Divi Ürün Öne Çıkanlar: DiviWP Başlık Bölümleri Paketi
Yayınlanan: 2023-01-16DiviWP Başlık Bölümleri, Divi web sitenizde kullanabileceğiniz 20 başlık modülünden oluşan bir düzen paketidir. Divi oluşturucu ile oluşturulmuştur ve Divi'nin modül seçenekleri kullanılarak tamamen özelleştirilebilir. Bu öne çıkan üründe, başlık tasarımlarının her birine bir göz atacağız ve bu ürünün sizin için doğru olup olmadığına karar vermenize yardımcı olacağız.
Başlayalım!
Divi WP Başlık Bölümlerini Kurma
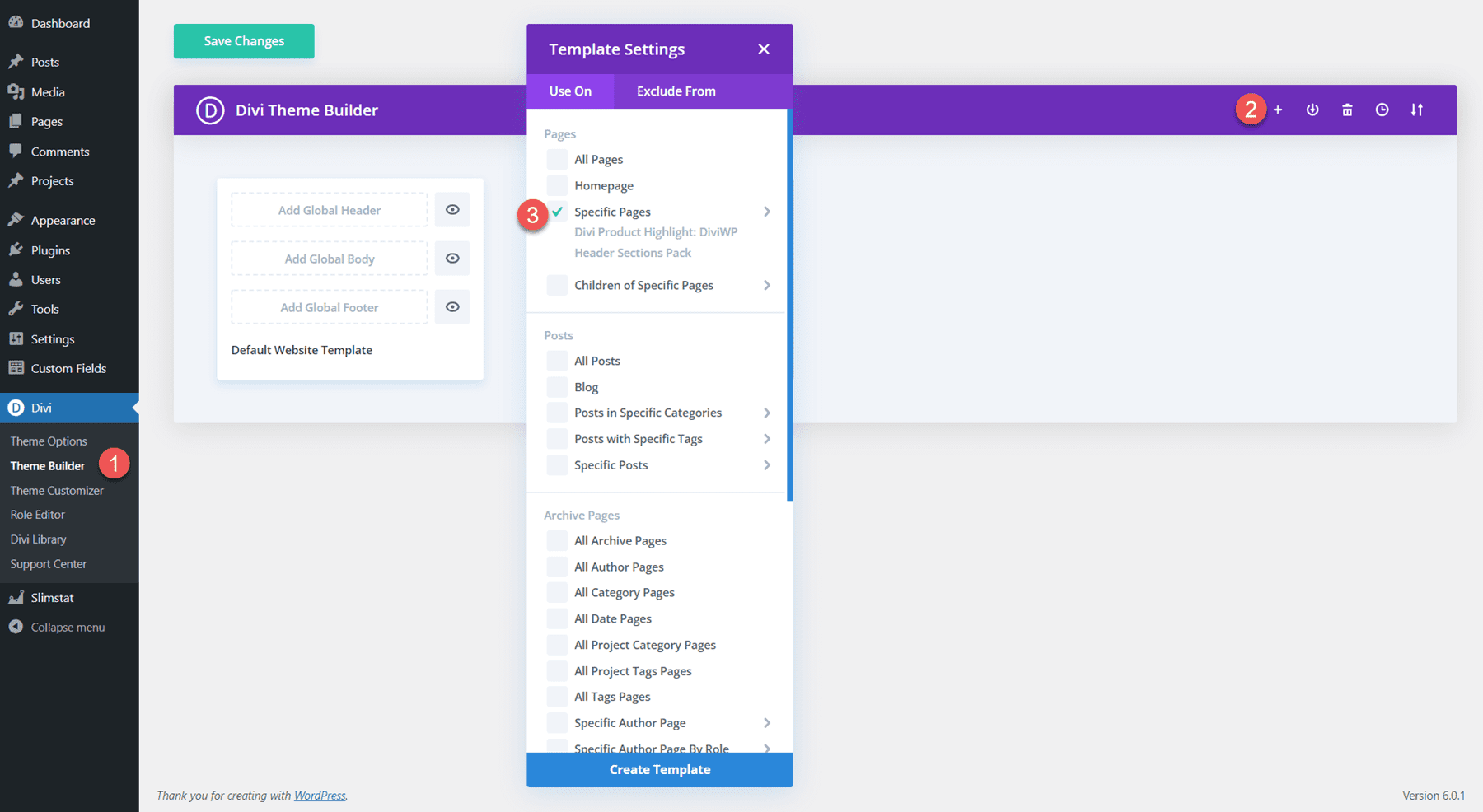
Divi Marketplace'te DiviWP Başlık Bölümleri Paketini satın aldıktan sonra, başlık bölümü JSON dosyalarını içeren ZIP dosyasını çıkarın. Ardından, WordPress kontrol panelinde Divi tema oluşturucu ayarlarını açın. Yeni Şablon Ekle'yi ve ardından Yeni Şablon Oluştur'u tıklayın. Şablon ayarlarında, başlığın görünmesini istediğiniz sayfaları seçin. Bu eğitim için başlığı belirli bir sayfaya ekliyorum.

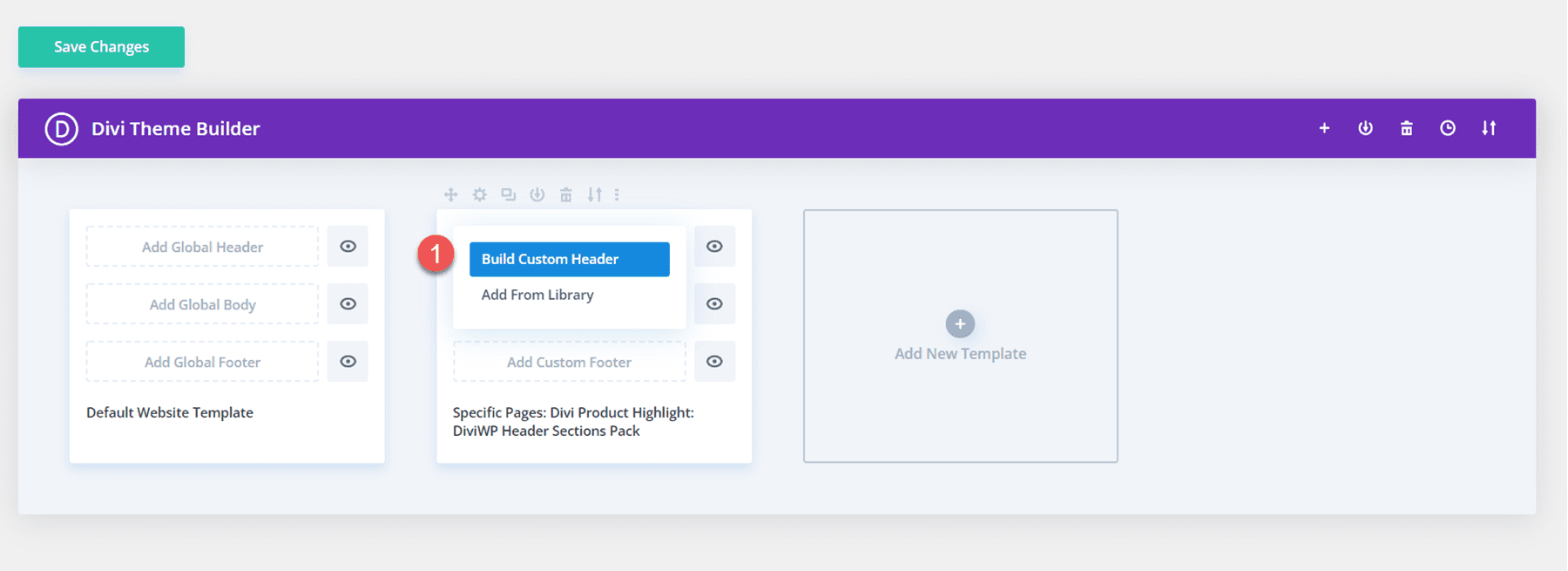
Ardından, Özel Başlık Ekle'ye tıklayın ve Özel Başlık Oluştur'u seçin. Divi oluşturucuda başlık düzeni sayfası açılacaktır.

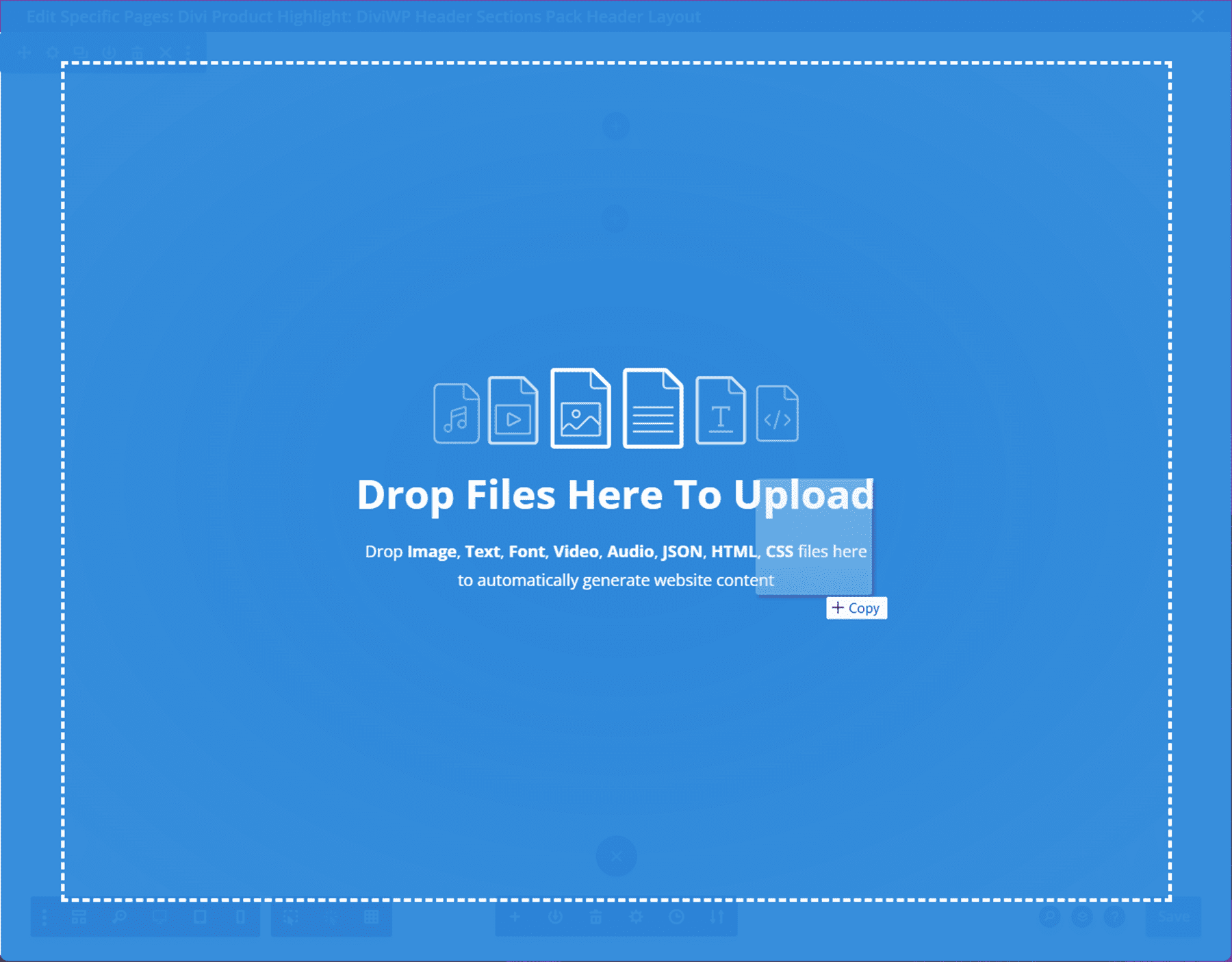
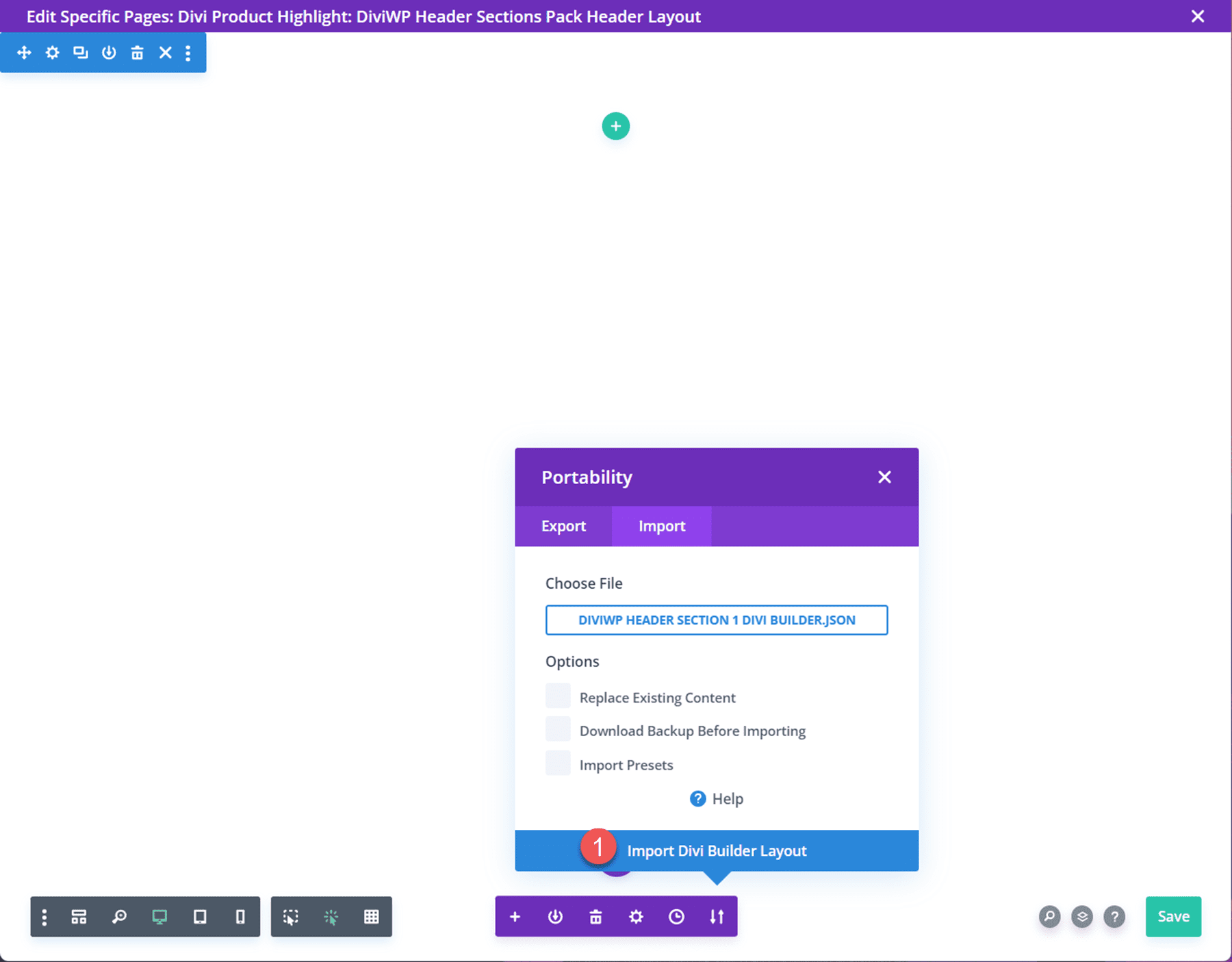
Bir başlık düzenini içe aktarmak için, JSON dosyasını sayfaya sürükleyip bırakmanız veya mizanpajı içe aktarmak için taşınabilirlik işlevini kullanmanız yeterlidir.

Düzeni içe aktarmayı tamamlamak için Divi Builder Düzenini İçe Aktar'ı seçin. Şimdi başlık bölümü sayfada görünmelidir.

DiviWP Başlık Bölümleri Paketi
DiviWP Başlık Bölümleri Paketi, 20 farklı başlık düzeniyle birlikte gelir. Düzenlerin her birinin yapışkan ve yapışkan olmayan bir sürümü vardır ve tamamen duyarlıdır. Divi Builder ile oluşturulduğundan, her düzenin tasarımını kolayca özelleştirebilirsiniz. Şimdi her başlık düzenine bir göz atalım.
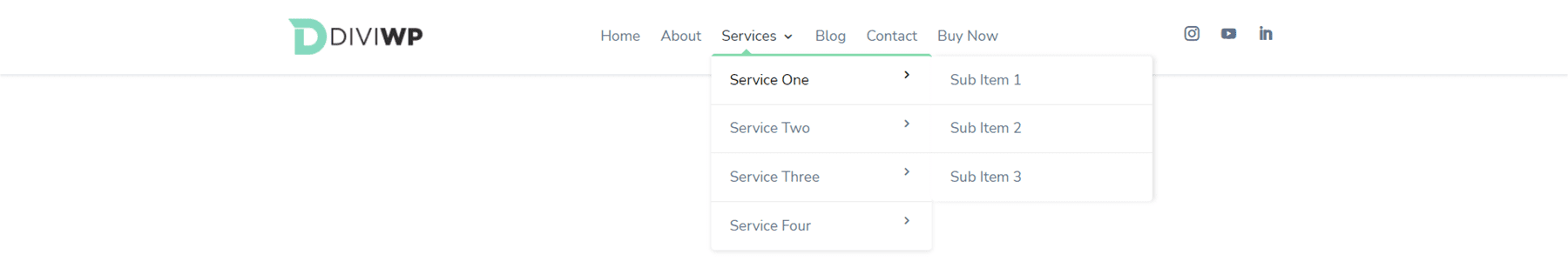
Başlık Düzeni 1
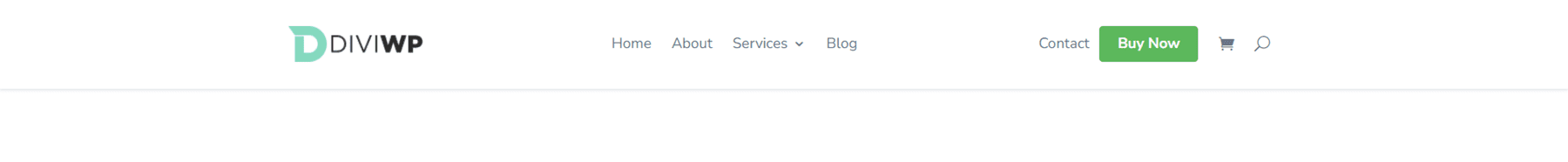
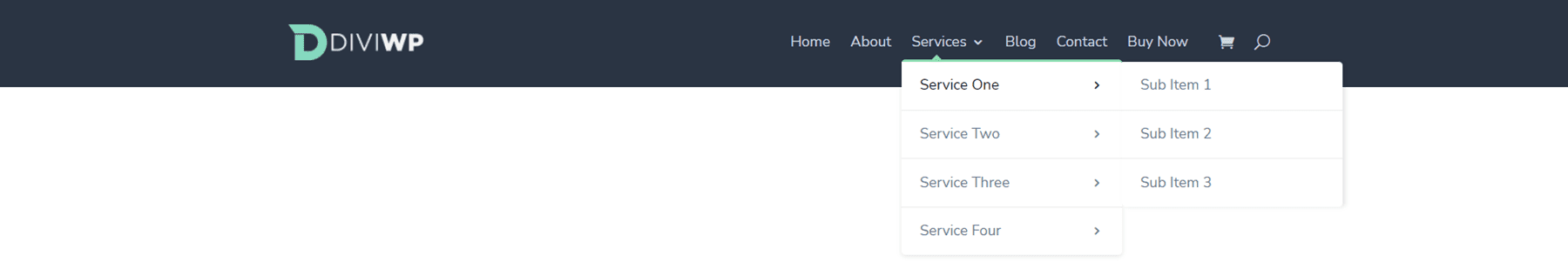
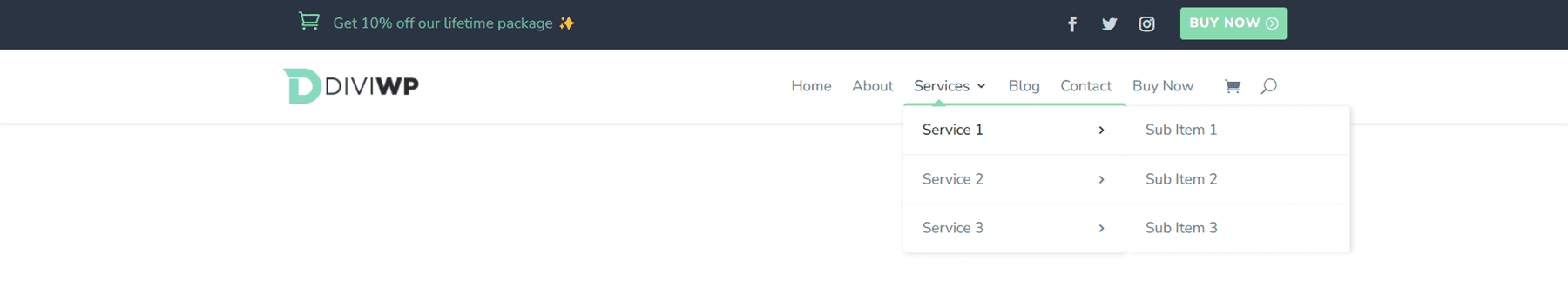
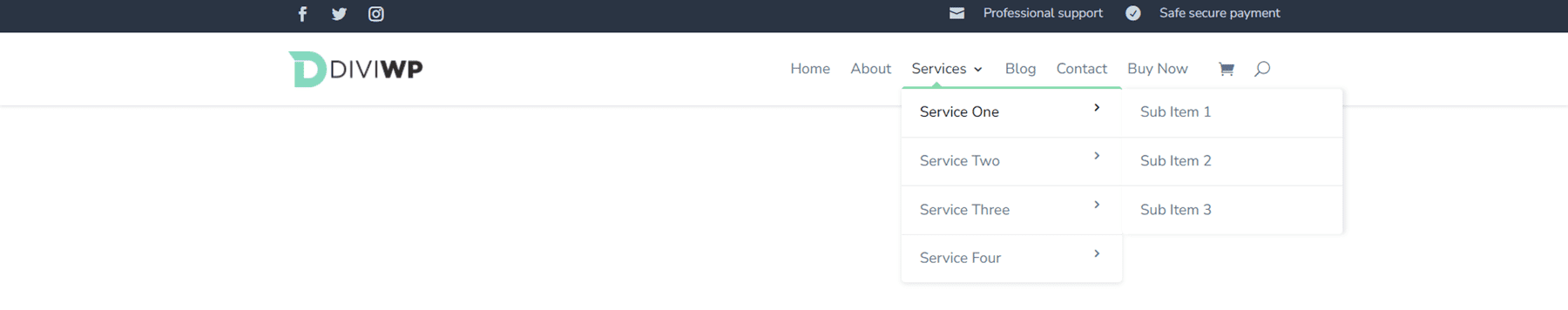
Paketteki ilk başlık düzeni, solda bir logo ve en sağda alışveriş ve arama simgeleri bulunan sağa hizalanmış bir menü modülüdür. Masaüstü için yavaş açılır açılır menü geçişlerini ve tablet ve mobil için yavaş yavaş açılır mobil menü geçişlerini kullanır.



Başlık Düzeni 2
Başlık Düzeni 2, Düzen 1'e çok benzer, ancak menü yüksekliği daha uzundur.



Başlık Düzeni 3
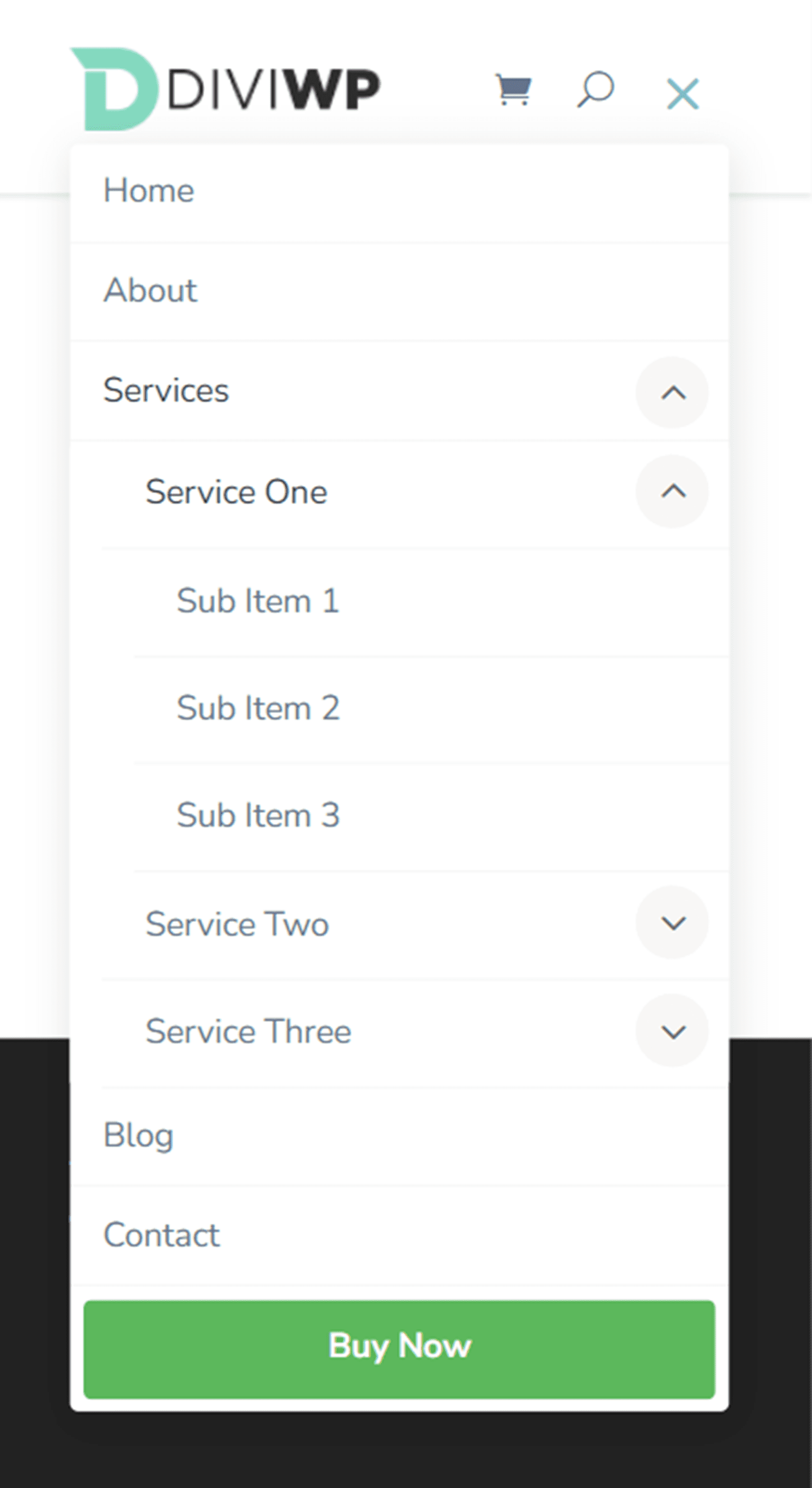
Üçüncü düzen stili, en sağda bir düğme bulunan bölünmüş bir menüye sahiptir.



