Divi Ürün Öne Çıkanlar: Divi Social Plus
Yayınlanan: 2023-06-25Instagram ve Twitter gönderilerinizi web sitenizde göstermenin kolay bir yolunu mu arıyorsunuz? Divi Social Plus, Divi Builder'a 5 yeni sosyal medya modülü ekleyen bir eklentidir. Bu eklentiyle, tamamen özelleştirilebilir sosyal medya akışlarını ve döngülerini görüntülemek için Instagram ve Twitter hesaplarınızı birbirine bağlayabilirsiniz. Eklenti ayrıca tamamen özelleştirilebilen ve mizanpajlarınıza eklenebilen bir sosyal medya paylaşım modülüyle birlikte gelir. Bu eklenti vurgusunda, sizin için doğru sosyal medya eklentisi olup olmadığına karar vermenize yardımcı olmak için Divi Social Plus'a bir göz atacağız.
Başlayalım!
- 1 Divi Social Plus'ı Yükleme
- 1.1 Instagram Erişim Jetonunu Alın
- 2 Divi Sosyal Artı
- 2.1 Instagram Akışı
- 2.2 Instagram Döngüsü
- 2.3 Sosyal Paylaşım
- 2.4 Twitter Akışı
- 2.5 Twitter Döngüsü
- 3 Divi Social Plus'ı Satın Alın
- 4 Son Düşünceler
Divi Social Plus'ı Yükleme
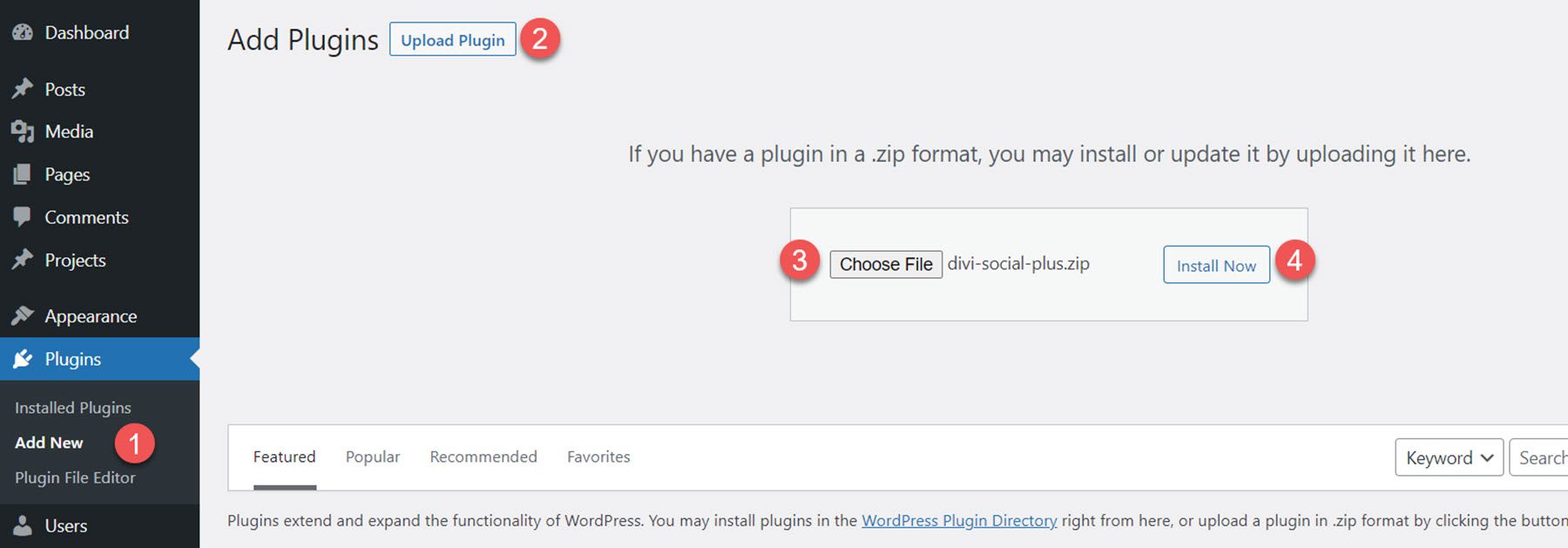
Divi Social Plus'ı yüklemek için, WordPress panosundaki Eklenti sayfasına gidin ve Yeni Ekle'ye tıklayın. Dosya Seç'e tıklayın ve .ZIP eklenti dosyasını seçin, ardından Şimdi Yükle'ye tıklayın.

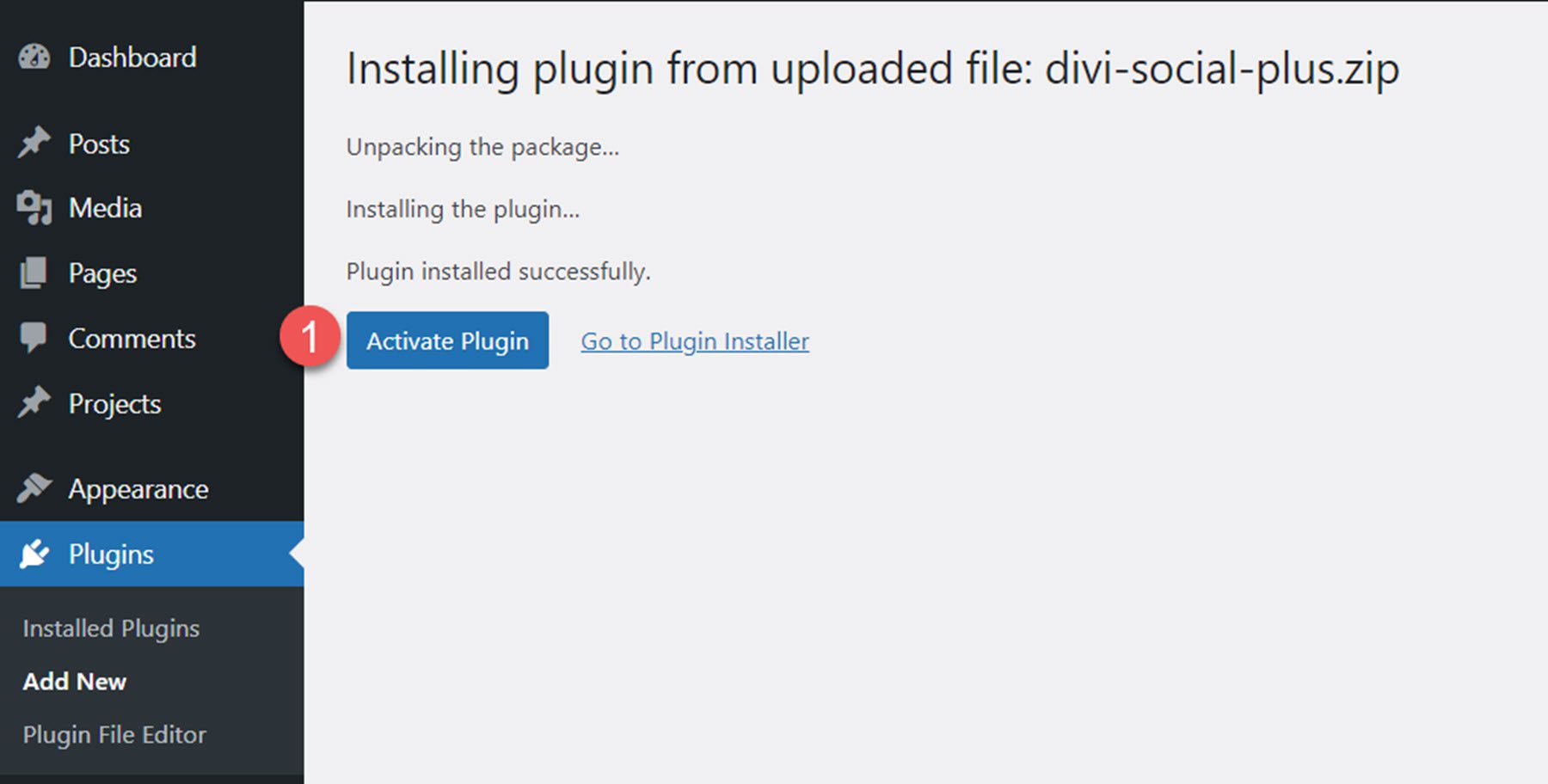
Eklenti yüklendikten sonra, etkinleştir'i tıklayın.

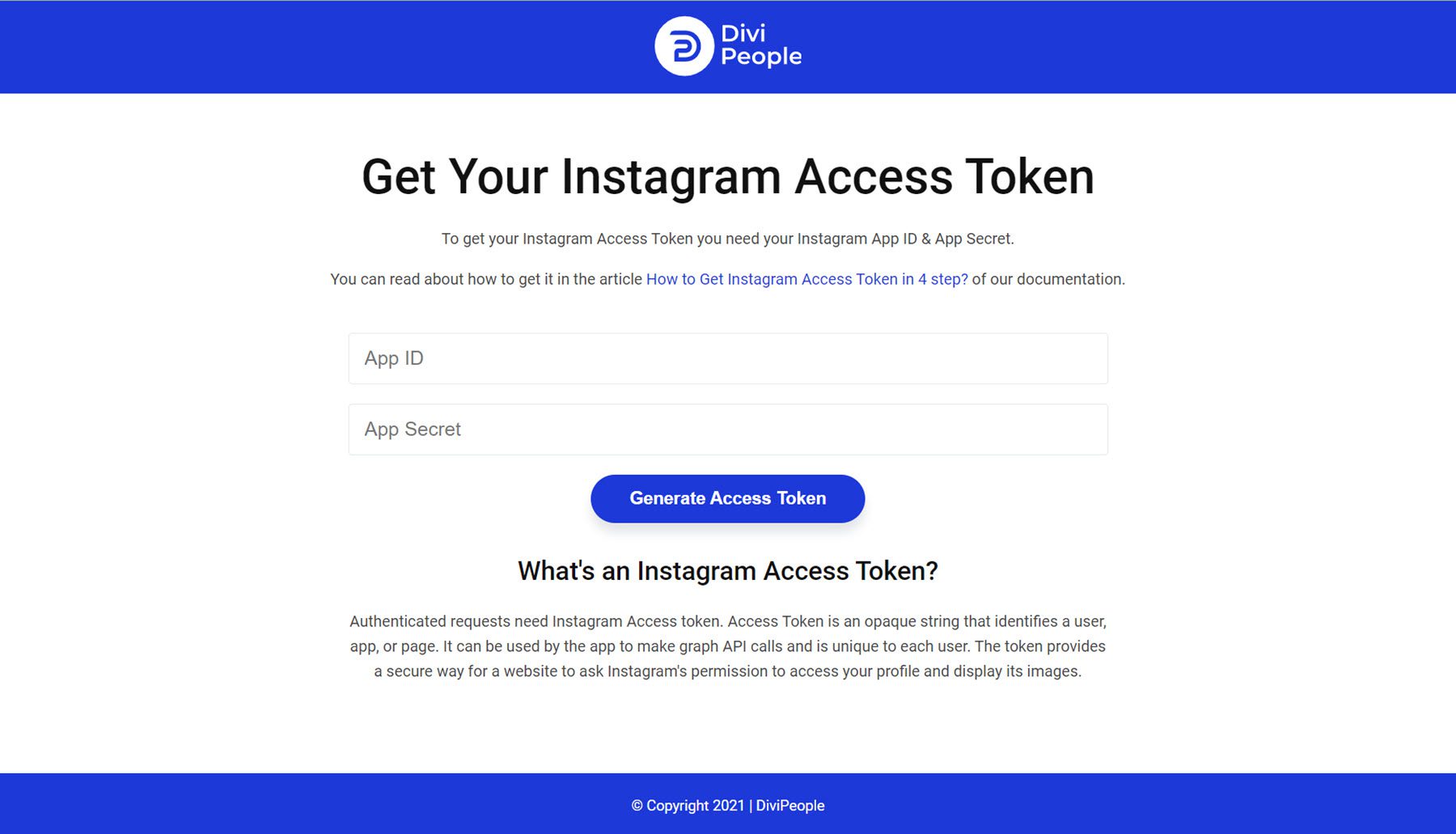
Instagram Erişim Simgesini Alın
Bir hesabı bağlamak ve Instagram modülleriyle görüntüleri görüntülemek için bir Instagram Erişim Jetonu oluşturmanız gerekir. Eklenti yazarının, her şeyi ayarlamak ve Instagram Erişim Jetonunu oluşturmak için ihtiyacınız olan Uygulama Kimliği ve Uygulama Sırrını almak için takip edebileceğiniz bazı belgeleri vardır.

Divi Sosyal Artı
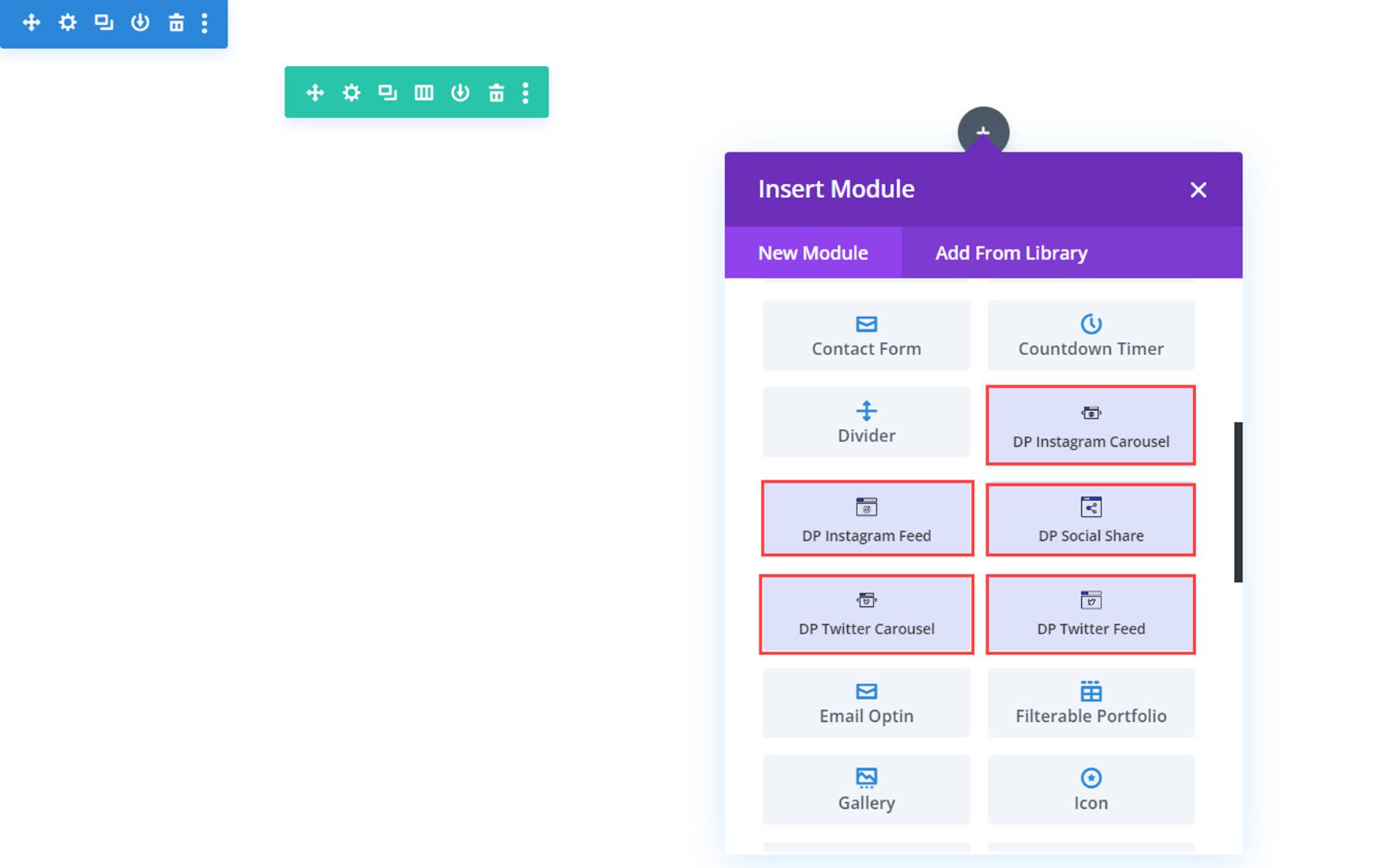
Eklenti, Divi Builder'a 5 yeni sosyal medya modülü ekler: Instagram Akışı, Instagram Döngüsü, Sosyal Paylaşım, Twitter Akışı ve Twitter Döngüsü. Her bir modüle bir göz atalım.

Instagram Akışı
Bu modül ile Instagram gönderilerinizi web sitenizin herhangi bir yerinde bir akışta görüntüleyebilirsiniz. Ayarlara bir göz atalım.

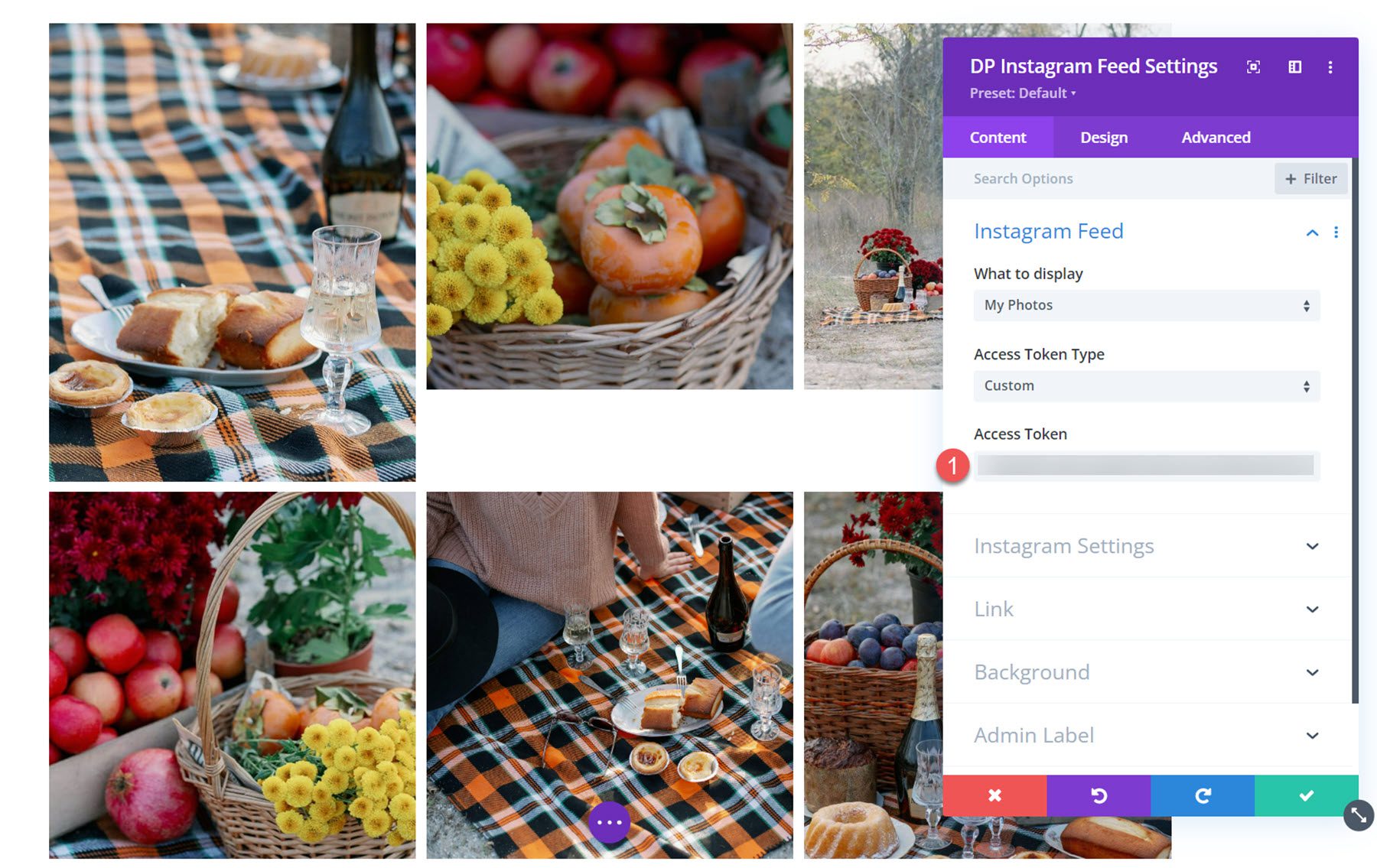
İçerik ayarları
Instagram Akış ayarları altında, oluşturulan Erişim Simgenizi ekleyebilirsiniz. Eklendikten sonra, Instagram fotoğraflarınız Visual Builder'da ve web sitenizde görünecektir.

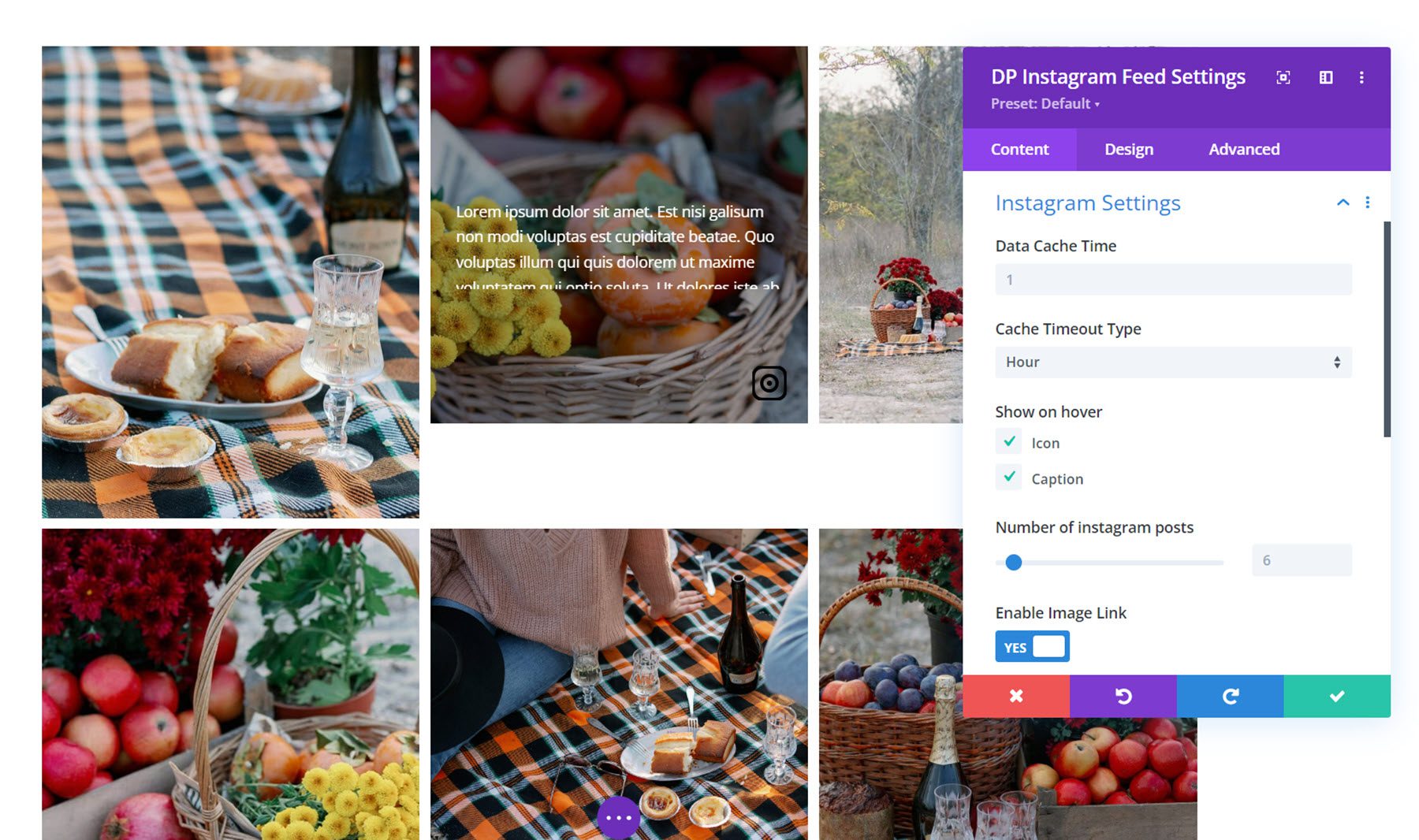
Instagram Ayarları
Instagram Ayarlar bölümünden veri önbellek süresi ve önbellek zaman aşımı süresini ayarlayabilirsiniz. Fareyle üzerine gelindiğinde simgeyi ve başlığı göstermeyi seçebilir ve görüntülenecek Instagram gönderilerinin sayısını ayarlayabilirsiniz.

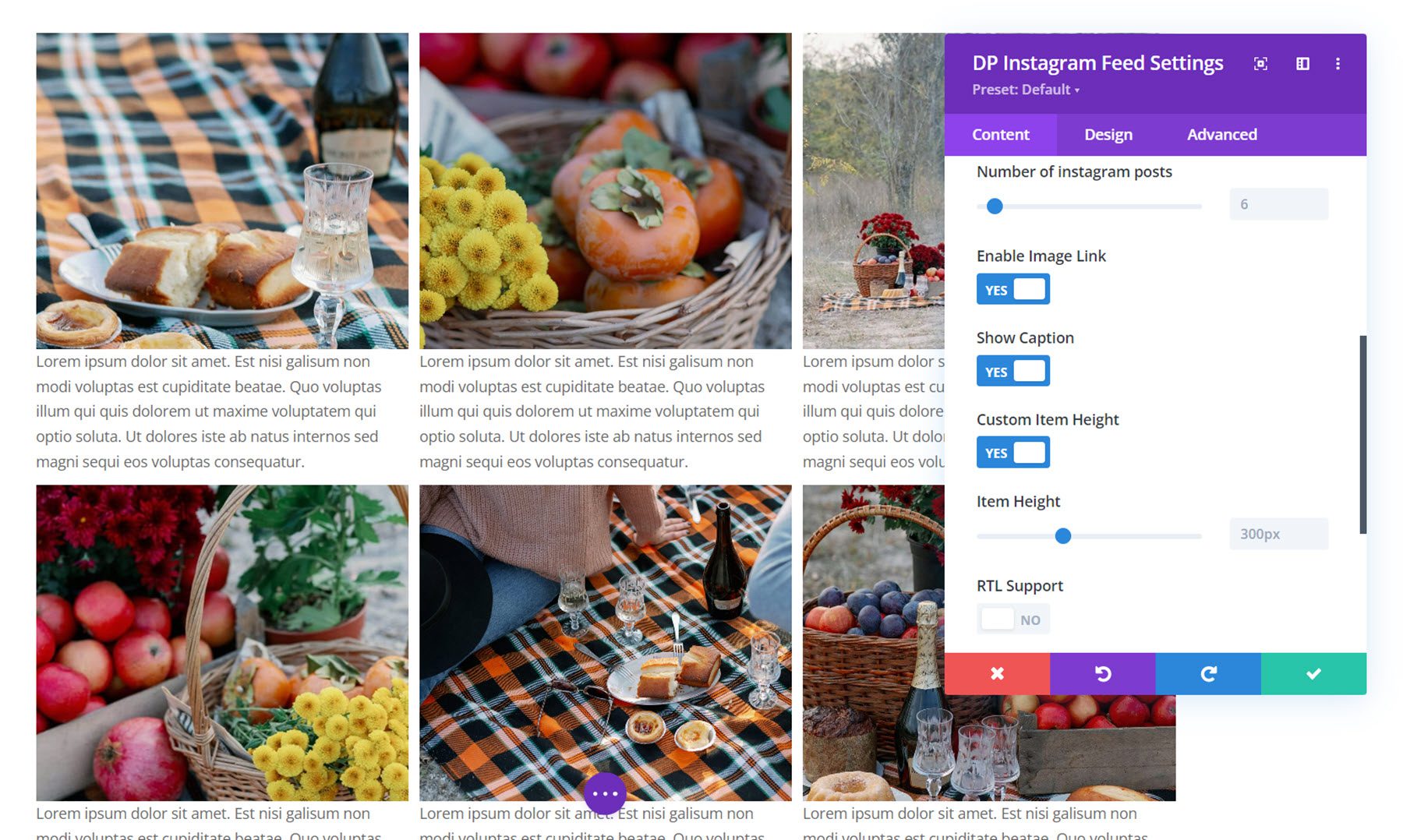
Ek olarak, resim bağlantısını etkinleştirebilir, gönderi başlığını gösterebilir, özel bir öğe yüksekliği ayarlayabilir ve RTL desteğini etkinleştirebilirsiniz.

