Divi'nin Öne Çıkan Ürünleri: Divi için Gravity Forms Şekillendirici Modülü
Yayınlanan: 2023-10-02Divi için Gravity Forms Styler Modülü, Divi Marketplace'te bulunan ve tanıdık Divi Builder arayüzünde Gravity Forms'unuzun stilini tamamen özelleştirmenizi kolaylaştıran bir eklentidir. Bu eklentiyle, diğer modüllerde yaptığınız gibi Gravity Forms'u Divi düzenlerinize ekleyebilirsiniz. Tasarım sekmesindeki seçenekleri kullanarak formun her yönü üzerinde tam kontrole sahip olursunuz.
Bu eklentinin benzersiz bir özelliği, tüm formun, doğrulama hataları içeren formun ve onay mesajı sayfasının önizlemesini doğrudan Divi Builder'da görebilmenizdir. Bu ürün tanıtımında Divi için Gravity Forms Styler Modülünü daha yakından inceleyeceğiz ve bunun sizin için doğru ürün olup olmadığına karar vermenize yardımcı olacağız.
Başlayalım!
- 1 Divi için Gravity Forms Styler Modülünün Kurulumu
- Divi için 2 Gravity Forms Şekillendirici Modülü
- 2.1 İçerik Ayarları
- 2.2 Tasarım Ayarları
- 2.3 Önceden Tasarlanmış Düzenler
- Divi Düzeni Örneği için 3 Gravity Forms Şekillendirici Modülü
- 3.1 İlk Sayfa
- 3.2 İkinci Sayfa
- 3.3 Doğrulama Hatası
- 3.4 Onay Sayfası
- 4 Divi için Gravity Forms Styler Modülünü Satın Alın
- 5 Son Düşünce
Divi için Gravity Forms Styler Modülünün Kurulumu
Öncelikle sitenizde Gravity Forms eklentisinin kurulu ve aktif olduğundan emin olun. Ayrıca Divi Marketplace'ten Divi eklentisi için Gravity Forms Styler Module'ü satın alın ve eklenti dosyasını indirin.

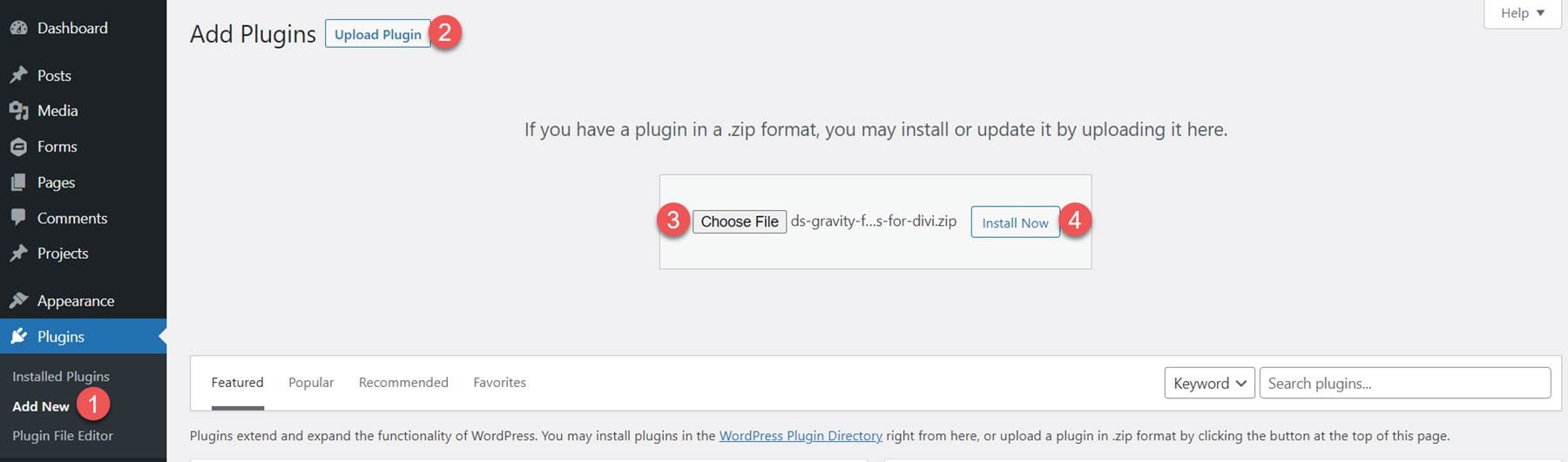
Eklentiyi yüklemek için WordPress kontrol panelindeki Eklentiler başlığı altında Yeni Ekle sayfasını açın. Eklentileri Yükle düğmesini tıklayın, ardından bilgisayarınızdan eklenti dosyasını seçmek için Dosya Seç'i tıklayın. Son olarak Şimdi Kur'a tıklayın; eklenti web sitenize eklenecektir.

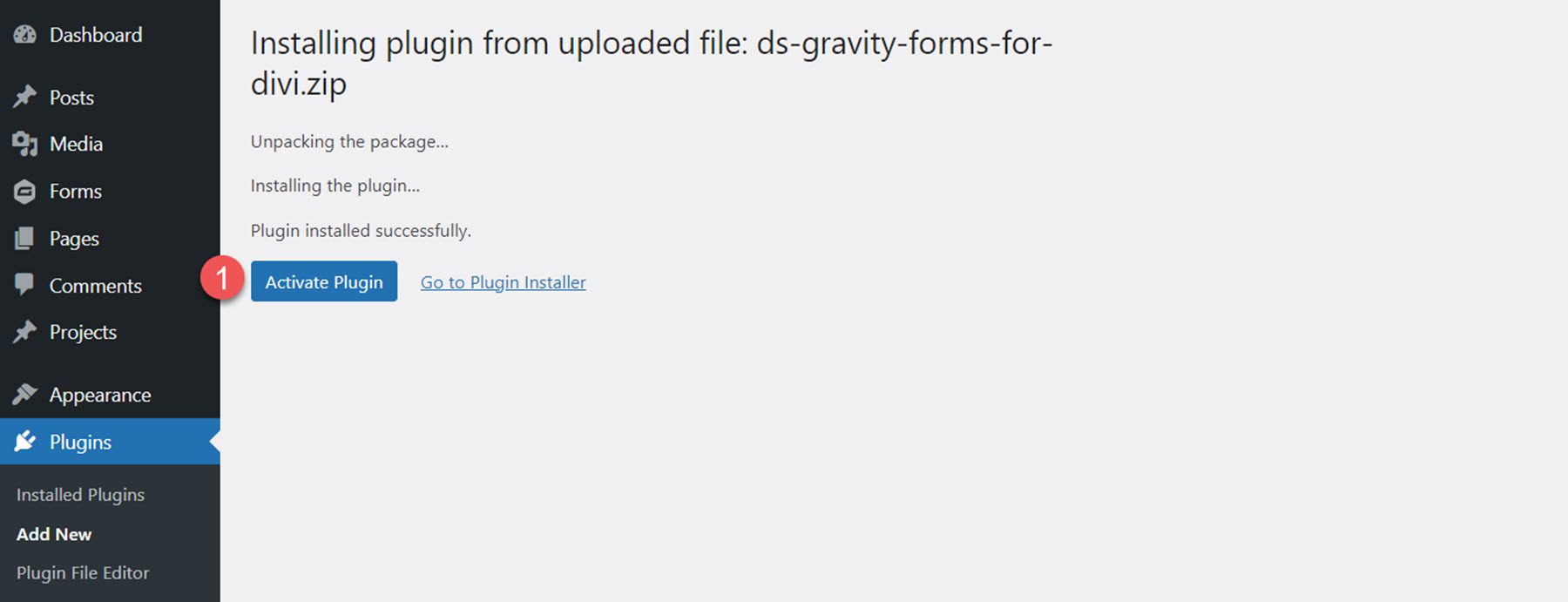
Eklenti yüklendikten sonra Eklentiyi Etkinleştir'e tıklayın.

Divi için Gravity Forms Şekillendirici Modülü
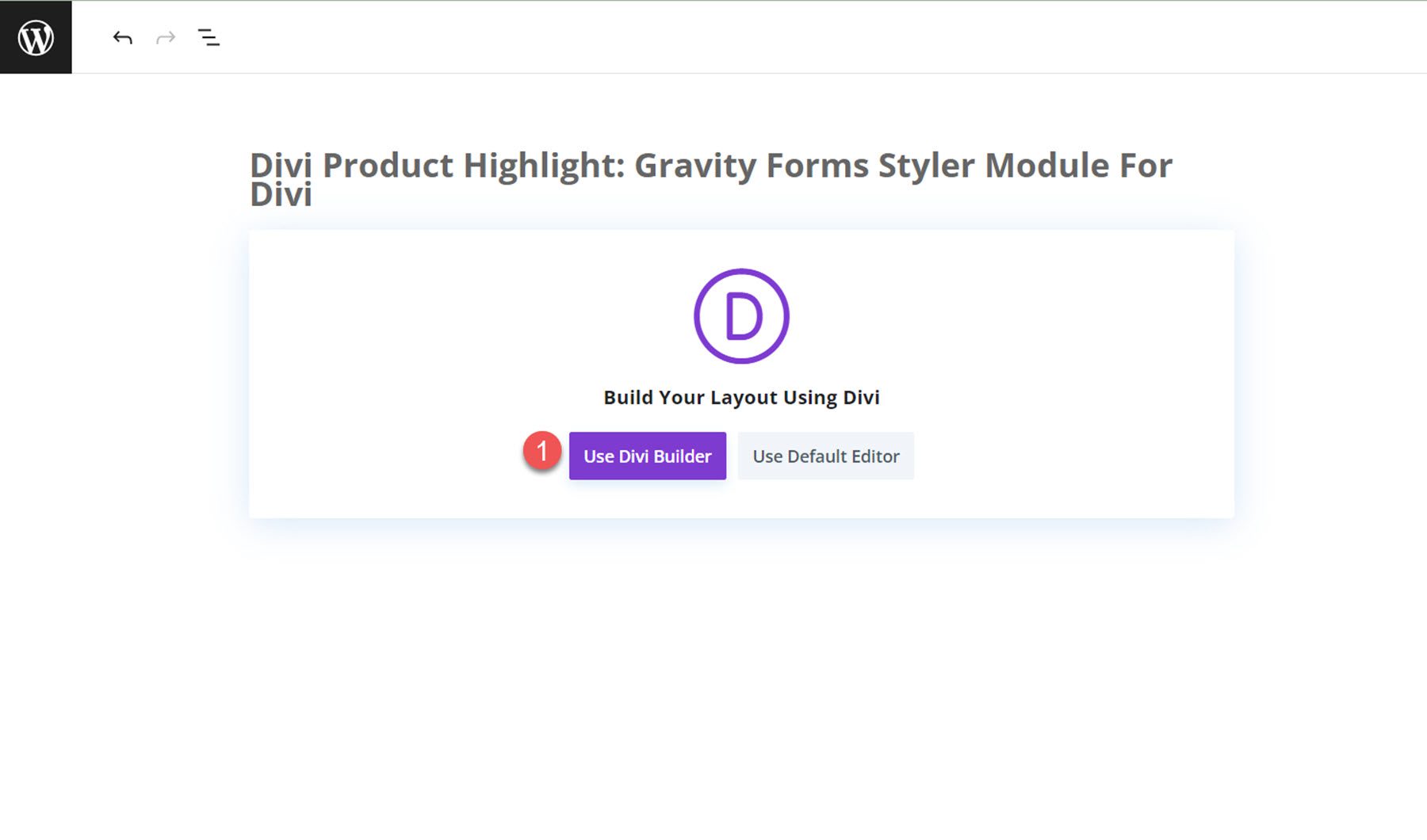
Divi için Gravity Forms Styler Modülü, Divi Builder'a eklenen bir modüldür; bu, Gravity Forms'u başka herhangi bir Divi modülünü ekleyebileceğiniz her yere ekleyebileceğiniz anlamına gelir ve düzenlerinizde ve tasarımlarınızda size en üst düzeyde esneklik sağlar. Sitenize yeni bir sayfa ekleyerek başlayın ve Divi Builder seçeneğini seçin.

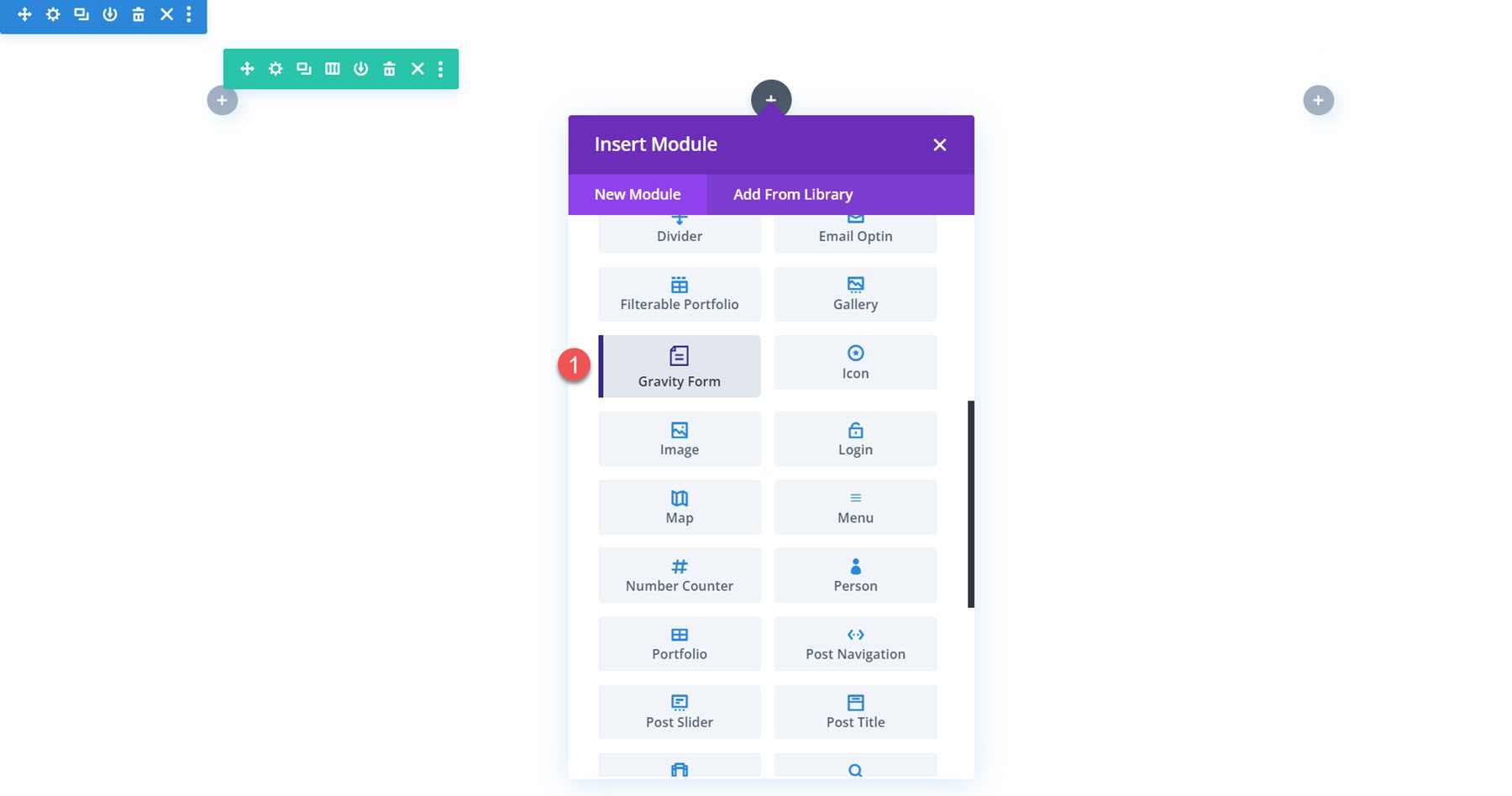
Yeni sayfada bir modül eklemek için gri artı simgesine tıklayın. Listeden Yerçekimi Formu modülünü seçin.

İçerik ayarları
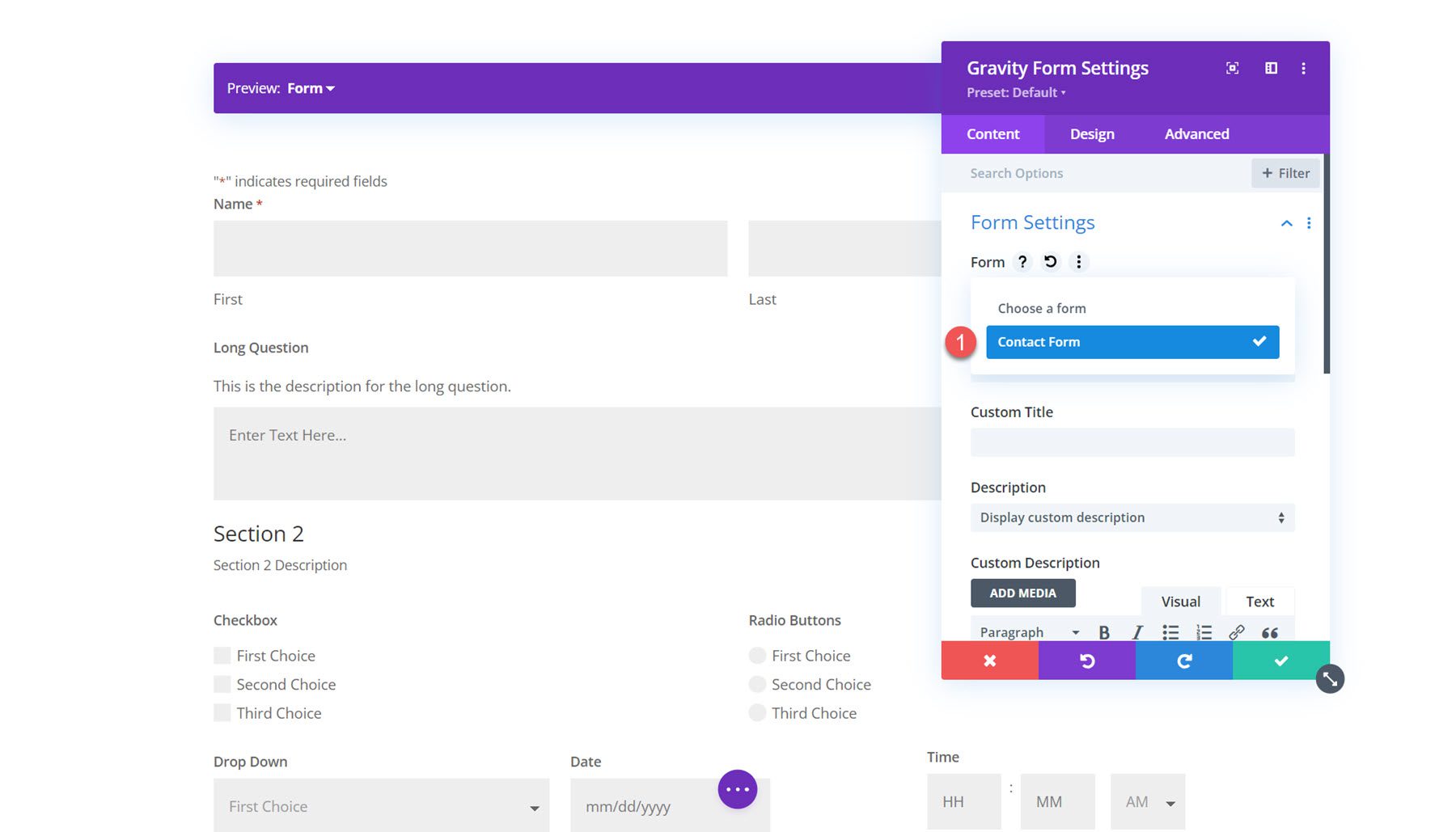
Yerçekimi Formu modülünün seçeneklerini açın. “Form” başlıklı ilk seçenek, görüntülemek istediğiniz Yerçekimi Formunu seçmenizi sağlar.

