Divi Ürün Öne Çıkanlar: Milly Child Teması
Yayınlanan: 2023-06-12Milly, Divi için girişimciler düşünülerek tasarlanmış bir üçüncü taraf çocuk temasıdır. Her türden işletme web sitesi oluşturmak ve bölümlerle yeni sayfalar oluşturmak için çok sayıda sayfa, düzen ve stilli modülle birlikte gelir. Hatta mağazanızın veya işletmenizin öne çıkmasına yardımcı olacak ekstra özellikler ekler. Gönderide, ihtiyaçlarınız için doğru Divi çocuk teması olup olmadığına karar vermenize yardımcı olmak için Milly Child Temasına yakından bakacağız.
- 1 Milly Child Tema Kurulumu
- 2 Milly Child Tema Sayfası ve Düzeni
- 2.1 Sayfalar
- 2.2 Divi Kitaplığı
- 2.3 Tema Oluşturucu
- 2.4 Milly Child Tema Satış Hunileri
- 2.5 Milly Child Tema Başlığı
- 2.6 Milly Child Tema Simgeleri
- 3 Milly Child Teması WooCommerce Sayfaları ve Düzenleri
- 3.1 Mağaza Sayfası
- 3.2 Sepet
- 4 Milly Tema Seçeneği
- 4.1 Renkler
- 4.2 Bindirmeler
- 4.3 Önyükleyici
- 4.4 Seçenekler
- 4.5 Milly CSS Sınıfları
- 5 Milly Child Teması Nereden Alınır?
- Milly Child Teması Üzerine 6 Bitiş Düşüncesi
Milly Child Tema Kurulumu
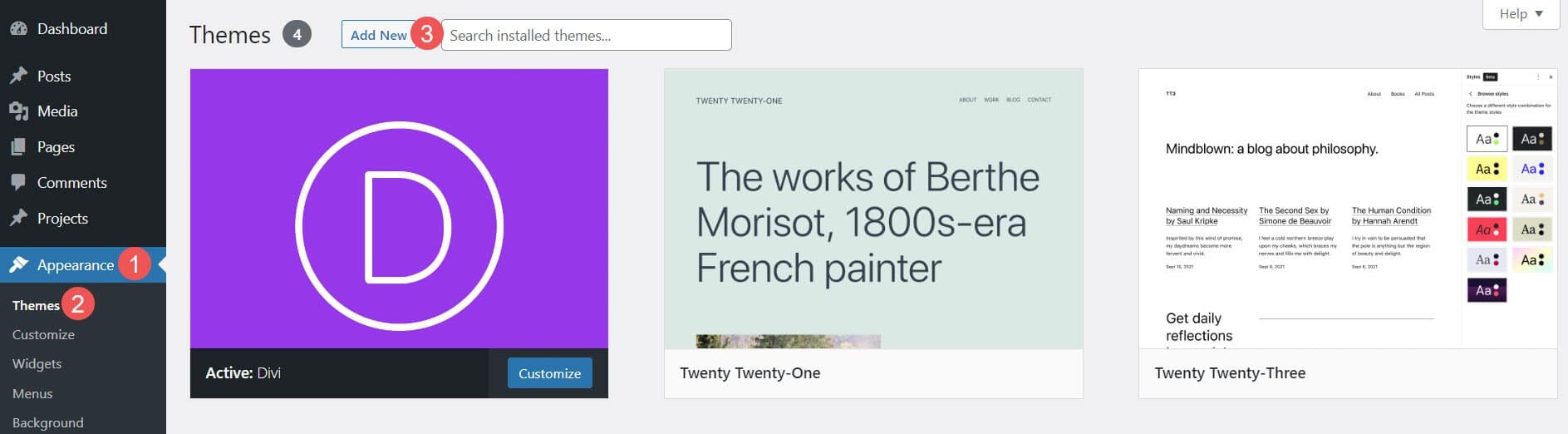
İlk olarak, Milly'yi kurmanın ne kadar kolay olduğuna bakacağız. Milly çocuk temasını yüklemek basitti. Öncelikle Görünüm > Temalar'a gidin ve Yeni Ekle'yi seçin.
- Dış görünüş
- Temalar
- Yeni ekle

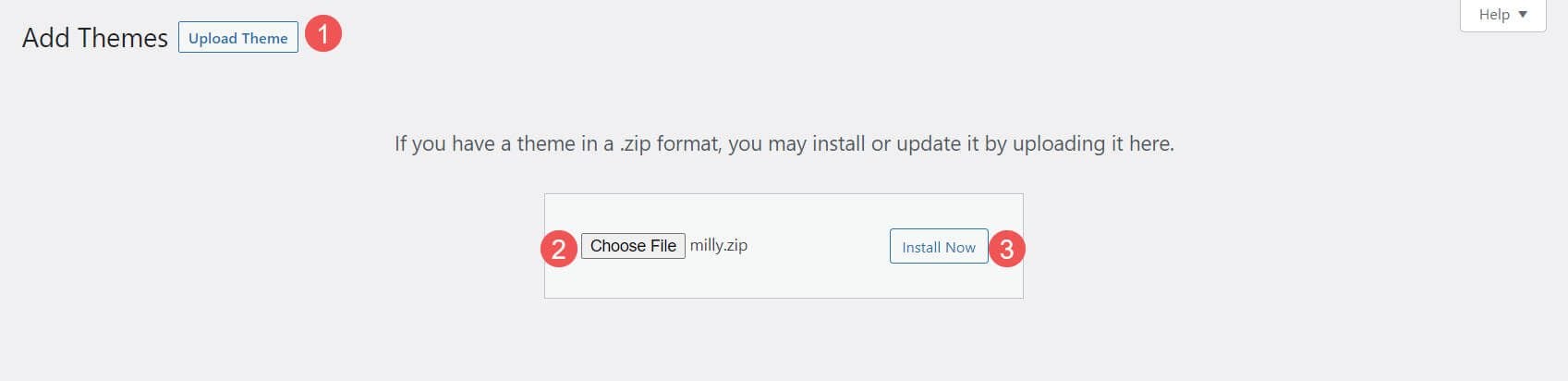
İkinci olarak, Divi etkinleştirildiğinde, herhangi bir temayı yaptığınız gibi alt temayı yükleyin. Tema Yükle , Dosya Seç'i seçin, dosyaya gidin, onu seçin ve Şimdi Yükle'ye tıklayın.
- Tema Yükle
- Dosya seçin
- Şimdi kur

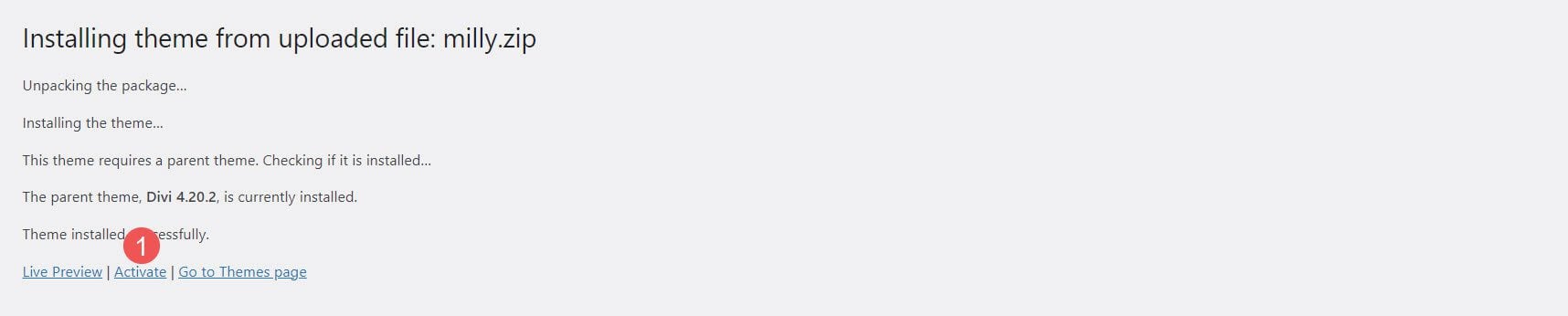
Üçüncüsü, alt temanın yüklenmesi bittiğinde onu etkinleştirin .
- Etkinleştir

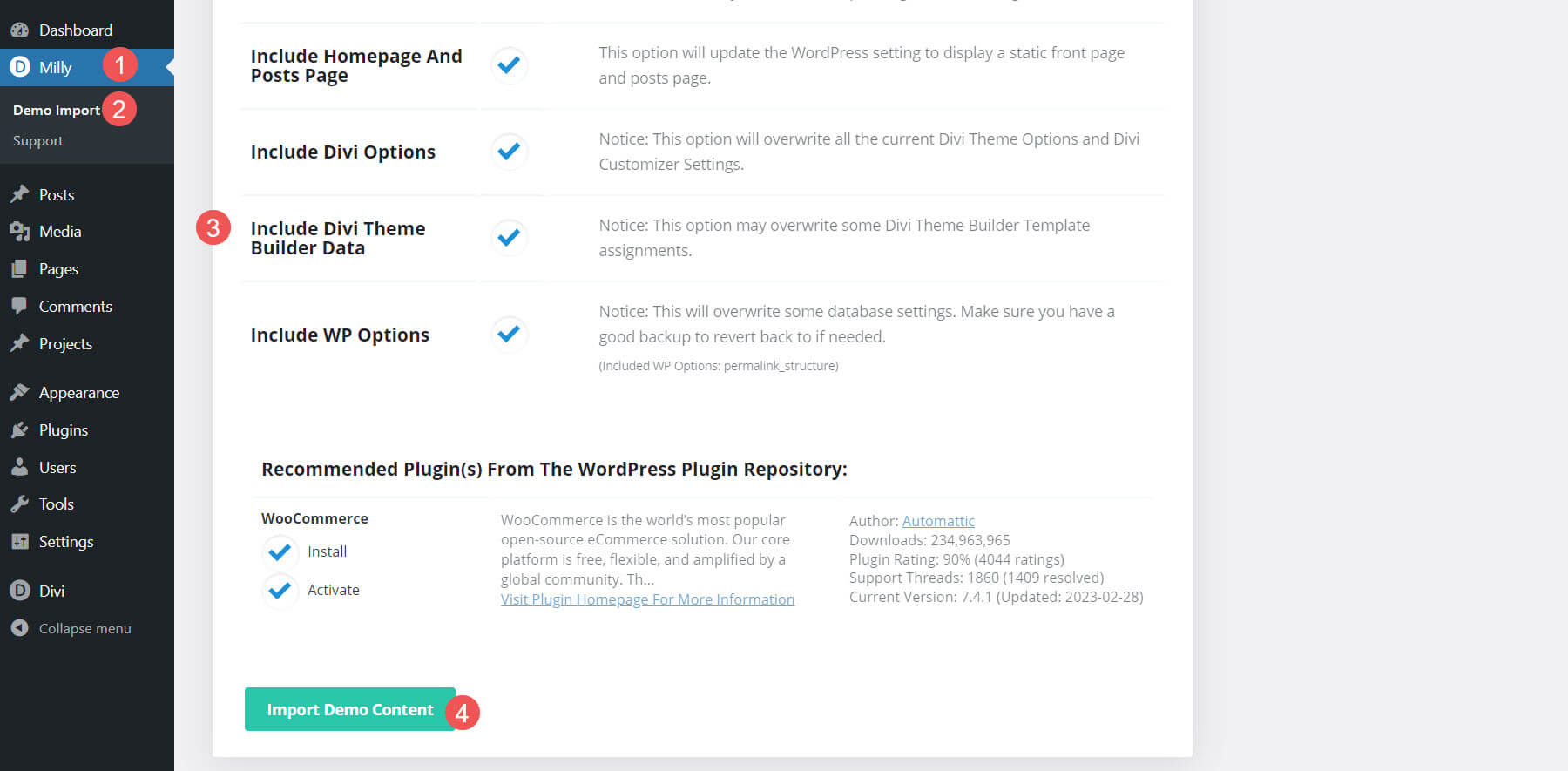
Dördüncü olarak, demo içeriğini içe aktarmanız gerekecek. Bu, web sitenizin demo gibi görünmesini sağlar, ancak resimler içermez. Bunun yerine, o konum için ihtiyaç duyacağınız boyutta sahte bir resim gösterir. Demo içeriğini içe aktarmak için Milly > Demo Import seçeneğine gidin, içe aktarmak istediğiniz tüm dosyaları seçin (bunu varsayılan olarak bırakmanızı öneririm) ve Demo İçeriğini İçe Aktar . Ayrıca WooCommerce'i sizin için kuracak ve etkinleştirecektir. WooCommerce varsayılan olarak seçilidir.
- Milly
- Demo İçe Aktarma
- seçimlerinizi yapın
- Demo İçeriğini İçe Aktar

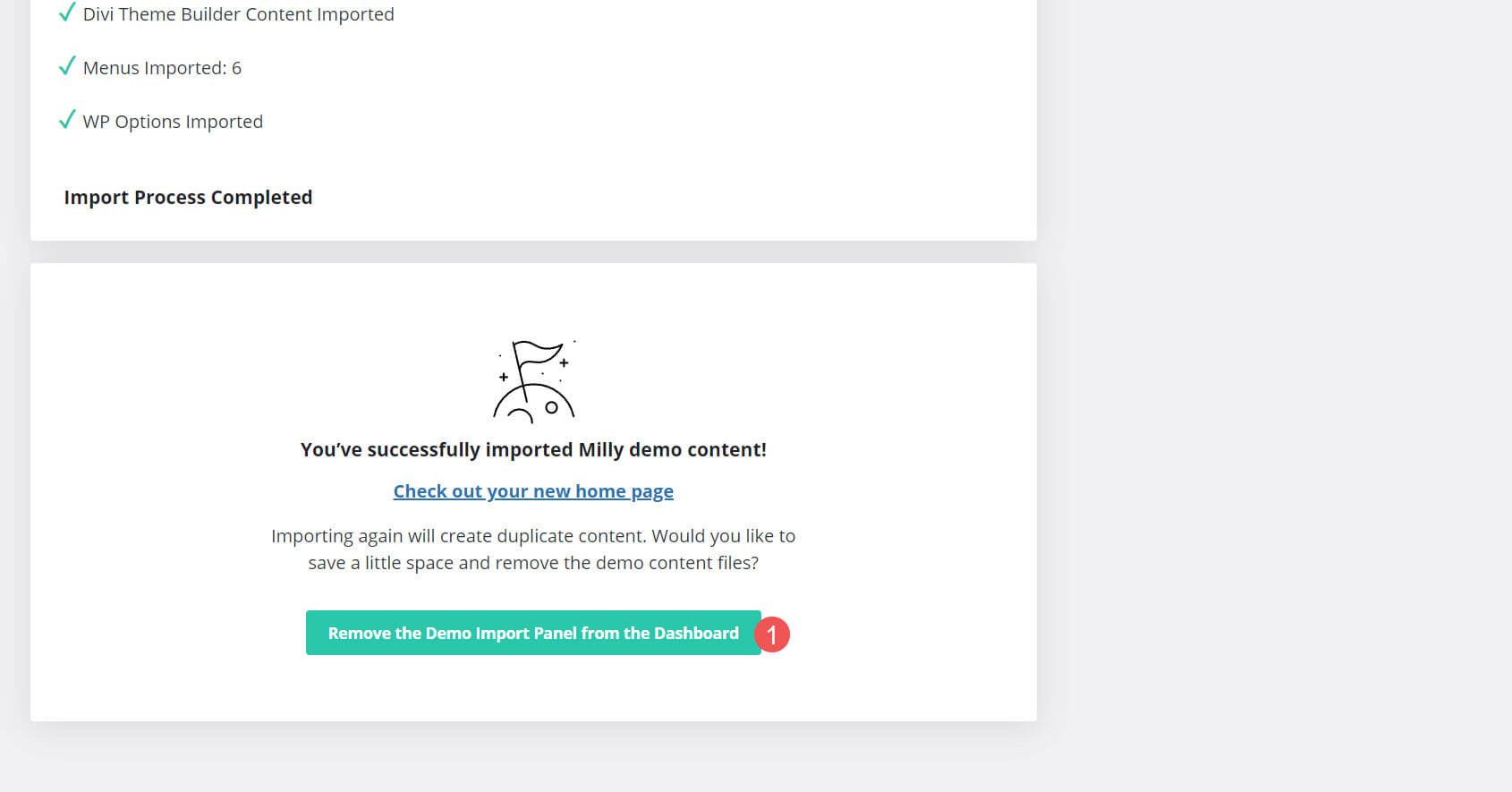
Beşinci olarak, demo içe aktarma panelini kaldırın . Bu, kontrol panelinizi temizler, böylece artık ihtiyacınız olmayan bağlantılara sahip olmazsınız.

Son olarak Milly çocuk teması kullanıma hazır. Demo içeriği içe aktarıldıktan sonraki ana sayfa burasıdır. Ardından, nelerin dahil edildiğine bir göz atalım.