Diğer İçerik Ayarları
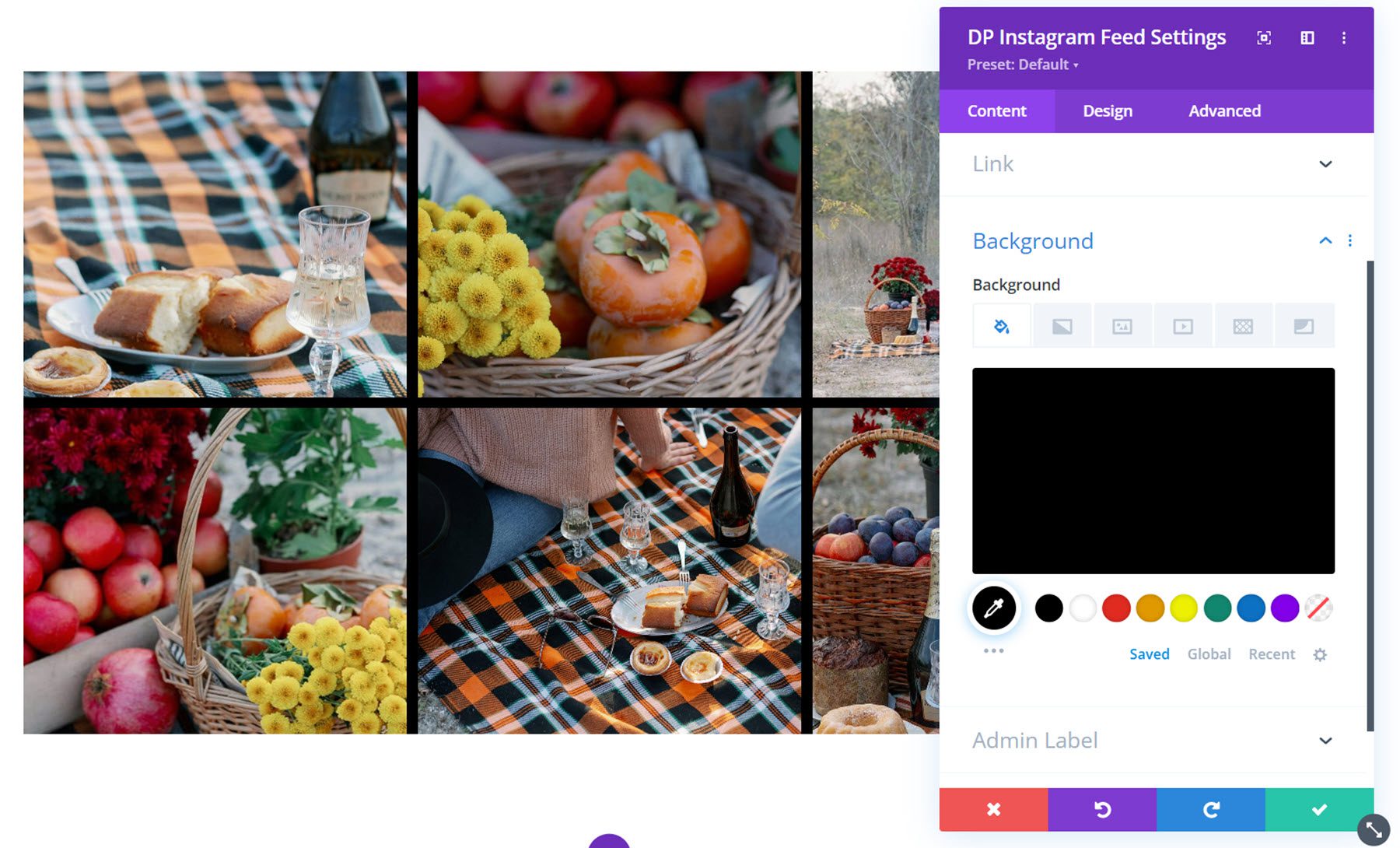
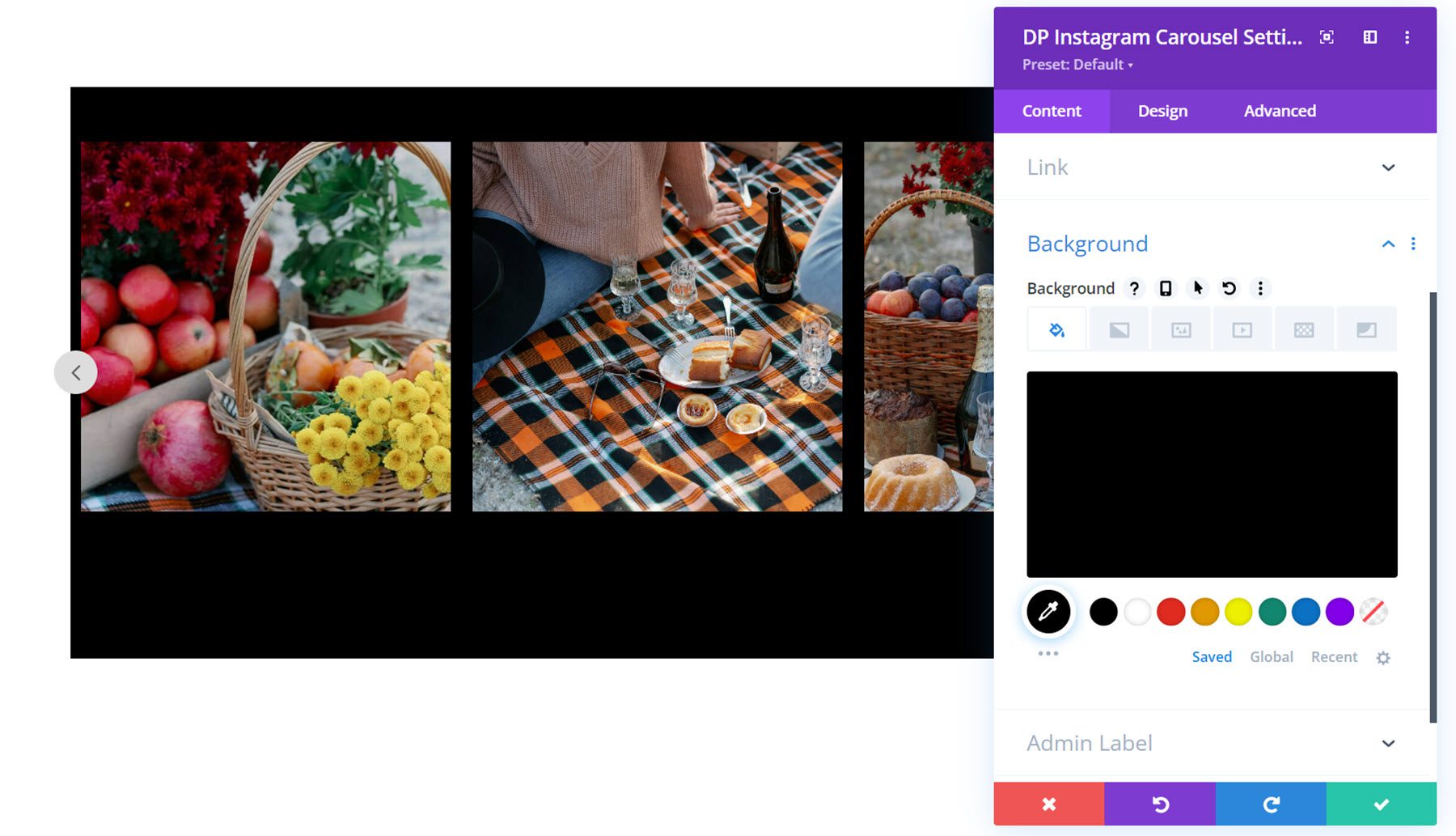
Ayrıca içerik sekmesi ayarlarında bir bağlantı, arka plan rengi ve yönetici etiketi ayarlayabilirsiniz.

Tasarım Ayarları
Tasarım ayarlarına bir göz atalım.
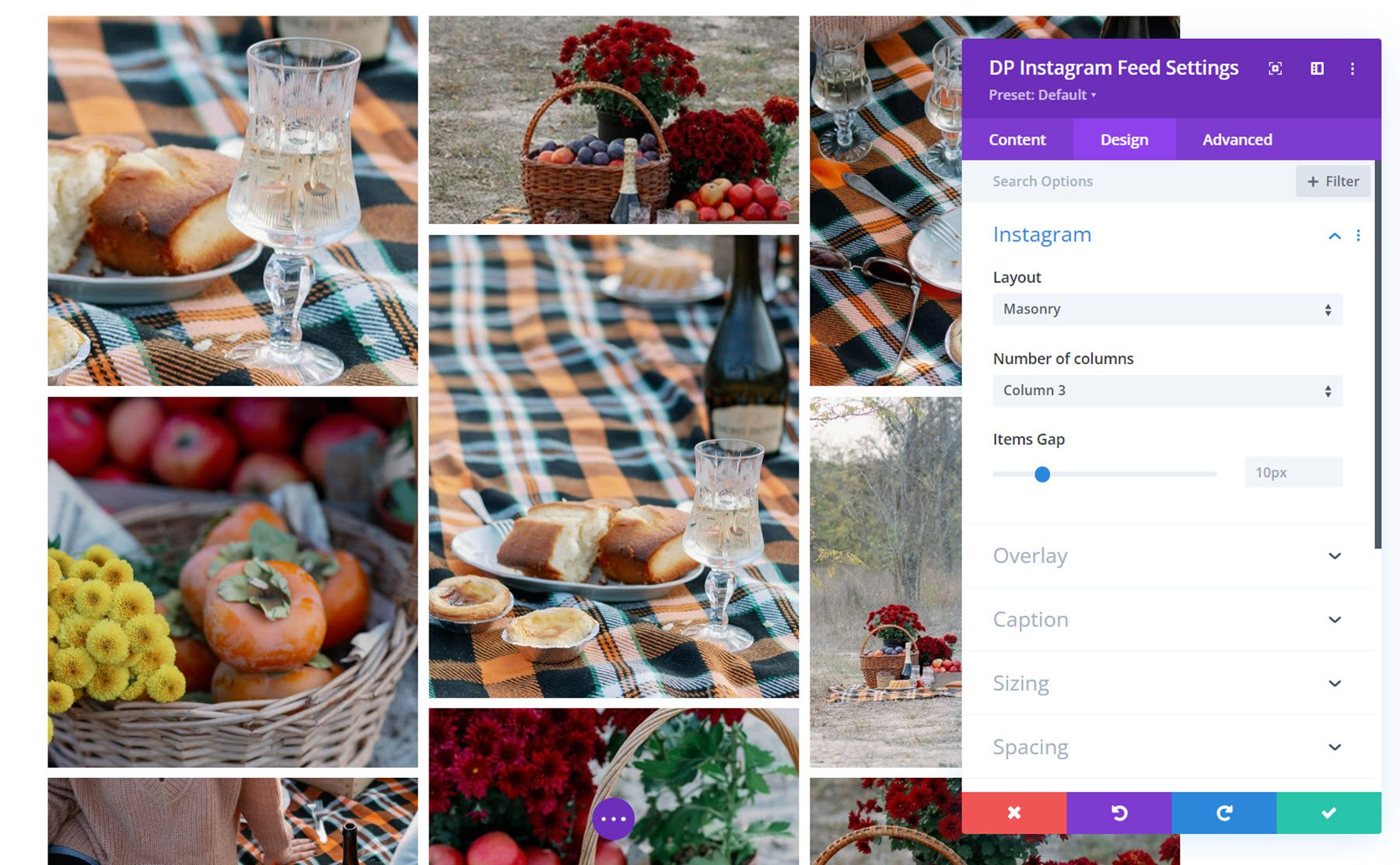
Instagram sekmesi altında düzeni, sütun sayısını ve öğeler arasındaki boşluğu seçebilirsiniz. Yukarıda gösterilen ızgara düzenine ek olarak, duvar düzenini veya vurgulama düzenini de seçebilirsiniz. Bu duvar düzenidir.

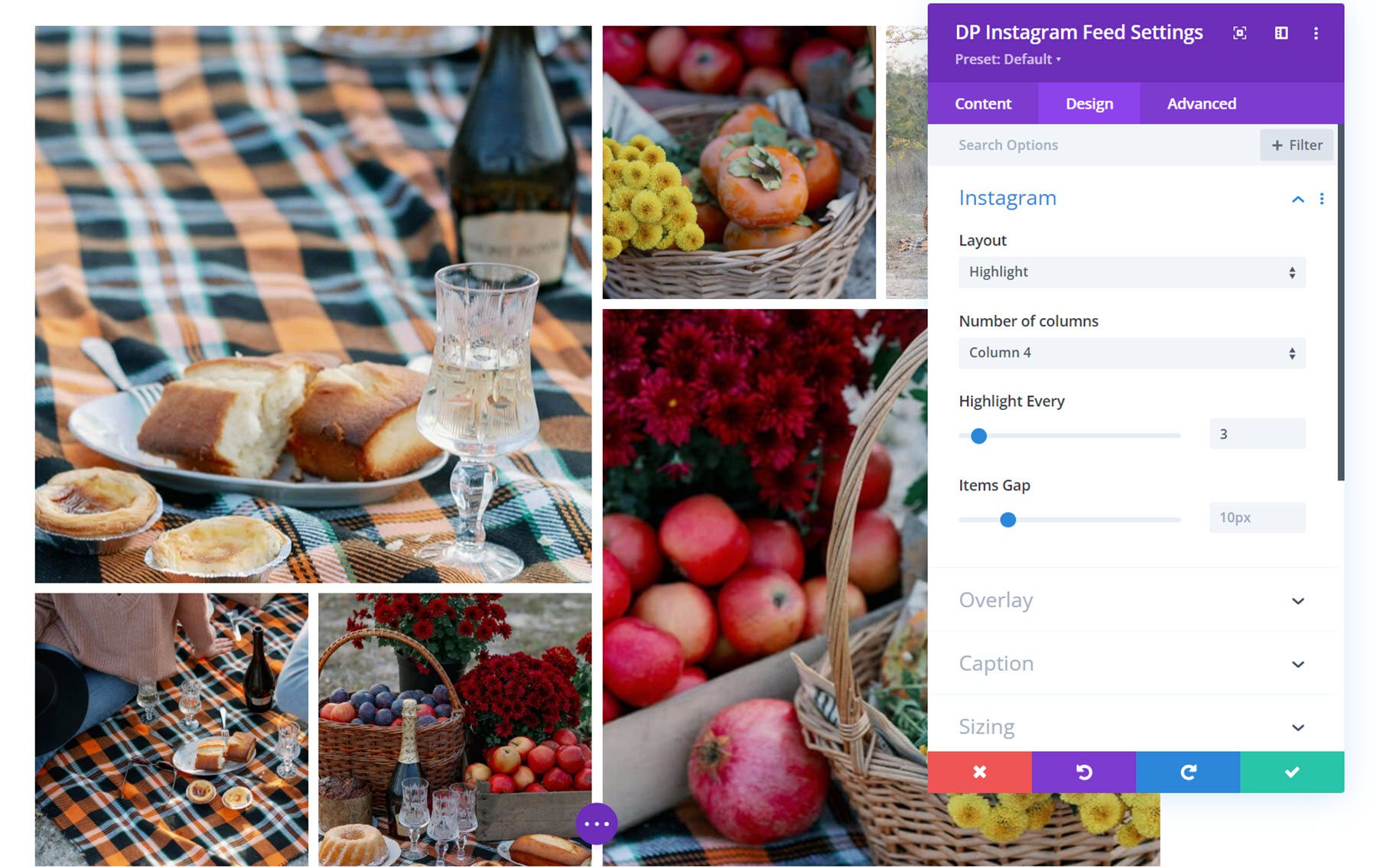
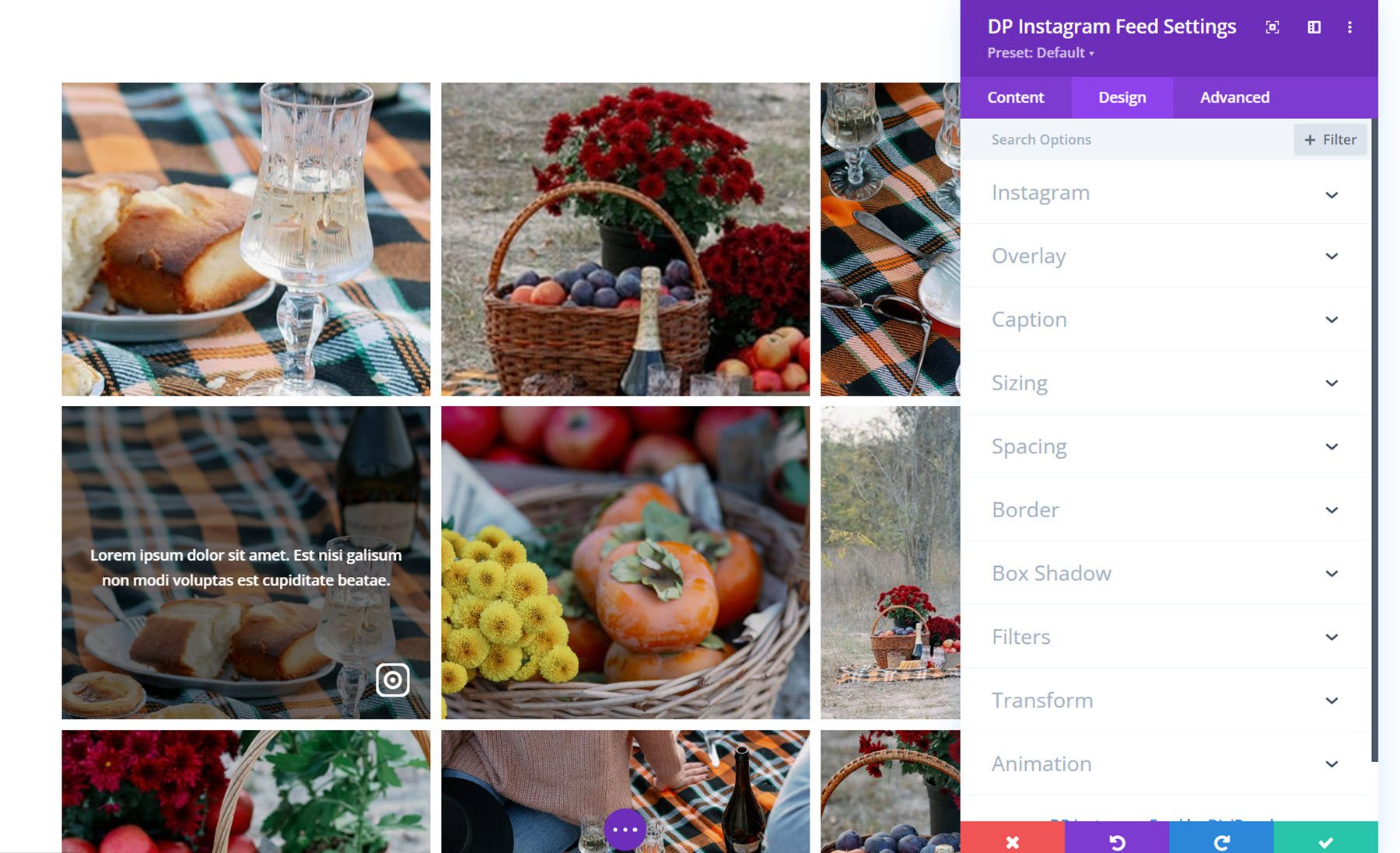
Bu, vurgulama düzenidir. Bu düzen seçildiğinde, ızgarada daha büyük görünmelerini sağlamak için birkaç görüntüyü vurgulamayı seçebilirsiniz.

Kaplama
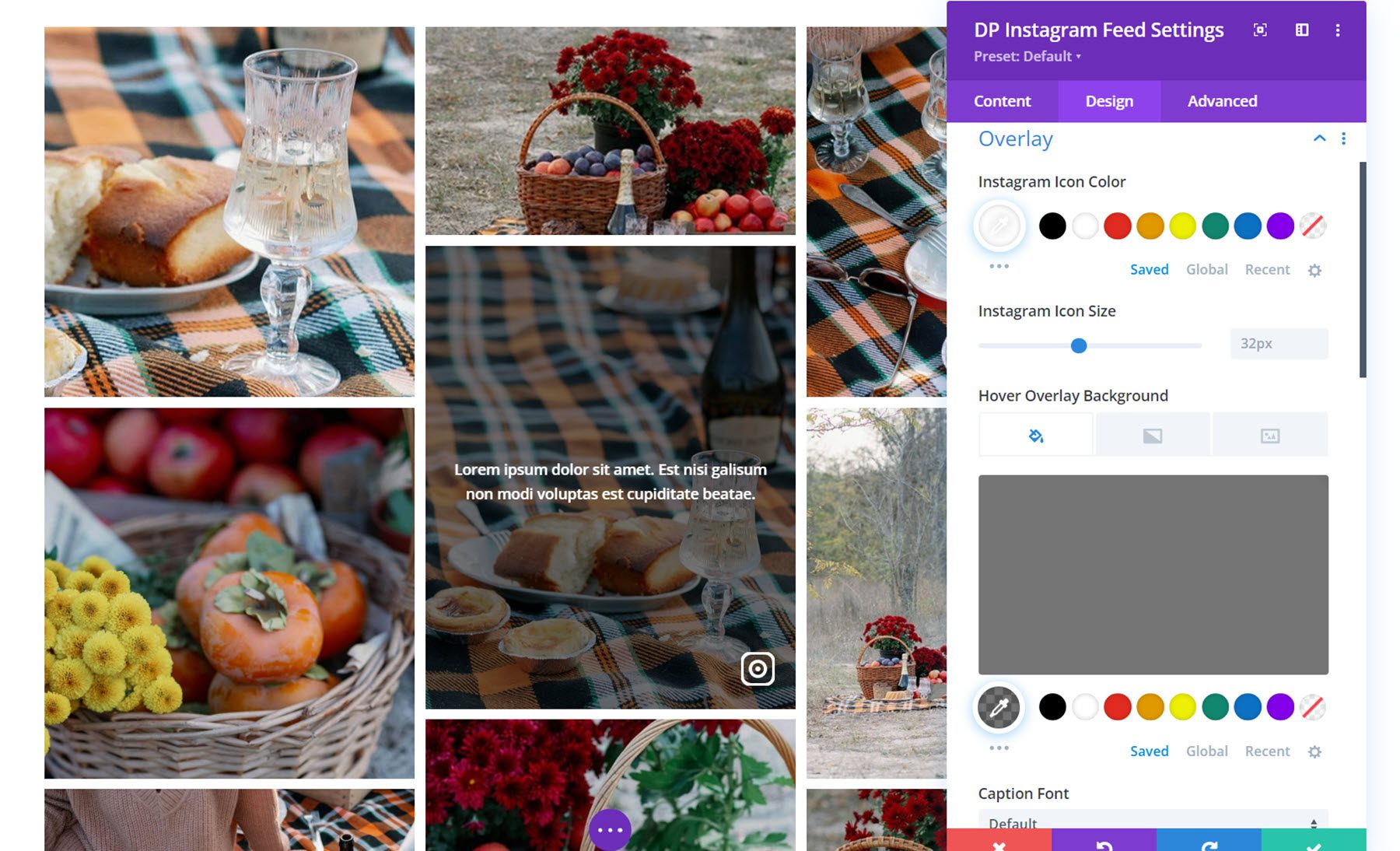
Bindirme ayarlarında, Instagram simge rengini ve simge boyutunu, bindirme arka plan rengini ayarlayabilir ve altyazı metni stillerini tamamen özelleştirebilirsiniz.

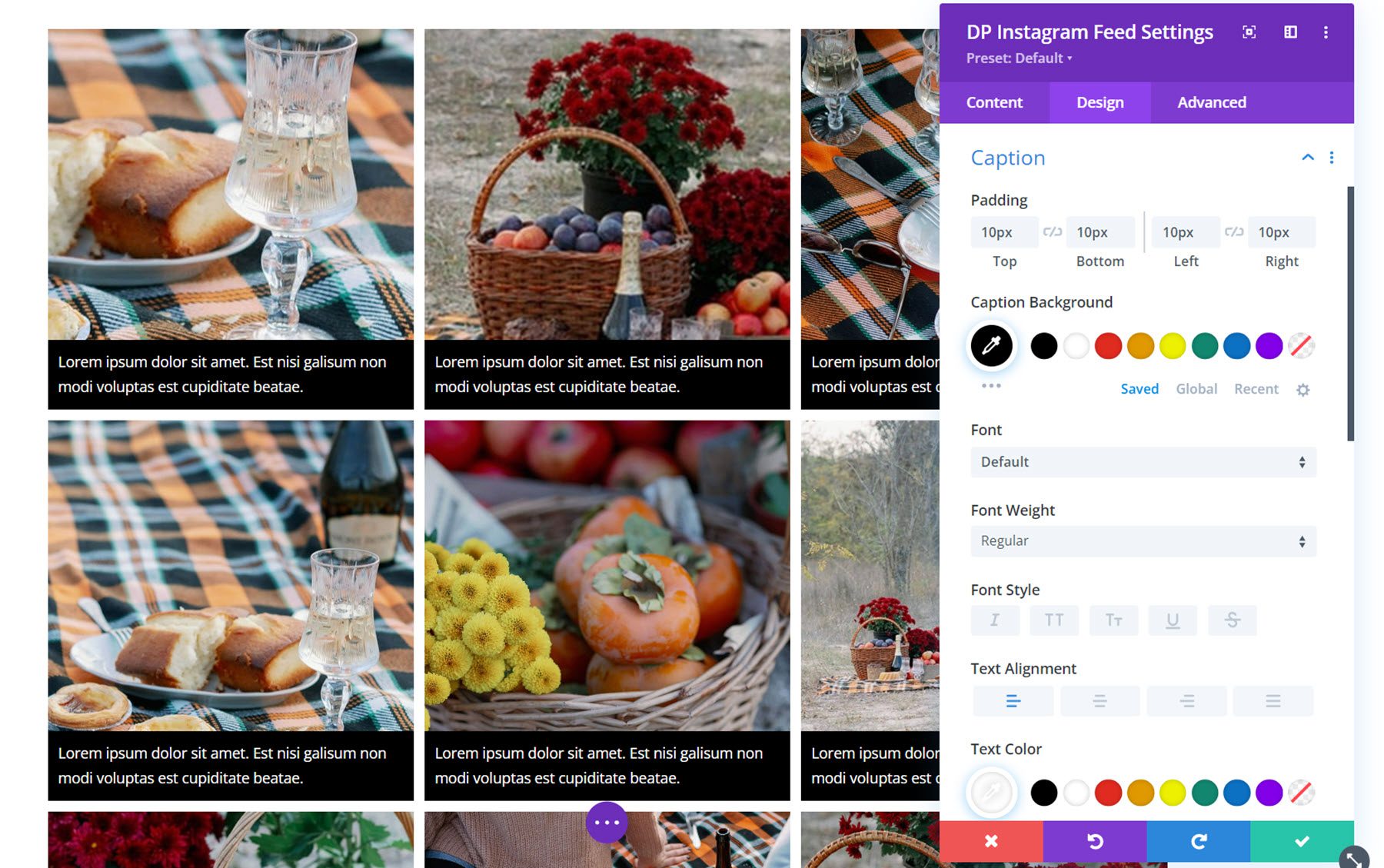
Altyazı
Etkinleştirilmişse, burada başlığın stilini değiştirebilirsiniz. Dolgu ve resim yazısı arka planını ayarlayabilir ve resim yazısı metin stillerini özelleştirebilirsiniz.

Diğer Tasarım Ayarları
Bu benzersiz tasarım ayarlarına ek olarak, Instagram besleme modülü için boyutlandırma, boşluk bırakma, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon seçeneklerini de özelleştirebilirsiniz.

Instagram Karuseli
Instagram carousel modülü ile Instagram fotoğraflarını web sitenizde ilgi çekici bir carousel formatında sergileyebilirsiniz. Hadi daha yakından bakalım.

İçerik ayarları
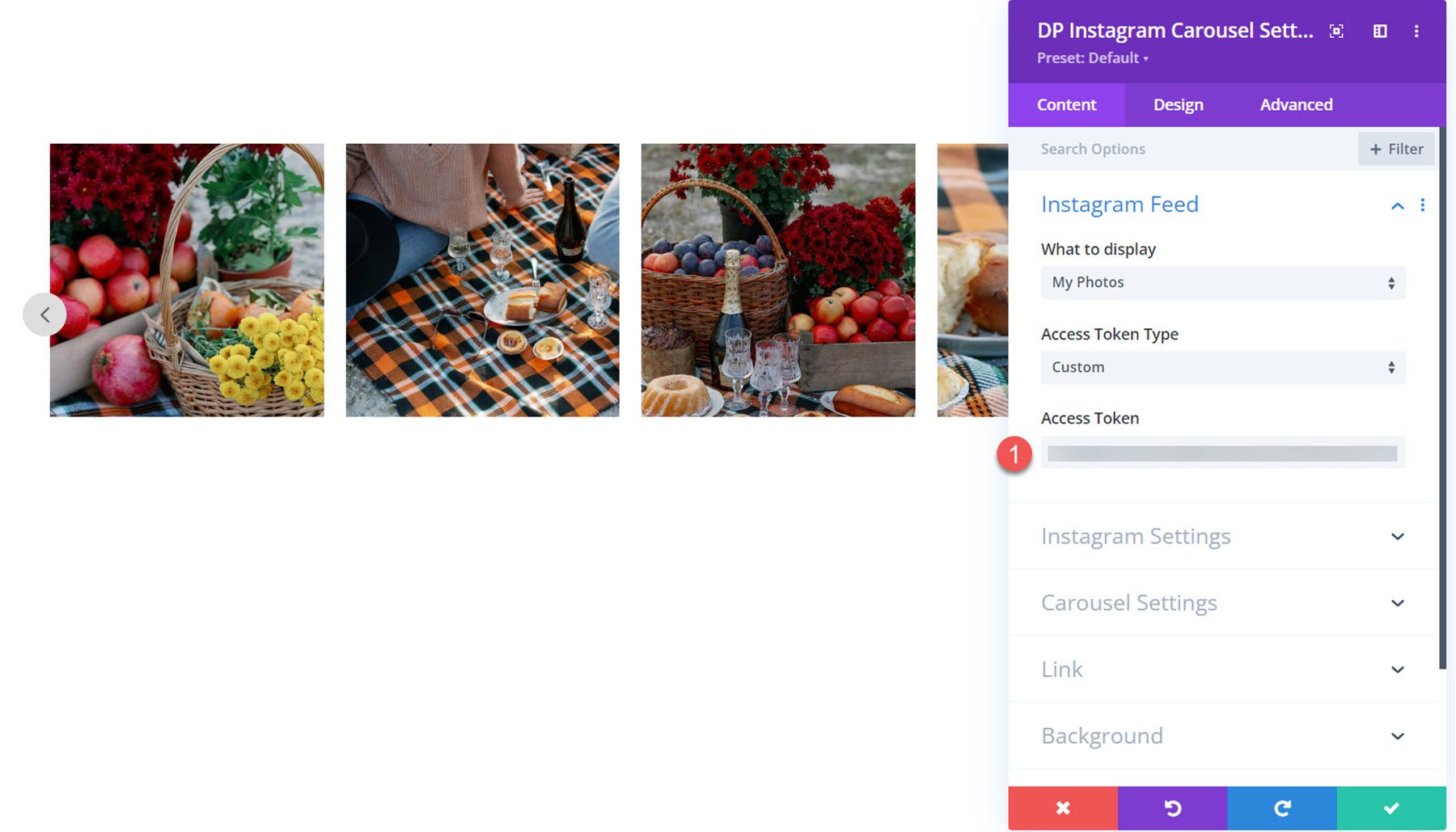
Öncelikle, oluşturduğunuz Erişim Jetonunu Instagram Akışı ayarlarındaki alana eklemeniz gerekir. Ardından resimleriniz döngüde görünecektir.

Instagram Ayarları
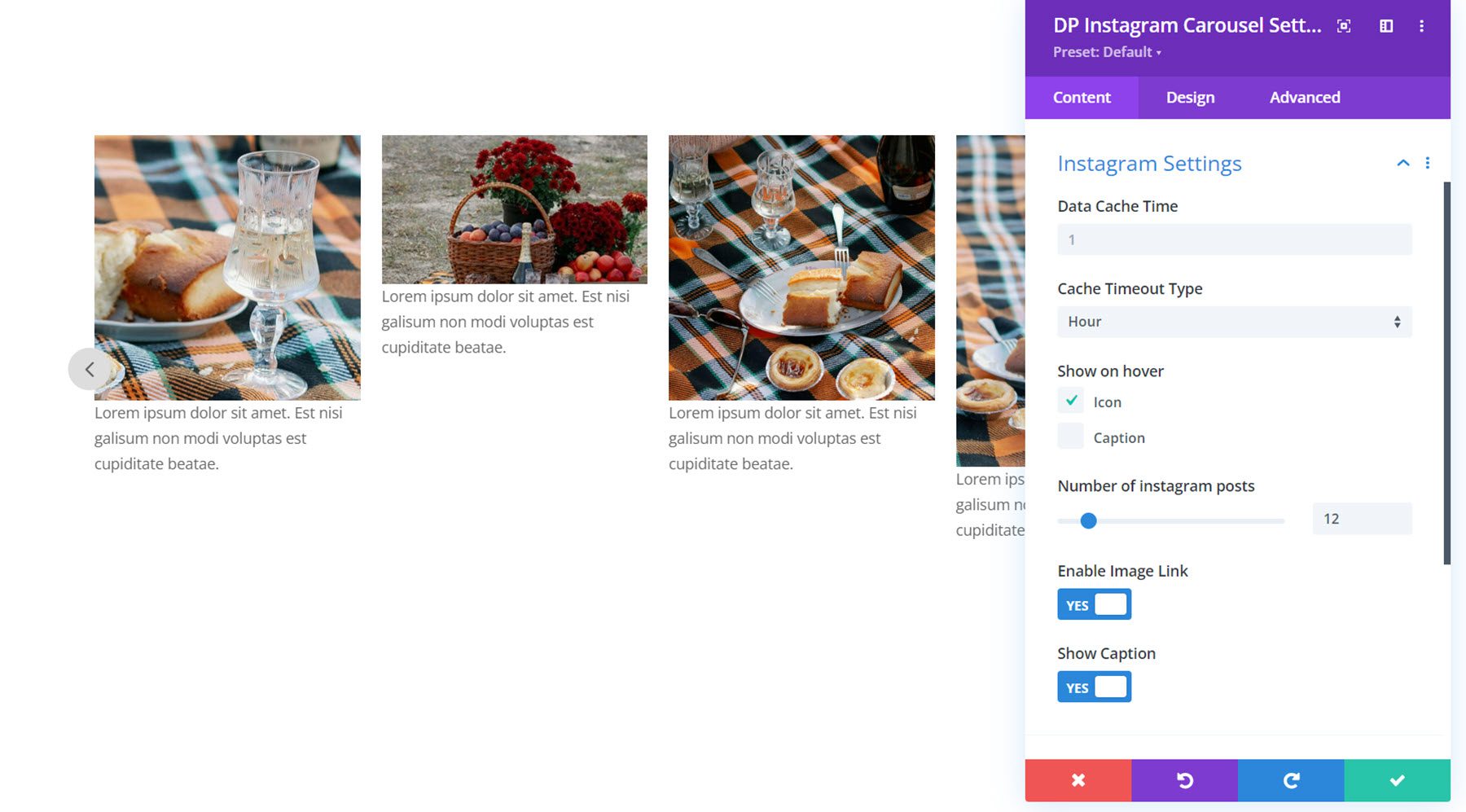
Burada veri önbellek süresini ve önbellek zaman aşımı türünü ayarlayabilir, fareyle üzerine gelindiğinde simgeyi ve açıklamayı gösterebilir veya gizleyebilir, gösterilecek Instagram gönderilerinin sayısını ayarlayabilir, görüntü bağlantısını etkinleştirebilir ve görüntünün altındaki açıklamayı gösterebilir veya gizleyebilirsiniz.

