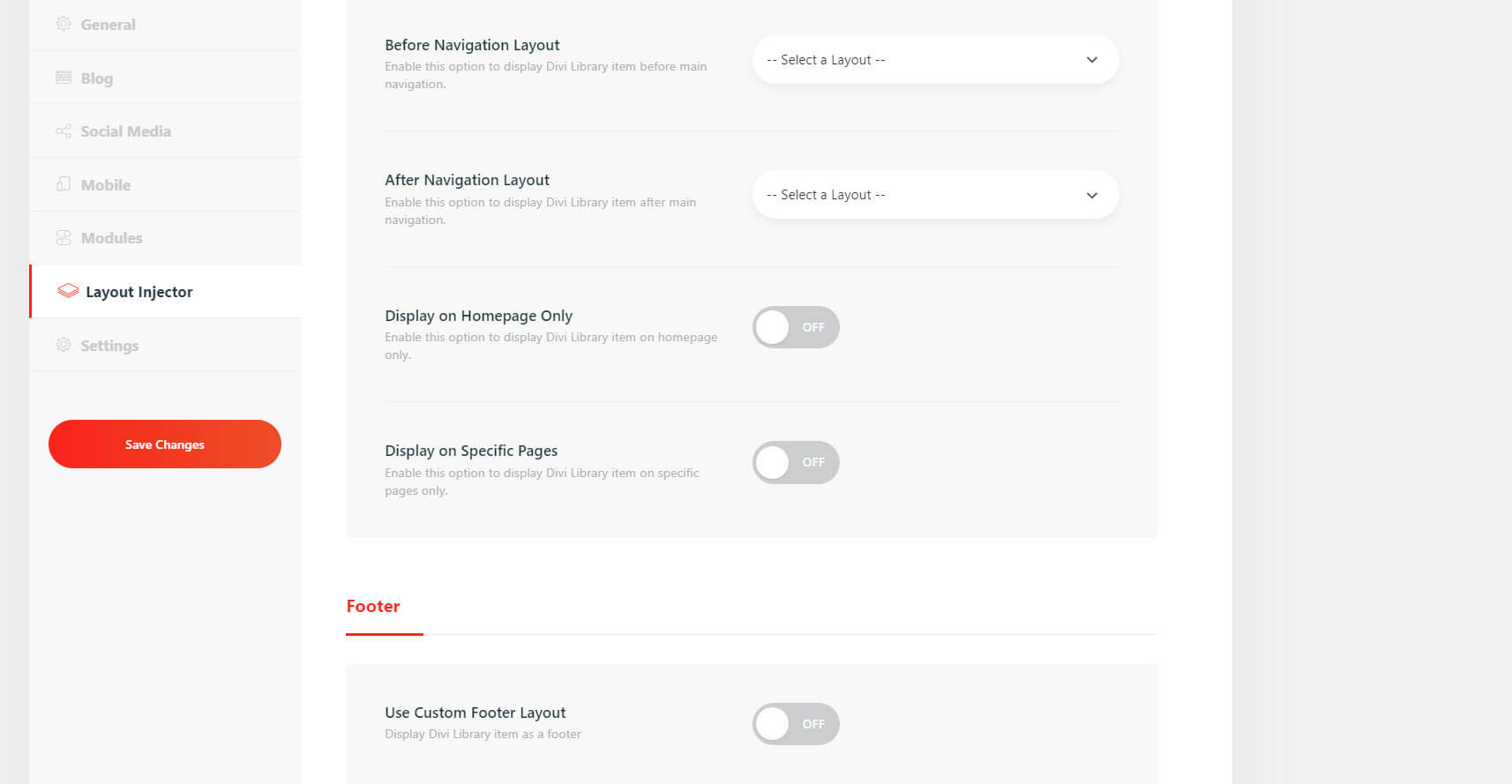
Divi Piksel Düzeni Enjektör Sekmesi
Düzen enjektörü, bir Divi düzeni seçmenize ve onu web sitesinde belirli konumlara yerleştirmenize olanak tanır. Düzeni gezinme, alt bilgi ve blog ve arşiv başlığından sonraya ve sonraya yerleştirin. Ayrıca bir 404 sayfası da oluşturabilir.