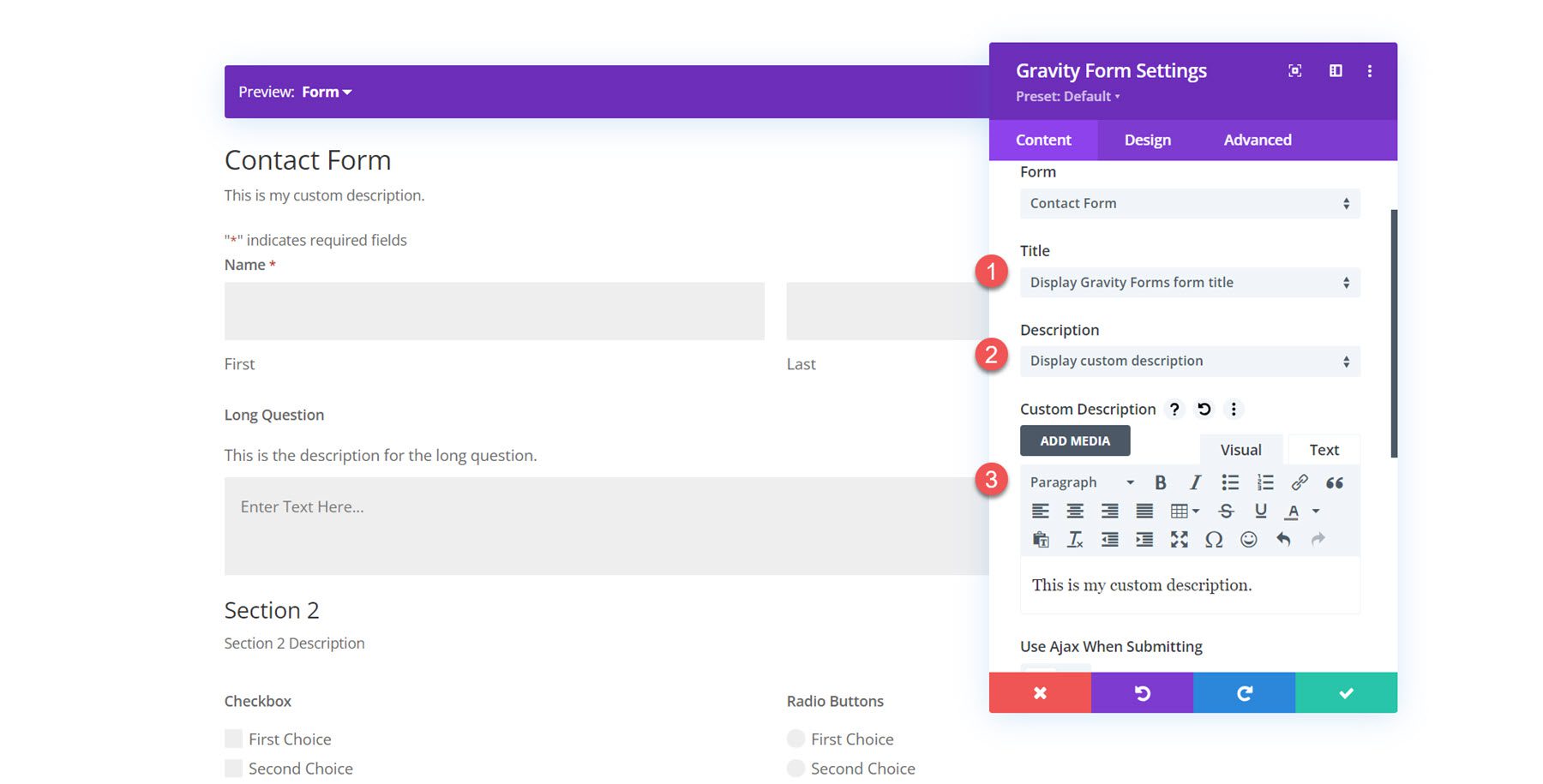
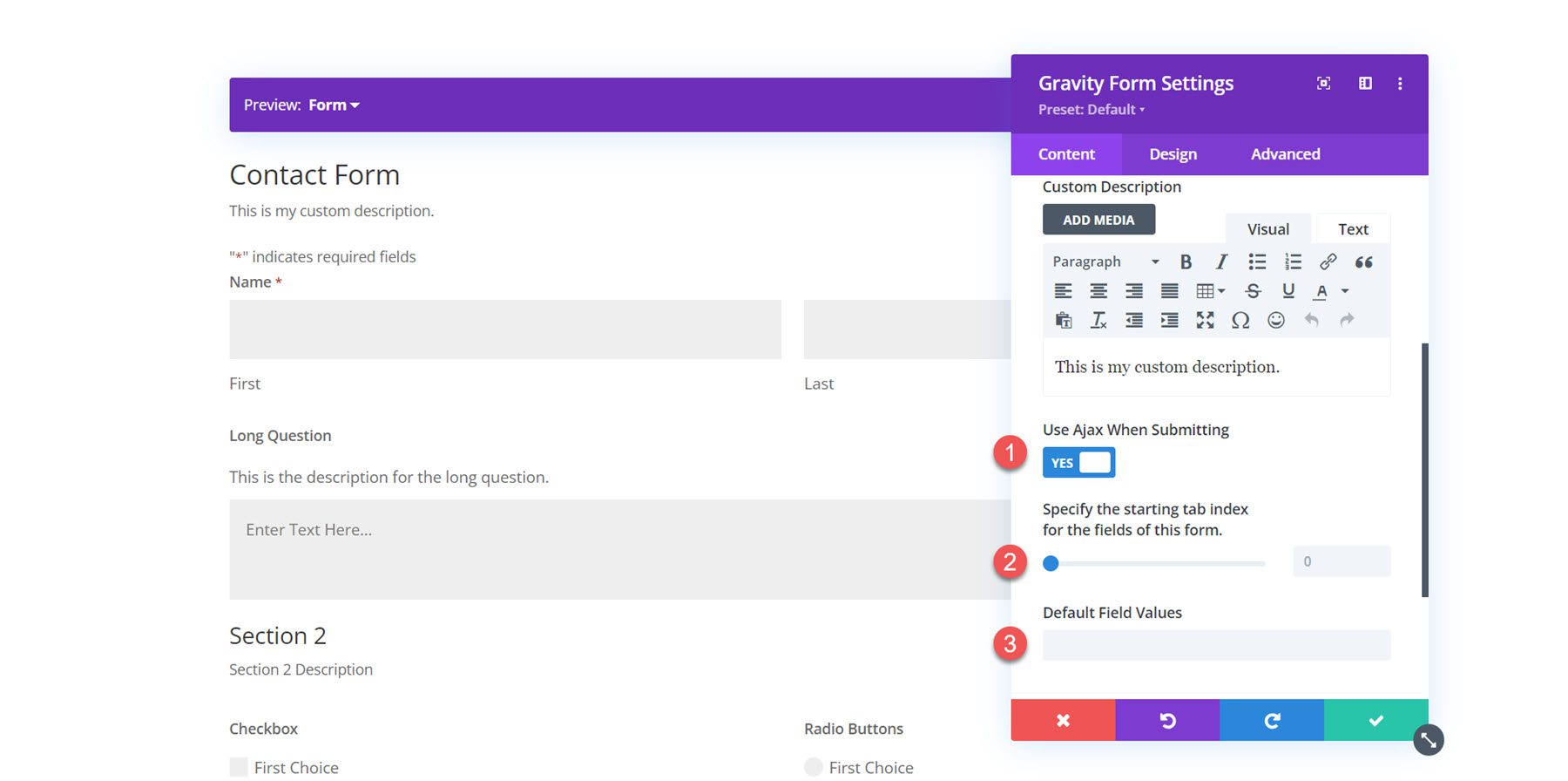
Ayrıca formda gösterilen başlığı ve açıklamayı da özelleştirebilirsiniz. Bu öğelerin her birini gizleyebilir, özel bir başlık veya açıklama ayarlayabilir veya Gravity Forms ayarlarında ayarlanan başlığı veya açıklamayı görüntüleyebilirsiniz.

Daha sonra form gönderimleri için Ajax'ı etkinleştirebilirsiniz. Etkinleştirilirse form gönderildikten sonra sayfa yeniden yüklenmez. İçerik ayarlarında form alanları için başlangıç sekmesi dizinini ve varsayılan alan değerlerini belirleyebilirsiniz.

Arka plan
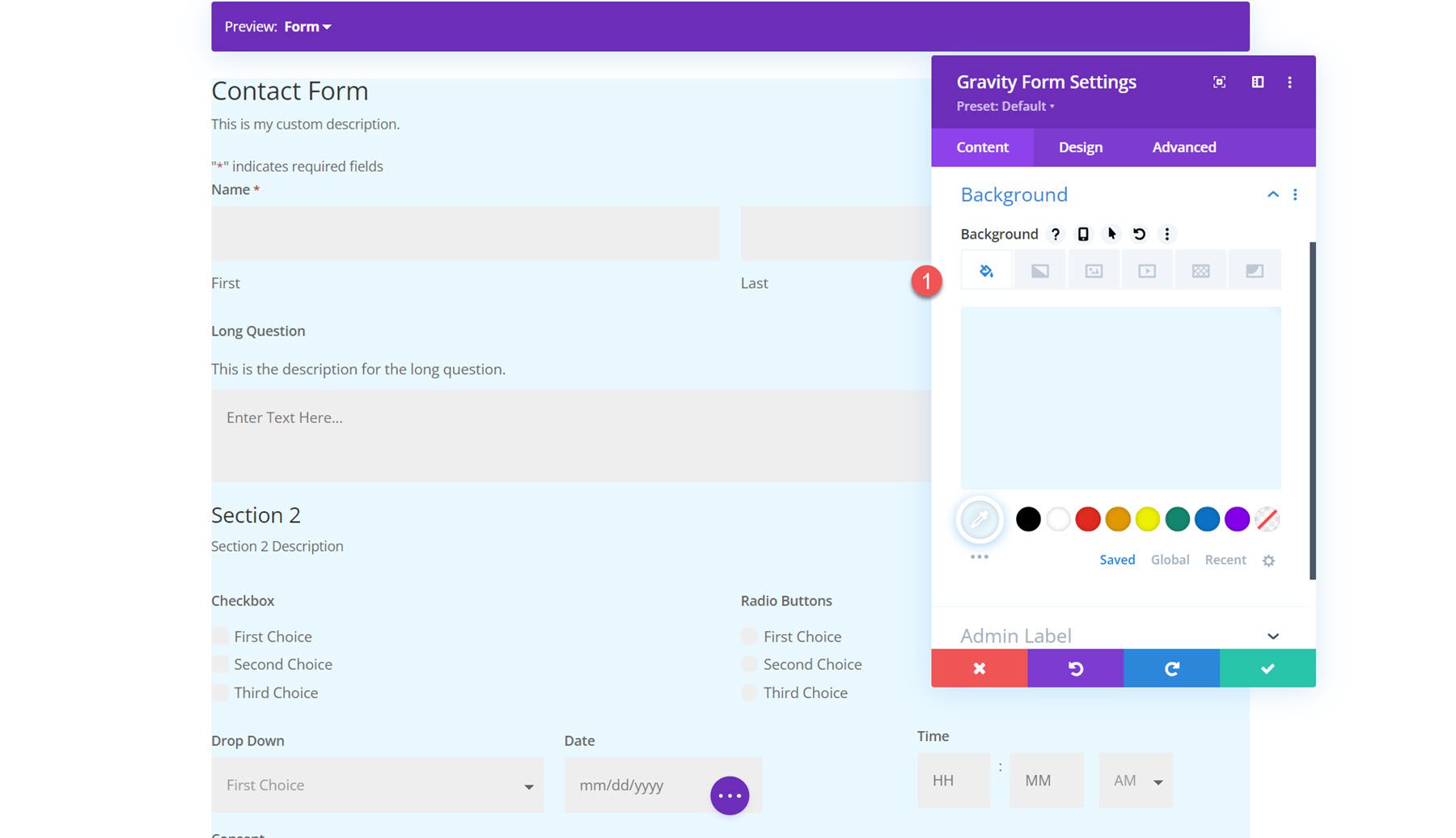
İçerik sekmesinde Yerçekimi Formları modülüne arka plan da ekleyebilirsiniz. Divi'nin kapsamlı arka plan seçeneklerini kullanarak formunuz için benzersiz düzenler oluşturmak üzere bir arka plan rengi, degrade, görüntü, video, desen veya maske ekleyebilirsiniz.

Tasarım Ayarları
Şimdi tasarım sekmesine geçelim. Formdaki her öğenin tasarımını tamamen özelleştirebileceğiniz yer burasıdır.
Yazı tipi
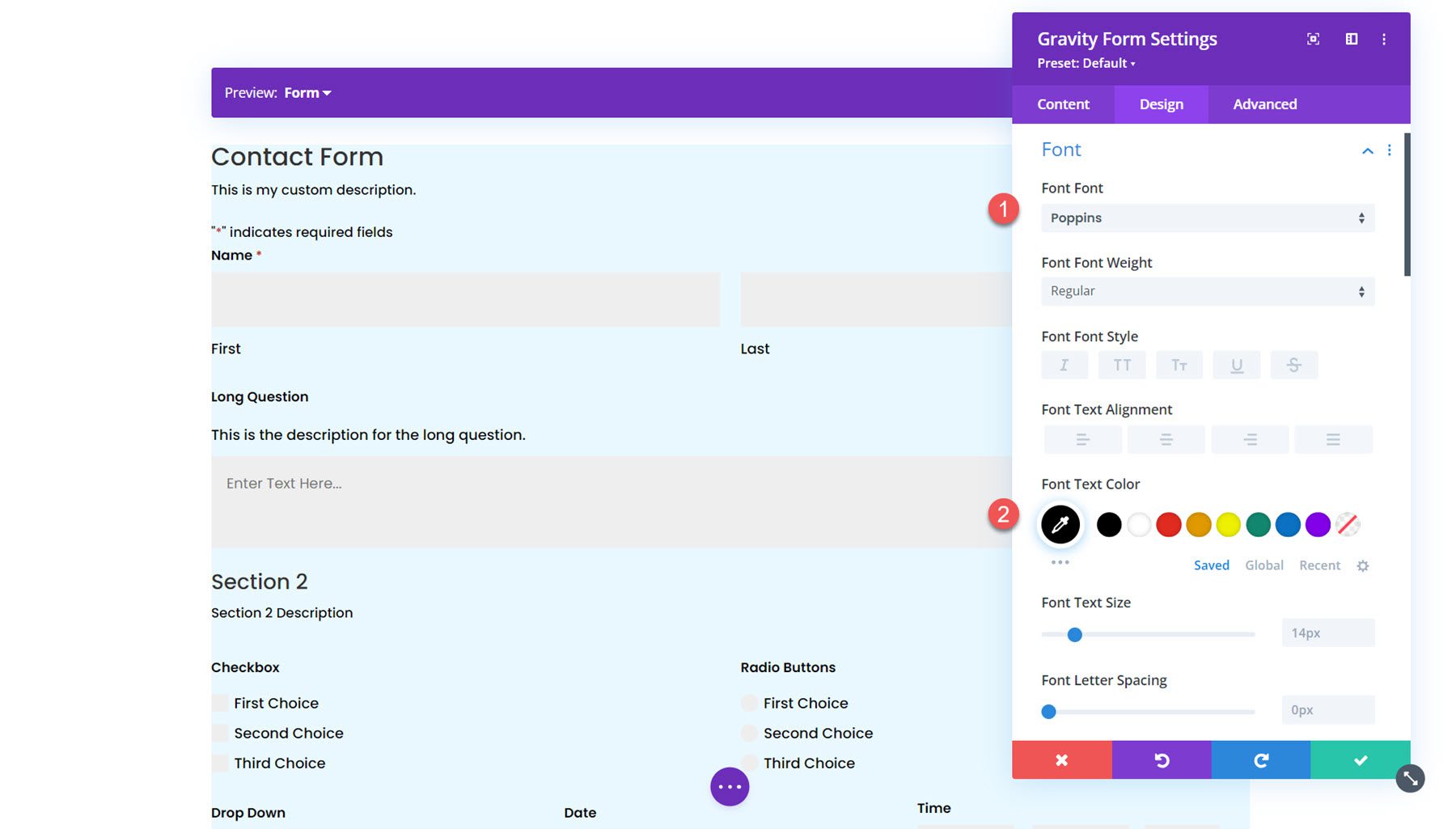
Yazı tipi sekmesinin altında formdaki metnin stillerini ayarlayabilirsiniz. Bu bölümde yazı tipini, yazı tipi ağırlığını, stilini, hizalamasını, rengini, metin boyutunu, harf aralığını, satır yüksekliğini ve metin gölgesini ayarlayabilirsiniz. Burada yazı tipini ve yazı rengini ayarlıyorum.

Form Başlığı
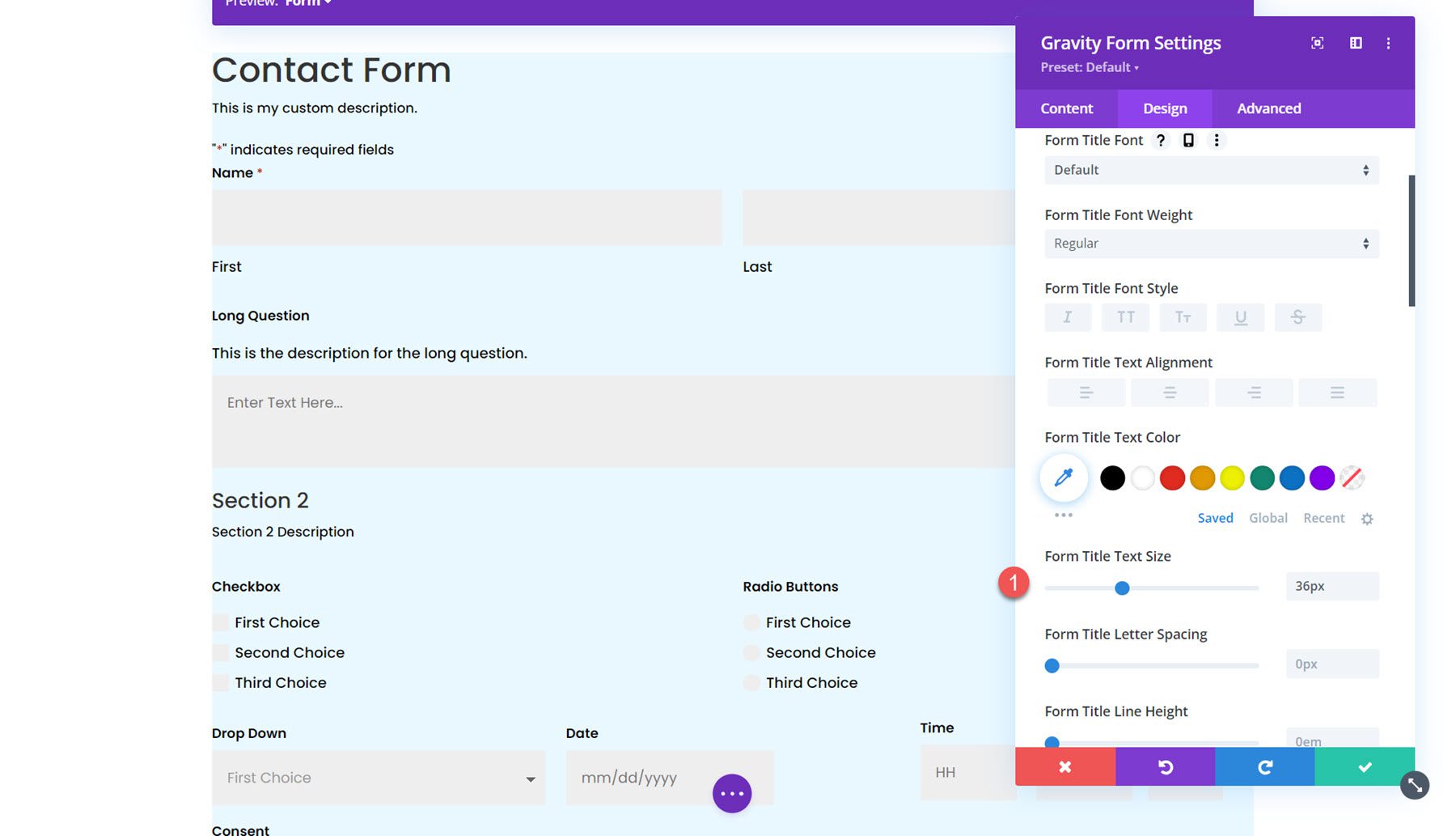
Form başlığı ayarlarında form başlığı yazı tipinin, başlık yazı tipinin, dolgu ve kenar boşluğunun, kenarlığın ve arka planın stilini özelleştirebilirsiniz. Bu seçeneklerle başlık bölümünü formun geri kalanından ayrı olarak tamamen özelleştirebilirsiniz. Bu örnekte formun başlık metninin boyutunu artırdım.