Döngü Ayarları
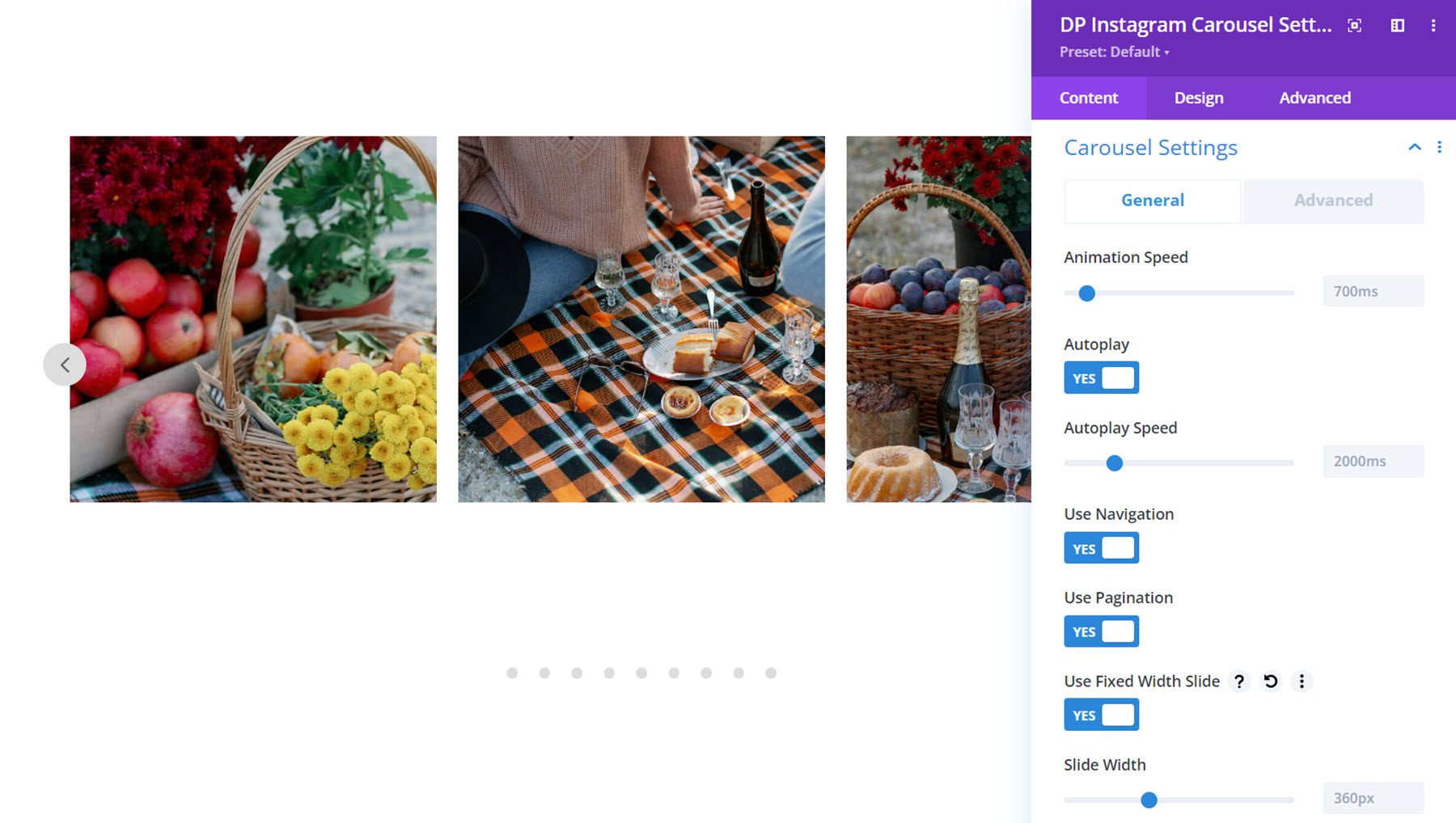
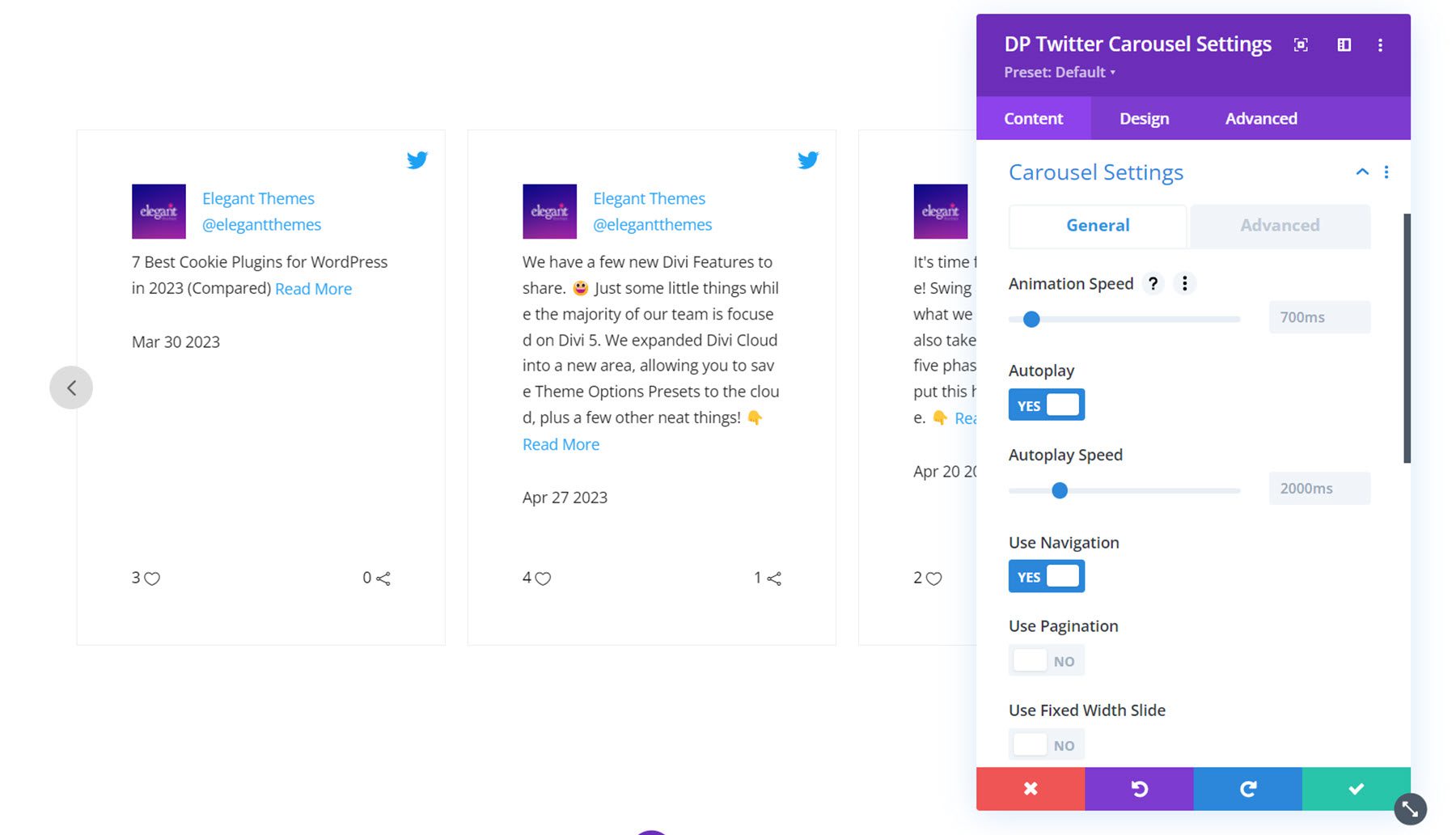
Karusel ayarlarında genel ve gelişmiş olmak üzere iki sekme vardır. Öncelikle genel sekmesine bir göz atalım. Burada animasyon hızını ayarlayabilir, otomatik oynatmayı etkinleştirebilir ve otomatik oynatma hızını ayarlayabilir, gezinmeyi etkinleştirebilir ve sayfalandırmayı etkinleştirebilirsiniz. Ayrıca sabit genişlikli slaytı etkinleştirebilir ve her görüntü için bir genişlik ayarlayabilirsiniz.

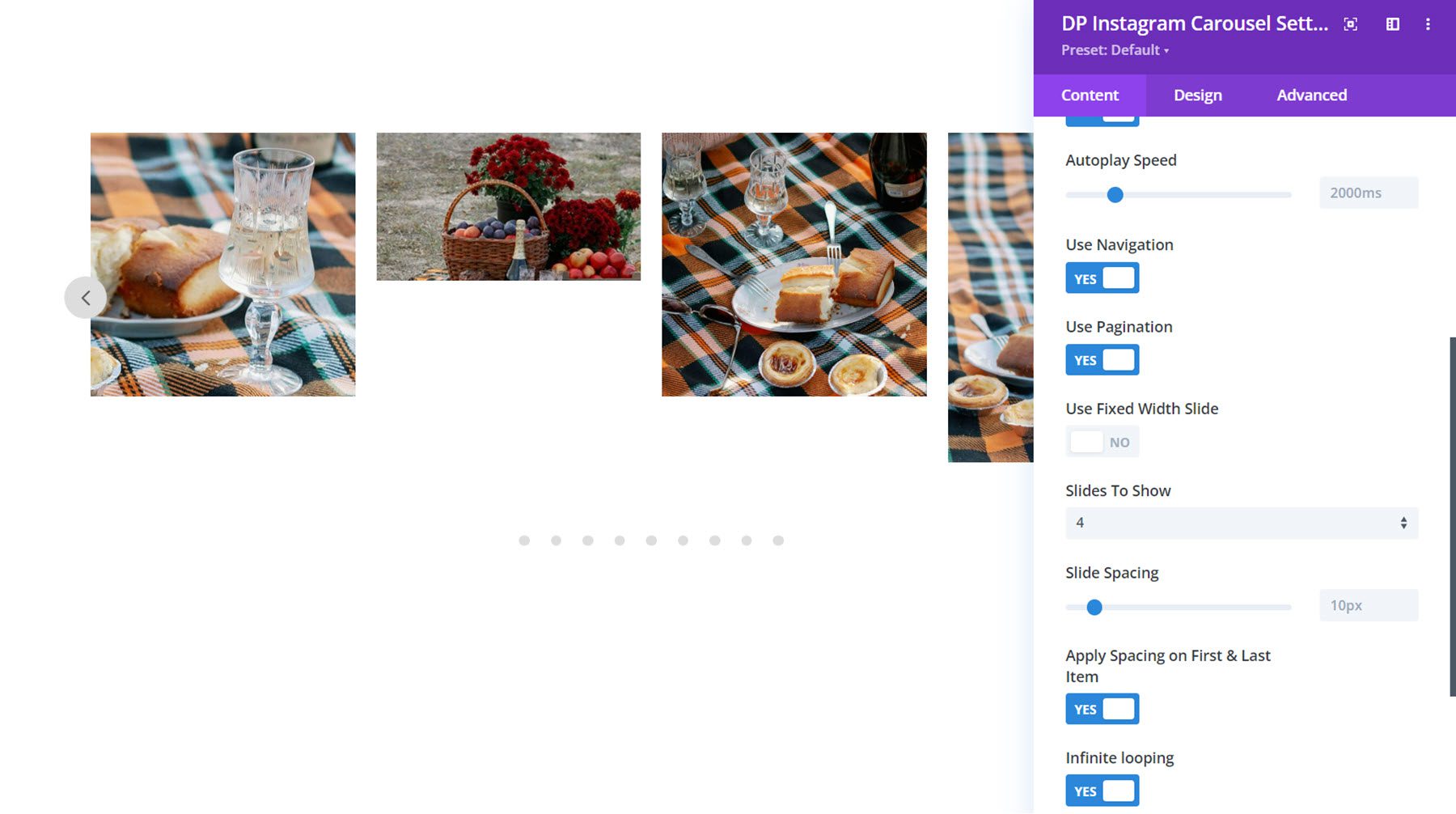
Sabit genişlikli slayt etkinleştirilmemişse, gösterilecek slayt sayısını belirleyebilirsiniz. Bu bölümde ayrıca slaytlar arasındaki boşluğu ayarlayabilir, ilk ve son öğeye boşluk uygulayıp uygulamayacağınızı seçebilir ve sonsuz döngüyü etkinleştirebilirsiniz.

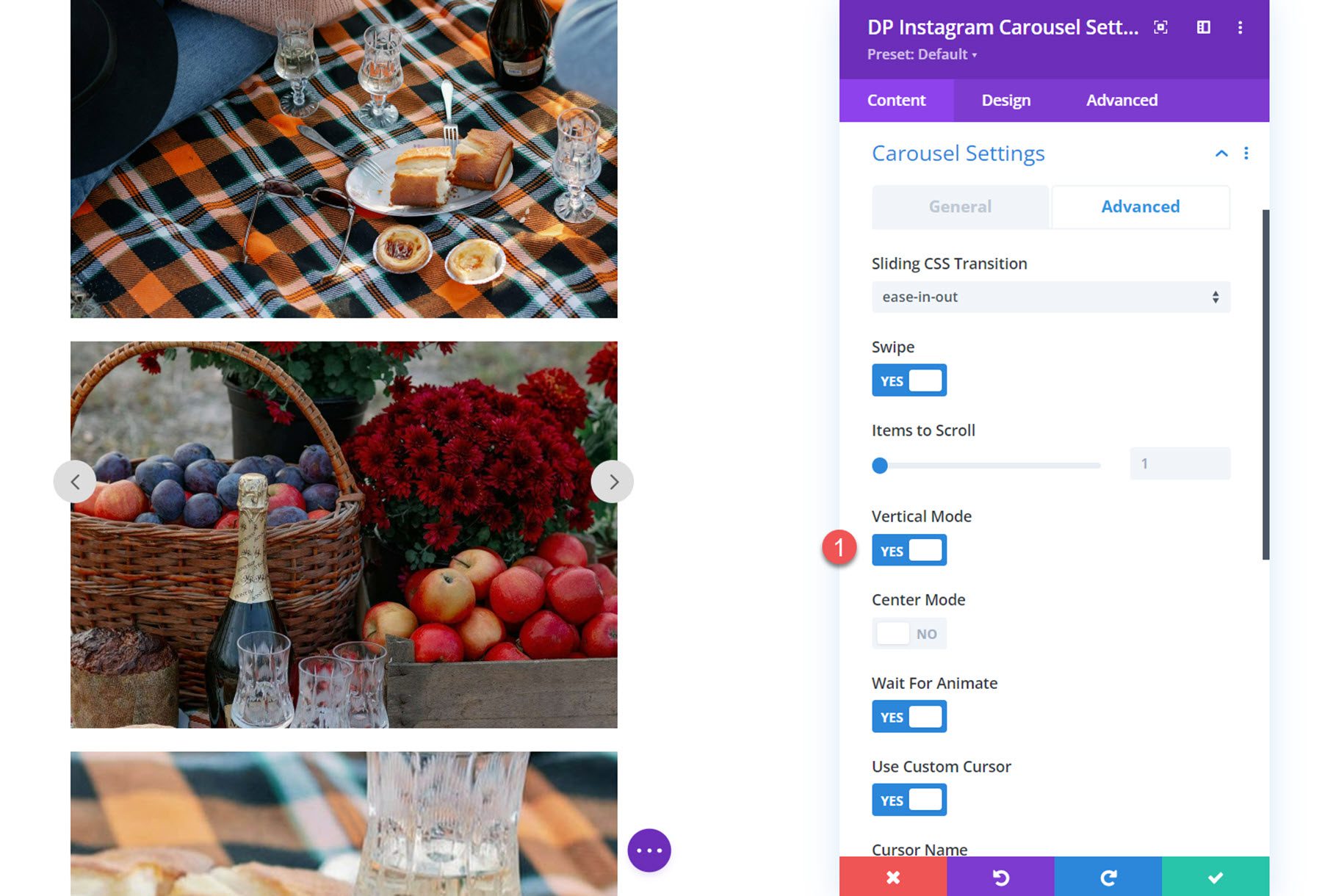
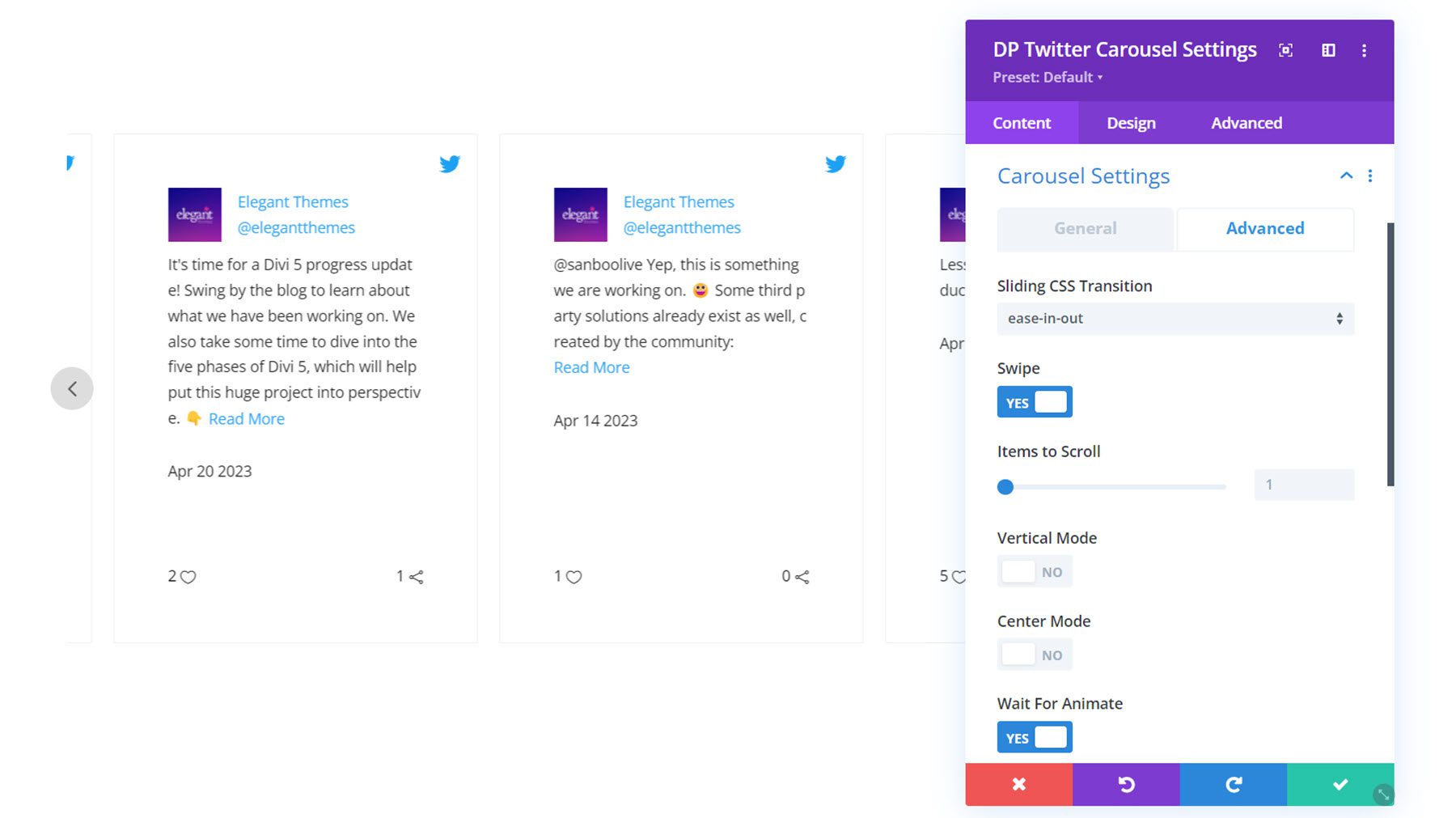
Karusel ayarlarının gelişmiş sekmesinde kayan CSS geçiş türünü ayarlayabilirsiniz. Doğrusal, giriş kolaylığı veya giriş kolaylığı arasından seçim yapabilirsiniz. Ayrıca kaydırarak gezinmeyi etkinleştirebilir ve kaydırılacak öğe sayısını ayarlayabilirsiniz. Burada, Instagram fotoğraflarınızı dikey bir döngüde görüntülemek için dikey modu da etkinleştirebilirsiniz.

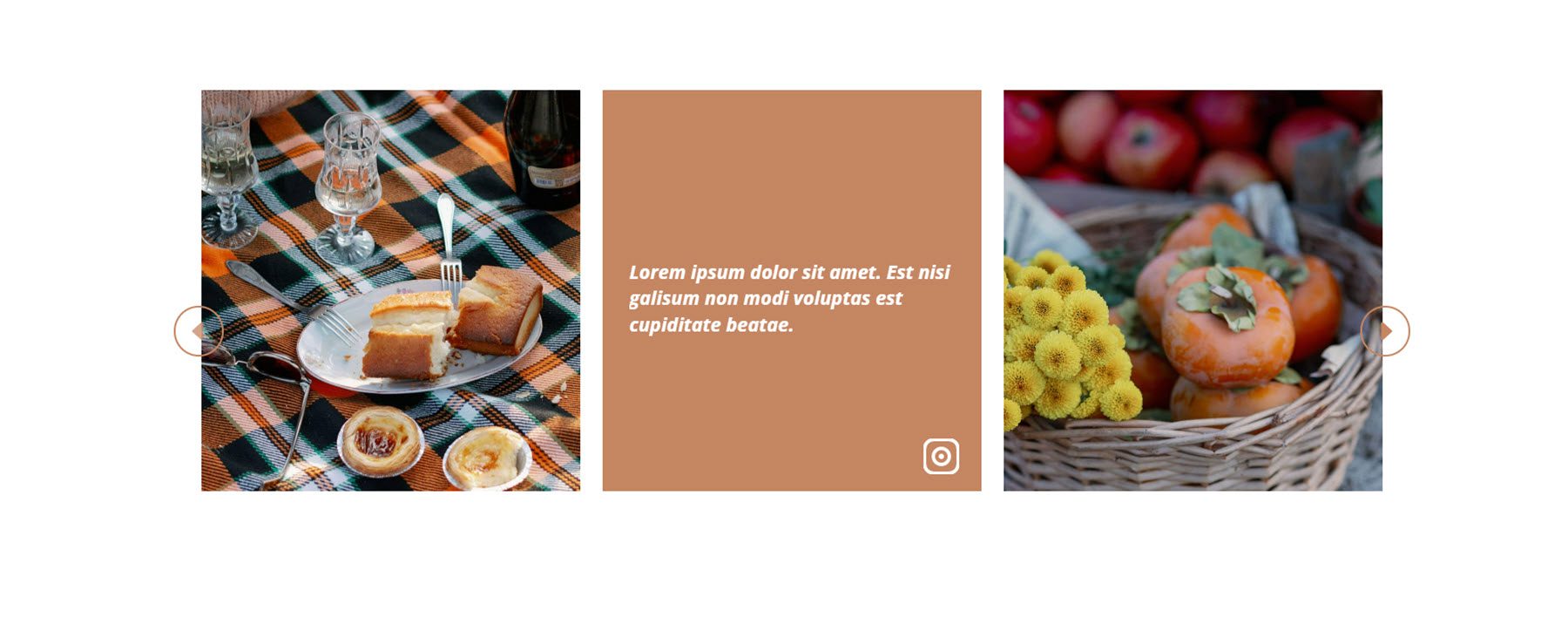
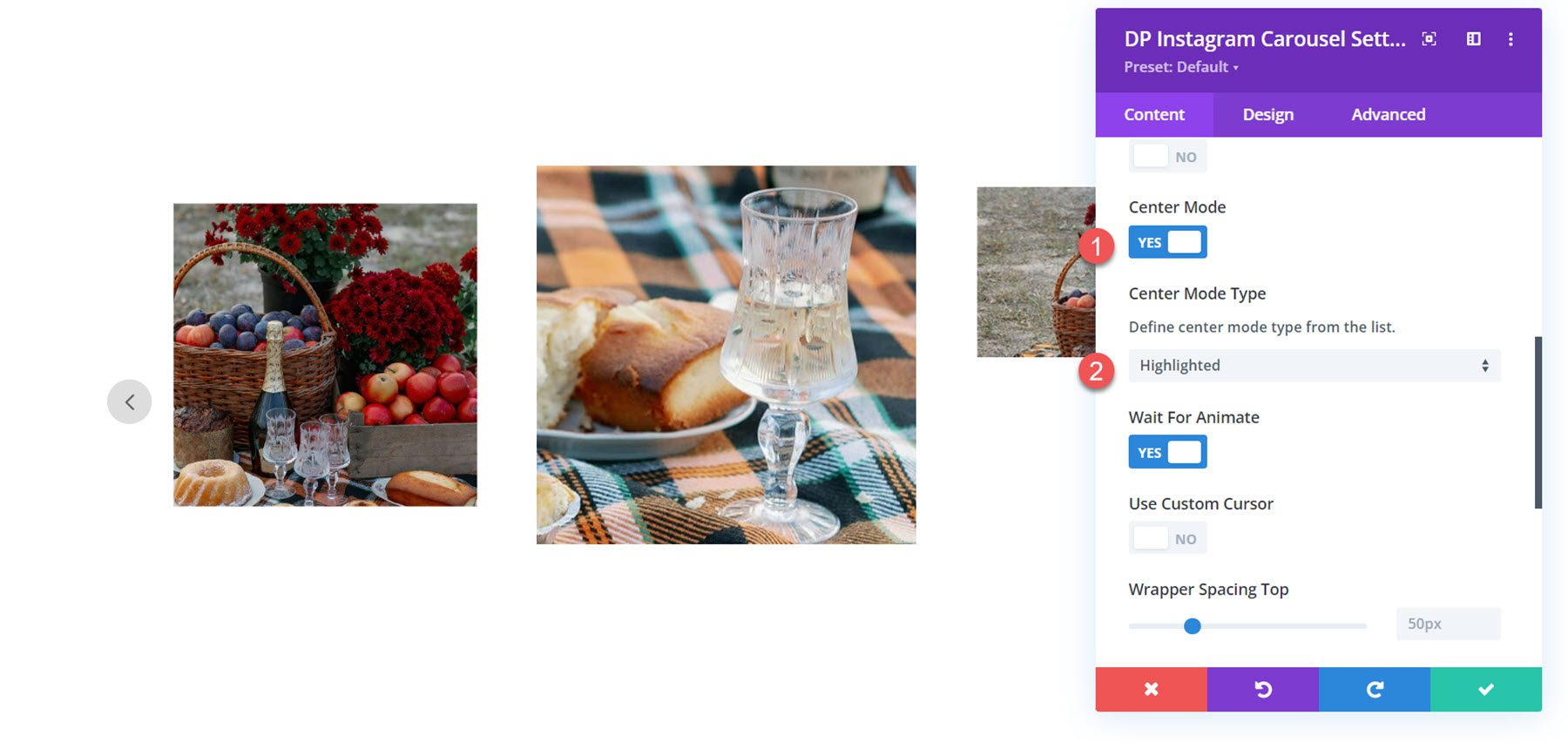
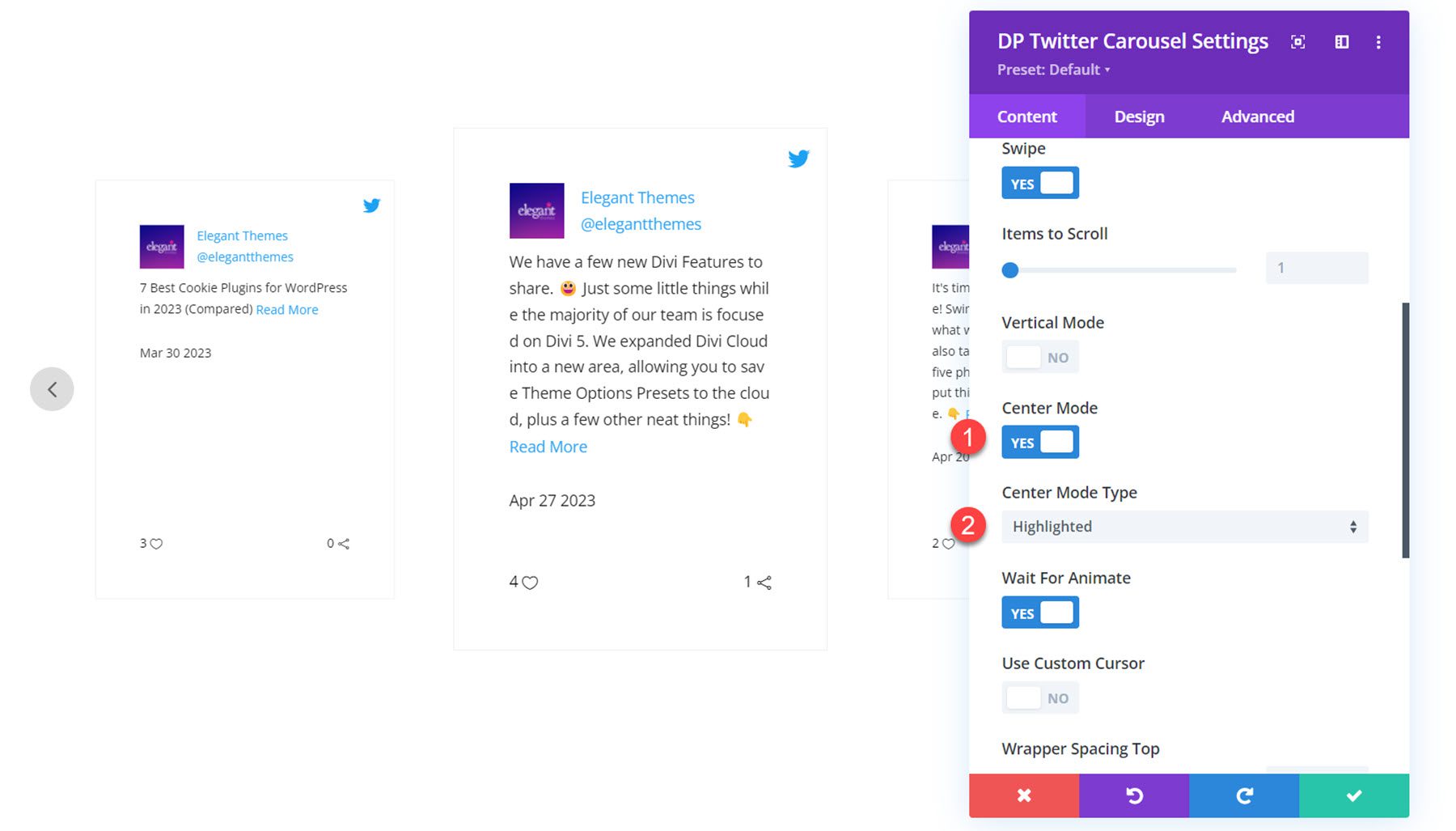
Karusel için merkez modunu da etkinleştirebilirsiniz. Bu mod etkinleştirildiğinde, klasik veya vurgulanmış arasından seçim yapabilirsiniz. Vurgulanan merkez modu düzeni şöyle görünür, ortadaki görüntüyü çevreleyen görüntülerden daha büyük gösterir.

