Divi Ürün Vurguları: Kimlik Çocuk Teması
Yayınlanan: 2024-07-29Günümüzün dijital ortamının daha rekabetçi hale gelmesiyle birlikte, özellikle serbest çalışanlar, yaratıcı kişiler veya iz bırakmayı amaçlayan herkes için güçlü bir çevrimiçi varlık oluşturmak zorunludur. WordPress ve Divi için Kimlik Çocuk Teması tam da burada devreye giriyor. Bu muhteşem çocuk teması, çalışmalarınızı güzel bir şekilde sergilemenize olanak tanır ve çalışmalarınızı ve makaralarınızı yeni müşterilerde etkili bir şekilde sergileyen büyüleyici tek sayfalık bir web sitesi oluşturmanıza yardımcı olur. Bu yazıda sizi Kimlik Çocuk Teması ile tanıştıracağız ve özelliklerini sergileyeceğiz.
Hadi dalalım.
- 1 Kimlik Çocuk Teması Nedir?
- 2 Kimlik Çocuk Temasına Neler Dahil?
- 2.1 3 Kahraman Bölümü
- 2.2 2 Hizmetler Bölümleri
- 2.3 2 Hakkımda Bölümleri
- 2.4 4 Portföy Düzenleri
- 2.5 2 Fiyatlandırma Bölümleri
- 2.6 4 Blog Düzenleri
- 2.7 2 İletişim Bölümleri
- 3 Kimlik Çocuk Teması ile Yaratıcı Vizyonunuzu Ortaya Çıkarın
- 3.1 Kimlik Çocuk Temasının Temel Faydaları
- 4 Kimlik Çocuk Teması Nasıl Kurulur
- 5 Kimlik Çocuk Teması Nasıl Kullanılır
- 5.1 Kimlik Alt Tema İçeriğini İçe Aktarma
- 5.2 Divi Tema Özelleştirici Ayarlarını İçe Aktarma
- 5.3 Kimlik İçe Aktarma Alt Teması Seçenekleri
- 5.4 Kimlik Teması Oluşturucu Şablonlarını İçe Aktarma
- 5.5 Divi Kitaplığı Düzenlerini İçe Aktarma
- 6 Kimlik Çocuk Teması Fiyatlandırması
- 7 Kimlik Çocuk Teması Fiyat Etiketine Değer mi?
Kimlik Çocuk Teması Nedir?

Divi Lover'ın Kimlik Çocuk Teması, tek sayfalık düzenin gücünü kucaklayan birinci sınıf bir çocuk temasıdır. Bu yaklaşım, ziyaretçilerinizin siz ve hizmetleriniz hakkındaki en önemli bilgilere odaklanmasını sağlar. Identity ile Hakkımda, Portföy, Görüşler ve daha fazlasını içeren önceden tasarlanmış bölümlerden oluşan bir koleksiyona sahip olursunuz. Her bölüm tamamen özelleştirilebilir ve bunları ihtiyaçlarınıza ve marka mesajınıza uyacak şekilde tasarlamanıza olanak tanır.
Kimlik Çocuk Temasına Neler Dahil?
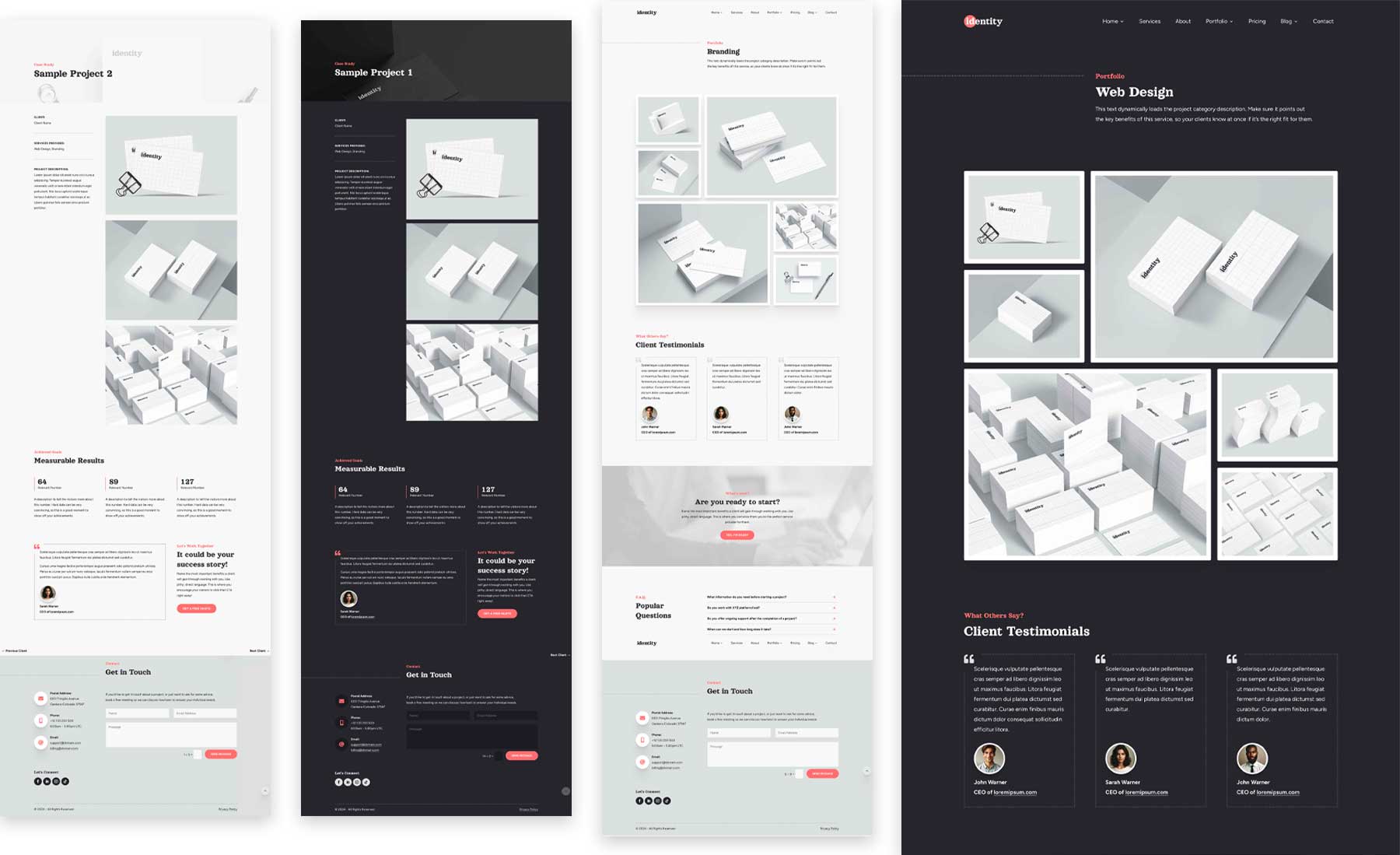
Kimlik Çocuk Teması üç ana sayfa sürümü sunar: açık, koyu ve ajans düzenleri. Ayrıca hizmetler, hakkında, fiyatlandırma ve iletişim bölümleri de vardır. Son olarak, projeler ve bunların açık ve koyu versiyonlarındaki kategorileri için iki düzenin yanı sıra iki blog yazısı ve kategori düzeni de bulunmaktadır. Kimlik Çocuk Teması ile neler elde edeceğinize bir bakalım.
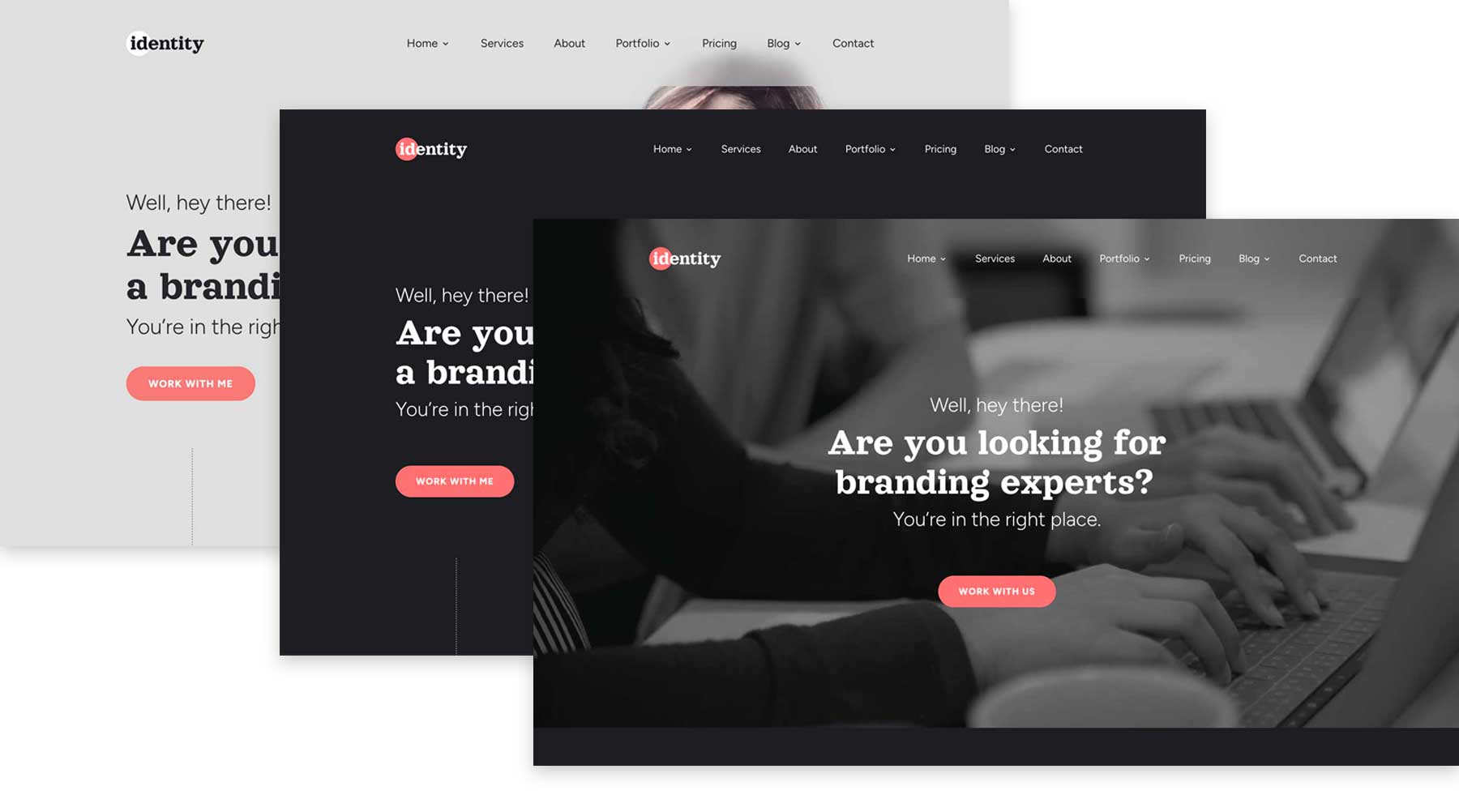
3 Kahraman Bölümü

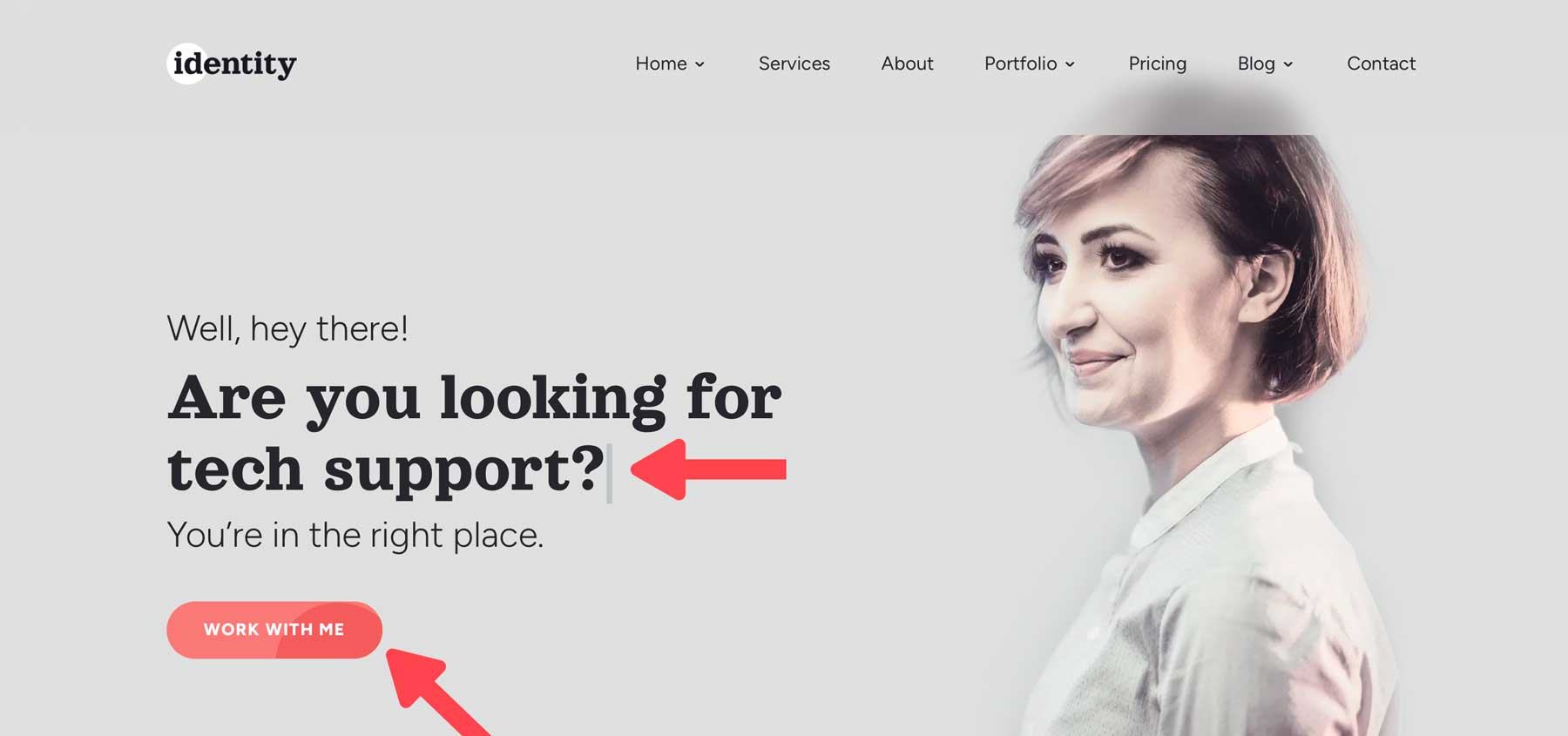
Kahraman bölümü, web sitenizin dijital selamlamasıdır, ziyaretçinizin dikkatini çeken ilk izlenimdir. Identity bunu anlıyor ve markanızı mükemmel şekilde yansıtan üç kahraman bölümü sağlamak için birçok özelleştirme seçeneği sunuyor. Açık, koyu ve ajans tasarımlarıyla ziyaretçilerinizi şaşırtacak üç düzen seçeneğiniz olacak. Arka plan videosunu kolayca değiştirebilir, arka plan resmi ekleyebilir, metni özelleştirebilir ve renkleri ihtiyaçlarınıza göre ayarlayabilirsiniz. Hedef kitlenizin gerçekten büyülendiğinden emin olmak için Identity'nin kahraman bölümleri, başlık için daktilo metni efektine sahiptir.
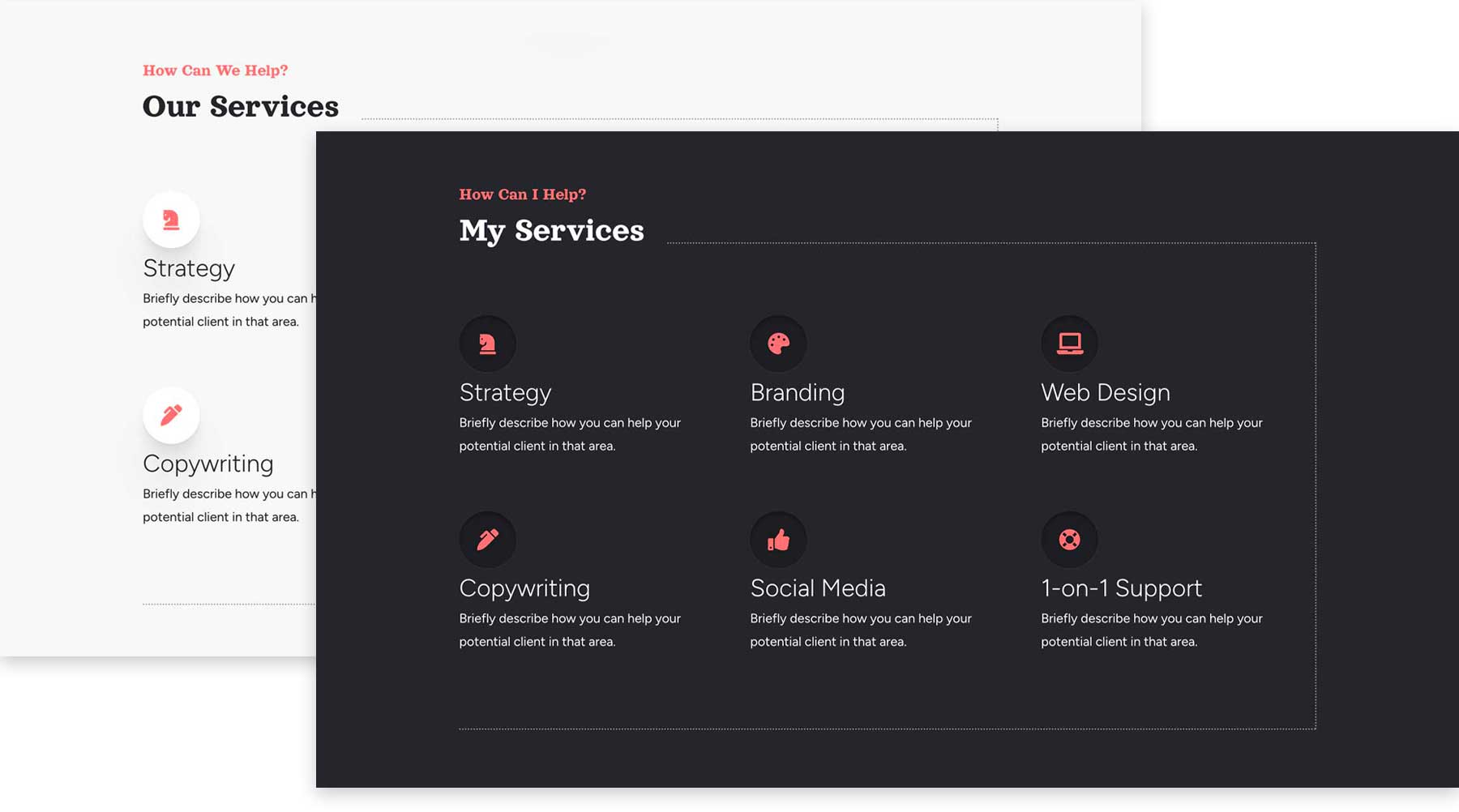
2 Hizmet Bölümü