Alanlar
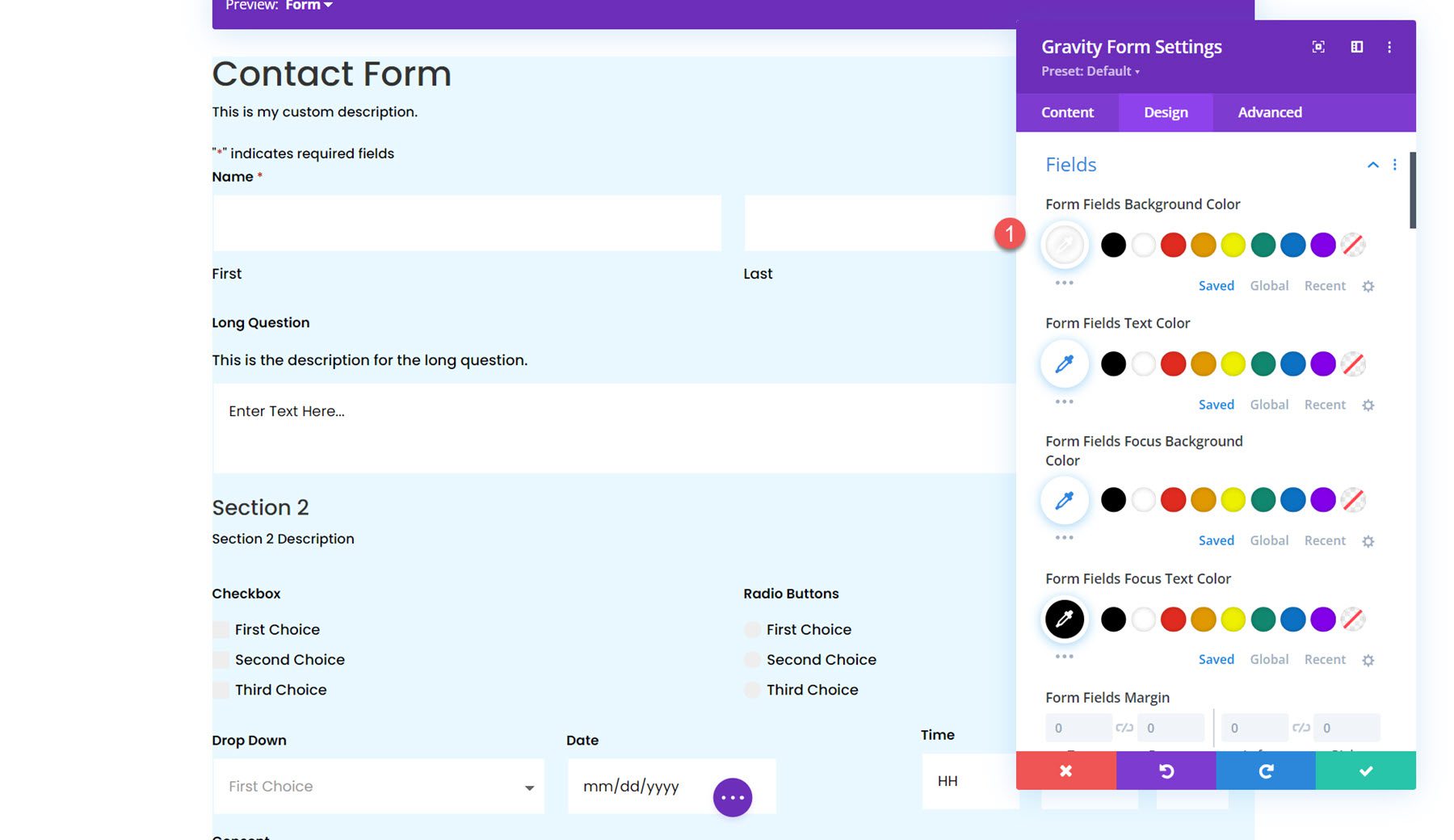
Alan ayarı bölümü, arka plan rengi, metin rengi, odak stili, kenar boşluğu ve dolgu, yazı tipi stili ve kenarlık stili dahil olmak üzere form alanlarının stilini ayarlayabileceğiniz yerdir. Bu bölümde alan rengini beyaz olarak ayarlıyorum.

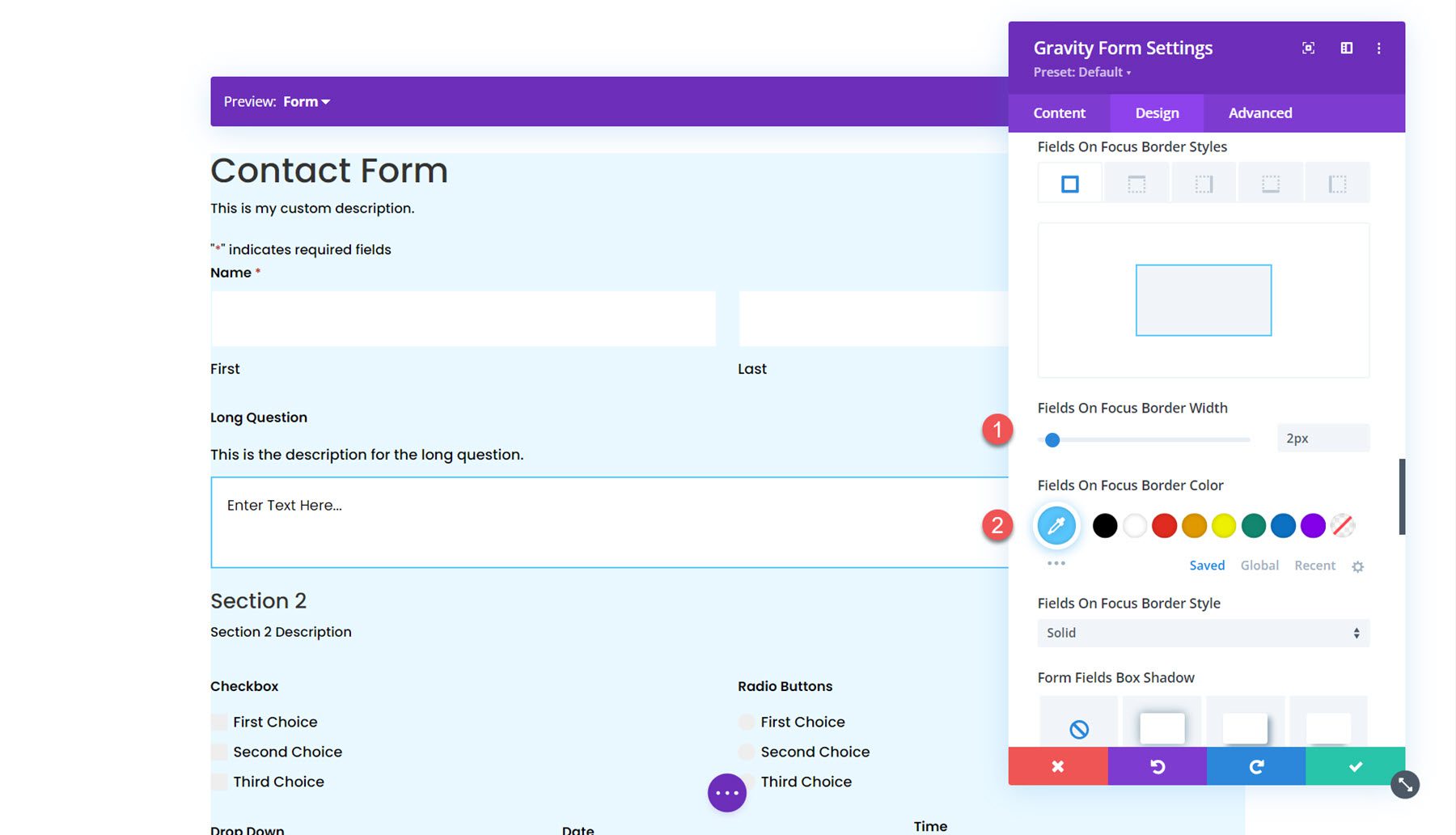
Odak sınırlarını da etkinleştirdim. Bu, ekran görüntüsünde de görebileceğiniz gibi, aktif alanın sınırına benzersiz bir stil uygular.

Alan Hatası
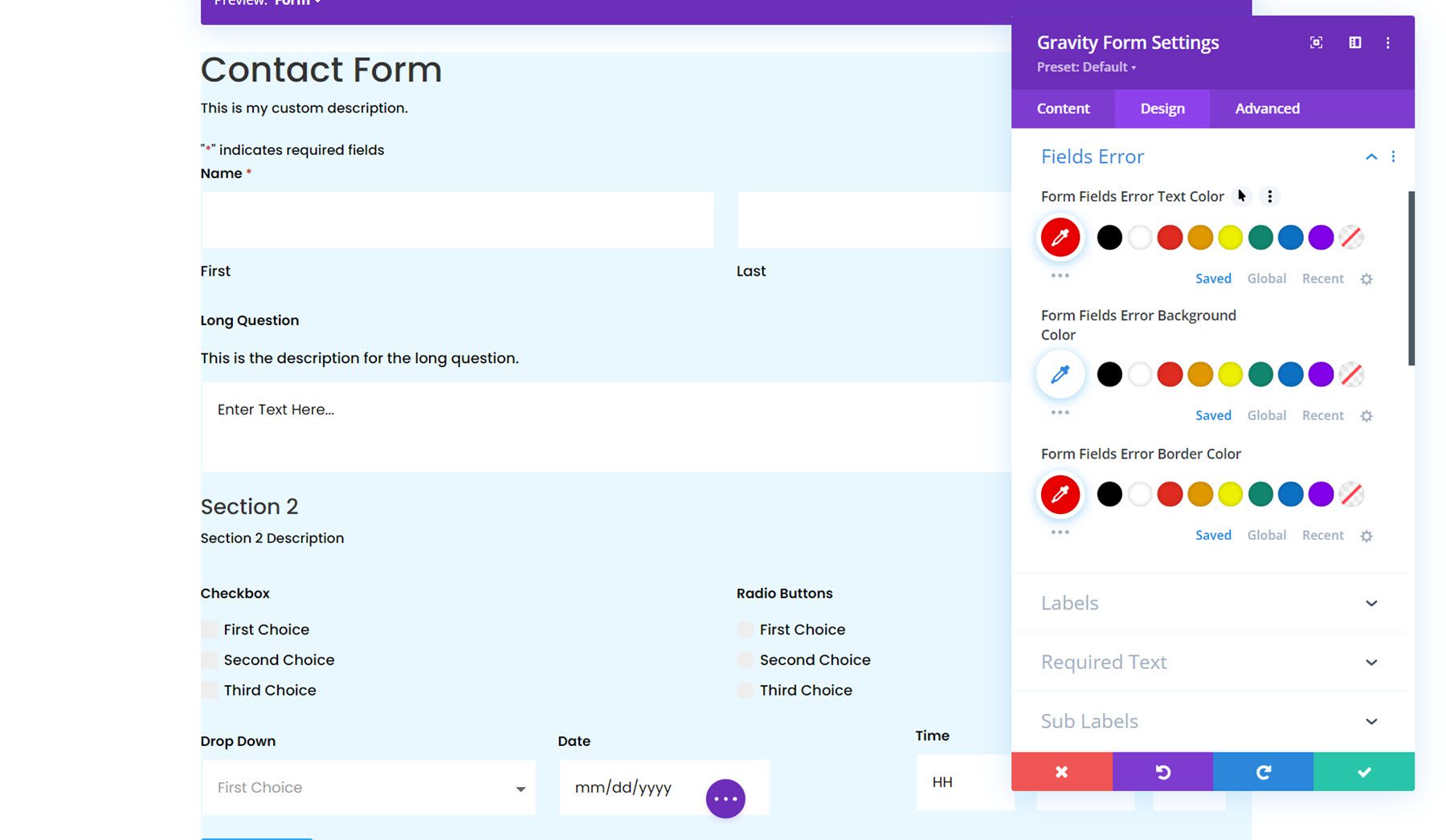
Daha sonra alanlar hatası bölümü, form alanları hatası için metni, arka planı ve kenarlık renklerini biçimlendirebileceğiniz yerdir.

Etiketler
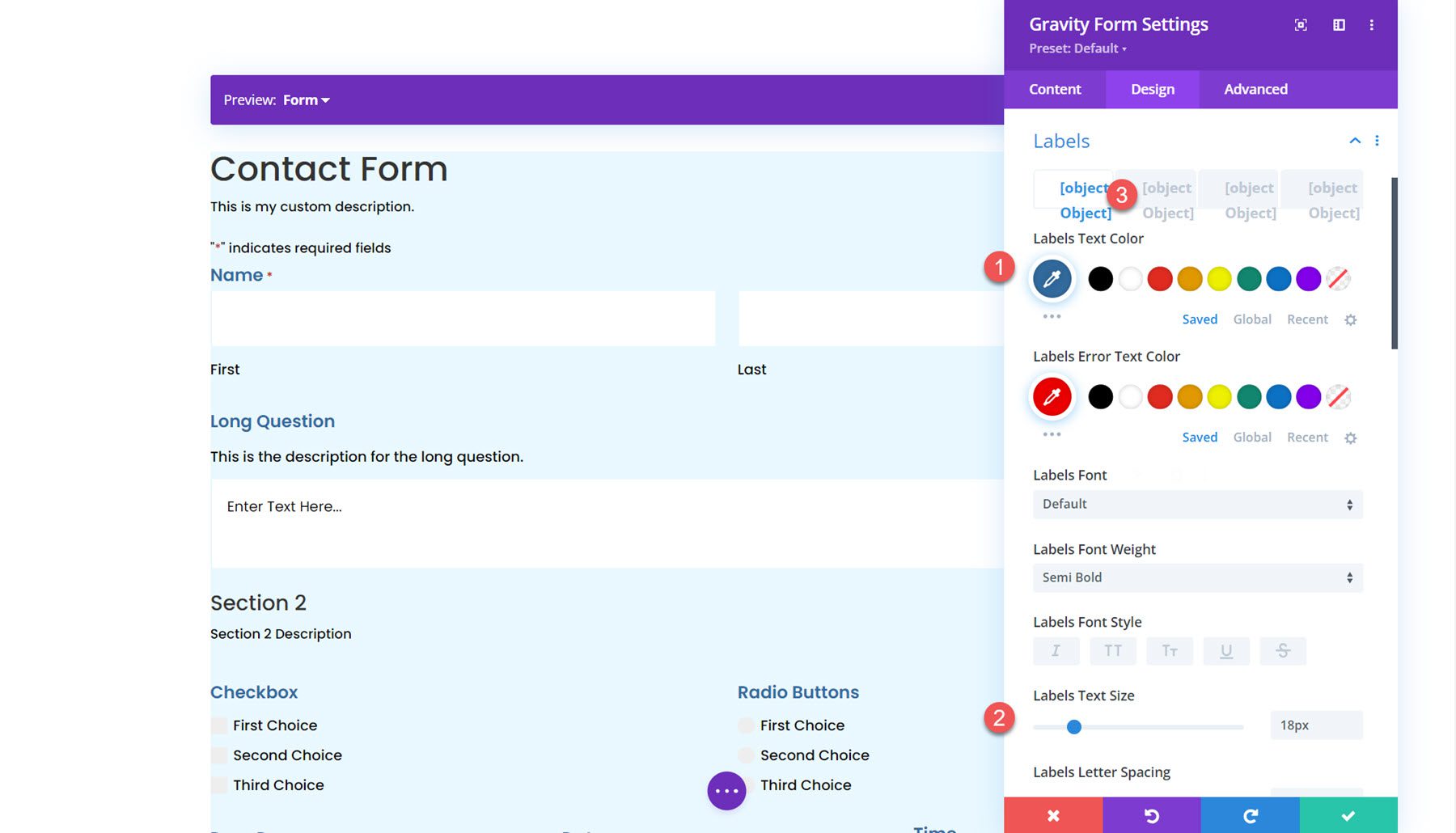
Etiketler bölümünde etiket metnine stil verebilir, dolguyu ve kenar boşluğunu ayarlayabilir, kenarlığa stil uygulayabilir ve arka plan veya kutu gölgesi ekleyebilirsiniz. Bu örnekte etiket metni boyutunu büyütüp rengini değiştirdim. Ayrıca alt dolguyu da çıkardım.

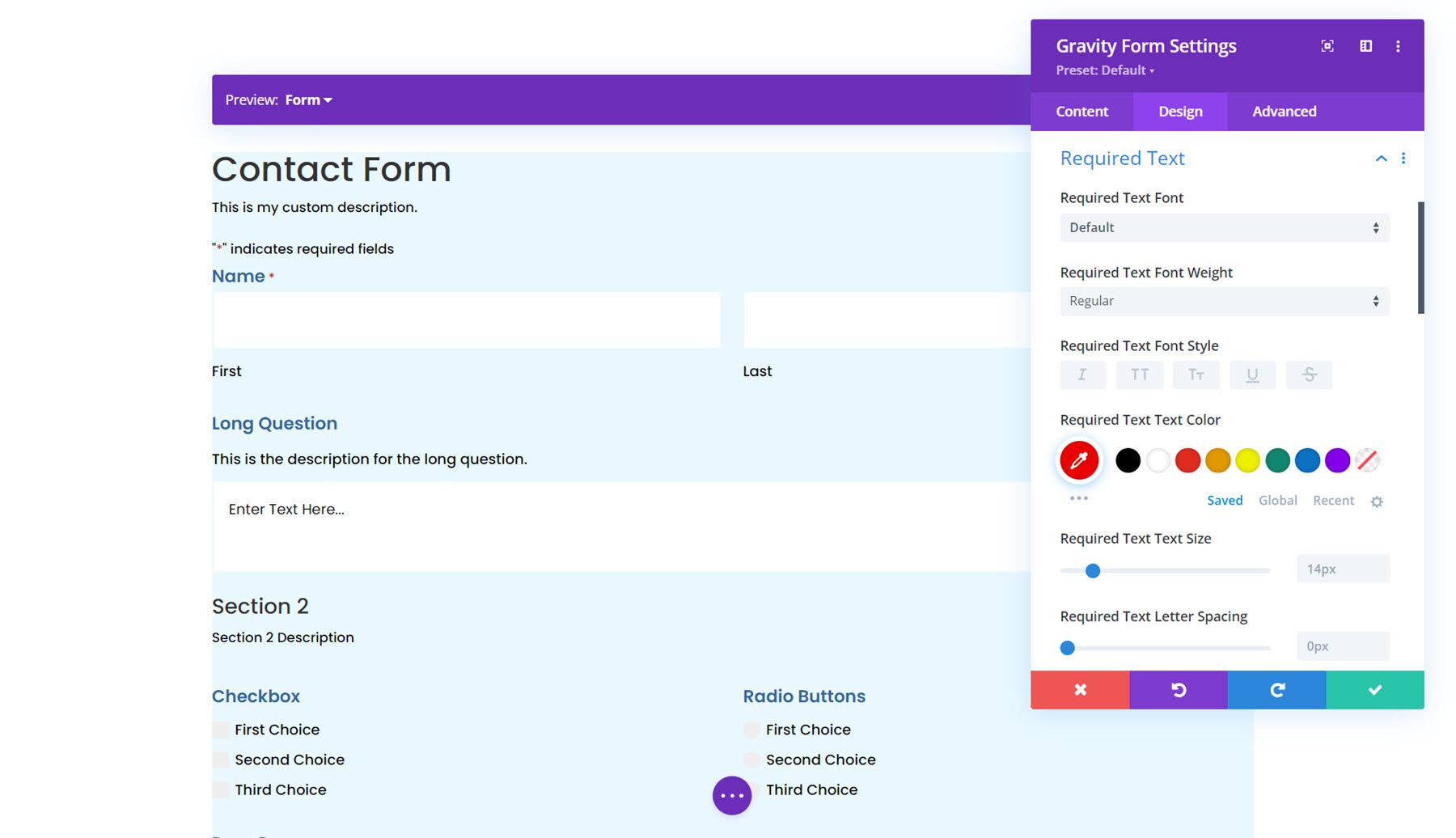
Gerekli Metin
Bir sonraki bölüm gerekli metni biçimlendirebileceğiniz yerdir. Seçenekler, gerekli alanların yanında görünen yıldız işaretini biçimlendirmenize olanak tanır.