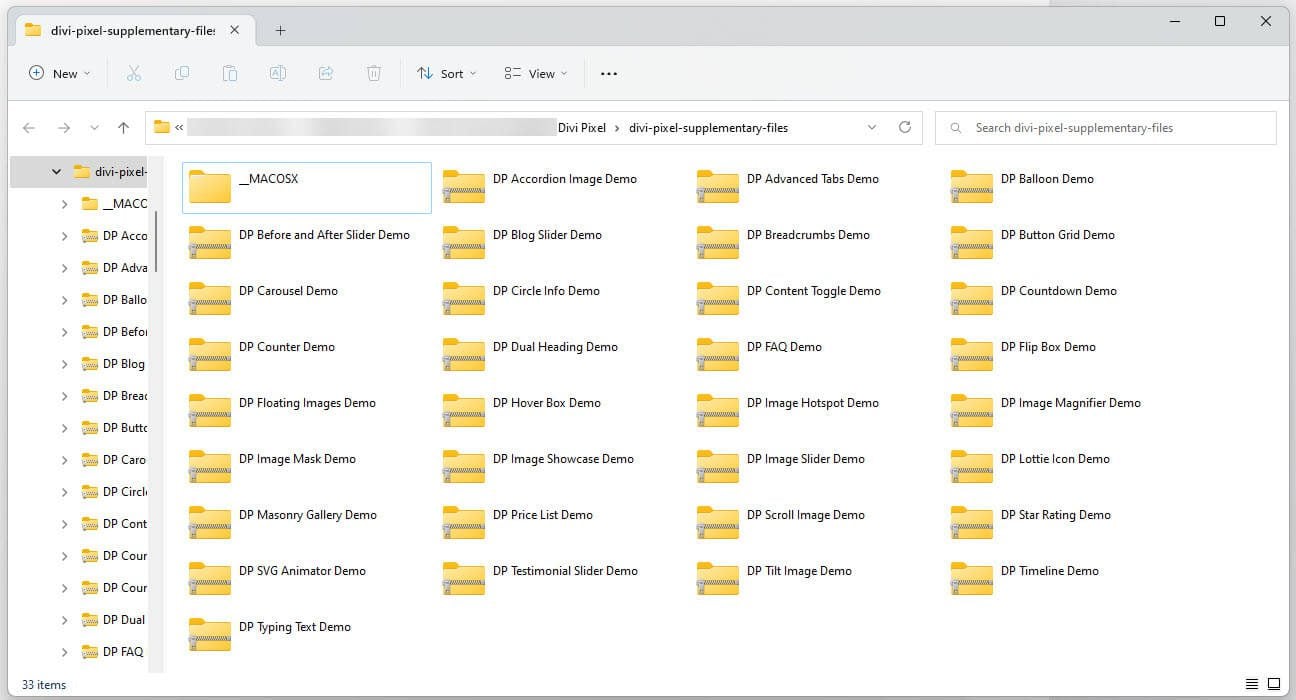
Divi Piksel Ek Dosyaları
Divi Pixel ayrıca mizanpajlarınıza hızlı bir başlangıç yapmak için içe aktarabileceğiniz birçok demo içerir.

Divi Pixel'i Nereden Satın Alabilirim?
Divi Pixel, Divi Marketplace'te 169$'a satılıyor. Sınırsız web sitesi kullanımı, 30 günlük para iade garantisi ve 1 yıllık destek ve güncellemeleri içerir.

Biten Düşünceler
Divi Pixel'e bakışımız bu. Bu eklentide birçok özellik ve modül var. Bu yazıda sadece yüzeyi çizdim. Divi ile yapabileceklerinizi genişletmek istiyorsanız, Divi Pixel başlamak için iyi bir yerdir.
Senden duymak istiyoruz. Divi Pixel'i denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