Serbest yeteneklerinizi sergilemek için bir web sitesi oluştururken hizmetlerin bir listesini de dahil etmek her zaman iyi bir fikirdir. Neyse ki Kimlik Çocuk Teması açık ve koyu versiyonlar sunuyor. Bu şekilde, size en çok hitap eden düzeni seçebilirsiniz. Her iki bölümde de tüm serbest iş tekliflerinizi sergileyen tanıtım yazıları bulunur ve ziyaretçilerin ne sunduğunuzu anlamalarına olanak tanır.
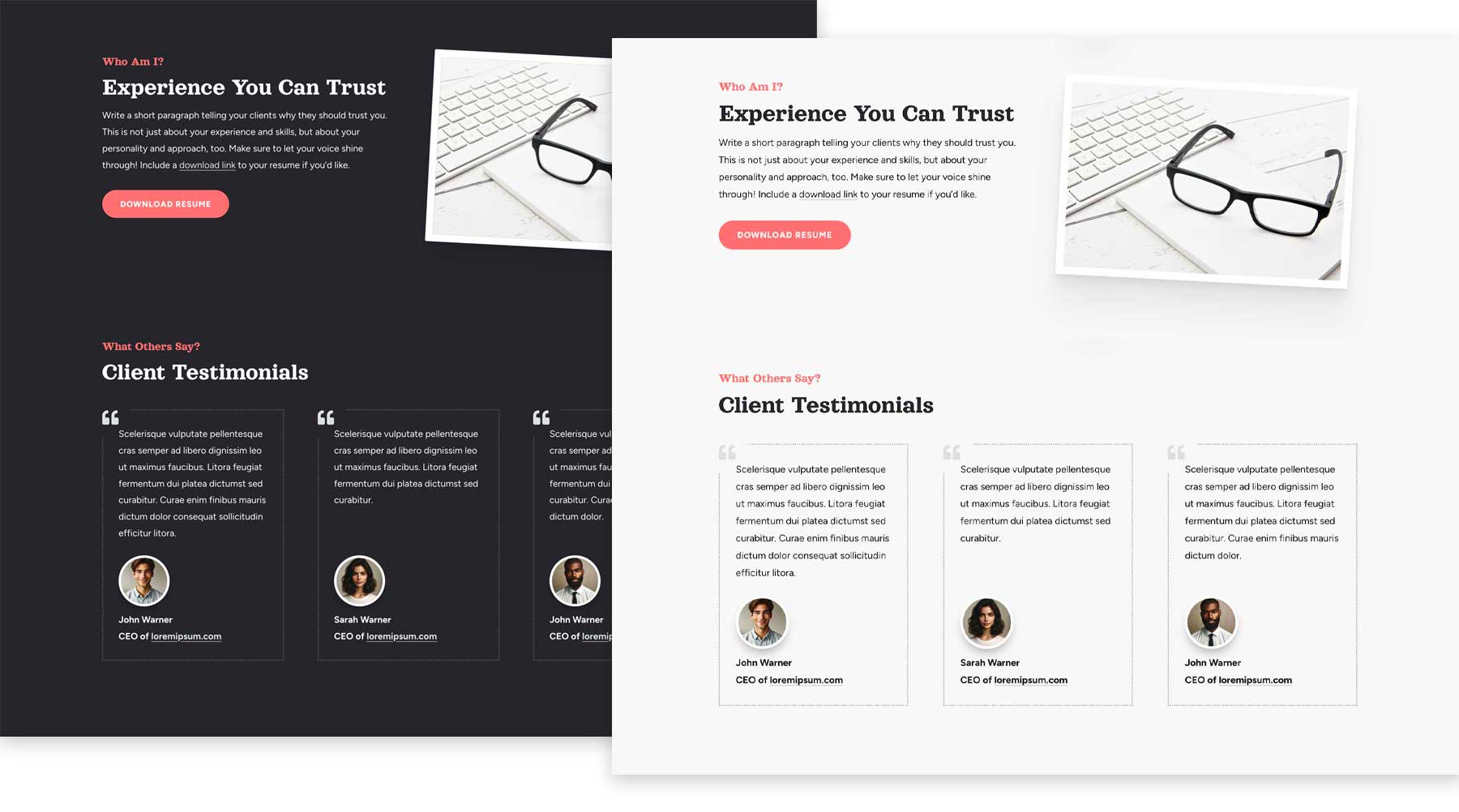
2 Hakkımda Bölümleri

Hakkında bölümü hedef kitlenizle kişisel olarak bağlantı kurmanıza olanak tanır. Identity, becerilerinizi, deneyiminizi ve sizi benzersiz kılan şeyleri sergileyen büyüleyici bir giriş yazısı yazmanız için özel bir alan sağlar. Biyografiniz için bir bölüm ve müşteri referanslarını sergileyen bir bölüm içeren, seçebileceğiniz iki tasarım (açık ve koyu) vardır.
4 Portföy Düzeni

Serbest çalışan bir web sitesi oluştururken en iyi çalışmalarınızı içeren bir portföy çok önemlidir. Neyse ki Kimlik Çocuk Teması bunu anlıyor ve portföy öğeleriniz için iki düzen ve iki kategori sayfası tasarımı sunuyor. Bu düzenler, çalışmanızı kolayca görüntülemenize olanak tanıyan proje gönderi türünü kullanır.
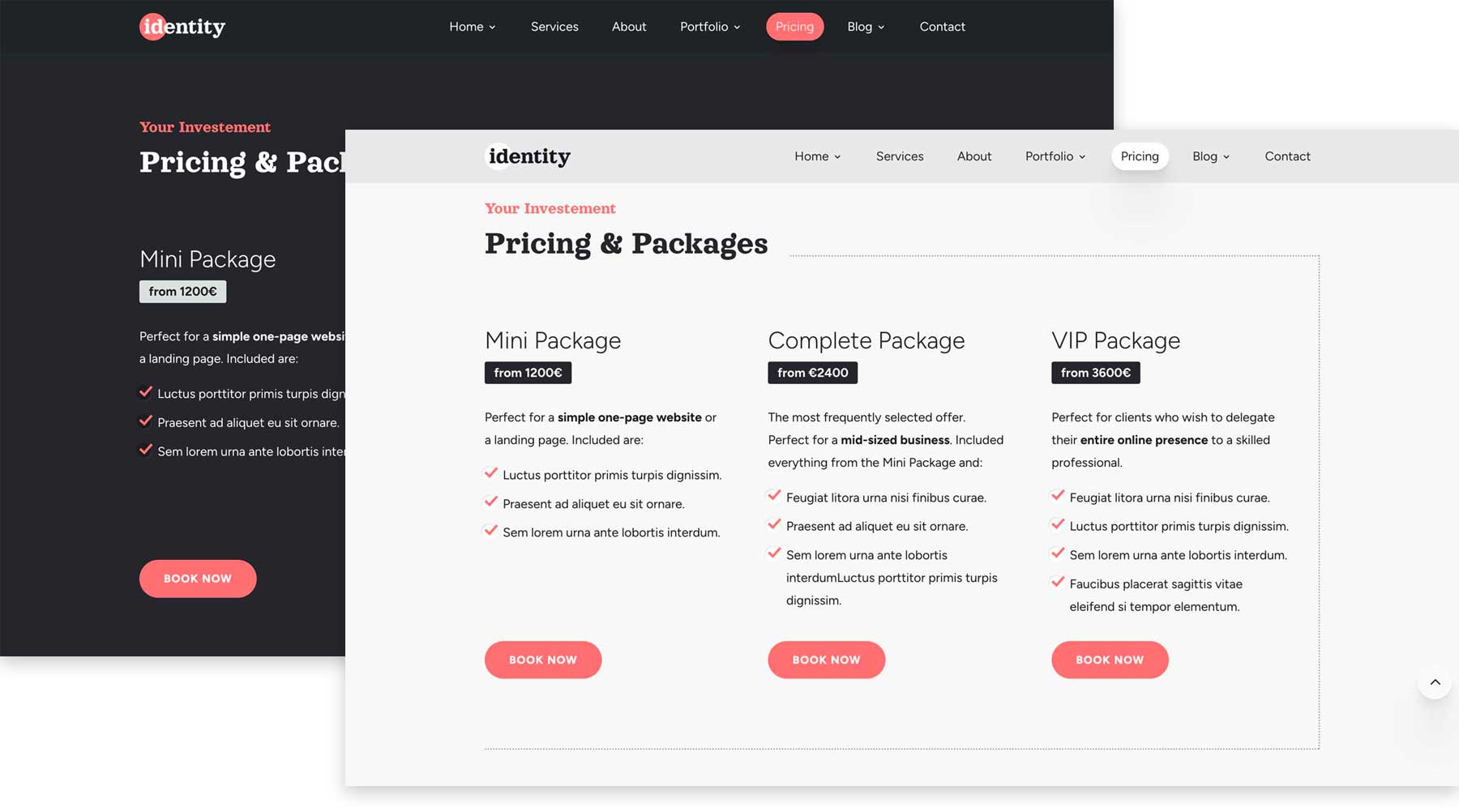
2 Fiyatlandırma Bölümü

Fiyatlandırmanın herkese açık olarak gösterilmesi, bütçe aralıklarının dışındakileri eleyerek potansiyel müşterileri ön değerlendirmenize yardımcı olur. Bunu yapmak, muhtemelen hizmetlerinizi zaten karşılayamayacak olan bir müşteri için karşılıklı e-postalar gibi gereksiz iletişimleri azaltmak için size zaman ve çaba kazandırır. Kimlik Çocuk Teması, iki güzel fiyatlandırma bölümü sunarak bu sorunu çözüyor. Çocuk temasının diğer bölümleri gibi renkleri, yazı tiplerini ve metni tercihlerinize uyacak şekilde kolayca değiştirebilirsiniz.
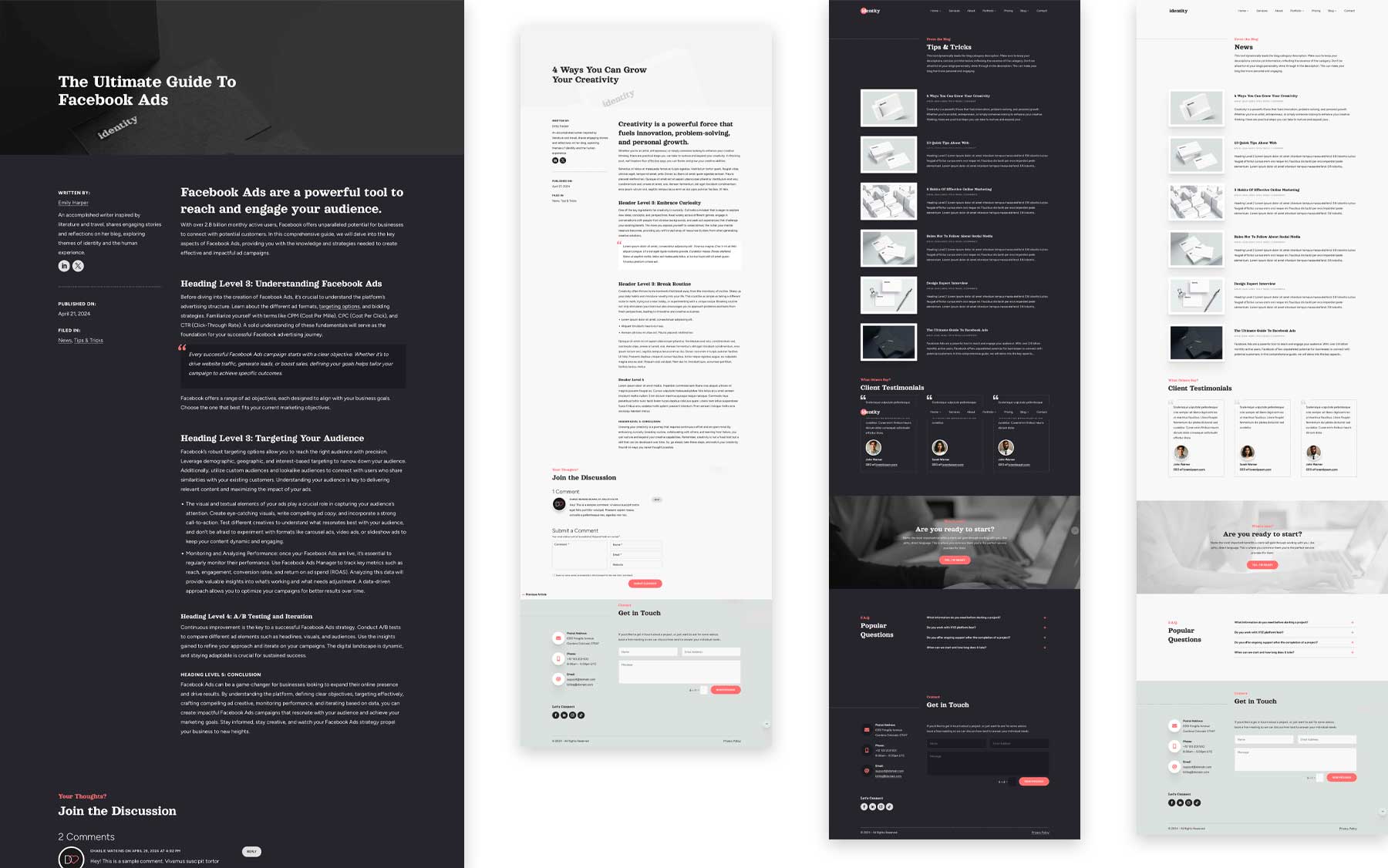
4 Blog Düzeni