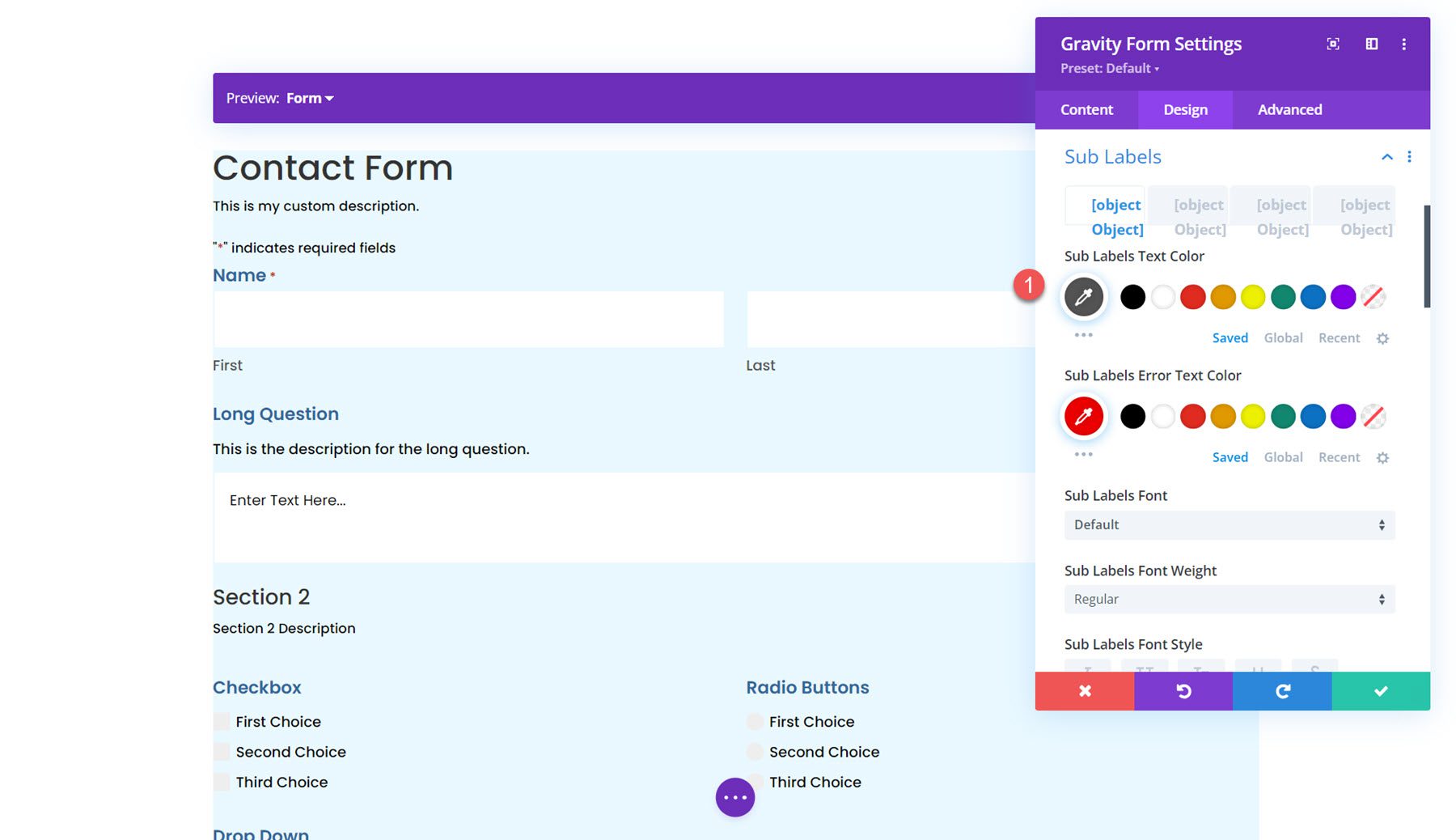
Alt Etiketler
Sonraki alt etiket ayarlarıdır. Burada alt etiket metninin, dolgunun ve kenar boşluğunun, kenarlık stillerinin, arka planın ve kutu gölgesinin stilini özelleştirebilirsiniz. Alt etiket metin rengini gri olarak ayarladım ve üst kenar boşluğunu ayarladım.

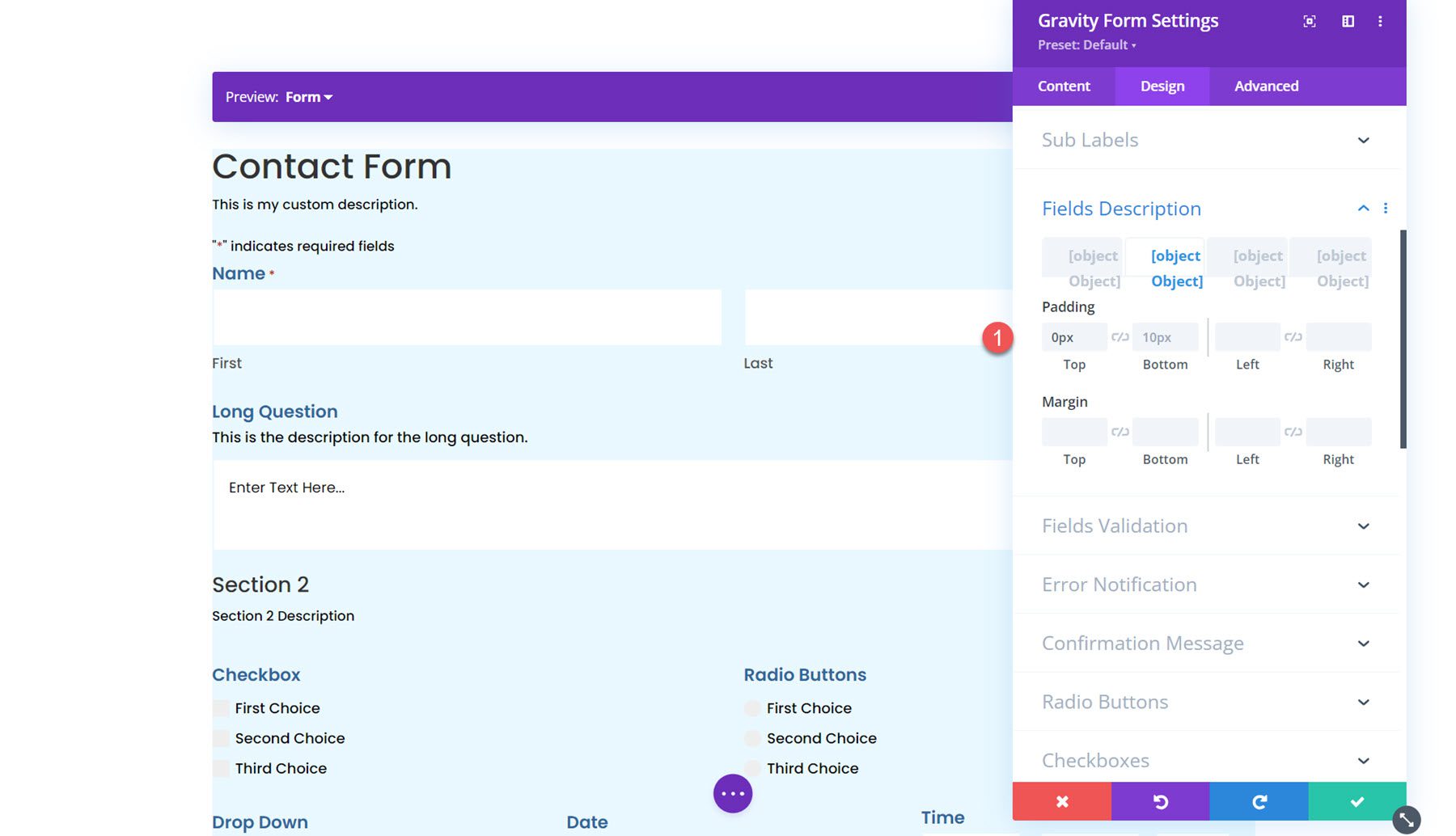
Alanların Açıklaması
Alan açıklaması ayarları sonuncuya benzer; burada metin stilini, dolguyu ve kenar boşluğunu, kenarlık stillerini, arka planı ve kutu gölgesini özelleştirebilirsiniz. Açıklamayı ve başlığı birbirine yaklaştırmak için bu örnekte kenar boşluklarını ayarladım.

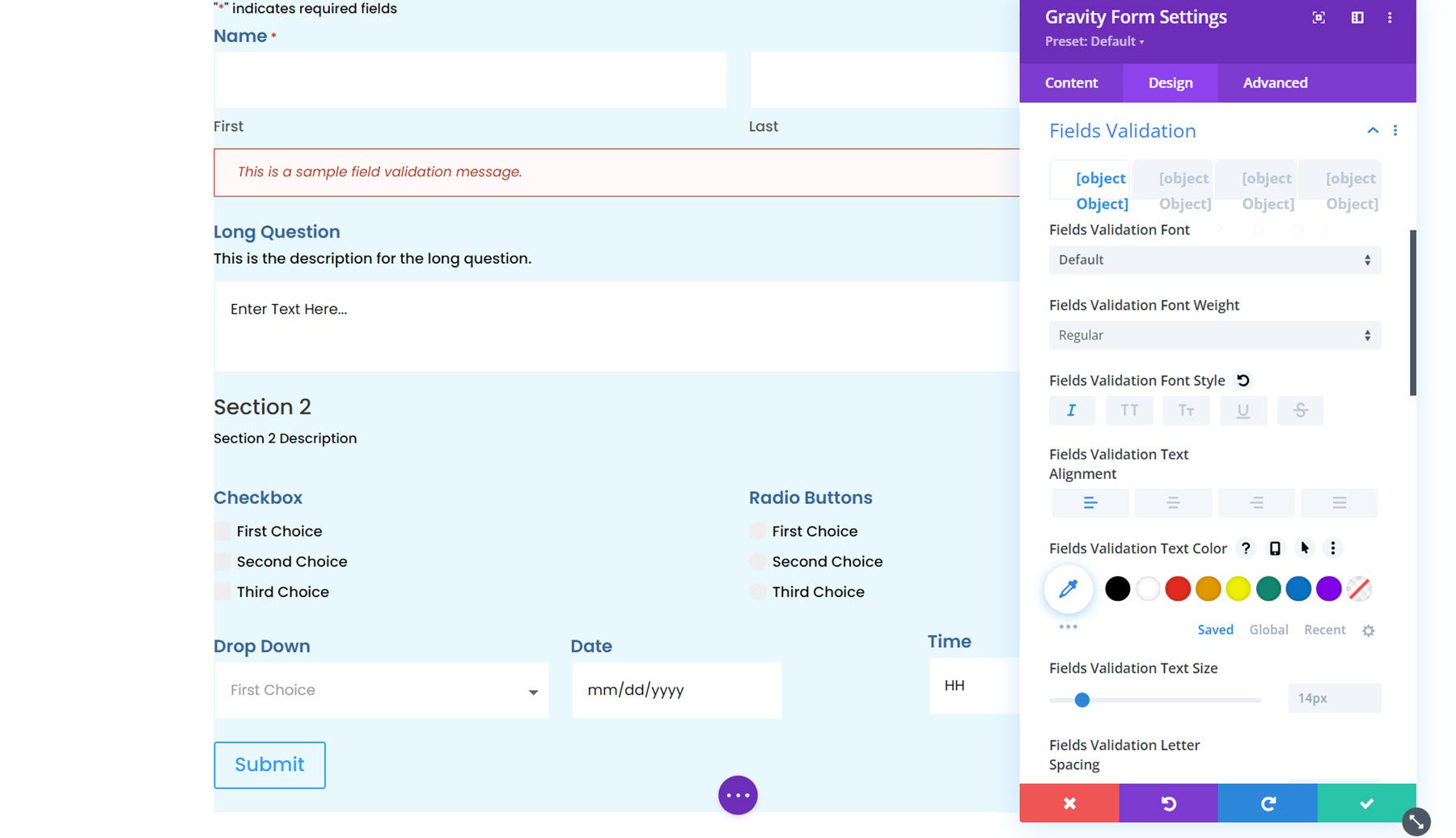
Daha sonra, alan doğrulama yazı tipi stilini alan doğrulama ayarında ayarlayabilirsiniz. Ayrıca dolguyu ve kenar boşluğunu, kenarlık stillerini, arka planı ve kutu gölgesini de özelleştirebilirsiniz.

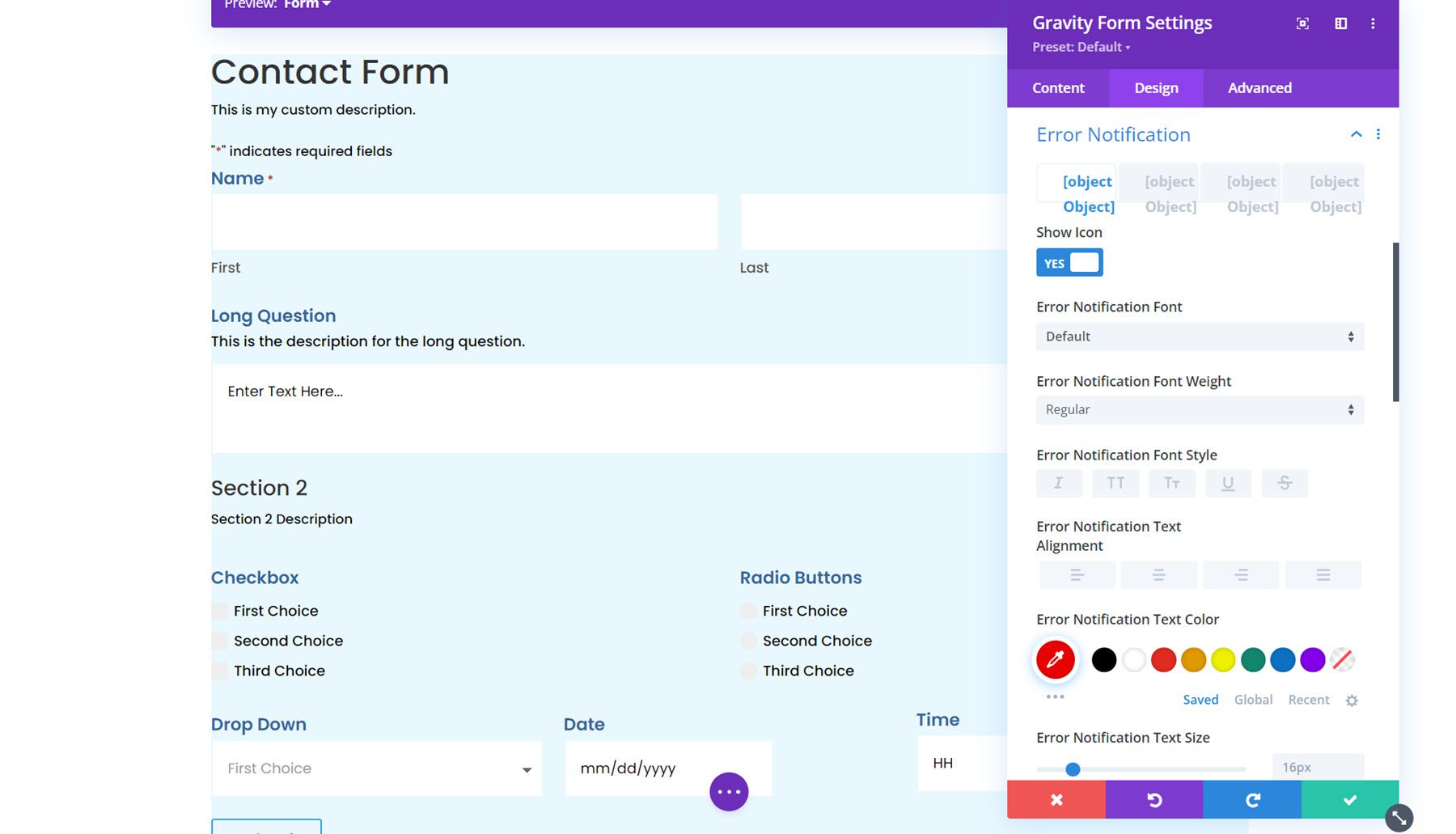
Hata Bildirimi
Hata bildirimi ayarları, yazı tipini, aralığı, kenarlığı, arka planı ve kutu gölgesini özelleştirme seçenekleriyle birbirine çok benzer.