Milly Child Tema Sayfaları ve Düzenleri
İlk olarak, sayfalara ve düzenlere bakacağız. Milly, çok sayıda pazarlama şablonu içerir. Bu, farklı iş modelleri etrafında oluşturulmuş dört ana sayfayı içerir. Ayrıca bir hakkında sayfası, bir proje sayfası, bir vaka çalışması sayfası, bir satış sayfası, bir hizmet açılış sayfası, kaynaklar, iletişim, SSS, blog ve mağaza sayfaları içerir.
Sayfalar
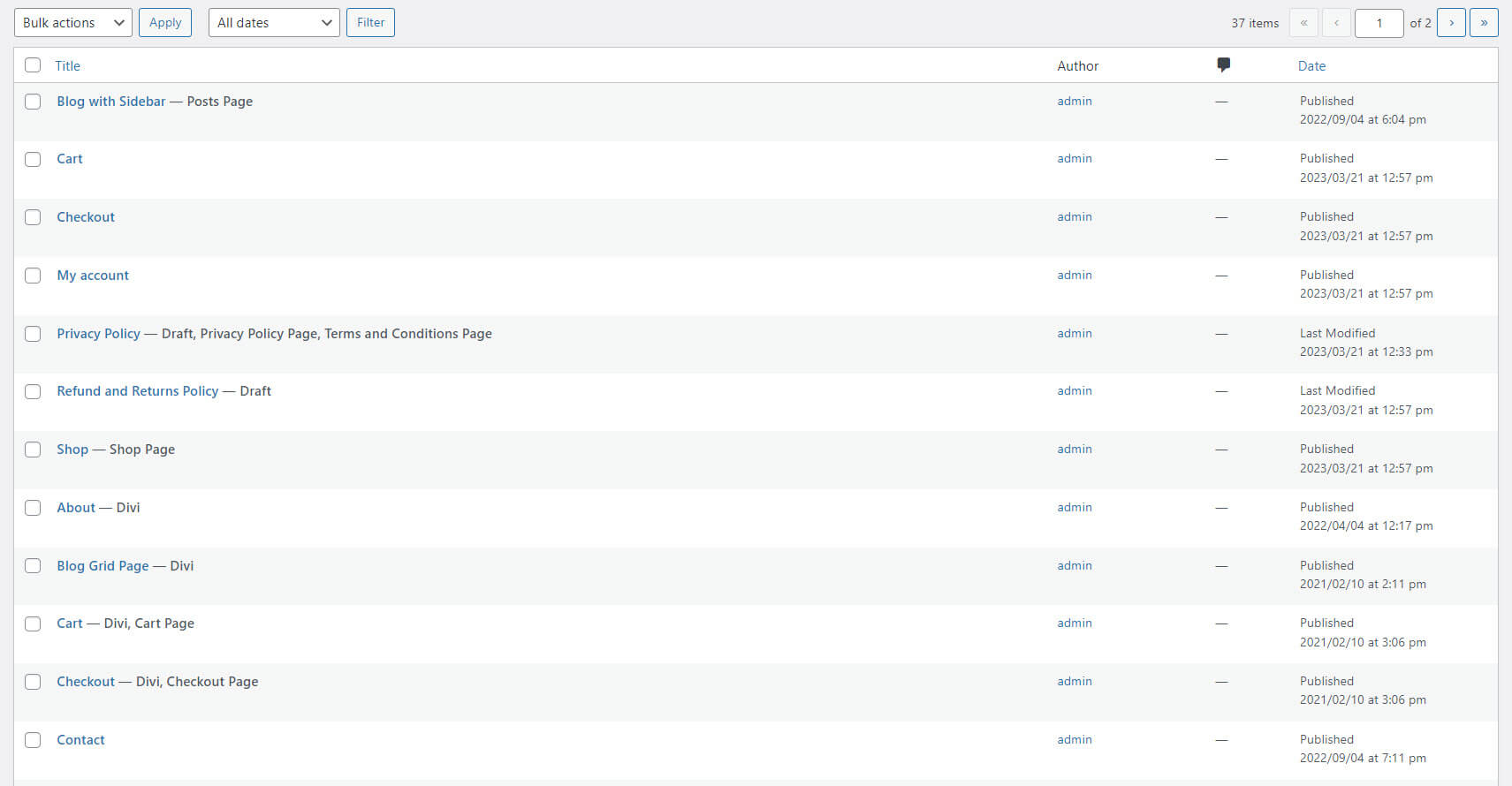
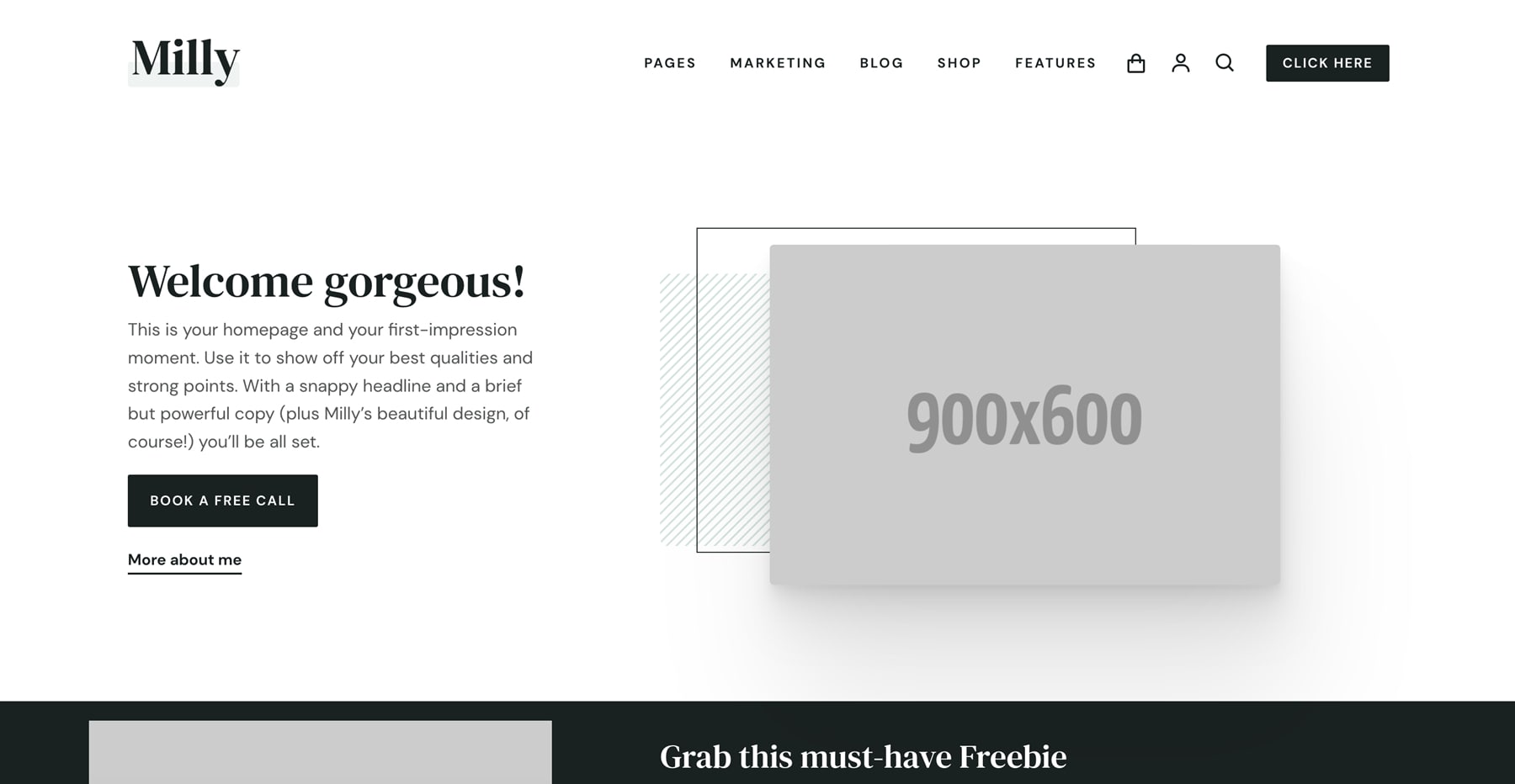
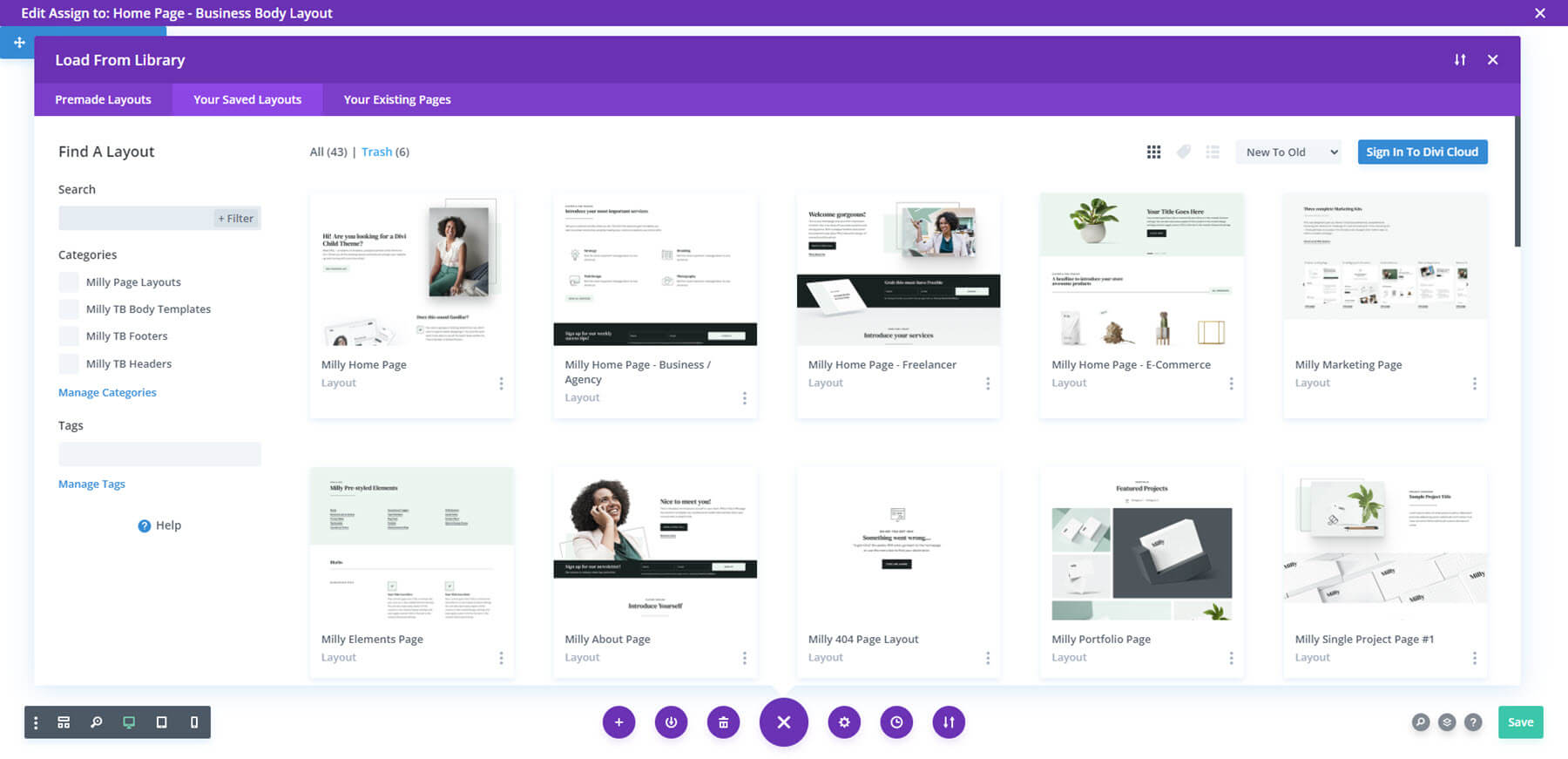
Web sitenize eklenen 30'dan fazla sayfa var. Birden çok giriş sayfası, standart site sayfası ve çok sayıda e-Ticaret sayfası içerirler. Ana sayfalar, biri serbest çalışanlar için, bir e-Ticaret sayfası ve bir iş ajansı için bir varsayılan sayfa içerir.

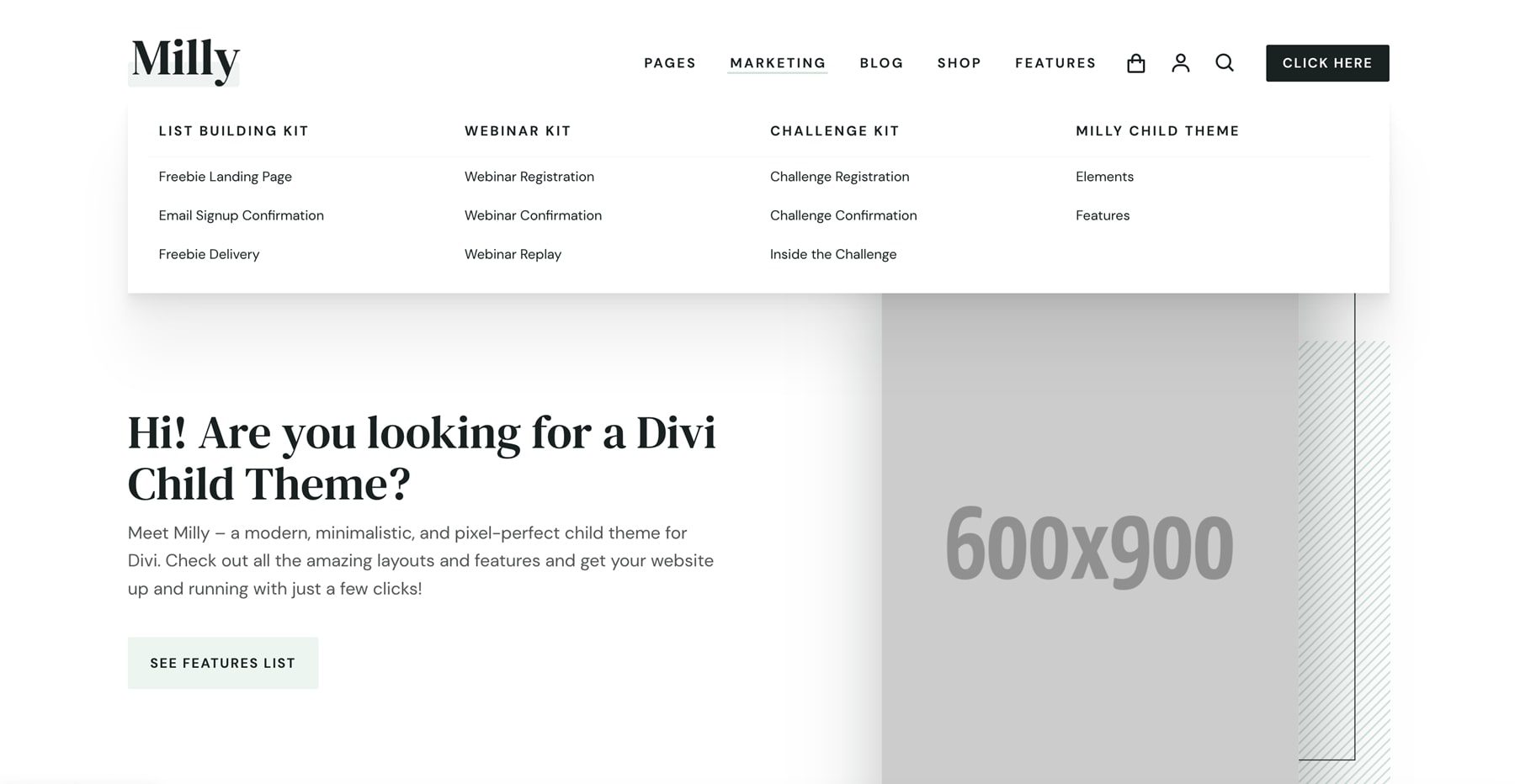
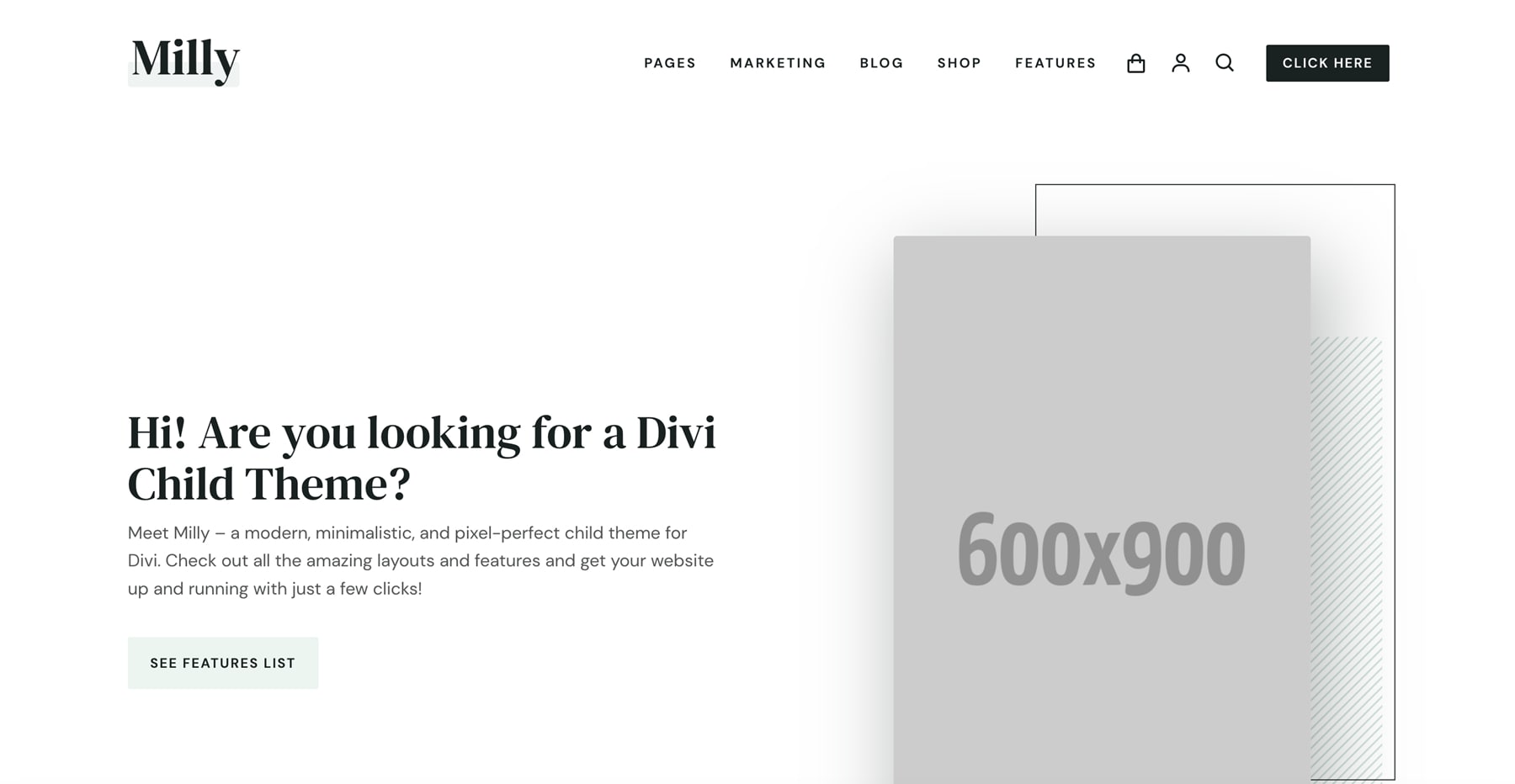
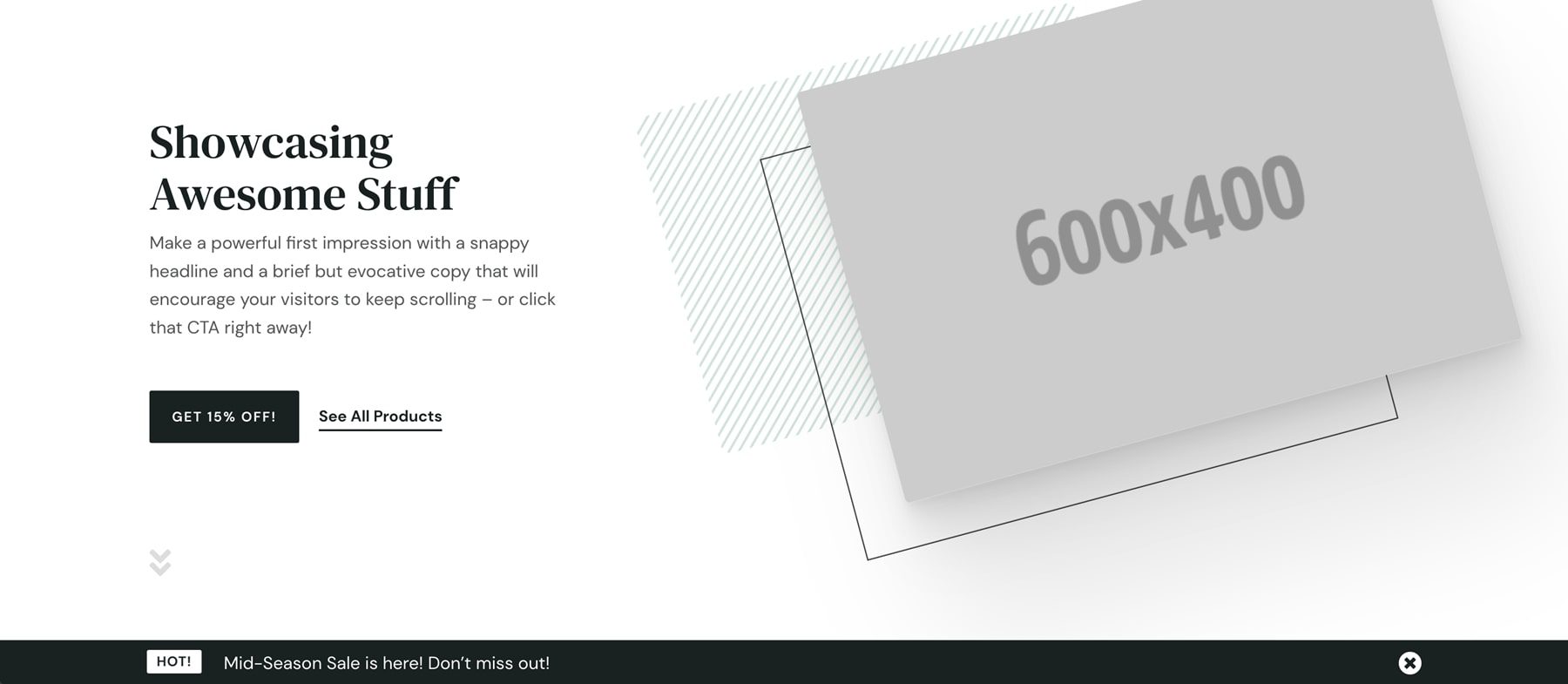
Bu, varsayılan ana sayfadır. Solda bir CTA ve sağda imlecinizi takip eden bir resim içerir. Diğer bölümler, faydaları gösteren tanıtıcı metinleri, sayı sayaçlarını, bir CTA'yı, gömülü bir videoyu, büyük simgeler içeren farklı bir tanıtım tanıtım yazılarını, başka bir küçük CTA'yı ve bir ürün kaydırıcısını içerir. Özellikleri incelerken bu öğeleri göreceğiz. Birkaç koyu gri arka plana sahip beyaz bir renk şemasına sahiptir.