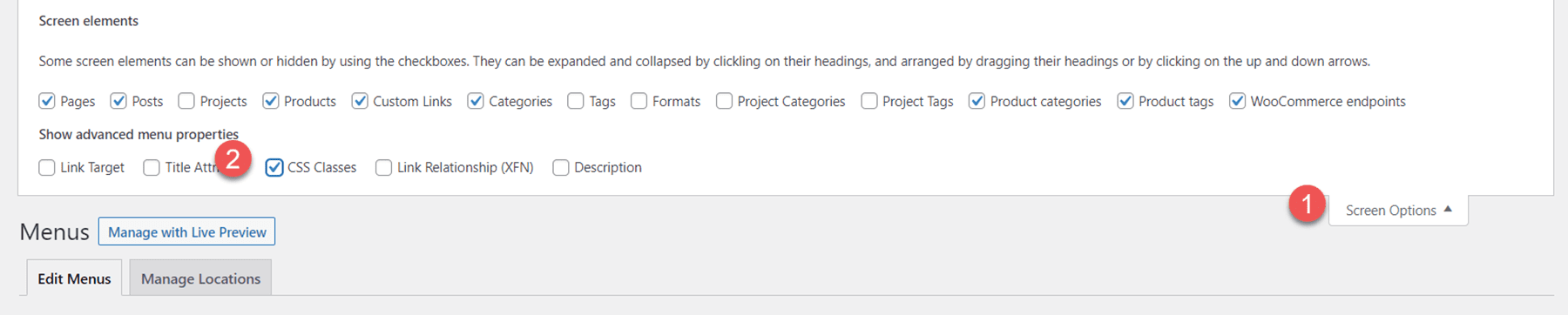
Bu tasarımı elde etmek için bazı menü öğelerine özel bir CSS sınıfı eklemeniz gerekecek. WordPress kontrol panelinde, Görünüm > Menüler'e gidin. Sayfanın üst kısmında, Ekran Seçenekleri'ni açın ve CSS Sınıflarını etkinleştirin.

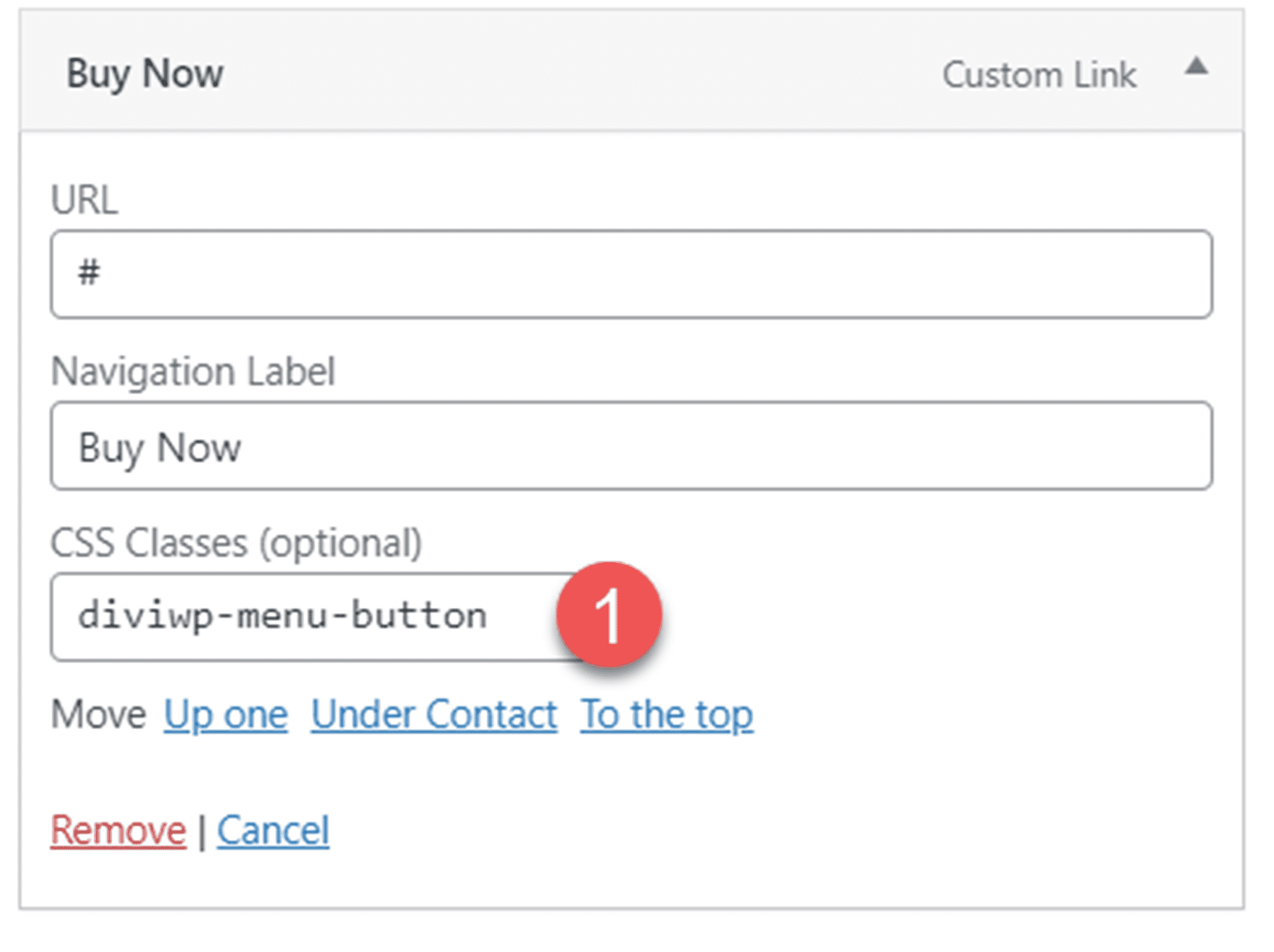
Ardından, düğme olarak görüntülemek istediğiniz menü öğesini açın ve diviwp-menu-button CSS sınıfını ekleyin.

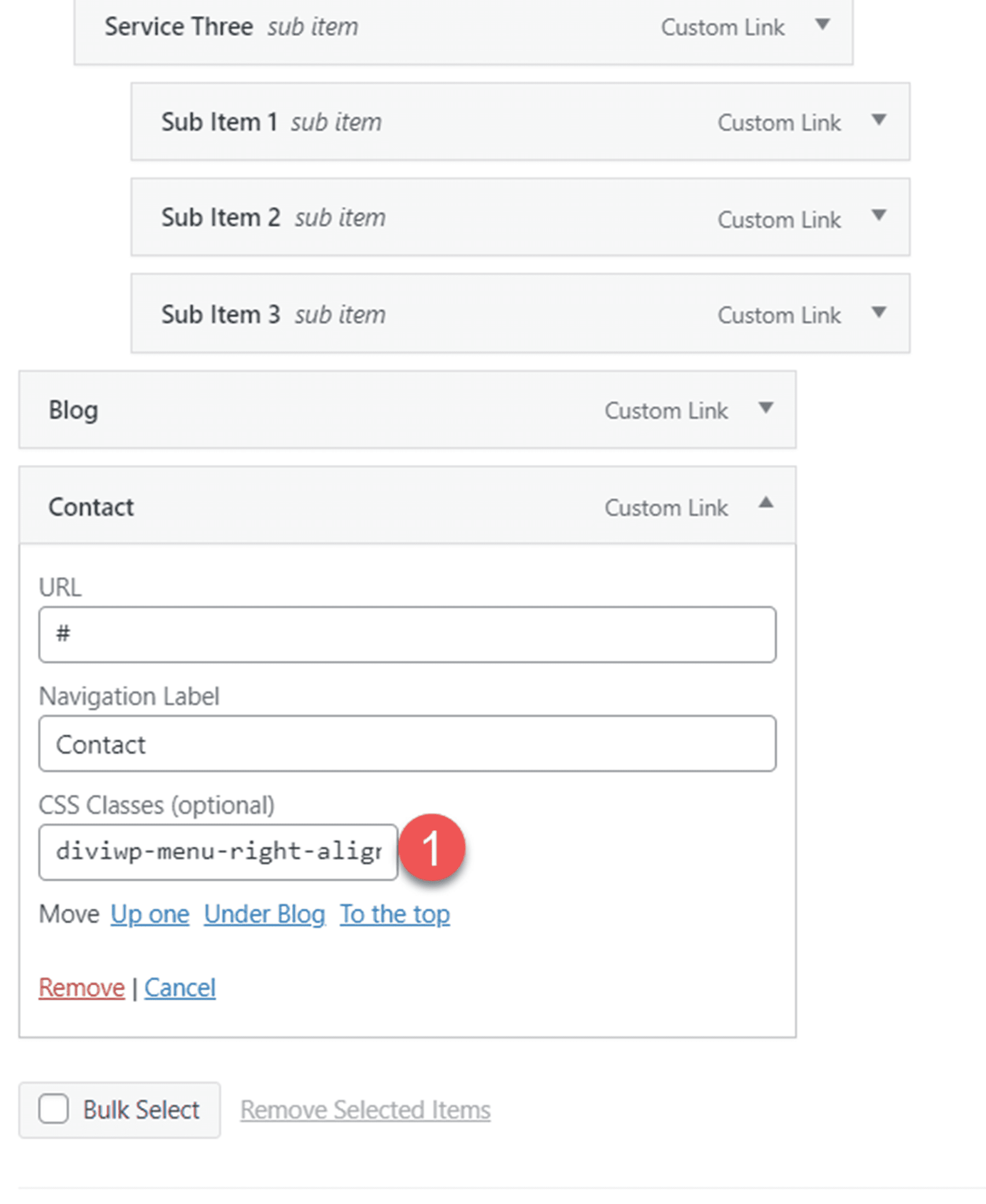
Ardından, sağa hizalamak istediğiniz menü öğesine diviwp-menu-right-align CSS sınıfını ekleyin. Bu öğenin sağındaki her şey başlığın sağına hizalanır ve bu öğenin solundaki her şey ortaya hizalanır.