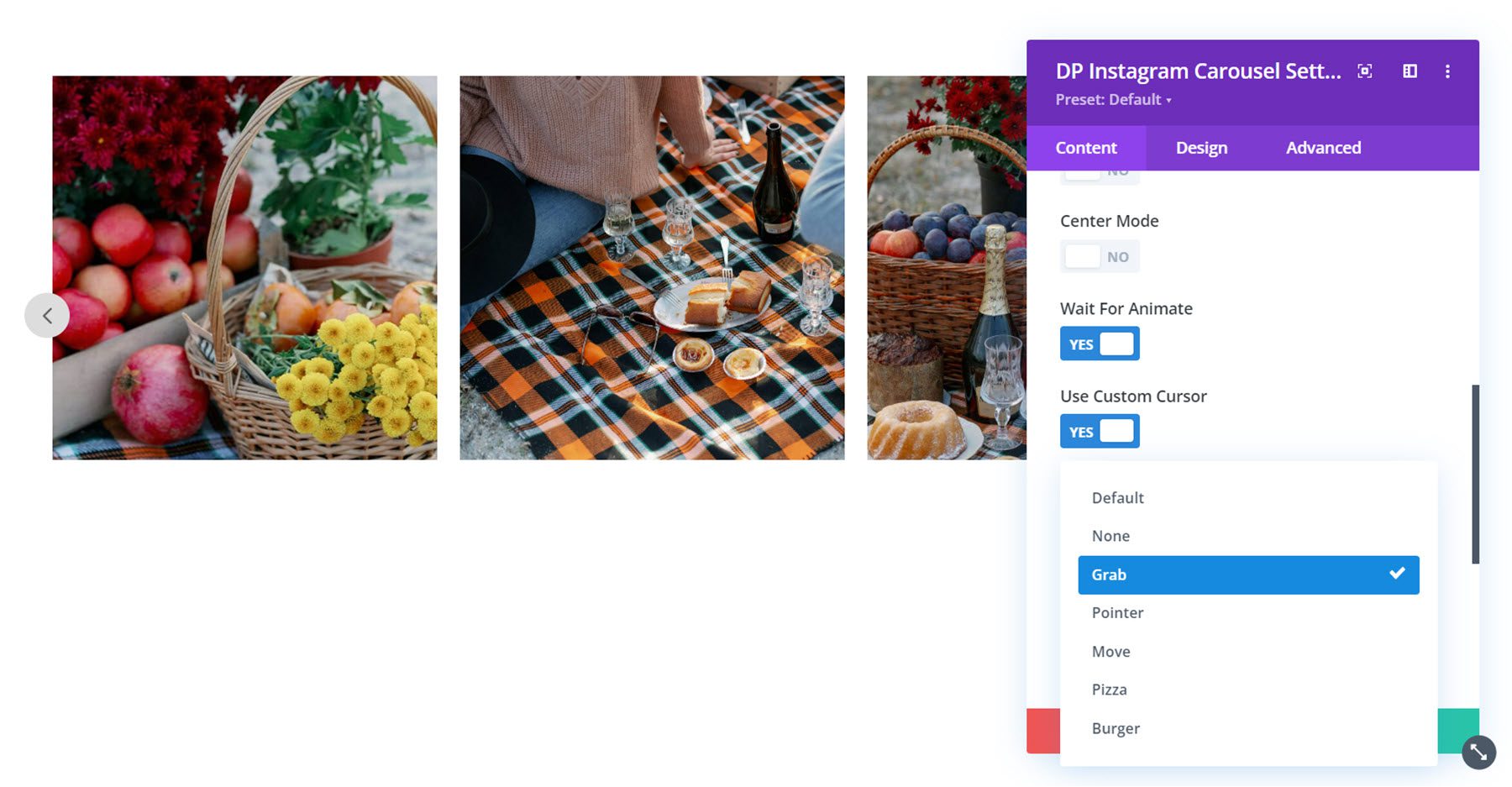
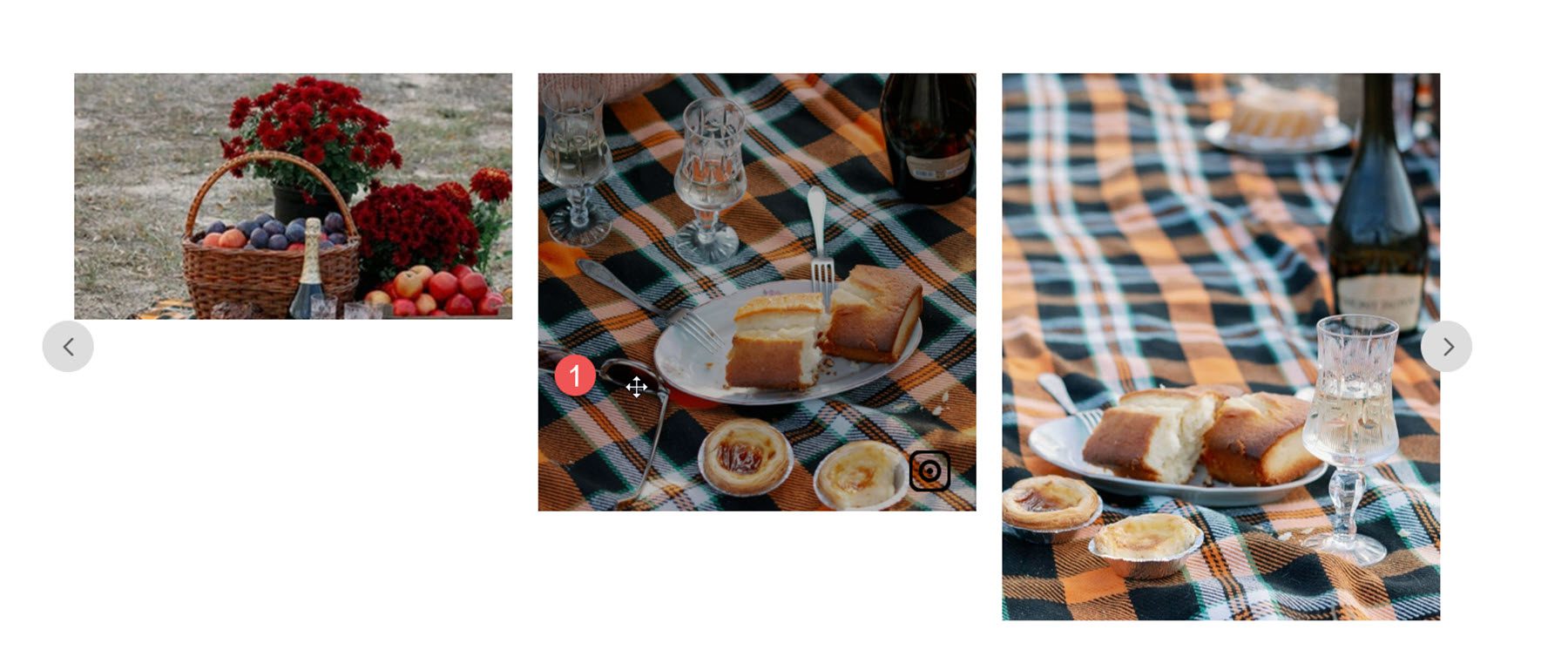
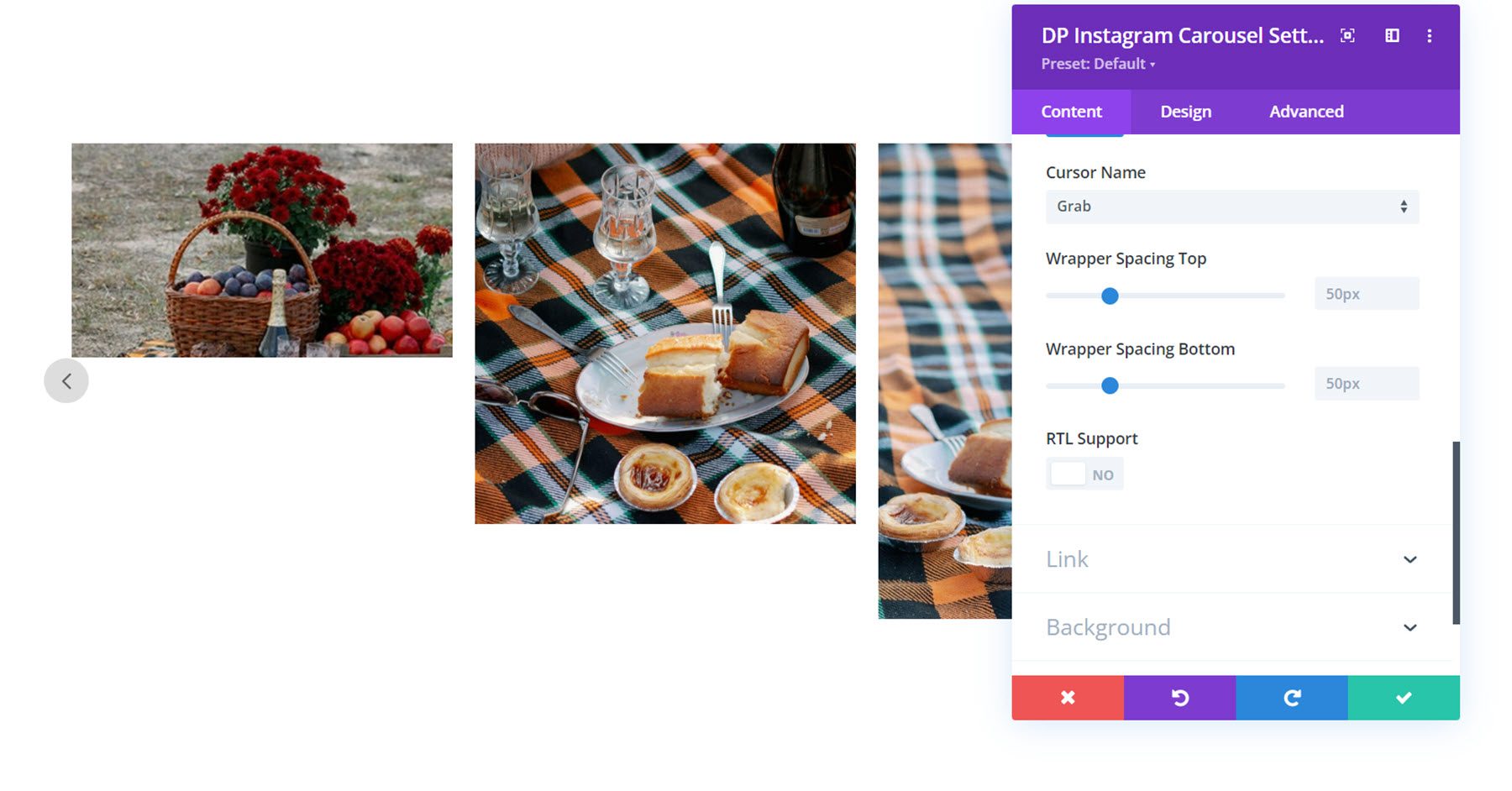
Ayrıca bu bölümde, animasyon sırasında slaydı ilerletme isteklerini yok sayan animasyon için bekle ayarını etkinleştirebilir ve kaydırıcı üzerinde görünen özel bir imleci etkinleştirebilirsiniz.

İşte imleç yakalama stili.

Son olarak, üst ve alt sarmalayıcı aralığını ayarlayabilir ve RTL desteğini etkinleştirebilirsiniz.

Diğer İçerik Ayarları
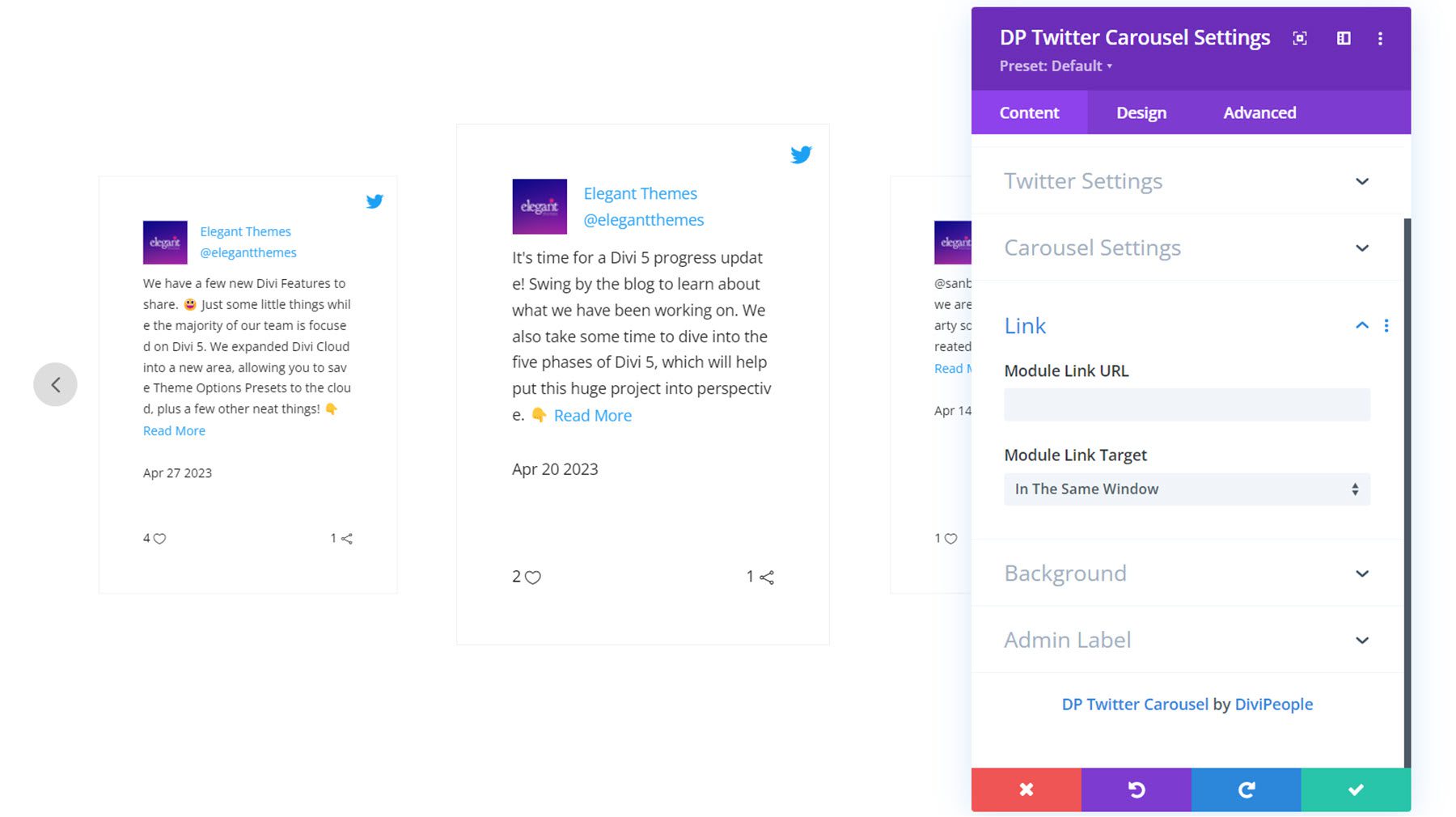
İçerik sekmesinde modül bağlantısını, arka plan stillerini ve yönetici etiketini de özelleştirebilirsiniz.

Tasarım Ayarları
Instagram Karusel modülünün tasarım ayarlarının çoğu, Instagram Akışı modülünün ayarlarına benzer. Hadi bir bakalım.
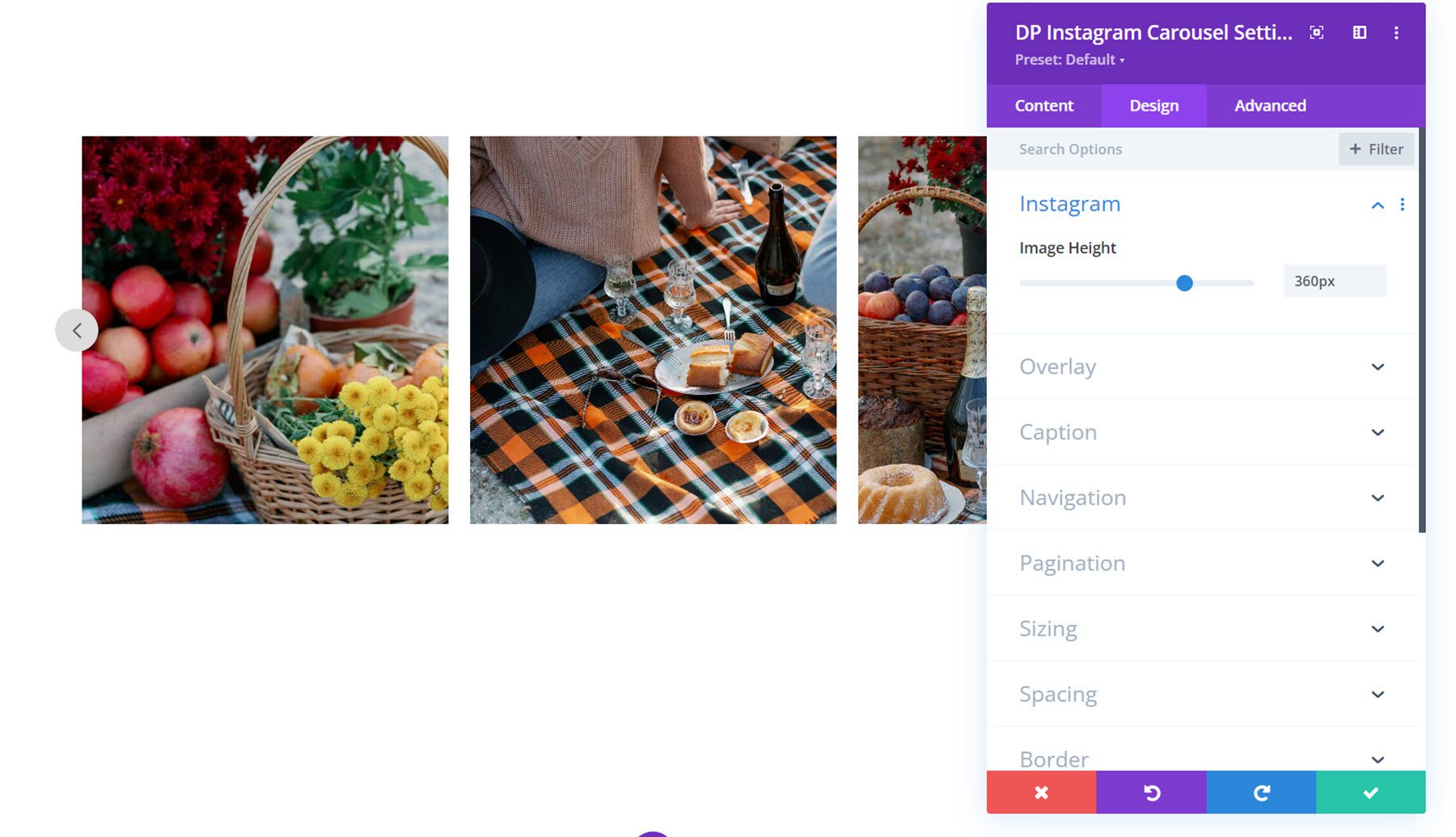
Bu bölümde görüntü yüksekliğini ayarlayabilirsiniz.

Kaplama
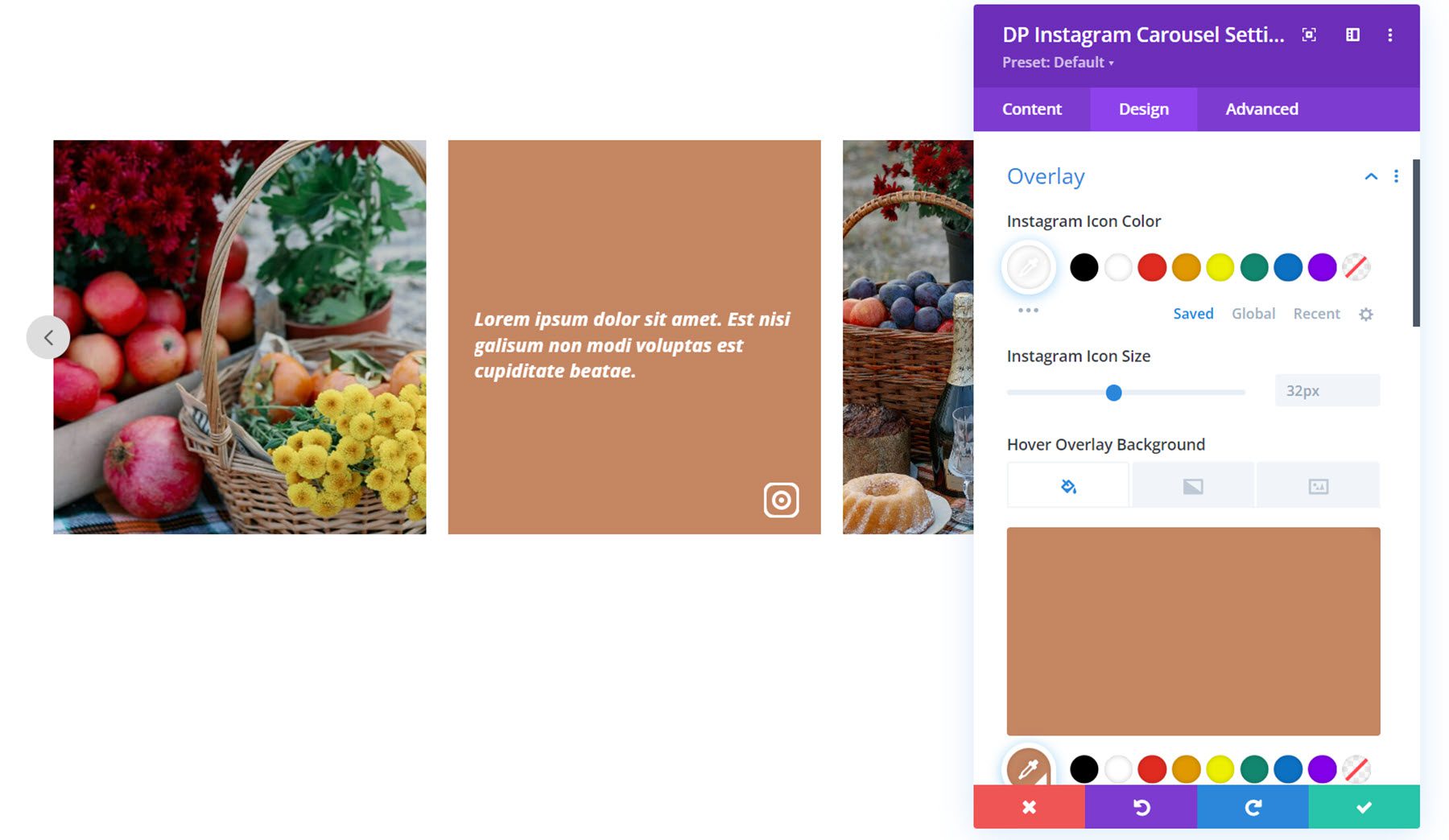
Bindirme bölümünde, Instagram simge rengini ve simge boyutunu, ayrıca bindirme arka plan rengini ve altyazı yazı tipi stillerini özelleştirebilirsiniz. Burada, fareyle üzerine gelindiğinde görünen düz bir bindirme rengi belirledim.

Altyazı
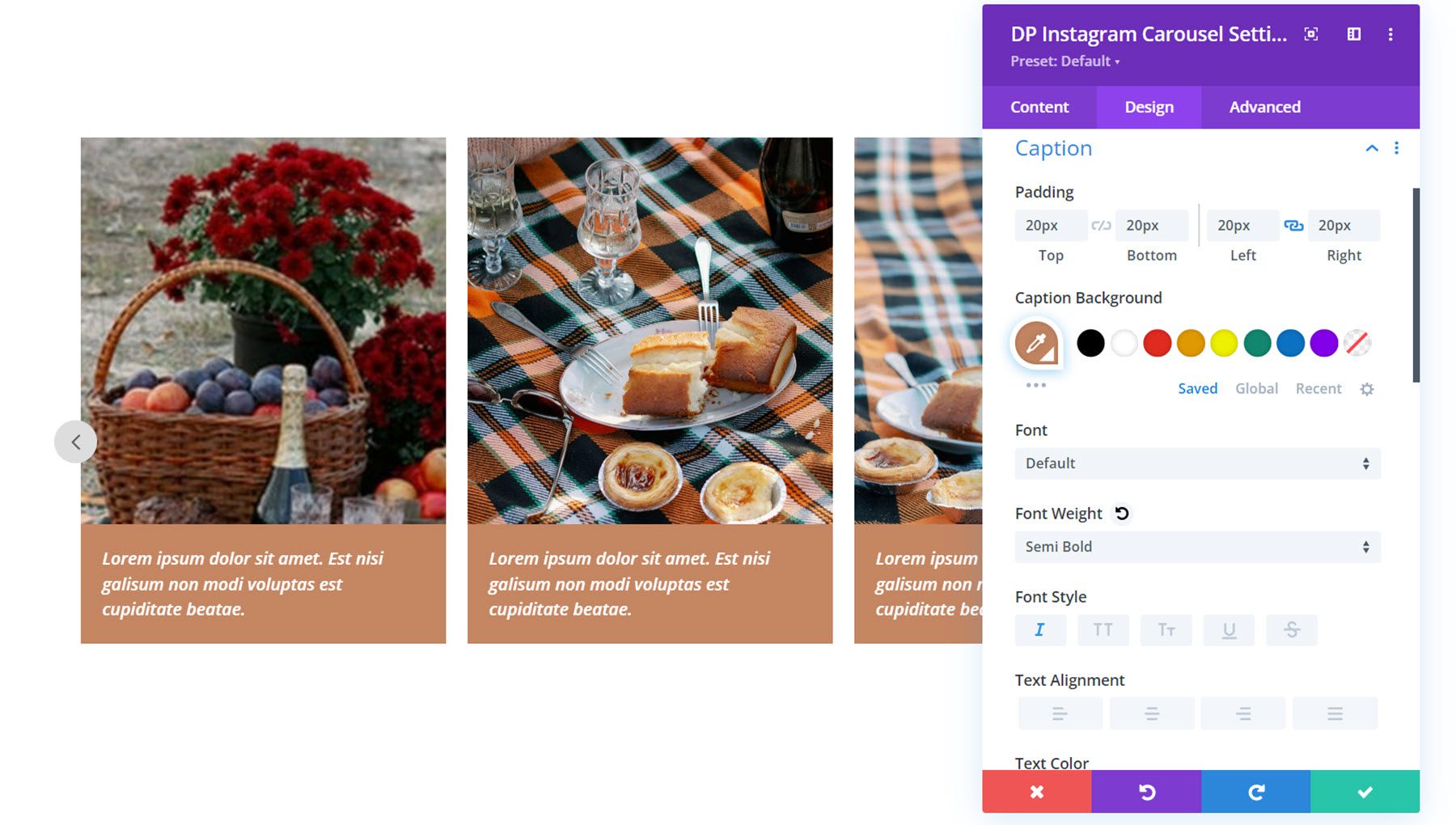
Etkinleştirilmişse, resmin altında gösterilen resim yazısının stilini burada özelleştirebilirsiniz. Dolgu, resim yazısı arka planı ve yazı tipi stillerini ayarlayabilirsiniz.

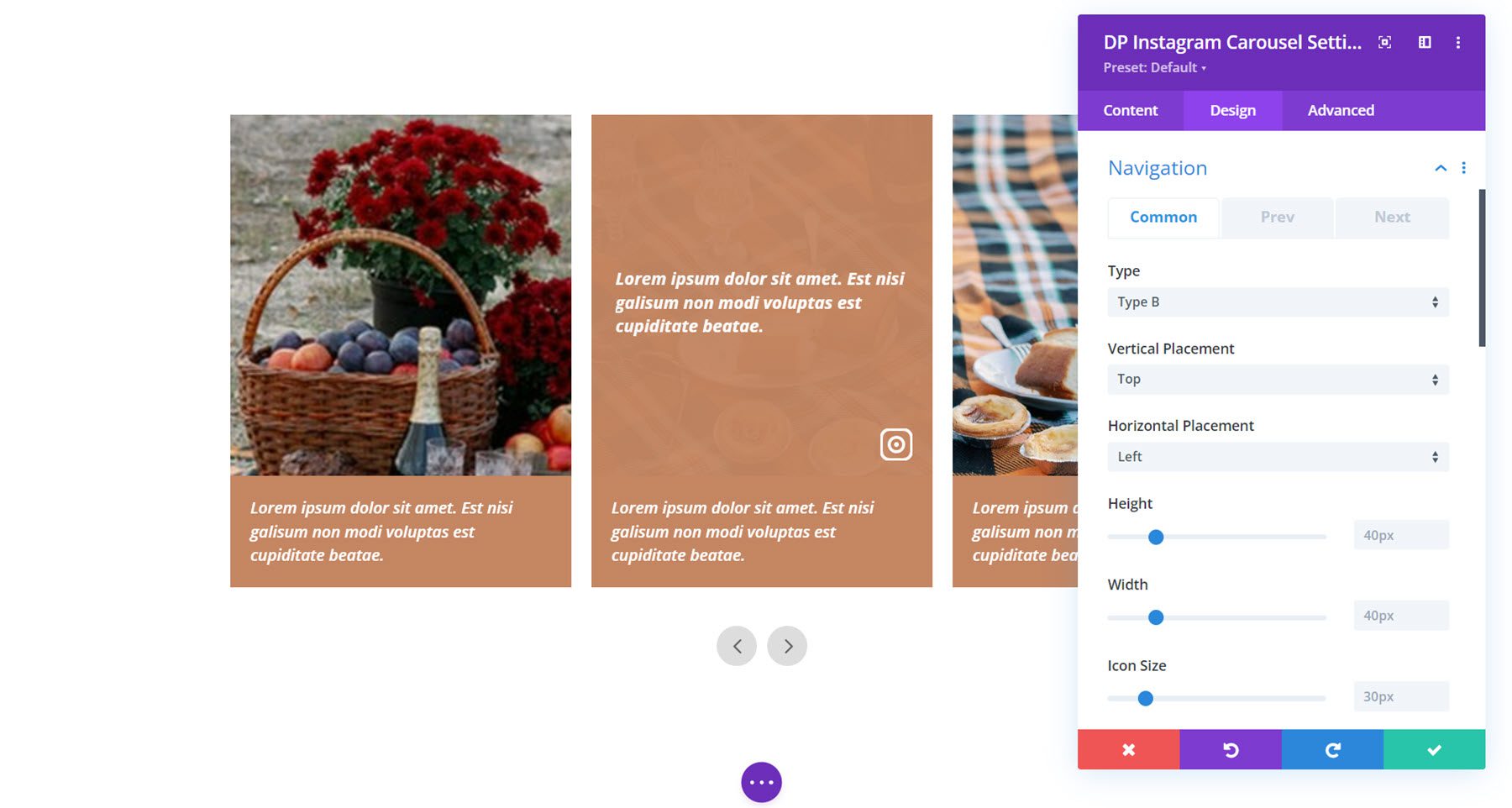
Navigasyon
Gezinme bölümünde üç ayar sekmesi vardır: Ortak, Önceki ve Sonraki. Öncelikle ortak sekmeye bir göz atalım. Burada, A veya B gezinme türleri arasından seçim yapabilirsiniz. A Tipi, karuselin her iki tarafında bir ok içerir. B Tipi, burada gösterildiği gibi her iki ok birbirine daha yakındır. Dikey ve yatay yerleşimi, yüksekliği ve genişliği ve simge boyutunu ayarlayabilirsiniz.