Serbest çalışma veya portföy web sitenize bir blog eklemek, alan bilginizi ve uzmanlığınızı sergilemenize olanak tanır. Düzenli olarak bilgilendirici ve ilgi çekici içerik yayınlamak, sizi potansiyel müşteriler için uzman ve güvenilir bir kaynak olarak konumlandırabilir. Kimlik Teması, web sitenizin bu önemli yönü için seçenekler sunma konusunda mükemmel bir iş çıkarır. Gönderilerinizi görüntülemek için iki gönderi düzeni ve iki kategori arasından seçim yapabilirsiniz.
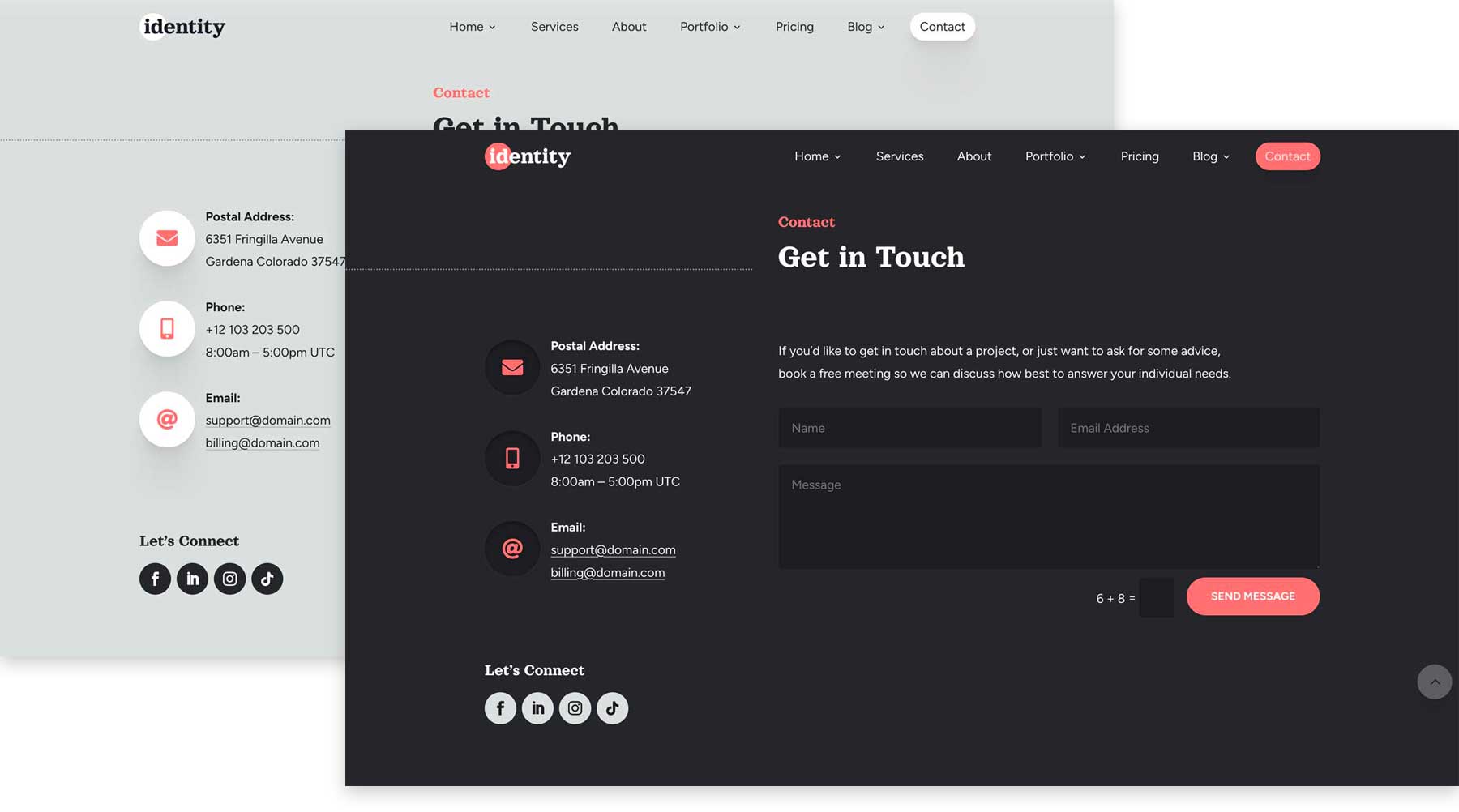
2 İletişim Bölümü

Web sitenizin ziyaretçileriyle bağlantıları güçlendirmek sitenizin en önemli yönlerinden biridir. Bu nedenle Identity Child Theme, müşterilerin ulaşmasını kolaylaştıran önceden tasarlanmış düzenlere sahip, kullanıcı dostu bir iletişim bölümüne sahiptir. İletişim bilgileri, sosyal medya bağlantıları ve iletişim formu da dahil olmak üzere iyi bir iletişim alanının gerekli tüm kısımlarını sağlar. Düzendeki diğer bölümlere benzer şekilde Identity, ihtiyaçlarınıza en uygun seçenekleri seçebilmeniz için tek bir açık ve koyu versiyon sunar.
Kimlik Çocuk Teması ile Yaratıcı Vizyonunuzu Ortaya Çıkarın
Divi için Kimlik Çocuk Teması, benzersiz marka kimliğinizi yansıtan bir web sitesi oluşturmanıza olanak tanır. Ancak güzelliği, Divi Builder kullanılarak tamamen özelleştirilebilmesinde yatmaktadır. Divi'nin kodsuz Görsel Oluşturucusunun gücünden yararlanan Identity, Divi temaları çerçevesinde benzersiz özelleştirme seçenekleri sunar. Tarzınızı mükemmel bir şekilde tamamlayan bir palet için temanın renklerini kolayca değiştirebilirsiniz. Divi'nin yerleşik Google yazı tipi kitaplığıyla mükemmel yazı tipini bulun, bölümleri yeniden düzenleyin, dolguyu ayarlayın, çarpıcı efektler ekleyin ve daha fazlasını yapın. Divi'nin gücü ve Kimlik Çocuk Temasının muhteşem sadeliği ile sınır gökyüzüdür.
Kimlik Çocuk Temasının Temel Faydaları

- %100 Duyarlıdır: Identity Child Teması tamamen duyarlıdır, bu da ekran boyutundan bağımsız olarak tüm cihazlarda harika görüneceği anlamına gelir.
- Açık ve Koyu Tasarımlar Arasında Seçim Yapın: Tema, gönderiler ve kategoriler için birden fazla şablonun yanı sıra hem açık hem de koyu temalarda önceden hazırlanmış bölümlerle birlikte gelir.
- Renkleri Genel Olarak Değiştir: Kimlik Çocuk Teması, yalnızca birkaç tıklamayla renkleri değiştirmenize olanak tanıyan genel renk ayarlarıyla birlikte gelir.
- Çarpıcı Efektler: Gezinme bağlantıları, CTA düğmeleri, resimler ve simgeler dahil çeşitli tema öğeleri, içeriğinizin öne çıkmasını sağlamak için harika fareyle üzerine gelme efektleriyle birlikte gelir. Ek efektler arasında kahraman bölümündeki daktilo metni, zaman çizelgesi modülü, ön yükleme animasyonları ve yapışkan kenar çubuğu bulunur.
Kimlik Çocuk Teması Nasıl Kurulur
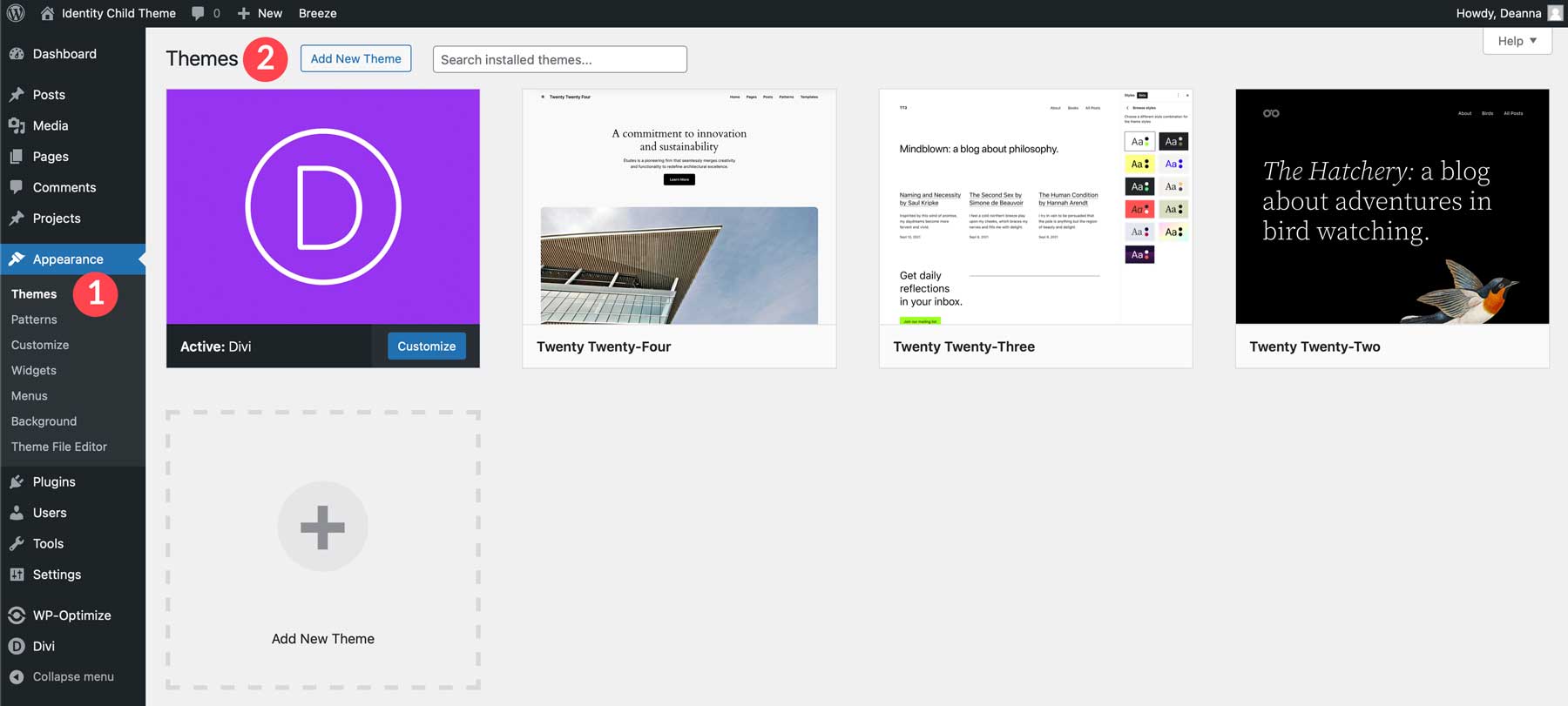
WordPress web sitenize yeni bir tema eklemek çok kolaydır. Öncelikle, devam etmeden önce Divi Temasını kurduğunuzdan ve etkinleştirdiğinizden emin olun. Divi etkinleştirildikten sonra WordPress kontrol panelinde Görünüm > Temalar seçeneğine gidin. Ardından Yeni Tema Ekle'yi tıklayın.


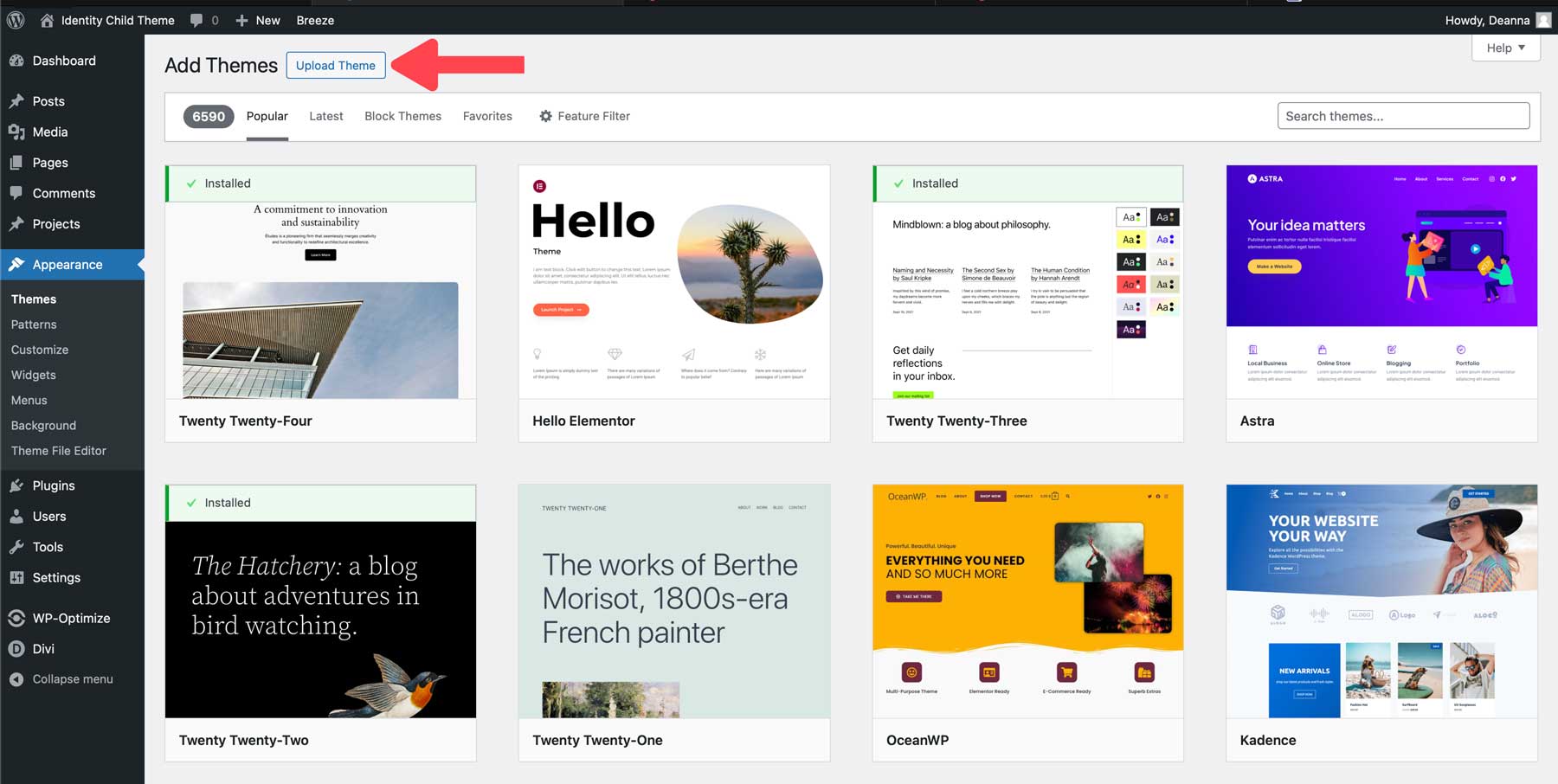
Ekran yenilendiğinde Tema Yükle düğmesini tıklayın.