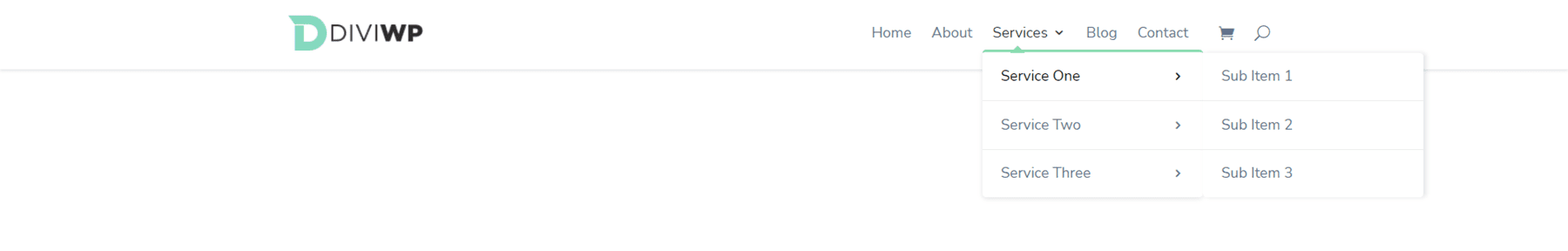
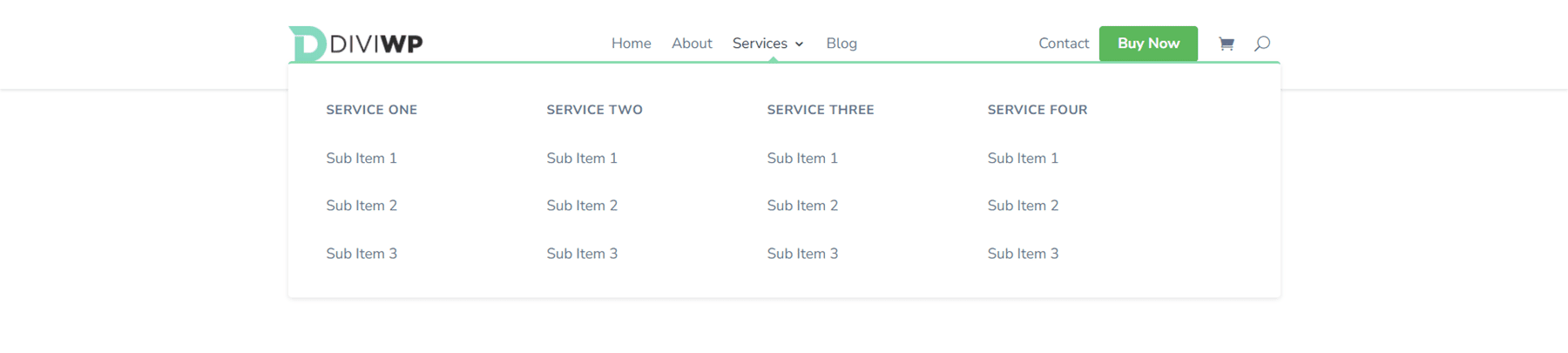
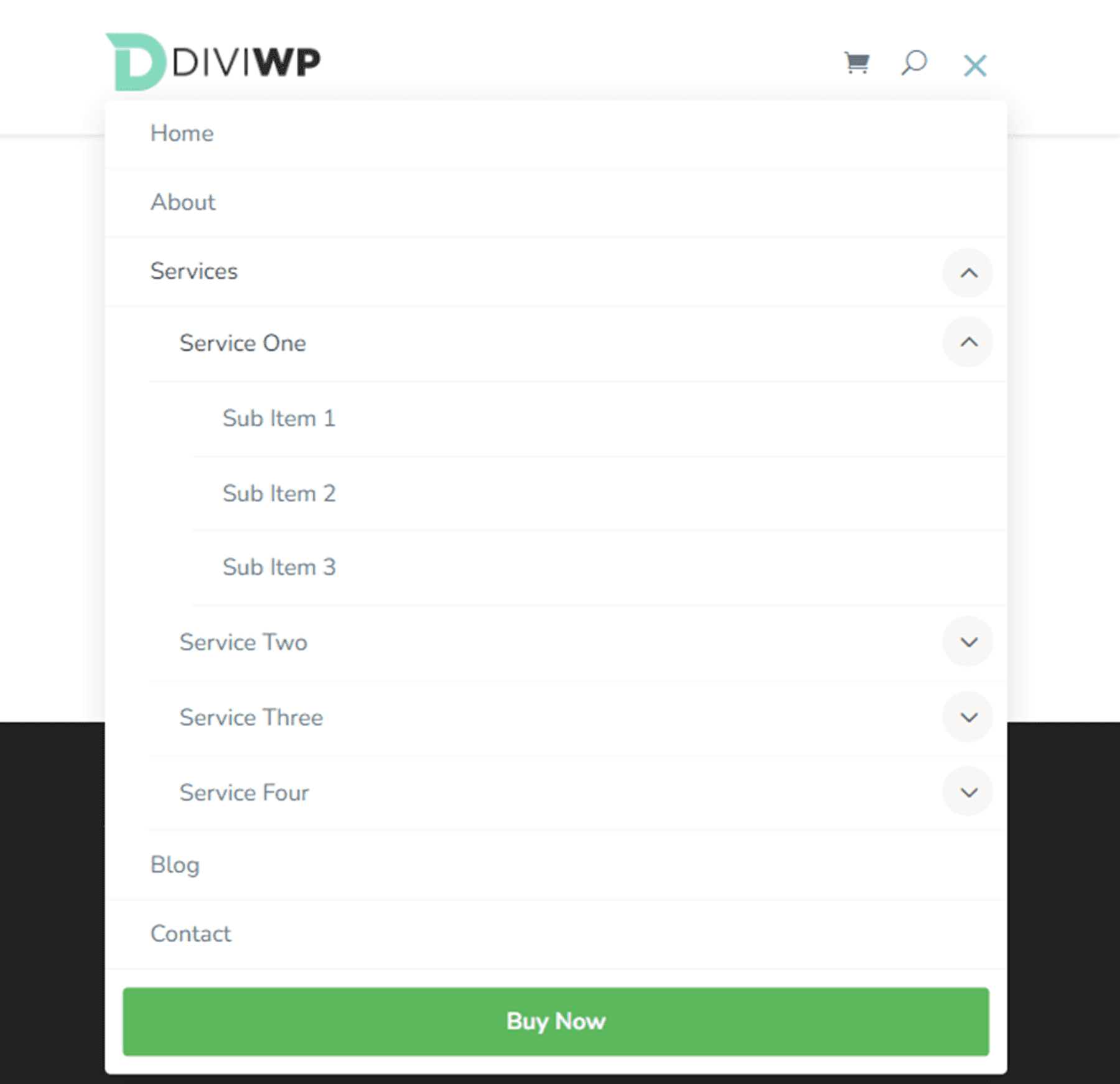
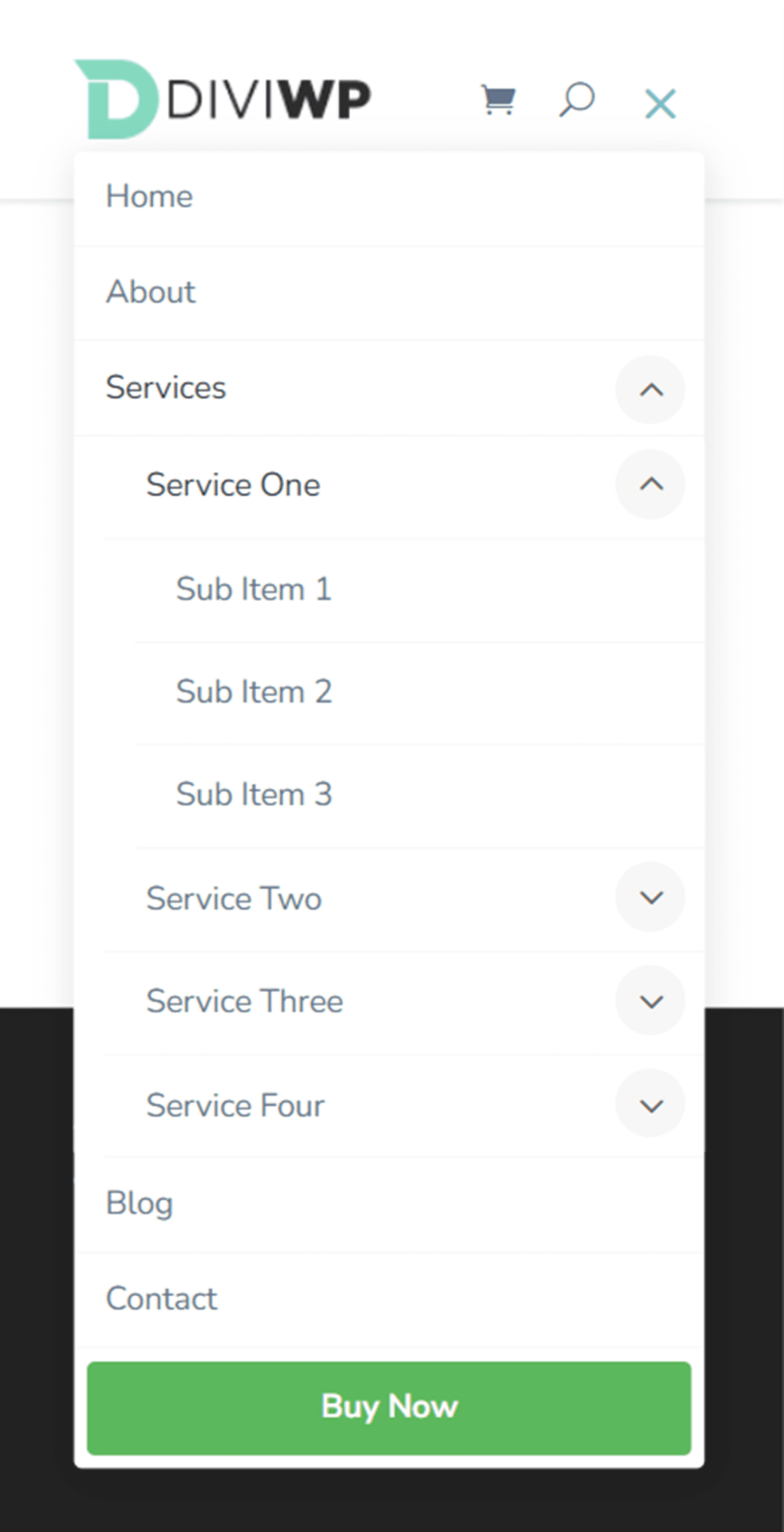
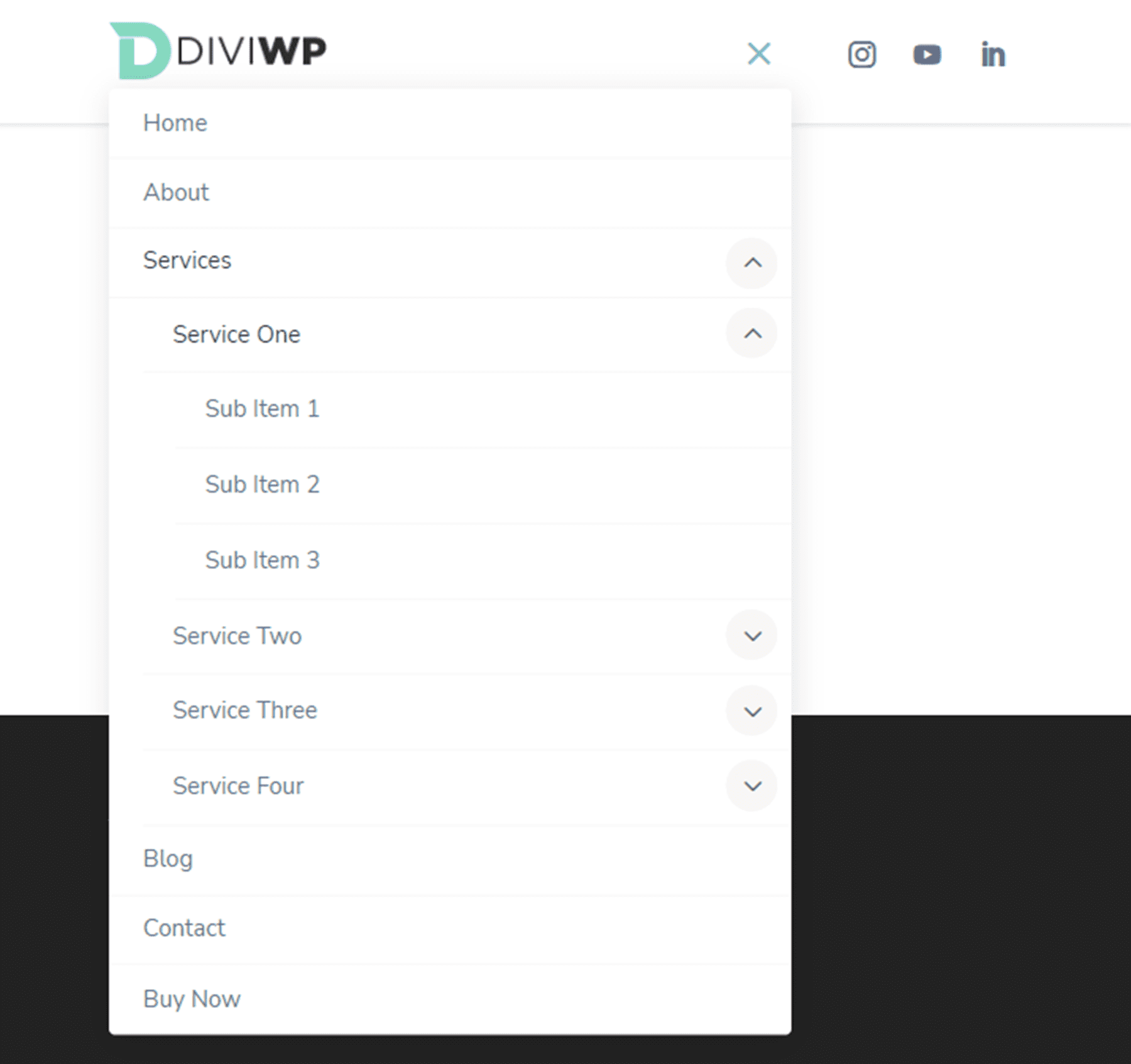
Başlık Düzeni 4
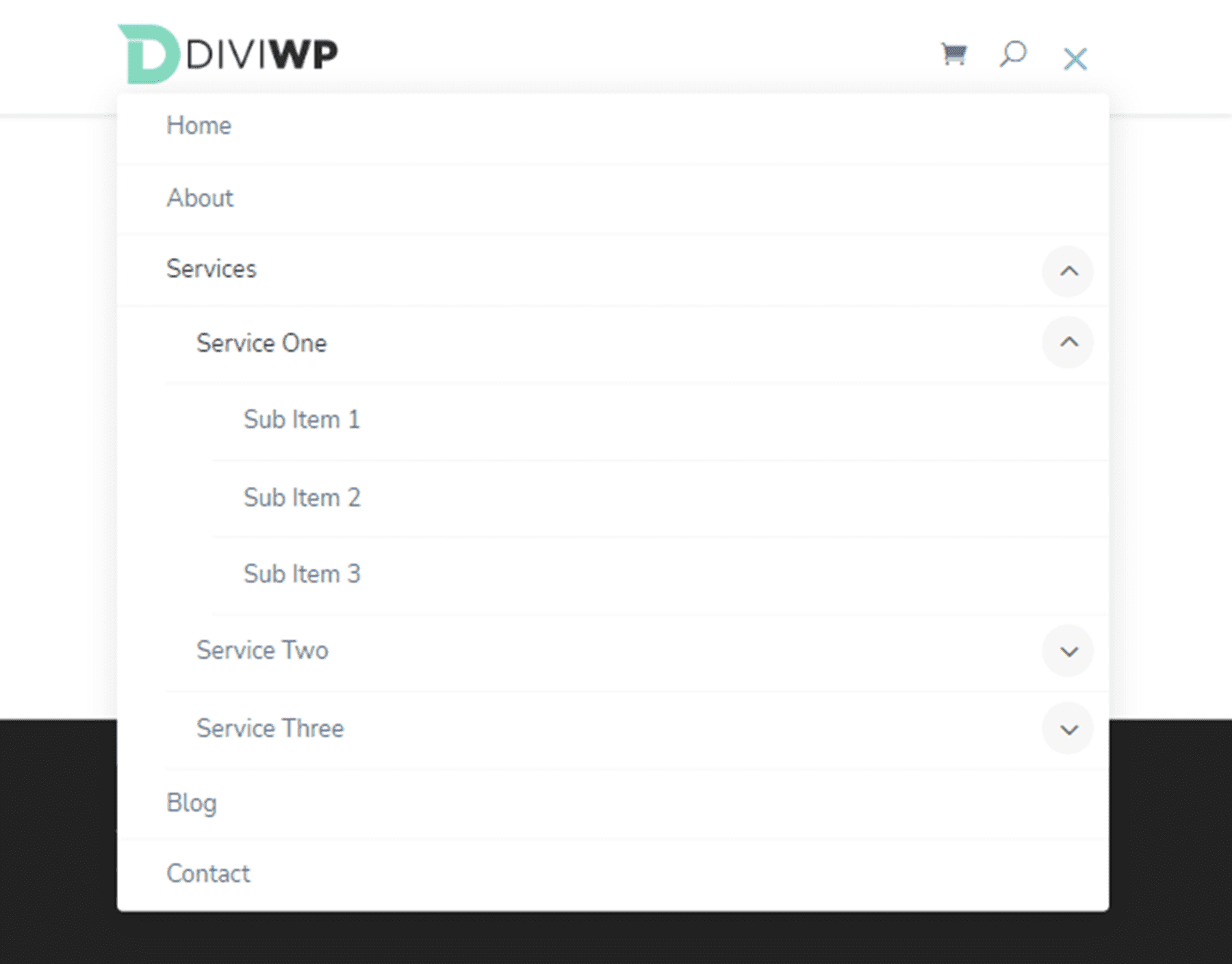
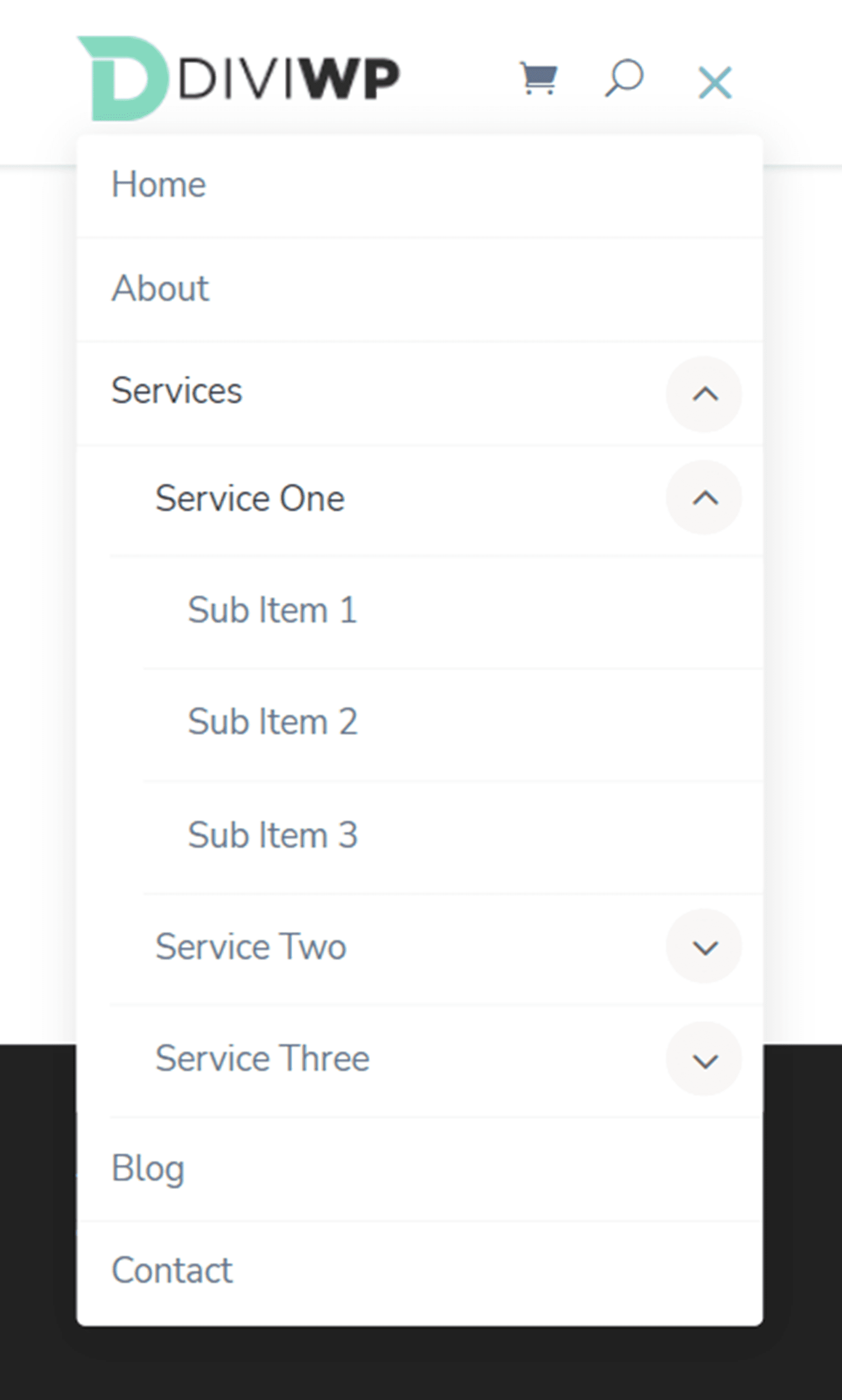
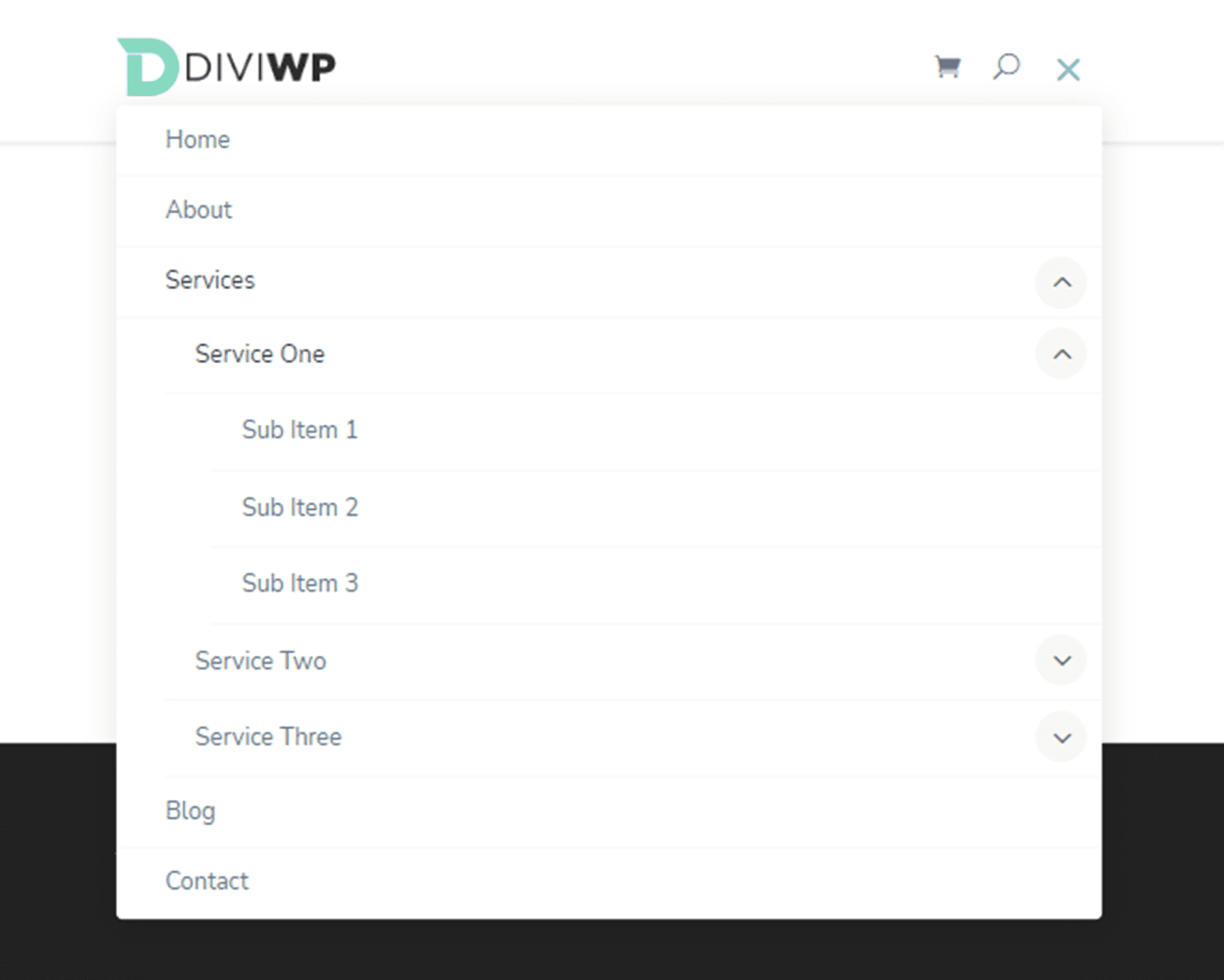
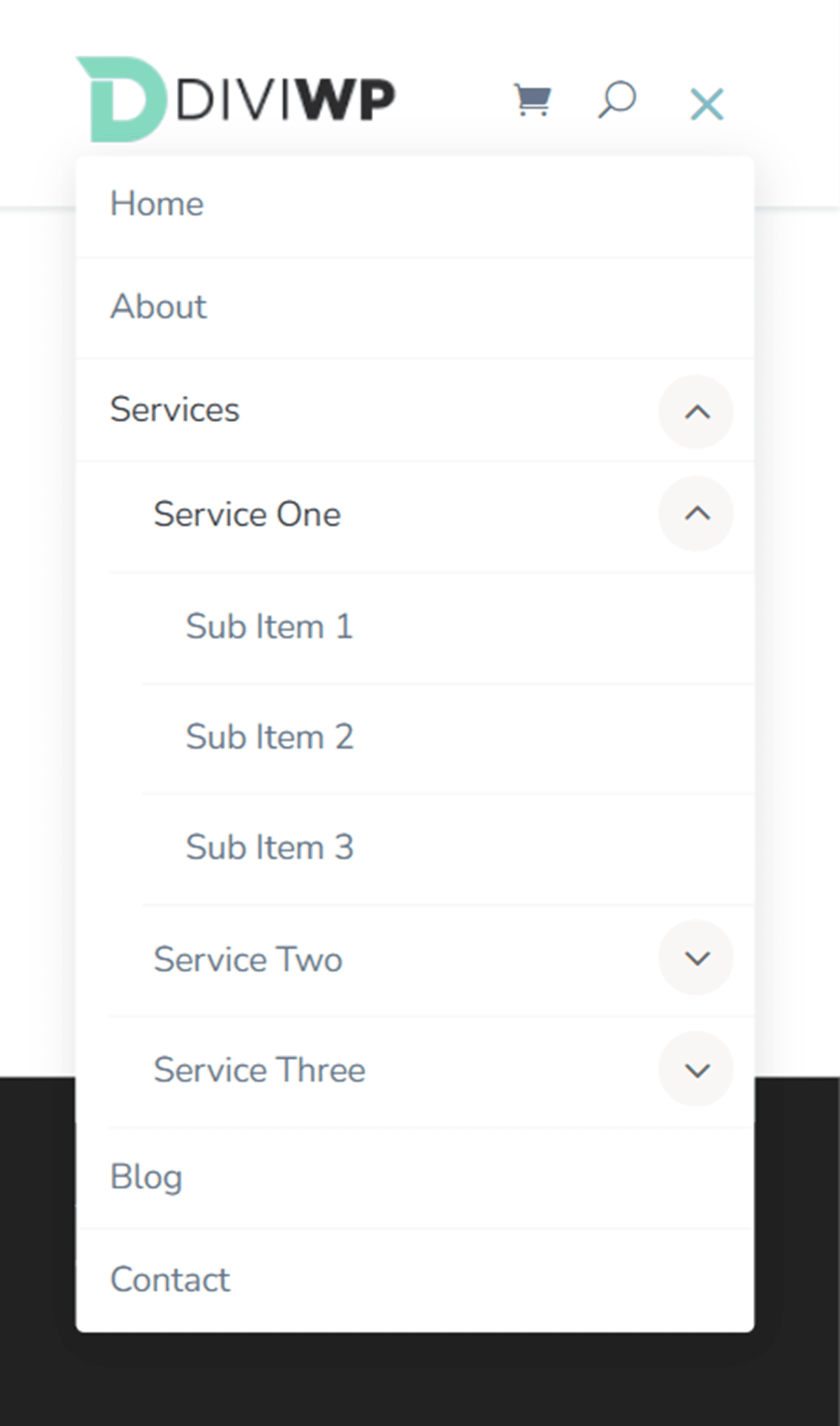
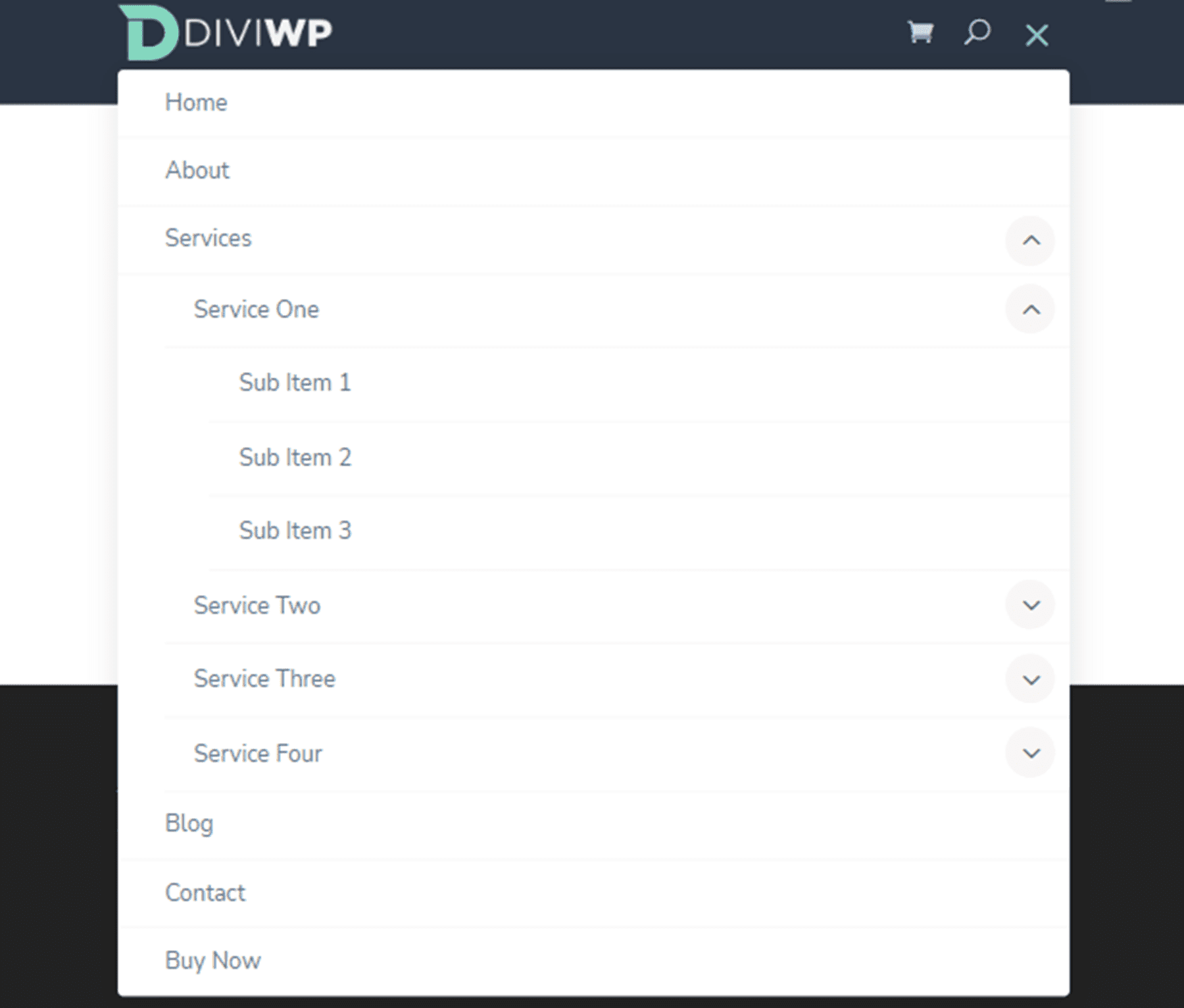
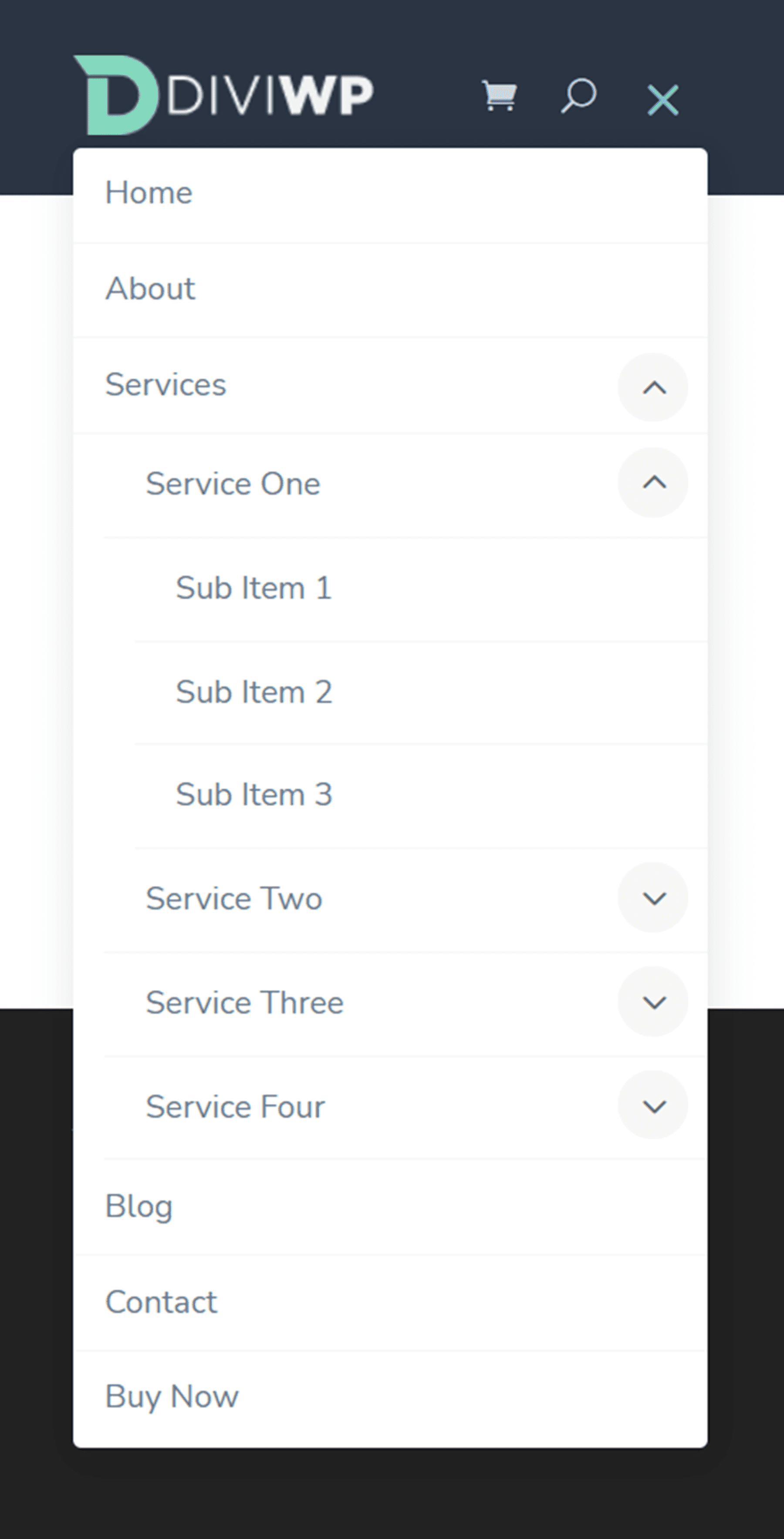
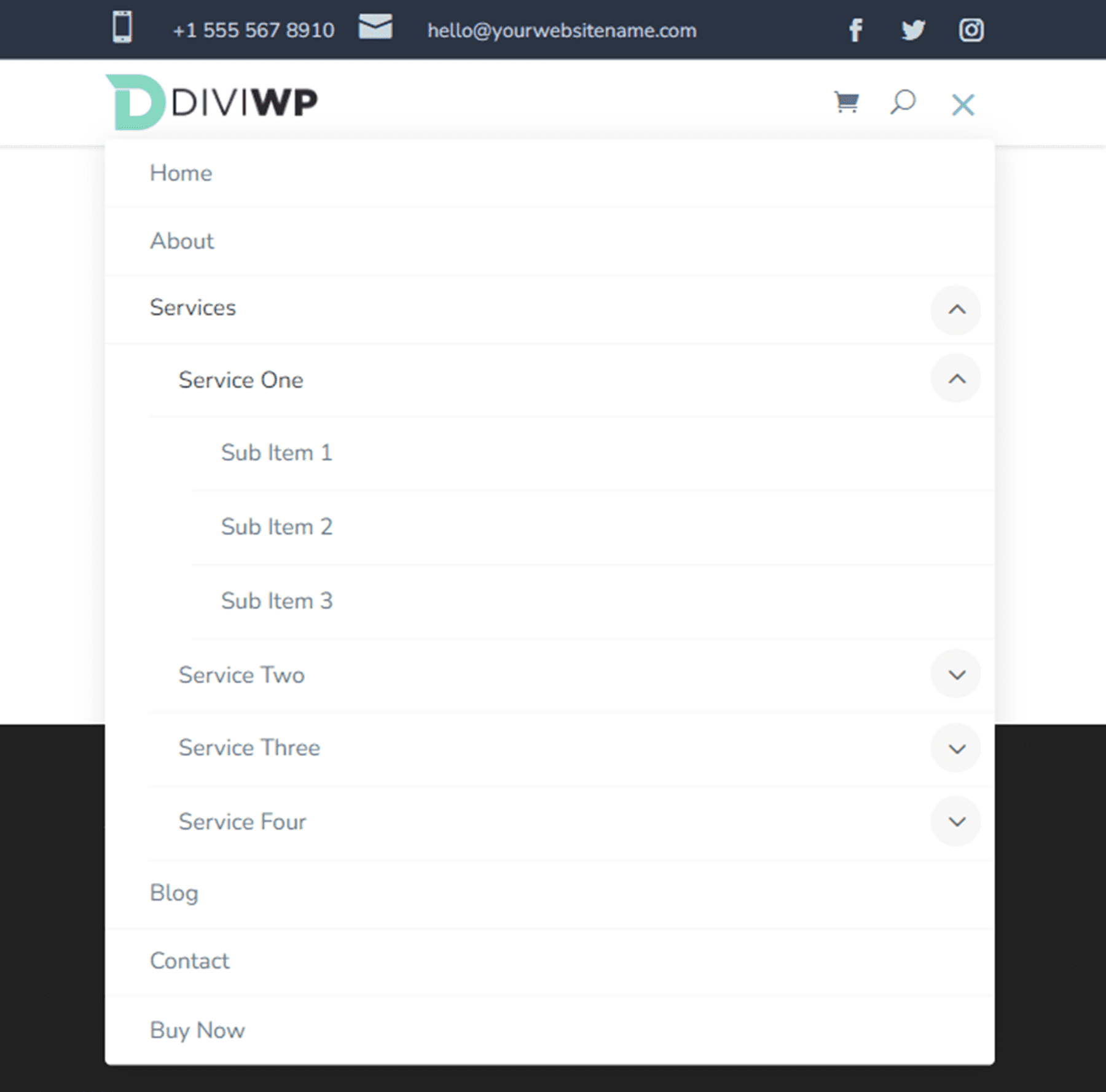
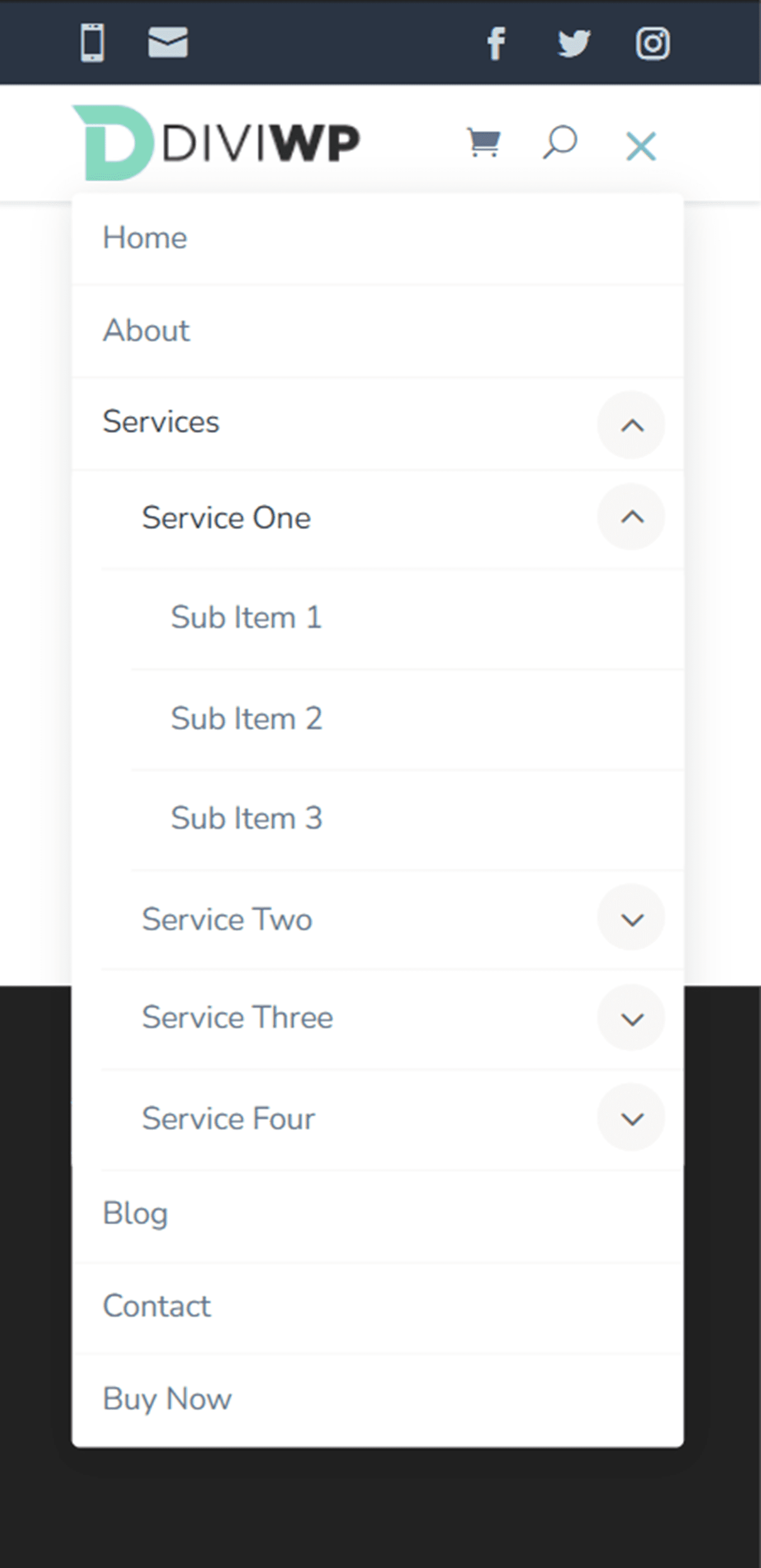
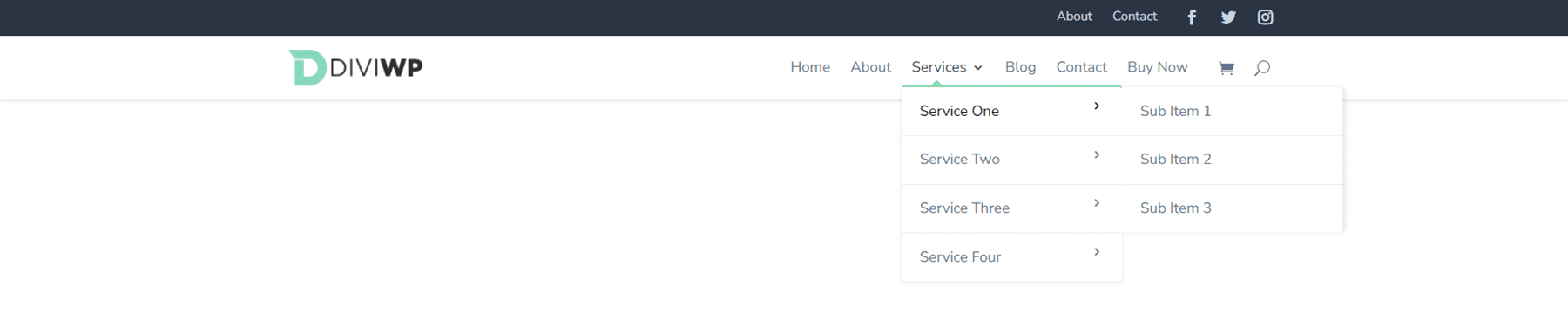
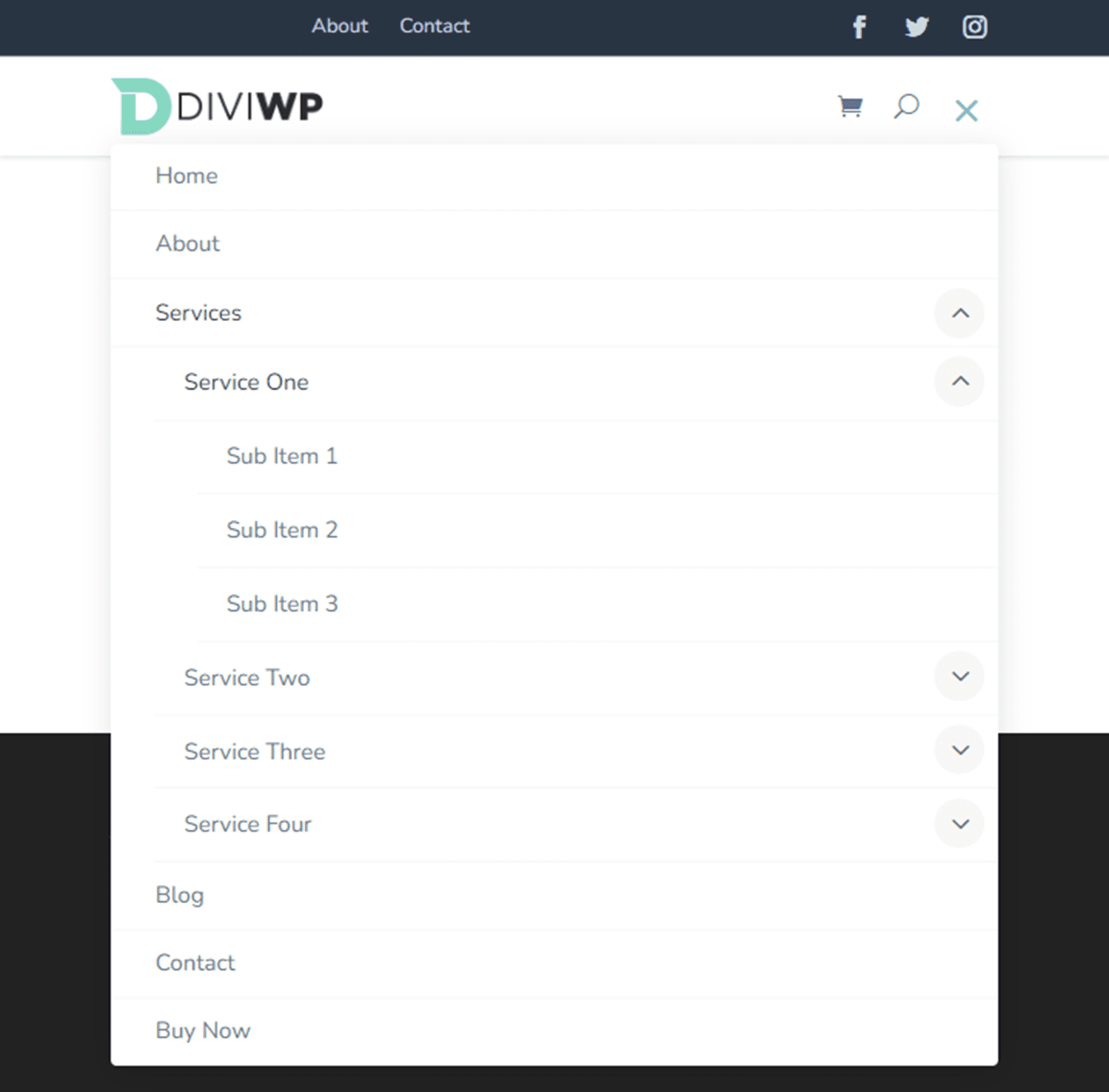
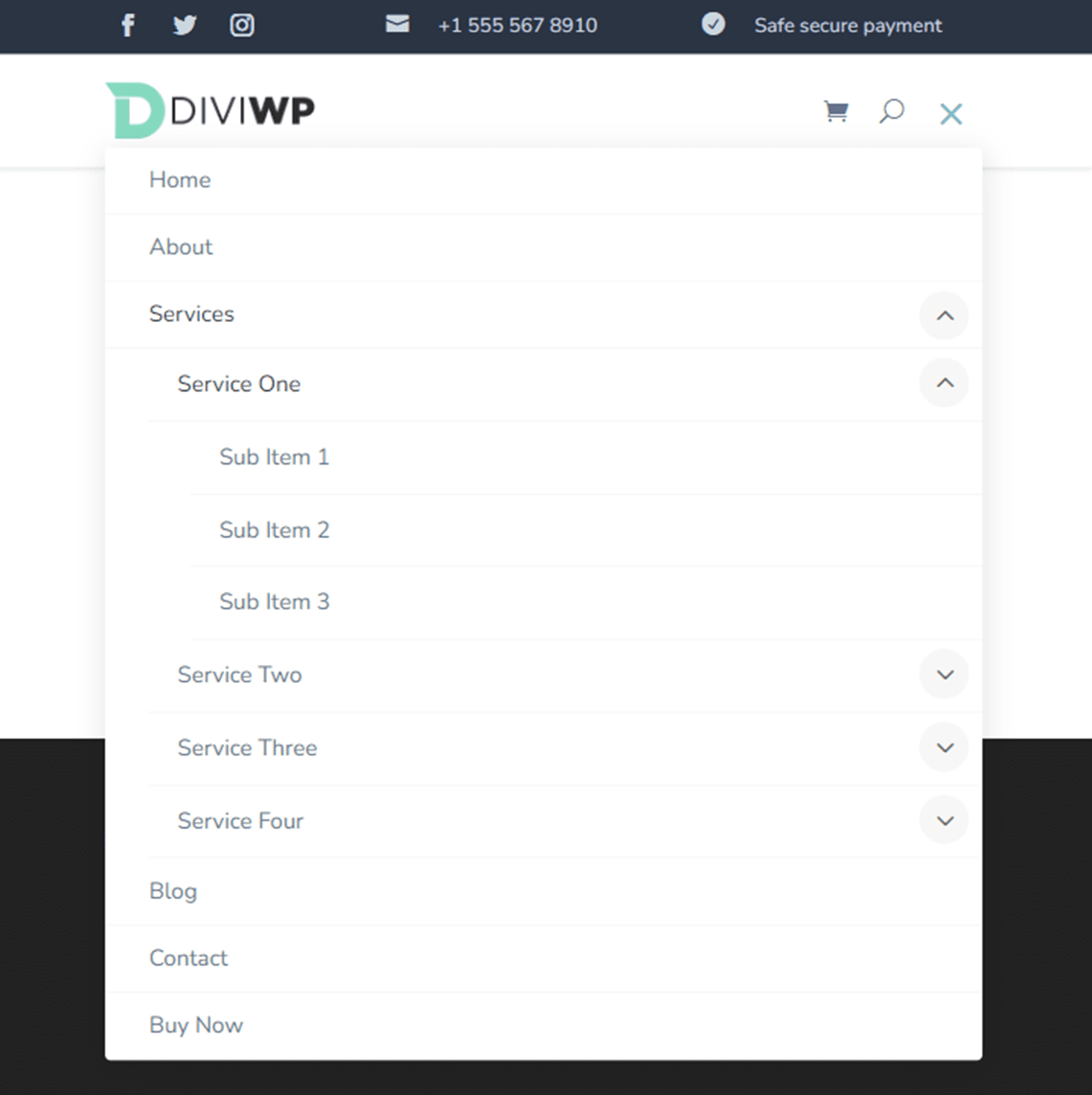
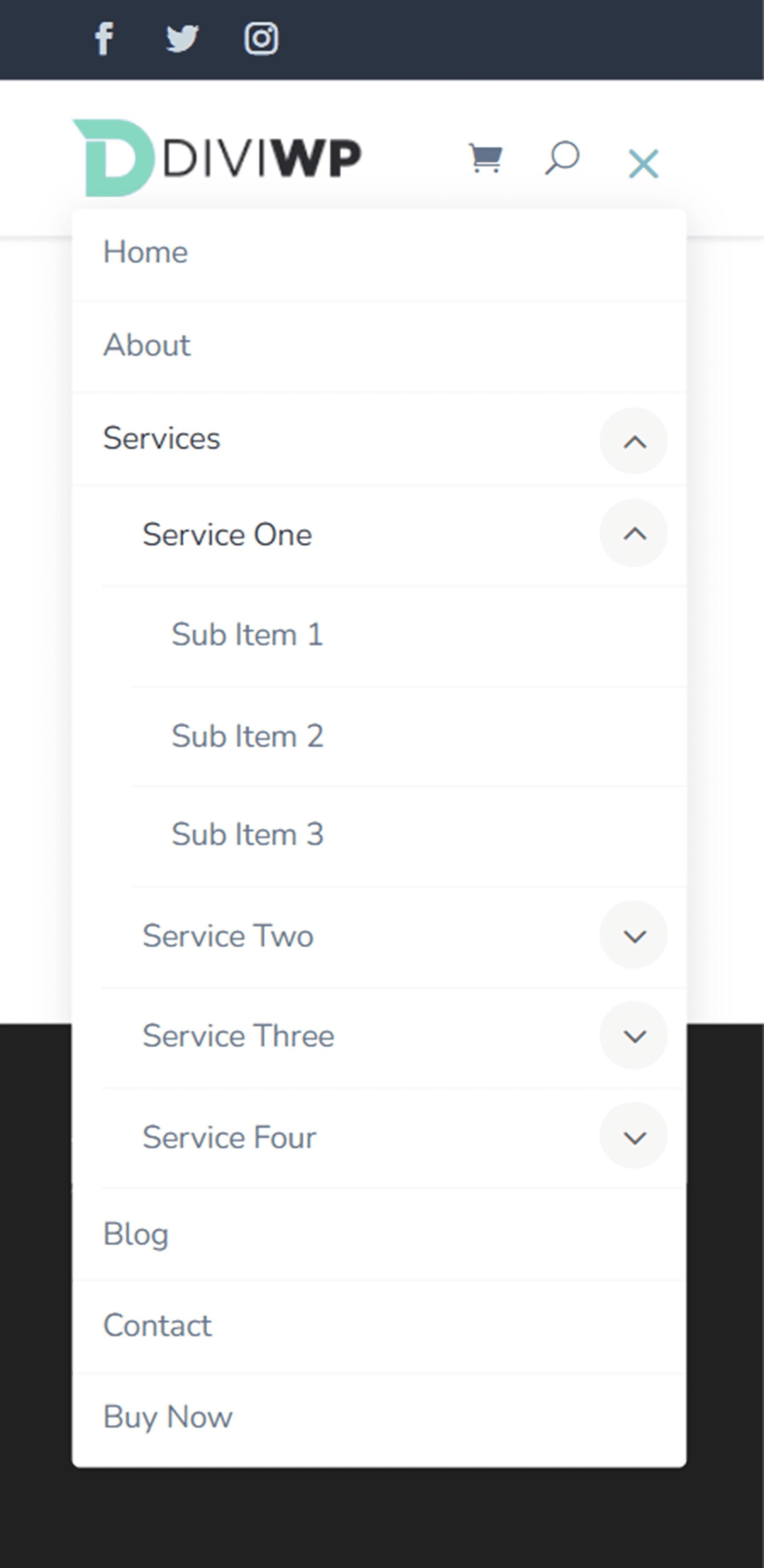
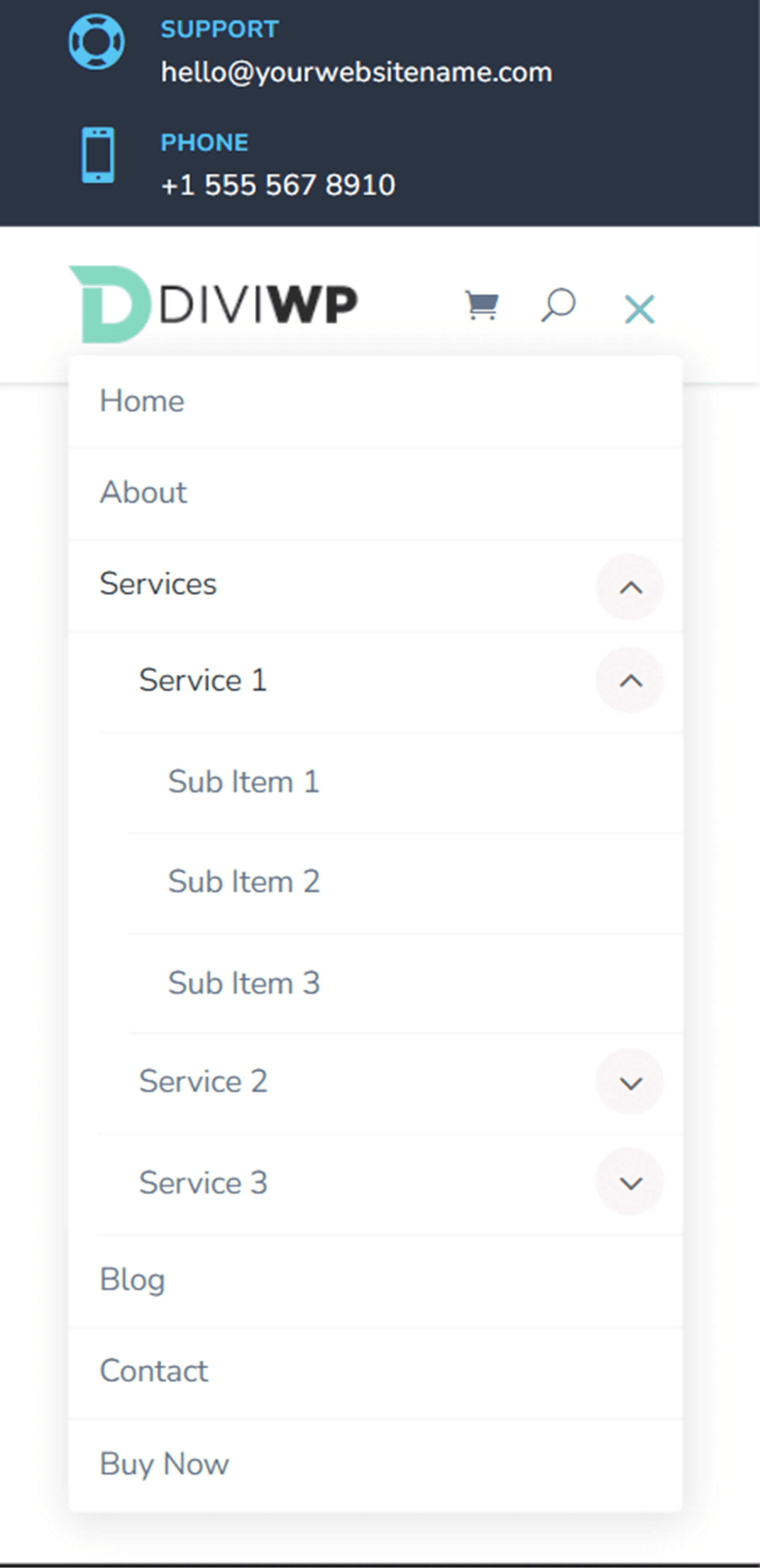
Başlık Düzeni 4, içeri kaydırılan mobil menü geçişleri ve tablet ve mobil alt menüler için açılır açılır geçişler dışında Düzen 3'e benzer. Ek olarak, alt menü için ana menü öğesi bağlantılı değildir.