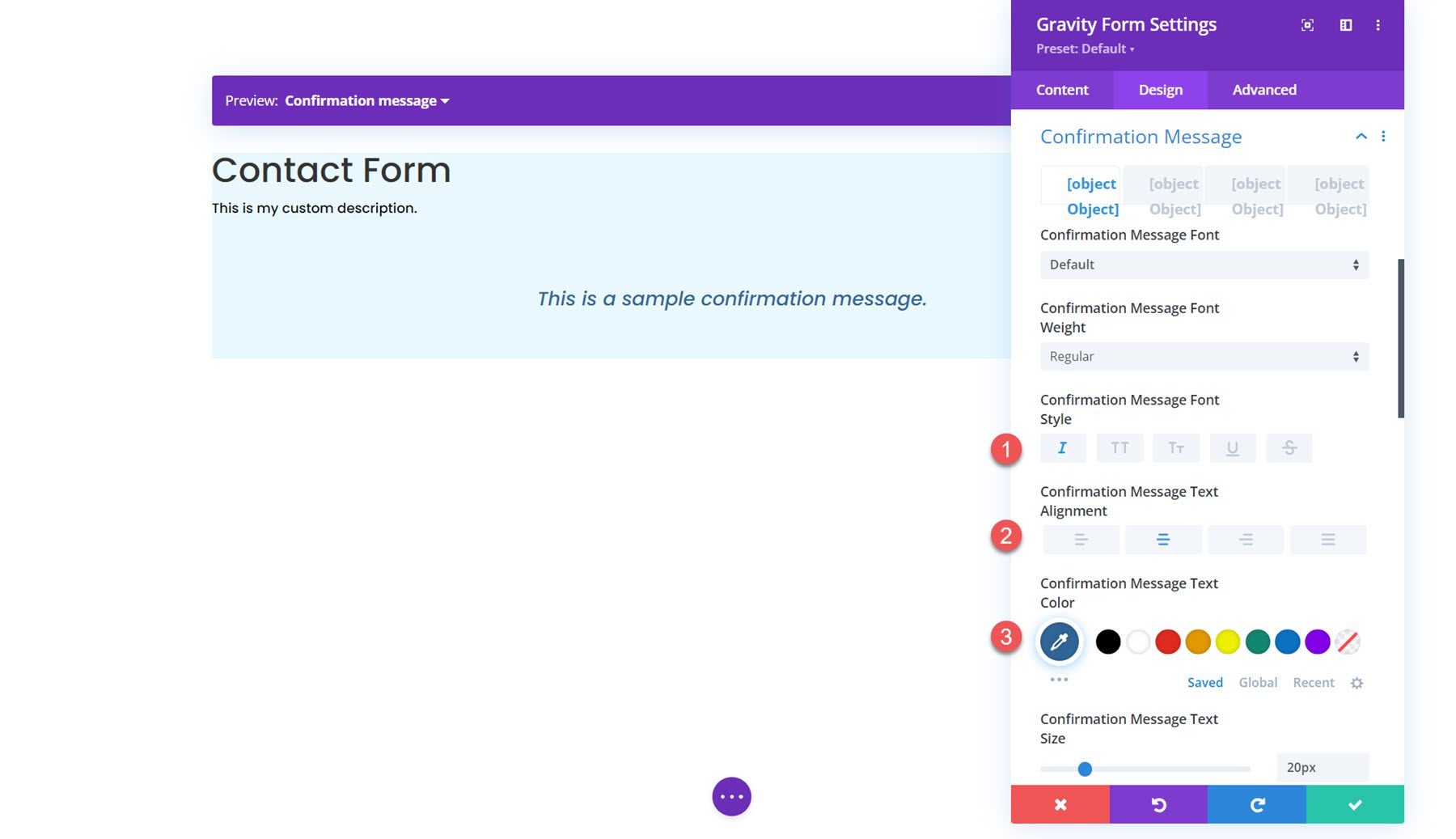
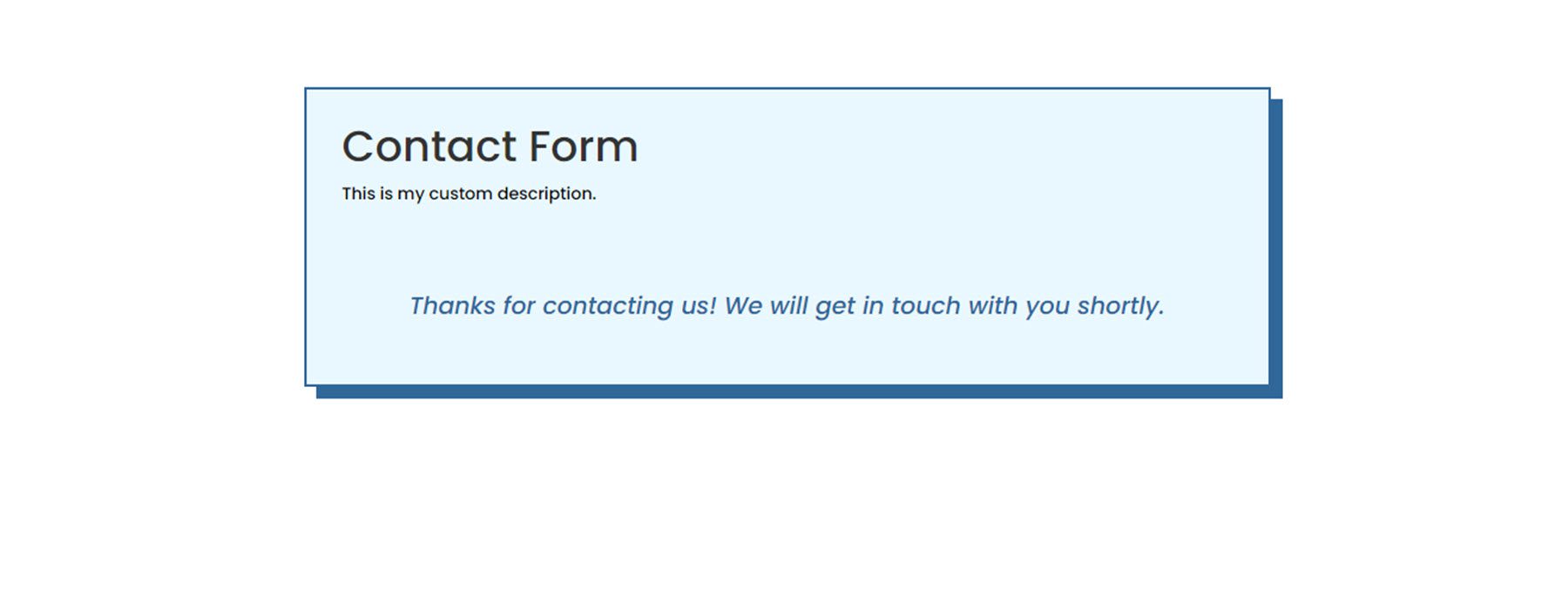
Onay mesajı
Bir sonraki bölüm onay mesajını özelleştirmeye yöneliktir. Onay mesajı düzenini görüntülemek için üst kısımdaki önizleme seçeneğini kullanabilirsiniz.

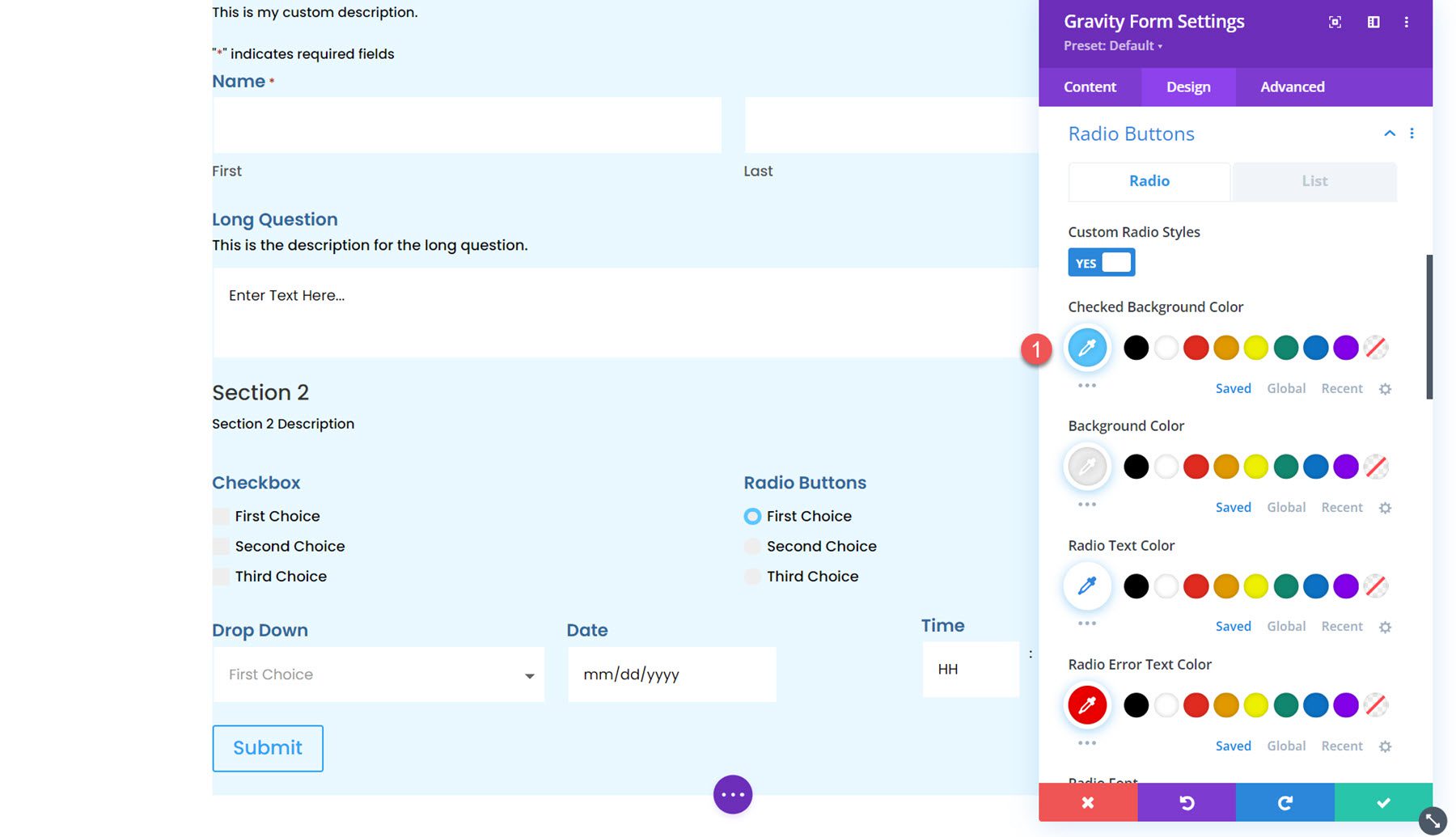
Radyo Düğmeleri
Radyo düğmeleri ayarlarında radyo renklerini, metin stilini ve liste aralığını ayarlayabilirsiniz. Burada işaretli arka plan rengini değiştirdim.

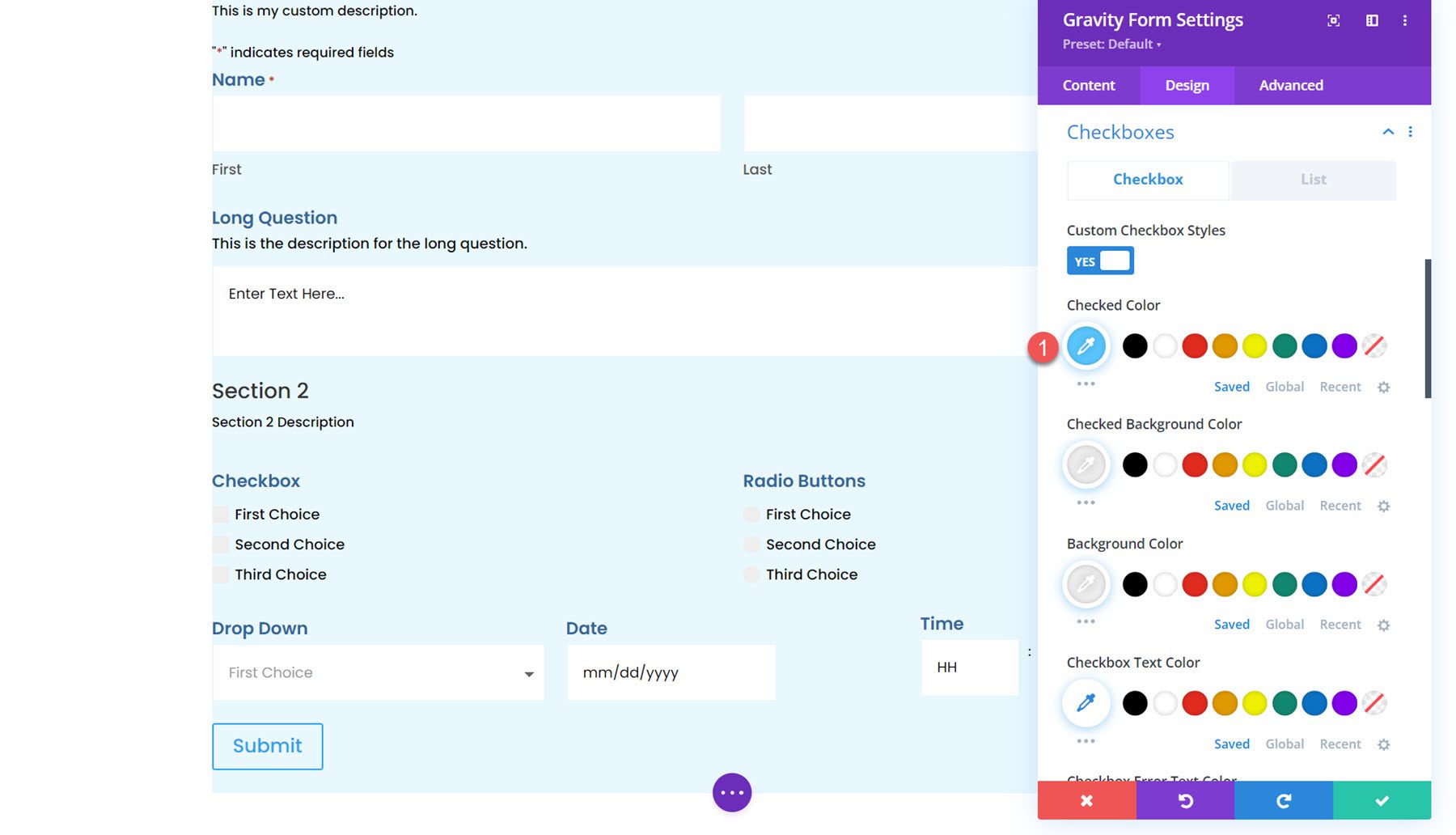
Onay kutuları
Benzer şekilde, bu bölümde onay kutusu renklerini, metin stilini ve liste aralığını değiştirebilirsiniz.

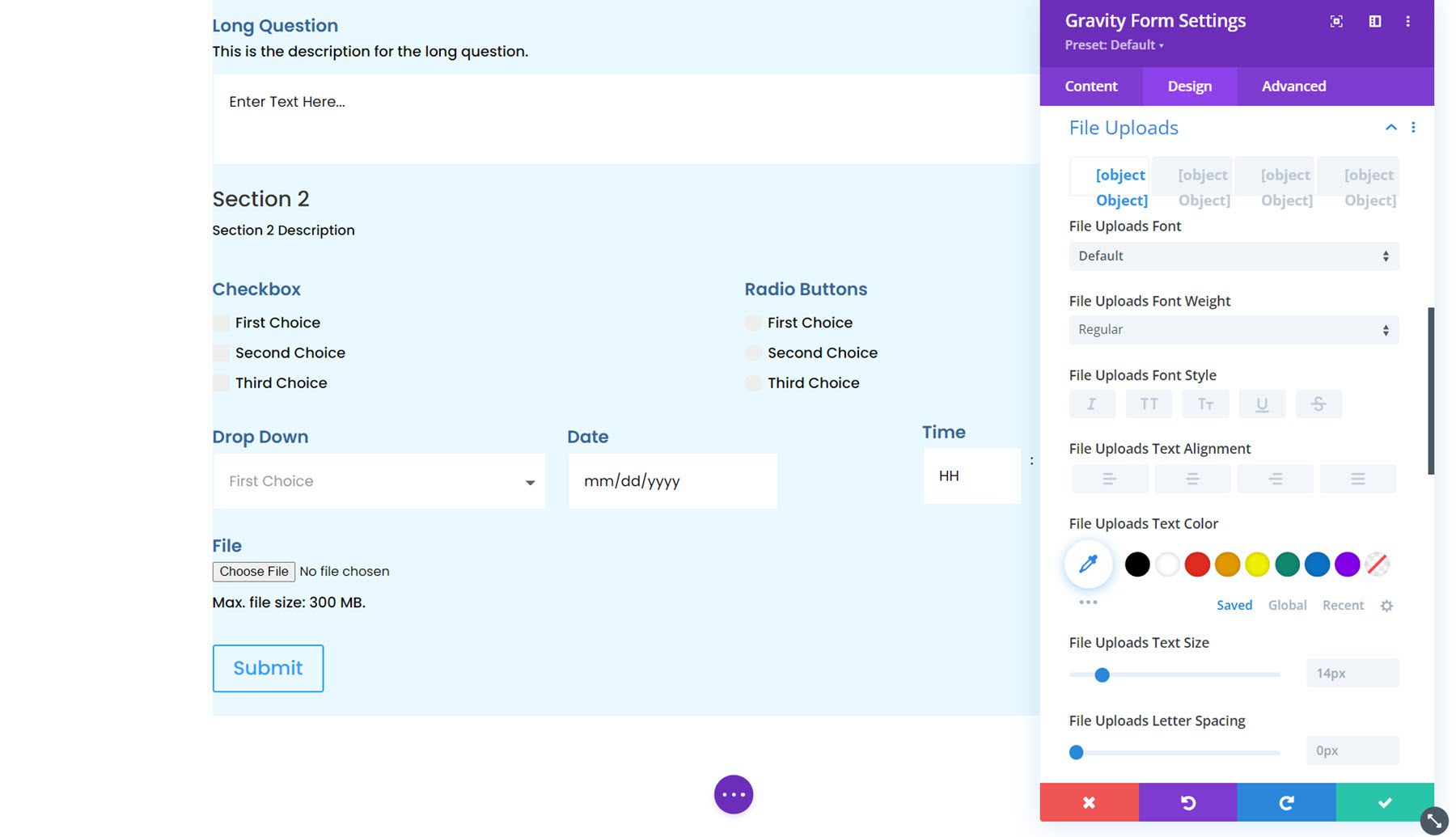
Dosya Yüklemeleri
Dosya yükleme bölümü burada özelleştirilebilir. Yazı tipi stilini, aralığını, kenarlığını, arka planını ve kutu gölgesini özelleştirebilirsiniz.

Bölüm sonu
Burada bölüm sonu açıklaması ve başlığı için yazı tipi stilini özelleştirebilir ve aralığı, kenarlığı, arka planı ve kutu gölgesini özelleştirebilirsiniz.