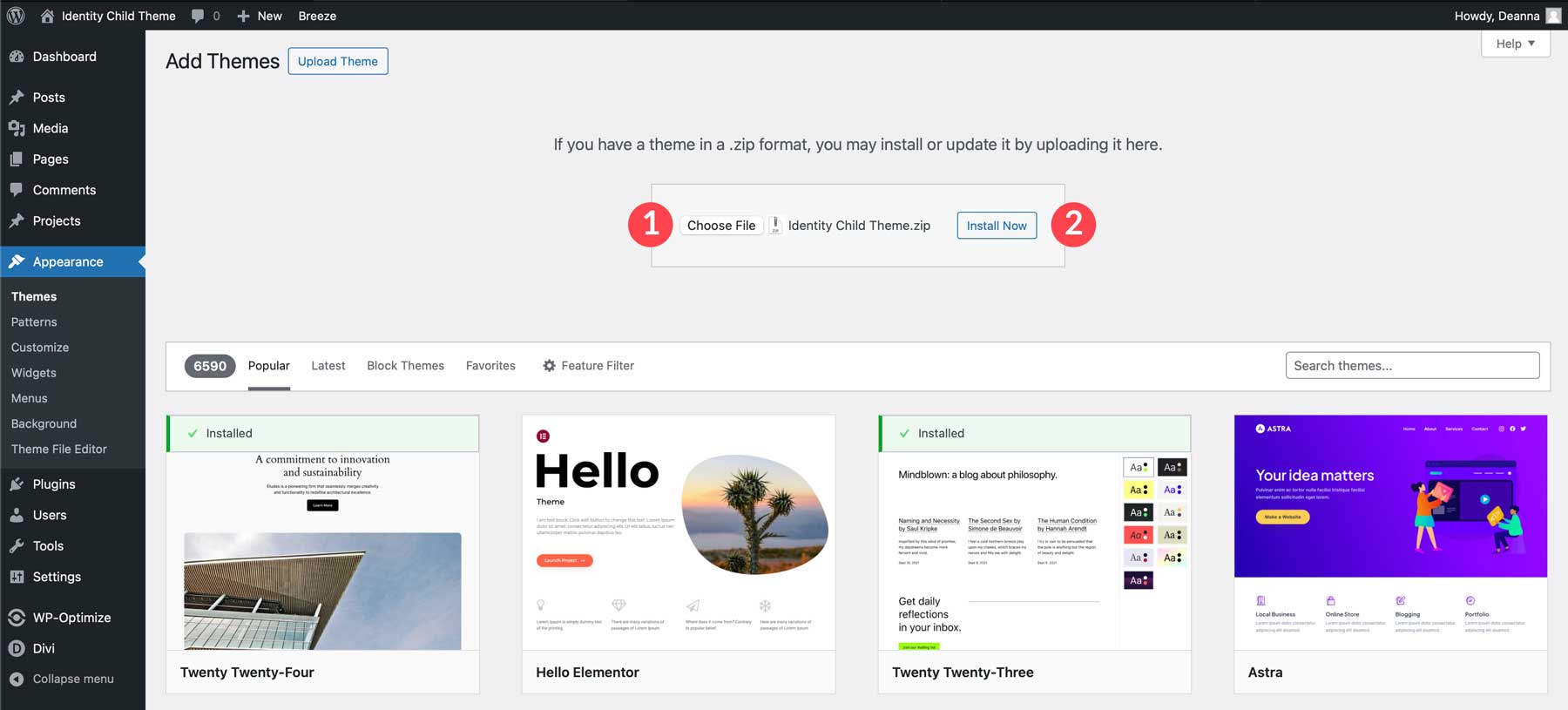
Dosya Seç düğmesini tıklayın, yüklemek için sıkıştırılmış tema dosyasını bilgisayarınızda bulun ve Şimdi Yükle düğmesini tıklayın.

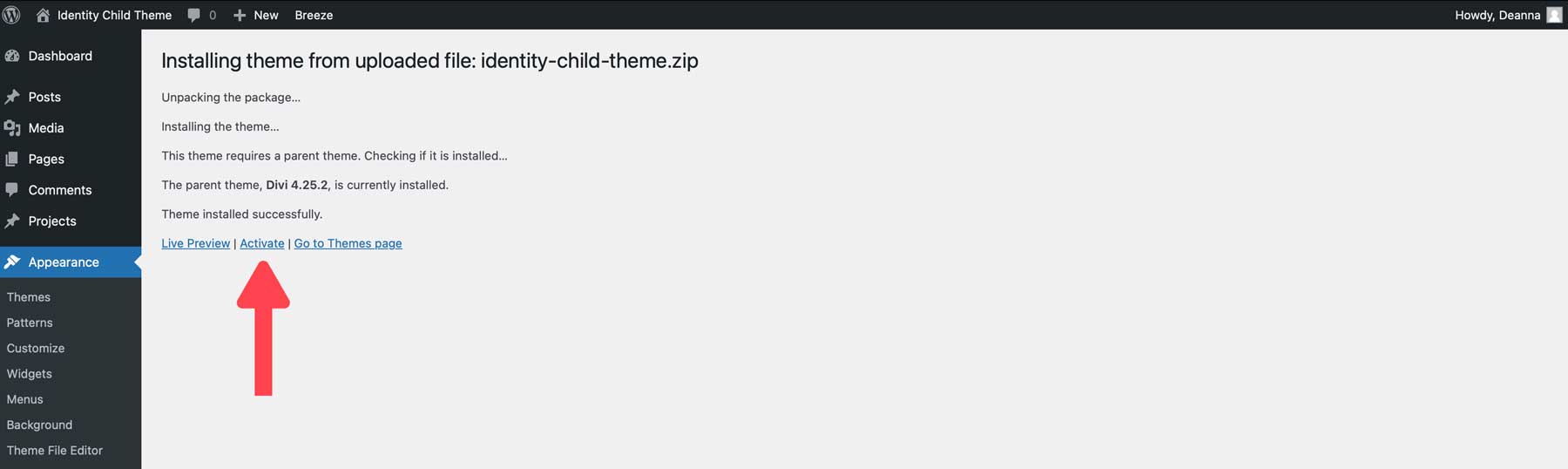
Tema yüklendikten sonra Kimlik Çocuk Temasını yüklemek için Etkinleştir bağlantısına tıklayın.

Kimlik Çocuk Teması Nasıl Kullanılır?
Kimlik Çocuk Temasını kullanmak için öncelikle içeriğini içe aktarmanız gerekir. Aşağıdakiler dahil, aşina olmanız gereken birkaç dosya vardır:
- kimlik-wordpress-içerik.xml
- kimlik-teması-özelleştirici-ayarları.json
- kimlik-divi-tema-options.json
- kimlik-divi-tema-oluşturucu-şablonlar.json
- kimlik-bölüm-kütüphane-düzenleri.json
Bu dosyalar tüm bölümleri, şablonları ve tema ayarlarını Divi web sitenize eklemenizi sağlar. Önce içeriği içe aktararak başlayalım.
Kimlik Alt Tema İçeriğini İçe Aktar
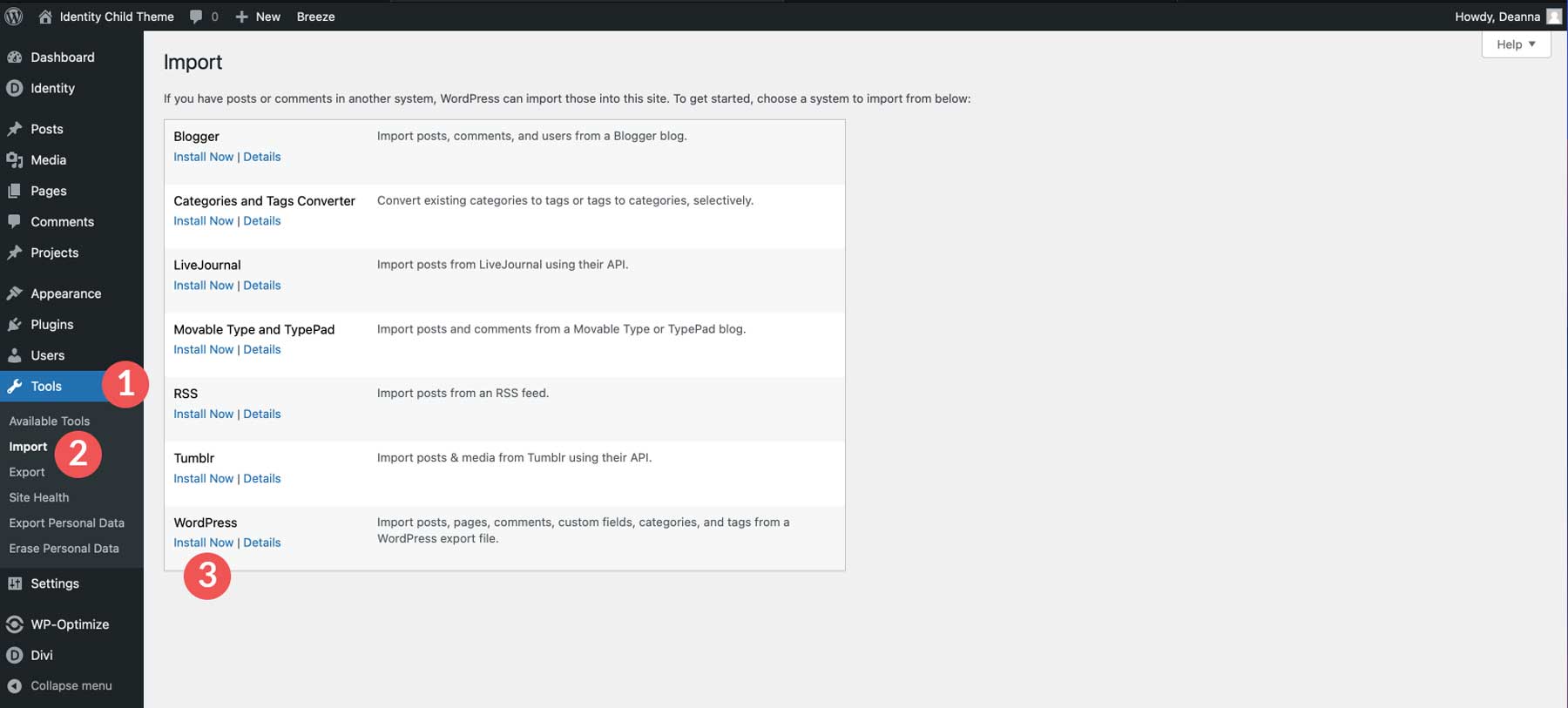
Araçlar > İçe Aktar'a gidin. WordPress içe aktarıcısını bulun ve Şimdi Kur'a tıklayın.

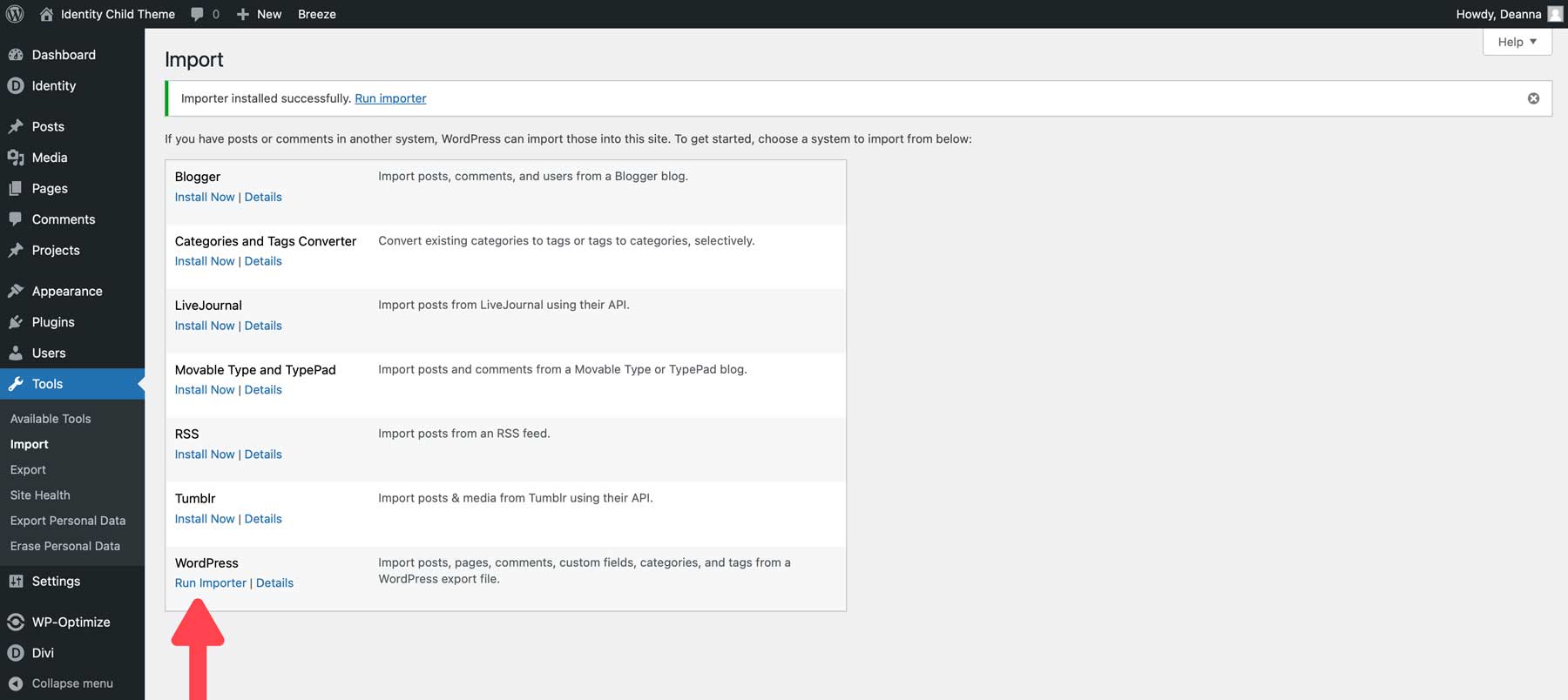
Yükleyici hazır olduğunda İçe Aktarıcıyı Çalıştır öğesine tıklayın.