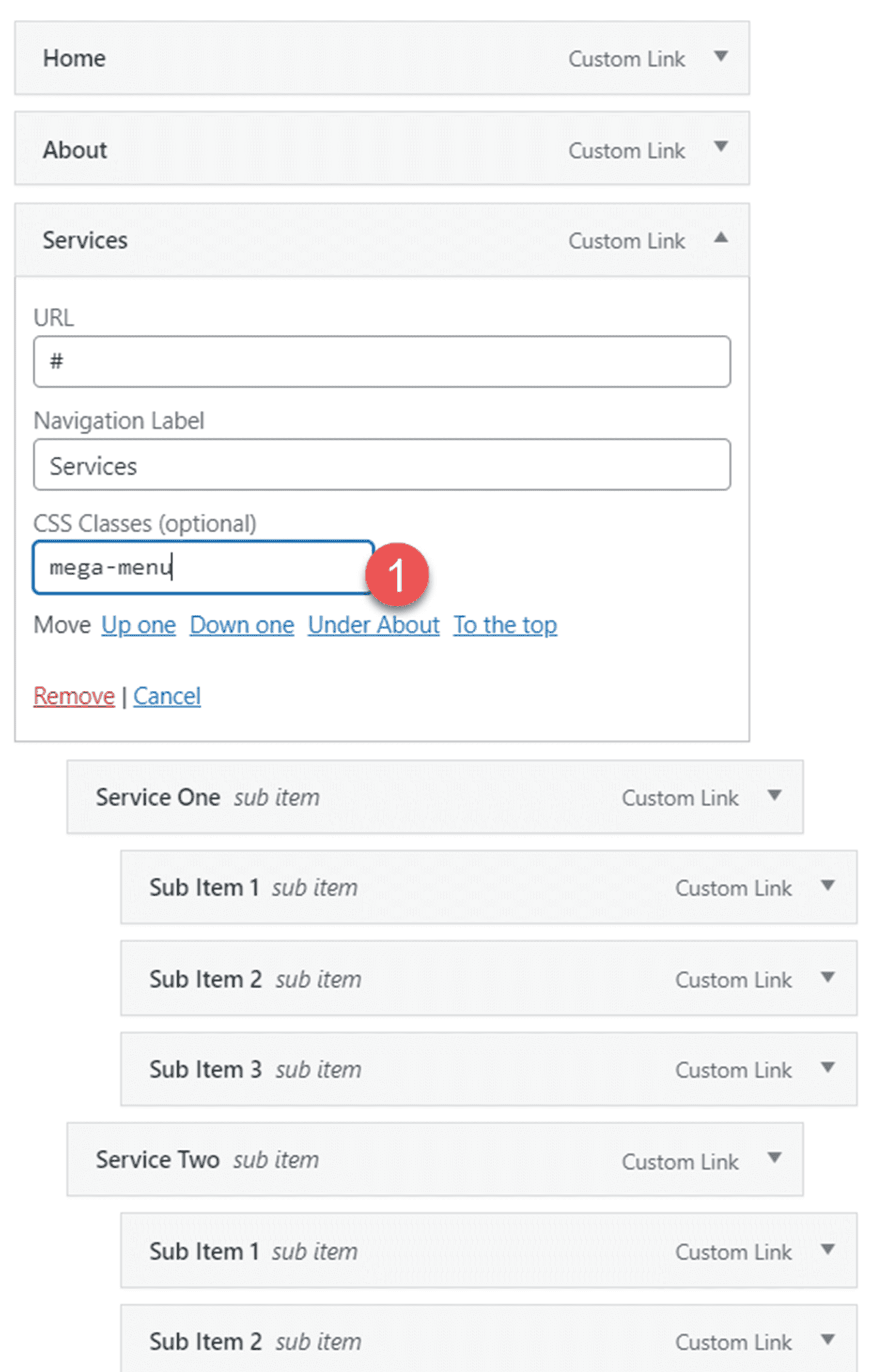
Mega menü düzenini göstermek için Header Layout 4'ü kullandım. Bu tasarımı elde etmek için, önce bir mega menü oluşturmak için talimatları izleyin. Ana öğede CSS sınıfı mega menüsüne girdiğinizden emin olun. DiviWP Başlık Bölümleri Paketindeki başlık bölümlerinin her biri mega menüleri destekler.

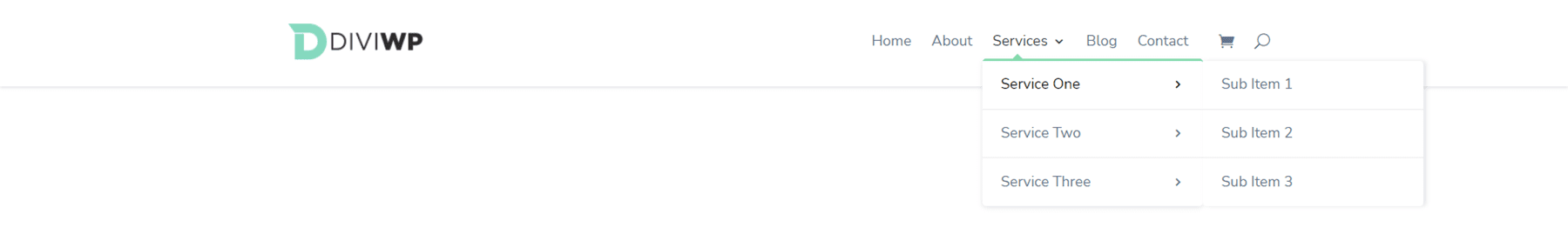
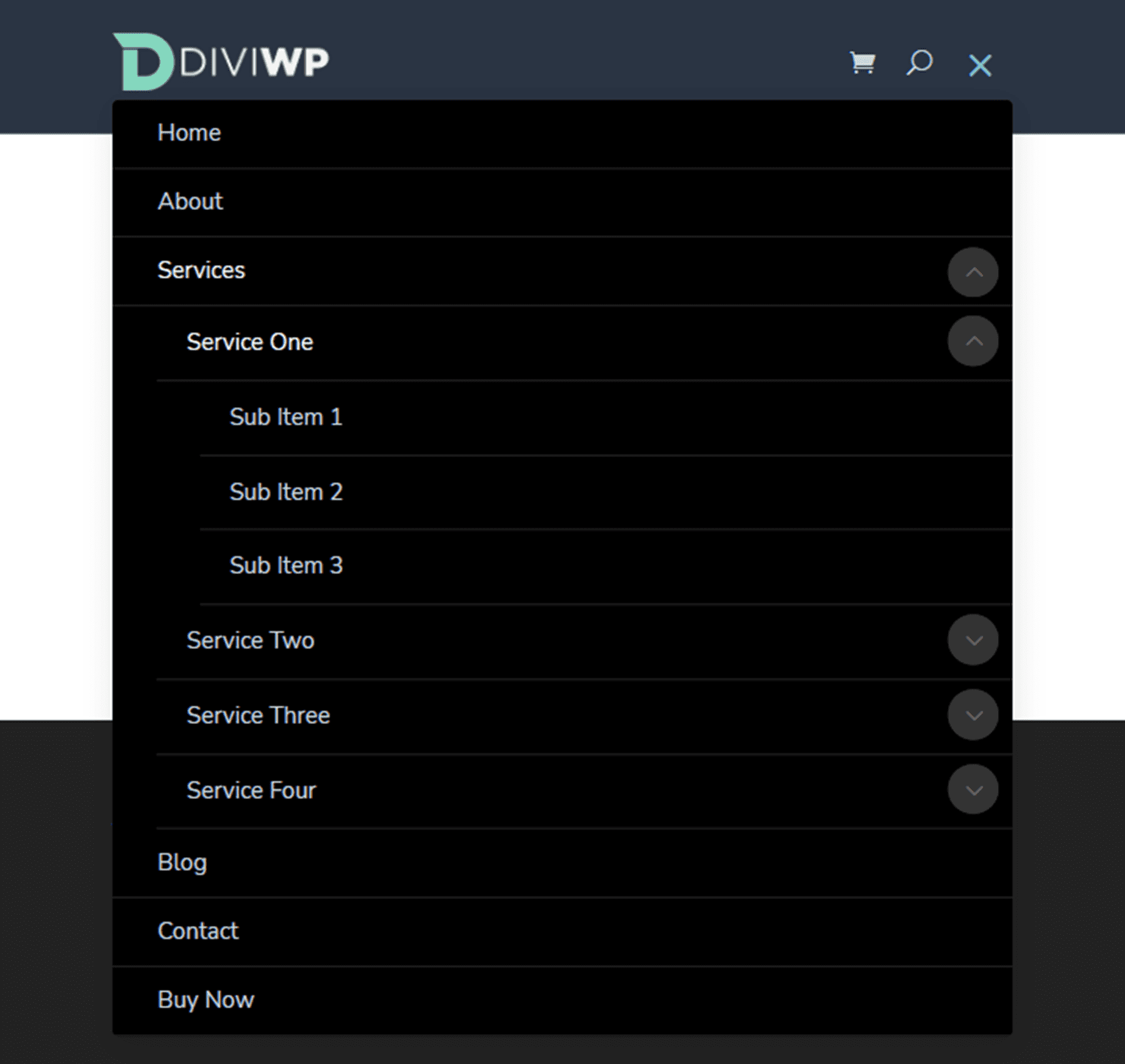
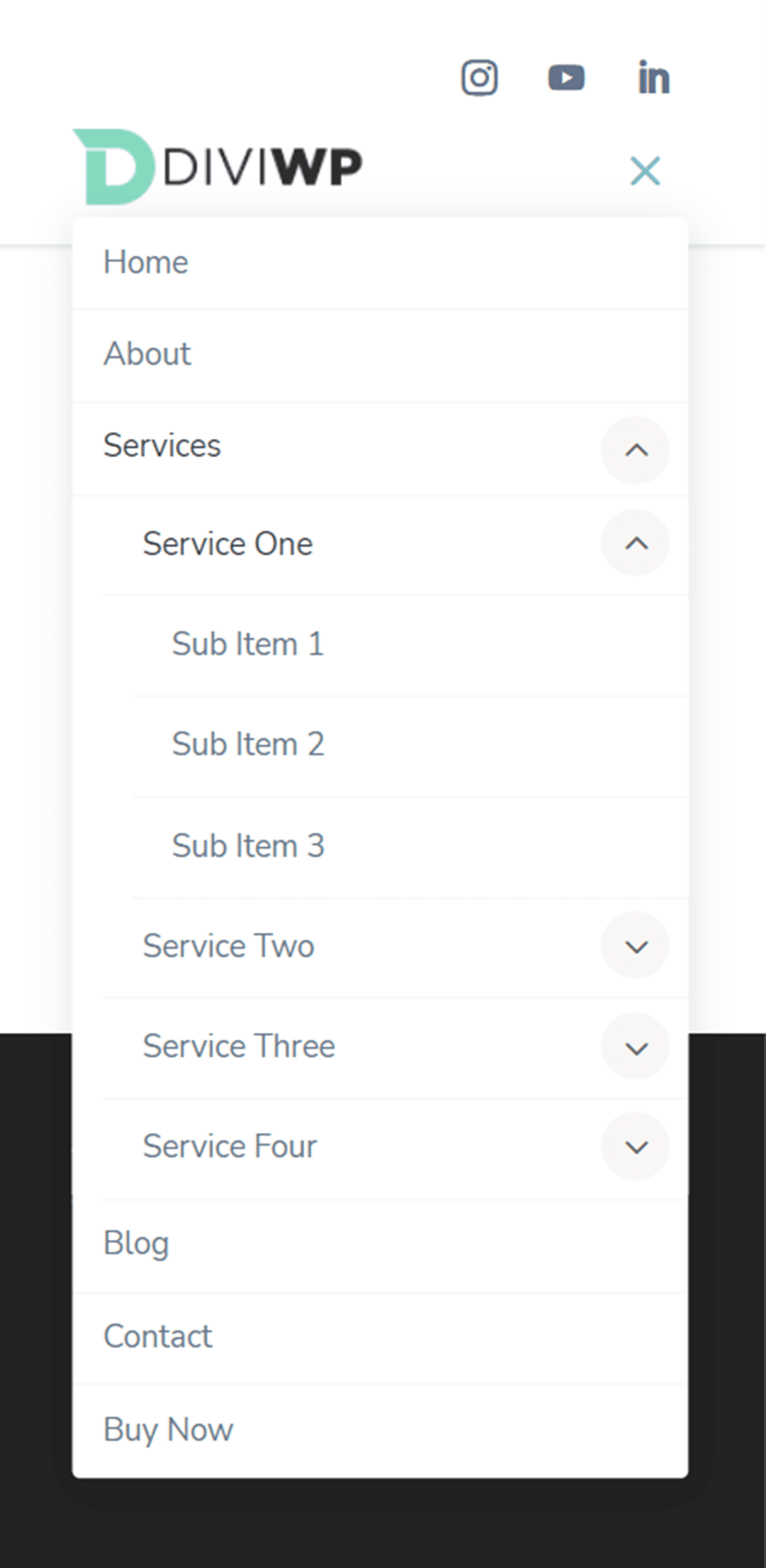
Başlık Düzeni 5
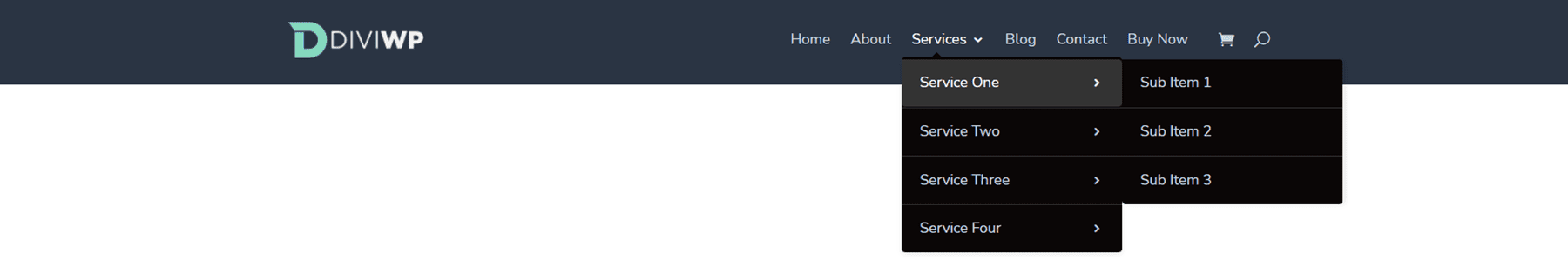
Düzen 5, koyu arka plana sahip sağa hizalanmış bir başlıktır. Fade-in mobil menü geçişlerine sahiptir.