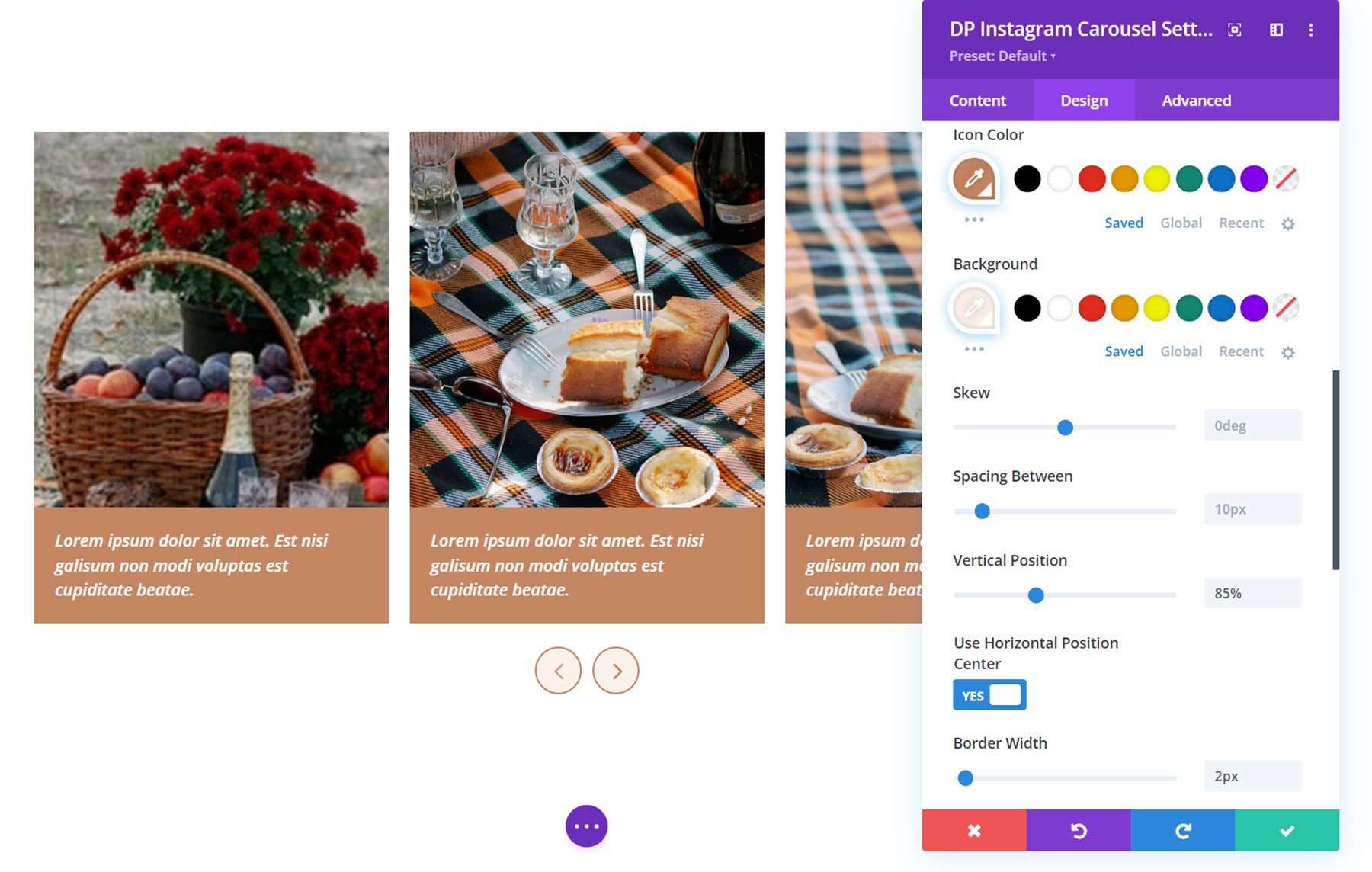
Bu bölümde ayrıca ikon rengini ve arka planını ayarlayabilir, ikonları eğebilir, ikonlar arasındaki boşluğu ayarlayabilir, dikey pozisyonu ayarlayabilir, yatay pozisyon merkezini etkinleştirebilir ve kenarlığı ayarlayabilirsiniz.

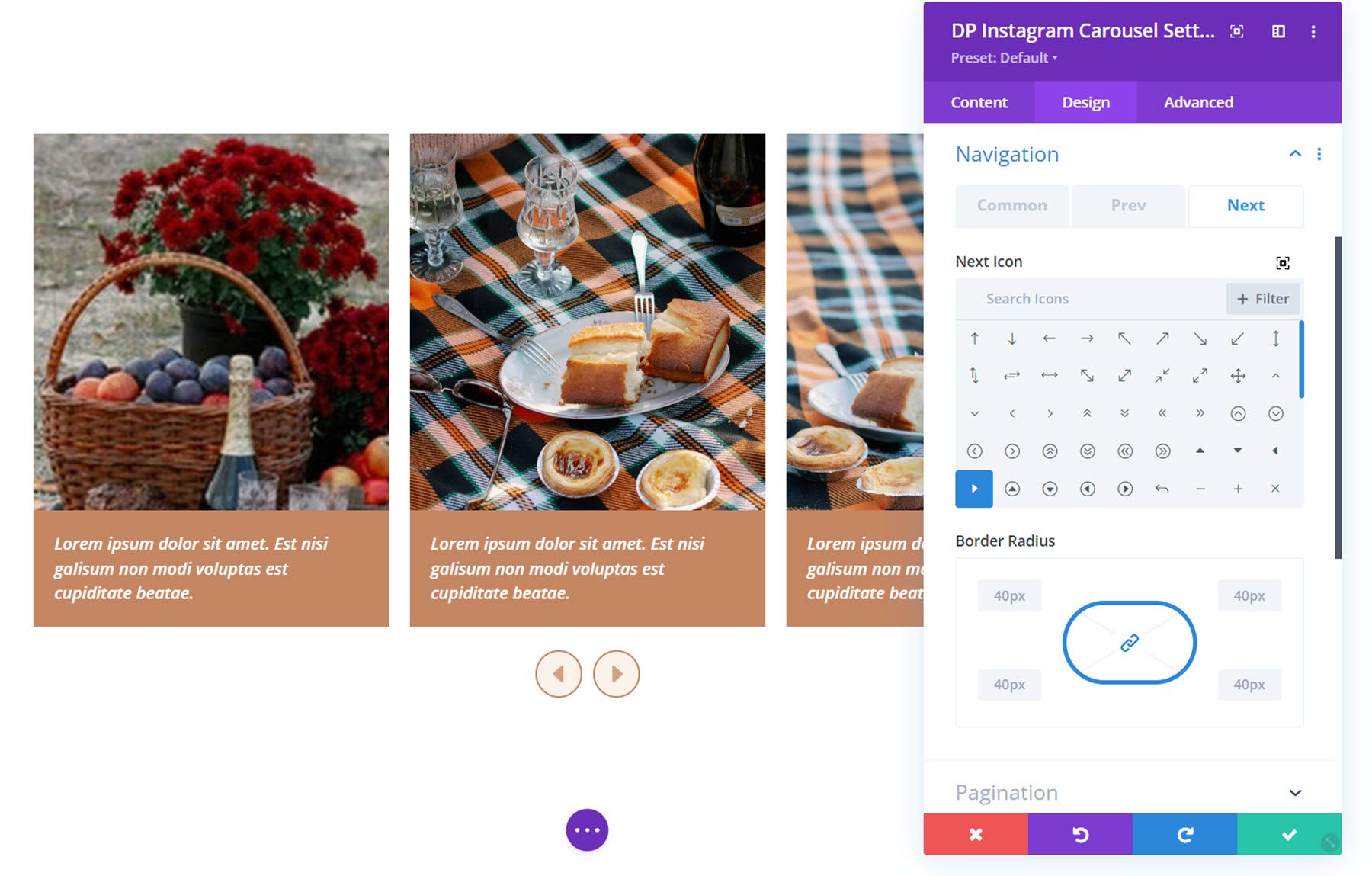
Önceki ve sonraki sekmelerde gezinme simgelerini ayarlayabilir ve kenarlık yarıçapını ayarlayabilirsiniz.

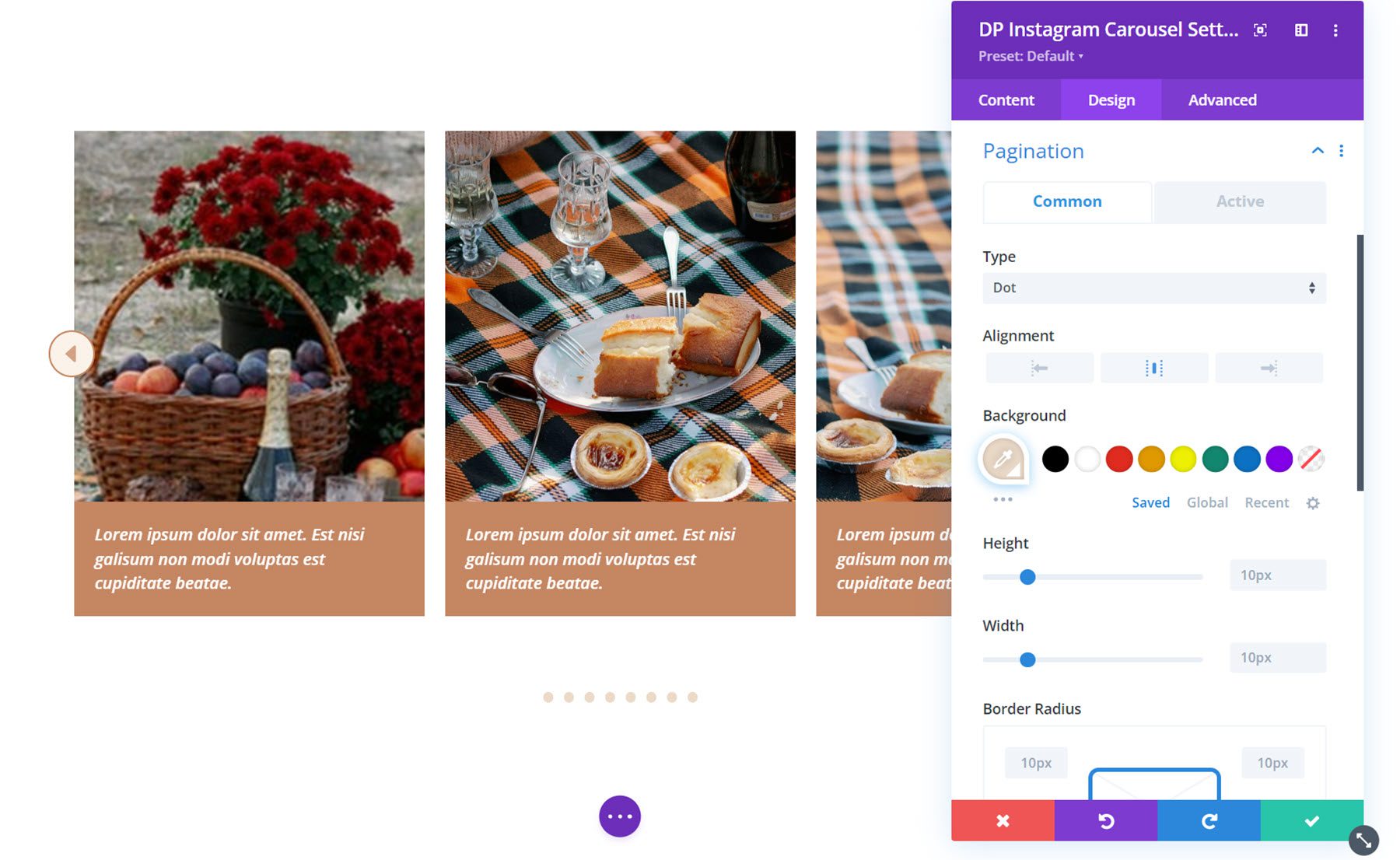
sayfalandırma
Sayfalandırma ayarlarında, nokta türü veya sayı türü gezinme arasından seçim yapabilirsiniz. Hizalamayı, sayfalandırma arka plan rengini, yüksekliği ve genişliği, kenarlık genişliğini, dikey konumu ve aralığı da seçebilirsiniz. Etkin sekmenin altında, etkin sayfalandırma arka planını, metin rengini ve genişliğini ayarlayabilirsiniz.

Diğer Tasarım Ayarları
Ayrıca tasarım sekmesinde boyutlandırma, boşluk, kenarlık, kutu gölgesi, filtreler, dönüştürme ve animasyon seçeneklerini özelleştirebilirsiniz.
sosyal paylaşım
Sosyal paylaşım modülü, sayfanıza bir sosyal ağ paylaşım düğmesi ekler. Her bir sosyal paylaşım öğesi, içerik sekmesi altında modüle ayrı ayrı eklenir.


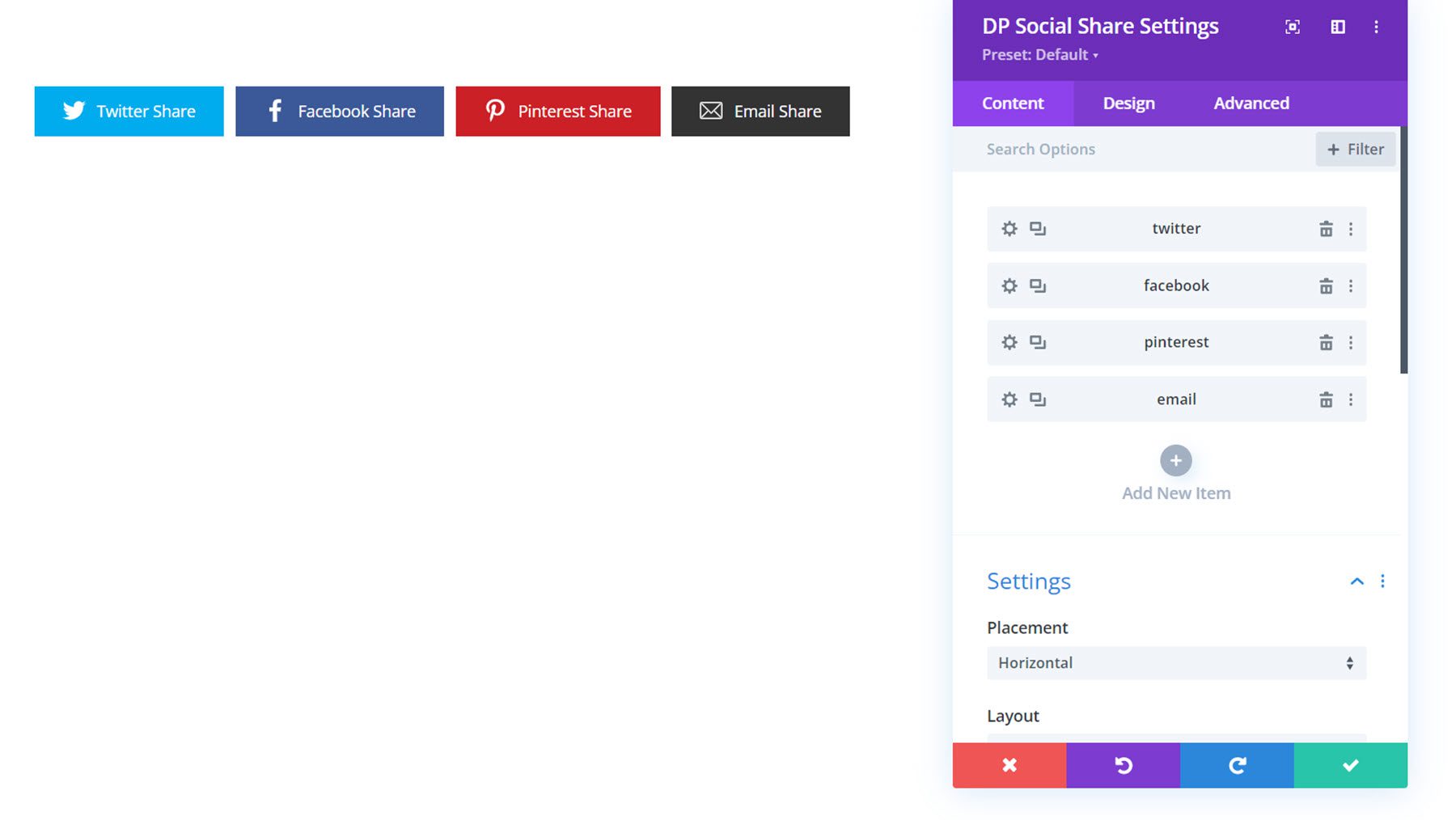
Öğe Ayarlarını Paylaşma
Her bir paylaşım öğesi, İçerik sekmesi altına eklenebilir ve kendi ayarlar sayfasına sahiptir.

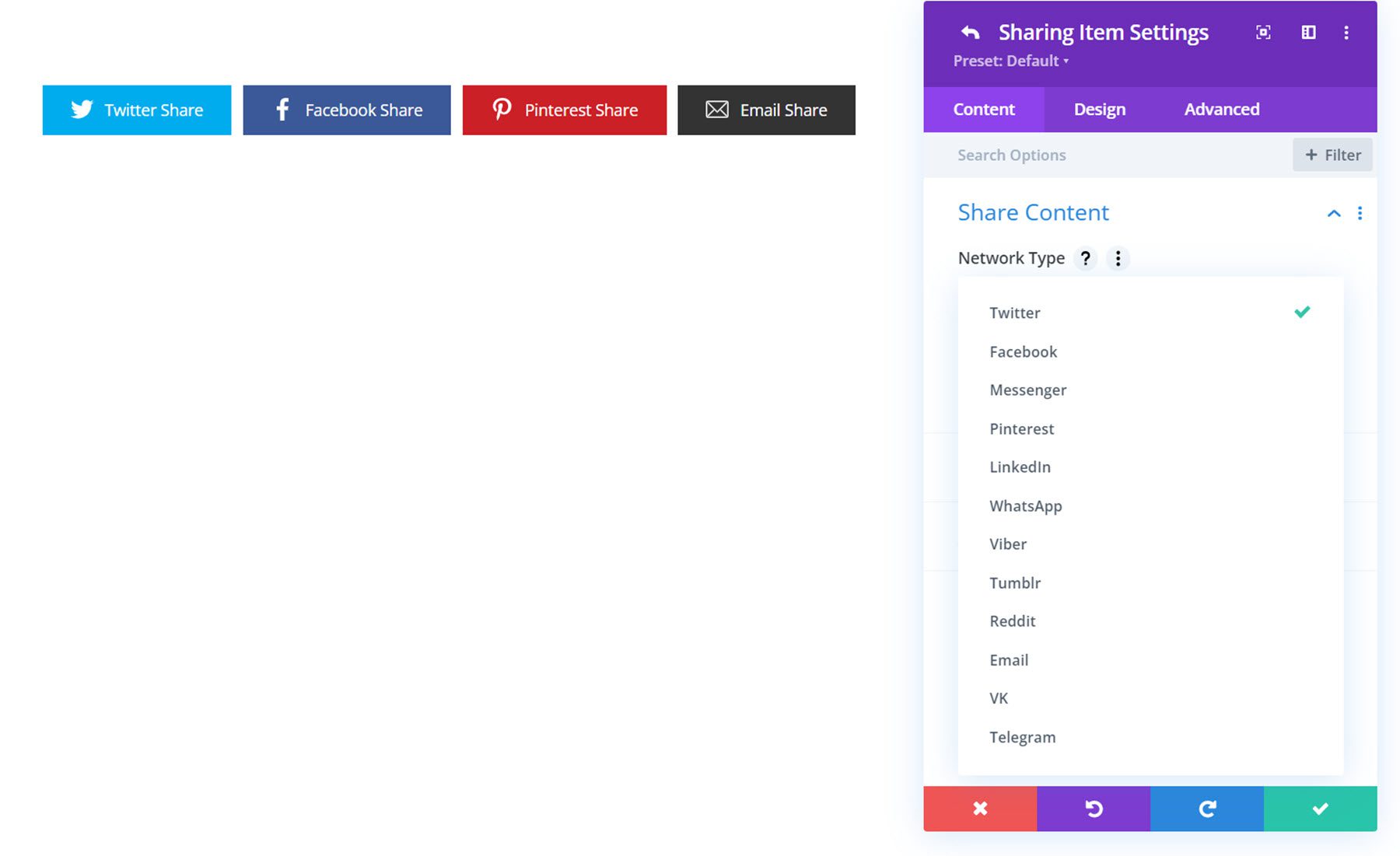
Paylaşım öğesi için ayarlar penceresinin içerik sekmesi altında ağ türünü ayarlayabilir, paylaşım metnini belirleyebilir, arka planı değiştirebilir ve yönetici etiketini ayarlayabilirsiniz. Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK ve Telegram için düğmeleri görüntülemeyi seçebilirsiniz.

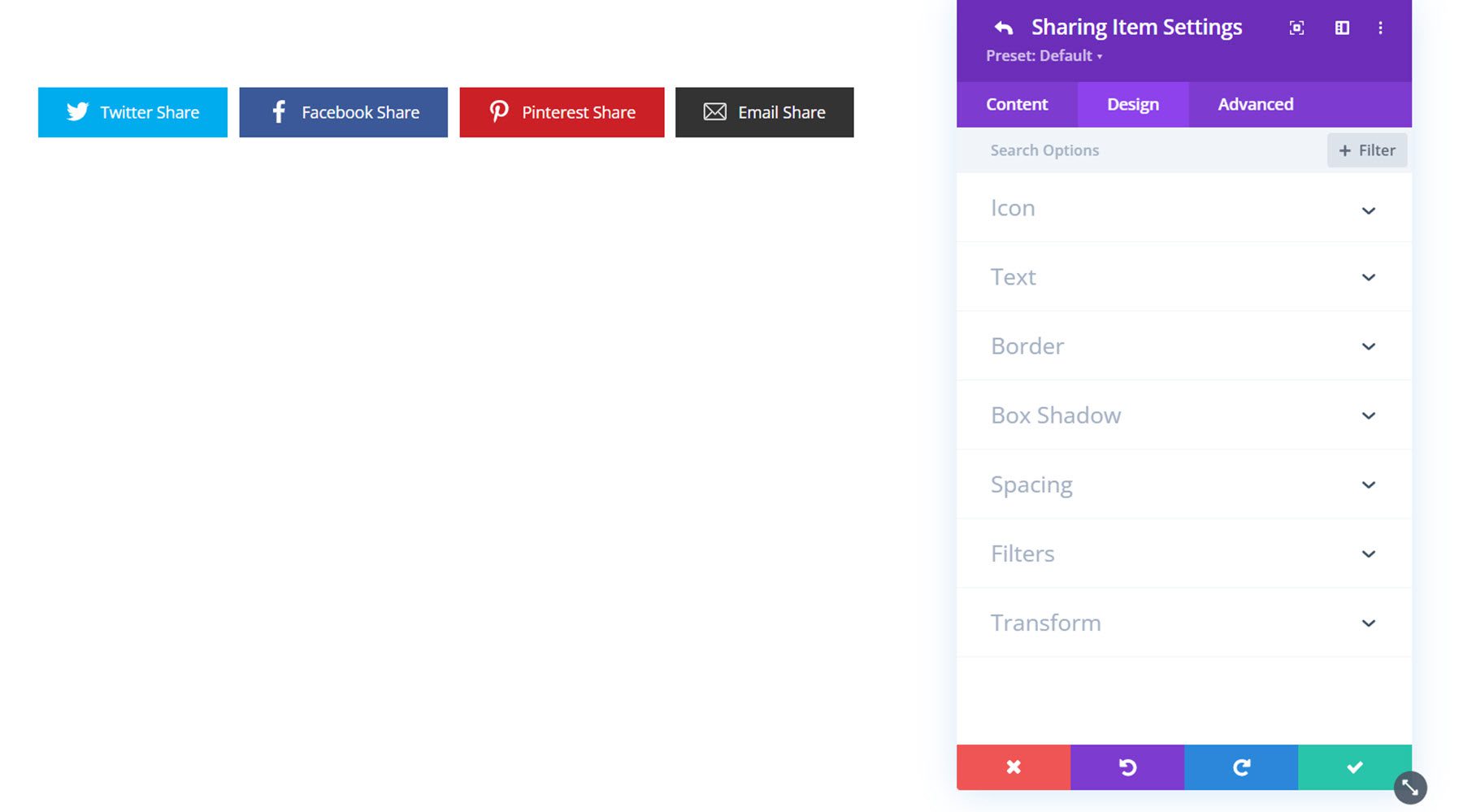
Tasarım sekmesi altında simgeyi, metni, kenarlığı, kutu gölgesini, aralığı, filtreleri ve dönüştürme stillerini özelleştirebilirsiniz.

İçerik ayarları
Şimdi sosyal paylaşım modülünün içerik sekmesindeki ayarlara bir göz atalım. Arka plan stilleri ve yönetici etiketi dışında çoğu ayar, ayarlar bölümünün altındadır.
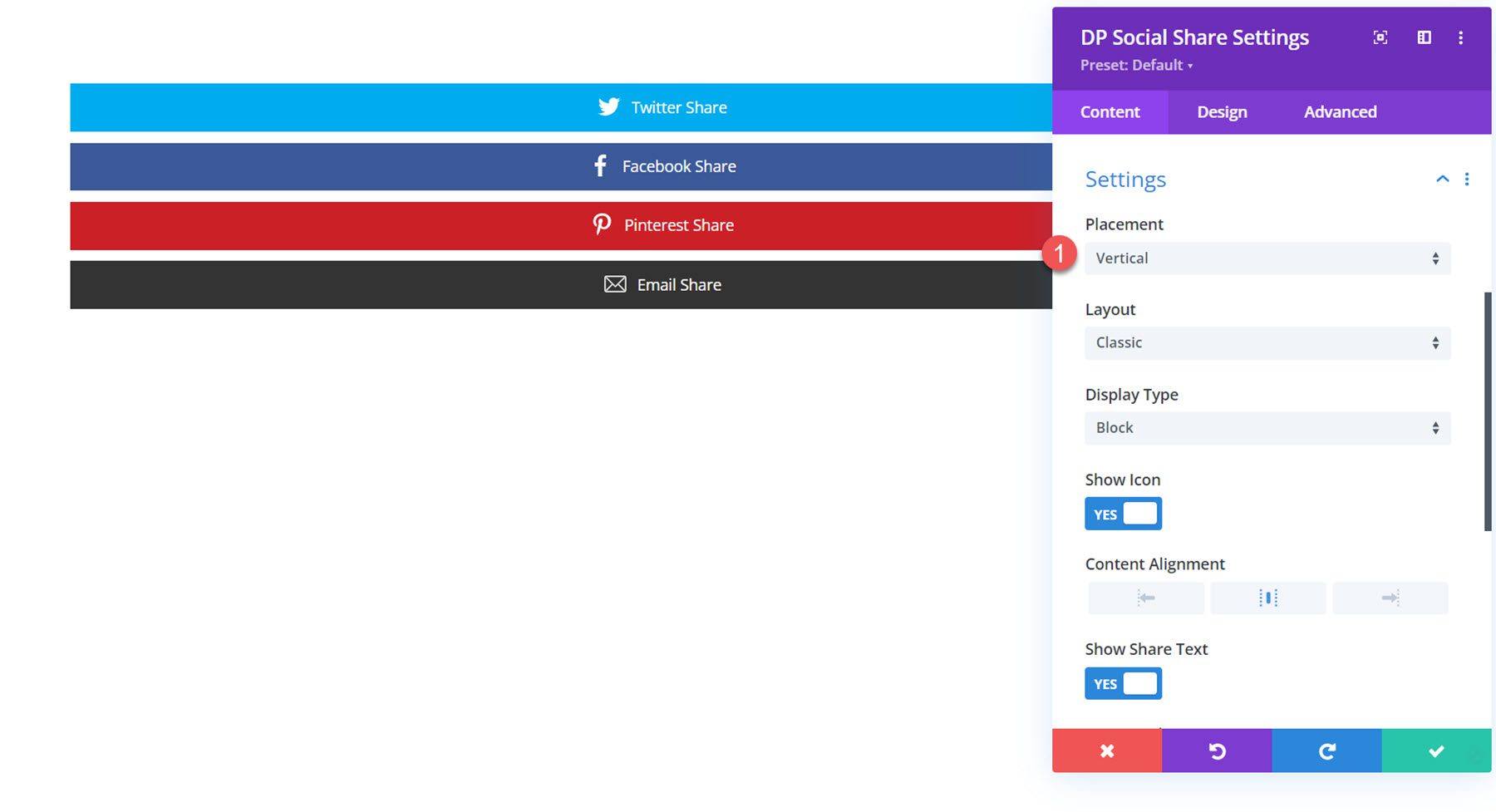
Ayarlar bölümünün altında yatay veya dikey yerleşim arasından seçim yapabilirsiniz. İşte dikey düzen.

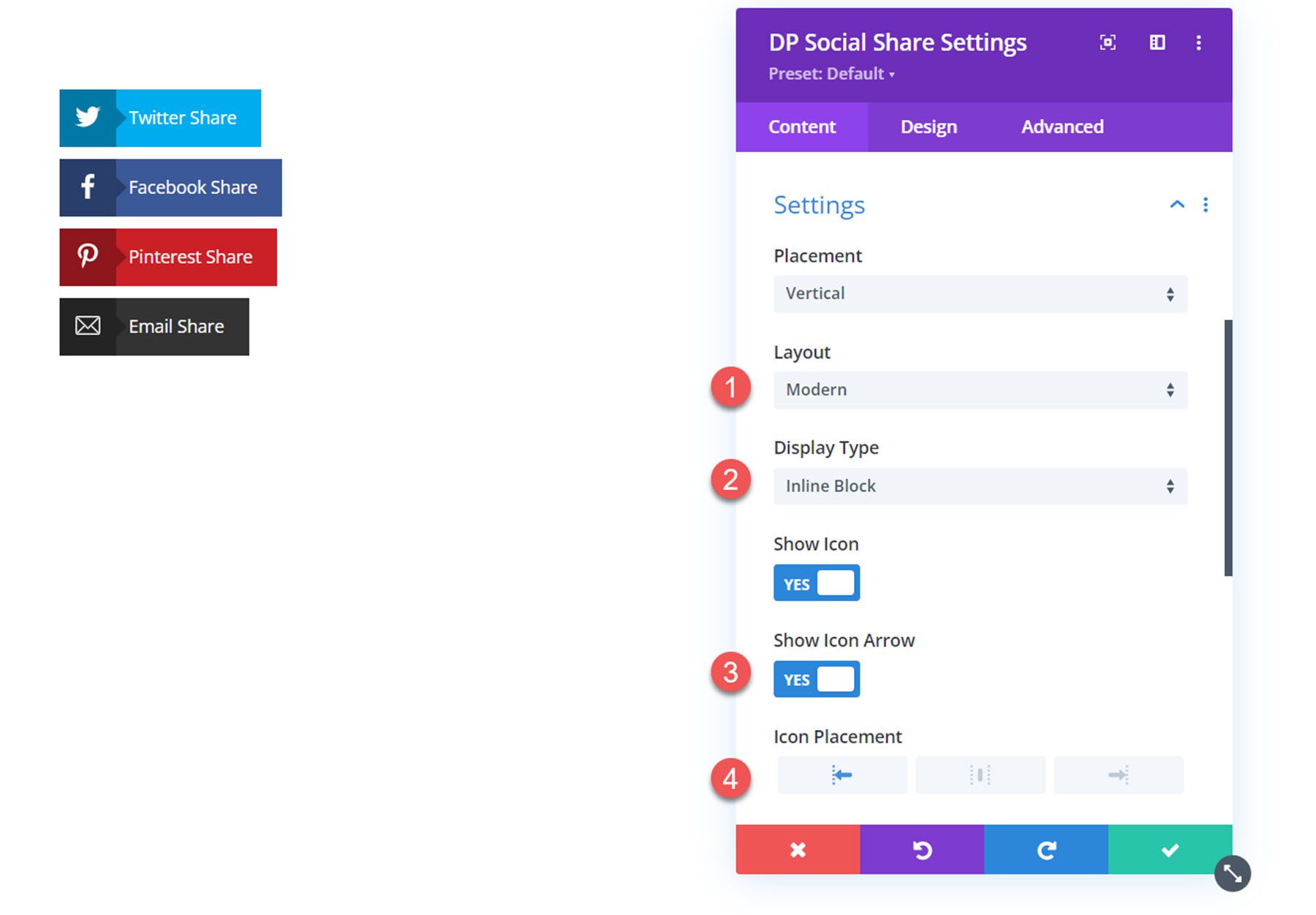
Ayrıca klasik düzen (yukarıda resmedilmiştir) veya burada gösterilen modern düzen arasından seçim yapabilirsiniz. Ekran tipi seçeneğiyle, bloğunuzun uzunluğu boyunca uzanan blok düzeninden veya bunun gibi bir satır içi blok düzeninden seçim yapabilirsiniz. Modern düzen seçilirse, bir simge oku da gösterebilir ve simge yerleşimini değiştirebilirsiniz.