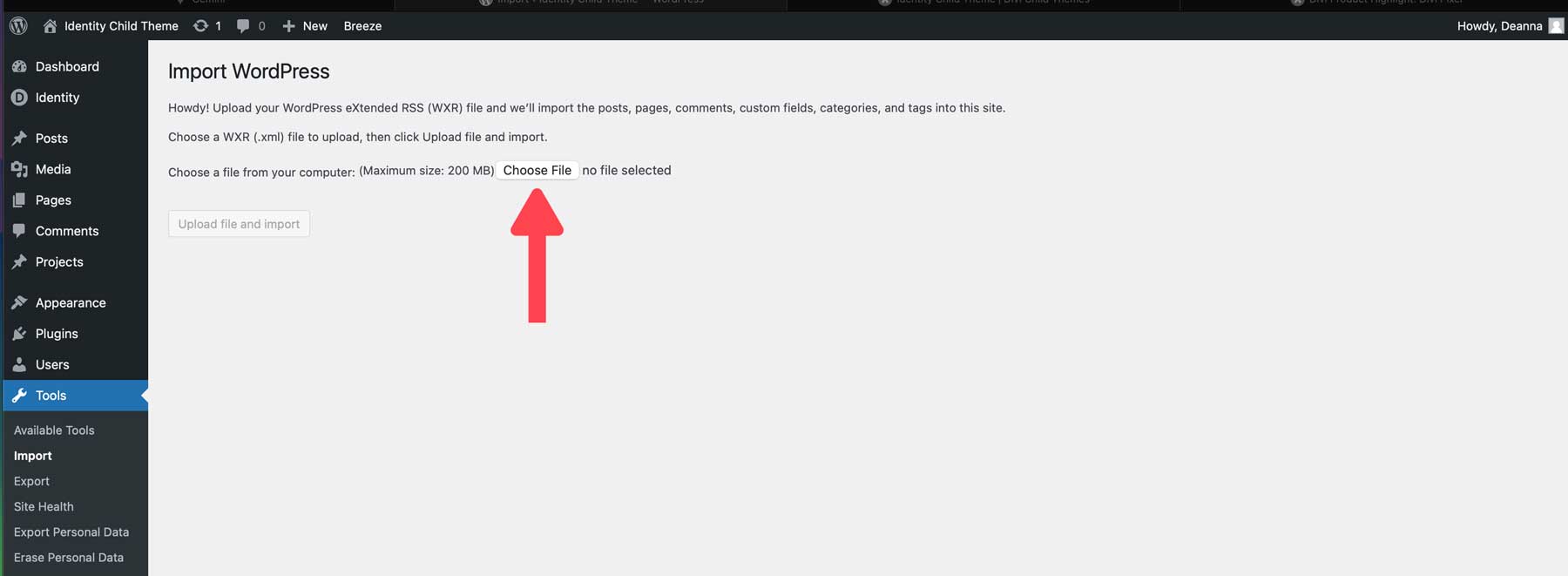
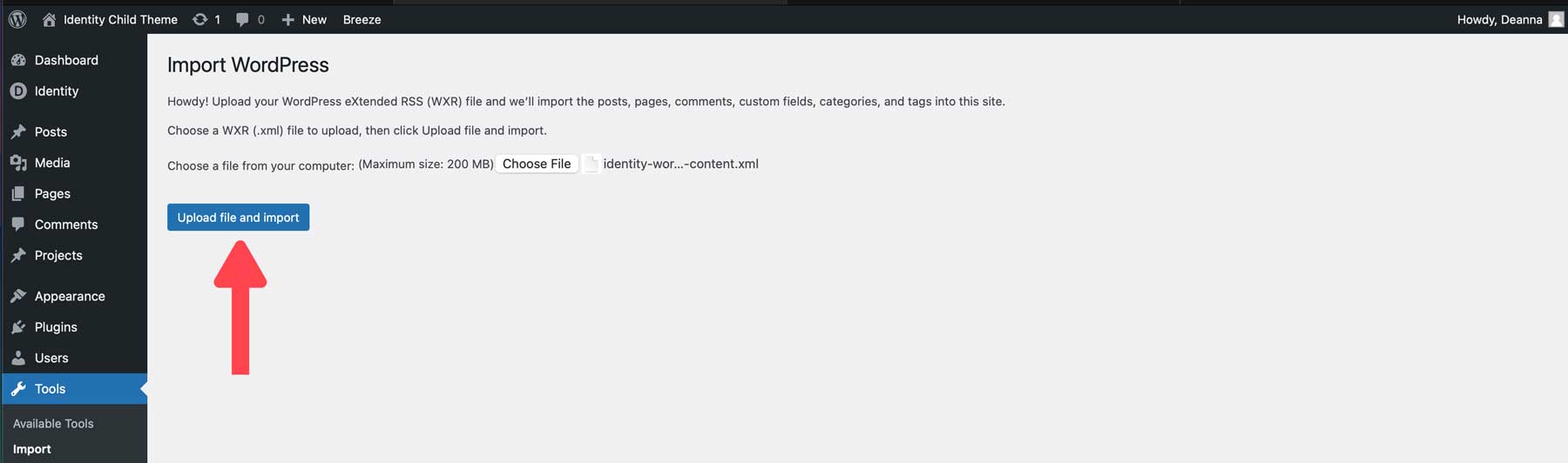
XML dosyasını içe aktarmak için Dosya Seç düğmesini tıklayın. Bilgisayarınızda kimlik-wordpress-content.xml dosyasını bulun.

Dosya yüklendikten sonra Dosyayı yükle ve içe aktar düğmesini tıklayın.

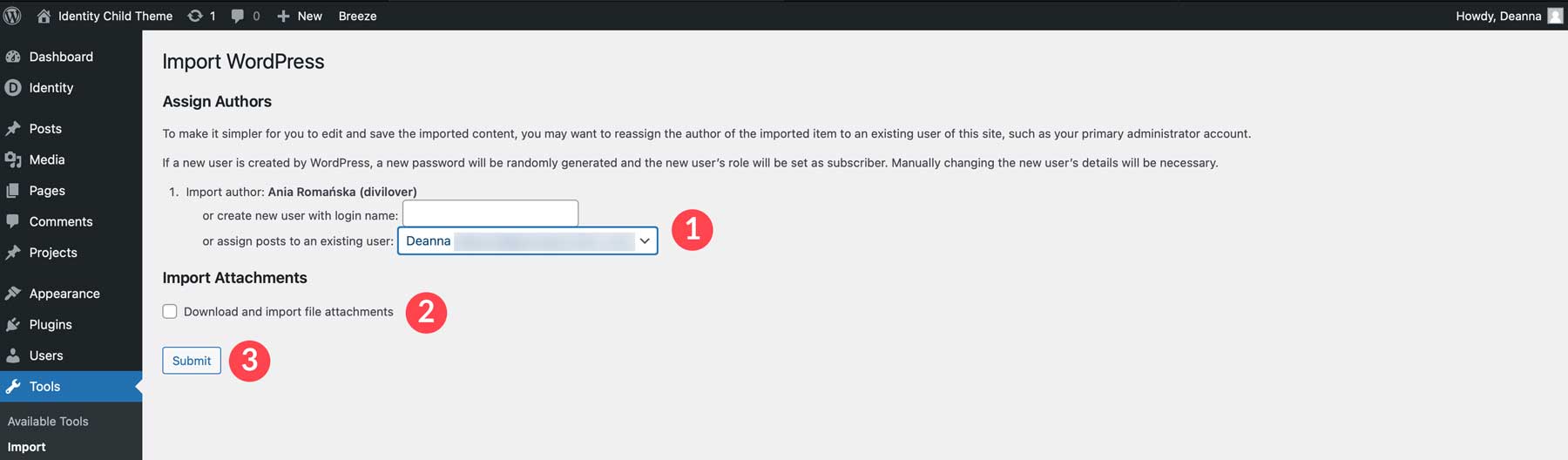
WordPress, yeni bir kullanıcı eklemek mi yoksa mevcut bir kullanıcıya gönderi atamak mı istediğinizi soracaktır. Açılır listeden kullanıcı adınızı seçin , dosya eklerini indir ve içe aktar onay kutusunu işaretleyin ve gönder düğmesini tıklayın.

Divi Tema Özelleştirici Ayarlarını İçe Aktar
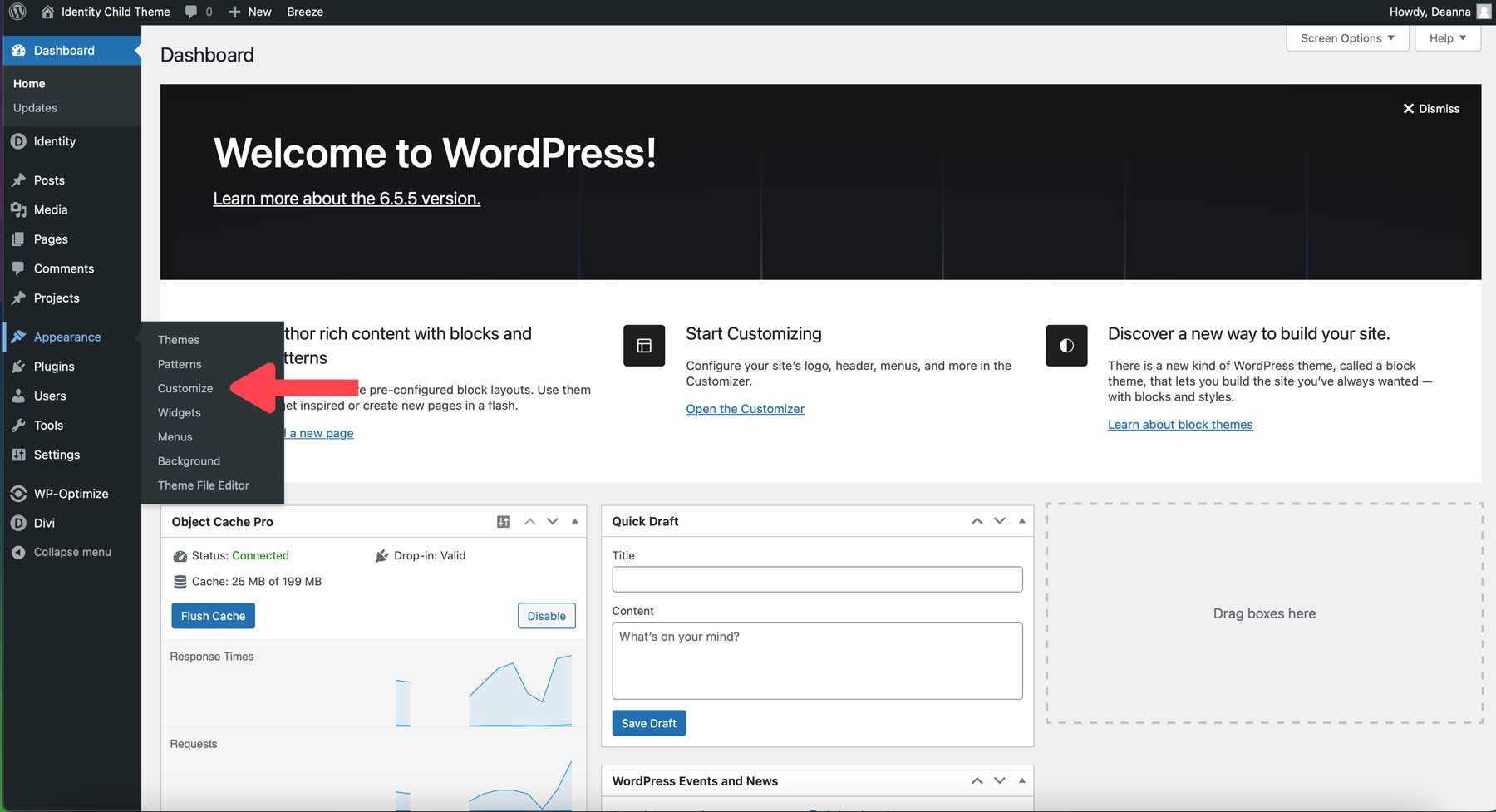
WordPress özelleştirici, web sitenizin görünümünü ve tarzını ayarlamanıza olanak tanır. Kimlik Çocuk Teması, renkler ve yazı tipleri de dahil olmak üzere önceden tanımlanmış stillerle birlikte gelir. Bu ayarları web sitenize eklemek için kimlik-tema-özelleştirici-ayarları.json dosyasını içe aktarmanız gerekir. Görünüm > Özelleştir'e gidin.

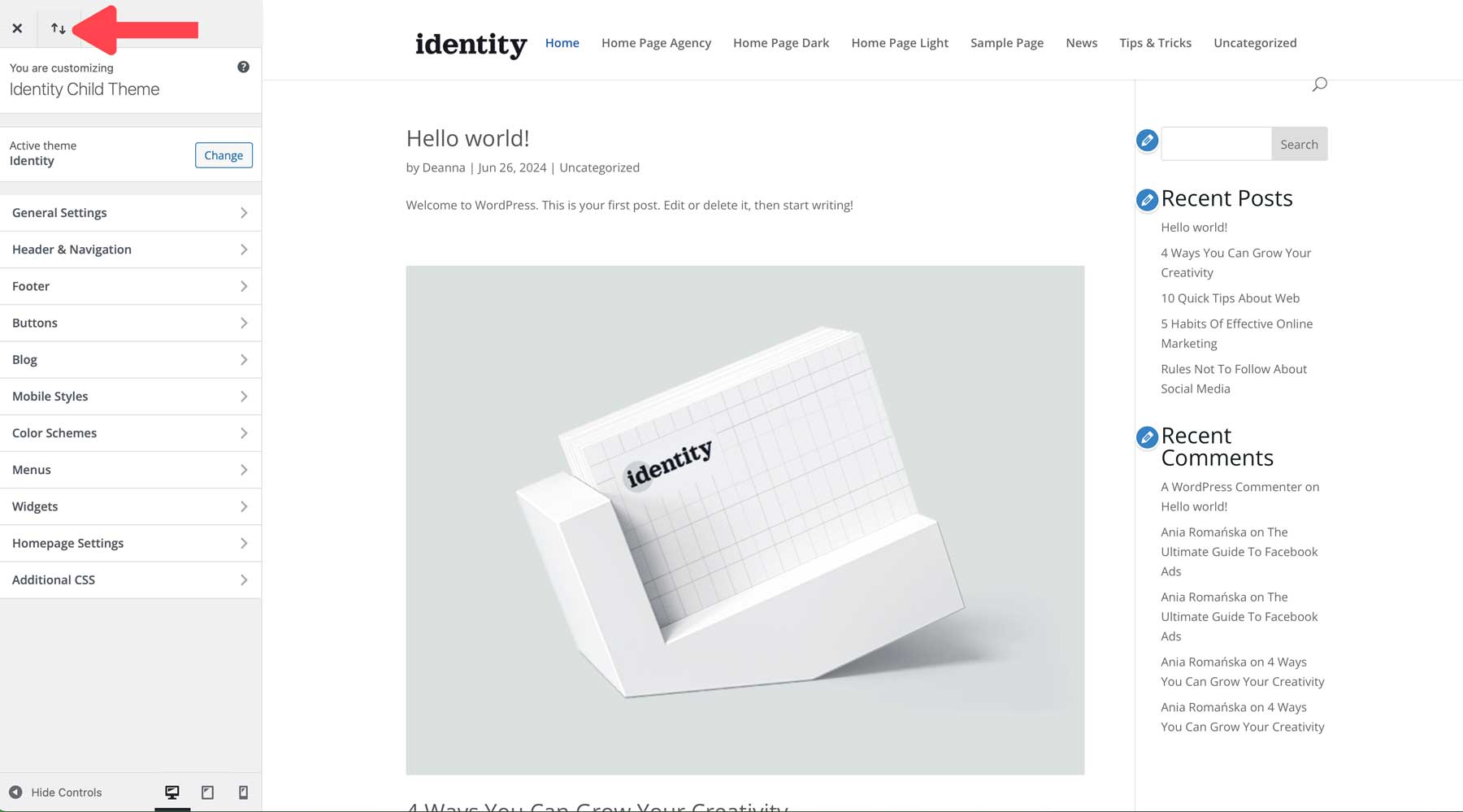
Özelleştirici göründüğünde sayfanın sol üst kısmındaki içe/dışa aktar simgesini tıklayın.