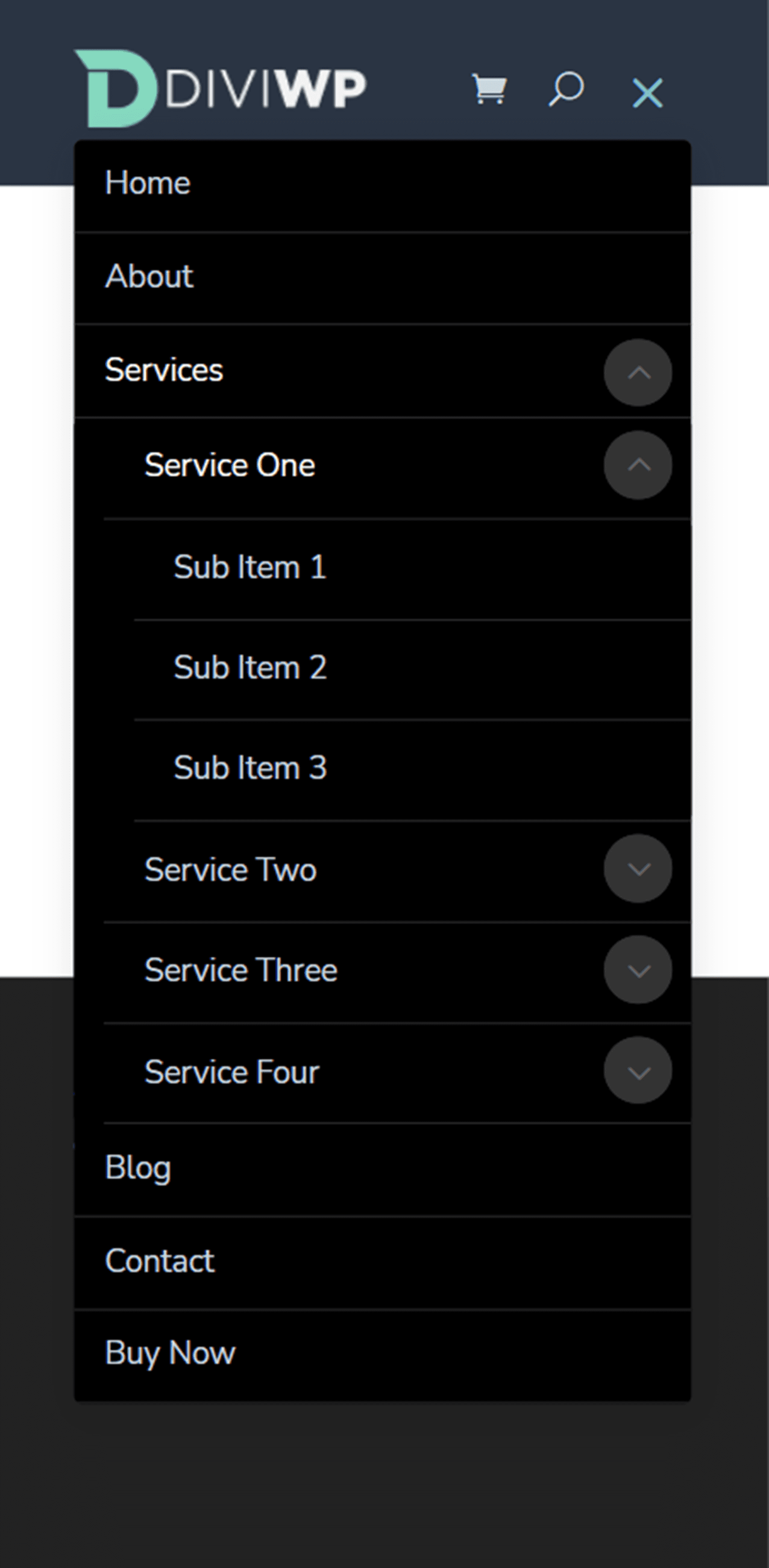
Başlık Düzeni 6
Header Layout 6 ayrıca koyu renkli bir arka plan bölümüne sahiptir. Alt menü ayrıca koyu arka plan stiline sahiptir.



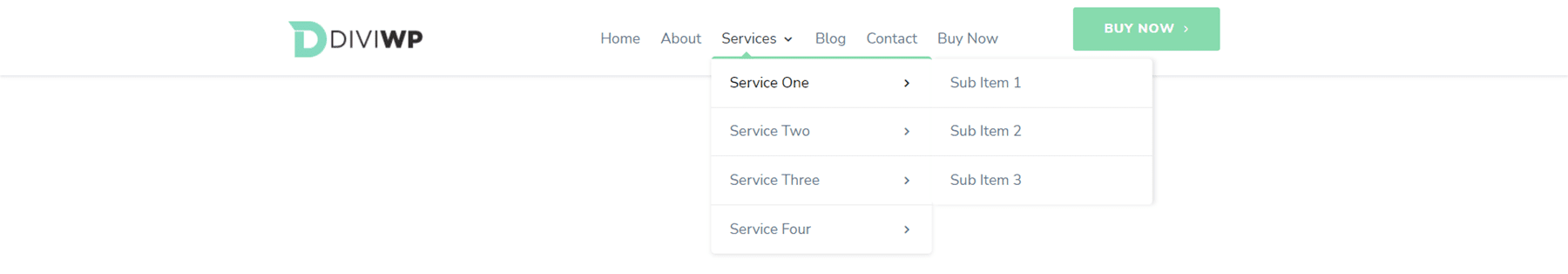
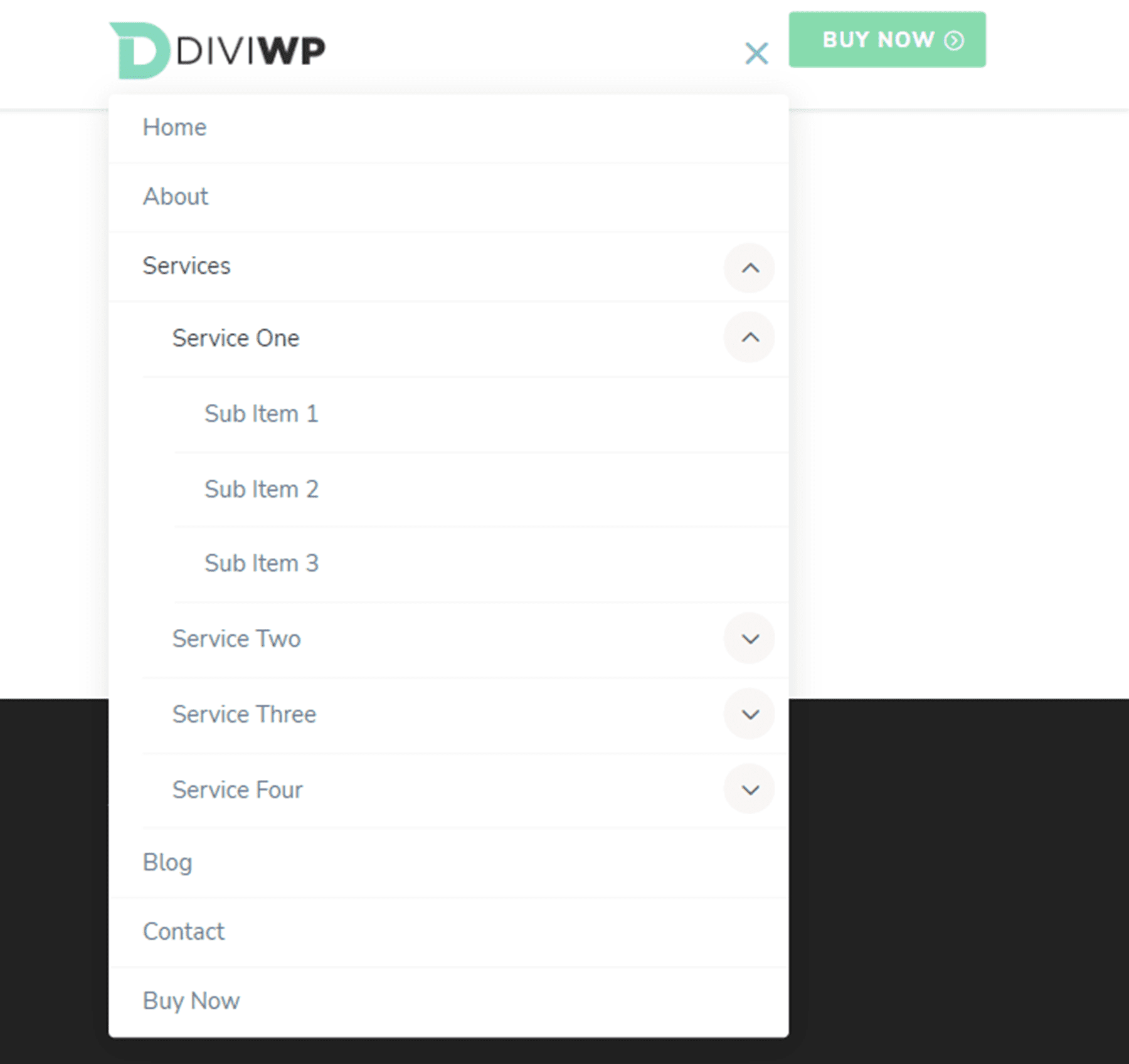
Başlık Düzeni 7
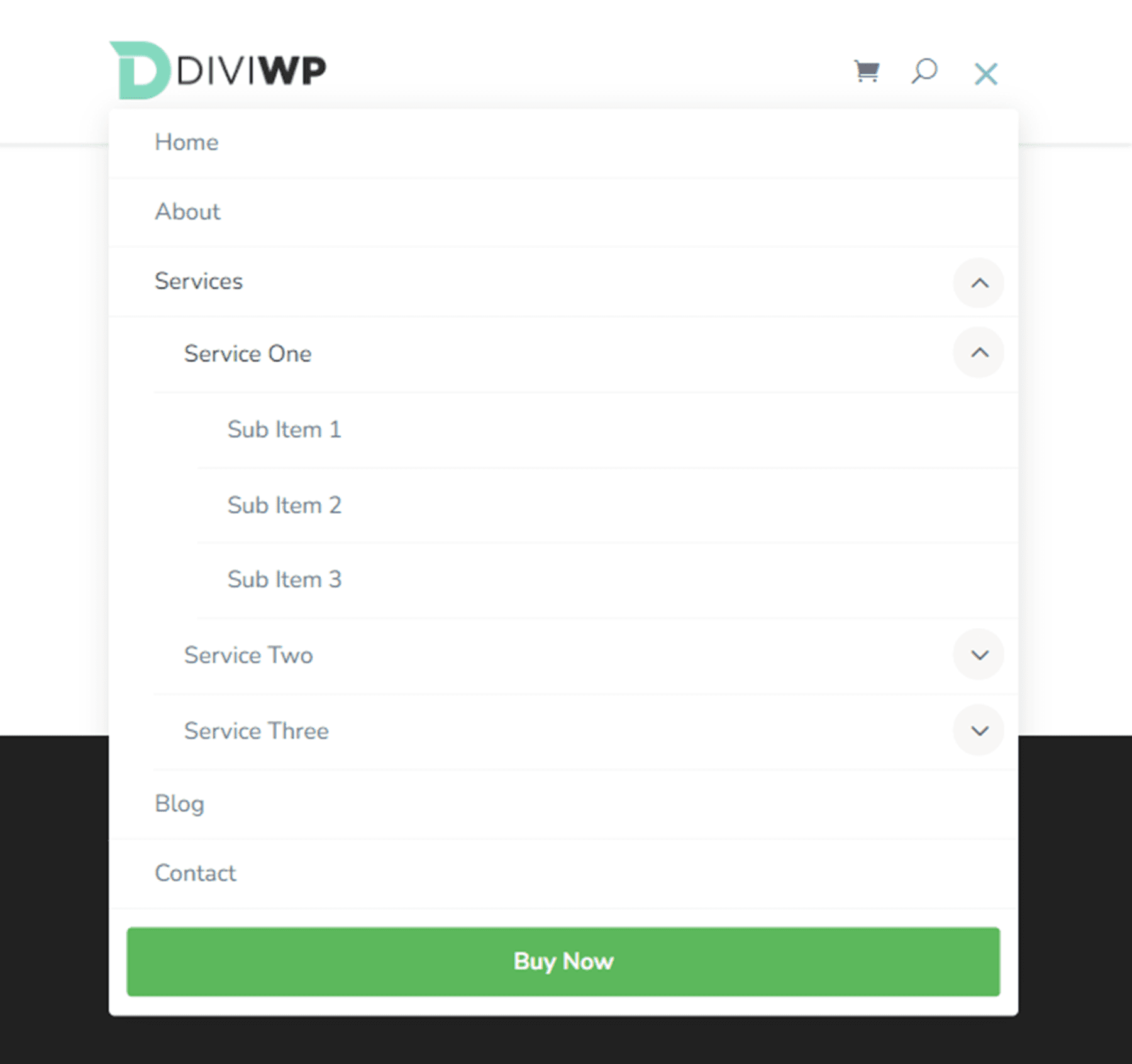
Düzen 7, açık renkli bir arka plana sahiptir ve sağdaki düğme ile 3/4 – 1/4 sıra sütun düzenine sahiptir. Düğme, tablette ve mobilde hamburger menü simgesinin yanında da görünür.


Başlık Düzeni 8
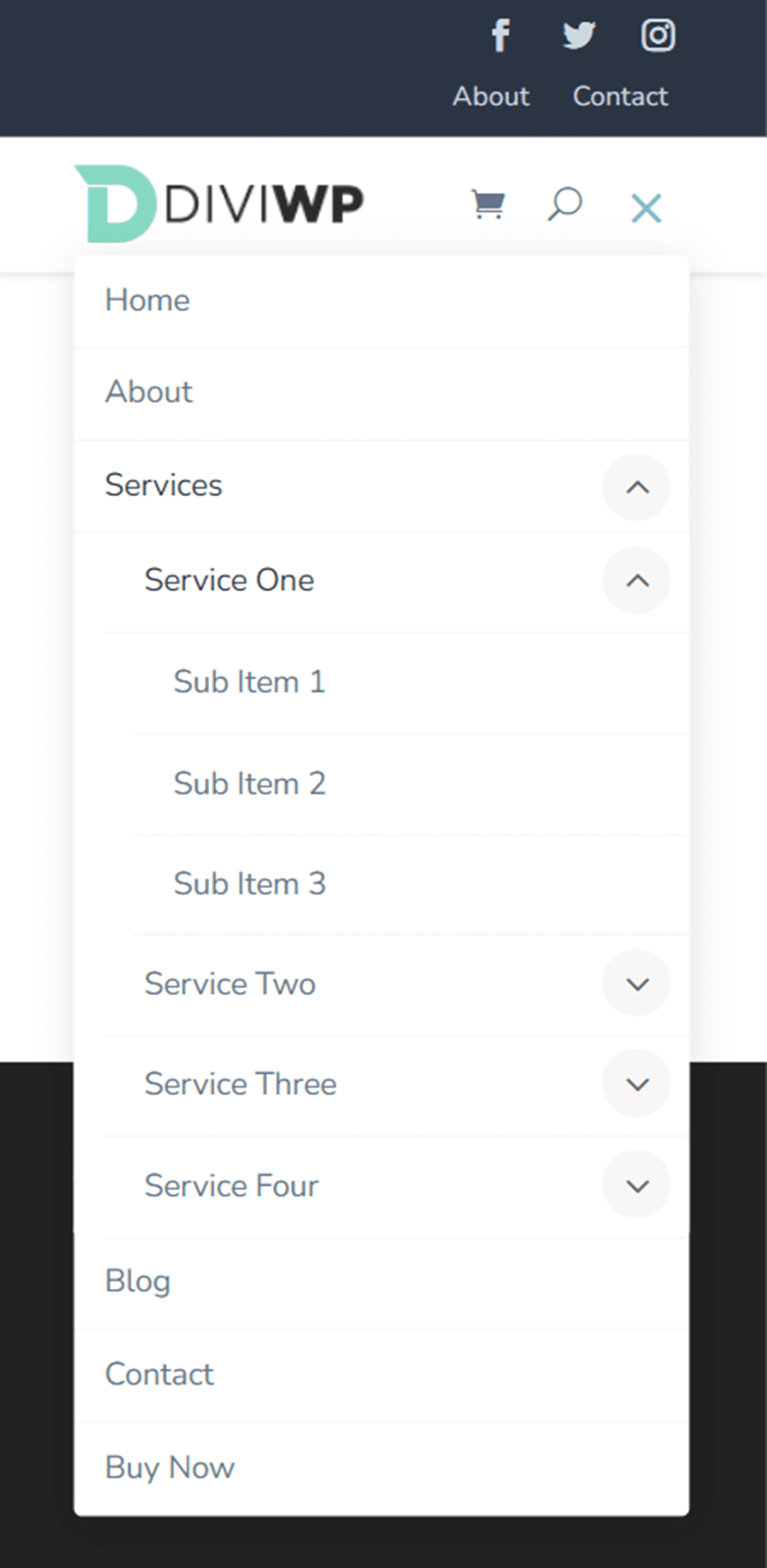
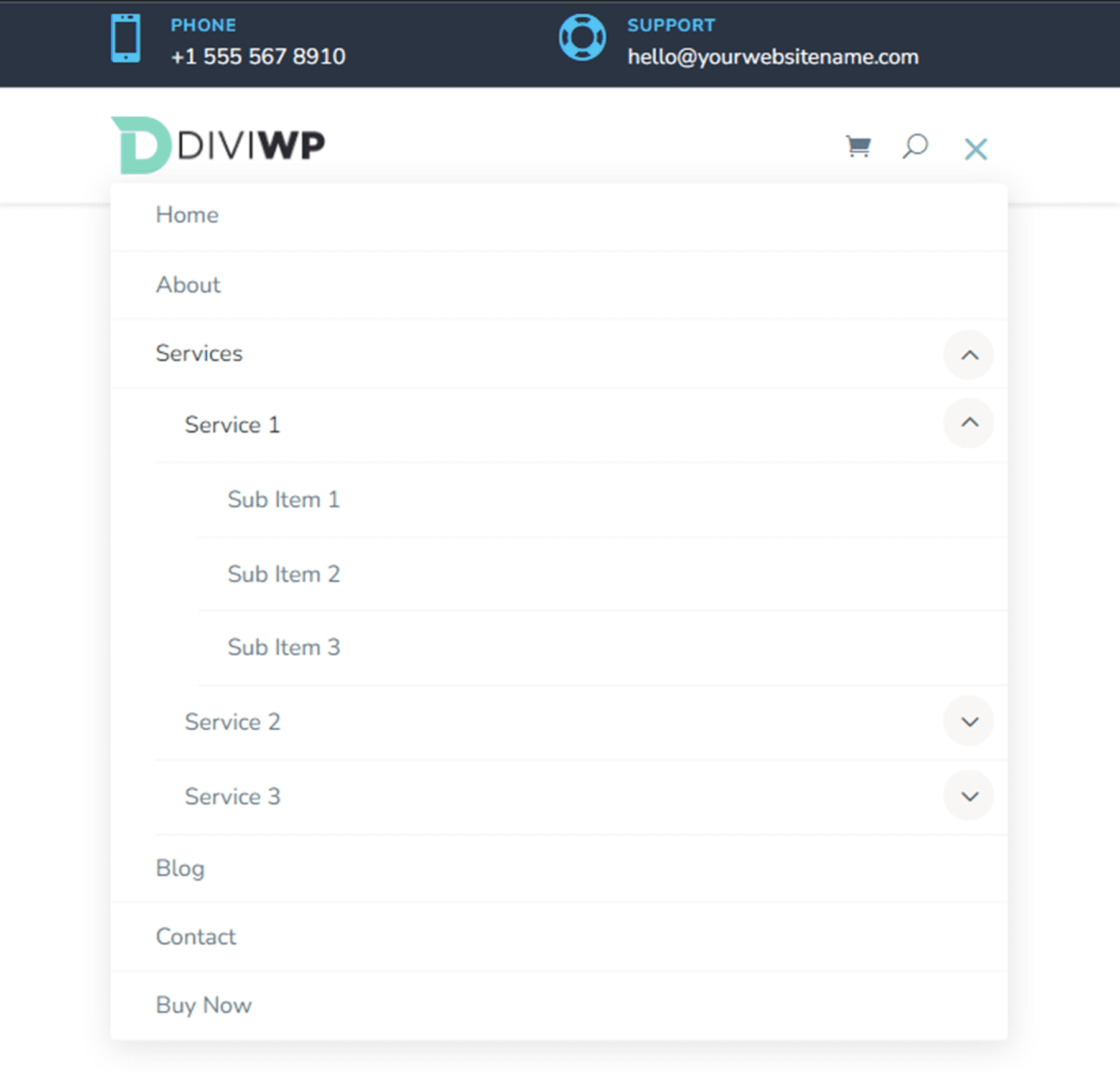
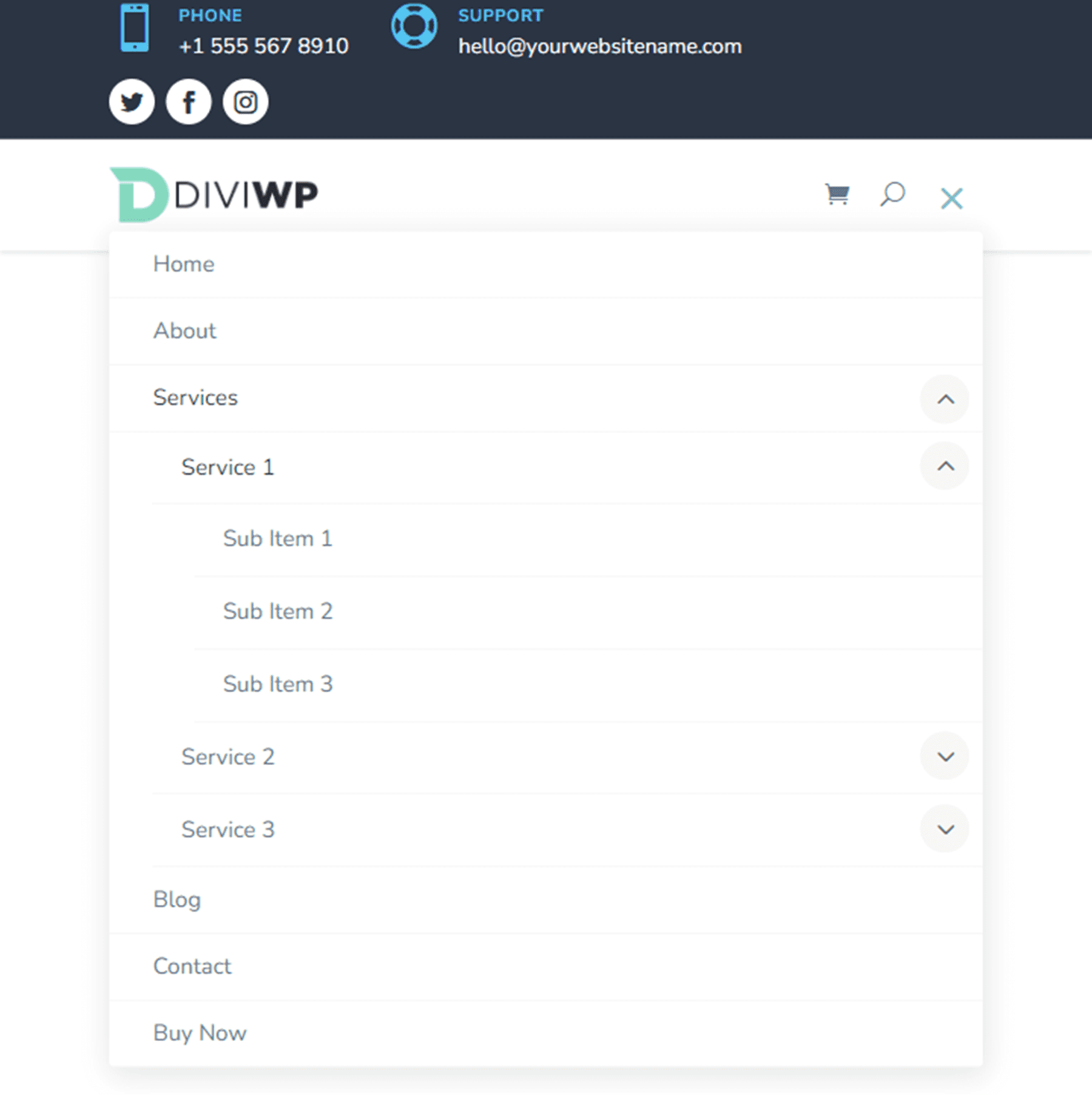
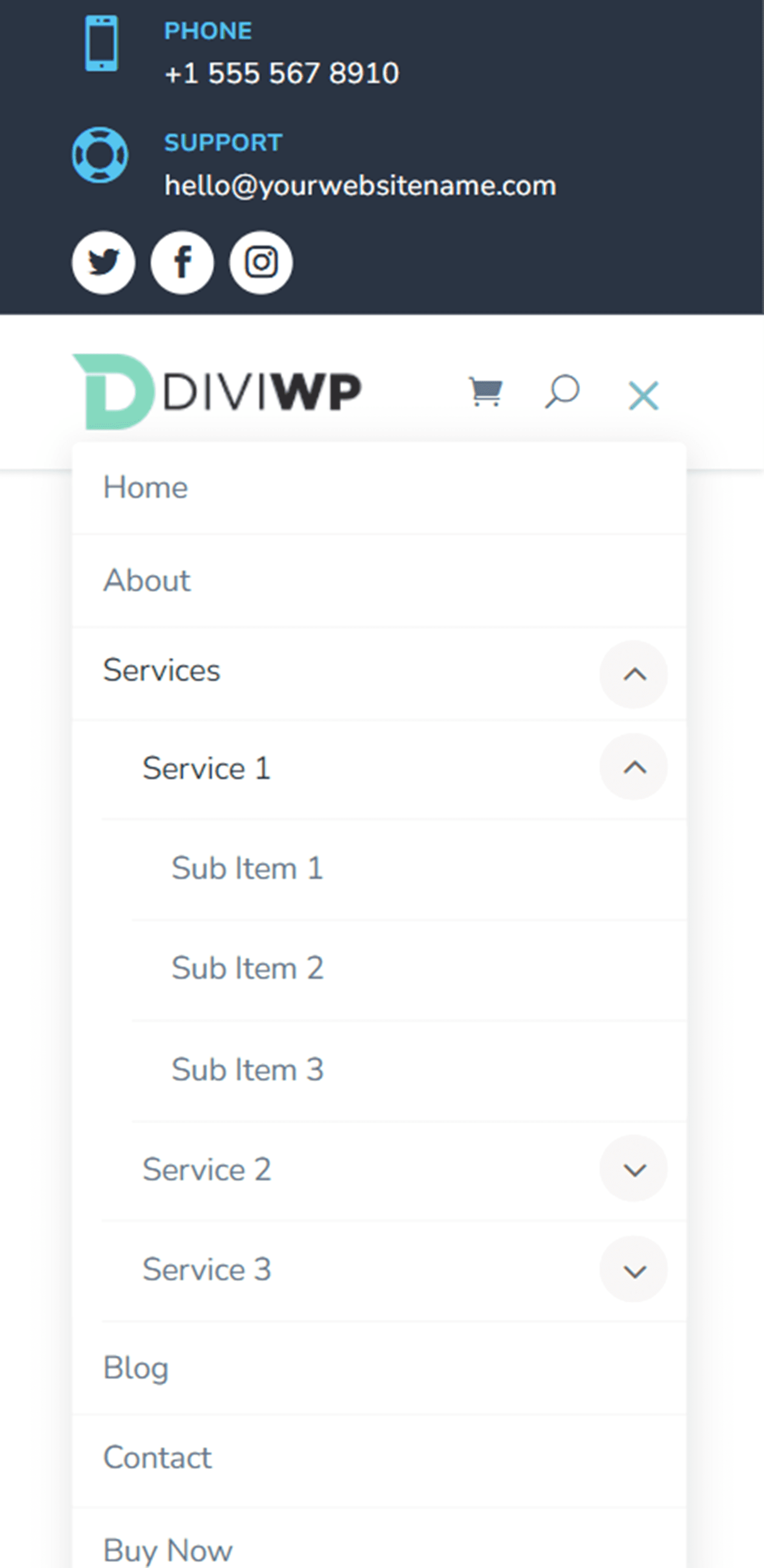
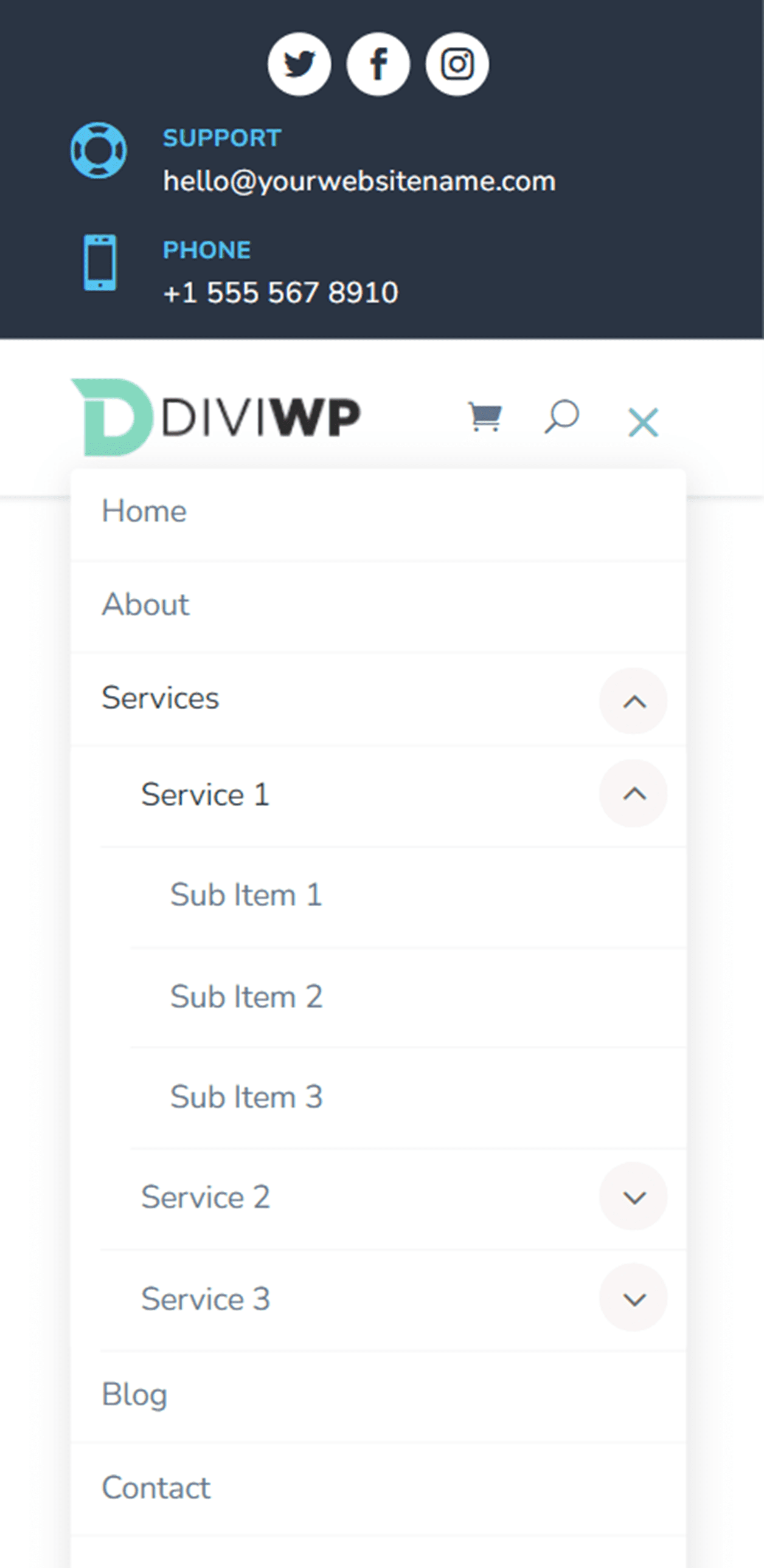
Düzen 8, sağda sosyal medya simgelerine sahiptir. Mobil ve tablet cihazlarda, hamburger menü simgesinin yanında sosyal medya simgeleri görünür. Başlık ayrıca tablet ve mobil alt menüler için açılır açılır geçişler kullanır.