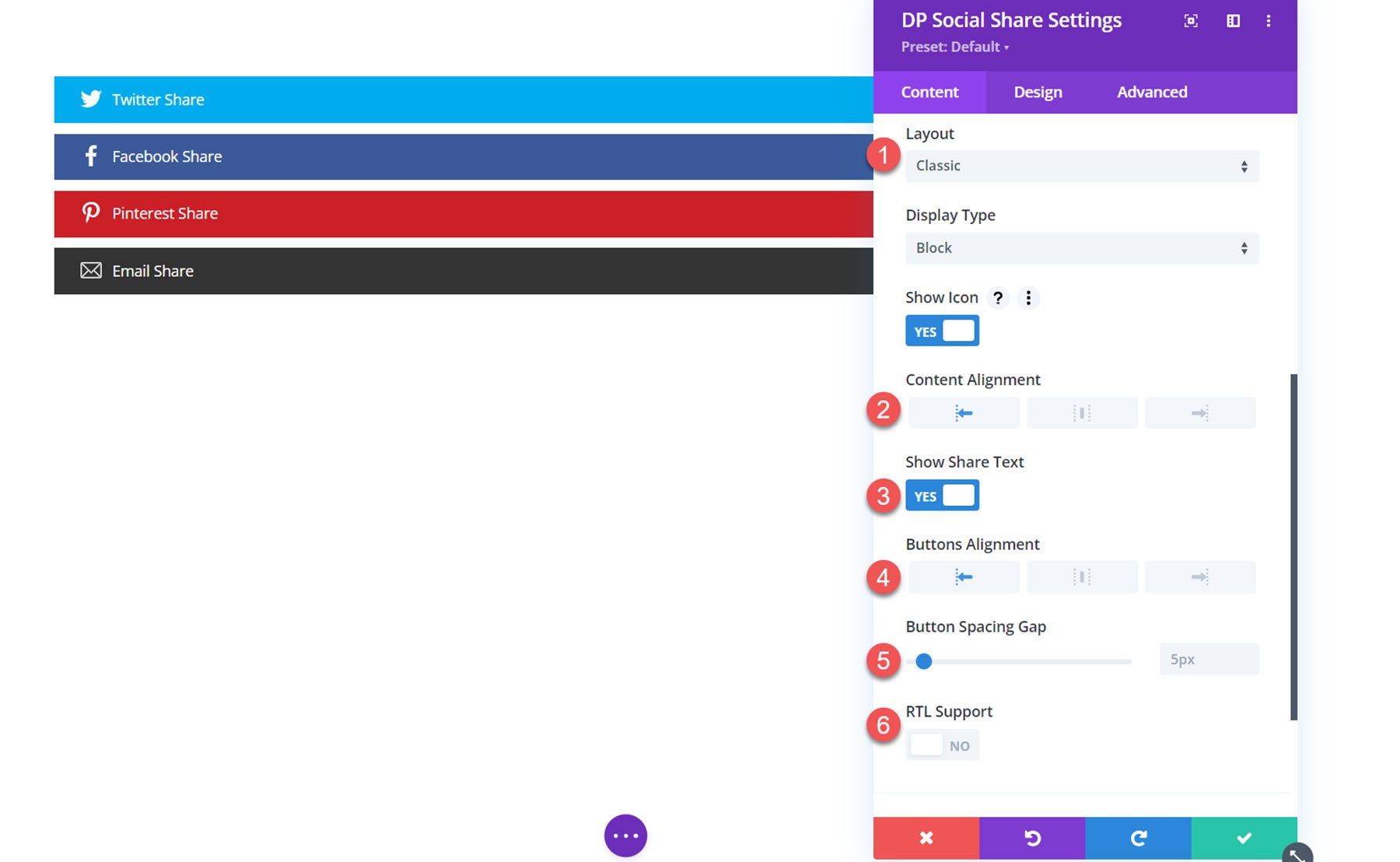
Klasik düzen seçilirse içerik hizalamasını ayarlayabilirsiniz. Ayrıca paylaşım metnini gösterebilir veya etkinleştirebilir, düğme hizalamasını, düğme aralığı boşluğunu ayarlayabilir ve RTL desteğini etkinleştirebilirsiniz.

Tasarım Ayarları
Tasarım sekmesinde, tüm sosyal paylaşım butonlarının tasarımını özelleştirebilirsiniz.
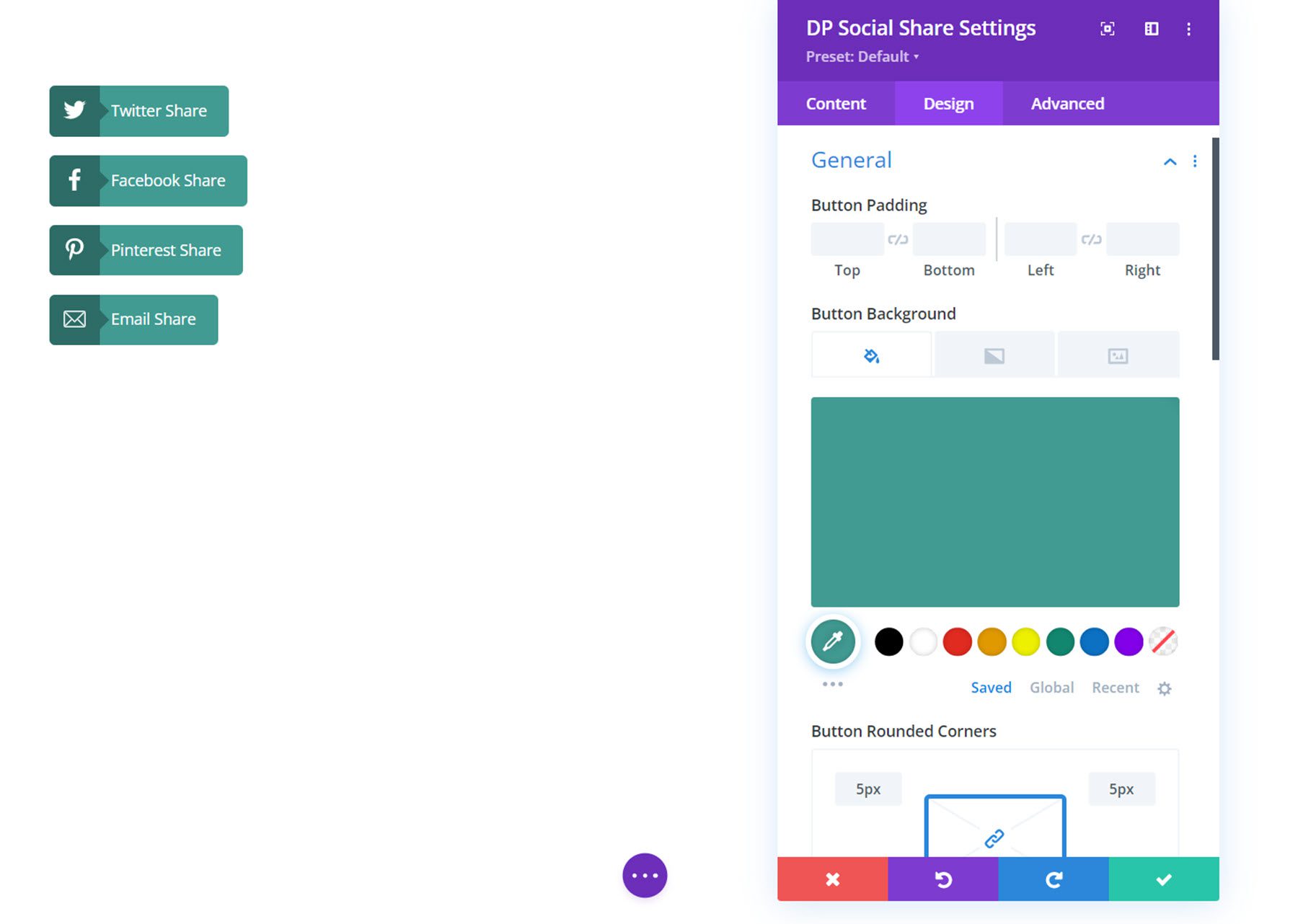
Genel
Burada düğme dolgusunu, düğme arka planını ve düğme kenarlık stillerini ayarlayabilirsiniz.

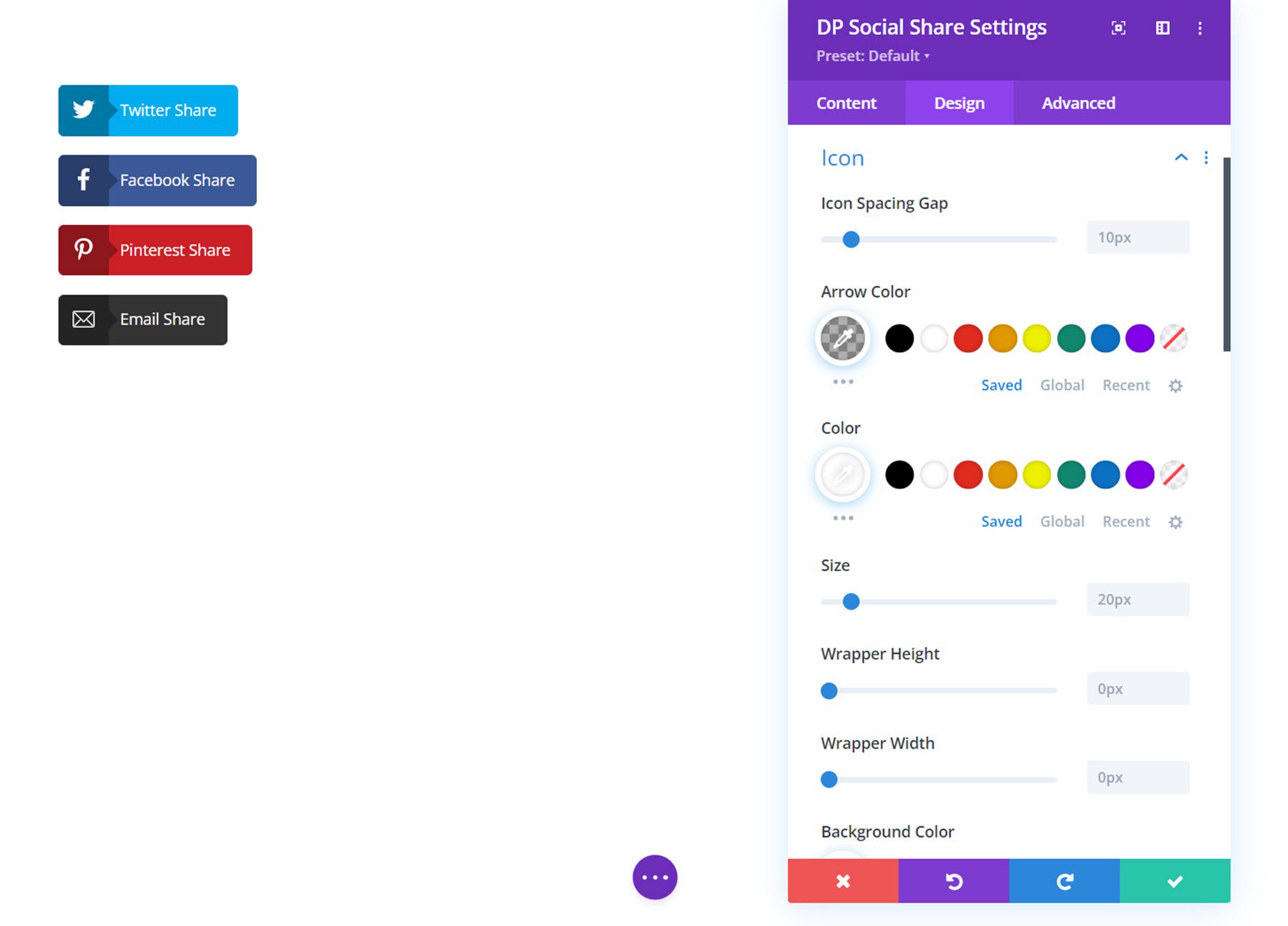
simge
Simge ayarlarında, simge aralığı boşluğunu, ok rengini, simge rengini, boyutunu, sarma yüksekliğini ve genişliğini, arka plan rengini, dolguyu, yuvarlatılmış köşeleri ve kenarlık stillerini değiştirebilirsiniz.

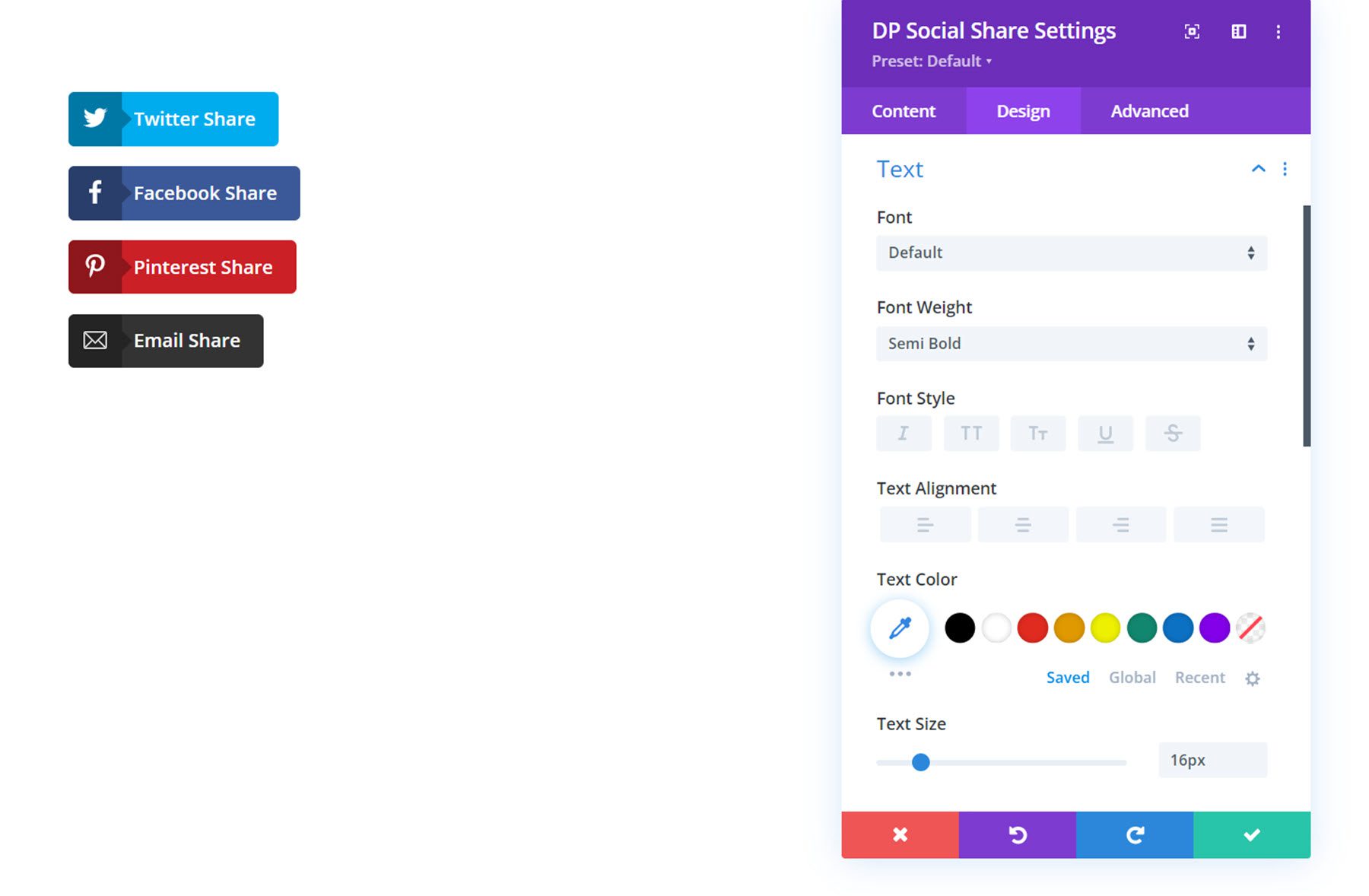
Metin
Metin ayarlarında, düğme metninin stilini belirleyebilirsiniz.

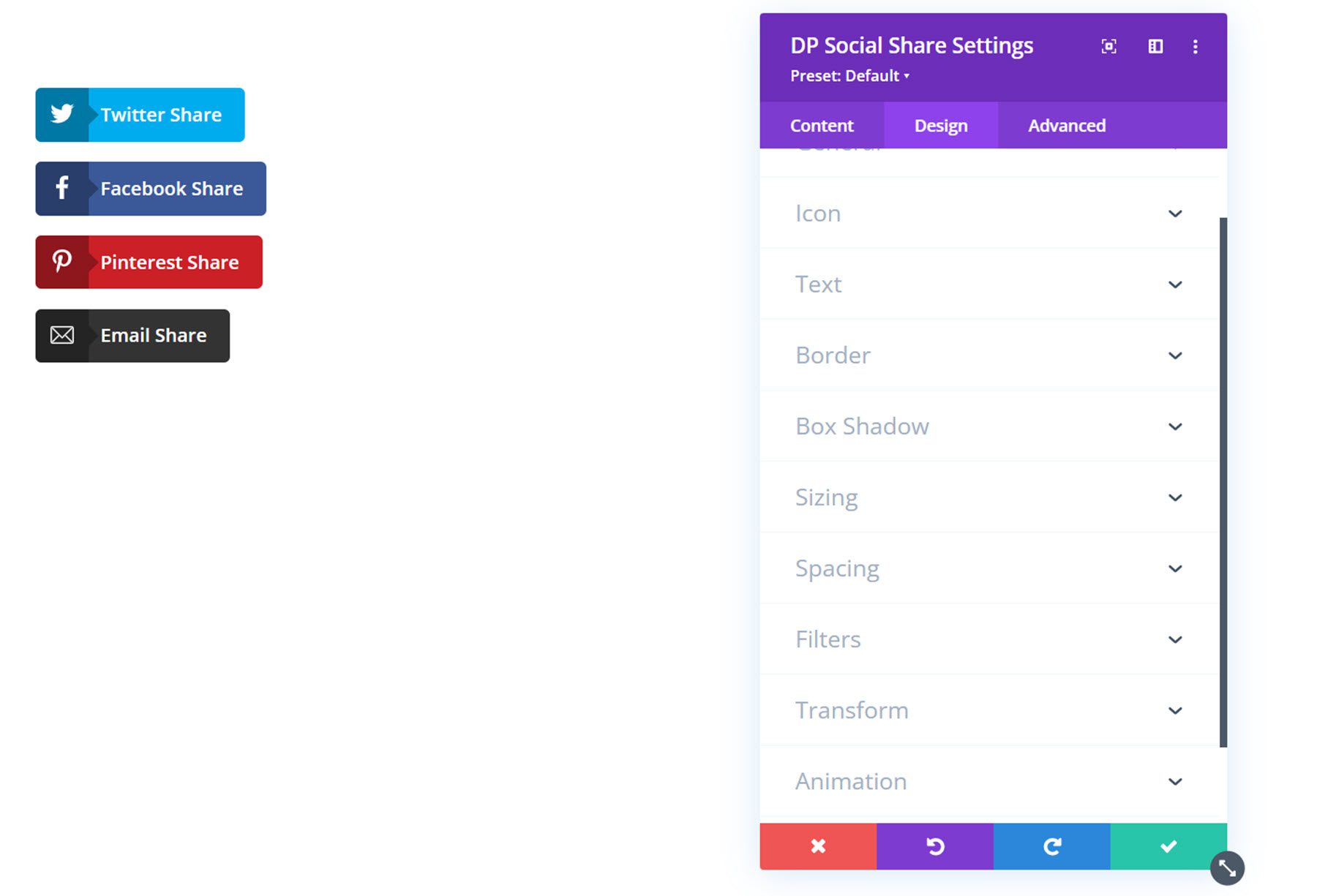
Diğer Tasarım Ayarları
Ayrıca tasarım sekmesinde, sosyal paylaşım düğmeleri için kenarlık, kutu gölgesi, boyutlandırma, boşluk bırakma, filtreler, dönüştürme ve animasyon stillerini özelleştirebilirsiniz.

Twitter Akışı
Bu modül ile web sitenizin düzenine bir Twitter akışı ekleyebilirsiniz. Ayarlara daha yakından bakalım.
İçerik ayarları
Twitter Akışı
Twitter Akışı seçenekleri altında, Tweetlerini görüntülemek istediğiniz Twitter hesabının kullanıcı adını ekleyin.

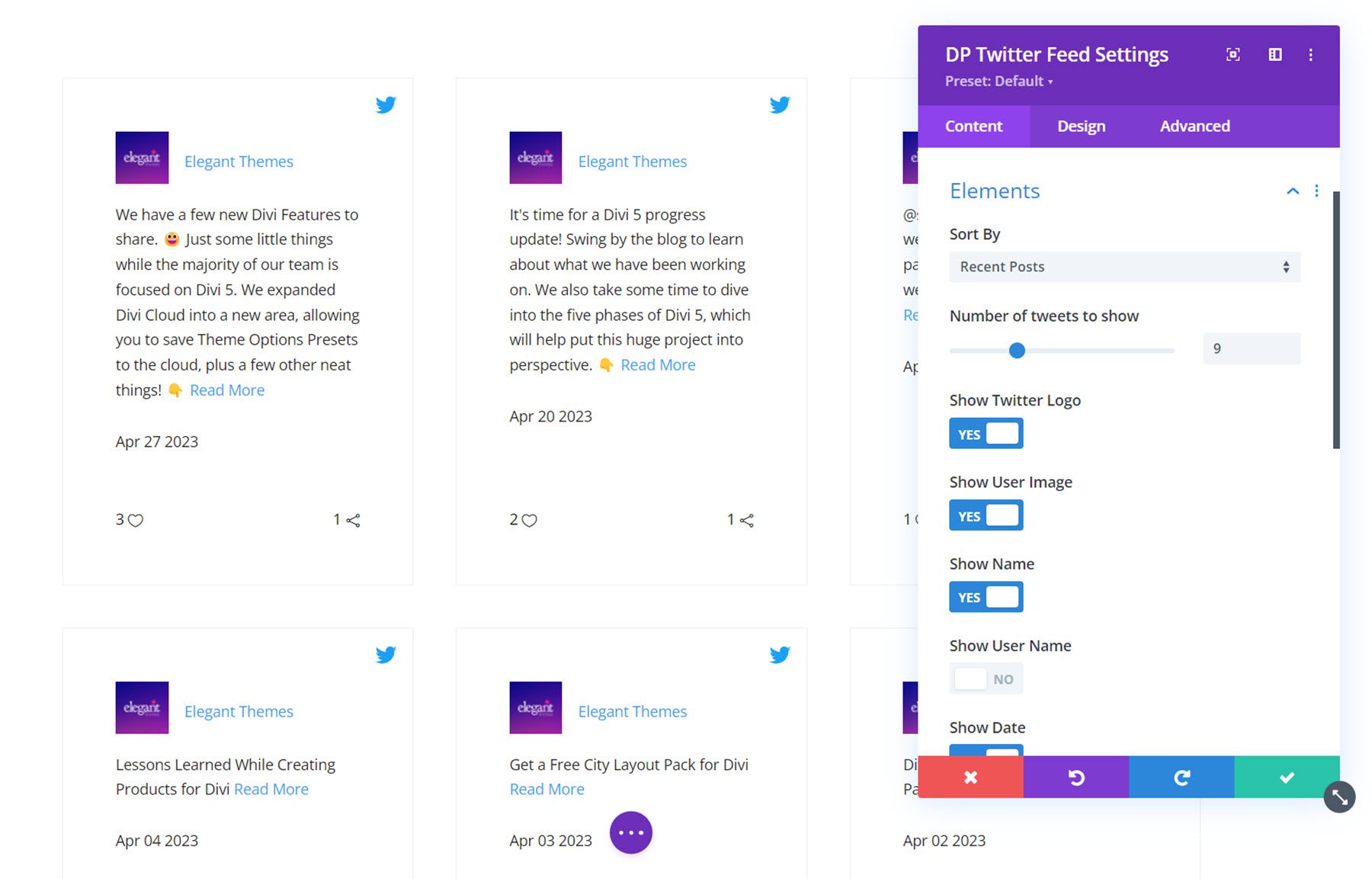
Elementler
Burada beslemenin nasıl sıralanacağını ayarlayabilirsiniz: son gönderilere, eski gönderilere, favorilere veya retweetlere göre. Ayrıca gösterilecek Tweet sayısını ayarlayabilir ve şu öğeleri etkinleştirebilir veya devre dışı bırakabilirsiniz: Twitter logosu, kullanıcı resmi, ad, kullanıcı adı, tarih, favori, retweet ve daha fazlasını okuyun. Daha fazla oku metnini de değiştirebilirsiniz.

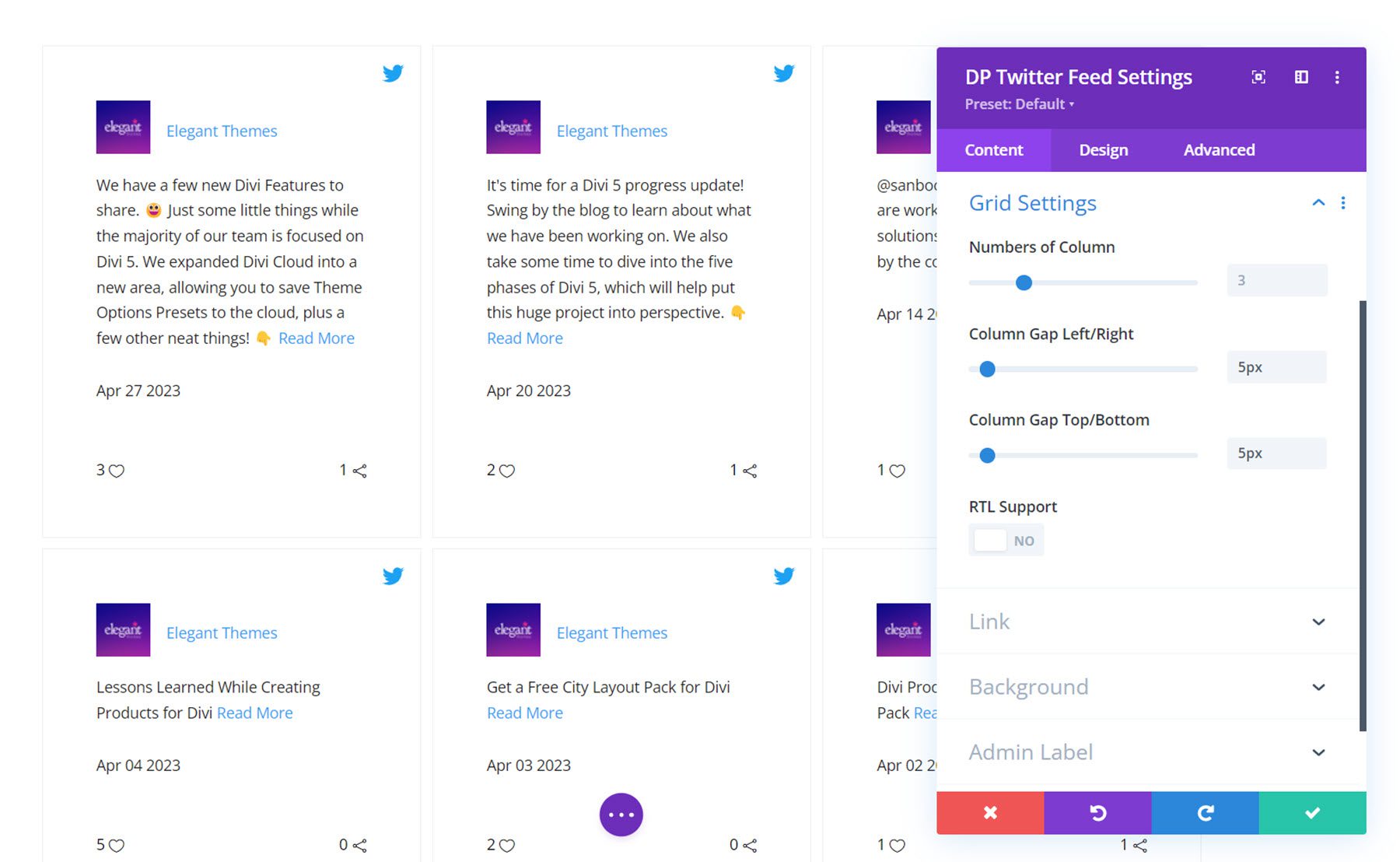
Izgara Ayarları
Izgara ayarlarında sütun sayısını belirleyebilir, sütun boşluklarını değiştirebilir ve RTL desteğini etkinleştirebilirsiniz.