Bu, serbest çalışan/girişimci ana sayfasıdır. Bunun solunda iki CTA ve sağda daha küçük bir resim var. Aynı zamanda bir freebie için bir bölüm, üzerine gelme efektli tanıtım yazıları, bir referans kaydırıcısı, bir proje kaydırıcısı ve bir CTA içerir.

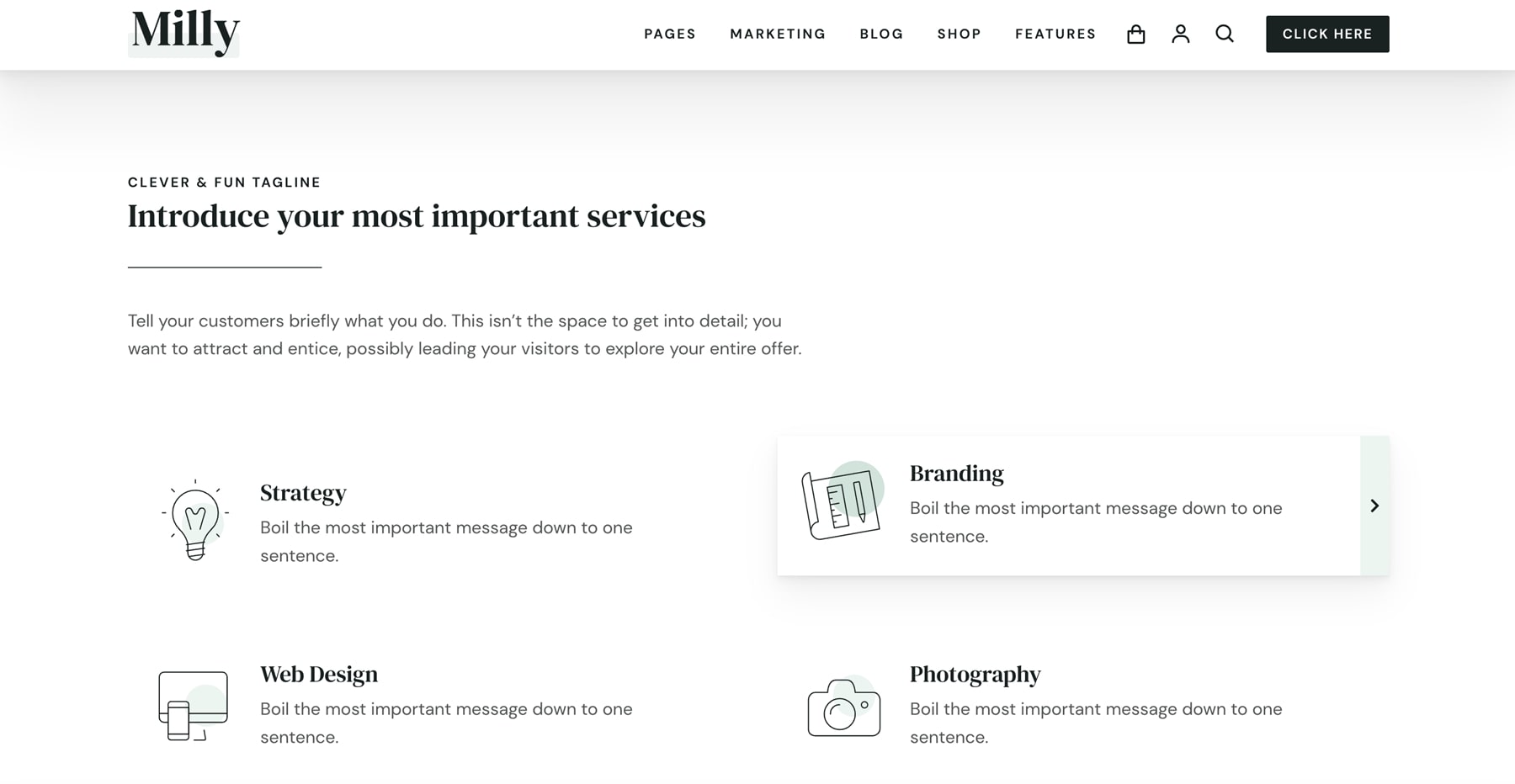
İşte işletme/ajans ana sayfası. CTA'lı bir kahraman bölümü yerine, hizmetlere odaklanan tanıtım yazıları var. Vurgulu etkisini göstermek için birinin üzerine geliyorum. Bu ana sayfa, geniş bir blog bölümü, bir CTA, sayı sayaçları, müşteri logoları ve adımlı bir CTA içerir. Arka plan için açık yeşil olan bir bölüm ekler. Bu örnek ayrıca özel simgeleri de gösterir.

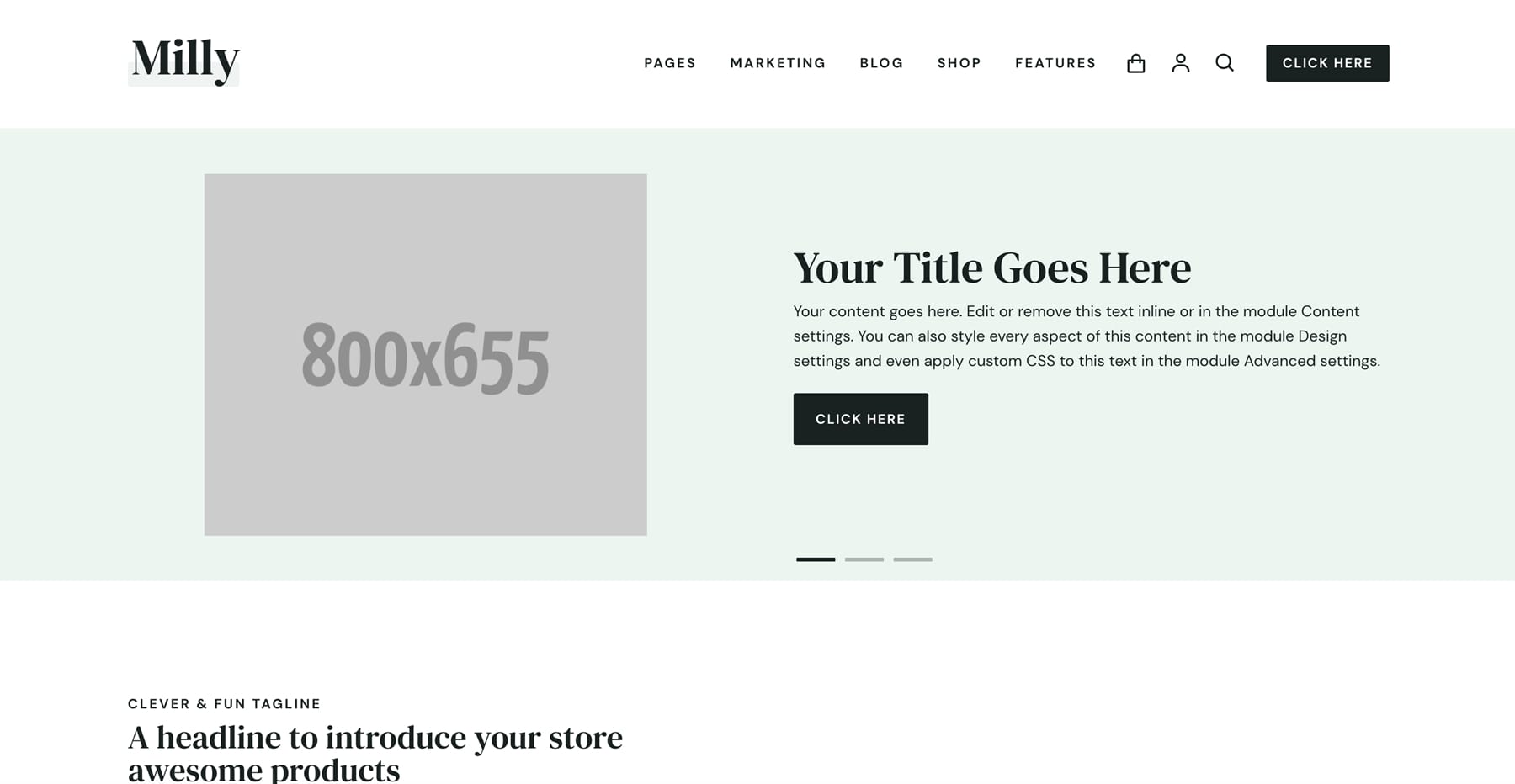
İşte e-Ticaret ana sayfasına bir bakış. CTA sağda olacak şekilde kahraman görüntüsünü sola yerleştirir. Ayrıca ürünleri, avantajları, bir referans kaydırıcısını ve iki ürün içeren bir mağaza CTA'sını göstermek için geniş bir mağaza bölümü kullanır.

Divi Kitaplığı
Divi Kitaplığına eklenen 135 düzen vardır. Diğer sayfalarda ve Tema Oluşturucu'da kullanılan tüm şablonları içerirler. Ayrıca simgeler içerirler. Rastgele birkaç tanesine bakalım. WooCommerce düzenlerini farklı bir bölüm için kaydedeceğim.

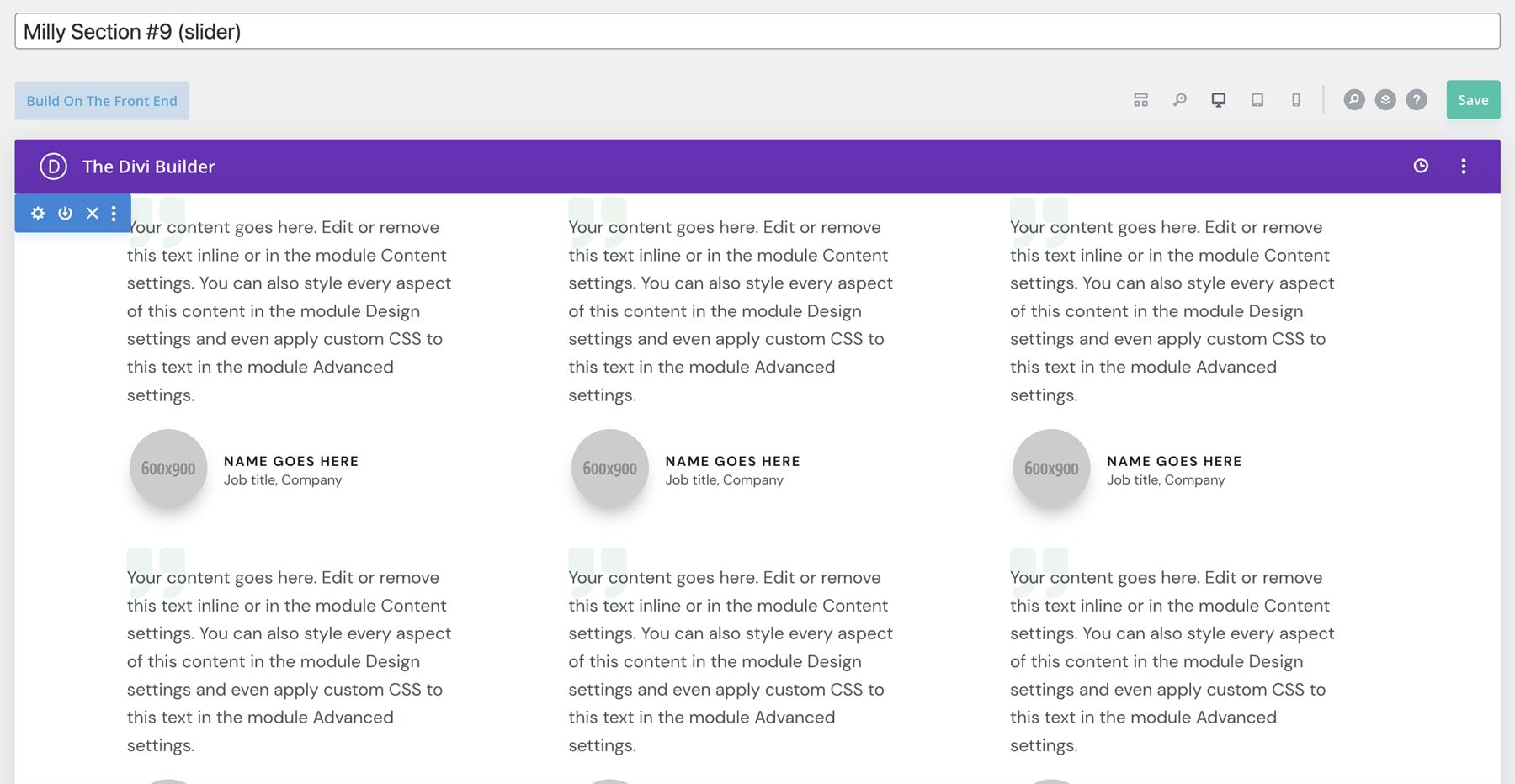
Bu örnek bir referans kaydırıcısını göstermektedir. Referanslar kartlar olarak oluşturulmuştur.

İşte başka bir kaydırıcı. Bu, müşteri logolarını gösterir.