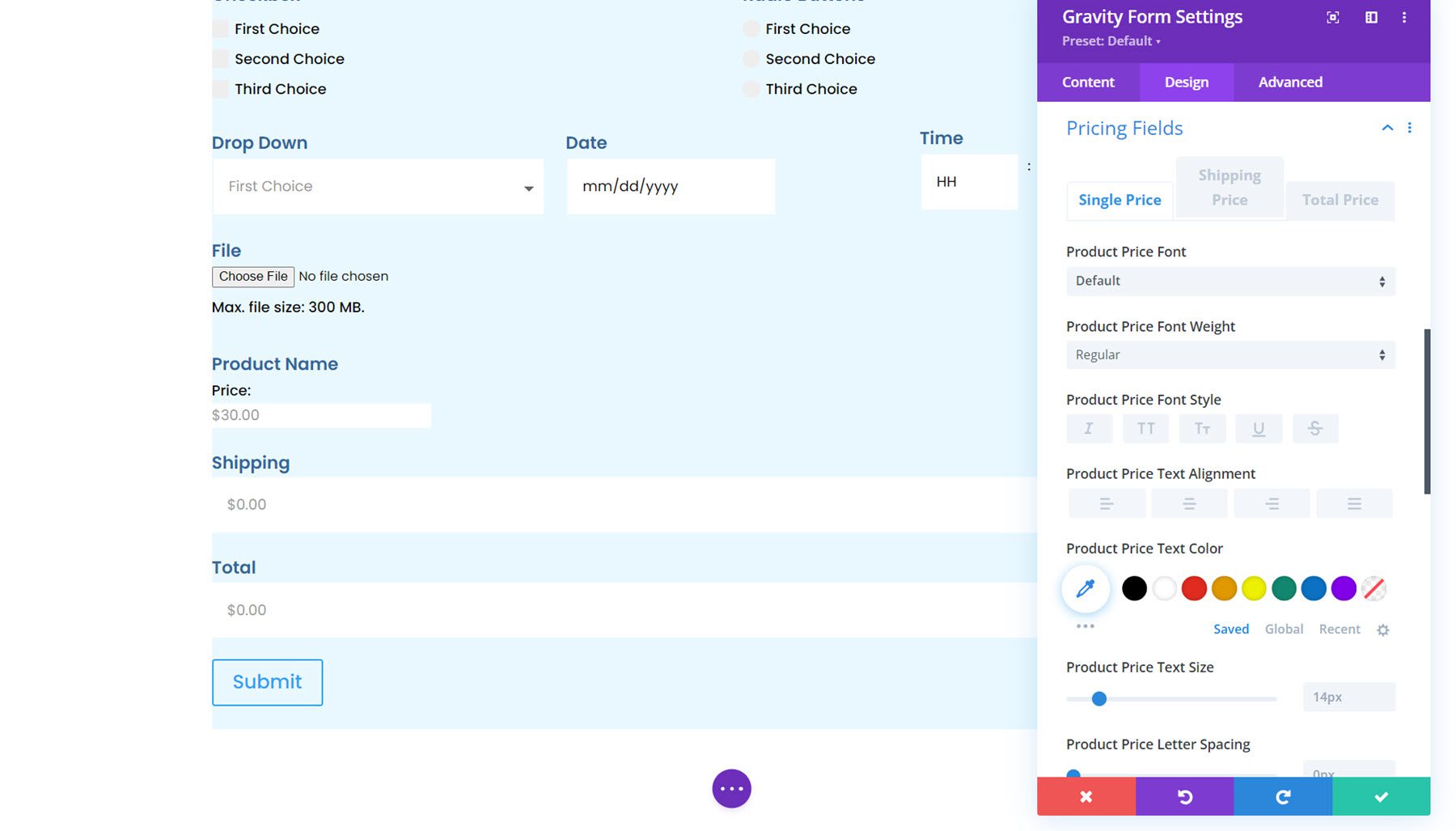
Fiyatlandırma Alanları
Bu modülü kullanarak Gravity Forms fiyatlandırma alanlarını da özelleştirebilirsiniz. Ürün fiyatı, gönderim fiyatı ve toplam fiyat alanlarına stil verebilirsiniz.

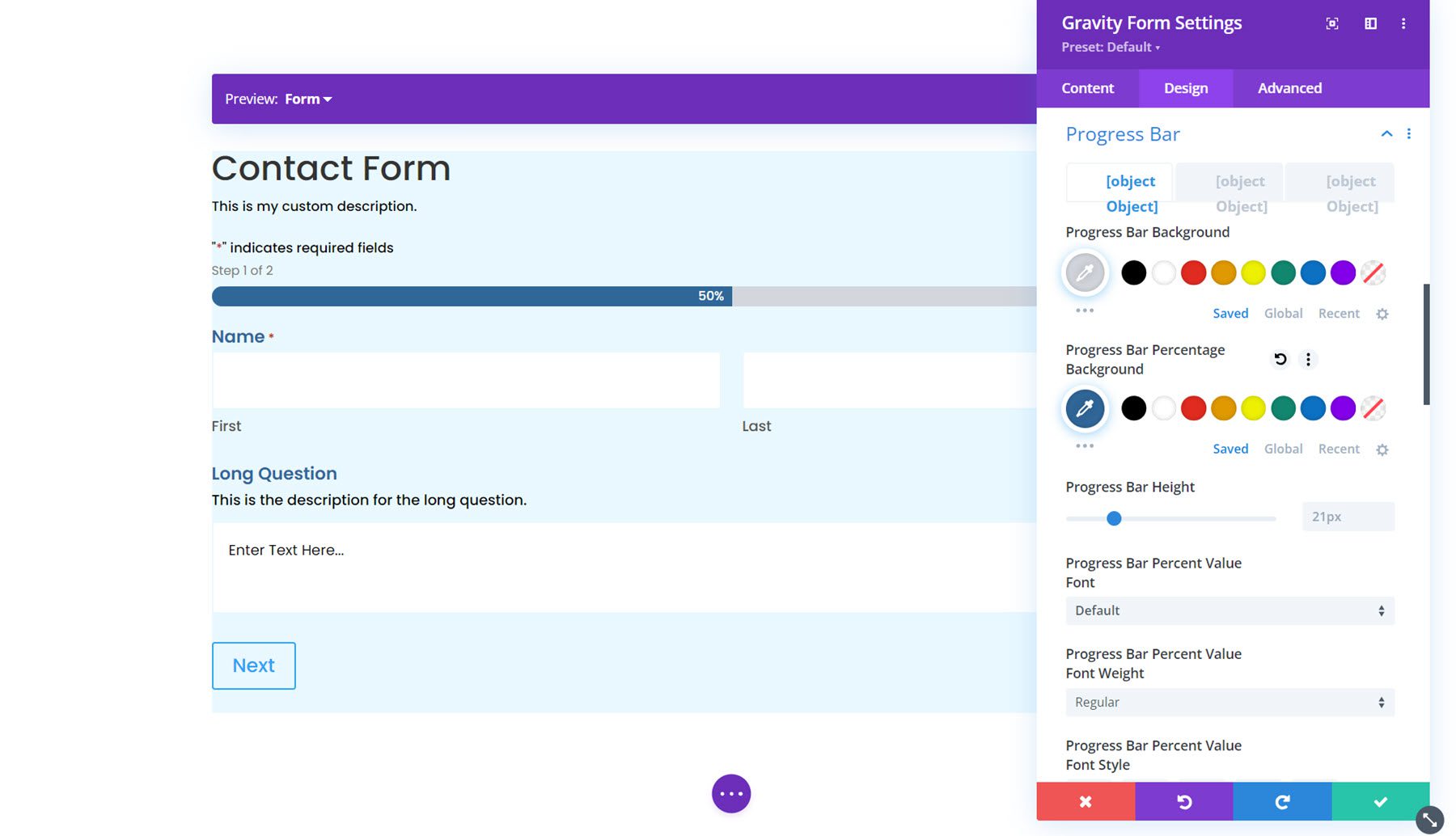
İlerleme çubuğu
Sonraki ilerleme çubuğu seçeneğidir. Formda birden fazla sayfa varsa ilerleme çubuğu görünür ve formda ne kadar ilerlediğinize ilişkin görsel bir gösterge sağlar. Tasarım ayarlarında ilerleme çubuğunun stilini özelleştirebilirsiniz. Renkleri, çubuk yüksekliğini ayarlayabilir, yazı tipi seçeneklerini özelleştirebilir, kenarlık ekleyebilir ve aralığı ayarlayabilirsiniz.

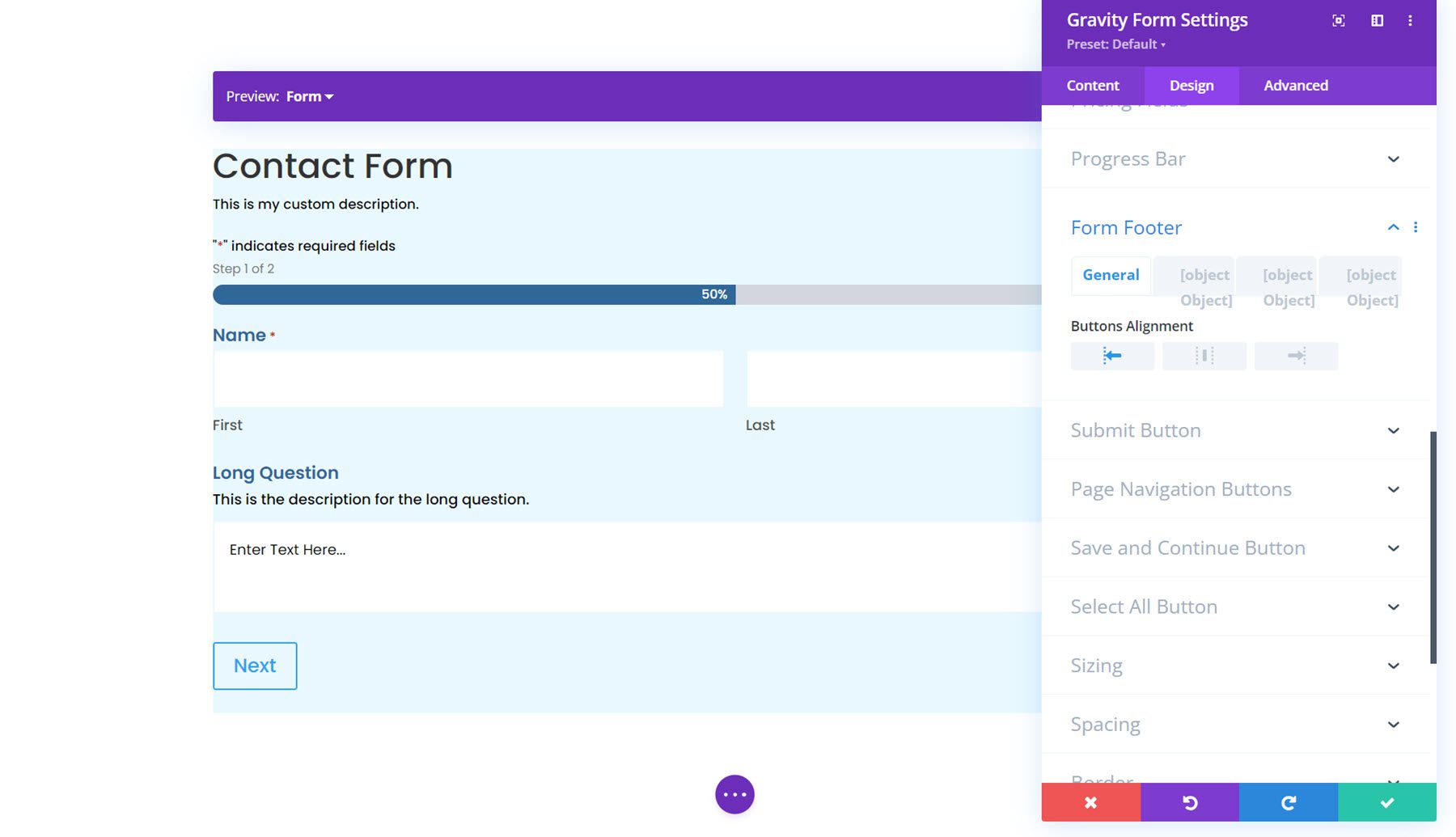
Form Alt Bilgisi
Form altbilgisi seçeneklerinde düğme hizalamasını, aralığını, kenarlık stillerini, arka planı ve kutu gölge stillerini ayarlayabilirsiniz.

Düğme Stili
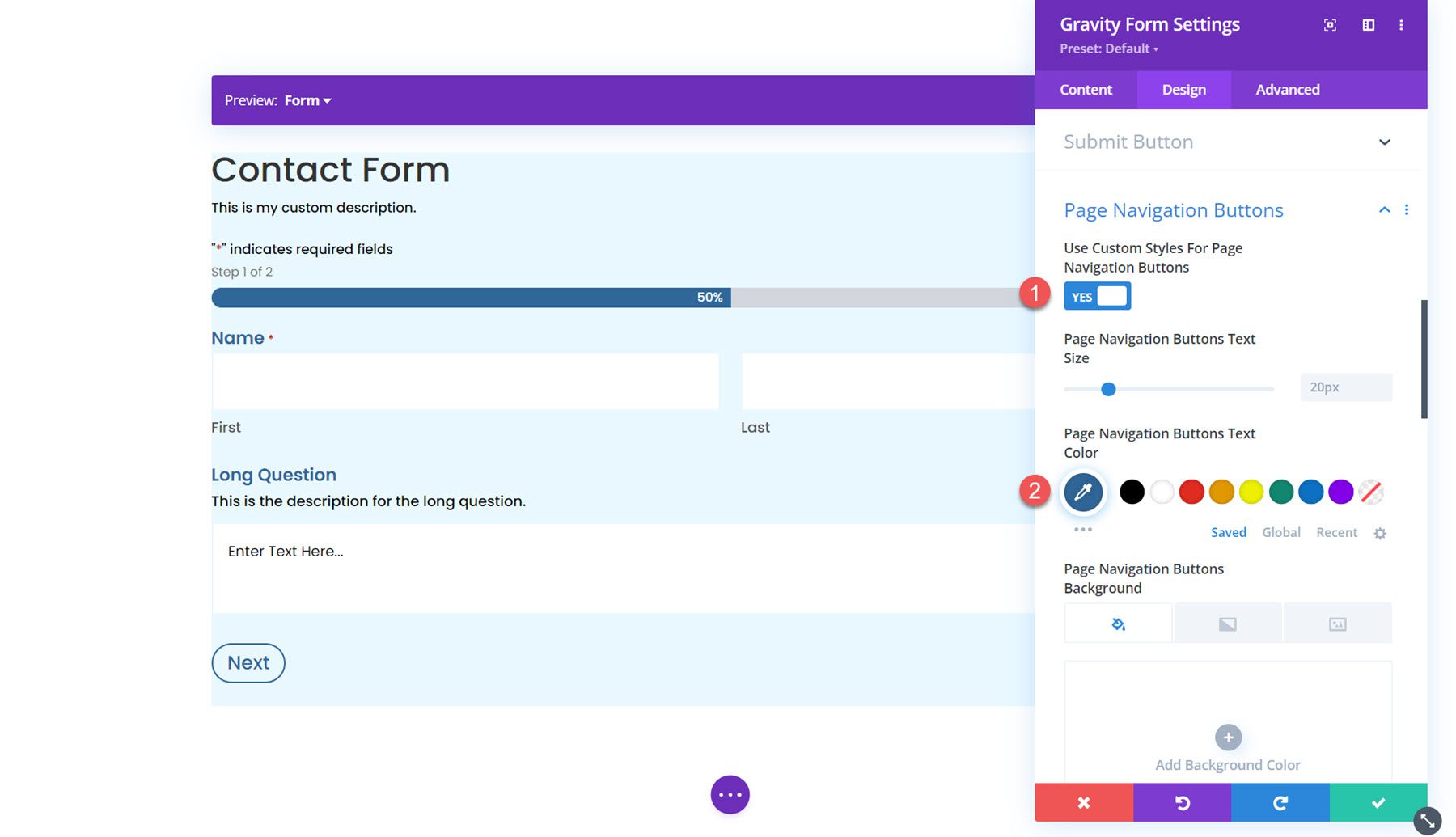
Daha sonra formdaki düğmeleri özelleştirebileceğiniz dört bölüm bulunmaktadır: Gönder Düğmesi, Sayfa Gezinme Düğmeleri, Kaydet ve Devam Et Düğmesi ve Tümünü Seç Düğmesi. Bu bölümlerin her birinde, stili formunuzun tasarımına uyacak şekilde değiştirmek için özel düğme stillerini etkinleştirebilirsiniz.

Boyutlandırma
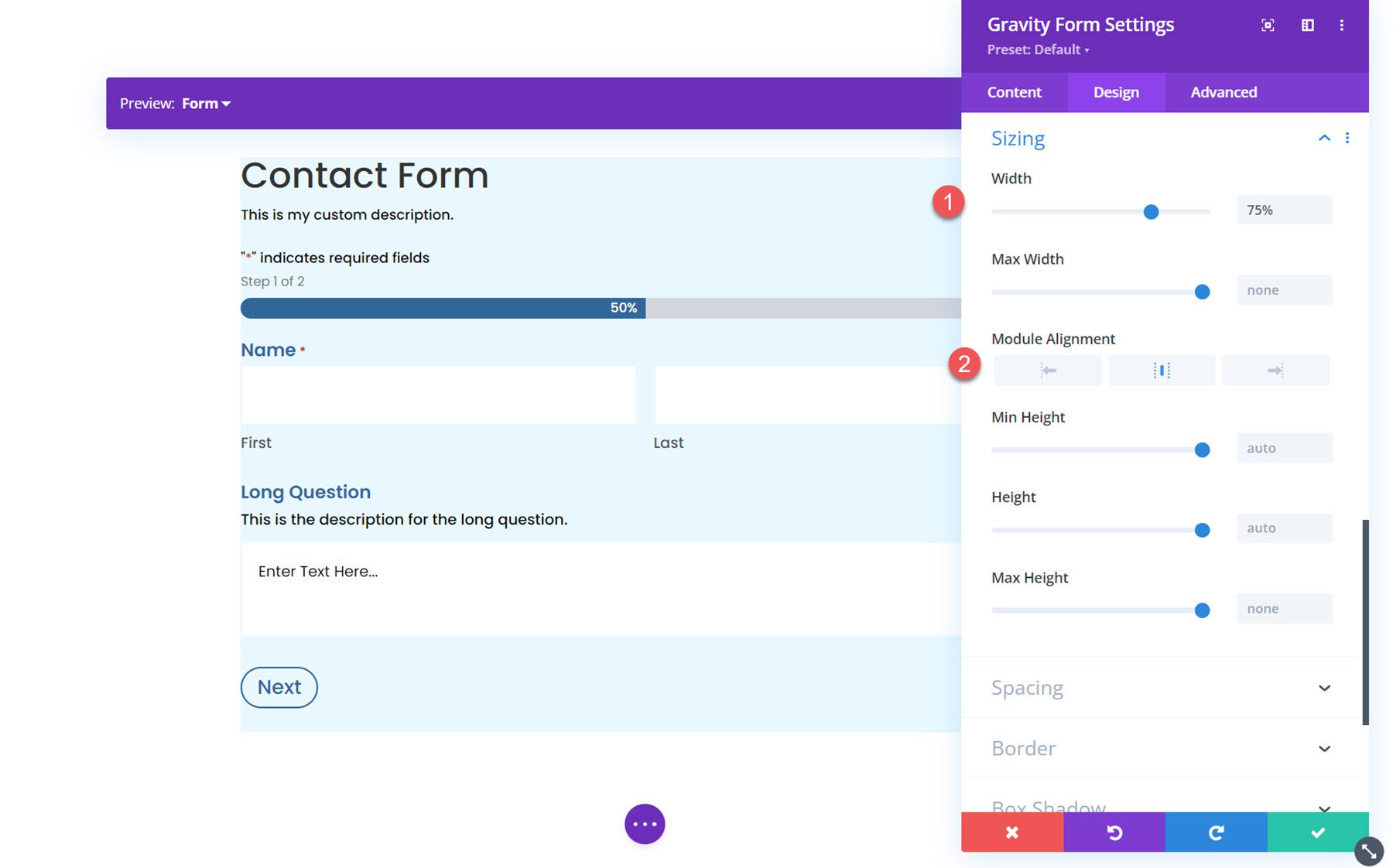
Boyutlandırma ayarlarında formun genişliğini, yüksekliğini ve hizalamasını ayarlayabilirsiniz. Burada genişliği %75'e ve hizalamayı merkeze ayarladım.