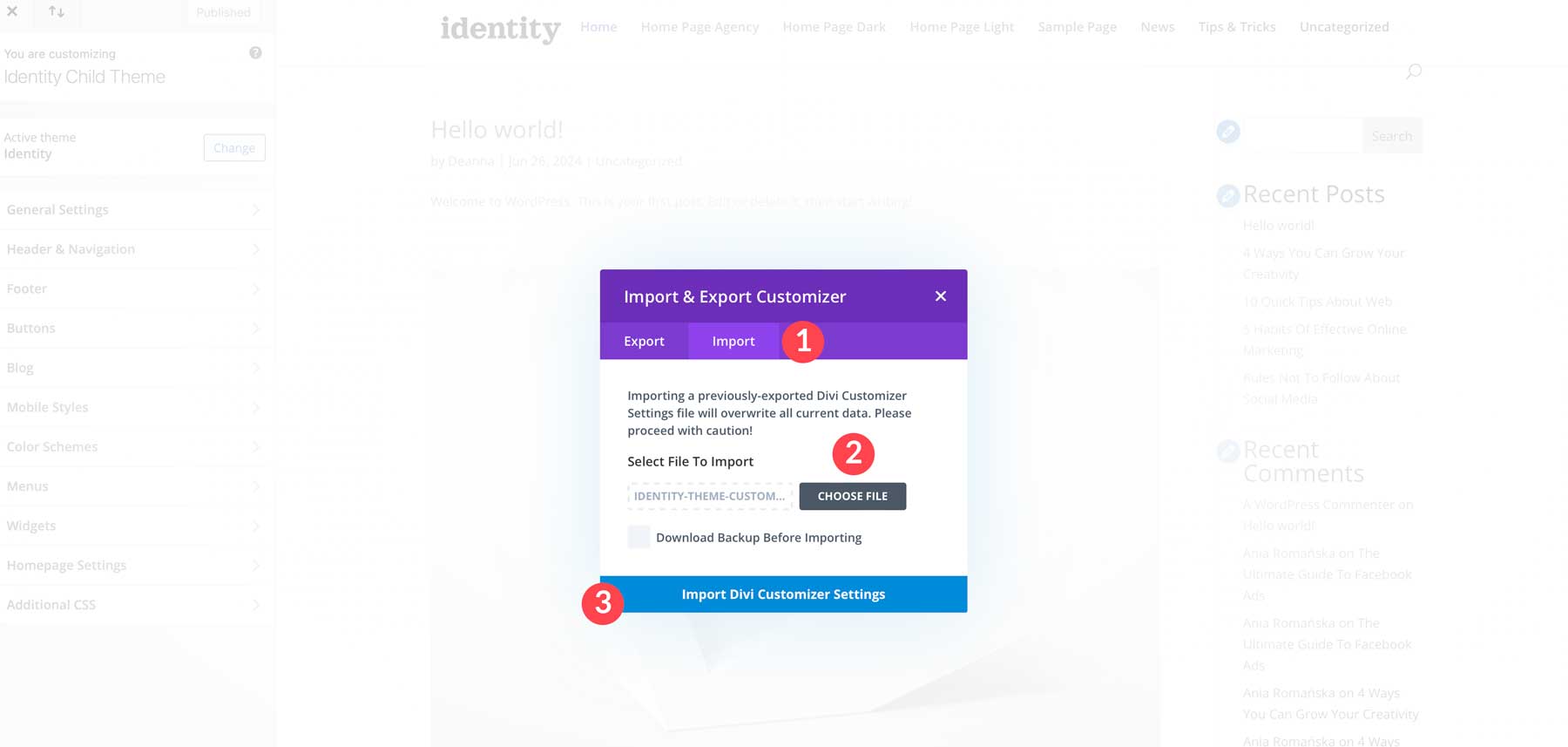
İçe Aktar sekmesini tıklayın, Dosya Seç düğmesini tıklayın ve kimlik-tema-özelleştirici-ayarları.json dosyasını yükleyin. İşlemin sorunsuz ilerlediğinden emin olmak için İçe Aktarmadan Önce Yedeklemeyi İndir onay kutusunu seçin. Son olarak Divi Özelleştirici Ayarlarını İçe Aktar düğmesini tıklayın.

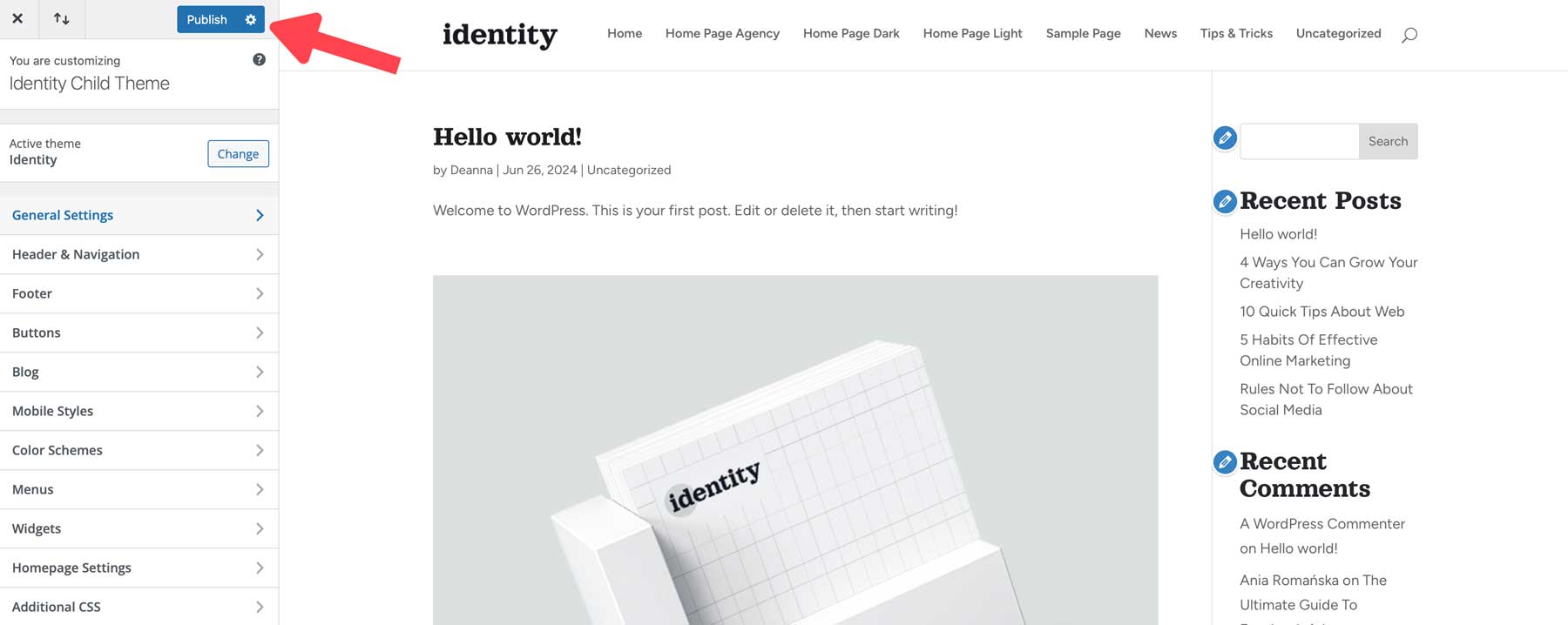
Ayarlar içe aktarıldıktan sonra değişiklikleri kaydetmek için Yayınla düğmesini tıklayın.

Kimlik Alt Teması Seçeneklerini İçe Aktar
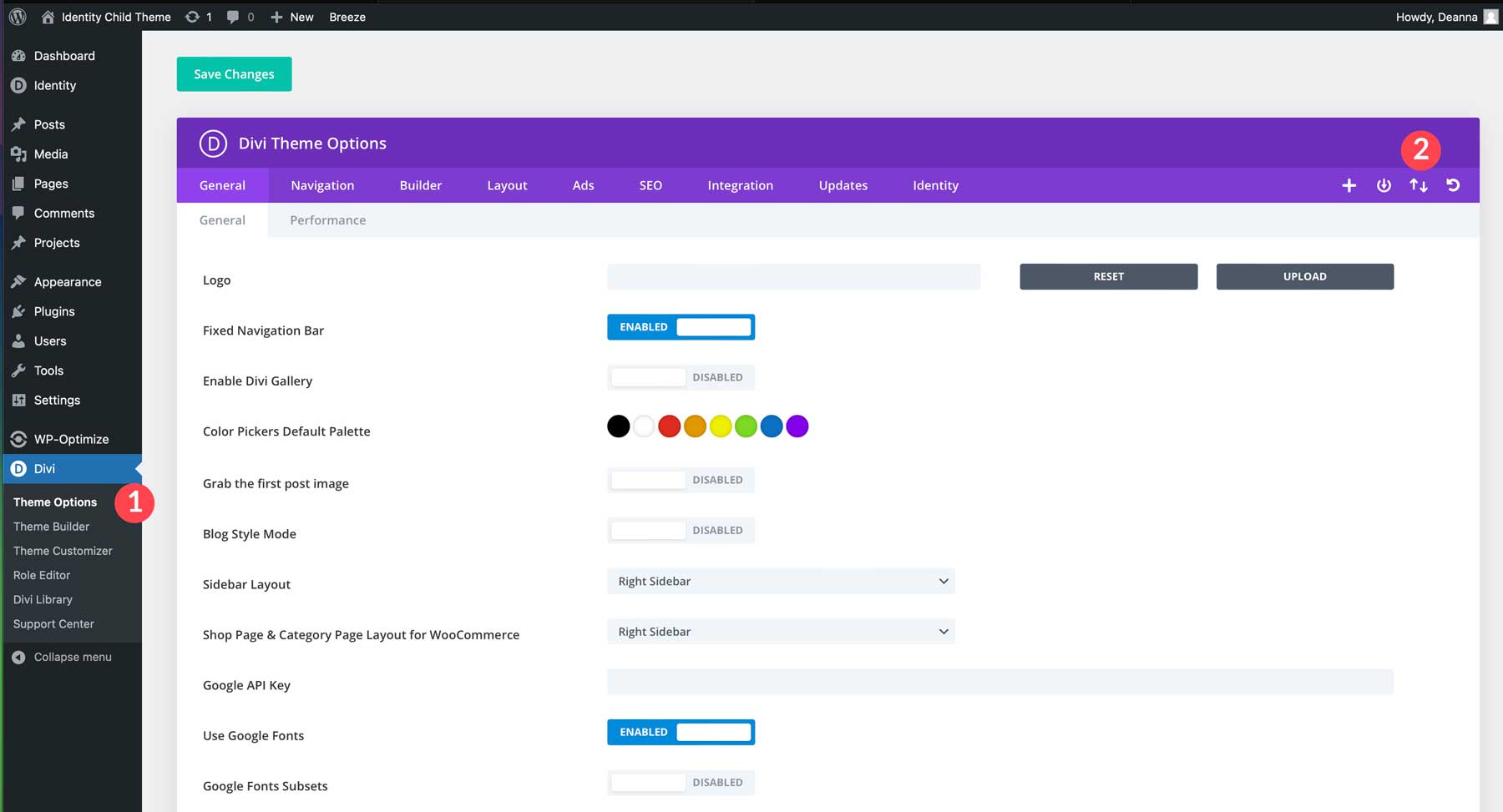
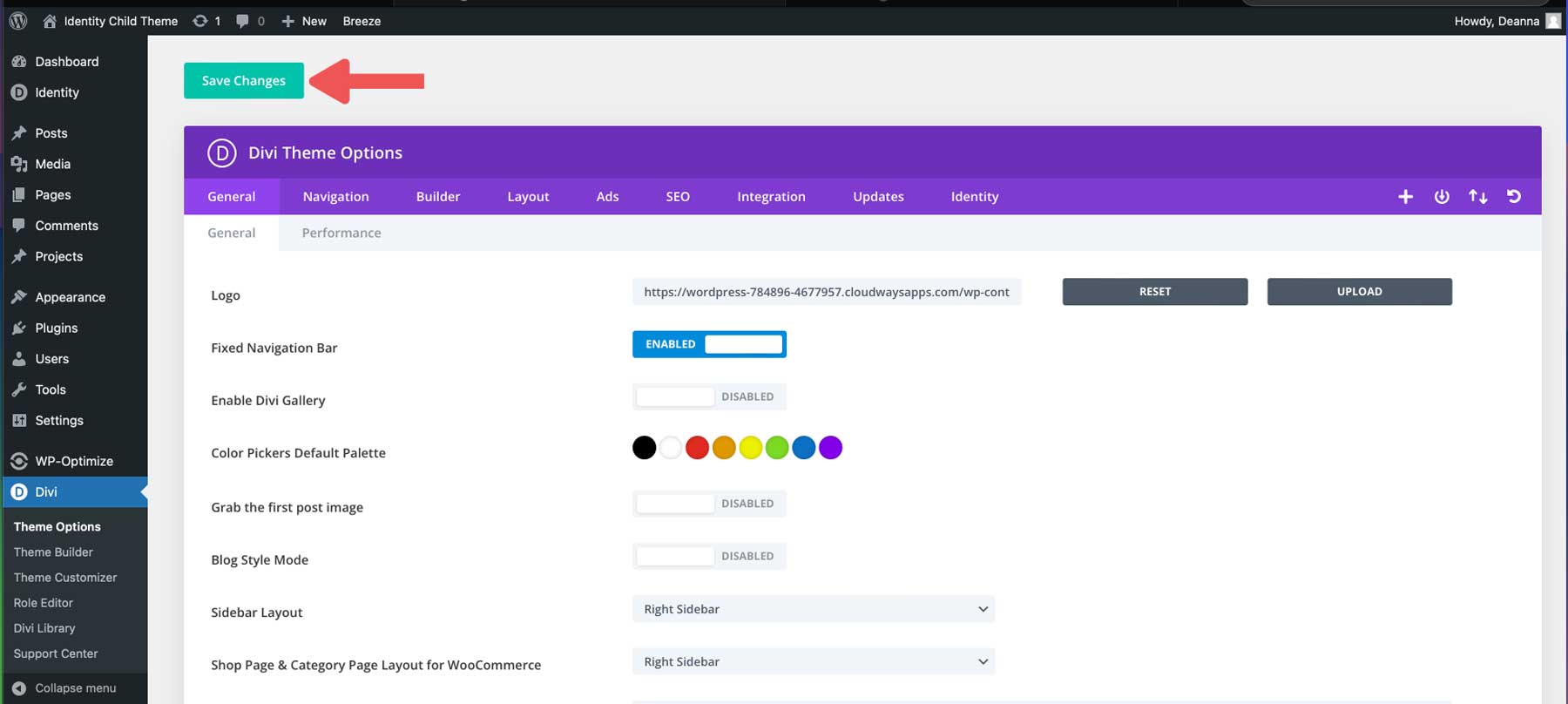
Bir sonraki adım Kimlik ile ilişkili tema seçeneklerini içe aktarmaktır. Tema Seçenekleri genel renkleri, performans ayarlarını ve Kimlik için özelleştirilmiş diğer Divi Teması ayarlarını kontrol eder. Divi > Tema Seçenekleri'ne gidin. Sayfanın sağ üst kısmındaki içe/dışa aktar düğmesini tıklayın.