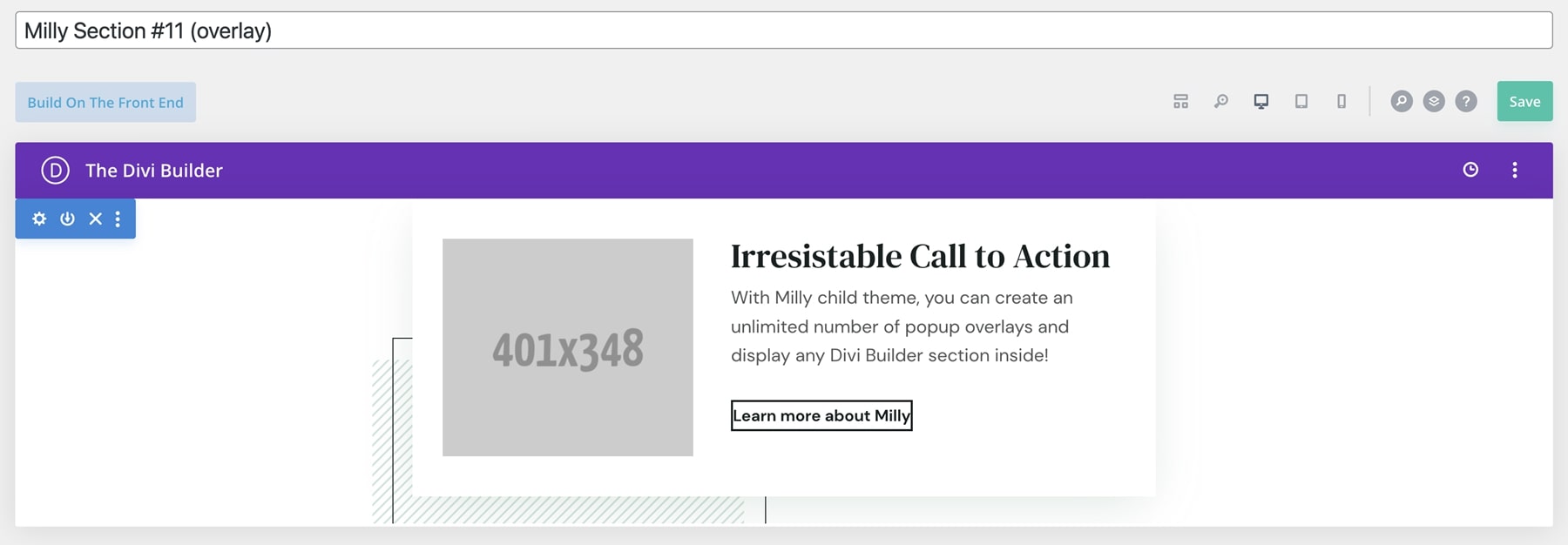
Bu düzen bir açılır pencere yer paylaşımıdır. Bu, resim ve düğme içeren bir CTA'dır.

Bu düzen bir tanıtım çubuğudur. Mağazaya bir CTA içerir. Bu çubuk mağaza sayfasında bulunur. Bu sayfada, siz yeterince uzağa kaydırana kadar ekranın altına yapışır ve ardından ekranla birlikte kayar.

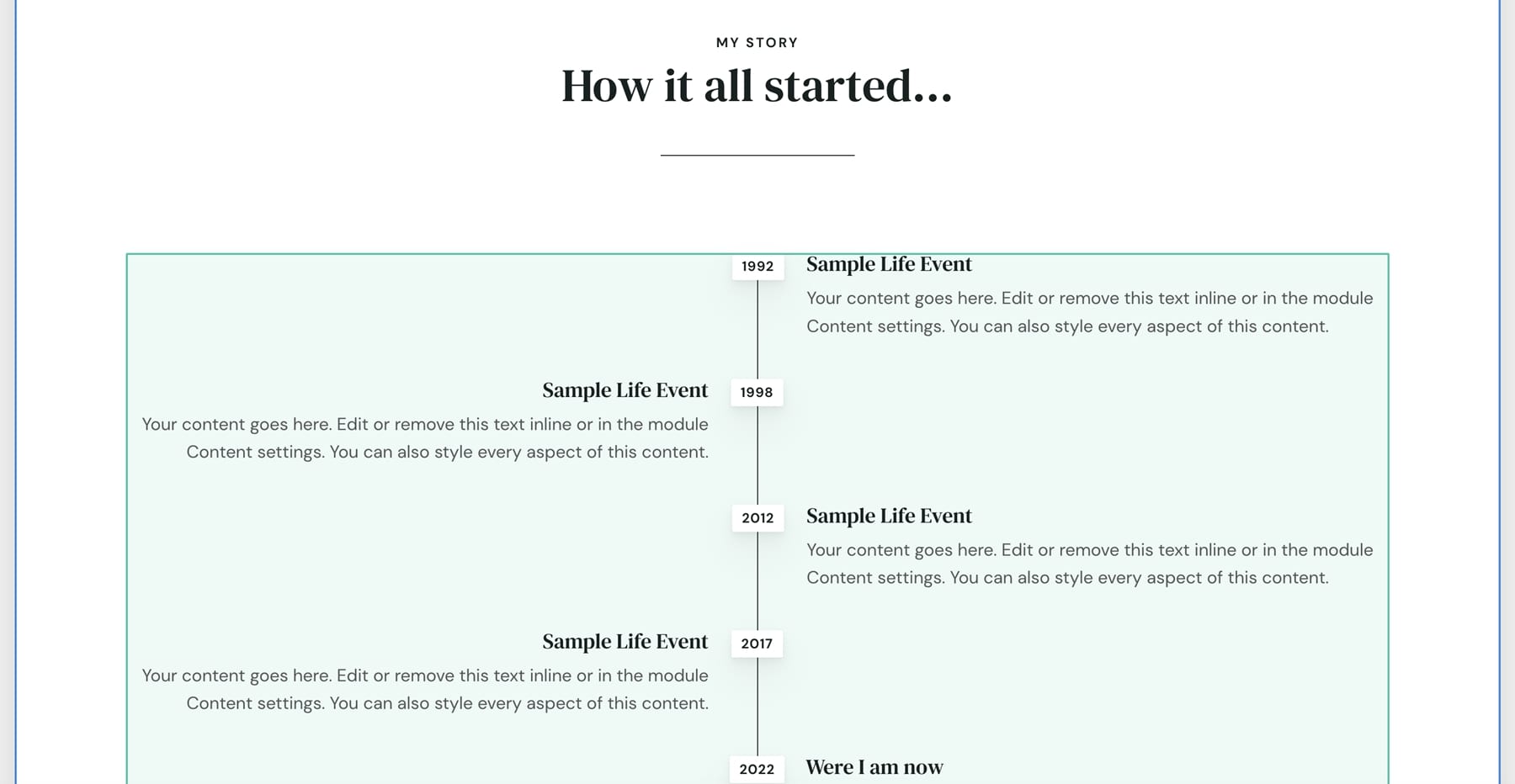
Bu bölüm, alternatif bir düzende bir zaman çizelgesi gösterir.

Bu örnek bir projeyi gösteriyor. Bir kaydırıcı içerir.


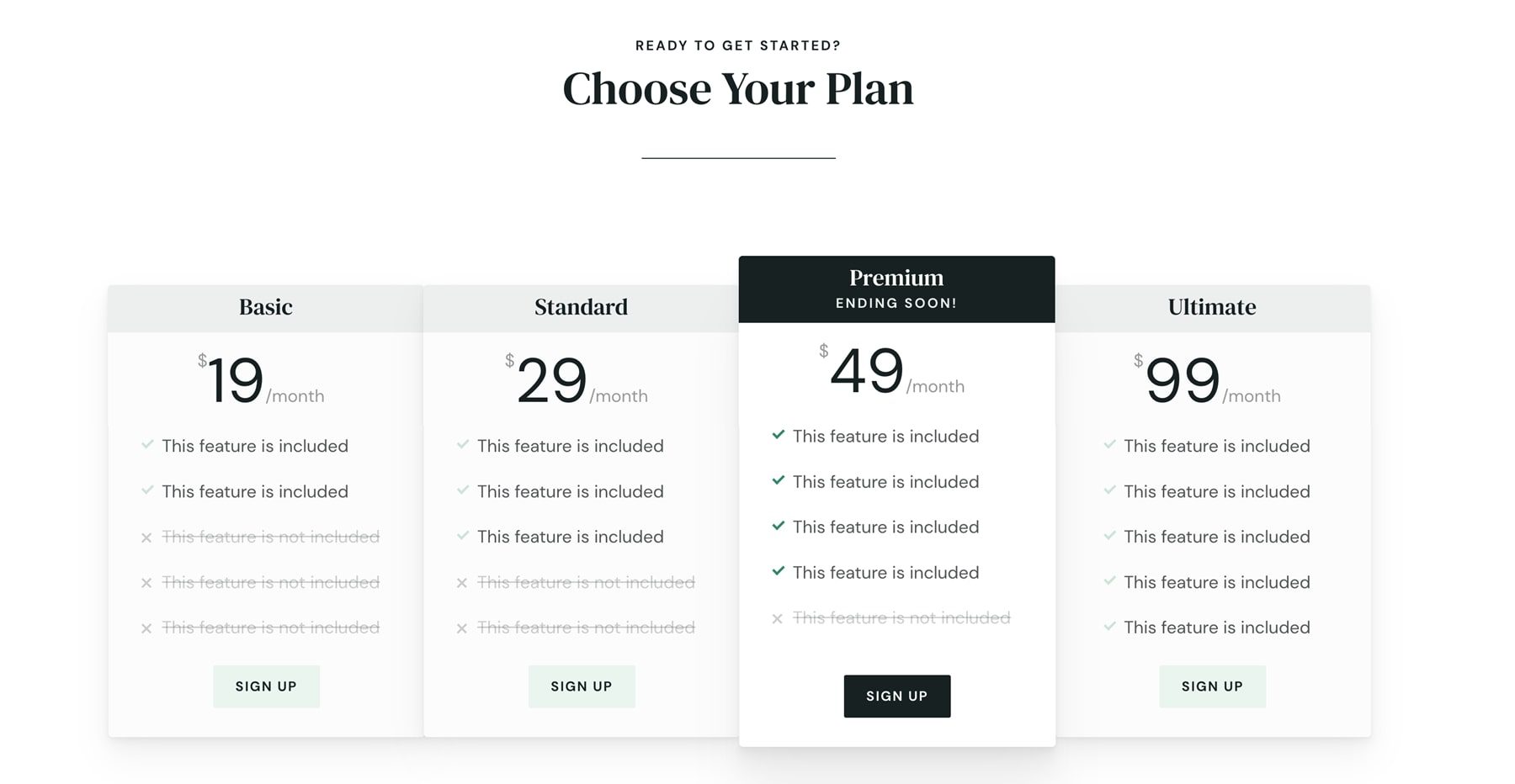
Bu örnekte bir fiyatlandırma tablosu gösterilmektedir.

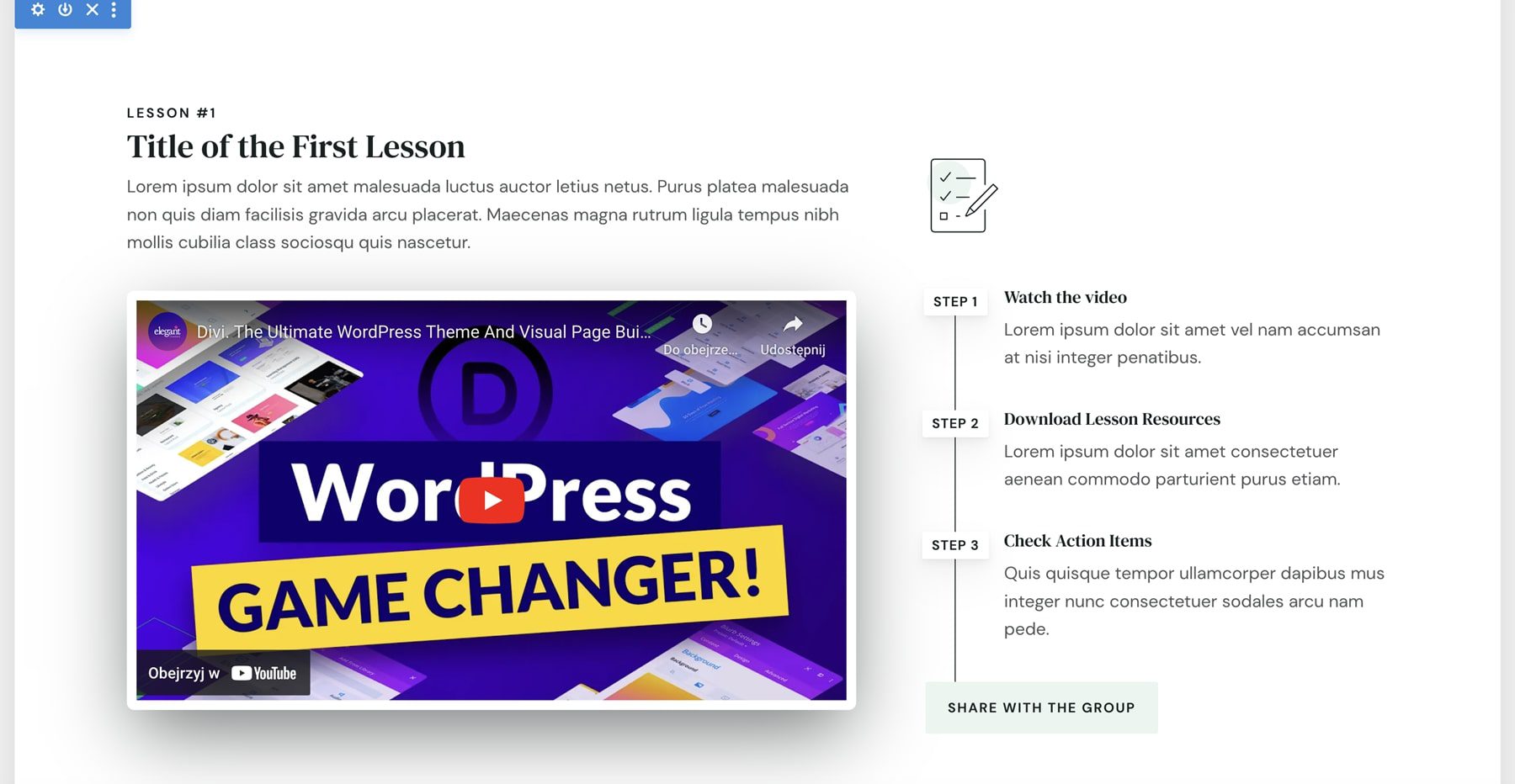
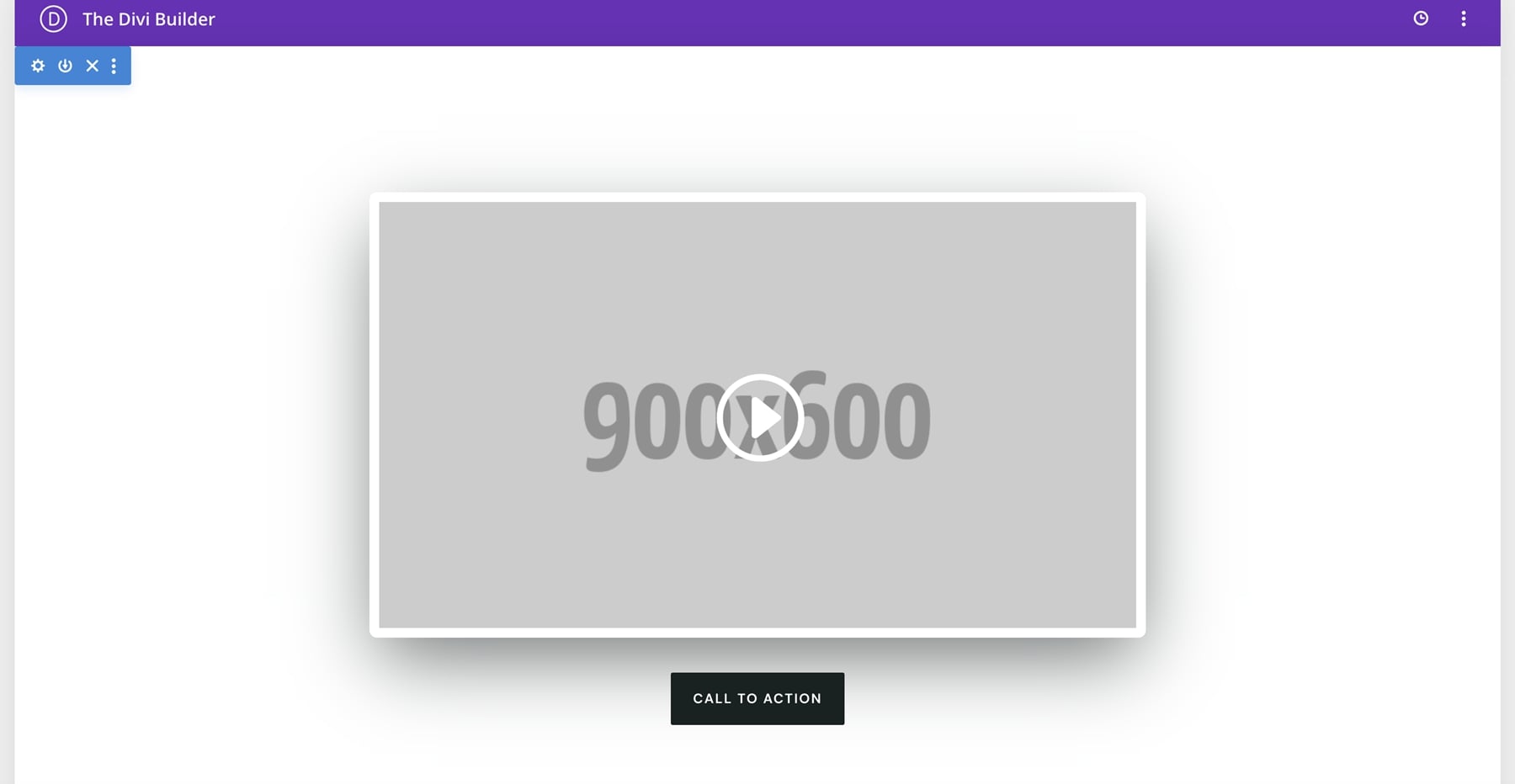
Bu bölüm gömülü bir video içerir ve adımları listeler. Ayrıca videoyu paylaşmak için bir düğme içerir.