Diğer İçerik Ayarları
Bu seçeneklere ek olarak, içerik sekmesinde modül bağlantısını, arka planı ve yönetici etiketini de ayarlayabilirsiniz.
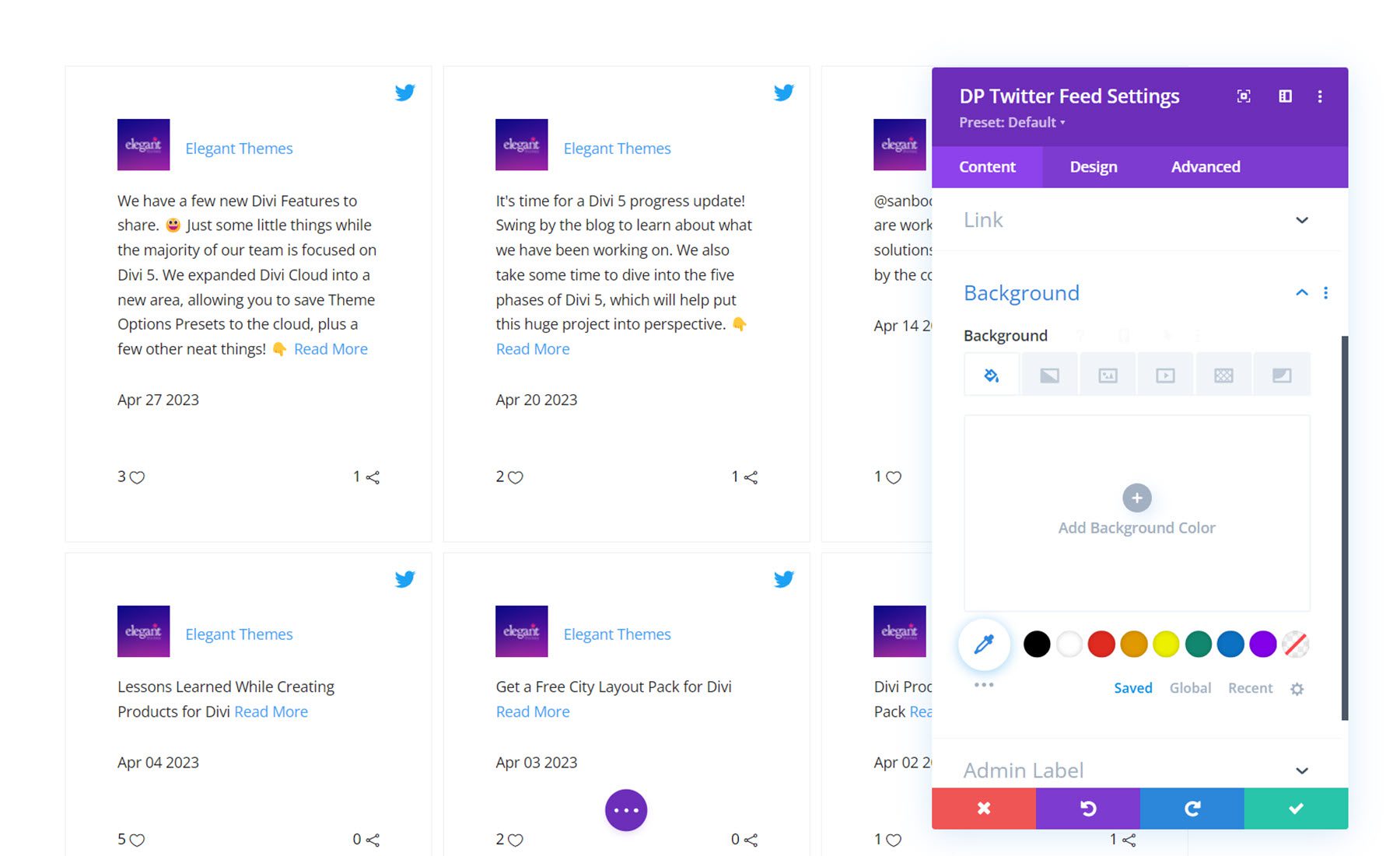
Tasarım Ayarları
Tasarım sekmesinde, Twitter akışının nasıl görüneceğini özelleştirebilirsiniz.
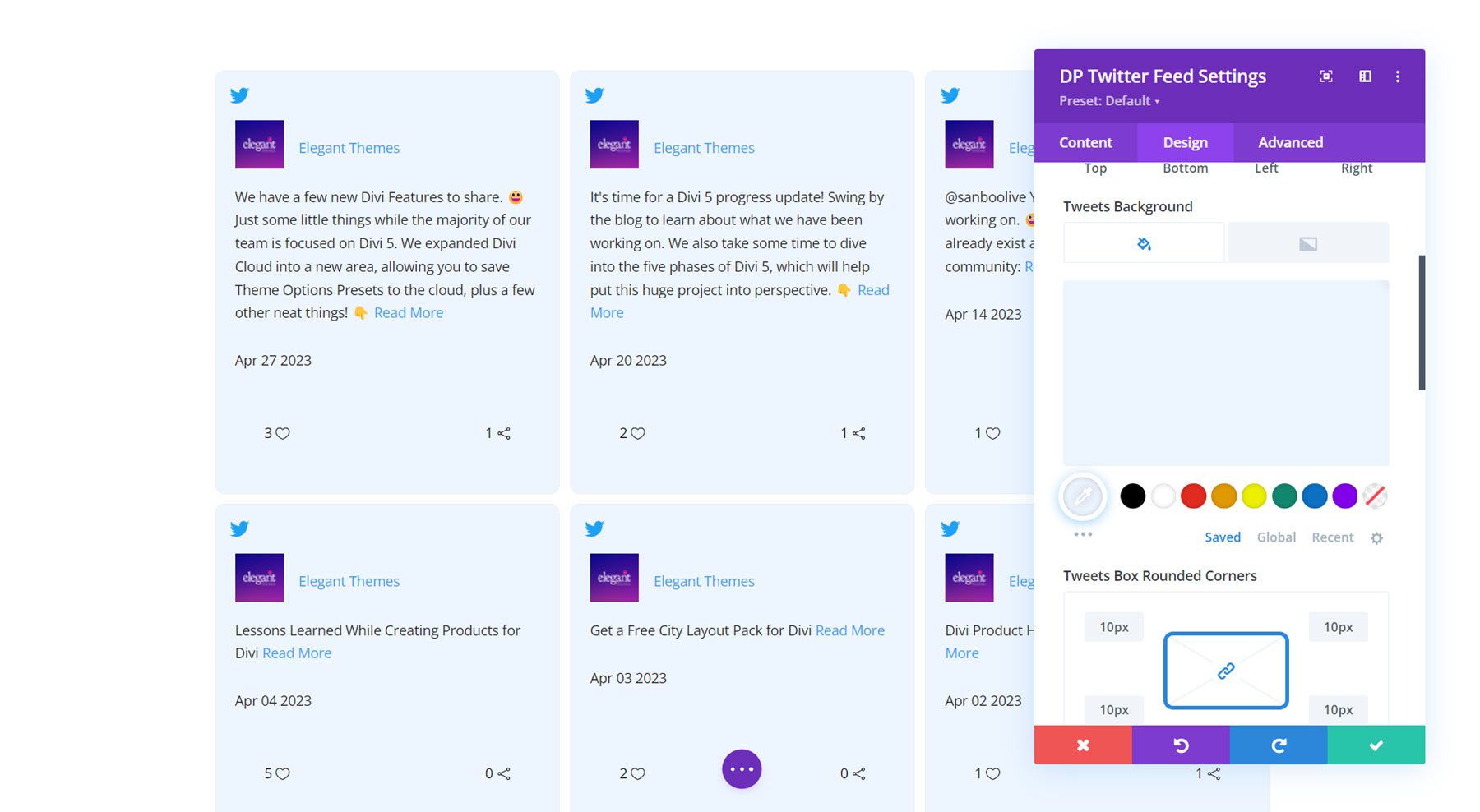
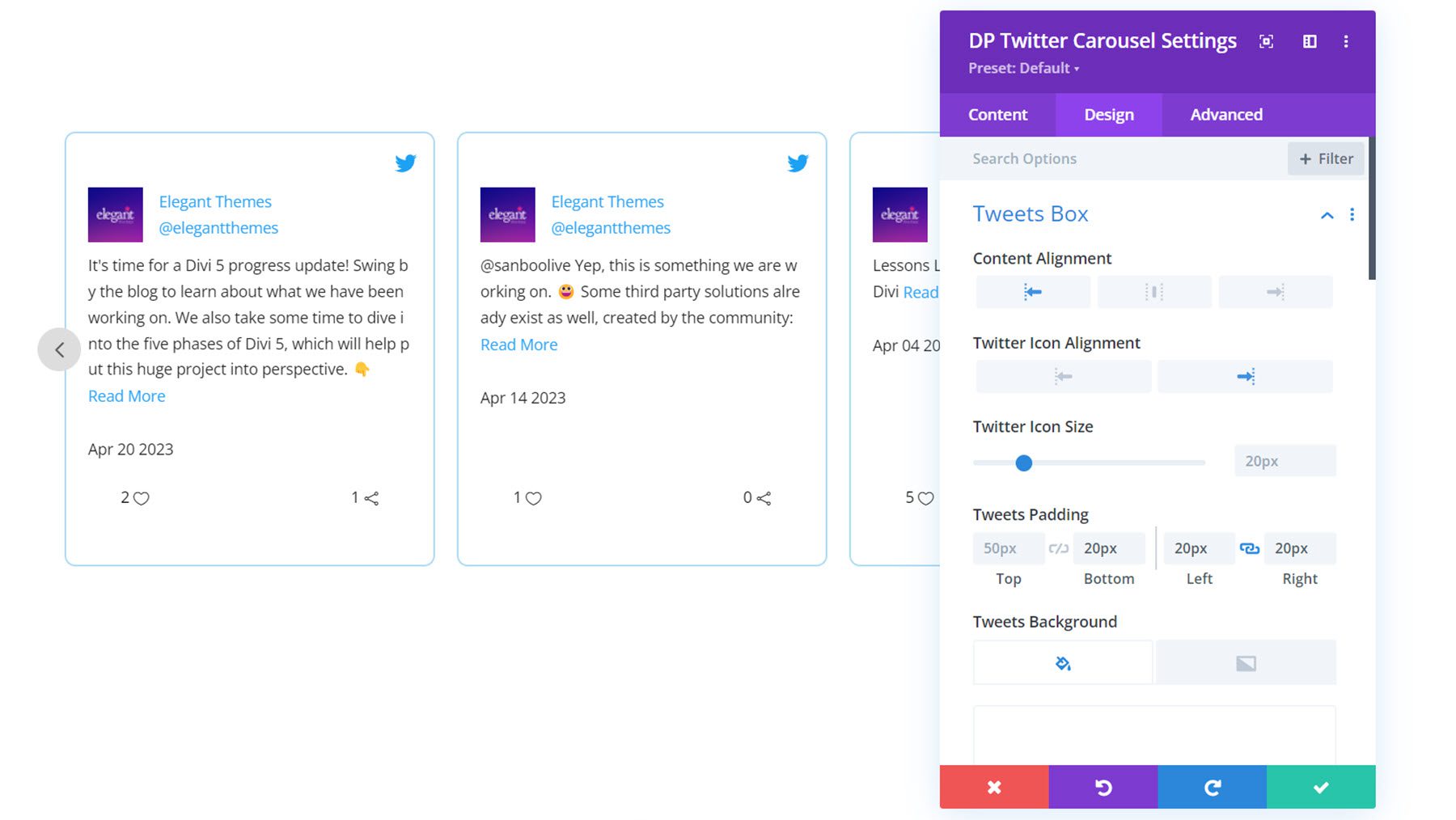
Tweet Kutusu
Burada Tweet kutusu hizalamasını, Twitter simgesi hizalamasını, dolguyu, arka planı ve kenarlık stillerini ayarlayabilirsiniz.

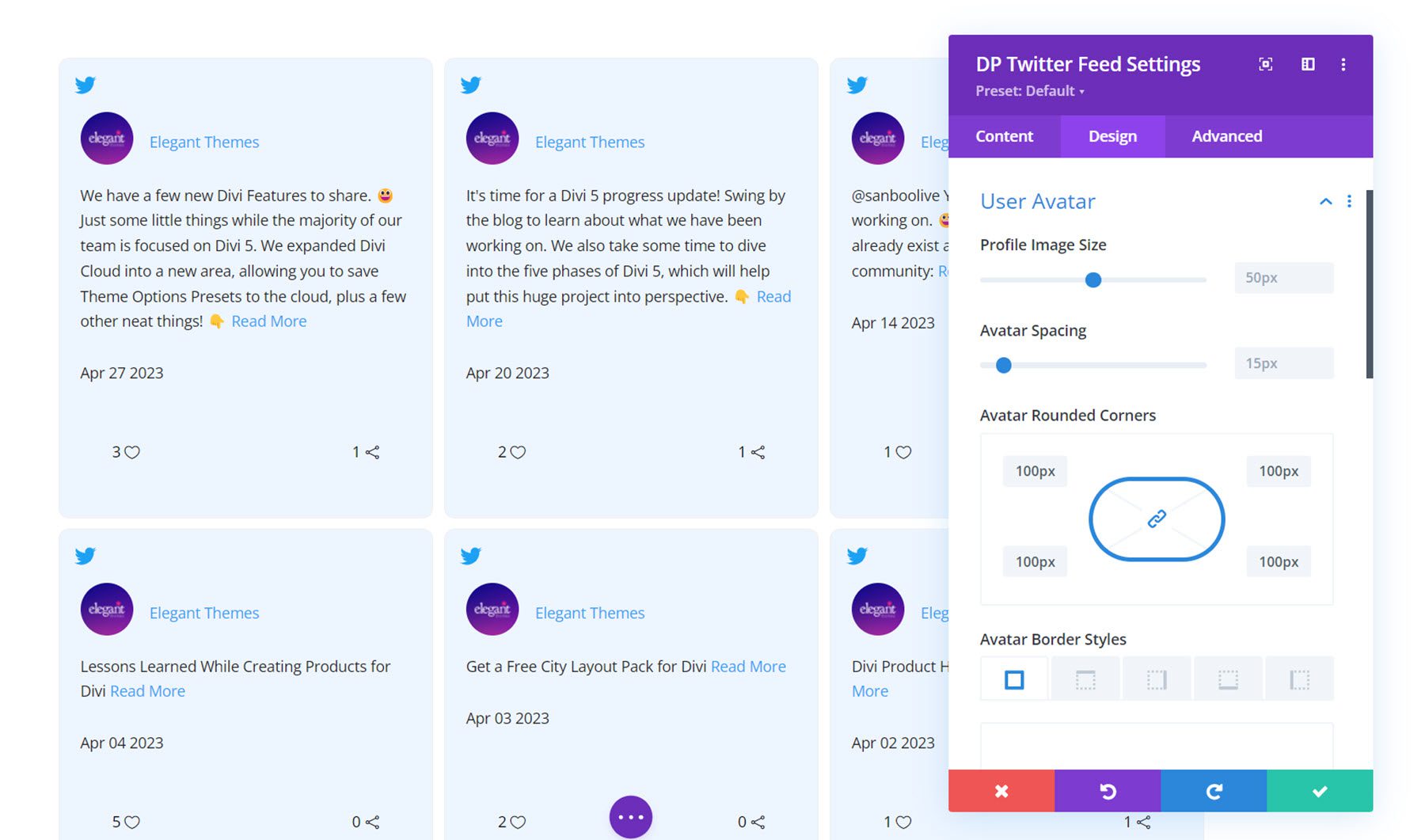
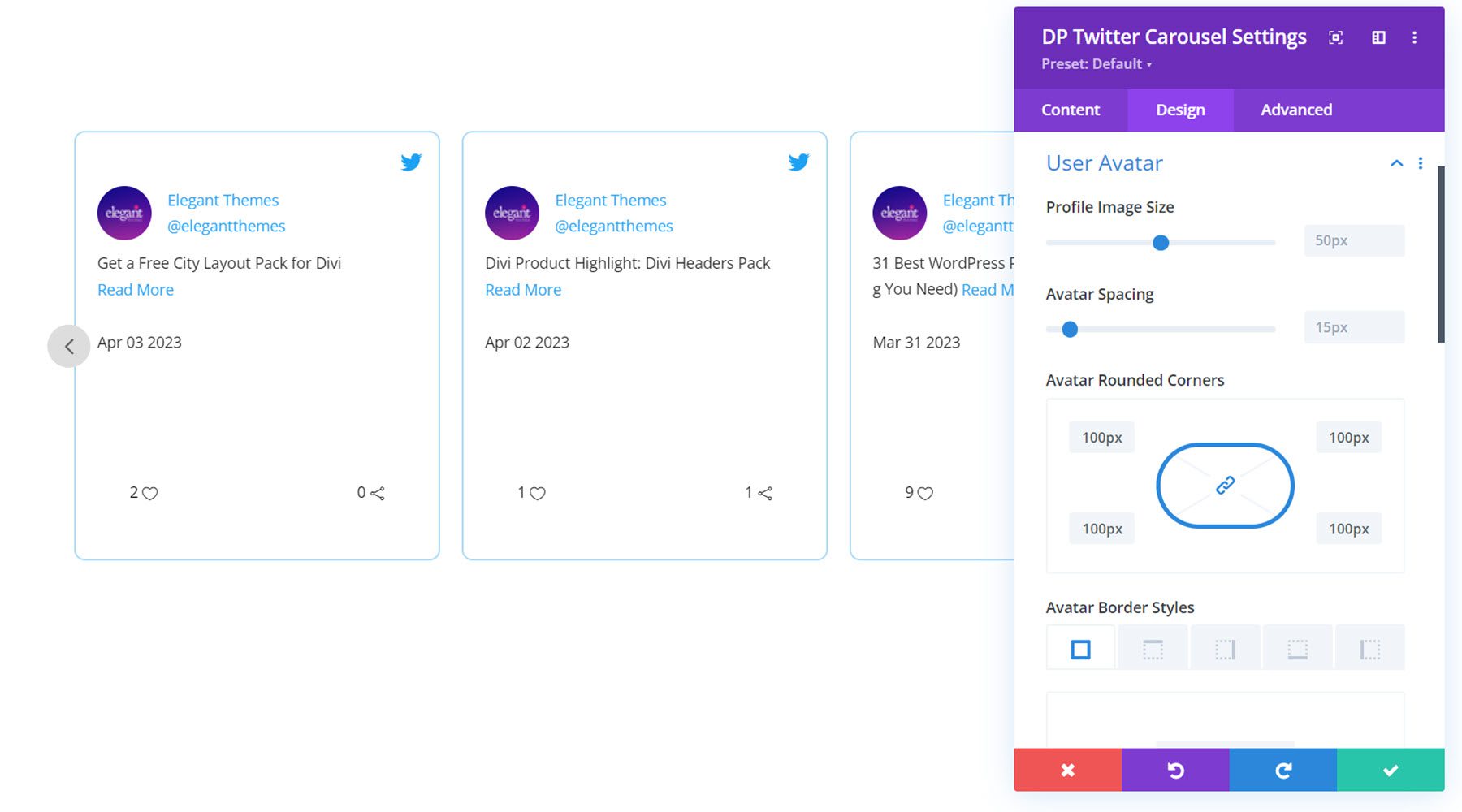
Kullanıcı Avatarı
Kullanıcı avatarı ayarlarında, profil resmi boyutunu değiştirebilir, avatar aralığını ayarlayabilir, yuvarlatılmış köşeler ekleyebilir ve kenarlık stillerini değiştirebilirsiniz.

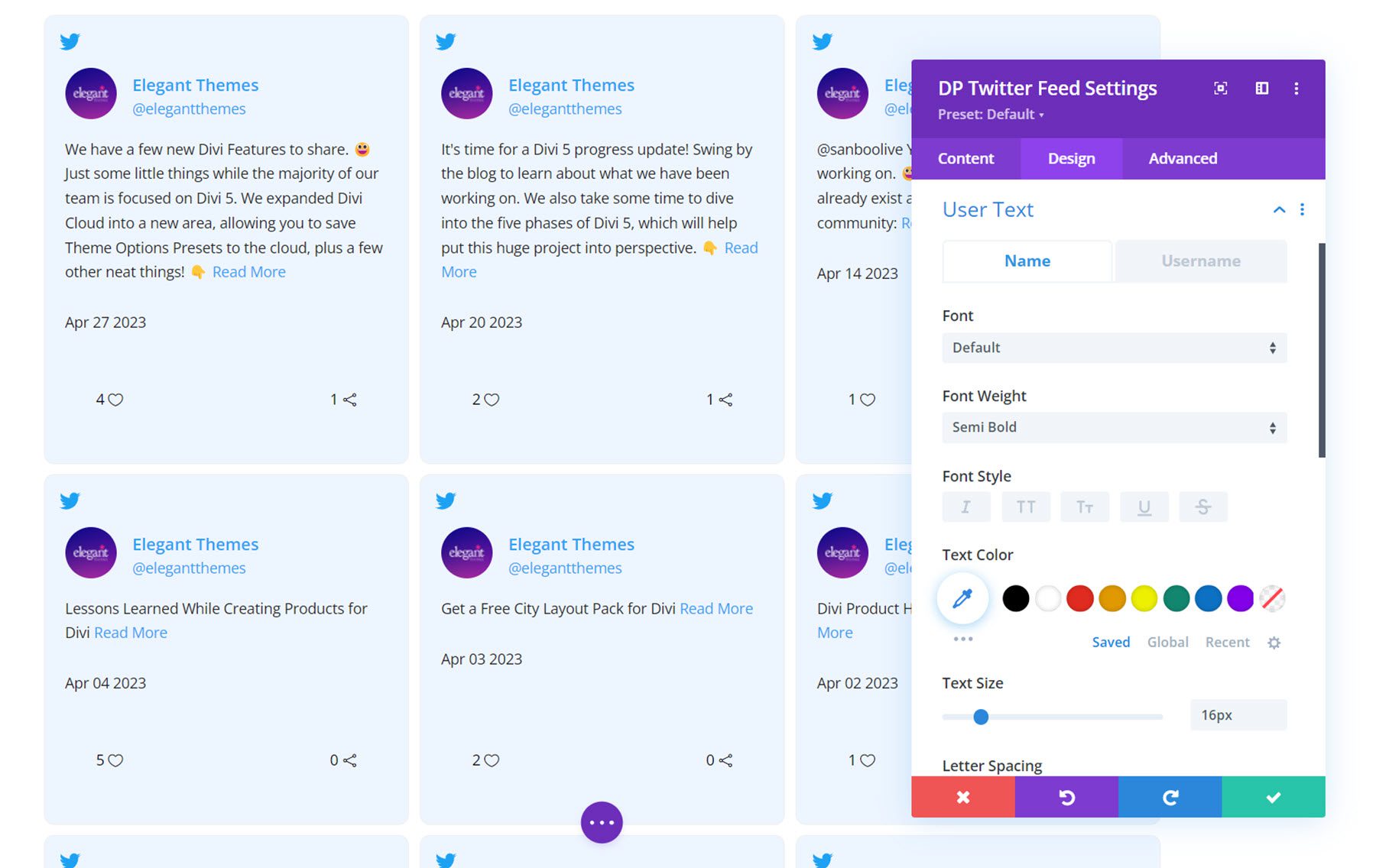
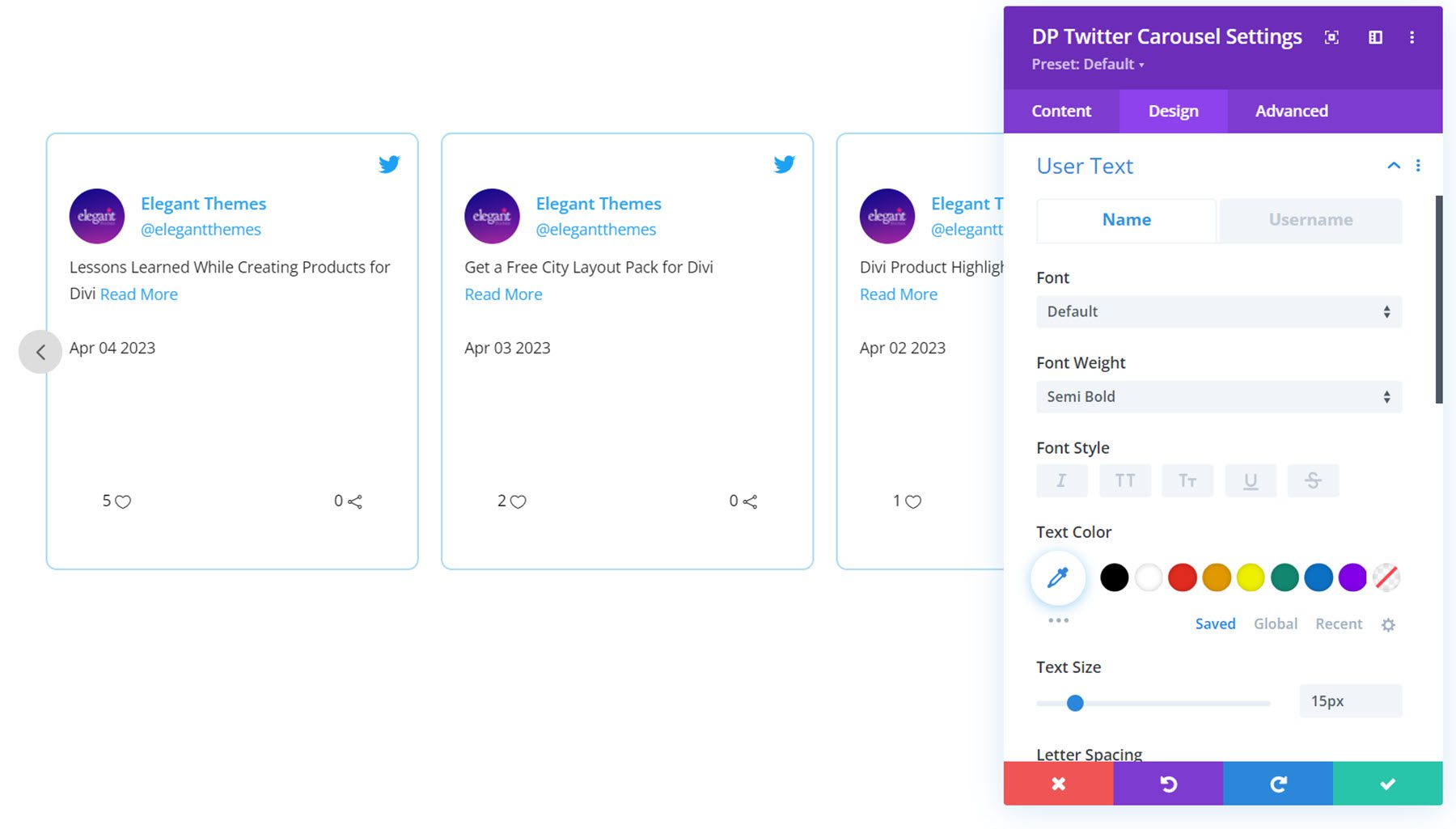
Kullanıcı Metni
Kullanıcı metni ayarları, Ad sekmesi ve Kullanıcı Adı sekmesi ile ayrılır, böylece her biri için farklı stiller ayarlayabilirsiniz.

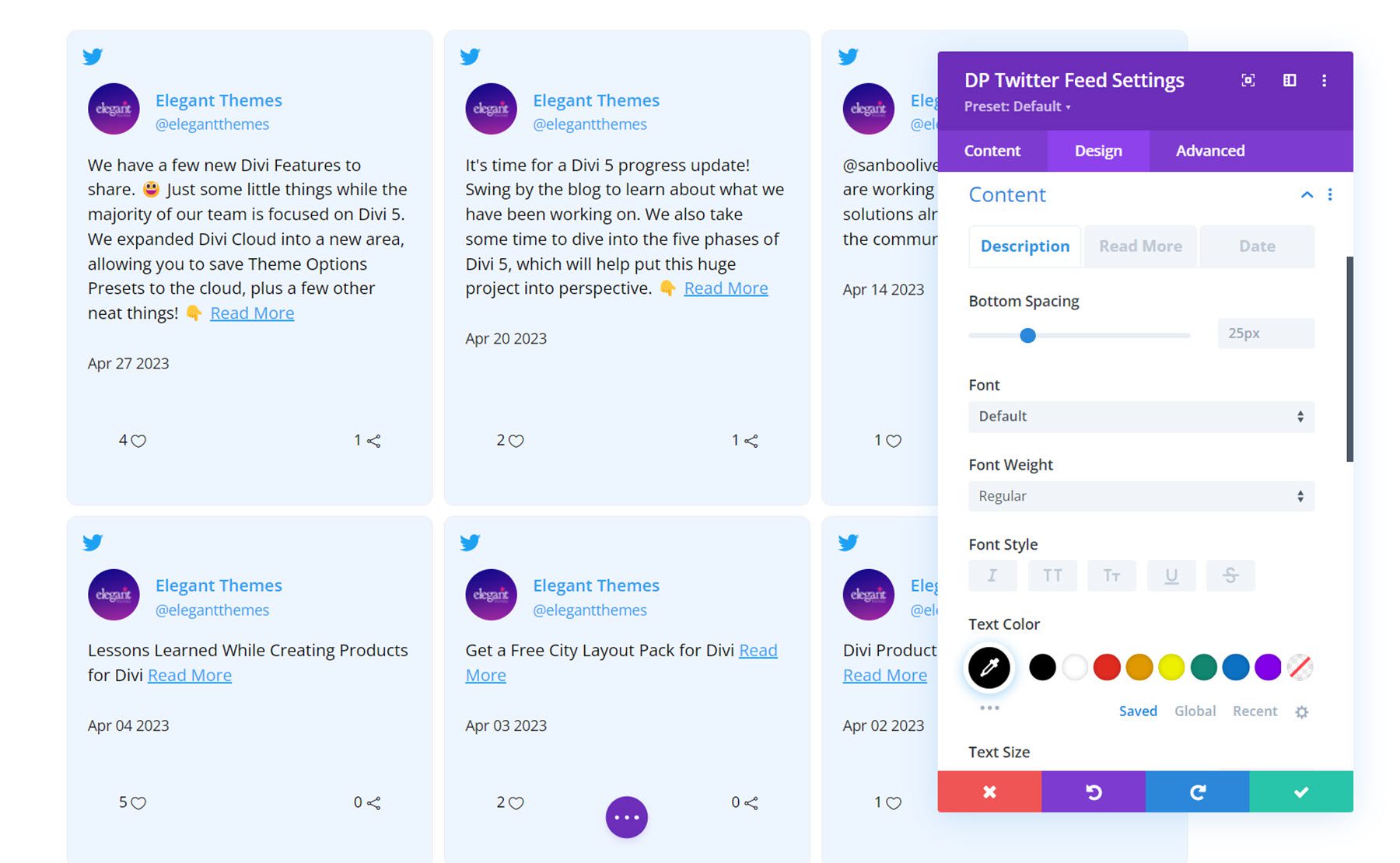
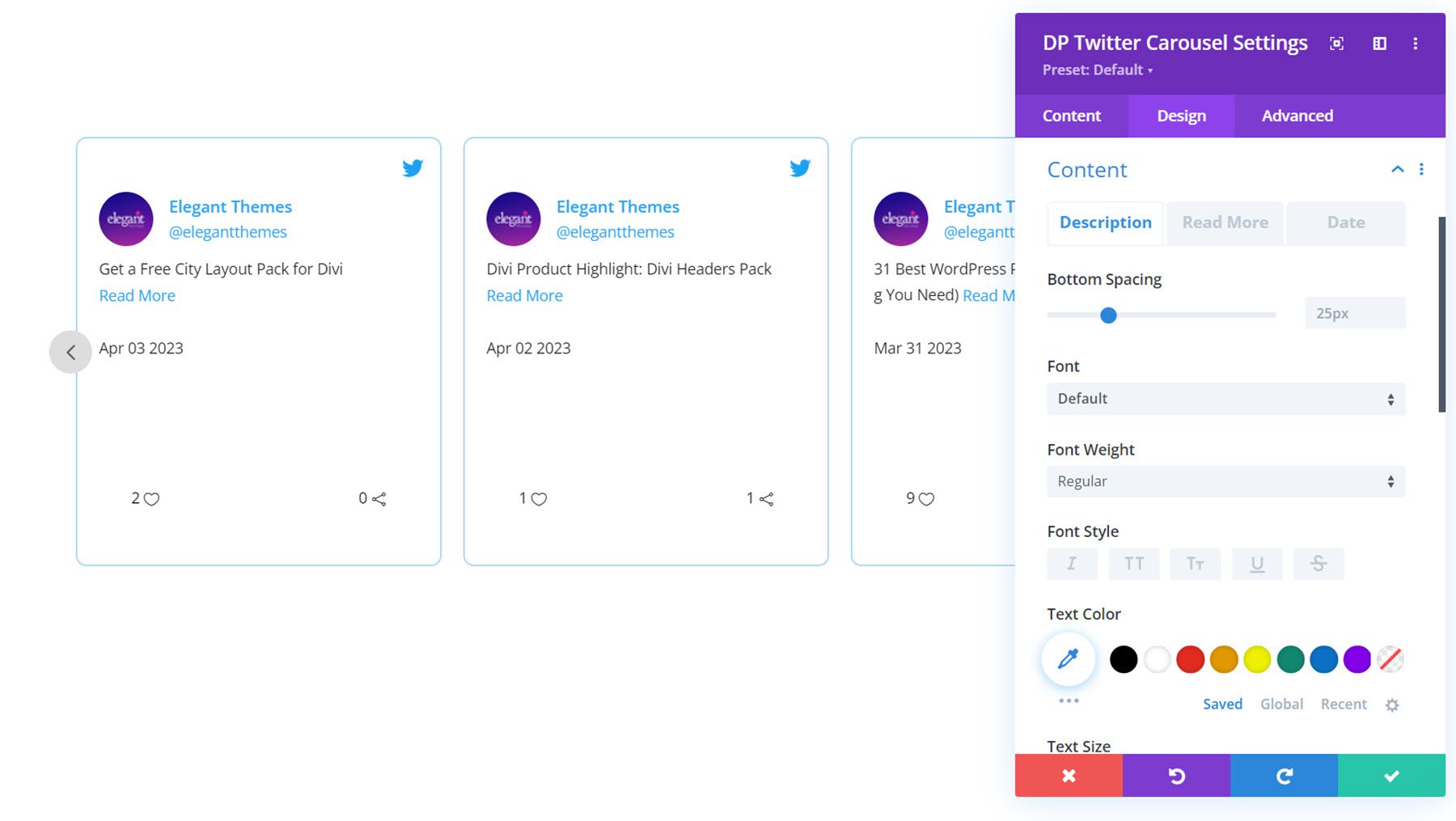
İçerik
Burası, Tweet içeriğinin stilini özelleştirebileceğiniz yerdir. Bu seçenekler ayrıca farklı stiller için üç sekmeye ayrılmıştır: Açıklama, Devamını Oku ve Tarih. Bu öğelerin her biri için yazı tipi stillerini ve renklerini özelleştirebilirsiniz. Açıklama ayarlarından alt aralığı da ayarlayabilirsiniz.