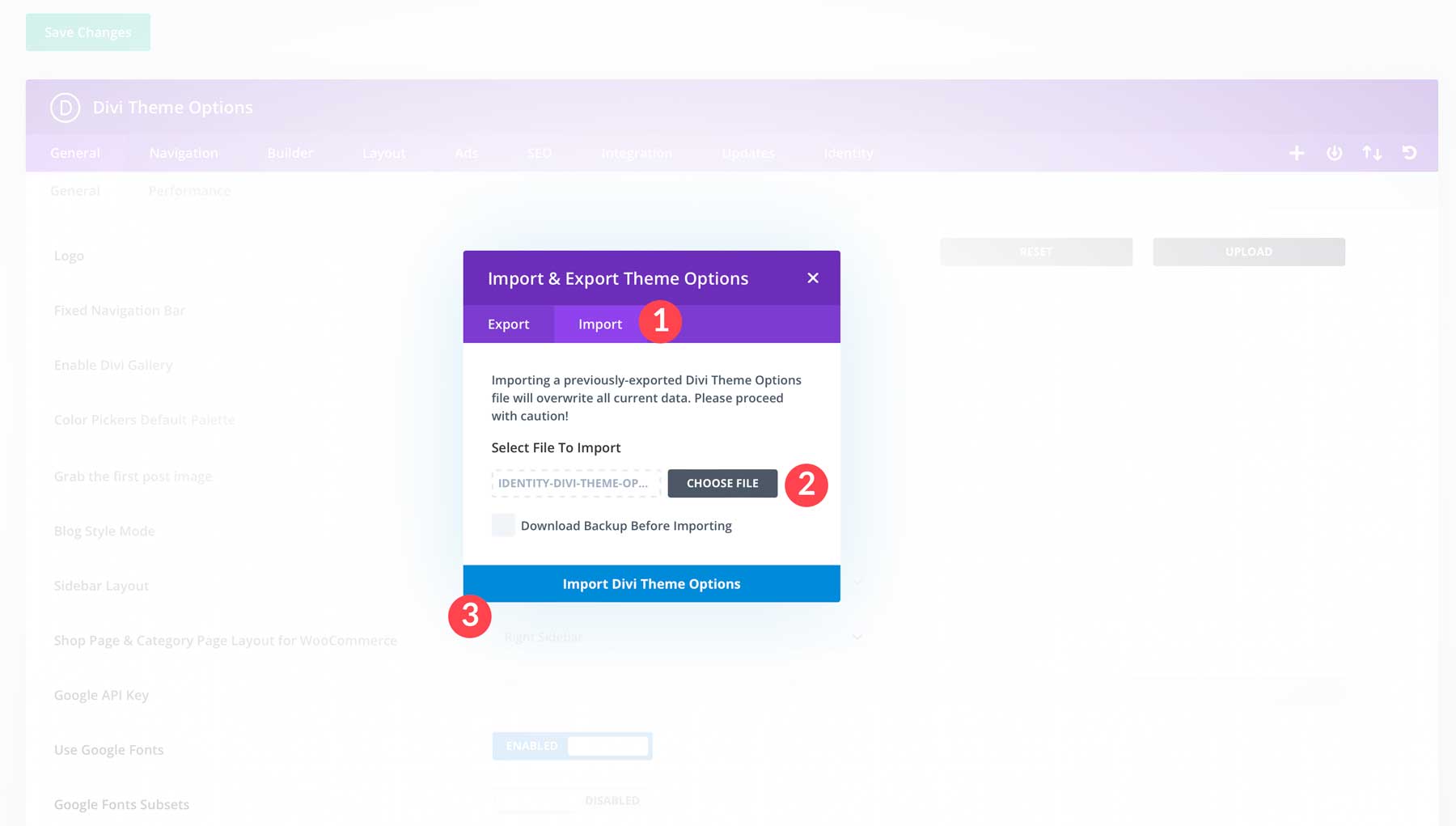
ID-theme-customizer-settings.json dosyasını içe aktarmak için İçe Aktar sekmesine tıklayın ve Dosya Seç düğmesine tıklayın. Dosya yüklendikten sonra Divi Tema Seçeneklerini İçe Aktar öğesine tıklayın. İsteğe bağlı bir adım olarak, işlemin sorunsuz ilerlediğinden emin olmak için İçe Aktarmadan Önce Yedeklemeyi İndir onay kutusunu işaretleyin.

JSON dosyası içe aktarıldıktan sonra değişiklikleri kaydet düğmesine tıklayın.

Kimlik Teması Oluşturucu Şablonlarını İçe Aktar
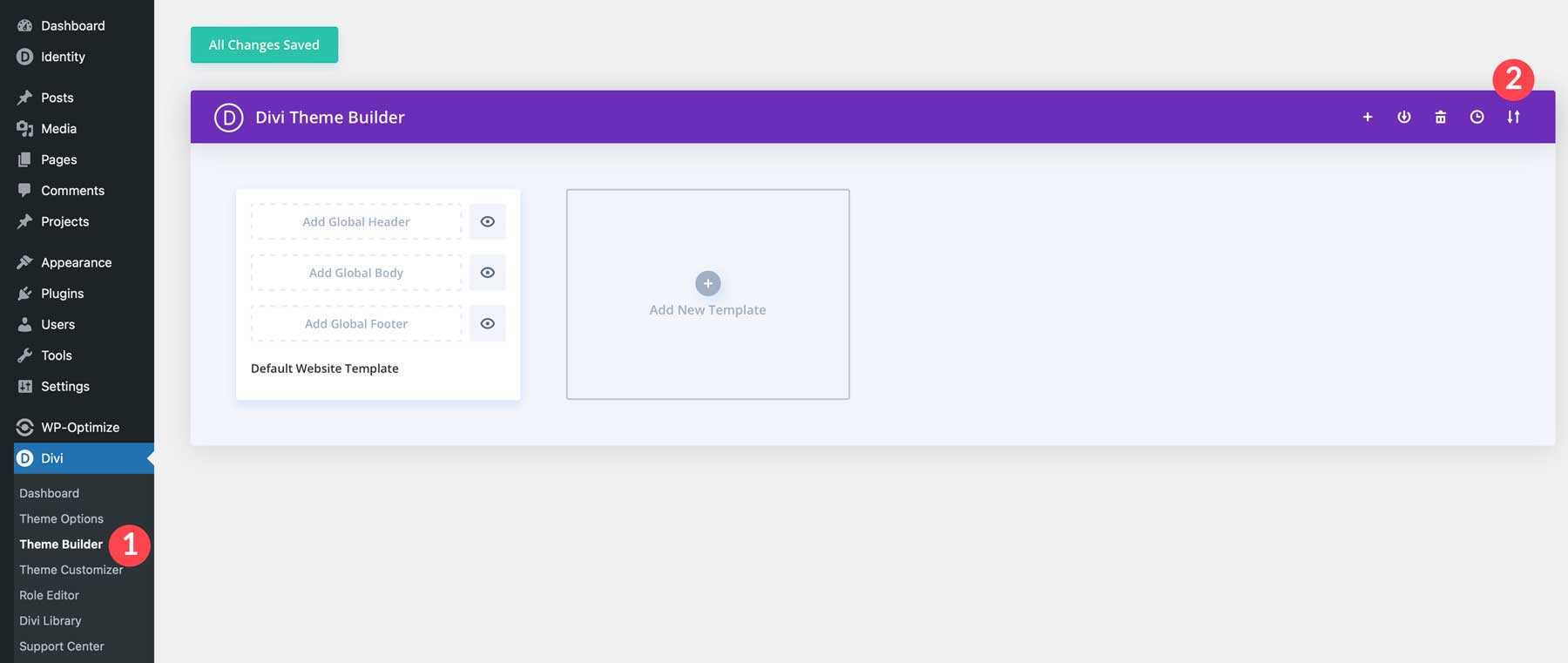
Daha sonra Identity için Tema Oluşturucu şablonlarını içe aktarmamız gerekiyor. Şablonlar, her gönderiyi veya kategori sayfasını tasarlamanıza gerek kalmadan içeriği kolayca güncellemenize olanak tanır. Identity, küresel bir üstbilgi, altbilgi, gönderi ve kategori şablonları ile proje ve kategori şablonlarıyla birlikte gelir. Bunları Divi web sitenize aktarmak için Divi > Tema Oluşturucu'ya gidin. Sayfanın sağ üst köşesindeki içe/dışa aktar simgesini bulun.

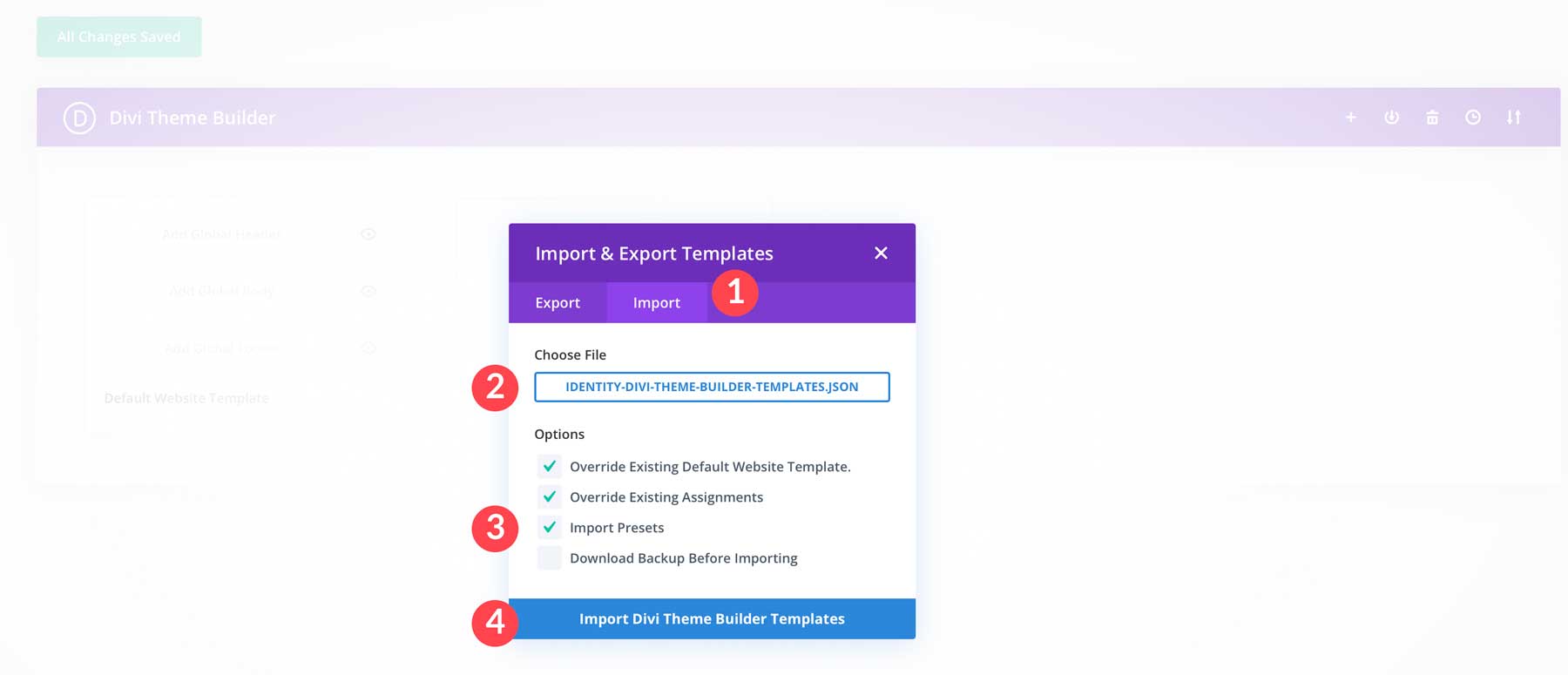
İçe Aktar sekmesine tıklayın ve bilgisayarınızdaki kimlik-divi-theme-builder-templates.json dosyasını seçin. Seçenekler altında iki onay kutusunu etkin bırakın, içe aktarma ön ayarlarını seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar düğmesini tıklayın.

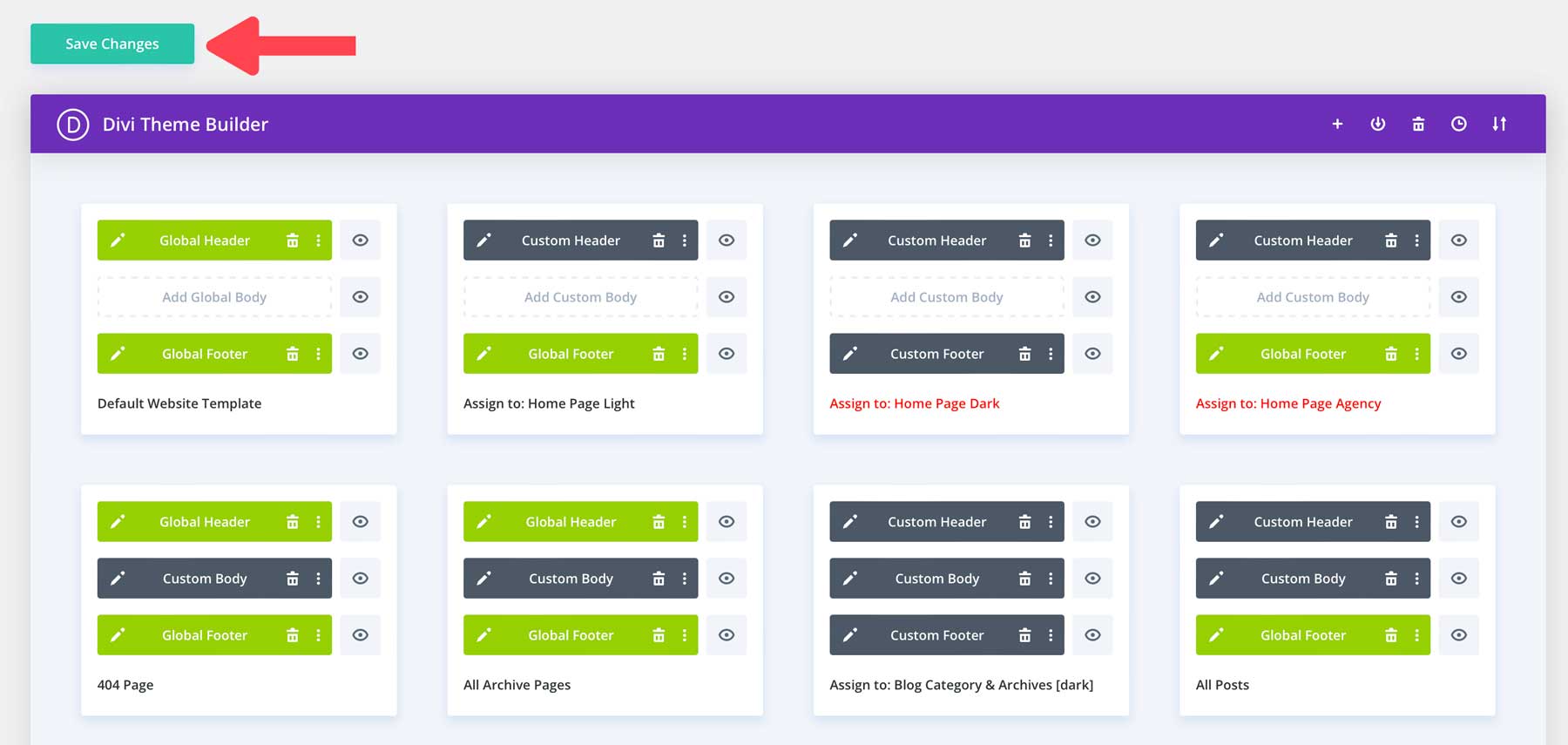
Sayfa yenilendiğinde Tema Oluşturucu kütüphanesindeki şablonları göreceksiniz. Devam etmek için Değişiklikleri Kaydet düğmesini tıklayın.