İşte başka bir kaplama. Bu, bir video ve bir düğme içerir.

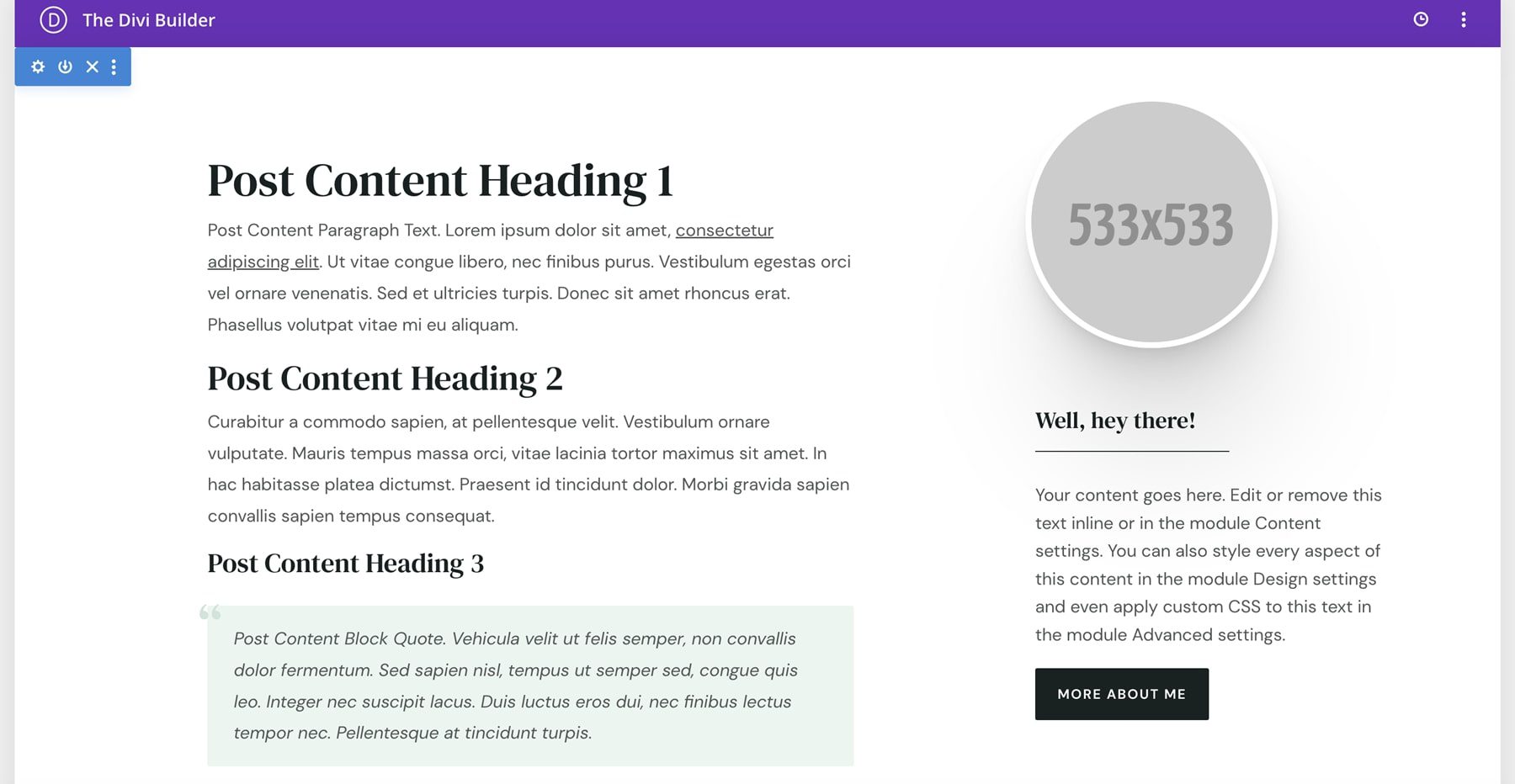
Bu düzen bir kenar çubuğudur. Daire içine alınmış bir resim ve daha fazlasını öğrenmek için bir düğme içerir.

Tema Oluşturucu
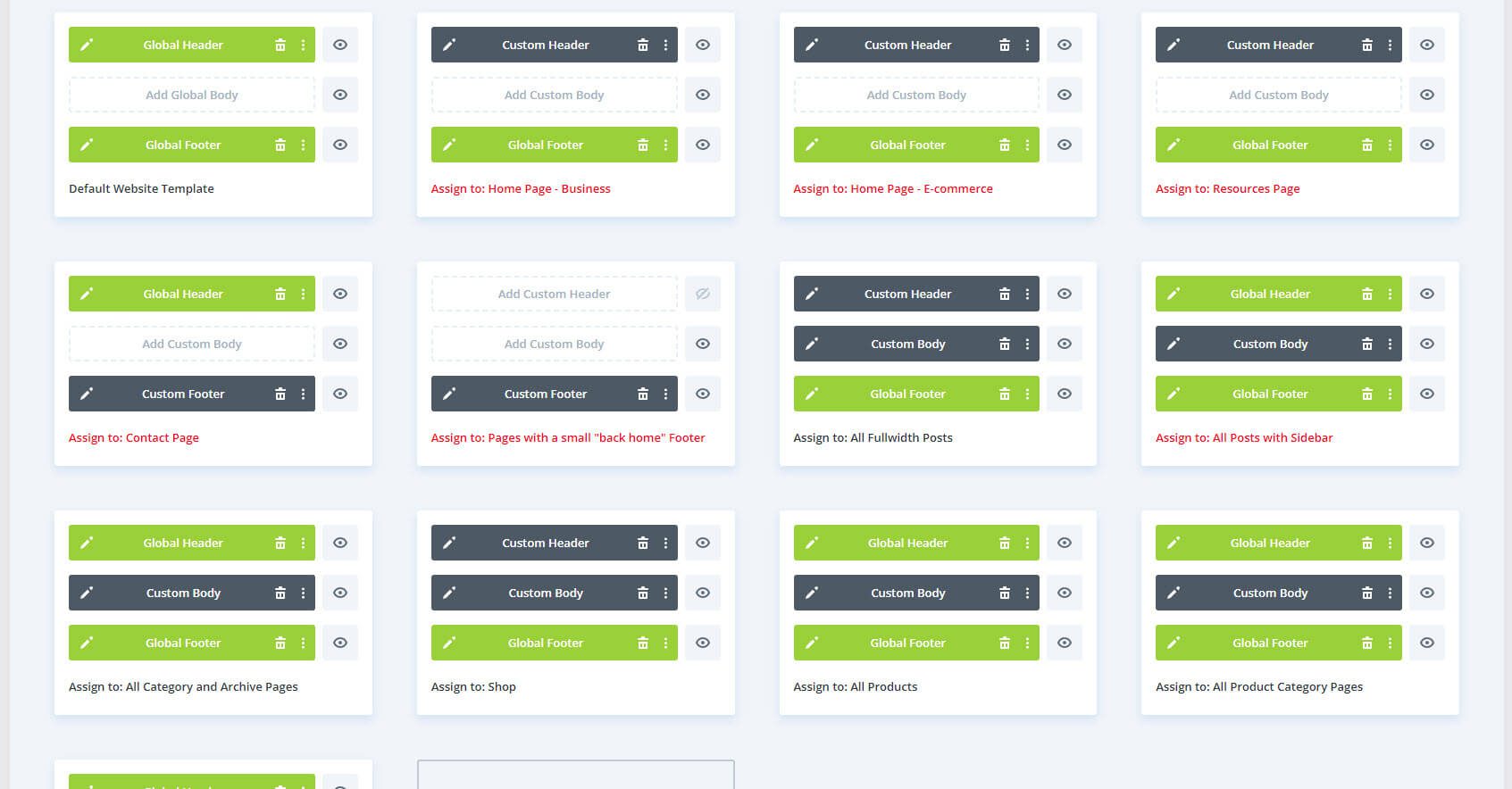
Divi Theme Builder'da 13 düzen vardır. Bunlar arasında üstbilgiler ve altbilgiler, tam genişlikte ve kenar çubuklu gönderiler için gövde düzeni, mağaza sayfası, ürün sayfaları ve 404 sayfası yer alır. Bazıları atanmamıştır, dolayısıyla kullanmak istediğiniz düzenleri atayabilirsiniz.

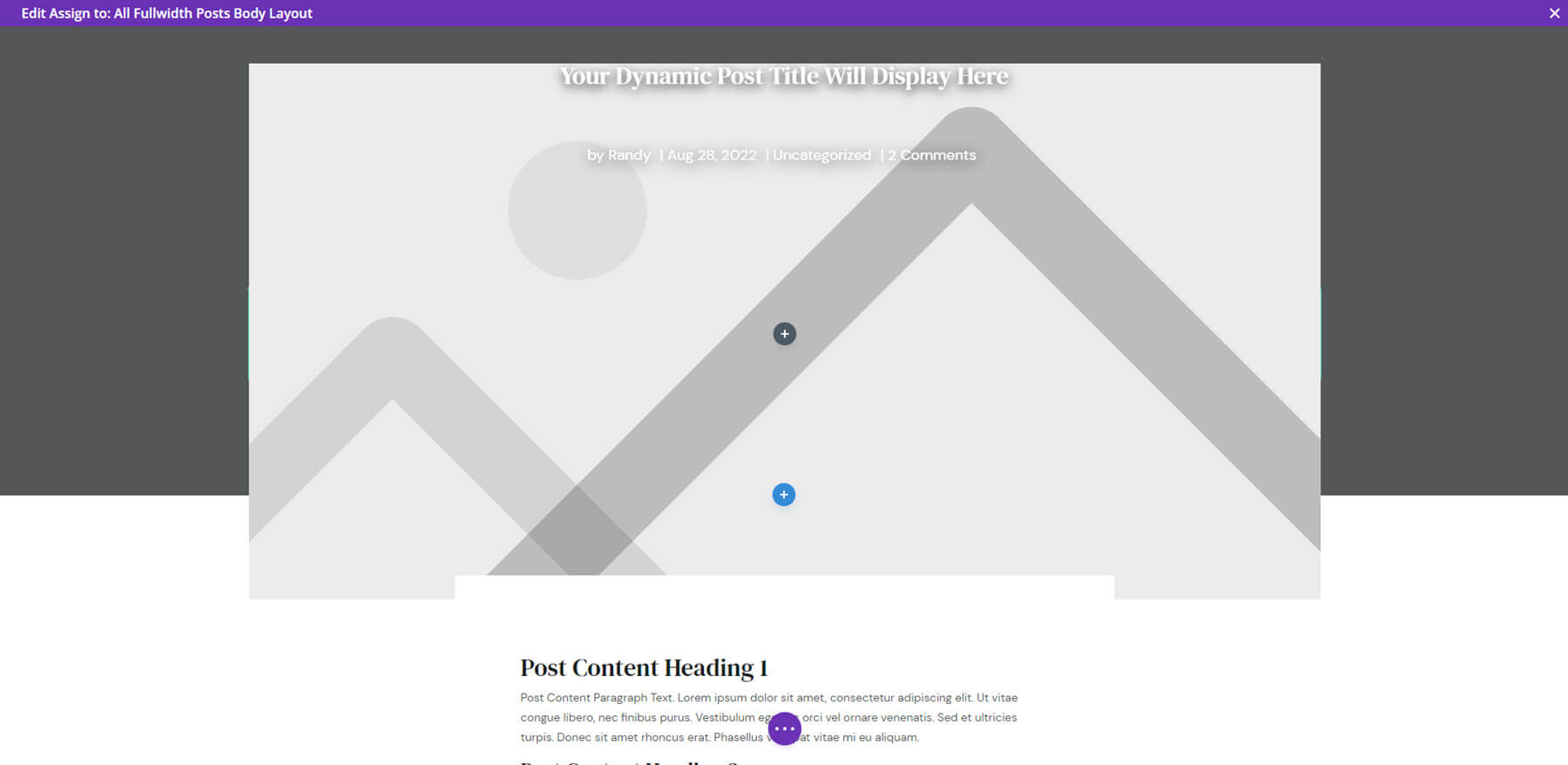
Tüm gönderilerin düzeni, arka planla örtüşen büyük, öne çıkan bir resim içerir. Ayrıca önceki ve sonraki makaleleri, ilgili gönderileri ve bir e-posta kayıt formunu içerir.

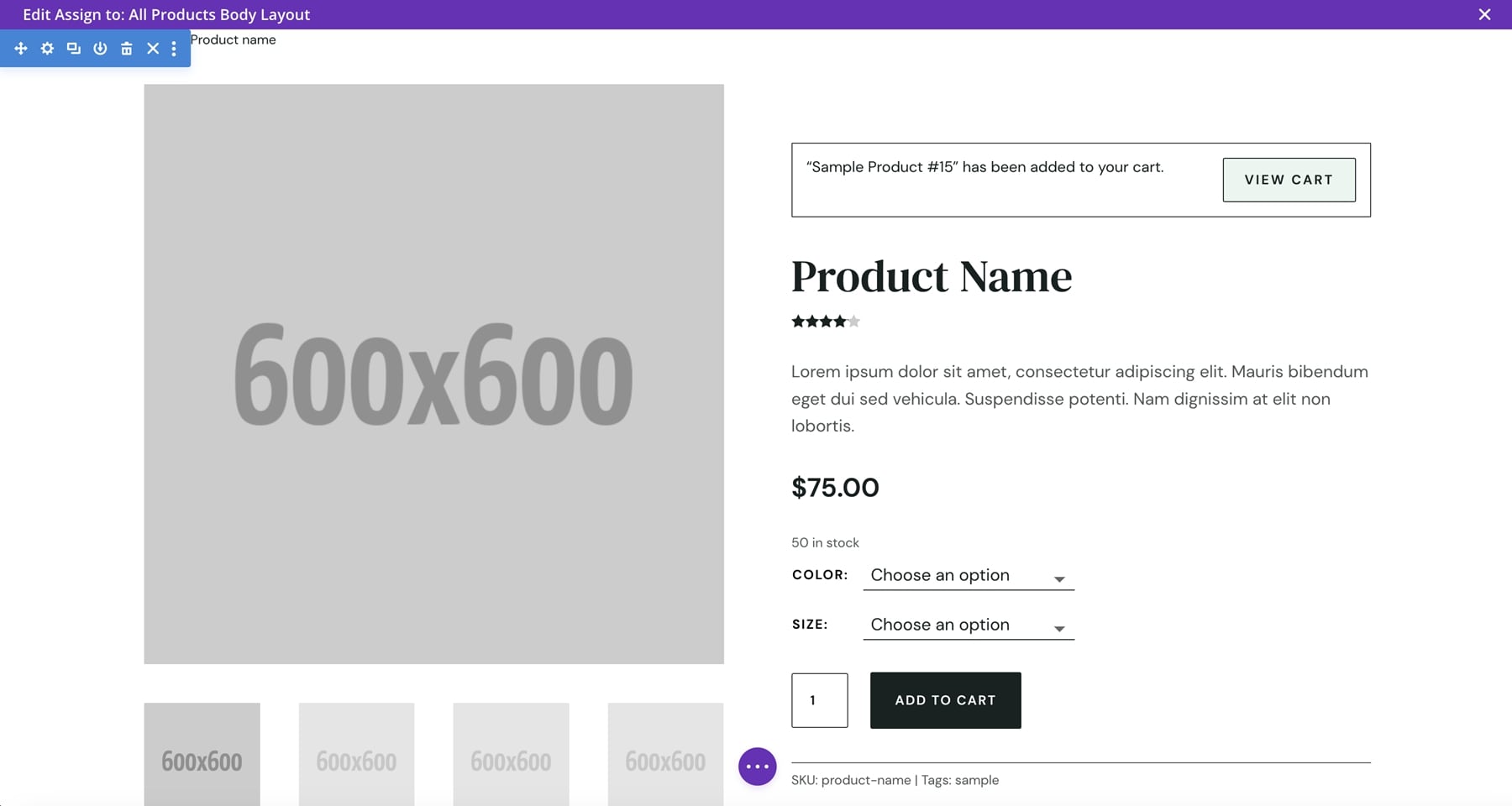
Ürünün gövde düzeni, sol taraftaki öne çıkan görselin altında bir galeri ve açıklama ile birlikte büyük bir ürün görseli gösterir. Sağ taraf tüm ürün bilgilerini ve seçeneklerini içerir. Sağ taraf açıklamanın sonuna kadar yerinde kalır. Ayrıca ilgili ürünleri, referansları ve nakliye bilgilerini içerir.

İşte 404 sayfası. Simge için bir fareyle üzerine gelme animasyonu içerir.