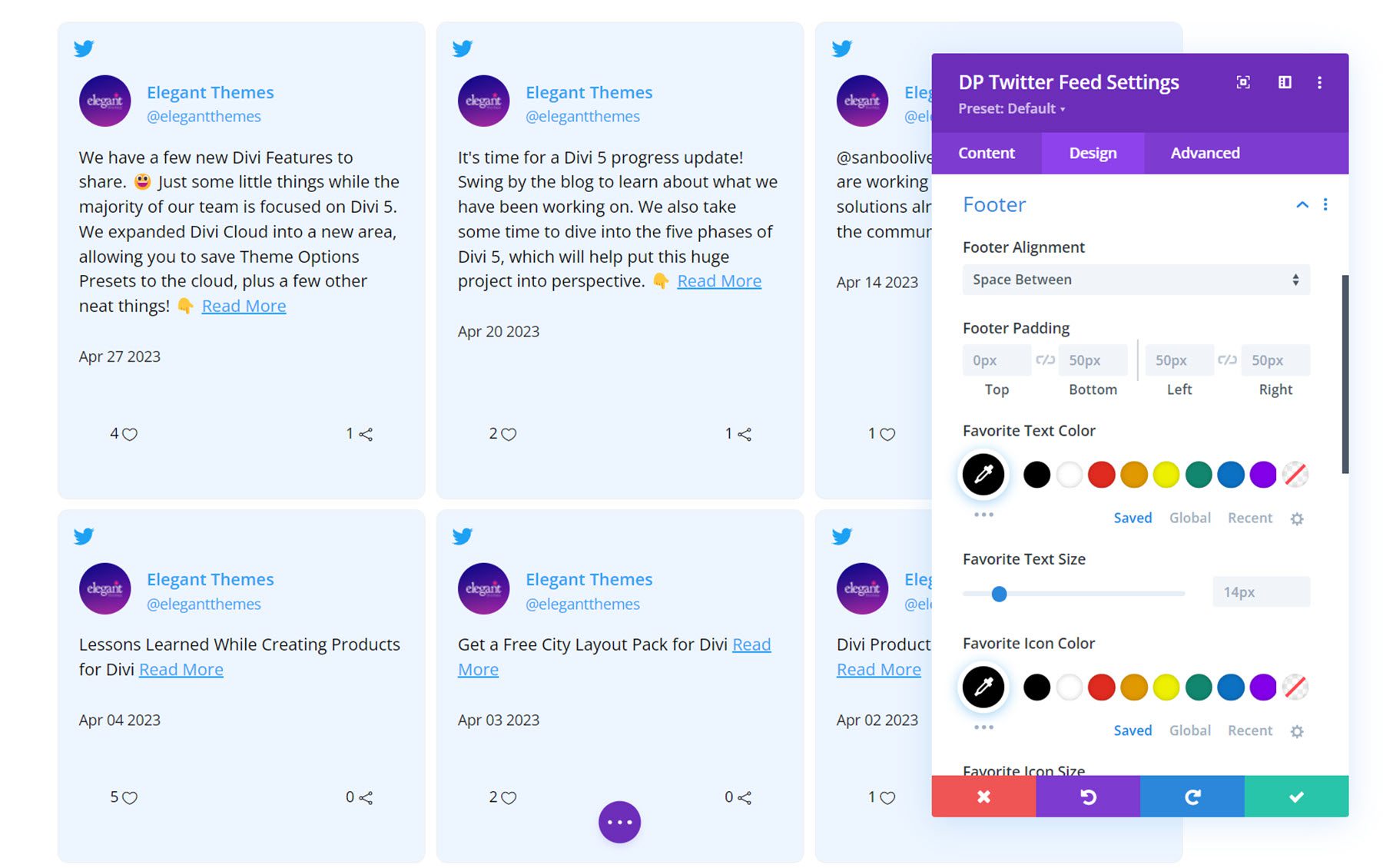
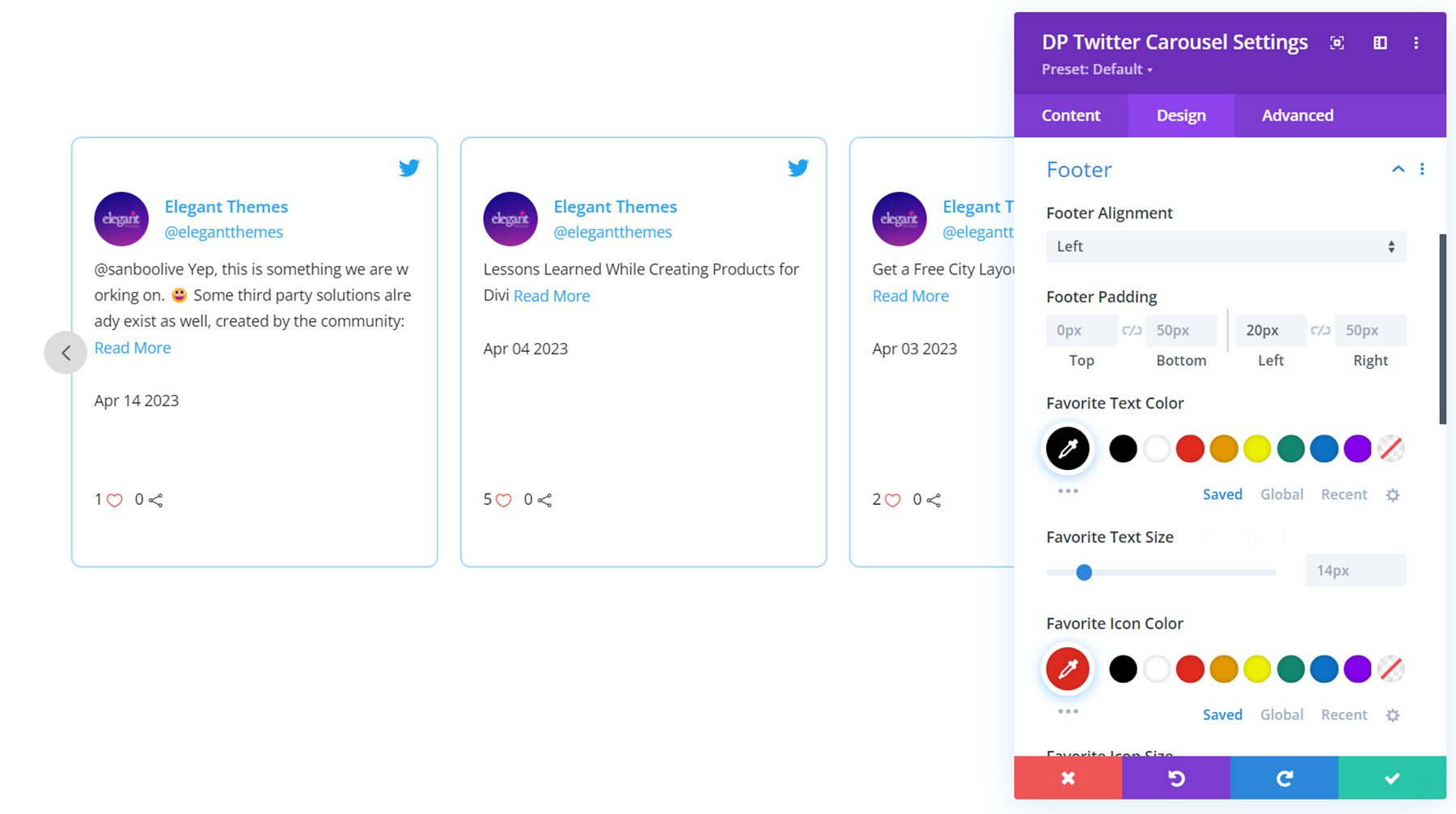
Altbilgi
Burada, favori ve retweet göstergeleri için metin ve simge renklerinin ve boyutlarının yanı sıra alt bilgi hizalamasını ve dolgusunu ayarlayabilirsiniz.

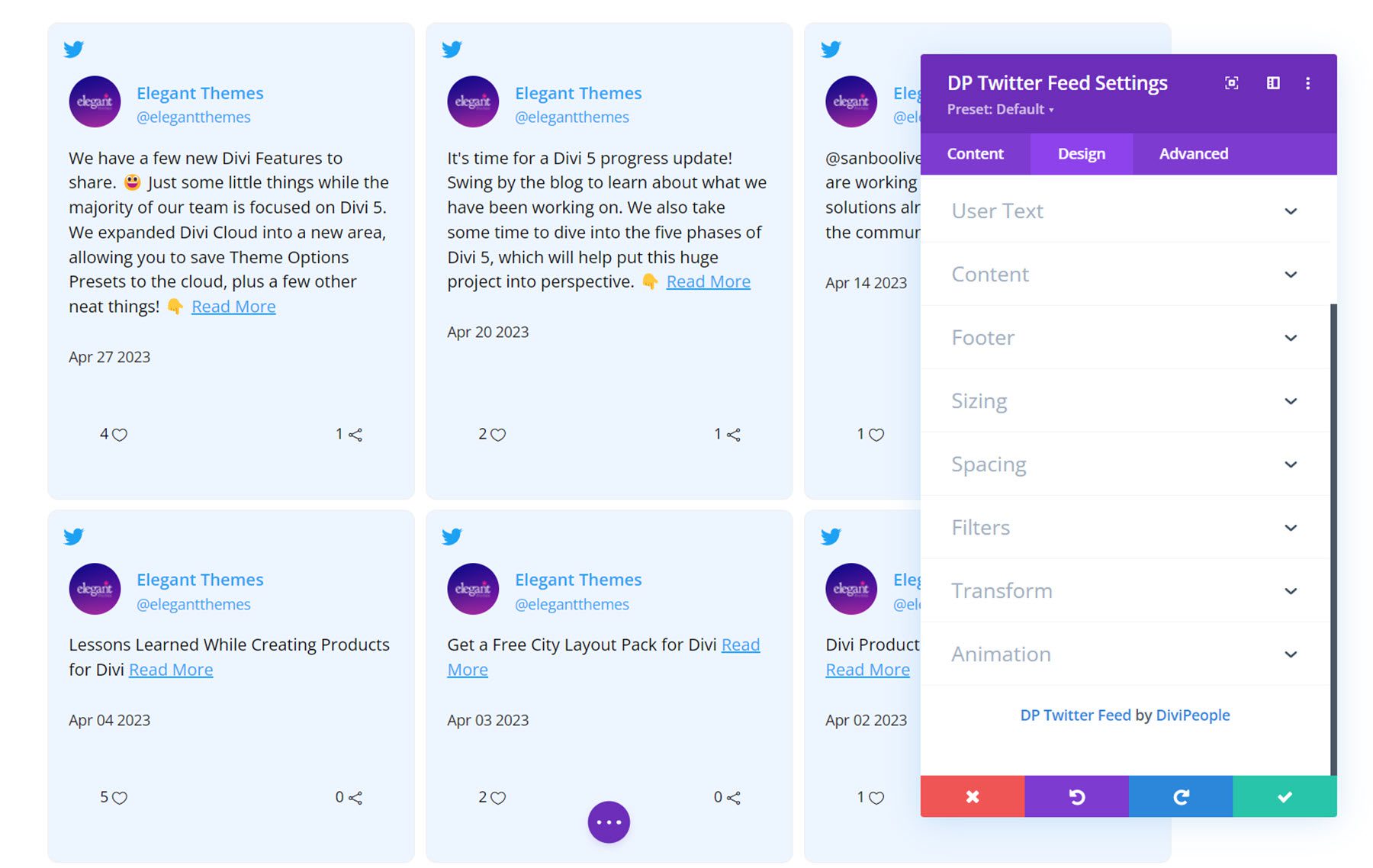
Diğer Tasarım Ayarları
Ek olarak, Twitter besleme modülü için boyutlandırma, boşluk bırakma, filtreler, dönüştürme ve animasyon stillerini özelleştirebilirsiniz.

Twitter Döngüsü
Bu modül, web sitenize bir Tweet döngüsü eklemenizi sağlar.
İçerik ayarları
Twitter Akışı
Burada, Tweetlerini görüntülemek istediğiniz Twitter hesabının kullanıcı adını ekleyebilirsiniz.

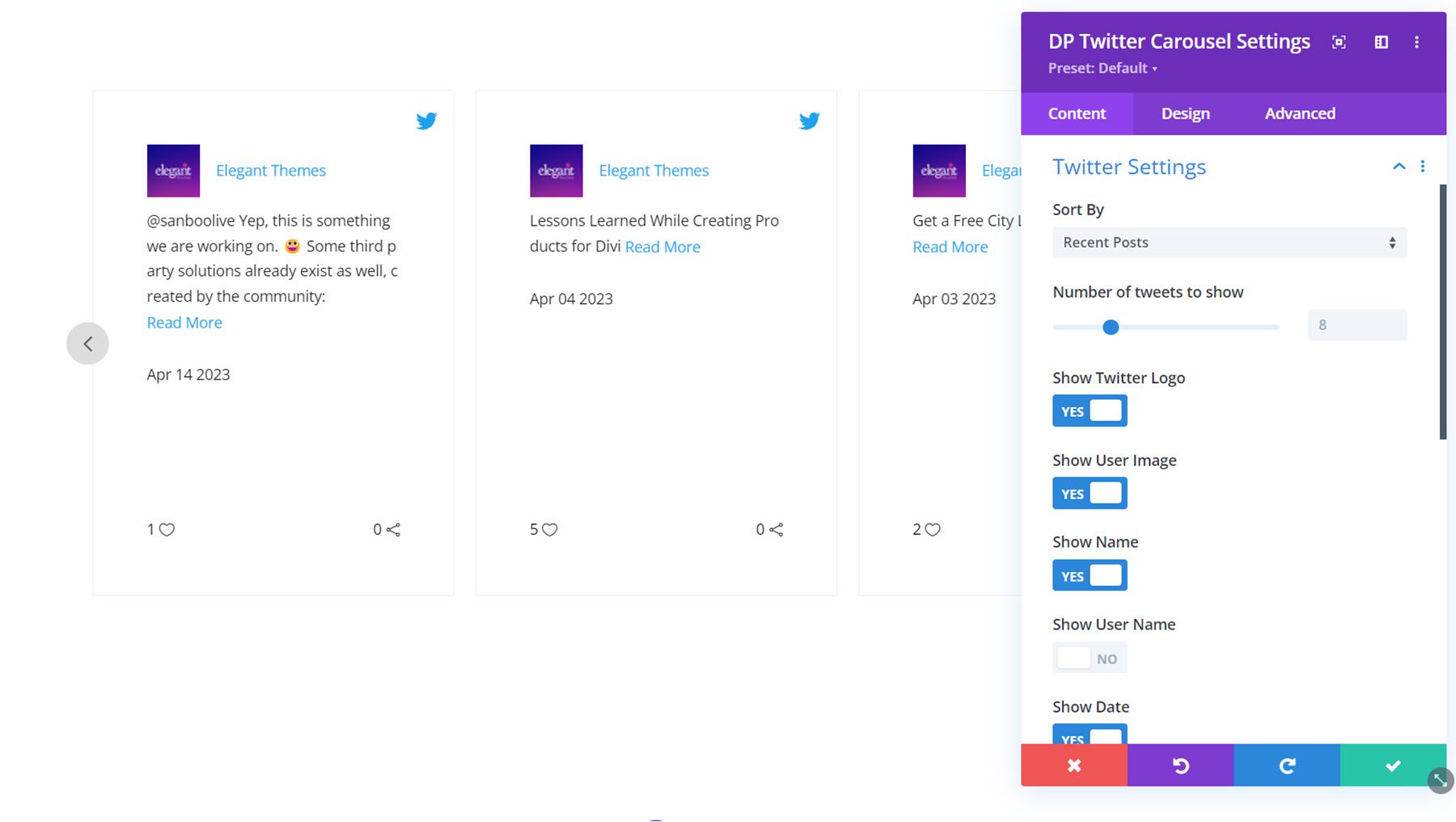
Twitter Ayarları
Twitter ayarları altında, sıralama türünü, gösterilecek Tweet sayısını seçebilir ve aşağıdakileri etkinleştirebilir veya devre dışı bırakabilirsiniz: Twitter logosu, kullanıcı resmi, adı, kullanıcı adı, tarih, favori, retweet ve daha fazlasını okuyun. Daha fazla oku metnini burada da özelleştirebilirsiniz.

Döngü Ayarları
Genel sekmesinde animasyon hızını ayarlayabilir, otomatik oynatmayı etkinleştirebilir, otomatik oynatma hızını ayarlayabilir, sayfalandırmayı etkinleştirebilir, sabit genişlikli slaytları etkinleştirebilir, gösterilecek slayt sayısını seçebilir, slayt aralığını ayarlayabilir, ilk ve son öğeye boşluk uygulayabilir, etkinleştirebilirsiniz. sonsuz döngü ve sütun yüksekliklerini eşitler.

Gelişmiş sekmesinde, CSS geçiş türünü seçebilir, kaydırmayı etkinleştirebilir, kaydırılacak öğe sayısını ayarlayabilir, dikey modu etkinleştirebilir, merkez modunu etkinleştirebilir, canlandırmayı bekleyebilir, özel imleci etkinleştirebilir, sarmalayıcı aralığını ayarlayabilir ve RTL desteğini etkinleştirebilirsiniz.

İşte merkez modunun etkinleştirildiği ve vurgulama düzeni türünün seçili olduğu karusel.

Diğer İçerik Ayarları
Ayrıca içerik sekmesinde bir modül bağlantısı ayarlayabilir, arka plan stillerini değiştirebilir ve bir yönetici etiketi ayarlayabilirsiniz.

Tasarım Ayarları
Tasarım sekmesinde, Twitter karuselinin stilini tamamen özelleştirebilirsiniz. Hadi daha yakından bakalım.
Tweet Kutusu
Burada her Tweet için içerik hizalamasını, Twitter simgesi hizalamasını, Twitter simgesi boyutunu, dolguyu, arka planı ve kenarlık stillerini ayarlayabilirsiniz.

Kullanıcı Avatarı
Kullanıcı avatar ayarlarında profil resmi boyutunu, avatar aralığını, yuvarlatılmış köşeleri ve kenarlık stillerini ayarlayabilirsiniz.

Kullanıcı Metni
Kullanıcı metni ayarlarında, ad ve kullanıcı adı için yazı tipi stillerini özelleştirebilirsiniz.

İçerik
Burada Tweet içeriği, daha fazlasını oku bağlantısı ve tarih için yazı tipi stillerini özelleştirebilirsiniz.

Altbilgi
Alt bilgi ayarlarında, alt bilgi hizalamasını ve dolguyu ayarlayabilirsiniz. Favori ve retweet göstergeleri için metin ve simge renklerini ve boyutlarını da özelleştirebilirsiniz.

Navigasyon
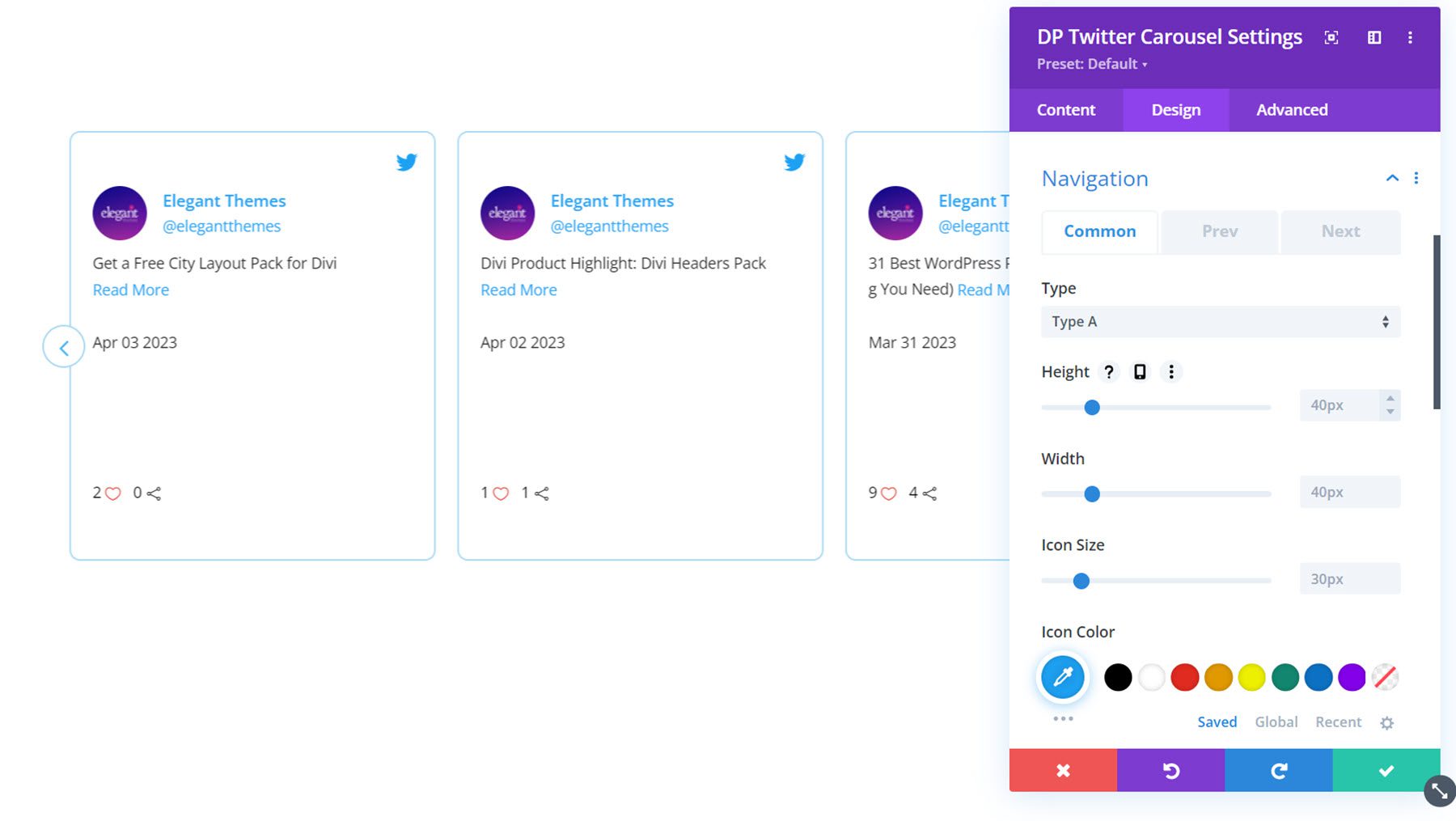
İki tür gezinmeyi etkinleştirebilirsiniz: A Tipi ve B Türü. Bu, karusel modülünün her iki yanında gezinme bulunan A türüdür. Burada ayrıca gezinme simgelerinin yüksekliğini ve genişliğini ayarlayabilir, simge boyutunu, rengini ve arka planını ayarlayabilir, eğme efektini etkinleştirebilir, dikey ve yatay konumu ayarlayabilir ve kenarlık stillerini ayarlayabilirsiniz. Önceki ve Sonraki sekmelerinde, her düğme için simgeleri ve kenarlık yarıçapını ayarlayabilirsiniz.

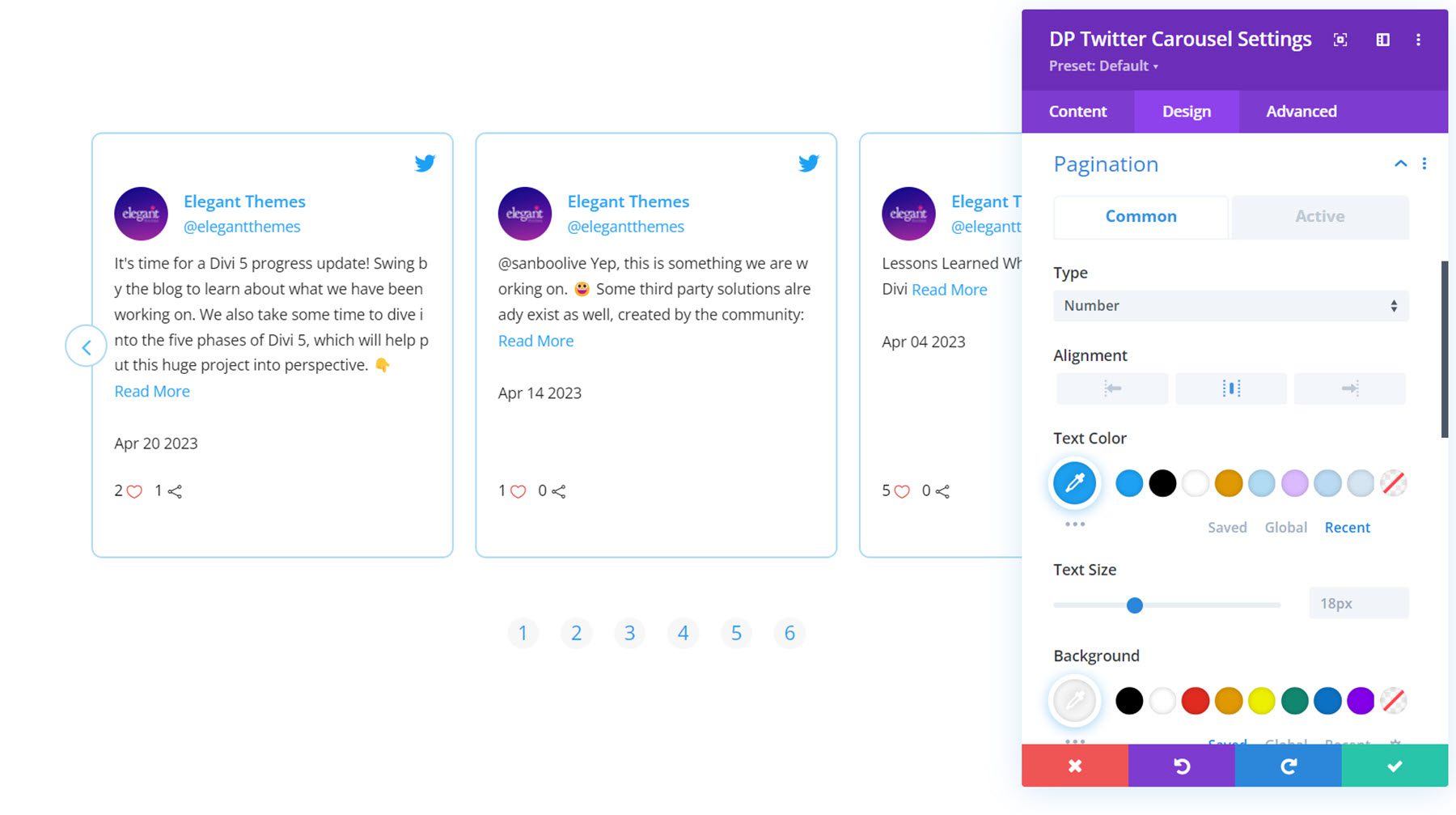
sayfalandırma
Sayfalandırma ayarlarında, sayı veya nokta stili gezinme arasında seçim yapabilirsiniz. Bu, sayı gezinme stilidir. Hizalamayı, metin rengini, metin boyutunu, arka planı, yüksekliği, genişliği, kenarlık yarıçapını, dikey konumu ve aralığı özelleştirebilirsiniz.

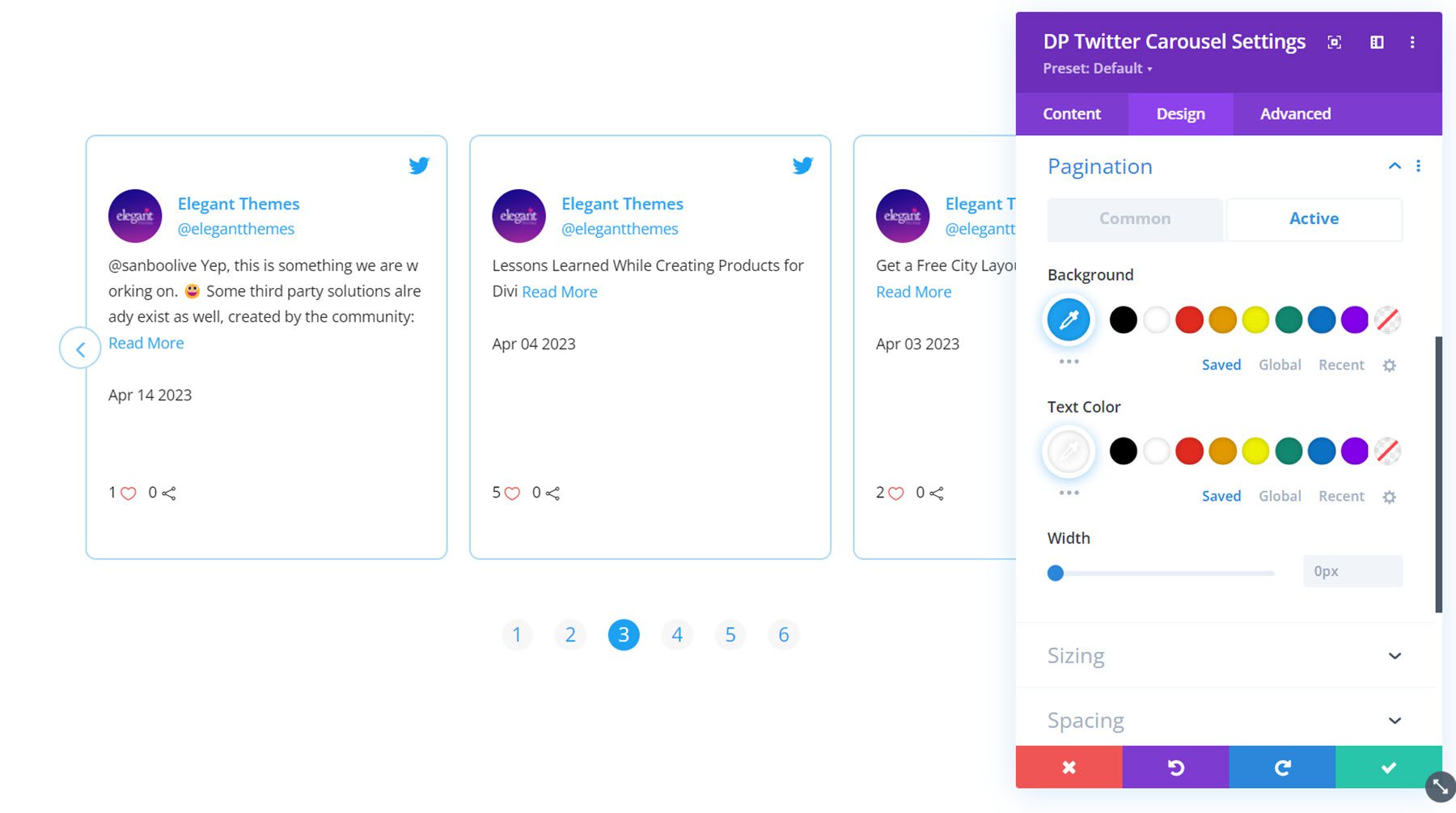
Etkin sekmede, etkin sayfalandırma öğesinin stillerini ayarlayabilirsiniz.

Diğer Tasarım Ayarları
Tasarım sekmesinde boyutlandırma, boşluk bırakma, filtreler, dönüştürme ve animasyon seçeneklerini de özelleştirebilirsiniz.
Divi Social Plus'ı satın alın
Divi Social Plus, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncellemeler için 49 ABD Doları tutarındadır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
Divi Social Plus, Divi Builder'a beş yeni sosyal medya modülü ekleyerek sosyal medya içeriğinizi web sitenize entegre etmenize olanak tanır. Divi Social Plus ile web sitenize Instagram ve Twitter beslemeleri ve karuseller ile sosyal paylaşım butonları ekleyebilirsiniz. Her modül, sosyal medya modüllerinin tasarımı üzerinde tam kontrole sahip olmanızı sağlayan birçok farklı yapılandırma seçeneği ve tasarım ayarıyla birlikte gelir. Divi web sitenize bir sosyal medya beslemesi entegre etmenin bir yolunu arıyorsanız, bu eklenti sizin için harika bir çözüm olabilir.
Sizden haber almak isteriz! Divi Social Plus'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!