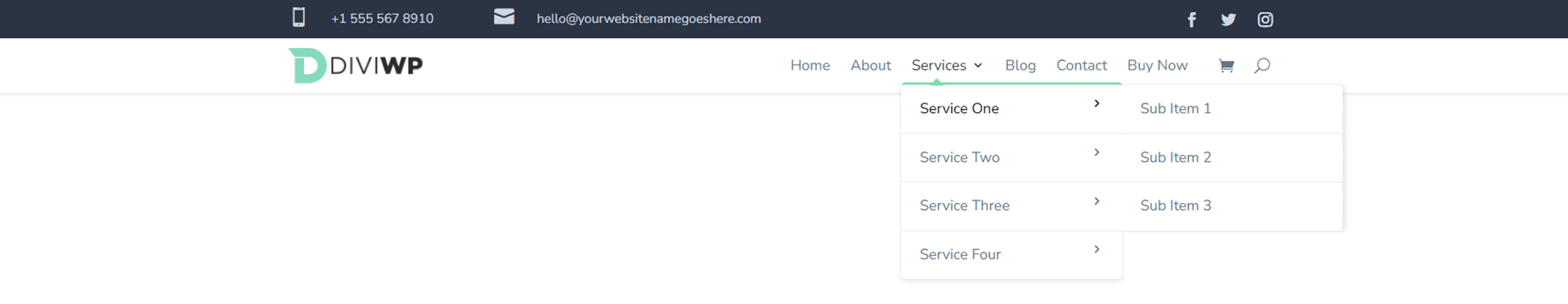
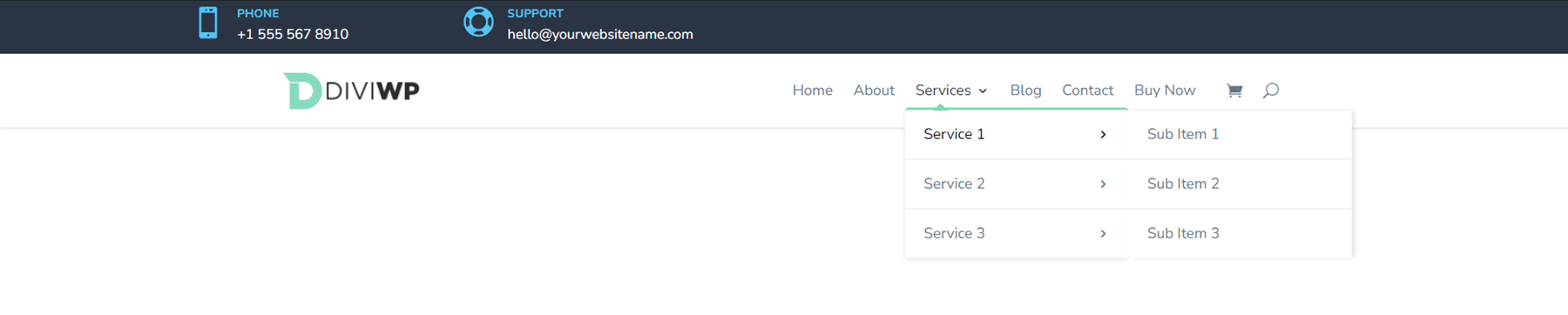
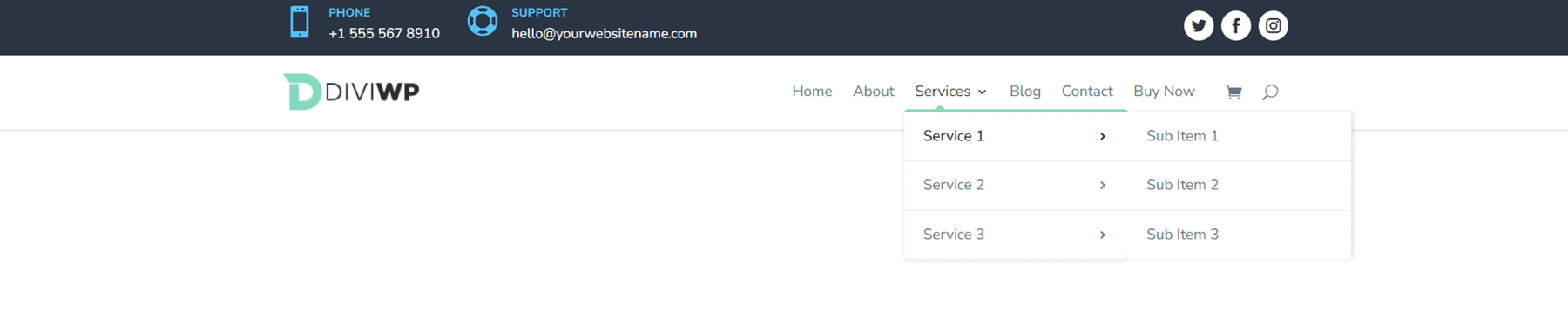
Başlık Düzeni 9
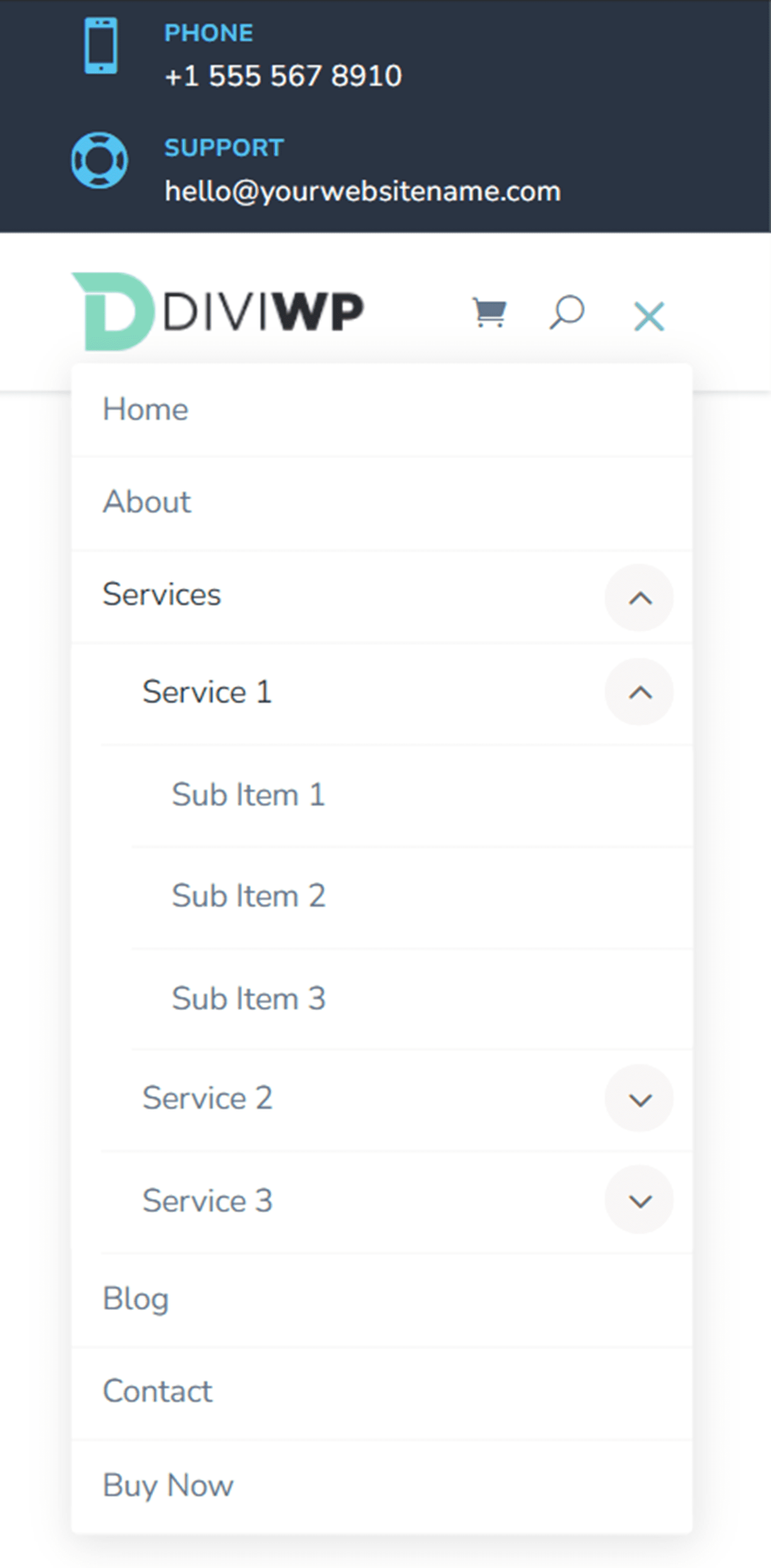
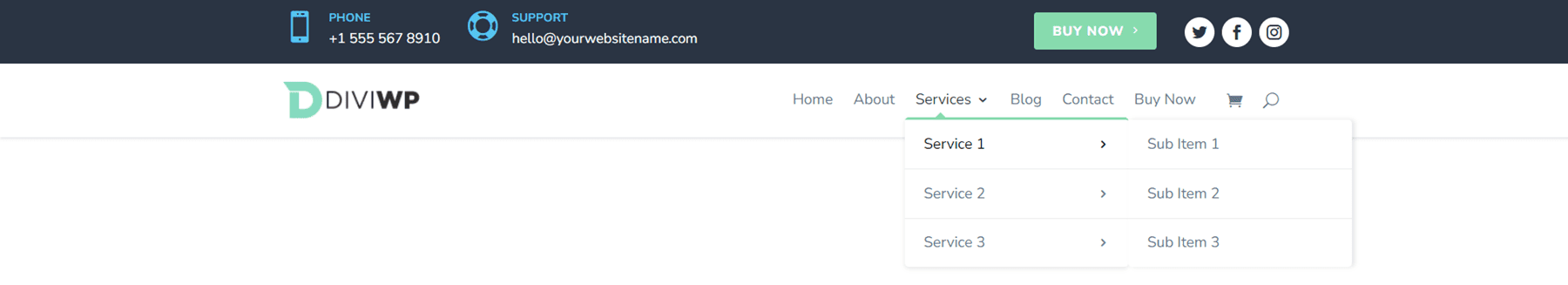
Header Layout 9, iletişim bilgileri ve sosyal medya takip simgeleri için tanıtıcı tanıtım modülleri içeren karanlık bir üst sıraya sahiptir. Ana menü, Başlık Düzeni 1 ile aynıdır.



Başlık Düzeni 10
Header Layout 10, üst menü çubuğuna ek menü öğeleri veya bağlantılar eklemenizi sağlayan bir menü modülü ve bir sosyal medya takip modülü içeren bir üst sıraya sahiptir. Yine ana menü Header Layout 1 ile aynıdır.




Başlık Düzeni 11
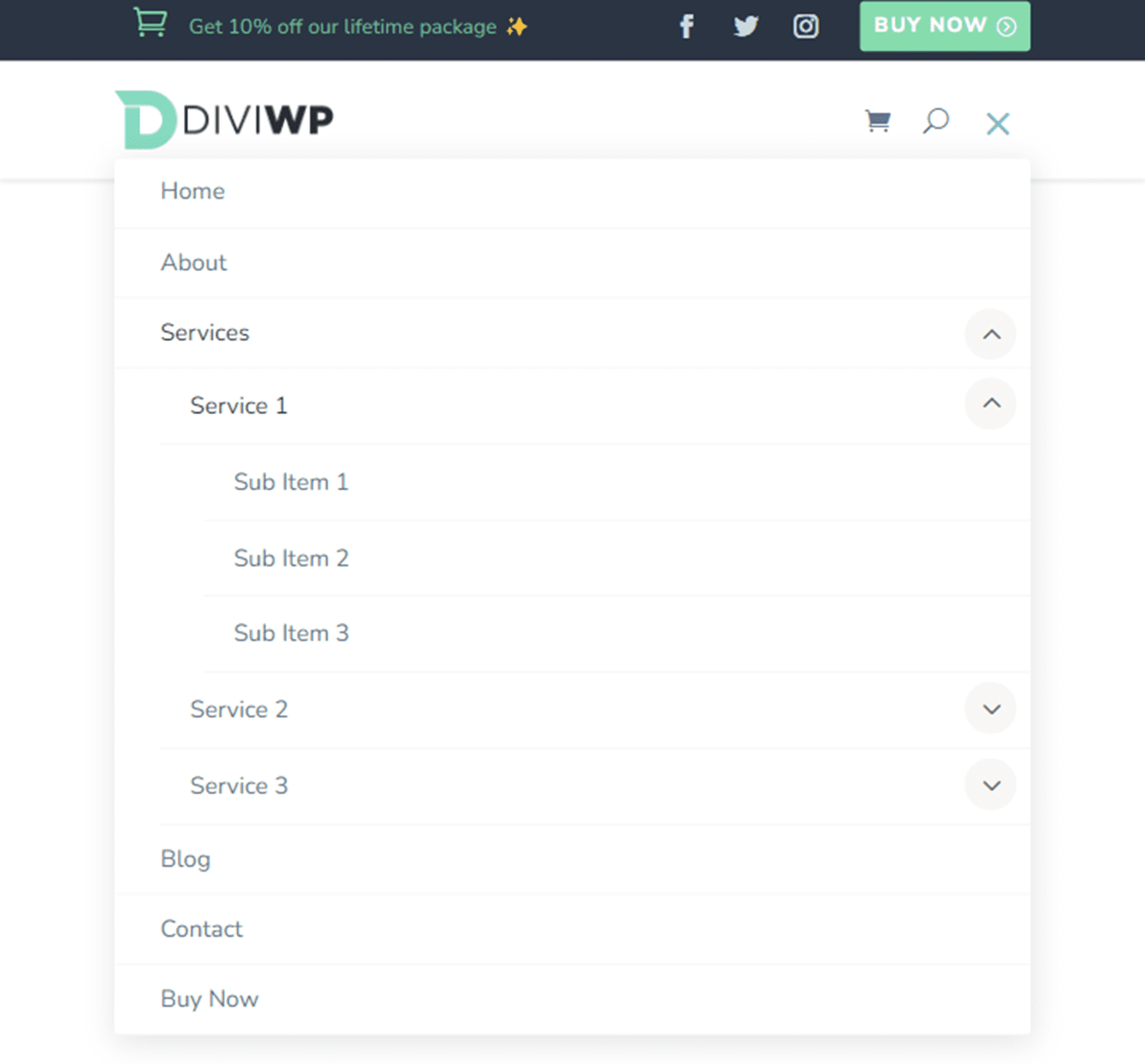
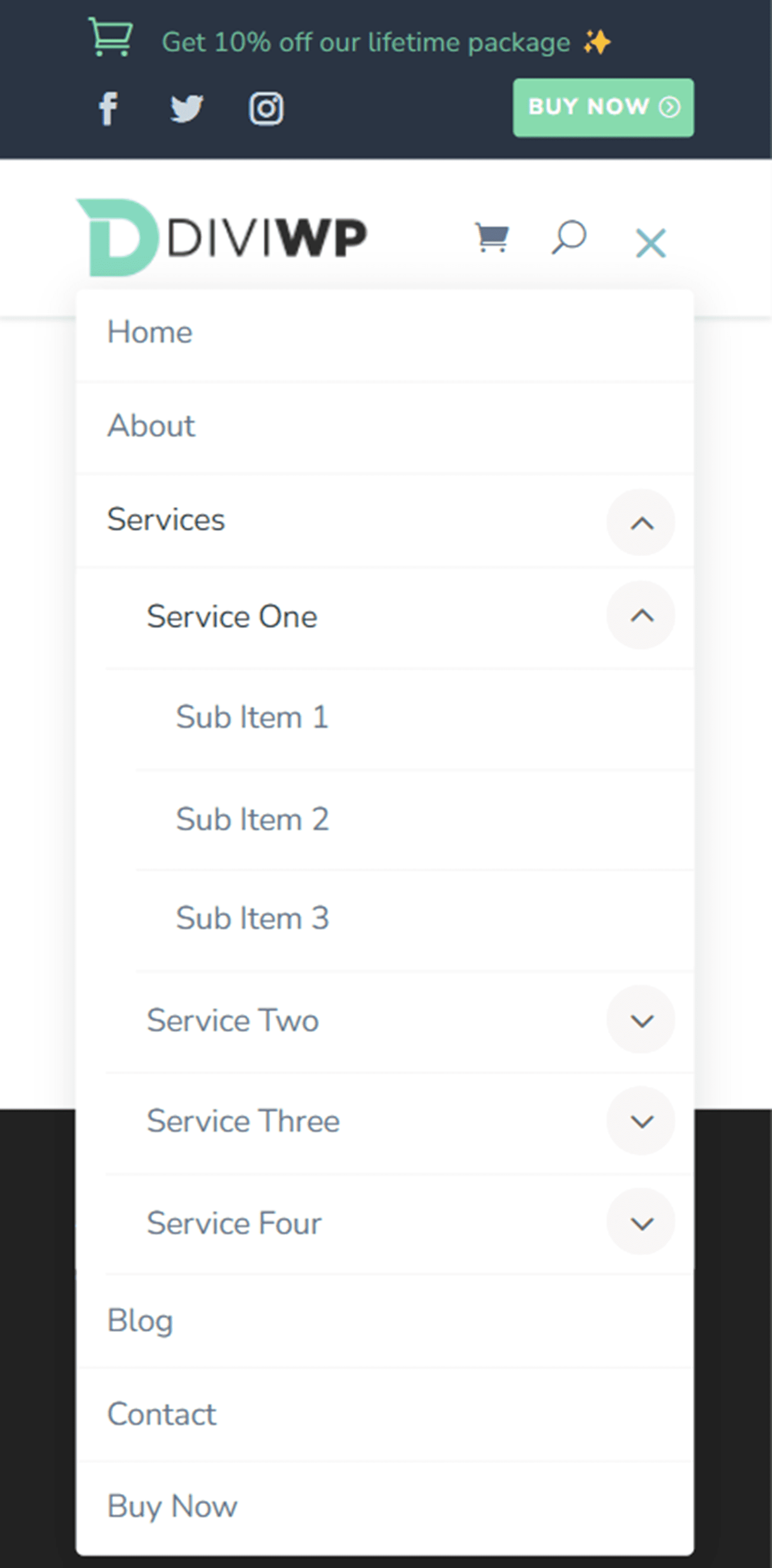
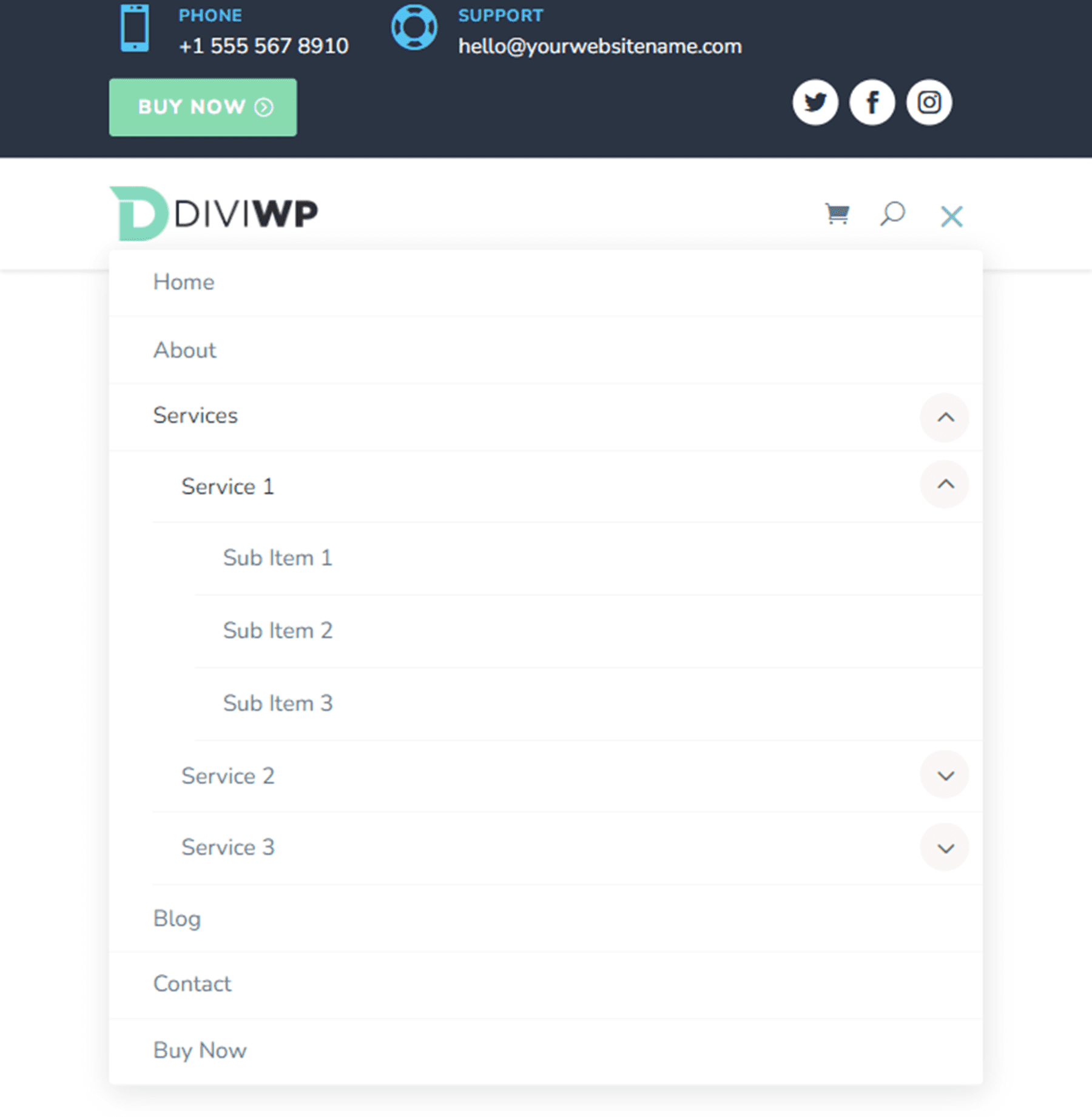
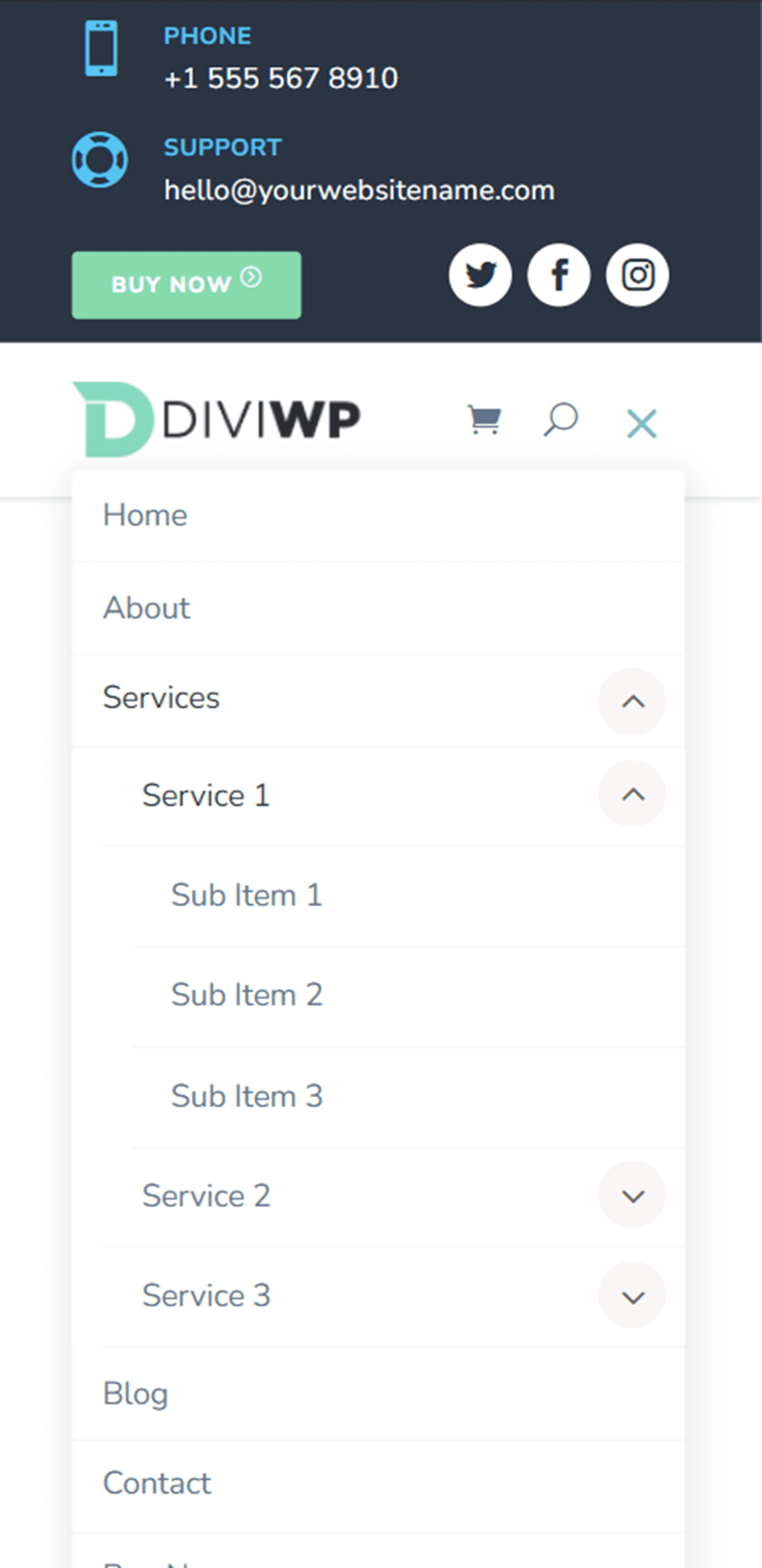
Header Layout 11'in en üst sırasında tanıtım yazısı modülü, sosyal medya takip simgeleri ve bir düğme bulunur. Yine ana menü Header Layout 1 ile aynıdır.