Milly Child Teması Satış Hunileri
Milly üç pazarlama kiti içerir: Web Semineri, Yarışma ve Liste Oluşturma. Pazarlama kampanyaları oluşturmak için sayfalar içerirler.
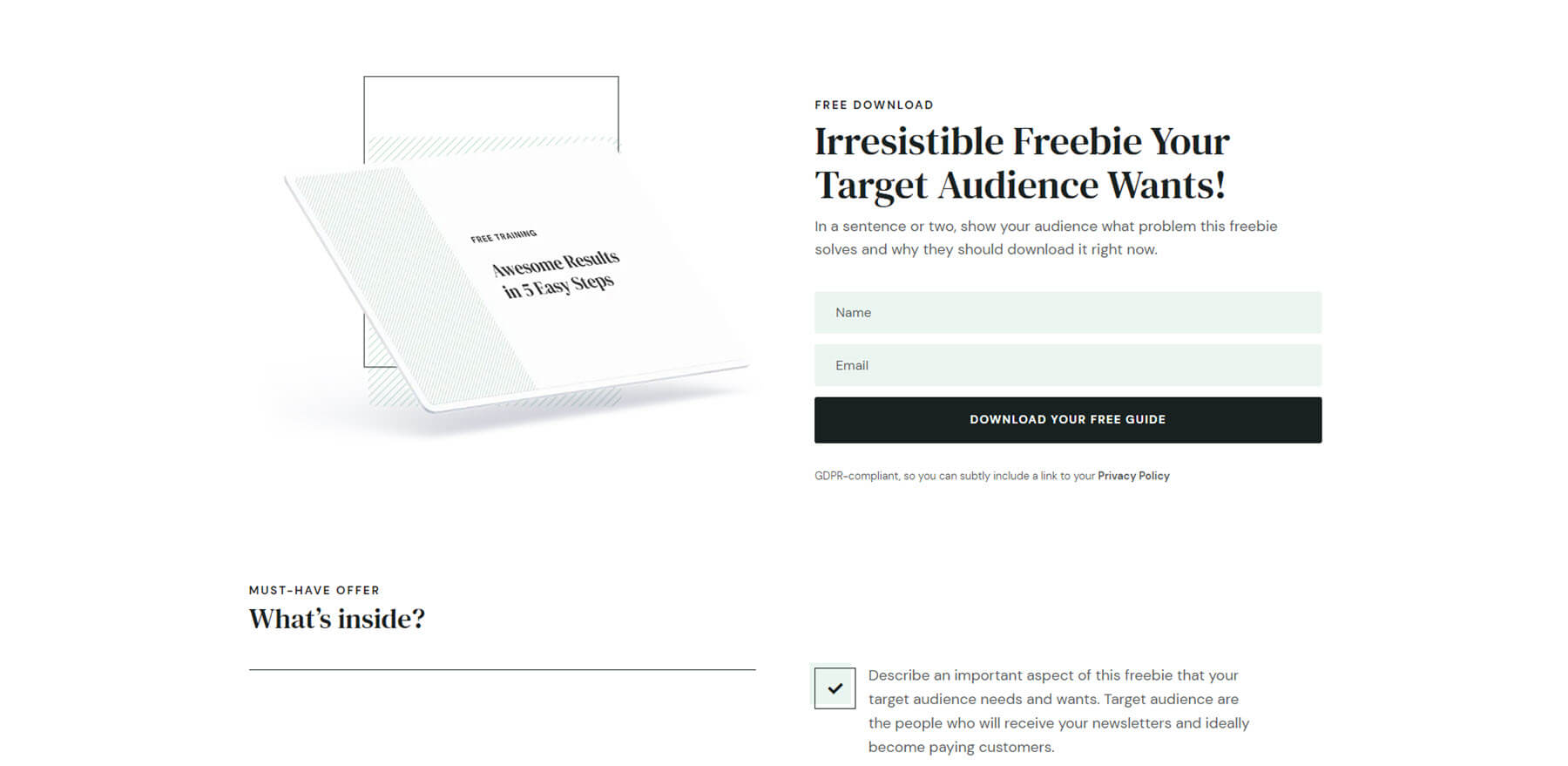
Liste Oluşturma Kiti, bir ücretsiz giriş sayfası, e-posta kayıt onayı ve ücretsiz teslimat içerir. Bu örnek demo sayfasından alınmıştır, böylece nasıl göründüğünü resimlerle görebilirsiniz.

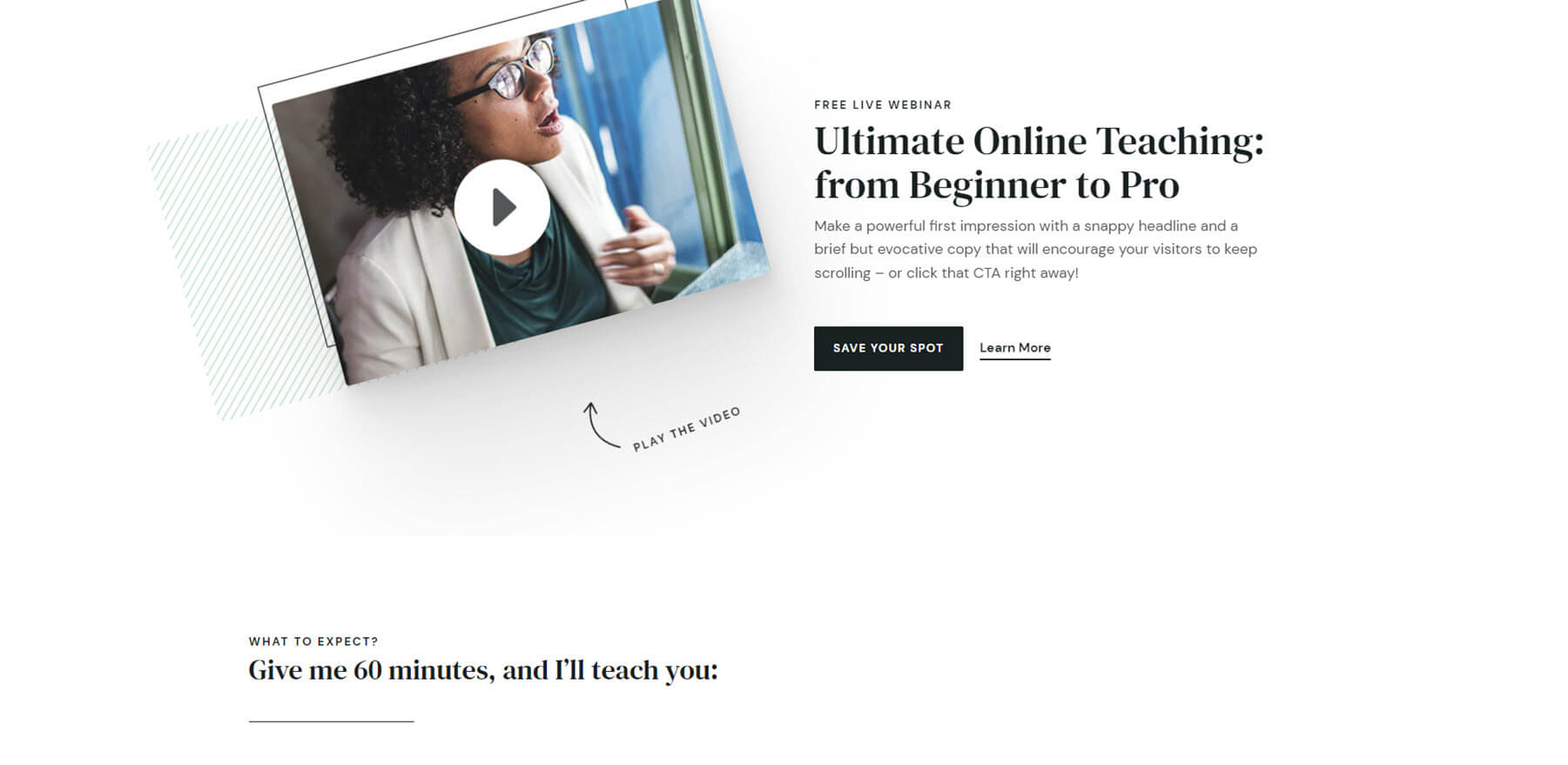
Web Semineri Kiti kayıt, onay ve yeniden oynatmayı içerir. İşte demo sayfasına bir bakış.

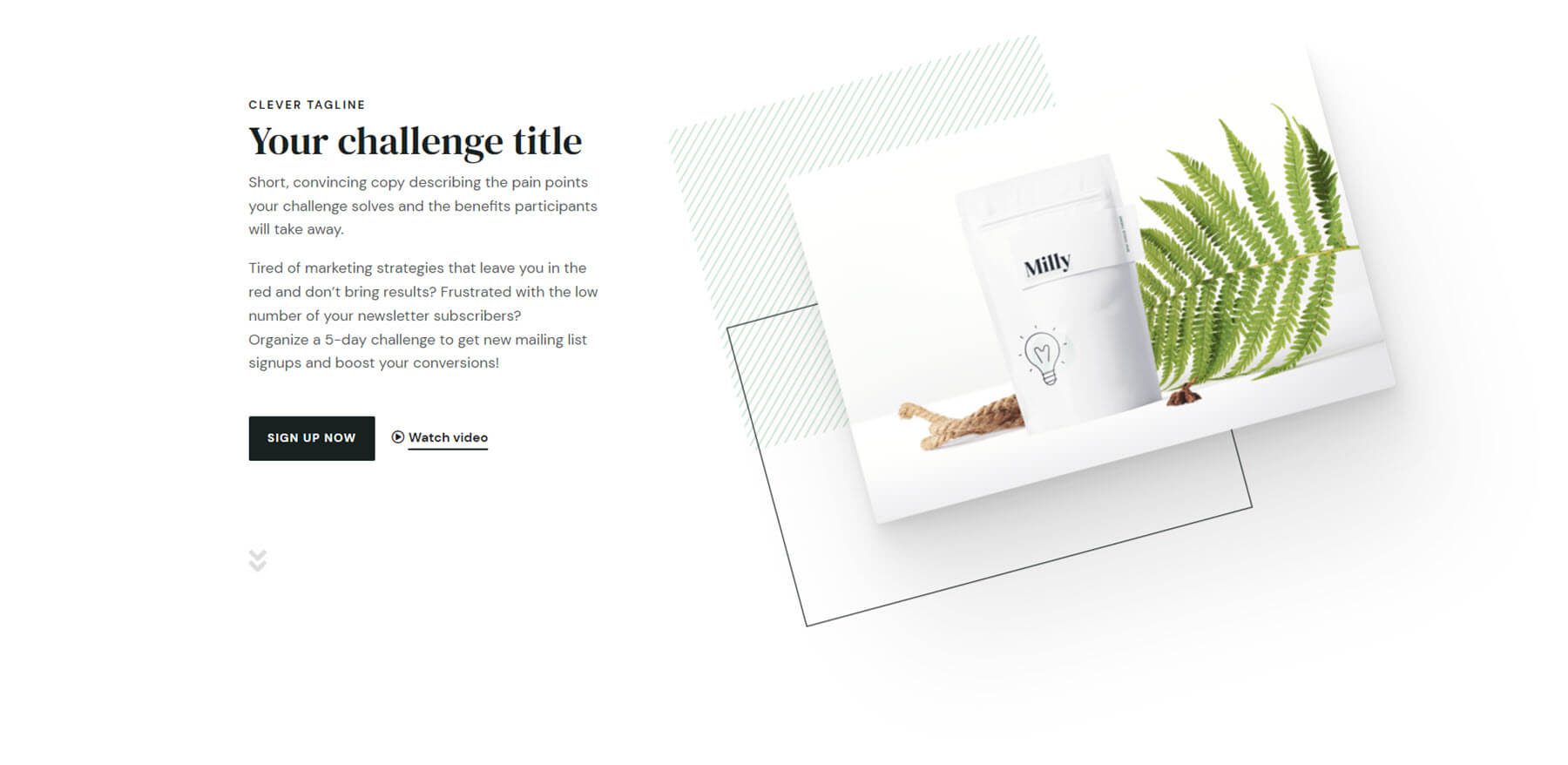
Meydan Okuma Kiti, kayıt, onay ve meydan okumanın içini içerir. Görüntü öğeleri, üzerine gelindiğinde bağımsız olarak hareket eder.

Milly Child Tema Başlığı
Başlık, alışveriş sepeti simgesi için bir ürün sayısı da dahil olmak üzere alt menüler, bir CTA ve özel WooCommerce simgeleri içerir. CTA, dikkat çekmek için bir fareyle üzerine gelme animasyonu içerir. Ayrıca bir açılır pencere içerir. Mağaza sayfası gibi belirli sayfalarda başlık, kahraman bölümünün altına yerleştirilmiştir. Sayfayla birlikte kayar ve o alana ulaştığında sayfanın en üstüne yapışır.

Milly Çocuk Tema Simgeleri
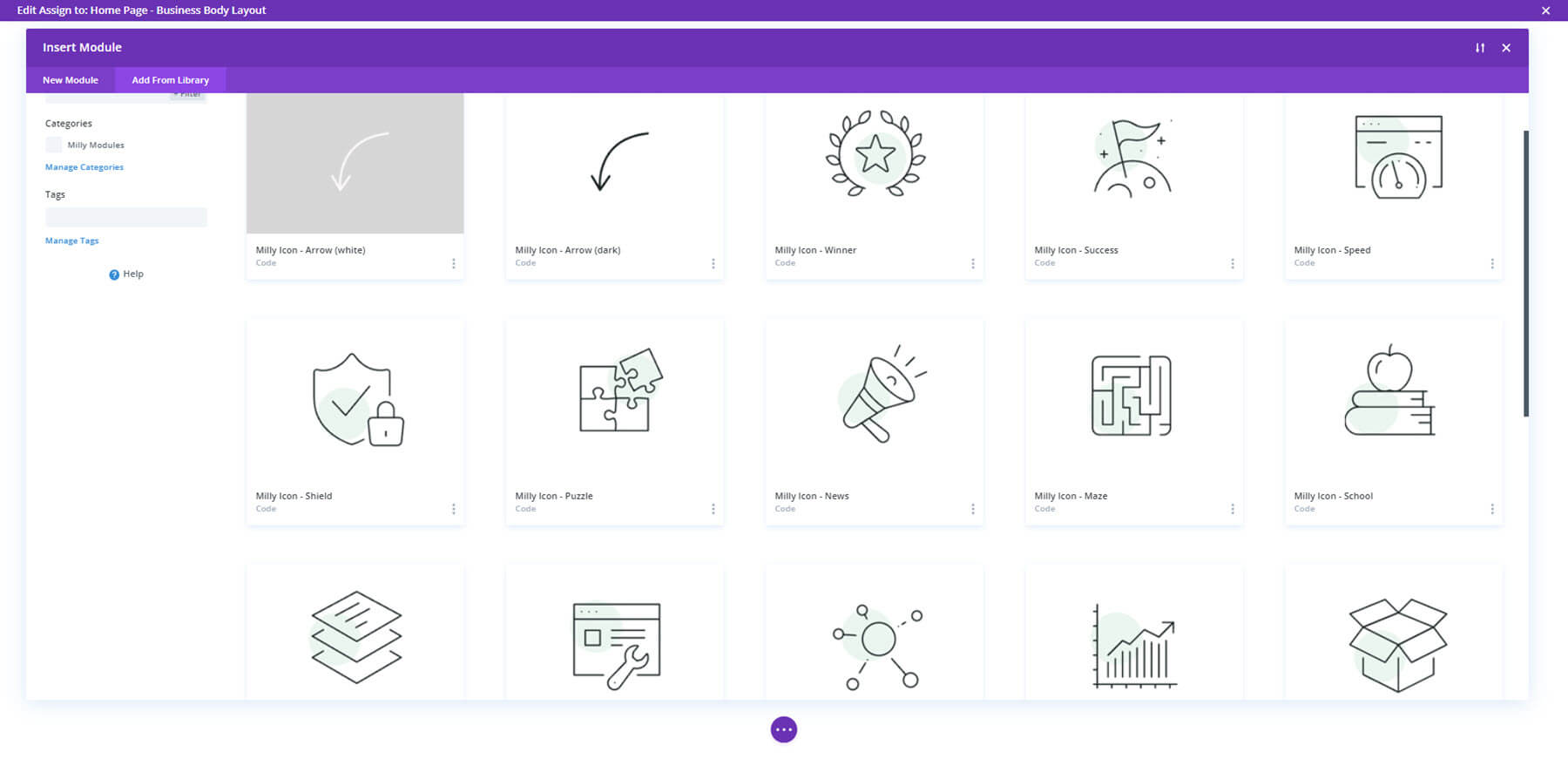
Divi Kitaplığı'ndaki 20'den fazla düzen özel simgelerdir. Bu, birkaç özel simgeyi gösterir. Simgelerin çoğunun ortasında yeşil bir daire vardır.

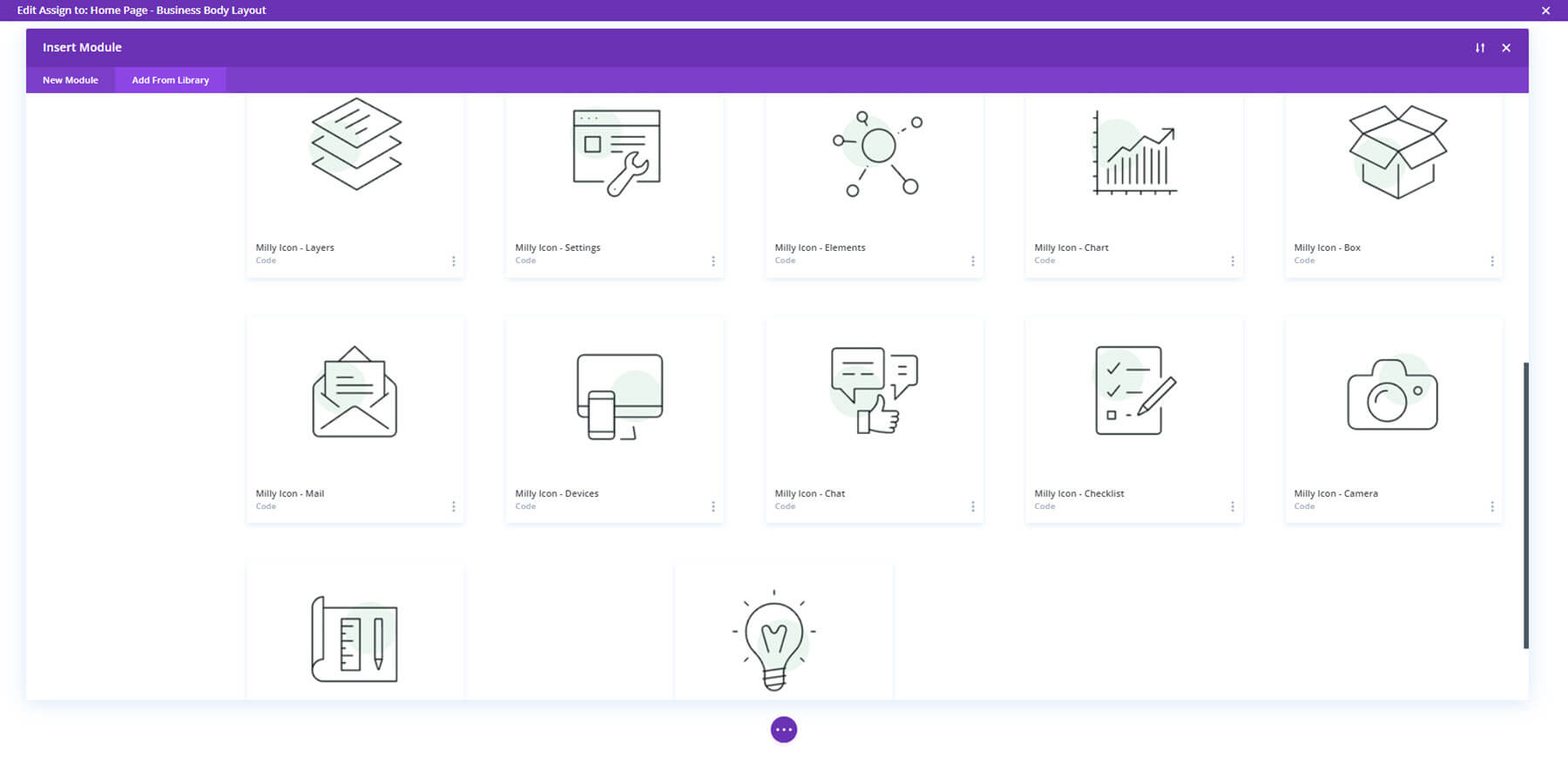
Bu örnek, simgelerin geri kalanını gösterir.