Divi Kitaplığı Düzenlerini İçe Aktar
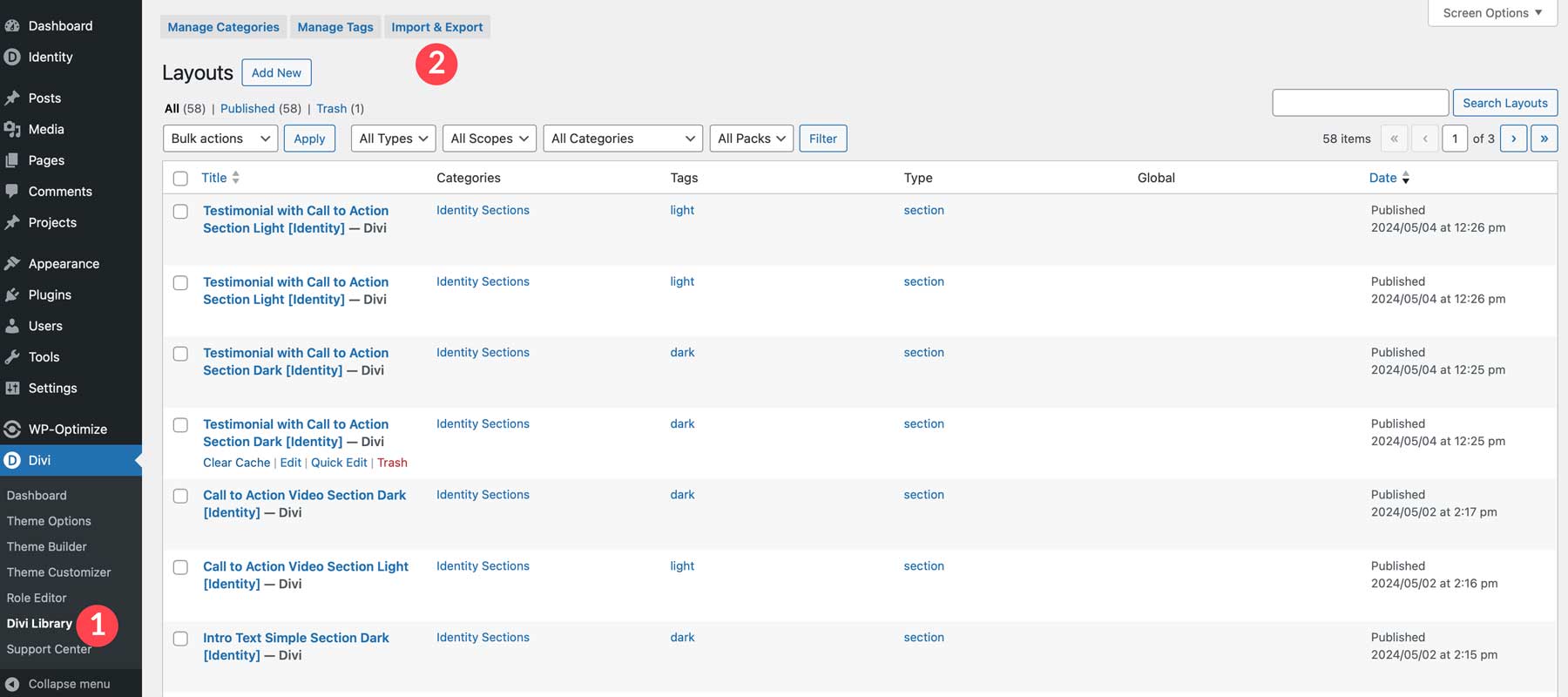
İçe aktarmamız gereken son içerik, Kimlik Çocuk Teması ile ilişkili Divi kitaplığı düzenleridir. Divi > Divi Kitaplığı'na gidin. Devam etmek için İçe ve Dışa Aktar düğmesine tıklayın.

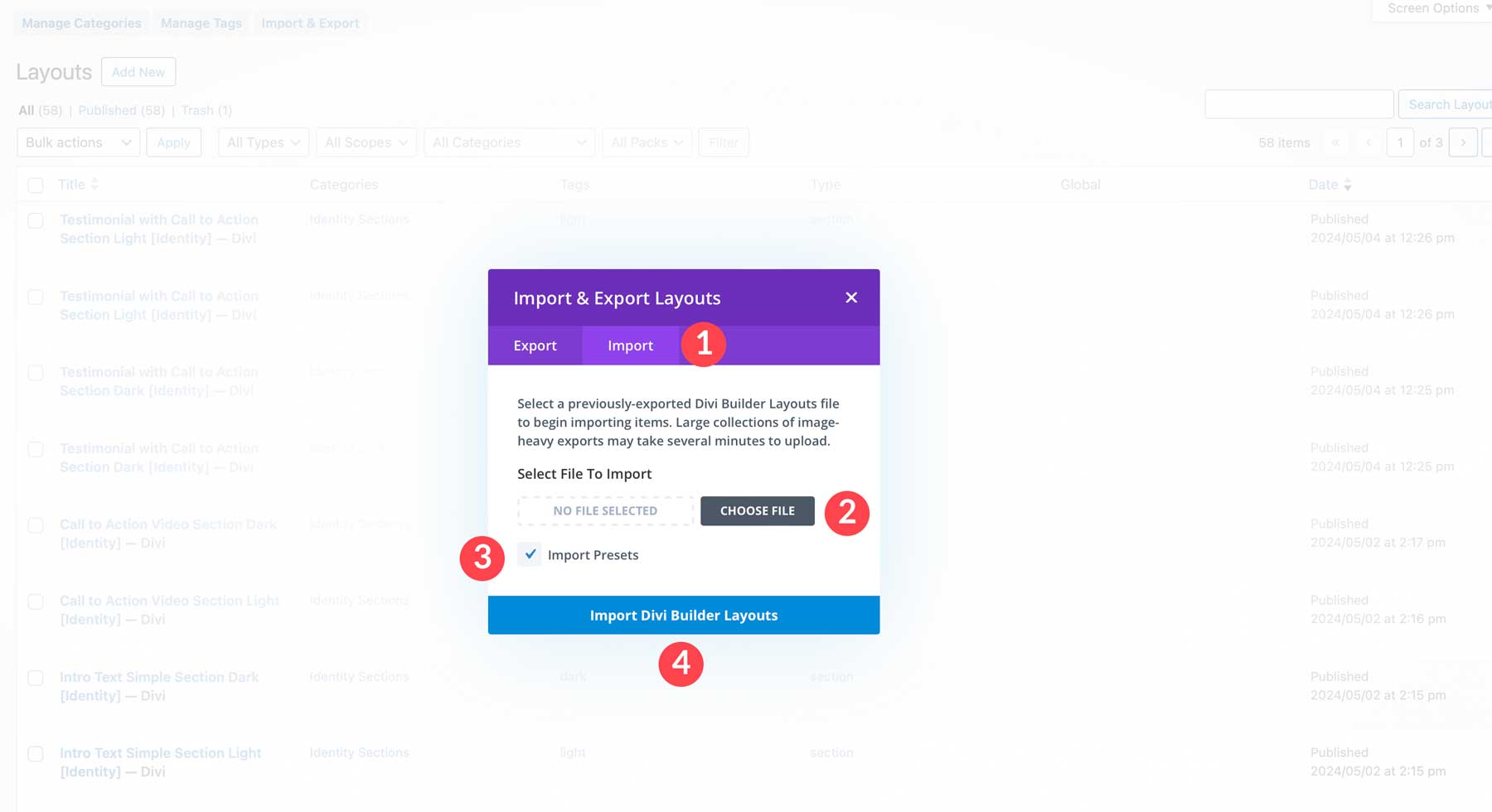
İçe aktarma sekmesine tıklayın ve kimlik-divi-library-layouts.json dosyasını bilgisayarınızdan yüklemek için dosya seç düğmesine tıklayın. Ön ayarları içe aktarma onay kutusunu etkinleştirin ve dosyaları içe aktarmak için Divi Builder Düzenlerini İçe Aktar düğmesini tıklayın.

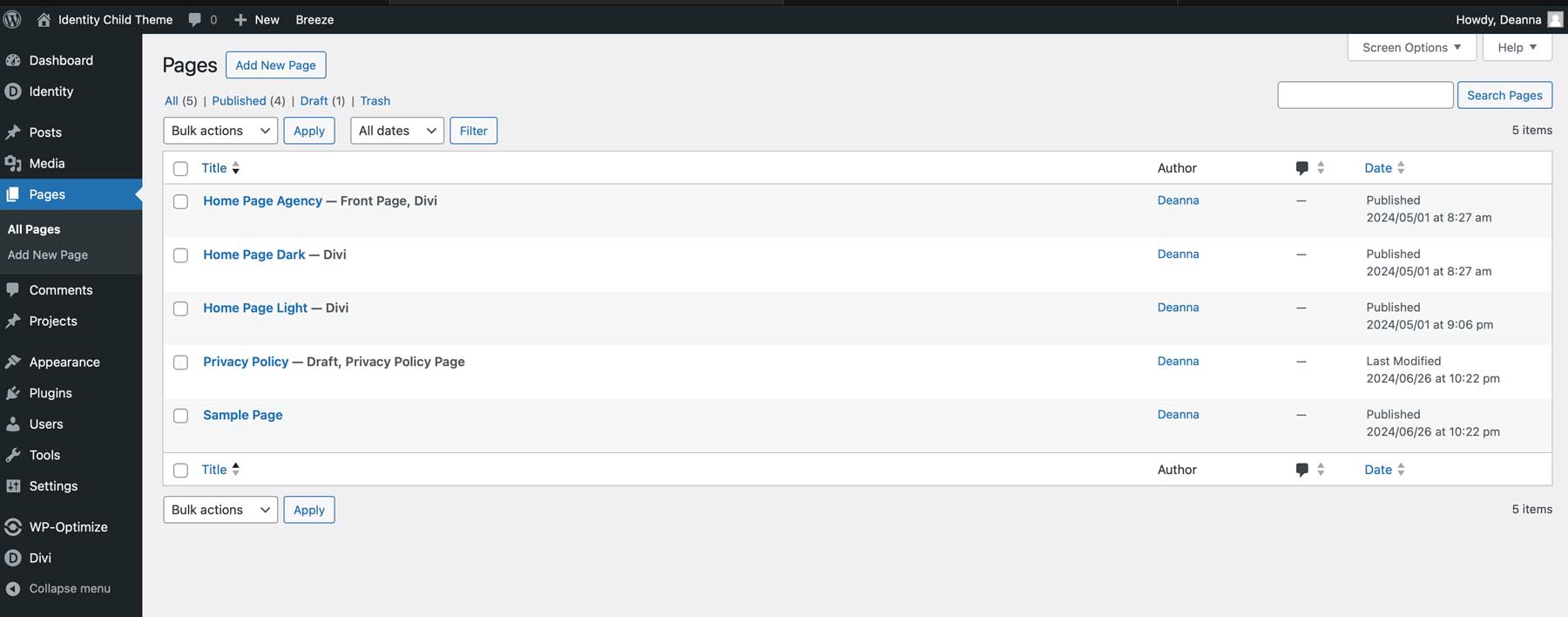
Bu kadar! Düzenler içe aktarıldıktan sonra sayfalarımızın ve tüm içeriklerinin web sitenize eklendiğini görebiliriz.

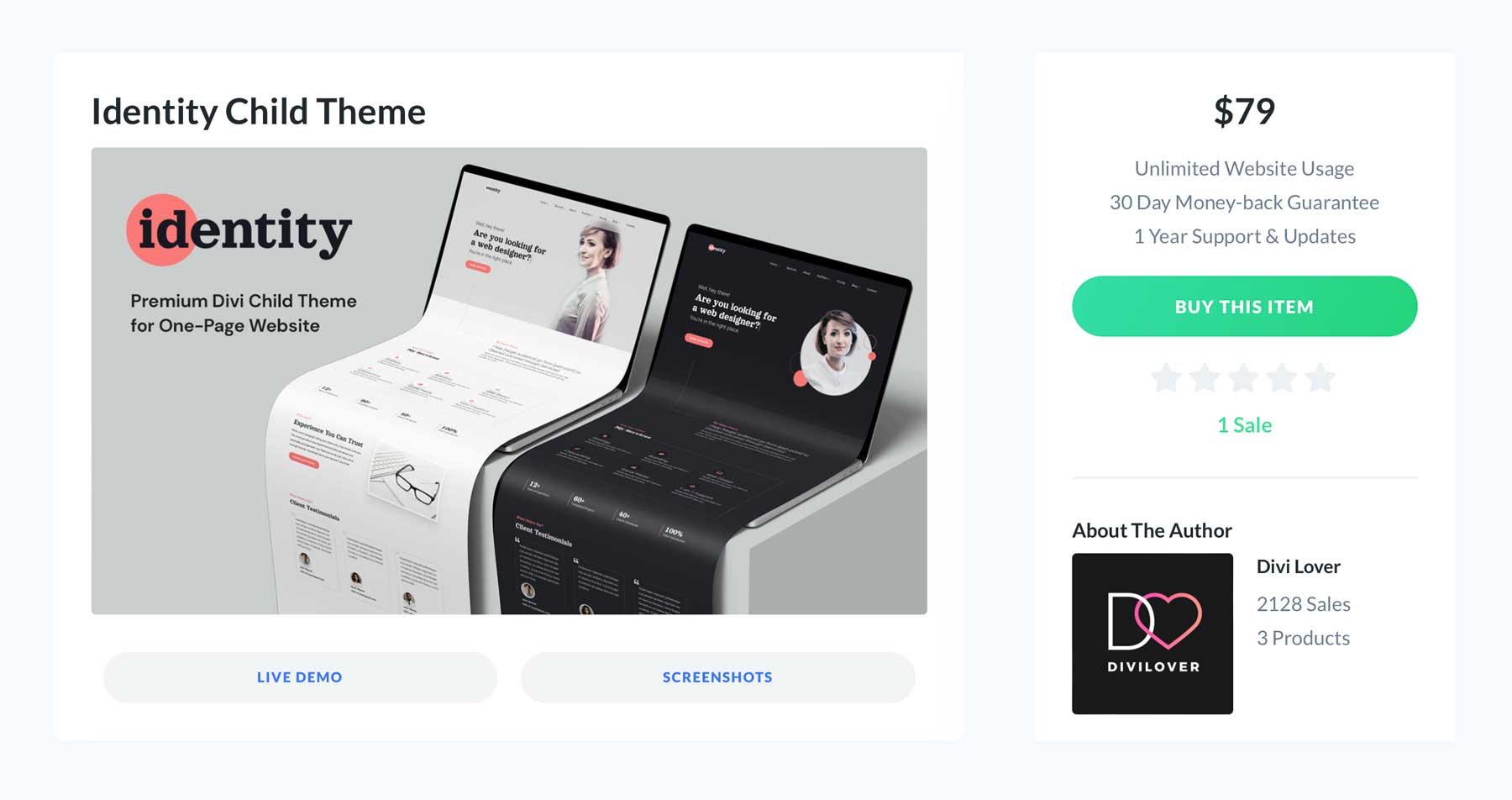
Kimlik Çocuk Teması Fiyatlandırması

Kimlik Çocuk Teması yıllık 79$ fiyatla mevcuttur. Bir yıl boyunca sınırsız destek ve güncellemeyle birlikte gelir; böylece web sitenizin güvenli ve güvenli olduğunu bilmenin rahatlığını yaşarsınız. Buna ek olarak, Divi Lover'daki çalışanlar 30 günlük para iade garantisi sunuyor; bu nedenle, satın alma işleminizden tamamen memnun kalmazsanız, hiçbir soru sorulmadan %100 geri ödeme alırsınız. Son olarak Identity sınırsız web sitelerinde kullanılabilir.
SATIN ALMA KİMLİK ÇOCUK TEMASI
Kimlik Çocuk Teması Fiyat Etiketine Değer mi?
Kesinlikle öyle. Kimlikte muazzam bir değer vardır. Şık ve modern bir tasarıma sahiptir, çeşitli bölümler ve önceden hazırlanmış şablonlar sunar ve web sitenizin ziyaretçilerini cezbetmek için şık ama incelikli animasyonlar sağlar. Kimlik, ister becerilerinizi sergileyen bir serbest çalışan, ister portföyünüzü sergileyen bir yaratıcı olun, ister güçlü bir çevrimiçi varlık oluşturmayı amaçlayan biri olun, mükemmel bir temel sağlar. Serbest işinizi veya portföy web sitenizi geliştirmek için bir çocuk teması arıyorsanız, Identity Child Theme mükemmel bir seçimdir.