Aralık
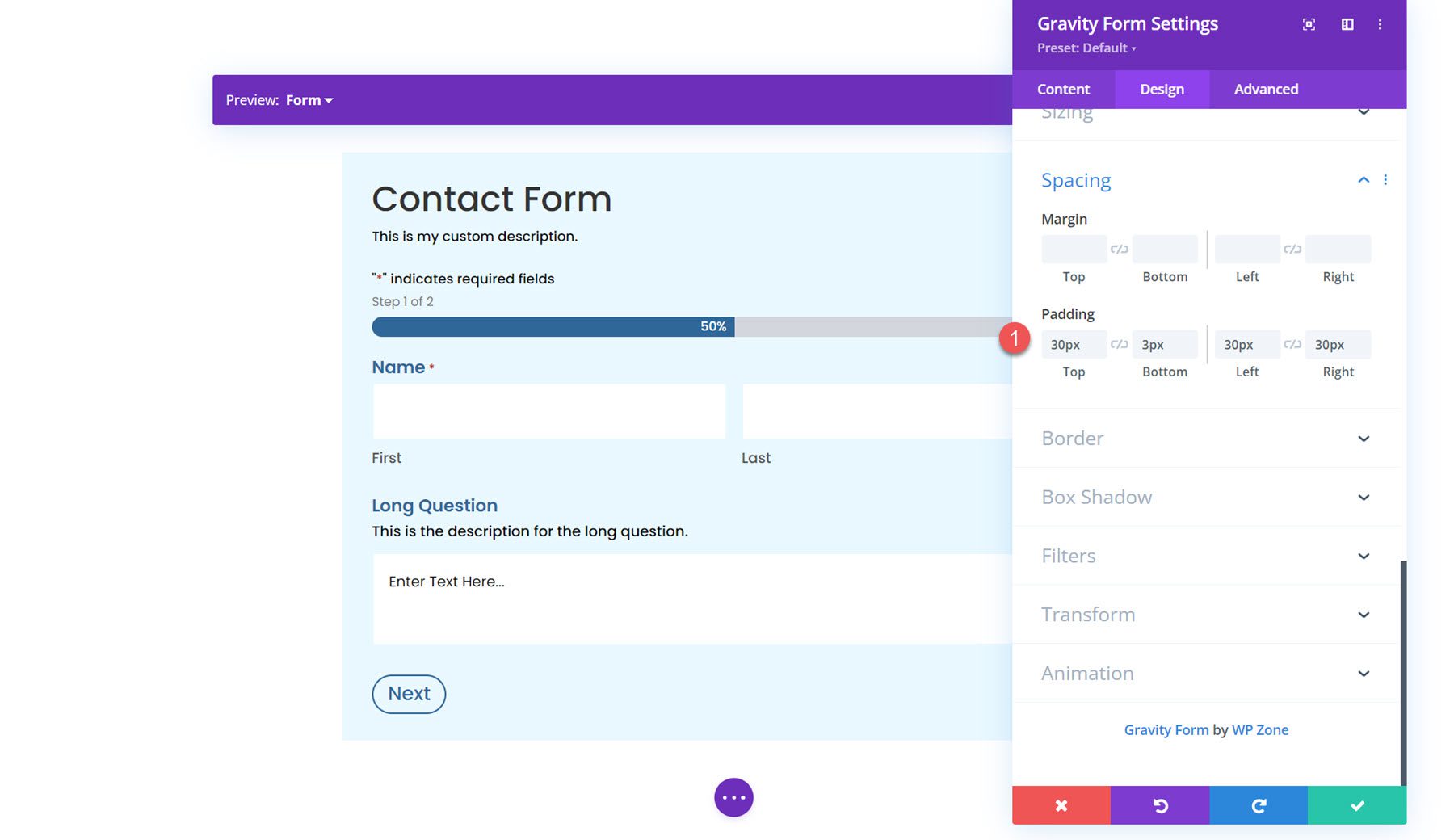
Daha sonra formun kenar boşluğunu ve dolgusunu değiştirebilirsiniz. Bu örnek için her iki tarafa da bir miktar dolgu ekledim.

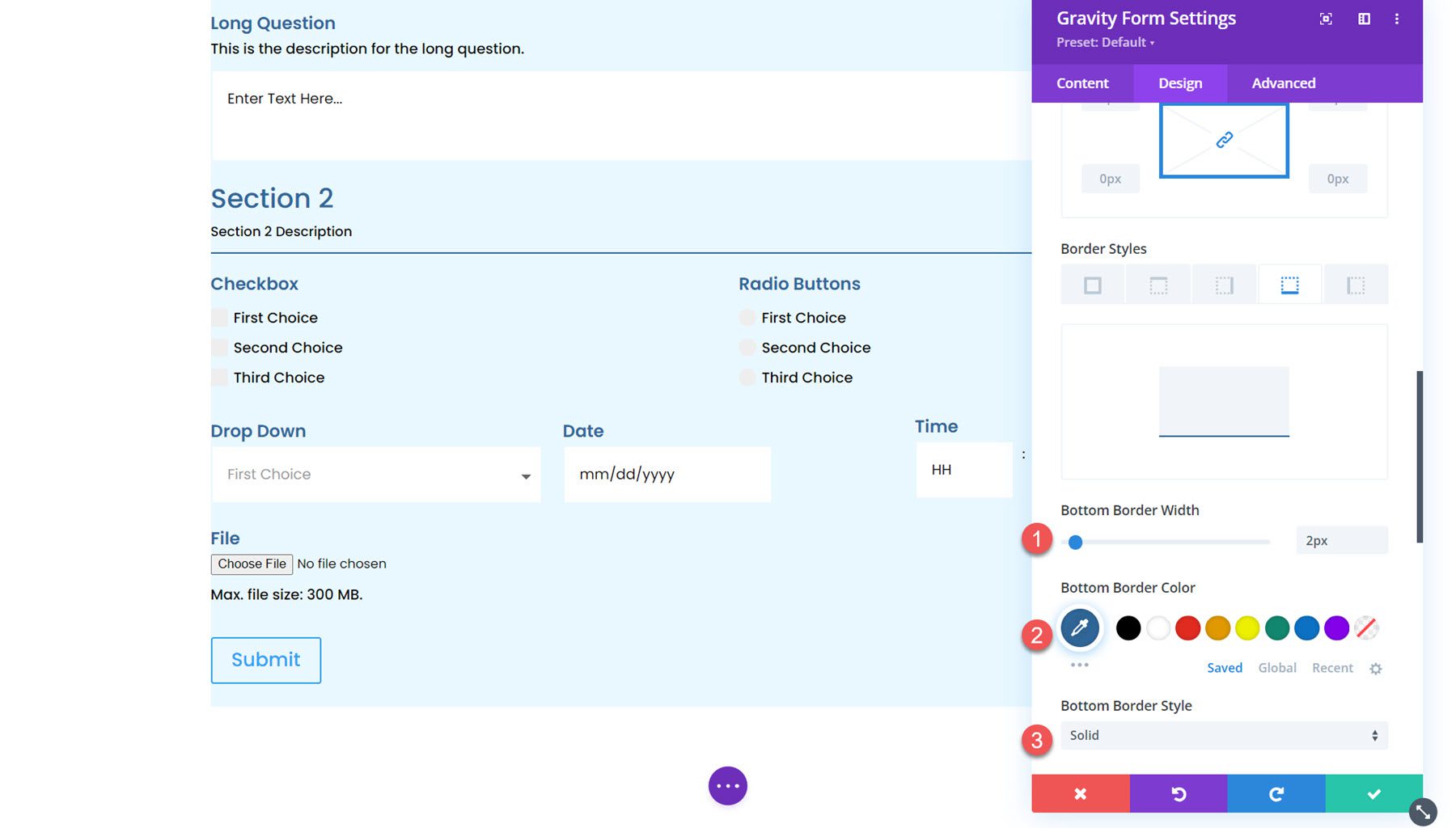
Sınır
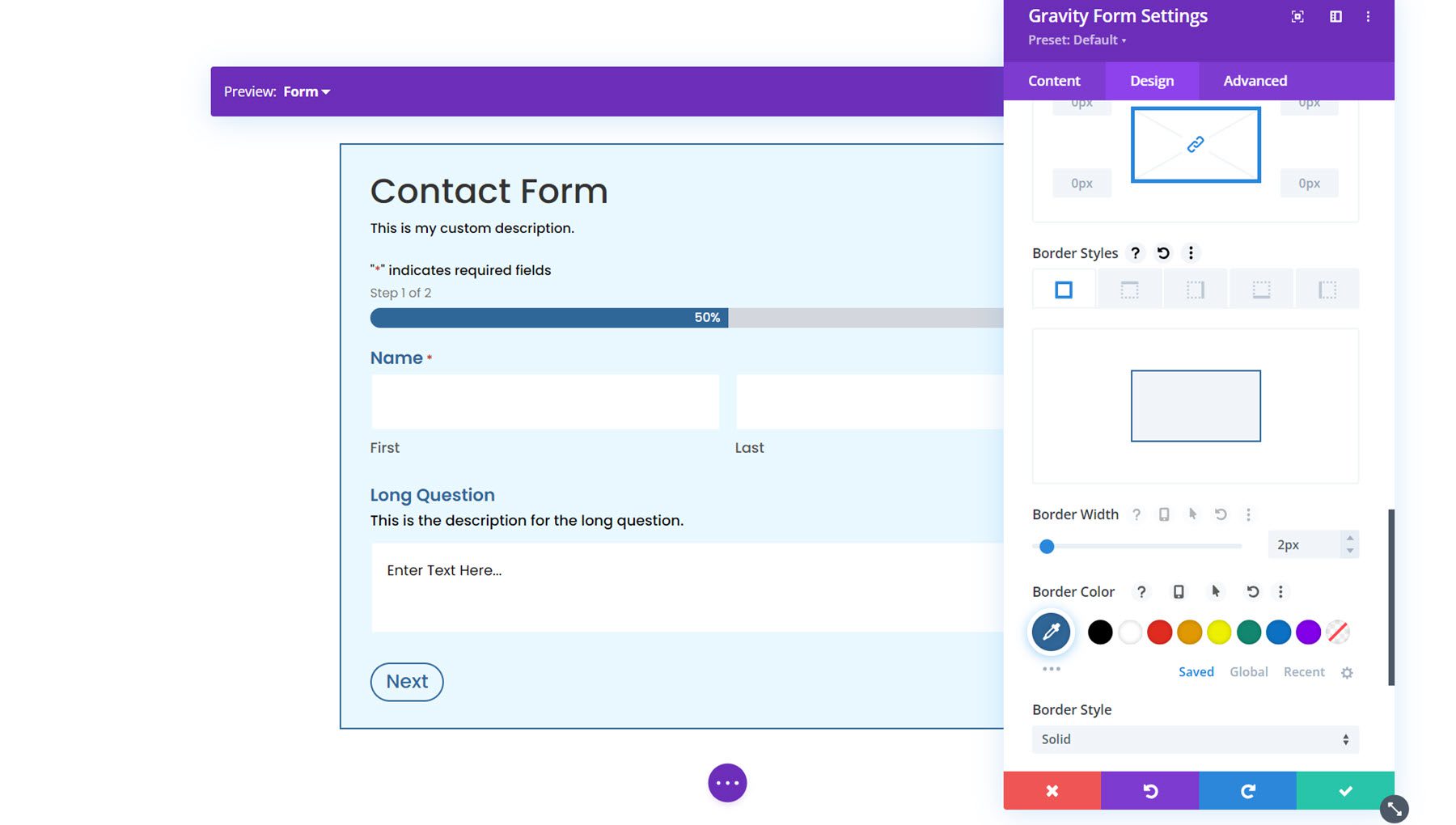
Kenarlık ayarlarında formun çevresine kenarlık ekleyebilirsiniz. Buraya mavi bir kenarlık ekledim.

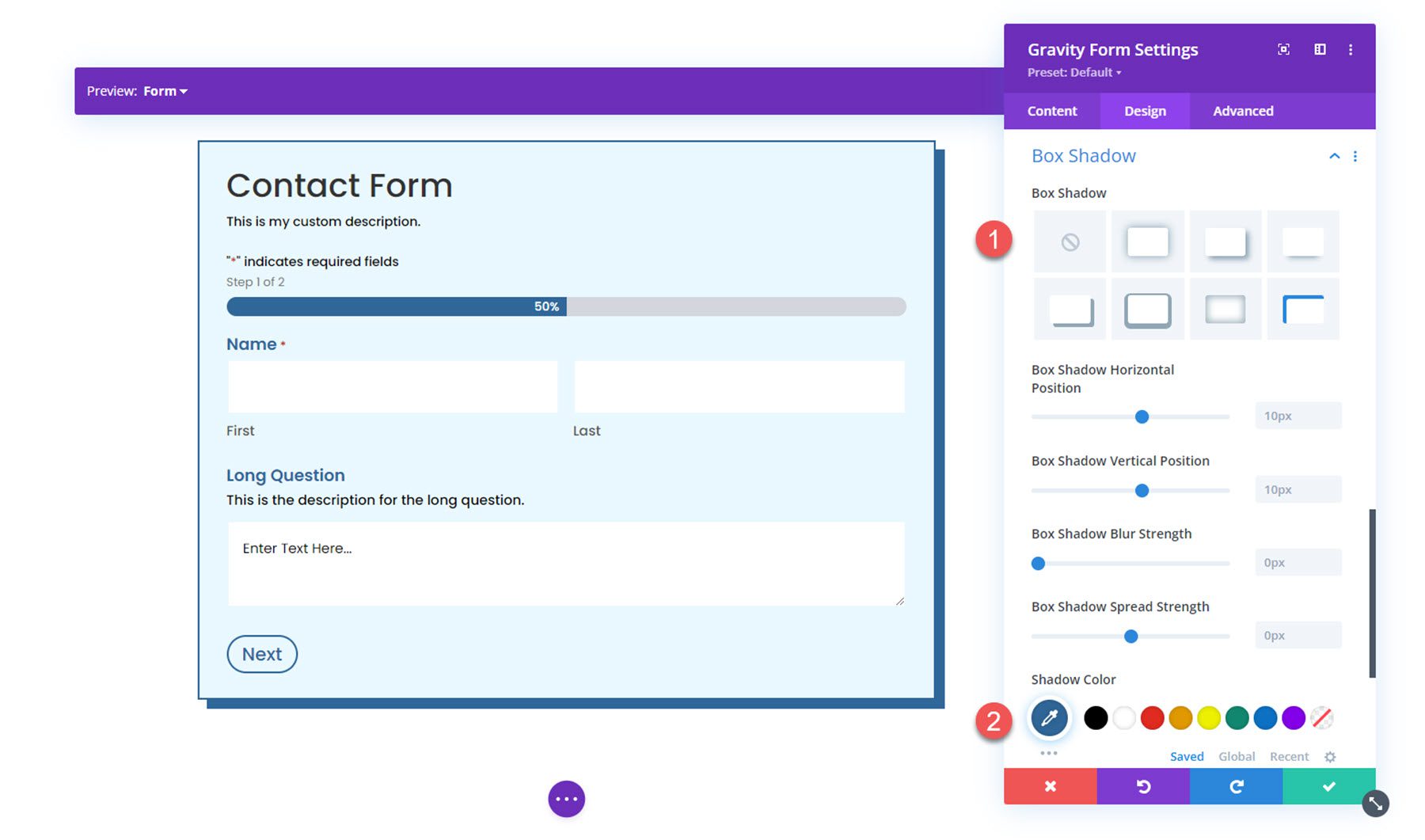
Kutu Gölgesi
Daha sonra forma bir kutu gölgesi ekleyebilirsiniz.

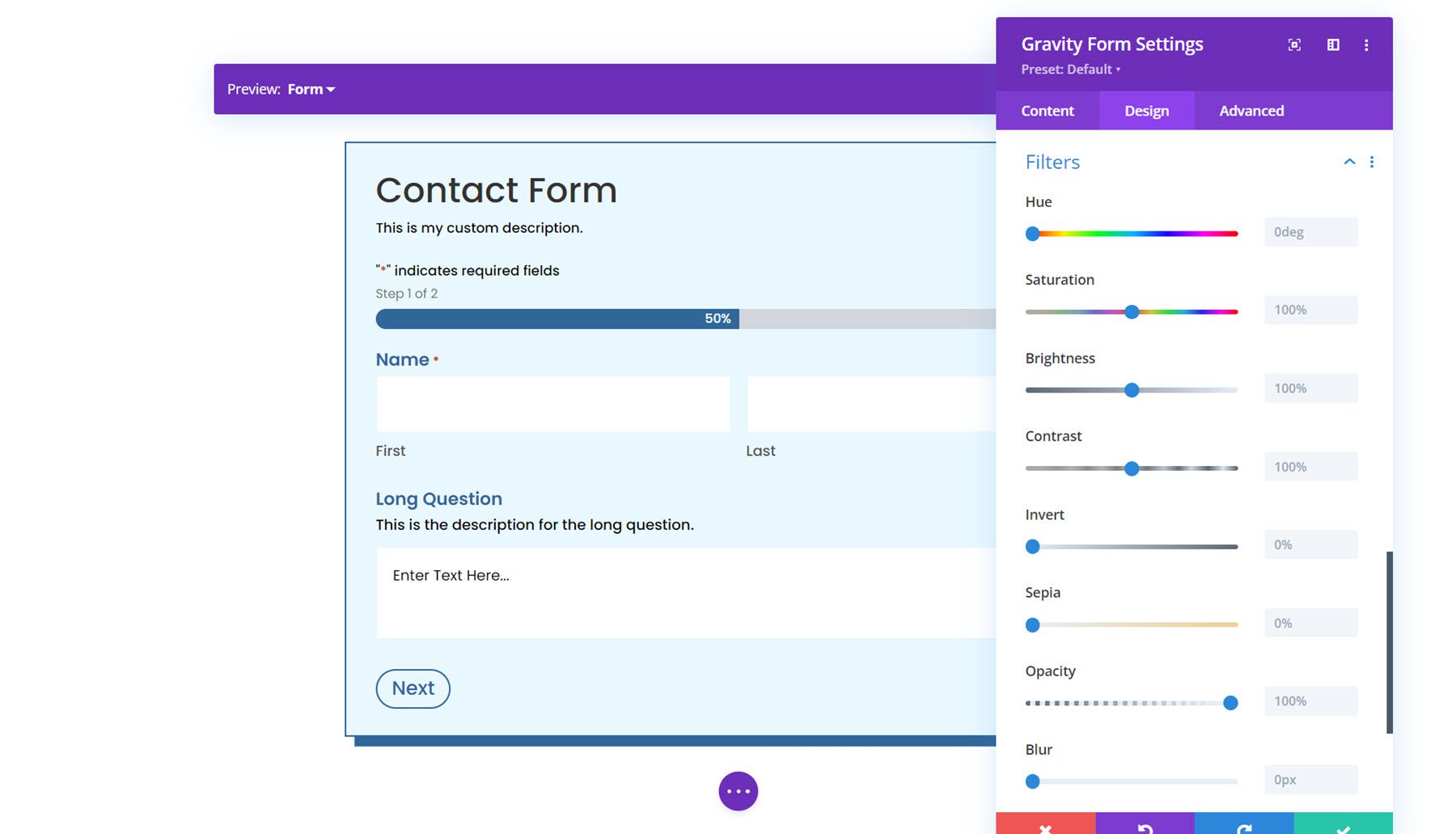
Filtreler
Burada formun görüntülenme şeklini değiştirmek için farklı filtreler kullanabilirsiniz.