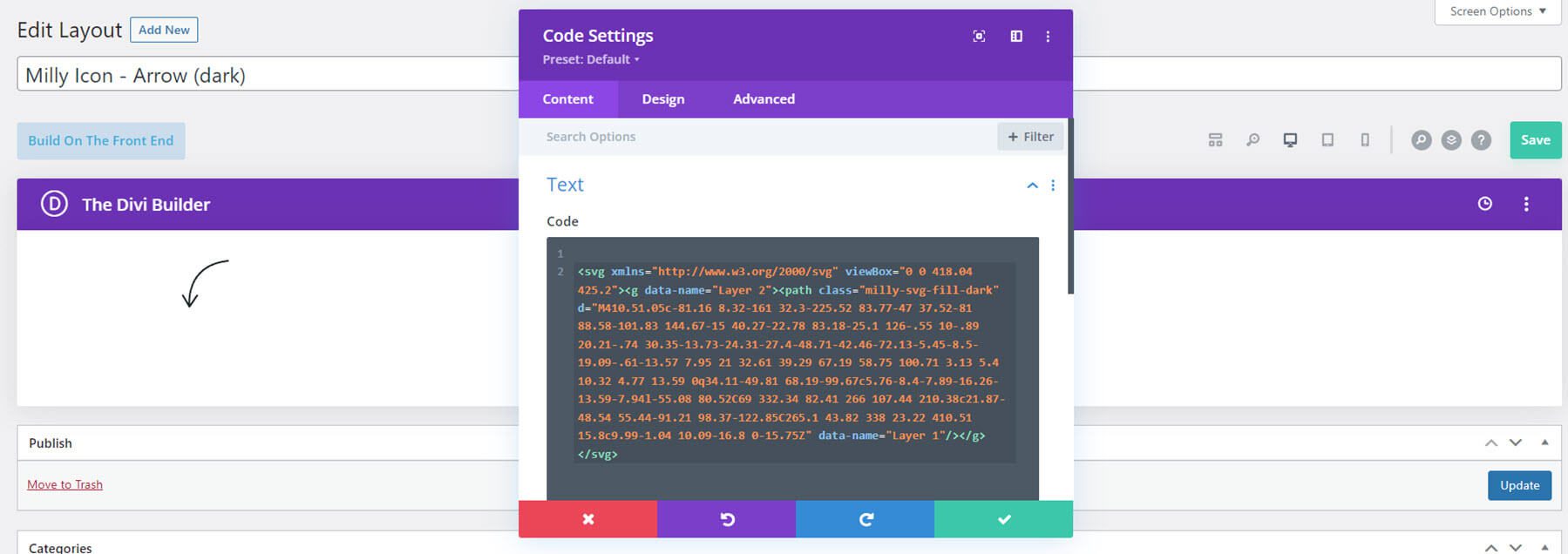
Kod Modülleri ile oluşturulurlar. Bu örnekte bir Karanlık Ok gösterilmektedir. Bunları Divi Kitaplığı'ndan Modüller olarak yükleyebilirsiniz.

Milly Child Teması WooCommerce Sayfaları ve Düzenleri
Ardından, WooCommerce özelliklerine bakalım. Milly, ürünlerinizi görüntülemek için birkaç önceden tasarlanmış ürün sayfası ve kaydırıcı içerir. Ayrıca özel bir sepet, hesap sayfası ve ödeme sayfası içerir. Bunlardan birkaçına bakalım.
Mağaza Sayfası
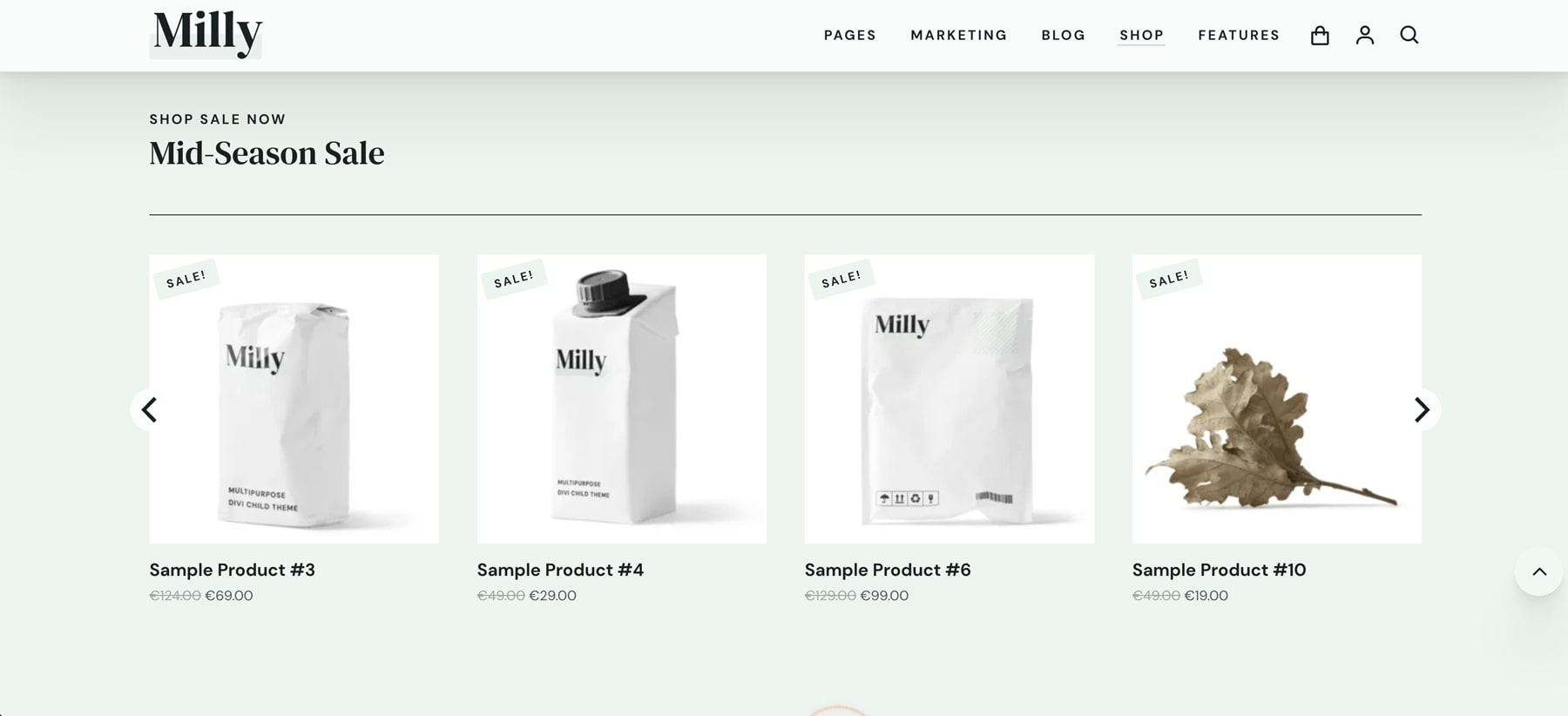
Mağaza sayfası, CTA içeren bir kahraman bölümü içerir. Promosyon çubuğu ilk başta ekranın altına yapışır.

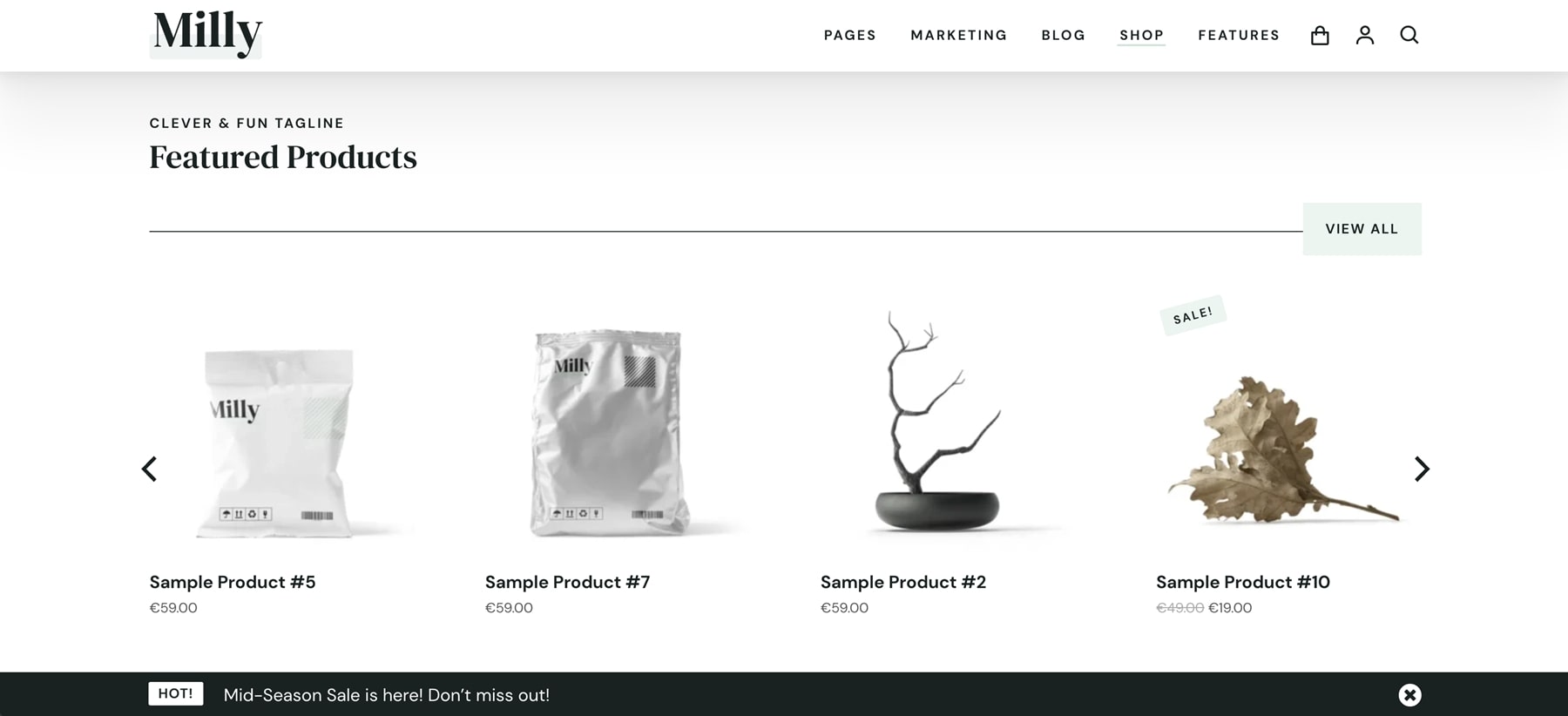
Kaydırmak, başlığı ortaya çıkarır. Bu bölüm bir ürün kaydırıcı içerir.

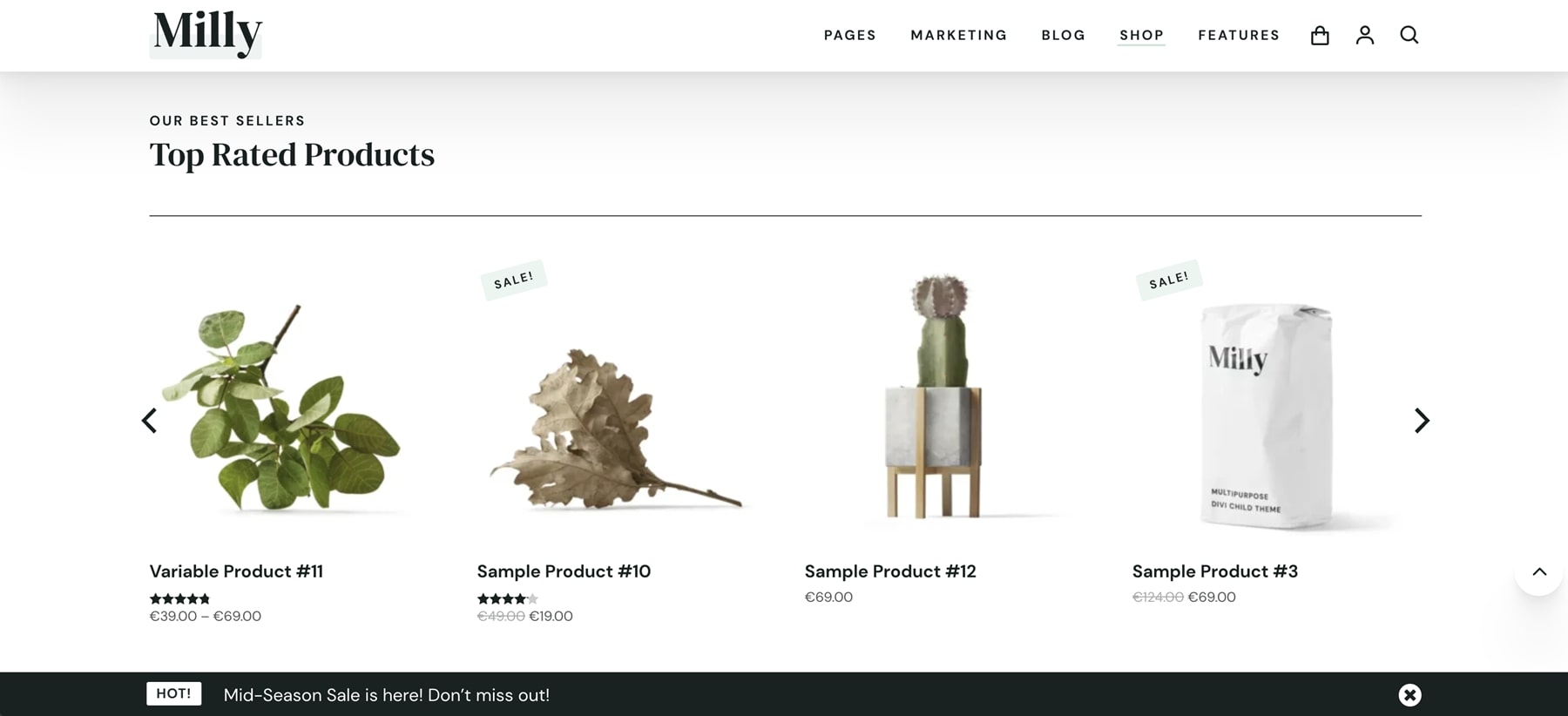
İlgili ürünler ayrıca bir ürün kaydırıcısı ile gösterilir.

Bu örnek, satış kaydırıcısını göstermektedir. Tanıtım çubuğu artık sayfayla birlikte kaydırılmıştır.

Araba
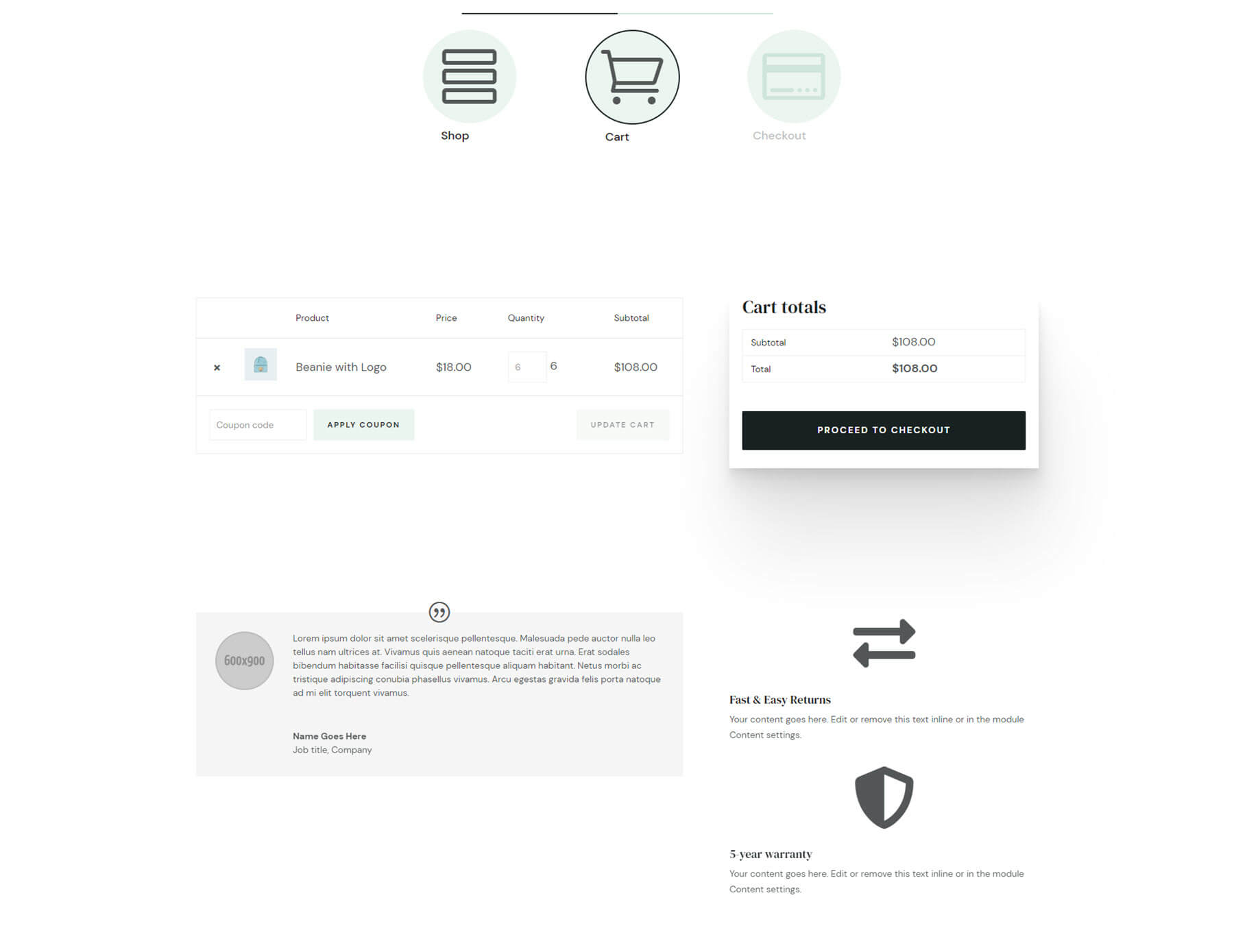
Sepet sayfası, sürecin neresinde olduğunuzu gösteren çubuklu simgeler içerir.