Başlık Düzeni 12
Başlık Düzeni 12, sosyal medya simgelerini üst sıranın sol tarafına ve iki tanıtıcı tanıtım modülünü sağ tarafa yerleştirir. Bir kez daha, ana menünün düzeni Başlık Düzeni 1 ile aynıdır.



Başlık Düzeni 13
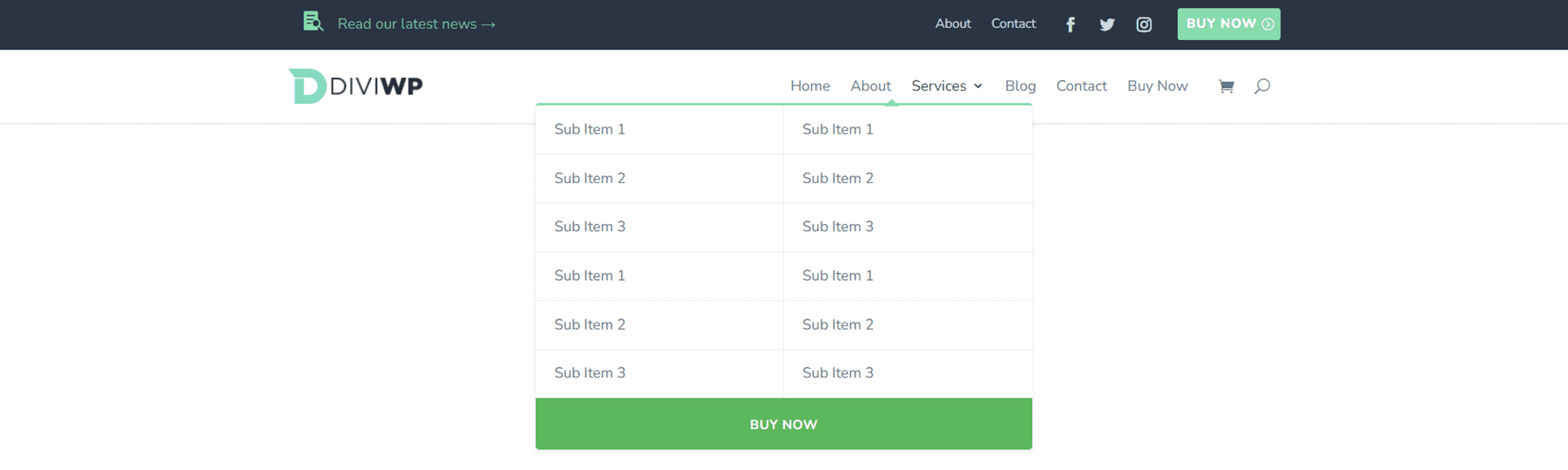
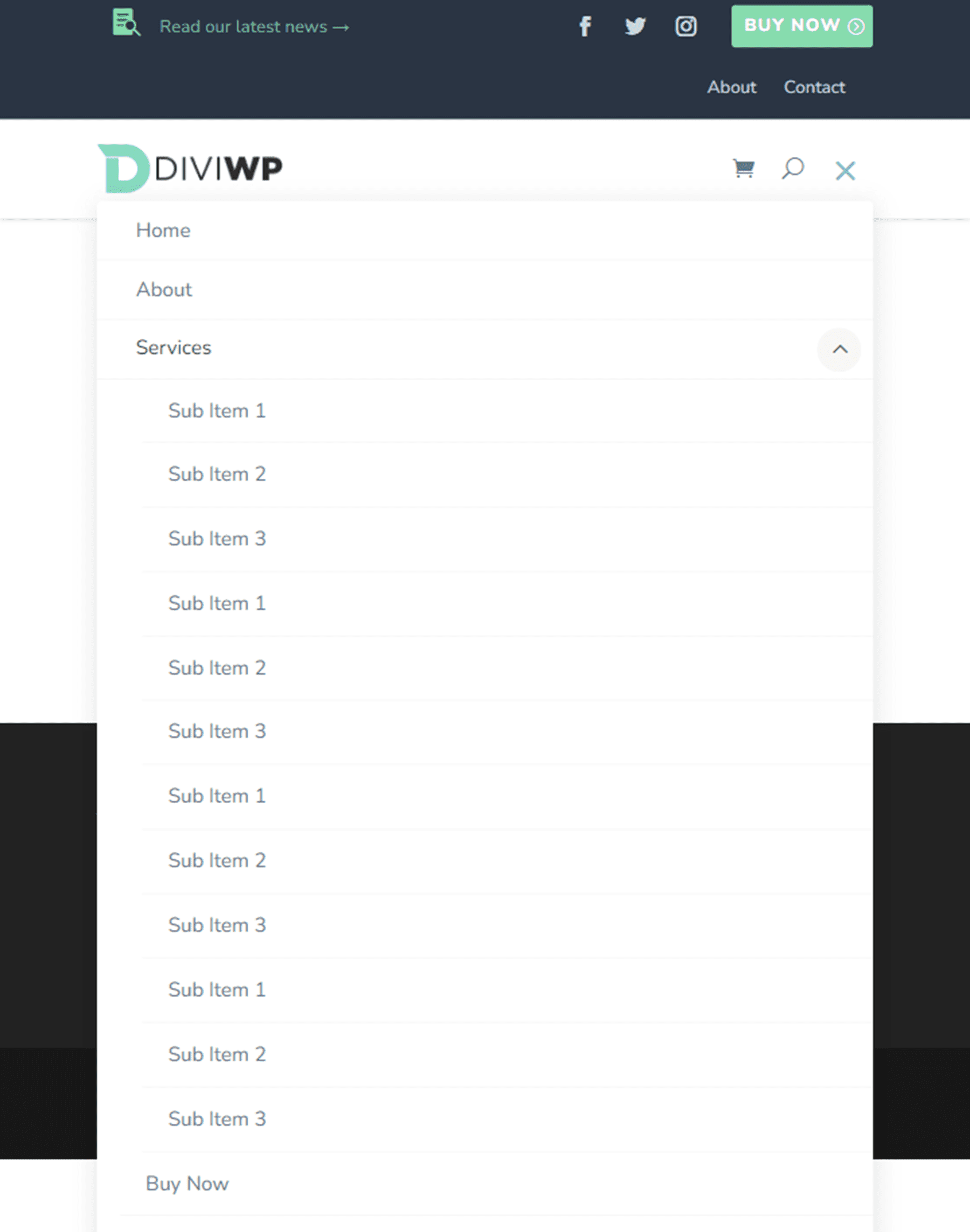
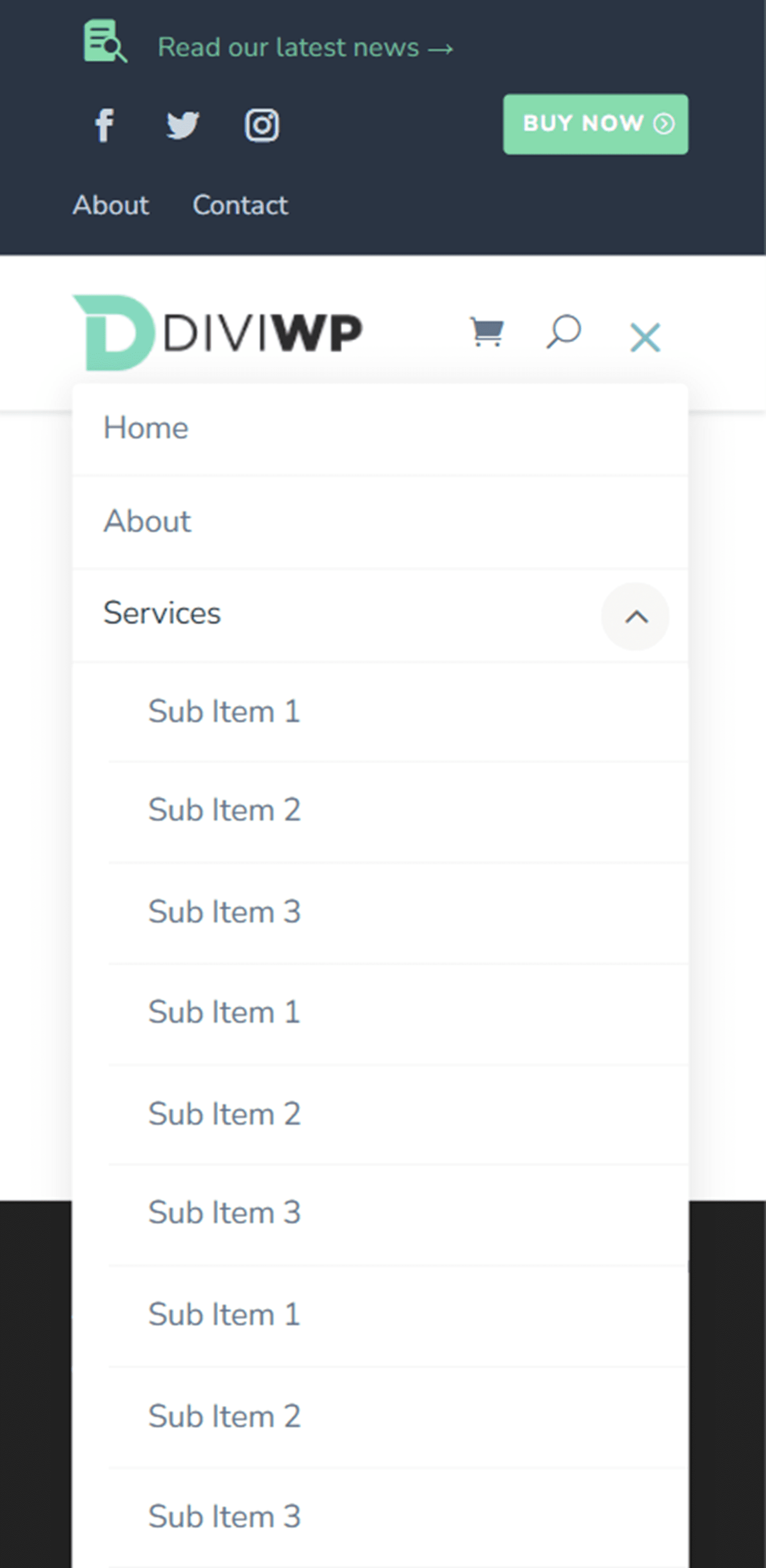
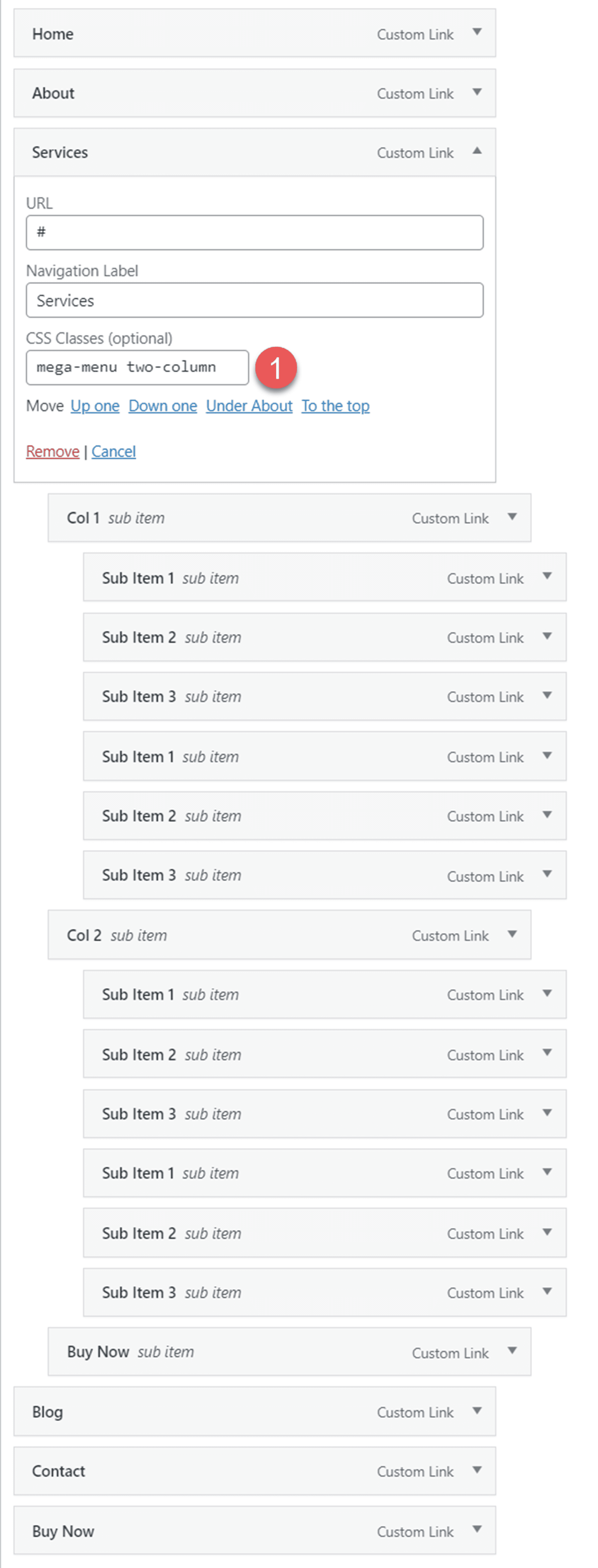
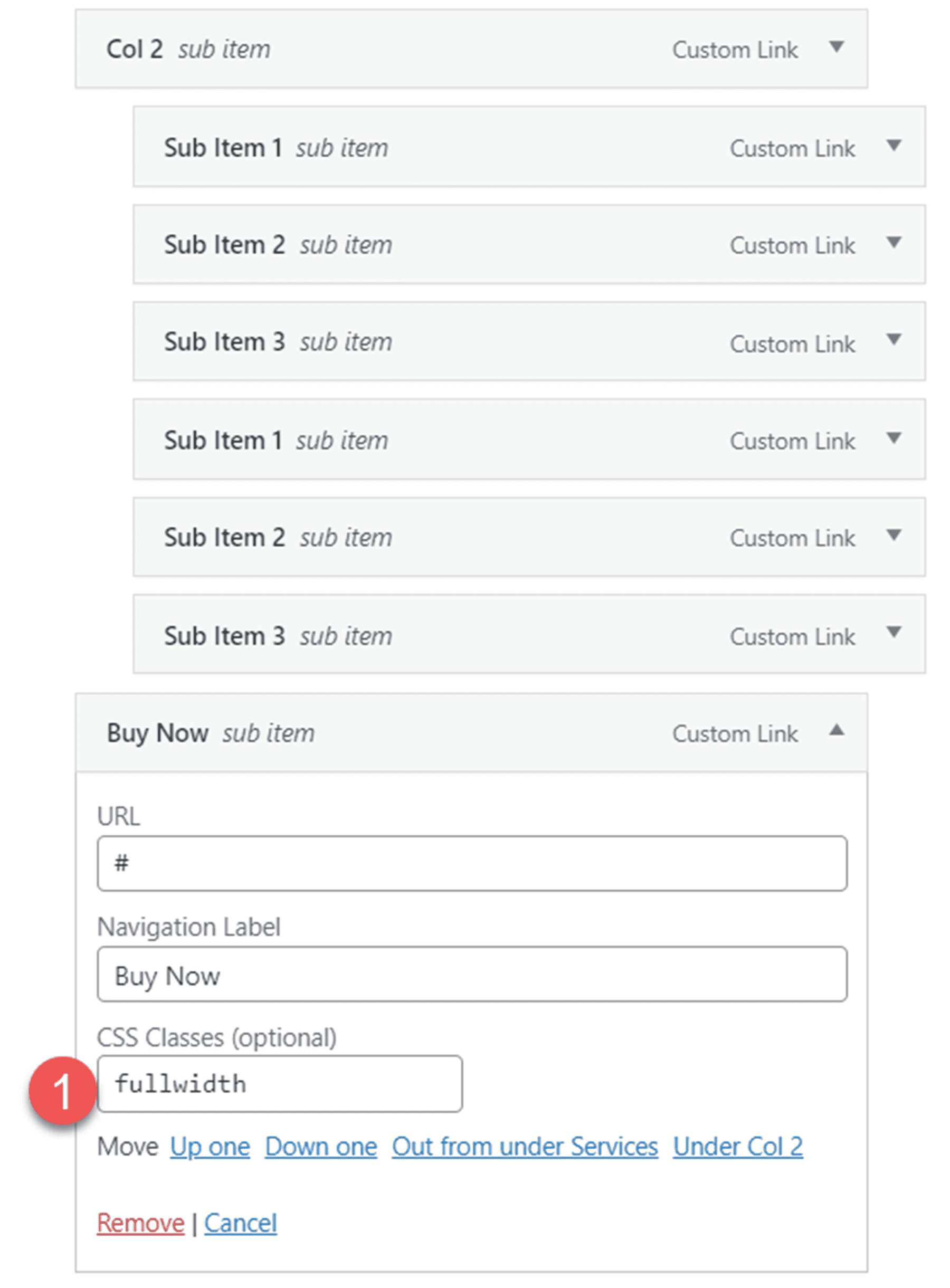
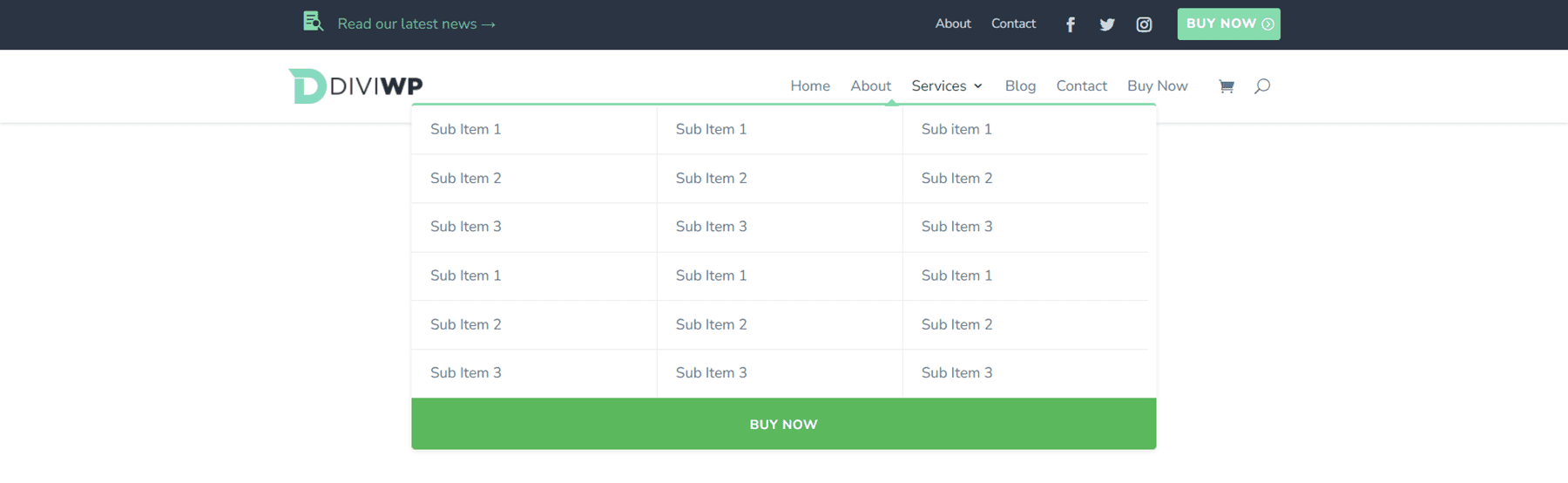
Header Layout 13'te tanıtım yazısı modülü, menü, sosyal medya simgeleri ve üst menüde bir düğme bulunur. Ayrıca, altta isteğe bağlı bir düğme bulunan masaüstü için 2 sütunlu mega menü düzeniyle birlikte gelir. Bu tasarımı elde etmek için, önce bir üst menü öğesi, iki sütun için iki alt menü öğesi (aşağıdaki ekran görüntüsünde Sütun 1 ve Sütun 2 olarak etiketlenmiştir) ve aşağıdaki menü öğelerini içeren bir menü oluşturmanız gerekir.



İlk olarak, ana öğeye CSS Sınıfı mega menü iki sütununu ekleyin.