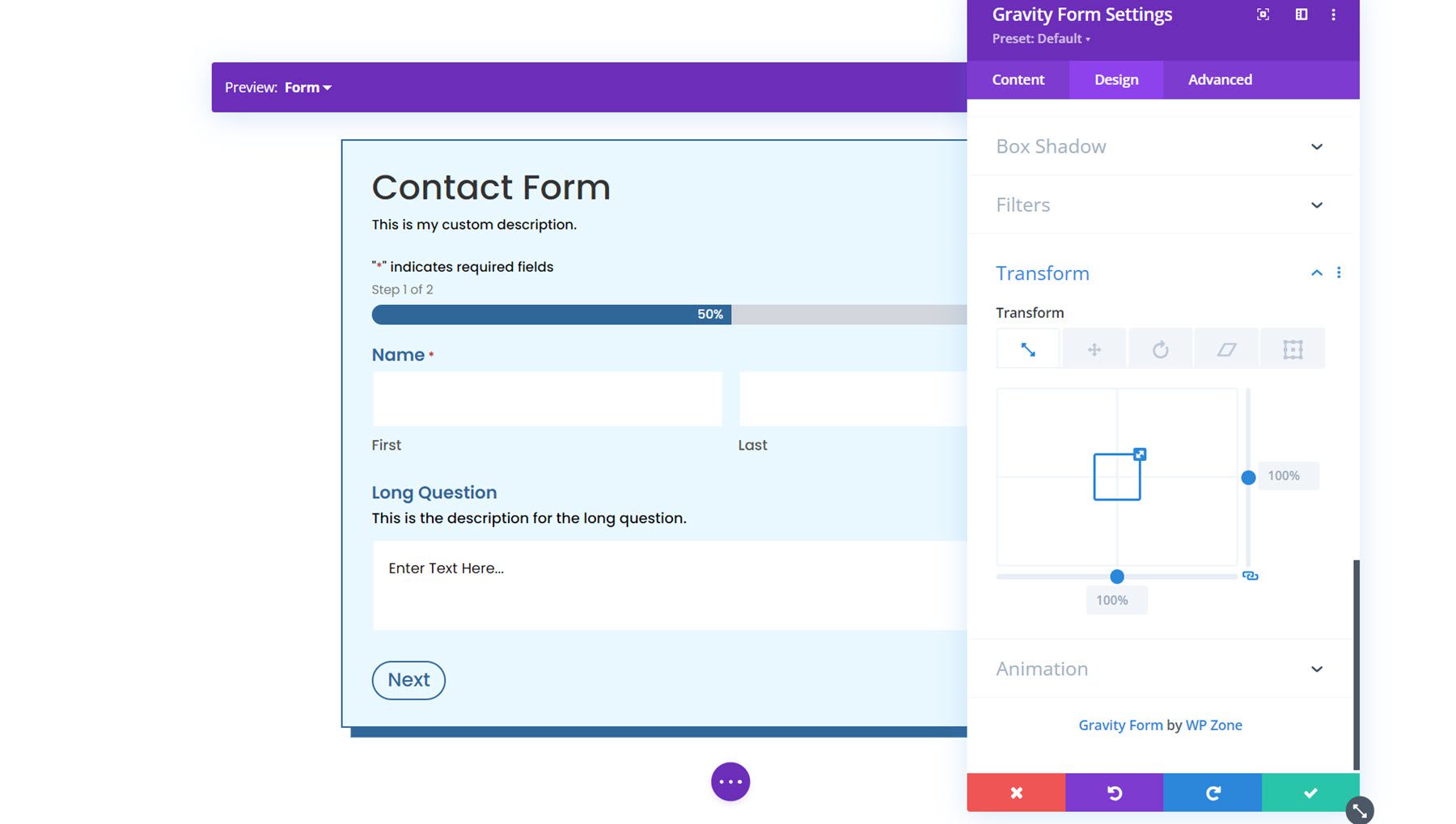
Dönüştür
Dönüştürme ayarlarında ölçek, çeviri, döndürme, eğriltme ve dönüşüm kaynağı ayarlarını kullanarak formun nasıl görüneceğini ayarlayabilirsiniz.

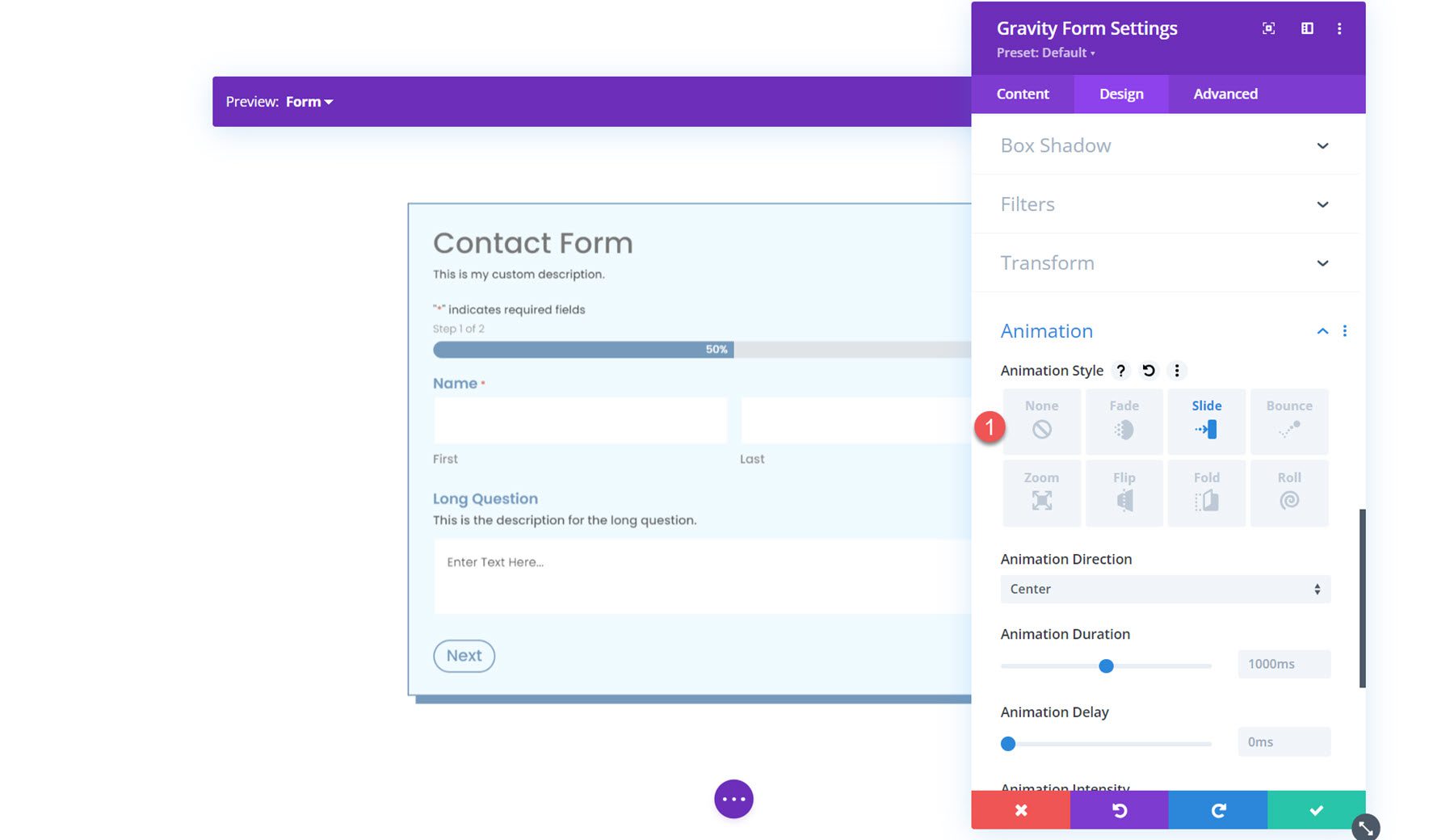
Animasyon
Son olarak bu bölümde forma animasyon efekti uygulayabilirsiniz. Yedi farklı animasyon stili arasından seçim yapabilir ve animasyon süresini, gecikmesini, yoğunluğunu ve daha fazlasını özelleştirebilirsiniz.

Önceden Tasarlanmış Düzenler
Divi için Gravity Forms Şekillendirici Modülü ayrıca tam stile sahip formlar için önceden tasarlanmış bazı düzenlere erişimle birlikte gelir. Düzenleri eklenti yazarının web sitesinden indirebilirsiniz. Bu düzenler, şekillendirme sürecine bir adım önde başlamanın harika bir yoludur.

Divi Düzeni Örneği için Gravity Forms Styler Modülü
Divi için Gravity Forms Styler Modülünü kullanarak Gravity Formunuzu nasıl şekillendireceğinize dair bir örneği burada bulabilirsiniz.
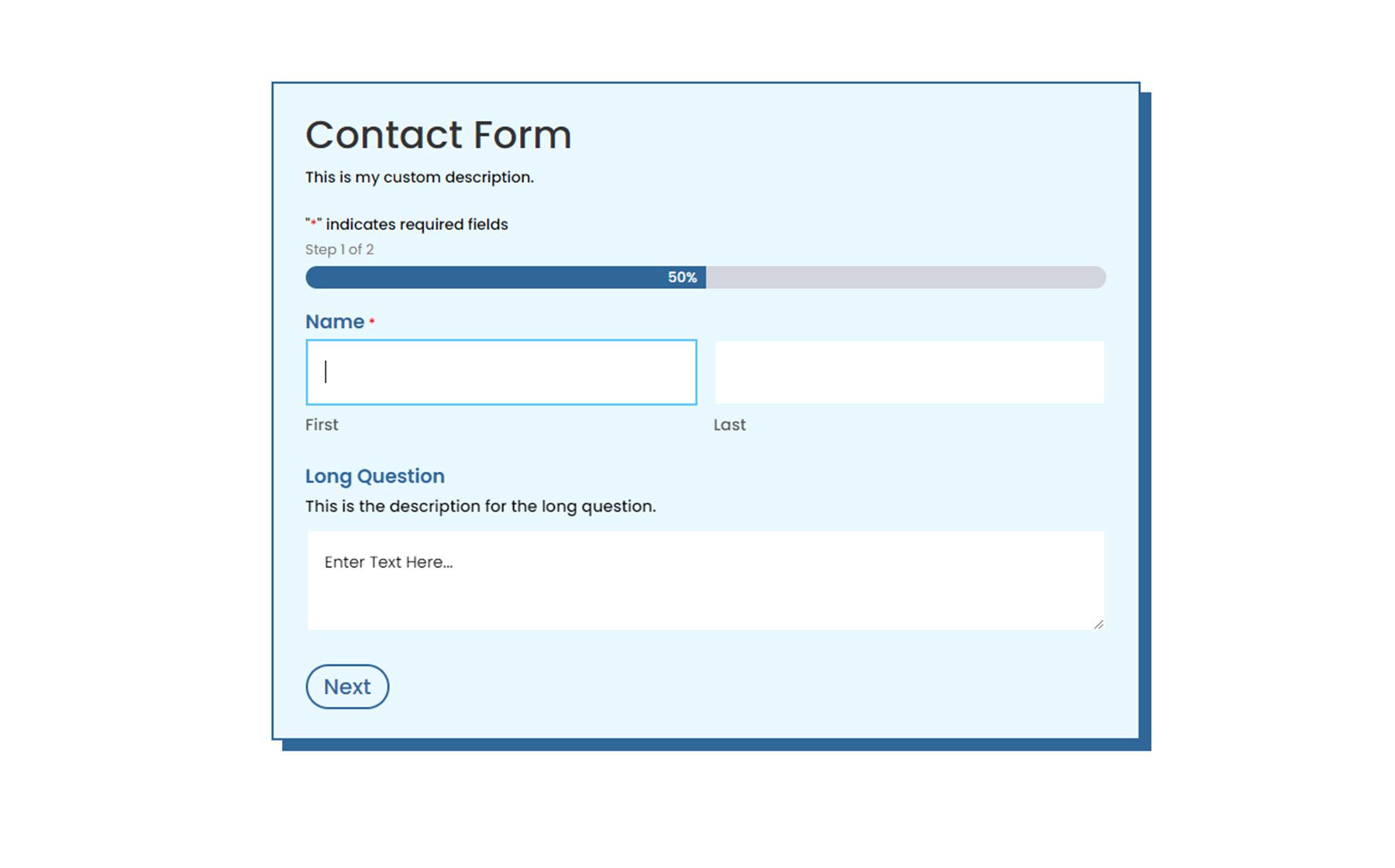
İlk sayfa

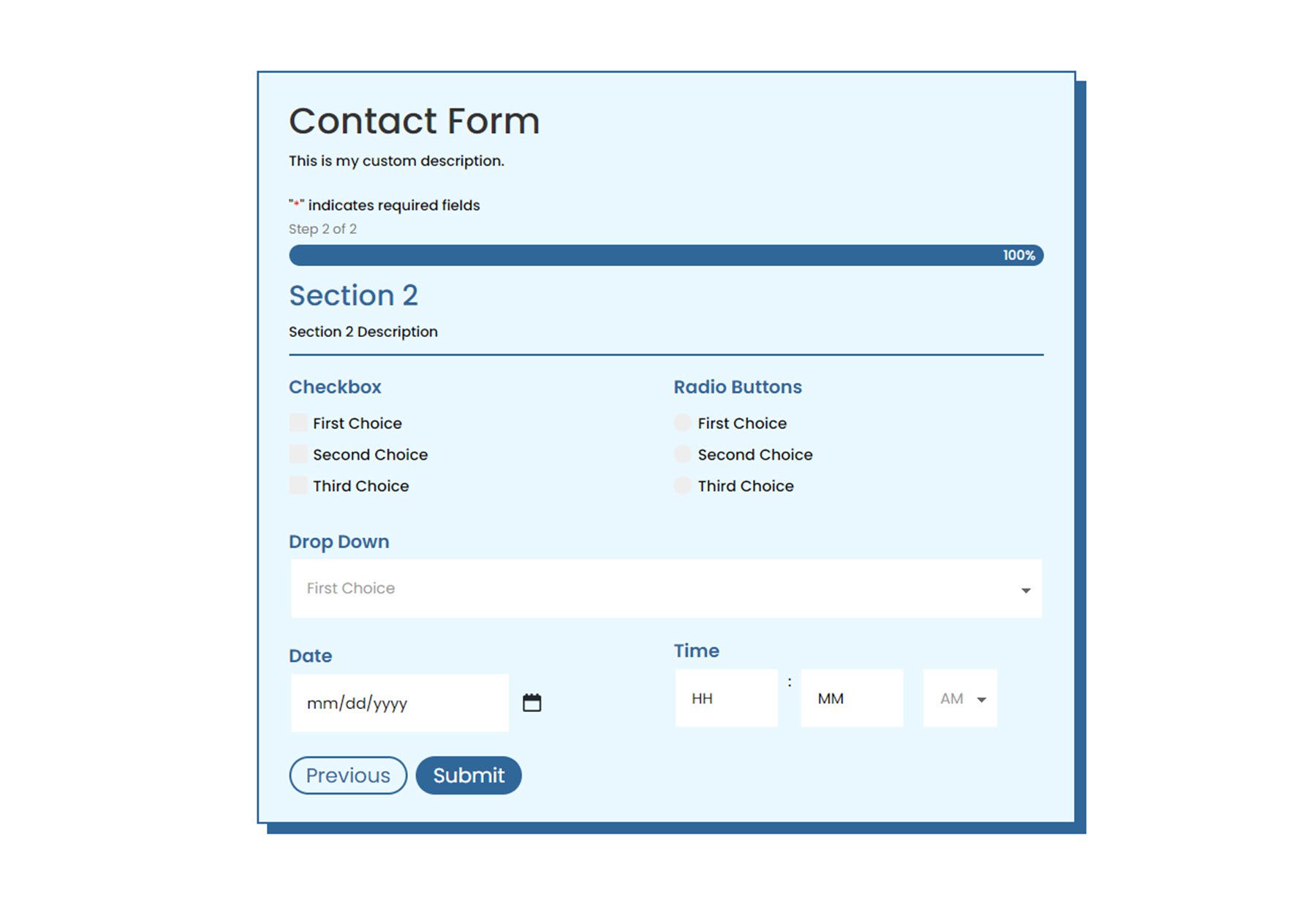
İkinci sayfa

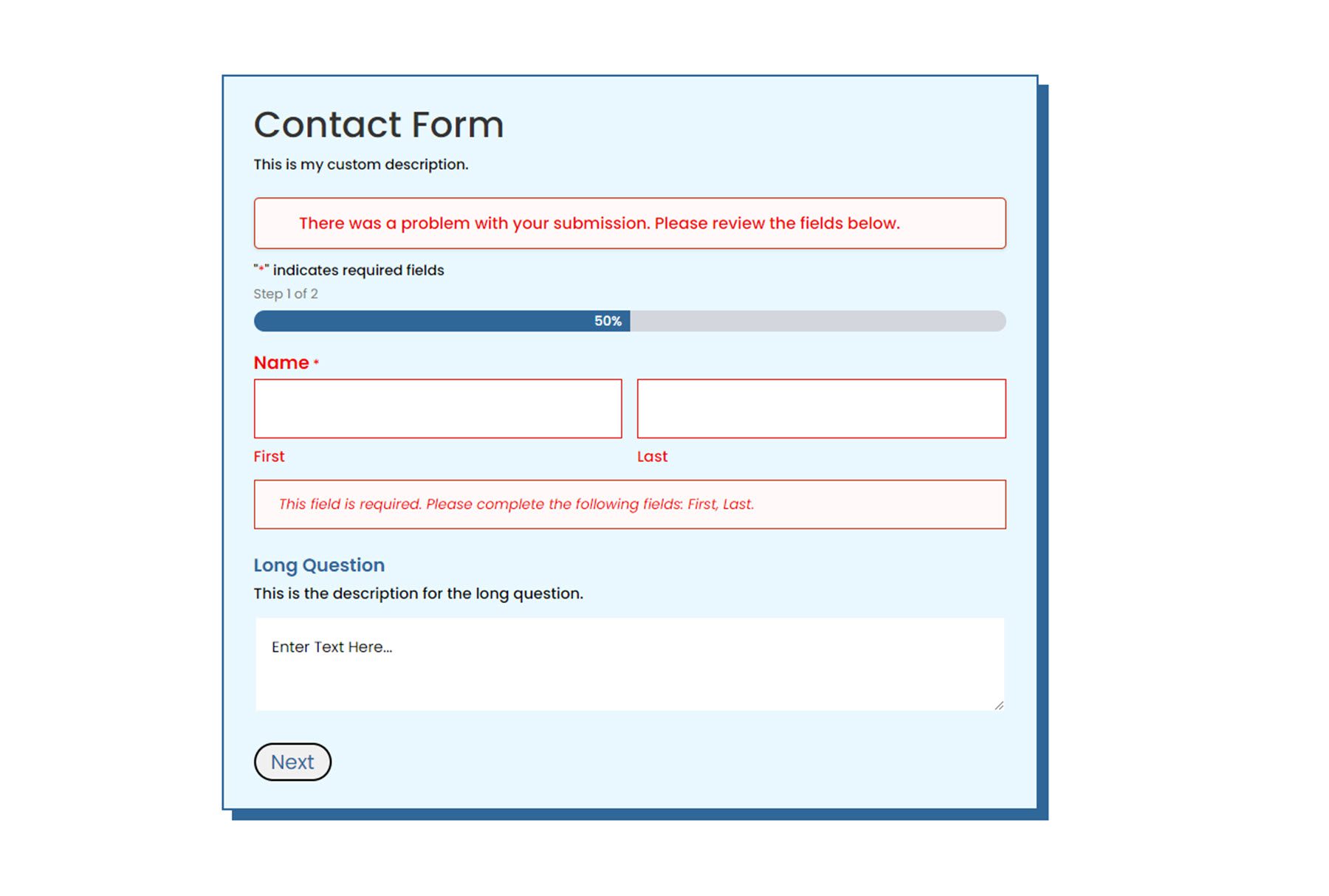
Doğrulama Hatası

Onay Sayfası

Divi için Gravity Forms Styler Modülünü Satın Alın
Divi için Gravity Forms Şekillendirici Modülü Divi Marketplace'te mevcuttur. Sınırsız web sitesi kullanımı ve 1 yıllık destek ve güncelleme ücreti 39 ABD dolarıdır. Fiyata ayrıca 30 günlük para iade garantisi de dahildir.

Son düşünceler
Divi için Gravity Forms Şekillendirici Modülü, Divi'nin tüm fonksiyon ve tasarım esnekliğini Gravity Forms ile oluşturulan formlarınıza getirir. Her bir öğenin stilini özelleştirmenin pek çok yolu olduğundan, tasarım seçenekleri neredeyse sonsuzdur. Form stilinizi oluşturmak için Özel CSS kullanmaktan sıkıldıysanız ve Divi Builder'ı kullanarak Gravity Formlarını özelleştirmenin kolay bir yolunu istiyorsanız, bu sizin için harika bir ürün olabilir. Sizden haber almayı çok isteriz! Divi için Gravity Forms Styler Modülünü denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!