Milly Tema Seçenekleri
Son olarak, tema seçeneklerine bakacağız. Milly, Divi Tema Seçeneklerine bir sekme ekler. Burada, çeşitli seçenekleri seçebilir ve ayarlayabilirsiniz.
Renkler
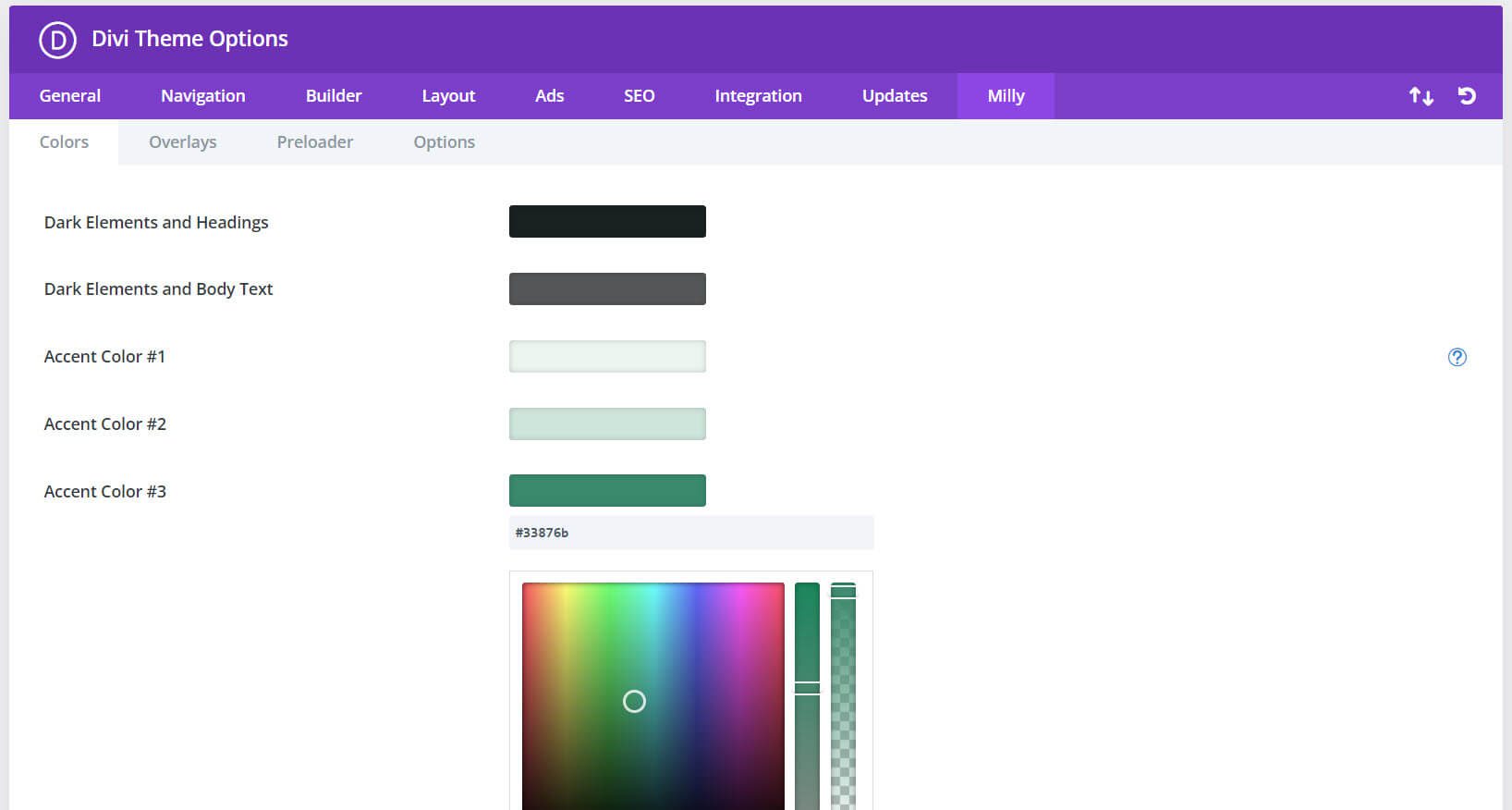
Renkler sekmesi, koyu öğeler ve başlıklar, koyu öğeler ve gövde metni ve üç farklı vurgu rengi için renk seçmenizi sağlar. Bir renge tıklamak, istediğiniz rengi seçebileceğiniz bir renk seçiciyi açar.

Bindirmeler
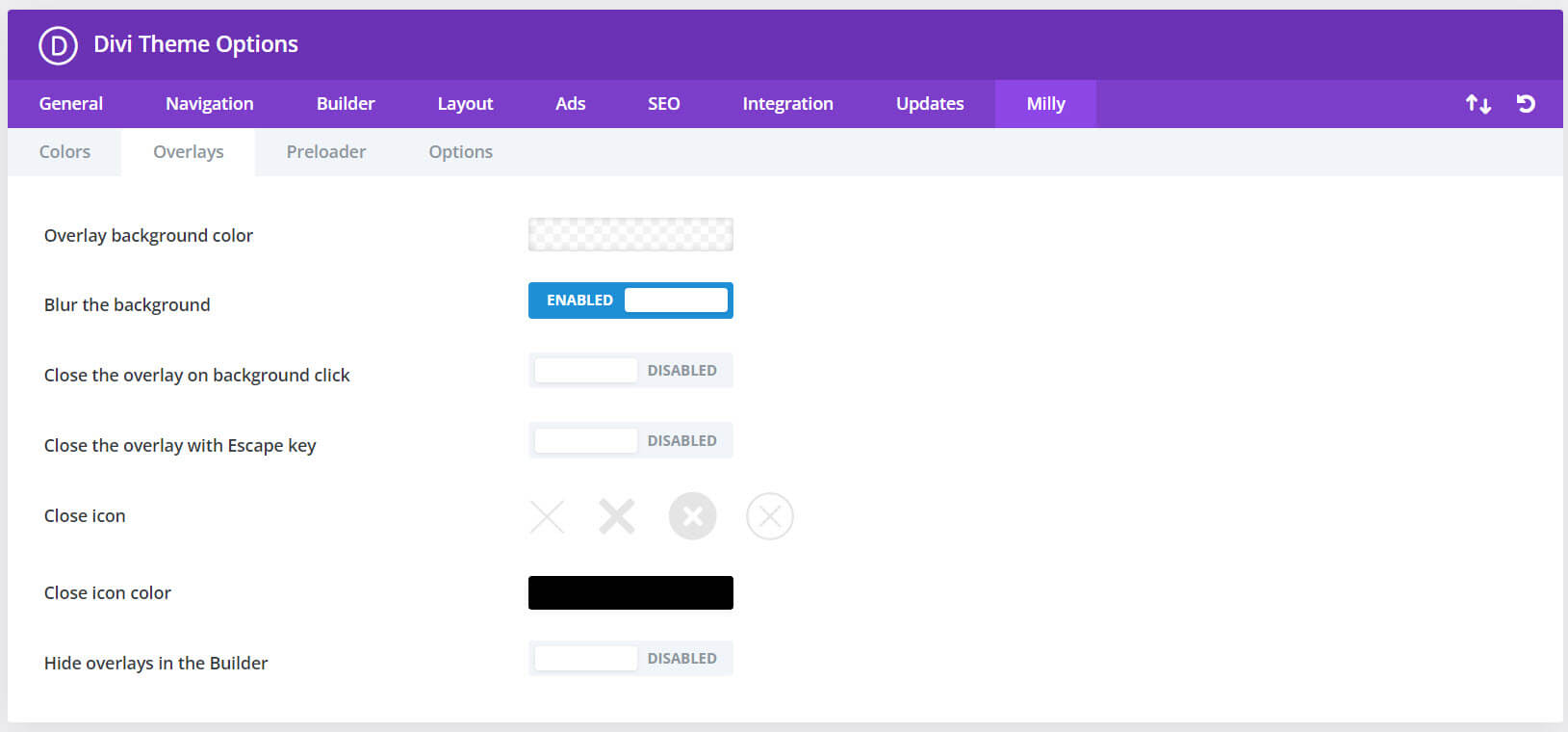
Milly herhangi bir bölümü açılır pencere olarak kullanabilir. Bir tıklama ile tetiklenirler. Ziyaretçilerinizin tıklamasını istediğiniz bölüme ve öğeye CSS sınıfını eklemeniz yeterlidir. Bu, Divi Builder ile istediğiniz herhangi bir düzende veya özel tasarımda bir açılır pencere oluşturabileceğiniz anlamına gelir. Bindirmeler sekmesi, arka plan rengi, arka planı bulanıklaştırma, tıklatıldığında kapatma, escape tuşuyla kapatma, simgeyi kapatma, simge rengini kapatma ve oluşturucudaki kaplamaları gizleme ayarlarını içerir.

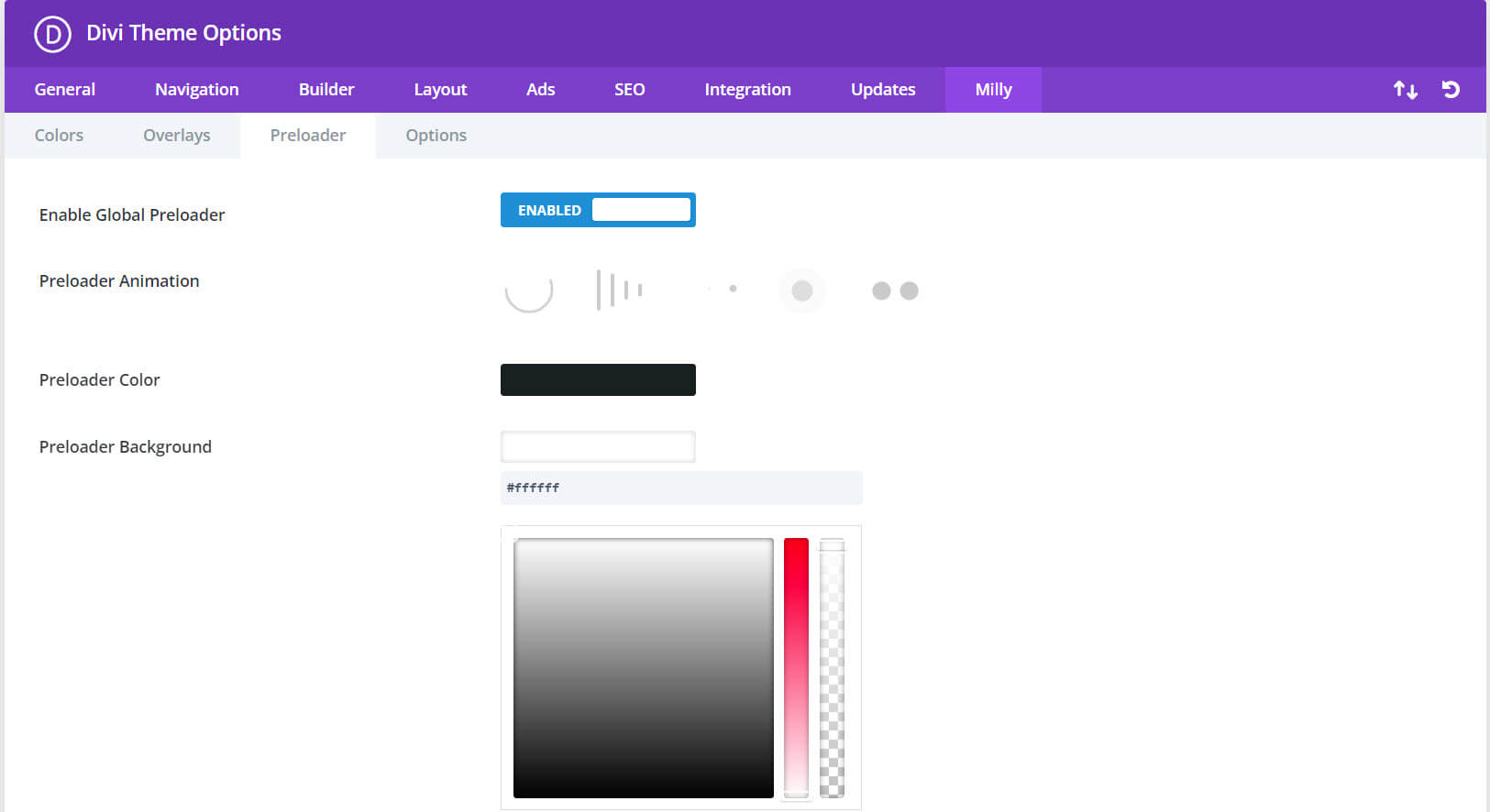
ön yükleyici
Ön yükleyici sekmesi, ön yükleyiciyi etkinleştirmenizi ve seçeneklerini belirlemenizi sağlar. Seçenekler arasında animasyon, renk ve arka plan rengi bulunur.

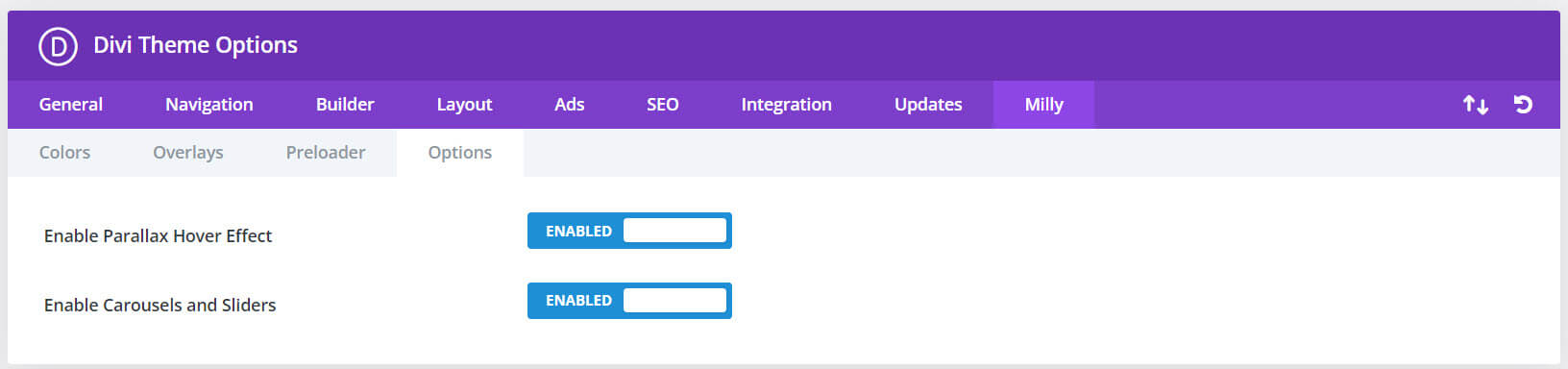
Seçenekler
Seçenekler sekmesi, paralaks efektini etkinleştirmenize ve döngüleri ve kaydırıcıları etkinleştirmenize olanak tanır.

Milly CSS Sınıfları
Ayrıca Milly alt teması için tasarlanmış ve çalışma şeklini özelleştirmenize izin veren 11 CSS Sınıfı daha vardır. Listeyi belgelerde bulabilirsiniz. CSS Sınıfını, kullanmak istediğiniz bölümün gelişmiş sekmesine yerleştirin.
Milly Child Teması Nereden Satın Alınır?
Milly Child Teması, Divi Marketplace'te mevcuttur. Düzenli olarak 97 ABD dolarıdır ve sınırsız web sitesi kullanımı, 30 günlük para iade garantisi ve bir yıllık destek ve güncellemeleri içerir.

Milly Child Teması Üzerine Düşünceleri Bitirmek
Divi için Milly Child Temasına bakışımız bu. Tasarım temiz ve Milly'nin kullanımını kolay buldum. Özellikler satışa güçlü bir şekilde odaklanır ve bu da onu bir e-Ticaret web sitesi işletmek veya olası satışları yakalamak ve bir satış hunisinde onlara rehberlik etmek isteyen herkes için ideal hale getirir. Sayfa sayısına ve özelliklerine hayran kaldım. Özellikle ön yükleyici ve açılır pencere kaplamalarını seviyorum. İş için bir çocuk temasıyla ilgileniyorsanız, Milly çocuk teması bir göz atmaya değer.
Senden duymak istiyoruz. Divi için Milly Child Temasını denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