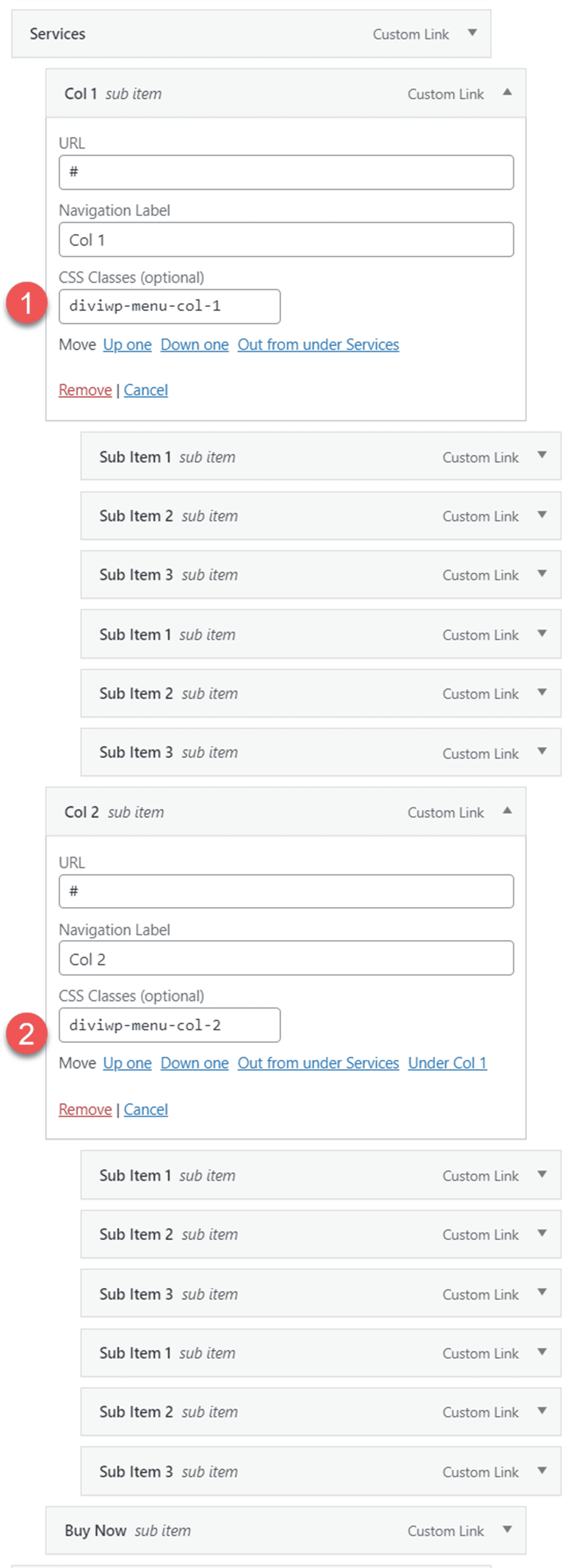
Ardından, diviwp-menu-col-1 CSS Sınıfı'nı ilk sütun menü öğesine ve diviwp-menu-col-2'yi ikinci sütun menü öğesine ekleyin.

Son olarak, düğme menü öğesine tam genişlikte CSS Sınıfı ekleyin.

Başlık Düzeni 14
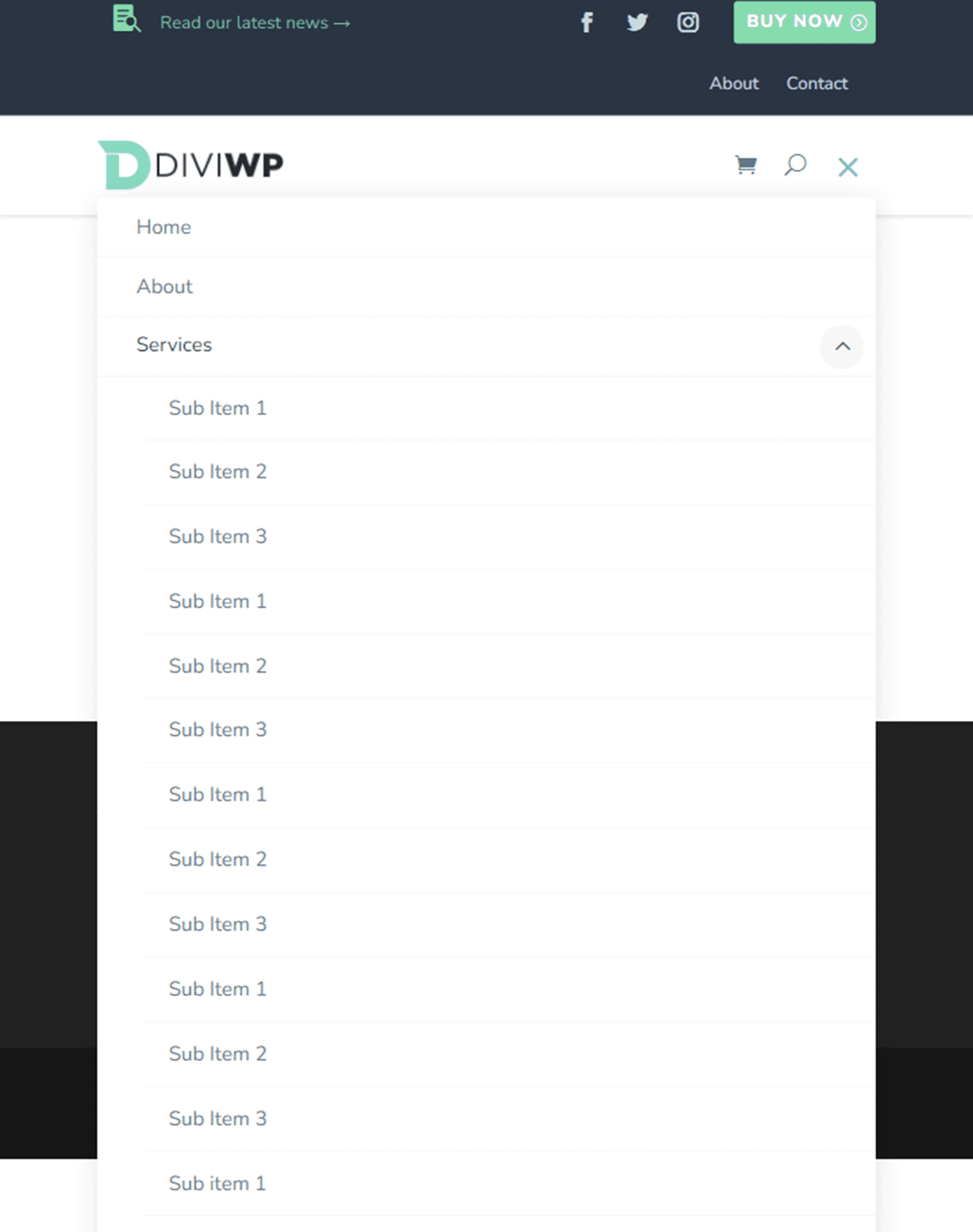
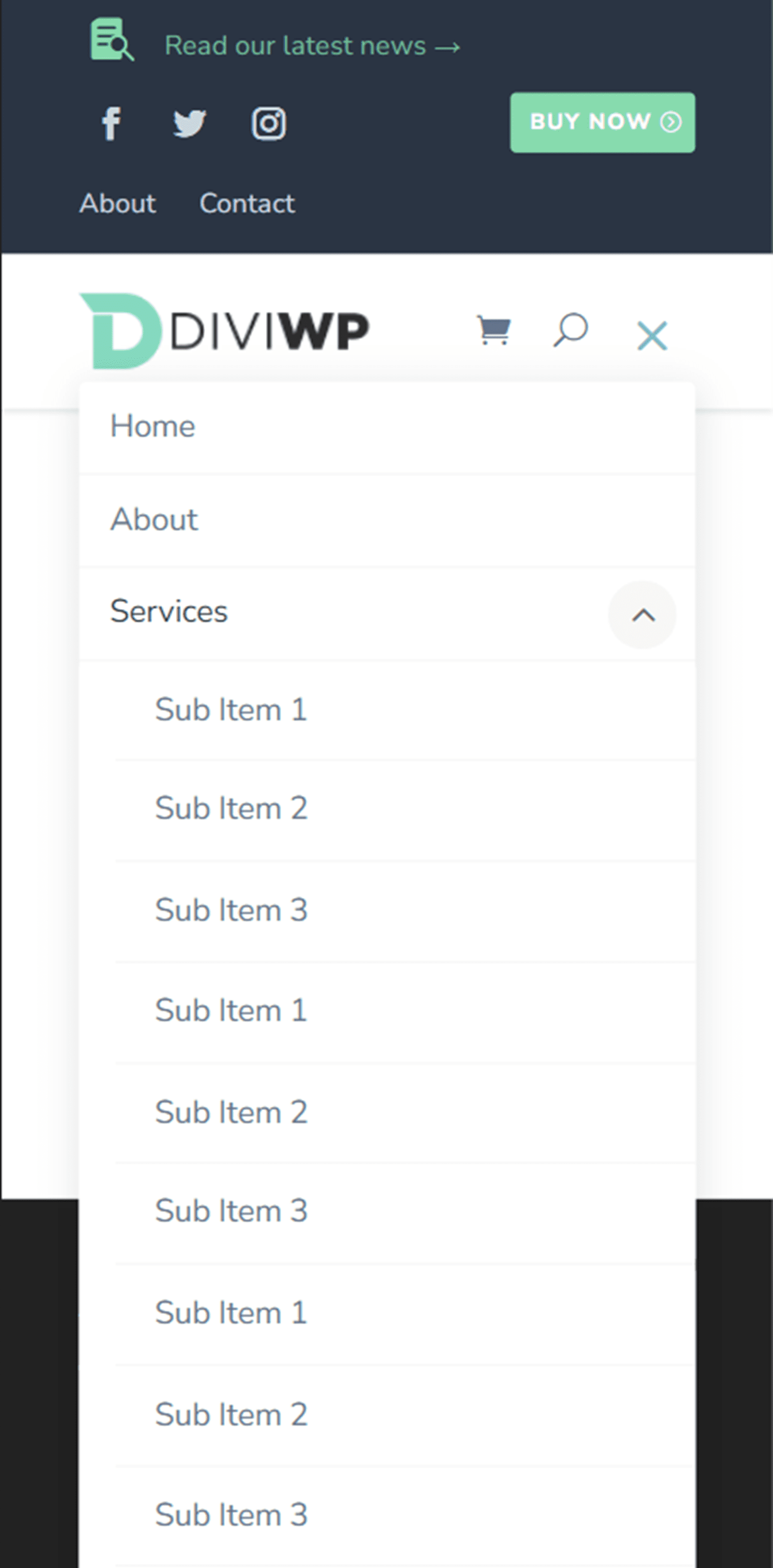
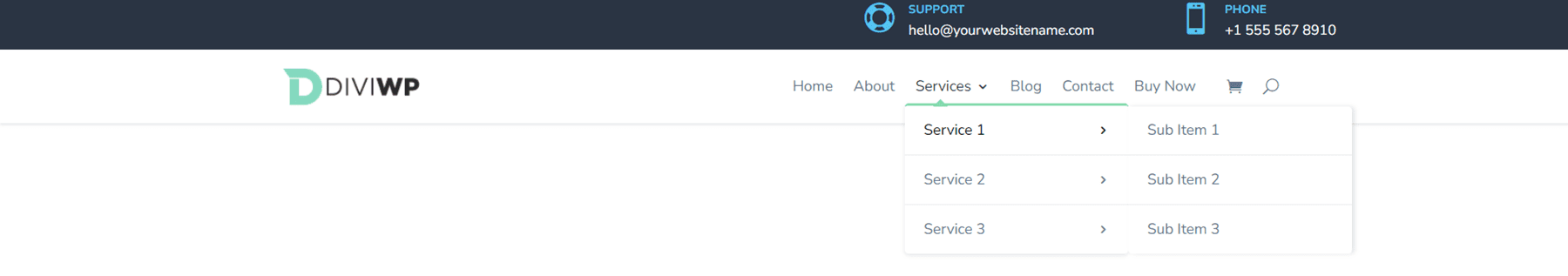
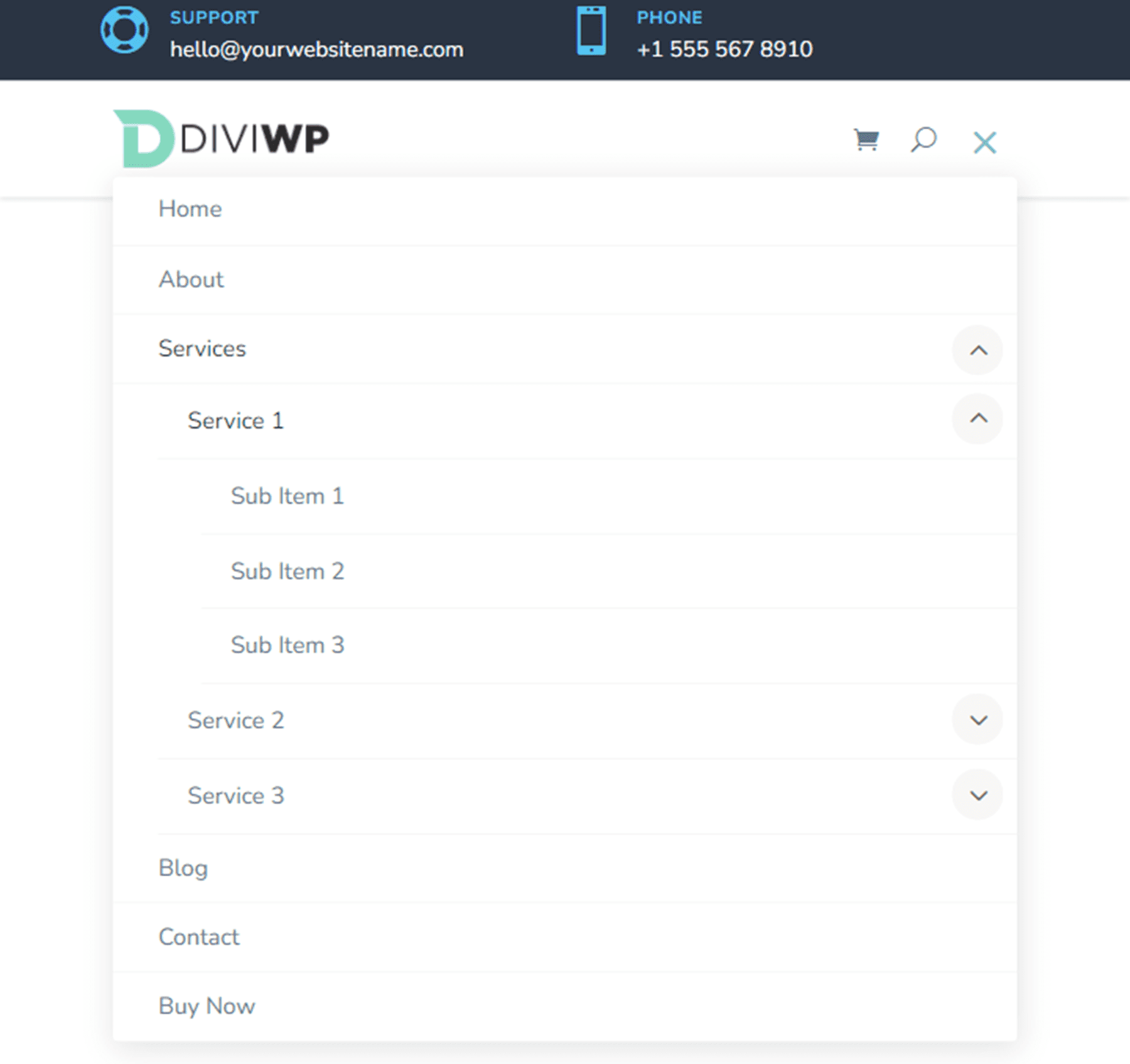
Başlık Düzeni 14, Düzen 13'ün 3 sütunlu mega menü çeşididir. Bu düzen için Başlık Düzeni 13 adımlarını izleyin ve başka bir sütun ekleyin.



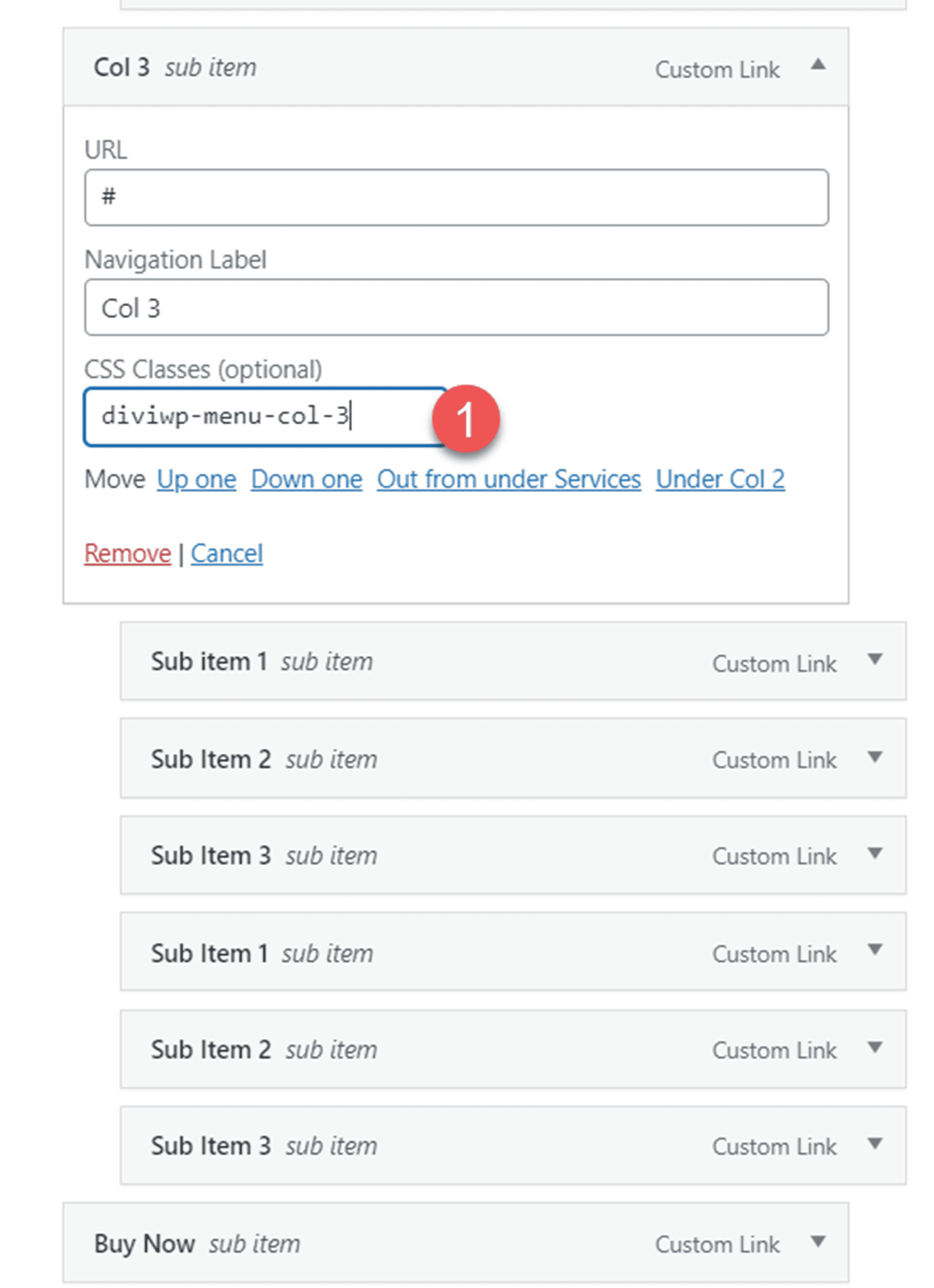
Üçüncü sütun öğesine şu CSS Sınıfını ekleyin: diviwp-menu-col-3

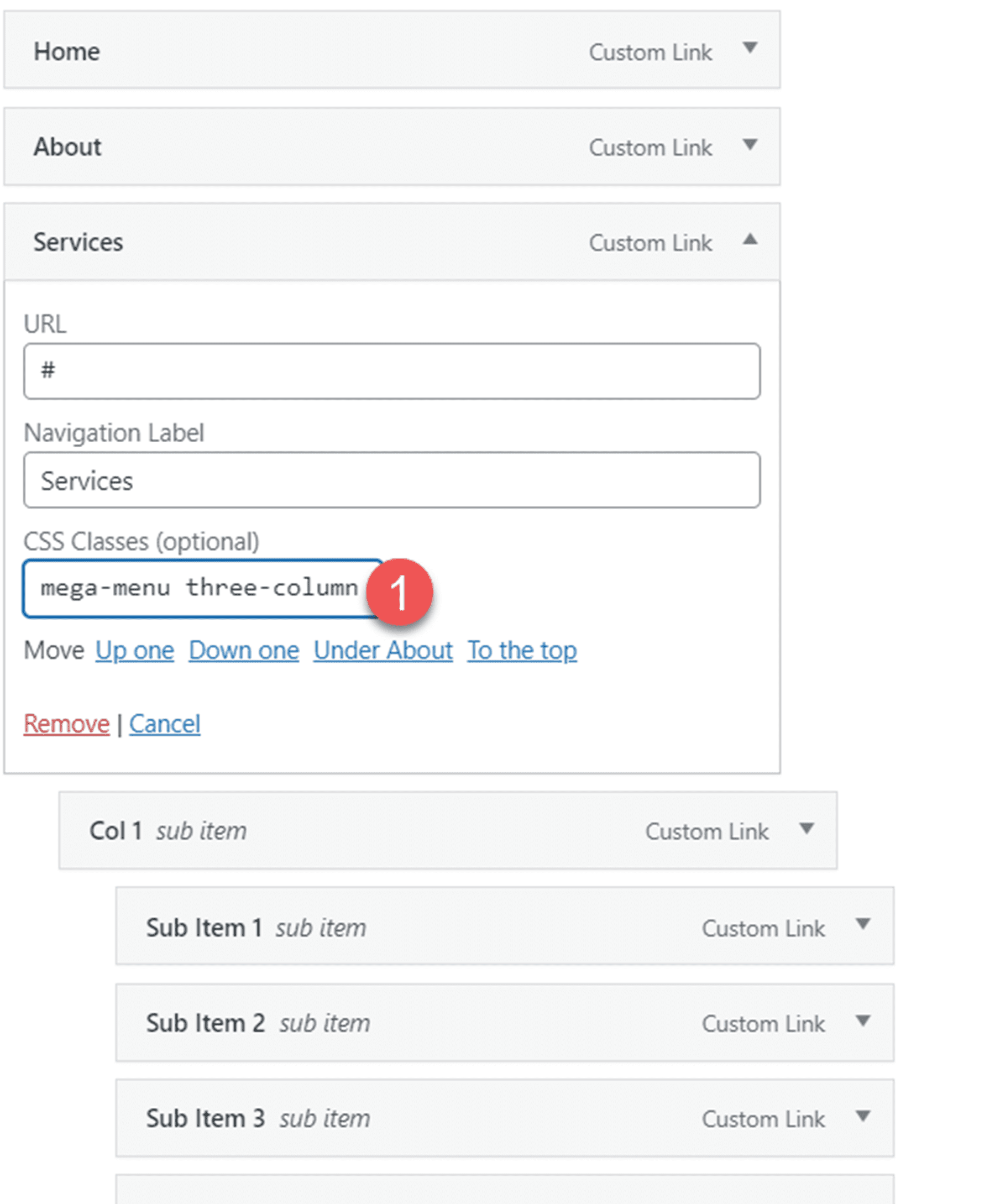
Son olarak, ana öğeye CSS sınıfı mega menü üç sütununu ekleyin.

Başlık Düzeni 15
Düzen 15, üst menü çubuğunda iki tanıtım yazısı simgesi içerir. Birincil menünün açık renkli bir arka planı vardır ve Düzen 1 ile aynıdır.



Başlık Düzeni 16
Başlık Düzeni 16, tanıtım yazısı simgelerinin üst menü çubuğunun sol tarafında olması dışında, çoğunlukla Başlık Düzeni 15 ile aynıdır.



Başlık Düzeni 17
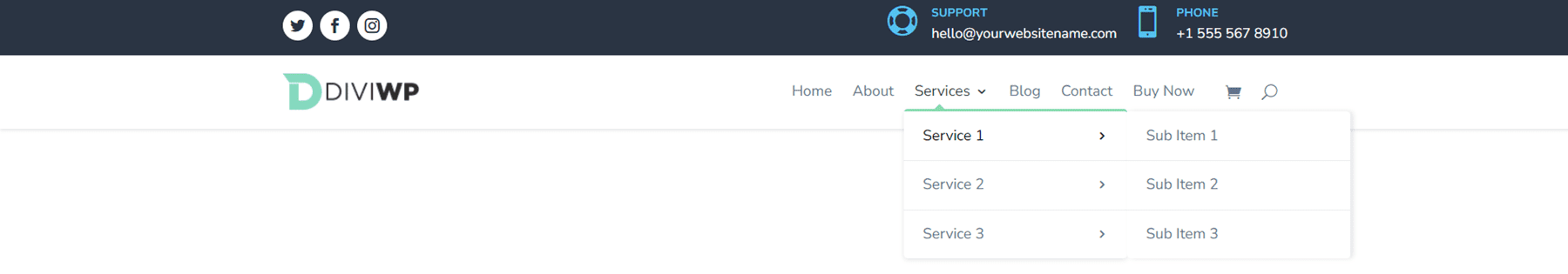
Düzen 17, üst menü çubuğunun sol tarafında iki tanıtım yazısı ve üst menü çubuğunun sağ tarafında yuvarlak beyaz bir arka plana sahip sosyal medya simgeleri içerir.



Başlık Düzeni 18
Düzen 18, Düzen 17'nin küçük bir varyasyonudur. Bu tasarımda, sosyal medya simgeleri solda ve tanıtım yazıları üst menü çubuğunun sağ tarafındadır.



Başlık Düzeni 19
Düzen 19, solda tanıtıcı yazı simgeleri ve sağda sosyal medya simgelerinin yanı sıra en sağda bir düğme içerir.



Başlık Düzeni 20
Son düzen olan Düzen 20, Düzen 19'un bir çeşididir. Bu tasarımda tanıtım yazısı simgeleri solda ve düğme simgesi sağdadır. Sosyal medya simgeleri en sağda.



DiviWP Başlık Bölümleri Paketini Özelleştirme
DiviWP Başlık Bölümleri Paketi, Divi Builder ile oluşturulduğundan tamamen özelleştirilebilir. Herhangi bir Divi modülünü özelleştirdiğiniz gibi renkleri, yazı tiplerini, metni ve simgeleri kolayca değiştirebilirsiniz. Ayrıca, başlığınızın görünümünü daha da özelleştirebilmeniz için DiviWP Başlık Bölümleri Paketi için kapsamlı destek ve belgeler bulunmaktadır.
DiviWP Başlık Bölümleri Paketini Satın Alın
DiviWP Başlık Bölümleri Paketi, Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve ömür boyu destek ve güncellemeler için maliyeti 19 ABD dolarıdır. Fiyat ayrıca 30 günlük para iade garantisi içerir.

Son düşünceler
DiviWP Başlık Bölümleri Paketi, web sitenizin tasarımına uyacak şekilde tamamen özelleştirilebilen 20 hazır başlık bölümüyle birlikte gelir. Farklı başlıkların canlı bir demosunu görüntülemek isterseniz, bunu buradan yapabilirsiniz. Web siteniz için özel bir başlık oluşturmak için zaman harcamak istemiyorsanız, ancak başlığınız için varsayılan Divi düzenlerinin ötesinde benzersiz bir tasarıma sahip olmak istiyorsanız, bu paket çok yararlı olabilir.
Sizden haber almak isteriz! DiviWP Başlık Bölümleri Paketini denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
